Шрифты для веб дизайна: Самые лучшие Гугл шрифты для сайта или ПК – ТОП 15
21.10.1975 


 Разное
Разное
Типографика в веб дизайне. Основные понятия и правила
Основные понятия
Правила типографики
Статья будет полезна для молодых дизайнеров, для людей, которые начали свое дело и впервые создают сайт, для всех, кто работает с визуальным контентом и наполнением сайтов.
Типографика в вебе — это правила оформления текста сайта с целью донесения информации до аудитории в легчайшем для чтения и восприятия форме. Формат оформления влияет на показатели времени проведенного пользователем на сайте, совершение целевой действия и общего впечатления от сайта. Чтобы разобраться в основных правилах и форматах — читайте статью ниже.
# 1 Разбираемся в основных понятиях
Как сделать так, чтобы текст на странице читали? С развитием интернет — пространства увеличился и объем информации, поэтому мы постепенно научились фильтровать информацию, выделять нужное.
Текст — главный элемент на странице, именно он подталкивает пользователя к действию. Для создания понятного и читабельного текста, в котором легко ориентироваться, мы обратимся к правилам типографики.
Для создания понятного и читабельного текста, в котором легко ориентироваться, мы обратимся к правилам типографики.
Неважно насколько полезна информация в текстовом блоке, если текст неправильно оформлен — он останется без внимания.
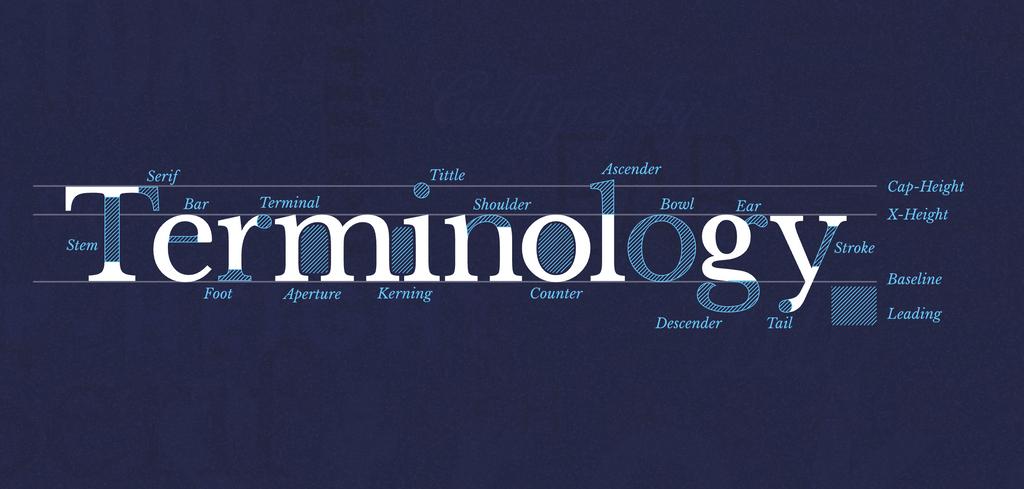
Для начала разберемся с основными понятиями, чтобы легче усвоить дальнейшие правила.
- Шрифты и гарнитура
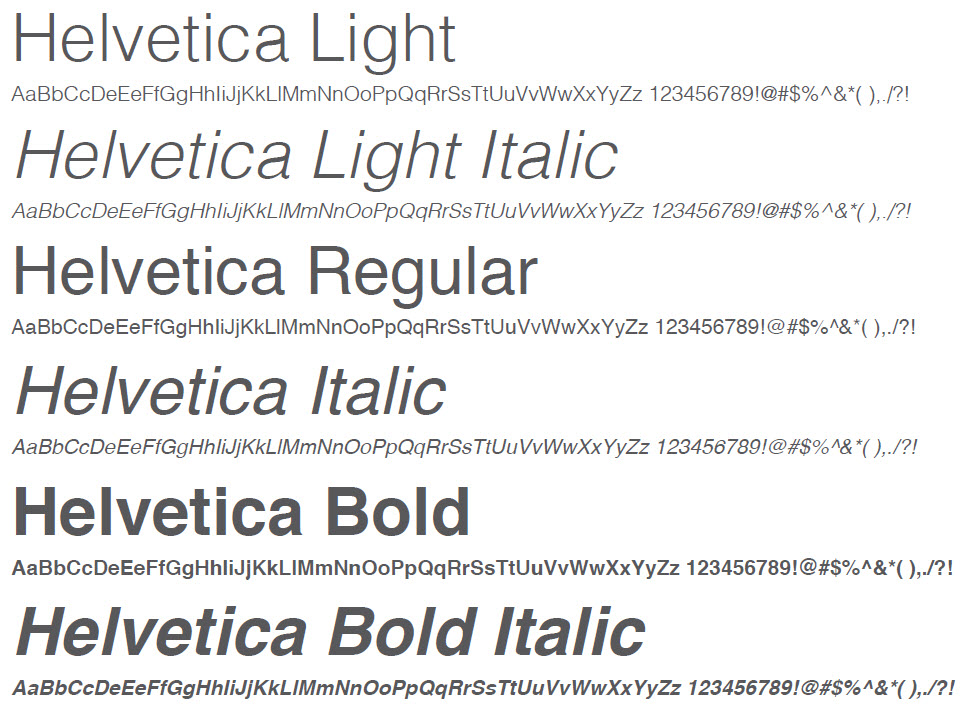
Шрифт — это набор малых и больших символов, знаков препинания, цифр и спецсимволов одного размера и толщины для отдельной гарнитуры.
Гарнитура — это «комплект» шрифтов, имеющих общие стилевые признаки и принципы построения знаков.
Коротко разберемся с видами гарнитур:
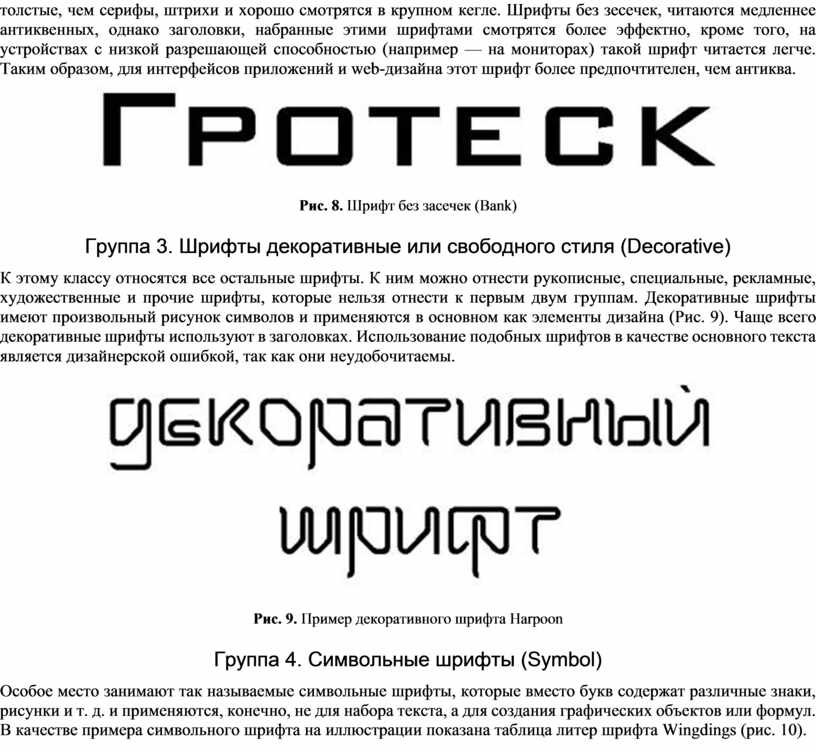
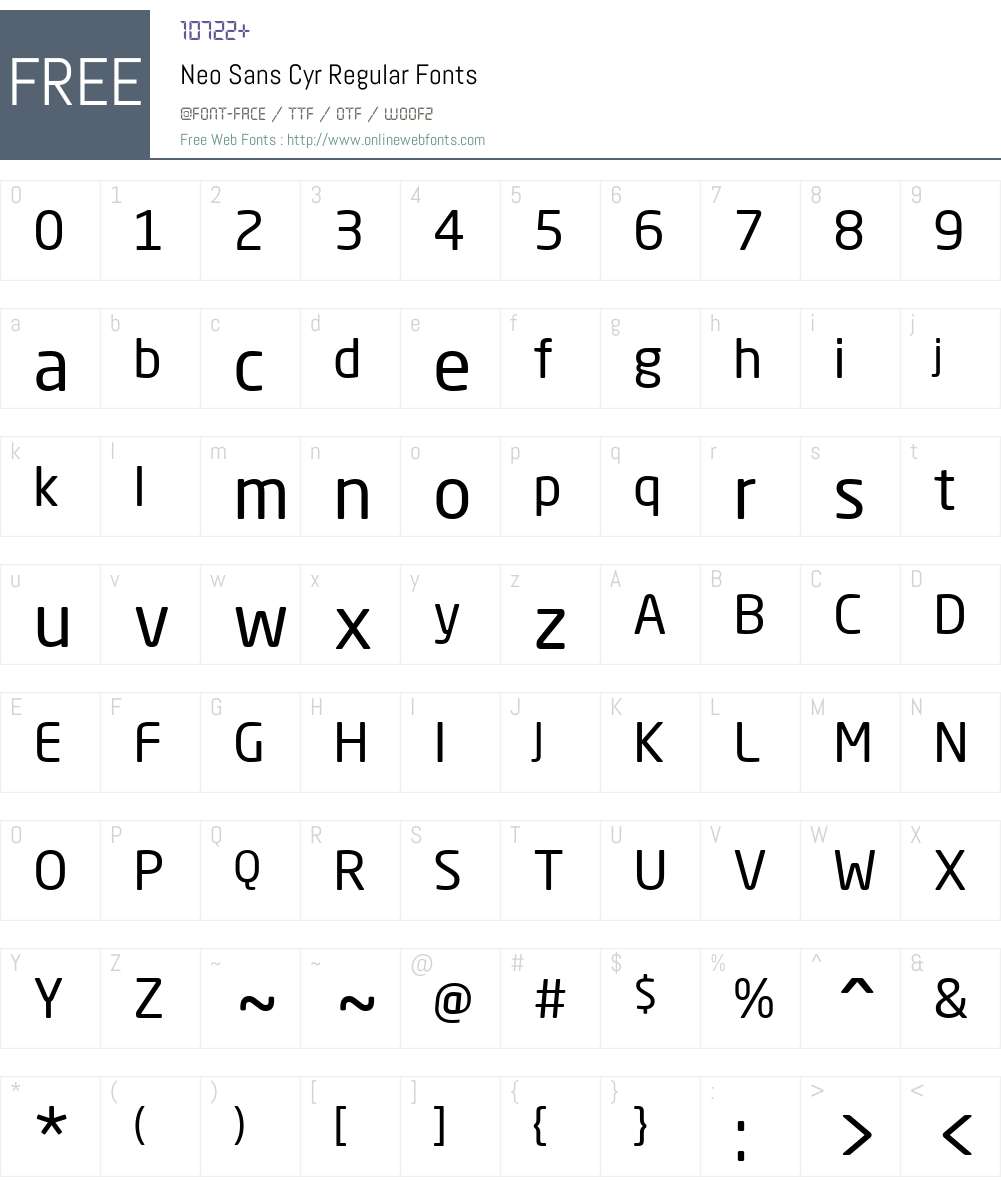
Лучший вариант для веб-страницы — использовать гротескные гарнитуры, они проще для визуального восприятия, четкие и понятные.
В ситуациях, когда требуется другая ширина символов, не стоит растягивать или сжимать шрифт вручную, существуют специально разработанные варианты шрифтов:
- Кегль
Кегль — определяет плоскость размещения знаков по высоте — от нижней точки буквы «р» до верхней точки буквы «б».
В печатных изданиях размеры шрифтов измеряются в пунктах (pt), а на экране — в пикселях (px). Соотношение размеров вычисляется по формуле:
12 пунктов (pt) × (96/72) = 16 пикселей (px)
Оптимальный кегль для сайтов — 16–20 px (для компьютеров) и 14–18 px (для телефонов), а для печатных изделий — 10–12 pt.
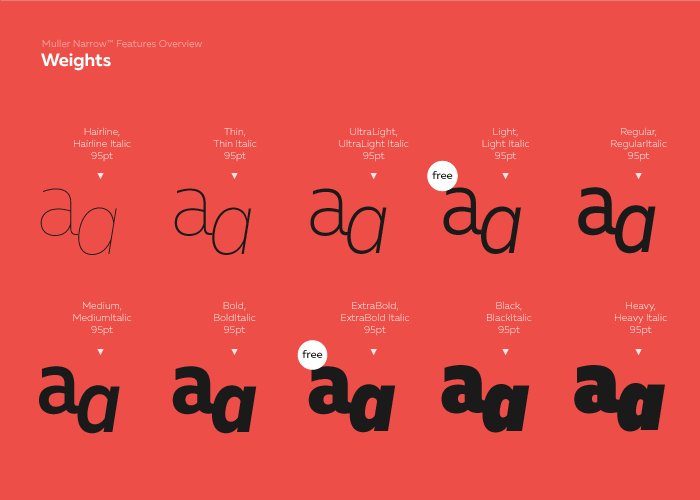
- Насыщенность или толщина
Насыщенность или толщина — определяется изменением толщины основных и соединительных штрихов. В пределах одной гарнитуры насыщенность может изменяться от тончайшего до самого толстого и описывается словами (Thin — Black) или числовыми значениями (100–900).
- Контрастность
Контрастность — отношение толщины основных и соединительных штрихов. Контрастность может изменяться от шрифтов без контраста (1: 1) до шрифтов с высоким контрастом (более 3: 1).
- Трекинг и кернинг
Трекинг — это равномерное изменение расстояний между символами во всем текстовом блоке. В словах, набранных крупным кеглем, следует уменьшить расстояния между буквами, так слова в строке становятся целостными. Трекинг в тексте малых кеглей нужно увеличить, чтобы облегчить визуальное восприятие текста.
В словах, набранных крупным кеглем, следует уменьшить расстояния между буквами, так слова в строке становятся целостными. Трекинг в тексте малых кеглей нужно увеличить, чтобы облегчить визуальное восприятие текста.
Кернинг — корректировка расстояния между отдельной парой знаков. Современные шрифты уже имеют налаженный кернинг, поэтому нет нужды кернинг отдельных букв. Кернинг настраивают в графическом дизайне и при верстке печатных изделий.
- Х-высота
Высота от основания букв, которая определяется по букве х (икс). Для текстов на сайте используют большую X-высоту, для повышения разборчивости букв малых кеглей.
- Интерлиньяж и межстрочный интервал
Интерлиньяж — расстояние между базовыми линиями соседних строк в тексте.
Межстрочный интервал — расстояние от базовой линии до верхней части строчных на следующей строке.
Для текстов на сайте, размеры интерлиньяжа в абзацах — 120–170%. Обычно, интерлиньяж подбирается дизайнером на глаз, но рекомендуемый интерлиньяж — 150%, в этом случае строки не распадаются, но хорошо отделены, а текст остается читаемым.
В заголовках часто используется отрицательный интерлиньяж — расстояние между строками меньше, чем высота букв. В этом случае заголовок становится целостным блоком и не распадается, при этом заголовки делают короткими, чтобы не заставлять читателя «бегать» глазами по экрану.
# 2 Правильная типографика
- Базовое правило типографики
Не важно, сколько правил типографики вы уже изучили, существует одно базовое правило, которое гарантированно улучшит ваши работы:
Наиболее понятным примером этого правила является ряд размеров:
Апрош ≤ Пробел ≤ Кегль ≤ Интерлиньяж ≤Отбивки абзаца ≤ Расстояние от края
Каждый следующий размер в цепи — больше предыдущего. Это позволяет, пользуясь одним базовым правилом, сразу повысить читабельность текста, воздушность, понятность, улучшить визуальное восприятие полотна текста.
Это позволяет, пользуясь одним базовым правилом, сразу повысить читабельность текста, воздушность, понятность, улучшить визуальное восприятие полотна текста.
- Заголовок
Заголовок — важнейший строку текста, кратко описывает информацию в следующих абзацах и подталкивает читать дальше именно тот абзац, где находится нужная информация.
В типографике заголовки разделяются на уровне (h2, h3, h4 …). Если сравнить сайт с книгой, то заголовок h2 — название всей книги, h3 — раздела, h4 — пункта в разделе и так далее.
Чтобы выделить заголовок на фоне остального текста, необходимо:
- увеличить расстояние между заголовком и абзацем;
- увеличить кегль шрифта;
- увеличить насыщенность.
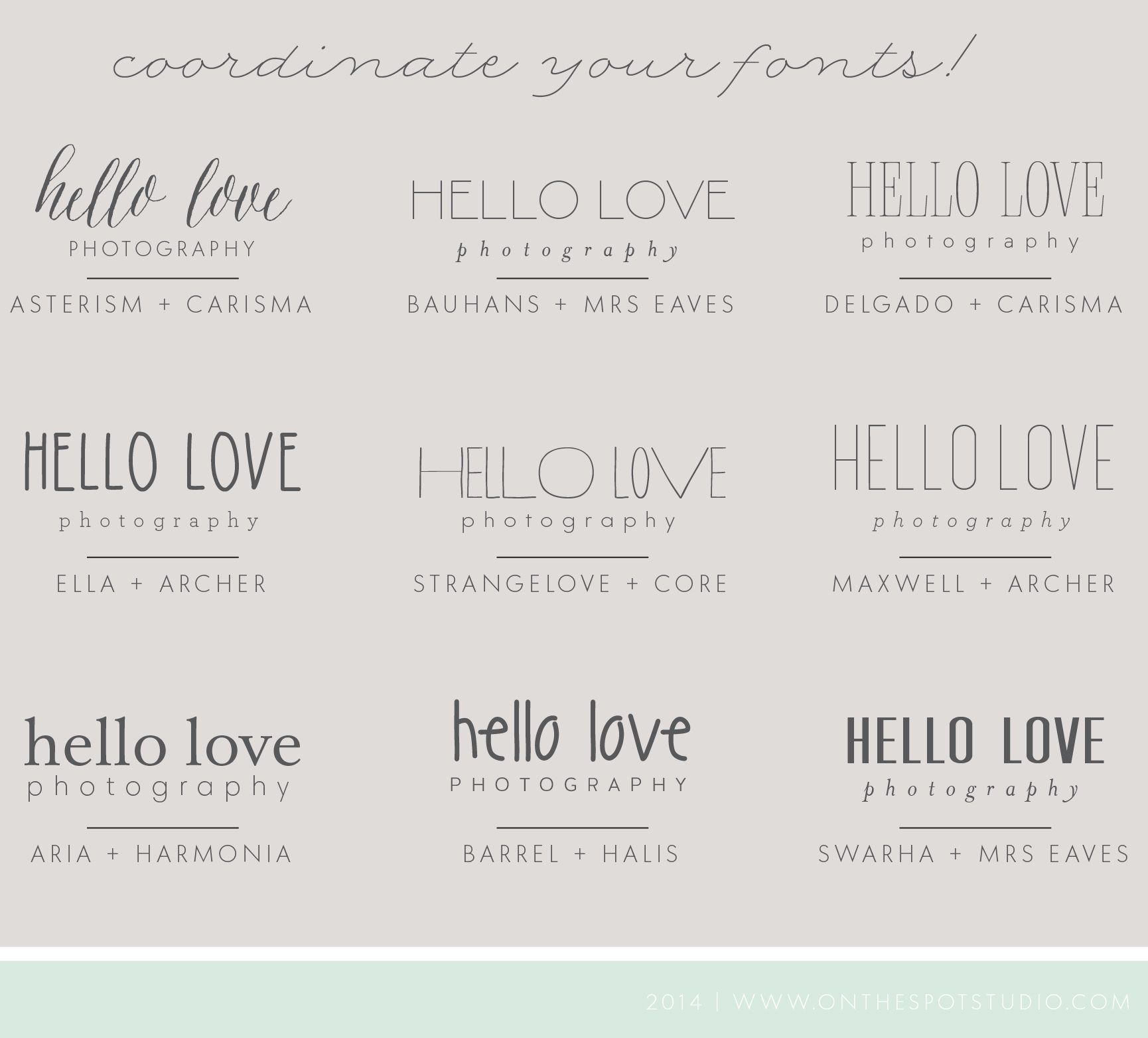
Дополнительно заголовок выделяют за счет изменения гарнитуры, но не используйте более 2—х различных гарнитур в одном проекте. Подбирайте контрастные по форме гарнитуры:
- антиква к гротеску;
- рукописный к антикве;
- узкий к широкому.

Структура текста должна быть понятной — каждый заголовок присоединен к своему текстовому блоку, при этом заголовки различных уровней должны отличаться по размеру.
- Абзац
Абзац — часть текста, которая выражает законченную мысль. Абзацы отделяются друг от друга графически. Самые распространенные способы создания абзацев:
Большой абзац текста привлекает внимание слабее набора коротких абзацев. Начало нового абзаца не останется без внимания, поэтому поделите текст по принципу «одна мысль — один абзац».
- Список
Конспекты лекций в университете часто ведутся в форме списков, поскольку такая информация легче запоминается, так же и на сайте информация представлена списком — легче запоминается.
Пункты списка выделяют числами, буквами, или же буллитами (графическими маркерами), а интерлиньяж в списках делают больше, чем в абзаце. Наиболее распространенные — буллиты круглой формы.
Наиболее распространенные — буллиты круглой формы.
Информация, которая подается списком:
- удобная, читабельная;
- четкая, структурированная;
- легче для усвоения.
Часто буллит заменяют иконкой, которая дублирует информацию в списке. Такой вариант позволяет пользователям сначала воспринять информацию на иконках, а затем подкрепить ее текстом.
- Выравнивание
Внутри блоков текст может быть по-разному ориентирован, в зависимости от поставленной задачи.
Основные типы выравнивания:
- по левому краю (align left) — уместно в 99% случаев, всегда выигрышный и универсальный вариант выравнивания;
- по центру (align center) — используется в заголовках, коротких тезисах, цитатах, отзывах. Не используйте выравнивание по центру в больших текстовых блоках;
- полное (justify) — в блоках текста с таким выравниванием образуются большие промежутки между словами, блок выглядит дырявым;
- по правому краю (align right) — почти не используются в странах, которые читают текст слева направо.

- Ширина строки
Количество символов в строке должно быть в диапазоне 40–70 символов для компьютеров и планшетов и 30–40 символов телефонов. При этом для текстов на сайте оптимальный кегль 16–20 px.
- Неразрывный пробел
В конце строки читатели невольно делают паузу, поэтому на концах не оставляют предлоги и союзы, поскольку они непосредственно связаны с последующим словом. Используйте «неразрывный пробел» (сочетание клавиш Alt + 0160), если таких ситуаций не избежать.
На следующую строку переносят:
- предлоги, союзы и некоторые частицы;
- числа с последующим словом или единицей измерения;
- тире с предыдущим словом;
- инициалы вместе с фамилией;
- сокращение полностью.
- Разновидности палочек
Дефис — короткая палочка, которую используют в сложносоставных словах и переносах в тексте (светло-зеленый). По бокам дефиса не ставят пробелы.
По бокам дефиса не ставят пробелы.
Минус (Alt + 045) — числовой знак. Располагается выше, чем тире и дефис, но в типографике сайтов часто заменяется на дефис (-15%).
Короткое тире (Alt + 0150) используют при обозначении интервалов в датах или времени (1975–1995 г.). По бокам также не ставят пробелов, потому что, знак уже имеет отступления.
Длинное тире (Alt + 0151) чаще всего используют:
- между словами, образуют содержание «от — до» (маршрут Киев — Львов)
- после сроков (типографика — это …)
- для пропуска членов предложения (за выполнение правил — награда)
- между двумя предложениями без союзов, описывающих действие и результат (заполни анкету — получи бонус).
Длинное тире отражают тонкими шпациями, но в типографике сайтов такие отступы заменяют пробелами.
- Разновидности кавычек
Ёлки (« ») — главные кавычки в наборе русского языка.
Кавычки (“ ”) — второстепенные, можно использовать только в том случае, если внутри цитаты нужно сделать еще одно выделение.
Английские кавычки (‘ ’) — используют, если слово переведено с другого языка.
- Цвет
Цвет текста и фона также имеет большое значение. Черный на белом и белый на черном — наиболее распространенные и оптимальные варианты, но если контрастность цветов слишком высокая, или низкая — глаза человека быстро устанут, все должно быть в меру.
- Кнопки действия
Прежде всего, кнопка должна привлекать внимание не только формой, но и цветом, и текстом. Не будем рассматривать все стили кнопок, рассмотрим примеры текста на кнопке:
- CAPS — не всегда хорошо
CAPS — это крик, не нужно кричать там, где не надо! Такой вид написания подходит для логотипов, небольших названий и заголовков до 5 слов. Встречается в кнопках. Большие буквы труднее воспринимаются людьми, чем малые. Не выделяет слова в абзаце БОЛЬШИМИ буквами, если это не аббревиатура, с большей вероятностью читатели обратят внимание на текст, если увеличить насыщенность.
Встречается в кнопках. Большие буквы труднее воспринимаются людьми, чем малые. Не выделяет слова в абзаце БОЛЬШИМИ буквами, если это не аббревиатура, с большей вероятностью читатели обратят внимание на текст, если увеличить насыщенность.
- И самое главное
Перед публикацией любого текста — покажите его другому человеку. Ваш текст четкий и понятный для Вас, но совсем по-другому его воспринимают другие люди. Задайте следующие вопросы:
- Легко ориентироваться на странице по ключевым словам, заголовками и изображениями?;
- Легко читать текст с этими шрифтами?;
- Достаточно текст разделен на блоки?.
Измените текст и покажите его еще раз. Ситуация улучшилась? Поздравляю!
Полезные ресурсы:
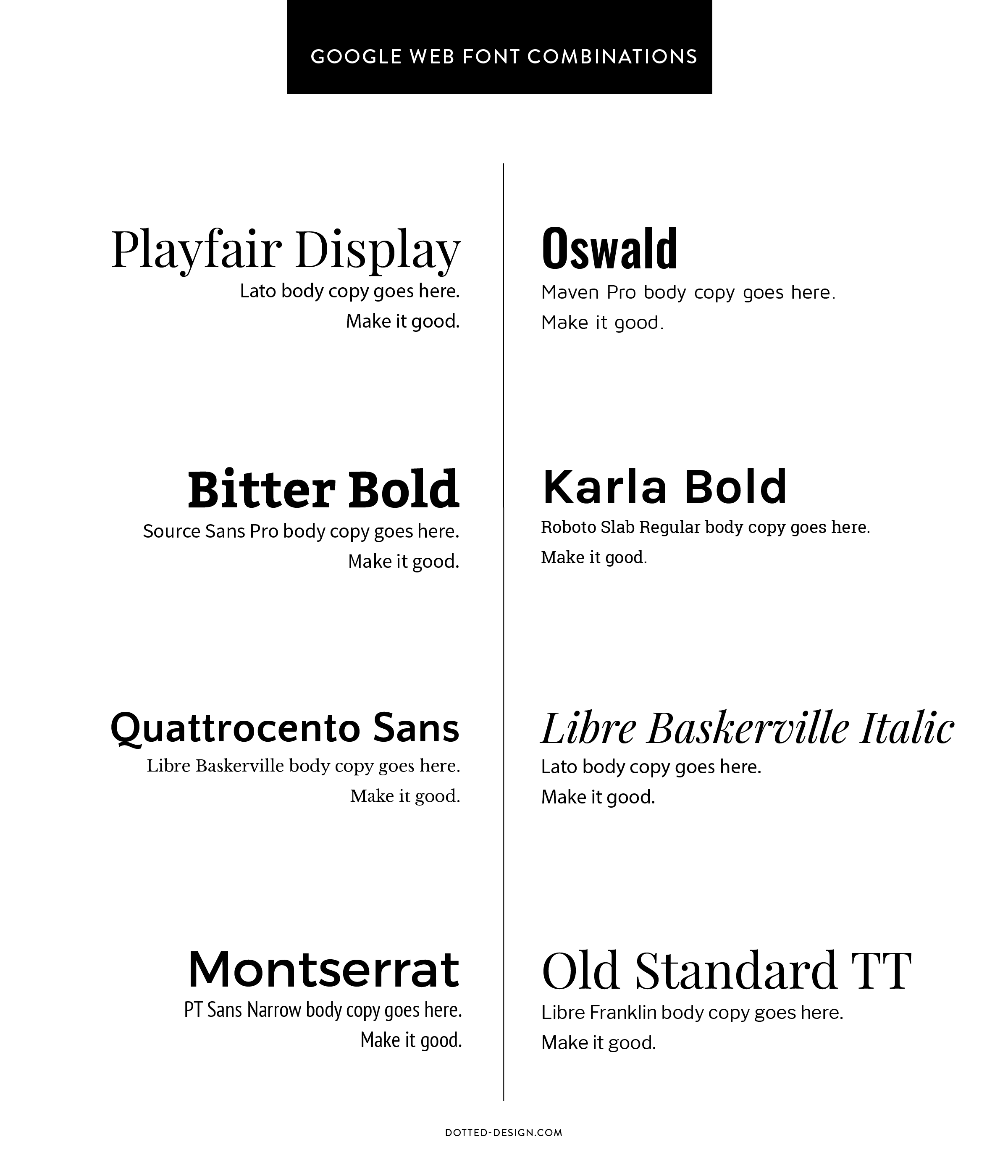
| Бесплатные шрифты Библиотека шрифтов от Google для коммерческого использования https://fonts.google.com/?subset=cyrillic | Шрифтовые пары На сайте собраны все наиболее удачные комбинации шрифтов библиотеки Google Fonts https://fontpair. |
| Alt-раскладка Все возможные комбинации клавиш для быстрого набора символов https://htmlweb.ru/html/alt-codes.htm | Типографская раскладка Разработана И. Бирдманом для удобного набора символов без использования кода (только Рус, Eng) https://ilyabirman.ru/projects/typography-layout/ |
| Контраст цветов Проверка уровня контраста между цветом по стандартам WCAG https://colourcontrast.cc/ | Главред β Проверка текста на чистоту и читабельность (Только на русском) https://glvrd.ru/ |
10 правил идеальной типографики | Применение шрифтов в веб-дизайне
Применение шрифтов в веб-дизайне имеет свои особенности. Полиграфия и веб-дизайн сильно отличаются средствами передачи и выражения. В этой статье 10 правил идеальной Digital типографики: шрифты, стили, читаемость… все самое важное об оформлении текста на сайте.
