Шрифт узнать: Определить шрифт по картинке онлайн
27.12.2021 


 Разное
Разное
Как определить шрифт
Здесь мы собрали самые удобные сервисы и приложения для идентификации шрифтов. Сохраните эту статью себе в закладки и вы с легкостью сможете узнать название любого шрифта!
Дизайнеры часто сталкиваются с необходимостью узнать, каким шрифтом написан тот или иной текст. Перебор всей имеющейся коллекции шрифтов в поисках совпадения — далеко не самый удобный способ. Кроме того, нужного шрифта может просто не оказаться. Конечно, можно обратиться за помощью на тематические форумы, где другие дизайнеры смогут подсказать название шрифта. Только вот ждать ответа придется неделями. А если ждать некогда? Что же делать тогда?
На самом деле все просто. Воспользуйтесь этими ресурсами и вы сможете узнать название шрифта буквально за пару минут, а может даже быстрее!
Online-сервисы
WhatTheFont
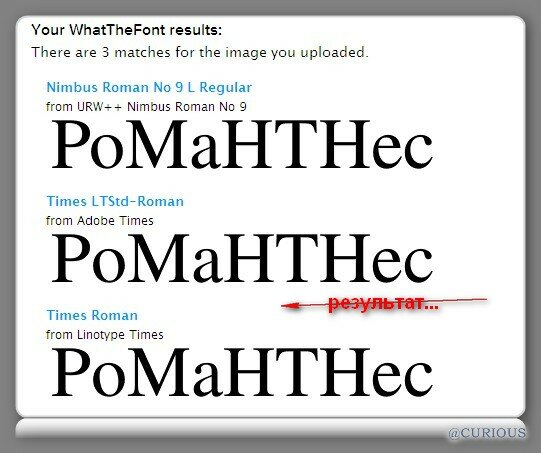
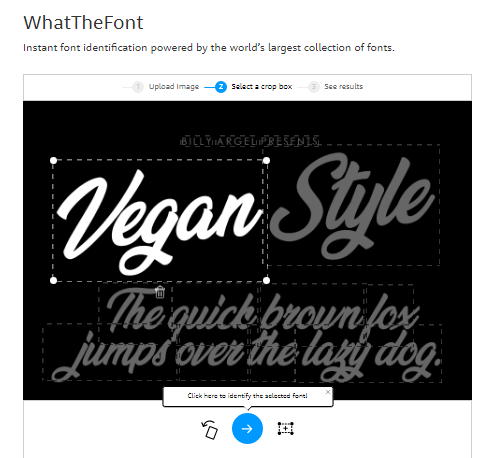
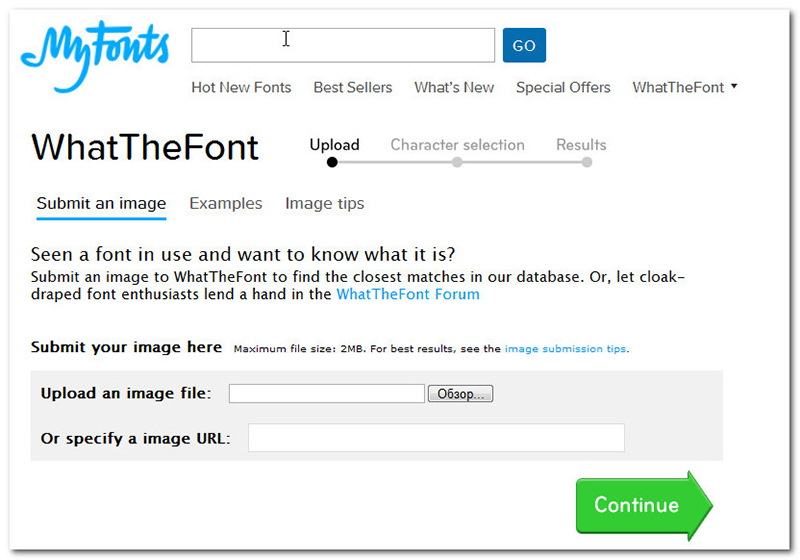
WhatTheFont — объективно лучший сервис для идентификации шрифтов по картинкам. Просто загружаете картинку с примером шрифта, указываете, правильно ли сервис распознал буквы, и жмете на большую зеленую кнопку.
