Сайт одностраничник примеры: Примеры эффективных продающих landing page (одностраничных сайтов) oт LPgenerator
21.08.2019 


 Разное
Разное
Что такое одностраничник. Для чего нужен одностраничный сайт
Тема сегодняшней статьи одностраничники или Landing Page, что такое одностраничник и для чего он нужен. На каких проектах и где лучше использовать одностраничники. Какие виды лендиговых сайтов можно выделить в интернете. Примеры продающих одностраничников и их отличия от полноценных многостраничных сайтов, все это будет детально разобрано в данной публикации.
Перед тем как приступить к подробному разбору, попробую сформулировать доступное определение одностраничникам.
Одностраничники — это сайты состоящие из одной страницы. Посадочные или продающие страницы, в большинстве случаев созданы для коммерческих целей. Основная задача одностраничного сайта быстрая продажа или покупка товаров, сбор контактной информации, создание подписной базы.
Хотел как проще, а вышло определение насыщенно другими непонятными определениями. Не переживайте сейчас все подробно разберем и разложим по полочкам.
Создание Landing Page любой сложности на простом и удобном WordPress.
Кратчайшие сроки, полная внутренняя оптимизация, доступные цены. Заказать создание Landing Page.
Зачем нужны одностраничники
Причин создания одностраничного сайта может быть несколько, некоторые отлично зарабатывают на продаже услуг или товаров, другие генерируют и перераспределяют трафик на другие более крупные сайты. Представим основные причины создания одностраничного сайта следующим списком:
- Продажа инфо-продуктов отлично проводиться на одностраничных сайтах. Если у вас уникальный товар, без аналогов на рынке, тогда вам подойдет одностраничный лендинг. Прелесть в том, что одну страницу наполнить несколькими тысячами слов заточенными под один или несколько запросов гораздо проще продвигать в поисковой системе, по крайней мере так было раньше. Сейчас поисковики все же отдают преимущество большим сайтам. Но в случае с уникальным товаром, достаточно будет и одной посадочной страницы.
- Релиз масштабного проекта, с небольшим описанием и созданием подписной базы.
 К примеру вы через год планируете создать огромный портал или скажем конкурентноспособную социальную сеть, но вам потребуется еще целый год для разработки. Создание одностраничника в данном случае способно собрать огромное количество подписчиков, готовых в первый же день жизни будущего сайта посетить и оценить его. Эти посетители оставляют свои контактные данные (номер телефона, ФИО, емейл). Если сосредоточиться на интригующем тексте к примеру — “Новая социальная сеть оставит Вконтакте в прошлом…”. Данных ход сможет заинтересовать миллионы пользователей сети, да и распространяются такие “заявки” в сети очень быстро. Короче одной из причин создания одностраничного сайта может быть рекламная компания будущего сайта.
К примеру вы через год планируете создать огромный портал или скажем конкурентноспособную социальную сеть, но вам потребуется еще целый год для разработки. Создание одностраничника в данном случае способно собрать огромное количество подписчиков, готовых в первый же день жизни будущего сайта посетить и оценить его. Эти посетители оставляют свои контактные данные (номер телефона, ФИО, емейл). Если сосредоточиться на интригующем тексте к примеру — “Новая социальная сеть оставит Вконтакте в прошлом…”. Данных ход сможет заинтересовать миллионы пользователей сети, да и распространяются такие “заявки” в сети очень быстро. Короче одной из причин создания одностраничного сайта может быть рекламная компания будущего сайта. - Владельцы малых бизнесов могут использовать одностраничник для продаж. Такие сайты не дорогие в разработке, поддержке и наполнении, что как раз по карману малого бизнеса.
- Все варианты преведенные выше могут переплетаться меж собой и представлять лично вашу цель в интернете.

После того как мы разобрались зачем нужны одностраничники, рассмотрим какие они бываю, только со стороны структуры сайта.
Какие бывают одностраничные сайты
Как же можно создать одностраничник, вариантов сразу несколько:
- С помощью CMS, это движок под сайт, на который нужно лишь натянуть шаблон, и написать текст. С этой задачей легко может справиться WordPress. Все довольно просто — пишите текст, делаете картинки, устанавливаете движок WordPress, скачиваете и устанавливаете тему, наполняете страницу заготовленным текстом и публикуете ее в сети. Все это займет даже у новичка один два дня.
