Сделать gif в фотошопе: Создание GIF-анимации в Photoshop | Руководства по Adobe Photoshop
07.11.1971 


 Разное
Разное
Как сделать гифку в фотошопе?
Если вы проводите много времени в интернете, то видели анимированные GIF-изображения (гифки). Это что-то среднее между неподвижным изображением и видео. Они хорошо воспринимаются людьми, а также могут оказать сильное эмоциональное воздействие.
В этом руководстве по созданию анимированных GIF-файлов я использую Photoshop версии Creative Cloud 2015.
Ниже приведен пример анимированного GIF-изображения, которое можно создать, используя данное руководство:
Если у вас уже есть изображения …
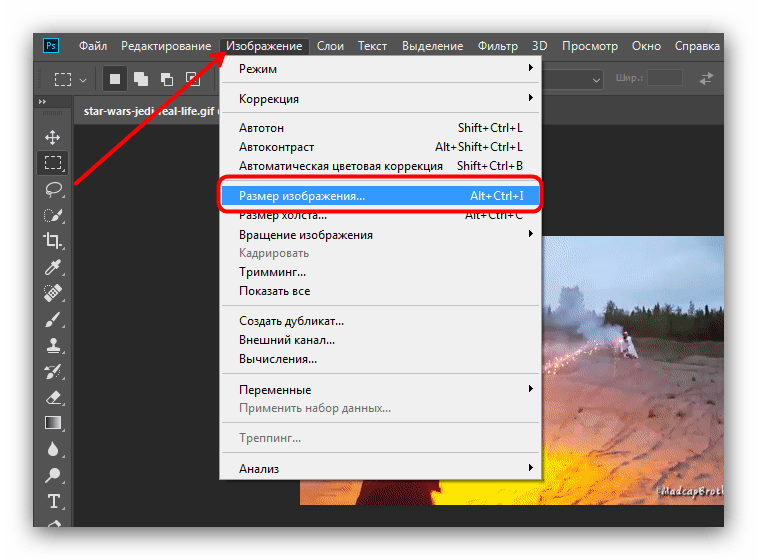
Сохраните нужные изображения в отдельную папку. Чтобы загрузить их в Photoshop, нажмите Файл> Сценарии> Загрузить файлы в стек.
Затем нажмите кнопку «Обзор» и выберите файлы, которые хотите использовать в создаваемом GIF-изображении. Нажмите «ОК».
После этого Photoshop создаст отдельный слой для каждого добавленного изображения. Далее перейдите к шагу 2.
Если у вас еще нет набора изображений …
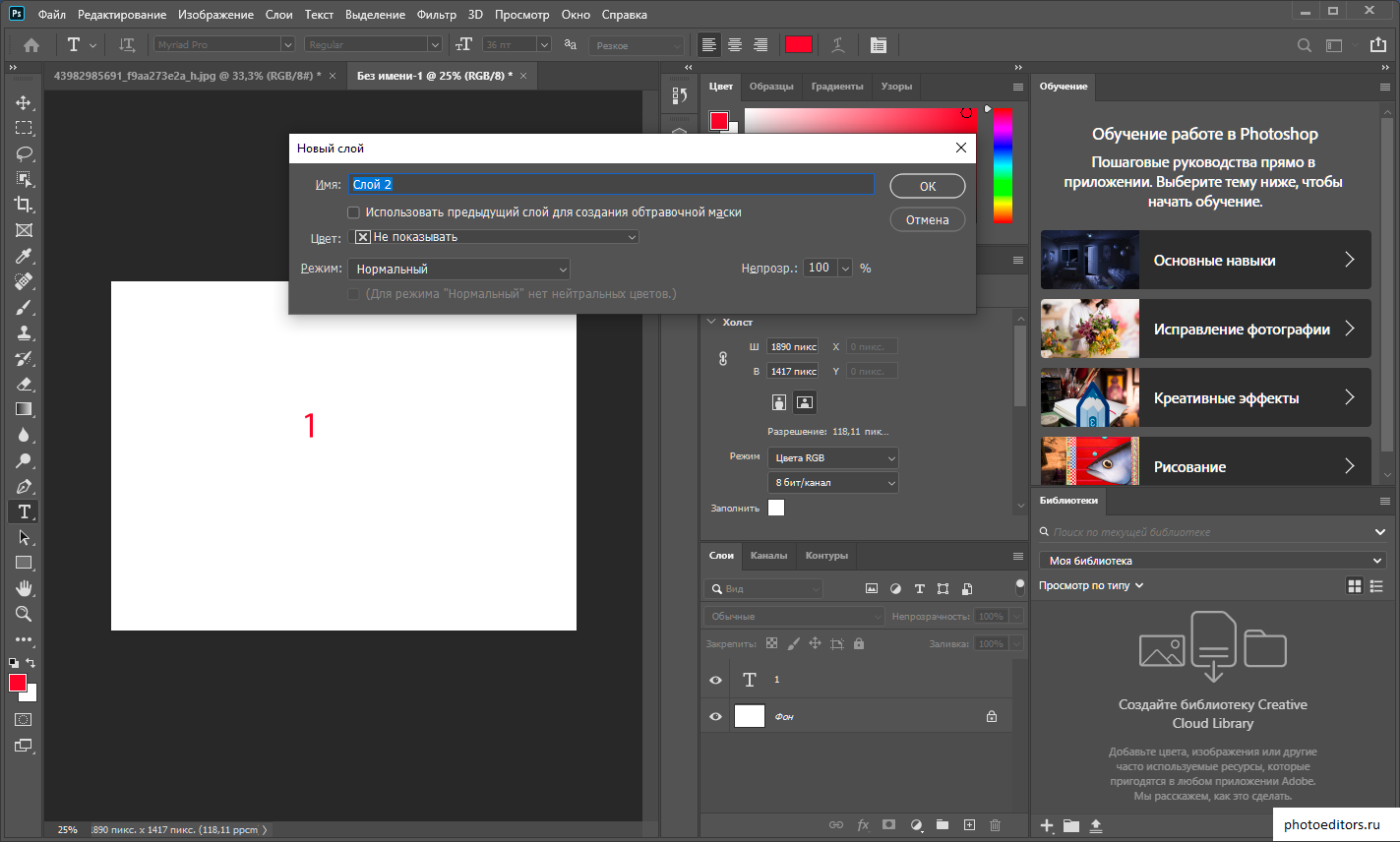
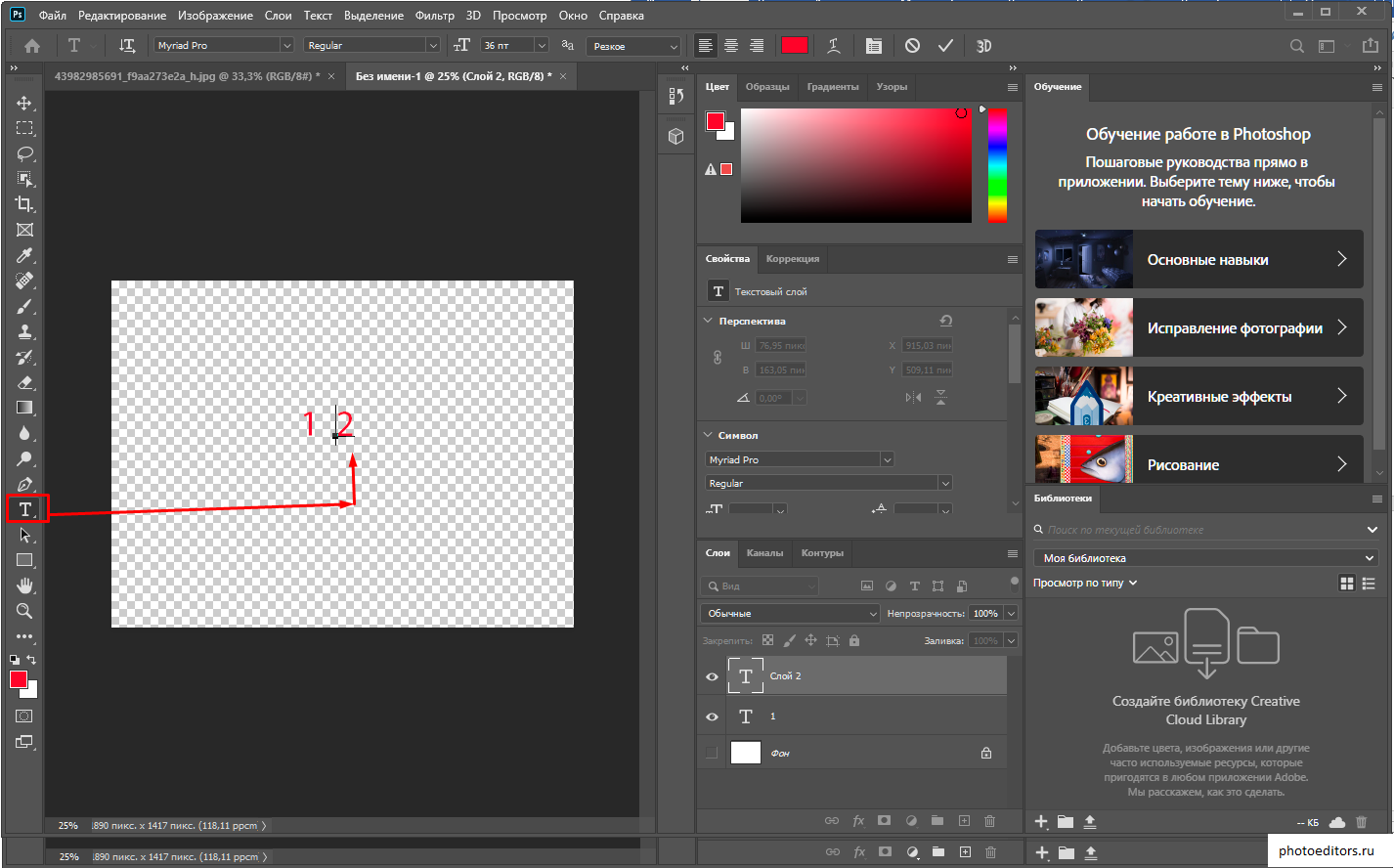
Создайте каждый кадр анимированного GIF-изображения в виде отдельного слоя. Чтобы добавить новый слой, выберите Слой> Создать> Слой.
Чтобы добавить новый слой, выберите Слой> Создать> Слой.
Чтобы дать название слою, перейдите в палитру «Слои», дважды кликните по имени слоя, используемому по умолчанию, и введите имя, которое хотите задать. Нажмите Enter, чтобы сохранить его.
После того, как вы создали все необходимые слои и дали им понятные названия, можете переходить к шагу 2.
Профессиональный совет: Если хотите объединить слои так, чтобы они отображались в GIF-изображении в одном кадре, включите видимость для слоев, нажав на «глаз» слева от названия каждого нужного слоя. Затем нажмите Shift + Command + Option + E (Mac) или Shift + Ctrl + Alt + E (Windows). Photoshop создаст новый слой, содержащий объединенный контент, его также необходимо будет переименовать.
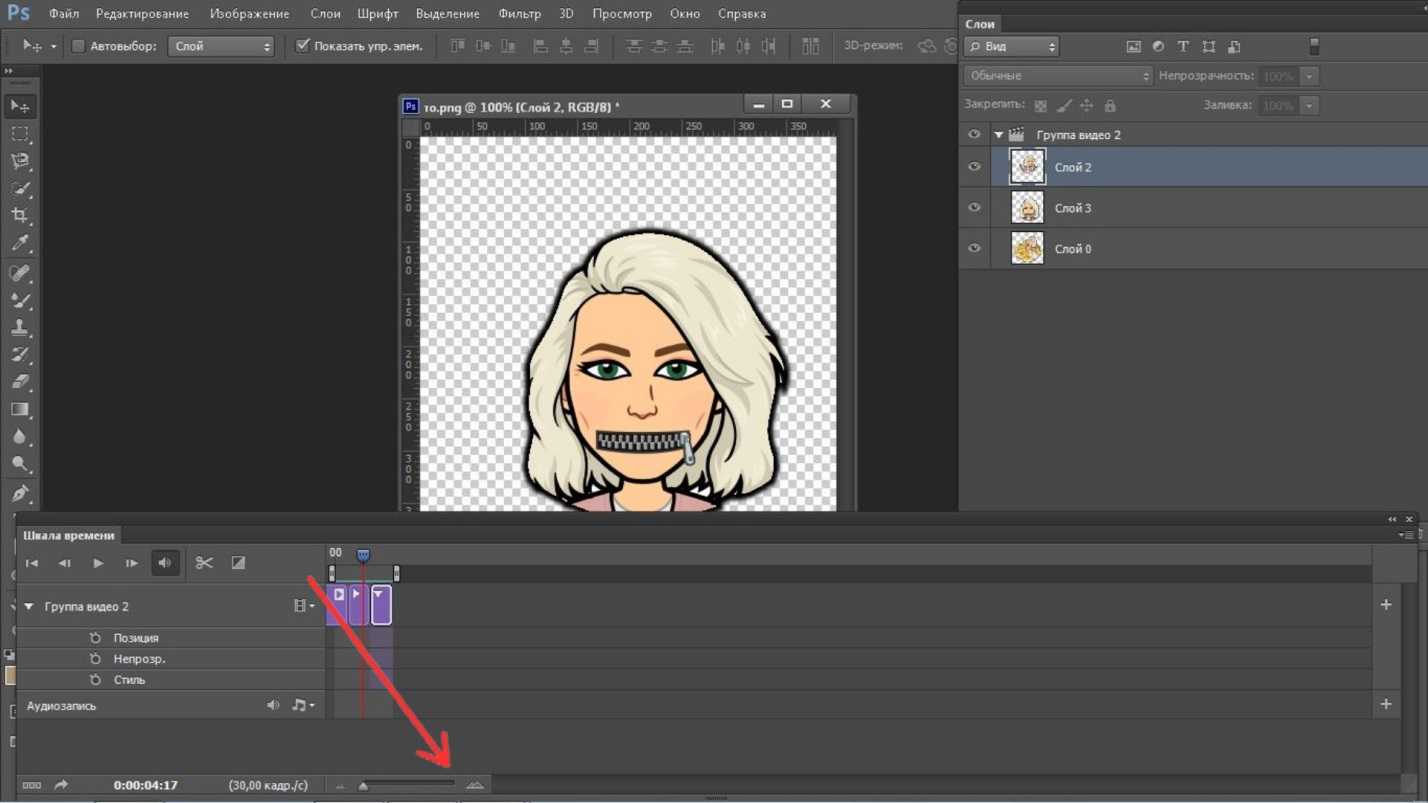
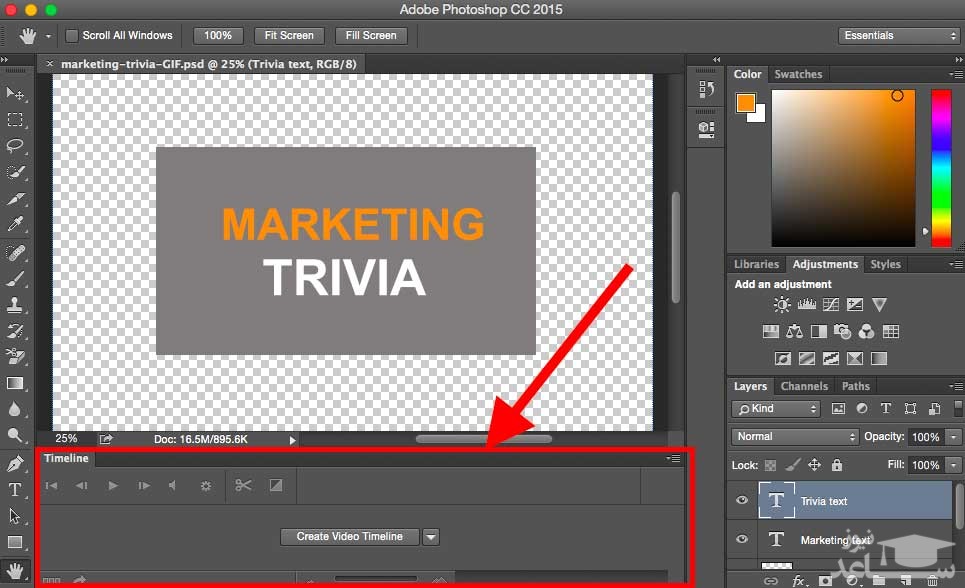
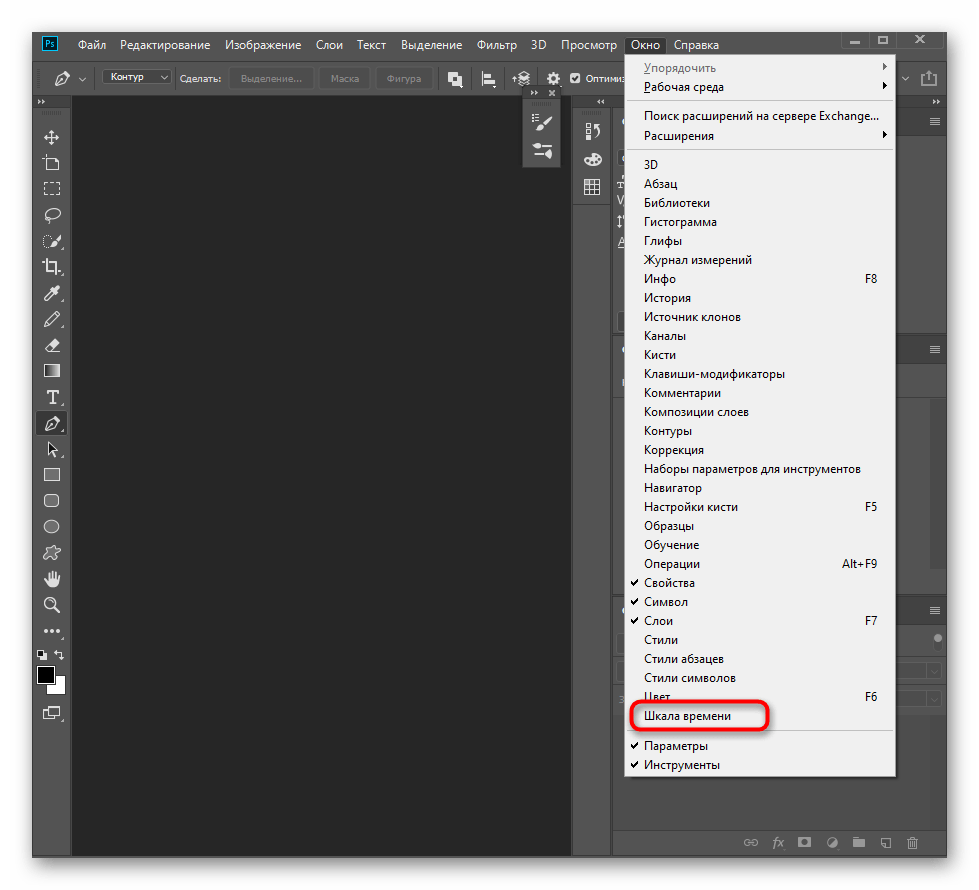
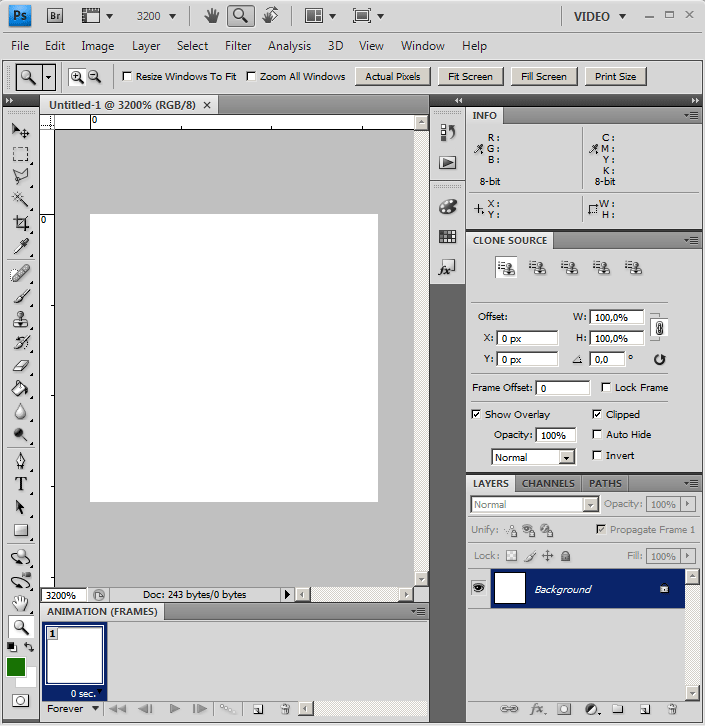
Чтобы открыть окно «Временная шкала», перейдите в верхнее меню и выберите Окно> Шкала времени. Она позволяет задействовать различные слои в разные периоды времени, тем самым превращая статическое изображение в GIF-анимацию.
