Сочетания цветов для сайта: Трендовые цвета в веб-дизайне
05.11.1972 


 Разное
Разное
Трендовые цвета в веб-дизайне
При создании сайта нужно особое внимание уделить выбору цветовой гаммы. Подбор доменного имени, хостинга, проработка архитектуры, соблюдение трендов UX/UI-дизайна — конечно, важные моменты при создании сайта, но встречают по обложке, и первое визуальное впечатление закладывает фундамент мнения о компании. Грамотный выбор цветов оказывает определенное влияние на пользователя и формирует его восприятие на бренд. Правильно подобранная веб-дизайнером комбинация цветов и оттенков поможет пользователю лучше понять цели проекта и повысить читаемость веб-сайта.
Подбор цветов для сайта, прежде всего, должен быть в соответствии с брендовой политикой и выражать главную идею компании. Но в то же время, делая этот выбор, стоит принять во внимание цветовые тренды — это позволит создать современный образ. В этой статье вы сможете узнать об основных колористических тенденциях в мире веб-дизайна.
Теплые цвета в веб-дизайне в 2021 году
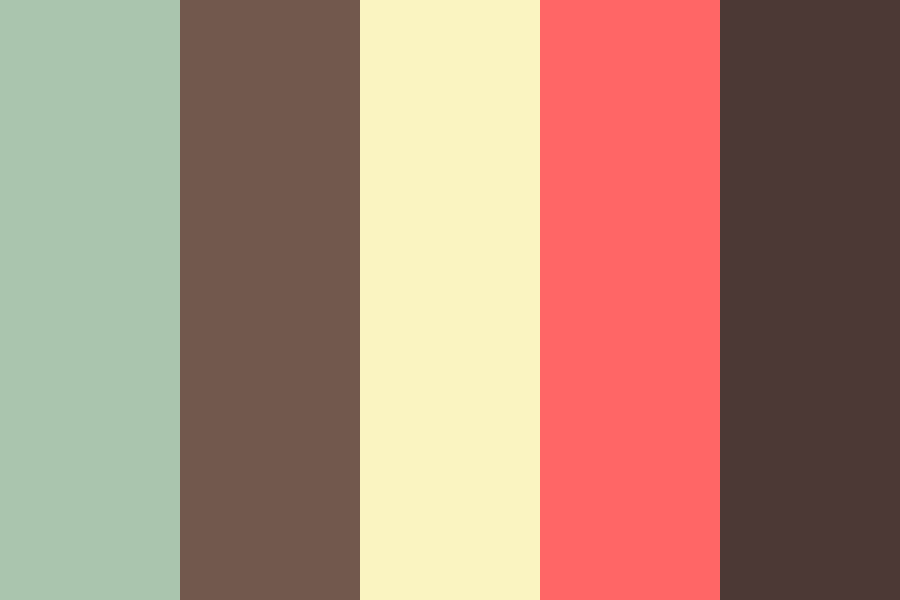
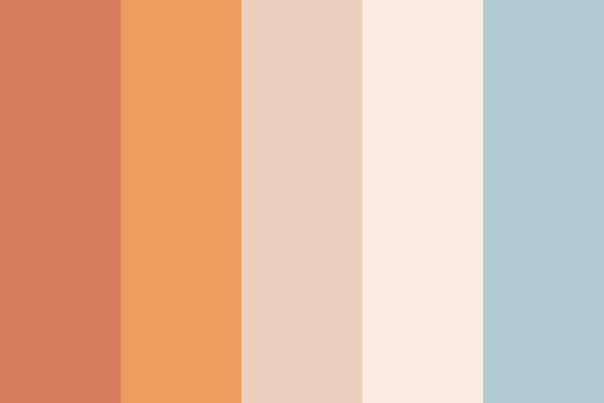
В 2021 году в моду возвращаются насыщенные яркие цвета, которые были очень популярны в 80-90 годах. Ретростиль сейчас преобладает везде — в модной одежде, аксессуарах и даже в дизайнерских оформлениях сайтов. Подобное сочетание цветов для сайта вызывает ностальгию и теплые воспоминания, а это, в свою очередь, формирует позитивную эмоциональную связь с компанией.
Ретростиль сейчас преобладает везде — в модной одежде, аксессуарах и даже в дизайнерских оформлениях сайтов. Подобное сочетание цветов для сайта вызывает ностальгию и теплые воспоминания, а это, в свою очередь, формирует позитивную эмоциональную связь с компанией.
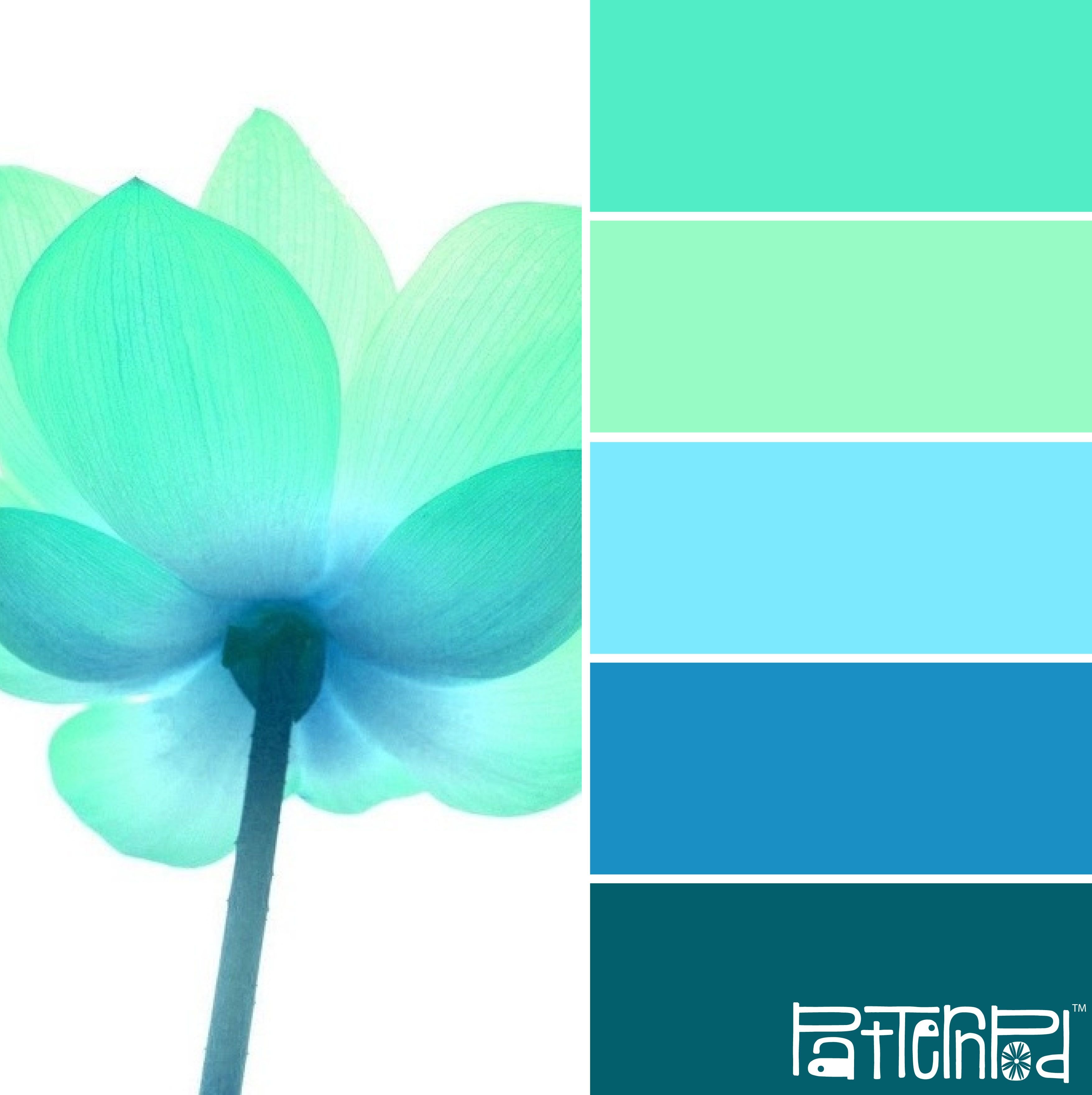
В этом году трендовыми будут насыщенный ментоловый, глубокий синий, коралловый, все оттенки зеленого и серого, цвет морской волны и ярко-розовый. Такая палитра подойдет для создания энергичного дизайна. После 2020 года люди очень устали, и поэтому им придутся по душе оптимистичные и насыщенные цвета, при взгляде на которые поднимается настроение.
При использовании этих цветов нередко используется градиент. Такие плавные переходы из одного цвета в другой делают картинку более глубокой, и создается эффект плавных переливов. В таких тонах оформлено популярное приложение Instagram.
Жидкое золото
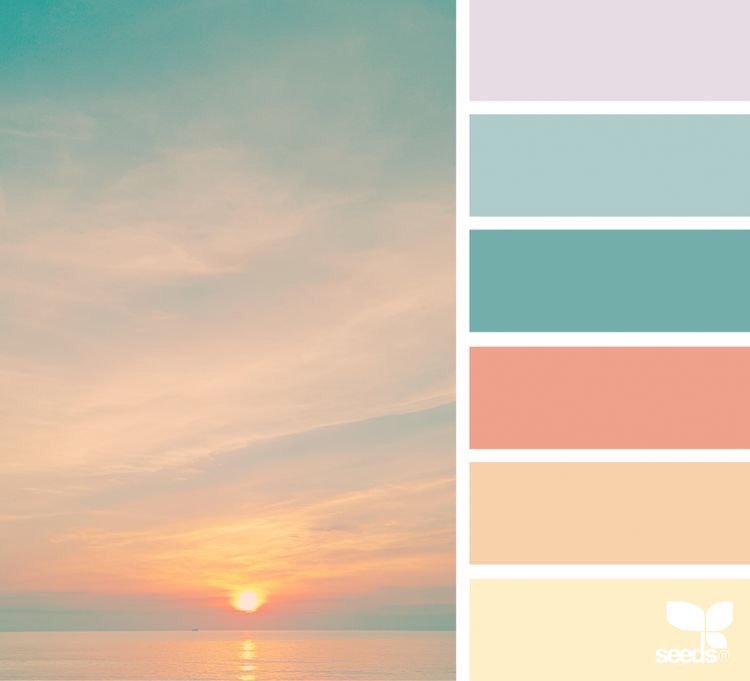
В тренде сейчас темный оттенок желтого в сочетании с голубой лазурью. Отличное сочетание навевает мысли об отдыхе, и на подсознании посетитель сайта с таким оформлением внутренне расслабляется.
Отличное сочетание навевает мысли об отдыхе, и на подсознании посетитель сайта с таким оформлением внутренне расслабляется.
Еще одна модная тенденция — градиент желтого. Переход от песочного оттенка к более темному желтому и светло-коричневому. Дополняется этот градиент пастельными тонами, глубоким синим и насыщенным зеленым цветами. Такая цветовая гамма для сайта воздействует на пользователя расслабляюще.
Все оттенки розового
В тренде сегодня и розовый цвет, который давно перестал считаться девичьим. Для оформления своих сайтов все чаще розовые тона стали использовать строительные фирмы и интернет-магазины по продаже одежды.
Популярность этого цвета обусловлена тем, что при взгляде на розовый у человека возникают ассоциации с детством и спокойствием. Кроме этого, розовый цвет не «режет глаз» и способен снять напряжение. Поэтому при использовании в веб-дизайне этого оттенка можно вызвать у посетителей доверие к бренду на подсознательном уровне.
Кроме этого, розовый цвет не «режет глаз» и способен снять напряжение. Поэтому при использовании в веб-дизайне этого оттенка можно вызвать у посетителей доверие к бренду на подсознательном уровне.
Веб-дизайнеры используют чаще всего при оформлении сайтов розовое с черным или розово-желтое, в зависимости от цели проекта. Яркий пример это сайт Unleashed. Желтые буквы на розовом фоне — это отличное цветовое сочетание, и при рассмотрении не вызывает раздражения.
Красно-оранжевые тона
Для привлечения повышенного внимания аудитории к своему сайту, дизайнеры нередко используют оранжево-красный и красный с желтым. Кроме этого, красный цвет отлично гармонирует с черно-белыми тонами. При посещении такого сайта у посетителя концентрируется внимание, и лучше воспринимается информация.
Оттенки, которые напоминают о цветущих весной садах в этом сезоне считаются модным трендом для сайтов. Например, сочетание оранжевого и розового цветов. Данная палитра – это сочетание комфорта и расслабленности, оптимизма и решимости. Сайт, оформленный в этом модном тренде, привлечет к себе повышенное внимание аудитории, и вызовет у посетителей интерес и хорошие эмоции.
Например, сочетание оранжевого и розового цветов. Данная палитра – это сочетание комфорта и расслабленности, оптимизма и решимости. Сайт, оформленный в этом модном тренде, привлечет к себе повышенное внимание аудитории, и вызовет у посетителей интерес и хорошие эмоции.
Фаворитом в этом сезоне считается огненный. Он вызывает бурю эмоций и действует магнетически на посетителей сайта, который оформлен в таком цветовом диапазоне.
Насыщенные яркие тона будут отлично сочетаться с анимационным шаблоном и привлекут к сайту с таким дизайном вызовут неподдельный интерес у посетителей.
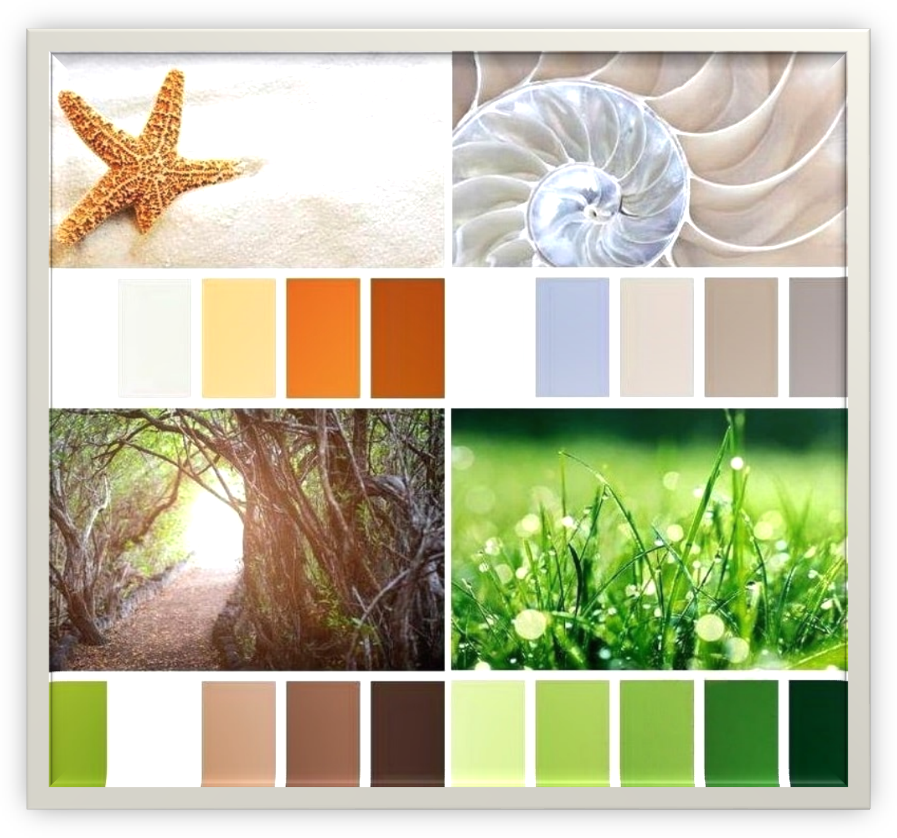
Цвета, как напоминание о единстве человека с природой
Последний год практически все были на карантине из-за коронавируса, и видели природу из окна или по телевизору. Многие сидели дома и мечтали о путешествиях.
Подобные тона, используемые веб-дизайнерами для сайта, вызывают у пользователей мысли о природе и благополучие, и вызывают чувство доверия к бренду. Таким приемом маркетинга пользуются фирмы, выпускающие натуральную косметику, сайты вегетарианских продуктов, а также различные благотворительные организации.
Бледно-зеленый ассоциируется в новом сезоне не только с темой экологии, но и технологической темой. Дизайнеры используют эту спокойную гамму для создания спокойного настроения у аудитории.
Холодные цвета в веб-дизайне
Серый как основа
Дизайнеры раньше использовали серый исключительно как дополнительный. В этом сезоне все кардинально изменилось. Серый в сочетании с желтым и зеленым — это необычное дизайнерское решение. А все, что выглядит необычно, привлекает к себе внимание.
В этом сезоне все кардинально изменилось. Серый в сочетании с желтым и зеленым — это необычное дизайнерское решение. А все, что выглядит необычно, привлекает к себе внимание.
Сочетание синего, черного, зеленого и серого, где доминирующим цветом является именно серые тона при оформлении веб-сайта, вызывают сначала у посетителей недоумение, а потом интерес. Сайт, оформленный в таком стиле веб-дизайна, будет выглядеть оригинально.
Радикально черный
Использование черного – это отличный маркетинговый ход. Казалось бы, мрачный цвет, но при правильном дизайнерском оформлении, сайт становится классически элегантным и привлекает к себе повышенное внимание пользователей.
При создании дизайнеры, кроме черного, могут использовать как дополнительно серый и белый. Очень важно подобрать правильно остальные элементы: анимацию, изображения и шрифт. А чтобы сделать градиенты с переходами от черного к более светлым тонам, необходимы определенные навыки.
А чтобы сделать градиенты с переходами от черного к более светлым тонам, необходимы определенные навыки.
Примером такого сочетания цветов в современном веб-дизайне считается сайт Apple. Его оформление полностью соответствует политике бренда и с первого взгляда видно, что товары предназначены для покупателей премиум-класса.
Классический синий
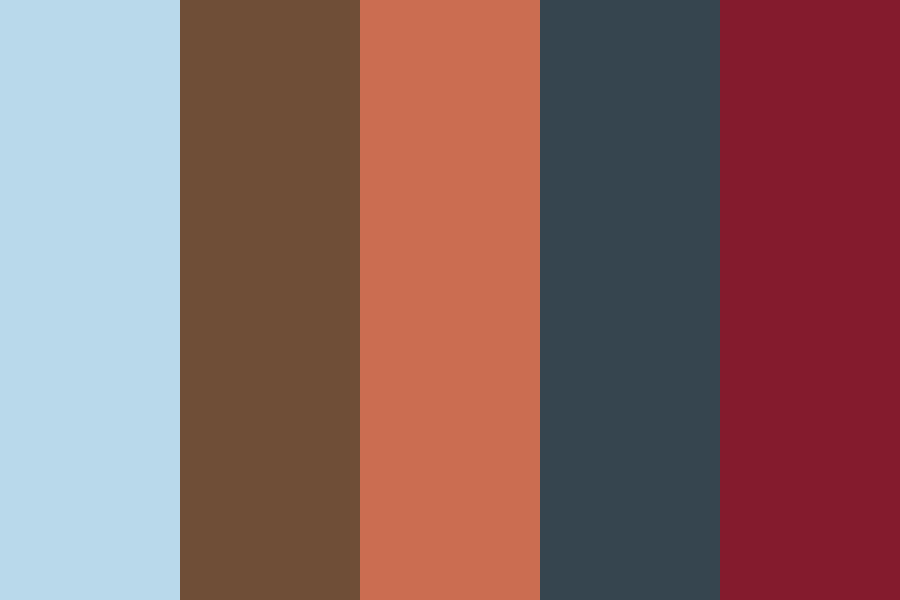
Цвет морской волны и мята
Голубой очень давно используется как основной для корпоративных сайтов. В 2021 году все изменилось, теперь используются для дизайна градиенты и более мягкие оттенки голубого, такие как бирюзовый. Если вам хочется добавить чуть больше энергичности своему сайту – смело прибегайте к контрастным решениям. Вы можете выбрать оранжевые оттенки, находящиеся на противоположной стороне спектра или же использовать классические белые и черный.
В 2021 году все изменилось, теперь используются для дизайна градиенты и более мягкие оттенки голубого, такие как бирюзовый. Если вам хочется добавить чуть больше энергичности своему сайту – смело прибегайте к контрастным решениям. Вы можете выбрать оранжевые оттенки, находящиеся на противоположной стороне спектра или же использовать классические белые и черный.
Все оттенки голубого оказывают на посетителей сайта успокаивающее действие, при этом происходит концентрация их внимания. Активно используется такое цветовое сочетание при создании сайтов по продаже услуг или товаров.
Актуальное сочетание цветов в веб-дизайне в 2021 году
Футуристические сочетания цветов
Сочетание розового, синего и пурпурного, фиолетового сегодня в тренде у веб-дизайнеров.
Шаблон сайта от Ucraft
Оформленный в такой цветовой гамме сайт выглядит современным, запоминающимся и сразу привлечет к себе внимание пользователей.
Трио: голубой, серый и синий
Нестандартное сочетание синего, серого и голубого в чистом виде без всяких градиентов, еще один дизайнерский тренд 2021 года. Создание такой гаммы не требует особых навыков и умения от дизайнера. Зайдя на такой сайт, пользователь видит необычное цветовое решение, и это привлекает его внимание.
Классика: черный, белый и серый
Оформленный в черно-белой гамме с добавлением серого оттенка сайт, на первый взгляд, выглядит слишком просто. Классический дизайн без всяких излишеств привлечет к себе посетителей именно незатейливым дизайнерским решением. Таким маркетинговым приемом пользуются крупные корпорации, это их визитная карточка.
Шаблон сайта от Ucraft
Цветовые тренды для разных стран
Shutterstock было проведено исследование, с целью изучения популярности тех или иных цветов для сайтов в различных странах. После анализа результатов определилась такая тенденция: жители Германии и Франции предпочитают оттенки фиолетового; для японцев в фаворе белый, а россиянам нравится оформление в бледно-зеленых тонах.
После анализа результатов определилась такая тенденция: жители Германии и Франции предпочитают оттенки фиолетового; для японцев в фаворе белый, а россиянам нравится оформление в бледно-зеленых тонах.
Предпочтение того или иного оттенка зависит от страны проживания пользователя сайта и его менталитета. Цвета выбираются людьми на подсознательном уровне. Поэтому, создавая сайт для России, лучше добавить зеленых тонов в оформление.
