Сайт в ретро стиле: особенности направления и оригинальные примеры
10.06.2023 


 Разное
Разное
особенности направления и оригинальные примеры
Необычный стиль ретро даже сейчас используется в веб-дизайне. Классический вариант в виде отдельных стилизованных блоков, иллюстраций из старых журналов, и современный, в виде рукописных шрифтов, приглушенных цветовых оттенков и фотографий с фильтрами под старину. В этой статье мы расскажем, в каком виде ретро-стиль присутствует в дизайне, рассмотрим его основные принципы и приведем примеры сайтов.
Что понимают под ретро-стилем в веб-дизайне
Перед тем как началось стремительное развитие технологий, дизайн включал в себя оформление журналов и газет, программ на телевидении, полиграфических материалов. Несмотря на то, что приемы, которые использовались в это время, считаются устаревшими, дизайнеры до сих пор применяют их в новых сферах дизайна, в частности, в вебе. Ретро-стилем считается стилистика 20-х — 80-х годов и подразделяется на несколько направлений:
- 20-е — 30-е годы.
 Эра женской эмансипации и революционного настроя. В моде черные и пурпурные цвета, джаз, аэропланы и кинематограф;
Эра женской эмансипации и революционного настроя. В моде черные и пурпурные цвета, джаз, аэропланы и кинематограф; - послевоенные 40-е — 50-е годы. Наступает мода на классику, спокойные и безмятежные иллюстрации в духе new look стиля. Также набирает популярность пин-ап — направление в иллюстрации и фотографии, которое характеризуется яркими цветовыми оттенками, обычно изображаются красивые женщины в броских нарядах;
- 60-е — 70-е годы. Время Мэрилин Монро, Бриджит Бардо и Софи Лорен. В моде яркие принты, красный, розовый и синий цвета, легкость и непринужденность;
- 80-е годы. Время перестройки. Яркие цвета, геометрические формы, узоры и тотальное использование иконографики.
Как говорится, все новое — это хорошо забытое старое. Ретро стиль дизайнеры используют в вебе, чтобы создать особую атмосферу тех годов, создать креативный дизайн и отличиться от конкурентов, подчеркнуть особенности продукта. Рассмотрим основные принципы стиля, его отличия от других направлений в веб-дизайне.
Принципы ретро-стиля
Принцип 1. Приглушенные цвета
В XX веке в типографиях не было такого высококачественного оборудования как сейчас. Поэтому полиграфия, которая печаталась в те годы, имела тусклые, как будто приглушенные цвета. В веб-дизайне тоже используется этот принцип и на все оттенки накладывают фильтры, чтобы цвета казались «старыми».
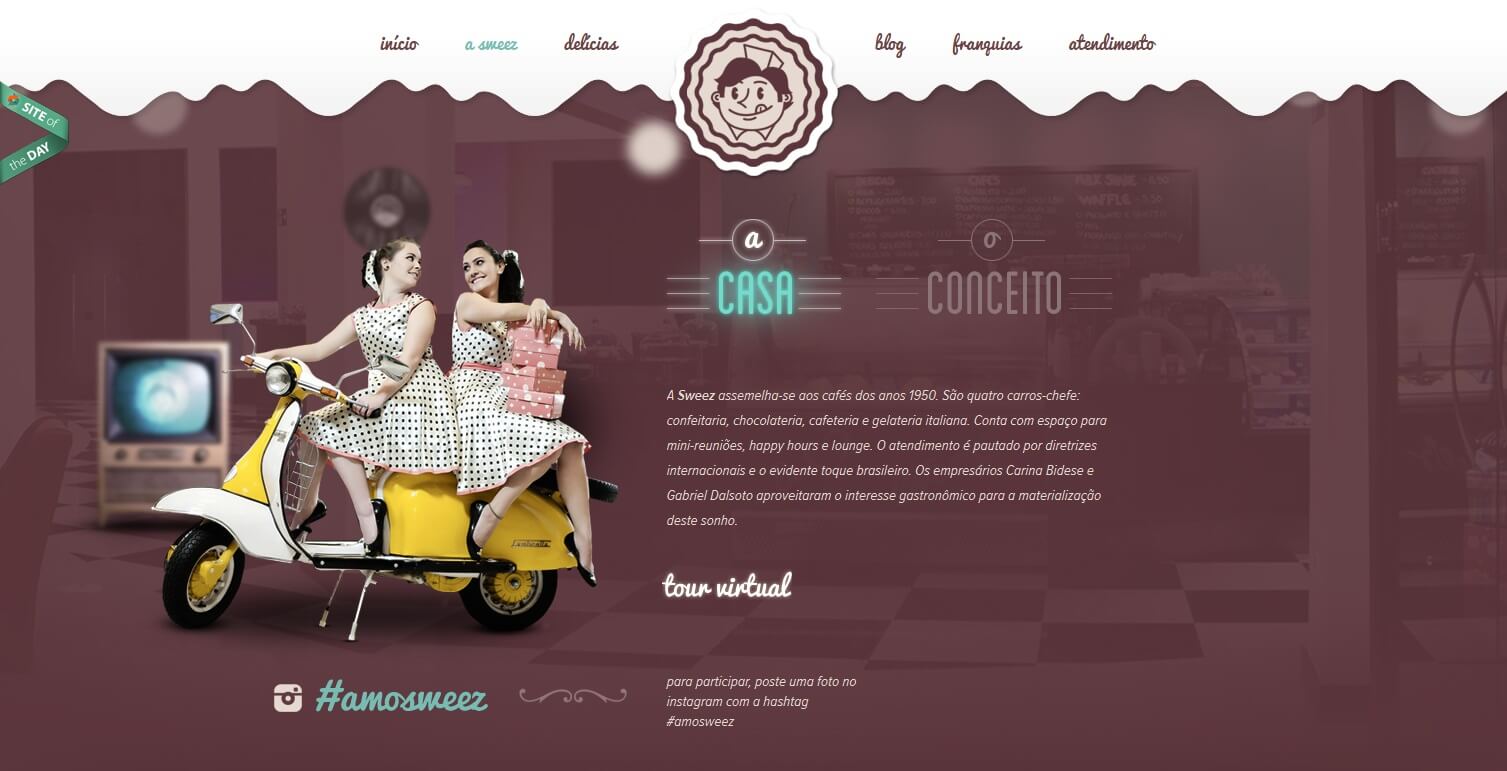
На примере используются почти пастельные цветовые оттенки. Кажется, будто дизайн немного «потертый», что возвращает нас в атмосферу тех годов, когда еще не было качественной печати и яркости цвета в полиграфии.
Такого эффекта можно добиться, применяя различные фильтры по типу «сепии», добавляя различные эффекты, например, потертости или царапины, или выставляя низкий уровень непрозрачности. Эффект от таких приемов — восприятие пользователем сайта как нечто устаревшего, но вместе с тем, обладающего особым шармом.
Принцип 2. Иллюстрации
Один из самых ярких и отличающих ретро стиль от других направлений в дизайне принципов — использование тематических иллюстраций.