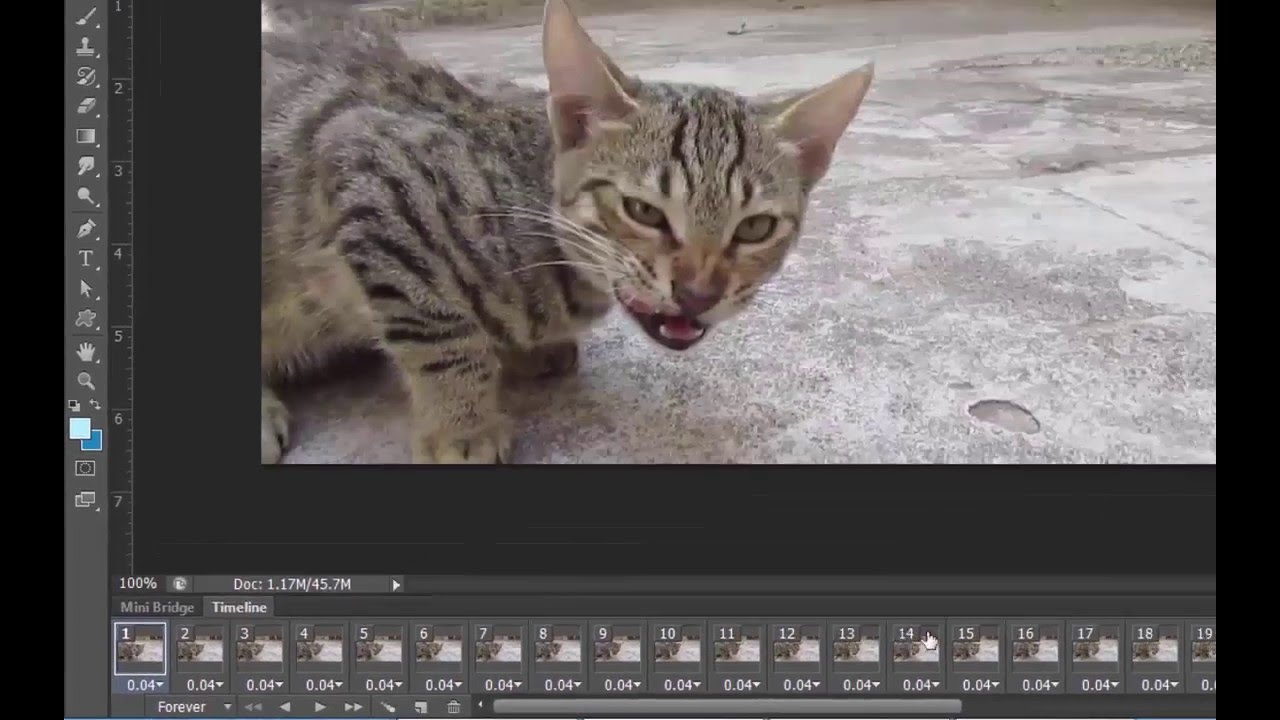
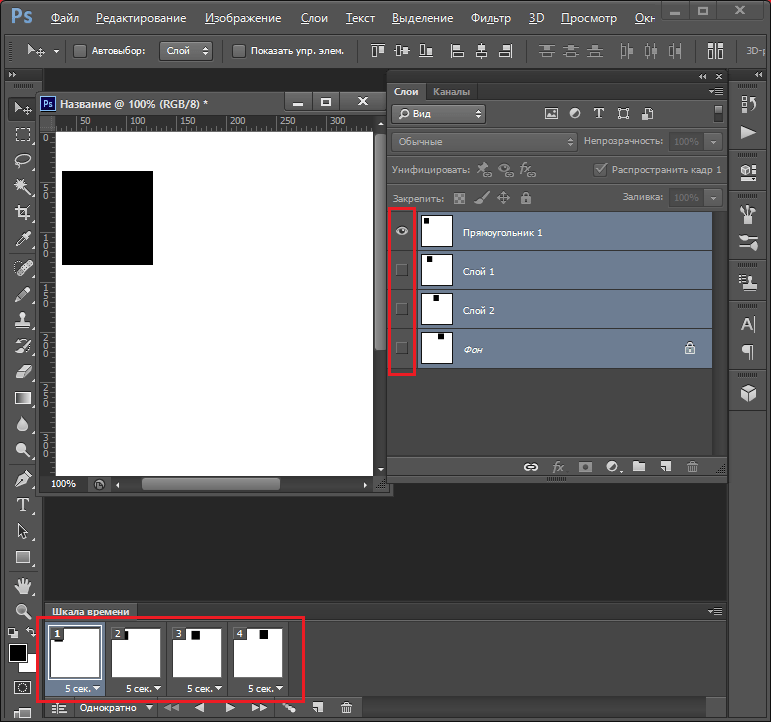
В нижней части экрана появится окно «Шкала времени». Вот как оно выглядит:
Вот как оно выглядит:
Если этот пункт не выбран автоматически, выберите его в раскрывающемся меню.
Теперь окно «Шкала времени» должно выглядеть примерно так:
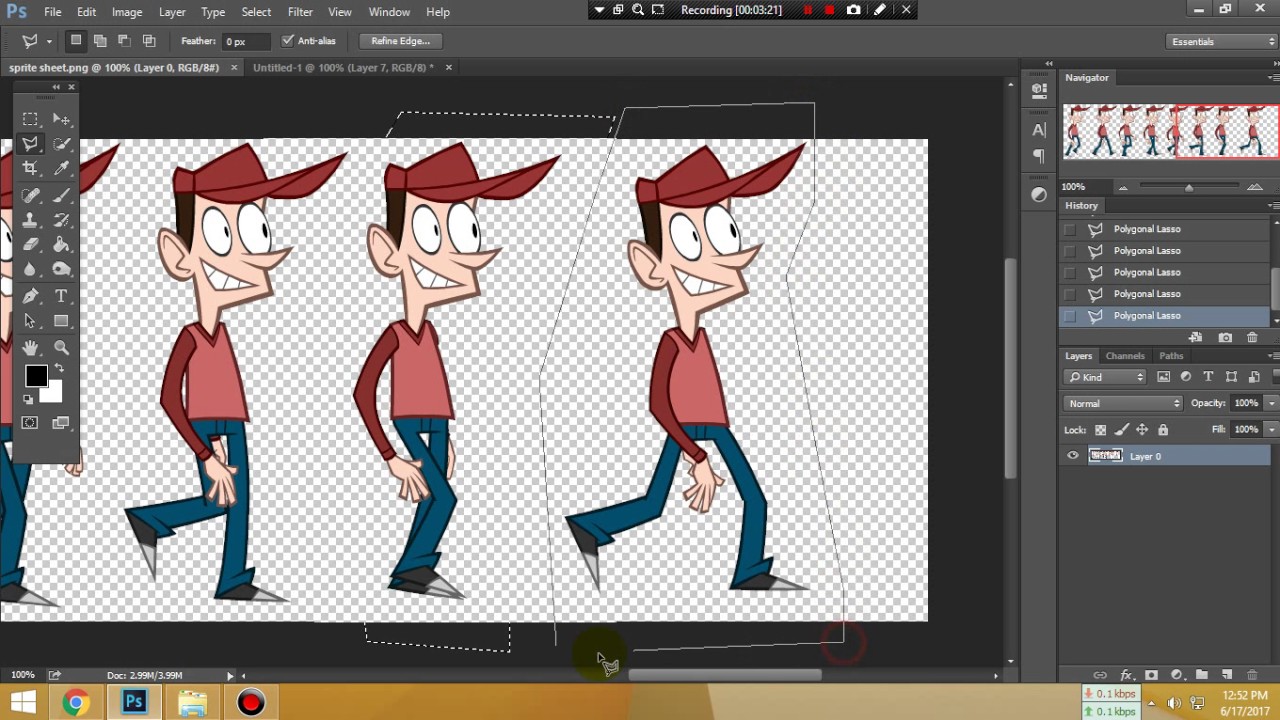
Сначала выберите все слои, перейдя в главное меню, а затем в Выбрать> Все слои. Затем кликните по иконке меню, расположенной справа от временной шкалы.
В раскрывающемся меню выберите пункт «Создать новый слой для каждого нового кадра».
В результате каждый слой будет использован как кадр GIF-изображения.
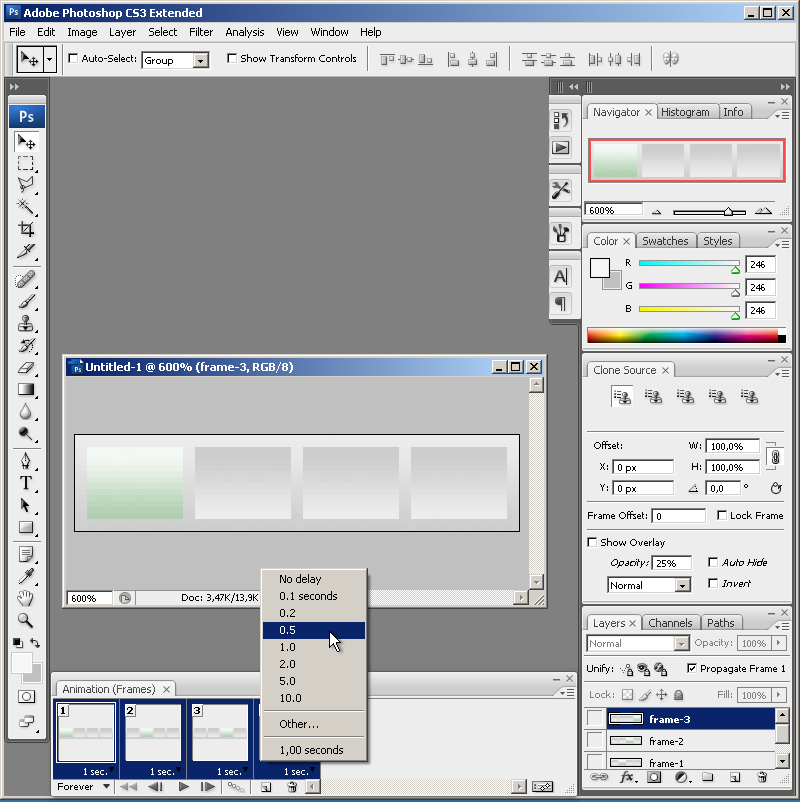
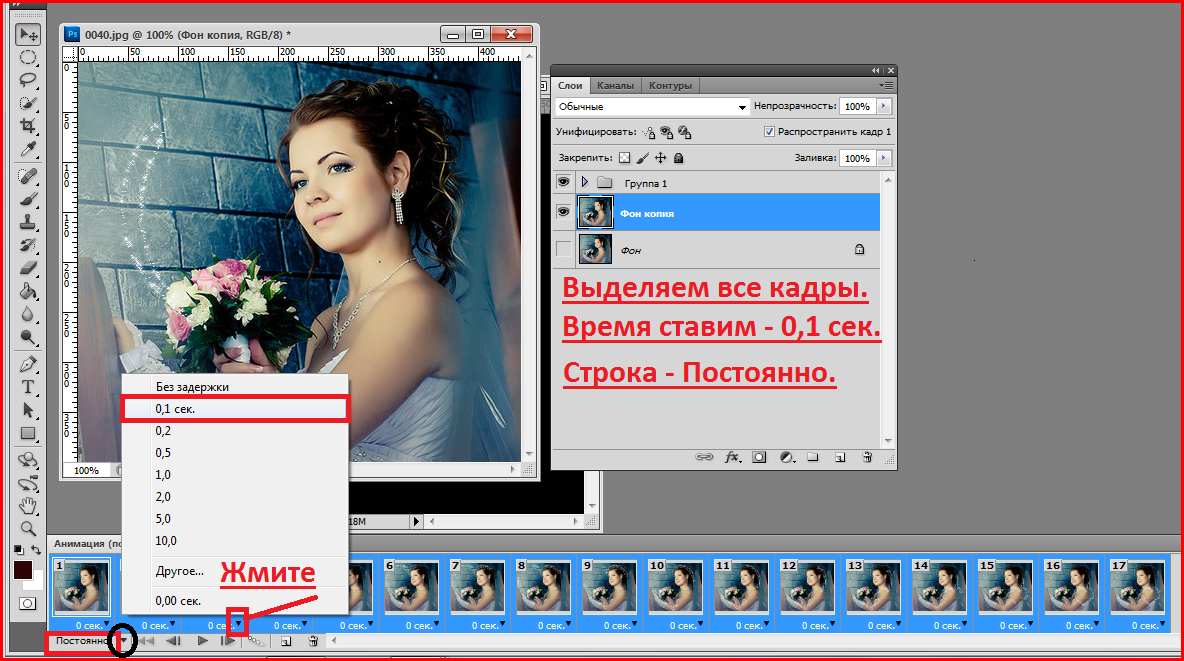
Для этого нажмите на указатель времени, расположенный под кадром и задайте, как долго он должен отображаться. В нашем случае мы выбрали 0,5 секунды на кадр.
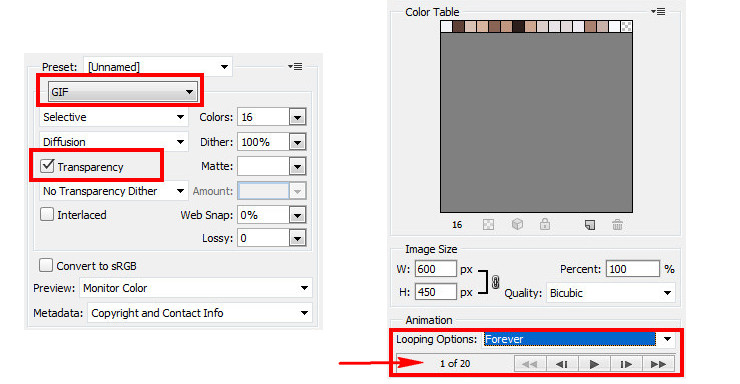
По умолчанию будет использоваться значение «Однократно». Кликните по пункту «Другое», если хотите указать произвольное количество повторений.
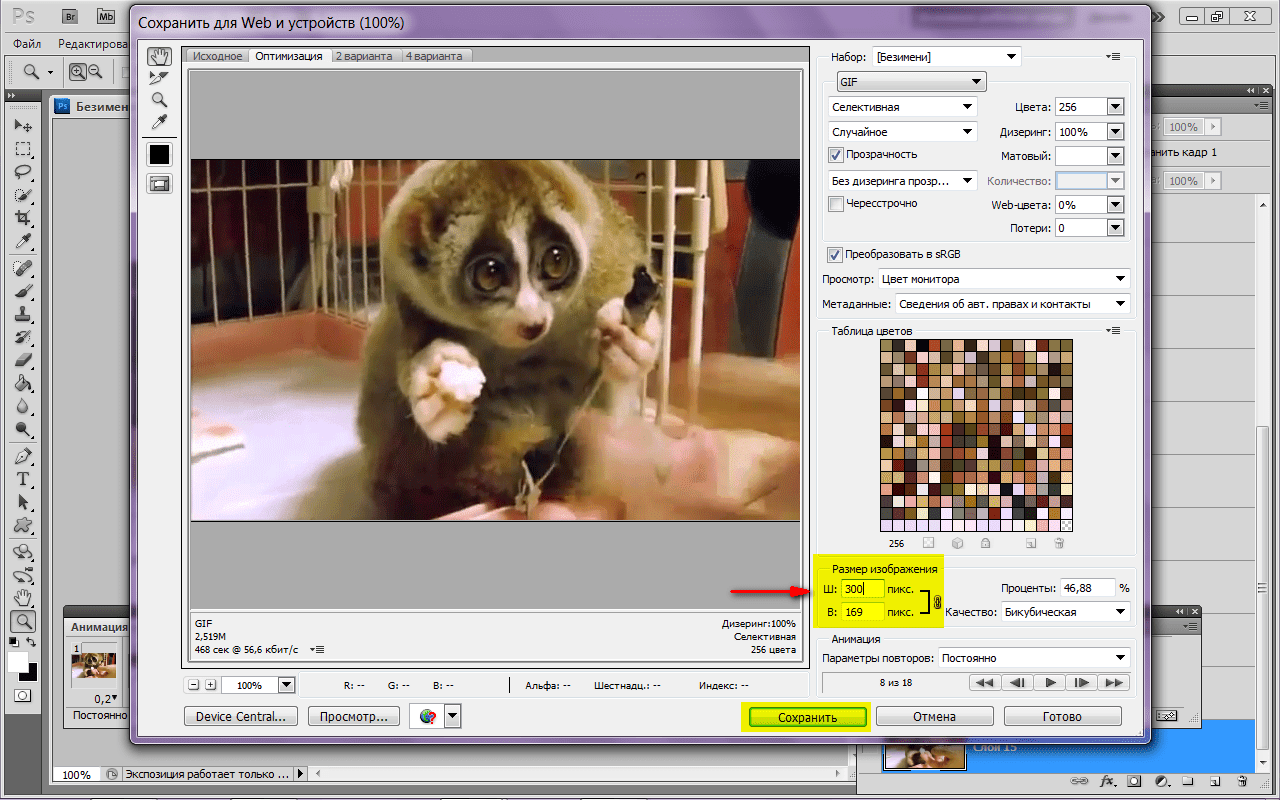
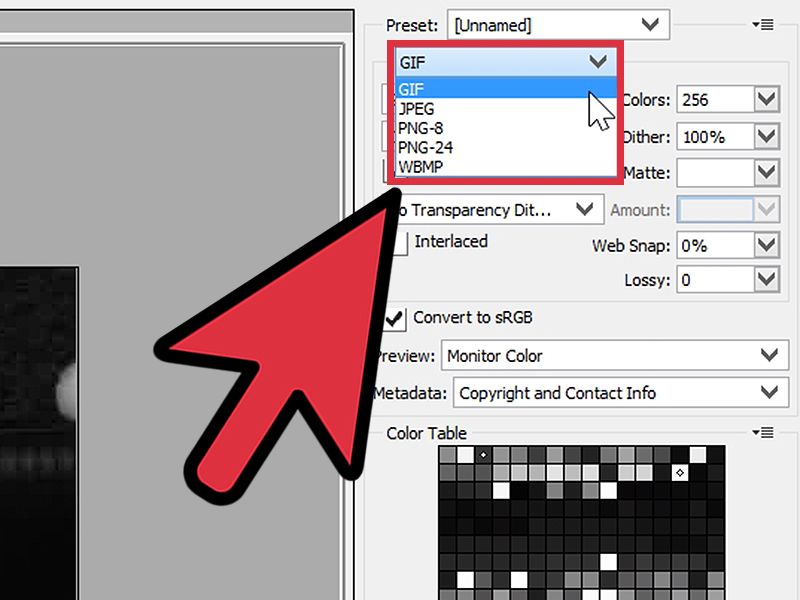
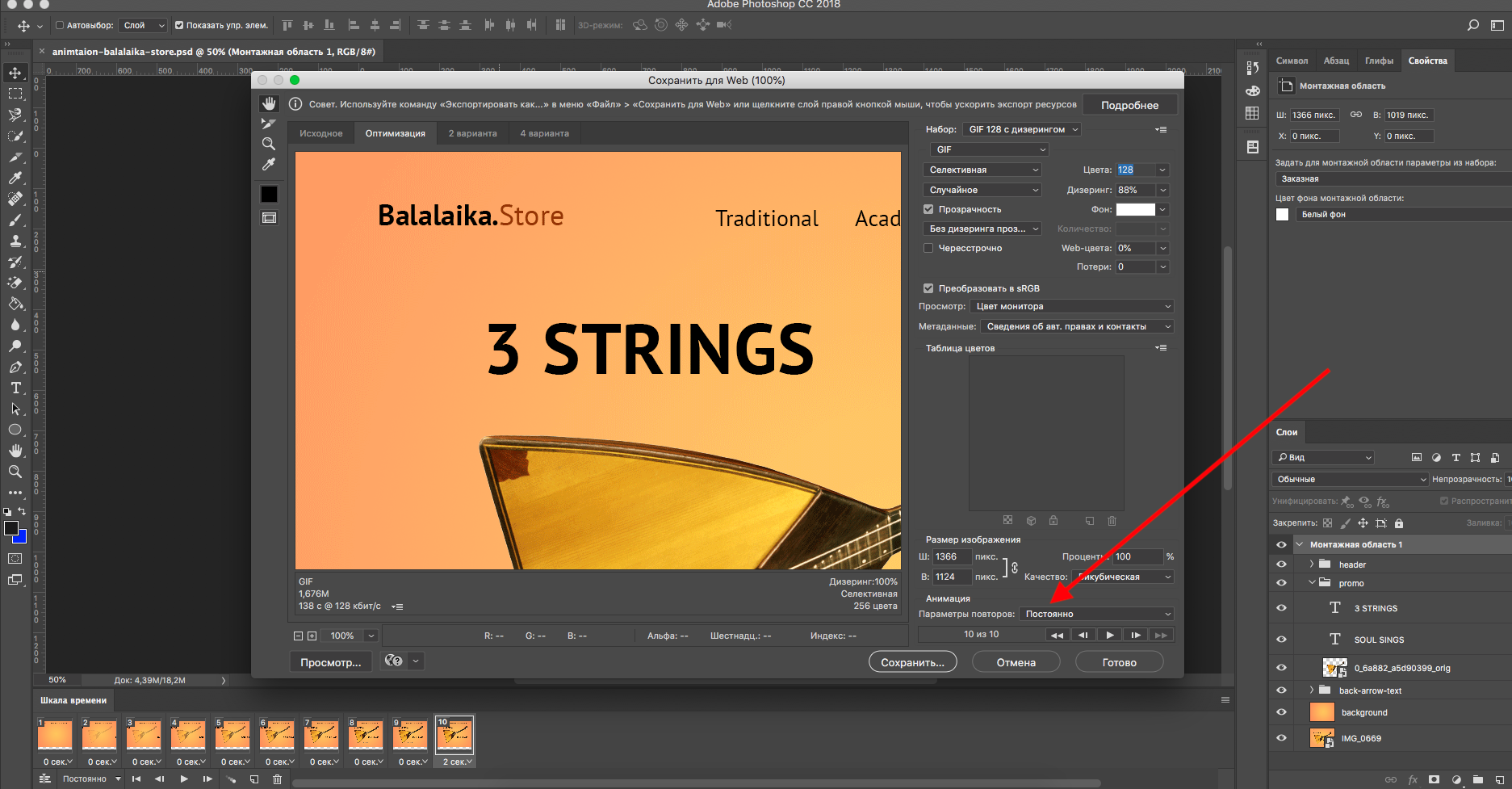
Осталось понять как сохранить GIF в фотошопе для последующего использования. Для этого нужно перейти в верхнее меню и выбрать в нем пункт Файл> Сохранить для Web.
