Sketch mac: The digital design platform · Sketch
20.01.1970 


 Разное
Разное
Bohemian Coding Sketch for Mac
Описание товара
У нас вы можете купить лицензию на Bohemian Coding Sketch for Mac по выгодной цене.
Основные характеристики
Производитель
 Именно эта специализация и отличает программу от других редакторов.
Именно эта специализация и отличает программу от других редакторов.Вам стоит работать в Sketch, если вы:
- работаете на Mac (версии под PC не ожидается),
- занимаетесь в основном интерфейсами (не иллюстрациями, графическим дизайном, обработкой фото и т. п.)
- понимаете, как программисты будут работать с вашими исходными файлами (формат «.sketch»), либо вы сами будете экспортировать всю графику для верстальщиков или программистов.
Sketch for Mac (векторный инструмент для рисования) Версия с китайским треском и эскизом
Sketch для Mac — это профессиональное программное обеспечение для векторного рисования, работающее на платформе Mac.Sketch для Mac может сэкономить дизайнерам много времени и рабочей нагрузки, позволяя легко рисовать графику, значки, веб-сайты и мобильные приложения. Дизайн, очень мощный! Взломанная версия Sketch для Mac очень проста в использовании, а сложность обучения также мала, поэтому вы можете использовать Sketch для быстрого рисования графики!
Дизайн, очень мощный! Взломанная версия Sketch для Mac очень проста в использовании, а сложность обучения также мала, поэтому вы можете использовать Sketch для быстрого рисования графики!
Sketch для Mac (профессиональный инструмент для рисования вектором) с эскизом.
После завершения загрузки откройте установочный пакет «Sketch Mac Chinese cracked version», перетащите левый [Sketch] в приложение справа для установки, как показано на рисунке:
ЕслиЭскиз для Mac взломанной версииПосле открытия происходит флэшбэк. После открытия терминала
【sudo codesign -f -s — /Applications/Sketch.app/Contents/MacOS/Sketch】
Терминал ввода команды, как показано на рисунке:
[Пароль] появляется после нажатия кнопки Enter, как показано на рисунке:
Введите пароль Mac после пароля (ввод пароля не виден), нажмите Enter, Sketch Mac взломанная версия Решение для флешбека завершено!
Sketch Mac взломанная версия китайский учебник
ВключитьSketch Mac взломанная версияИнтерфейс отображается на английском языке, откройте установочный пакет «Sketch для Mac», дважды щелкните, чтобы открыть [SketchI18N. sketchplugin], как показано на рисунке:
sketchplugin], как показано на рисунке:
Нажмите [OK], а затем создайте новый документ в китайской версии Sketch Mac, которая является китайской версией!
1. Некоторые друзья сообщают, что взломанная версия Mac — это английская версия после установки. Как это установить? Пожалуйста, продолжайте читать.
2. Откройте установленноеЭскиз Mac взломанная версияКак показано на рисунке, откройте плагины, выберите sketchl18n, щелкните переключатель l18n, и ПО завершит работу на китайском языке.
3. Давайте посмотрим на визуализации. Это на китайском языке. С помощью этой функции вы можете переключаться между двумя языками. Вы можете выбрать китайский или английский.
Эскиз для Mac взломанной версииИнновационный и свежий вид векторного рисунка. Его намеренный минималистский дизайн основан на пространстве для рисования неограниченных размеров и слоев, без палитр, панелей, меню, окон и элементов управления. Хотя взломанная версия Sketch Mac на китайском языке проста в использовании, она предоставляет мощные инструменты векторного рисования и текста, такие как совершенные логические операции, символы, а также мощные линейки, направляющие и сетки.
Sketch Mac взломанная версияОн создан для таких дизайнеров, как вы. С полезными функциями, интуитивно понятным интерфейсом и мощными плагинами, созданными сообществом разработчиков, он может помочь вам сосредоточиться на том, что вы делаете лучше всего.
Полный набор инструментов для редактирования без потерь
Экспорт предустановленного кода Экспорт сетки и руководство прототипа
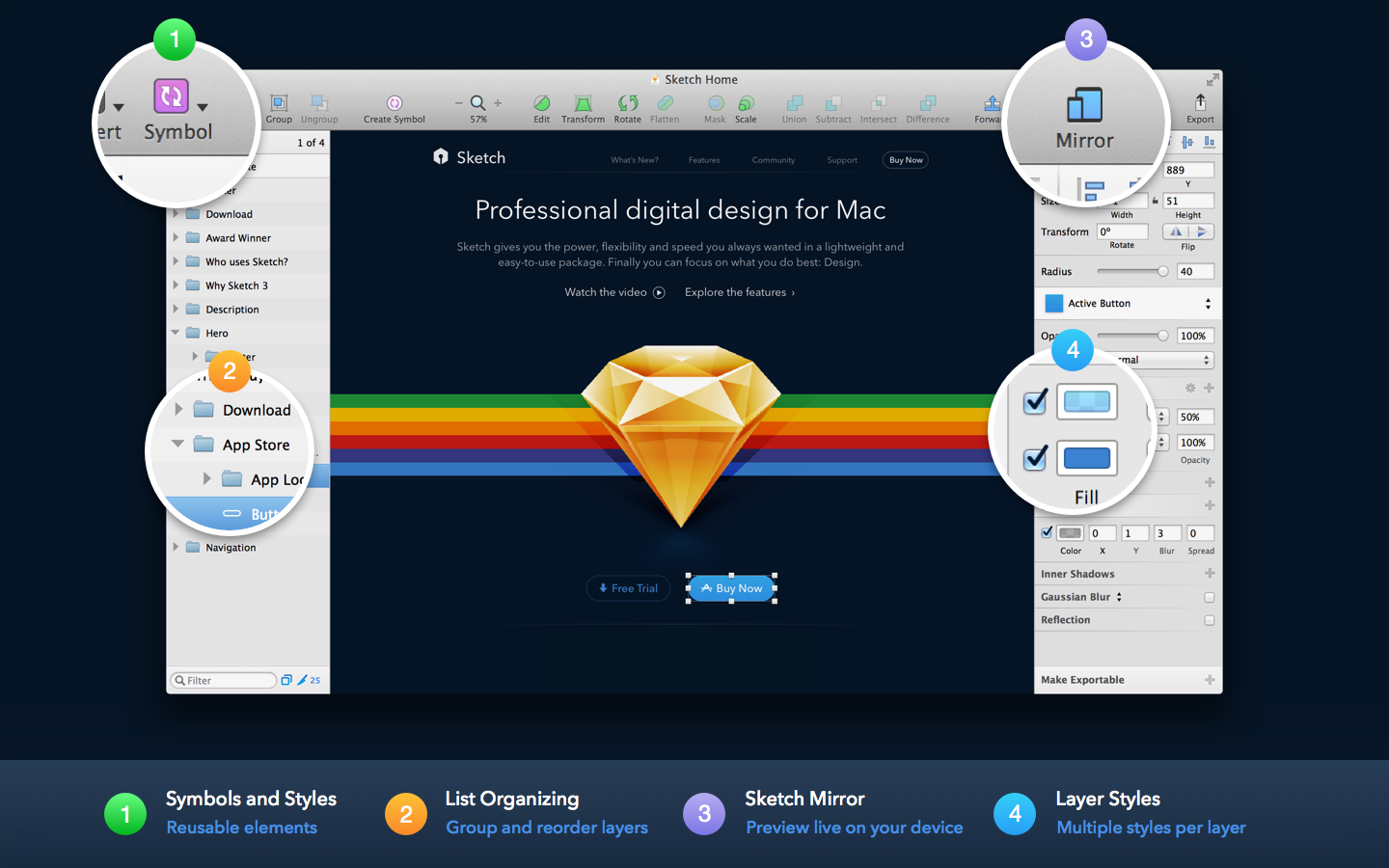
Дизайн один раз. Повторное использование в любое время и в любом месте. Обновить легко. С помощью символов Sketch для Mac может избежать работы с повторяющимися элементами дизайна (от значков до аватаров).
Скорость итерации
Создайте основной символ, используйте его в любом месте документа, и Sketch синхронизирует ваши изменения.
Наложение текста и изображений
Редактируйте текст и изображения в символах — независимо от того, где они используются — для динамического дизайна.
Один размер подходит всем
Изменение размера символов независимо от того, используете ли вы их для проверки элементов экрана разных размеров.
Прокрутите свой собственный набор пользовательского интерфейса
Используйте синхронизацию библиотеки для обмена и обновления символов во всех документах.
Объединяйте символы и создавайте неограниченное количество. С помощью вложенных символов в Sketch вы можете сгруппировать символы вместе, чтобы легко создавать повторно используемые, настраиваемые и гибкие элементы дизайна.
Руководитель портрет
Работать вместе Синхронизировать С помощью библиотеки вы можете сотрудничать и обмениваться символами с другими дизайнерами во всех документах и всегда оставаться в курсе событий.
Сотрудничество стало проще
Работать с командой? Используйте синхронизацию библиотеки для совместного использования и обновления символов во всех документах, поэтому вы всегда используете самую последнюю версию дизайна.
Всегда в курсе
Независимо от того, создаете ли вы комплект пользовательского интерфейса или используете руководство по фирменному стилю, библиотеки позволяют синхронизировать и обмениваться символами с другими дизайнерами во всех документах.
Sketch Mac взломанная версия программного обеспечения
Эскиз для Mac взломанной версииПодходит для всех видов дизайнеров и художников.