Для тех, кто ищет шрифты постоянно и в любых условиях, есть мобильное приложение для iPhone и Android. Можно просто сфотографировать шрифт и тут же узнать его название. Очень удобно!
IdentiFont
На этом сервисе можно искать шрифт, если у вас нет его изображения, но вы помните, как он выглядит, и сможете указать его характеристики, отвечая на ряд вопросов. Не сказать, что это самый удобный способ, но если другого варианта нет — вполне можно найти то, что нужно! Создатели сервиса предлагают разные варианты поиска шрифтов: по названию (частичному), по шрифтовым семьям, по символам и даже по дизайнерам, которые их разрабатывали.
Whatfontis
What Font is — онлайн-сервис идентификации шрифта по картинкам. Во многом похож на WhatTheFont, но стоит добавить в закладки, на всякий случай.
Во многом похож на WhatTheFont, но стоит добавить в закладки, на всякий случай.
Приложения и расширения для браузеров
Помимо вышеперечисленных онлайн-сервисов, существуют их аналоги в виде расширений для браузеров. Их плюс в том, что не нужно каждый раз открывать новую вкладку, чтобы узнать каким шрифтом сделана та или иная надпись на сайте. Достаточно просто активировать расширение.
FontFaceNinja
Бесспорный лидер на данный момент. FontFaceNinja дает возможность не только узнать название любого шрифта на сайте (не картинки), но и попробовать его написание здесь же на сайте, а также (внимание) скачать понравившийся шрифт! Конечно, авторы предупреждают, что шрифты скачиваются исключительно для ознакомления.
Помимо красоты и удобства этого расширения есть еще один приятный момент. В FontFaceNinja есть волшебная кнопка (маска), которая скрывает всю рекламу со страницы, позволяя наслаждаться исключительно шрифтами. Скачать расширение можно совершенно бесплатно. Работает с Chrome и Safari.
Скачать расширение можно совершенно бесплатно. Работает с Chrome и Safari.
Whatfont tool
Расширение для Chrome и Safari, которое поможет узнать названия шрифтов в браузере. Показывает достаточно подробную справочную информацию по интересующему шрифту, включая шрифтовую семью, размер и высоту строки.
Fount
Отличный плагин для идентификации шрифтов на сайтах. Чтобы все заработало, сайт нужно добавить в закладки и нажать на него. Курсор примет форму крестика и при нажатии на шрифт будет появляться окошко с его названием, размером в пикселах, весом и стилем. Чтобы выключить — нажимаем еще раз. Работает с браузерами Safari, Chrome, Firefox, и IE8+.
Апгрейд личных навыков распознавания шрифтов
Каждому хочется быть крутым дизайнером, который знает не только все существующие шрифты по названиям и семьям, но еще может перечислить разработчиков и рассказать истории создания. Конечно, такие навыки — это бесспорный талант. Но немного улучшить свои знания вполне реально. Вот несколько игр и инструментов, которые помогут вам в этом.
Конечно, такие навыки — это бесспорный талант. Но немного улучшить свои знания вполне реально. Вот несколько игр и инструментов, которые помогут вам в этом.
Font Trainer
Онлайн-игра-тест: устанавливаете параметры и угадываете где какой шрифт. Можно установить как латиницу, так и кириллицу.
The Font Game HD
Это приложение в буквальном смысле играючи поможет выучить названия и начертания шрифтов. Есть разные режимы игры, интересные задания и статистика ваших достижений. Из минусов стоит отметить, что приложение платное и только в AppStore.
Потренировались? Пора проверить свои знания!
