Сделать gif в фотошопе: Создание GIF-анимации в Photoshop
18.07.2022 


 Разное
Разное
Создание GIF-анимации в Photoshop
НАЧАЛЬНЫЙ УРОВЕНЬ, СРЕДНИЙ УРОВЕНЬ, ВЫСОКИЙ УРОВЕНЬ · 1 MIN
Узнайте, как экспортировать изображения из слоев Adobe Photoshop, чтобы создать GIF-анимацию.
Вам потребуется
Скачать материалы к уроку
Скачать Photoshop бесплатно
Теперь попробуйте сами
1. Скачайте готовые тренировочные файлы с 10 вариантами рисунка черепа.
Или практикуйтесь на своих собственных файлах: с помощью инструмента Кисть в Photoshop создайте 10 вариантов рисунка на отдельных слоях. Добавьте небольшие изменения в каждый рисунок, чтобы показать «движение».
Следующие инструкции предназначены для тех, кто использует готовые файлы с 10 вариантами рисунка черепа.
2. Откройте первый рисунок черепа (skull_Layer 1.jpg) в Photoshop. Перетащите остальные 9 рисунков черепа на открытый документ Photoshop. Подтверждайте импорт каждого рисунка, нажимая клавишу Enter, чтобы отключить режим Свободное трансформирование, который автоматически предлагается при перетаскивании нового изображения в рабочую среду.
Подтверждайте импорт каждого рисунка, нажимая клавишу Enter, чтобы отключить режим Свободное трансформирование, который автоматически предлагается при перетаскивании нового изображения в рабочую среду.
Создание анимации
3. Откройте панель шкалы времени (Окно > Шкала времени).
4. В раскрывающемся списке на панели Шкала времени выберите Создать анимацию кадра. Первое изображение появится на шкале времени.
5. В меню в правой части панели Шкала времени выберите Создать кадры из слоев.
6. Удерживая клавишу Shift, нажмите сначала на первый, а затем — на последний кадр на Шкале времени, чтобы выделить все кадры.
7. Нажмите стрелку вниз на любом кадре и установите интервал 0,1 с.
8. В раскрывающемся списке под Шкалой времени выберите Постоянно, чтобы анимация повторялась непрерывно.
9. Нажмите кнопку Воспроизведение, чтобы посмотреть созданную анимацию.
Экспорт GIF-анимации
10. Выберите Файл > Экспортировать > Сохранить для Web (старая версия).
11. В раскрывающемся меню в правой верхней части диалогового окна Сохранить для Web выберите GIF 128 с дизерингом. Убедитесь, что для опции Параметры повторов установлено значение Постоянно. Нажмите Сохранить и сохраните файл в нужной папке.
Вот и всё! Теперь ваша очередь. Создайте анимированное GIF-изображение за минуту в Photoshop. Скачайте наши материалы или используйте собственные. Опубликуйте готовую работу в Facebook, Twitter или Instagram с хештегом #MadewithPhotoshop. Получайте отзывы и общайтесь с другими творческими людьми.
Скачать материалы к уроку
ПРИСОЕДИНЯЙТЕСЬ
Facebook: http://facebook. com/adobecreativecloud
com/adobecreativecloud
Twitter: http://twitter.com/creativecloud
Instagram: http://www.instagram.com/adobecreativecloud
YouTube: https://www.youtube.com/channel/UCL0iAkpqV5YaIVG7xkDtS4Q
Behance: https://www.behance.net/live. Реальные профессионалы. Реальные проекты. Смотрите наши трансляции в прямом эфире и вдохновляйтесь.
Как сделать Gif – анимацию в фотошопе: полное руководство / Хабр
Решил написать этот урок у себя в блоге и продублировать тут в связи с частыми просьбами друзей нарисовать юзербар на форум. Надеюсь урок окажется полезным хабросообществу.
В этом уроке мы рассмотрим приемы создания анимациии в фотошопе на примере юзербара.
Итак, приступим!
