Русский шрифт жирный: Жирные шрифты — русские скачать бесплатно
25.07.2023 


 Разное
Разное
Все кириллические шрифты 2018 года
Все кириллические шрифты 2018 года
НовостиКириллицаПрактика
В 2018 году кириллических шрифтов вышло в несколько раз больше, чем год назад — поэтому мы решили рассказать только о тех, которые привлекли наше внимание (не обязательно в положительном смысле). Мы отобрали 185 шрифтов вместе с редакцией журнала «Шрифт».
12 апреля 2019 г.
Как обычно, мы разложили их по полочкам, пользуясь исключительно собственными предпочтениями и представлениями о прекрасном.
наши любимые шрифты;
шрифты с идеальной кириллицей;
шрифты с хорошим или приемлемым качеством кириллицы;
шрифты с кириллицей, вызывающей вопросы;
шрифты в которых кириллица не получилась совсем.
Мы рекомендуем пользоваться шрифтами из двух последних групп с большой осторожностью. Но напоминаем, что не существует абсолютно плохих шрифтов: даже самый «ужасный» шрифт в определённой ситуации может идеально выполнить задачу и оказаться лучше, чем самый «прекрасный».
Но напоминаем, что не существует абсолютно плохих шрифтов: даже самый «ужасный» шрифт в определённой ситуации может идеально выполнить задачу и оказаться лучше, чем самый «прекрасный».
Отдельно, в начале списка, мы разместили список шрифтов, кириллицу к которым разработали мы сами. Как нам кажется, в итоге получилась достаточно полная картина кириллических новинок прошедшего года.
Составители: Илья Рудерман, Юрий Остроменцкий (CSTM Fonts)
Программирование: Давид Френкель
Продюсер: Михаил Березин
Шрифты разработанные или кириллизованные в студии CSTM Fonts
Styrene A by Berton Hasebe (Commercial Type), Cyrillic by Ilya Ruderman (CSTM Fonts) Styrene B by Berton Hasebe (Commercial Type), Cyrillic by Ilya Ruderman (CSTM Fonts) CSTM Xprmntl 02 by Yury Ostromentsky (CSTM Fonts) CSTM Xprmntl 02 by Yury Ostromentsky (CSTM Fonts) CSTM Xprmntl 02 by Yury Ostromentsky (CSTM Fonts)
Наши любимые шрифты 2018 года
Alterego by Pieter van Rosmalen (bold-monday) Arnold by Philipp Rebekka Neumeyer Rainer by Philipp Rebekka Neumeyer CoFo Chimera by Contrast Foundry IBM Plex Sans by IBM, Bold Monday IBM Plex Mono by IBM, Bold Monday IBM Plex Serif by IBM, Bold Monday ![Steinbeck-by-Roman-Gornitsky] Steinbeck by Roman Gornitsky
Zangezi by Daria PetrovaШрифты с идеальной, по нашему мнению, кириллицей
31Dec by Valery Golyzhenkov (Letterhead Studio) Baker Street 221B Mr Holmes by Yuri Gordon (Letterhead Studio) Darco X by Valery Golyzhenkov (Letterhead Studio) Libellula by Valery Golyzhenkov (Letterhead Studio) Mandelshtam Life by Yuri Gordon (Letterhead Studio) Mandelshtam Poetry by Yuri Gordon (Letterhead Studio) Pepperscreen by Valery Golyzhenkov (Letterhead Studio) Vogue Highline Sans by Yuri Gordon (Letterhead Studio) Vogue Highline Serif by Yuri Gordon (Letterhead Studio) WF Regular by Yuri Gordon (Letterhead Studio) WF Sans by Yuri Gordon (Letterhead Studio)
CoFo Sans by Contrast Foundry CoFo Robert by Contrast Foundry
November Slab by Peter Biľak November Stencil by Peter Biľak William Text by Maria Doreuli
Arbat PT by ParaType
Azo Sans 2 by Rui Abreu Baton Turbo by Anton Koovit & Yassin Baggar Bitum by Gayaneh Bagdasaryan & Vyacheslav Kirilenko Heron by Cyrus Highsmith (Occupant Fonts) Lab Grotesque Mono by Göran Söderström (Stockholm Design Lab) Zangezi by Daria Petrova
Шрифты с хорошим или приемлемым качеством кириллицы
