Шрифты для веб дизайна: 20 популярных шрифтов с поддержкой кириллицы для макетов сайтов и приложений
22.05.2023 


 Разное
Разное
какие бывают и как выбрать
В статье рассказывается:
- Понятие шрифта в дизайне
- Основные виды шрифтов для дизайна
- 5 советов по выбору шрифта для дизайна
- Популярные шрифты для дизайна
- Программы для работы с шрифтами в дизайне
-
Пройди тест и узнай, какая сфера тебе подходит:
айти, дизайн или маркетинг.Бесплатно от Geekbrains
Шрифты для дизайна имеют первостепенную важность, ведь именно через них передаются настроение и голос любого креатива. Качество и изысканность дизайна во многом определяются выбранными шрифтами. К тому же не стоит забывать и об их прямой задаче – донесение информации до окружающих.
Таким образом, необходимость верного выбора шрифта очевидна, но для этого важно знать определенные правила. В нашей статье мы расскажем, какие их виды существуют и определим критерии, по которым стоит выбирать шрифты для проекта.
Понятие шрифта в дизайне
Термин «шрифт» в сфере дизайна применяется довольно часто. Чтобы лучше разобраться в данной теме, необходимо выделить три понятия: шрифт, гарнитура и вид шрифта.
Понятие шрифта в дизайнеДавайте подробно это рассмотрим.
- Гарнитура – это семейство начертаний шрифта, которые имеют общие стилевые особенности. Например, популярные Arial и Garamond – это гарнитуры, в которых присутствует набор различных вариантов: жирные, полужирные, курсивные и другие шрифты.
- Шрифт – это определенное начертание в рамках гарнитуры, а также файл со специальным разрешением, который нужно скачать на компьютер и установить в операционную систему. К примеру, Arial Italic и Garamond Bold являются шрифтами.
- Чтобы вам легче понять разницу в терминах, можете использовать такую аналогию: гарнитура – это фамилия, а шрифт – имя. К примеру, Helvetica – это общая фамилия одного семейства шрифтов, а Helvetica Neue Light будет именем конкретного шрифта.

- Начертание – это внешний вид шрифта, который определяет контраст и наклон написания букв. Часто дизайнеры используют один шрифт в его разных вариациях: обычный, жирный, легкий или курсивный, а также комбинируют с оттенками – легкий курсив или наоборот, супер жирный в обычном начертании.
- Вид шрифта – это группа из нескольких гарнитур, которую подбирает дизайнер по общим признакам. Например, несколько похожих гарнитур могут использоваться для написания заголовков, а декоративные шрифты – для красивого оформления текста.
Шрифты в дизайне можно разделять на виды и подвиды разными способами. Например, по времени их появления, по стилю написания букв, цели использования и многим другим параметрам.
Основные виды шрифтов для дизайна
Шрифты с засечками
К ним относятся шрифты, у которых буквы на конце имеют засечки — небольшие палочки. Этот вид шрифтов в дизайне представлен разнообразными стилями. Для примера можно взять известный Times New Roman. Профессиональный дизайнер или специалист в сфере типографики способен мгновенно определить, является ли шрифт с засечками классическим, или это современный вариант.
Профессиональный дизайнер или специалист в сфере типографики способен мгновенно определить, является ли шрифт с засечками классическим, или это современный вариант.
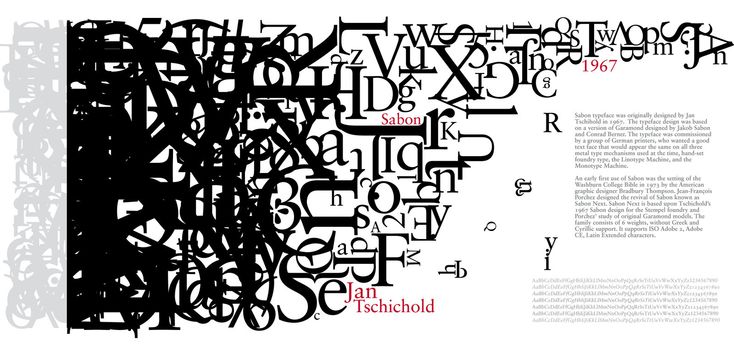
И здесь нет ничего удивительного: чтобы заметить разницу между ними, достаточно взглянуть на шрифты Sabon(классический) и Didot (современный).
Благодаря шрифтам с засечками текст в печатных материалах хорошо смотрится и его удобно читать. То же самое можно сказать о ситуациях, когда используется большое количество цифр.
Шрифты без засечек
Шрифты с засечками помогают информационным материалам передавать атмосферу новизны. Это свойство активно используют в рекламе, чтобы сделать акцент на проявлении чувств. А шрифты без засечек способны показать аудитории силу, стабильность и серьезность.
Чтобы в этом убедиться, можете взглянуть на традиционные шрифты News Gothic, Helvetica, Century Gothic и популярный Calibri. Их первоначальная форма содержала простые, толстые линии. По мере развития графического дизайна эти шрифты приобрели изящный, утонченный вид.
Брусковые шрифты
Говоря простыми словами, эти шрифты содержат очень маленькие и тяжелые засечки.
Как и шрифты без засечек, брусковые часто можно встретить в моноширинных шрифтах (когда каждая буква имеет одинаковую ширину). Ими люди активно пользуются на компьютерах и печатных машинках. Например, набор текста с клавиатуры, часто производится в брусковых шрифтах Courier или Lucida Console.
Рукописные шрифты
Шрифты для дизайна появились не сами по себе — фактически, это имитация написания текста от руки. Классический рукописный шрифт имеет утонченный вид. Как правило, его буквы идут под наклоном. Новые рукописные шрифты смотрятся более красноречиво и содержат жирные начертания внутри гарнитуры.
Декоративные и акцидентные шрифты
Акцидентные шрифты в дизайне принято использовать, чтобы сделать текст как можно более заметным. Для написания основного контента они не подходят из-за громоздкости. Но для выделения некоторых слов и небольших заголовков акцидентный шрифт вполне уместен.
