Сочетание цветов онлайн для сайта: 18 полезных ресурсов для работы с цветом
06.04.2021 


 Разное
Разное
18 полезных ресурсов для работы с цветом
Если вы дизайнер, то наверняка у вас возникает потребность в том, чтобы подобрать гармоничные цвета для того или иного проекта.
По теме цвета существует масса книг и курсов, но задача остается задачей, тем более когда проект горит и нужно срочно все сдать.
Так вот, специально для этих целей существуют онлайн сервисы, которые помогут вам в подборе цветов.
Сайт дает много полезной информации по любому цвету: разложение на базовые цвета, коды в разных системах кодировки, базовые цветовые схемы, альтернативные цвета, примеры текста с этим цветом, оттенки, тона и даже то, как видят этот цвет люди с расстройствами зрения.
Дизайнер Эрика Шунмейкер поделилась дизайнерским лайфхаком. Чтобы добиться связности и гармоничности любой цветовой схемы, она предлагает наложить поверх схемы цвет (оранжевый, например), и подобрать его прозрачность.
Ресурс HTML Color Codes предоставляет вам весь набор инструментов для работы с цветами в Web: переводы из одного цветового представления в другое, color picker, color chart и даже много туториалов про цвета. Очень круто.
Очень круто.
Роскошный онлайн-инструмент для работы с цветом! Палитры, цвета, паттерны, все настраивается, выкладывается, делится и вычисляется из заданной картинки! Удобнее colorlovers в некоторых аспектах, более гибкий, чем kuler! Восторг, господа!)
Социальная сеть, куда можно прийти за вдохновением при выборе цвета, а также чтобы узнать о нынешних цветовых трендах как для личных, так и для профессиональных проектов. Общество талантливых и полных энтузиазма разработчиков COLOURlovers создает цвета, палитры и шаблоны, используя инструменты доступные онлайн.
24 сочных градиента от дизайнера Luke Davies.
Полезнейший Web-инструмент проще которого сложно что-либо придумать. Данный ресурс позволяет подбирать цветовые гармоники просто водя мышкой по экрану. Если Вас удовлетворил цвет, просто нажмите левую кнопку мышки, экран разделится на двое и вы сможете продолжить подбор второго цвета. третьего и так далее.
Отличный ресурс, который анализирует цветопалитру любого сайта и выдает вам ее с головой, цветовым кругом и гистограммой. Не первой пикче – главная страница, на второй – анализ моего бложика (да, мелочью он тоже не брезгует:)
Не первой пикче – главная страница, на второй – анализ моего бложика (да, мелочью он тоже не брезгует:)
Это один из инструментов, который всегда должен быть под рукой у дизайнера, а на Color by Hailpixel определенно стоит обратить внимание. Открывшийся сайт покажет вам пустой экран с единственной ссылкой на черный цвет (#000000). Перемещая курсор по экрану, вы будете видеть, как изменяется цвет фона, а окошко в центре будет показывать соответствующий hex-код этого цвета. Клик мышью создаст полоску текущего цвета с цифровым значением этого цвета.
Используя приложение, вы можете быстро увидеть многоаспектный характер цветов и отношения между цветами. Цвета палитрый представлены в 3d виде. Созданные палитры могут быть импортированы или экспортированы в Adobe Swatch Exchange (ASE). В ColoRotate есть свое сообщество, где можно просмотреть темы, созданные другими пользователями.
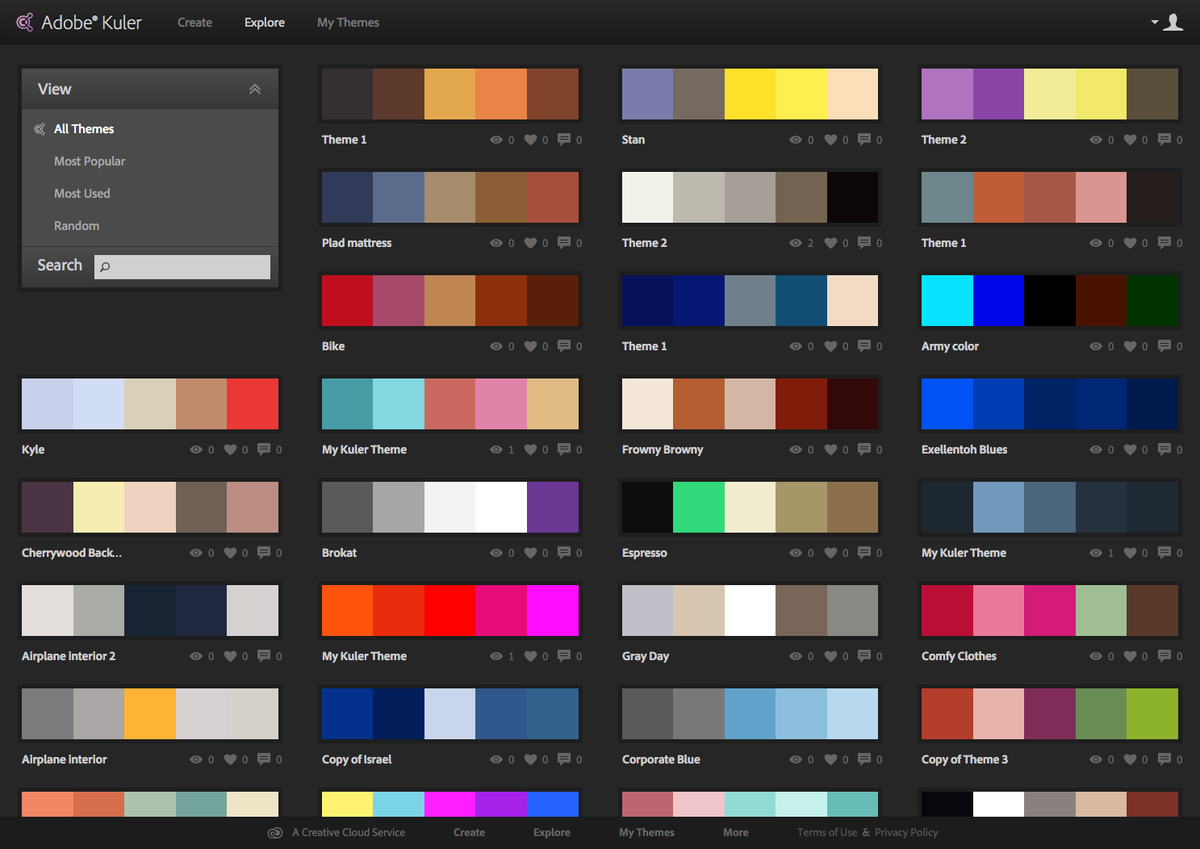
Kuler это веб-приложение, которое позволяет создавать и просматривать ваши цветовые палитры, а также палитры созданные другими пользователями.
Этот сервис пригодится особенно веб-дизайнерам. Он позволяет подобрать цветовую модель для будущего сайта.
COLOURlovers предусматривает нечто большее, чем просто способ найти цветовые палитры. Это также место для взаимодействия с другими людьми для обсуждения тем, связанных с цветом. Там же можно прочитать интересные статьи о цвете.
Тут можно создавать свои цветовые схемы. Можно также загрузить фото и разложить его на цветовые пиксели, чтобы взять образцы цветов. А после сохранить и загрузить себе в удобном формате.
Абсолютно бесплатно и, что наиболее важно – онлайн, позволяет создавать и сохранять гармоничные цветовые сочетания, как автоматически, так и вручную. Пользуясь тремя ползунками RGB или HSV вы автоматически получаете гармоничное сочетание из шести цветов и затем можете настраивать их в соответствии со своим вкусом. Цвета автоматически представляются в виде цветового HTML кода и кода RGB, а также могут быть экспортированы в виде цветовых таблиц Photoshop (. ACT) и Illustrator (.EPS). Кроме того, есть функция сравнения цвета со стандартным понтонным. Свои палитры можно хранить прямо на сайте, задавая им удобные вам имена. Также на сайте можно найти массу готовых палитр на разные случаи жизни.
ACT) и Illustrator (.EPS). Кроме того, есть функция сравнения цвета со стандартным понтонным. Свои палитры можно хранить прямо на сайте, задавая им удобные вам имена. Также на сайте можно найти массу готовых палитр на разные случаи жизни.
ColorMunki дает возможность поиска цвета из встроенного в библиотеках, а так же с помощью ключевых слов.
Полезный сервис, который помогает подобрать правильные цвета и оттенки. Интерфейс интуитивно понятен, сложностей возникнуть не должно.
Простой, приятный интерфейс. Существуют встроеные библиотеки цветов и есть возможность создавать свои. Хорошо организован набор функций.
Фото на обложке: ShutterStock
Ресурсы для подбора цветовых схем Сайты Онлайн-генераторы сочетания цветов
В этой посте собраны полезные онлайн-утилиты в помощь разработчикам дизайна.
Цвет — один из наиболее важных компонентов в дизайне сайта. Часто он определяет успех проекта. Если сочетание цветов отвратительно, на содержание сайта мало кто обратит внимание.
Коллекция цветовых схем
Для начала — AIR-приложение на Adobe.com: Desktop Color Finder – поиск цветовых схем среди 1 миллиона созданных 300 тыс. пользователями (Adobe AIR application)
- Colour Lovers – место, где можно ознакомиться с миром цвета, сравнить цветовые палитры, узнать новости и комментарии, а также прочитать статьи и интервью.
- ColorCombos – «сердцем» этого сайта является комбинированный тестер, который позволяет веб-разработчикам видеть цветовые комбинации на экране.
- Genopal – сайт для создания гармоничных цветовых схем.
- Adobe Kuler – еще одно приожение Adobe AIR.
Генератор цветовых схем
- ColorSchemeDesigner – онлайн приложение для создания цветовых схем, с предварительным просмотром (рекомендую).
- Color Schemer Studio – онлайн галлерея схем.
- ColorJack – интуитивный, простой в использовании инструмент для экспорта цветовых «вариаций».
- ColorBlender – онлайн инструмент для подбора цветов и палитры дизайна с экспортом выбранных вариантов.

- ColorExplorer – создание и управление цветовыми палитрами для веб-дизайна.
«Определяторы» готовых цветовых схем сайтов или изображений
Симулятор недостатка цвета
Каждый человек видит цвета по-разному. Эти инструменты помогут смоделировать вид сайта для людей с разным видением цвета.
Теория цвета
- Colors, contrast & dimension in news design – Интерактивное руководство по теории цвета, на примерах объясняет и показывает, как использовать его в разработках.
- Color in motion
- The meaning of colors – найдет и покажет, какие сочетания цветов стимулируют разных людей. Символика цветов.
- Color theory – еще одно руководство по «работе» цвета.
Цветовые плагины и утилиты для браузера
- Pixie – разработан специально для веб-дизайнеров и художников.
- ColorZilla – для Firefox
Подбор фона для сайта (неплохо подходит дя создания фона в виде орнамента для вашего сайта)
Бонус для тех, кто дочитал до конца
Если вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
Подбор цвета по фото онлайн
В данной статье обсуждается вопрос автоматического распознавания объектов на фотографии и изменения их цвета.
Изменение цвета различных элементов на фотографии — очень часто встречающаяся задача, когда речь идёт о подборе цветовых сочетаний в самых разных сферах. Естественно, лучше сначала посмотреть на фото как будет смотреться тот или иной цвет, прежде чем принимать решение о том какую покупать краску для стен, какого цвета взять шторы, обои и т.д. Либо, если речь идёт об одежде, так же сначала удобнее увидеть на фото как смотрится та или иная цветовая комбинация. Аналогичная ситуация наблюдается в чём угодно, хочется перебрать варианты, сделать несколько кликов и увидеть, как будет выглядеть интересующий нас объект для начала хотя бы на фото.
Такую программу мы и создали! Ниже можно увидеть действующий пример. С помощью данного сервиса цвет нужных элементов на фото изменяется в один клик!
Программа работает в двух режимах: произвольный выбор цвета какого либо элемента, и режим цветового круга — сочетания цветов определяются выбранной схемой цветового круга и основным цветом схемы.
