Сделать картинку онлайн png: Конвертирование изображения в PNG
01.03.1970 


 Разное
Разное
Конвертирование изображения в PNG
Ошибка: количество входящих данных превысило лимит в 3.
Чтобы продолжить, вам необходимо обновить свою учетную запись:
Ошибка: общий размер файла превысил лимит в 100 MB.
Чтобы продолжить, вам необходимо обновить свою учетную запись:
Ошибка: общий размер файла превысил абсолютный лимит в 8GB.
Для платных аккаунтов мы предлагаем:
Премиум-пользователь
- Вплоть до 8GB общего размера файла за один сеанс конвертирования
- 200 файлов на одно конвертирование
- Высокий приоритет и скорость конвертирования
- Полное отсутствие рекламы на странице
- Гарантированный возврат денег
Купить сейчас
Бесплатный пользователь
- До 100 Мб общего размера файла за один сеанс конвертирования
- 5 файлов на одно конвертирование
- Обычный приоритет и скорость конвертирования
- Наличие объявлений

| Расширение файла | .png |
| Категория файла | images |
| Описание | PNG – растровый графический формат, разработанный в качестве альтернативы GIF, который обладал коммерческой лицензией. В его основе находятся лучшие возможности предшественника, в том числе сжатие без потерь и поддержка прозрачного фона. Технология PNG обеспечивает сохранение всех этапов редактирования и восстановление шага с сохранением качества. Однако она не позволяет сохранять в одном файле сразу несколько картинок, что ограничивает ее использование при разработке анимированных изображений. |
| Технические детали | Расширение PNG было предложено как инструмент, помогающий передавать и хранить изображения во Всемирной сети. Технология ограничивается 8-битным каналом прозрачности, благодаря чему можно корректировать цвета от непрозрачных до прозрачных. Она поддерживает 24-битовые цвета RGB, соответствующие картинки и оттенки серого. Правда, в качестве непрофессионального формата PNG не может отображать другие цветовые пространства. Открыть такие файлы позволяют большинство программ, также они запускаются в любых браузерах. Изображения отличаются небольшим весом при хорошем качестве. Технология ограничивается 8-битным каналом прозрачности, благодаря чему можно корректировать цвета от непрозрачных до прозрачных. Она поддерживает 24-битовые цвета RGB, соответствующие картинки и оттенки серого. Правда, в качестве непрофессионального формата PNG не может отображать другие цветовые пространства. Открыть такие файлы позволяют большинство программ, также они запускаются в любых браузерах. Изображения отличаются небольшим весом при хорошем качестве. |
| Программы | Apple Preview Microsoft Windows Photos Adobe Photoshop CC Corel Paint Shop Pro Microsoft Windows Photo Gallery Viewer |
| Основная программа | Microsoft Paint |
| Разработчик | PNG Development Group (donated to W3C) |
| MIME type |
Онлайн редактор изображений для редактирования и обрезания
Онлайн редактор изображений для редактирования и обрезания report this adЛегко изменить размер изображения
Это самый простой способ изменить размер ваших изображений онлайн. Вам нужно загрузить картинку или перетащите ее в область загрузки, указать нужное разрешение и скачать готовую картинку бесплатно. Благодаря нашему простому бесплатному онлайн-инструменту вам не нужно устанавливать программное обеспечение на ваш компьютер, у вас уже есть онлайн-редактор изображений.
Вам нужно загрузить картинку или перетащите ее в область загрузки, указать нужное разрешение и скачать готовую картинку бесплатно. Благодаря нашему простому бесплатному онлайн-инструменту вам не нужно устанавливать программное обеспечение на ваш компьютер, у вас уже есть онлайн-редактор изображений.
После того, как вы загрузите изображение, появится возможность выбрать область при помощи инструмента обрезки и обрезать фото, повернуть на 90 градусов вправо или влево, а также отразить вертикально и горизонтально. Вы можете установить соотношение сторон для портретного, альбомного и квадратного режима, либо свободное соотношение сторон.
Изменение размера изображенияНаиболее важный шаг – это изменение размера изображения. Вы можете выбрать заранее определенный размер в 25%, 50%, 75%, либо вы можете установить свой размер в процентах или пикселях. В обоих случаях соотношение сторон будет рассчитано автоматически.
Если вам надо уменьшить размер изображения до нужного объема в килобайтах (Кб) или мегабайтах (Мб), вы можете установить предел размера вашего изображения.
Конвертация изображенийВам нужно преобразовать png в jpg или gif в png? Наш редактор изображений позволяет вам конвертировать изображения в такие форматы, как JPG, PNG, GIF, либо сохранить исходный формат.
В разделе Редактирование вы найдете шаблоны, чтобы обрезать изображение для социальных сетей. Вы сможете сделать аватар, картинку профиля или обложку для Facebook, Twitter, Google Plus и Youtube. Кроме того, вы можете выбрать свое соотношение сторон для различных форматов рекламы – обычные баннеры, горизонтальные и небоскребы.
Рисование на изображенияхПосле того, как фото загружено, вы можете рисовать. Выберите цвет и толщину линии, затем вы можете добавлять фигуры (круги, прямоугольники) и рисовать на вашем изображении. Добавьте свой водяной знак, вы можете выбрать цвет, размер и фоновый цвет текста. Нарисовали слишком много? Есть возможность сбросить изменения.
Выберите цвет и толщину линии, затем вы можете добавлять фигуры (круги, прямоугольники) и рисовать на вашем изображении. Добавьте свой водяной знак, вы можете выбрать цвет, размер и фоновый цвет текста. Нарисовали слишком много? Есть возможность сбросить изменения.
Конвертер картинок изображений
С помощью этого онлайн сервиса вы сможете преобразовать фото или картинку онлайн. Для этого загрузите на сервер файл, который вы хотите преобразовать. Выберите в списке формат, в котором вам нужно получить файл, и нажмите кнопку «Конвертировать».
В данный момент доступны следующие операции:
Конвертер изображений в jpg
Конвертер изображений в pdf
А также в gif, png, bmp, jpeg
Формат картинки ― это определенный способ кодировки и сжатия. Чтобы было понятно, можно сравнить с картинкой на бумажном носителе ― одну и ту же фотографию можно распечатать на фотобумаге, на обычной бумаге, на цветном или черно-белом принтере, а также можно изменить ее размер и количество цветов. Все это разные форматы.
Все это разные форматы.
Точно также в электронном виде ― jpg, pdf, gif, png и bmp ― это разные форматы, которые может иметь одна и та же картинка или фотография.
Печать картинки на принтере может занимать разное время в зависимости от самого принтера, бумаги и выбранного качества печати. Также и на экране в зависимости от электронного формата картинка будет загружаться разное время. Но сейчас с высокоскоростным интернетом это может быть уже несущественно. А вот размер картинки в зависимости от формата может измениться очень сильно. И это все еще важно, так как картинки хранятся на серверах или жестких носителях, а некоторые и прямо на компьютере. Поэтому их формат можно изменять, например, для того чтобы они занимали меньше места.
Изменить формат картинки и ее размер можно практически без потери качества. Например, если мы изменим формат bmp на jpg, то визуально можем не отличить эти картинки или фотографии по качеству. По размеру же рисунок в формате jpg может быть в 30 раз меньше, чем в формате bmp.
Самый распространенный формат для изображений ― это jpeg или jpg. Именно в нем удобно добавлять картинки и фотографии на сайт, в блог или в социальные сети. Поэтому чаще всего требуется изменить формат картинки с какого-то другого на jpg.
Форматы png и gif в отличии от jpg поддерживают анимацию, поэтому в них создается анимированная графика. Фишка заключается в том, что контейнер GIF, например, включает в себя несколько картинок, а также временной интервал, через который они должны сменять друг друга. Именно это и создает анимированное изображение.
Сейчас очень популярны так называемые «живые» фотографии или синемаграфы. Они создаются из видео при помощи фотокартинок в Gif-формате. Кроме того, оба этих формата – gif и png позволяют проводить сжатие картинок без потерь и управлять прозрачностью изображений. При работе над картинками для сайта, в которых важна прозрачность или анимация, лучше всего сохранять их в формате png.
Если же потом вам нужно будет напечатать картинку, скажем, на визитке или отправить по е-мейлу для печати, то лучше всего сохранить ее в jpeg-формате.
Выбирайте формат в зависимости от потребностей и назначения картинки. Этот сервис предназначен для удобного перевода одного формата изображений в другой. Вы сможете использовать его всегда, когда это необходимо, без установки каких либо программ на свой компьютер.
Pixart
Редактор (версия 1.0.31)
В версии 1.0.31 есть подсказки в строке панели кнопок. Они помогут вам эффективно пользоваться некоторыми возможностями редактора.
Любой макет, созданный в редакторе (версия 1.0.31) можно открыть в редакторе (версия 2.23).
Обновления редактора
1. Выберите, что хотите создать: фотокнигу о любимом сынишке, сувениры друзьям к выпускному с вашими весёлыми студенческими фотографиями или оригинально оформить фотографии с кубка по теннису.
2. Выберите вид продукции и её формат. Мы выбрали для оформления фотокнигу Принтбук Премиум.
3. Если вы загружали стили продукции, на этом шаге можете выбрать подходящий. Или создать полностью свой!
Как устроен редактор
Перед вами программа редактирования фотокниг версии 1.0.31.
В центре рабочая область с вашим макетом фотокниги, вверху панель инструментов, а внизу панель «Коллекция». Если вы выбрали готовый стиль книги, то страницы вашего макета скорее всего цветные и уже с регионами для текстов и фото – как в нашем примере.
Теперь познакомим вас с основными функциями и возможностями редактора. Можете сразу открыть редактор и создавать свою первую фотокнигу.
Базовые функции. Панель инструментов.
Панель инструментов.
В верхней панели инструментов редактора расположены базовые функции и подсказки по эффективному использованию инструментов редактора.
- Создать новый макет – не сохранённые изменения в текущем макете будут потеряны.