Декоративные шрифты присутствуют во всех гарнитурах. Они есть в шрифтах с засечками и без, рукописных и брусковых. Их основная особенность — это яркая выразительность и творческий подход.
Типичные представители этого вида — декоративные шрифты Broadway, Bauhaus и Windsor. Как и в случае шрифтов с засечками, в графическом онлайн редакторе VistaCreate вы можете найти множество декоративных шрифтов и к каждому подобрать пару. Используя их в своем дизайне, можно передать аудитории любое настроение.
5 советов по выбору шрифта для дизайна
Шрифты в дизайне имеют большое значение. Неправильный подбор может сильно испортить качество контента в целом, даже если другие его элементы находятся в полном порядке. Читатели вашего сайта, группы в социальных сетях или любого другого веб-ресурса не смогут полностью воспринять то, что вы хотели передать, если шрифты подобраны неудачно. Как правило, аудитория просто не читает такой текст. Поэтому при выборе шрифтов нужно руководствоваться пятью правилами.
Топ-30 самых востребованных и высокооплачиваемых профессий 2023
Поможет разобраться в актуальной ситуации на рынке труда
Подборка 50+ ресурсов об IT-сфере
Только лучшие телеграм-каналы, каналы Youtube, подкасты, форумы и многое другое для того, чтобы узнавать новое про IT
ТОП 50+ сервисов и приложений от Geekbrains
Безопасные и надежные программы для работы в наши дни
pdf 3,7mb
doc 1,7mb
Уже скачали 20056
Учитывайте содержание текста и настроение шрифта
Разнообразие шрифтов дает возможность применять их в различных сферах. Например, антиква хорошо подходит для распечатанного текста, гротески – для внутреннего содержимого сайта, а рукописные и акцидентные шрифты уместны везде, где нужно акцентировать внимание в определенном месте. Такое разделение может показаться примитивным, но в целом на него можно опираться при выборе шрифтов для графического и веб-дизайна.
Все это относится и к передаче настроения в тексте. Большое количество шрифтов в современном дизайне позволяет вызывать у читателей различные чувства и эмоции. Один и тот же текст может произвести противоположное впечатление, если использовать разные гарнитуры. Поэтому перед тем, как выбрать для своего текста один или несколько шрифтов, определитесь с настроением, которое нужно передать вашей аудитории.
Создайте свой стиль
Каждый день вы сталкиваетесь с большим количеством шрифтов. Чтобы со временем решать задачи быстрее и качественнее соберите свою коллекцию. Например, шрифты для дизайна с кириллицей предоставляются бесплатно на сайте fonts.google.com. По желанию их можно скачать на компьютер и постоянно использовать в работе. Таким образом вы сможете создать свою коллекцию и собственный дизайнерский стиль.
Используйте сочетания шрифтов
Современные дизайнеры не ограничиваются использованием одного шрифта. Они стараются подбирать разные сочетания, чтобы сделать материалы максимально интересными для аудитории. В работе специалистов каждая шрифтовая пара имеет конкретные цели.
В работе специалистов каждая шрифтовая пара имеет конкретные цели.
Пример такого подхода: для заголовка выбран гротеск, а основной текст написан шрифтом антиква. При выборе сочетаний следуйте простому правилу: старайтесь использовать не более двух шрифтов, иначе согласовать разные варианты в рамках контента будет трудно.
Беспроигрышный способ сочетать две шрифтовые пары в тексте – это применять в своем дизайне виды шрифтов, у которых разный стиль и начертание. Благодаря универсальности пар, контент будет выглядеть гармонично. От вас потребуется лишь задать основному тексту нейтральное начертание (например, Regular), а в заголовке сделать акцент (например, полужирным).
Используйте сочетания шрифтовНе используйте неудачные шрифты
Для создания хорошего дизайна подходят не все виды шрифтов. Люди с опытом в данной сфере даже сделали черный список их тех вариантов, которые рекомендуется вообще не использовать для работы. Причинами такого отношения к шрифтам могут быть разными. Например, некоторые применялись слишком часто, поэтому вызывают отторжение у аудитории, а какие-то просто трудно воспринимать при чтении. Вот самые распространенные виды неудачных шрифтов:
Например, некоторые применялись слишком часто, поэтому вызывают отторжение у аудитории, а какие-то просто трудно воспринимать при чтении. Вот самые распространенные виды неудачных шрифтов:- Arial,
- Brush Script,
- Comic Sans,
- Courier,
- Souvenir,
- Times New Roman.
Вместо них лучше использовать такие современные варианты, как Helvetica, Garamond, Uni Sans, Futura и Verdana. По сравнению с вышеперечисленными эти шрифты смотрятся стильно и современно.
Учитесь на работах профессиональных дизайнеров
Если вы будете периодически просматривать проекты, которые выполнили специалисты с опытом, у вас начнет развиваться такое важное качество как насмотренность. Можете смело заимствовать идеи в работах профессиональных дизайнеров – в этом нет ничего плохого. Мы, конечно, не имеем в виду копировать их материалы, не задумываясь.
Точный инструмент «Колесо компетенций»
Для детального самоанализа по выбору IT-профессии
Список грубых ошибок в IT, из-за которых сразу увольняют
Об этом мало кто рассказывает, но это должен знать каждый
Мини-тест из 11 вопросов от нашего личного психолога
Вы сразу поймете, что в данный момент тормозит ваш успех
Регистрируйтесь на бесплатный интенсив, чтобы за 3 часа начать разбираться в IT лучше 90% новичков.
Только до 20 марта
Осталось 17 мест
Но крайне маловероятно, что у вас будет одна и та же задача, что и, например, у дизайнера из Парижа. Если вы встретите хорошее дизайнерское решение, то можете его адаптировать под свои материалы. В итоге может получиться что-то совершенно новое и интересное. Поэтому ищите вдохновение в работах у признанных специалистов по дизайну.
Популярные шрифты для дизайна
- Garamond
Уникальность гарнитуры Garamond в том, что засечки на ее буквах напоминают о классических шрифтах. Основой для ее создания послужили рисунки известного дизайнера Клода Гарамона. Этот шрифт широко используется в печатных изданиях с 1532 года.
