Шрифт bicubic: Шрифт Bicubik Regular, скачать бесплатно без регистрации
29.05.1974 


 Разное
Разное
Download free Bicubik Regular font 💓 dafontfree.net
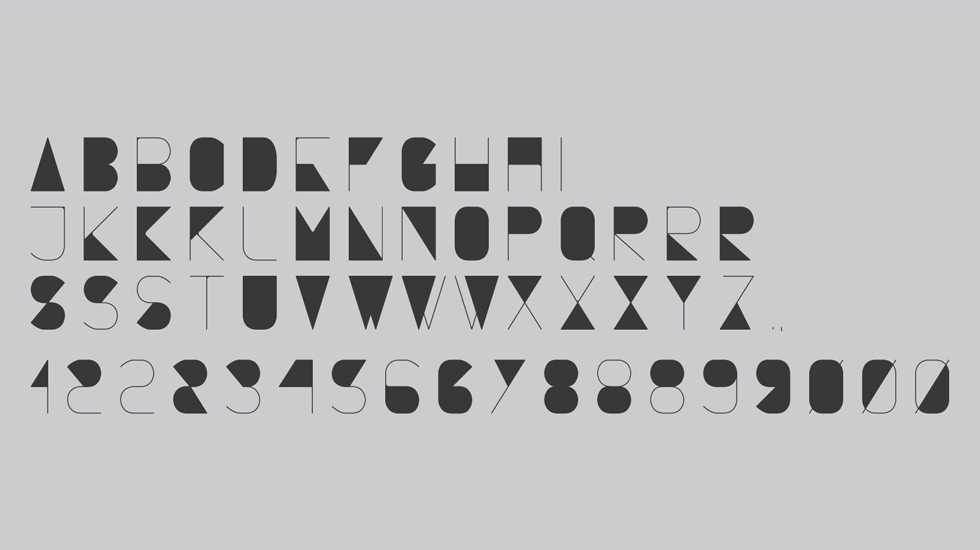
abcdefghijklmnopqrstuvwxyz#
Download Bicubik Regular font
Font family: Bicubik
Font subfamily identification: Regular
Unique identifier: AntonKudin Bicubik 2010
Full font name: Bicubik
Version: Version 1. 000
Postscript font name: Bicubik
Trademark notice: Bicubik is a trademark of Anton Kudin.
Manufacturer name: Anton Kudin
Designer: Anton Kudin, Jovanny Lemonad prod.
Description: Copyright c 2010 by Anton Kudin. All rights reserved.
http www. jovanny. ru
http www. abstrukt. com
Font styleCharmap ImageCharmap Text
Bicubik Regular | bicubik.otf — 219 chars
Embed Bicubik Regular Font
<link href="https://www. _`abcdefghijklmnopqrstuvwxyz{|}~¤¦§©«®°±¶·»ЁЂЃЄЅІЇЈЉЊЋЌЎЏАБВГДЕЖЗИЙКЛМНОПРСТУФХЦЧШЩЪЫЬЭЮЯабвгдежзийклмнопрстуфхцчшщъыьэюяёђѓєѕіїјљњћќўџҐґ–—‘’‚“”„†‡•…‰‹›€№™
_`abcdefghijklmnopqrstuvwxyz{|}~¤¦§©«®°±¶·»ЁЂЃЄЅІЇЈЉЊЋЌЎЏАБВГДЕЖЗИЙКЛМНОПРСТУФХЦЧШЩЪЫЬЭЮЯабвгдежзийклмнопрстуфхцчшщъыьэюяёђѓєѕіїјљњћќўџҐґ–—‘’‚“”„†‡•…‰‹›€№™- File name: bicubik.zip
- File size: 10.16 Kb
- 6,114 views, 491 downloads, 1 comment(s)
This fonts are authors' property, and are either shareware, demo versions or public domain. The licence mentioned above the download button is just an indication. Please look at the readme-files in the archives or check the indicated author's website for details, and contact him if in doubt. If no author/licence is indicated that's because we don't have information, that doesn't mean it's free.
Download free fontsSans serif bicubik regularbicubikbicubikotfwindowsotffontregularsans serif
FacebookTweetPinLinkTelegramEmailMessagerOther fonts .
 ..
..nilish Regularfont TTF for Windows
nove Regularfont TTF for Windows
paralex Regularfont TTF for Windows
paralex Boldfont TTF for Windows
paralex---4 Regularfont TTF for Windows
paralex Regularfont TTF for Windows
paralex Regularfont TTF for Windows
paralex--2 Regularfont TTF for Windows
paralex--5 Regularfont TTF for Windows
paralex---2 Regularfont TTF for Windows
genieesspv
HTML Link
Your experience is personalized using cookies. By "Accepting Cookies" you consent to cookies as stated in our Privacy policy. Accept Cookies
Как увеличить надпись в фотошопе
Главная » Разное » Как увеличить надпись в фотошопе
Как увеличить текст в Фотошопе
Перед новичками Фотошопа довольно часто встает вопрос: как увеличить размер текста (шрифта) больше предлагаемых программой 72 пикселей? Как быть, если требуется кегль, к примеру, 200 или 500?
Неопытный фотошопер начинает прибегать к разного рода ухищрениям: масштабировать текст при помощи соответствующего инструмента и даже увеличивать разрешения документа выше стандартных 72 пикселей на дюйм (да, и такое бывает).

Увеличение размера шрифта
На самом деле, Фотошоп позволяет увеличивать размер шрифта до 1296 пунктов, и для этого имеется стандартная функция. Собственно, это не одна функция, а целая палитра настроек шрифтов. Вызывается она из меню «Окно» и называется «Символ».
В данной палитре присутствует настройка размера шрифта.
Для изменения размера нужно поставить курсор в поле с цифрами и ввести требуемое значение.
Справедливости ради нужно заметить, что выше этого значения подняться не получится, и масштабировать шрифт все же придется. Только делать это нужно правильно, чтобы получать символы одинаковой величины на разных надписях.
1. Находясь на текстовом слое, нажимаем сочетание клавиш CTRL+T и обращаем внимание на верхнюю панель настроек. Там мы видим два поля: Ширина и Высота.
2. Вносим в первое поле необходимое значение в процентах и нажимаем на значок цепочки. Второе поле заполнится автоматически теми же цифрами.

Таким образом мы увеличили шрифт ровно в два раза.
Если требуется создать несколько надписей одинакового размера, то это значение необходимо запомнить.
Теперь Вы знаете, как увеличивать текст и создавать огромные надписи в Фотошопе.
Мы рады, что смогли помочь Вам в решении проблемы.
Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.Помогла ли вам эта статья?
ДА НЕТ
Лучший способ увеличить изображения в Photoshop CC 2018
Из этого туториала Вы узнаете, как масштабировать и увеличивать изображение в Photoshop CC 2018 без потери качества и при сохранении отличного вида деталей и текстур с помощью Preserve Details 2.0.
Автор Стив Паттерсон.
Когда дело доходит до изменения размера изображений в Photoshop, общим правилом всегда было то, что вы можете сделать изображение меньше его исходного размера, но не можете сделать его больше.
 Или, по крайней мере, вы не можете увеличить его, если заботитесь о качестве изображения. Чтобы уменьшить изображение, все, что действительно нужно сделать Photoshop, - это взять некоторые пиксели из исходного изображения и выбросить их. Звучит плохо, но результат прямо противоположный. Меньшая версия обычно выглядит резче, чем оригинал.
Или, по крайней мере, вы не можете увеличить его, если заботитесь о качестве изображения. Чтобы уменьшить изображение, все, что действительно нужно сделать Photoshop, - это взять некоторые пиксели из исходного изображения и выбросить их. Звучит плохо, но результат прямо противоположный. Меньшая версия обычно выглядит резче, чем оригинал.Но сделать изображение на больше, чем на его исходный размер - совсем другое дело. Photoshop необходимо добавить пиксели, чтобы создать детали, которых раньше не было.И если , что звучит плохо, это потому, что это так. Все, что может сделать Photoshop, - это угадать, как должны выглядеть новые пиксели, а затем попытаться совместить новые пиксели с оригиналами. Результаты не были хорошими. В зависимости от того, какой метод передискретизации вы использовали, ваша большая версия обычно выглядела мягкой и тусклой или коренастой и чрезмерно резкой.
