Собственная и падающая тень: Собственная тень
08.07.2023 


 Разное
Разное
1.4. Тени . Основы графического дизайна на базе компьютерных технологий
Игра света и тени, оказывая решающее влияние на восприятие, усиливает объемно-пространственную композицию и эффект перспективы. Построение теней на графических изображениях обеспечивает большую наглядность, усиливает объемно-пространственное восприятие, подчеркивает рельефность и эффект перспективы.
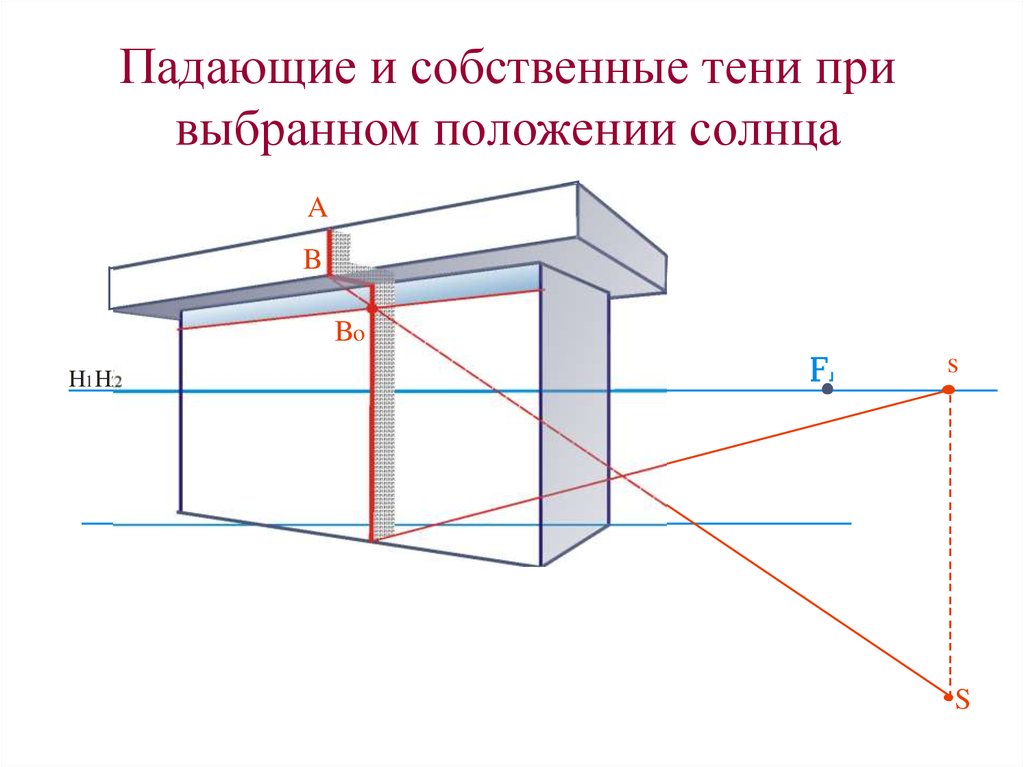
Различают два типа освещения: естественное (солнечное) и искусственное (центральное). При солнечном освещении считается, что лучи идут параллельно (рис. 1.17). При центральном – лучи света исходят из одной точки (рис. 1.18).
Рис. 1.17. Построение теней при солнечном освещении
Рис. 1.18. Построение теней при центральном освещении
Любое тело ограничено своими поверхностями. Поверхности могут быть плоскими и кривыми. Лучи света, падая на эти поверхности, распределяются неравномерно. Это распределение света называется светотенью. При изображении трехмерного объекта на плоскости его форма моделируется теневыми переходами, поэтому для того, чтобы обеспечить правильное восприятие объекта, необходимо соблюдать законы построения светотени, а при работе за компьютером – применять рациональные алгоритмы создания нужного эффекта.
Построение теней на графических изображениях обеспечивает большую наглядность, усиливает объемно-пространственное восприятие, подчеркивает рельефность и эффект перспективы.
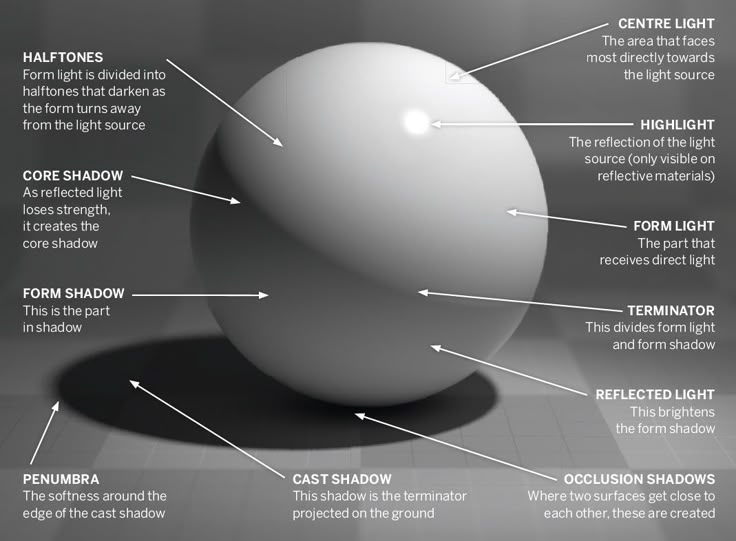
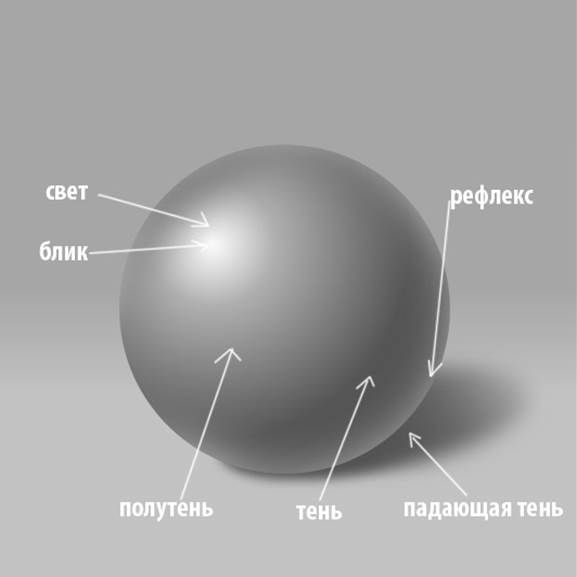
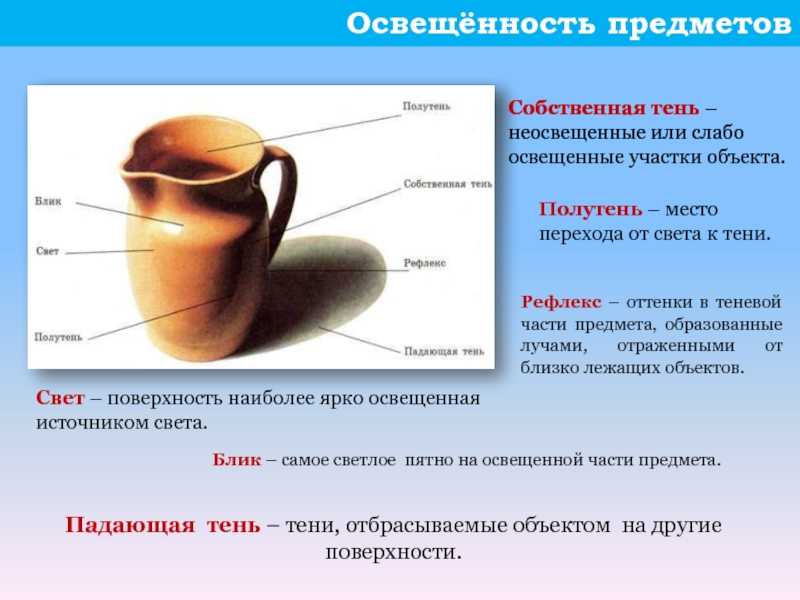
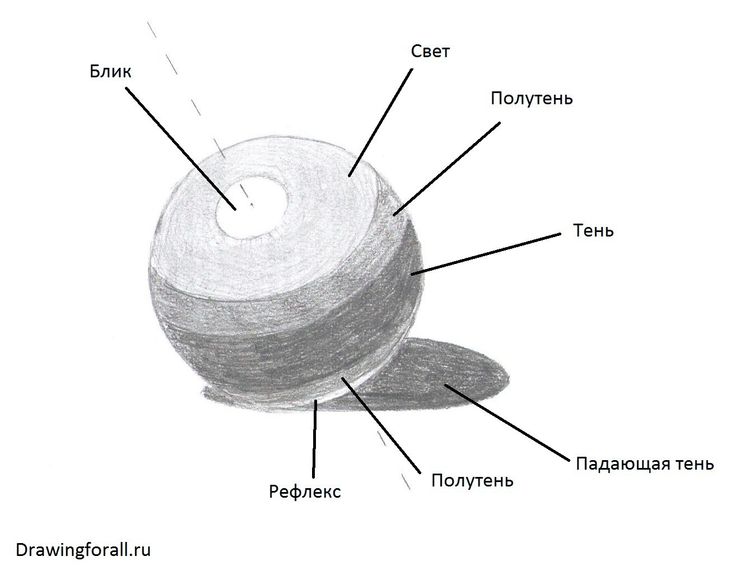
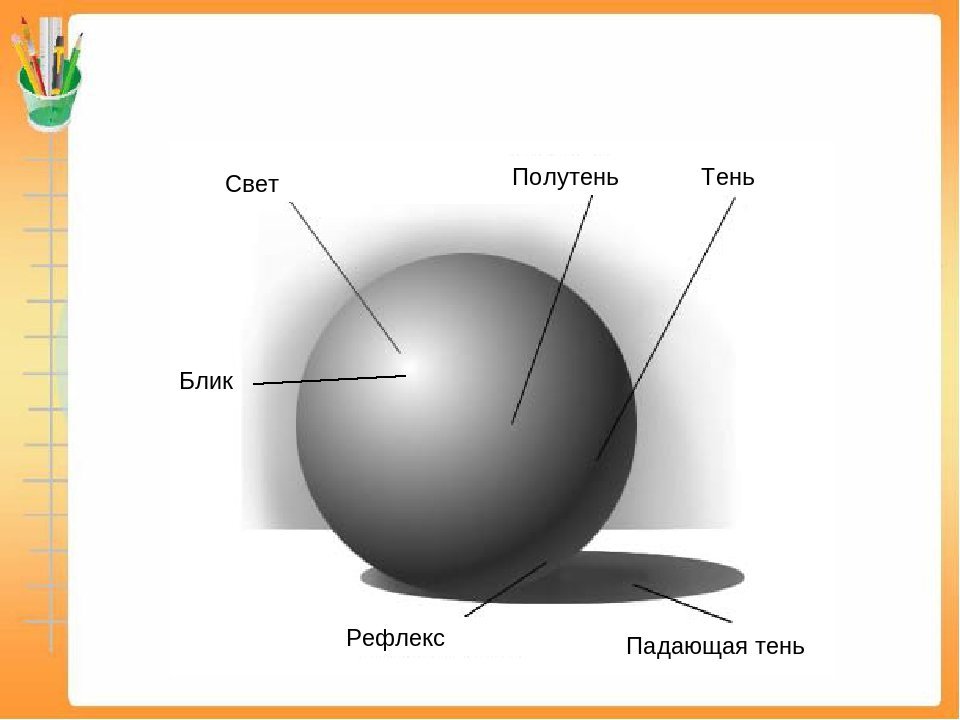
Рассмотрим составляющие светотени – свет, полутень, собственную тень, падающую тень, рефлекс, блик. Схематично они показаны на рис. 1.19.
Освещенную часть поверхности объекта условно называют светом.
На гладких кривых поверхностях часто наблюдаются блики — наиболее освещенные места, в которых происходит отражение света.
На части объекта, не освещенной прямыми лучами, источника света лежит собственная тень.
Падающая тень — часть поверхности, на которую упала тень от непрозрачного тела. Как правило, падающая тень лежит на поверхности, расположенной за освещенным объектом. Иногда она наблюдается на самом объекте, если одна его часть заслоняет другую от источника света.