Иллюстрации в ретро стиле отличаются следующими характеристиками:
- Цвет. Соблюдая первый принцип, оттенки в иллюстрациях обычно «состаренные», приглушенные.
- Действие или предметы. Обычно на иллюстрациях изображают людей или предметы тех времен. Это может быть старая техника, например, старинный фотоаппарат, или ретро-автомобиль. Или картинка девушек в модных в то время платьев.
- Отсутствие фона. Большинство ретро иллюстраций, используемых в веб-дизайне, вставляются в макет без фона и выделяются на странице. Так создается дополнительный эффект объема, который раньше был в моде. Хотя, плоские иллюстрации тоже используются в ретро стиле.
Пример использования иллюстраций на сайте в стиле ретро:
На примере дизайнеры используют фото-иллюстрацию старинного трамвая,  Интересно также использование различных маленьких картинок — стилизованного ключа, замочной скважины.
Интересно также использование различных маленьких картинок — стилизованного ключа, замочной скважины.
Такие картинки положительно влияют на восприятие контента пользователями. Иллюстрации погружают нас в атмосферу прошлого, при этом дизайн выглядит стильно и не перегружено. К тому же, такой подход не часто увидишь в современном вебе, поэтому с помощью стиля можно выделиться среди конкурентов и повысить узнаваемость бренда.
Однако, в современном веб-дизайне используют и фотографии, сделанные уже на качественную современную технику. Дизайнеры сочетают современность и ретро-вензели и получают интересные результаты. Например, на сайте одного отеля используются как тематические рисованные иллюстрации, так и профессиональные фотографии:
Главный экран сайта
Одна из страниц, посвященных описанию номеров
Однако, такие фотографии тоже передают атмосферу прошлого столетия: интерьеры в ретро стиле как нельзя лучше дополняют концепцию сайта.
Принцип 3. Геометрические формы
Мода на геометрические формы, плоские конструкции и использование разделителей пришла в дизайн примерно в 80-е годы. Сейчас такой подход применяют и в веб-дизайне: разбивают страницу на несколько секторов, используют иллюстрации в виде треугольников и другой геометрии.
Принцип 4. Иконки, значки, логотипы
Возвращаясь ко 2 принципу, связанному с иллюстрацией, нельзя не отметить еще одну отличительную черту — использование в ретро-стиле различных иконок, значков, узоров и вензелей.
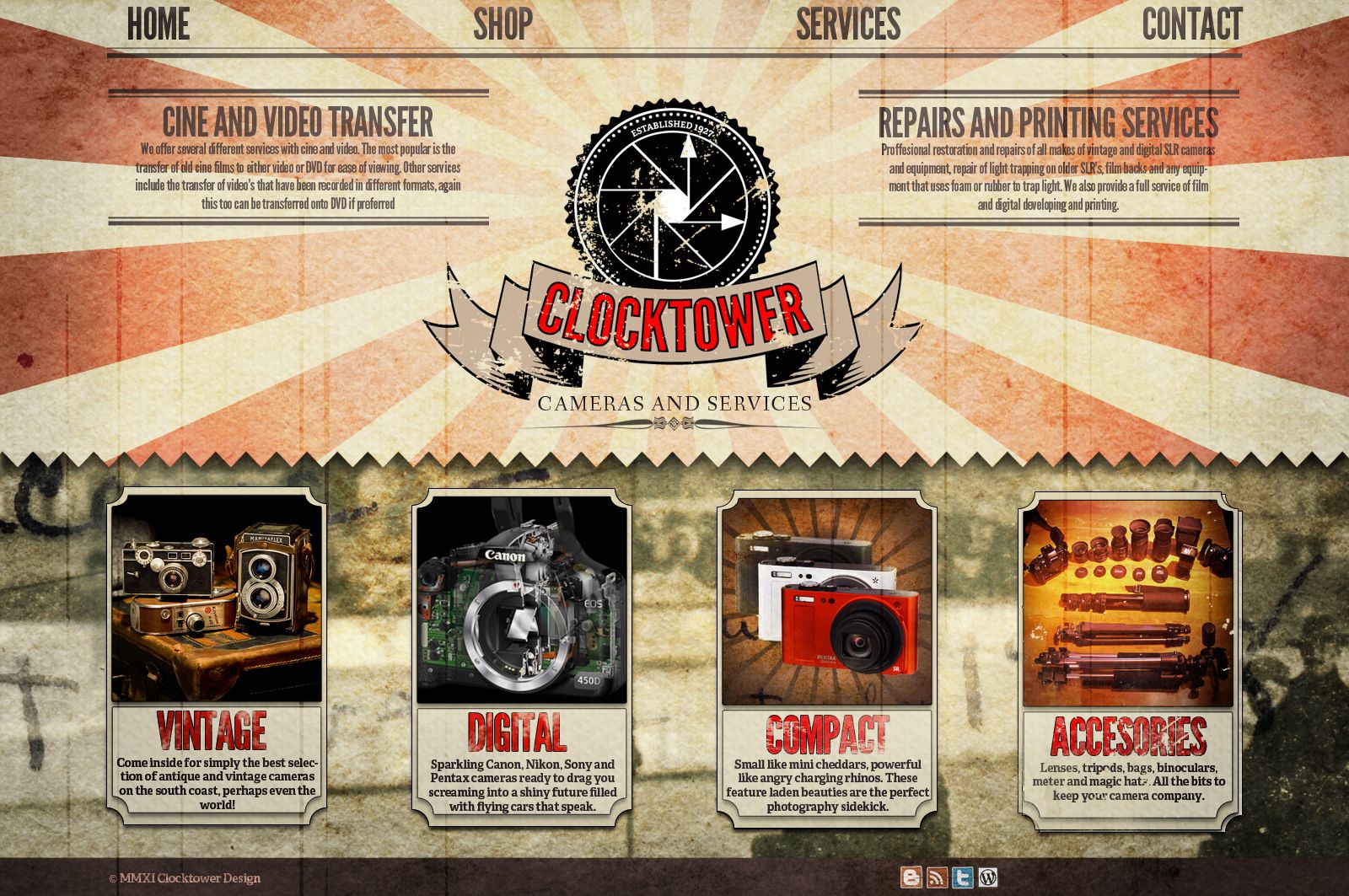
На примере видно, что дизайнеры используют различные иконки и иллюстрации в винтажном стиле. Приглушенные цвета, создание объема с помощью теней, рисованные иллюстрации и серый «газетный» фон создают неповторимую атмосферу и стильный дизайн.
Принцип 5. Уникальная типографика
Еще одна отличительная черта ретро-стиля — уникальная типографика. Раньше шрифтам уделяли особое внимание: как правило люди читали газеты и другую полиграфию, поэтому типографика имела огромное значение. В моде преобладали необычные шрифты, с помощью которых можно было не только привлечь внимание читателей, но и украсить макет.
В моде преобладали необычные шрифты, с помощью которых можно было не только привлечь внимание читателей, но и украсить макет.