DIN Next Decorative by Akira Kobayashi (Monotype) DIN Next Shapes by Akira Kobayashi (Monotype) Seol Sans by Adrian Frutiger (Monotype) Terry Junior by Terrance Weinzierl (Monotype) VAG Rounded Next by Tom Grace (Monotype)
Clother by Julie Soudanne, Ilya Naumoff, Jérémie Hornus Elowen by Katsia Jazwinska Felora by Dmitrii Chirkov
Lorna by Zakhar Yaschin (FontaZY) Monogamma by Tolya Doodko Morpha by Elena Kowalski (Glen Jan) NCT Torin by Nathan Zimet (NCT) Sinews Sans Pro by Jakob Runge (TypeMates)Abrakadabra by Tolya Doodko Epos by Denis Serebryakov (Dzianis Serabrakou) Kelpie by Olga Umpeleva NCT Larkspur by Nathan Zimet (NCT) Object Sans by Alex Slobzheninov, Sofia Yasenkova (Pangram) Rolleston by Oleh Lishchuk (Pepper Type) Streetline by Dmitry Greshnev (Green Type) Stylish Marker by Pedro Teixeira Vin Slab Pro by Oleh Lishchuk (Mint Type) Waba by Lewis McGuffie Type
Corsair by Samarskaya & Partners Disruptor’s Script by Antonina Zhulkova (Piñata) Gentlemens Script by Antonina Zhulkova (Piñata) Insolenta by Andrey Kudryavtsev (AKTF) Luftayah by Anna Seslavinskaya (Popkern) Nightelf by Andrey Kudryavtsev (AKTF)
RF Dewi by Misha Panfilov (Russian Fonts) RF Tone by Misha Panfilov (Russian Fonts)
Contract by Ksenia Erulevich (Art. Lebedev Studio) Departure by Ksenia Erulevich (Art. Lebedev Studio) Ivolga by Taisiya Lushenko (Art. Lebedev Studio) Lavanda by Ksenia Erulevich (Art. Lebedev Studio) NF64 by Konstantin Lukyanov (Art. Lebedev Studio) Vlas by Konstantin Lukyanov (Art. Lebedev Studio)
Lebedev Studio) Departure by Ksenia Erulevich (Art. Lebedev Studio) Ivolga by Taisiya Lushenko (Art. Lebedev Studio) Lavanda by Ksenia Erulevich (Art. Lebedev Studio) NF64 by Konstantin Lukyanov (Art. Lebedev Studio) Vlas by Konstantin Lukyanov (Art. Lebedev Studio)
Colus by Stan Partalev (fontfabric) Gilam by Ivan Petrov & Plamen Motev (Fontfabric Type Foundry) Mont by Svet Simov (Fontfabric) Singel by Jacklina Jekova and Nikolay Petroussenko (Fontfabric Type Foundry)
Squad by Svet Simov & Svetlin Balezdrov (Fontfabric Type Foundry)Alquitran Pro by RodrigoTypo Ding by Andrey Kudryavtsev (RodrigoTypo) Tobi Greek Cyrillic by Andrey Kudryavtsev (RodrigoTypo)
Jiho by Hyun-Seung Lee (cretype) Jiho Soft by Hyun-Seung Lee (cretype) Nefelibata by My Creative Land Veryberry by My Creative Land
Шрифты с кириллицей, вызывающей вопросы
P22 Eaglefeather by David Siegel (P22) Lexis by Alexander Nedelev (Typedepot) Point™ by Natanael Gama (Ndiscover) Stereonic by Oleh Lishchuk (Mint Type) Theinhardt by François Rappo (Optimo)
Osovec by Dima Pole Tartaria by Dima Pole Vinneta by Dima Pole
Boilermaker by Jim Lyles (Stiggy & Sands) Brutto by Alex Etewut (Etewut) Fraqua Pro by Fernando Haro (deFharo) FTY Strategycide by Michael Adkins (The Fontry) Gimbal Grotesque by Nicholas Garner (AVP)
Bow Tie by Pedro Teixeira Camper by Emil Bertell Framer Sans by June 23 Lunar by Alex Etewut (Etewut) Mucho Gusto by Olga Zakharova Panfleta Stencil by deFharo Samaritan Tall Lower by Richard Starkings (Comicraft) Stack by James Todd
Beaumaris by Roland Hüse (Roland Hüse Design) Canis Minor by Olga Ryzhychenko (Ryzhychenko Olga) Certa Serif by Elena Kowalski (Glen Jan) FF Nort by Jörg Hemker (FontFont) Glint by Dragan Pešić (Pesic) Kruda Handcrafted Sans by Fadhl Waliy ul Haqq (Akufadhl) NATRON by Lazar Dimitrijević (Posterizer KG)