Простой и красивый тест, о котором мы отдельно писали в блоге. Сможете ли вы определить 10 самых популярных шрифтов? Испытайте себя. Результаты могут оказаться неожиданными!
Напишите нам, если вы знаете еще какие-то удобные сервисы или приложения для идентификации шрифтов. Будем рады вашим комментариям! И поделитесь ссылкой на эту статью с друзьями. Пусть их жизнь тоже станет чуточку проще 🙂
Пусть их жизнь тоже станет чуточку проще 🙂
Related
Как идентифицировать шрифт на веб-странице?
Рассказываем о 3 способах, с помощью которых можно определить, что за шрифт используется на веб-странице или картинке.
Наверное, почти у каждого вдруг появлялось желание узнать какой шрифт использует тот или иной веб-сайт. Заходишь куда-то на страницу и видишь, что начертание радует глаз, буквы выглядят аккуратными, отлично считываются, да ещё свежие не приевшиеся. Но не ясно, как этот шрифт называется, потому непонятно, где его можно найти, скачать, чтобы использовать в дальнейшем. Даже не выяснить, платный он или доступен без денег при соблюдении авторских прав и лицензий.
В случае, если вам требуется определить шрифт на странице, есть минимум 3 способа. Простой способ, о котором шла речь в заголовке — №2.
Загляните в код страницы
Этот способ наиболее часто срабатывает. Но для опознания шрифта хорошо иметь хотя бы какое-то понимание о вёрстке, разбираться в html и css. Сейчас станет понятно почему.
Сейчас станет понятно почему.
Обычно в браузере код страницы можно просмотреть нажатием комбинации клавиш ctrl+u. Далее поиском по тексту стоит искать «font-family» (без кавычек).
Затем стоит найти в открывшемся окне все ссылки на файлы с расширением .css и отрыть код этих файлов и повторить поиск по запросу «font-family» уже здесь.
В большинстве случаев, таким способом вы получите названия всех шрифтов, которые использованы на сайте, на открытой вами странице. Осталось только прогуглить все названия найденных шрифтов, выбрав тот, что вам приглянулся.
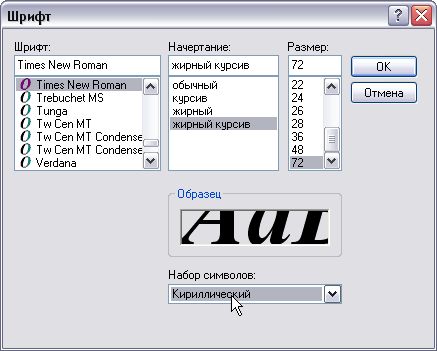
Используйте Microsoft Word
Второй способ, наверное, самый простой, но работает не всегда. Необходимо просто скопировать фрагмент текста с веб-страницы, открыть пустой документ Word и вставить туда скопированный текст. Современные приложения умеют копировать, сохраняя форматирование, потому текст будет вставлен в неизменном виде, используется тот же шрифт, размер, фон и цвет. Вуаля — Word скажет, что это за шрифт при условии, что он установлен у вас в системе.
К сожалению, если в вашей системе такого шрифта нет, программа заменит его на какой-то иной альтернативный.
Сервисы для опознания шрифтов
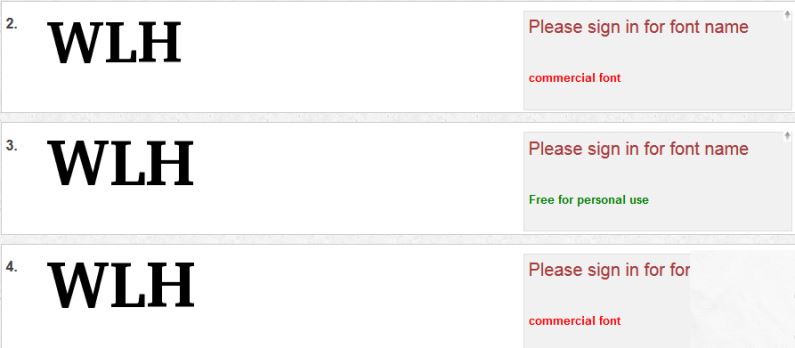
Можно использовать различные сервисы для определения шрифта по картинке.
