Шрифты красивые для текста: Bold – красивый шрифт онлайн
08.06.2021 


 Разное
Разное
Красивые шрифты онлайн. Напиши и скопируй 🤩
Сложно выделиться на сайте, когда все логины и тексты выглядят абсолютно одинаково. Если вы хотите, чтобы ваши посты были уникальными, креативными и красивыми, то используйте наш сервис. Здесь вы можете взять шикарные шрифты для Инстаграм абсолютно бесплатно. Выделяйся из серой массы.
Зачем нужно изменение шрифта на сайте
Казалось бы, все итак выглядит отлично. Однако, в бесконечном потоке статей и публикаций, пользователь просто вас не заметит. Это абсолютно не подходит тем, кто хочет привлечь внимание: блогерам, мастерам, предоставляющим услуги, или бизнесменам. Распространенность популярности товара или контента напрямую зависит от того, как вы сможете привлечь новых пользователей. С обычными шрифтами у вас ничего не выйдет.
В постах пользователь двигается следующим образом:
- Просмотр картинки. Если она его заинтересует, то он перейдет к тексту.
- Чтение поста, что подразумевается под картинкой или что хочет сказать автор.

- Просмотр профиля автора или его канала.
Если картинку можно легко сделать в фотошопе, то с постами все значительно сложнее. В том же Инстаграм, они представляют собой бесформенное нечто, которое разве что можно выделить смайлами. Мы же предоставляем совершенно иной подход.
Как написать фразу красивым шрифтом
Нет ничего проще, чем это. На сайте предлагаются крутые шрифты, которые помогут вам выделить свои публикации и сделать уникальное оформление ников в социальных сетях. Для этого сделайте ряд простых шагов:
- В поле, где написано «пример текста» введите то, что хотите написать. Ограничений по количеству символов нет.
- Выберите украшение текста, которое хотите использовать. Оно будет отображаться справа или слева, в зависимости от Ваших предпочтений.
- Просто листайте вниз и просматривайте различные шрифты.
- То оформление, которое Вам понравится, вы можете скопировать и использовать в своей публикации.
У нас также есть отдельная фишка: изменить текст. Так вы сможете оформить его в более крутом формате. Как это работает? Возле понравившегося шрифта нажмите кнопку «изменить». Вас перенесет на другую страницу. Здесь вы можете сделать красивый текст вместе с:
Так вы сможете оформить его в более крутом формате. Как это работает? Возле понравившегося шрифта нажмите кнопку «изменить». Вас перенесет на другую страницу. Здесь вы можете сделать красивый текст вместе с:
- Эмоциями и смайликами.
- Изображением людей и частей тел.
- С животными, птицами и насекомыми.
- Растениями, цветами и природой.
- Предметами и флагами.
- Символами и знаками.
Всего мы предоставляем 10 различных категорий, которые сделают шрифты для ников еще более крутыми. В каждой из них от 10 до нескольких сотен различных вариантов изображений.
Вы можете использовать красивые буквы для ников , делая его уникальным. Допустим, выбрать вычурную заглавную или сделать текст с картинкой, смайлом, эмоцией. Плюс нашего сайта в том, что вы можете делать это без каких-либо ограничений! Мы предоставляем возможность пользования сервисом абсолютно бесплатно. При этом – шрифтов у нас очень много!
Новые, красивые шрифты в Instagram Stories: как сделать, добавить
Очередное обновление от Instagram — теперь при создании историй можно использовать новые шрифты, а также новые фоновые эффекты, для выделения текста.
UPD 04.08.2020: Новые красивые шрифты в сторис уже появились у большинства пользователей.
Получайте до 18% от расходов на контекст и таргет!Рекомендуем: Click.ru – маркетплейс рекламных платформ:
- Более 2000 рекламных агентств и фрилансеров уже работают с сервисом.
- Подключиться можно самому за 1 день.
- Зарабатывайте с первого потраченного рубля, без начальных ограничений, без входного барьера.
- Выплаты на WebMoney, на карту физическому лицу, реинвестирование в рекламу.
- У вас остаются прямые доступы в рекламные кабинеты, рай для бухгалтерии по документообороту и оплатам.
Как использовать красивые шрифты в сторис Инстаграм
Добавить красивые шрифты в сторис, можно при добавлении истории в режиме «Создать» или в редакторе текста. При добавлении текста, нужный вариант шрифта можно выбрать ниже текстового поля.
При добавлении текста, нужный вариант шрифта можно выбрать ниже текстового поля.
На данный момент доступно 9 шрифтов на выбор.
Instagram постоянно добавляет новые функции для Истории, и бывает сложно не отставать от них всех. Например, только за последние месяцы:
- Instagram запустил стикеры «Оставайся дома», чтобы продвигать меры по снижению воздействия COVID-19;
- Instagram обновил предварительный просмотр видео из IGTV для историй, теперь первые 15 секунд видео IGTV будут воспроизводиться в истории;
- Instagram запустил новый стикер «Challenge».
Instagram также тестирует стикер «DM ME» для перехода в личные сообщения из историй и стикер для продвижения бизнес-профиля.
Учитывая скорость появления различных обновлений, советуем периодически заглядывать в Истории», проверять, какие новые инструменты и функции вам доступны, а также сразу их использовать.
Хотя новые шрифты не являются таким уж важным обновлением в плане функционала, они добавят вариативности при создании и оформлении историй в редакторе Инстаграм.
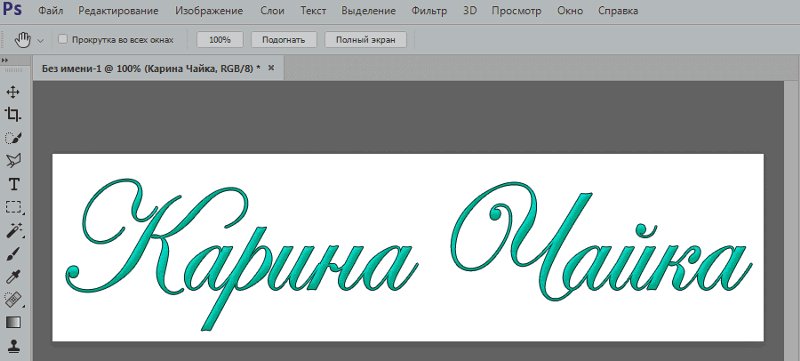
Как писать в фотошопе красивым шрифтом
Как сделать красивый текст в Фотошопе
В Adobe Photoshop CS6 можно не только создавать рисунки или ретушировать фотографии. В нём доступна работа с текстом. И не с обычными символами, которые есть и в Microsoft Word. Фотошоп ведь графический редактор — в нём можно сделать надпись с оригинальным дизайном. Хотя стандартные печатные знаки в утилите тоже есть. Разберитесь, как повернуть текст в Фотошопе, добавить к нему эффекты или текстуры, выбрать размер, форму. И вообще, как взаимодействовать с символами в данной программе.
В Фотошопе часто приходится сталкиваться с работой с текстом
Вы можете оформить открытку, листовку или поздравление, добавить красивый шрифт к фотоколлажу, создать ему обводку или тень, придать объём, освещение, градиент. Так у вас получится уникальный и привлекательный набор символов.
Обычный текст
Для начала надо разобраться, как вставить текст в Фотошопе. После этого уже можно с ним что-то делать.
После этого уже можно с ним что-то делать.
- Создайте новый рисунок. Или откройте картинку, к которой хотите добавить подпись.
- На панели слева найдите кнопку в виде заглавной буквы «T». Если навести на неё курсор, появится всплывающая подсказка «Горизонтальный» или «Вертикальный».
- Щёлкните по ней правой кнопкой мыши. Выберите направление надписи.
- Кликните на место, куда надо добавить символы. Или выделите область, в которой они должны располагаться.
- Следует написать то, что вам нужно.
- Если вы щёлкнули в произвольном месте, границы текста будут «растягиваться» по мере ввода. Можете переносить строки, нажимая Enter. Если выделяли область, придётся менять размеры рамки вручную.
- Чтобы расширить поле для печати, «потяните» мышью за маркеры на этой границе. Они будут активны, если нажата кнопка «T».
- Чтобы переместить блок с текстом, нажмите на пиктограмму в виде чёрного курсора и перекрестья. Она находится на панели слева. Обычно в самом верху.
 После этого просто перетащите объект. Это аналогично перемещению ярлыков в Windows.
После этого просто перетащите объект. Это аналогично перемещению ярлыков в Windows.
Сделать что-то с любым объектом можно лишь в том случае, если выделен слой, на котором он находится. Список всех слоёв отображён справа снизу. Чтобы поработать с одним из них, кликните на соответствующий пункт.
Редактирование
В Photoshop CS6 есть средства для редактирования надписей. Можно выбрать красивый шрифт, способ начертания, размер, цвет, выравнивание. Настройки появятся на верхней панели, если выделить слой с буквами и нажать на «T».
- Чтобы изменить каллиграфию, кликните на выпадающий список слева вверху. Появятся все шрифты, которые есть у вас на компьютере. Рядом с названием находится пример того, как будут выглядеть знаки. Можете скачать новые наборы символов, если не хватает предустановленных. Их надо вставить в папку «Шрифты», в которую можно войти через Пуск — Панель управления. И при следующем запуске Photoshop они появятся в списке. Каллиграфия имеет формат .
 TTF или .OTF.
TTF или .OTF. - Чтобы поменять оттенок знаков, надо их выделить и нажать на прямоугольник вверху. Он того же цвета, что и текст. Эта кнопка открывает палитру. Можно задать оттенок вручную, перемещая ползунок по шкале и подбирая яркость. Можно ввести параметры в виде цифр. А можно сразу написать название цвета, если оно вам известно. Оно выглядит, как код из цифр и латинских символов. Для акцентирования внимания на надписи создайте обводку другого оттенка.
- Чтобы перевернуть строку, нажмите ни иконку в виде буквы «T» с маленькими стрелочками. Она тоже находится наверху.
- Размер задаётся в выпадающем списке, в котором отображены числа с припиской «пт» (этот параметр измеряется в пикселях или пунктах — сокращённо «пт»).
- Для выстраивания по линии используйте кнопки «Выключка слева», «Выключка справа», «Выключка по центру». Это аналог опций «Выравнивание по левому краю», «Выравнивание по правому краю».
- Чтобы изменить начертание, выделите фрагмент надписи и кликните по нему правой кнопкой мыши.
 В контекстном меню будут пункты «Псевдополужирный» и «Псевдокурсивный».
В контекстном меню будут пункты «Псевдополужирный» и «Псевдокурсивный». - Там же можно настроить сглаживание: чёткое, насыщенное, плавное, жёсткое.
Чтобы применить изменения нажмите на галочку на верхней панели. Чтобы вернуть изначальное форматирование — на зачёркнутый круг.
Подобные опции доступны практически в любом текстовом процессоре. Их недостаточно для создания дизайнерских надписей. Однако это основа, без которой невозможно работать с символами. В Photoshop есть и другие инструменты. Самое время разобраться, как сделать красивый текст в Фотошопе CS6.
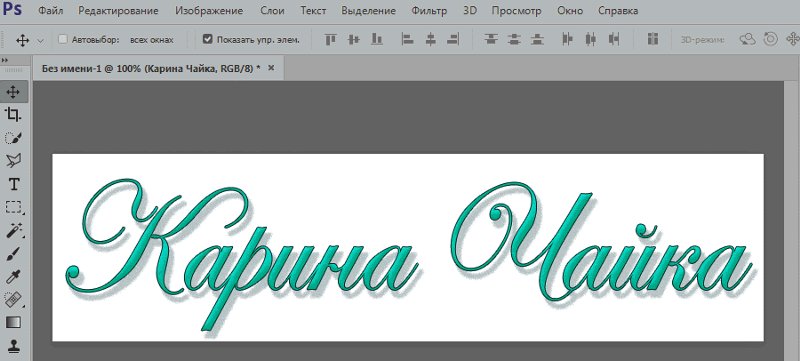
Деформация
На верхней панели есть кнопка «Деформация». Она отображена в виде искривлённой буквы «T» и полукруга. К этой же настройке можно перейти, если нажать правой кнопкой мыши на имя слоя. В выпавшем меню будет строчка «Деформировать текст».
Она отображена в виде искривлённой буквы «T» и полукруга. К этой же настройке можно перейти, если нажать правой кнопкой мыши на имя слоя. В выпавшем меню будет строчка «Деформировать текст».
В открывшемся окне в поле «Стиль» выберите, как должна отображаться строка: дугой, аркой, волной, рыбой, пузырём. Так можно сделать неординарное оформление.
Эффекты
Самое сложное и разнообразное меню — это «Эффекты». В нём можно задать огромное число параметров. Настройки подробные — доступны даже незначительные детали. Веб-дизайнеры, используя эти опции, создают уникальные и удивительные творения.
Покажем возможности эффектов на конкретном примере. Вот как сделать обводку текста в Фотошопе CS6:
- Кликните на слой с надписью правой кнопкой мыши.
- Выберите «Параметры наложения».
- В списке слева найдите пункт «Создать обводку» или что-то подобное. Нажмите на него и отметьте его маркером.
- Там можно задать оттенок рамки, ширину, положение (снаружи, внутри, из центра), прозрачность, режим наложения.

- Чтобы изменить фактуру нажмите на список «Тип». Будет выбор между «Цвет», «Градиент» и «Узор».
- Градиент — это несколько оттенков. Изображение с ним переходит из одного цвета в другой. То есть в одной части рисунка будет насыщенный синий, в другой — светло-фиолетовый. Можно даже оформить обводку в виде радуги.
- Узор — это текстура. Перейдите к данному пункту — появится пример рисунка. Нажмите на стрелочку рядом с ним, указывающую вниз — там буде выбор между разными изображениями. В появившемся меню кликните на ещё одну стрелочку, направленную вбок. Откроется меню, в котором можно выбрать наборы стилей — в каждом своя коллекция текстур. Доступна загрузка новых узоров — они должны иметь формат .PAT.
Написать предложение и добавить к нему рамку — это самое простое.
Можете поэкспериментировать с настройками. При изменении какой-то опции результат сразу отобразиться на картинке. В утилите есть список уже готовых эффектов. Он находится во вкладке «Стили». В них все параметры уже выставлены.
Профессиональные дизайнеры и художники работают сразу с несколькими слоями. Например, копируют надпись, делают прозрачной, добавляют освещение и накладывают на изначальные буквы. Потом опять дублируют, используют другие атрибуты, и снова помещают поверх предыдущих символов. Получается многослойная структура. Эффекты совмещаются.
Объём
Написать красивый текст можно и по-другому. Создать из него объёмные фигуры.
- Выберите слой. Не выделяйте область с надписью.
- Нажмите на «3D» в строке меню.

- Если у вас есть какая-то модель в виде 3D-файла, можете загрузить её и использовать.
- Чтобы сделать объёмный объект из самой надписи, наведите курсор на «Новая сетка из градаций серого». В данном меню очень скудный выбор характеристик.
- Параметр «Новая структура из слоя» преобразует весь слой. Он складывается в фигуру, как лист бумаги. В этом разделе много объектов: пирамида, конус, цилиндр, шар, куб и тому подобное.
Для создания 3D-текста лучше использовать меню эффектов. Можно поменять освещение, добавить тени — и полученная надпись будет выглядеть правдоподобно и естественно. Среди готовых стилей тоже есть объёмные.
Готовые эффекты
Текстовые эффекты можно скачать из сети. С ними вы сможете сделать удивительную надпись без всяких усилий. Создавать её с нуля, несомненно, интереснее. И конечный результат получается именно таким, какой вам нужен. Но вдруг вам подойдёт один из существующих дизайнов.