Полезные сайты подбора цвета для веб-дизайнеров
Чтобы дизайнеру облегчить работу по подбору палитры для сайта, созданы специальные сайты и сервисы:
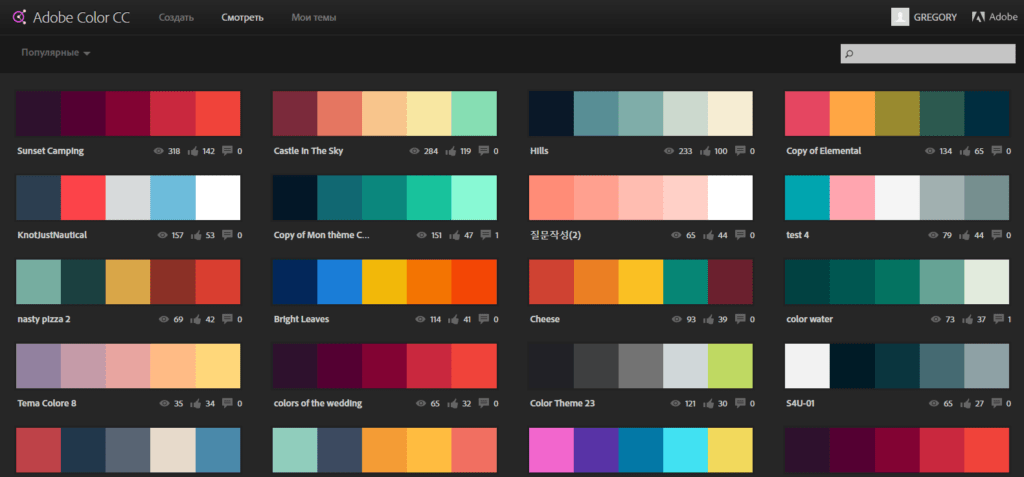
Adobe Color — сервис для формирования палитр.Сделайте собственную цветовую схему, предварительно загрузив изображение. Кроме этого, на сервисе расположены работы других дизайнеров и представлен рейтинг лучших цветовых гамм.

Color Mixer — инструмент для работы над палитрами. Регулируя параметры оси, формируйте оптимальное цветовое сочетание.
Gradient Hunt — бесплатная платформа для формирования собственной коллекции градиентов или собирания удачных решений из представленных. После создания градиентов можно их сохранить себе.
Color Leap — сервис поиска из 180 цветовых схем, используемых человечеством на протяжении последних 4000 лет. На сайте легко проследить, как менялись популярные оттенки в каждом веке и столетии.
Color Designer — помогает в формировании гармоничной гаммы для сайта. Для этого нужно выбрать цвет, а сервис все сделает автоматически. Вы можете опираться на заранее выбранные цвета или же на месте работать на составление собственного варианта.

CoolHue 2.0 — представляет в общее пользование 60 разнообразных градиентов, их можно экспортировать как изображение или скачать кодом.
Pigment — сервис, который поможет генерировать яркие оттенки. Система отталкивается от определенного пигмента и освещения.
Palettable — на этом сервисе можно подобрать цвета по принципу хорошо/плохо. Редактирование происходит вручную, поэтому можно подобрать тон так, чтобы он гармонировал с другими тонами.
Culrs — на этом ресурсе профессионалами собраны готовые цветовые схемы. Здесь можно найти подходящую палитру для дизайна своего сайта.
Mesh Gradients — бесплатный сервис, где собрана коллекция фоновых градиентов.
 Их можно скачать в различных разрешениях.
Их можно скачать в различных разрешениях.
Как подобрать цвета для сайта?
Прежде чем применить на своей сайте один из трендов цветовой гаммы 2021 года, необходимо понимать, почему это так важно:
Грамотно подобранный цвет сайта, на 80% делает бренд более узнаваемым.
На 90% первое впечатление, которое появляется у юзера от сайта зависит от выбранной палитры.
Фирменные цвета стоит неукоснительно использовать на всех страницах сайта, такое дизайнерское решение дает пользователю ощущение целостности проекта.
При помощи изменения оттенков можно расставить акценты и сформировать путь клиента, который ведет, например, к кнопке с призывом к действию.

Выбор определенной цветовой палитры упрощает дизайнеру работу при расширении сайта.
Перед выбором палитры для сайта нужно изучить бренд, в чем его отличие от конкурентов, какую целевую аудиторию он привлекает и определить основные особенности компании.
После того как основной цвет сайта определен, дизайнером продумывается несколько цветовых комбинаций. Основное правило: оттенки должны находиться в гармонии, а также должны работать на вашу цель: то есть при их использовании должны хорошо быть видны иконки, изображения и текст.
В палитре веб-сайта дизайнер может использовать несколько тонов. Однако во всем должна быть мера: лучше всего выбрать 1 основной и 2-3 дополнительных цвета.
Качественно оформленный дизайнером сайт, поможет привлечь в компанию больше потенциальных покупателей. Ведь если все грамотно сделано, то посетитель не только посмотрит сайт, но, возможно, приобретет предлагаемый товар или услугу.
Ведь если все грамотно сделано, то посетитель не только посмотрит сайт, но, возможно, приобретет предлагаемый товар или услугу.
где найти и как выбрать / Skillbox Media
Различных инструментов создания палитры существует много; мы выбрали десятку самых популярных, среди которых сервисы и для начинающих дизайнеров, и для профессионалов.
Adobe Color CC — разработка компании Adobe, подарившей нам Photoshop, Illustrator и десяток других программ. Инструмент отличается гибкими настройками, а выбранные цветовые схемы для сайта можно сохранять в своей библиотеке.
Colormind — продвинутый сервис для создания цветовой схемы для сайта. Онлайн-инструмент не только генерирует палитру, но и позволяет очень тонко настраивать каждый из оттенков, а также составляет подборку цветов на основе загруженного изображения.
Colors — бесплатный генератор цветовой палитры, за считанные секунды создает хорошие варианты. Если предложенная системой подборка вам не нравится, то можно сгенерировать новую или задать определенные цвета и заменить какие-то оттенки.
Color Safe — этот инструмент понравится тем, кому небезразлична аббревиатура WCAG (Руководство по обеспечению доступности веб-контента, в которое входит множество рекомендаций, помогающих сделать информацию на сайте доступной разным пользователям — например, когда нужно учесть особенности восприятия слабовидящих людей). В алгоритм подборщика встроены необходимые параметры, что удобно при работе над сайтами.
Material Color Tool — сервис специально был создан в помощь дизайнерам пользовательских интерфейсов. Главная особенность в том, что выбранную цветовую палитру можно сразу применить к схеме веб-страницы и оценить, насколько удачным получится результат.
Paletton — еще один интересный инструмент для создания цветовых схем для сайта, во многом повторяющий возможности уже рассмотренного Adobe Color CC.
Colordot — сервис для тех, кто не привык проводить часы в поисках идеального цвета и готов довериться интуиции. Подбор оттенка осуществляется, пока вы водите мышкой по экрану: стоит кликнуть, и система запомнит цвет и предложит выбрать следующий.
Colourcode — во многом сервис похож на Colordot, но с более гибкими настройками и возможностью выбрать комбинацию оттенков по триадным, монохромным, аналоговым и другим стилям цвета.
Material Design Palette предлагает выбрать два основных оттенка для цветовой схемы для сайта, а потом показывает, как сочетание будет выглядеть на странице. Кроме того, сервис сразу же предлагает более расширенную палитру.
Palettr — очень необычный сервис, который наверняка оценят творческие натуры. В отличие от всех рассмотренных нами инструментов, этот предлагает создавать палитру не на основе цветов, а на основе места или явления. Просто вбейте в строку поиска какое-нибудь слово и увидите, что получится.
Выбор правильного сочетания для вашего сайта / Хабр
Цвет, безусловно, является важным источником эмоции. Цвета могут устанавливать правильный тон и передавать необходимые эмоции посетителям, могут взволновать, вызвать множество чувств и стимулировать к действиям. Он является чрезвычайно мощным фактором воздействия на пользователей.
При выборе цветовой гаммы для сайта, важно сделать это правильно, руководствуясь основными принципами теории цвета. В статье рассматриваются наиболее значимые аспекты при выборе, основные принципы сочетания, назначение цвета в web-дизайне и его символическом значение. Кроме того, Вы увидите несколько хороших примеров в соответствии с преобладающими цветами, а также ознакомитесь с некоторыми полезными советами, чтобы эффективно использовать цвета при создании web-сайта.
Итак, приступим к знакомству с магией цвета…
Цветовая теория: основные принципы. Умение сочетать цвета
Хорошо когда у Вас есть чувство вкуса, и Вы без проблем можете подобрать цветовую схему сайта. Не все люди могут сделать это легко. Для тех, кто не уверен, как правильно объединить цвета при создании web-сайта, я бы рекомендовал ознакомиться с основами теории цвета.
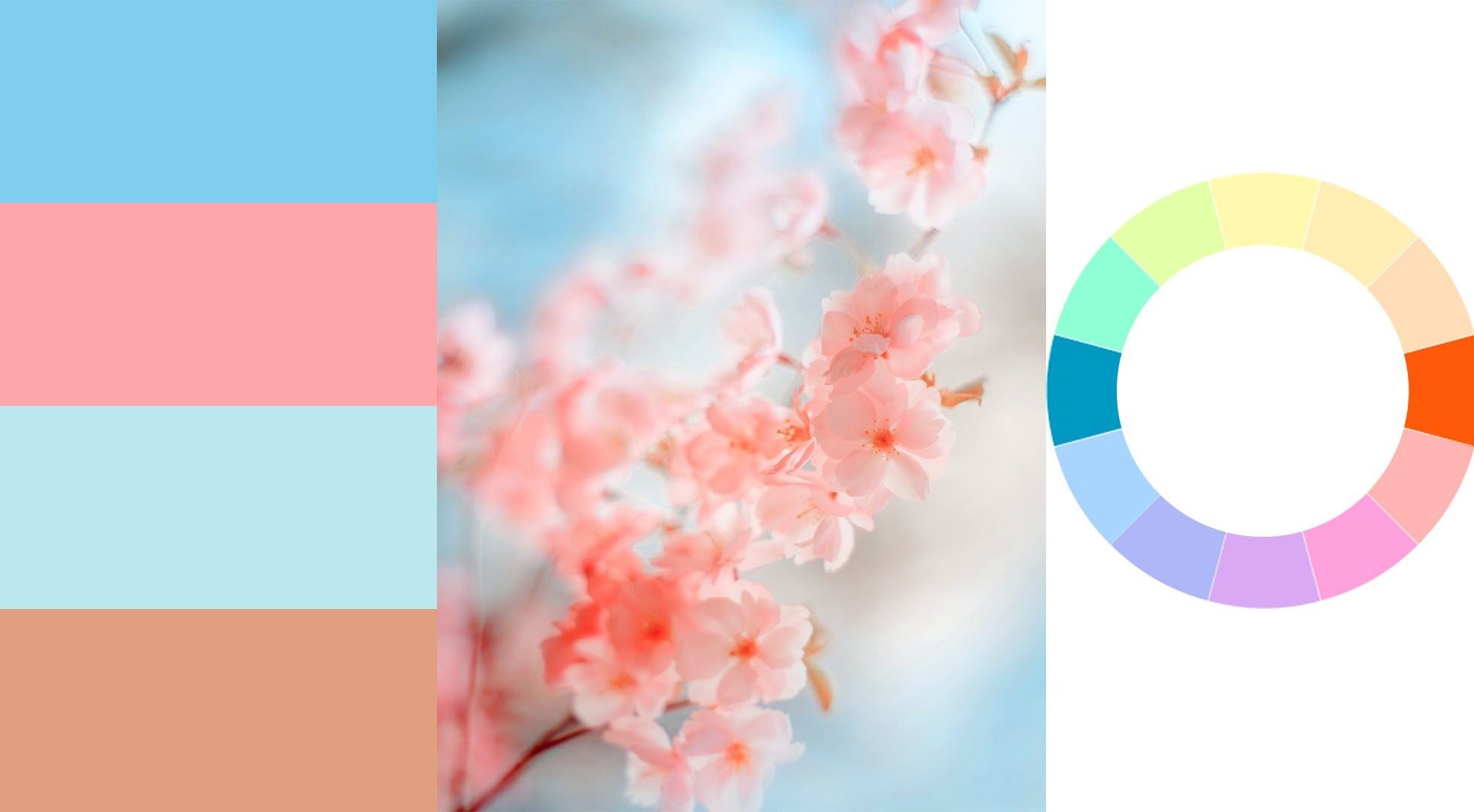
Рассмотрим цветовой круг.
Немного истории: цветовой круг изобрел Исаак Ньютон. Обосновав теорию света и цветов в 1666г. Именно она легла в основу становления и развития современной оптики, малой и составной частью которой является web-дизайн. Ньютон при помощи трёхгранной стеклянной призмы разложил белый свет на семь цветов (в спектр), тем самым доказав его сложность (явление дисперсии), открыл хроматическую аберрацию.
Именно она легла в основу становления и развития современной оптики, малой и составной частью которой является web-дизайн. Ньютон при помощи трёхгранной стеклянной призмы разложил белый свет на семь цветов (в спектр), тем самым доказав его сложность (явление дисперсии), открыл хроматическую аберрацию.
Цветовой круг является непременным атрибутом многих дизайнеров и художников по всему миру. Это идеальное доказательства теории, что гениальное всегда просто. Круг позволяет вам выбрать цвета, которые гармонировали бы вместе. Он состоит из 6 основных цветов: красный, оранжевый, желтый, зеленый, синий, фиолетовый и дополнительных цветов.
Чтобы найти правильную цветовою схему, необходимо использовать любые два цвета друг напротив друга, любые три цвета на равном расстоянии при формировании треугольника или любой из четырех цветов, образующих прямоугольник (две пары цвета друг напротив друга). Цветовые схемы остаются правильными независимо от угла поворота.
Основные цвета
Есть три основных цвета: красный (# ff0000 в HTML или # F00 в CSS), желтый (# FFFF00 в HTML или # ff0 в CSS) и голубой (# 0000FF в HTML или # 00f в CSS). Нельзя их получить путем смешивания других цветов. Дополнительные цвета могут быть сформированы путем объединения этих трех цветов.
Нельзя их получить путем смешивания других цветов. Дополнительные цвета могут быть сформированы путем объединения этих трех цветов.
Составные цвета
Есть также три основных: оранжевый (# ff9900 в HTML или # F90 в CSS), зеленый (# 00FF00 в HTML или # 0f0 в CSS) и фиолетовый (# FF00FF в HTML или # f0f в CSS). Вы можете получить их путем смешивания красного и желтого(оранжевого), желтого и синего (зеленый) и синего и красного (фиолетовый).
Третичные цвета
Чтобы получить один из третичных цветов, необходимо смешать один основной цвет и один вторичный цвет. Возможности для третичные цветов безграничны.
Дополнительные цвета
Дополнительные цвета расположены прямо напротив друг друга на цветовом круге: красный и зеленый, синий и оранжевый, фиолетовый и желтый. В сочетании друг с другом, они составляют разительный контраст. Такие сочетания, как правило, используются для выделения некоторых элементов на web-сайте.
Аналогичные цвета
Эти цвета расположены рядом друг с другом на цветовом круге. Они обычно смотрят очень хорошо вместе. Использование таких цветовых сочетаний вызывает чувство комфортa у посетителей Вашего сайта.
Они обычно смотрят очень хорошо вместе. Использование таких цветовых сочетаний вызывает чувство комфортa у посетителей Вашего сайта.
Цвета в разных культурах: символизм
При выборе гаммы для вашего сайта, необходимо принимать во внимание тот факт, что цвет может иметь всевозможные значения в различных культурах. Культурный аспект для цветной символики может быть очень сильным, так что вы должны знать о том, какова аудитория сайта.
Давайте выясним, какое значение имеют цвета в различных культурах:
Красный
- Китай: цвет невесты, удачи, торжества
- Индия: чистота
- Южная Африка: траурные цвета
- Восток: радость (в сочетании с белым)
- Запад: возбуждение, любовь, страсть
- США: рождество (с зеленым), день святого Валентина (с белым)
- Иврит: жертва, грех
- Япония: жизнь
- Христианство: жертва, страсть, любовь
- Фэн-шуй: Янь, огонь, удача, уважение, защита, живучесть, деньги, признание
Голубой
- Европа: успокоение
- Иран: траур, цвет неба и духовность
- Китай: бессмертие
- Индуизм: цвет Кришны
- Иудаизм: святость
- Христианство: цвет Христа
- Католицизм: цвета одежды Марии
- Ближний Восток: защита
- В мире: цвет безопасности
- Фэн-шуй: Инь, вода, спокойствие, любовь, исцеление, релаксация, доверие, приключения
- Запад: печаль, депрессия
Желтый
- Европа: счастье, надежда, радость, трусость в опасностях, слабость
- Азия: цвет имперского
- Египет: траур
- Япония: мужество
- Индия: торговцы
- Буддизм: мудрость
- Фэн-шуй: Янь, Земля, благоприятный, солнечные лучи, тепло, движение
Оранжевый
- Европа: осень, урожай, творчество
- Ирландия: протестанты (религиозные)
- США: Хэллоуин (с черным), дешевые товары
- Индуизм: шафран (персиковый оранжевый) священный цвет
- Фэн-шуй: Янь, Земля, цели, усиливает концентрацию
Коричневый
- Колумбия: препятствие продажам
- Австралийские аборигены: цвета земли, торжественное охра
- Фэн-шуй: Янь, Земля, промышленность
Зеленый
- Япония: жизнь
- Ислам: надежда, добродетель
- Ирландия: символ всей страны
- Европа / США: весна, новое рождение, День Святого Патрика, Рождество (с красным)
- США: деньги
- Индия: Ислам
- Фэн-шуй: Инь, дерево, исцеление, здоровье, успокаивающее
Фиолетовый
- Таиланд: траур (вдовы)
- Католицизм: смерть, траур, распятие
- Фэн-шуй: Инь, цвет физического и психического исцеления
Белый
- Европа: брак, ангелы, врачи, больница, мир
- Япония: траур, белая гвоздика символизирует смерть
- Китай: траур, смерть,
- Индия: несчастья
- Восток: похороны
- Фэн-шуй: Янь, металл, смерть, призраки, траур, равновесие, уверенность
Черный
- Европа: траур, похороны, смерть, бунт, спокойствие
- Таиланд: несчастье, зло
- Иудаизм: несчастье, зло
- Австралийские аборигены: цвет людей
- Фэн-шуй: Инь, вода, деньги, успех в карьере, доход, стабильность, эмоциональная защита, сила
Значение цветов
Давайте посмотрим, какие чувства может вызвать каждый цвет и посмотрим на некоторые готовые решения.
Красный
В основном связан с азартом, смелостью и желанием. Красный цвет любви, силы, энергии, лидерства и волнения. Это сильный цвет, и вы должны знать о некоторых его негативных эмоциях: опасность, тревога.
Голубой
Терпение, мир, спокойствие, надежность, любовь, стабильность. Один из самых любимых цветов, особенно у мужчин. Это связано со стабильностью и глубиной, профессионализмом, доверием.
Желтый
Цвет, который чаще всего ассоциируется с живостью. Энергичный, дает ощущение счастья. Кроме того, он ассоциируется с любопытством, развлечением, радостью, интеллектом, осторожностью.
Оранжевый
Бодрость и творчество. Ассоциируется с дружелюбием, уверенностью, игривостью, мужеством, стойкостью.
Фиолетовый
Традиционно ассоциируется с властью, благородством и богатством. Мудрость, независимость, благородство, роскошь, честолюбие, достоинство, магия и тайны.
Зеленый
Цвет гармонии, природы, исцеления, жизни, питания и здоровья. Кроме того, часто связан с деньгами.
Кроме того, часто связан с деньгами.
Коричневый
Цвет релаксации и уверенности. Коричневый означает приземленность, природу, долговечность, комфорт, надежность.
Серый
Вызывает чувство серьезности, консерватизма и традиционализма. Возбуждает ощущение чистоты и невинности.
Розовый
Выражает нежность, романтичность, женственность, пассивность, привязанность, воспитание, слабость.
Черный
Стильный и элегантный цвет, связан с властью, изысканностью. Если вы не хотите, чтобы ваш сайт вызывал тяжелые чувства, старайтесь не использовать его в большом количестве. С другой стороны, если вы сделаете черный фон, он может увеличить перспективу и глубину.
Белый
Белый связан с чистотой, простотой, свежестью, добротой, невинностью.
Заключение
Существуют некоторые полезные советы, которые помогут Вам в выборе правильной цветовой схемы для вашего сайта. Эти маленькие советы широко используют профессиональные web-дизайнеры.
- Если вы хотите, чтобы текстовое содержимое, было легко читаемым, выбирайте контрастные цвета.
- Оптимальное количество цветов. Не делайте из Вашего сайта цирк.
- Используйте необходимое количество цветов. Минимальное количество цветов, может способствовать серости Вашего сайта.
- Если вам нужно привлечь посетителя, применяйте интенсивные цвета.
- Вы можете найти дополнительные цветовые схемы приобщаясь чаще к природе.
Полезные ссылки по теме:
Источник:
Colors in Web Design: Choosing a right combination for your WebsiteПримеры идеального сочетания цветов в веб — дизайне
Приветствую Вас, дорогие читатели блога. Сегодня хотелось бы представить необычный пост, а именно сайты, с идеально подобранным сочетанием цветов.
Безусловно, что цвет это один из самых важных элементов в оформлении сайта. Подбирать их нужно тщательно и не спеша, потому что он способен влиять на человека как осознано, так и не осознано, психологически.
Вот по этому представляю Вам данную подборку, так сказать, для вдохновения. Здесь идеальное сочетание веб цветов, такие сайты хочется посещать опять и опять.
И конечно же тут присутствуют коды цветов, которые доминируют на каждом сайте. Наслаждайтесь друзья.
- #DC3D24
- #232B2B
- #FFFFFF
- #E3AE57
- #221E1D
- #ECEAE0
- #63AA9C
- #E9633B
- #AC2832
- #000000
- #DFD297
- #FFFFFF
- #F2EFE4
- #CB8C1D
- #4C3327
- #BD3632
www.atticuspetdesign.com
- #B94629
- #E3DEC1
- #E89F65
- #47AFAF
www.redbowlchallenge.org
- #FFD500
- #FFFFFF
- #38300A
- #E9C92D
- #000000
- #E4DBBF
- #DC5B21
- #70AB8F
- #383127
- #191919
- #DFE2DB
- #FFF056
- #FFFFFF
- #2B2B2B
- #DE1B1B
- #F6F6F6
- #E9E581
- #00ACE9
- #D43F3F
- #6A9A1F
- #F6F6E8
- #404040
www.
 halfofus.com.au
halfofus.com.au- #8A0651
- #FFFFFF
- #000000
- #424242
- #99CD4E
- #FFFFFF
- #343434
- #E1E1E1
- #222222
- #D11250
- #DB5800
- #006899
- #008F68
- #BDBAB4
- #FF6766
- #97CE68
- #6BCBCA
- #FF9900
10 Трендовых Цветовых Схем Для Веб-Сайтов в 2021
Помимо желтого, многие бренды делают вторым цветом черный. Почему? Это самый простой выбор, который не вызовет вопросов ни у одного пользователя. Черный является универсальным цветом. Поэтому, его можно использовать в тех случаях, где не удается подобрать удачную цветовую гамму в графическом дизайне.
