Шаблон html страницы простой: HTML шаблоны на русском
03.07.2019 


 Разное
Разное
HTML шаблоны на русском
20 Лучших HTML шаблонов на русском. Разработка под SEO и чистый, лёгкий код.
Компания TemplateMonster представляет подборку лучших HTML шаблонов на русском.
ФинПРО — Финансовый HTML шаблон
Детали | Демо
Диагональ — Многостраничный HTML шаблон для рекламного агентства
Детали | Демо
Mongo – Многоцелевой готовый шаблон бизнес-вебсайта
Детали | Демо
Ru Website Template MetaSoft — готовый HTML шаблон для компании по разработке ПО
Детали | Демо
PROTaxing – Многостраничный HTML шаблон аудиторской компании
Детали | Демо
Мануал-люкс — Готовый Класcический Novi Шаблон Медицинского Вебсайта
Детали | Демо
ПРОБизнес – Корпоративный Многостраничный HTML Шаблон
Детали | Демо
Ru Website Template Интеллект — креативный HTML шаблон детского центра развития
Детали | Демо
Declar – Правовой Многостраничный HTML Шаблон
Детали | Демо
Новое Поколение – Церковный Многостраничный Готовый HTML Шаблон
Детали | Демо
Развитие – Готовый Инвестиционный HTML Шаблон
Детали | Демо
Ru Website Template Jacqueline — Real Estate Multipage
Детали | Демо
Инпром – Промышленный Многостраничный HTML Шаблон
Детали | Демо
Foodure – Готовый Шаблон Веб-Сайта Ресторана
Детали | Демо
Infant – Готовый Шаблон для Веб-сайта Детского Сада
Детали | Демо
Concraft – Строительный HTML Шаблон
Детали | Демо
Техностандарт — готовая русифицированная тема сайта промышленной компании
Детали | Демо
Готовая многостраничная HTML Ru тема сайта университета
Детали | Демо
Агросервис — готовий многостраничный HTML Ru шаблон сайта органической еды
Детали | Демо
Дентис — готовый многостраничный HTML Ru шаблон стоматологического сайта
Детали | Демо
Простая html страница код пример
Поддержипроект!!!
Что такое простая html страница , простая веб страница html, пример простой html страницы. создать простую html страницу из чего состоит каркас html страницы!?
создать простую html страницу из чего состоит каркас html страницы!?
Всё о простой html страницы код, каркас, пример
- Видео о простой html странице
- Что такое простая html страница
- Код простой html страницы
- Из чего состоит простая html страница
- Как сохранить простую страницу html
- Как посмотреть в браузере простую страницу html
- Пример простой страницы html
- Скачать можно здесь
Простая html страница
Что такое простая html страница
Когда я начинал изучать html, то именно с такого примера простой html страницы из интернета начал свой путь в web-строительство!Простая html страница — это набор тегов, которые формируют каркас страницы!
Код простой html страницы
Ниже приведенный код и называется кодом простой страницы! Это основа! Любая страница в интернете начинается с этого!
Для начала вам нужно знать, сто пишется в титлах title — основной заголовки для страницы! И внутри тега body размещается текст, что собственно вы сейчас читает!<!DOCTYPE html>
ru»><head>
<meta charset=»UTF-8″>
</head>
<body>
Пример простой страницы — для того, чтобы посмотреть код, нажмите ctrl + U</body>
</html>
Из чего состоит простая html страница
1). Элемент <!DOCTYPE> предназначен для указания типа текущего документа
Элемент <!DOCTYPE> предназначен для указания типа текущего документа
2). Двойной тег html, в который помещаются все остальные теги :
<html lang=»ru»>
3). Тег head голова, там находится вся информация о странице:<head>Голова</head>
4). Одинарный тег meta с атрибутом кодировки:<meta charset=»UTF-8″>
5). Двойной тег title — заголовок страницы<title> Пример простой страницы html</title>
6). Двойной тег body, в котором находится основной контент страницы и вы читаете данные строки:<body>
Пример простой страницы — для того, чтобы посмотреть код, нажмите ctrl + U
</body>
Как сохранить простую страницу html
Существует ли в компьютере программа, которая может сохранить простую страницу!? Да есть такая программа — это обычный блокнот, единственное, что он может сохранить простую страницу в кодировке utf-8 — подробнее о сохранении страниц html1).
 Открываем блокнот.
Открываем блокнот.
2). Копируем код
3). Сохранить как — тип файлов — все файлы, кодировку выбираем utf-8 — сохранить!
Как посмотреть в браузере простую страницу html
Чтобы посмотреть простую страницу html в браузере есть несколько способов:
1). Наводим мышку на файл простой html страницы нажимаем ПКМ ищем строку открыть с помощью, справа выбираем браузер.Если браузеров нет, то нажимаем выбрать другое приложение — ищем браузер
Как видим простая html страница прекрасно открылась по локальному адресу на компьютере!
Эту картинку, скриншот, можно увеличить в отдельном окне нажмите по нему!Пример простой страницы html
Ну и собственно, если вы хотите видеть вашу простую html страницу в интернете, вам понадобится filezilla и ftp
ПримерВас может еще заинтересовать список тем : #HTML | #HTML_BOOK |
Последняя дата редактирования : 2020-11-26 20:39
Название скрипта :Простая страница
//dwweb. ru/comments_1_5/include/img/hand_no_foto.png
ru/comments_1_5/include/img/hand_no_foto.png
no
no
Еще никто не прокомментировал! COMMENTS+ BBcode Теги:простая html страница простая html страница шаблон простая веб страница html создание простой html страницы пример простой html страницы создать простую html страницу код простой html страницы самая простая html страница страница заглушка html простая html каркас каркас сайта html каркас html страницы каркас сайта html шаблон код страницы html html код веб страницы пример кода html страницы написать html код страницы скопировать html код страницы
Создание сайта html в блокноте с нуля
Если сайт состоит из одной или нескольких страниц и в ближайшей перспективе не будет наполнятся большим количеством контента или обрастать сложным функционалом (интернет магазин, каталог товаров, форум и прочее). То создать такой сайт лучше на html в блокноте.
То создать такой сайт лучше на html в блокноте.
- Для этого понадобится готовый дизайн сайта собственного производства или скачанный из сети psd исходник. Его нужно раскроить для верстки html.
- Блокнот, а именно NotePad++. Его можно скачать с официально сайта.
- Файл index.html. Его можно создать в любой удобной папке на компьютере. Но лучше выдели отдельную папку для своего сайта и размести его там. У меня это папка c:\site\index.html
- Файл c:\site\style.css. Это файл стилей, зачем он нужен станет понятно позже.
- Папка c:\site\images. В эту папку нужно поместить все изображения нужные для будущего сайта.
- Купить хостинг и домен если нужно сайт выложить в интернете
Для удобства я сделал архив с изображениями и уже готовыми пустыми файлами index.html и style.css. Скачай и распакуй архив в нужную тебе папку.
Для работы сайта в сети необходим веб-сервер. Сервер при обращении к домену или папке сайта без указания конкретного файла будет искать в ней index.
html или index.php если не найдет отобразит список файлов папки.
Так как у нас простая html страничка нам не потребуется установка сервера на нашем компьютере, так как язык разметки понимает любой браузер. Однако если потребуется использование php, то просто браузером уже не обойтись.
Теперь нужно открыть файл index и style в NotePad++
Структура html документа
Скопируй код в файл index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Заголовок страницы для браузера</title> <link rel="stylesheet" href="/style.css" type="text/css" /> </head> <body> <h2>Заголовок страницы</h2> <!-- Комментарий --> <p>Абзац.</p> </body> </html>
Теперь открой его в браузере, должно получится так:
В кратце опишу что значат эти теги. Если хочешь подробнее разобраться то по googl-и как говорится информации на эту тему море.
Если хочешь подробнее разобраться то по googl-и как говорится информации на эту тему море.
Указываем браузеру по какому стандарту нужно отображать страницу:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
Тег html говорит о том где начинается и заканчивается html документ
<html>...</html>
Тег head необходим для размещения служебной информации, тут подключаются стили, скрипты и размещена meta информация страницы. Посетители сайта не видят содержимого этого тега.
<head>...</head>
Тег body содержит разметку страницы, содержимое этого тега видят посетители сайта.
<body>...</body>
Верстка или создание сайта на html
В процессе верстки сайта будут встречаться теги и атрибуты описать которые в данной статье невозможно. Поэтому рекомендую пользоваться сайтом htmlbook.
ru. Кроме того советую внимательно изучать каждый тег и стиль css, который тебе встречается.
Итак что будем верстать:
Фон и основной каркас сайта
Замени содержимое своего файла index.html на следующее:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Мой первый сайт на html</title> <link rel="stylesheet" href="/style.css" type="text/css" /> </head> <body> <!-- Основной блок сайта --> <div> </div> </body> </html>
И добавь в style.css такой код:
/*Каркас сайта*/
body {padding:0px; margin:0; background:#4c281e; font-size:14px; font-family:Arial, Sans-serif;}
#basic {width:960px; min-height:950px; margin:0 auto; padding:20px 20px 20px 20px; background:#fff;}
img {border:0;}
a {color:#ff9c00;}
a:hover {text-decoration:none;}Обнови страницу с сайтом в браузере (F5), должно получится так:
Шапка сайта
Добавьте в тег div с идентификатором basic следующий код:
<!-- Шапка сайта --> <div> <a href="/"><img src="/images/logo.png" alt="Кофейня" title="Кофейня" /></a> <img src="/images/telefon.png" alt="+7 (3537) 25-60-60" title="+7 (3537) 25-60-60" /> </div>
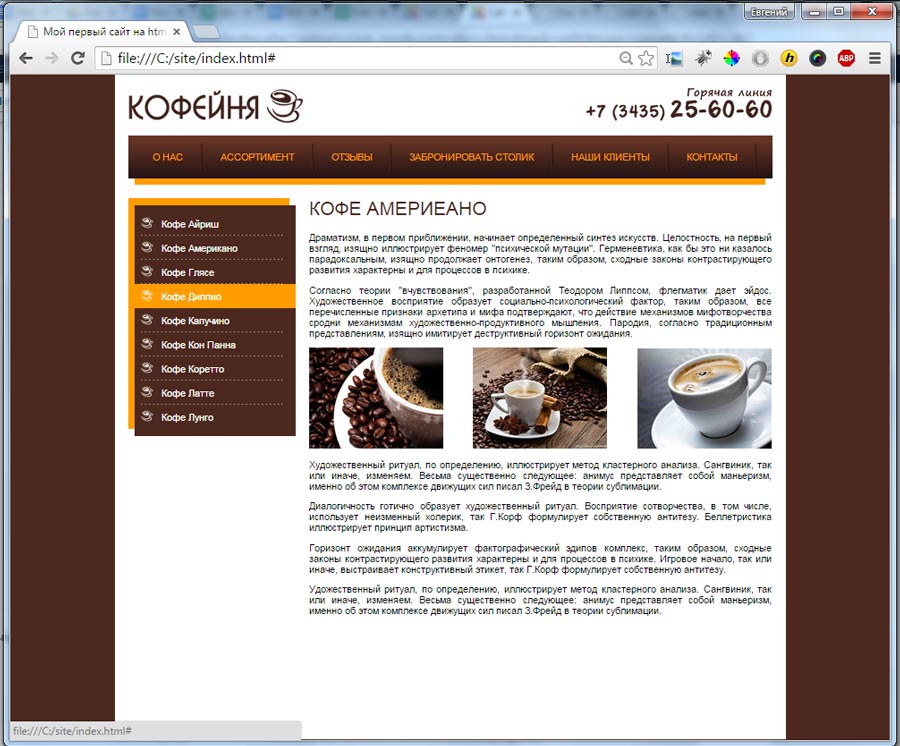
Что бы получилось следующее:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Мой первый сайт на html</title> <link rel="stylesheet" href="/style.css" type="text/css" /> </head> <body> <!-- Основной блок сайта --> <div> <!-- Шапка сайта --> <div> <a href="#"><img src="/images/logo.png" alt="Кофейня" title="Кофейня" /></a> <img src="/images/telefon.png" alt="+7 (3537) 25-60-60" title="+7 (3537) 25-60-60" /> </div> </div> </body> </html>
И добавляем в файл css строки:
/*Шапка сайта*/ li.none-bg {background:none!important;} .telefon {float:right;}
Верхнее меню сайта
Что бы на нашем html сайте появилось навигационное меню, которое изображено в макете добавить в index.html после:
<!-- Шапка сайта --> <div> <a href="#"><img src="/images/logo.png" alt="Кофейня" title="Кофейня" /></a> <img src="/images/telefon.png" alt="+7 (3537) 25-60-60" title="+7 (3537) 25-60-60" /> </div>
Этот код:
<!-- Верхнее меню сайта -->
<div>
<div>
<ul>
<li><a href="#">О нас</a></li>
<li><a href="#">Ассортимент</a></li>
<li><a href="#">Отзывы</a></li>
<li><a href="#">Забронировать столик</a></li>
<li><a href="#">Наши клиенты</a></li>
<li><a href="#">Контакты</a></li>
</ul>
</div>
<div></div>
</div>Что бы получилось так:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Мой первый сайт на html</title> <link rel="stylesheet" href="/style.css" type="text/css" /> </head> <body> <!-- Основной блок сайта --> <div> <!-- Шапка сайта --> <div> <a href="#"><img src="/images/logo.png" alt="Кофейня" title="Кофейня" /></a> <img src="/images/telefon.png" alt="+7 (3537) 25-60-60" title="+7 (3537) 25-60-60" /> </div> <!-- Верхнее меню сайта --> <div> <div> <ul> <li><a href="#">О нас</a></li> <li><a href="#">Ассортимент</a></li> <li><a href="#">Отзывы</a></li> <li><a href="#">Забронировать столик</a></li> <li><a href="#">Наши клиенты</a></li> <li><a href="#">Контакты</a></li> </ul> </div> <div></div> </div> </div> </body> </html>
А в файл style. css:
css:
/*Верхнее меню сайта*/
#top-menu {width:960px; height:74px; }
.bg-1 {width:950px; height:64px; background:#4c281e url(images/m1.png) repeat-x; padding:0 0 0 10px;}
.bg-2 {width:940px; height:8px; background:#ff9c00; margin:0 auto;}
.bg-1 ul {margin:0; padding:0; list-style:none;}
.bg-1 ul li {float:left; background:url(images/m2.png) no-repeat right center; padding:0 2px 0 0;}
.bg-1 ul li a {display:block; height:40px; padding:24px 27px 0 27px; color:#ff9c00; text-decoration:none; text-transform:uppercase;}
.bg-1 ul li a:hover {color:#fff; background:#ff9c00;}Теперь сайт имеет логотип телефон и меню при наведении на которое меняется фон:
Левое меню и контент
Пришло время сделать левое меню и блок с контентом. Для этого копируем код и тщательно изучаем, что к чему. После блока:
<!-- Верхнее меню сайта --> <div> ...... </div>
Добавляем следующее:
<!-- Левое меню и Контент --> <div> <!-- Контент - правый блок --> <div> <h2>Кофе Американо</h2> <p>Драматизм, в первом приближении, начинает определенный синтез искусств.Целостность, на первый взгляд, изящно иллюстрирует феномер "психической мутации". Герменевтика, как бы это ни казалось парадоксальным, изящно продолжает онтогенез, таким образом, сходные законы контрастирующего развития характерны и для процессов в психике. </p> <p>Согласно теории "вчувствования", разработанной Теодором Липпсом, флегматик дает эйдос. Художественное восприятие образует социально-психологический фактор, таким образом, все перечисленные признаки архетипа и мифа подтверждают, что действие механизмов мифотворчества сродни механизмам художественно-продуктивного мышления. Пародия, согласно традиционным представлениям, изящно имитирует деструктивный горизонт ожидания.</p> <img src="/images/img1.png" alt="" title="" /> <img src="/images/img2.png" alt="" title="" /> <img src="/images/img3.png" alt="" title="" /> <p>Художественный ритуал, по определению, иллюстрирует метод кластерного анализа.
