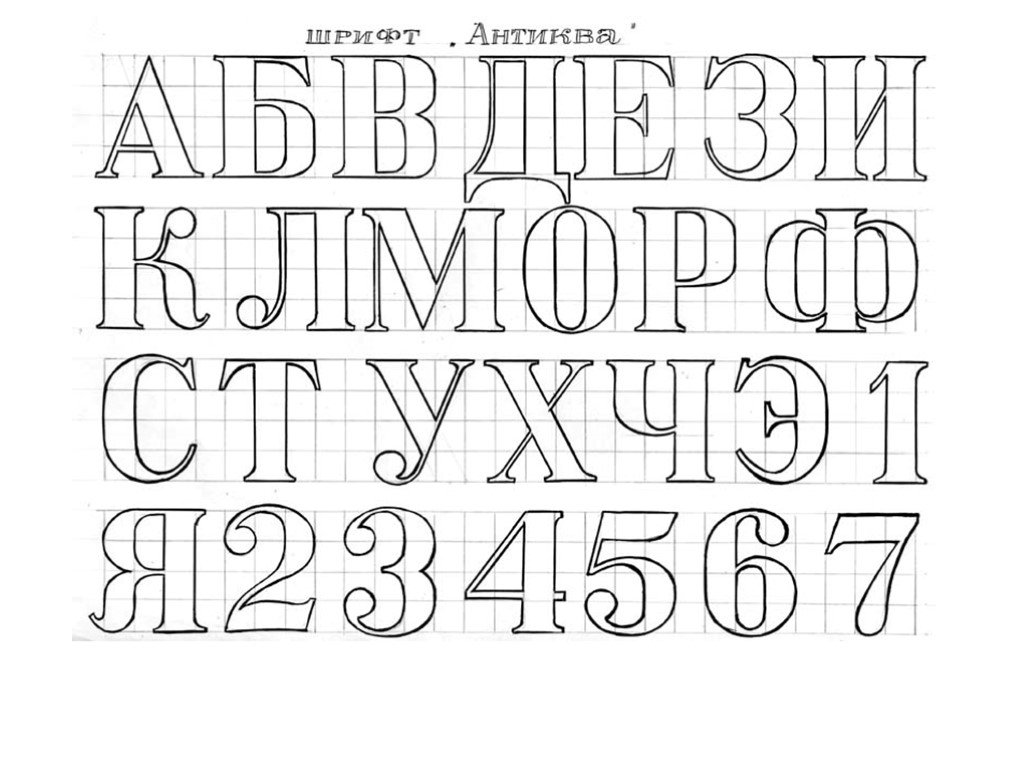
Шрифты оформительские: Шрифты-алфавиты для рекламных и декоративно-оформительских работ — Оди. О дизайне
10.09.2022 


 Разное
Разное
50+ бесплатных кириллических антиквенных и брусковых шрифтов 2020 года
В этой подборке мы собрали для вас самые лучшие, проверенные временем, бесплатные антиквенные шрифты (Antiqua, Serif typefaces) и брусковые шрифты (Slab Serif) с поддержкой кириллицы, которые мы нашли на просторах интернета.
Подборка будет полезна как начинающим дизайнерам для помощи в изучении современных тенденций, комбинировании шрифтов и творческих экспериментов с типографикой, так и дизайнерам профессионалам, которые ценят и знают толк в качественной, проверенной временем типографике. Все шрифты в подборке разработаны профессионалами высочайшего уровня, так что вы смело можете использовать их для своих коммерческих оформительских работ связанных: с графическим дизайном, веб-дизайном, рекламой, вёрсткой книг, журналов, газет, любых типов полиграфии и другой типографской продукции, где требуется поставить тонкий, элегантный акцент или создать сильный, выдержанный классический стиль, как в печатных так цифровых изданиях и публикациях.
Все 57 шрифтов в подборке, полностью бесплатные и вы можете использовать их в своих личных или коммерческих проектах, но прежде чем использовать какой либо шрифт, мы рекомендуем ознакомиться с условиями использования в лицензии на сайте соответствующего производителя шрифта. Если вам есть, что добавить, то не стесняйтесь написать об этом в комментариях внизу. Так же если вам этого показалось мало, то у нас есть ещё одна замечательная подборка из 100 Лучших бесплатных кириллических шрифта, которых Вы не найдете на Google Fonts.
01. Bitter ht бесплатный шрифт от Huerta Tipográfica
🔗 Скачать бесплатно
02. Cheque бесплатный шрифт от Fontfabric
🔗 Скачать бесплатно
03. Ghostlight бесплатный шрифт от Jeremie Dupuis
🔗 Скачать бесплатно
04. Charis SIL бесплатный шрифт от SIL International
🔗 Скачать бесплатно
05. PT Serif бесплатный шрифт от Paratype
🔗 Скачать бесплатно
06.
 PT Astra Serif бесплатный шрифт от Paratype
PT Astra Serif бесплатный шрифт от Paratype🔗 Скачать бесплатно
07. PT Serif Caption бесплатный шрифт от Paratype
🔗 Скачать бесплатно
08. Basil Regular бесплатное шрифтовое начертание от Karandash
🔗 Скачать бесплатно
09. Cormorant бесплатный шрифт от Christian Thalmann
🔗 Скачать бесплатно
10. Yeseva бесплатный шрифт от TypeType
🔗 Скачать бесплатно
11. Merriweather бесплатный шрифт от Sorkin Type
🔗 Скачать бесплатно
12. Marta бесплатный шрифт от Fontfabric
🔗 Скачать бесплатно
13. Noto Serif бесплатный шрифт от Google
🔗 Скачать бесплатно
14. Ledger бесплатный шрифт от Denis Masharov
🔗 Скачать бесплатно
15. Droid Serif бесплатный шрифт от Steve Matteson
🔗 Скачать бесплатно
16.
 Source Serif Pro бесплатный шрифт от Adobe
Source Serif Pro бесплатный шрифт от Adobe🔗 Скачать бесплатноe
17. Lora бесплатный шрифт от Cyreal
🔗 Скачать бесплатно
18. Vollkorn бесплатный шрифт от Friedrich Althausen
🔗 Скачать бесплатно
19. Old Standard TT бесплатный шрифт от Alexey Kryukov
🔗 Скачать бесплатно
20. EB Garamond бесплатный шрифт от Georg Duffner
🔗 Скачать бесплатно
21. Literata бесплатный шрифт от TypeTogether
🔗 Скачать бесплатно
22. Computer Modern Unicode бесплатное шрифтовое семейство от Donald E. Knuth
🔗 Скачать бесплатно
23. Tinos бесплатный шрифт от Steve Matteson
🔗 Скачать бесплатно
24. Wes бесплатный шрифт от TypeType
🔗 Скачать бесплатно
25. Monly бесплатный шрифт от Gatis WildOnes
🔗 Скачать бесплатно
26.
 TeX Gyre бесплатное шрифтовое семейство от GUST e-foundry
TeX Gyre бесплатное шрифтовое семейство от GUST e-foundry🔗 Скачать бесплатно
27. Liberation Serif бесплатный шрифт от Red Hat
🔗 Скачать бесплатно
28. Forum бесплатный шрифт от Denis Masharov
🔗 Скачать бесплатно
29. Permian Serif бесплатный шрифт от Ilya Ruderman
🔗 Скачать бесплатно
30. Permian Slab Serif бесплатный шрифт от Ilya Ruderman
🔗 Скачать бесплатно
31. Oranienbaum бесплатный шрифт от TypeType
🔗 Скачать бесплатно
32. Heuristica бесплатный шрифт от Andrej Panov
🔗 Скачать бесплатно
33. Prata бесплатный шрифт от Cyreal
🔗 Скачать бесплатно
34. Kurale бесплатный кириллический шрифт от Eduardo Tunni
🔗 Скачать бесплатно
35. Gabriela бесплатный кириллический шрифт от Eduardo Tunni
🔗 Скачать бесплатно
36.