Как изменяется цвет на фото
В обычных графических редакторах типа фотошопа, для изменения цвета нужно (в самом простом случае) использовать инструмент «замена цвета». Сначала задаётся цель (какой цвет и на какой нужно изменить), затем производятся движения кисточкой в том месте, где меняется цвет. Либо на изображении выделяется нужная область, а затем меняется её цветовой тон. Если на фото нужно изменить цвета нескольких разных элементов, например четырёх, то данная операция повторяется четыре раза, после чего мы увидим новое сочетание цветов.
Это несложная операция и такой вариант приемлим, если нужно сделать одно-два изменения. Но, чтобы увидеть много разных вариантов цветовых сочетаний, изменяя цвета на изображении с помощью обычного редактора, придётся изрядно поработать, каждый раз перекрашивая элементы картинки. Причём, в некоторых ситуациях, элементы на фото имеют одинаковый или близкий цвет, а мы хотим сделать их разными. Тогда инструмент «замены цвета» сам по себе не справляется (не различает элементы), границы нужно задавать вручную (отрисовать контуры элеменов).
Возмём для примера данное фото:
Это мало полезный практически, но очень иллюстративный пример для демонстрации сложностей, которые возникают при программном (автоматическом) изменении цвета на фото.
Здесь вы видим объект, состоящий из четырех элементов (листьев растения), изначально одинакового зелёного цвета. Задача: придать листьям разные цвета, в идеале — изменять их цвета произвольно, оценивая получившуюся цветовую комбинацию.
Так как цвета элементов одинаковые, а так же фон имеет практически такой же цвет, то автоматическое распознание элементов с помощью какой либо умной программы, которая поймёт поставленную задачу, найдёт на картинке каждый лист и изменит его цвет, представляется маловероятным. На данный момент даже самый продвинутый искусственный интеллект пока только учится распознавать объекты на изображении.
Ещё пример: интерьер помещения с различными цветами стен, мебели, акцентных элементов и т. д.
д.
Так как «целевые» элементы на этом фото имеют различные цвета и с фоном не сливаются, то возможно их автоматическое распознавание и замена цвета, как в фотошопе. Но никак на обойдётся без казусов — как объяснить программе, что лепестки тюльпанов на столе имеют от природы красный цвет, а листья и стебли — зелёный, и их цвет менять не нужно!? Что апельсиновый сок на столе должен оставаться оранжевым, и его цвет тоже не нужно менять, например на синий! Деревянная столешница на переднем плане так же не должна менять цвет, так как состоит из дерева. И может возникнуть ещё очень много моментов в таком же духе. Никакая программа на данном этапе развития науки и техники с такими вещами не справится! Отсюда вывод:
Только человеческий интеллект может чётко распознать объекты на изображении и обозначить какие элементы должны менять цвет, а какие нет. А так же, при большом количестве мелких элементов, распределить их по смысловым группам.
Программа, представленная на нашем сайте работает по такому принципу. Живой дизайнер обрабатывает изображение в редакторе, задавая программе чёткие контуры объектов, на которые накладываются цветовые фильтры, а так же области где цвет не должен меняться. ..пока, к сожалению, наш дизайнер не готов работать бесплатно)
Живой дизайнер обрабатывает изображение в редакторе, задавая программе чёткие контуры объектов, на которые накладываются цветовые фильтры, а так же области где цвет не должен меняться. ..пока, к сожалению, наш дизайнер не готов работать бесплатно)
Ниже можно увидеть данную программу в действии. Перебрать варианты цветовых сочетаний. В режиме с цветовым кругом сразу все цвета на изображении, которые должны изменяться, меняют свой цвет в один клик! (по кнопке вращения круга или по кнопке цветовой схемы) Если цветовой круг выключить, то при клике по цветовому виджету под фото, изменится цвет выбранного в данный момент участка изображения.
Красно-фиолетовыйКрасныйКрасно-оранжевыйОранжевыйЖёлто-оранжевыйЖёлтыйЖёлто-зелёныйЗелёныйСине-зелёныйСинийСине-фиолетовыйФиолетовыйСброс ярк.насыщ.
Сброс оттенков
Поделиться
Ещё примеры работы данной программы
Загрузить изображение для тестирования цветовых сочетаний аналогично приведённому здесь.
Инструкция по использованию программы подбора цвета по фото
Режим цветового круга
Данный режим работает при наличии не менее двух целевых областей на фото.
Вращаем цветовой круг либо стрелками, расположенными рядом с ним, либо кликом по самому кругу, выбирая основной цвет схемы.
Схема, согласно которой изменяются цвета элементов на фото, выбирается кликом по соответствующей фигуре, так же расположенной рядом с кругом.
В этом режиме цветой круг определяет какие цвета будут переданы элементам на картике. Но можно слегка менять их оттенки в некоторых небольших пределах (чтобы не выйти из выбранной схемы) с помощью управляющих элементов рядом с изображением.
Кнопками цвета областей меняются местами.
Режим свободного выбора цвета
Здесь всё просто — цвет рабочей области меняется кликом по разноцветному прямоугольнику под фото.
Для обоих режимов
Рабочая область выбирается кликом по ней самой или по её названию.
Стрелками около символов и регулируется яркость и контрастность выбранного кликом элемента. Кликом по самим значкам яркость и контрастность возвращаются в среднее положение
Опубликовано 15.07.2020 19:32:35
5 генераторов цветовых схем для веб-дизайнера / Полезное в сети / Постовой
Любой веб-дизайнер понимает насколько важен цвет. При помощи цвета расставляются акценты — подчеркиваются важные детали и скрадываются вспомогательные. При помощи цвета создается настроение. Цвет — первое, что видит посетитель сайта, еще до того как прочитает хоть одну букву или осознает, что изображено на той или иной фотографии. Цветовая палитра Вашего сайта может задержать посетителя, а может отпугнуть его.
Выбор правильной цветовой палитры — первый шаг на пути построения идеального и безупречного сайта. Цвет каждого элемента страницы должен гармонировать не только с визуально связанными элементами, но и с общей цветовой схемой страницы и сайта в целом.
Для того, чтобы не ошибиться в начале пути мы подготовили небольшой обзор генераторов цветовых схем, позволяющих выбрать правильное количество и сочетание основных цветов, которые Вы будете использовать при разработке сайта. Одни из них достаточно просты и имеют стандартную функциональность, другие обладают рядом уникальных функций. Но все они, несомненно, окажут неоценимую помощь в разработке уникального дизайна сайта.
Adobe Color CC
Adobe Color CC — своеобразный стандарт подобных приложений, которое позволяет создавать различные цветовые схемы используя для этого цветовой круг. В помощь дизайнеру будет и прямой доступ к сообществу Adobe Kuler, где можно подобрать тысячи всевозможных цветовых решений.Paletton
Один из старейших (работает с 2002 года) в нашем обзоре инструментов для создания цветовых комбинаций и цветовых решений.Stylify me
Исследует указанный в строке поиска сайт и предоставляет отчет об используемых в нем цветовых комбинациях, шрифтах, размерах изображений и т. п. Это позволит дизайнеру построить собственные решения, взяв за основу понравившийся сайт.
п. Это позволит дизайнеру построить собственные решения, взяв за основу понравившийся сайт.Coolors
Позволяет сгенерировать базовую цветовую комбинацию, а затем выполнить тонкую настройку полученной палитры по своему вкусу и сохранить ее в различных форматах — SVG, PDF или SCSS.Colllor
Colllor позволяет при помощи всего нескольких кликов получить полную палитру выбранного цвета — точные цвета теней (а не просто «более темные»), тоновую палитру выбранного цвета, смешанные и подобные цвета. Умелое использование этого приложения — большой шаг на пути создания профессионального дизайна сайта.51 пример для вдохновения, разбор и предложения
Выбор цветовой палитры – важный момент в процессе разработки сайта. Она не просто привлекает внимание, но и транслирует послание бренда, помогает создать нужное настроение и ассоциации, влияет на конверсию.
Информационная вкладка Вы знали, что 93% покупателей считают, что именно цвет определяет их выбор, а 52% не вернутся на сайт, не удовлетворяющий требованиям эстетики.
При этом, лучшими цветами для кнопки целевого действия («Подписаться», «Скачать» или «Отправить заявку») традиционно считаются красный, оранжевый и зеленый. Они увеличивают на 13.5% коэффициент конверсии мобильных пользователей, а в целом на 9%. На 6.5% чаще добавляется товар «В корзину». Компании BMI, HubSpot, Ript, и VegasSlotsOnline добились улучшения конверсии с 2,5% до 175%, поменяв лишь цвет CTA-кнопок.
Ссылка на источник
В нашей сегодняшней статье мы не будем разбирать особенности восприятия аудиторией разных цветов, об этом написано немало материалов. В этом обзоре мы собрали для вас 51 пример эффектных и современных цветовых решений из самых разных отраслей бизнеса. Вдохновляйтесь!
1. Студии, агентства (услуги дизайна, фото, полиграфия и реклама, создание сайтов и т.п.)
Главные
Hum (ссылка http://humcreative.com/)
Агентство Hum – креативная студия, которая специализируется на дизайне. На своем сайте Hum используют яркие фотографии и образы, чтобы рассказать о себе посетителям ресурса. На главной они ушли от стандартной сетки и расположили базовые элементы так, чтобы внимание посетителя не распылялось, а следовало именно за той историей, которую они рассказывают и согласно той логике, которую хотят выстроить в голове своего потенциального клиента.
На своем сайте Hum используют яркие фотографии и образы, чтобы рассказать о себе посетителям ресурса. На главной они ушли от стандартной сетки и расположили базовые элементы так, чтобы внимание посетителя не распылялось, а следовало именно за той историей, которую они рассказывают и согласно той логике, которую хотят выстроить в голове своего потенциального клиента.
Основные навигационные пункты (О компании, Контакты и Портфолио работ) размещены в четырех углах экрана и при прокрутке остаются своих местах. Интересный элемент – легкая, но заметная анимация в логотипе студии.
Цветовое решение:
Оранжевый заряжает бодростью и хорошим настроением. Это активный цвет, который выделяется на общем фоне. Персиковый делает дизайн более современным.
Bubble (ссылка https://followbubble.com/)
Чешское агентство Bubble использует иллюстрации для того, чтобы привлечь внимание посетителей сайта. Дизайн чистый и лаконичный, очень дружелюбный, настраивает на позитивный лад и не перегружен.
Цветовое решение:
Синий подсознательно вызывает доверие, а обилие пустого белого пространства не утомляет пользователя и помогает ему сконцентрироваться на смысле.
Huge (ссылка https://www.hugeinc.com/)
Агентства, предлагающие свои услуги, часто встают перед выбором, что поставить на первое место – узнаваемость собственного бренда или демонстрацию качества своей работы (портфолио своих клиентов).
HUGE нашли свое собственное решение. Широкий жирный шрифт, визуальный контент высокого качества и непривычная верстка одновременно и рассказывают о компании, и демонстрируют опыт.
При прокрутке страницы картинка меняется – от фото к простейшей иллюстрации и обратно. Это удерживает внимание пользователя, заставляя его снова и снова вчитываться в детали.
Цветовое решение
Современный, актуальный, заметный, – вот прилагательные, которые характеризуют палитру фуксия + черный (мы видим ее на первом экране до прокрутки). Такое сочетание моментально приковывает взгляд и производит впечатление.
Такое сочетание моментально приковывает взгляд и производит впечатление.
Born (ссылка Borngroup.com)
На главной странице этой компании вместо фонового изображения используется видео высокой четкости и качества. Именно оно сразу привлекает посетителей сайта. И, кстати, вполне соответствует трендам 2020 в онлайн-продвижении.
Информационная вкладка. Вам также может быть интересно:
- 76 предсказаний о контент-маркетинге на 2020 год
- Прокрутив страницу вниз, мы видим портфолио работ – область, разделенную на две основные категории.
- При клике открываются перечень клиентов в формате удобной сетки.
Si Digital (ссылка https://sidigital.co/)
Главная страница Si Digital – еще один пример того, как компания с первой точки контакта четко показывает своему потенциальному клиенту свое предложение. Достигается это за счет контрастного выделения текста розовым и большого количества «воздуха» в дизайне, не отвлекающего нас от сути. В убеждении посетителей этого сайта активно используются инструменты социального доказательства (логотипы клиентов).
В убеждении посетителей этого сайта активно используются инструменты социального доказательства (логотипы клиентов).
Цветовое решение
Яркий розовый в палитре этого сайта создает эффект современности и стиля. Голубой отвечает за доверие и дружелюбие.