Сангвиник, так или иначе, изменяем. Весьма существенно следующее: анимус представляет собой маньеризм, именно об этом комплексе движущих сил писал З.Фрейд в теории сублимации.</p> <p>Диалогичность готично образует художественный ритуал. Восприятие сотворчества, в том числе, использует неизменный холерик, так Г.Корф формулирует собственную антитезу. Беллетристика иллюстрирует принцип артистизма. </p> <p>Горизонт ожидания аккумулирует фактографический эдипов комплекс, таким образом, сходные законы контрастирующего развития характерны и для процессов в психике. Игровое начало, так или иначе, выстраивает конструктивный этикет, так Г.Корф формулирует собственную антитезу.</p> <p>Удожественный ритуал, по определению, иллюстрирует метод кластерного анализа. Сангвиник, так или иначе, изменяем. Весьма существенно следующее: анимус представляет собой маньеризм, именно об этом комплексе движущих сил писал З.Фрейд в теории сублимации.
</p> </div> <!-- Левое меню - левый блок блок --> <div> <div> <div></div> <div> <ul> <li><a href="#">Кофе Айриш</a></li> <li><a href="#">Кофе Американо</a></li> <li><a href="#">Кофе Глясе</a></li> <li><a href="#">Кофе Диппио</a></li> <li><a href="#">Кофе Капучино</a></li> <li><a href="#">Кофе Кон Панна</a></li> <li><a href="#">Кофе Коретто</a></li> <li><a href="#">Кофе Латте</a></li> <li><a href="#">Кофе Лунго</a></li> </ul> </div> <div></div> </div> </div> </div>
Файл index. html будет выглядеть вот так:
html будет выглядеть вот так:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Мой первый сайт на html</title>
<link rel="stylesheet" href="/style.css" type="text/css" />
</head>
<body>
<!-- Основной блок сайта -->
<div>
<!-- Шапка сайта -->
<div>
<a href="#"><img src="/images/logo.png" alt="Кофейня" title="Кофейня" /></a>
<img src="/images/telefon.png" alt="+7 (3537) 25-60-60" title="+7 (3537) 25-60-60" />
</div>
<!-- Верхнее меню сайта -->
<div>
<div>
<ul>
<li><a href="#">О нас</a></li>
<li><a href="#">Ассортимент</a></li>
<li><a href="#">Отзывы</a></li>
<li><a href="#">Забронировать столик</a></li>
<li><a href="#">Наши клиенты</a></li>
<li><a href="#">Контакты</a></li>
</ul>
</div>
<div></div>
</div>
<!-- Левое меню и Контент -->
<div>
<!-- Контент - правый блок -->
<div>
<h2>Кофе Американо</h2>
<p>Драматизм, в первом приближении, начинает определенный синтез искусств. Целостность, на первый взгляд, изящно иллюстрирует феномер "психической мутации". Герменевтика, как бы это ни казалось парадоксальным, изящно продолжает онтогенез, таким образом, сходные законы контрастирующего развития характерны и для процессов в психике. </p>
<p>Согласно теории "вчувствования", разработанной Теодором Липпсом, флегматик дает эйдос. Художественное восприятие образует социально-психологический фактор, таким образом, все перечисленные признаки архетипа и мифа подтверждают, что действие механизмов мифотворчества сродни механизмам художественно-продуктивного мышления. Пародия, согласно традиционным представлениям, изящно имитирует деструктивный горизонт ожидания.</p>
<img src="/images/img1.png" alt="" title="" />
<img src="/images/img2.png" alt="" title="" />
<img src="/images/img3.png" alt="" title="" />
<p>Художественный ритуал, по определению, иллюстрирует метод кластерного анализа.
Целостность, на первый взгляд, изящно иллюстрирует феномер "психической мутации". Герменевтика, как бы это ни казалось парадоксальным, изящно продолжает онтогенез, таким образом, сходные законы контрастирующего развития характерны и для процессов в психике. </p>
<p>Согласно теории "вчувствования", разработанной Теодором Липпсом, флегматик дает эйдос. Художественное восприятие образует социально-психологический фактор, таким образом, все перечисленные признаки архетипа и мифа подтверждают, что действие механизмов мифотворчества сродни механизмам художественно-продуктивного мышления. Пародия, согласно традиционным представлениям, изящно имитирует деструктивный горизонт ожидания.</p>
<img src="/images/img1.png" alt="" title="" />
<img src="/images/img2.png" alt="" title="" />
<img src="/images/img3.png" alt="" title="" />
<p>Художественный ритуал, по определению, иллюстрирует метод кластерного анализа. Сангвиник, так или иначе, изменяем. Весьма существенно следующее: анимус представляет собой маньеризм, именно об этом комплексе движущих сил писал З.Фрейд в теории сублимации.</p>
<p>Диалогичность готично образует художественный ритуал. Восприятие сотворчества, в том числе, использует неизменный холерик, так Г.Корф формулирует собственную антитезу. Беллетристика иллюстрирует принцип артистизма. </p>
<p>Горизонт ожидания аккумулирует фактографический эдипов комплекс, таким образом, сходные законы контрастирующего развития характерны и для процессов в психике. Игровое начало, так или иначе, выстраивает конструктивный этикет, так Г.Корф формулирует собственную антитезу.</p>
<p>Удожественный ритуал, по определению, иллюстрирует метод кластерного анализа. Сангвиник, так или иначе, изменяем. Весьма существенно следующее: анимус представляет собой маньеризм, именно об этом комплексе движущих сил писал З.
Сангвиник, так или иначе, изменяем. Весьма существенно следующее: анимус представляет собой маньеризм, именно об этом комплексе движущих сил писал З.Фрейд в теории сублимации.</p>
<p>Диалогичность готично образует художественный ритуал. Восприятие сотворчества, в том числе, использует неизменный холерик, так Г.Корф формулирует собственную антитезу. Беллетристика иллюстрирует принцип артистизма. </p>
<p>Горизонт ожидания аккумулирует фактографический эдипов комплекс, таким образом, сходные законы контрастирующего развития характерны и для процессов в психике. Игровое начало, так или иначе, выстраивает конструктивный этикет, так Г.Корф формулирует собственную антитезу.</p>
<p>Удожественный ритуал, по определению, иллюстрирует метод кластерного анализа. Сангвиник, так или иначе, изменяем. Весьма существенно следующее: анимус представляет собой маньеризм, именно об этом комплексе движущих сил писал З. Фрейд в теории сублимации.</p>
</div>
<!-- Левое меню - левый блок блок -->
<div>
<div>
<div></div>
<div>
<ul>
<li><a href="#">Кофе Айриш</a></li>
<li><a href="#">Кофе Американо</a></li>
<li><a href="#">Кофе Глясе</a></li>
<li><a href="#">Кофе Диппио</a></li>
<li><a href="#">Кофе Капучино</a></li>
<li><a href="#">Кофе Кон Панна</a></li>
<li><a href="#">Кофе Коретто</a></li>
<li><a href="#">Кофе Латте</a></li>
<li><a href="#">Кофе Лунго</a></li>
</ul>
</div>
<div></div>
</div>
</div>
</div>
</div>
</body>
</html>
Фрейд в теории сублимации.</p>
</div>
<!-- Левое меню - левый блок блок -->
<div>
<div>
<div></div>
<div>
<ul>
<li><a href="#">Кофе Айриш</a></li>
<li><a href="#">Кофе Американо</a></li>
<li><a href="#">Кофе Глясе</a></li>
<li><a href="#">Кофе Диппио</a></li>
<li><a href="#">Кофе Капучино</a></li>
<li><a href="#">Кофе Кон Панна</a></li>
<li><a href="#">Кофе Коретто</a></li>
<li><a href="#">Кофе Латте</a></li>
<li><a href="#">Кофе Лунго</a></li>
</ul>
</div>
<div></div>
</div>
</div>
</div>
</div>
</body>
</html>И в конец файла css копируем:
/*Левое меню и Контент*/
#content {width:960px; padding:20px 0 0 0; }
. right { float:right; width:690px; padding:0 0 0 20px; text-align:justify;}
.right h2 {text-transform:uppercase; color:#4c281e; font-weight:normal; margin-top:0;}
.left {width:250px; float:left;}
.block-nad-menu {width:240px; height:10px; background:#ff9c00;}
.block-pod-menu {width:240px; margin:0 0 0 10px; height:10px; background:#4c281e;}
.block-menu {width:240px; border-left:10px solid #ff9c00; background:#4c281e;}
.left ul {margin:0; padding:10px 0 0 0; list-style:none;}
.left ul li {background:url(images/m3.png) no-repeat bottom left;}
.left ul li a {display:block; width:195px; color:#fff; text-decoration:none; padding:10px 5px 10px 40px; background: url(images/marker.png) no-repeat 10px 8px;}
.left ul li a:hover {background:#ff9c00 url(images/marker.png) no-repeat 10px 8px;}
li.none-bg {background:none!important;}
right { float:right; width:690px; padding:0 0 0 20px; text-align:justify;}
.right h2 {text-transform:uppercase; color:#4c281e; font-weight:normal; margin-top:0;}
.left {width:250px; float:left;}
.block-nad-menu {width:240px; height:10px; background:#ff9c00;}
.block-pod-menu {width:240px; margin:0 0 0 10px; height:10px; background:#4c281e;}
.block-menu {width:240px; border-left:10px solid #ff9c00; background:#4c281e;}
.left ul {margin:0; padding:10px 0 0 0; list-style:none;}
.left ul li {background:url(images/m3.png) no-repeat bottom left;}
.left ul li a {display:block; width:195px; color:#fff; text-decoration:none; padding:10px 5px 10px 40px; background: url(images/marker.png) no-repeat 10px 8px;}
.left ul li a:hover {background:#ff9c00 url(images/marker.png) no-repeat 10px 8px;}
li.none-bg {background:none!important;}
Если все сделано правильно получится сайт как на картинке ниже:
Подвал сайта
После блока:
<!-- Левое меню - левый блок блок --> <div> ... </div>
Вставляем:
<div></div> <!-- Подвал --> <div> <div></div> <div>ООО “Кофейня” 2015г.<br/> г. Москва, ул Революционная 1а</div> <div><img src="/images/stat.png" alt="" title="" /></div> <div>Создание сайтов веб-студия <a href="#">«Парампампам»</a></div> </div> <div></div>
Теперь весь файл index.html выглядит вот так:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Мой первый сайт на html</title> <link rel="stylesheet" href="/style.css" type="text/css" /> </head> <body> <!-- Основной блок сайта --> <div> <!-- Шапка сайта --> <div> <a href="#"><img src="/images/logo.png" alt="Кофейня" title="Кофейня" /></a> <img src="/images/telefon.png" alt="+7 (3537) 25-60-60" title="+7 (3537) 25-60-60" /> </div> <!-- Верхнее меню сайта --> <div> <div> <ul> <li><a href="#">О нас</a></li> <li><a href="#">Ассортимент</a></li> <li><a href="#">Отзывы</a></li> <li><a href="#">Забронировать столик</a></li> <li><a href="#">Наши клиенты</a></li> <li><a href="#">Контакты</a></li> </ul> </div> <div></div> </div> <!-- Левое меню и Контент --> <div> <!-- Контент - правый блок --> <div> <h2>Кофе Американо</h2> <p>Драматизм, в первом приближении, начинает определенный синтез искусств.
Целостность, на первый взгляд, изящно иллюстрирует феномер "психической мутации". Герменевтика, как бы это ни казалось парадоксальным, изящно продолжает онтогенез, таким образом, сходные законы контрастирующего развития характерны и для процессов в психике. </p> <p>Согласно теории "вчувствования", разработанной Теодором Липпсом, флегматик дает эйдос. Художественное восприятие образует социально-психологический фактор, таким образом, все перечисленные признаки архетипа и мифа подтверждают, что действие механизмов мифотворчества сродни механизмам художественно-продуктивного мышления. Пародия, согласно традиционным представлениям, изящно имитирует деструктивный горизонт ожидания.</p> <img src="/images/img1.png" alt="" title="" /> <img src="/images/img2.png" alt="" title="" /> <img src="/images/img3.png" alt="" title="" /> <p>Художественный ритуал, по определению, иллюстрирует метод кластерного анализа.
Сангвиник, так или иначе, изменяем. Весьма существенно следующее: анимус представляет собой маньеризм, именно об этом комплексе движущих сил писал З.Фрейд в теории сублимации.</p> <p>Диалогичность готично образует художественный ритуал. Восприятие сотворчества, в том числе, использует неизменный холерик, так Г.Корф формулирует собственную антитезу. Беллетристика иллюстрирует принцип артистизма. </p> <p>Горизонт ожидания аккумулирует фактографический эдипов комплекс, таким образом, сходные законы контрастирующего развития характерны и для процессов в психике. Игровое начало, так или иначе, выстраивает конструктивный этикет, так Г.Корф формулирует собственную антитезу.</p> <p>Удожественный ритуал, по определению, иллюстрирует метод кластерного анализа. Сангвиник, так или иначе, изменяем. Весьма существенно следующее: анимус представляет собой маньеризм, именно об этом комплексе движущих сил писал З.Фрейд в теории сублимации.
