Сочетания цветов программа – Сервисы подбора цвета для веб-дизайна
04.06.2020 


 Разное
Разное
обзор программ для работы с цветом – Ярмарка Мастеров
Совсем недавно я опубликовала статью о правилах гармоничного сочетания цветов, и сегодня в продолжение этой темы пишу небольшой обзор программ для работы с цветом.
Работа с цветом, подбор цветовых сочетаний — порой, сложный и трудоемкий процесс. Если в далекие средние века великие живописцы пытались найти идеальные цветовые палитры, то сейчас не только люди творческих профессий задумываются о цветовых сочетаниях и ищут цветовую гармонию.
Хотите сделать ремонт в квартире и обновить интерьер? Создаете украшение своими руками? Шьете одежду? Хотите сменить свой имидж? Надо подобрать текстиль в комнату? Задумали витражную роспись? Все это требует красивого и гармоничного цветового решения.
Сегодня разработано много инструментов для подбора сочетающихся цветов. Существует много программ для работы цвета. С помощью этих программ, вы легко можете подобрать красивые цветовые сочетания. По принципу работы, программы можно разделить на программы:
— с цветовым кругом;
— подбор цвета ползунком;
— цветовой палитрой.
Интерфейс программ в большинстве своем интуитивно понятен. Использовать программы очень просто и наглядно можно увидеть результат. В основном, такие программы разработаны для веб-мастеров, но из-за простаты в использовании, данными программами могут пользоваться, как специалисты, так и на любители создавать шедевры своими руками.
1. ADOBE KULER
Adobe Kuler — одина из самых известных программ для работы с цветом. Содержит огромную библиотеку готовых цветовых тем. Вы можете выбрать любую из них, или, загрузив, понравившееся изображение, составить собственную цветовую тему. Все темы можно отсортировать по оценкам, по популярности и по новизне. Каждая тема состоит из пяти цветов, которые сочетаются между собой по одному из правил цветовой гармонии.

Основная работа происходит в цветовом круге. Разделители между цветами как раз наглядно демонстрируют сочетание цветов по правилам гармонии. Перемещая разделители по кругу в разных направлениях, вы можете получить разный цвет, тон, насыщенность и яркость.
Вы можете загрузить свое изображение, и программа выведет вам цветовую палитру данной картинки

2. COLORSCHEME
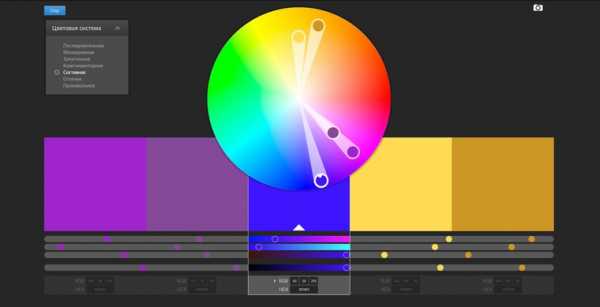
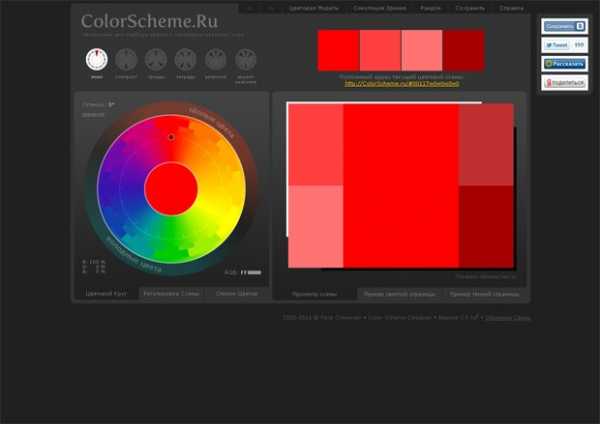
ColorScheme — ещё один интересная программа для подбора цветов и составления, цветовых тем. Основная работа также проводится в цветовом круге. Выбрав один цвет, вы можете получить шесть вариантов гармоничных сочетаний с этим цветом: моно, контраст, триада, тетрада, аналогия и аналогия с акцентом. Получившуюся цветовую тему можно отрегулировать по яркости, насыщенности, контрастности, свету, тени и другим параметрам.
Вот несколько примеров с синим цветом:
моно

контраст

триада

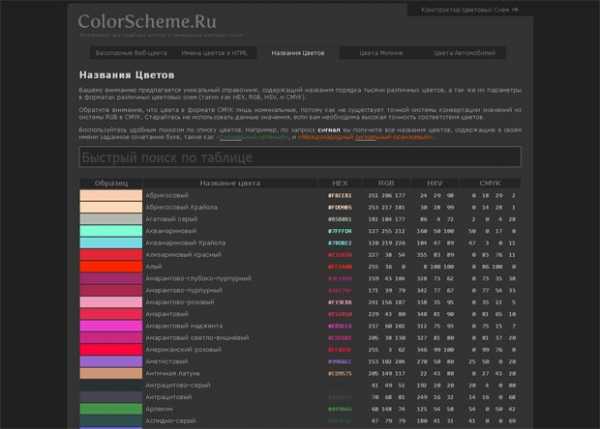
Помимо цветового круга, в программе много материалов по теории цвета, конвертер цветов из одной цветовой модели в другую, и даже уникальный справочник, в котором есть названия около тысячи оттенков.

3. COLRD
ColRD — яркая и сочная программа для работы с цветом. Здесь вы найдёте огромную библиотеку цветов и оттенков, палитр, градиентов, принтов. Это неиссякаемый источник вдохновения, который создаёт настоящий праздник для цветового восприятия.

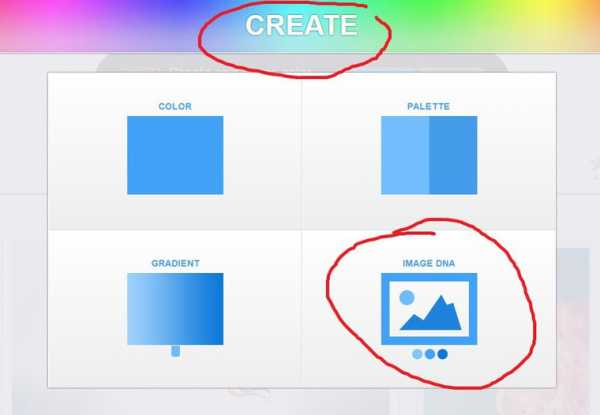
Вы можете перейти во вкладку Create и создать собственный цвет, палитру или градиент, меняя значения RGB и HSL. Или же, загрузив готовое изображение, разбить его на цвета и оттенки, а впоследствии использовать их при создании нужной цветовой схемы.


