Шаблоны css сайтов: 10,000+ шаблонов CSS | Бесплатные шаблоны CSS
15.11.1973 


 Разное
Разное
10,000+ шаблонов CSS | Бесплатные шаблоны CSS
Шаблоны веб-сайтов
Для тех, кто не знает, шаблоны веб-сайтов представляют собой предварительно созданные веб-сайты, поэтому все, что вам нужно сделать, это вставить свой уникальный контент, а затем подготовить свой веб-сайт к запуску! Шаблон веб-сайта — это HTML-код с готовым веб-дизайном и макетом для одной веб-страницы или их комбинации, который используется для создания веб-сайта. Создание вашего сайта с помощью шаблона заключается в замене общих данных информацией, которую хочет пользователь (например, информацией об организации или услуге). Это вариант для пользователей без значительного опыта разработки, который также подходит для опытных разработчиков, если им нужно готовое решение, которое облегчает процесс создания сайта и позволяет избежать написания его с нуля. Дизайн и верстка шаблона предварительно разрабатываются и реализуются многими профессионалами — дизайнером, верстальщиком, разработчиком или веб-мастером.
Шаблон страницы — это шаблон с HTML-кодом, уникальным для одной страницы. Например, на главной странице может быть список новостей. Шаблон HTML-страницы также может включать блоки и другие элементы. Они позволяют настраивать макет страниц и внешний вид. Вы не можете использовать их как плагин, но можете использовать их в своих темах. Создавая и помещая их в папку своей темы, вы можете использовать различные макеты страниц автоматически или по мере необходимости, в зависимости от типа шаблона страницы. Бесплатный шаблон для сайта доступен везде.
Виды CSS-шаблонов
Есть много видов шаблонов для веб-сайтов. Шаблоны HTML используется в большинстве случаев. SHTML — это то же самое, что и HTML, но технология SSI позволяет отображать дизайн страницы в отдельном файле. CSS — отображение и форматирование внешнего вида сайта выполняются с использованием технологии CSS. Бесплатный шаблон CSS — это законченный макет для проектирования веб-сайтов на основе бесплатного шаблона CSS, который формирует HTML-страницу динамических сайтов Flash с использованием Flash и ActionScript. Гибрид — объедините HTML-код (текст) и flash (меню, анимированные заставки и логотип). Шаблоны Bootstrap — это готовые веб-дизайны на основе фреймворка Bootstrap, технологии для создания эффективных дизайнов, совместимых с различными браузерами.
Гибрид — объедините HTML-код (текст) и flash (меню, анимированные заставки и логотип). Шаблоны Bootstrap — это готовые веб-дизайны на основе фреймворка Bootstrap, технологии для создания эффективных дизайнов, совместимых с различными браузерами.
Шаблон на основе Bootstrap имеет уникальные надстройки и может сделать ваш сайт более привлекательным. Вы можете скачать бесплатный шаблон адаптивной панели управления Bootstrap, созданный с использованием современных веб-технологий HTML5 CSS. Отзывчивый HTML5 и отзывчивый HTML делают ваш веб-сайт более адаптируемым к любому устройству (мобильным и адаптированным для всех мобильных устройств). Шаблоны сайта Bootstrap избавляют вас от написания большого количества кода CSS, что дает вам больше времени для разработки веб-страниц. И, что самое главное, это бесплатно!
HTML-шаблоны с CSS
Простые шаблоны CSS обычно используются для создания основных статических HTML-сайтов, не требующих частого обновления, например, сайт-визитка. Для разработки сайта на CMS также используйте шаблоны (так называемые темы). Такие шаблоны более сложные и состоят из набора изображений для разных частей сайта, CSS (каскадных таблиц стилей), файлов для формирования функциональных блоков сайта, включаемых файлов. HTML-шаблон идеально подходит для сайтов, состоящих всего из нескольких страниц, которые не нужно постоянно обновлять. Особо следует выделить шаблон HTML5 — идеальный вариант для новичков и профессионалов, позволяющий создать прочную основу для бизнеса. Существует множество бесплатных шаблонов веб-сайтов HTML CSS в разных категориях: бизнес, блоги, компьютер, корпоративные, личные, портфолио, простые, развлечения, различные виды спорта и ювелирные изделия. Многие шаблоны и темы HTML поставляются со встроенным полноширинным шаблоном страницы, который вы можете использовать для своей страницы.
Такие шаблоны более сложные и состоят из набора изображений для разных частей сайта, CSS (каскадных таблиц стилей), файлов для формирования функциональных блоков сайта, включаемых файлов. HTML-шаблон идеально подходит для сайтов, состоящих всего из нескольких страниц, которые не нужно постоянно обновлять. Особо следует выделить шаблон HTML5 — идеальный вариант для новичков и профессионалов, позволяющий создать прочную основу для бизнеса. Существует множество бесплатных шаблонов веб-сайтов HTML CSS в разных категориях: бизнес, блоги, компьютер, корпоративные, личные, портфолио, простые, развлечения, различные виды спорта и ювелирные изделия. Многие шаблоны и темы HTML поставляются со встроенным полноширинным шаблоном страницы, который вы можете использовать для своей страницы.
Например, если вы владеете бизнесом и хотите продвигать свой продукт или продукт, вам необходимо использовать бизнес-сайт или целевую страницу. Бизнес-сайт — полноценный эффективный инструмент для ведения бизнеса, в современном мире невозможно без бизнес-сайта или портала. Целевая страница — это возможность для поставщика или услуги рассказать самое важное о своих продуктах и услугах за несколько секунд, а для потенциального клиента — убедиться, что они достигли «правильной цели».
Целевая страница — это возможность для поставщика или услуги рассказать самое важное о своих продуктах и услугах за несколько секунд, а для потенциального клиента — убедиться, что они достигли «правильной цели».
Дополнения на странице
Возможно, вас заинтересует видеобаннер — новый вид видеорекламы в Интернете. Это небольшой рекламный ролик о вашем сайте, продукте или другом заманчивом предложении. Бизнес-ориентированная страница должна быть четкой, чтобы доставлять необходимую информацию целевой аудитории. Некоторые эффекты и плагины улучшают дизайн вашего сайта. Например, эффект параллакса дает посетителям вашего сайта впечатление глубины в 2D-среде вашего сайта. Шаблон с параллаксом сделает ваш ресурс более ярким и неповторимым. Плагин Creative Commons позволяет создателям лицензировать свой контент с использованием лицензии Creative Commons. С помощью этого плагина вы можете лицензировать свой блог, сайт, сообщения и страницы, лицензировать свою сеть и так далее.
Кроме того, вы можете добавить множество функций, например карту в формате XML. Карта сайта XML — это специальный файл, содержащий информацию о HTML-страницах индексируемого сайта. Многие люди также используют карты Google на веб-сайте страницы шаблона начальной загрузки, чтобы добавить раскрывающееся меню, ссылки на социальные сети, сделать эти кроссбраузерные сайты мобильными и иногда предоставлять различные цветовые схемы.
