Sketch mac: Sketch · Design, collaborate, prototype and handoff
16.01.1970 


 Разное
Разное
Switch to Sketch. Часть 1
- UI/UX
- 11 мин на чтение
- 327
Серия статей от UI-дизайнера despoth, которая раскрывает суть работы в программе Sketch.app (только для Mac OS), а также сравнивает другие программы для графического дизайна.
О программе Sketch я узнал еще год назад. Скачал демо тогда еще 2-й версии. Признаться, она меня совершенно не впечатлила. Какой-то слишком простой показалась. Я привык к навороченным интерфейсам софта от Adobe, а расположение панелей в стиле Apple iWork (Pages, Numbers, Keynote) мне по какой-то причине не нравится. К тому же мне оказалось комфортнее работать с темным интерфейсом, каковой нынче есть в Photoshop CC. Плюс Sketch 2 был достаточно кривоватый, содержал немало досадных багов, да и вообще впечатления не оказывал скоростью работы.
Но со временем стал все чаще и чаще встречать лестные отзывы в адрес программы (например, здесь и здесь). Особенно много их стало появляться весной 2014 года, когда Bohemian Coding выпустили 3-ю версию своего продукта. Создатели уверяли, что, будучи сами дизайнерами, они сосредоточились на изготовлении продукта, максимально заточенного под нужды именно дизайнеров. В первую очередь — дизайнеров интерфейсов и сайтов. Ну, то есть, вроде как для меня.
Я снова скачал демо уже новой версии, потыкал, покрутил. Что-то понравилось, что-то нет. И снова у меня не сложилось впечатление, что программа эта мне подходит. Вернулся к привычному фотошопу.
И так случилось, что мне пришлось делать очень сложный и крайне интересный проект, где потребовалось рисовать интерфейсные элементы для iPad с разрешением Retina. Там было много тулбаров, панелей, всплывающих окон. Все это решено было сделать с эффектом матовой полупрозрачности как в iOS7 (transcluent frosted glass).
Однажды я обнаружил, что он едва помещается в оперативной памяти, сильно замедляет все процессы, а на жестком диске занимает уже около 700 мегабайт! Я попробовал разделить макет на логические составляющие и разбил его на несколько меньших частей. И все равно, каждый PSD занимал как минимум 100-200 мегабайт. К тому же временами приходилось одновременно открывать два-три этих макета, чтобы перенести какие-то слои из одного в другой. При этом фотошоп жутко тормозил, что дико нервировало, ведь у меня далеко не самый шустрый мак. Моему старичку уже пять лет, на его борту всего лишь двухъядерный Core2Duo и простенькая видеокарта с 256мб видеопамяти.
В общем, морока и головная боль.
И тогда я вспомнил про Sketch. Узнал, что там для слоев есть свойство Background Blur, позволяющее просто добиться необходимого эффекта матового стекла на полупрозрачных панелях без применения каких-либо хитростей.
Скачал актуальную на данный момент версию 3.0.3 (которая, кстати, по заверениям разработчиков и многочисленным отзывам пользователей, наконец-то, лишилась большинства багов и недоразумений). И стал пробовать. Ибо твердо решил свитчнуться из фотошопа во что-то более подходящее, несмотря на то, что продукту от Adobe я был верен целых 15 лет.
Вот как выглядит мой вариант расположения панелей в Photoshop CC (кликабельно):
А вот так выглядит окошко запущенного Sketch с небольшой доводкой верхнего тулбара под мои нужды (кликабельно):
Ну что ж, настала пора опробовать программу в работе.
Для начала я решил имплантировать в макет основу, которая у меня имелась в формате EPS. Это простенькая векторная иллюстрация мультяшного характера.
Фотошоп позволяет открыть EPS в виде смарт-объекта, который возможно редактировать лишь в Adobe Illustrator, дважды кликнув по имени слоя в фотошопе. Мне такой вариант совершенно не годился, поскольку была потребность в определенные моменты скрывать какие-то объекты с иллюстрации, переносить их в другом место, вращать и делать полупрозрачными. Поэтом мне пришлось выбирать в иллюстраторе нужные объекты по отдельности, переносить их через Copy/Paste в фотошоп как смарт-объекты, пока я не получил нужный набор из 20 слоев необходимых мне компонентов. С одной стороны, это оказалось весьма утомительным занятием, а с другой стороны, макет только одной основы в формате PSD вырос до неприличных 40 мегабайт, хотя первоначальный EPS весил всего лишь 7 мегабайт. Вот такая «потрясающая» связка у продуктов одного пакета — Photoshop и Illustrator.
Может возникнуть резонный вопрос, а почему я целиком и полностью не работаю в иллюстраторе? Ну вот как-то не сложилось у меня с ним. Что-то мне в нем сильно не нравится, никак не могу привыкнуть. Да и к тому же, он монстр не менее раздутый, чем фотошоп, и производительностью отнюдь не радует. Плюс там и вовсе невозможно сделать эффект матового стекла простыми методами. Иными словами, Adobe Illustrator мне нужен лишь как некий промежуточный инструмент, а в качестве основной среды для дизайна лично мне не годится.
И поэтому я использовал Illustrator как перевалочную базу. Дело в том, что хотя Sketch и понимает формат EPS, но импортирует его как-то криво, нередко перевирая заливки и обводки. Зато очень хорошо дружит с форматом Scalable Vector Graphics (SVG). Поэтому в иллюстраторе имеющийся EPS перезаписал в SVG и открыл в Sketch. Надо сказать, загрузка макета пролетела за считанные секунды, а все объекты сохранили свои характеристики.
Заодно я посмотрел размеры, которые обе программы занимают на диске и в памяти, а также измерил секундомером скорости запуска, открытия и записи документа, выхода из программ.
Вот какие получились результаты:
Как видно, фотошоп с треском проигрывает по всем статьям. К тому же не позволяет полностью редактировать все перетянутые из иллюстратора объекты, как это умеет Sketch.
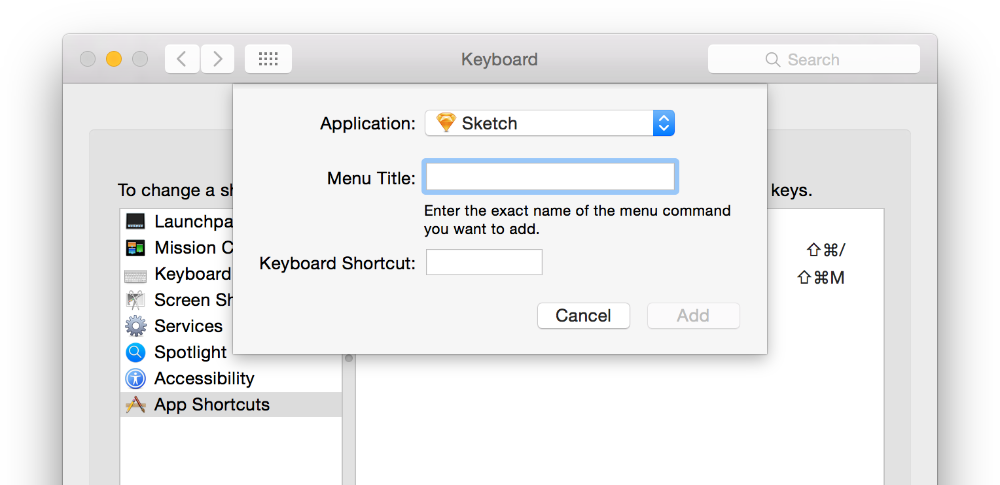
Большинство клавиатурных комбинаций оказались одинаковыми для обоих программ, но к некоторым пришлось привыкать в Sketch. что, в общем-то, не проблема. И даже по прошествии какого-то времени, возвращаясь в фотошоп, я уже по привычке несколько раз пытался использовать скетчевские шорткаты. Все они описаны на этом сайте: sketchshortcuts.
Там же, кстати, описано, как добавить свои собственные шорткаты. Например, в Sketch не было клавиатурного сокращения для показа/сокрытия направляющих гайдов, так что я добавил привычную комбинацию Cmd-;
Полагаю, что в будущем по мере использования программы я добавлю еще несколько удобных сочетаний. Впрочем, и тех, что имеются, вполне пока достаточно.
Следующим этапом стала необходимость создания того самого полупрозрачного окна с эффектом матового стекла в стиле iOS7. Как я уже писал выше, в фотошопе приходилось использовать хитрость с копией смарт-объекта, которая подвергалась гауссовой размывке (Gaussian Blur на 20 пикселей) с добавлением шума (Add Noise со значением 1%).
Вот как выглядела расстановка слоев в фотошопе. Для примера я взял простую фоновую фотографию и добавил белый прямоугольник со скругленными углами, который имитировал всплывающее окно с эффектом матового стекла:
Размер этого PSD — 5,5 Мб.
То же самое я сделал в Sketch с помощью встроенных эффектов Background Blur и Noise. получилось вот что:
получилось вот что:
А размер этого файла .sketch — 643 Кб. Почти в десять раз меньше! При этом всего лишь три слоя (собственно, для основы попапа нужен всего один слой, а не три, как в фотошопе).
Надо ли говорить, что аргументов в защиту фотошопа, с которым я проработал долгих 15 лет начиная с версии 3.0, попросту не находится.
Дальше я взял изображение побольше, уже под iPad Retina и стал создавать полупрозрачные окошки, нашпиговывая их иконками и текстом. И обнаружилось, что моя слабенькая видеокарта не выдерживает такой нагрузки, и при попытке переместить все это добро с обилием блура начинаются весьма ощутимые тормоза.
Но, как оказалось, это легко решаемая проблема. Потому как в Sketch есть такая удивительная штука, как линкованные стили.
Достаточно выбрать один из объектов, на котором имеются все необходимые эффекты прозрачности, размытия, заливка и шум и добавить линкованный стиль:
Затем применить этот стиль ко всем нужным объектам.
И если требуется как-то перетасовать все эти объекты на экране, можно временно убрать эффекты размытия и шума, нажав на соответствующие чекбоксы, и эти эффекты отключатся у всех объектов с данным стилем. Тогда перемещение и трансформация всех слоев будет максимально быстрой. Ну а перед тем, как экспортировать изображение, нужно точно так же легко парой кликов включить эффекты:
Когда я создал 10 таких попапов в фотошопе, размер файла увеличился до 19,1 мб, тогда как аналогичный .sketch вырос лишь до 672 Кб!!!
В Sketch напрочь отсутствуют какие-либо кнопки для выравнивания объектов друг относительно друга, хотя есть такие пункты в меню Arrange (Align и Distribute). Поначалу это меня обескуражило, ведь я привык в фотошопе использовать такие кнопки на тулбаре. Но, как оказалось, они совершенно не нужны. Ведь в Sketch прекрасно реализованы смарт-гайды, и при перемещении объекта можно легко распознать, когда она прилипает к краям другого объекта или находится в центре:
В ходе экспериментов я обнаружил ряд любопытных особенностей Sketch, которые неимоверно улучшают и ускоряют рабочий процесс.
Например, в фотошопе всегда раздражала «прыгучесть» текста, если необходимо изменить тип выравнивания строк. Стоило к выровненному по центру текстовому блоку применить выравнивание влево, как весь текст сдвигался вправо. Наверное, в этом есть какая-то логика, но согласитесь, что всякий раз приходилось предугадывать такое поведение и занова корректировать положение слоя:
В Sketch никаких прыжков не происходит. Текстовый блок остается на месте, тогда как меняется лишь взаимное выравнивание строк внутри этого блока. Мелочь, а приятно:
Кстати, еще немного о тексте. Разработчикам сайтов и интерфейсов будет приятно узнать, что Sketch использует системный антиалиасинг, причем можно как включить, так и отключить субпиксельный рендеринг, что позволяет получить максимальное соответствие тому, что будет отображаться на сайте или в программе. А что там у нас в Photoshop? В версии CC в дополнение к уже имеющимся пяти типам сглаживания (None, Sharp, Crisp, Smooth и Strong) добавили еще два (Mac и Mac LCD). Но ни один из них не повторяет антиалиасинг, используемый, например, в браузерах. Что делает всю эту охапку методов сглаживания практически бесполезной (хотя None в крайне редких случаях может оказаться полезным).
Но ни один из них не повторяет антиалиасинг, используемый, например, в браузерах. Что делает всю эту охапку методов сглаживания практически бесполезной (хотя None в крайне редких случаях может оказаться полезным).
Вот как для сравнения выглядят типы сглаживания в Photoshop, Sketch и в браузере Safari:
И если в фотошопе после создания текстового объекта необходимо в панели инструментов выбрать что-то другое, например, инструмент перемещения объектов, а для того, чтобы вернуться к редактированию текста, выбрать инструмент текста, то в Sketch никаких переключений между инструментами не требуется. Выбирайте созданный текстовый слой, дважды кликайте и редактируйте. После чего достаточно нажать на любой другой объект или пустую область канваса.
Очень удобным является подсвечивание объекта голубой обводкой при наведении мышки. Причем подсвечивается также рамка вокруг имени данного объекта в палитре слоев:
При работе в фотошопе я нередко сталкивался со странной и никак не прогнозируемой экстраполяцией размеров. Например, нужно вставить в макет с десяток изображений разного размера, превратить их в смарт-объекты и подогнать высоту всех этих объектов под заданную величину. Скажем, уменьшить их пропорционально до 100 пикселей по высоте.
Например, нужно вставить в макет с десяток изображений разного размера, превратить их в смарт-объекты и подогнать высоту всех этих объектов под заданную величину. Скажем, уменьшить их пропорционально до 100 пикселей по высоте.
И вот тут нередко начинались мучения. Поскольку каждый объект приходилось уменьшать вручную, постоянно контролируя точность экстраполяции. При этом нужно было обращаться к верхней панели, где размеры по умолчанию указывались в процентах, а для ввода точного значения в пикселах нужно было дописывать «px», и очень порой раздражало, если вовремя не переключил раскладку и ввел «зч», на что фотошоп ругался, ибо таких единиц измерения он не понимает. К тому же символ цепочки, отвечающий за пропорциональное изменение масштаба, как назло, по умолчанию всегда отключен, и приходилось всякий раз напоминать себе его включить. Конечно, и к таким мучениям можно привыкнуть, но надо ли оно?
В большинстве случаев фотоошоп справлялся с масштабированием корректно, но иногда попадались экземпляры, у которых высота была то 99, то 101 пиксель. В реальности там просто добвлялась едва заметная полупрозрачная полоска на одной из сторон.
В реальности там просто добвлялась едва заметная полупрозрачная полоска на одной из сторон.
В Sketch же если вы масштабируете объекты (особенно это важно в отношении растровых объектов), то они принимают исключительно целочисленные значение, такие, как вы указали в окне инспектора. И никаких «пушистых» краев.
И при этом никаких дополнительных символов вроде «px» вводить не требуется, поскольку Sketch изначально заточен под работу с пикселями. Впрочем, можно ввести и проценты, он нормально распознает и смасштабирует объект. Помимо этого, можно использовать арифметически операции вроде 300*2 или 256+128.
Очень полезной оказалась вариативность клавиатурной комбинации Cmd-D. Если слой не был перемещен с копированием, этот шорткап просто дублирует слой. А вот если производилось перемещение слоя с одновременным копированием (при зажатой клавише Alt), вызов Cmd-D продублирует объект с соответствующим смещением относительно оригинала. Так что можно быстро раскидать копии на одинаковое расстояние.
Есть и другой, более любопытный способ распределения объектов — создание сетки из объектов. Для начала нужно выделить требуемые объекты:
Затем необходимо выбрать команду меню Arrange > Make Grid…
И объекты распределятся с указанными отступами:
А если включить чекбокс Boxed, то будут учитываться не линейные размеры самих объектов, а одинакового размера боксы, внутри которых размещаются выбранные объекты:
При этом размер предполагаемого бокса автоматически вычисляется программой под наибольший размер одного из объектов, а сами объекты будут отцентрованы внутри бокса по горизонтали и вертикали. Это очень удобно для распределения неравнозначных объектов:
Имеется, кстати, любопытная опция для треугольников. Если вы отредактировали нарисованный треугольник так, что он стал с разными углами и сторонами, можно легко превратить его в равнобедренный, нажав на инспекторе чекбокс Equilateral:
Конечно, даже в самой свежей версии имеются небольшие досадные баги. Например, манипуляции с объектами временами оставляют экранные артефакты. Но разработчики активно работают над устранением этой проблемы. В бета-версии 3.0.4 я уже не наблюдал таких нюансов. Очевидно, что программа от версии к версии будет становиться все лучше и стабильнее. Кроме того, отрадно, что разработчики внемлют пожеланиям дизайнеров. Я тоже предложил парочку идей, и мне ответили на следующий день, включив мои пожелания в wishlist на будущие версии.
Например, манипуляции с объектами временами оставляют экранные артефакты. Но разработчики активно работают над устранением этой проблемы. В бета-версии 3.0.4 я уже не наблюдал таких нюансов. Очевидно, что программа от версии к версии будет становиться все лучше и стабильнее. Кроме того, отрадно, что разработчики внемлют пожеланиям дизайнеров. Я тоже предложил парочку идей, и мне ответили на следующий день, включив мои пожелания в wishlist на будущие версии.
На этом пока все. В следующих частях я расскажу о своих дальнейших открытиях в замечательной программе Sketch.
- Switch to Sketch. Часть 1
- Switch to Sketch. Часть 2
Автор: despoth
Оригинал: Switch to Sketch #1
- #sketch.app
- #ui
- #инструменты
- #интерфейс
- #статья
- 2
Полное руководство по началу работы в Sketch (с бесплатной шпаргалкой)
Неважно, полный ли вы новичок, дизайнер на обучении, опытный профи, который переключается на новый продукт, — это статья для вас. Во-первых, мы немного познакомимся со Sketch — что это такое, чем он завоевал свою популярность, как получить бесплатную триал-версию и установить приложение на Mac. Во-вторых, изучим интерфейс Sketch, я поясню основы и покажу некоторые фишки и приемы. В-третьих, мы коснемся более продвинутых функций приложения (кривые Безье, блендинг особенно впечатляют). И, наконец, я поделюсь качественными ресурсами по Sketch, включая бесплатную шпаргалку на 99 пунктов, с которой очень удобно учиться работе в приложении. Звучит неплохо?
Во-первых, мы немного познакомимся со Sketch — что это такое, чем он завоевал свою популярность, как получить бесплатную триал-версию и установить приложение на Mac. Во-вторых, изучим интерфейс Sketch, я поясню основы и покажу некоторые фишки и приемы. В-третьих, мы коснемся более продвинутых функций приложения (кривые Безье, блендинг особенно впечатляют). И, наконец, я поделюсь качественными ресурсами по Sketch, включая бесплатную шпаргалку на 99 пунктов, с которой очень удобно учиться работе в приложении. Звучит неплохо?
