Сложные симметричные рисунки: Осевая симметрия одна рисунок сложный. Как нарисовать симметричный предмет
17.07.2021 


 Разное
Разное
Урок 3. что такое симметрия? — Технология — 2 класс
Технология. 2 класс
Урок № 3 «Что такое симметрия?»
Вопросы:
- Что такое симметрия?
- Что такое ось симметрии?
- Как проверить и получить симметрично изображение?
Ключевые слова: Симметрия, композиция, ось симметрии
Основная и дополнительная литература по теме урока: Е.А. Лутцева, Т.П. Зуева. Технология 2 класс. Учебник для общеобразовательных организаций – 5-е издание – 2017. М.: «Просвещение» — С. 26-29
Открытые электронные ресурсы по теме урока: Сайт центра технологического образования АО Издательство «Просвещение» (http://technology.prosv.ru)
Теоретический материал для самостоятельного изучения:
И в искусстве, и в природе присутствуют такие понятия, как симметрия и асимметрия. Их мы наблюдаем повседневно в окружающем нас мире. И каждому субъекту присущи одно из или оба этих понятия.
Симметрия – это соразмерность, пропорциональность, одинаковость в расположении частей.
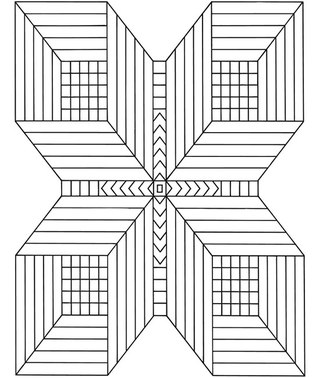
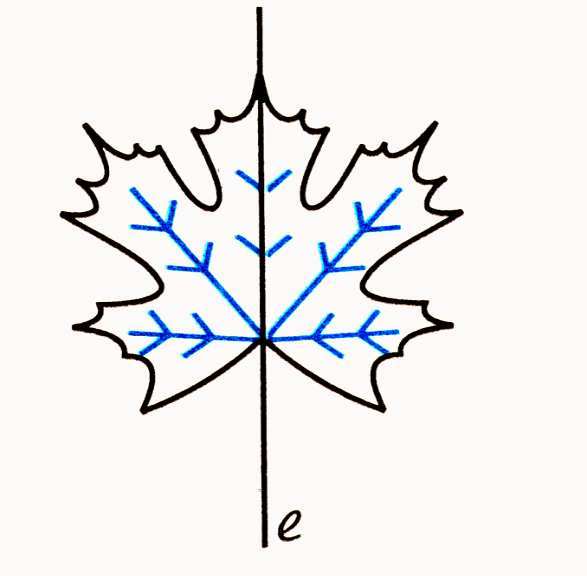
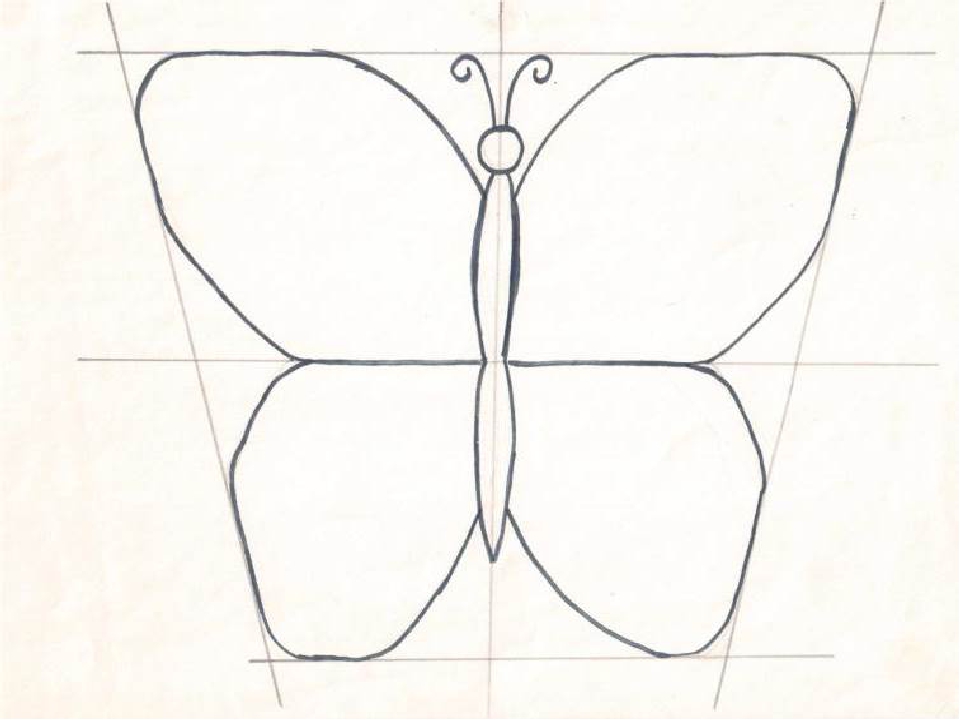
Симметрией обладают не только геометрические фигуры или вещи, сделанные рукой человека, но и многие творения природы (бабочки, стрекозы, листья, морские звезды, снежинки). Особенно разнообразны свойства симметрии кристаллов… Одни из них более симметричны, другие — менее.
Плоскость симметрии, разумеется, воображаема, но именно она делит фигуру на две равные друг другу части. Она может проходить через одну или несколько сторон, быть параллельной ей, а может делить их. Для одной и той же фигуры может существовать сразу несколько плоскостей.
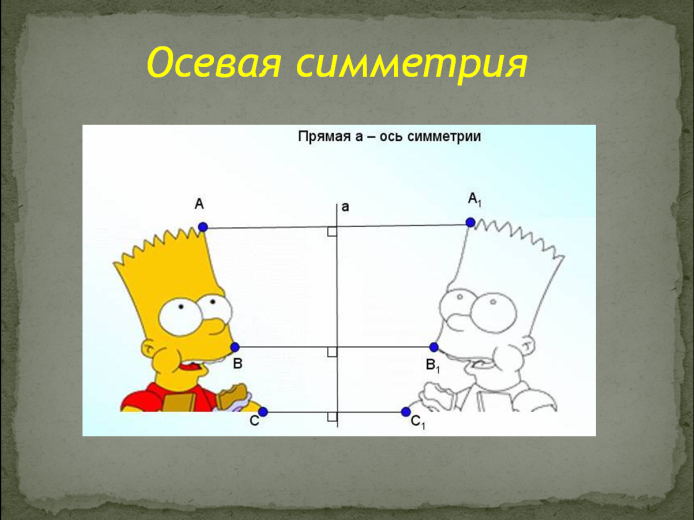
Но, пожалуй, наиболее часто встречается то, что называют «оси симметрии».
Воображаемая линия сгиба в симметричных изображениях называется осью симметрии.
Различают несколько основных типов симметрии, из которых наиболее часто встречаются три: Зеркальная – наблюдается относительно одной или нескольких плоскостей. Также термин употребляется для обозначения типа симметрии, когда используется такое преобразование, как отражение.
Лучевая, радиальная или осевая, в общем смысле – симметрия относительно прямой. Может рассматриваться как частный случай вращательной разновидности.
Центральная – наблюдается симметричность относительно некой точки.
Художественное вырезание из бумаги – уникальный вид искусства. Существует два метода вырезания — ножницами и ножом. В разных странах искусство вырезания называется примерно одинаково, в переводах — как «бумажная картинка», «бумажный цветок», «вырезка из бумаги», «вырезка ножницами», «силуэтное вырезание», «вытынанка» и т. д. Современные работы, выполненные в технике художественного вырезания из бумаги, называют прорезными изображениями, бумажной графикой, ажурным (филигранным) вырезанием. В этой технике можно делать много красивых вещей: картины (панно), открытки, украшения на окна и многое другое.
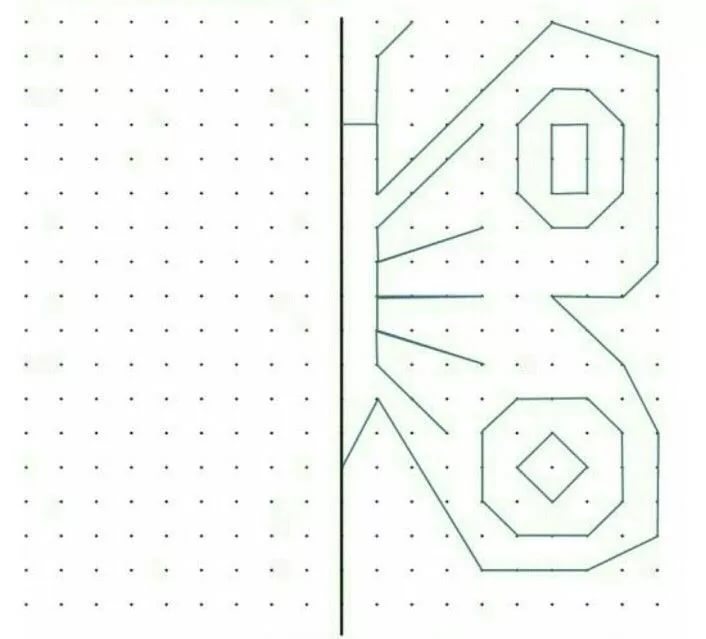
Одним из интересных, но сложных по технике выполнения является симметричное вырезание.
Симметричное вырезание заключается в том, что у изображаемого предмета одна часть симметрична другой, воображаемая плоскость делит предмет пополам, на две одинаковые зеркальные половины (лист дерева, само дерево, цветок тюльпана или василька, ваза, бокал, человек и т. п.).
п.).
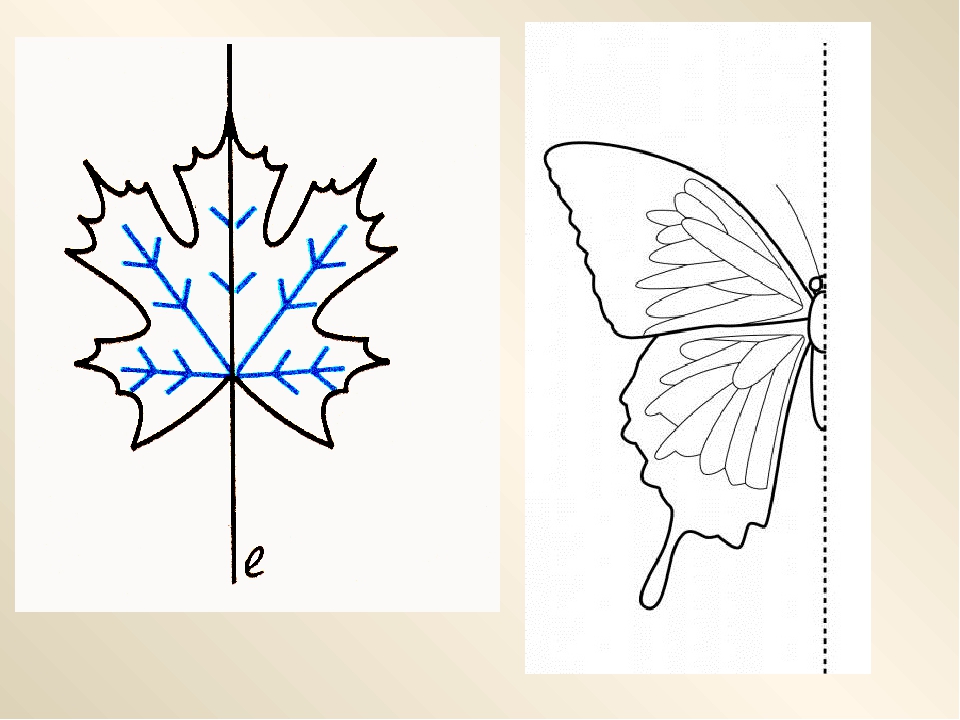
Наиболее простыми для передачи в аппликации являются листья. Большинство из них построено по принципу зеркальной симметрии. Несмотря на многообразие формы листовой пластины (простые, простые рассеченные, сложные), различие по протяженности, относительной величине, строению краев, по окраске, все они (кроме неравнобоких) характеризуются общим распределением боковых сторон равномерно справа и слева.
Поэтому при вырезании листьев целесообразно применять прием предварительного складывания заготовок пополам (для передачи в аппликации зеркального соответствия боковых сторон) и одновременного прорезания обоих слоев бумаги по воображаемому контуру половины фигуры относительно сгиба. Изменение формы заготовки, ее соотношения по ширине и длине, величине и окраске позволяет изобразить многообразие и многоцветие листьев, особенно осенних.
При вырезании листьев путем сгибания заготовки пополам следует учитывать особенности строения исходной фигуры, соотношение ее величины и формы. Квадратная бумага необходима для изображения сердцевидных листьев (сирень). Длинные полоски нужны при вырезании линейных форм, например, листьев нарцисса, амариллиса, ириса. Яйцевидные листья получают из прямоугольной заготовки, у которой отношение ширины к длине не имеет резкого различия (например 6х4 см).
Квадратная бумага необходима для изображения сердцевидных листьев (сирень). Длинные полоски нужны при вырезании линейных форм, например, листьев нарцисса, амариллиса, ириса. Яйцевидные листья получают из прямоугольной заготовки, у которой отношение ширины к длине не имеет резкого различия (например 6х4 см).
Для вырезания цветков из бумаги можно применить описанный выше прием складывания заготовки пополам, чтобы отобразить в аппликации равенство противоположных частей симметричной фигуры. После складывания бумаги вырезают половину формы цветка. При этом изменение очертаний контура, окраски и величины бумажной заготовки позволяет получить различные изображения колокольчиков, ландышей, ирисов, лилий.
Из заготовки бумаги, разделенной путем сложения на двенадцать равных частей, также можно вырезать разнообразные формы снежинок.
Сегодня на уроке вы познакомились с таким понятием как симметрия, с видами симметрии и таким видом техники, как симметричное вырезание.
Разбор типового тренировочного задания
Понятие «симметрия»
Впишите в текст пропущенное слово.
Соразмерность, пропорциональность, одинаковость в расположении частей – это …
Решение:
Пропущенное слово – симметрия.
Симметрия
Выберите из списка правильный ответ.
Воображаемая линия сгиба в симметричных изображениях называется ….
Варианты ответов:
- Черта симметрии
- Ось симметрии
- Линия симметрии
- Центр симметрии
Решение:
Ось симметрии
29.11.2017 Городской мастер-класс «Технология «Симметричное рисование» «
Для педагогов дошкольного образования, начального образования, дополнительного образования, прочих специальностей
Городской мастер-класс
Дата проведения: 29.11.2017
Время проведения: 16:00 — 17:30
Ведущая: Иванковская Светлана Анатольевна, преподаватель-психолог Центра ДПО «АНЭКС»
Цель: ознакомление слушателей с технологий симметричного рисования.
Вопросы для обсуждения:
- Симметричное рисование как инструментарий развития конгнитивных процессов ребенка.
- Симметричное рисование как инструментарий развития мелкой моторики рук ребенка.
- Симметричное рисование как инструментарий коррекции поведения ребенка.
Упражнения для развития межполушарного взаимодействия улучшают мыслительную деятельность,
синхронизируют работу полушарий, способствуют улучшению запоминания, повышают устойчивость внимания, облегчают процесс письма.
Пожалуйста, зарегистрируйтесь на МААМ. Копировать можно только зарегистрированным пользователям МААМ. Адрес публикации: http://www.maam.ru/detskijsad/korekcija-giperaktivnogo-povedenija-detei-sredstvami-netradicionyh-izobrazitelnyh-tehnik-v-srednei-grupe-detskogo-sada. html
html
Список секций:
Секция 1. «Понятие симметрии для дошкольников. Формирование понятий»
Секция 2. «Приемы работы с гиперактивными детьми на уроке в начальной школе»
Секция 3. «Структура индивидуальной образовательной программы для коррекции поведения детей »
Записаться на мероприятие и оставить свои тезисы
Мир графических открытий–2018
Самый подробный обзор новых возможностей популярнейшего графического пакета CorelDRAW Graphics Suite 2018 и множество полезным советов по его освоению.
Самый подробный обзор новых возможностей популярнейшего графического пакета CorelDRAW Graphics Suite 2018 и множество полезным советов по его освоению.
Вышла новая версия CorelDRAW – Graphics Suite 2018! Разработчики обещают, что эта версия – самая радикальная по количеству новых возможностей. Давайте рассмотрим их, а начнём с простого перечисления новшеств.
Введение: список инноваций и начало работы
Спектр новинок довольно широк.
- Новые возможности рисования и добавления векторных эффектов: «Симметричное рисование», эффект «Динамика», инструмент «Блок-тень».
- Теперь объекты и группы объектов можно располагать вдоль произвольного пути.
- Появились совершенно новые эффекты для создания эффектных векторных мозаик – Pointillizer и PhotoCocktail.
- Привычные векторные эффекты теперь легко применить и к растровым изображениям: интерактивные эффекты «Оболочка» и «Перспектива».
- В CorelPHOTO-PAINT теперь есть новые интерактивные инструменты для выпрямления изображений и коррекции перспективы.

- Улучшенные возможности управления абрисами и заливками.
- Улучшенные возможности редактирования кривых.
