Шрифты какие есть: Виды шрифтов: как выбрать лучший вариант для дизайна
09.07.2023 


 Разное
Разное
Соответствия шрифтов Windows, Mac и Unix/Linux
Автор: Татьяна Шкабко Дата публикации:
Эта статья является продолжением статьи Верстальщику о шрифтах. Часть I: Безопасные шрифты.
Шрифты поддерживающие кириллицу
Специфической особенностью рунета является проблема с кодировками страниц и поддержкой кириллицы в шрифтах. Чтобы не возникало проблем с разнообразными кодировками символов, умные люди придумали Unicode, который позволяет сочетать в одном шрифте символы нескольких языков. Таким образом для русскоязычных страниц нужно использовать только Unicode шрифты поддерживающие кириллицу.
Ниже приведена таблица соответствий шрифтов.
| Windows | Mac OS | Unix/Linux | Родовое семейство |
|---|---|---|---|
| Arial Black | Helvetica CY | Nimbus Sans L | Sans-serif |
| Arial | Helvetica CY | Nimbus Sans L | |
| Comic Sans MS | Monaco CY | * (см. ниже) ниже) |
cursive |
| Courier New | * (см. ниже) | Nimbus Mono L | Monospace |
| Georgia | * (см. ниже) | Century Schoolbook L | Serif |
| Impact | Charcoal CY | * (см. ниже) | Sans-serif |
| Times New Roman | Times CY | Nimbus Roman No9 L | Serif |
| Trebuchet MS | Helvetica CY | * (см. ниже) | Sans-serif |
| Verdana | Geneva CY | DejaVu Sans | Sans-serif |
* в колонке напротив шрифта означает, что родных кириллических эквивалентов Windows шрифта у операционной системы не имеется. Но в то же время есть большая вероятность, что в операционной системе установлен непосредственно сам этот шрифт.
Например, если основным текстом макета является Arial, находим в табличке этот шрифт и в CSS пишем соответствующую ему строчку:
body {
font-family: Arial, "Helvetica CY", "Nimbus Sans L", sans-serif;
}
Эта запись означает, что если у пользователя есть шрифт Arial (а он есть у всех пользователей Windows и всех пользователи Mac OS X), то страница отобразися этим шрифтом. Если же у пользователя нет этого шрифта, то страничка русскоязычного пользователя Mac OS 9 точно отобразится стандартным системным шрифтом Helvetica CY, а у пользователя Unix/Linux отобразися шрифтом Nimbus Sans L который установлен у 90% пользователей Unix/Linux. Если же пользователь Unix/Linux принадлежит в тем 10%, у которых нет этого шрифта, то страница отобразится тем шрифтом с засечками, который установлен для просмотра Web-страниц по умолчанию.
Образцы подобных линеек можно увидеть, например, в Dreamweaver.
Образец линеек шрифтов в Dreamweaver
Начинающие верстальщики выбирают линейку по первому шрифту не задумываются, что же означает эта длинная строчка. Некоторые даже стирают все, кроме первого шрифта, лишая удовольствия увидеть замысел дизайнера всех пользователей, у которых по каким-то причинам не установлен этот шрифт.
Некоторые даже стирают все, кроме первого шрифта, лишая удовольствия увидеть замысел дизайнера всех пользователей, у которых по каким-то причинам не установлен этот шрифт.
Но мы то теперь знаем, что означает эта строка, не правда ли? И уже можем правильно ее использовать.
Но почему же строка построенная нами так сильно отличается от привычного по Dreamweaver:
body {
font-family: Arial, Helvetica, sans-serif;
}
Кроме того, что в таблице учитываются шрифты Unix/Linux, там еще после обычного Helvetica идет какой-то странный значок CY. Давайте разбираться, что же это такое!
До выхода Mac OS X эта линейка имела следующее значение: для пользователей Windows отображаем страницу Arial, для пользователей Mac OS 9 — стандартным шрифтом Helvetica, а остальные видят страницу с системным шрифтом без засечек, настроенным по умолчанию в браузере. Но опять же немаловажный нюанс! У стандартного Mac OS 9 шрифта Helvetica нет кириллицы! Для русскоязычной страницы это означало следующее: для пользователей Windows отображаем страницу Arial, для пользователей Mac OS 9 — стандартным шрифтом Helvetica, который выводит нечитаемую информацию, а остальные видят страницу с системным шрифтом без засечек, настроенным по умолчанию в браузере.
Для правильного отображения этого набора у пользователей Mac OS 9 вместо некириллизированной Helvetica, имеет смысл указывать такой же стандартный для Mac OS 9 шрифт Helvetica CY, содержащий кириллицу.
Прочтение линеек после выхода Mac OS X изменилось. Теперь для Windows/Mac OS X указывается один общий стандартный шрифт. А если мы хотим, чтобы замысел дизайнера смогли увидеть пользователи Mac OS 9, для них нужно в линейке шрифтов прописать шрифт содержащий кириллицу.
Таким образом хотя и не существует безопасных шрифтов, существуют безопасные линейки шрифтов. Их еще называют шрифтовыми CSS стеками. В эти линейки помимо стандартных шрифтов Windows/Mac OS X можно включать также эквивалентные шрифты из стандартного набора Mac OS 9 (которая не содержит по умолчанию «безопасных» шрифтов) и распространенных шрифтов Unix/Linux.
Любой верстальщик рано или поздно сталкивается с моментом, когда дизайнер использует в макете шрифт, не входящий в перечень «безопасных»;.
Ниже приведена дополнительная таблица шрифтов, которые не входят в перечень «безопасных», но могут использоваться на макетах.
| Windows | Mac OS | Родовое семейство |
|---|---|---|
| Lucida Console | Monaco | Monospace |
| Lucida Sans Unicode | Lucida Grande | Sans-serif |
| Tahoma | Geneva CY | Sans-serif |
А если без кириллицы?
Для англоязычных текстов вышеприведенные таблицы имеют несколько другой вид.
| Windows | Mac OS | Unix/Linux | Родовое семейство |
|---|---|---|---|
| Arial Black | Gadget | Nimbus Sans L | Sans-serif |
| Arial | Helvetica | Nimbus Sans L | Sans-serif |
| Comic Sans MS | Monaco | TSCu_Comic | cursive |
| Courier New | Courier | Nimbus Mono L | Monospace |
| Georgia | * (см. ниже) | Century Schoolbook L | Serif |
| Impact | Charcoal | Rekha | Sans-serif |
| Times New Roman | Times | Nimbus Roman No9 L | Serif |
| Trebuchet MS | Helvetica | Garuda | Sans-serif |
| Verdana | Geneva | DejaVu Sans | Sans-serif |
Для шрифтов Arial, Courier New и Times New Roman при составлении линеек лучше указывать сначала шрифт для Unix/Linux, а затем для Mac OS. Это связанно с некоторой кривостью набора Linux шрифтов X11 core fonts set.
Это связанно с некоторой кривостью набора Linux шрифтов X11 core fonts set.
Шрифты, которые не входят в перечень «безопасных», но могут использоваться на макетах, лучше определять шрифтовыми CSS стеками на основе этой таблицы.
| Windows | Mac OS | Unix/Linux | Родовое семейство |
|---|---|---|---|
| Lucida Console | Monaco | — | Monospace |
| Lucida Sans Unicode | Lucida Grande | Garuda | Sans-serif |
| Palatino Linotype | Palatino | Garuda** | Sans-serif |
| Tahoma | Geneva | Kalimati | Sans-serif |
Прочерк в графе Unix/Linux обозначает, что пользователи этих ОС скорее всего увидят на странице шрифт, установленный для отображения страниц по умолчанию.