Рефлекс (лат. «отражение») – оттенок, наблюдаемый на поверхности объекта, если на это место падает отраженный от других предметов свет, который соответствующим образом «окрашивает» поверхность. Например, на предмете, поставленном рядом с красной материей, будет наблюдаться красноватый рефлекс. Рефлекс на поверхности предмета не всегда совпадает с цветом объекта, от которого отражается свет: все зависит от того, как поверхность предмета поглощает лучи. Рефлекс всегда темнее освещенной поверхности и полутени.
Например, на предмете, поставленном рядом с красной материей, будет наблюдаться красноватый рефлекс. Рефлекс на поверхности предмета не всегда совпадает с цветом объекта, от которого отражается свет: все зависит от того, как поверхность предмета поглощает лучи. Рефлекс всегда темнее освещенной поверхности и полутени.
Рис. 1.19. Элементы светотени
В архитектуре тени изображают с помощью точных расчетов и геометрических построений. По специальным правилам строятся падающие тени в нишах и на фасадах, тени от колонн и пирамид. В живописи и дизайне допускается свободная, произвольная передача теней – достаточно руководствоваться соображениями здравого смысла и критериями эстетики. Тем не менее, следует учитывать приведенные ниже рекомендации.
Прежде чем начинать изображать тени на поверхностях, необходимо определить положение источника света. Обычно принято считать, что световой поток идет сверху слева. При таком размещении источника излучения освещены верхняя и левая часть объекта. Если объект изображен в ортогональных проекциях, направление лучей совпадает с направлением диагонали куба, построенного в этих осях. На рис. 1.20 показано построение падающей тени для куба.
Если объект изображен в ортогональных проекциях, направление лучей совпадает с направлением диагонали куба, построенного в этих осях. На рис. 1.20 показано построение падающей тени для куба.
Рис. 1.20. Направление светового потока и построение падающей тени
Для передачи объема и формы объекта большее значение имеет собственная тень. Как правило, в рисунке для более четкого выявления формы условно принимается положение источника света выше линии горизонта, а направление лучей такое, чтобы собственная тень занимала примерно третью часть видимой поверхности изображаемого объекта. В случае, если изображаемый предмет имеет резкие границы поверхностей (например, многогранник), необходимо учитывать пограничный контраст: два тона, помещенные рядом, усиливают друг друга. Возле границы, разделяющей освещенную поверхность и собственную тень, цвет освещенной грани должен быть светлее, а тень – насыщеннее. Кроме того, необходимо учитывать следующее: собственные тени слабее падающих; чем дальше от зрителя находится предмет, тем слабее действие света (эффект воздушной перспективы), соответственно, тени, интенсивные на первом плане, ослабевают по мере удаления предметов.