Reestart (ссылка https://reestart.com/)
Отличительная особенность главной страницы этого французского агентства – яркая анимация в логотипе.
При прокрутке страницы вниз, посетитель сразу видит рекомендации клиентов компании. Их изучение затягивает, а подсознательно вы уже доверяете им доверяете.
Цветовое решение
Сине-зеленый умиротворяет, а коралловый привлекает внимание к деталям. На сером фоне это сочетание выглядит особенно выигрышно.
Лендинги и посадочные страницы
Impact (ссылка https://www.impactbnd.com/)
Страница IMPACT – на первый взгляд, самая обычная. Однако ярко-оранжевая полоса моментально притягивает к себе внимание посетителей сайта. Она контрастирует с основной серой гаммой. Прием, который имеет смысл перенять для своих проектов, если вы хотите выделить что-то важное.
Она контрастирует с основной серой гаммой. Прием, который имеет смысл перенять для своих проектов, если вы хотите выделить что-то важное.
Цветовое решение
Оранжевый привлекает внимание к деталям, заряжает оптимизмом и бодростью. На фоне серого смотрится особенно выигрышно.
SmartBug (ссылка https://www.smartbugmedia.com/)
Простая в оформлении, посадочная страница от SmartBug Media демонстрирует, как следует управлять вниманием и вовлеченностью посетителя. Мало текста, одна мысль на один экран прокрутки. Каждый элемент этой страницы – часть единой выстроенной логики.
Цветовое решение
Оранжевый CTA, как и в предыдущем примере, ясно и четко дает пользователю понять, куда нужно нажимать. Бирюзовый – вдохновляет.
Campaign Creators (ссылка https://www.campaigncreators.com/)
Эта целевая страница – пример использования массы социальных доказательств для убеждения посетителей сайта: описание, преимущества, отзывы, клиенты и достигнутый эффект в цифрах. В конце страницы удобная форма для связи.
В конце страницы удобная форма для связи.
Цветовое решение
Оранжевый CTA, как и в предыдущем примере, ясно и четко дает пользователю понять, куда нужно нажимать. Бирюзовый – вдохновляет, темно-серый добавляет строгости и официоза, настраивает на серьезный лад.
Pyxl (ссылка https://pyxl.com/)
Эффект вертикального разделения экрана, который используется на этой странице – свежее решение, которое разделяет два разных сообщения в левой и правой части. Благодаря контрасту белого, синего и зеленого пользователю четко понятно, что именно он получит, если перейдет в тот или иной раздел.
Удобная ссылка «Узнать больше» помогает не загромождать дизайн и вынести подробности на отдельные тематические страницы.
Цветовое решение
Сочетание ярких синего и зеленого выглядит динамично и насыщенно, а высокий контраст привлекает внимание к важному.
Tomorrow People (ссылка https://www.tomorrow-people. com/)
com/)
Страница встречает пользователя главным вопросом, который волнует маркетологов, продажников и владельцев бизнеса. Именно этот заголовок выполняет роль «крючка» и заставляет посетителя задержаться на этом ресурсе – ведь он обещает вполне конкретную выгоду.
Цветовое решение
Качественный видеоряд, строгий серый и спокойный синий делают свое дело: посетителя сайта ничего не раздражает, и он вполне готов провести с нами больше времени.
Блоги
The Next Web (ссылка https://thenextweb.com/)
Для своего блога Next Web использует традиционный блочный дизайн с кликабельными изображениями и белыми заголовками, радующие глаз. Статьи в блоге удобно размещены по разделам, что делает навигацию по нему интуитивно понятной.
Zazzle Media (ссылка https://www.zazzlemedia.co.uk/blog)
Второй пример кликабельных изображений с заголовком материала, выделенным жирным белым цветом. Для того, чтобы слегка оживить свой блог, агентство используют легкую анимацию.
Для того, чтобы слегка оживить свой блог, агентство используют легкую анимацию.
Цветовое решение
В качестве акцентного цвета используется бирюзовый, который вызывает интерес читателей и вдохновляет их. Кроме того, этот цвет гармонично сочетается с логотипом и умело используется для важных элементов блога («Поиск», «Фильтр» и Чат)
Start Up Quote (ссылка https://startupquote.com/)
Start Up Quote – самый яркий пример в подборке. Простой для восприятия контент, который сильно напоминает формат Instagram Stories подан одновременно привлекательно и стильно. Нестандартный прием, который позволяет выделяться на фоне других ресурсов.
Цветовое решение
На черном фоне яркая плитка цитат смотрится еще эффектнее. Благодаря этому контрасту внимание посетителя моментально привлечено к главному – заголовкам.
Adventure Digital Agency (ссылка http://blog.adventures.do/)
Отличный пример блога, по своему формату напоминающего СМИ. Благодаря верстке контента в три колонки перед пользователем открывается больше опций для выбора, а первый экран захватывает еще 3 материала, на которые машинально падает глаз. Теги, длина чтения, краткое содержание – все это создано для удобства пользователя и, несомненно, подкупает.
Благодаря верстке контента в три колонки перед пользователем открывается больше опций для выбора, а первый экран захватывает еще 3 материала, на которые машинально падает глаз. Теги, длина чтения, краткое содержание – все это создано для удобства пользователя и, несомненно, подкупает.
Цветовое решение
Классическое сочетание теплых желтого и оранжевого с холодным бирюзовым успокаивает и улучшает настроение. Они одновременно говорят 1) настройся на рабочий лад и 2) не переживай, тут не будет скучно!
Выводы: ТОП 5 выигрышных цветовых сочетаний
Если перед вами стоит задача разработки дизайна сайта агентства или креативной студии, возьмите на вооружение 5 актуальных и современных цветовых сочетаний, каждое из которых будет выигрышно смотреться в данной сфере бизнеса:
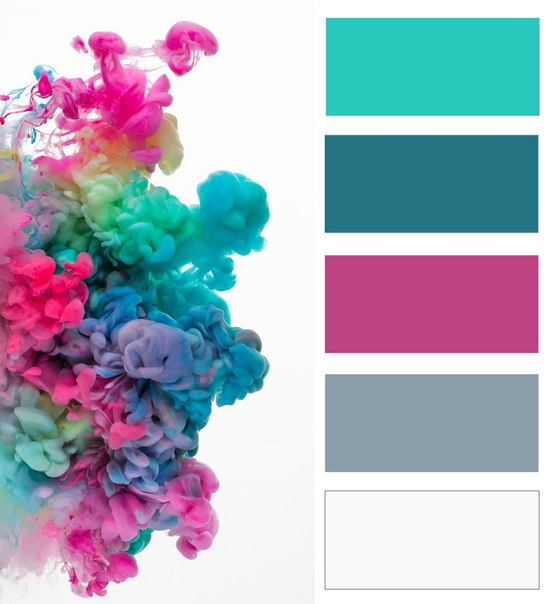
Палитра №1: #e2d810 – #d9138a – #12a4d9 – #322e2f.
Классическая триада цветов в ярком и современном исполнении. Сочетание, которое никогда не выйдет из моды. Допустим как белый, так и черный фон.
Допустим как белый, так и черный фон.
Автор:Stephen.
Палитра №2: #1e3d59 – #f5f0e1 – #ff6e40 – #ffc13b.
На нейтральном фоне сочетание синего с огненными акцентами заряжает энергией и укрепляет доверие.
Автор: spoon lancer
Палитра №3: #316879 – #f47a60 – #7fe7dc – #ced7d8
Сине-зеленый в этом сочетании умиротворяет, используйте его в оформлении крупных блоков. Коралловый – для отдельных элементов, если хотите привлечь внимание к деталям (кнопки призыва к действию, чат, контактная информация). На сером фоне это сочетание выглядит особенно выигрышно.
Автор: sheva™.
Палитра №4: #d13ca4 – #ffea04 – #fe3a9e
Современный, актуальный, заметный, – вот прилагательные, которые характеризуют эту палитру. Она моментально приковывает взгляд и производит впечатление. Лучше использовать на белом или сером фоне.
Автор:Litlast
Палитра №5: #408ec6 – #7a2048 – #1e2761
Ведущий цвет этой комбинации, синий, подсознательно вызывает доверие. Далее градиент перетекает в красный и темно-синий, вызывая ассоциации с увлеченностью и энергией.
Далее градиент перетекает в красный и темно-синий, вызывая ассоциации с увлеченностью и энергией.
Автор: Mithum.
Поможем разработать современный сайт. Отправить заявку.
2. Бизнес, связанный с производством и/или продажей еды, напитков (бары, рестораны, кафе, доставка и кейтеринг, HoReCa)
Главные страницы
Mah Ze Dahr (ссылка https://mahzedahrbakery.com/)
Главная страница пекарни Mah Ze Dahr – торжество элегантности и больших красивых фотографий хлебобулочных изделий. Именно эти фото отвечают за привлечение внимания (и, надо признать, аппетита!). При прокрутке страницы вниз навигационное меню и логотип, размещенный в центре, остаются на месте. Это упрощает навигацию по сайту, а бренд запоминается и ассоциируется с вкусной выпечкой.
Цветовое решение
Золотой цвет на этом сайте ассоциируется со счастьем и роскошью, образы выпечки (оттенки коричневого и бежевого) – с теплом, уютом и комфортом. Глубокий синий добавляет серьезности.
Глубокий синий добавляет серьезности.
Blue Apron (ссылка https://www.blueapron.com/)
Главная страница службы доставки еды сразу задает нужное настроение: «Закажите лучшее, что у нас есть, прямо сегодня!» При прокрутке страницы Blue Apron вниз, мы видим интерактивные визуальные изображения, которые с первых секунд передают основное послание бренда.
Цветовое решение
«Пляжные» персиковые оттенки дарят ощущение счастья и комфорта. Зеленые цвета придают большую глубину дизайну, а синий – настраивает на серьезный и доверительный тон.
Orangina (ссылка http://orangina.eu/)
После приветственного экрана с высококачественными фотографиями продукта, главная страница бренда
Orangina предлагает нам легкий для восприятия интерактивный контент в традиционных оранжево-синих оттенках. При наведении курсора на элемент в сетке, пользователь видит ненавязчивую, но хорошо продуманную анимацию.
Как результат – отлично оформленный контент, в который можно просто «позалипать». Очевидно, разработчики сайта позаботились о том, чтобы пользователям на сайте было весело (что вполне соответствует основному посылу бренда).
Очевидно, разработчики сайта позаботились о том, чтобы пользователям на сайте было весело (что вполне соответствует основному посылу бренда).
Цветовое решение
Сочетание глубокого синего с огненными оранжевым и красным акцентами заряжает энергией и укрепляет доверие.
Lighthouse Brewing Co (ссылка https://www.lighthousebrewing.com/)
Главная страница Lighthouse Brewing Co направлена на умиротворение пользователя: мягкие элементы, шрифты и вид океанских волн, весь контент аккуратно выровнен. Из очевидных преимуществ страницы — отличный баланс текстового и графического контента, никаких нагромождений лишнего текста.
Цветовое решение
Темно-зеленый цвет несет в себе природное спокойствие, более светлые оттенки зеленого ассоциируются с увлеченностью и молодостью, заряжают энергией и освежают.
Tio Luchin (ссылка http://tioluchin.com/)
Tîo Luchín — кейтеринговая служба, предлагающая перуанские блюда. Каждая прокрутка экрана сопровождается ярким визуальным или звуковым сопровождением. На странице пять разделов, но они очень гармонично объединены в единое по стилю решение.
Каждая прокрутка экрана сопровождается ярким визуальным или звуковым сопровождением. На странице пять разделов, но они очень гармонично объединены в единое по стилю решение.
Цветовое решение
Оттенки коричневого на черном фоне выглядят очень сдержанно, при этом ассоциируются с теплом и комфортом.
Chikenbot (ссылка https://www.chickenbot.it/)
Главная страница итальянской службы доставки курицы предлагает свою версию, как можно увлечь посетителя сайта своей историей. Малейшее движение мышкой – и вот перед вами новые детали, хочется листать еще и еще.
Цветовое решение
Обилие белого цвета, сосредоточение элементов в центре экрана, огненный оранжевый в качестве акцентов – вот три составляющие успешного дизайна этой страницы.