- Сайт на чистом Html. У тех кто не знает язык разметки могут возникнуть трудности, тем же кто разбирается это плевое дело, на несколько часов работы. Преимущества такого сайта в том что он гораздо быстрее и его трудно “сломать”. Ломать то в общем и нечего.
- Генератор сайтов. Вариант для самых ленивых. Я бы его не советовал, это действительно самый простой способ, но “выхлоп” таких сайтов будет на порядок ниже.

Так же вы всегда можете обратиться к специалисту, и за небольшую сумму создать качественный и рабочий сайт в удобном вам формате.
Примеры одностраничных сайтов
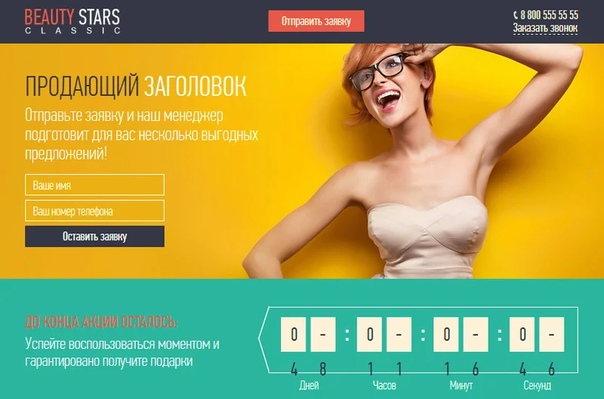
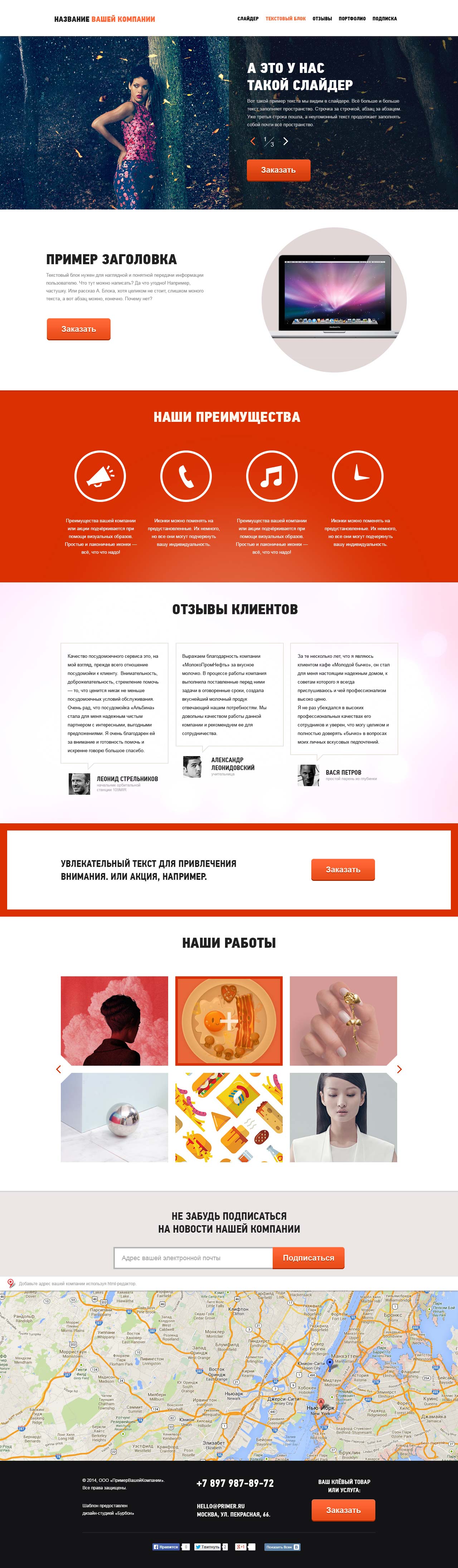
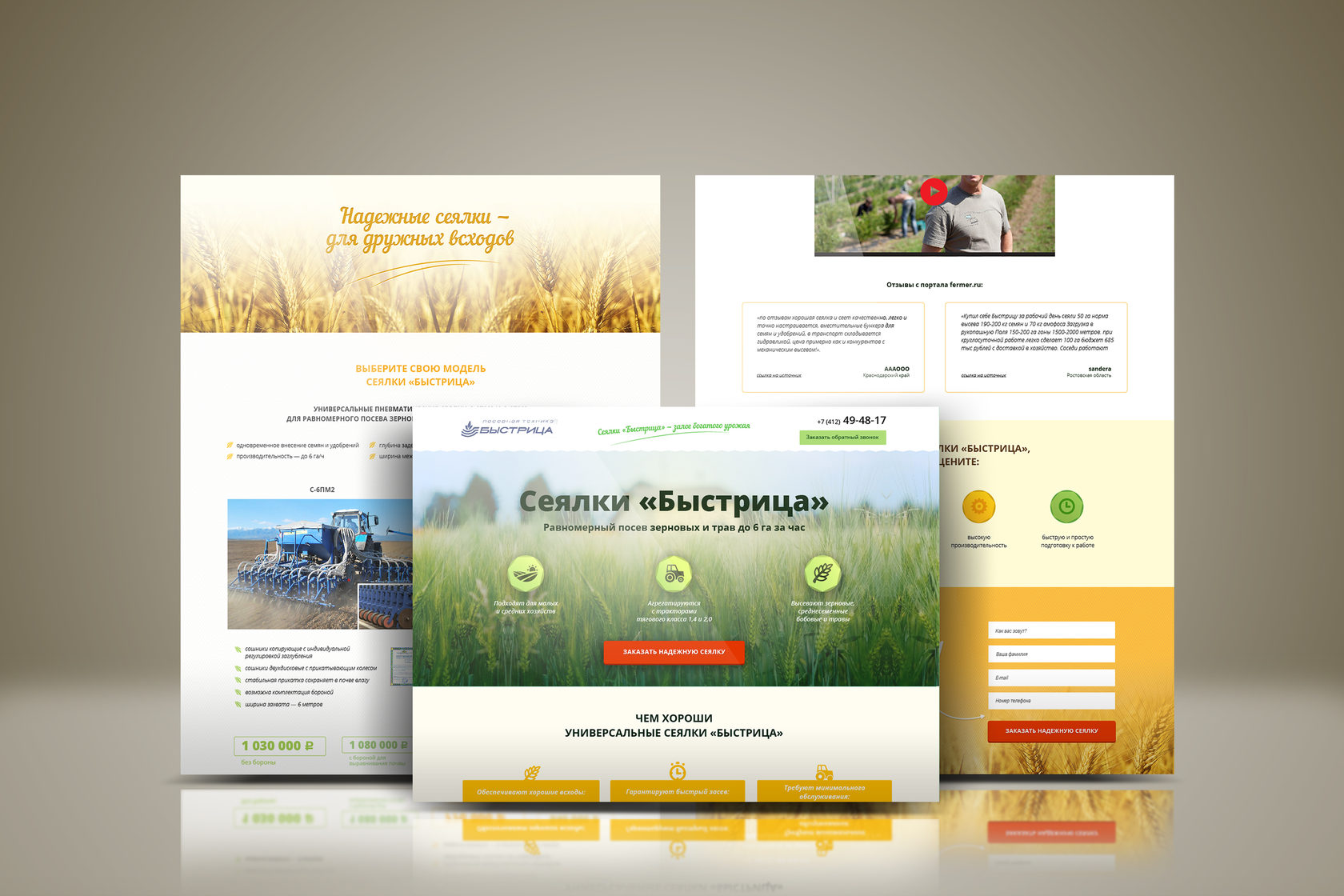
Для того что бы окончательно понять что собой представляет Landing Page, приведу несколько примеров, которые нашел в интернете.
Адреса этих страниц:
http://www.blincagency.com/
http://school.olaeff.ru/
http://agent.tobiz.net/
В чем отличие одностраничного сайта от обычного
Думая я вам помог понять что такое одностраничник, теперь давайте обсудим его отличия от обычных сайтов к которым мы привыкли.
Конечно же главное отличие в количестве страниц, но существуют и другие нюансы:
- Количество страниц, это я думаю понятно. Разницу между одной и несколько все понимают.
- Легче продвижение. Для лендингов обычно берут около 10 фраз для продвижения и внедряют их в большой текст. Эти фразы гораздо проще продвигать в ПС и бюджет на их продвижение гораздо меньше.

- Все в одном месте. Пользователю не нужно ходить по сайту, смотреть карточки товаров, искать контактные данные. Все в одном месте, это может значительно ускорить процесс покупки.
- Гораздо дешевле. Адекватная стоимость простенького одностраничного сайта не превышает 100$, конечно же эту цифру можно раздуть в любую сторону. Все зависит от функционала и сложности шаблона.
В общем это все что я хотел рассказать об одностраничных сайтах. Надеюсь главный вопрос статьи “Что такое одностраничник” полностью снят.
Если же у вас возникнут какие-либо вопросы, не стесняйтесь, задавайте их в комментариях.
Примеры одностраничных сайтов и лендингов, созданных на LPgenerator
Конструктор сайтов LPgenerator — платформа для создания одностраничных сайтов, которая предлагает не только конструктор, но и встроенные инструменты аналитики, а также бесплатное обучение. Правильное использование возможностей сервиса позволит создать лендинг с высокой конверсией.
На LPGenerator можно создавать только лендинги, которые благодаря большому количеству инструментов кастомизации получаются такими разными, что вы никогда не догадаетесь, что они сделаны без привлечения программистов и дизайнеров. Собрали несколько примеров сайтов, чтобы доказать, что хороший лендинг с индивидуальным дизайном можно сделать на конструкторе.
Собрали несколько примеров сайтов, чтобы доказать, что хороший лендинг с индивидуальным дизайном можно сделать на конструкторе.
Пример 1: Лендинг системы электронной отчетности
Ekey.moscow – стандартный лендинг, в котором всё заточено под целевое действие. Есть блок с акцией и таймером, удобная форма обратного звонка и куча кнопок, при нажатии на которые открывается форма для связи — практически на каждом экране. Подробности спрятаны под катом, но некоторые найти трудно, потому что они никак не выделены.
Интересно реализована навигация. Разделы меню идут не по порядку, а скачут по странице. Расстраивает отсутствие нормальной мобильной версии сайта. На маленьком экране приходится приближать страницу пальцами, чтобы прочитать текст. При этом на конструкторе есть инструменты для создания мобильной версии — просто ими не воспользовались.
Пример 2: Лендинг рекламно производственной компании
Rpk-sigor.com – ещё один типичный лендинг с таймером акции и кнопками обратной связи на каждом экране. Из недостатков отметим отсутствие понятной формы обратного звонка. Если в предыдущем примере он прилеплен внизу экрана, то здесь нужно сначала перейти в раздел с контактами, чтобы заказать звонок.
Из недостатков отметим отсутствие понятной формы обратного звонка. Если в предыдущем примере он прилеплен внизу экрана, то здесь нужно сначала перейти в раздел с контактами, чтобы заказать звонок.
Этот лендинг — ещё один пример важности адаптивности сайта. На телефоне пользоваться страницей неудобно: текст мелкий, в кнопки трудно попасть, меню вообще не видно. Обидно, что это можно исправить штатными средствами конструктора, но создатели их не используют.