Такая типографика перешла и в веб-дизайн. Ретро-стиль в основном характеризуется различными рукописными шрифтами или шрифтами в стиле леттеринг (подробнее об этом направлении в типографике мы писали в этой статье). Также надписи украшали различными паттернами:
Такая типографика выделяется, обращает внимание на текст и его содержимое. Шрифты ретро стиля часто используются в заголовках, чтобы привлечь внимание пользователей. Обычно применяют шрифты с засечками, часто все буквы — заглавные.
Яркая типографика пришла к нам из различных постеров, которые были модны в то время. Используя шрифты тех времен, а также рукописные шрифты, мы приближаем пользователей к атмосфере прошлого, когда люди еще читали газеты, рассматривали афиши на улицах и не сидели в интернете.
Принцип 6. Паттерны и текстуры
Также особенностью ретро-стиля является использование паттернов и текстур в дизайне. Это может быть имитация дерева или бумаги, газетной статьи, книжных страниц и других натуральных материалов. Например:
Это может быть имитация дерева или бумаги, газетной статьи, книжных страниц и других натуральных материалов. Например:
Принцип 7. Выделяющиеся блоки
Долгое время в веб-дизайне была мода на объемные блоки, которые выделялись на основном фоне страницы. Такой прием присущ и ретро стилю.
На примере представлен такой подход. Основная контентная часть не распределена по всей ширине экрана, как распространено сегодня, а располагается отдельным выделенным блоком. Этот большой блок объемный, создается ощущение что фон страницы — это поверхность, а на поверхности лежит газета с информацией и иллюстрациями. Такой прием потихоньку уходит в прошлое, так как сейчас в моде расположение элементов на всю ширину, благодаря возможностям верстки, но иногда еще можно встретить такие элементы на сайтах.
Принцип 8. Тематичность
Одна из главных особенностей ретро стиля — тематичность ресурса. Обычные интернет-магазины или компании с услугами могут просто использовать плоский дизайн или минимализм — стили, которые подходят большинству сайтов. Больше об этих направлениях в веб-дизайне можно прочитать здесь (плоский дизайн) и здесь (минимализм). В случае с ретро дизайном, сайты обычно обладают узконаправленной тематикой, которая подчеркивает дух прошлого, или оформлены в стиле ретро для повышения узнаваемости бренда. Во втором случае фирменный стиль тесно связан с винтажной тематикой, для повышения доверия пользователей.
Больше об этих направлениях в веб-дизайне можно прочитать здесь (плоский дизайн) и здесь (минимализм). В случае с ретро дизайном, сайты обычно обладают узконаправленной тематикой, которая подчеркивает дух прошлого, или оформлены в стиле ретро для повышения узнаваемости бренда. Во втором случае фирменный стиль тесно связан с винтажной тематикой, для повышения доверия пользователей.
Принцип 9. Отдельные элементы
Не всегда ретро стиль используется по всему сайту. Иногда дизайнеры вставляют такие элементы, чтобы придать странице немного винтажности. Один из ярких примеров такого приема — всемирная газета The New York Times, которая уже давно представляет собой информационный ресурс в интернете, но не теряет своей атмосферы:
Дизайнеры постарались максимально перенести структуру газеты в интернет-ресурс. Расположение блоков, подпись «Today’s Paper», сегодняшнее число в левом углу и винтажный логотип напоминает читателю старую и привычную газету, погружает нас в атмосферу того времени, когда все новости узнавали из утренней почты.
Кроме структуры можно перенести на сайт и просто дизайн продукта:
Сайт представляет товары в винтажном стиле, используя интересные шрифты, приглушенные цвета. Несмотря на то, что на странице используются современные плоские формы, сам продукт создает атмосферу «крафтовой» старины.
Особенности юзабилити для стиля ретро
Используя такие креативные решения, дизайнерам важно не забывать про юзабилити. Обилие иллюстраций, неординарная типографика, безусловно, создают определенную атмосферу и шарм. Однако, дизайнерам необходимо следить, не мешает ли множество декоративных элементов восприятию пользователей.
Что следует учитывать при проектировании макета сайта в ретро стиле:
- Тематику сайта. Возможно, ретро стиль совсем не подходит компании и пользователь будет в явном недоумении от оформления. Особенно это касается тех компаний, которые предоставляют услуги в сфере digital. Пользователи ожидают от таких организаций в первую очередь современный дизайн и легкий интерфейс, а не явное обилие декоративных элементов, вензеля и изображения раритетной техники.

- Особенности навигации. Если дизайнер решает использовать ретро стиль в качестве основы дизайна, нужно продумать навигацию так, чтобы элементы не выбивались из концепции. Скорее это будут традиционные навигационные элементы — горизонтальное меню, вертикальный скроллинг. Хотя, некоторые дизайнеры «модернизируют» ретро стиль и используют недавно вошедшее в моду меню-гамбургер.
- Особенности анимации. Как правило, ретро стиль не подразумевает сложные анимационные эффекты и переходы между экранами. Иногда дизайнеры прибегают к динамическим эффектам, но стараются также их стилизовывать под ретро — это могут быть виджеты с часами, интересные решения для переходов и прочее.
- Призывы к действию. Яркие иллюстрации, множество иконок могут отвлекать внимание пользователя от основных элементов призыва к действию — кнопок, веб-форм. Поэтому дизайнерам стоит учитывать расположение этих элементов относительно ярких деталей в дизайне и продумать, как можно привлечь внимание пользователя.

В целом, ретро-стиль для сайта — одно из свежих креативных решений в веб-дизайне. Он встречается не так часто, как популярный плоский дизайн или минимализм. Поэтому сайт в винтажном стиле может выделить компанию среди конкурентов и повысить уровень ее узнаваемости. При этом важно помнить, что стиль ретро нужно использовать только для подходящих тематик и помнить о юзабилити веб-страниц.
Студия дизайна IDBI создает дизайн сайтов в различных стилях — от традиционной классики до современного стиля хай-тек. Ретро-стиль — не исключение. Мы поможем предпринимателям подобрать подходящее направление в веб-дизайне для эффектного представления продукта в интернете и сделаем сайт максимально привлекательным и удобным для пользователей. Больше примеров наших работ в различных стилях можно посмотреть в разделе «Портфолио».
10 примеров сайтов в ретро дизайне
Все новое — это хорошо забытое старое, созданное с помощью новых технологий. Сегодня даем возможность вам насладиться подборкой стильных сайтов в ретро дизайне.
Сегодня даем возможность вам насладиться подборкой стильных сайтов в ретро дизайне.
MediaBOOM
Источник: mediaBOOM
Отличный сайт-визитка поставщиков бургеров и ракообразных из Лондона. Все страницы наполнены прекрасными рисунками в стиле старых диснеевских мультиков. Также стоит отметить интересную навигацию на сайте. Очень рекомендуем потратить пару минут на его посещение.
Dishoom
Источник: dishoom.com
Сайт Dishoom сделан «под старину». В нем используются цветовые сочетания, популярные в 60-х годах, старые фотографии и картинки, имитирующее меню того времени.