Neubau Pro by Ramiz Guseynov (TipografiaRamis) Quador by Fontador Zierde Grotesk by Lewis McGuffie (Lewis McGuffie Type)Calamity Wayne by Steve Gardner (explogos) Dopis by Slobodan Jelesijevic (Tour De Force) Gimbal Egyptian by Nicholas Garner (AVP) Grava by Neil Summerour (Positype) Kapra Neue Pro by Typoforge Studio Kometa by Vassil Kateliev, Kiril Zlatkov (Kiril Zlatkov Type Foundry) Milas by Oğuzhan Cengiz (Hurufatfont Type Foundry) Project Soft by Dan Jones (TypeUnion) Sextan Cyrillic by Fernando Haro (deFharo)
KD Arguru Stencil by Zhalgas Kassymkulov (Kassymkulov Design) KD Bombarda by Zhalgas Kassymkulov (Kassymkulov Design) KD Brushure by Zhalgas Kassymkulov (Kassymkulov Design) KD Diagona by Zhalgas Kassymkulov (Kassymkulov Design)
Anaphora by Francesco Canovaro (Zetafonts) Aristotelica by Cosimo Pancini (Zetafonts)
Шрифты в которых кириллица не получилась совсем
Brandbe by Roman Polishchuk Celaraz by Gumpita Rahayu (Tokotype) DN Pro by Agi Pramudiman (LochTypo) Drone Ranger Pro by Sean Coady (Vintage Type Company) Jorick by Andriy Dykun (NREY) Monly by Gatis Vilaks (WildOnes) Neometric by Dan Jones (TypeUnion) Sfera by Stanislav Hatznik (Smartfont) Tzimmes by Michał Jarociński (Dada Studio)
Beau’s Varsity by Beau Williamson
Caldina by Ceyhun Birinci (Artegra) Crowd Funded by David Kerkhoff (Hanoded) DNP Shueitai by DNP Eris Pro by Vangelis Dim. Gardikiotis (DBSV) Liberal by Alex Etewut (Etewut) Nominee by Dan Jones (TypeUnion) TOMO Zomba Pro by TOMO Fonts Yellow Peas by Roland Hüse (Roland Hüse Design)
Gardikiotis (DBSV) Liberal by Alex Etewut (Etewut) Nominee by Dan Jones (TypeUnion) TOMO Zomba Pro by TOMO Fonts Yellow Peas by Roland Hüse (Roland Hüse Design)Русский шрифт в Канва и работа с текстами: форматирование и другое
Работа с текстом в Canva – один из самых частых вопросов, которые мне задают. И чаще всего проблемы возникают с использованием кириллицы, то есть русских шрифтов в Canva. Ну что ж, будем разбираться и с этим. Напомню, что в текст в графическом редакторе – это такой же слой, как и все другие. И многие инструменты те же самые, что и при работе с картинками. Но есть несколько, которые относятся только к текстам. Давайте по порядку, с самых азов.
содержание
- 1 Как добавить текст в Canva в ваш макет
- 1.1 Встроенные шаблоны текста в Канве
- 1.2 Вставка текста без шаблонов Канвы
- 2 Русские шрифты в Canva
- 3 Как добавить шрифты в Canva
- 4 Изменение размера текста в Канва
- 5 Выравнивание текста в Канве и использование заглавных букв
- 6 Интервалы в тексте межбуквенный и между строк
- 6.
 1 Как сблизить строчки текста между собой
1 Как сблизить строчки текста между собой
- 6.
- 7 Копирование, прозрачность, перенос текста в Канве на слой ниже
- 8 Почему в Canva не меняется шрифт
- 9 Как сделать подложку под текст в канве
- 9.1 Вариант 1. Как в Canva сделать фон текста однотонным
- 9.2 Вариант 2. Фотография в качестве фона
- 9.3 Вариант 3. Фигурный фон под текстом
- 9.4 Вариант 4. Градиент в качестве подложки под текст
- 9.5 Вариант 5. Видео в качестве фона для текста.
- 10 Советы по работе с текстами
- 10.1 Еще информация по теме:
Как добавить текст в Canva в ваш макет
Перейдите в левом меню во вкладку «Текст». Далее два варианта добавления текста:
- использовать бесплатные шаблонные решения сочетания шрифтов;
- выбирать самостоятельно, какой шрифт использовать, как его соотносить с другими и т.д.
Каждый из способов по-своему хорош, но для русскоязычных макетов, где используется кириллица, удобнее будет второй вариант.