Неоновые вывески, отражения, буквы из лент, металла, дерева, песка и даже мороженого. Просто введите в любом поисковике «Текстовые эффекты для Photoshop CS6» и просмотрите несколько сайтов. Возможно, желаемый шрифт уже кем-то создан, и вам незачем делать его самостоятельно.
Просто введите в любом поисковике «Текстовые эффекты для Photoshop CS6» и просмотрите несколько сайтов. Возможно, желаемый шрифт уже кем-то создан, и вам незачем делать его самостоятельно.
Стили распространяются в файлах .psd (их часто упаковывают в архивы RAR или ZIP). Это не надстройка или плагин, а изображения, которые можно редактировать. Там уже настроены все нужные цвета и эффекты. Достаточно открыть рисунок в Фотошопе и вставить свой текст. Копируйте и добавляйте его в другие картинки.
В некоторых стилях могут использоваться шрифты, которых нет у вас. Перед загрузкой эффекта проверьте, поставляется ли с ним файл с нужной каллиграфией. Или посмотрите, какой там набор символов (если эта информация есть в описании) и установите его заранее.
Если не хотите искать дополнительные шрифты, но вам понравился стиль, можете смело его качать. При открытии файла Фотошоп предупредит, что в его базе нет нужной каллиграфии, и заменит её на свою. Потом выберите любой набор символов из тех, что уже есть в программе.
Можно понять, как написать текст в Фотошопе и отредактировать его. Однако в утилите множество разнообразных текстур, стилей, эффектов, числовых параметров, в которых легко запутаться. Чтобы изучить программу и запомнить все её функции потребуется время. Но сделать интересную и необычную подпись сможет каждый. Для этого не надо досконально разбираться в Photoshop. Также в сети доступны уже готовые стили. В них эффекты уже расставлены. Достаточно вписать свой текст.
О шрифтах в Photoshop
Шрифт
Шрифт . — это полный набор символов — букв, цифр и символов — которые имеют общий вес, ширину и стиль, например 10-пт Adobe Garamond Bold.
Гарнитура
Гарнитуры (часто называемые семействами шрифтов или семействами шрифтов ) — это наборы шрифтов, которые имеют общий внешний вид и предназначены для совместного использования, например Adobe Garamond. Гарнитуры включают много символов в дополнение к тем, которые вы видите на клавиатуре. В зависимости от шрифта эти символы могут включать лигатуры, дроби, росчерки, орнаменты, порядковые номера, названия и стилистические альтернативы, старшие и второстепенные символы, фигуры в старом стиле и фигурные линии.
В зависимости от шрифта эти символы могут включать лигатуры, дроби, росчерки, орнаменты, порядковые номера, названия и стилистические альтернативы, старшие и второстепенные символы, фигуры в старом стиле и фигурные линии.
Глиф
Символ — это особая форма символа. Например, в некоторых шрифтах заглавная буква A доступна в нескольких формах, например в виде перекоса и маленькой заглавной буквы.
Тип типа
Стиль шрифта — это вариантная версия отдельного шрифта в семействе шрифтов.Как правило, член семейства шрифтов Roman или Plain (фактическое имя меняется от семейства к семейству) является базовым шрифтом, который может включать такие стили шрифтов, как обычный, полужирный, полужирный, курсив и полужирный курсив. Если шрифт не включает в себя нужный стиль, вы можете применить faux стилей — имитированные версии полужирного, курсивного, надстрочного, подстрочного, только прописных и маленьких стилей.
Чтобы сделать шрифты доступными для Photoshop и других приложений Adobe Creative Cloud, см. Раздел Активация шрифтов на вашем компьютере.
Как определять и находить шрифты по изображениям
В последних выпусках Photoshop CC добавлена новая функция шрифта под названием Match Font, о которой вы могли не знать.
В этом видео я покажу вам, как Photoshop может помочь вам найти отличные шрифты для вашего дизайна, найдя шрифты в изображении или фотографии.
Вот несколько фотографий, которые я сделал на днях, когда был вне дома.
Я попытаюсь определить шрифт на этой фотографии. Я мог бы попытаться найти этот шрифт в моих существующих шрифтах, которые у меня уже есть в Photoshop, просмотрев их, но у меня установлены тысячи, и это может занять у меня очень много времени.
Вместо этого, если у меня есть фотография с латинским шрифтом, например английским, мы можем использовать новую функцию Match Font в Photoshop, чтобы идентифицировать шрифт на фотографии.
Для начала откройте изображение в Photoshop, выберите инструмент «Прямоугольная область» на панели инструментов и перетащите, чтобы выделить область изображения, содержащую текст.
Затем выберите «Тип», «Соответствие шрифту». Photoshop показывает мне возможные шрифты, которые я уже установил на моем компьютере, а также выполняет поиск в библиотеке Typekit и определяет шрифты, доступные для вашего уровня подписки Creative Cloud, так что даже если у вас не установлен шрифт, вы Вы можете щелкнуть этот маленький значок облака в диалоговом окне Match Font, которое синхронизирует шрифт вашего компьютера.
Чтобы использовать это, резко обрежьте текст, который вы хотите идентифицировать, и обратите внимание, что вы можете изменить или переместить выделенный фрагмент в другую часть изображения, чтобы идентифицировать другие шрифты.
Я выберу этот шрифт Quimby, который у меня есть, и нажму OK. Теперь я использую шрифт Quimby, идентифицированный Photoshop, чтобы добавить текст в этот дизайн. Думаю, этот шрифт работает хорошо.
Думаю, этот шрифт работает хорошо.
Теперь вы знаете, как находить шрифты в Photoshop CC с помощью Match Font. Чтобы узнать о других темах типографики, таких как добавление иллюстративных элементов и графики, а также об использовании 3D-эффектов Photoshop для таких вещей, как выдавливание текста, ознакомьтесь с дополнительными руководствами на Adobe.com.
Вы можете сопоставить шрифты, отображаемые на изображениях или фотографиях, с помощью функции «Подобрать шрифт» в Adobe Photoshop. Узнайте, как найти существующие шрифты, соответствующие выбранному тексту, или загрузить новые шрифты, соответствующие выбранному тексту, с помощью Typekit.
- Откройте изображение в Photoshop и выберите инструмент Rectangular Marquee Tool. Используйте этот инструмент, чтобы выбрать область изображения, содержащую текст, который вы хотите сопоставить.
- На панели инструментов выберите «Текст»> «Подобрать шрифт».
- Выберите один из подходящих шрифтов, уже установленных на вашем компьютере, или загрузите из Typekit, щелкнув значок облака.

- Теперь добавьте текст к изображению, используя подобранный шрифт.
Устранение проблем со шрифтами в Adobe Photoshop
Рекомендации! Убедитесь, что у вас есть только одна версия каждого шрифта, расположенная только в одной из следующих папок шрифтов:
- / Пользователи / [имя пользователя] / Библиотека / Шрифты
- / Библиотека / Шрифты
Для тестирования изолируйте проблемные шрифты, создав две папки на рабочем столе: одну с именем «fonttest» и одну с именем «goodfonts».
Поищите шрифты в этих местах для шрифтов для тестирования.Выполните это тестирование для всех следующих папок, содержащих шрифты:
- / Пользователи / [имя пользователя] / Библиотека / Шрифты
- / Библиотека / Шрифты
- / [сетевой диск] / Библиотека / Шрифты
Чтобы проверить наличие поврежденного шрифта, поместите половину шрифтов в одну из папок Library / Fonts, а половину в папку fonttest и проверьте условие, вызвавшее проблему.
- Если проблема повторяется, поврежденный шрифт все еще находится в папке Font, а шрифт отсутствует в папке fonttest.Переместите шрифты из папки fonttest в папку goodfonts.
- Если проблема больше не возникает, поврежденный шрифт находится в папке fonttest. Переместите шрифты из папки официальных шрифтов в папку goodfont. Переместите половину шрифтов обратно в официальную папку шрифтов для следующего раунда тестирования.
- Продолжайте тестировать половину оставшихся шрифтов и продолжайте без проблем перемещать шрифты в папку goodfonts.
- Когда вы определили один шрифт, вызывающий проблему, удалите его из папки официальных шрифтов.Переместите все шрифты из папки goodfonts обратно в соответствующую папку официальных шрифтов, которую вы тестируете. Выполните эти тесты для каждой папки официальных шрифтов, содержащей шрифты.
Важно: Если такая же проблема возникает после удаления шрифта, это означает, что один или несколько шрифтов имеют такую же или похожую проблему. Продолжайте выполнять эти действия, пока все поврежденные шрифты не будут удалены.
Продолжайте выполнять эти действия, пока все поврежденные шрифты не будут удалены.
Устранение проблем со шрифтами в Adobe Photoshop
Важно: Apple сделала папку пользовательской библиотеки скрытой по умолчанию с выпуском Mac OS X 10.7. Чтобы получить доступ к файлам в скрытой папке библиотеки для устранения неполадок, связанных с Adobe, используйте методы, описанные в разделе Как получить доступ к скрытым файлам пользовательской библиотеки.
Убедитесь, что ваши шрифты находятся только в одной папке шрифтов:
- / Пользователи / [имя пользователя] / Библиотека / Шрифты
- / Библиотека / Шрифты
Если ваши шрифты не дублируются, перейдите к оставшейся части шага.Если они дублируются, удалите их из одного места.
Создайте две папки на рабочем столе, которые называются fonttest и goodfonts.
Есть три места, которые могут содержать шрифты для тестирования. Выполните это тестирование для всех следующих папок, содержащих шрифты:
Выполните это тестирование для всех следующих папок, содержащих шрифты:
* / Users / [имя пользователя] / Library / Fonts
* / Library / Fonts
* / [сетевой диск] / Library / Fonts
Чтобы проверить наличие поврежденного шрифта, поместите половину шрифтов в папку Library / Fonts. Переместите половину в папку fonttest и проверьте условие, вызвавшее проблему.
- Если проблема повторяется, поврежденный шрифт все еще находится в папке Font, а шрифт отсутствует в папке fonttest. Переместите шрифты из папки fonttest в папку goodfonts.
- Если проблема не повторяется, поврежденный шрифт находится в папке fonttest. Переместите шрифты из папки официальных шрифтов в папку goodfont. Переместите половину шрифтов обратно в официальную папку шрифтов для следующего раунда тестирования.
- Продолжайте тестировать половину оставшихся шрифтов и продолжайте без проблем перемещать шрифты в папку goodfonts.
- Когда вы определили один шрифт, вызывающий проблему, удалите его из папки официальных шрифтов.
 Переместите все шрифты из папки goodfonts обратно в соответствующую папку официальных шрифтов, которую вы тестируете. Выполните эти тесты для каждой папки официальных шрифтов, содержащей шрифты.
Переместите все шрифты из папки goodfonts обратно в соответствующую папку официальных шрифтов, которую вы тестируете. Выполните эти тесты для каждой папки официальных шрифтов, содержащей шрифты.
Важно: Если такая же проблема возникает после удаления шрифта, это означает, что один или несколько шрифтов имеют такую же или похожую проблему. Продолжайте выполнять эти действия, пока все поврежденные шрифты не будут удалены.
.10 лучших генераторов шрифтов Instagram, которые вы должны использовать в 2020 году
Судя по простым цифрам, Instagram быстро становится любимой платформой как для маркетологов, так и для любителей социальных сетей, которые любят исследовать потрясающие фотографии и прикольные видеоролики. Несмотря на то, что на платформе социальных сетей могут быть самые разные способы, стильный внешний вид текста может изменить правила игры. Просто то, что обращает на себя внимание, делает успех в завоевании тонны сердец – чаще, чем нет! И это именно то, что привело меня к созданию 10 лучших генераторов шрифтов Instagram для iPhone / iPad, Android и Интернета, которые могут поставить ваши посты впереди кривой в 2020 году.
Лучшие генераторы шрифтов Instagram в 2020 году
Это всегда платит, чтобы избавиться от причуд заранее. Итак, давайте уберем их с дороги!
Итак, как вы создаете шрифты Instagram?
Что ж, создание шрифтов для Instagram так же просто, как ввод / вставка обычного текста и нажатие кнопки возврата. Да, вы поняли это правильно! С несколькими довольно простыми в использовании генераторами шрифтов, ожидающими своего часа, получить крутой шрифт, который может сделать ваш пост в Insta привлекательным, никогда не бывает сложно. После опробования нескольких претендентов, я выбрал сайты / приложения, которые выполняют работу надежно. Так что я уверен, что они могут соответствовать вашим требованиям – без каких-либо препятствий.
1. Свидетельствовать
Из того, что я испытал, я могу сказать, что Fontify является одним из лучших приложений генератора шрифтов Instagram для Android и iPhone. Благодаря интуитивно понятному пользовательскому интерфейсу приложение работает достаточно эффективно, позволяя создавать шрифты Instagram на вашем смартфоне. Как вы можете видеть на скриншоте, у каждого шрифта есть отдельная кнопка Копировать. Вы можете нажать эту кнопку, чтобы скопировать текст выбранным шрифтом. Это отличный способ, если вы хотите использовать несколько шрифтов в одном тексте.
Благодаря интуитивно понятному пользовательскому интерфейсу приложение работает достаточно эффективно, позволяя создавать шрифты Instagram на вашем смартфоне. Как вы можете видеть на скриншоте, у каждого шрифта есть отдельная кнопка Копировать. Вы можете нажать эту кнопку, чтобы скопировать текст выбранным шрифтом. Это отличный способ, если вы хотите использовать несколько шрифтов в одном тексте.
Установить: бесплатно (Android/IOS)
2. Sprezz Keyboard
Если Fontify претендует на звание титана, Sprezz Keyboard может смело заявить о своей репутации одного из лучших генераторов шрифтов для iPhone / iPad в Instagram. Да, это впечатляющее приложение для клавиатуры на iOS также служит генератором шрифтов в Instagram. Это означает, что вы можете использовать это приложение, чтобы не только ускорить набор текста, но и украсить свои посты в Instagram. Вероятно, лучшая часть здесь в том, что вам больше не нужно копировать и вставлять вещи. Вместо этого Sprezz Keyboard представляет вам клавиатуру, которая заполнена причудливыми шрифтами Unicode. Вы можете перейти в настройки клавиатуры Sprezz и выбрать шрифт из множества вариантов.
Да, это впечатляющее приложение для клавиатуры на iOS также служит генератором шрифтов в Instagram. Это означает, что вы можете использовать это приложение, чтобы не только ускорить набор текста, но и украсить свои посты в Instagram. Вероятно, лучшая часть здесь в том, что вам больше не нужно копировать и вставлять вещи. Вместо этого Sprezz Keyboard представляет вам клавиатуру, которая заполнена причудливыми шрифтами Unicode. Вы можете перейти в настройки клавиатуры Sprezz и выбрать шрифт из множества вариантов.
 У него нет лучшего интерфейса, но он работает.
У него нет лучшего интерфейса, но он работает.Установить: бесплатно, с покупкой в приложении (IOS/Веб-приложение)
3. Шрифт для Instagram
Font for Instagram – еще одно Android-приложение для создания различных шрифтов для Instagram. Он предлагает одну ограниченную коллекцию шрифтов – типы красоты. По сравнению с другими приложениями вы сможете найти в коллекции более необычные шрифты. Здесь есть некоторые льготы. Например, вы можете набрать кучу текста, используя разные шрифты, просто выбрав один шрифт из меню.
