Shadow text html: text-shadow | htmlbook.ru
17.08.2021 


 Разное
Разное
text-shadow — CSS | MDN
CSS-свойство text-shadow добавляет тени к тексту. Свойство задаётся разделённым запятыми списком теней, которые будут применены к тексту и к любым его свойствам decorations. Любая тень описывается комбинацией смещений по осям X и Y относительно элемента, радиусом размытия и цветом.
Исходный код этого интерактивного примера размещён в репозитории на GitHub. Если вы желаете внести вклад в проект интерактивных примеров, пожалуйста создайте клон https://github.com/mdn/interactive-examples и пришлите нам запрос на извлечение (pull request).
text-shadow: 1px 1px 2px black;
text-shadow: #fc0 1px 0 10px;
text-shadow: 5px 5px #558abb;
text-shadow: white 2px 5px;
text-shadow: 5px 10px;
text-shadow: inherit;
text-shadow: initial;
text-shadow: unset;
Это свойство определено как разделённый запятыми список теней.
Каждая тень определена как два или три значения <длина>
<цвет>. Первые два значения
Первые два значения <длина> определяют параметры <смещение-x> и <смещение-y>. Третье необязательное значение <длина> задаёт <радиус-размытия>. Значение <цвет> определяет цвет тени.Если определены больше чем одна тень, тени накладываются друг на друга в порядке обратном порядку их определения, что значит, первая тень окажется поверх последующих.
Это свойство можно применить к псевдо-элементам ::first-line и ::first-letter.
Значения
<цвет>- Необязательный. Цвет тени. Параметр может быть определён как до, так и после значений смещений. Если значение не задано, то его цвет будет определяться браузером пользователя, поэтому, для сохранения согласованности в отображении в браузерах, рекомендуется определить значение цвета явно.
<смещение-x> <смещение-y>- Обязательные.
Эти величины
<длина>задают расстояние тени от текста.<смещение-x>определяет горизонтальное расстояние; отрицательное значение размещает тень левее от текста.<смещение-y>определяет вертикальное расстояние; отрицательное значение размещает тень выше текста. Если оба значения заданы в0, тень будет располагаться прямо за текстом, она может быть видна из-за эффекта<радиус-размытия>. <радиус-размытия>- Необязательный. Это величина
<длина>. Чем больше значение, тем сильнее задаётся размытие; тень становится шире и светлее. Значение по умолчанию
Формальный синтаксис
none | (en-US) <shadow-t># (en-US)где
<shadow-t> = [ (en-US) <length>{ (en-US)2,3} (en-US) && (en-US) <color>? (en-US) ] (en-US)где
<color> = <rgb()> | (en-US) <rgba()> | (en-US) <hsl()> | (en-US) <hsla()> | (en-US) <hex-color> | (en-US) <named-color> | (en-US) currentcolor | (en-US) <deprecated-system-color>где
<rgb()> = rgb( <percentage>{ (en-US)3} (en-US) [ (en-US) / <alpha-value> ] (en-US)? (en-US) ) | (en-US) rgb( <number>{ (en-US)3} (en-US) [ (en-US) / <alpha-value> ] (en-US)? (en-US) ) | (en-US) rgb( <percentage># (en-US){ (en-US)3} (en-US) , <alpha-value>? (en-US) ) | (en-US) rgb( <number># (en-US){ (en-US)3} (en-US) , <alpha-value>? (en-US) )
<rgba()> = rgba( <percentage>{ (en-US)3} (en-US) [ (en-US) / <alpha-value> ] (en-US)? (en-US) ) | (en-US) rgba( <number>{ (en-US)3} (en-US) [ (en-US) / <alpha-value> ] (en-US)? (en-US) ) | (en-US) rgba( <percentage># (en-US){ (en-US)3} (en-US) , <alpha-value>? (en-US) ) | (en-US) rgba( <number># (en-US){ (en-US)3} (en-US) , <alpha-value>? (en-US) )
<hsl()> = hsl( <hue> <percentage> <percentage> [ (en-US) / <alpha-value> ] (en-US)? (en-US) ) | (en-US) hsl( <hue>, <percentage>, <percentage>, <alpha-value>? (en-US) )
<hsla()> = hsla( <hue> <percentage> <percentage> [ (en-US) / <alpha-value> ] (en-US)? (en-US) ) | (en-US) hsla( <hue>, <percentage>, <percentage>, <alpha-value>? (en-US) )где
<alpha-value> = <number> | (en-US) <percentage>
<hue> = <number> | (en-US) <angle>
Простая тень
. red-text-shadow {
text-shadow: red 0 -2px;
}
red-text-shadow {
text-shadow: red 0 -2px;
}<p>Sed ut perspiciatis unde omnis iste
natus error sit voluptatem accusantium doloremque laudantium,
totam rem aperiam, eaque ipsa quae ab illo inventore.</p>Множественные тени
.white-text-with-blue-shadow {
text-shadow: 1px 1px 2px black, 0 0 1em blue, 0 0 0.2em blue;
color: white;
font: 1.5em Georgia, serif;
}<p>Sed ut perspiciatis unde omnis iste
natus error sit voluptatem accusantium doloremque laudantium,
totam rem aperiam, eaque ipsa quae ab illo inventore.</p>BCD tables only load in the browser
Примечание Quantum CSS
- В движке Gecko есть программная ошибка в результате которой метод перехода (
transition) не будет производить переход от элемента со свойствомtext-shadowс заданным цветом к элементу со свойствомtext-shadowбез заданного цвета (баг 726550). Данная ошибка была исправлена в параллельной ветке движка CSS для Firefox (так же известном как Quantum CSS или Stylo, выпуск которого запланирован уже в версии Firefox 57).
