Шаблон css: CSS » Скрипты, модули, шаблоны для веб мастера
25.01.2021 


 Разное
Разное
10 красивых бесплатных шаблонов HTML5/CSS3
Эти бесплатные шаблоны HTML5 гарантируют вам красоту вашего сайта.
Если веб-сайт дезорганизован, запутан, не читабелен или просто некрасивый, то шансы на успех малы, но вы все же не собираетесь останавливаться. Вы собираетесь идти дальше. Если у вас отличный проект, но плохой сайт, то вы просто будете терять своих клиентов.
К счастью, при разработке сайта, вы можете не начинать с нуля. Есть около 1000 шаблонов, доступных в Интернете. Некоторые бесплатные, некоторые нет. С некоторыми легко работать, а некоторые будут трудны в использовании.
С таким количеством свободных шаблонов HTML5, из которых можно выбрать, как вы узнаете, какой правильный?
Прежде всего ваш новый шаблон должен быть без ошибок и легко настраиваться. Это означает, что ваш шаблон должен быть из надежного источника.
В дополнение к работе будет хорошо, если шаблон будет соответствовать вашей индивидуальности и вашему проекту. Если вы – фотограф и хотите продемонстрировать свою работу, нужно искать соответствующий шаблон с хорошей галереей для изображений.
Так что давайте взглянем на подборку отличных шаблонов.
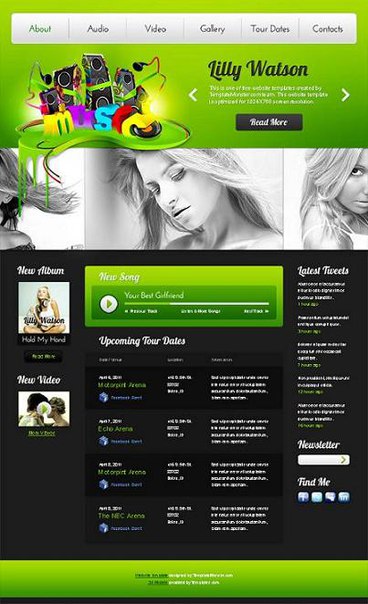
Этот шаблон с отзывчивым дизайном подходит для тех, кто хочет продемонстрировать свои работы. Яркий, современный дизайн включает в себя эффекты параллакса, большие кнопки и акцент на топографию.
В поисках чего-то немного меньше яркого? Вот минималистичный, спокойный дизайн.
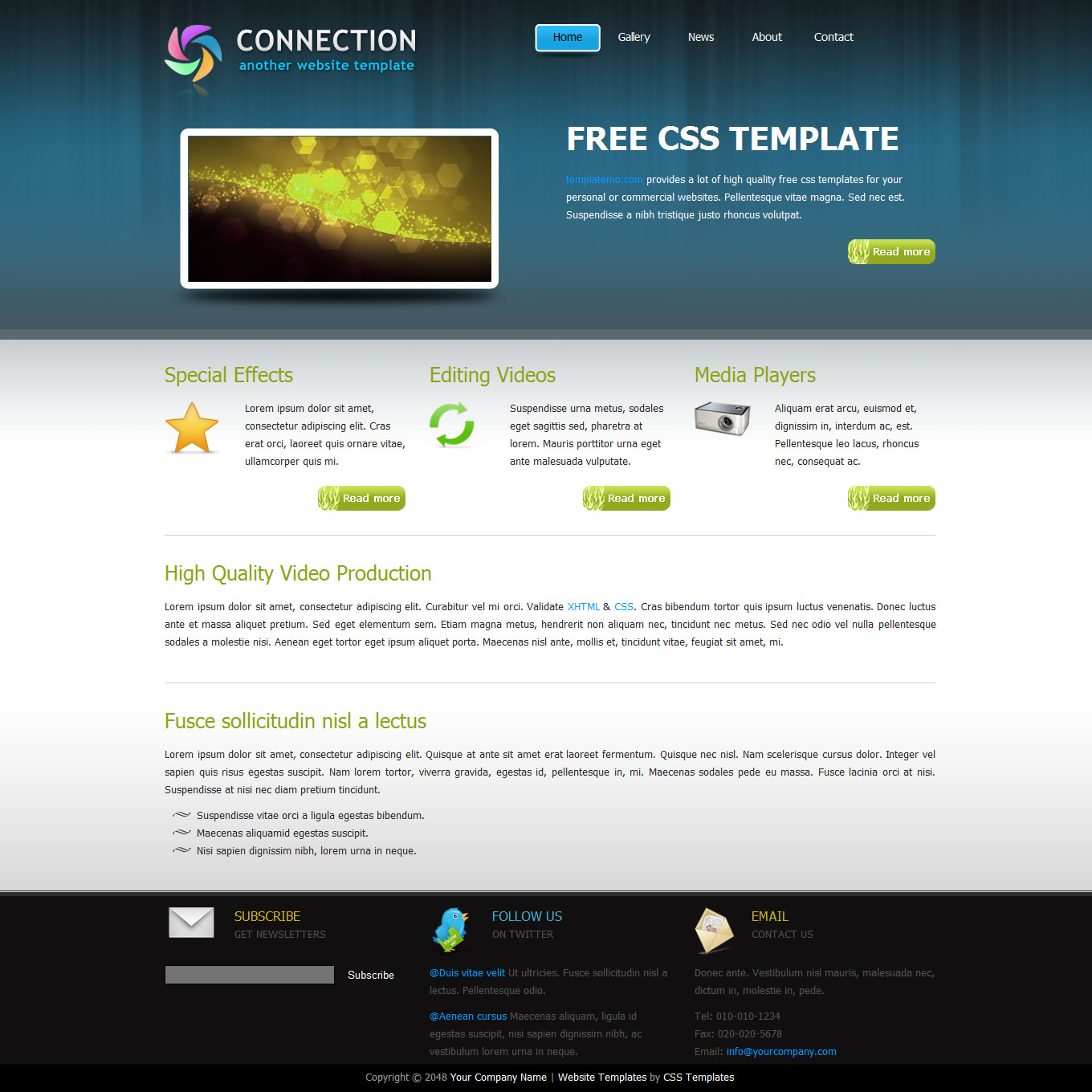
Один из красивых шаблонов от TemplateMonster – этот ретро шаблон с респонсивным дизайном, естественными цветами, размытыми изображениями и формами шестиугольника.