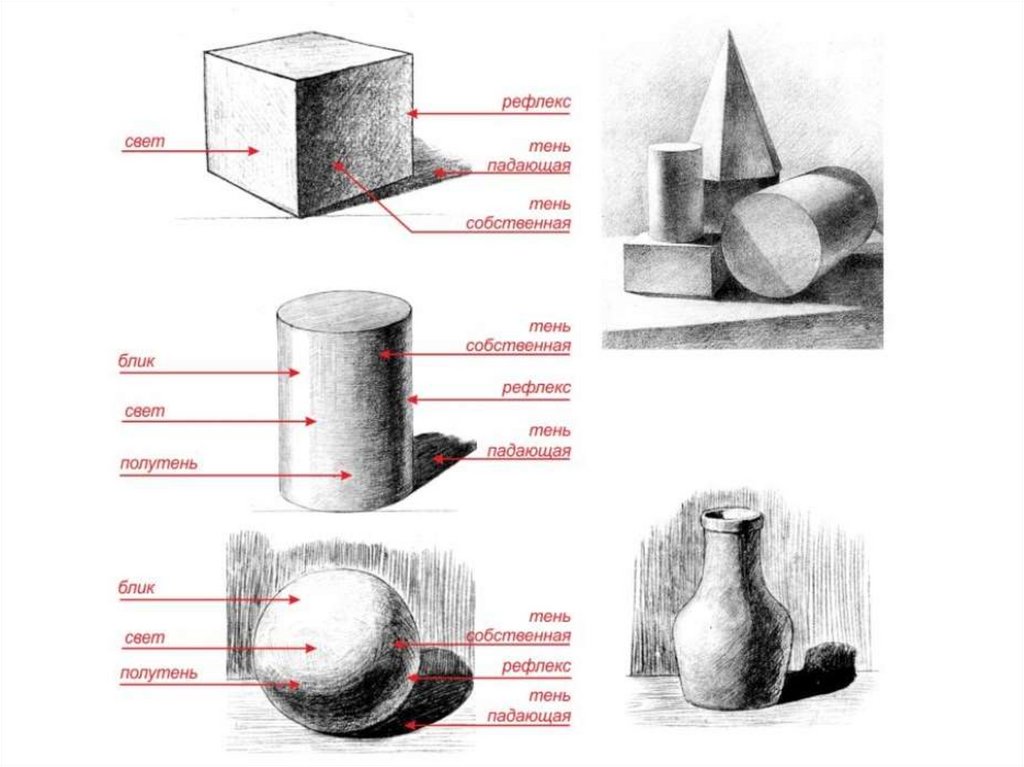
Если рассмотреть куб и цилиндр, стоящие рядом, становится очевидным, что при одном и том же освещении характер распределения элементов светотени на этих объектах различен. На поверхности цилиндра наблюдаются плавные, постепенные световые переходы, на гранях куба – резкий переход от освещенной поверхности к затененной. Даже на одной грани многогранника свет распределен неодинаково, это объясняется тем, что при удалении от наблюдателя освещенные части затемняются, а затемненные, наоборот, высветляются. Кроме того, чем ближе расположены поверхности к источнику света, тем сильнее контраст тени и света.
Упражнение 1.7
В CorelDRAW нарисуйте простые объекты (шар и куб), моделируя объем светотенью (рис. CD-1.21). Для создания блика и рефлекса на шаре следует использовать инструмент Gradient Mesh (Градиентная сетка) (рис. CD-1.22). Для граней куба можно применить градиентные заливки.
В программе CorelDRAW есть инструмент, позволяющий создавать падающие тени в интерактивном режиме.
Упражнение 1.8
Нарисуйте векторное изображение (или скопируйте из любой векторной библиотеки) и примените к нему эффект Interactive Drop Shadow (Интерактивная тень). Кнопка этого инструмента находится на панели инструментов в группе Interactive Tool (Интерактивные инструменты). Посмотрите на панели атрибутов различные варианты изображения тени: направление, типы границ, расстояние от объекта и т. д. (рис. CD-1.23).
Данный текст является ознакомительным фрагментом.
Плоскость (грань) ANFB освещена источником света. Грань ABDC находится в полутоне. На грани BFLD находится собственная тень. Весь куб отбрасывает на плоскость падающую тень, которая определяется относительно источника света и ограничивается точками FA1B1D1. Тень падающая будет темнее тени собственной. Как, например, на белом гипсовом кубе, лежащем на белой драпировке. Если же модель и драпировка будут иметь разную тональность (чёрный чугунок на белой драпировке) это правиле не действует.
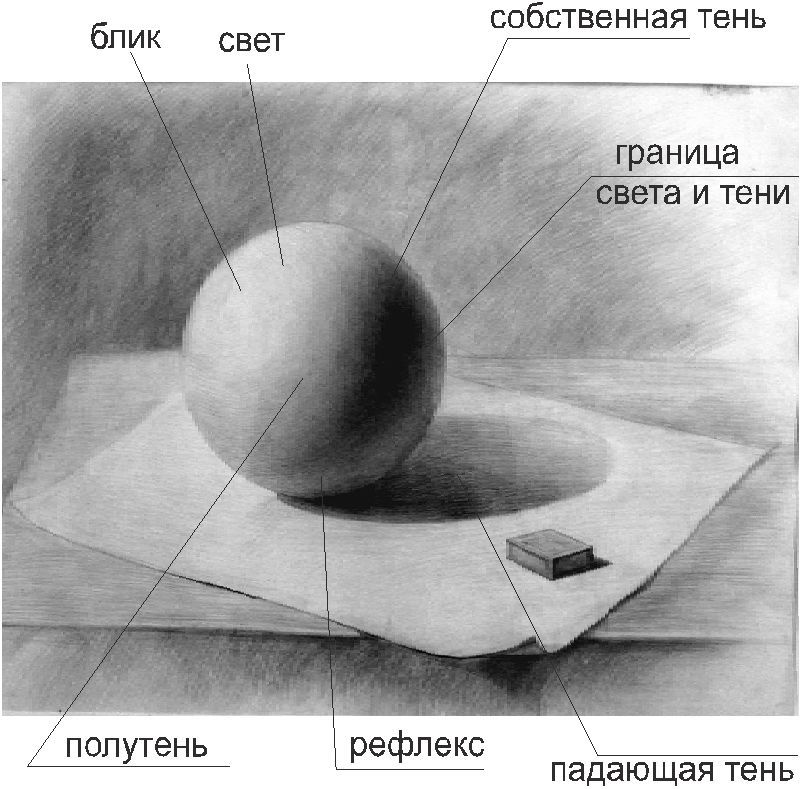
Расположение светотени на гранях куба будет иметь определённую тональную растяжку. Так как глаз человека лучше воспринимает контрасты тёмного и белого тона на более близком расстоянии, то нам нужно ребро ВF (рис. Шар Если поверхность непрерывная и плавная, как например сферическая поверхность шара, то распределение светотени на ней приобретёт дополнительные градации тона. Рассмотри рис. 18 (I и II).