Пример 3: Лендинг международной сети детских развивающих центров и садов
На сайте Babyclubmatveevskiy.ru раскрываются визуальные возможности LPGenerator. Всё очень яркое и детское. Фотографии хочется рассматривать, а страницу — листать до конца. Меню прячется в кнопке, которая сохраняет положение при скролле. Есть полноценная мобильная версия, в которой блоки отображаются иначе — например, на первом же экране крупно выделен номер телефона, по которому можно сразу позвонить. На десктопной версии телефон мелко написан в углу.
Формы для отправки заявки очень красивые и необычные. Не нравится, что при нажатии на другие кнопки вроде «Позвольте нам рассказать вам про наш клуб» посетителя перебрасывает через всю страницу на форму — я хотел узнать что-то новое, а теперь придётся заново пролистывать блоки, которые уже видел. Можно было спрятать под кнопки подробности или сразу при нажатии выводить форму связи, пусть и не такую красивую — конструктор позволяет это сделать.
Пример 4: Сеть клиник современной медицины
Mskmedic.ru – сайт медицинского центра с несколькими отделениями в Москве. Адрес каждого центра отмечен на карте, можно посмотреть фотографию здания, узнать больше о врачах, которые в них работают. Форма заявки простая, но с возможностью выбрать вид услуги и станцию метро — это удобно, при звонке не приходится уточнять эти сведения.
Номера телефонов некликабельные, сразу позвонить не получится. Мобильной версии нет, поэтому блоки нечитаемые, если не пользоваться приближением в браузере. В десктопной версии отдельные элементы тоже добавлены по принципу «лишь бы было». На странице не хватает формы заказа звонка или обратной связи — контактные данные есть только наверху и внизу.
В десктопной версии отдельные элементы тоже добавлены по принципу «лишь бы было». На странице не хватает формы заказа звонка или обратной связи — контактные данные есть только наверху и внизу.
Пример 5: Сайт компании по ремонту холодильников
Ремонт-холодильников-в-спб.рф – лендинг компании, предоставляющей услуги по ремонту холодильного оборудования. Построен по стандартной структуре продающей страницы с формами захвата, преимуществами, отзывами и другими типичными для одностраничника блоками.
У сайта есть недочёты в интерфейсе. Кнопка «Вызвать мастера» в меню навигации сделана с ошибкой: кликать можно только на одну часть, при нажатии на другую ничего не происходит. Непонятным для посетителя будет и реакция лендинга на прокручивание в середине таблицы. Когда на экране появляется блок с преимуществами, скролл как будто перестаёт работать. Интуитивное движение – проверка работоспособности мышки. Но с устройством всё в порядке, просто в блоке меняется информация, пока посетитель крутит колёсико.
Но главный недостаток лендинга – отсутствие адаптивности. На экране мобильного устройства в книжной ориентации отображается только половина контента. Для продающей страницы это настоящая катастрофа. На LPGenerator можно было избежать такой проблемы – всё-таки это достаточно дорогой конструктор, на котором есть отличные адаптивные шаблоны.
Пример 6: Продажа и монтаж окон Артикс
Окна-артикс.рф – лендинг с рекламой окон. Тоже сделан на основе шаблона с неадаптивным дизайном, поэтому нормально пользоваться им можно только на десктопе. Ещё один недостаток – отсутствие меню навигации при скролле. Пользователю придётся листать всю страницу, чтобы найти интересующую его информацию.
Формы обратной связи размещены почти на каждом блоке, но иногда между ними достаточно большое расстояние. Было бы логично закрепить кнопку на экране при скролле, чтобы посетители могли в любой момент перейти к общению с менеджером. В целом лендинг выглядит так, будто над ним работали очень недолго. Инструменты LPGenerator позволяют создавать очень качественные одностраничники, но этот проект к их числу отнести сложно, хоть и выглядит он достаточно прилично.
Инструменты LPGenerator позволяют создавать очень качественные одностраничники, но этот проект к их числу отнести сложно, хоть и выглядит он достаточно прилично.
Выводы
LPgenerator — платформа для профессионалов, поэтому разобраться с её возможностями с первого раза трудно. Чтобы увидеть, понять и начать использовать все инструменты, нужно создать несколько посадочных страниц. Тогда не будет возникать проблем с адаптивностью, неправильной расстановкой разделов в меню, плохо видимыми элементами. Все недостатки, замеченные в примерах, можно устранить инструментами конструктора. Вернее, избежать — если пользоваться сервисом правильно.
Примеры сайтов в других конструкторах
Посмотрите реальные примеры сайтов, лендингов или интернет-магазинов, которые были созданы руками пользователей в других популярных конструкторах.
Чем отличается Landing page от одностраничника
На самом деле считается, что лендинг и одностраничник — это два одинаковых понятия.
Лейдинг-пейдж: определение
Лейдинг-пейдж (landing page) известен всем вебмастерам как страница для захвата лидов, лейдинг, посадочная страница и одностраничник. Одним словом, это страничка с размещенной доступной пользователю информацией об одном или группе товаров, а также услугах. Основной целью ресурса является предоставление информации о продукте в развернутом варианте, которая помогает получить данные потенциального клиента. Помимо этого необходимо натолкнуть его совершить какое-либо действие:
- оформить и отправить заявку;
- получить бесплатную помощь, к примеру, от юриста;
- скачать приложение или курс.
Для вебмастера такой подход считается прибыльным, так как за каждого привлеченного ему начисляется вознаграждение. Это так называемая партнёрская программа.
История образования ленджирования
В переводе с ангийского языка, слово «landing» переводится как «процесс посадки самолёта на взлётно-посадочную полосу». Так и с лендингом. Вебмастер направляет самолёт с потенциальными клиентами на одностраничный сайт, где каждый из них может найти интересующую для него информацию о товаре. Отличительной особенностью от обычного сайта является то, что на ленджированной странице не может быть ссылок как переносного средства на посторонний сайт.
Так и с лендингом. Вебмастер направляет самолёт с потенциальными клиентами на одностраничный сайт, где каждый из них может найти интересующую для него информацию о товаре. Отличительной особенностью от обычного сайта является то, что на ленджированной странице не может быть ссылок как переносного средства на посторонний сайт.
Основное отличие одностраничного сайта от онлайн магазина
Магазин через интернет-ресурс предлагает широкий выбор ассортимента товаров. На лендинге вы такое не найдёте, так как лейдинг пейдж представляет определенную услугу или вид продукта.
Отталкиваясь от данной информации, прежде всего нужно определиться какой товар и его количество вы собираетесь продвигать. Если необходимо реклама с дальнейшей продажей огромного количества продукции, то лучше создать интернет-магазин.
Лендинг и одностраничник является одним целым, и отличаются от многостраничного сайта отсутствием ссылок на другие ресурсы.
Пример Лендинга от UNIRPOMO
Давайте разберем структуру посадочной страницы, которую разработала наша веб-студия для фирмы, продающей сувениры для авто.
Шапка страницы.
На сайте визитке или одностраничнике, который не является landing page, ссылки ведут на внешние ресурсы или их вообще нет. Ссылки в шапке лендинга являются так называемыми якорями, которые ведут к разделам ниже по сайту.
Скидка или акционное предложение.
В верхней части необходимо разместить скидку или акцию. Чтобы максимально зацепить будущего клиента.
Оформление заявки
Основная цель, это получение заявки. Соответственно необходимо сделать на ней акцент. И разместить ее сразу и перед пользователем. В зависимости от необходимой информации размещаются поля: Имя, Телефон, Email итд:
Футер: информация о контактах.
В самом низу сайта размещаются не ссылки на страницы, а переходы обратно вверх или удобные средства для связи.Также у нас есть закрепленное верхнее меню, в котором размещены ссылки для связи в мессенджерах Viber и WhatsApp, что очень удобно для клиента.