Garamond выделяется на фоне других гарнитур широкими буквами и умеренной контрастностью. Его вертикальные и круглые символы пересекаются под маленьким углом, поэтому пространство между ними кажется светлым и свободным. Если использовать в тексте небольшие кегли, то он легко воспринимается аудиторией.
- Uni Sans
Гарнитура Uni Sans отличается полным отсутствием засечек. Этот шрифт был разработан создателем компании Fontfabric Светом Симоновым при содействии типографов Василия Станева и Ани Петровой.
Семейство имеет 14 разных начертаний, 7 из которых относятся к вертикальным, и еще 7 — к курсивным. Благодаря большому выбору стилей Uni Sans считается одним из лучших шрифтов для дизайна печатной продукции, оформления веб-сайтов и страниц в социальных сетях.
- Open Sans
Особенность гарнитур семейства Open Sans заключается в шрифтах с прямыми штрихами без засечек. Его создателем является Стив Мэттисон, который разработал данный шрифт по заказу компании Гугл. Open Sans легко читается, поэтому он хорошо подходит для дизайна мобильных приложений, веб-сайтов и печатных материалов.
Гарнитура внешне очень похожа на Droid Sans. Различие между ними только в курсивных вариантах и ширине символов. Open Sans предоставляется пользователям по открытой лицензии. Это один из самых популярных шрифтов в веб-дизайне.
Это один из самых популярных шрифтов в веб-дизайне.
- Fira Sans
Этот шрифт без засечек был создан Эриком Шпикерманном для использования на мобильных устройствах в операционной системе Firefox.
Семейство предоставляется в свободном доступе. Благодаря присутствию 16 начертаний разной жирности Fira Sans активно применяют в написании заголовков и обычных параграфов.
- Avenir Next Cyr
Гротескный вид шрифта, который представляет гарнитуру Avenir. Его разработал дизайнер из Японии Акира Кобаяси в 1988 году. Avenir Next Cyr часто можно увидеть на логотипах, печатной продукции и в мобильных приложениях. Некоторые мировые бренды применяют его в создании баннеров и логотипов. Например, гаджеты фирмы LG создаются с участием шрифта Avenir Next Cyr.
Семейство содержит в себе разнообразные стили, в которых можно использовать курсив. Толщина у символов тоже может быть различной. Стили содержат большой выбор глифов, среди которых есть подстрочные и надстрочные элементы, лигатура и минускульные цифры. В Avenir Next Cyr предусмотрена поддержка кириллицы, латиницы и греческих символов.
В Avenir Next Cyr предусмотрена поддержка кириллицы, латиницы и греческих символов.
Программы для работы со шрифтами в дизайне
Чтобы сделать вашу работу со шрифтами максимально комфортной и эффективной, рекомендуем использовать специализированную программу для дизайнеров. Выбор софта зависит от целей, с которыми вы будете создавать дизайн. Это может быть подбор шрифтовой пары для определенного проекта или разработка новых шрифтов в типографике.
Например, графические редакторы дают возможность быстро управлять шрифтами и дизайнерским проектом. Одним из самых востребованных является редактор CorelDRAW. У этой программы простой интерфейс, в котором легко освоиться, и большой выбор рабочих инструментов.
Программы для работы со шрифтами в дизайнеДругой редактор — FontCreator, отлично подходит для работы со шрифтами на профессиональном уровне. Его используют многие создатели гарнитур для быстрого и удобного чтения. Программу можно эффективно использовать в паре с графическим редактором Adobe Illustrator, в котором создаются чертежи букв.
Если вам нужно отредактировать шрифт и корректно его сохранить, используйте редактор BirdFont. Поле, в котором происходит работа с буквами, позволяет вносить изменения предельно точно и аккуратно. Также здесь предусмотрен импорт картинки с вычерчиванием по шаблону.
FontLab Studio – еще одна программа для профессиональной работы со шрифтами в дизайне. Есть возможность использования бесплатной версии, которой хватит для решения многих задач. Недостаток у нее только один – нет возможности сохранить работу в формате .ttf.
Создание любого дизайна имеет определенную цель. Если вы разрабатываете рекламные материалы, то главной задачей будет эффективно преподнести информацию. Грамотный подбор шрифта оказывает большое влияние на итоговый результат в маркетинговой кампании. В ситуации, когда у вас есть сомнения по поводу выбора, сделайте ставку на простоту дизайна. Тогда аудитории будет легко прочитать текст и понять смысл, который вы в него заложили.
Продвижение блога — Генератор продаж
Рейтинг: 3.33
( голосов 3 )
Поделиться статьей
Самые популярные шрифты для сайта и web-дизайна
Опубликовано Автор: Николай Короткин
Всем добрый день!!! Сегодня мы поговорим о шрифтах. А поможет нам в этом иностранный товарищ. Внимательно читаем и перенимаем опыт.
Несомненно, выбор шрифтового решения играет огромную роль в восприятии сайта. Ведь большинство сайтов состоит из текстов практически полностью.
Ведь большинство сайтов состоит из текстов практически полностью.
Томас Лауринавичус (Tomas Laurinavicius) заинтересовался, какие шрифты любят больше всего использовать веб-дизайнеры в своей работе.
Он провел небольшое социологическое исследование для выявления самых популярных и любимых шрифтов среди создателей дизайна сайтов и блогов.
Кроме того, он взял короткое интервью у веб-дизайнеров с целью узнать, какой шрифт наиболее подходит в определенной ситуации. Результатами своего опроса Томас поделился на сайте hongkiat.com.
Опрос проводился в социальных сетях и микроблогах – Polldaddy, Forrst, Facebook и Twitter. В опросе приняли участие 34 дизайнера из 14 стран, которые, отвечая на вопросы о любимых шрифтах, объяснили, почему выбирают именно их.
Во время опроса веб-дизайнеры назвали 73 различных шрифта – 46 бесплатных и 27 платных.