Bold & Noble
Источник: boldandnoble.com
Ретро дизайн сайта, безусловно, актуален, если вы продаете ретро товары. Bold & Noble — отличный пример, как вебдизайн дополняет товары большим количеством эффектных шрифтов, вызывающих ощущение, что они писались вручную.
Moncada Brewery
Источник: moncadabrewery.co.uk
Поклонникам пивоварен этот сайт обязательно придется по душе. Симпатичное сочетание викторианского стиля и современных элементов.
The New York Moon
Источник: radio.mymoon.com
Замечательное ретро радио в духе Теслы, будто страничка из «популярной механики». А главное оно работает. Не откажите себе в удовольствии его включить.
People’s Park Tavern
Источник: peoplesparktavern.pub
На страницах сайта этого паба можно встретить ретро элементы: отфильтрованные изображения пивоварни и изображения в стиле ретро афиш.
Omni Magazine
Источник: omni.media
Очень необычный ретро дизайн сайта, который предлагает нам ретро будущее – то, как человечество в прошлом видело свое будущее.
The Ginger Pig
Источник: thegingerpig. co.uk
co.uk
Главный акцент сайта — преемственность профессии мясника, что гарантирует высокое качество. Их сосиски «приправлены» отличными старинными картинами, соответствующими шрифтами и занятными историями.
Camp Bestival
Источник: campbestival.net
Уютный сайт британского фестиваля радует разноцветностью. На переднем плане — изображения цирка, которые подчеркивают семейность мероприятия.J. Peterman
Источник: jpeterman.com
Это тот случай, когда компания так долго на рынке, что сама становится ретро. J. Peterman изображает свою продукцию в стиле эскизов 60-х годов.
Ретро дизайн сайта всегда актуален, но подходит не всем. При заказе дизайна сайта, стоит учитывать не только собственные предпочтения, но и нишу, целевую аудиторию, а также специфику товаров ли услуг, которые вы предоставляете.
- e-commerce
- design
- дизайн
- тренды
- кейсы
- ретро дизайн сайта
Підпишіться і будьте в курсі
новин UI / UX і e-commerce
16 лучших ретро-сайтов для вдохновения в дизайне 2023
Повысьте свой творческий потенциал и улучшите свои навыки веб-дизайна, просматривая эту коллекцию ретро-сайтов. Независимо от того, работаете ли вы с портфолио, веб-сайтами фотостудий, дизайнерами, электронной коммерцией или туристическими компаниями, ретро-дизайн поможет вам создать потрясающий веб-дизайн.
Независимо от того, работаете ли вы с портфолио, веб-сайтами фотостудий, дизайнерами, электронной коммерцией или туристическими компаниями, ретро-дизайн поможет вам создать потрясающий веб-дизайн.
Ретро стиль сайтов набирает популярность среди дизайнеров. Добавляя современный стиль в дизайн, веб-сайты, оформленные в стиле ретро или винтаж, создают хорошее впечатление. Различные веб-сайты, которые заимствуют дизайн из прошлого, выглядят образцово. Сочетание элементов прошлого и современности дает творческий, красивый и запоминающийся дизайн. Кроме того, они даже выглядят современно и новаторски благодаря своим функциональным возможностям. Конечно, эти ретро-темы тоже вне времени! Если вы планируете внедрить его в свои будущие проекты, вы можете проверить эти удивительные, веселые и интерактивные ретро-сайты, которые мы выбрали. Эти веб-сайты признаны Awwwards лучшими ретро-сайтами. Между тем, цифровой рынок может предложить вашему бренду гораздо больше в отношении ретро-веб-дизайна.
Взгляните на эти креативные, забавные винтажные модели с современным оттенком, которые помогут раскрыть ваш творческий потенциал. Ваш веб-сайт должен наилучшим образом представлять вас по всему миру. Следовательно, вы всегда должны прилагать все усилия, чтобы выделить их! Итак, если вы ищете идеи для графического дизайна, вам не следует пропускать эти замечательные ретро-сайты.
1. Caava Design
Эффективность цифрового маркетинга для успеха большинства брендов не вызывает сомнений. Точно так же веб-сайты в ретро-стиле по-прежнему являются мощным средством продвижения бренда. Caava Design — творческая компания из Сан-Диего, специализирующаяся на создании пекинского бренда, интерактивных и упаковочных материалов. Веб-элементы, хотя и выглядят ретро или винтажно, имеют стильный и профессиональный дизайн. Кроме того, на этом веб-сайте также используются менее насыщенные ретро-цвета, что создает ощущение старого винтажа. Фантастические и заметные функции могут помочь другим брендам проявить себя, например, эффект параллакса, классное меню вне холста, слайдер и многое другое. Раздел услуг выделяется кругами и имеет приятный эффект наведения. Что еще?
Раздел услуг выделяется кругами и имеет приятный эффект наведения. Что еще?
2. Виртуальный музей газа
Эффективно расширяйте свой рынок с помощью веб-сайта в стиле ретро, достаточно креативного для представления вашего бренда. Вот прекрасный набор ретро-сайтов, которые мотивируют и внушают благоговейный трепет. Виртуальный музей газа — это веб-сайт, на котором можно узнать об истории, настоящем и будущем газа и природного газа. Он адресован людям, интересующимся газовой отраслью, энтузиастам техники и технологий. Сайт демонстрирует ретро-стиль не только в веб-элементах, но и в изображениях товаров. Веб-дизайн потрясающий и отлично подходит для цветов, используемых на этом веб-сайте, типографики и простого эффекта перехода. Он также использует ползунки, липкий заголовок, меню вне холста и интеграцию с видео.
Превью3. Подвал
Стиль ретро не теряет своей популярности даже в современной жизни. Вот список ретро-сайтов, предлагающих множество стилей, которые вы можете изучить. Basement — это цифровая студия, которая строит будущее по одному проекту за раз. Этот ретро-сайт имеет простой, но всеобъемлющий дизайн на главной странице. Он использует черно-белые цвета для всех веб-элементов и отличается простым дизайном. В частности, в главном заголовке отображается название бренда, его деятельность и геометрические фигуры. Логотипы клиентов хорошо расположены, чтобы повысить доверие к бренду, поэтому они выглядят привлекательно. Другие интересные функции включают меню вне холста, значки социальных сетей, приятный эффект наведения и многое другое.
Basement — это цифровая студия, которая строит будущее по одному проекту за раз. Этот ретро-сайт имеет простой, но всеобъемлющий дизайн на главной странице. Он использует черно-белые цвета для всех веб-элементов и отличается простым дизайном. В частности, в главном заголовке отображается название бренда, его деятельность и геометрические фигуры. Логотипы клиентов хорошо расположены, чтобы повысить доверие к бренду, поэтому они выглядят привлекательно. Другие интересные функции включают меню вне холста, значки социальных сетей, приятный эффект наведения и многое другое.