. . .
1. Почему Sketch?
Некоторое время после релиза в 2010 году Sketch расценивался как легковесный инструмент для редактирования графики, с помощью которого дизайнеры UI и UX могли быстренько прототипировать дизайн приложений. Но за последние годы Sketch значительно развился — и его возможности сейчас выходят далеко за рамки создания макетов экранов. Как молодой продукт, созданный специально под нужды сегодняшнего дня, в нем нет всего этого ненужного мусора, как в наборе продуктов Adobe Creative Cloud. Сейчас Sketch гордо продается как визуальным, мобильным, иконочным, веб и продуктовым дизайнерам — и я думаю, это всего лишь вопрос времени, пока его разработчики, Bohemian Coding, с уверенностью не начнут ориентировать свой продукт и на иллюстраторов и художников.
Сейчас Sketch гордо продается как визуальным, мобильным, иконочным, веб и продуктовым дизайнерам — и я думаю, это всего лишь вопрос времени, пока его разработчики, Bohemian Coding, с уверенностью не начнут ориентировать свой продукт и на иллюстраторов и художников.
Что такое Sketch?
Sketch — одна программа из группы под названием “векторные графические редакторы”. Другие представители этой категории — Adobe Illustrator, CorelDRAW и OpenOffice Draw. Векторный редактор отличается от пиксельных (растровых) редакторов. В пиксельном графическом редакторе (например, Adobe Photoshop, GIMP или Microsoft Paint), когда вы рисуете фигуру, сохраняется масса данных о каждом пикселе, что со стороны выглядит как круг: Но в векторном редакторе вроде Sketch сохраняется только математическая основа самой фигуры. На практике это означает, что вы можете масштабировать вектор, сколько угодно и никогда не увидите никакой потери в качестве изображения. Дизайнеры и иллюстраторы обычно отдают предпочтение исключительно векторам, потому что их всегда можно конвертировать в пиксели. Куда сложнее пойти обратным путем. В Sketch, только если вы не вставите пиксельную графику, например, фото, все слои векторные. Каждый объект состоит из опорных точек и кривых, которые можно просмотреть и отредактировать, кликнув дважды на фигуре. Но мы к этому еще вернемся!
Куда сложнее пойти обратным путем. В Sketch, только если вы не вставите пиксельную графику, например, фото, все слои векторные. Каждый объект состоит из опорных точек и кривых, которые можно просмотреть и отредактировать, кликнув дважды на фигуре. Но мы к этому еще вернемся!
Все хорошее — компактно
Sketch за последние 12 месяцев возмужал, стал гораздо более стабильным продуктом. Для приложения весом менее 50 мегабайт Sketch располагает более чем обширными возможностями, и сейчас есть четкое ощущение, что его стоимость гораздо более чем оправдана (полная стоимость $99, для студентов — $49). Для сравнения, Adobe Illustrator CC сейчас занимает более 1000 МБ на моем жестком диске. Более того, постоянная программа Bohemian Coding по улучшению ПО означает, что, когда появляются баги, их довольно быстро фиксят. Официальный соперник Sketch, Adobe Illustrator, существует на рынке с 1987 года (!) и остается стандартом в индустрии традиционных дизайн-студий. Но для дизайнеров новой генерации Sketch дает огромную возможность изучить основы и достичь отличных результатов. Учиться дизайну в Sketch быстро, окупаемо, и весело!
Учиться дизайну в Sketch быстро, окупаемо, и весело!
2. Начало работы в Sketch
Сначала скачайте Sketch
Если вы совсем новичок, посетите страничку Getting Started на официальном сайте Sketch. Sketch будет работать на любом Mac-е с OS X El Capitan (10.11) или выше, и вы можете скачать бесплатную 30-дневную триал-версию.
Постарайтесь не заблудиться в интерфейсе
Когда работаете в Sketch, большую часть времени вам придется смотреть на вот такой экран. Это скриншот с надписями на основных разделах интерфейса и пояснением, что они делают. Вот более детальное объяснение функционала каждого раздела:
- Панель инструментов: предоставляет доступ к часто используемым командам. Большую часть команд можно использовать через горячие клавиши, что быстрее. (У нас есть подробная шпаргалка по горячим клавишам в Sketch — вы можете скачать ее внизу поста).
- Список слоев: эта панель показывает список всего, что было нарисовано в Sketch.
 Все элементы в Sketch представлены как слои — так что фигура вроде круга значится в этом списке как отдельный слой, и его положение показывает, какой слой находится спереди или позади круга. Вы также можете задать для каждого слоя название.
Все элементы в Sketch представлены как слои — так что фигура вроде круга значится в этом списке как отдельный слой, и его положение показывает, какой слой находится спереди или позади круга. Вы также можете задать для каждого слоя название. - Инспектор: Инспектор отображает подробную информацию о выделенном слое, и позволяет делать точные настройки. Например, вы можете вручную задать X/Y-координаты точки, или изменить пиксельную ширину фигуры. Инспектор также позволяет вам настраивать непрозрачность, заливку и границы, выравнивать слой, задавать тени, размытие и параметры экспорта.
- Артборд: Sketch организует вашу работу с помощью страниц и артбордов. Артборды позволяют создавать различные композиции на одной странице. Это может быть особенно полезным для налаживания эффективного рабочего процесса. Например, вам бы хотелось записывать каждую итерацию при разработке лого, или необходимо создать макеты экранов для разных устройств на одном холсте.
 Каждый документ Sketch может содержать различные страницы (страница – это, по сути, чистый новый холст), и каждая страница может содержать множество артбордов. Думайте об артборде как о фрейме, который вы можете вставить в любое место дизайна.
Каждый документ Sketch может содержать различные страницы (страница – это, по сути, чистый новый холст), и каждая страница может содержать множество артбордов. Думайте об артборде как о фрейме, который вы можете вставить в любое место дизайна.
Далее, ознакомьтесь с некоторыми важными командами
a. Создание артбордов
Когда вы открываете Sketch первый раз, у вас будет пустой канвас. Первым делом, вам наверняка захочется создать артборд, что позволит держать дизайны в порядке. Вы можете создавать столько артбордов, сколько хотите, на одной странице. Чтобы создать новый артборд, нажмите “Insert” на панели инструментов, затем выделите “Artboard”, кликните на прямоугольник и перетяните мышкой на холст. Или же можете просто нажать “A” на клавиатуре, а затем кликнуть и потянуть.
b. Рисование фигур
Проще всего начать рисовать фигуры посредством горячих клавиш. (Не забудьте, впереди вас ждет шпаргалка из 100+ горячих клавиш!)
- O = овал
- R = прямоугольник
- U = прямоугольник с закругленными углами
- L = линия
С помощью кнопки “Insert” в панели инструментов вы можете получить доступ к большему набору разных фигур типа звезды, многоугольника, треугольника и т. д. Вот тут я рисую звезду:
д. Вот тут я рисую звезду:
с. Выравнивание и распределение объектов
Когда я только начал работать в Sketch, я влюбился в их кнопки выравнивания и распределения, которые живут вверху панели Инспектора. Вот что они делают: Распределить по горизонтали Уравнивает горизонтальные отступы между выделением из 3 или более объектов. Распределить по вертикали Уравнивает вертикальные отступы между выделением из 3 или более объектов. Выравнивание по левому краю Выравнивает левые края 2 или более выделенных объектов. Выравнивание по горизонтали Выравнивает горизонтальные центры выделения из 2 или более объектов. Выравнивание по правому краю Выравнивает правые края 2 или более выделенных объектов. Выравнивание по верху Выравнивает верхние края 2 или более выделенных объектов. Выравнивание по вертикали Выравнивает вертикальные центры выделения 2 или более объектов. Выравнивание по низу Выравнивает нижние края 2 или более выделенных объектов Эти команды выполняют две критически важные функции. Во-первых, они помогают вам работать эффективно, так как вы можете быстро создать кучу объектов и затем выровнять и распределить их равномерно всего за пару кликов. Теперь никаких отчаянных перетаскиваний объектов точно в нужных пиксель! И, во-вторых, они помогают очистить композицию в конце дизайн-процесса, так как вы точно знаете, что все элементы точно позиционированы и распределены, все на своих местах. Вот пример, как я использую выравнивание по левому краю (кнопка “Align left”):
Во-первых, они помогают вам работать эффективно, так как вы можете быстро создать кучу объектов и затем выровнять и распределить их равномерно всего за пару кликов. Теперь никаких отчаянных перетаскиваний объектов точно в нужных пиксель! И, во-вторых, они помогают очистить композицию в конце дизайн-процесса, так как вы точно знаете, что все элементы точно позиционированы и распределены, все на своих местах. Вот пример, как я использую выравнивание по левому краю (кнопка “Align left”):
d. Дублирование слоев и артбордов
В Sketch очень легко дублировать слои и артборды. Кликните правой кнопкой мышкой на любом объекте, выберите опцию “Duplicate”, чтобы создать копию поверх оригинала. Как вариант, просто выделите объект и нажмите команду + D, или просто удерживайте alt, а затем перетяните объект, который хотите скопировать. Вот я дублирую свою звезду: Дублирование артбордов также важно в налаживании продуктивного дизайн-процесса. Дублируя артборд после каждого важного изменения, вы всегда можете легко вернуться на более раннюю версию без необходимости пользоваться опцией “Undo” сотни раз:
e.
 Еще несколько подсказок по главным опциям в Sketch
Еще несколько подсказок по главным опциям в SketchЭта серия советов по Sketch поможет освоить программу и улучшить свою продуктивность: Часть 1 — Начало работы в Sketch
- Ресайз фигур с помощью горячих клавиш
- Дублирование элементов
- Смарт-выделение
- Группировка и разгруппировка элементов
- Прямое выделение в группах
- Настройка 100% масштаба
- Показать все артборды
- Перенос объектов на передний или задний план
- Переименование
Часть 2 — Редактирование и экспорт в Sketch
- Измерение расстояния между элементами
- Настройка непрозрачности с помощью числовой клавиатуры
- Изменение радиуса каждого угла отдельно
- Настройка нестандартных горячих клавиш
- Использование математических операций внутри полей ввода
- Составные фигуры
- Команда для поворотного копирования
- Слайсы
- Экспортируемые элементы и артборды
- Экспорт исходников для экранов retina
Часть 3 — Композиция, свет и тени
- Позиционирование объектов “за гранью”
- Комбинирование света и тени для задания глубины
- Имитация складчатой поверхности
- Создание резких теней
- Расстояние между объектом и его тенью
- Множественные источники света
- Линия горизонта
- Наложение объектов
И, наконец… проработайте эти уроки по Sketch.
 Они на русском языке
Они на русском языкеСерия уроков от Marc Andrew
- Часть 1: Настройка Sketch
- Часть 2: Символы и стили
- Часть 3: Дизайн сайта
- Часть 4: Мобильная версия сайта
- Часть 5: Передача дизайна разработчикам
Создание мобильных приложений в Sketch от Marc Andrew
- Часть 1. Подробный урок по дизайну приложения под iOS
- Часть 2. Подробный урок по дизайну приложения под iOS
- Часть 3. Подробный урок по дизайну приложения под iOS
Если вам нужны еще уроки и советы по началу работы в Sketch, вы найдете их в разделе “Дополнительные ресурсы” в конце этого поста.
3. Более продвинутые приемы работы в Sketch
Как только вы справитесь с основами, настанет время перейти к более продвинутым возможностям, доступным Sketch-пользователям!
Освоение кривых Безье
Как я упоминал ранее, Sketch — это векторный графический редактор, а это значит, что все объекты в Sketch состоят из точек и кривых. Чтобы ощутить всю ценность Sketch, вам нужно научиться управлять этими точками и кривыми. Это позволит вам рисовать сложные фигуры, например, орнаментированные буквы, с нуля. Питер Новел написал шикарную статью о работе с кривыми Безье. Он описывает важные принципы работы с этим видом объектов, поясняет разницу между разными элементами управления, дает практические советы по работе с этим векторным инструментом в Sketch. Ознакомьтесь!
Чтобы ощутить всю ценность Sketch, вам нужно научиться управлять этими точками и кривыми. Это позволит вам рисовать сложные фигуры, например, орнаментированные буквы, с нуля. Питер Новел написал шикарную статью о работе с кривыми Безье. Он описывает важные принципы работы с этим видом объектов, поясняет разницу между разными элементами управления, дает практические советы по работе с этим векторным инструментом в Sketch. Ознакомьтесь!
Создание символов
Sketch позволяет создавать собственные “символы”. Это означает, что вы можете сохранить слой или группу слоев как символ, и затем вставлять его в документ, как если бы это была простая фигура. Особенными символы делает то, что вы можете кликнуть дважды на “сущности” символа, отредактировать “главный” символ, и все сущности этого символа в документе будут автоматически обновлены. На этой GIF-ке я создаю символ в форме листочка, вставляю еще две его сущности, и затем меняю непрозрачность родительского символа. Посмотрите, как остальные меняются:
Продвинутые опции ресайза
Когда работаете с сгруппированными объектами, может понадобиться, чтобы объекты в группе вели себя по-разному при ресайзе. Для каждого объекта внутри группы Sketch позволяет выбрать свой метод ресайза. Вот возможные опции:
Для каждого объекта внутри группы Sketch позволяет выбрать свой метод ресайза. Вот возможные опции:
- Stretch (растянуть): объект будет отресайзен пропорционально общим размерам группы. Это метод по умолчанию, обычно именно такого эффекта вы и ждете от ресайза.
- Pin to corner (прикрепить к углу): размер объекта будет изменен, но его положение не изменится (по отношению к ближайшему углу)
- Resize object (ресайз объекта): размер объекта будет изменен на то же пиксельное значение, на которое ресайзится группа. Если группа становится на 50px шире, то и объект станет на 50px шире.
- Float in place: объект не будет отресайзен при ресайзе группы, но он изменит свое положение пропорционально общим габаритам группы.
Здесь вы найдете больше информации о ресайзе групп и символов
Детальнее о режимах блендинга
Режим блендинга (смешивания) определяет, как цвета одного слоя взаимодействуют со слоями под ним. Сейчас Sketch предлагает 15 разных режимов смешивания. Если вы — пользователь Photoshop, возможно, вы уже знакомы с некоторыми из них. В этой отлично иллюстрированной статье Маурицию Уехара описан каждый режим, а также приемы по созданию потрясающих эффектов с их помощью.
Сейчас Sketch предлагает 15 разных режимов смешивания. Если вы — пользователь Photoshop, возможно, вы уже знакомы с некоторыми из них. В этой отлично иллюстрированной статье Маурицию Уехара описан каждый режим, а также приемы по созданию потрясающих эффектов с их помощью.
Использование Sketch для печатного дизайна!
Для тех, кто быстрее и более продуктивно работает в Sketch, имеет смысл подготавливать и печатные документы в этой программе вместо какого-то специализированного пакета вроде Adobe InDesign. В этой потрясающей статье Питер Новелл поясняет, как использовать Illustrator для подготовки PDF, который был создан в Sketch для печати.
Испытайте свои навыки в этих мини-проектах
Вы дочитали аж до этого места, так почему бы не опробовать ваши новые навыки, пытаясь воспроизвести парочку мини-проектов в Sketch? Начните с простого — воссоздания иконки Google Docs. Затем попробуйте нечто более сложное. Создание иконок в Sketch
- Создаем плоскую Flat иконку в Sketch
- Подробный урок по созданию IOS иконки в Sketch
- Создаем эффектную иконку в виде капли воды в Sketch
- Иконки в Sketch 3 — Дизайн иконки Google Docs
- Рисуем прикольную мультяшную иллюстрацию бомбу
- Создание иконок в Sketch, простая иконка настроек
- Дизайн рождественских иконок в Sketch
Создание иллюстраций в Sketch
- Рисуем иллюстрацию морского пейзажа в Sketch
- Создание иллюстраций Star Wars в Sketch: руководство для не-дизайнеров
- Как нарисовать иллюстрацию в Sketch
- Урок по создании простой иллюстрации в Sketch с бутылочкой лекарств
4.
 Дополнительные ресурсы
Дополнительные ресурсы- Станьте Sketch-профи всего за 9 небольших советов
- Освойте плагин Craft от Invision и узнайте, чем он так хорош для веб-дизайнеров
- Zeplin — передача исходников разработчикам
- 5 вещей, которые нужно сделать до создания следующего дизайн-файла в Sketch
- Пошаговое руководство по созданию новых проектов в Sketch
Обязательно для изучения
- Самое подробное руководство по дизайну в Sketch
- Полное руководство по дизайну iOS 9 в Sketch
- Подробно о плотности пикселей в дизайне мобильных интерфейсов
Скачайте шпаргалку из 99 горячих клавиш для Sketch!
Если эта статья показалась вам полезной, почему бы не скачать эту шпаргалку? Сохраните эту PDF-ку на компьютере для быстрых справок, или ее можно распечатать и прикрепить на стене у монитора. Как вам Sketch? Как ваши успехи в работе с этой программой? Делитесь в комментариях!
Перевод статьи Designlab
Аналоги Sketch — 18 похожих программ и сервисов для замены
1775
Adobe Photoshop
Adobe Photoshop — профессиональный редактор изображений.