** В данной линейке шрифт Garuda имеет смысл ставить перед Palatino (см. пояснение выше).
Выводы:
- Абсолютно безопасных шрифтов не существует. Условно безопасными можно назвать следующие шрифты:
- Arial
- Arial Black
- Comic Sans MS
- Courier New
- Georgia
- Impact
- Times New Roman
- Trebuchet MS
- Verdana
- Безопасные CSS стеки, учитывающие поддержку кирилицы в шрифтах, можно посмотреть в статье Безопасные шрифтовые CSS стеки для рунета.
- Если на странице поддержка кириллицы не важна, используем CSS стеки из статьи Безопасные шрифтовые CSS стеки для англоязычных текстов.
Материалы:
- Microsoft Typography:: Core fonts for the Web
- Microsoft Typography:: Fonts supplied with Mac OS
- Alan Wood’s Unicode Resources:: Unicode fonts for Macintosh OS 9 computers
- Linux Font Equivalents to Popular Web Typefaces
- Common fonts to all versions of Windows & Mac equivalents
- Complete Guide to Pre-Installed Fonts in Linux, Mac, and Windows
Просмотр и печать шрифтов в приложении «Шрифты» на Mac
Поиск по этому руководству
Можно предварительно просмотреть шрифт и его стили.
Открыть приложение «Шрифты»
Просмотр шрифтов
Можно предварительно просмотреть шрифт, его доступные символы, а также подробные сведения о шрифте.
В приложении «Шрифты» на компьютере Mac в боковом меню выберите коллекцию шрифтов или библиотеку, затем нажмите одну из указанных далее кнопок в панели инструментов.
Сетка . Просмотр шрифтов в виде сетки с образцом символа. Дважды нажмите шрифт для предварительного просмотра символов или просмотра всего набора символов. Чтобы скопировать символ для последующей вставки в текстовый документ, дважды нажмите символ в разделе «Набор», затем нажмите «Копировать».
Образец . Просмотр шрифтов в виде блоков с образцом предложения с использованием алфавита или скрипта для основного языка, выбранного в панели настроек «Язык и регион». Дважды нажмите предложение, затем введите свой текст для просмотра его с применением соответствующего шрифта.

Список . Просмотр в виде построчного списка. Нажмите стрелку рядом с названием шрифта для просмотра доступных стилей.
Печать шрифтов
В приложении «Шрифты» на Mac в боковом меню выберите коллекцию шрифтов или библиотеку, чтобы просмотреть включенные в нее шрифты.
Выберите один или несколько шрифтов, затем выберите «Файл» > «Напечатать».
Выберите нужный вариант во всплывающем меню «Тип отчета» (если это меню не отображается на экране, нажмите «Подробнее»):
Каталог. Печать строки образца текста для каждого выбранного шрифта. Выберите «Показать семейство», чтобы включить образцы всех доступных стилей. При помощи бегунка «Размер образца» настройте размер шрифта.
Набор. Печать крупной сетки букв и символов, доступных для шрифта. При помощи бегунка «Размер глифа» настройте размер.
Каскад. Печать строки образца текста для каждого выбранного шрифта.
 Установите флажок «Показать детали шрифта», чтобы включить в распечатку информацию о шрифте.
Установите флажок «Показать детали шрифта», чтобы включить в распечатку информацию о шрифте.
Вы можете выбрать шрифт, затем нажать кнопку информации в панели инструментов, чтобы просмотреть сведения о шрифте, такие как поддерживаемые языки, производитель, а также место хранения файла шрифта на Mac.
Примечание. По умолчанию категории «Все шрифты» и «Мои шрифты» можно найти в разделе «Шрифты» в боковом меню. Чтобы настроить боковое меню, выберите «Шрифты» > «Настройки», нажмите «Боковое меню», затем выберите элементы или отмените выбор тех элементов, которые Вы хотите добавить или удалить. (Категория «Все шрифты» отображается всегда.)
См. такжеИзменение настроек приложения «Шрифты» на MacИзменение размеров шрифтов в окне «Шрифты» на MacСтатья службы поддержки Apple: Шрифты в macOS Ventura
Максимальное количество символов: 250
Не указывайте в комментарии личную информацию.
Максимальное количество символов: 250.
Благодарим вас за отзыв.
Окончательный список веб-безопасных шрифтов HTML и CSS
Дизайнер Майкл Бирут сказал, что шрифты для написанного текста — то же, что тон и акцент для вашей речи. По сути, шрифты — это голос вашего бренда. Если вы выбираете шрифты HTML и CSS, которые будете использовать на своем веб-сайте, что вы хотите, чтобы услышала ваша аудитория?
Хотите элегантные тона Optima или доверчивую откровенность Baskerville? Что лучше подходит для вашего бренда: нейтральный тон Arial или причудливость American Typewriter?
Шрифт вашего веб-сайта является важной частью вашего маркетингового сообщения.
Играет решающую роль в создании уникального образа бренда. Например, Facebook, Amazon, Disney и Microsoft имеют разные шрифты, которые отличают их друг от друга. Большинство из них изготавливаются на заказ и являются вариациями существующих шрифтов.
Не так давно одни и те же монотонные шрифты появились почти на каждом сайте, независимо от отрасли или бренда. Добавлять уникальные шрифты было сложно, потому что не было возможности правильно отображать их во всех браузерах.
Добавлять уникальные шрифты было сложно, потому что не было возможности правильно отображать их во всех браузерах.
Теперь существует большое разнообразие веб-безопасных шрифтов CSS и HTML, которые вы можете использовать, чтобы помочь процессу разработки вашего веб-сайта и лучше продвигать свои усилия в области цифрового маркетинга.
Продолжайте читать, чтобы узнать о подходящих веб-шрифтах для вашего бренда, или переходите по ссылкам ниже.
- Что такое веб-безопасные шрифты?
- Какие существуют типы веб-шрифтов?
- Веб-безопасные шрифты для HTML и CSS
- Веб-безопасные шрифты HTML и CSS для устройств Mac и iOS
- Стеки шрифтов
- Нужны ли веб-безопасные шрифты?
Что такое безопасные веб-шрифты?
Веб-безопасные шрифты — это шрифты, которые можно адаптировать к любому браузеру на любом устройстве. Используя эти типы шрифтов, веб-дизайнеры и разработчики гарантируют, что предполагаемый шрифт всегда будет правильно отображаться на веб-странице, даже если эти шрифты не установлены на компьютере пользователя.
До веб-шрифтов, если у пользователя не был установлен шрифт вашего конкретного веб-сайта на его компьютере, его браузер отображал общий шрифт в качестве резервной копии, например Times New Roman.
В результате маркетологи не знали, как их веб-страницы выглядят для конечного пользователя. Если содержимое страницы не идеально адаптируется к другому шрифту, пользователь может столкнуться с проблемами функциональности и дизайна.
Избранный ресурс
25 советов по кодированию HTML и CSS
Заполните форму, чтобы получить доступ к вашим советам по кодированию и шаблонам.
Веб-шрифты решают эту проблему и теперь являются стандартом в веб-дизайне. Выбрав веб-безопасный шрифт, вы можете быть уверены, что ваш текст всегда будет отображаться так, как задумано. Давайте посмотрим на различные типы шрифтов.