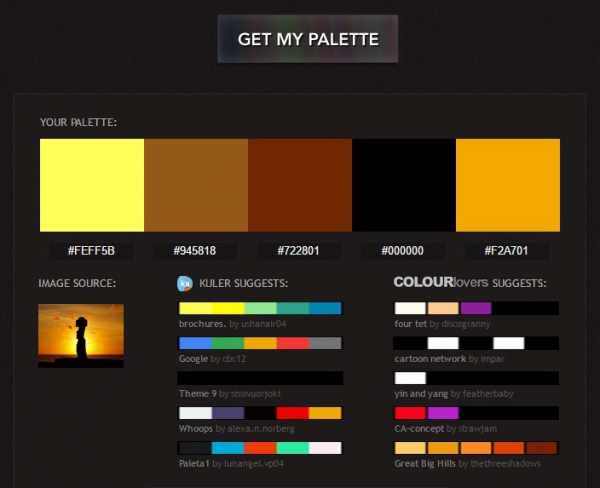
4. PICTACULOUS
Pictaculous — программа, позволяющий загрузить изображение и получить его цветовую схему. Несмотря на простоту использования, работать в Pictaculous очень удобно, так как он совместим с другими цветовыми программами, например, Kuler, которую мы рассмотрели выше.
Pictaculous очень удобная, простая в использовании программа.
Вы можете сохранить полученную цветовую схему на диске, можете отправить по e-mail.


Удачи всем! творите и наслаждайтесь жизнью во всем ее цвете!
4 лучших онлайн инструмента — Блог о визуальной грамотности
Цвет широко используется в дизайне, — он позволяет «оживить» содержание — создать смысловую связь элементов, наполнить работу эмоциями и настроением. Начинающие дизайнеры берут случайные цвета, но есть способы использовать цвет более осмысленно. Рассмотрим 4 таких способа, организованных по принципу от простого к сложному.
1. Использовать известную гамму
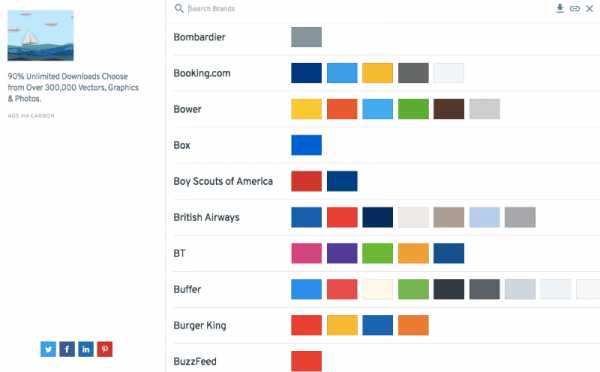
На сайте brandcolors.net собрано более 500 сочетаний цветов известных брендов. Яндекс, Google, Burger King используют одну палитру во всех своих продуктах. Эти бренды и их цвета знакомы и любимы многими. Наберите название в строке поиска или полистайте страницу, нажмите на нужный бренд и цвет: его код скопируется в буфер обмена.
 Цветовые палитры, используемые известными брендами, на сайте brandcolors.net
Цветовые палитры, используемые известными брендами, на сайте brandcolors.net2. Выбрать готовую профессиональную палитру
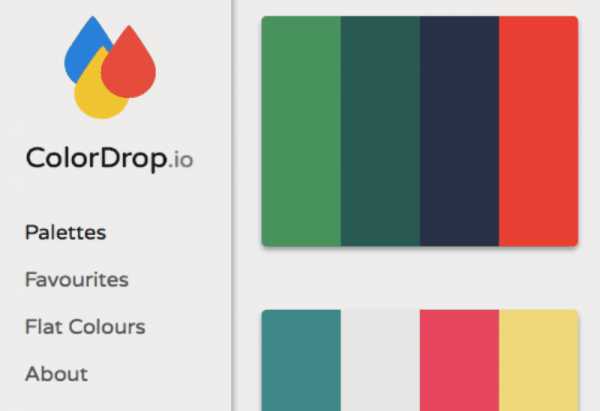
Самый простой способ — взять готовое сочетание цветов. Не обязательно каждый раз изобретать велосипед, ведь гармоничные сочетания известны давно. Зайдите на colordrop.io и выбирайте. На сайте сотни профессиональных 4-цветных палитр. Выбрав нужную, нажмите и скопируйте коды цветов с панели, открывшейся справа.
 Выбор цвета на colordrop.io
Выбор цвета на colordrop.ioКроме этого, сервис содержит готовую подборку из 24 цветов плоского дизайна. Нажмите слева под названием «Flat Colours» и берите код понравившегося оттенка.
 Плоские цвета на colordrop.io
Плоские цвета на colordrop.io3. Определить палитру цветов понравившейся фотографии или картинки
Этот способ чуть сложнее. Но и эффектнее.
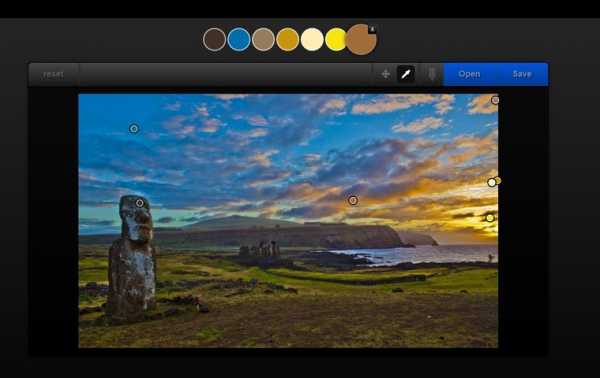
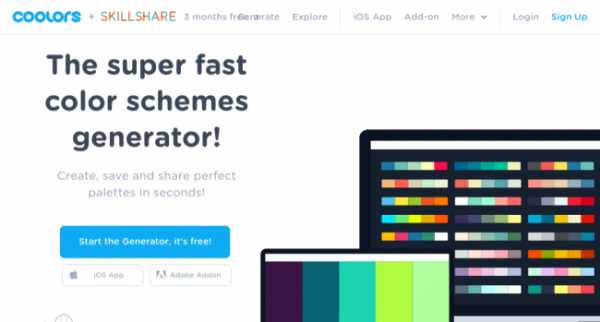
- На сайте coolors.co в верхней панели слева найдите значок фотоаппарата, нажмите на него. Откроется окно загрузки изображения.
- Можно выбрать фото или картинку с понравившейся цветовой гаммой с компьютера или скопировать ссылку в пустую графу.
- Сервис определит сочетание цветов (внизу под загруженной картинкой).
- Изменять отдельные цвета этой палитры можно, отмечая их и выбирая точку на фото, с которой нужно взять цвет.
- Кнопка «Collage» сохраняет получившуюся палитру с кодами цветов на компьютере.
- Кнопка «Auto» генерирует новые сочетания на основе того же фото.
- Нажмите «Ок» и перейдете на главную страницу сайта для дальнейшей работы с палитрой.
 Функция collage на сайте coolors.co
Функция collage на сайте coolors.coГлавная страница сайта не менее функциональна. Здесь можно подобрать оттенки отдельных цветов или собрать новую палитру, заменив отдельные цвета.
4. Создать свою цветовую гамму онлайн
Загрузив фото на тот же сайт coolors.co, можно не только определить код цвета, но и создать собственные сочетания. Для этого нажмите пробел — сервис автоматически создает сочетание из 5-ти цветов.
На каждом цвете 4 значка-кнопки:
- Alternative shades — Оттенки цвета (темнее и светлее),
- Drag (Передвинуть цвет вправо или влево по палитре),
- Adjust (Настроить тон, насыщенность, яркость и др.),
- Lock (зафиксировать цвет).
Собранную таким образом палитру можно сохранить в pdf, png файлах, отправить ссылкой и др.
Поделиться ссылкой:
Понравилось это:
Нравится Загрузка…
Похожее
vizual.club
15 сервисов для игры с цветом
Попытки найти идеальное цветовое решение уходят корнями далеко вглубь истории, к шедеврам великих художников. Теперь поисками идеального сочетания цветов, как филосовского камня, занимаются дизайнеры. Как сказал французский импрессионист Клод Моне: «Цвет – моя каждодневная одержимость, моя радость и моя мука».
Люди ассоциируют цвета с предметами, к примеру, красные яблоки и зеленая трава. Также, мы считаем цвет чем-то постоянным, даже тогда, когда знаем, что белое вино на самом деле желтое, даже скорее золотистое, и что синее море, совсем не синее, и его цвет может варьироваться от темно-серого до бирюзового.
Мы совершенно игнорируем тот факт, что интерпретация цвета является сложным процессом, который задействует в нашем восприятии не только глаза, но и настроение. При создании сайта, перед дизайнером появляется ряд вопросов, требующих ответа. И один из них – это сочетание цветов, идеально подходящее для будущего веб-проекта, как бы тривиально это не звучало. Гармония цветов – первое, что бросается в глаза посетителю, поэтому этот нюанс, лучше, хорошо продумать.
Представляем вашему вниманию пятнадцать отличных онлайн-сервисов, которые помогут вам подобрать подходящее сочетание цветов. Многие ресурсы позволяют загружать уже готовые палитры цветов, чтобы потом доработать. Сервисы позволяют искать и группировать цветовые схемы по определенным ключевым словам и оттенкам. Это очень помогает, когда у вас есть один цвет и нужно его использовать с рядом других, близких к нему цветов. Но самое главное, что все предложенные сервисы совершенно бесплатные.
1. Adobe Kuler – специальное веб-приложение для создания цветовых схем, которые могут вдохнуть жизнь в совершенно любой проект. Вы можете экспериментировать с цветами и просматривать тысячи тем из Kuler сообщества. Тут есть рейтинговая система самых лучших палитр, составленных другими пользователями. При желании, можно составить собственную палитру или загрузить изображение с приятной цветовой гаммой.