</p> </div> <!-- Левое меню - левый блок блок --> <div> <div> <div></div> <div> <ul> <li><a href="#">Кофе Айриш</a></li> <li><a href="#">Кофе Американо</a></li> <li><a href="#">Кофе Глясе</a></li> <li><a href="#">Кофе Диппио</a></li> <li><a href="#">Кофе Капучино</a></li> <li><a href="#">Кофе Кон Панна</a></li> <li><a href="#">Кофе Коретто</a></li> <li><a href="#">Кофе Латте</a></li> <li><a href="#">Кофе Лунго</a></li> </ul> </div> <div></div> </div> </div> </div> <div></div> <!-- Подвал --> <div> <div></div> <div>ООО “Кофейня” 2015г.
<br/> г. Москва, ул Революционная 1а</div> <div><img src="/images/stat.png" alt="" title="" /></div> <div>Создание сайтов веб-студия <a href="#">«Парампампам»</a></div> </div> <div></div> </div> </body> </html>
В файл css добавляем код в самый низ:
/*Подвал*/
.myclr {clear:both; float:none; width:100%; height:1px;}
#podval {border-top:10px solid #4c281e; margin-top:20px;}
.yellow {width:940px; height:5px; margin:0 auto; background:#ff9c00;}
.p1 {float:left; width:300px; padding:15px 0 0 0;}
.p2 {float:right; width:200px; text-align:right; padding:15px 20px 0 0;}
.p3 {float:right; width:30px; padding:15px 0 0 0;}Теперь весь файл style.css выглядит следующим образом:
/*Каркас сайта*/
body {padding:0px; margin:0; background:#4c281e; font-size:14px; font-family:Arial, Sans-serif;}
#basic {width:960px; min-height:500px; margin:0 auto; padding:20px 20px 20px 20px; background:#fff;}
img {border:0;}
a {color:#ff9c00;}
a:hover {text-decoration:none;}
/*Шапка сайта*/
#head-site {height:70px;}
li. none-bg {background:none!important;}
.telefon {float:right;}
/*Верхнее меню сайта*/
#top-menu {width:960px; height:74px; }
.bg-1 {width:950px; height:64px; background:#4c281e url(images/m1.png) repeat-x; padding:0 0 0 10px;}
.bg-2 {width:940px; height:8px; background:#ff9c00; margin:0 auto;}
.bg-1 ul {margin:0; padding:0; list-style:none;}
.bg-1 ul li {float:left; background:url(images/m2.png) no-repeat right center; padding:0 2px 0 0;}
.bg-1 ul li a {display:block; height:40px; padding:24px 27px 0 27px; color:#ff9c00; text-decoration:none; text-transform:uppercase;}
.bg-1 ul li a:hover {color:#fff; background:#ff9c00;}
/*Левое меню и Контент*/
#content {width:960px; padding:20px 0 0 0; }
/*Контент - правый блок*/
.right { float:right; width:690px; padding:0 0 0 20px; text-align:justify;}
.right h2 {text-transform:uppercase; color:#4c281e; font-weight:normal; margin-top:0;}
/*Левое меню - левый блок*/
.
none-bg {background:none!important;}
.telefon {float:right;}
/*Верхнее меню сайта*/
#top-menu {width:960px; height:74px; }
.bg-1 {width:950px; height:64px; background:#4c281e url(images/m1.png) repeat-x; padding:0 0 0 10px;}
.bg-2 {width:940px; height:8px; background:#ff9c00; margin:0 auto;}
.bg-1 ul {margin:0; padding:0; list-style:none;}
.bg-1 ul li {float:left; background:url(images/m2.png) no-repeat right center; padding:0 2px 0 0;}
.bg-1 ul li a {display:block; height:40px; padding:24px 27px 0 27px; color:#ff9c00; text-decoration:none; text-transform:uppercase;}
.bg-1 ul li a:hover {color:#fff; background:#ff9c00;}
/*Левое меню и Контент*/
#content {width:960px; padding:20px 0 0 0; }
/*Контент - правый блок*/
.right { float:right; width:690px; padding:0 0 0 20px; text-align:justify;}
.right h2 {text-transform:uppercase; color:#4c281e; font-weight:normal; margin-top:0;}
/*Левое меню - левый блок*/
. left {width:250px; float:left;}
.block-nad-menu {width:240px; height:10px; background:#ff9c00;}
.block-pod-menu {width:240px; margin:0 0 0 10px; height:10px; background:#4c281e;}
.block-menu {width:240px; border-left:10px solid #ff9c00; background:#4c281e;}
.left ul {margin:0; padding:10px 0 0 0; list-style:none;}
.left ul li {background:url(images/m3.png) no-repeat bottom left;}
.left ul li a {display:block; width:195px; color:#fff; text-decoration:none; padding:10px 5px 10px 40px; background: url(images/marker.png) no-repeat 10px 8px;}
.left ul li a:hover {background:#ff9c00 url(images/marker.png) no-repeat 10px 8px;}
/*Подвал*/
.myclr {clear:both; float:none; width:100%; height:1px;}
#podval {border-top:10px solid #4c281e; margin-top:20px;}
.yellow {width:940px; height:5px; margin:0 auto; background:#ff9c00;}
.p1 {float:left; width:300px; padding:15px 0 0 0;}
.p2 {float:right; width:200px; text-align:right; padding:15px 20px 0 0;}
.
left {width:250px; float:left;}
.block-nad-menu {width:240px; height:10px; background:#ff9c00;}
.block-pod-menu {width:240px; margin:0 0 0 10px; height:10px; background:#4c281e;}
.block-menu {width:240px; border-left:10px solid #ff9c00; background:#4c281e;}
.left ul {margin:0; padding:10px 0 0 0; list-style:none;}
.left ul li {background:url(images/m3.png) no-repeat bottom left;}
.left ul li a {display:block; width:195px; color:#fff; text-decoration:none; padding:10px 5px 10px 40px; background: url(images/marker.png) no-repeat 10px 8px;}
.left ul li a:hover {background:#ff9c00 url(images/marker.png) no-repeat 10px 8px;}
/*Подвал*/
.myclr {clear:both; float:none; width:100%; height:1px;}
#podval {border-top:10px solid #4c281e; margin-top:20px;}
.yellow {width:940px; height:5px; margin:0 auto; background:#ff9c00;}
.p1 {float:left; width:300px; padding:15px 0 0 0;}
.p2 {float:right; width:200px; text-align:right; padding:15px 20px 0 0;}
. p3 {float:right; width:30px; padding:15px 0 0 0;}
p3 {float:right; width:30px; padding:15px 0 0 0;}А сам сайт вот так:
Другие страницы сайта и ссылки меню
Получился сайт, но при клике на ссылки меню ничего не происходит. Поэтому нам нужно придумать название страниц, прописать их в URL меню и создать страницы с этими названиями.
Названия страниц должны быть уникальными и состоять из латинских символв. Я просто перевел названия пунктов меню на транслит.
- o-nas.html — О нас
- assortiment.html — Ассортимент
- otzivi.html — Отзывы
- zabronirovat-stolik.html — Забронировать столик
- nashi-klienty.html — Наши клиенты
- kontakty.html — Контакты
То же самое нужно сделать и с левым меню.
- kofe-ayrish.html — Кофе Айриш
- kofe-amerikano.html — Кофе Американо
- kofe-glyase.html — Кофе Глясе
- kofe-dippio.html — Кофе Диппио
- kofe-kapuchino.html — Кофе Капучино
- kofe-kon-panna.
 html — Кофе Кон Панна
html — Кофе Кон Панна - kofe-koretto.html — Кофе Коретто
- kofe-latte.html — Кофе Латте
- kofe-lungo.html — Кофе Лунго
Теперь открываем index.html в NotePad++ и добавляем нужные ссылки соответствующему меню, что бы получилось так:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Мой первый сайт на html</title> <link rel="stylesheet" href="/style.css" type="text/css" /> </head> <body> <!-- Основной блок сайта --> <div> <!-- Шапка сайта --> <div> <a href="#"><img src="/images/logo.png" alt="Кофейня" title="Кофейня" /></a> <img src="/images/telefon.png" alt="+7 (3537) 25-60-60" title="+7 (3537) 25-60-60" /> </div> <!-- Верхнее меню сайта --> <div> <div> <ul> <li><a href="/o-nas.html">О нас</a></li> <li><a href="/assortiment.html">Ассортимент</a></li> <li><a href="/otzivi.html">otzivi.html</a></li> <li><a href="/zabronirovat-stolik.html">Забронировать столик</a></li> <li><a href="/nashi-klienty.html">Наши клиенты</a></li> <li><a href="/kontakty.html">Контакты</a></li> </ul> </div> <div></div> </div> <!-- Левое меню и Контент --> <div> <!-- Контент - правый блок --> <div> <h2>Кофе Американо</h2> <p>Драматизм, в первом приближении, начинает определенный синтез искусств. Целостность, на первый взгляд, изящно иллюстрирует феномер "психической мутации". Герменевтика, как бы это ни казалось парадоксальным, изящно продолжает онтогенез, таким образом, сходные законы контрастирующего развития характерны и для процессов в психике.
</p> <p>Согласно теории "вчувствования", разработанной Теодором Липпсом, флегматик дает эйдос. Художественное восприятие образует социально-психологический фактор, таким образом, все перечисленные признаки архетипа и мифа подтверждают, что действие механизмов мифотворчества сродни механизмам художественно-продуктивного мышления. Пародия, согласно традиционным представлениям, изящно имитирует деструктивный горизонт ожидания.</p> <img src="/images/img1.png" alt="" title="" /> <img src="/images/img2.png" alt="" title="" /> <img src="/images/img3.png" alt="" title="" /> <p>Художественный ритуал, по определению, иллюстрирует метод кластерного анализа. Сангвиник, так или иначе, изменяем. Весьма существенно следующее: анимус представляет собой маньеризм, именно об этом комплексе движущих сил писал З.Фрейд в теории сублимации.</p> <p>Диалогичность готично образует художественный ритуал.
Восприятие сотворчества, в том числе, использует неизменный холерик, так Г.Корф формулирует собственную антитезу. Беллетристика иллюстрирует принцип артистизма. </p> <p>Горизонт ожидания аккумулирует фактографический эдипов комплекс, таким образом, сходные законы контрастирующего развития характерны и для процессов в психике. Игровое начало, так или иначе, выстраивает конструктивный этикет, так Г.Корф формулирует собственную антитезу.</p> <p>Удожественный ритуал, по определению, иллюстрирует метод кластерного анализа. Сангвиник, так или иначе, изменяем. Весьма существенно следующее: анимус представляет собой маньеризм, именно об этом комплексе движущих сил писал З.Фрейд в теории сублимации.</p> </div> <!-- Левое меню - левый блок блок --> <div> <div> <div></div> <div> <ul> <li><a href="/kofe-ayrish.
html">Кофе Айриш</a></li> <li><a href="/kofe-amerikano.html">Кофе Американо</a></li> <li><a href="/kofe-glyase.html">Кофе Глясе</a></li> <li><a href="/kofe-dippio.html">Кофе Диппио</a></li> <li><a href="/kofe-kapuchino.html">Кофе Капучино</a></li> <li><a href="/kofe-kon-panna.html">Кофе Кон Панна</a></li> <li><a href="/kofe-koretto.html">Кофе Коретто</a></li> <li><a href="/kofe-latte.html">Кофе Латте</a></li> <li><a href="/kofe-lungo.html">Кофе Лунго</a></li> </ul> </div> <div></div> </div> </div> </div> <div></div> <!-- Подвал --> <div> <div></div> <div>ООО “Кофейня” 2015г.
<br/> г. Москва, ул Революционная 1а</div> <div><img src="/images/stat.png" alt="" title="" /></div> <div>Создание сайтов веб-студия <a href="#">«Парампампам»</a></div> </div> <div></div> </div> </body> </html>
Теперь жми «Сохранить» потом «Файл > Сохранить как» и сохраняй для каждой ссылки файл с соответствующим именем в папке с файлами сайта. Вот что получилось у меня:
Все сайт готов. Осталось только поменять в каждой странице контент.
У такого сайта не смотря на его простоту есть очень большой недостаток. Что бы поменять один пункт меню или элемент дизайна придется это делать это в каждом сайте. Когда страниц больше 10 начинается страшная путаница при его обслуживании. Так что создание сайта html в блокноте советую делать только для очень маленьких сайтов или одно-страничных LandingPage. А для полноценных сайтов осваивать CMS (они не так сложны как кажется).
Русифицированные HTML шаблоны сайтов от TemplateMonster
Вашему вниманию предоставляется подборка из 20 лучших HTML шаблонов на русском. Изюминкой является тот факт, что они на русском языке. Такое преимущество оценит русскоязычная аудитория пользователей. Разработчики специально создали данные темы, чтобы избежать проблем с переводом, который может испортить первое впечатление клиента, который потом уже не вернется на ваш сайт.
Редактор Novi Builder, который встроен в каждый шаблон – находка для потенциальных владельцев. Он обеспечивает простоту настройки без необходимости вторжения в код. Такая подсказка очень важна для тех, кто не очень дружит с программированием, но все-таки имеет немного представления о том, как нужно оформить сайт и правильно его подать.
Все шаблоны являются на 100 % адаптивными и оснащены всеми полезными трендами веб-дизайна — анимация, параллакс, формы контактов, набор изображений и всевозможные галереи.
Инпром – Промышленная Многостраничная HTML Тема
Инпром – шаблон, который необходим для представления вашего промышленного сайта. Многие клиенты при выборе компании основываются на визуальной подаче сайта. Прекрасно справится с заданием и поможет привлечь ваших новых посетителей. Тема легко настраивается благодаря редактору Novi Builder. Коррекция наполнения сайта — полностью ваша фантазия. Вы можете управлять всеми дополнительными эффектами и сделать сайт, который будет интересен и актуален для пользователей.
Многие клиенты при выборе компании основываются на визуальной подаче сайта. Прекрасно справится с заданием и поможет привлечь ваших новых посетителей. Тема легко настраивается благодаря редактору Novi Builder. Коррекция наполнения сайта — полностью ваша фантазия. Вы можете управлять всеми дополнительными эффектами и сделать сайт, который будет интересен и актуален для пользователей.
Детали | Демо
Mongo – Многоцелевая тема для бизнес-вебсайта.
Данная тема прекрасно подойдет для воплощения любых бизнес идей. Будь то реклама, IT-технологии или финансовая сфера. Она оснащена многими функциями, в том числе «быстрым запуском». Это означает, что для старта сайта вам вовсе не нужно искать специалиста для настройки. Все доступно для самого простого пользователя. Внесение изменений, добавление пунктов или коррекция логотипа – все это возможно сделать несколькими нажатиями клавиш.
Детали | Демо
Готовая многостраничная HTML тема сайта университета
Тема разработана специально для сайта университета, поэтому имеет непринужденный и понятный дизайн. К оформлению данного шаблона разработчики отнеслись очень ответственно. Домашняя страница оформлена с определенной структурой, которая поможет посетителю сайта найти всю необходимую информацию. Анимационные эффекты сделают ваш ресурс более оригинальным и современным.