-Оптимизация сетчатки и не сетчатки дисплея
-Мощный стиль, несколько теней, несколько заливок, градиенты, смеси, размытия, больше шума …
-Гибкие логические операции с простой графикой, объединенной в сложные формы
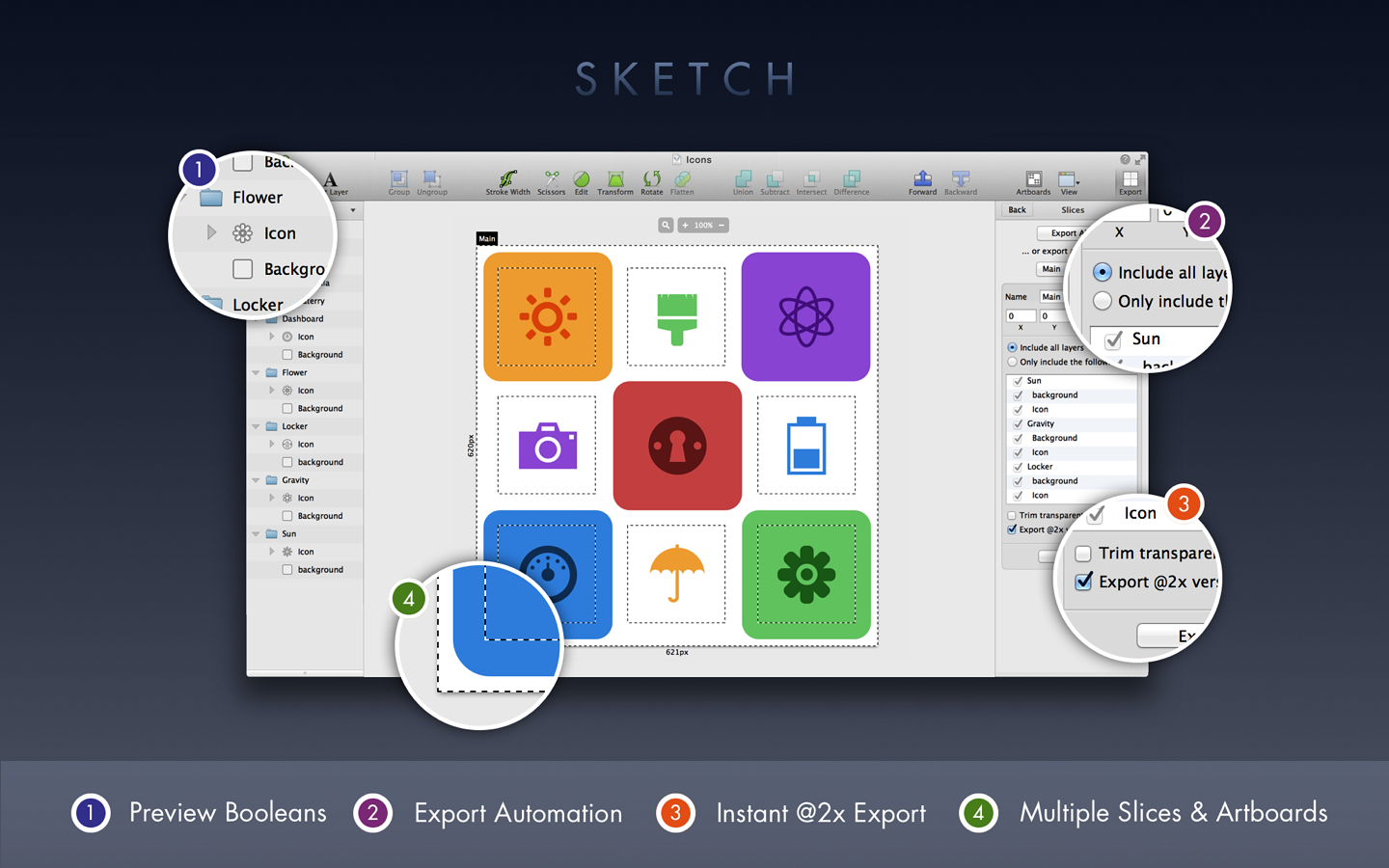
-Экспорт нескольких изображений из артборда и слайса в один файл
-Ретина графика с автоматическим @ 2X экспорта
-Уникальные цвета (с режимами RGB и HSB) и селектор шрифта
-Прекрасный родной текст рендеринга и стиль текста
-Векторное и пиксельное масштабирование, увеличение с бесконечной векторной точностью или отдельными пикселями
— Многостопочный и радиальный градиент редактирования на холсте справа. Мощный WYSIWYG рендеринг.
Мощный WYSIWYG рендеринг.
-Поддержка для импорта и экспорта PDF, EPS и SVG
-Автоматическое обновление общих и связанных стилей слоя друг к другу
Мощные и простые в использовании векторные инструменты
Разработан для веб и пользовательского интерфейса
-Стандартные шаблоны дизайна для веб и iOS
-Скопируйте стили CSS в буфер обмена (включая градиенты!)
-Slice: использовать выход в качестве области изображения на холсте
-960 сетка по умолчанию, с поддержкой более продвинутых опций сетки
-Создание нескольких страниц в документе
-Стандартная адаптивная доска для рисования веб-дизайна
Для дизайнеров иконок
-Артборд: у каждого свой собственный маленький шаблон холста — iOS иконка
-Пиксельная сетка
-Пиксельные эффекты, такие как Gaussian и Motion Blur
Округление до ближайшего края пикселя
Sketch для Mac (профессиональный инструмент для рисования вектором) с эскизом.
Веб-дизайн + Mac OS − Adobe = Sketch. Чем новый инструмент лучше всех старых / Хабр
Программы Адоби я очень сильно не люблю. Они большие, несуразные, прожорливые, и с ними приходится мириться, потому что за неимением сильных конкурентов Фотошоп с Иллюстратором стали уже стандартными инструментами в профессии.
Начинал я рисовать сайты, как и все, в Фотошопе. Но чем сложнее становились задания, тем сильнее ощущалась его неприспособленность для проектирования интерфейсов. Оно и понятно: Адоби никогда не говорили, что он предназначен для интерфейсных дизайнеров, это дизайнеры как-то сами себе придумали. Всегда хотелось иметь инструмент с двумя кнопками и тремя ползунками — все равно я больше не использовал ни в Фотошопе, ни в Фаерворксе ни в ИнДизайне. Сейчас у меня из «адобовского» набора есть только доставшийся бесплатно (в нагрузку к планшету) Фотошоп Элементс, установленный из принципа (халява же), а все остальное я уже давно заменил другими приложениями. И вот одно из.
Скетч — сейчас мой основной инструмент. Он полностью векторный (ретина, блин) и, в общем, похож на урезанный вариант Иллюстратора. Получилось, будто у Иллюстратора убрали как раз все лишнее, а осталось как раз все самое нужное. Почти все. Дальше распишу самые заметные плюсы и минусы.
Куда мы попали
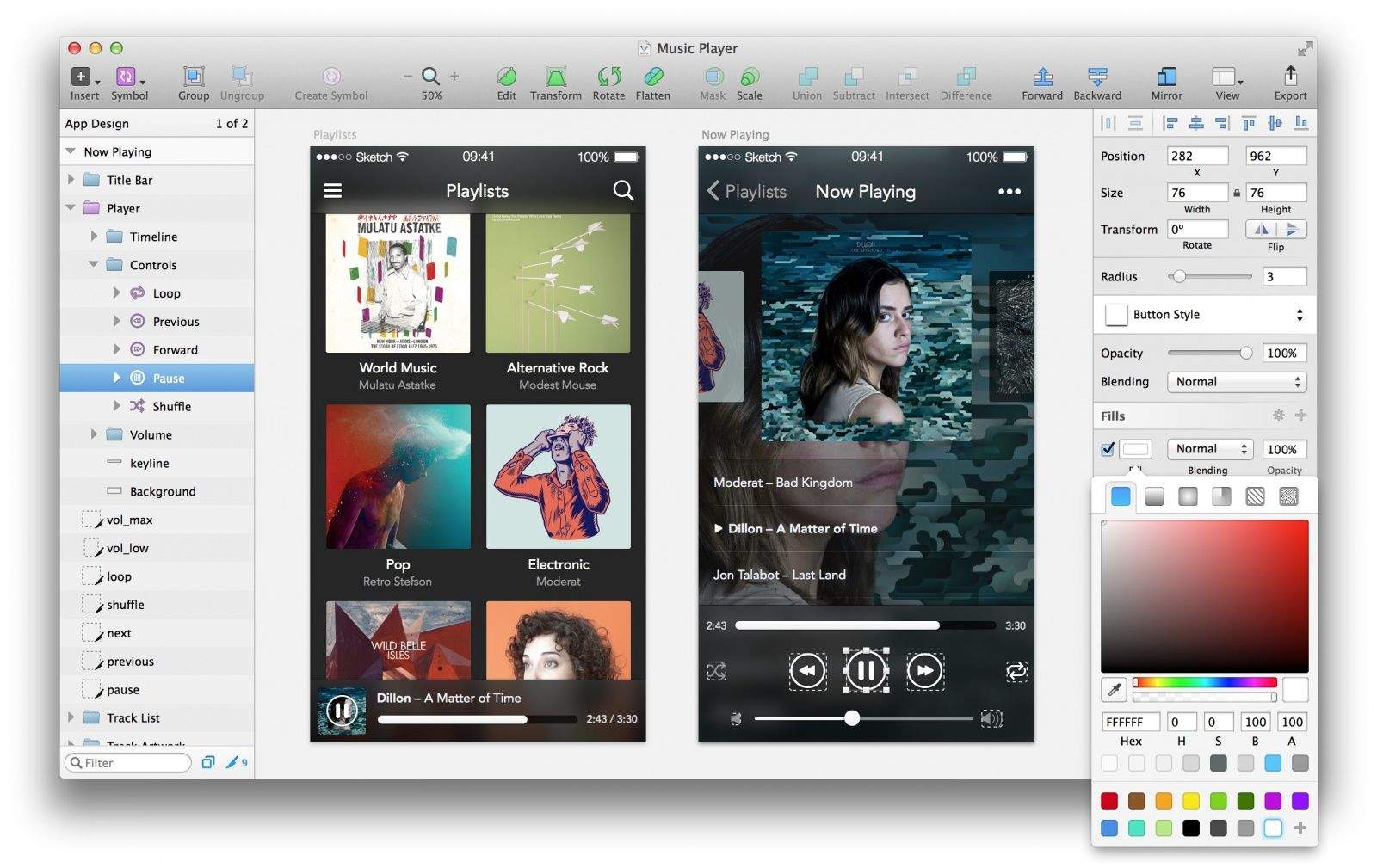
Программа до предела простая, что дает возможность концентрироваться на том, что ты рисуешь, а не на том, как ты это рисуешь. Выглядит вот так:
Слои слева (сначала непривычно, через пару дней проходит), свойства выбранного объекта справа. Естественно, еще есть системные панели цвета и шрифтов.
