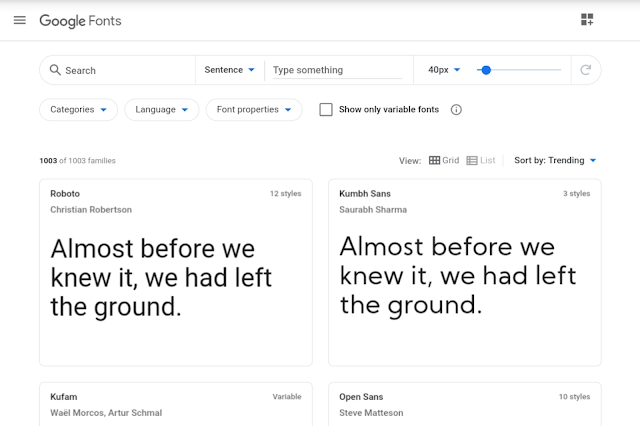
Шрифты google: Google Fonts / Настройка шрифтов для проекта
28.05.2023 


 Разное
Разное
5 лучших бесплатных шрифтов с Google Fonts для сайта — Гаяне Гаспарян на vc.ru
Шрифт — это буквально почерк вашего бизнеса, важный визуальный элемент для создания правильного восприятия вашего бренда. Текст зачастую выступает главным способом коммуникации компании с клиентом. Использование гармоничных сочетаний шрифтов на сайте, в рекламных материалах и других составляющих айдентики помогает сформировать образ компании, отражающий ее позиционирование. То, какой шрифт используется в веб-дизайне, косвенным образом влияет и на конверсию: посетители интернет-портала более лояльны к контенту, представленному читабельными — чёткими и различимыми шрифтами, в этом случае они с большей вероятностью станут постоянными клиентами.
441 просмотров
О лицензии шрифтов Google Fonts
К бесплатным относятся системные шрифты, установленные в персональных компьютерах, а также те, что предоставляет Google Fonts. Все шрифты на этом сервисе можно использовать совершенно бесплатно в любых продуктах: печатных или цифровых, коммерческих или персональных.
Важно: создавая коммерческий продукт, категорически нельзя использовать шрифты с платной лицензией, не приобретая их. В случае правового конфликта все обвинения лягут на дизайнера — а штрафы за такое нарушение неподъёмные для одного человека.
В подборке Google Fonts более 1000 бесплатных шрифтов, которые подходят для коммерческого использования, вот 5 лучших:
Montserrat – лучший шрифт без засечек. Шрифт очень удобный, подходит не только для заголовков, но и для текстов, так что необязательно даже подбирать ему шрифтовую пару. У этого шрифта примерно одинаковое соотношение ширины и высоты, поэтому он удобен практически для всех типов проектов. Поддерживает кириллицу и латиницу и имеет больше 10 начертаний.
Raleway — это элегантный шрифт без засечек, предназначенный для заголовков и других текстов с большим кеглем. Первоначально его разработал Мэтт Макинерни только в тонком весе, а в 2012 году Пабло Импаллари и Родриго Фуэнзалида расширили его в семейство из девяти начертаний.Стиль этого шрифта добавляет свежести любому проекту, несмотря на строгость форм. Raleway подходит именитым брендам, которые хотят идти в ногу со временем. Стоит обратить на него внимание, если вы хотите подчеркнуть элегантность или минималистичность проекта.
Первоначально его разработал Мэтт Макинерни только в тонком весе, а в 2012 году Пабло Импаллари и Родриго Фуэнзалида расширили его в семейство из девяти начертаний.Стиль этого шрифта добавляет свежести любому проекту, несмотря на строгость форм. Raleway подходит именитым брендам, которые хотят идти в ногу со временем. Стоит обратить на него внимание, если вы хотите подчеркнуть элегантность или минималистичность проекта.
Open Sans — семейство свободных шрифтов, разработанных Стивом Мэттисоном по заказу Google. По данным Google, он был спроектирован с «прямым штрихом, открытыми формами и нейтральной, но дружественной внешностью» и «оптимизирован для удобочитаемости при печати, в веб- и мобильных интерфейсах».
Rubik — шрифт без засечек со слегка закруглёнными углами. Лёгкий, мягкий шрифт будет хорошо смотреться в тексте для чтения и подойдёт проекту практически любой тематики. Он — наша любимая альтернатива платного Daxline.