Карта сайта XML — это специальный файл, содержащий информацию о HTML-страницах индексируемого сайта. Многие люди также используют карты Google на веб-сайте страницы шаблона начальной загрузки, чтобы добавить раскрывающееся меню, ссылки на социальные сети, сделать эти кроссбраузерные сайты мобильными и иногда предоставлять различные цветовые схемы.
Интеграция с CMS
Плагин контактной формы 7 очень популярен в WordPress. Это один из самых популярных плагинов для создания контактных форм на сайте. Плагин позволяет создавать всевозможные формы; очень гибкий и простой в настройке; разрабатывалась много лет; и содержит множество разработок. Было бы лучше, если бы вы также считали, что между плагинами нет контакта и они не мешают друг другу.
Цвет также играет важную роль на сайте и имеет свое значение. Например, зеленый цвет может быть необычно полезным цветом для веб-сайта: в распоряжении веб-дизайнера есть как минимум сотня различных его оттенков. Зеленый может быть как теплым, так и холодным, в зависимости от количества желтого и синего компонентов. Он сочетается со многими основными цветами.
Он сочетается со многими основными цветами.
Другие шаблоны CSS
Все бесплатные шаблоны веб-сайтов написаны на CSS, и вы можете настроить шаблоны веб-сайтов любым удобным для вас способом. Существует множество бесплатных шаблонов CSS, макетов CSS и многого другого, чтобы бесплатно загружать шаблоны и создавать свой веб-сайт! Если шаблон платный, вы можете скачать демо-версию шаблона (загрузка демо бесплатна). Одним из основных преимуществ CSS является возможность управлять внешним видом страницы без использования тегов дизайна HTML. Однако создание CSS-шаблонов незаслуженно заработало репутацию чего-то сложного, особенно среди тех разработчиков, которые еще только осваивают эту технологию. Отчасти это связано с тем, что не все браузеры одинаково интерпретируют CSS, но тем более потому, что сейчас существует просто множество различных методов создания макетов с использованием таблиц стилей. Бесплатный веб-сайт CSS имеет множество функций и плагинов, чтобы сделать ваш сайт более гибким. Вы можете немного изменить бесплатные шаблоны веб-сайтов CSS, если у вас есть прикрепленный файл PSD.
Вы можете немного изменить бесплатные шаблоны веб-сайтов CSS, если у вас есть прикрепленный файл PSD.
30 красивых и бесплатных HTML и CSS шаблонов для Ваших новых проектов и сайтов
Приветствую Вас, дорогие читатели блога. Сегодня хочу представить Вам свеженькие и бесплатные HTML и CSS шаблоны на разные тематики для Ваших новых сайтов.
Друзья, хочу сказать, что ссылки на скачивание стоят, по возможности, прямые. И как обычно совершенно все шаблоны Вы сможете посмотреть в действии.
Если Вы не найдёте в этой подборке подходящий шаблон, тогда обязательно посмотрите прошлые подборки:
- Подборка совершенно бесплатных CSS и HTML шаблонов и с адаптивным дизайном
- 12 бесплатных и современных HTML и CSS шаблонов с адаптивным дизайном (Responsive)
- Классные и совершенно свежие и бесплатные CSS шаблоны с примерами для Ваших новых сайтов
- 15 самых свежих и бесплатных шаблонов на чистом CSS3
- Несколько бесплатных CSS и HTML шаблонов доступных для бесплатного скачивания
Классный HTML и CSS шаблон для сайта — Beauty Class
Демо ι Скачать
Замечательны и минималистический CSS шаблон — Good-natured
Демо ι Скачать
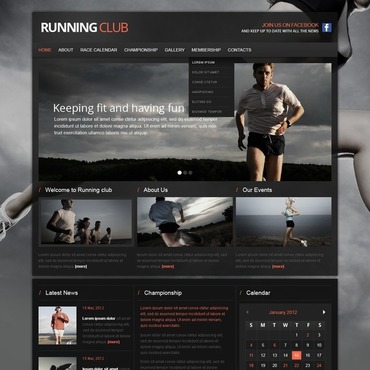
Классный HTML и CSS шаблон с красивой шапкой сайта — Rock Castle
Демо ι Скачать
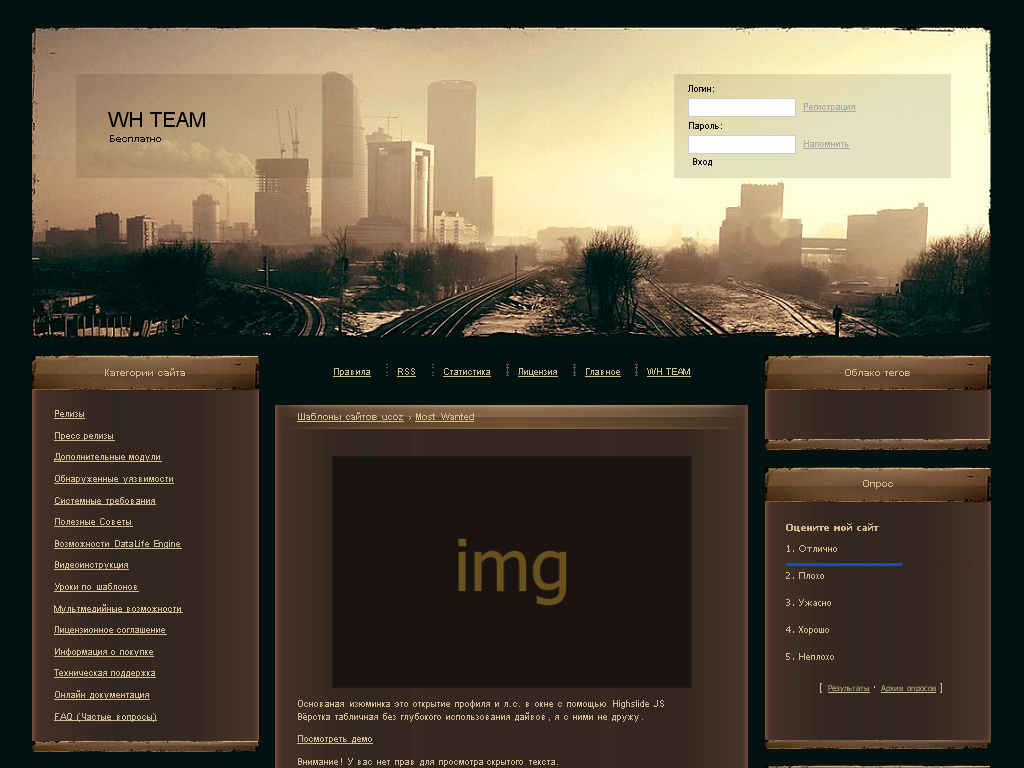
Тёмный шаблон на HTML — Wood Working
Демо ι Скачать
Очень красивый светлый шаблон на CSS — Designa
Демо ι Скачать
Классный HTML шаблон со слайдером — Folder
Демо ι Страница загрузки
Шаблон для ресторанов на HTML — BookStore
Демо ι Скачать
Бесплатный CSS шаблон с классной каруселью — Carousel
Демо ι Скачать
HTML и CSS шаблон для Вашего сайта в голубых тонах — Sailing
Демо ι Скачать
Замечательный шаблон с классным слайдером — Glossy Box
Демо ι Скачать
Клёвый тёмный HTML шаблон с классным слайдером картинок — Liquid
Демо ι Скачать
Музыкальный CSS шаблон для сайта — Musical Instruments
Демо ι Скачать
Не плохой шаблон для Вашего сайта в тёмных тонах — Darkside
Демо ι Скачать
Красивый CSS шаблон для сайта в голубых тонах — Medical Clinic
Демо ι Скачать
Красивый HTML шаблон в тёмных тонах — Erasure
Демо ι Скачать
Отличный шаблон на сайт с HTML и CSS — BeSmart
Демо ι Скачать
Замечательный блоговый шаблон на CSS — Free Software
Демо ι Скачать
Бесплатный тёмный CSS шаблон для сайта — Buzz
Демо ι Скачать
Мини шаблон для сайта — Mini Two
Демо ι Скачать
HTML шаблон с аккордеоном изображений — Accordion
Демо ι Скачать
Замечательный CSS блоговый шаблон для сайта — Briefcase
Демо ι Скачать
Минималистический CSS и HTML шаблон — Light Gray
Демо ι Скачать
Шаблон для зоопарков — Zoo
Демо ι Скачать
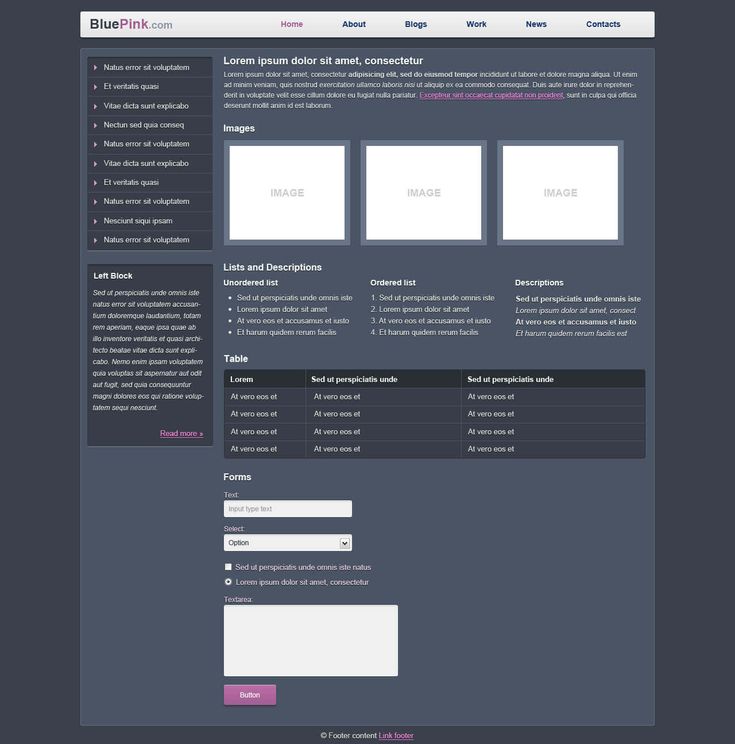
Классный и тёмный CSS шаблон — Dark Pro
Демо ι Скачать
Замечательный CSS шаблон в серых тонах — Calliope
Демо ι Скачать
Классный шаблон для блогов — Xtreme
Демо ι Скачать