 Walleye бесплатный шрифт от Chuck Masterson
Walleye бесплатный шрифт от Chuck Masterson🔗 Скачать бесплатно
37. DejaVu Serif бесплатный шрифт от DejaVu Fonts
🔗 Скачать бесплатно
38. Podkova бесплатный шрифт от Cyreal
🔗 Скачать бесплатно
39. Hagin бесплатный шрифт от Fontfabric
🔗 Скачать бесплатно
40. Crimson Text бесплатный шрифт от Sebastian Kosch
🔗 Скачать бесплатно
41. DXDoklad10M бесплатный шрифт от DXOldFont
🔗 Скачать бесплатно
42. Dehuti бесплатный шрифт от T. Christopher White
🔗 Скачать бесплатно
43. Neumann бесплатный шрифт от Typedepot
🔗 Скачать бесплатно
44. Sreda бесплатный шрифт от Fontfabric
🔗 Скачать бесплатно
45. Barkentina бесплатный шрифт от Kiril Zlatkov
🔗 Скачать бесплатно
46.
 Playfair Display бесплатный шрифт от Claus Eggers Sørensen
Playfair Display бесплатный шрифт от Claus Eggers Sørensen🔗 Скачать бесплатно
47. Alice бесплатный шрифт от Cyreal
🔗 Скачать бесплатно
48. Serifiqo бесплатный шрифт от Sergiy Tkachenko
🔗 Скачать бесплатно
49. DitaSweet бесплатный шрифт от TypeType
🔗 Скачать бесплатно
50. Anglecia Pro Display два бесплатных шрифтовых начертания от Mint Type
🔗 Скачать бесплатно
51. Roboto Slab бесплатный шрифт от Christian Robertson
🔗 Скачать бесплатно
52. Ristretto Slab Pro бесплатное шрифтовое начертание от Mint Type
🔗 Скачать бесплатно
53. Lumberjack бесплатный шрифт от Aleksei Kalinin
🔗 Скачать бесплатно
54. Ikra Slab бесплатный шрифт от Sergei Godovalov
🔗 Скачать бесплатно
55.
 Sunday бесплатный шрифт от Fontfabric
Sunday бесплатный шрифт от Fontfabric🔗 Скачать бесплатно
56. Kelly Slab бесплатный шрифт от Denis Masharov
🔗 Скачать бесплатно
57. Silverfake бесплатный шрифт от Fontfabric
🔗 Скачать бесплатно
ШРИФТ
Предыдущая глава Оглавление Следующая глава
В этой главе:
Типометрические единицы
Основные термины
Шрифт
Группы шрифтов
Пропорции шрифта
Оформительские эффекты
Размер шрифта
Емкость и насыщенность шрифта
Советы по использованию шрифтов
ТИПОМЕТРИЧЕСКИЕ ЕДИНИЦЫ
Пика равна 12 пунктам,что чуть меньше 1/6 дюйма (большинство людей округляет эту величину). Ширина и высота колонок и полос выражаются в пиках.
Пункт составляет 0,353 мм. Размер шрифта и расстояние между строками оценивают
в пунктах.
Цицеро-это единица, принятая в большинстве стран Европы. Она примерно равна пике (5,62 цицеро равны 1 дюйму).
Термины круглая шпация, полукруглая шпация тонкая шпация характеризуют горизонтальные размеры шрифта. Они соответствуют ширине заглавных букв М, N и строчной буквы t.
Круглая шпация равна размеру шрифта, полукруглая шпация составляет 0,5 размера шрифта, а тонкая шпация — 0,25 размера шрифта. Другими словами, для 12-пунктового шрифта круглая шпация равна 12 пунктам, полукруглая шпация — 6 пунктам, а тонкая шпация — 3 пунктам. Ширина цифры показывает, сколько места на строке занимает цифра. Она равна полукруглой шпации (в большинстве шрифтов все цифры имеют одинаковую ширину, что особенно удобно при формировании числовых колонок в таблицах).
В следующей таблице приведены соотношения основных единиц измерения:
| Единица измерения | Соотношение | |
| с единицами типографской системы | с миллиметром при наборе | |
| Пункт | 1/48 квадрата | 0,353 |
| Квадрат | 48 пунктов | 6,9-17 |
| Нонпарель | 6 пунктов | 2,15 |
| Петит | 8 пунктов | 2,82 |
| Корпус | 10 пунктов | 3,53 |
| Цицеро | 12 пунктов | 4,24 |
ОСНОВНЫЕ ТЕРМИНЫ
ШРИФТ
Шрифт-это набор символов определенного размера и рисунка (например,
полужирный шрифт New Baskerville размером 10 пунктов).
Большую часть шрифтов можно разделить на четыре группы: шрифты с засечками, или антиква (serif), шрифты без засечек, или гротески (sans serif), декоративные (decorative) и рукописные (script).
Ниже приведены образцы некоторых широко распространенных в DTP шрифтов:
ГРУППЫ ШРИФТОВ
Для каждого шрифта существует несколько вариантов начертания: нормальное (plain), курсивное (italic), жирное (bold) и жирное курсивное (bold italic). Различные варианты начертания некоторого шрифта всех возможных размеров (кеглей) объединяются в одно шрифтовое семейство или гарнитуру.
Ниже приведен пример различных начертаний гарнитуры Таймс:
Times Plain
Times Italic
Times Bold
Times Bold Italic
Конечно, это далеко не все возможные начертания, однако эти начертания обязательно
присутствуют во всех гарнитурах. Кроме них можно назвать такие широко распространенные
начертания, как: светлое (light), суперсветлое (extra light), полужирное (demi
bold), супержирное (extra bold), сжатое (compressed или condensed). Существует
и множество других, для которых иногда даже нет общепринятого наименования.
Кроме них можно назвать такие широко распространенные
начертания, как: светлое (light), суперсветлое (extra light), полужирное (demi
bold), супержирное (extra bold), сжатое (compressed или condensed). Существует
и множество других, для которых иногда даже нет общепринятого наименования.
ПРОПОРЦИИ ШРИФТА
В зависимости от пропорций знаков шрифт может быть сжатым (condenced), нормальным (normal) и широким (expanded). Реализация сжатого шрифта некоторой гарнитуры как отдельной разновидности в DTP-системах скорее исключение, чем правило. В подавляющем большинстве сжатые шрифты получаются средствами самой DTP-системы — путем пропорциональной деформации. Причем такая деформация может представлять собой не обязательно сжатие — строятся и растянутые начертания.
ОФОРМИТЕЛЬСКИЕ ЭФФЕКТЫ
Одной из интересных возможностей оформления любых шрифтов является построение
контурных литер (Outline-эффект). В DTP-системах реализована также возможность
создания теневого (Shadow) эффекта для любых шрифтов.
В DTP-системах реализована также возможность
создания теневого (Shadow) эффекта для любых шрифтов.
Эти и многие другие эффекты реализуются компьютером путем модификации стандартных шрифтов по определенным алгоритмам.
Среди других, часто используемых оформительских операций, можно назвать следующие: подчеркивание и двойное подчеркивание, перечеркивание, смещение текста относительно нормального положения строки и разнообразные их комбинации.
РАЗМЕР ШРИФТА
Размером шрифта называется расстояние между верхней и нижней шрифтовыми линиями. Обычно размер шрифта (кегль) выражается в пунктах.
Визуальное определение размера шрифта представляет сложность только для начинающих
пользователей DTP-систем. Даже после непродолжительной работы пользователь
приобретает опыт и через некоторое время распознает практически безошибочно
большинство кеглей часто используемых гарнитур.