- Сохранить. Периодически сохраняйте изменения в макете, чтобы ничего не потерять. Автоматически макет сохраняется каждые 5 минут.
- Отменить и Вернуть – операция с последним действием.
- Настройки изделия – добавление и удаление страниц книги. Максимальное количество разворотов в книге зависит от её формата.
- Подготовить макет – проверяет макет на незаполненные регионы и предлагает исправить либо игнорировать. Отправляет на оформление заказа в Центр управления.
- Операции – содержит набор функций. В зависимости от того, включили ли вы экспериментальные функции или нет, набор выглядит так:
С включенными экспериментальными функциями в «Опциях» появляются некоторые

Коллекция других стилей – замена украшений, рамок и шаблонов на элементы других стилей в Коллекции. Уже размещённые на страницах элементы сохранятся.
Автозаполнение макета – заполняет фотографиями из Коллекции все существующие регионы для фото. Просто добавьте в Коллекцию все фото, которые хотите видеть в книге.
Настроить шаг сетки (используется с нажатой Shift) – шаг сетки для привязки элемента и шаг масштабирования.
Включить экспериментальные функции – открывает некоторые дополнительные возможности редактирования, например, возможность добавить свои рамки в Коллекцию, очистить все страницы сразу и некоторые функции контекстного меню.
Конвертировать макет – изменить формат продукции или формат и стиль. При этом все фотографии, тексты и вновь добавленные элементы сохраняются.
Эта функция позволяет одним кликом скопировать оформление с любого сувенира или фотокниги и создать в нём любой другой фотосувенир или книгу желаемого формата. Если вы долго и тщательно подбирали стили оформления, то функция «Конвертировать макет» окажется для вас незаменимой, ведь отредактировать скопированный макет намного проще, чем создавать сувенир с нуля.
Если вы долго и тщательно подбирали стили оформления, то функция «Конвертировать макет» окажется для вас незаменимой, ведь отредактировать скопированный макет намного проще, чем создавать сувенир с нуля.
Панель «Коллекция» – элементы, функции, возможности
Здесь хранится ваш «рабочий материал» – то, из чего будет создана ваша фотокнига. Добавляйте в Коллекцию свои фотографии, украшения и фоны из установленных стилей. Коллекция состоит из вкладок:
- Фото – сюда вы можете перетащить фотографии, которые будете использовать в будущей книге. Или добавить их с помощью кнопки «Добавить фото в коллекцию».
- Рамки – выбирайте нужную и перетаскивайте на страницу. Удалить рамку можно через правый клик мыши – «Убрать рамку».
- Украшения – эта вкладка предлагает выбрать понравившиеся вам дополнительные картинки и перетащить их на страницы вашей фотокниги.
- Фон – в коллекции фонов выберите подходящий, перетащив его в регион.
 При желании легко сделать фоном свою фотографию. Для этого необходимо лишь перетащить фото на закладку с номером страницы, на которой вы хотите его разместить.
При желании легко сделать фоном свою фотографию. Для этого необходимо лишь перетащить фото на закладку с номером страницы, на которой вы хотите его разместить. - Шаблоны страниц – варианты страниц из данного стиля, и Типовые шаблоны – стандартные варианты разметки регионов. Добавляется перетаскиванием на страницу (пустую или оформленную), все существующие элементы при этом удаляются со страницы.
- Страницы – предпросмотр всех страниц книги и быстрое переключение между страницами макета.
Для Фотографий в Коллекции доступно контекстное меню по клику правой кнопкой мыши. Вы можете настраивать :
- Убрать из коллекции – удалить этот элемент.
- Убрать всё – удаляются все элементы, вернуть нельзя.
- Сделать фоном – использовать фото в качестве фона разворота.
Как добавить элементы в макет
Фотографии
Творчество в редакторе начинается с фотографий: растяните, поверните, отразите, увеличьте – делайте со своими снимками всё, что пожелаете. Почти всё то же можно делать с украшениями.
Почти всё то же можно делать с украшениями.
- Добавление фотографий в редактор. Нужные фотографии перетащите мышкой в редактор, так они автоматически попадут в Коллекцию. Или нажмите на кнопку «Добавить фотографии в коллекцию» и укажите путь к папке с фотографиями.
- Добавление фотографии на страницу. Перетащите фото на рамку, регион для фото или фон вашей книги.
Изменение параметров фотографии
|
Украшения
Включайте фантазию с первого шага, добавляйте к вашим фотоисториям стильные украшения, подписывайте кадры, помещайте их в рамки всевозможных цветов и фактур.
Преобразите каждую страницу своей фотокниги, добавив в нее необычные детали.
Что можно сделать с фото и украшениями
Для фотографий, рамок и украшений, размещённых на страницах макета, доступно контекстное меню по клику правой кнопкой мыши на элемент – тут вы найдёте большой простор для творчества.
Недоступные для элемента опции выделены серым.
Добавить подпись – добавляет место для текста с прилипанием к фотографии или внутри региона с фото.
Прозрачность и RGB – позволяет выровнять цветовую температуру и увеличить прозрачность. Хорошо использовать для настройки фотографии в качестве фона, например, сделать её бледнее, чтобы не отвлекала внимание от ваших фотографий.
Числовые параметры – изменить размеры региона для фото и угол поворота, опустить или поднять регион, установив их значения. Можно сохранить пропорции и установить величину отступа фото от края региона.
| Прозрачность и RGB | Числовые параметры |
Взять пропорции фото – размер региона для изображения сделать пропорциональным исходной фотографии.
На весь лист – сделать фото фоном, установив регионом для фото весь разворот. Если вы потом решите удалить это изображение, помните, что регион останется, и все фото, перенесённые на страницу будут становиться фоном – просто удалите и регион тоже.
| Из такого… | … можно сделать так. |
Убрать изображение – удаляет фото, но оставляет регион и рамку.
Убрать рамку – удаляет рамку, оставляет регион для фото и фото.
| Убрав рамку и изображение с такой страницы… | … получим так. |
Положение – расположение перекрывающихся элементов (для фото переставляются связанные вместе элементы: фото+регион+рамка) относительно друг друга (на передний / на задний план). Если у вас несколько фотографий или украшений накладываются друг на друга, вы можете выбрать, какие из них будут выше других.
Если у вас несколько фотографий или украшений накладываются друг на друга, вы можете выбрать, какие из них будут выше других.
| Например, можно разместить голубя поверх сердечка. | |
Правка – операции со связанными элементами (регион + фото + рамка). Включает в себя операции:
|
Копировать – такой же объект можно вставить на любую страницу Вырезать – убрать тут и вставить на любой странице Вставить – что-то скопированное ранее вставить на этом развороте Дублировать – копирование и вставка тут же Удалить – полностью удалить элемент |
Отразить зеркально – отражает по вертикальной оси фото или украшение.
Открыть оригинал – открыть фото в одной из программ для редактирования и автоматически обновить макет после изменений.
Скрыть меню – скрыть контекстное меню.
Групповые операции
Некоторые приёмы можно выполнять с несколькими элементами сразу, например выравнивать их расположение или сделать «что-то» таким же как у другого элемента.
Выделив несколько элементов мышью+CTRL , можно изменять их относительно друг друга и других элементов. Действие выполняется относительно активного элемента.
|
Поменять изображения местами – для 2-х выделенных фотографий меняет местами изображения, оставляя их регионы без изменений. Выровнять интервалы – по горизонтали и по вертикали – (надо выделить минимум 3 элемента) – сделать одинаковыми промежутки между элементами. Выровнять по элементу – по центрам или по краям элемента. Удобно для создания прямых линий или осей из прямоугольных элементов (фотографий, например). Применить с элемента – ширину, высоту, угол поворота, положение центра. Ширина/ высота/угол поворота становятся одинаковыми у всех элементов, а для «положения центра» – центры элементов совмещаются. Убрать отметки – отменить выделение. |
Как добавить текст
Используйте правую клавишу мыши, чтобы добавить место для текста и редактировать его.
|
Редактировать – изменяйте текст на своё усмотрение:
Прозрачность и RGB, Числовые параметры, Положение, Правка – те же функции, что и для фото. |
Что можно сделать на странице и со страницей
Вкладка Коллекции «Страницы».
- Здесь вы можете просмотреть все странички фотокниги и открыть нужную страницу.
- Вы можете настроить расположение страниц перетаскиванием.
- Функции контекстного меню в во вкладке Страницы в Коллекции позволят разместить текущую страницу перед или после предыдущей.
|
Обычный вид меню |
Добавить на страницу: место для текста и место для фото Правка: копировать всё, вставить или очистить Переименовать – изменение имени страницы для вашего удобства Поменять местами: с предыдущей / со следующей – перемещение разворота на 1 разворот раньше или после Убрать рамку – оставляет только фото и регион под ним Убрать фон – очищает фон страницы Отразить фон – зеркально отражает фоновое изображение. Размножить на все последующие (экспериментальная функция) – все последующие страницы макета станут копией этой страницы.
|
С экспериментальными функциями |
Подсказки
Подсказки по использованию инструментов редактора v 1.30 находятся на верхней панели инструментов. Чтобы увидеть следующую подсказку, кликните в любом месте макета правой клавишей мыши.
- Отмена действий. Можно воспользоваться комбинацией клавиш CTRL+Z. Для текста также применимо сочетание клавиш CTRL+C, CTRL+V. Также действия можно отменить или вернуть обратно при помощи соответствующих кнопок – «Отменить» или «Вернуть».
- Чтобы копировать все объекты, нажмите Сtrl+Shift+C.
- Чтобы сохранить фокус перекрытого региона, удерживайте Alt.

- Чтобы изменять размер региона сразу во все стoроны (вверх-вниз или влево-вправо), удерживайте Ctrl (актуально для версии редактора 2.23)
- Чтобы установить фон страницы, перетащите изображение на закладку страницы.
- Чтобы отметить регион для групповых операций, удерживайте Ctrl при клике на регионы.
- Чтобы выровнять и распределить регионы, выбирайте нужные, удерживая Ctrl.
- Можно перемещать фото внутри региона, удерживая кружок в центре региона.