В этой статье 10 правил идеальной Digital типографики: шрифты, стили, читаемость… все самое важное об оформлении текста на сайте.
Типографикой называется художественное оформление текста на сайте. Веб-типографика —мощный инструмент для передачи основного посыла в маркетинге. С ее помощью объединяется в единый смысл текстовая и графическая информация.
Потому, что на веб-сайте принципиальным является необходимость задержать пользователя как можно дольше – в идеале, чтобы он дочитал статью до конца. Такой результат может быть достигнут созданием текста простым и удобным для чтения. Другими словами, текст должен читаться с комфортом.
Эта статья посвящена правилам оформления текстов при создании сайтов, и другим принципиальным моментам компьютерной верстки. Разработка сайта — это большой комплекс работ, в который входит и создание текстов. Очень важно правильно использовать визуальный контент, чтобы направлять внимание пользователей к нужному действию.
Каноны типографики в web дизайне, созданы как раз для того, чтобы дизайнеры делали текст удобным для восприятия и чтения, таким чтобы он направлял пользователей к целевым действиям: заказать услугу, подписаться на новости, оформить покупку, прочесть материал до конца.
Выбор цвета для дизайна сайта. Примеры: 50 великолепных цветовых схем
1. Крупный, мелкий или средний текст?
Последние годы все более популярны большие шрифты, причем, если шрифт крупный, то это лучше для сайта. Почему это так? Это связано с «тотальной мобилизацией» — на смартфонах мелкий шрифт очень сложно прочесть. Восприятие большого шрифта значительно лучше и не составит большого труда прочитать текст или заголовок крупным шрифтом. Однако мелкая типографика так же находит применение в дизайне, так как она гармонично наполняет пространство между изображениями.
Довольно часто «якобы для дизайна» коверкают текст – а следует делать наоборот! Текстовая составляющая веб-сайта всегда приоритетнее графики. Сама по себе картинка без подсказки текстом не подталкивает к выполнению целевого действия. А вот вместе с текстом – легко! Следовательно, для получения желаемого, правильно расставляйте приоритеты.
Ваши шрифты на сайте делайте как можно крупнее! Они особенно классно смотрятся в сочетании с лаконичным дизайном. Используйте адаптивные шрифты, потому что они одинаково хорошо читаемы на декстопной и мобильной версиях.
Используйте адаптивные шрифты, потому что они одинаково хорошо читаемы на декстопной и мобильной версиях.
2. Выравнивание текста: по центру или по краю?
Многие дизайнеры рекомендуют делать, выравнивание текста по левому краю, так как оно считается оптимальным для восприятия. Очень осторожно можно использовать выравнивание по центру и по правому краю. А вот по ширине — не в коем случае, такой текст становится мало читабельным.
Структурируйте тексты на сайте по левому краю – это важный фактор для восприятия информации! Все тексты необходимо правильно отформатировать и если заголовки и подзаголовки можно располагать по центру, то маркированные списки — только по левому краю, так читателю будет удобнее.
Полезная информация, которая поможет выжить в условиях жесткой конкуренции и обеспечит успешный маркетинг: Обзор лучших бесплатных инструментов для веб-дизайна в 2021 г.
3. Какова оптимальная длина строк?
Здесь хорошо работает правило «золотой середины» — не должна быть слишком длинная (затрудняет понимание сути и забудешь, пока дочитаешь), но и не очень короткая. Оптимальная длинна строк в диапазоне от 55 до 65 символов (для декстопов) и от 30 до 40 символов (для мобильных)
Оптимальная длинна строк в диапазоне от 55 до 65 символов (для декстопов) и от 30 до 40 символов (для мобильных)
Упростите жизнь вашим пользователям – не заставляйте их преодолевать трудности и раздражаться, пробираясь сквозь плохо читабельный текст.
4. Кавычки: лапки или елочки?
Вот как могут выглядеть кавычки в тексте: «кавычки» или «кавычки», немецкие „лапки“, ‘одинарные кавычки’, “двойные кавычки”. В русском языке предпочтение отдается елочкам – так уж сложилось. Лапки применяются, когда необходимо поставить одни кавычки внутри других кавычек.
Профессионалы всегда ставят елочки. А еще это важно, так как в языках программирования и HTML разметке, используются «программистские» кавычки, поэтому предпочтение следует отдавать таким «елочкам».
5. Как оформить стили заголовков?
Стили заголовков делаются по принципу пирамиды. Н1 — основной заголовок – самым крупным шрифтом, Н2 — подзаголовок второго уровня – поменьше, и так далее. Основной текст – меньше заголовка последнего уровня.
Основной текст – меньше заголовка последнего уровня.
Не рекомендуется делать заголовки заглавными буквами (капслоком). В этом случае, говорят дизайнеры, люди воспринимают заголовки как изображение и не вникают в суть текста. Хорошо выделить заголовок другим шрифтом или контрастным цветом.
Не пропустите нашу новую публикацию, она поможет вам глубже изучить вопрос SEO оптимизации: Как использовать теги заголовков «h2, Н2, Н3…»
6. Спец. термины типорфики: кегль, кернинг, интерлиньяж
Это термины верстальщиков, но их следует знать. Кегль – это высота букв. Кернинг – это интервалы между буквами. Важно! Между разными буквами кернинг может быть различным. Это делается для лучшей читабельности. Интерлиньяж – это расстояние между строчками.
Выбор значений кегля, кернинга, интерлиньяжа всегда подбирается индивидуально для каждого проекта. Есть общая рекомендация делать интерлиньяж в 1,5 раза больше кегля.
7. Общий стиль для одинаковых элементов
Объединение похожих элементов – это базовое правило в UX-дизайне, оно в полной мере касается и типографики.
А вот цветом лучше поосторожней — во всяком случае не перебарщивайте с этим. Различный цвет рифта отвлекает внимание, разноцветность создаст ощущение мешанины. Так же избегайте выделения жирным или капслоком основных мыслей. Лучше их расположить рядом с иконкой или на контрастном фоне.
Если вам важно не рассеивать внимание пользователей, а напротив, сконцентрировать его, – тогда оформляйте однотипные элементы одинаково!
8. Какой выбрать шрифт с засечками или без?
Этот спор все еще продолжается. Ранее не рекомендовалось применять шрифты с засечками для веб-дизайна. Это отчасти справедливо, так как компьютерные экраны низкого разрешения могут плохо отображать засечки. Сегодня компьютерная техника намного лучшего качества, поэтому эта проблема минимальна, следовательно, ограничения на шрифты с засечками могут быть сняты.
Однако большинство пользователей привыкли к шрифтам без засечек, и они могут раздражать для мелкого шрифта. Разумно использовать шрифты с засечками в заголовках. Наиболее популярными и читабельными шрифтами без засечек принято считать: Rockwell, Helvetica, Futura, Garamond, Bodoni, Frutiger, Trajan, Myriad. Эти шрифты наиболее часто используются при разработке веб сайтов.
9. Какой цвет текста использовать?
Классический вариант для основного шрифта: сочетание белого на черном или черного на белом — лучше этого еще не придумано. Однако темно-серый шрифт вместо черного, вполне достойно выглядит. Также неплохо смотрится белый шрифт на темно-красном, темно-синем или темно-зеленом фоне. Сегодня популярна еще одна интересная альтернатива – текст на прозрачном фоне.
Чтобы сконцентрировать внимание пользователей на основных блоках текста, их можно выделить, расположив на цветной подложке. Кнопка СТА всегда должна быть контрастного цвета. Осторожно экспериментируйте с «кислотными» цветами, особенно при сочетании красного на зеленом или синего на желтом.
Особенности восприятия цвета в веб-дизайне. Как зацепить клиента
10. В приоритете читабельность текстов
Это действительно важнее всех устоявшихся правил. Опирайтесь в первую очередь на то, удобно ли вашим пользователям воспринимать текст и помогает ли он выполнить целевое действие!
Для этого не обойтись без экспериментов, необходимо периодически проводить А/В-тестирование, опросы и спрашивать напрямик, нравятся ли пользователям типографика на сайте и как она воспринимается.
Разработка дизайна сайта это серьезный творческий процесс и типографика в дизайне это только небольшая, но очень важная его часть. Грамотное использование веб шрифтов существенно влияет на степень восприимчивости текстовой информации на веб странице.
Соблюдайте эти рекомендации и ваш веб-ресурс всегда будет выглядеть достойно:
- Грамотная публикация текстов включает в себя понятие типографика, или художественное оформление текста.
- Для хорошего сайта очень важным требованием является совместимость с возможно большим количеством различных браузеров.

- Корректное отображению страниц зависит от того насколько профессионально выполнена верстка сайта.
Коммуникация с пользователями играет огромную роль в веб-дизайне, и типографика является важнейшей частью этого процесса, ведь текстовый контент это примерно 90% всей информации на сайте. Веб-типографика используется для объединения UX дизайна с WOW эффектом, чтобы максимально доступно и выразительно преподнести торговое предложение.
Если для вашего коммерческого сайта нужен стильный современный дизайн, мы всегда рады помочь. Наша команда предложит и реализует свежие, инновационные lbpfqythcrbt идеи для успеха вашего проекта. Позвоните нам, чтобы получить бесплатную консультацию или заполните форму, чтобы заказать дизайн или разработку сайта.
13.02.2022
← Поделиться с друзьями !
Обязательные шрифты для графических дизайнеров и любителей шрифтов
Любите ли вы забавные и интересные шрифты в своей работе или просто в повседневном использовании, этот обязательный список от serifs до scripts и прочего, должен оказаться в вашем переулке. Благодаря постоянно растущему литейному цеху на Envato Market, вы найдёте фантастические шрифты ниже, чтобы удовлетворить все ваши дизайнерские потребности!
Благодаря постоянно растущему литейному цеху на Envato Market, вы найдёте фантастические шрифты ниже, чтобы удовлетворить все ваши дизайнерские потребности!
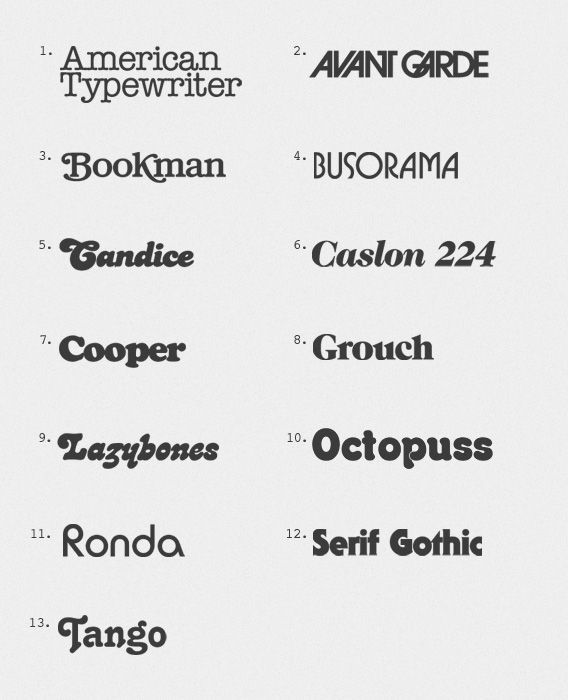
Serifs — замечательные шрифты для всех ваших классных, профессиональных потребностей. Они работают фантастически для корпоративного брендинга, печатных СМИ и ассортимента других потребностей шрифта. Я особенно люблю серифы для классных логотипов.
Gardener шрифт
Typewriter
Этот шрифт отлично подходит, когда вам нужен стиль старой пишущей машинки. Мне особенно нравится внимание к деталям в непоследовательных формах, которые оставила бы настоящая пишущая машинка.
Increment Font
Этот шрифт имеет два набора стилей: один с небольшой засечкой и другой с резкими кривыми. Они прекрасно сочетаются друг с другом, что придаёт вашему тексту классный, смелый вид.
Они прекрасно сочетаются друг с другом, что придаёт вашему тексту классный, смелый вид.
Rocking Bones
Этот serif с винтажным дизайном отлично подходит для логотипов и печати (особенно одежды). С альтернативным стилем «от руки» и некоторыми бонус-векторами, этот шрифт даст всё, что вам нужно для убийственных винтажных дизайнов.
Qumberland Slab — Clean Strong Bold Font
Что за коллекция serif без некоторых смелых шрифтов с засечками? Qumberland — смелое дополнение к коллекциям шрифтов любого дизайнера, не столь сильное, как ваш обычный сэндвич с засечками.
Global
Этот вдохновлённый модой serif фантастическое дополнение к любой коллекции шрифтов, ориентированной на создание креативных заголовков или печатных рисунков. Соединение толстых и тонких линий сделано, точно для большого набора глифов.
Violina Typeface
Этот шрифт с засечками навевает приятное ретро-чувство, сохраняя при этом сложный стиль. С большим количеством альтернативных глифов, Violina обязательно придаст вашей работе уникальный облик.
Quincy CF
Quincy — красивый шрифт с многоязычной поддержкой, курсивом и т. д. Когда вы нуждаетесь в альтернативном «шерифе» для обычных подозреваемых, наличие такого элегантного шрифта, как Quincy в вашей коллекции, является верным ударом.
MORVA Typeface
Morva поставляется не только с элегантными очертаниями, но и с интересными расцветками в виде альтернативного MORVA Typeface
The Goldsmith
Goldsmith — это, несомненно, интересный serif . С альтернативными символами верхнего и нижнего регистра и тщательно написанными формами букв этот шрифт будет отличным ответом на составление уникальных типографских изображений для различных дизайнерских заданий.
Script (почерк)Шрифты-скрипты варьируются от рукописных до шедевров каллиграфии. Они великолепны для творческих логотипов, заголовков и дизайнов футболок. Проверьте выбор шрифтов ниже, чтобы попробовать некоторые из моих любимых.
Anastasya Confession
Вы найдёте этот шрифт ниже serifs, но это великолепный brush-script, который я очень рекомендую для брендинга, контента в социальных сетях и т. д.
д.
The Sectione Bright Script
Я обожаю этот кисти. Жирный, плоский край создаёт каждую букву для этого прописанного вручную, блестяще вычерченного стиля, который немногие могут создать сами.
Humble Script
Буквы Humble Script пляшут на любой странице, экране или где угодно. Идеальный для маркетинговых материалов или логотипов, этот рисованный script весел и приятен.
Moonface Script
Moonface Script — отличный ответ для спортивных шрифтов и шрифтов в стиле футбольного поля. Идеальный для одежды и других дизайнерских работ, этот шрифт имеет некоторые фантастические черты в форме букв.
Natasya ( Logo Type )
Большие шрифты с закруглениями являются обязательными для коллекции дизайнера. Всякий любитель может оценить параметры стиля в этом шрифте открытого типа.
Akula- Dry Brush Font
Dry-brushed шрифты — отличное дополнение к вашей коллекции для маркетинговых материалов и дизайна. Akula — отличный пример этого стиля.
Merno Script
Из более сложных рукописных шрифтов Merno Script — это шрифт для вас. Логотипы, заголовки и многое другое — быстрое решение с этим элегантным скриптом.
Chasing Embers
Мне нравится хороший ручной шрифт. Шрифт, подобный этому, прекрасно сочетается с текстурами акварели или чернилами, позволяя пользователям имитировать действительно рукописный стиль.
Jailheart Hand Typeface
Буквы и глифы в этом шрифте фантастические, но когда они в паре с текстурой, то сияют как ленточный шрифт. Этот шрифт идеально подходит для печатных изданий и маркетинговых материалов, включая фантастические лигатуры, альтернативные стили и многое другое.
Seren Script
Этот смелый ретро-шрифт — отличная альтернатива некоторым наиболее распространенным ретро-шрифтам, которые, похоже, появились в каждом заголовке блога за последние несколько лет. Включая 430 глифов, этот скрипт является прекрасным дополнением к вашей коллекции.
Helena
Helena — красивый и сладкий рисованный шрифт, идеально подходящий для изделий ручной работы, логотипов и т. д.
д.
Morning Wishes
Morning Wishes сочетает в себе элегантность и грацию по моде рукописных шрифтов. Идеально подходит для содержания блога, маркетинговых материалов и т. д.
Rissa Typeface
Мне нравится, насколько коренасты и округлены эти буквенные формы в шрифте Rissa. Этот великолепный шрифт даёт совершенную расцветку для любых ваших дизайнерских потребностей.
Hollyn Script + Extras Font
Этот современный каллиграфический шрифт отлично подходит для использования рисованного шрифта в ваших дизайнерских проектах. Независимо от того, работаете ли вы над брендом, печатными изданиями или маркетинговыми материалами, этот элегантный шрифт является отличным ответом для сохранения свежести вашей работы.
Paltrow
Мне нравятся длинные, изящные формы букв Paltrow, которые так хорошо сочетаются с текстурами акварели, чтобы образовать забавный и прекрасный ручной шрифт.
Burnts Marker Typeface
Вдохновленный уличным искусством, Burnts Marker Typeface — это великолепный набор шрифтов, который не потеряет своего вдохновения. Отличное дополнение к коллекции любого дизайнера для фантастического контента, печати и разработки дизайна продукта.
Отличное дополнение к коллекции любого дизайнера для фантастического контента, печати и разработки дизайна продукта.
Kaiven
Я обожаю простоту буквенных форм Кайвена. Этот нарисованный вручную шрифт прекрасно сочетается с более простым оформлением, особенно с живописным видом чернил и акварелей.
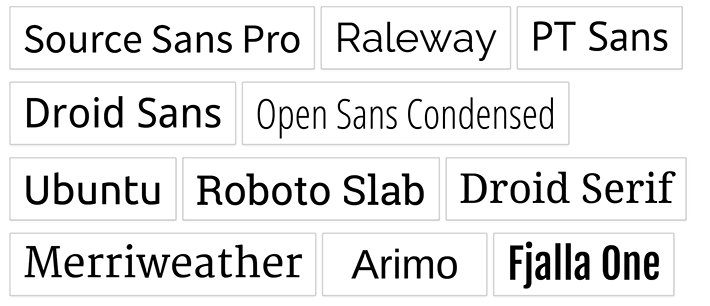
Sans-Serif (без засечек)Часто шрифты без засечек являются самыми простыми (думаю, Helvetica). Они могут варьироваться от геометрических до закругленных шедевров, позволяя передавать информацию с простотой.
Naive Line Sans Font Family
Семейство шрифтов Naïve Line Sans — красивое и упрощённое без засечек, которое любой дизайнер должен приветствовать в своей коллекции. Независимо от того, предназначен ли ваш проект для печати или для веб-страниц, этот шрифт сделает текст легко читаемым в элегантном стиле.
ZELDA Typeface (Fill)
Смелые геометрические линии Zelda сделаны для интересных заголовков и разнообразия контента. Этот современный шрифт может похвастаться пятью стилями и альтернативными символами, для полноты букета ароматов.
Этот современный шрифт может похвастаться пятью стилями и альтернативными символами, для полноты букета ароматов.
DUBAI Typeface
Dubai — фантастический шрифт без засечек с толстым высеченным видом, который идеально подходит для дизайна плакатов и прочего.
Diadema
Этот pixel-perfect, современный шрифт имеет забавный округлый вид, который делает его идеальным для логотипов, дизайна плакатов и т. д.
Lead True Type v1.0
Lead — это весёлый футуристический шрифт. С его частично округлыми буквенными обозначениями и резкими углами, он идеально подходит для печати или плакатов с sci-fi духом.
Porter Font
Жирный, хорошо читаемый шрифт, Porter идеально подходит для множества типографских потребностей. Шрифт, подобный этому, прекрасно работает в настройках корпоративного дизайна.
Ascent Typeface
Ascent — это забавный поворот в стиле без засечек с лёгким ударом по каждой буквенной форме. Благодаря многоязычной поддержке этому шрифту обеспечен спрос для дисплея.
Raleigh Font
Raleigh — фантастически футуристический шрифт, идеальный для дизайна плакатов, логотипов и т. д. Мне особенно нравится это в контексте развлекательных медиа или игр, хотя для любого шрифта, вдохновленного трафаретом, это могло бы пригодиться.
Woodland Font
Woodland — это великолепный шрифт ручной работы, который идеально подходит для демонстрации и печати.
Falco
Falco, фантастическое дополнение к жирным шрифтам и брендингу контента, действительно светит там, где есть его встроенные стили. См. ниже только один из способов, как Falco делает отметку.
SERENITY font
Serenity удачно назвали за то, что он красивый sans-serif с некоторыми великолепными альтернативными глифами, включенными в него.
Kaiju
С толстыми и тонкими формами, этот шрифт Kaiju идеально подходит для сложных требований шрифтов дисплея, а также для стиля арт-деко.
Pine Typeface
Замечательная альтернатива обычным шрифтам без засечек, у Pine есть немного веселья в округлых чертах. Это замечательный шрифт для брендинговых проектов, плакатов и многого другого!
Это замечательный шрифт для брендинговых проектов, плакатов и многого другого!
Смесь serifs, scripts и sans-serifs, эти шрифты отлично подходят для показательных и других интересных проектов. Будь то письма из грязных гранжевых кистей или маленьких фигур, декоративные шрифты — отличное дополнение к вашей коллекции.
Marker Sketch
Веселый шрифт, нарисованный маркером, который содержит уникальные прописные, строчные буквы, цифры и многое другое! Идеально подходит для рекламных вывесок, рекламных объявлений или любых других вещей, которые вам могут потребоваться для создания ярких надписей в стиле маркеров.
Jessica Forever
Симпатичный рисованный шрифт. Включает уникальные прописные и строчные буквы, цифры и многие другие символы. Идеально подходит для веб- или печати ручной работы!
Stanley Typeface
Этот шрифт в винтажном стиле — идеальное дополнение к вашей коллекции для логотипов, дизайнов одежды и т. д.
д.
Headplane TrueType Font File
На тот случай, когда вам понадобится более очевидный шрифт с футуристическим стилем, Headplane для вас. Мне нравится внешний вид этого шрифта для дизайна плакатов и мультимедийных развлечений.
Vicasso Font
Vicasso — фантастический шрифт для логотипов и демонстрационных целей. Особенно мне нравятся уникальные детали, которые напомнили мне лепестки апертуры камеры.
Brave Typeface
Семейство Brave — забавных футуристических шрифтов с закруглёнными краями и минимальными деталями. Часто простота может говорить много, когда дело доходит до ваших потребностей в шрифте, как Brave.
Equilibrium Font
Геометрические шрифты необходимы для завершения вашей коллекции шрифтов. Равновесие является фантастическим для его минимального дизайна и квадратного стиля.
Vintage Fonts Bundle 2
С этим набором вы получите: три фантастических шрифта, готовые для упаковки, футболки и многое другое! Этот набор шрифтов может стать только отправной точкой для вас и ваших дизайнерских потребностей.
Brawls Typeface
Brawls — это ретро-вдохновлённый шрифт с уникальными формами и фантастической текстурой. Мне нравится этот шрифт для брендинга креативных компаний или для использования в маркетинговых материалах.
Sledge Typeface
Верный своему названию, Sledge — смелый и зернистый шрифт с жесткими краями и шероховатой текстурой. Этот шрифт идеально подходит для дизайна плакатов и различных материалов для печати.
Antique Typeface
Что более декоративно, чем расцветки в форме букв? Antique — это удивительно элегантный шрифт, который вполне соответствует своему названию. Мне нравится этот шрифт за удобство использования в дизайне канцелярских принадлежностей и как простой и быстрый ответ для свадебной каллиграфии.
Nouvele Louisela
Ради великолепного каллиграфического шрифта смотрите не дальше Nouvele Louisela. Со множеством глифов и альтернативных форм этот шрифт является фантастическим для добавления элегантности в ваши дизайнерские работы.
Adele Cute Typeface
Adele — великолепно обработанное рисованное лицо шрифта, прекрасно работающее на маркетинговые материалы, канцелярские принадлежности, свадебную каллиграфию и многое другое. С несколькими альтернативными стилями в комплекте, вы будете имитировать стили ручной работы в кратчайшие сроки!
Mermaid Typeface
Mermaid — старомодный викторианский шрифт, идеально подходящий для печати, канцелярских принадлежностей и т. д. Особенно мне нравится этот шрифт для старинной одежды, поздравительной открытки и многое другое.
Game Over
Прекрасный конец моему списку коллекций шрифтов, Game Over — великолепный шрифт, вдохновлённый ретро, для всех ваших потребностей в 8-битном дизайне.
Заключение
Этот список шрифтов призван отметить полезный и обязательный контент для дизайнеров и любителей шрифтов. Скорее всего, мы пропустили некоторые предметы Envato Market, которые, по вашему мнению, будут отличным достоянием для набора любого дизайнера. Делитесь ссылками в разделе комментариев ниже, и пусть этот список станет отправной точкой для создания вашей коллекции шрифтов!
Делитесь ссылками в разделе комментариев ниже, и пусть этот список станет отправной точкой для создания вашей коллекции шрифтов!
Популярные веб шрифты. Нужен ли веб-шрифтам хинтинг? Можно ли использовать шрифтовые клоны
Есть миллион вещей, о которых стоит подумать при создании идеального веб-дизайна: создание графики, подбор цветов, выбор правильных образов … Но есть одна вещь, которую люди любят недооценивать при создании своего сайта и выборе шрифтов. Не делайте ту же ошибку. Выбор правильного шрифта может оказать огромное влияние на окончательный внешний вид вашего веб-дизайна. Это может показаться маленькой вещью, но она способна привести ваш веб-дизайн к следующему уровню. Позвольте мне показать вам, как это сделать. В этой статье я расскажу вам все, что вам нужно знать при выборе шрифтов для вашего веб-дизайна.
от Deni K for Civil PourВ руководстве по бренду определяется, как элементы, которые составляют ваш бренд используется. Ваши брендовые рекомендации являются важным инструментом для обмена последовательной стратегией брендинга. Это набор правил, которые помогут вам и вашему дизайнеру создать единую идентификацию при подключении нескольких элементов вашего бренда, путем определения ваших цветов, вашего логотипа и, конечно, ваша типография.
Это набор правил, которые помогут вам и вашему дизайнеру создать единую идентификацию при подключении нескольких элементов вашего бренда, путем определения ваших цветов, вашего логотипа и, конечно, ваша типография.
Итак, если у вас уже есть бренд-гид для работы, убедитесь, что вы придерживаетесь его при создании своего веб-дизайна. Если у вас его еще нет, вот как создать бренд-гид.
Важность последовательности
У вас может возникнуть соблазн поэкспериментировать с новыми шрифтами при создании веб-дизайна, но не надо! Каждый раз, когда кто-то получает вашу визитную карточку или посещает ваш сайт, они получают небольшой взгляд на вашу ДНК бренда и общий дизайн вашей компании. Вместе эти представления о вашем бренде должны создать полную и согласованную картину, иначе ваш бренд может выглядеть как беспорядочный беспорядок без ценности признания. Вот почему очень важно быть последовательным на всех ваших цифровых платформах и печатных материалах, когда речь заходит о цвете, стиле и — вы догадались, что это — шрифты.
Соответствие вашим существующим шрифтам бренда
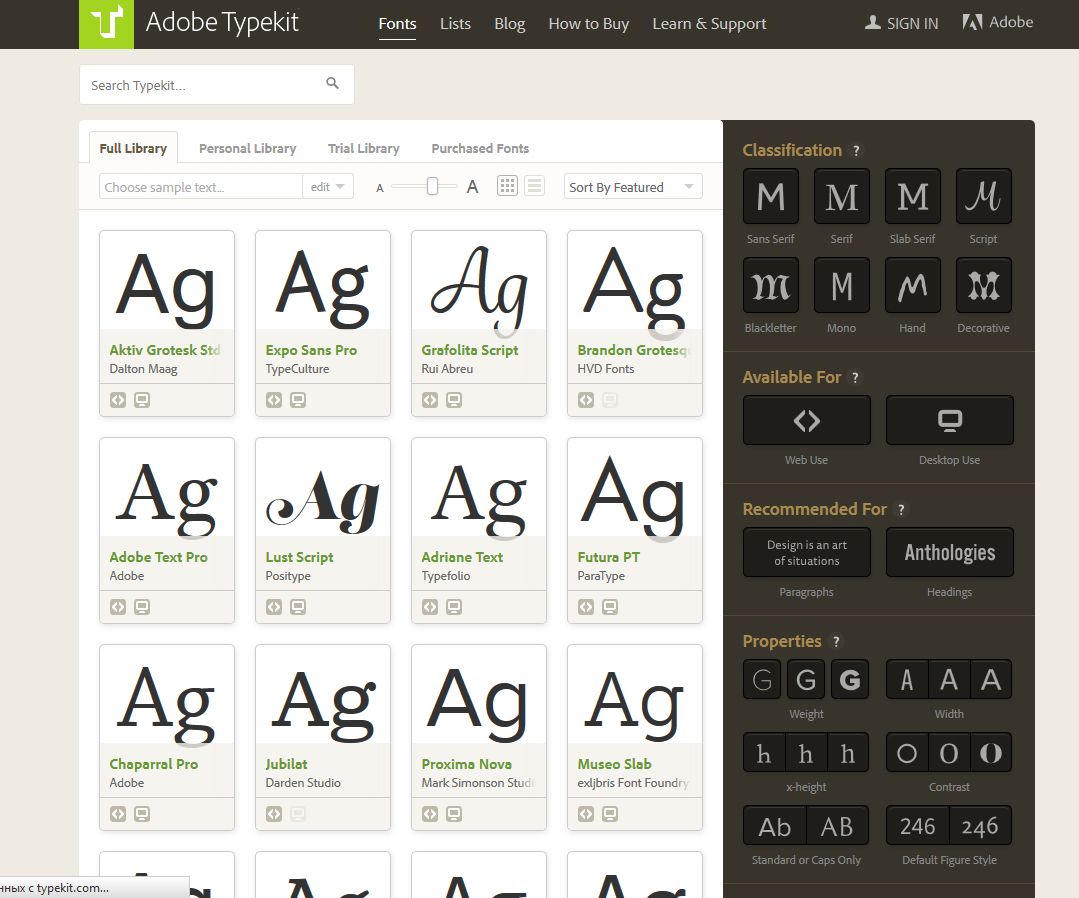
от FuturisticBug для NordkernВ марку будут включены шрифты и семейства, размеры шрифтов и иерархия шрифтов, которые использует ваш бренд, поэтому вы можете сразу интегрировать их в свой веб-дизайн. Но если ваш бренд использует неизвестный шрифт, такие инструменты, как функция «WhatTheFont» на Myfonts.com, могут помочь вам определить имя шрифта вы имеете дело с.