Затем выберите тип GIF-файла, который вы хотите сохранить. Число рядом с обозначением GIF определяет, насколько точно цвета GIF-изображения будут соотноситься с оригинальными JPEG или PNG изображениями. Согласно документации Adobe, более высокий процент сглаживания дает большее количество цветов и большую детализацию. Но это увеличивает размер итогового файла.
Число рядом с обозначением GIF определяет, насколько точно цвета GIF-изображения будут соотноситься с оригинальными JPEG или PNG изображениями. Согласно документации Adobe, более высокий процент сглаживания дает большее количество цветов и большую детализацию. Но это увеличивает размер итогового файла.
Нажмите «Сохранить», чтобы сохранить созданный GIF-файл на компьютере. Теперь можно использовать это GIF-изображение в маркетинговых мероприятиях.
Загрузите GIF-файл в любое место, из которого оно может воспроизводиться. Вот как выглядит конечный результат:
Pinterest был первым, кто позволил использовал анимированные GIF-файлы, затем за ним последовал Twitter. А к лету 2015 года к ним присоединился Facebook. Затем Instagram изменил формат работы с Boomerang, который теперь позволяет пользователям снимать и делиться своими GIF-изображениями. На любом из этих социальных ресурсов анимированные GIF-файлы могут стать отличным способом выделиться из общей массы.
Анимированные GIF-файлы отображаются в электронных письмах как и обычные изображения. Это не только помогает привлечь внимание получателей, но также может непосредственно повлиять на продажи.
Это не только помогает привлечь внимание получателей, но также может непосредственно повлиять на продажи.
Используйте GIF-изображения, демонстрируя товары, и анонсируя события. Ниже приведено GIF-изображение из рекламной кампании магазина женской одежды Ann Taylor LOFT. Они создали красивый эффект, похожий на дрожание, чтобы заинтриговать получателей электронных писем и заставить их «развернуть» свой подарок.
Например, вот простой, анимированный GIF-файл, созданный маркетологом Джинни Минео, который объясняет, что такое призыв к действию, размещенный в постах блога:
И, наконец, одна из наших самых любимых гифок: анимированное GIF-изображение из поста с рецептами домашней кулинарии.
Как вы будете использовать GIF-изображения в маркетинге? Расскажите об этом в комментариях.
Пожалуйста, оставьте ваши мнения по текущей теме материала. Мы очень благодарим вас за ваши комментарии, дизлайки, лайки, отклики, подписки!
Пожалуйста, оставляйте ваши отзывы по текущей теме материала. Мы очень благодарим вас за ваши комментарии, отклики, подписки, дизлайки, лайки!
Мы очень благодарим вас за ваши комментарии, отклики, подписки, дизлайки, лайки!
Вадим Дворниковавтор-переводчик статьи «How to Make an Animated GIF in Photoshop [Tutorial]»
Как делать гифки в фотошопе?
Анимированные GIF помогут привлечь внимание посетителей и могут оказать на них серьезное эмоциональное воздействие. Можно поместить в движущиеся картинки содержимое, которое будет пробуждать пользователей поделиться ею.
GIF несложно создать. Если у вас есть Photoshop и несколько минут времени, можно сделать анимированную GIF очень быстро. В этом руководстве я буду использовать версию Photoshop Creative Cloud 2015, но и в других версиях программы нужно выполнить похожие действия.
Вот пример анимированного GIF-изображения, которое можно создать, руководствуясь этой статьей.
Если у вас уже есть созданные изображения, разместите их в отдельной папке. Чтобы загрузить их в Photoshop, перейдите в Файл> Сценарии> Загрузить файлы в стек:
Затем нажмите «Обзор» и выберите файлы, которые нужно использовать в GIF, а затем нажмите кнопку «ОК».
Photoshop создаст отдельный слой для каждого изображения, которое вы добавили. Перед тем, как сделать движущуюся картинку, перейдите ко второму шагу.
Если же у вас нет готовых изображений, разместите каждый кадр анимированного GIF как отдельный слой. Чтобы добавить новый слой, перейдите в Слои> Новый> Слой:
Чтобы переименовать слой, перейдите к палитре в правом нижнем углу экрана, дважды кликните по названию слоя по умолчанию и введите новое имя:
Совет: Если хотите объединить слои так, чтобы они выводились в одном кадре GIF, включите видимость для слоев, которые необходимо объединить. Для этого нажмите на иконку «глаза» слева, чтобы они были активны только для слоев, которые необходимо объединить. Затем нажмите Shift + Ctrl + Alt + E. Photoshop создаст новый слой, содержащий объединенный контент для движущейся картинки.
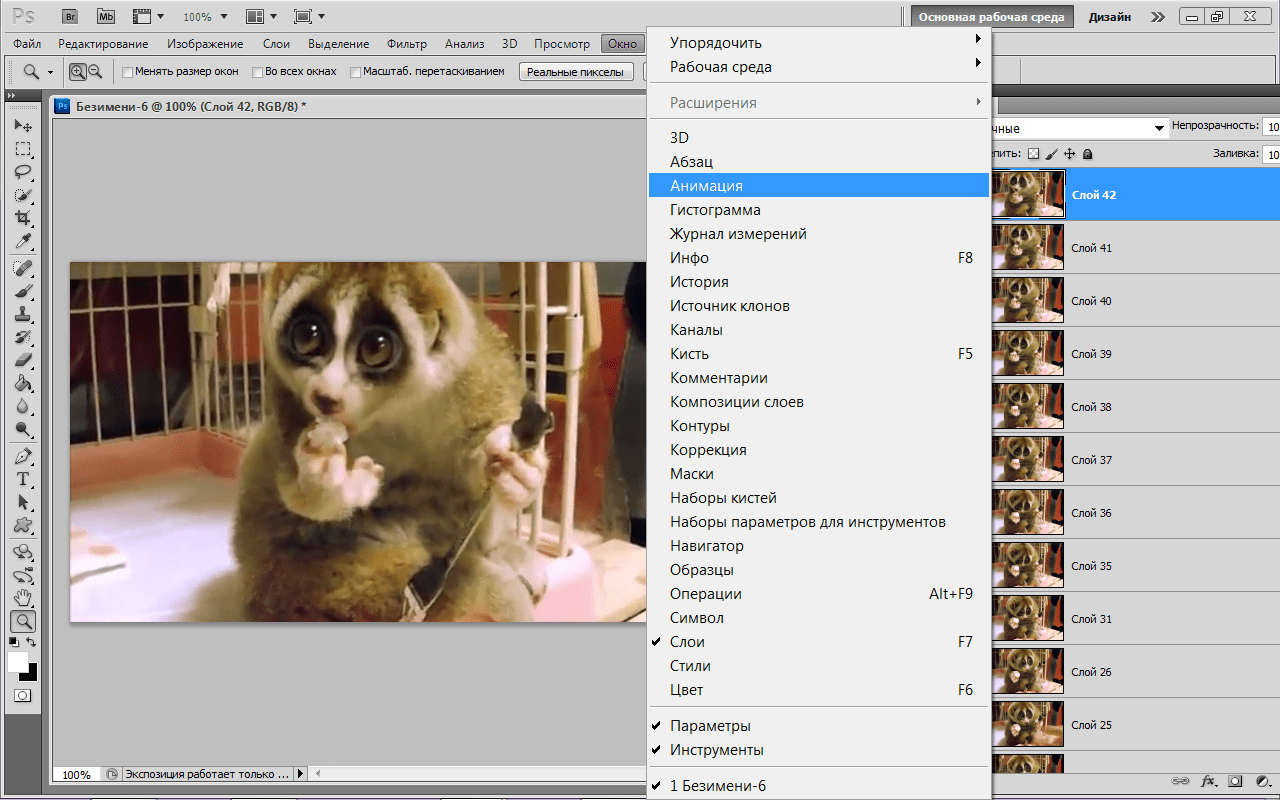
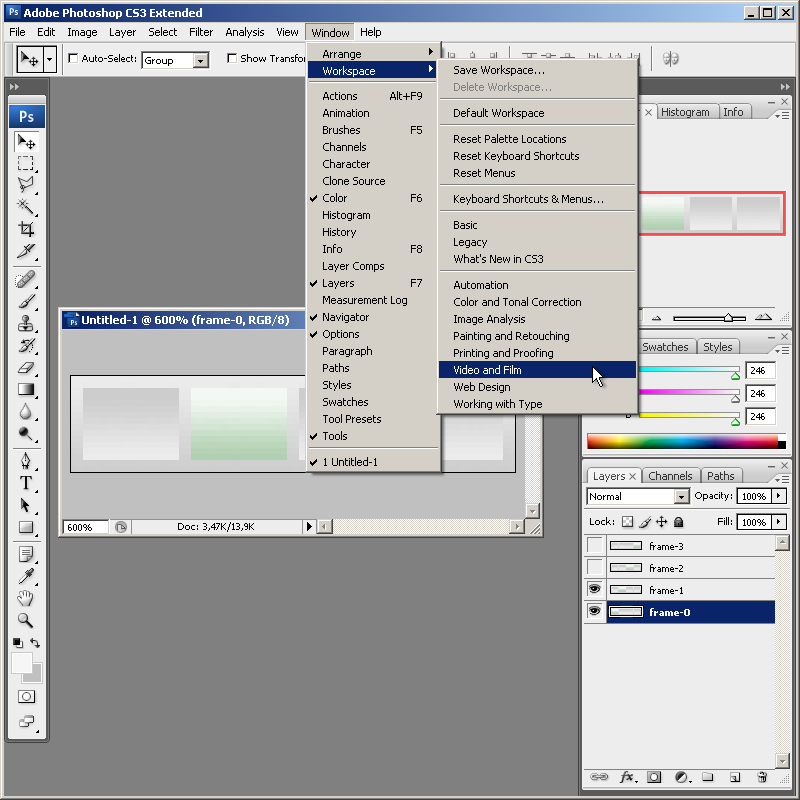
Перейдите в Окно> Шкала времени. Она позволяет включать и выключать отдельные слои для различных периодов времени, превращая статическое изображение в анимированное:
Окно временной шкалы появится в нижней части экрана. Оно выглядит следующим образом:
Оно выглядит следующим образом:
Выберите это значение из выпадающего меню, но потом обязательно нажмите на него для активации движущихся картинок:
Теперь временная шкала должна выглядеть примерно так:
Для этого сначала выберите все слои: Выделение> Все слои.
Затем нажмите на иконку меню в правой части экрана временной шкалы:
Из появившегося выпадающего меню выберите пункт «Создать новый слой для каждого нового кадра»:
Каждый слой превратится в кадр GIF:
Перед тем, как создать движущуюся картинку, нажмите на время под каждым кадром и выберите, как долго они должны отображаться. В нашем случае мы выбрали 0,5 сек. на кадр:
По умолчанию цикл будет проигрываться «Один раз», но можно задать столько раз, сколько нужно. Нажмите «Другое», если нужно указать произвольное число повторений:
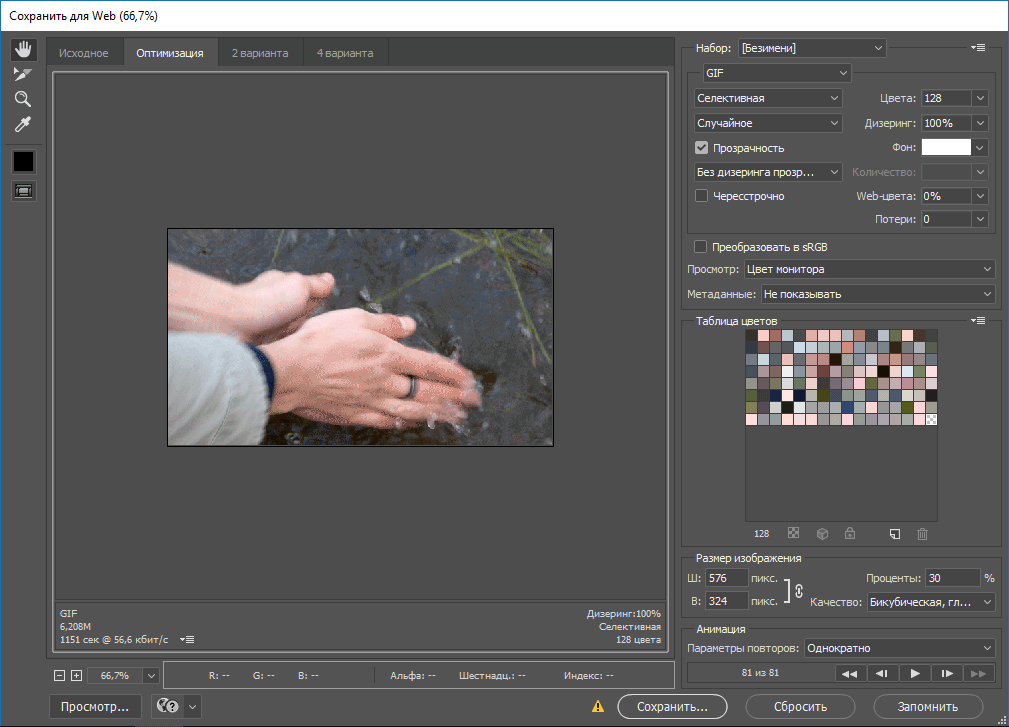
Как сохранить движущуюся картинку: перейдите в Файл> Сохранить для Web:
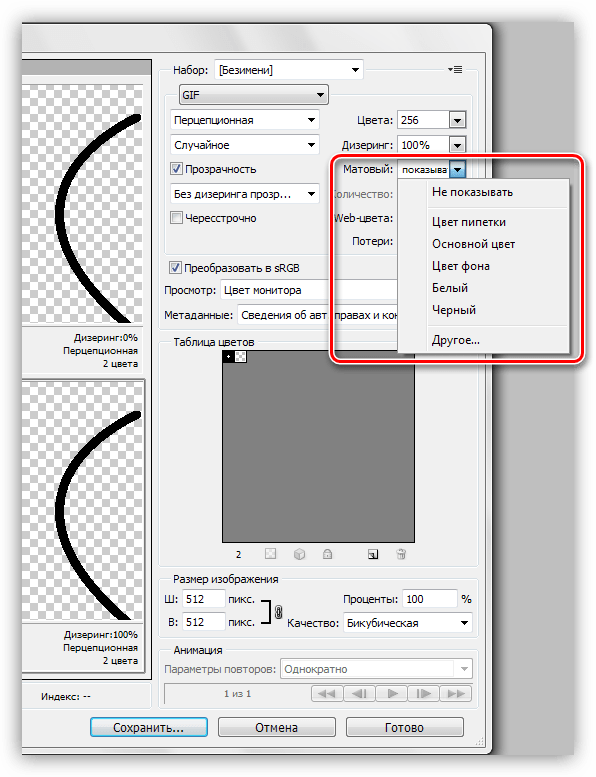
Затем выберите в выпадающем меню «Набор» тип GIF-файла, который вам нужен. Если у вас есть GIF с градиентом, выберите «GIF с дизерингом», чтобы предотвратить появление цветных полос. Если в изображении используется много сплошных цветов, можно выбрать опцию без дизеринга.
Если у вас есть GIF с градиентом, выберите «GIF с дизерингом», чтобы предотвратить появление цветных полос. Если в изображении используется много сплошных цветов, можно выбрать опцию без дизеринга.
Число рядом с GIF определяет, сколько цветов будет сохранено в формате GIF по сравнению с исходным JPEG— или PNG-изображением. Более высокий процент дизеринга обеспечивает передачу большего количества цветов и увеличивает размер файла:
Нажмите кнопку «Сохранить», чтобы сохранить файл на компьютере. Загрузите GIF-файл на ресурсе, где хотите его использовать.
Pinterest был первым социальным ресурсом, который разрешил добавлять движущиеся картинки, после чего то же сделал Twitter. А к лету 2015 к ним присоединился Facebook. На любой из этих социальных платформ анимированные гифки могут стать отличным способом выделиться в монотонном потоке новостных лент.
Анимированные GIF-файлы отображаются в электронной почте так же, как и обычные изображения. Так почему бы не заменить неподвижные изображения анимированными?
Это может привлечь внимание читателей и повысит эффективность проводимой кампании. А / B тестирование, проведенное Bluefly, показало, что электронные письма с анимированными GIF-изображениями дают на 12% больше прибыли, чем их статичные версии. Используйте GIF для демонстрации товаров, анонсов событий или иных целей.
А / B тестирование, проведенное Bluefly, показало, что электронные письма с анимированными GIF-изображениями дают на 12% больше прибыли, чем их статичные версии. Используйте GIF для демонстрации товаров, анонсов событий или иных целей.
Ваш блог не обязательно должен быть посвящен движущимся картинкам, чтобы на него можно было добавлять GIF-файлы.
Как вы будете использовать GIF-изображения в своих маркетинговых кампаниях? Напишите об этом в комментариях.
Пожалуйста, опубликуйте ваши комментарии по текущей теме статьи. Мы крайне благодарны вам за ваши комментарии, дизлайки, подписки, отклики, лайки!
Вадим Дворниковавтор-переводчик статьи «How to Make an Animated GIF in Photoshop [Tutorial]»
Создание Gif анимации в фотошопе cs5. — Фотошоп
Создание Gif анимации в фотошопе cs5.
- Подробности
С помощью программы фотошоп CS5 создание анимационного изображения не составляет большого труда.Gif анимацию можно сравнить с пленочным фильмом, в котором кадры идут один за другим. Разницу составляет только то, что в анимации кадров не так много и они идут по кругу друг за другом.
Разницу составляет только то, что в анимации кадров не так много и они идут по кругу друг за другом.
Давайте создадим анимационное изображение прыгающего смайлика, и вы увидите, что в этом нет ничего сложного.
Открываем программу фотошоп, в которой с помощью овального выделения создаем окружность. Для того чтобы она получилось ровной зажимаем клавишу Shift.
После чего на панели инструментов выбираем заливку и заливаем выделенную область желтым цветом.
Теперь добавим смайлику немного стилей, а именно обводку и внутреннее свечение. Для этого нам нужно щелкнуть по соответствующему значку и в появившемся окне выбрать и настроить стили слоя.
Создадим новый слой, на котором нарисуем глаза и рот. Для удобства редактирования каждый объект рисуем на новом слое. В итоге у нас получился вот такой смайлик.
Отредактировав расположение глаз и рта выделяем все слои и щелкнув правой кнопкой мыши выбираем: Объединить слои.
Теперь у нас получился один слой с изображением смайлика. Переименовываем его в 1 и копируем.
Скопированный слой будем считать новым кадром нашей анимации. Для того чтобы смайлик у нас получился прыгающим сдвигаем его немного вниз и слегка сплющиваем применив: Свободную трансформацию Ctrl+t.
Называем его 2 и создаем еще несколько копий слоев и редактируем их. В итоге получаем следующее.
По желанию можно добавить под смайликом тень, размер делаем в зависимости от того на какой высоте смайлик находится на данном слое.
Теперь непосредственно приступим к созданию анимации.
Нажимаем вкладку Окно и выбираем Анимация.
Внизу экрана появляется дополнительная панель. Если на панели у вас отображается временная шкала, то щелкнув по значку в правом нижнем углу, преобразуем ее в покадровую.
Теперь мы видим первый кадр нашего анимационного изображения.
