Шаблон палитры: Использование и создание цветовых образцов в Illustrator
01.06.1972 


 Разное
Разное
Шаблоны WordPress с фоном, выбираемым из палитры цветов.
Навороченность:
Средний функционал
Фон шаблона:
Цвет темы:
Общая цветовая схема:
Умеренные цвета
Расположение меню:
Количеcтво колонок:
Выпадающее меню:
Оптимизирован для мобильных:
Перевод на русский язык:
Место под баннер/слайдер:
Быстрый старт в шаблоне:
Два меню в теме:
43d records — уникальный шаблон для сайтов различной тематической направленности. Шаблон 43d records содержит минимальное количество настроек, что значительно упрощает работу с ним в панели управления. Для редактирования параметров пользователям 43d records даже не придется лезть в код. Все максимально упрощено и доступно. Если хотите, можете совсем ничего не менять, шаблон работает и так. Если вы…
Подробнее
Скачать тему
Навороченность:
Средний функционал
Фон шаблона:
Цвет темы:
Общая цветовая схема:
Яркие цвета
Расположение меню:
Количеcтво колонок:
Выпадающее меню:
Оптимизирован для мобильных:
Перевод на русский язык:
Место под баннер/слайдер:
Быстрый старт в шаблоне:
Два меню в теме:
Шаблон 90s Retro создан специально для людей, которые уже привыкли и не хотят прощаться с 90-мы годами, с компьютерной графикой того периода. Дизайн шаблона 90s Retro уж очень точно повторяет эту графику, что делает шаблона крайне выразительным и своеобразным. Особенностями вебдизайна того периода можно назвать попиксельные линии, заголовки, неоновые цвета, фоновая музыка, анимированные GIF. Шабло…
Дизайн шаблона 90s Retro уж очень точно повторяет эту графику, что делает шаблона крайне выразительным и своеобразным. Особенностями вебдизайна того периода можно назвать попиксельные линии, заголовки, неоновые цвета, фоновая музыка, анимированные GIF. Шабло…
Подробнее
Скачать тему
Навороченность:
Средний функционал
Фон шаблона:
Цвет темы:
Общая цветовая схема:
Умеренные цвета
Расположение меню:
Количеcтво колонок:
Выпадающее меню:
Оптимизирован для мобильных:
Перевод на русский язык:
Место под баннер/слайдер:Быстрый старт в шаблоне:
Два меню в теме:
Abacus — отличный шаблон для создания качественного интернет-магазина или бизнес-сайта. Такой шаблон как Abacus буквально покорит сердца пользователей свой безупречной простотой. Во-первых, потому что в панели управления Abacus все настройки уже знакомы пользователям: настройки макета, свойства сайта, цвета, изображение заголовка, фоновое изображение, меню, виджеты, статическая главная страница. Т…
Т…
Подробнее
Скачать тему
Навороченность:
Средний функционал
Фон шаблона:
Цвет темы:
Общая цветовая схема:
Умеренные цвета
Расположение меню:
Количеcтво колонок:
Выпадающее меню:
Оптимизирован для мобильных:
Перевод на русский язык:
Место под баннер/слайдер:
Быстрый старт в шаблоне:
Два меню в теме:
Abaya — просто потрясающий шаблон для сайтов на WordPress. Это может быть как интернет-магазина, так и сайт о моде и стиле, здесь уже выбор тематики зависит от самих пользователей, на их усмотрение. Для упрощения организации интернет-магазина на базе шаблона Abaya уже вставлен плагин WooCommerce. Такое расширение функционала – настоящий подарок для пользователей, ведь им не надо будет в случ…
Подробнее
Скачать тему
Навороченность:
Простые и легкие
Фон шаблона:
Цвет темы:
Общая цветовая схема:
Умеренные цвета
Расположение меню:
Количеcтво колонок:
Выпадающее меню:
Оптимизирован для мобильных:
Перевод на русский язык:
Место под баннер/слайдер:
Быстрый старт в шаблоне:
Два меню в теме:
Abedul стоит того, чтобы поговорить о нем основательно.![]()
Подробнее
Скачать тему
Навороченность:
Средний функционал
Фон шаблона:
Цвет темы:
Общая цветовая схема:
Монотонный
Расположение меню:
Количеcтво колонок:
Выпадающее меню:
Оптимизирован для мобильных:
Перевод на русский язык:
Место под баннер/слайдер:
Быстрый старт в шаблоне:
Два меню в теме:
Пользователи, которые ищут минималистичный шаблон для создания не менее минималистичного сайта о чем-либо (главным образом о путешествиях или природе). Aberration Lite не грузит посетителей сайта насыщенными элементами дизайна, не заставляет портить глаза чтением странно окрашенного текста на черном фоне.