Данная ошибка была исправлена в параллельной ветке движка CSS для Firefox (так же известном как Quantum CSS или Stylo, выпуск которого запланирован уже в версии Firefox 57).
CSS text shadow
Пример
Базовый текст-тень:
h2
{
text-shadow: 2px 2px #ff0000;
}
Подробнее примеры ниже.
Определение и использование
Свойство text-shadow добавляет тень к тексту.
Это свойство принимает разделенный запятыми список теней, которые будут применены к тексту.
| Значение по умолчанию: | none |
|---|---|
| Inherited: | yes |
| Animatable: | yes. Читайте о animatable |
| Version: | CSS3 |
| Синтаксис JavaScript: | object.style.textShadow=»2px 5px 5px red» |
Поддержка браузера
Номера в таблице указывают первую версию браузера, которая полностью поддерживает свойство.
| Свойство | |||||
|---|---|---|---|---|---|
| text-shadow | 4.0 | 10.0 | 3.5 | 4.0 | 9.6 |
Синтаксис CSS
text-shadow: h-shadow v-shadow blur-radius color|none|initial|inherit;
Примечание: Чтобы добавить в текст более одной тени, добавьте список теней с разделителями-запятыми.
Значения свойств
| Значение | Описание | |
|---|---|---|
| h-shadow | Обязательно. Положение горизонтальной тени. Допустимы отрицательные значения | |
| v-shadow | Обязательно. Положение вертикальной тени. Допустимы отрицательные значения | |
| blur-radius | Дополнительные. Радиус размытия. Значение по умолчанию — 0 | |
| color | Дополнительные. Цвет тени. Посмотрите на значения цвета CSS для полного списка возможных значений цвета Посмотрите на значения цвета CSS для полного списка возможных значений цвета | |
| none | Значение по умолчанию. Без тени | |
| initial | Присваивает этому свойству значение по умолчанию. (Читайте о initial) | |
| inherit | Наследует это свойство из родительского элемента. (Читайте о inherit) |
Tip: Read more about allowed values (CSS length units)
Другие примеры
Пример
Text-тень с эффектом размытия:
h2 {
text-shadow: 2px 2px 8px #FF0000;
}
Пример
Текст-тень на белом тексте:
h2 {
color: white;
text-shadow: 2px 2px 4px #000000;
}
Пример
Текст-тень с красным неоновым свечением:
h2 {
text-shadow: 0 0 3px #FF0000;
}
Пример
Текст-тень с красным и синим неоновым свечением:
h2 {
text-shadow: 0 0 3px #FF0000, 0 0 5px #0000FF;
}
Похожие страницы
CSS Справочник: CSS Text Effects
HTML DOM Справочник: textShadow Свойство
CSS3 text-shadow Property
Больше «Try it Yourself» примеры ниже.
Определение и использование
Текст-тень свойство добавляет тень к тексту.
Это свойство принимает разделенный запятыми список теней, которые будут применены к тексту.
| Значение по умолчанию: | none |
|---|---|
| Наследование: | yes |
| Animatable: | yes. Read about animatable Try it |
| Версия: | CSS3 |
| Синтаксис JavaScript: | object .style.textShadow=»2px 5px 5px red» Try it |
Поддержка браузеров
Числа в таблице указать первую версию браузера, которая полностью поддерживает свойство.
| Имущество | |||||
|---|---|---|---|---|---|
| text-shadow | 4.0 | 10,0 | 3.5 | 4.0 | 9.6 |
CSS Синтаксис
text-shadow:h-shadow v-shadow blur-radius color|none|initial|inherit;
Note: Для того, чтобы добавить более одной тени к тексту, добавьте список разделенных запятыми теней.