Убираем видимость остальных слоев, щелкнув по глазу расположенному возле слоя. Оставляем видимым только один слой, тот с которого у нас начнет скакать смайлик.
Оставляем видимым только один слой, тот с которого у нас начнет скакать смайлик.
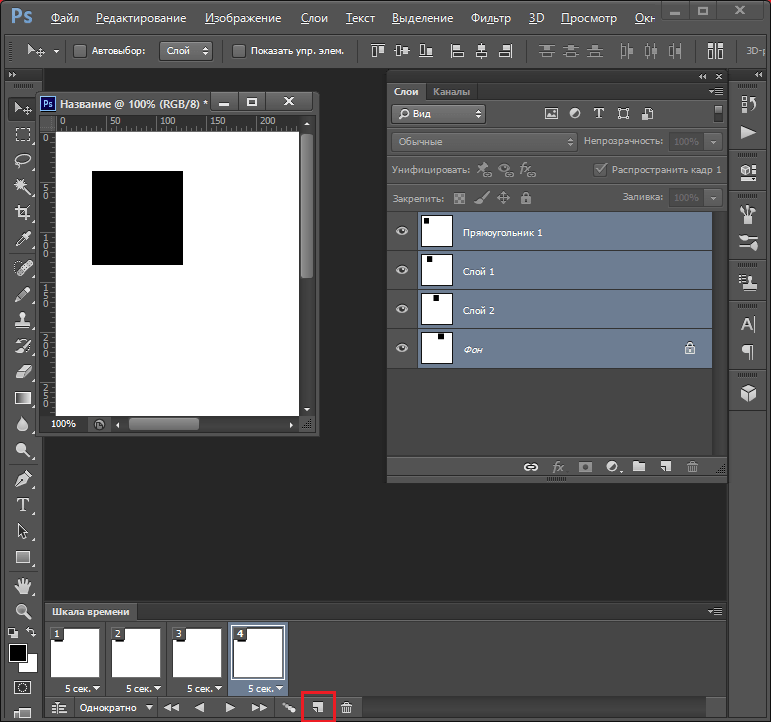
Копируем кадр, нажав на кнопку создания нового кадра.
Редактируем видимость слоев второго кадра.
И так далее создаем все кадры нашей анимации.
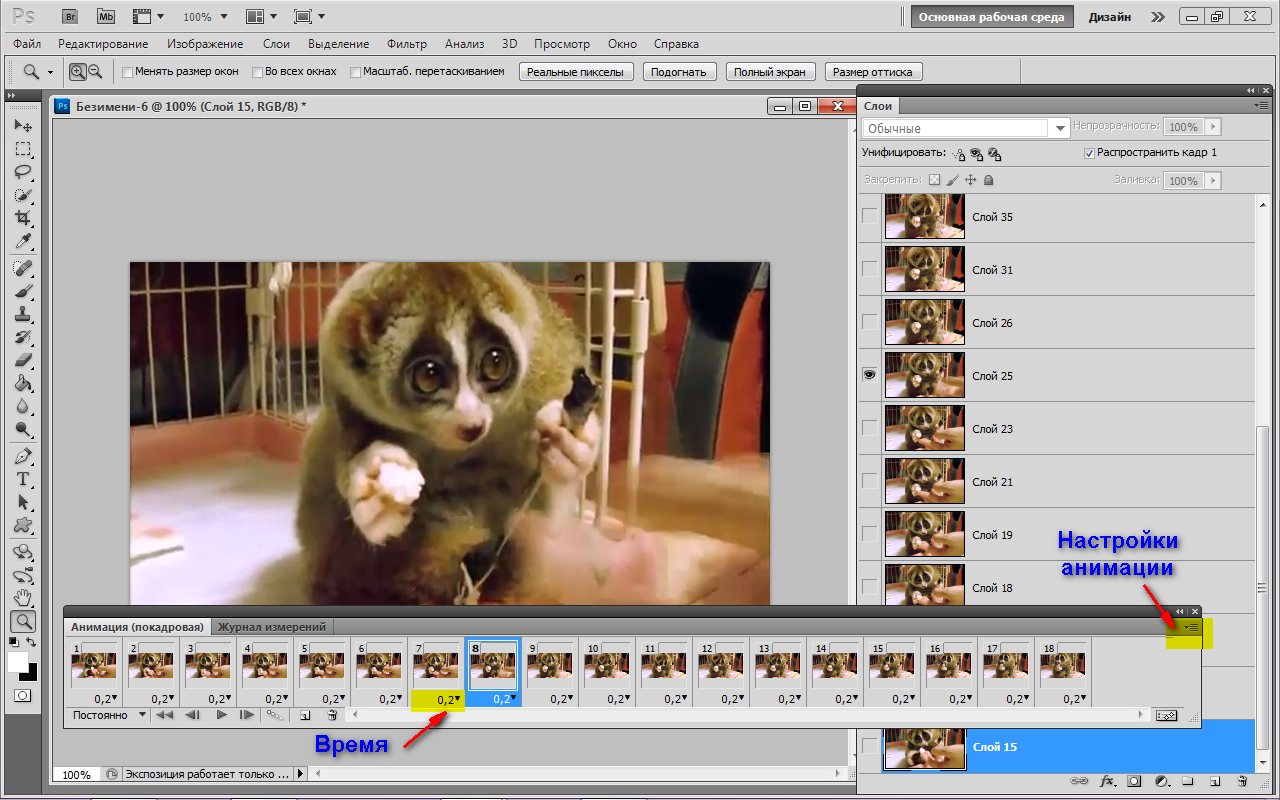
Когда у нас будут готовы все кадры анимации, нам нужно подкорректировать время показа. Для каждого кадра я выбрал 0.1 секунду. Если мы хотим чтобы смайлик прыгал постоянно, то параметр цикла однократно изменяем на постоянно.
Теперь нам осталось только сохранить анимацию смайлика. Формат для сохранения обязательно нужно выбрать Gif, иначе анимация у нас не получится.
В итоге мы получили вот такой милый смайлик.
Создание гиф-анимации в Фотошопе — Online Photoshop
С помощью программы Фотошоп онлайн можно делать удивительные вещи! Обрабатывать снимки, улучшая их качество, добавлять новые эффекты, создавать коллажи, убирать эффект красных глаз, менять цвет волос, удалять или добавлять на фото различные объекты. Но есть ещё кое-что, где может помочь Photoshop – это создание GIF-анимации.
Но есть ещё кое-что, где может помочь Photoshop – это создание GIF-анимации.
Такие изображения отличаются от обычных статичных фотографий тем, что собираются из нескольких изображений-кадров.
Подготовка к созданию гиф-анимации — первый этап. Сначала нужно продумать, что конкретно вы хотите сделать. Это может быть движение объекта (тогда вам нужно будет иметь в своём распоряжении видеофайл) или какой-то эффект – например, блик, изменение формы и размера объекта, смена цвета или что-то подобное. Здесь понадобится просто фотография и сам Фотошоп.
Итак, сценарий готов, поехали! Снимаем видео (видеокамера на телефоне всегда под ругой) или находим нужное в интернете. Лучше всего для гиф-анимации использовать видео. Где на заднем фоне минимум посторонних объектов, узоров и теней. Если снимаете сами, то выставляйте мягкий однородный свет, используйте несколько источников освещения, чтобы снизить количество теней. Видеокамеру переведите в ручной режим, что позволит сохранить настройки экспозиции и баланса белого на протяжении всей съёмки.
Видео готово, теперь открываем Photoshop Online и загружаем нужные кадры в отдельные слои. Но делать это нужно именно в той очерёдности, в которой они должны будут проигрываться в GIF-анимации. Теперь убираем видимость со всех слоёв, кроме самого нижнего и открываем окно Timeline. Первым кадром вы сразу увидите оставленный видимым слой. Здесь же создавайте ещё один кадр, задействовав команду Копия выбранного фрейма, после чего в слоях включите видимость у следующего слоя. И так повторяйте до тех пор, пока не создадите в окне Timeline необходимые кадры для каждого из слоёв.
Осталось совсем немного. Под каждым кадром устанавливаем длительность проигрывания (лучше не более одной секунды) и не забывайте пользоваться предварительным просмотром. Если нужно, можно закольцевать гифку – для этого нужно нажать кнопку Forever.
Заходим в меню Файл – Сохранить как (или Экспортировать – в новой версии Фотошопа) и выбираем Сохранить для Web. Это позволит уменьшить вес файла минимум на 50%.
Иногда может потребоваться сохранение в формате MP4 – например, для Instagram. Для этого понадобится конвертирование, но здесь всё очень просто: это можно сделать на смартфоне, скачав необходимый софт с плеймаркета.
Вот и всё!
© online-photoshop.org
Как создать анимацию в Photoshop. Пошаговая инструкция — статьи на Skillbox / Skillbox Media
В Photoshop анимируют двумя способами:
- Рисуют несколько кадров, вручную изменяя положение и свойства элементов. Если анимация достаточно длинная, то прорисовка каждого кадра занимает много времени.
- Вставляют промежуточные кадры. Необходимо вручную задать лишь состояния макета: в начале и в конце анимации. Нужные кадры между этими состояниями добавит сам Photoshop. Этот способ подойдёт, чтобы сделать постепенное появление и исчезновение объекта или показать его перемещение.

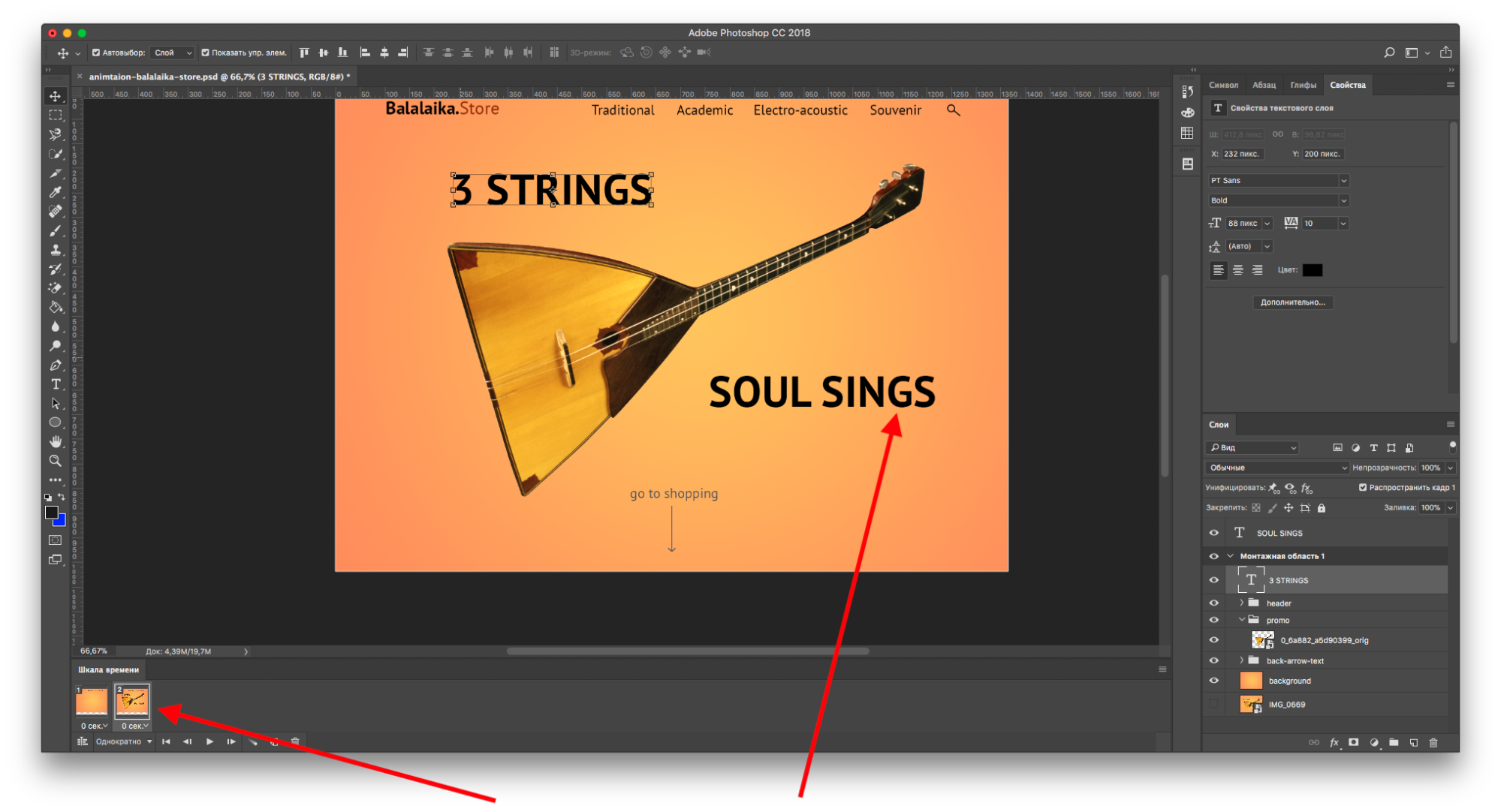
Сначала я анимирую изображение балалайки. Для плавного появления изображения использую инструмент «Вставка промежуточных кадров». Чтобы Photoshop самостоятельно анимировал элемент, необходимо задать два состояния для элемента — начальное в первом кадре и конечное в следующем.
Поэтому добавляем ещё один кадр в «Шкалу времени» с помощью кнопки «Создать копию кадров».
После добавления нового кадра переключаюсь на первый и убираю видимость слоя с балалайкой. Также можно задать непрозрачность слоя 0%.
На следующем кадре проверяю, виден ли слой с балалайкой.
После работы с изображением балалайки настраиваю появление текстовой строки. В первом кадре я выделяю текст «Soul sings» и сдвигаю его вправо за пределы макета. С текстом «3 strings» поступаю так же — сдвигаю влево, пока он не исчезнет.
Во втором кадре возвращаю текст назад.
Отлично. Теперь вставим промежуточные кадры между ключевыми.
Для этого нажимаю кнопку «Создание промежуточных кадров» на «Шкале времени».
В появившемся диалоговом окне указываю, сколько кадров необходимо добавить.
Чем больше кадров, тем дольше анимация и плавнее двигается элемент. Если кадров слишком мало — элементы будут двигаться рывками.
Я добавил шесть промежуточных кадров. Этого хватит, чтобы текст двигался достаточно быстро, но не дёргался.
Первая часть анимации готова. Теперь её можно воспроизвести и посмотреть, что получилось.
Нажимаю на кнопку воспроизведения на «Шкале времени».
Вставка промежуточных кадров помогла быстро создать анимацию с плавным появлением и движением элементов.
Появление, исчезновение и движение можно комбинировать друг с другом, чтобы добиться ещё более интересных эффектов.
как создать анимированный GIF в фотошопе — 2019-2020
Создание анимации не так сложно, как кажется, и эта техника пригодится, когда вы создаете веб-рекламу, где пространство стоит дорого. В этом столбце вы научитесь использовать Photoshop для создания анимированного GIF, который циклически перебирает несколько изображений, в том числе с текстом, для создания слайд-шоу, которое автоматически воспроизводится в Интернете.
В этом столбце вы научитесь использовать Photoshop для создания анимированного GIF, который циклически перебирает несколько изображений, в том числе с текстом, для создания слайд-шоу, которое автоматически воспроизводится в Интернете.
Дизайн анимации
Запустите Photoshop (CS6 Extended или любую версию CC) и выберите «Файл»> «Создать». В появившемся диалоговом окне введите ширину и высоту анимации (скажем, 300×250 пикселей). Введите 72 для разрешения, установите для меню Color Mode значение RGB и выберите sRGB в меню Color Profile.
sRGB — это стандартное цветовое пространство для Интернета, поэтому проектирование в этом пространстве позволяет избежать смещения цвета при сохранении файла.
Затем создайте контент, используя слои. Чтобы добавить изображения в документ, выберите «Файл»> «Вставить встроенный» («Файл»> «Поместить в более ранние версии»). Photoshop окружает изображение ручками изменения размера; Удерживая клавишу Shift, перетащите любой угловой маркер, чтобы изменить размер изображения, а затем нажмите «Return». Повторите для каждого изображения. Не забудьте включить слой для брендинга (скажем, ваш логотип) и слой «призыва к действию» (скажем, «нажмите здесь, чтобы получить 50% от вашего первого присутствия»). Последний дает вашей аудитории действие, и позволяет вам оценить показатель успеха объявления. Как только ваш контент будет завершен, отключите значки видимости слоя (обведены) для всего, кроме того, что вы хотите видеть в первом кадре.
Повторите для каждого изображения. Не забудьте включить слой для брендинга (скажем, ваш логотип) и слой «призыва к действию» (скажем, «нажмите здесь, чтобы получить 50% от вашего первого присутствия»). Последний дает вашей аудитории действие, и позволяет вам оценить показатель успеха объявления. Как только ваш контент будет завершен, отключите значки видимости слоя (обведены) для всего, кроме того, что вы хотите видеть в первом кадре.
Эта панель слоев отображает весь анимационный контент. Как видите, видны только слои для первого кадра.
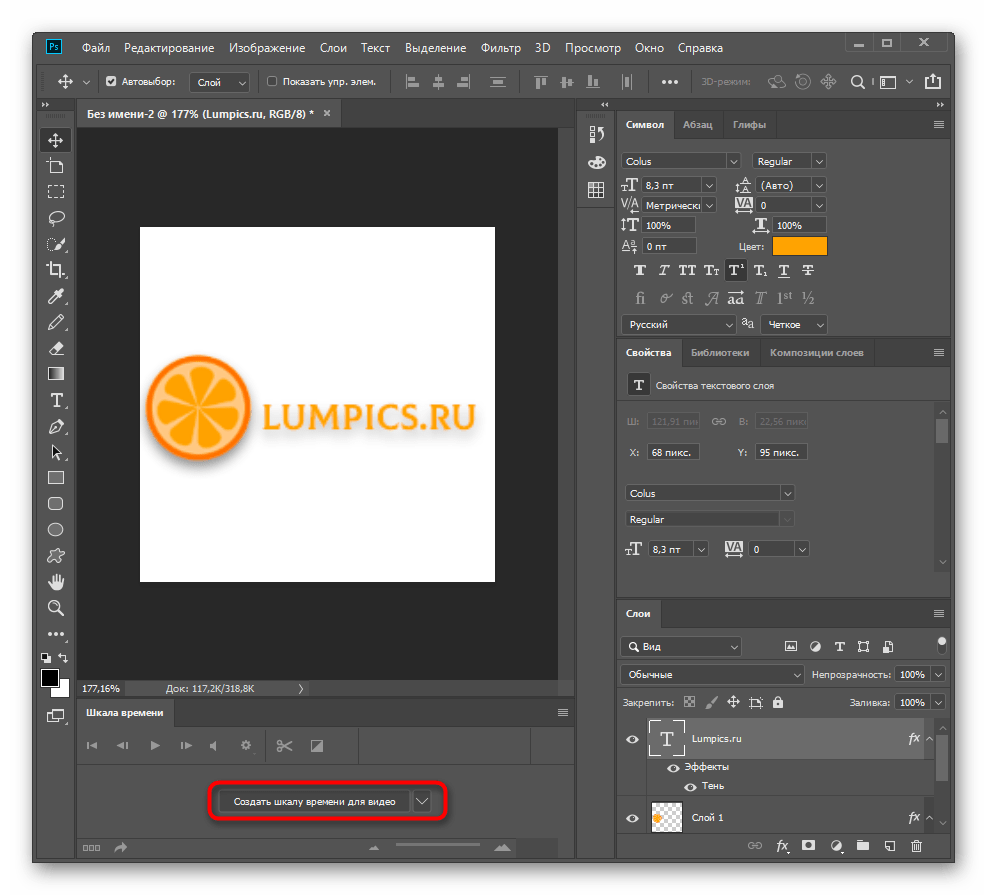
Теперь выберите «Окно»> «Временная шкала». На появившейся панели щелкните значок, указывающий вниз, справа от кнопки «Создать временную шкалу видео» и выберите «Создать анимацию кадра». Нажмите появившуюся кнопку «Создать анимацию кадра», и Photoshop создаст один кадр, представляющий то, что в данный момент видно на панели «Слои». Каждый кадр служит заполнителем для контента, который вы хотите показать на экране, который вы контролируете, используя видимость слоя.
Вот как выглядит панель «Таймлайн», когда вы впервые открываете ее (вверху), и вот как она выглядит после нажатия кнопки «Создать анимацию кадра».
Чтобы добавить новый кадр, нажмите кнопку «Дублировать выбранные кадры» (обведено). Поскольку содержимое кадра определяется видимостью слоя, новый кадр идентичен первому. На панели «Слои» используйте значки видимости, чтобы отобразить только те слои, которые содержат контент для второго кадра анимации. Продолжайте добавлять кадры и корректировать видимость слоя, пока не закончите анимацию. Здесь после финальной фотографии костюма появляется рамка призыва к действию, за которой следует «пустая» рамка, содержащая только фон.