Присутствуют страницы и монтажные области (то же, что холст в Фотошопе). Мастер-страницы пока нету, но обещали добавить. Самые ходовые монтажные области можно сохранить для быстрого доступа на панели сверху:
Или сохранить весь документ как шаблон:
Есть встроенная сетка, которая может быть или колонками, или, собственно, сеткой. Настраивается легко.
Инструменты
Инструменты простые: фигуры, перо и карандаш (рисовать кривые), текст и вставка картинки — что-то типа «поместить» в Фотошопе, но без возможности растрового редактирования. Еще операции с контурами и искажения фигуры. Можно, естественно, подобрать набор по своим нуждам.
Для стилей объектов и текста работает принцип «связывания». Можно скопировать стиль, например, кнопки, и поставить на все другие кнопки. Но вы не сможете, отредактировав стиль одной, поправить одним махом и все остальные. Для этого нужно: нарисовать первую кнопку → добавить ее стиль в панельку «линк» → нарисовать вторую кнопку и выбрать стиль из этой панельки (не скопировать с первой и вставить в другую, а именно выбрать с панельки). И так для всех остальных. Немного через жопу, но, как ни странно, иногда удобнее оставить одинаковые стили «порознь», чтобы редактирование одного объекта не влияло на другие такие же. С текстами такой же принцип, но в другой панельке.
Еще из примечательного: можно красить объекты в несколько слоев. Например, на эту кнопку я наложил линейный градиент, потом радиальный в режиме «overlay» (свет сверху) и текстуру тоже в «overlay». Текстур есть чуть-чуть встроенных, можно засунуть свои.
Например, на эту кнопку я наложил линейный градиент, потом радиальный в режиме «overlay» (свет сверху) и текстуру тоже в «overlay». Текстур есть чуть-чуть встроенных, можно засунуть свои.
Слои можно группировать. Еще в слоях работают маски, но, как и стили, тоже немного по-своему: если вам нужно наложить один слой поверх другого, то сначала нужно их объединить в группу, а потом нижнему сказать «ты будешь маской». Если не сгруппируете, то вообще все слои, которые идут дальше сверху, тоже наложатся на маску, что нехорошо. В Фотошопе вы говорите верхнему слою, что он накладывается на тот, который снизу. А в Скетче вы говорите нижнему слою, что на него щас попрут сверху.
Сохранение и экспорт
Скетч экспортирует в png, jpeg, tiff, pdf, eps (пока плохо получается) и svg. Открывает только sketch и svg. У разработчиков, правда, работа кипит, так что скоро, может, научится и другим форматам, но поддержка psd точно не появится в обозримом будущем.
Если вы идеальный дизайнер и сами верстаете свои макеты, то Скетч вам и тут поможет: он умеет копировать стиль объекта в цсс, а еще при экспорте дает возможность сохранить только нужный слой, автоматом обрезав всю лишнюю прозрачность по краям (не нужно рисовать точный «слайс» вокруг иконки, например). И еще работает автоматическое сохранение «ретинистой» версии, если галочку поставить.
И еще работает автоматическое сохранение «ретинистой» версии, если галочку поставить.
Если нужно отдать верстальщикам psd, то будут небольшие проблемы. Я нашел два пути. Первый: сохранить в pdf → открыть pdf в Иллюстраторе → пересохранить в psd, открыть в Фотошопе, навести порядок в слоях. Я использую второй: сделать в Пиксельматоре файл нужного размера → подложить снизу слой с картинкой страницы → поверх вставлять по одному запчасти из Скетча (все копируется в буфер обмена в png, тексты — сразу со стилем). Процесс несложный, просто нужно много раз нажать Cmd+C/Cmd+V. Потом из Пиксельматора экспорт в psd. Тут момент: psd получается несжатый и весит в несколько раз больше, чем такой же макет после Фотошопа, поэтому перед отправкой лучше сжать в zip — файл сильно «худеет».
Бонус
Скетч, конечно же, еще и векторная рисовалка. В свободное время я немного потренировался с иконками и тачпадом, если кому интересно поковыряться в исходниках,
берите все добро одним архивом.
UPD. В комментариях насобиралось немного ссылок на шаблоны .sketch с элементами интерфейсов и всякими объектами: sketch-templates на Гитхабе, Meng To, Антон Алейников, scetchmine (там, кстати, где-то есть моя «линза»).
Дизайн интерфейсов в программе Sketch
Sketch – Mac-приложение для векторной графики. Sketch создан голландской компанией Bohemian Coding, специалистом в разработке программных решений для дизайнеров. Мощный векторный редактор, из которого выбросили все лишнее и дополнили тем, что необходимо для дизайна интерфейсов, теснит Photoshop и других «китов» графического дизайна.
Если вы работаете на MAC и связаны с дизайном мобильных или десктоп-приложений, вам стоит познакомиться со Sketch поближе.
На занятиях по курсу «Дизайн интерфейсов в программе Sketch» вы узнаете:
- место Sketch в цикле web-разработки, его возможности и преимущества перед конкурентами;
- принципы работы со Sketch: разметка макета, работа с объектами, цветовым оформлением, стилями, библиотекой, символами для унификации;
- этапы создания дизайна для десктопа: планирование, построение макета, создание сетки, типовые схемы и т.
 д.;
д.; - особенности дизайна для планшетов, смартфонов: принцип Mobile First, планирование макета, возможности Sketch для создания адаптивных макетов;
- тонкости работы с разрешениями dpi, ppi, dp на разных устройствах, технологии экспорта дизайна и его документирования для верстальщиков и программистов.
В практической части курса вы создадите web-страницу, дизайн для десктопного и мобильного приложений, осуществите экспорт интерфейса, овладеете управлением объектами, работой с графической и текстовой информацией, заготовками и другими инструментами Sketch.
Программа частично соответствует требованиям профессионального стандарта «СПЕЦИАЛИСТ ПО ДИЗАЙНУ ГРАФИЧЕСКИХ И ПОЛЬЗОВАТЕЛЬСКИХ ИНТЕРФЕЙСОФ» (Зарегистрировано в Минюсте России 5 октября 2015 г.№689н).
Курс рекомендован дизайнерам и разработчикам Web-интерфейсов, мобильных приложений, верстальщикам HTML/CSS.
Знакомство со Sketch полезно и менеджерам интернет-проектов, маркетологам, контент-менеджерам. Широкий профессиональный кругозор и владение тенденциями неизменно повышают востребованность и стоимость специалиста на рынке труда.
Широкий профессиональный кругозор и владение тенденциями неизменно повышают востребованность и стоимость специалиста на рынке труда.
Для успешного освоения материала слушатели должны:
- уверенно пользоваться Apple MAC OS и интернетом;
- иметь базовые знания английского языка и опыт работы в любом графическом редакторе;
- закончить курс «Веб-дизайн. Визуальное оформление и верста сайтов» или иметь эквивалентную подготовку.
Sketch набирает популярность с каждым днем. Сейчас только единицы владеют этим инструментом профессионально. Получите свое конкурентное преимущество на курсе «Дизайн интерфейсов в программе Sketch»!
Для прохождения курса в центре вам потребуется собственный Macbook с версией операционной системы не ниже MacOS 10.12.6 Sierra и установленным XCode 9.
Sketch Export for Xcode в Setapp
Выбор цветов специально для вас
Перетяните свой файл Sketch прямо в Sketch Export for Xcode. Подождите. Просмотрите весь список переносимых цветов. Все, что от вас требуется, — выбрать цвета для переноса в Xcode. Если вы хотите перенести все, для того есть кнопка Add All.
Подождите. Просмотрите весь список переносимых цветов. Все, что от вас требуется, — выбрать цвета для переноса в Xcode. Если вы хотите перенести все, для того есть кнопка Add All.
Для дизайнеров и разработчиков
Все в вашей команде выиграют от Sketch Export for Xcode. Разработчики сэкономят время на создании цветовых профилей и переносе значений. Дизайнерам будет обеспечена точность цветопередачи при использовании настраиваемых профилей, и им не придется углубляться в среду разработки Xcode.
Настраиваемый цветовой профиль
Файлы Sketch по умолчанию используют “Unnamed color profile” — он также появится в вашем Sketch Export for Xcode. Однако, если вы хотите регулировать свои цвета с помощью специфических профилей или сделать их совместимыми с другими устройствами, вы всегда можете переключиться на sRGB или Display P3 в Настройках.
Добавление мгновенных названий
Еще кое-что — теперь разработчикам не нужно беспокоиться о названиях цветов. Sketch Export for Xcode автоматически присваивает естественные названия безымянным оттенкам. Это поможет разработчикам легко различать такие цвета, как Black Beauty и Dithered Sky вместо десятков неизвестных вариантов голубого.
Sketch Export for Xcode автоматически присваивает естественные названия безымянным оттенкам. Это поможет разработчикам легко различать такие цвета, как Black Beauty и Dithered Sky вместо десятков неизвестных вариантов голубого.