Какие существуют типы веб-шрифтов?
Для безопасных веб-шрифтов можно использовать шрифты с засечками, без засечек, моноширинные, курсивные, фэнтези и шрифты MS.
Serif
Эти шрифты содержат засечки — небольшие декоративные штрихи, выступающие из основного тела буквы. Шрифты с засечками легче читать в физических печатных форматах, поскольку засечки ведут взгляд зрителя от символа к символу. Times New Roman — шрифт с засечками.
Без засечек
Эти шрифты не имеют засечек. Шрифты без засечек легче читать на экране, поэтому они гораздо чаще используются в копиях веб-сайтов. Arial — это шрифт без засечек.
Моноширинный
Этот термин относится к шрифтам с одинаковым интервалом между символами. Courier — моноширинный шрифт.
Cursive
Эти шрифты напоминают рукописный текст. Brush Script MT — курсивный шрифт.
Фэнтези
Фантазийные шрифты — это высоко стилизованные декоративные шрифты. Luminari — это фэнтезийный шрифт.
MS
MS в названиях шрифтов означает Microsoft. Это показывает, что Microsoft создала этот шрифт для своих цифровых устройств. Например, Trebuchet MS.
Например, Trebuchet MS.
Теперь давайте рассмотрим некоторые из лучших веб-безопасных шрифтов, которые вы можете использовать.
Веб-шрифты для HTML и CSS
- Helvetica (без засечек)
- Arial (без засечек)
- Черный шрифт (без засечек)
- Вердана (без засечек)
- Тахома (без засечек)
- Требушет MS (без засечек)
- Влияние (без засечек)
- Гилл Санс (без засечек)
- Times New Roman (с засечками)
- Грузия (с засечками)
- Палатино (с засечками)
- Баскервиль (с засечками)
- Andalé Mono (моноширинный)
- Курьер (монопространственный)
- Lucida (моноширинный)
- Монако (моноширинный)
- Брэдли Хэнд (курсив)
- Кисть Script MT (курсив)
- Люминари (фантазия)
- Comic Sans MS (курсив)
1.
 Helvetica (без засечек)
Helvetica (без засечек)Helvetica — один из самых популярных и универсальных шрифтов в мире. Это нейтральный и простой шрифт без засечек, который упрощает использование в различных сценариях и дизайнах.
Когда использовать этот шрифт: Этот шрифт популярен для брендинга, вывесок и онлайн-приложений.
Почему нам нравится этот шрифт HTML и CSS:
- Элегантный и чистый вид
- Легко читаемый
- Минималистский стиль
- Нейтральный
2. Arial (без засечек)
Arial является наиболее широко используемым шрифтом без засечек в Интернете. Созданный для типографий, которые хотели использовать популярный шрифт Helvetica без лицензионных отчислений, он выглядит и ощущается одинаково.
Многие считают Arial и представителей семейства шрифтов Arial самыми безопасными веб-шрифтами, поскольку они доступны во всех основных операционных системах.
Когда использовать этот шрифт:
Этот шрифт популярен для всех типов онлайн-СМИ. Вы увидите его в отчетах, презентациях, логотипах, брошюрах, блогах и рекламе.
Почему нам нравится этот шрифт HTML и CSS:
- Чистый
- Промышленный и профессиональный вид
- Нейтральный
- Легко читаемый
- Подходит для длинных блоков текста
3. Arial Black (без засечек)
Arial Black — еще один родственный шрифт семейства Arial. Это полужирный шрифт, который больше подходит для заголовков, декоративного текста и выделенного текста. Однако его известность означает, что дизайнеры должны использовать его стратегически и осторожно.
Когда использовать этот шрифт:
Этот шрифт отлично подходит для официальных документов, тематических исследований и других рекламных проектов. Он также популярен для рекламы, электронных книг и бизнес-сайтов.
Он также популярен для рекламы, электронных книг и бизнес-сайтов.
Почему нам нравится этот шрифт HTML и CSS:
- Универсальный
- Жирный
- Подходит для заголовков и декоративного текста
- Чистый и минимальный
Примечание. Этот шрифт может не отображаться на устройствах iOS или Android.
4. Verdana (без засечек)
Verdana популярна как онлайн, так и офлайн. Хотя он напоминает Arial и Helvetica, он имеет простую структуру, которая делает буквы большими и четкими. Некоторые из его символов имеют удлиненные линии, что может быть несовместимо с некоторыми рисунками. В остальном это надежная альтернатива Arial.
Когда использовать этот шрифт:
Этот шрифт идеально подходит, когда вам нужно разместить много текста на небольшом пространстве, например, в сообщениях блога. Это также очень читабельно, даже при небольшом размере шрифта.
Почему нам нравится этот шрифт HTML и CSS:
- Отлично подходит для мобильных и других устройств с маленьким экраном
- Подходит для больших блоков текста
5. Tahoma (без засечек)
Как и Verdana, шрифт Tahoma имеет более жирный шрифт и более узкую трассировку (меньше пробелов между символами). Он часто используется как альтернатива Arial.
Когда использовать этот шрифт:
Этот шрифт отлично подходит для мобильных приложений, веб-сайтов и других случаев использования на экране.
Почему нам нравится этот шрифт HTML и CSS:
- Создано для экранов
- Легко читается даже при небольших размерах
- Гибкий
- Подходит для электронной почты
Примечание. Этот шрифт может не отображаться на устройствах iOS.
6. Trebuchet MS (без засечек)
Trebuchet MS — еще один веб-безопасный шрифт без засечек, разработанный корпорацией Microsoft в 1996. Он обычно используется для основного текста многих веб-сайтов и может стать надежной альтернативой шрифту без засечек на вашем сайте. Он также может выглядеть не так «просто», как Arial.
Когда использовать этот шрифт:
Этот шрифт популярен для электронных таблиц, веб-сайтов и инструкций в Интернете. Его дружелюбный внешний вид также делает Trebuchet MS популярным в маркетинге.
Почему нам нравится этот шрифт HTML и CSS:
- Легко читаемый
- Выдающийся внешний вид
Примечание. Этот шрифт может не отображаться на устройствах Android.
7. Impact (без засечек)
Impact — крупный шрифт без засечек, который отлично подходит для привлечения внимания и создания… ну, воздействия. Он также примечателен тем, что является особенно узким шрифтом. Его символы имеют более высокое отношение ширины к высоте, чем другие сопоставимые шрифты.
Он также примечателен тем, что является особенно узким шрифтом. Его символы имеют более высокое отношение ширины к высоте, чем другие сопоставимые шрифты.
Impact был впервые представлен на цифровых устройствах в Microsoft Windows в 1998 году. С тех пор он снова стал популярным в интернет-мемах, наложенных поверх изображений для создания юмористического эффекта.
Когда использовать этот шрифт:
Используйте этот шрифт для привлечения внимания, обычно в заголовках или раздаточных материалах.
Почему нам нравится этот шрифт HTML и CSS:
- Жирный и блочный
- Популярный шрифт для мемов
- Привлекает внимание
Примечание. Этот шрифт может не отображаться на устройствах iOS или Android.
8. Gill Sans (без засечек)
Компания Monotype выпустила Gill Sans в 1928 году. Этот шрифт сочетает в себе классические и современные влияния, создавая простой и чистый шрифт как для печати, так и для цифрового использования.
Когда использовать этот шрифт: Этот шрифт подходит для большинства приложений, включая основной текст, брендинг и заголовки.