В этот раз нам потребуется сделать скриншот, сохранить его в виде картинки и скормить специальным онлайн-сервисам, которые по своим базам попробуют опознать, что за шрифт используется. Примеры таких сервисов: https://www.fontsquirrel.com/matcherator, https://www.myfonts.com/WhatTheFont, https://www.fontspring.com/matcherator.
Кроме того, есть ещё один, который задавая наводящие вопросы, уточняет начертание шрифта, пытаясь подсказать вам название — http://www.identifont.com/.
Если вам интересны новости мира ИТ также сильно, как нам, подписывайтесь на наш Telegram-канал. Там все материалы появляются максимально оперативно. Или, может быть, вам удобнее «Вконтакте» или Twitter? Мы есть также в Яндекс.Дзене и даже Facebook.
Читайте нас где удобно
Ещё на эту тему было
Для тех, кто долистал
Ай-ти шуточка бонусом. Моя бабушка считает, что с самсунга на самсунг звонить дешевле, чем с самсунга на нокиа.
Как определять какой шрифт, используется на сайте
Вы когда-нибудь задумывались о том, как узнать, какие шрифты использует веб-сайт?
В этой статье — мы разберемся, как посмотреть какой шрифт используется на сайте, и какие способы для этого бывают.
Поскольку каждый элемент веб-сайта интерпретируется в вашем браузере, если вы знаете, как правильно использовать инспектор браузера, вы можете определить шрифты, изображения, свойства CSS и все остальное на странице.
Определение названия шрифта при помощи браузера
- В Chrome или Firefox вы можете сделать это, щелкнув правой кнопкой мыши и выбрав «Посмотреть код».
 Ctrl + Shift + I (Windows) или Cmd + Shift + I (Mac) также должны работать.
Ctrl + Shift + I (Windows) или Cmd + Shift + I (Mac) также должны работать. - Перейдите к элементу, шрифт которого вам интересен. Вы можете сделать это, либо нажав «Посмотреть код» на самом элементе, либо перейдя к элементу в объектной модели документа (DOM) инспекторе вашего браузера, его структуре элементов HTML, которые составляют сайт. (Обратите внимание, какие разделы страницы выделяются при перемещении по DOM.)
- Как только вы попали на правильный элемент, перейдите на вкладку «Computed» в инспекторе и прокрутите вниз до
font-familyатрибута. Там указан шрифт элемента.
Определение шрифта расширением браузера
Ок, с этим мы вроде разобрались, но что если, вам постоянно нужно выяснять где-какой шрифт? Есть отличное расширение Fontface Ninja для Chrome и Safari.
Как пользоваться Fontface Ninja?
- Установите расширение в свой браузер
- Зайдите на страницу где нужно узнать какой шрифт используется
- В правом верхнем углу (для Chrome) нажмите на иконку в виде «Ниндзя»
- Стрелкой мышки наведите на текст который вас интересует

Надеюсь эта статья была вам полезна, всем удачи! =)
Как узнать шрифт на сайте online
Бывает, что в сайте нравится всё: верстка, структура, используемые шрифты. Если с версткой и структурой разобраться можно достаточно быстро, то вопрос, как узнать шрифт на сайте, сначала может заставить серьезно задуматься. Придуманы миллионы наборов, определить один конкретный без специальных инструментов не получится.
Исходный код страницы
Самый простой способ – исследовать код страницы. Глубокие познания в HTML и CSS для выполнения этой задачи не понадобятся, нужно лишь найти свойства «font-family». Рассмотрим на примере Google Chrome:
Откройте страницу, на которой используется понравившийся шрифт. Щелкните правой кнопкой по тексту. Выберите пункт «Просмотреть код».