4. Магазин Blast Galaxy
Ретро-сайты модны и креативны. Вот почему это стало популярной идеей веб-дизайна среди дизайнеров. В этой коллекции вы найдете потрясающее вдохновение, чтобы повлиять на ваш проект. Blast Galaxy Store — это сайт в стиле ретро с простым, красивым и уникальным дизайном. Пиксельная типографика, которую он использует, является полной копией старого стиля. Главный заголовок содержит название бренда, поиск, меню и корзину. На этой веб-странице продукты представлены в виде сеток с четкими кнопками призыва к действию. Кроме того, эти продукты имеют простой, но привлекательный дизайн.
Главный заголовок содержит название бренда, поиск, меню и корзину. На этой веб-странице продукты представлены в виде сеток с четкими кнопками призыва к действию. Кроме того, эти продукты имеют простой, но привлекательный дизайн.
5. Resp
Все больше и больше брендов используют возможности ретро-сайтов для распространения информации. Эти веб-сайты будут полезны, если вы захотите рассмотреть их для своего проекта. Resp — умный помощник в кинотеатрах и трекер потокового ТВ-шоу с дизайном в стиле ретро. Домашняя страница потрясающая, с пиксельными значками, логотипом и типографикой. Он использует полноэкранный режим для отображения веб-компонентов, включая симпатичные крошечные значки, четкий призыв к действию, поиск, приятный эффект наведения и многое другое! Белая типографика также потрясающе сияет на черном фоне.
Preview6. Harvard Film Archive
Если вам довелось работать с ретро-сайтами, лучше обратить внимание на другие бренды, которые органично интегрировали его в свой веб-сайт. Вот креативный список ретро-сайтов для вдохновения. Гарвардский киноархив — это синематека и киноархив, предназначенный для сохранения и публичной демонстрации фильма. Соответственно, ретро-стиль в сочетании с современными веб-элементами заставит сайт сиять. Этот веб-сайт демонстрирует винтажный стиль своих изображений, типографики и макета, но делает их современными благодаря интеграции анимации GSAP. Изображения имеют стиль гранж, выделенный с помощью плавного ползунка. Чтобы предложить простую в использовании навигацию, он использует липкое боковое меню.
Вот креативный список ретро-сайтов для вдохновения. Гарвардский киноархив — это синематека и киноархив, предназначенный для сохранения и публичной демонстрации фильма. Соответственно, ретро-стиль в сочетании с современными веб-элементами заставит сайт сиять. Этот веб-сайт демонстрирует винтажный стиль своих изображений, типографики и макета, но делает их современными благодаря интеграции анимации GSAP. Изображения имеют стиль гранж, выделенный с помощью плавного ползунка. Чтобы предложить простую в использовании навигацию, он использует липкое боковое меню.
7. Rooki
Несмотря на передовые и современные веб-технологии, дизайн в стиле ретро никогда не терял своего смысла. Таким образом, рассмотрение этого для вашего бизнеса не является пустой тратой времени. Rooki — молодой независимый дизайнер и директор, который воплощает на своем веб-сайте великолепие ретро или винтажного дизайна. Сайт отображает текстуры в стиле гранж и использует ретро-фон. В главном заголовке отображается название бренда, штрих-код, меню и гранжевое изображение избранного интервью. В частности, другие страницы сайта имеют похожее качество дизайна, но изобретательны. Он включает в себя интервью, статьи, ресурсы, студентов и многое другое!
В частности, другие страницы сайта имеют похожее качество дизайна, но изобретательны. Он включает в себя интервью, статьи, ресурсы, студентов и многое другое!
8. Three59
Интернет может многое предложить для вдохновения веб-сайтов в стиле ретро. Ретро-цвета — отличный способ придать вашему сайту винтажный вид. Вот Three59, один из замечательных примеров этого списка в винтажном или ретро стиле. Это полноценный поставщик рекламных и медиа-услуг, базирующийся в Dubai Production City, Объединенные Арабские Эмираты. Дизайн домашней страницы выглядит просто с полноэкранным макетом. Слайдер красиво демонстрирует продукты по отдельности и даже демонстрирует плавную и гладкую анимацию через GSAP. Кроме того, звук улучшает дизайн, красивый логотип и меню вне холста. Он также интегрирует значки социальных сетей, чтобы повысить органическую видимость бренда.
Preview9. Park West Event
Выберите один ретро-стиль, который вы хотите внедрить в свой дизайн, чтобы вызвать ностальгию по бренду, который вы предпочитаете. Затем добавьте современный штрих к своему дизайну, чтобы он выглядел великолепно. Вот классный список ретро-сайтов, на которые стоит потратить время. Park West — концертная площадка, расположенная в Чикаго, штат Иллинойс. Этот театр был открыт в 1916 году как водевиль и кинотеатр братьями Ашер. В частности, он может вместить до 1000 гостей. С желанием придать сайту винтажный вид, цвета, типографика и текстуры в стиле гранж выполнены в стиле ретро. Кроме того, приятный эффект наведения также очаровывает дизайн и простую анимацию.
Затем добавьте современный штрих к своему дизайну, чтобы он выглядел великолепно. Вот классный список ретро-сайтов, на которые стоит потратить время. Park West — концертная площадка, расположенная в Чикаго, штат Иллинойс. Этот театр был открыт в 1916 году как водевиль и кинотеатр братьями Ашер. В частности, он может вместить до 1000 гостей. С желанием придать сайту винтажный вид, цвета, типографика и текстуры в стиле гранж выполнены в стиле ретро. Кроме того, приятный эффект наведения также очаровывает дизайн и простую анимацию.
10. Дом для побега
Ретро-дизайн — это весело, динамично и потрясающе, особенно если вы добавите немного творчества и расширенных функций. С этими ретро-сайтами у вас будет множество идей веб-дизайна, которые однозначно побудят вас создать свой проект. Getaway House — это гостиничный бренд, который строит красивые крошечные домики в лесу и призывает мир отключиться от технологий и воссоединиться с природой. Этот веб-сайт имеет причудливый дизайн с комплексными элементами веб-дизайна. Он включает в себя различные ретро-изображения на главной сцене с помощью слайдера с четкими призывами к действию, убедительными лозунгами и формой бронирования. Кроме того, винтажные значки, типографика и изображения идеально демонстрируют потрясающий дизайн. Другие примечательные функции включают липкий заголовок, аккордеон, ленту Instagram и многое другое.
Он включает в себя различные ретро-изображения на главной сцене с помощью слайдера с четкими призывами к действию, убедительными лозунгами и формой бронирования. Кроме того, винтажные значки, типографика и изображения идеально демонстрируют потрясающий дизайн. Другие примечательные функции включают липкий заголовок, аккордеон, ленту Instagram и многое другое.
11. Десятки
Посетите эти замечательные ретро-сайты, которые послужат прекрасным источником вдохновения. Tens — независимая компания подкласса, которая гордится тем, что видит вещи по-другому. Этот веб-сайт электронной коммерции имеет простой, но привлекательный дизайн на главной странице. Заголовок героя имеет макет с разделенным экраном, где изображение, слоган и CTA хорошо организованы. Помимо винтажных цветов, изображения также выглядят в стиле ретро. Рекомендуемые продукты выглядят превосходно, а отзывы клиентов в слайдере визуально привлекательны. Другие замечательные функции включают липкий заголовок, ленту Instagram, значки линий, интеграцию видео и многое другое.