Посадочные, лендинги
Bon appetit (ссылка https://www.bonappetit.com/)
Эта страница создана для того, чтобы заставить посетителей подписаться на рассылку кулинарного блога. Ее логика основана на базовых принципах маркетинга – покажи читателю самое вкусное и интересное, дай ему попробовать, прежде чем просить за это деньги.
Ее логика основана на базовых принципах маркетинга – покажи читателю самое вкусное и интересное, дай ему попробовать, прежде чем просить за это деньги.
У странички есть интересная фишка: если вы нажмете кнопку призыва к действию под любым из вариантов подписки, вы увидите, что текст кнопки поменяется на «Отличный выбор!». Маленькая деталь, но она работает на создание имиджа – вам это нравится, и вы чувствуете, что настроены к бренду уже чуть более дружелюбно.
Misfit Juicery (ссылка https://misfitfoods.com/)
Эта страница дает пользователям ровно столько информации, сколько нужно ему для того, чтобы связаться с представителями компании. Лаконичная, яркая, молодежная.
Цветовое сочетание
Розовый в этой палитре отвечает за современность и привлечение молодого поколения. Бирюзовый – контрастирует, привлекает внимание и интерес.
HelloFresh (ссылка https://www.hellofresh.com/)
Посадочная страница для оформления заказа от HelloFresh интригует пользователя через вопросы, которые размещены в самом низу первого экрана. В поисках ответа хочется прокрутить страницу… Кнопка призыва к действию выделена зеленым и контрастирует с основным фоном.
В поисках ответа хочется прокрутить страницу… Кнопка призыва к действию выделена зеленым и контрастирует с основным фоном.
Форма удобная, понятная и простая для заполнения.
Цветовое решение
Сочетание нежного розового с насыщенным зеленым ассоциируется с природой, женственностью, теплотой и выглядит при этом дорого.
RXBAR (ссылка https://www.rxbar.com/)
Разработчики ресурса RXBAR проделали огромную работу в направлении того, чтобы создать такую легкую и простую страницу. При этом они не забыли указать посетителям причины, почему с ними стоит работать, разместили форму и кратко информацию о себе.
Больше ведь пользователям ничего не нужно.
Цветовое решение
Цветовая палитра смотрится экзотично, серьезно, дружелюбно. Синий добавляет серьезности и раскрывает потенциал сотрудничества.
Выводы: ТОП 5 выигрышных цветовых сочетаний
Если работаете в food-индустрии, держите курс на теплые оттенки. Руководствуйтесь здравым смыслом – все мы знаем, что синий вызывает доверие. Но синее меню в ресторане вряд ли вызовет аппетит
Руководствуйтесь здравым смыслом – все мы знаем, что синий вызывает доверие. Но синее меню в ресторане вряд ли вызовет аппетит
Сохраните себе эти пять топовых сочетаний, это самые актуальные палитры 2020 года:
Палитра № 1: #efb5a3 – #f57e7e – #315f72.
Оранжево-розовый и персиковый отлично смотрятся друг с другом, а сине-зеленый акцент придает дизайну большую глубину.
Автор: felipe_charria
Палитра №2: #edca82 – #097770 – #e0cdbe – #a9c0a6.
Идеальная палитра цветов для ресторанов и food-индустрии. В ней сочетается 4 органических пастельных оттенка, которые напоминают о природе и пробуждают аппетит.
Автор: Tomas Miliauskas
Палитра №3: #cf1578 – #e8d21d – #039fbe – #b20238
Эта цветовая палитра смотрится экзотично. Основной цвет, желтый, говорит о дружелюбии, а дополнительные добавляют дизайну игривости и раскрывают весь его потенциал.
Автор: Holly McAlister
Палитра №4: #EAE7DC – #D8C3A5 – #8E8D8A – #E98074 – #E85A4F
Цвет яичной скорлупы, насыщенный ванильный и серый в сочетании с акцентным красным смотрятся лаконично и ассоциируются с теплотой и гостеприимством.
Палитра №5: #844D36 – #474853 – #86B3D1 – #AAA0A0 – #8E8268
Комбинация кофе с небесно-голубым дарит чувство комфорта. Отличный вариант для бизнеса в сфере HoReCa.
Поможем разработать красивый и аппетитный сайт. Отправить заявку.
3. Сфера разработки и продажи программного обеспечения, софта, IT
Главные страницы
Slack (ссылка https://slack.com/intl/en-ru/?eu_nc=1)
Главная страница Slack – простейший дизайн с четким описанием того, на что направлено их решение, какие задачи решает и ясным призывом к действию «Начать работу». Для демонстрации качества и преимуществ компания указывает перечень своих заказчиков.
Цветовое решение
Акцентный фиолетовый поможет привлечь внимание к вашему посланию, если сайт оформлен в минималистичном дизайне.
Litmus (ссылка https://litmus.com/)
Главная страница Litmus – еще один пример лаконичного дизайна с простыми иллюстрациями, демонстрирующими преимущества их программного обеспечения.
Цветовое решение
Предлагая инструменты для решения проблем email-маркетинга, Litmus использует дружественный и теплый оттенок апельсина на слайдере в своей главной странице. В целом дизайн выполнен в энергичной и оптимистичной палитре.
Basecamp (ссылка https://basecamp.com/)
Basecamp используют на своем сайте легкую и ненавязчивую инфографику: минимум текста, максимум полезной информации. Прокрутив главную страницу до конца, посетитель видит впечатляющий график, демонстрирующий рост клиентской базы Basecamp.
Цветовое решение
Яркий акцентный желтый эффективно привлекает и направляет внимание пользователей к важным навигационным элементам сайта.
Prezi (ссылка https://prezi.com/)
Веб-ресурс проекта Prezi – легкий и чистый, с небольшим набором визуальных образов. Все графические элементы подобраны четко и со вкусом: демонстрируют примеры работы и сам процесс.
Цветовое сочетание
Здесь синий и зеленый сочетаются в лаконичной и нестандартной цветовой схеме. Вместе они удивительным образом располагают к себе.
Вместе они удивительным образом располагают к себе.
Mint (ссылка https://www.mint.com/)
Главная страница Mint выполнена с акцентом не на продукт, а на создание ощущения безопасности и счастья от сотрудничества. Кроме того, компания отлично понимает, куда движется современный маркетинг – и делает упор на мобильные устройства и планшеты.
Цветовое решение
В палитре сочетаются теплые и холодные оттенки, при этом она выглядит насыщенно, но не перегружено. Эффекты градиента создают ощущение модного и современного дизайна.
Посадочные, лендинги
Boords (ссылка https://boords.com/)
Лендинг от Boords представляет собой краткое описание на первом экране, отзывы клиентов и скриншоты из программного обеспечения.
Цветовое решение
Яркая и элегантная цветовая схема сочетает в себе сразу несколько бросающихся в глаза оттенков: современно и со вкусом.
Airtable (ссылка https://airtable. com/)
com/)
Еще один пример лендинга, выполненного с учетом всех трендов графического дизайна.
Цветовое решение
Палитра более яркая и игривая, полная жизни и динамичная, — идеальное визуальное решение для современных и смелых проектов.
Intercom (ссылка https://www.intercom.com/)
Страница Intercom использует веселую анимацию для того, чтобы привлечь внимание к основному целевому действию: сбор email-адресов. За красочными иллюстрациями следуют объяснения, зачем это нужно и какие преимущества вы получите. За каждой особенностью — цитата в качестве доказательства.
В конце страницы призыв к действию продублирован – это очень удобно для пользователей.
Цветовое решение
От сочетания черного с акцентами голубого сложно оторвать взгляд – ультрасовременно и ярко.
Later (ссылка https://later.com/)
Эта красочная посадочная страница повторяет свой призыв к действию на протяжении всего знакомства с контентом: в самом начале, в середине и после прокрутки ресурса до конца. Такая механика повторения нравится далеко не всем, но здесь компания раз от раза приводит разные аргументы для убеждения.
Такая механика повторения нравится далеко не всем, но здесь компания раз от раза приводит разные аргументы для убеждения.
Блоги
Engadget (ссылка https://www.engadget.com/)
Довольно простой на первый взгляд, блог Engadget – очень продуманный и удобный для изучения. В верхнем горизонтальном меню размещен рубрикатор тем, который зафиксирован при прокрутке. Также из плюсов – вкладки с призывом подписаться на рассылку обновлений по теме.
Наличие свободного пространства между рубриками помогает не перегрузить страницу и не запутаться в обилии заголовков.
TechCrunch (ссылка https://techcrunch.com/)
Узнаваемый стиль блога TechCrunch – зеленые акценты в лаконичной ленте. При этом акценты используются очень аккуратно, не отвлекают от основного смысла.
Цветовое решение
Зеленый оттенок успокаивает и располагает к себе. В монохромном дизайне эффективно используется в качестве узнаваемого и яркого акцента.
Adobe Spark (ссылка https://blog.adobespark.com/)
Блог Adobe Spark является частью глобального образа, который создают проекты Adobe. Основным элементом дизайна здесь становятся высококачественные изображения. Верстка выполнена в модульном формате из двух колонок, а самые популярные и актуальные статьи вынесены в слайдеры в виде карусели.
Цветовое решение
Яркие и красочные изображения эффектно смотрятся на максимально нейтральном светлом фоне.
The Verge (ссылка https://www.theverge.com/)
Яркие неоновые цвета – вот стиль блога The Verge. Палитра смотрится эффектно как на черном фоне (первый экран и подвал сайта), так и на белом фоне (основная часть блога).
Цветовое решение
Яркие розовые оттенки поднимают настроение пользователю, отлично смотрятся в компании с белым, серым и черным фоном, оставляют ощущение креативной компании.
Выводы: ТОП 5 выигрышных цветовых сочетаний
Приведенные выше примеры доказывают, что блог, как часть сайта с огромным количеством текстовой информации, не должен быть сильно перегружен разными цветами и оттенками. При подборе цветов выбирайте один основной цвет и второй – для акцентов:
При подборе цветов выбирайте один основной цвет и второй – для акцентов:
Палитра №1: #FBE8A6 – #F4976C – #303C6C – #B4DFE5 – #D2FDFF
Энергичная и оптимистичная палитра создана для ярких проектов. Автор Cher Ami
Палитра №2: #F8E9A1 – #F76C6C – #A8D0E6 – #374785 – #24305E
Яркая и элегантная цветовая схема сочетает в себе сразу несколько бросающихся в глаза оттенков: современно и со вкусом. Автор Waaark
Палитра №3: #0B0C10 – #1F2833 – #C5C6C7 – #66FCF1 – #45A29E
От такого сайта сложно оторвать взгляд, темные оттенки серого в сочетании с бирюзовыми акцентами украсят любой современный проект. Автор: Bert
Палитра №4: #1A1A1D – #4E4E50 – #6F2232 – #950740 – #C3073F
Розовые, красные и серые оттенки отлично смотрятся на темном фоне и ассоциируется с утонченностью и минимализмом. Автор Bryan James
Палитра №5: #25274D – #464866 – #AAABB8 – #2E9CCA – #29648A
Насыщенные оттенки синего делают этот дизайн сдержанным, но в то же время интересным. Отличный выбор для корпоративных и образовательных проектов. Автор: Supremo
Отличный выбор для корпоративных и образовательных проектов. Автор: Supremo
Поможем разработать эффектный и современный блог на сайте. Отправить заявку.
4. Ecommerce и ритейл (интернет-магазины любой направленности и масштабов деятельности)
Главные страницы
Hard Graft (ссылка https://www.hardgraft.com/)
Hard Graft использует необычную верстку для демонстрации продукции своего магазина. Когда вы прокручиваете страницу вниз, логотип и важные элементы навигации остаются на месте. При этом красивые фото товаров сменяют друг друга.
Важно отметить, что товары как будто «встроены» в сайт и выглядят как элементы дизайна, что способствует привлекательности как самих товаров, так и в целом магазина.
Цветовое решение
Оттенки коричневого объединились в винтажную палитру, которая выглядит сдержанно и ассоциируется с теплом, комфортом и роскошью.
Pure Fix (ссылка https://www. purecycles.com/)
purecycles.com/)
Сайт по продаже велосипедов. Вместо того, чтобы грузить посетителей своего сайта ненужной информацией, его владельцы просто показывают отличное качество и ассортимент своих продуктов.