- Улучшены многие инструменты и функции предыдущих версий.
- Включена поддержка современных стилусов и круговых манипуляторов.
- Ряд новых функций направлен на повышение эффективности и оптимизации процесса разработки иллюстраций
- Появилась новая функция контроля разработки проектов.
- Многие эффекты, инструменты, хорошо известные в предыдущих версиях также претерпели значительные улучшения и усовершенствования.
Старт и приятные мелочи | С чего начинается Corel? Конечно с запуска программы. Теперь процесс идёт быстрее. Открывается обновленный экран приветствия. Сразу же можно ознакомиться с новыми функциями, просмотреть видеоролики о применении того или иного инструменты. В помощь начинающим – руководства пользователя и по началу работы, здесь же есть доступ к галерее дизайнера.
Дизайн экрана приветствия лаконичен и прост. Все параметры рабочего пространства на виду, поэтому можно сразу же начать работу в той конфигурации пользовательского интерфейса, которая вам больше подходит.
В повседневной работе многим пользователям приходится создавать новые документы, работать с ранее созданными проектами, переключаться между документами, переходить для редактирования растровых изображений в программу CorelPHOTO-PAINT. Порадовал появившийся индикатор в виде звёздочки в строке заголовка, который сигнализирует о том, что файлы содержат несохранённые изменения. Так можно сразу же определить готовность работы.
Ещё одна приятная новинка – предупреждение, которое отображается при сохранении файла со списком шрифтов, которые невозможно встроить. Это упрощает совместные рабочие процессы за счёт идентификации любых шрифтов, которые могут потребоваться для продолжения работы с документом.
В версии 2018 появились новые функции, инструменты, эффекты.
За счёт ускоренной визуализации предпросмотров инструментов, кривых, узлов, маркеров, текста, а также регуляторов и элементов настройки работа становится более эффективной. Маркеры, узлы, управляющие линии в CorelDRAW и CorelPHOTO-PAINT стали чётче, лучше просматриваются, хорошо различимы относительно фоновых цветов проекта. Повышенная видимость интерактивных регуляторов существенно облегчает работу с заливками, тенями и эффектами прозрачности.
Далее, поскольку нельзя объять необъятное, сосредоточимся на самых интересных и заметных новых эффектах, инструментах и возможностях.
Новые инструменты
«Симметрия»
Самая заметная и уже опробованная многими профессионалами новинка – симметричное рисование. Калейдоскопы узоров, мандалы, простые и сложные геометрические и цветочные орнаменты; графичные чёрно-белые и многоцветные рисунки теперь доступны каждому, в том числе и начинающему знакомство с программой, пользователю. Для опытного дизайнера – симметричное рисование – одновременно и творческий приём, и способ отвлечься от основного проекта, расслабиться и помедитировать.
Для опытного дизайнера – симметричное рисование – одновременно и творческий приём, и способ отвлечься от основного проекта, расслабиться и помедитировать.
Симметрия для растра | В режиме симметрии можно работать и с векторными и с растровыми объектами. Полное растровое изображение вряд ли нужно отображать зеркально более, чем в двух плоскостях. А вот с растровыми объектами на прозрачном фоне можно поэкспериментировать, создавая симметричные узоры.
Рис.1. Пример симметричного отображения фотографии |
Рис.2. Пример линейного и радиального симметричного расположения вырезанных из фона растровых объектов |
Симметрия для векторных объектов | Огромные просторы для творчества открывает возможность для создания различных проектов симметрии в режиме реального времени. Не только просто рисование симметрий, но и применение внутри симметрии большинства известных эффектов. Векторными могут быть и простые фигуры, и группы объектов, и даже группы, полученные в результате применения некоторых интерактивных эффектов.
Не только просто рисование симметрий, но и применение внутри симметрии большинства известных эффектов. Векторными могут быть и простые фигуры, и группы объектов, и даже группы, полученные в результате применения некоторых интерактивных эффектов.
Основные правила симметрий
- Симметричные рисунки можно создавать из готовых объектов и групп или рисовать «с нуля».
- Для создания симметрий подходят абсолютно все инструменты рисования – перо, свободная форма, рисование прямых и кривых линий, Live Scetch, все инструменты художественного рисования, простые (прямоугольники, эллипсы, многоугольники и звезды) и основные фигуры.
- Инструмент «разлинованная бумага» поможет в создании линейных орнаментов.
- Конечно же, для симметрий легко использовать и фигурный текст, подбирая для символов красивые декоративные шрифты.
- В процессе рисования симметрии можно замыкать контуры фигуры и применять однородную или фонтанную заливки.
 Интересно поэкспериментировать с сетчатой заливкой в симметрии. Узорными и текстурными заливками элементы симметричных рисунков легко окрасить уже после завершения создания симметрии.
Интересно поэкспериментировать с сетчатой заливкой в симметрии. Узорными и текстурными заливками элементы симметричных рисунков легко окрасить уже после завершения создания симметрии. - В группу симметрии можно добавить новые объекты и удалить те, которые больше не нужны. В группу симметрии можно вставить или перетащить объекты, даже если для этой группы не установлен режим «Изменить симметрию».
- Эффекты (интерактивное перетекание, прозрачность, тень, искажение, контур, оболочка, некоторые виды линз, и даже вытягивание) легко применять, как в процессе рисования симметрий, так и после создания симметричного рисунка при редактировании симметрии.
- В режиме симметрии возможны любые инструменты изменения формы объектов – используйте мастихин, притягивание и отталкивание, воронку, меняйте расположения узлов кривых инструментом «Форма». Все изменения основной фигуры мгновенно отображаются в симметричных копиях.
- Командой «Порядок» можно изменить взаимное расположение объектов симметрии по планам.

- Если задуман сложный симметричный рисунок, и работа должна быть выполнена за несколько этапов, то файл с симметрией легко сохранить и продолжить рисование в следующий раз в режиме редактирования симметрии.
Простая симметрия начинается с простого рисунка и осей симметрии.
Начиная рисование симметрии, проверьте настройки абриса. Для точного зеркального отражения объекта с каллиграфическим абрисом необходимо сначала связать толщину абриса с размером объекта, то есть включить чекбокс «масштабировать вместе с объектом». Кроме того, для кривых важно правильно настроить форму концов линий и типы углов – все параметры доступны в окне настроек параметров абриса.
Рисуем несколько произвольных кривых, объединяем их в группу. Выбираем команду меню «Объект» > «Симметрия» > «Создать новую симметрию». Для готовой группы объектов легко перейти в режим симметрии нажатием правой кнопки мыши. В контекстном меню достаточно выбрать нужную команду – либо создание новой симметрии, либо редактирование существующей.
В контекстном меню достаточно выбрать нужную команду – либо создание новой симметрии, либо редактирование существующей.
Рис.3. Примеры симметрий с одним центром, но с разным количеством осей симметрии. Отображение в полно-цветном режиме |
На панели свойств настраиваются основные параметры симметрии.
Рис.4. Панель свойств симметрии |
При создании группы симметрии с нуля лучше начинать с настройки плоскостей симметрии. Чем больше линий симметрии, тем больше создаётся копий объектов.
Расположение линий симметрии можно перемещать, поворачивать, перетаскивать инструментом «Выбор» и указывать их точное расположение на панели свойств. В симметрии из нескольких линий точка пересечения этих линий является центром симметрии. Линии симметрии вращаются вокруг центра, который легко переместить простым перетаскиванием инструментом «Выбор» или указать точное местоположение на панели свойств.
В симметрии из нескольких линий точка пересечения этих линий является центром симметрии. Линии симметрии вращаются вокруг центра, который легко переместить простым перетаскиванием инструментом «Выбор» или указать точное местоположение на панели свойств.
Перейдём к рисованию. Включаем симметрию и рисуем несколько кривых. Основной объект отображается линией с цветом абриса, установленным при рисовании. Построенный симметричный объект отображается контурной линией вспомогательного цвета. (Цвета отображения вспомогательных объектов легко установить в окне настроек параметров узлов и маркеров.) Перемещая ось симметрии, сближаем объект и его копию или разносим их на нужное расстояние. От того, насколько близко объект и копия расположены к оси симметрии, зависит внешний вид рисунка. Можно добавлять линии симметрии, а также настраивать угол отражения и перемещения линии симметрии независимо от объектов в группе. А при редактировании исходного изображения и при добавлении новых узлов или объектов, изменения будут повторяться и отражаться в каждой копии.
Рис.5. Пример симметричного отображения основного рисунка |
Для соединения в единую кривую основного объекта и его зеркальной копии, к линии симметрии необходимо точно подвести конечные узлы кривых. Проще всего это сделать инструментом «Форма». Значительно упрощает работу включение режима привязки к «Линиям симметрии». Не забываем нажать на панели свойств симметрии кнопку «Соединить незамкнутые кривые». После соединения кривой, её можно залить однородной или фонтанной заливкой. Если использован инструмент «Эллипс» для построения симметричной окружности, то этим инструментом рисуется дуга окружности, которую также необходимо преобразовать в кривую. Вообще все простые и основные фигуры лучше преобразовать в кривые. Проще рисовать в контурном режиме симметрии, а проверять верно ли залиты замкнутые кривые, изменять порядок следования объектов и контролировать процесс рисования, удобнее, периодически переключаясь в полноцветный режим редактирования симметрии.
Рис.6. Пример соединения и заливки основной кривой и зеркальной копии |
Если не нажимать кнопку выхода из режима правки симметрии, то рисование легко продолжить. Файл с симметрией можно сохранить и вернуться к нему позже. При следующем обращении к этому документу в строке свойств выделенной группы появится информация о группе симметрии, а под этой группой – кнопки редактирования симметрии, удаления или отмены связи с симметрией. В режиме редактирования можно дорисовать новые детали или вставить новые векторные объекты, причём они также будут симметрично отображаться. К векторному рисунку можно добавить и фрагменты растровых изображений.
Рис. |
После выхода из режима редактирования симметрии рисунок дополним растровым изображением нотного листа и, конечно же, применим ещё один новый инструмент – «Динамика».
Рис.8. Пример готового рисунка |
Если после окончания рисования связь с симметрией будет отменена, то результатом становится просто группа объектов. И к ним можно снова применить симметрию уже с другими настройками и другим центром. Если же связь сохранить, то возможно дальнейшее рисование симметрии или изменение параметров симметрии. При удалении симметрии все вспомогательные объекты исчезают, и останется только исходный опорный объект.
Группы симметрии можно копировать, дублировать, масштабировать, применять различные эффекты, например, добавить тень. В одном проекте можно использовать несколько групп симметрии.
В одном проекте можно использовать несколько групп симметрии.
Рис.9. Создано несколько копий группы симметрии и каждая копия отредактирована |
При работе с симметриями нужно учитывать некоторые нюансы. Например, если в основном объекте присутствуют незамкнутые кривые, которые соединяются со своими зеркальными копиями в единую кривую и далее окрашиваются заливкой, то при перемещении центра симметрии: во-первых, изменяется взаимное расположение зеркальных копий, а во-вторых, смещается расположение конечных узлов незамкнутых в опорном объекте кривых, и рисунок «рассыпается». Также внешний вид симметрии может измениться при повороте осей симметрии.
Рис.10. Перемещение центра симметрии и изменение количества осей симметрии |
Рис. |
Используем приведённый пример для создания новой симметрии. Отменяем связь с симметрией и для полученной группы объектов создаём новую.
Рис.12. Пример новой симметрии |
Дополним рисунок новыми деталями и добавим фон – прямоугольник, который отобразится поверх опорного объекта. В группах симметрии объекты на планах располагаются в порядке рисования. В Диспетчере объектов, внутри группы симметрии нельзя просто переместить по планам объекты, но команда «Порядок» поможет правильно расположить объекты. Жмём правую кнопку мыши, выбираем команду «Порядок»> «На задний план слоя».
Рис. |
Рис.14. Перемещение прямоугольника на задний план слоя |
Нарисуем ещё один сложный «кружевной» рисунок. Задаём количество симметричных копий и определяем положение оси симметрии. Рисовать проще в контурном режиме. Последовательно рисуем от центра к краям рисунка. Использовать можно практически все инструменты рисования – очень удобны кривая Безье, кривая через три точки, интеллектуальное рисование, Live Scetch, перо, все инструменты «художественного оформления». Легко корректировать форму кривых инструментом «Форма».
Рис.15. Пример рисунка в контурном и в полноэкранном режимах |
Рис. |
Во время окрашивания сложных рисунков в режиме симметрии так и хочется применить интеллектуальное рисование. Кажется, что проще залить какую-либо область, нежели последовательно окрашивать отдельные замкнутые элементы изображения. В результате интеллектуальной заливки создаётся новый объект, а симметрия сразу же отобразит его многократно, но в сложных рисунках после редактирования параметров симметрии, изменяя, например, количество осей, вы рискуете получить многократное увеличение количества объектов или совершенно другой рисунок.
Внутри симметрии, прямо во время рисования или редактирования, можно использовать большинство интерактивных векторных эффектов. Приведём несколько примеров готовых симметричных рисунков с применёнными векторными эффектами.
Рис. |
Рис.18. Симметрия с использованием фигурного текста и симметрия с использованием кисти художественного оформления и заливки сетки |
Рис.19. Орнаменты, созданы с помощью инструмента «разлинованная бумага» |
Рис.20. Орнамент, с примененной внутри симметрии линзой «рыбий глаз». |
Рисование симметрий, узоров, орнаментов могут привлечь внимание к Corel и новых пользователей – мастеров художественных ремёсел, рукодельниц, любителей скрап-букинга.
«Динамика»
Этот инструмент позволяет добавлять в рисунки эффекты движения и менять фокус, создать за объектом «лучистый» фон, привлечь внимание зрителя к деталям изображения. В основном эти эффекты используются при создании графических иллюстраций, в комиксах, детских книжках. Эти эффекты не нарушают общую композицию изображения.
Особенности применения эффекта
- Инструмент можно применять в двух режимах. Параллельный режим используется для добавления линий, которые создают иллюзию движения. Радиальный режим используется для создания эффекта выброса энергии.
- В результате применения инструмента «Динамика» создается «Форма динамики», которая является составным векторным объектом. Фактически это редактируемая группа объектов, которую легко изменить настройками параметров панели свойств.
- Эффекты являются настраиваемыми векторными объектами, которые можно легко редактировать – изменять форму линий, имитировать нажим, устанавливать случайный порядок для начальных и конечных точек линий, менять расстояния между линиями, задавая нужную плотность, поворачивать линии эффекта.

- Цвет эффекта легко изменить заливкой и, при необходимости, задать линиям абрис.
- Изменять «Формы динамики» можно инструментами мастихин, воронка, притягивание, отталкивание.
- Внешний вид эффекта можно изменить, применяя интерактивные оболочки или искажения.
- Интересные результаты можно получить, применяя эффект динамики к коротким надписям фигурного текста.
- Эффект можно применять и к растровым объектам на прозрачном фоне.
- Группу динамики можно разъединить стандартной командой меню «Объект» и редактировать самостоятельно.
Существует множество стилей для линий, которые можно настраивать, менять насыщенность линий, задавать случайный порядок для начальных и конечных точек, поворачивать линии эффекта под разными углами. Случайный порядок настройки параметров динамики придаст эффекту больше естественности.
Создание эффекта | Для создания эффекта необходимо активировать инструмент «Динамика», выбрать на панели свойств нужный стиль эффекта и протянуть указатель вокруг рисунка, к которому добавляется эффект. На панели свойств настраиваются многочисленные параметры эффекта.
На панели свойств настраиваются многочисленные параметры эффекта.
Рис.21. Пример динамических эффектов – радиального и параллельного со случайным расположением начальных и конечных точек |
Рис.22. Панель свойств эффекта |
Сочетая различные значения параметров легко добиться нужного эффекта.
Рис.23. Примеры линейной динамики с разными параметрами |
Рис. |
Линии динамического эффекта могут обтекать вспомогательные объекты по внешним или внутренним границам. Сам динамический эффект обычно помещается на задний план относительно основного рисунка. Для создания границ обтекания эффекта проще всего использовать любые кривые или другие векторные объекты. Для определения границ нельзя использовать символы, объекты в текстовых фреймах, группы объектов и различные динамические эффекты
Если контур обтекания сложный, то его достаточно просто создать из основного объекта с помощью команды «Формирование» > «Граница». Для простых рисунков или текстов, для создания границы можно применить эффект «Контур». После создания границы эффекта вспомогательный объект можно удалить.
Рис. |
Для создания внутренней границы перемещаем «Форму динамики» на задний план слоя, рисуем кривую по контуру обтекания основного объекта. Выделяем «Форму динамики», на панели свойств эффекта нажимаем кнопку «Внутренняя граница» и указываем вспомогательный объект.
Рис.26. Построение внутренней границы параллельного эффекта |
Аналогичным образом строим внешнюю и внутреннюю границы для радиального эффекта.
Рис.27. Пример одного радиального эффекта с разными границами |
Для радиальных эффектов поворот можно применить только в случае, если указана внутренняя граница, относительно которой делается поворот линий. Поворачивать форму динамики можно на любой по часовой стрелке или против оной.
Поворачивать форму динамики можно на любой по часовой стрелке или против оной.
Рис.28. Пример радиального эффекта с созданием внутренней границы и поворотом линий эффекта |
Эффект можно применять и к растровым объектам на прозрачном фоне.