- Чтобы привязывать регион к сетке, удерживайте Shift во время движения
- Внимательно проверьте содержимое всех страниц и особенно текстовые области.
- Не помещайте на красные границы важные элементы.
Когда ваш макет будет полностью готов, можно начать оформление заказа – нажмите «Подготовить макет» – текущая версия макета будет отправлена в Корзину Центра управления.
Теперь вы готовы создать свою фотоисторию – дерзайте, творите, всё в ваших руках!
Воспользуйтесь одним из готовых Стилей фотокниг или Шаблонами – для своего полностью нового стиля оформления.
Как сделать картинку прозрачной онлайн
Время от времени многие пользователи сталкиваются с необходимостью изменения прозрачности изображения. В первую очередь, это действие подразумевает удаление фона, но иногда требуется сделать всю картинку или фотографию в той или иной степени прозрачной. О каждом из этих вариантов мы расскажем в нашей сегодняшней статье.
Делаем картинку прозрачной онлайн
Конечно, обрабатывать и изменять графические файлы, убирать на них фон или другие элементы куда удобнее с помощью специализированных программ – редакторов. Но когда такого ПО нет или отсутствует желание устанавливать его на компьютер, вполне можно прибегнуть к одному из множества онлайн-сервисов. Благо, с поставленной перед нами задачей они справляются хорошо, позволяя не только сделать изображение прозрачным, но и выполнить ряд других манипуляций.
Примечание: Достичь желаемого эффекта прозрачности без особых усилий можно с файлами формата PNG. А вот с JPEG, в котором сохраняются, например, фотографии, могут возникать определенные проблемы.
Способ 1: IMGOnline
Этот веб-сервис предоставляет довольно широкие возможности по работе с графическими файлами. Так, в его арсенале есть инструменты для изменения размера, сжатия, обрезки, конвертирования изображений и обработки их эффектами. Конечно, есть здесь и необходимая нам функция – изменение прозрачности.
Перейти к онлайн-сервису IMGOnline
- Оказавшись на сайте, нажмите по кнопке «Выберите файл». Откроется окно стандартного «Проводника» Windows, в нем перейдите к папке с картинкой, прозрачность которой вы хотите изменить. Выберите ее и нажмите кнопку «Открыть».
- Следующий шаг – настройка параметров замены фона. Если нужен прозрачный, ничего в этом разделе не меняем.
 Если же необходимо заменить на другой однотонный фон, выбираем любой доступный из выпадающего списка. Дополнительно можно ввести HEX-код цвета или открыть палитру и выбрать подходящий оттенок из нее.
Если же необходимо заменить на другой однотонный фон, выбираем любой доступный из выпадающего списка. Дополнительно можно ввести HEX-код цвета или открыть палитру и выбрать подходящий оттенок из нее. - Определившись с параметрами фона, выбираем формат для сохранения обрабатываемого изображения. Рекомендуем установить отметку напротив расширения PNG, после чего следует нажать «ОК».
- Изображение будет обработано моментально.
На следующей странице вы сможете открыть его в отдельной вкладке для предварительного просмотра (это поможет понять, действительно ли фон стал прозрачным)
или сразу же сохранить на компьютер.
Вот так просто можно изменить прозрачность фотографии, а точнее, ее фона, с помощью онлайн-сервиса IMGOnline. Однако есть у него и недостатки – действительно качественно, идеально может быть изменен только однородный фон. Если же он будет с оттенками или попросту разноцветным, убран будет лишь один из цветов. Помимо этого, алгоритмы сервиса нельзя назвать достаточно умными, и если цвет фона будет совпадать с цветом какого-то элемента на изображении, он тоже станет прозрачным.
Помимо этого, алгоритмы сервиса нельзя назвать достаточно умными, и если цвет фона будет совпадать с цветом какого-то элемента на изображении, он тоже станет прозрачным.
Способ 2: Фотоулица
Следующий сайт, который мы рассмотрим, предоставляет возможность совсем иного подхода к созданию прозрачной картинки. Он действительно делает ее таковой, а не просто убирает однородный задний план. Веб-сервис Фотоулица будет полезен в случаях, когда осветлить изображение требуется, например, для его наложения на другое или использования в качестве фирменной подложки документа, водяного знака. Рассмотрим, как с ним работать.
Перейти к онлайн-сервису Фотоулица
- На главной странице сайта нажмите по кнопке «Открыть фоторедактор».
- Далее, возможно, потребуется разрешить веб-сервису использовать Flash Player, для чего нужно просто кликнуть по пустому полю, а затем нажать «Разрешить» во всплывающем окне. В появившемся фоторедакторе нажмите по расположенной в правом верхнем углу кнопке «Загрузить фото».

- Далее нажмите «Загрузить с компьютера» или выберите второй вариант, если у вас есть ссылка на изображение в интернете.
- На обновленной странице веб-сервиса нажмите кнопку «Выбрать фото», в открывшемся окне системного «Проводника» перейдите в папку с картинкой, выделите ее и нажмите «Открыть».
- Когда изображение будет добавлено в фоторедактор, нажмите по расположенной в нижней части левой панели кнопке «Эффекты».
- В правой верхней области, нажимая на круглый значок «–», измените степень прозрачности изображения.
- Добившись приемлемого результата, нажмите «Свернуть», чтобы открыть основное меню редактора на сайте Фотоулица.
- Там кликните по кнопке «Сохранить», расположенной внизу.
- Далее выберите предпочтительный вариант скачивания. По умолчанию установлено «Сохранить на компьютер», но можно выбрать и другой.
 Определившись, нажмите «ОК».
Определившись, нажмите «ОК». - Сервис предоставит вам возможность выбора качества конечного файла. Установите галочку напротив пункта «Большой размер» и около расположенной снизу строки «Не печатать логотип». Нажмите «ОК».
- Начнется процедура сохранения результата, которая, по непонятным причинам, может затянуться на несколько минут.
- Когда сохранение измененного изображения будет выполнено, онлайн-сервис предоставит вам ссылку на его скачивание. Перейдите по ней – картинка будет открыта во вкладке браузера, откуда ее можно сохранить на ПК. Кликните правой кнопкой мышки и выберите пункт «Сохранить файл как…». Укажите предпочтительную директорию для размещения скачиваемого файла и нажмите «Сохранить».
Изменение прозрачности изображения с помощью редактора, встроенного в онлайн-сервис Фотоулица, требует немного больше усилий и действий, чем рассмотренный в предыдущем способе IMGOnline.![]() Но ведь и обработку он выполняет по совсем иному принципу. При этом важно учитывать следующее – для изображений в формате JPG фактически будет изменена не прозрачность, а яркость, то есть изображение просто станет более светлым. А вот с файлами PNG, поддерживающими прозрачность по умолчанию, все будет именно так, как и задумано – картинка, становясь менее яркой визуально, в действительности будет становиться более прозрачной пропорционально уменьшению этого показателя.
Но ведь и обработку он выполняет по совсем иному принципу. При этом важно учитывать следующее – для изображений в формате JPG фактически будет изменена не прозрачность, а яркость, то есть изображение просто станет более светлым. А вот с файлами PNG, поддерживающими прозрачность по умолчанию, все будет именно так, как и задумано – картинка, становясь менее яркой визуально, в действительности будет становиться более прозрачной пропорционально уменьшению этого показателя.
Читайте также: Как сделать изображение прозрачным в Photoshop, CorelDraw, PowerPoint, Word
Заключение
На этом мы закончим. В статье было рассмотрено два простых в использовании онлайн-сервиса, с помощью которых можно сделать картинку прозрачной. Они работают по совершенно разным принципам, предоставляя возможность кардинально разного типа обработки. Собственно, именно этим они и заслужили свое место в нашем материале, который, надеемся, был полезен для вас.
Мы рады, что смогли помочь Вам в решении проблемы.
Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
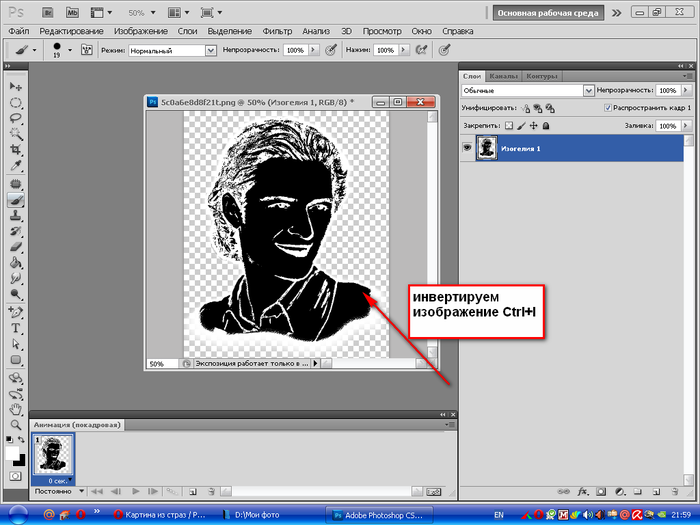
ДА НЕТКак вырезать картинку по контуру
Для создания презентации или другого дизайн-макета часто требуется изображение без фона. Можно поискать готовое изображение в формате PNG или самостоятельно выделить и вырезать картинку по контуру, а затем удалить фон и сохранить в PNG, чтобы использовать картинку в презентациях или дизайн-макетах.
Как вырезать картинку по контуру онлайн
Как вырезать картинку по контуру в Фотошопе?
Цветовой диапазон
Выделение пером
Выделение с использованием маски
Выделение волос через повышение контраста
С помощью различных инструментов выделения вы можете указать программе, с какими именно частями изображения хотите работать, вплоть до пикселя.