Сразу скажу, что урок ориентирован на новичков. Гуру фотошопа могут постоять, покурить и посмотреть мельком (а вдруг пропустили чего интересного =))
Часть 1. Создание юзербара
Для начала необходимо создать заготовку для создания анимации.
Шаг 1. Создание документа
Создаем новый документ. Я взял размеры 350х20.
Шаг 2. Градиент.
Берем Gradient Tool (G) и заливаем градиентом наш будущий юзербар.
Результат:
Шаг 3. Текстура
Далее я решил добавить нашему юзербару текстуру.
Рисуем текстуру карбона
Для этого нарисуем текстуру карбона которую мы сможем использовать в дальнейшем.
Создаем новый документ размером 8х8 пикселей и закрашиваем его следующим образом. Можно брать произвольные оттенки серого. Главное здесь — порядок.
Далее идем в Bleding Options слоя с юзербаром.
Результат:
Шаг 4. Текст.
Осталось добавить текст. Для этого нам понадобится шрифт Visitor.
 Я написал “Adobe Photoshop CS4 User”.
Я написал “Adobe Photoshop CS4 User”.Шаг 5. Рамка.
Добавим рамку. Для этого выделим весь юзербар с помощью Rectangular Marquee Tool. Заходим в Edit -> Stroke и ставим там:
Результат:
Часть 2. Анимация юзербара в фотошопе
Шаг 1. Добавление иконки к анимации.
Теперь добавим иконку и перейдем к анимации.
Я добавил классическую иконку четвертого фотошопа и провел масштабирование.
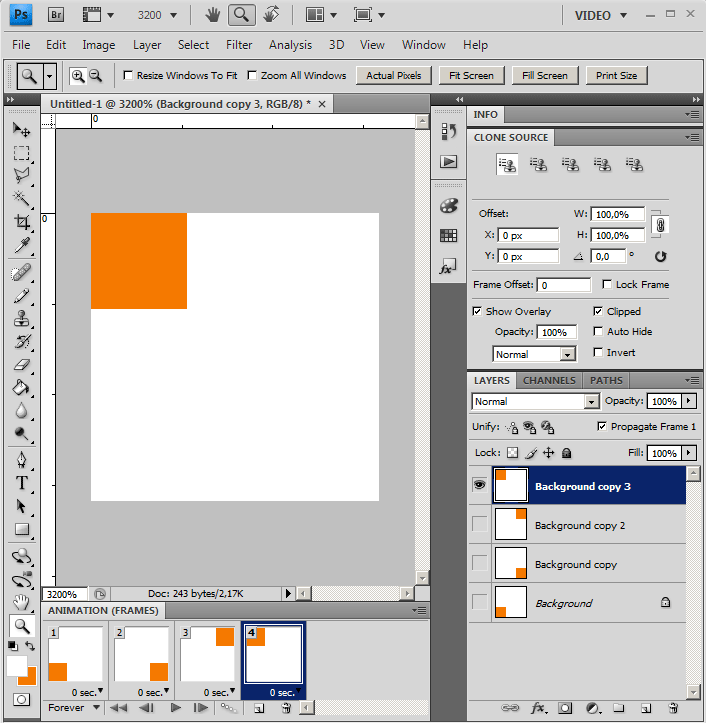
Шаг 2. Разбираемся с палитрой анимации.
Заставим ее двигаться.