Шаблон с классной шапкой сайта — Halcyonic
Демо ι Скачать
CSS шаблон для сайта в голубом оформлении — Indication
Демо ι Скачать
Ещё один блоговый шаблон — Elegant Blue
Демо ι Скачать
HTML шаблон с красивым меню — Design Company
Демо ι Скачать
Красивый шаблон-визитка — Cardex
Демо ι Скачать
Ссылка W3.
 CSS
CSS❮ Предыдущая Далее ❯
Классы W3.CSS
- Контейнер
- Стол
- Карта
- Макет
- Навигация
- Кнопка
- Вход
- Модальный
- Анимация
- Шрифт и текст
- Дисплей
- Эффект
- Цвет фона
- Цвет текста
- Ховер
- Раунд
- Прокладка
- Маржа
- Граница
| Класс | Определяет | |
|---|---|---|
| w3-контейнер | Контейнер HTML с отступом слева и справа по 16 пикселей | Попробуйте |
| Используется как заголовок | Попробуйте | |
| Используется как нижний колонтитул | Попробуйте | |
| панель w3 | Контейнер HTML с левым и правым отступом по 16 пикселей и верхним и нижним полем по 16 пикселей | Попробуйте |
| Используется для отображения заметки | Попробуйте | |
| Используется для отображения котировки | Попробуйте | |
| значок w3 | Круглый значок | Попробуйте |
| тег w3 | Прямоугольная бирка | Попробуйте |
| w3-ul | Ненумерованный список | Попробуйте |
| w3-дисплей-контейнер | Контейнер для w3-display- классов (позволяет позиционировать элементы внутри контейнера) | Попробуйте |
| w3-блок | Класс, который можно использовать для определения полной ширины любого элемента | Попробуйте |
| w3-код | Код контейнера | Попробуйте |
| w3-кодовый диапазон | Контейнер встроенного кода (для фрагментов кода) | Попробуйте |
| w3-контент | Контейнер для содержимого фиксированного размера по центру | Попробуйте |
| w3-авто | Контейнер для адаптивного контента с центрированием по размеру | Попробуйте |
| w3-стрейч | Класс, удаляющий правое и левое поля (особенно полезно для растягивания строк с отступами (w3-row-padding)) | Попробуйте |
| Класс | Определяет | |
|---|---|---|
| w3-таблица | Контейнер для таблицы HTML | Попробуйте |
| w3-полосатый | Полосатый стол | Попробуйте |
| w3-граница | Стол с рамкой | Попробуйте |
| с рамкой w3 | Линии с границами | Попробуйте |
| w3 по центру | Центрированный стол | Попробуйте |
| w3-hoverable | Подвижный стол | Попробуйте |
| w3-таблица-все | Набор всех свойств | Попробуйте |
| С полосами w3, рамкой w3 и рамкой w3 | Попробуйте | |
| С цветной головкой | Попробуйте | |
| С поддержкой w3 | Попробуйте | |
| С w3-тини | Попробуйте | |
| С w3-маленьким | Попробуйте | |
| С w3-большой | Попробуйте | |
| С w3-xlarge | Попробуйте | |
| С w3-xxlarge | Попробуйте | |
| С w3-xxxlarge | Попробуйте | |
| С цветом | Попробуйте | |
| С w3-джамбо | Попробуйте | |
| w3-отзывчивый | Создает адаптивную таблицу | Попробуйте |
| Класс | Определяет | |
|---|---|---|
| карта w3 | То же, что и w3-card-2 | Попробуйте |
| w3-карта-2 | Контейнер для любого содержимого HTML (тень с рамкой 2 пикселя) | Попробуйте |
| w3-карта-4 | Контейнер для любого содержимого HTML (тень с рамкой 4 пикселя) | Попробуйте |
| Класс | Определяет | |
|---|---|---|
| w3-ряд | Контейнер для одного ряда жидкостного содержимого | Попробуйте |
| w3-заполнение строки | Строка, в которой все столбцы имеют заполнение по умолчанию | Попробуйте |
| w3-авто | Контейнер для адаптивного контента с центрированием по размеру | Попробуйте |
| w3-стрейч | Класс, удаляющий правое и левое поля | Попробуйте |
| w3-половина | Половина (1/2) контейнера ситовой колонны | Попробуйте |
| w3-третий | Контейнер третьей (1/3) ситовой колонны | Попробуйте |
| w3-две трети | Контейнер колонны с двумя третьими (2/3) ситами | Попробуйте |
| w3 квартал | Контейнер колонны с четвертью (1/4) сита | Попробуйте |
| w3-три четверти | Контейнер ситовой колонны на три четверти (3/4) | Попробуйте |
| w3-столбец | Контейнер столбца для любого содержимого HTML | Попробуйте |
| w3-остаток | Занимает оставшуюся часть ширины столбца | Попробуйте |
| л1 — л12 | Адаптивные размеры для больших экранов | Попробуйте |
| м1 — м12 | Адаптивные размеры для средних экранов | Попробуйте |
| с1 — с12 | Адаптивные размеры для маленьких экранов | Попробуйте |
| w3-скрыть-маленький | Скрыть содержимое на маленьких экранах (менее 601 пикселей) | Попробуйте |
| w3-скрыть-средний | Скрыть содержимое на средних экранах | Попробуйте |
| w3-скрыть-большой | Скрыть содержимое на больших экранах (более 992 пикселей) | Попробуйте |
| w3-изображение | Адаптивное изображение | Попробуйте |
| w3-мобильный | Добавляет адаптивность для мобильных устройств к любому элементу. Дисплеи элементы как блочные элементы на мобильных устройствах. | Попробуйте |
| Класс | Определяет | |
|---|---|---|
| w3-сотовый ряд | Контейнер для столбцов макета (ячеек). | Попробуйте |
| w3-ячейка | Макет столбца (ячейки). | Попробуйте |
| w3-cell-top | Выравнивает содержимое по верху столбца (ячейки). | Попробуйте |
| w3-cell-средний | Попробуйте | |
| w3-cell-bottom | Выравнивает содержимое по нижнему краю столбца (ячейки). | Попробуйте |
| Класс | Определяет | |
|---|---|---|
| w3-бар | Турник | Попробуйте |
| w3-прутковый блок | Вертикальная перекладина | Попробуйте |
