Русские шрифты популярные: 42+ лучших кириллических шрифта бесплатно (обновлено в 2021)
07.09.1971 


 Разное
Разное
Рейтинг лучших шрифтов для сайта от Google
Текстовая информация на любом сайте – это всегда ключевой элемент, но не менее важна и эстетическая составляющая подачи. Если шрифт основного абзаца будет мелким или витиеватым, воспринимать его будет крайне сложно при чтении серьезных материалов. Если излишне крупным, то чтение превратится в настоящую пытку для глаз.
Важен не только размер, но и начертание шрифта, его толщина, наклон, расстояние между буквами внутри слов и т.д. Создание удобного и красивого шрифта – это целое искусство. Не меньших трудов стоит создать правильную концепцию сайта, в которую впишется тот или иной шрифт.
Ниже рассмотрим наиболее популярные шрифты, которые можно найти в бесплатном каталоге Google Fonts для использования на своих сайтах.
Для удобства мы составим рейтинги по разным критериям.
Самые популярные шрифты Google – топ 10 для всех языков
- Roboto – самый популярный шрифт из имеющихся. Автор – Кристиан Робертсон, общее количество просмотров – более 15,1 биллиона раз (примерно 69 млрд.

- Open Sans – второй по популярности. Автор – Стив Мэттесон, общее количество просмотров – более 9,9 биллиона раз (примерно 30 млрд. в неделю).
- Lato – качественный сбалансированный шрифт родом из Варшавы. Автор – Лукаш Дзедзич, общее количество просмотров – более 2,5 биллиона раз (примерно 10 млрд. в неделю).
- Montserrat – классный кириллический шрифт в модернистском стиле из Буэнос-Айреса. Основной дизайнер – Джульетта Улановски, общее количество просмотров – более 1,5 биллиона раз (примерно 7,6 млрд. в неделю).
- Oswald – отличный вариант переработанного «готического» шрифта. Основной дизайнер – Вернон Адамс, общее количество просмотров – более 1,4 биллиона раз (примерно 3,8 млрд. в неделю).
- Roboto Condensed – «сжатый» Roboto, рассчитан на более естественный ритм чтения. Автор – Кристиан Робертсон, общее количество просмотров – свыше 1,3 биллиона раз (примерно 4,9 млрд.
 в неделю).
в неделю). - Source Sans Pro – интересный шрифт без засечек от Adobe. Разработан специально для пользовательских интерфейсов. Автор – Пол Д. Хант, общее количество просмотров – более 1,2 биллиона раз (примерно 4,7 млрд. в неделю).
- Slabo 27px – шрифт фиксированной высоты, созданный специально для онлайн-рекламы. Автор – Джон Хадсон, общее количество просмотров – более 1 биллиона раз (примерно 166 млн. в неделю).
- Raleway – тонкий и элегантный шрифт без засечек. Исходный автор – Мэт МакИнерни, общее количество просмотров – более 800 млрд. раз (примерно 2,9 млрд. в неделю).
- Noto Sans JP – тот самый шрифт «без тофу», но специально для Японии. Входит в семейство одноимённых шрифтов, разработанных Google, общее количество просмотров – более 660 млрд. раз (
Лучшие кириллические шрифты Google
Общий рейтинг – совсем не показатель для использования шрифтов на кириллических сайтах. Дело в том, что многие шрифты Google Fonts качественно отрисованы только для латинского алфавита, отдельные экземпляры подойдут только для арабицы и т.д.
Дело в том, что многие шрифты Google Fonts качественно отрисованы только для латинского алфавита, отдельные экземпляры подойдут только для арабицы и т.д.
Так как владельцам сайтов в России и странах СНГ будут интересны только шрифты, которые правильно работают с кириллицей, остановимся на них подробнее.
Сам рейтинг выглядит так:
Обратите внимание, что многие вебмастера, использующие кириллицу, отдают предпочтение шрифтам без засечек (об этом говорит приставка Sans). А в числе лидеров сразу несколько вариаций семейства шрифтов Roboto (стоит уточнить, что на 11 месте, не вошедшем в топ-10, ещё одна вариация – Roboto Slab
).Roboto – самый востребованный в России и в мире
Удивительно ритмичный шрифт, который корпорация Google показала в 2011 году вместе с 4 версией свой мобильной операционной системы (Android 4.0). Примечательно, что основным дизайнером выступил Кристиан Робертсон, который подарил миру Linux-систем оригинальный шрифт Ubuntu Titling. В 2014 году Робото был существенно доработан вместе с релизом Android 5.0.
В 2014 году Робото был существенно доработан вместе с релизом Android 5.0.
В наборе сразу 12 разных стилей, все без засечек. Рекомендуемая пара «заголовок+основной текст» – Roboto и Open Sans.
Open Sans – отличный шрифт для печати, вэб-издательств и для мобильных платформ
Open Sans тоже был разработан по заказу Google, по времени – примерно вместе с Roboto (в 2010 году). Основной дизайнер – Стив Мэттесон. Количество стилей – 10 шт. Этот шрифт стал очень популярен в «плоском» дизайне, встречается на многих собственных сайтах Google, а также используется в CMS WordPress (
Montserrat – идеальное сочетание геометрических форм для кириллицы
Исходный автор — Джульета Улановски, она разработала шрифт в 2010 году, вдохновившись духом старого Буэнос-Айреса. В 2017 году семейство шрифтов было переработано дизайнером Жаком Ле Байи. Позже Джульета Улановски вместе с другим дизайнерами возглавили проект Google по адаптации других популярных шрифтов для поддержки кириллицы.
Montserrat насчитывает 18 разных стилей. Рекомендуемая пара – Roboto.
Roboto Condensed – строгий и компактный шрифт
«Сжатый» Робото – это вариация основного семейства шрифтов Roboto с уменьшенным расстоянием между символами. Как и его старшие братья, подходит для печатного дела, а также для оформления веб-страниц ( для заголовков и обычного текста).
Roboto Condensed имеет 6 стилей и отлично сочетается с другими шрифтами семейства Roboto, в том числе Roboto Slab.
Source Sans Pro – качественная версия открытого шрифта от Adobe
Source® Sans Pro – это первое семейство шрифтов от компании Adobe с открытым исходным кодом, было разработано Полом Д. Хантом в 2012 году. Это шрифт без засечек, предназначенный для работы в пользовательских интерфейсах.
Общее количество стилей – 6 шт. После этого семейства Adobe разработала и открыла доступ к другим своим шрифтам: Source Code Pro, Source Serif Pro, Source Han Sans, Source Han Serif. Их и стоит рассматривать в качестве сопутствующих к основному Source Sans Pro.
Их и стоит рассматривать в качестве сопутствующих к основному Source Sans Pro.
Oswald – красивый шрифт с переменным весом
Шрифт родился в качестве «альтернативной готики» без засечек. Oswald создавался свободными авторами, с 2011 года по 2014 над шрифтом взял шефство Вернон Адамс. В 2016 году в работу включились Калапи Гаджар и Алексеей Ваняшин, они реализовали поддержку кириллицы и завершили работу Вернона.
Лучшая пара для создания вэб-страниц – Open Sans.
Roboto Mono – моноширинный вариант популярного семейства шрифтов Roboto
В отличие от других представителей семейства, Roboto Mono лучше всего подходит для представления исходного кода, так как здесь явно выделены символы, которые можно перепутать при чтении: большая «i» и малая «L», цифра 1 и т.д. Знаки препинания существенно увеличены.
Этот стиль тоже поддерживает переменный вес. Отлично сочетается другими шрифтами семейства Roboto.
Raleway – самый элегантный шрифт без засечек
Разработан Мэттом Макинерни и поддерживается в настоящий момент сразу несколькими авторами.
Поддерживает переменный вес. Хорошо сочетается с Open Sans.
Noto Sans – популярный шрифт с поддержкой Unicode
Многие сталкивались с нечитаемыми символами на вэб-страницах, это так называемые коробочки «тофу». Если символа нет в шрифте, то браузер вместо него рисует специальный квадрат. Семейство шрифтов Noto было разработано Google специально для того, чтобы пользователи больше не видели «тофу», отсюда и название шрифта (англ. «no more tofu»). Шрифты семейства Noto используются не только на сайтах, но и в разработке различного программного обеспечения (например, они используются в LibreOffice, или доступны для загрузки на многих Linux-дистрибутивах).
Noto Sans – это шрифт без засечек, на выбор пользователю доступно 4 разных стиля. Лучший напарник на странице – Roboto.
PT Sans – самый популярный российский шрифт
PT Sans – это один из шрифтов семейства PT (сокращение от Public Type), в русском языке название шрифтовой системы звучит «Питер». Разработку спонсировала Роспечать в рамках специальной программы в честь 300-летия реформы русского алфавита.
Разработку спонсировала Роспечать в рамках специальной программы в честь 300-летия реформы русского алфавита.
PT Sans – универсальный шрифт без засечек, который будет удобен для использования в печатных изданиях, для оформления деловой переписки и для web-проектов. Включает в себя 4 стиля: Regular, Regular italic, Bold и Bold italic.
Избранные шрифты Google
Проект Google Fonts был запущен в 2010 году, как одна из инженерных инициатив. Бесплатные web-шрифты аудитория восприняла очень тепло. На тот момент с платформы можно было скачать всего 14 разных шрифтов. А сейчас речь уже идёт примерно об 1 тыс. различных семейств (из них пока чуть более сотни поддерживают кириллицу
).Использовать одни и те же шрифты на разных проектах – не самое разумное решение. Типографика – это целая наука. Профессиональные дизайнеры предпочитают экспериментировать с новыми образами и формами. Но обычные пользователи могут воспользоваться советами Google и обратить внимание на специальные подборки от дизайнеров IT-гиганта:
- IBM Plex – семейство корпоративных шрифтов от команды IBM Brand & Experience (BX&D) в гротескном стиле.
 Отличный выбор для комплексного оформления современных печатных изданий и сайтов.
Отличный выбор для комплексного оформления современных печатных изданий и сайтов. - Суперсемейство шрифтов Superfamilies – специальная коллекция шрифтов с хорошей согласованностью стилей (с засечками и без них, для заголовков, выделения кода, цитат, обычного текста, вплывающих подсказок и т.д.). В подборку включены семейства Alegreya, Merriweather, Nunito, Roboto и Quattrocento.
- Коллекция обновлённых шрифтов — 2016 Fonts Refresh.
Идеальные шрифты для сочетания «Заголовок-Текст»
Каждая из этих пяти комбинаций включает шрифт заголовка, который следует использовать в больших размерах, и шрифт тела с большой высотой по оси x, низким контрастом обводки и курсивом.
- Заголовок – Cormorant Garamond, основной текст – Proza Libre.
- Заголовок – Libre Franklin, основной текст – Libre Baskerville.

- Заголовок – Trirong, основной текст – Rubik.
- Заголовок – Work Sans, основной текст – Taviraj.
- Заголовок – Eczar, основной текст – Gentium Basic.
Оригинальные дисплейные шрифты от Google
Дисплейные шрифты лучше всего работают с большими размерами и могут добавить выразительности и индивидуальности обработке заголовков.