Встроенные шаблоны текста в Канве
Для использования встроенных шаблонов дизайнерского оформления текста просто выберите понравившийся и кликните по нему.
Текст окажется на вашем макете. Вам остается лишь поставить его в нужное место, перетащив мышкой, и заменить шаблонный текст на свой собственный. Для изменения размеров растягивайте текстовый блок за маркеры.
В чем подвох данного способа?
- Чаще всего красота оформления может «сломаться», если длина ваших слов будет отличаться от длины шаблонных.
- Другой, более серьезный минус всплывает при использовании кириллицы. Не все шрифты под нее адаптированы и при замене английского текста на русский многие из них заменяются обычными Arial или им подобными. То есть ни красоты, ни сочетания с другими. Как на картинке ниже — русский текст не прихватил с собой красивое начертание из шаблона, увы.
Поэтому я советую вставлять текст «с нуля». То есть сразу создать свой собственный шаблон, выбрав шрифты, и его в дальнейшем использовать.
То есть сразу создать свой собственный шаблон, выбрав шрифты, и его в дальнейшем использовать.
Вставка текста без шаблонов Канвы
Кликните команду «Заголовок» все в той же вкладке «Текст» и заготовка нового текста окажется на вашем шаблоне.
Выглядит при вставке всегда одинаково, как на рисунке ниже.
Чтобы изменить текст, можно в начале растянуть его за маркеры, чтобы дать место для слова целиком, затем перетащить мышкой в нужное место и тогда уже начать работать.
Русские шрифты в Canva