| w3-bar-item | Обеспечивает общий стиль для барных элементов | Попробуйте |
| w3-боковая панель | Боковая планка | Попробуй |
| Боковая панель может содержать все типы контента | Попробуйте | |
| Боковая панель, перекрывающая основное содержимое | Попробуйте | |
| Боковая панель, перекрывающая все основное содержимое | Попробуйте | |
| Боковая панель смещает основной контент вправо | Попробуйте | |
| Боковая панель с наложенным фоном | Попробуйте | |
| A Боковая планка с правой стороны | Попробуйте | |
| w3-коллапс | Используется вместе с w3-sidebar для создания полностью автоматической адаптивной боковой навигации. Чтобы этот класс работал, содержимое страницы должно находиться в классе «w3-main» Чтобы этот класс работал, содержимое страницы должно находиться в классе «w3-main» | .Попробуйте |
| w3-основной | Контейнер для содержимого страницы при использовании класса w3-collapse для адаптивной боковой навигации | Попробуйте |
| Полностью автоматическая правосторонняя боковая навигация | Попробуйте |
| w3-раскрывающийся список | Интерактивный раскрывающийся элемент | Попробуйте |
| w3-выпадающее меню | Выпадающий элемент с возможностью наведения | Попробуйте |
| Выпадающий элемент с возможностью наведения (используется в w3-bar) | Попробуй | |
| Выпадающий элемент с возможностью наведения (используется в блоке w3-bar) | Попробуйте | |
| Выпадающий элемент с возможностью наведения (используется на боковой панели w3) | Попробуйте |
| Класс | Определяет | |
|---|---|---|
| w3-кнопка | Прямоугольная кнопка с серым цветом фона при наведении | Попробуйте |
| w3-btn | Прямоугольная кнопка с тенями при наведении | Попробуйте |
| w3-круг | Можно использовать для создания круглой кнопки | Попробуйте |
| w3-рябь | Прямоугольная кнопка с волнистым эффектом | Попробуйте |
| Круглая плавающая кнопка с волнистым эффектом | Попробуйте | |
| w3-бар | Может использоваться для группировки элементов (например, кнопок) на горизонтальной панели | Попробуйте |
| w3-блок | Класс, который можно использовать для определения полноразмерной кнопки w3 | Попробуйте |
| Полная ширина w3-btn | Попробуйте | |
| Круглая кнопка во всю ширину | Попробуйте |
| Класс | Определяет | |
|---|---|---|
| w3-вход | Элементы ввода | Попробуй |
| Форма ввода в виде карты | Попробуйте | |
| Элементы ввода (верхние метки) | Попробуйте | |
| Элементы ввода (нижние метки) | Попробуйте | |
| проверка w3 | Тип ввода флажка | Попробуйте |
| w3-радио | Тип радиовхода | Попробуйте |
| w3-выбрать | Элемент выбора входа | Попробуйте |
| w3-анимация-ввод | Анимирует ширину ввода до 100% | Попробуйте |
| Класс | Определяет | |
|---|---|---|
| w3-модальный | Модальный контейнер | Попробуйте |
| w3-модальное содержимое | Модальный всплывающий элемент | Попробуй |
| w3-подсказка | Элемент всплывающей подсказки | Попробуйте |
| w3-текст | Текст всплывающей подсказки | Попробуйте |
| Класс | Определяет | |
|---|---|---|
| w3-анимация-топ | Анимирует элемент сверху от -300 до 0 пикселей | Попробуйте |
| w3-анимация-левый | Анимирует элемент слева от -300 пикселей до 0 пикселей | Попробуйте |
| w3-анимация-дно | Анимирует элемент снизу от -300 до 0 пикселей | Попробуйте |
| w3-анимация-справа | Анимирует элемент справа от -300 пикселей до 0 пикселей | Попробуйте |
| w3-анимация-непрозрачность | Анимирует непрозрачность элемента от 0 до 1 | Попробуйте |
| w3-анимация-зум | Анимирует элемент от 0 до 100% размера | Попробуйте |
| w3-анимация-затухание | Анимирует непрозрачность элемента от 0 до 1 и от 1 до 0 (появление и исчезновение) | Попробуйте |
| w3-спин | Повернуть значок на 360 градусов | Попробуйте |
| Вращение любого элемента на 360 градусов | Попробуйте | |
| w3-анимация-ввод | Анимирует ширину поля ввода до 100% | Попробуй |
| Класс | Определяет | |
|---|---|---|
| w3-крошечный | Задает размер шрифта 10 пикселей | Попробуйте |
| w3-маленький | Задает размер шрифта 12 пикселей | Попробуйте |
| w3-большой | Указывает размер шрифта 18 пикселей | Попробуйте |
| w3-xlarge | Задает размер шрифта 24 пикселя | Попробуйте |
| w3-xxlarge | Задает размер шрифта 32 пикселя | Попробуйте |
| w3-xxxlarge | Задает размер шрифта 48 пикселей | Попробуйте |
| w3-джамбо | Задает размер шрифта 64 пикселя | Попробуйте |
| ширина w3 | Задает более широкий текст | Попробуйте |
| w3 с засечками | Изменяет шрифт на шрифт с засечками | Попробуйте |
| w3-без засечек | Изменяет шрифт на шрифт без засечек | Попробуйте |
| w3-курсив | Меняет шрифт на курсивный | Попробуйте |
| w3-моноширинный | Изменяет шрифт на моноширинный | Попробуйте |
| Класс | Определяет | |
|---|---|---|
| w3-центр | Содержимое по центру | Попробуйте |
| w3-левый | Плавает элемент влево (float: left) | Попробуйте |
| w3-справа | Помещает элемент вправо (float: right) | Попробуйте |
| w3-выравнивание по левому краю | Выровненный по левому краю текст | Попробуйте |
| w3-выравнивание по правому краю | Выровненный по правому краю текст | Попробуйте |
| w3-выравнивание | Текст с выравниванием по правому и левому краю | Попробуйте |