- Bungee
- Rubik
- Bungee Shade
- Fruktur
- BioRhyme
- Monoton
- Ewert
- Gravitas One
- Creepster
- Black Ops One
Интересная подборка шрифтов с засечками, достойными помещения в заголовки
При правильной комбинации с основным текстом эти шрифты отлично будут смотреться в заголовках:
- Scope One
- Arvo
- Lora (bold)
- Bitter
- Copse
- Sanchez
- Trocchi
- Cutive
- Slabo (27px и выше)
- Vesper Libre
Лучшие кириллические шрифты для лендингов
Подборка ниже будет особо актуальна для формирования красивых и запоминающихся заголовков на посадочных страницах:
- Rubik – лёгкий, свежий, не «как у всех» и без засечек.

- Cormorant – с засечками, но в больших заголовках смотрится очень оригинально. Подойдёт в том числе для life-style проектов, а также для блогов.
- Alegreya Sans – будет отлично смотреться в заголовках при начертании Bold.
- Source Sans Pro – поможет организовать красивые и стильные лонгриды.
- Playfair Display – изящный, контрастный и лаконичный шрифт с засечками. Справится практически с любыми заголовками.
- Montserrat – подойдёт в качестве широкого шрифта для отдельных заголовков, хотя этот шрифт можно настроить и для основного текста.
- Merriweather – будет хорошо смотреться на мобильных устройствах. Универсальный, эстетичный и серьёзный шрифт, точно сочетается с бизнес-тематикой.
- Open Sans – всегда беспроигрышный вариант.
- IBM Plex Sans – хорошо работает в компании с другими шрифтами из семейства Plex. Отлично показывает себя на IT-проектах.
- Raleway – красивый шрифт с большим кеглем.
 С ним можно оригинально оформить страницу бренда, хотя Raleway легко подойдёт и для любых других тематик.
С ним можно оригинально оформить страницу бренда, хотя Raleway легко подойдёт и для любых других тематик.
Какой шрифт выбрать для сайта
Если правильно подобрать шрифты для сайта и вписать их в текущую концепцию, они могут создать невероятно мощный эффект. Может улучшиться читаемость страниц, увеличится время просмотра и посещений, что обязательно отразится на других показателях сайта за счёт положительной динамики поведенческих факторов.
Создание правильной концепции – это всегда сложно. Лучше всего для этого привлекать профессиональных дизайнеров, которые смогут подобрать стиль и оформление, соответствующие тематике сайта и его целевой аудитории. Правильная типографика позволяет раскрыть потенциал каждого элемента на странице.
Шрифты Google – это лишь инструмент. Доступный, бесплатный, простой в настройке, но инструмент. Поэтому в неумелых руках он может скорее навредить, чем помочь. Настроить и интегрировать нужный шрифт на свой сайт сможет практически любой. Каких-либо особенных знаний не требуется, тем более сервис предоставляет подробные инструкции. А вот правильный выбор шрифта – очень ответственный шаг. И здесь лучше не ошибаться.
Каких-либо особенных знаний не требуется, тем более сервис предоставляет подробные инструкции. А вот правильный выбор шрифта – очень ответственный шаг. И здесь лучше не ошибаться.
Современные русские шрифты. Лучшие бесплатные шрифты для дизайнеров
Сейчас самое время повышать уровень дизайна своих работ с помощью веб-шрифтов
Без преувеличения, сейчас сетевая типографика переживает захватывающий период своей жизни. Недавние технологические скачки приблизили нас еще на шаг ближе к типографической нирване в интернете. Шаг, которого все так долго ждали.Свобода использования веб-шрифтов вне безопасного списка на всех ведущих ОС стала возможной, по большому счету, благодаря трем основным, почти одновременным технологическим факторам: широко распространенной поддержке правила @font-face в браузерах; появлению таких «шрифтохранилищ» как Typekit и Fontdeck ; создание нового формата шрифтов — архивированного файла шрифта WOFF.
* Мало что из этих шрифтов есть для кириллицы, поэтому эта подборка больше подойдет для «аутсорсеров». Будем надеятся, что скоро появится хоть часть этих и не только шрифтов для славянских языков на кириллице. Добавить метки
Будем надеятся, что скоро появится хоть часть этих и не только шрифтов для славянских языков на кириллице. Добавить метки
Шрифт, который используется для отображения текста, влияет на его восприятие. Поэтому в этой статье мы собрали лучшие бесплатные шрифты для веб-дизайнеров 2016 года, которые помогут вашим печатным материалам и сайтам выглядеть профессионально.
10 лучших шрифтов с поддержкой кириллицы
Качественные кириллические шрифты нелегко отыскать, но все же сейчас их гораздо больше, чем раньше. Список ниже содержит как распространенные варианты с засечками и без, так и ультраэлегантные шрифты для особых случаев.
5. Oswald — классический чуть сжатый шрифт без засечек, который будет выглядеть хорошо на любых устройствах:
6. Jura — элегантный шрифт со скошенными засечками и круглыми формами, лучше всего подойдет для подзаголовков или основного текста:
7. Exo 2 — универсальный технологичный шрифт с несколькими начертаниями, поэтому его вполне хватит для оформления большинства текстовых элементов на странице:
8. Pompiere подойдет вам, если вы ищите элегантный, но не слишком серьезный шрифт:
Pompiere подойдет вам, если вы ищите элегантный, но не слишком серьезный шрифт:
9. Aclonica — еще один яркий шрифт для оформления запоминающихся заголовков и печатной рекламной продукции:
10. Museo — шрифт без засечек, который выглядит хорошо при маленьком и большом размере кегля, а значит подойдет как для отображения пунктов меню, так и для основного текста страницы. Доступен бесплатно в вариантах Museo Sans 500 и Museo Sans:
В этой статьи мы привели шрифты для профессиональных графических дизайнеров, которые можно использовать для дизайна страниц или печатных материалов. Большое количество доступных шрифтов часто приводит в замешательство, ведь при этом их еще и нужно правильно сочетать. Вот правила сочетания шрифтов, которые помогут вам справиться с этой задачей:
- Не используйте слишком контрастные шрифты — может получиться так, что каждый из них будет перетягивать внимание на себя, отвлекая читателя от содержания.
- Но и не выбирайте слишком похожие — они будут сливаться, и создавать ощущение незаконченности.

- Создавайте визуальную иерархию — вспомните, как обычно выглядят печатные газеты: в них четко просматривается структура заголовков.
- Не забывайте о контексте — ведь дизайн создается не просто так, а в соответствии с потребностями конкретной компании.
- Не используйте больше трех разных шрифтов на одной странице.
На 2018 год количество качественных бесплатных шрифтов позволяет дизайнерам полноценно работать над задачами, совершенно не стесняясь в выборе. Поэтому мы написали о лучших бесплатных шрифтах.
Студия создает дизайн сайтов и приложений для Android и iOS, и мы будем рады помочь вашему бизнесу привлечь пользователей с помощью уникального и узнаваемого дизайна.
Шфриты в веб-дизайне вещь практически незаменимая. Используя при разработке дизайна сайта нестандартные и оригинальные шрифты вы можете достичь поистине удивительного результата. Разработка баннеров, иллюстраций, разного рода афиш и других нестандартных текстово-графических материалов без специальных шрифтов и вовсе невозможна. В данном разделе блога вы найдете разные англоязычные и русские кириллические шрифты для фотошопа и сможете понравившиеся вам экземпляры шрифтов скачать бесплатно.
В данном разделе блога вы найдете разные англоязычные и русские кириллические шрифты для фотошопа и сможете понравившиеся вам экземпляры шрифтов скачать бесплатно.
Все материалы разделены и скомпонованы в отдельные наборы по тем или иным тематикам — каллиграфические, готические, новогодние, оригинальные, рукописные и многие другие шрифты к вашим услугам. Я постараюсь отобрать и найти самые лучшие наборы шрифтов в интернете для публикации в Дизайн Маним. Постараюсь, чтобы вы могли скачать шрифты для фотошопа которые действительно пригодятся в работе, а не просто пополнят вашу и без того большую коллекцию шрифтов.
В мега-наборе всяческих материалов для хэллоуина иконок, фонов, вектора и т.п. мы публиковали в том числе и страшные шрифты для Фотошопа. Однако тогда это было лишь частью большой статьи, и должного внимания им уделить не получилось. Сегодня исправим эту ситуацию, т.к. в нашем распоряжении будет полноценная заметка. По факту эта ниша больше всего схожа размытыми нечеткими и декоративными шрифтами и может содержать некоторые нестандартные элементы в буквах….