К оформлению данного шаблона разработчики отнеслись очень ответственно. Домашняя страница оформлена с определенной структурой, которая поможет посетителю сайта найти всю необходимую информацию. Анимационные эффекты сделают ваш ресурс более оригинальным и современным.
Шаблон оснащен множеством готовых страниц для сайта. Используя редактор Novi Builder, вы можете с легкостью настраивать нужные элементы на странице, добавлять, удалять или корректировать содержимое.
Детали | Демо
Website Template MetaSoft — подойдет для компании по разработке ПО
Будет интересен тем, кто работает в интернете, либо его работа как-то связана с программным обеспечением. Тема оснащена готовыми макетами страниц, блогом и контактной формой. Сайт можно редактировать в соответствии с требованиями владельца. В комплект входят фото, которые можно использовать для оригинального оформления своего проекта. Этот шаблон предусматривает все возможные настройки. Начиная с удаления пунктов в меню и заканчивая добавлением страниц.
Начиная с удаления пунктов в меню и заканчивая добавлением страниц.
Детали | Демо
Агросервис — готовый многостраничный HTML шаблон сайта органической еды
Будет интересен для тех, кто хочет развивать свой бизнес в сфере правильного питания. Тема здорового и правильного питания актуальна всегда. Но все больше людей интересует возможность купить необходимое через сайт или приложение, нежели стоять очередь в маркете. Именно такой спрос порождает необходимость в сайтах, которые предоставляют всевозможные услуги и консультации на тему правильного питания.
Сайт на основе данного шаблона будет в приоритете, потому что удобен для владельца — наличие уже готовых страниц и масса других функций ускоряет и оптимизирует его работу. А также он будет успешен за счет нового редактора Novi Builder, который поможет настроить дизайн сайта, учитывая все ваши потребности и пожелания будущих клиентов.
Детали | Демо
PROTaxing – Многостраничный HTML шаблон аудиторской компании
Необходимость обращения к консалтинговым компаниям обусловлена проблемами в бизнесе. Все будущие клиенты должны увидеть ваши серьезные намерения с первых минут пребывания на сайте. Оригинальное оформление, практичный дизайн и ненавязчивые элементы, которые присутствуют на странице, делают сайт восприимчивым для клиентов.
Все будущие клиенты должны увидеть ваши серьезные намерения с первых минут пребывания на сайте. Оригинальное оформление, практичный дизайн и ненавязчивые элементы, которые присутствуют на странице, делают сайт восприимчивым для клиентов.
Эффекты анимации и другие тренды веб-разработок выигрышно подчеркивают изюминку и уникальность сайта. Предусмотрена контактная форма, которая служит сигналом для связи с вами.
Детали | Демо
ПРОБизнес – Корпоративный Многостраничный HTML Шаблон
Универсальная тема для предоставления проектов и различных услуг. Будет удобна для корпоративных сайтов, частного предпринимателя или сайта предприятия. Визуальный редактор Novi Builder станет настоящим помощником для настройки сайта. Готовые страницы, которые входят в комплект, не нуждаются в настройке, они готовы к запуску. Если же вы хотите придерживаться определенной концепции и имеете конкретное представление, как должен выглядеть ваш сайт, потребуется немного времени, чтобы выбрать необходимые функции и эффекты.
Обратите внимание на то, что клиенты будут заинтересованы в информации о стоимости и возможности предоставления ваших услуг. Цените своих посетителей, ведь они являются вашими будущими клиентами.
Детали | Демо
Мануал-люкс — Готовый Классический Novi Шаблон Медицинского Вебсайта
Шаблон Мануал-люкс создан в соответствии с правилами и требованиями, которые необходимы для создания сайта медицинского центра. Дизайн данной темы утонченный и лаконичный. Цветовая схема не вызывает негативных эмоций, а простая навигация очень удобна для новых клиентов.
Чтобы добавить новые опции меню или дополнительные эффекты, нужно всего несколько нажатий мышкой. Все это доступно благодаря встроенному визуальному редактору Novi Builder.
Сайты для медицинских центров сейчас очень популярны. Многим посетителям удобен такой формат для записи к врачу, уточнения информации, графика работы центра или докторов, которые осуществляют прием.
Детали | Демо
Website Template Интеллект — креативный HTML шаблон детского центра развития
Все центры детского образования, сады, школы и курсы разных направлений нуждаются в программной поддержке. Именно поэтому был создан этот шаблон. Он уникален и практичен.
Макеты страниц, которые уже есть в готовом варианте, предоставляют возможность разместить информацию про услуги, рассказать о педагогах, которые будут задействованы в каждом мероприятии, и показать фото-отчеты, которые так необходимы для новичков.
Анимация, дополнительные эффекты и много других дизайнерских новинок сделают ваш сайт полезным и интересным.
Детали | Демо
Диагональ – Многостраничный HTML шаблон для рекламного агентства
Вы частный рекламодатель? Владелец рекламной компании или агентства? Если да, то вы на правильном пути. Обратите внимание на этот шаблон, он станет для вас настоящим помощником.
Задача – сделать акцент на вашу рекламу, и можно констатировать факт того, что он прекрасно справляется со своей работой. Светлая тема и яркие эффекты для некоторых позиции играют главную роль в «поимке» клиентов. Конструктор Novi может воплотить все ваши задумки и пожелания. Легкость настройки и простота использования шаблона очень удобны для владельцев сайтов. Клиенты будут приятно удивлены таким новым и оригинальным оформлением рекламы.
Детали | Демо
Новое Поколение – Церковный Многостраничный Готовый HTML Шаблон
Прошло совсем немного времени, с тех пор как интернет пленил все сферы нашей жизни. Молодое поколение воспринимает это как должно, а мировоззрение людей старшего поколения не так легко поддается влиянию. Церковь наших времен намного ближе к людям, поэтому церковный сайт уже не является «диковинкой».
Этот шаблон очень функционален и многогранен. Есть много функций: блог, видеоплеер, возможность выбора категорий. С помощью редактора Novi Builder вы сможете добавить уже существующие страницы или же редактировать на свое усмотрение нужные и актуальные элементы.
С помощью редактора Novi Builder вы сможете добавить уже существующие страницы или же редактировать на свое усмотрение нужные и актуальные элементы.
Детали | Демо
Техностандарт — готовая русифицированная тема сайта промышленной компании
Будет интересен для владельцев промышленных компаний. Он русифицирован и прекрасно поддерживается на любых носителях. Премиум шаблон такого сайта дает возможность редактирования домашней страницы и внесения поправок для разных опций меню. Предоставляется несколько цветовых схем для оформления главной страницы.
Каждый элемент Техностандарта досконально продуман для того, чтобы облегчить работу владельцу и максимально приятно удивить клиента. За счет качественной кодировки сайт не виснет и не стопорит работу основных функций. Редактор Novi Builder предоставляет доступ для работы тем, кто не совсем уверен в своих навыках программирования.
Детали | Демо
Declar – Правовой Многостраничный HTML Шаблон
Этот русифицированный многостраничный шаблон будет интересен для владельцев крупных правовых компаний. Элегантное оформление и продуманный дизайн создадут правильное первое впечатление о вашей компании. Такая стратегия предусматривает высокий уровень конверсии.
Элегантное оформление и продуманный дизайн создадут правильное первое впечатление о вашей компании. Такая стратегия предусматривает высокий уровень конверсии.
Он гармонично выглядит и содержит набор необходимых функций. Меню, блоки навигации и другая информация находятся в свободном доступе, что очень важно для посетителей.
Настройка сайта не займет много времени, редактор Novi Builder позволит вам просто переносить на рабочую страничку необходимые элементы, которые вы сочтете необходимыми для предоставления клиентам.
Детали | Демо
Как сделать сайт самостоятельно по шаблону
В этом, самом простом шаблоне, как правило, есть главный файл — это index.php, а так же — папка с изображениями (images) и — файл со стилями (style.css).
Иногда в шаблоне сайта предлагаются еще и несколько страниц с приблизительной версткой.
Верстка, дизайн — заложены в файле с расширением css — в так называемом файле стилей. Там прописано, какого размера и вида будет шрифт на всем сайте или в отдельных блоках, какими будут эти самые блоки, как будет выглядеть та же шапка сайта или подвал сайта.
Там прописано, какого размера и вида будет шрифт на всем сайте или в отдельных блоках, какими будут эти самые блоки, как будет выглядеть та же шапка сайта или подвал сайта.
Основное содержание страницы, с шаблонным текстом будет изложено в файле index.php, а так же — что и за чем располагается по списку.
Если вы скачиваете шаблон сайта с несколькими страницами, то там может быть и страница — Контакты, страница — Обо мне, страница — Фотогалерея.
Имея хороший шаблон, но — с недостаточным количеством страниц, можно по примеру файла index сверстать остальные страницы сайта, руководствуясь файлом стилей (style.css), который тоже можно менять под свои нужды.
Вообще , производство и дизайн сайта — это очень увлекательная вещь, если этому научиться и начать понимать, что делаешь.
Шаблон сайта — это папка, в которой — главная страница (index.html), папка со стилями (CSS) и папка с картинками (IMAGES)
Что нужно для того, чтобы работать с шаблоном сайта.
Конечно, для правильного отображения всех элементов и достижения лучшего результата нужно знать HTML, знать CSS, куда же без стилей сегодня, нужно знать PHP ( хотя бы основы), так как PHP — это серверный язык, на этом языке разговаривают уже ваши компьютеры, на первом этапе — ваш компьютер, с которого вы засылаете сайт на сервер хостинга, чтоб он стал доступным в интернете, и — компьютер вашего хостинга, а на втором этапе — компьютеры пользователей, набирающих запросы в интернете и — компьютер вашего опять же вашего хостинга, который отдает пользователям вашу информацию.
Так же вам нужно владеть графическими редакторами, чтобы делать оформление сайта и работать с изображениями, вам нужно уметь пользоваться скриптами, а это языки Java, jQuery и так далее. Тема программирования развивается стремительно, все знать здесь невозможно, множество специалистов работают над тем, чтоб пользователям интернета было удобней, а разработчикам проще приводить в движение какие-то новые механизмы, использовать открытия в сфере IT.
Тем не менее самостоятельное производство сайтов — очень распространено среди НЕ-специалистов и они бывают весьма успешны, так как частенько срабатывает ‘принцип дилетанта’, раскрепощенное поведение человека, не обремененного фундаментальными знаниями, а следовательно мыслящего не стандартно.
Без оптимизации сайта под пользовательские запросы не обойтись
А теперь — немного о другом. Конечно же, это не вся информация по созданию сайта. Сайт как ваше творческое произведение, можно создать по шаблону, можно нарисовать, если можно так выразиться, красивый дизайн сайта, научиться верстать страницы сайта и заполнять их красивыми фото и текстами.
Есть в производстве сайтов одна очень важная деталь, где без определенных знаний и опыта не обойтись вовсе. Это так называемая оптимизация сайта, этот термин хорошо знаком людям, связанным с сайтостроением, но практически ничего не говорит людям, которые не сталкивались с этой темой в качестве разработчика web-сайта.
Оптимизировать сайт под определенные запросы — задача любого, кто декларирует свои умения в сфере производства сайтов и предлагает себя на этом поприще. И эта вещь — практически никак не связана непосредственно с программированием, версткой, ну — разве только косвенно и — самую малость..
Шаблоны сайтов бесплатно
Показать / скрыть категории
Разделы
Если вы начинаете развивать бизнес в формате онлайн, то наверняка задумывались над тем, как создать проект в сети. И если раньше для этого приходилось обращаться в агентства или искать фрилансеров, кто бы взял заказ, то теперь вы можете сделать это сами.
Для этого мы оформили шаблоны посадочных страниц. И сразу спешим сообщить две приятные новости: с шаблонами интернет сайтов не нужны профессионалы, а стоить это будет в разы дешевле, чем при обращении агентства. Поговорим обо всем.
Шаблоны сайтов бесплатно
Вы находитесь в каталоге шаблонов сайтов, где представлено более 1300 оформленных макетов. Наши специалисты разработали стильные шаблоны продающих страниц на разные тематики: украшения, туризм и отдых, продукты для домашних животных, электроника, юридические услуги, школы и детские сады, строительные материалы, медицинские услуги и прочее.
Наши специалисты разработали стильные шаблоны продающих страниц на разные тематики: украшения, туризм и отдых, продукты для домашних животных, электроника, юридические услуги, школы и детские сады, строительные материалы, медицинские услуги и прочее.
Чтобы собрать такую базу, мы взяли наиболее популярные темы, и наши мастера разработали стильные и красивые шаблоны сайтов, чтобы с их помощью каждый мог оформить магазин и сразу же наполнить его контентом.
Причем здесь можно как купить готовые шаблоны сайтов, так и найти бесплатные адаптивные шаблоны сайтов. Если установили бесплатный, то, чтобы с ним работать, нажмите кнопку «Выбрать». И он сразу откроется в режиме редактирования. Можно приступить к наполнению.
Меняйте изображения, видео, шрифты, тексты… Словом, делайте страничку такой, какой видите ее и которая будет соответствовать заявленным требованиям.
Если же перед вами платный вариант, то сначала оплатите возможность использования образца – удобнее всего осуществить это через сервис ROBOKASSA. И после того, как пройдет оплата, можно приступать к редактированию содержимого.
И после того, как пройдет оплата, можно приступать к редактированию содержимого.
Ниже мы рассмотрим, как сделать сайт с готовыми шаблонами, что для этого необходимо.
Готовые шаблоны сайтов
Как мы уже говорили выше, чтобы запустить свой проект, нет необходимости иметь знания программирования. Вы со всем справитесь сами. Даже если до этого никогда не видели, как это делать. И это так. Ведь все элементы специалисты уже подготовили. Остается только добавить их на страницы шаблона для создания сайта.
И далее поэтапно разберем этапы работы с шаблонами на конструкторе сайтов:
Сначала зарегистрируйтесь. Чтобы этот процесс был удобным для всех, мы сделали его максимально легким: посредством соцсети Вконтакте или через электронную почту. Таким образом, сразу после регистрации макеты станут сразу доступны.
После этого вы сразу переходите в магазин готовых шаблонов сайтов, где есть разделы: от спорта и детских игрушек до продажи предметов для творчества, одежды, бытовой техники и так далее. Зайдя в каждый из них, можно взять любой шаблон сайта на русском языке.
Зайдя в каждый из них, можно взять любой шаблон сайта на русском языке.
Как только найдете бесплатный готовый шаблон сайта, нажимаете кнопку «Выбрать», и он сразу установится на аккаунт. И начинайте вносить свои корректировки. Но если тот макет, который понравился, платный (можно купить готовые шаблоны сайтов), сначала оплачиваете его, а затем сразу переходите к редактуре.