| w3-блок | Класс, который можно использовать для определения полной ширины любого элемента | Попробуйте |
| w3-круг | Содержание в кружке | Попробуйте |
| w3-скрыть | Скрытый контент (отображение:нет) | Попробуйте |
| w3-шоу | Показать содержимое (отображение:блок) | Попробуйте |
| w3-show-блок | Псевдоним w3-show (отображение:блок) | Попробуйте |
| w3-show-inline-block | Показать содержимое как встроенный блок (display:inline-block) | Попробуйте |
| w3-верх | Фиксированный контент вверху страницы | Попробуйте |
| w3 снизу | Фиксированный контент внизу страницы | Попробуйте |
| w3-дисплей-контейнер | Контейнер для w3-display- классов (позиция: относительная) | Попробуйте |
| w3-дисплей-верхний левый | Отображает содержимое в верхнем левом углу w3-display-container | Попробуйте |
| w3-дисплей-вверху справа | Отображает содержимое в правом верхнем углу w3-display-container | Попробуйте |
| w3-дисплей-нижний левый | Отображает содержимое в левом нижнем углу w3-display-container | Попробуйте |
| w3-дисплей-внизу справа | Отображает содержимое в правом нижнем углу w3-display-container | Попробуйте |
| w3-дисплей-левый | Отображает содержимое слева (посередине слева) от w3-display-container | Попробуйте |
| w3-дисплей-справа | Отображает содержимое справа (посередине справа) от w3-display-container | Попробуйте |
| w3-дисплей-средний | Отображает содержимое в середине (центре) w3-display-container | Попробуйте |
| w3-дисплей-верхний-средний | Отображает содержимое вверху посередине w3-display-container | Попробуйте |
| w3-дисплей-нижняя середина | Отображает содержимое внизу посередине w3-display-container | Попробуйте |
| w3-позиция отображения | Отображает содержимое в указанной позиции в w3-display-container | Попробуйте |
| w3-дисплей-наведение | Отображает содержимое при наведении внутри w3-display-container | Попробуйте |
| Класс | Определяет | |
|---|---|---|
| w3-непрозрачность | Добавляет непрозрачность/прозрачность элементу (непрозрачность: 0,6) | Попробуйте |
| Добавить непрозрачность/прозрачность к тексту | Попробуйте | |
| w3-непрозрачность-выкл | Отключает непрозрачность/прозрачность (непрозрачность: 1) | Попробуйте |
| w3-непрозрачность-мин | Добавляет непрозрачность/прозрачность элементу (непрозрачность: 0,75) | Попробуйте |
| w3-непрозрачность-макс | Добавляет непрозрачность/прозрачность элементу (непрозрачность: 0,25) | Попробуйте |
| w3-оттенки серого-мин | Добавляет эффект оттенков серого к элементу (оттенки серого: 50%) | Попробуйте |
| w3-оттенки серого | Добавляет эффект оттенков серого к элементу (оттенки серого: 75%) | Попробуйте |
w3-оттенки серого-макс. | Добавляет эффект оттенков серого к элементу (оттенки серого: 100%) | Попробуйте |
| w3-сепия-мин | Добавляет элементу эффект сепии (сепия: 50%) | Попробуйте |
| w3-сепия | Добавляет элементу эффект сепии (сепия: 75%) | Попробуйте |
| w3-сепия-макс | Добавляет элементу эффект сепии (сепия: 100%) | Попробуйте |
| w3-наложение | Создает эффект наложения | Попробуйте |
| Класс | Определяет | |
|---|---|---|
| w3-красный | Цвет фона красный | Попробуйте |
| w3-розовый | Цвет фона розовый | Попробуйте |
| w3-фиолетовый | Цвет фона фиолетовый | Попробуйте |
| w3-темно-фиолетовый | Цвет фона темно-фиолетовый | Попробуйте |
| w3-индиго | Цвет фона индиго | Попробуйте |
| w3-синий | Цвет фона синий | Попробуйте |
| w3-голубой | Цвет фона голубой | Попробуйте |
| w3-голубой | Цвет фона голубой | Попробуйте |
| w3-цвет морской волны | Цвет фона цвета морской волны | Попробуйте |
| w3-бирюзовый | Цвет фона бирюзовый | Попробуйте |
| w3-зеленый | Цвет фона зеленый | Попробуйте |
| w3-светло-зеленый | Цвет фона светло-зеленый | Попробуйте |
| w3-лайм | Цвет фона салатовый | Попробуйте |
| w3-песок | Цвет фона песочный | Попробуйте |
| w3-хаки | Цвет фона хаки | Попробуйте |
| w3-желтый | Цвет фона желтый | Попробуйте |
| w3-янтарный | Цвет фона янтарный | Попробуйте |
| w3-оранжевый | Цвет фона оранжевый | Попробуйте |
| w3-темно-оранжевый | Цвет фона темно-оранжевый | Попробуйте |
| w3-серо-голубой | Цвет фона сине-серый | Попробуйте |
| w3-коричневый | Цвет фона коричневый | Попробуйте |
| w3-светло-серый | Цвет фона светло-серый | Попробуйте |
| w3-серый | Цвет фона серый | Попробуйте |
| w3-темно-серый | Цвет фона темно-серый | Попробуйте |
| w3-черный | Цвет фона черный | Попробуйте |
| w3-бледно-красный | Цвет фона бледно-красный | Попробуйте |
| w3-бледно-желтый | Цвет фона бледно-желтый | Попробуйте |
| w3-бледно-зеленый | Цвет фона бледно-зеленый | Попробуйте |
| w3-бледно-голубой | Цвет фона бледно-голубой | Попробуйте |
| w3-прозрачный | Прозрачный цвет фона |
Классы цветов при наведении
Вышеуказанные цвета также могут использоваться в качестве классов при наведении:
| Класс | Определяет | |
|---|---|---|
| w3-hover-белый | Белый цвет Hover | Попробуйте |
| w3-hover-черный | Черный цвет Hover | Попробуйте |
| w3-hover-красный | Красный цвет Hover | Попробуй |
| w3-hover-синий | Синий цвет Hover | Попробуйте |
| w3-hover-зеленый | Зеленый цвет при наведении курсора | Попробуйте |