После нажатия кнопки дублирования (обведено), используйте видимость слоя, чтобы отобразить содержимое, которое вы хотите отобразить во втором кадре (вверху). Добавление пустого фрейма между двумя текстовыми фреймами (первым и последним) помогает сохранить читаемость текста после зацикливания анимации во время воспроизведения (внизу).
Вы также можете добавить плавный переход между кадрами, который называется анимацией движения. Чтобы сделать это, активируйте фрейм, который вы хотите добавить в следующий (скажем, фрейм «призыв к действию»), и нажмите кнопку Tween (она выглядит как диагональный ряд квадратов и находится слева от дублирующейся кнопки). В появившемся диалоговом окне скажите Photoshop, какой кадр нужно поменять активным (здесь был использован следующий кадр), и укажите, сколько кадров затухания вы хотите в поле «Кадры для добавления». Нажмите OK, и Photoshop добавит новые рамки (обведено).
Чем больше кадров вы добавляете, тем больше размер файла, поэтому используйте его с осторожностью!
Настроить воспроизведение
Используйте меню задержки кадров под каждым кадром, чтобы контролировать, как долго он виден. Сохраняйте брендинг и призывайте к действию кадры на экране достаточно долго, чтобы их можно было прочитать (скажем, две секунды) и ускорить анимацию кадров (0, 5 секунды). Затем щелкните меню параметров зацикливания (обведено) и выберите 3, чтобы анимация повторялась три раза. Нажмите кнопку «Воспроизвести» (также обведено), чтобы просмотреть свои работы.
Затем щелкните меню параметров зацикливания (обведено) и выберите 3, чтобы анимация повторялась три раза. Нажмите кнопку «Воспроизвести» (также обведено), чтобы просмотреть свои работы.
Вы можете установить задержку для каждого кадра отдельно или в целом, нажав Shift или Command, чтобы активировать кадры, а затем изменить продолжительность одного из них.
Когда вы закончите, выберите «Оптимизировать анимацию» из всплывающего меню панели «Таймлайн» (обведено). В появившемся диалоговом окне оставьте оба параметра включенными: Bounding Box тесно обрезает каждый кадр до его содержимого, а Redundant Pixel Removal делает неизменными пиксели прозрачными в последующих кадрах). Выберите «Файл»> «Сохранить как» и выберите «Photoshop» в меню «Формат», чтобы сохранить слои, чтобы их можно было редактировать позже.
Оптимизация анимации позволяет сохранить небольшой размер файла.
Экспортировать файл
Выберите «Файл»> «Сохранить для Интернета» в Photoshop CS6 Extended или «Файл»> «Экспорт»> «Сохранить для Интернета в CC» и выберите GIF в меню формата в правом верхнем углу (обведено кружком).
Вот, могущественное диалоговое окно Save for Web.
Полученный GIF будет воспроизводиться в любом веб-браузере: используйте команду «Файл»> «Открыть» браузера или перетащите GIF-файл в окно браузера. Вы также можете просмотреть его с помощью QuickLook: просто щелкните имя файла и нажмите клавишу пробела на клавиатуре.
Как сделать анимированный GIF в Adobe Photoshop?
В этом уроке мы просто объясняем, как создать анимированный GIF с помощью Adobe Photoshop.
Мы любим GIF-изображения и ежедневно видим сотни и сотни файлов в социальных сетях и Интернете. В этом уроке вы узнаете, как легко создать GIF с помощью Photoshop. Как вы уже знаете, GIF-файлы – это все еще изображения или анимация, которые занимают очень мало места и идеально подходят для использования в Facebook, Twitter, Instagram или в качестве баннеров на веб-страницах.
В этом уроке вы узнаете, как легко создать GIF с помощью Photoshop. Как вы уже знаете, GIF-файлы – это все еще изображения или анимация, которые занимают очень мало места и идеально подходят для использования в Facebook, Twitter, Instagram или в качестве баннеров на веб-страницах.
Как сделать анимированный GIF в Adobe Photoshop?
Как видите, за несколько простых шагов, которые мы объясним ниже, у вас будет готовая небольшая анимация.
Загрузите свои изображения
Первое, что вам нужно сделать, это загрузить изображения, которые вы собираетесь использовать в своем GIF-файле, со своего компьютера. Для этого вы должны открыть Photoshop, щелкнуть меню действий в File> Scripts> Load files. Это действие перенесет вас на небольшую панель, где вы должны выбрать изображения, которые хотите загрузить, выбрать их и загрузить.
Лента новостей
После того, как ваши изображения будут загружены после предыдущего действия, вы увидите, что каждое изображение было загружено в отдельный слой. Назовите каждый слой, чтобы вы могли работать лучше и по порядку. Следующим шагом будет открытие временной шкалы. Для этого вам просто нужно перейти в верхнее меню действий и щелкнуть Window> Timeline. Вы увидите, что небольшая нижняя панель с собственными видео действиями будет немедленно отображаться в левой части этой новой рабочей панели.
Назовите каждый слой, чтобы вы могли работать лучше и по порядку. Следующим шагом будет открытие временной шкалы. Для этого вам просто нужно перейти в верхнее меню действий и щелкнуть Window> Timeline. Вы увидите, что небольшая нижняя панель с собственными видео действиями будет немедленно отображаться в левой части этой новой рабочей панели.
Как сделать анимированный GIF в Adobe Photoshop?
Кадровая анимация
Следующим шагом является отображение небольшой вкладки, которая появляется в центре панели «Таймлайн». При нажатии на вкладку появляются две опции: Создать временную шкалу видео и Создать покадровую анимацию. В нашем случае мы должны выбрать «Создать кадровую анимацию», и кадр появится с нашим первым слоем в левой части временной шкалы.
Создавайте коробки из слоев
Следующее действие, которое мы должны сделать, это добавить следующие кадры. У нас уже есть первая, которая была автоматически сгенерирована, когда мы нажимаем на опцию «Создать анимацию кадра», описанную на предыдущем шаге. В каждом кадре или кадре должен находиться отдельный слой, и для этого мы должны щелкнуть небольшое раскрывающееся меню, расположенное справа от нашей панели временной шкалы. После развертывания мы должны нажать на опцию «Создать кадры из слоев», и автоматически все кадры будут созданы с изображениями, которые мы разместили в разных слоях.
В каждом кадре или кадре должен находиться отдельный слой, и для этого мы должны щелкнуть небольшое раскрывающееся меню, расположенное справа от нашей панели временной шкалы. После развертывания мы должны нажать на опцию «Создать кадры из слоев», и автоматически все кадры будут созданы с изображениями, которые мы разместили в разных слоях.
Установите продолжительность для каждого кадра
Когда у нас есть все активные кадры в нижней части панели временной шкалы, мы можем определить, как долго мы хотим, чтобы они отображались. Мы можем установить разное время для каждого кадра или дать всем одинаковое значение. В этом случае мы выберем установить одинаковую продолжительность для всех кадров, чтобы у нас была однородная последовательность. Для этого мы должны выделить все кадры, щелкая по одному и с нажатой клавишей Shift для выбора. После того, как все выбраны, щелкните нижнюю вкладку любого кадра, и появится небольшое меню, в котором мы можем выбрать время: 0,1 секунды, 0,2 секунды, 0,5 секунды и т. Д.
Д.
И мы бы не говорили о GIF, если бы он не зацикливался. Для этого нам нужно будет выбрать небольшое раскрывающееся меню, которое появляется под кадрами, и выбрать опцию Infinity.
После определения продолжительности каждого кадра и количества повторов (в данном случае бесконечного цикла) мы можем предварительно просмотреть нашу анимацию, щелкнув значок «Воспроизведение», который появляется на небольшой нижней панели управления временной шкалы.
Экспорт в GIF
Сделав пять предыдущих шагов, нам осталось только экспортировать нашу маленькую анимацию. Для этого мы нажимаем в верхнем меню Файл> Экспорт> Сохранить для Интернета. Затем открывается новая панель, где мы должны выбрать, какой тип файла мы хотим создать. Мы нажимаем на раскрывающийся список, который находим в правом верхнем углу этого меню, и выбираем GIF. Ниже мы видим опцию «Сохранить», нажимаем, называем наш файл, выбираем, где его сохранить, и у нас будет готовый к использованию анимированный GIF.
Как видите, это очень простая операция, которая не требует много времени и дает очень интересный результат. Особенно, если вы хотите использовать этот вид анимации с логотипом и использовать его в социальных сетях. Это просто, но поразительно, гораздо больше, чем просто неподвижное изображение. Также очень полезно сделать любой рекламный баннер и разместить его на сайте. Это файлы, которые мало весят, их очень легко выгружать и скачивать, что делает их очень привлекательными.
Как сделать анимированный GIF в Photoshop [Учебник]
Как сделать GIF
- Загрузите изображения в Photoshop.
- Откройте окно временной шкалы.
- В окне временной шкалы нажмите «Создать покадровую анимацию».
- Создавать новый слой для каждого нового кадра.
- Откройте тот же значок меню справа и выберите «Создать кадры из слоев».
- Под каждым кадром выберите, как долго он должен отображаться перед переключением на следующий кадр.

- В нижней части панели инструментов выберите количество повторов.
- Просмотрите свой GIF, нажав значок воспроизведения.
- Сохраните и экспортируйте свой GIF.
Если вы проводили какое-то время в Интернете, вы, вероятно, сталкивались с анимированным GIF. Это файл изображения, который позволяет вам использовать анимированные изображения, которые создают впечатление, что изображение движется. Думайте о них как о гибриде между неподвижным изображением и видео.
Почему GIF-файлы являются отличным дополнением к вашему маркетингу? Их легко потреблять, они предоставляют новый способ привлечь внимание ваших зрителей и могут оказать серьезное эмоциональное воздействие.А поскольку контент, который заставляет нас что-то чувствовать, побуждает нас делиться им, с этими крошечными анимациями стоит поэкспериментировать.
Лучшее в GIF-файлах то, что их не так уж сложно сделать. Если у вас есть доступ к Photoshop и несколько свободных минут, вы можете создать анимированный GIF в кратчайшие сроки.
В следующем руководстве по созданию анимированных GIF-файлов я использую версию Photoshop Creative Cloud 2015, но в других версиях шаги должны быть такими же.
Как создать анимированный GIF в Photoshop
Вот пример анимированного GIF-файла, который вы можете создать с помощью этого руководства:
Хорошо, приступим.
Шаг 1. Загрузите изображения в Photoshop.
Если у вас уже есть созданные образы…
Соберите нужные изображения в отдельную папку. Чтобы загрузить их в Photoshop, нажмите Файл > Сценарии > Загрузить файлы в стопку.
Затем выберите Обзор, и выберите, какие файлы вы хотите использовать в своем GIF. Затем нажмите ОК.
Затем Photoshop создаст отдельный слой для каждого выбранного вами изображения.После этого перейдите ко второму шагу.
Если у вас еще не создана серия изображений.
 ..
..Создавайте каждый кадр анимированного GIF как отдельный слой Photoshop. Чтобы добавить новый слой, выберите Слой > Новый > Слой.
Не забудьте назвать свои слои, чтобы вы могли легко отслеживать их при создании GIF. Чтобы назвать слой, перейдите на панель «Слой» в правом нижнем углу экрана, дважды щелкните имя слоя по умолчанию и введите имя, которое вы хотите изменить.Нажмите . Когда закончите, введите .
После того, как у вас есть слои и вы назвали их все, вы готовы ко второму шагу.
Совет для профессионалов: Если вы хотите объединить слои, чтобы они отображались в одном кадре в вашем GIF, включите видимость для слоев, которые вы хотите объединить (нажав на «глаз» слева от имени каждого слоя, чтобы только глаза для слоев, которые вы хотите объединить, открыты). Затем нажмите Shift + Command + Option + E (Mac) или Shift + Ctrl + Alt + E (Windows). Photoshop создаст новый слой, содержащий объединенный контент, который также следует переименовать.
Photoshop создаст новый слой, содержащий объединенный контент, который также следует переименовать.
Шаг 2: Откройте окно временной шкалы.
Чтобы открыть временную шкалу, перейдите на верхнюю панель навигации и выберите «Окно» > «Временная шкала» . Временная шкала позволит включать и выключать разные слои в разные периоды времени, тем самым превращая статическое изображение в GIF.
Окно временной шкалы появится внизу экрана. Вот как это выглядит:
Шаг 3. В окне временной шкалы нажмите «Создать покадровую анимацию».«
Если он не выбран автоматически, выберите его в раскрывающемся меню, но затем не забудьте щелкнуть его, иначе параметры покадровой анимации не отобразятся.
Теперь ваша временная шкала должна выглядеть примерно так:
Шаг 4. Создайте новый слой для каждого нового кадра.
Для этого сначала выберите все свои слои, перейдя в верхнее меню навигации и выбрав Select > All Layers.
Затем щелкните значок меню в правой части экрана временной шкалы.
В появившемся раскрывающемся меню выберите Создать новый слой для каждого нового кадра.
Шаг 5. Откройте тот же значок меню справа и выберите «Создать кадры из слоев».
Это сделает каждый слой кадром вашего GIF.
Шаг 6. Под каждым кадром выберите, как долго он должен отображаться перед переключением на следующий кадр.
Для этого щелкните время под каждым кадром и выберите, как долго вы хотите, чтобы он отображался.В нашем случае мы выбрали 0,5 секунды на кадр.
Шаг 7. В нижней части панели инструментов выберите, сколько раз вы хотите, чтобы он повторялся.
По умолчанию будет указано Once , но вы можете повторять это столько раз, сколько хотите, включая Forever. Нажмите Другое , если вы хотите указать собственное количество повторений.
Шаг 8. Просмотрите GIF, нажав значок воспроизведения.
Шаг 9. Сохраните и экспортируйте GIF-файл
Доволен своим GIF? Сохраните его для использования в Интернете, перейдя на верхнюю панель навигации и нажав Файл > Экспорт > Сохранить для Интернета (устаревшая версия)…
Затем выберите тип файла GIF, который вы хотите сохранить, в раскрывающемся списке Preset . Если у вас есть GIF с градиентами, выберите Dithered GIFs , чтобы предотвратить цветовые полосы. Если в вашем изображении много сплошных цветов, вы можете отказаться от дизеринга.
Число рядом с файлом GIF определяет, насколько большие (и насколько точные) цвета GIF будут сравниваться с исходными файлами JPEG или PNG. Согласно Adobe, более высокий процент сглаживания приводит к появлению большего количества цветов и деталей, но увеличивает размер файла.
Нажмите Сохранить внизу, чтобы сохранить файл на свой компьютер. Теперь вы готовы загрузить этот GIF-файл для использования в маркетинге!
Загрузите файл GIF в любое место в Интернете, куда вы поместите изображение, и он должен воспроизводиться без проблем. Вот как может выглядеть конечный продукт:
.
Как использовать GIF в маркетинге
1) В социальных сетях.
Pinterest первым включил анимированные GIF-файлы, за ним последовал Twitter.К лету 2015 года Facebook тоже подхватил популярность GIF. Затем Instagram изменил игру с помощью Boomerang, который позволяет пользователям снимать и делиться своими собственными GIF-файлами. В любой из этих социальных лент анимированные GIF-файлы могут стать отличным способом выделиться в переполненной ленте.
Например, посмотрите, как Product Hunt использовал GIF для продвижения форума на своем веб-сайте:
111 продуктов, которые люди используют каждый день ✨
Добавьте в избранное 👉 https://t.
— Product Hunt (@ProductHunt) 6 июля 2017 г.co/TMub7DKLul pic.twitter.com/QyIaDrPmpn
2) В ваших письмах.
Анимированные GIF-файлы отображаются в электронной почте так же, как и обычные изображения. Так почему бы не украсить свой электронный маркетинг, заменив неподвижные изображения анимированными?
Это может не только помочь привлечь внимание получателей одной только новизной, но также может оказать прямое влияние на вашу прибыль. Для некоторых брендов включение анимированных GIF-файлов в электронные письма коррелировало с увеличением дохода на 109%. Использование бесплатного программного обеспечения для электронного маркетинга HubSpot — это простой способ добиться такого увеличения на вашем собственном сайте.
Используйте GIF-файлы, демонстрируя продукты, делая объявления о событиях или иным образом привлекая читателей. Посмотрите на GIF ниже из магазина женской одежды Ann Taylor LOFT: они сделали подарок таким, будто он трясется, чтобы создать интригу и заставить получателей щелкнуть, чтобы «развернуть» свой подарок.
Источник: Litmus
3) В сообщениях блога.
Ваша запись в блоге не обязательно должна быть посвящена анимированным GIF-файлам или структурирована как список в стиле BuzzFeed, чтобы включать GIF-файлы, хотя мы время от времени любим изрядную дозу глупых GIF-списков.
Например, вот простой анимированный GIF-файл, созданный коллегой по маркетингу Джинни Минео, чтобы объяснить определение призыва к действию для публикации в блоге:
И, наконец, один из наших старых, но хороших фаворитов: анимированный GIF из поста о рецептах офисной кухни.
Как вы будете использовать GIF в своем маркетинге? Поделитесь с нами в комментариях.
Примечание редактора. Этот пост был первоначально опубликован в сентябре 2013 г. и обновлен для обеспечения свежести, точности и полноты.
Как сделать анимированный GIF в Photoshop
GIF, или «формат обмена графикой», представляет собой сжатый формат файла изображения, который позволяет использовать анимацию. Есть много способов создать GIF, но Photoshop быстрый и простой, со встроенными инструментами для обработки изображений и анимации.
Есть много способов создать GIF, но Photoshop быстрый и простой, со встроенными инструментами для обработки изображений и анимации.
Как и классическая анимация, анимированный GIF состоит из серии неподвижных изображений, воспроизводимых последовательно для создания иллюзии движения. Найдите GIF-файл в Интернете и перетащите его в Photoshop, и вы увидите отдельные кадры, из которых состоит анимация.Именно эти кадры мы собираемся создать в этом уроке, чтобы анимировать убойный баннер в формате GIF.
Узнайте, как я сделал этот GIF! Фото через Грэма Уизардо.Без лишних слов, вот как сделать анимированный GIF в Photoshop.
Шаг 1. Установите размеры и разрешение документа Photoshop
—
Заранее настройте документ. Даже если ваша единственная цель — создать GIF-файл, которым можно поделиться с друзьями в социальных сетях, если размер ваших фотографий или видео диктует размер вашего документа, это может привести к тому, что файл будет больше, чем вам нужно, что приведет к плохому качеству. GIF.В общем, где-то в районе 600px-800px нормально для квадратного изображения.
GIF.В общем, где-то в районе 600px-800px нормально для квадратного изображения.
Размеры
Для этого проекта мы работаем с рекламным баннером в формате GIF, который имеет стандартные рекомендации по размеру. Я выбрал макет 720×300. Убедитесь, что ваши единицы измерения указаны в пикселях.
Разрешение
Чтобы размер файла был как можно меньше, подойдет разрешение 150. Я выбрал 300, так как знаю, что мой GIF не будет таким большим.Убедитесь, что ваши единицы измерения указаны в пикселях на дюйм.
Цветовой режим
Наконец, анимированные GIF-файлы созданы для экрана, поэтому установите цветовой режим на цвет RGB. Нажмите Создайте , чтобы открыть новый документ.
Шаг 2. Импортируйте файлы изображений в Photoshop
— «Файл» > «Сценарии» > «Загрузить файлы в стопку»… Выберите «Обзор», найдите изображения, при необходимости выровняйте их и нажмите «ОК».

Создание GIF из неподвижных изображений
Перейдите к Файл > Сценарии > Загрузить файлы в стек и нажмите кнопку Обзор в появившемся окне Загрузить слои.Откроется окно Finder/Explorer, в котором вы можете просмотреть свои файлы и выбрать все, что вам нужно. Когда вы закончите, нажмите Открыть , а затем OK в следующем окне. Файлы будут импортированы в отдельный документ, из которого вы можете выбрать все слои и перетащить их в свой рабочий документ.
Создание GIF из видео
Если вы конвертируете видео в GIF, выберите Файл > Импорт > Видеокадры в слои .
Шаг 3: Откройте окно временной шкалы
— Окно > Временная шкалаНастройка окна временной шкалы для покадровой анимации
Перейдите к Окно > Временная шкала .Это откроет панель в нижней трети холста. В центре панели щелкните стрелку, чтобы открыть раскрывающееся меню, и выберите Create Frame Animation .
Шаг 4. Преобразуйте свои слои в кадры
— Если у вас уже есть готовые неподвижные изображения, щелкните значок меню гамбургера на временной шкале и выберите «Создать кадры из слоев». , включен) в вашем документе.Теперь все, что вам нужно сделать, это заполнить временную шкалу несколькими кадрами, чтобы имитировать движение. Есть два способа сделать это: импортировать уже подготовленные кадры или создать свою анимацию с нуля в Photoshop. В этом разделе будет рассмотрен первый сценарий.
Если вы уже заранее настроили неподвижные последовательные изображения (или работаете с импортированными видеокадрами, см. шаг 2), щелкните значок меню в виде гамбургера в правом верхнем углу панели временной шкалы. Выберите Создать кадры из слоев .Вы увидите, как временная шкала заполняется кадрами из ваших слоев.