Рис.29. Пример радиального и параллельного эффектов в сочетании с растровыми объектами |
Группу «Форма динамики» можно использовать и без привязки к каким-либо объектам, как самостоятельный и интересный элемента дизайна. Правда, перед использованием инструментов лучше разделить группу стандартной командой меню «Объект» > «Разъединить Форму динамики». Попробуйте поэкспериментировать и применить инструменты мастихин, воронка, притягивание, отталкивание. Интересные эффекты могут получиться после изменения формы динамики с помощью применения интерактивных оболочек и эффекта искажения.
Интересные эффекты могут получиться после изменения формы динамики с помощью применения интерактивных оболочек и эффекта искажения.
«Блок с тенью»
«Тень блока, блок-тень или блок с тенью» – всё это названия одного инструмента. Инструмент «Блок с тенью» расположен в группе интерактивных инструментов и позволяет добавлять к объектам и текстам объёмные сплошные тени. В отличие от обычных теней и вытягиваний, блок-тени состоят из простых линий, что делает их идеальными для трафаретной печати и изготовления вывесок.
Рис.30. Пример текста с блок-тенью |
Для создания такой тени надо активировать инструмент и протащить его в нужном направлении по исходному объекту. На панели свойств задаются точные параметры эффекта.
Рис. |
Регулировать глубину, направление блок-теней, цвет можно интерактивно и на панели свойств. Блок-тени могут содержать просветы, однако для создания сплошного объекта их можно удалить.
По умолчанию блок-тень создается из абриса объекта. Но можно игнорировать абрис и создать блок-тень из края объекта. Блок-тень, созданную из абриса объекта можно расширить.
Рис.32. Примеры вариантов блок-тени |
Для подготовки к печати объектов, содержащих блок-тени, устанавливаем следующие параметры на панели свойств: наложение – это параметр для обеспечения сохранности цвета блок-тени, расположенной под текстом или объектами с примененной блок-тенью; и параметр упрощение, который позволяет удалить перекрывающиеся области между объектом и его блок-тенью.
Рис.33. Пример использования кисти художественного рисования, эффекта динамики и блок-тени
|
Новые эффекты
Эффект «Объекты вдоль пути»
Часто возникает необходимость размещения нескольких разнородных объектов или групп объектов вдоль произвольного пути. Ранее такие операции дизайнеры выполняли с помощью эффекта перетекания или создавали собственные наборы аэрозолей или просто вручную размещали рисунки.
Теперь объекты любого типа и в любом количестве можно расположить вдоль произвольного пути. Интеллектуальные настройки интервала и поворота обеспечивают возможность контролировать метод размещения объектов.
Особенности применения эффекта
- Распределить объекты вдоль пути можно с одинаковыми зазорами между ними или с одинаковыми интервалами между центром вращения, либо началом отсчёта объекта.

- Объекты можно повернуть по направлению пути.
- Доступны дополнительные параметры, такие как, стили поворота , углы закручивания , что позволяет разнообразить эффекты.
- В качестве путей можно использовать: кривые, прямоугольники, эллипсы, многоугольники, фигурный текст и группы объектов. Если группа содержит объект, который нельзя использовать в качестве пути, такой объект исключается, и выбранные объекты располагаются вдоль пути, определяемом остальными объектами в этой группе.
- Порядок размещения объектов и путь зависят от порядка создания. Если вы сначала нарисовали путь, он появится за объектами. Если вы нарисовали путь последним, он появится поверх объектов.
- Размещение связанных групп (например, теней, групп художественного оформления и перетеканий) вдоль пути может привести к непредвиденным результатам.
- Чтобы использовать в качестве пути B-сплайны и соединительные линии, следует сначала их преобразовать в кривые.

Рис.34. Окно настроек параметров «объекты вдоль пути» |
Рис.35. Пример расположения объектов |
Для расположения объектов вдоль пути достаточно выделить нужные объекты или группы объектов, затем, удерживая нажатой клавишу , выделить путь и, настроив нужные параметры, нажать кнопку «Применить».
Объекты могут размещаться в порядке выбора, в обратном порядке, с учётом размера, ширины или высоты.
Рис.36. Изменение порядка выбора объектов |
В настройках параметров эффекта можно указать порядок расположения объектов, сгруппировать исходные или создавать дополнительные копии, дубликаты. Ориентация объекта по пути привязывается к любому из восьми маркеров объекта. Для этого достаточно указать нужную точку привязки.
Ориентация объекта по пути привязывается к любому из восьми маркеров объекта. Для этого достаточно указать нужную точку привязки.
Рис.37. Примеры вариантов распределения объектов |
Выбирая различные стили поворота, можно создавать разные эффекты поворота.
Рис.38. Пример рисунка с различными стилями поворота |
Фигурный текст, переведённый в кривые, может стать основой для распределения объектов по пути.
Рис.39. Пример рисунка с различными стилями поворота. Опорный путь – фигурный текст
|
Новые растровые и векторные эффекты для создания мозаик
Эффект Pointillizer
Pointillizer предназначен для того, чтобы быстро генерировать высококачественные векторные мозаики на основе любых растровых и векторных изображений. Этот эффект был создан на основе художественных приёмов пуантилизма: изображение формируется за счёт объединения множества точек. При создании мозаик освещение и цвета фона частично сливаются с изображением, поэтому Pointillizer прекрасно подходит для разработки наклеек для автомобилей, материалов для декорирования окон и витрин, рекламных баннеров и многого другого.
Этот эффект был создан на основе художественных приёмов пуантилизма: изображение формируется за счёт объединения множества точек. При создании мозаик освещение и цвета фона частично сливаются с изображением, поэтому Pointillizer прекрасно подходит для разработки наклеек для автомобилей, материалов для декорирования окон и витрин, рекламных баннеров и многого другого.
Возможность выбирать количество, размер и форму плиток даёт широкий простор для творчества. Основное отличие от других программ, в которых можно создавать эффект пуантилизма, то, что программа CorelDRAW позволяет выводить эффект в формате векторной графики.
Для создания векторной мозаики надо выбрать векторный объект, группу объектов или растровое изображение. В меню «Эффекты» найти команду «Pointillizer», а в соответствующем окне настройки ввести значения нужных параметров нажать на кнопку «Применить». Экспериментировать можно до бесконечности.
Размер элементов мозаики настраивается в параметре «Масштаб». Если масштабный коэффициент превышает единицу (значение по умолчанию), размер элементов мозаики увеличивается. Если же он меньше единицы, размер уменьшается.
Если масштабный коэффициент превышает единицу (значение по умолчанию), размер элементов мозаики увеличивается. Если же он меньше единицы, размер уменьшается.
Рис.40. Два примера построения мозаики из векторного рисунка с примененным эффектом «Контур». Приведены основной рисунок и две мозаики с разными значениями параметра «масштаб» – 1,0 и 0,65 |
Параметр «Плотность» определяет количество элементов мозаики в одном квадратном дюйме.
Рис.41. Пример влияния плотности на внешний вид мозаики |
Каждый ряд мозаики можно поворачивать на определённый угол относительно горизонтальной оси. При положительных значениях угла ряды мозаики поворачиваются против часовой стрелки. Также можно задавать количество цветов, используемых в мозаике.
Также можно задавать количество цветов, используемых в мозаике.
Параметр «Метод» позволяет выбрать способ обработки исходного изображения. Доступно три метода трассировки: «Однородная мозаика (белый матовый фон)», «Изменение размера 1 (непрозрачность)» и «Изменение размера 2 (яркость)».
Однородная мозаика (белый матовый фон) – мозаика формируется из элементов одинакового размера. Прозрачность объектов сглаживается белым фоном.
Изменение размера 1 (непрозрачность) – программа обрабатывает исходное изображение как последовательность элементов разного размера на основе определённых в шаблоне значений непрозрачности. Чем меньше прозрачность областей, тем более крупными будут элементы мозаики.
Изменение размера 2 (яркость) обрабатывает исходное изображение на основе значений яркости. Более яркие области исходного изображения преобразуются в более мелкие элементы мозаики, а более тёмные области — в более крупные элементы.
Этот метод больше всего похож на векторный полутоновый рисунок и вполне подходит для создания изображений из чёрно-белых фотографий. Метод можно использовать при подготовке изображений для гравировки, создания наклеек, печати на ткани, и даже художественной перфорации на металле.
Рис.42. Применение различных видов трассировки для векторного изображения |
Растровое изображение (цветное или чёрно-белое) также легко превратить в векторную мозаику.
Рис.43. Мозаики из растрового изображения |
По умолчанию в списке стандартных форм мозаики представлены круг и квадрат. Для настройки пользовательской формы элементов мозаики достаточно нарисовать замкнутую кривую или любой простой объект без пересечений. В списке «Форма» выбрать режим «Настройка», выделить новый элемент мозаики, и он появится в области просмотра, после чего можно нажать кнопку «Применить».
В списке «Форма» выбрать режим «Настройка», выделить новый элемент мозаики, и он появится в области просмотра, после чего можно нажать кнопку «Применить».
Рис.44. Мозаики из растрового и векторного изображения с произвольной формой элемента мозаики
|
Эффект «PhotoCocktail»
Ещё один новый эффект – PhotoCocktail – поможет создать мозаику из выбранных растровых или векторных изображений. Мозаика начинается с выбора главного растрового или векторного изображения – основы, а затем выбирается библиотека растровых изображений для плиток мозаики. Далее можно применять эффект PhotoCocktail.
Меняя количество элементов, степень перетекания, способы объединения элементов, прозрачные, чёрно-белые или цветные изображения, можно создавать уникальные коллажи, используя собственные фотографии или из готовых клипартов. Чем больше и разнообразнее библиотека изображений, тем более впечатляющий результат у вас получится.
Чем больше и разнообразнее библиотека изображений, тем более впечатляющий результат у вас получится.
Итак, для создания мозаики выбираем основу – это может быть растровое изображение, векторный объект или группа объектов. В окне настроек эффекта PhotoCocktail находим нужную библиотеку, указываем папку, содержащую изображения, настраиваем параметры мозаики и нажимаем кнопку «Применить». Библиотека изображений может содержать и вложенные папки.
Рис.45. Мозаики из растровых изображений с использованием различных библиотек и с разными настройками параметров. Основа растровое изображение |
Внешний вид мозаики определяется следующими параметрами:
Плотность мозаики (количество строк и столбцов) – количество столбцов определяет количество элементов, включенных в мозаику. Чем больше это число, тем больше деталей будет в мозаике. Количество строк рассчитывается автоматически на основании значения в поле «Столбцы».
Чем больше это число, тем больше деталей будет в мозаике. Количество строк рассчитывается автоматически на основании значения в поле «Столбцы».
Перетекание позволяет наложить исходное изображение на элементы мозаики. Чем больше значение перетекания, тем больше мозаика похожа на исходное изображение, однако более высокие значения перетекания – от 80% – могут свести на нет эффект мозаики.
Края. В этом списке можно выбрать метод обработки неполных элементов, расположенных у краев. Например, неполные элементы у краёв мозаики можно удалить из окончательной мозаики, или можно растянуть вывод в соответствии с исходным изображением. Растягивание вывода приводит к тому, что форма элементов мозаики становится более прямоугольной, а не квадратной.
Рис.46. Мозаики из растровых изображений с использованием различных библиотек и с разными настройками параметров. |
В списке «Композиция» определяется вид сохранения окончательной мозаики – как одно растровое изображение, в виде массива растровых изображений, или в виде одного растрового изображения с эффектом перетекания.
Параметр «Разрешение вывода» определяет варианты качества вывода мозаики.
Известные векторные эффекты для растровых изображений
Улучшенный эффект «Перспектива»
Теперь применение интерактивного эффекта перспективы к растровым изображениям стало простым. Готовый проект можно отправить на согласование заказчику, наглядно представив его в реалистичной обстановке. Например, можно показать, как будет выглядеть изображение на рекламном щите, обложке книги, упаковке, выставочном стенде, даже как будет выглядеть модульная картина. Эффект перспективы легко настраивается, и его можно удалить в любой момент.
Рис.47. Эффект перспективы применяется к растровому изображению
|
Улучшенный инструмент «Оболочка»
Интерактивный инструмент «Оболочка» позволяет изменять формы объектов и групп объектов, не затрагивая сами объекты. Можно представить, что объект помещается «в проволочный контур», изгибая линии которого, перемещая узлы и управляющие линии, мы меняем и форму самого содержимого.
В новой версии программы теперь и к растровым объектам легко применить оболочки, редактируя их по тем же правилам, к которым мы привыкли, работая с оболочками для векторных объектов. Все элементы управления представлены на рабочем пространстве и на панели свойств. Можно настроить параметры оболочек и в окне настройки. Пользователь может использовать заготовки, стандартные объекты или создавать собственные оболочки и успешно применять их к растровым изображениям. В качестве оболочки можно использовать любую замкнутую кривую без пересекающихся областей.
В качестве оболочки можно использовать любую замкнутую кривую без пересекающихся областей.
Рассмотрим применение оболочки к растровому объекту на примере наложения орнамента на фото старинного сосуда. Обрисуем нужную форму оболочки по контуру исходного изображения, выделим растровое изображение орнамента и на панели свойств оболочки нажмем кнопку «создать оболочку из другого объекта».
Фотография орнамента приобретает форму оболочки. Накладываем новый объект на основное изображение и применяем эффект прозрачности, подбирая нужный режим слияния.
Рис.48. Пользовательская оболочка создается обрисовкой растрового объекта и применяется к растровому изображению. Для эффекта прозрачности выбраны режимы слияния «насыщенность» и «умножение»
|
Новинки Corel PHOTO-PAINT
Выпрямление изображения
В Corel PHOTO-PAINT появился новый инструмент для выпрямления растрового изображения. Часто при фотосъёмке оказывается, что фотография перекошена, например линия горизонта или линия дороги отказываются заваленными. Теперь достаточно пары кликов, и вы получаете готовое, идеально выпрямленное изображение.
Часто при фотосъёмке оказывается, что фотография перекошена, например линия горизонта или линия дороги отказываются заваленными. Теперь достаточно пары кликов, и вы получаете готовое, идеально выпрямленное изображение.
Откройте фотографию в программе Corel PHOTO-PAINT или, если работаете в основном редакторе Corel, перейдите в режим редактирования растровых изображений и выберите инструмент «Выпрямить». Или ещё проще — нажмите комбинацию клавиш . На изображении сразу же появится полоса выпрямления с маркерами. Остаётся точно позиционировать эту полосу и нажать кнопку «Применить». +x>
Можно применить автоматическое выравнивание. Corel PHOTO-PAINT поворачивает изображение так, чтобы полоса выпрямления была идеально горизонтальной или вертикальной. При выпрямлении фотографию можно обрезать или заменить обрезку заливкой краев фоновым цветом. После выпрямления фотографию модно редактировать дальше, либо вернуться в векторный редактор и продолжать работу с откорректированным растровым изображением.
Рис.49. Выпрямление изображения с помощью полосы выпрямления
|
Инструмент «Коррекция перспективы»
В Corel PHOTO-PAINT-2018 появился новый интерактивный инструмент для коррекции перекоса изображения. При помощи инструмента коррекции перспективы можно исправить неправильный угол, заданный при съёмке зданий, достопримечательностей и других объектов, чтобы получить именно такое изображение, какое нужно. Надо выровнять четыре угловые точки прямо в окне изображения и нажать на кнопку «Применить». Теперь для коррекции перспективы достаточно всего пары щелчков мышью.
Рис.50. Коррекция перспективы сканированного изображения.
|
Новые возможности для управления абрисами и заливками
Контроль над углами в объектах с пунктирными линиями и контурами
В настройки абрисов добавлены элементы управления внешним видом углов в объектах, блоках фигурного текста и символах, использующих пунктирные линии. В дополнение к существующей настройке по умолчанию, которая обрабатывает пунктирные линии так, как они начерчены, можно выбрать два новых параметра для создания отлично спроектированных, чётких углов.
В дополнение к существующей настройке по умолчанию, которая обрабатывает пунктирные линии так, как они начерчены, можно выбрать два новых параметра для создания отлично спроектированных, чётких углов.
Параметр «Выравнивание тире» обеспечивает отсутствие пробелов в углах, в начале и конце линии или абриса за счёт выравнивания пунктира по конечным и угловым точкам. Параметр «Фиксированные тире» создаёт пунктиры (которые являются половиной размера первого пунктира в типе пунктирной линии) в конечных и угловых точках.
Рис.51. Примеры настроек пунктирных абрисов
|
Управление заливками и прозрачностями
Новый дизайн интерфейса выбора заливок и прозрачностей ускоряет использование, создание и поиск заливок и эффектов прозрачности. Можно загружать новые пакеты заливок, добавлять собственную библиотеку, переносить коллекции заливок, изменять их свойства. Для поиска часто используемых заливок и эффектов прозрачности, можно поместить их в «Избранные». Ненужные заливки легко удалить или переместить их в другую папку.
Для поиска часто используемых заливок и эффектов прозрачности, можно поместить их в «Избранные». Ненужные заливки легко удалить или переместить их в другую папку.
Можно просмотреть список избранных и недавно использованных заливок и эффектов прозрачности. Поиск и просмотр заливок и прозрачностей можно вести в каждом пакете, папке или списке по отдельности.