Merriweather – изящный шрифт с засечками, который разработали специально для комфортного чтения на электронных устройствах. У шрифта мягкие засечки и открытые формы, поэтому он практически универсален. Его рекомендуют использовать в паре с самим собой либо с рублеными шрифтами для наборного текста. Например, с Open Sans или Roboto.
Не забывайте проверять, все ли необходимые вам знаки есть у выбранного шрифта. Иначе может получиться неловкая ситуация, когда в понравившейся гарнитуре не будет знака рубля или буквы «ё».
Надеюсь, что эта подборка поможет вам создавать новые красивые проекты вместе с классными шрифтами.
10 лучших бесплатных кириллических шрифтов с Google Fonts | GeekBrains
Подборка актуальных и красивых шрифтов, которые вы можете использовать для коммерческих и персональных проектов бесплатно
5 минут
83999
Автор статьи
Дарья Калинина
Автор статьи
Дарья Калинина
https://gbcdn. mrgcdn.ru/uploads/post/2245/og_image/8a84cd2bb41242e077ef7e2a0ee0451b.png
mrgcdn.ru/uploads/post/2245/og_image/8a84cd2bb41242e077ef7e2a0ee0451b.png
Разработка дизайна для сайта или проекта — трудоёмкий процесс, в начале которого важно принять правильные стилистические решения. Дизайнерам есть над чем подумать: от цветовой схемы и логотипа до навигации и вёрстки контента. Но самое сложное всё-таки в том, чтобы объединить все эти составляющие стиля сайта в одну сбалансированную и цельную концепцию.
Типографика — важная часть этого единства. Мы уже рассматривали основы работы с текстом, а теперь разберёмся со шрифтами. Как только пользователи получают первые впечатления от сайта с помощью цвета, они начинают воспринимать информацию непосредственно через текст. Хорошо читаемый, красивый и органичный шрифт может повлиять на их решение о том, остаться ли на сайте.
Выбор шрифтов слишком велик, поэтому возникает много вопросов. С чего начать? Что с лицензией? Гротеск или антиква? Как понять, что шрифт удобочитаемый? А что он не устарел? Какие шрифты отлично работают в заголовках, а какие в наборном тексте? Ох, это слишком сложно, особенно на начальном этапе.
Отвечаем на эти вопросы и оставляем вам подборку шрифтов, которые точно не подведут. Но начнём с небольших формальностей.
О лицензии шрифтов Google Fonts
Если с правилами использования изображений профессиональное сообщество уже более-менее разобралось, то правовые вопросы, касающиеся шрифтов, для многих остаются непонятными.
К бесплатным относятся системные шрифты, установленные в персональных компьютерах, а также те, что предоставляет Google Fonts. Все шрифты на этом сервисе можно использовать совершенно бесплатно в любых продуктах: печатных или цифровых, коммерческих или персональных. Вы можете задействовать их в логотипе, брендбуке, рекламной вывеске на улице или баннере в социальной сети. Единственное, чего вы не можете делать, — это продавать шрифты, скачанные с сервиса.
Важно: создавая коммерческий продукт, категорически нельзя использовать шрифты с платной лицензией, не приобретая их. В случае правового конфликта все обвинения лягут на дизайнера — а штрафы за такое нарушение неподъёмные для одного человека.
С лицензиями разобрались — переходим к подборке.
Rubik
Rubik — это представитель семейства шрифтов без засечек со слегка закруглёнными углами. Его разработали дизайнеры Филипп Хьюберт и Себастьян Фишер.
Лёгкий, мягкий шрифт будет хорошо смотреться в наборном тексте (для чтения) и подойдёт проекту практически любой тематики. Особенно он хорош для сайтов и лендингов компаний из digital-индустрии. Плюс этого шрифта — в свежести. Он не выглядит заезженным даже для самых опытных дизайнеров.
Примеры использования: dinoballiana.com, moeamaya.com, genesisblockchain.io.
Cormorant
Cormorant — это изящный шрифт с засечками, созданный Кристианом Талманном. Включает пять классических начертаний (Light, Regular, Medium, SemiBold, Bold) и большое количество символов. Посмотрите проект на Behance, чтобы детально изучить его.
При создании этого шрифта дизайнер отталкивался от известного всем Garamond, который отлично показывает себя в наборном тексте, но не подходит для заголовков. Стоит отметить, что Кристиану удалось исправить этот недостаток!
Стоит отметить, что Кристиану удалось исправить этот недостаток!