Почему нам нравится этот шрифт HTML и CSS:
- Нейтральный
- Легко читаемый
- Современный и классический
Примечание. Этот шрифт может не отображаться на устройствах Android.
9. Times New Roman (с засечками)
Times New Roman — лучший шрифт с засечками. Он чрезвычайно популярен и является основным шрифтом для устройств и приложений Windows, таких как Microsoft Word. Браузеры часто возвращаются к нему, когда не могут отобразить указанный шрифт с засечками.
Технически Times New Roman — это обновленная версия газетного шрифта Times, который используется в печатных газетах и, как следствие, является одним из самых узнаваемых шрифтов в мире.
Когда использовать этот шрифт:
Этот шрифт хорошо подходит для больших блоков текста и знаком большинству зрителей, поскольку он используется в публикациях. Это также делает его хорошим выбором шрифта для веб-сайтов, где посетители могут захотеть распечатать страницы, чтобы прочитать их позже.
Это также делает его хорошим выбором шрифта для веб-сайтов, где посетители могут захотеть распечатать страницы, чтобы прочитать их позже.
Почему нам нравится этот шрифт HTML и CSS:
- Вечный
- Лучше всего подходит для названий страниц, заголовков и подзаголовков в Интернете
- Грандиозный и классический вид
10. Georgia (с засечками)
Georgia — еще один элегантный шрифт с засечками. Он был разработан, чтобы быть более читабельным при разных размерах шрифта, чем другие шрифты с засечками. Это достигается за счет более тяжелого веса, что делает его идеальным кандидатом для мобильного дизайна.
Когда использовать этот шрифт:
Этот шрифт легко читается на экране, что делает его идеальным для блогов и основного текста. Он часто используется в газетах и других интернет-изданиях.
Почему нам нравится этот шрифт HTML и CSS:
- Читаемый на экране даже при небольшом размере
- Очаровательный и современный
- Подходит для заголовков
11.
 Palatino (с засечками)
Palatino (с засечками)Герман Цапф разработал старый шрифт Palatino в 1949 году. Первоначально он использовался в книгоиздательстве, а теперь популярен во всех онлайн-приложениях. Отчасти это связано с тем, что его широкая структура и открытость позволяют легко читать его на расстоянии.
Когда использовать этот шрифт: Palatino — хороший шрифт для заголовков, объявлений и основного текста. Это также популярный шрифт для брендинга.
Почему нам нравится этот шрифт HTML и CSS:
- Легко читаемый на экране
- Подходит для небольших размеров
12. Baskerville (с засечками)
Baskerville существует с 1940-х годов и обеспечивает баланс между классическим и современным стилями. Изначально шрифт Baskerville предназначался для качественного изготовления книг, но затем он претерпел несколько обновлений для цифрового использования.
Когда использовать этот шрифт: Этот шрифт хорош для веб-сайтов компаний и агентств, которым необходимо создать ауру авторитета и доверия.
Почему нам нравится этот шрифт HTML и CSS:
- Professional
- Легко читается на экране
13. Andalé Mono (моноширинный)
Равномерный интервал между буквами характерен для всех моноширинных шрифтов. Это придает тексту механистичность.
Andalé Mono — прекрасный пример моноширинного шрифта. Apple и IBM разработали этот шрифт без засечек, и он часто используется в средах разработки программного обеспечения.
Когда использовать этот шрифт:
Этот шрифт полезен для разработки программного обеспечения, поэтому он может быть хорошим шрифтом, если вы создаете сайт, ориентированный на технологии.
Почему нам нравится этот шрифт HTML и CSS:
- Последовательный вид
- Чистый
Примечание. Этот шрифт может не отображаться на устройствах iOS, Windows или Android.
14. Courier (моноширинный)
Courier — это моноширинный шрифт с засечками, очень похожий на текст на пишущей машинке. Многие поставщики электронной почты используют его в качестве шрифта по умолчанию. Он также широко используется с дисплеями приложений для кодирования.
Обратите внимание, что шрифт Courier New относится к тому же семейству, что и Courier. Вы можете указать Courier после Courier New в своем стеке шрифтов, чтобы предложить браузеру два разных, но похожих варианта.
Когда использовать этот шрифт: Этот шрифт отлично подходит для отчетов и технической документации, он популярен в юридической и технической отраслях. Это также стандартный шрифт для написания сценариев.
Почему нам нравится этот шрифт HTML и CSS:
- Редкий на веб-сайтах
- Подходит для электронной почты
- Легко читаемый
15.
 Консоль Lucida (моноширинный)
Консоль Lucida (моноширинный)Консоль Lucida была разработана как хорошо читаемая моноширинная итерация более широкого шрифта Lucida. Это моноширинный шрифт, но он больше напоминает человеческий почерк, чем другие рассмотренные нами моноширинные варианты, поэтому он выглядит менее механическим.
Когда использовать этот шрифт:
Этот шрифт популярен в операционных системах и приложениях Windows. Если вы создаете что-то новое, это простой шрифт, который покажется вашей аудитории знакомым.
Почему нам нравится этот шрифт HTML и CSS:
- Простой и понятный
- Занимает меньше места, чем другие подобные шрифты
Примечание. Этот шрифт может не отображаться на устройствах iOS или Android.
16. Monaco (моноширинный)
Моноширинный шрифт Monaco без засечек является родным для macOS и в результате будет более знаком пользователям Apple.
Когда использовать этот шрифт: Этот шрифт прост, но имеет несколько уникальных символов. Он отлично подходит для целевых страниц, всплывающих окон и когда вы хотите привлечь внимание. Этот шрифт также популярен на сайтах, посвященных играм и программированию.
Почему нам нравится этот шрифт HTML и CSS:
- Чистый
- Отдельный
- Привлекает внимание
Примечание. Этот шрифт может не отображаться на устройствах iOS, Windows или Android.
17. Bradley Hand (курсив)
Созданный на основе почерка дизайнера Ричарда Брэдли, этот каллиграфический шрифт вызывает ощущение непринужденности и индивидуальности. Он идеально подходит для использования в заголовках, декоративном тексте и коротких текстах.
Когда использовать этот шрифт: Этот шрифт популярен в рекламе и брендинге. Это также хорошо для брендов, которые хотят сделать свой веб-сайт или копию электронной почты более непринужденной или личной.
Почему нам нравится этот шрифт HTML и CSS:
- Легко читается даже при небольшом размере
- Стиль рукописного ввода
Примечание. Этот шрифт может не отображаться на устройствах Android.
18. Brush Script MT (курсив)
Brush Script MT — сильно украшенный рукописный шрифт, предназначенный для имитации быстрых рукописных штрихов. Хотя у некоторых читателей он может вызвать ностальгию, лучше ограничить этот шрифт декоративным использованием, поскольку его стиль достигается за счет удобочитаемости.
Когда использовать этот шрифт: Если вы хотите, чтобы ваш веб-сайт выглядел более индивидуально, этот шрифт — еще один вариант. Он также часто используется в плакатах и вывесках.
Почему нам нравится этот шрифт HTML и CSS:
- Универсальный
- Ностальгия
- Имитирует курсивный почерк
- Более формальный, чем Брэдли Хэнд
Примечание. Этот шрифт может не отображаться на устройствах iOS или Android.
Этот шрифт может не отображаться на устройствах iOS или Android.
19. Люминари (фэнтези)
Фантазийные шрифты обычно носят декоративный характер и лучше всего используются в заголовках, содержащих всего несколько слов. Luminari — декоративный шрифт средневекового качества. Используйте его, чтобы добавить готическую суть вашим веб-страницам.