Этот минималистичный и простой дизайн идеально подходит для блоггера.
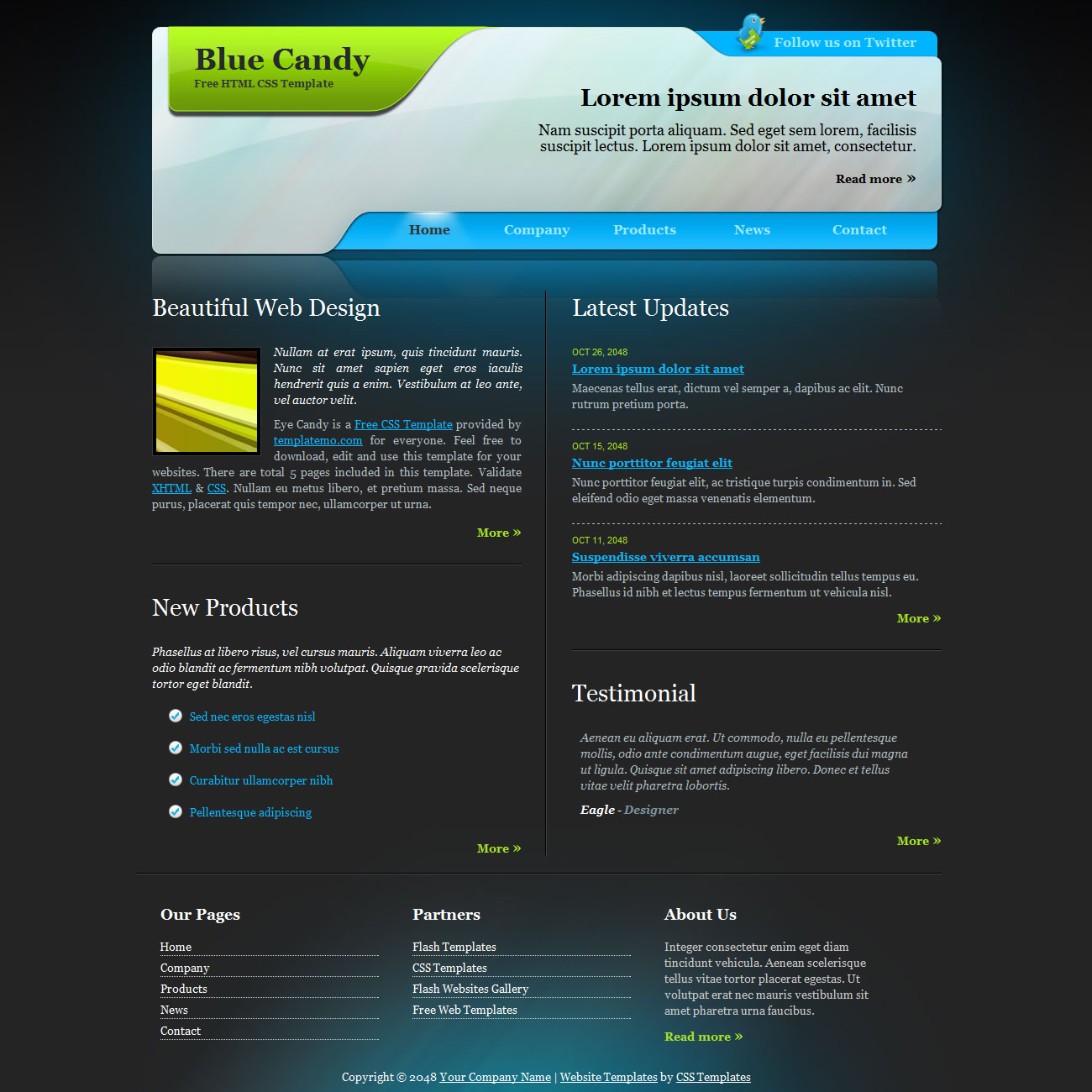
Другой отзывчивый, минималистичный дизайн, Ион, предлагает разместить контент в две колонки. Красота этого дизайна в его легкости.