Цветовые профили для Темного оформления
Sketch Export for Xcode позволяет переносить цвета для Dark Mode вместе с традиционными цветами Light Mode. Все, что от вас требуется, — переключить Dark Mode в Настройках приложения и добавить префиксы Light/Dark к названиям цветов в Sketch. Это позволит автоматически подхватывать оба варианта.
Ожидайте экспорт стилей шрифтов
Сотрудничество между дизайнерами и разработчиками сводится не только к цветам. Кроме цветовых профилей дизайнеры в скором времени смогут переносить целые стили шрифтов, чтобы затем использовать в IBDesignable и Swift коде. Это стопроцентный способ упростить переход из Sketch в Xcode.
Как рисовать в документах на Mac с помощью iPhone и iPad
В iOS 13, iPadOS и macOS Catalina появилась нова функция «Continuity Sketch». С её помощью вы можете рисовать в документах на Mac через iPhone, iPod touch и iPad. Для этого можно использовать Apple Pencil или просто палец.
С её помощью вы можете рисовать в документах на Mac через iPhone, iPod touch и iPad. Для этого можно использовать Apple Pencil или просто палец.
Continuity – это термин, объединяющий в себе несколько технологий, позволяющих устройствам поблизости друг от друга лучше взаимодействовать. С помощью функции вы можете продолжить свою работу на новом устройстве с того же места, на котором остановились на предыдущем устройстве. К примеру, на Mac можно переносить звонки с iPhone.
Технология Continuity доступна и для других системных функций. В iOS 13 и iPadOS даже можно рисовать в программах на Mac с помощью Apple Pencil или пальца на iPhone и iPad.
По сути функция Continuity превращает ваш смартфон или планшет в профессиональный графический планшет для Mac.
Системные требования
Функция «Continuity Sketch» требует iOS 13, iPadOS и macOS Catalina и новее. Функция поддерживается следующими моделями устройств:
- iPhone 6s и новее
- iPhone SE
- iPod touch (7 поколения) и новее
- iPad Pro (все модели)
- iPad (5 поколения) и новее
- iPad Air 2 и новее
- iPad mini 4 и новее
- MacBook 2015 и новее
- MacBook Air 2012 и новее
- MacBook Pro 2012 и новее
- Mac mini 2012 и новее
- iMac 2012 и новее
- iMac Pro (все модели)
- Mac Pro 2013 и новее
На вашем Mac и устройстве с iOS должны быть включены Wi-Fi и Bluetooth, а также должен быть один и тот же Apple ID с двухфакторной аутентификацией.
Ниже мы расскажем о том, как рисовать в документах на Mac через iPad или iPhone. Если у вас всё для этого есть, приступайте к инструкции ниже.
Как рисовать в документах на Mac через iPhone или iPad
1) Для начала откройте свой документ на Mac.
2) Запросите скетч с устройства с iOS, выбрав меню Файл или Вставка, а затем Импортировать из [устройство] → Добавить скетч. Также можно нажать на документ, зажав клавишу Control, и выбрать опцию из быстрого меню.
В некоторых программах нужно выбирать меню Файл, а в других – меню Вставка. К примеру, меню Вставка используется в Pages и Keynote.
3) Ваш Mac откроет окно для скетча. Теперь нажмите на значок справа с графическим планшетом и карандашом, а затем выберите своё устройство с iOS. Окно со скетчем появится на выбранном устройстве, даже если оно было заблокировано.
Выбирать устройство с iOS вам больше не придётся, только при первом использовании функции. После этого всё будет происходить автоматически.
После этого всё будет происходить автоматически.
4) Теперь вы можете рисовать! Используйте все дсотупные инструменты для создания рсиунка.
5) Когда будете довольны результатом, нажмите Готово для завершения, чтобы вставить рисунок в документ на компьютере.
На этом всё! Больше вам ничего делать не нужно, рисунок автоматически появится в документе.
Функция Continuity Sketch работает во всех стандартных и сторонних программах, в которые можно вставлять рисунки. Среди них Pages, Numbers, Keynote, Почта, Сообщения, Заметки и TextEdit.
Оцените пост
[всего: 0 рейтинг: 0]
Смотрите похожее
iOS 13 iPad iPadOS macOS CatalinaПерейти на подписку · Эскиз
Почему стоит выбрать подписку?
Сегодня Sketch — это гораздо больше, чем просто приложение для Mac. Это дом для всей вашей команды, где можно разрабатывать и сотрудничать. Переключитесь с устаревшей лицензии на подписку и сделайте новый дом для себя или всей своей команды разработчиков. Больше инструментов по той же цене. Узнайте больше или переключитесь ниже.
Больше инструментов по той же цене. Узнайте больше или переключитесь ниже.
| Характеристика | Legacy Mac, только | Подписка |
|---|---|---|
| Мощное собственное приложение для Mac | Есть | Есть |
| Символы и локальные библиотеки | Есть | Есть |
| Общее рабочее пространство для вас и вашей команды | Нет | Есть |
| Сотрудничество в реальном времени | Нет | Есть |
| Командные библиотеки | Нет | Есть |
| Полная история версий для каждого документа | Нет | Есть |
| Делитесь прототипами с вашей командой и заинтересованными сторонами | Нет | Есть |
| Оставить комментарий к отзыву | Нет | Есть |
| Передача разработчика из любого браузера | Нет | Есть |
| Управление пользователями и неограниченное количество бесплатных гостей | Нет | Есть |
Хотите узнать больше? Ознакомьтесь со всеми преимуществами перехода на подписку.
Как переключить
Как индивидуальный дизайнер , то, как вы переключитесь, будет зависеть от того, есть ли у вас уже учетная запись Sketch. Если вы это сделаете, любые документы и библиотеки, которые вы храните в своей личной рабочей области, автоматически появятся в вашей новой рабочей области при переключении. Если нет, вы можете просто запустить 30-дневную бесплатную пробную версию и мгновенно создать рабочее пространство.
Как команда , вам нужно будет сразу перевести всю команду на подписку, чтобы пользоваться общей рабочей областью.Рабочее пространство централизует биллинг компании и управление пользователями и является общим пространством для хранения документов, библиотек и систем проектирования и совместной работы над ними.
Я индивидуальный дизайнер
Войдите в свою учетную запись Sketch или создайте новую бесплатно. Эта учетная запись заменит ваш старый лицензионный ключ как способ аутентификации приложения Mac.
Если вы создали новую учетную запись, мы автоматически создадим для вас рабочую область.Просто войдите в приложение Mac и веб-приложение, используя свою новую учетную запись, чтобы начать работу. Все новые или обновленные рабочие области начинаются с 30-дневной бесплатной пробной версии.
Я в команде
Если вы являетесь частью команды дизайнеров, ваша компания, вероятно, использует один лицензионный ключ для всей команды. Вместо того, чтобы обновляться самостоятельно, вам следует попросить свою компанию создать подписку для всей команды.
Ознакомьтесь с нашей документацией, чтобы получить советы и рекомендации по объединению всех загружаемых файлов в единую рабочую область.
Есть вопросы?
Скачать Sketch для Mac | MacUpdate
Sketch стал «де-факто» инструментом для дизайна пользовательского интерфейса, то есть для создания макетов как для мобильных приложений, так и для веб-сайтов. Сейчас существуют десятки плагинов, добавляющих функции в приложение и интегрирующих его с внешними сторонними сервисами. Добавьте к этому тот факт, что Sketch должен получать здоровые вливания денежных средств от своей бизнес-модели «подписка», и вы ожидаете надежного, усовершенствованного и полнофункционального приложения.К сожалению, ИМХО, это не так. Это приложение, в котором есть давние, досадные упущения и недостатки. НАЗНАЧЕНИЕ ПЛАГИНОВ
Приложение должно иметь все функциональные возможности, необходимые его пользователям «из коробки», и не должно полагаться на расширения и плагины для обеспечения функций, которые основные пользователи могут считать «необходимыми». Плагины должны учитывать крайние варианты использования, которые могут быть неинтересными или финансово невыгодными для разработчика. Если я хочу, чтобы мои дизайны автоматически загружались в какую-нибудь стороннюю службу обмена в Интернете, это хороший вариант использования плагина.Другое дело, если я хочу создавать полноценные анимации из своих статических дизайнов.
Сейчас существуют десятки плагинов, добавляющих функции в приложение и интегрирующих его с внешними сторонними сервисами. Добавьте к этому тот факт, что Sketch должен получать здоровые вливания денежных средств от своей бизнес-модели «подписка», и вы ожидаете надежного, усовершенствованного и полнофункционального приложения.К сожалению, ИМХО, это не так. Это приложение, в котором есть давние, досадные упущения и недостатки. НАЗНАЧЕНИЕ ПЛАГИНОВ
Приложение должно иметь все функциональные возможности, необходимые его пользователям «из коробки», и не должно полагаться на расширения и плагины для обеспечения функций, которые основные пользователи могут считать «необходимыми». Плагины должны учитывать крайние варианты использования, которые могут быть неинтересными или финансово невыгодными для разработчика. Если я хочу, чтобы мои дизайны автоматически загружались в какую-нибудь стороннюю службу обмена в Интернете, это хороший вариант использования плагина.Другое дело, если я хочу создавать полноценные анимации из своих статических дизайнов. Однако приложение, предназначенное для моделирования пользовательских интерфейсов веб-сайтов, должно иметь довольно надежные встроенные инструменты * автоматического изменения размера * — инструменты, которые должны помочь мне выровнять и изменить размер моих элементов макета, чтобы они соответствовали холстам разного размера. Это важная функция. Однако функция «Изменить размер» в Sketch ограничена и содержит ошибки: она не изменяет размер элементов в зависимости от размера вашего холста (только для групп контейнеров). Параметры изменения размера трудны для понимания и содержат ошибки, часто не позволяя получить нужный эффект изменения размера.Это вынуждает пользователя загружать плагин, чтобы иметь «правильные» функции изменения размера, такие как «Fluid» или, лучше, «Auto Layout». Но на этом ошибки и недостаток функциональности не заканчиваются. Хотя в Sketch есть «символы», то есть «основные элементы», которые вы можете использовать несколько раз в своем дизайне, переопределяя контент, но сохраняя стили, они работают не так, как ожидалось.