Исключительно Черный
А что если использовать черный не в качестве дополнения, а как единственный цвет для всего сайта? Бренды, которые не боятся экспериментировать, уже давно взяли на вооружение такой прием. Результат – восхищение пользователей.
Результат – восхищение пользователей.
Один из примеров – домашняя страница французского производителя одежды JY BH. Как видно на изображении, полноценное использование черного с небольшим градиентом отлично передает идею компании – создание элегантного и классического стиля.
Тем не менее, использование такой цветовой схемы требует особых навыков. Очень создать правильные градиенты, а кроме того – подобрать остальные элементы дизайна (шрифт, анимация, изображения и т.п.).
Морской Оттенок в Сочетании с Мятным
Синий цвет давно в тренде. Долгое время это был четко выраженный синий или голубой оттенок (Facebook, Twitter). Для социальных сетей этого вполне достаточно. Но если говорить о полноценных брендах, который продают товары или услуги, то нужен более привлекательный сайт. Таким образом, начали добавлять градиенты. Сегодня одно из лучших сочетаний – морские цвета с небольшой примесью мятных оттенков.
Почему же они так популярны? Ответ кроется в психологии. Синие оттенки лучше всего успокаивают человека и благоприятно влияют на его поведение. Это одна из причин, по которой сегодня можно увидеть огромное количество сайтов с такой цветовой схемой.
Черный, белый, серый
Простая классика и элегантность. Безусловно, найдутся критики, которые обвинят такого дизайнера в безвкусице. Но это не запрещает вам использовать такую цветовую схему для своего сайта. Особенно, если это соответствует политике проекта.
Лучший пример такого сайта – Apple. Эта цветовая схема навеки стала их визитной карточкой. Ее используют для онлайн-презентации большинства продуктов компании. Самое важное, что такие цвета в полной мере соответствуют политике Apple.
Так, например, если ваш сайт нацелен на аудиторию премиум класса, можно смело использовать такие цвета.
При этом, не бойтесь критики. Как правило, пользователи отлично воспринимают такие сайты из-за своей простоты. Такая цветовая схема просто вне времени, пускай и не блещет чем-то особенным и уникальным.
Как правило, пользователи отлично воспринимают такие сайты из-за своей простоты. Такая цветовая схема просто вне времени, пускай и не блещет чем-то особенным и уникальным.
Серый, Голубой и Синий
Исключительно три цвета, без каких-либо градиентов. Почему они оказались трендовыми? Это очень нестандартно. Очень часто синие оттенки используют как самостоятельную цветовую гамму, либо добавляют зеленый оттенок. В то же время, серый вовсе редко появляется в цветовых схемах (исключение – как градиент для черного).
Посетив такой сайт, пользователь сразу понимает, что его ждет что-то необычное и стоящее внимания. Поэтому он охотно остается, изучает все материалы и, возможно, покупает товар (услугу).
Главная особенность такой цветовой схемы в том, что она не требует особых навыков в графическом дизайне. Вы можете реализовывать ее как угодно и все-равно получите довольно привлекательный результат.
Футуристические Цветовые Схемы
Некоторое время изометрическая тенденция просто постепенно развивалась. Сегодня она вылилась в полноценные футуристические цветовые схемы, которые можно часто-наблюдать в трендовом графическом дизайне веб-сайтов. Как правило, она состоит из трех цветов:- насыщенный синий;
- насыщенный пурпурный;
- ярко-розовый.
Иногда можно встретить примеси ярко-зеленого или желтого цветов. Результат получается очень свежим, многомерным и глубоким.
Футуристические цветовые схемы и дизайны будут в тренде в следующем году. Они могут изменить многие решения в дизайне в целом. Иными словами, мы можем наблюдать воплощение в реальность тех цветов, которые так любили использовать режиссеры футуристических фильмов и мультфильмов.
Классический синий
Мы уже трижды говорили о синем цвете в этой статье. Помимо того, что он будет встречаться в сочетании с другими оттенками, дизайнеры не менее активно используют его без каких-либо примесей. Единственное, что можно будет увидеть – градиенты и белый цвет для шрифтов.
Единственное, что можно будет увидеть – градиенты и белый цвет для шрифтов.
Один из примеров сайтов, который реализовал такой подход – студия веб-дизайна Oino.
Почему же цветовая схема в тренде? Как уже было сказано, синий очень положительно влияет на человека с психологической стороны. Кроме того, в сети за последние 10 лет было создано невероятное количество сайтов с такой схемой. Пользователь просто привык к такому подходу. Посещая подобные сайты у него возникает ощущение, что он уже здесь был и что-то ему явно понравилось.Природные Оттенки
В последнее время борьба за сохранение окружающей среды стала чем-то похожим на тренд. Почему?- Об этом говорят все больше знаменитостей.
- Этому требованию соответствуют производители разных товаров.
- Об этом все больше рассказывают СМИ.
 Сегодня для многих людей является долгом сделать что-нибудь полезное для природы.
Сегодня для многих людей является долгом сделать что-нибудь полезное для природы.Именно поэтому, использование соответствующих цветов (как правило, зеленый, желтый, красный и морской) в веб-дизайне обрело новый смысл. В частности, дизайнеры снова затрагивают человеческую психологию.
Человек любит природу и всегда ею восхищался. Поэтому, увидев похожие цвета на каких-то продуктах или сайтах он, как правило, быстро формирует доверительное отношение к бренду.
Серый, Мягкий Желтый и Темно-Зеленый
Достаточно тяжело представить сочетание этих трех цветов в одной палитре. Почему? Потому что ранее мы не так часто ее замечали. Это действительно так. Данный тренд только зарождается. Но его уже умело используют некоторые проекты.
На первый взгляд такая цветовая палитра немного перегружена и не совсем привлекательна. Создается впечатление, что она устаревшая. Но в этом и является ее особенность. В один момент пользователь осознает, что на самом деле не видел ничего подобного ранее. Проект получает свою уникальность и заслуживает особое отношение.
Но в этом и является ее особенность. В один момент пользователь осознает, что на самом деле не видел ничего подобного ранее. Проект получает свою уникальность и заслуживает особое отношение.Как Подобрать Цветовую Схему?
Мы продемонстрировали десятку трендовых цветовых комбинаций грядущего года. Но, во-первых, это не значит, что вы можете выбирать только одну из них. Во-вторых, все еще остается вопрос, как определить лучшую схему для своего проекта?- Выберите преобладающий цвет.
- Подберите хорошие комбинации.
- Определитесь с фоновым цветом.
Заключение
Сегодня очень много трендов меняются во всех сферах. Графический дизайн не стал исключением. Цветовые схемы – наименее стабильная составляющая дизайна. Поэтому за ними необходимо следить больше всего.
Графический дизайн не стал исключением. Цветовые схемы – наименее стабильная составляющая дизайна. Поэтому за ними необходимо следить больше всего.Если вы планируете проводить ребрендинг в 2021 году, то изменение цветовой схемы должно быть первым пунктов. Такой ход освежит ваш проект и заставит пользователей взглянуть на него под другим углом.
Какую цветовую гамму выбрать для своего сайта
|
Сомневаетесь, какой цвет выбрать для своего сайта основным? Какую выбрать дополнительную палитру цветов для оформления элементов сайта? Какой выбрать цвет для текста при оформлении статей на сайте? Ответы на такого рода вопросы, Вы сможете найти здесь! |
Несомненно, что цвет имеет большое значение в дизайне в целом, и в частности в дизайне вебсайтов.
Современный сайт предприятия – это, прежде всего, эффективный инструмент продаж. Торговые и производственные компании используют вебсайты для продвижения и продажи своих товаров.
Торговые и производственные компании используют вебсайты для продвижения и продажи своих товаров.
Необходимо иметь в виду тот факт, что правильный выбор цветов может повысить продажи сайта и, как следствие, увеличить прибыль компании. В свою очередь неправильный подбор цветовой гаммы может отпугнуть клиентов.
Уже доказано, что разные цвета способны оказывать различное влияние на человека, они могут влиять по-разному на чувства и эмоции. Отсюда становится ясно, что неправильный выбор цвета может оттолкнуть потенциального покупателя.
Главная формула для выбора цветовой гаммы сайта: ЦВЕТ = ЦЕЛЕВАЯ АУДИТОРИЯ
Чтобы создать нужный образ в воображении клиента о товарах и услугах — НЕОБХОДИМО грамотно использовать цветовую палитру на страницах сайта можно.
Роль цветов заключается не только в том, чтобы сделать сайт красивым и привлекательным, цвета также могут быть использованы для вызова определенных чувств и эмоций. Неправильно подобранные цвета могут негативно сказаться на процветании сайта, в то время как правильно подобранные цвета будут способствовать его процветанию.
Неправильно подобранные цвета могут негативно сказаться на процветании сайта, в то время как правильно подобранные цвета будут способствовать его процветанию.
СОЧЕТАНИЯ ЦВЕТОВ
| Ахроматические – цвета, не входящие в треугольник цвета – от белого, затеняемого черным, серый и т.д. – до черного. | |
| Монохром — сочетание различных оттенков одного цвета. Такие цветовые решения в дизайне создают спокойный внешний вид сайта. Чтобы сайт не стал скучным и монотонным, обязательно присутствие ярких акцентов: заголовки, маркеры в списках, отдельные элементы, обрамляющие углы странички и пр. Применяя такое сочетание цветов в дизайне, нужно помнить, что основной фон быть темнее, чем странички с контентом. | |
Контраст — палитра цветов в дизайне в этом случае состоит из двух контрастных цветов. Основной цвет в шаблоне сайта (например, синий фон) уравновешивается контрастным (оранжевыми рамками и графическими элементами). По тону рамки должны быть светлее текста, но темнее фона. Но контрастные цветовые сочетания в дизайне быстро приедаются, даже начинают раздражать. Поэтому не рекомендуется применять такое сочетание цветов на главных страницах сайта. А вот на отдельных страницах, где необходимо сделать акцент на конкретном товаре или услугах – пожалуйста. Метод контраста довольно часто используется художниками и дизайнерами, например, в рекламе. Основной цвет в шаблоне сайта (например, синий фон) уравновешивается контрастным (оранжевыми рамками и графическими элементами). По тону рамки должны быть светлее текста, но темнее фона. Но контрастные цветовые сочетания в дизайне быстро приедаются, даже начинают раздражать. Поэтому не рекомендуется применять такое сочетание цветов на главных страницах сайта. А вот на отдельных страницах, где необходимо сделать акцент на конкретном товаре или услугах – пожалуйста. Метод контраста довольно часто используется художниками и дизайнерами, например, в рекламе. |
|
| Аналог — это сочетание цветов, близких друг другу по спектру. Один цвет в дизайне сайта доминирует, другой – выступает в качестве акцента. Не забывайте о том, как правильно выдерживать цветовые сочетания в дизайне. | |
Нейтральность — если взять два рядом расположенных цвета в пределах двух полос цветов на цветовом круге, сгладить один из них добавлением родственных оттенков или «разбавить» ахроматическим (белым или черным), то в итоге мы получим нейтральные цвета, которые обычно используют для фона на сайтах производителей товаров. |
ВЛИЯНИЕ ЦВЕТА НА ЧЕЛОВЕКА
Преобладание того или иного цвета в веб-дизайне может оказывать воздействие на состояние и настроение человека. Например:
- монохромная среда — ведет к цветовому утомлению,
- а полихромная – благоприятно влияет на жизнедеятельность.
Цветовые решения в дизайне могут быть разными, важно знать, что у каждого цвета – своя магия. К примеру,
- бирюзовый — дает ощущение свежести (подходит для сайтов о путешествиях или торговых представительствах, реализуемых средства гигиены),
- светло-голубой – успокаивает и вызывает сонливость (идеален новостных сайтов),
- желтый и оранжевый – стимулируют и тонизируют (для сайтов, содержащих каталоги товаров – в самый раз).
ИНТУИТИВНЫЕ ЦВЕТОВЫЕ СОЧЕТАНИЯ
При поиске цветового решения важно помнить о следующих моментах:
- яркость, тон и насыщенность цвета должны соответствовать фирменному стилю сайта;
- подбор цвета делается с учетом ориентировки на аудиторию этого ресурса;
- количество используемых цветов по возможности не должно превышать 3-х;
- цвета, используемые на сайте должны взаимодействовать и гармонировать между собой;
- применение цвета должно отвечать элементарным правилам логики;
- текст обязательно должен быть читабельным, но необязательно черным.
 Просто достаточно, чтобы он был в контексте с другими цветами и не затмевался ими.
Просто достаточно, чтобы он был в контексте с другими цветами и не затмевался ими.
И напоследок – не бойтесь ставить эксперименты с цветами, но в разумных пределах. Большинство цветовых гамм и сочетаний, и их влияние на человеческое подсознание уже изучены и активно применяются специалистами для достижения нужного эффекта. Если Вам нужен эффективный, продающий Ваши товары и услуги, сайт, то желательно очень тщательно продумать его цветовую гамму.
Сочетания цветов в дизайне сайта
Вам не обязательно быть опытным веб-дизайнером или специалистом в теории цвета, чтобы заметить, как часто в Интернете используются скромные или откровенно слабые сочетания цветов. Кроме того, в печатной рекламной продукции также попадаются неудачные цветовые комбинации – это в основном касается денег, так что любая ошибка равносильна меньшей прибыли. Происходит ли это потому, что дизайнеры настолько скучны и неопытны? Или мы настолько субъективны, что не можем быть довольны любыми цветовыми схемами?
Истина где-то посередине. Многие дизайнеры жалуются на отсутствие вдохновения, особенно, когда речь идет о выборе цветов другими людьми. Возможно потому, что в последнее время, клиентов трудно удивить чем-то новым. Каждый читатель может поинтересоваться: как дизайнеры способны выбрать только подходящие цветовые сочетания, когда количество цветов бесконечно?. Ответ окажется неожиданным и слегка забавным: многие цвета не любят друг друга! Конечно, количество цветов практически безгранично, но только немногие из них являются “дружественными”! Кроме того, хороших цветовых комбинаций довольно мало в сравнении с огромным количеством оттенков.
Многие дизайнеры жалуются на отсутствие вдохновения, особенно, когда речь идет о выборе цветов другими людьми. Возможно потому, что в последнее время, клиентов трудно удивить чем-то новым. Каждый читатель может поинтересоваться: как дизайнеры способны выбрать только подходящие цветовые сочетания, когда количество цветов бесконечно?. Ответ окажется неожиданным и слегка забавным: многие цвета не любят друг друга! Конечно, количество цветов практически безгранично, но только немногие из них являются “дружественными”! Кроме того, хороших цветовых комбинаций довольно мало в сравнении с огромным количеством оттенков.
Чтобы создавать только достойные цветовые комбинации и использовать сочетания цветов в дизайне сайта, важно понять природу и особенности каждого цвета. Поэтому попробуйте прислушаться к нашим советам по выбору цветовых комбинаций.
Давайте начнем. Красный, синий и желтый называются основными цветами, потому что из них образуется большинство комбинаций. Практически, их можно назвать «родителями» цветов. Вторичные цвета создаются путем объединения основных цветов, в равных частях:
Практически, их можно назвать «родителями» цветов. Вторичные цвета создаются путем объединения основных цветов, в равных частях:
Синий + Желтый = Зеленый
Синий + Красный= Фиолетовый
Красный + Желтый= Оранжевый
И наконец, есть цвета третьего уровня, которые образуются путем комбинации первично-вторичных или вторично-вторичных цветов. Безусловно, это происходит в равных частях. Результаты получаются следующие:
Синий + Зеленый = Аквамарин
Синий + Фиолетовый = Лиловый
Красный + Оранжевый = Алый
Красный + Фиолетовый = Пурпурный
Желтый + Оранжевый = Золотистый
Желтый + Зеленый = Желто-зеленый
Еще один факт, который доставляет дизайнерам хлопоты, это значения цветов в разных странах и культурах. Возможно, это прозвучит немного странно, но одним людям цвет может доставлять радость, а в другой части мира, может рассматриваться как скорбный. Несмотря на эти различия, у каждого цвета есть свои особые значения. Так что, настоятельно рекомендуем знать их наизусть! Вам не составит особого труда, если вы добавите в закладку этот пост и станете пользоваться им. Во всяком случае, дизайнеру не обязательно знать значение цветов, так как он чувствует, какой цвет лучше для его проекта.
Несмотря на эти различия, у каждого цвета есть свои особые значения. Так что, настоятельно рекомендуем знать их наизусть! Вам не составит особого труда, если вы добавите в закладку этот пост и станете пользоваться им. Во всяком случае, дизайнеру не обязательно знать значение цветов, так как он чувствует, какой цвет лучше для его проекта.
Значение наиболее часто используемых цветов
Красный
Когда человек задумывается о значении красного цвета, в его голове сразу же возникают ассоциации с любовью и Днем Святого Валентина, потому что большинство подарков в этот праздник красного цвета. Также красный провоцирует волнение – поэтому многие кнопки вызова и действий окрашены в красный цвет; кроме того он повышает кровяное давление. А еще красный означает опасность. Вас когда-нибудь интересовало, почему есть дорожные знаки красного цвета? Вот вам и объяснение.
Тест бесплатно
Тест бесплатно
Тест бесплатно
Следующие примеры помогут доказать, что красный – очень важный и чрезвычайно полезный цвет в создании эффективного макета:
Синий
Большинство дизайнеров согласится: если кто-то не уверен, какой цвет лучше использовать, то обычно его выбор останавливается на синем цвете. Синий- это цвет воды и неба. Он часто используется в дизайне и дает особое ощущение комфорта, спокойствия и стабильности. Это и есть главная причина, почему он почему он так распространен в цветовой палитре финансовых веб-сайтах. Синий цвет ассоциируется с доверием, правдой, и кроме того, что он обладает особым успокаивающим эффектом, дизайнеры рекомендуют использовать его в качестве фона.
Синий- это цвет воды и неба. Он часто используется в дизайне и дает особое ощущение комфорта, спокойствия и стабильности. Это и есть главная причина, почему он почему он так распространен в цветовой палитре финансовых веб-сайтах. Синий цвет ассоциируется с доверием, правдой, и кроме того, что он обладает особым успокаивающим эффектом, дизайнеры рекомендуют использовать его в качестве фона.
Тест бесплатно
Тест бесплатно
Тест бесплатно
Шаблоны ниже иллюстрируют, как теория осуществляется на практике.
Желтый
Желтый цвет, как уже все знают, стимулирует мозговую деятельность и связан с энергией и радостью. Поэтому, становится очевидным то, почему так много детских тем использует дизайн в желтых тонах. В желтом таится некая сила, с помощью которой он привлекает посетителей. Например, в Англии такси обычно бывает желтого цвета, и это факт, но в то же время данный цвет работает как усилитель аппетита, вот почему логотип McDonald’s основан на желтом цвете.
Вот несколько тем, с дизайном в желтых тонах.
Тест бесплатно
Тест бесплатно
Тест бесплатно
Зеленый
В наше время очень популярны экологически чистые акции и продукты, которые не загрязняют окружающую среду. И, конечно же, спрос на веб-сайты, связанных с этим явлением, очень высок. Результат очень прост: зеленый цвет используется для обозначения окружающей среды. С другой стороны, зеленый цвет ассоциируется с свежестью, молодостью и деньгами (доллары ведь зеленые).
Обратите внимание на удивительное использование зеленого цвета в веб-дизайне.
Тест бесплатно
Тест бесплатно
Тест бесплатно
Мы считаем,что тот,кто не имеет понятия о цветовой палитре, не можете назвать себя дизайнером. Практически, цветовая палитра – это графическое изображение цветов в форме круга. Этот факт очень важен, поскольку с использованием цветового спектра, можно комбинировать оттенки между собой.
Сочетания цветов и цветовые комбинации
Давайте заглянем глубже, чтобы увидеть, как правильно стоит создавать цветовые комбинации.
Монохромная
Монохромная комбинация состоит из основного цвета, а также используются его оттенки. Оттенки создаются с добавлением черного или белого. Такая схема подойдет тем,кто не хочет использовать высокие контрасты. Это будет хорошим решением, когда требуется современный подход к дизайну.
Аналоговая
Аналоговая комбинация в некотором роде похожа на предыдущую. Выбирается один главный цвет, и комбинируется с соседними цветами. Часто соседние цвета являются «дружественными». В данном случае, дизайнер может получить больший контраст, чем в монохроматической комбинации, не менее сильный, чем следующий вид цветового сочетания. Лучший подход в использовании цветов близких по оттенку- это применять один главный цвет как можно больше, например, в качестве фона, а второй цвет- для акцентирования наиболее важных элементов.
Комплементарная
Комплементарная создается из двух цветов, которые находятся противоположно друг другу на цветовом круге. Эти цвета не близки, поэтому их можно назвать «вражескими». В результате, контраст выходит очень мощный. Нужно стремится не создавать визуальное напряжение, от которого обычно болят глаза у посетителей.
Триадическая
Триадическая базируется на выборе цветов, которые образуют угол 120 градусов между собой. Таким образом, создается сильное равновесие.
Тетрадическая
Как следует из названия, эта комбинация состоит из четырех цветов. Здесь выбирается два соседних цвета, и в дополнение к ним – два противоположных в цветовом круге.
Если хотите достичь мастерства в использовании цветов, сохраняйте спокойствие и просто изучайте материал, и вы скоро достигнете своей цели шаг за шагом. Дизайнеры в начале работы всегда не уверены в том, какой цвет является лучшим, поэтому теория нужно тщательно изучать теорию цвета.
Любимые инструменты по подбору цветовых схем
Есть и хорошая новость. В настоящее время в Интернете есть немалое количество ресурсов, благодаря которым можно улучшить свои навыки в любой области веб-дизайна, в том числе и теории цвета. Кроме того, некоторые веб-приложения являются отличными инструментами, которые делают процесс выбора цветовых комбинаций более легким. Вот только некоторые из них, которые могут оказаться вам полезными. Вы можете найти и другие, на свой вкус.
#1 – Canva Color Wheel
Это прекрасное приложение с удобным интерфейсом. Он простой в использовании и интуитивно понятен. Будьте уверены, его стоит попробовать!