Однако, если ваш бренд использует собственную типографику, ваш дизайнер попытается найти похожий веб-шрифт, который будет использоваться в вашем веб-дизайне. Из-за разных веб-браузеров ваша типовая типография может оказаться менее четкой и чистой, чем вам хотелось бы, поэтому многие веб-дизайнеры будут использовать шрифты Google, чтобы максимально точно подобрать типографию вашего бренда.
Еще нет шрифтов и указаний
—
Вы еще не выбрали свои фирменные шрифты? Вот некоторые важные вещи, о которых нужно подумать при выборе шрифта для вашего веб-дизайна:
Выясните личность вашего бренда
Ваш выбор шрифта должен представлять вашу индивидуальность бренда, чтобы ваш дизайн выглядел точным. Вы традиционный бизнес, или вы минималистский и современный, или веселый и причудливый? Вы бы описали свою компанию как ретро, классику, резкость, фанки? Ознакомьтесь с этой статьей для получения дополнительных вопросов, чтобы задать себе вопрос о вашей уникальной индивидуальности бренда.
Вы традиционный бизнес, или вы минималистский и современный, или веселый и причудливый? Вы бы описали свою компанию как ретро, классику, резкость, фанки? Ознакомьтесь с этой статьей для получения дополнительных вопросов, чтобы задать себе вопрос о вашей уникальной индивидуальности бренда.
Как только вы ответите на эти основные вопросы, у вас будет понимание индивидуальности вашего бренда и внешний вид, с которым вы должны стремиться в своем веб-дизайне. Основываясь на этом удостоверении, теперь вы можете выбрать правильные шрифты для своего бренда.
Выберите шрифты, соответствующие вашему бренду
Скажите, что у вас есть винтажный магазин одежды с крутой современной атмосферой. Вы могли бы смешать шрифт старой школы, отличный шрифт для заголовков с классическим шрифтом без засечек для основного текста. Например, если вы используете хороший старый шрифт, похожий на Arvo, для заголовков, то неплохо использовать для этого текстовый текст без засечек, например Open Sans, который известен своей читабельностью. Это придаст вам сбалансированный внешний вид, который является вневременным и современным, и отлично работает с вашим крутым ретро-брендом.
Это придаст вам сбалансированный внешний вид, который является вневременным и современным, и отлично работает с вашим крутым ретро-брендом.
Или, допустим, вы являетесь юридической фирмой или брендом элитной косметики и хотите, чтобы ваша типография передавала доверие и профессионализм с оттенком класса. Вы можете быть стильным, но классическим и элегантным с засечками, такими как Frank Ruhl Libre или Playfair Display, чтобы действительно показать потенциальным клиентам, что вы все о надежности и первоклассном сервисе.
by gotzaНезависимо от того, какой шрифт вы в конечном итоге выбираете для соответствия вашему убедитесь, что вы используете веб-безопасный шрифт, который прост в использовании и подходит для большинства браузеров. «Что означает веб-сейф», спросите вы? Читайте дальше, чтобы узнать.
Что такое безопасные веб-шрифты?
—
Использование веб-безопасного шрифта означает, что ваши посетители не должны иметь определенный шрифт, установленный на своем компьютере, чтобы увидеть его правильно. В тот же день, 10 лет назад или более, было около 13 семейств шрифтов, и веб-дизайнеры должны были использовать только эти несколько шрифтов, которые будут отображаться на большинстве компьютерных систем. В настоящее время золотой стандарт — это Google Fonts, который отлично отрисовывается в любом веб-браузере.
В тот же день, 10 лет назад или более, было около 13 семейств шрифтов, и веб-дизайнеры должны были использовать только эти несколько шрифтов, которые будут отображаться на большинстве компьютерных систем. В настоящее время золотой стандарт — это Google Fonts, который отлично отрисовывается в любом веб-браузере.
Имейте в виду, что многие бренды используют пользовательские шрифты или шрифты, которые не основаны на Интернете. В этом случае разработчики могут использовать программное обеспечение для преобразования шрифта в «безопасный веб-шрифт». Но иногда даже это не гарантия того, что он будет выглядеть хорошо на экране, особенно если вы хотите, чтобы ваша типография выглядела очень четкой. Вот почему дизайнеры часто сталкиваются с проблемой поиска похожих (почти идентичных) веб-безопасных шрифтов, которые бесплатны и хорошо отображаются во всех браузерах.
Какие типы шрифтов подходят для Интернета и почему это важно?
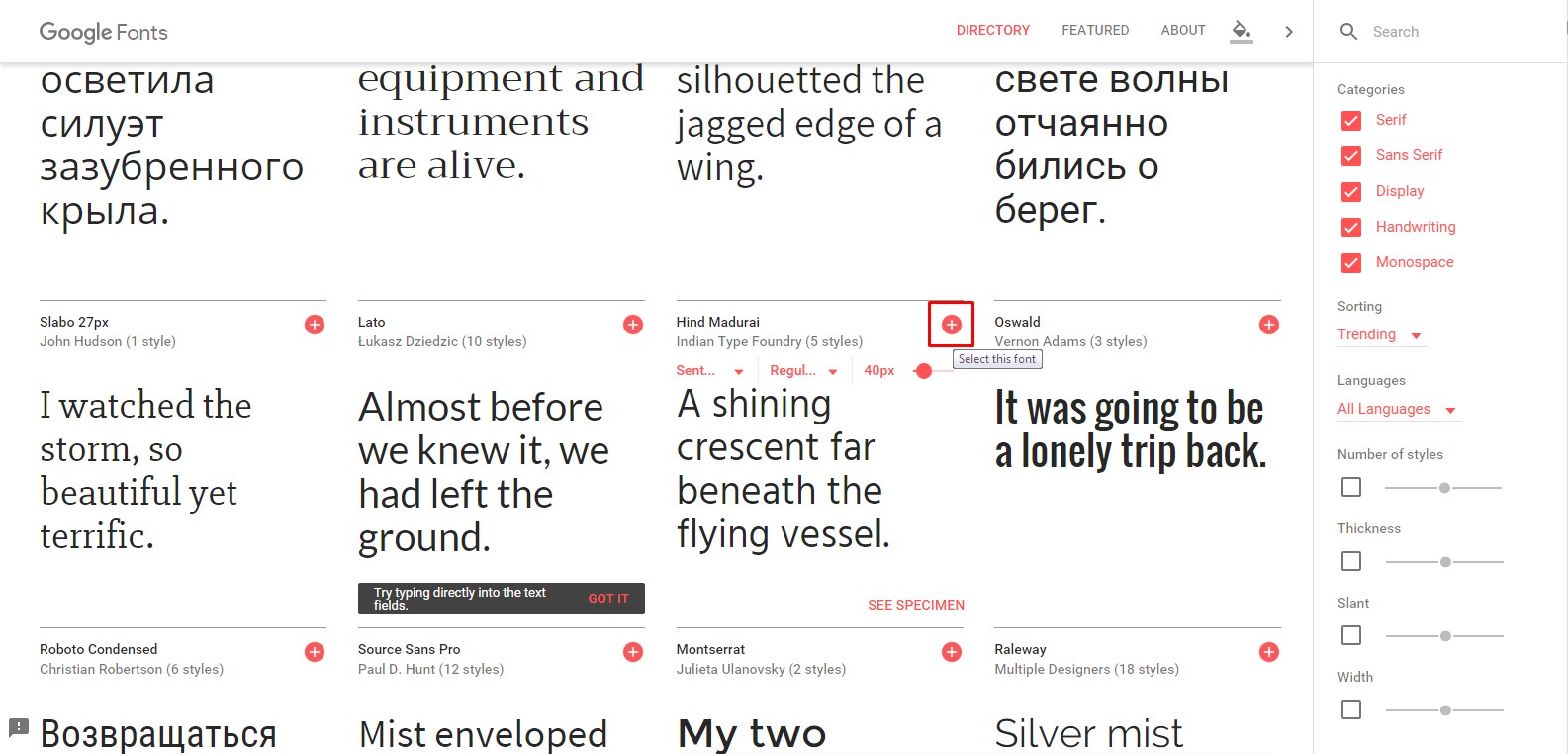
— через Google Fonts.
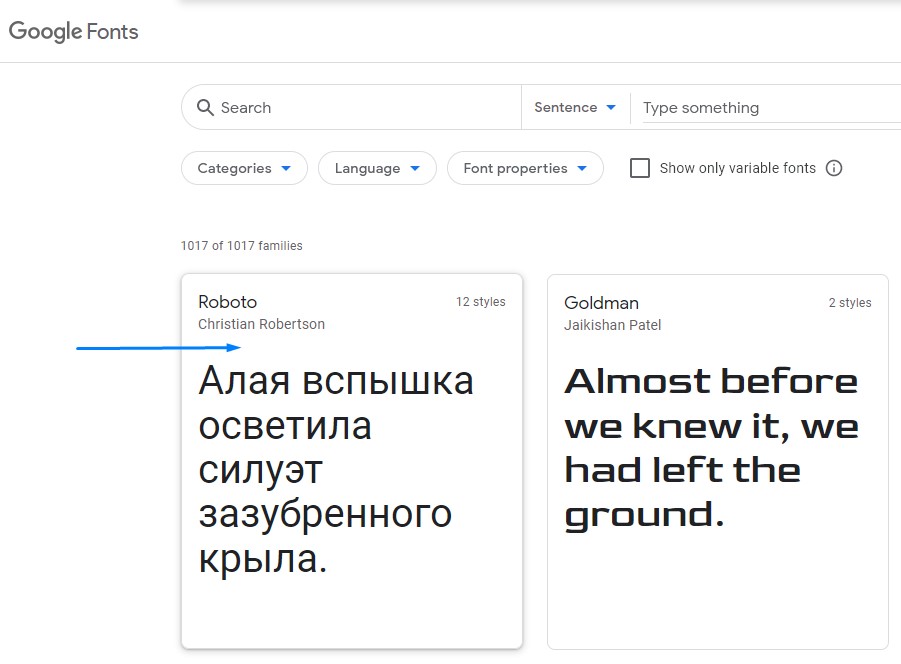
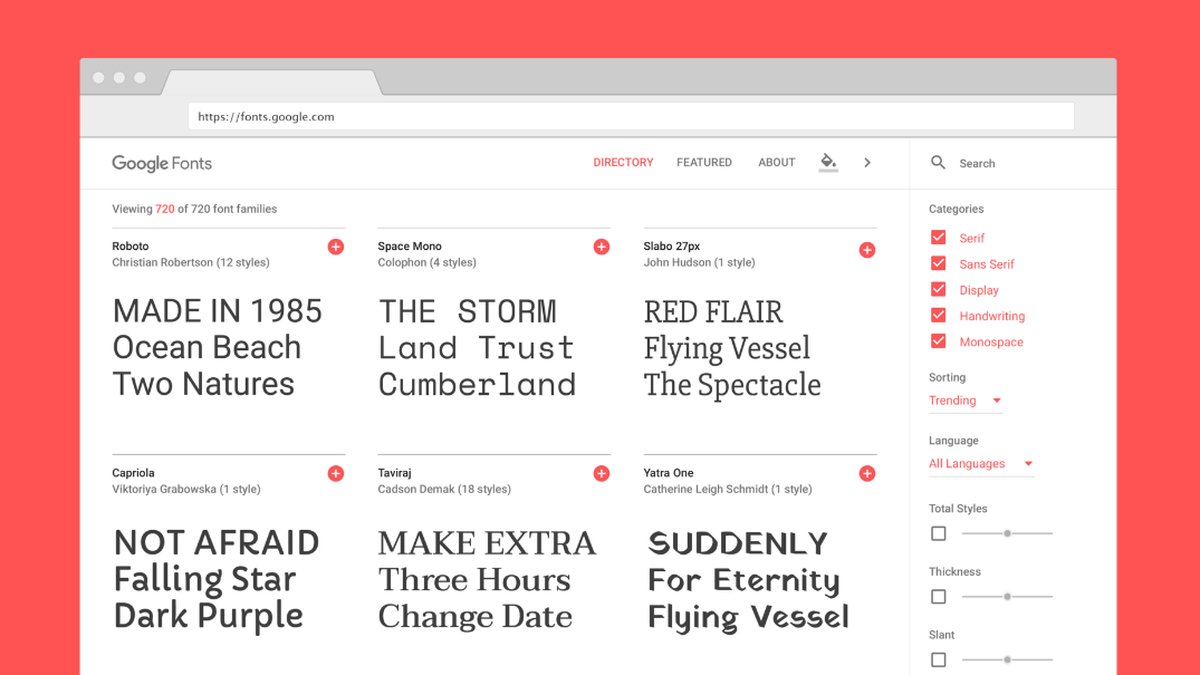
При поиске идеального веб-безопасного шрифта ваш лучший выбор просмотрите библиотеку Google Fonts
и в большинстве случаев вы найдете то, что вам нужно. С более чем 800 бесплатными лицензированными шрифтами это одно из лучших мест для поиска веб-безопасных шрифтов Если вы включите эти шрифты в свои стеки шрифтов, почти все будут видеть вашу страницу правильно. Поскольку эта библиотека шрифтов сложена в веб-службе, ваши посетители со всего мира будут видеть точно такую же страницу с тем же шрифтом Кроме того, он гарантирует, что ваше присутствие в сети остается однородным во всех браузерах и устройствах.
С более чем 800 бесплатными лицензированными шрифтами это одно из лучших мест для поиска веб-безопасных шрифтов Если вы включите эти шрифты в свои стеки шрифтов, почти все будут видеть вашу страницу правильно. Поскольку эта библиотека шрифтов сложена в веб-службе, ваши посетители со всего мира будут видеть точно такую же страницу с тем же шрифтом Кроме того, он гарантирует, что ваше присутствие в сети остается однородным во всех браузерах и устройствах.
Как объединить разные шрифты в веб-дизайне
—
Когда вы создаете сайт, скорее всего, вам понадобится больше одного шрифта. Существует три основных правила, которые вы хотите использовать при объединении шрифтов:
Первым основополагающим правилом объединения шрифтов является в одном дизайне никогда не использовать более трех шрифтов . Правило номер два состоит в том, чтобы убедиться, что выбранные вами шрифты дополняют друг друга . И третье правило, которое вы хотите придерживаться, состоит в том, чтобы всегда определить иерархию среди них.
Вот как это выглядит в действии: во-первых, определите основной шрифт, который является наиболее заметным и должен использоваться для заголовков. Совет. Вы можете сопоставить этот шрифт с стилем вашего логотипа . Как правило, вы хотите, чтобы ваш основной шрифт был привлекательным. Мне очень нравятся тяжелые шрифты, такие как Rubic Black или слегка округленный, как Nunito для заголовков, но какие шрифты вы выбираете, полностью зависит от вашего бизнеса и брендинга. Затем выберите дополнительный шрифт, который будет использоваться для основного текста. Этот должен быть легко читаемым при использовании для более длинных текстовых проходов даже на небольших экранах, поэтому мы могли бы выбрать шрифт, например Noto Sans, в дополнение к нашим основным параметрам шрифта. И, наконец, ваш третий шрифт должен быть шрифтом с акцентом. Этот шрифт можно использовать на кнопках, CTA или чтобы подчеркнуть некоторые части текста, чтобы привлечь внимание ваших посетителей. serrat будет хорошо работать с нашими первичными и вторичными выборами.
serrat будет хорошо работать с нашими первичными и вторичными выборами.
Как различные типы шрифтов влияют на ваш веб-дизайн
—
Как сказал великий Винсент ван Гог: «Великие дела не совершаются по импульсу, а ряд мелких вещей объединяются», поэтому разумно выбирайте шрифты. Умная комбинация шрифтов может оказать мощное влияние на ваш веб-дизайн.
от LoudFrog для Coffee And Chokes BJJПосмотрите, как дизайнер использовал уникальный шрифт скрипта кисти в приведенном выше примере, чтобы подчеркнуть тему боевых искусств и создать культурную связь. Остальная часть текста тела и призыв к действию используют чистый, легко читаемый шрифт, сочетающий разные размеры, а также все кепки, которые кадров и оснований основного шрифта и выделяет его. Результат — сбалансированный дизайн, который привлекает внимание к нужным местам.
Посмотрите, как два веб-дизайна выше нацелены на два совершенно разных взгляда? Дизайн для финансового обслуживания Satoshi Nation достигает чистого и современного внешнего вида с слегка угловым шрифтом без засечек, а дизайн для роскошного кофейного бренда Wallenford использует элегантный шрифт с засечками, чтобы подчеркнуть его стиль бренда высокого класса. В обоих случаях выбор шрифтов легко сочетается с остальной частью дизайна и прекрасно передает, что означают бренды. Это сила типографии.
В обоих случаях выбор шрифтов легко сочетается с остальной частью дизайна и прекрасно передает, что означают бренды. Это сила типографии.
Скажите это шрифтом
—
Выбор правильного шрифта для вашего сайта полностью зависит от цели, которую вы хотите достичь. Когда вы думаете о стиле и дизайне, вам нужно составить повестку дня и выяснить, как вы хотите быть представленным миру. И шрифты — идеальный инструмент для этого. Хотите быть классным, серьезным или традиционным? Выберите элегантный шрифт с засечками. Хотите выглядеть современно и минималистично? Выберите чистый шрифт без засечек. Идти что-то между ними? Объедините шрифты, чтобы достичь практически любого стиля, который вы хотите. Проще говоря, ваш выбор шрифтов много говорит о вашем бизнесе, поэтому разумно выбирайте.
От автора: приветствую Вас, друзья! Мы продолжаем разбирать тонкости профессионального веб-дизайна, и сегодня на очереди очень актуальная тема — веб-типографика. К сожалению, многие разработчики не знают даже самых основ и правил этого направления. Может, просто не заморачиваются и не хотят на это тратить время, а может, не до конца понимают ее значения. В общем, моя цель: донести до вас, что типографика в веб-дизайне — основа основ, и без нее будет очень трудно двигаться дальше.
Может, просто не заморачиваются и не хотят на это тратить время, а может, не до конца понимают ее значения. В общем, моя цель: донести до вас, что типографика в веб-дизайне — основа основ, и без нее будет очень трудно двигаться дальше.
Типографика и информационный посыл
Предназначение любого интернет-ресурса — информационный посыл к целевой аудитории. На что посетители вашего сайта будут обращать внимание в первую очередь? Конечно, на текст! (естественно, если его не забивает беспорядочная реклама и множество бестолковых баннеров). От текста, и только от текста, в конечном итоге будет зависеть успех вашего проекта.
Давайте разбираться, на что реально влияет типографика в веб-дизайне.
Во-первых, имидж веб-ресурса. Качественную разработку видно невооруженным глазом, и не надо быть мега-специалистом, чтобы оценить, сколько по времени хочется задержаться на сайте. Кривой нечитаемый текст — первая причина, по которой посетитель покинет вашу ссылку через 10–15 секунд после входа.
Во-вторых, уникальность веб-ресурса. С учетом того, что при сегодняшних темпах прогрессивного развития интернет-пространства, найти абсолютно уникальный контент — задача просто нереальная, ваша задача заключается в уникализации подачи этого контента. В битве конкурирующих сайтов всегда побеждает тот, кто не пренебрегает простыми правилами разработки, а наоборот — эффективно их применяет и извлекает максимум пользы.
Основы типографики в web-дизайне
Шрифты в web-дизайне
Типографика в web дизайне имеет вполне закономерные законы и правила. Начнем со шрифтов. Правильный выбор шрифтов во многом определит концепцию вашей разработки и повлияет на общее восприятие ресурса.
Еще совсем в недавнем прошлом, хотя кому-то о тех временах известно немногое, дизайнеры могли использовать только те шрифты, которые сопровождали операционную систему. Все отличные версии были не чем иным, как изображением или флэшем. Обходные пути были, но доставляли немало заморочек.
Внедрение свойства @font-face CSS просто развязало дизайнерам руки. Прописал ссылку на любой файл шрифта, и вот он уже используется на страницах сайта. Есть в этой теме некоторые недовольства со стороны разработчиков, но и это оказалось вполне решаемой проблемой.
Отмечу, что далеко не все шрифты подходят для грамотного web-дизайна. В основном, из-за их нечитаемости и трудного восприятия с экрана. Некоторые шрифты оказываются слишком тяжелыми и тормозят работу ресурсов — обязательно обращайте на это внимание. Еще добавлю техническую особенность при работе с шрифтами: их отображение в разных браузерах — есть такая проблема обработки файла или даже целого семейства.
Макро- и микротипографика
Как вы наверняка уже поняли из названия этих терминов:
макроуровень — строит общую структуру текста, определяет размещение контента относительно дизайна;
микроуровень — уделяет внимание мельчайшим деталям, пробелам, интервалам, отступам и т. д.
Задача макротипографики глобальная — сделать текстовые блоки живыми, активными, но при этом гармоничными и цельными. У микротипографики задача попроще, но от этого не менее важная, — обеспечить читаемость. В интернете масса примеров удачного и провального решения этих задач.
У микротипографики задача попроще, но от этого не менее важная, — обеспечить читаемость. В интернете масса примеров удачного и провального решения этих задач.
Современные тенденции и подходы в веб-разработке
Узнайте алгоритм быстрого роста с нуля в сайтостроении
Построение целостной композиции, в первую очередь, кроется в понимании пространства. Веб-дизайнер обязан видеть картину целиком, но при этом грамотно раскладывать ее на детали. Незначимых элементов тут нет: заголовок, абзац, вертикальные расстояния между элементами, регистры, толщина…
Шрифты для веб-дизайна желательно указывать в относительных единицах (% или «em»), это способствует адаптивности и гибкости контента. Более привычные пиксели «px» имеет смысл использовать для неадаптивных контейнеров, когда при изменении размера экрана двигаются блоки, а шрифт остается стабильным.
Оформление текста
Важный раздел типографики — символьный компьютерный набор. Сюда относятся: расстановка знаков препинания, употребление скобок, дефиса и тире, точки, пробелы и т. д.
д.
Такие ошибки, на первый взгляд, не несут в себе особой угрозы содержанию или уникальности контента, однако, запомните: ни один уважающий себя ресурс не допустит примитивных ошибок в текстах. Помните об имидже, в нем мелочей нет!
Теперь о верстке. Здесь есть свои правила:
Блок с текстом должен ограничиваться 40–50% ширины страницы.
Между абзацами должен быть 1,5 интервал.
Контраст фона и текста должен укладываться в 75–90%.
Комфортный для глаз шрифт — 12–16 px, но даже самый мелкий блок не должен быть меньше 10 px.
Межстрочный интервал выдерживается относительно величины шрифта и измеряется в процентах, в идеале — 140–150% будет достаточно.
Крайне дурным тоном считается выравнивание текста по центру или по ширине. Рваные интервалы между словами, также как и рваные края абзацев снижают восприятие, а чаще всего просто раздражают.
Стили CSS
Стиль CSS — инструмент в работе со шрифтами в веб-дизайне. С освоения стилей CSS начинается любой обучающий курс. Для чего они нужны? Для обобщения всей типографики ресурса! CSS приводит в единое целое станицы и блоки, контролирует любые отклонения от основного курса. Как вы понимаете, одной задумки мало, для ее воплощения вам понадобятся знания и навыки.
Для чего они нужны? Для обобщения всей типографики ресурса! CSS приводит в единое целое станицы и блоки, контролирует любые отклонения от основного курса. Как вы понимаете, одной задумки мало, для ее воплощения вам понадобятся знания и навыки.
В одной крутой статье я как-то прочитал, что веб-дизайн на 95% состоит из типографики. Верить этому или нет, каждый решит для себя сам. Но текст, который нельзя прочитать, это продукт без цели. Мой вам совет, начинайте уделять внимание качеству подачи информации сразу, не затягивайте. На этом у меня все. Подписывайтесь на обновления, и вы не пропустите самое интересное! Пока-пока!
Современные тенденции и подходы в веб-разработке
Узнайте алгоритм быстрого роста с нуля в сайтостроении
Веб-дизайн — непростая сфера, провоцирующая постоянные споры. Кто-то скажет, что для привлечения внимания вашему лендингу просто необходим современный дизайн, включающий последние тенденции. Другие считают, что работающая посадочная страница, на которой посетители получают то, зачем пришли, гораздо важнее.
Оба варианта правильны, но многое зависит от сферы вашей деятельности и целей, которые вы возлагаете на лендинг. Как определить, какой вариант подойдет именно вам? Как убедиться в том, что ваш дизайнер знает свое дело и не допустит ошибок?
В этом посте собраны семь «смертных грехов» веб-дизайна, которых стоит избегать на своей landing page. Внимательно изучите эти принципы, и используя их, проверьте, действительно ли ваш дизайн оптимизирован для достижения бизнес целей.
1. Слишком мелкий шрифт
Многие допускают первую ошибку, делая слишком мелкий шрифт текста на ресурсе. На заре интернета большинство сайтов использовали шрифт размером в 12 пикселей, это был своего рода стандарт, которому следовали практически все. Однако со временем стало понятно, что такой мелкий шрифт тяжело читать. К тому же, оказалось, что привлечь и заинтересовать посетителя нужно практически сразу.
По данным маркетинговых исследований, средняя продолжительность концентрации внимания интернет-пользователей в 2013 году упала до 8 секунд, что на секунду меньше, чем у золотой рыбки. В том же исследовании сообщается, что посетители сайта читают в среднем только 28% слов.
В том же исследовании сообщается, что посетители сайта читают в среднем только 28% слов.
Проведенное в 2013 году исследование показало падение средней продолжительности концентрации внимания до 8 секунд, что на 1 секунду меньше, чем у золотой рыбки. Возможно ли это?
Чтобы сразу привлечь внимание посетителей, нужно:
- Создать сильные, вызывающие интерес заголовки.
- Писать интересно, чтобы хотелось прочитать больше 28% контента.
- Использовать для заголовков достаточно большой шрифт.
- Убедиться, что основной текст написан удобным для чтения шрифтом.
Для всех вышеперечисленных пунктов актуально следующее: за последние несколько лет размер шрифта увеличился. Теперь минимальный стандарт составляет 14 пикселей, но многие сайты используют шрифт не меньше 18 пикселей, особенно если речь идет о больших текстах.
Кстати, отныне вам больше не нужно открывать сервис Google Fonts для получения сторонних шрифтов на ваши посадочные страницы, ведь теперь шрифты подключаются прямо из . Мы добавили все шрифты из коллекции Google Fonts в наглядную галерею, и все, что нужно сделать — это выбрать подходящий шрифт, нажать на кнопку подключения и использовать его для новых или уже размещенных на лендинге текстов:
Мы добавили все шрифты из коллекции Google Fonts в наглядную галерею, и все, что нужно сделать — это выбрать подходящий шрифт, нажать на кнопку подключения и использовать его для новых или уже размещенных на лендинге текстов:
Ниже мы приводим несколько примеров отличного веб-дизайна со шрифтами идеального размера.
Совесть
Заголовок: 50 пикселей
Подзаголовок: 36 пикселей
Основной текст: 21 пиксель
Заголовок: 80 пикселей
Подзаголовок: 24 пикселя
Основной текст: 15 пикселей
Заголовок: 60 пикселей
Подзаголовки: 35 пикселя
Основной текст: 18 пикселей
Не забывайте: контент на лендинге пишется, чтобы его прочли. Не за тем вы оплачивали услуги копирайтера или самостоятельно корпели над текстами, чтобы сделать их неэффективными из-за мелкого шрифта. Убедитесь, что выбран читабельный размер.
Также следует помнить, что разные виды шрифтов различаются в размерах — 16-пиксельный Arial может быть меньше 16 аналогичной версии другого шрифта. Выбирайте размер и тип шрифта, подходящие именно для вашего сайта.
Выбирайте размер и тип шрифта, подходящие именно для вашего сайта.
Шрифт текста в футере может быть небольшим, но если вы хотите, чтобы посетители прочитали написанное там, выбирайте шрифт не менее 16 пикселей.
Совет от профессионалов: Чтобы правильно подобрать тип и размер шрифта, скачайте приложение WhatFont. Это плагин для Google Chrome, который определяет параметры шрифта по клику на него. Открывайте сайты, дизайн которых вам понравился, и собирайте информацию.
2. Слайдеры
Трудно понять, почему так много посадочных страниц все еще используют подвижные слайдеры. Это работает? Конверсия растет? Информация доносится лучше?
В большинстве случаев ответ будет отрицательным.
Пип Лайя (Peep Laja), основатель одного из самых известных блогов по ConversionXL, в статье «Игнорируйте моду на слайдеры и карусели (Don’t Use Automatic Image Carousels or Sliders)» приводит цитаты экспертов в сфере интернете-маркетинга:
«Мы неоднократно тестировали динамические блоки и убедились в том, что это малоэффективный способ позиционирования контента» — Крис Говард, CEO WiderFunnel.
«Динамические баннеры — абсолютное зло, и они должны быть немедленно удалены» — Тим Эш, CEO SiteTuners
Также Лайя упоминает два исследования, доказавших неэффективность динамических слайдеров.
Первое исследование проводил юзабилити-гуру Джекоб Нильсен (Jakob Nielsen). Он провел опрос посетителей сайта Siemens о специальном оффере про стиральные машины на главной странице. Сообщение о скидках было написано 98-пиксельным шрифтом, но, к сожалению, посетители его не заметили — оффер затерялся в переключающихся блоках слайдера.
Этот эксперимент подтверждает мнение авторитетных маркетологов о том, что слайдеры снижают восприимчивость аудитории к офферу и контенту. Люди привыкли к баннерам в сайдбаре и перестали обращать на них внимание — тот же принцип работает и в отношении динамических слайдеров.