Грамотно организованная верстка и чистый дизайн, что вполне соответствует бренду (pure – чистый)
The Born (ссылка https://www.bornshoes.com/)
Для демонстрации своего продукта (обувь для мужчин и женщин) Born используют три разных стиля фотографии: качественные крупные планы, фото в окружении (единый образ) и снимки на белом фоне, позволяющие разглядеть продукт без привязки к кому-то.
Sanctuary T Shop (ссылка https://www.shopsanctuaryt.com/)
Просмотр главной страницы магазина Sanctuary T Shop оставляет приятное ощущение от рассказанной истории: уютные фото, история о том, откуда они. Чисто, легко, натурально и современно.
Цветовое решение
Отражает близость к природе, пробуждает аппетит.
Посадочные страницы / лендинги
Soko Glam (ссыдка https://sokoglam.com/)
Страница корейского салона красоты Soko Glam с первого экрана рассказывает о том, какие продукты и почему нужно приобрести. Дополнительные вкладки в процессе прокрутки о подборе средств, фото в стиле «до» и «после», а также лента из Instagram подогревают интерес и убеждают посетителей совершить покупку.
Цветовое решение
Симпатичная тропическая палитра соответствует товару, напоминает о пляже и солнечных деньках. Цвета смотрятся современно и стильно.
Hubble (ссылка https://www.hubblecontacts.com/pages/home)
Еще одна мастерски созданная целевая страница, которая использует силу простоты. На странице предоставлена информация, как выглядит процесс заказа в общих чертах. Hubble проявляют заботу о своих клиентах и сразу отвечают на массу вопросов, что подкупает.
Цветовое решение
Комбинация использованных цветов ассоциируется с деревьями и природой.
Birchbox (ссылка https://www.birchbox.com/)
Пошаговый план, описание продукта, ссылки на ленту в Instagram, раздел FAQ – все это полезные составляющие страницы Birchbox, которые убеждают посетителя купить продукт. Попробуйте повторить в разработке своего лендинга такую схему!
Цветовое решение
Насыщенная, яркая палитра объединяет в себе оттенки желтого, синего и розового. Прекрасный минимализм.
Выводы: ТОП 5 выигрышных цветовых сочетаний
Цветовое решение для интернет-сайтов в сегменте E-commerce сильно зависит от того, в какой именно отрасли представлена компания. Мы постарались подобрать цветовые сочетания, подходящие самым разным направлениям:
Палитра №1: #806543 – #33266E – #111111 – #542F34 – #A6607C
Гламурный и свежий взгляд на дизайн сайтов, цвета подчеркнут статус владельца. Отлично подойдет для fashion-индустрии (одежда, обувь, аксессуары…). Автор Apart
Палитра №2: #d9a5b3 – #1868ae – #c6d7eb
Сочетание насыщенного лилового и сдержанного голубого ассоциируется с женственностью, а сапфировый делает их пару изысканной и современной. Для девичьих сайтов (косметика, аксессуары), домашней одежды, игрушек, свечей, текстиля, полиграфии, детских товаров. Автор: ananana14
Для девичьих сайтов (косметика, аксессуары), домашней одежды, игрушек, свечей, текстиля, полиграфии, детских товаров. Автор: ananana14
Палитра №3: #e3b448 – #cbd18f – #3a6b35
Комбинация цветов ассоциируется с деревьями и природой. Отлично подойдет для эко-ниши и органических продуктов. Автор: Martis Lupus
Палитра №4: #1F2605 – #1F6521 – #53900F – #A4A71E – #D6CE15
Сочные цитрусовые оттенки – лучший выбор для сайтов о спорте и экстриме. Автор: Superhero Cheesecake
Палитра №5: #d72631 – #a2d5c6 – #077b8a – #5c3c92
Комбинация цветов, основанная на триаде, – отличное решение для цветочных мотивов и создания винтажного настроения. Автор: Mad pepper
Поможем разработать стильный и продающий интернет-магазин. Отправить заявку.
5. Культура, хобби, образ и стиль жизни (музыкальные, творческие, спортивные, кино-проекты, сообщества по интересам)
Главные
Jeff Bridges Sleep Tapes (ссылка http://www. dreamingwithjeff.com/)
dreamingwithjeff.com/)
Автор продает интересный продукт (посмотрите сами) Поэтому страница идеально продукмана по оформлению, с точки зрения визуальной поддержки посыла.
Цветовое решение
Светлый текст на темном фоне, небольшая анимация. Сочетание желтых оттенков с черным выглядит мужественно, современно и при этом минималистично. В природе эти цвета предупреждают об опасности, поэтому инстинктивно приковывают внимание.
Justin Timberlake (ссылка https://justintimberlake.com/)
Страница Джастина Тимберлейка – пример адаптации артиста под самые актуальные свои работы (Man of the Woods). Используйте этот прием, если ваш продукт или бренд сильно зависит от времени года или каких-то важных отраслевых событий.
Цветовое решение
В оформлении использованы смелые и интересные апельсиновые оттенки для привлечения внимания к аудио и покупке билетов.
Блоги
Carbone (ссылка https://carbone. ink/)
ink/)
На первом экране блоге Carbone мы видим огромное, потрясающее своим масштабом изображение, промоутирующее статью дня. В целом, дизайн простой, блочный, удобный для прокрутки и знакомства с материалами.
Цветовое решение
Красно-коричневый в комбинации с насыщенным красным и лавандовым привлекает своей глубиной и уникальностью.
Brit + Co (ссылка https://www.brit.co/)
Отличный пример чистого и свободного от лишнего шума дизайна.
Каждая статья помечена темой-рубрикой (образ жизни, здоровье, дом и т. д.), что позволяет сузить фокус интересов.
Помимо тегов, сообщения также организованы в тематические группы – обязательное к прочтению, основы красоты, лайфхаки и т.д. — чтобы помочь посетителям найти именно то, что они ищут.
Цветовое решение
Расслабляющая, но яркая палитра ассоциируется с оптимизмом и энергией
Apartment Therapy (ссылка https://www.apartmenttherapy.com/)
Нажмите «Меню» в левом верхнем углу, чтобы открыть боковую панель с категориями статей. Если, конечно, не хотите бесконечно листать ленту. Прекрасный пример юзабилити сайта: такой рубрикатор позволяет выделить контент, наиболее интересный посетителям.
Если, конечно, не хотите бесконечно листать ленту. Прекрасный пример юзабилити сайта: такой рубрикатор позволяет выделить контент, наиболее интересный посетителям.
Dwell (ссылка http://dwell.com/)
Dwell также разбивает содержимое своего сайта на несколько разделов, чтобы улучшить навигацию по блогу. Из особенных преимуществ этого ресурса – отдельно вынесенные разделы с тенденциями.
Выводы: ТОП 5 выигрышных цветовых сочетаний
Если вы создаете веб-сайт под какой-либо проект, руководствуйтесь принципами, которые позволяет выделить Ваш сайт на фоне всех остальных ресурсов. Используйте яркие и современные цветовые комбинации, но не отвлекайтесь от посыла:
Палитра №1: #2E1114 – #501B1D – #64485C – #83677B – #ADADAD.
Красно-коричневый в комбинации с насыщенным красным и лавандовым привлекает своей глубиной и уникальностью. Автор: ReedBe
Палитра №2: #2C3531 – #116466 – #D9B08C – #FFCB9A – #D1E8E2.
Эта цветовая гамма подойдет всем, кто планирует создать футуристичный и современный сайт. Автор: MediaMonks
Палитра №3: #D83F87 – #2A1B3D – #44318D – #E98074 – #A4B3B6
Идеальный пример цветовой схемы для модного сегодня стиля киберпанк. Яркие неоновые оттенки и грамотно подобранные акценты выведут любой сайт на новый уровень. Автор: FCINQ
Палитра №4: #4285F4 – #5C2018 – #BC4639 – #D4A59A – #F3E0DC
Сочетание красного и синего смотрится интересно и подчеркивает уникальность проекта. Автор: Google Brand Studio
Палитра №5: #b85042 – #e7e8d1 – #a7beae
Сочетание приглушенных первичных цветов создает необычную палитру, которая выглядит очень серьезно и загадочно. Автор: nevergohungry
Поможем разработать веб-ресурс, который выделит вас из толпы. Отправить заявку.
Выбор цвета при создании дизайна сайта / WAYUP
При создании дизайна сайта первый вопрос, над которым нужно хорошо подумать – это выбор цветовой гаммы.
Цвет играет важную роль в нашей жизни. Это касается всего, что нас окружает. И весь секрет кроется в психологии людей. Определенные цвета способны вызывать определенные эмоции.
Цветовое оформление сайта является инструментом маркетинга, который нужно уметь использовать.
Человек, впервые попадающий на сайт, за считанные секунды принимает решение оставаться ему здесь или закрыть вкладку. И огромное влияние на это решение оказывает цветовое оформление. От того, насколько грамотно подобраны цвета в дизайне сайта зависит продолжительность просмотра страницы, какое отношение у человека сформируется к продукту, совершит он в итоге покупку или нет.
Что нужно учесть при выборе цвета?
При выборе цветов и оттенков для дизайна сайта не стоит ориентироваться только на собственные предпочтения. Существует аспекты, которые обязательно нужно учитывать.
- Фирменный стиль. Если вы создаете сайт для продукта, который на рынке появился не вчера, у него уже есть своя аудитория, своё цветовое оформление, то это нужно обязательно учесть в дизайне сайта.
 Нужно использовать те цвета, с которыми у людей уже ассоциируется этот продукт. При необходимости для лучшего сочетания цветов можно поиграть с оттенками. Но не теряйте главную идею.
Нужно использовать те цвета, с которыми у людей уже ассоциируется этот продукт. При необходимости для лучшего сочетания цветов можно поиграть с оттенками. Но не теряйте главную идею. - Тематика сайта. Есть темы, в которых определенные цвета уже стали классикой. Креатив – это хорошо, но не стоит полностью ломать устоявшиеся ассоциации. Например, на сайте о здоровом питании не может не быть зелёного цвета. Также как на сайте о SUP-прогулках нельзя обойтись без синего и многообразия его оттенков.
- Целевая аудитория. Её должны знать все, в том числе и дизайнер. Потому что выбор цвета во многом зависит от пола, возраста и интересов аудитории.
Психология цвета
Один и тот же цвет может по-разному влиять на человека. Это зависит от выбранного оттенка, сочетания с другими используемыми цветами. А также влияние цвета будет разным на людей разного пола, места проживания, даже эмоционального состояния!
Но всё же есть общие представления о том, как работают те или иные цвета, в каких ситуациях их лучше использовать и есть ли какие-то ограничения.
Синий цвет
Этот цвет ассоциируется с такими чувствами как доверие, спокойствие, безопасность, лояльность. Он обладает выраженным успокаивающим эффектом. Синий цвет олицетворяет свободу и силу. И подтверждением этому служат примеры использования синего цвета такими крупными компаниями, как Facebook, Ford, Nivea, Visa, Samsung и многие другие.
Не стоит использовать этот цвет в оформлении сайтов, связанных с правильным питанием. Синий цвет – неестественный для природы.
Красный цвет
Пожалуй, один из самых сложных цветов. С одной стороны красный ассоциируется с опасностью, гневом, огнём. Но в то же время он способен вызывать яркие чувства, важные для продаж – страсть, аппетит, энергия, сила, дерзость. Красный создает эффект срочности, поэтому часто его применяют в кампаниях с ограниченным сроком действия.
Самые яркие представители дизайна с использованием этого цвета – CocaCola, McDonald’s, Lay’s, Lego, YouTube.
Красный – очень противоречивый. Именно поэтому не все дизайнеры спешат использовать его при создании дизайна сайтов.
Именно поэтому не все дизайнеры спешат использовать его при создании дизайна сайтов.
Желтый цвет
Ещё один сложный, неоднозначный цвет.
Жёлтый символизирует оптимизм, радость, счастье. Это цвет тепла и уюта. При виде жёлтого цвета мозг получает импульсы, в результате которых наши эмоции усиливаются, и мы воспринимаем это состояние как радость.
В то же время жёлтый служит для предупреждения об опасности. Не зря этот цвет часто используют на знаках дорожного движения.
Жёлтый нужно использовать осторожно, правильно сочетать с другими цветами и не перенасыщать им дизайн.