Справа появится консоль с инструментами разработчика. Найдите в ней пункт «font family».
Найдите в ней пункт «font family».
На некоторых сайтах название шрифта сразу бросается в глаза, на других страницах нужно немного пролистать код. В любом случае, ответ на вопрос, как узнать шрифт на сайте, найден.
Кстати, в других браузерах операция выполняется аналогично. Например, в Mozilla Firefox нужно щелкнуть по тексту правой кнопкой и выбрать пункт «Исследовать элемент».
Искомые данные отобразятся в окне справа, свойство называется также «font family».
Сервисы и расширения
Если вы не хотите пользоваться инструментами разработчиков и выискивать название в коде страницы, воспользуйтесь сервисами или расширениями для определения шрифта.
Зайдите на сайт fount.artequalswork.com. Там есть большая кнопка «Fount», которую нужно схватить и перетащить на панель закладок.
Важно! Чтобы отобразить панель закладок в Chrome, нажмите сочетание Ctrl+Shift+B.

Откройте страницу с понравившимся шрифтом. Нажмите на Fount на панели закладок. Курсор превратится в крестик. Наведите его на шрифт и щелкните левой кнопкой. Результат появится в правом верхнем углу.
В Mozilla Firefox, Opera и других браузерах Fount тоже работает без проблем. Если этот сервис вам не нравится, или вы не хотите пользоваться панелью закладок, то используйте одно из расширений для определения шрифта.
— Fontface Ninja для Safari и Chrome.
— Type Sample для Chrome.
— WhatFont для Chrome, Firefox, Яндекс.Браузера.
— Typ.io для Chrome.
Работают все перечисленные расширения по одному алгоритму: нужно нажать на иконку дополнения, а затем навести курсор на шрифт. Информация появится во всплывающем окне.
Узнать какой шрифт используется на сайте? Название, цвет, размер
2015-09-11Часто возникает необходимость узнать, какой шрифт используется на том или ином сайте. Для этого нам нужно распознать, каким шрифтом оформлен текст на конкретной странице. Некоторым просто любопытно, но в основном этим интересуются веб-мастары и дизайнеры, которые ищут привлекательный шрифт, чтобы использовать его в своей работе. Теперь ни один сайт не сможет утаить от вас эту информацию. Самые популярные сайты откроют вам свои маленькие секреты, и вы наконец сможете сделать этот сложный и важный выбор. В этой статье мы рассмотрим 4 самых удобных и простых инструментов для распознавания используемого шрифта на странице.
Для этого нам нужно распознать, каким шрифтом оформлен текст на конкретной странице. Некоторым просто любопытно, но в основном этим интересуются веб-мастары и дизайнеры, которые ищут привлекательный шрифт, чтобы использовать его в своей работе. Теперь ни один сайт не сможет утаить от вас эту информацию. Самые популярные сайты откроют вам свои маленькие секреты, и вы наконец сможете сделать этот сложный и важный выбор. В этой статье мы рассмотрим 4 самых удобных и простых инструментов для распознавания используемого шрифта на странице.