- Платная
- Windows
- Mac OS
Photoshop — профессиональный редактор изображений и отраслевой стандарт де-факто. Он поддерживает слои, неразрушающее редактирование, векторную графику, управление цветом, а также плагины.
1606
Inkscape
Редактор векторной графики с открытым исходным кодом, с возможностями, аналогичными Illustrator, CorelDraw или Xara X.
- Бесплатная
- Windows
- Mac OS
Редактор векторной графики с открытым исходным кодом, с возможностями, аналогичными Illustrator, CorelDraw или Xara X, с использованием стандартного формата файлов W3C Scalable Vector Graphics (SVG).

324
Pencil Project
Это однопользовательское приложение для создания диаграмм.
- Бесплатная
- Windows
- Mac OS
Pencil — это отдельное приложение или расширение для Firefox, позволяющее создавать диаграммы или макеты пользовательского интерфейса. Не имеет совместной работы/многопользовательских функций.
170
Affinity Designer
Комплексное решение для графического дизайна.
- Платная
- Windows
- Mac OS
Affinity Designer — это самое быстрое, удобное и точное программное обеспечение для создания векторной графики.
 Каждая функция, инструмент, панель, созданные с нуля в течение пятилетнего периода, были разработаны с учетом потребностей творческих профессионалов. Благодаря постоянным инновациям и развитию результатом является новаторское приложение, которое в корне изменит вашу работу.
Каждая функция, инструмент, панель, созданные с нуля в течение пятилетнего периода, были разработаны с учетом потребностей творческих профессионалов. Благодаря постоянным инновациям и развитию результатом является новаторское приложение, которое в корне изменит вашу работу.
144
Gravit Designer
Кроссплатформенная программа векторной графики, которая может работать как в настольном приложении, так и в браузере.
- Бесплатная
- Windows
- Mac OS
- Онлайн сервис
Gravit Designer — многофункциональная программа векторной графики. Это устанавливаемое настольное приложение. Для тех, кому удобно, можно работать с приложением в браузере. особенности дизайна представлены по аналогии с Inkscape, но уже с устраненными неполадками.

97
Photopea
Онлайн-редактор фотографий, который может работать с файлами PSD, XCF и Sketch (Photoshop, Gimp и Sketch App).
- Условно бесплатная
- Онлайн сервис
Онлайн редактор фотографий, сделанный с HTML5. Открывайте, редактируйте и сохраняйте файлы PSD, XCF и Sketch — Photoshop, Gimp и Sketch App, конвертируйте между PSD, XCF, JPG, PNG и WebP.
78
Icons8 Lunacy
Просмотрщик для Windows. Открывает, редактирует и сохраняет файлы .sketch.
- Бесплатная
- Windows
Lunacy — это родное приложение для Windows, которое открывает, редактирует и сохраняет файлы .
 sketch.
sketch.
45
Vectr
Vectr — бесплатный графический редактор.
- Бесплатная
- Windows
- Mac OS
- Онлайн сервис
Бесплатное программное обеспечение векторной графики, используемое для создания графики легко и интуитивно.
39
Figma
Совместное средство дизайна интерфейса.
- Условно бесплатная
- Windows
- Android
- iPhone
- Mac OS
- Онлайн сервис
Figma — это инструмент для совместной работы над интерфейсом.
 Сосредоточьтесь на команде и на одной странице благодаря общению и совместной работе в режиме реального времени с использованием инструментов векторной и растровой графики коммерческого качества.
Сосредоточьтесь на команде и на одной странице благодаря общению и совместной работе в режиме реального времени с использованием инструментов векторной и растровой графики коммерческого качества.
32
Antetype
ANTETYPE — это совершенно новое инновационное дизайнерское приложение.
- Платная
- Mac OS
ANTETYPE — это совершенно новое, инновационное дизайнерское приложение, поддерживающее дизайнеров пользовательского интерфейса на каждом этапе их работы. Создавайте красивые интерфейсы, придумывайте новые виджеты, стилизуйте их и объединяйте в интерактивный прототип!
22
Diagram Designer
Простой редактор векторной графики для создания блок-схем, диаграмм классов UML, иллюстраций и слайдов.

- Бесплатная
- Windows
Простой редактор векторной графики для создания блок-схем, диаграмм классов UML, иллюстраций и слайд-шоу.
19
Bloom
Bloom — это быстрый, легкий, кроссплатформенный графический редактор, позволяющий настроить любое действие, которое вы когда-либо выполняли, организованное по слоям.
- Платная
- Windows
- Mac OS
Bloom — это быстрый, легкий, кроссплатформенный графический редактор, позволяющий настроить любое действие, которое вы когда-либо выполняли, организованное по слоям.
18
Adobe XD
Adobe XD — это приложение для разработки пользовательского интерфейса и создания макетов веб-приложений и мобильных приложений.

- Бесплатная
- Windows
- Mac OS
Adobe XD (Experience Design) — это векторный инструмент, разработанный и опубликованный компанией Adobe Inc для разработки и создания прототипов пользовательского интерфейса для веб-приложений и мобильных приложений.
15
Adobe Illustrator Draw
Графический редактор для создания законченных иллюстрации с простым и интуитивно понятным сенсорным управлением.
- Бесплатная
- Android
- iPhone
Графический редактор для создания законченных иллюстрации с простым и интуитивно понятным сенсорным управлением.
13
Super PhotoCut
Легко удаляйте сложные фоновые изображения из фотографий для Mac.

- Условно бесплатная
- Mac OS
Интерактивный инструмент Super PhotoCut изолирует и отделяет подробный объект переднего плана от фотографий. С нашим запатентованным лучшим в своем классе инструментом маскирования алгоритмов вы можете мгновенно удалять сложные фоновые изображения и делать их прозрачными всего несколькими щелчками мыши. Получите впечатляющие изображения, сделанные за считанные секунды, а не за минуты.
13
Super Vectorizer
Векторный инструмент для преобразования растровых PNG в SVG векторную графику для Mac.
- Условно бесплатная
- Mac OS
Super Vectorizer 2 для Mac — это профессиональное программное обеспечение для трассировки векторных изображений Mac, которое автоматически преобразует растровые изображения, такие как JPEG, GIF и PNG, в чистый масштабируемый вектор графика Ai, SVG, DXF и PDF на Mac.
 Он поддерживает трассировку цвета и оттенков серого, черно-белых, скелетонизацию и линии. Super Vectorizer 2 для Mac использует совершенно новый алгоритм квантования изображений, который дает более естественный цвет после векторизации на Mac. Выходные векторные изображения легко сочетаются с Illustrator, Corel и другими в системе Mac.
Он поддерживает трассировку цвета и оттенков серого, черно-белых, скелетонизацию и линии. Super Vectorizer 2 для Mac использует совершенно новый алгоритм квантования изображений, который дает более естественный цвет после векторизации на Mac. Выходные векторные изображения легко сочетаются с Illustrator, Corel и другими в системе Mac.
13
BLOCS
Быстрый, простой в использовании и мощный инструмент визуального веб-дизайна, который позволяет создавать адаптивные веб-сайты.
- Платная
- Mac OS
Blocks работает над концепцией объединения предопределенных разделов для создания полностью закодированных веб-страниц. Это невероятно быстрый и естественный способ создания.