По крайней мере, так было до сих пор. Но Photoshop CC 2018 представляет новый алгоритм масштабирования, известный как Preserve Details 2.
 0 . Это своего рода продолжение оригинального алгоритма «Сохранить детали», который был добавлен в более раннюю версию Photoshop CC. Preserve Details 2.0 - безусловно, самая передовая технология масштабирования, которую когда-либо видел Photoshop. И если вы все еще верите, что не можете увеличить изображение, не выглядя ужасно, Adobe и Photoshop CC 2018 доказывают, что вы ошибаетесь. Посмотрим, как это работает!
0 . Это своего рода продолжение оригинального алгоритма «Сохранить детали», который был добавлен в более раннюю версию Photoshop CC. Preserve Details 2.0 - безусловно, самая передовая технология масштабирования, которую когда-либо видел Photoshop. И если вы все еще верите, что не можете увеличить изображение, не выглядя ужасно, Adobe и Photoshop CC 2018 доказывают, что вы ошибаетесь. Посмотрим, как это работает!Поскольку Preserve Details 2.0 доступен только в Photoshop CC 2018, вам понадобится Photoshop CC для его использования, и вы захотите убедиться, что ваша копия обновлена.
Это урок 8 из моей серии статей об изменении размера изображения. Давайте начнем!
Загрузите это руководство в виде готового к печати PDF-файла!
Как масштабировать изображения с сохранением деталей 2.0
Шаг 1. Откройте изображение
Откройте изображение, которое вы хотите увеличить. Я воспользуюсь этим изображением, чтобы мы могли увидеть, насколько хорош Preserve Details 2.
 0 не только с мелкими деталями, такими как глаза и волосы, но и с текстурой кожи (портретное фото из Adobe Stock):
0 не только с мелкими деталями, такими как глаза и волосы, но и с текстурой кожи (портретное фото из Adobe Stock):Исходное изображение.Фото: Adobe Stock.
Шаг 2. Убедитесь, что параметр «Сохранить сведения 2.0» включен
Несмотря на то, что Preserve Details 2.0 включен в Photoshop CC 2018, официально он еще не является частью Photoshop. Adobe считает это технологическим превью, и чтобы использовать его, мы должны убедиться, что он включен. Мы делаем это в настройках Photoshop. На ПК с Windows перейдите в меню Edit в строке меню. На Mac перейдите в меню Photoshop CC . Оттуда выберите Preferences , а затем выберите Technology Previews :
Открытие предпочтений Technology Previews.
Откроется диалоговое окно «Настройки» с параметрами «Предварительный просмотр технологий». Убедитесь, что Enable Preserve Details 2.0 Upscale выбран, а затем нажмите OK, чтобы закрыть диалоговое окно:
Параметр «Включить сохранение подробностей 2.
 0 с повышенным разрешением».
0 с повышенным разрешением».Шаг 3. Откройте диалоговое окно «Размер изображения»
Откройте диалоговое окно «Размер изображения» Photoshop, перейдя в меню Изображение и выбрав Размер изображения :
Переход к изображению> Размер изображения.
Чтобы увидеть больше изображения в области предварительного просмотра, щелкните и перетащите правый нижний угол диалогового окна Размер изображения наружу, чтобы увеличить его:
Изменение размера диалогового окна «Размер изображения».
Шаг 4: Выберите "Resample"
Убедитесь, что в параметрах изменения размера справа выбрано Resample . Это сообщает Photoshop, что мы хотим изменить физические размеры изображения. Другими словами, мы хотим добавить или удалить пиксели:
Выбор опции «Resample».
Шаг 5: Измените ширину и высоту
Введите новые размеры изображения в поля Ширина и Высота .
 По умолчанию ширина и высота связаны вместе, поэтому при изменении одного автоматически изменяется другое. Поскольку наша цель здесь - просто увидеть, насколько изменится Preserve Details 2.0, давайте продвинемся за пределы разумного, установив для ширины и высоты значение 400% :
По умолчанию ширина и высота связаны вместе, поэтому при изменении одного автоматически изменяется другое. Поскольку наша цель здесь - просто увидеть, насколько изменится Preserve Details 2.0, давайте продвинемся за пределы разумного, установив для ширины и высоты значение 400% :Увеличение ширины и высоты изображения на 400%.
Шаг 6. Измените метод передискретизации на «Сохранить детали 2.0»
По умолчанию для метода передискретизации (алгоритм, который Photoshop будет использовать для добавления или удаления пикселей) установлено значение Автоматически . Это означает, что Photoshop автоматически выберет лучший алгоритм для работы. По крайней мере, идея такова:
Метод повторной выборки установлен на «Автоматический».
Проблема в том, что, несмотря на то, что мы включили Preserve Details 2.0 в настройках, и это, безусловно, лучший выбор для увеличения изображений (как мы увидим через мгновение), Photoshop не выберет его, если для Resample установлено значение Automatic.
 .Вместо этого он будет использовать оригинальный алгоритм «Сохранить детали», который был представлен в более ранней версии Photoshop CC. Скорее всего, это изменится после официального добавления Preserve Details 2.0 в Photoshop. Но, по крайней мере, на данный момент, чтобы использовать Preserve Details 2.0, нам нужно выбрать его самостоятельно.
.Вместо этого он будет использовать оригинальный алгоритм «Сохранить детали», который был представлен в более ранней версии Photoshop CC. Скорее всего, это изменится после официального добавления Preserve Details 2.0 в Photoshop. Но, по крайней мере, на данный момент, чтобы использовать Preserve Details 2.0, нам нужно выбрать его самостоятельно.Щелкните слово «Автоматически», чтобы просмотреть список всех алгоритмов передискретизации, из которых мы можем выбрать. Кнопки для масштабирования изображения вверху. Выберите Сохранить детали 2.0 . Если вы не видите Сохранить детали 2.0, вы захотите вернуться и убедиться, что вы включили его в настройках:
Установка метода передискретизации на «Сохранить детали 2.0».
Предварительный просмотр результатов
Как только вы выберете Preserve Details 2.0, окно предварительного просмотра слева обновится, чтобы показать вам, как будет выглядеть ваше увеличенное изображение с использованием этой новой опции.
 Вы можете перетаскивать изображение внутри окна предварительного просмотра, чтобы исследовать различные области:
Вы можете перетаскивать изображение внутри окна предварительного просмотра, чтобы исследовать различные области:Окно предварительного просмотра, показывающее детали сохранения 2.0 результатов.
Сравнение методов масштабирования в Photoshop
Бикубический сглаживающий аппарат
Чтобы лучше понять, насколько улучшен Preserve Details 2.0 по сравнению с предыдущими методами масштабирования Photoshop, давайте сделаем быстрое сравнение. Сначала расположите изображение в окне предварительного просмотра так, чтобы вы просматривали область с мелкими деталями. Затем нажмите еще раз на метод повторной выборки, чтобы снова открыть список. Начните с выбора Bicubic Smoother :
Установка параметра Resample на «Bicubic Smoother».
Bicubic Smoother был лучшим методом масштабирования, который у нас был еще в Photoshop CS6 и ранее, и он неплохо справляется со своей задачей. Но, как следует из названия, Bicubic Smoother пытается устранить любые проблемы, сглаживая все изображение.
 Если мы посмотрим на глаз женщины справа вместе с прядями волос перед ним, мы увидим, что эти области теперь выглядят намного мягче и менее детализированными, чем раньше:
Если мы посмотрим на глаз женщины справа вместе с прядями волос перед ним, мы увидим, что эти области теперь выглядят намного мягче и менее детализированными, чем раньше:Bicubic Smoother делает увеличенное изображение слишком мягким.