Рис.52. Окно настроек заливок |
В диалоговом окне «Дополнительно» можно загрузить различные коллекции растровых и векторных заливок.
Таймер проекта
Таймер проекта – это совершенно новый инструмент, не имеющий прямого отношения к рисованию или редактированию изображения. Он нужен для отслеживания времени, затраченного на выполнение проекта. Предлагаются разные способы отслеживания и ведения учёта задач и проектных сведений. Собранная информация сохраняется в документе, который можно экспортировать в файлы электронных таблиц для создания реестров учёта рабочего времени.
Собранная информация сохраняется в документе, который можно экспортировать в файлы электронных таблиц для создания реестров учёта рабочего времени.
Corel для всех и каждого
Конечно, новинки радуют, особенно новые инструменты, эффекты, улучшенные функции, поддержка новых современных технологий и методов оптимизации работы с графическими приложениями. Современные технологии развиваются с невероятной быстротой, а Corel не просто соответствует современным требованиям, а старается опережать их. Известный инструмент LiveSketch позволяет профессиональным цифровым художникам создавать настоящие шедевры. Расширенная поддержка стилусов и круговых манипуляторов радует профессионалов, способствует эффективной работе и пробуждает интерес к изучению возможностей графических программ у начинающих пользователей и студентов.
Разнообразие новых функций, инструментов, эффектов; учебные материалы, отличное качественное руководство, советы экспертов, видеоролики с подробным представлением новых возможностей, делают знакомство с программой интересным для новичков и полезным для профессионалов..jpg)
Все пользователи – профессиональные художники и иллюстраторы, дизайнеры, работающие в полиграфии, наружной рекламе и веб-дизайне; специалисты по маркетингу, разрабатывающие промо-материалы; пользователи без специальной подготовки и начинающие любители – найдут в новой версии программы что-то своё, необходимое и для разработки простых макетов и для реализации сложных проектов. Кто-то оценит простоту рисования и широчайшие возможности, кто-то обратит внимание на новые эффективные приёмы, которых он давно ждал. А кому-то необходимо быстро и просто сделать дизайнерскую работу.
И где теперь предел могущества цифровых художников, иллюстраторов, дизайнеров? Наверное, в следующей версии CorelDRAW, которая обязательно появится и снова сумеет удивить цифровых художников…
Как использовать Paint Symmetry в Photoshop CC 2019
Узнайте, как использовать новую функцию Paint Symmetry в Photoshop CC 2019, чтобы легко создавать забавные, симметричные рисунки и рисунки!
Симметрия рисования в Photoshop позволяет рисовать сразу несколько мазков кисти для создания зеркальных, симметричных рисунков и узоров. Он работает с Brush Tool, Pencil Tool и Eraser Tool, а также с масками слоев.
Он работает с Brush Tool, Pencil Tool и Eraser Tool, а также с масками слоев.
Впервые добавленная в качестве технического предварительного просмотра в Photoshop CC 2018, Paint Symmetry теперь является официальной частью Photoshop начиная с CC 2019. Все более основные параметры симметрии из CC 2018, такие как вертикальная, горизонтальная и диагональная, включены. Кроме того, CC 2019 также добавляет два новых режима симметрии, Radial и Mandala, которые позволяют создавать удивительные, очень сложные симметричные изображения за считанные секунды! Посмотрим, как это работает.
Чтобы следовать, вам понадобится Photoshop CC 2019 . И если вы уже являетесь подписчиком Creative Cloud, убедитесь, что ваша копия Photoshop CC обновлена . Давайте начнем!
Как рисовать с симметрией в фотошопе
Мы начнем с изучения основ того, как использовать Paint Symmetry для создания симметричных рисунков и дизайнов. Как только мы познакомимся с основами, я покажу вам, как комбинировать Paint Symmetry с масками слоев для более креативных эффектов!
Шаг 1: Добавьте новый пустой слой
Начните с добавления нового пустого слоя в ваш документ. Это будет держать ваши мазки кисти отдельно от всего остального. Чтобы добавить новый слой, щелкните значок « Новый слой» в нижней части панели «Слои» :
Нажав на иконку Новый слой.
Шаг 2. Выберите инструмент «Кисть», «Карандаш» или «Ластик».
Paint Symmetry работает с инструментами Brush Tool, Pencil Tool и Eraser Tool, которые находятся на панели инструментов . Я выберу инструмент Brush Tool :
Выбор инструмента «Кисть».
Как загрузить более 1000 кистей в Photoshop
Шаг 3: Откройте меню Paint Symmetry
При выбранном инструменте «Кисть», «Карандаш» или «Ластик» на панели параметров появляется значок «Симметрия краски» (маленькая бабочка). Нажмите на значок, чтобы открыть меню Paint Symmetry:
Нажав на значок симметрии краски (бабочка).
Шаг 4: Выберите опцию симметрии
А затем в меню выберите опцию симметрии из списка. В CC 2019 можно выбирать из десяти различных стилей, включая новые параметры Radial и Mandala внизу:
Параметры симметрии краски в Photoshop CC 2019.
Параметры «Симметрия краски» в Photoshop CC 2019
Вот краткий обзор того, как работает каждый из десяти параметров Photoshop Paint Symmetry:
- Вертикальный: Делит холст вертикально и отражает мазки кисти с одной стороны на другую.
- Горизонтально: Делит холст по горизонтали и отражает мазки кисти сверху вниз или снизу вверх.
- Двойная ось: делит холст по вертикали и горизонтали на четыре равные части (вверху слева, вверху справа, внизу слева и внизу справа). Рисование в одном разделе отражает ваши мазки кистью в других трех.
- Диагональ: Делит холст по диагонали и отражает мазки кисти с одной стороны на другую.
- Волнистый: похож на вертикальный, но с изогнутой волнистой линией вместо прямой.
- Круг: зеркально отображает мазки кисти, нарисованные внутри круга за пределами круга, и наоборот.
- Спираль: зеркально отображает мазки кисти, нанесенные по обе стороны спиральной дорожки.
- Параллельные линии: Делит холст на три вертикальных раздела, используя две параллельные вертикальные линии. Мазки кисти, нарисованные в средней части, отражаются в левой и правой частях.
- Радиальный: Делит холст на диагональные сегменты или «кусочки». Мазки кистью, нарисованные в одном сегменте, отражаются в других.
- Мандала: аналогично Radial, но также отражает мазки кисти в каждом сегменте, создавая в два раза больше мазков кисти, чем Radial.
Мы не будем здесь рассматривать все варианты симметрии, так как вы можете легко попробовать их самостоятельно. Но чтобы показать вам основы их работы, я выберу простую, например, Dual Axis . Двойная ось представляет собой комбинацию перечисленных выше вертикальных и горизонтальных режимов:
Выберите один из десяти вариантов Paint Symmetry.
Путь симметрии
Выбор параметра в меню добавляет синий путь симметрии к документу. В данном случае это путь симметрии Dual Axis, делящий холст по вертикали и горизонтали на четыре равные части:
Путь симметрии появляется.
Шаг 5: измените размер и примите путь
Прежде чем вы сможете рисовать с симметричной траекторией, Photoshop сначала помещает поле Transform вокруг пути, чтобы вы могли масштабировать и изменять его размер, если это необходимо. Но обратите внимание, что путь только для визуальной ссылки . Пути симметрии всегда влияют на весь холст, независимо от фактического размера пути. Поскольку рисование вне границы пути имеет тот же эффект, что и рисование внутри него, изменение размера симметрии на самом деле не дает никакой выгоды. Так что в большинстве случаев вам не нужно изменять его размер.
Однако, если вы хотите изменить размер пути, просто перетащите любой из маркеров преобразования, чтобы пропорционально масштабировать путь. Чтобы масштабировать путь от его центра, нажмите и удерживайте Alt (Победа) / Option (Mac) при перетаскивании ручки. Вы также можете переместить путь в другое место в документе, щелкнув и перетащив его в поле «Преобразование»:
Масштабирование пути симметрии путем перетаскивания угловой ручки.
Связанные: новые функции и изменения Free Transform в CC 2019
Чтобы принять путь (даже если вы не изменили его размер) и выйти из команды «Преобразовать», щелкните флажок на панели параметров или нажмите клавишу « Ввод» (Win) / « Return» (Mac) на клавиатуре:
Нажмите на галочку, чтобы зафиксировать путь.
Шаг 6: Нарисуйте в одном из разделов, чтобы создать симметрию
Затем, имея путь симметрии, просто нарисуйте внутри одного из разделов. Фотошоп автоматически скопирует и отразит ваш мазок кисти в других разделах, создав симметричный дизайн:
Рисование одного мазка кисти создает несколько зеркальных мазков.
Чем больше мазков кисти вы рисуете, тем сложнее становится дизайн. Даже имея ограниченные навыки рисования, Photoshop позволяет легко найти что-то интересное:
Картина более мазков кисти добавляет к симметричному дизайну.
Как скрыть путь симметрии
Чтобы просмотреть изображение, не мешая синему пути симметрии, спрячьте его, щелкнув значок Paint Symmetry (бабочка) на панели параметров и выбрав « Скрыть симметрию» :
Выбор «Скрыть симметрию» в параметрах «Симметрия краски».
Поскольку путь предназначен только для визуальной ссылки, вы можете продолжить рисовать и добавлять в дизайн даже со скрытым путем:
Сокрытие пути по-прежнему позволяет рисовать симметрично.
Как показать путь симметрии
Чтобы снова показать путь, щелкните значок бабочки на панели параметров и выберите « Показать симметрию» :
Выбор Показать симметрию из опций рисования симметрии.
И теперь путь снова виден:
Это искусство? Наверное, нет, но это было, конечно, легко.
Просмотр пути симметрии на панели «Пути»
Как и обычные контуры в Photoshop, контуры симметрии отображаются на панели «Контуры» . Путь именуется в зависимости от режима симметрии (в данном случае «Симметрия двойной оси 1»). И значок бабочки в правом нижнем углу эскиза говорит нам не только о том, что это путь симметрии, но и о том, что он в данный момент активен. Вы можете иметь несколько путей симметрии в одном документе (как мы увидим чуть позже), но одновременно может быть активен только один:
Пути симметрии можно просмотреть и выбрать на панели «Пути».
Новые опции радиальной и мандалевой симметрии
В Photoshop CC 2019 появилось два новых варианта Paint Symmetry — Radial и Mandala . Посмотрим, как они работают.
Как использовать параметр радиальной симметрии
Режим радиальной симметрии делит холст на диагональные сегменты или «кусочки» (например, кусочки пиццы). Картина в одном срезе отражает ваши мазки кистью в других.
Шаг 1: Выберите Radial из опций симметрии пути
Нажмите значок бабочки на панели параметров и выберите Радиальный из списка:
Выбор Radial из опций Paint Symmetry.
Шаг 2: Установите количество сегментов
Затем выберите нужное количество сегментов пути (срезов) от 2 до 12. Я пойду с 5:
Выбор количества сегментов, на которые нужно разделить холст.
Шаг 3: Нарисуйте в одном из сегментов
А потом просто нарисуйте в одном из сегментов. Photoshop будет отражать ваш мазок кисти в других сегментах, создавая радиальный рисунок:
Создание дизайна радиальной симметрии.
Как использовать опцию симметрии мандалы
Как и Radial, режим симметрии Mandala также делит холст на диагональные сегменты. Разница между Radial и Mandala заключается в том, что, наряду с отражением мазка кисти в других сегментах, Mandala также отражает штрих в том же сегменте. Это добавляет в два раза больше мазков кисти, чем Radial, что позволяет создавать очень сложные симметричные узоры с минимальными затратами времени и усилий.
Шаг 1: Выберите Mandala из опций симметрии пути
Нажмите значок бабочки на панели параметров и выберите Мандала из списка:
Выбор мандалы из опций Paint Symmetry.
Шаг 2: Установите количество сегментов
Затем, как и в Radial, выберите количество отрезков пути, которое вам нужно. В то время как Radial позволяет вам выбрать до 12 сегментов, Mandala ограничена до 10. Я пойду с 8:
Выбор количества сегментов.
Шаг 3: Нарисуйте в одном из сегментов
А затем, как и прежде, рисуйте в одном из сегментов. Photoshop будет отражать ваш мазок кисти в том же сегменте, в котором вы рисуете, и он будет отражать оба мазка кисти в других сегментах. Этот сложный дизайн занял у меня всего пару минут:
Мандала — самый впечатляющий (и забавный) из вариантов Photoshop’s Paint Symmetry.
Как отменить мазки кисти, если вы допустили ошибку
Создание симметричных рисунков в Photoshop — это весело и легко, но может потребовать много проб и ошибок. Если вам не нравится мазок кисти, который вы только что нарисовали, вы можете отменить его с клавиатуры, нажав Ctrl + Z (Победа) / Command + Z (Mac). Продолжайте нажимать на ярлык, чтобы отменить несколько мазков кисти. Чтобы повторить мазки кисти, нажмите Shift + Ctrl + Z (Победа) / Shift + Command + Z (Mac).
Как переключаться между путями симметрии
Photoshop позволяет нам добавить несколько путей симметрии к одному и тому же документу, и каждый из них будет добавлен на панель « Пути» . Значок бабочки в правом нижнем углу миниатюры указывает текущую активную путь симметрии. Только один путь может быть активным одновременно. В этом случае мой путь мандалы активен:
Значок бабочки показывает активный путь.
Чтобы переключиться на один из других путей в списке, щелкните правой кнопкой мыши (Win) / Control-click (Mac) на нужном пути:
Щелчок правой кнопкой мыши (Win) / Control-click (Mac) на пути радиальной симметрии.
И затем выберите Make Symmetry Path из меню:
Выбор команды «Создать путь симметрии».
Это деактивирует предыдущий путь и активирует новый, чтобы вы могли рисовать его в документе:
Путь радиальной симметрии теперь активен.
Параметр «Последняя использованная симметрия»
Вы также можете переключиться с текущего пути симметрии на ранее использовавшийся путь, щелкнув значок бабочки на панели параметров и выбрав « Последняя использованная симметрия» :
Путь радиальной симметрии теперь активен.
Как отключить Paint Symmetry
Чтобы отключить рисование симметрии и продолжить рисование без эффекта симметрии, щелкните значок бабочки на панели параметров и выберите « Выключить симметрию» :
Выбрав «Симметрия выкл» из меню.
Как использовать Paint Symmetry с маской слоя
Теперь, когда мы изучили основы работы Paint Symmetry, давайте посмотрим, как мы можем использовать путь симметрии с маской слоя, чтобы создать что-то еще более интересное.
В этом документе у меня есть радиальный градиент на фоновом слое:
Радиальный градиент спектра.
И если мы посмотрим на панель «Слои», то увидим, что у меня также есть сплошной черный слой над градиентом. Я включу верхний слой, щелкнув его значок видимости:
Включение верхнего слоя в документе.
И теперь документ заполнен черным, блокируя градиент из вида:
Верхний слой теперь скрывает градиент.
Шаг 1: Добавьте маску слоя
Выделив верхний слой, я добавлю маску слоя, щелкнув значок « Добавить маску слоя» в нижней части панели «Слои»:
Нажав значок Добавить маску слоя.
Эскиз маски слоя появляется на верхнем слое:
Эскиз маски слоя.
Шаг 2: Выберите инструмент Brush Tool
Я выберу инструмент Brush Tool на панели инструментов:
Выбор инструмента «Кисть».
Шаг 3: Установите цвет переднего плана на черный
И поскольку я хочу скрыть верхний слой в областях, где появляется эффект симметрии, я позабочусь о том, чтобы мой цвет переднего плана (цвет кисти) был установлен на черный :
Установка цвета кисти на черный.
Шаг 4: Выберите опцию Paint Symmetry
Я выберу мандалу из опций Paint Symmetry на панели параметров:
Выбор варианта симметрии.
А Photoshop добавляет путь симметрии мандалы к документу. Чтобы принять его, я нажму Enter (Win) / Return (Mac) на моей клавиатуре:
Путь симметрии добавляется в документ.
Шаг 5: Нарисуйте симметричный дизайн на маске слоя
Затем, чтобы скрыть текущий слой и показать слой под ним, просто нарисуйте маску слоя. Поскольку эффект симметрии расширяется, все больше и больше слоя ниже раскрывается. В этом случае цвета от моего градиента отображаются через мазки кисти:
Рисуем с симметричной траекторией на маске слоя, чтобы показать изображение ниже.
Я продолжу рисовать, чтобы добавить больше мазков к эффекту Мандала. И вот мой окончательный, красочный результат:
Окончательный дизайн мандалы.
И там у нас это есть! Вот как использовать Paint Symmetry в Photoshop CC 2019! Посетите наш раздел « Основы фотошопа » для получения дополнительных уроков! И не забывайте, что все наши учебники теперь доступны для скачивания в формате PDF !
Подписывайтесь на нашу новостную рассылку
Будьте первым, кто узнает, когда будут добавлены новые учебники!
Создаем симметричный векторный портрет персонажа в Иллюстраторе
Самобытные иллюстрации Джона Вана включают в себя сложные векторные фигуры, почти как часовой механизм, но конечная иллюстрация выглядит как резьба по дереву.
