Шаблонов генератор – Генератор HTML+CSS шаблонов (CSS Layout Generator)
23.09.2019 


 Разное
Разное
Бесплатный онлайн конструктор шаблонов для сайта
Сегодняшний онлайн сервис будет полезен тем, кто хочет сделать свой сайт не на движке WordPress или другой CMS, а просто при помощи HTML и CSS.
Известно, что сайты, сделанные на чистом HTML гораздо лучше индексируются и ранжируются поисковыми системами, хотя официально информации об этом никакой нет. Исходя из собственного опыта могу сказать, что определенная доля правды в этом всё же есть.
Недавно я начал делать сайт на собственном движке, заполнил несколько страниц и больше никаких действий не предпринимал. Уже через несколько дней сайт начал индексироваться, причем поисковые роботы нашли его абсолютно самостоятельно: никаких ссылок на него нигде не было! Тогда я проверил траст этого сайта при помощи утилиты XTOOL и оказалось, что он был с самого начала равен 6!
Еще один мой сайт на чистом HTML через 1,5-2 месяца существования получил для некоторых страниц PR=2, хотя никаких усилий по его продвижения я вообще не предпринимал.
Сайт, сделанный при помощи HTML и CSS, идеален для тех случаев, когда Вы не собираетесь делать сложный ресурс. Он отлично подойдет для сайта-визитки, представительского сайта, сайта с рекламой Ваших услуг либо инфопродукта и т.п. В этом случае он будет работать надежно и очень быстро. Вот для примера сайт-визитка моих услуг по обучению созданию и монетизации сайтов OnTeach.Ru
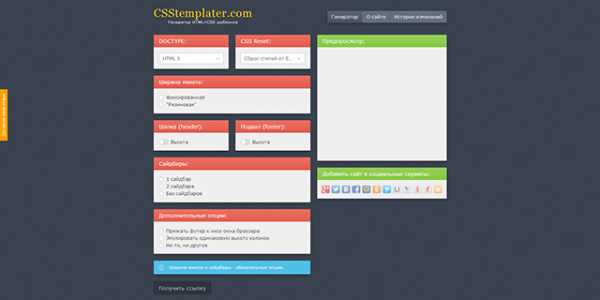
Теперь собственно об онлайн сервисе – это Генератор HTML+CSS шаблонов. Его предназначение состоит в том, чтобы создать базовую разметку (каркас) будущего сайта. В качестве основы применяется блочная верстка (при помощи div-ов).

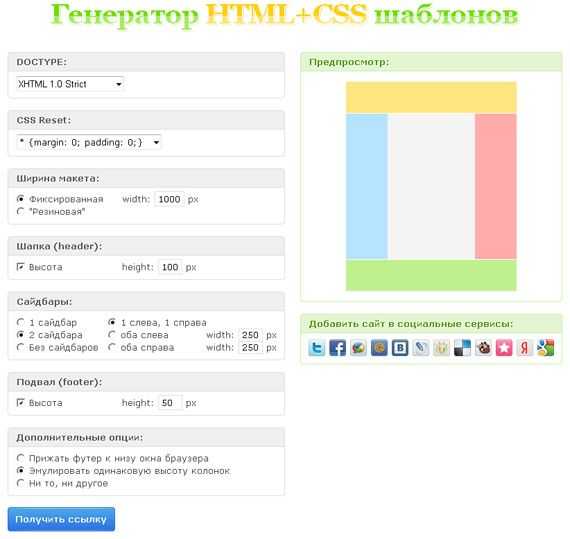
Все основные функции будущего шаблона представлены в виде окошек, в которых можно выбрать нужную опцию. Собственно говоря, сервис работает по принципу конструктора.
Что же дается на выбор:
- стандарт разметки в теге DOCTYPE
- сброс стилей
- тип и ширина макета (фиксированный или резиновый)
- наличие и размер шапки (header)
- наличие и размер подвала (footer)
- количество сайдбаров и их расположение
- некоторые дополнительные функции
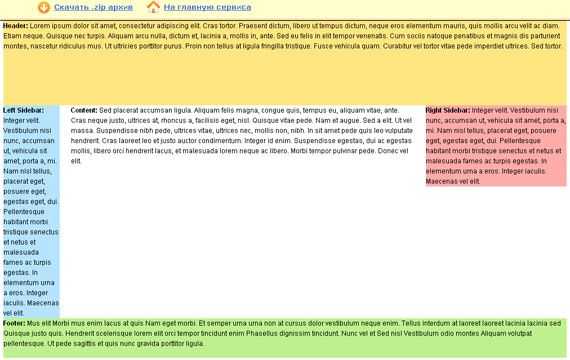
В окне предпросмотра справа будет отображаться выбранная вами структура сайта, а различные цвета представляют собой его различные структурные элементы. После того, как Вы настроите всё необходимое, нажимайте кнопку «получить ссылку». Откроется окно, в котором Вы увидите готовый шаблон сайта уже в действии. Тут же можно скачать zip-архив со сгенерированными файлами.

Друзья, хочу еще раз Вам напомнить: чтобы создать шаблон сайта в данном генераторе, Вам не понадобится знание HTML и CSS, потому что все происходит при помощи выбора нужных опций в соответствующих окошках. Но чтобы вносить и редактировать информацию на таком сайте, и главное довести его до ума, Вам необходимо хотя бы простейшее знание верстки. Кстати рекомендую познакомиться с очень интересным и полезным конструктором верстки BuildMak.
Если Вы всё-таки решитесь хотя бы попытаться создать свой небольшой сайт на HTML, бесплатный онлайн генератор CSSTEMPLATER будет для Вас хорошим помощником!
webtous.ru
Генератор html css шаблонов. Для чего он нужен?
Всем привет! Сегодняшняя теме – генератор html css шаблонов для сайта. Думаю, это будет интересно не только новичкам, но и опытным вебмастерам, так как это позволяет не только обойти некоторые технические трудности при создании html шаблона будущего сайта, что, несомненно, важно для первых, но и сэкономить довольно много драгоценного времени, что ценят вторые. Итак, приступим…
Как правило, для создания блогов используются системы управления контентом (content manager systems). Однако, если вам необходимо создать небольшой по объему, статический сайт, например сайт визитку, то лучшим выбором будет создание сайта на чистом html, css так как такой сайт будет занимать значительно меньше места на сервере, а также потреблять меньше ресурсов.
Что такое генератор html css шаблонов, и для чего он нужен?
Генератор html css шаблонов это сервис, который позволяет легко и быстро создать html css шаблон, из которого, в свою очередь, в дальнейшем можно будет создать свой полноценный сайт. Такой шаблон, еще не пригоден для использования, так как не содержит графического оформления. По сути, это просто каркас, на который в будущем будет одеваться дизайн и текстовое наполение.
Вот, что вам выдаст генератор шаблонов.