Однако приложение, предназначенное для моделирования пользовательских интерфейсов веб-сайтов, должно иметь довольно надежные встроенные инструменты * автоматического изменения размера * — инструменты, которые должны помочь мне выровнять и изменить размер моих элементов макета, чтобы они соответствовали холстам разного размера. Это важная функция. Однако функция «Изменить размер» в Sketch ограничена и содержит ошибки: она не изменяет размер элементов в зависимости от размера вашего холста (только для групп контейнеров). Параметры изменения размера трудны для понимания и содержат ошибки, часто не позволяя получить нужный эффект изменения размера.Это вынуждает пользователя загружать плагин, чтобы иметь «правильные» функции изменения размера, такие как «Fluid» или, лучше, «Auto Layout». Но на этом ошибки и недостаток функциональности не заканчиваются. Хотя в Sketch есть «символы», то есть «основные элементы», которые вы можете использовать несколько раз в своем дизайне, переопределяя контент, но сохраняя стили, они работают не так, как ожидалось. Например: * нет возможности * создавать символьные кнопки, которые автоматически изменяют размер при изменении текста. Хотя было создано несколько плагинов, чтобы попытаться решить эту проблему — «Кнопка», «Настроить форму кнопки», «Динамический символ кнопки» и т. Д.- ни один из них не работает должным образом из-за ограничений самого Sketch. Фактически, в Sketch есть ограничения, пробелы и упущения * повсюду *. Есть замечательные плагины, которые могут, например, автоматически загружать изображение из Unsplash и применять его в качестве фоновой заливки к одной из ваших фигур. Но как только изображение применяется в качестве заливки, его невозможно экспортировать, поэтому его можно использовать в вашем фактическом HTML или коде (вы должны экспортировать «форму»). Хотите задокументировать свой макет с помощью заметок? Вы должны получить плагин.Нужны иконки от FontAwesome? Получите плагин. Хотите стандартные цветовые палитры — например, Material Design или Pantone? Плагин. Нужна автоматическая укладка, сетка? Плагин.
Например: * нет возможности * создавать символьные кнопки, которые автоматически изменяют размер при изменении текста. Хотя было создано несколько плагинов, чтобы попытаться решить эту проблему — «Кнопка», «Настроить форму кнопки», «Динамический символ кнопки» и т. Д.- ни один из них не работает должным образом из-за ограничений самого Sketch. Фактически, в Sketch есть ограничения, пробелы и упущения * повсюду *. Есть замечательные плагины, которые могут, например, автоматически загружать изображение из Unsplash и применять его в качестве фоновой заливки к одной из ваших фигур. Но как только изображение применяется в качестве заливки, его невозможно экспортировать, поэтому его можно использовать в вашем фактическом HTML или коде (вы должны экспортировать «форму»). Хотите задокументировать свой макет с помощью заметок? Вы должны получить плагин.Нужны иконки от FontAwesome? Получите плагин. Хотите стандартные цветовые палитры — например, Material Design или Pantone? Плагин. Нужна автоматическая укладка, сетка? Плагин. Так что, полагаясь на плагины, мы ожидаем, что архитектура плагинов Sketch будет надежной, а их поддержка разработчика будет не чем иным, как звездной. ОГРАНИЧЕНИЯ ПРОГРАММИРОВАНИЯ ПЛАГИНОВ
К сожалению, плагины Sketch написаны в основном на Javascript и используют мост Javascript-Cocoa для доступа к собственным функциям MacOS. Хотя Javascript широко используется в Интернете, он, как известно, является сложным и сложным языком для изучения новичками, а Cocoa — это гигантская структура.Это означает, что разработчик, пытающийся создавать плагины для Sketch, должен ожидать * очень * крутой кривой обучения. Собственная документация Sketch начинается с поощрения потенциальных разработчиков к изучению кода существующих плагинов. Эту трудность усугубляет тот факт, что API Sketch постоянно меняется — по мере исправления ошибок и добавления необходимых функций — и разработчикам приходится постоянно обновлять свои плагины, чтобы они продолжали работать. Однако многие разработчики плагинов кажутся любителями из лучших побуждений, которые пытаются как можно лучше исправить недостатки программы.
Так что, полагаясь на плагины, мы ожидаем, что архитектура плагинов Sketch будет надежной, а их поддержка разработчика будет не чем иным, как звездной. ОГРАНИЧЕНИЯ ПРОГРАММИРОВАНИЯ ПЛАГИНОВ
К сожалению, плагины Sketch написаны в основном на Javascript и используют мост Javascript-Cocoa для доступа к собственным функциям MacOS. Хотя Javascript широко используется в Интернете, он, как известно, является сложным и сложным языком для изучения новичками, а Cocoa — это гигантская структура.Это означает, что разработчик, пытающийся создавать плагины для Sketch, должен ожидать * очень * крутой кривой обучения. Собственная документация Sketch начинается с поощрения потенциальных разработчиков к изучению кода существующих плагинов. Эту трудность усугубляет тот факт, что API Sketch постоянно меняется — по мере исправления ошибок и добавления необходимых функций — и разработчикам приходится постоянно обновлять свои плагины, чтобы они продолжали работать. Однако многие разработчики плагинов кажутся любителями из лучших побуждений, которые пытаются как можно лучше исправить недостатки программы. Это означает, что качество кода невысокое, и по мере выпуска обновлений многие плагины ломаются. Постоянно. ОТСУТСТВИЕ УПРАВЛЕНИЯ ПЛАГИНАМИ
Если плагины так важны для Sketch, вы ожидаете, что приложение будет иметь фантастические функции управления плагинами — например, способ поиска, установки и обновления плагинов в приложении. Однако официальный способ управления плагинами в Sketch для пользователя заключается в том, что они загружают плагин вручную — часто из репозитория GitHub — затем дважды щелкают по основному файлу плагина (который копирует его в папку плагинов Sketch), а затем открывает в диалоговом окне «Управление плагинами» в приложении и включите плагин.Для удаления плагина необходимо открыть скрытую папку плагина и вручную перетащить плагин в корзину. С такой мрачной поддержкой управления плагинами неудивительно, что на протяжении многих лет было несколько проектов, которые пытались заполнить эту пустоту. «Sketch Toolbox» и «Sketch Runner» пытались облегчить боль, связанную с управлением плагинами для пользователей Sketch, и последний из них, который взял на себя эту мантию, — «Sketchpacks» (пока что наиболее многообещающий и полнофункциональный).
Это означает, что качество кода невысокое, и по мере выпуска обновлений многие плагины ломаются. Постоянно. ОТСУТСТВИЕ УПРАВЛЕНИЯ ПЛАГИНАМИ
Если плагины так важны для Sketch, вы ожидаете, что приложение будет иметь фантастические функции управления плагинами — например, способ поиска, установки и обновления плагинов в приложении. Однако официальный способ управления плагинами в Sketch для пользователя заключается в том, что они загружают плагин вручную — часто из репозитория GitHub — затем дважды щелкают по основному файлу плагина (который копирует его в папку плагинов Sketch), а затем открывает в диалоговом окне «Управление плагинами» в приложении и включите плагин.Для удаления плагина необходимо открыть скрытую папку плагина и вручную перетащить плагин в корзину. С такой мрачной поддержкой управления плагинами неудивительно, что на протяжении многих лет было несколько проектов, которые пытались заполнить эту пустоту. «Sketch Toolbox» и «Sketch Runner» пытались облегчить боль, связанную с управлением плагинами для пользователей Sketch, и последний из них, который взял на себя эту мантию, — «Sketchpacks» (пока что наиболее многообещающий и полнофункциональный). Некоторые разработчики плагинов, такие как Craft, в конечном итоге разработали собственный менеджер плагинов для своих собственных плагинов.Это означает, что если у вас установлены плагины Sketchpacks и Craft, у вас будет 2 дополнительных элемента в строке меню Mac — просто для того, чтобы ваши плагины Sketch были в актуальном состоянии. МОДЕЛЬ ПОДПИСКИ НА ПРОГРАММНОЕ ОБЕСПЕЧЕНИЕ
Я понимаю, почему некоторым компаниям нравится бизнес-модель «подписка на программное обеспечение»: для них это более надежный источник дохода, чем традиционная оплата за лицензию. В конечном итоге это может не стоить клиенту дополнительных денег и обеспечивает компании более стабильный денежный поток, что упрощает планирование и повседневные операции.К сожалению, то, что лучше всего для компании, не всегда хорошо для клиента. Как клиент я хочу купить * товар *. Я хочу, чтобы компания взяла на себя ответственность за предоставление мне того, за что я плачу, а не обещала, что они улучшатся. Если вы сделаете * существенные * улучшения и добавите функции в программное обеспечение, тогда взимайте с меня плату за * обновление *, поскольку теперь это новый продукт.