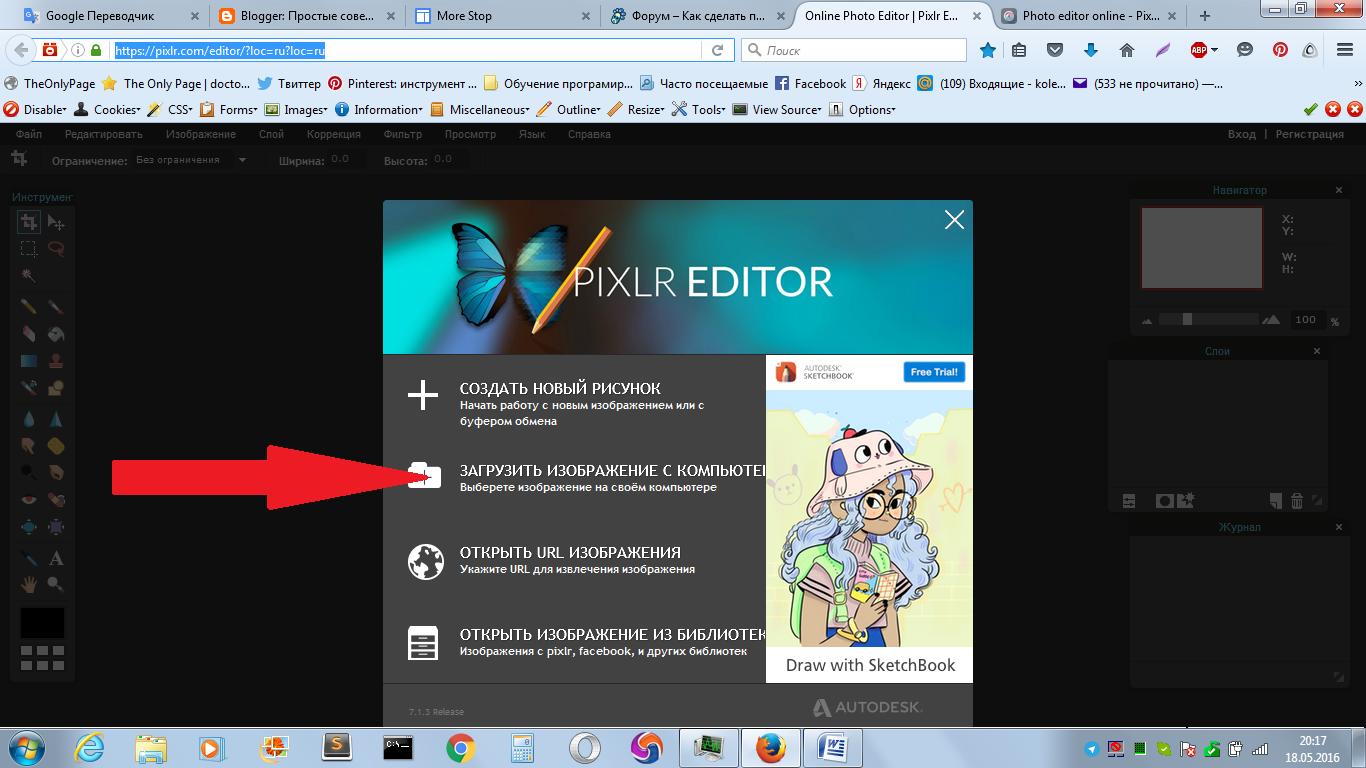
Как вырезать картинку по контуру онлайн
Новички могут попытаться отделить картинку от фона в онлайн-редакторах.
1. Для Интернета. Быстро, просто, но с потерей размера. Онлайн-сервис Remove.bg
Remove.bg понравится вебмастерам и SMM-специалистам. Это бесплатный, простой и удобный сервис, который поможет удалить фон и сохранить изображение с прозрачностью в формате PNG. Используя вырезанные изображения можно с легкостью создавать картинки для сайтов и социальных сетей:
Минусы:
1. Выдает фото небольших размеров. У меня получилось 612 на 408.
2. Для замены фона используйте Фотошоп онлайн
Это аналог фотошопа, инструментов меньше, но простые операции выполнить можно.
Трудоемко, но точно и красиво в Gravit Designer
Выделять изображение по контуру и скрывать ненужные участки фотографии можно с помощью векторного браузерного редактора Gravit Designer. Это профессиональный подход, который позволит сделать идеально ровное выделение нужной вам формы. Алгоритм довольно прост — обводим пером контур, помещаем растровое изображение внутрь контура, делаем фон прозрачным, экспортируем. Новичкам будет на первом этапе сложно освоить векторное рисование, но результат того стоит.
Алгоритм довольно прост — обводим пером контур, помещаем растровое изображение внутрь контура, делаем фон прозрачным, экспортируем. Новичкам будет на первом этапе сложно освоить векторное рисование, но результат того стоит.
Очевидный минус этого решения — объекты сложной формы таким способом придется выделять довольно долго.
Как вырезать картинку по контуру в Фотошопе?Самое очевидно решение – использовать графический редактор Adobe Photoshop. Здесь есть несколько простых способов выделения.
Магнитное лассоХороший инструмент для выделения объектов с гладкими контурами. Работает магнитное лассо очень просто. Увеличьте масштаб, затем кликните по контуру объекта выделения. Появится первый маркер. Далее ведите курсор вдоль контура фигуры, по мере продвижения будут появляться новые маркеры. Для выделения контура изображения используются алгоритмы, находящие наиболее контрастные участки изображения, которые, скорее всего, окажутся контуром, отделяющим фигуру от фона. Пользователю нужно указать, какую часть он хочет оставить, а какую удалить.
Для выделения контура изображения используются алгоритмы, находящие наиболее контрастные участки изображения, которые, скорее всего, окажутся контуром, отделяющим фигуру от фона. Пользователю нужно указать, какую часть он хочет оставить, а какую удалить.
К сожалению, далеко не всегда контраста между фигурой и фоном достаточно для того, чтобы программа верно распознала контур.
Поэтому важно подобрать или сделать подходящую фотографию. Простота выделения фигуры и удаления фона будет зависеть от характеристик самого изображения. Если хотите упростить себе задачу — используйте изображения с объектом, достаточно контрастирующим с фоном — значительно темнее, светлее или просто другого цвета. Идеальным решением будет студийная фотография, сделанная на однотонном фоне. Специалисты по созданию спецэффектов используют для фона зеленый — вероятность совпадения цвета фигуры и фона тут исчезающе мала. С удалением зеленого фона алгоритмы графических и видеоредакторов прекрасно справляются. Во всех других случаях выделение изображения потребует дополнительных настроек и человеческого участия.
Во всех других случаях выделение изображения потребует дополнительных настроек и человеческого участия.
На этом примере мы видим, что инструмент выделения с базовыми настройками хорошо распознал контур лица, но не отделил белую одежду от белого фона. С выделением волос тут тоже возникнут проблемы.
Если контрастность фона и фигуры или четкость фотографии невелики, то маркеры могут расставляться неправильно. В этом случае ставьте их принудительно при помощи щелчков ЛКМ. Для перемещения по увеличенному изображению используйте зажатие клавиши «Пробел». Постепенно вы замкнете контур, после чего побежит пунктирная линия. Замыкает контур также двойной щелчок ЛКМ. К сожалению, в нашем случае это слишком сложно — прическа мальчика не позволяет выделить картинку таким способом быстро.
Волшебная палочкаЭтот инструмент по щелчку ЛКМ выделит область, окрашенную близкими оттенками. Диапазон оттенков, который программа будет включать в выделенную область можно увеличивать или уменьшать посредством настройки «Допуск». Допуск 32 установлен по умолчанию. Уменьшение допуска приведет к повышению чувствительности инструмента. Он будет выделять небольшие фрагменты, очень близкие по цвету. Чтобы расширить область выделения, нужно выбрать режим «Добавить к выделенной области». Так можно выделить равномерно окрашенный фон несколькими щелчками мыши.
Диапазон оттенков, который программа будет включать в выделенную область можно увеличивать или уменьшать посредством настройки «Допуск». Допуск 32 установлен по умолчанию. Уменьшение допуска приведет к повышению чувствительности инструмента. Он будет выделять небольшие фрагменты, очень близкие по цвету. Чтобы расширить область выделения, нужно выбрать режим «Добавить к выделенной области». Так можно выделить равномерно окрашенный фон несколькими щелчками мыши.
Мне потребовалось 3 щелчка, после чего я обнаружила, что в выделение попали светлые участки на джинсах.
Переключившись в режим «Вычитание из выделенной области» легко исправить этот недочет. К сожалению, задачу точного выделения волос этот инструмент не решает.
Цветовой диапазон (Color Range)
Поговорим об инструменте выделения Photoshop — «Цветовой диапазон» (Color Range), который выбирает области в изображении по тональности или цвету. По принципу работы этот инструмент похож на «Волшебную палочку» (Magic Wand Tool) тем, что они оба отбирают области изображения на основе тональных и цветовых значений, но этом сходство заканчивается. Чтобы активировать этот инструмент, надо кликнуть по любому инструменту выделения правой клавишей мышки или по вкладке главного меню «Выделение» (Select) и выбрать соответствующую строку.
Чтобы активировать этот инструмент, надо кликнуть по любому инструменту выделения правой клавишей мышки или по вкладке главного меню «Выделение» (Select) и выбрать соответствующую строку.
В самой верхней части диалогового окна «Цветовой диапазон» имеется опция «Выбор» (Select), с помощью которой мы можем выбрать, откуда брать образцы цветов. Есть два варианта — взять образцы из изображения или использовать готовый набор цветов,заранее установленный в Фотошопе.
По умолчанию установлен параметр «По образцам» (Sampled Colors). Параметр «По образцам» определяет то, что мы будем самостоятельно выбирать образцы в изображении. Для того, чтобы выделить участки с похожими цветами, достаточно кликнуть по нужному участку на изображении, и Фотошоп выберет все похожие пиксели в пределах указанного определённого диапазона (отсюда и название инструмента).
При использовании «Цветового диапазона» следует кликнуть по нужному участку курсором, принимающем при этом вид пипетки. Этот инструмент предоставляет для использования три вида пипеток инструментов — основную, чтобы сделать первоначальный выбор, вторая — пипетка с плюсиком — инструмент добавления к выбранному, и третья, пипетка с минусом, вычитает из выделения.