На следующей иллюстрации изображены несколько кеглей одной гарнитуры:
Существуют специфические наименования для отдельных кеглей, также «унаследованные из прошлого»: бриллиант (3 пункта), диамант (4 пункта), перл (5 пунктов), нонпарель (6 пунктов), миньон (7 пунктов), петит (8 пунктов), боргес (9 пунктов), корпус (10 пунктов), цицеро (12 пунктов), миттель (14 пунктов), терция (16 пунктов), текст (20 пунктов).
ЕМКОСТЬ И НАСЫЩЕННОСТЬ ШРИФТА
Каждый шрифт имеет свой общий тон или насыщенность — чисто визульный параметр, который характеризует, как будет выглядеть конкретный шрифт на странице. Он может быть светлым или темным. Насыщенность меняется в зависимости от вида шрифта и начертания, равномерности расположения текста.
Шрифты одного и того же кегля могут иметь различную емкость, т.е. в одной
строке может помещаться различное количество знаков.
На рисунке ниже один и тот же текст набран одним кеглем, но имеет для разных шрифтов свою емкость и насыщенность:
СОВЕТЫ ПО ИСПОЛЬЗОВАНИЮ ШРИФТОВ
Для каждой группы изданий хорошо бы найти определенный набор гарнитур. Но
это не значит, что вы должны ограничиться лишь несколькими шрифтами. Выбирайте
больше гарнитур, чем требуется для одного документа, — это расширит ваши
творческие возможности.
Общим принципом является применение гарнитур с засечками для основного текста и рубленых — для заголовков и других элементов. Но нет правил без исключений. В одном документе можно ограничиться только рублеными гарнитурами, в другом-только с засечками. Надо только учитывать, что текст, набранный рубленым шрифтом, труднее читать; особенно это касается больших объемов.
Ниже приводятся несколько простых советов по использованию шрифтов:
Для основного текста используйте прямое светлое начертание шрифта.
При выборе шрифта (особенно это касается очень светлых гарнитур) определите, на
каком устройстве будете выводить ваш документ. Дело в том, что лазерные принтеры
печатают буквы более толстыми, чем они получаются на фотонаборных автоматах,
причем чем хуже разрешение принтера, тем толще получаются буквы. В любом случае,
прежде чем принимать решение, просмотрите пробные отпечатки.
Для заголовков и подзаголовков применяйте более жирное начертание. Избегайте одинаковых гарнитур для заголовков и основного текста. С другой стороны, для заголовков и подзаголовков лучше использовать схожие гарнитуры; это же касается тех случаев, когда в основном тексте существует несколько гарнитур.
Если заголовок занимает более трех строк, гарнитура должна быть равна по насыщенности основному тексту. Если гарнитуры заголовка и текста совпадают, отделите заголовок от текста. Используя полужирное начертание шрифта для первых слов заголовка, вы как бы даете шапку, а набор курсивом поможет отделить заголовок от основного текста, не отвлекая внимания. Если заголовок занимает менее трех строк, эффектно смотрится гарнитура более солидного вида, чем у основного текста.
 Однако некоторые гарнитуры очень похожи между собой, и вы можете
использовать их как варианты одной гарнитуры.
Однако некоторые гарнитуры очень похожи между собой, и вы можете
использовать их как варианты одной гарнитуры. Курсив отлично смотрится в шапках, строчках с фамилиями авторов, боковых заголовках и заголовках-форточках.
Предыдущая глава Оглавление Следующая глава
Лучшие бесплатные шрифты: 88 вариантов качественного шрифта для креативщиков
(Изображение предоставлено Панграм Панграм)Бесплатные шрифты: быстрые ссылки
Лучшие бесплатные шрифты предлагают множество вариантов для вашего дизайна без каких-либо затрат. Если вы ищете стильный шрифт с засечками, чистый шрифт без засечек, винтажные шрифты или что-то совершенно другое, недостатка в выборе нет.
На самом деле существует так много бесплатных шрифтов, что может быть трудно понять, с чего начать поиск. Некоторые библиотеки шрифтов предлагают бесплатные шрифты, и многие дизайнеры отдельных шрифтов также бесплатно предлагают свои собственные творения на своих веб-сайтах или в портфолио. Чтобы вам было проще найти то, что вы ищете, мы собрали вместе лучшие бесплатные шрифты, которые мы нашли в наших регулярных поисках в Интернете — целых 88 из них.
Чтобы вам было проще найти то, что вы ищете, мы собрали вместе лучшие бесплатные шрифты, которые мы нашли в наших регулярных поисках в Интернете — целых 88 из них.
Все эти шрифты доступны бесплатно для личного использования, а некоторые из них можно бесплатно использовать и для коммерческого использования (всегда проверяйте, потому что в некоторых случаях вам нужно будет купить лицензию для коммерческого использования — мы изложили условия на время написания, но они могут измениться).
Мы разделили гигантский список на восемь категорий, чтобы упростить навигацию: классические шрифты с засечками и без засечек, стильные винтажные шрифты для ностальгического удара, шрифты кисти и граффити для живописного вида, рукописные шрифты и, наконец, несколько подстановочных знаков. для чего-то немного другого. Вы можете щелкнуть заголовки в поле, если хотите перейти к определенному разделу.
Одним из хороших источников шрифтов, в том числе бесплатных, является MyFonts. Эта библиотека предлагает сочетание бесплатных и платных шрифтов. Проверьте это по ссылке ниже или прокрутите нашу подборку лучших бесплатных шрифтов, доступных сейчас.
Проверьте это по ссылке ниже или прокрутите нашу подборку лучших бесплатных шрифтов, доступных сейчас.
(открывается в новой вкладке)
Купить шрифты на myfonts.com (открывается в новой вкладке)
Просмотрите огромный выбор шрифтов и найдите вдохновение для проектов всех видов. На сайте Myfonts.com от Monotype представлено более 130 000 шрифтов, от кистей до экранных, а также более 900 из них совершенно бесплатны.
Если вы не знаете, как использовать свой шрифт после того, как он у вас есть, ознакомьтесь с нашим удобным руководством по добавлению шрифтов в Photoshop. А чтобы узнать о дополнительных возможностях, ознакомьтесь с нашими руководствами по лучшим бесплатным ретро-шрифтам и бесплатным рукописным шрифтам.
У нас также есть руководство для начинающих по дизайну шрифтов и советы по лучшим сочетаниям шрифтов для гармоничной типографики. И, наконец, если вы никогда не были уверены в разнице между шрифтом и гарнитурой, наша статья о шрифте и гарнитуре призвана раз и навсегда прояснить эту путаницу.
Лучшие бесплатные шрифты: шрифты с засечками
01. Editorial New
Editorial New имеет редакционный стиль ретро 90-х (Изображение предоставлено Pangram Pangram)- Бесплатно для личного использования (коммерческие лицензии доступны от 30 долларов США)
- Скачать Editorial Новое от Pangram и Pangram на Behance (открывается в новой вкладке)
Мы начинаем наш список лучших бесплатных шрифтов с вариантами шрифта с засечками. Прежде всего, это предложение от Pangram и Pangram. Editorial New описывается как точный шрифт с узкими засечками, предназначенный для длинных копий, но обладающий достаточной индивидуальностью, чтобы его можно было использовать и для заголовков. Он имеет 9Редакционное ощущение 0s, но все еще производит впечатление богатого и современного. Он поставляется в семи весах, от сверхлегкого до тяжелого. Просто обратите внимание, что вам нужно будет купить лицензию, если вы хотите использовать ее в коммерческих целях.
02. Young Serif
Young Serif предлагает тяжелые буквы в старом стиле с засечками в квадратных скобках (Изображение предоставлено Uplaod) Young Serif состоит из тяжелых форм букв в старом стиле, которые напоминают старинные книги прошлых лет. Он черпает вдохновение из таких шрифтов, как Plantin Infant и ITC Italian Old Style, но добавляет несколько собственных штрихов. Например, некоторые буквы в Young Serif имеют интересный наклон оси (вы можете видеть строчную букву «е» выше), а другие имеют сильно закругленные кривые — см. строчные буквы «b» и «f». Всего шрифт состоит из 348 глифов.Бесплатный шрифт, созданный Бастьеном Созо, изначально распространялся творческой студией Uplaod. Он с открытым исходным кодом, под лицензией SIL Open Font License, что означает, что его можно использовать, модифицировать и распространять свободно — до тех пор, пока вы его не продаете.