Самыми любимыми шрифтами веб-дизайнеров оказались: Helvetica, Arial, Georgia, Gotham, Myriad Pro, DIN, Futura, League Gotic, Cabin, Corbel.
Нужно учитывать, что не все из представленных шрифтов имеют кириллическое начертание – тем более, в бесплатном варианте.
Далее показано два топ-10 – самые любимые бесплатные и платные шрифты.
Топ-10 любимых бесплатных шрифтов веб-дизайнеров
Опрошенные дизайнеры выбрали 10 лучших шрифтов для веб-графики. При этом не учитывались шрифты, по умолчанию установленные в операционную систему, такие как, Arial, Verdana, Times New Roman, Georgia или Tahoma. (Это немного странно – на первом месте шрифт, который есть в операционной системе).
- Myriad Pro
- League Gothic
- Cabin
- Corbel
- Museo Slab
- Bebas Neue
- Ubuntu
- Lobster
- Franchise
- PT Serif
Топ-10 любимых платных шрифтов веб-дизайнеров
В следующем списке самые популярные платные шрифты, используемые в веб-графике и дизайне. Некоторые из них очень дорогие, но их качество говорит само за себя и оправдывает затраты.
- Helvetica
- Gotham
- DIN
- Futura
- Neo Sans
- Adobe Caslon
- Skolar
- Kautiva
- Caecilia
- Fedra Sans
Причины, по которым веб-дизайнеры выбирают именно эти шрифты, как уже говорилось, можно прочитать в их интервью на сайте hongkiat.com.
Но в конечно счете, конечно, каждый сам выбирает дизайн, шрифты и их начертание. Поэтому прислушаемся к мнению профессионалов, а сделаем по-своему очередную ерунду
Posted in Вебмастеру and tagged web, сайт, шрифт.
20 крутых шрифтов для веб-дизайна. Ознакомьтесь с этим списком современных… | by Abhijit Nayak
Ознакомьтесь с этим списком современных, сверхуниверсальных шрифтов для вашего следующего веб-сайта или приложения.
Изображение предоставлено: Маркус Винклер, источник: Pexels.comВы когда-нибудь пытались использовать несколько шрифтов в дизайне, но ни один из них не работал?
У меня есть.
И обычно нет хорошего способа решить эту проблему, кроме как попробовать следующий шрифт. Но поиск не должен быть случайным.
Но поиск не должен быть случайным.
Этот пост — моя попытка упорядочить выбор и облегчить вам выбор. Я использовал информацию с лучших веб-сайтов по дизайну и свое собственное эстетическое чутье, чтобы составить этот список из 20 шрифтов. Шрифты в этом списке невероятно универсальны и оптимизированы для различных веб-приложений, будь то веб-сайт или приложение.
Я также убедился, что все шрифты в этом списке соответствуют следующим 5 критериям.
- У них должен быть современный и минималистский внешний вид и ощущение, а не выглядеть излишеством. Это придает лаконичный и чистый вид и обеспечивает удобочитаемость, что является основным требованием.
- Они должны быть масштабируемыми достаточными для использования на экранах разных размеров и универсальными достаточными для использования в различных сценариях использования и отраслях.
- Семейство типов должно быть открыто и свободно доступно онлайн ( не обязательно для коммерческого использования! ), и оно должно иметь различные веса и стили для дизайнеров на выбор.
 Я добавил ссылки для каждой семьи, так что вы можете скачать и использовать их бесплатно.
Я добавил ссылки для каждой семьи, так что вы можете скачать и использовать их бесплатно. - Ими не следует злоупотреблять до такой степени, что они кажутся вездесущими и скучными (например, Futura).
С другой стороны, есть много популярных шрифтов, которые используются повсеместно и по-прежнему актуальны благодаря своей универсальности. Вездесущность не мешает, когда дело доходит до выбора шрифтов, и часто есть веские причины, по которым некоторые шрифты так часто используются. - Они должны использоваться как для отображения, так и для основного текста . Выбор дизайна шрифта для вашего основного контента сильно отличается от выбора шрифта для вашего заголовка и остается одним из основных решений для любого дизайна. Гарнитуры, которые можно использовать только в заголовках (и, следовательно, большинство декоративных шрифтов), не попадут в этот список.
Исторически UX-дизайнеры предпочитали шрифты без засечек шрифтам с засечками на веб-сайтах и в приложениях. Во многом это связано с их удобочитаемостью и более легкой масштабируемостью на цифровых экранах (хотя сегодня это стало менее актуальным, поскольку разрешение экрана с годами улучшилось, а многие шрифты с засечками были оптимизированы для использования на экране). Кроме того, шрифты без засечек обычно имеют более современный, неформальный и минималистский вид. Вот почему вы найдете больше шрифтов без засечек в списке ниже.
Во многом это связано с их удобочитаемостью и более легкой масштабируемостью на цифровых экранах (хотя сегодня это стало менее актуальным, поскольку разрешение экрана с годами улучшилось, а многие шрифты с засечками были оптимизированы для использования на экране). Кроме того, шрифты без засечек обычно имеют более современный, неформальный и минималистский вид. Вот почему вы найдете больше шрифтов без засечек в списке ниже.
Если вы не знакомы с основами типографики, вы можете прочитать эту статью.
Изучите типографику для дизайна… за 15 минут
Если вы графический или UX-дизайнер, этот пост для вас.
bootcamp.uxdesign.cc
Читая о шрифтах, вы можете встретить такие термины, как гуманистический, геометрический, негротескный и так далее. Знание этих классификаций поможет улучшить ваше понимание шрифтов, но это слишком широкая тема, чтобы охватить ее в этом посте. Чтобы узнать больше об этих классификациях, ознакомьтесь с этой статьей на сайте fontsmith. com.
com.
Руководство по стилям шрифта
Когда дело доходит до общеизвестных категорий шрифтов, вы можете подумать о шрифтах без засечек, рукописных шрифтов и, возможно, плоских. Четыре…
www.fontsmith.com
Установив контекст и ожидания, давайте сразу перейдем к списку из 20 (в произвольном порядке).