Подробнее
Скачать тему
Навороченность:
Средний функционал
Фон шаблона:
Цвет темы:
Общая цветовая схема:
Умеренные цвета
Расположение меню:
Количеcтво колонок:
Выпадающее меню:
Оптимизирован для мобильных:
Перевод на русский язык:
Место под баннер/слайдер:
Быстрый старт в шаблоне:
Два меню в теме:
Шаблон AcmeBlog — это настоящий кладезь, пользователю повезло, если они установили этот шаблон. Ведь это не только современный дизайн, адаптивный интерфейс, но и замечательный функционал, позволяющий переделать многое их того, что может вдруг не понравится из настроек по умолчанию.SEO-оптимизированный код для работы с поисковыми системами дает шаблону право считаться одним из самых продвинутых. Бо…
Подробнее
Скачать тему
Навороченность:
Средний функционал
Фон шаблона:
Цвет темы:
Общая цветовая схема:
Умеренные цвета
Расположение меню:
Количеcтво колонок:
Выпадающее меню:
Оптимизирован для мобильных:
Перевод на русский язык:
Место под баннер/слайдер:
Быстрый старт в шаблоне:
Два меню в теме:
Acool — замечательный шаблон с интересным функционалом для пользователей WordPress всех уровней. Для новичков в Acool предусмотрены настройки по умолчанию, кто уже давно работает с WordPress, для тех будет интересно поразбираться во всех настройках и оценить полностью весь спектр функций шаблона. Если вы только начинаете работу с WordPress, то не бойтесь трудностей, вам очень повезло с системой уп…
Для новичков в Acool предусмотрены настройки по умолчанию, кто уже давно работает с WordPress, для тех будет интересно поразбираться во всех настройках и оценить полностью весь спектр функций шаблона. Если вы только начинаете работу с WordPress, то не бойтесь трудностей, вам очень повезло с системой уп…
Подробнее
Скачать тему
Навороченность:
Простые и легкие
Фон шаблона:
Цвет темы:
Общая цветовая схема:
Умеренные цвета
Расположение меню:
Количеcтво колонок:
Выпадающее меню:
Оптимизирован для мобильных:
Перевод на русский язык:
Место под баннер/слайдер:
Быстрый старт в шаблоне:
Два меню в теме:
Шаблон Activello соберет множество положительных отзывов как о дизайне, так и о работе всех своих функциональных возможностей. Пользователи могут создать при помощи этого шаблона уникальный по своему дизайну и функциональному наполнению сайт. Среди возможных сайтов предполагается больше сайт о путешествиях, еде, блоге, моде, стиле дизайне, спорте, но тематика не ограничивается этим.