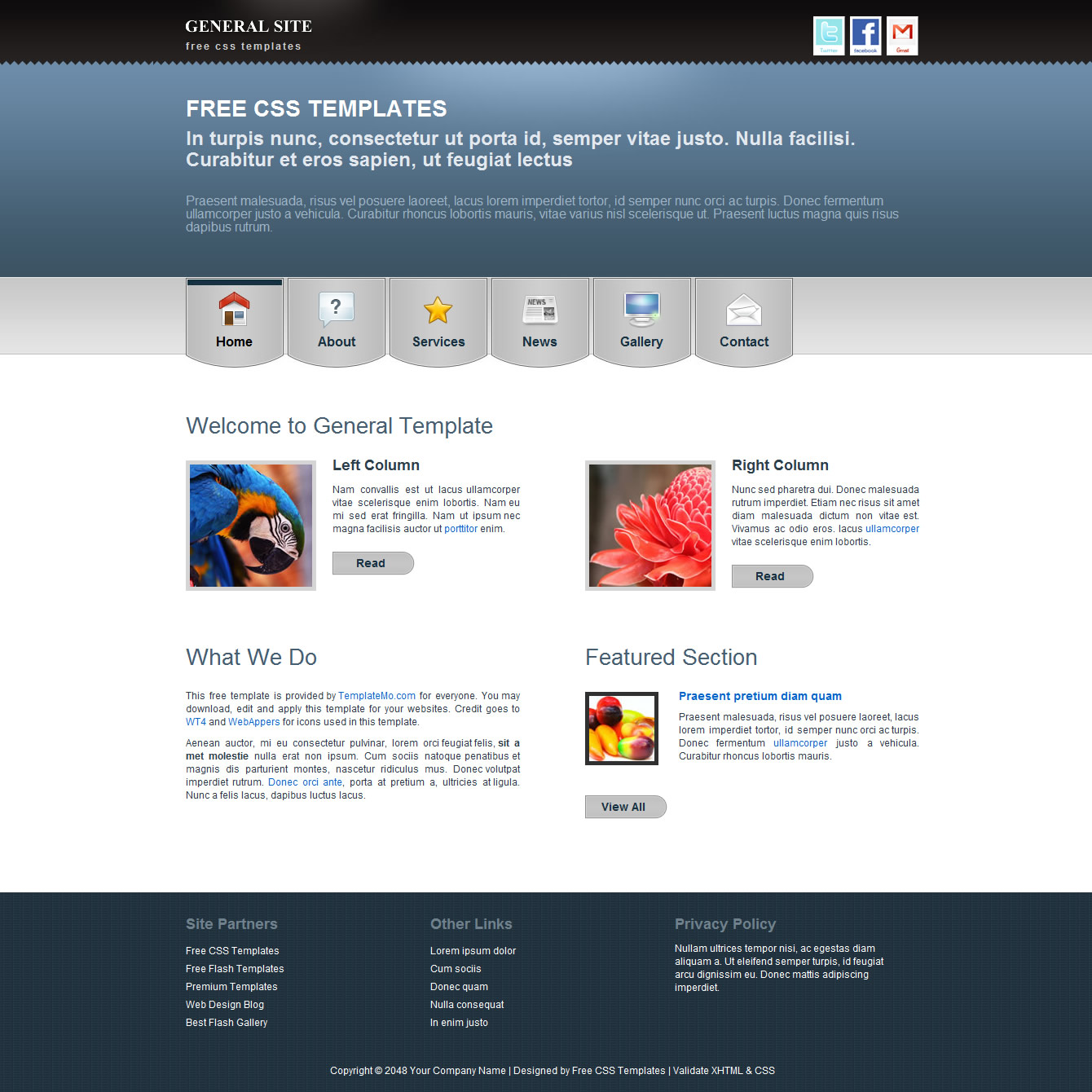
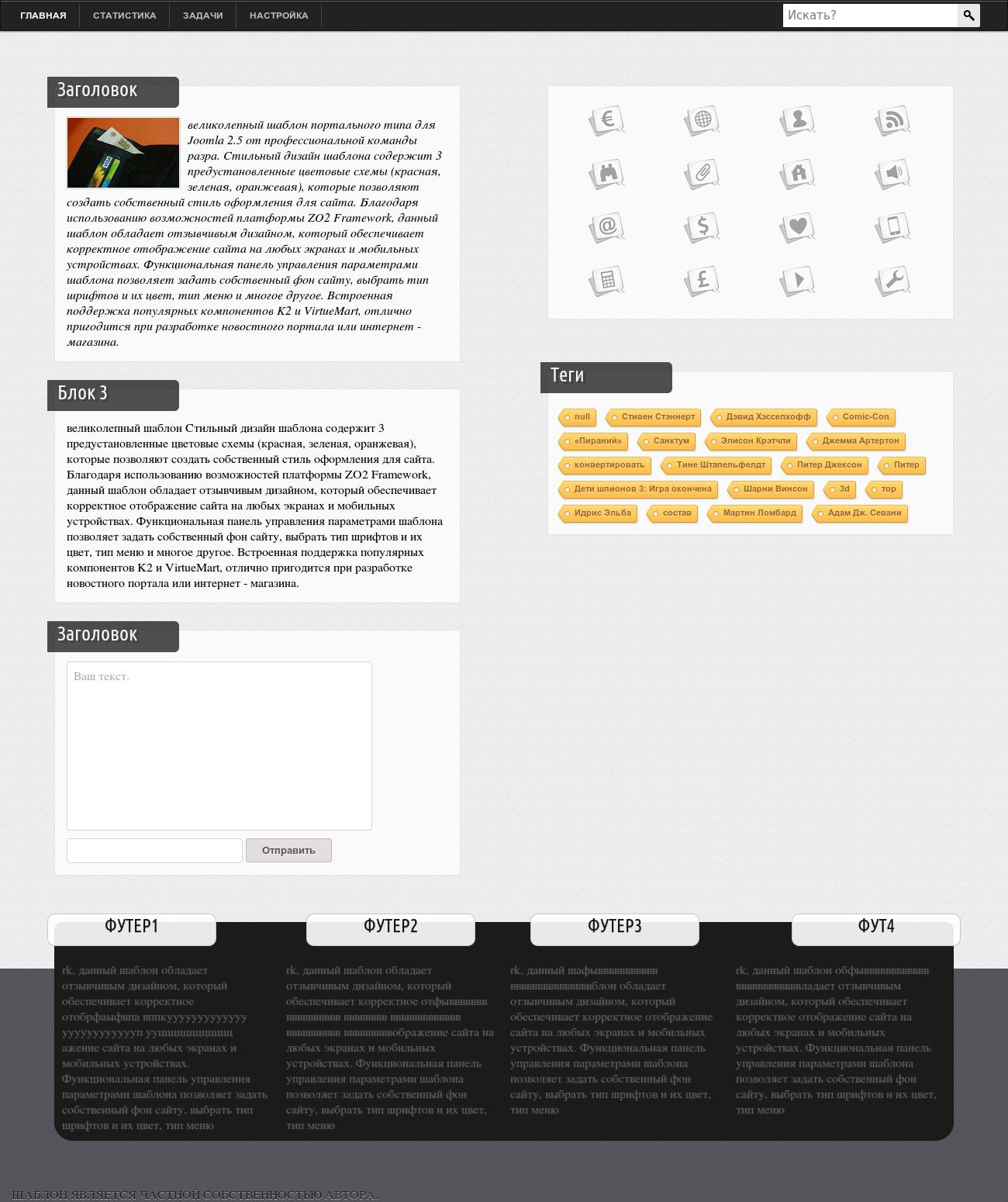
Выпадающее меню, сайдбары, большие кнопки, иконки и многое другое. Не лучший шаблон, но в то же время определенно находится в десятке лучших.