Когда использовать этот шрифт: Этот шрифт популярен для свадебных веб-сайтов, поздравительных открыток и брендинга. Он имеет причудливое готическое качество, которое может быть трудно прочитать в основном тексте, но хорошо работает в заголовках и подзаголовках.
Почему нам нравится этот шрифт HTML и CSS:
- Причудливый
- Ностальгия
Примечание. Этот шрифт может не отображаться на устройствах iOS, Windows или Android.
20. Comic Sans MS (курсив)
Наконец, мы подошли к шрифту, над которым все любят подшучивать, Comic Sans. Созданный, чтобы имитировать стиль надписей из комиксов, Comic Sans MS кажется неформальным и забавным. Это также было целью многих интернет-шуток.
Созданный, чтобы имитировать стиль надписей из комиксов, Comic Sans MS кажется неформальным и забавным. Это также было целью многих интернет-шуток.
Тем не менее, Comic Sans полезен из соображений доступности. Поскольку в нем отсутствуют похожие формы букв, такие как p / q и b / d, люди с дислексией, как правило, испытывают с ним меньше трудностей, чем с обычными шрифтами.
Когда использовать этот шрифт: Этот шрифт отлично подходит для брендов, которые сосредоточены на развлечениях, таких как ресурсы для маленьких детей.
Почему нам нравится этот шрифт HTML и CSS:
- Легко читаемый
- Повседневная
Примечание. Этот шрифт может не отображаться на устройствах iOS или Android.
Безопасные веб-шрифты HTML и CSS для устройств Mac и iOS
21. Optima (без засечек)
Optima — еще один универсальный и элегантный шрифт. Его чистый и классический вид делает его особенно популярным в нишах красоты.
Когда использовать этот шрифт: Создаете ли вы блог, целевую страницу, электронную книгу или вывеску магазина, этот шрифт полезен и универсален.
Почему нам нравится этот шрифт HTML и CSS:
- Elegant
- Классический
- Чистый
- Универсальный
22. Didot (с засечками)
Этот старый французский шрифт изначально использовался для печатных машин. Он примечателен своей элегантной эстетикой и может добавить формальности вашему тексту.
Когда использовать этот шрифт: Многие современные и роскошные бренды используют этот шрифт в своих логотипах и других материалах. Этот шрифт хорош для веб-сайтов, потому что его легко читать при низком разрешении.
Почему нам нравится этот шрифт HTML и CSS:
- Подходит для заголовков и слоганов
- Элегантный
23.
 American Typewriter (serif)
American Typewriter (serif)Если вы хотите придать своему тексту классический, ностальгический характер, этот шрифт идеально подходит для этого. American Typewriter имитирует печать на пишущей машинке и хорошо подходит для стилизованного основного текста.
Когда использовать этот шрифт: Этот шрифт хорош для брендинга, заголовков и придания изюминки страницам вашего веб-сайта.
Почему нам нравится этот шрифт HTML и CSS:
- Легко читаемый
- Универсальный
- Отдельный
При сканировании этих безопасных веб-шрифтов вы могли заметить некоторые исключения для их использования. У вас также может быть шрифт, который вы уже любите и используете для своего бренда, которого нет в этом списке.
Как, по вашему мнению, будет чувствовать себя ваша аудитория после того, как освоится с выбранным вами шрифтом, а затем резко изменится, когда они в сети? Возможно, давний клиент обычно сканирует ваш сайт дома на своем ноутбуке. Каждый раз, когда они входят в систему, они видят элегантные линии шрифта с засечками Didot.
Каждый раз, когда они входят в систему, они видят элегантные линии шрифта с засечками Didot.
Но однажды они хотят показать другу ваш сайт на своем Android, и вместо него появляется Arial без засечек. Будут ли они по-прежнему относиться к вашему сайту и вашим продуктам так же?
Это важные решения, которые необходимо принять, когда вы думаете о веб-безопасных шрифтах. Здесь на помощь приходят стеки шрифтов.
Стеки шрифтов
Стеки шрифтов CSS позволяют создавать в браузере несколько резервных копий шрифтов. И это не просто резервные копии на случай технических или серверных сбоев. Например, рассмотрим пользователя, которому не нравится системный шрифт по умолчанию, и он удаляет его из своей операционной системы. Вы не можете это контролировать, поэтому лучше перестраховаться.
Чтобы решить эту проблему, CSS позволяет добавить список похожих резервных шрифтов в стек шрифтов. Стек шрифтов улучшает универсальную совместимость вашего сайта с различными браузерами и операционными системами. Если первый шрифт не работает, браузер попробует следующий в стеке и так далее.
Если первый шрифт не работает, браузер попробует следующий в стеке и так далее.
Чтобы создать стек шрифтов, добавьте несколько связанных имен шрифтов в свойство font-family. Расположите свои шрифты по приоритету — шрифт, который вам нужен больше всего, должен появиться первым, а общее семейство шрифтов должно заканчиваться в списке. Вот пример:
p { семейство шрифтов: "Playfair Display", "Didot", "Times New Roman", Times, serif; } Это все шрифты с засечками, что обеспечивает единообразие интерфейса. Или вы можете использовать другой тип шрифта в своем стеке шрифтов.
Нужно ли загружать безопасные веб-шрифты, чтобы использовать их в стеке шрифтов?
Нет. Поскольку эти шрифты безопасны для Интернета, загружать файл шрифта не требуется. Когда вы укажете эти шрифты в своем стеке шрифтов, ваш браузер быстро распознает шрифт, на который вы ссылаетесь, и покажет его посетителю вашего сайта.
Узнайте больше: Руководство для начинающих по HTML и CSS
Хотите узнать больше об HTML? Загрузите наше бесплатное руководство с рекомендациями по началу работы с HTML.
С таким количеством достижений в веб-дизайне легко задаться вопросом, устарели ли веб-безопасные шрифты или стеки шрифтов слишком сложны. В конце концов, теперь у нас есть боты с искусственным интеллектом и специальный фреймворк для разработки мобильных страниц. Наверняка существует технология, которая делает все шрифты веб-безопасными.
Но это просто неправда. Давайте обсудим, почему веб-безопасные шрифты по-прежнему важны сегодня.
Нужны ли веб-безопасные шрифты?
Да, веб-шрифты по-прежнему необходимы. Это единственные шрифты, которые будут последовательно отображаться во всех браузерах, независимо от географического положения пользователя, пропускной способности Интернета, настроек браузера или устройства.
Возможно, вы выбрали самый красивый шрифт из Google Fonts. Но если вы не соедините его с безопасным веб-шрифтом в стеке шрифтов CSS, вы рискуете отобразить на своем сайте текст, который выглядит небрендовым.
Вот еще несколько причин, по которым вы захотите использовать веб-безопасные шрифты.
1. Ваш HTML-текст останется согласованным.
Если вы используете шрифт без засечек на своем веб-сайте, вам следует выбрать веб-безопасный шрифт без засечек в качестве резервного.
Например, сайт HubSpot выглядел бы странно со шрифтом с засечками, потому что мы используем только шрифты без засечек на наших страницах. Если вы столкнетесь с сайтом HubSpot в Вердане, изменения не будут такими неприятными.