Примечание. Для иллюстраций к этой статье я в основном использовал обычные, средние или полужирные начертания. Вы можете попробовать другие варианты стиля и веса, загрузив все семейство по ссылкам, которыми я поделился.
#1. Gotham Текст на языке GothamНикакой чепухи, минималистичность и офигенная читабельность. Вдохновленный архитектурными знаками 20-го века, Gotham представляет собой геометрический шрифт без засечек с достаточно хорошей высотой x, что обеспечивает хорошую читабельность.
Загрузите семейство шрифтов Gotham с веб-сайта Cufon Fonts.
#2. Proxima Nova
Текст в Proxima Nova Один из самых универсальных и хорошо известных шрифтов moser, Proxima Nova одинаково подходит как для печати, так и для использования в Интернете, и дизайнеры справедливо назвали его «Helvetica для Интернета». Гораздо старше, чем некоторые другие шрифты в этом списке, его популярности среди веб-дизайнеров отчасти способствовали другие простые геометрические шрифты без засечек, в первую очередь Gotham. Proxima Nova сочетает геометрические формы с современными пропорциями и находит широкое применение как для отображения, так и для основного текста.
Гораздо старше, чем некоторые другие шрифты в этом списке, его популярности среди веб-дизайнеров отчасти способствовали другие простые геометрические шрифты без засечек, в первую очередь Gotham. Proxima Nova сочетает геометрические формы с современными пропорциями и находит широкое применение как для отображения, так и для основного текста.
Загрузите семейство шрифтов Proxima Nova из Adobe Fonts.
№3. Lato
Текст на языке LatoПервоначально задуманный для корпоративного использования, Lato отличается гладким нейтральным внешним видом, что делает его идеальным для основного текста. В то же время он сохраняет некоторую оригинальность и формы при использовании в верхнем регистре и больших размерах, что придает ему гармоничный вид.
Загрузите семейство шрифтов Lato из Google Fonts.
№4. Avenir Next
Text in Avenir Next Avenir Next — один из самых популярных геометрических шрифтов без засечек, а оригинальный Avenir был разработан как реальная альтернатива кажущемуся жестким Futura (еще один вездесущий шрифт). Со временем веса и стили были расширены, а также были внесены дополнительные изменения для оптимизации шрифта для различных интерфейсов. Он одинаково успешен как для экранных, так и для печатных приложений, а Avenir Next Pro — последний шрифт в этой серии.
Со временем веса и стили были расширены, а также были внесены дополнительные изменения для оптимизации шрифта для различных интерфейсов. Он одинаково успешен как для экранных, так и для печатных приложений, а Avenir Next Pro — последний шрифт в этой серии.
Загрузите семейство шрифтов Avenir Next из Cofonts.
#5. Source Sans Pro
Текст в Source Sans ProРазработанный как первый шрифт Adobe с открытым исходным кодом, Source Sans Pro предназначался в основном для использования в проектах пользовательского интерфейса. Шрифт имеет высокую степень разборчивости и хорошо подходит для длинного контента.
Загрузите семейство шрифтов Source Sans Pro с сайта Fontsquirrel.
#6. Open Sans
Text in Open Sans Open Sans — второй по популярности шрифт, используемый в шрифтах Google, и не зря. Он классифицируется как гуманистический шрифт, создающий нейтральный, но дружелюбный вид. Он может похвастаться отличной читаемостью в печатном, веб- и мобильном интерфейсах.
Загрузите семейство шрифтов Open Sans из Google Fonts.
#7. Roboto
Текст в RobotoЕсли вы дизайнер, вы знаете Roboto. Разработанный Google в 2011 году для использования в ОС Android, нетрудно понять, почему это убийственный шрифт для цифровых пользовательских интерфейсов. По сей день он продолжает оставаться шрифтом по умолчанию для Android.
Загрузите семейство шрифтов Roboto из Google Fonts.
#8. Nunito
Текст в NunitoСбалансированный шрифт без засечек, Nunito использует закругленные концы символов (см. окончания строчной «l» и прописной «N») и изначально был разработан для использования в качестве отображаемого текста. Также доступна некруглая терминальная версия Nunito Sans.
Загрузите семейство шрифтов Nunito из Google Fonts.
#9. IBM Plex Sans
Текст в IBM Plex Sans Этот шрифт, вероятно, лучше всего описывается словами самой IBM: «Он глобальный, универсальный и определенно принадлежит IBM». спроектированный. Evergreen по своему дизайну задумывался как современная альтернатива знаменитой Helvetica Neue. Он также оптимизирован для улучшения разборчивости при меньших размерах.
Evergreen по своему дизайну задумывался как современная альтернатива знаменитой Helvetica Neue. Он также оптимизирован для улучшения разборчивости при меньших размерах.
Загрузите семейство шрифтов IBM Plex Sans из Google Fonts.
#10. Exo
Текст в ExoРазработанный как современный геометрический шрифт без засечек, Exo придает символам футуристический/технологичный вид. С 9 весами он может похвастаться большой универсальностью. Чаще всего Exo используется для отображения текста, но он также хорошо работает с текстом малого и среднего размера.
Загрузите семейство шрифтов Exo из Google Fonts.
#11. Текст Ubuntu
в Ubuntu Как следует из названия, Ubuntu является шрифтом по умолчанию в ОС Ubuntu и впервые был использован в 2010 году. Этот шрифт был в первую очередь разработан для использования на цифровых экранах, а интервалы и кернинг вручную оптимизируются для использования в качестве основного текста. . Он использует пышные концы букв и имеет отчетливый современный стиль.
Загрузите семейство шрифтов Ubuntu из Google Fonts.
#12. SF Pro Display
Text in SF Pro DisplaySF Pro Display наиболее примечателен тем, что используется Apple на macOS и iOS. Этот нейтральный и универсальный шрифт без засечек имеет девять весов. Это переменный шрифт, который включает в себя переменную ширину в сочетании с весом и оптическими размерами.
Загрузите семейство шрифтов SF Pro Display из Cufon Fonts.