плагины и прототип / Хабр
Радует, что все больше дизайнеров посматривают в сторону от Адоби в поисках инструментов поудобнее, полегче, попроще и подешевле. И выбирать есть что. Сегодня я расскажу про свой процесс создания дизайна сайта в Sketch.app. Надеюсь, какие-то мысли вы позаимствуете у меня, что-то никогда не станете делать так же, а до чего-то придете своим путем. Оставайтесь с нами.
Сейчас работаю на бете 2.4. Если у вас версия постарше, то подойдет и она — различия не сильно радикальные.
Плагины
Нынешний Скетч поддерживает расширения на jstalk. Есть небольшая инструкция на эту тему. Штука очень полезная, потому что избавляет от лишних мышедвижений. Некоторые плагины я активно использую в процессе, так что по ходу дела буду рассказывать и о них тоже.
Включить поддержку расширений нужно из настроек:
Дальше идем на Гитхаб к bomberstudios, читаем описания плагинов и качаем, что понравится. Файлы потом закидываем в папку и называем как-нибудь-для-себя-понятно. Обязательно скопируйте «library» — без нее некоторые скрипты не работают.
Файлы потом закидываем в папку и называем как-нибудь-для-себя-понятно. Обязательно скопируйте «library» — без нее некоторые скрипты не работают.
В названиях я добавляю символы в начало — потом в меню Скетча плагины красиво сортируются:
Что рисуем?
Сейчас я занят поиском недорогих наушников для домашней звукозаписи, поэтому будем делать веб-магазин на больную тему. Точнее, только стартовую страницу — для примера, думаю, хватит. Статья больше по технике, чем по теории-как-делать-хорошо, но, возможно, пару раз все же поумничаю.
Прототип на бумажке
Обычно все начинается с набросков карандашом. Такой прототип я делаю для себя, чтобы определиться, что, куда, как, зачем, и зафиксировать идеи. Бумажку я все равно не показываю клиенту, поэтому не обязательно тратить много времени на аккуратность и красоту, главное — чтобы было понятно, что тут где нарисовано.
Это набросок основных частей страницы.
1. Сверху делаем логотип, меню и поиск.
2. Потом слайды с продуктами, названием, небольшим описанием и ценой.
3. Ниже — категории наушников по видам (большие картинки) и по производителям (маленькие).
4. Дальше будет небольшой текст, помогающий покупателю определиться, какие варианты ему могут подойти. Еще можно небольшой фильтр сделать.
5. И в самом низу футер со ссылками на основные разделы и поиском.
Короче, ничего нестандартного.
Да, чуть не забыл: никаких логина/пароля/регистрации на стартовой. Такие дела, если уж очень надо, лучше спрашивать уже в процессе оформления заказа.
Прототип
Для прототипов у меня все тот же Скетч, для интерактивности и комментариев — Инвижн.
Допустим, нам нужна только «десктопная» версия сайта. Тогда макет можно делать где-то 1200 пкс по ширине.
Делаем холст размером 1200 на 3000 (чтоб наверняка хватило по высоте):
Холст можно сохранить как шаблон на будущее. Назовите его, например, «1200×3000» и добавьте на панель с уже встроенными шаблонами размеров:
Назовите его, например, «1200×3000» и добавьте на панель с уже встроенными шаблонами размеров:
Дальше нужно сделать заглушку («плейсхолдер», да) для картинки. У нас магазин, поэтому фото много будет.
Все, в общем-то, весьма просто: рисуем квадрат, поверх него две линии по углом 45 и группируем.
При этом сохранение пропорций у группы лучше убрать: нам нужно свободно менять размеры заглушки.
Если вас не устраивает стиль объекта по умолчанию, просто перекасьте по-своему, добавьте теней/обводок и выберите в меню Edit->Set Style as Default. Я обычно оставляю «дефолтный»: серая заливка без обводки.
На этапе прототипов сетку я обычно не включаю вообще. С сеткой есть соблазн начать все выравнивать по колонкам и линейкам, а это не важно сейчас ни для меня, ни для заказчика.
Итак, идем по порядку. Называем слои с заглушкой «img». Для переименования слоя есть встроенное сочетание Cmd+R. Если нужно назвать сразу несколько, то можно заиспользовать…
Скрипт №1: спрашивает имя слоя, а потом задает его всем выбранным на текущий момент. Срабатывает по сочетанию клавиш (у меня — Ctrl+N). Задать сочетание клавиш можно двумя способами. Стандартным в OS X через настройки:
Срабатывает по сочетанию клавиш (у меня — Ctrl+N). Задать сочетание клавиш можно двумя способами. Стандартным в OS X через настройки:
Или в самом коде плагина:
И сразу же скрипт №2: все то же, но к имени добавляется порядковый номер начиная с «1». Т.е. вы выбираете 5 объектов, жмете Ctrl+Shift+N (ну, например), вводите в окне имя «img», а скрипт называет объекты «img 1», «img 2» и т.д. Самое то, когда нужно упорядочить какой-нибудь набор превьюшек.
Скрипт в работе:
Копируем «img» и растягиваем до примерных размеров будущих слайдов.
Дальше меню. Пока что просто длинная плашка. Поверх нее поставим наш первый «img» — это, типа, логотип. Меню лучше писать сразу такое же, как будет на рабочем сайте.
Дальше о слайдах.
Хорошо, если они будут не просто красивыми картинками, а будут еще и полезны покупателю. Например, в них будет изображение товара, его краткое описание и может цена: лично мне удобнее, когда я сразу вижу, что почем. Листалки для слайдов лучше делать не маленькими точками, в которые на тачпаде хрен попадешь, а нормальными большими кнопками. Точки скорее подойдут как индикатор.
Листалки для слайдов лучше делать не маленькими точками, в которые на тачпаде хрен попадешь, а нормальными большими кнопками. Точки скорее подойдут как индикатор.
В местах, где пока не известно, какой будет текст, можно использовать что-то вроде заглушки для абзацев — обычный lorem ipsum, но со шрифтом BLOKK.
Чтобы каждый раз не делать такой текст заново, можно в Автоматоре собрать небольшое приложение, которое будет копировать абзац в буфер обмена.
В первый блок вставляете абзац лорем-ипсума, а потом через панель шрифтов выбираете размер (у меня 16) и шрифт BLOKK Neue. Кириллического варианта у гарнитуры нет.
А потом в процессе можно просто набрать в спотлайте «lorem ipsum» (название нашего мини-приложения) и Enter. Потом Cmd+V на макете.
Категории.
Покажем три вида наушников, и чуть ниже производителей, которых у нас можно купить.
Потом сделаем пару абзацев о том, какие наушники бывают, в чем между ними разница и как их выбирать вообще.
И фильтр. Давайте параметры возьмем из Яндекс.маркета — нам для примера, а они не обидятся.
Подчеркивание я обычно делаю вручную: рисую линии цвета текста с прозрачностью около 50%. Получается тонко и красиво. Стандартное подчеркивание очень грубое. В маленьких размерах все хорошо, но чем больше размер, тем толще линия, а нам такое не подходит. Но в прототипах можно не заморачиваться.
Ну, и остался футер.
Все, прототип готов. Файл для желающих поковыряться. В следующей части будут детали о работе со шрифтами, цветами, стилями, сеткой, слоями, еще немного про плагины и, собственно, финальный макет сайта.
Вопросы и возражения жду в комментариях, постараюсь никого без внимания не оставить.
13 Лучших Альтернатив Sketch В 2022 Году (Для Windows, Web И Mac)
Существует бесчисленное множество инструментов, которые дизайнеры UI и UX могут использовать для оптимизации процесса создания сайтов и приложений.
На протяжении более десяти лет Sketch был одним из самых популярных из них. Но, как сказал Боб Дилан: «The times they are a-changin. » С ± 2016 года Sketch начал терять свое доминирование на рынке, в основном из-за появления новых и более прогрессивных инструментов цифрового дизайна.
Но, как сказал Боб Дилан: «The times they are a-changin. » С ± 2016 года Sketch начал терять свое доминирование на рынке, в основном из-за появления новых и более прогрессивных инструментов цифрового дизайна.
Вы ищете достойную альтернативу Sketch? 🤔 Если да, то вы попали на нужную страницу.
Давайте рассмотрим некоторые из наших фаворитов.
Что Такое Sketch? 🧐
Sketch — это известное и набирающее популярность программное обеспечение для векторного графического дизайна, которое делает этот процесс более управляемым благодаря различным полезным инструментам проектирования пользовательского интерфейса и создания прототипов.
Источник изображения: SketchВпервые Sketch был выпущен в сентябре 2010 года, а затем получил награду Apple Design Award в 2012 году. Это совпало (удачно для Sketch) с прекращением компанией Adobe выпуска Adobe Fireworks, ведущего программного обеспечения для проектирования пользовательского интерфейса в то время. После ухода Adobe Fireworks все дизайнеры UI и UX начали массово переходить на Sketch.
После ухода Adobe Fireworks все дизайнеры UI и UX начали массово переходить на Sketch.
Sketch позволяет дизайнерам использовать систему страниц и «символов» для создания индивидуальных цифровых проектов и прототипов.
Его можно использовать для широкого спектра задач — от разработки веб-сайтов и создания мобильных приложений до обычной графической работы, такой как создание иконок и баннеров.
Плюсы
- Создан для пользовательского интерфейса / цифрового дизайна (по сравнению с графическим дизайном)
- Sketch поддерживает множество плагинов — более 1 000
- Расширенные инструменты редактирования векторов
- Легко создаваемые системы проектирования благодаря символам
- Возможность экспорта в нескольких форматах и размерах
- Отличный пользовательский интерфейс
Минусы
- Доступен только на операционной системе MacOS (большой недостаток!)
- Ограниченный контроль над редактированием векторов, ручками, кривыми и точками
- Нет полнофункциональной веб-версии (вы можете просматривать проект и проверять дизайн, но не создавать ничего с нуля)
- Ограниченные возможности анимации и создания прототипов
- Фрагментированный рабочий процесс (из-за плагинов)
Ценообразование
У Sketch есть стандартный тарифный план, который стоит 9 долларов за редактора в месяц. Или вы можете заплатить 99 долларов за редактора в год.
Или вы можете заплатить 99 долларов за редактора в год.
Кто Должен Использовать Sketch?
Цифровые дизайнеры, которым нужны расширенные возможности интеграции, такие как зеркальное отображение экрана, редактирование растровых изображений, символы и импорт из эскизов.
Лучшие Альтернативы Sketch 📝
К счастью, существует множество альтернатив Sketch, некоторые из которых можно использовать на различных платформах, устройствах и системах.
Давайте рассмотрим 13 лучших альтернатив Sketch, представленных на рынке сегодня.
Важное раскрытие информации: мы являемся гордыми партнерами некоторых инструментов, упомянутых в этом руководстве. Если вы перейдете по партнерской ссылке и впоследствии совершите покупку, мы получим небольшую комиссию без дополнительных затрат с вашей стороны (вы ничего не платите дополнительно).
Среди них вы должны найти хотя бы один, который соответствует вашему стилю и вашим потребностям.
Figma — это любимый и почитаемый инструмент UI и UX, который считается основным конкурентом (и альтернативой) Sketch. Появившись в 2016 году, он произвел революцию в мире дизайна, представив веб-программу цифрового дизайна, которая позволяет пользователям сотрудничать в режиме реального времени.
Figma исправила сломанный рабочий процесс проектирования (помните загрузку файлов Sketch в Dropbox?) и изменила повседневную работу цифровых дизайнеров и разработчиков с ног до головы.
Плюсы
- Веб-основа и кросс-платформа
- Простой обмен, хранение и управление документами
- Простые в использовании и надежные инструменты векторного дизайна
- Легко экспортировать в самые разные форматы
- Отлично подходит для совместной работы с другими людьми
Минусы
- Отсутствуют расширенные инструменты редактирования векторных и растровых изображений
- Вам нужна платная подписка, чтобы в полной мере использовать преимущества Figma
Ценообразование
Этот универсальный инструмент для дизайна поставляется в трех основных комплектациях, поэтому вы можете выбрать ту, которая вам больше всего подходит.
- Бесплатный пакет: несколько ограничен
- Профессионал: $12 в месяц
- Организационный пакет: $45 за редактора, в месяц
Кто Должен Использовать Figma?
Figma — одна из лучших платформ для дизайна, и команда разработчиков молниеносно развивает новые возможности.
Figma позволяет создавать передовые и удобные цифровые конструкции.
По Сравнению Со Sketch
Основным преимуществом использования Sketch перед Figma является цена, что очень важно, особенно для фрилансеров и студентов — двух основных пользователей этих приложений.
Однако с Figma вы получаете пакет «все в одном», а не необходимость интегрировать кучу разных программ, чтобы заставить Sketch работать. Кроме того, с Figma вам не обязательно иметь новый и блестящий Macbook — подойдет и PC.
Figma также быстрее в использовании в облаке и намного проще для совместной работы, что делает ее лучшим вариантом для корпоративных предприятий, международных команд и стартапов.
Vectornator — это высококлассное приложение для графического дизайна и отличная альтернатива Sketch, но действительно ли его популярность говорит о его силе и назначении?
В данном случае мы считаем, что да. Vectornator предлагает расширенную функциональность для бесплатного сервиса.
В отличие от многих других приложений, Vectornator предоставляет многое в бесплатном плане и не прячет основные услуги за платной стенкой.
Плюсы
- Бесплатное использование
- Легкая кривая обучения
- Современный и интуитивно понятный интерфейс
- Отлично подходит как для цифрового, так и для графического дизайна
- Встроенная библиотека ресурсов с учебными пособиями
- Совместимость с Adobe Illustrator
- Отлично подходит для Apple Pencil
- Огромная библиотека изображений
- Обширная библиотека шаблонов
Минусы
- Приложение иногда лагает, если вы делаете слишком много дел одновременно
Ценообразование
Vectornator полностью бесплатен для использования.
Кто Должен Использовать Vectornator?
Этот инструмент для творчества понравится как начинающим, так и экономным пользователям. Удобный для начинающих редактор Vectornator позволяет создавать и редактировать векторы по своему усмотрению, проектировать пользовательские интерфейсы и выполнять широкий спектр подобных функций.
По Сравнению Со Sketch
Наиболее существенным недостатком Vectornator по сравнению со Sketch, вероятно, является отсутствие функций проектирования пользовательского интерфейса, которые есть в Sketch (например, символы и инструменты прототипирования).
Однако, с другой стороны, он выигрывает по интерфейсу и выдающемуся значению для бесплатной платформы. Она имеет отличную поддержку слоев, простое и интуитивно понятное рисование, а также обширный набор функций на выбор.
В бесплатном тарифном плане можно создавать неограниченное количество проектов. Инструмент «Перо», пользовательские шрифты, функция автоматической трассировки и управление жестами делают его универсальным решением.
InVision интегрировалась со Sketch через плагин Craft, но затем она создала собственное программное обеспечение под названием InVision Studio, чтобы конкурировать со Sketch… которое дизайнеры возненавидели.
InVision Studio задумывалась как инструмент для создания прототипов, созданный для дизайнеров, дизайнерами. К сожалению, дизайнеры не полюбили это программное обеспечение.
Но не стоит полностью списывать InVision со счетов. Он по-прежнему является хорошей альтернативой Sketch, поскольку позволяет легко сотрудничать и передавать разработчиков.
Кроме того, InVision упрощает процесс презентации дизайна и гораздо эффективнее, чем отправка файлов в формате PDF.
Плюсы
- Простой и удобный в использовании интерфейс
- Хорошо подходит для сотрудничества
- Простая модерация контента
- Сильные способности к созданию прототипов
- Архивные артефакты проектирования
- Интеграция с Sketch
- Плагины сторонних производителей
Минусы
- Сложность обучения
- Прототипы достаточно примитивны
- Ограниченная поддержка клиентов
Ценообразование
InVision имеет три плана:
- Бесплатный план: с ограниченными возможностями
- Про-план: $7.
 95
95 - Корпоративный план: свяжитесь с InVision для получения информации о ценах
Кто должен использовать InVision?
Дизайнеры ищут программное обеспечение для проектирования с возможностью совместной работы в команде и беспрепятственной передачи разработчикам.
По сравнению со Sketch
В Sketch есть лучшие инструменты для макетирования и wireframing для веб-сайтов, чем в InVision.
Однако InVision предлагает бесплатный план с ограниченными возможностями, поэтому те, кто хочет сделать простой проект, не переплачивая, могут предпочесть InVision. Кроме того, Sketch не поддерживает Windows и не имеет версии для Linux.
Он также имеет ограниченную совместимость с Photoshop и Illustrator.
С другой стороны, в Sketch есть несколько отличных инструментов, которых нет в InVision, например, встроенная система сетки и возможность легко выравнивать слои с помощью умных направляющих.
Framer — это полнофункциональное программное приложение для цифрового дизайна, которое идеально подходит для технических дизайнеров, умеющих кодировать на React.
Framer стремится сделать процесс сотрудничества между дизайнерами и разработчиками максимально гладким.
В нем есть отличные инструменты для редактирования векторов, совместной работы и создания каркасов. Кроме того, Framer позволяет связывать данные, использовать инструменты презентации и легко создавать прототипы.
Недавно они также выпустили веб-версию, что делает Framer основным конкурентом Figma, а также Sketch.
Плюсы
- Широкий спектр функций прототипирования
- Высокий уровень контроля над возможностями создания прототипов
- Сильные инструменты для редактирования векторов
- Основанный на коде
- Бесплатная пробная версия
- Преобразование прототипа в реакцию
- Легко делиться прототипами
- Хороший рабочий процесс совместной работы
Минусы
- Чрезмерная зависимость от плагинов
- Нет возможности экспорта в Sketch
- Ограниченные инструменты проектирования по сравнению с другими вариантами
Ценообразование
Framer работает по модели подписки, стоимость которой составляет 19 долларов США в месяц.
Кто Должен Использовать Framer?
Дизайнеры, которые знают, как писать код на React, и ищут вариант с планом на основе подписки.
По Сравнению Со Sketch
Framer отлично подходит для создания прототипов, что является основной причиной, по которой разработчики могут рассматривать Framer вместо Sketch.
С другой стороны, Sketch в некоторой степени зависит от интеграций и доступен только на операционной системе MacOS.
В целом, Framer стал довольно впечатляющей альтернативой Sketch, которую с удовольствием используют дизайнеры.
Источник изображения: Adobe XDПосле того, как Adobe убила Adobe Fireworks, многие UI и цифровые дизайнеры перешли на Sketch, что привело к многомиллионным убыткам для Adobe. Ай 😬
Adobe потребовалось несколько лет, чтобы проснуться и вновь присоединиться к соревнованиям… helloooo? 👋
Затем они создали Adobe XD. Вначале он был очень простым, но сейчас он очень крут.
Этот инструмент предлагает практически все, что может понадобиться дизайнеру UI или UX, и подходит для предприятий любого размера.
Adobe XD предоставляет впечатляющий набор функций, таких как автоматическая анимация, повторяющаяся сетка и отзывчивое изменение размера. Практически все инструменты, необходимые дизайнеру.
Он интегрируется с другими приложениями Adobe, что является преимуществом для тех, кто уже работает с пакетом продуктов Adobe Creative Cloud.
Плюсы
- Интегрируется с другими приложениями Adobe
- Возможность тестирования прототипа на мобильном устройстве
- Автоматическая анимация
- Отлично подходит для макетов сайтов
- Простое и гибкое составление схемы
- Решетка повтора
- Простота в использовании, если вы знакомы с продуктами Adobe
- Отзывчивое изменение размера
Минусы
- Интерфейс немного сложен в освоении
- Никаких движущихся рисунков
Ценообразование
Adobe XD основан на модели подписки и стоит $9,99 в месяц.![]()
Кто Должен Использовать Adobe XD?
Дизайнеры, которые работают с Adobe Creative Cloud и ищут комплексный инструмент для замены Sketch.
По Сравнению Со Sketch
В целом, Adobe XD и Sketch вполне сопоставимы. С оговоркой, что Sketch больше зависит от плагинов.
Некоторые ключевые различия заключаются в том, что Adobe XD предлагает больше нативных функций, плюс Sketch предназначен только для пользователей Mac, в то время как Adobe XD можно использовать как на Windows, так и на Mac.
Кроме того, артборды Adobe XD значительно облегчают профессионалам дизайна создание различных страниц. По сути, Adobe XD — это надежная альтернатива Sketch, созданная для цифрового дизайна с нуля.
Источник изображения: Adobe IllustratorПо мнению некоторых, Adobe Illustrator, созданный компанией Adobe Inc, является лучшим программным обеспечением в своем роде. Несомненно, его стоит рассмотреть, если вы ищете альтернативу Sketch.
Да — Adobe Illustrator изначально не был создан для цифровых дизайнеров. Однако его инструментарий абсолютно точно может быть использован для создания великолепного дизайна приложений и веб-сайтов, все зависит от вас и ваших навыков.
Creative Cloud от Adobe — еще одна причина, по которой Adobe Illustrator является прекрасной альтернативой Sketch.
Все дизайны, созданные в AI, могут быть автоматически загружены в облако и использованы в других приложениях, таких как Photoshop или Adobe XD.
Плюсы
- Большие возможности векторного дизайна
- Тип касания
- Идеально подходит для опытных пользователей и опытных дизайнеров
- Бесплатный инструмент трансформации
- Огромная эффективность и множество дополнительных функций
Минусы
- Крутая кривая обучения
- Требуется ежемесячная подписка, без возможности приобретения постоянной лицензии
Ценообразование
Как упоминалось выше, вы не можете приобрести бессрочную лицензию и должны выбрать ежемесячную подписку, стоимость которой составляет $20 в месяц.
Однако, используя эту передовую платформу для дизайна, вы получаете то, за что платите.
Кто Должен Использовать Adobe Illustrator?
Продвинутые дизайнеры, которым необходимо создавать сложные проекты с расширенными функциональными возможностями, полюбят Illustrator. Adobe Creative Cloud обеспечивает полный контроль над графическими изображениями в любое время.
По Сравнению Со Sketch
Illustrator испытывает недостаток в плагинах, в чем Sketch превосходит его.
Пользовательский интерфейс Sketch более прост.
Но в Adobe Illustrator у вас есть лучшие прямые интеграции, включая другие приложения пакета Adobe.
Более того, Illustrator доступен для всех платформ, включая Mac и PC, в то время как Sketch доступен только на Mac.
👉🏼 Ознакомьтесь с нашим списком альтернатив Illustrator.
Источник изображения: SnappaSnappa — популярный инструмент для дизайна, рекламирующий себя как быстрый способ разработки графики и векторов для тех, у кого нет опыта.
Простота использования делает его одной из самых привлекательных альтернатив в этом списке.
Создать дизайн-проект с помощью Snappa очень просто.
Плюсы
- Доступная цена и хорошее соотношение цены и качества
- Очень прост в использовании
- Никакой дополнительной платы за изображения
- Встроенная библиотека бесплатных шаблонов — более 6 000
- Известна своей превосходной поддержкой клиентов
Минусы
- Не хватает расширенных функций, даже таких базовых, как расширенная ретушь фотографий
- Невозможно получить доступ к нему в автономном режиме
- Чрезмерное использование шаблонов
Ценообразование
У Snappa есть три варианта тарифного плана:
- Стартовая подписка: $0 в месяц, но только для одного пользователя, и у вас есть доступ только к 3 загрузкам в месяц
- Уровень Pro: $10 в месяц и предлагает то же самое, но с неограниченным количеством загрузок и пользовательских шрифтов.