Сохранить детали (оригинал)
В Photoshop CC Adobe представила новый алгоритм масштабирования под названием Preserve Details .Выберите его из параметра Resample:
Установка повторной выборки на исходную "Сохранить детали".
Preserve Details намного лучше сохраняет важные детали на изображении, поскольку мы снова видим в глазах и волосах женщины, которые теперь выглядят намного резче. Но там, где Bicubic Smoother делает вещи слишком мягкими, Preserve Details делает наоборот. Изображение теперь выглядит слишком резким. Все выглядит «коренастым», особенно текстура кожи женщины, которую вы определенно не хотите заострять:
«Сохранить детали» может сделать увеличенное изображение слишком резким.
Сохранить подробности 2.
 0
0Теперь, когда мы рассмотрели предыдущие параметры масштабирования Photoshop, давайте сравним их с новым Preserve Details 2.0 в Photoshop CC 2018. Я повторно выберу его из списка:
Установка Resample на «Preserve Details 2.0».
Preserve Details 2.0 использует продвинутый искусственный интеллект с «глубоким обучением» для обнаружения и сохранения важных деталей изображения без чрезмерной резкости чего-либо еще. Как только я выбираю его, предварительный просмотр в диалоговом окне «Размер изображения» мгновенно выглядит как в целом намного лучше.Исчезла мягкость с низким уровнем детализации Bicubic Smoother и грубость оригинального Preserve Details. Вместо этого обратите внимание на то, насколько удивительно резкими теперь выглядят ее глаза и волосы, почти до такой степени, что вы можете подумать, что изображение действительно было снято с более высоким разрешением. Между тем, Preserve Details 2.0 в значительной степени избегала улучшения текстуры кожи.
 Он остается красивым и гладким, как и должен.
Он остается красивым и гладким, как и должен.Имейте в виду, что мы увеличили изображение на 400%, что выходит за рамки того, что вы обычно делаете в обычной ситуации.Но даже при таком экстремальном масштабировании Preserve Details 2.0 дает нам выдающиеся результаты:
Значительно улучшенный результат апскейлинга с использованием Preserve Details 2.0 в Photoshop CC 2018.
Параллельное сравнение
Вот быстрое параллельное сравнение, показывающее все три метода апскейлинга в действии. Bicubic Smoother находится слева, исходная информация о сохранении находится в центре, а новая версия Preserve Details 2.0 находится справа. Опять же, все это с увеличенным на 400% изображением.Как мы видим, ни один из двух предыдущих методов масштабирования не может сравниться с впечатляющими результатами Preserve Details 2.0. Обратите внимание, что эти изображения были изменены и сжаты для Интернета. Вы увидите более существенные различия с вашим собственным изображением в Photoshop:
Результат бикубического сглаживания (слева), «Сохранить детали» (в центре) и «Сохранить детали» 2.
 0 (справа).
0 (справа).Чтобы повысить масштаб изображения, убедитесь, что в качестве метода передискретизации выбрано «Сохранить детали 2.0», а затем нажмите «ОК», чтобы закрыть диалоговое окно «Размер изображения».И вот оно! Вот как можно использовать Preserve Details 2.0 для масштабирования изображений, которые в Photoshop CC 2018 выглядят лучше, чем когда-либо!
Ознакомьтесь с предыдущими руководствами в этой серии изображений:
Или просмотрите последние обучающие материалы на нашем сайте! И не забывайте, что все наши руководства теперь доступны для загрузки в формате PDF!
.
Как увеличить фотографии без потери деталей в Photoshop CC 2018
В новом Adobe Photoshop CC 2018 новый алгоритм увеличения изображения «Сохранить детали 2.0» стал улучшением по сравнению с предыдущим алгоритмом повышающей дискретизации, который применялся с 2013 года. Версия 2.0 обеспечивает более подробную информацию, когда дело доходит до подготовки изображения для крупномасштабных отпечатков и потенциально снижает потребность в среднеформатной камере со сверхвысоким мегапикселем для больших отпечатков.

В этом восьмиминутном видео фотограф и ретушер Майкл Волошинович из Vibrant Shot Photo показывает разницу в качестве между оригинальной и новой версиями функции «Сохранить детали».Он демонстрирует это на сделанном им красивом снимке, и результаты могут вас удивить.
Масштабирование изображения - важный и сложный процесс, и полезно знать используемые при этом методы, особенно при отправке изображений клиентам. Вместо того, чтобы полагаться на операторов в центрах печати, этот новый алгоритм упрощает полный контроль над готовыми к печати изображениями. Хотя эта функция может не понадобиться для распечаток стандартного размера журнала, она определенно будет полезна, когда дело доходит до крупномасштабных распечаток для вашей свадьбы, изобразительного искусства или даже рекламных работ.
Чтобы использовать эту функцию, перейдите на вкладку «Изображение» в Photoshop 2018 и выберите «Размер изображения» внизу. При вводе более высоких значений ширины и высоты изображения не забудьте выбрать «Сохранить детали 2.
 0» в разделе «Изменить выборку». Кроме того, не забудьте установить разрешение 300 пикселей на дюйм.
0» в разделе «Изменить выборку». Кроме того, не забудьте установить разрешение 300 пикселей на дюйм.Вы когда-нибудь пробовали эту новую функцию? С вашими отпечатками он работал лучше? Пожалуйста, поделитесь своими мыслями в разделе комментариев ниже.
.
Решено: Как увеличить изображение без потери качества? - Сообщество поддержки Adobe
Простой ответ на этот вопрос: вы не можете сделать увеличение без некоторой потери качества, даже если бы вы сделали это с помощью увеличителя в темной комнате со старомодной пленкой, были бы некоторые потери, но это Вопрос о том, насколько ощутима потеря и пленка, была до изобретения мульти-мегапиксельных камер гораздо более снисходительной, чем цифровые носители. Однако вы все еще можете многое сделать в цифровом виде.
1) Перейдите в диалоговое окно размера изображения и установите для него повторную выборку с помощью метода интерполяции «сохранить детали» и увеличьте ширину и высоту, но не сходите с ума, удваивая число пикселей легко, насколько вы показали.

2) Photoshop теперь будет делать расчетные предположения о цветах пикселей, которые будут соседствовать с реальными пикселями в изображении, и создавать их, что неизбежно будет делать ошибки, которые проявляются как снижение резкости. Чтобы компенсировать это, сохраните увеличенное изображение как «Смарт-объект» или вы могли бы сделать это на шаге 1. Теперь продублируйте слой ctrl-J или cmd-J, установите режим наложения на «мягкий свет» и примените Фильтр высоких частот
Отрегулируйте предварительный просмотр, чтобы придать улучшенный край, как показано ниже.Это метод проб и ошибок, поэтому смарт-объект лучше всего использовать в качестве смарт-фильтра, доступного для повторных попыток.
Эта процедура позволяет очень контролируемым образом повышать резкость изображения, компенсируя потерю фокуса во время увеличения.
Как правило, если вы начнете с несжатого изображения хорошего качества, это приведет к почти идеальному увеличению
Лучшие результаты могут быть получены с помощью сторонних плагинов, таких как Alien Skin Blow UP, поскольку они имеют более сложные алгоритмы увеличения, но этот метод работает очень хорошо
.

Преобразование объектов в Photoshop
Преобразование масштабирует, поворачивает, наклоняет, растягивает или деформирует изображение. Вы можете применить преобразования к выделенной области, всему слою, нескольким слоям или маске слоя. Вы также можете применить преобразования к контуру, векторной фигуре, векторной маске, границе выделения или альфа-каналу. Преобразование влияет на качество изображения, когда вы манипулируете пикселями. Чтобы применить неразрушающие преобразования к растровым изображениям, используйте смарт-объекты. (См. Работа со смарт-объектами.) Преобразование векторной формы или пути всегда неразрушает, потому что вы меняете только математические вычисления, производящие объект.