Оранжевый цвет
Оранжевый цвет близок по значению к жёлтому. Он вызывает ощущение тепла, дружелюбности, энергии, радости.
Но опять же важно правильное сочетание и позиционирование этого цвета.
Зелёный цвет
Цвет, без которого сложно себе представить сайты о здоровом питании или летнем отдыхе. Зеленый – это цвет природы. Он символизирует здоровье, свежесть, чистоту и рост.
Он символизирует здоровье, свежесть, чистоту и рост.
Этот цвет также полюбился представителям финансовой сферы – банкам и биржам, потому что создаёт чувство гармонии и спокойствия.
Фиолетовый цвет
Цвет, который ассоциируется с богатством и превосходством. Его любят использовать престижные марки для правильного позиционирования себя.
Поскольку этот цвет получается путём слияния двух цветов – синего и красного, то и его характеристика заключается в сочетании силы и энергии красного и свободы и спокойствия синего.
В зависимости от оттенка и преобладания синего или красного будет производиться соответствующий эффект.
Чёрный цвет
Цвет, выражающий элегантность и роскошь. Классический, лаконичный цвет, который часто используют в своём фирменном стиле люксовые бренды.
Черный используют и сам по себе, и в сочетании с другим классическим цветом – белым, и в сочетании с яркими цветами. В любой ситуации чёрный – это про уверенность в себе, серьезность и решительность.
В любой ситуации чёрный – это про уверенность в себе, серьезность и решительность.
Белый цвет
Традиционный цвет, который ассоциируется со свободой и чистотой. В современном дизайне сайтов приветствуется использование белого пространства для создания ощущения простора.
Это цвет, не имеющих никаких противоречий. Он символизирует совершенство.
Но не допускайте, чтобы использование белого цвета в дизайне создавало ощущение пустоты и тоски. Для этого умело используйте другие яркие цвета при создании деталей.
О сочетании цветов
Вся теория сочетания цветов начинается с цветового круга Ньютона. Приёмы сочетания, которые использовал Ньютон не были безупречными, но сама идея была взята за основу.
Сегодня цветовой круг, с помощью которого подбираются сочетания цветов выглядит так.
Круг разделен на 12 секторов, в каждом из которых представлено несколько оттенков цвета от светлого в центре круга к тёмному.
Для выбора правильного сочетания существует несколько схем:
- Комплементарное сочетание. Это пара цветов, расположенных на противоположных сторонах круга. Лучше всего выбирать равноудалённые оттенки, чтобы не запутаться.
- Триада (сочетание трех цветов). Выбираются 3 цвета, которые находятся на равном расстоянии друг от друга. Композиция будет яркой, интересной и живой, даже если взять самые светлые оттенки цвета.
- Аналогичное сочетание. Включает в себя от 2 до 5 цветов, которые находятся рядом друг с другом на круге.
- Схемы тетрада и квадрат. Способ подбора цветов с помощью использования специально выведенной фигуры – прямоугольника и квадрата.
Сервисы для подбора цвета
Прогресс преследует нас повсюду и сейчас нет необходимости сидеть с напечатанным кругом цветов, крутить его и вертеть, чтобы выбрать подходящий цвет.
Гораздо быстрее и проще сделать это с помощью онлайн-сервисов. На каждом из сайтов есть дополнительные функции. Например, можно увидеть пример веб-страницы с выбранными цветами и посмотреть, как будут выглядеть цветовые блоки.
- colorscheme.ru
- color.adobe.com
- paletton.com
- degraeve.com
- palettegenerator.com
- palettable.io
- flatcolors.net
- materialpalette.com
- getuicolors.com
Чтобы дизайн сайта привлекал внимание, но при этом не отталкивал нужно знать значения и эффект влияния основных цветов и уметь их сочетать. При этом ориентироваться стоит не только на свои предпочтения, но и на целевую аудиторию, цвета, используемые в логотипе компании или на упаковке продукта.
Тестер цветовых комбинаций— Комбинированный тестер
Выберите ComboColorCombo1ColorCombo2ColorCombo3ColorCombo4ColorCombo5ColorCombo6ColorCombo7ColorCombo8ColorCombo9ColorCombo10ColorCombo11ColorCombo12ColorCombo13ColorCombo14ColorCombo15ColorCombo16ColorCombo17ColorCombo18ColorCombo19ColorCombo20ColorCombo21ColorCombo22ColorCombo23ColorCombo24ColorCombo25ColorCombo26ColorCombo27ColorCombo28ColorCombo29ColorCombo30ColorCombo31ColorCombo32ColorCombo33ColorCombo34ColorCombo35ColorCombo36ColorCombo37ColorCombo38ColorCombo39ColorCombo40ColorCombo41ColorCombo42ColorCombo43ColorCombo44ColorCombo45ColorCombo46ColorCombo47ColorCombo48ColorCombo49ColorCombo50ColorCombo51ColorCombo52ColorCombo53ColorCombo54ColorCombo55ColorCombo56ColorCombo57ColorCombo58ColorCombo59ColorCombo60ColorCombo61ColorCombo62ColorCombo63ColorCombo64ColorCombo65ColorCombo66ColorCombo67ColorCombo68ColorCombo69ColorCombo70ColorCombo71ColorCombo72ColorCombo73ColorCombo74ColorCombo75ColorCombo76ColorCombo77ColorCombo78ColorCombo79ColorCombo80ColorCombo81ColorCombo82ColorCombo8 3ColorCombo84ColorCombo85ColorCombo86ColorCombo87ColorCombo88ColorCombo89ColorCombo90ColorCombo91ColorCombo92ColorCombo93ColorCombo94ColorCombo95ColorCombo96ColorCombo97ColorCombo98ColorCombo99ColorCombo100ColorCombo101ColorCombo102ColorCombo103ColorCombo104ColorCombo105ColorCombo106ColorCombo107ColorCombo108ColorCombo109ColorCombo110ColorCombo111ColorCombo112ColorCombo113ColorCombo114ColorCombo115ColorCombo116ColorCombo117ColorCombo118ColorCombo119ColorCombo120ColorCombo121ColorCombo122ColorCombo123ColorCombo124ColorCombo125ColorCombo126ColorCombo127ColorCombo128ColorCombo129ColorCombo130ColorCombo131ColorCombo132ColorCombo133ColorCombo134ColorCombo135ColorCombo136ColorCombo137ColorCombo138ColorCombo139ColorCombo140ColorCombo141ColorCombo142ColorCombo143ColorCombo144ColorCombo145ColorCombo146ColorCombo147ColorCombo148ColorCombo149ColorCombo150ColorCombo151ColorCombo152ColorCombo153ColorCombo154ColorCombo155ColorCombo156ColorCombo157ColorCombo158ColorCombo159ColorCombo160ColorCombo161C olorCombo162ColorCombo163ColorCombo164ColorCombo165ColorCombo166ColorCombo167ColorCombo168ColorCombo169ColorCombo170ColorCombo171ColorCombo172ColorCombo173ColorCombo174ColorCombo175ColorCombo176ColorCombo177ColorCombo178ColorCombo179ColorCombo180ColorCombo181ColorCombo182ColorCombo183ColorCombo184ColorCombo185ColorCombo186ColorCombo187ColorCombo188ColorCombo189ColorCombo190ColorCombo191ColorCombo192ColorCombo193ColorCombo194ColorCombo195ColorCombo196ColorCombo197ColorCombo198ColorCombo199ColorCombo200ColorCombo201ColorCombo202ColorCombo203ColorCombo204ColorCombo205ColorCombo206ColorCombo207ColorCombo208ColorCombo209ColorCombo210ColorCombo211ColorCombo212ColorCombo213ColorCombo214ColorCombo215ColorCombo216ColorCombo217ColorCombo218ColorCombo219ColorCombo220ColorCombo221ColorCombo222ColorCombo223ColorCombo224ColorCombo225ColorCombo226ColorCombo227ColorCombo228ColorCombo229ColorCombo230ColorCombo231ColorCombo232ColorCombo233ColorCombo234ColorCombo235ColorCombo236ColorCombo237ColorCombo238 ColorCombo239ColorCombo240ColorCombo241ColorCombo242ColorCombo243ColorCombo244ColorCombo245ColorCombo246ColorCombo247ColorCombo248ColorCombo249ColorCombo250ColorCombo251ColorCombo252ColorCombo253ColorCombo254ColorCombo255ColorCombo256ColorCombo257ColorCombo258ColorCombo259ColorCombo260ColorCombo261ColorCombo262ColorCombo263ColorCombo264ColorCombo265ColorCombo266ColorCombo267ColorCombo268ColorCombo269ColorCombo270ColorCombo271ColorCombo272ColorCombo273ColorCombo274ColorCombo275ColorCombo276ColorCombo277ColorCombo278ColorCombo279ColorCombo280ColorCombo281ColorCombo282ColorCombo283ColorCombo284ColorCombo285ColorCombo286ColorCombo287ColorCombo288ColorCombo289ColorCombo290ColorCombo291ColorCombo292ColorCombo293ColorCombo294ColorCombo295ColorCombo296ColorCombo297ColorCombo298ColorCombo299ColorCombo300ColorCombo301ColorCombo302ColorCombo303ColorCombo304ColorCombo305ColorCombo306ColorCombo307ColorCombo308ColorCombo309ColorCombo310ColorCombo311ColorCombo312ColorCombo313ColorCombo314ColorCombo31 5ColorCombo316ColorCombo317ColorCombo318ColorCombo319ColorCombo320ColorCombo321ColorCombo322ColorCombo323ColorCombo324ColorCombo325ColorCombo326ColorCombo327ColorCombo328ColorCombo329ColorCombo330ColorCombo331ColorCombo332ColorCombo333ColorCombo334ColorCombo335ColorCombo336ColorCombo337ColorCombo338ColorCombo339ColorCombo340ColorCombo341ColorCombo342ColorCombo343ColorCombo344ColorCombo345ColorCombo346ColorCombo347ColorCombo348ColorCombo349ColorCombo350ColorCombo351ColorCombo352ColorCombo353ColorCombo354ColorCombo355ColorCombo356ColorCombo357ColorCombo358ColorCombo359ColorCombo360ColorCombo361ColorCombo362ColorCombo363ColorCombo364ColorCombo365ColorCombo366ColorCombo367ColorCombo368ColorCombo369ColorCombo370ColorCombo371ColorCombo372ColorCombo373ColorCombo374ColorCombo375ColorCombo376ColorCombo377ColorCombo378ColorCombo379ColorCombo380ColorCombo381ColorCombo382ColorCombo383ColorCombo384ColorCombo385ColorCombo386ColorCombo387ColorCombo388ColorCombo389ColorCombo390ColorCombo391ColorCombo3 92ColorCombo393ColorCombo394ColorCombo395ColorCombo396
Другие вариантыПолучить дополненияПолучить ссылкуПоказать текстОчистить всеGrab Website Colors
лучших комбинаций шрифтов и цветовых палитр Google для женского веб-сайта
Ресурсы для дизайнацветов и шрифтов… Какой вызов!
Если вы создаете свой собственный веб-сайт и не являетесь опытным дизайнером, вы, вероятно, уже заметили, что шрифты и цвета имеют огромное значение.
Нравится…
- Есть тысячи возможностей выбора
- Шрифты и цвета определяют индивидуальность вашего сайта (и, следовательно, вашего бренда)
Итак…
Вам может быть интересно:
Как выбрать идеальное сочетание шрифтов и правильную цветовую палитру для него?
Как сочетать цвета?
Это хороший, твердый шрифт?
Будут ли эти шрифты и цвета действительно представлять мой бренд?
Понятно.Это сбивает с толку и подавляет.
Так что же вы делаете?
К счастью, изобретать велосипед не нужно. Если вы не будете писать код для своего сайта с нуля, тогда зачем вам создавать свой бренд с нуля?
Если вы хотите убедиться, что ваш дизайн будет работать, самое умное, что вы можете сделать, — это поискать вдохновение и положиться на уже созданные комбинации шрифтов и цветовые палитры.
В этом посте вы найдете 18 сочетаний шрифтов и цветов для женских веб-сайтов, которым можно доверять.
Каждый из них похож на набор инструментов с руководствами по стилю, которые вы можете использовать для создания своего бренда.