Название сегодняшних материалов в подборке полностью определяется способом их создания — это шрифты печатной машинкой. Теоретически, по форме и стилистике они должны соответствовать реально напечатанным текстам. Похожий принцип типографики встречался в заметках про граффити или надписи мелом на доске — по данным наименованиям вы сразу четко представляете их внешний вид. Если говорить о визуальной составляющей, то тут все достаточно тривиально. В целом нет такого разнообразия…
Google Fonts — один из самых крупных архивов реально бесплатных шрифтов с сотнями гарнитур. Учитывая его универсальный характер и всеобщую доступность, теряется практически любой смысл использования обычных шрифтов по умолчанию. С помощью сервиса вы сможете реализовать разные нестандартные примеры типографики. В данной статье найдете подборку из 10-ти бесплатных шрифтов Google Fonts, которые идеально подойдут для оформления заголовков сайта. Они установлены во многих веб-проектах по всему миру. Материал…
Материал…
В данном блоге вы уже могли встречать специальный раздел для поиска и скачивания русских кириллических шрифтов. Статьи там отсортированы по различным тематикам дабы дизайнерам было проще подбирать нужные им файлы. Это удобно, когда требуется подобрать, например, жирный, рукописный или декоративный вариант. Сегодня мы хотим представить вам подборку лучших архивов русских шрифтов онлайн аналогичных проектам Urbanfonts, Dafont и др. Такой подход позволит вместить в рамках одной…
В данной статье сможете бесплатно скачать шрифты мела для фотошопа, которые пригодятся вам в разных дизайнерских решениях на сайтах, иллюстрациях, приложениях или даже в офлайне (например, иногда владельцы кафе оформляют меню в этом стиле). Подобный вариант с декоративным шрифтом надписи мелом также неплохо будет смотреться в полиграфии. Где бы вы его не применили, подборка ниже окажется полезной. Всего собрали около 50-ти объектов на любой вкус. Перед тем,…
По случаю наступившей зимы мы решили подготовить тематическую заметку про зимние шрифты. Года два назад в Дизайн Мании уже были публикации о новогодних и рождественских шрифтах, однако там собраны далеко не все интересные варианты + за пару лет появились новые работы. Уверены, в статье ниже найдете парочку полезных решений. В свою очередь мы проследим чтобы в данной и предыдущих подборках объекты не повторялись. В посте…
Года два назад в Дизайн Мании уже были публикации о новогодних и рождественских шрифтах, однако там собраны далеко не все интересные варианты + за пару лет появились новые работы. Уверены, в статье ниже найдете парочку полезных решений. В свою очередь мы проследим чтобы в данной и предыдущих подборках объекты не повторялись. В посте…
Если вы начнете искать размытые шрифты для фотошопа в сети, то увидите, что большинство ссылок из выдачи ведут на совсем другие публикации. В основном пользователи ищут как исправить проблему нечетких шрифтов в браузере или windows на своем компьютере. Поэтому дабы упростить вам процесс поиска лучших и самых необычных размытых шрифтов для графики и иллюстраций мы сделали соответствующую подборку. Данные материалы могут применяться для разного рода постеров и афиш. В принципе,…
Последняя запись в данном разделе выходила еще в прошлом году (цикл статей про жирные шрифты). Учитывая этот факт, сегодня решил написать соответствующий пост, тем более, что накопилась парочка интересных материалов. Что касается выбора темы, то недавно по работе пришлось использовать шрифты в греческом стиле, и я нашел весьма толковые варианты. Наиболее интересные из них публикую ниже. Скачать файлы можно бесплатно, однако обращайте внимание на описание…
Что касается выбора темы, то недавно по работе пришлось использовать шрифты в греческом стиле, и я нашел весьма толковые варианты. Наиболее интересные из них публикую ниже. Скачать файлы можно бесплатно, однако обращайте внимание на описание…
Перед тем как перейти к публикации новых статей в блоге хочу подвести небольшие итоги прошедшего года. Подборка популярных постов за 2015 поможет вам вспомнить лучшие заметки по тем или иным направлениям: шрифты, верстка, сервисы, входновение и т.п. Также вы сможете скачать классные шаблоны и материалы для работы, если до сих пор не успели этого сделать. Похожий итоговый пост за 2014 оказался весьма полезным, поэтому мы…
Встречайте очередное масштабное пополнение раздела красивых шрифтов где я собираю все соответствующие подборки. В отличии от других заметок с материалами здесь дополнительно будут представлены пояснения по процессу их установки в Ворде (и заодно Фотошопе). Заметка пригодится пока я работаю над обновлением поста о красивых русских шрифтах. Решил немного развить эту тему т.к. на прошлую статью часто заходят из поиска по фразам похожим на «красивые шрифты…
Решил немного развить эту тему т.к. на прошлую статью часто заходят из поиска по фразам похожим на «красивые шрифты…
Подборки интересных жирных и лучших bold шрифтов были бы неполными без соответствующих русских вариантов. Изначально я думал добавить их к данным статьям, но позже решил написать отдельную заметку, поскольку нашел интересный сервис по кириллическим шрифтам — rus-shrift.ru. Так что сегодня кроме материалов для скачивания будет также небольшой обзор этого проекта. Кстати, вы также можете глянуть сайты онлайн архивы русских шрифтов. Итак, начнем. Для скачивания кликайте…
В прошлых статьях мы рассмотрели русские толстые и интересные жирные шрифты, которые разбиты по определенным типам: высококонтрастные, компактные, винтажные и т.п. (всего получилось чуть более 20 штук в 7-ми категориях). Однако, если попытаться поискать разные Bold шрифты в Google, то вариантов вы получите значительно больше. В данном посте я решил собрать лучшие найденные решения. В подборку вошли не все найденные фонты, так как их действительно…
В подборку вошли не все найденные фонты, так как их действительно…
Самые популярные русские шрифты с засечками
| •Следующая• •>• |
|---|
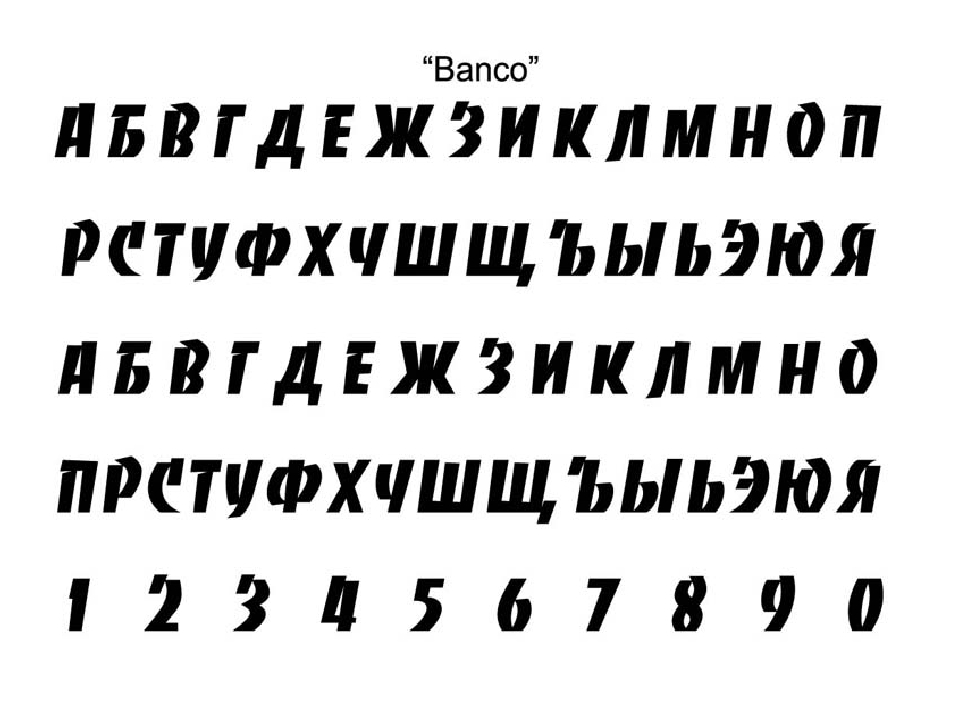
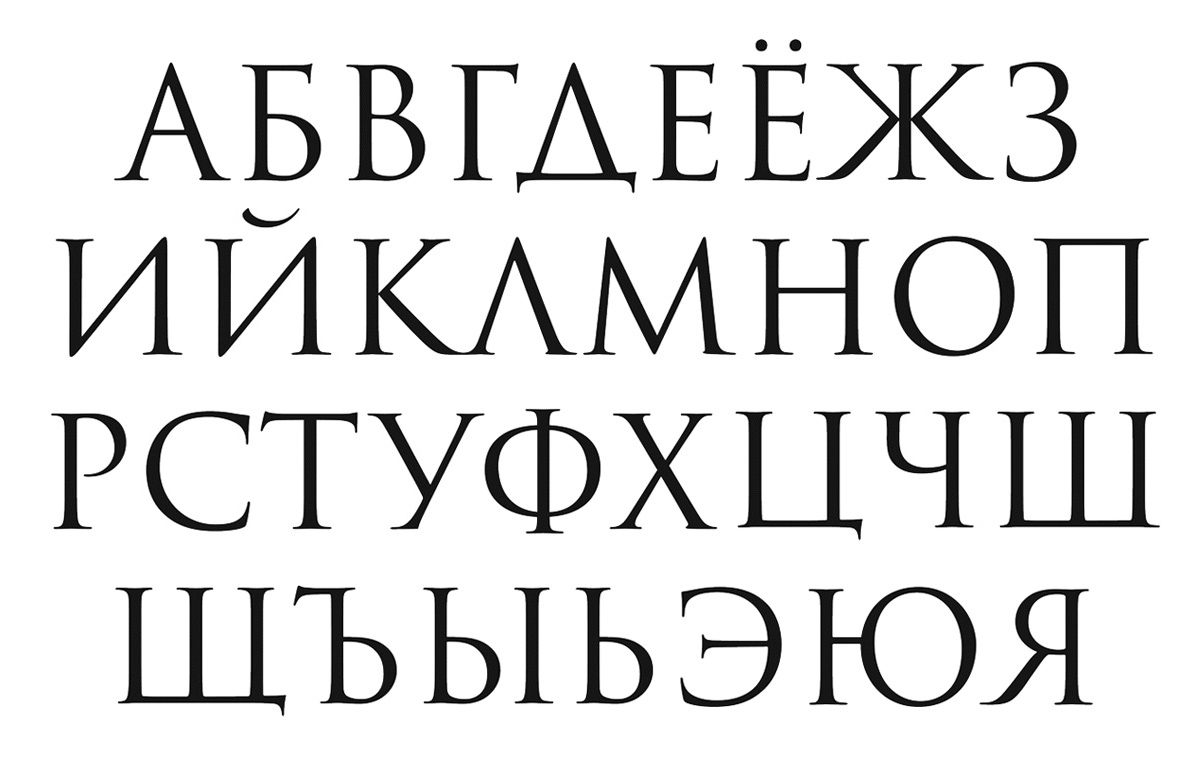
Чаще всего, конечно, при изготовлении штемпельной продукции используются рубленые шрифты,
это обусловлено более простой формой буквы, отсутствием мелких штрихов и деталей и ,соответственно,
более надежным способом изготовить печать или штамп без риска, что мелкие детали технически не
получатся. Но шрифты с засечками употребляются все же достаточно часто, особенно в написании названия
фирмы или учреждения.
Рассмотрим кратко наиболее употребляемые шрифты с засечками, встречающиеся в печатях и штампах.
Прежде всего, это Time Roman или Times New Roman и Antiqua. Оба шрифта очень популярны, хотя Antiqua
больше подходит для изготовления печатей, так как тонкие линии букв потолще, а толстые — потоньше, особенно
в жирном написании,цифры более классические.
Характерная черта Antiqua — раздвинутые ножки заглавной буквы «М», похожа на логотип
московского метро. Но, видимо, наиболее доступные популярные виндовские Time Roman и Arial были
более доступны изготовителям.
Далее по популярности идет парочка School и Jornal. Эти два шрифта чрезвычайно похожи. Jornal чуть-
чуть тоньше и еще несколько небольших отличий.
Очень часто встречаются моноширные Bruskovaya и более конденсированный вариант Bruskovaya
Compressed.
Bruskovaya Compressed чаще ипользуется в написании заглавия, а обычная пускается вдоль круга.
И, наконец, еще два популярных шрифта Baltica и Peterburg (Kudrashov). Baltica характерна своей
звездочкой — советской звездой и цифрой 7 с поперечной палочкой. А Peterburg и Kudrashov почему-то
А Peterburg и Kudrashov почему-то
позиционируются как два разных шрифта, хотя единственное отличие которое я нашел: прилепленная
клякса к маленькой букве «м» у Кудряшова.
И, наконец, после выхода windows 7 появился полуконденсированный шрифт Cambria и сразу стал очень
популярным, этот шрифт встречается во многих печатях.
Таким образом я перечислил 9 шрифтов, которые наиболее часто использовались при изготовлении печатей
и штампов. Существуют, безусловно, еще десятки известных шрифтов, но они не могут конкурировать с
перечисленными по частоте использования.
Популярные кириллические шрифты. Лучшие бесплатные шрифты для дизайнеров
Когда долго работаешь в маркетинге, то смотришь на рекламу не как на призыв к действию, а как на искусство. Как и в любом искусстве, есть хорошие творцы и не очень.
С каждой полезной статьей, я надеюсь, талантливых людей становилось чуточку больше.
4 основных составляющих баннера, на мой взгляд:
Изображение
Необходимо на каждый пункт обратить пристальное внимание, чтобы ваш баннер вызывал желание узнать подробности, скрытые за ним.
Итак, сегодня будем говорить о шрифтах. В конце статьи вас будет ждать подборка качественных шрифтов, которые мы сами используем в работе.