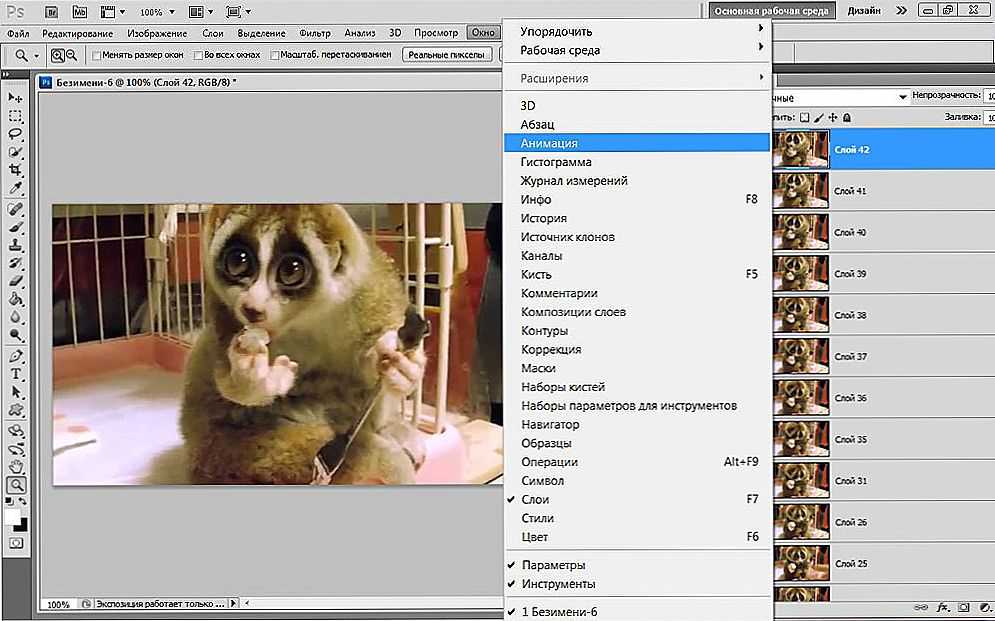
Для это настроим сначала наше рабочее место выбрав Window > Workspace > Video или просто включив палитру Animation.
Перейдем в режим покадровой анимации.
Разберемся с палитрой анимации.
Шаг 3. Анимируем юзербар.
 И повторяю пока не прокрутится вся иконка. Это основной принцип создания анимации в фотошопе.
И повторяю пока не прокрутится вся иконка. Это основной принцип создания анимации в фотошопе.При ошибках вы можете удалить не понравившийся кадр кнопкой удаления (корзина).
Также выставим нужную задержку. Я поставил 0,1 секунду на все кадры кроме последнего. У него стоит задержка 2 секунды.
Шаг 4. Сохранение в Gif – анимацию.
Когда анимация готова мы должны сохранить ее. Выбираем File > Save for Web & Devices… (Alt+Shift+Ctrl+S). Выбираем формат файла GIF.
Заключение
Итак, мы создали стильный юзербар. Затем на основе него мы создали gif – анимацию. И все это средствами великого и могучего фотошопа. Не правда ли круто?
UPD: сложна и запутана логика минусующих…
Как создать анимированный GIF в Photoshop
НАЧИНАЮЩИЙ · 4 МИН
Узнайте, как использовать серию фотографий и кадровую анимацию для создания анимированного GIF.
Что вам понадобится
Получить приложение
Скачать Photoshop бесплатно
Получить файлы
Пример файла для практики (ZIP, 25,7 МБ)
Открыть в приложении
Открыть этот урок в Photoshop.
В этом уроке вы узнаете, как превратить серию фотографий в зацикленный анимированный GIF с помощью Photoshop.
Этот метод хорошо подходит для создания покадровой анимации с использованием серий фотографий, снятых с цифровой зеркальной камеры, компактной камеры или даже с мобильного устройства. В этом примере мы будем использовать серию фотографий, сделанных в режиме серийной съемки с iPhone. Загрузите и разархивируйте приведенные выше образцы ресурсов или используйте свою собственную последовательность фотографий.
Загрузите и разархивируйте приведенные выше образцы ресурсов или используйте свою собственную последовательность фотографий.
Совет: Вы также можете использовать эту технику для создания анимированного GIF из короткого видео. Прокрутите вниз до Необязательного шага 1, чтобы узнать, как начать работу с видеофайлом.