Это замечательно, если вы пытаетесь сделать биографию в Instagram, которая выделяется из толпы. Помимо обычного набора шрифтов, шрифт для Instagram также позволяет добавлять в текст смайлики типа Юникод. Вы можете проверить их на соседней вкладке. Коллекция, несмотря на то, что она причудливая почти каждый раз, интересна, и это здорово для большинства пользователей Instagram.Установить: бесплатно (Android)
4. Шрифты – для Instagram
Fonts – для Instagram есть все виды ингредиентов, которые будут хорошим генератором шрифтов для Instagram (доступны как для iPhone, так и для iPad). То, что бросилось в глаза в этом генераторе шрифтов, является довольно простым способом выбора шрифтов. Как и в предыдущем приложении, вы можете использовать несколько шрифтов в одном тексте. Однако проблема в том, что многие шрифты, которые мы видим в Fonts – для Instagram, являются премиальными.
То, что бросилось в глаза в этом генераторе шрифтов, является довольно простым способом выбора шрифтов. Как и в предыдущем приложении, вы можете использовать несколько шрифтов в одном тексте. Однако проблема в том, что многие шрифты, которые мы видим в Fonts – для Instagram, являются премиальными.
Установка: бесплатные покупки в приложении (IOS)
5. Прикольные шрифты для Instagram
Как человек, который любит пользоваться роскошью различных шрифтов, я нашел «Cool Fonts for Instagram» довольно хорошим. Этот генератор шрифтов Instagram имеет беспрепятственный интерфейс и эффективно преобразует обычный текст в несколько стилей шрифтов. Просто введите или вставьте текст в поле ввода, и приложение сделает все остальное за вас, предложив много красивых шрифтов для вашего сообщения. После этого вы можете просто скопировать шрифт и вставить его в любое место. Короче говоря, Cool Fonts для Instagram – это симпатичное приложение для генерации шрифтов Instagram для iOS.
Просто введите или вставьте текст в поле ввода, и приложение сделает все остальное за вас, предложив много красивых шрифтов для вашего сообщения. После этого вы можете просто скопировать шрифт и вставить его в любое место. Короче говоря, Cool Fonts для Instagram – это симпатичное приложение для генерации шрифтов Instagram для iOS.
Установить: бесплатно (IOS)
6. FontCap
Существует очень мало генераторов шрифтов Instagram для Android, которые бы были такими простыми, как FontCapt. Имея растущую библиотеку из более чем 150 шрифтов и чисел, у нее есть достаточно разнообразия, чтобы позволить вам создавать стильные шрифты, чтобы вы могли сделать свои посты в Instagram нужным преимуществом, чтобы получить максимальную популярность на платформе социальных сетей. Более того, приложение также предлагает ярлыки, позволяющие вам делиться созданными фронтами с другими.
Установить: бесплатно (Android)
7. Фонцы
Без сомнения, Fontsy – это универсальный генератор шрифтов для вашего iPhone и iPad. И если вам часто приходится создавать красивые шрифты для приложений социальных сетей, таких как Instagram, Facebook, Snapchat, WhatsApp, Facebook Messenger, это может оказаться очень полезным для вас. Изюминкой этого приложения является огромная библиотека шрифтов, которую вы можете использовать, чтобы ваши посты выглядели выделенными. Стоит отметить, что этот полнофункциональный создатель шрифтов Instagram предлагает ограниченную модель freemium. Итак, если вы хотите разблокировать все его шрифты, вам нужно будет тратить $ 9,99 / неделю.
И если вам часто приходится создавать красивые шрифты для приложений социальных сетей, таких как Instagram, Facebook, Snapchat, WhatsApp, Facebook Messenger, это может оказаться очень полезным для вас. Изюминкой этого приложения является огромная библиотека шрифтов, которую вы можете использовать, чтобы ваши посты выглядели выделенными. Стоит отметить, что этот полнофункциональный создатель шрифтов Instagram предлагает ограниченную модель freemium. Итак, если вы хотите разблокировать все его шрифты, вам нужно будет тратить $ 9,99 / неделю.
Установить: бесплатно (IOS)
8. Instagram Шрифты
Проще говоря, Instagram Fonts является одним из самых популярных генераторов шрифтов Instagram, доступных для настольных и мобильных устройств. Чтобы начать, вы можете ввести желаемый текст и нажать кнопку, чтобы увидеть множество доступных шрифтов. Вы можете выбирать из сотен шрифтов. Некоторые из них аккуратны, а другие причудливы. Instagram Fonts также представляет несколько комбинаций шрифтов – шрифты с текстом и смайликами.
Интерфейс Instagram Fonts очень прост. Вы можете продолжать нажимать «Загрузить больше шрифтов», пока не найдете удивительный шрифт, который вам действительно нужен. Как только вы закончите, вы можете скопировать и вставить шрифт в Instagram. Мы протестировали некоторые шрифты, и большинство из них работало нормально. Тем не менее, мы думаем, что вы должны держаться подальше от сбоев.
Посетить сайт
9. Генератор Instagram Шрифтов
Если вы предпочитаете необычные шрифты Instagram, не забудьте посетить Генератор шрифтов Instagram. Обладая довольно чистым пользовательским интерфейсом, он делает процесс создания шрифтов Instagram довольно простым. Как только вы вводите текст, генератор шрифтов Instagram показывает вам один и тот же текст в нескольких разных шрифтах, которые вы можете использовать, чтобы ваши посты в Instagram выглядели приятными для глаз. Более того, вы также можете добавить некоторые смайлики, чтобы добавить забавные элементы в микс.
Поскольку он использует более причудливые символы, совместимость может возникнуть у вас на пути. В нашем процессе тестирования некоторые символы в описании отображались неправильно на экране. Если вы используете сервис с мобильного устройства, вы можете распознать это мгновенно. Тем не менее, я не думаю, что это нарушитель соглашения, учитывая его способность генерировать красивые шрифты Instagram.
Посетить сайт
10. Шрифты для Instagram
Если вам нужен довольно простой генератор шрифтов Instagram, который может выполнить свою работу, Fonts for Instagram может быть правильным выбором для вас. Во время моего краткого тестирования я обнаружил, что большинство его шрифтов хорошо работают в Instagram. Таким образом, вы можете скопировать и вставить сгенерированный текст на экране с завязанными глазами и ожидать, что он будет работать. Хотя иногда вы можете столкнуться с обычными проблемами Unicode, простой в использовании интерфейс шрифтов для Instagram остается впечатляющим.
Что касается совместимости, он поддерживает как мобильные, так и настольные. Таким образом, вы можете использовать его для создания интересных шрифтов Instagram не только на вашем iPhone, iPad и Android-устройствах, но и на ваших компьютерах. Испытав Fonts for Instagram на мобильных устройствах и компьютерах, я могу сказать, что это один из самых надежных генераторов шрифтов для Instagram.
Посетить сайт
Выберите из лучших генераторов шрифтов Instagram
Итак, это самые популярные генераторы шрифтов для социальных сетей, принадлежащих Facebook. Я надеюсь, вы нашли правильную ставку, так как в очереди выстроилось так много знаменитых создателей шрифтов. Поскольку мы говорим об Instagram, я бы порекомендовал вам также проверить лучшие фоторедакторы и фильтры Instagram для Instagram. Кроме того, не стесняйтесь присылать свои ценные отзывы в комментариях ниже.
Поделиться ссылкой:
Красивый шрифт для Инстаграма: Лучшие приложения и хитрости
Применение красивых шрифтов для Инстаграма поможет не только украсить ваш профиль, но и поспособствует его продвижению. Красивое оформление сделает аккаунт уникальным.
Красивое оформление сделает аккаунт уникальным.
Мы подобрали для вас лучшие приложения со шрифтами для Инстаграма, удобные онлайн-сервисы и хитрости, как изменить шрифт в сторис, биографии (шапке профиля) и в постах.
Перейдем к сути!
Как сделать красивый шрифт в Инстаграме – способ для биографии и сторисПрежде чем выбирать конкретный шрифт, нужно разобраться с тем, как можно изменить стандартный тип надписей в социальной сети.
Как известно, Инстаграм отличается довольно простым дизайном. В постах социальной сети нет встроенного функционала для оформления текста: нет разнообразий шрифтов, стикеров, меню форматирования.
Однако, находчивые пользователи нашли способ обойти запреты.
Ниже описаны три варианта изменения стандартного оформления – для историй, биографии и постов.
Истории (Stories)
Истории – это короткие моменты из жизни, которыми вы можете поделиться в Инстаграм.
Эта функция является одной из самых популярных на сайте. Вы выкладываете фото или видео с подписью, вопросом, голосованием, анимационными стикерами, а другие пользователи видят его в специальной ленте историй.
Такой контент доступен на протяжении 24-х часов с момента публикации. Затем истории автоматически удаляются или сохраняются в указанный автором альбом. Красивые сторис – это эффективный способ привлечь внимание к своему аккаунту. Поэтому важно не только проставлять геотеги и анимацию, но и сопровождать все это запоминающейся подписью.
Следуйте инструкции, чтобы добавить историю с новым шрифтом:
Шаг 1. Создайте бэкграунд для истории. Для этого выберите фото/видео из галереи или же сделайте их на камеру через Инстаграм;
Шаг 2.Нажмите на значок карандаша и введите нужный текст. Его можно сделать уникальным с помощью параметров изменения цвета, формы и свечения, которые доступны в соцсети. Однако, многие пользователи часто не обращают внимания на наличие такого функционала;
Однако, многие пользователи часто не обращают внимания на наличие такого функционала;
Шаг 3. Выберите цвет и форму надписи;
Шаг 4. Чтобы красиво выделить букву, нажмите на неё. Откроется меню настройки фона для конкретного символа. В результате, можно получить красивые и необычные надписи;
Чтобы добавить другой шрифт, необходимо использовать специальные приложения или онлайн-сервисы.
Их подборка представлена в следующих разделах.
Принцип работы такой: вы вводите нужный текст в программе или онлайн-сервисе, и он преобразуется в нужный вам шрифт. Затем вы копируете полученную надпись в свою историю и публикуете её.
Биография (Bio)
Биография (Bio) – это раздел в шапке Инстаграм-аккаунта.
С помощью внесения информации в биографию вы создаете базовое представление о себе у своих подписчиков.
К примеру, в био можно указать ваш город, род деятельности, ссылку на сайт или любую другую информацию. 150 символов – это максимальный объем биографии.
Этот раздел аккаунта тоже может быть украшен необычными шрифтами, но их размер, цвет или фон нельзя изменить, как это было описано выше для сторис. Шрифты для биографий тоже можно найти на онлайн-сервисах или в специальных программах.
Однако, сначала следует разобраться с тем, как изменить данные в биографии:
Шаг 1. С помощью мобильного приложения или веб-версии сайта зайдите на свою страницу в Инстаграм;
Шаг 2. Нажмите на кнопку «Редактировать профиль», которая расположена над областью с вашими постами;
Шаг 3. В новом окне появятся данные для редактирования. Необычные шрифты можно добавить только в поля «Имя» и «О себе». В других строках они будут автоматически превращены в стандартный шрифт;
Шаг 4. Скопируйте готовый текст со шрифтом и сохраните изменения. Также дополнить биографию можно с помощью эмоджи. Они тоже будут распознаваться сайтом.
Скопируйте готовый текст со шрифтом и сохраните изменения. Также дополнить биографию можно с помощью эмоджи. Они тоже будут распознаваться сайтом.
Дело сделано!
Посты
В постах шрифт менять нельзя. Пользователи могут только дополнить его яркими смайликами. Также, нельзя делать абзацы. Самые находчивые пользователи научились, как можно выделять текст курсивом и жирным.
Где найти шрифтыДля этого нужно использовать специальные теги [B], [I], [U] или [S]. Пример написания текста в окне для добавления поста и то, как он будет отображаться, указаны ниже:
Различные шрифты можно найти в специальных приложениях или на сайтах.
Обратите внимание! Есть шрифты, которые не отображают символы кириллицы. Поэтому лучше не скачивать целые архивы с сотнями вариантами оформления текста. В таком случае большинство из них не будут «видеть» русский язык.
Мы подобрали для вас несколько интересных приложений для смартфона со шрифтами для Instagram, которые поддерживают латиницу и кириллицу.
SnapSeed
SnapSeed – это одно из самых лучших дополнительных приложений для Инстаграма. С его помощью можно обрабатывать снимки, создавать красивые надписи и выбирать шрифты.
Возможности:
- Быстрое оформление поста или истории, а также их мгновенная публикация в Инстаграме;
- Создание надписей в геометрических фигурах;
- Настройка прозрачности текста;
- Настройка декоративных элементов.
Скачать SnapSeed
AppForType
AppForType – бесплатная программа для Android и IOS, с помощью которой можно скопировать готовые декоративные надписи. Они имеют не только уникальный шрифт, но и графические элементы. Есть много бесплатных шаблонов, а есть дизайны, которые можно купить.
Возможности:
- Рисование текста от руки;
- Стилизация с помощью добавления логотипов, красивых эмоджи и анимации;
- Выбор шаблонов по темам;
- Настройка цвета текста.
Скачать AppForType на Android
Скачать AppForType на iOS
Typorama
Typorama – это еще одно хорошее приложение для кастомизации вашего Instagram. Программа просто незаменима для тех, кто ежедневно постит много историй, фотографий и хочет разнообразить свой контент.
Возможности:
- Редактирование фотографий;
- Выбор шаблонов надписей;
- Изменение формы и цвета текста;
- Настройка градиента и прозрачности.
Скачать Typorama
Font Candy
Font Candy – программа с современными стилями надписей в духе минимализма. В библиотеке вы найдете большое количество макетов, которые можно использовать в историях для Инстаграма, Ютуба и Фейсбука.
Возможности:
- Применение фильтров;
- Работа с графическими элементами;
- Выбор из более 50-ти шрифтов в модных сегодня стилях минимализм, винтаж, лофт.
Скачать Font Candy
Идем дальше!
Canva
Canva – это кроссплатформенный ресурс, который доступен в формате мобильного приложения и веб версии. С его помощью вы сможете создать красивый макет текста самостоятельно, придумать логотип и прочие графические элементы. Большинство шрифтов и базовых макетов бесплатные.
Возможности:
- Абсолютно все шрифты поддерживают кириллицу, поэтому вам не придется долго искать подходящий макет или же переводить нужную фразу на английский;
- Красивые наборы макетов с возможностью их редактирования;
- Созданную надпись можно скопировать в любую социальную сеть.
Онлайн шрифты – как использоватьСкачать Canva
В специальных приложениях не всех шрифты поддерживают русский!
Если вы не хотите искать варианты надписей в специальных программах, можно использовать обычные онлайн-сервисы.
Есть и те, которые ориентированы только на «нашего» пользователя.
На них есть подборки со шрифтами, каждый из которых поддерживает русский язык.
Один из таких сервисов – это Online Letters. Чтобы начать работать с сайтом, достаточно выбрать нужную категорию шрифта в меню слева. Затем нужно выбрать стиль шрифта по превью.
Нажмите на понравившийся тип надписи и в новом окне напечатайте свой текст. Он будет автоматически преобразован в нужный шрифт. Скопируйте результат. Теперь его можно вставить в текст поста, биографию, имя аккаунта или историю.
ЗаключениеУкрасить свой аккаунт красивыми шрифтами сегодня может каждый пользователь Инстаграма. Нужно лишь выбрать удобный для вас вариант – онлайн-сервисы или программы для редактирования историй/постов.
Среди приложений рекомендуем выбирать те, которые также позволяют добавлять фильтры на фотографии, планировать внешний вид страницы. Так вы сможете оформить свою страницу как настоящий профессиональный блогер.