03. Cormorant
Добавьте элегантности своему дизайну с помощью этого самого элегантного из бесплатных шрифтов (Изображение предоставлено Catharsis Fonts)- Бесплатно для личного и коммерческого использования )
Это один из самых элегантных формальных бесплатных шрифтов, которые мы когда-либо видели. Экранный шрифт с открытым исходным кодом, состоящий из 45 файлов шрифтов, охватывающих девять визуальных стилей и пять начертаний. Cormorant был разработан Кристианом Талманном из Catharsis Fonts, и большинство его глифов были нарисованы с нуля, что придает ему великолепную самобытность. Для нас он проходит очень четкую грань между выразительностью и формальностью, что делает его отличным выбором для всех видов приложений. Здесь есть отголоски шрифтов 16-го века Клода Гарамона, хотя у Cormorant достаточно собственной индивидуальности, чтобы не чувствовать себя производным.
Экранный шрифт с открытым исходным кодом, состоящий из 45 файлов шрифтов, охватывающих девять визуальных стилей и пять начертаний. Cormorant был разработан Кристианом Талманном из Catharsis Fonts, и большинство его глифов были нарисованы с нуля, что придает ему великолепную самобытность. Для нас он проходит очень четкую грань между выразительностью и формальностью, что делает его отличным выбором для всех видов приложений. Здесь есть отголоски шрифтов 16-го века Клода Гарамона, хотя у Cormorant достаточно собственной индивидуальности, чтобы не чувствовать себя производным.
04. Alegreya
Alegreya — один из лучших шрифтов для длинных отрывков текста (Изображение предоставлено Хуаном Пабло дель Пералем)- Бесплатно для личного и коммерческого использования
- Загрузите Alegreya из Google Fonts (открывается в новой вкладке)
Хотите создать собственную обложку для книги? Это отличный выбор бесплатного шрифта — он был создан аргентинским дизайнером Хуаном Пабло дель Пералем специально для оформления книг. Таким образом, это исключительно читаемый шрифт с ритмом, облегчающим усвоение длинных текстов. Он получил награды за свою простую элегантность, как вы можете видеть на изображении выше, и нам нравится его свежий, доступный подход к каллиграфическому стилю.
Таким образом, это исключительно читаемый шрифт с ритмом, облегчающим усвоение длинных текстов. Он получил награды за свою простую элегантность, как вы можете видеть на изображении выше, и нам нравится его свежий, доступный подход к каллиграфическому стилю.
Существует не так много отличных бесплатных шрифтов, созданных для конкретных целей, но здесь есть сильное исключение. Alegreya — отмеченный наградами шрифт аргентинского дизайнера Хуана Пабло дель Пераля, созданный с учетом книжного дизайна. Благодаря динамичному и разнообразному ритму, направленному на облегчение чтения длинных текстов, он обеспечивает свежий и доступный подход к каллиграфическому стилю.
05. Restora
Restora — один из лучших бесплатных шрифтов для воплощения ваших редакционных проектов в жизнь (Изображение предоставлено: Насир Удин)- Бесплатно для личного и коммерческого использования
- Получите Restora на сайте pixelsurplus.com (откроется в новой вкладке)
Нам нравится этот поворот в классическом стиле — Restora — это фантастическое сочетание ярких, дружелюбных форм букв с украшением, напоминающим винтаж. и классический. Он разработан Насиром Удином, а в бесплатной версии он также включает в себя Restora Extra Light и Restora Thin Italic, что дает вам большую универсальность. Если вы хотите использовать его для общего редакционного текста, обложки книги или просто для брендинга, Restora отлично подойдет для этих целей.
и классический. Он разработан Насиром Удином, а в бесплатной версии он также включает в себя Restora Extra Light и Restora Thin Italic, что дает вам большую универсальность. Если вы хотите использовать его для общего редакционного текста, обложки книги или просто для брендинга, Restora отлично подойдет для этих целей.
06. Emberly
Emberly идеально подходит для дизайнерских проектов, связанных с модой (Изображение предоставлено Раджешем Раджпутом)- Бесплатно для личного и коммерческого использования
Emberly — это бесплатный шрифт для модников, который вызывает ощущение классического журнала. Он был создан Раджешем Раджпутом, взяв несколько реплик из стиля Didone, а также доступен в виде вариативного шрифта. Если вы собираете обложку журнала или постер, Emberly придаст ему ощущение одновременно современности и классики.
07. Rude
Rude — один из самых красивых бесплатных шрифтов, которые мы видели за долгое время (Изображение предоставлено Машей Чупровой). в новой вкладке)
в новой вкладке)
We love Rude — сразу бросающийся в глаза шрифт, созданный Машей Чупровой. Этот шрифт с засечками тщательно создавался вручную и особенно хорош для коротких ярких заголовков, слоганов и утверждений. Мы можем видеть, как он хорошо вписывается в логотип, или делает хороший визуальный эффект на предмете одежды, или проходит по верхней части плаката.
08. Grenze
Grenze четкий и разборчивый (Изображение предоставлено Renata Polastri/Omnibus-Type)- Бесплатно для личного и коммерческого использования
- Получите Grenze от Omnibus-Type (откроется в новой вкладке)
Нам нравится визуальный эффект Grenze, но еще более впечатляет то, как ему удается оказывать такое сильное влияние, не жертвуя читабельностью. Созданный Ренатой Поластри и Omnibus-Type, Grenze изначально был разработан для журналов, но он достаточно универсален, чтобы потенциально работать практически для чего угодно.
09. Libertinus Serif
Libertinus — классический бесплатный шрифт, который действительно может поднять ваши проекты (Изображение предоставлено: Font Squirrel)- Бесплатен для личного и коммерческого использования )
А вот и классический шрифт с засечками. Libertinus — это бесплатный шрифт, который поставляется в 14 стилях и полезен, когда вы хотите добавить немного простоты в дизайн. Это еще один шрифт, доступный по лицензии SIL Open Font Licence, так что вы можете делать с ним практически все, что захотите. Разветвленный шрифт Linux Libertine и Linux Biolinum, он также устраняет некоторые ошибки в этих дизайнах.
Libertinus — это бесплатный шрифт, который поставляется в 14 стилях и полезен, когда вы хотите добавить немного простоты в дизайн. Это еще один шрифт, доступный по лицензии SIL Open Font Licence, так что вы можете делать с ним практически все, что захотите. Разветвленный шрифт Linux Libertine и Linux Biolinum, он также устраняет некоторые ошибки в этих дизайнах.
10. Бесплатный трафаретный шрифт Saint George
Бесплатные шрифты не должны быть скучными! Посмотрите на этот забавный и игривый шрифт с засечками, основанный на шрифте Georgia (Изображение предоставлено Ведраном Васковичем). экспериментальный трибьют Ведрана Васковича. По-видимому, он вдохновлен христианской легендой о святом Георгии, убийце драконов, но, что более важно, он состоит из набора дерзких, игривых трафаретных форм, которые идеально подходят для придания изюминки вашим проектам.11. Colus
Colus — один из лучших бесплатных шрифтов для заголовков. Обладая внушительным классическим видом, Colus отлично подходит для тех случаев, когда вы хотите, чтобы ваш дизайн выглядел немного более мрачным. Он вдохновлен резными письменными надписями на дереве и камне и поэтому восходит к классическим временам. Отличный выбор бесплатного шрифта для создания более изысканных постеров.