Некоторые разработчики плагинов, такие как Craft, в конечном итоге разработали собственный менеджер плагинов для своих собственных плагинов.Это означает, что если у вас установлены плагины Sketchpacks и Craft, у вас будет 2 дополнительных элемента в строке меню Mac — просто для того, чтобы ваши плагины Sketch были в актуальном состоянии. МОДЕЛЬ ПОДПИСКИ НА ПРОГРАММНОЕ ОБЕСПЕЧЕНИЕ
Я понимаю, почему некоторым компаниям нравится бизнес-модель «подписка на программное обеспечение»: для них это более надежный источник дохода, чем традиционная оплата за лицензию. В конечном итоге это может не стоить клиенту дополнительных денег и обеспечивает компании более стабильный денежный поток, что упрощает планирование и повседневные операции.К сожалению, то, что лучше всего для компании, не всегда хорошо для клиента. Как клиент я хочу купить * товар *. Я хочу, чтобы компания взяла на себя ответственность за предоставление мне того, за что я плачу, а не обещала, что они улучшатся. Если вы сделаете * существенные * улучшения и добавите функции в программное обеспечение, тогда взимайте с меня плату за * обновление *, поскольку теперь это новый продукт. Мне не пришлось бы оплачивать ваше программное обеспечение, как если бы это было электричество, вода, газ или какой-то обычный счет за коммунальные услуги.Если вы начнете взимать с меня плату за подписку, я * всегда * дам вашим конкурентам шанс. ПОПУЛЯРНОСТЬ SKETCH
Почему с таким количеством недостатков Sketch так популярен? К сожалению для нас, потому что на данный момент у нас нет ничего лучше в этом дизайнерском пространстве. Affinity Designer — гораздо более надежный инструмент с невероятными функциями, но он прочно ориентирован на производство печати и не имеет экосистемы плагинов, которую Sketch заставил создавать свои пользователи. Инструменты Adobe страдают той же ошибкой и той же моделью подписки, что и Sketch.Другим новым инструментам не хватает функций. Отсутствие конкуренции, вероятно, является самой причиной того, что эти недостатки в Sketch так долго оставались незамеченными разработчиком. Мы можем только надеяться, что это может измениться.
Мне не пришлось бы оплачивать ваше программное обеспечение, как если бы это было электричество, вода, газ или какой-то обычный счет за коммунальные услуги.Если вы начнете взимать с меня плату за подписку, я * всегда * дам вашим конкурентам шанс. ПОПУЛЯРНОСТЬ SKETCH
Почему с таким количеством недостатков Sketch так популярен? К сожалению для нас, потому что на данный момент у нас нет ничего лучше в этом дизайнерском пространстве. Affinity Designer — гораздо более надежный инструмент с невероятными функциями, но он прочно ориентирован на производство печати и не имеет экосистемы плагинов, которую Sketch заставил создавать свои пользователи. Инструменты Adobe страдают той же ошибкой и той же моделью подписки, что и Sketch.Другим новым инструментам не хватает функций. Отсутствие конкуренции, вероятно, является самой причиной того, что эти недостатки в Sketch так долго оставались незамеченными разработчиком. Мы можем только надеяться, что это может измениться.
Sketch для Mac — скачать бесплатно (последняя версия 2021)
Sketch для Mac — это инновационный и свежий взгляд на векторный рисунок для Mac . Его намеренно минималистичный дизайн основан на пространстве для рисования неограниченного размера и слоев, без палитр, панелей, меню, окон и элементов управления.Несмотря на простоту использования, он предлагает мощные инструменты для векторного рисования и текста, такие как совершенные логические операции, символы и мощные линейки, направляющие и сетки. Этот инструмент дает вам мощность, гибкость и скорость, о которых вы всегда мечтали, в легком и простом в использовании пакете. Профессиональный цифровой дизайн для Mac! Скачать сейчас!
Его намеренно минималистичный дизайн основан на пространстве для рисования неограниченного размера и слоев, без палитр, панелей, меню, окон и элементов управления.Несмотря на простоту использования, он предлагает мощные инструменты для векторного рисования и текста, такие как совершенные логические операции, символы и мощные линейки, направляющие и сетки. Этот инструмент дает вам мощность, гибкость и скорость, о которых вы всегда мечтали, в легком и простом в использовании пакете. Профессиональный цифровой дизайн для Mac! Скачать сейчас! Sketch для macOS создан для современных графических дизайнеров и проявляется во всех частях приложения. Гибкий рабочий процесс с поддержкой нескольких страниц и монтажных областей.Мощные функции, такие как символы и общие стили, позволяют быстро и легко повторно использовать элементы. С легкостью создавайте сложные формы с помощью современных векторных логических операций и пользуйтесь преимуществами обширных стилей слоев. Полностью векторный рабочий процесс приложения позволяет легко создавать красивые, высококачественные произведения искусства от начала до конца.
Особенности и особенности
Precision
Векторы означают масштабируемость. Векторные формы Sketch легко адаптируются к изменяющимся стилям, размерам и макетам, что позволяет избежать множества болезненных ручных настроек.Однако иногда вам все равно нужно учитывать физические пиксели. Приложение поддерживает это, а это означает, что вы можете выполнить точную настройку, когда вам нужно.
Объекты
В приложении каждая создаваемая вами форма является элементом списка слоев. Больше никаких скрытых путей. Благодаря гибким логическим операциям вы можете комбинировать контуры для создания сложных форм, при этом все части остаются на 100% редактируемыми. Работаете над большим документом? Назовите и сгруппируйте слои, чтобы все было организовано, а затем ищите по имени, когда вам нужно что-то найти.
The Inspector
Размеры, расположение, непрозрачность, режимы наложения… все детали, которые действительно имеют значение в дизайне. Хотите уникальное место, где вы можете контролировать каждый из этих аспектов для каждого объекта? Встречайте нового, полностью переосмысленного Inspector.
Хотите уникальное место, где вы можете контролировать каждый из этих аспектов для каждого объекта? Встречайте нового, полностью переосмысленного Inspector.
Инструменты
«Здесь, в Bohemian Coding, мы тоже дизайнеры, поэтому мы сталкиваемся с теми же проблемами, с которыми вы сталкиваетесь каждый день. Вот почему мы создали этот невероятно мощный набор инструментов, чтобы сделать нашу жизнь проще и счастливее».
Многоразовые элементы
В дизайне пользовательского интерфейса повторяющиеся элементы — это нечто очень распространенное: кнопки, полосы, пузыри… все что угодно. Копирование и вставка вскоре становится невозможным для больших документов, когда вы вносите изменения и вам нужно, чтобы они отражались при каждом повторении. Разве не было бы замечательно, если бы приложение могло делать это автоматически? Со Sketch это возможно.
Экспорт
Одной из самых утомительных и некреативных частей рабочего процесса для дизайнеров является необходимость вырезать, экспортировать и (с появлением устройств Retina) изменять размер ресурсов после каждого изменения. Встроенные в этот инструмент инструменты экспорта помогают автоматизировать процесс, делая его очень простым.
Встроенные в этот инструмент инструменты экспорта помогают автоматизировать процесс, делая его очень простым.
Собственное
Приложение создано исключительно для Mac и в полной мере использует фреймворки Apple. От графической мощи Quartz до красивой четкости экранов Retina до таких удобных функций, как автосохранение и версии, — мы поддерживаем все естественные качества, которые вы ожидаете.
Предварительный просмотр в реальном времени на вашем устройстве
Зеркало для iPhone, iPad, а теперь и для вашего веб-браузера.Совершенно бесплатно.
Примечание : 14-дневная пробная версия. Требуется 64-битный процессор.
Установка приложения Sketch и советов для пользователей Mac App Store
Приложение Sketch отходит от Mac App Store, чтобы обеспечить более быстрые обновления, прямую и удобную работу с клиентами. Bohemian Coding написала хороший пост в блоге об их решении и переходе здесь.
Основные выводы
- Если вы приобрели приложение Sketch прямо на веб-сайте Sketch, вам не нужно ничего делать.
 Удачного проектирования.
Удачного проектирования. - Если вы приобрели приложение Sketch в Mac App Store и хотите получать обновления, вам необходимо загрузить версию приложения Sketch прямо с веб-сайта Sketch. Получите ссылку для скачивания отсюда.
- Sketch не требует повторной покупки, вместо этого вы можете перенести лицензию
- Sketch автоматически разблокирует и отправит вам вашу лицензию после того, как вы укажете адрес электронной почты, связанный с вашей покупкой в Mac App Store.
- Эскизную версию Mac App Store можно использовать сколько угодно
- Версия Sketch для Mac App Store больше не будет обновляться
Общие вопросы
Я приобрел приложение Sketch прямо на веб-сайте. Нужно ли мне предпринимать какие-либо действия?
№Удачного проектирования.
Где я могу получить последнюю версию приложения Sketch?
Здесь есть прямая ссылка на последнюю версию Sketch в блоге Bohemian Coding.
Почему Sketch покидает Mac App Store?
«Мы хотим и дальше оставаться отзывчивой, доступной и легко доступной компанией, а продажа Sketch напрямую позволяет нам улучшить взаимодействие с вами». — Богемское кодирование Подробнее
Как перенести лицензию из Mac App Store на последнюю версию Sketch App?
Если вы приобрели приложение Sketch через Mac App Store, веб-версия Sketch будет разблокирована автоматически после того, как вы укажете адрес электронной почты, связанный с покупкой в Mac App Store.
Не видите сообщение электронной почты «Важное примечание для клиентов Mac App Store»?
Это сообщение электронной почты появится при запуске версии веб-сайта Sketch App * только * , если приложение Sketch обнаружит, что вы ранее приобрели версию Mac App Store. По этой причине убедитесь, что вы не удалили версию Mac App Store перед загрузкой последней версии Sketch. Если вы уже удалили версию Mac App Store, переустановите версию со вкладки «Купленные» в App Store.
Если вы уже удалили версию Mac App Store, переустановите версию со вкладки «Купленные» в App Store.
«Скетч» — это приложение, загруженное из Интернета. Вы уверены, что хотите его открыть?
Да. Открытым.
Невозможно открыть «Эскиз», потому что он от неизвестного разработчика. Что я делаю?
Не беспокойтесь. Настройка> Безопасность и конфиденциальность> Общие> Все равно открыть
Если у вас возникли трудности с переходом, см. «У меня проблемы с миграцией, вы можете помочь?»
Удачного проектирования!