#13. Corbel
Текст в CorbelВпервые выпущенный в 2007 году, Corbel представляет собой гуманистический шрифт без засечек, специально разработанный с учетом пользовательского интерфейса. Он направлен на то, чтобы придать экрану упрощенный, чистый и лаконичный вид, а более плавные изгибы обеспечивают хорошую читаемость даже при небольших размерах. Отличный выбор для основного текста!
Загрузите семейство шрифтов Corbel с сайта Dafont.
#14. TT Norms Pro
Текст в TT Norms Pro Вероятно, это самый современный шрифт (на дату выпуска) в этом списке. Вдохновением для дизайнеров было создание чего-то, что будет чрезвычайно универсальным для различных приложений и использует классические пропорции персонажей, сохраняя при этом стильный, современный и нейтральный вид.
Вдохновением для дизайнеров было создание чего-то, что будет чрезвычайно универсальным для различных приложений и использует классические пропорции персонажей, сохраняя при этом стильный, современный и нейтральный вид.
Загрузите семейство шрифтов TT Norms Pro с веб-сайта Cufon Fonts.
#15. Монтсеррат
Текст в МонтсерратеЯ намеренно оставил Монтсеррат напоследок. Этот геометрический шрифт без засечек, разработанный в 2011 году и вдохновленный городской типографикой, был невероятно популярен среди веб-дизайнеров и использовался на миллионах веб-сайтов на протяжении многих лет. Но, как указывалось ранее, повсеместность не является решающим фактором, когда речь идет о шрифтах. Montserrat также часто рассматривается как альтернатива аналогичным шрифтам без засечек, таким как Gotham и Avenir.
Загрузите семейство шрифтов Montserrat из Google Fonts.
Несмотря на то, что шрифты с засечками относительно менее распространены в Интернете, чем их аналоги без засечек (особенно в приложениях), популярность шрифтов с засечками на веб-сайтах постепенно восстанавливается. Вот мои 5 лучших вариантов (в произвольном порядке).
Вот мои 5 лучших вариантов (в произвольном порядке).
#16. Playfair Display
Текст в Playfair DisplayЗагрузите семейство шрифтов Playfair Display из Google Fonts.
#17. Merriweather
Текст в MerriweatherЗагрузите семейство шрифтов Merriweather из Google Fonts.
#18. Libre Baskerville
Текст на языке Libre BaskervilleЗагрузите семейство шрифтов Libre Baskerville из Google Fonts.
#19. PT Serif
Текст в PT SerifЗагрузите семейство шрифтов PT Serif из Google Fonts.
#20. Lora
Текст в LoraЗагрузите семейство шрифтов Lora из Google Fonts.
Как и все в дизайне, использование и восприятие шрифта на веб-сайте или в приложении зависит от аудитории, контекста и характера контента или обмена сообщениями. Конечно, универсальный подход здесь не работает. Как дизайнер, вы должны смотреть на контекст и выбирать наиболее подходящий шрифт.
И последнее замечание: помните об этих простых советах при применении шрифта к дизайну
- Ограничьтесь 1 или максимум 2 шрифтами .
 Если вы запутались, используйте разные веса из одного и того же семейства типов.
Если вы запутались, используйте разные веса из одного и того же семейства типов. - Установите высоту строки на ~150% от размера шрифта для хорошей читабельности. Так что, если ваш шрифт 12 pt, высота строки может быть 18 pt.
- Используйте модульных масштабируемых размеров шрифта — это серия размеров шрифта, которые придают вашему дизайну более гармоничный вид. Это 8, 16, 24, 32, 48, 64. 16 pt лучше всего подходит для основного текста.
- Старайтесь избегать слишком часто используемых шрифтов (например, Futura или Helvetica) и вместо этого используйте более новые, похожие альтернативы.
Удачного проектирования!
Понравился этот пост? Если да, пожалуйста, выразите благодарность, нажав кнопку « хлопать в ладоши ». Забавные мелочи — вы можете нажать до 50 раз! Это помогает донести контент до большего числа единомышленников.
Пожалуйста, поделитесь своими мыслями и отзывами в комментариях ниже. Это поможет мне стать лучше, а также вдохновит меня на создание большего.
Это поможет мне стать лучше, а также вдохновит меня на создание большего.
Я стараюсь регулярно публиковаться на Medium. Подпишитесь на эту учетную запись, чтобы получать подобный контент в будущем, и нажмите здесь, чтобы получать каждое сообщение прямо на свой адрес электронной почты . Вы также можете найти меня на Linkedin и Twitter .
11 лучших шрифтов для веб-дизайна
Выбор правильного шрифта жизненно важен для отличного веб-дизайна. Эти 11 популярных шрифтов нравятся дизайнерам, потому что они сочетают в себе визуальное воздействие и универсальность.
Команда Webflow
Элементы не найдены.
Выбор шрифта является важной деталью, которая может создать или разрушить ваш веб-дизайн.
От традиционных шрифтов с засечками до креативных шрифтов — выбор удачных пар шрифтов важен для каждого проекта. Но с таким количеством вариантов, кто может сказать, какие шрифты лучше всего подходят для создания визуального эффекта?
Чтобы помочь определить одни из самых лучших шрифтов для веб-дизайна, мы изучили выбор шрифтов пользователями Webflow за последние несколько лет. Мы обнаружили 11 разных шрифтов, которые из года в год занимают первые места в чартах.
Мы обнаружили 11 разных шрифтов, которые из года в год занимают первые места в чартах.
Познакомьтесь с некоторыми из лучших шрифтов для веб-дизайна
Roboto (+ Condensed и Slab)
Roboto — невероятно популярный шрифт среди веб-дизайнеров, поэтому неудивительно, что основной шрифт без засечек Roboto, а также Condensed и варианты Slab были лидерами среди пользователей Webflow в течение последних нескольких лет.
Монография сочетает шрифт без засечек Roboto со специальным шрифтом с засечками.Семейство шрифтов Roboto предлагает широкий выбор вариантов веса, ширины и стиля, что делает его универсальным выбором для дизайна веб-сайтов. Сжатые версии обеспечивают большую эффективность использования пространства, в то время как версии с засечками предлагают вариант с засечками для сочетания с классическим Roboto.