# 2 – Adobe Color Wheel
У данного приложения, как и у предыдущего, есть много функций. Следовательно, если вам не понравилось Canva, это станет очень надежной альтернативой. Приложение позволяет создавать различные цветовые комбинации и увидеть, как цвета соответствуют друг другу.
#3 – Colors Co
Это еще одно не менее впечатляющее приложение, и его главной особенностью является быстрый подбор цветовых схем. Как только вы ознакомитесь с инструментом – будете не в силах отказаться от него.
Как только вы ознакомитесь с инструментом – будете не в силах отказаться от него.
Вот собственно и все. Теперь вы обладаете необходимыми ресурсами, чтобы достичь мастерства в теории цвета. Будьте терпеливы, уверенны в себе и усердно работайте – и достигнете результата!
11 цветовых схем веб-сайта, которые помогут вам найти идеальную палитру
При разработке веб-сайта главным приоритетом является совершенствование цветовой палитры вашего веб-сайта. Лучший способ сделать это — просмотреть существующие веб-сайты и изучить конкурентов, поэтому мы сделали всю работу за вас и составили список из 11 цветовых схем веб-сайтов, которые идеально подходят для каждого бренда.
Но подождите минутку. Что, если у вас уже есть цветовая палитра веб-сайта, которую вы хотите использовать? Что ж, конечно, это отличное начало, но важно подумать о том, что вы хотите, чтобы цветовая схема вашего веб-сайта говорила, прежде чем торопиться…
Учет психологии цвета для цветовых схем веб-сайтов
—
Возьмем прекрасного художника Йозефа Альберса. Мастер цвета, он посвятил свою практику пониманию цвета и тому, как он влияет на настроение зрителя и адаптируется к различным контекстам. Огромная часть его исследований заключалась в изучении различных способов взаимодействия цветов друг с другом. Возьмем, к примеру, его картину ниже: сочетание темно-зеленого и оранжевого кажется резким, в то время как сочетание зеленого с серым Альберс создает баланс с гораздо более спокойным, современным настроением для публики.
Мастер цвета, он посвятил свою практику пониманию цвета и тому, как он влияет на настроение зрителя и адаптируется к различным контекстам. Огромная часть его исследований заключалась в изучении различных способов взаимодействия цветов друг с другом. Возьмем, к примеру, его картину ниже: сочетание темно-зеленого и оранжевого кажется резким, в то время как сочетание зеленого с серым Альберс создает баланс с гораздо более спокойным, современным настроением для публики.
Находки, подобные его, могут быть использованы для выбора дизайна; они помогут вам выбрать цвета веб-дизайна в соответствии с вашими услугами и подчеркнут индивидуальность вашего бренда, чтобы донести его до потребителей.
Этот разговор представляет собой введение в психологию цвета, что означает изучение цветов и того, как они влияют на нас на мозговом уровне. Как продемонстрировал Марк Ротко со своими одноименными картинами «Цветовое поле», определенные цвета требуют определенной реакции. Итак, когда мы рассматриваем цветовые схемы веб-сайта, важно понимать, как разные тона и оттенки влияют на наше настроение. Например, если бы мы разрабатывали веб-сайт для благотворительной организации по устойчивому развитию, мы могли бы использовать оттенки зеленого и синего, потому что они вызывают чувство доверия, природы и здоровья.
Итак, когда мы рассматриваем цветовые схемы веб-сайта, важно понимать, как разные тона и оттенки влияют на наше настроение. Например, если бы мы разрабатывали веб-сайт для благотворительной организации по устойчивому развитию, мы могли бы использовать оттенки зеленого и синего, потому что они вызывают чувство доверия, природы и здоровья.
Принятие идеальной цветовой палитры для вашего веб-сайта создает положительное восприятие и доверие потребителей.
Вы можете не только использовать определенные цветовые схемы, чтобы влиять на настроение людей, но и управлять тем, как они воспринимают ваш сайт. Почему Facebook всегда придерживался своей синей цветовой схемы? Действительно ли это потому, что Марк Цукерберг не различает красно-зеленый цвет, а значит, синий кажется ему необычайно ярким? Ну да, но еще и потому, что синий — самый любимый всеми цвет.Фактически, синий используется более чем в половине всех логотипов. Имея это в виду, давайте рассмотрим основные психологические принципы всех ключевых цветов:
.
- Красный : скорость, энергия и страсть. Красный — отличный цвет для использования, когда вы хотите, чтобы ваша аудитория действовала. Красный часто используется для цветовых схем веб-сайтов электронной коммерции, а также ресторанов и приложений для еды на вынос — когда вы голодны и заказываете еду на вынос, вы страстно хотите, чтобы еда была быстрой!
- Оранжевый : оптимизм и счастье.Оранжевый повсеместно считается «забавным» цветом, и использование его в веб-дизайне — отличный способ показать, что вы не относитесь к себе слишком серьезно.
- Желтый : тепло, манящее чувство, позитив. Цвет солнца, желтый ассоциируется со счастьем и радостью. Супер весело и доступно. Это отличный цвет веб-сайта для сферы услуг — вы будете рады помочь!
- Зеленый: природа и здоровье. Успокаивающий и естественный зеленый — идеальный выбор для цветовой схемы при разработке здорового бренда.
 Зеленый также является отличным выбором цвета, чтобы передать экологичность и устойчивость.
Зеленый также является отличным выбором цвета, чтобы передать экологичность и устойчивость. - Синий: самый универсальный и универсальный. Было показано, что синий вызывает чувство доверия, что делает его фаворитом в цветовых схемах веб-сайтов.
- Фиолетовый : творчество, мудрость и уверенность. Фиолетовый — это уникальный, сильный цвет для использования в цветовой гамме веб-сайта, поскольку он привлекает внимание и выделяется.
- Розовый : творчество и изобилие.Розовый цвет сейчас актуален, больше, чем когда-либо, его принимают люди всех полов и национальностей, а это означает, что бренды следуют его примеру и включают его в ряд отраслей.
- Коричневый : Доброта, теплота и честность. При использовании в веб-дизайне коричневый — успокаивающий цвет. Он придает веб-сайтам естественную, приземленную атмосферу и часто идет рука об руку с традиционным винтажным дизайном.

- Черный: современный, элегантный, нейтральный.Его минимализм отлично подходит для роскошных веб-сайтов; многие косметические бренды используют черный цвет в качестве своего основного цвета, чтобы показать, что их продукт качественный, что, возможно, помогает вам оправдать такие большие расходы..?
- Белый: минимализм, прозрачность. Иногда лучший выбор цвета для минимального веб-дизайна — это вообще отсутствие цвета. Белый — нейтральный оттенок, а это значит, что его можно легко комбинировать с другими цветами в целях брендинга. Он в основном используется в качестве акцента или фонового цвета.
- Серый: зрелость, авторитет.Если у вас есть более серьезный веб-сайт, серый — отличный выбор цвета, он показывает людям, что вы настроены серьезно.
Мы только что отправили вам первый урок.
От OrangeCrush11 красивых цветовых схем для сайта, которые вас вдохновят
—
Итак, похоже, нам нравится приписывать цветам эмоциональные и человеческие черты. Бренды используют эти абстрактные ассоциации для установления эмоциональных связей с людьми, что помогает им приобретать и удерживать больше потребителей или клиентов. Когда вы выбираете цветовую палитру своего веб-сайта, вы можете использовать эти ассоциации в своих интересах.Чтобы помочь нам объяснить, мы просмотрели в Интернете 11 конкретных примеров цветовых схем веб-сайтов в действии:
Бренды используют эти абстрактные ассоциации для установления эмоциональных связей с людьми, что помогает им приобретать и удерживать больше потребителей или клиентов. Когда вы выбираете цветовую палитру своего веб-сайта, вы можете использовать эти ассоциации в своих интересах.Чтобы помочь нам объяснить, мы просмотрели в Интернете 11 конкретных примеров цветовых схем веб-сайтов в действии:
1. Цвета для умных экологически чистых продуктов
При выборе цветовой гаммы для бренда органической конопли есть ли какой-либо другой выбор, кроме зеленого?! Помимо экологичности, это синоним сорняков, конопли и продуктов CBD. Бледные оттенки желтого и овсяного цвета дополняют конопляно-зеленый, в то время как серьезность темно-синего придает этой цветовой гамме определенный уровень доверия.
Конопляно-зеленый, бледно-лимонный, овсяный и темно-синий:
Цветовая схема веб-сайта в тонах конопли от Tonitrix: #f5eec2 #416a59 #39395f #73a24e #a9c25d2.
 Яркие и полезные для здоровья цвета
Яркие и полезные для здоровья цветаБыло бы легко увязнуть в предсказуемо землистых тонах коричневого и зеленого при визуализации экологичного бренда… но вы не должны забывать, что ваша целевая аудитория постоянно находится в вашем периферийном зрении!
Daye в основном ориентирован на молодых, профессиональных, умных и заботящихся о своем здоровье женщин.В связи с этим инновационный бренд выбрал яркую палитру персиковых, оранжевых и зеленых тонов (которая выглядит настолько актуальной, что не будет выглядеть неуместной в вычурном аккаунте в Instagram), чтобы передать свои современные ценности устойчивости и натуральных продуктов.
Бледно-персиковый, апельсиновый, мятный и темно-зеленый:
Оттенки Millennial Eco от Your Daye: #f6c453 #fefbe9 #f0a04b #183a1d #e1eedd3. Стильные, подобранные цветовые схемы
У Лайлак есть момент. Пролистайте любой актуальный модный журнал, и вы увидите, как этот фиолетовый цвет сочится со страниц вашего гардероба. Это свежая, мягкая и крутая альтернатива , от которого тысячелетнего розового цвета мои глаза повидали так много, что на него стало больно смотреть.
Это свежая, мягкая и крутая альтернатива , от которого тысячелетнего розового цвета мои глаза повидали так много, что на него стало больно смотреть.
Цветовая гамма этого веб-сайта электронной коммерции, состоящая из сиреневого, ржавого и кремового цветов, мгновенно создает особую атмосферу. Он внушает доверие пользователям, показывая, что они, как и они, вдумчивы, продвигают индивидуальность и держат руку на пульсе современных тенденций моды.
Сиреневый, ржавый, кремовый и угольный:
Цветовая схема Contemporary Lilac от Collagerie: #e4ddf4 #943d24 #fffbf0 #2d2d2d #2826124.Веселые молодежные цветовые палитры
Идея ботанической мастерской под названием «камень-бумажный завод» сама по себе настолько забавна, что нет ничего лучше, чем использовать выбранные ими детские вторичные цвета. На первый взгляд, эта цветовая схема веб-сайта приносит столько радости и волнения, что вы вернетесь в школьные годы — как в творческой мастерской.
Нежно-розовый, листовой зеленый, оранжевый и фиолетовый:
Полихроматическая цветовая схема сайта от Brent & Jo Studio: #397754 #f0a3bc #70be51 #eb6b40 #9b45b25.Головокружительные цвета для творчества
Контраст неонового синего и основного желтого кажется экстремальным: он выходит за рамки требования быть замеченным, он заставляет мои глаза физически слезиться. Впрочем, как-то я не против. Эта смелая цветовая схема передает нарочитую харизму креативного агентства: она смелая, захватывающая, и мне очень нравится с ней работать.
Желтый, неоново-синий и черный:
Контрастная цветовая схема сайта от e2infinity: #5bccf6 #fcde67 #030e126.Успокаивающие и оптимистичные нейтральные палитры
Тональное сочетание персикового и не совсем белого цветов обеспечивает красивый фон и, вероятно, самый простой аспект приучения малышей к туалету. Почти черная копия легко читается для торопливых родителей и менее резкая, чем абсолютно черная. Упрощенная, сдержанная и компактная цветовая палитра веб-сайта успокаивает.
Упрощенная, сдержанная и компактная цветовая палитра веб-сайта успокаивает.
Персиковый, кремовый и угольный:
Успокаивающая нейтральная цветовая гамма от Lovely Grit Studio: #ef9273 #fef9f8 #0d0d0d7.Надежные звуки
Оглядываясь назад на нашу теорию цвета, мы видим, что холодный синий цвет вызывает чувство надежности и доверия к цветовым схемам веб-сайтов: практически все, что вы хотите от онлайн-банка.
Бирюзовый, серый, синий, ярко-белый, темно-серый и цвета морской волны:
Надежные бирюзовые тона через N26: #2b6777 #c8d8e4 #ffffff #f2f2f2 #52ab988. Успокаивающие, но уверенные цветовые схемы
Несмотря на то, что коралловый и темно-синий цвета довольно насыщенные, их смягчают безмятежные оттенки серого, сиреневого и бледно-розового.Это умная цветовая схема для приложения для медитации, потому что, хотя она и успокаивает, она также уверена (красный) и надежна (синий), что вместе довольно подходит для услуг, ориентированных на психическое здоровье и благополучие.
Бледно-розовый, коралловый, серый, сиреневый и темно-синий:
Медитативная цветовая схема от Spoon Lancer: #fae5df #f5cac2 #ed7966 #303179 #1418509. Современные модные цветовые схемы
Пурпурный возвращается на бис, так как на этот раз лиловый сочетается с мятой и апельсином.Эти цветовые схемы повсюду в мире иллюстраций Instagram и модных интернет-магазинов. Хотя они довольно мягкие и скромные, они создают взрыв современной энергии, достаточно универсальной, чтобы проникнуть в брендинг любой отрасли.
Фиолетовый, лиловый, мятный и оранжевый:
Via Saluto: #5f2c3e #d1adcc #c2d2bd #c65032 #f6e9d710. Веселые и человеколюбивые цветовые палитры
Эта некоммерческая организация из Нью-Йорка использует пастельно-синий и зеленый цвета с желтым оттенком, чтобы проиллюстрировать юношеское и радостное отношение, поскольку все они занимаются обучением детей правильному питанию и предоставлением медицинских услуг в школах. С такой цветовой гаммой они кажутся искренними, позитивными и заботливыми.
С такой цветовой гаммой они кажутся искренними, позитивными и заботливыми.
Синий, желтый, серовато-зеленый и белый:
Веселые некоммерческие цвета от Lovely Grit Studio: #1b4d89 #f9e45b #6db784 #ffffff11. Сильные и эмоциональные цветовые схемы
Как бренду, основная услуга которого заключается в том, чтобы говорить и поддерживать аудиторию, испытывающую трудности с рождаемостью, жизненно важно, чтобы ваш бренд воспринимался правильно. Он должен быть заслуживающим доверия, но не снисходительным, дерзким и в то же время чувствительным.Нежное тепло розового цвета по сравнению с более сильными оттенками фуксии и нефрита отражает разнообразие чувств, переживаний и людей, для которых создан этот бренд: он целостный, инклюзивный и не боится справиться с любыми эмоциями.
Розовая пудра, фуксия и нефрит:
Цветовая схема Fuschia и Green для Fertility Tribe от Lovely Grit Studio: #eddcd9 #f2ebe9 #de5499 #264143 #e99f4cПоиск цветовых схем для веб-сайтов начинается сейчас
—
Будь то новый диван, губная помада или велосипед, выбор правильного цвета может оказаться довольно сложной задачей. Если это для веб-сайта, который вы пытаетесь запустить, все становится сложнее. Вы должны оценить психологические и культурные последствия различных цветовых палитр веб-сайтов и то, как это повлияет на восприятие вашего бренда.
Если это для веб-сайта, который вы пытаетесь запустить, все становится сложнее. Вы должны оценить психологические и культурные последствия различных цветовых палитр веб-сайтов и то, как это повлияет на восприятие вашего бренда.
К счастью, для этого не нужна ученая степень. Изучите теорию цвета, выбор цвета веб-сайтов ваших конкурентов и не бойтесь экспериментировать с границами: при успешном выполнении это может стать разницей между вашим брендом и остальным рынком.Когда вы думаете об этом, волшебство цветов заключается в том, что мы буквально окружены ими: вдохновляющая часть начинается, когда вы открываете глаза и смотрите вокруг.
Ищете «то самое» в цветовых схемах?
Позвольте нашим дизайнерам подобрать ваши оттенки.
Эта статья была первоначально опубликована в 2017 году и написана Диной ДеБара. Он был обновлен новой информацией и примерами.
50 цветовых схем веб-сайта и способы их использования
Последний раз этот пост обновлялся 9 сентября 2021 г.
Существует множество способов создать веб-сайт, который будет выделяться в Интернете, например, выбрать уникальную цветовую схему. Если вы разрабатываете блог, интернет-магазин, личный веб-сайт или что-то еще; Палитра вашего веб-сайта — это первое, что заметят посетители, и она произведет неизгладимое впечатление.
Как определить идеальные оттенки для собственного веб-дизайна, имея множество вариантов? Планируя основные («доминирующие»), второстепенные и акцентные цвета для вашего сайта, учитывайте:
Настроение, которое вы хотите передать своим сайтом. Психология цвета говорит нам, что каждый оттенок может вызывать разные эмоции и вызывать ассоциации с прошлым опытом.
Какие цвета отражают ваш брендинг. При необходимости выберите палитру, которая уже представляет ваш бренд, например цвета, используемые при создании собственного логотипа.
Чтобы определить правильную смесь оттенков, вы можете воспользоваться помощью генератора цветовой палитры. Мы также рекомендуем просматривать живые веб-сайты для вдохновения, чтобы увидеть, как они используют цветовые комбинации.В этой статье мы обсудим дизайны 50 пользователей Wix (отобранных лично вами), чьи цветовые схемы веб-сайтов оказывают мощное визуальное воздействие.
Мы также рекомендуем просматривать живые веб-сайты для вдохновения, чтобы увидеть, как они используют цветовые комбинации.В этой статье мы обсудим дизайны 50 пользователей Wix (отобранных лично вами), чьи цветовые схемы веб-сайтов оказывают мощное визуальное воздействие.
50 цветовых схем веб-сайта
01. Смелые и дерзкие
Designers Boot Camp организует выездные резиденции для профессионалов в своих отраслях. Взрыв цвета создает настроение для потенциальных участников при входе на их сайт. Смелый коричневый контраст со смелыми желтыми, розовыми и зелеными элементами вызывает игривую атмосферу, которая обязательно заставит посетителей творить.
02. Шикарный, роскошный и страстный
Дизайнер интерьеров Вероника Соломон создала яркий фирменный стиль, используя роскошную цветовую гамму. Черная, серая и золотая палитра в сочетании с сенсационным розовым цветом представляют шикарный подход Соломона к дизайну. Цветовая палитра веб-сайта Соломон, объединенная с изображениями прошлых проектов, проливает свет на ее страсть и особый стиль.
03. Ночные шторы
В качестве службы консультирования по вопросам питания и образа жизни Somni уделяет особое внимание клиентам, работающим в ночную смену.Темный веб-сайт Somni воплощает эту уникальную нишу, используя глубокие оттенки черного и серого, чтобы задать успокаивающий тон. Темно-синий, верблюжий коричневый и другие ночные оттенки вплетены в эстетику, что приводит к интересной цветовой гамме веб-сайта и гармоничной композиции.
04. Красная вишня
Красная палитра Ruby Love идеально подходит для эффектного дизайна. В этом случае классическая цветовая схема сайта соответствует фирменному стилю компании. Как интернет-магазин запатентованного нижнего белья с защитой от менструаций, сайт Руби Лав олицетворяет женственность, любовь и женскую гигиену, поддерживая дальновидные продукты основательницы Кристал Эттьен.
05. Мечтательные оттенки заката
Мечтательный фон создает основу для цветовой схемы веб-сайта Buzz Shirts, вдохновляя спектр оттенков, извлеченных из изображения заката. Визуальное оформление не слишком отвлекает, особенно в сочетании с черными элементами и заметной галереей, которые помогают выделять самую актуальную информацию и призывы к действию.
Визуальное оформление не слишком отвлекает, особенно в сочетании с черными элементами и заметной галереей, которые помогают выделять самую актуальную информацию и призывы к действию.
06. Взрыв цвета
Использование градиентного фона на фоне вашего веб-сайта может задать тон для цветовой палитры с широким диапазоном.В случае Foodie Marketing всплеск розовых и оранжевых оттенков создает прохладный контраст бирюзового, синего и зеленого лайма. Белый логотип, текст и кнопки добавляют профессионального колорита яркому настроению сайта.
07. Нежно и аккуратно
Дизайнер и иллюстратор Айви Чен сформировала необычное сочетание ярко-красного и бледно-розового. Онлайн-портфолио Чена включает в себя идеальную дозировку каждого оттенка: более светлый используется в качестве основного цвета сайта, а красный — в качестве акцента с использованием тонких линий и мелкого шрифта.Белые поля обрамляют каждую страницу, объединяя цветовую схему дизайна.
08. Естественный и вдохновляющий
Miko Design использует мягкие оттенки цвета с большим количеством пустого пространства на главной странице своего веб-сайта. Макет сетки используется для размещения блоков цвета, изображений и текста, используя нежные оттенки розового и зеленого среди более естественных оттенков для поднятия настроения.
Макет сетки используется для размещения блоков цвета, изображений и текста, используя нежные оттенки розового и зеленого среди более естественных оттенков для поднятия настроения.
09. Электрическая палитра
Дизайн-портфолио Одри Ва выделяется из толпы благодаря яркой флуоресцентной цветовой гамме ее сайта.На черном фоне неоново-зеленые, синие и розовые оттенки создают привлекательный эффект.
10. Очаровательный розовый и насыщенные оттенки
Дизайнер и арт-директор Брук Кавальеро создает пленительное настроение на своем сайте-портфолио, выбрав цветовую гамму насыщенных зеленых и чарующих розовых оттенков. Уникальный шрифт с засечками на веб-сайте выделяется, но только дополняет привлекательные фотографии в ее галерее работ.
11. Популярные цвета в стиле ретро
Веб-сайт-портфолио Денниса Кравца доказывает, как, казалось бы, «конфликтующие» цвета могут работать вместе, создавая привлекательный дизайн.Он выбрал ретро-оттенки розового в сочетании с неоново-голубым, желтым, зеленым и оранжевым. Эта смелая комбинация хорошо работает благодаря последовательному и тщательно продуманному макету веб-сайта.
Эта смелая комбинация хорошо работает благодаря последовательному и тщательно продуманному макету веб-сайта.
12. Футуристические градиенты
Градиенты определенно в моде, и Дефне Кайнак освоила эту тенденцию веб-дизайна на своем сайте. Гладкие темные тона сливаются с белыми элементами и яркими оттенками синего, желтого и зеленого, создавая яркий вид. Для веб-сайтов с темным фоном можно использовать контрастные яркие цвета, чтобы добавить баланс и выделить определенные элементы.
13. Яркая и бесстрашная
Цветовая схема веб-сайта Рошини Кумар гласит: «Чем больше, тем лучше», и такая же бесстрашная, как и ее личная миссия. Сайт художника, влиятельного лица и активиста изобилует яркими оттенками розового, синего, желтого и иногда зеленого. Смелая палитра Кумар работает благодаря согласованности яркого текста, изображений и узоров, вдохновленных 90-ми годами, на ее сайте.