Можно разделить шрифты на несколько основных типов:
Я не хочу в этой статье расписывать более детально виды и типы шрифтов, тк не в этом главная задача. Наша задача почувствовать настроение, которое передает продукт и создать гармонию между ним и шрифтом.
Начнем с примеров, после которых вы поймете о какой гармонии идет речь.
Разберем подробнее:
На данном изображении основной акцент на тематику связанную со SPA-процедурами. Одна из основных ЦА — девушки, следящие за своим телом. Бизнес-леди, которым нужна разрядка после трудной недели.
SPA-салон — место, где получают удовольствие и прятно проводят время, следовательно шрифт изящный, нежный, передающий хрупкость женского тела.
На примере слева он отлично подходит к нашему изображению, на примере справа — готический, скорее отталкивающий.
Теперь возьмем тот же шрифт, но поставим его на «брутальную» тематику — бокс.
Чувствуете разницу? Шрифт, который был в SPA абсолютно неподходящим, в бокс вписался отлично.
Начнете чувствовать гармонию, обязательно увеличите конверсию своих баннеров.
Ловите подборку шрифтов, которые мы активно используем и очень любим. Но помните: не ставьте их на все подряд!
Очень крутой шрифт, правда последнее время стал очень «попсовым». Даже добрался до MDK. Но вбежать в последний вагон и сделать с ним пару баннеров еще можно.
Шрифт строгий, классический. Хорошо используется в сфере недвижимости, элитных продуктов.
Шрифт, который используется для отображения текста, влияет на его восприятие. Поэтому в этой статье мы собрали лучшие бесплатные шрифты для веб-дизайнеров 2016 года, которые помогут вашим печатным материалам и сайтам выглядеть профессионально.
10 лучших шрифтов с поддержкой кириллицы
Качественные кириллические шрифты нелегко отыскать, но все же сейчас их гораздо больше, чем раньше. Список ниже содержит как распространенные варианты с засечками и без, так и ультраэлегантные шрифты для особых случаев.
5. Oswald — классический чуть сжатый шрифт без засечек, который будет выглядеть хорошо на любых устройствах:
6. Jura — элегантный шрифт со скошенными засечками и круглыми формами, лучше всего подойдет для подзаголовков или основного текста:
7. Exo 2 — универсальный технологичный шрифт с несколькими начертаниями, поэтому его вполне хватит для оформления большинства текстовых элементов на странице:
8. Pompiere подойдет вам, если вы ищите элегантный, но не слишком серьезный шрифт:
9. Aclonica — еще один яркий шрифт для оформления запоминающихся заголовков и печатной рекламной продукции:
10. Museo — шрифт без засечек, который выглядит хорошо при маленьком и большом размере кегля, а значит подойдет как для отображения пунктов меню, так и для основного текста страницы. Доступен бесплатно в вариантах Museo Sans 500 и Museo Sans:
Доступен бесплатно в вариантах Museo Sans 500 и Museo Sans:
В этой статьи мы привели шрифты для профессиональных графических дизайнеров, которые можно использовать для дизайна страниц или печатных материалов. Большое количество доступных шрифтов часто приводит в замешательство, ведь при этом их еще и нужно правильно сочетать. Вот правила сочетания шрифтов, которые помогут вам справиться с этой задачей:
- Не используйте слишком контрастные шрифты — может получиться так, что каждый из них будет перетягивать внимание на себя, отвлекая читателя от содержания.
- Но и не выбирайте слишком похожие — они будут сливаться, и создавать ощущение незаконченности.
- Создавайте визуальную иерархию — вспомните, как обычно выглядят печатные газеты: в них четко просматривается структура заголовков.
- Не забывайте о контексте — ведь дизайн создается не просто так, а в соответствии с потребностями конкретной компании.
- Не используйте больше трех разных шрифтов на одной странице.

На 2018 год количество качественных бесплатных шрифтов позволяет дизайнерам полноценно работать над задачами, совершенно не стесняясь в выборе. Поэтому мы написали о лучших бесплатных шрифтах.
Студия создает дизайн сайтов и приложений для Android и iOS, и мы будем рады помочь вашему бизнесу привлечь пользователей с помощью уникального и узнаваемого дизайна.
Шфриты в веб-дизайне вещь практически незаменимая. Используя при разработке дизайна сайта нестандартные и оригинальные шрифты вы можете достичь поистине удивительного результата. Разработка баннеров, иллюстраций, разного рода афиш и других нестандартных текстово-графических материалов без специальных шрифтов и вовсе невозможна. В данном разделе блога вы найдете разные англоязычные и русские кириллические шрифты для фотошопа и сможете понравившиеся вам экземпляры шрифтов скачать бесплатно.
Все материалы разделены и скомпонованы в отдельные наборы по тем или иным тематикам — каллиграфические, готические, новогодние, оригинальные, рукописные и многие другие шрифты к вашим услугам. Я постараюсь отобрать и найти самые лучшие наборы шрифтов в интернете для публикации в Дизайн Маним. Постараюсь, чтобы вы могли скачать шрифты для фотошопа которые действительно пригодятся в работе, а не просто пополнят вашу и без того большую коллекцию шрифтов.
Я постараюсь отобрать и найти самые лучшие наборы шрифтов в интернете для публикации в Дизайн Маним. Постараюсь, чтобы вы могли скачать шрифты для фотошопа которые действительно пригодятся в работе, а не просто пополнят вашу и без того большую коллекцию шрифтов.
В мега-наборе всяческих материалов для хэллоуина иконок, фонов, вектора и т.п. мы публиковали в том числе и страшные шрифты для Фотошопа. Однако тогда это было лишь частью большой статьи, и должного внимания им уделить не получилось. Сегодня исправим эту ситуацию, т.к. в нашем распоряжении будет полноценная заметка. По факту эта ниша больше всего схожа размытыми нечеткими и декоративными шрифтами и может содержать некоторые нестандартные элементы в буквах….
Название сегодняшних материалов в подборке полностью определяется способом их создания — это шрифты печатной машинкой. Теоретически, по форме и стилистике они должны соответствовать реально напечатанным текстам. Похожий принцип типографики встречался в заметках про граффити или надписи мелом на доске — по данным наименованиям вы сразу четко представляете их внешний вид. Если говорить о визуальной составляющей, то тут все достаточно тривиально. В целом нет такого разнообразия…
Если говорить о визуальной составляющей, то тут все достаточно тривиально. В целом нет такого разнообразия…
Google Fonts — один из самых крупных архивов реально бесплатных шрифтов с сотнями гарнитур. Учитывая его универсальный характер и всеобщую доступность, теряется практически любой смысл использования обычных шрифтов по умолчанию. С помощью сервиса вы сможете реализовать разные нестандартные примеры типографики. В данной статье найдете подборку из 10-ти бесплатных шрифтов Google Fonts, которые идеально подойдут для оформления заголовков сайта. Они установлены во многих веб-проектах по всему миру. Материал…
В данном блоге вы уже могли встречать специальный раздел для поиска и скачивания русских кириллических шрифтов. Статьи там отсортированы по различным тематикам дабы дизайнерам было проще подбирать нужные им файлы. Это удобно, когда требуется подобрать, например, жирный, рукописный или декоративный вариант. Сегодня мы хотим представить вам подборку лучших архивов русских шрифтов онлайн аналогичных проектам Urbanfonts, Dafont и др. Такой подход позволит вместить в рамках одной…
Такой подход позволит вместить в рамках одной…
В данной статье сможете бесплатно скачать шрифты мела для фотошопа, которые пригодятся вам в разных дизайнерских решениях на сайтах, иллюстрациях, приложениях или даже в офлайне (например, иногда владельцы кафе оформляют меню в этом стиле). Подобный вариант с декоративным шрифтом надписи мелом также неплохо будет смотреться в полиграфии. Где бы вы его не применили, подборка ниже окажется полезной. Всего собрали около 50-ти объектов на любой вкус. Перед тем,…
По случаю наступившей зимы мы решили подготовить тематическую заметку про зимние шрифты. Года два назад в Дизайн Мании уже были публикации о новогодних и рождественских шрифтах, однако там собраны далеко не все интересные варианты + за пару лет появились новые работы. Уверены, в статье ниже найдете парочку полезных решений. В свою очередь мы проследим чтобы в данной и предыдущих подборках объекты не повторялись. В посте…
Если вы начнете искать размытые шрифты для фотошопа в сети, то увидите, что большинство ссылок из выдачи ведут на совсем другие публикации. В основном пользователи ищут как исправить проблему нечетких шрифтов в браузере или windows на своем компьютере. Поэтому дабы упростить вам процесс поиска лучших и самых необычных размытых шрифтов для графики и иллюстраций мы сделали соответствующую подборку. Данные материалы могут применяться для разного рода постеров и афиш. В принципе,…
В основном пользователи ищут как исправить проблему нечетких шрифтов в браузере или windows на своем компьютере. Поэтому дабы упростить вам процесс поиска лучших и самых необычных размытых шрифтов для графики и иллюстраций мы сделали соответствующую подборку. Данные материалы могут применяться для разного рода постеров и афиш. В принципе,…
Последняя запись в данном разделе выходила еще в прошлом году (цикл статей про жирные шрифты). Учитывая этот факт, сегодня решил написать соответствующий пост, тем более, что накопилась парочка интересных материалов. Что касается выбора темы, то недавно по работе пришлось использовать шрифты в греческом стиле, и я нашел весьма толковые варианты. Наиболее интересные из них публикую ниже. Скачать файлы можно бесплатно, однако обращайте внимание на описание…
Перед тем как перейти к публикации новых статей в блоге хочу подвести небольшие итоги прошедшего года. Подборка популярных постов за 2015 поможет вам вспомнить лучшие заметки по тем или иным направлениям: шрифты, верстка, сервисы, входновение и т. п. Также вы сможете скачать классные шаблоны и материалы для работы, если до сих пор не успели этого сделать. Похожий итоговый пост за 2014 оказался весьма полезным, поэтому мы…
п. Также вы сможете скачать классные шаблоны и материалы для работы, если до сих пор не успели этого сделать. Похожий итоговый пост за 2014 оказался весьма полезным, поэтому мы…
Встречайте очередное масштабное пополнение раздела красивых шрифтов где я собираю все соответствующие подборки. В отличии от других заметок с материалами здесь дополнительно будут представлены пояснения по процессу их установки в Ворде (и заодно Фотошопе). Заметка пригодится пока я работаю над обновлением поста о красивых русских шрифтах. Решил немного развить эту тему т.к. на прошлую статью часто заходят из поиска по фразам похожим на «красивые шрифты…
Подборки интересных жирных и лучших bold шрифтов были бы неполными без соответствующих русских вариантов. Изначально я думал добавить их к данным статьям, но позже решил написать отдельную заметку, поскольку нашел интересный сервис по кириллическим шрифтам — rus-shrift.ru. Так что сегодня кроме материалов для скачивания будет также небольшой обзор этого проекта. Кстати, вы также можете глянуть сайты онлайн архивы русских шрифтов. Итак, начнем. Для скачивания кликайте…
Кстати, вы также можете глянуть сайты онлайн архивы русских шрифтов. Итак, начнем. Для скачивания кликайте…
В прошлых статьях мы рассмотрели русские толстые и интересные жирные шрифты, которые разбиты по определенным типам: высококонтрастные, компактные, винтажные и т.п. (всего получилось чуть более 20 штук в 7-ми категориях). Однако, если попытаться поискать разные Bold шрифты в Google, то вариантов вы получите значительно больше. В данном посте я решил собрать лучшие найденные решения. В подборку вошли не все найденные фонты, так как их действительно…
Десять шрифтов с кириллицей 2015 года, о которых мы хотим поговорить сегодня
5 апреля 2016
Рустам Габбасов
Евгений Юкечев
Десять шрифтов с кириллицей 2015 года,
о которых мы хотим поговорить сегодня
Мы решили убрать из названия нашего ежегодного обзора слово «топ». Опыт последнего отбора финалистов привнёс в редколлегию — кроме жаркого обсуждения и категорических заявлений — понимание, что эпитет «лучший», и уж тем более фраза «лучшая кириллица», звучит крайне субъективно и высокомерно. «Лучшее» непроизвольно требует полюса «худшее», возбуждает сомнения («достаточно ли лучшее?») и требует сравнения «лучше, чем…». Дабы избежать этих противоречий, мы сосредоточились на профессиональном интересе к самому предмету — шрифту как явлению.