- Пакет для команд: $20 в месяц за все вышеперечисленное, плюс совместная работа для команд
Кто Должен Использовать Snappa?
Дизайнеры векторной графики, которые ищут платформу с технической иллюстрацией и разработкой изображений для малого бизнеса и частных лиц.
По Сравнению Со Sketch
Чтобы получить доступ даже к базовым инструментам Snappa, вам придется перейти как минимум на уровень Pro. Этого достаточно, чтобы оттолкнуть некоторых людей.
Однако функция совместной работы, включенная в план командной работы, идеально подходит для обеспечения бесперебойной совместной работы вашей команды дизайнеров.
Используя Snappa, вы получите довольно надежный инструмент для улучшения изображений. Кроме того, это один из лучших вариантов для начинающих, и его легче освоить, чем Sketch.
Источник изображения: Affinity DesignerAffinity Designer пользуется уважением среди профессиональных дизайнеров пользовательского интерфейса и известен своим удобством для концепт-арта и типографики.
Плюсы
- Простая кривая обучения
- Подходит как для профессионального, так и для личного использования
- Многие из функций Adobe Illustrator, но с гораздо лучшим соотношением цены и качества
Минусы
- Случайные сбои — далеко не идеальный вариант, когда вы над чем-то работаете
- Не обладает всеми возможностями других приложений для проектирования пользовательского интерфейса
- Немного сложный интерфейс, к которому сначала нужно привыкнуть
Ценообразование
Хорошая новость, которая действительно выделяет Affinity Designer среди многих других подобных программ, заключается в том, что он не требует подписки.
Вместо этого они пошли по старому пути, сделав его просто одноразовой покупкой — в настоящее время его цена составляет $24,99, но когда его нет в продаже, он стоит $50.
Кто Должен Использовать Affinity Designer?
Этот векторный инструмент идеально подходит для тех, кому нужна смесь пиксельного и векторного дизайна — его универсальность окажется очень удобной в таких случаях.
Создание векторных иллюстраций с помощью Affinity designer несложно освоить.
По Сравнению Со Sketch
Честно говоря, Affinity Designer и близко не подходит к тому, чтобы предложить такой же опыт проектирования пользовательского интерфейса.
По функциональности Affinity Designer вполне сравним c Adobe Illustrator, но ему не хватает таких функций, как символы и прототипирование, которыми обладают Sketch или Figma.
👉🏼 С другой стороны, в Affinity есть много положительных моментов, чего нельзя сказать о Sketch.
Источник изображения: InkscapeВ целом, он проще в использовании, имеет лучший пользовательский интерфейс и по ощущениям больше похож на Adobe Illustrator. Кроме того, у него лучшие возможности экспорта.
Inkscape обладает массой замечательных возможностей и является фантастической альтернативой многим другим вариантам, особенно Illustrator.
Плюсы
- Полностью бесплатное использование
- Отлично подходит для начинающих
- Кросс-платформа
- Объединяет несколько мощных функций в одну
- С открытым исходным кодом
- Простой интерфейс
Минусы
- Отсутствие особенностей дизайна пользовательского интерфейса
- Версия для Mac имеет некоторые незначительные ошибки
- Дизайн несколько устаревший
- Текстовые инструменты могли бы быть лучше и надежнее
Ценообразование
Inkscape полностью бесплатен и имеет открытый исходный код.
Кто Должен Использовать Inkscape?
Новичок, который хочет заняться цифровым дизайном, но не имеет мощного компьютера, сможет успешно работать с Inkscape. Если вы работаете на более старой операционной системе или слабом ПК, вы все равно получите много пользы от этой платформы.
По Сравнению Со Sketch
Sketch в целом обладает лучшей функциональностью и возможностями, особенно в более мощной части.
Есть функции, которые опытный дизайнер может заметить, что их не хватает, если он впервые использует Inkscape.
Однако для начинающего графического дизайнера Inkscape более чем подходит, а по многим параметрам превосходит Sketch.
Пожалуй, одним из главных преимуществ является то, что он бесплатный — и все же, несмотря на низкую стоимость, он предлагает несколько классных функций.
👉🏼 Ознакомьтесь с нашим списком альтернатив Inkscape.
Источник изображения: CorelDrawCorelDraw, похоже, разработан таким образом, чтобы подходить как можно большему числу типов пользователей.
Это, безусловно, огромный бонус, и это одна из причин, по которой он становится все более популярным с течением времени.
Плюсы
- Простота использования на любой платформе
- Полнофункциональный
- Хорошо сочетается с другими приложениями
- Цены соответствуют любому уровню
Минусы
- По сравнению со Sketch и многими другими альтернативами, он довольно дорог.
- На Mac он может быть очень медленным в использовании.
Ценообразование
Последняя 2022 версия CorelDraw обойдется вам в 299 долларов в год для физических лиц. Мы знаем, это довольно дорого!
Это не для соло-предпринимателей или фрилансеров. Однако есть и индивидуальные планы, так что вы можете проверить, сможете ли вы найти цену, подходящую для вашего бюджета.
Кто Должен Использовать CorelDraw?
Дизайнер, который ищет полноценное программное обеспечение с практически всеми функциями, на которые можно рассчитывать, по вполне приемлемой цене.
CorelDraw можно рассматривать как мощный инструмент «все в одном». Вам редко придется использовать другие варианты, если на вашем устройстве есть этот инструмент.
По Сравнению Со Sketch
Основным недостатком CorelDraw по сравнению с Sketch является цена, которая, как мы видели, довольно высока. Этого, вероятно, достаточно, чтобы оттолкнуть многих людей, а для многих молодых компаний это может стать решающим фактором.
Но за эти деньги вы получаете многое, а учитывая предлагаемые ими функции, вполне логично, что они имеют такую цену.
У вас есть полнофункциональное программное обеспечение CorelDraw, наполненное множеством всевозможных функций, оно работает исключительно хорошо на большинстве машин и очень интуитивно понятно и просто в использовании.
Источник изображения: VectrVectr — это очень мощная и ценная программа векторной графики, которая поставляется бесплатно.
Это программное обеспечение позволяет с легкостью создавать векторы, независимо от того, на каком уровне опыта вы находитесь.
Плюсы
- Разнообразные инструменты: перо, форма, расположение элементов и т.д.
- Хорошие варианты градиента
- Бесплатно
- Легко импортируйте и редактируйте SVGs
- Отличные возможности совместной работы для команд
Минусы
- Отсутствие особенностей дизайна пользовательского интерфейса
- Онлайн-ориентированный — невозможно использовать его полностью в автономном режиме, что является проблемой для некоторых
- Немного неудобно работать на некоторых операционных системах и машинах
Ценообразование
Vectr является полностью бесплатным.
Кто Должен Использовать Vectr?
Начинающий дизайнер, который хочет попробовать и улучшить свои способности, будет преуспевать, используя Vectr. С помощью Vectr можно быстро обучиться векторному дизайну.
По Сравнению Со Sketch
Давайте будем честными: такой бесплатный инструмент, как Vectr, никогда не будет обладать всеми возможностями, которые есть у Sketch.
👉🏼 Однако есть много веских причин использовать Vectr вместо Sketch. Во-первых, он бесплатный.
Кроме того, в нем есть Pathfinders, заливки и штрихи, что намного превосходит все, что предлагается в Sketch. Кроме того, он интегрируется с WordPress и Slack.
Источник изображения: Gravit DesignerGravit Designer поставляется с полным набором инструментов и функций, но особое внимание заслуживает графика для маркетинговых инструментов и ее инструменты для концепт-арта и анимации.
Плюсы
- Бесплатно
- Кросс-платформа
- Расширенная приборная панель
- Прост в использовании, но при необходимости имеет расширенные функции
Минусы
- Нет поддержки по электронной почте или телефону, только чат
- Отсутствуют некоторые важные инструменты, которые могут понадобиться дизайнерам
Ценообразование
Gravit Designer является бесплатным для использования на всех уровнях.
Кто Должен Использовать Gravit Designer?
Дизайнеры, которые хотят быстро создавать дизайн, различные виды анимации или маркетинговые материалы, с удовольствием используют Gravit Designer. Это особенно хороший инструмент для начинающих дизайнеров.
По Сравнению Со Sketch
Sketch даст вам больше гибкости и позволит выполнять множество более сложных задач, которые вы можете упустить, если будете использовать только Gravit Designer.
Тем не менее, Gravit Designer — более компактная и простая в обращении программа, и вы сможете извлечь из нее много пользы, если вам нужно выполнить несколько более простых задач.
Кроме того, вы получаете многое за эту цену, поскольку Gravit Designer является бесплатным.
Источник изображения: DrawPadНаконец, давайте рассмотрим Drawpad, который предлагает превосходный векторный графический дизайн через продвинутый и простой в использовании интерфейс.
Плюсы
- Хорошие текстовые инструменты и эффекты
- Полная библиотека клипартов
- Идеально подходит для дизайна рекламы и логотипов
- Множество современных инструментов для рисования и живописи
Минусы
- Нет поддержки по электронной почте
- Невозможность предложить полный спектр векторных услуг
Ценообразование
Drawpad стоит $29,99 в месяц — довольно высокая цена за то, что вы получаете.
Кто Должен Использовать Drawpad?
Дизайнеры, желающие создать сопутствующие материалы, такие как реклама, логотипы и маркетинговые материалы, найдут Drawpad отличным ресурсом.
По Сравнению Со Sketch
Drawpad не может сравниться со Sketch по полному набору инструментов для рисования; из-за этого вы можете посчитать, что он не стоит своей цены.
Но с Drawpad вы сможете легко создавать логотипы и рекламу.
Завернитесь 💁🏼♀️
Надеюсь, этот список поможет вам сузить круг лучших альтернатив дляSketch.
В зависимости от того, что вам конкретно нужно сделать, здесь есть множество вариантов, которые будут полезны в различных отношениях.
Держите свои возможности открытыми и обязательно учитывайте конкретные потребности, которые есть у вас или вашей компании.
Какой бы вариант вы ни выбрали, мы уверены, что вы будете в надежных руках.
Sketch · Проектирование, совместная работа, создание прототипа и передача
Sketch предоставляет вам все инструменты, необходимые для действительно совместного процесса проектирования. От ранних идей до идеальных до пикселя иллюстраций, игровых прототипов и передачи разработчикам. Все начинается здесь.
Начните бесплатно
Узнайте, что новогоНам доверяют инновационные компании по всему миру
Встроенный редактор macOS
Создавайте свои лучшие работы с интуитивно понятным пользовательским интерфейсом, продуманными функциями и всеми преимуществами, которые вы ожидаете от отличного приложения для Mac (такими как поддержка цветовых профилей P3, родной рендеринг шрифтов и сверхбыстрый Apple Silicon производительность).
- Изучите свой набор инструментов для проектирования
Совместная работа в режиме реального времени
Работайте вместе над одним и тем же документом в одно и то же время — прямо в приложении для Mac. Никаких хлопот, никаких конфликтов сохранения, никаких пингов файлов туда и обратно. Только вы, ваши сотрудники и бесконечный холст для изучения.
Никаких хлопот, никаких конфликтов сохранения, никаких пингов файлов туда и обратно. Только вы, ваши сотрудники и бесконечный холст для изучения.
- Посмотреть сотрудничество в действии
Прототипирование
Воплотите свои проекты в жизнь с помощью простых в использовании инструментов. Тестируйте прототипы на своих устройствах. Или поделитесь ссылкой с другими, чтобы они могли попробовать их в любом браузере и оставить свой отзыв бесплатно. Без необходимости плагинов.
- Откройте для себя прототипирование в Sketch
Рабочие области
С рабочей областью Sketch вы получаете дом для хранения файлов, обмена идеями, получения отзывов, управления своей командой, распространения библиотек, передачи разработчикам и изучения вашей системы дизайна. Все это включено в вашу подписку.
- Создайте свое рабочее пространство
- Посмотрите, что может сделать рабочая область
Дизайн-системы
Создавайте свои дизайн-системы с многократно используемыми стилями и адаптивными символами. Управляйте ими без особых усилий в приложении Mac или в браузере, делитесь ими со своей командой и обновляйте везде за считанные секунды.
Управляйте ими без особых усилий в приложении Mac или в браузере, делитесь ими со своей командой и обновляйте везде за считанные секунды.
- Откройте для себя дизайн-системы
Передача разработчикам
Пригласите разработчиков для проверки и измерения проектов, а затем бесплатно загрузите готовые к производству активы. Им не нужно приложение Mac (или даже Mac) или сторонние плагины. Просто их любимый браузер. И вы знаете, что у них есть любимый.
- Попробуйте передать разработчику прямо сейчас
Дубликаты документов Дубликаты документов
Наложения в прототипах Наложения в прототипах
Скопируйте CSS в веб-приложении Скопируйте CSS в веб-приложении
Шаблоны артбордов Шаблоны артбордов
Новое и улучшенное приложение для iPhone Новое и улучшенное приложение для iPhone
Цветные жетоны Цветные жетоны
Ограниченные проекты Ограниченные проекты
Органайзер символов
Бегунок для эскизов
Вектарий
Передний план
Фраза
Компрессор СВГО
Зеплин
Плитка
Старк
Ключ
AEUX
Переполнение
Лабиринт
Потрейс
Спелли
Скрыть
Разместить связанное растровое изображение
Нулевая высота
Расширения
Настройте свой рабочий процесс
Выбирайте из сотен подключаемых модулей, помощников и интеграций, которые позволяют делать все, от анимации взаимодействия до создания более доступных проектов.
- Просмотрите более 700 расширений
Новости
Наш блог
Последние новости, лучшие уроки и вдохновение, которые заставят вас сказать: «Хотел бы я это сделать!» От невероятных вещей, которые вы можете сделать с помощью Sketch, до идей людей, которые делают Sketch.
- Взглянем
- Новое в Sketch: 38 последних улучшений Sketch, которые вы могли пропустить
- За кулисами: Как мы создали новое приложение для iPhone — теперь на базе Workspaces
- Набросок изнутри: Как наша удаленная команда вместе провела неделю в Порту
Создайте свое рабочее пространство
бесплатно
Независимо от того, являетесь ли вы новичком в Sketch или вернулись, чтобы узнать, что нового, мы настроим вас и подготовим к работе за считанные минуты.
Начните бесплатно
Что нового · Sketch
Откройте для себя новейшие функции в наших Mac, веб-приложениях и приложениях для iPhone.
Все Мак Интернет айфон
0 новых с момента вашего последнего посещения
- Новое с момента вашего последнего визита
- приложение для Mac
- Веб-приложение
00:00 / 00:00
Мы добавили новую возможность дублировать документ в папку черновиков, чтобы вы могли повторить идею, не добавляя обновлений в исходный файл. Это работает для документов в Workspaces, частью которых вы являетесь, а также документов, которыми другие пользователи делятся по общедоступной ссылке.
Ранее видел
- Новое с момента вашего последнего визита
- приложение для Mac
00:00 / 00:00
Мы даем вам еще больше контроля над тем, как вы выравниваете несколько выбранных слоев.
 Теперь вы можете щелкнуть любой слой в многослойном выделении, чтобы сделать его эталонным объектом. Когда вы сделаете это, все слои в вашем выделении теперь будут выравниваться по этому эталонному объекту, когда вы используете элементы управления выравниванием в Инспекторе.
Теперь вы можете щелкнуть любой слой в многослойном выделении, чтобы сделать его эталонным объектом. Когда вы сделаете это, все слои в вашем выделении теперь будут выравниваться по этому эталонному объекту, когда вы используете элементы управления выравниванием в Инспекторе.Ранее видел
- Новое с момента вашего последнего визита
- приложение для Mac
00:00 / 00:00
С помощью наложений вы можете создавать более богатые и интерактивные прототипы. Просто установите любой артборд в качестве наложения и свяжите его из любого места вашего прототипа, чтобы начать. После этого вы можете сделать каждое взаимодействие уникальным и реалистичным с помощью мощного набора параметров — от универсального и одноразового позиционирования до стилей фона и взаимодействий.