Страта – один из самых популярных на HTML5Up. Тут есть левая колонка, эффекты параллакса и лайтбокс. Этот шаблон будет хорош для фотографа или другого творческого человека,который хочет показать свои работы.
Тут есть левая колонка, эффекты параллакса и лайтбокс. Этот шаблон будет хорош для фотографа или другого творческого человека,который хочет показать свои работы.
Единственный одностраничный шаблон в подборке. Простой, респонсивный дизайн. Он не только хорошо выглядит, но и отлично функционирует. Переходы бэкграунда и скроллинг просто великолепны.
Небольшой бонус: лучшие ресурсы с разнообразными шаблонами.
TemplateMonster
TemplateMonster – превосходный ресурс с отличными шаблонами. Хотя они и базируются на платной подписке, они так же предлагают бесплатные шаблоны.
Templated
Это просто клад красивенных шаблонов. Они предлагают небольшую коллекцию бесплатных шаблонов CSS, HTML5, и отзывчивые шаблоны, которые реализованы на лицензии the Creative Commons license.
HTML5Up
Самые красивые и изящные респонсивные шаблоны HTML5 + CSS3 предлагает HTML5 UP. Каждый из шаблонов бесплатный и лицензированный под Creative Commons.
Мы очень надеемся, что подборка окажется действительно полезной и каждый сможет выбрать себе понравившийся шаблон. Конечно, в интернете очень много подобных шаблонов для разных потребностей. Так что выбирайте, создавайте и творите. Начало уже заложено.)
Источник: www.creativebloq.com
Смотрите также:
30 бесплатных шаблонов винтажных логотипов
50 новогодних и рождественских иконок, шаблонов и шрифтов
Тренды в веб-дизайне 2016: советы по использованию цвета
Стилизация HTML-таблиц с помощью CSS
HTML-таблицы
Таблицы – неотъемлемый элемент языка гипертекстовой разметки HTML, остающийся до сих пор актуальным для структуризации и удобном представлении различных данных.
Давным давно, когда сайты верстали преимущественно в табличном виде, таблицы пользовались высоким спросом и составляли чуть ли не весь каркас нового ресурса. После, значимость элемента поубавила в популярности относительно блоков (div), с помощью которых возможности верстки стали более расширенными как для десктопной, так и мобильной версий сайтов.
В настоящее время таблицы используются, например, для прайс-листов, списков, характеристик, анкет и много другого, а с применением каскадных таблиц стилей (CSS), мы можем усовершенствовать визуальное представление таблиц в документе. Здесь я представлю несколько примеров оформления HTML-таблиц с исходным кодом, что в дальнейшем можно будет применить при разработке своего проекта.
Стилизация таблиц с помощью CSS
Стилизация таблиц представляет из себя готовую, построенную таблицу на HTML с указанием свойств CSS на определенные теги. Я надеюсь, вы знаете, как и куда вставлять полученный исходный код, чтобы отобразить результат на экране.
В начале приведу общий HTML-код таблицы, который мы в последствии будем стилизовать.
<table>
<thead>
<tr>
<td>Наименование</td>
<td>Описание</td>
<td>Цена</td>
</tr>
</thead>
<tbody>
<tr>
<td>Имя</td>
<td>Характеристики</td>
<td>Стоимость</td>
</tr>
<tr>
<td>Имя #2</td>
<td>Характеристики</td>
<td>Стоимость</td>
</tr>
<tr>
<td>Имя #3</td>
<td>Характеристики</td>
<td>Стоимость</td>
</tr>
</tbody>
</table>Шаблоны CSS
Шаблоны не претендуют на оригинальность, но могут быть полезные многим.
#1
table {width: 100%; border-collapse: collapse;}
table td {padding: 12px 16px;}
table thead tr {font-weight: bold; border-top: 1px solid #e8e9eb;}
table tr {border-bottom: 1px solid #e8e9eb;}
table tbody tr:hover {background: #e8f6ff;}| Наименование | Описание | Цена |
| Лук | Собран лучшими сварщиками предприятия | 20 ₽ |
| Капуста | Идеально подходит для борща | 52 ₽ |
| Чеснок | Особо острый, с витаминами | 24 ₽ |
Кстати, если бы мы не использовали тег <thead>, то задать свои стили к первому ряду можно было с помощью псевдокласса :nth-child(1).
#2
table {width: 100%; border-collapse: collapse;}
table thead tr {color: #ffffff; font-weight: bold; background: #00bf80;}
table thead tr td {border: 1px solid #01ab73;}
table tbody tr td {border: 1px solid #e8e9eb;}
table tbody tr:nth-child(2n) {background: #f4f4f4;}
table tbody tr:hover {background: #ebffe8;} | Наименование | Описание | Цена |
| Виноград | Для приготовления вина | 146 ₽ |
| Яблоко | На любой вкус недорого | 72 ₽ |
| Лимон | Особо кислый | 46 ₽ |
#3
table {width: 100%; border-collapse: separate; border-spacing: 4px;}
table thead tr {color: #ffffff; font-weight: bold;}
table thead tr td {border-radius: 4px 4px 0 0; background: #2e82c3;}
table tbody tr td {border: 1px solid #2e82c3; border-radius: 4px; background: #cbdfef;}
table tbody tr td:hover {background: #a2c3dd; transition-duration: 0.