Для переключения между этими инструментами можно нажимать на иконки, но лучше использовать другой способ. Основная пипетка выбрана по умолчанию, а на другие инструменты мы можем временно переключиться непосредственно с клавиатуры. Чтобы с основной пипетки перейти к пипетке добавления, просто нажмите и удерживайте клавишу Shift. Чтобы получить доступ к вычитающей пипетке, нажмите и удерживайте Alt.
Выделение пером
С помощью векторного инструмента «Перо» можно создать аккуратный контур с гладкими краями. Инструмент немного сложноват в освоении, но результат того стоит.
Выделение с использованием маски
Точно и аккуратно выделить фигуру можно, если создать черно-белую маску. Для чего нужны маски? Они позволяют удалять (скрывать) ненужные участки фотографии, к примеру удалить задний фон. Маски позволяют в любой момент восстановить стертые участки фотографии в случае, если вам что-то не понравится.
Маски позволяют в любой момент восстановить стертые участки фотографии в случае, если вам что-то не понравится.
Как создать маску? На панели слои обратите внимание на выделенную ниже кнопочку.
После создания маски ее можно редактировать. Маску можно нарисовать с помощью обычных кисточек черного или белого цвета. Рисуя черным, мы скрываем лишнее, а белым — восстанавливаем нужные участки нашей фотографии. При этом у кисточки можно менять мягкость краев, ее размер и т.д.
Выделение волос через повышение контраста
Как быть со сложным контуром, например с прической? Рисовать кисточкой очень долго, не у каждого хватить терпения. Но можно создать черно-белый рисунок с нужным силуэтом, а затем сделать из него маску.
Создайте дубликат редактируемого слоя, мы будем повышать его контрастность. В некоторых случаях стоит обратить внимание на цветовые каналы и создать дубликат одного из них.
Повысить контраст между фоном и объектом можно с помощью:
- уровней (CTRL+L) или кривых (CTRL+M)
- инструментов «Осветлитель» и «Затемнитель» (O), которые будут воздействовать на локальные участки,
- черной кисти, которой нужно закрасить лицо.

Получив контрастное изображение, нажмите «Выделение/Цветовой диапазон». Нажмите ОК.
Комбинация всех инструментов поможет точно вырезать картинку по контуру
Для точного выделения можно попеременно использовать все указанные способы инструменты, вычитая или добавляя к выделению нужные области:
Выделение готово. Я создаю маску слоя и получаю мальчика без фона.
Выбираю «Файл — Сохранить как». Даю название файлу, тип файла — PNG. Изображение готово. Теперь его можно вставить в презентацию или создать такую композицию, используя векторный клипарт.
Умение вырезать изображение по контуру позволит создавать интересные композиции и коллажи.
Как создать коллаж в фотошопе. 5 уроков для освоения приемов на практике
фото: pxhere.com
Designed by Freepik
Мы не можем спросить о ваших предпочтениях, но! Закон требует, чтобы мы спрашивали вас о ваших предпочтениях в отношении ваших личных данных. Сначала отключите «Защита от отслеживания», затем мы спросим вас о ваших предпочтениях.
Я не хочу сейчас выбирать свои предпочтения
Ваши предпочтения относительно ваших личных данных ПРИМЕЧАНИЕ. Ваши предпочтения будут применены со следующей страницы, которую вы посетите / загрузите.
Используя этот веб-сайт, вы соглашаетесь с тем, что мы используем такие технологии, как анонимная статистика и файлы cookie, для улучшения вашего просмотра на нашем сайте, настройки контента и рекламы и анализа нашего трафика.
Использование файлов cookie на этом сайте позволяет улучшить ваш онлайн-опыт, обеспечить его надлежащее функционирование, улучшить его функции, позволяет нам отслеживать наш трафик и предоставлять вам релевантную рекламу. Вы можете настроить или отключить их полностью, но, к сожалению, мы не можем гарантировать вам оптимальную производительность и удобство использования нашего веб-сайта. ВНИМАНИЕ! Вы решили полностью отключить ВСЕ файлы cookie. Это ваше право, но имейте в виду, что, к сожалению, мы не можем гарантировать вам оптимальную производительность и удобство использования нашего веб-сайта. Использовать Сохранить эти настройки |
Как создать формат PNG онлайн и офлайн
Создание файла изображения PNG
Кендра Д.Митчелл | 17 сен, 2020, 11:29,
Люди в основном используют формат PNG по сравнению с другими формами, поскольку он не теряет качества изображения при совместном использовании на разных платформах. Существует множество программ и онлайн-сайтов, которые предоставляют сотни вариантов преобразования любого формата изображения в PNG. В Интернете доступно множество руководств, которые покажут вам, , как создать PNG . Вы можете использовать набор инструментов, который они предоставляют, чтобы редактировать их и изменять их размеры по вашему желанию.Вы можете конвертировать файлы быстро и эффективно.
Часть 1. Создание изображения PNG в Интернете
URL: https://www.media.io/image-converter.html
Основные особенности:
- Вы можете преобразовать подавляющее большинство форматов изображений в формат PNG.
- Online UniConverter поддерживает пакетное преобразование и сжатие изображений.
- Online UniConverter не только может преобразовывать файлы изображений, но также поддерживает преобразование видео и аудио файлов.
Брось, как жарко
Добавьте файлы, перетащив их в это окно
{{isCompressor ()? «Вы сжимали изображения более 5 раз за один день. Попробуйте сжать больше изображений завтра или зарегистрируйтесь бесплатно, чтобы снять это ограничение ». : ‘Вы конвертировали файлы более 5 раз за один день. Попробуйте преобразовать больше изображений завтра или зарегистрируйтесь, чтобы снять это ограничение.’}}
{{item.fileState! == ‘успех’? renderSize (item.size): item.outputFileSize}} — {{getResover (item.outputFileSize, item.size)}}
Скачать{{isCompressor ()? ‘СЖАТИЕ’: ‘ПРЕОБРАЗОВАНИЕ’}}
Загрузка
ПовторитьГотово
{{пункт.fileState! == ‘успех’? renderSize (item.size): item.outputFileSize}} — {{getResover (item.outputFileSize, item.size)}}
Скачать{{isCompressor ()? ‘СЖАТИЕ’: ‘ПРЕОБРАЗОВАНИЕ’}}
Загрузка
ПовторитьГотово
URL: https://image.online-convert.com/convert-to-png
Это бесплатный онлайн-конвертер, который может конвертировать изображения из 120 различных форматов в формат PNG.Вы можете выбрать изображение, которое хотите преобразовать, а затем добавить к нему различные фильтры и цифровые эффекты. Вы также можете изменить размер фотографий с помощью этого сайта. Вы также можете использовать список аудио конвертеров и конвертеров устройств, если хотите. Этот сайт предоставляет вам возможность конвертера электронных книг.
URL: https://convertimage.net/convert-a-picture/to-png/
С помощью этого конвертера изображений вы можете легко конвертировать изображения в формат PNG.Этот сайт предоставляет вам различные инструменты для редактирования изображений, такие как зеркальное отображение, симметризация, 3D-эффект, эффект эскиза, водяной знак, масштабирование и изменение размера и т. Д. Эти инструменты просты в использовании, и вы можете улучшить качество изображения с помощью эти.
URL: https://www.online-image-editor.com/
Этот сайт онлайн-редактора изображений позволяет легко конвертировать ваши изображения в формат PNG. Вы также можете изменить размер изображений во время загрузки, изменив настройки.Он также предоставляет вам инструмент для вырезания, чтобы формировать ваше восприятие по вашему желанию. Вы также можете добавить текст на изображение, если хотите. Здесь есть много примеров, которые помогут вам. Вы также можете использовать их, чтобы получить представление о редактировании изображений.
URL: https://onlinepngtools.com/create-transparent-png
С помощью этого инструмента вы можете одним щелчком мыши получить прозрачное изображение PNG из исходного изображения PNG. Этот инструмент удаляет все сплошные цвета вокруг объекта на заднем плане, и вы получаете полностью отредактированное изображение.Этот инструмент высокоскоростной и надежный, если вы хотите автоматически настроить прозрачность.
Люди часто ищут приложение, которое может предоставить им все инструменты, чтобы сделать их задачу редактирования видео более удобной и быстрой. Wondershare UniConverter дает вам лучший способ конвертировать ваши видео в любой формат в кратчайшие сроки, поскольку он использует многоядерный процессор. Это мультиплатформенность, которая не снижает качество ваших видео, каждый раз обеспечивая высококачественный вывод.Это приложение для редактирования видео используют миллионы людей на профессиональных платформах.
Wondershare UniConverter- · Он позволяет конвертировать ваши видео в более чем 1000 форматов.
- · Вы можете конвертировать видео для нескольких устройств, включая Apple, Android, VR и т. Д.
- · Конвертируйте изображения со скоростью в 30 раз быстрее.
- · Вы можете объединить несколько видео в одно.
- · Лучше всего то, что в процессе преобразования нет потери качества.
Шаг за шагом к созданию PNG
Шаг 1. Запустите программу UniConverter.
После загрузки Wondershare UniConverter запустите программное обеспечение, и на экране вы увидите опцию Панели инструментов вверху. Нажмите на Панель инструментов и затем выберите опцию конвертера изображений.
Шаг 2. Добавьте изображение любого формата
Появится новое окно с именем «конвертер изображений». Щелкните значок + Добавить изображения в левом верхнем углу экрана, чтобы добавить желаемое изображение, которое вы хотите преобразовать. Вы также можете перетащить фотографии. Одновременно можно выбрать несколько изображений.
Шаг 3. Преобразование PNG с выбранным изображением в качестве целевого формата
Выберите вариант «Преобразовать все изображения в:», который откроет раскрывающийся список.Выберите вариант PNG из формата, указанного в поле.
Шаг 4. Нажмите кнопку «Преобразовать», чтобы преобразовать.
После выбора формата нажмите кнопку «Преобразовать» в правом нижнем углу экрана. Открывающаяся папка будет содержать все сохраненные изображения.