Он вдохновлен резными письменными надписями на дереве и камне и поэтому восходит к классическим временам. Отличный выбор бесплатного шрифта для создания более изысканных постеров.
12. Amagro
Если вы ищете заглавные шрифты с засечками, обратите внимание на Amagro (Изображение предоставлено Fabio Servolo)- Бесплатно для личного и коммерческого использования
Чтобы произвести сильное впечатление (без каламбура), обратите внимание на этот шрифт с заглавными буквами от Fabio Servolo. Amagro состоит из сильных угловатых засечек, которые особенно хороши для создания впечатляющих заголовков, но у него также есть некоторые приятные штрихи, такие как стильный амперсанд и легко читаемые цифры.
13. Poly
Poly читается в Интернете даже в меньших размерах (Изображение предоставлено Nicolás Silva)- Бесплатно для личного и коммерческого использования
- Получите Poly от Font Squirrel
Письмо В интернете? Poly — хороший выбор бесплатного шрифта — это среднеконтрастный шрифт с засечками, разработанный специально для обеспечения лучшей читаемости, чем другие веб-серифы, даже при использовании небольшого размера. Хитрость заключается в его вертикальном акценте — с короткими зажимами и высокой высотой x он обеспечивает потрясающую четкость.
Хитрость заключается в его вертикальном акценте — с короткими зажимами и высокой высотой x он обеспечивает потрясающую четкость.
14. Bitter
Bitter — шрифт с засечками, разработанный для работы на экранах (Изображение предоставлено Huerta Tipográfica)- Бесплатно для личного и коммерческого использования. Шрифты без засечек
, как правило, лучше подходят для использования на экране, но этот бесплатный шрифт с засечками был разработан специально для обеспечения комфортного чтения на экранах. Bitter был разработан Солом Матасом. Он доступен через совместную работу аргентинского типа Huerta Tipográfica.
15. Playfair Display
Это бесплатное семейство шрифтов является проектом с открытым исходным кодом (Изображение предоставлено Клаусом Эггерсом Соренсеном/Font Squirrel)- Бесплатно для личного и коммерческого использования
- Получите Playfair Display от Font Squirrel )
Этот бесплатный дисплейный шрифт, разработанный Клаусом Эггерсом Соренсеном, вдохновлен эпохой Просвещения 18 века и работами Джона Баскервиля.
 Его высококонтрастные формы букв имеют тонкие линии, отражающие появление заостренных стальных ручек, которые в тот период заменили перья с широким пером. Функционально и стилистически он может сопровождаться Грузией для основного текста.
Его высококонтрастные формы букв имеют тонкие линии, отражающие появление заостренных стальных ручек, которые в тот период заменили перья с широким пером. Функционально и стилистически он может сопровождаться Грузией для основного текста.16. Lora
Матовые кривые контрастируют с засечками в этом бесплатном шрифте (Изображение предоставлено Cyreal/Font Squirrel)Lora изначально был разработан для литейного производства Cyreal в 2011 году, а расширение кириллицы было добавлено в 2013 году. Матовые изгибы контрастируют с засечками, создавая хорошо сбалансированный современный вид. Хотя технически он оптимизирован для использования в Интернете, он также является одним из лучших шрифтов для печатных проектов. Он представлен в четырех стилях.
17. Butler
Изображение 1 из 2
Бесплатный шрифт Butler привносит ощущение модернизма в шрифт с засечками- Бесплатно для личного и коммерческого использования
- Получите Butler от Fabian De Smet
Inspired by как Dala Floda, так и семейство Bodoni, Butler — популярный бесплатный шрифт, разработанный Фабианом Де Сметом.
 Его целью было добавить немного модернизма, работая над кривыми классических шрифтов с засечками и добавляя дополнительное семейство трафаретов. Он предполагает, что Батлер хорошо подойдет для «постеров, очень больших заголовков, книг и модных вещей».
Его целью было добавить немного модернизма, работая над кривыми классических шрифтов с засечками и добавляя дополнительное семейство трафаретов. Он предполагает, что Батлер хорошо подойдет для «постеров, очень больших заголовков, книг и модных вещей».18. Crimson Text
Crimson Text — это бесплатное семейство шрифтов, вдохновленное старинными книжными шрифтами (Изображение предоставлено Себастьяном Кошем).- Бесплатно для личного и коммерческого использования tab)
Не так много бесплатных шрифтов создано специально для книжного производства, но вот отличное исключение, вдохновленное старинными книжными шрифтами в стиле Garamond. Crimson Text — это работа немецкого дизайнера из Торонто Себастьяна Коша, который говорит, что на него повлияли работы Яна Чихольда, Роберта Слимбаха и Джонатана Хёфлера. Это любимый бесплатный шрифт Тейлора Палмера, старшего UX-дизайнера из Юты, США. «Crimson — это сложный шрифт с засечками, который является прекрасной альтернативой традиционным шрифтам в стиле Garamond, — говорит он.
 — Он также имеет очень выразительный курсив, который прекрасно сочетается с сильными геометрическими шрифтами без засечек, такими как Futura или Avenir».
— Он также имеет очень выразительный курсив, который прекрасно сочетается с сильными геометрическими шрифтами без засечек, такими как Futura или Avenir».19. Aleo
Aleo — один из тех редких бесплатных шрифтов, в котором идеально сочетаются индивидуальность и разборчивость (Изображение предоставлено: Graphic Pear)- Бесплатно для личного и коммерческого использования
Aleo имеет полукруглые детали и гладкую структуру, создавая сильное ощущение индивидуальности, сохраняя баланс с хорошим уровнем разборчивости. Это семейство бесплатных шрифтов было разработано Алессио Лайсо, дизайнером из IBM в Дублине, как дополнение к Lato с засечками (открывается в новой вкладке).
20. Libre Baskerville
Бесплатный шрифт Libre Baskerville оптимизирован для основного текста на экране (Изображение предоставлено Impallari Type).
Libre Baskerville — это веб-шрифт, оптимизированный для основного текста (обычно 16 пикселей). Он основан на Баскервиле 1941 года, созданном Основателем американского шрифта, но имеет более высокую x-высоту, более широкие счетчики и немного меньшую контрастность, что позволяет ему хорошо работать при чтении с экрана. Этот проект с открытым исходным кодом возглавляет Impallari Type. Тейлор Палмер также рекомендует родственный шрифт Libre Franklin (открывается в новой вкладке), который также является бесплатным.
Этот проект с открытым исходным кодом возглавляет Impallari Type. Тейлор Палмер также рекомендует родственный шрифт Libre Franklin (открывается в новой вкладке), который также является бесплатным.
21. Slabo
Современный шрифт с засечками, доведенный до совершенства пикселей (Изображение предоставлено Google Fonts)- Бесплатно для личного и коммерческого использования Hudson, Slabo — это растущая коллекция бесплатных веб-шрифтов определенного размера, точно настроенных для использования в этих конкретных размерах пикселей. Блочное ощущение его лигатур придает современный вид шрифту с засечками, что делает Slabo идеальным для онлайн-дизайна.
22. Merriweather
По данным Google Fonts, Merriweather присутствует на более чем 3 000 000 веб-сайтов (Изображение предоставлено Google Fonts)- Бесплатно для личного и коммерческого использования
- Загрузите Merriweather из Google Fonts (открывается в новой вкладке)
Чрезвычайно популярный шрифт с засечками с открытым исходным кодом, Merriweather имеет собственный проект на GitHub (открывается в новой вкладке).
 Он был разработан Sorkin Type, чтобы его было легко читать на экранах. Он имеет очень большую высоту по оси x, слегка сжатые формы букв, мягкое диагональное напряжение, прочные засечки и открытые формы.