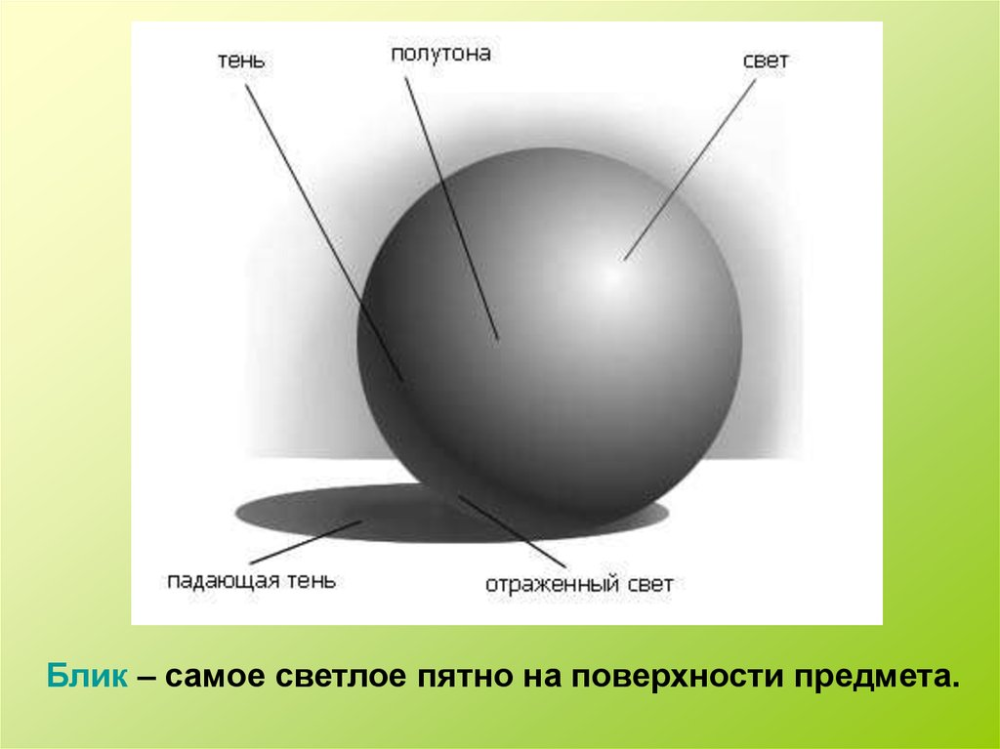
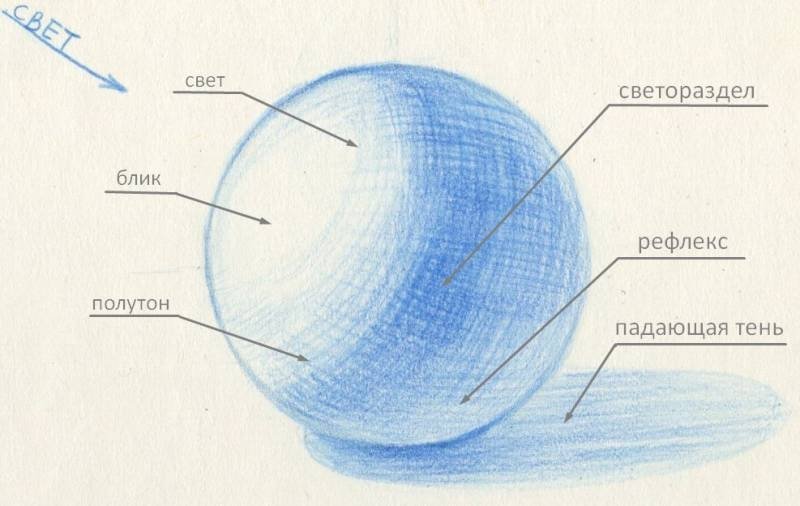
Блик (А) — это отражение источника света на объекте рисования. Как правило, блик бывает хорошо выражен на предметах из материалов с глянцевой поверхностью и менее выражен на предметах с матовой поверхностью. К первым относят такие материалы, как стекло, металл, пластмасса и т.д., а ко вторым — гипс, дерево и др. За бликом «следует» свет (В), потом полутон (С), собственная тень (D), рефлекс (F) и падающая тень (N). Рефлекс (Р) — это отражение света одного предмета на другой предмет. Рисуя поверхность шара (более округлую, чем поверхность цилиндра), наиболее сильный «удар» тона (светосилы предмета) нужно отобразить в том месте, где находится собственная тень (рис. 19).
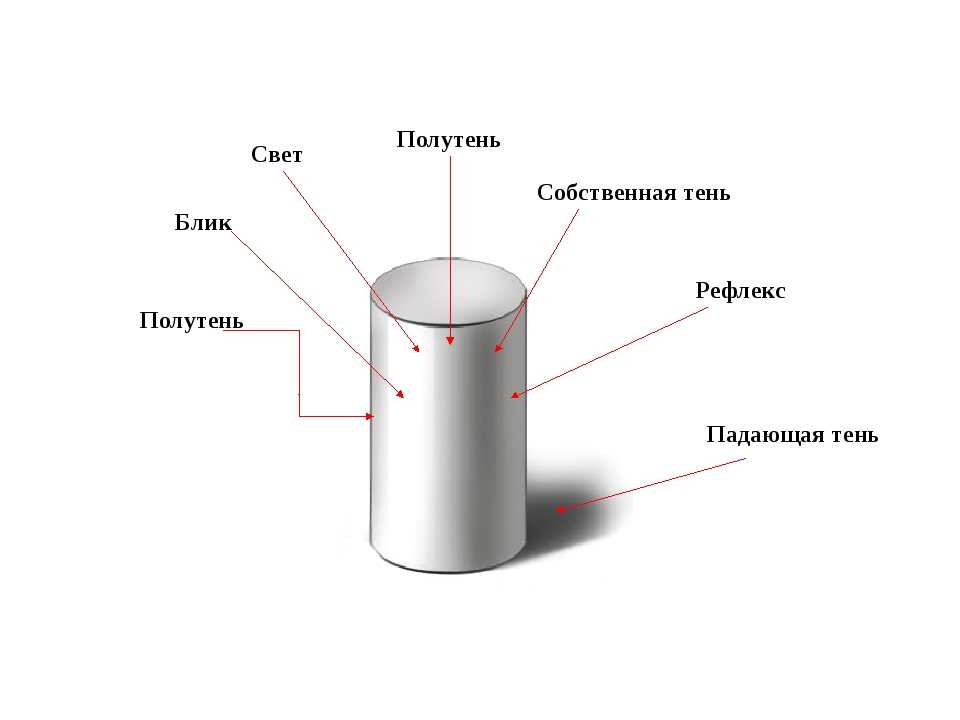
Распределение светотени на цилиндре очень похоже на распределение светотени на шаре (рис. 20).