Значения свойств
| Стоимость | Описание | Сыграй |
|---|---|---|
| h-shadow | Необходимые. Положение горизонтальной тени. Отрицательные значения разрешены | Сыграй » |
| v-shadow | Необходимые. Положение вертикальной тени. Отрицательные значения разрешены | Сыграй » |
| blur-radius | Необязательный. Радиус размытия. Значение по умолчанию равно 0 | Сыграй » |
| color | Необязательный. Цвет тени. Посмотрите на CSS Цвет Значения для полного списка возможных значений цвета | Сыграй » |
| none | Значение по умолчанию. Нет тени | Сыграй » |
| initial | Устанавливает это свойство в значение по умолчанию. Читайте о первоначальный | Сыграй » |
| inherit | Наследует это свойство от своего родительского элемента. Читайте о унаследовать |
Еще примеры
пример
Этот пример демонстрирует, текстовую тень с эффектом размытия:
h2 {
text-shadow: 2px 2px 8px #FF0000;
}
пример
Этот пример демонстрирует текст-тень на белом тексте:
h2 {
color: white;
text-shadow:
2px 2px 4px #000000;
}
пример
Этот пример демонстрирует текст-тень с красным неоновым свечением:
h2 {
text-shadow: 0 0 3px #FF0000;
}
пример
Этот пример демонстрирует текст-тень с красным и синим неоновым свечением:
h2 {
text-shadow: 0 0 3px #FF0000,
0 0 5px #0000FF;
}
Похожие страницы
CSS3 учебник: CSS3 Текстовые эффекты
HTML DOM ссылка: textShadow property
Тень текста CSS
Тень текста
Свойство text-shadow добавляет тень к тексту.
В простейшем случае вы указываете только горизонтальную тень (2 пикселя) и вертикальную тень (2 пикселя):
Эффект тени текста!
Затем добавьте цвет (красный) к тени:
Эффект тени текста!
Затем добавьте эффект размытия (5 пикселей) к тени:
Эффект тени текста!
Проверьте себя упражнениями!
Все свойства текста CSS
| Объект | Описание |
|---|---|
| цвет | Устанавливает цвет текста |
| направление | Задает направление текста / направление письма |
| межбуквенный интервал | Увеличивает или уменьшает расстояние между символами в тексте |
| высота строки | Устанавливает высоту строки |
| выравнивание текста | Задает горизонтальное выравнивание текста |
| оформление текста | Указывает украшение, добавленное к тексту |
| отступ текста | Задает отступ первой строки в текстовом блоке |
| текстовая тень | Задает эффект тени, добавляемый к тексту. |
| преобразование текста | Управляет использованием заглавных букв в тексте |
| переполнение текста | Определяет, как сообщение о переполненном содержимом, которое не отображается, для пользователя. |
| юникод-биди | Используется вместе со свойством direction для установки или возврата, следует ли переопределить текст для поддержки нескольких языков в одном документе. |
| с выравниванием по вертикали | Задает вертикальное выравнивание элемента |
| белое пространство | Определяет, как обрабатывается пустое пространство внутри элемента. |
| межсловный интервал | Увеличивает или уменьшает расстояние между словами в тексте |
text-shadow — CSS: каскадные таблицы стилей
Свойство CSS text-shadow добавляет тени к тексту. Он принимает список теней, разделенных запятыми, которые будут применяться к тексту и любому из его
Он принимает список теней, разделенных запятыми, которые будут применяться к тексту и любому из его украшений . Каждая тень описывается некоторой комбинацией смещений X и Y от элемента, радиуса размытия и цвета.
тень текста: 1px 1px 2px черный;
тень текста: # fc0 1px 0 10px;
тень текста: 5px 5px # 558abb;
тень текста: белый 2px 5px;
текстовая тень: 5px 10px;
текстовая тень: наследовать;
текстовая тень: начальная;
тень текста: отключено;
Это свойство указывается в виде списка теней, разделенных запятыми.
Каждая тень задается двумя или тремя значениями , за которыми необязательно следует значение . Первые два значения — это значения и . Третье, необязательное, значение — это . Значение — это цвет тени.
Когда дается более одной тени, тени применяются спереди назад, причем первая указанная тень находится сверху.
Это свойство применяется как к псевдоэлементам :: first-line , так и к :: first-letter .
Значения
-
<цвет> - Необязательно. Цвет тени. Его можно указать до или после значений смещения. Если не указано иное, значение цвета остается на усмотрение пользовательского агента, поэтому, когда требуется согласованность между браузерами, вы должны определить его явно.
-
<смещение-x> <смещение-y> - Обязательно.Эти значения
0, тень помещается непосредственно за текстом, хотя она может быть частично видна из-за эффекта -
<радиус размытия> - Необязательно.
 Это значение
Это значение <длина>. Чем выше значение, тем больше размытие; тень становится шире и светлее. Если не указано, по умолчанию используется0.
нет |# где
= [ {2,3} && ? ] где
<цвет> =| | | | <шестнадцатеричный цвет> | <имя-цвета> | текущий цвет | <цвет устаревшей системы> , где
= rgb (<процент> {3} [/ ]?) | rgb (<число> {3} [/ <альфа-значение>]?) | rgb (<процент> # {3}, <альфа-значение>?) | rgb (<число> # {3}, <альфа-значение>?)
= rgba (<процент> {3} [/ <альфа-значение>]?) | rgba (<число> {3} [/ <альфа-значение>]?) | rgba (<процент> # {3}, <альфа-значение>?) | rgba (<число> # {3}, ?)
= hsl ( [/ ]?) | hsl (<оттенок>, <процент>, <процент>, <альфа-значение>?)