Roboto имеет отличную поддержку символов для многих основных систем письма, включая расширенную латиницу (для всех европейских языков), кириллицу (русский/болгарский/украинский и т. д.), греческий и еврейский алфавиты среди прочих, что делает его идеальным для многоязычных веб-сайтов.
д.), греческий и еврейский алфавиты среди прочих, что делает его идеальным для многоязычных веб-сайтов.
Libre Franklin
Libre Franklin — это современный и универсальный веб-шрифт, который привносит в Интернет эстетику классического американского шрифта. Это распространенный выбор для многоязычных веб-сайтов, поскольку он поддерживает как языки на основе латиницы, так и нелатинские языки, такие как греческий, кириллица и арабский.
ИсточникЭтот шрифт с цифровой оптимизацией был создан с использованием функций OpenType, таких как капитель, лигатуры, средства форматирования дробей и другие стилистические альтернативы. Это гарантирует, что шрифт останется четким и четким независимо от размера экрана или степени увеличения или уменьшения масштаба. А благодаря более чем 700 глифам и трем разным весам Libre Franklin предоставляет дизайнерам множество вариантов типографского дизайна.
Raleway
Raleway — это шрифт без засечек с открытыми формами букв, который облегчает чтение на экране. Благодаря различным весам, ширинам и стилистическим альтернативам, включая росчерки, лигатуры, дроби, цифры в старом стиле, стрелки и буквы в кружках, у дизайнеров есть множество вариантов для работы с этим классическим шрифтом.
Благодаря различным весам, ширинам и стилистическим альтернативам, включая росчерки, лигатуры, дроби, цифры в старом стиле, стрелки и буквы в кружках, у дизайнеров есть множество вариантов для работы с этим классическим шрифтом.
Операционные системы Windows и Mac поддерживают Raleway. Он также доступен в Google Fonts, что делает его одним из лучших шрифтов для веб-дизайна, поскольку дизайнеры могут получить доступ к шрифту, не беспокоясь о лицензировании или загрузке каких-либо файлов. В Webflow вы можете добавлять шрифты Google непосредственно в свой проект.
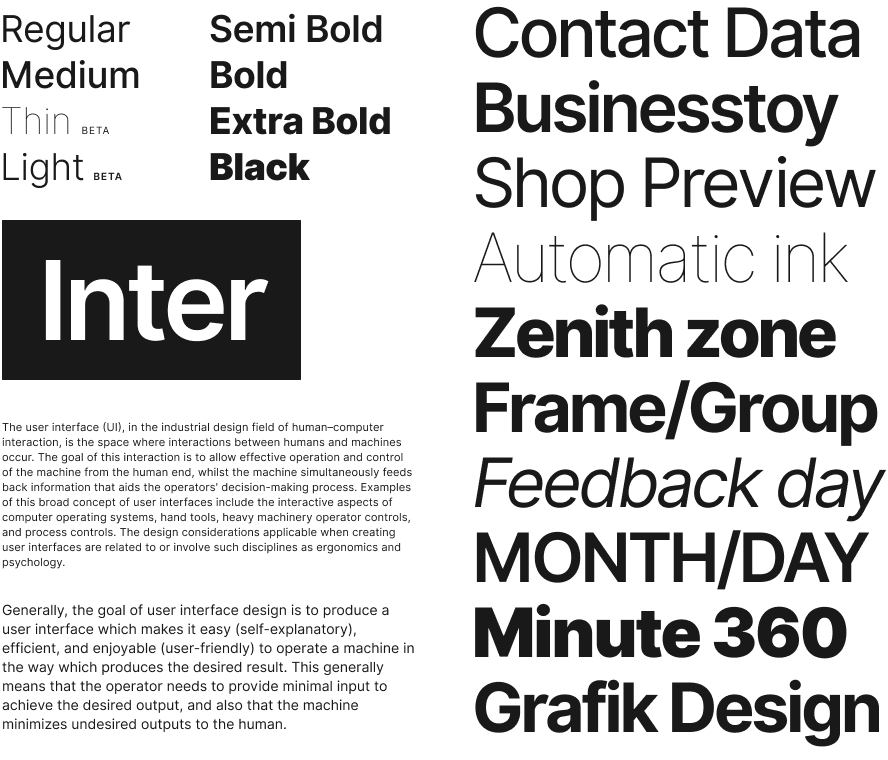
Inter
Inter был специально разработан для экранов и пользовательских интерфейсов. Поскольку это вариативный шрифт, Inter особенно хорошо работает в адаптивном дизайне, потому что он может легко адаптироваться к разным размерам и разрешениям экрана, гарантируя, что ваш контент всегда легко читается на всех устройствах, включая маленькие экраны.
O0 Дизайн использует Inter для элементов меню и основного текста Inter предлагает ряд стилистических альтернатив, которые позволяют дизайнерам добавлять тонкие нюансы в свою типографику. А поскольку Inter — это проект с открытым исходным кодом, у дизайнеров есть возможность настроить его в соответствии со своими конкретными потребностями.
А поскольку Inter — это проект с открытым исходным кодом, у дизайнеров есть возможность настроить его в соответствии со своими конкретными потребностями.
Source Sans Pro
Source Sans Pro — один из лучших шрифтов для веб-дизайна, поскольку он был специально разработан для обеспечения максимальной разборчивости и удобочитаемости в Интернете. Этот шрифт без засечек имеет четкие и лаконичные формы букв, которые делают его легко просматриваемым. Щедрый интервал также помогает Source Sans Pro выделяться на фоне загруженного фона или изображений на веб-страницах.
Source Набор символов Source Sans Pro охватывает более 200 языков и вариантов, таких как кириллица, греческий и вьетнамский, что делает его идеальным для многоязычных и международных веб-сайтов. Кроме того, этот шрифт был разработан с использованием технологии сглаживания — метода, используемого для улучшения внешнего вида шрифтов на цифровых дисплеях, — что позволяет ему отлично выглядеть даже на экранах с низким разрешением.