14. Земной и минималистичный
Студия керамики Noni São Paulo Цветовая палитра прекрасно отражает их бренд и продукцию. Теплые оттенки коричневого и других землистых тонов интернет-магазина сочетаются с красиво оформленными кружками студии. Светло-голубой фон дополняет естественные оттенки в сочетании с эффектами прокрутки параллакса, чтобы веб-сайт выглядел профессионально и качественно.
Теплые оттенки коричневого и других землистых тонов интернет-магазина сочетаются с красиво оформленными кружками студии. Светло-голубой фон дополняет естественные оттенки в сочетании с эффектами прокрутки параллакса, чтобы веб-сайт выглядел профессионально и качественно.
15. Динамичный желтый с черным
Дизайнер Сара Стерн использует динамичный желтый и основу для цветовой схемы своего веб-сайта. В сочетании с одинаково яркими черными и белыми элементами, а также галереей работ Стерна, онлайн-портфолио имеет острую эстетику.В общем, выбор черного, белого и одного яркого цвета — хороший вариант, если вы хотите, чтобы все было профессионально, но интересно.
16. Золотые оттенки
Золотые оттенки на фотосайте Джен Пирс вызывают ощущение класса и элегантности. Фотогалерея Пирс, естественно, дает ее сайту золотую основу. В сочетании с элементами белых и коричневых тонов получается нежная и утонченная цветовая гамма.
17. Пурпурный с оттенками серого
Шотландские оптовики кофе Unorthodox Roasters придерживаются современной цветовой схемы веб-сайта, которая соответствует их бренду. Они создали привлекательный контраст, используя естественные оттенки фонового изображения в сочетании с ярким пурпурным цветом своего логотипа и значка, а также детали навигации в черном и сером цветах.
Они создали привлекательный контраст, используя естественные оттенки фонового изображения в сочетании с ярким пурпурным цветом своего логотипа и значка, а также детали навигации в черном и сером цветах.
18. Кобальтово-синий
Фуд-блогер Дэн Пелоси выбирает ярко-чистый кобальтово-синий с белой цветовой гаммой. Чистый контраст помогает выделить детали его веб-сайта, обеспечивая разборчивый и доступный дизайн веб-сайта. Добавив в смесь ярко-красный цвет в качестве привлекательного цвета при наведении курсора и акцента, Пелоси приглашает нас погрузиться в его блог и любимые домашние рецепты.
19. Дополнительные пастельные цвета
Чтобы создать визуальную гармонию в красочном мире визуального дизайнера Линды Чжоу, ее веб-сайт использует два цвета — пастельно-фиолетовый и темно-зеленый — для основных элементов сайта. Чжоу доказывает, что пастельные тона могут дополнять яркую цветовую схему, чтобы сайт не выглядел слишком перегруженным.
20. Освежающий и естественный
В сочетании с естественной обстановкой ее фонового видео органические оттенки, использованные на сайте консультанта по питанию Микаэлы Рубен, создают поистине освежающую цветовую палитру. Минимальное использование черного цвета делает атмосферу полезной и гостеприимной, что прекрасно отражает профессиональную репутацию Рубена в приготовлении вкусной здоровой пищи (и наоборот).
Минимальное использование черного цвета делает атмосферу полезной и гостеприимной, что прекрасно отражает профессиональную репутацию Рубена в приготовлении вкусной здоровой пищи (и наоборот).
21. Теплый с холодными оттенками
Сайт дизайнера Иларии Бонарди использует минимальное количество цвета для максимального эффекта. Верхняя часть ее интернет-магазина украшена темно-синим и белым цветом, что контрастирует с ее красочной фотографией продукта, что гарантирует, что ее дизайн будет выделяться. Она объединила холодный оттенок синего с теплым оранжевым — два дополнительных цвета, которые особенно хорошо сочетаются друг с другом.
22. Осенние оттенки
Пикантная цветовая гамма Neighborhood Provisions моментально создает уютную осеннюю атмосферу на сайте службы доставки еды. Осенние оттенки оранжевого, коричневого и бежевого удерживают внимание посетителей, что приводит к приятному просмотру при поиске любимых блюд и продуктов.
23. Глубокий и мистический
IAMEVE разработала поразительную цветовую схему для своего музыкального веб-сайта. Гамма фиолетовых оттенков, использованных на сайте, выражает роскошь и тайну, прекрасно олицетворяя гипнотические звуки музыканта.В сочетании с драматическим полноэкранным градиентом и блестящими изображениями вся композиция создает мистический эффект.
Гамма фиолетовых оттенков, использованных на сайте, выражает роскошь и тайну, прекрасно олицетворяя гипнотические звуки музыканта.В сочетании с драматическим полноэкранным градиентом и блестящими изображениями вся композиция создает мистический эффект.
24. Прохладный и освежающий
От логотипа до навигационного меню и окна чата Wix интернет-магазин Verde Market выбрал классную палитру с различными оттенками зеленого и синего. Эффект цветовой схемы этого веб-сайта является высокопрофессиональным и может легко сочетаться с несколькими дополнительными оттенками (например, оранжевым цветом Verde), чтобы сделать сайт более динамичным
25.Веселый и профессиональный
Кейтеринговая компания Clever Chefs использует смелые, веселые цвета, создавая веселую атмосферу, сохраняя при этом профессиональный вид. Огромные пустые пространства, черный текст и четкие формы помогают сохранить яркий дизайн веб-сайта сбалансированным, читабельным и удобным для навигации.
26.
 Классический двухцветный комбо
Классический двухцветный комбоВсе работы керамиста Валерии Монис выполнены всего в двух цветах – королевском синем и белом. Она разработала весь свой веб-сайт соответствующим образом, выбрав чистый белый фон и темно-синий текст.Если вы предпочитаете такую минимальную цветовую палитру, вы всегда можете слегка добавить третий оттенок, чтобы смягчить эстетику. В этом случае Валерия включила бледно-голубой фон, который едва заметен, но помогает внести разнообразие.
27. Восхитительные детали
Портфолио иллюстратора Дженнифер Сяо отличается стимулирующей цветовой палитрой и очаровательными деталями. Она использует широкий спектр восхитительных цветов, сочетая нежно-розовый с желтым, красным, фиолетовым, бирюзовым и другими оттенками. Игривый внешний вид уравновешивается тонкими черными линиями и большим количеством белого пространства.
28. Легкий и спокойный
Художница Эллен фон Веганд выбрала классическую цветовую комбинацию, используя пасмурный оттенок светло-серого, чтобы создать собственную галерею спокойных оттенков. Белый фон разбавляет приглушенные синие и естественные зеленые цвета веб-сайта, создавая контраст для этих сдержанных элементов.
Белый фон разбавляет приглушенные синие и естественные зеленые цвета веб-сайта, создавая контраст для этих сдержанных элементов.
29. Креативная и жизнерадостная
С первого взгляда на цветовую схему веб-сайта Бхруви Гупта становится ясно, что она полна творчества и обладает талантом к хорошему дизайну.Яркие градиенты и изображения пробуждают приподнятое настроение, создавая интригующее настроение, когда мы прокручиваем страницу ее портфолио дальше.
30. Удивительно яркий
Вместо типичной монохромной палитры рассмотрите возможность добавления неожиданного цветового отображения, как у графического дизайнера Стивена Брэдбери. Он выбрал гладкую черно-белую основу с ярким всплеском морковно-оранжевого цвета, показанным с помощью сдержанной анимации.
31. Летние ретро-оттенки
Дизайнер Трейси Турко точно знает цвет.Вместо сплошного фона веб-сайта она использовала яркий узор с летними оттенками, который дополняет ее уникальную работу. Эта цветовая палитра на 100% ретро, с оттенками красного, розового, оранжевого и желтого. Сочетание цветов создает веселый и энергичный образ.
Сочетание цветов создает веселый и энергичный образ.
32. Эффектный черный фон
Черный фон может стать важным акцентом в дизайне веб-сайта, и многопрофильный дизайнер Тиффани Круз сделала все правильно. Темный фон выделяет ее стильное портфолио, привлекая внимание посетителей к главному событию.
33. Яркий контраст
Если вы хотите, чтобы ваш дизайн был простым и эстетичным, вы всегда можете выбрать абсолютно черный и белый, а также один цвет. В этом примере Modern Bakery создает уникальный веб-сайт всего с несколькими оттенками. Минималистичная палитра приглушенных желтых оттенков с контрастным черным дополняет аппетитный внешний вид магазина бубликов.
34. Монохромный и металлический
Студия цифрового дизайна Extraweg by Oliver Latta сочетает монохроматический спектр розового цвета своего веб-сайта с металлическим оттенком, создавая сюрреалистическую эстетику.Если вы предпочитаете монохромный вид, применение различных тонов и текстур является хорошей практикой для достижения визуальной иерархии и глубины.
35. Акцентные цвета молодости
В то время как динамичные изображения на фитнес-сайте тренера Донны Гавриэль демонстрируют широкий спектр занятий и занятий, основная цветовая палитра остается целостной. Эти юношеские оттенки, в основном состоящие из ярко-розового и королевского синего, выделяются на фоне и дополняют галерею образов.
36. Современный и игривый
Арт-директор Мариэла Мескита использует цветовую схему веб-сайта с отчетливым современным влиянием.Она выбрала уникальную палитру пастельных и ярких тонов в сочетании с хроматической смесью абстрактных форм. Результат получился инновационным и игривым, но в то же время профессиональным благодаря черно-белому тексту.
37. Море синего
Креативное агентство By Experience использует освежающее море синих тонов в цветовой палитре своего веб-сайта. Энергичный синий фон идеально сочетается с голубыми изображениями сайта и белым текстом, что обеспечивает эффективную и единую эстетику.
38. Соблазнительное разнообразие
Когда речь идет о еде, цвет играет ключевую роль. Шеф-повар Жан-Франсуа Бери экспериментирует с черно-белым контрастом, а также соблазнительно свежими цветами в своих кулинарных фотографиях. Яркие цвета на темном фоне действительно бросаются в глаза, делая мизансцену почти захватывающей.
39. Пастельные тона
CBD Компания по производству пищевых продуктов OK Drugs использует теплую, мягкую цветовую гамму для своего веб-сайта. Различные цвета имеют схожий уровень тональности, поэтому они хорошо сочетаются друг с другом.Для контраста они добавили черный текст и бледный заголовок веб-сайта, которые выделяются на фоне теплого оранжевого фона и красочных изображений.
40. Мрачный и романтичный
Глубокие тона на веб-сайте кинорежиссера Моэ Наджати создают романтическую атмосферу. Мозаика из кадров фильма создает сцену для посетителей, напоминая темную обстановку кинотеатра, где посетители играют роль музы. Крупный белый текст добавляет контраст мистической цветовой гамме, чтобы сделать сайт Наджати читабельным и удобным для просмотра.
Крупный белый текст добавляет контраст мистической цветовой гамме, чтобы сделать сайт Наджати читабельным и удобным для просмотра.
41. Аппетитные оттенки
Нейтральный фон выводит на первый план милые творения Bubble Wrap. Чтобы еще больше привлечь наше внимание, веб-сайт ресторана сочетается со спектром красных акцентных цветов для контраста и глубины. Говорят, намеренно или нет, красный цвет усиливает аппетит и часто является популярным выбором цвета для интерьеров ресторанов.
42. Эклектичный и сбалансированный
Директор по многопрофильному дизайну Лирон Ашкенази сочетает свои яркие работы с такой же эклектичной цветовой гаммой на своем веб-сайте-портфолио.На эстетику сайта влияет присутствие индиго и землистых тонов во всех ее работах. Черные, белые и серые элементы придают сайту баланс, создавая интригу для посетителей.
43. Яркий и жизнерадостный
Смелый выбор розового, красного и розового цветов на сайте доставки пиццы Magic John Orange сразу вызывает положительные эмоции, особенно в сочетании с крутыми текстурами и анимацией. В дополнение к этой очень яркой цветовой гамме они выбрали вторичный цвет кобальтово-синий, а не черный, чтобы сохранить дружелюбный и доступный тон.
В дополнение к этой очень яркой цветовой гамме они выбрали вторичный цвет кобальтово-синий, а не черный, чтобы сохранить дружелюбный и доступный тон.
44. Палитра, вдохновленная морем
Используя цветовую палитру, вдохновленную морем, в дизайне своего веб-сайта точная цветовая схема Manalulu состоит из слоев освежающего синего и успокаивающего зеленого. Яркие фотографии их продуктов в сочетании с океанскими волнами и изображениями растений сильно выделяются на фоне мягкого градиента и служат убедительным доводом в пользу их экологичных продуктов.
45. Женственность и устойчивость
HEReroines Inc. — некоммерческая организация, миссия которой — расширение прав и возможностей женщин.Оттенки их веб-сайта отражают это, предлагая множество устойчивых женственных оттенков. Бескомпромиссный подход к цвету эффективен для создания четкого дизайна, который задает позитивный тон для организации.
46. Нейтральный и элегантный
В этом минималистичном портфолио фотографий Хиллари К. есть ровно столько каждого оттенка из элегантной цветовой палитры ее веб-сайта. Общий тон светлый — с бледно-розовым, серым и коричневым. Обширное использование белого пространства также добавляет оригинальности макету веб-сайта Хиллари, оставляя достаточно места для выделения как цветных, так и черно-белых фотографий.
есть ровно столько каждого оттенка из элегантной цветовой палитры ее веб-сайта. Общий тон светлый — с бледно-розовым, серым и коричневым. Обширное использование белого пространства также добавляет оригинальности макету веб-сайта Хиллари, оставляя достаточно места для выделения как цветных, так и черно-белых фотографий.
47. Основные цвета с игривым оттенком
Хотя основные цвета могут показаться простыми, вы можете экспериментировать с ними, чтобы создать элегантный дизайн. Графический дизайнер Тата Реско сделала именно это, выбрав ретро-тона яркого красного, желтого и зеленого в сочетании с черным. Общая эстетика — шик, но при этом сохраняется оттенок игривости.
48. Уникальные сочетания
Необычная палитра, выбранная студией дизайна Extra and Ordinary, выделяет их сайт.Представляя единственную в своем роде коллекцию работ, уникальная цветовая гамма сочетается с интригующими продуктами, создавая сильное ощущение творчества. Понятно, что каждая деталь была продумана до мелочей в этом изысканном дизайне.
49. Органично и утонченно
Студия дизайна интерьера Aurelia Petitet применила тонкий подход к цвету. Землисто-зеленый фон уравновешен кораллово-розовыми акцентами, которые повторяются во всем меню сайта, кнопках и других мелких деталях. Галерея изображений, в которой выделяются такие материалы, как дерево, добавляет сайту тактильных качеств.
50. Оттенок цвета
Дизайнер и художник Дэвид Милан использует минималистическую цветовую схему. Играя со светом и тенью, он создает палитру из широкого спектра оттенков серого, от темного до светлого. Чтобы встряхнуть его, детали сайта сочетаются с ярким лимонно-желтым цветом, который добавляет ярких красок в тему с преимущественно оттенками серого.
Дженна Романо
Писатель и эксперт по веб-дизайну
50 лучших цветовых схем веб-сайтов 2022 года
Вам когда-нибудь казалось, что определенные цветовые схемы веб-сайтов просто привлекают все внимание? Как и в любом другом аспекте веб-дизайна, есть цветовые схемы, которые более популярны, чем другие. Яркие цвета, строгие палитры и даже некоторые несоответствующие схемы — элементы цвета, которые находятся в тренде.
Яркие цвета, строгие палитры и даже некоторые несоответствующие схемы — элементы цвета, которые находятся в тренде.
Вот некоторые из лучших цветовых схем веб-сайтов (в произвольном порядке). Для каждого из них мы также делимся цветовыми кодами, составляющими ключевые элементы дизайна, так что с этими цветовыми схемами тоже легко поиграть!
Одна из самых больших тенденций в цветовых схемах, которую вы можете заметить, — это использование темно-синего и темно-синего цветов, особенно в качестве доминирующего цвета, а также оттенков золота и ярко-красных или розовых оттенков для акцентов.Эта темная/светлая комбинация представляет собой эволюцию черного и красного во многих минималистичных дизайнах несколько лет назад с более современным оттенком.
Вот несколько замечательных примеров правильного выбора цвета, которые вдохновят вас на следующий проект.
1. Подлинная сводка
#fdf5df#5ebec4#f92c85
Пастельные цветовые палитры возвращаются с мягкими, но привлекательными оттенками, которые создают баланс и гармонию. Здесь бежевый и синий восхитительны с несколькими более яркими акцентными цветами, которые помогают перемещать взгляд по дизайну.Просто имейте в виду, что вы можете столкнуться с проблемами контраста с более мягкими палитрами, поэтому убедитесь, что цвета фона и переднего плана достаточно разнообразны.
Здесь бежевый и синий восхитительны с несколькими более яркими акцентными цветами, которые помогают перемещать взгляд по дизайну.Просто имейте в виду, что вы можете столкнуться с проблемами контраста с более мягкими палитрами, поэтому убедитесь, что цвета фона и переднего плана достаточно разнообразны.
2. Фестиваль трансформации
#abf62d#d6a3fb
Яркие, почти кричащие неоны могут иметь большое влияние, как показывает эта цветовая схема. В то время как зеленый лайм считается некоторыми нейтральным цветом, он совсем не сочетается с ярко-фиолетовым и смелым типографикой. Все в этом цвете и эстетике кричит: «Посмотрите на меня!»
3.Банкифай
#fecd45#2568fb
Золотые оттенки с ярко-синими оттенками — востребованная цветовая схема из-за ощущения яркого света, который легко читается и понимается. (Эта цветовая схема также может быть инвертирована для получения другой, но не менее интересной палитры.) Здесь приятно то, что синий помогает внушить чувство доверия с помощью манящего тона желтого.
4. Сигурд Леверенц
#a0aecd#000000#ffffff
Дизайн Sigurd Lewerentz утонченный и интересный.Он объединяет основные черные и белые элементы с серо-синим, который служит как цветом фона, так и наложением для элементов, которые не активируются на экране. Эта современная цветовая схема сочетает в себе пару последних цветовых тенденций — черно-белую палитру и приглушенную или пастельную тему.
5. ГольфСпейс
#6e6e6e#bcfd4c
Еще одна красивая цветовая схема с черными и белыми (и серыми) элементами сочетается с салатовым акцентом для акцента и современного прикосновения.Глубокий серый фон с ярко-зеленым — это не то, что вы можете сразу соединить, но как только вы увидите его в действии, эти цвета станут блестящей парой. (Это новый вариант желтого и серого вариантов, которые были цветами года по версии Pantone в 2021 году.)
6. Студия Симпатико
#1a2238#9daaf2#ff6a3d#f4db7d
Studio Simpatico выводит темно-синий и красный на новый уровень с дополнительными акцентными цветами для более широкой палитры, которая бросается в глаза. У каждого цвета есть назначение — ключевое для палитр с большим количеством опций — и одинаковая насыщенность цвета делает их совмещенными.Каждый из акцентных цветов имеет похожее ощущение в диапазоне средних тонов, не будучи слишком тусклым или ярким.
У каждого цвета есть назначение — ключевое для палитр с большим количеством опций — и одинаковая насыщенность цвета делает их совмещенными.Каждый из акцентных цветов имеет похожее ощущение в диапазоне средних тонов, не будучи слишком тусклым или ярким.
7. Я взвешиваю сообщество
#9cf6fb#e1fcfd#394f8a#4a5fc1#e5b9a8#ead6cd
Яркая и яркая — пожалуй, так можно описать цветовую схему этого веб-сайта от I Weigh Community. Трехцветная схема расширяется до шести отличных вариантов с использованием оттенков каждого оттенка. Результат просто ошеломляющий, не перегружая вас цветом. Это техника, которую можно использовать для большего количества дизайнов для современного вида с большим количеством цветов.
8. Персу
#490b3d#bd1e51#f1b814
Persoo использует цветовую комбинацию, которую вы, вероятно, не стали бы пробовать, не увидев сначала. Отчетливое цветовое трио имеет несколько женственную атмосферу и в то же время кажется легким. Выбор цвета является разрушительным для веб-сайта, потому что финансовые инструменты и инструменты электронной коммерции часто придерживаются безопасной цветовой палитры, основанной на синих тонах.
9. Уродливые напитки
#00abe1#161f6d
Моно-синие схемы никогда не выйдут из моды.Это сочетание темного и светло-синего от Ugly Drinks показывает, что синий тоже может быть забавным. Простой цветной фон доставляет удовольствие и делает остальную часть дизайна легкой для чтения и понимания. Это также отличный внешний вид, который отличается от распространения белых или фотофонов и заголовков героев среди многих дизайнов веб-сайтов.
10. Основание Taproot
#00a9d8#0d9edf#259b9a
Taproot Foundation использует одну из лучших и самых ярких цветовых схем веб-сайтов. Сочетание желтого, синего и ярко-зеленого вместе объясняет различные аспекты группы, помогающей некоммерческим организациям.Это не цветовая схема веб-сайта, которую вы часто видите, но яркий цвет с белым фоном — это в основном модный вариант.
11. Омега-дрожжи
#f7f7f7#7da2a9
На первый взгляд Omega Yeast не выглядит так, будто у него есть цветовая палитра, кроме черного и белого, но дизайн этого веб-сайта делает то, что является большой идеей в цветовых трендах. Цветовая схема основана на основном изображении — в данном случае на видео — а не на фоне или красочных элементах пользовательского интерфейса. Эта цветовая тенденция становится все более распространенной, потому что дизайнеры используют полноэкранные изображения, чтобы рассказать историю бренда.
Цветовая схема основана на основном изображении — в данном случае на видео — а не на фоне или красочных элементах пользовательского интерфейса. Эта цветовая тенденция становится все более распространенной, потому что дизайнеры используют полноэкранные изображения, чтобы рассказать историю бренда.
12. Фермерская еда
#ffffff#a7bc5b#8da242
Farm Food использует простую, естественную палитру с белым минималистичным фоном и яркой оливковой зеленью, чтобы привлечь внимание. Кроме того, палитра имеет монотонный оттенок со светло- и темно-оливковыми элементами. (Проще всего увидеть это изменение цвета в состоянии наведения на кнопку.) Возможно, это не та цветовая пара, к которой вы пришли первой, но она бросается в глаза.
13. Карьера Джебсена
#3fd2c7#99ddff#00458b
Jebsen Careers использует приглушенные оттенки синего и зеленого для создания удивительных цветовых наложений и элементов дизайна с более насыщенным цветом.Комбинация отлично работает на белом фоне и показывает, что вы можете сделать, работая с вариациями одного и того же цвета. Темно-синий цвет, используемый для текстовых элементов и логотипа, еще больше улучшает общее использование цвета.