Второе исследование проводилось в Университете Нотр-Дам (Индиана, США). Исследователи выяснили, что на слайдер кликает около 1% посетителей сайта, причем 84% кликов приходится на первый слайд.
Зачем размещать слайдер, который займет ценную площадь главной страницы и получит лишь 1% CTR? Зачем досаждать посетителям мелькающими картинками, за которыми непросто уследить? Возможно, стоит предложить им один вариант, если большинство и так выберет первую картинку слайдера?
Так почему же, будучи такими неэффективными, слайдеры так популярны?
Вероятнее всего потому, что они выглядят продвинутыми, технологичными и не представляют сложностей для разработчиков. Так это и работает — клиент говорит: «Хочу на главной странице эту штуку с перелистывающимися картинками. Да, динамический слайдер», а веб-дизайнеры выполняют просьбу, ведь слайдер действительно хорошо смотрится и делается крайне просто.
Но именно владелец лендинга/сайта должен отдавать себе отчет, будет ли этот слайдер эффективным и действительно ли это лучший способ донесения информации. Пип Лайя, Крис Говард (Chris Goward, Тим Эш (Tim Ash)) и многие другие известные интернет-маркетологи больше не верят в это.
Решением проблемы должно стать не копирование понравившегося макета в деталях, включая слайдер на главной странице, но попытка самостоятельно ответить на вопрос: «Как должна преподноситься именно ваш оффер?».
Ярким примером этого подхода может послужить веб-сайт агентства по найму репетиторов Genesis Tutoring — точнее, процесс его разработки. Основатели компании поначалу рекламировали сервис, распространяя флаеры в школах, затем они решили создать свой сайт и обратились к дизайнеру. Они хотели установить на главной странице слайдер с копией рекламного флаера. Дизайнеру удалось убедить заказчиков отказаться от слайдера и установить на главной странице просто копию флаера, добавив контакты и СТА-кнопку для обратной связи. Вот, что получилось.
Лаконичная страница с отличным дизайном и высокой конверсией вполне обошлась без слайдера. Превосходная работа, не так ли?
Для достижения аналогичных результатов на следуйте этим правилам:
- Не размещайте слайдер только потому, что остальные тоже так делают (даже если это рекомендует ваш дизайнер).

- Вместо копирования страниц конкурентов найдите собственный вариант подачи информации, наиболее подходящий для ваших целей.
- Выберите одно, самое привлекательное предложение, и разместите его выше линии сгиба. Можно продвигать и остальные, добавив специальную кнопку сверху или отдельными блоками ниже на странице — бросаться в глаза должен один оффер, остальное сделает лендинг.
- Следующий этот пункт можно повесить в рамке на стене: определите основную цель посадочной страницы. Все CTA-кнопки должны следовать принципу «одна страница — одна цель».
3. Неконтрастные шрифты
Еще одна большая ошибка — использование низкоконтрастных шрифтов.
Низкий контраст — это светлый текст на светлом фоне или темный — на темном. Может быть, есть такие сочетания, подходящие для дизайна печатной продукции, но в интернете это всегда плохая идея.
Содержимое посадочной страницы должно быть максимально читабельным. Согласно исследованиям, с возрастом роговица глаза пропускает все меньше света: в 40 лет через нее проходит в два раза меньше света, чем в 20, к 60 годам количество поступающего в глаз света сокращается еще на 20%. А теперь прибавьте к этому людей с более серьезными проблемами со зрением.
А теперь прибавьте к этому людей с более серьезными проблемами со зрением.
Принимая во внимание эти цифры, вы действительно хотите усложнить восприятие контента, особенно после потраченных на привлечение посетителей сил и средств?
Всегда используйте контрастные шрифты: светлые на темном фоне и наоборот. Изредка возникает необходимость использовать цветной шрифт помимо черного или белого. Иногда дизайнеры используют светло-серый шрифт на белом фоне и светло-синий — на темно-синем. Зачем? Неужели так удобнее читать? Или внешние эффекты стали важнее содержания текста? Книги печатаются черными чернилами на белой бумаге по одной простой причине — так удобнее читать. Лендинги и сайты должны следовать этому правилу.
Ниже представлены примеры лендингов с низкой контрастностью текста:
Винни Пух
КаргомартЭто пример пусть и контрастного текста, но он расположен поверх изображения, что часто создает помехи для восприятия.
Запомните: все тексты должны быть контрастными по отношению к фону, на котором они размещены. Если текст кажется трудноразличимым или недостаточно контрастным, не теряя времени, попросите дизайнера это исправить. Ваш лендинг
—
не площадка для упражнений в цвете, это инструмент продаж и конверсии.
Если текст кажется трудноразличимым или недостаточно контрастным, не теряя времени, попросите дизайнера это исправить. Ваш лендинг
—
не площадка для упражнений в цвете, это инструмент продаж и конверсии.
Дополнительный совет: важна не только контрастность текста. Также будьте аккуратны с использованием реверсивного шрифта. Реверсивный шрифт — это белый текст на черном (или цветном) фоне вместо черного на белом.
Дэвид Огилви, величайший маркетолог современности, утверждал, что в рекламном тексте никогда не следует использовать реверсивный шрифт. Колин Уилдон, редактор крупнейшего в Австралии автомобильного ресурса, решил проверить эту теорию. Полученные им результаты поразительны:
- черный текст на белом фоне: 70% хорошо, 19% удовлетворительно, 11% плохо
- белый текст на черном фоне: 0% хорошо, 12% удовлетворительно, 88% плохо
- белый текст на фиолетовом фоне: 2% хорошо, 16% удовлетворительно, 82% плохо
- белый текст на синем фоне: 0% хорошо, 4% удовлетворительно, 96% плохо
Удивительно: результаты черного текста на белом фоне практически противоположны обратному сочетанию!
4.
 Неправильная высота строки
Неправильная высота строкиВысота строки обычно упускается из виду. Большинство дизайнеров тщательно выбирают шрифт, размер, а высоту строки ставят произвольно.
Но этот параметр имеет неожиданно сильное влияние на дизайн и восприятие лендинга. Слишком маленькая высота строки может создать впечатление слепленного текста и угробить весь дизайн.
Хорошая новость: у опытного веб-дизайнера рука набита на многих прошлых проектах, и он сможет подобрать подходящую высоту строки «на глаз».
Плохая новость: дизайнер среднего уровня может не заметить проблемы и выбрать неверное решение.
Крис Пирсон (Chris Pearson), дизайнер проекта DIYThemes, серьезно озаботившись этой проблемой, создал калькулятор, который вычисляет высоту строки по принципу «золотого сечения». Достаточно ввести размер шрифта и ширину строки, а калькулятор сам подсчитает идеальную высоту.
Вы можете не осознавать, почему вам нравится определенный дизайн (или шрифт). Талантливые дизайнеры сами находят пропорции «золотого сечения», остальным поможет калькулятор Криса Пирсона.
5. Слишком длинная строка
Еще одна возможная ошибка — слишком большая ширина текста.
Существует ли оптимальная длина строки?
Слишком короткие — нагружают глаза, что быстро утомляет.
Популярный в последнее время адаптивный дизайн еще больше усугубляет эту проблему. Если максимальная длина строки не ограничена, ваш пост в блоге или любой другой вид текста, в зависимости от размера экрана устройства, может принять весьма странные формы.
Для решения этой проблемы институт Бэймард рекомендует выставить максимальную ширину текста в 516 пикселей, что при использовании шрифта 18 пикселей составляет 65 символов в строке. Эти наиболее комфортные параметры текста для чтения онлайн приведены на картинке ниже
Повторимся, не все дизайнеры уделяют внимание этому параметру, но поскольку вы уже в курсе того, что слишком длинные строки текста могут отпугнуть читателя, проконтролируйте создание дизайнером и программистом оптимальных условий для восприятия текста.
Следующий в списке грехов веб-дизайна — пренебрежение цветовыми акцентами.
Опытные интернет-маркетологи знают, что для привлечения внимания кнопка призыва к действию должна быть яркой. Если вы побуждаете «Купить» или «Попробовать бесплатно», эти кнопки должны привлекать внимание, чтобы посетители кликали и выполняли ожидаемые действия.
Кажется, все просто. Но нередко дизайнеры не используют яркий акцент на самых основных СТА-кнопках, вместо этого они выбирая один из основных цветов лендинга.
- Кнопка должна быть достаточно яркой, чтобы привлекать внимание.
- Кнопка должна быть дополнительного (комплементарного) цвета к цветовой гамме лендинга — это нужно для того, чтобы цвета не конфликтовали. Комплементарные цвета расположены на цветовом круге друг напротив друга. Если поместить их рядом, кажется, что они выглядят ярче.
- Кнопка должна выделяться на фоне сайта. Синяя кнопка на синем фоне — плохая идея.
- Кнопка должна использоваться для самых главных призывов к действию.
 Не используйте этот элемент слишком часто на странице.
Не используйте этот элемент слишком часто на странице.
На картинке ниже кнопка призыва к действию оранжевая. Она выделяется на белом фоне, так как оранжевый больше не используется в дизайне сайта (за исключением мелкой детали логотипа, но она достаточно мала, чтобы привлекать внимание).
Сейчас самое время повышать уровень дизайна своих работ с помощью веб-шрифтов
Без преувеличения, сейчас сетевая типографика переживает захватывающий период своей жизни. Недавние технологические скачки приблизили нас еще на шаг ближе к типографической нирване в интернете. Шаг, которого все так долго ждали.Свобода использования веб-шрифтов вне безопасного списка на всех ведущих ОС стала возможной, по большому счету, благодаря трем основным, почти одновременным технологическим факторам: широко распространенной поддержке правила @font-face в браузерах; появлению таких «шрифтохранилищ» как Typekit и Fontdeck ; создание нового формата шрифтов — архивированного файла шрифта WOFF.
* Мало что из этих шрифтов есть для кириллицы, поэтому эта подборка больше подойдет для «аутсорсеров». Будем надеятся, что скоро появится хоть часть этих и не только шрифтов для славянских языков на кириллице. Добавить метки
Коммуникация играет жизненно важную роль в дизайне – важно установить четкую связь между веб-сайтом и пользователем и помочь им достичь своих целей. Когда мы говорим об общении в контексте веб-дизайна, мы обычно подразумеваем текст. Типографика играет жизненно важную роль в этом процессе:
Более 95% процентов информации в Интернете представлено в виде письменного языка.
Хорошая типографика делает чтение непринужденным, в то время как плохая типографика отталкивает пользователей. Как утверждает Оливер Райхенштейн в своей статье “Веб-дизайн – это 95% типографики ”:
Оптимизация типографики – это оптимизация читабельности, доступности, удобства использования (!), общего графического баланса.
Другими словами, оптимизируя типографику вы также оптимизируете ваш пользовательский интерфейс. В этой статье я предоставлю ряд правил, которые помогут улучшить читаемость и разборчивость вашего текстового контента.
В этой статье я предоставлю ряд правил, которые помогут улучшить читаемость и разборчивость вашего текстового контента.
Использование более трех разных шрифтов заставляет сайт выглядеть неструктурированным и непрофессиональным. Имейте в виду, что слишком много размеров и стилей шрифта одновременно также могут разрушить любой макет.
Чтобы предотвратить подобную ситуацию, попробуйте ограничить количество семейств шрифтов до минимума
В общем, ограничьте количество семейств шрифтов до минимума (два – это много, часто бывает достаточно одного) и придерживайтесь их на всем веб-сайте. Если вы используете более одного шрифта, убедитесь, что семейства шрифтов дополняют друг друга в зависимости от ширины их символов. Ниже приведен пример сочетаний шрифтов. Сочетание Georgia и Verdana (слева) имеет сходные значения, которые создают гармоничное соединение. Сравните это с парой Baskerville и Impact (справа), где тяжелый вес шрифта Impact значительно затмевает другой шрифт.
2.
 Попробуйте использовать стандартные шрифты
Попробуйте использовать стандартные шрифты В сервисах внедрения шрифтов (например, Google Web Fonts или Typekit) есть много интересных шрифтов, которые могут придать вашим проектам что-то новое, свежее и неожиданное. Они также очень просты в использовании. Возьмем, например, Google:
- Выберите любой шрифт, например, Open Sans .
- Сгенерируйте код и вставьте в своего HTML-документа.
- Готово!
Так что может пойти не так?
На самом деле, этот подход имеет одну серьезную проблему – пользователи более знакомы со стандартными шрифтами и могут читать их быстрее.
Если на вашем веб-сайте нет особой необходимости в использовании специального шрифта, например, для целей брендинга или создания впечатляющего опыта, обычно, лучше всего использовать системные шрифты. Беспроигрышный вариант – использовать системные шрифты: Arial, Calibri, Trebuchet и т.д. Имейте в виду, что хорошая типографика привлекает читателя к контенту, а не к самому шрифту.
Наличие правильного количества символов в каждой строке является ключом к удобочитаемости вашего текста. Не должно быть так, чтобы ваш дизайн диктовал вам ширину текста. Это также должно быть вопросом читабельности. Посмотрите этот совет по удобочитаемости и длине линии от :
“У вас должно быть около 60 символов на строку, если вы хотите получить хороший опыт чтения. Наличие правильного количества символов в каждой строке является ключом к читабельности вашего текста”.
Если линия слишком короткая, глазу придется слишком часто возвращаться, нарушая ритм читателя. Если строка текста слишком длинная, пользователю будет сложно сосредоточиться на тексте. Изображение: Material Design
Для мобильных устройств вы должны использовать 30–40 символов в строке . Ниже приведен пример двух сайтов, просматриваемых на мобильном устройстве. Первый использует 50-75 символов в строке (оптимальное количество символов в строке для печати и для компьютера), а второй использует оптимальные 30-40 символов.
Изображение: Usertesting
В веб-дизайне вы можете добиться оптимального количества символов в строке, ограничивая ширину ваших текстовых блоков используя em (относительную единицу измерения) или пиксели.
4. Выберите шрифт, который хорошо работает в разных размерахПользователи получат доступ к вашему сайту с устройств с различными размерами экрана и разрешениями. Большинство пользовательских интерфейсов требуют текстовые элементы различных размеров (текст кнопок, метки полей, заголовки разделов и т. д.). Важно выбрать шрифт, который хорошо работает в разных размерах, чтобы обеспечить читаемость и удобство использования в любом размере.
Убедитесь, что шрифт, который вы выбираете, может быть разборчивым на меньших экранах! Старайтесь избегать шрифтов, которые используют курсивное написание, например, Vivaldi (в приведенном ниже примере): хотя они красивы, их трудно читать.
Во многих шрифтах слишком легко перепутать аналогичные формы букв, в частности “i” и “L” (как видно на изображении ниже), и маленькие расстояния между буквами, например, когда “r” и “n” выглядят как “m”. Поэтому, выбирая шрифт, обязательно проверяйте его в разных контекстах, чтобы убедиться, что это не вызовет проблем у ваших пользователей.
Поэтому, выбирая шрифт, обязательно проверяйте его в разных контекстах, чтобы убедиться, что это не вызовет проблем у ваших пользователей.
Текст, целиком написанный прописными буквами – отлично подходит в контекстах, которые не подразумевают чтение (например, акронимы или логотипы), но, когда ваше сообщение подразумевает чтение, не заставляйте своих пользователей читать текст, написанный заглавными буквами. Как уже упоминалось Майлсом Тинкером , в его знаковой работе “Легкость печати”, текст целиком написанный в верхнем регистре значительно замедляет скорость просмотра и чтения по сравнению с нижним регистром.
В типографике у нас есть специальный термин для расстояния между двумя строками текста – лидинг (leading) или межстрочный интервал. Увеличивая межстрочное расстояние, вы увеличиваете вертикальный пробел между строками текста, как правило, улучшая читаемость в обмен на ценное пространство экрана. Как правило, для хорошей читаемости межстрочный интервал должен быть на 30% больше, чем высота символов.
Хорошо подобранное межстрочное расстояние улучшает читабельность. Изображение: Microsoft
Было доказано, что правильное использование пробела между абзацами повышает понимание до 20%, как отметил Дмитрий Фадеев. Умение использовать пустое пространство заключается в том, чтобы предоставить пользователям легко усваиваемое количество контента, а затем удалять посторонние детали.
Слева: Текст, строчки которого почти перекрывают друг друга. Справа: Хорошо подобранные интервалы способствуют читабельности. Изображение: Apple 8. Убедитесь, что у вас достаточный цветовой контраст
Не используйте одинаковые или похожие цвета для текста и фона. Чем более заметен текст, тем быстрее пользователи могут просмотреть и прочитать его. W3C рекомендует следующие коэффициенты контрастности для текста и текста на изображении:
- Маленький текст должен иметь коэффициент контрастности не менее 4,5: 1 по отношению к фону.
- Большой текст (при 14 pt жирный / 18 pt обычный) должен иметь коэффициент контрастности по крайней мере 3: 1 по отношению к фону.

Эти строки текста не соответствуют рекомендациям цветового контрастности и их трудно отличить от цветов фона.
Эти строки текста соответствуют рекомендациям цветового контрастности и легко читаются на цветах фона.
После того, как вы выбрали цвет, крайне необходимо проверить его с помощью реальных пользователей на большинстве устройств. Если какой-либо из тестов показывает проблему с чтением вашего текста, вы можете быть уверены, что у ваших пользователей будет аналогичная проблема.
Цветная слепота – распространенное заболевание, особенно среди мужчин (8% мужчин – дальтоники), рекомендуется использовать другие сигналы в дополнение к цвету, чтобы отметить важную информацию. Также избегайте использования только красных и зеленых цветов для передачи информации, поскольку красная и зеленая цветовая слепота является наиболее распространенной формой дальтонизма.
Контент, который вспыхивает или мерцает, может вызвать припадки у восприимчивых людей. Это может не только вызвать припадок, но, скорее всего, это будет раздражать или отвлекать пользователей в целом.
Это может не только вызвать припадок, но, скорее всего, это будет раздражать или отвлекать пользователей в целом.
Типографика – это важно. Правильный выбор типографики может дать вашему сайту ощущение четкости и блеска. С другой стороны, неудачные варианты типографики отвлекают пользователя и склонны привлекать внимание к себе. Очень важно сделать типографику читабельной , понятной и разборчивой .
Типографика существует, чтобы обеспечивать контент
Типографика должна обеспечивать контент таким образом, чтобы она никогда не добавляла когнитивную нагрузку на пользователя.
У вас есть собственные советы по типографике в веб-дизайне? Или вы хотите получить более подробную информацию о упомянутых выше вопросах? Дайте мне знать в комментариях ниже!
Подписывайтесь на UX Planet :
15 трендов типографики в дизайнах сайтов 2020-х
Нужно подтянуть дизайн сайта до уровня не хуже, чем у конкурентов? Тренды типографики 2020 станут подходящим решением. Как известно, типографика придает смысл словам. В веб-дизайне хорошей типографикой добиваются большего. А в лучшем своем применении, литеры шрифта выразят идею сайта даже на не родном языке.
Как известно, типографика придает смысл словам. В веб-дизайне хорошей типографикой добиваются большего. А в лучшем своем применении, литеры шрифта выразят идею сайта даже на не родном языке.
Попробуйте украсить не сложный шрифт вырезом, смелыми оттенками или неординарными оформительскими идеями. Сменой шрифтов, главного изображения или бодрым оформлением шапки можно освежить сайт без капитального редизайна. Обзор тенденций типографики 2020-го послужит ориентиром, а применение в дизайнах – источником вдохновения.
Подписываясь на Envato Elements скачивайте неограниченно шрифты с кириллицей и другое.
- Главные заголовки сжимаются
- Типография «от руки»
- Засечки снова в тренде
- Крупно и контрастно
- Утонченные Sans Serif’ы
- Гранжевые штрихи
- Брутализм
- Анимированный набор текста
- Перекрывающая типографика
- Контурные надписи
- Закругленные без засечек
- Вариативные шрифты
- Типографика «не по правилам»
- Персонализированные шрифты
- Комбинации стилей
1.
 Главные заголовки сжимаются
Главные заголовки сжимаютсяНедавно правилом оформления hero-хедера было – чем заметней массивный заголовок, тем лучше. Веб-пользователи сталкивались с огромными надписями поверх hero-изображения. Гигантские буквы с главных экранов приковывали внимание. Но, «визуально кричащее» создает не лучший User eXperience.
Недостатки драматической типографики:
- Не смотрится при малых разрешениях
- Адаптация дизайна нарушает его эстетику
С умеренным шрифтом потери не столь велики. К счастью, габариты надписей уменьшаются.
Без шрифтового гигантизма:
- Проще разрабатывать под мобильные
- Больше мотивирующего вмещается до линии сгиба
Смотрите, как поменялся дизайн главной страницы Dollar Shave Club.
тренд типографики в дизайне2. Живые шрифты «от руки»
Чистый флэт вида Pixel Perfect сменяют более человечные концепции и скриптовые шрифты будут актуальны. Вам нужнее брендовое оформление или простота восприятия? Чем больше прямоты, последовательности и ярче выражена индивидуальность, тем убедительней и результативней дизайн.
Вам нужнее брендовое оформление или простота восприятия? Чем больше прямоты, последовательности и ярче выражена индивидуальность, тем убедительней и результативней дизайн.
Когда бизнес зависим от онлайна, компании и их сайты ищут пути смягчения брендинга, ради дружелюбного к пользователю вида
Леттеринг, рукописную каллиграфию, неаккуратные или размашистые шрифты в вебе применяют для самовыражения. «Не идеальный» рукописный текст не покажется сгенерированным ботом.
тренд типографики в дизайне3. Засечки снова в тренде
Со времен первых мониторов тексты с засечками признали неразборчивыми. Но, экраны 2020-х не размывают «ступни» литер. Уже давно все читабельно – от едва заметных засечек четкого тонкого шрифта, до малоконтрастных шрифтов с длинными и утолщенными засечками. Любой сериф (с шрифтовыми завитушками или просто квадратный) добавит надписи значимости, а сайту – темперамента и обаяния. Засечки усиливают эстетику дизайна, как незамысловатого, так и великолепно использующего пространство, вот красивый пример.
Выбирайте шрифт по стилю литер – предпочтительней с постоянной толщиной основных штрихов. Межстрочный интервал в Serif’ах зависим от выносных элементов букв
Вариант 1 и Вариант 2 шрифтового контраста: гуманистические Sans-Serif отлично дополняют эмоционально годную для объемного чтения традиционную классику Old Style с засечками.
тренд типографики в дизайне тренд типографики в дизайне4. Крупно и контрастно
Когда-то изображения c текстом считались вещами несовместимыми. У дизайнеров 2020-х свои идеи с наложением массивных заголовков поверх стимулирующего визуала.
Изображение стоит тысячи слов, а сколько расскажут вписанные в заголовок фото / видео. Для реализации эффекта просто используйте hero-изображение и CSS-свойства mask-image.
тренд типографики в дизайне тренд типографики в дизайне5. Утонченные Sans Serif’ы
Узкие, легкие шрифты без засечек могут выглядеть стильно и современно, непринужденно и в то же время достойно. Тонкий шрифт с однородными штрихами сочетается со всеми видами логотипов, отлично подходит для оформления заголовков и навигации, пример1, пример2.
Тонкий шрифт с однородными штрихами сочетается со всеми видами логотипов, отлично подходит для оформления заголовков и навигации, пример1, пример2.
Со времен популярности Helvetica, дизайнеры искали дополняющие легкие sans-serif шрифты. Теперь мода на них. Некоторые скажут: слишком просто. Но зачем усложнять то, что работает?
тренд типографики в дизайне6. Гранжевые штрихи озорства
Типографика напоминает мальчишеский мятеж в стиле панк-рок – возраст провокационных выходок и волнительных высказываний. Гранж в типографике не подразумевает агрессивность, концепция легче – шрифт создается мазками кисти. Посыл рукописной гранж-эстетики: подлинность, энергичная активность и страсть.
Тренд ориентирован на сайты с молодой аудиторией и амбициозные бренды. Гранж подойдет музыкантам и арт-ресурсам. Нужны результат и долгосрочность? Горячие заголовки трендовым шрифтом – реклама для любого бизнеса.
тренд типографики в дизайне тренд типографики в дизайне7.
 Брутализм
БрутализмЗнакомы с архитектурным брутализмом, возникшим в 1950-х – 60-х? Особая гнетущая атмосфера однообразной функциональности: четкие грани, простота и награждение бетонных плит. Брутальный сайт лишен украшений – это визуальная коммуникация со своей эстетикой. Брутальные проявления идентичности будут характерны для web среды 2020-х, яркие примеры
тренд типографики в дизайне тренд типографики в дизайнеБрутальная простота дизайна по французски.
тренд типографики в дизайнеИзысканный брутализм – одностраничный дизайн на основе текста. Параллакс-прокрутка и hover-эффекты с плавным появлением / легким глитч-искажением превью. Сочетание трендов: внушительный размер горизонтальных и вертикальных надписей контурным шрифтом.
тренд типографики в дизайне8. Анимированный набор текста
Мощь CSS3 и HTML5 позволяет анимировать типографику. Эффектное появление надписей выводит скучное оформление на уровень захватывающего UX.
Благодаря Web’у мы отдаляемся от печатного прошлого, так почему типографика должна оставаться неизменной? Анимации в типографской практике на удивление легко реализуемы.
тренд типографики в дизайне тренд типографики в дизайне9. Перекрывающая типографика
Сейчас модно «ломаной» сеткой наслаивать и перекрывать контент. Такое построение макета добавляет динамики в композиции и визуально разнообразит. Индивидуальных стратегий много, как и вариаций наложения, пример.
тренд типографики в дизайне тренд типографики в дизайне тренд типографики в дизайне10. Контурные шрифты
Отличная идея – привлечь внимание стильной надписью. Не случайно, контурными заголовками украшены hero-хэдеры передовых сайтов. Наиболее популярны:
- Sans-serif
- Крупные буквы
- Надпись только заглавными
- Часть заголовка жирным шрифтом, пример 1, пример 2
При оформлении обратите внимание на читабельность контурных надписей, их легко поглощают фоновые изображения и видео. Решается расстановкой букв, подбором цвета и контрастами. Только без фанатизма – контурным шрифтом подчеркивают мысль, а не весь месседж.
Решается расстановкой букв, подбором цвета и контрастами. Только без фанатизма – контурным шрифтом подчеркивают мысль, а не весь месседж.
11. Закругленные без засечек
Шрифтовой стиль так прост, доступен каждому – если не обратить внимание, его применение не заметишь. Как и отличный дизайн :). Удобочитаемый, сочетается с др. шрифтами, подходит многим сайтам. Иногда дизайнеры добавляют среднетяжелые шрифты (единообразные по начертанию и интервалам).
тренд типографики в дизайне тренд типографики в дизайне12. Гибкие вариативные шрифты
Перспективный формат – в одном шрифте набор стилей начертания. Динамические настройки с детальным контролем упрощают разработку, символы не искажаются экранами, изменяются лишь как задаст дизайнер. Интерполяцию осуществляют браузеры. Файл из контуров символов легок – можно разнообразить шрифты с выигрышем в быстродействии.
Интерактивный сайт fontsmith.com – удобный инструмент нуждающимся в новом шрифте под креативную идею. Лайв-превью позволяет редактировать размер, стиль, толщину и в реальном времени просматривать изменения.
тренд типографики в дизайне13. Креатив «не по правилам»
Почему бы в интерактивной среде не оживить типографию нарезкой надписи? На сайте агентства:
Глубокий разрез фирменного имени задает слои
Еще слой добавляют превью-плашки с тенью
А объем – боковая подсветка названий разделов
тренд типографики в дизайнеНестандартный подход и креативная типографика с красивыми шрифтовыми контрастами.
тренд типографики в дизайнеЯркая и контрастная типографика сочетает Bold, контурный и гранжевый шрифты. Заголовки, CTA-призывы и меню только заглавными. Шрифт главного заголовка с элементом интерактива.
тренд типографики в дизайнеС прокруткой разворачивается текст, проясняющий суть прикола.
Анимированные буквы для навигации по сайту.
тренд типографики в дизайнеПромо сайт на поддомене eCommerce конструктора: тут можно отойти от правил.
тренд типографики в дизайне14. Кастомные шрифты
Авторская типографика будет по-эффективней «просто креативной». Кастомный шрифт укрепит имидж бренда – это беспроигрышная тактика. Но, разработать шрифт не так просто, как кажется. Повысит ли индивидуальность бренда, впишется ли в атмосферу сайта? Иначе, какой толк?
Чтобы не снижать значимость, применяйте шрифт умеренно – заголовки, выделения, цитаты, но не для больших кусков текста. Наконец, его должны корректно отображать браузеры.
тренд типографики в дизайне15. Эффектные комбинации стилей
Изящные сочетания типографских направлений в трендовых дизайнах. Уникальный стиль и композицию сайта создает что-то общее, но не одного вида…
В дизайне opentr. ca два решения – округлый без засечек и выравнивание по левому краю.
ca два решения – округлый без засечек и выравнивание по левому краю.
Пример с эмоциональным бэкграундом: надпись «ручная работа» рукописным шрифтом четко и лаконично объясняет подход.
тренд типографики в дизайнеАнимированная предзагрузка логотипа «по буквам» и перекрывающаяся типографика.
тренд типографики в дизайнеСмотрите как типографикой можно вовлекать аудиторию:
- При прокрутке синхронно сдвигаются заголовки и СТА-элементы «от руки»
- Микроитерация нарисованной стрелки обращает внимание на CTA-действие
Призывы и пояснения низкоконтрастным шрифтом одними заглавными буквами – не отвлекая, акцентируют внимание на последующей информации. Тренды: вертикальные надписи, перекрывающий текст и его выравнивание по левому краю.
тренд типографики в дизайнеКомпактный заголовок HERO-хедера, вертикальные надписи, сериф с округлыми буквами, наслаивание текста.
Сайт креативного агентства: иллюстративный элемент в центре обрамляют горизонтальные и вертикальные надписи. Много web и типографских трендов.
тренд типографики в дизайнеЯркая и лаконичная айдентика LIMELY задается шрифтовым логотипом с лаймовым градиентом.