Подробнее
Скачать тему
Навороченность:
Простые и легкие
Фон шаблона:
Цвет темы:
Общая цветовая схема:
Строгие цвета
Расположение меню:
Количеcтво колонок:
Выпадающее меню:
Оптимизирован для мобильных:
Перевод на русский язык:
Место под баннер/слайдер:
Быстрый старт в шаблоне:
Два меню в теме:
Такие шаблоны как Actuate никогда не потеряют актуальности, потому как гарантирует создание хорошего сайта с грамотным функционалом и привлекательным дизайном. Шаблон трехколоночный, вот почему так важно будет размещать на страницах сайта хороший грамотный контент. По тематике шаблон будет неплох в качестве блога, корпоративного сайта или сайта СМИ. Благодаря белому фону шаблон Actuate выставляет …
Подробнее
Скачать тему
Плагин Prism для создание цветовой палитры в Sketch
Скачать плагин Prism
(Бывший ShareableColorPalette)
Создает красивую рабочую область со всеми цветами в “Document colors” с соответствующими цветовыми метками в различных форматах (Sketch 39)
Особенности
- Генерирует прекрасную цветовую палитру.

- Автоматически присваивает названия цветов.
- Полностью настраивается.
- Экспорт в код различных форматов (CSS, переменные SASS, Swift).
- Возможность переименовать (Alias).
- Восстановление с использованием Coffeescript
Использование
- Установите плагин.
- Добавьте цвета в ваши цвета документа (Document Colors).
- Выполните команду [ctrl cmd c].
- Готово
Изменение названия цвета
Для смены названия цвета, просто измените текст на имени слоя. Если вам необходимо вернуть название цвета по умолчанию, просто удалите текст на слое, как показано ниже.
Экспорт цветов в виде кода
- Выберите цвета, которые вам нужно экспортировать (опционально)
- Кликните на экспорт выбранных цветов [ctrl cmd s] или экспорт всех цветов [ctrl cmd e]
- Выберите формат для экспорта.
- Сохраните ваш код в файл или скопируйте цвета в буфер обмена.

Настройка
В меню Prism есть опция Show Template File (показать файл шаблона), которая открывает файл Template.sketch, который находится в пакете Prism.sketchplugin. Этот файл содержит все слои, которые используются в качестве шаблонов и копируются на вашу палитру.
Изменение шаблона палитры
Файл шаблона — это обычный файл Sketch, который содержит много страниц внутри собственного шаблона. Вы можете добавить или удалить все страницы по желанию для создания собственных шаблонов. Для выбора стиля, просто откройте файл и сохраните его на странице с необходимым шаблоном. Теперь создайте вашу палитру для просмотра изменений.
Редактирование шаблона
Prism дает возможность свободно настраивать ваши собственные шаблоны, однако, для корректной работы и лучшего результата, есть несколько нюансов:
- Ваш шаблон должен иметь только один слой рабочей области, который необходимо назвать Prism Palette. Пользователи могут изменить имя рабочей области, как только сгенерируется палитра в файлах sketch.
 Ячейка при этом не должна быть внутри рабочей области. Но будет очень приятно, когда в последующих обновлениях будет добавлена возможность использования ячейки внутри рабочей области для определения расстояния между ячейками.
Ячейка при этом не должна быть внутри рабочей области. Но будет очень приятно, когда в последующих обновлениях будет добавлена возможность использования ячейки внутри рабочей области для определения расстояния между ячейками. - Ваш шаблон должен иметь группу слоев под названием Cell, все, что включают ячейки, должно быть в рамках этой группы. Также, вы можете добавить сколько угодно групп внутри.
- Внутри группы Cell должен быть слой с названием Color. Он должен иметь по крайней мере одну сплошную заливку, и эта заливка должна быть внизу всех остальных. Этот слой тот самый, который используется Prism для отображения реального цвета.
- Внутри группы Cell должен быть текстовый слой под названием Name. Этот слой используется Prism для отображения автоматического имени и его можно редактировать для добавления или удаления названий.
- Prism использует имена текстовых слоев для форматирования цвета ячейки, например: если текстовый слой назван RGBA_CSS, Prism попытается установить тестовое значение слоя в определенный формат.
 Этот формат должен быть установлен и внедрен в файл ColorFormatter.coffee. Вот особенности RGBA_CSS формата:
Этот формат должен быть установлен и внедрен в файл ColorFormatter.coffee. Вот особенности RGBA_CSS формата:
Вы можете получить текстовые слои для форматов в любом необходимом количестве. Также, слои могут быть заблокированы или невидимыми, если они соответствуют этим ограничениям.