14. IC Creative
#fb8122#1d2228#e1e2e2
IC Creative использует наложение темного цвета — черного, который на самом деле не черный — с ярким акцентом и большим количеством белого для создания привлекательной сцены. Цветовые наложения почти всех оттенков — основная тенденция в цвете веб-сайтов, а насыщенный черный вариант, такой как здесь, — хороший способ дать другому контенту много места на экране.Просто обратите внимание на крупный заголовок и яркие акценты и призывы к действию.
15. Отель Мангров
#d48166#373a36##e6e2dd
В то время как яркие цветовые палитры практически доминировали в дизайне веб-сайтов в течение нескольких лет, в некоторых проектах наблюдается переход к более приглушенным палитрам. Мясистый тон Mangrove Hotel теплый и хорошо дополняет содержание. (Этот же цвет также появлялся в некоторых маркетинговых сообщениях Twitter.)
16. Сон
#051622#1ba098#deb992
Slumber отлично использует цвет года Pantone — классический синий — изображения в приложении и темные тона фона и логотипа.Сочетание золотого и зеленого очень модно, элегантно и соответствует теме ночи и сна.
17. Пивоварня Атланта
#e40c2b#1d1d2c#f7f4e9#3cbcc3#eba63f#438945
Atlanta Brewing также использует доминирующий красный цвет с множеством других цветовых акцентов. Обратите внимание, что палитра является не только частью дизайна веб-сайта, но и распространяется на упаковку продукта. У них довольно широкая палитра с основными цветами в качестве основы и насыщенным черно-белым фоном.
18. Кафе Солнечная улица
#5c6e58#8aa899#f2d349
Кафе «Солнечная улица» отличается яркой цветовой палитрой, идеально сочетающейся с образами и языком дизайна. Зеленые и желтые вместе — необычное сочетание, но оно выглядит дружелюбно и идеально подходит для дизайна этого места для завтрака и обеда. Цветовая тема также красиво подчеркивает образы еды.
19. Знак отличия
#000000#181818#2cccc3#facd3d#5626c4#e60576
Distinction использует ту же самую полностью черную основу для своей цветовой палитры с радугой акцентных цветов.Если вам нужна широкая цветовая палитра, это способ эффективно использовать тренд.
20. Питтори ди Синема
#fdd935#000000
Минимализм может быть и полноцветным, о чем свидетельствует Pittori di Cinema. Ярко-желтая схема с черным — распространенный вариант высокоцветного минимализма. Чем ярче цветовая палитра для этого стиля, тем более модным он кажется.
21. Мы (Сердце) UX
#e1f2f7#ef0d50#eb3a70#e5bace
We (Heart) UX использует простую цветовую палитру с бледно-голубым фоном — прекрасный выбор — и оттенки розовато-красного для основного художественного элемента.Сочетание этих цветов с причудливым гео-стилем выглядит модно, современно и просто забавно.
22. Гордый и потрепанный
#1f3044#fb9039#646c79
Proud & Torn использует ту же концепцию цвета драгоценных камней с чуть более приглушенной цветовой комбинацией. Более тонкая цветовая палитра помогает создать визуальный интерес к веб-сайту, на котором много бесцветных изображений.
23. Баобла
№ 56642а № 849531 № 92а332
Baobla имеет забавный градиент в монотонной цветовой гамме.Этот стиль цветовой палитры идеально подходит для новых брендов или продуктов, или если вы хотите произвести сильное впечатление с помощью яркого оттенка.
24. Центр экстренной помощи женщинам и девочкам
#faf0dc#0b4141#ff6864
Центр неотложной помощи для женщин и девочеквыбрал цветовую палитру, которая не слишком женственна, что помогает придать больше силы своему посланию с помощью ярких цветов. Выбор цвета отличается высокой контрастностью и удобством для глаз и с точки зрения удобочитаемости. Выбор яркого акцента моден и добавляет акцент этому элементу.
25. Жан-Батист Калоя Портфолио
#150734#0f2557#28559a#3778c2#4b9fe1#63bce5#7ed5ea
Jean-Baptiste Kaloya превращает, вероятно, самый популярный цвет в веб-дизайне в собственную монотонную палитру с различной степенью синевы. Также обратите внимание на мягкие градиенты светло-голубого цвета.
26. Игорь
#000000#fefefe#fdee30
Игорь демонстрирует, пожалуй, самую популярную цветовую палитру веб-сайтов 2019 года — черный, белый и желтый.Эта цветовая палитра, хотя и представлена в различных оттенках, широко популярна. Это сочетание, пожалуй, одно из самых привлекательных.
27. Ковбойский велосипед
#000000#fa255e#c39ea0#f8e5e5
В набореCowboy Bike использована черная и яркая цветовая палитра, которая сразу же привлекает внимание. В то время как большинство сайтов используют черный цвет только для текста, этот дизайн фактически включает его в яркую монотонную палитру.
28. Габриэль Долан
#e8eae3 #373833 #fa2742
На веб-сайтеГабриэль Долан используется тенденция серо-бело-яркой цветовой палитры.При явном недостатке цвета для большей части дизайна яркий цвет, кажется, спрыгивает с экрана. Он создает правильную фокусную область и уровень контраста, поэтому это популярный вариант цветовой схемы.
29. Пиксельная кладовая
#9e15bf#4ac6d2
Pixel Pantry использует особую цветовую пару, чтобы продемонстрировать эту тенденцию — фиолетовый и бирюзовый. Сочетание этих двух цветов для создания палитры почти нереально. Вы найдете варианты этой схемы почти везде, куда бы вы ни повернулись.
30. Одиннадцать растений
#5daa68#3f6844#faf1cf
Eleven Plants использует полностью нейтральную цветовую схему, которая гармонична и удобна для восприятия. Зеленый хорошо сочетается с содержанием, а цветовые сочетания просты и очаровательны.
31. Кварц
#ee7879#2a3166#f4abaa#cae7df
Qvartz использует один из самых неожиданных трендовых цветов года, имитируя многие другие проекты. С розовым текстом, розовыми цветными блоками и сочетанием ярких и мягких цветов эта палитра несколько женственна, но не слишком.
32. Sheerlink от RTX
#4a2c40#e9bd43#7d3780
Sheelink By RTX использует современный градиент и смелую расцветку, чтобы привлечь внимание к своему продукту. Цвета глубокие и угрюмые, а бордово-фиолетовый имеет отчетливое ощущение царственности и таинственности.
33. Пуэрто-Мате
#5ce0d8#01345b#ffcf43
В коллекцииPuerto Mate используются трендовые цвета, яркие, но не броские. Поскольку центральная панель темно-синяя, внешние яркие цвета немного меньше ощущаются на вашем лице.(Только представьте, что эти оттенки переворачиваются в разных местах дизайна.)
34. Портфолио Лоика Скьямпаньи
#141824 #ffb600#0049ff
В портфолиоLoic Sciampagna используется одно из лучших сочетаний синего и желтого цветов, которые только можно найти. Контрастные оттенки просты, элегантны и привлекают простым прикосновением светлого, более яркого синего.
35. Канаталь
#182978 #6688cc #acbfe6
Canatal удачно использует в этом дизайне фирменные тройные синие цвета.Это пример того, как использовать монотонную цветовую палитру, не будучи скучным.
36. Цифровой FFWD
#f1e821#487afa#23c0ad
FFWD Digital использует яркие цвета стильно и классически. На бумаге использование этого трио цветов на темном и светлом фоне может показаться неудобным, но здесь оно плавное и красивое.
37. Тапеццерия Новеченто
#191919#fab162
Tappezzeria Novecento использует цветовую схему, от которой многие уклоняются, и она работает.Яркое сочетание оранжевого и черного — простое и привлекательное. Цвета контрастируют ровно настолько, чтобы все легко читалось. Также приятно, что фирменные цвета присутствуют и на изображениях.
38. Тев
#252669#4ecb4a
Tev совсем не скучный с лаймовым фоном и двухцветным наложением. Это смело, а зеленый цвет заставляет задуматься о деньгах — именно для этого и создан сайт.
39. Ниша и культ
#4e3883#ffddcc
Niche & Cult использует мягкие оттенки для косметического бренда с более женственным ощущением.Нежно-розовый цвет напоминает оттенки кожи и чистый холст для макияжа, а ярко-фиолетовый соответствует настроению сайта.
40. Системный документ
#001730#4ad7d1#fe4a49
Sysdoc создает новую версию базовой палитры красного, синего и зеленого цветов с более яркими и менее насыщенными вариантами красного и зеленого. Палитра сильная и мягкая и подходит практически к любому другому набору элементов.
41. Кофейные жаровни Veneziano
#f6f4f2#425664#c6ad8f
Veneziano Coffee Roasters восходит к более приглушенной палитре с серо-голубым и золотым сочетанием, которое выглядит утонченно и стильно.Цвета хорошо сочетаются с изображениями веб-сайта и создают нужное ощущение.
42. Лучшая энергия
#11abc1#df3062#f5b935#4bac3f
Better Energy использует яркие цвета, связанные с природой, взятые из соответствующих изображений, чтобы создать забавную палитру, чтобы рассказать историю о чем-то, о чем может быть не очень интересно говорить.
43. Взрыв Галактики
#0f0c24#a350a3#c1436d
Мы не смогли пройти обзор модных цветовых трендов, не взглянув на палитру 80-х.Кажется, что все из 1980-х годов в тренде, включая цвета, используемые для Blast Galaxy, обычно наблюдаемую комбинацию синего, фиолетового и розового с неоновым свечением.
44. Портфолио Кайла Декера
#f5f5f5#8db48e#4d724d
Портфолио Кайла Декера — это еще один веб-сайт с цветовой схемой, которая сияет, потому что она такая простая. Он использует комбинацию нейтральных цветов и только один истинный цвет, чтобы сфокусировать взгляд пользователя.
45. Подмигиваю
#212221#1181b2#ddedf4#44449b
Awink Websolutions также использует монотонную цветовую схему с различными оттенками синего.(Синий — популярный вариант, когда речь идет о монотонных вариантах.) Этот вариант немного отличается благодаря более глубоким и темным акцентам. Кроме того, темные и светлые области экрана почти играют оптическую иллюзию, заставляя вас думать, что здесь больше цветов, чем есть на самом деле.
46. Микропивоварня Арчибальда
#d81c23#4fa8c2#d97441#d29849
Archibald Microbrewery использует радугу цветов, но палитра удивительно красива. Благодаря цветам с одинаковой насыщенностью и визуальному следованию теме, все получается довольно органично.
47. Индеги
#45af2a#3fddc1#d56c06
Indegy использует ярко-зеленый цвет на фоне большого количества фотографий и ярких цветов. Простой цвет, сочетающийся в основном с серым и белым, придает дизайну современный оттенок и помогает пользователям ориентироваться в содержимом. (Есть также бирюзовые и оранжевые акценты для тонких ярких всплесков в других местах.)
48. Рюкзак
#ad4328#b65741
Knapsack использует ярко-красную цветовую схему с градиентами, чтобы добавить интереса к цвету, который может быть сложным в использовании.Это работает, потому что не так много энергичных визуальных эффектов, конкурирующих с яркой палитрой.
49. Демисол
#16519f#f07e74#f8dd2e#4fcbe9
ВDemisol используется слишком много цветов и слишком много крупных элементов, и в любом случае это потрясающе. Иногда игра с цветом — это эксперимент; протестируйте его и посмотрите, работает ли он.
50. Дропбокс
#61082b#b4d0e7
В Dropbox есть еще одна цветовая схема, которая не должна работать… но она работает. Контраст между темно-бордовым и нежно-голубым цветом обеспечивает отличное движение глаз на разделенном экране.Цвета работают так же хорошо, как и текстовые элементы противоположного цвета. Это еще раз доказывает, что иногда вам просто нужно попробовать варианты цвета и посмотреть, как они работают.
20 лучших цветовых комбинаций, которые можно попробовать на вашем веб-сайте [Руководство с закладками]
Планируя внешний вид вашего нового бизнес-сайта, вы должны решить, какие цвета вы хотите использовать. Чтобы оказать положительное влияние на посетителей и увеличить продажи, ваша цветовая палитра должна укреплять ваш бренд, делать ваш сайт удобным для чтения и навигации и, прежде всего, хорошо выглядеть.
Но найти цвета, которые «хорошо смотрятся» вместе, не так просто, как кажется. Многие факторы влияют на то, как мы воспринимаем цвет на визуальном и эмоциональном уровне. Это затрудняет создание эффективной и оригинальной цветовой схемы веб-сайта с нуля, даже если у нас есть интуитивное представление о том, какие цветовые комбинации работают хорошо, а какие нет.Лучшие цвета для веб-сайта
К сожалению, не существует универсальной цветовой комбинации, которая является секретом потенциальных клиентов и продаж с вашего веб-сайта и дизайна.Если бы это было так просто (но в то же время все визуальные образы в результате были бы почти одинаковыми).
Вместо этого при выборе цветов для веб-сайта следует учитывать две вещи:
- Теория цвета. Как цвета и визуальные эффекты взаимодействуют друг с другом для создания эстетически приятного дизайна.
- Психология цвета. Как выбранные вами цвета могут психологически изменить восприятие вашего бренда.
По сути, теория цвета помогает вам выбрать цвета, которые хорошо сочетаются друг с другом (например, избегать размещения розового текста на фиолетовом фоне, потому что это ухудшит читабельность вашего сайта), а психология цвета может помочь вам создать подрывную атмосферу (например, выбор синего для успокаивающий эффект).
Одна вещь, которую вы можете сделать, это начать с одного цвета или настроения и работать в обратном направлении, чтобы создать свою цветовую схему. Кроме того, вы можете черпать вдохновение в своих любимых брендах, которые уже делают это. К счастью, мы составили список лучших цветовых комбинаций, используемых в веб-дизайне, которые вы можете попробовать сами.
Лучшие цветовые схемы и комбинации веб-сайтов
- Кораллово-красный и Viking
- Ист-Бэй, Мун Рейкер и Призрак
- Викинг и Карри
- Tan Hide, Vermilion и Acapulco
- Боттичелли, Непал и серый корабль
- Персидско-зеленый, Виста-синий, Лиловый и Подсолнух
- Желтые бархатцы, Холодный лед и Синий перламутр
- Специи, Тоскана, Яффо, Калико и желтый металл
- Швейцарский кофе, шхуна, фарлап и шахта
- Тюльпановое дерево и Пунга
- Лебединая пучина, Монте-Карло и обсерватория
- Твой розовый, горько-сладкий и ализариновый малиновый
- Пампасы, твой розовый и Мелани
- Горный луг и магнолия
- Терракота, Порох, Лунная рейка, Акапулько и Манхэттен
- Сладко-горький, Космос, Голубой Нил и Чайка
- Malibu, Aero Blue, Picton Blue и Boston Blue
- Белый навахо и яркий мандарин
- Голубовато-серый и аэросиний
- Красный и черный жемчуг Milano
Конечно, группа загадочных названий цветов не поможет, если не увидеть их в действии.(Что вообще такое «Фарлап»?)
Итак, для каждой схемы я предоставил шестнадцатеричные цветовые коды для каждого цвета в цветовой комбинации, а также наглядный пример того, как они могут работать вместе. Все примеры взяты с веб-сайтов, известных своей визуальной привлекательностью. Не стесняйтесь использовать эти сайты в качестве вдохновения для вашей цветовой палитры, макета и общей эстетики.
1. Кораллово-красный и Viking
- Кораллово-красный: #F93943
- Викинг: #7EB2DD
Viking — нежно-голубой оттенок, создающий успокаивающий глоток свежего воздуха в любом месте.Добавление всплесков кораллово-красного обеспечивает шок контраста, не переусердствуя с насыщенностью. В приведенном ниже примере также добавлены дополнительные оттенки синего и зеленого для прохладной атмосферы океана, разбавленной вкраплениями кораллов. Подумайте о том, чтобы сделать красный светлее, если этот конкретный оттенок коралла слишком драматичен.
Источник изображения
2. Восточный залив, Мун Рейкер и Призрак
- Восточный залив: #424874
- Лунный рейкер: # DCD6F7
- Призрак: #CACFD6
Если вам когда-либо наскучили текстовые элементы предсказуемого черного и темно-серого цветов, East Bay — темно-синий цвет, который станет отличной альтернативой.Замените белый фон на бледно-серый, как в Ghost, для более красивого белого пространства. Затем добавьте бледные акценты, такие как лавандовый Moon Raker для мягкой палитры, или выберите более насыщенные акценты, такие как розовый в примере ниже.
Источник изображения
3. Викинг и Карри
- Викинг: #7EB2DD
- Гарри: #FFE8D4
Хорошо, нам не хватает бледно-голубого цвета, который предлагает Viking. И, говоря о мягких палитрах, сочетание его с мягким кремовым цветом, таким как Karry, создает успокаивающее ощущение в пастельных дополнительных цветах.
В приведенном ниже примере палитра еще более развита с более резкими и насыщенными аналогами Viking и Karry в качестве акцентных цветов.
Источник изображения
4. Коричневая шкура, киноварь и Акапулько
- Коричневая шкура: #F98866
- киноварь: #FF420E
- Акапулько: #80BD9E
Если вы любите апельсины, но ищете что-то более яркое, чем Karry, Tan Hide и Vermilion — прекрасные цвета заката.
В некоторых случаях они могут быть немного подавляющими, поэтому не переусердствуйте.Подумайте о том, чтобы охладить их успокаивающим цветом, например, бледно-зеленым в Акапулько.
Источник изображения
5. Непал, Шип Грей и Боттичелли
- Непал: #90AFC5
- Корабельно-серый: #3E363F
- Боттичелли: #C4DFE6
Серый корабль — еще одна фантастическая альтернатива скучному черному тексту с его сверхтемным контрастом. Это хорошо сочетается с бледно-голубыми серыми тонами Непала и Боттичелли.
В приведенном ниже примере они добавили прекрасный оранжевый цвет в эту палитру для случайного яркого цвета.
Источник изображения
6. Персидско-зеленый, Vista Blue, Mauvelous и Sunflower
- Персидский зеленый: #00A6A6
- Виста синий: #98DBC6
- Чудесный: #F18D9E
- Подсолнух: #E6D72A
При правильном выполнении эта цветовая схема придает монитору или странице выразительный цвет, но не является слишком резким. Зеленый, коралловый и желтый мягкие, но обезоруживающие.
В приведенном ниже примере они используются широко, создавая летнюю атмосферу леденцов или фруктового мороженого.
Источник изображения
7. Желтые календулы, Холодный лед и Синий перламутр
- Желтые бархатцы: #F6E278
- Ледяной холод: #BCF4F5
- Виста синий: #98DBC6
Желтые календулы и Синий Виста (который на самом деле больше похож на бледно-зеленый) — более теплые цвета, которые хорошо контрастируют с разницей температур синего Ледяного холода, несмотря на аналогичную цветовую схему. В результате получается тонкое, но забавное изменение цвета.
Источник изображения
8.Специи, Тоскана, Яффо, Калико и желтый металл
- Спайс: #6E352C
- Тоскана: #CF5230
- Яффо: #F59A44
- Калико: #E3C598
- Желтый металл: #6E612F
Пастель вам не по душе? Насладитесь ярко-красными оттенками Spice и Tuscany и темно-желтыми оттенками Jaffa и Yellow Metal. Они придают остроту и пикантность любому дизайну. Кроме того, с бязью можно получить яркий контраст, не прибегая к белому цвету, который может быть слишком холодным для палитры.
Источник изображения
9. Swiss Coffee, Schooner, Pharlap и Mine Shaft
- Швейцарский кофе: #E1DCD9
- Шхуна: #8F868
- Фарлап: #A67F78
- Шахтный ствол: #3E3C3C
Коричневый может быть чрезвычайно универсальным цветом, о чем свидетельствует этот монохроматический набор цветов, варьирующийся от швейцарского кофе (самый светлый) до шахтного вала (самый темный).
Ограниченные цветовые схемы могут быть очень привлекательными на минималистичных сайтах. Кроме того, вы можете создавать проекты со светлым режимом (светлая основа и темный текст) или темным режимом (темная основа и светлый текст, как в примере ниже).
Источник изображения
10. Тюльпанное дерево и Пунга
- Тюльпановое дерево: #F2AB39
- Пунга: #563C16
Tulip Tree — глубокий, насыщенный горчичный цвет, который бросается в глаза. Сочетание его с темным оранжевым оттенком, таким как Punga (который почти больше похож на темно-коричневый), создает богатый опыт в любом дизайне. Просто посмотрите, как UPS использует эту схему с профессиональным блокированием цвета и визуально привлекательной текстурой.
Источник изображения
11.Лебединый пух, Монте-Карло и обсерватория
- Пух лебедей: #D1EDE1
- Монте-Карло: #7BC5AE
- Обсерватория: #028C6A
Мятная свежесть! Еще одна монохромная палитра, на этот раз с бледно-зеленым Лебединым пухом и Монте-Карло с более темным оттенком Обсерватории. С этой схемой хорошо сочетается белый цвет, а также контрастные апельсины или кораллы.
Источник изображения
12. Твой розовый, горько-сладкий и ализариновый малиновый
- Ваш розовый: #FFC2C3
- Сладко-горький: #FE7773
- Ализарин малиновый: #EA3238
Все эти три цвета ярко-розовые с тяжелым оттенком красного.Имея это в виду, они обеспечивают смелый, прямолинейный вид. Пример ниже использует это в своих интересах, делая Bittersweet основным цветом. Эффект дополнительно подчеркивается холодным белым и электрическим синим в качестве цветовых акцентов.
Источник изображения
13. Пампасы, твой розовый и Мелани
- Пампасы: #F1EBE9
- Ваш розовый: #FFC2C3
- Мелани: #E6CBDD
Еще одна комбинация яркого розового цвета Your Pink с акцентом на тему жевательной резинки с более светлыми цветами Pampas и Melanie.
Источник изображения
14. Горный луг и магнолия
- Горный луг: #1B998B
- Магнолия: #F8F1FF
Зеленый и розовый не совсем комплементарные цвета, поэтому их нечасто можно увидеть в паре. Кроме того, Mountain Meadow и магнолия не имеют одинакового оттенка или оттенка. Однако это нетрадиционное сочетание работает, потому что подрывает ожидания. Однако из-за того, что Magnolia очень светлая и склоняется к более прохладной стороне розового (почти как розоватый барвинок), она не полностью конфликтует с зеленым.