Градиентная типографика – продолжение тенденции на «радужное» оформление сайтов цветными шрифтами, палитрами, мягкими приглушенными / насыщенными двухцветными переходами
Разделы оформлены модной типографией с индивидуальным окружением. Это вырезы в слое градиентного затемнения, анимированный набор, перекрывающий и вертикальный текст.
тренд типографики в дизайнеФирменный стиль Bolden начинается с доменного имени и коренастой Болд-типографики. Лаконично показали свое отличие – надежность & открытость. Как раз это настроение создает жирный и низкий закругленный шрифт. В дизайне страниц вертикальный, перекрывающий текст.
В дизайне страниц вертикальный, перекрывающий текст.
Сайт AR/VR студии применяет контурный шрифт, градиенты в литерах надписей, заголовки заглавными буквами, типографский интерактив.
тренд типографики в дизайнеПодводя итог
Золотые времена, чтобы отойти от шаблонного оформительства. Чем дальше дизайнеры отодвигают рамки общепринятого, тем становится интереснее. Шрифтовые композиции и типографские техники делают сайт запоминающимся. Небольшая корректировка цвета / размера влияет на читабельную эстетику и значимость надписи. Когда креативщики 2020-х станут удивлять рынок, просто проследите на своих экранах – на что способна типографика.
Отзывчивый веб-дизайн: использование шрифтов — CoderLessons.com
Типографика является одним из наиболее важных аспектов адаптивного веб-дизайна, и оптимизация ваших шрифтов для мобильных устройств является абсолютной необходимостью, если вы хотите, чтобы ваш контент был приемлемым для всех размеров экрана. К счастью, процесс создания гибких шрифтов не очень сложен. Когда мы говорим о гибкости (которая является руководящим принципом в данном случае), мы не можем упускать из виду указанный размер шрифта, который мы выбрали для адаптации к нашему адаптивному веб-сайту. Для этой цели мы можем использовать разные показатели, включая пиксели, ems, rems или проценты. Выбор правильной метрики имеет решающее значение для разработки гибкого, отзывчивого интерфейса.
К счастью, процесс создания гибких шрифтов не очень сложен. Когда мы говорим о гибкости (которая является руководящим принципом в данном случае), мы не можем упускать из виду указанный размер шрифта, который мы выбрали для адаптации к нашему адаптивному веб-сайту. Для этой цели мы можем использовать разные показатели, включая пиксели, ems, rems или проценты. Выбор правильной метрики имеет решающее значение для разработки гибкого, отзывчивого интерфейса.
В этом продолжении по адаптивному веб-дизайну я объясню, как реагировать на динамические шрифты, и проанализирую все вышеупомянутые метрики, сравнивая сильные и слабые стороны каждого варианта.
Пиксели
В течение долгого времени пиксели были предпочтительной единицей веб-дизайнера из-за присущей им точности и точности. Как только значение шрифта будет выбрано для шрифта, размер шрифта останется точно на всех устройствах и браузерах. Хотя такой подход обеспечивает очень точное управление, он противоречит нашей потребности в гибкости и оперативности.
Как большинство читателей уже знают, когда вы устанавливаете размеры для «родительского» элемента, они автоматически применяются к любым «дочерним» элементам посредством наследования. (Вот почему они назвали CSS « каскадными » таблицами стилей.) Например, установка фиксированного значения в пикселях для размера шрифта тела будет проникать почти во все другие элементы вашего дизайна. Когда разработчик хочет назначить разные объявления стилей для каждого отдельного элемента страницы, он или она должны будут вручную установить различные параметры, чтобы переопределить существующие стили.
В результате базовые изменения и корректировки потребуют тщательного изменения всех предыдущих настроек. Это гораздо больше, чем просто неудобно; это может привести к серьезным проблемам с доступностью в различных браузерах и устройствах, многие из которых мешают преднамеренному выбору размера шрифта. У некоторых посетителей могут возникнуть трудности с чтением текста ниже определенного размера, и этого следует абсолютно избегать, особенно учитывая нашу главную цель — создать адаптивный дизайн, который работает со всеми размерами экрана и глазными яблоками.
Если вы применяете дальновидный подход к своим проектам, вариант назначения жестких значений пикселей в качестве размеров шрифта не кажется лучшим выбором. Сегодня устройства имеют разные размеры экрана, а также разную плотность пикселей. Использование универсального размера шрифта для этого огромного ассортимента продуктов противоречит нашему адаптивному подходу.
Эмс
Давайте продолжим, рассматривая ЭМС. Em — это эквивалент размера (в пикселях), определенного в CSS-правиле font-size . Например, если мы создадим <div> Размер Ems можно изменять во всех браузерах, и нет необходимости устанавливать значение для каждого элемента, потому что в этом случае правило может быть применено к «родительскому» элементу и автоматически к его соответствующим «дочерним» элементам посредством каскадного процесса.
Очевидно, что работа с ems подразумевает плюсы и минусы. Хотя они упрощают поддержку типа сайта (поскольку, как упоминалось ранее, все изменения будут автоматически применяться ко всему контенту), это может помешать разработчику, который ищет контроль, точность и предсказуемость с помощью своих шрифтов. К счастью, проблему можно легко решить, используя те же единицы измерения для большей части содержимого, масштабируя только несколько текстовых элементов, таких как
К счастью, проблему можно легко решить, используя те же единицы измерения для большей части содержимого, масштабируя только несколько текстовых элементов, таких как headerfooter
Процентное соотношение
Как и ems, проценты являются изменяемыми единицами измерения размера шрифта, и их декларации CSS могут наследоваться. Теоретически, нет большой разницы между процентами и ems; они обе податливые единицы измерения. Не менее важным, чем понимание различий (хотя и незначительных) между ems и процентами, является решающее значение в отношении того, какую единицу измерения вы собираетесь использовать в своем проекте. Вы определенно не хотите использовать ems для определенных элементов вашего дизайна и проценты для других. Один из способов исключить проценты — просто сделать следующее объявление CSS по всему сайту:
{font-size: 100%; } Это эффективно переопределяет любые настройки браузера по умолчанию или другие нежелательные процентные объявления и оставляет размер шрифта доступным для других методов и метрик. В этом случае содержимое может быть измерено с помощью ems.
В этом случае содержимое может быть измерено с помощью ems.
Rems
Некоторые из вас могут не знать, что существует другая опция, которая обеспечивает гибкость в определении размера шрифта: rem rem («root Em»). Его поведение аналогично вышеупомянутому модулю em с одним важным отличием: его значение относится к корневому элементу документа (в HTML это элемент <html> Это важное различие позволяет решить многие проблемы, возникающие с вложенными элементами. И, как знает большинство дизайнеров, подавляющее большинство их дизайна по своей сути состоит из вложенных элементов; подобно людям, почти каждый из них где-то имеет «родителя» и наследует определенные качества от них.
Тем не менее, важно отметить, что rems — это совершенно новая единица, и поэтому не все браузеры для настольных компьютеров будут их поддерживать, интерпретировать или отображать правильно. Пока, по крайней мере.
Выводы
Изучив различные варианты измерения для ваших шрифтов, каков наилучший способ приблизиться к вашему типу с точки зрения адаптивного веб-дизайна?
Конечно, ems упрощает масштабирование шрифтов и существенно упрощает обслуживание веб-сайтов. Если вы решите, например, увеличить размер шрифта с помощью процентов, вам просто придется изменить процент, примененный к телу, и ничего больше. Техническое обслуживание на самом деле является большой проблемой, которая заслуживает серьезного рассмотрения в вашем дизайне. Было бы неплохо игнорировать рутинные повседневные аспекты, такие как простота обслуживания и простота таблиц стилей, и полностью сосредоточиться на эстетике и функциональности. Но, вне процесса планирования голубого неба, хороший дизайнер будет уделять большое внимание полезности и прагматизму.
Если вы решите, например, увеличить размер шрифта с помощью процентов, вам просто придется изменить процент, примененный к телу, и ничего больше. Техническое обслуживание на самом деле является большой проблемой, которая заслуживает серьезного рассмотрения в вашем дизайне. Было бы неплохо игнорировать рутинные повседневные аспекты, такие как простота обслуживания и простота таблиц стилей, и полностью сосредоточиться на эстетике и функциональности. Но, вне процесса планирования голубого неба, хороший дизайнер будет уделять большое внимание полезности и прагматизму.
Во-первых, вы должны преобразовать все элементы с фиксированным размером во что-то, что обеспечивает более высокую текучесть. Во-вторых, вы всегда должны помнить о пропорциях элементов страницы и вносить осторожные изменения, чтобы сохранить эти пропорции. Позже в этой серии, с некоторыми примерами, мы увидим практическое применение всех принципов адаптивного веб-дизайна, которые мы описываем в этих статьях. Важно понять основные методологии этих методов в первую очередь. В следующем посте мы перейдем к макету жидкости и к тому, как вы можете комбинировать фиксированную ширину и ширину жидкости на одной странице.
В следующем посте мы перейдем к макету жидкости и к тому, как вы можете комбинировать фиксированную ширину и ширину жидкости на одной странице.
Хотите узнать больше о адаптивном веб-дизайне? Ознакомьтесь с новой книгой SitePoint « Адаптивный веб-дизайн Jump Start» !
9 лучших советов по использованию типографики в веб-дизайне
Использование типографики — отличный способ повысить его привлекательность. Многие дизайнеры утверждают, что «правильная типографика делает чтение контента сайта легким, а плохая типография отпугивает читателей».Простой шрифт в сочетании с причудливыми, элегантными шрифтами делает статью легкой для глаз и приятной для чтения.При написании произведения вам необходимо использовать простой, различимый и легко читаемый тип шрифта; содержание может стать монотонным и скучным, когда типографика слишком проста.Вот девять лучших практик использования типографики в веб-дизайне.
Будь проще
Читаемость является ключевым. Вы определенно не хотите переусердствовать с каллиграфическими шрифтами до такой степени, чтобы читатели едва могли разобрать слова, которые вы написали. Фактически, использование стандартных шрифтов может лучше привлечь внимание читателей, так как большинство людей знакомы с ними. Простота повышает удобочитаемость вашего сайта и повышает его визуальную привлекательность. Вы должны стремиться использовать минимальное количество шрифтов на вашем сайте, чтобы сохранить структуру и профессионализм. Если вы слишком стараетесь выглядеть изощренным, используя каллиграфические шрифты, это может иметь катастрофические последствия для вашего веб-сайта, когда содержание превращается в неразличимый беспорядок. Типографика вашего сайта во многом зависит от ваших потребностей. Например, при продвижении вашего бренда в этот момент могут быть полезны пользовательские шрифты. Кроме того, уделяйте внимание устройству, на котором пользователи будут в основном получать доступ к вашему веб-сайту — будь то ноутбуки, планшеты или смартфоны.
Вы определенно не хотите переусердствовать с каллиграфическими шрифтами до такой степени, чтобы читатели едва могли разобрать слова, которые вы написали. Фактически, использование стандартных шрифтов может лучше привлечь внимание читателей, так как большинство людей знакомы с ними. Простота повышает удобочитаемость вашего сайта и повышает его визуальную привлекательность. Вы должны стремиться использовать минимальное количество шрифтов на вашем сайте, чтобы сохранить структуру и профессионализм. Если вы слишком стараетесь выглядеть изощренным, используя каллиграфические шрифты, это может иметь катастрофические последствия для вашего веб-сайта, когда содержание превращается в неразличимый беспорядок. Типографика вашего сайта во многом зависит от ваших потребностей. Например, при продвижении вашего бренда в этот момент могут быть полезны пользовательские шрифты. Кроме того, уделяйте внимание устройству, на котором пользователи будут в основном получать доступ к вашему веб-сайту — будь то ноутбуки, планшеты или смартфоны. Это поможет вам в выборе шрифтов, которые будут разборчивы и хорошо отображаются на целевых устройствах.
Системные шрифты — безопасная ставка для веб-дизайнеров, так как они просты в использовании и не выдают сложный макет. Однако, чтобы правильно использовать многочисленные шрифты каллиграфии доступные в текстовом инструменте, вам нужно выбрать и сопоставить их в парах, которые дают отличное сочетание. Некоторые каллиграфические шрифты дают благоприятные результаты при сопоставлении с другими конкретными шрифтами; поэтому вам нужно умело выбирать и смешивать их. Существуют веб-сайты, которые предлагают выбор бесплатных шрифтов, но важно подтвердить, лицензированы ли они и разрешено ли вам их использовать. Вы не хотите использовать каллиграфические шрифты, которые требуют лицензирования на вашем сайте, поскольку это будет равносильно краже. Некоторые веб-сайты требуют загрузки шрифтов, а некоторые — нет, поэтому вам придется найти те, которые лучше всего подойдут для вас.
Количество символов в строке текста во многом определяет легкость, с которой пользователь может прочитать и понять сообщение. Более короткие предложения обеспечивают лучшую читаемость, чем более длинные; следовательно, ваша типография не должна быть слишком широкой или слишком узкой. Распространенным правилом веб-типографики является ограничение диапазона символов в строке примерно до 50–60. Для оптимальной длины строки вашего сайта, вы должны рассмотреть вопрос об изменении ширины вашего макета.
Правильно используйте интерлиньяжПравильное использование расстояния между строками текста не только улучшает видимость и визуальную привлекательность, но также улучшает разборчивость. Отсутствие правильных измерений высоты линии может привести к тому, что ваш веб-сайт будет выглядеть загроможденным и не сможет заинтересовать читателя. Вы должны рассмотреть вопрос о применении правильной высоты строки между строками текста на вашем сайте для лучшей типографии.
Цвет играет огромную роль в наилучшей практике веб-типографики. Следовательно, тщательное сопоставление цвета текста и фона может улучшить читаемость текста.
Информация, которую вы хотите передатьТо, как сообщение будет получено и интерпретировано конечными пользователями, во многом будет зависеть от шрифтов. Чтобы эффективно передать сообщение в дизайне, убедитесь, что выбранный вами шрифт не меняет смысл сообщения. Например, если ваша цель — создать и передать счастливую и непринужденную атмосферу, формальных шрифтов будет недостаточно, и кричащие или «страшные» шрифты также не будут работать. Поэтому следуйте рекомендациям по созданию шрифтов для реализации эффективных дизайнов.
Какая ваша цель?Цель для создания контента влияет на типографику в веб-дизайне. Она всегда должена вступать в игру, когда вы принимаете решение о том, какие шрифты использовать для дизайна. Например, веселый и креативный шрифт, такой как Princess Sophia, лучше всего подойдет для сайта, где продаются детские товары. И, если вы планируете свадьбу, подойдет более сложный и романтичный шрифт, такой как Coneria Script. Событие, для которого вы создаете дизайн, всегда должно помочь вам выбрать лучший шрифт для проекта.
Например, веселый и креативный шрифт, такой как Princess Sophia, лучше всего подойдет для сайта, где продаются детские товары. И, если вы планируете свадьбу, подойдет более сложный и романтичный шрифт, такой как Coneria Script. Событие, для которого вы создаете дизайн, всегда должно помочь вам выбрать лучший шрифт для проекта.
Использование заглавных букв в тексте или сообщении создает впечатление, будто вы кричите и навязываете своим читателям. Это неприятно для глаз, и большинство читателей даже не дойдут до конца сообщения, так как это, вероятно, оттолкнет их.
Какова ваша целевая аудитория?Чтобы ваш сайт хорошо подходил целевой аудитории, вы должны понимать конечных пользователей и учитывать их потребности и ожидания при разработке типографского дизайна. Для кого вы разрабатываете? Какова их возрастная группа? Каковы их симпатии и антипатии? Ответы на такие вопросы о целевой аудитории помогут вам выбрать правильные шрифты для сообщения, которое вы хотите донести до них.
Чтобы реализовать свои цели вашего дизайна, вы должны убедиться, что типографский контент вашего сайта читабелен, отточен и не отвлекает. Кроме того, вам нужно проявить творческий подход, пройтись по различным коллекциям шрифтов и попрактиковаться в использовании различных системных и пользовательских букв, чтобы определить, какие из них лучше всего подходят. Прежде всего, нет единой формулы для достижения совершенства в типографии веб-дизайна, но с достаточной практикой вы будете развивать свои навыки.
33 лучших веб-шрифта (и безопасных веб-шрифтов) для вашего веб-сайта
После долгих и изнурительных поисков лучших веб-шрифтов и веб-безопасных шрифтов для вашего бренда вы наконец нашли идеальный: это Comic Sans. Но увы! Comic Sans тоже идеально! Ваши посетители будут настолько заняты любованием утонченной красотой Comic Sans, что не обратят никакого внимания на то, что вы на самом деле говорите. Какие еще шрифты могут сделать ваш сайт потрясающим, не лишая себя всей славы?
Чтобы помочь вам найти подходящие шрифты для вашего веб-сайта, мы собрали для вас все лучшие веб-шрифты и лучшие безопасные веб-шрифты.
Веб-шрифты и безопасные веб-шрифты: в чем разница?
—
Прежде чем мы начнем, давайте немного проясним терминологию. В чем разница между шрифтами, уже установленными на вашем устройстве, и теми, которые вам нужно загрузить? Один известен как «безопасный веб-шрифт», а другой — как «веб-шрифт»:
.- Безопасные веб-шрифты: , также известные как «системные шрифты» или «шрифты браузера», безопасные веб-шрифты — это шрифты, установленные на всех устройствах и во всех браузерах.
- Веб-шрифты: , хотя и расплывчато, веб-шрифты относятся ко всем шрифтам, которые являются , а не веб-безопасными шрифтами, особенно коммерческими и независимо разработанными шрифтами.
Таким образом, веб-безопасные шрифты являются наиболее распространенными, доступными в Windows или Mac, Chrome или Safari. Таким образом, веб-шрифты будут не так легко доступны, и, как правило, вам придется загружать и устанавливать их самостоятельно.
Какой из них следует использовать в веб-дизайне?
Они оба имеют свои преимущества и недостатки.
Основное преимущество веб-безопасных шрифтов для веб-дизайна, которому посвящена эта статья, заключается в том, что они загружаются быстрее, что сокращает время, необходимое для загрузки вашего сайта.Это не большая разница, но если вы хотите вырезать каждую потерянную миллисекунду, они имеют значение.
Недостатком веб-безопасных шрифтов является то, что они универсальны. В них нет ничего уникального или оригинального — они доступны буквально каждому. Если вам нужен стиль или артистизм, вам придется использовать другой веб-шрифт.
Веб-шрифты отличаются гораздо большим разнообразием; это пул шрифтов, который постоянно добавляется и расширяется. Вы можете получить лучшие веб-шрифты для своего бренда, специально разработанные на основе того, что вы ищете, или вы можете лицензировать уже существующий в Интернете из центра шрифтов. Главное их преимущество – это, конечно же, оригинальность. Если вам нужен выделяющийся шрифт, веб-безопасные шрифты не подойдут.
Главное их преимущество – это, конечно же, оригинальность. Если вам нужен выделяющийся шрифт, веб-безопасные шрифты не подойдут.
Если у вас возникли проблемы с принятием решения, эта полезная блок-схема от Дэвида Гилбертсона из Hackernoon (имейте в виду, что он использует «системные шрифты» для обозначения «веб-безопасных шрифтов»).
Через Хакернун.Как насчет индивидуальной эстетики шрифта?
Но выбор между лучшими веб-шрифтами и лучшими веб-безопасными шрифтами — не единственное решение. Вы также должны решить, какой стиль типографики подойдет для вашего бренда и функции сайта.Различные шрифты лучше подходят для длинных блоков текста, чем для привлекающих внимание заголовков, не говоря уже о том, как они влияют на восприятие вашего бренда.
В этом руководстве мы разделим их на три категории, основанные на эстетике шрифта: с засечками, без засечек и декоративные. Для тех, кто не знает, засечки — это маленькие метки или «флажки», которые иногда появляются на концах букв. Ниже мы объясним рекомендуемое использование каждого из них, а также то, как они отражаются на идентичности вашего бренда.
Ниже мы объясним рекомендуемое использование каждого из них, а также то, как они отражаются на идентичности вашего бренда.
Узнайте, как выбрать правильную типографику для своего веб-сайта, из нашего подробного руководства по выбору шрифтов для веб-дизайна.
Когда использовать шрифты с засечками в веб-дизайне
—
Засечки имеют долгую историю в типографике. Но если вы ищете шрифты для веб-сайтов, все, что вам нужно знать, это то, что засечки относятся к «серьезной» части спектра. Это делает их отличными для профессиональных и формальных брендов, но немного нелогичными для дружественных и повседневных брендов, если они не настроены соответствующим образом.
Независимо от того, ищете ли вы лучший веб-шрифт или веб-безопасный шрифт, засечки лучше всего подходят для брендов, которые хотят передать авторитет, изысканность и класс. У них есть классическая привлекательность из истории, поэтому они хорошо работают с брендами, которые существуют уже давно, или с брендами, которые хотят, чтобы выглядели такими. Компромисс заключается в том, что шрифты с засечками могут восприниматься как серьезные, возможно, чрезмерно формальные, поэтому, если вы их используете, они должны работать с ценностями вашего бренда, чтобы не отталкивать целевую аудиторию.
Также стоит отметить, что шрифты с засечками удобны для чтения, поэтому их часто выбирают для основного текста, заголовков и подзаголовков. Это не значит, что шрифты без засечек плохо читаются; они отлично работают для длинных блоков текста. Но есть причина, по которой высококлассные издания, такие как The New York Times и Boston Globe , до сих пор используют веб-шрифты с засечками для своих цифровых статей. И не случайно обе эти газеты склоняются к «формальному» и «классическому» стилям брендинга, продвигая лонгриды.
Размер и стиль засечек также имеют решающее значение. Крупные и яркие засечки сделают ваш шрифт более стилизованным, а в крайних случаях — более ярким и профессиональным. Точно так же мелкие и крошечные засечки менее формальны — идеальный вариант, если вы ищете золотую середину между «серьезным» и «забавным».
Лучшие веб-безопасные шрифты с засечками:
Баскервиль
Баскервиль для любителей истории был спроектирован Джоном Баскервилем в 1750-х годах. Это солидный популярный шрифт с засечками, обещающий удобочитаемость и характер.
Камбрия
Cambria был разработан специально для чтения на экране. Его интервалы и пропорции особенно ровные, поэтому это отличный вариант для сайтов с большим количеством текста, таких как блог.
Курьер
Создается впечатление, что текст написан прямо из пишущей машинки и попадает в ваш компьютер. Courier придает вашему тексту стиль ретро и удобочитаемость.
Дидо
Вы можете узнать этот номер по шрифту заголовка Vogue, украшающему обложки их журналов. Didot пышная, стильная и восходит к концу 1700-х годов; это вне времени.
Гарамонд
Пожалуй, самый необычный из этой группы безопасных веб-шрифтов с засечками, Garamond — любимец дизайнеров. Имейте в виду, что этот шрифт лучше всего работает в печатном виде — он отлично подходит для дизайна с большим количеством текста, поскольку его пропорции очень приятны для глаз.
Таймс Нью Роман
Всегда серьезный, всегда прямолинейный шрифт Times New Roman очень хорошо работает с фактическим, формальным содержанием, таким как академический текст или шрифт, выбранный юридической фирмой для текстовых тел.
Лучшие веб-шрифты с засечками:
Одежда
По латинотипу.Загрузите его здесь. Одеждакажется мне журналом для журнальных столиков, она такая стильная и минималистичная. Он подойдет для фирменной копии аналогичной эстетики, поэтому, возможно, если вы запускаете модный или интерьерный бренд, это может блестяще сработать в вашем руководстве по стилю.
Литейный завод атипо. Загрузите его здесь.Это великолепный заголовок, он хорошо сочетается с минималистичной эстетикой и высококачественным или роскошным продуктом. Это может сработать, представив рецепты в новой кулинарной книге, на веб-сайте престижного салона или представив свою последнюю фотосессию в онлайн-портфолио.
Богарт
Автор Зетафонтс. Загрузите его здесь.
Загрузите его здесь.Bogart — это гладкий, ностальгический и инновационный шрифт заголовка, разработанный в 2020 году. Он добавит индивидуальности, чтобы привлечь аудиторию в дизайне упаковки продуктов или обложках книг.
Гивени
Автор Craft Supply Co. Загрузите его здесь.Читать между буквами: следует ценить интервал шрифта Giveny. Наряду с упрощенной структурой своего письма, Giveny может похвастаться доступностью и преуспеть в дизайнах с короткими эффектными копиями, такими как плакаты, баннеры или визитные карточки.
Хуана
По латинотипу. Загрузите его здесь.
Хуана контрастирует с толстыми и тонкими штрихами, кривыми и краями. Это выглядит гипнотически, и оно отличает бренды от конкурентов по дизайну логотипов, редакционным статьям журналов и целевым страницам.
Майя
Автор Creativetacos. Загрузите его здесь. Еще один универсальный номер, очаровательная Майя может работать на разных носителях для нужного бренда. Он хорошо работает с минимальной эстетикой и высококачественным продуктом или услугой.
Он хорошо работает с минимальной эстетикой и высококачественным продуктом или услугой.
Когда использовать шрифты без засечек в веб-дизайне
— Шрифты без засечек
являются полной противоположностью шрифтам с засечками как по форме, так и по тому, как они воспринимаются зрителем. В данном случае sans буквально означает «без», поэтому все шрифты без засечек — это шрифты без засечек.
Как вы понимаете, шрифты без засечек выглядят более повседневно и беззаботно. Они не напыщенны, как шрифты с засечками. Без засечек — это шрифты для дружеской беседы и неформальных сообщений, напоминающие простой почерк.Они созданы для скорости и простоты, возможно, за счет приличия.
Шрифты без засечек лучше всего подходят для веб-сайтов, которые хотят показать своим посетителям: «Мы такие же, как вы». Они непринужденные и непринужденные, идеально подходят для учебных материалов, цифровых публикаций или блогов. Если вы много шутите или используете смайлики в своих письмах, шрифт без засечек теоретически подойдет лучше всего.
По той же причине шрифты без засечек являются предпочтительным выбором для неформального и дополнительного текста: подписей к изображениям, постов в социальных сетях, подписей, заявлений об отказе от ответственности и веб-рекламы.Шрифты без засечек лучше работают в тексте, когда чтение выполняется быстро и без спешки, поэтому очень важно понять, как ваша целевая аудитория потребляет тип контента, который вы хотите создать, прежде чем выбирать, может ли это быть лучший веб-шрифт (или безопасный веб-шрифт). шрифт) для вас.
Лучшие веб-безопасные шрифты без засечек:
Ариал
Arial, на мой взгляд, классный, без излишеств, без засечек, безопасный веб-шрифт. Он универсален для разных отраслей и предлагает отличную читаемость, поскольку он был разработан в первую очередь для цифрового использования.
Калибри
Неформальный, простой и приятный, Calibri кажется почти разговорным. Отличный выбор, если вы действительно хотите общаться со своим читателем на дружеском уровне.
Дежавю Санс
Повседневный и легкий для чтения, Dejavu Sans сияет беззаботным текстом. Это также может сделать технический контент более доступным, поэтому это может быть хорошо, если вы являетесь финансовым брендом, ориентированным на потребителя.
Женева
Женева известна своим гротескным стилем. Он немного узок и любим крупными брендами, такими как Facebook и Apple (компания, из которой он возник).
Гельветика
Helvetica славится удобочитаемостью. Некоторые считают его самым популярным современным шрифтом, он долгое время считался «безопасным» для отображения длинных и плотных текстов.
Лучшие веб-шрифты без засечек:
Девант Про
Студия Webhance. Загрузите его здесь.Devant Pro почти полностью раскрывается по характеру. Такое ощущение, что он только что соскочил с постера фильма 60-х — отличный вариант для современных брендов, желающих развивать свой собственный стиль.
Графтон
От литейного завода Zeune Type. Загрузите его здесь.
Загрузите его здесь.Еще одно выражение гротескного движения. Графтон – дружелюбный, неформальный и отличный претендент на то, чтобы дополнить текстовый дизайн в заголовке.
IBM Plex Sans
Майк Аббинк и Bold Monday. Загрузите его здесь.IBM Plex Sans был разработан, чтобы представить отношения между машиной и человеком. Результат произвольный, но дружелюбный — используйте его, чтобы придать вашему бренду более гуманистический вид.
Италико
Антонио Филиньо.Загрузите его здесь.Italico — это современная, минималистичная и экологичная упаковка для продуктов. Он харизматичен, оригинален и вызывает доверие потребителей.
Монолит
По Унио. Загрузите его здесь.Важным моментом в Monolith является то, что он поддерживает все языки. У него есть легкая и обычная версия, и это довольно круто, если вы спросите меня.
ТТ Норм Про
По Типу Типа. Загрузите его здесь. TT Norms Pro занимает лидирующие позиции среди геометрических шрифтов. Его простота и удобочитаемость означают, что он довольно универсален для разных носителей и типов копий.
Его простота и удобочитаемость означают, что он довольно универсален для разных носителей и типов копий.
Когда использовать декоративные шрифты в веб-дизайне
—
Наконец, у нас есть декоративные шрифты, которые могут быть как с засечками, так и без засечек. Они также могут быть лучшим веб-шрифтом или веб-безопасным шрифтом для ваших заголовков и заголовков. Богато оформлены декоративные шрифты; они должны быть художественными или стилистическими, с большим акцентом на то, как они выглядят, чем на то, что они говорят. В то время как большая часть типографики предназначена для функциональности, эти шрифты предназначены для зрелищности.
Декоративные шрифты лучше всего работают в качестве бликов и акцентов, например.грамм. заголовки, выделенные цитаты или заголовки статей. Они — вишенка на торте, поэтому используйте их экономно и для драматического эффекта. Они добавляют индивидуальности, юмора и творчества, только не переусердствуйте. Думайте об этом, как о добавлении соли в приготовление пищи и не перегружайте вкус вашей аудитории. Это означает, что они не будут работать для длинных блоков текста или подписей к изображениям. Ни для контактной информации вашего бренда, ни для копии в нижней части навигации.
Это означает, что они не будут работать для длинных блоков текста или подписей к изображениям. Ни для контактной информации вашего бренда, ни для копии в нижней части навигации.