«Каждый объект может быть разбит на сочетание различных фигур» — поясняет Ван. «В работе с фигурами невероятно много возможностей для эксперимента».
В этом уроке вы научитесь комбинировать, соединять и управлять фигурами в Иллюстраторе, чтобы создать сложную иллюстрацию, основанную на образе матрешки.
Шаг 1
Начните с изучения темы, уделяя особое внимание деталям, благодаря которым стиль становится таким узнаваемым. Ищите то, что объединяет все изображения – я заметил много повторяющихся узоров-орнаментов. Так же персонажи часто симметричны.
Шаг 2
Откройте новый документ в Иллюстраторе и выберите размер и цветовой режим, в зависимости от того, куда вы хотите использовать ваш рисунок: CMYK для печати или RGB для экрана. Сделайте контур стандартным и начните обводить ваш скетч, переводя его в вектор.
Шаг 3
Назовите слой «матрешка» и начните рисовать овальный контур матрешки. Используйте стандартные фигуры, чтобы нарисовать основу, инструмент работы с контурами, чтобы соединять разные формы.
Шаг 4
Обрисуйте только ключевые элементы: черты лица, руки и проч. Не волнуйтесь о сложных деталях – мы уделим им внимание позже. Сейчас внимательно посмотрите на основные элементы и убедитесь, что на иллюстрации они те же, что и на вашем скетче.
Шаг 5
Когда вы создаете работы, которые требуют абсолютной точности, инструмент выравнивания должен стать вашим лучшим другом. Главное помнить, относительно чего вы выравниваете фигуры: относительно группы объектов или всей монтажной области.
Шаг 6
Сгруппируйте элементы, которые должны иметь пару – такие, как глаза, — и используйте инструмент отражения (Объект → Трансформации → Отразить). Убедитесь, что в настройках стоит вертикальное отражение, и установите расстояние между глазами с помощью стрелок. Группируйте схожие объекты, чтобы проще ориентироваться в слоях.
Шаг 7
Когда все основные элементы появились на своих местах, стоит подумать о цвете. Потратьте время на выбор цветов: я люблю работать с ограниченными палитрами, я считаю, это придает иллюстрации больше баланса – но работа с небольшой палитрой значит, что выбор цветов становится еще более важным делом.
Шаг 8
Сейчас добавьте цвета. Очень важно каждую часть иллюстрации заполнить правильным цветом. Светлые цвета – для света и бликов, темные цвета – для теней и средних тонов.
Шаг 9
Теперь перейдем к деталям. Заблокируйте все текущие слои и создайте новый с именем «детали». Вернитесь обратно к своим скетчам или референсам и начните добавлять детали, в следующем шаге я покажу, как сделал фигуру, на основе цветка.
Шаг 10
Нарисуйте круг и внутри – шестиугольник. Перейдите в эффект → Искажение и трансформации → Втягивание и Раздувание. Поэкспериментируйте, чтобы найти то, что вам нравится. Иногда, самые интересные фигуры появляются случайно – всегда контролируйте выравнивание фигур.
Шаг 11
Убедитесь, что каждая деталь учтена и раскрашена так, как вы хотите. Сейчас время переместиться в фотошоп, так что заблокируйте все слои и сохраните.
Шаг 12
Запустите фотошоп и откройте ваш файл. Появится диалоговое окно, в котором отобразятся параметры вашего изображения. Убедитесь, что все так же, как и при изначальных настройках в иллюстраторе.
Шаг 13
Сгладьте изображение и сосредоточьтесь на текстуре. Можно найти бесплатные в интернете, но я рекомендую завести свою собственную библиотеку, чтобы пользоваться ими, когда нужно, такая, например, как эта.
Шаг 14
Откройте необходимую текстуру и выделите все изображение, скопируйте и вставьте поверх иллюстрации. Обесцветьте текстуру (Shift+Ctrl+U) и уменьшите прозрачность до 30-40 процентов.
Шаг 15
Начните соединять вашу текстуру с иллюстрацией, используя различные режимы наложения. Меняйте так же прозрачность, пока не увидите то, что вам понравится.
Сделай МИР ЯРЧЕ| Сделай МИР ЯРЧЕ
Бумага — один из самых доступных материалов, мне очень нравится работать с ней. Что только нельзя сделать из бумаги?! Её применяют в различных техниках: аппликация, бумагопластика, вырезание силуэтное и симметричное, вытынанка, квилинг, оригами и другие. Сегодня остановимся на симметричном вырезании из бумаги.
Силуэтное и симметричное вырезание, как и множество других поделок из бумаги зародилось в Китае. Там существовала традиция украшать дома вырезанными силуэтами накануне Нового года. Китайские женщины старались украсить окна своих домов красивыми вырезками из бумаги год змеи вытынанка шаблон. Эта традиция теперь актуальна и в России, сейчас всё больше и больше семей украшают окна затейливыми вырезками.
Недавно рассказывала о вытынанке, искусстве вырезания из бумаги. Силуэтное вырезание имеет общее с вытынанкой, и то и другое вырезается из бумаги. Отличается силуэтное вырезание тем, что изображение вырезается беспрерывным движением ножниц по мысленно создаваемому силуэту предмета.
Симметричное вырезание заключается в том, что у изображаемого предмета одна часть симметрична другой, воображаемая плоскость делит предмет пополам, на две одинаковые зеркальные половины (лист дерева, само дерево, цветок тюльпана или василька, ваза, бокал, человек и т.п.).
Начинать вырезать силуэты следует от самого простого — листья дерева, яблоки, ваза и т.п.
Справившись с легкими силуэтами, переходите к более сложным.
С второклассниками на кружке учились вырезать деревья. Сначала вырезали фантазийные сказочные деревья, когда ребята поняли, в чём суть данной работы, рука ребенка запомнила что и как делать, начали вырезать снежные елочки и деревья.
Как вырезать симметричный рисунок?
1.Всё, что понадобится — бумага и ножницы. Если хотите сделать аппликацию или панно, понадобится картон и клей.
2. Лист бумаги, необходимых размеров сложите пополам. Если вам пока трудно вырезать силуэт сразу, тогда нанесите контур карандашом. Следите за тем, чтоб линия сгиба у вас не разрезалась. Если вы правша, то линия сгиба у вас должна быть с лева (если левша, то наоборот). Например, покажу, как вырезать елочку.
3. Аккуратно вырежьте по контуру. Если вы правша, то левой рукой держите линию сгиба. При желании можно сделать несколько узорных линий со стороны сгиба, но не отрезаем всю линию целиком.
4. Осторожно расправьте, разгладьте. Наша елочка готова.
Пофантазируйте и у вас получаться разные красивые деревья. Если вырезать из белой бумаги, то получатся зимние, снежные деревья, которые отлично подойдут для украшения интерьера или окна к Новому году.
Используя симметричное вырезание, можно вырезать гирлянду, для украшения помещений к различным праздникам.
Сложите бумагу гармошкой, вырежьте любой силуэт и у вас получится оригинальный бордюр!
Вот такие гирлянды снеговички и елочки получились у меня.
При занятии аппликацией часто возникает необходимость вырезать симметричный рисунок, необходимо показать ребенку как это следует делать. Например, аппликация «Зайчик на полянке», симметрично вырезан зайчик, деревце, солнышко и травка.
Зима — отличная тема для аппликаций с симметричными изображениями домиков, деревьев, снеговиков, елочек, ведь их можно вырезать из белой бумаги и приклеить на тёмный фон и эффектная работа готова.
Рисунок танца, как неотъемлемая часть хореографического произведения
РИСУНОК ТАНЦА
В глубине веков ритуалы и обряды сопровождали основные сферы деятельности человека: поклонение божествам, охоту, брак, рождение детей, земледелие, — уже тогда ритуально-обрядовые действия имели рисунок и ритм. Обращение к богу Солнца – представляло собой круговое движение, что олицетворяло круг солнечного диска. Обрядовые движения, связанные с аграрным циклом были направлены к солнцу, и к воде, и к земле.
Отсюда и символическое отображение этих божеств в рисунках русских хороводов. Волнистая линия – символизирует воду, прямая линия символизирует линию горизонта.
На протяжении веков искусство танца развивалось и усложнялось. Развивались все составляющие композиции танца, рисунок танца становился разнообразнее – появились различные комбинации круга и линии. Композиция танца состоит из ряда компонентов. И одним из важнейших компонентов композиции танца является рисунок.
Рисунок танца – это организованное перемещение танцующих по сценической площадке и тот воображаемый след, который как бы остается на полу, фиксируя всевозможные фигуры. Рисунок танца организует движение танцующих, систематизирует их. Различные построения и перестроения оказывают на зрителя определенное психологическое воздействие, и задача балетмейстера – добиться, чтобы рисунок танца наиболее полно выражал ту мысль, то настроение и тот характер, которые заложены в танце.
сценической практике сложилось несколько видов танцевального рисунка.
ВИДЫ ТАНЦЕВАЛЬНОГО РИСУНКА
I. Простой рисунок танца – это один рисунок танца, который представляет собой целостную, неразрывную линию (круг, линия, спираль).
Простой рисунок может занимать все планы сцены или располагаться на одном плане сцены.
II. Сложный рисунок танца – это простой рисунок танца, в структуру которого внесен другой простой рисунок танца. За счет этого конструктивного изменения простой рисунок усложняется.
Например: Простой рисунок – круг, но если в структуру круга внести встречный «шеен», то простой круг станет сложным кругом.
Круг как рисунок танца сохранится, но его структура усложнится за счет наличия «шена».
Сложные рисунки танца могут занимать все пространство сцены или располагаться на одном из планов сцены.
III. Симметричный рисунок танца. На плане сценической площадки мы рассматривали, где находится ось симметрии – она проходит от центра задника сцены, через центр сцены до середины авансцены. Ось симметрии делит сцену на правую и левую стороны.
Симметричный рисунок танца соответствует закону симметрии: при условном сгибании планшета сцены по оси симметрии рисунок танца на правой и левой стороне сцены должны совпасть.
Например: на сцене два круга, в каждом по четыре исполнителя, круги расположены на уровне II кулис, в равном удалении от центра сцены – при условном сгибании планшета сцены по оси симметрии круги совпадут — значит, рисунок симметричный.
III. Не симметричный танцевальный рисунок. Если правая и левая сторона рисунка танца, при условном сгибании планшета сцены по оси симметрии, не совпадает, то такой рисунок танца считается не симметричным.
Например: на сцене из правого верхнего угла в левый нижний угол располагается одна диагональ – при условном сгибании планшета сцены по оси симметрии – рисунок не совместится – значит, он не симметричный.
IV. Одноплановый рисунок танца. На плане сценической площадки мы рассматривали горизонтальные планы сцены.
Один рисунок, располагающийся на всей сцене, или занимающий один план сцены – одноплановый рисунок.
Одноплановый рисунок может быть простым и сложным, симметричным и не симметричным.
V. Многоплановый рисунок танца. Несколько отдельных рисунков танца, расположенных на разных планах сцены – многоплановый рисунок танца.
Н апример: на первом плане – два круга на уровне II кулис, на втором плане пара солистов по центру, а на третьем плане – одна линия вдоль задника сцены. В каждом плане сцены отдельный рисунок танца. Многоплановый рисунок танца может быть простым, сложным, симметричным или не симметричным.
Многоплановый рисунок танца может сочетать в себе все виды рисунков танца.
Сложные паттерны возникают из-за спонтанного нарушения симметрии в плотных однородных сетях нейронных осцилляторов
Пиковский А., Розенблюм М. и Куртс Дж. Синхронизация (Cambridge University Press, Кембридж, Англия, 2003).
Асеброн, Дж. А. и др. Модель Курамото: простая парадигма явления синхронизации. Ред. Мод. Phys. 77, 137 (2005).
ADS Статья Google Scholar
Стекло, л.Синхронизация и ритмические процессы в физиологии. Nature 410, 277 (2001).
CAS ОБЪЯВЛЕНИЯ Статья Google Scholar
Gillette, M.U. & Sejnowski, T.J. Биологические часы координированно удерживают жизнь вовремя. Наука 309, 1196 (2005).
CAS Статья Google Scholar
Singh, R. et al. Самоорганизованный переход к когерентной деятельности в неупорядоченных средах.Phys. Rev. Lett. 108, 068102 (2012).
ADS Статья Google Scholar
Энгель, А. К., Фрайс, П. и Сингер, В. Динамические прогнозы: колебания и синхронность при обработке сверху вниз. Nature Rev. Neurosci. 2, 704 (2001).
CAS Статья Google Scholar
Рабинович М. И., Варона П., Селверстон А. И. и Абарбанель Х. Д. И. Динамические принципы в нейробиологии.Ред. Мод. Phys. 78, 1213 (2006).
ADS Статья Google Scholar
Ольми С., Полити А. и Торчини А. Коллективный хаос в нейронных сетях с импульсной связью. Europhys. Lett. 92, 60007 (2010).
ADS Статья Google Scholar
Стейн-Росс, М. Л., Стейн-Росс, Д. А. и Слей, Дж. У. Взаимодействующие нестабильности Тьюринга-Хопфа приводят к нарушающим симметрию переходам в модели среднего поля коры головного мозга: механизм медленных колебаний.Phys. Ред. X 3, 021005 (2013).
CAS Google Scholar
Бужаки, Г. и Драгун, А. Нейронные колебания в корковых сетях. Science 304, 1926 (2004).
ADS Статья Google Scholar
Кандел, Э. Р., Шварц, Дж. Х. и Джессел, Т. М. Принципы нейронологии (МакГроу-Хилл, Нью-Йорк, 4-е издание, 2000 г.).
Зингер, В.Синхронизация корковой активности и ее предполагаемая роль в обработке информации и обучении. Аня. Rev. Physiol. 55, 349 (1993).
CAS Статья Google Scholar
Бресслер, С. Л. и Менон, В. Крупномасштабные сети мозга в познании: новые методы и принципы. Trends Cogn. Sci. 14, 277 (2010).
Артикул Google Scholar
Маркрам, Х.Проект голубого мозга. Nature Rev. Neurosci. 7, 153 (2006).
CAS Статья Google Scholar
Чжоу, К., Земанова, Л., Замора, Г., Хильгетаг, К. К. и Куртс, Дж. Иерархическая организация, открытая функциональной связностью в сложных сетях мозга. Phys. Rev. Lett. 97, 238103 (2006).
ADS Статья Google Scholar
van Vreeswijk, C.& Сомполинский, Х. Хаос в нейронных сетях со сбалансированной возбуждающей и тормозной активностью. Science 274, 1724 (1996).
CAS ОБЪЯВЛЕНИЯ Статья Google Scholar
Деку, Г., Джирса, В. К., Робинсон, П. А., Брейкспир, М. и Фристон, К. Динамический мозг: от импульсных нейронов до нейронных масс и корковых полей. PLoS Comput. Биол. 4, e1000092 (2008).
ADS Статья Google Scholar
Сканнелл, Дж.W., Blakemore, C. & Young, M.P. Анализ связности в коре головного мозга кошек. J. Neurosci. 15, 1463 (1995).
CAS Статья Google Scholar
Hagmann, P. et al. Картирование структурного ядра коры головного мозга человека. PLoS Biol. 6, с159 (2008).
Артикул Google Scholar
Модха, Д. С. и Сингх, Р. Сетевая архитектура путей на большие расстояния в мозге макак.Proc. Natl. Акад. Sci. США 107, 13485 (2010).
CAS ОБЪЯВЛЕНИЯ Статья Google Scholar
Палм, G. Клеточные сборки, когерентность и кортико-гиппокампальное взаимодействие. Гиппокамп 3, 219 (1993).
PubMed Google Scholar
Йоханссон, К. и Ланснер, А. К искусственным нейронным системам размером с кору. Нейронные сети 20, 48 (2007).
Артикул Google Scholar
Шеперд, Г.М. (ред.), Синаптическая организация мозга (Издательство Оксфордского университета, Нью-Йорк, 4-е издание, 2003 г.).
Моррис Р. Теории функции гиппокампа в книге «Гиппокамп» (ред. П. Андерсен и др.) (Oxford University Press, Oxford, 2007).
Шницлер А. и Гросс Дж. Нормальные и патологические колебательные коммуникации в головном мозге. Nature Rev. Neurosci. 6, 285 (2005).
CAS Статья Google Scholar
Улхас, П.J. & Singer, W. Аномальные нервные колебания и синхронность при шизофрении. Nature Rev. Neurosci. 11, 100 (2010).
CAS Статья Google Scholar
Янсен, Б. Х. и Рит, В. Г. Электроэнцефалограмма и генерация визуального вызванного потенциала в математической модели связанных столбцов коры. Биол. Киберн. 73, 357 (1995).
CAS Статья Google Scholar
Мед, C.Дж., Коттер, Р., Брейкспир, М. и Спорнс, О. Сетевая структура коры головного мозга формирует функциональную связность во многих временных масштабах. Proc. Natl. Акад. Sci. США 104, 10240 (2007).
CAS ОБЪЯВЛЕНИЯ Статья Google Scholar
Мартен, Ф., Родригес, С., Бенджамин, О., Ричардсон, М. П. и Терри, Дж. Р. Возникновение полиспайковых комплексов в модели среднего поля электроэнцефалографии человека и ее применение при абсансной эпилепсии.Фил. Пер. R. Soc. А 367, 1145 (2009).