Ознакомьтесь подробнее с лендингом в портфолио:
https://unipromo.ru/portfolio/avtodokumenty
Итог
В кратце рассмотрели чем отличается лендинги от одностраничников. Помимо рассмотренных пунктов есть еще портфолио, отзывы, каталоги товаров. Когда лэндинг уже становится полноценным корпоративным сайтом и уже выходит из рамок продающей страницы одного товара. Но это уже совсем другая история;-)
15 примеров того, как создать крутой одностраничный сайт
Вы стали профессионалом в создании многостраничных сайтов, возможно, создали нескольких довольно крупных. Внезапно вы сталкиваетесь с необходимостью создать одностраничный сайт. Проще пареной репы, верно?
Как бы не так. Передать сообщение пользователям на 5-10 страницах – это одно. Но передача подобного сообщения на одной единственной странице – совсем другое дело. Если вы что-то недоработаете, большинство ваших посетителей покинут сайт прежде, чем дойдут до нижней части страницы.
Необходимо планирование, о чем и пойдет речь в нашей статье. Мы рассмотрим 5 важнейших элементов, которые имеют критически важное значение для вашего дизайна.
Принимайте их всерьез, и у вас все должно получиться.
UX-исследовательСтаньте UX — исследователем — одним из самых востребованных специалистов в продуктовой команде
Забронировать место5 критически важных элементов для вашего дизайна
1. Определите ЦЕЛЬ и работайте над ней
Вы можете приступить к проектированию страницы, прежде чем придумаете, чего вы хотите добиться. Но тогда вы нарушите главное правило цифрового дизайна и разработки. «Если вы не знаете, что делаете, не делайте этого слишком много!»
Другими словами, если у вас нет цели, вы будете попросту тратить свое время. Для одностраничного веб-сайта должна быть одна цель, которая сводится к следующему:
- Продать что-нибудь
- Анонсировать событие
- Представить портфолио
- И так далее.

Если у вас есть четко определенная цель, гораздо меньше шансов, что вы будете делать глупые вещи, когда приступите к проектированию.
Совет: следите за всем, что может замедлить загрузку страницы. Некоторые специальные эффекты печально известны этой проблемой.
Bistro Agency
Этот одностраничный веб-сайт обладает превосходным интерактивным эффектом, который не замедляет скорость загрузки.
Be Moving 3
Возможности этого одностраничного сайта включают в себя статическое изображение, которое выглядит динамичным. Таким образом, это не замедлит скорость загрузки страницы.
Think Pixel Lab
Эти крошечные анимированные элементы оживляют иллюстрацию на странице. Они ничего не тормозят, но всегда стоит проверить.
Be Product 2
Свежий вид может стать коммерческим доводом.
Sheerlink
Эта страница демонстрирует, насколько привлекательными могут быть большие изображения и слайды.
Be App 4
Для успешного продвижения приложения не требуется длинная (и, вероятно, скучная) техническая презентация, когда такая классная презентация – это все, что нужно.
2. Текст: сведите текст к минимуму и убедитесь, что его легко прочитать
Одностраничный дизайн сайта подвержен примерно 7 смертным грехам, и неуклюжие блоки текста, безусловно один из них. Пользователи не собираются пить вторую чашку кофе, пытаясь перемещаться по вашему одностраничному сайту. Положитесь на смелые заголовки, краткие абзацы, маркированные списки и изображения. Этого хватит, чтобы донести до пользователей свое послание.
Dangerous Robot
Этот веб-сайт настолько интересен, что его стоит посетить второй раз, а может быть и третий.
Be Tea 3
Аккуратная структура в сочетании со свежим внешним видом страницы может способствовать продажам.
Hello Alfred
Ключевая информация хранится на первом экране. Маркированные списки помогают сделать сообщение кратким и сэкономить место.
Be Cakes
Большие привлекательные изображения, подобные этому, сопровождаемые продуманно размещенными абзацами текста, могут вызвать внезапное желание купить несколько капкейков.
Mercedes-Benz
Когда вы рекламируете Mercedes или любой другой роскошный автомобиль, вы можете сосредоточиться на высококачественных изображениях, а не на тексте.
3. Визуальные элементы: Определите правильные паттерны и разумно используйте негативное пространство
Люди сканируют изображения по Z-паттерну и следуют за текстом по F-паттерну. Помните об этом, когда будете смешивать элементы. Все ради цели – привлечь внимание к самым важным вещам.
Chris Connolly
Пустое пространство может оказать неоценимую помощь в попытке добиться ощущения порядка.
WeShootBottles.com
Здесь пустое пространство служит полотном для творческого контента.
Be Dietician 2
Еще один пример того, как пустое пространство можно использовать для поддержания порядка. Это также создает иллюзию внезапного появления различных элементов дизайна и разделов сайта.
Dribble’s Year in Review
Вот как сочетание различных принципов дизайна может создать удивительный визуальный всплеск. Это не легко, но стоит попробовать.
Это не легко, но стоит попробовать.
Nasal Drops
Пытаетесь создать интересную страницу, рекламирующую капли в нос? Это реально! Этой странице удается добиться этого благодаря оригинальному использованию слайдов, анимации и пустого пространства.
4. Навигация: упрощение навигации и увлекательный скролл
Вы можете подумать, что чем меньше сайт, тем проще будет навигация. В этом смысле одностраничный сайт – потенциальное минное поле. Сделайте навигацию правильно, и пользователи останутся вовлеченными, ошибитесь – и вы прогоните их.
Сделайте альтернативную навигацию целью дизайна. Избегайте поиска по сайту посредством скролла. Вместо этого пусть посетители переходят из одного раздела в другой одним щелчком мыши. Вы также можете использовать меню боковой панели, липкие меню и авто-скроллинг навигационных ссылок. Это может помочь вашим посетителям.
Sergio Pedercini
Этот веб-сайт использует 3 различные автоматически прокручиваемые ссылки.
Be Game
Навигация на сайте Be Game удобна для пользователя и в то же время очень интересна.
Be Landing 2
Be Landing 2 демонстрирует, как просмотреть страницу за 3 скролла мыши.
Brainflop
Посетители найдут меню сверху и слева, что упрощает навигацию по сайту.
5. Призыв к действию: Определите тип или стиль призыва к действию, и не стесняйтесь использовать его
Первоначально мы рассмотрели необходимость достижения цели. Здесь мы рассмотрим последний шаг к нашей цели. Это кнопка или кнопки призыва к действию. Нужно, чтобы они выделялись и были на первом экране.
Цель дизайна одностраничного веб-сайта – направить посетителей к одному действию. Это требует одной кнопки призыва к действию. Конечно, есть исключения, несколько кнопок продукта и кнопка «Узнать больше». Однако большинство одностраничных сайтов имеют одну цель и одну кнопку призыва к действию.
Be Hairdresser
На сайте Be Hairdresser кнопка призыва к действию находится на первом экране. Примечание: в меню есть еще одна кнопка призыва к действию.
The Art of Texture
Здесь используются две кнопки призыва к действию, чтобы предоставить пользователю выбор.
Pyrismic
Перегруженный дизайн. Тем не менее кнопка призыва к действию выделяется.
Reneza
Reneza использует кнопки призыва к действию с разумным сочетанием цветов и размеров текста.
Подводя итог
Сделайте так, чтобы этот список 5 критически важных элементов всегда был перед вами. По крайней мере пока не набьете руку на создании одностраничных сайтов. Как мы уже упоминали неправильное их применение может разрушить ваш дизайн. Пренебрежение только одним пунктом списка нарушит ваш дизайн так же легко, как пренебрежение всеми 5.