Поскольку декоративные веб-шрифты подходят для всех стилей и личностей, они прекрасно сочетаются с более простыми шрифтами с засечками или без засечек.Но никогда не жертвуйте разборчивостью ради внешнего вида. Декоративные шрифты забавны только до тех пор, пока читатель не может разобрать, что они должны сказать.
Лучшие декоративные веб-безопасные шрифты:
Брэдли Хэнд
Bradley Hand довольно суетлив для текстовых тел, но он добавляет индивидуальности любому короткому заголовку или заголовку.
Сценарий кисти M7
Brush Script M7 напоминает стационарные и бамперные наклейки. Это ярко, креативно и добавляет индивидуальности вашему бренду.
Медная пластина
Copperplate хорошо работает с канцелярскими товарами и брендами; он добавляет нотку причудливого характера к заниженным проектам.
Люминари
В высшей степени готический, Luminari освещает любую страницу, которую он украшает. Средневековый, магнетический и нишевый.
Монако
Фаворит для кодирования, Монако идет рука об руку с темным режимом. Отлично подходит для отсылки к игровым или техническим субкультурам в работе.
Лучшие декоративные веб-шрифты:
Адмара
По Фарасу.Загрузите его здесь.Цифровая альтернатива рукописному вводу, Admara добавляет интимности, но не самая доступная. На самом деле это разрешено только для личного использования, поэтому оно не подходит для коммерческих материалов.
Подпись Даниэль
По Ротемеме. Загрузите его здесь.Danielle Signature — элегантный, индивидуальный и ароматный. Это был бы отличный вариант логотипа для независимого розничного бренда.
Гипологический
Креафолк. Загрузите его здесь. Всякий раз, когда я вижу текст в Hypologic, я представляю, как он подсвечивается неоновым светом. Это универсальный, современный и стремящийся добавить изюминку вывескам и настенным дисплеям.
Это универсальный, современный и стремящийся добавить изюминку вывескам и настенным дисплеям.
Уортон
Сердарибут. Загрузите его здесь.Длинные изгибы и тонкий штрих делают Уортон романтичным. Хорошо подойдет для свадебных приглашений или в названиях или логотипах для малого бизнеса с очень специфической аудиторией.
Ночь чудес
Проект Артефак. Загрузите его здесь.Чудный, нестандартный и веселый! Ночь чудес отлично подходит для брендов, ориентированных на более молодую аудиторию, возможно, там, где текст короткий.Это может быть отличным инструментом, чтобы оживить учебный текст!
Или вы можете просто использовать Comic Sans
—
Выбор веб-шрифта для вашего веб-сайта — важное решение, которое определяет как то, как посетители используют ваш сайт, так и то, как они воспринимают ваш бренд. Чтобы быть уникальным и завоевать авторитет в своем веб-дизайне, часто нужно найти лучший веб-шрифт, а не лучший веб-безопасный шрифт. Применение правильного шрифта в правильных местах влияет на то, какие элементы будут видны первыми, а при стратегическом использовании может увеличить конверсию, время пребывания на сайте и многие другие бизнес-цели.
Если это решение кажется слишком сложным, вы всегда можете просто использовать Comic Sans. В конце концов, какая польза от смертных, когда ты можешь ходить среди богов?
Нужна помощь в разработке веб-сайта?
Наше талантливое сообщество дизайнеров здесь, чтобы помочь.
Как выбрать шрифты для веб-дизайна
Есть миллион вещей, о которых нужно подумать при создании идеального веб-дизайна: создание графики, подбор цветов, выбор правильных изображений… Но есть одна вещь, которую люди любят недооценивать при создании своего веб-сайта, а именно выбор шрифтов.Не повторяйте ту же ошибку. Выбор правильного шрифта может оказать огромное влияние на окончательный вид вашего веб-дизайна. Это может показаться мелочью, но она может вывести ваш веб-дизайн на новый уровень. Позвольте мне показать вам, как это сделать. В этой статье я расскажу вам обо всем, что вам нужно знать при выборе шрифтов для веб-дизайна.
Есть правила бренда? Следуйте за ними.

— Deni K для Civil Pour
Руководство по бренду определяет, как используются элементы, из которых состоит ваш бренд.Ваши рекомендации по брендингу являются важным инструментом для передачи последовательной стратегии брендинга. Это набор правил, которые помогут вам и вашему дизайнеру создать единую идентичность при соединении нескольких элементов вашего бренда, определяя ваши цвета, ваш логотип и, конечно же, вашу типографику.
Так что, если у вас уже есть руководство по бренду, убедитесь, что вы придерживаетесь его при создании веб-дизайна. Если у вас его еще нет, вот как создать руководство по бренду.
Важность согласованности
У вас может возникнуть соблазн поэкспериментировать с новыми шрифтами при создании веб-дизайна, но не делайте этого! Каждый раз, когда кто-то получает вашу визитную карточку или посещает ваш веб-сайт, он получает небольшое представление о ДНК вашего бренда и общем дизайне вашей компании.Вместе эти представления о вашем бренде должны создавать полную и связную картину, иначе ваш бренд может оказаться беспорядочным месивом, не имеющим ценности для узнаваемости. Вот почему очень важно быть последовательным на всех ваших цифровых платформах и печатных материалах, когда речь идет о цвете, стиле и, как вы уже догадались, шрифтах.
Вот почему очень важно быть последовательным на всех ваших цифровых платформах и печатных материалах, когда речь идет о цвете, стиле и, как вы уже догадались, шрифтах.
Соответствие существующим фирменным шрифтам
by FuturisticBug for NordkernРуководство по бренду будет включать в себя гарнитуры и семейства, размеры шрифтов и иерархию шрифтов, которые использует ваш бренд, чтобы вы могли сразу же интегрировать их в свой веб-дизайн.Но если ваш бренд использует неизвестный шрифт, такие инструменты, как функция «WhatTheFont» на Myfonts.com, могут помочь вам определить название шрифта, с которым вы имеете дело.
Однако, если ваш бренд использует пользовательскую типографику, ваш дизайнер попытается найти похожий веб-шрифт для использования в вашем веб-дизайне. Из-за разных веб-браузеров ваша пользовательская типографика может выглядеть менее четкой и чистой, чем вам хотелось бы, поэтому многие веб-дизайнеры будут использовать шрифты Google, чтобы максимально точно соответствовать типографике вашего бренда.
У вас еще нет шрифтов и руководств?
—
Еще не выбрали фирменные шрифты? Вот несколько важных вещей, о которых следует подумать при выборе шрифта для вашего веб-дизайна:
Определите индивидуальность вашего бренда
Ваш выбор шрифта должен отражать индивидуальность вашего бренда, чтобы ваш дизайн выглядел на высоте. Вы традиционный тип бизнеса или вы минималистский и современный или веселый и причудливый? Вы бы описали свою компанию как ретро, классическую, дерзкую, фанковую? Прочтите эту статью, чтобы узнать больше о том, как определить свою уникальную индивидуальность бренда.
После того, как вы ответите на эти основные вопросы, у вас будет понимание индивидуальности вашего бренда и того внешнего вида, к которому вы должны стремиться в своем веб-дизайне. Основываясь на этой идентичности, теперь вы можете выбрать правильные шрифты для своего бренда.
Выберите шрифты, соответствующие вашему бренду
Допустим, у вас есть магазин винтажной одежды с классной современной атмосферой. Вы можете смешать классный шрифт старой школы для заголовков с классическим шрифтом без засечек для основного текста. Например, если вы используете красивый старомодный шрифт, такой как Arvo, для заголовков, то для основного текста рекомендуется использовать шрифт без засечек, такой как Open Sans, который известен своей удобочитаемостью.Это придаст вам сбалансированный внешний вид, который одновременно вневременной и современный, и идеально сочетается с вашим крутым ретро-брендом.
Вы можете смешать классный шрифт старой школы для заголовков с классическим шрифтом без засечек для основного текста. Например, если вы используете красивый старомодный шрифт, такой как Arvo, для заголовков, то для основного текста рекомендуется использовать шрифт без засечек, такой как Open Sans, который известен своей удобочитаемостью.Это придаст вам сбалансированный внешний вид, который одновременно вневременной и современный, и идеально сочетается с вашим крутым ретро-брендом.
Или, допустим, вы представляете юридическую фирму или косметический бренд высокого класса и хотите, чтобы ваша типографика отражала доверие и профессионализм с оттенком класса. Вы можете быть стильным, но классическим и элегантным, используя шрифты с засечками, такие как Frank Ruhl Libre или Playfair Display , чтобы действительно показать потенциальным клиентам, что вы всецело относитесь к надежности и первоклассному обслуживанию. Если вы хотите узнать больше, Venngage написал хорошую статью о психологии шрифтов, которая поможет вам сделать правильный выбор.
Независимо от того, какой тип шрифта вы в конечном итоге выберете для соответствия своему фирменному стилю, убедитесь, что вы выбираете веб-безопасный шрифт, который прост в использовании и подходит для большинства браузеров. «Что означает веб-безопасность», спросите вы? Читай дальше что бы узнать.
Что такое веб-безопасные шрифты?
—
Использование безопасного для Интернета шрифта означает, что вашим посетителям не нужно устанавливать определенный шрифт на свой компьютер, чтобы он правильно отображался. Когда-то, 10 или более лет назад, существовало примерно 13 семейств шрифтов, и веб-дизайнеры должны были использовать только эти несколько шрифтов, которые будут отображаться в большинстве компьютерных систем.В настоящее время золотым стандартом являются Google Fonts, которые отлично отображаются в любом веб-браузере.
Имейте в виду, что многие бренды используют пользовательские шрифты или шрифты, которые не являются сетевыми. В этом случае разработчики могут использовать программное обеспечение для преобразования шрифта в «веб-безопасный шрифт». Но иногда даже это не является гарантией того, что текст будет хорошо смотреться на экране, особенно если вы хотите, чтобы типографика выглядела очень четко. Вот почему дизайнеры часто сталкиваются с проблемой поиска похожих (почти идентичных) веб-безопасных шрифтов, которые бесплатны и хорошо отображаются во всех веб-браузерах.
Но иногда даже это не является гарантией того, что текст будет хорошо смотреться на экране, особенно если вы хотите, чтобы типографика выглядела очень четко. Вот почему дизайнеры часто сталкиваются с проблемой поиска похожих (почти идентичных) веб-безопасных шрифтов, которые бесплатны и хорошо отображаются во всех веб-браузерах.
Какие типы шрифтов подходят для Интернета и почему это важно?
— через гугл шрифты.
При поиске идеального веб-шрифта лучше всего просмотреть библиотеку Google Fonts, и в большинстве случаев вы найдете то, что вам нужно. С более чем 800 бесплатными лицензионными шрифтами это одно из лучших мест для поиска безопасных веб-шрифтов. Если вы включите эти шрифты в свои стеки шрифтов, почти все в конечном итоге увидят вашу страницу правильно. Поскольку эта библиотека шрифтов размещена в веб-службе, ваши посетители со всего мира увидят одну и ту же страницу с одним и тем же шрифтом.Кроме того, это гарантирует, что ваше присутствие в Интернете останется одинаковым для всех браузеров и устройств.
Как сочетать разные шрифты в веб-дизайне
—
Когда вы создаете веб-сайт, скорее всего, вам понадобится более одного шрифта. Есть три основных правила, которым вы должны следовать при комбинировании шрифтов:
Первое фундаментальное правило для комбинирования шрифтов: никогда не используйте более трех шрифтов в одном дизайне. Правило номер два: убедитесь, что выбранные вами шрифты дополняют друг друга .И третье правило, которого вы должны придерживаться, — всегда определять иерархию среди них.
Марко Симич. Вот как это выглядит в действии: во-первых, определите основной шрифт, который является наиболее заметным и должен использоваться для заголовков. Совет: этот шрифт можно подобрать к стилю вашего логотипа . Как правило, вы хотите, чтобы ваш основной шрифт привлекал внимание. Мне очень нравятся тяжелые шрифты, такие как Rubic Black, или слегка закругленные, такие как Nunito, для заголовков, но выбор шрифта полностью зависит от вашего бизнеса и бренда. Затем выберите дополнительный шрифт для основного текста. Этот должен быть легко читаемым при использовании для более длинных текстовых отрывков даже на маленьких экранах, поэтому мы могли бы выбрать такой шрифт, как Noto Sans, в дополнение к нашим основным параметрам шрифта. И, наконец, ваш третий шрифт должен быть акцентным шрифтом. Этот шрифт можно использовать на кнопках, призывах к действию или для выделения определенных частей текста, чтобы привлечь внимание посетителей. Такой шрифт, как Monserrat, будет хорошо работать с нашим основным и дополнительным выбором.
Затем выберите дополнительный шрифт для основного текста. Этот должен быть легко читаемым при использовании для более длинных текстовых отрывков даже на маленьких экранах, поэтому мы могли бы выбрать такой шрифт, как Noto Sans, в дополнение к нашим основным параметрам шрифта. И, наконец, ваш третий шрифт должен быть акцентным шрифтом. Этот шрифт можно использовать на кнопках, призывах к действию или для выделения определенных частей текста, чтобы привлечь внимание посетителей. Такой шрифт, как Monserrat, будет хорошо работать с нашим основным и дополнительным выбором.
Как разные типы шрифтов влияют на ваш веб-дизайн
—
Как сказал великий Винсент Ван Гог: «Великие дела делаются не импульсивно, а из серии мелких вещей, собранных вместе», поэтому выбирайте шрифты с умом.Умная комбинация шрифтов может оказать сильное влияние на ваш веб-дизайн.
от LoudFrog для Coffee And Chokes BJJ Посмотрите, как дизайнер использовал уникальный шрифт кисти в приведенном выше примере, чтобы подчеркнуть тему боевых искусств и создать культурную связь. В остальном основном тексте и призыве к действию используется чистый, легко читаемый шрифт, сочетающий разные размеры, а также все заглавные буквы, которые обрамляют и обрамляют основной шрифт и выделяют его. Результатом является хорошо сбалансированный дизайн, привлекающий внимание только к нужным местам.
В остальном основном тексте и призыве к действию используется чистый, легко читаемый шрифт, сочетающий разные размеры, а также все заглавные буквы, которые обрамляют и обрамляют основной шрифт и выделяют его. Результатом является хорошо сбалансированный дизайн, привлекающий внимание только к нужным местам.
Видите, как два веб-дизайна выше нацелены на два совершенно разных вида? Дизайн для финансовой службы Satoshi Nation выглядит чистым и современным благодаря слегка угловатому шрифту без засечек, а дизайн для роскошного бренда кофе Wallenford использует элегантный шрифт с засечками, чтобы подчеркнуть стиль своего бренда высокого класса. В обоих случаях выбор шрифтов легко гармонирует с остальным дизайном и прекрасно передает то, что символизируют бренды. В этом сила типографики.
Скажи это шрифтом
—
Выбор правильного шрифта для вашего веб-сайта полностью зависит от цели, которую вы хотите достичь.Когда вы думаете о стиле и дизайне, вам нужно иметь повестку дня и выяснить, как вы хотите быть представлены миру. И шрифты — идеальный инструмент для этого. Хотите быть стильным, серьезным или традиционным? Выберите элегантный шрифт с засечками. Хотите выглядеть современно и минималистично? Выберите чистый шрифт без засечек. Собираетесь на что-то среднее? Комбинируйте шрифты, чтобы добиться практически любого желаемого стиля. Проще говоря, ваш выбор шрифтов многое говорит о вашем бизнесе, так что выбирайте с умом.
И шрифты — идеальный инструмент для этого. Хотите быть стильным, серьезным или традиционным? Выберите элегантный шрифт с засечками. Хотите выглядеть современно и минималистично? Выберите чистый шрифт без засечек. Собираетесь на что-то среднее? Комбинируйте шрифты, чтобы добиться практически любого желаемого стиля. Проще говоря, ваш выбор шрифтов многое говорит о вашем бизнесе, так что выбирайте с умом.
Ваш веб-дизайн нуждается в прикосновении эксперта?
Работайте с нашими талантливыми веб-дизайнерами, чтобы создать что-то действительно уникальное.
Лучшие шрифты для веб-сайтов и как правильно их выбрать
Последний раз этот пост обновлялся 17 июня 2020 г. Между написанием контента и выбором идеальных визуальных эффектов некоторые фундаментальные элементы могут оказаться на втором плане. И если есть что-то, что вы не хотите упускать из виду, так это шрифты вашего сайта.
Типографика, или визуальное представление шрифта, может рассказать о вашем бренде больше, чем одни только слова. Таким образом, шрифты вашего веб-дизайна должны усиливать голос вашего бренда, а также четко выглядеть на экране.
Таким образом, шрифты вашего веб-дизайна должны усиливать голос вашего бренда, а также четко выглядеть на экране.
В этом руководстве мы обсудим десять лучших шрифтов Google, а также советы по выбору лучших шрифтов для вашего веб-сайта:
10 лучших шрифтов Google для веб-сайтов
Google Fonts — это ресурс бесплатных лицензионных шрифтов. от Google. Следующие десять шрифтов, доступных в Google Fonts, помогут вашему веб-сайту выглядеть профессионально на любом устройстве:
Lato
Дизайн: Łukasz Dziedzic
Шрифт без засечек, одинаково подходящий как для заголовков, так и для основного текста.Его округлые классические пропорции создают ощущение гармонии и тепла.
Forum
Дизайнер: Денис Машаров
Этот шрифт с засечками особенно хорошо подходит для заголовков и заголовков, что делает его хорошим выбором для основного шрифта вашего сайта. Его римские пропорции придают ему винтажный вид.
Barlow
Дизайн: Джереми Трибби
Шрифт Barlow без засечек чистый и низкоконтрастный, что делает его легко читаемым. Дизайн шрифта черпал вдохновение в номерных знаках Калифорнии и дорожных знаках.
Дизайн шрифта черпал вдохновение в номерных знаках Калифорнии и дорожных знаках.
Caudex
Дизайн: Nidud
Caudex изначально был разработан для печати в конце 90-х годов, но с тех пор он был адаптирован для Интернета. Он придает модный и современный оттенок формам букв, встречающимся в средневековых рукописях.
Poppins
Дизайн: The Indian Type Foundry
Один из лучших бесплатных шрифтов, Poppins представляет собой семейство шрифтов без засечек, чья чистая минималистская эстетика основана на геометрических формах и идеальных кругах.
Questrial
Дизайн: Joe Prince
Этот шрифт был создан с учетом дизайна веб-сайта, обеспечивая высокую читаемость в любом контексте.Под влиянием современного швейцарского дизайна внешний вид Questrial основан на полных кругах.
Rozha One
Дизайн: The Indian Type Foundry
Высокая контрастность этого экранного шрифта отлично подходит для заголовков и заголовков вашего сайта, что делает его одним из лучших шрифтов для веб-сайтов.
Libre Baskerville
Дизайн: Пабло Импаллари и Родриго Фуэнзалида
Этот классический шрифт с засечками представляет собой оптимизированную для Интернета версию своего предшественника 18-го века. Он идеально подходит для основного текста на экране.
Montserrat
Дизайн: Julieta Ulanovsky
Геометрический шрифт без засечек, шрифт Montserrat выглядит современным и чистым, но при этом отличается узнаваемым внешним видом.
Cormorant Garamond
Дизайн: Christian Thalmann
Созданный на основе шрифтов 16-го века, этот шрифт с засечками привносит в веб-дизайн элегантную традиционную атмосферу.
Если вы создаете веб-сайт на Wix, все эти красивые шрифты доступны для использования в Редакторе — в дополнение к сотням других шрифтов.Если вам нужен другой шрифт, вы можете просто загрузить свой собственный шрифт в редактор всего за несколько кликов.
Как выбрать лучшие шрифты для вашего веб-сайта
Теперь, когда вы знакомы с некоторыми из лучших шрифтов для вашего веб-сайта, вот руководство по выбору правильных шрифтов:
01.
 Убедитесь, что ваши шрифты соответствуют тону вашего бренда.
Убедитесь, что ваши шрифты соответствуют тону вашего бренда.Шрифты — неотъемлемая часть брендинга. Убедитесь, что ваша схема шрифта согласуется с остальными визуальными активами вашего бренда.
Будь то утонченная и модная или суровая и авантюрная, использование типографики должно способствовать общему повествованию вашего веб-сайта.
02. Ранжируйте шрифты по важности
Как правило, никогда не используйте более трех шрифтов на своем веб-сайте. Эта практика не только улучшит дизайн вашего сайта; ограничение количества шрифтов также сделает ваш сайт более доступным.
Каждый из этих шрифтов должен иметь разные уровни важности. Чтобы сохранить четкое представление об иерархии, выберите основной шрифт, дополнительный шрифт и необязательный акцентный шрифт:
Ваш основной шрифт является наиболее заметным и должен использоваться в заголовках вашего веб-сайта.Это шрифт, который будет больше всего ассоциироваться с вашим брендом, даже если он не самый часто используемый на сайте. В результате основной шрифт может быть более доминирующим и отчетливым, чем остальные шрифты на вашем веб-сайте.
В результате основной шрифт может быть более доминирующим и отчетливым, чем остальные шрифты на вашем веб-сайте.
Ваш вторичный шрифт будет использоваться в основной части письменного контента вашего веб-сайта. Сюда входят абзацы, описания, статьи в блогах и многое другое. В то время как ваш основной шрифт может быть привлекательным и уникальным, ваш дополнительный шрифт должен быть, в первую очередь, хорошо читаемым.Слишком богато украшенные шрифты труднее читать, если они применяются к длинным фрагментам текста.
Наконец, ваш акцентный шрифт — это шрифт, который вы будете использовать только для очень конкретной цели. Когда дело доходит до веб-сайтов, акцентный шрифт обычно зарезервирован для призывов к действию, привлекая внимание к самой важной кнопке на странице. Шрифт вашего логотипа — это еще один вариант, который можно использовать в качестве акцентного шрифта.
Чтобы помочь вам смешивать и сочетать шрифты для вашего веб-сайта, вот любимые пары шрифтов наших дизайнеров:
03.
 Изучите основы классификации шрифтов
Изучите основы классификации шрифтовИскусство типографики богато и сложно — от разборчивости до выравнивания текста и интервалов. Для начала сосредоточьтесь на самой важной классификации: шрифты с засечками, без засечек и рукописные шрифты. Вот краткий обзор каждого из них и случаев их использования:
Шрифты с засечками: Засечки — это небольшая линия в конце штриха в букве или символе. Шрифты с засечками считаются классическими и элегантными и в основном ассоциируются с печатью.Примеры включают Times New Roman, Georgia и Bodoni.
Шрифты без засечек: Это шрифты без линий с засечками в конце букв. Шрифты без засечек чистые, современные и часто выглядят нейтрально, что делает их идеальными для веб-дизайна. Примеры включают собственный шрифт Wix Madefor, Helvetica и печально известный Comic Sans.
Рукописные шрифты: Рукописные шрифты, включая рукописные шрифты, моделируются на основе стилей рукописного ввода.
 Лучше ограничить этот стиль только заголовками, так как написание основного текста сценарием, скорее всего, вызовет трудности у вашей аудитории.Примеры включают Lobster и Lucida Handwriting.
Лучше ограничить этот стиль только заголовками, так как написание основного текста сценарием, скорее всего, вызовет трудности у вашей аудитории.Примеры включают Lobster и Lucida Handwriting.
04. Применение текстовых тем
После того, как вы выбрали схему шрифта, вам нужно выбрать разные размеры букв для больших заголовков, подзаголовков и текста абзаца. Для начала мы составили эти диапазоны в качестве общего руководства для большинства веб-сайтов:
Заголовки: 30–70 пикселей
Субтитры: 22–30 пикселей
Абзац: 16–205 пикселей
вы создаете веб-сайт на Wix, вы можете настроить и сохранить текстовые темы, чтобы ваши заголовки, субтитры, текст абзаца и многое другое всегда были одинаковыми по шрифту, размеру и весу.
Эта практика не только делает процесс проектирования более плавным, но также улучшает взаимодействие с пользователем на вашем веб-сайте и повышает эффективность SEO.
Помимо размера, дополнительные факторы, влияющие на визуальную значимость шрифта, включают стилистические изменения, такие как полужирный шрифт, курсив или подчеркивание. Однако чрезмерное использование этих стилей может привести к ошеломляющему эффекту и в конечном итоге может отвлечь внимание от вашего сообщения, поэтому обязательно используйте их в меру.
Блейк Стимак
Менеджер по связям с общественностью и социальными сетями
Иден Спивак
Эксперт по дизайну и писатель
10 советов по типографике в веб-дизайне | by Nick Babich
Общение играет жизненно важную роль в дизайне — важно установить четкую связь между веб-сайтом и пользователем и помочь вашим пользователям достичь своих целей.Когда мы говорим о коммуникации в контексте веб-дизайна, мы обычно имеем в виду текст. Типографика играет жизненно важную роль в этом процессе:
Более 95% информации в Интернете представлено в письменной форме.
Хорошая типографика облегчает процесс чтения, а плохая типографика отталкивает пользователей. Как утверждает Оливер Райхенштейн в своей статье «Веб-дизайн — это на 95% типографика»:
Оптимизация типографики — это оптимизация читабельности, доступности, удобства использования (!), общего графического баланса.
Другими словами: оптимизация вашей типографики также оптимизирует ваш пользовательский интерфейс. В этой статье я предоставлю набор правил, которые помогут вам улучшить читаемость и разборчивость вашего текстового контента.
Использование более 3 разных шрифтов делает сайт неструктурированным и непрофессиональным. Имейте в виду, что слишком много размеров шрифта и стилей одновременно могут испортить любой макет.
Во избежание подобной ситуации постарайтесь ограничить количество семейств шрифтов до минимума. весь сайт.Если вы используете более одного шрифта, убедитесь, что семейства шрифтов дополняют друг друга в зависимости от ширины символов. Возьмите пример комбинации шрифтов ниже. Сочетание Джорджии и Верданы (слева) объединяет схожие ценности, что создает гармоничное сочетание. Сравните это с парой Баскервилей и Удара (справа), где тяжелый вес Удара значительно затмевает Баскервиля. Убедитесь, что семейства шрифтов дополняют друг друга в зависимости от их ширины символов.
Возьмите пример комбинации шрифтов ниже. Сочетание Джорджии и Верданы (слева) объединяет схожие ценности, что создает гармоничное сочетание. Сравните это с парой Баскервилей и Удара (справа), где тяжелый вес Удара значительно затмевает Баскервиля. Убедитесь, что семейства шрифтов дополняют друг друга в зависимости от их ширины символов.Службы встраивания шрифтов (такие как Google Web Fonts или Typekit) содержат множество интересных шрифтов, которые могут придать вашим проектам что-то новое, свежее и неожиданное.Так что же может пойти не так? На самом деле у этого подхода есть одна серьезная проблема — интересные шрифты могут отвлекать пользователей от чтения. Пользователи могут тратить время на размышления о шрифтах, которые использовали дизайнеры, а не на чтение текста.
Если ваш веб-сайт не нуждается в специальном шрифте, например, для целей брендинга или создания иммерсивного опыта, обычно лучше придерживаться системных шрифтов. Имейте в виду, что хорошая типографика привлекает читателя к содержанию, а не к самому шрифту.
Правильное количество символов в каждой строке является ключом к удобочитаемости вашего текста. Ширина текста не должна определяться вашим дизайном, это также должно быть вопросом удобочитаемости. Примите во внимание этот совет по удобочитаемости и длине строки от Baymard Institute:
Если строка слишком короткая, взгляду придется слишком часто возвращаться назад, нарушая ритм чтения.Если строка текста слишком длинная, глазу пользователя будет трудно сфокусироваться на тексте. Изображение предоставлено: Material Design«У вас должно быть около 60 символов в строке, если вы хотите получить хороший опыт чтения. Правильное количество символов в каждой строке является ключом к удобочитаемости вашего текста».
Для мобильных устройств вы должны использовать 30–40 символов в строке. Ниже приведен пример двух сайтов, просмотренных на мобильном устройстве. Первый использует 50–75 символов в строке (оптимальное количество символов в строке для печати и рабочего стола), а второй использует оптимальные 30–40 символов.
В веб-дизайне вы можете добиться оптимального количества символов в строке, ограничив ширину текстовых блоков с помощью em или пикселей.
Пользователи будут заходить на ваш сайт с устройств с разными размерами экрана и разрешением. Для большинства пользовательских интерфейсов требуются текстовые элементы различных размеров (кнопка, метки полей, заголовки разделов и т. д.). Важно выбрать шрифт, который хорошо работает в разных размерах и весах, чтобы сохранить удобочитаемость и удобство использования в каждом размере.
Шрифт Roboto от GoogleУбедитесь, что выбранный вами шрифт читаем на небольших экранах ! Старайтесь избегать шрифтов с курсивом, таких как Vivaldi (в примере ниже): хотя они красивы, их трудно читать.
Шрифт Vivaldi будет трудно читать на маленьком экране. Во многих шрифтах слишком легко спутать похожие формы букв, особенно с «i» и «L» (как показано на изображении ниже). Поэтому при выборе типа обязательно проверяйте его в разных контекстах, чтобы убедиться, что он не вызовет проблем у ваших пользователей.
Текст, набранный прописными буквами — означает текст, в котором все буквы заглавные. — подходит в контекстах, не требующих чтения (, таких как аббревиатуры или логотипы), но когда ваше сообщение требует чтения, не заставляйте пользователей читать весь текст заглавными буквами.Как упомянул Майлз Тинкер в своей работе «Разборчивость печати», все заглавные буквы сильно замедляют скорость сканирования и чтения по сравнению со строчными буквами.
В типографике есть специальный термин для интервала между двумя строками текста — интерлиньяж (или высота строки). Увеличивая интерлиньяж, вы увеличиваете вертикальное пустое пространство между строками текста, в целом улучшая читаемость в обмен на занимаемую площадь экрана. Как правило, интерлиньяж должен быть примерно на 30% больше высоты символа для хорошей читабельности.
Хороший интервал облегчает чтение . Изображение предоставлено: Microsoft Доказано, что правильное использование пробелов между абзацами увеличивает понимание до 20%, как отметил Дмитрий Фадеев. Умение использовать пустое пространство заключается в том, чтобы предоставить вашим пользователям удобоваримое количество контента, а затем убрать лишние детали.