Источник изображения
15. Терракота, порох, Moon Raker, Акапулько и Манхэттен
- Терракотовый: #E07A5F
- Порох: #3D405B
- Лунный рейкер: # DCD6F7
- Акапулько: #80BD9E
- Манхэттен: #F2CC8F
Сочетание пастельных тонов с глубоким, насыщенным темно-фиолетовым синим порохом создает мягкую, но модную и смелую цветовую гамму. Terracotta, Moon Raker, Acapulco и Manhattan — отличный выбор для цветного фона (как показано ниже) с порохом в качестве контраста для текста и элементов навигации.
Источник изображения
16. Сладко-горький, Космос, Нильский синий и Чайка
- Сладко-горький: #FE7773
- Космос: #FFD8D8
- Синий Нил: #194049
- Чайка: #87CEEB
Бледно-голубой оттенок Seagull и бледно-розовый цвет Cosmos хорошо сочетаются с ярким коралловым цветом Bittersweet и темным цветом Nile Blue (темно-голубоватый изумруд).
Для смелого образа сделайте последние основными цветами в дизайне, а более мягкие – тонкими акцентами.
В качестве альтернативы вы можете выбрать более сдержанный вид с более мягким фоном и яркими всплесками цвета.
Источник изображения
17. Malibu, Aero Blue, Picton Blue и Boston Blue
- Малибу: #4DD7FF
- Aero Blue: #AEFFF1
- Синий пиктон: #32C3EE
- Бостонский синий: #3B8FA1
Обратите внимание на эту полумонохромную цветовую комбинацию, состоящую из синего. Тем не менее, Aero Blue и Boston Blue имеют оттенок зеленого, чтобы сделать вещи визуально интересными, а не минималистичными.
Источник изображения
18. Белый навахо и яркий мандарин
- Белый навахо: #FFE0AC
- Яркий мандарин: #FF8C8C
Vivid Tangerine — драматический красно-розовый цвет, который бросается в глаза сам по себе. В сочетании со сдержанным желтым цветом, таким как Navajo White, или даже с более насыщенным желтым, он создает теплый образ, яркий, как солнце.
В приведенном ниже примере не требуются дополнительные изображения или текстуры, поскольку цвета достаточно громкие, чтобы говорить сами за себя.
Источник изображения
19. Голубовато-серый и аэросиний
- Голубовато-серый: #666666
- Aero Blue: #AEFFF1
Но если крутость важнее вашей скорости и вы хотите сохранить немного ослепляющей смелости, Aero Blue — хороший вариант. Драматический цвет морской волны также можно сочетать с приглушенным серым голубем.
Источник изображения
20. Красный и черный жемчуг Milano
- Красный Милано: #BA1200
- Черный жемчуг: #031927
Красный трудно преуспеть в веб-дизайне, но с более приглушенным Milano Red работать легче.Это становится еще проще с Black Pearl, настолько темным синим, что кажется черным с холодным оттенком. Эта прохлада уравновешивает приглушенный красный для эффективного использования цвета.
Источник изображения
Добавление всплеска цвета
На первый взгляд может показаться, что поиск нужной цветовой комбинации должен быть простым и интуитивно понятным. В конце концов, мы видим эффективное использование цвета повсюду вокруг нас, от дизайна брендов до предметов искусства и развлечений, а также модной одежды. Правда в том, что все эти реальные проекты были тщательно спланированы, протестированы и, по крайней мере, частично вдохновлены проектами, которые были созданы ранее.
Создание идеального цветового оформления для вашего веб-сайта — непростая задача. Но если придерживаться одной из предложенных мной схем, ваш сайт послужит еще одним прекрасным примером качественного веб-дизайна в действии.
Примечание редактора. Этот пост был первоначально опубликован в октябре 2020 г. и обновлен для полноты информации.
26 вдохновляющих цветовых схем веб-сайтов в 2022 году (палитры, подходящие для дальтоников)
Когда кто-то впервые заходит на ваш сайт, цвет играет важную роль в том, что он думает.Исследования показывают, что от 62 до 90% первоначального впечатления потребителей основано только на выборе цвета.
Выбор цветов, которые соответствуют вашему бренду и тому, что вы хотите, чтобы потребители думали о вашей компании и продуктах, может стать мощным инструментом брендинга и маркетинга.
В этой статье мы рассмотрим более 25 фантастических цветовых схем веб-сайтов для целевых страниц, электронной коммерции и личных сайтов, а также то, как вы можете выбрать свою собственную, не теряя времени.
Как подобрать цветовые схемы для вашего сайта
Глаза бесцветного взрослого человека могут различать более 1 000 000 различных цветов.Как быстро и эффективно выбрать правильную цветовую схему со всеми этими вариантами? Это проблема, с которой сталкиваются все веб-дизайнеры, пытающиеся создать цветовую схему или палитру для своего дизайна с нуля.
При таком большом выборе невозможно оценить все оттенки и оттенки по отдельности и выбрать наиболее подходящие без ориентира. Вам нужно сузить варианты. Лучший способ начать — найти основной цвет в качестве отправной точки.
Возможно, лучший способ сделать это — просмотреть наиболее популярные варианты по отраслям.Это может помочь вам узнать кое-что о психологии цвета и о том, какие основные цвета могут хорошо подойти для вашей компании или продукта.
Выбор цвета по отраслям
Различные компании и продукты выбирают разные цвета для обозначения своего бренда. Но почему? Цвет — это не просто более эффективный способ привлечь внимание ваших потенциальных клиентов и потребителей. Это способ общения с ними на эмоциональном, почти подсознательном уровне.
В некотором смысле, это способ начать создавать свой бренд в сознании потребителя еще до того, как он использует одно слово или предложение в тексте.Ни один цвет не рассказывает потребителю одну и ту же историю, поэтому самые популярные основные цвета бренда зависят от отрасли.
Цвета брендов по отраслям (Источник изображения: towergateinsurance.co.uk)Какие эмоции вы хотите, чтобы потенциальные клиенты ассоциировали с вашим брендом, продуктом или услугой?
Это наводящий вопрос, который должен помочь вам определить основной цвет для вашей палитры.
Синий Передает:
Синий — цвет надежностиВ отраслях, где доверие потребителей важнее любого другого фактора, а профессионализм и надежность являются ключевыми преимуществами, синий часто используется в качестве основного цвета брендинга.
Он не апеллирует к спонтанности или эмоциям. Вместо этого он инициирует спокойный и логичный процесс принятия решений.
Наиболее распространен в следующих отраслях:
- Банковское дело
- Авиакомпания
- Связь
- Потребительское финансирование
- Электроэнергетика
- Тяжелое оборудование
- Домохозяйство
- Отели
- Фармацевтика
Отрасли, которые полагаются на эмоции и импульсивные решения (например, рестораны и фаст-фуд), часто используют красный цвет в качестве основного.Считается, что красный цвет стимулирует чувство голода, поэтому он является любимым продуктом международных брендов продуктов питания.
Наиболее распространен в следующих отраслях:
- Рестораны
- Напитки
- Розничная торговля продуктами питания
- Недвижимость
- Одежда
У большинства людей зеленый цвет ассоциируется с природой, растениями и яркой, восстанавливающей средой. Отрасли, которые полагаются на обещание улучшить самочувствие или продукты с полностью натуральными ингредиентами, часто выбирают зеленый.
Наиболее распространен в следующих отраслях:
- Продукты питания и напитки
- Универмаги
- Недвижимость
- Химикаты
Хотя некоторые компании могут по умолчанию использовать черный цвет вместо того, чтобы сделать специальный выбор цвета, поскольку он кажется безопасным, он также является ведущим выбором в отраслях, где ключевым фактором является уверенность или изысканность потребителя.
Наиболее распространен в следующих отраслях:
- Одежда
- Аксессуары
- Поставщики услуг Интернета и мобильной связи
- Универмаги
- Отели
Не следуйте слепо своим вкусам и инстинктам, учитывайте теорию цвета и психологию цвета при принятии решения.
Сколько цветовых схем следует использовать на одном веб-сайте?
Для стандартной цветовой схемы веб-сайта вы можете выделить от трех до семи отдельных цветов в одной схеме или палитре.
Но сколько различных цветовых схем вы должны использовать на одном веб-сайте?
Это зависит от индивидуальных обстоятельств и целей вашего веб-сайта. Если ваш веб-сайт является веб-сайтом компании или блогом, посвященным одному бренду, продукту или компании, вы хотите придерживаться одной цветовой схемы.
С другой стороны, если ваш веб-сайт является интернет-магазином, вы можете использовать разные цветовые схемы для разных схем продуктов, чтобы вызвать разные эмоциональные реакции для разных категорий продуктов.
Проблема с использованием нескольких палитр заключается в том, что вы усложняете работу любых внутренних или внешних создателей контента, увеличивая вероятность человеческих ошибок и осложнений.
Когда вы выбираете цветовую схему для своего веб-сайта, важно не переборщить и не потратить недели на выполнение задачи.Это, безусловно, важный выбор, но выбор правильных цветов сам по себе не поможет вам привлечь трафик на ваш веб-сайт или повысить конверсию на страницах ваших продуктов.
62-90% первоначального впечатления потребителей основаны только на выборе цвета… а это означает, что поиск правильной цветовой схемы для вашего сайта — это не просто эстетическое решение, это решение для бизнеса. 🎨✨Нажмите, чтобы твитнутьКак получить точные цветовые схемы на веб-сайте
ColorzillaЧтобы определить каждый цвет, используемый на веб-сайте, вплоть до точного оттенка и шестнадцатеричного кода, вы можете использовать расширение Google Chrome или надстройку Firefox, например ColorZilla.
Установив ColorZilla, вы можете просто навести указатель мыши непосредственно на любой элемент дизайна на любом сайте, логотипе или изображении, и он покажет вам точные цветовые коды HTML hex или RGB для этого пикселя. Если вы не хотите идентифицировать используемые цвета один за другим, вы также можете использовать генератор цветовой палитры, который будет использовать изображение, например инструмент извлечения цвета изображения Colormind.
Однако это не такое идеальное решение, как может показаться. Вы должны сделать скриншот веб-сайта и загрузить его, и сгенерированная палитра не обязательно будет на 100% точной в отношении реальных оттенков, используемых в дизайне.Например, если на веб-сайте есть градиент или изображение с цветами, выходящими за рамки основной цветовой схемы, сгенерированная палитра может быть неточной.
Итак, на данный момент лучший способ определить точные цвета, используемые в веб-дизайне, — это по-прежнему использовать плагин или расширение для определения цвета или сделать снимок экрана и выполнить действия вручную в инструменте редактирования фотографий, таком как PhotoShop.
Какую цветовую схему веб-сайта мы используем в Kinsta?
Как и большинство веб-сайтов, мы в Kinsta следуем базовой трехцветной или триадной схеме для всего нашего контента.Поскольку мы являемся хостинговой компанией, ориентированной на WordPress, нам не нужно внедрять несколько палитр на нашем веб-сайте.
Kinsta media kitМы используем темно-фиолетовый (# 5333ed) в качестве основного цвета, бирюзовый (# 2cd4d9) для сопоставления и создания привлекательных, но сбалансированных градиентов и приглушенный серый цвет для текста (# 6E7076).
А что делают другие компании?
Давайте узнаем!
26 лучших примеров цветовой схемы веб-сайта
Мы просмотрели в Интернете отличные примеры цветовых схем и даже разделили сайты по категориям, чтобы вам было легко черпать вдохновение на соответствующих веб-сайтах.
Цветовые схемы веб-сайта электронной коммерции
Ниже мы рассмотрим отличные примеры цветовых схем для электронной коммерции, которые соответствуют их бренду и отрасли.
1. Средство по уходу за кожей: яркий и игривый
BlissЦветовая гамма Bliss очень актуальна, когда речь заходит о ее бренде. Яркие и игривые цвета прекрасно дополняют послание компании о позитивном настроении и внутреннем счастье.
2. Бренд одежды: ясно и лаконично
Le BonnetLe Bonnet – это компания по производству одежды, которая уделяет особое внимание ясности цветовой палитры своего веб-сайта.Несколько интенсивных цветов, а также непрозрачный бежевый цвет фона для разделения продуктов помогают подчеркнуть простоту дизайна.
3. Магазин одежды: Simplicity
ReviseRevise Concept – это сайт бренда одежды, и вместо того, чтобы полагаться на цвета в цветовой палитре веб-сайта, он использует простые цвета и пустое пространство, чтобы выделить цвета и дизайн самой одежды.
Этот подход может быть отличной альтернативой для сайтов электронной коммерции, которые хотят, чтобы продукт говорил сам за себя, а не создавал эффектный дизайн, чтобы рассказать историю.
4. Посуда: надежность и профессионализм
My TablewareMy Tableware – это немецкий сайт электронной торговли персонализированной посудой и посудой.
На сайте используется простая цветовая гамма темно-синего, светло-коричневого и серого цветов, чтобы передать ощущение профессионализма и надежности с нотками изысканности.
5. Жевательная резинка: натуральная и импульсивная
NeuroNeuro — это бренд жевательной резинки с кофеином и мятных конфет, предназначенных для того, чтобы помочь людям сосредоточиться. Он использует смесь более мягких цветов, таких как бирюзовый, светло-голубой и бежевый, чтобы создать ощущение натуральных ингредиентов.
Также есть обращение к эмоциям и импульсивным решениям с помощью красного и оранжевого, отличное использование акцентного цвета.
6. Часы: изысканность и роскошь
Prime AmbassadorPrime Ambassador – это шведский бренд часов со стильным сайтом электронной коммерции, предназначенным для демонстрации продукции. Цветовые сочетания почти золотого светло-коричневого оттенка на темно-сером фоне и деревянные акценты в картине придают посетителю ощущение изысканности и роскоши.
Цвета идеально подходят для продвижения элитного товара, например часов, сделанных на заказ, но будут неуместны, если вы продаете обычные потребительские товары.
7. Брюки: креативные и доступные
AldayAlday — это бренд комфортных брюк, которые лучше подходят по размеру, чем джинсы и брюки чинос массового производства, которые продаются по более низким ценам.
Креативный и игривый веб-сайт с яркими цветовыми сочетаниями делает его доступным для посетителей и потенциальных клиентов.
8. Фруктовые закуски: элегантные и акцентирующие цвета
MadiesMadies – это линейка закусок из сублимированных фруктов, предназначенная для потребителей, которые больше следят за модой, чем сухофрукты без торговой марки, продаваемые оптом.
Подпишитесь на информационный бюллетень
Хотите узнать, как мы увеличили трафик более чем на 1000%?
Присоединяйтесь к более чем 20 000 других пользователей, которые получают нашу еженедельную рассылку с советами по WordPress, посвященными инсайдерской информации!
Подпишись сейчасЧерный фон и желтое олицетворение спелого манго подчеркивают простоту дизайна и делают конечный продукт элегантным.
9. Джинсовая ткань индивидуального кроя: она жива
UnspunUnspun использует ярко-красный и оранжевый цвета, чтобы оживить веб-сайт.Идеально подходит для общения с аудиторией, которая ведет активный и яркий образ жизни.
Цветовые схемы личных и туристических веб-сайтов
Ниже вы можете найти нашу подборку лучших примеров цветовых схем для личных и туристических сайтов.
10. Творческая простота
Мадлен ДаллаМадлен Далла — фотограф из Нью-Йорка с острым чутьем в дизайне веб-сайтов (и впечатляющим портфолио).
Оставив цвет в уравнении для остальной части дизайна, она действительно подчеркивает яркие цвета избранных ею фотографий из каждого из ее проектов.Она использует отсутствие цвета так же, как и сами цвета.
11. Оттенки серого с вкраплениями
Али Рифаи — креативный арт-директор, и это отражено в концепции сайта. Используя оттенки серого с небольшим количеством цвета, ваше внимание будет приковано к нужным ключевым словам и критическим областям дизайна, слову «оригинал» и очаровательной улыбке.
12. Наедине с природой
iFly 50iFly 50 — онлайн-журнал, выпущенный KLM в честь своего 50-летия.
Подчеркивая голубизну неба и воды, зеленую траву и лес, он заставляет любого посетителя почувствовать себя единым с природой — идеальный подход для любого веб-сайта фотографа природы или пейзажа.
13. Чисто и профессионально
Benediktas GylysСайт Бенедиктаса Гилиса — это мастер-класс по чистому дизайну. Нет беспорядка, и это также касается выбора цвета.
Основной фиолетовый цвет подчеркивает профессионализм, и хотя цветов всего несколько, все они служат для выделения важных элементов, иллюстраций.
14. Прагматические цвета
BucketListlyBucketListly прагматично использует цвета, используя желтый цвет для выделения ключевых слов, CTA и стран, посещенных до сих пор.
Он показывает, какую ценность вы можете получить от одного цвета в дизайне, если используете его в сочетании с пустым пространством и правильными концепциями.
15. Элегантная простота
Ларс ФранзенВ избранном изображении на сайте Ларса Франзена используется темный цвет фона, чтобы подчеркнуть цвет и индивидуальность людей на портрете.
16. Футуристическая накладка
Dot LungЛичный сайт Dot Lung отлично справляется с максимизацией простой цветовой палитры с наложениями и чистой фоновой графикой. Фиолетовый цвет фона создает сплоченное впечатление от страницы к странице.
17. Светлый и темный
Любовь к ИсландииЛюбовь к Исландии — отличный пример того, как цвета на выделенной картинке могут создавать настроение. Ярко-голубой чистый лед, освещенный солнечным светом, в верхнем левом углу и пещероподобная тьма внизу создают зловещее и авантюрное настроение у посетителя.
Цветовые схемы целевой страницы
Ниже мы выделили различные целевые страницы с уникальными или эффективными цветовыми схемами.
18. Резкие контрасты
ZenlyZenly использует резко контрастирующие цвета, чтобы подчеркнуть фактическую функциональность приложения с живой картой (кстати, именно так вы встраиваете Карты Google на сайты WordPress). Космический фон выделяет шарообразный дизайн приложения и придает ему футуристический оттенок.
19. Цвет для выделения
SlackSlack использует проверенную тактику цветовой схемы целевой страницы, где цвета в основном используются для выделения важных призывов к действию и других важных элементов.Для целевой страницы вам не нужно слишком усложнять дизайн, и это также относится к цветам.
Обязательно ознакомьтесь с нашим подробным сравнением Microsoft Teams и Slack.
20. Яркие цвета пробуждают эмоции
SpotifySpotify использует яркие цвета, чтобы вызывать эмоции у аудитории на своей чрезвычайно простой новой целевой странице. Цвета рассказывают больше, чем подзаголовок перед кнопкой CTA. Ознакомьтесь с нашим руководством, если вы думаете о скором запуске подкаста.
21. Цветовые контрасты создают порядок в хаосе
AutonomyAutonomy использует цвета и контраст, чтобы создать порядок в хаотичном анимированном дизайне. Яркий желтый цвет прорезает и отделяет себя от фона и других объектов.
22. Футуристический ансамбль цветов
BugsnagBugsnag использует разнообразную коллекцию цветов, чтобы придать футуристический высокотехнологичный вид благодаря плоскому дизайну. Сочетание цветов и форм заставляет посетителя почувствовать, что сейчас 2020 год, и что они могут доверять компании, которая является передовой.
23. Живой с цветом
Connect HomesЦелевая страница Connect Homes оживает яркими, но мягкими цветами. Цветовая палитра поражает захватывающим балансом, который передает современный вид.
24. Консервативные цвета, игривый дизайн
PlinkЦелевая страница Plink основана на относительно консервативном оттенке темно-синего, но уравновешивает его игривой и забавной анимацией и дизайном в целом.
25. Природная жизненная сила
TravelshiftTravelshift в значительной степени использует зеленый цвет, чтобы передать ощущение природы и жизненной силы.Вместо того, чтобы выделять CTA или ключевой контент привлекающим внимание цветом, таким как красный или оранжевый, вместо этого зеленый служит обещанием омоложения.
26. Яркие краски надежды
Swab the WorldSwab the World использует цветовую схему ярких контрастных цветов, чтобы передать чувство надежды. Это идеально подходит для целевой страницы некоммерческой организации. Цветовое столкновение с формами подчеркивает современный/футуристический подход, который они используют для решения этой задачи.
Генераторы цветовых схем веб-сайтов
Если вы не хотите вручную выбирать соседние цвета, градиенты или оттенки для вашей схемы или палитры, вы можете воспользоваться онлайн-инструментами. В Интернете доступно множество бесплатных цветовых схем или генераторов палитр. Ниже мы подробно рассмотрим некоторые из лучших вариантов.
Колормайнд
ColormindColormind — это генератор цветов на базе искусственного интеллекта, который можно использовать для мгновенной генерации цветов для веб-сайтов, шаблонов и многого другого.Единственная проблема заключается в том, что вы не можете установить основной цвет для экстраполяции палитры, вы должны каждый раз генерировать его случайным образом. Он также может извлекать цветовые палитры из любого изображения, которое вы хотите.
Coolors.co
Coolors.coCoolors.co – это веб-приложение и мобильное приложение, которое помогает создавать палитры с нуля. В нем есть альтернативы оттенков для каждого варианта цвета и другие расширенные инструменты, которые помогут вам принимать эффективные решения о ваших цветовых схемах.
Палеттон
PalettonВместо создания случайных схем Paletton дает вам полный контроль над вашей палитрой и цветом, который вы хотите использовать в качестве базового/основного цвета.Вы можете выбрать нужный тип палитры, будь то смежные цвета, триадная цветовая схема или другие. Вы можете выбрать любой цвет из цветового круга.
ColorSpace
ColorSpaceColorSpace создает цветовые палитры на основе введенного вами основного цвета. Он предлагает широкий выбор вариантов стиля, которые дают вам больше гибкости.
Дальтонизм: как выбрать подходящую для дальтоников палитру для вашего веб-сайта
Последнее, что нужно учитывать при создании цветовой схемы веб-сайта, — это то, как разные люди будут видеть цвета.
Различные виды дальтонизмаНе все видят «стандартный» диапазон цветов. Различают три основных типа дальтонизма: дейтеранопия, протанопия и тританопия.
Красно-зеленая цветовая слепота (дейтеранопия и протанопия) является наиболее распространенной формой дальтонизма. Он затрагивает примерно 1 из 12 выходцев из Северной Европы. С таким большим количеством населения, затронутого им, стоит учитывать это при разработке и/или выборе темы WordPress.
Сине-желтая цветовая слепота встречается гораздо реже и поражает мужчин и женщин в равной степени.
Как выбрать подходящую для дальтоников палитру для вашего веб-сайта
Поскольку количество людей, страдающих дальтонизмом на красно-зеленый цвет, намного выше, чем людей с любой другой формой дальтонизма, это должно быть вашим приоритетом номер один при разработке дизайна. Поскольку они не могут разделить красный, зеленый и фиолетовый, а видят их как разные оттенки желтого и синего, вам следует избегать использования контрастных цветов, которые в конечном итоге будут выглядеть слишком похожими.