Poppins
Poppins — это шрифт без засечек, который может обрабатывать символы латинского алфавита и системы деванагари, используемой в таких языках, как хинди или санскрит. Если вы ищете интернациональный универсальный шрифт, Poppins — отличный выбор.
Sprkl Webflow & Figma Wireframe Kit использует Poppins для заголовков и кнопок. Геометрические формы шрифтаPoppins обеспечивают читаемость шрифта в небольших размерах, а его современные, но неподвластные времени изгибы выглядят эффектно, когда они увеличены на больших экранах или мобильных устройствах. Он идеально подходит для веб-дизайна и дизайна пользовательского интерфейса, которые требуют стиля, ясности и удобочитаемости.
Кроме того, функции OpenType от Poppins предлагают массу возможностей для настройки текста. Например, лигатуры можно использовать для объединения двух или более символов в одну форму глифа, помогая дизайнерам создавать более интересные типографские эффекты без ущерба для удобочитаемости или совместимости между браузерами и устройствами.
Раскройте свой творческий потенциал в Интернете
Используйте платформу визуальной разработки Webflow для создания полностью настраиваемых, готовых к производству веб-сайтов или высокоточных прототипов без написания ни строчки кода.
Начните бесплатно
Подпишитесь на участие в программе предварительной оценки Webflow
Спасибо! Теперь вы подписаны!
Ой! Что-то пошло не так при подписке.
Начните бесплатно
DM Sans
DM Sans предлагает чистый современный вид, который хорошо сочетается с минималистским дизайном. Этот шрифт без засечек имеет геометрическую форму с закругленными углами, что придает ему дружелюбный, но профессиональный вид. Вы часто будете видеть, что DM Sans используется в качестве основного текста на веб-сайтах, потому что он был предназначен для небольших размеров текста.
Источник Благодаря набору глифов Latin Extended, DM Sans хорошо работает для английского и западноевропейских языков. В дополнение к пяти весам DM Sans включает функции OpenType, такие как дроби, порядковые номера, надстрочные и нижние индексы, формы с учетом регистра, пропорциональные числа и табличные числа.
Playfair Display
Playfair Display — это дисплейный шрифт с засечками, четкими жирными линиями и современным оформлением, который хорошо подходит для заголовков и заголовков. Шрифт имеет слегка сжатые символы, открытую форму и закругленные концы, поэтому он работает и с небольшими размерами текста.
ИсточникБлагодаря набору глифов Latin Extended, DM Sans хорошо работает для английского и западноевропейских языков. В дополнение к пяти весам DM Sans включает функции OpenType, такие как дроби, порядковые номера, надстрочные и нижние индексы, формы с учетом регистра, пропорциональные числа и табличные числа.
FA (solid 900, бренды 400, 400)
FA (Font Awesome) Solid 900, FA Brand 400 и FA 400 технически не являются гарнитурами, а скорее представляют собой три версии одной и той же мощной библиотеки иконочных шрифтов. в веб-дизайне. Font Awesome — это коллекция настраиваемых иконок, которые можно добавить на любой веб-сайт. Эти наборы иконок заслуживают упоминания, потому что они невероятно популярны в пользовательском интерфейсе и веб-дизайне.
FA Solid 900 имеет самую высокую контрастность и яркость, что делает его идеальным для заголовков. Бренд FA 400, с другой стороны, предлагает немного меньшую контрастность, но предлагает несколько уникальных функций, таких как цвет, анимация и другие параметры стиля, размер которых можно изменить по запросу. Версия FA 400 сочетает в себе качество и сложность, подходящие для больших пользовательских интерфейсов или небольших значков, которые требуют большей детализации без ущерба для ясности.
Rubik
Rubik — названный в честь кубика Рубика — еще один геометрический шрифт без засечек, доступный через Google Fonts.
На веб-сайтах Рубик отлично подходит для заголовков и заголовков, особенно в сочетании с более традиционным шрифтом с засечками для основного текста. Семейство шрифтов Rubik включает в себя девять начертаний и впечатляющий набор функций OpenType, что делает его идеальным для дизайнеров, которым нужен разборчивый шрифт, оставляющий место для творчества.
Rubik не только хорошо работает с латиницей, но и поддерживает кириллические языки, такие как русский или болгарский.
Lora
Lora — элегантный современный шрифт с уникальным сочетанием старинных форм букв с засечками и современных элементов без засечек, создающий красивую эстетику для любого дизайнерского проекта. Благодаря слегка сжатым буквам он помогает привлечь внимание к заголовкам или важным визуальным элементам на странице, обеспечивая при этом отличную читаемость.
ИсточникВ дополнение к четырем ширинам и девяти весам, Lora также включает множество лигатур, которые позволяют изящно соединять формы букв без ущерба для читаемости при разных размерах или при использовании в разных контекстах.
Какие шрифты вы будете использовать в своем следующем дизайне?
В конечном счете, выбор «правильного» шрифта для вашего веб-сайта сводится к поиску баланса между креативностью, удобочитаемостью и доступностью. При выборе шрифтов обязательно учитывайте не только визуальное воздействие, но и доступность и безопасность шрифта в Интернете.
При выборе шрифтов обязательно учитывайте не только визуальное воздействие, но и доступность и безопасность шрифта в Интернете.
Готовы начать проектирование? Узнайте, как добавить шрифты Google в свой проект Webflow, загрузить свои собственные шрифты или использовать вариативные шрифты.
25 января 2023 г.
Ресурсы
Поделитесь этим
Рекомендуемое чтение
Ресурсы
Ресурсы
Ресурсы
Подпишитесь на Webflow Inspo-box
Получайте самые свежие и самые крутые дизайны каждую неделю.
Электронная почта
Вы можете отказаться от подписки в любое время, никаких обид. Политика конфиденциальности
Все готово, следите за нашей следующей рассылкой!
К сожалению, адрес электронной почты недействителен. Попробуйте еще раз!
Подробнее о Designer
Designer
Сила CSS, HTML и JavaScript в визуальном холсте.

Leave a Comment