Чтобы выполнить преобразование, сначала выберите элемент для преобразования, а затем выберите команду преобразования. При необходимости отрегулируйте контрольную точку перед выполнением преобразования. Перед применением кумулятивного преобразования вы можете выполнить несколько манипуляций подряд.
 Например, вы можете выбрать «Масштаб» и перетащить маркер для масштабирования, а затем выбрать «Искажение» и перетащить маркер для искажения.Затем нажмите Enter или Return, чтобы применить оба преобразования.
Например, вы можете выбрать «Масштаб» и перетащить маркер для масштабирования, а затем выбрать «Искажение» и перетащить маркер для искажения.Затем нажмите Enter или Return, чтобы применить оба преобразования.Photoshop использует метод интерполяции, выбранный в области «Общие» диалогового окна «Параметры», для вычисления значений цвета пикселей, которые добавляются или удаляются во время преобразований. Этот параметр интерполяции напрямую влияет на скорость и качество преобразования. Бикубическая интерполяция по умолчанию является самой медленной, но дает лучшие результаты.
.
Смотрите также
- Как вырезать фигуру в фотошопе из фона
- Как скопировать объект в фотошопе и вставить рядом
- Как открыть таблицу слоев в фотошопе
- Как настроить в фотошопе панель инструментов
- Как в фотошопе яркость увеличить
- Как в фотошопе создать круг
- Установить адоб фотошоп как
- Как работает инструмент волшебная палочка в фотошопе
- Как в фотошопе наложить цвет на слой
- Как приближать колесиком в фотошопе
- Как увеличить пиксель арт в фотошопе без потери качества
Therapy Works – рефералы
*|MC:SUBJECT|*
p{
margin:10px 0;
заполнение: 0;
}
table{
border-collapse:collapse;
}
h2,h3,h4,h5,h5,h6{
display:block;
поле:0;
заполнение: 0;
}
изображение, изображение {
граница: 0;
высота:авто;
схема: нет;
текстовое оформление: нет;
}
body,#bodyTable,#bodyCell{
height:100%;
поле:0;
заполнение: 0;
ширина: 100%;
}
. mcnPreviewText{
mcnPreviewText{
дисплей:нет !важно;
}
#outlook{
padding:0;
}
img{
-ms-interpolation-mode:bicubic;
}
таблица{
mso-table-lspace:0pt;
mso-таблица-rspace:0pt;
}
.ReadMsgBody{
ширина:100%;
}
.ExternalClass{
ширина:100%;
}
p,a,li,td,blockquote{
mso-line-height-rule:exactly;
}
a{
color:inherit;
курсор: по умолчанию;
текстовое оформление: нет;
}
p,a,li,td,body,table,blockquote{
-ms-настройка размера текста: 100%;
-webkit-text-size-adjust:100%;
}
.ExternalClass,.ExternalClass p,.ExternalClass td,.ExternalClass div,.ExternalClass span,.ExternalClass font{
line-height:100%;
}
a{
color:inherit !important;
text-decoration:none !важно;
размер шрифта: наследовать !важно;
семейство шрифтов: наследовать !важно;
вес шрифта: наследовать !важно;
высота строки: наследовать !важно;
}
#bodyCell{
padding:10px;
}
. templateContainer{
templateContainer{
max-width:600px !важно;
}
a.mcnButton{
display:block;
}
.mcnImage{
вертикальное выравнивание: по низу;
}
.mcnTextContent{
word-break:break-word;
}
.mcnTextContent img{
height:auto !important;
}
.mcnDividerBlock{
макет таблицы: исправлено !важно;
}
body,#bodyTable{
background-color:#e8ebee;
}
h2{
цвет:#FFFFFF;
семейство шрифтов: Helvetica;
размер шрифта: 26 пикселей;
стиль шрифта: нормальный;
вес шрифта: полужирный;
высота строки: 125%;
межбуквенный интервал: нормальный;
выравнивание текста: по левому краю;
}
h3{
цвет:#ffffff;
семейство шрифтов: Helvetica;
размер шрифта: 22px;
стиль шрифта: обычный;
вес шрифта: полужирный;
высота строки: 125%;
межбуквенный интервал: нормальный;
выравнивание текста: по центру;
}
h4{
цвет:#FFFFFF;
семейство шрифтов: Helvetica;
размер шрифта: 20 пикселей;
стиль шрифта: нормальный;
вес шрифта: полужирный;
высота строки: 125%;
межбуквенный интервал: нормальный;
выравнивание текста: по левому краю;
}
h5{
цвет:#222222;
семейство шрифтов: Helvetica;
размер шрифта: 18 пикселей;
стиль шрифта: нормальный;
вес шрифта: полужирный;
высота строки: 125%;
межбуквенный интервал: нормальный;
выравнивание текста: по левому краю;
}
#templatePreheader{
background-color:#000000;
граница-верх:1px канавка ;
нижняя граница: 0;
padding-top:9px;
padding-bottom:9px;
}
#templatePreheader . mcnTextContent,#templatePreheader .mcnTextContent p{
mcnTextContent,#templatePreheader .mcnTextContent p{
цвет:#FFFFFF;
семейство шрифтов: Helvetica;
размер шрифта: 12 пикселей;
высота строки: 150%;
выравнивание текста: по левому краю;
}
#templatePreheader .mcnTextContent a,#templatePreheader .mcnTextContent p a{
color:#F2F2F2;
вес шрифта: нормальный;
text-decoration:underline;
}
#templateHeader{
background-color:#888888;
граница-верх:0;
нижняя граница: 0;
padding-top:20px;
padding-bottom:20px;
}
#templateHeader .mcnTextContent,#templateHeader .mcnTextContent p{
цвет:#FFFFFF;
семейство шрифтов: Helvetica;
размер шрифта: 16 пикселей;
высота строки: 150%;
выравнивание текста: по левому краю;
}
#templateHeader .mcnTextContent a,#templateHeader .mcnTextContent pa{
color:#2BAADF;
вес шрифта: нормальный;
text-decoration:underline;
}
#templateBody,#templateColumns{
background-color:#FFFFFF;
}
#templateBody . mcnTextContent,#templateBody .mcnTextContent p{
mcnTextContent,#templateBody .mcnTextContent p{
color:#505050;
семейство шрифтов: Helvetica;
размер шрифта: 16 пикселей;
высота строки:150%;
выравнивание текста: по левому краю;
}
#templateBody .mcnTextContent a,#templateBody .mcnTextContent pa{
color:#C6D137;
вес шрифта: нормальный;
text-decoration:underline;
}
#templateSidebar{
background-color:#FFFFFF;
}
#templateSidebar .mcnTextContent,#templateSidebar .mcnTextContent p{
color:#505050;
семейство шрифтов: Helvetica;
размер шрифта: 12 пикселей;
высота строки: 150%;
выравнивание текста: по левому краю;
}
#templateSidebar .mcnTextContent a,#templateSidebar .mcnTextContent p a{
цвет:#C6D137;
вес шрифта: нормальный;
text-decoration:underline;
}
#templateFooter{
background-color:#343A3F;
граница-верх:5px сплошная #30363B;
нижняя граница: 0;
padding-top:9px;
padding-bottom:9px;
}
#templateFooter . mcnTextContent,#templateFooter .mcnTextContent p{
mcnTextContent,#templateFooter .mcnTextContent p{
color:#FFFFFF;
семейство шрифтов: Helvetica;
размер шрифта: 12 пикселей;
высота строки: 150%;
выравнивание текста: по центру;
}
#templateFooter .mcnTextContent a,#templateFooter .mcnTextContent p a{
цвет:#FFFFFF;
вес шрифта: нормальный;
text-decoration:underline;
}
Только экран @media и (min-width:768px){
.templateContainer{
width:600px !important;
}} Только экран @media и (максимальная ширина: 480 пикселей){
body,table,td,p,a,li,blockquote{
-webkit-text-size-adjust:none !important;
}} Только экран @media и (max-width: 480px){
body{
width:100% !important;
min-width:100% !важно;
}} Только экран @media и (макс. ширина: 480 пикселей){