Генераторы шаблонов, на которые следует обратить внимание
Это, на мой взгляд, лучшие сервисы генераторы шаблонов в режиме он-лайн. Первые два, англоязычные, последний – отечественный.
Что такое каталоги готовых шаблонов, и для чего они нужны?
Каталоги готовых шаблонов, это сервисы, которые предоставляют возможность скачать уже готовый к использованию сайт. По сути, это те же самые шаблоны, только дополненные графикой. Я советую следующие ресурсы.
- www.opensourcetemplates.org
В итоге вы получите нечто подобное.

А как вы предпочитаете делать свои сайты, используете CMS, пишите html css код собственноручно или используете генератор шабонов? Не забывайте писать в комментариях.
www.bestseoblog.ru
Генераторы, полезные онлайн-сервисы CSS

CSS-генераторы и онлайн-сервисы CSS упрощают процесс веб-разработки. С их помощью вы можете получить готовый кроссбраузерный код для различных элементов интерфейса, протестировать, как выглядит сайт на экранах мобильных устройств, подобрать цветовую палитру для сайта и многое другое.
Генераторы, онлайн-сервисы CSS
обновлено 05.04.2017
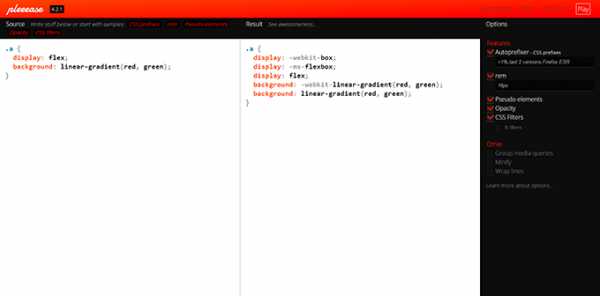
Pleeease — сервис для генерации браузерных префиксов и не только.