Умение использовать пустое пространство заключается в том, чтобы предоставить вашим пользователям удобоваримое количество контента, а затем убрать лишние детали.
. Не используйте одинаковые или похожие цвета для текста и фона.Чем более заметен текст, тем быстрее пользователи смогут его просмотреть и прочитать. W3C рекомендует следующие коэффициенты контрастности для основного текста и текста изображения:
- Мелкий текст должен иметь коэффициент контрастности не менее 4,5:1 по сравнению с его фоном .
- Крупный текст (14 pt жирный/18 pt обычный и выше) должен иметь коэффициент контрастности не менее 3:1 относительно фона .

После того, как вы выбрали цвет, абсолютно необходимо протестировать его с реальными пользователями на большинстве устройств. Если какой-либо из тестов покажет проблему с чтением вашей копии, то вы можете быть уверены, что у ваших пользователей будет точно такая же проблема.
Дальтонизм является распространенным заболеванием, особенно среди мужчин (8% мужчин страдают дальтонизмом), рекомендуется использовать другие признаки в дополнение к цвету, чтобы различать важную информацию.Также избегайте использования только красного и зеленого цветов для передачи информации, потому что слепота на красный и зеленый цвета является наиболее распространенной формой дальтонизма.
Контент, который мигает или мерцает, может вызвать припадки у восприимчивых людей. Это может не только вызвать судороги, но, вероятно, будет раздражать или отвлекать пользователей в целом.
Избегайте мигания текста! Типографика — это большое дело. Неправильный выбор типографики может отвлечь пользователей от чтения. Очень важно сделать типографику читаемой , понятной и разборчивой.
Очень важно сделать типографику читаемой , понятной и разборчивой.
Типографика существует, чтобы уважать контент
Типографика должна уважать контент таким образом, чтобы никогда не увеличивать когнитивную нагрузку пользователя.
У вас есть свои советы по типографике в веб-дизайне? Или вы хотите получить более подробную информацию о пунктах, упомянутых выше? Дайте мне знать в разделе комментариев ниже!
Подписаться на UX Planet: Twitter | Facebook
Первоначально опубликовано по адресу babich.biz
30+ лучших безопасных веб-шрифтов для вашего следующего дизайна в 2022 году
Вам не нужны тысячи шрифтов, чтобы создать красивый веб-сайт. Но вам нужно убедиться, что используемые вами шрифты видны всем, кто посещает ваш сайт. И вот тут на помощь приходят веб-безопасные шрифты.
И если бы вы могли найти веб-безопасные шрифты, которые а) на 100 % бесплатны для использования и б) не нужно размещать где-либо еще, чтобы ваши посетители могли их увидеть, это было бы быть homerun для вас.
Именно для этого и был написан этот пост: мы рассмотрим 31 самый красивый веб-безопасный шрифт и покажем вам, как именно внедрить их на ваш сайт WordPress.
Воспользуйтесь ссылками ниже, чтобы перейти к разделу, который вас больше всего интересует, или сразу перейдите к нашему списку веб-безопасных шрифтов:
Какие шрифты безопасны для Интернета?
Включая вариации, в Интернете доступно более 650 000 различных шрифтов. Шрифты, поддерживаемые большинством веб-браузеров и операционных систем, считаются безопасными для Интернета. Операционная система автоматически включает файлы шрифтов, поэтому посетителям не нужно загружать шрифты с ваших серверов.
Примером может служить вездесущий шрифт Arial, породивший тысячи «побочных продуктов».
Нужны ли веб-безопасные шрифты в 2022 году?
Доля браузеров на рынке в 2019-2020 гг. (Источник изображения: StatCounter) Конечно, подавляющее большинство пользователей сейчас используют Google Chrome как на мобильных устройствах, так и на настольных компьютерах. Но это не значит, что веб-безопасные шрифты ушли в прошлое.
Но это не значит, что веб-безопасные шрифты ушли в прошлое.
На самом деле поддерживаемые шрифты различаются в зависимости от операционной системы, включая текущую версию, установленную пользователем. Поэтому, если вы создаете веб-сайт со шрифтом, поддерживаемым только новейшей версией Windows 10, большинство пользователей увидят что-то другое.
Кроме того, если вы решите использовать и разместить пользовательский локальный шрифт или шрифт, размещенный третьей стороной, это может замедлить работу вашего веб-сайта. Таким образом, переход на веб-безопасные шрифты может ускорить ваш сайт. И это здорово. Потому что почти 70% потребителей говорят, что скорость страницы влияет на их решение о покупке.
Безопасны ли веб-шрифты Google?
Шрифты Google не поддерживаются вашей операционной системой, поэтому по определению они не являются безопасными для Интернета шрифтами. Скорее, поскольку Google, третья сторона, размещает их, шрифт Google называется веб-шрифтом. Мы знаем, что это сбивает с толку, но разница в том, что ваш браузер должен загрузить файл, прежде чем он сможет отображать шрифты Google.
Мы знаем, что это сбивает с толку, но разница в том, что ваш браузер должен загрузить файл, прежде чем он сможет отображать шрифты Google.
Файлы веб-безопасных шрифтов уже готовы для большинства устройств. Но не беспокойтесь об отсутствии слова «безопасный». Google Fonts полностью безопасны для использования для улучшения дизайна вашего веб-сайта. Но дополнительные HTTP-запросы к внешнему серверу могут замедлить скорость загрузки вашей страницы.
Эти веб-безопасные шрифты а) на 100% бесплатны для использования ✅ и б) их не нужно размещать где-либо еще, чтобы ваши посетители могли их увидеть ✅ Найдите все 30+ вариантов здесь ⬇️Нажмите, чтобы твитнуть31+ лучших веб-безопасных шрифтов
Мы составили список из более чем тридцати различных привлекательных безопасных веб-шрифтов, которые вы можете использовать для оформления своего веб-сайта.
Давайте сразу приступим к делу.
1. Ариал
Пример шрифта Arial Arial — классический шрифт без засечек, подходящий как для абзацев, так и для заголовков. Это давно стало основным продуктом в веб-дизайне. Хотя в последние годы он часто используется как запасной вариант в стеке шрифтов, а не как основное семейство шрифтов.
Это давно стало основным продуктом в веб-дизайне. Хотя в последние годы он часто используется как запасной вариант в стеке шрифтов, а не как основное семейство шрифтов.
Рекомендуемый стек шрифтов
Семейство шрифтов: Arial, Helvetica Neue, Helvetica, без засечек.
2. Баскервиль
Пример шрифта BaskervilleBaskerville — относительно толстый шрифт с засечками, первоначально разработанный как гарнитура Джоном Баскервилем в 1750 году.Дизайн хорошо сбалансирован, используется сочетание толстых и тонких штрихов, чтобы смягчить резкие края типичного шрифта с засечками. Он хорошо поддерживается более новыми версиями ОС Apple и Microsoft.
Рекомендуемый стек шрифтов
Семейство шрифтов: Baskerville, Baskerville Old Face, Garamond, Times New Roman, с засечками.
3. Бодони МТ / Бодони 72
Пример шрифта Bodoni MT Bodoni MT — это шрифт с засечками, такой как Times New Roman, который больше подходит для абзацев, чем для заголовков большинства веб-сайтов. Bodoni MT по умолчанию доступен в Microsoft 10 и некоторых более ранних версиях. Bodoni 72 входит в состав macOS Sierra и более новых версий.
Bodoni MT по умолчанию доступен в Microsoft 10 и некоторых более ранних версиях. Bodoni 72 входит в состав macOS Sierra и более новых версий.
Рекомендуемый стек шрифтов
Семейство шрифтов: Bodoni MT, Bodoni 72, Didot, Didot LT STD, Hoefler Text, Garamond, Times New Roman, с засечками.
4. Калибри
Пример шрифта CalibriCalibri — это стандартный шрифт Microsoft без засечек, который используется с момента его выпуска вместе с Microsoft Office 2007. Он имеет мягкий, современный вид, с закругленными краями, чтобы подчеркнуть типичное ощущение без засечек, что делает его более теплым, чем роботизированным.
Рекомендуемый стек шрифтов
Семейство шрифтов: Calibri, Candara, Segoe, Segoe UI, Optima, Arial, без засечек.
5. Калисто МТ
Пример шрифта Calisto MT Calisto MT — это шрифт с засечками, в котором засечки немного мягче и менее выражены, чем в большинстве подобных гарнитур. Это стандартный шрифт Microsoft, включенный в большинство новых версий Windows. Эквивалентом macOS или iOS является шрифт Bookman Old Style.
Эквивалентом macOS или iOS является шрифт Bookman Old Style.
Рекомендуемый стек шрифтов
Семейство шрифтов: Calisto MT, Bookman Old Style, Bookman, Goudy Old Style, Garamond, Hoefler Text, Bitstream Charter, Georgia, serif.
6. Камбрия
Пример шрифта CambriaCambria — еще более мягкий шрифт с засечками, во многих случаях с едва заметными засечками даже для заглавных букв. Это придает ему более современный вид, а также обеспечивает высокий уровень удобочитаемости на экранах.
Рекомендуемый стек шрифтов
Семейство шрифтов: Cambria, Georgia, с засечками.
7. Чандара
Пример шрифта CandaraCandara — это шрифт без засечек. Это часть коллекции шрифтов Microsoft ClearType. Эквивалент macOS и iOS — Optima Regular.Неравномерная толщина штриха делает его немного менее современным и корпоративным, чем другие шрифты без засечек.
Рекомендуемый стек шрифтов
Семейство шрифтов: Candara, Calibri, Segoe, Segoe UI, Optima, Arial, без засечек.
8. Готический век
Пример шрифта Century GothicCentury Gothic — геометрический шрифт без засечек с очень чистым и сбалансированным видом. Это отличный шрифт для Интернета, особенно для заголовков и подзаголовков. Изначально он был разработан, чтобы составить конкуренцию шрифту Futura.Он включен в большинство операционных систем Microsoft и Apple.
Рекомендуемый стек шрифтов
Семейство шрифтов: Century Gothic, CenturyGothic, AppleGothic, без засечек.
9. Консолас
Пример шрифта ConsolasConsolas — это шрифт без засечек с уникальным подходом к дизайну. Все символы имеют одинаковую ширину, поэтому засечки используются только для буквы «I» и строчной «l». Это часть коллекции ClearType.
Рекомендуемый стек шрифтов
Семейство шрифтов: Consolas, monaco, monospace.
10. Медная готика
Пример шрифта Copperplate Gothic Copperplate Gothic — шрифт в готическом стиле с небольшими глифическими засечками на некоторых буквах. Поскольку он вдохновлен готическими рунами, шрифт в нижнем регистре недоступен.
Поскольку он вдохновлен готическими рунами, шрифт в нижнем регистре недоступен.
Рекомендуемый стек шрифтов
Семейство шрифтов: Copperplate, Copperplate Gothic Light, фэнтези.
11. Курьер Новый
Пример шрифта Courier NewCourier New — моноширинный шрифт с засечками, в котором обычный текст намного тоньше, чем в большинстве других шрифтов с засечками и без засечек.Он имеет почти идеальное покрытие как Microsoft, так и Apple как на компьютерах, так и на мобильных устройствах.
Рекомендуемый стек шрифтов
Семейство шрифтов: Courier New, Courier, Lucida Sans Typewriter, Lucida Typewriter, моноширинный.
12. Дежавю Санс
Пример шрифта Dejavu SansDejavu Sans — это шрифт без засечек с чистыми прямыми линиями, почти возврат к классическим шрифтам без засечек, таким как Arial и Verdana.
Рекомендуемый стек шрифтов
Семейство шрифтов: Dejavu Sans, Arial, Verdana, без засечек.
13. Дидо
Пример шрифта Didot Didot — это шрифт, вдохновленный оригинальными шрифтами Didot, использовавшимися французским типографским бизнесом 19-го века, семейством Didot. Это опора Apple, поддерживаемая большинством их ОС и устройств.
Это опора Apple, поддерживаемая большинством их ОС и устройств.
Рекомендуемый стек шрифтов
Семейство шрифтов: Didot, Didot LT STD, Hoefler Text, Garamond, Calisto MT, Times New Roman, с засечками.
14. Франклин Готика
Пример шрифта Franklin GothicFranklin Gothic — это шрифт без засечек с необычно толстыми буквами, почти как жирная версия другого шрифта.Оригинальный шрифт был разработан в начале 20 века компанией American Type Founders. Это хороший выбор шрифта для заголовков, но не лучший выбор для основного текста.
Рекомендуемый стек шрифтов
Семейство шрифтов: Franklin Gothic, Arial Bold.
15. Гарамонд
Пример шрифта Garamond Garamond — это шрифт с засечками, вдохновленный шрифтами, созданными парижским гравером XVI века Клодом Гарамондом. У него более мягкие и круглые края, чем у некоторых более стандартных шрифтов с засечками, таких как Times New Roman.Современные версии ОС Microsoft и Apple включают собственные версии шрифта Garamond.
Рекомендуемый стек шрифтов
Семейство шрифтов: Garamond, Baskerville, Baskerville Old Face, Hoefler Text, Times New Roman, с засечками.
16. Грузия
Пример шрифта GeorgiaБлизкий родственник Garamond, Georgia — еще один шрифт с засечками, в основном с закругленными краями и довольно теплым на ощупь. Он был разработан для Microsoft в 1996 году и до сих пор является одним из самых распространенных шрифтов MS. Он поддерживается практически всеми версиями Windows и macOS.
Рекомендуемый стек шрифтов
Семейство шрифтов: Georgia, Times, Times New Roman, с засечками.
17. Гилл Санс
Пример шрифта Gill Sans Gill Sans — это шрифт без засечек с четкими четкими линиями, которые придают ему современный вид. Он не идеален для текста абзаца из-за отсутствия контраста между буквами и малого интервала. Но, как вы можете видеть в тексте примера, заголовок выглядит великолепно. Его поддерживают большинство устройств на базе iOS, macOS и Windows.
Рекомендуемый стек шрифтов
Семейство шрифтов: Gill Sans, Gill Sans MT, Calibri, без засечек.
18. Гауди в старом стиле
Пример шрифта Goudy Old StyleGoudy Old Style — это мягкий шрифт с засечками в старом стиле, с сильными засечками и старомодным внешним видом. Точки имеют форму ромба, а не обычные идеальные круглые круги большинства шрифтов с засечками. Он включен в большинство новых версий Windows.
Подпишитесь на информационный бюллетень
Хотите узнать, как мы увеличили трафик более чем на 1000%?
Присоединяйтесь к более чем 20 000 других пользователей, которые получают нашу еженедельную рассылку с советами по WordPress, посвященными инсайдерской информации!
Подпишитесь сейчасРекомендуемый стек шрифтов
Семейство шрифтов: Goudy Old Style, Garamond, Big Caslon, Times New Roman, с засечками.
19. Гельветика
Документальный фильм о шрифте Helvetica (Источник: Kanopy) Helvetica, пожалуй, самый известный шрифт всех времен и, безусловно, один из немногих шрифтов, о котором есть отдельный документальный фильм. Это современный шрифт без засечек, вдохновленный другими современными швейцарскими и немецкими шрифтами конца 19-го и начала 20-го веков.
Это современный шрифт без засечек, вдохновленный другими современными швейцарскими и немецкими шрифтами конца 19-го и начала 20-го веков.
Вместо мягкого, округлого и теплого дизайна, он сбалансирован и сосредоточен на чистых линиях и формах. Это делает его одним из немногих шрифтов, подходящих как для основного текста, так и для заголовков.Все устройства Apple включают шрифты Helvetica, в то время как Microsoft по умолчанию использует Arial, его эквивалент MS.
Рекомендуемый стек шрифтов
Семейство шрифтов: Helvetica Neue, Helvetica, Arial, без засечек.
20. Ударный
Пример шрифта ImpactImpact — это реалистичный шрифт без засечек с очень толстым полужирным шрифтом по умолчанию для всего текста, как заглавных, так и строчных букв. Смелость выделяет его среди обычного текста и делает его идеальным для заголовков или CTA (призывов к действию), но он не идеален для основного текста.
Он был частью исходных основных шрифтов для веб-пакета в 1998 году. Он по-прежнему широко используется и поддерживается компьютерами и телефонами Apple и Windows по сей день.
Он по-прежнему широко используется и поддерживается компьютерами и телефонами Apple и Windows по сей день.
Рекомендуемый стек шрифтов
Семейство шрифтов: Impact, Charcoal, Helvetica Inserat, Bitstream Vera Sans Bold, Arial Black, без засечек.
21. Люсида Брайт
Пример шрифта Lucida BrightLucida Bright — это шрифт с засечками в линейке шрифтов Lucida от Microsoft, разработанный для MS в 1991 году.Одна из вещей, которая выделяет его, — это использование более квадратных и прочных засечек, например, на заглавных буквах «T» и «L». Он включен по умолчанию в большинстве новых версий Windows, тогда как macOS обычно включает только шрифт без засечек Lucida Grande, что делает Georgia логичным запасным шрифтом.
Рекомендуемый стек шрифтов
Семейство шрифтов: Lucida Bright, Джорджия, с засечками.
22. Люсида Санс
Пример шрифта Lucida Sans Lucida Sans — это четкий гуманистический шрифт без засечек, разработанный специально для дополнения шрифтов с засечками в линейке Lucida. Разница в толщине обводки больше, чем в более чистых шрифтах без шрифтов, таких как Helvetica или Arial. Это заставляет его чувствовать себя немного менее футуристичным или роботизированным и более игривым. Из коробки это отличный шрифт для заголовков и CTA.
Разница в толщине обводки больше, чем в более чистых шрифтах без шрифтов, таких как Helvetica или Arial. Это заставляет его чувствовать себя немного менее футуристичным или роботизированным и более игривым. Из коробки это отличный шрифт для заголовков и CTA.
Рекомендуемый стек шрифтов
Семейство шрифтов: Lucida Sans, Helvetica, Arial, без засечек.
23. Microsoft без засечек
Пример шрифта Microsoft Sans SerifMicrosoft Sans Serif — это шрифт без засечек, впервые представленный в Windows 2000.Это преемник шрифта MS Sans Serif, который также был известен как Helv (сокращение от Helvetica). Он вдохновлен и основан на Helvetica, ведущем шрифте без засечек в наше время.
Это четкий шрифт с равномерной толщиной штриха, обеспечивающий чистый профессиональный вид. Идеально подходит для заголовков и корпоративных сайтов. Он был включен в качестве одного из исходных шрифтов для Интернета и по-прежнему является стандартным для всех устройств Microsoft.
Рекомендуемый стек шрифтов
Семейство шрифтов: MS Sans Serif, без засечек.
24. Оптима
Пример шрифта OptimaOptima — гуманистический шрифт без засечек с разной толщиной штриха и разной симметрией. Это делает его почти сделанным вручную, что борется с типичным ощущением массового производства шрифта без засечек. Это один из стандартных шрифтов Apple без засечек, который поддерживается большинством устройств iOS и macOS. Эквивалентом Microsoft является Segoe.
Рекомендуемый стек шрифтов
Семейство шрифтов: Optima, Segoe, Segoe UI, Candara, Calibri, Arial, без засечек.
25. Палатино
Пример шрифта PalatinoPalatino — это еще один шрифт с засечками в старом стиле, который будет чувствовать себя как дома в любой онлайн-газете или журнале. Но он менее однороден, чем что-то вроде Georgia или Times New Roman, с разной толщиной штриха и формой.
Дизайнерский подход помогает смягчить резкие буквы, такие как k, l, x, y и z. Он также немного жирнее, чем другие шрифты с засечками. Эти два фактора помогают ему чувствовать себя немного теплее. Palatino входит в состав большинства устройств Windows и Apple.
Он также немного жирнее, чем другие шрифты с засечками. Эти два фактора помогают ему чувствовать себя немного теплее. Palatino входит в состав большинства устройств Windows и Apple.
Рекомендуемый стек шрифтов
Семейство шрифтов: Palatino, Palatino Linotype, Palatino LT STD, Book Antiqua, Georgia, serif.
26. Перпетуя
Пример шрифта PerpetuaPerpetua — это шрифт с засечками и уникальным дизайном, изначально созданный английским скульптором Эриком Гиллом. Есть резкий контраст в толщине штриха, например, посмотрите на строчную «е» или цифру «3». Это придает шрифту творческое, почти игровое качество. Обычно это шрифт Windows, но его близкий родственник Baskerville является стандартным для большинства устройств Apple.
Рекомендуемый стек шрифтов
Семейство шрифтов: Perpetua, Baskerville, Big Caslon, Palatino Linotype, Palatino, serif.
27. Роквелл
Пример шрифта Rockwell Rockwell — это квадратный шрифт или шрифт с засечками с очень жирным, почти однотонным шрифтом. Он подходит для заголовков или призывов к действию, но добавленный вес шрифта не подходит для основного текста. Он включен в большинство новых версий MS Windows.
Он подходит для заголовков или призывов к действию, но добавленный вес шрифта не подходит для основного текста. Он включен в большинство новых версий MS Windows.
Рекомендуемый стек шрифтов
Семейство шрифтов: Rockwell, Courier Bold, Courier, Georgia, Times, Times New Roman, с засечками.
28. Сего УИ
Пример шрифта Segoe UISegoe UI — ведущий шрифт без засечек в семействе шрифтов Segoe. Microsoft использует его не только во многих приложениях, но и в различных маркетинговых материалах для своих продуктов.
Это современный шрифт с симметричными буквами и небольшой разницей в толщине штриха. Этот шрифт не входит в комплект поставки компьютеров Apple, но эквивалентный шрифт Helvetica Neue выглядит и работает аналогично.
Рекомендуемый стек шрифтов
Семейство шрифтов: Segoe UI, Frutiger, Dejavu Sans, Helvetica Neue, Arial, без засечек.
29. Тахома
Пример шрифта Tahoma Tahoma — еще один шрифт без засечек, разработанный Microsoft. Он имеет немного более жирные буквы, чем пользовательский интерфейс Segoe, и использует квадратные точки для строчных букв, точек и других знаков.
Он имеет немного более жирные буквы, чем пользовательский интерфейс Segoe, и использует квадратные точки для строчных букв, точек и других знаков.
Это чистый, однородный шрифт, который не будет казаться неуместным в содержании или заголовках. Он включен во все устройства Microsoft и практически во все устройства Apple.
Рекомендуемый стек шрифтов
Семейство шрифтов: Tahoma, Verdana, Segoe, без засечек.
30. Требюше МС
Пример шрифта Trebuchet MSTrebuchet MS — еще один шрифт без засечек, разработанный Microsoft. Это был один из оригинальных шрифтов, включенных в основные шрифты веб-пакета Microsoft. Он по-прежнему поддерживается практически всеми устройствами Microsoft и Apple. Буквы тоньше, чем во многих других шрифтах без засечек, что делает его подходящим для абзацев и основного текста.
Рекомендуемый стек шрифтов
Семейство шрифтов: Trebuchet MS, Lucida Grande, Lucida Sans Unicode, Lucida Sans, без засечек.
31.
 Вердана Пример шрифта Verdana
Вердана Пример шрифта VerdanaVerdana, чистый шрифт без засечек, является еще одним основным продуктом Microsoft, который существует с 1996 года. Толщина штриха довольно мала для шрифта без засечек, что приводит к тонким, легко читаемым буквам. Вы можете без проблем использовать его как для текста абзаца, так и для заголовков. Он поддерживается практически всеми устройствами Apple и Windows.
Рекомендуемый стек шрифтов
Семейство шрифтов: Verdana, Geneva, без засечек.
Курсивные веб-шрифты
Если вы хотите использовать веб-безопасный курсивный шрифт, у вас не так много вариантов для выбора.Конкретно:
- Сценарий Segoe
- Ярость
- Скрипт МТ
- Снелл Раундхенд
- Почерк Люсиды
Не существует курсивных шрифтов, которые повсеместно поддерживаются на устройствах Apple и Microsoft. Вы должны учитывать, что использование курсивного шрифта для основного текста может быть не очень хорошей идеей, поскольку читабельность является важной частью удобства использования веб-сайта.
Вы всегда должны использовать хорошо читаемый текст для своих абзацев, иначе посетителям с ослабленным зрением будет трудно читать текст на вашем сайте.Это может привести к высоким показателям отказов и общему отсутствию взаимодействия с вашим контентом.
Безопасные веб-шрифты без засечек
Sans в переводе с французского означает «без засечек», поэтому sans serif, по сути, означает «без засечек». Засечка — это линия или штрих, добавляемый к более длинному штриху в письме. Например, маленькие вертикальные линии под верхней чертой заглавной буквы «Т», распространенные в заголовках газет или журналов. Шрифты без засечек являются наиболее распространенными и популярными в Интернете, поэтому у вас есть много вариантов на выбор:
- Ариал
- Калибри
- Чандара
- Готический век
- Консолас
- Дежавю Санс
- Франклин Готика
- Джилл Санс
- Гельветика
- Люсида Санс
- MS без засечек
- Новая Гельветика
- Оптима
- Сегоу UI
- Тахома
- Требюше MS
- Вердана
Где скачать веб-безопасные шрифты?
Преимущество веб-безопасных шрифтов в том, что вам не нужно беспокоиться об их загрузке. Они уже поддерживаются операционной системой каждого посетителя, поэтому вам просто нужно закодировать их с помощью CSS. Если вы ничего не знаете о HTML и CSS или кодировании для Интернета, это может показаться немного сложным.
Они уже поддерживаются операционной системой каждого посетителя, поэтому вам просто нужно закодировать их с помощью CSS. Если вы ничего не знаете о HTML и CSS или кодировании для Интернета, это может показаться немного сложным.
Но поверьте нам, это не так сложно, как вы думаете. Мы проведем вас через процесс шаг за шагом в нашем следующем разделе.
Как добавить веб-безопасные шрифты на ваш сайт WordPress
Если у вас есть сайт WordPress с последней темой Twenty Twenty, вы можете редактировать шрифты HTML, добавляя пользовательский CSS в настройщик WordPress.
Доступ к нему можно получить, щелкнув ссылку Внешний вид > Настроить в меню, а затем развернув дополнительную вкладку CSS.
WordPress Customizer — дополнительный CSSЗатем вам нужно использовать Chrome Dev Tools (или аналогичный инструмент для другого браузера), чтобы определить селекторы текста, который вы хотите изменить.
Например, вы можете проверить заголовок своего сообщения в блоге:
Chrome Dev Tools — проверка Мы видим, что тема использует стандартный селектор «entry-title» для заголовка. Вы также можете выполнить поиск по атрибуту «font-family», чтобы увидеть, как тема стилизует текст и на каком уровне.
Вы также можете выполнить поиск по атрибуту «font-family», чтобы увидеть, как тема стилизует текст и на каком уровне.
Поскольку Twenty Twenty не использует определенный шрифт для заголовков, вы можете легко изменить шрифт заголовка, выбрав селектор «font-family».
Например, если мы хотим изменить заголовок на шрифт Impact, мы можем использовать следующий код:
h2.entry-title { семейство шрифтов: Impact, Charcoal, "Helvetica Inserat", "Bitstream Vera Sans Bold", "Arial Black", без засечек; } Просто добавьте его в дополнительный CSS и нажмите «Опубликовать», чтобы опубликовать свои изменения.
WP Customizer — новый шрифт заголовкаМы расскажем об этом и многом другом в нашем руководстве по изменению шрифтов в WordPress. Если вы создали свой веб-сайт с помощью HTML и CSS, вы можете редактировать шрифт непосредственно в исходном коде.
Например, если вы используете тег style в HTML-документах для применения кода CSS к каждой странице, вы можете редактировать там атрибут font-family.
Если вы хотите изменить шрифт для всего текста на странице, вам следует выбрать селектор body.Если вы хотите изменить шрифт для определенного текста, вам нужно использовать определенный селектор.
Если вы использовали шаблон для создания своего веб-сайта, ваш CSS, скорее всего, находится в отдельной таблице стилей. Это здорово, потому что это означает, что вы можете изменить шрифт для всего сайта, отредактировав всего один файл.
В этом случае вам нужно найти файл таблицы стилей (обычно он называется style.css или его разновидность). Затем вам нужно найти раздел, который управляет шрифтами и гарнитурами вашего сайта.
Пример таблицы стилей CSSОбычно это делается вверху. Если нет, вы можете выполнить поиск «font-family» с помощью редактора кода по вашему выбору.
Знаете ли вы, что переход на веб-безопасные шрифты может ускорить ваш сайт? 🚀 И что 70% потребителей говорят, что скорость страницы влияет на их решение о покупке? 😱 Две веские причины, чтобы проверить этот список из 30+ веб-безопасных шрифтов ⬇️Нажмите, чтобы твитнутьРезюме
Как и в случае с темами и плагинами, у вас нет недостатка в вариантах шрифтов.
Разнообразные шрифты с засечками, без засечек, моноширинные шрифты и даже курсивные шрифты доступны бесплатно, веб-безопасные шрифты — отличное место для начала создания сайта.
Идеальные шрифты выделяют ваш бренд, улучшают читаемость и поддерживают ваше сообщение. Выбирать мудро!
Экономьте время, затраты и максимизируйте производительность сайта с:
- Мгновенная помощь от экспертов по хостингу WordPress, круглосуточно и без выходных.
- Интеграция Cloudflare Enterprise.
- Глобальный охват аудитории благодаря 29 центрам обработки данных по всему миру.
- Оптимизация с помощью нашего встроенного мониторинга производительности приложений.
Все это и многое другое в одном плане без долгосрочных контрактов, сопровождаемой миграции и 30-дневной гарантии возврата денег. Ознакомьтесь с нашими планами или поговорите с отделом продаж, чтобы найти план, который подходит именно вам.
30 лучших шрифтов Google для вашего веб-сайта
Google Fonts — замечательный бесплатный ресурс.
Нет сомнений, что веб-шрифты — горячая тема. Похоже, что после десятилетий настойчивости мир, наконец, начинает смотреть на вещи так, как их видят дизайнеры: типографика имеет значение, и важно сделать ее правильно.
Если вы являетесь частью крупной организации, вы, вероятно, можете позволить себе создавать свои собственные шрифты — кажется, что в наши дни у каждого есть свой собственный шрифт. Но если вы только начинаете, такие ресурсы, как Google Fonts, — это идеальный способ заявить о своем бренде, доставить свою копию и даже ускорить работу вашего веб-сайта.