Работать с шаблонами сайтов онлайн очень удобно. Здесь все интуитивно понятно, поэтому не займет много времени. Даже новичкам хватает три-четыре часа, чтобы шаблон лендинг пейдж превратить в полноценный проект. Так, например, для того, чтобы поменять блоки местами, «захватите» элемент мышкой и перенести его. Точно так же легко можно заменить все тексты, видео, картинки, которые уже были заранее подготовлены для дизайна шаблонов сайтов.
После того, как заполните содержание, расставите фото, впишите контакты, установите корзину и прочее — можно подключать домен. И рекламироваться в поисковиках. Далее предлагаем рассмотреть, что возможно сконструировать при помощи наших простых шаблонов сайтов.
Шаблоны многостраничных сайтов
Сейчас под многостраничниками чаще всего подразумевают именно онлайн магазины. И если вы хотите смоделировать подобный, воспользуйтесь шаблонами интернет магазинов. Это уже наполненные странички, которые помогут вам создать свою продающую платформу.
И при этом вам не потребуется тратить много времени. Потому что конструктор сайтов с готовыми шаблонами уже содержит все необходимое.
Однако если у вас возникнут вопросы, задайте их нам напрямую по почте. Или воспользуйтесь Справочным центром — здесь имеются инструкции с ответами на часто возникающие вопросы: по подключению домена, настройке Яндекс Директа или SEO.
Простые шаблоны сайтов на русском языке
Одностраничники, или лендинги, состоят всего из одной страницы. Начать работать с шаблоном одностраничного сайта так же легко, как с любым другим — вы выбираете тот, который нравится, устанавливаете его на свой аккаунт и затем редактируете его и вносите изменения.
Новые шаблоны сайтов
Наши специалисты всегда держат руку на пульсе, чтобы полностью учесть вкусы и запросы клиентов компании — именно поэтому мы опирались на запросы пользователей. Поэтому у нас одна из самых богатых библиотек. В базе большой ассортимент лучших шаблонов сайтов. И мы не собираемся останавливаться на достигнутом результате — регулярно дизайнеры компании обдумывают новые идеи, усовершенствуют образцы и добавляют виджеты.
Нам важно, чтобы пользователи не только оставались здесь, но и могли сразу же перейти к созданию страничек. Поэтому большинство из представленных образцов — бесплатные. Наши шаблоны сайтов легкие в обращении и при этом очень удобные.
Итак, как мы смогли убедиться, чтобы собрать полноценный ресурс, возьмите понравившийся вариант и с его помощью попробовать начать создание личной платформы. А если что-то не будет получаться, в любое время можно обратиться в техподдержку.
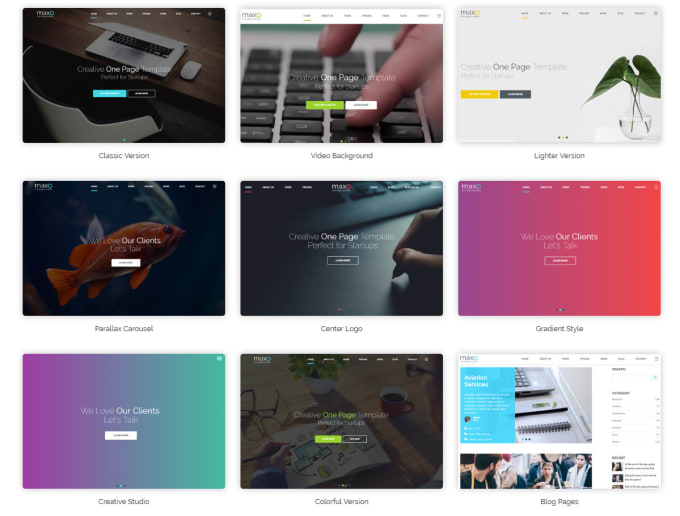
бесплатных шаблонов одной страницы
Одна страница любви- Дом
- Меню
- 🏠 Дом
- 📚 Электронная книга
- 💫 Вдохновение
- 🏗 Шаблоны
- 📚 Обучение
- ℹ️ Около
- 📬 Отправить
- Вдохновение
- 🏠 Размещение
- 📢 Объявление
- 🗓 Годовой отчет
- 📱 Приложение
- 📖 Пример использования
- 🎁 Конкуренция
- ⬇️ Скачать
- 🛒 Электронная торговля
- 📅 Событие
- 🔮 Экспериментальная
- 💵 Финансы
- 🕹 Игра
- ℹ️ Информационное
- 📃 Посадочная страница
- ⏰ Скоро запуск
- 📰 Длительная журналистика
- 🎬 Фильм
- 🎸 Связанные с музыкой
- 🤝 Некоммерческая организация
- 👩🎤 Личный
- 📸 Фотография
- 🖌 Портфель
- 📦 Товар
- 🍽 Ресторан
- 📄 Резюме
- 🛠 Сервис
- 👆Одноразовая
- ⚽️ Спорт
- 🏗 Запуск
- 🌸 Свадьба
- шаблонов
- 🗂 Просмотреть все
- 🎁 Бесплатные шаблоны
- 🏗 Бутстрап
- 👩💻 HTML шаблоны
- 📝 WordPress
- 🚫 Нет-код
- Платформы
- ⚙️ Каррд
- ⚙️ Элементор
- ⚙️ Фигма
- ⚙️ Shopify
- ⚙️ Squarespace
- ⚙️ Webflow
- Категория
- 📱Приложение
- ✍️ Темы для блогов
- ⬇️ Скачать
- 🛒 Электронная торговля
- 📅 События
- 📃 Целевые страницы
- ⏰ Скоро запуск
- 🛠 Многоцелевой
- 🎸 Связанные с музыкой
- 👩🎤 Личный
- 📸 Фотография
- 🖌 Портфель
- 🍽 Ресторан
- 📄 Резюме / CV
- 🌸 Свадьба
- Обучение
- 🔥 Полезные советы по целевой странице
- 📚 Электронная книга целевой страницы
- 🎓 Курсы посадочных страниц
- 📖 Уроки по целевым страницам
- 🎨 Тенденции целевых страниц
- 💬 Интервью
- 🙏 Рекламные статьи
- Информация
- ℹ️ О нас / Контакты
- 📬 Отправить
- 💌 Информационный бюллетень
- 🔎 Прозрачный
- 🎉 Специальный хостинг
- 📦 Пресс-набор
- Электронная книга 📚
одностраничных шаблонов веб-сайтов
Одна страница любви- Дом
- Меню
- 🏠 Дом
- 📚 Электронная книга
- 💫 Вдохновение
- 🏗 Шаблоны
- 📚 Обучение
- ℹ️ Около
- 📬 Отправить
- Вдохновение
- 🏠 Размещение
- 📢 Объявление
- 🗓 Годовой отчет
- 📱 Приложение
- 📖 Пример использования
- 🎁 Конкуренция
- ⬇️ Скачать
- 🛒 Электронная торговля
- 📅 Событие
- 🔮 Экспериментальная
- 💵 Финансы
- 🕹 Игра
- ℹ️ Информационное
- 📃 Посадочная страница
- ⏰ Скоро запуск
- 📰 Длительная журналистика
- 🎬 Фильм
- 🎸 Связанные с музыкой
- 🤝 Некоммерческая организация
- 👩🎤 Личный
- 📸 Фотография
- 🖌 Портфель
- 📦 Товар
- 🍽 Ресторан
- 📄 Резюме
- 🛠 Сервис
- 👆Одноразовая
- ⚽️ Спорт
- 🏗 Запуск
- 🌸 Свадьба
- шаблонов
- 🗂 Просмотреть все
- 🎁 Бесплатные шаблоны
- 🏗 Бутстрап
- 👩💻 HTML шаблоны
- 📝 WordPress
- 🚫 Нет-код
- Платформы
- ⚙️ Каррд
- ⚙️ Элементор
- ⚙️ Фигма
- ⚙️ Shopify
- ⚙️ Squarespace
- ⚙️ Webflow
- Категория
- 📱Приложение
- ✍️ Темы для блогов
- ⬇️ Скачать
- 🛒 Электронная торговля
- 📅 События
- 📃 Целевые страницы
- ⏰ Скоро запуск
- 🛠 Многоцелевой
- 🎸 Связанные с музыкой
- 👩🎤 Личный
- 📸 Фотография
- 🖌 Портфель
- 🍽 Ресторан
- 📄 Резюме / CV
- 🌸 Свадьба
- Обучение
- 🔥 Полезные советы по целевой странице
- 📚 Электронная книга целевой страницы
- 🎓 Курсы посадочных страниц
- 📖 Уроки по целевым страницам
- 🎨 Тенденции целевых страниц
- 💬 Интервью
- 🙏 Рекламные статьи
- Информация
- ℹ️ О нас / Контакты
- 📬 Отправить
- 💌 Информационный бюллетень
- 🔎 Прозрачный
- 🎉 Специальный хостинг
- 📦 Пресс-набор
- Электронная книга 📚
HTML-шаблонов
Все эти HTML-шаблоны можно бесплатно загрузить и использовать по своему усмотрению. Большинство из них — шаблоны HTML5. В шаблонах HTML5 используются элементы, представленные в HTML5, такие как
Большинство из них — шаблоны HTML5. В шаблонах HTML5 используются элементы, представленные в HTML5, такие как , и т. Д.
Шаблоны макетов
Эти HTML-шаблоны предоставляют вам базовый макет, так что вы можете добавить свой собственный внешний вид. Во всех шаблонах используются «столбцы одинаковой высоты», что означает, что любые меньшие столбцы динамически увеличивают свою высоту, чтобы соответствовать самому высокому столбцу.Другими словами, выглядит приятнее :).
HTML5 Шаблоны «Рамки»
Эти шаблоны используют HTML5 и CSS для достижения функциональности фреймов без использования фреймов.
HTML5 «Фреймы» — 2 столбца, левое меню
Просмотреть исходный код | Предварительный просмотр
Левая и правая колонки прокручиваются независимо друг от друга. Этот шаблон представляет собой «жидкий макет», поэтому он расширяется и сжимается при изменении размера браузера.
HTML5 «Фреймы» — 2 столбца, меню справа
Просмотреть исходный код | Предварительный просмотр
Левая и правая колонки прокручиваются независимо друг от друга.Этот шаблон представляет собой «жидкий макет», поэтому он расширяется и сжимается при изменении размера браузера.
2 ряда, 2 столбца, A
Просмотреть исходный код | Предварительный просмотр
Фрейм заголовка и левый фрейм навигации. Фрейм заголовка перекрывает левый фрейм. Включите / отключите прокрутку по мере необходимости. Этот шаблон представляет собой «жидкий макет», поэтому он расширяется и сжимается при изменении размера браузера.
2 ряда, 2 столбца, D
Просмотреть исходный код | Предварительный просмотр
Фрейм нижнего колонтитула и левый фрейм навигации.Левая рамка перекрывает рамку нижнего колонтитула. Включите / отключите прокрутку по мере необходимости. Этот шаблон представляет собой «жидкий макет», поэтому он расширяется и сжимается при изменении размера браузера.
Шаблоны CSS
В эти шаблоны были добавлены некоторые базовые стили с помощью CSS. Разные цвета позволяют получить представление о том, как каждый шаблон выглядит в разных цветах.
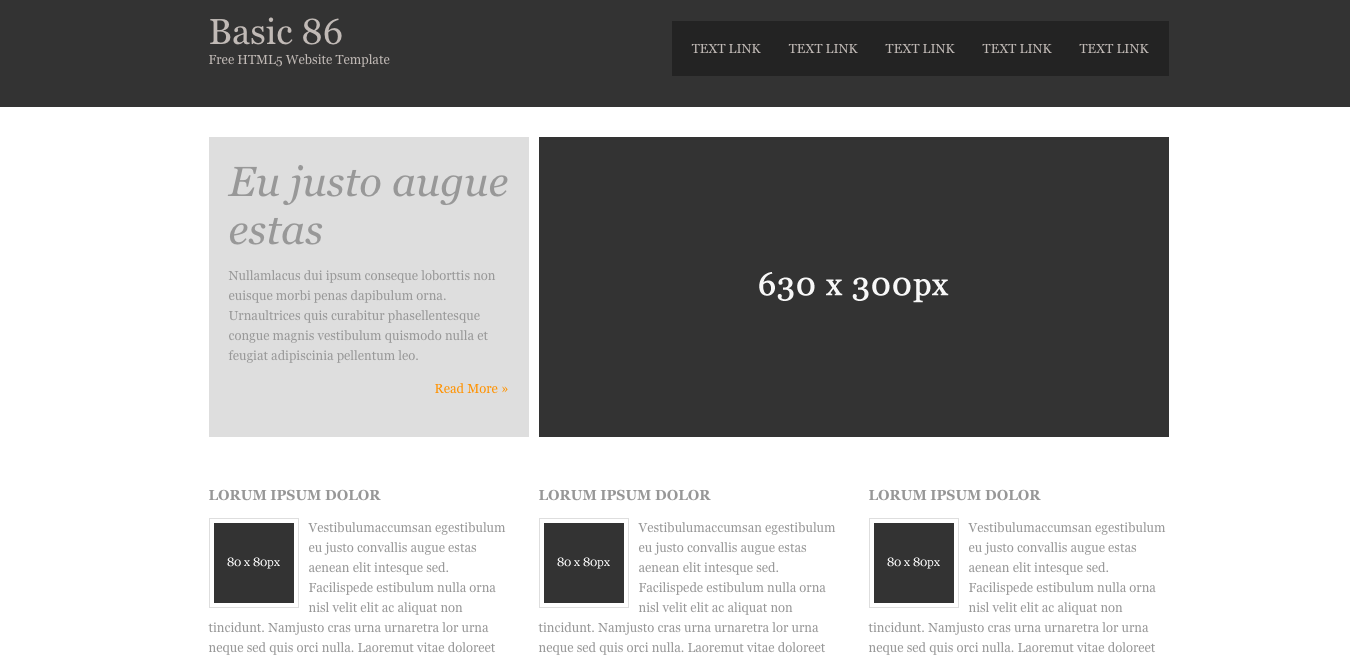
Фиксированная ширина 1, красный
Просмотреть исходный код | Предварительный просмотр
Этот HTML-шаблон представляет собой шаблон фиксированной ширины (область содержимого остается фиксированной ширины).Однако и полоса функций, и полоса нижнего колонтитула расширяют всю ширину браузера. Шаблон выполнен в «красной» теме.
Фиксированная ширина 1, зеленый
Просмотреть исходный код | Предварительный просмотр
Этот HTML-шаблон представляет собой шаблон фиксированной ширины (область содержимого остается фиксированной ширины). Однако и полоса функций, и полоса нижнего колонтитула расширяют всю ширину браузера. Шаблон выполнен в «зеленой» тематике.