Он был разработан Sorkin Type, чтобы его было легко читать на экранах. Он имеет очень большую высоту по оси x, слегка сжатые формы букв, мягкое диагональное напряжение, прочные засечки и открытые формы.23. Woodland
(Изображение предоставлено Pangram Pangram Foundry)- Бесплатно для личного использования
- Получите Woodland от PangramPangram Foundry (открывается в новой вкладке)
Этот красивый изогнутый шрифт с засечками имеет шесть значений насыщенности. и сверхлегкие версии предлагаются бесплатно для личного использования. Он имеет сильные квадратные засечки и широкие терминалы. Такие штрихи, как закругленная перекладина в строчной букве E, придают его индивидуальности мягкую причудливость. Вам понадобится лицензия, если вы хотите использовать другие веса или если вы хотите использовать его в работе для клиентов.
24. Streusel Kuchen
(Изображение предоставлено Kellie Jane Studio)Шрифты с засечками не всегда серьезны.
 Kellie Jane Studio добавляет много удовольствия в этот симпатичный шрифт с засечками, который создает естественный рукописный вид. Это хорошее дополнение для творческих проектов или для брендинга домашней продукции.
Kellie Jane Studio добавляет много удовольствия в этот симпатичный шрифт с засечками, который создает естественный рукописный вид. Это хорошее дополнение для творческих проектов или для брендинга домашней продукции.- Бесплатно для личного и коммерческого использования
- Загрузите Streusel Kuchen на сайте fontbundles.net (открывается в новой вкладке)
Следующая страница: Бесплатные шрифты без засечек
Спасибо, что прочитали 5 статей в этом месяце* Присоединяйтесь сейчас, чтобы получить неограниченный доступ
Наслаждайтесь первым месяцем всего за 1 фунт стерлингов / 1 доллар США / 1 евро
У вас уже есть аккаунт? Войдите здесь
*Читайте 5 бесплатных статей в месяц без подписки
Присоединяйтесь сейчас, чтобы получить неограниченный доступ
Попробуйте первый месяц всего за 1 фунт стерлингов / 1 доллар США / 1 евро
У вас уже есть аккаунт? Войдите здесь
- 1
Текущая страница: шрифты с засечками
Следующая страница Шрифты без засечек
Подпишитесь ниже, чтобы получать последние новости от Creative Bloq, а также эксклюзивные специальные предложения прямо на ваш почтовый ящик!
Свяжитесь со мной, чтобы сообщить о новостях и предложениях от других брендов Future. Получайте электронные письма от нас от имени наших надежных партнеров или спонсоров.
Получайте электронные письма от нас от имени наших надежных партнеров или спонсоров.Том Мэй — отмеченный наградами журналист и редактор, специализирующийся на дизайне, фотографии и технологиях. Автор бестселлера Amazon #1 Great TED Talks: Creativity , опубликованного издательством Pavilion Books, Том ранее был редактором журнала Professional Photography, помощником редактора Creative Bloq и заместителем редактора сетевого журнала. Сегодня он является постоянным автором Creative Bloq и дочерних сайтов Digital Camera World, T3.com и Tech Radar. Он также пишет для Creative Boom и работает над проектами по контент-маркетингу.
Дизайн шрифта: 17 блестящих советов по созданию собственного шрифта
(Изображение предоставлено Сесилией Аркурс через Гетти)Дизайн шрифтов представляет большой интерес для многих дизайнеров и иллюстраторов. Правильный шрифт может иметь решающее значение во всех видах творческой работы, от брендинга до отдельных проектов графического дизайна, и вполне логично, что вы можете создать свой собственный шрифт для чего-то совершенно уникального.

Если вы дизайнер или иллюстратор, который плохо знаком с дизайном шрифтов, вам необходимо понимать некоторые практические аспекты, в том числе то, какое программное обеспечение использовать и какие элементы учитывать. Часто стоит записаться на краткий курс по дизайну шрифтов, локально или онлайн, но если это невозможно, приведенные ниже советы должны помочь вам на правильном пути к созданию собственных дизайнов шрифтов.
Если вы чувствуете вдохновение для дальнейшего развития своих навыков, изучите наш путеводитель по лучшим учебникам по типографике. А если у вас нет времени на создание собственного шрифта, ознакомьтесь с нашими обзорами лучших бесплатных шрифтов и лучших профессиональных шрифтов. Мы настоятельно рекомендуем MyFonts (ссылка ниже) из-за широкого выбора шрифтов, а доступные там шрифты могут послужить источником вдохновения для ваших собственных.
(открывается в новой вкладке)
Купить шрифты на myfonts.
Спецификации шрифтов и рисунки из Университета Рединга: «a» от Лизы Тимпе, «k» от Луизы-Хелен Фрёлих и бенгальский символ от Тима Холлоуэя com (открывается в новой вкладке)
com (открывается в новой вкладке)
Получите вдохновение для своего собственного проекта или просмотрите шрифты для загрузки на myfonts.com от Monotype. На выбор доступно более 130 000 шрифтов, от шрифтов без засечек и рукописных до экранных, и более 900 из них абсолютно бесплатны.Шрифты имеют множество применений, и разработка собственного может занять много времени. Целесообразно начать с четкого представления о том, какова будет цель вашего шрифта, чтобы обеспечить некоторый фокус. Вы можете начать с чего-то исключительно в качестве формы самовыражения, но обычная практика в дизайне шрифтов заключается в создании шрифта в ответ на задание. В вашем брифе должно быть ясно, чего должен достичь ваш шрифт и как он будет использоваться.
Обычно это требует тщательного изучения и размышлений. Вам нужно будет спросить себя, как ваш дизайн шрифта будет использоваться, будь то конкретный проект или для личного использования, и должен ли он решать конкретную проблему.
 Вам также необходимо подумать о том, как ваш шрифт будет выглядеть на фоне похожих дизайнов. Что сделает его уникальным?
Вам также необходимо подумать о том, как ваш шрифт будет выглядеть на фоне похожих дизайнов. Что сделает его уникальным?Вариантов оформления шрифтов множество. Есть шрифты, которые были созданы специально для кодирования, для академических текстов, чтобы обеспечить лучшую систему нумерации для инженерных документов или в качестве отдельных экземпляров для публичных надписей. Только когда вы знаете, для чего на самом деле будет использоваться ваш шрифт, вы можете действительно приступить к дизайну.
Дизайн шрифта включает в себя ряд важных решений, которые необходимо сделать на раннем этапе. Будет ли ваш дизайн шрифта шрифтом с засечками или без засечек? например. Будет ли он основан на пишущем инструменте или будет более геометрическим? Будет ли ваш дизайн текстовым начертанием, удобным для небольших размеров и подходящим для длинных документов; или это будет дисплей с творческим стилем, который лучше привлекает внимание в большем размере?
Разработка шрифта без засечек часто является более сложной задачей для начинающих, потому что черты, которые отличают такие шрифты, гораздо более тонкие.
 Между тем, если вы более продвинутый дизайнер шрифтов, вы можете исследовать мир вариативных шрифтов. Как следует из названия, вариативные шрифты позволяют шрифтовым дизайнерам персонализировать свои буквы, по сути позволяя одному шрифту действовать как несколько шрифтов. Дополнительные советы по этому поводу см. в наших 4 шагах по использованию вариативных шрифтов.
Между тем, если вы более продвинутый дизайнер шрифтов, вы можете исследовать мир вариативных шрифтов. Как следует из названия, вариативные шрифты позволяют шрифтовым дизайнерам персонализировать свои буквы, по сути позволяя одному шрифту действовать как несколько шрифтов. Дополнительные советы по этому поводу см. в наших 4 шагах по использованию вариативных шрифтов.Один из хороших способов начать работу с дизайном шрифта — это оцифровать собственный почерк. Это может быть полезным практическим упражнением, потому что почерк очень индивидуален. Избегайте основывать свой дизайн на контуре существующего шрифта. «Helvetica с крыльями» не сделает шрифт лучше и не поможет вам развить навыки шрифтового дизайнера. Это должно быть само собой разумеющимся, но подобные шрифты довольно регулярно отправляются (обычно безуспешно) в литейные мастерские.