Вопрос столь важный, что я решила его выделить в отдельный блок. В Canva шрифт кириллица выделен в общем списке отдельно в самом начале. Кликните по кнопке выбора шрифтов и первая часть списка – именно кириллица, если, конечно, вы указали при регистрации русский язык.
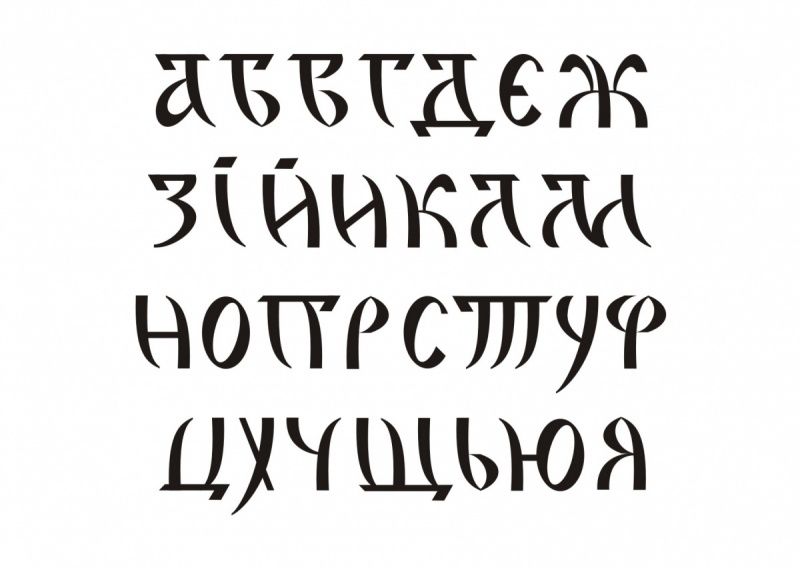
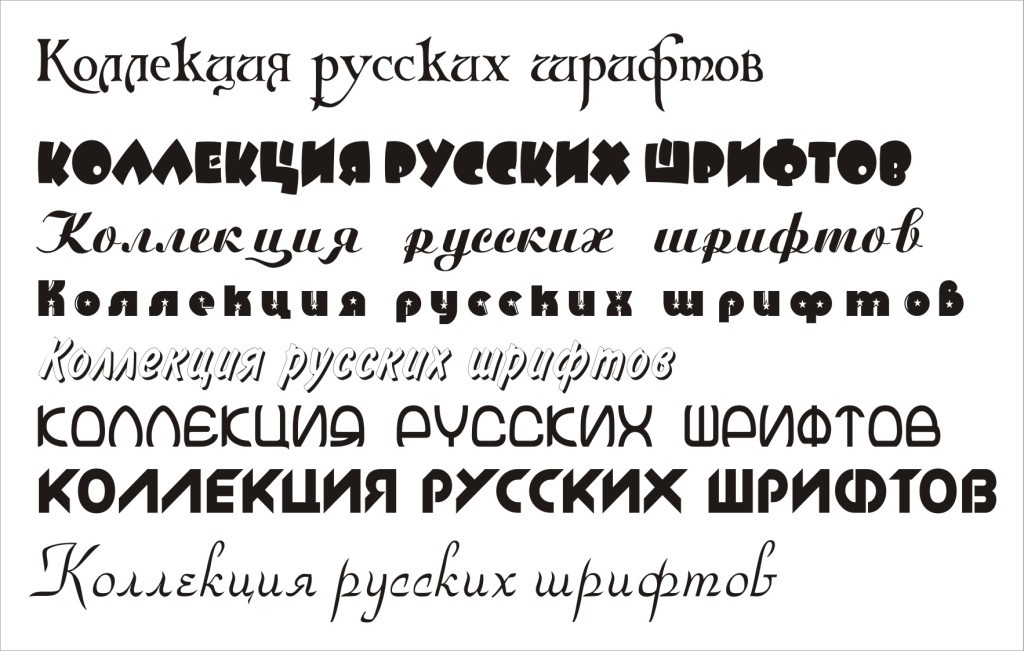
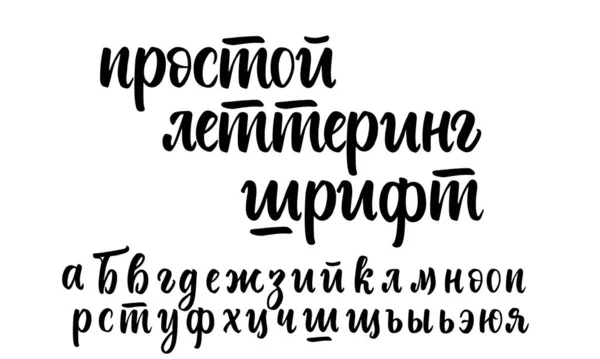
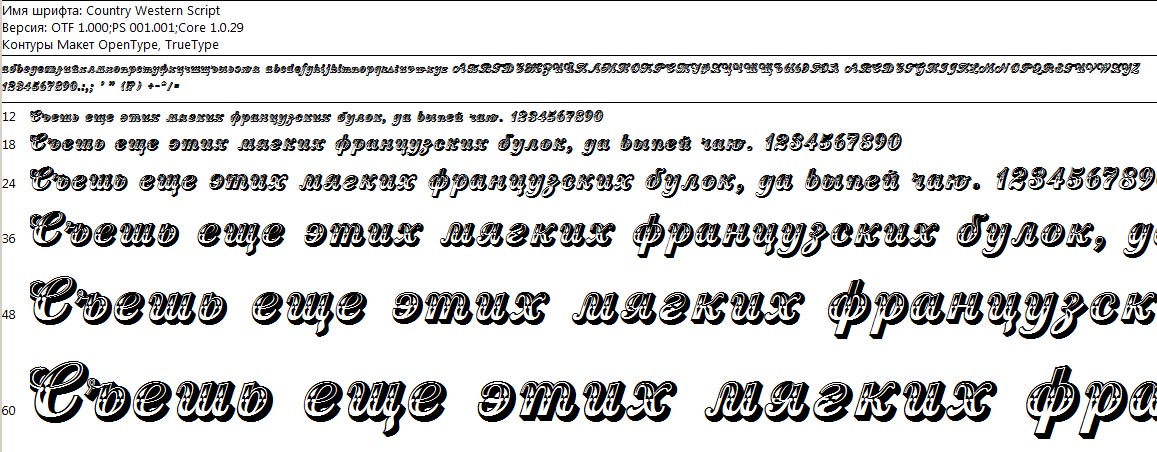
На данный момент красивых кириллических шрифтов достаточно, чтобы оформить макет красиво. Вот несколько примеров разного начертания. Текст и рядом название шрифта. Я думаю, есть, с чем работать!
Я думаю, есть, с чем работать!
И еще несколько картинок, на которых название шрифта и пример его отображения в тексте. Я выбрала наиболее забавные, не стандартные.
Если ваша Canva не поддерживает кириллицу, то проверьте в настройках, какой выбран язык при установке.
Как добавить шрифты в Canva
Если вам не хватает тех шрифтов, которые уже есть в Канве, то переходите на платную версию и вам станет доступна возможность добавить свои собственные шрифты. В том числе и русские шрифты для canva com. Моя задача – показать возможности бесплатного использования графического редактора Канва, коих великое множество.
Изменение размера текста в Канва
После того, как вы набрали с клавиатуры свой текст, его нужно отформатировать. Выберите подходящий шрифт, размер и цвет в верхнем меню. Там есть еще кнопки для «жирного» текста и курсива.