- Не контрастируйте зеленый с желтым или наоборот.
- Не контрастируйте желтый с красным или оранжевым.
- Не сопоставляйте фиолетовый с похожими оттенками синего.
Выбирая отдельные основные цвета для своего логотипа или дизайна, вы должны учитывать, является ли он по-прежнему фирменным для потребителей, страдающих дальтонизмом. Например, фиолетовый цвет Kinsta по-прежнему остается темно-синим для красно-зеленых потребителей, страдающих дальтонизмом, и передает сообщение о надежности и надежности. Для нас это на 100 % соответствует бренду, поэтому потенциальные конфликты в сознании наших потенциальных клиентов отсутствуют.
Выделите свой веб-сайт из толпы (и увеличьте продажи) с помощью правильной цветовой схемы 🎨🌈Нажмите, чтобы твитнутьРезюме
Человеческий глаз способен различать миллионы различных цветовых оттенков, но вам не нужно перебирать все возможные варианты, чтобы найти цветовую схему, подходящую для вашего сайта.
Сосредоточившись на своем бренде и своих идеальных клиентах, вы можете сузить выбор основных цветов. Когда у вас есть выбор, вы можете положиться на онлайн-генераторы палитр, чтобы составить свою собственную цветовую палитру или выбрать подходящие цвета на основе примеров и предпочтений.
При правильном подходе можно создать цветовую схему веб-сайта, которую можно использовать в качестве отправной точки процесса проектирования, хотя часто требуется наем подходящего веб-разработчика/дизайнера, если вы хотите получить правильный профессиональный вид и чувствовать потребности вашего бренда.
Теперь пришло время выбрать шрифты, не так ли?
Экономьте время, деньги и максимизируйте производительность сайта с:
- Мгновенная помощь от экспертов по хостингу WordPress, круглосуточно и без выходных.
- Интеграция с Cloudflare Enterprise.
- Глобальный охват аудитории с 29 центрами обработки данных по всему миру.
- Оптимизация с помощью нашего встроенного мониторинга производительности приложений.
Все это и многое другое в одном плане без долгосрочных контрактов, сопровождаемой миграции и 30-дневной гарантии возврата денег. Ознакомьтесь с нашими планами или поговорите с отделом продаж, чтобы найти план, который подходит именно вам.
10 трендовых цветовых схем веб-сайтов 2022 года
При разработке веб-сайта необходимо учитывать многое.Вам нужно создать макет, настроить архитектуру сайта, разместить призывы к действию (CTA) и выбрать доменное имя, и это лишь некоторые из вещей.
Но слишком часто о цветовой схеме веб-сайта забывают.
Очень многие владельцы сайтов практически не задумываются о выборе цветовой палитры своего веб-сайта, не говоря уже о трендовой цветовой схеме. Они думают: «Насколько важными могут быть цвета моего сайта?»
Нужен профессиональный дизайнер веб-сайтов?
Получите профессиональную помощь в разработке веб-сайта или блога уже сегодня.Позвоните по телефону 888-421-8700, чтобы получить бесплатное предложение.
Получите бесплатную консультацию
Выбор цвета на вашем веб-сайте оказывает большее влияние на посетителей, чем вы можете себе представить. Они вызывают определенные чувства и могут быть мощным способом мотивировать выбор, который делают ваши посетители.
На самом деле, исследования показывают, что люди судят о продуктах в течение 90 секунд после воздействия — и 90% этих суждений основаны только на цвете. Выбор правильных цветов влияет на то, как ваши читатели воспринимают ваш сайт и бренд.
Делайте это хорошо, и это улучшит читабельность вашего контента, улучшит его понимание и улучшит обучение.
Цвета — один из самых важных элементов, которые повышают доверие к вашему сайту. По данным HubSpot, почти половина людей оценивают дизайн веб-сайта как фактор номер один, определяющий доверие к компании.
Университет Торонто провел интересное исследование цветов и того, как они воспринимаются людьми. Они определили, что большинство людей предпочитают сочетания простых цветов.
В большинстве случаев привлекательными воспринимались всего два-три цвета. Вот почему соблюдение цветовой палитры так важно для успеха вашего сайта и, в конечном счете, вашего бизнеса.
Но на выбор предлагается более 10 миллионов цветов. Это ошеломляет, если не сказать больше. Как определить, какие цвета веб-сайта лучше всего подходят для вашего бренда?
Если у вас есть новый сайт, который вы разрабатываете с нуля, или старый сайт, который нуждается в обновлении, вы пришли в нужное место.
Это руководство покажет вам, какие цветовые палитры находятся в тренде, чтобы вы могли найти цвета, которые лучше всего подходят для бренда вашего веб-сайта и те, которые соответствуют тому, как вы хотите, чтобы ваши клиенты чувствовали себя. Мы рассмотрим примеры реальных сайтов и перечислим некоторые точные цветовые коды для справки.
1. Мягкие тона
Мягкие тона определенно будут в тренде в 2020 году. Creations Namale — ювелирный бренд из Канады. Вот скриншот из лукбука 2020 года на главной странице их сайта:
.Цвета приглушенные, стильные и очень привлекательные.Это идеальный выбор для бренда в индустрии моды, продающего ювелирные украшения. Простые тона хорошо сочетаются друг с другом и помогают выделить изображения украшений.
В дополнение к простой цветовой схеме, используемой на этом сайте, такой же подход используется и в макете. Белое пространство позволяет странице дышать. В этом руководстве вы увидите, что использование негативного пространства так же важно, как и используемые вами цвета.
Как видите, текста минимум. В конце концов, это ювелирный бренд.Им не нужно полагаться на кучу текста, чтобы донести свое сообщение — и их аудитория все равно этого не хочет.
Приглушенные цвета создают ощущение класса и утонченности. Это не в твоем лице.
Вместо того, чтобы пытаться втиснуть как можно больше продуктов на одну страницу, этот сайт использует подход только по одному за раз. Это дает посетителям возможность познакомиться с каждым продуктом по отдельности. Цвета помогают в этом, поддерживая изображения и выделяя их, а не отвлекая от них.
Creations Namale использует ненасыщенные версии зеленого и коричневого (два землистых тона). Обесцвечивание означает просто взять общие цвета и приглушить их. Это помогает этому бренду посылать правильное сообщение и не отвлекать внимание от своей продукции.
Если вы заинтересованы в использовании этих цветов на своем веб-сайте, коды цветов приведены ниже.
2. Простой серый, не совсем белый и ярко-красный
Также не всегда нужно выбирать кучу разных цветов. Цветовые палитры веб-сайтов, в которых используются оттенки серого с иногда основным цветом, чтобы выделить что-то, меньше отвлекают и позволяют вашей аудитории сосредоточиться на том, что для них важно.
Посмотрите эту страницу из портфолио Тарека Исмаила. Тарек — опытный дизайнер, поэтому вполне естественно, что он выбрал мощный, но простой дизайн и цветовую схему для своего веб-сайта.
Текста на странице стало больше, но он по-прежнему прост и удобен для чтения.
Вместо того, чтобы использовать чисто белый тон, Тарек выбрал слегка не совсем белый цвет, чтобы он гармонировал с его серо-красной цветовой палитрой. Этот не совсем белый работает особенно хорошо, поскольку на изображении на этой странице он одет в белую рубашку.
Тонкие оттенки красного в тексте действительно дополняют внешний вид, превращая страницу, которая в противном случае была бы скучной, в изюминку.
Это цветовые коды, используемые на сайте Тарека.
Это отличный вариант для рассмотрения, если вы ищете профессиональную, простую цветовую палитру, которая хорошо работает со страницами, содержащими немного больше текста.
3. Синие и зеленые градиенты с белым текстом
Stripe — популярный вариант программного обеспечения для обработки платежей для компаний электронной коммерции.Как технологический бренд, Stripe должен быть в курсе всех последних технологических тенденций. Но у них также есть модная цветовая схема веб-сайта.
Прежде чем мы посмотрим, как выглядит их веб-сайт сегодня, взгляните на то, как выглядел их сайт шесть лет назад, в 2013 году:
Что-то не так с этим дизайном? Со стороны это выглядит немного скучно и уныло. В нем нет ничего, что действительно визуально привлекало бы внимание.
Но Stripe внес коррективы.Его текущая цветовая палитра использует набирающую популярность технику — градиенты. Посмотрите сами:
На этой странице сочетаются яркие голубые тона, которые переходят в красивый ярко-голубой с оттенком морской пены зеленого, чтобы обеспечить динамический фон для белого текста, с которого можно спрыгнуть.
Используя шкалу градиента, Stripe берет очень простой синий цвет и смешивает его с различными тонами, чтобы создать больше текстуры на фоне.
Разница между сайтом 2013 и сайтом 2020 как день и ночь.Даже если бы вы видели две домашние страницы, не зная года их существования, вы бы смогли определить более новую.
Если ваш веб-сайт в настоящее время устарел и больше похож на сайт Stripe 2013 года, попробуйте добавить цветовые градиенты, чтобы придать вашей палитре более современный вид.
4. Оранжевые и красные тона
Цветовые схемы в стиле ретро снова набирают популярность в 2020 году. Многие ведущие бренды используют популярные цвета 1970-х, 80-х и 90-х годов на своих веб-сайтах.Но они придают им современный вид.
Сочетая ретро-элементы с современными вкусами, они могут дать новую жизнь старым тенденциям. Они также могут вызывать определенные и знакомые чувства у своей аудитории, независимо от того, когда они выросли.
Это немного оксюморон. Как что-то может быть ретро и современным одновременно?
Давайте посмотрим на домашнюю страницу Spotify.
Эти теплые оранжевые и красные тона напоминают о прошлом, но сам дизайн очень модный и использует градиентную шкалу для смешивания цветов.
Вы можете использовать маркетинг поколений, чтобы сегментировать свою целевую аудиторию. Важно убедиться, что вы понимаете, на кого вы пытаетесь ориентироваться с помощью цветовых схем вашего сайта. Это выходит далеко за рамки простого выбора розовых дизайнов для женщин и синих дизайнов для мужчин.
Spotify выбрали эти цвета, потому что знали, что часть их аудитории включает тех, кто вырос в 70-х и 80-х годах. Они также знают, что в этих цветах есть мода, которую любит молодое поколение.
5.Нежно-розовый, ярко-розовый и угольно-черный
Cowboy отличает свой бренд, продавая электрические велосипеды на современном веб-сайте слегка розового цвета. Как правило, слова «ковбой» и «розовый» обычно не идут рука об руку, но элегантный и модный дизайн этого веб-сайта идеально подходит для того, что они продают.
Мягкие розовые тона на заднем плане выделяют черный как смоль велосипед и привлекают к себе внимание. Добавляя более яркие розовые акценты в тонких местах по всей странице, Cowboy Bike создает модную и современную цветовую палитру.
Несмотря на женский оттенок розового цвета, Cowboy ориентирован на пользователей любого пола. Вместо этого они вызывают чувство удовольствия, модности и социального шума при использовании с черным цветом.
Если вам нравится этот дизайн и вы считаете, что современный вид будет хорошо смотреться на вашем веб-сайте, вы можете использовать эти цветовые коды в качестве справки при выборе цветовой схемы:
6. Серый, нежно-желтый и темно-синий
QED Group — фирма по организационному развитию, базирующаяся в Чешской Республике, которая стремится применять концепции психологии и поведенческой экономики.
QED Group знает корпоративную культуру и полномочия, поэтому имеет смысл создать элегантный веб-сайт, на котором разумно используются уникальные цветовые комбинации.
На первый взгляд, цветовая палитра их домашней страницы немного насыщеннее, чем у некоторых других примеров, которые мы рассматривали до сих пор. Но они по-прежнему хорошо справляются с этим модным дизайном.
Обычно вы думаете, что желтые, синие и фиолетовые тона трудно читаются и вредны для глаз.Используя более светлые и тусклые серые тона на заднем плане, они могут добавить более яркие контрастные цвета к среднему силуэту.
Если вам нравится современный вид этих мягких желтых тонов в сочетании с серым и темно-синим, обратите внимание на эти цветовые коды:
7. Очень легкое прикосновение землистых тонов
Торговая марка Konstantopoulos S.A. «Olymp» продает греческие оливки. Следовательно, земляные тона, особенно оттенки зеленого, близкие к цвету оливок, имеют смысл для его веб-сайта.
Макет и дизайн этой домашней страницы очень просты. Основной выбор цвета здесь, конечно же, оливково-зеленый. Но, как видите, используется очень экономно.
Свежий взгляд на классическую, но эффективную цветовую схему. Вместо того, чтобы переборщить с насыщенностью темно-зеленого от стены до стены, мягкий серый фон помогает изображениям, тексту и цветам выделяться.
Присмотритесь, и вы увидите приглушенные зеленые листья на заднем плане. Это помогает выделить зеленый текст и логотип и привлечь к ним внимание.
Для предприятий, занимающихся здоровой пищей, растениями и сельским хозяйством, цветовая палитра оттенков земли — отличный выбор. Используйте эти коды зеленого, серого и светло-коричневого цветов, чтобы получить похожий вид на своем веб-сайте.
Вы можете сделать что-то подобное, если ваш продукт имеет узнаваемый цвет. Начните со светло-серого фона и более темно-серого цвета копии и экономно добавляйте акцентный цвет. Это хорошая отправная точка для простых, не слишком перегруженных цветовых схем, которые обеспечивают быструю подтяжку лица только с помощью определяющего основного цвета и дополнительного цвета-акцента.
8. Много красного, сбалансированный с приглушенными тонами
Если вы оглянетесь на все популярные цветовые схемы веб-сайтов, которые мы рассмотрели до сих пор, вы заметите популярный цвет, который редко используется, — красный.
Это потому, что красный — один из самых мощных, но сложных цветов для использования на веб-сайте. Это может быть ошеломляющим, поскольку красный цвет легко привлекает внимание читателя. Но при правильном использовании это может стать отличным способом добавить азарта вашему веб-сайту.
Одним из способов эффективного использования красного цвета является легкое прикосновение к чему-то небольшому, например, к нескольким ключевым словам в тексте (помните портфолио Тарека Исмаила в № 2?).
Другой способ — сочетать более приглушенные цвета с красным. Это более продвинутая тактика цветовой схемы, чем та, что мы видели на сайте Tareq.
Некоторое время назад креативное брендинговое агентство Five/Four пошло наперекор, используя ярко-красный цвет на огромной части своего веб-сайта в сочетании с коричневым и приглушенным голубовато-зеленым.
Красный здесь выполняет большую часть тяжелой работы, а приглушенный сине-зеленый поддерживает его в качестве акцентного цвета. Если бы они решили использовать ярко-желтый, светло-голубой и ярко-оранжевый в дополнение к этому красному цвету, это было бы слишком.
Но эти мягкие цвета прекрасно сочетаются с красным. Этот красный очень хорошо работает и для бренда. Он яркий, смелый и привлекает много внимания к теме творчества.
Итак, для тех из вас, кто хочет использовать современную и смелую цветовую схему, рассмотрите возможность использования этих цветовых кодов с красным на своем веб-сайте.
Только не переусердствуй с красным. Вы хотите быть уверены, что у вас достаточно мягких тонов, чтобы ваша страница дышала, сохраняя при этом модный внешний вид.
9. Футуристические пастели и основные цвета
Этот список был бы неполным без примера Антона и Ирэн. Это профессиональные дизайнеры из Нью-Йорка. Они специализируются на всех аспектах дизайна, включая цифровые продукты.
И устроили абсолютный мастер-класс по пастели и основным цветам.
Одной из лучших особенностей цветовой схемы этого веб-сайта является футуристическая атмосфера. Выбор одежды Антона и Ирэн довольно далек.Это смелый выбор, но иногда самые смелые решения окупаются больше всего. Здесь они используют броские комбинации, не опускаясь до безвкусицы.
Хотя на этом сайте используется больше цветов, чем в некоторых других примерах, которые мы видели до сих пор, они используются экономно, поэтому страница не выглядит грязной или непривлекательной. Это отражено и в образе, который они используют: Антон носит контрастные пурпурно-оранжевые, а Ирэн — сине-желтые. Они несовершенные противоположности (противоположность синего — оранжевый, а противоположность фиолетового — желтый), но в целом они хорошо работают вместе.
Если вы ищете художественный оттенок для цветовой схемы своего веб-сайта, попробуйте использовать различные комбинации именно этих цветов.
10. Черный на черном на черном
Мы видели немного черного почти на каждом веб-сайте, который мы просматривали до сих пор, но всегда использовали его довольно экономно. Обычно он зарезервирован для текста, а не является одним из основных цветов или фона.
Тем не менее, это не означает, что вы не можете использовать более насыщенный черный цвет для цветовой схемы вашего сайта.Это помогает продемонстрировать чувство класса, роскоши и профессионализма, особенно если вы используете различные оттенки черного, такие как:
.Посетите домашнюю страницу JY BH. Сочетая разные оттенки черного, вы получите эффект градиента, который вы видели ранее в некоторых других наших примерах. Тяжелый черный градиент придает сайту загадочный и смелый вид.
Эта компания является французским производителем одежды, которая продает роскошные предметы одежды и аксессуары для мужчин и женщин.Как и в моде, черный — вневременной цвет для веб-дизайна. Он был популярен в течение многих лет и будет оставаться популярным в 2020 году и далее.
Но если вы собираетесь использовать черный цвет на своем веб-сайте, используйте разные оттенки, чтобы добавить глубину и текстуру, как в примере выше. Только один черный будет выглядеть плоско и просто.
Дополнительные ресурсы по дизайну веб-сайтов
Конечно, ваш бренд — это гораздо больше, чем выбранная вами цветовая гамма. То, как эти цвета взаимодействуют с вашим веб-сайтом в целом, в конечном итоге влияет на ваши конверсии, доверие и успех вашего бренда.
Чтобы помочь вам создать лучший веб-сайт, вот несколько наших самых лучших ресурсов, которые помогут вам в вашем путешествии по дизайну:
- 13 Рекомендации по дизайну веб-сайтов. Это наш контрольный список всего, что вам нужно знать о разработке выигрышного (и конвертирующего) веб-сайта.
- Как создать сайт (пошаговое руководство). Не знаете с чего начать? Прочтите эту статью о том, как создать отличный веб-сайт с нуля. Не требуется знаний кодирования.
- Планирование веб-сайта за 4 шага и 20 минут. Вы бы не захотели отправиться в путешествие без предварительного построения маршрута. И вы не хотели бы создавать веб-сайт своей компании, не планируя его. Это руководство покажет вам, как выбрать правильные типы контента и как структурировать их для вашего сайта.
- Как создать домашнюю страницу, которая конвертируется. Домашние страницы — это то место, где большинство ваших посетителей впервые увидят ваш бренд, поэтому вам нужно произвести хорошее первое впечатление.Вот как это сделать, превратив их в постоянных клиентов.
- Лучшие услуги веб-дизайна. Вам не обязательно делать это самостоятельно. На самом деле, если у вас хороший бюджет, мы настоятельно рекомендуем вам обратиться к проверенной компании, предоставляющей услуги по дизайну, чтобы помочь вам создать свой веб-сайт. Доверься нам. Это стоит денег.
- Как выбрать правильные цветовые схемы для вашего интернет-магазина. Хотите отличный способ превратить ваших посетителей в платных клиентов? Психология цвета — тонкий, но мощный способ сделать это.Вот как вы можете начать.
- Как цвета влияют на коэффициент конверсии. Вот наша полная инфографика о том, как цвета влияют на вашу прибыль.
Заключение
На дворе 2020 год. Это значит, что вам пора отказаться от цветовой схемы, которую вы использовали много лет назад. Важно изменить его, потому что цветовые схемы могут повлиять на продажи на вашем сайте.
Используя эти цветовые палитры в качестве отправной точки, вы можете создать современный, модный и уникальный веб-сайт.Вы даже можете использовать некоторые из точных цветовых кодов, которые мы продемонстрировали.
Вероятно, вы обнаружите, что выбрать правильную цветовую палитру веб-сайта несложно. И когда вы это делаете, вы даете своему бренду импульс, необходимый для привлечения новых посетителей и возбуждения старых.
Нужен профессиональный дизайнер веб-сайтов?
Получите профессиональную помощь в разработке веб-сайта или блога уже сегодня. Позвоните по телефону 888-421-8700, чтобы получить бесплатное предложение.
Получите бесплатную консультацию
7 правил выбора потрясающей цветовой схемы для веб-сайта
Для создателей веб-сайтов вложение средств в визуальную иерархию является естественным шагом в нашем рабочем процессе проектирования.В прошлом году в блоге Shutterstock была опубликована статья под названием «6 правил визуальной иерархии, которые помогут вам лучше проектировать». Они объясняют, что эти правила основаны на общей цели организации компонентов дизайна в зависимости от их важности, что «проводит зрителя через дизайн и гарантирует, что сообщение будет четким и кратким».
Из шести правил первое и главное правило Shutterstock относится к цветовой схеме веб-сайта, и они формулируют это правило так: «Сделайте фокус с помощью цвета.Из этого мы можем понять, что когда вы обращаетесь к визуальной иерархии вашего веб-сайта, ваша цветовая палитра является одним из самых фундаментальных вариантов дизайна, которые следует учитывать. Это верно для цветов, которые вы выбираете для текста, цветов кнопок, фона и так далее.
В соответствии с этим мышлением, когда у вас есть основной текст, а затем описание под ним, выбор цвета шрифта имеет решающее значение, как и выбор цвета фона. Например, на изображении выше гораздо проще отличить заголовок от подзаголовка, если они окрашены в два разных цвета.Таким образом, более «важный» текст отображается темным цветом, а «менее важный» — контрастным, более светлым. Глаз обращается к h2 перед подзаголовком просто потому, что он очень заметен, и его легко увидеть каждый в своем собственном свете. Во втором визуальном элементе оба текстовых элемента одного цвета, поэтому глаз инстинктивно видит их как одно целое и медленнее разделяет их на две разные сущности.
Принцип проектирования цветовых палитр как детерминанта визуальной иерархии относится почти к каждому визуальному компоненту веб-сайта.Это верно для цветов текста, как мы описали, а также для цветов фона и цветов кнопок.


 Их можно скачать в различных разрешениях.
Их можно скачать в различных разрешениях.
 Просто достаточно, чтобы он был в контексте с другими цветами и не затмевался ими.
Просто достаточно, чтобы он был в контексте с другими цветами и не затмевался ими. Зеленый также является отличным выбором цвета, чтобы передать экологичность и устойчивость.
Зеленый также является отличным выбором цвета, чтобы передать экологичность и устойчивость. 
Leave a Comment