= hsla (<оттенок> <процент> <процент> [/ <альфа-значение>]?) | hsla (<оттенок>, <процент>, <процент>, <альфа-значение>?) , где
<альфа-значение> = <число> | <процент>
<оттенок> = <число> |
Простая тень
. red-text-shadow {
text-shadow: красный 0 -2px;
}
red-text-shadow {
text-shadow: красный 0 -2px;
} Sed ut perspiciatis unde omnis iste
natus error sit voluptatem accusantium doloremque laudantium,
totam rem aperiam, eaque ipsa quae ab illo inventory.
Множественные тени
.white-text-with-blue-shadow {
тень текста: 1px 1px 2px черный, 0 0 1em синий, 0 0 0.2em синий;
цвет белый;
шрифт: 1.5em Georgia, с засечками;
} Sed ut perspiciatis unde omnis iste
natus error sit voluptatem accusantium doloremque laudantium,
Totam rem aperiam, eaque ipsa quae ab illo Inventore.
ТаблицыBCD загружаются только в браузере
Примечания Quantum CSS
- Gecko имеет ошибку, из-за которой
переходs не будет работать при переходе отtext-shadowс указанным цветом кtext-shadowбез указан цвет (баг 726550). Это было исправлено в новом параллельном движке CSS Firefox (также известном как Quantum CSS или Stylo, который планируется выпустить в Firefox 57).
Тени | HTML Dog
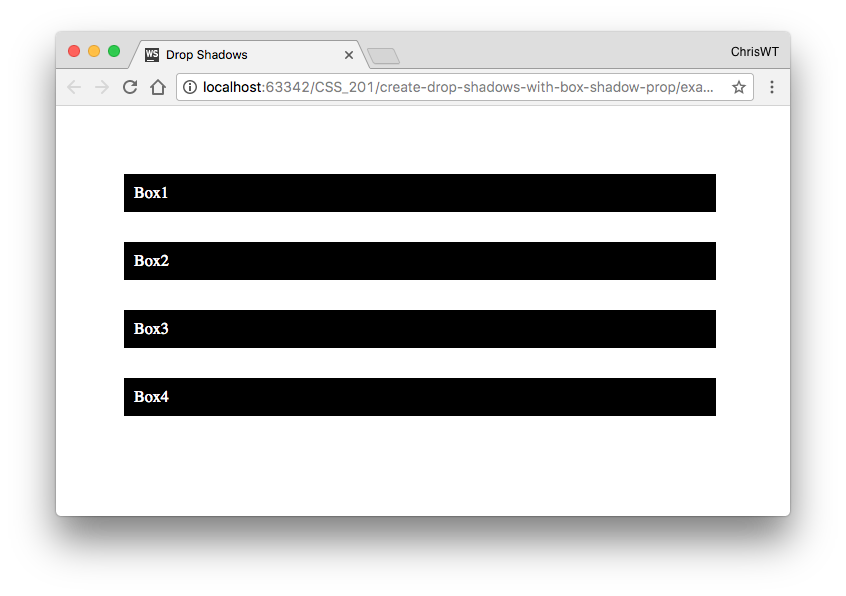
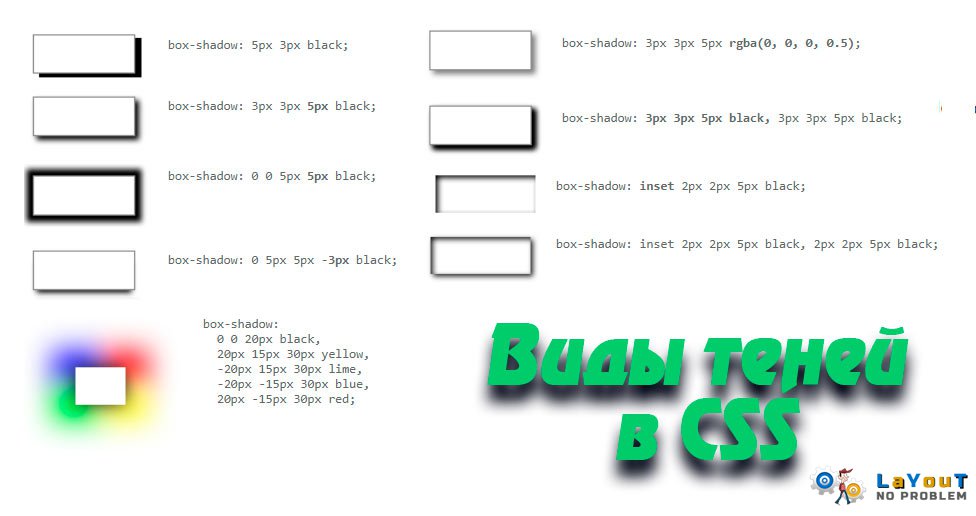
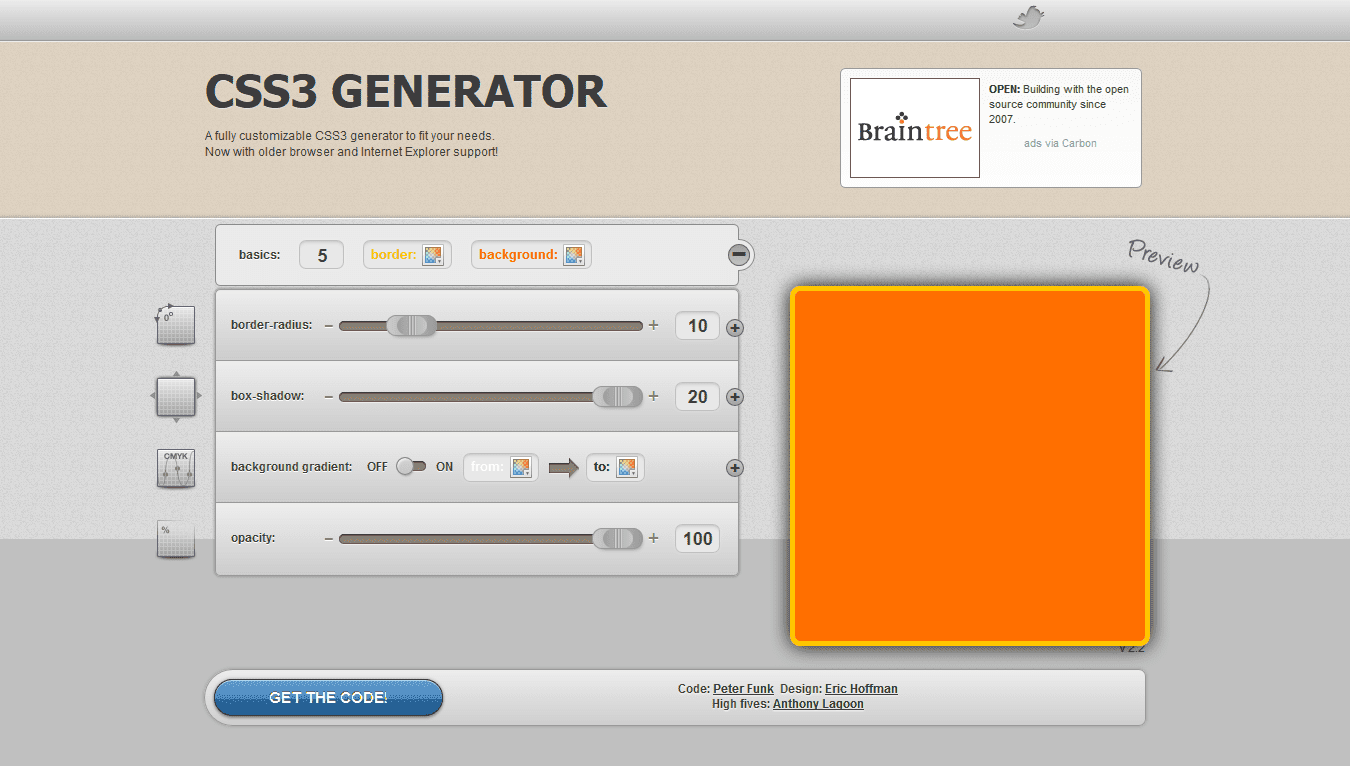
Коробка теней
box-shadow — это стандартное свойство CSS, которое поможет вам начать работу, и оно может иметь значение, состоящее из нескольких частей:
box-shadow: 5px 5px 3px 1px # 999
- Первое значение — это горизонтальное смещение — насколько тень смещается вправо (или влево, если оно отрицательное)
- Второе значение — это вертикальное смещение — насколько тень смещается вниз (или вверх, если оно отрицательное)