ADS MathSciNet Статья Google Scholar
Уилсон, Х. Р. и Коуэн, Дж. Д. Возбуждающие и тормозящие взаимодействия в локализованных популяциях модельных нейронов. Биофиз. J. 12, 1 (1972).
CAS ОБЪЯВЛЕНИЯ Статья Google Scholar
Destexhe, A. & Sejnowski, T. J. Модель Уилсона – Коуэна, 36 лет спустя.Биол. Киберн. 101, 1 (2009).
Артикул Google Scholar
Стивен Йунг, М. К. и Строгац С. Х. Временная задержка в модели связанных осцилляторов Курамото. Phys. Rev. Lett. 82, 648 (1999).
ADS Статья Google Scholar
Роксин А., Брунель Н. и Хансель Д. Роль задержек в формировании пространственно-временной динамики нейрональной активности в больших сетях.Phys. Rev. Lett. 94, 238103 (2005).
ADS Статья Google Scholar
Деку, Г., Джирса, В., Макинтош, А. Р., Спорнс, О. и Кёттер, Р. Ключевая роль связи, задержки и шума в колебаниях мозга в состоянии покоя. Proc. Natl. Акад. Sci. США 106, 10302 (2009).
CAS ОБЪЯВЛЕНИЯ Статья Google Scholar
Дхамала, М., Джирса, В. К. и Динг, М. Повышение нейросинхронности за счет задержки по времени.Phys. Rev. Lett. 92, 074104 (2004).
ADS Статья Google Scholar
Lewis, L. D. et al. Быстрая фрагментация нейронных сетей в начале бессознательного состояния, вызванного пропофолом. Proc. Natl. Акад. Sci. США 109, E3377 (2012).
CAS ОБЪЯВЛЕНИЯ Статья Google Scholar
Кар, С., Рутрей, А. и Наяк, Б. П. Изменения функциональной сети, связанные с недосыпанием и усталостью во время имитации вождения: проверка с использованием биомаркеров крови.Clin. Neurophysiol. 122, 966 (2011).
Артикул Google Scholar
Chu, C.J. et al. Появление стабильных функциональных сетей в долговременной электроэнцефалографии человека. J. Neurosci. 32, 2703 (2012).
CAS Статья Google Scholar
Лейхт, Э. А. и Ньюман, М. Э. Дж. Структура сообщества в управляемых сетях. Phys. Rev. Lett. 100, 118703 (2008).
CAS ОБЪЯВЛЕНИЯ Статья Google Scholar
Bastian, M., Heymann, S. & Jacomy, M., Gephi: программное обеспечение с открытым исходным кодом для исследования и управления сетями. Внутр. AAAI Conf. Интернет-журналы и социальные сети , Vol. 2. (AAAI Press, Менло-Парк, Калифорния, 2009 г.).
Столбец с характеристиками из AMS
Математика и искусство
3. Симметрия
Искусствоведы выработали язык для обсуждения и анализа искусства.Оказывается, некоторая математика также может быть полезна при анализе искусства. Некоторые произведения искусства или произведения искусства состоят из вещей, которые радуют глаз, потому что они симметричны в математическом смысле. Хотя изучение симметрии неявно проводилось в математике в течение длительного времени, в некотором смысле ее систематическое изучение началось совсем недавно. Феликс Клейн (1849-1925) обратил внимание на тот факт, что один из способов классификации различных видов геометрии — это посмотреть на геометрические преобразования в каждой из этих геометрий, которые сохраняют интересные свойства.В частности, в евклидовой, сферической геометрии или геометрии Бояи-Лобачевского представляет интерес рассмотрение геометрических преобразований, которыми являются изометрии . Изометрия — это преобразование, сохраняющее расстояние.
Конечно, важно иметь в виду, что многие из произведений искусства, которые математики (и другие) анализируют с использованием математических идей, могут не отражать попытки со стороны художника включить эти математические идеи в его / ее Работа. Подобно тому, как тот, кто делает кубическую коробку, может не осознавать, что куб — это правильный многогранник (тот, в котором все вершины одинаковы, а все грани являются конгруэнтными правильными многоугольниками), создатель плетения может ничего не знать об изометриях.Изометрии в евклидовой плоскости — это переводы, вращения, отражения и отражения скольжения. Таким образом, математик может указать, какие изометрии используются в дизайне ковра, но это не означает, что дизайнер ковра использовал какое-либо математическое мышление. Социологи использовали в своих исследованиях идеи симметрии и консерватизм механизмов культурной трансмиссии. Археологи и антропологи пытались использовать идеи симметрии для датирования артефактов (керамики или тканей), а также для изучения торговли и моделей торговли.
Основным инструментом в анализе симметрии была концепция группы. Концепция группы имеет богатую и сложную историю, связанную с изучением теории уравнений (попытки показать, что нельзя найти формулы для решения квинтики). полиномиальные уравнения). К концу 19 века теория групп использовалась как инструмент, помогающий кристаллографам понять симметрию кристаллов и других естественных структур. Из этого интереса выросла работа, которая сделала возможной классификацию мозаик и паттернов с использованием соображений теории групп.
Также можно посмотреть на симметрию отдельного мотива или орнамента. Примеры таких мотивов (проиллюстрированных узорами, используемыми в батиках) показаны ниже. Такие украшения обычно имеют симметрию вращения и / или симметрию отражения.
Более сложный узор, такой как представленный ниже, можно построить из простых мотивов. Такие узоры обладают трансляционной симметрией в одном направлении. Узоры или узоры такого типа известны как узоры в виде полос, полос или фризов.
Мотивы, используемые для создания таких рисунков фриза, могут быть изолированы друг от друга или сливаться в «непрерывный» геометрический рисунок вдоль полосы. Если узор имеет сдвиги в двух направлениях, то этот узор часто называют рисунком обоев .
В то время как художник может создать узор с абсолютным и строгим соблюдением всех деталей, чтобы иметь симметрию в узоре, это не все, что характерно для «племенных» художников или ремесленников.Таким образом, если внимательно посмотреть на ковер, который на первый взгляд выглядит очень симметричным, обычно можно увидеть, что на более детальном уровне он не совсем симметричен ни в использовании дизайна, ни в цветах, используемых в разных частях. дизайн. Можно видеть небольшие вольности, которые допускаются либо из-за трудности создания точных узоров вручную, либо из-за того, что художник сознательно хочет сделать такие небольшие вариации. При анализе симметрии такого узора, вероятно, имеет смысл идеализировать то, что сделал художник, прежде чем применять некоторую математическую классификацию задействованной симметрии.
В рисунках, показанных выше, цвет не появляется. У нас черный дизайн на белом фоне. Однако, обсуждая симметрию узора, можно изучить его симметрию, если не принимать во внимание цвет или принимать во внимание цвет. Если вы посмотрите на батик ниже с точки зрения симметрии, вы должны идеализировать (смоделировать) происходящее, используя математику. Этот батик не бесконечен ни в одном, ни в двух направлениях. Вы должны решить, какие цвета были использованы и какой цвет фона.
Многим интересно использовать математику, чтобы решить, какой образец симметрии используется для различных интерпретаций всего или частей дизайна. Е. Федоров (1859-1919) перечислил семнадцать двумерных узоров в 1891 году в статье, которая не получила широкого внимания, поскольку была написана на русском языке. П. Ниггли (1888–1953) и Дж. Поля (1887–1985) разработали семь одномерных и семнадцать двумерных паттернов в 1920-х годах; Именно благодаря этой работе математический подход к анализу паттернов симметрии стал более широко известен.Одно расширение этой работы до цветовой симметрии было выполнено Х. Вудсом в 1930-х годах. Оказывается, существует 46 двухцветных типов узоров. Впоследствии была проделана большая работа по изучению симметрии в многомерных пространствах и с использованием многих цветов. Недавно Бранко Грюнбаум и Джеффри Шепард в длинной серии совместных статей и в своей основополагающей книге Tilings and Patterns, исследовали множество расширений и аспектов узоров, мозаик и их симметрий. В частности, Грюнбаум и Шепард исследовали взаимодействие между симметрией и использованием мотива.Это позволило им, например, разработать «более тонкую» классификацию семи рисунков фриза и семнадцати рисунков обоев. К сожалению, эта работа не так широко известна, как хотелось бы.
Многие люди сыграли важную роль в распространении математических знаний о симметрии и закономерностях среди ученых, не занимающихся математикой, а также среди широкой публики. Одной из самых влиятельных и ранних книг такого рода была книга Германа Вейля (1885-1955) « Симметрия ».Среди этих популяризаторов также заслуживают внимания Дорис Шаттшнайдер, Бранко Грюнбаум, Джеффри Шепард, Марджори Сенешаль, Мишель Эммер, Х. С. М. Коксетер, Дороти Уошберн (антрополог), Дональд Кроу и Ким Уильямс. Эти люди обратили внимание на использование симметрии как инструмента для понимания различных аспектов тканей, этнического дизайна и культуры, архитектуры и искусства, а также на таких художников, как Эшер, чьи работы дразнят людей с математическими наклонностями.
- Введение
- Математические инструменты для художников
- Симметрия
- Художники-математики и художники-математики
- Многогранники, мозаики и разрезы
- Оригами
- Список литературы
Введение в геометрию | Искусство исламского узора
Северный купол Тадж-аль-Мульк (с 5-кратным мотивом), мечеть Джамех, Исфахан, постройка 1088 (фото: Р.Генри), наряду с деталями, показывающими путь Венеры из книги Джеймса Фергюсона, Астрономия, объясненная на основе принципов сэра Исаака Ньютона, изд. 1799, табл. III, опп. п. 67.
Геометрия — язык симметрии в исламском искусстве
Ричард Генри
На протяжении веков мистики и теологи использовали геометрию в качестве созерцательного фокуса, поскольку она позволяет зрителю увидеть подчиненный порядок как космоса, так и мира природы. Циклическое движение небесных тел, которое Платон называл «музыкой сфер», находит свое земное отражение в естественных симметриях, присущих всей природе, и наиболее поразительно в мире цветов, пропорции которого регулируются простыми геометрическими законами.Слово «космос» происходит от украшения (от которого мы произошли от современного слова «косметика»), а украшение священных зданий цветочными и геометрическими узорами делает зрителя чувствительным к тонким гармониям, объединяющим окружающий нас мир природы с окружающим миром. космос.
В исламском искусстве геометрическая фигура круга представляет собой изначальный символ единства и высший источник всего разнообразия в творении. Естественное деление круга на регулярные части является отправной точкой ритуала для многих традиционных исламских узоров, как показано на рисунках ниже.
Рисунок выше (15 век) из Йезда в Иране получен из шести правильных делений круга. Из этого образуется регулярная сетка из треугольников, поверх которой прорабатывается дизайн. Обратите внимание, как сложный узор узора переплетается с основным узором, который показан белым контуром на фотографии выше.
Семейство геометрических плиток (вверху), образованных из октаграммы (хатам — восьмиконечная звезда), образуют «головоломку», которая с помощью различных комбинаций может создавать множество потрясающих дизайнов.Это типичные куски керамической плитки, которые используются в мозаике в Марокко, где они известны как «зиллидж» и Андалусия, где они известны как «аликатадо», начиная с раннего средневековья. Эти формы до сих пор вырезаются вручную в современном Марокко.
В Альгамбре (XIV век), Испания (вверху) геометрический узор идеально сочетается с биоморфным рисунком (арабески) и каллиграфией. Это три отдельные, но дополняющие друг друга дисциплины, составляющие исламское искусство.Они образуют тройную иерархию, в которой геометрия рассматривается как основа. Это часто подтверждается его использованием на полу или в нижней части стен, как показано на изображении выше.
Развернутые декоративные элементы используют ряд симметрий, которые теперь классифицируются как принадлежащие к различным математическим группам, но тонкость и красота рисунков не имеют себе равных в современном математическом мышлении.
Исламские дизайнеры использовали весь спектр архимедовых плиток (состоящих из простых многоугольников), впервые обнаруженных греками, но дополнили их и расширили с необычайной визуальной и пространственной изобретательностью.Вышеприведенный узор (после Поля Маршана) основан на элементах средневекового дизайна, типичного для Каира. Обратите внимание на узор лежащих в основе многоугольников: шестиугольники, треугольники, квадраты, двенадцатиугольники. Подчиненный узор плитки обычно скрыт под окончательным дизайном, как если бы за вуалью, но зрителю всегда дается намек на скрытый порядок, и это часть того, что придает рисункам их медитативную силу.
С помощью циркуля и линейки иранский мастер демонстрирует метод нанесения рисунка с использованием 10-кратной радиальной симметрии.Обратите внимание на построение декаграммы (10-конечная звезда). Это ключевой образующий мотив персидских узоров «гирих».
Четыре приведенных выше примера показывают, как извлечь из декаграммы ряд классических мотивов (есть еще несколько). Они составляют основу иранских паттернов «гирих» XII века, которые были связаны со знаменитыми непериодическими мозаиками Роджера Пенроуза, то есть паттернами, которые могут простираться до бесконечности без регулярного повторения.
Рисунок ниже представляет собой мозаичный узор из вырезанной плитки из внутренней могилы персидского поэта Хафеза в Ширазе, Иран.Обратите внимание, как семейство геометрических мотивов «гирих», полученных из декаграммы, по-разному с большой изобретательностью развертывается на изогнутой поверхности на рисунке ниже.
Шираз — Арамгях-э Хафез. Могила Хафеза, надгробная плита, заложенная Карим-ханом в 1773 году. Добавлен восьмиугольный павильон 1935 года (фото Р. Генри) .
Симметрия и узоры | | Цифровая камера FUJIFILM серии X и GFX — США
Повторяющиеся узоры и зеркальная симметрия отлично смотрятся в ваших фотографиях.Вот несколько советов, как максимально использовать их.
Наш мозг запрограммирован на поиск закономерностей и симметрии, и, вероятно, изначально делал это для обеспечения нашего выживания как вида. Для древнего человека выбор спутника жизни, поиск пищи и различение хищников — все это зависело от предсказания симметрии на каком-то уровне — неудивительно, что мы находим это таким удовлетворяющим в нашем искусстве, архитектуре и музыке.
Есть несколько основных типов симметрии — одни простые, другие сложные — но все они действительно эффективны для создания отличных фотографий.Картины, в которых хорошо используется симметрия, как правило, создают больше «вау», когда мы видим их впервые, и прекрасно смотрятся на стене в виде больших отпечатков. Симметрия также может создать баланс в изображении и передать ощущение спокойствия и даже беспокойства, если все выглядит слишком идеально. Это просто кажется правильным.
© Майкл Мелфорд
Где найти симметрию и закономерности
По сути, симметрия требует, чтобы часть изображения дублировалась, а затем размещалась в месте, которое наш мозг легко предугадать.Это может быть отражение пейзажа в воде, вид на длинную прямую дорогу или дверные проемы и арки в здании. Вы также можете фотографировать объекты с высокой симметрией, демонстрируя их регулярность, например автомобили, самолеты и лодки.
© Саймон Льюис
Симметрия не всегда должна быть вызвана отражениями. Вращательная симметрия проявляется в спиральных формах, которые часто встречаются в природе, таких как расположение лепестков в цветке или изгиб раковины улитки.
Хотя такая простая симметрия имеет определенную чистоту, вы также можете найти симметрию в повторяющихся узорах, созданных коллекциями объектов — как искусственных, так и естественных. Например: бревна в поленнице, глиняная черепица на крыше или приливные узоры на песке. Простое повторение может быть отличным способом привнести немного юмора в сцену, например, счастливую случайность двух людей на улице, которые делают одно и то же в одно и то же время.
© Джонатан Айриш
Фотографирование симметрии
Когда дело доходит до фотографирования симметрии, главное — не усложнять ее.Все, что вам действительно нужно, — это поместить объект в центр внимания и убедиться, что в кадре нет ничего, что могло бы привлечь внимание.
Довольно сложно попасть в центр сцены, и это потребует некоторой практики. Чтобы сделать снимок ровно, вы можете использовать встроенный электронный уровень вашей камеры серии X. Включите это в главном меню камеры:
ШАГ 1: Нажмите MENU OK и перейдите в меню НАСТРОЙКА> НАСТРОЙКА ЭКРАНА.
ШАГ 2: Выберите DISP.Опция ПОЛЬЗОВАТЕЛЬСКАЯ НАСТРОЙКА.
ШАГ 3: Прокрутите список доступных опций и отметьте ЭЛЕКТРОННЫЙ УРОВЕНЬ, нажав кнопку MENU OK.
Когда дело доходит до повторяющихся узоров, либо дайте вашей композиции достаточно места, чтобы дышать, либо заполните кадр, увеличив масштаб для максимального эффекта. Не забудьте попробовать низко наклониться или подняться, чтобы исследовать разные точки обзора, а также попробовать разные углы — экспериментируйте и будьте экстремальными!
© Билл Фортни
Следующие шаги
- ЗАДАЧА В течение следующей недели обратите внимание на симметрию и сфотографируйте ее.Смотрите в разных масштабах, от огромных до крошечных, и публикуйте свои лучшие фотографии в социальных сетях с хэштегом #MyFujifilmLegacy. Вы также можете отправить свою работу здесь , чтобы разместить ее в наших социальных сетях.