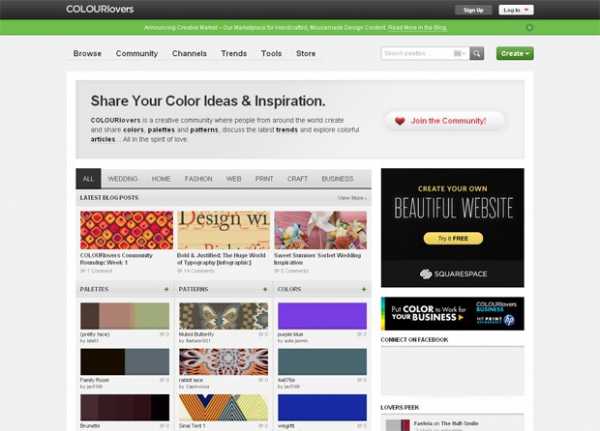
2. Сolourlovers – это серьезный ресурс, где люди не просто выбирают палитры цветов, но и говорят о цвете. Здесь можно найти и бесшовные текстуры, и готовые палитры. Также, на этом ресурсе есть форум, где ведется общение.

3. Главное преимущество Colorscheme в том, что весь процесс работы происходит в пределах одного экрана, то есть вам не нужно переходить на другие страницы. Первый шаг – выбор цветовой модели для будущего веб-проекта. Вы можете комбинировать холодные и теплые оттенки. Далее, изменяете яркость и контрастность, вы можете использовать готовые стили. Справа можно видеть результаты своей работы. Также, есть предварительный просмотр готового сайта, конечно же, примерный. Этот ресурс будет крайне полезен начинающим дизайнерам.

Очень порадовал список с названиями цветов.

4. С ColoRotate вы можете с легкостью создавать и управлять палитрами цветов в объемном 3d-пространстве для лучшего контроля цвета текста и фона. Цвета оживают, потому что в объеме наш ум воспринимает цвет иначе. Слайдеры и джойстики интуитивно понятны и просты в управлении. К тому же, вы можете синхронизировать палитры цветов между компьютерами и делиться заготовками с коллегами или клиентами.

5. ColorBlender – простой в использовании инструмент для создания цветовых палитр для веб-разработки. Основная функция этого ресурса – создание палитры из шесть цветов. Вы выбираете один, а программа подбирает остальные пять соответствующих цветов. Это позволяет легко и быстро создавать палитры.

6. Colormunki – это многофункциональный ресурс для работы с цветовыми палитрами и управления цветом в сфере графического, промышленного и интерьерного дизайна.

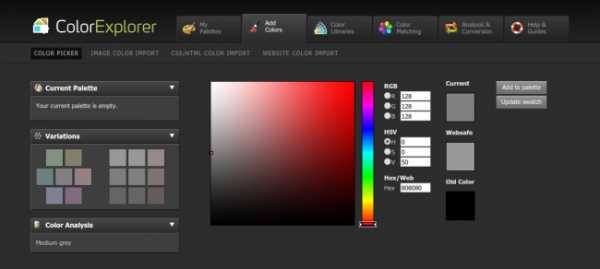
7. ColorExplorer является бесплатным инструментом для проектирования и работы с цветовой палитрой. Набор инструментов сайта не ограничивается подбором цветов, вы можете просматривать популярные библиотеки цветов, соединять библиотеки, экспортировать палитру в популярные программы, такие как AdobePhotoshop, Illustrator и многие другие. Также, можно импортировать цвета из изображений. Этот сайт был разработан специально для профессиональных дизайнеров. Тут нет регистрации, подобранную палитру можно просто сохранить. Однако, если вы хотите защитить свою палитру от посторонних глаз, можно создать и свой собственный профиль.

8. Главная идея Сolr: игра с цветом и цветовыми схемами. Этот сайт является одновременно игрушкой и серьезным генератором идей.

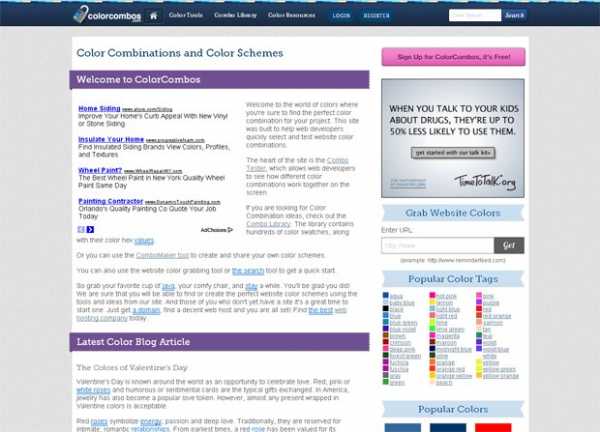
9. С ColorCombos вы попадете в мир цветов, в котором вы обязательно найдете свою идеальную цветовую палитру. Этот сайт был создан, чтобы помочь веб-разработчикам и дизайнерам быстро выбирать и тестировать различные комбинации цветов. Библиотека ресурса содержит сотни и тысячи образцов цвета. С помощью данного ресурса можно создать красивый сайт с отличным сочетанием цветов.

10. На Ficml можно подбирать цветовые оттенки и благодаря номеру, который высвечивается, можно использовать эти цвета в AdobePhotoshop или других программах. Всего несколько кликов мыши производят цветовое волшебство.

11. На Сolrd можно создавать схемы цветов, шаблоны, загружать изображение, чтобы узнать его цветовую гамму и многое другое.