| w3-hover-aqua | Hover цвет морской волны | Попробуйте |
| w3-оранжевый | Оранжевый цвет Hover | Попробуйте |
| w3-hover-серый | Цвет Hover серый | Попробуй |
| w3-hover-бледно-зеленый | Цвет при наведении бледно-зеленый | Попробуйте |
| Класс | Определяет | |
|---|---|---|
| w3-текст-красный | Цвет текста красный | Попробуйте |
| w3-текст-зеленый | Зеленый цвет текста | Попробуйте |
| w3-синий текст | Цвет текста синий | Попробуйте |
| w3-желтый текст | Желтый цвет текста | Попробуйте |
| w3-текст-светло-серый | Цвет текста светло-серый | Попробуйте |
| w3-текст-серый | Цвет текста серый | Попробуйте |
| w3-текст-темно-серый | Цвет текста темно-серый | Попробуйте |
| w3-текст-черный | Цвет текста черный | Попробуйте |
| w3-текст-белый | Цвет текста белый | Попробуйте |
| w3-текст-розовый | Розовый цвет текста | Попробуйте |
| w3-фиолетовый текст | Фиолетовый цвет текста | Попробуйте |
| w3-текст-бирюзовый | Бирюзовый цвет текста | Попробуйте |
| w3-текст-светло-зеленый | Цвет текста светло-зеленый | Попробуйте |
| w3-текст-лайм | Цвет текста салатовый | Попробуйте |
| w3-текст темно-фиолетовый | Цвет текста темно-фиолетовый | Попробуйте |
| w3-текст-индиго | Цвет текста индиго | Попробуй |
| w3-текст-голубой | Цвет текста голубой | Попробуйте |
| w3-текст-сине-серый | Цвет текста сине-серый | Попробуйте |
| w3-текст-голубой | Голубой цвет текста | Попробуйте |
| w3-текст-бирюзовый | Цвет текста бирюзовый | Попробуйте |
| w3-текст-желтый | Янтарный цвет текста | Попробуйте |
| w3-текст-оранжевый | Оранжевый цвет текста | Попробуйте |
| w3-текст-темно-оранжевый | Цвет текста темно-оранжевый | Попробуйте |
| w3-текст-песок | Цвет текста песочный | Попробуйте |
| w3-текст-хаки | Цвет текста хаки | Попробуйте |
| w3-текст-коричневый | Цвет текста коричневый | Попробуйте |
Приведенные выше текстовые классы также можно использовать в качестве классов при наведении:
| Класс | Определяет | |
|---|---|---|
| w3-hover-текст-красный | Красный цвет текста при наведении | Попробуйте |
| w3-hover-текст-зеленый | Зеленый цвет текста при наведении | Попробуйте |
| w3-hover-text-синий | Синий цвет текста при наведении | Попробуйте |
| w3-hover-text-желтый | Желтый цвет текста при наведении | Попробуйте |
| Класс | Определяет | |
|---|---|---|
| w3-hover-border- цвет | Цвет рамки при наведении | Попробуйте |
| w3-hover-opacity | Добавляет прозрачность элементу при наведении (непрозрачность: 0,6) | Попробуйте |
| w3-hover-opacity-off | Удаляет прозрачность элемента при наведении (100% непрозрачность) | Попробуйте |
| w3-наведение тени | Добавляет тень к элементу при наведении | Попробуйте |
| w3-hover-оттенки серого | Добавляет черно-белый (100% оттенков серого) эффект к элементу | Попробуй |
| w3-наведение-сепия | Добавляет эффект сепии к элементу при наведении | Попробуйте |
| w3-hover-нет | Удаляет эффекты наведения с элемента | Попробуйте |
| Класс | Определяет | |
|---|---|---|
| w3-раунд | Элемент округлый (граница-радиус) 4px | Попробуйте |
| w3-круглый-маленький | Элемент округлый (граница-радиус) 2px | Попробуйте |
| w3-круглый-средний | Элемент округлый (граница-радиус) 4px | Попробуйте |
| w3-круглый-большой | Элемент округлый (граница-радиус) 8px | Попробуйте |
| w3-круглый-большой | Элемент округлый (граница-радиус) 16px | Попробуйте |
| w3-круглый-xxlarge | Элемент округлый (граница-радиус) 32px | Попробуйте |
| Класс | Определяет | |
|---|---|---|
| w3-заполнение-маленький | Отступы: 4 пикселя сверху и снизу и по 8 пикселей слева и справа. | Попробуйте |
| w3-заполнение | Отступы 8 пикселей сверху и снизу и по 16 пикселей слева и справа. | Попробуйте |
| w3-заполнение-большой | Отступы: 12 пикселей сверху и снизу и 24 пикселя слева и справа. | Попробуй |
| w3-padding-16 | Отступы 16px сверху и снизу | Попробуйте |
| w3-заполнение-24 | Отступы 24 пикселя сверху и снизу | Попробуйте |
| w3-заполнение-32 | Отступы 32 пикселя сверху и снизу | Попробуйте |
| w3-padding-48 | Отступы 48px сверху и снизу | Попробуйте |
| w3-padding-64 | Отступы 64px сверху и снизу | Попробуйте |
| w3-padding-top-64 | Отступ 64 пикселя сверху | Попробуйте |
| w3-padding-top-48 | Отступ 48px сверху | Попробуйте |
| w3-padding-top-32 | Отступ 32 пикселя сверху | Попробуйте |
| w3-padding-top-24 | Отступ 24 пикселя сверху | Попробуйте |
| Класс | Определяет | |
|---|---|---|
| поле w3 | Добавляет поле 16px к элементу | Попробуйте |
| w3-верхнее поле | Добавляет верхнее поле 16px к элементу | Попробуйте |
| w3-поле-справа | Добавляет правое поле размером 16 пикселей к элементу | Попробуйте |
| w3-нижнее поле | Добавляет к элементу нижнее поле шириной 16 пикселей | Попробуйте |
| w3-поле слева | Добавляет к элементу левое поле шириной 16 пикселей | Попробуйте |
| w3-секция | Добавляет верхнее и нижнее поля по 16 пикселей к элементу | Попробуйте |
| Класс | Определяет | |
|---|---|---|
| w3-граница | Границы (верхняя, правая, нижняя, левая) | Попробуйте |
| w3-бордюр-верх | Верхняя граница | Попробуйте |