© Сет К. Хьюз
Симметрия в дизайне: концепции, советы и примеры
Симметрия создает баланс, а баланс в дизайне создает гармонию, порядок и эстетически приятные результаты. Он встречается повсюду в природе, и, вероятно, поэтому мы находим его таким красивым.Симметрия — один из фундаментальных принципов гештальтизма, теории человеческого поведения, которая предполагает, что наш разум естественным образом создает порядок и завершенность в вещах, которые мы видим и с которыми сталкиваемся.
Однако симметрия может надоесть. Асимметрия — это нарушение симметрии, которое при эффективном использовании может сделать вещи более интересными. Также поговорим об асимметрии.
Как дизайнеры могут использовать симметрию в качестве инструмента? В этом руководстве мы рассмотрим симметрию как часть дизайна и рассмотрим основные концепции симметрии, некоторые методы симметрии, советы и передовые методы, а также обсудим несколько веб-сайтов, воплощающих симметрию.
Типы симметрии
Существует три типа симметрии: отражательная (двусторонняя), вращательная (радиальная) и трансляционная симметрия. Каждый из них может быть использован в дизайне для создания сильных сторон и визуальной стабильности.
Симметрия отражения
Симметрия отражения также известна как двусторонняя симметрия. Это «зеркальный» эффект, или когда один объект отражается от плоскости, чтобы создать другой экземпляр самого себя.
Самый распространенный тип отражения, о котором мы думаем, и самый распространенный тип отражения, который мы видим в природе, — это горизонтальное отражение (бабочка, человеческое тело) с вертикальной центральной осью.
Симметрия отражения может принимать любое направление: вертикальное, диагональное и любое другое.
Вращательная симметрия
Вращательная симметрия (или радиальная симметрия) — это когда объект вращается в определенном направлении вокруг точки.
Вращательная симметрия в природе присутствует во всем, от лепестков цветка до вида сверху медузы. В искусстве и дизайне вращательная симметрия может использоваться для изображения движения или скорости. Даже в статической среде вращательная симметрия может передавать действие.
Трансляционная симметрия
Трансляционная симметрия — это когда объект перемещается в другое положение при сохранении его общей или точной ориентации. В приведенном ниже примере мы перемещали один объект несколько раз с одинаковыми интервалами. Эти интервалы не обязательно должны быть равными для сохранения трансляционной симметрии; они просто должны быть пропорциональными.
Трансляционная симметрия может использоваться для создания шаблонов, например, в случае мозаичного фона веб-сайта и повторяющихся элементов дизайна.Его также можно использовать стратегически и более основательно для создания ощущения движения и скорости, как и симметрии вращения.
Асимметрия
Асимметрия — это отсутствие симметрии. Асимметрия также может представлять объект, который нарушает предопределенный шаблон симметрии или дисбаланс элементов дизайна.
Asymmetry можно использовать как инструмент дизайна для создания точек интереса и организации визуальной иерархии внутри группы похожих элементов. Это создает беспорядок, который может привлечь внимание к определенным точкам дизайна через различие.
В природе мы можем видеть асимметрию в ветвях деревьев, в облаках и в шерсти животных.
Мы можем найти асимметрию привлекательной из-за ее способности вносить визуальную сложность и вариации в упорядоченный дизайн.
Асимметрия и симметрия
Асимметричный объект визуально тяжелее симметричных. Таким образом, симметрия отлично подходит для узоров, фонов, общего макета, контента и всего остального, что должно быть визуально пассивным.Асимметрия эффективно привлекает внимание и нарушает монотонность.
Советы и рекомендации по проектированию симметрии / асимметрии
При работе с симметрией (или асимметрией) в дизайне следует помнить о нескольких передовых методах.
Стратегическое использование симметрии
Стратегическое использование симметрии (и ее отсутствия) — мощный инструмент дизайна. Дизайны, которым нужна большая стабильность, сильная организационная структура и классический и доверительный посыл, как правило, используют больше симметрии в дизайне.
Для небезопасных дизайнов асимметрия может усилить идею. Вы можете использовать асимметрию, чтобы подчеркнуть упорядоченный и скучный дизайн.
Трансляционная симметрия хороша для структуры макета
Сохранение фрагментов контента примерно одинакового размера и их размещение на веб-странице или печатном документе — отличный способ сохранить симметрию, сохраняя при этом достаточно места для всего основного текста и изображений.
Например, многие системы компоновки сеток (такие как 960 Grid System) демонстрируют трансляционную симметрию в том, как они разбивают ширину столбцов для сохранения баланса и пропорции.
Использование симметрии вращения для передачи движения и действия
Вращательная симметрия может имитировать движение даже в плоской и статичной среде. Он также может означать прогресс или движение вперед.
Используйте асимметрию для привлечения внимания
Асимметрия может сделать дизайн в целом более интересным, но она служит другой основной цели: привлечь внимание и создать визуальную иерархию. Иногда дизайн может быть намеренно выведен из равновесия, чтобы направить взгляд зрителя на определенную область.
Следуй своему инстинкту кишечника
Симметрия естественная. Если вы знакомы с принципами гештальт, то, несомненно, уже знаете, что наш мозг устроен так, чтобы создавать симметрию и баланс в вещах, с которыми мы сталкиваемся. Наши тела обладают естественной симметрией. Симметрия заложена в природе и повсюду вокруг нас.
Если что-то выглядит и кажется неуравновешенным, вероятно, так оно и есть.
Симметрия в веб-дизайне: примеры
Ниже вы найдете 15 примеров того, как симметрия и асимметрия используются в дизайне.Используя симметрию, мы можем увидеть, как каждый дизайн передает определенное сообщение: более симметричный дизайн более успокаивающий и организованный, а более асимметричный — более нетрадиционный и органичный.
IWC
На веб-сайте IWC мы видим как поступательную, так и отражательную симметрию. Многие элементы и блоки контента центрированы и равномерно пропорциональны с обеих сторон для создания симметрии отражения, и мы можем видеть, как разделы контента сохраняются одного и того же размера, а затем транслируются по странице.Благодаря использованию этих двух форм симметрии во всем дизайне этот веб-сайт имеет очень стабильный и профессиональный вид.
Регенератор
Regenerator — отличный пример отражающей симметрии в веб-дизайне. Все, от логотипа до центральной части (иллюстрации робота), отражается горизонтально. Это довольно простое решение создает великолепный дизайн.
Бобовый стебель
По большей части этот дизайн остается центрированным и создает горизонтально симметричный вид.Хотя изображения не являются точным отражением, общий баланс дизайна является точным. Мы также видим, что элементы содержимого, расположенные вверху и внизу макета, смещены (переведены) по горизонтали по странице для большей симметрии.
Бессмысленная корпорация
Pointless Corp имеет очень асимметричный дизайн, что делает его креативным, причудливым и визуально привлекательным (хотя здесь также присутствует симметрия, помогающая сохранить целостность дизайна). Обратите внимание, как повторяются некоторые формы и направленный поток (проявление трансляционной симметрии).
Идеалисты
Мы можем видеть как трансляционную симметрию между формой и размером блоков контента, так и симметрию отражения от основных элементов, расположенных по центру и равномерно расположенных в вертикальной плоскости в этом веб-дизайне. Однако этот дизайн делает немного больше, добавляя некоторого интереса за счет переполненных элементов, таких как логотип и изображения. Обратите внимание, что даже несмотря на то, что эти два элемента дизайна (и несколько других по всему сайту) добавляют визуальный интерес, они все же уравновешивают друг друга, чтобы сохранить симметрию в дизайне.Логотип слева темнее и перекрывается, но он уравновешивается более сложным и ярким изображением справа от слогана.
Типографизм
Этот веб-дизайн использует симметрию отражения. Основное содержимое равномерно по центру и будет совпадать с обеих сторон, если его сложить пополам. Однако мы также можем видеть, что существует множество асимметричных элементов, используя их для создания визуальной иерархии и различения в определенных областях дизайна. Оранжевый штамп «TG», например, подчеркивает монотонную симметрию.
Coda Automotive
Coda Automotive — это сайт с большим количеством контента, что означает, что для удобства использования сайта важны баланс и организация. Мы можем наблюдать большую трансляционную симметрию в этой конструкции, где форма блока одинакового размера повторяется в разных местах. Для интереса — и, вероятно, из-за практических целей макета, связанных с контентом, — формы квадратов также различаются по размеру, но при этом сохраняют визуальный баланс с обеих сторон, смешивая размер и сложность, цвет и плотность.
Джессика Аллен
Это веб-портфолио, вероятно, является наиболее асимметричным дизайном в этой витрине. Есть несколько областей трансляционной симметрии, и логотип обеспечивает идеальную симметрию отражения, но кроме этого, не более того. Как видите, асимметрия одинаково эффективна как инструмент дизайна.
Послы на всю жизнь
Здесь мы снова видим большую трансляционную симметрию в контенте, от размера блоков контента до дополнительных изображений, окружающих эти блоки.В логотипе, а также на изображении непосредственно под ним присутствует некоторая симметрия отражения. Что делает этот дизайн интересным, так это резкая асимметрия на основных фотографиях под «обрабатывающим» контентом, помогающая сосредоточить внимание на популярной истории сайта.
КОЛ-ВО
Фон и главное меню навигации QTRLY абстрактны. Однако основные элементы контента — это повторяющиеся блоки, переведенные по горизонтали и вертикали для баланса и структурной целостности.
Элегантные чайки
Сайт Elegant Seagulls имеет симметричный дизайн. Логотип, слоган и навигация расположены по центру, как и многие другие элементы заголовка. Перечисленный раздел служб в нижней части макета также отображает трансляционную симметрию.
Темное небо
Этот веб-дизайн прост и понятен, но содержит макет сетки, который поддерживает поступательную и отражающую симметрию. Там, где на одной стороне есть изображение книги, на противоположной стороне есть другое.
Polecat
Polecat имеет вращательную симметрию, которая используется в веб-дизайне. В общем случае вращательная симметрия используется в верхней части списка функций, но также более конкретное использование ниже в разделе «Наша команда». Помимо этого, на заднем плане происходит асимметрия, в то время как основные элементы контента сохраняют баланс. Это отличная смесь использования визуального интереса, созданного асимметрией, с балансом, пропорциями и организацией, созданными со стратегической симметрией.
SVN 2 FTP
Общая компоновка и изображения всего этого дизайна демонстрируют симметрию отражения, но каждый элемент в отдельности обладает большой уникальностью и несимметричностью. Например, изображение двух персонажей, удерживающих изображение Земли, относительно симметрично, но имеет детали, которые не позволят ему идеально выровняться. Это создает достаточный баланс и стабильность, в то же время сохраняя уникальность и креативность.
Forever Heavy
Forever Heavy — еще один дизайн, в основном центрированный, с более или менее центрированными и отраженными по горизонтали элементами дизайна.Однако обратите внимание, как используются асимметричные элементы, чтобы подчеркнуть общую симметрию макета.
Сводка
Симметрия (или ее отсутствие) может быть очень сильным инструментом в дизайн-проектах. Он может создавать или поддерживать баланс, спокойствие и стабильность. Он может говорить о честности, профессионализме и солидарности. С другой стороны, асимметрия может развить сильные стороны интереса, уникальность и характер. Использование симметрии и асимметрии в их различных формах может многое сделать для нашего дизайна.
Ресурсы и дополнительная литература по симметрии
Связанное содержимое
Как использовать Paint Symmetry в Photoshop CC 2019
Узнайте, как использовать новую функцию Paint Symmetry в Photoshop CC 2019, чтобы с легкостью создавать забавные, симметричные рисунки и дизайны!
Автор Стив Паттерсон.
Paint Symmetry в Photoshop позволяет рисовать сразу несколько мазков кистью для создания зеркальных, симметричных рисунков и узоров.Он работает с инструментами «Кисть», «Карандаш» и «Ластик», а также с масками слоев.
Впервые добавленная в качестве технического превью в Photoshop CC 2018, Paint Symmetry теперь является официальной частью Photoshop с CC 2019. Включены все основные параметры симметрии из CC 2018, такие как Vertical, Horizontal и Diagonal. Plus CC 2019 также добавляет два новых режима симметрии, Radial и Mandala, которые позволяют создавать удивительные, очень сложные симметричные изображения за секунды! Посмотрим, как это работает.
Чтобы продолжить, вам понадобится Photoshop CC. А если вы уже являетесь подписчиком Creative Cloud, убедитесь, что у вас установлена последняя версия Photoshop CC. Давайте начнем!
Загрузите это руководство в виде готового к печати PDF-файла!
Как рисовать симметрично в Photoshop
Мы начнем с изучения основ использования Paint Symmetry для создания симметричных иллюстраций и дизайнов. Когда мы узнаем основы, я покажу вам, как комбинировать Paint Symmetry с масками слоя для получения более творческих эффектов!
Шаг 1. Добавьте новый пустой слой
Начните с добавления в документ нового пустого слоя.Это позволит отделить мазки кисти от всего остального. Чтобы добавить новый слой, щелкните значок New Layer внизу панели «Слои»:
Щелкните значок «Новый слой».
Шаг 2. Выберите инструмент «Кисть», «Карандаш» или «Ластик»
Paint Symmetry работает с инструментами «Кисть», «Карандаш» и «Ластик», которые находятся на панели инструментов. Я выберу инструмент кисти :
.Выбор инструмента «Кисть».
Как загрузить еще более 1000 кистей в Photoshop
Шаг 3. Откройте меню Paint Symmetry
При выбранных инструментах «Кисть, Карандаш или Ластик» на панели параметров появляется значок Paint Symmetry (маленькая бабочка).Щелкните значок, чтобы открыть меню Paint Symmetry:
Щелкните значок «Симметрия рисования» (бабочка).
Шаг 4. Выберите вариант симметрии
Затем в меню выберите вариант симметрии из списка. В CC 2019 есть десять различных стилей на выбор, включая новые параметры Radial и Mandala внизу:
Параметры симметрии краски в Photoshop CC 2019.
Параметры симметрии краски в Photoshop CC 2019
Вот краткое описание того, как работает каждая из десяти опций Paint Symmetry в Photoshop:
- По вертикали: Делит холст по вертикали и отражает мазки кисти с одной стороны на другую.
- По горизонтали: Разделение холста по горизонтали и отражение мазков кисти сверху вниз или снизу вверх.
- Dual Axis: Делит холст по вертикали и по горизонтали на четыре равные части (верхний левый, верхний правый, нижний левый и нижний правый). Рисование в одном разделе отражает мазки кисти в трех других.
- Диагональ: Делит холст по диагонали и отражает мазки кисти с одной стороны на другую.
- Волнистый: Аналогичен вертикальному, но с изогнутой волнистой линией вместо прямой.
- Круг: Отражает мазки кисти, нарисованные внутри круга за пределами круга, и наоборот.
- Спираль: Отражает мазки кисти, нарисованные по обе стороны спиральной траектории.
- Параллельные линии: Делит холст на три вертикальные части с помощью двух параллельных вертикальных линий. Мазки кисти, нарисованные в средней части, отражаются в левой и правой частях.
- Радиально: Делит полотно на диагональные сегменты или «кусочки». Мазки кисти, нарисованные в одном сегменте, отражаются в других.
- Мандала: Подобно Радиальному, но также отражает мазки кисти в пределах каждого сегмента, создавая вдвое больше мазков кисти, чем Радиальный.
Мы не будем рассматривать здесь все варианты симметрии, так как вы легко можете попробовать их самостоятельно. Но чтобы показать вам основы их работы, я выберу простой, например Dual Axis .Двойная ось — это комбинация вертикального и горизонтального режимов, перечисленных выше:
Выбор одного из десяти вариантов симметрии краски.
Путь симметрии
При выборе параметра в меню к документу добавляется синий контур симметрии . В данном случае это путь симметрии Dual Axis, разделяющий холст по вертикали и горизонтали на четыре равные части:
Появляется симметричный путь.
Шаг 5. Измените размер и примите путь
Прежде чем вы сможете рисовать симметричным контуром, Photoshop сначала помещает прямоугольник Transform вокруг контура, чтобы вы могли масштабировать и изменять его размер при необходимости.Но обратите внимание, что путь для только для визуальной ссылки . Пути симметрии всегда влияют на весь холст независимо от фактического размера пути. Поскольку рисование за пределами контура имеет тот же эффект, что и рисование внутри него, на самом деле нет ничего нового, изменяя размер контуров симметрии. Поэтому в большинстве случаев изменять его размер не нужно.
Однако, если вы действительно хотите изменить размер пути, просто перетащите любой из маркеров преобразования, чтобы пропорционально масштабировать путь. Чтобы масштабировать путь от его центра, нажмите и удерживайте Alt (Win) / Option (Mac) при перетаскивании маркера.Вы также можете переместить путь в другое место в документе, щелкнув и перетащив в поле преобразования:
Масштабирование пути симметрии путем перетаскивания углового маркера.
Связано: новые функции Free Transform и изменения в CC 2019
Чтобы принять путь (даже если вы не изменили его размер) и выйти из команды «Преобразовать», щелкните галочку на панели параметров или нажмите Введите (Win) / Верните (Mac) на клавиатуре. :
Щелкните галочку, чтобы зафиксировать путь.