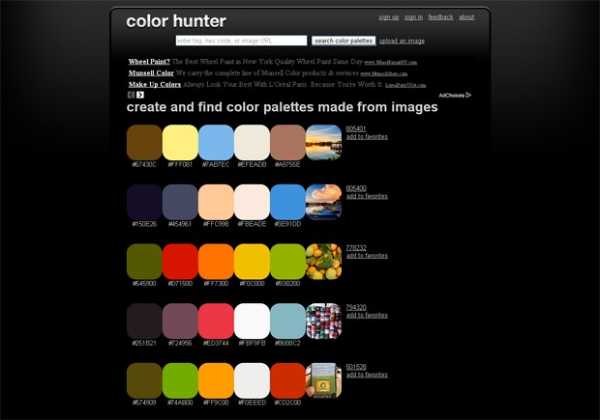
12. ColorHunter – это ресурс, на котором можно найти и создать цветовые палитры, сделанные из изображений. Чтобы найти цветовые палитры на сайте, нужно ввести поисковый запрос в поле в верхней части страницы. Поиск можно осуществить по тегам, шестнадцатеричному коду цвета или ссылке на изображение. Изображение, также, можно загрузить из ПК.

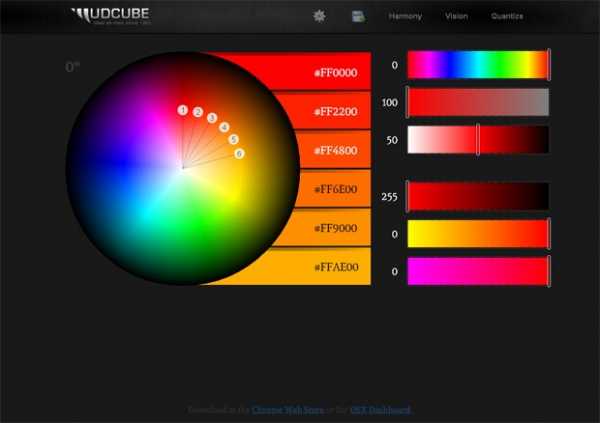
13. Mudcu позволяет имитировать девять видов цветовой слепоты.

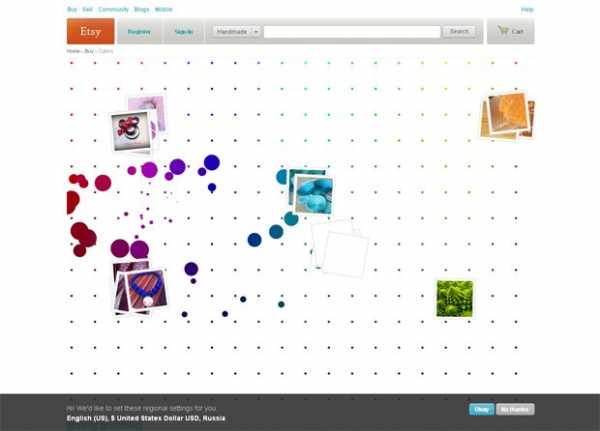
14. Etsy – это самый забавный и необычный способ подобрать цвет.

15. На Archizona оптимальное сочетание цветов можно подобрать, перемещая ползунок внизу. Это аналог цветового круга. Это один из немногих русскоязычных сервисов по подбору цветов.

Надеемся, данные инструменты помогут вам найти идеальную цветовую палитру для вашего будущего веб-проекта.
Источник: templates.motocms.ru
infogra.ru
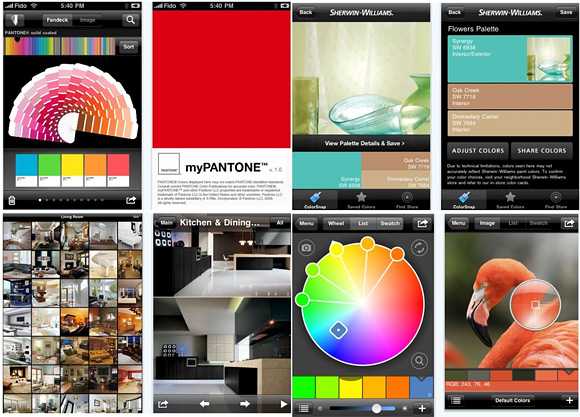
10 приложений для iPhone, которые помогут вам выбрать цвета для вашего дома

Одной из самых сложных задач при проектировании интерьера является подбор цветовой гаммы. Не так ли? Будь-то удачное вплетение нового колора в уже имеющийся цветовой ансамбль или подбор абсолютно новой палитры. Наверное, эта задача покажется простой лишь для профессиональных художников. Но теперь упростить ее может каждый – сейчас мы рассмотрим
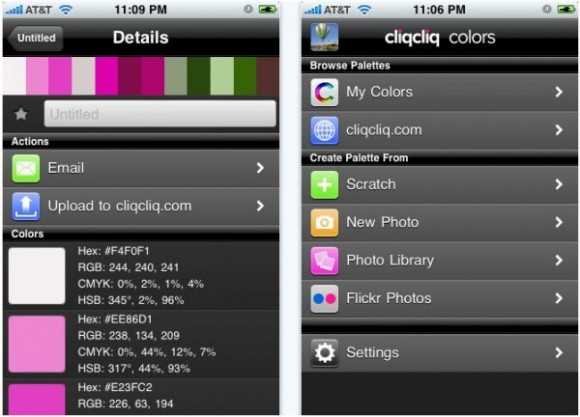
1. CliqCliq Colors: рейтинг программы – 4 звезды, цена – $2.99. Отличный инструмент для проверки сочетаемости цветов. Сделайте с помощью iPhone фотографию интерьера и откройте ее с помощью приложения. Программа автоматически может преобразовывать цвета RGB, HSB и CMYK. Приложение пригодится для DIY, дизайнеров и даже разработчиков.


2. Color Expert: рейтинг программы – 4.5 звезды, цена – $9.99. Приложение актуально для тех, кто хочет знать код цвета на пантоновской диаграмме. Сделайте фото, загрузите его в приложение и несколькими касаниями экрана узнайте искомый код. Программа будет интересна, в первую очередь, дизайнерам интерьеров и работникам смежных профессий, так или иначе связанных с красками.


3. Ben Color Capture: рейтинг программы – 3 звезды, бесплатна. Вы ищете краску марки «Benjamin Moore», которая подойдет вашей новой спальне? Сделайте фото камерой вашего гаджета и с помощью этого приложения найдите нужный вам цвет. А система GPS вашего телефона позволит найти ближайший магазин, в котором эту краску вы сможете купить. Все результаты вашей работы можно сохранить, чтобы в следующий раз вновь не искать нужный оттенок.