- Третье значение — это радиус размытия — чем выше значение, тем менее резкая тень.(«0» абсолютно чётко). Это необязательно — его отсутствие эквивалентно установке «0».
- Четвертое значение — это расстояние распространения — чем выше значение, тем больше тень («0» — унаследованный размер блока). Это также необязательно — его отсутствие эквивалентно установке «0».

- Пятое значение — цвет . Это тоже необязательно.
Ссылка на нас! Если вы нашли HTML Dog полезным, рассмотрите возможность ссылки на нас.
Внутренние тени
Вы также можете применить тени к внутренней части коробки, добавив «вставку» в список:
box-shadow: вставка 0 0 7px 5px #ddd;
Великолепно!
Базовая тень и внутренняя тень. Вы можете встретить версии box-shadow для конкретных браузеров, например -moz-box-shadow и -webkit-box-shadow . Игнорируйте их. Они старые и глупые. Большинство современных браузеров понимают box-shadow , включая Internet Explorer версии 9 и выше.
Тени текста
box-shadow , как следует из названия, имеет только глазки для коробок. Непостоянный зверь. Но вы также можете применить тени к контуру текста с помощью (сюрприз!) text-shadow :
тень текста: -2px 2px 2px # 999;
Аналогично box-shadow:
- Первое значение — горизонтальное смещение
- Второе значение — смещение по вертикали
- Третье значение — радиус размытия (необязательно)
- Четвертое значение — цвет (необязательно, хотя при его отсутствии тень будет того же цвета, что и сам текст)
Обратите внимание, что для тени текста нет опции расстояния распространения или вставки.
text-shadow браузеру потребовалось немного больше времени, чтобы это понять. Internet Explorer 9 и более ранние версии этого не понимают, поэтому мы рекомендуем использовать его только в некритических ситуациях.