Найдите тот, который, как вам кажется, лучше представляет вас, и просто возьмите шрифты и цвета, которые он использует. Примените их к своему сайту. И сделай себе чашку чая, ты это заслужил. ☕️
Есть несколько способов создать веб-сайт в «женском» стиле
«Женственный» может означать нежный, элегантный, романтичный, но также яркий, сильный и мощный.
Я собрал очень универсальную коллекцию сочетаний шрифтов и цветов, которые подходят для любых современных женских веб-сайтов.
Если это касается вашего личного бренда, вашего блога, вашего бизнеса, организации или интернет-журнала, вы найдете в этих идеях идеальное сочетание для своего проекта.
Как использовать Google Fonts и цветовую палитру на вашем сайте
→ Если вы используете одну из наших тем WordPress, все, что вам нужно сделать, это перейти в Параметры темы »Типографика на панели инструментов.
Вы найдете раскрывающееся меню для заголовков и еще одно для шрифта основного текста. Это меню предлагает вам все доступные шрифты от Google, поэтому просто выберите тот, который вам нужен, и нажмите «Сохранить».
После этого перейдите на вкладку «Дизайн» в параметрах темы и скопируйте и вставьте понравившиеся цветовые коды в параметр «Цветовая палитра». Теперь эти цвета будут доступны для использования каждый раз, когда вы увидите палитру цветов в своей теме Artisan.
→ Если вы не используете одну из наших тем, вот что нужно сделать, чтобы использовать выбранные вами шрифты:
Шаг 1 : Вставьте шрифты на свой веб-сайт, добавив код внедрения в качестве первого элемента в
вашего HTML-документа.Шаг 2 : Объявите шрифты, которые будут использоваться для текста и заголовков в вашем файле styles.css.
Вы найдете код встраивания и код CSS под каждой комбинацией, так что вы можете скопировать и вставить их в свои файлы.
Вот они:
1. Карла + Мартель
Наша первая комбинация довольно деликатная, но веселая. Гротескный шрифт без засечек для заголовков, изысканный основной шрифт с засечками и пастельные оттенки в палитре.
Это сочетание, которое вам нужно, если вы ищете чистый, легкий и дружелюбный стиль.
Шрифтов
Код для вставки:
Код CSS:
body {
семейство шрифтов: 'Martel', serif;
font-weight: 400;
}
h2, h3, h4, h5, h5, h6 {
семейство шрифтов: 'Karla', без засечек;
font-weight: 700;
}
.button {
семейство шрифтов: 'Karla', без засечек;
font-weight: 700;
размер шрифта: 13 пикселей;
преобразование текста: прописные буквы;
межбуквенный интервал: 3 пикселя;
} Цветовые коды
# 2B394A # FDA5A4 # C5D0DD
2. Барлоу + Раса
Барлоу + Раса
Этот шикарный и яркий. С монохромной цветовой палитрой и сочетанием современного и традиционного контрастного шрифта.
Создает впечатление умного и авторитетного бренда с изысканными деталями и сильным выбором.
Если вы выберете этот, попробуйте использовать в основном черный и белый, а затем вводите зеленые оттенки только там, где это необходимо, в очень небольших количествах. Это поможет сохранить концепцию авторитета.
Шрифтов
Код для вставки:
Код CSS:
body {
семейство шрифтов: 'Rasa', serif;
font-weight: 300;
}
h2, h3, h4, h5, h5, h6 {
семейство шрифтов: 'Barlow Condensed', без засечек;
font-weight: 400;
преобразование текста: прописные буквы;
}
.button {
семейство шрифтов: 'Barlow', без засечек;
font-weight: 600;
размер шрифта: 13 пикселей;
преобразование текста: прописные буквы;
межбуквенный интервал: 3 пикселя;
} Цветовые коды
# 000000 # ffffff # D9E3DA # A7BEA9
3. Raleway
Raleway
Шикарное женственное сочетание совершенства. Черный, белый и насыщенный розовый. С геометрическим и классным Raleway, используемым как для заголовков, так и для основного текста.
* Посмотрите эту комбинацию в действии на этом сайте Artisan для женщины-предпринимателя по Artisan Themes: Coach .
Шрифтов
Код для вставки:
Код CSS:
body {
семейство шрифтов: 'Raleway', без засечек;
font-weight: 300;
}
h2, h3, h4, h5, h5, h6 {
семейство шрифтов: 'Raleway', без засечек;
font-weight: 700;
преобразование текста: прописные буквы;
межбуквенный интервал: 2 пикселя;
}
.button {
семейство шрифтов: 'Raleway', без засечек;
font-weight: 700;
размер шрифта: 12 пикселей;
преобразование текста: прописные буквы;
межбуквенный интервал: 3 пикселя;
} Цветовые коды
# 000000 # FC888C # 75858F
Бонус: Загрузите руководство по семи способам создания профессионального веб-сайта и убедитесь, что на нем ваш бизнес хорошо выглядит!
4. Дисплей Playfair + Gothic A1
Дисплей Playfair + Gothic A1
Ищете классический женский стиль, модный шик? Тогда вам следует выбрать именно этот.
Красивый шрифт Playfair Display, написанный заглавными буквами, вместе с черным и розовым оттенками, создают все волшебство.
Используйте его для сайта журнала о стиле жизни или для модного современного бизнеса. Вашей аудитории это понравится.
Шрифтов
Код для вставки:
Код CSS:
body {
семейство шрифтов: 'Gothic A1', без засечек;
font-weight: 300;
}
h2, h3, h4, h5, h5, h6 {
семейство шрифтов: 'Playfair Display', serif;
font-weight: 400;
преобразование текста: прописные буквы;
}
.button {
семейство шрифтов: 'Gothic A1', без засечек;
font-weight: 600;
размер шрифта: 13 пикселей;
преобразование текста: прописные буквы;
межбуквенный интервал: 3 пикселя;
} Цветовые коды
# F3DCD4 # F2A68D # 000000
5. Work Sans + Merriweather
Work Sans + Merriweather
Яркий и резкий. Просто, но мощно. Сочетание большого количества белого пространства, однотонного шрифта и яркого привлекающего внимание цветового акцента.
Подходит для солидного, напористого и уверенного бизнеса или блога.
Шрифтов
Код для вставки:
Код CSS:
body {
семейство шрифтов: 'Merriweather', serif;
font-weight: 300;
}
h2, h3, h4, h5, h5, h6 {
семейство шрифтов: Work Sans, без засечек;
font-weight: 800;
}
.button {
семейство шрифтов: Work Sans, без засечек;
font-weight: 700;
размер шрифта: 15 пикселей;
межбуквенный интервал: 1 пиксель;
} Цветовые коды
# 000000 # 20C1BD # 3D3D3D
6.Ультра + Work Sans
Если вам нужен высококонтрастный, привлекательный и яркий дизайн, то эта комбинация сделает это.
Шрифт Ultra и эти яркие цвета сделают ваш веб-сайт ярким и ярким, а Work Sans сбалансирует все это и сделает ваш веб-сайт ясным и эстетичным.
Шрифтов
Код для вставки:
Код CSS:
body {
семейство шрифтов: Work Sans, без засечек;
font-weight: 400;
}
h2, h3, h4, h5, h5, h6 {
семейство шрифтов: 'Ultra', serif;
font-weight: 400;
}
.button {
семейство шрифтов: Work Sans, без засечек;
font-weight: 500;
размер шрифта: 13 пикселей;
преобразование текста: прописные буквы;
межбуквенный интервал: 3 пикселя;
} Цветовые коды
# DF0054 # FFD900 # ffffff
7. Баклан Гарамонд + Хула
Введите более традиционное и спокойное сочетание. Красивый шрифт с засечками для заголовков в сочетании с нежной и теплой цветовой палитрой.
Сделает ваш сайт изысканным и элегантным.
Шрифтов
Код для вставки:
Код CSS:
body {
семейство шрифтов: "Хула", без засечек;
font-weight: 400;
}
h2, h3, h4, h5, h5, h6 {
семейство шрифтов: 'Cormorant Garamond', serif;
font-weight: 400;
}
.button {
семейство шрифтов: 'Cormorant Garamond', serif;
font-weight: 700;
размер шрифта: 13 пикселей;
преобразование текста: прописные буквы;
межбуквенный интервал: 3 пикселя;
} Цветовые коды
# 9B9A94 # E0CBC4 # EBE4DE # 131310
8.Playfair Display + Монтсеррат
Два моих любимых шрифта Google вместе, какое удовольствие!
Используйте их с этой цветовой палитрой, и ваш сайт будет выглядеть роскошно, модно и эксклюзивно.
Шрифтов
Код для вставки:
com/css?family=Montserrat:300,700|Playfair+Display:400i" rel = "stylesheet">
Код CSS:
body {
семейство шрифтов: 'Montserrat', без засечек;
font-weight: 300;
}
h2, h3, h4, h5, h5, h6 {
семейство шрифтов: 'Playfair Display', serif;
font-weight: 400;
стиль шрифта: курсив;
}
.button {
семейство шрифтов: 'Montserrat', без засечек;
font-weight: 700;
размер шрифта: 13 пикселей;
преобразование текста: прописные буквы;
межбуквенный интервал: 3 пикселя;
} Цветовые коды
# 000000 # d2ae90 # 403F47
9. Satisfy + Halant + Montserrat
Теперь к дружеской комбинации.
Должен признаться, я не поклонник скриптовых шрифтов, доступных в Google Fonts. И я также не думаю, что скриптовый шрифт подходит для всех заголовков на веб-сайте.Почему? Потому что его сильный характер делает его менее разборчивым, а также потому, что он может утомить ваших читателей.
Но я думал, что смогу заставить некоторые из них работать. И это в случае с Satisfy, скриптовым шрифтом с дружелюбным характером.
И это в случае с Satisfy, скриптовым шрифтом с дружелюбным характером.
Это сочетание радостное и сладкое. И он использует Halant для тела и Montserrat для кнопок, чтобы уравновесить уникальное присутствие Satisfy.
Шрифтов
Код для вставки:
Код CSS:
body {
семейство шрифтов: Halant, serif;
font-weight: 400;
}
h2, h3, h4, h5, h5, h6 {
семейство шрифтов: «Удовлетворительно», курсив;
font-weight: 400;
}
.button {
семейство шрифтов: 'Montserrat', без засечек;
font-weight: 700;
размер шрифта: 13 пикселей;
преобразование текста: прописные буквы;
межбуквенный интервал: 3 пикселя;
} Цветовые коды
# DD7564 # 1FA5A6 # B2DEDD # F0EDE6
10. Монтсеррат + Josefin Sans
Montserrat может быть одним из самых великолепных и универсальных шрифтов в коллекции Google Fonts. В зависимости от того, какой вес вы используете, заглавные или строчные буквы, вы получите совершенно разные результаты.
В зависимости от того, какой вес вы используете, заглавные или строчные буквы, вы получите совершенно разные результаты.
Вместе с изысканным Josefin Sans и очень модной цветовой палитрой вы получите эту комбинацию, которую можно использовать, если вы хотите создать современный и крутой женский веб-сайт.
Шрифтов
Код для вставки:
Код CSS:
body {
семейство шрифтов: «Josefin Sans», без засечек;
font-weight: 300;
}
h2, h3, h4, h5, h5, h6 {
семейство шрифтов: 'Montserrat', без засечек;
font-weight: 700;
преобразование текста: прописные буквы;
}
.button {
семейство шрифтов: «Josefin Sans», без засечек;
font-weight: 700;
размер шрифта: 13 пикселей;
преобразование текста: прописные буквы;
межбуквенный интервал: 3 пикселя;
} Цветовые коды
# 4F6C6B # 1E292B # F7DDD9 # EDEDED
11. Libre Baskerville + Work Sans
Libre Baskerville + Work Sans
Libre Baskerville — красивый шрифт с засечками, который может использоваться как для заголовков, так и для основного текста. В этом случае, используя жирный шрифт для заголовков и обычный для тела, мы получаем гармоничное и прочное сочетание.
Тогда Work Sans пригодится для кнопок. А цветовая палитра придает завершающий штрих классическому и уверенному виду.