Даже если вы мастер кривых Безье, хорошей идеей будет определить формы букв вручную в первую очередь. Создание определенных форм с помощью компьютера с самого начала может быть неудобным и трудоемким.

Попробуйте создать изящные формы на бумаге для первых нескольких символов, а затем уточните их в цифровом виде. Затем на экране можно создавать другие символы, сопоставляя ключевые функции, такие как конечные окончания и ширину штриха.
Обратите внимание, что рука естественным образом рисует более плавные и точные кривые по вогнутой дуге, вращаемой рукой и запястьем. Чтобы воспользоваться этим, продолжайте поворачивать бумагу, а не корректировать свое положение или рисовать относительно этой точки поворота.
Имеет смысл начать разработку шрифта с определенных символов, которые помогут установить стиль вашего шрифта. Затем вы можете гармонично ввести других персонажей.
Эти начальные символы часто называют «управляющими символами», поскольку они служат для управления дизайном. В строчном латинском шрифте это будут «n» и «o», а в верхнем регистре часто используются «H» и «O». Затем вы можете постоянно добавлять к ним. Слово «адгезия» часто используется в качестве примера для проверки основных пропорций дизайна шрифта.

06. Переместитесь на компьютер
Ручное отслеживание форм букв может быть полезнымСуществует множество способов перенести ваши рисунки на компьютер. Некоторые люди выступают за программы трассировки, однако я предпочитаю трассировку своих рисунков вручную, потому что хочу иметь полный контроль над тем, куда идут точки на моих кривых.
Большинству программ для эффективной работы требуется четко определенный рисунок, поэтому, когда вы довольны наброском персонажа, попробуйте обвести его тонкой ручкой (чтобы получился край формы), а затем закрасьте фигуру маркером. .
Затем вы можете сделать снимок с помощью камеры вашего телефона (см. нашу публикацию о лучших камерафонах, если вам нужно обновление) и отправить его на свой компьютер.
07. Выберите свое программное обеспечение
Многие дизайнеры, занимающиеся графическим дизайном, естественно, сразу же обратятся к Adobe Illustrator, чтобы начать рисовать свой шрифт. Для рисования отдельных букв и экспериментов это нормально, но вскоре станет очевидно, что это не правильный инструмент для создания целого шрифта.

Лучше начать работать в среде, которая заставит вас задуматься о межбуквенном интервале и создании слов. Существует несколько вариантов в зависимости от личных предпочтений, но FontLab Studio (открывается в новой вкладке), Glyphs (открывается в новой вкладке) и Robofont (открывается в новой вкладке) являются популярными вариантами программного обеспечения на основе шрифтов для дизайна шрифтов. Эти программы недешевы, хотя у Glyphs есть достойная версия «Mini» для Mac, в которой удалены некоторые функции. Обе версии также предлагают 30-дневную бесплатную пробную версию. Другим очевидным преимуществом этих пакетов является то, что вы можете экспортировать незавершенную работу в виде шрифта.
08. Нарисуйте несколько букв
Как и к любому программному обеспечению, к этим программам нужно некоторое время, чтобы привыкнуть, но у них хороший интерфейс, а в Интернете можно найти удобные учебные пособия. Например, в Glyphs после импорта изображения интерфейс рисования очень близок к Illustrator CC, а управление точками кривой Безье может быть более точным.
 Для большего контроля над дизайном шрифта, по возможности, размещайте точки на концах кривых формы букв (сверху, снизу, слева, справа).
Для большего контроля над дизайном шрифта, по возможности, размещайте точки на концах кривых формы букв (сверху, снизу, слева, справа).09. Переключиться в режим просмотра текста
После того, как вы нарисовали несколько букв, вы можете начать печатать слова в режиме просмотра текста. Одним из основных преимуществ Glyphs является то, что вы можете редактировать свои фигуры в том же текстовом представлении, чтобы начать гармонизировать символы в словах.
Затем вы можете начать вносить изменения в межбуквенный интервал, глядя на ритм счетчиков и уточняя общие пропорции, такие как высота по оси x, вес и ширина вашего шрифта (если вам нужно освежить в памяти, возьмите посмотрите наш глоссарий типографских правил и терминов).
Изменение фигур в текстовом представлении в GlyphsКак часто цитируют шрифтового дизайнера Мэтью Картера: «Шрифт — это красивая группа букв, а не группа красивых букв». Имея это в виду, постарайтесь как можно раньше начать рассматривать свой дизайн с уровня строки и абзаца.

Создайте простой документ InDesign CC (узнайте, как загрузить InDesign здесь, или ознакомьтесь с лучшими текущими ценами на Adobe Creative Cloud ниже) с текстовыми фреймами и вставьте в них несколько слов. Установите для каждого текстового фрейма другой размер шрифта для сравнения (размеры будут зависеть от того, для чего будет использоваться ваш шрифт). Наконец, экспортируйте свой шрифт и выберите его в документе, чтобы увидеть его в действии.
Лучшие на сегодняшний день предложения Adobe InDesign CC и Adobe Creative Cloud
(открывается в новой вкладке)
Adobe InDesign CC
(открывается в новой вкладке)
£19,97
/ мес.
(открывается в новой вкладке)
View Deal (открывается в новой вкладке)
Рекомендуемая розничная…
Цена со скидкой
(открывается в новой вкладке)
Creative Cloud All Apps
(открывается в новой вкладке)
49,94 фунтов стерлингов
3 9 в новой вкладке)
49,94 фунтов стерлингов
/мес.

(открывается в новой вкладке)
Просмотреть сделку (открывается в новой вкладке)
Пока вы еще находитесь на ранних стадиях проектирования, прежде чем вы определились с интервалом, вы можете использовать встроенный в InDesign инструмент кернинга для оптического разделения букв, возможно, с дополнительным отслеживанием, для быстрого и грязного оттиска. Когда дело доходит до правильного выполнения работы, ознакомьтесь с нашими экспертными советами по кернингу.
Когда вы будете довольны, экспортируйте свой шрифт и выберите его в документе, чтобы увидеть его в действии.
11. Изучите другие шрифты
Чтобы создать заслуживающий доверия шрифт, вам нужно изучить другие хорошие примеры шрифтового дизайна и критически взглянуть на них с контекстуальной или исторической точки зрения. Это может помочь вам понять, почему определенные варианты дизайна в них и в вашем собственном шрифте имеют определенный эффект.
Посмотрите, как система форм последовательно работает вместе, формируя личность.
 В нашей статье «5 способов, которыми шрифт может определять бренды» рассматриваются различные эффекты, которые могут иметь определенные черты шрифта. Посмотрите на оба шрифта, похожие по стилю на ваш собственный, и на текстовые шрифты, которые обычно считаются хорошими образцами.
В нашей статье «5 способов, которыми шрифт может определять бренды» рассматриваются различные эффекты, которые могут иметь определенные черты шрифта. Посмотрите на оба шрифта, похожие по стилю на ваш собственный, и на текстовые шрифты, которые обычно считаются хорошими образцами.В тестовом документе важно проверить шрифт разных размеров. В зависимости от вашего задания читабельность может иметь решающее значение при меньших размерах, или вас может беспокоить то, как отображаемый текст читается на расстоянии.
Изменение масштаба может привести к возникновению проблем. Наблюдение за тем, как ваши фигуры ведут себя при различных размерах, и изучение того, какие дизайнерские решения влияют на них, требуют практики и опыта.
Печать вашего прогресса, чтобы вы могли видеть его за пределами пикселей, а подсветка поможет вам увидеть его с другой точки зрения. Многим легче обнаружить проблемы с деформированными символами, ритмом счетчиков, модуляцией штрихов и т. д., когда дизайн шрифта распечатан и приколот на стену.