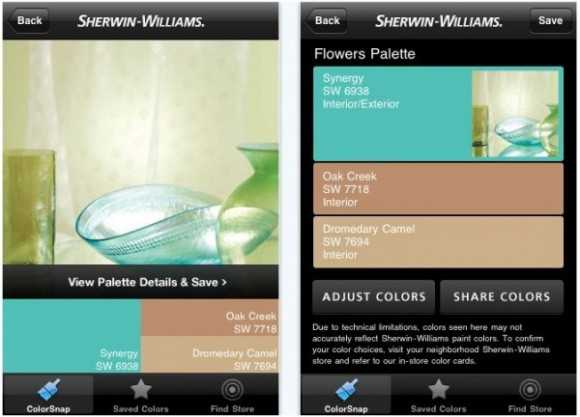
4. ColorSnap: рейтинг программы – 3 звезды, бесплатна. Всегда хотели иметь личного дизайнера, который подсказал бы, какие цвета лучше всего сочетаются? С этим приложением вы практически получаете своего персонального помощника в этом вопросе. Просто откройте в приложении фотографию и оно подскажет вам, какие сочетания цветов актуальны, а от каких лучше отказаться. Приятными опциями будет возможность поделиться результатами вашей работы с друзьями посредством Facebook или электронной почты. А карта с местоположениями магазинов должна окончательно склонить чашу весов в пользу этого небольшого приложения.


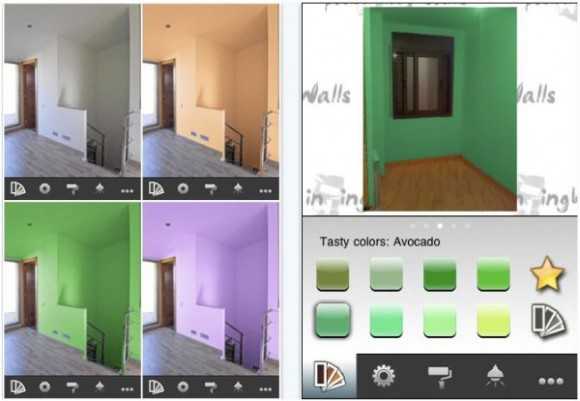
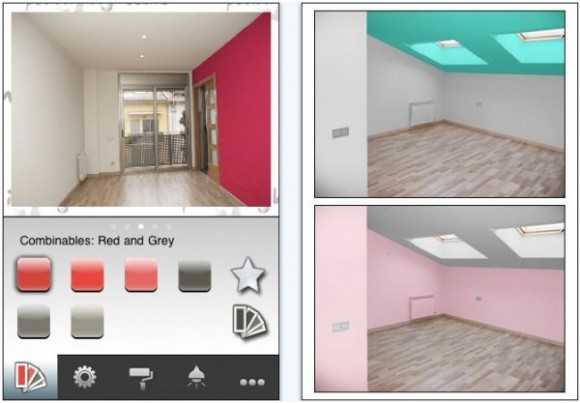
5. Paint Tester: наверное, вам не хочется, чтобы после покраски стен, результат стольких трудов вас жутко разочаровал? Чтобы избежать таких неприятностей, воспользуйтесь этим приложением. Оно позволяет загрузить фото комнаты при хорошем, дневном освещении, а затем с помощью ряда инструментов вы сможете посмотреть, как будут выглядеть стены вечером, утром или в пасмурную погоду. Возможна одновременная работа сразу с несколькими файлами, для детального сравнения цветов и оттенков.

6. addDecor: рейтинг программы – 2 звезды, цена – $3.99. Если вам когда-либо приходилось видеть стенд с примерами окрасок, например, мебели, то вы имеете представление о том, какой он громоздкий и неудобный. Это мини-приложение – ваш компактный стенд. Здесь можно хранить множество вариантов цветов ваших кухонь, столовых, спален и т.д.


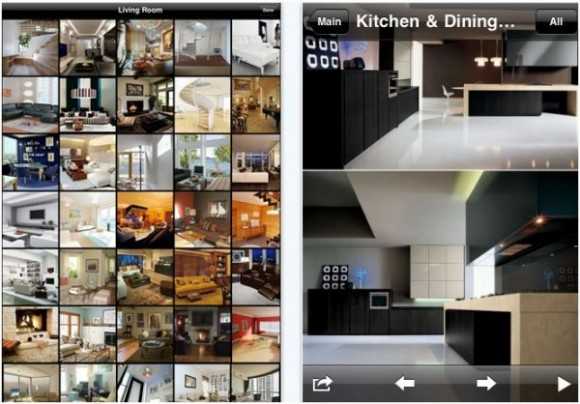
7. Home Interiors Ideas: рейтинг программы – 3.5 звезды, цена – $0.99. Это приложение можно назвать полупрофессиональным – настолько широки его возможности. Если вы любите, например, желтый цвет, но затрудняетесь в выборе между десятками его оттенков, то не поскупитесь на приобретение этого приложения. В библиотеке уже хранится множество вариантов расцветок, также можно добавить и свои – после завершения работы в нем, вы уже будете точно знать, что вам нужно. В магазине Apple приложение помечено как заслуживающее внимания.


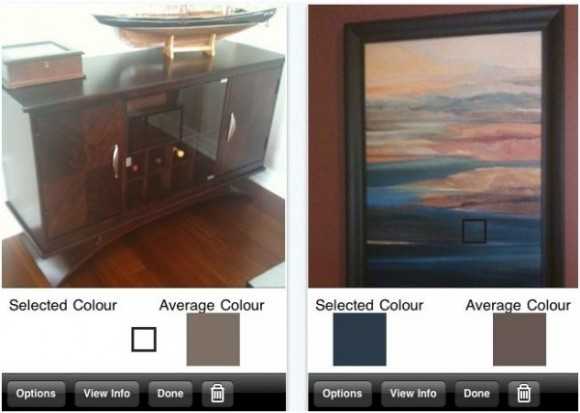
8. PaintingWalls Pro: рейтинг программы – 2.5 звезды, цена – $1.99. Загрузите в приложение фотографию вашего интерьера и выберите одну из множества цветовых палитр, предустановленных в программе, для сравнения. Само собой, вы можете изменить предустановки по собственному вкусу, сохранить текущие изменения и продолжить работу с проектом позже. Отличный выбор для начинающих дизайнеров, постигающих азы искусства. Также подойдет для быстрого моделирования обстановки.


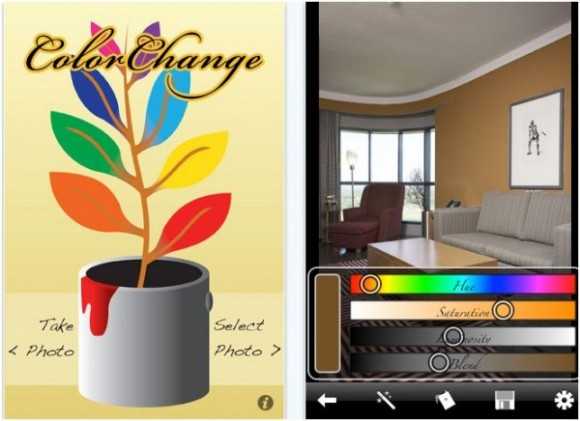
9. Color Change: рейтинг программы – 2.5 звезды, цена – $0.99. Отличное решение для определения цвета комнаты или идентификации цвета на фотографии. Мини-программа подойдет для энтузиастов DIY, фотолюбителей и дизайнеров. Приложение позволяет «поиграться» с цветовой гаммой, осветлить или утемнить имеющийся снимок или его отдельные элементы, добавить или сменить оттенок. И все это – посредством удобного ползунка-слайдера. Отметим, что отличием этого приложения от представленных выше, является возможность смешать несколько оттенков для получения эффекта другого освещения (утро, вечер, сумерки и т.д.) и, как следствие, дополнительного реализма модели.