Картина Рембрандта «Святой Пётр в тюрьме», иллюстрирующая явление светотени. Светотень — наблюдаемое на поверхности объекта распределение освещённости, создающей шкалу яркостей. Свет в изобразительном искусстве, фотографии и кинематографе является одним из основных изобразительных средств: от условий освещения зависит передача формы, объёма, фактуры объекта и глубины пространства. Объект зрительно воспринимается только тогда, когда он освещён, то есть когда на его поверхности образуется светотень из-за разной освещённости. В зависимости от положения объекта по отношению к источнику света, вида (фактуры) и цвета его поверхности и ряда других факторов светотень будет иметь ту или иную яркость. Различают следующие элементы светотени:
Элементы светотени у объекта и фотографического изображения часто называют тона́ми. Таким образом, блик представляет собой наиболее яркий тон, а тень — наименее яркий. Глаз различает значительное число тонов. Чем шире шкала тонов, тем меньше они различаются по яркости друг от друга, тем менее контрастным воспринимается объект; чем она у́же, тем бо́льшими будут различия яркостей между тонами, тем более контрастным явится объект. Фотографическое изображение имеет меньше тонов, чем объект. |
Реалистичная тень Photoshop Tutorial – Path
Реалистичные тени вокруг объектов делают фотографии профессиональными и правдоподобными. Однако у вас может не быть возможности создавать фотографии с правильными настройками или с правильным освещением для получения нужных вам теней.
Проявив терпение и изящество, вы сможете добавлять естественные тени к фотографиям товаров в Photoshop. Процесс требует времени, навыков и понимания того, как работают тени.
Как создать тень в Photoshop?
Объекты имеют два типа теней: отбрасывают тени и формируют тени. Что такое отбрасываемая тень? , вам может быть интересно. Отбрасываемые тени — это тени вокруг объекта, которые появляются на полу или на других объектах вокруг объекта. Тени формы — это тени, которые появляются внутри самого объекта.
Отбрасываемые тени — это тени вокруг объекта, которые появляются на полу или на других объектах вокруг объекта. Тени формы — это тени, которые появляются внутри самого объекта.
Оба типа теней определяются направлением, расстоянием и количеством источников света. Вы можете использовать тени формы на вашем объекте, чтобы дать вам представление о том, как будет выглядеть реалистичная тень.
Прежде чем вы начнете рисовать или создавать тени в Photoshop, важно понять, как работают тени. Отбрасываемые тени становятся светлее и размытее по мере удаления от объекта.
В этом уроке вы узнаете, как создать реалистичную тень в Photoshop, используя комбинацию стиля слоя «Тень», инструментов преобразования, инструмента «Градиент», размытия, масок слоя и альфа-каналов.
Учебное пособие. Как создать реалистичную тень в Photoshop
- Изолируйте объект от фона
- Создайте новый фон позади изолированного объекта
- Определите цвет отбрасываемой тени
- Создать тень
- Создайте слой из тени
- Искажение тени
- Создать альфа-канал
- Создайте градиент в альфа-канале
- Выбор размытия
- Создайте маску слоя
- Учитывайте источник света и убирайте тени
Шаг 1.
 Изолируйте объект от фона
Изолируйте объект от фонаОткройте фотографию, которую хотите изменить. Как только вы окажетесь в новом файле, откройте палитру Layers , выбрав Window > Layers . Вырежьте объект на фотографии и поместите его на новый слой. Дайте вашему новому слою имя, указывающее на то, что фон был удален (например, «изолированный»), чтобы избежать путаницы с другими слоями при создании теней.
Вы можете обратиться к нашему руководству о том, как использовать волшебную палочку, чтобы изолировать объект от фона.
Щелкните значок глаза рядом с фоновым слоем, чтобы сделать фон невидимым. Таким образом, вы сможете увидеть свой объект только на прозрачном фоне.
Шаг 2: Создайте новый фон позади изолированного объекта
В палитре Layers выберите скрытый фоновый слой. Перейдите к Layer > New Layer или нажмите SHIFT+CONTROL+N (SHIFT+COMMAND+N на Mac), чтобы создать новый слой. Этот слой будет вашим новым фоном.
Этот слой будет вашим новым фоном.
Залейте новый слой цветом, выбрав Edit > Fill . Выбрав Color в раскрывающемся меню, вы можете выбрать собственный цвет.
В приведенном выше примере фон был создан путем наложения нескольких градиентов поверх цвета заливки.
Шаг 3: Определите цвет отбрасываемой тени
У теней есть цвет, и вы можете посмотреть на форму теней на объекте, чтобы определить, какого цвета должна быть ваша отбрасываемая тень.
Найдите тень внутри вашего объекта и используйте инструмент «Пипетка» , чтобы выбрать эту тень.
Выбранный цвет появится в качестве цвета переднего плана в нижней части палитры Инструменты . Дважды щелкните новый цвет переднего плана, чтобы открыть диалоговое окно настройки Color Picker .
Сделайте выбранный цвет немного темнее и менее насыщенным, переместив выделение вниз и влево от цветового поля. Нажмите «ОК».
Нажмите «ОК».
Шаг 4: Создайте тень
Выделив слой изолированного объекта, нажмите кнопку fx внизу палитры слоев и выберите Drop Shadow .
Появится диалоговое окно Drop Shadow . Создайте тень, установив цвет тени на цвет переднего плана. Уровни непрозрачности, расстояния, распространения и размера сейчас не так важны, так как вы будете настраивать все это позже, но вы можете использовать значения на скриншоте ниже в качестве отправной точки.
Если вы удовлетворены настройками Drop Shadow , нажмите OK .
Шаг 5: Создайте слой из тени
Перейдите к Слой > Слой Стиль > Создайте Слой , чтобы отделить тень от слоя. Это позволит вам изменять тень независимо от объекта. При переходе к созданию слоя может появиться диалоговое окно с предупреждением; если это так, просто нажмите ОК .
Шаг 6: Искажение тени
В палитре Layers выберите только что созданный слой тени.
Перейдите к Edit > Transform > Distort , чтобы опустить тень на пол.
Здесь пригодятся художественные знания; подумайте, где на вашем объекте находятся тени формы, чтобы определить, в каком направлении должна падать тень естественным образом, и подумайте о точке схода вашего изображения, чтобы определить, насколько сильно вы должны исказить тень.
При необходимости вы можете выбрать определенные участки тени и трансформировать их независимо друг от друга, чтобы тень соединилась со всеми частями объекта, касающимися пола.
Сэкономьте время и позвольте нам оживить ваши продукты с помощью теней всего от 0,25 доллара США за изображение.
Подробнее
Для этого установите Режим наложения Режим слоя с тенью на Нормальный и залейте 100%.
Нарисуйте выделение вокруг области вашей тени, которую нужно изменить, используя Rectangular Marquee Tool , а затем перейдите к Edit > Transform > Distort для редактирования этой части тени.
Когда вы будете удовлетворены своими изменениями, примените преобразование и используйте инструменты Кисть и Ластик , чтобы «исправить» любые края ваших теней. Затем измените Layer Blend Mode вашего слоя тени обратно на 9.0048 Умножьте и уменьшите Заливку для этого слоя до 75%.
Шаг 7: Создайте альфа-канал
Эта тень начинает выглядеть реалистично, но помните, что в реальной жизни тени становятся более размытыми и светлыми, чем дальше они удаляются от объекта. Использование альфа-канала — это простой способ управлять областями тени, которые необходимо размыть и осветлить.
Чтобы создать альфа-канал, перейдите в Окно > Каналы , чтобы открыть свой Каналы Палитра . Щелкните меню Palette , чтобы выбрать New Channel .
A Новый Канал Появится диалоговое окно. Вы можете оставить имя по умолчанию, Alpha 1 . В разделе Цвет Указывает убедитесь, что выбран переключатель Выбранный Область .