12. Гипергигант
Вот подборка ретро-сайтов, которые могут заинтересовать бренды, желающие интегрировать ретро-дизайн в свои проекты. Hypergiant — поставщик искусственного интеллекта для списка Fortune 500. Веб-сайт оформлен в ярких цветах, а ретрофутуристическая атмосфера намекает на то время, когда мы чувствовали, что будущее не за горами. В частности, винтажное фоновое изображение и простая типографика очень напоминают ретро-дизайн. Кроме того, границы веб-элементов также добавляют креативности общему дизайну — от кнопок, услуг, списка сокращенных услуг, списка клиентов и многого другого. Кроме того, значки социальных сетей внизу, липкий заголовок и меню вне холста впечатляют.
Preview13. Пивоварня Martens
Эта коллекция ретро-сайтов демонстрирует различные ретро-стили, но они великолепны. Итак, просмотрите этот список и получите мотивацию. Пивоварня Martens — гордый и амбициозный семейный бизнес, который уже восемь поколений находится на вершине бельгийской пивоваренной промышленности. Благодаря высококачественным продуктам, которые они предлагают, их веб-сайт демонстрирует аналогичное качество дизайна. Используя анимацию GSAP, веб-элементы демонстрируют классную и утонченную анимацию. Презентация продуктов плавная и интуитивно понятная с использованием слайдера. Он также имеет липкую боковую панель, поэтому меню всегда видно. Другие прекрасные функции включают Google Maps, эффект плавного перехода и многое другое!
Благодаря высококачественным продуктам, которые они предлагают, их веб-сайт демонстрирует аналогичное качество дизайна. Используя анимацию GSAP, веб-элементы демонстрируют классную и утонченную анимацию. Презентация продуктов плавная и интуитивно понятная с использованием слайдера. Он также имеет липкую боковую панель, поэтому меню всегда видно. Другие прекрасные функции включают Google Maps, эффект плавного перехода и многое другое!
14. Global Welsh
Винтажные стили неподвластны времени и выглядят еще более великолепно, если их дополнить современными элементами. Взгляните на эти ретро-сайты, которые вдохновят вас на следующий веб-проект. Global Welsh — это растущее глобальное сообщество людей, которым нравится Уэльс. Он стремится создавать новые связи, возможности и идеи, чтобы принести пользу будущему Уэльса. Заголовок включает в себя отличную видеоподборку в винтажном стиле с кнопкой призыва к действию и заголовком. Логотип представляет собой значки бренда и социальных сетей в заголовке. Поскольку он использует липкий заголовок, меню всегда под рукой, чтобы легко перемещаться по сайту.
Поскольку он использует липкий заголовок, меню всегда под рукой, чтобы легко перемещаться по сайту.
15. The Best Reason
Этот веб-сайт в стиле ретро — еще одно потрясающее вдохновение, которым стоит дорожить, если вы планируете использовать его для своего бизнеса. The Best Reason — это сюрреалистичный винтажный дизайн, в котором представлены 8 различных причин, по которым стоит выбрать Domaine Glinavos. Примечательно, что домашняя страница представляет собой красивую интеграцию видео в полноэкранном режиме с аудио и призывом к действию. Каждая из 8 причин доверять бренду представлена профессионально и имеет потрясающие страницы, которые пользователи могут легко изучить. Винтажный цвет веб-сайта выглядит превосходно и даже демонстрирует крутой переходный эффект.
Превью16. Наши истории в STEM
Вот еще один винтажный или ретро-сайт, который может вдохновить другие бренды. У наших историй в STEM есть красивая целевая страница, которая продвигает кампанию Kickstarter «Наши истории в стебле». Это книга, посвященная канадским женщинам, которые меняют STEM сегодня, чтобы вдохновлять профессионалов STEM завтра. Заголовок героя приветствует аудиторию красочными винтажными значками с названием бренда, призывом к действию и меню. Видеоинтеграция готова дать четкое представление о том, что она делает для полноценного представления бренда.
Это книга, посвященная канадским женщинам, которые меняют STEM сегодня, чтобы вдохновлять профессионалов STEM завтра. Заголовок героя приветствует аудиторию красочными винтажными значками с названием бренда, призывом к действию и меню. Видеоинтеграция готова дать четкое представление о том, что она делает для полноценного представления бренда.
Что еще? Этот веб-сайт электронной коммерции использует карточный дизайн для красивого отображения продуктов. Он также использует слайдер, чтобы продемонстрировать больше своего удивительного продукта.
Предварительный просмотрБыла ли эта статья полезной?
ДаНет
32 лучших примера и шаблона веб-сайтов в стиле ретро и винтаж в 2020 году стиль иллюстрации, стиль ретро, плоский стиль, минималистичный стиль, стиль брутализма.
Стиль ретро и винтажный дизайн, как одна из основных тенденций дизайна веб-сайтов в 2020 году, с каждым днем набирает популярность благодаря своей необычной, таинственной, ностальгической визуальной привлекательности.
Вы ищете идеи дизайна веб-сайта в стиле ретро, чтобы улучшить свой следующий проект?
Если вы ищете идеи дизайна веб-сайта в стиле ретро, чтобы улучшить свой следующий проект, не ищите дальше! Mockplus выбрал 32 лучших и самых привлекательных веб-сайта и шаблона в стиле ретро и винтаж, чтобы вдохновить вас.
Почему сайты в стиле ретро так популярны?
Под «ретро» и «винтажем» мы подразумеваем веб-сайты, которые используют изображения в старом стиле, шрифты, цвета, макеты и типографику. Некоторые также включают в себя другие элементы, такие как старинные телевизоры, радиоустройства, неон, старые плакаты и так далее. Этот стиль стал очень популярным благодаря своей способности вызывать в воображении целый ряд различных чувств и способов обращения к посетителям сайта.
Большинство веб-дизайнеров могут использовать эти элементы, чтобы быстро привлечь внимание пользователя и использовать возможность представить продукты, рекламу и другое содержимое страницы в захватывающей форме, которая побуждает пользователей нажимать кнопки CTA, превращая посещения в продажи.
У пользователей веб-сайтов ретро-стиль вызывает в воображении воспоминания о прошлом, помогая создать стабильные эмоциональные отношения с сайтом — еще один путь к повышению коэффициента конверсии!
Короче говоря, стиль ретро стал одним из наиболее широко используемых подходов, с помощью которых дизайнеры пытаются создавать уникальные веб-сайты.
Как создать ретро сайт?