#bodyCell{
padding-top:10px !important;
}} Только экран @media и (максимальная ширина: 480 пикселей){
#templateSidebar,#templateBody{
максимальная ширина:100% !important;
ширина:100% !важно;
}} Только экран @media и (максимальная ширина: 480 пикселей){
. mcnImage{
mcnImage{
width:100% !important;
}} @media only screen and (max-width: 480px){
.mcnCartContainer,.mcnCaptionTopContent,.mcnRecContentContainer,.mcnCaptionBottomContent,.mcnTextContentContainer,.mcnBoxedTextContentContainer,.mcnImageGroupContentContainer,.mcnCaptionLeftTextContentContainer,.mcnCaptionRightTextContentContainer,.mcnCaptionLeftImageContentContainer,. mcnCaptionRightImageContentContainer, .mcnImageCardLeftTextContentContainer, .mcnImageCardRightTextContentContainer, .mcnImageCardLeftImageContentContainer, .mcnImageCardRightImageContentContainer{
max-width:100% !важно;
ширина:100% !важно;
}} Только экран @media и (максимальная ширина: 480 пикселей){
.mcnBoxedTextContentContainer{
min-width:100% !important;
}} Только экран @media и (максимальная ширина: 480 пикселей){
.mcnImageGroupContent{
padding:9px !important;
}} Только экран @media и (максимальная ширина: 480 пикселей){
. mcnCaptionLeftContentOuter .mcnTextContent,.mcnCaptionRightContentOuter .mcnTextContent{
mcnCaptionLeftContentOuter .mcnTextContent,.mcnCaptionRightContentOuter .mcnTextContent{
padding-top:9px !важно;
}} @Media только экран и (максимальная ширина: 480px) {
.mcnimagecardtopimagecontent, .mcncaptionbottomcontent: Last-child .mcncaptionbottomimagecontent, .mcncaptionblockinner .mcncAptionbottOpcontent,. ;
}} Только экран @media и (максимальная ширина: 480 пикселей){
.mcnImageCardBottomImageContent{
padding-bottom:9px !important;
}} Только экран @media и (максимальная ширина: 480 пикселей){
.mcnImageGroupBlockInner{
padding-top:0 !важно;
padding-bottom:0 !важно;
}} Только экран @media и (максимальная ширина: 480 пикселей){
.mcnImageGroupBlockOuter{
padding-top:9px !important;
padding-bottom:9px !важно;
}} Только экран @media и (максимальная ширина: 480 пикселей){
.mcnTextContent,.mcnBoxedTextContentColumn{
padding-right:18px !important;
padding-left:18px !важно;
}} Только экран @media и (максимальная ширина: 480 пикселей){
. mcnImageCardLeftImageContent,.mcnImageCardRightImageContent{
mcnImageCardLeftImageContent,.mcnImageCardRightImageContent{
padding-right:18px !важно;
padding-bottom:0 !важно;
padding-left:18px !важно;
}} Только экран @media и (максимальная ширина: 480 пикселей){
.mcpreview-image-uploader{
display:none !important;
ширина:100% !важно;
}} Только экран @media и (максимальная ширина: 480 пикселей){
h2{
размер шрифта: 22 пикселя !важно;
line-height:125% !важно;
}} Только экран @media и (максимальная ширина: 480 пикселей){
h3{
размер шрифта: 20 пикселей !важно;
высота строки:125% !важно;
}} Только экран @media и (максимальная ширина: 480 пикселей){
h4{
размер шрифта: 18 пикселей !важно;
line-height:125% !важно;
}} Только экран @media и (максимальная ширина: 480 пикселей){
h5{
размер шрифта: 16 пикселей !важно;
line-height:150% !важно;
}} @media only screen and (max-width: 480px){
. mcnBoxedTextContentContainer .mcnTextContent,.mcnBoxedTextContentContainer .mcnTextContent p{
mcnBoxedTextContentContainer .mcnTextContent,.mcnBoxedTextContentContainer .mcnTextContent p{
font-size:14px !important;
высота строки:150% !важно;
}} Только экран @media и (максимальная ширина: 480 пикселей){
#templatePreheader{
display:block !important;
}} Только экран @media и (максимальная ширина: 480 пикселей){
#templatePreheader .mcnTextContent,#templatePreheader .mcnTextContent p{
размер шрифта: 14 пикселей !важно;
line-height:150% !важно;
}} Только экран @media и (максимальная ширина: 480 пикселей){
#templateHeader .mcnTextContent,#templateHeader .mcnTextContent p{
размер шрифта: 16px !важно;
line-height:150% !важно;
}} Только экран @media и (максимальная ширина: 480 пикселей){
#templateSidebar .mcnTextContent,#templateSidebar .mcnTextContent p{
font-size:16px !important;
line-height:150% !важно;
}} Только экран @media и […]
Нужно отредактировать код для электронной почты - HTML и CSS - Форумы SitePoint
Здравствуйте,
Мне нужна помощь в добавлении большего пространства между обведенным фрагментом на фотографии (на б.
 Мне пришлось избавиться от части кода снизу
Мне пришлось избавиться от части кода снизу<голова> <мета-кодировка="UTF-8">
*|MC:SUBJECT|* <тип стиля="текст/CSS"> п{ поле: 10 пикселей 0; заполнение: 0; } стол{ граница коллапса: коллапс; } h2,h3,h4,h5,h5,h6{ дисплей:блок; маржа: 0; заполнение: 0; } изображение, изображение{ граница:0; высота:авто; контур: нет; текстовое оформление: нет; } тело,#bodyTable,#bodyCell{ высота:100%; маржа: 0; отступ: 0px; ширина:100%; } . =смс]{
цвет:наследовать;
курсор: по умолчанию;
текстовое оформление: нет;
}
p, a, li, td, body, table, blockquote {
-ms-настройка размера текста: 100%;
-webkit-text-size-adjust:100%;
}
.ExternalClass,.ExternalClass p,.ExternalClass td,.ExternalClass div,.ExternalClass span,.ExternalClass font{
высота строки: 100%;
}
a[x-apple-детекторы данных]{
цвет:наследовать !важно;
украшение текста: нет !важно;
размер шрифта: наследовать !важно;
семейство шрифтов: наследовать! важно;
вес шрифта: наследовать !важно;
высота строки: наследовать! важно;
}
.templateContainer{
максимальная ширина: 600 пикселей! важно;
}
a.mcnButton{
дисплей:блок;
}
.mcnImage, .mcnRetinaImage{
вертикальное выравнивание: снизу;
}
.mcnTextContent{
слово-разрыв:разрыв-слово;
}
.mcnTextContent img{
высота:авто !важно;
}
.mcnDividerBlock{
макет таблицы: исправлено !важно;
}
h2{
цвет:#222222;
семейство шрифтов: Helvetica;
размер шрифта: 40px;
стиль шрифта: нормальный;
вес шрифта: полужирный;
высота строки: 150%;
межбуквенный интервал: нормальный;
выравнивание текста: по левому краю;
}
h3{
цвет:#222222;
семейство шрифтов: Helvetica;
размер шрифта: 28px;
стиль шрифта: обычный;
вес шрифта: полужирный;
высота строки: 150%;
межбуквенный интервал: нормальный;
выравнивание текста: по левому краю;
}
h4{
цвет:#444444;
семейство шрифтов: Helvetica;
размер шрифта: 22px;
стиль шрифта: обычный;
вес шрифта: полужирный;
высота строки: 150%;
межбуквенный интервал: нормальный;
выравнивание текста: по левому краю;
}
h5{
цвет:#949494;
семейство шрифтов: Грузия;
размер шрифта: 20 пикселей;
стиль шрифта: курсив;
вес шрифта: нормальный;
высота строки: 125%;
межбуквенный интервал: нормальный;
выравнивание текста: по левому краю;
}
#templateЗаголовок{
цвет фона:#ffffff;
фоновое изображение: нет;
повторение фона: без повторения;
фоновая позиция: центр;
размер фона: обложка;
граница сверху: 0;
нижняя граница: 0;
заполнение сверху: 54px;
заполнение снизу: 54px;
}
.