Часть 3. Создание PNG с помощью Microsoft Paint
Существует так много способов создать изображение PNG . Вы можете использовать определенные приложения или бесплатные онлайн-сайты.Эти платформы предоставляют вам множество инструментов редактирования для улучшения вашего изображения. Еще один наиболее доступный способ создать свое видение в формате PNG — использовать инструмент Microsoft Paint. Вы можете создать новое изображение PNG или отредактировать существующее с помощью Microsoft Paint.
Шаги создания
Шаг 1. Откройте MS Paint.
Выберите кнопку запуска на рабочем столе окна. Найдите MS Paint в поле поиска, а затем щелкните по нему, чтобы запустить приложение Microsoft Paint.
Шаг 2. Добавьте изображение в MS Paint
Вставьте нужное изображение в формате PNG. Вы также можете щелкнуть изображение правой кнопкой мыши и использовать параметр «Открыть с помощью» и выбрать «Paint», чтобы открыть изображение на нем.
Шаг 3. Нажмите «Сохранить как».
Нажмите на кнопку «Файл», которая отображается в верхнем левом углу синим цветом. Затем выберите из списка опцию Сохранить как.
Шаг 4. Сохраните в формате PNG.
Вы можете дать имя своему файлу и выбрать формат PNG в поле «Сохранить как».Обычно по умолчанию выбирается формат PNG. Затем нажмите кнопку «Сохранить», чтобы сохранить файл.
Резюме
Есть много способов, с помощью которых вы можете легко преобразовать или создать файлы PNG . Вы можете выбрать вариант по своему желанию и продолжить свои навыки редактирования. Вы можете улучшить свои изображения с помощью безграничных инструментов редактирования, предоставляемых этими сайтами и программным обеспечением. Благодаря быстрому способу обработки результат можно получить в кратчайшие сроки.
Вот как вы можете бесплатно загрузить Wondershare UniConverter и создать свои PNG-файлы.
Изменить размер PNG онлайн | Resizing.app
Вам нужен серьезный инструмент для регулярного изменения размера изображений PNG? Начните использовать Resizing.app прямо сейчас!
Как изменить размер изображения PNG
На рынке существует множество различных инструментов для этой цели: платные и бесплатные, позволяющие изменять размер изображений PNG онлайн, и те, которые могут работать локально на вашем компьютере; многие из них имеют ограниченное количество функций, в то время как другие, такие как Photoshop, могут быть универсальным инструментом для всего, что можно сделать с изображениями и фотографиями.
Если вы не любите искать и устанавливать какое-либо дополнительное программное обеспечение, отличные новости для вас — Windows и macOS также имеют встроенные параметры изменения размера PNG. Ниже вы можете прочитать, как изменить размер изображений PNG с помощью онлайн-инструментов и встроенных опций вашей операционной системы.
Обратите внимание на , что в большинстве случаев вам придется начинать с изображения, которое намного больше, поэтому при изменении размера оно не будет размытым.
Как изменить размер PNG с помощью Resizing.app
Изменение размера.app — один из самых удобных бесплатных инструментов, доступных сегодня в Интернете, если вы хотите изменить размер изображений PNG в Интернете всего за несколько простых шагов.
- Найдите расширение приложения Resizing в Интернет-магазине Chrome или перейдите на нашу домашнюю страницу и нажмите кнопку «Добавить в Chrome», чтобы добавить инструмент в свой веб-браузер Chrome; регистрация не требуется. Кроме того, вы можете настроить свои изображения онлайн, используя интерфейс веб-сайта инструмента.
- Перетащите ваше изображение в интерфейс.
- В раскрывающемся меню «Изменить размер» введите желаемую высоту и ширину.
- При необходимости выберите уровень оптимизации.
- Выберите PNG в раскрывающемся меню под «Сохранить как» и вуаля! Ваше изображение готово к загрузке на ваш компьютер.
Ознакомьтесь с нашим руководством о том, как изменить размер изображений PNG без потери качества.
Изменение размера изображения в Photoshop
- Перейдите на официальный сайт Photoshop и запустите бесплатную 7-дневную пробную версию.
- Загрузите и установите программное обеспечение на свой компьютер.
- Откройте файл и щелкните вкладку «Изображение» на верхней панели инструментов, затем выберите «Размер изображения».
- Убедитесь, что значок ссылки включен для пропорционального масштабирования.
- При необходимости измените ширину и высоту.
- Нажмите OK и сохраните с новым именем файла, чтобы сохранить исходное изображение.
Некоторые из лучших инструментов для изменения размера изображений для вас в 2020 году.
Как изменить размер изображений PNG в macOS
- Перейдите в режим предварительного просмотра и откройте файл в меню «Файл».
- Выберите «Инструменты» в верхнем меню и нажмите «Настроить размер».
- Щелкните или установите флажок рядом с «Масштабировать пропорционально» для сохранения пропорций перед вводом новых значений в поле «Размеры изображения».
- Нажмите «Сохранить», когда закончите редактировать размер.
Изменение размера изображений PNG в Windows 10
- Перейдите в Paint и откройте файл из раскрывающегося меню.
- Щелкните инструмент «Изменить размер» в середине раздела «Изображение» на вкладке «Главная», чтобы изменить изображение.
- Если вы не знаете точное количество пикселей по вертикали и горизонтали, которое вам нужно, нажмите «Процент», чтобы соответствующим образом уменьшить изображение (например, введите 75%, если вы хотите уменьшить его до 3 ⁄ 4 от текущего размера).
- Чтобы пропорционально изменить размер изображения, нажмите «Сохранить соотношение сторон» в разделе изменения размера.
- Когда вы будете удовлетворены размером, нажмите OK.
Что такое PNG
Файл в формате PNG или переносимой сетевой графики — это формат цифрового изображения, обычно используемый для веб-сайтов. Когда дело доходит до сжатия изображений, когда данные преобразуются так, чтобы занимать меньше места, чем исходный файл, формат PNG использует сжатие без потерь или минимальную потерю качества по сравнению со сжатием с потерями в формате JPG (объединенная группа экспертов по фотографии).
Томас Бутелл известен как человек, который разработал PNG в 1995 году, когда самым популярным форматом файлов изображений для Интернета был формат обмена графикой (GIF). Формат PNG появился как альтернатива GIF после того, как UNISYS, который владел патентом на так называемый метод сжатия LZW для GIF, решил потребовать лицензию на свой формат файла.
ПопулярностьPNG объясняется простотой использования, особенно когда вам нужна определенная часть изображения в исходных цветах, а остальная часть остается прозрачной.Это делает его идеальным форматом для изображений, таких как логотипы, которые часто необходимо размещать поверх другого изображения.
Зачем нужно изменять размер файлов PNG
Формат PNG — лучший выбор, когда вам нужно отредактировать изображение несколько раз, поскольку изображения JPEG претерпевают потерю поколений при повторном редактировании и сохранении.
Однако вам часто требуется изменять размер изображений PNG; они имеют больший размер файла из-за более высокого разрешения, из-за чего веб-сайты загружаются дольше, а электронные письма отправляются дольше.
Удаление фона с изображений или логотипов
В этом руководстве по созданию прозрачного фона PNG мы дадим обзор прозрачных PNG и как сделать фон изображения / логотипа прозрачным с помощью Canva, Adobe Photoshop и Fiverr.
Воспользуйтесь этими быстрыми ссылками:
Что такое прозрачный фон PNG
PNG — это тип файла изображения, который позволяет не иметь цвета фона. Большинство изображений покрывают определенное количество пикселей и имеют цвет во всех этих пикселях, даже если этот цвет белый.На прозрачном фоне отсутствуют пиксели фона, что позволяет просвечивать то, что находится за ним.
На этом снимке экрана вы можете видеть, что в заголовке с логотипом «Кампания по жилищному строительству аварийного отделения» использовалось изображение с прозрачным фоном, потому что синий за ним просвечивает.
Здесь же вы можете увидеть логотип на белом фоне:
Белая рамка за логотипом является фоном. Это выглядит непрофессионально и беспорядочно и может конфликтовать с цветом фона веб-сайтов, брошюр или других дизайнов.
Независимо от того, есть ли у вас веб-сайт для внештатной работы, малого бизнеса или некоммерческой организации, вы должны убедиться, что ваш логотип хорошо смотрится на любой странице.
Если вы не хотите изменять цвета на своем сайте, вам необходимо создать прозрачный PNG, который легко интегрируется с вашей страницей и дизайном.
PNG, JPG и GIF
PNG — это только один из типов графических форматов, которые вы можете использовать на своем веб-сайте, и, возможно, это не тот формат, с которым вы знакомы больше всего.Однако это определенно полезно, и вам, вероятно, следует с ним ознакомиться. Давайте посмотрим на некоторые варианты изображений.
Файлы JPGчасто используются для изображений на веб-сайтах, поскольку они имеют относительно небольшой размер файла. Это помогает вашему сайту загружаться быстрее и без проблем. Однако файлы JPG не поддерживают прозрачный фон, а при сжатии теряют качество изображения.
PNG— лучший выбор, когда вам нужно прозрачное изображение или что-то с невероятно четкими, четкими линиями (например, рисунок линий или другая иконическая графика).
Другой вариант — это GIF. Файлы GIF могут иметь прозрачный фон, однако использование PNG по сравнению с GIF дает некоторые преимущества. PNG имеют лучшее сжатие, поэтому размер изображения меньше. Кроме того, в GIF-файлах можно указать прозрачным только один цвет. PNG имеют лучшие параметры прозрачности.
Каждый тип файла в некоторых случаях является лучшим вариантом. JPG следует использовать для большинства основных онлайн-изображений, не требующих высокой контрастности. PNG следует использовать для любых изображений, для которых требуется прозрачный фон или высокая контрастность.GIF-файлы следует использовать для анимированных изображений.
Что касается файлов PNG, то следует отметить, что существует несколько различных типов файлов PNG. К ним относятся палитра, оттенки серого и RGB. Обычно вы захотите использовать формат RGB с прозрачностью. Это гарантирует, что ваше изображение будет полноцветным, и дает возможность полной прозрачности.