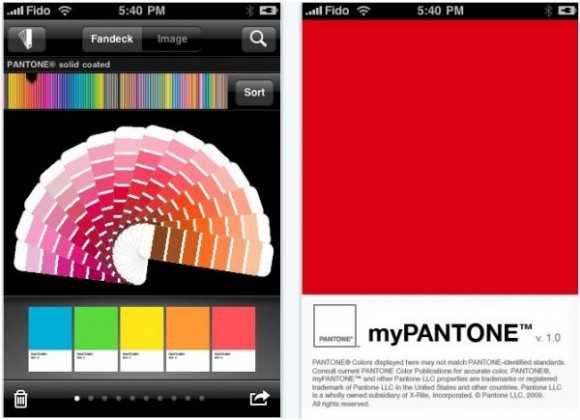
10. myPANTONE: рейтинг программы – 3.5 звезды, цена – $9.99. Фирменное приложение от разработчиков диаграммы Pantone. В особом описании не нуждается – назначение ясно уже из названия, работа с программой также интуитивно понятна. Отметим лишь, что в приложении содержится несколько оригинальных пантоновских библиотек. Подойдет для дизайнеров интерьеров и модельеров модных салонов.


Ну вот, а вы думали, что выбрать цвет будет трудно? Эти 10 приложений для вашего iPhone помогут вам определиться с основной цветовой гаммой дома, разбавить ее несколькими оригинальными оттенками, сохранить проект для последующей доработки или переработки, спросить у друга совета посредством электронной почты и поделиться результатами вашего труда со всем миром через Facebook! Теперь подбор цветов не является непосильной задачей для обычного человека.
via freshome.com
www.prohandmade.ru
8 бесплатных приложений для создания цветовой схемы
Цвет – один из важнейших инструментов в дизайне. Но как выбрать интересное сочетание цветов для совершенного дизайна?
Эти приложения помогут вам создать великолепную цветовую схему сайта.
Color Hunter
colorhunter.com


Этот браузерный инструмент поможет вам найти и создать прекрасную цветовую схему на основе какого-либо изображения.
Есть также возможность поиска изображений по базе ресурса Flickr.com, чтобы потом на их основе создать свою цветовую схему.
ColorExplorer
colorexplorer.com


Бесплатный набор инструментов для создания и работы с цветовыми сочетаниями. Данный проект разрабатывается профессиональными дизайнерами с 2006 года. Он включает такие инструменты, как:
- Соответствие цветов;
- Поиск популярных цветовых библиотек;
- Рекомендации по преобразованию цветов между несколькими цветовыми библиотеками;
- Экспорт созданной цветовой схемы в Photoshop, Illustrator и InDesign.
Paletton
paletton.com


Формально известный как Color Scheme Designer. При работе с ним вы сначала выбираете основной цвет, и Paletton генерирует дополнительные к нему цвета.
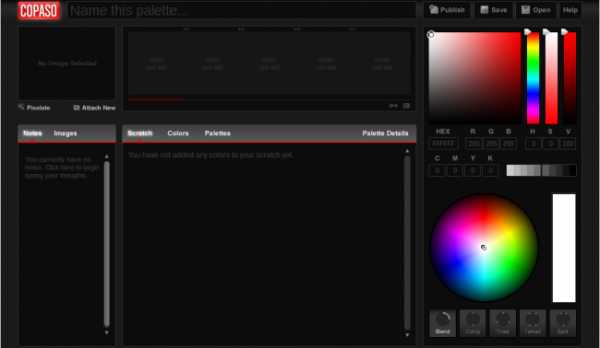
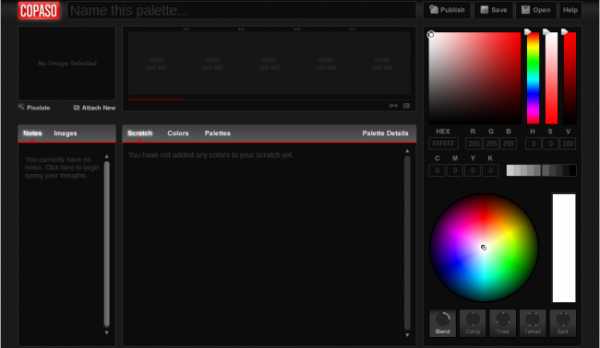
COPASO
colourlovers.com/copaso/ColorPaletteSoftware


COPASO является передовым инструментом подбора цветов от креативного сообщества COLOURlovers. Кроме стандартный функций, вы можете публиковать или делиться своими цветовыми схемами, прикрепляя к ним текстовые заметки.
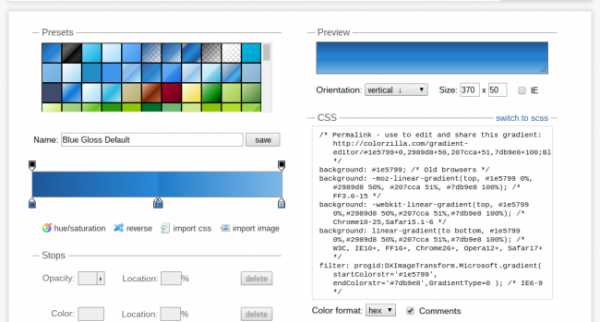
Colorzilla
colorzilla.com


Это дополнение к браузерам Chrome и Firefox для помощи дизайнерами в решении задач с выбором цвета. Есть также возможность выбрать используемые цвета на открытой в браузере странице.
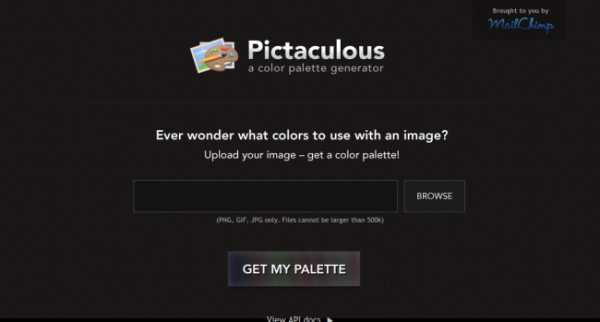
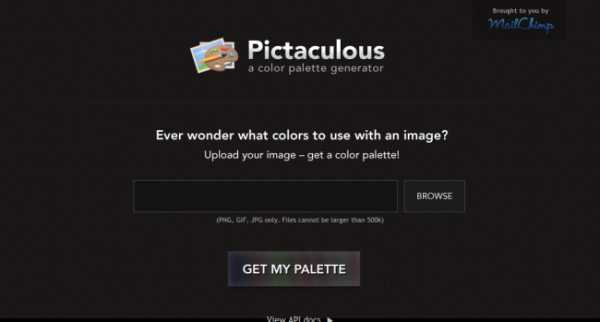
Pictaculous
pictaculous.com


Позволяет создать цветовую схему на основе фотографии или изображения форматов PNG, JPG или GIF.
Coolers.co
coolors.co


Отличие данного инструмента от аналогов заключается в подходе к созданию схемы. Каждый раз, когда вы нажимает клавишу «пробел», генерируется новая схема. И так пока вы получите необходимую вам.
Кроме того, вы можете выбирать из библиотеки схем, которые понравились другим пользователям.
Color Hunt
colorhunt.co