1. Fontface.ninja
Это приложение для Chrome, которое встраивается в ваш браузер и активируется одним нажатием при необходимости. После установки, вам нужно зайти на страницу сайта, шрифт которой вы хотите распознать – и кликнуть на иконку «ниндзи» в правом верхнем углу браузера. Теперь приложение активно, и при наведении курсора мыши на текст – он мгновенно выдает не только его название, но и размер кегля, кернинг, и межстрочное расстояние. Также есть полезная функция «убрать всё лишнее», после использования которой – приложение скроет все элементы страницы кроме текстов. Приложение абсолютно бесплатное и не требует регистрации. Всё что вам нужно сделать это перейти на официальный сайт fontface.ninja, выбрать название браузера который вы используете, ознакомиться и подтвердить настройки приложения:
Также есть полезная функция «убрать всё лишнее», после использования которой – приложение скроет все элементы страницы кроме текстов. Приложение абсолютно бесплатное и не требует регистрации. Всё что вам нужно сделать это перейти на официальный сайт fontface.ninja, выбрать название браузера который вы используете, ознакомиться и подтвердить настройки приложения:
2. Typ.io Peek
Это тоже приложение для браузера, но оно работает немного иначе. После установки появляется буква «Т» в правом нижнем углу браузера. Приложение показывает сразу все шрифты, используемые на сайте, и обводит их соответствующим цветом. Это не всегда удобно. Часто нужно узнать один конкретный шрифт и нет необходимости в нагромождении информации. Установ
Поиск шрифта на Fontsup
- Главная
- Шрифты
- Контакты
-
Русский
- Deutsch
- English
- Español
- Français
- 한국어
- Português
- Горячие
- Популярные
- Категории
- Стили
- Новые
- Поиск
- #
- A
- B
- C
- D
- E
- F
- G
- H
- I
- J
- K
- L
- M
- N
- O
- P
- Q
- R
- S
- T
- U
- V
- W
- X
CSS шрифтов Google
Google Шрифты
Если вы не хотите использовать какие-либо стандартные шрифты в HTML, вы можете использовать Google Fonts.
Google Fonts можно использовать бесплатно, и вы можете выбрать из более 1000 шрифтов.
Как использовать Google Fonts
Просто добавьте ссылку на специальную таблицу стилей в разделе
, а затем обратитесь к шрифту в CSS.Пример
Здесь мы хотим использовать шрифт «Sofia» из Google Fonts:
результат:
Lorem ipsum dolor sit amet.
123456790
Попробуй сам »Пример
Здесь мы хотим использовать шрифт «Trirong» из Google Fonts:
результат:
Lorem ipsum dolor sit amet.
123456790
Попробуй сам »Пример
Здесь мы хотим использовать шрифт «Audiowide» из Google Fonts:
результат:
Lorem ipsum dolor sit amet.
123456790
Попробуй сам »Примечание: При указании шрифта в CSS всегда указывайте в минимум один запасной шрифт (чтобы избежать неожиданного поведения). Итак, здесь вы также должны добавить общее семейство шрифтов (например, с засечками или без засечек) в конец списка.
Чтобы просмотреть список всех доступных шрифтов Google, посетите наш How To — Google Fonts Tutorial.
Использовать несколько шрифтов Google
Чтобы использовать несколько шрифтов Google, просто разделите имена шрифтов вертикальной чертой
символ ( | ), например:
Пример
Запросить несколько шрифтов:
googleapis.com/css?family=Audiowide|Sofia|Trirong «>
результат:
Попробуй сам »Примечание: Запрос нескольких шрифтов может замедлить работу ваших веб-страниц! Так что будьте осторожны с этим.
Стилизация шрифтов Google
Конечно, вы можете стилизовать шрифты Google по своему усмотрению с помощью CSS!
Пример
Стиль шрифта «Sofia»:
результат:
Lorem ipsum dolor sit amet.
123456790
Попробуй сам »Включение эффектов шрифта
Google также включил различные эффекты шрифтов, которые вы можете использовать.
Сначала добавьте effect = effectname в Google API,
затем добавьте имя специального класса к элементу, который будет использовать специальный
эффект.Имя класса всегда начинается с font-effect- и заканчивается именем эффекта .
Пример
Добавить эффект огня к шрифту «София»:
тело {
семейство шрифтов: «София», без засечек;
размер шрифта: 30 пикселей;
}
София ул. Пожар
результат:
Попробуй сам » Чтобы запросить несколько эффектов шрифта, просто разделите имена эффектов вертикальной чертой
( | ), вот так:
Пример
Добавьте несколько эффектов к шрифту «Sofia»:
googleapis.com/css?family=Sofia&effect=neon|outline|emboss|shadow-multiple «>
body {
семейство шрифтов: «София», без засечек;
размер шрифта: 30 пикселей;
}


Leave a Comment