Примечание. Для веб-сайтов вы также можете сохранить изображение как WebP, формат, который имеет функцию прозрачного фона, поддерживаемую в PNG, при гораздо меньшем размере файла.Сначала вам нужно преобразовать изображение из WebP в PNG.
Какие инструменты можно использовать для создания прозрачного PNG?
Самый популярный инструмент для редактирования PNG — Adobe Photoshop, но это не единственный инструмент на рынке. Мы рассмотрим эти три программы для редактирования PNG:
Давайте посмотрим.
Раскрытие информации: некоторые ссылки ниже являются партнерскими ссылками, которые помогают поддерживать наши бесплатные ресурсы и руководства. Мы можем получить небольшую комиссию бесплатно для вас, если вы перейдете по ссылке и сделаете покупку.Спасибо за поддержку!
Сделайте фон прозрачным с помощью CanvaCanva — это бесплатная программа, которую можно использовать через интернет-браузер. Вам нужно будет начать с создания учетной записи в Canva. Это позволяет вам сохранять ваши дизайны и возвращаться к ним позже.
Функция прозрачного фона доступна только в их профессиональном плане, который составляет 12,95 долларов США в месяц. Он поставляется с 30-дневной бесплатной пробной версией, поэтому вы можете бесплатно удалить столько фонов, сколько захотите, за месяц!
1.Начнем с создания дизайна
Когда вы нажимаете кнопку «создать дизайн», у вас будут варианты размера, который вы хотите создать. Вы можете использовать любые размеры, но я бы рекомендовал посмотреть на размеры вашего логотипа и использовать их.
Когда вы создадите свой дизайн, вы увидите экран, который выглядит следующим образом:
2. Загрузить изображение
Вам просто нужно перетащить свой логотип на левую панель, и он начнет загрузку. Вы увидите его прогресс на вкладке «Загрузки».
Когда загрузка завершится, нажмите на нее, чтобы добавить в свой дизайн.
Вы можете изменить размер по своему усмотрению.
Примечание: мы добавили цветной фон, чтобы я мог видеть, когда мой фон исчез.
3. Удалить фон
Нажмите на изображение, которое вы добавили в свой дизайн. Вы увидите ряд меню, в том числе «Эффекты». Выберите эффекты. Первый вариант, который вы увидите, будет «Средство для удаления фона».
Щелкните по нему, и все готово! Легкий!
Раньше:
После:
Совет. Вы можете добавить цветной фон, чтобы дважды проверить его работоспособность, но не забудьте удалить его перед сохранением изображения, щелкнув фон и нажав удалить.
4. Скачать образ
Выберите загрузку в правом верхнем углу. Вы увидите это меню:
Убедитесь, что у вас тип файла PNG и вы установили флажок «прозрачный фон».Тогда жмите скачать!
Оцените Canva здесь.
Для ознакомления с прохождением видео посмотрите это видео
Создайте свой фон с прозрачным PNG с помощью Adobe Photoshop
Если у вас есть логотип с цветным фоном, вы должны сначала сделать фон прозрачным. Затем вы можете преобразовать формат файла в PNG, формат файла, предназначенный для передачи изображений в Интернет. Вот как это сделать в Adobe Photoshop.
1.Откройте файл с вашим логотипом
2. Добавьте прозрачный слой
Выберите «Слой»> «Новый слой» в меню (или просто щелкните квадратный значок в окне слоев).
Новый слой должен автоматически стать прозрачным.
Перетащите этот новый слой под слой вашего изображения и выберите слой содержимого.
3. Сделайте фон прозрачным
Используя волшебную палочку или лассо, выберите область изображения, которую вы хотите сделать прозрачной.Используйте настройку допуска 32 или также поэкспериментируйте с другими настройками, чтобы получить желаемый результат.
Нажмите кнопку «Удалить». Выбранная область будет удалена, и станет виден прозрачный фон.
Если у вас есть круги или какие-либо формы в вашем логотипе, которые не связаны, вам может потребоваться повторить процесс выбора и удаления в этих других областях вашего логотипа (как вы можете видеть, мне нужно удалить фон снаружи изображение моего логотипа, а также внутри круга
4.Сохранить логотип как прозрачное изображение PNG
Щелкните «Файл» -> «Сохранить как». Выберите «PNG (* .PNG) в качестве формата файла. Обратите внимание, что хотя прозрачный фон выглядит в Photoshop клетчатым, в конечном файле PNG он будет прозрачным. Теперь вы можете загрузить этот логотип с прозрачным фоном на свой сайт!
Совет. Вам может потребоваться перейти в «Режим» -> «Цвет RBG», чтобы изменить формат цвета изображения на RBG, который поддерживает прозрачность.
Для ознакомления с прохождением видео посмотрите это видео
Сделайте свой фон прозрачным с помощью Fiverr
Fiverr — это торговая площадка, где вы можете найти людей, которые сделают для вас небольшие концерты.Одно из этих мероприятий включает в себя создание прозрачного фона вашего логотипа или удаление фоновых изображений с ваших фотографий.
Мы уже пользовались этой услугой, и обычно они обрабатывают проект в течение 1 дня (иногда быстрее), включают исправления, и это стоит около 5 долларов или меньше за изображение.
Если у вас мало времени или нужно сделать прозрачными только одно или два изображения, это отличная альтернатива для получения профессиональных результатов с меньшими затратами времени и усилий.
1. Перейдите на сайт Fiverr’s Logo Gigs
Вот ссылка для перехода на главную страницу концерта с логотипом.Вы увидите список людей, предлагающих удалить фон с вашего изображения или сделать ваш PNG прозрачным.
2. Выберите Gig
Эти выступления начинаются с 5 долларов за 1 изображение. Многие люди предлагают до 5 или 10 изображений всего за 5 долларов, поэтому обязательно ищите подходящие цены и услуги.
Мы рекомендуем выбирать кого-то с рейтингом 4,9 из 5,0 или выше, с неограниченным количеством версий и 5 изображениями. Доставка менее часа является обычным явлением, поэтому обратите внимание на быстрое выполнение заказа.
3. Приобрести Fiverr Service
После того, как вы найдете кого-то, у кого есть хорошие отзывы, быстрая обработка и нужный сервис, вы можете легко приобрести эту услугу, выполнив проверку.
Fiverr взимает плату за обслуживание сейчас (новинка этого года), поэтому выделите эту дополнительную сумму. Например, за этот гиг за 5 долларов взимается плата за обслуживание в размере 2,25 доллара!
После покупки просто отправьте файл изображения (рекомендуется высокое разрешение) и все инструкции. Мы рекомендуем быть как можно более конкретными, чтобы концерт прошел правильно.
Посмотрите выступления с логотипом Fiverr здесь.
Лучшие программы для редактирования изображений
Мы сократили его до нескольких лучших программ для редактирования изображений. При использовании мобильных приложений и инструментов для редактирования не забывайте обращать внимание на размер файла и следить за тем, чтобы качество вашего логотипа оставалось высоким для публикации на настольных сайтах.
- Adobe Photoshop — золотой стандарт в любом типе редактирования изображений. Вы можете создавать прозрачные PNG, а также выполнять множество других профессиональных операций по редактированию изображений.Поставляется с бесплатной пробной версией и ежемесячными планами.
- Canva — это очень простой в использовании инструмент для онлайн-редактирования, который поможет вам создавать красивые дизайны без каких-либо сложностей. Мы сравниваем его с облегченной онлайн-версией Adobe Photoshop.
- Snappa — это быстрый онлайн-инструмент, который поможет вам создавать онлайн-графику для социальных сетей, рекламы, блогов и многого другого. Это бесплатно, как и Canva.
- Lumina — это настольное приложение (Mac и ПК), которое связывает традиционное редактирование изображений с технологиями AI.На изображениях вы можете автоматически стирать объекты, изменять цвет неба и многое другое.
- InPixio — это настольное приложение (Mac и ПК), предназначенное для удаления нежелательных объектов с изображений. Проверьте это, так как у них есть поддержка на английском, французском, немецком и испанском языках.
- Фоновый ластик: superimpose — мобильное приложение, которое можно бесплатно загрузить для пользователей iOS. Вы можете просто прикоснуться к областям экрана, где вы хотите стереть фон, а затем экспортировать изображение как файл PNG.Это очень просто!
- Ultimate Background Eraser — это приложение, похожее на Background Remover, но оно предназначено для пользователей Google Play / Android.
Извлечь текст из изображения | Средство извлечения текста онлайн
Нужно ли мне платить за использование Workbench?
Нет! Workbench на 100% бесплатен. Не требуется лицензии, подписки или даже адреса электронной почты.
Будете ли вы добавлять новые инструменты в Workbench в будущем?
Да!
Наша команда будет продолжать наращивать полезные ресурсы и со временем выпускать их.
Как работает автоматическая пометка AI?
Автоматическая пометкаAI — это функция, используемая платформами управления цифровыми активами (DAM), чтобы помочь пользователям сэкономить время за счет исключения ручной работы, поощрения организации и облегчения поиска файлов.
Технология работает путем анализа объектов в изображении и создания набора тегов, возвращаемых системой машинного обучения. На основе оценки достоверности к изображению будут применены теги с наибольшей вероятностью точности.При использовании в DAM теги предоставляют удобный метод поиска.
Как работает генератор цветовой палитры?
Генератор цветовой палитры Workbench извлекает серию цветов HEX из изображения при загрузке. Он считает каждый пиксель и его цвет и генерирует палитру, содержащую до 6 HEX-кодов наиболее повторяющихся цветов.
Что такое метаданные?
Метаданные предоставляют информацию о содержимом актива.
Например, изображение может включать в себя метаданные, которые описывают размер изображения, глубину цвета, разрешение изображения, дату создания и другие данные. Метаданные текстового документа могут включать информацию о длине документа, авторе, дате публикации и краткое изложение документа.
Что такое управление цифровыми активами?