Опыт последнего отбора финалистов привнёс в редколлегию — кроме жаркого обсуждения и категорических заявлений — понимание, что эпитет «лучший», и уж тем более фраза «лучшая кириллица», звучит крайне субъективно и высокомерно. «Лучшее» непроизвольно требует полюса «худшее», возбуждает сомнения («достаточно ли лучшее?») и требует сравнения «лучше, чем…». Дабы избежать этих противоречий, мы сосредоточились на профессиональном интересе к самому предмету — шрифту как явлению.
Среди представленных ниже работ есть шрифты-события, шрифты-парадоксы, шрифты-неофиты, шрифты-ветераны, шрифты-манифесты, но объединяет их ключевой повод — желание обсудить, рассмотреть, проверить в работе и предложить на суд читателя. В итоге были выбраны те шрифты, о которых, на взгляд редакции и редколлегии, есть смысл поговорить, — проекты, которые стали определённым прецедентом по мнению наблюдателей.
Из всего многообразия шрифтов с кириллицей прошлого года в предварительный отбор попали 39 работ. Однако, по нашим наблюдениям, производительность шрифтового цеха для широкой аудитории (несмотря на увеличение количества шрифтовых дизайнеров) в прошлом году едва ли выросла. Условия отбора лонг-листа остались неизменными: шрифт должен содержать набор кириллических знаков, право на его использование должно быть доступно для приобретения любому желающему, а дата выпуска — не ранее января и не позднее декабря 2015 года. Итак, 10 из 39 перед вами.
Дизайнер Юрий Гордон. Издатель: Юрий Гордон, Россия
BazaArt
Акцидентный шрифт BazaArt был создан в 2013 году для приложения Art российской редакции журнала о моде Harper’s Bazaar (издательский дом Sanoma Independent Media). Это тот случай, когда шрифт, сделанный по заказу, эксклюзивно применяется несколько лет издательством, а затем право на его использование выходит в публичную продажу. По подобному сценарию в 2014 году был выпущен Domaine Sans Display Криса Соверсби (Kris Sowersby) схожей эстетики, который дебютировал в приложении New York Magazine Fashion Spring.
По подобному сценарию в 2014 году был выпущен Domaine Sans Display Криса Соверсби (Kris Sowersby) схожей эстетики, который дебютировал в приложении New York Magazine Fashion Spring.
Вероятно, если попытаться выяснить, какие шрифты в сознании рядового потребителя букв (не дизайнера) считаются красивыми, то именнно такие шрифты максимально подойдут для подобной характеристики. Активный контраст в сочетании с изящным росчерком дают беспроигрышное зрительное переживание, будь то немецкая фрактура или нарядные курсивы Кэзлона.
С конца XVIII века максимальный контраст стал страстью пуансонистов и печатников, в погоне за тонким штрихом совершенствовались технологии и отливались лучшие сорта бумаги. В наши дни высокий контраст в типографике стал неотъемлемым элементом индустрии моды, ассоциируясь с изыском и элегантными манерами. Как правило, со стилистикой fashion дизайнеры привыкли справляться c помощью новостильных или англо-шотландских антикв или же используя шрифты с тонкими геометрическими формами и элементами ар-деко.
Как правило, со стилистикой fashion дизайнеры привыкли справляться c помощью новостильных или англо-шотландских антикв или же используя шрифты с тонкими геометрическими формами и элементами ар-деко.
Автор BazaArt играючи (эта характеристика подходит ко многим работам Юрия Гордона) подключает все параметры: контраст, геометричную утончённость, мотивы типографики 30-х. За счёт вариаций знаков — от узких до широких с выведенными циркулем свошами — типографу предлагается в каждом слове находить новые комбинации. Каждая собранная таким образом фраза становится уникальной за счёт вариаций сочетания штрихов.
BazaArt устроен так, что переключение регистров между строчными и прописными знаками можно использовать не столько для обозначения начала предложения или имён собственных, сколько для интонирования (используя клавишу Shift как педаль фортепиано), фактически получая набор юникейсом. При этом в кассе шрифта (через палитру Glyphs) можно выбрать ещё несколько различных форм и пропорций, выстраивая вручную необходимый ритм.
При этом в кассе шрифта (через палитру Glyphs) можно выбрать ещё несколько различных форм и пропорций, выстраивая вручную необходимый ритм.
Строчные знаки имеют едва заметные выносные элементы, что вносит разнообразие в вертикальный ритм набора. Кириллица в таком исполнении (и в смешении форм обоих регистров) не только не уступает в пластике и характере латинице, но и обогащает её. Здесь можно найти как комплименты историческим формам в буквах б, К, Ц, Щ, Э, Я, которые развивают и усиливают общую графическую идею, так и ряд кириллических лигатур.
Дизайнер Василий Бирюков. Издатель: ParaType, Россия
DIN 2014История шрифта DIN начинается в 1905 году, когда управление Королевскими прусскими железными дорогами (Königlich Preußische Eisenbahn-Verwaltung) решило привести к единому стандарту все надписи на товарных вагонах. Так появился простой геометричный шрифт, вычерченный по модульной сетке, который было несложно воспроизводить на местах при помощи трафарета или от руки. Позже он был адаптирован и для всех вывесок с названиями железнодорожных станций. После поражения в Первой мировой войне перед руководством Веймарской республики (в состав которой в 1918 году вошла Пруссия) стояла задача объединения разрозненных германских земель, и ключевую роль в этом отводили единой транспортной системе — Государственной железной дороге (Deutsche Reichsbahn). Унификация и стандартизация имели и финансовое обоснование, особенно важное для ослабленной послевоенной экономики.
Так появился простой геометричный шрифт, вычерченный по модульной сетке, который было несложно воспроизводить на местах при помощи трафарета или от руки. Позже он был адаптирован и для всех вывесок с названиями железнодорожных станций. После поражения в Первой мировой войне перед руководством Веймарской республики (в состав которой в 1918 году вошла Пруссия) стояла задача объединения разрозненных германских земель, и ключевую роль в этом отводили единой транспортной системе — Государственной железной дороге (Deutsche Reichsbahn). Унификация и стандартизация имели и финансовое обоснование, особенно важное для ослабленной послевоенной экономики.
Как отмечает Альберт Ян Пол (Albert-Jan Pool), исследователь истории DIN и автор самой известной его цифровой версии FF DIN, главную роль в распространении этого шрифта сыграл Немецкий институт по стандартизации (Deutsches Institut für Normung), основанный в 1917 году в Берлине. Сотрудник института Вальтер Портсманн (Walter Porstmann), изобретатель формата бумаги А-серии, какое-то время занимался разработкой «единого алфавита» для всех языков и стран, состоящего только из строчных букв. Комитет института воспользовался этими наработками, однако за основу рисунка букв и общей концепции были взяты не эскизы Портсманна, а те самые надписи Прусской королевской железной дороги. Шрифт DIN был выпущен в Германии в самом начале 1930-х и использовался в оформлении дорожных знаков, систем навигации и городских указателей.
Сотрудник института Вальтер Портсманн (Walter Porstmann), изобретатель формата бумаги А-серии, какое-то время занимался разработкой «единого алфавита» для всех языков и стран, состоящего только из строчных букв. Комитет института воспользовался этими наработками, однако за основу рисунка букв и общей концепции были взяты не эскизы Портсманна, а те самые надписи Прусской королевской железной дороги. Шрифт DIN был выпущен в Германии в самом начале 1930-х и использовался в оформлении дорожных знаков, систем навигации и городских указателей.
В цифровом мире на рубеже 2000-х, когда истёк охранный срок авторских прав на шрифты DIN 1451, производители разных стран начали изготавливать свои версии этой гарнитуры. Elsner+Flake, FontFont, Linotype, ParaType, Parachute, URW++ — в разных шрифтовых библиотеках можно найти свой собственный DIN. Это напоминало гонку вооружений: каждое новое семейство устанавливало рекорды по начертаниями и количеству поддерживаемых систем письменности.
Это напоминало гонку вооружений: каждое новое семейство устанавливало рекорды по начертаниями и количеству поддерживаемых систем письменности.
Кириллический DIN существовал в библиотеке компании «ПараТайп» с 1997 года. Это была версия DIN Condensed, созданная Тагиром Сафаевым на основе рисунков узкого начертания компании Linotype. В 2012 году появился DIN PT, спроектированный Дмитрием Кирсановым в шести начертаниях. И, наконец, в 2015 году «ПараТайп» выпустил ещё одну версию международного бестселлера с индексом 2014, на этот раз спроектированную Василием Бирюковым.
При сравнении DIN 2014 с первоисточником обнаруживается ряд отличий в построении форм знаков: круглые прописные нарисованы мягче и «круглее», что отчасти отдаляет их от исходных «инженерных» принципов. Ещё дальше от конструкций прототипа находятся узкие начертания DIN 2014, которые получены методом сжатия нормальных начертаний, притом что в узких начертаниях оригинального DIN меняется сам скелет знаков: апертура становится меньше, знаки обретают большую геометричность, а терминалы закрываются горизонтально. Впрочем, как сказано в описании, «DIN 2014 — современная интерпретация известного шрифта DIN», а степень интерпретации — дело сугубо авторское.
Впрочем, как сказано в описании, «DIN 2014 — современная интерпретация известного шрифта DIN», а степень интерпретации — дело сугубо авторское.
При сравнении кириллицы в трёх шрифтах — FF DIN, DIN 2014 и PF DIN Text — можно отметить относительную нейтральность решений в первых двух шрифтах (хотя такие принципиальные формы, как б, Ж, ж, К, к, Ч, ч, найдены в DIN 2014 удачнее). Удивляет же поразительная неточность форм кириллических знаков в шрифте PF DIN Text компании Parachute, который успел получить широкое распространение на российском рынке.