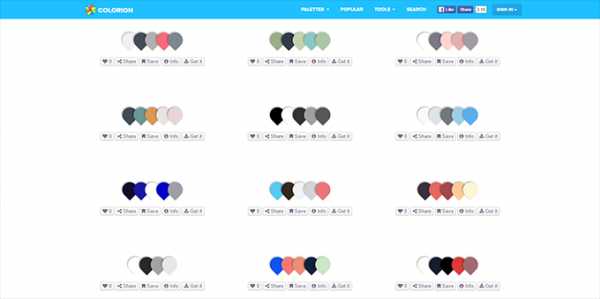
COLORION — огромная коллекция цветовых палет, в том числе для создания материального и плоского дизайна.
 Перейти на сайт
Перейти на сайт
Color Supply — генератор цветовых схем.
 Перейти на сайт
Перейти на сайт
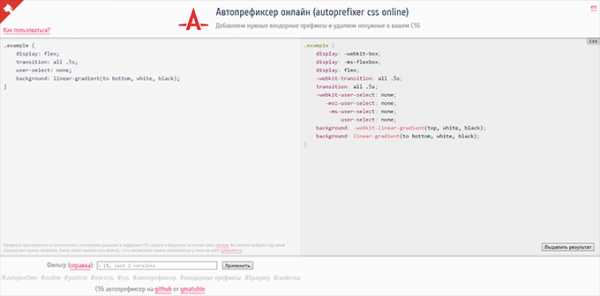
Автопрефиксер онлайн — добавляет нужные вендорные префиксы и удаляет ненужные в вашем CSS.
 Перейти на сайт
Перейти на сайт
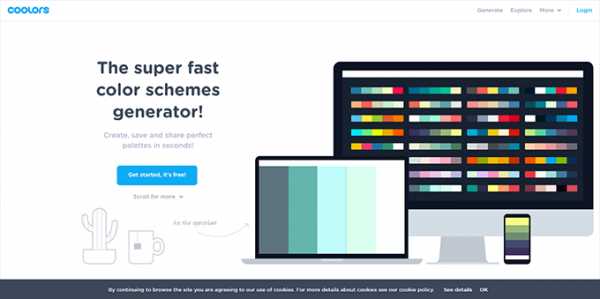
Coolors — сервис для подбора цветовых схем для сайта, альтернативных теней, определение цветов по картинке.
 Перейти на сайт
Перейти на сайт
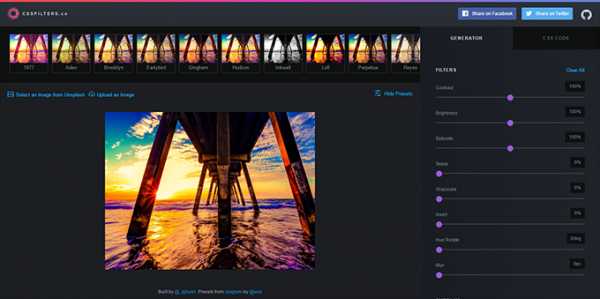
cssFilters — пользовательские фильтры и фильтры как в Инстаграмм для изображений.
 Перейти на сайт
Перейти на сайт
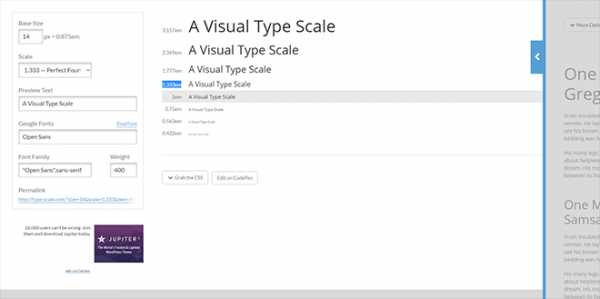
Type Scale — визуальный калькулятор для расчёта размера заголовков.
 Перейти на сайт
Перейти на сайт
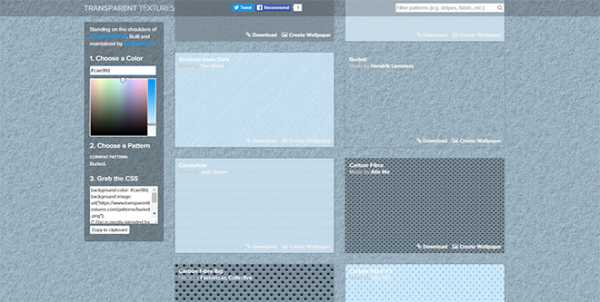
TRANSPARENT TEXTURES — коллекция прозрачных бесшовных текстур для вашего сайта.
 Перейти на сайт
Перейти на сайт
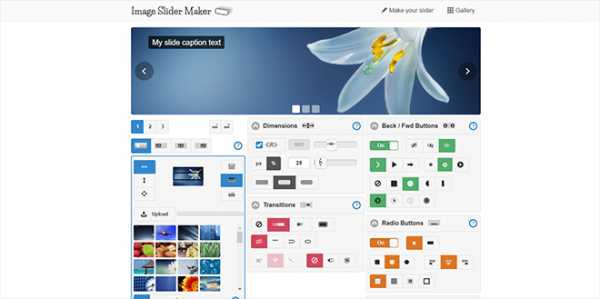
Image Slider Maker — онлайн-сервис для создания адаптивного слайдера с картинками.
 Перейти на сайт
Перейти на сайт
Tridiv — 3D-редактор для создания объёмных моделей на чистом CSS.
 Перейти на сайт
Перейти на сайт
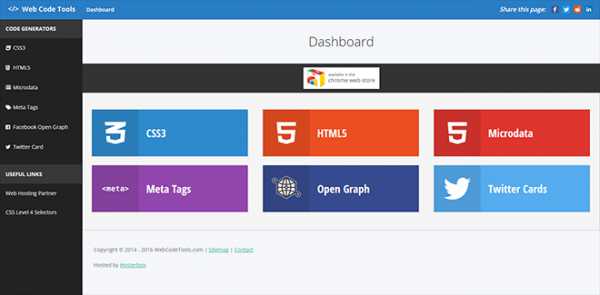
Web Code Tools — генератор кода для создания эффектов CSS, HTML-кода для различных элементов, карточек для Твиттера и других полезных вещей.
 Перейти на сайт
Перейти на сайт
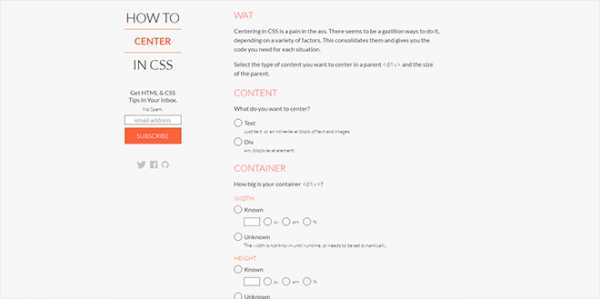
HOW TO CENTER IN CSS — генератор стилей для центрирования (выравнивания) блока или текста с помощью различных приёмов. Также имеется поддержка различных версий Internet Explorer.
 Перейти на сайт
Перейти на сайт
img2css — инструмент, который преобразует изображения в CSS-код, он выдаёт вам один div с кодом, который вы можете использовать в своих проектах.
 Перейти на сайт
Перейти на сайт
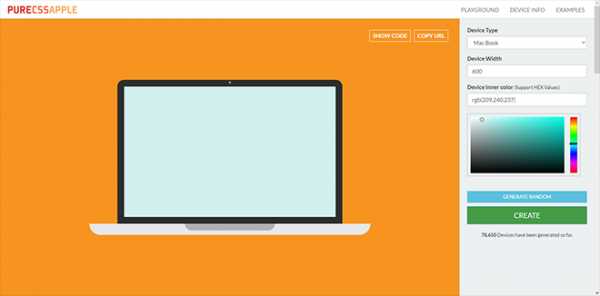
CSS Apple Device Generator — генератор разметки и стилей для устройств Apple. В поле Device Type можно выбрать тип устройства, с помощью Device Width — задать ширину, а также выбрать цвет экрана в поле Device Inner color.
 Перейти на сайт
Перейти на сайт
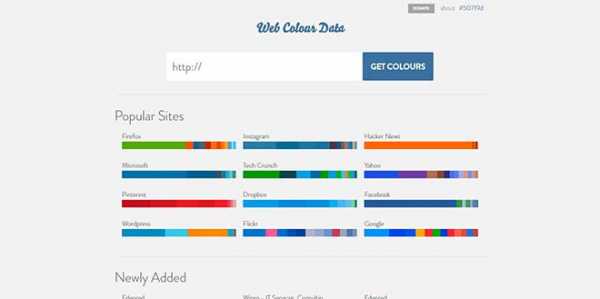
Web Colour Data — онлайн-сервис, позволяющий получить цветовую палитру любой веб-страницы.