Почему шрифты так важны?
При разработке веб-сайта можно легко остановиться на шрифтах по умолчанию и сосредоточиться на других, казалось бы, более важных решениях. Однако это будет не только ошибкой: вы упустите силу шрифтов и преимущества, которые они могут принести вашему сайту. В вашем инструменте прототипирования окончательный шрифт во всей его красе может пролить новый свет на ваш продукт. Вот несколько примеров того, как правильный выбор шрифтов может принести пользу вашему веб-сайту.
Вот несколько примеров того, как правильный выбор шрифтов может принести пользу вашему веб-сайту.
Выбор правильного шрифта для вашего веб-сайта может иметь огромное значение для вашего бренда. От логотипа до цифр, вплоть до микрокопии, ваш выбор шрифта устанавливает своего рода невербальную коммуникацию с вашим читателем. Из-за того, как наши глаза бессознательно реагируют на визуальные сигналы (мы писали об этом подробнее, когда говорили о сторителлинге и UX), шрифты вашего веб-сайта могут повлиять на непосредственное впечатление вашего читателя о вашем бренде.
Правильно подобранные шрифты помогут успешно передать ценности и намерения вашего бренда.Выберите неправильные шрифты, и вы рискуете получить резкое несоответствие между тем, что вы говорите о своем бренде, и тем, что ваш бренд говорит о себе. Представьте себе роскошную ювелирную компанию, использующую Courier в качестве своего логотипа, ради всего святого! Или новый модный сервис обмена фотографиями, использующий Lobster для всех своих веб-копий. Вы видите, что мы имеем в виду.
Вы видите, что мы имеем в виду.
Подумайте, что вы хотите сообщить своим брендом — это роскошно и надежно, массивно и честно или свежо и круто? – и выберите шрифты, которые помогут передать это сообщение.
Типографика — один из самых важных аспектов UX-дизайна. Выбор неправильного шрифта для копии или навигации может сделать текст неразборчивым, а сайт непригодным для использования.
Наш коллега Стивен составил список вопросов, которые вы должны задать себе при выборе лучшего шрифта для своего веб-сайта:
- Сколько весов у шрифта?
- Хорошая ли читаемость благодаря высоте x?
- Хорошо ли масштабируется этот шрифт на нескольких устройствах?
- Доступен?
- Какова его контрастность?
Если выбранный вами шрифт имеет приличный диапазон веса, соответствует стандартам доступности, высоты x и коэффициента контрастности и может легко читаться на любом устройстве, это, вероятно, безопасная ставка.Помните: то, что вы, знающий и очень привлекательный дизайнер, предпочитаете шрифт, не означает, что это правильный выбор для вашего сайта. После того, как вы определились со шрифтом, всегда стоит провести некоторое пользовательское тестирование, чтобы увидеть, как читатели реагируют на ваш выбор шрифта.
После того, как вы определились со шрифтом, всегда стоит провести некоторое пользовательское тестирование, чтобы увидеть, как читатели реагируют на ваш выбор шрифта.
Демонстрационные шрифты, гротески и плиты – объяснение типографской терминологии
Во всех технических областях есть своя доля жаргона, и типографика, мягко говоря, не исключение. Вот краткое изложение наиболее важных терминов, которые вы можете найти при исследовании шрифтов, и их значения.
Самый большой разрыв в мире шрифтов находится между шрифтами с засечками и шрифтами без засечек.
- Шрифты с засечками называются так потому, что их буквы имеют засечки, маленькие линии или штрихи, прикрепленные к концу основной части буквы. Засечки берут свое начало в римской резьбе по камню и, как полагают, связаны с тем, как слова были нарисованы на камне до того, как они были вырезаны. Из-за этого шрифты с засечками иногда называют «римскими». Garamond и Times New Roman — два классических шрифта с засечками.

Типы засечек включают: старый стиль, переходный, современный и плоский. - Шрифты без засечек , что неудивительно, являются шрифтами без засечек. Эти шрифты обычно кажутся более минималистичными и современными, и они основаны на вывесках и рекламных шрифтах конца 19-го и начала 20-го века. В отличие от шрифтов с засечками, шрифты без засечек иногда называют «готическими». Helvetica, пожалуй, самый известный из шрифтов без засечек.
Типы шрифта без засечек включают гротескный, неогротескный, геометрический и гуманистический.
Вы наверняка читали, что определенный шрифт Google предназначен для отображения или для текста, но в чем разница между этими двумя категориями?
- Текстовые шрифты предназначены для использования в основном тексте веб-сайта или приложения и должны быть разборчивыми даже при небольшом размере. Текстовые шрифты, как правило, чистые, имеют более широкий интервал и менее крупные, чем экранные шрифты, а это означает, что они лучше работают в небольших размерах.

- Экранные шрифты , с другой стороны, в основном предназначены для того, чтобы выглядеть стильно и оригинально в заголовках, добавляя индивидуальности и выразительности, с немного сниженной разборчивостью, что делает их менее подходящими для использования в основном тексте.
Преимущества использования Google Fonts на вашем веб-сайте
Google Fonts — это набор из 915 шрифтов, доступных для бесплатного использования на вашем веб-сайте. Все, что вам нужно сделать, это включить вызов шрифтов, которые вы хотите использовать в своем HTML, и все готово.
Вот несколько интересных преимуществ использования Google Fonts на вашем веб-сайте:
- Улучшите внешний вид вашего веб-сайта бесплатно
Google Fonts предоставляет вам доступ почти к тысяче (в основном) великолепных шрифтов бесплатно, предоставляя вам свободу выбора из целого ряда шрифтов профессионального качества.Всего несколько лет назад эквивалентный выбор мог стоить вам тысячи долларов.
- Повышение согласованности между платформами
Благодаря тому, что подавляющее большинство современных веб-браузеров поддерживают шрифты Google, включая Google Chrome, Apple Safari, Mozilla Firefox, Opera и Internet Explorer. - Ускорьте работу своего сайта и Интернета
Использование Google Fonts на вашем веб-сайте может сделать ваш сайт великолепным и повысить его производительность. Посмотрите это видео от Google, которое объясняет, как это сделать.
30 лучших шрифтов Google для вашего веб-сайта
Дизайнер из Варшавы Лукаш Дзедзич создал Lato для прозрачной работы в основном тексте, а также для индивидуального выделения при использовании в заголовках большего размера. Это семейство шрифтов без засечек одновременно знакомо и отличается — особенно в том, как закруглены некоторые детали шрифта.
Это семейство шрифтов без засечек одновременно знакомо и отличается — особенно в том, как закруглены некоторые детали шрифта.
Этот шрифт Google классически элегантен с его округлыми формами и мягкими краями.Abhaya Libre создает великолепный драматичный шрифт для заголовков, сохраняя при этом отличную читабельность больших текстов. С учетом сказанного, это может быть не лучший вариант для длинных абзацев в небольших частях, которые через некоторое время могут утомлять глаза.
Merriweather Эбена Соркина разработан для оптимальной читаемости на экранах. Большая высота шрифта Merriweather по оси x повышает разборчивость шрифта, что делает его подходящим для использования в длинных текстах, а также для заголовков и заголовков. Merriweather в настоящее время имеет 8 начертаний: светлый, обычный, жирный, черный, светлый курсив, курсив, полужирный курсив, черный курсив.
Этот шрифт Google очень универсален, восходит к старым временам печатной прессы с точки зрения формы. Неудивительно, что этот шрифт обеспечивает хорошую читабельность длинных текстов в больших или малых телах. Нам нравится, что Google предлагает так много стилей для Alegreya, что делает этот шрифт многогранным — от обычных 400 до 800 черных полужирных начертаний.
Неудивительно, что этот шрифт обеспечивает хорошую читабельность длинных текстов в больших или малых телах. Нам нравится, что Google предлагает так много стилей для Alegreya, что делает этот шрифт многогранным — от обычных 400 до 800 черных полужирных начертаний.
Монтсеррат, основанный в рамках проекта Kickstarter в 2011 году, стремится «спасти красоту городской типографики, появившейся в первой половине двадцатого века».Это привлекательное семейство шрифтов без засечек было создано Джульеттой Улановски и названо в честь района Монтсеррат в Буэнос-Айресе, где она живет.
Рассказывая о том, что вдохновило Монтсеррат, Улановский сказал: «Чтобы рисовать буквы, я полагаюсь на примеры надписей в городском пространстве. Каждый выбранный пример производит свои собственные варианты в пропорциях длины, ширины и высоты, каждый из которых пополняет семейство Монтсеррат. Старые типографии и навесы безвозвратно при замене».Получившийся шрифт — это современная классика, актуальная версия элегантности наборов начала 20-го века.
Этот шрифт с засечками создает современный интерфейс с соблюдением классических стандартов удобства использования. Созданный в тесной связи с другим шрифтом Google, который мы знаем и любим, Lato, этот шрифт также хорошо сбалансирован и современен. С полукруглыми формами и кривыми Aleo — удобный шрифт, который очень хорошо подходит для длинных текстов.
Muli — универсальный и минималистичный шрифт без засечек, разработанный покойным Верноном Адамсом.Первоначально он был разработан для использования в качестве экранного шрифта, но благодаря своему интервалу он может хорошо работать и в качестве текстового шрифта. Подходящий для веб-приложений и мобильных приложений, Muli также имеет одноэтажную строчную букву «а», относительную редкость, которая является скорее диковинкой, чем что-либо еще.
Arapey не предлагает слишком много разных стилей, но все же это замечательный шрифт Google. Шрифт имеет современную структуру, но по-прежнему имеет мягкие линии, которые отлично подходят для выделения контента. Наши дизайнеры любят этот шрифт за его курсив, который довольно нежный и добавляет гламура любому контенту.
Наши дизайнеры любят этот шрифт за его курсив, который довольно нежный и добавляет гламура любому контенту.
Еще одно творение Вернона Адамса, Nunito — это шрифт без засечек, разработанный как экранный шрифт. Имея 8 различных начертаний, это универсальный, привлекательный шрифт, который мы рекомендуем использовать, когда вам нужен умный, стильный заголовок без засечек.
Asap Condensed поставляется с 8 стилями, включая полужирный, полужирный и все соответствующие им курсивные начертания. Это удобный шрифт Google из-за его стандартизированной ширины символов, что позволяет легко изменять стили без необходимости корректировать текст. Это хороший сжатый шрифт, который может максимально использовать заголовки и заголовки.
Это еще один универсальный шрифт Google. Помощник — это чистый шрифт, предлагающий 6 начертаний, от очень светлого до полужирного. Тщательно спланированные интервалы между буквами создают шрифт с отличной читабельностью. Это, в сочетании с обилием смелых стилей, делает Assistant особенно подходящим для больших тел.
Один из самых популярных шрифтов Google, Open Sans — это открытый бесплатный шрифт без засечек, который можно использовать практически в любом сценарии. Удивительно универсальный, вы увидите, что он хорошо сочетается в качестве текстового шрифта практически со всеми другими шрифтами в этом списке благодаря простому и удобному дизайну.Open Sans был создан Стивом Маттесоном и оптимизирован для использования в печати, Интернете и на мобильных устройствах.
Barlow был создан с целью отразить общий стиль штата Калифорния. Этот шрифт Google имеет общие черты и формы с номерными знаками штата, дорожными знаками и поездами. Помимо любопытных визуальных корней, Барлоу привносит изящные округлые формы и предлагает низкий контраст. Он также имеет хорошую читабельность, а также 9 стилей на выбор.
Переработка классического семейства шрифтов «Альтернативная готика» начала двадцатого века, шрифт Oswald Вернона Адамса предназначен для цифрового использования на компьютерах и мобильных устройствах. Используйте его для заголовков или кавычек, которые должны вставляться в пробелы с ограничениями по размеру.
Используйте его для заголовков или кавычек, которые должны вставляться в пробелы с ограничениями по размеру.
Bitter — популярный шрифт Google из-за его отличной читабельности для длинных текстов. Сол Матас, дизайнер, создавший этот замечательный шрифт, говорит, что источником вдохновения для создания этого шрифта послужил скромный и надежный пиксель. С тех пор Bitter превратился в универсальный инструмент со стилями от очень светлого 200 до полужирного 900.
Poppins, созданный Indian Type Foundry, представляет собой привлекательный геометрический шрифт без засечек для использования в текстовом или отображаемом контексте.Это также первый шрифт в нашем списке, поддерживающий систему деванагари, которая используется более чем в 150 языках, включая хинди и санскрит.
Первоначально предназначенный для газет и таблоидов, Brawler является классическим примером шрифтов, поддерживающих стиль старой школы, который до сих пор нравится публике. С его острыми краями и прочным ощущением этот шрифт Google может добавить элегантности любому дизайну. Он не имеет разных стилей, но все же это замечательный шрифт, который может оказать реальное влияние на пользователя.Лучшая часть? Brawler предлагает отличную читаемость в небольших телах.
Он не имеет разных стилей, но все же это замечательный шрифт, который может оказать реальное влияние на пользователя.Лучшая часть? Brawler предлагает отличную читаемость в небольших телах.
Внутренний Roboto от Google — самый загружаемый шрифт на веб-сайте Google Fonts, и нетрудно понять, почему. Чистый, стильный и умный, но в то же время профессиональный и дружелюбный, Roboto является шрифтом по умолчанию для Android и Chrome OS, а также предпочтительным шрифтом в системе материального дизайна Google. Roboto прост и удобен для использования в Интернете и на мобильных устройствах.
Caladea — современный и удобный шрифт Google.Caladea, созданная из Cambo, предлагает на выбор 4 разных стиля. Шрифт практичен не только в том смысле, что у него есть стили для выделения содержимого, но и благодаря его надежной читабельности. Caladea работает как с большими и драматическими заголовками, так и с небольшими текстами, которые не перегружают читателей.
Ищите что-то совершенно иное, ищите не дальше Rokkitt. Разработанный Верноном Адамсом, Rokkitt был вдохновлен так называемыми «египетскими» геометрическими шрифтами с засечками примерно в середине девятнадцатого века.Он явно предназначен больше для целей отображения, но по-прежнему хорошо работает в текстовом использовании.
Разработанный Верноном Адамсом, Rokkitt был вдохновлен так называемыми «египетскими» геометрическими шрифтами с засечками примерно в середине девятнадцатого века.Он явно предназначен больше для целей отображения, но по-прежнему хорошо работает в текстовом использовании.
Carme — это шрифт Google, который предлагает чистые визуальные эффекты с впечатляющим, но все же читабельным результатом. Разработанный специально для длинных абзацев текста, Carme является хорошим вариантом для тех, кто хочет предложить много письменного контента. Шрифт не имеет какого-либо стиля, но жирный шрифт скоро будет выпущен.
Rubik — это шрифт без засечек, разработанный Филиппом Хьюбертом и Себастьяном Фишером из Hubert Fischer, с вариантом на иврите, отредактированным и поддерживаемым Меиром Саданом.Закругленные углы рубика придают ему приятный и дружелюбный вид. Он идеально подходит для использования на дисплее или в текстовом формате.
23. Encode Sans Semi Condensed
Encode Sans Semi Condensed — это шрифт Google, который наши дизайнеры любят для больших заголовков. Шрифт имеет множество различных стилей, от Thin 100 до Black 900, что делает его практичным шрифтом, который всегда под рукой. Encode Sans Semi Condensed — идеальный шрифт для больших и эффектных заголовков, а также для выделения контента.
Шрифт имеет множество различных стилей, от Thin 100 до Black 900, что делает его практичным шрифтом, который всегда под рукой. Encode Sans Semi Condensed — идеальный шрифт для больших и эффектных заголовков, а также для выделения контента.
Enriqueta — это шрифт Google, который также привносит определенный шик на любую страницу, но он по-своему особенный. Этот шрифт имеет смелые черты, которые напомнили нашей команде о былых временах, придав странице атмосферу Роквелла. Лучшая часть? Enriqueta очень хорошо сбалансирована, и, несмотря на то, что у нее сильные визуальные эффекты, она по-прежнему обеспечивает отличную читаемость — даже в очень маленьких телах!
Source Sans Pro, разработанный Полом Д. Хантом, — это первое семейство шрифтов Adobe с открытым исходным кодом. Это шрифт без засечек, который действительно предназначен для использования в элементах пользовательского интерфейса, но он также хорошо подходит для длинных текстов благодаря своей ширине, которая больше, чем обычно.
Frank Ruhl Libre был создан с намерением быть уникальным, и он, безусловно, достигает этого. Это сжатый шрифт, который отличается от всех остальных в этом списке благодаря своим сильным, но не подавляющим визуальным эффектам и интересным пропорциям. Нам нравится уменьшенный контраст между тонкими и широкими штрихами от буквы к букве, что делает этот шрифт хорошим, но при этом обеспечивает хорошую читаемость.
Spectral — это шрифт с засечками, заказанный Google для использования в веб-приложениях Docs и Slides.Элегантный, современный и красивый, Spectral чувствует себя как дома в заголовках и кавычках, а также в основном тексте. Объедините его со шрифтом без засечек, таким как Open Sans, для достижения наилучших результатов.
Разработанный Вэй Хуаном, Work Sans основан на гротесках (вдохновении для всех шрифтов без засечек) начала двадцатого века. Его разные веса предназначены для разных целей: обычный и средний вес предназначены для использования в тексте, а более тяжелые и легкие веса оптимизированы для целей отображения.
Gelasio — замечательный шрифт Google, отличающийся универсальностью и практичностью. Шрифт поставляется с 8 стилями, от обычного 400 до полужирного 700. Наши дизайнеры любят Gelasio, потому что он обеспечивает отличную читаемость как для длинных абзацев в небольших текстах, так и для больших и ярких заголовков или выделенного контента.
Headland One — отличный шрифт Google для небольших тел. Сам шрифт имеет классические формы, но при этом имеет эксцентричные детали, которые вызывают у читателей уникальное чувство, особенно при использовании небольшого размера в длинных абзацах.В Headland One нет разных стилей для применения, но сам шрифт достаточно уникален, чтобы его также можно было использовать в заголовках и заголовках.
Использование шрифтов Google на вашем веб-сайте
Шрифты Google — невероятно мощный и универсальный ресурс для вашего веб-сайта. Предоставляя вам доступ к более чем 900 шрифтам, Google Fonts может улучшить внешний вид вашего веб-сайта, повысить его производительность и повысить общую скорость Интернета. Более того, Google позволяет легко начать работу с Google Fonts на вашем веб-сайте.
Более того, Google позволяет легко начать работу с Google Fonts на вашем веб-сайте.
Интегрируйте Google Fonts на свой веб-сайт прямо сейчас, и вы не останетесь равнодушными!
Я изучил шрифты 1000 лучших сайтов. Вот что я узнал.
Эта статья была написана Майклом Ли — специалистом по данным и предпринимателем, любящим дизайн. Ранее в Foursquare, Google, J.P. Morgan, D.E. Шоу и НАСА.
Я должен сделать признание. Я не дизайнер, просто интересующийся дизайном специалист по данным. Поэтому, когда я продал свой стартап, занимающийся наукой о данных, и начал заниматься веб-дизайном, я начал искать данные, которые помогли бы мне в принятии дизайнерских решений.
Дизайн — это многомерная проблема: есть сотни CSS-переменных, которые мы могли бы установить только для одного тега. Трудно понять, с чего начать. Весь процесс может начать ощущаться как сбивающая с толку случайная прогулка по завораживающему, но в конечном счете чужому ландшафту. И большинство дизайнеров, кажется, полагаются на интуицию и годы с трудом завоеванного опыта, чтобы сделать свои суждения о дизайне, что не помогает неофиту с интуицией. Поэтому я взял страницу из справочника специалиста по данным и начал собирать данные для проекта, который я называю Design Data (@DesignDataBlog).
И большинство дизайнеров, кажется, полагаются на интуицию и годы с трудом завоеванного опыта, чтобы сделать свои суждения о дизайне, что не помогает неофиту с интуицией. Поэтому я взял страницу из справочника специалиста по данным и начал собирать данные для проекта, который я называю Design Data (@DesignDataBlog).
Я просканировал более миллиона домашних страниц и сохранил их файлы HTML и CSS, чтобы проанализировать каждый аспект веб-сайта, от изображений и макета до шрифта и цвета. В этой статье мы рассмотрим первую тысячу веб-сайтов, если рассматривать их как десктопы (подробнее об особенностях см. в разделе «Подробности и предостережения»). Я использовал puppeteer для анализа даже веб-сайта, отображаемого с помощью javascript. Цель состояла в том, чтобы предоставить некоторое числовое представление и контрольные показатели, чтобы лучше количественно понять мир веб-дизайна.
Примечание — Эти результаты не предназначены для того, чтобы быть жестким руководством по стилю: в конце концов, дизайн — это богатая и ориентированная на человека дисциплина. Мы никогда не должны забывать об этом. Тот факт, что 85% шрифтов в Интернете являются шрифтами без засечек (см. ниже), не означает, что вам нужно использовать только шрифт без засечек. Но если вы решите пойти против течения и использовать шрифт с засечками, насколько вы действительно будете выделяться? И когда чаще используется шрифт с засечками?
Мы никогда не должны забывать об этом. Тот факт, что 85% шрифтов в Интернете являются шрифтами без засечек (см. ниже), не означает, что вам нужно использовать только шрифт без засечек. Но если вы решите пойти против течения и использовать шрифт с засечками, насколько вы действительно будете выделяться? И когда чаще используется шрифт с засечками?
Итак, без лишних слов, давайте перейдем к нашей первой записи в блоге, посвященной шрифтам:
Семейство шрифтов
Выбор шрифта — это эмоциональная тема: вы только посмотрите на сотни реакций и десятки комментариев к этому предложению изменить семейство шрифтов по умолчанию в нормализации.css. Внутри шрифтов, пожалуй, самая заметная гражданская война идет между засечками и без засечек. И кто побеждает в этой битве в сети? Возможно, вы не удивитесь, узнав, что это шрифт без засечек. В среднем, по нашим оценкам, 85% шрифтов — это шрифты без засечек, а остальные — с засечками, моноширинные и все остальное. Как мы это сделали? Читайте дальше!
Средняя глубина стека семейства шрифтов равна 4: один основной шрифт и три резервных шрифта.
Во-первых, основное напоминание о том, как работает font-family: помните, что CSS-свойство font-family — это не просто одно значение, а приоритетный список шрифтов.Браузер пробует первый шрифт и, если он недоступен, обрабатывает последующие шрифты в стеке семейства шрифтов, пока не найдет тот, который поддерживает система. Для дизайнера лучше всего сначала перечислить свой предполагаемый шрифт со списком последующих резервных шрифтов, которые пытаются сохранить это намерение с уменьшением точности, но растущей популярностью. Итак, сколько резервных шрифтов достаточно?
Средняя глубина стека семейства шрифтов равна 4: один основной шрифт и три резервных шрифта. Но мы нередко видим стеки глубиной 6 (75-й процентиль) или даже 12 (99-й процентиль).На одном веб-сайте даже глубина стека шрифтов равнялась 21! Ниже представлен график распределения глубин:
Так какие шрифты используются? Ниже приведен список 10 лучших шрифтов, используемых во всем стеке. Обратите внимание, что это не обязательно отображаемый шрифт — они, как правило, зависят от веб-сайта. Вместо этого мы видим самые распространенные резервные шрифты:
Вместо этого мы видим самые распространенные резервные шрифты:
Из 10 лучших шрифтов девять лучших — все шрифты без засечек. Классифицируя эти наиболее распространенные «универсальные» шрифты, мы можем автоматически вывести общие свойства первого шрифта в стеке, даже если они, как правило, очень своеобразны.Отсюда приведенная выше статистика распространенности шрифтов без засечек.
Но мы можем пойти дальше! Приведенная выше статистика представляла собой общие теги абзаца (P) и заголовка (h2, h3 и т. д.). Если мы посмотрим на долю шрифтов без засечек по типу тега, вы увидите совсем другую историю. Выяснилось, что заголовки с гораздо меньшей вероятностью будут без засечек, но эта вероятность уменьшается по мере подчинения заголовка.
Таким образом, вероятность быть без засечек колеблется от 58% для h2 до 70% для h3, до 89% для H5 и 93% для P.Если вам хочется использовать засечки, вы будете в лучшей компании, применяя их к заголовкам, а не к тегам абзаца! (Интересно отметить, что это, кажется, соответствует общепринятому мнению дизайнеров о том, что более крупные шрифты лучше подходят для засечек, чем более мелкие шрифты. )
)
Но картина становится еще более сложной, если мы подумаем о сочетаниях шрифтов. Ниже мы разбили вероятности для каждого из тегов 2X2 с засечками/без засечек по сравнению с тегами P/h2. Мы видим, что заголовки с засечками и абзацы без засечек встречаются в два раза чаще, чем наоборот.Другими словами, средний абзац с засечками сочетается с заголовком с засечками примерно в 51% случаев, но средний заголовок с засечками сочетается с абзацем с засечками только в 36% случаев. Наконец, то, что большинство шрифтов без засечек, кажется, согласуется с общепринятым мнением, что шрифты без засечек являются основой веб-дизайна.
Один из самых фундаментальных вопросов: какого размера должен быть мой шрифт? Крупные шрифты легче читать и они более доступны. Но меньшие шрифты имеют большую плотность информации.Как сбалансировать эти конкурирующие факторы? Мы подсчитали цифры, и оказалось, что средний размер шрифта составляет 14 пикселей. Однако вы с такой же вероятностью увидите шрифты размером 16 пикселей; 12px и даже 18px не являются чем-то необычным. Тем не менее, редко бывает меньше 10 пикселей или больше 24 пикселей.
Тем не менее, редко бывает меньше 10 пикселей или больше 24 пикселей.
Картина немного отличается, когда мы разбиваем вещи на шрифты с засечками и без засечек. Оказывается, шрифты без засечек имеют тенденцию быть немного крупнее. В то время как средний размер шрифта без засечек по-прежнему составляет 14 пикселей, средний размер шрифта с засечками составляет 16 пикселей.Вы можете увидеть этот больший размер в распределении их размеров:
Заголовки — это важные элементы, которые помогают организовать текст, облегчая просмотр страницы. Поэтому они, как правило, имеют более крупный размер шрифта и большую толщину шрифта. Но какой из них выбирают дизайнеры? Глядя на данные, мы сравниваем тег заголовка с самым большим текстом. Мы обнаружили, что дизайнеры предпочитают использовать больший размер чаще, чем больший вес (94% против 82%), но они часто используют и то, и другое (76%). (И если вам интересно, мы используем самый большой тег заголовка, потому что некоторые веб-сайты не используют h2, а вместо этого предпочитают делать h3 или другой заголовок своим самым большим заголовком. )
)
Увеличим толщину шрифта. Неудивительно, что большинство тегов абзаца имеют обычный размер (400 единиц веса), в то время как множество заголовков выделены полужирным шрифтом (700 единиц). Обратите внимание, что также нередко можно увидеть средний (500) и полужирный (600) вес шрифта для тегов заголовков или светлый (300) для тегов абзаца.
Теперь давайте посмотрим на размер шрифта заголовка. Поскольку базовый размер шрифта абзаца зависит от страницы, правильным показателем для исследования является отношение размера шрифта заголовка к размеру шрифта абзаца.Ниже показано среднее соотношение размеров шрифтов между различными тегами заголовков и абзацев на страницах в нашем наборе данных. Мы видим, что на срединной странице h2 примерно в 1,9 раза больше размера P: поэтому, если бы P было 16 пикселей, h2 был бы около 30 пикселей (16 x 1,9). Соотношение уменьшается для подзаголовков, пока мы не дойдем до H5, средний размер которого такой же, как у P (и, предположительно, используется другой или более тяжелый шрифт, чтобы отличить H5 от P).
Детали и предостережения
Во-первых, несколько благодарностей: огромное спасибо Луи Риду и Каю Лукоффу!
Теперь о предостережениях: мы использовали величественный миллион для списка веб-сайтов, но не каждая веб-страница поддается программному сканированию, поэтому результаты не совсем репрезентативны.Анализ эмулировал только настольный браузер: в будущем мы будем рассматривать браузеры для мобильных устройств и планшетов, которые должны давать очень разные ответы на адаптивных страницах. Для этого сообщения в блоге мы проанализировали только примерно 1000 лучших веб-сайтов, чтобы сэкономить время. Мы не делаем различий между веб-сайтами на иностранном и английском языках, а также между различными типами веб-сайтов. Очевидно, что если вы делаете дизайн для The Daily Mail, ваш внешний вид сильно отличается от блога на Medium.
Мы могли бы сделать все это и многое другое, но…
К вам: что еще вы хотели бы узнать?
Design Data — это диалоговое окно! Мне интересно, что дизайнеры, специалисты по данным и более широкое сообщество думают о дизайне и какие количественные данные люди хотят изучить. Я хочу анализировать и писать о том, что вам интересно. Что вам было бы полезно знать? Какие животрепещущие вопросы о дизайне у вас всегда возникали? О чем бы вы хотели прочитать? Подпишитесь на наш подстек или следите за нами в @DesignDataBlog, чтобы получать последние новости и твитить или писать! ■
Я хочу анализировать и писать о том, что вам интересно. Что вам было бы полезно знать? Какие животрепещущие вопросы о дизайне у вас всегда возникали? О чем бы вы хотели прочитать? Подпишитесь на наш подстек или следите за нами в @DesignDataBlog, чтобы получать последние новости и твитить или писать! ■
Об авторе: Майкл Ли — исследователь данных, интересующийся дизайном. Он является основателем и президентом Data Incubator, который он продал Pragmatic Institute.Ранее он работал в Foursquare, Google, Andreessen Horowitz, J.P. Morgan, D.E. Шоу и НАСА. Он пишет для Wall Street Journal, Harvard Business Review, Tech Crunch, Wired и Fast Company. Майкл был постдоком в Cornell Tech, доктором философии. в Принстоне и стипендиат Маршалла в Кембридже.
Другие истории сообщества можно найти в нашем блоге Courtside. Есть предложение? Свяжитесь со историями@dribbble.com.
.

 co/
co/
Leave a Comment