« Предыдущая запись Следующая запись »
Советы для использования — Stripo.email
Одна из самых серьезных проблем в процессе создания электронных писем — правильно выбрать шрифт. Вес, высота, ширина, цвет, форма, интервал… Все ли здесь имеет значение? Да, важно все, но самое главное — выбрать читабельный шрифт. Все остальные параметры второстепенны.
Посмотрите наше небольшое видео о лучших шрифтах для электронных писем, их типах, веб-безопасных шрифтах и применении декоративных шрифтов с помощью Stripo. И самое важное — о правильном выборе шрифта для шаблонов.
Как правильно выбрать шрифт для рассылки?
Если вы полагаетесь только на свое мнение на этот счет, есть опасность, что ваше письмо будет выглядеть как послание из прошлого, или оно будет таким же удобным, как поездка в общественном транспорте рано утром.
При выборе оптимального шрифта следует учитывать три базовых правила:
1. Не более двух шрифтов, причем — взаимодополняющих
Если вы используете слишком много шрифтов, ваше письмо будет выглядеть как минимум перенасыщенным — а в худшем случае получится «миксер мне в глаза». Для одного письма достаточно одного или двух шрифтов. В идеале вообще используется всего один шрифт, но разных размеров: больший — для выделения заголовка, а меньший — для остального контента.
2. Перед отправкой тестируйте кастомные шрифты на разных девайсах
Если вы выберете веб-безопасный шрифт, то можно не переживать: он будет одинаково отображаться у всех пользователей. Но если вы решили добавить собственный шрифт, вам нужно будет предварительно просмотреть свои письма на нескольких устройствах, чтобы убедиться, что этот конкретный шрифт поддерживается всеми основными почтовиками.
Обратите внимание: вы можете проводить скриншот-тесты непосредственно в нашем редакторе. Мы предоставим вам скриншоты отображения ваших писем и шрифтов в них в 90 популярных окружениях.
3. Уделите особое внимание читабельности
Основной параметр шрифта вашего контента — удобочитаемость. А одна из важнейших характеристик удобочитаемости — это читабельность. Да, это два разных понятия. В одном и том же шрифте некоторые символы могут быть разборчивыми, а другие — нет.
Читабельность (или разборчивость) — это возможность отличать одну букву от другой. Естественно, разборчивый текст лучше и быстрее читается, поэтому проверьте, все ли символы четкие, хорошо заметные и различимые.
В 2010 году Норберт Шварц и Хюнджин Сонг провели эксперимент по разборчивости шрифта. Результаты были впечатляющими: чтение курсивных и декоративных шрифтов отнимает почти вдвое больше времени, чем стандартных и легко читаемых.
Веб-безопасные шрифты
Вот ТОП-10 веб-безопасных шрифтов, также известных как email-безопасные. Их вы можете использовать со 100% гарантией корректного отображения в пользовательских папках входящих:
1. Arial
Разработан в 1982 году, входит во все версии Microsoft, начиная с Windows 3, и в Apple Mac OS X. Отображается всеми почтовиками. Благодаря терминальным диагональным вырезам выглядит менее механическим по сравнению с другими шрифтами семейства Sans-Serif.
2. Helvetica
Один из самых популярных шрифтов без засечек. Имеет закругленные строчные буквы и широкие заглавные. Разработан в 1957 году.
3. Times New Roman
Имеет высокие строчные буквы, слегка сжатые, с короткими нисходящими и восходящими. Создан по заказу «The Times» в 1931 году.
4. Verdana
Разработан для чтения текста на экранах с низким разрешением. Главная особенность — высокие и широкие строчные буквы.
5. Courier / Courier New
Разработан в 1955 году, похож на Times New Roman, но настроен под моноширинный шрифт. Courier New имеет более тяжелые точки и запятые, чем оригинальный Courier. Является стандартным шрифтом для экранных надписей в киноиндустрии.
6. Tahoma
Похож на Verdana, но имеет более узкие буквы, маленькие просветы и интервалы. Используется как дефолтный шрифт экрана для версий Windows 95, 2000 и XP.
7. Georgia
Высокий нижний регистр, штрихи толще среднего, цифры хорошо сочетаются с текстом благодаря одинаковым размерам.
8. Palatino
Изначально разработан для заголовков, рекламы и прессы. Шире, чем другие олд-стайл шрифты с засечками.
9. Trebuchet MS
Имеет укороченные хвосты для некоторых букв. В жирном шрифте буквы заострены, а не закруглены, хотя точки в нижнем регистре закругленные. Выпущен в 1996 году.
10. Geneva
Редизайн шрифта Helvetica. Основное отличие — добавлен базовый набор лигатур.
Эти шрифты считаются самыми удобочитаемыми для электронной почты.
Кастомные шрифты
Бывает так, что вы хотите — или должны — использовать в письме собственный уникальный шрифт. Например, для соблюдения стиля бренда. Или если нужно создать праздничное письмо для соответствующего случая.
Напоминаем, что вы можете загружать кастомные шрифты в свой аккаунт Stripo и использовать их в рассылках.
Но при этом мы настоятельно рекомендуем предварительно тестировать их отображение в разных комбинациях почтовиков, девайсов и ОС. Это можно сделать с помощью нашего встроенного инструмента тестирования.
Важно отметить:
Если почтовый клиент не поддерживает какой-то шрифт, последний не будет отображаться неправильно — он будет заменен дефолтным шрифтом.
Вот список дефолтных шрифтов для самых популярных почтовиков:
-
iCloud Mail использует Helvetica в качестве дефолтного.
-
Gmail применяет Arial.
-
Microsoft Outlook самых древних версий часто использует Calibri.
-
Outlook 2007/2010/2013 использует Times New Roman как запасной.
Какой шрифт выбрать: с засечками или без?
Еще один важный момент — выбор шрифта: с засечками или без. Чем они отличаются?
Шрифты Serif (с засечками) можно определить как шрифты с маленькой черточкой в конце каждого символа. Самые популярные шрифты с засечками — Times New Roman и Georgia.
Шрифты Sans Serif (без засечек) — это те, которые не имеют такой декоративной линии в конце символа. Самые популярные веб-безопасные шрифты без засечек — Arial, Trebuchet MS и Helvetica.
В ходе своего исследования я нашла несколько источников, которые утверждали, что шрифты с засечками лучше подходят для электронных писем — но я с этим категорически не согласна. Если предположить, что письма просматриваются только в режиме онлайн на десктопных или мобильных экранах, то лучше всего использовать шрифты без засечек — такие символы легче читать с экрана.
Размер шрифта
Если вы меняете шрифт, убедитесь, что выбранный вами не выглядит мельче, чем предыдущий. Разные шрифты часто отличаются по высоте символов, поэтому один и тот же размер, например 15px, на самом деле может быть разным в зависимости от выбранного семейства шрифтов.
Я сделала в редакторе Stripo специальный шаблон, который позволяет сравнить разные размеры одних и тех же шрифтов. Вот результаты:
Лучший размер шрифта для писем — 14px и крупнее для десктопных компьютеров и 16px при использовании мобильных девайсов.
Мы советуем сразу выбирать шрифты и их размеры, как только вы начинаете работу с новым шаблоном — настройки будут применены сразу ко всему письму. Это существенно сэкономит время, так как вы избавитесь от необходимости настраивать шрифт для каждой части письма.
Настройка размера шрифта для десктопных устройств
-
войдите во вкладку «Оформление»;
-
перейдите в раздел «Общие настройки»;
-
выберите необходимый шрифт из выпадающего меню. Кастомные шрифты, которые вы ранее добавили в свой профиль Stripo, тоже отображаются в этом списке;
-
установите межстрочный интервал;
-
в разделе «Заголовки» нужно еще раз выбрать шрифт — возможно, он будет другим. Здесь же вы устанавливаете размер шрифта для заголовков 1, 2 и 3;
Попробовать Stripo
Настройка размера шрифта для мобильных
-
зайдите во вкладку «Оформление»;
-
перейдите в раздел «Адаптивность»;
-
установите размеры шрифта для хедеров и футеров, областей контента, пунктов меню и кнопок.
Поработайте над отображением ваших писем на мобильных, и они будут легко читаемыми на любом устройстве
Присоединиться к StripoМежстрочный интервал
Межстрочный интервал — это расстояние по вертикали между строками. Он измеряется в процентах от размера шрифта.
Вы можете установить желаемый интервал для своих писем в тех же вкладках и разделах, в которых только что настроили размер шрифта.
Некоторые источники утверждают, что лучший межстрочный интервал — 150%.
Но если учесть рекомендации по доступности писем, то оптимальный интервал варьируется от 150% до 200%.
(текст письма с одиночным интервалом)
(текст письма с интервалом 1,6 строки)
Ссылки
Не стоит использовать другой шрифт, чтобы привлечь внимание читателей к ссылкам. И ни в коем случае не добавляйте ссылки без анкорного текста. Текст анкора должен пояснять, куда ведет данная ссылка, и быть органичной частью текста. Избегайте слов «здесь» или «ссылка» в качестве анкорного текста. Они слишком короткие и слишком общие, чтобы быть интересными.
Одно из лучших решений — сделать ссылки того же цвета, что и логотип. Это выглядит великолепно, вот посмотрите:
(Источник: письмо от Designmodo)
Можно также подчеркнуть ссылки, если вы посчитаете это нужным или если такие ссылки соответствуют дизайну вашего письма.
Хотя из соображений доступности писем мы очень не советуем подчеркивать ссылки — это дезориентирует людей с дислексией.
Кнопки
Кнопки — это те же ссылки, но в более интерактивной для пользователей форме. Лучше использовать в письмах и ссылки, и кнопки. Если вы добавляете ссылку, которая приведет читателей к статье в блоге, вы можете сделать ее текстовой, но если ссылка нужна, чтобы попробовать ваш продукт, то используйте кнопки.
Что касается цвета кнопок, каких-то определенных правил здесь нет. Но лучше полагаться на цветовую психологию и стараться не разрушать концепцию дизайна слишком «кричащей» цветопередачей.
Для кнопок лучше всего подходят два шрифта: Georgia и Verdana. Также Georgia — отличное решение для заголовков и подзаголовков. Выглядит действительно круто!
Убедитесь, что цвет текста гармонирует с цветом кнопки и что он достаточно заметный и читаемый. Также проверьте, правильно ли расположен текст на кнопке — он не должен выползать за ее края.
Вот тот случай, когда кнопка смотрится отлично:
(Источник: email-шаблон Stripo)
Важно отметить:
В Stripo можно даже добавить пробелы в кнопки. Они называются «внутренние отступы».
Это добавит дополнительное пространство между текстом и границей кнопки и сделает ее текст более разборчивым.
Вы также можете отдельно настроить размер шрифта кнопок для мобильной версии.
Для этого вам нужно:
-
зайти во вкладку «Оформление»;
-
перейти в раздел «Адаптивность»;
-
установить размер текста кнопки, чтобы сделать его разборчивым на мобильных экранах. Оптимальный размер — 16px или крупнее;
-
включить «Кнопки на всю ширину», чтобы сделать кнопки шире на мобильных устройствах. У полноразмерных кнопок больше шансов быть замеченными.
Текст поверх баннера
Это ваш шанс использовать необычные, рукописные или декоративные шрифты, которые вы не можете использовать как основной шрифт для текста. А поскольку текст поверх баннера является частью изображения, то здесь вы можете делать что угодно.
Главное, о чем вы должны заботиться при создании баннера — как подчеркнуть индивидуальность бренда. Вы можете использовать любой шрифт, но лучше выбрать читабельный. И не пишите на баннере слишком много текста.
(Пример письма с читабельным шрифтом)
(Пример письма с декоративным шрифтом)
Какой выбрать? Все зависит от ваших идей и от стиля дизайна.
Использование декоративных шрифтов в Stripo
-
после загрузки и редактирования изображения баннера кликните значок «Текст» над шаблоном, чтобы перейти к работе с текстом кнопки;
-
введите свой текст в поле «Заголовок» на баннере;
-
затем выделите текст баннера и выберите из выпадающего списка нужный шрифт.
Присоединиться к Stripo
Цвет шрифта
Здесь достаточно соблюдать всего два правила:
1. Придерживайтесь минимального количества цветов
Используйте только те цвета, которые присутствуют в цветовой схеме вашего бренда. Хотите использовать более трех цветов? Забудьте и думать об этой идее — она сделает текст нечитаемым.
Вы можете даже уменьшить количество цветов до двух, сделав хедер того же цвета, но выделив его другим размером или шрифтом.
Если вы хотите выделить какое-то предложение или фразу, просто используйте жирный шрифт: выделять другим цветом — так себе решение.
2. Используйте контрастные цвета
Если вы собираетесь использовать яркие цвета — многие так делают в праздничных рассылках — обязательно выбирайте контрастные. Не помещайте красный текст поверх зеленых кнопок, не используйте белый на сером. Это может показаться красивым для людей с хорошим зрением, но дальтоники могут вообще не разобрать текст.
Обычно дизайнеры используют для контента черный или темно-серый цвета, потому что их удобнее читать. Единственное исключение — если у вас черный фон. В этом случае используйте белый шрифт. Не используйте светло-серый, потому что его трудно читать из-за разных настроек диапазона контраста.
HTML-теги для форматирования текста
Как правило, веб-безопасные шрифты прописаны в верстке CSS, так что это уже не совсем чтобы HTML, но есть несколько HTML-тегов для форматирования текста. Я надеюсь, что вы их уже знаете. Но на всякий случай вот они:
<strong> </strong> или <b> </b>
<ul>
<li>первый пункт</li>
<li>второй пункт</li>
<li>третий пункт</li>
</ul>
<i> </i> или <em> <em>
<small> </small>
<mark> </mark>-
Чтобы отметить текст, который был удален, но не заменен:
<del> </del>
<p> </p>Рекомендации по доступности
Если вкратце, то мы должны учитывать эти рекомендации по нескольким причинам:
-
чтобы наши письма могли читать люди с цветовой слепотой;
-
чтобы дать возможность людям с нарушениями зрения слушать наши письма с помощью программ чтения экрана;
-
чтобы пользователи, которые очень заняты и проверяют почту во время вождения или приготовления пищи, могли попросить Siri прочитать входящие сообщения;
-
чтобы дислексикам было удобно читать наши письма — многие люди, страдающие дислексией, даже не знают об этом, но чтение неадаптированных текстов для них совершенно невыносимо.
Итак, вот рекомендации по доступности писем:
-
Учитывайте контрастность цветов.
-
Избегайте выравнивания по центру — выравнивание должно быть по левому краю.
-
Всегда добавляйте знаки препинания в конце каждого пункта маркированного списка. Да, это может противоречить правилам грамматики, но таким образом мы сделаем письма более разборчивыми — и по крайней мере одного человека счастливее.
-
Придерживайтесь размера шрифта 14px и крупнее.
-
Не подчеркивайте текст.
-
Избегайте курсива, если вам нужно выделить часть текста. Только жирный шрифт!
-
Не используйте СПЛОШНОЙ КАПС! Это примерно как кричать на ухо в микрофон!
Подробности о том, как создать доступное письмо, вы узнаете в нашем блоге в специальной статье о доступности.
Лучшие способы применения веб-безопасных шрифтов
Многочисленные эксперименты, проведенные маркетинговой командой eSputnik, показали, что лучшие шрифты для электронной почты — Arial и Tahoma. Arial признан самым убедительным шрифтом для тех, кто организовывает маркетинговые кампании. Tahoma отлично смотрится как в массивных, богатых контентом письмах, так и в коротких сообщениях.
Helvetica — самый популярный шрифт в англоязычных странах. На втором месте Arial.