Шаг 8. Создайте градиент в альфа-канале
В палитре Channels выберите новый канал Alpha 1 так же, как вы выбираете слой. Убедитесь, что видимость (значок глаза слева от названия канала) включена для всех каналов.
Выберите Gradient Tool из палитры Tools . В нижней части палитры Tools убедитесь, что для переднего плана установлен черный цвет, а для фона — белый.
В палитре Options в верхней части окна приложения убедитесь, что для градиента установлено значение «от черного к белому», а тип градиента — линейный.
Когда настройки градиента будут правильными, установите курсор в самой дальней точке вашей тени (или за ее пределами) и нарисуйте градиент в направлении части тени, ближайшей к объекту.
Выбранное будет видно в виде красного градиента, перекрывающего ваше изображение.
Шаг 9: Размытие выделения
После того, как вы создали свой градиент в альфа-канале, вы увидите красный градиент поверх вашего изображения, указывающий, как маска внутри канала взаимодействует с вашим изображением. Вы можете переключить значок глаза рядом с Alpha 1 , чтобы сделать красный градиент невидимым, чтобы он не отвлекал внимание.
Нажмите на верхний канал в палитре каналов (либо RGB, либо CMYK, в зависимости от цветового режима вашего изображения), чтобы выбрать цветовые каналы и отменить выбор альфа-канала.
Перейдите к палитре Layers , чтобы убедиться, что у вас все еще выбран слой тени.
Перейти к Фильтр > Размытие > Линза Размытие . Появится диалоговое окно, дающее вам значительные возможности управления размытием.
Убедитесь, что флажок рядом с Preview установлен. Под Depth Map выберите Alpha 1 из раскрывающегося меню Source.
Оставьте Фокусное расстояние размытия равным 0 и установите флажок рядом с Инвертировать.
Переместите Радиус на большее число (в этом примере установлено значение 67). Оставьте все остальные значения по умолчанию. Щелкните OK .
Шаг 10: Создайте маску слоя
Перейти к Выберите > Загрузить Выбор . Выберите Alpha 1 из раскрывающегося списка Channel и убедитесь, что переключатель рядом с New Selection установлен.
Нажмите OK .
Теперь вы увидите выделение, соответствующее самым темным областям градиента, созданного вами в альфа-канале.
Выберите инверсию, перейдя к Выберите > Выберите Инверсия, или набрав SHIFT+CONTROL+I (SHIFT+COMMAND+I на Mac).
В палитре Layers щелкните значок Layer Mask в нижней части палитры.
Когда маска наложена, тень будет «исчезать», удаляясь вдаль. Обратите внимание, что миниатюра маски слоя совпадает с миниатюрой рядом с Alpha 1 .
Шаг 11. Рассмотрите источник света и уберите тени
Наконец, убедитесь, что части вашей тени не появляются на неправильной стороне вашего объекта. Таким образом, в примере из этого руководства не должно быть экземпляров тени, появляющейся перед объектом, поскольку источник света толкает отбрасываемую тень за объект. С помощью инструмента Eraser Tool аккуратно удалите ненужные тени.
Также обратите внимание, что тени от передних ножек на изображении стула должны падать на задние ножки стула. Самый простой способ воссоздать эти тени — создать новый слой над вашим объектом, а затем, используя цвет тени, использовать Кисть Инструмент для рисования теней, отбрасываемых поверх вашего объекта. Установите слой Blend Mode на Multiply и отрегулируйте непрозрачность, пока она не совпадет с окружающими тенями.
Использование вариантов теней
Если вы помещаете объект на другую фотографию, вам может потребоваться создать дополнительные отбрасываемые тени, чтобы они соответствовали другим теням на новом фоне. Как только вы закончите свою первую отбрасываемую тень, вы можете добавить дополнительные тени в разных направлениях, повторив шаги, описанные выше, для имитации дополнительных источников света.
Вы также можете легко настроить тень так, чтобы она отображалась на стене позади вашего объекта.
После искажения тени (шаг 6) выберите область тени, которая падает на стену, с помощью Rectangular Marquee Tool и перейдите к Edit > Transform > Distort to pull тень вверх по стене.
При создании альфа-канала настройте цвета так, чтобы цвет переднего плана был темно-серым (вместо черного), и начните градиент у основания стены, чтобы размытие и затухание были равномерными по отношению к поверхности. со стены.
Когда использовать тень в электронной торговле
Размещение продуктов в различных условиях может помочь покупателям установить связь с продуктом на эмоциональном уровне. Однако, если вы используете Photoshop для объединения продукта с этой настройкой, вам нужно будет придать этому продукту реалистичную тень, чтобы фотография выглядела правдоподобно.
Даже если вы просто демонстрируете продукт на белом фоне, добавление реалистичной тени поможет вашему продукту выделиться на фоне и сделает фотографию более реалистичной и профессионально выглядящей.
Мебель, в частности, поддается технике падающей тени, добавляя объема и глубины вашим фотографиям продуктов без аспектов технического освещения во время съемки.
Вот пример из The Mood Store, где вы можете увидеть тени, добавленные к нескольким изображениям:
Вы также часто будете видеть это в моде, одежде и аксессуарах. Кубаши, например, добавляет тень к фотографиям бейсбольных кепок, чтобы добавить объема плоскому изображению.
Разница между падающей тенью и отбрасываемой тенью
Создание реалистичной тени — гораздо более сложный и полезный процесс, чем просто наложение тени на объект. Сами по себе тени имеют примерно тот же размер и размеры, что и объект. Редко в реальной жизни вы столкнетесь с тенью, которая выглядит как неизмененная тень. Преобразование вашей тени в трехмерную отбрасываемую тень с использованием метода, описанного выше, необходимо для того, чтобы ваша тень выглядела реалистично.
Позвольте нам воплотить ваши продукты в жизнь с помощью естественных теней всего от 0,25 доллара США за изображение.
Узнать больше
Фотореалистичные тени в Photoshop
Автор сценария Стив Паттерсон.
Посмотрим правде в глаза, встроенный в Photoshop эффект тени имеет свои ограничения. Это нормально для базовых эффектов теней, например, чтобы текст выглядел слегка приподнятым над фоном на веб-странице, но если вам нужно что-то более фотореалистичное, тень сама по себе не поможет. Однако с небольшой помощью мы можем превратить эти простые, неинтересные тени во что-то гораздо более реалистичное, «отобразив» наши тени на изображении с помощью так называемого 9.0048 карта смещения . Карты смещения — это то, что профессионалы используют для придания реалистичности изображениям, но пусть это вас не пугает. Вам не нужно быть профессионалом, чтобы использовать их. На самом деле они очень простые.
Как мы увидим в этом уроке Photoshop, карта смещения на самом деле не что иное, как отдельная черно-белая версия вашего изображения, которую Photoshop использует, чтобы выяснить, как изменить форму ваших теней, чтобы они выглядели как естественные текстуры. и глубины фона за ними, как настоящая тень. Думайте о карте смещения как о перемещении пикселей Photoshop от «смещения к смещению». Если это имеет для вас смысл, отлично! Если нет, не волнуйтесь, это произойдет к тому времени, когда мы закончим этот урок.
и глубины фона за ними, как настоящая тень. Думайте о карте смещения как о перемещении пикселей Photoshop от «смещения к смещению». Если это имеет для вас смысл, отлично! Если нет, не волнуйтесь, это произойдет к тому времени, когда мы закончим этот урок.