Ранее видел
- Новое с момента вашего последнего визита
- приложение для айфона
00:00 / 00:00
Возможность увидеть свои проекты в контексте бесценна. Вот почему мы перестроили наше приложение для iPhone с нуля, предоставив вам более удобный просмотр и зеркалирование документов в вашем Workspace — где бы вы ни находились. Его можно бесплатно скачать в App Store прямо сейчас.
Ранее видел
- Новое с момента вашего последнего визита
- приложение для Mac
00:00 / 00:00
Мы добавили возможность автоматически загружать и обновлять библиотеки, как только они становятся доступными.
 Вы по-прежнему сможете просматривать и обновлять Компоненты вручную, но мы сэкономим вам время, чтобы вы могли быть в курсе изменений в ваших дизайн-системах.
Вы по-прежнему сможете просматривать и обновлять Компоненты вручную, но мы сэкономим вам время, чтобы вы могли быть в курсе изменений в ваших дизайн-системах.Ранее видел
- Новое с момента вашего последнего визита
- приложение для Mac
00:00 / 00:00
Пришло время познакомиться с совершенно новым строительным блоком для ваших проектов — шаблонами артбордов. С их помощью вы можете превратить любую монтажную область и ее содержимое в шаблон и повторно использовать его в своих документах.
Ранее видел
- Новое с момента вашего последнего визита
- Веб-приложение
00:00 / 00:00
С помощью цветовых токенов вы можете экспортировать, интегрировать и синхронизировать цветовые переменные из ваших проектов в проекты разработки.
 Если у вас есть документ или библиотека с цветовыми переменными, теперь вы можете использовать веб-приложение для загрузки цветных токенов в форматах CSS или JSON или создать URL-адрес, который будет актуален при любых внесенных вами изменениях.
Если у вас есть документ или библиотека с цветовыми переменными, теперь вы можете использовать веб-приложение для загрузки цветных токенов в форматах CSS или JSON или создать URL-адрес, который будет актуален при любых внесенных вами изменениях.Ранее видел
- Новое с момента вашего последнего визита
- приложение для Mac
- Веб-приложение
00:00 / 00:00
Мы даем вам еще больше контроля над тем, когда и где вы делитесь своей работой. Теперь вы можете выбрать, будет ли проект виден всему рабочему пространству или только участникам, которых вы пригласили в него. Это идеальный вариант, когда вы работаете в рамках NDA или просто хотите свести шум вокруг новых идей к минимуму.
Ранее видел
- Новое с момента вашего последнего визита
- приложение для Mac
00:00 / 00:00
Теперь у вас есть полный контроль над размером и стилем углов в ваших прямоугольниках.
 Быстрее, чем когда-либо, корректировать сразу несколько углов или сосредоточиться только на одном углу, используя элементы управления на холсте и в Инспекторе. Кроме того, мы добавили несколько новых стилей углов, которые выведут ваши иллюстрации на новый уровень. Он даже работает с треугольниками, звездами, многоугольниками и замкнутыми путями прямо из панели углов в Инспекторе!
Быстрее, чем когда-либо, корректировать сразу несколько углов или сосредоточиться только на одном углу, используя элементы управления на холсте и в Инспекторе. Кроме того, мы добавили несколько новых стилей углов, которые выведут ваши иллюстрации на новый уровень. Он даже работает с треугольниками, звездами, многоугольниками и замкнутыми путями прямо из панели углов в Инспекторе!Ранее видел
- Новое с момента вашего последнего визита
- Веб-приложение
00:00 / 00:00
Мы добавили новый мощный способ просмотра всех ваших символов, цветовых переменных, стилей слоев и стилей текста в веб-приложении — он называется веб-представлением компонентов. Теперь вы можете легко переключаться между различными типами компонентов, а затем использовать меню слева для выбора различных групп.

Ранее видел
Независимо от того, являетесь ли вы новичком в Sketch или вернулись, чтобы узнать, что нового, мы настроим вас и подготовим к работе за считанные минуты.
Начните бесплатно
Цены для отдельных лиц, групп и организаций · Sketch
Соло, агентство или команда?
Мы нашли тебя.
Ваши первые 30 дней бесплатны — кредитная карта не требуется.
Стандартный
Для одиночек и команд
$9 на редактора, ежемесячно с неограниченным количеством бесплатных зрителей
- Дом для вашей работы
- Легкий доступ ко всем вашим документам и проектам с историями версий, общими библиотеками и неограниченным количеством зрителей и гостей.
- Родной редактор Mac
- Совместная работа в режиме реального времени, компоненты, прототипирование, расширенный макет, настраиваемый, работает в автономном режиме.

- Веб-приложение для всех
- Просматривайте проекты и документы, проверяйте проекты, загружайте активы, комментируйте и обсуждайте.
Начните бесплатно
Для создания и редактирования документов в Sketch требуется macOS.Бизнес
Для организаций с повышенными потребностями
Все в Стандартный , плюс…
- Единый вход (SSO)
- Неограниченное облачное хранилище
- Выставление счетов на основе счетов
- Техническая поддержка через чат
- Приоритетная поддержка
- Выделенный менеджер по работе с клиентами
- Обзоры безопасности и условия могут быть настроены
Связаться
* Требуется 25 редакторов Цены в долларах США. Могут применяться налоги.
Могут применяться налоги.
- Сохранение и синхронизация каждого документа
- Храните все свои документы вместе, синхронизируйте и будьте доступны в любом месте. Сравнивайте изменения с доступной для просмотра историей версий и сохраняйте порядок в проектах.
- Сохраняйте компактность или масштабируйтесь
- Независимо от того, работаете ли вы самостоятельно или в команде, вы можете легко управлять своей учетной записью, доступом к рабочей области и участниками с панели администратора. В любом браузере, в любое время.
- Пригласить гостей
- От разовых совместных проектов до работы с фрилансерами и подрядчиками — легко приглашать гостей рабочей области или предлагать доступ к определенным документам.
- Делитесь библиотеками без особых усилий
- Каждый участник Workspace получает мгновенный доступ к любым общим библиотекам.
 Это упрощает адаптацию и синхронизирует дизайн-системы.
Это упрощает адаптацию и синхронизирует дизайн-системы.
- Специально для macOS
- Темный режим, настраиваемые панели инструментов и ярлыки, поддержка RTL, встроенная проверка орфографии, локальное редактирование документов и удобный автономный доступ — все это входит в стандартную комплектацию.
- Готов к совместной работе в режиме реального времени
- Приглашайте других к документам Workspace и работайте вместе в режиме реального времени. Больше не нужно пинговать файлы взад и вперед или задаваться вопросом, у кого есть последняя версия.
- Создан для систем проектирования
- Благодаря символам, стилям и цветовым переменным у вас будет все необходимое для создания, масштабирования и совместного использования дизайн-систем, которыми сможет воспользоваться каждый.

- Идеально подходит для прототипирования
- Превратите макеты в функциональные прототипы за считанные минуты. Затем протестируйте их в браузере и поделитесь ссылкой — или попробуйте на своем устройстве iOS.
- И это еще не все…
- Плагины, помощники, Smart Distribute, Smart Layout, мультиформатный и мультимасштабный экспорт, математические операторы, ограничения изменения размера, вариативные шрифты и функции OpenType, зеркало для iOS.
- Просмотр дизайнов в любом браузере
- Просматривайте документы Sketch и тестируйте прототипы прямо в веб-браузере. Нужно поделиться своей работой с заинтересованными сторонами? Просто скопируйте ссылку.
- Комментировать и обсуждать
- Оставляйте свои отзывы рядом с любой монтажной областью, следите за обсуждениями в тредах и убедитесь, что нужные люди получают уведомления об упоминаниях.

- Передача разработчику
- Предложите разработчикам проверять дизайны, измерять слои, копировать атрибуты и загружать готовые ресурсы — и все это из их любимого браузера.
- Будьте в курсе изменений
- Просматривайте каждое сохранение с историей версий, просматривайте изменения, легко откатывайтесь и выделяйте важные обновления с помощью помеченных обновлений.
Покупка
Почему нет бесплатного тарифа?
С нашими планами Standard и Business вы можете бесплатно приглашать неограниченное количество зрителей в свою рабочую область. Зрители могут просматривать и комментировать проекты в своем веб-браузере и даже просматривать файлы и загружать ресурсы для передачи разработчикам.
Помимо бесплатных средств просмотра и нашего предложения для образовательных учреждений, мы не планируем предлагать полностью бесплатный уровень.

Мы хотим работать устойчиво. Наша бизнес-модель проста — мы продаем наш продукт по справедливой цене — и мы получаем прибыль с первого дня. Мы считаем, что эта приверженность долгосрочной устойчивости является ответственностью перед нашими клиентами, которые могут быть уверены, что мы продолжим работать и поддерживать их работу, как мы это делаем уже более 10 лет.
Предложение бесплатного уровня неизбежно приводит к неоплаченным расходам (бесплатные уровни по-прежнему требуют хранения, полосы пропускания, поддержки и т. д.). В результате большинство продуктов с бесплатным уровнем будут постепенно удалять функции или применять ограничения, чтобы заставить клиентов перейти на платный уровень. Нам это кажется неправильным.
Мы сосредоточены на добавлении ценности нашему продукту за счет постоянных улучшений и новых функций, а не на поиске способов удалить его для клиентов, которых мы соблазнили бесплатным уровнем.
Мы стремимся помочь учащимся, преподавателям и учебным заведениям с помощью нашего предложения для образования: учащиеся и преподаватели имеют право на рабочую область с 1 местом редактора, а учебные заведения имеют право на рабочую область с несколькими рабочими местами — в зависимости от требований.

Вы можете узнать больше и запросить свой собственный на нашей странице Sketch for Education.
Узнайте больше о нашей истории и ценностях
Какие способы оплаты вы принимаете?
Для нашего плана Standard в настоящее время мы принимаем оплату только кредитной или дебетовой картой (обрабатывается Stripe).
Если вы заинтересованы в нашем плане Business и нуждаетесь в большей гибкости в способах или условиях оплаты, свяжитесь с нами. Мы будем рады обсудить ваши варианты.
У меня есть лицензия. Могу ли я перейти на подписку?
Да, вы можете начать новую пробную версию бесплатно или добавить кредитную карту к существующей учетной записи Sketch.
Перейдите к разделу Переключиться на подписку, чтобы узнать больше.

Нужна ли мне подписка на Sketch и лицензионный ключ?
Каждая подписка Sketch включает доступ к приложению для Mac, поэтому вам не нужно покупать и лицензию, и подписку.
Если ваш лицензионный ключ только для Mac подлежит продлению, вы можете вместо этого рассмотреть возможность перехода на подписку.
Как я могу получить предложение или заказ на покупку?
Пожалуйста, свяжитесь с нами, и мы будем рады вам помочь.
Оплаченные счета можно найти в настройках рабочей области в любое время. Узнать больше
Как получить образовательную версию?
Если вы студент или преподаватель, вы можете использовать Sketch бесплатно до тех пор, пока он является частью вашего обучения или курса, который вы преподаете.
 Точно так же, если вы представляете учебное заведение, вы можете свободно предлагать Sketch своим ученикам в рамках своей учебной программы.
Точно так же, если вы представляете учебное заведение, вы можете свободно предлагать Sketch своим ученикам в рамках своей учебной программы.Вы можете узнать больше и запросить свой собственный на нашей странице Sketch for Education.
Доступен ли Sketch только по подписке?
За последние несколько лет мы сделали Sketch больше, чем приложение для Mac. Теперь это полноценная платформа для дизайна и совместной работы, сочетающая в себе лучший встроенный редактор Mac с инструментами, которые работают в любом веб-браузере.
Вот почему мы перешли с продажи лицензий только для Mac на предложение Sketch по подписке. С подпиской вы получаете все возможности Sketch — гибкость и доступность браузерных инструментов с мощью родного редактора Mac.
Ваша подписка также включает рабочее пространство для вас или всей вашей команды, где вы можете хранить документы, сотрудничать в режиме реального времени, передавать проекты из своего браузера, делиться прототипами, комментировать и многое другое — все это часть одного инструмента.
 Посетите нашу страницу преимуществ, чтобы увидеть все, что включает в себя подписка.
Посетите нашу страницу преимуществ, чтобы увидеть все, что включает в себя подписка.Если вы все еще используете устаревшую лицензию только для Mac, вы можете узнать больше о том, как перейти на подписку и начать пользоваться всеми преимуществами на нашей странице перехода.
Перейти на подписку
Использование
В чем разница между зрителями, редакторами и администраторами?
Зрители могут использовать веб-приложение на любом компьютере для просмотра, проверки и комментирования документов и библиотек, загрузки активы и игровые прототипы. Эта роль идеально подходит для таких людей, как менеджеры проектов, разработчики и другие заинтересованные лица, которые не нужно создавать и редактировать документы.
Редакторы может делать все, что могут зрители, а также использовать приложение Mac для создания, редактирования и сохранения документов, прототипов, и библиотеки.
 Они также получают личную папку «Черновики» для своей работы.
Они также получают личную папку «Черновики» для своей работы.Администраторы могут управлять рабочими областями и изменять роли участников в любое время. И зрители, и редакторы могут быть администраторами.
Примечание. В рабочем пространстве всегда должен быть хотя бы один редактор.
Что такое Гости? Нужно ли мне платить за них?
Гости — это люди, приглашенные для определенных документов в вашей рабочей области. Они не являются участниками вашего рабочего пространства, поэтому они не сможет увидеть каждый проект, документ или библиотеку.
Любой участник Workspace может пригласить гостей к документу через «Настройки документа» > «Общий доступ» в веб-приложении и может дать каждому гостю разрешения на просмотр, проверку или редактирование этого документа.
Гости свободны. Администраторы могут просматривать и удалять гостей через настройки рабочей области в любое время.

Обратите внимание: Предоставление гостю разрешений на редактирование не делает его редактором — он должен быть редактором в другой рабочей области или иметь действующую лицензию на использование приложения Mac для редактирования документов.
Могут ли редакторы использовать приложение для Mac более чем на одном устройстве?
Каждый редактор в рабочей области может использовать свою собственную учетную запись Sketch для входа в приложение Mac на любом принадлежащем ему устройстве.
Совместное использование учетных записей Sketch между двумя или более людьми является нарушением наших Условий обслуживания и может привести к приостановка действия вашей учетной записи и прекращение предоставления услуг.
С лицензионным ключом только для Mac вам нужно будет купить дополнительные места для дополнительных устройств.
Являются ли мои данные безопасными и конфиденциальными?
Мы очень серьезно относимся к безопасности данных
Мы используем шифрование данных при передаче и хранении, а все данные Workspace надежно хранятся в Amazon Web Services в США.
 Состояния. Наши серверы находятся в отслеживаемом и проверенном облаке, доступ к которому контролируется, чтобы разрешить только несколько авторизованных
лицам для доступа к данным — и только для поддержки и улучшения наших услуг.
Состояния. Наши серверы находятся в отслеживаемом и проверенном облаке, доступ к которому контролируется, чтобы разрешить только несколько авторизованных
лицам для доступа к данным — и только для поддержки и улучшения наших услуг.Подробнее читайте в нашем Обзоре безопасности и других Условиях и политиках.
Мы очень заботимся о конфиденциальности
Мы считаем, что сотрудничество не должно ставить под угрозу вашу конфиденциальность. Мы не храним данные о том, что вы делаете в своих проектах, поэтому ваши менеджеры не могут получить отчет, который показывает, например, как долго вы работаете. Некоторые продукты рассматривают отслеживание таким образом особенность. Его отсутствие мы считаем особенностью.
Редакторы решают, когда они будут готовы поделиться работой, поскольку они могут хранить документы локально на своем Mac, конфиденциально в своих черновиках папке или в общей рабочей области. Если редактор покидает рабочую область, система автоматически удаляет содержимое его Папка Мои черновики.

Подробнее читайте в нашем Заявлении о конфиденциальности и других Условиях и политиках.
Нужен ли мне Mac для использования Sketch?
Если вы хотите создавать и редактировать документы Sketch, вам понадобится Mac под управлением macOS Big Sur (11.0.0) или новее.
Однако, если вы хотите просмотреть прототипы или документы или проверить дизайн для передачи разработчику, вы можете сделать это в любой операционной системе и в любом веб-браузере.
Выставление счетов и управление
Где я могу получить счет?
Вы можете просматривать и загружать счета в веб-приложении в разделе «Настройки рабочей области» > «Выставление счетов»:
- Войдите в веб-приложение и перейдите в свою рабочую область .
- Выберите Настройки рабочего пространства внизу боковой панели
- Выберите Billing в меню навигации
- Вы найдете свои счета до История платежей
Только администраторы Workspace могут просматривать и получать доступ к странице выставления счетов.