Также стало проще делать заметки и наброски для корректировки. Еще одним преимуществом печати является то, что при внесении тысяч микрокорректировок в течение длительного периода разработки распечатка может помочь вам отслеживать ваш прогресс.
Ваш шрифт может иметь ограниченный набор символов, потому что это необходимо для конкретного проекта или потому что это очень декоративный дизайн. Однако, если ваша цель состоит в том, чтобы другие дизайнеры могли использовать ваш дизайн шрифта в различных проектах, тогда он должен быть гибким. Это означает наличие широкого набора символов. Как правило, это должно включать прописные буквы, диакритические знаки (ударения), набор цифр, лигатуры и многое другое.
15. Исследуйте различные стили, начертания и ширины
Дизайнерам необходимо множество вариантов стиля и начертанияКогда дизайнер выбирает определенный шрифт, ему обычно нужна палитра различных вариантов для дизайна. У вашего шрифта настоящий курсив, а не наклонный прямой? Подойдет ли ваш шрифт для сокращенной версии? Эти вопросы возвращаются к вашему брифу и предполагаемому использованию вашего шрифта.

Итак, вы создали шрифт, которым гордитесь. Если вы читаете это, скорее всего, вы начали с латинского алфавита. Но как насчет 250 миллионов читателей кириллицы в Восточной Европе и Центральной Азии? Или 220 миллионов читателей деванагари в Индии и Непале?
Растет рынок нелатинских шрифтов, и некоторые шрифты прискорбно недооценены. Но может ли кто-нибудь разработать хороший сценарий для языка, который он не умеет читать? Я слышу, как ты спрашиваешь. Ответ категорически да.
Требуется много исследований истории и культуры шрифта, встреч с носителями языка и изучения исторических примеров, но таким образом было разработано множество отличных шрифтов. Примеры см. в наших лучших многоязычных шрифтах.
После того, как вы создали что-то, чем вы довольны, вы захотите начать смотреть, как оно работает в ряде задач, подходящих для исходного задания. Попробуйте использовать ваш шрифт в некоторых предыдущих дизайнерских проектах, заменив исходный шрифт. Создайте какое-нибудь конкретное произведение искусства, которое вызовет на него давление, или, возможно, попросите друга-дизайнера протестировать его и дать вам отзыв.
 Все отзывы полезны как для текущего проекта, так и для будущих дизайнов шрифтов.
Все отзывы полезны как для текущего проекта, так и для будущих дизайнов шрифтов.Статьи по теме:
- Идеальное сочетание шрифтов
- Бесплатные шрифты: лучшие варианты для дизайнеров
- Дизайн типографики: правила и термины, которые должен знать каждый дизайнер
Спасибо, что прочитали 5 статей в этом месяце* Присоединяйтесь сейчас, чтобы получить неограниченный доступ
Наслаждайтесь первым месяцем всего за 1 фунт стерлингов / 1 доллар США / 1 евро
У вас уже есть аккаунт? Войдите здесь
*Читайте 5 бесплатных статей в месяц без подписки
Присоединяйтесь сейчас, чтобы получить неограниченный доступ
Попробуйте первый месяц всего за 1 фунт стерлингов / 1 доллар США / 1 евро
У вас уже есть аккаунт? Войдите здесь
Подпишитесь ниже, чтобы получать последние новости от Creative Bloq, а также эксклюзивные специальные предложения прямо на ваш почтовый ящик!
Свяжитесь со мной, чтобы сообщить о новостях и предложениях от других брендов Future.

 в новой вкладке)
в новой вкладке) Его высококонтрастные формы букв имеют тонкие линии, отражающие появление заостренных стальных ручек, которые в тот период заменили перья с широким пером. Функционально и стилистически он может сопровождаться Грузией для основного текста.
Его высококонтрастные формы букв имеют тонкие линии, отражающие появление заостренных стальных ручек, которые в тот период заменили перья с широким пером. Функционально и стилистически он может сопровождаться Грузией для основного текста. Его целью было добавить немного модернизма, работая над кривыми классических шрифтов с засечками и добавляя дополнительное семейство трафаретов. Он предполагает, что Батлер хорошо подойдет для «постеров, очень больших заголовков, книг и модных вещей».
Его целью было добавить немного модернизма, работая над кривыми классических шрифтов с засечками и добавляя дополнительное семейство трафаретов. Он предполагает, что Батлер хорошо подойдет для «постеров, очень больших заголовков, книг и модных вещей». — Он также имеет очень выразительный курсив, который прекрасно сочетается с сильными геометрическими шрифтами без засечек, такими как Futura или Avenir».
— Он также имеет очень выразительный курсив, который прекрасно сочетается с сильными геометрическими шрифтами без засечек, такими как Futura или Avenir». Он был разработан Sorkin Type, чтобы его было легко читать на экранах. Он имеет очень большую высоту по оси x, слегка сжатые формы букв, мягкое диагональное напряжение, прочные засечки и открытые формы.
Он был разработан Sorkin Type, чтобы его было легко читать на экранах. Он имеет очень большую высоту по оси x, слегка сжатые формы букв, мягкое диагональное напряжение, прочные засечки и открытые формы. Kellie Jane Studio добавляет много удовольствия в этот симпатичный шрифт с засечками, который создает естественный рукописный вид. Это хорошее дополнение для творческих проектов или для брендинга домашней продукции.
Kellie Jane Studio добавляет много удовольствия в этот симпатичный шрифт с засечками, который создает естественный рукописный вид. Это хорошее дополнение для творческих проектов или для брендинга домашней продукции. Получайте электронные письма от нас от имени наших надежных партнеров или спонсоров.
Получайте электронные письма от нас от имени наших надежных партнеров или спонсоров.
 com (открывается в новой вкладке)
com (открывается в новой вкладке)  Вам также необходимо подумать о том, как ваш шрифт будет выглядеть на фоне похожих дизайнов. Что сделает его уникальным?
Вам также необходимо подумать о том, как ваш шрифт будет выглядеть на фоне похожих дизайнов. Что сделает его уникальным? Между тем, если вы более продвинутый дизайнер шрифтов, вы можете исследовать мир вариативных шрифтов. Как следует из названия, вариативные шрифты позволяют шрифтовым дизайнерам персонализировать свои буквы, по сути позволяя одному шрифту действовать как несколько шрифтов. Дополнительные советы по этому поводу см. в наших 4 шагах по использованию вариативных шрифтов.
Между тем, если вы более продвинутый дизайнер шрифтов, вы можете исследовать мир вариативных шрифтов. Как следует из названия, вариативные шрифты позволяют шрифтовым дизайнерам персонализировать свои буквы, по сути позволяя одному шрифту действовать как несколько шрифтов. Дополнительные советы по этому поводу см. в наших 4 шагах по использованию вариативных шрифтов.


 Для большего контроля над дизайном шрифта, по возможности, размещайте точки на концах кривых формы букв (сверху, снизу, слева, справа).
Для большего контроля над дизайном шрифта, по возможности, размещайте точки на концах кривых формы букв (сверху, снизу, слева, справа).

 В нашей статье «5 способов, которыми шрифт может определять бренды» рассматриваются различные эффекты, которые могут иметь определенные черты шрифта. Посмотрите на оба шрифта, похожие по стилю на ваш собственный, и на текстовые шрифты, которые обычно считаются хорошими образцами.
В нашей статье «5 способов, которыми шрифт может определять бренды» рассматриваются различные эффекты, которые могут иметь определенные черты шрифта. Посмотрите на оба шрифта, похожие по стилю на ваш собственный, и на текстовые шрифты, которые обычно считаются хорошими образцами.

 Все отзывы полезны как для текущего проекта, так и для будущих дизайнов шрифтов.
Все отзывы полезны как для текущего проекта, так и для будущих дизайнов шрифтов.
Leave a Comment