Пять лучших бесплатных приложений для рисования для Mac [Февраль 2021]
Цифровое искусство сделало творческим работникам проще, чем когда-либо, приступить к работе над своими увлеченными проектами, но, к сожалению, профессиональные инструменты для рисования премиум-класса по-прежнему стоят немалых денег.Такие приложения, как Adobe Illustrator и Procreate, сделали так, что любой, у кого есть компьютер или планшет и есть приличный талант, может начать создавать фантастические произведения, но, к сожалению, цена обоих программ может помешать невероятным художникам поделиться своим талантом.
К счастью, если у вас Mac, рисование на вашем компьютере не должно стоить немалых денег. На самом деле, хотя такие приложения, как Illustrator, могут быть довольно дорогими, существует множество приложений, которые предлагают аналогичные, если не идентичные, функции, которые вы найдете в приложении Adobe для рисования.Это означает, что они позволяют создавать эскизы, векторы и концепт-арт профессионального уровня. Если вы действительно серьезно относитесь к цифровому рисованию, деньги, которые вы сэкономите на подписке на приложение, могут пойти на другое оборудование. Например, хороший планшет для рисования стоит примерно столько же, сколько Adobe Photoshop или последняя версия Corel Painter.
Профессионал или новичок, программное обеспечение, описанное в этой статье, позволяет вам отточить свои навыки рисования, и вы вряд ли ошибетесь, независимо от того, какой из них вы выберете. В общем, вы должны подумать о том, что вам нужно от приложения, прежде чем погрузиться в какое-либо из них. Имея это в виду, давайте посмотрим, какие приложения попали в нашу пятерку лучших.
Имея это в виду, давайте посмотрим, какие приложения попали в нашу пятерку лучших.
Многие профессиональные иллюстраторы и цифровые художники считают Autodesk Sketchbook одним из лучших приложений для рисования. Функции, которые помещают это приложение в верхнюю часть списка, — это инструменты и исключительный пользовательский интерфейс (UI). С точки зрения инструментов, существует более 140 кистей, различные режимы наложения и неограниченное количество слоев, которые можно сгруппировать. Кроме того, программное обеспечение поддерживает перспективный штрих и направляющие, линейки, а также прогнозирующий штрих.Звучит здорово, но вы обязательно влюбитесь в интерфейс. Когда вы начинаете рисовать, пользовательский интерфейс растворяется в фоне, оставляя вас на полноэкранном холсте. Конечно, очень легко добраться до инструментов, поменять щетку и тому подобное. В целом, Sketchbook сложно превзойти. Хотя большинство других приложений в этом списке по-прежнему предлагают что-то особенное, Sketchbook — это приложение для рисования, с которого нужно начать.
Krita — это профессиональное приложение для рисования, созданное цифровыми художниками, которые хотели сделать свои инструменты доступными для всех.Таким образом, это приложение — отличный выбор, даже если вы только начинаете осваивать навыки создания цифровых эскизов. Кроме того, официальный сайт предлагает множество бесплатных учебных ресурсов. Когда дело доходит до инструментов и функций, в этом приложении есть все, что вам нужно. Пользовательский интерфейс полностью настраивается, а приложение включает в себя различные механизмы кистей и стабилизаторы, всплывающие цветовые палитры и расширенное управление ресурсами. Вы должны знать, что Krita в первую очередь предназначена для художников комиксов и концепт-художников, а не для иллюстраторов.Если вы работаете на разных платформах, приложение также доступно для Windows и Linux.
MediBang Paint — простой в использовании, но невероятно мощный инструмент, который отлично подходит как для новичков, так и для опытных иллюстраторов. Подобно Krita, программа больше ориентирована на художников комиксов, но ее также можно использовать для создания эскизов. Как вы уже догадались, существует множество различных инструментов для создания сложной графики. В приложении есть более 50 кистей и более 800 фонов и тонов.Поскольку MediBang Paint в первую очередь предназначен для комиксов, он также предлагает 20 различных шрифтов. Кроме того, существует кроссплатформенная интеграция через облако. Это означает, что вы можете начать свой набросок на Mac и продолжить с того места, где остановились, на iPad или iPhone. По общему признанию, пользовательский интерфейс на iPhone может показаться немного загроможденным, но он отзывчивый и работает так, как ожидалось.
Подобно Krita, программа больше ориентирована на художников комиксов, но ее также можно использовать для создания эскизов. Как вы уже догадались, существует множество различных инструментов для создания сложной графики. В приложении есть более 50 кистей и более 800 фонов и тонов.Поскольку MediBang Paint в первую очередь предназначен для комиксов, он также предлагает 20 различных шрифтов. Кроме того, существует кроссплатформенная интеграция через облако. Это означает, что вы можете начать свой набросок на Mac и продолжить с того места, где остановились, на iPad или iPhone. По общему признанию, пользовательский интерфейс на iPhone может показаться немного загроможденным, но он отзывчивый и работает так, как ожидалось.
Ищете бесплатное приложение для векторной графики? Если это похоже на вас, то вам нужно проверить, что может предложить Inkscape.Это мощный инструмент для рисования с открытым исходным кодом, адаптированный для удовлетворения потребностей дизайнеров, иллюстраторов и веб-дизайнеров по всему миру. Судя по доступным инструментам и функциям, Inkscape может дать Adobe Illustrator хороший результат за свои деньги, не потеряв ни копейки взамен. Пользовательский интерфейс даже соответствует более старым версиям Adobe Illustrator. Помимо этого, Inkscape предлагает множество функций для создания профессиональных векторных изображений. Вы можете проектировать объекты и управлять ими, редактировать узлы, использовать преобразование пути и т. Д.Программа также поддерживает многострочный текст и множество форматов файлов, которые могут вам понадобиться. Кроме того, селектор цвета внизу страницы — небольшая, но удобная изюминка этого приложения.
Судя по доступным инструментам и функциям, Inkscape может дать Adobe Illustrator хороший результат за свои деньги, не потеряв ни копейки взамен. Пользовательский интерфейс даже соответствует более старым версиям Adobe Illustrator. Помимо этого, Inkscape предлагает множество функций для создания профессиональных векторных изображений. Вы можете проектировать объекты и управлять ими, редактировать узлы, использовать преобразование пути и т. Д.Программа также поддерживает многострочный текст и множество форматов файлов, которые могут вам понадобиться. Кроме того, селектор цвета внизу страницы — небольшая, но удобная изюминка этого приложения.
FireAlpaca заняла достойное место в этом списке по нескольким причинам. Прежде всего, это приложение исключительно легкое, что делает его отличным решением, если вы используете старый Mac. Имейте в виду, что программное обеспечение работает на MacOS X 10.7 и новее. Что касается инструментов и функций, FireAlpaca не предлагает столько, сколько другие записи в этом списке. Тем не менее, кистей, параметров цвета и слоев и настроек более чем достаточно для создания классных векторов. Кроме того, есть инструмент трехмерной перспективы, который позволяет привязать различные объекты к сетке. Помните, что это программное обеспечение разработано, чтобы работать как шарм на старом оборудовании, и это действительно так. Так что, даже если у вас недостаточно денег, чтобы купить новый MacBook Pro, FireAlpaca позаботится о вас и вашем верном MacBook Air 2011 года.
Тем не менее, кистей, параметров цвета и слоев и настроек более чем достаточно для создания классных векторов. Кроме того, есть инструмент трехмерной перспективы, который позволяет привязать различные объекты к сетке. Помните, что это программное обеспечение разработано, чтобы работать как шарм на старом оборудовании, и это действительно так. Так что, даже если у вас недостаточно денег, чтобы купить новый MacBook Pro, FireAlpaca позаботится о вас и вашем верном MacBook Air 2011 года.
***
На этом заканчивается наше руководство по лучшим бесплатным приложениям для рисования для MacOS! Мы пропустили одно из ваших любимых? Сообщите нам в комментариях, какие приложения вы используете для ежедневного рисования, и должны ли мы добавлять какие-либо дополнительные приложения в следующих версиях этого руководства! Нужен новый монитор, чтобы улучшить свои навыки рисования на большом экране? Ознакомьтесь с нашим руководством по лучшим мониторам для Mac!
«Большие обновления» в приложении для дизайна Mac Sketch добавляют совместную работу в реальном времени, но вам нужно будет выложить деньги за подписку • The Register
Приложение для рисования Sketch, предназначенное только для Mac, позиционируется как «полностью интегрированная платформа для проектирования и совместной работы», хотя пользователи без подписки теперь имеют пониженные лицензии.
Sketch популярен для создания прототипов веб-сайтов и пользовательских интерфейсов. Несмотря на меньшую функциональность, чем проекты его гигантского конкурента Adobe, Sketch ценится за чистый пользовательский интерфейс и хорошо поддерживается плагинами.
Совместная работа является ключевой функцией для создания прототипов, и основатели Sketch Питер Омвлесс (генеральный директор) и Эмануал Са (главный дизайнер) рассказали о будущем продукта.
«За последние несколько лет мы превратили Sketch в нечто большее, чем приложение для Mac», — заявили они, ссылаясь на добавленные облачные функции совместной работы, которые теперь включают одновременное редактирование несколькими авторами при условии, что проекты Sketch сохраняется в облачной рабочей области.Эта функция была в предварительной версии, но теперь доступна всем подписчикам.
Omvless и Sá также выделили обновленное кроссплатформенное веб-приложение, которое позволяет просматривать, обсуждать и экспортировать проекты в браузере, хотя для создания и редактирования дизайнов по-прежнему требуется настольное приложение только для Mac.
включают расширенные права доступа к документам, которые теперь можно установить на «Просмотр», «Проверка» или «Редактировать» для определенных пользователей, а также новую личную область для каждого пользователя рабочей области Sketch для черновиков.