Используйте этот шрифт для оформления блогов, life-style сайтов, а также на новостных порталах. В Cormorant удачно сочетаются изящность и строгость, поэтому он безопасен для самых разных проектов.
Примеры использования: sasha-ng.com, readwildness.com/eco, katescott.co/sparhawk.
Alegreya Sans
Alegreya Sans — это рубленый шрифт (без засечек), разработанный аргентинским дизайнером Хуаном Пабло дель Пералом. Представлен в семи начертаниях, в том числе в Italic.
Его рекомендуют для наборного текста или для небольших заголовков в начертании Bold. Alegreya Sans минималистичен и отличается необычными пропорциями, поэтому непрост в работе. Но он сильно недооценён на просторах Google Fonts и поэтому будет выглядеть оригинально.
Примеры использования: cafefrida.ca, shinbyeong.com.
Source Sans Pro
Source Sans Pro — это первый бесплатный шрифт Adobe. Разработан Полом Д. Хантом. Без засечек, предназначен для работы в пользовательских интерфейсах. У дизайна Source Sans Pro классический готический характер, который легко воспринимается зрительно.
Хантом. Без засечек, предназначен для работы в пользовательских интерфейсах. У дизайна Source Sans Pro классический готический характер, который легко воспринимается зрительно.
Шрифт разработан в шести градациях толщины, в прямом и наклонном начертании. Благодаря его компактности, Source Sans Pro можно удачно использовать не только в интерфейсах, но и там, где много текста (в лонгридах).
Примеры: whitehouse.gov, owlstudios.co, abyssale.com.
Playfair Display
Playfair Display — один из самых известных шрифтов с засечками. Автор — Клаус Эггерс Соренсен. Идеология этого шрифта основана на изящных каллиграфических формах 18 века. Разработан в 2011 году, но до сих пор не теряет популярности. Контрастный и умеренно широкий, он идеально подходит для любых заголовков.
Этот шрифт будет отличным акцентом в проектах, где вы хотите подчеркнуть изящность, лаконичность, статусность или эстетичность бренда. Playfair Display удачно комбинируется с рублеными шрифтами умеренной ширины, вроде Open Sans.
Примеры использования: zack.es, sachatourtoulou.com, councl.com.
Montserrat
Montserrat — это один из шрифтов, наиболее удобных для чтения. Без засечек, созданный Джульеттой Улановски в 1989 году — с тех пор невероятно распространённый. В Montserrat есть все варианты начертаний: от ультратонкого до жирного, — а также соответствующие курсивы.
У этого шрифта примерно одинаковое соотношение ширины и высоты, поэтому он удобен практически для всех типов проектов. За исключением, пожалуй, только интерфейсов и мобильных приложений. С 2019 года, когда в моду вошли широкие шрифты для заголовков (например, Druk Wide), Montserrat переживает новую волну популярности.
Примеры: welcometonext.com, melonfashion.ru, userflower.com.
Merriweather
Merriweather — это шрифт с засечками, который был разработан специально для комфортного чтения на электронных устройствах. Ещё есть Merriweather Sans — версия без засечек, которая гармонично сочетается со всем семейством.
У Merriweather мягкие засечки и открытые формы, поэтому он практически универсален. Элегантно подчёркивает эстетичность проекта, но дружит и с бизнес-тематикой. Merriweather рекомендуется использовать в паре с самим собой либо с рублеными шрифтами для наборного текста. У Merriweather восемь начертаний, поэтому он может быть очень разным и практически всегда выглядеть безукоризненно.
Примеры: hopesandfears.com, interactive.unwomen.org, scmp.com.
Open Sans
Open Sans — пожалуй, самый известный шрифт без засечек, представленный на платформе Google Fonts. Разработан Стивом Маттесоном, директором шрифтов Ascender Corp. Open Sans стал хитом во всех областях дизайна: от печатных материалов до мобильных приложений.
Секрет его успеха очевиден уже по названию: это открытый, нейтральный и дружелюбный шрифт. Его главные плюсы — разборчивость и универсальность. А он ещё и бесплатный 🙂
Примеры: noiz.io, cordial.com, designthingy.co.
IBM Plex Sans
IBM Plex Sans — это нейтральный, но в то же время дружественный шрифт в стиле гротеск. Включает Sans, Sans Condensed, Mono и Serif. Остаётся разборчивым в печатных, мобильных и веб-интерфейсах.
Включает Sans, Sans Condensed, Mono и Serif. Остаётся разборчивым в печатных, мобильных и веб-интерфейсах.