2s;}| Наименование | Описание | Цена |
| Samsung | Galaxy S8, S8 Plus | 2400 ₽ |
| Xiaomi | Redmi 4A, 4X | 520 ₽ |
| Meizu | M3S, M5S | 720 ₽ |
#4
table {width: 100%; text-align: center; border-bottom: 2px solid #dfdfdf; border-radius: 6px; border-collapse: separate; border-spacing: 0px;}
table thead tr {color: #ffffff; font-weight: bold; background: #c83240;}
table tr td {border-right: 1px solid #dfdfdf;}
table tr td:last-child {border-right: 0px;}
table tbody tr:nth-child(1n) {background: #f6f6f6;}
table tbody tr:nth-child(2n) {background: #e6e6e6;}
table tbody tr:hover {background: #ffe8e8; transition-duration: 0.6s;}| Наименование | Описание | Цена |
| Вираж | Дверь облицованная натуральным шпоном | 5200 ₽ |
| Наполеон | Межкомнатная крашеная дверь по каталогу RAL | 9900 ₽ |
| Латина | Дверь с покрытием ПВХ | 7900 ₽ |
Своойства CSS
Что означают используемые свойства CSS в шаблонах:
- width – ширина таблицы;
- border-collapse – способ отображения границ ячеек вокруг таблицы;
- border-spacing – расстояние между границами ячеек в таблице;
- border-radius – скругление углов рамки;
- padding – внутреннее расстояние элемента от края границы;
- color – цвет элемента;
- text-align – выравнивание текста по горизонтали;
- font-weight – насыщенность шрифта;
- background – параметры фона;
- transition-duration – длительность анимации;
- border – толщина, стиль и цвет границы вокруг элемента.

986 просмотров всего, 1 просмотров сегодня
💼 27 бесплатных HTML и Bootstrap шаблонов сайтов портфолио, которые вы не хотели пропустить в 2016
Отборные бесплатные шаблоны сайта портфолио для креативного агенства, веб студии, профессионального фрилансера, веб-дизайнера, разработчика, графического дизайнера, архитектора, художника, фотографа и других творческих профессионалов.
Эта коллекция из 27 бесплатных шаблонов созданных в 2016 году, поможет вам без особого труда создать себе профессиональный сайт портфолио на 2017 год. Все шаблоны отвечают современным тенденицыям веб-дизайна и веб-разработки. Просто выберите любой шаблон замените в нем контент на свой и профессиональный сайт готов. Вы сможете развивать свой проект в дальнейшем, улучшать его или даже подключить к системе управления сайтом без особых проблем, так как все шаблоны сделаны на знаменитом фреймворке Twitter Bootstrap. Все шаблоны в подборке вы можете скачать бесплатно и использовать для своих личных и коммерческих проектов.
Скажите спасибо в комментариях и поделитесь с друзьями, если вам понравилась подборка и была полезна. Так же вы можете обратить внимание на нашу другую подборку сайтов портфолио 2016 года.
01. Howdy | Бесплатный HTML шаблон
Современный, минималистичный идеально прораьотанный, отзывчивым шаблон сайта, разработан спецально для творческих профессионалов и фрилансеров. Эта халява идеально подойдет для визитной карточки, сайта резюме и демонстрации вашей работы. Howdy построен из чистого и организованного кода, который позволяет его легко настроить.
Посмотреть демо и скачать бесплатно
02. Infinity | Бесплатный высококачественный шаблон веб-сайта
Infinity это современный и хорошо обработанный отзывчивый HTML шаблон предназначен для студий и агентств. Шаблон отвечает потребностям креативных агентств, веб-студий, фрилансеров и сайтам для малого бизнеса. Infinity имеет адаптивный дизайн и поддержку ретина/hi-dpi, это означает, что ваш сайт будет выглядеть удивительно четким и резким на любых разрешениях экрана и устройств.
Посмотреть демо и скачать бесплатно
03. Kards | Бесплатный высококачественный шаблон веб-сайта
Kards — это современный и чистый шаблон сайта личной визитной карточки. Он имеет много интересных функций, доступных премиум шаблонам. В нем есть функции: шкала времени, раздел статистики, диаграммы навыков, AJAX форма, раздел портфолио, чтобы продемонстрировать свои работы и многое другое. Тема отлично смотрится на всех устройствах с мобильного телефона и компьютера. Также имеет поддержку ретина изображений, так что ваш сайт будет выглядеть четким и резким на любом устройстве. Kards — это идеальный шаблон для создания персонального интерактивного резюме и сайта портфолио.
Посмотреть демо и скачать бесплатно
04. Words | Бесплатный многоцелевой HTML5 шаблон сделанный на Bootstrap
Words современный Bootstrap шаблон, которые вы можете использовать бесплатно для вашего следующего проекта. Он имеет слайдер на главной странице, современные приемы в типографике и композиции, анимацию при прокрутки страницы и многое другое. Построен с применением новейших технологий веб-разработки, таких как HTML5, CSS3, JQuery и Sass.
Он имеет слайдер на главной странице, современные приемы в типографике и композиции, анимацию при прокрутки страницы и многое другое. Построен с применением новейших технологий веб-разработки, таких как HTML5, CSS3, JQuery и Sass.