Шаг 5: Дублируйте кадры для создания анимации
— Под временной шкалой находится панель инструментов, которая содержит (среди прочего) настройку цикла, кнопку предварительного просмотра и кнопку дублирования кадра
Если вы не настроили неподвижные изображения заранее или вам нужно настроить части созданной вами анимации на шаге 4 вы можете создать анимацию вручную кадр за кадром (именно так я сделал свою анимацию). Для этого продублируйте последний кадр на временной шкале (щелкните значок выделенной страницы на панели инструментов под временной шкалой), внесите необходимые изменения в изображение и повторите.
Для этого продублируйте последний кадр на временной шкале (щелкните значок выделенной страницы на панели инструментов под временной шкалой), внесите необходимые изменения в изображение и повторите.
Например, моя анимация представляет собой солнцезащитные очки, скользящие по глазам субъекта. Для этого я продублировал рамку, переместил солнцезащитные очки на несколько пикселей вниз (насколько пикселей было вопросом проб и ошибок — об этом позже) и повторил этот процесс, пока у меня не было около пятнадцати кадров, и солнцезащитные очки не оказались там, где я хотел их, что привело к плавной анимации скольжения вниз.
Фото через Грэма Уизардо.Шаг 6: Установите время задержки каждого кадра
— Настройка длительности находится внизу каждого кадра.
Таймер задержки находится внизу каждого кадра (время в секундах со стрелкой раскрывающегося списка рядом с ним).
Щелкните стрелку, чтобы открыть меню, и выберите время, в течение которого кадр должен отображаться на экране.
Вы можете установить продолжительность отдельных кадров или сразу нескольких кадров, выбрав все нужные кадры и используя выпадающее меню для одного из них.
Совет: Большое количество кадров с короткими задержками является ключом к плавной анимации, в то время как небольшое количество кадров с длинными задержками создает прерывистый эффект покадровой анимации.
Шаг 7: Установите количество циклов анимации
—
Также на панели инструментов под временной шкалой находится параметр цикла.Вы можете настроить анимацию на цикл навсегда, один раз или определенное количество раз.
Шаг 8. Предварительный просмотр и повторение анимации
—
Кнопка воспроизведения на панели инструментов окна временной шкалы позволяет предварительно просмотреть анимацию. Используйте это, чтобы убедиться, что ваша анимация правдоподобна и ведет себя так, как должна. Если это не так, попробуйте изменить задержку или добавить больше кадров, пока не получите желаемый результат.![]() И наоборот, это также прекрасное время, чтобы поэкспериментировать с удалением как можно большего количества кадров, не нарушая иллюзию движения, чтобы получить наименьший возможный размер файла.
И наоборот, это также прекрасное время, чтобы поэкспериментировать с удалением как можно большего количества кадров, не нарушая иллюзию движения, чтобы получить наименьший возможный размер файла.
Шаг 9. Экспортируйте документ Photoshop в формате GIF
— File > Export > Save for Web (Legacy)…
Прежде всего, не забудьте сохранить рабочий PSD!
Когда вы будете готовы экспортировать окончательный GIF, перейдите к Файл > Экспорт > Сохранить для Интернета (устаревшие) . (Примечание: если вы работаете с более старой версией Photoshop, скорее всего, это будет «Файл» > «Сохранить для Интернета и устройств»). Это вызовет окно экспорта.
Здесь много вариантов, но для наших целей нам нужно всего несколько.Во-первых, убедитесь, что вы установили тип файла GIF в раскрывающемся списке в правом верхнем углу. Остальные параметры, которые я выделил на изображении ниже, являются необязательными, но они полезны для создания облегченного файла. Давайте пройдемся по ним сейчас.
Уменьшить размер файла
Ваша основная цель с оставшимися параметрами — уменьшить размер файла за счет уменьшения количества деталей в GIF без ущерба для качества изображения. Помните, что большой размер файла означает медленную загрузку, что может быть особенно неприятным для маркетинговых целей, таких как рекламные баннеры, когда зритель не искал ваш контент и не будет ждать его загрузки.Стремитесь оставаться ниже 1 МБ. До 5 МБ выполнимо на большинстве веб-сайтов, но это необходимо. Вы можете увидеть размер вашего GIF-файла в левом нижнем углу панели, содержащей изображение предварительного просмотра.
Это настройки, на которые следует обратить внимание в окне «Сохранить для Интернета»Уменьшить информацию о цвете
Ненужная информация о цвете является основной причиной большого размера файла. Чтобы сократить его, отрегулируйте общее количество цветов в раскрывающемся списке «Цвета:» и уменьшите настройку дизеринга (смешивания пикселей для создания плавного затенения) под ним. Когда вы вносите изменения, следите за изображением предварительного просмотра вашего GIF с левой стороны, чтобы увидеть, как это влияет на разрешение.
Когда вы вносите изменения, следите за изображением предварительного просмотра вашего GIF с левой стороны, чтобы увидеть, как это влияет на разрешение.
Преобразование в sRGB
sRGB или «Стандартный RGB» имеет более узкий диапазон цветов, чем «Adobe RGB» по умолчанию, поэтому обязательно установите этот флажок.
Сохранить
Когда вы довольны своим разрешением и размером файла, нажмите кнопку «Сохранить» в нижней части окна. Чтобы убедиться, что все получилось, вы можете предварительно просмотреть готовый GIF-файл, перетащив его в поле URL-адреса браузера.
Мой готовый рекламный баннер GIF. Фото через Грэма Уизардо.Шаг 10: Поделитесь готовым GIF-файлом Photoshop!
—
Вот и готово ваше GIF-изображение, готовое к публикации во всемирной паутине. Теперь, когда у вас есть навыки создания базовых анимаций в Photoshop из видео и неподвижных изображений, вы можете оцифровать практически все!
В то время как этот метод полезен для быстрых, забавных GIF-файлов, GIF-файлы для профессиональных целей должны быть намного более надежными, чем моя глупая реклама солнцезащитных очков. Изучить программное обеспечение несложно, но анимация сама по себе — сложная форма искусства, требующая практики и опыта. Когда вы будете готовы улучшить свою GIF-игру, убедитесь, что вы работаете с профессионалом.
Изучить программное обеспечение несложно, но анимация сама по себе — сложная форма искусства, требующая практики и опыта. Когда вы будете готовы улучшить свою GIF-игру, убедитесь, что вы работаете с профессионалом.
Ищете профессиональную помощь в создании анимации?
Работайте с одним из наших талантливых дизайнеров!
Эта статья была первоначально написана Ребеккой Крегер и опубликована в 2013 году. Она была дополнена новой информацией и примерами.
Как сделать GIF в PhotoShop из видео
Если вы пришли сюда, задаваясь вопросом, как сделать GIF в Photoshop, это, вероятно, потому, что видео, которое вы загрузили на свой сайт, замедляло время загрузки. Что ж, вы пришли в нужное место. В этом руководстве мы покажем вам, как сделать GIF в Photoshop из видеоматериала. Он будет отлично смотреться на вашем сайте и будет гораздо более оптимизирован по скорости, чем видеофайл!
С помощью GIF вы можете представить любой тип видео на веб-сайте в цикле. Это может быть отрывок из рекламных материалов, запись экрана для урока или почти все, что вы хотите.
Это может быть отрывок из рекламных материалов, запись экрана для урока или почти все, что вы хотите.
Для этого урока вам понадобится несколько видеоматериалов и Adobe Photoshop. Если у вас нет подписки на Photoshop, вы можете воспользоваться бесплатной пробной версией, следовательно, вы можете обнаружить, что наличие Photoshop очень помогает веб-дизайну! Если ваше видео очень длинное, вы можете сначала обрезать его в видеоредакторе, таком как iMovie или Adobe Premiere. Photoshop также имеет возможность обрезки при импорте, но видеоредактор лучше, если исходный материал очень длинный.
Давайте начнем.
Предварительный просмотр окончательного результата
Это окончательный результат GIF, который мы создали для этого урока. Он идеально подходит для фона раздела или модуля.
Для начала импортируйте видео в Photoshop
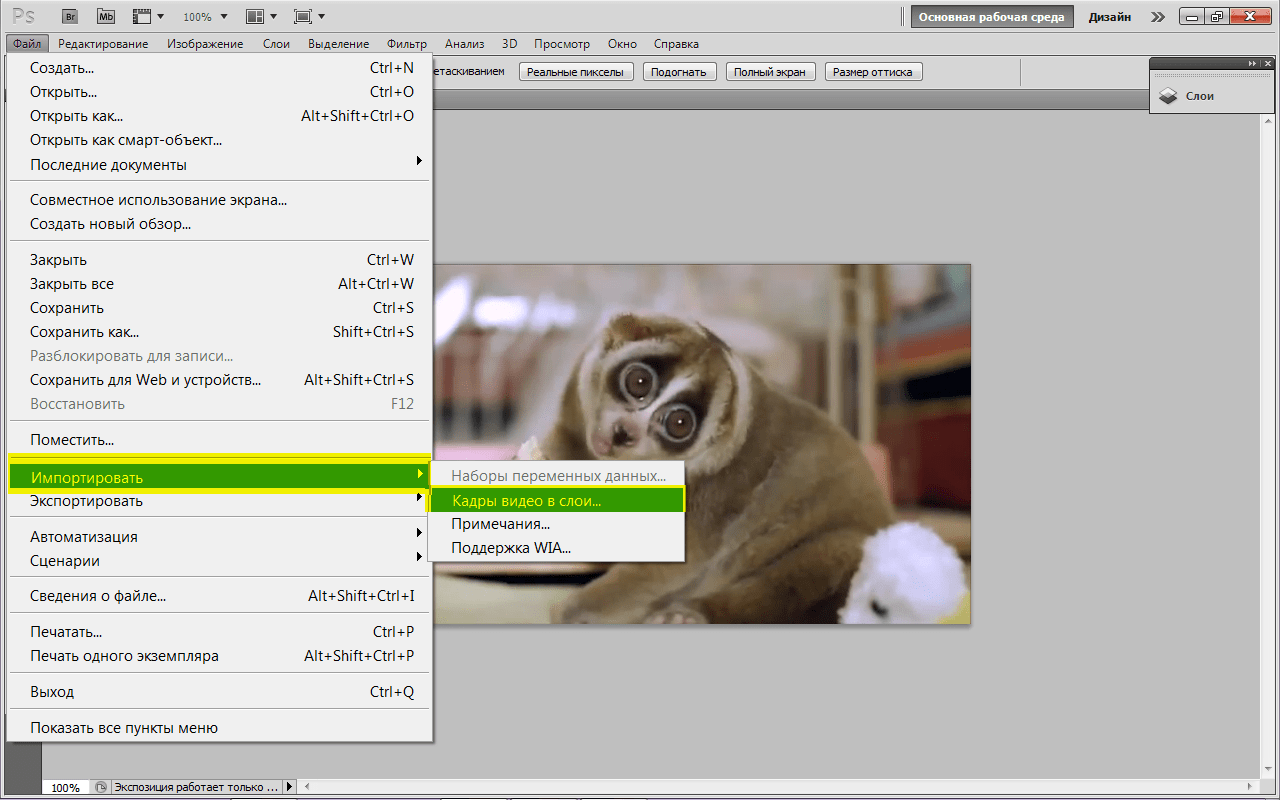
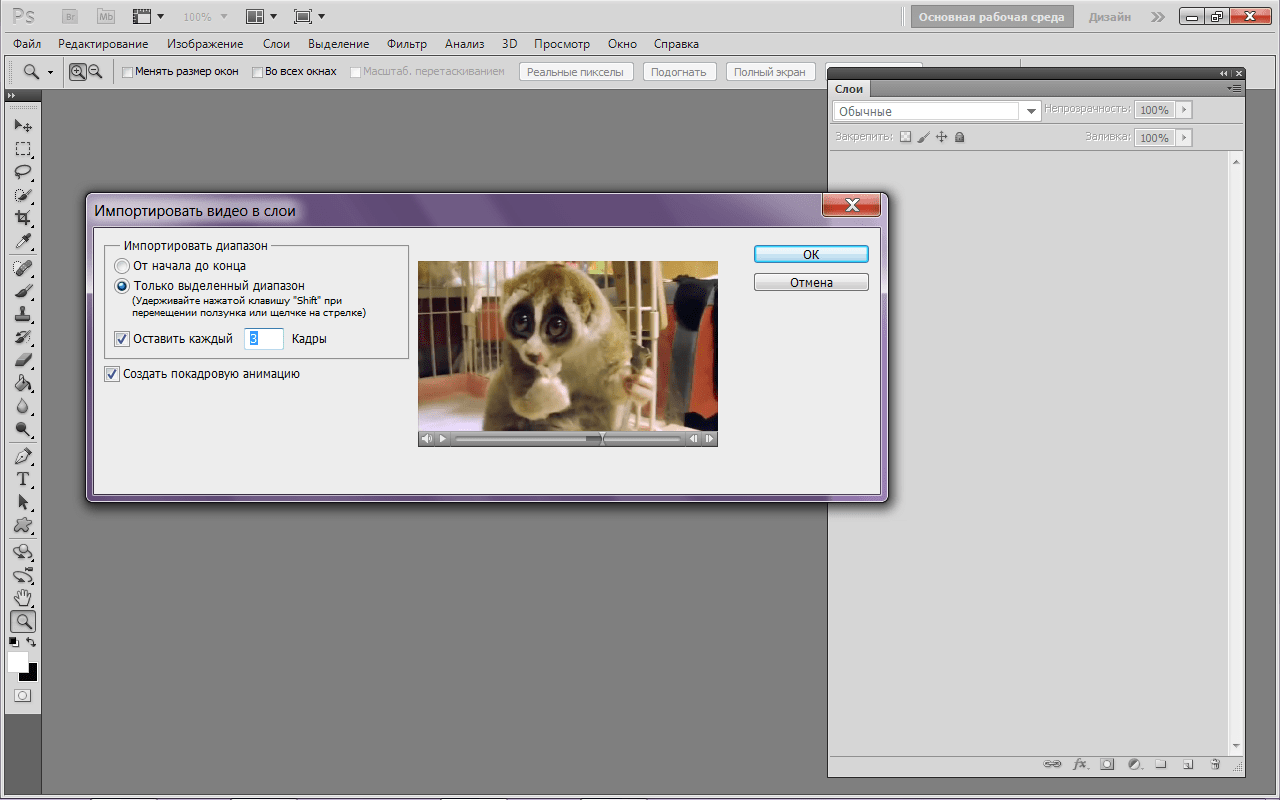
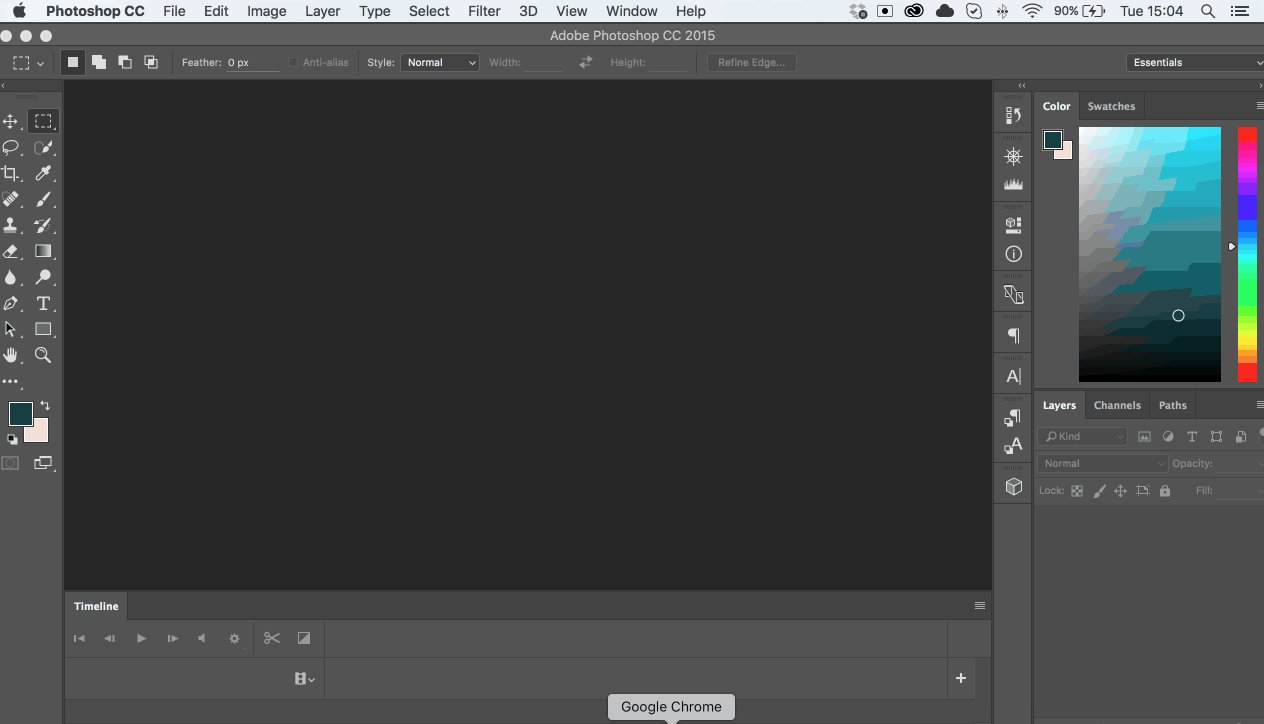
Чтобы импортировать видеоклип в Photoshop, вам нужно сначала войти в редактор Photoshop. Оттуда нажмите «Файл»> «Импорт»> «Видеокадры в слои». Выберите видео, которое хотите использовать, и нажмите «Открыть».
Выберите видео, которое хотите использовать, и нажмите «Открыть».
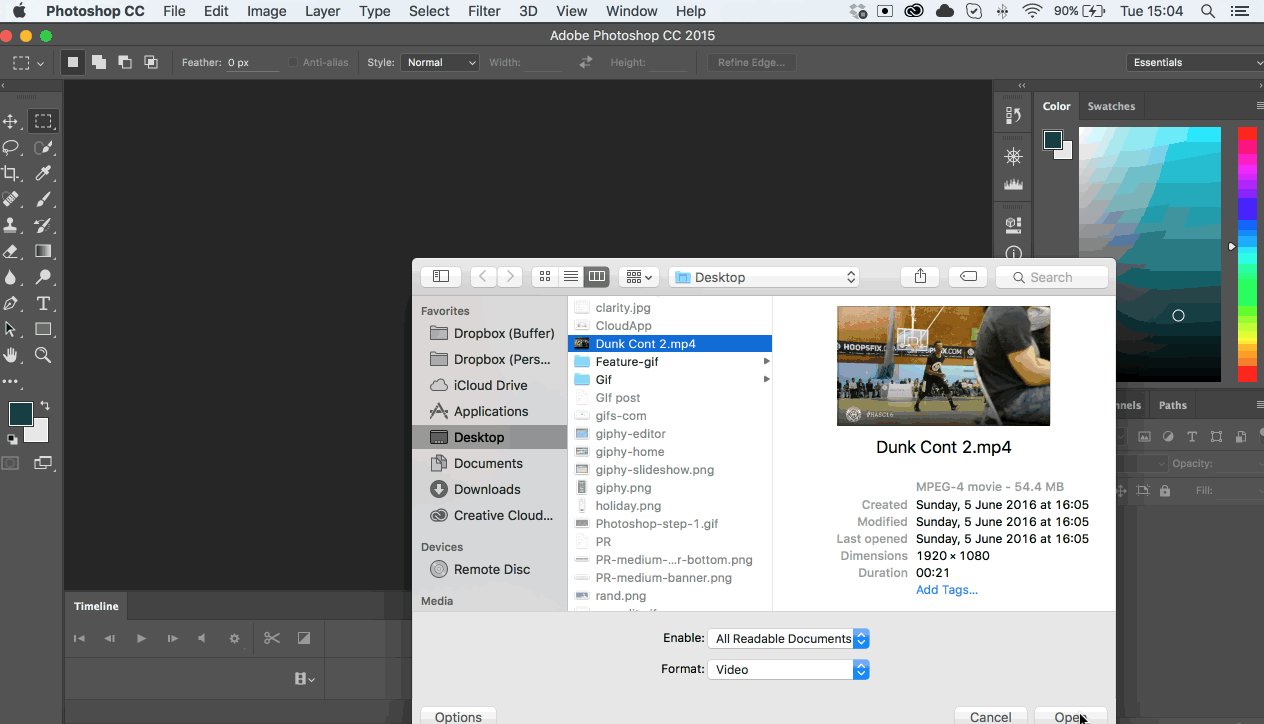
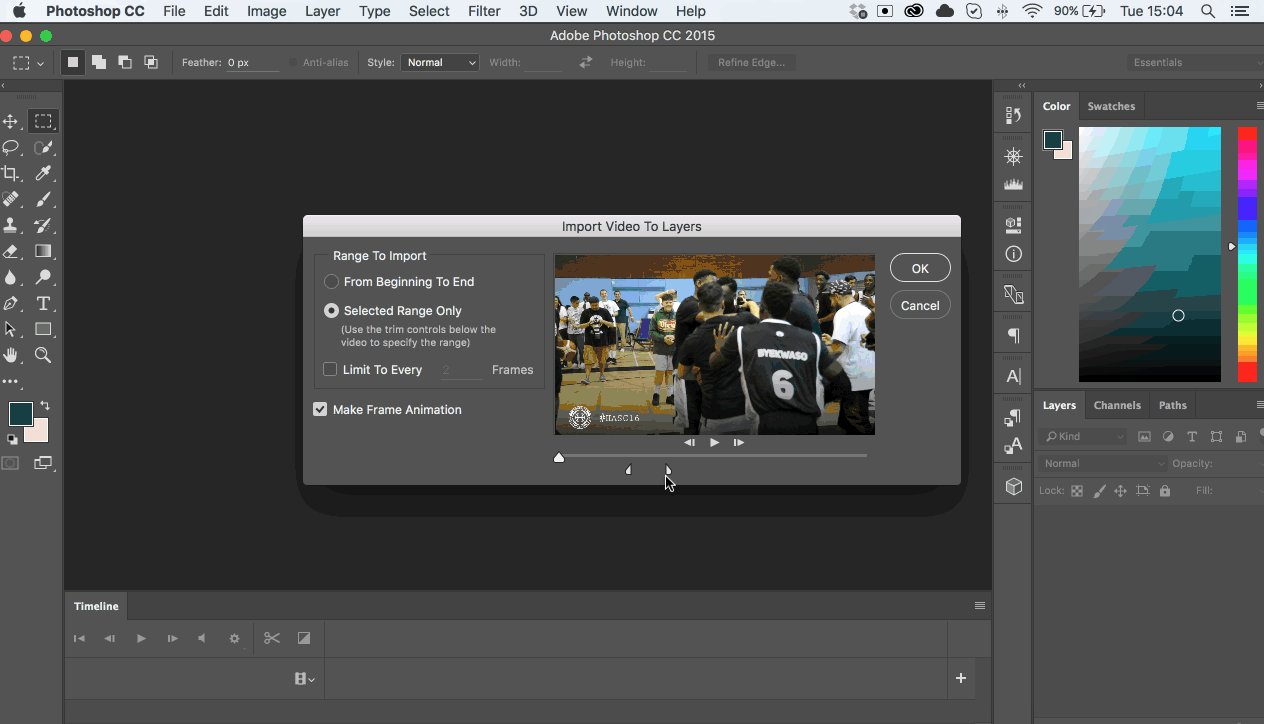
Во всплывающем диалоговом окне у вас есть два варианта; 1.От начала до конца — чтобы использовать видео целиком или, 2. Только выбранный диапазон — чтобы использовать опцию обрезки и использовать только часть видео.