Да, предпочтения могут отличаться в зависимости от языковых особенностей конкретной страны.
Чтобы выбрать наиболее разборчивый шрифт с учетом особенностей вашего алфавита, можно протестировать все веб-безопасные шрифты, как это сделали мы. Вы можете попросить друзей и коллег помочь вам с тестированием.
Я сделала в редакторе Stripo шаблон с одинаковым текстом и размером (18px), но разными шрифтами. В редакторе Stripo нет Palatino и Geneva, зато есть кастомные шрифты, например, Roboto и Open Sans, которые используются как дефолтные некоторыми почтовиками.
И вот результаты — просто сравните шрифты и выберите тот, который максимально соответствует вашим потребностям:
Не тратьте время на поиск лучшего шрифта для Gmail, Outlook или любого другого почтовика, так как они заменяют неизвестные шрифты резервными. И, как мы уже говорили выше, у Gmail дефолтный шрифт — Arial, Outlook заменяет неведомые ему закарлюки на Times New Roman, а Mac OS X в любой непонятной ситуации использует Helvetica.
В завершение
Учитывая все вышеизложенное, мы можем сказать вот что: не существует профессиональных шрифтов, которые были бы читабельными и привлекательными на всех типах устройств. Вы всегда должны выбирать:
-
Georgia и Times New Roman слишком узкие;
-
Courier New широкий… может быть, даже слишком широкий для электронного письма;
-
Arial легче, чем Helvetica;
-
Verdana и Tahoma невозможно различить.
И еще раз. Помимо правильного выбора шрифта, ни в коем случае нельзя забывать о вышеизложенных требованиях доступности.
Stripo предлагает множество веб-безопасных и декоративных шрифтов. Вы также можете загрузить собственные.
Начать работуКрасивый шрифт для Инстаграм на русском языке — как сделать и изменить в профиле
Каждый дизайнер знает, какое значение имеет правильный выбор шрифта. Задача шапки и фото профиля – привлечь внимание, заинтересовать посетителя аккаунта и здесь не последнюю роль играет красивый шрифт для подписей в Инстаграм. Но вот, незадача, соцсеть предлагает мало возможностей сделать контент броским. В сторис можно ещё разнообразить написание (предлагается 5 шрифтов), а вот в подписях, комментариях и биографии применяется только один вариант.
Если хотите улучшить внешний вид аккаунта или придать дополнительный лоск, используйте специальные приложения или веб-инструменты. С помощью интернет-сервисов получится разблокировать тонны шрифтов совместимых с Инстаграм и сделать красивый контент учётной записи. На фотографию художественно оформленная подпись добавляется с помощью программ и графических редакторов.
Где найти броские символы для подписей в Инстаграм
Работать в приложении с кириллицей затруднительно. Слишком ограничен набор способов модифицировать написанное. Набора стандартных функций обработки вроде выделения, подчёркивания или курсива недостаточно и они не работают с обновлениями. Набрать текст на русском языке с красивым шрифтом проще, применяя другие закачанные приложения и нестандартные клавиатуры.
Ряд интернет-сервисов предлагает готовые шаблоны трансформации, в других скопируйте фрагмент и получите изменённый вариант с выбранным шрифтом. Скачанные клавиатуры позволяют посимвольно вводить оформленные буквы.
Для Инстаграма в России требуются описания в первую очередь на русском языке.
Лучшие сайты для подбора символов
Как уже упоминалось, в стандартных настройках Инстаграма заложены стандартные возможности украсить текст. Если хотите необычного контента, то помогут сетевые сервисы и интернет-приложения предназначенные для обработки документов, которые работают, используя буфер обмена. Чтобы изменить надпись на стильную, скопируйте и вставьте новый вариант из интернет-сервиса. Рассмотрим популярные приложения и то, как пользоваться:
Lingojam
Мощный модификатор контента, работающий, в том числе с русскими буквами. Алгоритм основан на обращении к символам Юникода. Как применяется:
- Зайдите на lingojam.com.
- Слева вставьте текст, который хотите изменить.
- В правом поле программа выдаст варианты в различном написании.
- Скопируйте подходящий, откройте Instagram и вставьте на место исходного.
Хотя программа ориентирована на надписи на английском языке, выбор символов на кириллице достаточно велик.
Textgenerator
Это отечественный ресурс, имеющий на выбор 24 шрифта только латиницей, чтобы написать имя красивыми буквами. Использовать в описании профиля этот инструмент не получится, если хотите печатать на русском языке. Лучше применять его как генератор интересных оформлений для ника. Как работает:
- Заходите на сайт textgenerator.ru.
- Выбираете один из разных вариантов и кликаете по нему.
- Набираете текст и нажимаете «Изменить».
- Копируете и вставляете из буфера обмена в блог.
- Чтобы увеличить шрифт или сделать жирным, воспользуйтесь другими инструментами в Инстаграм.
Igfonts.io
В био имеет смысл применять кириллицу. Этот сетевой ресурс поможет в этом.
Переходите на сайт и вписываете необходимое словосочетание. Внизу будет результат написанный другим шрифтом, который копируете в буфер обмена.
Sprezzkeyboard.com
Приложение работает аналогично предыдущему, но только с английским языком. Если требуется передать информацию с помощью необычного написания русскими буквами, постарайтесь подобрать аналоги на латинице. Так получится поменять шрифт в Инстаграм на интересный и неординарный.
Юникод
Если текст объёмный, например, нужно много написать о себе в русской транскрипции? Выход найдётся. Набирать отдельными буквами и символами вручную, используя Юникод. Текстовые редакторы работают с упрощенным набором шрифтов. Полную версию таблицы находим на сайте unicode-table.com/ru:
- Открывайте и набирайте в поиске букву. Обращайте внимание прописная она или строчная.
- Выбирайте ту, что понравилась и копируйте в буфер.
- Открывайте сторис и вставляйте из обмена символ.
- Повторяйте эту операцию, пока не закончите текст.
Текст будет бросаться в глаза, если будет радужным. В Юникод буквы набираются по одной. После того как скопировали символ, сделайте его цветным в приложении. Также используйте курсив.
Где применяется привлекательный текст в Инстаграм
Чтобы украсить страницу в приложении проще всего написать красивым шрифтом в сториз и шапке профиля. Ник тоже будет выглядеть интересней, если набирать нестандартными буквами.
Для написания сторис используйте кириллицу. Выберите красивый шрифт и желательно не один. Используйте варианты написания строчных и прописных букв, как это делали переписчики в эпоху рукописного копирования книг.
Воспользуйтесь интернет-сервисами и мобильными приложениями, если понадобится внести изменения в шрифт, в информации о себе. Аккаунт будет выделяться в ленте и привлекать внимание, только подберите для профиля крутой вариант латиницы и адаптируйте. В описании набирайте кириллицей, так легче читать.
Хорошо смотрится рукописный курсив, используйте его для постов. Появляется ощущение, что пишите от души и при этом почерк, который считают ужасным, не портит впечатления.
Подобно сторис, в хайлайты также вносятся изменения. Для оформления часто используют тексты, в подписях под фото и видео. Особым штрихом этих надписей является интересный шрифт. Набирается прописью или используются оригинальные буквы из кириллицы. Если подпись маленькая, из одного-двух слов, примените готику.
Не ленитесь сделать красивый шрифт в Инстаграме. Пользователи заметят и заинтересуются. Как интересная упаковка для товара, шрифты – это одежда для текста. А по одёжке, как известно, встречают.
красивых шрифтов | FontSpace
Загрузить- Темный режим
- Помощь Войти
- Шрифты
- Стили
- Коллекции
- Генератор шрифтов
- (͡ ° ͜ʖ ͡ °)
- Дизайнеры
- Материал
Связанные стили
Каллиграфия
Курсив
Необычный
Надпись
Надпись
Симпатичный
Рукописный ввод
Развлечения
Модерн
Логотип
Свадебный
Кисть
Подпись
Декоративный
Элегантный
Ручной работы
Повседневный
Fashion
Приглашение
Брендинг
Брошюра
Женский
Карточка
Classic
Lovely 90 032
Дисплей
Флаер
Романтика
Любовь
Стильный
Современная каллиграфия
Девчачий
0 Игровой логотип
- Коммерческое использование
Сортировать по
- Популярные
- В тренде
- Новейший
- Имя
Для личного пользования Бесплатно
18699 загрузок
Для личного пользования Бесплатно
6152 загрузки
Для личного пользования Бесплатно
Средний172k загрузок
Для личного пользования Бесплатно
1.2 миллиона загрузок
Для личного пользования Бесплатно
1,2 миллиона загрузок
Для личного пользования Бесплатно
Обычный990,2k загрузок
Для личного пользования Бесплатно
675,4k загрузок
Для личного пользования Бесплатно
995.9k загрузок
Для личного пользования Бесплатно
928.8k загрузок
Для личного пользования Бесплатно
3531 загрузок
Для личного пользования Бесплатно
581.1k загрузок
Для личного пользования Бесплатно
52704 загрузки
Для личного пользования Бесплатно
652,5k загрузок
Для личного пользования Бесплатно
22352 загрузки
Для личного пользования Бесплатно
689,8k скачиваний
От 1 до 15 из 1247 Результаты
- 1
- 2
- 3
- 4
- Далее
Еще больше стилей
Beautiful Cursive
Beautiful Script
Красивая каллиграфия
Красивый почерк
Красивый элегантный
Красивая свадьба
Красивая современная
Красивая кисть
Красивое приглашение
Красивое женское
- Красивое Полужирный
Красивые буквы
Красивый логотип
Красивый ручной работы
Красивый милый
Красивый дисплей
Красивый логотип
9000 4Beautiful Casual
Beautiful Fancy
Beautiful Fancy
Beautiful Stylish
Beautiful Modern Calligraphy
Beautiful Pretty
Beautiful Fun
Beautiful Girly
- Популярные шрифты
- Коммерческие шрифты
- Классные шрифты
- Курсивные шрифты
- Блог
- Помощь
- Контакты
- Бренд
- Условия конфиденциальности
- DMCA
- Карта сайта
© 2006-2021 FontSpace
𝙐̲𝙣̲𝙙̲𝙚̲𝙧̲𝙡̲𝙞̲𝙣̲𝙚̲ Генератор | создавать, копировать и вставлять подчеркнутый текст
Создайте подчеркнутый текст , который вы можете использовать в социальных сетях, закладках браузера и других местах, которые вам обычно не разрешены.
Просто введите текст ниже, нажмите, чтобы скопировать, а затем вставьте результаты. Просто!
Как это работает?
Использование диакритических знаков.
К буквам добавляются диакритические знаки, описывающие, как они должны произноситься. Акценты, подобные вышеприведенному é, являются диакритическими знаками.
Существуют сотни тысяч возможных комбинаций букв и диакритических знаков. Итак, Unicode — стандартизированная система компьютерных символов — позволяет нам комбинировать диакритические знаки с любым символом.
Перед добавлением диакритических знаков:
A z! & Ɯ Ԫ ט ጨ ⿔ ♞ 👌
После добавления диакритических знаков:
A͛ z͍! ͆ & ͜ Ɯͫͫ Ԫ̳̳̳ ט̌ ጨ̊̊̊̊̊̊ ⿔ ͡ ♞́ 👌̸̸̸̸͇͇͇͇͇ͤͤ̏̏̏͡
Как видите, этой системой легко злоупотреблять — и вот что это за инструмент делает.
Добавляя «Двойной макрон снизу» — который выглядит как подчеркивание — к каждому символу, мы можем имитировать подчеркивание .
Это уловка, но она остается верной корням подчеркивания:
Подчеркивание — еще одна унылая привычка писать на пишущей машинке.Пишущие машинки не имели жирного или курсивного начертания. Таким образом, единственный способ выделить текст — это сделать резервную копию каретки и ввести подчеркивание под текстом. Это было обходным путем для устранения недостатков в технологии пишущих машинок.
Мэтью Баттерик — Практическая типографика Баттерика
Где я могу использовать этот инструмент?Вы можете использовать эту хитрость с подчеркиванием везде, где вы обычно не можете подчеркивать текст.
Символы, включенные в инструмент, также являются специальными.Они из блока математических буквенно-цифровых символов Unicode — они сохраняют свой стиль, где бы вы их ни использовали.
Это означает, что подчеркивание остается неизменным независимо от того, куда вы его вставляете. 𝚕̲𝚒̲𝚔̲𝚎̲ ̲𝚝̲𝚑̲𝚒̲𝚜̲.
Если вы воспользуетесь этим трюком без этих символов (вы можете сделать это, щелкнув вкладку «Показать больше»), вы можете обнаружить, что он выглядит s̲o̲m̲e̲t̲h̲i̲n̲g̲ ̲l̲i̲k̲e̲ ̲t̲h̲i̲s̲ — не очень хорошо.
На сайтах социальных сетей есть разные способы отображения диакритических знаков. Я приложил все усилия, чтобы нормализовать их на всех платформах.Двойное подчеркивание плохо работает в Твиттере.
Когда следует подчеркнуть?Никогда.
Подчеркнутый текст трудно читать и, как правило, является плохой практикой. Исчезает даже условность подчеркивания ссылок.
Подчеркивание текста разрешено только тогда, когда вы иронично ведете себя в стиле ретро (или пишете статью о подчеркнутом тексте).
В противном случае используйте один из этих веб-сайтов с другими генераторами стилизованного текста.
Лучшие шрифты для книг
Вы не поверите, но за выбором лучших шрифтов для книг стоит наука. Подумайте обо всех местах, где вы сегодня видите шрифты. Будь то телефон, экран компьютера, книга, реклама, журнал или меню, почти каждую минуту дня вы тратите что-то на чтение. И, помимо меню вашего любимого ресторана, много думали о том, какой шрифт использовать.
Вообще говоря, есть две основные причины заботиться о лучших шрифтах для книг или всего, что будет прочитано.Их:
- Читаемость
- Находится «в курсе».
Мы рассмотрим каждую из этих причин, а также лучшие шрифты для книг, как для основного текста, так и для заголовков. Потом поговорим о том, где купить шрифты, если вы сами форматируете книгу.
Читаемость
Читаемость описывает степень визуального комфорта, который испытывает человек при чтении длинных отрывков или чтении в течение длительного периода времени. Читаемость зависит от разборчивости, т.е. от того, насколько легко можно отличить одну букву от другой.
ШрифтыФакторы, определяющие читабельность шрифта, включают расстояние между буквами, высоту и толщину букв, а также размер шрифтов с засечками.
с засечками улучшают читаемость и поэтому предпочтительны в основной части книги. «Засечки» — это декоративный штрих, которым заканчивается каждый конец буквы (например, Times Roman ). Шрифты с засечками легче воспринимаются читателем, чем шрифты без засечек; штрих ведет взгляд читателя от одной буквы к другой.Засечки помогают объединить текст, облегчая глазу перемещение и распознавание одной буквы за другой, помогая глазу быстрее просматривать длинные отрывки текста.
Как видно из названия «без засечек», это шрифты без декоративных элементов (например, Helvetica или Arial ). Читать строку текста, напечатанную без засечек, утомительнее. По этой причине шрифты без засечек следует зарезервировать для заголовков или другого ограниченного использования. Тем не менее, сколько книг вы видели со шрифтом без засечек в основной части, потому что автор предпочел это именно так?
Выбор шрифта — это лишь один из аспектов набора текста, который может улучшить читаемость.
Подробнее об этом читайте в разделе «Что такое набор текста и почему он важен?»
«На сообщении»
Какое сообщение пытается отправить ваша книга? Что вы хотите, чтобы читатель почувствовал?