Следовать этим 5 пунктам может быть непросто, и в этом случае есть легкий путь, который может вам понравиться. Он включает в себя использование готовых веб-сайтов, которые уже учитывают все 5 элементов.
Сайт одностраничник примеры | ЗЕКСЛЕР
Сайт одностраничник как инструмент для продаж
Одностраничный сайт сегодня является лучшим инструментом для продаж, позволяющим быстро увеличить объемы реализуемой продукции или услуги. Не случайно многие предприниматели и компании оставляют многостраничные сайты и внедряют в работу сайты-одностраничники. Выгодные возможности, привлечение внимания посетителей целевой аудитории, мотивация на совершение заказа товара или услуги прямо сейчас – преимущества, которые позволяют одностраничникам выделиться среди всех инструментов продаж.
Не случайно многие предприниматели и компании оставляют многостраничные сайты и внедряют в работу сайты-одностраничники. Выгодные возможности, привлечение внимания посетителей целевой аудитории, мотивация на совершение заказа товара или услуги прямо сейчас – преимущества, которые позволяют одностраничникам выделиться среди всех инструментов продаж.
Примеры эффективных сайтов одностраничников
Качественный и эффективный одностраничный веб-сайт выполняет основную задачу – своей информацией и дизайном впечатляет и привлекает потенциальных клиентов. Все крутые и продающие одностраничные сайты объединяет несколько принципов:
- впечатляющий визуальный контент, например, соблазнительные и вызывающие аппетит картинки, если ваш сайт посвящен доставке еды;
- хорошо продуманная навигация — наличие стрелок и схем;
- заметные заголовки для всех подразделов;
- социальные доказательства в виде положительных отзывов клиентов. Главное, чтобы их можно было проверить;
- простая и удобная для заполнения форма для отправки пользователем контактных данных;
- лаконичное и понятное описание товара или услуги.

Вы можете познакомиться с успешными проектами нашей веб-студии. Например, лендинг для продажи дизайнерских кожаных курток. Минимализм в дизайне, черно-белая цветовая гамма с выделением некоторых элементов серебряным и оранжевым оттенком, блоки, разработанные с учетом психологических факторов посетителей, грамотное и последовательное расположение частей страницы – приемы, которые помогли разработать действительно работающий сайт. Доказательства – рост показателей конверсии и увеличение числа посетителей.
Где заказать продающий одностраничник
Самостоятельно сделать сайт-одностраничник можно, но гарантии, что это принесет вам эффективный результат, нет. Создание продающего одностраничного сайта – процесс, требующий опыта, денег и времени. Можно обратиться к фрилансерам и сэкономить, но наилучшим вариантом все же является специализирующая на создание и продвижении сайтов веб-студия. Квалифицированные специалисты, обладающие профессиональными навыками и необходимым опытом, помогут разработать современный и качественный одностраничный сайт, который станет серьезным конкурентом. на интернет-рынке.
на интернет-рынке.
Стоит ли делать одностраничный сайт? За и против – База знаний Timeweb Community
Введение
Одностраничники — тренд, продолжающий набирать популярность. Впрочем, и трендом назвать это сложно — тенденция делать одностраничные сайты началась несколько лет назад. Но если раньше это были в основном сайты-визитки или посадочные страницы, лендинги, то теперь одностраничные сайты представляют компании, в том числе и веб-студии.
Если уж сами разработчики сайтов считают такой формат наиболее подходящим для их сайтов в сети, то и рядовым пользователям тоже стоит к нему присмотреться. Нужен ли вам одностраничный сайт — или лучше выбрать традиционную многостраничную структуру? В этой статье постараюсь рассказать о всех плюсах и минусах одностраничников, как их вижу я, для того, чтобы вы могли принять взвешенное решение.
Краткая справка
Одностраничный сайт — формат сайта, который состоит из одной странице, на которой размещается вся информация. Просмотр содержимого сайта осуществляется прокручиваем вниз и наверх.
Просмотр содержимого сайта осуществляется прокручиваем вниз и наверх.
За
Меньше времени на создание
Скорость разработки сайта напрямую зависит от его сложности и объема — в среднем одностраничные сайты можно сделать быстрее, чем сайты со сложной структурой. Это сделало их такими популярными в качестве лендинга — требуется совсем немного времени, чтобы получить готовый сайт.
Естественно, разработка качественного одностраничного сайта потребует большего времени, но все равно не настолько большого, как разработка стандартного сайта.
Мобильная адаптивность
Одностраничники чаще всего имеют адаптивный дизайн. Это удобно: не надо тратиться на отдельную мобильную версию — раз, и сайтом удобно пользоваться на любых мобильных устройствах — это два.
Так как с портативных устройств сейчас в сеть выходит столько же человек, сколько и со стационарных компьютеров (если не больше), это очень важное преимущество одностраничных сайтов.
Единый и уникальный дизайн
Дизайн одностраничного сайта проще и быстрее продумать, сделать его единым и уникальным. Так как одностраничники – это обычно длинные сайты, то они отлично подходят для Parallax Scrolling. Параллакс-скроллинг – техника, при которой изображения фона двигаются медленнее, чем элементы переднего плана. Использование параллакса превращает посещение сайта в захватывающее приключение – а значит, увлекает пользователей и настраивает их позитивно по отношению к сайту и самой компании.
Понятная навигация
Если на классическом сайте можно запутаться в ссылках и разделах, то на одностраничнике такой вариант исключен — пользователь не может зайти «не туда». Не нужно беспокоиться, зайдет ли пользователь на нужную страницу — здесь страница только одна, и он уже на нее зашел.
Внимание пользователя
Если у сайта одна страница, то сконцентрировать внимание пользователя на нужных вещах гораздо проще, чем на многостраничных сайтах, когда пользователь может переходить с одной страницы на другую, а потом, запутавшись, закрывать сайт вовсе.
Да и править одностраничный сайт проще, если дело касается повышения конверсии. Элементов не так много — если что-то идет не так (или вы хотите, чтобы шло еще лучше), то понять и сделать это можно быстрее, чем на классическом сайте с несколькими страницами.
Визуальное восприятие
Традиционно одностраничники делают упор на визуальную часть контента, будь то фотографии, рисунки или видео. И это хорошо: известно, что визуальная информация воспринимается и запоминается гораздо лучше, чем полотно текста — эксперименты показали, что изображения люди воспринимают на 40% позитивнее, чем текст. Согласитесь, разница немалая. Поэтому сейчас крайне популярны не только сочные иллюстрации, но и инфографика — в таком формате информация до пользователей дойдет намного быстрее, чем в тексте.
Против
А теперь пройдемся по недостаткам, которые могут быть у одностраничного сайта.
Время загрузки
Одностраничный сайт всю информацию содержит на единственной странице, поэтому, как правило, грузится эта страница будет дольше, чем начальные страницы обычных сайтов.
Но оптимизацию никто не отменял, так что на деле эта разница во времени загрузки может быть совсем несущественной.
Распределение информации
Куда и какую информацию вы поставите — вопрос очень важный. Главная задача — чтобы пользователь нашел то, за чем пришел, и все остальные необходимые данные. Дизайн одностраничного сайта должен не путать, а наоборот, удерживать пользователя на сайте и побуждать его выполнить целевое действие.
Краткость
Одностраничный сайт предполагает краткость и сжатость информации. Скорее всего, вы не сможете разместить на нем абсолютно всю предполагаемую информацию — что-то придется сокращать, а от чего-то и вообще отказываться.
Аналитика
Многостраничные сайты проще анализировать с точки зрения поведения пользователя: на какую страницу зашел, сколько на ней провел, чем заинтересовался… Одностраничные сайты зачастую обладают куда меньшими данными для аналитики, особенно в плане выявления проблемных мест.
SEO-продвижение
Один из главных минусов одностраничников — сложное продвижение в поисковых системах. На одностраничный сайт нельзя добавить много текстов, у него есть всего одна страница под ключевые слова, в то время как на классических сайтах можно отдельно оптимизировать каждую страницу.