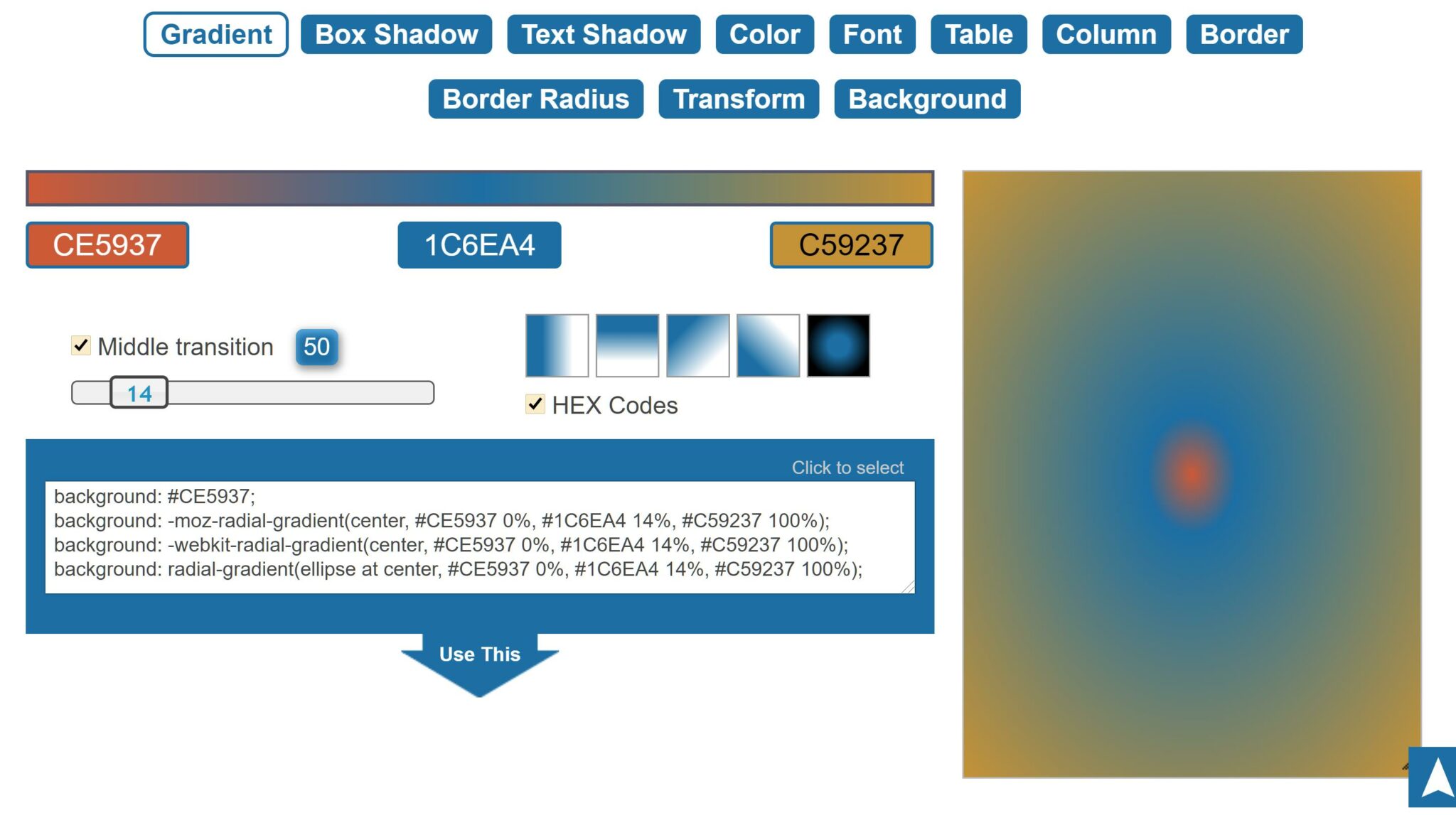
Генератор текстовых теней CSS онлайн
Предварительный просмотр
Галерея эффектов
Неон
Пылающий
Люкс
Гладкий
Ретро
Светящийся
Тактильные
Новости
Конфеты
Плавающий
80-х
Дальний
Наброски
Любовь
Вставка
Блоки
Могила
Цельный
Мультфильм
Вегас
комикс
глубокий
Мумия
Герой
Дракула
Размытые
Эмбосс
Пресс
Вырезать
Призрак
Выберите предопределенный стиль из галереи или сгенерируйте текстовую тень в соответствии с вашими предпочтениями.Настройте желаемые атрибуты, чтобы получить код CSS.
Сдвиньте тень вправо / вниз, установите размытие и непрозрачность и выберите цвет из палитры, чтобы получить свой CSS. Используйте онлайн-редактор, чтобы настроить свой стиль вручную. Следите за эволюцией вашей тени в предварительном просмотре в реальном времени, где вы можете установить собственный текст и цвет фона.