Как я могу изменить или отменить свою подписку?
Изменение подписки
Чтобы перейти с ежемесячной на годовую оплату или сменить план, свяжитесь с нами.
Отмена подписки
Вы можете отменить подписку в любое время в настройках рабочей области.
Если вы отмените подписку, вы по-прежнему будете иметь непрерывный доступ к продуктам и услугам, за которые вы заплатили до конца текущего расчетного периода.
Для годовых подписок вы можете связаться с нами для возврата средств, если вы отменили в течение 30 дней после оплата.
Перед продлением годовой подписки мы всегда будем отправлять электронное письмо с напоминанием на контактный адрес для выставления счетов, чтобы вы никогда не удивлен неожиданной оплатой.
Как добавление или удаление редакторов повлияет на мой счет?
Когда вы вносите изменения в участников и роли Workspace, мы всегда сообщим вам, повлияет ли это на ваш счет и каким образом, а также запросим ваши подтверждение.
 Если у вас годовой план, мы сообщим вам по электронной почте перед продлением подписки, чтобы вы могли внести изменения или отменить подписку.
вообще.
Если у вас годовой план, мы сообщим вам по электронной почте перед продлением подписки, чтобы вы могли внести изменения или отменить подписку.
вообще.Вот как мы рассчитываем ваш счет:
- Стоимость подписки основана на числе Editor Места в вашем рабочем пространстве.
- Каждому редактору в вашем рабочем пространстве необходимо рабочее место, но вы также можете иметь неиспользуемые рабочие места.
- Когда вы удаляете редактор или переходите на более раннюю версию, это освобождает место.
- Когда вы делаете кого-то редактором, он занимает бесплатное место.
- Если свободных мест нет, мы пропорционально заменим вам новое место.
- Вы можете удалить пустые места или купить новые в любое время.
- Зрители в вашей рабочей области не учитываются в стоимости вашей подписки.
Места для редакторов дают вам больше контроля и предсказуемости при выставлении счетов, даже если количество редакторов в вашем рабочем пространстве изменения.
 Если у вас есть фрилансеры, которые регулярно присоединяются к вашей команде и покидают ее, например, сохраняя некоторое количество свободных мест в вашем
Рабочее пространство для них означает, что ваш счет не будет меняться. Это очень полезно, если у вас есть установленный годовой бюджет.
Если у вас есть фрилансеры, которые регулярно присоединяются к вашей команде и покидают ее, например, сохраняя некоторое количество свободных мест в вашем
Рабочее пространство для них означает, что ваш счет не будет меняться. Это очень полезно, если у вас есть установленный годовой бюджет.Подробнее об управлении участниками рабочей области
Есть еще вопросы?
Проверьте наш раздел поддержки
Скачать Sketch для Mac | MacUpdate
Sketch стал «де-факто» инструментом для дизайна пользовательского интерфейса, то есть для создания макетов как для мобильных приложений, так и для веб-сайтов. В настоящее время существуют десятки плагинов, добавляющих функции в приложение и интегрирующих его с внешними сторонними сервисами. Добавьте к этому тот факт, что Sketch должен получать здоровую инъекцию денег от своей бизнес-модели «подписка», и вы ожидаете надежного, усовершенствованного и многофункционального приложения. К сожалению, ИМХО, это не так. Это приложение, в котором есть давние разочаровывающие упущения и ошибки.
НАЗНАЧЕНИЕ ПЛАГИНОВ
Приложение должно иметь все функциональные возможности, необходимые его пользователям «из коробки», и не должно полагаться на расширения и плагины для предоставления функций, которые основные пользователи могут считать «необходимыми». Плагины должны учитывать граничные варианты использования, которые могут быть неинтересными или финансово невыгодными для разработчика.
Если я хочу, чтобы мои проекты автоматически загружались в какой-либо сторонний онлайн-сервис обмена, это хороший вариант использования плагина. Если я хочу создать полноценную анимацию из своих статических дизайнов, это другое.
Однако приложение, предназначенное для моделирования пользовательских интерфейсов веб-сайтов, должно иметь довольно надежные встроенные инструменты *автоматического изменения размера* — инструменты, которые должны помочь мне выровнять и изменить размер элементов макета, чтобы они соответствовали холстам разных размеров.
К сожалению, ИМХО, это не так. Это приложение, в котором есть давние разочаровывающие упущения и ошибки.
НАЗНАЧЕНИЕ ПЛАГИНОВ
Приложение должно иметь все функциональные возможности, необходимые его пользователям «из коробки», и не должно полагаться на расширения и плагины для предоставления функций, которые основные пользователи могут считать «необходимыми». Плагины должны учитывать граничные варианты использования, которые могут быть неинтересными или финансово невыгодными для разработчика.
Если я хочу, чтобы мои проекты автоматически загружались в какой-либо сторонний онлайн-сервис обмена, это хороший вариант использования плагина. Если я хочу создать полноценную анимацию из своих статических дизайнов, это другое.
Однако приложение, предназначенное для моделирования пользовательских интерфейсов веб-сайтов, должно иметь довольно надежные встроенные инструменты *автоматического изменения размера* — инструменты, которые должны помочь мне выровнять и изменить размер элементов макета, чтобы они соответствовали холстам разных размеров. Это важная функция. Однако функция Sketch «Изменить размер» ограничена и содержит ошибки: она не изменяет размер элементов в зависимости от размера вашего холста (только для групп контейнеров). Параметры изменения размера сложны для понимания и содержат ошибки, часто не позволяющие вам добиться нужного эффекта изменения размера. Это вынуждает пользователя загружать плагин, чтобы иметь «правильные» функции изменения размера, такие как «Fluid» или лучший «Auto Layout».
Но на этом баги и отсутствие функциональности не заканчиваются. Хотя в Sketch есть «символы» — т. е. «основные элементы», которые вы можете использовать в своем дизайне несколько раз, переопределяя содержимое, но сохраняя стили — они не работают должным образом. Например: *нет способа* создать кнопки-символы, которые автоматически изменяют размер при изменении текста. Хотя для решения этой проблемы было создано несколько плагинов — «Кнопка», «Настройка формы кнопки», «Динамический символ кнопки» и т. д. — ни один из них на самом деле не работает должным образом из-за ограничений в самом Sketch.
Это важная функция. Однако функция Sketch «Изменить размер» ограничена и содержит ошибки: она не изменяет размер элементов в зависимости от размера вашего холста (только для групп контейнеров). Параметры изменения размера сложны для понимания и содержат ошибки, часто не позволяющие вам добиться нужного эффекта изменения размера. Это вынуждает пользователя загружать плагин, чтобы иметь «правильные» функции изменения размера, такие как «Fluid» или лучший «Auto Layout».
Но на этом баги и отсутствие функциональности не заканчиваются. Хотя в Sketch есть «символы» — т. е. «основные элементы», которые вы можете использовать в своем дизайне несколько раз, переопределяя содержимое, но сохраняя стили — они не работают должным образом. Например: *нет способа* создать кнопки-символы, которые автоматически изменяют размер при изменении текста. Хотя для решения этой проблемы было создано несколько плагинов — «Кнопка», «Настройка формы кнопки», «Динамический символ кнопки» и т. д. — ни один из них на самом деле не работает должным образом из-за ограничений в самом Sketch. На самом деле в Sketch *везде* есть ограничения, пробелы и упущения. Есть замечательные плагины, которые могут, например, автоматически загружать изображение из Unsplash и применять его в качестве фоновой заливки к одной из ваших фигур. Но как только изображение применяется в качестве заливки, его невозможно экспортировать, поэтому его можно использовать в вашем фактическом html или коде (вы должны экспортировать «форму»). Хотите задокументировать макет с помощью заметок? Вы должны получить плагин. Нужны иконки от FontAwesome? Получить плагин. Хотите стандартные цветовые палитры, такие как Material Design или Pantone? Плагин. Нужна автоматическая укладка, макеты сетки? Плагин.
Таким образом, при такой большой зависимости от плагинов мы ожидаем, что архитектура плагинов Sketch будет надежной, а их поддержка разработчиков будет не чем иным, как звездной.
ОГРАНИЧЕНИЯ ПРОГРАММИРОВАНИЯ ПЛАГИНА
К сожалению, плагины Sketch написаны в основном на Javascript и используют мост Javascript-Cocoa для доступа к собственным функциям MacOS.
На самом деле в Sketch *везде* есть ограничения, пробелы и упущения. Есть замечательные плагины, которые могут, например, автоматически загружать изображение из Unsplash и применять его в качестве фоновой заливки к одной из ваших фигур. Но как только изображение применяется в качестве заливки, его невозможно экспортировать, поэтому его можно использовать в вашем фактическом html или коде (вы должны экспортировать «форму»). Хотите задокументировать макет с помощью заметок? Вы должны получить плагин. Нужны иконки от FontAwesome? Получить плагин. Хотите стандартные цветовые палитры, такие как Material Design или Pantone? Плагин. Нужна автоматическая укладка, макеты сетки? Плагин.
Таким образом, при такой большой зависимости от плагинов мы ожидаем, что архитектура плагинов Sketch будет надежной, а их поддержка разработчиков будет не чем иным, как звездной.
ОГРАНИЧЕНИЯ ПРОГРАММИРОВАНИЯ ПЛАГИНА
К сожалению, плагины Sketch написаны в основном на Javascript и используют мост Javascript-Cocoa для доступа к собственным функциям MacOS. Несмотря на то, что Javascript широко используется в Интернете, он известен как хитрый и трудный для изучения язык для новичков, а Cocoa представляет собой гигантский фреймворк. Это означает, что разработчик, пытающийся создавать плагины для Sketch, должен ожидать *очень* крутую кривую обучения. Собственная документация Sketch начинается с поощрения потенциальных разработчиков к изучению кода существующих плагинов.
К этой трудности добавляется тот факт, что API Sketch постоянно меняется — они исправляют ошибки и добавляют необходимые функции — и разработчикам приходится постоянно обновлять свои плагины, чтобы они продолжали работать. Однако многие разработчики плагинов кажутся благонамеренными любителями, которые стараются как можно лучше устранить недостатки программы. Это значит, что качество кода невысокое, а по мере выкатывания обновлений многие плагины ломаются. Постоянно.
ОТСУТСТВУЕТ УПРАВЛЕНИЕ ПЛАГИНАМИ
Если плагины так важны для Sketch, вы ожидаете, что приложение будет иметь фантастические функции управления плагинами — например, способ поиска, установки и обновления плагинов в приложении.
Несмотря на то, что Javascript широко используется в Интернете, он известен как хитрый и трудный для изучения язык для новичков, а Cocoa представляет собой гигантский фреймворк. Это означает, что разработчик, пытающийся создавать плагины для Sketch, должен ожидать *очень* крутую кривую обучения. Собственная документация Sketch начинается с поощрения потенциальных разработчиков к изучению кода существующих плагинов.
К этой трудности добавляется тот факт, что API Sketch постоянно меняется — они исправляют ошибки и добавляют необходимые функции — и разработчикам приходится постоянно обновлять свои плагины, чтобы они продолжали работать. Однако многие разработчики плагинов кажутся благонамеренными любителями, которые стараются как можно лучше устранить недостатки программы. Это значит, что качество кода невысокое, а по мере выкатывания обновлений многие плагины ломаются. Постоянно.
ОТСУТСТВУЕТ УПРАВЛЕНИЕ ПЛАГИНАМИ
Если плагины так важны для Sketch, вы ожидаете, что приложение будет иметь фантастические функции управления плагинами — например, способ поиска, установки и обновления плагинов в приложении. Однако официальный способ Sketch для пользователя управлять плагинами заключается в том, чтобы загрузить плагин вручную — часто из репозитория GitHub — затем дважды щелкнуть основной файл плагина (который копирует его в папку плагинов Sketch), а затем открыть диалоговое окно «Управление плагинами» в приложении и включите плагин. Удаление плагина требует открытия скрытой папки плагина и ручного перетаскивания плагина в корзину.
С такой удручающей поддержкой управления плагинами неудивительно, что за эти годы было несколько проектов, которые пытались заполнить эту пустоту. «Sketch Toolbox» и «Sketch Runner» пытались облегчить проблемы управления плагинами для пользователей Sketch, а последним из них стал «Sketchpacks» (самый многообещающий и многофункциональный на данный момент). Некоторые разработчики плагинов, такие как Craft, в конечном итоге разработали собственный менеджер плагинов для своих собственных плагинов. Это означает, что если у вас установлены плагины Sketchpacks и Craft, у вас будет 2 дополнительных элемента в строке меню Mac — просто для поддержания ваших плагинов Sketch в актуальном состоянии.
Однако официальный способ Sketch для пользователя управлять плагинами заключается в том, чтобы загрузить плагин вручную — часто из репозитория GitHub — затем дважды щелкнуть основной файл плагина (который копирует его в папку плагинов Sketch), а затем открыть диалоговое окно «Управление плагинами» в приложении и включите плагин. Удаление плагина требует открытия скрытой папки плагина и ручного перетаскивания плагина в корзину.
С такой удручающей поддержкой управления плагинами неудивительно, что за эти годы было несколько проектов, которые пытались заполнить эту пустоту. «Sketch Toolbox» и «Sketch Runner» пытались облегчить проблемы управления плагинами для пользователей Sketch, а последним из них стал «Sketchpacks» (самый многообещающий и многофункциональный на данный момент). Некоторые разработчики плагинов, такие как Craft, в конечном итоге разработали собственный менеджер плагинов для своих собственных плагинов. Это означает, что если у вас установлены плагины Sketchpacks и Craft, у вас будет 2 дополнительных элемента в строке меню Mac — просто для поддержания ваших плагинов Sketch в актуальном состоянии. МОДЕЛЬ ПОДПИСКИ НА ПРОГРАММНОЕ ОБЕСПЕЧЕНИЕ
Я понимаю, почему некоторым компаниям нравится бизнес-модель «подписки на программное обеспечение»: для них это более надежный источник дохода, чем традиционная оплата за лицензию. В конечном счете, это может не стоить клиенту больше денег, и это обеспечивает компании более стабильный поток денежных средств, что упрощает планирование и повседневные операции.
К сожалению, то, что лучше для компании, не всегда лучше для клиента. Как покупатель, я хочу купить *продукт*. Я хочу, чтобы компания взяла на себя ответственность за предоставление мне того, за что я плачу, а не давала обещаний, что они станут лучше. Если вы сделаете *существенные* улучшения и добавите функции в программное обеспечение, тогда взимайте с меня плату за *обновление*, так как теперь это новый продукт. Я не должен платить за ваше программное обеспечение, как за электричество, воду, газ или какой-то обычный счет за коммунальные услуги. Если вы начнете брать с меня плату за подписку, я *всегда* дам шанс вашим конкурентам.
МОДЕЛЬ ПОДПИСКИ НА ПРОГРАММНОЕ ОБЕСПЕЧЕНИЕ
Я понимаю, почему некоторым компаниям нравится бизнес-модель «подписки на программное обеспечение»: для них это более надежный источник дохода, чем традиционная оплата за лицензию. В конечном счете, это может не стоить клиенту больше денег, и это обеспечивает компании более стабильный поток денежных средств, что упрощает планирование и повседневные операции.
К сожалению, то, что лучше для компании, не всегда лучше для клиента. Как покупатель, я хочу купить *продукт*. Я хочу, чтобы компания взяла на себя ответственность за предоставление мне того, за что я плачу, а не давала обещаний, что они станут лучше. Если вы сделаете *существенные* улучшения и добавите функции в программное обеспечение, тогда взимайте с меня плату за *обновление*, так как теперь это новый продукт. Я не должен платить за ваше программное обеспечение, как за электричество, воду, газ или какой-то обычный счет за коммунальные услуги. Если вы начнете брать с меня плату за подписку, я *всегда* дам шанс вашим конкурентам. ПОПУЛЯРНОСТЬ ЭСКИЗА
С таким количеством недостатков, почему Sketch так популярен? К сожалению для нас, потому что на данный момент у нас нет ничего лучше в этом дизайнерском пространстве. Affinity Designer — гораздо более надежный инструмент с невероятными функциями, но он полностью ориентирован на производство печати и не имеет экосистемы плагинов, которую Sketch заставлял своих пользователей создавать. Инструменты Adobe страдают теми же ошибками и той же моделью подписки, что и Sketch. Другим новым инструментам не хватает функций.
Это отсутствие конкуренции, вероятно, является той самой причиной, по которой эти недостатки в Sketch так долго не устранялись разработчиком. Мы можем только надеяться, что это может измениться.
ПОПУЛЯРНОСТЬ ЭСКИЗА
С таким количеством недостатков, почему Sketch так популярен? К сожалению для нас, потому что на данный момент у нас нет ничего лучше в этом дизайнерском пространстве. Affinity Designer — гораздо более надежный инструмент с невероятными функциями, но он полностью ориентирован на производство печати и не имеет экосистемы плагинов, которую Sketch заставлял своих пользователей создавать. Инструменты Adobe страдают теми же ошибками и той же моделью подписки, что и Sketch. Другим новым инструментам не хватает функций.
Это отсутствие конкуренции, вероятно, является той самой причиной, по которой эти недостатки в Sketch так долго не устранялись разработчиком. Мы можем только надеяться, что это может измениться.
Вставка эскизов с помощью Continuity Sketch на Mac
Искать в этом руководстве
- Добро пожаловать
- Строка меню
- Прожектор
- Центр управления
- Сири
- Центр уведомлений
- Рабочий стол
- Док
- Искатель
- Подключиться к Интернету
- Сидеть в сети
- Отрегулируйте громкость
- Сделайте снимок экрана или запись экрана
- Просмотр и редактирование файлов с помощью Quick Look
- Сделать заметку
- Настройте время экрана для себя
- Настройте фокус, чтобы оставаться на задаче
- Редактируйте фото и видео в Фото
- Используйте визуальный поиск для ваших фотографий
- Прокладывать маршруты в Картах
- Создание записи в голосовых заметках
- Используйте жесты трекпада и мыши
- Используйте сенсорную панель
- Используйте сенсорный идентификатор
- Используйте сочетания клавиш
- Получайте обновления macOS
- Встроенные приложения
- Открытые приложения
- Работа с окнами приложений
- Используйте приложения в полноэкранном режиме
- Использование приложений в режиме разделенного просмотра
- Получить приложения из App Store
- Устанавливайте и переустанавливайте приложения из App Store
- Установка и удаление других приложений
- Изменить системные настройки
- Изменить картинку рабочего стола
- Используйте хранитель экрана
- Добавьте свою электронную почту и другие учетные записи
- Используйте ярлыки для автоматизации задач
- Создать Memoji в сообщениях
- Измените изображение для себя или других в приложениях
- Изменить язык системы
- Упростите просмотр того, что происходит на экране
- Создание и работа с документами
- Открытые документы
- Используйте диктовку
- Размечать файлы
- Объединение файлов в PDF
- Печать документов
- Организуйте свой рабочий стол с помощью стеков
- Организация файлов с помощью папок
- Пометить файлы и папки
- Отправлять электронную почту
- Используйте Live Text для взаимодействия с текстом на фотографии
- Резервное копирование файлов
- Восстановить файлы
- Создание Apple ID
- Управление настройками Apple ID
- Что такое iCloud?
- Что такое iCloud+?
- Настройте iCloud на своем Mac
- Храните файлы в iCloud Drive
- Делитесь файлами с помощью общего доступа к файлам iCloud
- Управление хранилищем iCloud
- Используйте фото iCloud
- Что такое семейный доступ?
- Настроить семейный доступ
- Настройте других пользователей на вашем Mac
- Настройка Экранного времени для ребенка
- Делитесь покупками с семьей
- Сделать звонок FaceTime
- Используйте SharePlay, чтобы смотреть и слушать вместе
- Отправлять текстовые сообщения
- Поделитесь календарем с семьей
- Узнайте, чем люди поделились с вами
- Найдите свою семью и друзей
- Играйте в игры с друзьями
- Используйте Continuity для работы на устройствах Apple
- Потоковое аудио и видео с AirPlay
- Используйте клавиатуру и мышь или трекпад на разных устройствах
- Используйте свой iPad в качестве второго дисплея
- Передача задач между устройствами
- Вставка фотографий и документов с iPhone или iPad
- Вставка эскизов с iPhone или iPad
- Копировать и вставлять между устройствами
- Используйте Apple Watch, чтобы разблокировать свой Mac
- Совершайте и принимайте телефонные звонки на вашем Mac
- Отправляйте файлы между устройствами с помощью AirDrop
- Синхронизируйте музыку, книги и многое другое между устройствами
- Играть музыку
- Слушайте подкасты
- Смотрите сериалы и фильмы
- Читать и слушать книги
- Читать новости
- Отслеживайте акции и рынок
- Подпишитесь на Apple Music
- Подпишитесь на AppleTV+
- Подпишитесь на Apple Arcade
- Подпишитесь на Apple News+
- Подпишитесь на подкасты и каналы
- Управление подписками в App Store
- Просмотр подписок Apple для вашей семьи
- Управление файлами cookie и другими данными веб-сайтов в Safari
- Используйте приватный просмотр в Safari
- Просмотр отчетов о конфиденциальности в Safari
- Разбираться в паролях
- Сброс пароля для входа на Mac
- Создание и автоматическое заполнение надежных паролей
- Обеспечьте безопасность своего Apple ID
- Настройте свой Mac для обеспечения безопасности
- Используйте защиту конфиденциальности почты
- Защитите свою конфиденциальность
- Оплата с помощью Apple Pay в Safari
- Используйте функцию «Вход с Apple» для приложений и веб-сайтов
- Защитите свой Mac от вредоносных программ
- Контролировать доступ к камере
- Найдите пропавшее устройство
- Начните работу со специальными возможностями
- Зрение
- слух
- Мобильность
- Общий
- Измените яркость дисплея
- Подключите беспроводную клавиатуру, мышь или трекпад
- Подключайте другие беспроводные устройства
- Подключите дисплей, телевизор или проектор
- Добавить принтер
- Используйте встроенную камеру
- Используйте AirPods с вашим Mac
- Экономьте энергию на вашем Mac
- Оптимизируйте место для хранения
- Записывайте компакт-диски и DVD-диски
- Управляйте аксессуарами в вашем доме
- Запустите Windows на вашем Mac
- Ресурсы для вашего Mac
- Ресурсы для ваших устройств Apple
- Авторские права
Вы можете нарисовать эскиз с помощью находящегося рядом iPhone или iPad, и он мгновенно появится на вашем Mac именно там, где он вам нужен, например, в электронном письме, сообщении, документе, заметке или папке.
Чтобы использовать функции Continuity, на ваших устройствах должны быть включены Wi-Fi и Bluetooth, а также они должны соответствовать системным требованиям. См. статью службы поддержки Apple Системные требования для Continuity на Mac, iPhone, iPad, iPod touch и Apple Watch.
См. также Используйте iPad в качестве второго дисплея для MacВставляйте фотографии и отсканированные изображения с помощью камеры Continuity на MacИспользуйте Continuity для работы на устройствах Apple
Максимальное количество символов: 250
Пожалуйста, не указывайте личную информацию в своем комментарии.
Максимальное количество символов — 250.
Спасибо за отзыв.
5 простых (но крутых) приложений для рисования для Mac
Mac привлекает творческих людей по нескольким причинам. Либо это типичный стандарт для определенных ниш, либо он имеет высокие стандарты производительности. В то время как другие операционные системы, безусловно, способны предложить то же самое, креативщики по-прежнему требуют Mac. С такой репутацией у него есть несколько отличных приложений для рисования, но они не обязательно должны быть сложными. Здесь мы рассмотрим несколько простых приложений для рисования для Mac, а также несколько более продвинутых решений.
В то время как другие операционные системы, безусловно, способны предложить то же самое, креативщики по-прежнему требуют Mac. С такой репутацией у него есть несколько отличных приложений для рисования, но они не обязательно должны быть сложными. Здесь мы рассмотрим несколько простых приложений для рисования для Mac, а также несколько более продвинутых решений.
1. Предварительная версия Markup
Прежде чем углубляться в набор приложений для рисования для Mac и тестировать каждое из них, взгляните на самое простое приложение для рисования, встроенное в macOS Preview: Markup. На самом деле, оно доступно на всех устройствах Apple и технически больше похоже на приложение для аннотаций. Тем не менее, вы можете рисовать с его помощью, и он может быть идеальным для ваших нужд.
Открыв изображение в режиме предварительного просмотра, вы можете найти значок панели инструментов предварительного просмотра в верхней части панели.
Это открывает панель инструментов разметки, которая охватывает множество способов комментирования вашего изображения.
Вы получаете два режима в Sketch и Draw, наряду с другими инструментами (такими как Shapes, Text, Sign и т. д.). Вы также получите возможность использовать открытую разметку в контекстном меню, вызываемом правой кнопкой мыши. Параметр, который вам понадобится, находится в меню «Быстрые действия»
. Возможно, вам будет достаточно предварительного просмотра и разметки, хотя (конечно) для Mac есть и другие приложения для рисования.
2. FireAlpaca
Если вам нужен определенный уровень мощности от вашего приложения для рисования, но в то же время простота по своей сути, FireAlpaca — это решение для вас.
Он выглядит устаревшим, так как использует старый стиль macOS, а не новые рекомендации. Тем не менее, это не умаляет его функциональности.
Вы обнаружите, что навигация по интерфейсу знакома, но с приложением можно многое сделать. Если вы используете продукты Adobe или Affinity (подробнее о них позже), с FireAlpaca вы будете чувствовать себя как дома.
Кроме того, приятно то, что вы можете выбрать форму кисти, если вам нужен стиль, отличный от стиля по умолчанию. Это не то, что вы видите в бесплатных и простых приложениях для рисования, так что это плюс, на который стоит обратить внимание.
3. Tayasui Sketches
На наш взгляд, Tayasui Sketches — это определение простого, но классного приложения для рисования для Mac. Он не загроможден и ориентирован на качественный рисунок.
Слева у вас есть панель кистей, и каждый тип имеет свое визуальное представление — приятное прикосновение. Образцы цветов расположены справа, и вы можете добавить больше (или изменить существующие образцы) с помощью специальной панели:
Учитывая, что здесь мы рассматриваем простые приложения для рисования для Mac, приятно видеть, что функциональность урезана, но все еще иметь качество. Более того, вы можете выбрать одну из нескольких цифровых бумаг — не то, что вы найдете в бесплатных приложениях для рисования.
4.
 Paintbrush
PaintbrushPaintbrush — это старое приложение для рисования для Mac, хотя с точки зрения функциональности оно похоже на классический Microsoft Paint. Он также предлагает отличный опыт «от руки».
Несмотря на то, что у него не высокий уровень сложности или технические характеристики по сравнению с другими приложениями, это плюс. Если вам лишь изредка приходится брать в руки цифровой карандаш, это приложение для рисования для Mac подойдет.
5. Альбом для рисования
Это приложение для рисования для Mac также имеет богатую историю. Долгое время Sketchbook был частью линейки продуктов Autodesk, но теперь он летает сам по себе.
Само приложение имеет репутацию отличного и очень простого в использовании. Местами он очень похож на Tayasui Sketches и имеет похожую атмосферу.
У вас есть несколько плавающих окон, которые позволяют выбирать типы пера и кисти, цвета и другие функции. Не будет преувеличением сказать, что Sketchbook может быть профессиональным инструментом в правильных руках, учитывая множество доступных вариантов рисования.
Тем не менее, единственным недостатком по сравнению с другими приложениями для рисования для Mac в этом списке является то, что это решение только премиум-класса. За 19 долларов.99, вы получите все, что может предложить Sketchbook, без подписки. Насколько нам известно, это хорошая сделка.
Расширенные приложения для рисования для Mac
Простое приложение — это хорошо, но вам может понадобиться что-то более мощное. Некоторые из приложений в нашем списке имеют премиальные обновления, например Tayasui Sketches. Хотя в большинстве случаев вы захотите рассмотреть другое решение.
Если бюджет является проблемой, Inkscape — это часто упоминаемое приложение, являющееся альтернативой Adobe Illustrator с открытым исходным кодом (и бесплатной). Разработчики признают, что версия для macOS нуждается в доработках. Его сложно использовать из-за того, как приложение работает на Mac.
Конечно, Adobe Illustrator — это стандартное решение для отрасли, и нам не нужно восхвалять его, потому что он так популярен. Affinity Designer дает фору почти каждому приложению за свои деньги. Это великолепное решение, которое на 99 % состоит из эквивалентных инструментов с улучшенным субъективным пользовательским интерфейсом (UI) и пользовательским опытом (UX).
Affinity Designer дает фору почти каждому приложению за свои деньги. Это великолепное решение, которое на 99 % состоит из эквивалентных инструментов с улучшенным субъективным пользовательским интерфейсом (UI) и пользовательским опытом (UX).
Если вам нужно ощущение рисования на бумаге, Rebelle, пожалуй, лучшее, что вы можете купить. Вы выбираете бумагу и работаете с акварельными кистями, чтобы создать произведение искусства, которое выглядит так, как будто оно на физическом носителе.
Наконец, вы можете подумать о Sketch. Это профессиональный инструмент для создания иллюстраций, рисования и дизайна веб-сайтов и многого другого.
Это векторное приложение с несколькими функциями, такими как панель инструментов, холст, редактируемые формы и многое другое. Хотя Sketch больше похож на приложение для настольных издательских систем (DTP) и завоевывает похвалу у графических дизайнеров, у него есть хороший набор функций, которые помогут вам ориентироваться в ваших рисунках. Это удобный для начинающих инструмент, с которым вы можете масштабироваться.
Это удобный для начинающих инструмент, с которым вы можете масштабироваться.
Часто задаваемые вопросы
1. Существуют ли простые приложения Adobe Drawing для Mac?
Нет, к сожалению, для настольных компьютеров Mac нет приложений для рисования под брендом Adobe. Illustrator — самое близкое, что вы можете получить для рабочего стола. Тем не менее, на небольших устройствах есть ряд продуктов Adobe Photoshop, которые позволяют вам манипулировать изображениями. Например, Adobe Comp — фантастическое и многофункциональное приложение.
Также стоит отметить, что Illustrator доступен для Mac, но это полнофункциональный продукт. Вы также можете изучить Adobe Fresco, хотя это приложение профессионального уровня.
2. Нужен ли вам стилус, планшет для рисования или Apple Pencil, чтобы использовать эти приложения для рисования на Mac?
Вовсе нет. Хотя инструмент для рисования идеален, особенно если вы хотите создавать более тонкие линии и градиенты, вам не нужно ничего, кроме трекпада.
3. Важно ли, чтобы мое приложение было кроссплатформенным?
Все зависит от ваших целей. Если вы видите, что перемещаетесь между разными местами — например, если вы перемещаетесь между домом и школой — вы можете подумать о приложении для нескольких устройств. Хотя это не обязательно, и вы можете получить столько же функций, используя приложение только для рабочего стола.
Вам также следует подумать о хранении. Если вы работаете над крупномасштабными проектами, вы можете максимально использовать хранилище на меньшем устройстве. Именно здесь учетная запись iCloud становится ценной.
Мы рекомендуем, если вы находитесь на этапе, когда вам нужно мощное настольное приложение, которое не могут предоставить другие устройства, вам также потребуется нечто большее, чем простое приложение для рисования на вашем Mac.
Заключение
Цифровое искусство — быстро развивающаяся индустрия, и есть много людей, которым нравится рисовать, независимо от их способностей. Если вы находитесь в этой группе, простое приложение для рисования для Mac, такое как Sketchbook или Tayasui Sketches, будет в вашем «списке наблюдения». Вы даже можете использовать функцию разметки Apple на своих устройствах. Он хорошо работает как приложение для аннотаций, а также может обрабатывать простые наброски.
Если вы находитесь в этой группе, простое приложение для рисования для Mac, такое как Sketchbook или Tayasui Sketches, будет в вашем «списке наблюдения». Вы даже можете использовать функцию разметки Apple на своих устройствах. Он хорошо работает как приложение для аннотаций, а также может обрабатывать простые наброски.
Если вам нужно приложение для рисования для устройств Android, мы вам поможем. Будете ли вы использовать какие-либо из этих приложений для рисования для Mac? Дайте нам знать в комментариях ниже!
Полезна ли эта статья?
Подпишитесь на нашу рассылку!
Наши последние учебные пособия доставляются прямо на ваш почтовый ящик
Подпишитесь на все информационные бюллетени.
Регистрируясь, вы соглашаетесь с нашей Политикой конфиденциальности, а европейские пользователи соглашаются с политикой передачи данных. Мы не будем передавать ваши данные, и вы можете отказаться от подписки в любое время.