Автор хочет, чтобы текст не только читался, но и выглядел привлекательно и гостеприимно. В зависимости от жанра и темы книги могут быть и другие послания, например загадочные, романтические, веселые, преобразующие, деловые и т. Д.
Как для печатных, так и для цифровых книг шрифт является частью сообщения. Книжные дизайнеры изучают рукопись, чтобы почувствовать тон письма, прежде чем выбирать шрифт текста. Правильный шрифт текста для книги может дополнить сообщение автора. Если он подходит, читатель, вероятно, даже не заметит; чтение будет легким и просто «плавным». Напротив, неправильный выбор шрифта может вызвать неприятные ощущения.
Представьте себе книгу, призванную вызывать у читателя эмоции, а основной текст — Helvetica! Поговорим о простуде! Читатель почувствует, что сообщение неверное, и, вероятно, даже не поймет, почему.Это причины, по которым компании тратят так много денег на получение «правильной» печатной рекламы, гарантируя, что они посылают сообщение, которое побудит потребителей покупать.
Лучшие шрифты для основного текста
Как вы увидите, разработчики шрифтов, появившихся после изобретения печатного станка, кое-что знали о удобочитаемости. Шрифты, которые мы используем сегодня, как правило, были созданы в 14-17 веках или, по крайней мере, основаны на этом классическом стиле.
Мы опросили наших книжных дизайнеров, и один из лучших вариантов для основной части книги — это дружелюбный и теплый «Caslon.”
Caslon относится к семейству шрифтов, впервые разработанных в 1722 году английским гравером Уильямом Каслоном I. Он широко использовался Британской империей и во всех американских колониях, и фактически был использован для принятия Декларации независимости! Caslon продолжает оставаться одним из самых популярных шрифтов сегодня с множеством ответвлений, версий и интерпретаций. При использовании в основном тексте этот шрифт создает приятное ощущение удобочитаемости. Это дает ощущение человеческого прикосновения, тепла и знакомства.Caslon — хороший выбор не только для исторических романов, но и в любое время, когда хочется прочного и надежного ощущения.
Другие хорошие варианты шрифтов:Garamond — Разработанный в 16 веке парижским гравером Клодом Гарамондом, это популярный шрифт для книг.
Jenson — более новое дополнение к миру шрифтов, Jenson было разработано специально для Adobe Systems, но основано на лице текста, вырезанном Николасом Дженсоном в Венеции около 1470 года.Дженсон считается хорошо читаемым шрифтом.
Minion — Точно так же Minion был создан в 1990 году для Adobe Systems и, как и другие читаемые шрифты, основан на классическом стиле гарнитуры.
Palatino — Этот шрифт, выпущенный в 1949 году, предназначался в основном для заголовков и коротких строк текста, таких как объявления, приглашения и т.п. Тем не менее, он стал популярным для книжного текста и был изменен для улучшения читаемости.
Лучшие шрифты для заголовков, названий глав и других целей
Хотя шрифты без засечек должны быть зарезервированы для заголовков и заголовков, это не означает, что вы можете использовать только шрифта без засечек.Здесь у вас есть свобода действий.
Для заголовков вы можете выбрать любой из множества шрифтов без засечек; иногда к шрифту с засечками добавляется дополнительный шрифт без засечек. В качестве альтернативы вы можете выбрать более жирную версию шрифта с засечками, используемого для основного текста.
Небо — предел для заголовков глав, если заголовок читабелен и отображается в сообщении. Скриптовые шрифты не всегда подходят для заголовков глав, поскольку многие из них слишком декоративны, чтобы их можно было прочесть. Также держитесь подальше от шрифтов, которые можно назвать «клише», например Comic Sans или Papyrus. Вам также понадобится шрифт хотя бы полужирный, чтобы выделяться на странице.
Четкий, чистый шрифт без засечек лучше всего подходит для номеров и заголовков рисунков, таблиц, иллюстраций.
Боковые панели и выноски должны иметь шрифт, отличный от основного — вариант того же шрифта без засечек, который используется для заголовков рисунков, может быть хорошим выбором. Отложите выноски и боковые панели с линией, декоративными кавычками или росчерками и не забудьте оставить много белого пространства.
Как выбрать шрифт
С учетом всех этих возможностей, как выбрать лучшие шрифты для своей книги?
Думайте, как книжный дизайнер, и учитывайте послание и тон вашей книги.Создайте несколько образцов страниц, на каждой из которых будет использоваться свой шрифт.
Если вы хотите сравнить шрифты в Интернете, я предлагаю использовать сайт MyFonts.com. На этом сайте вы можете протестировать шрифты перед их покупкой. Просто введите название шрифта, который вы ищете, в поле поиска вверху страницы. Затем введите образец текста в поле «Введите свой текст».
Еще одно слово о выборе шрифтов: не выбирайте слишком много!
Используйте одно семейство шрифтов (i.е., основной шрифт, который вы используете для основного текста, плюс полужирный или полужирный вариант и курсивный вариант) плюс шрифт без засечек для заголовков. Вы можете выбрать соответствующий шрифт для заголовков глав, но это должно быть все! Использование слишком большого количества шрифтов, а также чрезмерного использования жирного шрифта, курсива и подчеркивания, кричите «любитель!» Будь проще; держите это профессионально.
И хотя мы говорим о выделении жирным шрифтом, курсивом и подчеркиванием, редко когда возникает необходимость в подчеркивании слов в книге. Жирный шрифт следует зарезервировать для заголовков.Курсив может использоваться для выделения (например, чтобы добавить эмоции к выражению), иностранных слов, заголовков публикаций и т. Д.
Как покупать шрифты
Шрифты могут быть дорогими! Один из способов избежать этих расходов — поработать с дизайнером книг, у которого под рукой есть множество шрифтов.
Если вы сами форматируете свою книгу, вот несколько советов:
- Избегайте загрузки бесплатных шрифтов. Вы не только можете подвергнуть свой компьютер заражению вирусами, это незаконно.Законно бесплатные шрифты, например, доступные через Google, предназначены для веб-сайтов и других цифровых приложений. Это так называемые веб-шрифты, и их качество не оптимально для печати. Вы не найдете в Google ни одного из лучших шрифтов для книг!
- Вам нужно будет приобрести все семейство шрифтов, чтобы иметь доступ к полужирному и курсивному начертанию. В Word можно произвольно выделять жирным шрифтом и подчеркивать любую строку текста; В программном обеспечении, используемом специально для полиграфического дизайна, таком как Adobe InDesign, дело обстоит иначе.Каждая версия шрифта — например, светлый, обычный, полужирный, полужирный и черный — физически отличается от шрифта. Если вы не приобретете жирную версию шрифта, вы не сможете ничего выделять жирным шрифтом!
Вы можете задаться вопросом, почему нельзя просто использовать те шрифты, которые идут в комплекте с Word: Times New Roman, Arial, Helvetica, Calibri и Cambria могут показаться вам знакомыми. Что ж, вы можете, если вы планируете форматировать свою книгу в Word и если вы следуете основным правилам выбора шрифта с засечками для основного текста и шрифта без засечек для заголовков и заголовков.
Однако я лично не рекомендую использовать Word для набора книги, так как программа плохо поддается правилам набора.
Все сводится к удобочитаемости. Лучшие шрифты для книг — наряду с дефисами, вдовами, сиротами, плотными и свободными линиями и всеми другими «правилами» набора — призваны гарантировать читателю оптимальные впечатления. Разумный выбор шрифтов и форматирование книги с учетом правил набора улучшат читаемость вашей книги и помогут гарантировать, что ваше сообщение будет получено громко и ясно.
10 лучших профессиональных шрифтов для современного дизайна логотипов (чистый и минимальный)
Если при разработке логотипа вы придерживаетесь лаконичного и минималистского стиля, упрощенный подход к типографике необходим для достижения такого вида.
Нет сомнений в том, что эти культовые дизайнеры логотипов согласятся, что минимализм и простота — вот что делает логотип вневременным и запоминающимся. Здесь вы узнаете, что делает хороший логотип.
Поиск чистой и минималистичной типографики для вашего логотипа может оказаться непосильной задачей, учитывая количество доступных шрифтов без засечек.
В качестве концепции дизайна минимализм основан на идее, что меньше значит больше . Шрифты урезаны до основных элементов, а то, что осталось, представлено в простейшем виде, без лишних украшений.
См. Здесь лучшие логотипы с засечками для дизайна логотипа.
Теперь давайте перейдем к статье, вот лучшие чистые и минималистичные шрифты для современного дизайна логотипов.
10 лучших шрифтов для чистого и минималистичного дизайна логотипа
- Брэндон Гротеск
- FF DIN®
- Проксима Нова
- Gilroy ™
- Mont ™
- Avenir Next®
- Cera Pro ™
- Пантон
- TT Commons
- Museo Sans ™
- Helvetica® Сейчас
10 лучших бесплатных профессиональных шрифтов для чистого и современного дизайна логотипов
Ищете бесплатные альтернативы вышеперечисленному? Вот несколько лучших бесплатных шрифтов для чистого и современного дизайна логотипа и брендинга.
- Монтсеррат
- Nexa (только Light & Bold) Полное семейство здесь
- Bebas Neue
- Exo 2
- Raleway
- Робото
- Open Sans
- Титиллиум Паутина
- Ubuntu
- Лато
НЕОГРАНИЧЕННАЯ ЗАГРУЗКА : Загрузите более 50 миллионов шрифтов, бесплатных подарков и дизайна. Ресурсы
Simple — это умно, как говорится. А минимализм — один из принципов эффективного дизайна логотипа.Итак, без лишних слов, ознакомьтесь с 10 лучшими шрифтами для минималистичного и чистого дизайна логотипа, идеально подходит для корпоративных или бизнес-логотипов.
В приведенном ниже списке есть предварительный просмотр шрифта, краткое описание и ссылка на пример шрифта, используемого в дизайне логотипа.
НЕОГРАНИЧЕННАЯ ЗАГРУЗКА: 50 миллионов + шрифтов и элементов дизайна
Все необходимые шрифты и многие другие элементы дизайна доступны по ежемесячной подписке при подписке на Envato Elements.Подписка стоит 16,50 долларов в месяц и дает неограниченный доступ к огромной и постоянно растущей библиотеке более 50 миллионов элементов , которые можно загружать сколько угодно часто (в том числе стоковые фотографии)!
СКАЧАТЬ
10 современных шрифтов для дизайна логотипов для чистого и минимального брендинга
Ознакомьтесь с нашим списком из 10 лучших шрифтов для создания современного минималистичного дизайна логотипа, идеально подходящего для современного и профессионального вида!
1.Брэндон Гротеск
Brandon Grotesque имеет функциональный вид с теплыми нотками.
Это семейство шрифтов без засечек, состоящее из шести начертаний и соответствующего курсива. Оно было разработано Ханнесом фон Дёреном в 2009/10 году.
Brandon Grotesque предназначен для сложной профессиональной типографики, и вы можете творить чудеса, используя современный дизайн логотипа.
Шрифт Brandon Grotesque основан на геометрических формах, которые были оптически исправлены для лучшей читаемости.
См. Пример использования этого шрифта Мариушем Чесла в логотипе Conc.pt
2. FF DIN®
Семейство шрифтов FF Din имеет колоссальные 20 весов с округлой версией шрифта.
Они варьируются от светлого до черного в обычном и сокращенном стилях (включая курсив).
FF DIN обеспечивает расширенную типографскую поддержку с такими функциями, как формы с учетом регистра, дроби, символы верхнего и нижнего индекса, а также стилистические альтернативы.
Шрифт идеально подходит для дизайна логотипа и фирменного стиля.
Пример? — проверьте FF Din, использованный в дизайне логотипа Дэвидом Эдвардом Кларком.
В 2011 году FF DIN был добавлен в коллекцию архитектуры и дизайна MoMA в Нью-Йорке.
3. Проксима Нова
Если вам недостаточно 20 стилей FF Din, то вот 48 стилей Proxima Nova.
Это огромная коллекция шрифтов в вашем распоряжении.
Семейство Proxima Nova — это полная переработка Proxima Sans (1994), в которой исходные шесть шрифтов были расширены до 48 шрифтов.
Имеется три ширины: Proxima Nova, Proxima Nova Condensed и Proxima Nova Extra Condensed, и каждая ширина состоит из 16 шрифтов — семь начертаний с соответствующим курсивом.
Стилистически Proxima Nova преодолевает разрыв между такими шрифтами, как Futura, и классическим шрифтом без лица.
В результате получился гибрид, сочетающий гуманистические пропорции с несколько геометрическим внешним видом.
См. Пример логотипа Proxima Nova от Нильса Урбануса или логотипа JUST Creative.
4. Gilroy ™
Gilroy — это современный шрифт без засечек с геометрическими элементами.
Поставляется с 20 весами, 10 стойками и соответствующим курсивом.
Красивый геометрический, чистый и минималистичный шрифт.
Гири Light и ExtraBold предоставляются бесплатно, поэтому вы можете использовать их сколько душе угодно.
Этот геометрический и упрощенный шрифт идеально подходит для любого графического дизайна, особенно для торговых марок.
Он может легко работать для Интернета, вывесок и корпоративного стиля.
Проверьте Гилроя на логотипе carwao в профиле ведения Арека:
5. Mont ™
Mont — геометрический шрифт без засечек, минималистичный шрифт, состоящий из 10 начертаний.
От линии роста волос до черного с соответствующим курсивом.
Он поддерживает расширенную латиницу, кириллицу и греческий — всего более 130 языков.
Сбалансированная характеристика Mont с уникальными деталями, такими как заостренная буква «t» и выдающаяся высота x, делают его идеальным для ярких заголовков и ярких логотипов, но также подходят для длинного текста.
Характерные черты и уникальные детали делают его идеальным выбором для логотипа и индивидуальности.
Mont поставляется с рядом функций OpenType, включая табличные фигуры, расширенные типографские функции, такие как лигатуры, дроби, формы с учетом регистра, надстрочные и подстрочные индексы и т. Д.
Универсальность и достоинства шрифта позволяют легко противостоять практически любой задаче графического дизайна — логотипу, веб, печати, анимированной графике и т. Д.
Посмотрите здесь шрифт Mont, используемый для брендинга города.
Вместе с Mont на вершину и дальше!
6. Avenir Next®
Avenir Next Pro — это новый взгляд на классическое лицо — это результат проекта, цель которого заключалась в том, чтобы взять красиво оформленный гротеск и обновить его.
Обновление было сделано таким образом, чтобы его технические стандарты превосходили статус-кво, оставив нас с поистине превосходным без семейства.
Это семейство является не только обновлением, но и расширением первоначальной концепции, выводящей дизайн Avenir Next на новый уровень.
В дополнение к стандартным стилям, от сверхлегкого до тяжелого, эта коллекция из 32 шрифтов предлагает сжатые шрифты, которые конкурируют с любыми другими шрифтами на рынке по удобочитаемости на экране и за его пределами.
Гирлянды хорошо сочетаются с шрифтами с засечками — идеальный выбор для брендинга.
В целом, семейство имеет чистый, простой дизайн и отлично подходит как для блоков текста, так и для заголовков. Акира Кобаяши работал вместе с уважаемым создателем Avenir Адрианом Фрутигером, чтобы воплотить Avenir Next Pro в жизнь.
Способность Акиры привнести в проект свою изящество и идеи по расширению, оставаясь верным первоначальному замыслу Frutiger, что делает его не просто современным шрифтом, но и опережающим свое время.
См. Avenir Next в дизайне логотипа Фила Гудвина
7. Cera Pro ™
Cera Font отличается чистой геометрией и простотой.