Также важно предоставить браузеру несколько резервных копий шрифтов для уникальных символов. Рассмотрим зарегистрированный символ (®). Если ваш предпочтительный шрифт не поддерживает этот символ, а следующий в вашем стеке шрифтов поддерживает, вы можете убедиться, что символ похож на исходный шрифт.
2. У браузера будет несколько вариантов, прежде чем он по умолчанию выберет предпочитаемый веб-шрифт.
Во всех браузерах есть шрифт по умолчанию, который они будут отображать, если по какой-то причине не смогут загрузить файл шрифта вашего веб-сайта. Вы можете отсрочить этот процесс, используя ряд веб-безопасных шрифтов в своем стеке шрифтов.
Вы можете отсрочить этот процесс, используя ряд веб-безопасных шрифтов в своем стеке шрифтов.
Это позволит вашему шрифту «грациозно деградировать». Вместо того, чтобы переключаться с Playfair Display прямо на Times New Roman, шрифт может перейти с Playfair Display на Didot, гораздо более близкую альтернативу. Если Didot недоступен, шрифт может переключиться на Georgia и, наконец, на шрифт с засечками по умолчанию, который использует браузер.
3. У вас будет несколько резервных копий, если вы используете собственный шрифт.
В настоящее время вы можете легко подключиться к Google Fonts и использовать шрифт, который принимается большинством браузеров. Вы редко найдете страницу, написанную Open Sans, которая не отображается в Open Sans.
Но если вы загрузили пользовательский шрифт в файлы, размещенные на вашем сайте, совместимость не гарантируется. Ваш веб-сервер может на мгновение выйти из строя, или браузер конечного пользователя может не поддерживать этот конкретный шрифт.
Вы можете быть спокойны, если добавите веб-безопасные шрифты в свой стек шрифтов. Это гарантирует, что ваш шрифт будет деградировать поэтапно. Это лучше для вашей аудитории, чем резкий переход к веб-безопасному шрифту браузера.
Используйте веб-безопасные шрифты CSS и HTML для своих проектовВыбор шрифта может показаться придирчивым, но это немаловажная деталь. Выбор правильного стиля текста гарантирует, что ваше сообщение подчеркнет голос вашего бренда и положительно повлияет на ваши кампании на веб-сайте.
Продолжайте учиться и следите за тем, как ваши шрифты отображаются в разных браузерах и на разных устройствах. Прежде чем опубликовать свой веб-сайт, обязательно протестируйте стек шрифтов в различных браузерах, чтобы убедиться в совместимости, и при необходимости используйте резервные шрифты. С правильными шрифтами вы можете заставить голос вашего бренда петь.
Примечание редактора: этот пост был первоначально опубликован в марте 2020 года и обновлен для полноты информации.
4 Типы шрифтов и их варианты в веб-дизайне (+ПРИМЕРЫ)
Хотя точное число неизвестно, по оценкам, в мире существует более полумиллиона шрифтов.
Благодаря широкому выбору шрифтов бесконечные возможности для индивидуальной настройки творческих проектов.
Будь то классический вариант или что-то совершенно новое и уникальное, диапазон вариантов шрифта гарантирует, что каждый проект может быть индивидуальным.
Именно поэтому необходимо знать как можно больше различных типов шрифтов и какой использовать для достижения наилучших результатов.
Шрифты не могут способствовать успеху вашего сайта.Сегодня мы собираемся представить вам все, что вы должны знать о типах шрифтов — от четырех основных типов шрифтов, различных стилей и классификации шрифтов до многих других вещей, которые будут вам очень полезны.
Итак, приступим!
Различные стили шрифтов
Прежде чем мы начнем говорить о различных типах, вы должны знать, что существует нечто, называемое анатомией шрифтов.
Шрифты тщательно разработаны, чтобы соответствовать между базовой линией и средней линией. Все, что находится за пределами этих двух строк, называется верхним или нижним элементом, что придает вашему тексту глубину и индивидуальность.
По возрастанию — это когда часть строчной буквы идет выше средней линии, а по нижнему краю — это когда часть строчной буквы располагается ниже базовой линии.
Эти элементы являются общими для всех шрифтов. Что отличает шрифты, так это форма, толщина, высота и многое другое, что фактически классифицирует шрифты по разным группам.
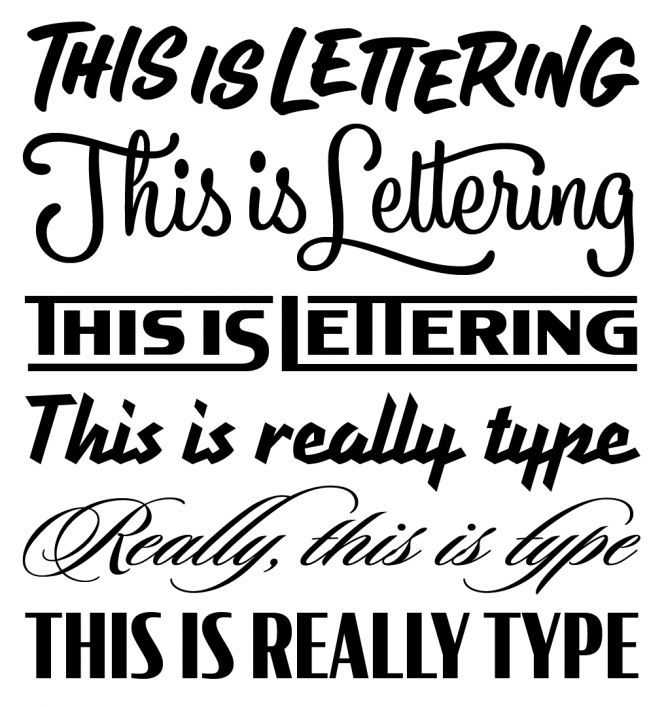
В целом, самое основное различие между шрифтами — это различие между шрифтами с засечками и шрифтами без засечек. Без засечек выглядит очень просто, а шрифт с засечками выглядит декоративно.
Пример шрифта с засечками и без засечек Некоторые части шрифта с засечками, которые выглядят как орнаментальные и называются «засечками», не существуют в шрифте без засечек, что на самом деле означает «без засечек». Это принципиальное различие между ними.
Это принципиальное различие между ними.
В шрифтах с засечками и без засечек существует множество подкатегорий, а также еще несколько типов, которые мы обсудим ниже.
Какие существуют четыре основных типа шрифтов?
Существует четыре основных типа шрифтов , с которыми вы будете часто сталкиваться, и большинство шрифтов являются просто вариациями одного из этих четырех типов.
В дополнение к уже упомянутым шрифтам с засечками и без засечек, два других типа шрифтов — это рукописные шрифты и экранные шрифты.
Давайте узнаем о них больше и упомянем некоторые из самых известных вариантов этих 4 основных типов:
- Шрифты с засечками
- Шрифты без засечек
- Шрифты Script
- Шрифты для дисплея
1. Шрифты с засечками
Причина того, что шрифт с засечками находится первым в нашем списке, заключается в том, что это самый старый тип шрифта.
Шрифты с засечками — самый старый тип шрифта.
Буквы с засечками стали стандартными и использовались веками, поэтому, когда Гутенберг изобрел печатный станок с подвижным шрифтом, книги печатались буквами с засечками.
Из-за своего происхождения шрифты с засечками ассоциируются со старыми и традиционными, но это не значит, что они больше не используются.