Так же, как генератор теней блока, этот инструмент также позволяет добавлять несколько теней к вашему дизайну с помощью кнопки Добавить новый . Создавайте удивительные проекции, определяя неограниченный список темных областей или форм, создаваемых телом, проходящим между лучами света и поверхностью.Загляните в галерею эффектов, чтобы вдохновиться и узнать, как они созданы. Щелкните один из них, чтобы заполнить редактор и изменить их дизайн. Выбор элемента из галереи приведет к удалению текущего прогресса в работе без какого-либо предупреждения.
Обратите внимание, что последние пять элементов в галерее (Blurry, Emboss, Press, Carve, Ghost) не могут быть скорректированы после загрузки для предварительного просмотра, поскольку они используют цвета альфа-канала и другие атрибуты, не поддерживаемые этим веб-сайтом. Например, дизайн «Призрак» имеет полностью прозрачный цвет текста, а вся видимая и читаемая часть состоит из теней.Другой элемент, называемый «Carved», также является прозрачным и использует background-clip: text , который показывает фон только там, где находится текст.
Например, дизайн «Призрак» имеет полностью прозрачный цвет текста, а вся видимая и читаемая часть состоит из теней.Другой элемент, называемый «Carved», также является прозрачным и использует background-clip: text , который показывает фон только там, где находится текст.
Pro: перенесите среду разработки / проектирования веб-приложений в облако с помощью высокопроизводительного Citrix vdi из CloudDesktopOnline и испытайте легкий удаленный доступ к основным инструментам веб-разработки из любого места на любом устройстве (ПК / Mac / Android / iOS ). Узнайте больше о MS Azure и управляемых сервисах Azure, посетив одного из ведущих поставщиков решений для облачного хостинга — Apps4Rent.
CSS: тени текста
CSS: тени текстаСм. Также указатель всех подсказок.
На этой странице:
Тени текста
CSS уровня 3 имеет свойство text-shadow для добавления тени. к каждой букве некоторого текста. В простейшем виде это выглядит что-то вроде этого:
h4 {text-shadow: 0. 1em 0.1em # 333}
1em 0.1em # 333}
Добавляет темно-серую (# 333) тень немного правее (0,1em) и вниз (0.1em) относительно обычного текста. Результат выглядит так:
Ноак и барсикл
Тень нечеткого текста
Простейшая форма свойства text-shadow состоит из двух частей: цвет (например, # 333 выше) и смещение (0,1 мкм 0,1 мкм в пример выше). Это приводит к резкой тени на указанном компенсировать. Но смещение также можно сделать нечетким, в результате чего или менее размытая тень.
Величина нечеткости дана как еще одно смещение.Вот два линии, одна с небольшой размытостью (0,05em) и одна с большим количеством (0.2em):
h4.a {text-shadow: 0.1em 0.1em 0.05em # 333}
h4.b {text-shadow: 0.1em 0.1em 0.2em черный}
«Что скажешь?» сказал Великобритания
Чтобы видеть яснее
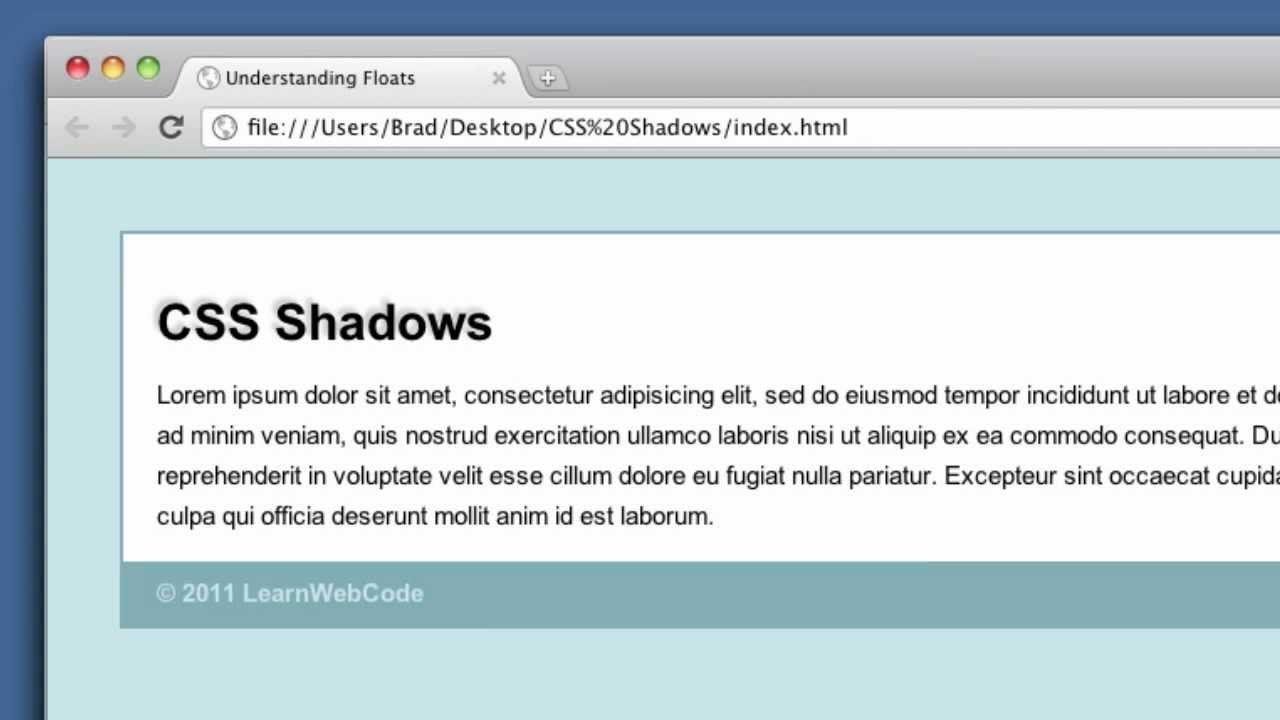
Читаемый белый текст
Тени могут сделать текст более читабельным, если контраст между
передний план и задний план небольшой. Вот пример белого
текст на бледно-голубом фоне, сначала без тени и
затем с помощью:
Вот пример белого
текст на бледно-голубом фоне, сначала без тени и
затем с помощью:
h4 {цвет: белый}
h4.а {цвет: белый; text-shadow: черный 0.1em 0.1em 0.2em}
Без тени:
Что в этом для меня?