Если вы хотите изучить данный процесс глубже, взгляните на файлы Cell.coffee и Template.coffee.
Вклад
Хочешь сделать хорошо, сделай это сам. Если вы хотите установить формат или добавить новую фичу, или исправить ошибку, отправьте запрос!
Я также добавил файл compile.sh, который автоматически компилирует файлы внутри src/ folder в the build/ folder. Однако, если вы хотите добавить новые файлы, вам необходимо импортировать их в правильном порядке внутри файла Prism.cocoascript. Вы можете запустить файл compile.sh написав это в терминале в Prism.sketchplugin/Content/Sketch folder:
./compile.sh
Это скомпилирует ваши файлы, как только они будут сохранены во время выполнения процесса.![]() Для остановки процесса, нажмите Ctrl-C.
Для остановки процесса, нажмите Ctrl-C.
Что дальше
- Поддержка градиентов
- Улучшение выбора шаблона
Скачать плагин Prism
Создание цветовой палитры — БЕСПЛАТНЫЕ шаблоны и учебные пособия
19 июня 2018 г. in Free Files & Printables, Graphic Design, iPad, Planners, Resources, Silhouette, Tutorials
I. LOVE. ЦВЕТ. Настолько, что мне приходится труднее всего выбирать предметы для дома, потому что мне трудно выбрать цветовую палитру. К счастью для меня, в Интернете доступно множество потрясающих генераторов цветовых палитр, и вы можете использовать их для самых разных проектов! От домашних проектов до графического и веб-дизайна, брендинга и продуктов — все имеет цветовую палитру.
Отказ от ответственности: некоторые ссылки в этом посте могут быть партнерскими ссылками. Я могу бесплатно получить от продавца небольшую комиссию, если вы решите приобрести товар или услугу по партнерской ссылке. Для получения дополнительной информации ознакомьтесь с моей политикой раскрытия информации .
Для получения дополнительной информации ознакомьтесь с моей политикой раскрытия информации .
В этом сообщении блога я буду:
- Предоставлю ссылки на несколько генераторов цветовых палитр.
- Включите видеоруководство по созданию цветовой палитры в Photoshop и Silhouette Studio.
- Включите видеоруководство по извлечению цветов из фотографий в Photoshop и Silhouette Studio.
- Предложите шаблон цветовой палитры, который можно использовать в Photoshop, Illustrator и Procreate. Я также включил цветовую палитру, которую вы можете использовать в Silhouette Studio, И форму для печати, которую вы можете использовать в своем планировщике или журнале, если хотите использовать маркеры или ручки для создания цветовой палитры! Нажмите на ссылку в конце этого поста, чтобы БЕСПЛАТНО получить шаблоны на свой почтовый ящик. Включу видеоуроки по заполнению шаблона в Photoshop, Silhouette Studio и Procreate.
Начнем!
Во-первых, давайте рассмотрим некоторые термины, которые обычно используются в связи с цветовыми палитрами, чтобы вы лучше поняли, как использовать генераторы цветовых палитр.![]()
- Анальгос. Когда вы создаете аналогичную цветовую палитру, вы создаете цветовую палитру, содержащую цвета, расположенные рядом друг с другом на цветовом круге.
- Дополнительный. Когда вы создаете дополнительную цветовую палитру, вы создаете цветовую палитру, содержащую цвета, противоположные друг другу на цветовом круге.
- Соединение. При создании составной цветовой палитры вы создаете цветовую палитру, в которой используются как аналоги, так и дополнительные цвета на цветовом круге.
- Однотонный. Когда вы создаете монохроматическую цветовую палитру, вы создаете цветовую палитру, состоящую из оттенков, оттенков и тонов одного оттенка.
- Оттенки. Оттенки получаются путем добавления черного к чистому оттенку.