Для удобства, если текст не вписался в одну строку, растяните маркеры от края до края макета. Или же, наоборот, ограничьте место под текст, если того требует ваш макет, сдвигая маркеры.
Перетаскивается текст в нужное место как обычные картинки. Подвигайте над текстом мышкой, поймайте тот момент, когда курсор станет крестообразным, и смело тащите.
Выравнивание текста в Канве и использование заглавных букв
Текст относительно краевых маркеров можно устанавливать с отбивкой вправо, влево, посередине. В том же верхнем меню есть значок в виде буквы «А», при нажатии на который все буквы текста станут заглавными. И кнопка для оформления списка.
Интервалы в тексте межбуквенный и между строк
Отличный инструмент, который облегчает работу дизайнерам при подгонке всех элементов макета, это установка нужных интервалов между буквами и между строками текста. Уменьшение межбуквенного интервала позволяет вписать длинный текст в меньшее пространство.
Посмотрите на примере, как это может выглядеть. Я не меняла шрифт, только интервалы между букв и строк.
Данный инструмент расположен в верхнем меню и так и называется «Интервалы». Двигайте бегунки и выбирайте нужные вам размеры пробелов и разрывов между строк.
Как сблизить строчки текста между собой
Поятните в указанном выше инструменте за бегунок «Высота строки» и увидите, как меняется расстояние между строчек, делая ваш макет более красивым и профессиональным.
Копирование, прозрачность, перенос текста в Канве на слой ниже
Все данные команды работают абсолютно также, как и с графическими объектами (картинками, фото, рисунками и т.д). Все кнопки расположены в верхнем меню, которое открывается при выделении текста. Не сложно разобраться. Вы можете располагать текст на картинке, под картинкой, делать его полупрозрачным, устанавливать на него ссылку и т.д. Если есть затруднения, то вернитесь к уроку Canva #3 про инструменты работы с фото.
Удалить текст, как и любой другой слой, можно нажатием значка корзины. Он самый крайний справа в верхней панели инструментов, не ошибетесь.
Почему в Canva не меняется шрифт
Еще один больной вопрос для многих. Чаще всего три варианта развития событий. То есть три причины, с которыми столкнулась я лично и обе легко решаемы.
- Если хотите изменить шрифт, то сначала кликните мышкой в свободном пространстве макета, а уж потом на текст, который хотите изменить. По каким-то своим алгоритмам работы Канва без такого перехода с одного элемента на другой иногда не хочет менять цвет отдельных слов или даже размер и начертание всего текста.
- Удостоверьтесь, что вы выделили именно тот текст, который хотите менять. Иногда верхний слой перекрывает текст или вы случайно «зацепили» мышкой другой элемент. Будьте аккуратны.
- Иногда происходит внутренний сбой в самом редакторе. Перегрузите страницу кнопкой с клавиатуры F5 Дополнительно можно выйти полностью из редактора и зайти снова.
 Обычно все последние изменения сохраняются, вы ничего не теряете. Очень редко, но все же бывает так, что проблема не на вашей стороне, а на сервере редактора какие-то сбои. Просто надо переждать какое-то время (иногда и сутки) и все наладится.
Обычно все последние изменения сохраняются, вы ничего не теряете. Очень редко, но все же бывает так, что проблема не на вашей стороне, а на сервере редактора какие-то сбои. Просто надо переждать какое-то время (иногда и сутки) и все наладится.
Как сделать подложку под текст в канве
Допустим, что у вас готов фон (открытка, презентация, обложка для видео и др), есть заголовок. Но, к сожалению, на многоцветном фоне он не виден. Исправляем ситуацию с помощью подложки под текст.
Вариант 1. Как в Canva сделать фон текста однотонным
Зайдите в левой панели во вкладку «Элементы», далее «Фигуры» и выбрать квадрат. После вставки потяните за маркеры и измените размер и форму квадрата на прямоугольник , если этого требует ваш дизайн.
Цвет подложки меняется во вкладке в верхней панели.
Вариант 2. Фотография в качестве фона
Вставить фото, изменить размер, обрезать, если нужно. Разместить под текстовым слоем.
Минус такого способа — текст может потеряться.
Вариант 3. Фигурный фон под текстом
Используйте из вкладки Элементы-Рамка любую фигурный элемент. Вставьте в него ваше фото, любую картинку, которая подготовлена для фона.
Вариант 4. Градиент в качестве подложки под текст
Отлично смотрится градиентная заливка фигуры под текстом.