С тенью:
С лопатой и апельсинами
Множественные тени
У вас также может быть несколько теней. В общем, это выглядит довольно странно:
h4 {text-shadow: 0.2em 0.5em 0.1em # 600,
-0.3em 0.1em 0.1em # 060,
0.4em -0.3em 0.1em # 006}
Но с двумя хорошо расположенными темными и светлыми тенями эффект может быть полезным:
h4.{text-shadow: -1px -1px белый, 1px 1px # 333}
h4.b {text-shadow: 1px 1px белый, -1px -1px # 444}
Я, Август (вы знаете кто)
Это, конечно, дополнительно
Это немного опасно, как вы можете видеть, если ваш браузер не
поддержка ‘text-shadow’. Фактически, цвета фона и
текст в этом примере почти такой же (#CCCCCC и # D1D1D1),
так что без теней почти нет контраста.
Фактически, цвета фона и
текст в этом примере почти такой же (#CCCCCC и # D1D1D1),
так что без теней почти нет контраста.
Рисование букв в виде контуров
Можно взять пример двух теней из предыдущей версии. Еще больше. С помощью четырех теней буквам можно придать очертание:
h4 {text-shadow: -1px 0 черный, 0 1px черный,
1px 0 черный, 0 -1px черный}
Вы краснеете?
Кот, яблоко и т. Д.
Это не идеальный план, и в настоящее время (август 2005 г.) обсуждение вопроса о том, должен ли CSS иметь отдельный свойство (или, возможно, значение для ‘text-decoration’), чтобы улучшить очертания.
Неоновое свечение
Если сразу за текстом поместить нечеткую тень, т.е. с нулевым смещение, эффект заключается в создании свечения вокруг букв. Если свечение одной тени недостаточно интенсивно, просто повторите то же самое тени несколько раз:
h4.a {text-shadow: 0 0 0.2em # 8F7} h4.b {text-shadow: 0 0 0.2em # F87, 0 0 0.2em # F87} h4.c {text-shadow: 0 0 0.2em # 87F, 0 0 0.2em # 87F, 0 0 0.2em # 87F}
С изюминкой лучшего
Нет ничего лучше, нет
Действительно, совершенно верно, мистер М
Создание светящейся тени текста с помощью HTML и CSS
Создание светящейся тени текста с помощью HTML и CSS
Для создания светящейся тени текста мы будем использовать HTML для создания структуры и CSS для стилизации текста.С помощью CSS мы можем добавить тень к тексту.
HTML-код: В этом разделе мы разработаем базовую структуру кода.
> > > |
Код CSS: В этом разделе мы будем использовать некоторые свойства CSS для разработки светящейся тени текста .Свойство CSS text-shadow применяет тень к тексту.
Свойство CSS text-shadow добавляет тени к тексту. Он принимает список теней, разделенных запятыми, которые будут применяться к тексту и любому его украшению. Каждая тень описывается некоторой комбинацией смещений X и Y от элемента, радиуса размытия и цвета.
|
Полный код: Это комбинация двух вышеуказанных разделов кода.
> > > " ширина = устройство -ширина, |
Вывод:
Как добавить тень к тексту с помощью CSS?
Как добавить тень к тексту с помощью CSS?
Подход этой статьи заключается в добавлении тени с помощью свойства text-shadow в CSS. Это свойство принимает список разделенных запятыми теней, которые будут применяться к тексту. По умолчанию для свойства text-shadow установлено значение «none».
Это свойство принимает список разделенных запятыми теней, которые будут применяться к тексту. По умолчанию для свойства text-shadow установлено значение «none».
Синтаксис:
text-shadow: h-shadow v-shadow blur-radius color | none | начальный |
Пример:
HTML
Поддерживаемые браузеры:
 Comments |

 0 ">
0 ">
Leave a Comment