Существует 4 типа шрифтов с засечками , которые имеют свои собственные варианты использования и варианты, поэтому давайте посмотрим:
- Старые шрифты с засечками
- Переходные шрифты с засечками
- 19 шрифтов с засечками
Старые шрифты с засечками
Старые шрифты с засечками появились в 1465 году, вскоре после того, как Гутенберг изобрел печатный станок с подвижными литерами.
Эти шрифты характеризуются небольшой разницей между толстыми и тонкими линиями, а также изгибами, соединяющими засечки со штрихами.
Другие старые шрифты с засечками включают Bembo, Bookerly, Cartier, Callisto, Gentium, Palatino, Requiem и многие другие.
В настоящее время они редко используются в веб-дизайне, но нашли свое применение в полиграфии, обложках книг и кинопостерах.
Например, Penguin Books, Oxford University Press, Cambridge University Press, Национальная галерея и многие другие используют Bembo в качестве основного шрифта. Шрифт
Bembo используется многими и сегодня.Интересный факт: Шрифт Requiem чаще всего используется для титров в фильмах и сериалах.
Переходные шрифты с засечками
Эти шрифты также называются барочными и стали широко использоваться в середине 18 века.
Они получили свое название, потому что представляют собой смесь старинных и более современных шрифтов. Например, Times New Roman также является одним из типов переходного шрифта.
Разница между толстыми и тонкими линиями более очевидна, и многие из них имеют более круглые засечки (в отличие от штрихов) и более вертикальную ось.
Кроме того, они по-прежнему широко используются, а другие переходные шрифты включают Baskerville, Georgia, Bookman, Cambria, Perpetua и другие.
Шрифт Didone с засечками
Didone — более современная версия шрифтов с засечками, впервые появившаяся в конце 18 века. Эти шрифты сразу же стали хитом, и их можно было найти повсюду.
По сравнению с двумя предыдущими типами засечек, этот шрифт более гладкий и выглядит аккуратнее и аккуратнее. Вот пример шрифта Didone:
Шрифт Libre BodoniЭти шрифты характеризуются узкими засечками постоянной ширины, толстыми вертикальными штрихами букв и сильным контрастом между горизонтальной и вертикальной частями букв.
Шрифты Didone обычно ассоциируются с модой, но их можно найти повсюду. И из четырех типов засечек шрифты Didone чаще всего используются в веб-дизайне.
Шрифты с засечками
Шрифты с засечками появился в начале 19 века. Их целью было привлечь внимание, отсюда и их главная характеристика: толстые и жирные засечки.
За последние несколько лет их использование значительно увеличилось, вероятно, из-за их смелого и чистого дизайна.
Раньше они были повсюду: от обложек журналов и книг до логотипов брендов и веб-дизайна. Например, такие бренды, как Honda, Sony и Volvo, до сих пор используют этот тип шрифта.
Honda использует шрифт с засечками2. Шрифты без засечек
По мере роста популярности минимализма возникла потребность в более простых и понятных шрифтах. Таким образом, на сцену вышел шрифт без засечек.
Эти шрифты, как упоминалось ранее, не имеют засечек и выглядят более современно и изящно. Шрифты без засечек
выглядят стильно.Как и шрифты с засечками, шрифты без засечек также имеют вариации в зависимости от периода их создания и внешнего вида.
Их гладкий внешний вид прекрасно сочетается с современным веб-дизайном, а когда дело доходит до веб-статей, отсутствие засечек делает текст более четким и читабельным.
Давайте посмотрим на вариации шрифта без засечек , которых существует 4 типа.
- Гротескные шрифты без засечек
- Нео-гротескные шрифты без засечек
- Геометрические шрифты без засечек
- Гуманистические шрифты без засечек
Гротескные шрифты без засечек
К характеристикам этих шрифтов относится малая контрастность и равномерная ширина линий.
Действительно интересно то, что некоторые буквы явно выделяются среди других , например, заглавная R, как во многих гротескных шрифтах.
Неправильные пропорции широко распространены и в гротескных шрифтах.
Кроме того, когда впервые появились гротескные шрифты без засечек , многие из них не имели полужирных и курсивных вариаций, что ограничивало их использование, поэтому основной текст в газетах часто был шрифтом с засечками.
Сегодня люди все еще создают гротескные шрифты, и некоторые из них выглядят довольно удивительно и уникально, как, например, этот:
Нео-гротескные шрифты без засечек
Как следует из названия, эти шрифты без засечек представляют собой более современный вариант гротескных шрифтов. Разница между ними в том, что неогротескный вариант выглядит проще.
Удивительно, что до сих пор широко используется . Например, взгляните на этот потрясающий веб-сайт, на котором он используется в качестве основного шрифта:
Пример неогротескного шрифта, используемого в веб-дизайне | Source Другие неогротескные шрифты включают знаменитый Arial, Android Roboto, Impact, а также Microsoft Sans Serif и многие другие.
Геометрические шрифты без засечек
Геометрические шрифты без засечек имеют геометрический вид, что означает квадрат и почти идеальные круги.
Эти типы шрифтов стали популярными благодаря тому, что они выглядели даже чище и современнее, чем неогротескные.
Геометрические шрифты без засечек выглядят очень чистыми и современными.Когда дело доходит до этих шрифтов, буква «о» представляет собой почти идеальный круг, а заглавные буквы имеют разную ширину. Кроме того, буква «М» часто расплывается.
Другие геометрические шрифты включают знаменитый и очень популярный шрифт Gotham, Brandon Grotesque, Century Gothic, Nobel и Metro.
Гуманистические шрифты без засечек
В отличие от геометрического вида вышеупомянутых шрифтов, гуманистические шрифты без засечек выглядят так, как будто они были нарисованы от руки, и имеют более органичный вид, отсюда и их название.
Гуманистические шрифты без засечек выглядят так, как будто они были нарисованы от руки.
Контраст между толстыми и тонкими штрихами низкий, буква «е» имеет наклонную перекладину, а буквы «а» и «g» — двойные, с целью повышения читабельности.
Они использовали его в тексте под названием , написанном шрифтом Jubilat с засечками. Тело в Freight Sans имеет естественный вид и контрастирует с коренастым заголовком.
Он также придает более дружелюбную и легкую нотку очень серьезному веб-сайту.
Это было о шрифтах с засечками и без засечек и их вариантах. Но в веб-дизайне есть и другие типы шрифтов, это скриптовые шрифты и экранные шрифты.
Продолжайте читать, чтобы узнать.
3. Рукописные шрифты
Как следует из названия, эти шрифты призваны напоминать почерк .
Из-за того, что они очень богато украшены, они имеют очень ограниченное применение в веб-дизайне. Вы не увидите, чтобы они использовались для основного текста.
Они нашли свое применение в очень коротких фразах, чаще всего в названиях.
Кроме того, у скриптовых шрифтов мало общего, кроме того, что они выглядят очень элегантно. Мазки кисти варьируются от шрифта к шрифту, а также по ширине и способу рисования букв.
Вы найдете их на :
- логотипы изысканных ресторанов,
- элегантные бутылки с ликером,
- логотипы косметических брендов и упаковки,
- плакаты и т. д. 9 0031
- шрифты, похожие на рукописные
- шрифты с тенями и гравировкой
- шрифты, в которых прописные и строчные буквы смешаны
- искаженные шрифты
- очень светлые или очень жирные шрифты
- шрифты с обратным контрастом 900 20
- редизайн алфавита
- What The Font
- Font Squirrel
- Fonts Ninja
- What Font Is
- Font Matcherator
- тип бренда,
- количество шрифтов,
- язык и
- количество контента.