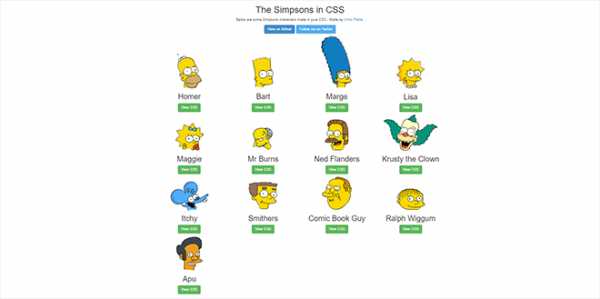
The Simpsons in CSS — коллекция любимых персонажей на чистом CSS.
 Перейти на сайт
Перейти на сайт
Mobile phone emulator протестирует, как выглядит сайт на экранах мобильных устройств. Cell phone terminal — поле для выбора типа устройства, размера окна и ориентации, Website to terminal — поле для ввода url-адреса.
 Перейти на сайт
Перейти на сайт
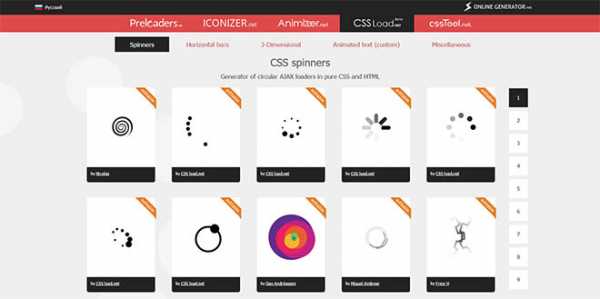
CSS Load — отличная подборка индикаторов загрузки. Предусмотрено редактирование — можно изменить цвет, размер, скорость вращения, а после скачать получившийся код. Для переключения на русский язык нажмите значок флага в верхнем левом углу окна.
 Перейти на сайт
Перейти на сайт
Flexplorer — площадка для демонстрации возможностей модели Flexbox. Вы сможете задать свои параметры для блоков и увидеть пример в действии.
 Перейти на сайт
Перейти на сайт
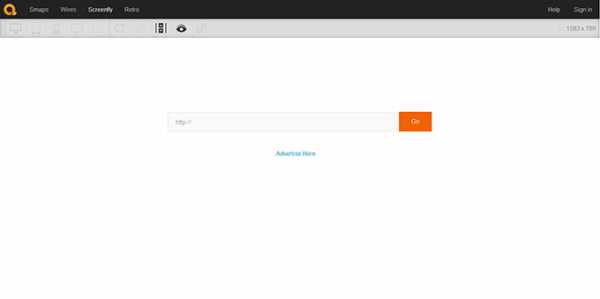
Screenfly — данный сервис поможет протестировать, как будет выглядеть ваш сайт на экранах устройств различного разрешения. Чтобы воспользоваться сервисом, нужно ввести url-адрес в строку поиска, для выбора вида девайса воспользуйтесь верхним меню.
 Перейти на сайт
Перейти на сайт
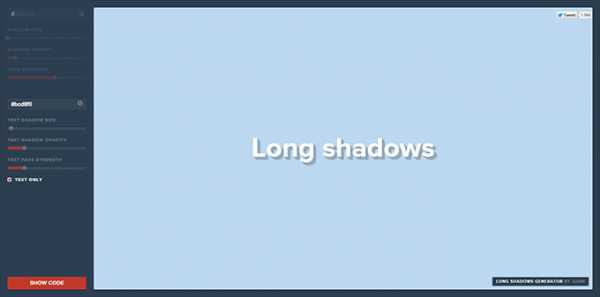
Long shadows — сервис, позволяющий создавать так называемые «длинные тени» для блоков и для текста.
 Перейти на сайт
Перейти на сайт
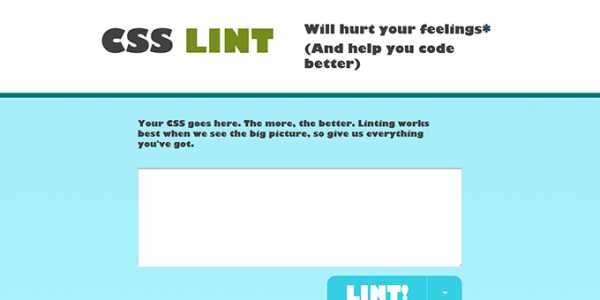
CSS Lint — веб-приложение, проверяющее код CSS на ошибки. Результаты проверки выводятся в виде таблицы с указанием строчек ошибок, и пояснением. При проверке можно использовать разные параметры, определяя ее глубину.

Responsive Grid System — CSS-фреймворк для создания гибкого макета на основе сетки (grid). Раздел Let’s Go to Work позволяет выбрать и скачать нужную разметку страницы, используя от 2-х до 12-ти колонок, а калькулятор в разделе Or Make Your Own поможет задать собственную разметку.
 Перейти на сайт
Перейти на сайт
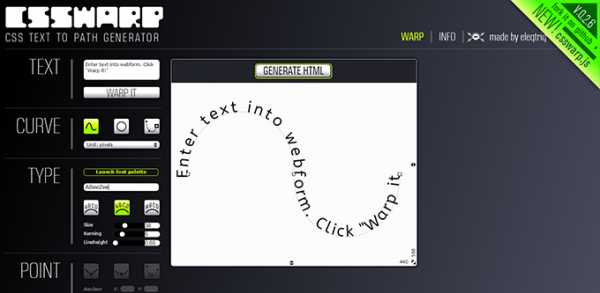
CSS TEXT TO PATH GENERATOR сгенерирует html-код для текста, расположенного по кривой.
 Перейти на сайт
Перейти на сайт
3D Ribbon Generator поможет создать красивые 3D ленточки. Вам нужно выбрать вариант дизайна, а также задать цвет и размер элементов.
 Перейти на сайт
Перейти на сайт
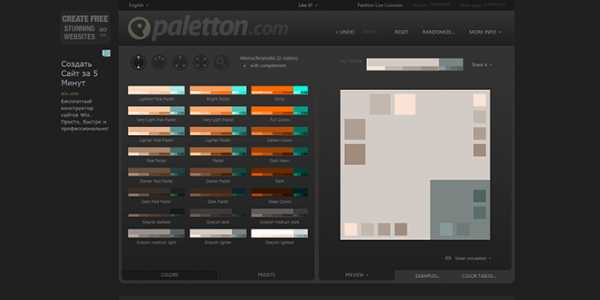
Paletton — онлайн-сервис для подбора цветовой схемы для вашего сайта. Вкладка COLOR TABLES откроет палитру, а также различные комбинации цветов, а круглые переключатели под названием сервиса позволят выбрать количество сочетаемых цветов.
 Перейти на сайт
Перейти на сайт
CSS3 generator — онлайн-сервис, который позволяет без труда сгенерировать код CSS3 для определенных свойств, таких как:
border-radius, box-shadow, text-shadow, RGBA, @font-face, multiple columns, box resize, box sizing, outline, transition, transform, gradient. Вам всего лишь нужно выбрать свойство, которое вы хотите использовать в стилях вашего браузера, задать для него требуемые параметры, а затем скопировать полученный код в свой проект.
 Перейти на сайт
Перейти на сайт
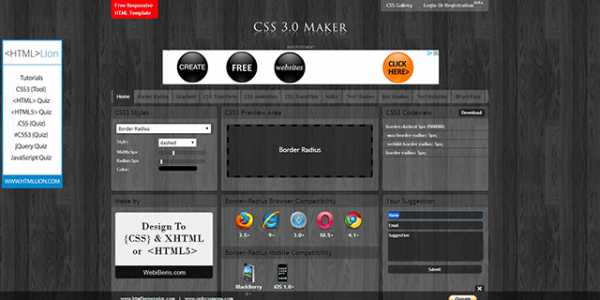
CSS 3.0 Maker — сервис, аналогичный CSS3 generator, присутствует еще одна интересная возможность — Text Rotation.