Семейство шрифтов включает в себя бестселлер Cera Pro, его аналог Cera Stencil с трафаретным рисунком, помощник для демонстрации вручную Cera Brush и Cera Round Pro.
С шестью гирями, чистым курсивом — аккуратно наклоненным на 10 градусов — полезными дингбатами и стрелами.
ШрифтCera — надежный помощник, когда вам нужно установить чистый текст и заголовки в печати, на экране и на нескольких языках.
Для наилучшего отображения на экране файлы TrueType для веб-шрифтов и шрифтов для настольных компьютеров были добавлены вручную.
Шрифт поддерживает чистую геометрию и обязательно окажет влияние при использовании для логотипов
Панъевропейская Cera PRO поддерживает латинские, кириллические и греческие шрифты.
Имея более 980 символов на вес, Cera заботится о локализованных формах букв и имеет соответствующие функции OpenType.
Посмотрите пример дизайна логотипа, в котором используется шрифт Cera Pro:
8. Panton
Семейство шрифтов Panton включает 36 толщин — 10 вертикальных с 10 курсивом и 16 наборов иконок в качестве бонуса.
Он отличается отличной читаемостью как в веб-дизайне, так и в полиграфии.
Вдохновленный классическим гротескным шрифтом — Panton обладает собственным неповторимым стилем, выраженным в идеально смягченных геометрических формах.
Хорошо проработанный геометрический рисунок, оптимизированный кернинг, отличная читаемость логотипов
Семейство шрифтов лучше всего подходит для заголовков любого размера, а также для текстовых блоков, которые могут иметь как максимальные, так и минимальные вариации.
Стили шрифтовPanton применимы для любого типа графического дизайна в Интернете, печати, анимированной графике и т. Д. И идеально подходят для футболок и других предметов, таких как плакаты и логотипы.
См. Шрифт Panton, используемый в дизайне логотипа.
9. TT Commons
TT Commons — универсальный шрифт без засечек с минимальным контрастом штрихов, закрытой апертурой и геометрическими формами символов.
Дизайн гарнитуры разработан для максимально широкого круга задач, с которыми требуется справиться любому качественному корпоративному шрифту.
История TT Commons берет начало с нового логотипа TypeType, который появился в конце 2016 года в рамках проекта ребрендинга.
Идеи, заложенные в логотип, легли в основу двух полностью разработанных шрифтов (обычного и среднего), которые в начале 2017 года стали официальным корпоративным шрифтом TypeType Foundry.
Низкоконтрастные штрихи и усредненный рисунок букв делают TT Commons идеальным для брендинга
С другой стороны, индивидуально разработанный дизайн каждого глифа позволяет успешно использовать его в качестве отображаемого шрифта.
В гарнитуре намеренно отсутствуют характерные декоративные детали. Напротив, он покоряет своей лаконичностью, простотой и остротой форм, которые задают выдержанный корпоративный стиль на долгие годы.
См. TT Commons, используемый для идентификации бренда.
10. Museo Sans ™
Museo Sans основан на известном Museo.
Это прочный, низкоконтрастный, геометрический, хорошо читаемый шрифт без засечек, очень хорошо подходящий для любого отображения и использования текста.
Шрифт был разработан Jos Buivenga, и это его самая известная работа на данный момент.
Это семейство шрифтов OpenType также поддерживает языки CE и даже эсперанто.
Шрифт Museo демонстрирует минималистский внешний вид при использовании в дизайне товарных знаков
Кроме лигатур, автоматических дробей, пропорционального / табличного выравнивания и фигур старого стиля, числителей, знаменателей, старших и подчиненных.
Семейство шрифтовMuseo Sans состоит из 10 шрифтов: 5 шрифтов (100 300 500 700 900), каждый из которых выделен курсивом.
Из которых 100 и 900 гирь полностью свободны.
См. Шрифт, используемый Марком Гроу для дизайна логотипа.
11. Helvetica Now
Каждый глиф Helvetica был перерисован и переработан для этого обширного нового издания, которое сохраняет швейцарскую мантру ясности, простоты и нейтральности шрифта, обновляя его в соответствии с требованиями современного дизайна и брендинга.
Helvetica Now состоит из 48 шрифтов трех разных оптических размеров: Micro, Text и Display. Каждый из них был тщательно разработан с учетом требований своего размера. Большие версии Display нарисованы, чтобы продемонстрировать тонкость Helvetica и разделены с учетом заголовков, в то время как размеры текста ориентированы на удобочитаемость с использованием четких штрихов и удобных свободных пространств. Он даже был внесен в список самых популярных шрифтов 2020 года.
Современные шрифты логотипов от Envato
Brooklyn
с подпиской Envato ElementsBrooklyn — это современный геометрический шрифт, который перекликается с скандинавским минимализмом, а его геометрическая природа делает его идеальным шрифтом для игры с межбуквенным интервалом, чтобы максимально использовать естественные пробелы.Возьмите один из его 8-ми весов (включая курсив) и испытайте его в своем следующем проекте логотипа.
Загрузить
Berlin
с подпиской Envato ElementsBerlin — это чистый, отмеченный наградами шрифт без засечек, созданный с учетом дизайна логотипа и заголовков. Гарнитура имеет 4 веса и даже включает веб-шрифты, так что вы также можете привнести некоторые характерные черты своего логотипа в свою веб-типографику.
Загрузить
Arkibal
с подпиской Envato ElementsArkibal Sans — это классический шрифт без засечек с безупречным вниманием к деталям, 18 различных значений веса, включая 6 вариантов трафарета и курсив.Если вы ищете шрифт, который может не только присутствовать в логотипе, но и быть универсальным без засечек, Arkibal — отличный выбор.
Загрузить
Лучшие современные шрифты для логотипов San Serif от Envato
Напоминаем, что с подпиской на Envato Elements вы можете загружать все нужные шрифты, а также многие другие элементы дизайна. Подписка стоит 16,50 долларов в месяц и дает вам неограниченный доступ к огромной и растущей библиотеке более 50 миллионов элементов , которые можно загружать столько раз, сколько вам нужно! Вот несколько лучших шрифтов для логотипов из их коллекции.
RNS Sanz
RNS Sanz нейтральный и чистый. Презентабельная рабочая лошадка для множества дизайнерских задач, этот фаворит без засечек является рациональным и функциональным, предлагая диапазон и разнообразие от светлого до черного и не только. Идеально подходит для архитектуры и вывесок, нетрудно понять, почему он стоит первым в списке.
Загрузить
Visby CF | семейство геометрических шрифтов
Авторитетный шрифт в верхнем регистре и приятный и восхитительный в нижнем регистре, Visby упивается абсолютной красотой закругленных букв, острых углов и жестких линий — идеально подходит для чистого дизайна логотипа.Несмотря на все это, эта типографика теплая и гостеприимная и не слишком ошеломляющая, чтобы взглянуть на нее, даже если ее эстетика по своей природе солидна, а иногда и громоздка. Visby идеально подходит для обложек книг, журнальных статей и творческих начинаний. Он является одним из наиболее привлекательных шрифтов в списке, поскольку он отлично работает как в формальных условиях, так и в повседневных проектах.
Загрузить
Мортон
Этот современный гротескный шрифт, острый, жирный и простой, предлагает множество вариантов веса и размера.Семейство Morton Type является одновременно динамичным и традиционным, и предлагает эстетику без суеты, не намекая на внешние элементы своими заостренными и толстыми краями. Лучше всего использовать для визиток, отчетов и корпоративных материалов, этот претендент на San Serif — именно то, что нужно для громкой и формальной речи.
Загрузить
Бреймон
Если вы ищете элегантную и современную типографику, вам подойдет «Бреймон» от Envato. Сохраняя утонченное чувство функциональности и минимализма, размеры букв одновременно знакомы и модернисты.Этот шрифт, подходящий для редакционных кампаний и веб-дизайна, создан, чтобы расти вместе с вами.
Загрузить
Франк
Шрифт Frank, доступный в пяти вариантах толщины, представляет собой намек на Futura и Din. Благодаря широкому использованию кривых и острых краев эта типографика отличается утонченной изысканностью и искренностью. Этот шрифт, удачно названный Frank, отлично подходит для любого дизайна, будь то формальный или футуристический.
Загрузить
Суверенный шрифт
Жирный, толстый и динамичный шрифт Sovereign одновременно классический и навязчивый.Этот шрифт, который чаще всего встречается на вывесках и брезентах, является фантастическим выбором для любого творческого человека, стремящегося сделать сильные заявления, будь то брендинг или тон голоса.
Загрузить
Гарнитура CornerOne
Консервативный и аккуратный шрифт CornerOne Typeface использует округлые края и аккуратные линии. Этот шрифт идеально подходит для рекламных материалов с деликатными сообщениями, удобными для детей сюжетными линиями и мягкими подходами. Он является звездным напоминанием о том, что средство массовой информации действительно является сообщением и что типографика играет важную роль в передаче баллов.
Загрузить
Dreamscape
Шрифт Dreamscape, очень подходящий для своего названия, вдохновлен современным дизайном. Обладая научно-фантастической эстетикой, визуальные эффекты напоминают незавершенные головоломки с незавершенными элементами в каждой букве, что делает каждый фрагмент текста отличным и особенным. Используйте его везде, где считаете нужным, но больше всего эта типографика проявляется в творческих проектах, таких как одежда, постеры к фильмам и видео.
Загрузить
Reef — круглый шрифт
Лечебный и чистый на вид, Reef — фаворит Сан-Зерифа, который выделяется своими закругленными краями.Простой и пышный, этот особый эстетический текст демонстрирует почти полное отсутствие заостренных сторон, что делает этот шрифт отличным вариантом для креативщиков, которые хотят продвигать легкие и комедийные кампании.
Загрузить
Maxwell Sans Small Caps Bold
Полужирный шрифтНесущий яркую энергию ретро, Maxwell является основным продуктом San Serif для многих дизайнеров. Эта типографика, доступная в обычной и маленькой версиях, содержит множество художественных альтернатив, таких как цифры в старинном стиле, научные подчиненные и другие элементы, вдохновляющие центральноевропейский дизайн.Радикальный, когда он полужирный, и тонкий, когда он выделен курсивом, Maxwell — это универсальный шрифт, идеально подходящий для различных проектов и техник повествования.
Загрузить
RNS миль
Одно из наиболее сложных семейств шрифтов в списке, RNS Miles объединяет открытые формы и геометрические формы для создания современного текстового дизайна, похожего на заголовок. Это конкретное семейство шрифтов состоит из семи начертаний, от толстого до тонкого, каждый из которых имеет курсив. Не менее приятная типографика, RNS Miles гибкий, громкий и страстный.
Загрузить
Metrisch
Metrisch — это скромное исполнение San Serif с оптимизацией острых углов и чистых вертикальных разрезов. Эта типографика, изначально созданная для того, чтобы быть тонкой и дотошной, легко формулирует класс, откровенность и функциональность. Metrisch с функциями OpenType предназначен для профессионалов, предпочитающих чистые и отчетливые шрифты.
Загрузить
Индиго Шрифт
Крупный шрифт Indigo Font сочетает в себе жирные буквы и четкие очертания, расширяя объемные тексты и делая его более эстетичным.Этот шрифт идеально подходит для публикаций в социальных сетях, веб-дизайна и логотипов магазинов, он эквивалентен громким заявлениям и обязательно произведет впечатление.
Загрузить
Нуар Про
В значительной степени под влиянием геометрических шрифтов 20-го века, Noir — это выдающийся образец Сан-Серифа, который может похвастаться изящной индивидуальностью с мужским весом и острыми чертами. Как и многие семейства шрифтов в списке, Noir обеспечивает гибкость, от легких и легких до толстых и тяжелых.Этот шрифт, который чаще всего встречается в публикациях, популярен среди мастеров слова и читателей.
Загрузить
Албори без засечек
Еще одно современное типографское предложение Envato — это Albori. Современная, приятная и изысканная типографика сочетает в себе скругленные углы и плавные изгибы. Легко для глаз и легкий ветерок, Albori — отличный выбор для материалов, которые требуют длинных абзацев и текстовых визуальных эффектов.
Загрузить
📌 Закрепите изображение ниже, чтобы сохранить блог на потом 📌
Лучшие шрифты для чистого дизайна логотипа
Чтобы добиться чистого и минималистичного вида в дизайне логотипа и фирменного стиля, вам следует полагаться на простые и геометрические шрифты без засечек, подобные приведенной выше коллекции.
Существует множество хорошо разработанных шрифтов без засечек, но я надеюсь, что эта самая продаваемая коллекция вдохновит вас в процессе разработки логотипа.
Какой ваш любимый чистый и минималистичный шрифт для дизайна логотипа?
Сообщите нам об этом в комментариях ниже.
Другие популярные шрифты
Инфографика: что шрифт вашего логотипа говорит о вашем бренде
Спасибо Brand Marketing Blog за приведенную ниже инфографику.
См. Здесь лучшие логотипы с засечками для дизайна логотипа.
Части этой статьи предоставил Арек Дворнечук.
Статьи по теме15 лучших шрифтов HTML и CSS, безопасных для Интернета
В качестве альтернативы возникли службы внедрения шрифтов(такие как Google Web Fonts или Adobe Fonts), которые придали вашим дизайнам что-то новое, свежее и неожиданное.
Они также очень просты в использовании.
Возьмем, к примеру, Google:
Выберите любой шрифт, например Open Sans, Droid Serif или Lato.Создайте код и вставьте его в
вашего документа. И у вас все готово для ссылки на него в CSS.Это заняло 60 секунд. И это было совершенно бесплатно. (Спасибо, Google!)
Что может пойти не так, да?
Не у всех будет доступ к одному и тому же шрифту. Значит, у вас будет проблема. Этот красивый шрифт, который вы только что выбрали, будет показываться вашим посетителям как нечто случайное.
Нет, если вы создаете запасной вариант с безопасной альтернативой в Интернете! Вот как это работает.
Почему важна «безопасность в Интернете»?На каждом устройстве предустановлен собственный выбор шрифтов. Выбор во многом зависит от операционной системы.
Проблема в том, что каждая система немного отличается.
Устройства на базе Windows могут иметь одну группу. Один MacOS тянет от другого. Собственная система Android от Google также использует свою собственную.
Теперь откройте веб-сайт. Даже этот подойдет. Возможно, вы видите шрифт, отличный от оригинального.
Значение. Допустим, дизайнер выбрал какое-то малоизвестное платное семейство шрифтов для дизайна этого сайта. Если у вас еще не установлен этот шрифт и он не загружается из веб-сайта, шрифт , который вы видите, по умолчанию вернется к некоторому базовому варианту, например Times New Roman .
Однако вы, как посетитель, не обязательно должны знать, что именно это произошло. Для вас это может показаться просто уродливым.
«Веб-безопасные» появляются во всех операционных системах.Это небольшая коллекция шрифтов, которые накладываются друг на друга от Windows до Mac и Google (даже от Unix или Linux).
Они дают дизайнерам (и владельцам веб-сайтов) возможность указывать, какие шрифты для возвращаются к , если это необходимо. Таким образом, вы можете контролировать, что будет отображаться (независимо от того, что) на всех устройствах. И вы можете выбрать что-то, что все еще вроде близко к исходному шрифту (чтобы ваши пользователи не увидели что-то случайное или неуместное).
Это план Б, версия «на всякий случай».Аварийная система, чтобы спасти мир от неправильного выбора шрифтов.
Понятно? Хорошо! Теперь давайте посмотрим на самые популярные веб-шрифты на выбор.