- Тетрадик/Триадик. Когда вы создаете тетрадную или триадную цветовую палитру, вы создаете цветовую палитру, состоящую из цветов, равномерно расположенных на цветовом круге.
 Четырехцветная палитра состоит из 4 цветов, а триадная цветовая палитра обычно состоит из 3 цветов.
Четырехцветная палитра состоит из 4 цветов, а триадная цветовая палитра обычно состоит из 3 цветов. - Оттенок. Оттенки получаются путем добавления белого к чистому оттенку.
- Тон. Тона генерируются путем добавления серого к чистому оттенку.
Поскольку ярко-розовый (#ff0099) является основным цветом моего бренда, я решил построить все свои цветовые палитры вокруг этого цвета. Некоторые программы позволяли мне использовать настоящий шестнадцатеричный код, а некоторые — нет. Итак, если вы хотите построить свою цветовую палитру вокруг определенного шестнадцатеричного кода, я дам вам знать, какие программы позволят вам это сделать, а какие нет! Все эти генераторы цветовой палитры можно использовать совершенно бесплатно!
Я начинаю с моего любимого генератора цветовой палитры Adobe Color CC. Почему он мой любимый? Потому что, если вы вошли в свою учетную запись Adobe, она синхронизирует ваши сохраненные цветовые палитры с любым программным обеспечением Adobe, которое вы используете! Они позволяют создавать аналоговые, монохроматические, триадные, комплементарные, составные, оттенки и пользовательские цветовые палитры! Чтобы построить цветовую палитру вокруг определенного шестнадцатеричного кода, обязательно введите шестнадцатеричный код в третий/средний столбец, а затем выберите тип цветовой палитры, которую вы хотите создать! Если у вас нет на примете определенного цвета, просто выберите тип цветовой палитры, которую вы хотите создать, и переместите точки по цветовому кругу.
Beauty Color Code — это круто, потому что он даст вам сразу несколько цветовых палитр. Вы можете получить анализ выбранного вами цвета; или просмотреть дополнительные цвета, аналогичные цвета, триадные цвета, тетрадные цвета, монохроматические цвета, оттенки, оттенки, тона и подобные цвета! Когда вы впервые зайдете на веб-сайт, вы увидите огромную таблицу цветовых квадратов, из которых вы сможете выбрать, или, если вы знаете шестнадцатеричный код, просто погуглите код цвета красоты и шестнадцатеричный код (например, я набрал код цвета красоты #). ff0099).
С Colordot очень весело и легко пользоваться! Вы просто перемещаете мышь по экрану, и как только вы выбираете цвет, который вам нравится, вы нажимаете, чтобы сохранить этот цвет, а затем переходите к следующему цвету! Вы можете создать цветовую палитру, используя столько цветов, сколько захотите! Colordot не позволяет вам начинать с определенного шестнадцатеричного кода, поэтому этот генератор лучше использовать, если вы хотите создать совершенно случайную цветовую палитру! У них даже есть приложение для iPhone!
Color-Hex — очень интересный веб-сайт для вдохновения цветовой палитрой! Вы можете искать цвета по шестнадцатеричному коду, имени или коду rgb. Вы также можете создать учетную запись и создавать, сохранять и делиться своими собственными цветовыми палитрами! Подобно коду цвета красоты, этот веб-сайт показывает оттенки и оттенки цветов; а также триадные, аналогичные, монохроматические и дополнительные цвета. На этом веб-сайте также будут перечислены связанные цвета и , что позволит вам просматривать цветовые палитры, созданные другими пользователями, которые содержат определенный цвет, который вы просматриваете! И для всех, кто занимается кодированием, они предоставляют коды CSS для различных сценариев (цвета границ, цвета текста, тени текста и т. д.) для программистов!