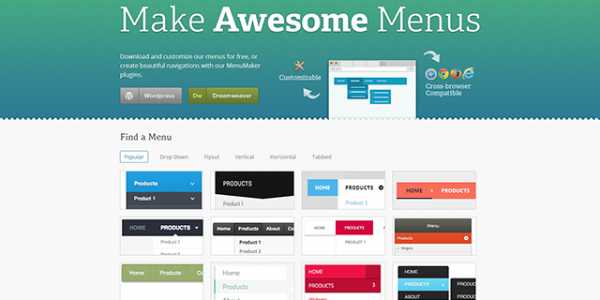
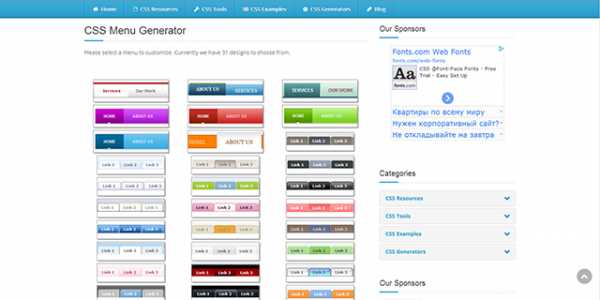
CSS Menu Maker — незаменимый сервис для создания панелей навигации на основе списков как на чистом CSS, так и с использованием jQuery. Помимо основной разметки предлагает готовые варианты стилей для вертикальных и горизонтальных панелей навигации.
 Перейти на сайт
Перейти на сайт
CSS Portal содержит большую коллекцию CSS-свойств, на сайте вы сможете найти всевозможные ресурсы и инструменты, которые позволят сделать ваш css-код идеальным.
 Перейти на сайт
Перейти на сайт
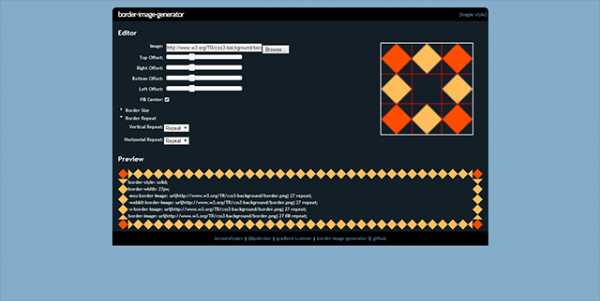
Border Image — онлайн-генератор CSS3 свойства border-image, позволяющий оживить границы блока с помощью картинок.
 Перейти на сайт
Перейти на сайт
CSStemplater — генератор HTML+CSS шаблонов. Благодаря этому ресурсу вы сможете без особого труда создать разметку страницы на основе блочной верстки. Большой плюс ресурса — вы сможете сделать макет как фиксированной, так и «резиновой» ширины, при этом не ломая голову над тем, как прижать «футер» к низу окна браузера. Всем начинающим верстальщикам рекомендуем!
 Перейти на сайт
Перейти на сайт
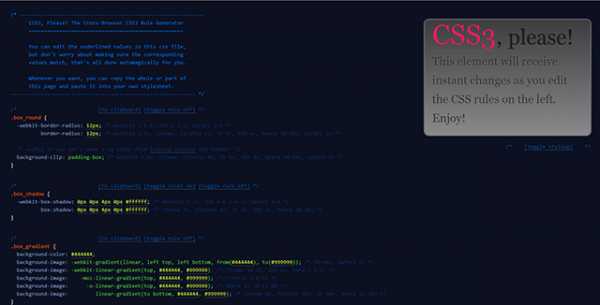
CSS3 Please! — очень удобный сервис для создания кроссбраузерного кода для таких CSS стилей, как border-radius, box-shadow, linear-gradient, transition и многих других. Задавая значения стилей в редакторе, вы сможете сразу же увидеть получившийся результат на примере блока, расположенного в окне справа.
 Перейти на сайт
Перейти на сайт
Ui LIVETOOLS — уникальная коллекция бесплатных онлайн-приложений для вашего творчества, с помощью которых вы сможете легко создавать собственные элементы пользовательского интерфейса, такие как ленточки с надписью, формы регистрации на сайте, иконки и кнопки.
 Перейти на сайт
Перейти на сайт
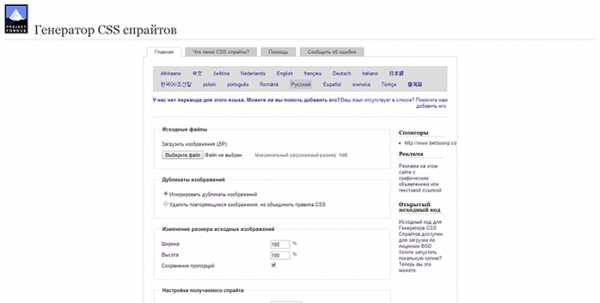
Генератор CSS спрайтов избавит вас от лишней работы при создании спрайтов для ваших веб-страниц.

Перейти на сайт
CSS3 Patterns Gallery предлагает вашему вниманию пример виртуозного использования возможностей CSS3. У вас появится возможность создать сложные бесшовные фоны для своего сайта. 37 образцов выполнены в различных стилях, и мы уверены, что вы найдёте образец себе по душе!