| w3-правая граница | Правая граница | Попробуйте |
| w3-нижняя граница | Бордюр нижний | Попробуйте |
| w3-граница слева | Граница левая | Попробуйте |
| w3-граница-0 | Удаляет все границы | Попробуйте |
| w3-граница- цвет | Отображает любые определенные границы заданным цветом (например, красным и т. д.) д.) | Попробуйте |
| w3-нижняя панель | Добавляет толстую нижнюю границу (полосу) к элементу | Попробуйте |
| w3-левая панель | Добавляет толстую левую границу (полосу) к элементу | Попробуйте |
| w3-правая панель | Добавляет толстую правую границу (полосу) к элементу | Попробуйте |
| w3-верхняя панель | Добавляет толстую верхнюю границу (полосу) к элементу | Попробуйте |
| w3-hover-border- цвет | Цвет рамки при наведении курсора | Попробуйте |
❮ Предыдущий Далее ❯
NEW
Мы только что запустили
Видео W3Schools
Узнать
COLOR PICKER
КОД ИГРЫ
Играть в игру
Top Tutorials
Учебник по HTMLУчебник CSS
Учебник JavaScript
Учебник How To
Учебник SQL
Учебник Python
Учебник W3.
 CSS
CSS Учебник Bootstrap
Учебник PHP
Учебник Java
Учебник C++
Учебник jQuery
Справочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Лучшие примеры
Примеры HTMLПримеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Copyright 1999-2022 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
Более 10 000 шаблонов CSS | Бесплатные шаблоны CSS
Откройте для себя превосходные бесплатные шаблоны CSS
Для тех, кто не знает, HTML-шаблоны веб-сайтов представляют собой готовые веб-сайты, поэтому все, что вам нужно сделать, это вставить свой уникальный контент, а затем ваш бесплатный веб-сайт CSS будет готов к использованию. запуск! HTML-шаблон сайта bootstrap 4.0 — это HTML-код с готовым веб-дизайном и макетом для одной веб-страницы или их комбинации, используемый для создания веб-сайта. Создание шаблона веб-сайта HTML состоит из замены общих данных информацией, которую хочет пользователь. Это вариант для пользователей без значительного опыта веб-разработки, который также подходит для любого опытного создателя, если ему нужно готовое решение, которое облегчает процесс создания бесплатного справочника CSS и позволяет избежать его написания с нуля. Крупнейший сайт веб-разработчика с 1 макетом CSS, включает 6 различных HTML-страниц.
Крупнейший сайт веб-разработчика с 1 макетом CSS, включает 6 различных HTML-страниц.
Бесплатный шаблон страницы веб-сайта — это шаблон с HTML-кодом, уникальным для одной страницы. Например, главная страница может быть списком новостей. Шаблон HTML-страницы может также включать блоки и другие элементы, которые позволяют настраивать макет и внешний вид страницы. Зачем входить в систему для следующего проекта, например, блог о моде использует стиль с 6 HTML-страницами, включая детали фото, раздел с подробностями видео, если вы знаете, как легко заменить шаблон. Вы не можете использовать их как плагин, но вы можете использовать их в своих темах. Создавая и помещая их в папку вашей темы, вы можете использовать разные макеты страниц автоматически или по мере необходимости, в зависимости от типа шаблона страницы.
Код шаблона веб-сайта Технология
Шаблоны HTML используется в большинстве случаев. SHTML — это то же самое, что HTML, но технология SSI позволяет отображать дизайн страницы в отдельном файле. CSS — отображение и форматирование внешнего вида сайта выполняются с использованием технологии CSS. Бесплатный справочный веб-сайт HTML5 CSS — это полный макет для разработки веб-сайта на основе бесплатного шаблона CSS, который формирует HTML-страницу Flash динамических сайтов с использованием Flash и ActionScript. Гибрид — сочетайте HTML-код и flash (меню, анимированные заставки и логотип). Шаблоны эталонных тем Bootstrap 4 — это готовые веб-дизайны, основанные на фреймворке Bootstrap, технологии создания дизайнов, совместимых с различными браузерами и эффективно отображаемых.
CSS — отображение и форматирование внешнего вида сайта выполняются с использованием технологии CSS. Бесплатный справочный веб-сайт HTML5 CSS — это полный макет для разработки веб-сайта на основе бесплатного шаблона CSS, который формирует HTML-страницу Flash динамических сайтов с использованием Flash и ActionScript. Гибрид — сочетайте HTML-код и flash (меню, анимированные заставки и логотип). Шаблоны эталонных тем Bootstrap 4 — это готовые веб-дизайны, основанные на фреймворке Bootstrap, технологии создания дизайнов, совместимых с различными браузерами и эффективно отображаемых.
HTML-шаблон CSS на основе Bootstrap 5 beta 1 HTML имеет уникальные дополнения и может сделать ваш сайт более привлекательным. Вы можете скачать бесплатный шаблон панели инструментов Bootstrap, созданный с использованием современных веб-технологий HTML5 CSS. Бесплатные шаблоны веб-сайтов HTML5 CSS и адаптивный HTML делают ваш веб-сайт более адаптируемым к любому устройству (удобным для мобильных устройств и адаптированным для всех мобильных устройств). Шаблоны сайтов Bootstrap избавляют вас от написания большого количества кода CSS, что дает вам больше времени для разработки веб-страниц. И самое главное, это бесплатно!