Посмотреть демо и скачать бесплатно
05. Magnet | Минималистичный шаблон сайта портфолио
Magnet представляет собой новый HTML шаблон портфолио с красивоым минималистичным дизайном, созданный, чтобы показать свою работу наилучшим образом. Прост в использовании и настройке, он идеально подходит для веб профессионалов. Сохраняя фокус на ваших работах, Magnet будет правильным выбором всякий раз, когда вам нужен сайт для одного дизайнера или большой студии.
Посмотреть демо и скачать бесплатно
06. Shape | Бесплатный HTML5 шаблон сделанный на Bootstrap для портфолио агенства или студии
Бутстраповский шаблон, который идеально подойдёт для креативного агентства, веб студии, персонального портфолио и фрилансера. Тема имеет минималистский и элегантный внешний вид, который привлекает внимание людей.
Тема имеет минималистский и элегантный внешний вид, который привлекает внимание людей.
Посмотреть демо и скачать бесплатно
07. Ink | Бесплатный многоцелевой HTML5 шаблон сделанный на Bootstrap
Ink бесплатный многоцелевой HTML5 шаблон Landing Page построенный на Bootstrap, который идеально подходит для любого типа веб-сайтов. Шаблон отлично сочетает в себе минимализм и современный дизайн. В особенности большой слайдер на главной странице, плавную анимацию, список работ и многое другое.
Посмотреть демо и скачать бесплатно
08. Orange | Бесплатный многоцелевой HTML5 шаблон сделанный на Bootstrap
Orange бесплатный html5 шаблон создан с помощью Bootstrap для веб профессионалов и фрилансеров, которые ищут шаблон, который подойдет для любого типа веб-сайтов. Если вы хотите создать корпоративный сайт, креативное агентство, веб студия, персональный сайт, малый или крупный бизнес сайт, этот шаблон для вас.
Посмотреть демо и скачать бесплатно
09. Module | Бесплатный многоцелевой HTML5 шаблон сделанный на Bootstrap
Module представляет собой бесплатный HTML5 шаблон, который идеально подходит для любого типа веб-сайта. Этот шаблон имеет прикрепленное к верхней части экрана главное меню, которое полезно для удобной навигации по сайту.
Посмотреть демо и скачать бесплатно
10. Photo | Бесплатный Bootstrap шаблон сайта для фотографа
Photo представляет собой бесплатный Bootstrap шаблон, который идеально подходит для сайта фотографа. Шаблон имеет плавную анимацию, который вы наверняка любите. Построен с использованием новейших инструментов веб-разработки, таких как HTML5, CSS3, JQuery, Isotope, imagesloaded, GSAP и Sass.
бесплатных шаблонов веб-сайтов на CSS
15-06-2020, 00:57
1 924
0
Чистый отзывчивый бесплатный бизнес-шаблон css violet space hosting. Этот отзывчивый шаблон css адаптирован для бизнес-сайтов веб-хостинга и, безусловно, является одним из лучших бесплатных шаблонов веб-сайтов css, которые вы можете использовать в своем будущем проекте …
Этот отзывчивый шаблон css адаптирован для бизнес-сайтов веб-хостинга и, безусловно, является одним из лучших бесплатных шаблонов веб-сайтов css, которые вы можете использовать в своем будущем проекте …
15.05.2020, 15:12
5 832
0
Чистый одностраничный бесплатный шаблон css туристической компании для загрузки.Быстро загружаемый бесплатный шаблон туристического макета css, который вы можете легко преобразовать для работы на любом сценарии CMS (системы управления контентом), таком как Joomla, WordPress, Drupal … Один из лучших бесплатных простых чистых HTML-шаблонов css, который будет
Великолепный шаблон CSS для одностраничного резюме для загрузки и использования на веб-сайте личного портфолио. Чистый одностраничный HTML-шаблон, подходящий для любого личного портфолио. Его креативный подход, элегантный внешний вид, чистый и современный дизайн превращают его в отличный одностраничный персональный шаблон портфолио. Его сборка с
Его сборка с
16-03-2020, 20:32
2 900
0
Скачать шаблон CSS3 Elegant Free Responsive Software. Этот чистый отзывчивый шаблон CSS3 — один из бесплатных шаблонов загрузочного веб-сайта HTML5, адаптированный для веб-сайтов компаний-разработчиков программного обеспечения и веб-сайтов, связанных с бизнесом ….
Бесплатные 100% адаптивные учебники по дизайну одной страницы css скачать шаблон. Бесплатный шаблон начальной загрузки html5 с функцией плавного параллакса, счетчиком jQuery, меню offcanvas на мобильном устройстве.Он также имеет анимацию при прокрутке с использованием плагина WOW jQuery ….
19-12-2019, 16:54
2 104
0
Современный бесплатный отзывчивый css шаблон для здравоохранения. Этот адаптивный шаблон веб-сайта css, адаптированный для медицинских и связанных со здоровьем веб-сайтов, поставляется с прекрасным домашним слайдером для отображения ваших страниц. В шаблоне также есть готовая область фотогалереи и готовая страница контактов ….
В шаблоне также есть готовая область фотогалереи и готовая страница контактов ….
Простой, быстро загружающийся бесплатный css-шаблон red arts, загруженный и привязанный к сайтам художников.Один из простых бесплатных HTML-шаблонов веб-сайтов css с галереей фотографий, красно-коричневой цветовой схемой и фоном заголовка ковра ….
11.09.2019, 12:59
1 874
0
Полностью адаптивный и готовый корпоративный css шаблон веб-хостинга для использования на ваших веб-сайтах. Адаптивный css-шаблон веб-хостинга — один из бесплатных css-шаблонов, который вы можете использовать в своем будущем проекте веб-сайта хостинга …
Шаблон CSS для спортивного центра Grunge Black Brown, который можно загрузить бесплатно.Sport Center — это один из шаблонов веб-сайтов HTML CSS, подходящих для личных и спортивных сайтов. Бесплатный CSS Серый Коричневый Желтый Спортивный Центр HTML Шаблон веб-сайта Web 2. 0 …
0 …
27-08-2019, 21:08
1 949
0
Чистый бесплатный адаптивный шаблон css для фитнес-клуба blue care для загрузки. Полностью адаптивный шаблон css, адаптированный для веб-сайтов фитнес-клубов и спортивных сайтов. Определенно один из лучших бесплатных шаблонов html css, который вы можете использовать в своем будущем веб-проекте….