Вот несколько популярных шрифтов:
Некоторые рукописные шрифты поставляются с компьютерами.Даже если вы думаете, что некоторые из них выглядят хорошо, это не так. Избегайте использования любых шрифтов сценария, поставляемых с вашим компьютером.
Неправильное использование скриптового шрифта может испортить весь веб-сайт и заставить людей думать, что это сделал любитель.
Если вы действительно хотите использовать рукописный шрифт, найдите его в Интернете. Вам придется заплатить за лучшие, но вы можете найти красивые и бесплатные, если потратите некоторое время на поиск.
4. Экранные шрифты
Вот последние типы шрифтов в веб-дизайне в нашем списке. Экранные шрифты, также известные как декоративные шрифты , представляют собой самую разнообразную группу шрифтов.
Шрифты, принадлежащие к декоративной группе, настолько сильно различаются по внешнему виду, что часто выглядят так, как будто они не входят в одну группу.
Вот примеры некоторых из них:
Показать шрифты на сайте google fontКак видите, их внешний вид различается: есть высокодекоративные (Monoton), есть минималистичные (Poiret One), Bangers выглядит очень комично , а Special Elite — шрифт для пишущей машинки.
Все они выглядят так, будто у них нет ничего общего, за исключением того, что они используются для заголовков, а не для основного текста.
Кроме того, существуют различные стили шрифтов дисплея , и они включают:
Как определить шрифт?
Из-за огромного количества существующих шрифтов невозможно распознать большинство шрифтов, за исключением нескольких наиболее распространенных, которые мы упомянули.
Но так как даже у этих самых распространенных типов есть много подкатегорий, часто бывает так, что вы где-то видите шрифт, который вам нравится, и думаете, что вам следует его реализовать, но не можете его идентифицировать.
К счастью, есть несколько инструментов , которые могут сделать это за вас, например:
В случае неудачи чтобы найти его после использования всех этих инструментов, вашим последним средством будет связаться с кем-то, кто является экспертом по шрифтам, или загрузить изображение на форумы, где кто-то, вероятно, решит вашу дилемму.
Лучшие шрифты для веб-сайтов и как их выбрать
Когда вы ищете лучший тип шрифтов для вашего веб-сайта , первое, что вы должны учитывать, это относится ли понравившийся шрифт к категории веб-безопасных шрифтов. .
Веб-безопасные шрифты — это шрифты, которые подходят для разных браузеров, а также для разных устройств, таких как смартфоны, планшеты и т. д.
д.
Но это еще не все. Веб-безопасные шрифты, как и небезопасные, существенно влияют на SEO.
Вы не хотите, чтобы вся ваша тяжелая работа была уничтожена только потому, что вы не выбрали веб-безопасный шрифт. | Источник: UnsplashЕсли вы используете веб-безопасные шрифты, скорость загрузки будет значительно выше, чем при использовании тех шрифтов, которые хранятся локально и устанавливаются не везде, и тогда посетители вашего сайта будут испытывать медленную загрузку.
Это губительно как для SEO, так и для общего впечатления, которое о вас сложится у пользователей.
Поэтому, прежде чем выбрать тот или иной шрифт или несколько из них, сначала убедитесь, что они являются веб-безопасными шрифтами, и только после этого приступайте к дизайну своего веб-сайта.
Вам нужна помощь в улучшении SEO вашего сайта?
Связаться с нами
Как подобрать шрифт для сайта?
Есть несколько факторов, которые следует учитывать при выборе подходящих шрифтов для вашего веб-сайта , предполагая, что вы собираетесь выбрать некоторые из веб-безопасных шрифтов, а именно:
Тип вашего бренда
Шрифт следует выбирать исходя из характеристик вашего бренда.
Каждый бренд в силу своих характеристик и ниши, к которой он принадлежит, имеет определенные визуальные характеристики. Например, бренд красоты по сравнению с брендом, связанным с ИТ, совершенно другой.
Итак, сначала вам нужно подумать и изучить какие шрифты в основном используются такими брендами, как вы. Вы, конечно, не должны заниматься плагиатом, но какое-то впечатление должно получиться.
Определите количество шрифтов, которые вы собираетесь использовать.
Золотое правило: на вашем веб-сайте не должно быть более 3 разных шрифтов. В некоторых случаях можно использовать более 3-х шрифтов, но лучше всего использовать от 2 до 3 .
Лучше всего использовать 2 типа шрифтов для вашего сайта. Во-первых, выберите основной шрифт, который будет наиболее заметным, и вы будете использовать его для названия вашего бренда и другого крупного текста, например заголовков.
Второстепенный шрифт также важен, потому что он чаще всего представлен на вашем веб-сайте. Вы будете использовать его для всего текста, поэтому он должен быть легко читаемым.
Вы также можете реализовать третий шрифт, но только в нескольких местах, таких как призыв к действию, меню и тому подобное. Он может выглядеть приукрашенным, чтобы привлечь внимание, но он не должен доминировать.
Язык
Ваша цель, вероятно, состоит в том, чтобы люди со всего мира посетили ваш веб-сайт.
Многие знают английский язык и будут просматривать ваш сайт в его первоначальном виде, но также многие воспользуются вариантами перевода и перейдут на свой язык.
Это может быть проблемой, если ваш шрифт состоит только из латинских букв и тогда при переводе сайт полностью потеряет свой вид.
Невозможно найти шрифт, поддерживающий все языки мира, но убедитесь, что в нем есть хоть какие-то символы из других языков.
Подумайте о для какого рынка ваш бренд наиболее интересен , и выберите шрифт, адаптированный к конкретным иностранным языкам.
Количество письменного контента
Количество текста на вашем веб-сайте также определяет выбор всех используемых вами шрифтов.
Если письменного контента очень мало, у вас больше выбора, чем если бы вы сосредоточились на блоге и т.п. Если ваш блог и обычно написанный контент являются вашими главными задачами, вам нужно выбрать шрифт, который легко читается.
Смысл блога в том, чтобы люди узнавали что-то новое, а не привлекали внимание ярким дизайном и вычурными шрифтами.
Итак, если у вас много контента , мы рекомендуем выбрать один из шрифтов без засечек.
Где найти веб-шрифты?
Существует множество веб-сайтов , где вы можете скачать различные шрифты , попробовать их и внедрить.
Не всегда выбирайте шрифты по умолчанию, потому что это совсем не креативно. Изучите, что вам доступно, убедитесь, что это веб-безопасный шрифт, а затем впишите его в свой фирменный стиль.
Шрифты Google, вероятно, являются самым популярным сайтом для поиска шрифтов, как следует из названия.
Все шрифты, которые вы можете найти, имеют открытый исходный код, что дает вам большую свободу использовать их по своему усмотрению.
Наряду со шрифтами Google существует множество других надежных сайтов, таких как Font Squirrel и FontSpace, где доступны десятки тысяч различных шрифтов, так что найдите время, чтобы найти нужный.
Font space — один из инструментов, который мы рекомендуем при поиске шрифтов.Тест на шрифты
Как вы думаете, вы освоили четыре основных типа шрифтов и их подкатегории?
Чтобы проверить свои знания , перейдите на страницу нашего портфолио и попробуйте определить шрифты 3-4 наших проектов.
После того, как вы закончите и захотите узнать, правы ли вы в отношении типов шрифтов, вы можете связаться с нами, и мы ответим вам в ближайшее время. Или вы можете просто написать свой ответ в разделе комментариев ниже.

Leave a Comment