Предлагает ежедневно обновляемую базу цветовых схем. Каждый раз, когда вы будете обновлять окно браузера, программа будет предлагать новый вариант схемы.
ЭТО ИНТЕРЕСНО!
pt-blog.ru
Программа для сочетания цветов – Ярмарка Мастеров
Дорогие мастера и мастерицы!
На любом уровне мастерства всегда появляется вопрос о том как сочетать цвета, чтобы при этом они гармонично друг друга дополняли. Даже иногда есть великолепная идея применения техники, а в сочетаемости цвета не уверен или даже не представляешь какие использовать. Я для себя открыла несколько программ, откуда я черпаю идеи сочетаемости цвета. Предлагаю их Вашему вниманию.
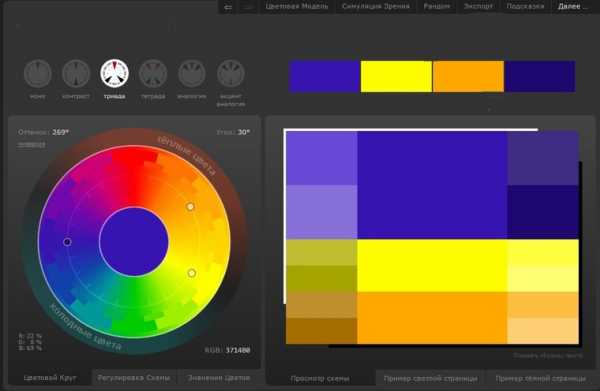
Первая и самая удобная, лично для меня, это1) Color Scheme Designer 3 (чтобы его найти просто введите это название в поисковик)

В принципе, работа на нём не требует никаких сверхъестественных навыков. Вы просто выбираете на окружности максимально приближенный цвет, с которым Вы бы хотели работать и все. На верху Вы увидите возможности сочетаемости оттенков по количеству цвета: mono — один цвет, complement — два цвета, triad — три цвета, tetrad — четыре цвета, analogic — несколько цветов, близко находящиеся в цветовом круге, аccented analogic — цвета, близко расположенные и один из противоположной части круга. Это легко понять по схемам на кружочках над этими надписями, а также по точкам на самом цветовом круге.
Еще интересное дополнение, которым я пользуюсь крайне редко, это как будет выглядеть выбранное Вами сочетание цветов людьми со зрительными отклонениями. Просто иногда интересно посмотреть, вдруг что-то интересное. Это можно найти в выпадающем списке вариантов, нажав на слово Colorblind в верхнем правом углу. Также там находятся следующие кнопки: Random (случайный выбор цветовой палитре), Color space (не использую, это выбор цветовой модели… по умолчанию стоит RGB), Export (сохранение изображения) и Help (помощь).
Кстати, недавно нашла русскую версию этой программы, тоже очень хорошая: colorscheme . ru
Еще один интересный сервер:
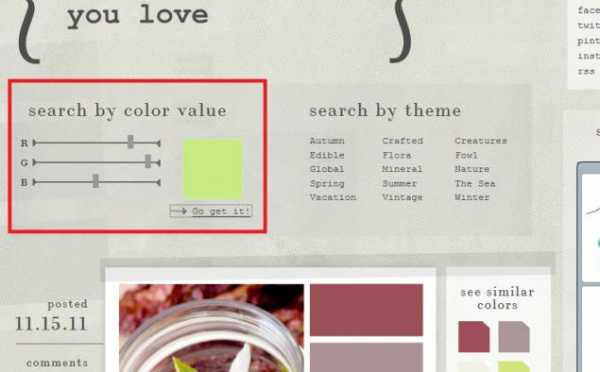
2) Design-Seeds
Итак, нажимаем ‘palette search’ в верхнем меню.

Здесь Вам необходимо самим задать цвет, который меняется при движении ползунков под надписью ‘search by color value’ — область, которую я выделила в красный квадрат. После настройки нужного Вам цвета, нажимаете ‘Go get it’ и внизу выходят изображения с готовыми цветовыми решениями и как они выглядят на рисунке. Здесь, в принципе, все.
Но есть сервисы, где Вы сами сможете получить разложенную по цветам палитру вдохновившего Вас изображения: Color Palette Generator, Kuler, Contast-A, ColorZilla (плагин ля MozillaFirefox), Colorate и некоторые другие. Если интересно, суть работы с ними я распишу попозже.
P.S. Для тех, у кого нет времени на эксперименты (а такое у каждого может быть), предлагаю свою личную коллекцию сочетаемости, поделенная на цвета:
оранжевый: http://www.livemaster.ru/topic/376199-vdohnovlennaya-tsvetom-oranzhevyj?vr=1&inside=1
красный: http://www.livemaster.ru/topic/376193-vdohnovlennaya-tsvetom-krasnyj?vr=1&inside=1
зеленый: http://www.livemaster.ru/topic/376179-vdohnovlennaya-tsvetom-zelenyj?vr=1&inside=1
сиреневый: http://www.livemaster.ru/topic/376213-vdohnovlennaya-tsvetom-sirenevyj?vr=1&inside=1
синий: http://www.livemaster.ru/topic/376207-vdohnovlennaya-tsvetom-sinij?vr=1&inside=1
жёлтый: http://www.livemaster.ru/topic/376173-vdohnovlennaya-tsvetom-zheltyj?vr=1&inside=1
розовый: http://www.livemaster.ru/topic/376201-vdohnovlennaya-tsvetom-rozovyj?vr=1&inside=1
На последок для поднятия настроения хотела бы выложить некоторые сочетания моих любимых цветов: оранжевого и желтого. Использовала сервис Design-Seeds.