Тут можно вспомнить еще об отсутствии внутренних ссылок на одностраничном сайте.
Отсутствие блога
Блог — прекрасный инструмент для продвижения. Но в концепцию одностраничного сайта он не вписывается. Поэтому если вы хотите иметь на сайте блог, от идеи одностраничного сайта уже придется отказаться.
Восприятие
Одностраничник хорошо воспринимается… в большинстве случаев. Но не во всех. Есть пользователи, которым не нравится скроллить страницу или изучать хитроумный дизайн. К тому же лендинги в виде одностраничных сайтов уже заработали не очень хорошую репутацию, и некоторых пользователей отпугивают такие сайты.
Вывод
Одностраничный сайт обладает рядом преимуществ и недостатков. А значит, он может подойти под ваши задачи — а может не подойти. Лично мне вариант одностраничного сайта кажется привлекательным — если достаточно вложиться в дизайн, то на выходе вы можете получить уникальный ресурс с интересным содержимым. В то же время многим компаниям и проектам такой формат не подходит изначально, поэтому перед тем, как приступить к разработке сайта, тщательно взвесьте все «за» и «против». Надеюсь, моя статья вам в этом помогла.
Создание идеального одностраничного веб-сайта (Обновлено в 2019 г.)
В наши дни одностраничные веб-сайты являются обычным инструментом, предлагающим недорогое решение для малого бизнеса, онлайн-портфолио и т. Д. Одностраничные веб-сайты часто имеют преимущество простоты, популярности, скорости и легкости обслуживания.
Тем не менее, для дизайнеров веб-сайтов и приложений проблема заключается в том, что одностраничный подход означает, что у вас есть только один шанс создать привлекательный веб-сайт, который будет привлекать клиентов.
Если вы ищете вдохновения для создания свежих и креативных дизайнов одностраничных веб-сайтов, мы перечислим ниже 36 лучших.Эти бесплатных примеров одностраничного дизайна и шаблоны WordPress / Responsive / HTML5 / CSS3 дадут вам множество идей, когда вы придете к созданию собственного одностраничного веб-сайта.
Содержание
- Что такое одностраничный веб-сайт
- 35 лучших одностраничных веб-сайтов и шаблонов, которые вдохновят вас
- 5 лучших веб-сайтов, на которых вы можете скачать самые креативные одностраничные шаблоны
- Как сделать создать одностраничный веб-сайт самостоятельно
Что такое одностраничный веб-сайт?
Прежде чем анализировать 36 новейших и лучших одностраничных веб-сайтов и их шаблоны, давайте сначала рассмотрим, что такое одностраничный веб-сайт и почему вы можете выбрать этот путь для своего бизнеса.
Вообще говоря, одностраничный веб-сайт — это веб-сайт, который использует только одну HTML-страницу для отображения всей своей информации и позволяет пользователям находить нужную информацию с помощью простых щелчков мышью или быстрой прокрутки.
Чтобы сделать эти веб-сайты привлекательными, интуитивно понятными и простыми в использовании, они всегда разрабатываются с четкими меню навигации, выдающимся визуальным дизайном и заманчивыми кнопками CTA.
Многие веб-дизайнеры и владельцы бизнеса предпочитают одностраничные, а не многостраничные веб-сайты, потому что они обычно просты, легки и привлекательны для пользователей.Одностраничные сайты можно легко понять, настроить и поддерживать. И они тоже загружаются быстрее!
Одностраничный дизайн может быть хорошим выбором для вашего портфолио или веб-сайта электронной коммерции.
35 примеров и шаблонов веб-сайтов Best-One Page для вашего вдохновения
Какой бы ни была причина выбора веб-сайта с одностраничным дизайном для вашего бизнеса, вот 35 лучших, самых креативных, одностраничных примеров и шаблонов, которые могут не преминул дать вам много идей.
T лучший одностраничный веб-сайт шаблонов :
1. Cisco DNA Mobility Graphic — адаптивный HTML 5 одностраничный шаблон веб-сайта
Cisco DNA Mobility Graphic — адаптивный HTML 5 одностраничный шаблон веб-сайта
Designer : WebEnertia
Отличительные особенности меню навигации
Поскольку одностраничные веб-сайты всегда имеют ограниченное пространство для демонстрации своих продуктов или услуг, они часто разрабатываются с четкой и простой в использовании панелью навигации или системой для улучшения UX.Этот шаблон веб-сайта следует этой стратегии дизайна и создает действительно эффективное навигационное меню для привлечения пользователей.
Вот совет:
Используйте выдающиеся навигационные панели / системы, чтобы упростить понимание и навигацию на вашем веб-сайте
Предварительный просмотр демоверсии
2. Выбор iFly KLM — адаптивный одностраничный шаблон веб-сайта HTML5
Дизайнер : Born05
Особенности : Дизайн с горизонтальной прокруткой; Видео фон и музыка
Большинство веб-сайтов создаются вертикально. Но этот туристический веб-сайт идет вразрез с тезисом и использует горизонтальную прокрутку для отображения своего контента. Захватывающие фоновые видео и музыка также делают его отличительным и привлекательным.
Но этот туристический веб-сайт идет вразрез с тезисом и использует горизонтальную прокрутку для отображения своего контента. Захватывающие фоновые видео и музыка также делают его отличительным и привлекательным.
Вот совет:
Оживите свой одностраничный веб-сайт прекрасными видео и аудио.
Подумайте об использовании дизайна с горизонтальной прокруткой, чтобы выделить свой сайт.
Предварительный просмотр демо
3. Django — одностраничный HTML5 шаблон веб-сайта
Основные моменты : Скрытая панель навигации
Панель навигации очень важна для одностраничного веб-сайта.Однако это не означает, что все панели навигации следует размещать вверху или внизу одной страницы. Чтобы помочь эффективно выделить продукты или услуги, многие дизайнеры также используют скрытые панели навигации.
Этот одностраничный шаблон веб-сайта HTML5 использует скрытую панель навигации для упрощения UX.
Вот совет:
Упростите свой одностраничный веб-сайт с помощью скрытой панели навигации.
Предварительный просмотр демо
4.Ножницы и машинки для стрижки — полноэкранный шаблон одностраничного веб-сайта CSS3
Designer : Bourn
Highlights : разделение различных функциональных областей
Разделение различных функциональных областей с помощью различных цветовых блоков — эффективный способ организации и отображения дизайнеров их содержание интуитивно понятно. Этот полноэкранный одностраничный веб-сайт CSS3 следует этой стратегии и использует два цветовых блока для разделения страницы на две отдельные функциональные области.
Это позволяет пользователям очень легко и быстро находить интересующий их контент.
Вот совет:
Сделайте свой веб-сайт простым и интуитивно понятным с помощью различных функциональных областей.
Предварительный просмотр демо
5. Playground — одностраничный шаблон веб-сайта CSS3
Дизайнер : Playground Digital Agency
Основные моменты : Красивый стиль дизайна иллюстраций; линейная панель навигации
Этот шаблон веб-сайта игр и развлечений выделяется своей красивой иллюстрацией.Он также имеет потрясающую простую в использовании линейную панель навигации.
Вот совет:
Используйте уникальный стиль дизайна, например стиль дизайна иллюстраций. Создайте линейную панель навигации для своего одностраничного веб-сайта.
Предварительный просмотр демоверсии
6. Портфолио Стивена Менгина — шаблон веб-сайта на одной странице
Дизайнер : Стивен Менгин
Основные моменты : Привлекающий внимание эффект жидкости; Интерактивный веб-сайт
Этот веб-сайт-портфолио получил высокие оценки благодаря привлекательным эффектам плавности. Как интерактивный веб-сайт, он также действительно эффективен для пробуждения интереса у пользователей.