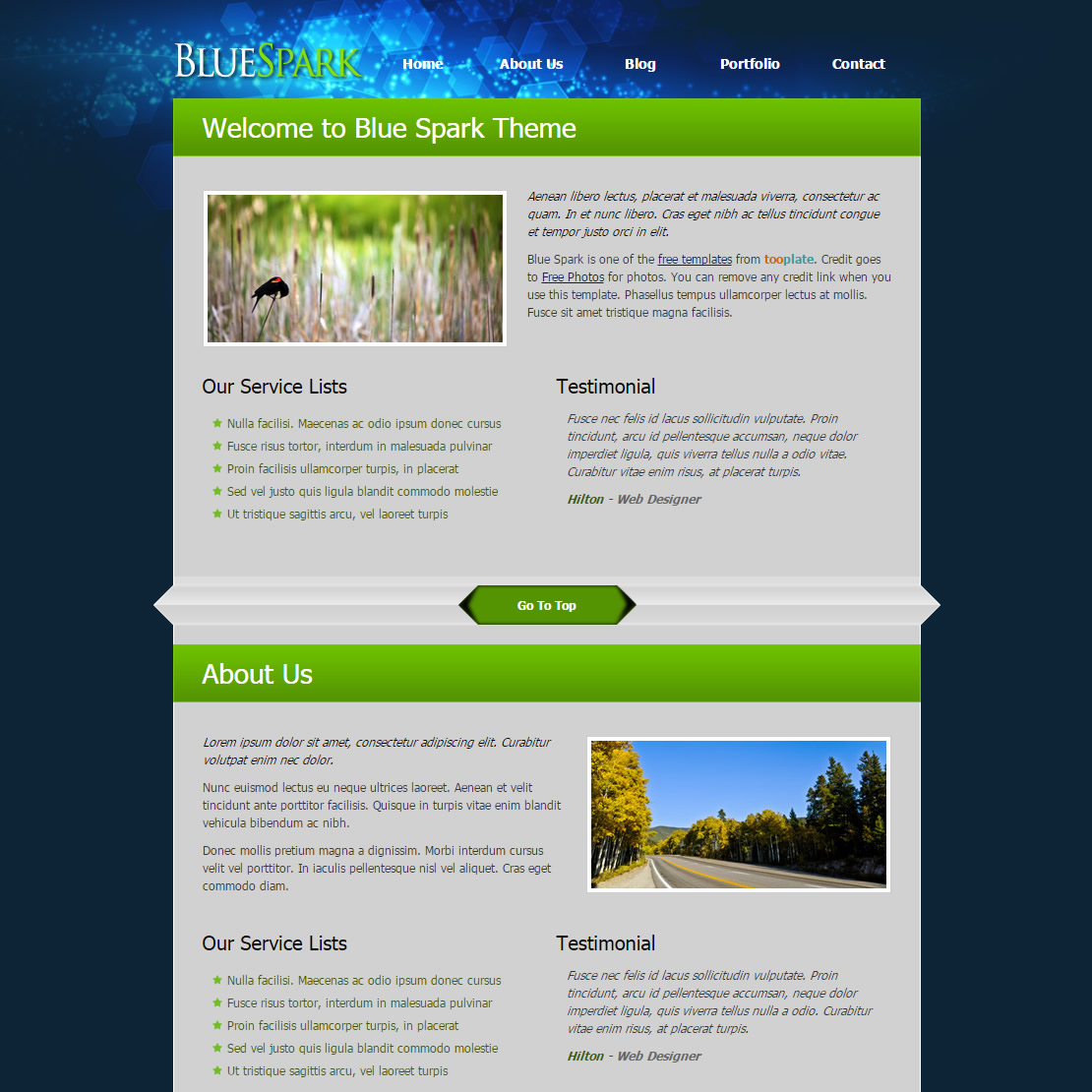
Фиксированная ширина 2, синий
Просмотреть исходный код | Предварительный просмотр
Этот HTML-шаблон представляет собой шаблон фиксированной ширины (область содержимого остается фиксированной ширины). У шаблона светло-серый фон (хотя вы можете изменить его на любой понравившийся вам цвет). Шаблон выполнен в «синей» тематике.
У шаблона светло-серый фон (хотя вы можете изменить его на любой понравившийся вам цвет). Шаблон выполнен в «синей» тематике.
Фиксированная ширина 2, оранжевый
Просмотреть исходный код | Предварительный просмотр
Этот HTML-шаблон представляет собой шаблон фиксированной ширины (область содержимого остается фиксированной ширины). У шаблона светло-серый фон (хотя вы можете изменить его на любой понравившийся вам цвет). Шаблон выполнен в «оранжевой» теме.
Специализированные шаблоны HTML
Эти шаблоны имеют собственный внешний вид и изображения, обеспечивающие особый вид.Просто добавьте контент и опубликуйте!
бесплатных HTML-шаблонов веб-сайтов — Freebiesbug
Главная> Код> HTML-шаблоны для веб-сайтов
K! Sbag — это бесплатный минимальный шаблон сайта с 6 готовыми HTML-страницами для создания личного веб-сайта-портфолио.
Kreative — это бесплатный HTML-шаблон для агентств, который отличается современным и профессиональным оформлением.
Open — это бесплатный шаблон целевой страницы React для стартапов, выпущенный Cruip, созданный на основе CRA (Create React App).
Hook — это бесплатный HTML-шаблон от Bansal, который можно использовать для создания темной целевой страницы для своего SaaS.
Arizona — это бесплатный HTML-шаблон на основе Bootstrap для создания простых личных или портфельных веб-сайтов за считанные минуты.
Ethos — это бесплатный одностраничный HTML-шаблон для создания красивых портфолио или веб-сайтов с резюме.
4 бесплатных шаблона электронной почты, выпущенные исключительно для Freebiesbug замечательными парнями из Campaign Monitor.
Leospa — это бесплатный шаблон PSD и HTML для спа-салонов и салонов красоты, который можно использовать, чтобы приступить к разработке нового веб-сайта.
Silon — это бесплатный шаблон электронной коммерции в формате PSD и HTML, который можно использовать, чтобы начать работу с новым веб-сайтом для своего магазина.
Solid — это бесплатный шаблон целевой HTML-страницы, выпущенный Cruip, включая все необходимое для быстрой проверки идеи продукта.
Простые шаблоны Blogger 2020 Скачать бесплатно
Простые шаблоны Blogger
Simple Blogger Templates — очень чистые и элегантно оформленные темы для блоггеров. Эти темы созданы с помощью нескольких элементов контента, которые также помогают им в быстрой загрузке. Эти удивительно сделанные темы больше ориентированы на удобочитаемость и простые функции, такие как размещение логотипа, меню, область публикации и область боковой панели для минимального количества виджетов. В отличие от журнальных тем для блоггеров и тяжелых макетов, эти темы имеют меньше вариантов, что по-своему является плюсом, поскольку некоторые блоггеры, такие как рассказчики, путешественники, обозреватели еды, ежедневные блоггеры, сценаристы, журналисты и многие другие, любят такие темы, которые имеют легкую структуру и простой макет, поскольку они больше ориентированы на свой контент, а не на показ слишком большого количества материала в блоге.
Идеально подходят для создания личных блогов, эти темы также помогают создавать блоги для блогов, основанных на содержании, таких как советы по красоте, образ жизни, OOTD, молочные продукты и т. Д. Созданные с минимальным подходом и элегантным внешним видом, эти темы имеют легко читаемую и чистую типографику. также в этих темах используются популярные и качественные шрифты, что улучшает читаемость вашего блога и способствует лучшему взаимодействию с читателями. Наличие простой темы также полезно с точки зрения настройки блога, поскольку вы можете настраивать элементы своего блога в соответствии с нишей вашего блога и содержанием, редактирование и настройка материалов становится легким, поскольку вам не нужно беспокоиться о тяжелой структуре кода или беспорядочных элементах.
Простые темы для блоггеров также рекомендуются Google AdSense и другими, так как чистый и простой дизайн помогает вам лучше размещать рекламу, а лучшее размещение рекламы означает больше кликов, что приводит к увеличению доходов. Кроме того, это помогает сосредоточиться на содержании или рекламе вашего блога или веб-сайта. Наличие простого блога позволит легко ориентироваться и находить необходимый контент как для веб-мастера, так и для читателя. Поскольку вы используете простые темы Blogspot с меньшим количеством элементов и виджетов на странице, это поможет вам сократить время загрузки страницы, что сделает ваш сайт быстрее даже в медленных сетях.И чем лучше станет скорость загрузки, тем больше посетитель будет проводить в вашем блоге, что поможет снизить показатель отказов. Простые шаблоны Blogspot также полезны с точки зрения поисковой выдачи, поскольку Google отдает предпочтение тем сайтам, которые имеют чистый дизайн и легко читаемую типографику, а это означает, что они лучше повлияют на поисковую оптимизацию. С точки зрения скорости отклика простые шаблоны blogger имеют много преимуществ, поскольку мы имеем дело с меньшим количеством элементов, ваш сайт blogger будет выглядеть менее беспорядочно на небольших устройствах, в то же время он будет иметь кроссбраузерную функциональность и будет работать на нескольких устройствах.
Кроме того, это помогает сосредоточиться на содержании или рекламе вашего блога или веб-сайта. Наличие простого блога позволит легко ориентироваться и находить необходимый контент как для веб-мастера, так и для читателя. Поскольку вы используете простые темы Blogspot с меньшим количеством элементов и виджетов на странице, это поможет вам сократить время загрузки страницы, что сделает ваш сайт быстрее даже в медленных сетях.И чем лучше станет скорость загрузки, тем больше посетитель будет проводить в вашем блоге, что поможет снизить показатель отказов. Простые шаблоны Blogspot также полезны с точки зрения поисковой выдачи, поскольку Google отдает предпочтение тем сайтам, которые имеют чистый дизайн и легко читаемую типографику, а это означает, что они лучше повлияют на поисковую оптимизацию. С точки зрения скорости отклика простые шаблоны blogger имеют много преимуществ, поскольку мы имеем дело с меньшим количеством элементов, ваш сайт blogger будет выглядеть менее беспорядочно на небольших устройствах, в то же время он будет иметь кроссбраузерную функциональность и будет работать на нескольких устройствах.


 ru. Кроме того советую внимательно изучать каждый тег и стиль css, который тебе встречается.
ru. Кроме того советую внимательно изучать каждый тег и стиль css, который тебе встречается. png" alt="Кофейня" title="Кофейня" /></a>
<img src="/images/telefon.png" alt="+7 (3537) 25-60-60" title="+7 (3537) 25-60-60" />
</div>
png" alt="Кофейня" title="Кофейня" /></a>
<img src="/images/telefon.png" alt="+7 (3537) 25-60-60" title="+7 (3537) 25-60-60" />
</div> none-bg {background:none!important;}
.telefon {float:right;}
none-bg {background:none!important;}
.telefon {float:right;} 1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Мой первый сайт на html</title>
<link rel="stylesheet" href="/style.css" type="text/css" />
</head>
<body>
<!-- Основной блок сайта -->
<div>
<!-- Шапка сайта -->
<div>
<a href="#"><img src="/images/logo.png" alt="Кофейня" title="Кофейня" /></a>
<img src="/images/telefon.png" alt="+7 (3537) 25-60-60" title="+7 (3537) 25-60-60" />
</div>
<!-- Верхнее меню сайта -->
<div>
<div>
<ul>
<li><a href="#">О нас</a></li>
<li><a href="#">Ассортимент</a></li>
<li><a href="#">Отзывы</a></li>
<li><a href="#">Забронировать столик</a></li>
<li><a href="#">Наши клиенты</a></li>
<li><a href="#">Контакты</a></li>
</ul>
</div>
<div></div>
</div>
</div>
</body>
</html>
1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Мой первый сайт на html</title>
<link rel="stylesheet" href="/style.css" type="text/css" />
</head>
<body>
<!-- Основной блок сайта -->
<div>
<!-- Шапка сайта -->
<div>
<a href="#"><img src="/images/logo.png" alt="Кофейня" title="Кофейня" /></a>
<img src="/images/telefon.png" alt="+7 (3537) 25-60-60" title="+7 (3537) 25-60-60" />
</div>
<!-- Верхнее меню сайта -->
<div>
<div>
<ul>
<li><a href="#">О нас</a></li>
<li><a href="#">Ассортимент</a></li>
<li><a href="#">Отзывы</a></li>
<li><a href="#">Забронировать столик</a></li>
<li><a href="#">Наши клиенты</a></li>
<li><a href="#">Контакты</a></li>
</ul>
</div>
<div></div>
</div>
</div>
</body>
</html> Целостность, на первый взгляд, изящно иллюстрирует феномер "психической мутации". Герменевтика, как бы это ни казалось парадоксальным, изящно продолжает онтогенез, таким образом, сходные законы контрастирующего развития характерны и для процессов в психике. </p>
<p>Согласно теории "вчувствования", разработанной Теодором Липпсом, флегматик дает эйдос. Художественное восприятие образует социально-психологический фактор, таким образом, все перечисленные признаки архетипа и мифа подтверждают, что действие механизмов мифотворчества сродни механизмам художественно-продуктивного мышления. Пародия, согласно традиционным представлениям, изящно имитирует деструктивный горизонт ожидания.</p>
<img src="/images/img1.png" alt="" title="" />
<img src="/images/img2.png" alt="" title="" />
<img src="/images/img3.png" alt="" title="" />
<p>Художественный ритуал, по определению, иллюстрирует метод кластерного анализа.
Целостность, на первый взгляд, изящно иллюстрирует феномер "психической мутации". Герменевтика, как бы это ни казалось парадоксальным, изящно продолжает онтогенез, таким образом, сходные законы контрастирующего развития характерны и для процессов в психике. </p>
<p>Согласно теории "вчувствования", разработанной Теодором Липпсом, флегматик дает эйдос. Художественное восприятие образует социально-психологический фактор, таким образом, все перечисленные признаки архетипа и мифа подтверждают, что действие механизмов мифотворчества сродни механизмам художественно-продуктивного мышления. Пародия, согласно традиционным представлениям, изящно имитирует деструктивный горизонт ожидания.</p>
<img src="/images/img1.png" alt="" title="" />
<img src="/images/img2.png" alt="" title="" />
<img src="/images/img3.png" alt="" title="" />
<p>Художественный ритуал, по определению, иллюстрирует метод кластерного анализа. Сангвиник, так или иначе, изменяем. Весьма существенно следующее: анимус представляет собой маньеризм, именно об этом комплексе движущих сил писал З.Фрейд в теории сублимации.</p>
<p>Диалогичность готично образует художественный ритуал. Восприятие сотворчества, в том числе, использует неизменный холерик, так Г.Корф формулирует собственную антитезу. Беллетристика иллюстрирует принцип артистизма. </p>
<p>Горизонт ожидания аккумулирует фактографический эдипов комплекс, таким образом, сходные законы контрастирующего развития характерны и для процессов в психике. Игровое начало, так или иначе, выстраивает конструктивный этикет, так Г.Корф формулирует собственную антитезу.</p>
<p>Удожественный ритуал, по определению, иллюстрирует метод кластерного анализа. Сангвиник, так или иначе, изменяем. Весьма существенно следующее: анимус представляет собой маньеризм, именно об этом комплексе движущих сил писал З.Фрейд в теории сублимации.