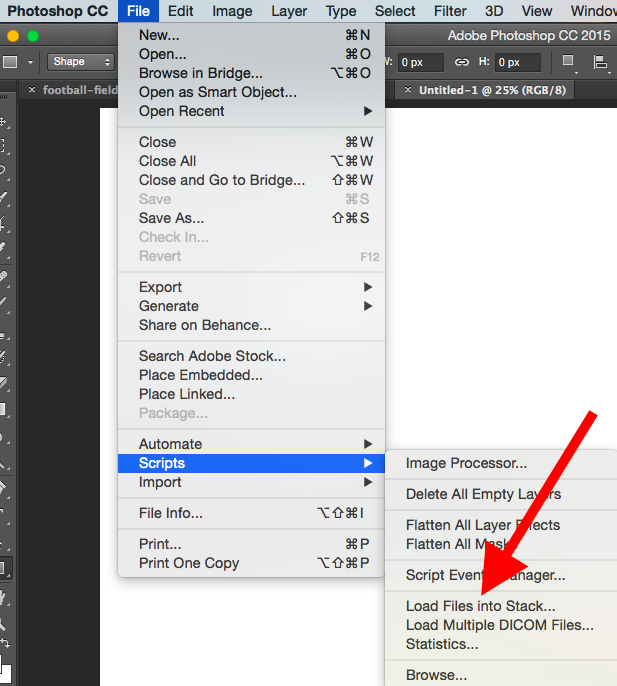
Импорт серии фотографийОткройте Photoshop и выберите «Файл» > «Сценарии» > «Загрузить файлы в стопку».
Щелкните Обзор и найдите фотографии, которые хотите использовать. Удерживая клавишу Shift, выберите все файлы и нажмите «Открыть».
Нажмите OK, чтобы импортировать фотографии в файл с одним слоем.
Обратите внимание, что на панели «Слои» в правой части рабочей области создано несколько новых слоев.
Эти отдельные слои станут кадрами анимированного GIF.
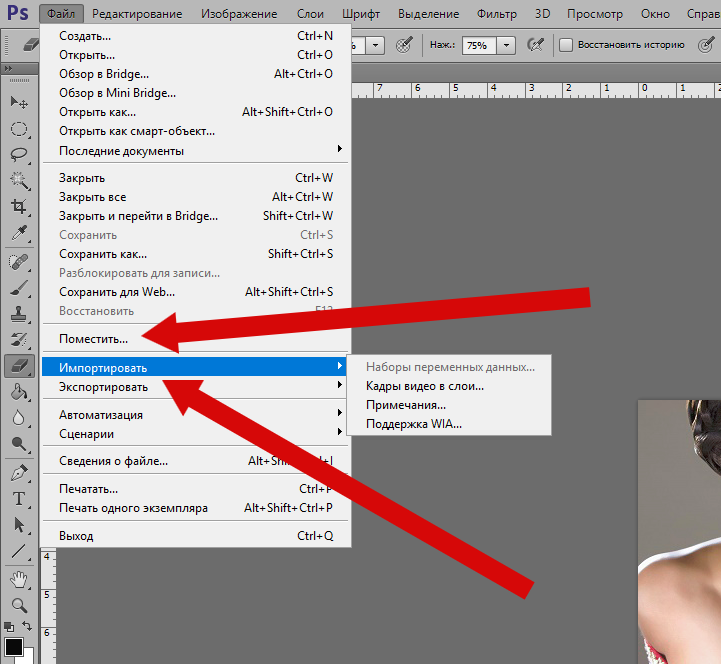
Дополнительно: Импорт видео Если вы начинаете с короткого видео, вам сначала нужно преобразовать кадры видео в отдельные слои. Выберите «Файл» > «Импорт» > «Видеокадры в слои»….
Выберите «Файл» > «Импорт» > «Видеокадры в слои»….
Найдите и выберите видеофайл, который хотите использовать, и нажмите «Открыть».
Нажмите «ОК», чтобы преобразовать видеокадры в однослойный файл.