Перейти на сайт
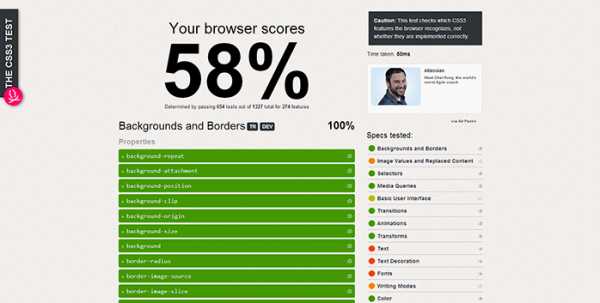
CSS3 TEST предназначен для всех поклонников возможностей CSS3. Тест возвращает поддерживаемые атрибуты вашего браузера и, щелкнув каждое свойство, вы можете увидеть, есть ли значения, которые им не поддерживаются.

Перейти на сайт
html5book.ru
HTML-генераторы

HTML-генераторы и полезные сервисы облегчат работу с HTML-кодом, протестируют отображение вашего сайта в разных браузерах, а также дадут информацию о поддержке браузерами тех или иных тегов и технологий.
Подборка HTML-генераторов
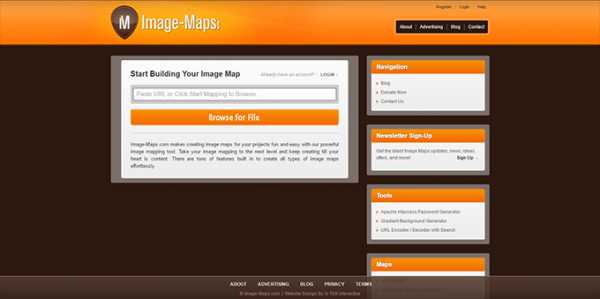
Image-Maps — сервис для создания карт-изображений.

Перейти на сайт
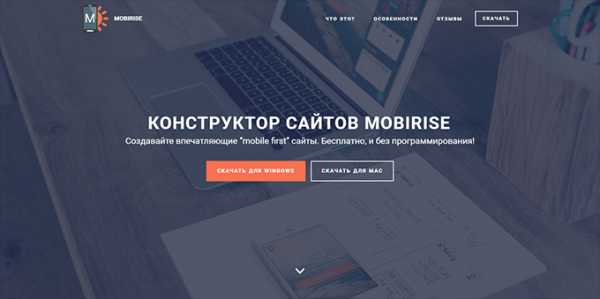
Mobirise — оффлайн приложение для Windows и Mac, с помощью которого можно создавать небольшие веб-сайты, лендинги, онлайн-резюме и портфолио, промо-сайты для приложений, событий, продуктов и услуг.

Перейти на сайт
FREE Banner Maker — сервис для HTML5-баннеров.

Перейти на сайт
HTML minifier — сервис для минимизации HTML-кода.

Перейти на сайт
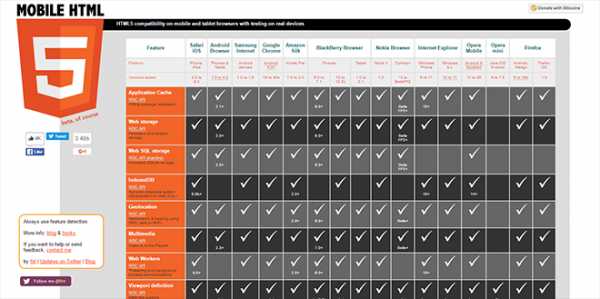
Mobile HTML5 таблица совместимости HTML5 API на мобильных и планшетных браузерах с тестированием на реальных устройствах.

Перейти на сайт
Initializr — генератор HTML5-шаблонов, которые помогут начать работу над вашим новым проектом. Он построен на базе HTML5 Boilerplate, мощнейшем HTML5-шаблоне, созданном Paul Irish и Divya Manian. С его помощью вы элементарно создадите HTML5-проект с необходимыми настройками по вашему выбору. По сути, это облегченная версия Boilerplate. Выбираемыми параметрами являются: структура, серверные опции (.htaccess, nginx.conf, web.config), подключение jquery, аналитики google, выбор между css и less и тд. Как только вы настроите конфигурацию шаблона, нажмите Download и вы получите набор файлов, согласно сделанному выбору.

Перейти на сайт
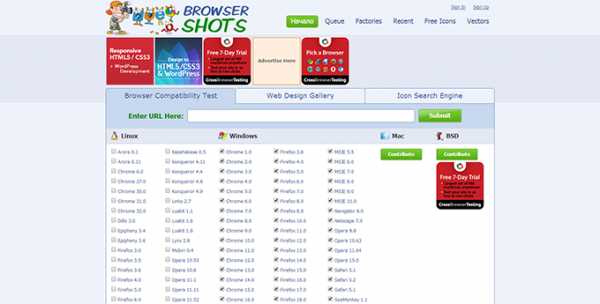
Browsershots делает скриншоты дизайна вашего сайта в разных операционных системах и браузерах. Проверка может длиться несколько часов, в зависимости от количества файлов на сайте.

Перейти на сайт
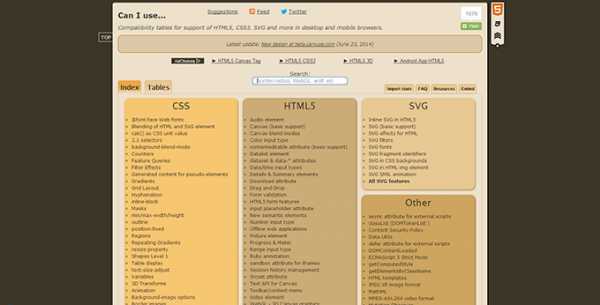
Сервис Can I use… тестирует поддержку основных возможностей HTML5 для всех версий всех браузеров. Он позволяет выделить именно те возможности, которые требуются вам. Для работы с сервисом нужно выбрать вкладку Tables, затем вкладку Compatibility tables, после чего выбрать требуемую возможность (возможности), установив флажок. Также можно производить поиск через поле Search.