В этом шрифте удачно сочетаются геометричность форм и мягкость изгибов — и это придаёт ему характер, сохраняя универсальность. Используйте его для проектов, связанных с IT, а также в интерфейсах и мобильных приложениях. Кстати, IBM Plex Sans — на данный момент основной шрифт GeekBrains.
Примеры: coolstuff.nyc, jasperterra.nl, niteeshyadav.com
Raleway
Raleway — это элегантный шрифт без засечек, предназначенный для заголовков и других текстов с большим кеглем. Первоначально его разработал Мэтт Макинерни только в тонком весе, а в 2012 году Пабло Импаллари и Родриго Фуэнзалида расширили его в семейство из девяти начертаний.
Стиль этого шрифта добавляет свежести любому проекту, несмотря на строгость форм. Raleway подходит именитым брендам, которые хотят идти в ногу со временем. Стоит обратить на него внимание, если вы хотите подчеркнуть элегантность или минималистичность проекта.
Примеры: weddingdronenewyork.com, bellevoye.fr/en, gdovindesigns.com/owed
Понравилась ли вам подборка? Поделитесь в комментариях, какой шрифт привлёк ваше внимание и какую тему вы хотели бы видеть в продолжении этой серии статей? Стоит ли раскрывать более глубоко вопросы, связанные с типографикой?
Типографике и композиции посвящён отдельный курс на факультете графического дизайна GeekUniversity. За год обучения вы освоите все инструменты, необходимые графическому дизайнеру, создадите с нуля фирменный стиль и соберёте хорошее портфолио для старта карьеры.
дизайн, graphic-designНашли ошибку в тексте? Напишите нам.
40 лучших шрифтов Google — подборка на 2023 год · Typewolf
Последнее обновление
По моему скромному мнению, это 40 лучших бесплатных веб-шрифтов, доступных в Google Fonts. Все они с открытым исходным кодом и на 100% бесплатны для коммерческого использования. Эта коллекция посвящена семействам шрифтов от авторитетных шрифтовых дизайнеров и литейных мастерских, которые содержат несколько начертаний и стилей. Я намеренно избегаю лицевых панелей с одним весом, поскольку их полезность в реальных дизайнерских проектах ограничена.
Эта коллекция посвящена семействам шрифтов от авторитетных шрифтовых дизайнеров и литейных мастерских, которые содержат несколько начертаний и стилей. Я намеренно избегаю лицевых панелей с одним весом, поскольку их полезность в реальных дизайнерских проектах ограничена.
Хотите знать, как объединить эти шрифты? Ознакомьтесь с The Definitive Guide to Free Fonts , чтобы узнать о некоторых рекомендуемых сочетаниях.
Нажмите на изображение или название шрифта, чтобы увидеть примеры веб-сайтов, использующих эти шрифты. Нажмите на ссылку «Google Fonts», чтобы использовать шрифты на своем веб-сайте. Предоставленные файлы для загрузки
* Примечание: Звездочка указывает, что семейство подходит для основного текста, то есть оно содержит обычный, курсивный и полужирный начертания, контраст штрихов от низкого до среднего, большие счетчики, открытые апертуры и большую высоту x.
Лукбуки с парными типами
Исследование шрифтов выполнено за вас.
Подробнее →
Есть ли у вас рекомендации по сопряжению шрифтов Google?
Нажав на любое из названий шрифтов выше (или образцы изображений), вы попадете на страницу, на которой показаны примеры использования этого шрифта в дикой природе. Это отличный способ получить вдохновение и увидеть комбинации, которые использовали другие дизайнеры. Я также написал статью, в которой поделился некоторыми из моих любимых комбинаций с упором на редко используемые шрифты. У меня есть дополнительные рекомендации по сопряжению в Полное руководство по бесплатным шрифтам , которое также включает бесплатную альтернативу Google Fonts, наиболее близкую к любому коммерческому шрифту, представленному на Typewolf.
Могу ли я использовать шрифты из Google Fonts в коммерческих проектах?
Да. Все шрифты, доступные в Google Fonts, выпускаются с открытым исходным кодом либо по лицензии SIL Open Font License версии 1. 1, либо по лицензии Apache версии 2.0. Тем не менее, вы всегда должны перепроверять и читать индивидуальную лицензию, прежде чем использовать какой-либо шрифт в проекте.
1, либо по лицензии Apache версии 2.0. Тем не менее, вы всегда должны перепроверять и читать индивидуальную лицензию, прежде чем использовать какой-либо шрифт в проекте.