В наклонных начертаниях DIN 2014 есть альтернативные курсивные конструкции некоторых знаков, которые подключаются с помощью одного из стилистических наборов. Их применение особенно ощутимо в кириллице, где форму меняют сразу одиннадцать знаков и набор заметно отличается от исходного, тогда как в латинице подобная замена возможна всего в двух буквах — а, e. В состав всех начертаний этого шрифта включены табличные и пропорциональные цифры, надстрочные и подстрочные индексы, дроби и пиктограммы.
Их применение особенно ощутимо в кириллице, где форму меняют сразу одиннадцать знаков и набор заметно отличается от исходного, тогда как в латинице подобная замена возможна всего в двух буквах — а, e. В состав всех начертаний этого шрифта включены табличные и пропорциональные цифры, надстрочные и подстрочные индексы, дроби и пиктограммы.
Дизайнеры: Кристиан Шварц (Christian Schwartz), Илья Рудерман (кириллица), Panos Haratzopoulos (греческий). Издатели: Commercial Type
Graphik
Изначально Graphik разрабатывался Кристианом Шварцем (Christian Schwartz) для фирменного стиля его собственной студии Schwartzco Inc., после чего шрифт успешно использовался в журнале Condé Nast Portfolio, затем состав его начертаний был расширен, и гарнитура появилась в макетах журналов Wallpaper* и Т (в составе The New York Times).
Graphik производит впечатление универсального рабочего инструмента без отвлекающих внимание деталей. Это нейтральный игрок, который спасает макет от «Гельветики», но не растворяется в ряду безликих подобий. У шрифта ясные, спокойные, закрытые формы, тщательно выверенный ритм, развитая система начертаний (от Thin до Super). Шрифт убедительно работает как в мелких кеглях журнальных сносок, так и в крупных плакатных решениях. Примечательно, что при увеличении массы знаков очко шрифта остаётся неизменным, что весьма практично при работе со сложными, многокомпонентными макетами, в которых сочетаются одновременно несколько начертаний.
В основе образа Graphik’a целый ряд исторических прототипов: от малоизвестных гротесков до швейцарского леттеринга начала и середины XX века. Светлые и нормальные начертания могут напомнить о менее распространённых современниках шрифтов Futura, Helvetica и Univers: Neuzeit Grotesk, Folio, Recta и Maxima. В сверхжирных начертаниях, как отмечается в описании шрифта, можно проследить формы шрифта Пауля Реннера Plak, гротеска, который создавался для печати в крупном кегле деревянными литерами. Когда-то Plak повлиял на жирные начертания «Футуры», но в сравнении с начертаниями Graphik’a у него менее однородные формы знаков и сравнительно широкие пропорции.
В сверхжирных начертаниях, как отмечается в описании шрифта, можно проследить формы шрифта Пауля Реннера Plak, гротеска, который создавался для печати в крупном кегле деревянными литерами. Когда-то Plak повлиял на жирные начертания «Футуры», но в сравнении с начертаниями Graphik’a у него менее однородные формы знаков и сравнительно широкие пропорции.
К особенностям этого шрифта можно отнести тонкое смешение признаков неогротесков и геометрических гротесков. Здесь есть характерные для неогротесков максимальная закрытость знаков и слегка оквадраченное внутреннее белое. При этом прописные знаки не стремятся к абсолютной «швейцарской» равноширинности, сохраняя память (как Futura или Neuzeit Grotesk) о классических траяновых пропорциях (почти круглые О, С, G, зауженные В, E, F, L, R). В то же время прописные знаки жирных начертаний лишены этой особенности и практически равны по ширине. В стилистических наборах здесь можно найти альтернативные геометричные конструкции: одночастную a и крестообразную t.
В то же время прописные знаки жирных начертаний лишены этой особенности и практически равны по ширине. В стилистических наборах здесь можно найти альтернативные геометричные конструкции: одночастную a и крестообразную t.
Пропорции строчных знаков кириллицы Graphik’a в сравнении с латиницей выглядят слегка зауженными, что меняет образ набора. Если латиница в нормальных начертаниях этого гротеска выразительно округлая, то кириллица сделана более компактной и нейтральной. Семейство Graphik включает в себя девять насыщенностей с наклонными начертаниями — всего 18. Здесь найдутся прописные и гибридные цифры (такие цифры обладают смешанными характеристиками, они слегка свисают, как старостильные цифры, а по высоте примерно с капитель), а также индексы и арифметические знаки.
Дизайнеры: Петер Билак (Peter Bilak), Никола Джурек (Nikola Djurek), Ирина Смирнова (кириллица).
Издатель: Typotheque, Нидерланды
Greta Sans Pro
Greta Sans Pro — тонко спроектированный гуманистический гротеск с открытой апертурой знаков, заметной динамикой штриха и лёгким контрастом, разноширинными прописными, а также настоящими, подчёркнуто динамичными курсивами. Greta Sans Pro выпущен в экстраординарно широком спектре начертаний: в каждом из стилей Compressed, Condensed, Normal, Extended содержится в среднем по десять насыщенностей с соответствующими курсивами, что даёт в общей сумме 80 начертаний. Здесь уже не приходится говорить, для чего предназначен этот шрифт, — похоже, что он всеприменим.
Каждое начертание включает в себя девять видов цифр: по умолчанию установлены пропорциональные маюскульные цифры, но в кассе также найдутся как пропорциональные минускульные цифры, так и все типы табличных цифр, индексы и капительные цифры и пиктограммы.
В публикации об устройстве семейства Greta Sans Петер Билак отмечает архитектурный подход к планированию всей системы взаимоотношений между начертаниями, принципы которого он почерпнул (ещё будучи студентом) из структуры системы Univers Адриана Фрутигера. Архитектурный подход, по Билаку, заключается в предварительном исследовании всех пограничных начертаний, в прорисовке форм знаков в экстремальных состояниях (от самого узкого и светлого начертания до самого широкого и жирного) и выстраивании на основе этого плана дизайн-пространства с заранее определёнными экстремумами. Такой подход принципиально отличается от дизайна, который Билак (вслед за музыкантом Брайаном Ино) называет «работой садовника», когда система вырастает из малого, как растение из зерна. Например, другая его известная гарнитура Fedra расширялась именно так, от базовых начертаний по одной оси к более насыщенным и разноширинным вариантам.
Greta Sans — гибкая шрифтовая система, и это видно по тому, как Билак варьирует конструкции букв в некоторых начертаниях. Он избегает формальной интерполяции и всегда следит за тем, что происходит с буквами на том или ином этапе. Например, в самых светлых начертаниях точка над i нарисована не круглой, а прямоугольной, чтобы сохранить её массу. По оси ширин в самых узких начертаниях двучастные g и а упрощаются в одночастные и тем самым избегают драматичного стискивания в одну нечитаемую чёрную форму. То же самое происходит, например, и со знаком $ — здесь вертикальный штрих в узких и жирных начертаниях прерывается, не проникая в середину белого.
Наконец, важно отметить оптические компенсации и вариативный кернинг в разных начертаниях. Сверхсветлые и очень жирные начертания спроектированы для использования в крупных кеглях, и апроши в них сделаны компактнее, чем в регулярном начертании. Такие развитые по стилям и начертаниям семьи, как Greta Sans, — редкость для проектов с кириллицей, что даёт этому шрифту неоспоримое преимущество на рынке.
Такие развитые по стилям и начертаниям семьи, как Greta Sans, — редкость для проектов с кириллицей, что даёт этому шрифту неоспоримое преимущество на рынке.
Дизайнеры: Илья Рудерман, Юрий Остроменцкий. Издатель: CSTM Fonts, Россия
Kazimir
Kazimir — один из примеров авторской интерпретации, или, точнее, авторской реакции, на типографику отдельно взятого периода. Это попытка переосмысления ряда отечественных шрифтов конца XIX и начала XX века, входящих в образное ядро дореволюционной типографики. Подобные шрифты использовались для набора многотиражных вещей: популярных газет, недорогих книг, брошюр и прочих повседневных мелочей. Как отмечают авторы, гарнитура создана под влиянием типографики книги «История русской словесности» П. Н. Полевого (издательство А.Ф. Маркса, 1900).
Шрифты, подобные этому, позже войдут в серию «Обыкновенная», которая появилась как следствие стандартизации полиграфического хозяйства СССР в 1930-х годах. Группа состояла из семи разных гарнитур, практически все они были произведены словолитней Осипа Лемана. Эти шрифты обладали сходными признаками, по которым их можно отнести к группе шотландских антикв. В середине XX века разные версии Обыкновенной гарнитуры применялись при наборе как книжной продукции, так и периодики.
Группа состояла из семи разных гарнитур, практически все они были произведены словолитней Осипа Лемана. Эти шрифты обладали сходными признаками, по которым их можно отнести к группе шотландских антикв. В середине XX века разные версии Обыкновенной гарнитуры применялись при наборе как книжной продукции, так и периодики.
В основных начертаниях Kazimir’a (нельзя не отметить удачно выбранное название, дополняющее и подчёркивающее найденный образ) более сдержан в деталях и по формальным признакам сочетает в себе особенности шотландских и новостильных антикв. Вот некоторые из этих признаков: ровный ритм, вертикальный контраст, примитивные засечки, равноширинные прописные. Особенно узкими кажутся прописные буквы, но длинные и тонкие засечки компенсируют это впечатление, как бы растягивая чёрную форму по строке. Пару каждому из шести прямых начертаний «Казимира» составляют довольно широкие округлые курсивы с небольшим углом наклона.
Пару каждому из шести прямых начертаний «Казимира» составляют довольно широкие округлые курсивы с небольшим углом наклона.
Оригинальные особенности этого шрифта скрываются в спроектированном дополнительно стилистическом наборе, названном Irregular. Этот «необыкновенный» комплект знаков предлагает пользователю задействовать альтернативные формы, отличающиеся от основного начертания как графикой, так и пропорциями. Здесь есть щедро расширенные круглые знаки, ряд букв узких, буквально сдавленных, и, наконец, экспериментальные конструкции латинских и кириллических графем. Многие формы «необыкновенных» строчных букв экстравагантны. Часть из них имеют историческую основу, например, трёхногая т и буква щ с язычком посередине. Ряд знаков абсолютно фантазиен, например t с навершием в форме ласточкиного хвоста (позаимствованного у буквы ф из регулярного набора), закрученные капли f и j, й с перевёрнутой краткой или k с закрытым горизонтально верхом. Это лишь небольшая часть всех фокусов, на которые способен «Казимир».
Это лишь небольшая часть всех фокусов, на которые способен «Казимир».
Особенность этой игры заключается в том, что она применима не только для акцидентного набора, но и для набора текстов средней длины (желательно не ниже 14-го кегля). Таким образом, выбор того или иного комплекта знаков даёт возможность менять интонацию текста с размеренной на «дикую», как её называют авторы. Шрифтом можно пользоваться как с помощью функций OpenType, так и выбирая знаки вручную из палитры глифов, если речь идёт о небольших заголовках.
Выпуск текстовой версии (Kazimir Text) запланирован на 2016 год.