Шаблоны сайтов Bootstrap избавляют вас от написания большого количества кода CSS, что дает вам больше времени для разработки веб-страниц. И самое главное, это бесплатно!
HTML Элементы CSS
Простые шаблоны CSS обычно используются для создания основных статических HTML-сайтов, не требующих частых обновлений. Шаблоны тем более сложные и состоят из набора иконок для разных частей сайта, CSS (каскадных таблиц стилей), файлов для формирования функциональных блоков сайта, include-файлов. Бесплатный HTML-шаблон Bootstrap для фото и видео идеально подходит для сайтов, состоящих всего из нескольких страниц, которые не нужно постоянно обновлять. Нам особенно нужно выделить шаблон цифрового маркетинга на основе HTML5, который является идеальным вариантом для начинающих и профессионалов для создания прочной основы бизнеса. Существует множество бесплатных HTML-шаблонов веб-сайтов в разных категориях: бизнес, блоги, компьютер, корпоративный, личный, портфолио, простые, развлекательные, различные виды спорта и украшения. Многие шаблоны и темы HTML поставляются со встроенным полноразмерным шаблоном страницы, который вы можете использовать для своей страницы.
Многие шаблоны и темы HTML поставляются со встроенным полноразмерным шаблоном страницы, который вы можете использовать для своей страницы.
Целевая страница — это возможность для продавца или поставщика услуг за несколько секунд рассказать самое важное о своих продуктах и услугах, а для потенциального клиента — убедиться, что они попали в «правильную цель». Шаблон веб-сайта CSS можно свободно изменять, сохранять макет раздела слайдера баннера с каруселью, галереей, слайдером изображений и формой кафе, контактная форма шаблона HTML обеспечивает новый вид бесплатных тем. Узнайте, как ссылка на событие HTML использует раскрывающееся меню начальной загрузки 5 альфа 2 для продвижения вашего бесплатного веб-сайта в социальных сетях.
Код символа XML
Вас также может заинтересовать полноразмерный видеобаннер с 3 скользящими блоками контента, который представляет собой новый вид интернет-рекламы на основе видео. Это короткий рекламный ролик о вашем сайте, продукте или другом заманчивом предложении. Шаблон личного портфолио должен быть понятным, чтобы донести необходимую информацию до целевой аудитории. HTML-шаблон фото-видео на основе Bootstrap 5 имеет множество эффектов, плагинов и веб-шрифтов, улучшающих дизайн вашего сайта. Например, эффект параллакса дает посетителям вашего сайта впечатление глубины 2D-среды вашего сайта. Удивительно, но HTML-страницы могут воспроизводить функции кодовой игры даже в браузере!
Шаблон личного портфолио должен быть понятным, чтобы донести необходимую информацию до целевой аудитории. HTML-шаблон фото-видео на основе Bootstrap 5 имеет множество эффектов, плагинов и веб-шрифтов, улучшающих дизайн вашего сайта. Например, эффект параллакса дает посетителям вашего сайта впечатление глубины 2D-среды вашего сайта. Удивительно, но HTML-страницы могут воспроизводить функции кодовой игры даже в браузере!
Кроме того, вы можете добавить функции шаблона упражнений bootstrap 4, такие как ссылка на карты Google в формате XML. Конфиденциальность XML-карты сайта — это специальный файл, который содержит информацию о главной странице HTML-страниц индексируемого сайта. Многие люди также используют карты Google на веб-сайте страницы шаблона bootstrap 5, чтобы добавить раскрывающееся меню, ссылки на социальные сети, сделать эти кросс-браузерные сайты мобильными и иногда предоставлять различные цветовые схемы.
HTML CSS Design
Плагин контактной формы 7 очень популярен в WordPress. Это один из самых популярных плагинов для создания контактных форм на сайте. Плагин позволяет создавать всевозможные формы; очень гибкий и простой в настройке; разрабатывается на протяжении многих лет; и содержит множество разработок. Было бы лучше, если бы вы также учитывали, что между плагинами бесконтактно и они не мешают друг другу. Используйте поддержку браузера для контактной формы HTML-шаблона CSS с последними шаблонами раскрывающегося меню, контентом веб-сайта с использованием W3Schools и согласитесь с дизайном темы.
Это один из самых популярных плагинов для создания контактных форм на сайте. Плагин позволяет создавать всевозможные формы; очень гибкий и простой в настройке; разрабатывается на протяжении многих лет; и содержит множество разработок. Было бы лучше, если бы вы также учитывали, что между плагинами бесконтактно и они не мешают друг другу. Используйте поддержку браузера для контактной формы HTML-шаблона CSS с последними шаблонами раскрывающегося меню, контентом веб-сайта с использованием W3Schools и согласитесь с дизайном темы.
Цвет также играет важную роль на сайте и имеет свое значение. Например, для интернет-магазинов HTML и CSS шаблон зеленого цвета может быть необычайно выгодным цветом: в распоряжении веб-дизайнера есть не менее сотни различных его оттенков. Шаблон зеленого цвета включал в себя перечисление как теплых, так и холодных схем, в зависимости от количества желтых и синих компонентов. Он сочетает в себе множество основных цветов и черный белый фон.
Эталонный макет CSS включает в себя 6 учебных пособий по машинному обучению, которые улучшают ваши следующие веб-шаблоны с помощью различных функций домашней страницы HTML и шаблонов веб-сайтов CSS. Изучите одностраничный макет XML ajax, который использует текстовые эффекты, раздел изображений, липкую строку главного меню, шаблон макета сетки с параллаксом и активный цикл фонового видео. Или изучите XML dom, или изучите XML dtd, или изучите справочник по XML-схеме, в любом случае данные и права на премиальные шаблоны CSS и разработанную домашнюю страницу образовательных веб-сайтов, например, даже если не могут гарантировать полную правильность, полностью принадлежат вам.
Изучите одностраничный макет XML ajax, который использует текстовые эффекты, раздел изображений, липкую строку главного меню, шаблон макета сетки с параллаксом и активный цикл фонового видео. Или изучите XML dom, или изучите XML dtd, или изучите справочник по XML-схеме, в любом случае данные и права на премиальные шаблоны CSS и разработанную домашнюю страницу образовательных веб-сайтов, например, даже если не могут гарантировать полную правильность, полностью принадлежат вам.
Поддержка бесплатных шаблонов CSS
Бесплатный файл CSS закодирован в бета-версии 1 шаблона электронной коммерции HTML CSS, и вы можете настроить структуру макета веб-сайта CSS с помощью липкой левой боковой панели любым удобным для вас способом. Существует множество бесплатных шаблонов CSS, макетов CSS и многого другого, чтобы бесплатно скачать шаблоны и создать свой шаблон веб-сайта CSS!
Одним из основных преимуществ CSS является возможность управлять внешним видом страницы без использования тегов дизайна HTML.

Leave a Comment