Могу ли я использовать шрифты из Google Fonts в теме WordPress, которую я продаю?
Да. Все шрифты, доступные в Google Fonts, выпускаются с открытым исходным кодом либо по лицензии SIL Open Font License версии 1.1, либо по лицензии Apache версии 2.0. Обе лицензии допускают повторное распространение с требованием включения копии исходной лицензии и уведомления об авторских правах. Тем не менее, вы всегда должны перепроверять и читать индивидуальную лицензию, прежде чем распространять какой-либо шрифт.
Могу ли я использовать шрифты из Google Fonts в печати?
Да. Вы можете загрузить файлы ZIP с этой страницы (используя ссылки, расположенные под правым нижним углом образцов изображений), а затем установить файлы шрифтов локально в вашей системе, как и любой другой шрифт. Некоторые шрифты оптимизированы для использования на экранах, поэтому всегда полезно распечатать несколько тестовых копий, чтобы посмотреть, как они читаются на печатной странице.
Некоторые шрифты оптимизированы для использования на экранах, поэтому всегда полезно распечатать несколько тестовых копий, чтобы посмотреть, как они читаются на печатной странице.
Могу ли я использовать шрифты из Google Fonts в Photoshop?
Да. Вы можете загрузить файлы ZIP с этой страницы (используя ссылки, расположенные под правым нижним углом образцов изображений), а затем установить файлы шрифтов локально в вашей системе, как и любой другой шрифт.
Рекомендуете ли вы размещать шрифты самостоятельно или предоставлять шрифты непосредственно из Google?
Я рекомендую использовать Google Fonts API (фрагменты кода для встраивания HTML / CSS , предоставленные Google). Это позволяет вам воспользоваться преимуществом межсайтового кэширования, что означает, что у пользователя уже будут локально кэшированы шрифты в его браузере, если он посетил другой веб-сайт, на котором используются те же шрифты (и из-за популярности Google Fonts это часто бывает вероятный). Если вы используете собственный хостинг, каждому пользователю придется загружать шрифты непосредственно с вашего сервера, что обычно происходит намного медленнее.
Если вы используете собственный хостинг, каждому пользователю придется загружать шрифты непосредственно с вашего сервера, что обычно происходит намного медленнее.
Какие ваши любимые письменные/рукописные шрифты в Google Fonts?
Некоторые из моих любимых шрифтов — это Tangerine, Dancing Script, Bad Script и Sacramento.
Какие ваши любимые сокращенные шрифты без засечек в Google Fonts?
Archivo Narrow (включенный в список выше) действительно великолепен. Roboto и Open Sans также имеют уменьшенную ширину. Несколько других хороших вариантов: Barlow Condensed, Pathway Gothic One, Fjalla One и Oswald.
Какие шрифты Google Fonts вам больше всего нравятся?
Abril Fatface очень хорош (он не попал в список 40 лучших, так как включает только один стиль). Также обратите внимание на Rozha One и Ultra.
Какие ваши любимые шрифты blackletter в Google Fonts?
Обратите внимание на UnifrakturMaguntia, UnifrakturCook, Pirata One, New Rocker, Germania One и Fruktur, где вы найдете несколько хороших шрифтов в черном письме (иногда их называют 9).
Есть ли у вас другие любимчики, которых нет в этом списке?
Было трудно сузить этот список до 40 вариантов, поэтому вот некоторые другие претенденты, которые не совсем попали в этот список: Zilla Slab, Overpass, Josefin Sans, Josefin Slab, Old Standard TT, Gentium Basic, Varela Round, Rajdhani, Биттер и Нунито Санс.
Кроме того, вот несколько новых выпусков, которые действительно хороши, и у меня еще не было возможности показать примеры их использования на Typewolf: Roboto Serif, Newsreader, Plus Jakarta Sans, Familjen Grotesk, Azeret Mono, Fraunces, Spartan, DM Serif. Текст, DM Serif Display, Literata и Outfit.
Шрифт и типографика — библиотека
Изучите культуру типографики и найдите шрифты для своего следующего проекта с помощью этой коллекции тематических исследований, технических обновлений и статей, подготовленных командой Google Fonts.
Встреча с Эриком Шпикерманном
Надпись на шрифте в его новой книге, большой день рождения и вариативные шрифты.