Управление цифровыми активами (DAM) в последние годы стало критически важной системой для компаний всех отраслей и размеров.DAM — это программная платформа, которую бренды используют для хранения, редактирования, распространения и отслеживания активов своего бренда. DAM предназначены для поощрения организации цифровой архитектуры компании, исключая использование скрытых файлов и папок, которые обычно хранятся на Google Диске или Dropbox.
СистемыDAM масштабируются для хранения огромного количества цифровых активов, включая, помимо прочего: фотографии, аудиофайлы, графику, логотипы, цвета, анимацию, 3D-видео, файлы PDF, шрифты и т. Д. В дополнение к тщательной организации в центральной части DAM файловой системе эти файлы можно обнаружить с помощью уникальных идентификаторов, таких как их метаданные и теги (автоматически и вручную).
При использовании для распространения DAM поощряют разрешение и истечение срока действия ресурсов, гарантируя, что только правильный контент будет доступен правильному получателю в течение определенного периода времени. После публикации или распространения DAM могут анализировать, как, где и кем используются активы.
Платформы управления цифровыми активами используются маркетинговыми, коммерческими и творческими командами некоторых крупнейших мировых брендов. Хотите узнать больше о том, как DAM может принести пользу вашей команде? Подпишитесь на бесплатную пробную версию Brandfolder или запланируйте демонстрацию с одним из наших экспертов DAM здесь.
Что такое файл PNG? (И как открыть один)
Что нужно знать
- Файл PNG — это файл переносимой сетевой графики.
- Откройте его в любом браузере или графической программе, например XnView.
- Конвертируйте в JPG, SVG, ICO и другие изображения с помощью FileZigZag или другого конвертера изображений.
В этой статье описывается, что такое файлы PNG, почему они предпочтительнее других форматов изображений в определенных ситуациях и какие программы могут открывать один или преобразовывать один в другие типы изображений.
Что такое файл PNG?
Файл PNG — это файл переносимой сетевой графики. Формат использует сжатие без потерь и обычно считается заменой формата изображения GIF.
Однако, в отличие от GIF, файлы PNG не поддерживают анимацию . Однако очень похожий формат MNG (сетевая графика с несколькими изображениями) работает, но еще не приобрел такой популярности, как файлы GIF или PNG.
В файлах PNG хранится графика на веб-сайтах.Некоторые операционные системы, такие как macOS и Ubuntu, по умолчанию хранят снимки экрана в формате PNG.
Еще одно применение PNG — когда части изображения должны быть прозрачными, что может быть полезно при создании иллюстраций, дизайне веб-сайта, создании фотографий и т. Д. Например, если у вас есть логотип, который вы хотите разместить поверх фотографии, он Намного легче «вырезать» логотип, оставив вокруг него прозрачные пиксели, так что, когда он помещается поверх другого изображения, это изображение будет видно сквозь прозрачность.
Как открыть файл PNG
Программа просмотра фотографий по умолчанию в Windows открывает файлы PNG, но существует и других способов их просмотра.
Все веб-браузеры (например, Chrome, Firefox, Internet Explorer и т. Д.) Автоматически просматривают файлы PNG, которые вы открываете из Интернета, что означает, что вам не нужно загружать каждый файл PNG, который вы хотите просмотреть в Интернете. Вы также можете использовать веб-браузер для открытия файлов PNG со своего компьютера, используя комбинацию клавиш Ctrl + O для поиска файла.
Большинство браузеров также поддерживают перетаскивание, поэтому вы можете просто перетащить файл PNG в браузер, чтобы открыть его.
Есть также несколько автономных открывателей файлов, графических инструментов и сервисов, которые открывают файлы PNG. Вот несколько популярных:
Для редактирования файлов PNG можно использовать только что упомянутую программу XnView, а также графическую программу Paint, включенную в Microsoft Windows, инструмент Windows 10 Paint 3D, популярную утилиту GIMP и популярный Adobe Photoshop.
Учитывая количество программ, которые открывают файлы PNG, и то, что у вас, скорее всего, прямо сейчас установлено по крайней мере две, существует вполне реальная вероятность, что та, которая настроена для открытия их по умолчанию (то есть, когда вы дважды щелкаете или дважды нажимаете на one) не тот, который вы хотели бы использовать.
Если вы обнаружите, что это так, см. Руководство «Как изменить ассоциации файлов в Windows» для получения подробных инструкций о том, как изменить эту программу PNG по умолчанию.
Как преобразовать файл PNG
Вероятно, каждый конвертер файлов изображений, с которым вы сталкиваетесь, конвертирует файл PNG в другой формат (например, JPG, PDF, ICO, GIF, BMP, TIF и т. Д.)). В нашем списке бесплатных программ для преобразования изображений есть несколько вариантов, в том числе некоторые онлайн-конвертеры PNG, такие как FileZigZag и Zamzar.
Посетите Pngtosvg.com, чтобы преобразовать PNG в SVG.
Когда использовать файлы PNG
Файлы PNG — отличный формат для использования, но не обязательно в каждой ситуации. Иногда PNG может быть слишком большим по размеру и не только использовать ненужное дисковое пространство или затруднять отправку по электронной почте, но также может значительно замедлить работу веб-страницы, если вы ее там используете.
Подумайте, достаточно ли улучшения качества изображения, чтобы пожертвовать этим пространством (или медленной загрузкой веб-страницы и т. Д.). Поскольку файл PNG не сжимает изображение, как другие форматы с потерями, такие как JPEG, качество не снижается так сильно, когда изображение находится в формате PNG.
Файлы JPEG полезны, когда изображение малоконтрастно, но PNG лучше подходят для работы с резким контрастом, например, когда в изображении есть линии или текст, а также большие области сплошного цвета. Таким образом, скриншоты и иллюстрации лучше всего в формате PNG, а «настоящие» фотографии лучше всего в формате JPEG / JPG.
Вы также можете подумать об использовании формата PNG вместо JPEG, когда имеете дело с изображением, которое нужно редактировать снова и снова. Например, поскольку формат JPEG подвергается так называемой потере поколения , повторное редактирование и сохранение файла со временем приведет к ухудшению качества изображения. Это неверно для PNG, потому что он использует сжатие без потерь.
Дополнительная помощь с файлами PNG
Чтобы сделать фон прозрачным в PNG, вы можете использовать автоматические инструменты, такие как Clipping Magic или бесплатный инструмент Background Burner, или почти любую программу для редактирования изображений.
Например, если у вас есть Photoshop, поместите изображение на отдельный слой, удалите фоновый слой, а затем используйте любой инструмент (например, Eraser, Marquee, Lasso), чтобы стереть части изображения, которые должны быть прозрачными.
Спасибо, что сообщили нам!
Расскажите, почему!
Другой Недостаточно подробностей Сложно понятьTinyPNG — сжатие изображений PNG с сохранением прозрачности
Что делает TinyPNG?
TinyPNG использует интеллектуальные методы сжатия с потерями, чтобы уменьшить размер файла файлов PNG.За счет выборочного уменьшения количества цветов в изображении для хранения данных требуется меньше байтов. Эффект почти незаметен, но он очень сильно влияет на размер файла!
Почему я должен использовать TinyPNG?
PNG полезен, потому что это единственный широко поддерживаемый формат, который может частично хранить прозрачных изображений . Формат использует сжатие, но файлы могут быть большими. Используйте TinyPNG для сжатия изображений для ваших приложений и сайтов. Он будет использовать меньшую полосу пропускания и будет загружаться быстрее .
Может кто отличить?
Отличный вопрос! Позвольте мне провести параллельное сравнение. Ниже представлены две фотографии моего двоюродного брата. Левое изображение сохраняется как 24-битный PNG прямо из Adobe Photoshop. Справа то же изображение, обработанное TinyPNG. Заметили разницу?
Исходный прозрачный PNGРазмер файла 57 КБ vsShrunk прозрачный PNG
Размер файла 15 КБ
Как это работает?
Отличный вопрос! Когда вы загружаете файл PNG (переносимая сетевая графика), похожие цвета в вашем изображении объединяются.Этот метод называется «квантованием». Уменьшая количество цветов, 24-битные файлы PNG можно преобразовать в гораздо меньшие 8-битные цветные изображения с индексом. Также удаляются все ненужные метаданные. В результате лучше файлы PNG с 100% поддержкой прозрачности . Ешьте свой торт и тоже ешьте!
На изображении выше размер файла уменьшен на более чем на 70% . У меня отличное зрение, но я тоже не вижу разницы! Используйте оптимизированное изображение, чтобы сэкономить трафик и время загрузки, и посетители вашего сайта будут вам благодарны.
Везде ли поддерживается?
Отличный вопрос! Файлы, созданные TinyPNG, отлично отображаются во всех современных браузерах , включая мобильные устройства . По-прежнему требуется поддержка Internet Explorer 6? Обычно он игнорирует прозрачность PNG и отображает сплошной цвет фона. С TinyPNG фон снова становится прозрачным. Бинарная прозрачность без обходных путей!
Безопасно ли использовать анимированный PNG?
Отличный вопрос! Chrome, Firefox и Safari поддерживают APNG.Только Microsoft Edge пока не поддерживает формат. Если у вас есть браузер Edge, вы можете проголосовать за поддержку APNG на сайте отзывов разработчиков Microsoft.

 При желании легко сделать фоном свою фотографию. Для этого необходимо лишь перетащить фото на закладку с номером страницы, на которой вы хотите его разместить.
При желании легко сделать фоном свою фотографию. Для этого необходимо лишь перетащить фото на закладку с номером страницы, на которой вы хотите его разместить.

 5
5

 Если же необходимо заменить на другой однотонный фон, выбираем любой доступный из выпадающего списка. Дополнительно можно ввести HEX-код цвета или открыть палитру и выбрать подходящий оттенок из нее.
Если же необходимо заменить на другой однотонный фон, выбираем любой доступный из выпадающего списка. Дополнительно можно ввести HEX-код цвета или открыть палитру и выбрать подходящий оттенок из нее.
 Определившись, нажмите «ОК».
Определившись, нажмите «ОК».
Leave a Comment