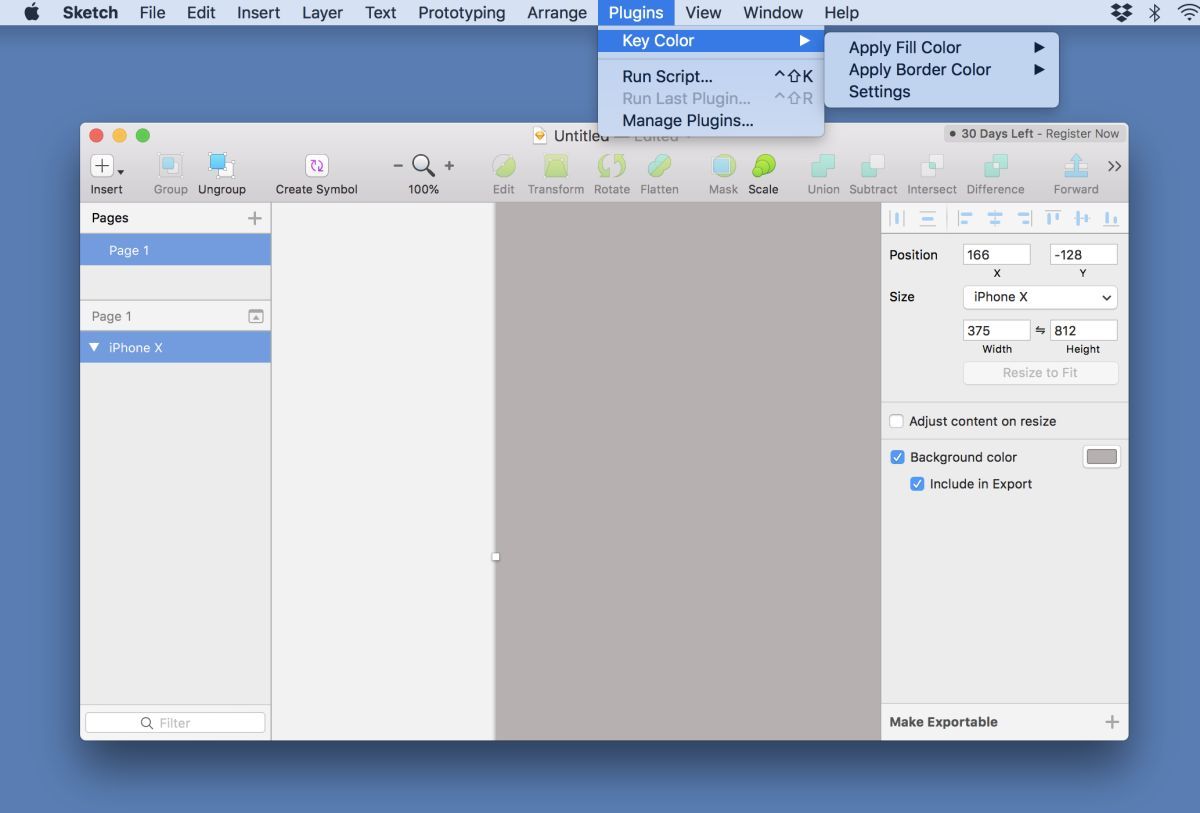
Sketch — это приложение для дизайна Mac, которое в основном используется для создания прототипов веб-приложений и приложений Mac
Версия 72 приложения Sketch Mac только что была выпущена, с основными новыми функциями, которые заключаются в совместной работе в реальном времени, упомянутой выше, и, по заявлению компании, «целый ряд улучшений рендеринга и производительности».»Улучшена поддержка связанных источников данных JSON, а также добавлены новые ярлыки для выравнивания слоев.
Несмотря на то, что это долгожданные функции, одна вещь, которая также не понравилась пользователям, — это то, что клиентам без подписки в будущем будет понижен уровень лицензии. «Вы теряете функции с момента последнего обновления лицензии. Вы не можете больше обмениваться документами по ссылке или использовать инспектор с лицензией. Вам понадобится подписка», — пожаловался один в Twitter.
Вы не можете больше обмениваться документами по ссылке или использовать инспектор с лицензией. Вам понадобится подписка», — пожаловался один в Twitter.
Sketch уже давно имеет две модели ценообразования, одну на основе подписки и одну бессрочную.Точное изменение заключается в том, что в старой модели бессрочная лицензия покупала клиентам один год облачных функций и обновлений, после чего приложение можно было использовать неограниченное время, но без обновлений или облака. В новой модели по-прежнему существует бессрочная лицензия, хотя она несколько скрыта на странице цен Sketch и больше не имеет доступа к облаку.
Лицензирование: вы местный?
В отдельном посте Sketch описал «тщательно продуманные изменения в нашей модели лицензирования», объяснив, что «в результате изменений лицензии становятся лицензиями только для Mac.С лицензией только для Mac вы получите доступ только к приложению Mac, поэтому вы можете работать с локальными документами. Лицензии не включают возможность сохранять или открывать файлы из веб-приложения или какие-либо функции совместной работы (включая совместную работу в реальном времени) ».
Три дизайнера работают над дизайном одновременно, используя функцию совместной работы Sketch в реальном времени
Компания добавила, что «это применимо к любой новой лицензии немедленно, а также к любым существующим лицензиям на текущий момент истечения срока их действия», что означает, что доступ к облаку сохраняется для существующих бессрочных лицензий до истечения срока поддержки обновлений.Также выросла цена: продление старой лицензии стоило 79 долларов, а новой — 99 долларов.
Похоже, что стратегия заключается в том, чтобы сделать бессрочную лицензию менее привлекательной, чтобы больше пользователей перешло на подписки, предоставив им все облачные функции и обеспечив Sketch регулярный будущий доход.
Это тот же путь, по которому Adobe пошла несколько лет назад. Последней версией бессрочной лицензии Creative Suite была CS6, выпущенная в 2012 году, с тех пор как она была по подписке или ничего. Таким образом, Sketch по-прежнему предлагает свою лицензию «только для Mac», даже несмотря на то, что усиливает давление в отношении миграции. ®
Таким образом, Sketch по-прежнему предлагает свою лицензию «только для Mac», даже несмотря на то, что усиливает давление в отношении миграции. ®
Sketch для Mac — Загрузите
Визуализируйте свои идеи с помощью Sketch
Графический дизайн — это художественное направление, которое многие из нас не пробуют. Помимо таланта к искусству, вы также должны уметь пользоваться своими инструментами. Но с появлением в настоящее время различных простых в использовании инструментов , обширные знания о работе инструмента проектирования больше не требуются.Приложение Sketch относится к числу доступных сегодня приложений для графического дизайна, которые предназначены не только для профессионалов — это приложение для всех типов творцов .
Краткий обзор эскиза
Приложение Sketch — это инструмент векторного дизайна. Но не позволяйте этому имени запугать вас и заставить начать свой проект. Приложение настолько удобно , что вам не составит труда им пользоваться, даже если вы никогда раньше его не видели. Первое, что вы заметите при запуске приложения, — это бесконечный холст .Это верно — большая часть окна приложения — это холст, дающий вам больше места для работы. Но помимо, казалось бы, безграничного рабочего пространства, приложение позволяет вам использовать иерархическую систему организации , как и другие приложения. При этом вы можете создать рабочее пространство на группах артбордов . Подумайте о работе со слоями, которые вы можете разместить в любом месте холста, и перемещать контент между ними.
Первое, что вы заметите при запуске приложения, — это бесконечный холст .Это верно — большая часть окна приложения — это холст, дающий вам больше места для работы. Но помимо, казалось бы, безграничного рабочего пространства, приложение позволяет вам использовать иерархическую систему организации , как и другие приложения. При этом вы можете создать рабочее пространство на группах артбордов . Подумайте о работе со слоями, которые вы можете разместить в любом месте холста, и перемещать контент между ними.
Помимо большого рабочего пространства, Sketch также предлагает полностью настраиваемую панель инструментов. Вам нужно только щелкнуть правой кнопкой мыши на панели инструментов и начать настройку ваших любимых инструментов, перетащив их. Благодаря этому все ваши часто используемые инструменты будут у вас под рукой. Приложение также поставляется с функцией Pages , которая позволяет создавать страницы для различных платформ . Как и в случае с большинством инструментов дизайна экрана, щелчок по слою открывает инспектор справа, где вы можете изменить свойства своего дизайна.
Как и в случае с большинством инструментов дизайна экрана, щелчок по слою открывает инспектор справа, где вы можете изменить свойства своего дизайна.
Если вы новичок, вы можете начать работу с шаблоном пользовательского интерфейса , который предварительно загружен с iOS Material Design и адаптивными веб-шаблонами.А поскольку это инструмент векторного дизайна, вы можете создать масштабируемых дизайна . Более того, вы можете экспортировать несколько вариаций ваших файлов одновременно. Это экономит ваше время, если вы хотите экспортировать с несколькими разрешениями.
Дополнительные преимущества, некоторые недостатки
Если вы знакомы с Adobe Photoshop, вы можете найти некоторое сходство между ними . Фактически, Sketch работает так же, как Photoshop, но по более низкой цене на — , а также занимает на меньше дискового пространства, .Более того, Sketch может быть на более искусным в дизайне экрана, поскольку он был специально разработан для этого. Это был более молодой и современный инструмент — , специально построенный .
Это был более молодой и современный инструмент — , специально построенный .
Помимо большого рабочего пространства и настраиваемой панели инструментов, приложение предлагает многие из базовых функций , которые вы ожидаете от программы проектирования. К ним относятся инструменты рисования, формы и текста, а также точки редактирования формы и кривые Безье. Вы также можете использовать операцию выравнивания и логические инструменты.Однако приложение Sketch предназначено не для рисования , а в большей степени для прототипирования — хотя вы можете импортировать изображения или текст, чтобы заполнить прототип более реалистичными данными, чем заполнители. Приложение также полезно, когда дело касается высокоточного проектирования .
В Sketch есть множество замечательных функций, которые делают его лидером в области проектирования экранов и создания прототипов. Однако пользователи должны отметить, что это приложение — , для компьютеров Mac — только .

 д.;
д.; Удачного проектирования.
Удачного проектирования.
Leave a Comment