=смс]{
цвет:наследовать;
курсор: по умолчанию;
текстовое оформление: нет;
}
p, a, li, td, body, table, blockquote {
-ms-настройка размера текста: 100%;
-webkit-text-size-adjust:100%;
}
.ExternalClass,.ExternalClass p,.ExternalClass td,.ExternalClass div,.ExternalClass span,.ExternalClass font{
высота строки: 100%;
}
a[x-apple-детекторы данных]{
цвет:наследовать !важно;
украшение текста: нет !важно;
размер шрифта: наследовать !важно;
семейство шрифтов: наследовать! важно;
вес шрифта: наследовать !важно;
высота строки: наследовать! важно;
}
.templateContainer{
максимальная ширина: 600 пикселей! важно;
}
a.mcnButton{
дисплей:блок;
}
.mcnImage, .mcnRetinaImage{
вертикальное выравнивание: снизу;
}
.mcnTextContent{
слово-разрыв:разрыв-слово;
}
.mcnTextContent img{
высота:авто !важно;
}
.mcnDividerBlock{
макет таблицы: исправлено !важно;
}
h2{
цвет:#222222;
семейство шрифтов: Helvetica;
размер шрифта: 40px;
стиль шрифта: нормальный;
вес шрифта: полужирный;
высота строки: 150%;
межбуквенный интервал: нормальный;
выравнивание текста: по левому краю;
}
h3{
цвет:#222222;
семейство шрифтов: Helvetica;
размер шрифта: 28px;
стиль шрифта: обычный;
вес шрифта: полужирный;
высота строки: 150%;
межбуквенный интервал: нормальный;
выравнивание текста: по левому краю;
}
h4{
цвет:#444444;
семейство шрифтов: Helvetica;
размер шрифта: 22px;
стиль шрифта: обычный;
вес шрифта: полужирный;
высота строки: 150%;
межбуквенный интервал: нормальный;
выравнивание текста: по левому краю;
}
h5{
цвет:#949494;
семейство шрифтов: Грузия;
размер шрифта: 20 пикселей;
стиль шрифта: курсив;
вес шрифта: нормальный;
высота строки: 125%;
межбуквенный интервал: нормальный;
выравнивание текста: по левому краю;
}
#templateЗаголовок{
цвет фона:#ffffff;
фоновое изображение: нет;
повторение фона: без повторения;
фоновая позиция: центр;
размер фона: обложка;
граница сверху: 0;
нижняя граница: 0;
заполнение сверху: 54px;
заполнение снизу: 54px;
}
.


 mcnCaptionRightImageContentContainer,.mcnImageCardLeftTextContentContainer,.mcnImageCardRightTextContentContainer,.mcnImageCardLeftImageContentContainer,.mcnImageCardRightImageContentContainer{
максимальная ширина: 100% !важно;
ширина:100% !важно;
}
} Только экран @media и (максимальная ширина: 480 пикселей){
.mcnBoxedTextContentContainer{
минимальная ширина: 100% !важно;
}
} Только экран @media и (максимальная ширина: 480 пикселей){
.mcnImageGroupContent{
отступ: 9px !важно;
}
} Только экран @media и (максимальная ширина: 480 пикселей){
.mcnCaptionLeftContentOuter .mcnTextContent, .mcnCaptionRightContentOuter .mcnTextContent{
padding-top:9px !важно;
}
} Только экран @media и (максимальная ширина: 480 пикселей){
.mcnImageCardTopImageContent,.mcnCaptionBottomContent:последний дочерний элемент .mcnCaptionBottomImageContent,.mcnCaptionBlockInner .mcnCaptionTopContent:последний дочерний элемент .mcnTextContent{
padding-top:18px !важно;
}
} Только экран @media и (максимальная ширина: 480 пикселей){
.
mcnCaptionRightImageContentContainer,.mcnImageCardLeftTextContentContainer,.mcnImageCardRightTextContentContainer,.mcnImageCardLeftImageContentContainer,.mcnImageCardRightImageContentContainer{
максимальная ширина: 100% !важно;
ширина:100% !важно;
}
} Только экран @media и (максимальная ширина: 480 пикселей){
.mcnBoxedTextContentContainer{
минимальная ширина: 100% !важно;
}
} Только экран @media и (максимальная ширина: 480 пикселей){
.mcnImageGroupContent{
отступ: 9px !важно;
}
} Только экран @media и (максимальная ширина: 480 пикселей){
.mcnCaptionLeftContentOuter .mcnTextContent, .mcnCaptionRightContentOuter .mcnTextContent{
padding-top:9px !важно;
}
} Только экран @media и (максимальная ширина: 480 пикселей){
.mcnImageCardTopImageContent,.mcnCaptionBottomContent:последний дочерний элемент .mcnCaptionBottomImageContent,.mcnCaptionBlockInner .mcnCaptionTopContent:последний дочерний элемент .mcnTextContent{
padding-top:18px !важно;
}
} Только экран @media и (максимальная ширина: 480 пикселей){
.
 mcnBoxedTextContentContainer .mcnTextContent, .mcnBoxedTextContentContainer .mcnTextContent p{
размер шрифта: 14 пикселей! важно;
высота строки: 150%! важно;
}
} Только экран @media и (максимальная ширина: 480 пикселей){
.headerContainer .mcnTextContent, .headerContainer .mcnTextContent p{
размер шрифта: 16 пикселей! важно;
высота строки: 150%! важно;
}
} Только экран @media и (максимальная ширина: 480 пикселей){
.bodyContainer .mcnTextContent, .bodyContainer .mcnTextContent p{
размер шрифта: 16 пикселей! важно;
высота строки: 150%! важно;
}
} Только экран @media и (максимальная ширина: 480 пикселей){
.footerContainer .mcnTextContent,.footerContainer .mcnTextContent p{
размер шрифта: 14 пикселей! важно;
высота строки: 150%! важно;
}
} <тело> *|MC_PREVIEW_TEXT|* <центр>Спасибо, что посетили нас
mcnBoxedTextContentContainer .mcnTextContent, .mcnBoxedTextContentContainer .mcnTextContent p{
размер шрифта: 14 пикселей! важно;
высота строки: 150%! важно;
}
} Только экран @media и (максимальная ширина: 480 пикселей){
.headerContainer .mcnTextContent, .headerContainer .mcnTextContent p{
размер шрифта: 16 пикселей! важно;
высота строки: 150%! важно;
}
} Только экран @media и (максимальная ширина: 480 пикселей){
.bodyContainer .mcnTextContent, .bodyContainer .mcnTextContent p{
размер шрифта: 16 пикселей! важно;
высота строки: 150%! важно;
}
} Только экран @media и (максимальная ширина: 480 пикселей){
.footerContainer .mcnTextContent,.footerContainer .mcnTextContent p{
размер шрифта: 14 пикселей! важно;
высота строки: 150%! важно;
}
} <тело> *|MC_PREVIEW_TEXT|* <центр>Спасибо, что посетили нас
на выставке 2022 Coatings Trends & Выставка технологий
Узнайте больше о добавках, которые мы выделили и представили на:<тд> <тд> <промежуток> borchers.com/products/category/high-performance-catalysts/" title="" target="_blank"> 
Влияние высокоэффективных катализаторов, не содержащих кобальта, на производительность при применении различных алкидных покрытий Если вы пропустили нашу презентацию или хотите получить дополнительную информацию, посетите нашу страницу о высокоэффективных катализаторах чтобы узнать, как высокоэффективные катализаторы улучшают рабочие характеристики помимо время высыхания по сравнению с карбоксилатами кобальта.