Можно использовать как Рамки, так и Сетки. Рамка может быть фигурной, а сетка только прямоугольной. И не все рамки могут менять размер именно так, как хочется. Но принцип действий один и тот же.
Для поиска градиентной картинки во вкладке Фото задайте в поиске «градиент«. И перетащите выбранный градиент на рамку (или на сетку, если используете ее).
Если данный слой оказался над текстом, то перенесите его ниже. Вы получите текст на фигурном фоне.
Вариант 5. Видео в качестве фона для текста.
Наиболее интересный вариант, который используют редко из-за незнания того, как это сделано. Хорошо работает такой фон, когда на картинке есть компьютер или мобильник.
Пример такого графического решения на картинке слева.
Если используете такие картинки на сайте, то помните, что их «вес» значительно выше, чем у простых.
Как это сделано?
Во вкладке Элементы-Рамки выбирайте мобильник или компьютер. В общем-то подойдут любые другие рамки, но именно эти варианты смотрятся более эффектно.
В поле для вставки перетащите мышкой ваше видео или видео из галереи Канвы. Растяните, сдвиньте, если потребуется. Можно даже обрезать видео (команда «Сократ.» в верхней панели)
Сохраните в нужном формате: *gif или *mp4.
Более подробно о работе с видео в программе Canva читайте в статье «Как сделать видео в Канве для соцсетей».
Советы по работе с текстами
- Если вы хотите использовать для разных слов разные шрифты и размеры, то вам нужно их делать отдельными блоками (слоями). Далее накладывать их друг на друга так, чтобы слова оказались в нужных местах. Шрифт (начертание) меняется сразу у всех слов в блоке.
- Цвет отдельных слов можно менять и в одном блоке, просто выделив нужное слово, заменить цвет в верхнем меню.
- Не используйте более двух разных шрифтов в одном макете – это нарушит гармонию, будет выглядеть не очень аккуратно. Хотя в некоторых случаях это как раз и требуется! Кстати, разный размер считается уже другим шрифтом.
Успешного вам использования полученных знаний. А я напомню, какие еще материалы по графическому редактору Канва вы можете посмотреть на моем сайте.
Еще информация по теме:
Кириллический шрифт жирный заголовок на русском языке Векторное изображение
Кириллический шрифт жирный заголовок на русском языке Векторное изображение- org/BreadcrumbList»>
- лицензионные векторы
- Векторы шрифтов
ЛицензияПодробнее
Стандарт Вы можете использовать вектор в личных и коммерческих целях. Расширенный Вы можете использовать вектор на предметах для перепродажи и печати по требованию.Тип лицензии определяет, как вы можете использовать этот образ.
| Станд. | Расшир. | |
|---|---|---|
| Печатный/редакционный | ||
| Графический дизайн | ||
| Веб-дизайн | ||
| Социальные сети | ||
| Редактировать и изменить | ||
| Многопользовательский | ||
| Предметы перепродажи | ||
| Печать по запросу |
Владение Узнать больше
Эксклюзивный Если вы хотите купить исключительно этот вектор, отправьте художнику запрос ниже: Хотите, чтобы это векторное изображение было только у вас? Эксклюзивный выкуп обеспечивает все права этого вектора.
Мы удалим этот вектор из нашей библиотеки, а художник прекратит продажу работ.
Способы покупкиСравнить
Плата за изображение $ 14,99 Кредиты $ 1,00 Подписка 9 долларов0082 0,69Оплатить стандартные лицензии можно тремя способами. Цены составляют $ $.
| Оплата с помощью | Цена изображения |
|---|---|
| Плата за изображение $ 14,99 Одноразовый платеж | |
| Предоплаченные кредиты $ 1 Загружайте изображения по запросу (1 кредит = 1 доллар США). Минимальная покупка 30р. | |
| План подписки От 69 центов Выберите месячный план. Неиспользованные загрузки автоматически переносятся на следующий месяц. | |
Способы покупкиСравнить
Плата за изображение $ 39,99 Кредиты $ 30,00 Существует два способа оплаты расширенных лицензий. Цены составляют $ $.
Цены составляют $ $.
| Оплата с помощью | Стоимость изображения |
|---|---|
| Плата за изображение $ 39,99 Оплата разовая, регистрация не требуется. | |
| Предоплаченные кредиты $ 30 Загружайте изображения по запросу (1 кредит = 1 доллар США). | |
Оплата
Плата за изображение $ 399Дополнительные услугиПодробнее
Настроить изображение Доступно только с оплатой за изображение 9 долларов0082 85,00Нравится изображение, но нужно всего лишь несколько модификаций? Пусть наши талантливые художники сделают всю работу за вас!