Современный адаптивный гипер-белый черный шаблон веб-сайта css3, который можно загрузить бесплатно. Этот потрясающий адаптивный черный шаблон html5 css3 адаптирован для любых бизнес-сайтов, личных сайтов или любых других целей ….
13-06-2019, 01:25
1 472
0
Загрузите чистый адаптивный шаблон целевой страницы css3. Этот адаптивный шаблон css3 целевой страницы адаптирован для веб-сайта-портфолио или для любых других целей, определенно один из лучших бесплатных шаблонов css3 html5, которые вы можете использовать в своем будущем проекте веб-сайта. …
…
37 таблиц CSS
Коллекция бесплатных таблиц HTML и CSS примеров кода: простой, отзывчивый, ценовой, периодический и т. Д. Обновление коллекции за апрель 2019 года. 5 новый предмет.
- Таблицы
- Периодические таблицы
- Таблицы цен
- Таблицы начальной загрузки
Автор
- Крис Смит
О коде
Стол зигзагообразный
Таблица с зигзагообразной диагональю.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Эстель Вейл
О коде
Таблица с замороженным заголовком таблицы и левым столбцом
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
- Натан Кокерилл
Сделано с
- HTML
- CSS / SCSS
- JavaScript (jquery.js)
О коде
Сортировка строк таблицы по заголовкам таблицы
Сортировка строк таблицы по заголовкам таблицы — по возрастанию и убыванию.
Автор
- Faiz Ahme
О коде
Адаптивные таблицы с использованием li
Я использовалliдля создания таблиц, потому что стильliпроще и позволяет больше настраивать.
Автор
- Флора Антара
О коде
Адаптивная таблица Только HTML и CSS
HTML-таблица сделана отзывчивой только с помощью CSS. На мобильных устройствах строка заголовка фиксируется слева, а содержимое прокручивается по горизонтали.
На мобильных устройствах строка заголовка фиксируется слева, а содержимое прокручивается по горизонтали.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Демо-изображение: Адаптивный стол с FlexboxАдаптивный стол с Flexbox
Идея заключалась в том, чтобы создать красивый рабочий стол, который будет работать и на небольших экранах.
Сделано Matys
6 апреля 2017 г.
Макет адаптивной таблицы CSS
Использование CSS для адаптивных макетов таблиц вместо плавающих. Адаптивный (все сводится к одной строке) тоже.
Сделано Люком Петерсом
21 февраля 2017 г.
Фиксированный заголовок таблицы
Фиксированный заголовок таблицы с простым кодом jQuery.
Сделано Нихилом Кришнаном
3 ноября 2016 г.
Адаптивная таблица
CSS трюков метод адаптивной таблицы.
Сделано Alico
11 апреля 2016 г.
Выделение таблицы на чистом CSS
Простой (и неприятный) трюк, позволяющий выделять вертикальное и горизонтальное выделение при наведении курсора на таблицы, созданные с использованием чистого CSS.
Автор Александр Эрландссон
22 марта 2016 г.
Автор
- Вольф Вортманн
О коде
Закрепленные заголовки таблицы на позиции: залипание;
Попытка создать красивую таблицу с прикрепленными заголовками таблиц, если их таблица находится в области просмотра (например, имена списков имен iOS начинаются с заглавной буквы).
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Демонстрационное изображение: Адаптивная таблицаАдаптивная таблица
Адаптивная таблица с шаблонами rwd-table-patterns.
Сделано SitePoint
15 апреля 2015 г.
Адаптивная таблица CSS и подробное представление
Пример сценария таблицы и подробного представления.
Сделано Хизер Бучел
29 июня 2014 г.
Адаптивная таблица
Таблица сворачивается в «список» на маленьких экранах.Заголовки извлекаются из атрибутов данных.
Сделано Джеффом Юном
25 марта 2014 г.
Автор
- Чарли Кэткарт
О коде
Таблица адаптивных и доступных данных
Таблица данных, адаптированная и доступная для мобильных устройств. В более узких портах обзора значок скрывается, строки превращаются в карточки с метками, отображаемыми с использованием атрибута data- * .
Таблица в HTML и CSS
Таблица фактов о питании в HTML и CSS.
Сделано Крисом Койером
9 сентября 2013 г.
Автор
- Рубен С. Гарсия
О коде
Grid CSS Периодическая таблица
Периодическая таблица элементов с CSS Grid.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
- Оливия Нг
О коде
СеткаCSS: периодическая таблица
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: простые иконки-строки.css
Автор
- Майк Голус
О коде
Периодическая таблица элементов
Адаптивная и анимированная периодическая таблица элементов в HTML и CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Линдси Гриззард
О коде
Периодическая таблица типа CSS Grid
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
- Томми Ходжинс
О коде
Периодическая таблица
Периодическая таблица в HTML и JavaScript.
Автор
- Альма Мадсен
О коде
Периодическая таблица
HTML и CSS периодическая таблица .
Автор
- francescomansi
О коде
Tailwind CSS Pricing Panel Responsive
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: попутный ветер.css
Автор
- Арис Кукович
О коде
Таблицы цен
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Флорин Поп
О коде
ТарифыСовместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Пауло Рибейро
О коде
Таблица ценТаблица цен на чистый CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Джамал Хассонуи
О коде
Таблица цен UI
Простая таблица цен.
Автор
- Chouaib Blgn
О коде
Дизайн пользовательского интерфейса таблицы ценТаблица цен с анимацией.