Как интерактивный веб-сайт, он также действительно эффективен для пробуждения интереса у пользователей.
Вот совет:
Используйте специальные эффекты, такие как плавность, прыжки, дрожание или вращение изображений, чтобы создать привлекательный дизайн.
Demo Preview
7.Денис Мишунов — забавный интерактивный одностраничный шаблон сайта
D esigner : Денис Миошунов
H Основные моменты : Веселые иллюстрации; Яркая цветовая гамма
Этот одностраничный веб-сайт представляет собой интерактивный веб-сайт-портфолио, созданный фронтенд-разработчиком Денисом Миошуновым.В нем много забавных иллюстраций, созданных разработчиком. Красивая цветовая гамма и крупные жирные шрифты также помогают сделать сайт впечатляющим, даже неотразимым!
Вот совет:
Улучшите дизайн своего веб-сайта с помощью забавных изображений, иллюстраций или текстов.
Предварительный просмотр демо
H подсветка : креативные шрифты; 3D-технологии
Рекламный сайт, созданный для Яндекс.Такси. Он использует отличительные шрифты и 3D-технологии, чтобы представить новейшие такси в очень крутой и наглядной форме. Прокрутите страницу с помощью мыши, чтобы получить 360-градусный обзор новейших автомобилей.
Предварительный просмотр демо
9. Absurd Design — интерактивный шаблон одностраничного веб-сайта на HTML5
D esigner : Diana Valeanu (Испания)
Highlight s :
интересных иллюстраций Этот шаблон содержит серию сюрреалистических иллюстраций, которые привлекают внимание пользователя с первого же щелчка.Тщательное сочетание пояснений и иллюстраций передает идею веб-сайта о том, что каждый должен экономить воду в повседневной жизни, мощным, но в то же время инновационным и визуальным образом.
Это сайт, которому другие дизайнеры должны стремиться подражать.
Предварительный просмотр демоверсии
10. Agence Hôtel Particulier — интерактивный одностраничный шаблон веб-сайта
Designer : Pier-Luc Cossette
H Highlight : Центрированное навигационное меню
использует центрированное меню навигации, чтобы представить художников, которых он размещает.Пользователи могут легко щелкнуть любого из перечисленных художников, чтобы увидеть более подробную информацию о них.
Этот тип центрированного размещения меню / панели навигации не так распространен в дизайне веб-сайтов и приложений, поскольку дизайнерам нелегко отдать панели навигации центральное положение, чтобы это не раздражало пользователей. Однако этот сайт умеет это делать.
Захватывающие взаимодействия и эффекты наведения позволяют пользователям сосредоточиться на списке художников.
Предварительный просмотр демо
11.Merry Gridonic Xmas — креативный шаблон веб-сайта в формате gif
D esigner : Gridonic (Швейцария)
Highlight s : Симпатичные подарочные анимации
В качестве интерактивного подарочного веб-сайта этот одностраничный шаблон веб-сайта содержит множество ярких анимаций, иллюстрирующих предлагаемые подарки. Его свежий стиль дизайна иллюстраций очень радует глаз.
Если вы ищете необычные идеи подарков на Рождество, этот сайт станет отличным местом для начала.
Предварительный просмотр демо
12.Popular Russian Breadwine — адаптивный одностраничный шаблон винного веб-сайта
Основные моменты : Стиль ретро-дизайна
Визуальный дизайн этого веб-сайта вдохновлен классической русской эстетикой. В дизайне используется множество ретро-фотографий, украшений и анимаций, чтобы создать классику и атмосферу ретро.
Черный фон действительно выделяет товары на витрине, создавая впечатление высокого качества.
Предварительный просмотр демоверсии
13.Ma-Tea — адаптивный одностраничный шаблон веб-сайта CCS3 / HTML5
D esigner : 9elements (Германия)
Highlight s : Bright схема
Этот шаблон — еще один сайт, предлагающий напитки. Он отличается яркой цветовой гаммой и богатой анимацией.
Это будет отличная модель для компаний и дизайнеров, которые хотят увидеть, как может работать свежий и современный веб-сайт, посвященный винам и другим напиткам.
Демо-превью
14. Sparky — иллюстрированный одностраничный шаблон веб-сайта
D esigner : Сергей Чурилов
H Свет : Сверкающие глаза; Уникальный дизайн шрифта
Sparky — это иллюстрированный одностраничный веб-сайт-портфолио, созданный цифровым агентством. Дизайнер этого сайта использовал набор свежих сверкающих глаз на главной странице, чтобы привлечь пользователей с самого начала. Различные пары сверкающих глаз, мигающих по странице, пока вы читаете контент, являются впечатляющим достижением.
Добавление симпатичных пар глаз, цветов, птиц и других подобных элементов может вам помочь. Если так, то этот сайт будет примером для подражания.
Предварительный просмотр демоверсии
15..Slavda Jamaica Grink — шаблон одностраничного сайта с напитками
D esigner : DVIGA (Россия)
Основные моменты : инновационные анимации и фотографии
Вы все еще зацикливаетесь на идеях, проверив предыдущий шаблон блестящими глазами, этот шаблон может заполнить для вас пустоту.
Он использует очень необычные и привлекательные способы презентации своей продукции. В нем есть рок-анимация, которая может показаться сумасшедшей, но оказывается весьма неотразимой. Странные изображения и анимация на целевой странице действительно сильно влияют на пользователя.
Вы просто не можете удержаться от желания прокрутить вниз и увидеть больше — именно та реакция, которую мощный веб-сайт должен оказывать на пользователя!
Предварительный просмотр демоверсии
16. Будущее устойчивого развития 2019 — шаблон одностраничного веб-сайта с параллаксом
D esigner : Fiasco Design (Великобритания)
H Интерактивная карта : дизайны
Этот шаблон веб-сайта с параллаксом содержит интерактивные дизайны карточек.Посетители могут легко прокручивать сайт, чтобы проверить все дизайны карточек, и щелкнуть любой из них, чтобы получить о нем более подробную информацию.
Предварительный просмотр демоверсии
Статья по теме : Лучшие 15 примеров популярного дизайна пользовательского интерфейса карты для вдохновения в 2018 году
17.Cook Collective — индивидуальный шаблон одностраничного веб-сайта
D esigner : Rafa Cobiella
H Основные моменты : Дизайн с параллакс-прокруткой
Это классический веб-сайт рецептов еды с удобным дизайном с параллакс-прокруткой.Это идеальный пример для дизайнеров, которые хотят создавать простые в использовании коммерческие веб-сайты.
Предварительный просмотр демоверсии
18. Haka Films — шаблон веб-сайта с адаптивным фильмом
H Highlights : Дизайн с асимметричной сеткой
Этот шаблон является еще одним хорошим примером одностраничного веб-сайта с асимметричными сетками . Он чистый, минималистичный и простой в использовании.
Демо-превью
19.Nord House — шаблон интерактивного сайта недвижимости
Alt: Nord House
Designer : Racket
Highlight s : Стиль современного дизайна; Черно-белая цветовая схема
Этот шаблон сайта о недвижимости — еще один хороший пример одностраничного сайта, который вдохновит многих дизайнеров.
Предварительный просмотр демоверсии
Связанная статья : Топ 12 бесплатных вдохновляющих примеров и шаблонов веб-дизайна недвижимости
20. IcoTech — Интерактивный шаблон веб-сайта WordPress на одной странице
Основные моменты : Плоский дизайн сайта; Интерактивный веб-сайт
Этот шаблон одностраничного веб-сайта WordPress выполнен в плоском стиле. Такой подход обычно приводит к более высокой скорости загрузки и лучшей совместимости с браузерами.Также стоит взглянуть на интерактивный дизайн сайта.