Вот мое исходное изображение, простое фото воды:
Я собираюсь добавить текст поверх него, а затем добавить тень к тексту. Обычно я получаю что-то вроде этого:
.Совсем не реалистично. Кажется, что тень повторяет формы волн под ней и несколько , но это только потому, что непрозрачность тени установлена на значение по умолчанию 75%, поэтому некоторые волны видны сквозь нее. Пониженная непрозрачность немного помогает, но это определенно не лучшее, что мы могли бы сделать. По большей части тени выглядят плоскими.
Однако, благодаря мощному Photoshop и картам смещения, я могу легко превратить эту упрощенную тень во что-то более похожее на это:
Выглядит намного лучше, и в этом уроке мы будем создавать эффект «наложенной» тени.
Этот урок из нашей серии фотоэффектов. Давайте начнем!
Шаг 1. Добавьте текст над изображением
Моя фотография воды открыта в Photoshop, и в моей палитре слоев я вижу, что в настоящее время у меня есть один фоновый слой, который содержит мое изображение:
Палитра слоев Photoshop, показывающая исходное изображение, открытое на фоновом слое.
Первое, что я собираюсь сделать, это добавить тип, который я буду использовать. Нажмите T на клавиатуре, чтобы быстро получить доступ к инструменту ввода и добавить свой текст. Я наберу «DEEP BLUE»:
.Нажмите «T» на клавиатуре, чтобы быстро получить доступ к инструменту «Текст» и добавить текст к изображению.
Вот моя палитра «Слои», теперь показывающая два слоя — мой исходный фоновый слой и мой недавно добавленный текстовый слой над ним:
Палитра «Слои» теперь показывает текстовый слой, добавленный над фоновым слоем.
Вам не нужно делать следующий шаг, если вы этого не хотите, но я растяну свой текст и сделаю его выше, нажав Ctrl+T (Win) / Command+T (Mac ), чтобы вызвать поле Free Transform в Photoshop и ручки вокруг моего шрифта, а затем, удерживая нажатой Alt (Win) / Option (Mac), я собираюсь перетащить поле Free Transform вверх из верхнего центра ручка (обведена красным на скриншоте ниже). Удерживая нажатой клавишу Alt/Option, Photoshop растянет текст от центра, одновременно расширяя верхнюю и нижнюю часть.
Удерживая нажатой клавишу Alt/Option, Photoshop растянет текст от центра, одновременно расширяя верхнюю и нижнюю часть.
Растягивание шрифта и увеличение его высоты с помощью команды Photoshop Free Transform. Удерживая нажатой клавишу Alt (Win)/Option (Mac), когда я перетаскиваю верхний маркер, увеличивается высота текста как сверху, так и снизу одновременно с перетаскиванием.
Теперь, когда текст на месте, мы добавим тень.
Шаг 2. Добавьте тень к тексту
Выбрав тип слоя, щелкните значок «Добавить стиль слоя » в нижней части палитры «Слои»:
Щелкните значок «Добавить стиль слоя» в нижней части палитры «Слои».
Выберите Тень из появившегося списка стилей слоя:
Выберите стиль слоя «Тень» из списка.
Откроется диалоговое окно «Стиль слоя», показывающее параметры тени:
Диалоговое окно «Стиль слоя» с параметрами «Тень».
Я оставлю непрозрачность по умолчанию 75% и угол 120 градусов. Единственный вариант, который я собираюсь изменить, это Distance , которое я установлю на 20 пикселей, как показано выше. Когда вы закончите, нажмите OK, чтобы выйти из окна параметров.
Единственный вариант, который я собираюсь изменить, это Distance , которое я установлю на 20 пикселей, как показано выше. Когда вы закончите, нажмите OK, чтобы выйти из окна параметров.
Вот мое изображение с примененной тенью:
Изображение с тенью, примененной к тексту.
Определенно не то, что вы бы назвали реалистичным. Конечно, я не могу вспомнить, когда в последний раз видел парящий над водой текст в реальной жизни, но если бы я его видел, то уверен, что тень не выглядела бы такой фальшивой. К счастью, это руководство посвящено устранению этой проблемы. Далее мы собираемся создать нашу карту смещения.
Шаг 3. Скопируйте фоновый слой и вставьте как новый канал
В палитре слоев еще раз щелкните фоновый слой, чтобы выбрать его:
Щелкните фоновый слой в палитре слоев, чтобы выбрать его.
Выбрав фоновый слой, нажмите Ctrl+A (Win) / Command+A (Mac), чтобы выбрать содержимое слоя, которым в данном случае является исходная фотография воды. Вы увидите, что вокруг изображения в окне документа появится рамка выбора. Затем нажмите Ctrl+C (Win) / Command+C (Mac), чтобы скопировать содержимое слоя.
Вы увидите, что вокруг изображения в окне документа появится рамка выбора. Затем нажмите Ctrl+C (Win) / Command+C (Mac), чтобы скопировать содержимое слоя.
Теперь переключитесь на палитру Channels , которая сгруппирована рядом с палитрой Layers, и щелкните значок Create New Channel в нижней части палитры Channels, обведенный красным ниже:
Щелкните значок «Создать новый канал» в нижней части палитры «Каналы».
Новый канал, заполненный черным, который Photoshop называет «Альфа 1», появится ниже существующих каналов красного, зеленого и синего:
Photoshop добавляет новый канал ниже синего канала и называет его «Альфа 1».
Выбрав канал «Альфа 1», нажмите Ctrl+V (Win) / Command+V (Mac), чтобы вставить содержимое фонового слоя в этот новый канал. Вы увидите черно-белое изображение в области предварительного просмотра миниатюр канала «Альфа 1»:
.
Содержимое фонового слоя отображается черно-белым цветом внутри эскиза предварительного просмотра нового канала.
И вы увидите ту же черно-белую версию в окне документа:
Черно-белая версия фонового слоя теперь отображается в окне документа.
Нажмите Ctrl+D (Win) / Command+D (Mac), чтобы отменить выбор изображения в этой точке. Далее мы собираемся применить фильтр Gaussian Blur к новому каналу.
Шаг 4. Примените фильтр размытия по Гауссу к новому каналу
Мы собираемся использовать этот новый канал в качестве карты смещения для нашей тени, и одна из вещей, которых мы хотим избежать, — это резких или шероховатых краев на карте смещения, чтобы наша тень текла плавно и естественно с рябь и волны на воде. Чтобы убедиться, что все красиво и плавно, я собираюсь добавить к этому каналу фильтр Gaussian Blur.
С выбранным каналом «Альфа 1» перейдите к меню «Фильтр» в верхней части экрана, выберите Размытие , а затем выберите Размытие по Гауссу , в результате чего появится диалоговое окно «Размытие по Гауссу»:
Выберите «Фильтр» > «Размытие» > «Размытие по Гауссу», чтобы открыть диалоговое окно «Размытие по Гауссу».
Здесь вы хотите добавить небольшое размытие. Я использую изображение с низким разрешением для этого урока, и мне достаточно значения радиуса около 2 пикселей. Если вы используете изображение прямо с вашей цифровой камеры, скорее всего, оно будет иметь гораздо более высокое разрешение, и в этом случае вы, вероятно, обнаружите, что настройка около 5-6 пикселей работает хорошо. Опять же, нам нужно лишь небольшое размытие, достаточное, чтобы все сгладить.