Примечание. Возможно, Photoshop не сможет полностью импортировать слишком длинное видео. Используйте параметры в окне «Импорт», чтобы ограничить количество импортируемых кадров. Вы можете импортировать видео целиком или выбрать только его часть. Вы также можете ограничить количество импортируемых кадров заданным интервалом, например каждые 2 кадра.
Выберите «Окно» > «Временная шкала», чтобы открыть панель «Временная шкала».
Нажмите стрелку на кнопке в центре панели и выберите «Создать покадровую анимацию». Затем нажмите кнопку, чтобы создать новую анимацию кадра.
Преобразование слоев в кадры анимации Щелкните значок меню в правом верхнем углу панели «Таймлайн». Нажмите «Создать кадры из слоев».
Нажмите «Создать кадры из слоев».
Это преобразует все слои на панели «Слои» в отдельные кадры анимации.
Нажмите кнопку Воспроизведение в нижней части панели «Таймлайн» (или нажмите клавишу пробела на клавиатуре), чтобы просмотреть анимацию.
Примечание: Если анимация воспроизводится в обратном направлении, снова нажмите значок меню временной шкалы и выберите Кадры в обратном порядке.
Зациклить анимациюНажмите меню повтора в нижней части панели «Таймлайн» и выберите «Навсегда». Это создаст зацикленную анимацию.
Нажмите кнопку Воспроизведение в нижней части панели «Таймлайн» (или нажмите клавишу пробела на клавиатуре), чтобы просмотреть анимацию.
Экспорт анимации в формате GIFВыберите «Файл» > «Экспорт» > «Сохранить для Интернета (предыдущая версия)»…
- Выберите «GIF 128 Dithered» в меню «Стили».
- Выберите 256 в меню «Цвета».

- Если вы используете GIF в Интернете или хотите ограничить размер файла анимации, измените поля «Ширина» и «Высота» в параметрах «Размер изображения».
- Выберите «Навсегда» в меню «Параметры цикла».
Нажмите кнопку Предварительный просмотр… в левом нижнем углу окна «Экспорт», чтобы просмотреть файл GIF в веб-браузере.
Нажмите Сохранить… и выберите место для сохранения анимированного GIF-файла.
Поздравляем! Вы только что создали свой анимированный GIF. Разместите его в Интернете, чтобы показать миру.
Обратите внимание, что вы также можете использовать эту технику для любого многослойного файла Photoshop.
Как сделать GIF в Photoshop
В наши дни GIF-файлы стали ходовым товаром, они появляются абсолютно везде в Интернете. Еще не освоили изящное искусство GIF? Это обязательный навык на сегодняшнем конкурентном рынке труда, который очень востребован как потенциальными работодателями, так и внештатными клиентами-дизайнерами, что делает его отличное дополнение к вашему онлайн-портфолио дизайнеров.
Если вы хотите научиться создавать GIF в Photoshop, мы здесь, чтобы помочь! Это руководство поможет вам создавать сырые мемы, анимированные баннеры и рекламные материалы в кратчайшие сроки!
Прежде чем вы сможете создать анимированный GIF в Photoshop, вам необходимо импортировать изображения и подготовить их к анимации. Здесь есть разные подходы, и это во многом будет зависеть от того, как вы хотите действовать:
Вам будет предложено открыть файлы, поэтому выберите Просмотрите параметр и найдите каждый файл, который вы собираетесь поместить в документ. Как только вы нажмете OK , Photoshop автоматически создаст слой для каждого изображения, которое вы решили включить.
Если у вас вообще нет изображения или вы собираетесь работать с одним изображением (как это часто бывает с анимированными баннерами), создайте новый документ с помощью File > New . Затем просто перетащите изображение в окно проекта Photoshop или перейдите в File > Open и выберите свое изображение.
Затем просто перетащите изображение в окно проекта Photoshop или перейдите в File > Open и выберите свое изображение.
Если вы собираетесь создать дополнительные кадры с другими изображениями в этом новом документе, вам нужно будет создать слои для каждого из них вручную. Для этого выберите Слой > Создать > Слой или нажмите кнопку Слой на палитре слоев.