Спроектировать и создать с нуля веб-сайт в стиле ретро — непростая задача. Итак, во-первых, следуйте нашим трем основным советам, чтобы упростить весь процесс:
1). Найдите существующую ностальгическую сеть, чтобы получить вдохновение
«Делайте то, что делают другие ретро-сайты» — это первый совет, которому вы должны следовать. Когда вы все еще ищете свои первоначальные идеи, существующие веб-сайты могут многому вас научить, например, как вставлять винтажные изображения; как использовать старые цвета, шрифты и границы; как использовать классические фоновые текстуры, значки и значки; и так далее. Они также могут сказать вам, какие винтажные элементы в наши дни более популярны.
Они также могут сказать вам, какие винтажные элементы в наши дни более популярны.
Итак, прежде чем приступить к разработке собственного веб-сайта в стиле ретро, поищите в Интернете некоторые существующие креативные и ностальгические веб-сайты. Вы обязательно найдете много вдохновения.
2). Скачайте и используйте винтажные шаблоны веб-дизайна
Если у вас и вашей команды нет времени разрабатывать все с нуля, потратьте немного времени на выбор винтажного шаблона веб-дизайна. Вы можете попробовать множество отличных веб-сайтов с шаблонами, таких как Template.net, Themeforest.net, Colorlib и Awwwards.
3). Никогда не забывайте о веб-прототипировании и тестировании
Процесс создания любого веб-сайта часто разбивается на несколько этапов, включая мозговой штурм, прототипирование, совместную работу, передачу разработчикам и разработку. На разных этапах требуются разные инструменты, чтобы весь процесс работал хорошо.
Этап прототипирования является важным шагом в разработке любого веб-сайта. Это помогает дизайнерам визуализировать свои идеи и воплощать их в жизнь, чтобы они могли полностью протестировать все детали, прежде чем перейти к этапу разработки. Вам нужен хороший инструмент для веб-прототипирования, который позволит вам создавать прототипы, тестировать и повторять ваши дизайнерские идеи, прежде чем застрять в разработке.
Это помогает дизайнерам визуализировать свои идеи и воплощать их в жизнь, чтобы они могли полностью протестировать все детали, прежде чем перейти к этапу разработки. Вам нужен хороший инструмент для веб-прототипирования, который позволит вам создавать прототипы, тестировать и повторять ваши дизайнерские идеи, прежде чем застрять в разработке.
Чтобы сэкономить ваше время и усилия, Mockplus отобрал 32 лучших веб-сайта и шаблона в стиле ретро и винтаж. Креативность, демонстрируемая в них, не может не вдохновлять вас. И, в качестве бонуса, большинство шаблонов можно скачать.
Лучшие примеры сайтов в стиле ретро и винтаж макеты. Это отличный пример того, как создавать веб-сайты в уникальном газетном стиле.
2. Momand Popcorn
Веб-сайт в стиле ретро или винтаж не нуждается в элементах старого стиля на каждой странице. Фактически, в последние годы стала популярной новая тенденция ретро-дизайна — современный ретро-стиль дизайна веб-сайта. Он побуждает дизайнеров использовать ретро-изображения, шрифты, иллюстрации и другие элементы для украшения своих современных веб-сайтов. Современный веб-сайт с винтажными элементами может показаться противоречивым и даже смешным. Но посмотрите, эффект может быть интересным, придавая сайтам свежий и привлекательный вид.
Современный веб-сайт с винтажными элементами может показаться противоречивым и даже смешным. Но посмотрите, эффект может быть интересным, придавая сайтам свежий и привлекательный вид.
Momand Popcorn — один из таких отличительных современных веб-сайтов в стиле ретро, на котором продается более 50 вкусов восхитительного попкорна. Иллюстрации, значки и значки в старом стиле создают очень интересный и захватывающий пользовательский опыт.
3. Тур по хлопковому маслу
Тур по хлопковому маслу — это официальный веб-сайт компании Cottonseed Oil, торговой марки американского растительного растительного масла без содержания трансжиров. Его старомодные шерстяные фоновые текстуры, новостные открытки, автомобили, фотографии и значки подчеркивают винтажную тему свежим и творческим способом.
4. 100 лет Magneti Marelli
Веб-сайт 100 лет Magneti Marelli предлагает посетителям 12 глав, рассказывающих историю Magneti Marelli; есть режимы чтения и аудио. Он тщательно сочетает ретро-изображения, анимацию и голосовое повествование, чтобы создать полностью захватывающий пользовательский опыт. Это еще один отличный пример того, как создать современный веб-сайт в стиле ретро.
Он тщательно сочетает ретро-изображения, анимацию и голосовое повествование, чтобы создать полностью захватывающий пользовательский опыт. Это еще один отличный пример того, как создать современный веб-сайт в стиле ретро.
5. Thunder Fuel
Thunder Fuel — интересный игровой веб-сайт от студии дизайна, которая занимается созданием замечательных игр, анимации и веб-сайтов с использованием Adobe Flash и других технологий. Ретро-цвета, кнопки, тексты, шрифты, рисунки и даже естественные царапины помогают создать очень старую и привлекательную атмосферу. Игровой пользовательский опыт также выделяет его из толпы.
6. The New York Moon
The New York Moon – это интернет-радиостанция, в которой используются старые шрифты и изображения старых радиоустройств. Элементы ретро помогают создать ощущение прошлого и действительно привлекают внимание пользователя.
7. Harvard Film Archive
Использование черно-белых тем и изображений — один из самых простых способов создать ностальгическую атмосферу на вашем веб-сайте. Гарвардский киноархив, пример редизайна веб-сайта Гарвардского киноархива, широко использует черно-белую цветовую схему.
Гарвардский киноархив, пример редизайна веб-сайта Гарвардского киноархива, широко использует черно-белую цветовую схему.
Большое количество черно-белых изображений старых фильмов воссоздает атмосферу ушедшей эпохи кинематографа, позволяя пользователю погрузиться в истории прошлого.
8. First Frame
First Frame — еще один веб-сайт в стиле ретро, использующий черно-белую тему. В отличие от Гарвардского киноархива, в котором есть много черно-белых изображений, создающих прекрасную атмосферу ретро-фильмов, этот сайт использует черно-белые видео для привлечения пользователей. Прекрасные видеопереходы, анимация и полноэкранный дизайн создают поразительные впечатления.
9. Sprocket House
Sprocket House — дизайн-студия, предоставляющая услуги графического дизайна, рекламы и разработки веб-сайтов. На веб-сайте его портфолио есть уникальный баннер, похожий на почтовую доску. Сломанные грязные открытки, выцветшие тексты и желтые изображения создают настоящую атмосферу старины.
10. Timeless Business
Примером Timeless Business является сайт, предназначенный для службы аренды ретро-автобусов. Он демонстрирует серию ретро-автобусов на своей целевой странице, чтобы дать пользователям ощущение ретро.
11. The Legendary Sun Studio
The Legendary Sun Studio — это официальный веб-сайт Sun Studio, места рождения рок-н-ролла и дома для «Квартета на миллион долларов». Его цель — «распространить историю и культуру Мемфиса с помощью музыки, которая сделала Мемфис известным». Стиль ретро-дизайна со старыми изображениями героев, цветовыми схемами и логотипами идеально подходит для темы и целей сайта.