Перейти на сайт
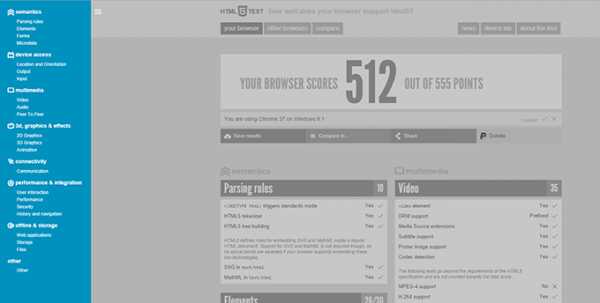
Сервис HTML5Test проверяет, насколько тот или иной браузер готов работать со стандартом HTML5.

Перейти на сайт
Сервис HTML5 Please содержит информацию о поддержке браузерами всех новых API стандарта HTML5.

Перейти на сайт
FormLinter найдёт на сайте формы и проверит, есть ли у них проблемы с доступностью.

Перейти на сайт
html5book.ru
CSS3-генераторы. Лучшее / Habr
vnDeveloper February 4, 2013 at 03:11 AMДоброго времени суток! Сразу объяснюсь по поводу оформления поста: однажды, наткнувшись на статью о CSS-генераторах, меня не сильно порадовало безмерное количество информации и навигационных элементов в представленных генераторах, и еще больше — их пользовательский интерфейс! Возмутило то, что инструменты для работы со стилями — сами не выдержаны в рамках возможностей, которые они представляют… как так?!
Когда занимаешься творчеством, хочется иметь подручные средства и инструменты на освоение и работу с которыми тратишь минимум усилий и времени. В результате всего этого, пришла мысль: отобрать лучшие инструменты и организовать их для частого использования (а-ля навигационное меню, такой себе: Quick Launch).
Надеюсь, для многих ноу-хау станет хорошим помощником в процессе веб-разработки.
- CSS3.me — простой, элегантный и в то же время многофункциональный CSS-генератор, с красивым доменом
- CSS3Maker.com — очень обширный функционал для работы с новыми функциями CSS3, кросс-браузерность, гибкость и полный набор всего необходимого;
- CSS3Generator.com — ничего лишнего, для любителей классики и простоты, одним словом «old school»;
- Colorzilla.com — генератор градиентов для создания красивых фоновых изображений, с поддержкой большинства браузеров и без применения картинок (чистый CSS).
- Button builder — инструмент для конструирования кнопок, с выдержкой в ритме Web 2.0. Среди функционала, можно отметить возможность настройки: внутренних отступов, размера текста, закругленность углов и выбора цветов градиента;
- Form builder — конструктор формы, который позволяет настроить внешний вид как формы в целом, так и отдельные ее элементы;
- Icon builder — почувствуйте себя вольным художником, создавая новые иконки для своих кнопок, менюшек и фавиконов;
- Ribbon builder — для создания стильных ленточек на чистом CSS, воспользуйтесь данным инструментом, с широким спектром настроек и опций.
Картинки в виде кнопок(иконок) в начале статьи — кликабельны!
Если имеете предложения или знаете интересные инструменты, которые могут поддержать данную идею — прошу высказываться. Просьба не кидать хлам, в сборку охота добавлять только эксклюзив. Спасибо.
Only registered users can participate in poll. Log in, please.
- Tags:
- Add tags
habr.com
Темы WordPress — как сделать самостоятельно
Думаю многим знакома проблема мучительного выбора шаблона оформления будущего сайта на WordPress. И хотя специалисты советуют особо не заморачиваться на этом, мне кажется, что этот аспект очень важен. Ведь не зря говорят: встречают по одежке, провожают по уму. Наверное, это поговорка справедлива не только для реальной жизни, но и для виртуальной )).
Когда я подбираю шаблон для сайта, я просматриваю десятки, но ни один меня полностью не устраивает. Большинство шаблонов для WordPress либо слишком вычурные либо слишком простые и невзрачные. Я всегда иду на компромисс: выбираю более или менее подходящий и затем подгоняю его под свои нужды, редактирую верстку, внешний вид, стиль, расположение элементов, проверяю исходящие ссылки и пр.
К шаблону надо отнестись внимательно, потому что от него во многом зависит и скорость работы вашего сайта. Пока посетителей немного, эта проблема кажется не особо актуальной, но в дальнейшем Вы с ней обязательно столкнётесь.

Xtemplate Generator — Онлайн сервис по созданию темы WordPress
Что же делать, если Вы не можете найти подходящий шаблон WordPress и не знаете как редактировать имеющийся? Есть отличный выход – можно попробовать создать нужный шаблон самому с нуля. Не пугайтесь, на самом деле это очень легко. В этом поможет отличный онлайн сервис XTEMPLATE GENERATOR.
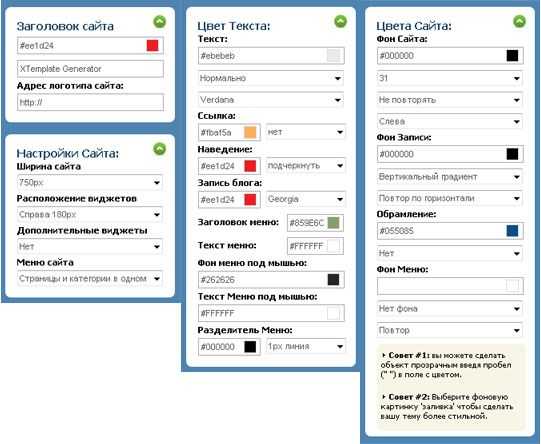
Возможности Xtemplate Generator
Весь процесс создания темы WordPress происходит в визуальном редакторе и здесь абсолютно не требуется знание php, html и css.
Какие же параметры будущего шаблона сайта можно настроить в этом онлайн сервисе? Их на самом деле масса, перечислю лишь основные:
- ширина шаблона
- расположение виджетов
- цветовой фон для подложки и записей
- цветовые решения для текста ссылок, заголовков, записей, элементов меню и пр.
- возможность установить облако тегов, архивы и поиск