Вы на пути к созданию GIF в Photoshop! После того, как этот шаг будет выполнен любым из описанных выше способов, обязательно назовите каждый слой, чтобы упростить рабочий процесс. Дважды щелкните имя слоя в палитре слоев и переименуйте каждый из них. Сделайте это привычкой: это значительно облегчит редактирование ваших файлов, когда придет время сохранить GIF в Photoshop, если вы сможете с первого взгляда понять, что представляет собой каждый элемент.
После выбора опции Временная шкала в нижней части экрана появится окно.
Не бойтесь обращаться к клиентам, чтобы узнать, чего они хотят, прежде чем углубляться в процесс. Вы хотите, чтобы они были счастливы, поэтому вам нужно оставаться на связи!
Что такое покадровая анимация (ключевой кадр)?
Что такое фреймы в данном контексте? С помощью кадров временной шкалы (ключевых кадров) мы можем применять покадровое редактирование к нашим изображениям и создавать анимированные эффекты, такие как анимация и мигание текста с помощью слоев. Окно временной шкалы позволяет включать и выключать слои, перемещать элементы в отдельных кадрах, поворачивать текст, применять фильтры и настраивать время, в течение которого сохраняются определенные кадры.
Когда вы создаете анимированный GIF в Photoshop, вы должны быть уверены, что каждый отдельный кадр имеет свой собственный слой. Это дает вам возможность редактировать каждый кадр так, как вам нравится, не затрагивая другие в вашем проекте — это важная часть разработки чистой анимации. Чтобы разделить изображения на слои, выберите Select > All Layers , а затем найдите значок меню Timeline здесь, в правом верхнем углу окна:
Это дает вам возможность редактировать каждый кадр так, как вам нравится, не затрагивая другие в вашем проекте — это важная часть разработки чистой анимации. Чтобы разделить изображения на слои, выберите Select > All Layers , а затем найдите значок меню Timeline здесь, в правом верхнем углу окна:
Оттуда выберите Create New Layer For Each Frame
Теперь у вас будут отдельные слои для каждого отдельного кадра, который в данный момент существует в вашем документе. (Хотите освоить дополнительные навороты для работы в Photoshop? Ознакомьтесь с нашим мега-списком уроков по Photoshop!)
Затем в том же меню выберите Make Frames From Layers . Это превратит каждый отдельный слой в кадр на вашей временной шкале .
После этого вы сможете выбрать каждый отдельный кадр в ваших Временная шкала и редактируйте элементы по своему усмотрению. Здесь будет выполняться основная часть вашей работы. Чем сложнее ваша анимация, тем больше кадров вам потребуется для выполнения отличных переходов. Обязательно выбирайте веб-шрифты, если используете текст в своих творениях!
Здесь будет выполняться основная часть вашей работы. Чем сложнее ваша анимация, тем больше кадров вам потребуется для выполнения отличных переходов. Обязательно выбирайте веб-шрифты, если используете текст в своих творениях!
Вы почти узнали все, что нужно для создания GIF в Photoshop. Осталось совсем немного! Теперь, когда у вас есть все основные настройки кадров, наш следующий шаг — определить, как долго воспроизводится каждый кадр. Если вы этого не сделаете, ваша анимация будет вести себя странно или, возможно, вообще не будет воспроизводиться.
Это очень простой процесс: выберите кадр, который вы хотите отредактировать, затем щелкните стрелку и выберите время в раскрывающемся списке. По умолчанию в Photoshop для каждого кадра установлено значение 0 секунд, поэтому вы можете изменить это, иначе ваша анимация не будет работать должным образом. Попробуйте выбрать 0,2 или 0,5 секунды для запуска. Вы всегда можете отредактировать это позже.
Вы всегда можете отредактировать это позже.