 Все элементы в Sketch представлены как слои — так что фигура вроде круга значится в этом списке как отдельный слой, и его положение показывает, какой слой находится спереди или позади круга. Вы также можете задать для каждого слоя название.
Все элементы в Sketch представлены как слои — так что фигура вроде круга значится в этом списке как отдельный слой, и его положение показывает, какой слой находится спереди или позади круга. Вы также можете задать для каждого слоя название. Каждый документ Sketch может содержать различные страницы (страница – это, по сути, чистый новый холст), и каждая страница может содержать множество артбордов. Думайте об артборде как о фрейме, который вы можете вставить в любое место дизайна.
Каждый документ Sketch может содержать различные страницы (страница – это, по сути, чистый новый холст), и каждая страница может содержать множество артбордов. Думайте об артборде как о фрейме, который вы можете вставить в любое место дизайна.

 Каждая функция, инструмент, панель, созданные с нуля в течение пятилетнего периода, были разработаны с учетом потребностей творческих профессионалов. Благодаря постоянным инновациям и развитию результатом является новаторское приложение, которое в корне изменит вашу работу.
Каждая функция, инструмент, панель, созданные с нуля в течение пятилетнего периода, были разработаны с учетом потребностей творческих профессионалов. Благодаря постоянным инновациям и развитию результатом является новаторское приложение, которое в корне изменит вашу работу.
 sketch.
sketch. Сосредоточьтесь на команде и на одной странице благодаря общению и совместной работе в режиме реального времени с использованием инструментов векторной и растровой графики коммерческого качества.
Сосредоточьтесь на команде и на одной странице благодаря общению и совместной работе в режиме реального времени с использованием инструментов векторной и растровой графики коммерческого качества.


 Он поддерживает трассировку цвета и оттенков серого, черно-белых, скелетонизацию и линии. Super Vectorizer 2 для Mac использует совершенно новый алгоритм квантования изображений, который дает более естественный цвет после векторизации на Mac. Выходные векторные изображения легко сочетаются с Illustrator, Corel и другими в системе Mac.
Он поддерживает трассировку цвета и оттенков серого, черно-белых, скелетонизацию и линии. Super Vectorizer 2 для Mac использует совершенно новый алгоритм квантования изображений, который дает более естественный цвет после векторизации на Mac. Выходные векторные изображения легко сочетаются с Illustrator, Corel и другими в системе Mac.
 95
95

Leave a Comment