Ниже находится возможность ограничить импорт выбранным количеством кадров. Выберите меньшее число, если видео короче, и большее число, если видео длиннее. Это может занять некоторое время проб и ошибок, пока вы не получите правильный поток. Например, кадры с небольшими или медленными изменениями будут содержать множество кадров, которые выглядят почти одинаково.С другой стороны, если отснятый материал быстрый с большим количеством визуальных изменений, если вы уберете слишком много кадров, это может выглядеть нервно.
Для этого урока мы выбираем «От начала до конца» и «Ограничить каждые 3 кадра». Убедитесь, что нажата «Создать анимацию кадра».
Внесите коррективы в отснятый материал
Это идеальное время для внесения любых изменений в видеоматериал, от обрезки по размеру до настройки уровней цвета. Например, в углу видео может быть неприглядный объект или полная высота видео слишком велика для того места, где вы хотите разместить его в дизайне своего веб-сайта.В качестве альтернативы, если видеозапись слишком насыщена, вы можете использовать панель настроек, чтобы отрегулировать насыщенность сразу на всех слоях.
Например, в углу видео может быть неприглядный объект или полная высота видео слишком велика для того места, где вы хотите разместить его в дизайне своего веб-сайта.В качестве альтернативы, если видеозапись слишком насыщена, вы можете использовать панель настроек, чтобы отрегулировать насыщенность сразу на всех слоях.
Для самых креативных: внесение изменений в различные слои создаст множество различных эффектов для вашего GIF. Чего вы не можете сделать, так это удалить фон или использовать инструменты, которые работают только с одним слоем за раз.
Pro Совет: Убедитесь, что независимо от настройки, вы выбрали все слои.
Как обрезать все слои сразу
Выберите все слои, щелкнув слой 1, затем, удерживая клавишу Shift, щелкните самый верхний слой.Выберите инструмент «Прямоугольная область» и выберите область видео, которую вы хотите сохранить (а не то, что вы хотите удалить). Нажмите «Изображение» > «Обрезать», и области за пределами выделения исчезнут. В нашем видео мы выделяем всю область видео, оставляя невыделенным часть верхней части. Мы хотим сделать все видео менее высоким и убрать белый край горизонта.
В нашем видео мы выделяем всю область видео, оставляя невыделенным часть верхней части. Мы хотим сделать все видео менее высоким и убрать белый край горизонта.
Как настроить цвета в GIF
Выбрав все слои, щелкните вкладку «Настройки» в меню «Панели».Вы можете использовать любой из инструментов настройки и применять их к слоям в вашем GIF. Например, вы можете сделать цвета черно-белыми или придать им эффект дуплекса. Мы используем черно-белую настройку с оттенком, чтобы сделать цвет нашего видео немного более художественным. Это идеально подходит для фона, который не будет мешать остальному контенту. Вы можете использовать любой оттенок цвета, который вам нравится, и настраивать различные уровни цвета по своему усмотрению. Просто совет: если вы добавите настройки цвета, ваш окончательный файл будет больше, чем если бы вы этого не сделали.
Размер этого GIF-файла составляет 211 МБ без цветовых фильтров и 312 МБ с настройками цвета. Если вам действительно нужны корректировки цвета, вам нужно вырезать кадры, чтобы сделать окончательный файл меньше.![]() Подробнее об этом в следующем разделе.
Подробнее об этом в следующем разделе.
Используйте временную шкалу для редактирования кадров
В окне временной шкалы вы можете редактировать кадры, чтобы уменьшить окончательный размер файла GIF. Например, дополнительные кадры в конце клипа, которые просто кажутся запаздывающими или создают статичную часть.Чем больше кадров вы сможете снять, тем лучше! Но будьте осторожны, вы удаляете слишком много кадров, и конечный эффект становится дерганым, не торопитесь, чтобы проверить, как выглядит цикл после удаления некоторых кадров.
Чтобы получить доступ к окну временной шкалы и посмотреть, как GIF работает в цикле, нажмите «Окно» > «Временная шкала». В нижней части экрана откроется длинная горизонтальная панель. В левом нижнем углу есть несколько элементов управления. Выберите вариант цикла «Навсегда» и нажмите кнопку воспроизведения, чтобы увидеть, как выглядит GIF.В нашем случае наш GIF выглядит довольно хорошо, но все же слишком длинный. С более чем 200 кадрами и с настройкой цвета окончательный файл имеет колоссальные 312 МБ. Вы можете проверить размер окончательного файла, выполнив действия, описанные в разделе «Сохранить как GIF» ниже. После просмотра просто нажмите «Отмена» вместо сохранения. Вы также сможете уменьшить размер файла с помощью параметров «Экспорт для Интернета».
Вы можете проверить размер окончательного файла, выполнив действия, описанные в разделе «Сохранить как GIF» ниже. После просмотра просто нажмите «Отмена» вместо сохранения. Вы также сможете уменьшить размер файла с помощью параметров «Экспорт для Интернета».
Как удалить кадры, чтобы уменьшить размер файла GIF
Чтобы сделать наш GIF намного меньше, мы удаляем последние 200 кадров.В полном видео есть часть, где камера дрона поворачивается и перемещается влево, в сторону парка за пляжем. Нам это было не нужно. Теперь наша гифка весит 160 МБ. Еще довольно большой. Мы больше не удаляем кадры, потому что они будут дергаться, поэтому мы оставляем все как есть, чтобы оптимизировать позже с помощью параметров «Сохранить для Интернета».
Чтобы удалить кадры, вы можете выбрать один и нажать значок корзины, который находится под функциями воспроизведения в окне временной шкалы. Точно так же вы можете выбрать последовательную группу кадров, щелкнув один из них, а затем кадры до или после, нажав Shift+щелчок. Если вы не хотите вырезать кадры из начала или конца GIF, но хотите сделать его короче, удалите альтернативные кадры, нажав на один, а затем нажмите Command + щелкните каждый второй кадр.
Если вы не хотите вырезать кадры из начала или конца GIF, но хотите сделать его короче, удалите альтернативные кадры, нажав на один, а затем нажмите Command + щелкните каждый второй кадр.
Нам нравится, когда вы создаете GIF в Photoshop с видео, вы можете вырезать части отснятого материала как при импорте, так и после него! Такой практичный.
Как изменить скорость GIF
Окно временной шкалы также дает вам возможность замедлить или ускорить GIF. Под каждым кадром на временной шкале находится регулятор скорости.Измерение по умолчанию — «без задержки» или «0», но может случиться так, что используемое вами видео уже имело регулировку скорости. Именно так обстоит дело с нашим видео. Если вы посмотрите на скриншот выше, где мы удаляем кадры, то увидите, что наши кадры имеют задержку 0,04 секунды. Когда мы просматриваем GIF, кажется, что он ускорен. Мы этого не хотим.
Мы выбираем все кадры на временной шкале, щелкая по трем линиям в верхнем левом углу окна временной шкалы и нажимая «Выбрать все кадры». На любом из кадров мы нажимаем маленькую стрелку вниз и выбираем «без задержки». Это сделает наш GIF естественным. Чтобы создать GIF, который выглядит как замедленное движение, выберите любое значение больше 1 секунды.
На любом из кадров мы нажимаем маленькую стрелку вниз и выбираем «без задержки». Это сделает наш GIF естественным. Чтобы создать GIF, который выглядит как замедленное движение, выберите любое значение больше 1 секунды.
Сохранить как GIF и оптимизировать
Когда все готово, пришло время сохранить проект в формате GIF. Нажмите «Файл» > «Экспорт» > «Сохранить для Интернета (устаревшие версии)» и выберите вариант GIF во всплывающем диалоговом окне. Проверьте размер файла и рассмотрите его вывод.Есть несколько вещей, которые вы можете сделать, чтобы уменьшить размер файла.
- Уменьшить количество цветов.
- Уменьшите или удалите дизеринг.
- Уменьшить высоту и ширину.
Чтобы проверить, как настройки меняют ваш GIF, нажмите кнопку «Предварительный просмотр». Используйте вкладки 2-Up и 4-Up, чтобы увидеть различные варианты. Возможно, вам придется вернуться и удалить больше кадров, если они все еще слишком велики. Стремитесь к размеру файла менее 20 МБ. Если вы создавали GIF для раздела полной ширины, вам нужно будет действительно сократить кадры, чтобы иметь возможность получить его в подходящем для Интернета размере.
Если вы создавали GIF для раздела полной ширины, вам нужно будет действительно сократить кадры, чтобы иметь возможность получить его в подходящем для Интернета размере.
Хорошим практическим правилом является то, что ваши GIF-файлы должны иметь размер не более 20 МБ. Более того, это слишком много. Если вам удастся сжать его до размера менее 10 МБ без потери качества, то вы выиграли.
В итоге мы удалили больше кадров из нашего GIF, чтобы уменьшить его до 18 МБ. Затем мы прогнали его через GIFCompressor и уменьшили на 55%. GIFCompressor — бесплатный онлайн-инструмент, который уменьшает размер GIF без потери качества. Вы можете загрузить GIF размером до 50 МБ.
Заключение
Как видите, сделать GIF в Photoshop из видеоматериала довольно просто. Единственное предостережение — это длина видео, с которого вы начинаете, и количество кадров, которые вы удаляете. Если вы не удалите достаточно, конечный файл будет действительно огромным, и это не поможет. Может потребоваться несколько пробных запусков, чтобы, наконец, получить GIF, который выглядит именно так, как вы этого хотите. Если вы создаете GIF-файлы скриншотов для учебных пособий, как в этом руководстве, вы освоитесь, и с каждым разом это будет все проще.
Может потребоваться несколько пробных запусков, чтобы, наконец, получить GIF, который выглядит именно так, как вы этого хотите. Если вы создаете GIF-файлы скриншотов для учебных пособий, как в этом руководстве, вы освоитесь, и с каждым разом это будет все проще.
Избранное изображение через emojoez / Shutterstock.com
Как сделать GIF в Photoshop (+ 8 БЕСПЛАТНЫХ методов)
Анимированные GIF-файлы стали чрезвычайно популярными несколько лет назад, но, похоже, никогда не выйдут из моды.
Не только фото, но и не совсем видеофайл. Анимированные GIF-файлы можно использовать для всего: от мемов и юмора до маркетинга.
Если вы фотограф, который любит учить, анимированные GIF-файлы особенно хороши для демонстрации кратких приемов (таких как установка штатива или сборка осветительных приборов) и/или иллюстраций до и после некоторой феноменальной постобработки. .
Если вы увлекаетесь созданием видеороликов, анимированные GIF-файлы также можно использовать для привлекающих внимание предварительных просмотров видео.
Кроме того, использование собственных изображений для создания GIF-файла, выражающего чувства, которые невозможно описать словами или статичным изображением, доставляет определенное удовольствие.
К счастью, создание анимированных GIF-файлов из серии фотографий не так сложно, особенно если вы используете Photoshop.
В этом руководстве основное внимание будет уделено тому, как создать анимированный GIF в Photoshop, но мы также затронем несколько других вариантов, если вы не используете продукты Adobe.
Начнем.
Как сделать GIF в Photoshop: пошаговое руководство
Для этой демонстрации я выбрал серию снимков одного из моих крестников, играющих на пляже. Изображения были сделаны с использованием режима серийной съемки моей камеры.
Шаг 1. Загрузите изображения в Photoshop Если у вас есть готовые к работе серии изображений, импортируйте их в Photoshop с помощью сценария «Загрузить файлы в стопку».
Чтобы создать GIF в Photoshop, вам сначала понадобится набор изображений, которые вы хотите анимировать.Для большинства фотографов проще всего сначала завершить всю базовую постобработку, а затем экспортировать фотографии в свою собственную папку.
Когда у вас есть готовые изображения, откройте Photoshop и перейдите к Файл > Сценарии > Загрузить файлы в стек .
Оттуда нажмите Browse , перейдите в папку, где находятся изображения, и, удерживая нажатой клавишу Shift , выберите все изображения, которые хотите использовать. Нажмите Открыть , а затем OK .
Это указывает программе Photoshop импортировать все выбранные фотографии в один файл с каждым изображением на отдельном слое. Они появятся на панели слоев справа.
Вы также можете отказаться от использования сценария импорта Photoshop по умолчанию и создавать слои вручную. Иногда это полезно при создании GIF-файлов с анимированным или мигающим текстом, баннерами и т. д. выяснить, какой слой вы ищете с первого взгляда.
Иногда это полезно при создании GIF-файлов с анимированным или мигающим текстом, баннерами и т. д. выяснить, какой слой вы ищете с первого взгляда.
Кроме того, если для вас важен размер файла, чем меньше кадров, тем меньше размер GIF в целом, и наоборот. (Я знаю, что это очевидно, но вы будете удивлены, узнав, как много людей упускают это из виду!)
Примечание. Если исходным материалом является видеофайл, вы все равно можете использовать это руководство. Просто импортируйте видео через Файл > Импорт > Видеокадры в слои.
Шаг 2: Откройте окно временной шкалыОкно временной шкалы позволит вам анимировать ваши кадры.
После того, как все ваши изображения будут импортированы в Photoshop, вам необходимо убедиться, что окно временной шкалы Photoshop открыто. Здесь будет происходить анимация.
Поскольку по умолчанию он не открыт, вам нужно перейти к Окно > Временная шкала , чтобы сделать его видимым. Окно появится в нижней части экрана.
Окно появится в нижней части экрана.
Выбор параметра покадровой анимации указывает Временная шкала на использование покадрового стиля.
Окно временной шкалы имеет два параметра анимации: Создать временную шкалу видео и Создать анимацию кадра .
Самый быстрый и простой способ создать анимированный GIF в Photoshop — использовать покадровую анимацию, поэтому убедитесь, что она выбрана.
(Вы найдете обе эти опции, нажав на стрелку на кнопке в центре панели.)
Шаг 4: Преобразование слоев в кадрыИногда раскрывающееся меню временной шкалы может быть плохо видно.Это маленький значок меню, расположенный в крайнем правом углу временной шкалы.
Теперь пришло время преобразовать слои в кадры. Перейдите к маленькому значку меню в правом верхнем углу панели «Таймлайн». В середине меню вы увидите Make Frames From Layers .
В середине меню вы увидите Make Frames From Layers .
После того, как вы щелкнете значок меню временной шкалы, появится раскрывающееся меню. Выберите «Создать кадры из слоев».
Как по волшебству, все ваши слои будут преобразованы в отдельные кадры, готовые к анимации.
Магия Photoshop заключается в том, что вы по-прежнему сможете редактировать каждый отдельный кадр на временной шкале по мере необходимости. Вы можете включать и выключать слои, перемещать элементы в каждом отдельном кадре, применять фильтры, поворачивать текст и т. д.
Шаг 5: Предварительный просмотр GIFЕсли ваши кадры воспроизводятся в обратном порядке, перейдите к меню Timeline и выберите Reverse Frames .
Теперь пришло время просмотреть ваш будущий анимированный GIF.
Вы можете сделать это, либо щелкнув значок воспроизведения в нижней части панели временной шкалы, либо нажав клавишу пробела .
Кроме того, в зависимости от порядка импорта изображений они могут воспроизводиться в обратном порядке. Если это правда, исправить просто: просто нажмите на значок меню Timeline и выберите Reverse Frames .
Шаг 6: Настройте синхронизацию и зацикливаниеТайминг по умолчанию в Photoshop установлен без паузы между кадрами.Оставлять его на этом уровне часто не лучший выбор. По какой-то причине настройка «0» для синхронизации кадров приводит к тому, что все происходит странно, а иногда даже не происходит вовсе.
Изменить время довольно просто. Просто нажмите на кадр, который вы хотите настроить, нажмите на стрелку, а затем выберите время в раскрывающемся меню. Я бы рекомендовал начинать с 0,2 или 0,5 секунды. Вы всегда можете изменить это позже. (Кадры в демонстрационном GIF-файле выше установлены на 0,2 секунды.)
Большинство анимированных GIF-файлов настроены на непрерывный цикл, пока они открыты, и это то, что установлено по умолчанию в Photoshop. Но если вы хотите, чтобы изображение повторялось один или три раза и т. д., Photoshop предлагает вам несколько вариантов.
Но если вы хотите, чтобы изображение повторялось один или три раза и т. д., Photoshop предлагает вам несколько вариантов.
Под временной шкалой и слева от кнопки воспроизведения вы увидите Forever и стрелку, указывающую на раскрывающееся меню. Есть несколько различных вариантов зацикливания, а также возможность настроить собственное время.
Помните, что в любое время, когда вам не нравятся результаты, вы всегда можете вернуться и изменить параметры времени и цикла или даже порядок кадров.
Шаг 7: Сохранить как анимированный GIFИспользуйте Photoshop «Сохранить для Интернета (устаревшие)» в меню «Экспорт».
После того, как вы набрали свои настройки и ваш GIF-файл движется так, как вы хотите, пришло время сохранить его и просмотреть на других платформах (чтобы убедиться, что он работает одинаково вне Photoshop).
Процесс сохранения здесь немного отличается от стандартных изображений. Вместо того, чтобы нажимать Сохранить или Сохранить как , вам нужно использовать Файл > Экспорт > Сохранить для Интернета (устаревшая версия) .
Если вы хотите ограничить размер файла GIF, вы всегда можете изменить поля Высота и Ширина в параметрах Размер изображения или изменить качество сохранения. (Мне нравится изменять размеры до достижения этой точки, но любой способ работает.)
Когда вы закончите, нажмите кнопку Сохранить .
После сохранения файла в формате GIF обязательно просмотрите его вне Photoshop в нескольких разных местах, чтобы убедиться, что он работает нормально.Кроме того, не забудьте сохранить родительский файл как файл .psd на случай, если вы захотите внести изменения позже.
Обратите внимание: если вы планируете разместить анимированный GIF-файл на своем собственном веб-сайте, вам следует учитывать окончательный размер файла, чтобы обеспечить его быструю загрузку для пользователей с более медленным подключением к Интернету.
Возможно, вам придется поэкспериментировать с настройками оптимизации, такими как уменьшение количества цветов или количества дизеринга.
Как вы увидите в моем примере в начале урока, на небе наиболее заметны цветные полосы, отчасти из-за тяжелой оптимизации, которую я выбрал в попытке уменьшить размер файла — это привело к окончательный GIF из 1.5 МБ.