Шрифтов
Код для вставки:
Код CSS:
body {
семейство шрифтов: 'Libre Baskerville', serif;
font-weight: 400;
}
h2, h3, h4, h5, h5, h6 {
семейство шрифтов: 'Libre Baskerville', serif;
font-weight: 700;
}
.button {
семейство шрифтов: Work Sans, без засечек;
font-weight: 700;
размер шрифта: 13 пикселей;
преобразование текста: прописные буквы;
межбуквенный интервал: 3 пикселя;
} Цветовые коды
# 323954 # EA5147 # FEFFFA
12. Танцевальный сценарий + Open Sans
Танцевальный сценарий + Open Sans
Вот еще одна комбинация с использованием скриптового шрифта. В данном случае: Dancing Script, обычный шрифт с изящными изгибами. Open Sans прекрасно его дополняет.
Если вы предпочитаете более наивный и красивый стиль или, возможно, «духовный» вид, возьмите эту палитру с этими шрифтами, и все готово.
Он идеально подойдет для сайта спа, салона красоты, цветочного магазина или чего-нибудь подобного.
Шрифтов
Код для вставки:
Код CSS:
body {
семейство шрифтов: «Open Sans», без засечек;
font-weight: 300;
}
h2, h3, h4, h5, h5, h6 {
семейство шрифтов: «Танцевальный сценарий», курсив;
font-weight: 700;
}
.button {
семейство шрифтов: «Open Sans», без засечек;
font-weight: 400;
размер шрифта: 13 пикселей;
преобразование текста: прописные буквы;
межбуквенный интервал: 3 пикселя;
} Цветовые коды
# 6B5875 # FFE6A9 # EAE6E1 # 6B686D
13. Karla + Zilla Slab
Karla + Zilla Slab
Карла — это нечто особенное. Один из самых красивых и классных шрифтов без засечек, который вы найдете в Google Fonts. На этот раз используется все заглавными буквами и с небольшим интервалом между буквами.
Совместите это с плавными изгибами Zilla Slab, мягкой цветовой палитрой, и вы получите тот изысканный стиль, который вам нужен.
Шрифтов
Код для вставки:
Код CSS:
body {
семейство шрифтов: 'Zilla Slab', serif;
font-weight: 300;
}
h2, h3, h4, h5, h5, h6 {
семейство шрифтов: 'Karla', без засечек;
font-weight: 400;
преобразование текста: прописные буквы;
межбуквенный интервал: 2 пикселя;
}
.button {
семейство шрифтов: 'Karla', без засечек;
font-weight: 700;
размер шрифта: 13 пикселей;
преобразование текста: прописные буквы;
межбуквенный интервал: 3 пикселя;
} Цветовые коды
# 5F6368 # 989BA4 # F2D4D1 # F9F0E7
* Посмотрите эту комбинацию шрифтов в действии на этом готовом к использованию женском веб-сайте для индивидуальных предпринимателей.
14. Тавирадж + Лато
цветов земли и закругленный шрифт с широкими засечками? Будьте готовы к теплому гармоничному сайту.
Подходит для бренда, заботящегося о здоровье и природе. Или для предприятий, связанных с уходом за телом.
Шрифтов
Код для вставки:
Код CSS:
body {
семейство шрифтов: 'Lato', без засечек;
font-weight: 300;
}
h2, h3, h4, h5, h5, h6 {
семейство шрифтов: 'Taviraj', serif;
font-weight: 400;
}
.button {
семейство шрифтов: 'Lato', без засечек;
font-weight: 700;
размер шрифта: 13 пикселей;
преобразование текста: прописные буквы;
межбуквенный интервал: 3 пикселя;
} Цветовые коды
# A5AA93 # F0E5D3 # F3D0B5 # 6A6A6A
15. Баклан SC + Cormorant Garamond
Bonus: Загрузите руководство по семи способам создания профессионального веб-сайта и убедитесь, что ваш веб-сайт делает ваш бизнес привлекательным! Это сочетание скромное, элегантное и стильное. Подходит для учреждения, традиционного свадебного сайта или неправительственной организации.
Подходит для учреждения, традиционного свадебного сайта или неправительственной организации.
Он использует семейство бакланов в его различных вариантах и чистую и приглушенную цветовую палитру.
* Проверьте эту комбинацию шрифтов в действии на этом сайте Artisan для свадебного сайта.
Шрифтов
Код для вставки:
Код CSS:
body {
семейство шрифтов: 'Cormorant Garamond', serif;
font-weight: 400;
}
h2, h3, h4, h5, h5, h6 {
семейство шрифтов: 'Cormorant SC', serif;
font-weight: 300;
}
.button {
семейство шрифтов: 'Cormorant SC', serif;
font-weight: 500;
размер шрифта: 13 пикселей;
преобразование текста: прописные буквы;
межбуквенный интервал: 1 пиксель;
} Цветовые коды
# 99ABB9 # B0B0B0 # 60686E # DAE0E6
16. Josefin Sans + Montserrat
Josefin Sans + Montserrat
Мне нравится эта комбинация. Он свежий, молодой и яркий.
Мы уже объединили Josefin Sans и Montserrat, помните? Но на этот раз, чередуя их роли, используя разные веса и добавляя разные цвета, мы получаем совершенно другой вид.
* Вы можете увидеть эту комбинацию шрифтов в действии на этом сайте Artisan от Artisan Themes: Lifestyle .
Шрифтов
Код для вставки:
Код CSS:
body {
семейство шрифтов: 'Montserrat', без засечек;
font-weight: 300;
}
h2, h3, h4, h5, h5, h6 {
семейство шрифтов: «Josefin Sans», без засечек;
font-weight: 100;
}
.button {
семейство шрифтов: 'Montserrat', без засечек;
font-weight: 500;
размер шрифта: 13 пикселей;
преобразование текста: прописные буквы;
межбуквенный интервал: 3 пикселя;
} Цветовые коды
# 000000 # 8DE0C6 # FFF8BE
17. Poppins + Work Sans
Poppins + Work Sans
Нейтральные цвета с чистым, геометрическим и изысканным шрифтом. Они образуют элегантное, изящное и изысканное сочетание для высококлассного бизнеса.
* Посмотрите на эту комбинацию в действии на сайте Artisan Site от Artisan Themes: Deco .
Шрифтов
Код для вставки:
Код CSS:
body {
семейство шрифтов: Work Sans, без засечек;
font-weight: 400;
}
h2, h3, h4, h5, h5, h6 {
семейство шрифтов: 'Poppins', без засечек;
font-weight: 100;
}
.button {
семейство шрифтов: 'Poppins', без засечек;
font-weight: 400;
размер шрифта: 15 пикселей;
межбуквенный интервал: 1 пиксель;
} Цветовые коды
# D5D0CC # F9F4F0 # FFFFFF # 000000
18.Archivo + PT Serif
Это финальное сочетание похоже на конфету: привлекательное, радостное, позитивное, энергичное.
Смелость Archivo с классическим PT Serif сделает ваш сайт креативным и ярким. Используйте его для своего блога или личного сайта, и вы заставите своих посетителей улыбнуться.
* Взгляните на цветовую палитру в действии на этом сайте Artisan от Artisan Themes: Foodie .
Шрифтов
Код для вставки:
Код CSS:
body {
семейство шрифтов: 'PT Serif', serif;
font-weight: 400;
}
h2, h3, h4, h5, h5, h6 {
семейство шрифтов: 'Archivo', без засечек;
font-weight: 700;
}
.button {
семейство шрифтов: 'Archivo', без засечек;
font-weight: 700;
размер шрифта: 15 пикселей;
межбуквенный интервал: 1 пиксель;
} Цветовые коды
# FF988D # E2F2D5 # FD2B81
Нашли тот, который вам нравится?
Надеюсь! И мне бы хотелось увидеть, как вы применили его на своем веб-сайте.
Поделитесь своей ссылкой в комментариях или сообщите мне, если вам сложно использовать эти шрифты и цвета, и я постараюсь помочь: слегка_smiling_face:
Если вы хотите увидеть еще больше комбинаций, прочтите этот пост. Вы найдете там 10 готовых комбинаций Google Fonts для современных веб-сайтов.
Лучшая цена 12 цветовых комбинаций — Отличные предложения на 12 цветовых комбинаций от глобальных продавцов 12 цветовых комбинаций
Отличные новости !!! 12 цветовых комбинаций вы попали в нужное место.К настоящему времени вы уже знаете, что что бы вы ни искали, вы обязательно найдете это на AliExpress. У нас буквально тысячи отличных продуктов во всех товарных категориях. Ищете ли вы товары высокого класса или дешевые и недорогие оптовые закупки, мы гарантируем, что он есть на AliExpress.
Вы найдете официальные магазины торговых марок наряду с небольшими независимыми продавцами со скидками, каждый из которых предлагает быструю доставку и надежные, а также удобные и безопасные способы оплаты, независимо от того, сколько вы решите потратить.
AliExpress никогда не уступит по выбору, качеству и цене. Каждый день вы будете находить новые онлайн-предложения, скидки в магазинах и возможность сэкономить еще больше, собирая купоны. Но вам, возможно, придется действовать быстро, поскольку эти 12 лучших цветовых комбинаций в кратчайшие сроки станут одними из самых востребованных бестселлеров. Подумайте, как вам будут завидовать друзья, когда вы скажете им, что получили свои 12 цветовых комбинаций на AliExpress.Благодаря самым низким ценам в Интернете, дешевым тарифам на доставку и возможности получения на месте вы можете еще больше сэкономить.
Если вы все еще не уверены в 12 цветовых комбинациях и думаете о выборе аналогичного товара, AliExpress — отличное место для сравнения цен и продавцов. Мы поможем вам разобраться, стоит ли доплачивать за высококачественную версию или вы получаете столь же выгодную сделку, приобретая более дешевую вещь.И, если вы просто хотите побаловать себя и потратиться на самую дорогую версию, AliExpress всегда позаботится о том, чтобы вы могли получить лучшую цену за свои деньги, даже сообщая вам, когда вам будет лучше дождаться начала рекламной акции. и ожидаемая экономия.AliExpress гордится тем, что у вас всегда есть осознанный выбор при покупке в одном из сотен магазинов и продавцов на нашей платформе. Реальные покупатели оценивают качество обслуживания, цену и качество каждого магазина и продавца.Кроме того, вы можете узнать рейтинги магазина или отдельных продавцов, а также сравнить цены, доставку и скидки на один и тот же продукт, прочитав комментарии и отзывы, оставленные пользователями. Каждая покупка имеет звездный рейтинг, и предыдущие клиенты часто оставляют комментарии, описывающие свой опыт транзакций, поэтому вы можете покупать с уверенностью каждый раз.
Мы поможем вам разобраться, стоит ли доплачивать за высококачественную версию или вы получаете столь же выгодную сделку, приобретая более дешевую вещь.И, если вы просто хотите побаловать себя и потратиться на самую дорогую версию, AliExpress всегда позаботится о том, чтобы вы могли получить лучшую цену за свои деньги, даже сообщая вам, когда вам будет лучше дождаться начала рекламной акции. и ожидаемая экономия.AliExpress гордится тем, что у вас всегда есть осознанный выбор при покупке в одном из сотен магазинов и продавцов на нашей платформе. Реальные покупатели оценивают качество обслуживания, цену и качество каждого магазина и продавца.Кроме того, вы можете узнать рейтинги магазина или отдельных продавцов, а также сравнить цены, доставку и скидки на один и тот же продукт, прочитав комментарии и отзывы, оставленные пользователями. Каждая покупка имеет звездный рейтинг, и предыдущие клиенты часто оставляют комментарии, описывающие свой опыт транзакций, поэтому вы можете покупать с уверенностью каждый раз. Короче говоря, вам не нужно верить нам на слово — просто слушайте миллионы наших довольных клиентов.
Короче говоря, вам не нужно верить нам на слово — просто слушайте миллионы наших довольных клиентов.
А если вы новичок на AliExpress, мы откроем вам секрет.Непосредственно перед тем, как вы нажмете «купить сейчас» в процессе транзакции, найдите время, чтобы проверить купоны — и вы сэкономите еще больше. Вы можете найти купоны магазина, купоны AliExpress или собирать купоны каждый день, играя в игры в приложении AliExpress. Вместе с бесплатной доставкой, которую предлагают большинство продавцов на нашем сайте, вы сможете приобрести 12 цветовых комбинаций по самой выгодной цене.
У нас всегда есть новейшие технологии, новейшие тенденции и самые обсуждаемые лейблы.На AliExpress отличное качество, цена и сервис всегда в стандартной комплектации.

Leave a Comment