 _`abcdefghijklmnopqrstuvwxyz{|}~¤¦§©«®°±¶·»ЁЂЃЄЅІЇЈЉЊЋЌЎЏАБВГДЕЖЗИЙКЛМНОПРСТУФХЦЧШЩЪЫЬЭЮЯабвгдежзийклмнопрстуфхцчшщъыьэюяёђѓєѕіїјљњћќўџҐґ–—‘’‚“”„†‡•…‰‹›€№™
_`abcdefghijklmnopqrstuvwxyz{|}~¤¦§©«®°±¶·»ЁЂЃЄЅІЇЈЉЊЋЌЎЏАБВГДЕЖЗИЙКЛМНОПРСТУФХЦЧШЩЪЫЬЭЮЯабвгдежзийклмнопрстуфхцчшщъыьэюяёђѓєѕіїјљњћќўџҐґ–—‘’‚“”„†‡•…‰‹›€№™ ..
..

 Или, по крайней мере, вы не можете увеличить его, если заботитесь о качестве изображения. Чтобы уменьшить изображение, все, что действительно нужно сделать Photoshop, - это взять некоторые пиксели из исходного изображения и выбросить их. Звучит плохо, но результат прямо противоположный. Меньшая версия обычно выглядит резче, чем оригинал.
Или, по крайней мере, вы не можете увеличить его, если заботитесь о качестве изображения. Чтобы уменьшить изображение, все, что действительно нужно сделать Photoshop, - это взять некоторые пиксели из исходного изображения и выбросить их. Звучит плохо, но результат прямо противоположный. Меньшая версия обычно выглядит резче, чем оригинал. 0 . Это своего рода продолжение оригинального алгоритма «Сохранить детали», который был добавлен в более раннюю версию Photoshop CC. Preserve Details 2.0 - безусловно, самая передовая технология масштабирования, которую когда-либо видел Photoshop. И если вы все еще верите, что не можете увеличить изображение, не выглядя ужасно, Adobe и Photoshop CC 2018 доказывают, что вы ошибаетесь. Посмотрим, как это работает!
0 . Это своего рода продолжение оригинального алгоритма «Сохранить детали», который был добавлен в более раннюю версию Photoshop CC. Preserve Details 2.0 - безусловно, самая передовая технология масштабирования, которую когда-либо видел Photoshop. И если вы все еще верите, что не можете увеличить изображение, не выглядя ужасно, Adobe и Photoshop CC 2018 доказывают, что вы ошибаетесь. Посмотрим, как это работает! 0 не только с мелкими деталями, такими как глаза и волосы, но и с текстурой кожи (портретное фото из Adobe Stock):
0 не только с мелкими деталями, такими как глаза и волосы, но и с текстурой кожи (портретное фото из Adobe Stock): 0 с повышенным разрешением».
0 с повышенным разрешением». По умолчанию ширина и высота связаны вместе, поэтому при изменении одного автоматически изменяется другое. Поскольку наша цель здесь - просто увидеть, насколько изменится Preserve Details 2.0, давайте продвинемся за пределы разумного, установив для ширины и высоты значение 400% :
По умолчанию ширина и высота связаны вместе, поэтому при изменении одного автоматически изменяется другое. Поскольку наша цель здесь - просто увидеть, насколько изменится Preserve Details 2.0, давайте продвинемся за пределы разумного, установив для ширины и высоты значение 400% : .Вместо этого он будет использовать оригинальный алгоритм «Сохранить детали», который был представлен в более ранней версии Photoshop CC. Скорее всего, это изменится после официального добавления Preserve Details 2.0 в Photoshop. Но, по крайней мере, на данный момент, чтобы использовать Preserve Details 2.0, нам нужно выбрать его самостоятельно.
.Вместо этого он будет использовать оригинальный алгоритм «Сохранить детали», который был представлен в более ранней версии Photoshop CC. Скорее всего, это изменится после официального добавления Preserve Details 2.0 в Photoshop. Но, по крайней мере, на данный момент, чтобы использовать Preserve Details 2.0, нам нужно выбрать его самостоятельно. Вы можете перетаскивать изображение внутри окна предварительного просмотра, чтобы исследовать различные области:
Вы можете перетаскивать изображение внутри окна предварительного просмотра, чтобы исследовать различные области: Если мы посмотрим на глаз женщины справа вместе с прядями волос перед ним, мы увидим, что эти области теперь выглядят намного мягче и менее детализированными, чем раньше:
Если мы посмотрим на глаз женщины справа вместе с прядями волос перед ним, мы увидим, что эти области теперь выглядят намного мягче и менее детализированными, чем раньше: 0
0 Он остается красивым и гладким, как и должен.
Он остается красивым и гладким, как и должен. 0 (справа).
0 (справа).
 0» в разделе «Изменить выборку». Кроме того, не забудьте установить разрешение 300 пикселей на дюйм.
0» в разделе «Изменить выборку». Кроме того, не забудьте установить разрешение 300 пикселей на дюйм.

 Например, вы можете выбрать «Масштаб» и перетащить маркер для масштабирования, а затем выбрать «Искажение» и перетащить маркер для искажения.Затем нажмите Enter или Return, чтобы применить оба преобразования.
Например, вы можете выбрать «Масштаб» и перетащить маркер для масштабирования, а затем выбрать «Искажение» и перетащить маркер для искажения.Затем нажмите Enter или Return, чтобы применить оба преобразования. mcnPreviewText{
mcnPreviewText{  templateContainer{
templateContainer{  mcnTextContent,#templatePreheader .mcnTextContent p{
mcnTextContent,#templatePreheader .mcnTextContent p{  mcnTextContent,#templateBody .mcnTextContent p{
mcnTextContent,#templateBody .mcnTextContent p{  mcnTextContent,#templateFooter .mcnTextContent p{
mcnTextContent,#templateFooter .mcnTextContent p{  mcnImage{
mcnImage{  mcnCaptionLeftContentOuter .mcnTextContent,.mcnCaptionRightContentOuter .mcnTextContent{
mcnCaptionLeftContentOuter .mcnTextContent,.mcnCaptionRightContentOuter .mcnTextContent{  mcnImageCardLeftImageContent,.mcnImageCardRightImageContent{
mcnImageCardLeftImageContent,.mcnImageCardRightImageContent{  mcnBoxedTextContentContainer .mcnTextContent,.mcnBoxedTextContentContainer .mcnTextContent p{
mcnBoxedTextContentContainer .mcnTextContent,.mcnBoxedTextContentContainer .mcnTextContent p{  Мне пришлось избавиться от части кода снизу
Мне пришлось избавиться от части кода снизу =смс]{
цвет:наследовать;
курсор: по умолчанию;
текстовое оформление: нет;
}
p, a, li, td, body, table, blockquote {
-ms-настройка размера текста: 100%;
-webkit-text-size-adjust:100%;
}
.ExternalClass,.ExternalClass p,.ExternalClass td,.ExternalClass div,.ExternalClass span,.ExternalClass font{
высота строки: 100%;
}
a[x-apple-детекторы данных]{
цвет:наследовать !важно;
украшение текста: нет !важно;
размер шрифта: наследовать !важно;
семейство шрифтов: наследовать! важно;
вес шрифта: наследовать !важно;
высота строки: наследовать! важно;
}
.templateContainer{
максимальная ширина: 600 пикселей! важно;
}
a.mcnButton{
дисплей:блок;
}
.mcnImage, .mcnRetinaImage{
вертикальное выравнивание: снизу;
}
.mcnTextContent{
слово-разрыв:разрыв-слово;
}
.mcnTextContent img{
высота:авто !важно;
}
.mcnDividerBlock{
макет таблицы: исправлено !важно;
}
h2{
цвет:#222222;
семейство шрифтов: Helvetica;
размер шрифта: 40px;
стиль шрифта: нормальный;
вес шрифта: полужирный;
высота строки: 150%;
межбуквенный интервал: нормальный;
выравнивание текста: по левому краю;
}
h3{
цвет:#222222;
семейство шрифтов: Helvetica;
размер шрифта: 28px;
стиль шрифта: обычный;
вес шрифта: полужирный;
высота строки: 150%;
межбуквенный интервал: нормальный;
выравнивание текста: по левому краю;
}
h4{
цвет:#444444;
семейство шрифтов: Helvetica;
размер шрифта: 22px;
стиль шрифта: обычный;
вес шрифта: полужирный;
высота строки: 150%;
межбуквенный интервал: нормальный;
выравнивание текста: по левому краю;
}
h5{
цвет:#949494;
семейство шрифтов: Грузия;
размер шрифта: 20 пикселей;
стиль шрифта: курсив;
вес шрифта: нормальный;
высота строки: 125%;
межбуквенный интервал: нормальный;
выравнивание текста: по левому краю;
}
#templateЗаголовок{
цвет фона:#ffffff;
фоновое изображение: нет;
повторение фона: без повторения;
фоновая позиция: центр;
размер фона: обложка;
граница сверху: 0;
нижняя граница: 0;
заполнение сверху: 54px;
заполнение снизу: 54px;
}
.