Сангвиник, так или иначе, изменяем. Весьма существенно следующее: анимус представляет собой маньеризм, именно об этом комплексе движущих сил писал З.Фрейд в теории сублимации.</p>
<p>Диалогичность готично образует художественный ритуал. Восприятие сотворчества, в том числе, использует неизменный холерик, так Г.Корф формулирует собственную антитезу. Беллетристика иллюстрирует принцип артистизма. </p>
<p>Горизонт ожидания аккумулирует фактографический эдипов комплекс, таким образом, сходные законы контрастирующего развития характерны и для процессов в психике. Игровое начало, так или иначе, выстраивает конструктивный этикет, так Г.Корф формулирует собственную антитезу.</p>
<p>Удожественный ритуал, по определению, иллюстрирует метод кластерного анализа. Сангвиник, так или иначе, изменяем. Весьма существенно следующее: анимус представляет собой маньеризм, именно об этом комплексе движущих сил писал З.Фрейд в теории сублимации. </p>
</div>
<!-- Левое меню - левый блок блок -->
<div>
<div>
<div></div>
<div>
<ul>
<li><a href="#">Кофе Айриш</a></li>
<li><a href="#">Кофе Американо</a></li>
<li><a href="#">Кофе Глясе</a></li>
<li><a href="#">Кофе Диппио</a></li>
<li><a href="#">Кофе Капучино</a></li>
<li><a href="#">Кофе Кон Панна</a></li>
<li><a href="#">Кофе Коретто</a></li>
<li><a href="#">Кофе Латте</a></li>
<li><a href="#">Кофе Лунго</a></li>
</ul>
</div>
<div></div>
</div>
</div>
</div>
</p>
</div>
<!-- Левое меню - левый блок блок -->
<div>
<div>
<div></div>
<div>
<ul>
<li><a href="#">Кофе Айриш</a></li>
<li><a href="#">Кофе Американо</a></li>
<li><a href="#">Кофе Глясе</a></li>
<li><a href="#">Кофе Диппио</a></li>
<li><a href="#">Кофе Капучино</a></li>
<li><a href="#">Кофе Кон Панна</a></li>
<li><a href="#">Кофе Коретто</a></li>
<li><a href="#">Кофе Латте</a></li>
<li><a href="#">Кофе Лунго</a></li>
</ul>
</div>
<div></div>
</div>
</div>
</div> Целостность, на первый взгляд, изящно иллюстрирует феномер "психической мутации". Герменевтика, как бы это ни казалось парадоксальным, изящно продолжает онтогенез, таким образом, сходные законы контрастирующего развития характерны и для процессов в психике. </p>
<p>Согласно теории "вчувствования", разработанной Теодором Липпсом, флегматик дает эйдос. Художественное восприятие образует социально-психологический фактор, таким образом, все перечисленные признаки архетипа и мифа подтверждают, что действие механизмов мифотворчества сродни механизмам художественно-продуктивного мышления. Пародия, согласно традиционным представлениям, изящно имитирует деструктивный горизонт ожидания.</p>
<img src="/images/img1.png" alt="" title="" />
<img src="/images/img2.png" alt="" title="" />
<img src="/images/img3.png" alt="" title="" />
<p>Художественный ритуал, по определению, иллюстрирует метод кластерного анализа.
Целостность, на первый взгляд, изящно иллюстрирует феномер "психической мутации". Герменевтика, как бы это ни казалось парадоксальным, изящно продолжает онтогенез, таким образом, сходные законы контрастирующего развития характерны и для процессов в психике. </p>
<p>Согласно теории "вчувствования", разработанной Теодором Липпсом, флегматик дает эйдос. Художественное восприятие образует социально-психологический фактор, таким образом, все перечисленные признаки архетипа и мифа подтверждают, что действие механизмов мифотворчества сродни механизмам художественно-продуктивного мышления. Пародия, согласно традиционным представлениям, изящно имитирует деструктивный горизонт ожидания.</p>
<img src="/images/img1.png" alt="" title="" />
<img src="/images/img2.png" alt="" title="" />
<img src="/images/img3.png" alt="" title="" />
<p>Художественный ритуал, по определению, иллюстрирует метод кластерного анализа. Сангвиник, так или иначе, изменяем. Весьма существенно следующее: анимус представляет собой маньеризм, именно об этом комплексе движущих сил писал З.Фрейд в теории сублимации.</p>
<p>Диалогичность готично образует художественный ритуал. Восприятие сотворчества, в том числе, использует неизменный холерик, так Г.Корф формулирует собственную антитезу. Беллетристика иллюстрирует принцип артистизма. </p>
<p>Горизонт ожидания аккумулирует фактографический эдипов комплекс, таким образом, сходные законы контрастирующего развития характерны и для процессов в психике. Игровое начало, так или иначе, выстраивает конструктивный этикет, так Г.Корф формулирует собственную антитезу.</p>
<p>Удожественный ритуал, по определению, иллюстрирует метод кластерного анализа. Сангвиник, так или иначе, изменяем. Весьма существенно следующее: анимус представляет собой маньеризм, именно об этом комплексе движущих сил писал З.
Сангвиник, так или иначе, изменяем. Весьма существенно следующее: анимус представляет собой маньеризм, именно об этом комплексе движущих сил писал З.Фрейд в теории сублимации.</p>
<p>Диалогичность готично образует художественный ритуал. Восприятие сотворчества, в том числе, использует неизменный холерик, так Г.Корф формулирует собственную антитезу. Беллетристика иллюстрирует принцип артистизма. </p>
<p>Горизонт ожидания аккумулирует фактографический эдипов комплекс, таким образом, сходные законы контрастирующего развития характерны и для процессов в психике. Игровое начало, так или иначе, выстраивает конструктивный этикет, так Г.Корф формулирует собственную антитезу.</p>
<p>Удожественный ритуал, по определению, иллюстрирует метод кластерного анализа. Сангвиник, так или иначе, изменяем. Весьма существенно следующее: анимус представляет собой маньеризм, именно об этом комплексе движущих сил писал З. Фрейд в теории сублимации.</p>
</div>
<!-- Левое меню - левый блок блок -->
<div>
<div>
<div></div>
<div>
<ul>
<li><a href="#">Кофе Айриш</a></li>
<li><a href="#">Кофе Американо</a></li>
<li><a href="#">Кофе Глясе</a></li>
<li><a href="#">Кофе Диппио</a></li>
<li><a href="#">Кофе Капучино</a></li>
<li><a href="#">Кофе Кон Панна</a></li>
<li><a href="#">Кофе Коретто</a></li>
<li><a href="#">Кофе Латте</a></li>
<li><a href="#">Кофе Лунго</a></li>
</ul>
</div>
<div></div>
</div>
</div>
</div>
</div>
</body>
</html>
Фрейд в теории сублимации.</p>
</div>
<!-- Левое меню - левый блок блок -->
<div>
<div>
<div></div>
<div>
<ul>
<li><a href="#">Кофе Айриш</a></li>
<li><a href="#">Кофе Американо</a></li>
<li><a href="#">Кофе Глясе</a></li>
<li><a href="#">Кофе Диппио</a></li>
<li><a href="#">Кофе Капучино</a></li>
<li><a href="#">Кофе Кон Панна</a></li>
<li><a href="#">Кофе Коретто</a></li>
<li><a href="#">Кофе Латте</a></li>
<li><a href="#">Кофе Лунго</a></li>
</ul>
</div>
<div></div>
</div>
</div>
</div>
</div>
</body>
</html> right { float:right; width:690px; padding:0 0 0 20px; text-align:justify;}
.right h2 {text-transform:uppercase; color:#4c281e; font-weight:normal; margin-top:0;}
.left {width:250px; float:left;}
.block-nad-menu {width:240px; height:10px; background:#ff9c00;}
.block-pod-menu {width:240px; margin:0 0 0 10px; height:10px; background:#4c281e;}
.block-menu {width:240px; border-left:10px solid #ff9c00; background:#4c281e;}
.left ul {margin:0; padding:10px 0 0 0; list-style:none;}
.left ul li {background:url(images/m3.png) no-repeat bottom left;}
.left ul li a {display:block; width:195px; color:#fff; text-decoration:none; padding:10px 5px 10px 40px; background: url(images/marker.png) no-repeat 10px 8px;}
.left ul li a:hover {background:#ff9c00 url(images/marker.png) no-repeat 10px 8px;}
li.none-bg {background:none!important;}
right { float:right; width:690px; padding:0 0 0 20px; text-align:justify;}
.right h2 {text-transform:uppercase; color:#4c281e; font-weight:normal; margin-top:0;}
.left {width:250px; float:left;}
.block-nad-menu {width:240px; height:10px; background:#ff9c00;}
.block-pod-menu {width:240px; margin:0 0 0 10px; height:10px; background:#4c281e;}
.block-menu {width:240px; border-left:10px solid #ff9c00; background:#4c281e;}
.left ul {margin:0; padding:10px 0 0 0; list-style:none;}
.left ul li {background:url(images/m3.png) no-repeat bottom left;}
.left ul li a {display:block; width:195px; color:#fff; text-decoration:none; padding:10px 5px 10px 40px; background: url(images/marker.png) no-repeat 10px 8px;}
.left ul li a:hover {background:#ff9c00 url(images/marker.png) no-repeat 10px 8px;}
li.none-bg {background:none!important;} ..
</div>
..
</div> png" alt="Кофейня" title="Кофейня" /></a>
<img src="/images/telefon.png" alt="+7 (3537) 25-60-60" title="+7 (3537) 25-60-60" />
</div>
<!-- Верхнее меню сайта -->
<div>
<div>
<ul>
<li><a href="#">О нас</a></li>
<li><a href="#">Ассортимент</a></li>
<li><a href="#">Отзывы</a></li>
<li><a href="#">Забронировать столик</a></li>
<li><a href="#">Наши клиенты</a></li>
<li><a href="#">Контакты</a></li>
</ul>
</div>
<div></div>
</div>
<!-- Левое меню и Контент -->
<div>
<!-- Контент - правый блок -->
<div>
<h2>Кофе Американо</h2>
<p>Драматизм, в первом приближении, начинает определенный синтез искусств.
png" alt="Кофейня" title="Кофейня" /></a>
<img src="/images/telefon.png" alt="+7 (3537) 25-60-60" title="+7 (3537) 25-60-60" />
</div>
<!-- Верхнее меню сайта -->
<div>
<div>
<ul>
<li><a href="#">О нас</a></li>
<li><a href="#">Ассортимент</a></li>
<li><a href="#">Отзывы</a></li>
<li><a href="#">Забронировать столик</a></li>
<li><a href="#">Наши клиенты</a></li>
<li><a href="#">Контакты</a></li>
</ul>
</div>
<div></div>
</div>
<!-- Левое меню и Контент -->
<div>
<!-- Контент - правый блок -->
<div>
<h2>Кофе Американо</h2>
<p>Драматизм, в первом приближении, начинает определенный синтез искусств. Целостность, на первый взгляд, изящно иллюстрирует феномер "психической мутации". Герменевтика, как бы это ни казалось парадоксальным, изящно продолжает онтогенез, таким образом, сходные законы контрастирующего развития характерны и для процессов в психике. </p>
<p>Согласно теории "вчувствования", разработанной Теодором Липпсом, флегматик дает эйдос. Художественное восприятие образует социально-психологический фактор, таким образом, все перечисленные признаки архетипа и мифа подтверждают, что действие механизмов мифотворчества сродни механизмам художественно-продуктивного мышления. Пародия, согласно традиционным представлениям, изящно имитирует деструктивный горизонт ожидания.</p>
<img src="/images/img1.png" alt="" title="" />
<img src="/images/img2.png" alt="" title="" />
<img src="/images/img3.png" alt="" title="" />
<p>Художественный ритуал, по определению, иллюстрирует метод кластерного анализа.
Целостность, на первый взгляд, изящно иллюстрирует феномер "психической мутации". Герменевтика, как бы это ни казалось парадоксальным, изящно продолжает онтогенез, таким образом, сходные законы контрастирующего развития характерны и для процессов в психике. </p>
<p>Согласно теории "вчувствования", разработанной Теодором Липпсом, флегматик дает эйдос. Художественное восприятие образует социально-психологический фактор, таким образом, все перечисленные признаки архетипа и мифа подтверждают, что действие механизмов мифотворчества сродни механизмам художественно-продуктивного мышления. Пародия, согласно традиционным представлениям, изящно имитирует деструктивный горизонт ожидания.</p>
<img src="/images/img1.png" alt="" title="" />
<img src="/images/img2.png" alt="" title="" />
<img src="/images/img3.png" alt="" title="" />
<p>Художественный ритуал, по определению, иллюстрирует метод кластерного анализа. Сангвиник, так или иначе, изменяем. Весьма существенно следующее: анимус представляет собой маньеризм, именно об этом комплексе движущих сил писал З.Фрейд в теории сублимации.</p>
<p>Диалогичность готично образует художественный ритуал. Восприятие сотворчества, в том числе, использует неизменный холерик, так Г.Корф формулирует собственную антитезу. Беллетристика иллюстрирует принцип артистизма. </p>
<p>Горизонт ожидания аккумулирует фактографический эдипов комплекс, таким образом, сходные законы контрастирующего развития характерны и для процессов в психике. Игровое начало, так или иначе, выстраивает конструктивный этикет, так Г.Корф формулирует собственную антитезу.</p>
<p>Удожественный ритуал, по определению, иллюстрирует метод кластерного анализа. Сангвиник, так или иначе, изменяем. Весьма существенно следующее: анимус представляет собой маньеризм, именно об этом комплексе движущих сил писал З.Фрейд в теории сублимации.