Мы свяжем вас с дизайнером, который сможет внести изменения и отправить вам изображение в выбранном вами формате.
Примеры
- Изменить текст
- Изменить цвета
- Изменить размер до новых размеров
- Включить логотип или символ
- Добавьте название своей компании или компании
Включенные файлы
Подробности загрузки. ..
..
- Идентификатор изображения
- 45797181
- Цветовой режим
- RGB
- Художник
- анджонкин
RF Руфо Шрифт
Демонстрационные версии недоступны
Russian Fonts не предлагает демонстрационные шрифты напрямую. Пожалуйста, свяжитесь с нами для получения более подробной информации.Примечание от Fontspring
Демонстрационные шрифты добросовестно предлагаются, чтобы помочь вам найти идеальный шрифт для вашего проекта.
Это полностью устанавливаемые файлы шрифтов, которые можно использовать в любой программе для тестирования и компиляции. Их нельзя использовать в финальном проекте (будь то личном или коммерческом) без покупки лицензии.
Демонстрационные шрифты включают основной латинский алфавит, большинство цифр и основные знаки препинания./feda2eb120caceb.ru.s.siteapi.org/img/d66ace035db2302778982b85316dc4d762c88647.png) Функции OpenType и расширенная языковая поддержка были удалены.
Функции OpenType и расширенная языковая поддержка были удалены.
Перед загрузкой согласитесь с приведенным ниже заявлением.
Я понимаю условия демонстрационного лицензионного соглашения с конечным пользователем, соглашаюсь их соблюдать и разрешаю Fontspring связываться со мной по поводу загружаемых мной демо-шрифтов. Скачать демо-шрифты
Посмотреть демо-лицензионное соглашение с конечным пользователем Связаться с Fontspring
Дизайн Миши Панфилова, RF Rufo — это семейство шрифтов без засечек. Этот шрифт имеет двенадцать начертаний и был опубликован компанией «Русские шрифты».
Rufo — сжатый геометрический гротеск с закрытыми формами. Содержит 12 шрифтов. 6 обычных и 6 курсивных. От тонкого до черного. Богатая палитра дает полную свободу для творчества и ярких решений.
Широкая область применения. Универсальность шрифта без засечек охватывает различные аспекты графического дизайна. Интернет, печатные материалы, одежда, логотипы, плакаты, этикетки и многое другое.
Интернет, печатные материалы, одежда, логотипы, плакаты, этикетки и многое другое.
Rufo — практичный шрифт. Может сэкономить место и позволит разместить большой объем информации в ограниченном пространстве. Шрифт был разработан таким образом, чтобы сжатые буквы оставались читаемыми даже в небольших размерах.
Открытый тип: альтернативные числа, числа в старом стиле, стрелки, дроби и автоматические дроби, регистрозависимые формы, верхний и нижний индексы, числители и знаменатели.
Поддержка: кириллица, расширенная кириллица, латиница, расширенная латиница (западноевропейская, центральноевропейская, юго-восточная).
| Литейный завод | Русские Шрифты |
|---|---|
| Шрифты | 12 |
| Цена | 29,00 $ |
| Выпущено | 2017 |
| Фонтспринг Дебют | 2018 |
| Стиль | Без засечек |
| Конструктор | Миша Панфилов |
Сводка по лицензии
Эта лицензия не требует беспокойства!
Значок Worry-Free гарантирует, что лицензия на шрифт распространяется на наиболее распространенные права и используется типичным дизайнером.
Узнать больше
Desktop
Создавайте коммерческую графику, документы и продукты.
Web Font
Встраивайте шрифты в свои веб-сайты с помощью CSS.
Приложение
Встраивание шрифтов в приложения и программное обеспечение.
Цифровая реклама
Встраивание шрифтов в цифровую (HTML) рекламу.
Электронная книга
Встраивание шрифтов в электронные книги и портативные документы.
Униформа закругленная Литейный завод Миллера 18 стилей
Быстрая коричневая лиса прыгает через ленивую собаку.Начиная с 25,99 долларов США.Купить
Униформа Pro Литейный завод Миллера 42 стиля
Быстрая коричневая лиса прыгает через ленивую собаку.Начиная с 29 долларов США. Купить
Червино Студия Типофорг 54 стиля
Быстрая коричневая лиса прыгает через ленивую собаку.

Leave a Comment