Вот совет:
Улучшите свой одностраничный веб-сайт WordPress с помощью плоского дизайна
Предварительный просмотр демо
21. Еда и ресторан — бесплатный шаблон веб-сайта на одной странице CSS
Основные моменты : Пары «Фото + Текст»; Parallax scrolling
На этом веб-сайте, посвященном еде и ресторану, используются пары «Фото + текст», чтобы все блюда выглядели невероятно вкусными.Эффект параллакса также помогает заинтересовать пользователей.
Вот совет:
Используйте пары «Фото + Текст», чтобы сделать свой сайт более привлекательным.
А почему бы не использовать дизайн с параллакс-прокруткой, чтобы сделать ваш сайт более интересным?
Предварительный просмотр веб-сайта
22. Luso Exotics — Пример веб-сайта на одной странице
Основные моменты : Хорошие цвета, привлекающие внимание пользователей; Минималистичный дизайн
Отличные продукты и отличные услуги необходимы для успеха веб-сайта.Но дизайнеры также могут творчески использовать цвета, чтобы вызвать интерес. Этот одностраничный веб-сайт использует красивую цветовую схему, которая действительно привлекает внимание.
Кроме того, это прекрасный пример того, насколько эффективным может быть минималистичный веб-сайт.
Вот совет:
Найдите время, чтобы выбрать правильную цветовую схему для своего одностраничного веб-сайта.
Хороший минималистичный дизайн может улучшить UX.
Просмотр веб-сайта
23.Mansoorfahmeed — пример одностраничного веб-сайта
Основные моменты : Асимметричная сетка
Асимметричные сетки в последнее время стали тенденцией в дизайне веб-интерфейса и пользовательского интерфейса приложений. Этот одностраничный веб-сайт следует этой тенденции по созданию эстетически приятного и функционального веб-сайта.
Вот совет:
При осторожном использовании как асимметричные, так и симметричные сетки могут быть эффективными в повышении функциональности и интуитивности вашего веб-сайта для пользователей.
Предварительный просмотр веб-сайта
Итак, теперь давайте посмотрим на еще несколько лучших одностраничных веб-сайтов, которые вам действительно нужно увидеть:
T he Best One Page Примеры веб-сайтов:
24.Jet Style — пример классного интерактивного одностраничного веб-сайта
H Основные моменты : Классная панель навигации с иконками; 3D-эффекты
Jet Style — это интерактивный одностраничный веб-сайт, созданный цифровой компанией для того, чтобы поделиться своим опытом в дизайне AR и VR. Он имеет классную панель навигации с иконками и богатые 3D-эффекты, которые делают элементы веб-сайта более реалистичными.
Предварительный просмотр веб-сайта
25. Plant22 — пример минималистичного одностраничного веб-сайта
H Основные моменты : Минималистский дизайн; Простой дизайн сетки
Этот минималистичный веб-сайт был создан, чтобы предложить пользователям онлайн-пространство для совместной работы.Он имеет четыре простых интуитивно понятных сетки, которые позволяют пользователям больше узнать о его онлайн-сервисах. Просто нажмите, чтобы войти в одну из этих сеток, и вы обнаружите, что это так же просто, как кажется.
Предварительный просмотр веб-сайта
26.Ida Hoffart — интерактивный одностраничный веб-сайт-портфолио
Highlight s : интуитивно понятные пары «фото + текст»; Качественные фотографии
Это интерактивный одностраничный сайт-портфолио от дизайнера Иды Хоффарт.Как опытный дизайнер в киноиндустрии, Хоффарт разместил на этом сайте множество высококачественных драматических кадров из фильмов. Это наглядный урок того, как это делать. Вы могли бы сделать намного хуже, если бы имитировали некоторые его особенности.
Дизайн «Фото + текст» позволяет посетителям легко узнать больше о дизайн-проектах.
Это окажется отличным источником идей для дизайнеров, желающих создать своеобразный веб-сайт-портфолио.
Просмотр веб-сайта
27.Coneflower Creamery — пример элегантного одностраничного веб-сайта
D esigner : Grain & Mortar
H Основные моменты : Элегантные шрифты и макеты
Этот одностраничный веб-сайт использует очень элегантные шрифты и макеты в свежем виде. подход к представлению своей продукции (разнообразное мороженое), а также к истории компании.
Если при разработке портфолио или коммерческого веб-сайта вы хотите использовать элегантность и свежесть, стоит взглянуть на этот пример одностраничного дизайна.
Веб-сайт превью
28. Dangerous Robot — пример иллюстрированного одностраничного веб-сайта
H Основные моменты : Стиль дизайна иллюстрации; двухколонный макет; интерактивный дизайн лифта
Это одностраничный сайт портфолио цифрового агентства, в котором используется очень яркий стиль дизайна иллюстраций для привлечения пользователей. После входа на сайт пользователи могут легко следить за интерактивным дизайном лифта, чтобы прочитать все о Агенство.
Двухколоночный макет предлагает интуитивно понятный способ представить проекты агентства. Красивая цветовая схема — еще одна особенность, которой начинающие дизайнеры могут поучиться при создании собственного пользовательского интерфейса.
Предварительный просмотр веб-сайта
29. Flat Guitars — пример одностраничного веб-сайта с параллаксной прокруткой
H Основные моменты :
Flat Guitars — красивый одностраничный веб-сайт, который представляет серию гитар.Плоские иллюстрации гитары красивы, и пользователь может увеличить масштаб, чтобы увидеть мельчайшие детали. Пользователи могут узнать больше о каждой гитаре из краткого вступительного текста рядом с каждой иллюстрацией.
Итак, если вы любитель гитары, этот сайт нельзя пропустить, независимо от того, собираетесь ли вы покупать гитару или нет.
Кроме того, дизайн параллакс-прокрутки также действительно улучшает UX.
Предварительный просмотр веб-сайта
M или примеры одностраничных веб-сайтов и шаблонов :
30.Gunsberg Merch
Предварительный просмотр демо
31. National Geographic — MARS
Предварительный просмотр демо
32. Olmo
Предварительный просмотр демо

 Кратчайшие сроки, полная внутренняя оптимизация, доступные цены. Заказать создание Landing Page.
Кратчайшие сроки, полная внутренняя оптимизация, доступные цены. Заказать создание Landing Page. К примеру вы через год планируете создать огромный портал или скажем конкурентноспособную социальную сеть, но вам потребуется еще целый год для разработки. Создание одностраничника в данном случае способно собрать огромное количество подписчиков, готовых в первый же день жизни будущего сайта посетить и оценить его. Эти посетители оставляют свои контактные данные (номер телефона, ФИО, емейл). Если сосредоточиться на интригующем тексте к примеру — “Новая социальная сеть оставит Вконтакте в прошлом…”. Данных ход сможет заинтересовать миллионы пользователей сети, да и распространяются такие “заявки” в сети очень быстро. Короче одной из причин создания одностраничного сайта может быть рекламная компания будущего сайта.
К примеру вы через год планируете создать огромный портал или скажем конкурентноспособную социальную сеть, но вам потребуется еще целый год для разработки. Создание одностраничника в данном случае способно собрать огромное количество подписчиков, готовых в первый же день жизни будущего сайта посетить и оценить его. Эти посетители оставляют свои контактные данные (номер телефона, ФИО, емейл). Если сосредоточиться на интригующем тексте к примеру — “Новая социальная сеть оставит Вконтакте в прошлом…”. Данных ход сможет заинтересовать миллионы пользователей сети, да и распространяются такие “заявки” в сети очень быстро. Короче одной из причин создания одностраничного сайта может быть рекламная компания будущего сайта.




 Cisco DNA Mobility Graphic — адаптивный HTML 5 одностраничный шаблон веб-сайта
Cisco DNA Mobility Graphic — адаптивный HTML 5 одностраничный шаблон веб-сайта
Leave a Comment