Дизайнер Тоши Омагари (Toshi Omagari). Издатель: Type Together, Чешская Республика
Marco
Появление старостильной антиквы с кириллицей — событие, мимо которого сложно пройти по очевидным соображениям. Дизайнеры и типографы не прекращают обращать внимание шрифтовиков на дефицит текстовых антикв с убедительным рисунком знаков и выверенным ритмом строки. Тоши Омагари, автор Marco, предлагает своё решение. В аннотации проекта он обращается к итальянской традиции XV столетия и переносит нас в Мекку книгопечатания — Венецию с её героями Николасом Йенсоном и Альдом Мануцием.
Тоши Омагари, автор Marco, предлагает своё решение. В аннотации проекта он обращается к итальянской традиции XV столетия и переносит нас в Мекку книгопечатания — Венецию с её героями Николасом Йенсоном и Альдом Мануцием.
достаточно крупным «брюшком»; у складно построенной g явно редуцированна средняя часть; а высота строчных знаков, в дань современной типографике, заметно завышена по отношению к прописным. Ключевые же признаки «венецианцев» — динамика осей овалов, подчёркнутая дуктальность форм, ассиметричные засечки, заметно выгнутые правые стойки в h, n, m, лёгкий рукописный наклон, благородные разноширинные пропорции прописных знаков — всё это убедительно представлено в шрифте. Кроме того, Marco сделан с характерным подрагиванием контура, которое передаёт ощущение старого книгопечатного станка.
Однако это не буквальная историческая реконструкция. Marco остаётся на подчёркнутой дистанции в пятьсот лет от своих венецианских прообразов. Такой эффект достигается за счёт более регулярных графических решений и изменения конструкций ключевых знаков: е имеет прямой соединительный штрих и довольно крупный «глаз» (а на месте характерного «клювика» мы видим обратное явление — штрих подобран), в букве а распознаётся достаточно крупное «брюшко», у складно нарисованной g явно упрощена средняя часть, а высота строчных знаков, в дань современной типографике, заметно завышена по отношению к прописным. Ключевые же признаки «венецианцев»: динамика осей овалов, подчёркнутая дуктальность форм, асимметричные засечки, заметно выгнутые правые стойки в h, n, m, лёгкий рукописный наклон, благородные разноширинные пропорции прописных знаков — всё это здесь представлено. Кроме того, Marco сделан с характерным подрагиванием контура, которое передаёт ощущение оттиска старого книгопечатного станка.
Такой эффект достигается за счёт более регулярных графических решений и изменения конструкций ключевых знаков: е имеет прямой соединительный штрих и довольно крупный «глаз» (а на месте характерного «клювика» мы видим обратное явление — штрих подобран), в букве а распознаётся достаточно крупное «брюшко», у складно нарисованной g явно упрощена средняя часть, а высота строчных знаков, в дань современной типографике, заметно завышена по отношению к прописным. Ключевые же признаки «венецианцев»: динамика осей овалов, подчёркнутая дуктальность форм, асимметричные засечки, заметно выгнутые правые стойки в h, n, m, лёгкий рукописный наклон, благородные разноширинные пропорции прописных знаков — всё это здесь представлено. Кроме того, Marco сделан с характерным подрагиванием контура, которое передаёт ощущение оттиска старого книгопечатного станка.
Говоря о контурах, важно отметить кропотливость, с которой автор относится к деталям. Об этом свидетельствуют небольшие срезы в асимметричных засечках и терминалах, сложные формы горизонтальных штрихов с диагональным изгибом. Добиться подобного ощущения от цифрового шрифта непросто: важно не только обладать чуткостью и понимать каллиграфическую традицию, но и постоянно варьировать поведение кривых, сохраняя при этом контроль над множеством деталей. Если всё это умножить на щедрое количество знаков (1900 глифов в каждом из трёх начертаний) с не менее прихотливыми курсивами со свошами, концевыми знаками и контекстными альтернативами плюс учесть капитель и несколько наборов цифр для трёх систем письменности (латинская, греческая и кирилловская), то заслуги дизайнера будет сложно преувеличить.
Система начертаний и выбор насыщенностей гарнитуры предполагают некоторые ограничения в его применении. Marco можно с лёгкостью представить в книжном наборе, причём начиная со сравнительно небольшого размера: в седьмом кегле сохраняется разборчивость строки и лёгкость восприятия текста. Однако при выборе бумаги стоит учитывать, что регулярное начертание достаточно плотное и не последнюю роль будет играть растискивание краски, отчего пухлые сорта бумаги могут дать неожиданно тёмный набор. В связи с этим появляется небольшое разочарование, что в начертаниях отсутствуют более светлые стили.
Marco можно с лёгкостью представить в книжном наборе, причём начиная со сравнительно небольшого размера: в седьмом кегле сохраняется разборчивость строки и лёгкость восприятия текста. Однако при выборе бумаги стоит учитывать, что регулярное начертание достаточно плотное и не последнюю роль будет играть растискивание краски, отчего пухлые сорта бумаги могут дать неожиданно тёмный набор. В связи с этим появляется небольшое разочарование, что в начертаниях отсутствуют более светлые стили.
В описании проекта говорится, что благодаря особенностям динамики знаков, умеренному контрасту и благоразумным пропорциям Marco хорошо работает в наборе длинных текстов. В этом легко убедиться: взгляд стремится по строке, комфортно преодолевая большие объёмы текста. При этом ритм набора (как в латинской, так и в кириллической части) хорошо сбалансирован и даёт равномерную ткань набора.
Дизайнеры: Рикардо Олоку (Riccardo Olocco), Джонатан Пьерини (Jonathan Pierini), Илья Рудерман и Ирина Смирнова (кириллица), Ирен Влаку (греческий). Издатель: Typotheque, Нидерланды
Parmigiano
Помимо прочих талантов, Джамбаттиста Бодони (1740–1813) был известен как неутомимый исследователь вариативности одной и той же формы буквы в зависимости от типографической задачи. Свобода и независимость от книжного рынка, наличие средств и ресурсов (итальянец почти 45 лет прослужил на должности управляющего типографией и издательством герцога Пармского, а его жалованье было сопоставимо с выплатами лучшим военачальникам) позволяли ему экспериментировать как с изготовлением шрифтов, так и непосредственно с печатью. Бодони резал пуансоны одного стиля, но разных контрастов, ширин, с различной величиной очка и длинами выносных элементов, учитывая последующее применение. Это касалось как отдельных букв, например для леттеринга на титульном листе, так и шрифтов, например для сплошного набора в очень мелком кегле. Кроме этого, Бодони был великолепным наборщиком и глубоко понимал все тонкости ремесла — этому он научился в типографии Ватикана, куда поступил подмастерьем в 18-летнем возрасте. Кроме того, он знал несколько восточных языков и, разумеется, изготавливал не только латинские шрифты. Инвентаризация наследия Бодони в 1840 году выявила 25 735 пуансонов и 50 994 матрицы (немыслимый объём, учитывая технологии того времени).
Это касалось как отдельных букв, например для леттеринга на титульном листе, так и шрифтов, например для сплошного набора в очень мелком кегле. Кроме этого, Бодони был великолепным наборщиком и глубоко понимал все тонкости ремесла — этому он научился в типографии Ватикана, куда поступил подмастерьем в 18-летнем возрасте. Кроме того, он знал несколько восточных языков и, разумеется, изготавливал не только латинские шрифты. Инвентаризация наследия Бодони в 1840 году выявила 25 735 пуансонов и 50 994 матрицы (немыслимый объём, учитывая технологии того времени).
Именно на этот аспект — технологический потенциал шрифтов Бодони и их блестящую отделку — и обратили внимание авторы проекта Parmigiano Рикардо Олоку (Riccardo Olocco) и Джонатан Пьерини (Jonathan Pierini). Правда, одним из условий задачи они поставили не точное воспроизведение шрифтов итальянца, а скорее их адаптацию для современности с её гибкой и вариативной типографикой — так, как если бы пармский типограф работал сегодня и обладал соответствующим инструментарием. Опирались дизайнеры на фотографии высокого разрешения образцов шрифтов из знаменитой книги Manuale Tipografico (1818). Результат насчитывает 6 гарнитур, которые отличаются как рисунком, так и своим предназначением. Четыре из них (Text, Caption, Headline, Piccolo) снабжены кириллицей. Более экспериментальные версии Sans Pro и Stencil пока кириллицей не обзавелись. Отметим, что это не единственный в своём роде опыт на тему наследия Бодони за последнее время: в 2014 году дизайнеры Commercial Type выпустили гарнитуру Caponi, которая включает в себя несколько стилей (Headline, Slab, Text), но не имеет кириллицы.
Опирались дизайнеры на фотографии высокого разрешения образцов шрифтов из знаменитой книги Manuale Tipografico (1818). Результат насчитывает 6 гарнитур, которые отличаются как рисунком, так и своим предназначением. Четыре из них (Text, Caption, Headline, Piccolo) снабжены кириллицей. Более экспериментальные версии Sans Pro и Stencil пока кириллицей не обзавелись. Отметим, что это не единственный в своём роде опыт на тему наследия Бодони за последнее время: в 2014 году дизайнеры Commercial Type выпустили гарнитуру Caponi, которая включает в себя несколько стилей (Headline, Slab, Text), но не имеет кириллицы.
Parmigiano Headline, по словам авторов, спроектирован ближе всего к первоисточнику. Это самая контрастная по рисунку гарнитура из всей серии, рассчитанная на работу в крупном кегле. В ней прослеживаются типичные для реконструкций шрифтов Бодони признаки: тонкие прямые засечки, строго вертикальные оси овалов, круглые каплевидные элементы, закрытая апертура знаков. Ко всем прямым начертаниям Parmigiano Headline нарисованы гармоничные курсивы, наклон которых не так велик, как у большинства оригинальных курсивов Бодони. Контуры построены с большим вниманием: чтобы добиться правдоподобного живого образа, все окончания штрихов смягчены радиусами, места соединения засечки со стойкой также имеют небольшие скругления, а кажущиеся простыми прямые тонкие засечки на самом деле имеют горизонтальный изгиб.
Ко всем прямым начертаниям Parmigiano Headline нарисованы гармоничные курсивы, наклон которых не так велик, как у большинства оригинальных курсивов Бодони. Контуры построены с большим вниманием: чтобы добиться правдоподобного живого образа, все окончания штрихов смягчены радиусами, места соединения засечки со стойкой также имеют небольшие скругления, а кажущиеся простыми прямые тонкие засечки на самом деле имеют горизонтальный изгиб.
Семейство Parmigiano Text более плотное по рисунку, чем Headline. Здесь начертания нарисованы с учётом их использования в длинных текстах среднего кегля (от 10-го и выше), например в книгах или журналах. По сравнению с текстовыми шрифтами Бодони, начертания Parmigiano Text сделаны с чуть большей модуляцией штрихов. Формы букв несколько упрощены, пропорции знаков сделаны шире, очко шрифта крупнее. По этой же модели подготовлена серия начертаний под названием Parmigiano Caption для работы в более мелком кегле (менее 10 пунктов) — эта гарнитура подходит для набора сносок и примечаний.
По этой же модели подготовлена серия начертаний под названием Parmigiano Caption для работы в более мелком кегле (менее 10 пунктов) — эта гарнитура подходит для набора сносок и примечаний.