Шаг 5: Увеличьте контрастность канала с помощью уровней
Следующее, что мы хотим сделать, это повысить контраст этого канала, так как чем выше контраст, тем большее влияние будет иметь наша карта смещения. Опять же, с новым выбранным каналом, используйте сочетание клавиш Ctrl+L (Win) / Command+L (Mac), чтобы вызвать диалоговое окно Levels :
Используйте Уровни, чтобы повысить контрастность нового канала, что усилит влияние нашей карты смещения на тень.
В открытом диалоговом окне «Уровни» перетащите ползунки входных уровней черной точки и белой точки (оба обведены красным выше) к центру, чтобы повысить контрастность канала. Не беспокойтесь о потере каких-либо деталей в светах и тенях, как если бы мы использовали уровни для тональной коррекции изображения. Здесь все, о чем мы беспокоимся, это усиление контраста.
Вот как теперь выглядит мой канал после увеличения контраста с помощью уровней:
Канал «альфа 1» после усиления контраста с помощью Уровней.
Мы закончили работу над каналом, и он готов к использованию в качестве карты смещения, но чтобы использовать его, нам нужно создать из него новый документ, и мы сделаем это дальше.
Шаг 6. Дублируйте канал как новый документ
Мы применили к каналу фильтр Gaussian Blur, чтобы все сгладить, и усилили контраст с помощью уровней. Наш канал готов к использованию в качестве карты смещения, но для того, чтобы использовать карту смещения, это должен быть отдельный файл, и в настоящее время это просто канал в нашем исходном файле. Мы сохраним его как новый файл, продублировав канал. Щелкните маленькую стрелку, указывающую вправо, в правом верхнем углу палитры каналов, чтобы получить доступ к параметрам палитры каналов, и выберите Дублировать канал из выпадающего списка:
Мы сохраним его как новый файл, продублировав канал. Щелкните маленькую стрелку, указывающую вправо, в правом верхнем углу палитры каналов, чтобы получить доступ к параметрам палитры каналов, и выберите Дублировать канал из выпадающего списка:
Щелкните маленькую стрелку вправо в правом верхнем углу палитры «Каналы» и выберите «Дублировать канал» в списке параметров.
Это вызывает диалоговое окно Дублировать канал:
Диалоговое окно «Дублировать канал».
Для Destination щелкните стрелку, указывающую вниз, и выберите New , чтобы дублировать канал как отдельный документ, и дайте новому документу имя. Я назвал свою «водоизмещающую». Нажмите OK, когда закончите, и ваш канал появится на экране в виде нового документа Photoshop.
Шаг 7. Сохраните новый документ
Сохраните этот новый документ на рабочем столе или в том месте, где вы хотите сохранить его на своем компьютере, и запомните, куда вы его сохраняете, потому что мы получим к нему доступ через мгновение. После того, как вы сохранили документ, закройте его, оставив открытым только исходный документ.
После того, как вы сохранили документ, закройте его, оставив открытым только исходный документ.
Шаг 8. Создайте новый слой на основе стиля слоя «Тень»
Обычно стили слоев, такие как тени, являются просто эффектами, применяемыми к другим слоям, но мы можем преобразовать стили слоев в их собственные слои, что нам и нужно сделать с нашим эффектом тени, чтобы иметь возможность использовать его с нашим карта перемещений. С выбранным текстовым слоем перейдите к Меню «Слой» в верхней части экрана выберите Стиль слоя , а затем в самом низу списка выберите Создать слой :
Выберите «Слой» > «Стиль слоя» > «Создать слой», чтобы преобразовать эффект тени в отдельный слой под текстовым слоем.
Когда вы выбираете «Создать слой» в параметрах «Стиль слоя», Photoshop берет тень, растрирует ее (преобразовывает в пиксели), а затем помещает на отдельный слой непосредственно под текстовым слоем:
Теперь тень появляется на отдельном слое ниже текстового слоя.
У нас есть карта смещения и тень на отдельном слое. Мы готовы объединить их и создать гораздо более реалистичный эффект тени, и мы сделаем это дальше.
Шаг 9. Примените карту смещения к слою тени с помощью фильтра смещения
Мы готовы применить нашу карту смещения. Нажмите на слой с тенью в палитре слоев, чтобы выбрать его. Затем поднимитесь на Меню фильтра в верхней части экрана выберите Искажение , а затем выберите Смещение , чтобы открыть диалоговое окно фильтра смещения:
Выберите «Фильтр» > «Искажение» > «Смещение», чтобы открыть диалоговое окно фильтра «Смещение».
Использование фильтра Displace в Photoshop состоит из двух частей. Сначала вы устанавливаете параметры того, как Photoshop будет применять карту смещения, а затем выбираете карту смещения, которую хотите использовать. В этом первом появившемся диалоговом окне вы устанавливаете параметры. Как я обвел выше, установите оба Масштаб по горизонтали и Масштаб по вертикали вариантов на 10 , если они еще не установлены на 10. Для Карта смещения выберите Растянуть по размеру , а для Неопределенные области выберите Вокруг 4 вокруг 9090 Обертывание . Нажмите OK, когда закончите.
Для Карта смещения выберите Растянуть по размеру , а для Неопределенные области выберите Вокруг 4 вокруг 9090 Обертывание . Нажмите OK, когда закончите.
Откроется второе диалоговое окно, предлагающее выбрать файл, который вы хотите использовать в качестве карты смещения. Перейдите туда, где вы сохранили свою карту смещения из нескольких шагов назад, и выберите ее. Нажмите Откройте , чтобы использовать карту смещения, и ваша тень мгновенно сопоставляется с фоном за ней!
Чтобы получить лучшее представление о том, что происходит, я собираюсь щелкнуть значок глазного яблока в крайнем левом углу моего текстового слоя, чтобы временно скрыть мой текст из поля зрения, чтобы я мог видеть только тень и воду за ней. Вот как выглядела моя тень до применения карты смещения:
Тень перед применением карты смещения, при этом текстовый слой временно скрыт из поля зрения.
А вот моя точно такая же тень после применения моей карты смещения:
Тень после применения карты смещения.


 17) выделить более контрастно по отношению к рёбрам AN и DL. Для этого мы даем растяжку тона на грани BFLD таким образом, что тональность от более тёмной (ребро ВF) будет переходить к более светлой (ребро DL), а на плоскости АNBF наоборот. Растяжка тона будет идти от более светлой (ребро BF) к более тёмной (ребро АN). Таким образом, это даст нам результат, когда мы сможем в двухмерном пространстве создать трёхмерную объёмную форму куба.
17) выделить более контрастно по отношению к рёбрам AN и DL. Для этого мы даем растяжку тона на грани BFLD таким образом, что тональность от более тёмной (ребро ВF) будет переходить к более светлой (ребро DL), а на плоскости АNBF наоборот. Растяжка тона будет идти от более светлой (ребро BF) к более тёмной (ребро АN). Таким образом, это даст нам результат, когда мы сможем в двухмерном пространстве создать трёхмерную объёмную форму куба.

 Тени на неосвещённой стороне объекта называются собственными, а отбрасываемые объектом на другие поверхности — падающими;
Тени на неосвещённой стороне объекта называются собственными, а отбрасываемые объектом на другие поверхности — падающими; 
Leave a Comment