www.livemaster.ru
Лучшие трехцветные цветовые схемы на примере мобильного приложения
Музыка и цвета
Что вы чувствуете, когда слушаете музыку? У меня очень активное воображение, поэтому я часто ничего не могу с собой поделать и рисую в голове цвета, фигуры, объекты, а иногда даже пейзажи. Это особенно актуально, когда речь идет о живых концертах или классической музыке. Каждая композиция имеет свой собственный оттенок радости или печали, любви или скорби.
Я думаю, что это происходит в обоих направлениях. Композитор Модест Мусоргский написал цикл фортепианных пьес «Картинки с выставки» после незабываемого опыта в музее. Искусство часто вдохновляет людей выражать свои собственные эмоции по-своему. Вот вам несколько примеров: композиция «Somebody to love» группы Queen вызывает у меня ассоциации с розами, хит Beatles «Yesterday» с закатом, музыка Шопена с небом и океанскими ветрами.
Я хочу поделиться с вами своей идеей о музыкальном проигрывателе, который меняет цвета в зависимости от того, какая песня или композиция играет. Как вы знаете, большинство музыкальных плееров просто выбирают обложку альбома и следуют ее цветовой палитре во время воспроизведения песен с альбома. С одной стороны, я нахожу это ужасно скучным. С другой стороны, песни не всегда имеют ту же тему, что и обложка или даже остальная часть альбома. Я думаю, что было бы прекрасно, если бы цвета обложки песни изменились в зависимости от темпа музыки или ее жанра. Но как можно развивать этот музыкальный плеер? Прежде всего, он должен иметь какой-то шаблон или алгоритм для хороших комбинаций цветов. Во-вторых, цветовые параметры (оттенок, насыщенность) должны соответствовать музыкальным параметрам (ритм, мелодия, динамика / экспрессия, гармония).
Как найти лучшую трехцветную схему?
Я перебрала сотни картинок природы, пытаясь найти цветовую схему для моего музыкального плеера. Это была долгая и трудная работа, но зато теперь у меня много новых великолепных цветовых комбинаций, которые я никогда раньше не использовала.
Чаще всего природные палитры хорошо подходят для дизайна пользовательского интерфейса, но это не всегда так. Природе присущи многие оттенки, а яркие цвета просто лучше привлекают ваше внимание. Еще одна вещь, которую следует помнить, состоит в том, что, хотя очень легко сочетать два цвета вместе, добавление третьего цвета часто может все намного усложнить, так как каждый цвет должен прекрасно дополнять два других. Баланс – это ключ к гармонии.
Я нашла несколько замечательных трехцветных схем, и я попыталась понять, почему они так хорошо сочетаются вместе, а другие – нет. Я положила эти дизайны на цветовое колесо и обнаружила, что все эти комбинации можно разделить на три категории: все три цвета следуют друг за другом, два цвета рядом друг с другом, а третий – напротив них, три цвета, противоположные друг другу на цветовом колесе. Я буду использовать классическую терминологию для цветовых комбинаций, которые я нашла в книге о теории цвета: аналогичные цвета, расщепленные дополняющие цвета и триада.
1. Аналогичные цвета
Простейшей комбинацией является аналогичный метод. Он создается с использованием трех цветов, которые довольно близки друг к другу на цветовом колесе. Сумма углов меньше 90 градусов. Например, если вы хотите сделать красный цвет основным, вы можете добавить оранжевый или коричневый. Большинство цветов, лежащих рядом подходят друг другу, за исключением теплого красного и холодных розового или фиолетового. Цвета могут быть очень красивыми по отдельности, но вместе они выглядят отвратительно. Все оттенки синего, зеленого и фиолетового прекрасно сочетаются друг с другом, хотя верно, что некоторые цвета в комбинации могут быть ярче, некоторые темнее. Я рекомендую вам сначала поискать вдохновения в фотографиях природы, а уже после переходить к цветовому колесу. Даже имея значительный художественный талант и долго изучая естественные цвета, вам нужно много опыта, чтобы просто указать на цветовое колесо и получить то, что вы хотите. Однако практика очень помогает.
Использование градиента
Если у вас уже есть два цвета, вы можете найти третий, разделив разницу между ними. На мой взгляд, это лучший и самый простой способ найти трехцветную схему.
Этот градиент работает, если два цвета находятся рядом друг с другом на цветовом круге. Если же они противоположны друг другу, вы не всегда можете создать хороший градиент для этих цветов. Но, если это аналогичные цвета, он всегда смотрится хорошо.
2. Расщепленные дополняющие цвета
Два цвета остаются рядом друг с другом, а третий цвет находится напротив на цветовом круге. Сумма угла меньше 180 градусов. Есть несколько шаблонов, которые помогут вам выбрать: желтый цвет, действительно, хорошо подходит для противоположных цветов – для красно-фиолетового, сине-зеленого, бирюзового-фиолетового, красный цвет очень хорошо сочетается с зелено-сине-фиолетовым. Это всего лишь несколько примеров. Возможности простираются до самых краев человеческого восприятия.
Много цветов хорошо сочетаются друг с другом. Существует способ создания схем расщепленных дополняющих цветов. Во-первых, вы выбираете два противоположных ярких цвета, которые вы хотите использовать в своем дизайне, а после просто найдете третий цвет рядом с одним из них. Например, вы хотите, чтобы в вашем дизайне были желтый и фиолетовый, я бы рекомендовала вам добавить розовый или синий цвет с фиолетовой стороны или зеленый с желтой стороны. Все эти цвета хорошо сочетаются, если вы используете правильную насыщенность и контраст.
3. Триада
Триадические схемы состоят из трех цветов, противоположных друг другу на цветовом круге. Это одна из самых разнообразных цветовых схем, а также самая сложная. Очень сложно найти хорошую комбинацию. Вот некоторые из них, встречающиеся в природе: зеленый и желтый, действительно, хороши со всеми оттенками красного, розового, фиолетового и синего. Это основная цветочная комбинация: зеленые листья, яркие цветы и желтый гинецей. Как видите, они отлично сочетаются вместе. Еще одним замечательным источником вдохновения может быть небо на рассвете и закате. Оно имеет много разных красочных комбинаций: синий, фиолетовый, оранжевый, красный, желтый, бирюзовый и другие.
Вдохновляйтесь природой
Я использую природную цветовую палитру для своих дизайнов, потому что у нее лучшие комбинации цветов, и это действительно приятно для ваших глаз.
Вы можете узнать, как вдохновиться природой в моей предыдущей статье:
Введение в природные палитры
Как использовать природные цветовые комбинации в дизайне пользовательского интерфейса stories.uplabs.com
Цвета – это не просто цифры красного, зеленого и синего, которые мы можем задать в компьютере и получить результаты. На самом деле, очень сложно найти правильные цвета с помощью палитры цветов. Фотографии природы всегда были отличным источником вдохновения для моей работы, и это помогло мне много узнать о том, как сочетаются цвета. Думаю, всем было бы легче найти отличные цветовые комбинации, если бы они просто закрыли цветовые палитры и открыли фотографии пейзажей, растений, цветов и неба.
Также я хочу поделиться с вами легким способом, как подобрать цвета из фотографии природы. Например, вы нашли красивые фотографии, которые вы хотите использовать для цветовой палитры:
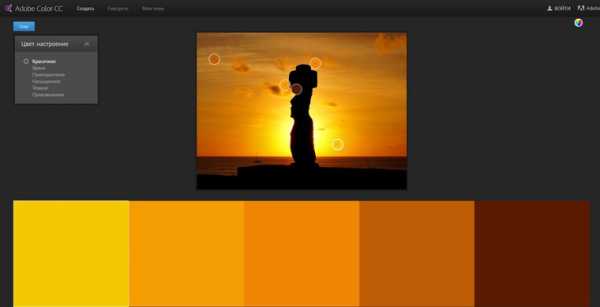
Следующий шаг – вы можете добавить эту картинку в Adobe Color CC или выбрать цвета самостоятельно:
Adobe Color CCAdobe Color CC
Создайте цветовые схемы с помощью цветового круга или просмотрите тысячи цветовых комбинаций community.color.adobe.com
Он выглядит как красивая цветовая палитра для дизайна, я собираюсь использовать его.
Другой способ, как вы можете смотреть фото природы на этом сайте:
Идеи цветовой палитры | ColorPalettes.net
Бесплатная коллекция цветовых палитр на все случаи: украсьте свой дом, квартиру, спальню, кухню, гостиную…colorpalettes.net
От концепта к реальному продукту
Если среди читателей этой статьи есть разработчики, которые заинтересованы в идее создания музыкального проигрывателя, который меняет цвета обложки на основе музыкального ритма и стиля, пожалуйста, свяжитесь со мной, так как я была бы рада начать работу над этим проектом. И, если есть заинтересованные музыканты, пожалуйста, также присоединяйтесь. Я не очень много знаю о музыке или о том, как ее пишут и играют, мне интересно ваше мнение об изображении музыки комбинациями цветов.
Подписывайтесь на меня на Dribbble и UpLabs:
Anna Grenn – UI/UX дизайнер. dribbble.com
Anna Grenn – UpLabs
ux.pub

Leave a Comment