Автор
- Трэвис Уильямсон
О коде
Таблица цен Таблица цен, сравнивающая 3 различных тарифных плана для мистической компьютерной компании.
Таблица цен на HTML и CSS
Таблица цен на Bootstrap.
Сделано Сахар Али Раза
10 декабря 2016 г.
Таблица адаптивных цен
Таблица адаптивных цен HTML / CSS.
Сделано Alex
31 июля 2016 г.
Таблица цен
Таблица цен с HTML и CSS.
Сделано Матиасом Мартином
7 апреля 2016 г.
Таблицы цен на материалы
Адаптивные таблицы цен на материалы в HTML и CSS.
Сделано Кресо Галич
14 января 2016 г.
Таблица цен
Таблица цен с HTML и CSS.
Сделано Майком Торосяном
25 февраля 2015 г.
Таблица цен на адаптивную перекидную панель
Адаптивная перевернутая таблица цен для просмотра цен за месяц или год.
Сделано Шейном Хейнсом
12 января 2015 г.
Таблицы цен
Простые таблицы цен.
Сделано Джозефом Победа
15 февраля 2014 г.
Таблица цен
Игра со столами.
Сделано Даниэлем Римером
13 сентября 2013 г.
Примеры кода CSS
5 сентября 2018 г.
Бесплатные примеры кода CSS с codepen.io и других ресурсов.
Содержание:
- Эффекты
- Основы
- Ввод
- Макеты
- Медиа
- Навигация
Эффекты
Примеры анимации
61 товарАнимационные библиотеки
27 товаровАнимированные фоны
19 товаровФоны из частиц
7 шт.Фоны с треугольниками
7 шт.
Blob Effects
10 шт.Книжные эффекты
17 товаровГраница анимации
22 шт.Анимация огня
11 товаровЭффекты свечения
15 товаровЭффекты героя
12 шт.Эффекты наведения
50 товаровЭффекты изображения
85 товаровЖидкие эффекты
12 шт.Примеры траектории движения
10 шт.Примеры неоморфизма
9 товаровПереходы между страницами
22 шт.Бумажные эффекты
8 шт.Эффекты параллакса
11 товаровЭффекты пульсации
10 шт.
Эффекты прокрутки
12 шт.Снежные эффекты
9 товаровТекстовые эффекты
71 товарАнимация текста
42 товараСветящиеся текстовые эффекты
10 шт.Эффекты тени текста
16 товаровЭффекты 3D-текста
12 шт.Текстовые эффекты сбоя
12 шт.Водные эффекты
9 товаровОсновы
Стрелки
60 товаровФоновые узоры
51 товарФиксированные фоны
10 шт.Значки
16 товаровПримеры границ
19 товаровЦитаты
23 товараПуговицы
167 экспонатов3D-кнопки
19 товаровЭффекты нажатия кнопки
14 товаровЭффекты наведения кнопки
25 товаровКнопки с градиентом
13 товаровКнопки отправки
10 шт.
Плоские пуговицы
20 шт.Кнопки закрытия
10 шт.Кнопки загрузки
12 шт.Иконки социальных сетей
20 шт.Кнопки социальных сетей
12 шт.Кнопки воспроизведения / паузы
7 шт.Библиотеки кнопок
8 шт.Карты
85 товаровКарты блога
11 товаровЭффекты наведения карты
10 шт.Флип-карты
19 товаровКарты материального дизайна
10 шт.Видеокарты
8 шт.Карты продуктов
11 товаровПрофильные карты
9 товаровКарты рецептов
5 пунктовВизитки
15 товаровЦветовые палитры
22 шт.
Уголки
15 товаровКредитные карты
10 шт.Кубики
16 товаровДелители
10 шт.Шестиугольники
17 товаровСсылки
29 товаровСписки
14 товаровПогрузчики
136 экспонатовМодальные окна
58 товаровУведомления
15 товаровПанели
11 товаровПрогресс Барс
18 товаровЛенты
20 шт.Речевые пузыри
11 товаровБлесны
66 товаровХронология
65 товаровПодсказки
30 товаровТреугольники
20 шт.
Ввод
Флажки
83 экспонатаФормы
80 товаровКонтактные формы
10 шт.Формы входа
25 товаровРасчетная форма
10 шт.Формы подписки
10 шт.Ввод текста
24 шт.Радиокнопки
77 товаровСлайдеры диапазона
16 товаровОкна поиска
18 товаровСелекторные ящики
28 товаровКоличество звезд:
21 товарТумблеры
59 товаровМакеты
Макеты карточек
7 шт.Примеры сеток
19 товаровМакеты журнала
42 товараПримеры компоновки кладки
12 шт.
Медиа
Штрих-коды
5 пунктовКалендари
39 товаровКарусели
9 товаровЧасы
43 товараБлок-схемы
12 шт.Галереи
49 товаровИллюстрации
17 товаровИнфографика
12 шт.Клавиатуры
7 шт.Логотипы
23 товараМузыкальные плееры
10 шт.Слайдеры
96 товаровСлайд-шоу
24 шт.Столы
37 товаровМиниатюры
25 товаровИконки погоды
10 шт.Погодные виджеты
10 шт.
Навигация
Аккордеонное меню
9 товаровАккордеоны
37 товаровПанировочные сухари
15 товаровЗначки меню гамбургеров
39 товаровПунктирные значки меню
7 шт.Верхние и нижние колонтитулы
60 товаровГорячие точки
17 товаровМеню
135 экспонатовКруговое меню
14 товаровВыпадающее меню
17 товаровCSS Мобильные меню
16 товаровБоковое меню
13 товаровГоризонтальное меню
11 товаровПолноэкранное меню
10 шт.Меню вне холста
9 товаровСкользящие меню
10 шт.



Leave a Comment