12. Kul Ticka
Kul Ticka — еще один замечательный веб-сайт с типичным стилем открытки. Помимо желтых изображений и открыток, здесь есть старые телефоны, книги и красивые женщины 70-х и 80-х годов, чтобы произвести впечатление на пользователя.
13. Советское Такси
Советское Такси — это веб-сайт, который сдает в аренду ретро-автомобили и другие ретро-автомобили из старого СССР. Страница наполнена изображениями и элементами ретро-автомобилей и другими объектами, напоминающими об эпохе.
Страница наполнена изображениями и элементами ретро-автомобилей и другими объектами, напоминающими об эпохе.
Захватывающие взаимодействия, переходы и эффекты наведения вместе с богатой микроанимацией помогают воплотить в жизнь стиль ретро-дизайна и создать интересный, но захватывающий пользовательский интерфейс.
14. Кокта
Cockta — один из самых популярных безалкогольных газированных напитков в Словении. Его официальный сайт — еще один отличный пример современного сайта в стиле ретро. Яркая цветовая гамма производит привлекательное и живое впечатление, идеально подходящее для молодой целевой аудитории.
Однако заголовки в старом стиле, фоновые изображения и кнопки не просто создают визуальную привлекательность в стиле ретро, они делают сайт более надежным.
15. Коллетт Динниган
Коллетт Динниган — культовый австралийский модельер, и это сайт ее портфолио. Помимо отличительного рукописного стиля, легкие штрихи, цветовые схемы и старомодные, но элегантные шрифты делают его еще одним хорошим примером того, как максимально использовать стиль ретро-дизайна.
Интерактивную целевую страницу также стоит проверить, если вы ищете вдохновение для создания уникальной целевой страницы.
16. Американские отходы
American Scraps — известный промышленный склад, который превращает артефакты из американской истории в комиксы. Его официальный сайт использует иллюстрации в стиле ретро, черно-белые изображения, а также старомодные объекты и видео для привлечения пользователей.
17. Эрик Бернакки
Эрик Бернакки — это веб-сайт-портфолио, который дает вам ощущение, что вы играете в игру 80-х или 90-х годов, просматривая информацию. Сварливые кошачьи боты, странные синтезаторы, генераторы мемов, статуи для вандализма, головоломные личностные тесты, пасхальные яйца также делают его другим и привлекательным.
18. Theremix
Theremix — это прогрессивный веб-сайт, созданный в честь 100-летия терменвокса. Он использует модный стиль иллюстрации, чтобы представить старомодные образцы терменвокса и некоторые истории, связанные с ним. Это дает пользователю интересный и захватывающий опыт.
Это дает пользователю интересный и захватывающий опыт.
19. Dunderville
Dunderville — бренд креативного дизайна в кино и анимации. Его официальный веб-сайт портфолио, кажется, прямо из прошлого, разработан с очень интригующим макетом старой книги и стилем дизайна. Все эти черно-белые иллюстрации наводят на мысли об этих иллюстрациях из очень старых исторических книг.
20. ASPA PLZ
ASPA PLZ — это игра в стиле ретро, которая, кажется, пришла прямо из 80-х или 90-х годов. Зубчатые штрихи шрифта, музыка в старом стиле, иллюстрации и радиокнопки возвращают вас в эпоху яппи и наплечников.
21. Альманах дизайна СССР
Как следует из названия, Альманах дизайна СССР демонстрирует некоторые из замечательных дизайнерских работ, созданных в Советском Союзе. Дизайнер веб-сайта принял стиль ретро-дизайна для представления контента сайта.
22. Музей газовой промышленности
Музей газовой промышленности — это виртуальный веб-сайт, подробно рассказывающий об истории угля и газа. На веб-сайте используются изображения старых машин и других объектов, связанных с угольной и газовой промышленностью, чтобы привлечь пользователей и сделать рассказываемые истории более интригующими.
На веб-сайте используются изображения старых машин и других объектов, связанных с угольной и газовой промышленностью, чтобы привлечь пользователей и сделать рассказываемые истории более интригующими.
23. Basement Studio
Basement Studio — это студия дизайна цифровых продуктов, у которой есть веб-сайт с очень захватывающим портфолио. Помимо черно-белой цветовой схемы, он также использует множество ретро-эффектов и элементов для привлечения пользователей, таких как классический эффект смягчения.
24. Web Expert
Web Expert — это персональный веб-сайт в винтажном стиле. Полые ретро-шрифты, старые изображения и вертикальное меню навигации дают пользователям потрясающий опыт.
25. Rooki Design
Rooki Design — онлайн-журнал для студентов-дизайнеров, оформленный в стиле ретро. Внешний вид в старом стиле является продуктом ретро-текстуры фона, иллюстраций, шрифтов и цветов.
Лучшие шаблоны сайтов в стиле ретро и винтаж
26.
 Zach Dev
Zach DevZach Dev — веб-сайт с портфолио разработчиков, выполненный в старом компьютерном стиле. Дизайнер вдохновляется киберпанком и паровой волной.
Загрузить
27. Адаптивный ретро-шаблон веб-сайта Hipster
Hipster — это адаптивный ретро-шаблон веб-сайта, который предоставляет пользователям четыре темы, 30 шаблонов фона, 2 стиля макета страницы и многое другое.
Скачать
28. Винтажный шаблон сайта Retrolie
Vintage Retrolie Website Template — это шаблон веб-сайта в стиле ретро, который сочетается с более чем 150 готовыми современными макетами. Пользователям подходит для создания веб-сайта в стиле ретро в новостях и СМИ, электронном журнале, бизнесе, путешествиях, образе жизни, электронной коммерции или что-то в этом роде.
Скачать
29. Одностраничный ретро-шаблон веб-сайта
Одностраничный ретро-шаблон веб-сайта — это адаптивный ретро-шаблон. Его домашняя страница полностью настраиваема и предоставляет пользователям богатый выбор цветов, ползунков и галерей.
Скачать
30. Шаблон веб-приложения Caelus
Шаблон веб-приложения Caelus разработан в 2 великолепных стилях с 4 красивыми комбинациями шрифтов, которые отлично работают на многих устройствах, таких как iPhone, iPad и настольные компьютеры. Ползунок телефона на правой стороне действительно крут.
Загрузить
31. Винтажный веб-шаблон VintWood
Винтажный веб-шаблон VintWood — это адаптивный веб-шаблон HTML5 с 7 контактными формами, огромными вариантами компоновки и настраиваемыми темами винтажного дизайна.
Загрузить
32. Веб-шаблон Vintage Muse
Веб-шаблон Vintage Muse — это многоцелевой веб-шаблон в стиле ретро, который поможет вам с легкостью создавать красивые веб-сайты корпораций, агентств и портфолио. Карусель изображений героев очень привлекательна и эффективно создает ощущение ретро.
Download
Wrap Up
Это все лучшие примеры и шаблоны веб-сайтов в стиле ретро и винтаж.



Leave a Comment