Как сделать GIF в Photoshop: видеоурок
Если у вас нет времени следовать пошаговому руководству, быстро просмотрите приведенный выше видеоурок от Adobe, в котором объясняется процесс создания анимированного изображения. Гифка в фотошопе.
Как сделать GIF бесплатно
Если вы еще не используете Photoshop, вам, вероятно, интересно, какой бесплатный инструмент для создания GIF является лучшим.
Вот подборка инструментов и приложений для компьютеров и мобильных устройств, которые помогут вам создать анимированный GIF без использования Photoshop:
- ImgFlip — веб-сайт, помогающий создавать анимированные GIF из видеофайлов или изображений.
- GIFBrewery — конвертирует из видеофайлов; множество вариантов настройки (добавление текста, обрезка, изменение размера и т.
 д.)
д.) - CleverPDF GIF Maker — конвертирует изображения в GIF в облаке; не требует регистрации
- Сделать GIF – онлайн создание GIF изображений и видео; учетная запись не требуется
- EZ GIF – высококачественных GIF-файлов без водяных знаков
- GIF Maker by GIPHY – Создает GIF-файлы из фото и видео, веб-интерфейс
- GIF Toaster – бесплатное мобильное приложение для iOS; работает с различными входными данными — даже таймлапс
- GIF Maker, GIF Editor — бесплатное мобильное приложение для Android; простой в использовании и понятный интерфейс
Final Words
В этом мире онлайновой информационной перегрузки внимание зрителя может быть бесценным.
Заинтересованы ли вы в продаже товаров (т. е. фотографий, распечаток, фотооборудования и т. д.), создании обучающих видеороликов, веб-дизайне или просто интернет-маркетинге в целом, научиться создавать анимированные GIF-файлы в Photoshop — это ключевой навык. иметь в кармане.
иметь в кармане.
Представьте себе плоскую компоновку вашего фотооборудования, подобную той, что вы видите здесь, в Shotkit, — вы можете анимировать каждый появляющийся объект один за другим, пока компоновка не будет завершена.
Или, возможно, вы хотите показать различные этапы техники постобработки.Возможно, вам нужен баннер, который меняет текст и цвет. Все это возможно с этой техникой.
В то время как GIF-файлы легко создавать в Photoshop, создание высококачественных GIF-файлов может потребовать некоторой практики и экспериментов.
На создание простых юмористических GIF-файлов, которые мы видим во всех социальных сетях, уходит всего несколько минут, но если вы хотите сделать что-то, чем вы будете гордиться, вам потребуется немного времени и усилий.
Однако, как только вы освоите искусство анимированных GIF-файлов, вы всегда сможете поднять свое искусство на новый уровень и заняться созданием синемаграфов — изображения гораздо более высокого качества с движущимися элементами. Они сделаны из HD-видео и действительно могут поднять художественность вашей анимации на несколько ступеней.
Они сделаны из HD-видео и действительно могут поднять художественность вашей анимации на несколько ступеней.
Никогда раньше не делали анимированные GIF в Photoshop? Попробуйте этот процесс и посмотрите, что вы думаете! Оставьте ссылку на свои лучшие GIF-файлы в комментариях.
Как быстро сделать GIF в Photoshop из видео или фото
Создание GIF в Photoshop из видео или фото
В этом уроке я покажу вам, как сделать GIF в Photoshop из серии изображений.Также вы увидите, как просто и быстро сделать GIF в Photoshop из видеоклипа. Посмотрите, как вы можете экспортировать свой GIF, чтобы вы могли поделиться им в социальных сетях. Создать анимированный GIF в фотошопе легко и быстро.
Как сделать GIF из видеоклипа
В этом уроке я покажу вам, как легко создавать анимированные GIF-файлы в Photoshop из видео или последовательности неподвижных изображений. Первое, что я хочу сделать, это просмотреть видео, которое я хотел бы превратить в анимированный GIF.Несколько секунд друзья прыгают в воду. Хорошо, мы остановим это.
Итак, теперь я могу либо перетащить видео в Photoshop, либо открыть файл и перейти туда, где находится видео. Я собираюсь перетащить клип в Photoshop, и как только я перетащу видеоклип в Photoshop, вы увидите, что на панели слоев он создал группу видео.
А также здесь внизу вы видите, что Photoshop создал временную шкалу для видеоклипа. Теперь, если вы не видите, что эта временная шкала появляется, вы можете подойти сюда, чтобы открыть временную шкалу, и вот она.
Сейчас самое время проверить размер файла. Мы можем сделать это, подойдя сюда к размеру изображения изображения. У вас может быть GIF любого размера, но чем больше размеры, тем больше размер файла. Итак, вот где вы можете изменить его размер. GIF-файлы в Twitter или Facebook обычно намного меньше.
Итак, вот где вы можете изменить его размер. GIF-файлы в Twitter или Facebook обычно намного меньше.
Что я собираюсь сделать, так это изменить это на проценты и вставить 50%. И вы можете видеть здесь размеры: 960 пикселей на 6:40 пикселей, что намного меньше, а размер файла стал 1.48 мегабайт. Это было 5,93 мегабайта. Мы примем этот размер и скажем ОК. В нем говорится, что преобразование видеослоя требует преобразования его в слой смарт-объекта. Мы собираемся сделать это, скажем, конвертировать, и я собираюсь дважды щелкнуть по ручному инструменту, чтобы увеличить размер видео до размера экрана.
Теперь нам нужно обрезать видео и сохранить его как анимированный GIF. Итак, теперь на временной шкале я собираюсь спуститься сюда, навести курсор на точку воспроизведения и как бы прокрутить то место, где я хочу, чтобы это видео начиналось.И я думаю, что это должно быть хорошо прямо здесь. И я хочу обрезать это видео. Я собираюсь щелкнуть здесь на передней части клипа и перетащить его, пока он не защелкнется на головке воспроизведения и не отпустит.
А теперь я хочу немного переместить указатель воспроизведения куда-нибудь прямо туда. Затем щелкните на противоположном конце клипа и перетащите точку воспроизведения. А теперь я собираюсь нажать кнопку воспроизведения, чтобы увидеть свои результаты. И у меня они прыгают прямо перед. Вода останавливается. После того, как вы нажмете кнопку воспроизведения, если вы не видите непрерывного цикла, вы можете перейти сюда к параметрам воспроизведения и убедиться, что воспроизведение цикла проверено.Итак, мой предварительный просмотр того, как это выглядит.
Теперь нам нужно экспортировать наш GIF-файл. Вы приходите сюда, чтобы экспортировать файл, который вы сохраняете для веб-наследия, и вы получаете это диалоговое окно здесь. Убедитесь, что GIF выбран здесь вверху. Большинство из этих значений по умолчанию будут в порядке. Цветов 256. Вам не нужна прозрачность. Снимите этот флажок. Убедитесь, что флажок «Преобразовать в sRGB» установлен. Вот размер, который мы уже установили ранее. Качество мы можем оставить на bicubic. И просто убедитесь, что параметры зацикливания анимации указаны навсегда.Можно снова поиграть, прямо здесь.
Качество мы можем оставить на bicubic. И просто убедитесь, что параметры зацикливания анимации указаны навсегда.Можно снова поиграть, прямо здесь.
Вот как выглядит GIF-анимация, и вы можете просто нажать «Сохранить» и сохранить ее на свой компьютер. Я уже сделал это, но давайте сохраним это там. И я могу принести вам веб-браузер, просто принести его туда, и вы сможете посмотреть, как он играет. Так что это подарок от видеоклипа. Довольно легко, да?
Как сделать GIF из последовательности неподвижных изображений
Теперь я хочу показать вам, как создать анимированный GIF из нескольких неподвижных изображений.Я использую семь изображений модели, позирующей со съемок. А иногда полезно заранее знать, где вы собираетесь поделиться своими подарками. Я решил, что хочу опубликовать эти t0 Instagram. Поэтому я обрезал все свои изображения до соотношения сторон один к одному и установил ширину и высоту на 1080 на 1080.
Итак, теперь мне нужно перенести эти семь изображений в Photoshop.![]() Так что, если я приду сюда, чтобы файл и до скриптов, загрузить файлы в стек. И я собираюсь перейти туда, где находятся мои изображения, выбрать их все и сказать открыть.И если вам нужно, вы можете установить здесь этот флажок, который говорит о попытке автоматического выравнивания исходных изображений. Так что, если вам нужно, это поможет плавно воспроизводить анимированный GIF. И я скажу ОК. А вот семь изображений, которые Photoshop добавил в виде слоев.
Так что, если я приду сюда, чтобы файл и до скриптов, загрузить файлы в стек. И я собираюсь перейти туда, где находятся мои изображения, выбрать их все и сказать открыть.И если вам нужно, вы можете установить здесь этот флажок, который говорит о попытке автоматического выравнивания исходных изображений. Так что, если вам нужно, это поможет плавно воспроизводить анимированный GIF. И я скажу ОК. А вот семь изображений, которые Photoshop добавил в виде слоев.
И нам нужно показать временную шкалу. Итак, мы подойдем к окну и нажмем на временную шкалу. Итак, теперь вы видите временную шкалу внизу экрана. Далее нам нужно убедиться, что выбран режим создания анимации кадра. Нажмите на нее, и теперь Photoshop создал первый кадр на нашей временной шкале.
А теперь поместим остальные кадры на временную шкалу. Перейдите к этому всплывающему меню. И нажимаем сделать кадры из слоев. И здесь, внизу, убедитесь, что установлен флажок «Навсегда», потому что мы хотим, чтобы наша последовательность изображений продолжала отображаться одно за другим. А теперь я выберу 1-й кадр, зажму Shift и щелкну последний кадр, чтобы выбрать все кадры. И я хочу установить временную задержку всех этих кадров.
А теперь я выберу 1-й кадр, зажму Shift и щелкну последний кадр, чтобы выбрать все кадры. И я хочу установить временную задержку всех этих кадров.
Просто чтобы показать вам, что если я скажу «без задержек» и нажму кнопку «Воспроизвести», игра пойдет довольно быстро.Собираюсь выбрать их все снова и выбрать другое время, скажем, 0,5, нажмите мою кнопку воспроизведения. Скажем одну секунду, давай поиграем снова. Хорошо, давайте на одну секунду. Я собираюсь сохранить свой файл Photoshop, и он сохранит его как файл PSF. И именно так я его сохранил.
Теперь я хочу экспортировать свою последовательность неподвижных изображений в формате GIF. Итак, я хочу перейти сюда, чтобы экспортировать файл, сохранить для веб-наследия и, как и в предыдущем примере с видео, я хочу убедиться, что GIF отмечен, а цветов 256.Прозрачность мне не нужна, нужно поставить галочку конвертировать в sRGB.
Размер для Instagram будет 1080 на 1080 квадратов с соотношением сторон один к одному. И снова я удостоверяюсь, что параметры зацикливания анимации установлены навсегда. Я могу немного уменьшить это, нажмите кнопку воспроизведения, чтобы увидеть, что все в порядке. И теперь я могу нажать «Сохранить» и сохранить его на свой компьютер. И я просто собираюсь перенести его в веб-браузер, такой как Safari, чтобы показать вам. я
И снова я удостоверяюсь, что параметры зацикливания анимации установлены навсегда. Я могу немного уменьшить это, нажмите кнопку воспроизведения, чтобы увидеть, что все в порядке. И теперь я могу нажать «Сохранить» и сохранить его на свой компьютер. И я просто собираюсь перенести его в веб-браузер, такой как Safari, чтобы показать вам. я
Смотрите мой фотосайт здесь ▶️ https://www.charlescabreraphotography.com
Смотрите предыдущую статью в блоге здесь ▶️ https://charlescabrera.com/best-overhead-camera-setup-for-youtube-el/
Как сделать анимированный GIF в Photoshop менее чем за 10 футов
Как сделать анимированный GIF в Photoshop www.sleeklens.com
Сегодня у нас есть учебник, посвященный тому, как сделать анимированный GIF в Photoshop.
GIF-файлы могут быть любого размера, могут бесконечно зацикливаться и они широко используются во всемирной паутине .Они действительно забавны и легко сделать и на самом деле очень популярны в наши дни, потому что вы можете найти так много домашних домашних страниц, которые позволяют вам делиться своими личными GIF или просто смотреть и скачивать их у других людей, которые загрузили свои GIF (вот некоторые крутые фотошоп экшены).
Если в вашем фотоархиве есть серий забавных, милых или эффектных изображений , вы будете более чем удивлены, увидев, что ваши изображения превращаются в небольшой видеоряд .Итак, найдите несколько хороших изображений, которые вы хотите собрать в виде рамок, и начните с , создайте папку, в которую вы переместите изображения в .
Это может быть последовательность из 10 или также из 100, количество изображений не имеет значения , вы сами решаете, как долго вы хотите, чтобы ваш GIF был b, скажем, нет ограничений на количество кадров, которые вы будете используйте для GIF, но чем больше файлов вы используете, тем длиннее GIF и тем больше будет размер файла . Что действительно имеет значение, так это то, что в конце вы получите супер крутую гифку, и все это займет у вас всего пару минут, чтобы создать в Photoshop.
Давайте начнем с нашего руководства:
- Откройте Photoshop CS 6, и для создания GIF мы должны уменьшить размер наших изображений .
 Это важно, наш GIF не должен быть большим файлом, потому что GIF небольшого размера просто быстрее загружаются в Интернете. Итак, нажмите «Файл» -> «Сценарии» -> «Обработчик изображений.
Это важно, наш GIF не должен быть большим файлом, потому что GIF небольшого размера просто быстрее загружаются в Интернете. Итак, нажмите «Файл» -> «Сценарии» -> «Обработчик изображений.
- Затем выберите папку, в которой сохранены ваши изображения, которые вы хотите использовать для своего GIF. Теперь вы нажимаете «Изменить размер по размеру» , чтобы установить размер изображения.Я рекомендую использовать размер изображения с максимальным размером 1000 пикселей по самой длинной стороне вашего изображения, GIF-файлы обычно очень маленькие, поэтому использование размера изображения от 400 до 1000 пикселей будет в порядке. После того, как вы определились с размером изображения, просто нажмите «Выполнить» .
- Теперь ваши изображения уменьшены до вашего размера, и вы найдете их в той же папке, где сохранены исходные изображения. Итак, теперь нам нужно импортировать все уменьшенные изображения в Photoshop, для этого мы просто нажимаем «Файл» -> «Сценарии» -> «Загрузить файлы в стопку…».

- Затем выберите все изображения , которые вы хотите использовать для GIF, и нажмите «ОК» .
- Как видите, все изображения теперь загружены в Photoshop. В этом случае я использовал последовательность хомяка, поедающего ягоды. Следующим шагом будет выделение всех слоев/изображений , которые мы импортировали в Photoshop. Поэтому просто нажмите «Выбрать» -> «Все слои» .
- Для того, чтобы импортировать все выбранные изображения в «Временную шкалу» , нажмите на поле, отмеченное красным , и выберите «Создать кадры из слоев» .
- Все изображения теперь импортируются на «Временную шкалу». Следующим шагом является щелчок еще раз по полю, которое я пометил красным , чтобы выбрать «Выбрать все кадры» .
- Изображения, которые мы сейчас имеем на «Временной шкале», расположены в обратном порядке , поэтому нам нужно снова щелкнуть поле, которое я пометил красным, и просто выбрать «Обратные кадры» , чтобы получить правильный порядок.

- Хорошо, мы почти закончили с нашим GIF, теперь нам нужно решить, как долго должен отображаться кадр, прежде чем он переключится на следующий кадр.Просто нажмите на время и установите предпочитаемое время, я бы рекомендовал установить время на 0,1с – 0,5с .
- Убедитесь, что ваши GIF зацикливаются навсегда 🙂
- Теперь нам нужно сохранить наш GIF, нажмите «Файл» -> «Сохранить для Интернета…» .
- Хорошо, мы наконец закончили с нашим GIF, чтобы сохранить GIF, просто нажмите «Сохранить…» .
Как видите, GIF очень легко сделать , и это займет у вас всего пару минут.
Здесь вы можете увидеть результат нашего GIF.
Надеемся, вам понравился этот урок!!
Все изображения сделаны Джулианом Радом.
Прежде чем вы уйдете, вот краткий обзор того, как добавить птиц на ваши фотографии в Adobe Photoshop.
Оценка: 012345 5,00 на основе 1 оценки
Следующие две вкладки изменяют содержимое ниже.Джулиан Рад — фотограф-самоучка, удостоенный наград фотограф дикой природы, родился в Вене, Австрия, в 1991 году.Когда он купил свою первую камеру в возрасте 20 лет, он нашел выражение своего увлечения природой и дикой природой. У него уже было много публикаций в национальных и международных журналах и газетах (New York Post, Daily Mirror, Daily Express, The Times, GEO, Digital Photographer Magazine…). Он выиграл несколько фотоконкурсов, в том числе награду за комедийную фотографию дикой природы в 2015 году.
Итак, вы хотите сделать свой собственный GIF? Хотя это может показаться пугающим, создать свой собственный GIF проще, чем вы думаете.
Ваш первый шаг — подумать о том, каким должен быть ваш GIF. Какую часть вы хотите анимировать? Где вы будете его использовать? Сегодня мы анимируем моргающую мультяшную фигурку, но вы можете создать все, что захотите.
Теперь мы рассмотрим необходимые шаги для создания анимированного GIF в Photoshop CC, ориентированного на новичков. Давайте начнем!
Давайте начнем!
Сначала создайте новый документ (выберите любой размер) с разрешением 300 DPI.Затем убедитесь, что вы находитесь в «Режиме движения». Измените режим Photoshop в правом верхнем углу.
Теперь появится ваша временная шкала, которую вы будете использовать позже, чтобы упорядочить анимацию. Получите доступ к своей временной шкале, выбрав «Окно» > «Временная шкала». В старых версиях Photoshop это «Окно» > «Анимация». Когда появится ваша временная шкала, нажмите «Создать кадровую анимацию».
Прежде чем двигаться дальше, убедитесь, что ваши слои видны. Если вы их не видите, нажмите F7.
Как настроить свой файл в Photoshop с метками для различных инструментов, которые вы будете использовать. 2. Создайте свои рисунки Пока игнорировать временную шкалу. Перейдите на панель «Слои», нажмите кнопку «Создать новый слой» и нарисуйте первый кадр анимации. Чтобы оставаться организованным, маркируйте каждый слой по мере его создания.
Чтобы оставаться организованным, маркируйте каждый слой по мере его создания.
После того, как вы нарисовали первый кадр, нажмите кнопку с изображением глаза рядом с ним, чтобы на время сделать его невидимым. Если вы вносите незначительные изменения в один статический рисунок, вы можете продублировать исходный слой, щелкнув его и нажав CTRL > Дублировать слой.
Создайте еще один слой и нарисуйте следующее изображение. Повторяйте это, пока не получите все слои, необходимые для окончательной анимации.
3. Организация временной шкалыТеперь давайте расставим ваши рисунки по порядку на временной шкале. В первом кадре перейдите на панель «Слои» и включите глаз для первого слоя, чтобы он был виден. Убедитесь, что все остальное выключено.
Создайте еще один кадр на временной шкале, нажав кнопку «Создать новый кадр».Затем включите следующий слой для вашей анимации. Опять же, все остальное должно быть невидимым.
Продолжайте этот процесс, пока ваша анимация не будет завершена. Если вы планируете зациклить его, помните, что ваша анимация вернется к первому кадру.
Если вы планируете зациклить его, помните, что ваша анимация вернется к первому кадру.
Решите, сколько раз вы хотите, чтобы ваша анимация воспроизводилась, изменив место, где указано «Один раз» на временной шкале, на желаемое количество повторов. Проверьте свою анимацию, нажав кнопку «Воспроизвести» на временной шкале.
Выбор «Навсегда» означает, что ваша анимация будет повторяться бесконечно, что и требуется большинству людей при создании GIF. Вы также можете изменить время задержки между кадрами, где указано «Секунда». Это заставляет вашу анимацию работать медленнее или быстрее.
5. Правильно сохраните Для правильной работы GIF-файлы должны быть сохранены определенным образом. Во-первых, обязательно уменьшите разрешение до 72 точек на дюйм, чтобы оно было совместимо с просмотром в Интернете. Для этого перейдите в Изображение > Размер изображения.Затем перейдите в «Файл»> «Сохранить для Интернета» и убедитесь, что верхний правый угол установлен на GIF.



 co/TMub7DKLul pic.twitter.com/QyIaDrPmpn
co/TMub7DKLul pic.twitter.com/QyIaDrPmpn д.)
д.) Это важно, наш GIF не должен быть большим файлом, потому что GIF небольшого размера просто быстрее загружаются в Интернете. Итак, нажмите «Файл» -> «Сценарии» -> «Обработчик изображений.
Это важно, наш GIF не должен быть большим файлом, потому что GIF небольшого размера просто быстрее загружаются в Интернете. Итак, нажмите «Файл» -> «Сценарии» -> «Обработчик изображений. 

Leave a Comment