Вы также можете создать учетную запись и создавать, сохранять и делиться своими собственными цветовыми палитрами! Подобно коду цвета красоты, этот веб-сайт показывает оттенки и оттенки цветов; а также триадные, аналогичные, монохроматические и дополнительные цвета. На этом веб-сайте также будут перечислены связанные цвета и , что позволит вам просматривать цветовые палитры, созданные другими пользователями, которые содержат определенный цвет, который вы просматриваете! И для всех, кто занимается кодированием, они предоставляют коды CSS для различных сценариев (цвета границ, цвета текста, тени текста и т. д.) для программистов!
Color Hunt не является настоящим генератором, но он чрезвычайно полезен, если вы хотите найти случайные цветовые палитры для вдохновения! Вы можете просматривать и любить цветовые палитры, созданные другими пользователями, и вы можете создать свою собственную цветовую палитру, если знаете шестнадцатеричные коды! Они не позволяют вам искать определенные цвета, поэтому я не рекомендую этот сайт, если у вас уже есть на примете цвет. Но это фантастический сайт для вдохновения!
Но это фантастический сайт для вдохновения!
Не путать с Color Hunt, Color Hunter создает цветовые палитры из фотографий! Если у вас уже есть цвет, вы можете выполнить поиск по шестнадцатеричному коду, чтобы увидеть цветовые палитры на основе изображений, созданных другими пользователями, ИЛИ вы можете загрузить фотографию и создать свою собственную цветовую палитру!
В ColRD вы просто выбираете цвет, чтобы найти образцы цвета, цветовые палитры, градиенты, узоры и изображения, связанные с этим цветом!
COLOURlovers позволяет находить и создавать цветовые палитры, узоры, формы, образцы и изображения! Вы можете искать все это по шестнадцатеричному коду или ключевым словам (например, «розовый»). Я только недавно открыл для себя этот веб-сайт и планирую использовать его для поиска стоковых изображений, которые будут соответствовать цветам моего бренда!
Используйте средство создания комбо Color Combo для создания цветовых палитр — или ищите цветовые палитры по имени или шестнадцатеричному коду! Вы также можете получить цвета с других веб-сайтов, просто введя ссылку в указанный раздел боковой панели.
Пользоваться Coolors очень весело! Это полностью рандомизированный генератор цветов. Чтобы переключить цвета, просто нажмите пробел. Если какие-то цвета вам нравятся, а какие-то нет, вы можете заблокировать цвета, которые хотите сохранить, а затем нажать клавишу пробела, чтобы создать новые цвета в незаблокированных местах! Если у вас есть определенный цвет, который вы хотите использовать в своей цветовой палитре, просто введите шестнадцатеричный код в один из слотов и зафиксируйте его на месте! У них также есть приложение для iOS!
MudCube Color Sphere — это высокоинтеллектуальный генератор цветовой палитры. Хотя они не позволяют вам создавать цветовую палитру из определенного шестнадцатеричного кода, вы все равно можете создать цветовую палитру, используя цвет, близкий к цвету вашего бренда! Просто перетащите точку с меткой «1» в цветовую область, соответствующую вашему основному цвету, и остальные точки последуют этому примеру в зависимости от типа цветовой палитры, которую вы выбрали для создания. С помощью MudCube Color Sphere можно создавать следующие типы цветовых палитр: нейтральная, аналогичная, коллизия, дополнительная, разделенная дополнительная, триадная, тетрадная, четырехцветная, пятицветная или шестицветная. MudCube Color Sphere также имеет множество цветовых кругов, в том числе: нормальный, протанопия, протаномалия, дейтеранопия, дейтераномалия, тританопия, тританомалия, ахроматопсия и ахроматомия. Я даже не собираюсь притворяться, что знаю, что означают все эти типы цветовых кругов — я понятия не имею, я всегда придерживался обычного цветового круга — но с ними все равно интересно поиграть. !