=смс]{
цвет:наследовать;
курсор: по умолчанию;
текстовое оформление: нет;
}
p, a, li, td, body, table, blockquote {
-ms-настройка размера текста: 100%;
-webkit-text-size-adjust:100%;
}
.ExternalClass,.ExternalClass p,.ExternalClass td,.ExternalClass div,.ExternalClass span,.ExternalClass font{
высота строки: 100%;
}
a[x-apple-детекторы данных]{
цвет:наследовать !важно;
украшение текста: нет !важно;
размер шрифта: наследовать !важно;
семейство шрифтов: наследовать! важно;
вес шрифта: наследовать !важно;
высота строки: наследовать! важно;
}
.templateContainer{
максимальная ширина: 600 пикселей! важно;
}
a.mcnButton{
дисплей:блок;
}
.mcnImage, .mcnRetinaImage{
вертикальное выравнивание: снизу;
}
.mcnTextContent{
слово-разрыв:разрыв-слово;
}
.mcnTextContent img{
высота:авто !важно;
}
.mcnDividerBlock{
макет таблицы: исправлено !важно;
}
h2{
цвет:#222222;
семейство шрифтов: Helvetica;
размер шрифта: 40px;
стиль шрифта: нормальный;
вес шрифта: полужирный;
высота строки: 150%;
межбуквенный интервал: нормальный;
выравнивание текста: по левому краю;
}
h3{
цвет:#222222;
семейство шрифтов: Helvetica;
размер шрифта: 28px;
стиль шрифта: обычный;
вес шрифта: полужирный;
высота строки: 150%;
межбуквенный интервал: нормальный;
выравнивание текста: по левому краю;
}
h4{
цвет:#444444;
семейство шрифтов: Helvetica;
размер шрифта: 22px;
стиль шрифта: обычный;
вес шрифта: полужирный;
высота строки: 150%;
межбуквенный интервал: нормальный;
выравнивание текста: по левому краю;
}
h5{
цвет:#949494;
семейство шрифтов: Грузия;
размер шрифта: 20 пикселей;
стиль шрифта: курсив;
вес шрифта: нормальный;
высота строки: 125%;
межбуквенный интервал: нормальный;
выравнивание текста: по левому краю;
}
#templateЗаголовок{
цвет фона:#ffffff;
фоновое изображение: нет;
повторение фона: без повторения;
фоновая позиция: центр;
размер фона: обложка;
граница сверху: 0;
нижняя граница: 0;
заполнение сверху: 54px;
заполнение снизу: 54px;
}
.

 mcnCaptionRightImageContentContainer,.mcnImageCardLeftTextContentContainer,.mcnImageCardRightTextContentContainer,.mcnImageCardLeftImageContentContainer,.mcnImageCardRightImageContentContainer{
максимальная ширина: 100% !важно;
ширина:100% !важно;
}
} Только экран @media и (максимальная ширина: 480 пикселей){
.mcnBoxedTextContentContainer{
минимальная ширина: 100% !важно;
}
} Только экран @media и (максимальная ширина: 480 пикселей){
.mcnImageGroupContent{
отступ: 9px !важно;
}
} Только экран @media и (максимальная ширина: 480 пикселей){
.mcnCaptionLeftContentOuter .mcnTextContent, .mcnCaptionRightContentOuter .mcnTextContent{
padding-top:9px !важно;
}
} Только экран @media и (максимальная ширина: 480 пикселей){
.mcnImageCardTopImageContent,.mcnCaptionBottomContent:последний дочерний элемент .mcnCaptionBottomImageContent,.mcnCaptionBlockInner .mcnCaptionTopContent:последний дочерний элемент .mcnTextContent{
padding-top:18px !важно;
}
} Только экран @media и (максимальная ширина: 480 пикселей){
.
mcnCaptionRightImageContentContainer,.mcnImageCardLeftTextContentContainer,.mcnImageCardRightTextContentContainer,.mcnImageCardLeftImageContentContainer,.mcnImageCardRightImageContentContainer{
максимальная ширина: 100% !важно;
ширина:100% !важно;
}
} Только экран @media и (максимальная ширина: 480 пикселей){
.mcnBoxedTextContentContainer{
минимальная ширина: 100% !важно;
}
} Только экран @media и (максимальная ширина: 480 пикселей){
.mcnImageGroupContent{
отступ: 9px !важно;
}
} Только экран @media и (максимальная ширина: 480 пикселей){
.mcnCaptionLeftContentOuter .mcnTextContent, .mcnCaptionRightContentOuter .mcnTextContent{
padding-top:9px !важно;
}
} Только экран @media и (максимальная ширина: 480 пикселей){
.mcnImageCardTopImageContent,.mcnCaptionBottomContent:последний дочерний элемент .mcnCaptionBottomImageContent,.mcnCaptionBlockInner .mcnCaptionTopContent:последний дочерний элемент .mcnTextContent{
padding-top:18px !важно;
}
} Только экран @media и (максимальная ширина: 480 пикселей){
.
 mcnBoxedTextContentContainer .mcnTextContent, .mcnBoxedTextContentContainer .mcnTextContent p{
размер шрифта: 14 пикселей! важно;
высота строки: 150%! важно;
}
} Только экран @media и (максимальная ширина: 480 пикселей){
.headerContainer .mcnTextContent, .headerContainer .mcnTextContent p{
размер шрифта: 16 пикселей! важно;
высота строки: 150%! важно;
}
} Только экран @media и (максимальная ширина: 480 пикселей){
.bodyContainer .mcnTextContent, .bodyContainer .mcnTextContent p{
размер шрифта: 16 пикселей! важно;
высота строки: 150%! важно;
}
} Только экран @media и (максимальная ширина: 480 пикселей){
.footerContainer .mcnTextContent,.footerContainer .mcnTextContent p{
размер шрифта: 14 пикселей! важно;
высота строки: 150%! важно;
}
} <тело>
mcnBoxedTextContentContainer .mcnTextContent, .mcnBoxedTextContentContainer .mcnTextContent p{
размер шрифта: 14 пикселей! важно;
высота строки: 150%! важно;
}
} Только экран @media и (максимальная ширина: 480 пикселей){
.headerContainer .mcnTextContent, .headerContainer .mcnTextContent p{
размер шрифта: 16 пикселей! важно;
высота строки: 150%! важно;
}
} Только экран @media и (максимальная ширина: 480 пикселей){
.bodyContainer .mcnTextContent, .bodyContainer .mcnTextContent p{
размер шрифта: 16 пикселей! важно;
высота строки: 150%! важно;
}
} Только экран @media и (максимальная ширина: 480 пикселей){
.footerContainer .mcnTextContent,.footerContainer .mcnTextContent p{
размер шрифта: 14 пикселей! важно;
высота строки: 150%! важно;
}
} <тело> 



Leave a Comment