Шаг 6: Закрасьте одну из секций, чтобы создать симметрию
Затем, установив путь симметрии, просто нарисуйте внутри одной из секций. Photoshop автоматически скопирует и отразит ваш мазок кисти в других разделах, создавая симметричный дизайн:
Рисование одним мазком кисти создает несколько зеркальных мазков.
Чем больше мазков кисти вы рисуете, тем сложнее становится рисунок. Даже при ограниченных навыках рисования Photoshop позволяет легко придумать что-нибудь интересное:
Рисование большего количества мазков добавляет симметричному дизайну.
Как скрыть путь симметрии
Чтобы просмотреть изображение без синего контура симметрии, скройте его, щелкнув значок Paint Symmetry (бабочка) на панели параметров и выбрав Hide Symmetry :
Выбор «Скрыть симметрию» в параметрах «Раскрашивание симметрии».
Так как путь предназначен только для визуального представления, вы можете продолжать рисовать и добавлять в дизайн, даже если путь скрыт:
Скрытие контура по-прежнему позволяет рисовать симметрично.
Как показать путь симметрии
Чтобы снова показать путь, щелкните значок бабочки на панели параметров и выберите Показать симметрию :
Выбор «Показать симметрию» в параметрах «Рисование симметрии».
И вот путь снова виден:
Это искусство? Наверное, нет, но это было, конечно, легко.
Просмотр пути симметрии на панели «Контуры»
Как и обычные контуры в Photoshop, контуры симметрии отображаются на панели «Контуры » .Путь назван в соответствии с его режимом симметрии (в данном случае «Dual Axis Symmetry 1»). Значок бабочки в правом нижнем углу миниатюры говорит нам не только о том, что это путь симметрии, но и о том, что он в настоящее время активен. В одном документе может быть несколько путей симметрии (как мы вскоре увидим), но одновременно может быть активен только один:
Пути симметрииможно просмотреть и выбрать на панели «Пути».
Загрузите это руководство в виде готового к печати PDF-файла!
Новые параметры симметрии радиальной и мандалы
Новым в Photoshop CC 2019 являются два новых параметра Paint Symmetry: Radial и Mandala .Посмотрим, как они работают.
Как использовать параметр радиальной симметрии
Режим радиальной симметрии делит холст на диагональные сегменты или «кусочки» (например, кусочки пиццы). Рисование в одном фрагменте отражает мазки кисти в других.
Шаг 1. Выберите «Радиальный» в параметрах «Симметрия траектории».
Щелкните значок бабочки на панели параметров и выберите из списка Radial :
Выбор радиальной из опций симметрии краски.
Шаг 2: Установите количество сегментов
Затем выберите необходимое количество сегментов (срезов) пути от 2 до 12.Я пойду с 5:
Выбор количества сегментов для разделения холста.
Шаг 3: Закрасьте один из сегментов
А затем просто закрасьте один из сегментов. Photoshop отразит ваш мазок кисти в других сегментах, создав радиальный узор:
Создание конструкции радиальной симметрии.
Как использовать параметр симметрии мандалы
Как и Radial, режим симметрии Mandala также разделяет холст на диагональные сегменты. Разница между Radial и Mandala в том, что, помимо отражения мазка кисти в других сегментах, Mandala также отражает мазок в том же сегменте и .Это добавляет вдвое больше мазков кисти, чем Radial, что позволяет создавать очень сложные симметричные узоры с минимальными затратами времени и усилий.
Шаг 1. Выберите «Мандала» в параметрах «Симметрия пути»
Щелкните значок бабочки на панели параметров и выберите из списка Mandala :
Выбор мандалы из вариантов «Симметрия краски».
Шаг 2: Установите количество сегментов
Затем, как и в случае с Radial, выберите необходимое количество сегментов пути.В то время как Radial позволяет вам выбрать до 12 сегментов, Mandala ограничена 10. Я выберу 8:
.Выбор количества сегментов.
Шаг 3: Закрасьте один из сегментов
А затем, как и раньше, закрасьте один из сегментов. Photoshop отразит ваш мазок кисти в том же сегменте, в котором вы рисуете, и отразит и мазков кисти в других сегментах. Этот сложный дизайн занял у меня всего пару минут:
Mandala — самая впечатляющая (и увлекательная) из возможностей Photoshop Paint Symmetry.
Как отменить мазки кистью, если вы сделали ошибку
Создание симметричного дизайна в Photoshop — это весело и легко, но также может потребовать большого количества проб и ошибок. Если вам не нравится только что нарисованный мазок кисти, вы можете отменить его с клавиатуры, нажав Ctrl + Z (Win) / Command + Z (Mac). Продолжайте нажимать ярлык, чтобы отменить несколько мазков кистью. Чтобы повторить мазки кисти, нажмите Shift + Ctrl + Z (Win) / Shift + Command + Z (Mac).
Как переключаться между путями симметрии
Photoshop позволяет нам добавлять несколько путей симметрии к одному и тому же документу, и каждый добавляемый вами путь появляется на панели Paths . Значок «бабочка» в правом нижнем углу эскиза указывает на текущий активный путь симметрии. Одновременно может быть активен только один путь. В этом случае активен мой путь мандалы:
Значок бабочки показывает активный путь.
Чтобы переключиться на один из других путей в списке, щелкните правой кнопкой мыши (Win) / , удерживая клавишу Control, щелкните (Mac) по нужному пути:
Щелчок правой кнопкой мыши (Win) / щелчок с нажатой клавишей Control (Mac) на пути радиальной симметрии.
Затем выберите в меню Make Symmetry Path :
Выбор команды «Создать путь симметрии».
Это деактивирует предыдущий путь и активирует новый, чтобы вы могли рисовать им в документе:
Путь радиальной симметрии теперь активен.
Последний использованный параметр симметрии
Вы также можете переключиться с текущего пути симметрии на ранее использовавшийся путь, щелкнув значок бабочки на панели параметров и выбрав Последняя использованная симметрия :
Путь радиальной симметрии теперь активен.
Как отключить Paint Symmetry
Чтобы выключить Paint Symmetry и продолжить рисование без эффекта симметрии, щелкните значок бабочки на панели параметров и выберите Symmetry Off :
Выбор в меню «Симметрия выключена».
Как использовать Paint Symmetry с маской слоя
Теперь, когда мы узнали основы того, как работает Paint Symmetry, давайте посмотрим, как мы можем использовать путь симметрии с маской слоя, чтобы создать что-то еще более интересное.
В этом документе у меня есть радиальный градиент на фоновом слое:
Радиальный градиент спектра.
И если мы посмотрим на панель Layers, мы увидим, что у меня также есть сплошной черный слой, расположенный над градиентом. Я включу верхний слой, щелкнув его значок видимости:
Включение верхнего слоя в документе.
И теперь документ заполнен черным цветом, закрывая градиент от просмотра:
Верхний слой скрывает градиент.
Шаг 1. Добавьте маску слоя
Выбрав верхний слой, я добавлю маску слоя, щелкнув значок Добавить маску слоя в нижней части панели «Слои»:
Щелкните значок «Добавить маску слоя».
Миниатюра маски слоя появляется на верхнем слое:
Миниатюра маски слоя.
Шаг 2. Выберите инструмент «Кисть»
Я выберу Brush Tool на панели инструментов:
Выбор инструмента «Кисть».
Шаг 3. Установите черный цвет переднего плана
И поскольку я хочу скрыть верхний слой в областях, где проявляется эффект симметрии, я проверю, что мой цвет Foreground (цвет кисти) установлен на черный :
Установка черного цвета кисти.
Шаг 4. Выберите параметр «Симметрия окраски»
Я выберу Mandala из параметров Paint Symmetry на панели параметров:
Выбор варианта симметрии.
И Photoshop добавляет в документ путь симметрии мандалы. Чтобы принять его, я нажимаю Enter (Win) / Return (Mac) на моей клавиатуре:
Симметричный путь добавлен в документ.
Шаг 5: Нарисуйте симметричный рисунок на маске слоя
Затем, чтобы скрыть текущий слой и показать слой под ним, просто закрасьте маску слоя.По мере расширения эффекта симметрии раскрывается все больше и больше нижележащего слоя. В этом случае цвета моего градиента видны через мазки кисти:
Рисование симметричным контуром на маске слоя, чтобы открыть изображение ниже.
Я продолжу рисовать, чтобы добавить больше мазков кисти к эффекту мандалы. И вот мой финальный красочный результат:
Окончательный дизайн мандалы.
И вот оно! Вот как использовать Paint Symmetry в Photoshop CC 2019! Ознакомьтесь с разделом «Основы Photoshop», чтобы получить дополнительные уроки! И не забывайте, что все наши руководства теперь доступны для скачивания в формате PDF!
Использование шаблонов для осмысления вашего мира | Скотт Дженси
Фото Скотта Роджерсона на UnsplashЕсли вы дизайнер, предприниматель или руководитель, важно осознавать контекст, в котором вы работаете.В этом контексте шаблоны — это повседневные привычки, поведение или последовательные действия, которые определяют, как взаимодействуют люди, места и предметы. Они также могут быть источником новых возможностей, если вы понимаете, какое влияние они оказывают на организацию.
Узор можно формально определить как заметную закономерность в естественном и искусственном мире, которая повторяется предсказуемым образом. Примеры естественных узоров включают волны, трещины или молнии. Искусственные узоры часто используются в дизайне и могут быть абстрактными, например, те, которые используются в математике, естественных науках и языке.В архитектуре и искусстве шаблоны могут использоваться для создания визуальных эффектов для наблюдателя.
«Обратите внимание на сложные модели своего существования, которые вы принимаете как должное». — Дуг Диллон
Паттерны важны, потому что они предлагают визуальные подсказки к основному ордеру. Если вы можете разблокировать узор, у вас есть возможность изменить или придать ему форму, чтобы добиться определенного эффекта. Шаблоны также можно использовать в качестве шаблона, который позволит быстро проанализировать ситуацию и понять, как она работает.Это может помочь лидерам быстро оценить ситуацию и начать задавать правильные вопросы.
{*} Симметричный — Часто самый простой для понимания, его можно найти в жилых системах и архитектуре. Примеры включают мужчин и женщин различных видов, древние храмы, средневековые соборы или определенные общественные здания, такие как вокзалы или библиотеки. В этом узоре одна сторона похожа на другую, иногда как зеркало.
Когда я вижу, что одна сторона похожа на другую, я знаю, что работаю с системой, находящейся в равновесии, и что регулировка с одной стороны может фактически потребовать такой же регулировки или реакции с другой стороны.Важно знать, что, хотя симметричную форму часто можно быстро понять с первого взгляда, она все же может быть очень сложной. Симметричный не значит простой.
{*} Асимметричный — Эти формы возникают естественным образом, но их часто сложнее определить, потому что все факторы, влияющие на этот тип системы, могут быть невидимыми или видимыми. Эти системы часто состоят из предметов различных размеров и форм, работающих в гармонии и равновесии. Асимметрия встречается в городах, организациях различного размера, математике, природе и коммуникациях.
Чтобы понять, как работает асимметричный узор, может потребоваться время. Однако, как только вы поймете слабые и сильные связи, которые соединяют части и части этой системы, вы окажетесь в лучшем положении, чтобы оказать давление для достижения определенного результата. Это можно увидеть на рабочем уровне организации, где люди с различными навыками и опытом должны координировать свои действия и работать вместе. Роль лидера в этом примере — выяснить, как люди могут эффективно дополнять друг друга для общего блага.Слишком много внимания одному ресурсу, и система начинает выходить из равновесия.
{*} Спираль — лучшие примеры включают водовороты, ураганы, черные дыры и даже некоторые морские ракушки. Спираль может начать широко открываться и схлопнуться в центре конструкции, или она может продолжать расти вверх. Восходящая спираль может быть метафорой роста, а нисходящая спираль может означать, что система эволюционирует.
Многое зависит от конкретной ситуации и вашей точки зрения.С другой стороны, движение в одном направлении может означать, что ваши варианты медленно сужаются или, возможно, расширяются. Смертельная спираль никогда не бывает хорошей.
{*} Сетка — Если вы видели современную городскую улицу или старинную улицу в Риме, то вы знакомы с сеткой. Вы также можете увидеть сетку в конструктивных элементах здания, таких как колонны, системы распределения электроэнергии или в методах съемки. Регулярные и систематические сетки просты для понимания и управления. Они также могут дать вам огромную гибкость при столкновении с препятствием из-за присущего системе избыточности.
{*} Централизованный — Этот шаблон сообщает, что центр является наиболее важным, а то, что происходит снаружи, находится на периферии и менее важно. Центр направляет происходящее вовне. Подобно ступице колеса, без центра, удерживающего все вместе, система не сможет поддерживать себя.
Формы управления и структуры командования и управления являются распространенными централизованными формами. Размер централизованной системы может повлиять на ее эффективность.
[*} Линейное — Одно за другим может быть лучшим способом описать это, как если бы дорога прорезала ландшафт или процесс в офисе. Есть только один способ и очень мало места для отклонений из-за ограничений, которые могут быть физическими или организационными.
Линейные здания будут иметь один обходной маршрут с несколькими комнатами или функциями, прикрепленными к этому хребту. Людей также можно назвать линейными, и это часто используется для описания того, кто не может мыслить дальше того, что находится перед ними, или если это отклоняется от предписанного процесса.В более крупном масштабе линейная форма может не работать, потому что ее трудно адаптировать к новым ситуациям, поскольку она, как правило, служит единственной цели.
{*} Радиальный — Этот узор имеет части или части на периферии, которые расположены вокруг сердечника и могут быть симметричными или асимметричными. Примеры включают в себя окна-розетки в церквях, цветы, мандалы, циферблаты и даже водосточные системы на вершинах гор.
Радиальный узор также известен как геометрический термин местоположения, потому что форма описывает физическое расположение объектов.Это также эффективная форма для использования в бизнес-инфографике при сообщении частей организации или прогресса проекта.
{*} Clustered — Модели развития деревень, поселков и городов имеют тенденцию группироваться. Почему? Люди собираются вокруг ресурса из-за его важности, или они вынуждены попасть в эту ситуацию из-за ограничений, которые обычно являются физическими. Расположение источника пищи, вид транспорта или возможности трудоустройства — все это причины, по которым люди приходят в определенное место.Когда больше нет места для расширения вовне, люди будут расти вверх, когда это будет финансово осуществимо, как мы делаем с нашими небоскребами и городами.
Кластеры могут быть связаны. В очень большом масштабе, как и во многих городах на восточном побережье США, их можно рассматривать как часть асимметричной системы. Появление методов интеллектуального анализа данных и статистического обучения позволило ученым лучше понимать группы закономерностей. Изучение того, что вызывает кластеризацию, может позволить людям узнать, как действовать и какие рычаги использовать, чтобы внести изменения в такого рода систему.
{*} Фрактал — этот паттерн лучше понимать как расширяющуюся или развивающуюся симметрию. Его также можно понять как повторяющийся подробный узор. Мандельброт описал геометрические фракталы как «грубую или фрагментированную геометрическую форму, которую можно разделить на части, каждая из которых является (по крайней мере приблизительно) копией целого в уменьшенном размере».
Фракталы полезны для понимания естественных закономерностей роста, включая линии разломов, горные хребты, кратеры, молнии, снежинки, частоту сердечных сокращений и звуки, сети кровеносных сосудов и капилляров, кристаллы и ДНК.Они также находят применение в технологиях и искусственных конструкциях: рост городов, музыка, архитектура, компьютерная графика, цифровые изображения, дизайн видеоигр и анализ цен.
Узнав о фрактальных моделях, мы можем увидеть, что все взаимосвязано. То, что происходит в мелком масштабе, влияет на то, что происходит в большом масштабе. Небольшие изменения рисунка на микромасштабе и влияют на макромасштаб.
«Если мы сделаем подробный обзор нашей истории и свяжем важные сценарии из нашей памяти, мы сможем разработать исчерпывающий образец нашей идентичности, который проливает свет на секретную структуру нашего жизнь.»- Эрик Певернагл
Осведомленность об основных закономерностях, существующих в нашем мире, поможет вам увидеть то, что происходит вокруг вас, в ином свете. В качестве шаблона понимание того, что может произойти в ситуации, может дать вам возможность добиться результата, отличного от того, что вы видели раньше. Этот подход является основой архитектуры, дизайна и науки, который также может быть применен к другим дисциплинам и областям.

 7. Редактирование симметричного рисунка, изменение заливки, добавление новых объектов
7. Редактирование симметричного рисунка, изменение заливки, добавление новых объектов 11. При повороте оси симметрии рисунок изменяется
11. При повороте оси симметрии рисунок изменяется 13. Добавление фонового прямоугольника
13. Добавление фонового прямоугольника 16. Контурный и раскрашенный рисунки
16. Контурный и раскрашенный рисунки 17. Примеры рисунков с использованием в группе симметрии различных эффектов
17. Примеры рисунков с использованием в группе симметрии различных эффектов 24. Примеры радиального эффекта с разными параметрами
24. Примеры радиального эффекта с разными параметрами 25. Примеры радиального эффекта с внутренними границами
25. Примеры радиального эффекта с внутренними границами 31. Панель свойств блок-тени
31. Панель свойств блок-тени Основа векторный рисунок
Основа векторный рисунок
Leave a Comment