С помощью MudCube Color Sphere можно создавать следующие типы цветовых палитр: нейтральная, аналогичная, коллизия, дополнительная, разделенная дополнительная, триадная, тетрадная, четырехцветная, пятицветная или шестицветная. MudCube Color Sphere также имеет множество цветовых кругов, в том числе: нормальный, протанопия, протаномалия, дейтеранопия, дейтераномалия, тританопия, тританомалия, ахроматопсия и ахроматомия. Я даже не собираюсь притворяться, что знаю, что означают все эти типы цветовых кругов — я понятия не имею, я всегда придерживался обычного цветового круга — но с ними все равно интересно поиграть. !
Наконец, Палеттон. С помощью Paletton вы можете создать базовый цвет, введя шестнадцатеричный код в область Base RGB или перетащив больший круг вокруг цветового круга. Paletton позволит вам создавать монохроматические цветовые палитры, смежные цветовые палитры с возможностью добавления дополнительного цвета, тройные цветовые палитры с возможностью добавления дополнительного цвета, тетрадные цветовые палитры и цветовые палитры свободного стиля!
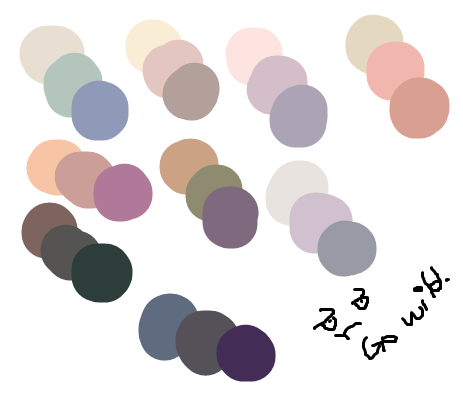
Это пример шаблона цветовой палитры, который я бесплатно привожу в этом сообщении блога! Не забудьте нажать на ссылку в конце этого сообщения в блоге, чтобы БЕСПЛАТНО отправить шаблоны себе на почту! Или, если вы уже являетесь подписчиком, эти шаблоны будут отправлены на ваш почтовый ящик в двухнедельном информационном бюллетене и теперь доступны в бесплатной библиотеке!
Как использовать этот шаблон цветовой палитрыПосмотрите видеоролики ниже о том, как использовать эти шаблоны цветовой палитры в Photoshop, Silhouette Studio и Procreate!
Фотошоп
Kathryn Hill
Hi! Я Кэтрин! Я жена, мама, блогер и владелец малого бизнеса! Я люблю создавать вещи — от графического дизайна до домашнего декора своими руками — и я люблю делиться своим опытом создания!
Теги: генератор цветовой палитры, шаблон цветовой палитры, цветовые палитры, цветовые схемы, графический дизайн
Шаблон цветовой палитры — Etsy.de
Etsy больше не поддерживает старые версии вашего веб-браузера, чтобы обеспечить безопасность пользовательских данных. Пожалуйста, обновите до последней версии.
Воспользуйтесь всеми преимуществами нашего сайта, включив JavaScript.
Найдите что-нибудь памятное, присоединяйтесь к сообществу, делающему добро.
(
1000+ релевантных результатов,
с рекламой
Продавцы, желающие расширить свой бизнес и привлечь больше заинтересованных покупателей, могут использовать рекламную платформу Etsy для продвижения своих товаров.



 Ячейка при этом не должна быть внутри рабочей области. Но будет очень приятно, когда в последующих обновлениях будет добавлена возможность использования ячейки внутри рабочей области для определения расстояния между ячейками.
Ячейка при этом не должна быть внутри рабочей области. Но будет очень приятно, когда в последующих обновлениях будет добавлена возможность использования ячейки внутри рабочей области для определения расстояния между ячейками. Этот формат должен быть установлен и внедрен в файл ColorFormatter.coffee. Вот особенности RGBA_CSS формата:
Этот формат должен быть установлен и внедрен в файл ColorFormatter.coffee. Вот особенности RGBA_CSS формата: Четырехцветная палитра состоит из 4 цветов, а триадная цветовая палитра обычно состоит из 3 цветов.
Четырехцветная палитра состоит из 4 цветов, а триадная цветовая палитра обычно состоит из 3 цветов.
Leave a Comment