Теперь, когда вы создали GIF в Photoshop, пришло время убедиться, что он работает правильно. Вам нужно, чтобы ваше изображение повторялось более одного раза? Затем вам нужно будет настроить параметры цикла. Ниже временной шкалы вы увидите несколько вариантов. Выберите Один раз выберите вариант и откройте раскрывающийся список.
Вы сможете выбрать один из нескольких готовых вариантов, а также настроить свои собственные характеристики. Выберите то, что соответствует вашим потребностям. Наиболее часто выбирается вариант «Навсегда», поскольку большинство анимированных GIF-файлов предназначены для воспроизведения снова и снова, пока они остаются открытыми.
Для следующего шага создания анимированного GIF в Photoshop вам нужно предварительно просмотреть свой GIF, чтобы убедиться, что он анимируется так, как вам нравится, и что нет никаких сюрпризов. Photoshop позволяет просматривать его в программе без необходимости предварительного сохранения в формате файла. Чтобы просмотреть анимированный GIF, просто нажмите Кнопка воспроизведения на временной шкале .
Photoshop позволяет просматривать его в программе без необходимости предварительного сохранения в формате файла. Чтобы просмотреть анимированный GIF, просто нажмите Кнопка воспроизведения на временной шкале .
Теперь пришло время сохранить GIF в Photoshop. Обратите внимание, что вам нужно сохранить его немного иначе, чем вы привыкли, с помощью обычной команды Сохранить . Вместо этого вам нужно будет перейти к «Файл»> «Экспорт»> «Сохранить для Интернета (устаревший)» . Следуйте инструкциям, назовите свой файл, и вы золотой! Сохранить GIF в Photoshop очень просто. После того, как вы закончите экспорт, обязательно просмотрите его и за пределами Photoshop (и, возможно, получите отзывы от других креативщиков), так как иногда вы упускаете крошечные несоответствия, которые необходимо устранить. Не забудьте также сохранить сам документ, так как файл PSD вам понадобится позже, если вам нужно что-то отредактировать.
Вы также можете использовать Photoshop для создания анимированных файлов GIF из видеоклипов. Для этого перейдите к File > Import > Video Frames To Layers .
Откроется диалоговое окно с запросом на желаемый видеофайл. Выберите свое видео, и вам будет предоставлено множество других вариантов.
Здесь важно ограничить общее количество кадров, особенно если видео длиннее пары секунд. В противном случае вы получите тысяч кадров, и это сделает невозможным точную настройку.
Чтобы ограничить количество кадров, у вас есть несколько вариантов. Вы можете использовать существующее диалоговое окно для вырезания определенного фрагмента видео (с помощью переключателя Selected Range Only ) или выбрать параметр Limit To Ever Frames и выбрать общее количество кадров для ограничения. Например, если вы установите флажок и введете «4», программа будет импортировать в Photoshop только каждые четыре кадра видео. Это важно помнить, так как в большинстве видео обычно используется от 20 до 30 кадров в секунду. Вам не нужен каждый кадр для GIF, так что сделайте его легким и редактируемым!
Например, если вы установите флажок и введете «4», программа будет импортировать в Photoshop только каждые четыре кадра видео. Это важно помнить, так как в большинстве видео обычно используется от 20 до 30 кадров в секунду. Вам не нужен каждый кадр для GIF, так что сделайте его легким и редактируемым!
Анимированные GIF-файлы — это мощная форма мультимедиа, которая, вероятно, будет существовать еще долгое время, и клиенты без ума от них. После того, как вы научитесь делать GIF в Photoshop, обязательно поместите свои лучшие творения в свое онлайн-портфолио дизайнеров и продемонстрируйте свои самые сумасшедшие анимации.
У вас нет веб-сайта онлайн-портфолио? Вы можете использовать конструктор сайтов, чтобы создать его за считанные минуты. Не забудьте выбрать онлайн-портфолио, которое предлагает удобные для дизайнера функции, такие как классные шаблоны и интеллектуальная типографика, а также галереи проверки клиентов, чтобы ваши клиенты могли просматривать пробы прямо на вашем сайте.

Leave a Comment