Тематическое исследование
Развлекайтесь, создавая стикеры с DynaPuff
Создавайте собственные текстовые стикеры на телефонах Android и Pixel
Практический пример
Первая партия цветных шрифтов поступила в Google Fonts
Статья Google Design
open_in_new material.io
Несколько шрифтов для многоязычной Индии
Удостоенный наград вариативный шрифт Anek
Практический пример
Премия «Эмми» за веб-шрифты: более быстрая онлайн-трансляция
Статья о дизайне Google
open_in_new fonts.
 googleblog.com
googleblog.comВы просили об этом — вот некоторые из наших любимых сочетаний шрифтов
Посмотрите наши избранные сочетания шрифтов Google и начните использовать их прямо сейчас в Figma
open_in_new material.io
Партнерство, чтобы изменить то, как мир читает
Расширение Lexend до различных весов
open_in_new fonts.googleblog.com
Рукописные шрифты, которые помогают австралийским учащимся научиться читать и писать, теперь доступны в Google Workspace
Компании Google for Education Australia и Google Fonts объединились, чтобы сделать шрифты Foundation Fonts для австралийских школ доступными в Google Workspace, включая Google Workspace for Education.

open_in_new fonts.googleblog.com
Предоставление африканским языкам большего количества вариантов латинского шрифта
Шрифт Questrial обеспечивает поддержку панафриканской латиницы
Практический пример
Коллекция классических южноазиатских текстов Modern Tiro Indic
Красота и трудности соединения старого и нового
Тематическое исследование
Неуклюжий, бестолковый, игривый, элегантный и рабочая лошадка: познакомьтесь с новой разновидностью шрифта «Старый стиль»
Fraunces — это вариативный шрифт, предлагающий различные стили для текстовой и графической типографики
Практический пример
Объединяемся для улучшения исследований в области чтения
Google спонсирует The Readability Consortium
open_in_new material.
 io
ioПознакомьтесь с Roboto Serif
Новейший член суперсемейства Roboto создан для того, чтобы сделать чтение более удобным при любом размере и формате.
open_in_new material.io
Чистота и ясность: облегчение чтения с Lexend
Ключевой фактор проблем с чтением может скрываться на виду. Узнайте, как смена шрифтов может изменить понимание.
Тематическое исследование
Flow and Redacted: новые возможности для вайрфреймов и дизайнов ранних стадий
Придайте смоделированному тексту реалистичный вид и упростите добавление копии позже с помощью шрифтов Flow Дэна Росса и Redacted Кристиана Нэтса.
open_in_new fonts.
 googleblog.com
googleblog.comВозрождение забытого шрифта: детективы вдохнули жизнь в Brygada
Загадочные матрицы польских шрифтов вызывают интерес к утерянному и забытому шрифту до Второй мировой войны
Практический пример
Анонс Google Fonts Knowledge
Новый ресурс, помогающий дизайнерам и разработчикам выбирать и использовать шрифт по назначению
open_in_new material.io
Вариативные шрифты никуда не денутся
По мере того, как вариативные шрифты появляются в Google Fonts, узнайте, что они из себя представляют и каковы их преимущества для цифрового дизайна: улучшенное сжатие для разработчиков, более выразительное оформление для дизайнеров и более точная типографика текста для читателей.

Руководство
YouTube Sans: создание шрифта
Как YouTube создал индивидуальный шрифт, который одновременно служит посланником бренда
Практический пример
Горячий шрифт, всегда свежий
Узнайте, как Google Fonts API поддерживает актуальность и эффективность вашего шрифта
Редакция
Модернизация арабского шрифта для цифровой аудитории
Дизайнеры, наконец, отдают должное сложному контекстуальному алфавиту с новым подходом к арабским шрифтам и цифровой типографике
От редакции
Новая волна индийского Type
Изучение совместной работы индийских типографов с открытым исходным кодом в качестве модели для глобального дизайна шрифтов
Передовая статья
Выбор веб-шрифтов: руководство для начинающих
Раскройте тайну выбора шрифта с помощью нашего пошагового руководства
Руководство
Spectral: новый шрифт для первого экрана
Production Type представляет свою последнюю комиссию для Google Fonts
Editorial
Написание сценариев на кириллице
Освещение процесса разработки расширенной языковой поддержки в Google Docs and Slides
Практический пример
Superfamilies
Исследуйте гарнитуры, созданные для гармоничного сочетания, с этой рекомендуемой коллекцией в Google Fonts
open_in_new fonts.


 googleblog.com
googleblog.com
 io
io googleblog.com
googleblog.com

Leave a Comment