15 лучших веб-шрифтовМожет быть еще несколько.
Но это 15 лучших веб-шрифтов на выбор. Выберите один из них, и вы не ошибетесь.
1. ArialArial для большинства похож на стандарт de facto .
Это один из наиболее широко используемых шрифтов без засечек (что означает немало завитков в конце каждой буквы).На устройствах Windows его часто заменяют другими интересными (читай: более красивыми) шрифтами.
2. Times New RomanTimes New Roman для шрифтов с засечками то же самое, что Arial для без засечек.
Он является одним из самых популярных на устройствах Windows и представляет собой новый вариант старого шрифта Times.
3. ВремяШрифт The Times, вероятно, кажется вам знакомым. Это старый газетный отпечаток, который вы привыкли видеть маленьким размером в узкие колонки.Это примерно так же традиционно, как и получается.
4. Courier NewCourier New, похожий на предыдущий Times New Roman, является вариацией еще одной старой классики. Он также считается моноширинным шрифтом (в отличие от шрифта с засечками и без засечек, который мы только что видели).
5. КурьерCourier — это старый моноширинный резервный сервер, доступный почти для всех устройств и операционных систем.
6. ВерданаVerdana — настоящий веб-шрифт, потому что (1) — это простые линии без засечек, а (2) — это сверхбольшой размер.Буквы почти вытянутые, что позволяет легко читать онлайн.
7. ГрузияGeorgia похожа на Verdana по размеру и высоте (с более крупными, чем обычно, буквами по сравнению со шрифтами того же размера). Поэтому, хотя он отлично подходит для определенных обстоятельств, избегайте сочетания этого шрифта с засечками с другими (например, Times New Roman), которые могут выглядеть незначительно по сравнению с ними.
8. ПалатиноПалатино восходит к эпохе Возрождения.Шутки в сторону! Это еще один крупный шрифт, который делает его идеальным для Интернета, который традиционно используется для заголовков и рекламы в печатном стиле.
9. ГарамондGaramond — еще один шрифт старой школы, восходящий к стилям, используемым в Париже 16 века. Эта новая и улучшенная версия была представлена и интегрирована на большинстве устройств Windows (и с тех пор была принята другими).
10. КнижникBookman (или Bookman Old Style) — еще один идеальный вариант заголовка, который сохраняет читаемость (или читаемость) даже при использовании небольшого размера.
11. Тахома
Tahoma относится к шрифту без засечек. Он широко использовался как альтернатива Arial и был шрифтом по умолчанию в некоторых более ранних версиях Windows, таких как Windows 2000, Windows XP и Windows Server 2003.
12. Требушет MS
Trebuchet — еще один шрифт без засечек, получивший свое название в честь одноименной средневековой осадной машины. Он был выпущен в 1996 году и до сих пор остается одним из самых популярных шрифтов основного текста в Интернете.
13. Ариал ЧерныйArial Black — это большая, смелая и плохая версия вашего базового Arial. Как ни странно, он также имеет пропорции с Helvetica. Почему это важно? Чтобы они могли изначально использовать его для замены Helvetica и печати, не платя за лицензию.
14. УдарImpact — еще один смелый вариант заголовка, который отлично смотрится в нескольких коротких словах, но совершенно ужасен в предложении или длиннее.
15. Comic Sans MSComic Sans MS — это забавная и причудливая альтернатива другим вариантам без засечек.
Тоже немного уныло. Но с другой стороны, это легкий шрифт для чтения людьми с дислексией.
ЗаключениеВеб-безопасные шрифты — это план Б. Резервный вариант, когда первый вариант может не сработать.
Они широко доступны и доступны на большинстве устройств в течение десятилетий (в некоторых случаях).
Хотя не , но все из них являются победителями (Comic Sans MS), их достаточно для выбора, которые должны быть тесно связаны с вашим исходным вариантом.
Что будет, если нет? Вы не ошибетесь с Arial!
Лучшие шрифты для чтения в Интернете
Вы когда-нибудь задумывались о том, какой шрифт вы смотрите, когда читаете в Интернете? Если нет, то дизайнер сайта свое дело сделал. Они выбирают шрифт, который легко читается.
Эта характеристика, обычно называемая удобочитаемостью, важна для успеха вашего веб-сайта, особенно когда посетители просматривают ваш контент на любом устройстве, от крошечного смартфона до гигантского монитора.Вам нужен ненавязчивый и удобный для чтения шрифт.
Напротив, плохие шрифты отвлекают и могут увести посетителей с вашего веб-сайта — а это никому не нужно. Как вы можете гарантировать, что на вашем сайте используется разборчивый шрифт? Давайте посмотрим, почему шрифт хорошо работает в Интернете, а также рассмотрим несколько отличных вариантов.
Выбор удобочитаемого онлайн-шрифта.
Что такое разборчивость шрифта?
Шрифты — это фактически цифровые файлы, связанные с гарнитурой.Шрифт — это особый способ отображения букв для использования в печатных и цифровых носителях. Дизайнеры шрифтов существуют уже много веков. Действительно, некоторые распространенные шрифты, которые все еще используются сегодня, относятся к ранним дням печати.
Конечно, не все они могут быть победителями, а некоторые шрифты, как известно, плохо читаются. Хороший дизайн означает, что шрифт приятен на вид, но не привлекает к себе внимания. Типичные характеристики разборчивого шрифта включают открытые счетчики (пространство внутри букв), большую высоту по оси x (расстояние между базовой линией и верхней частью букв) и большой кернинг (пространство между буквами). ).Это позволяет читателю сосредоточиться на содержании, а не на его доставке. Также имеет значение то, как гарнитура отображается как шрифт. Например, даже некоторые из лучших гарнитур не читаются как шрифты с шестью пунктами. Таким образом, удобочитаемость также зависит от размера, стиля и разновидностей шрифта (например, курсива или полужирного начертания).
См. По теме: Веб-дизайн и веб-разработка
Разборчивость не следует путать с удобочитаемостью, которая относится к тому, как дизайнер использует шрифт на веб-странице.Например, наличие большого количества белого пространства в дизайне вашего веб-сайта имеет решающее значение для улучшения читабельности текста. Кроме того, важно, чтобы шрифты были достаточного размера и цвета, чтобы их можно было легко читать на цифровом устройстве. Есть большая разница между печатными СМИ, в которых свет отражается от букв, и цифровыми СМИ, в которых свет исходит из-за букв. Хорошая типографика учитывает эту разницу.
Дизайнеры Thrive являются экспертами в обеспечении того, чтобы ваш веб-сайт был легко читаемым и удерживал внимание вашего пользователя именно там, где ему нужно: на вас, ваших продуктах и услугах.Вот некоторые из наших любимых и легко читаемых шрифтов, которые можно использовать в наших проектах.
Самые разборчивые шрифты
Arial
Arial — популярный шрифт без засечек с естественными штрихами и открытыми счетчиками, которые придают ему более органичный вид. Хотя это якобы является печатным шрифтом, он также хорошо смотрится в веб-документах благодаря своему открытому дизайну.
Droid Sans
Droid Sans был разработан с открытыми счетчиками, высокой высотой по оси x и прочной структурой, чтобы сделать его очень разборчивым на мобильных устройствах.Как и его двоюродный брат Open Sans, Droid Sans был разработан Стивом Маттесоном из Ascender Corporation.
Futura
Futura — классический шрифт без засечек, широко известный за новаторский дизайн и удобочитаемость. Как следует из названия, он выглядит футуристично, но также отлично подходит для веб-контента.
Грузия
Georgia на самом деле была разработана для Интернета, особенно для онлайн-документов, которые в противном случае было бы трудно читать. Грузия остается разборчивой даже при уменьшении до небольшого размера шрифта.
Лато
Lato — это шрифт Google, разработанный для Интернета. У этого шрифта без засечек есть полукруглые буквы для удобства, которое также выглядит профессионально. Благодаря отличительной, но ненавязчивой форме букв, он также очень разборчив.
Мерриуэзер
Этот шрифт с засечками был разработан, чтобы хорошо смотреться в цифровых документах. Он наполовину сжат для элегантного вида, но остается разборчивым при небольшом размере шрифта.
Миньон
Minion Pro — выдающийся шрифт с классическим дизайном и действительно олдскульный дизайн.Тем не менее, его элегантность не умаляет его высокой четкости и плавного рендеринга на цифровых устройствах.
Монтсеррат
Montserrat — это геометрический шрифт без засечек, который имеет открытый, дружелюбный, но ровный и профессиональный вид. Обычно он используется как альтернатива популярному шрифту Gotham.
Open Sans
Если вы не заметили, многие из этих удобных для чтения шрифтов являются шрифтами без засечек. Open Sans был разработан Стивом Маттесоном из Ascender Corp как привлекательный шрифт без засечек, который отвечал бы предпочтениям всех дизайнеров.
Дисплей Playfair
Playfair Display — привлекательный шрифт с засечками, обычно используемый для заголовков и заголовков. Его высокая высота по оси x и тонкие засечки облегчают чтение в Интернете. Этот шрифт с открытым исходным кодом — отличный выбор для веб-сайтов, которым нужен особый вид.
Плутон без
Pluto Sans — это геометрический шрифт без засечек, разработанный Ханнесом фон Дёреном в 2012 году. Благодаря большой высоте по оси x он отлично подходит для рендеринга длинных текстов даже в Интернете.
Тиса
МодельTisa, разработанная Митей Миклавом, отлично смотрится независимо от того, где она находится. Его большая высота по оси x, большой кернинг и счетчики делают его очень разборчивым, а это универсальный шрифт, который хорошо смотрится в различных контекстах.
Требюше
Этот шрифт — еще один шрифт, созданный по заказу Microsoft Corporation. Этот шрифт без засечек, разработанный Винсентом Коннаром, отличается высокой высотой по оси x и короткими поперечинами для облегчения разборчивости.
Verdana
Этот шрифт без засечек широко известен за открытые стойки и характерные формы букв, которые позволяют избежать путаницы, например, «n» с «h».Шрифты Verdana, созданные дизайнером Мэтью Картером для Microsoft Corporation, отлично читаются на веб-сайтах и в цифровых документах.
См. По теме: что такое лайтбокс?
Заключительное слово
Ваш веб-сайт — это ваша первая линия связи со многими вашими клиентами. Помимо отличного содержания, вам нужен очень разборчивый шрифт, который позволит прославить послание вашей компании. Лучшие веб-дизайнеры знают, какие шрифты выбрать, чтобы соответствовать вашему бренду и сделать ваш сайт привлекательным для посетителей.Canva — отличное место, где можно найти эти и другие легко читаемые онлайн-шрифты. Имея профессиональное членство, вы получаете доступ к сотням шрифтов, которые сделают ваш веб-сайт и интернет-маркетинг удобными для чтения и интересными.
Если вас беспокоит читабельность вашего сайта, напишите нам. Мы можем помочь вам понять, как сделать ваш сайт более удобным для чтения и действий вашей аудитории.
–
Thrive Design — клиентоориентированное агентство веб-дизайна из Сиэтла. Свяжитесь с нами сегодня, чтобы узнать, как мы можем улучшить ваш бизнес в Интернете! Найдите нас в Clutch, UpCity, LinkedIn, Facebook и Twitter.
Категория: Веб-дизайн Сиэтл
80 Красивые профессиональные шрифты — Smashing Magazine
Время от времени дизайнеры сталкиваются с одной и той же проблемой: выбор уникального и красивого шрифта, который справляется с тремя основными задачами. Поддерживает фирменный стиль, обогащает внешний вид и совместим с общим дизайном. Однако обычно есть слишком много вариантов, которые вы можете рассмотреть, поэтому вам нужно время, чтобы найти вариант, который вам наиболее удобен.Хотя выбор обычно зависит от требований клиентов, необходимо иметь несколько хороших отправных точек для выбора шрифта.
Время от времени дизайнеры сталкиваются с одной и той же проблемой: выбор уникального и красивого шрифта , который справляется с тремя основными задачами. Поддерживает фирменный стиль, обогащает внешний вид и совместим с общим дизайном. Однако обычно есть слишком много вариантов, которые вы можете рассмотреть, поэтому вам нужно время, чтобы найти вариант, который вам наиболее удобен.Хотя выбор обычно зависит от требований клиентов, необходимо иметь несколько хороших отправных точек для вашего выбора шрифта.
Итак, какие гарнитуры «пуленепробиваемые»? Какие шрифты можно эффективно использовать практически в любом корпоративном дизайне? А какие есть варианты уникальных, но все же невероятно красивых шрифтов?
У нас есть ответы. За последние несколько дней мы просмотрели десятки типографий, прочитали десятки статей дизайнеров о типографике, проанализировали рейтинг шрифтов и посетили предложения, связанные со шрифтами, добавленные в закладки.Итак, в этом посте есть все. Ну да ладно, по крайней мере, многие из них.
Дополнительная информация о SmashingMag:
Неограниченное количество загрузок: 500 000+ шрифтов, шаблонов, макетов, фотографий и материалов для дизайна
(реклама)Загрузить сейчас →
Давайте взглянем на с более чем 80 великолепными шрифтами для профессионального дизайна , основанный на предложениях дизайнеров и веб-разработчиков со всего мира . Большинство снимков экрана взяты с литейных заводов и предоставлены образцы — особенно на Veer.com и Fontshop.com.
Классические гарнитуры
Краткий обзор классики типографики. Вы найдете еще более традиционные шрифты на сайте 100 лучших шрифтов, включая историю, разработку и сопутствующую информацию.
1. Helvetica
2. Helvetica Neue
3. Univers
4. Frutiger
5. Avenir
6. Myriad Pro
7. Neuzeit
8. Синтаксис
9. Proxima Nova
10. Proxima Sans
11.Глазго
12. Charlotte Sans
13. Precious Sans
14. Gill Sans
15. Lisboa
16. Franklin Gothic
17. Futura
18. EF TV Nord 1
19. FF Scala
20. Rockwell
21. Eurostile
22. Warnock
23. FF DIN
24. FF Meta
25. Officina
26. FF Dax
27. DF Dynasty
28. Akzidenz-Grotesk
29. AG Книга
30.Precious Serif
Другие гарнитуры
Шрифты, перечисленные ниже, не так широко известны. Таким образом, вы можете использовать их для создания уникального фирменного стиля или пользовательских интерфейсов, которые должны выглядеть «свежо».
31. Локатор
ProcessTypeFoundry
32. Seravek
ProcessTypeFoundry
33. FF Kievit
Source
34. Ronnia
Typetogether
35. Stella
Feliciano Type Foundry


 После этого просто перетащите объект. Это аналогично перемещению ярлыков в Windows.
После этого просто перетащите объект. Это аналогично перемещению ярлыков в Windows. TTF или .OTF.
TTF или .OTF. В контекстном меню будут пункты «Псевдополужирный» и «Псевдокурсивный».
В контекстном меню будут пункты «Псевдополужирный» и «Псевдокурсивный».


 Переместите все шрифты из папки goodfonts обратно в соответствующую папку официальных шрифтов, которую вы тестируете. Выполните эти тесты для каждой папки официальных шрифтов, содержащей шрифты.
Переместите все шрифты из папки goodfonts обратно в соответствующую папку официальных шрифтов, которую вы тестируете. Выполните эти тесты для каждой папки официальных шрифтов, содержащей шрифты. К примеру, в био можно указать ваш город, род деятельности, ссылку на сайт или любую другую информацию. 150 символов – это максимальный объем биографии.
К примеру, в био можно указать ваш город, род деятельности, ссылку на сайт или любую другую информацию. 150 символов – это максимальный объем биографии.
Leave a Comment