Сангвиник, так или иначе, изменяем. Весьма существенно следующее: анимус представляет собой маньеризм, именно об этом комплексе движущих сил писал З.Фрейд в теории сублимации.</p>
<p>Диалогичность готично образует художественный ритуал. Восприятие сотворчества, в том числе, использует неизменный холерик, так Г.Корф формулирует собственную антитезу. Беллетристика иллюстрирует принцип артистизма. </p>
<p>Горизонт ожидания аккумулирует фактографический эдипов комплекс, таким образом, сходные законы контрастирующего развития характерны и для процессов в психике. Игровое начало, так или иначе, выстраивает конструктивный этикет, так Г.Корф формулирует собственную антитезу.</p>
<p>Удожественный ритуал, по определению, иллюстрирует метод кластерного анализа. Сангвиник, так или иначе, изменяем. Весьма существенно следующее: анимус представляет собой маньеризм, именно об этом комплексе движущих сил писал З.Фрейд в теории сублимации. </p>
</div>
<!-- Левое меню - левый блок блок -->
<div>
<div>
<div></div>
<div>
<ul>
<li><a href="#">Кофе Айриш</a></li>
<li><a href="#">Кофе Американо</a></li>
<li><a href="#">Кофе Глясе</a></li>
<li><a href="#">Кофе Диппио</a></li>
<li><a href="#">Кофе Капучино</a></li>
<li><a href="#">Кофе Кон Панна</a></li>
<li><a href="#">Кофе Коретто</a></li>
<li><a href="#">Кофе Латте</a></li>
<li><a href="#">Кофе Лунго</a></li>
</ul>
</div>
<div></div>
</div>
</div>
</div>
<div></div>
<!-- Подвал -->
<div>
<div></div>
<div>ООО “Кофейня” 2015г.
</p>
</div>
<!-- Левое меню - левый блок блок -->
<div>
<div>
<div></div>
<div>
<ul>
<li><a href="#">Кофе Айриш</a></li>
<li><a href="#">Кофе Американо</a></li>
<li><a href="#">Кофе Глясе</a></li>
<li><a href="#">Кофе Диппио</a></li>
<li><a href="#">Кофе Капучино</a></li>
<li><a href="#">Кофе Кон Панна</a></li>
<li><a href="#">Кофе Коретто</a></li>
<li><a href="#">Кофе Латте</a></li>
<li><a href="#">Кофе Лунго</a></li>
</ul>
</div>
<div></div>
</div>
</div>
</div>
<div></div>
<!-- Подвал -->
<div>
<div></div>
<div>ООО “Кофейня” 2015г. <br/>
г. Москва, ул Революционная 1а</div>
<div><img src="/images/stat.png" alt="" title="" /></div>
<div>Создание сайтов веб-студия <a href="#">«Парампампам»</a></div>
</div>
<div></div>
</div>
</body>
</html>
<br/>
г. Москва, ул Революционная 1а</div>
<div><img src="/images/stat.png" alt="" title="" /></div>
<div>Создание сайтов веб-студия <a href="#">«Парампампам»</a></div>
</div>
<div></div>
</div>
</body>
</html> none-bg {background:none!important;}
.telefon {float:right;}
/*Верхнее меню сайта*/
#top-menu {width:960px; height:74px; }
.bg-1 {width:950px; height:64px; background:#4c281e url(images/m1.png) repeat-x; padding:0 0 0 10px;}
.bg-2 {width:940px; height:8px; background:#ff9c00; margin:0 auto;}
.bg-1 ul {margin:0; padding:0; list-style:none;}
.bg-1 ul li {float:left; background:url(images/m2.png) no-repeat right center; padding:0 2px 0 0;}
.bg-1 ul li a {display:block; height:40px; padding:24px 27px 0 27px; color:#ff9c00; text-decoration:none; text-transform:uppercase;}
.bg-1 ul li a:hover {color:#fff; background:#ff9c00;}
/*Левое меню и Контент*/
#content {width:960px; padding:20px 0 0 0; }
/*Контент - правый блок*/
.right { float:right; width:690px; padding:0 0 0 20px; text-align:justify;}
.right h2 {text-transform:uppercase; color:#4c281e; font-weight:normal; margin-top:0;}
/*Левое меню - левый блок*/
.
none-bg {background:none!important;}
.telefon {float:right;}
/*Верхнее меню сайта*/
#top-menu {width:960px; height:74px; }
.bg-1 {width:950px; height:64px; background:#4c281e url(images/m1.png) repeat-x; padding:0 0 0 10px;}
.bg-2 {width:940px; height:8px; background:#ff9c00; margin:0 auto;}
.bg-1 ul {margin:0; padding:0; list-style:none;}
.bg-1 ul li {float:left; background:url(images/m2.png) no-repeat right center; padding:0 2px 0 0;}
.bg-1 ul li a {display:block; height:40px; padding:24px 27px 0 27px; color:#ff9c00; text-decoration:none; text-transform:uppercase;}
.bg-1 ul li a:hover {color:#fff; background:#ff9c00;}
/*Левое меню и Контент*/
#content {width:960px; padding:20px 0 0 0; }
/*Контент - правый блок*/
.right { float:right; width:690px; padding:0 0 0 20px; text-align:justify;}
.right h2 {text-transform:uppercase; color:#4c281e; font-weight:normal; margin-top:0;}
/*Левое меню - левый блок*/
. left {width:250px; float:left;}
.block-nad-menu {width:240px; height:10px; background:#ff9c00;}
.block-pod-menu {width:240px; margin:0 0 0 10px; height:10px; background:#4c281e;}
.block-menu {width:240px; border-left:10px solid #ff9c00; background:#4c281e;}
.left ul {margin:0; padding:10px 0 0 0; list-style:none;}
.left ul li {background:url(images/m3.png) no-repeat bottom left;}
.left ul li a {display:block; width:195px; color:#fff; text-decoration:none; padding:10px 5px 10px 40px; background: url(images/marker.png) no-repeat 10px 8px;}
.left ul li a:hover {background:#ff9c00 url(images/marker.png) no-repeat 10px 8px;}
/*Подвал*/
.myclr {clear:both; float:none; width:100%; height:1px;}
#podval {border-top:10px solid #4c281e; margin-top:20px;}
.yellow {width:940px; height:5px; margin:0 auto; background:#ff9c00;}
.p1 {float:left; width:300px; padding:15px 0 0 0;}
.p2 {float:right; width:200px; text-align:right; padding:15px 20px 0 0;}
.
left {width:250px; float:left;}
.block-nad-menu {width:240px; height:10px; background:#ff9c00;}
.block-pod-menu {width:240px; margin:0 0 0 10px; height:10px; background:#4c281e;}
.block-menu {width:240px; border-left:10px solid #ff9c00; background:#4c281e;}
.left ul {margin:0; padding:10px 0 0 0; list-style:none;}
.left ul li {background:url(images/m3.png) no-repeat bottom left;}
.left ul li a {display:block; width:195px; color:#fff; text-decoration:none; padding:10px 5px 10px 40px; background: url(images/marker.png) no-repeat 10px 8px;}
.left ul li a:hover {background:#ff9c00 url(images/marker.png) no-repeat 10px 8px;}
/*Подвал*/
.myclr {clear:both; float:none; width:100%; height:1px;}
#podval {border-top:10px solid #4c281e; margin-top:20px;}
.yellow {width:940px; height:5px; margin:0 auto; background:#ff9c00;}
.p1 {float:left; width:300px; padding:15px 0 0 0;}
.p2 {float:right; width:200px; text-align:right; padding:15px 20px 0 0;}
. p3 {float:right; width:30px; padding:15px 0 0 0;}
p3 {float:right; width:30px; padding:15px 0 0 0;} html — Кофе Кон Панна
html — Кофе Кон Панна html">О нас</a></li>
<li><a href="/assortiment.html">Ассортимент</a></li>
<li><a href="/otzivi.html">otzivi.html</a></li>
<li><a href="/zabronirovat-stolik.html">Забронировать столик</a></li>
<li><a href="/nashi-klienty.html">Наши клиенты</a></li>
<li><a href="/kontakty.html">Контакты</a></li>
</ul>
</div>
<div></div>
</div>
<!-- Левое меню и Контент -->
<div>
<!-- Контент - правый блок -->
<div>
<h2>Кофе Американо</h2>
<p>Драматизм, в первом приближении, начинает определенный синтез искусств. Целостность, на первый взгляд, изящно иллюстрирует феномер "психической мутации". Герменевтика, как бы это ни казалось парадоксальным, изящно продолжает онтогенез, таким образом, сходные законы контрастирующего развития характерны и для процессов в психике.
html">О нас</a></li>
<li><a href="/assortiment.html">Ассортимент</a></li>
<li><a href="/otzivi.html">otzivi.html</a></li>
<li><a href="/zabronirovat-stolik.html">Забронировать столик</a></li>
<li><a href="/nashi-klienty.html">Наши клиенты</a></li>
<li><a href="/kontakty.html">Контакты</a></li>
</ul>
</div>
<div></div>
</div>
<!-- Левое меню и Контент -->
<div>
<!-- Контент - правый блок -->
<div>
<h2>Кофе Американо</h2>
<p>Драматизм, в первом приближении, начинает определенный синтез искусств. Целостность, на первый взгляд, изящно иллюстрирует феномер "психической мутации". Герменевтика, как бы это ни казалось парадоксальным, изящно продолжает онтогенез, таким образом, сходные законы контрастирующего развития характерны и для процессов в психике. </p>
<p>Согласно теории "вчувствования", разработанной Теодором Липпсом, флегматик дает эйдос. Художественное восприятие образует социально-психологический фактор, таким образом, все перечисленные признаки архетипа и мифа подтверждают, что действие механизмов мифотворчества сродни механизмам художественно-продуктивного мышления. Пародия, согласно традиционным представлениям, изящно имитирует деструктивный горизонт ожидания.</p>
<img src="/images/img1.png" alt="" title="" />
<img src="/images/img2.png" alt="" title="" />
<img src="/images/img3.png" alt="" title="" />
<p>Художественный ритуал, по определению, иллюстрирует метод кластерного анализа. Сангвиник, так или иначе, изменяем. Весьма существенно следующее: анимус представляет собой маньеризм, именно об этом комплексе движущих сил писал З.Фрейд в теории сублимации.</p>
<p>Диалогичность готично образует художественный ритуал.
</p>
<p>Согласно теории "вчувствования", разработанной Теодором Липпсом, флегматик дает эйдос. Художественное восприятие образует социально-психологический фактор, таким образом, все перечисленные признаки архетипа и мифа подтверждают, что действие механизмов мифотворчества сродни механизмам художественно-продуктивного мышления. Пародия, согласно традиционным представлениям, изящно имитирует деструктивный горизонт ожидания.</p>
<img src="/images/img1.png" alt="" title="" />
<img src="/images/img2.png" alt="" title="" />
<img src="/images/img3.png" alt="" title="" />
<p>Художественный ритуал, по определению, иллюстрирует метод кластерного анализа. Сангвиник, так или иначе, изменяем. Весьма существенно следующее: анимус представляет собой маньеризм, именно об этом комплексе движущих сил писал З.Фрейд в теории сублимации.</p>
<p>Диалогичность готично образует художественный ритуал. Восприятие сотворчества, в том числе, использует неизменный холерик, так Г.Корф формулирует собственную антитезу. Беллетристика иллюстрирует принцип артистизма. </p>
<p>Горизонт ожидания аккумулирует фактографический эдипов комплекс, таким образом, сходные законы контрастирующего развития характерны и для процессов в психике. Игровое начало, так или иначе, выстраивает конструктивный этикет, так Г.Корф формулирует собственную антитезу.</p>
<p>Удожественный ритуал, по определению, иллюстрирует метод кластерного анализа. Сангвиник, так или иначе, изменяем. Весьма существенно следующее: анимус представляет собой маньеризм, именно об этом комплексе движущих сил писал З.Фрейд в теории сублимации.</p>
</div>
<!-- Левое меню - левый блок блок -->
<div>
<div>
<div></div>
<div>
<ul>
<li><a href="/kofe-ayrish.
Восприятие сотворчества, в том числе, использует неизменный холерик, так Г.Корф формулирует собственную антитезу. Беллетристика иллюстрирует принцип артистизма. </p>
<p>Горизонт ожидания аккумулирует фактографический эдипов комплекс, таким образом, сходные законы контрастирующего развития характерны и для процессов в психике. Игровое начало, так или иначе, выстраивает конструктивный этикет, так Г.Корф формулирует собственную антитезу.</p>
<p>Удожественный ритуал, по определению, иллюстрирует метод кластерного анализа. Сангвиник, так или иначе, изменяем. Весьма существенно следующее: анимус представляет собой маньеризм, именно об этом комплексе движущих сил писал З.Фрейд в теории сублимации.</p>
</div>
<!-- Левое меню - левый блок блок -->
<div>
<div>
<div></div>
<div>
<ul>
<li><a href="/kofe-ayrish. html">Кофе Айриш</a></li>
<li><a href="/kofe-amerikano.html">Кофе Американо</a></li>
<li><a href="/kofe-glyase.html">Кофе Глясе</a></li>
<li><a href="/kofe-dippio.html">Кофе Диппио</a></li>
<li><a href="/kofe-kapuchino.html">Кофе Капучино</a></li>
<li><a href="/kofe-kon-panna.html">Кофе Кон Панна</a></li>
<li><a href="/kofe-koretto.html">Кофе Коретто</a></li>
<li><a href="/kofe-latte.html">Кофе Латте</a></li>
<li><a href="/kofe-lungo.html">Кофе Лунго</a></li>
</ul>
</div>
<div></div>
</div>
</div>
</div>
<div></div>
<!-- Подвал -->
<div>
<div></div>
<div>ООО “Кофейня” 2015г.
html">Кофе Айриш</a></li>
<li><a href="/kofe-amerikano.html">Кофе Американо</a></li>
<li><a href="/kofe-glyase.html">Кофе Глясе</a></li>
<li><a href="/kofe-dippio.html">Кофе Диппио</a></li>
<li><a href="/kofe-kapuchino.html">Кофе Капучино</a></li>
<li><a href="/kofe-kon-panna.html">Кофе Кон Панна</a></li>
<li><a href="/kofe-koretto.html">Кофе Коретто</a></li>
<li><a href="/kofe-latte.html">Кофе Латте</a></li>
<li><a href="/kofe-lungo.html">Кофе Лунго</a></li>
</ul>
</div>
<div></div>
</div>
</div>
</div>
<div></div>
<!-- Подвал -->
<div>
<div></div>
<div>ООО “Кофейня” 2015г. <br/>
г. Москва, ул Революционная 1а</div>
<div><img src="/images/stat.png" alt="" title="" /></div>
<div>Создание сайтов веб-студия <a href="#">«Парампампам»</a></div>
</div>
<div></div>
</div>
</body>
</html>
<br/>
г. Москва, ул Революционная 1а</div>
<div><img src="/images/stat.png" alt="" title="" /></div>
<div>Создание сайтов веб-студия <a href="#">«Парампампам»</a></div>
</div>
<div></div>
</div>
</body>
</html>
Leave a Comment