Редактор онлайн сервиса Xtemplate Generator
После того, как Вы произведете настройку всех необходимых параметров шаблона, одним нажатием кнопки можно сразу же просмотреть результат своих трудов, что называется в работе. И не забудьте обязательно проверить кроссбраузерность! Естественно, если созданная тема Вам понравилась Вы можете тут же абсолютно бесплатно загрузить её к себе на компьютер в виде архива и затем установить на сервер.
Друзья, не скажу, что созданные в этом онлайн редакторе шаблоны WordPress очень красивы, но для простого ресурса типа сайта-визитки по-моему, лучше и не надо. Тем более абсолютно все параметры внешнего вида темы Вы можете настроить так как сами того захотите.
Удачи Вам в создании темы для Вашего сайта!
Внимание! В настоящее время Xtemplate закрыт и более недоступен.
webtous.ru
Золотая десятка генераторов шаблонов для блогов и сайтов
Если Вы не удовлетворены готовым шаблонами вашего блога или вебсайтаи хотите создать ваш собственный дизайн,сделайте это в пару кликов . Мы
создали список лучших десяти инструментов, которые помогут Вам создать
ваш собственный шаблон.
CSSEZ
CSSEZ — онлайн генератор шаблонов для WordPress и Movable Type blogs.
Вы должны зарегистрироваться на сайте CSSEZ, чтобы использовать инструмент. Есть некоторые хорошие особенности, которые вы можите выбирать — один или четыре столбца для вашего блога, определять ширину столбца, дополнение, край, границу, шрифт и стили связи. Вы можете загрузить ваше фоновое изображение или создать при помощи имиджмейкера.
dotemplate
dotemplate представлен 12 бесплатными шаблонами. Вы можете выбрать один и продолжить настраивать его, изменяя цвет, шрифт, текст, позицию текста, и т.д. фон,
footer, меню, и коробок. Вы можете применить эффекты тени, градиент, и округление углов. Когда Вы завершите настройку, Вы можете загрузить шаблон на вашу системе. Это — весьма удобный инструмент для тех, кто желают создать свой собственный шаблон без большого знания HTML. Однако, отсутствие опции которая бы позволяла загружать ваши собственные изображения сделала бы этот инструмент ещё лучше.
Drupal Theme Generator
Drupal Theme Generator — базируемый на MS Excel генератор для сайтов Drupal, который Вы можете использовать, для создания PHPtemplate и Xtemplate тем для ваших сайтов Drupal. Инструмент является бесплатным, богатый набор функций таких, как color theme generator, предосмотр, HTML color assistant, и встроенный CSS, JavaScript, PHP, код HTML к темам от внешнего файла. Есть также девять тем, которые Вы получите при загрузке этого инструмента.
Eris’ Template Generator
Генератор Шаблона Eris’ Template Generator обеспечивает 11 тем для вашего блога с опциями на три колонки для каждого шаблона. Поддерживает Diaryland, Diary-x, Movabletype, old Blogger, WordPress, B2, и бесплатные шаблоны для HTML сайта . Вы можете добавить ваши тэги, мета тэги и прявязывать ссылки к индексу, архивам,
посылать по электронной почте, примечаниям, профилю, buddylist, и последним 5 входящим для Diaryland, последние 10 входов для Movable Type, календарь для B2,
blogroll для WordPress, XHTML уведомления об авторском праве, webrings, названия экрана чата, и кнопки.
Firdamatic
Firdamatic — онлайн генератор шаблона для old Blogger и Movable Type блогов. Вы можете выбрать из опций на три или две колонки шаблон . Просто введите информацию относительно коробок на форме онлайн, и клик создаст шаблон. Вы можете добавить ваше название сайта, изображение заголовка, и выбрать шрифт и цвет шрифта.
HTML PHP CSS Website Template Generator
HTML PHP CSS Website Template Generator — онлайн тулза, поможет создать шаблон сайта PHP, с его CSS и HTML файлами . Вы можете настроить стиль листа, шапку, боковые меню, заголовок, низ шаблона, добавить ваш шрифт, цвет, край и персональные настройки выравнивания при помощи генератора. После создания можно сохранить сценарий.
PsycHo
PsycHo — open-source онлайн генератор шаблонов для old Blogger, PersianBlog, и BlogFa платформ. Вы можете установить ваш заголовок страницы, цвет фона тела, фон заголовка, описание, текст, интервал, и выбрать из опций до 4 колонок. Вы можетепросмотреть ваш шаблон и получать код в сыром HTML. Простой в использовании и хороший в работе для тех у кого нет большого знания HTML. Хорошая Психо тем — что, при дисконекте с инетом , Вы можете все еще продолжать создавать и завершить ваш шаблон. Это — хороший инструмент, но хотелось бы увидеть поддержку таких blog платформ как new Blogger и WordPress.
Templatr
Templatr обеспечивает более чем 20 размещениями, форматирующими опциями для различных элементов страницы, включая страницы, заголовок, нижний колонтитул, заголовки, край, дополнение, границу, и т.д. для вашего WordPress blog.Также обеспечивает систему загрузки , с которой Вы можете загрузить вашу графику для сайта. Вы можете загрузить шаблон на вашу систему, как только Вы создадите тему.
Weebly
Weebly — опрятный генератор шаблонов с более чем 15 предустановленными решениями дизайна. Вы можете выбрать один из этих дизайнов и настроить их, добавляя различные элементы как объявления, значки фидов, карты, контакт формой, определять текстовое и графическое размещение, столбцы, добавлять Google и YouTube видео , и т.д. Как только Вы создали, Вы можете опубликовать сайт на вашем домене. Весьма удобный для всех тех, кто желает сделать быстро персональный сайт .
WordPress Theme Generator
WordPress Theme Generator — просто жирок,этот инструмент даст возможность Вам создать собственную тему WordPress без потребности знания HTML и CSS . Инструмент обеспечивает опции, которые помогут выбрать ваше название блога, размер тела сайта, размер и местоположение бокового меню, добавить третий столбец, размещение меню, цветные и текстовые схемы,добавить облако тэга, архивы и окно поиска. Вы можете загрузить лого вашего сайта онлайн и привязать его к Вашему шаблону. Как только Вы сделаете шаблон, Вы сможете просмотреть ваше творение и загрузить его в zip файле .
http://www.4web.ws/
geoseo.blogspot.com

Leave a Comment