Возможно, наиболее далёкая от канонической стилистики Бодони гарнитура Parmigiano Piccolo. Она плотная, не такая контрастная, как текстовые начертания «Пармиджано», а начертание Piccolo Thin попросту лишено контраста и похоже на набор печатной машинки. Все параметры для набора в экстремально мелком кегле учтены: короткие выносные элементы, большой рост строчных знаков относительно прописных, широкие пропорции букв, увеличенные полуапроши.
Дизайнеры Юрий Остроменцкий, Илья Рудерман. Издатель: CSTM Fonts, Россия
Pilar
Pilar — пример деконструкции типографики европейского ар-деко. Изначально этот акцидентный шрифт был спроектирован Юрием Остроменцким в 2012 году в качестве заголовочного для журнала «Большой город». Шрифт успешно работал в журнале, обеспечивая целый спектр средств для ярких высказываний. Позднее новая версия была переработана и расширена и сейчас содержит четыре стилистических сета: «Регулярный открытый», «Широкий закрытый», «Узкий» и «Дикий».
Шрифт успешно работал в журнале, обеспечивая целый спектр средств для ярких высказываний. Позднее новая версия была переработана и расширена и сейчас содержит четыре стилистических сета: «Регулярный открытый», «Широкий закрытый», «Узкий» и «Дикий».
Почти каждая буква имеет свою странность и, как следствие, индивидуальность: заниженную талию, нетипичный скелет, пропорциональный сдвиг или неожиданный контраст. При таком подходе перед автором, как правило, стоит важная задача — удержать всё разнообразие форм и графики в рамках одной системы, чтобы она не рассыпалась на несколько графических частей. Pilar, при всей своей вариативности, остаётся цельным за счёт выразительных массивных форм знаков и сбалансированного ритма чёрного и белого.
Pilar демонстрирует все признаки так называемых шрифтов-конструкторов. Наглядным примером этого подхода может служить проект Woodkit Андрея Оба (Ondrej Jób), о котором мы писали в нашем прошлогоднем обзоре. Но если Woodkid напоминал больше игру в кубики, то работа с Pilar’ом предполагает планирование разных типографических ситуаций и интонирование в рамках композиции. Это можно делать либо самостоятельно, переключая разные наборы знаков с помощью стилистических сетов OpenType, либо доверившись случаю: по умолчанию шрифт будет подставлять последовательно разные знаки каждого из четырёх комплектов.
Но если Woodkid напоминал больше игру в кубики, то работа с Pilar’ом предполагает планирование разных типографических ситуаций и интонирование в рамках композиции. Это можно делать либо самостоятельно, переключая разные наборы знаков с помощью стилистических сетов OpenType, либо доверившись случаю: по умолчанию шрифт будет подставлять последовательно разные знаки каждого из четырёх комплектов.
В первых двух стилистических наборах содержатся знаки противоположных типов гротесков, открытого и закрытого, что даёт возможность типографу экспериментировать, смешивая их. В наборе знаков, названном «Диким», абсурд достигается всеми способами: конструкция букв ломается или упрощается, штрихи замыкаются, появляются контрастные элементы, неожиданно к толстым основным штрихам стыкуются тонкие диагонали и полуовалы. Строка, набранная буквами из этого сета, привносит буйное и эксцентричное звучание на полосу.
Строка, набранная буквами из этого сета, привносит буйное и эксцентричное звучание на полосу.
Дизайнер Ольга Панькова. Издатель: Gestalten Fonts, Германия
Pulitzer
Гуманистические брусковые антиквы — категория, слабо представленная в кириллице. Отличительными особенностями этой группы являются, кроме очевидных тяжёлых брусковых засечек, перекличка конструкций знаков со старостильными антиквами, большая апертура, невысокий контраст и настоящие курсивы. Здесь сочетаются первородная механистичная природа брусковых шрифтов с традиционными для гуманистических антикв параметрами, например динамикой осей овалов. При этом диапазон признаков может быть достаточно широким: от неконтрастной модели с равноширинными прописными, наподобие FF Unit (2003) Эрика Шпикермана (Erik Spiekermann), до шрифтов с более выраженными дуктальными особенностями и разноширинными прописными, как Chaparral (1997–2000) Кэрол Туомбли (Carol Twombly) или FF Scala (1990–1998) Мартина Майора (Martin Majoor).
Pulitzer — дипломный проект Ольги Паньковой, который был замечен берлинским издательством Gestalten Fonts и выпущен в 2015 году. В этом проекте Ольга экспериментирует с динамикой ширококонечного пера и добавляет её к перечисленным особенностям гуманистических брусковых антикв. В результате в формах букв появился характерный слом штриха на сгибе и его расширение при завершении. Статику брусковых шрифтов передают простейшие засечки без закруглений, жёстко состыкованные со стойками. В прописных знаках этого шрифта обнаруживается робкое стремление к разноширинности, а строчные, с учётом их контраста и дуктальности, напоминают о старостильных антиквах.
Такое разнообразие приёмов, решительное введение в формы букв характеристик разных подгрупп шрифтов приводит к двойственному эффекту. В крупном кегле каждая буква смотрится выразительно и необычно. Чёрное и белое активно проявляют себя как внутри знака, так и за его пределами, влияя на ритм строки, настроить который — в таких динамичных условиях — совсем нелёгкая задача для дизайнера. Ритм «Пулитцера» в тексте кажется одновременно плотным и разряжённым, что требует от типографа, работающего со шрифтом, большой внимательности и чутья, чтобы получить равномерную ткань набора. В текстовых же кеглях (10–12 pt) уникальность форм каждой буквы нивелируется и смелый и напористый характер графики уступает место нейтральному образу текстового блока.
Чёрное и белое активно проявляют себя как внутри знака, так и за его пределами, влияя на ритм строки, настроить который — в таких динамичных условиях — совсем нелёгкая задача для дизайнера. Ритм «Пулитцера» в тексте кажется одновременно плотным и разряжённым, что требует от типографа, работающего со шрифтом, большой внимательности и чутья, чтобы получить равномерную ткань набора. В текстовых же кеглях (10–12 pt) уникальность форм каждой буквы нивелируется и смелый и напористый характер графики уступает место нейтральному образу текстового блока.
Кроме того, Pulitzer — обладатель необычных курсивов. Из-за присутствия активных «белых клиньев» между основным и соединительным штрихами в строке проявляется ярко выраженный диагональный ритм, который выступает на первый план при наборе курсивом. Поэтому курсивные начертания уместны для выделения небольших фрагментов в тексте, а в более массивных объёмах упомянутая «диагональность» начинает доминировать и вызывать ощутимое зрительное напряжение.
Кроме регулярных начертаний, Pulitzer включает в себя полужирное начертание с курсивом и акцидентную трафаретную версию (без курсива).
Дизайнеры: Никола Джурек (Nikola Djurek), Илья Рудерман (кириллица). Издатель: Typonine, Хорватия
Tesla Slab
Tesla Slab Николы Джурека (Nikola Djurek) — образец геометрического брускового шрифта с рядом особенностей. В прописных знаках можно отметить консерватизм решений, напоминающий о таких ветеранах, как Rokwell (1934) Франка Пьерпонта (Frank Hinman Pierpont) и ITC Lubalin Graph (1974) Герба Любалина (Herb Lubalin). Здесь же нельзя не вспомнить о схожем проекте студии House Industries, обладающим более экстравагантным характером — Neutraface Slab (2009). Cтрочные знаки Tesla Slab за счёт более узких пропорций, внутренней динамики штрихов, тонких оптических компенсаций и оригинальных цифр выглядят менее геометричными и наряду с акциденцией вполне могут быть использованы в наборе длинных текстов. Особенно ярко это проявлено в настоящем и весьма пластичном курсиве, в то время как большинство геометрических брусковых шрифтов сопровождается только наклонными начертаниями.
Особенно ярко это проявлено в настоящем и весьма пластичном курсиве, в то время как большинство геометрических брусковых шрифтов сопровождается только наклонными начертаниями.
Этот шрифт удачно пропорционирован: выносные элементы средней длины не поджимаются к строке ради экономии места по вертикали, отношение высоты прописных знаков к строчным стремится к традиционным для переходных антикв пропорциям (парадоксально, но такие же вертикальные пропорции у Times New Roman). И если в прописных буквах статичность брусковых шрифтов всё-таки очевидна, то строчной алфавит за счёт зауженных знаков и сравнительно длинных выносных элементов добавляет гарнитуре энергии. Кроме того, наличие шести начертаний с курсивами позволяет работать с «Теслой» в широком диапазоне кеглей: Hairline, Bold и Medium подойдут в работе над корпоративными стилями или журнальной акциденцией, а с помощью Light, Regular и Book можно даже рискнуть набрать не слишком длинный роман или книгу в жанре нон-фикшн.
Прямые начертания кириллицы в жёстких конструкциях брускового шрифта выглядят более предсказуемо, все яркие особенности здесь переходят по наследству от латиницы: вертикальная засечка в а, нижняя засечка в у, конструкции ж и к. Тем ценнее редкие пластичные знаки кириллицы — б, д, л, з и ч, которые смягчают ритм «машинописной» строки. Значительно же обогащают образ гарнитуры оригинальные курсивы с привнесёнными каллиграфическими особенностями.
Редакция благодарит всех авторов шрифтов за предоставленные материалы.Цифра «10» для этого обзора нарисована Ольгой Паньковой.
Лучшие свободные моноширинные шрифты с поддержкой кириллицы / Хабр
В 2011 году была переведена хорошая статья „Лучшие шрифты для программирования“. Теперь представляется список самых удачных шрифтов для кода на момент июня 2014 года.
Теперь представляется список самых удачных шрифтов для кода на момент июня 2014 года.
Хотя я и уверен, что многих устраивает Courier New, используемый по умолчанию в Windows во многих редакторах. Но, как человек любящий типографику, настаиваю обратить внимание на одну из гарнитур из этой статьи. Хороший шрифт — это прекрасно!
Шрифты гарнитур будут оцениваться по качеству кириллицы и красоте всех остальных символов, применяемых во время написания кода. Для демонстрации использовался редактор Brackets. Важно, изображения в статье не могут отражать реальные ощущения от применения шрифта в вашем редакторе. Поэтому лучше попробовать несколько вариантов и выбрать подходящий.
PT Mono
Разработан в России при поддержке Федерального агентства по печати и массовым коммуникациям РФ. На
сайте разработчиковможно найти более подробное описание.
Обладает очень качественной кириллицей. Но в остальном имеет несколько недостатков. Символ «минус» ниже символа «плюс», и не оцентрован относительно знака «равно», т. е. «-=» будет смотреться не красиво. Все скобки располагаются низко, хотя такой подход прослеживается во многих шрифтах.
е. «-=» будет смотреться не красиво. Все скобки располагаются низко, хотя такой подход прослеживается во многих шрифтах.
PT Mono — личный выбор автора поста.
Можно скачать с
ЖЖ разработчиков.
Нормальное начертание
Более темное начертание
Droid Sans Mono
Семейство Droid разработано корпорацией добра для мобильных устройств.
Доступен в Google Fonts, но эта версия имеет существенный недостаток — неперечеркнутый ноль. Версию с перечеркнутым, а также нулем с точкой, можно скачать на
стороннем сайте.
Отличается довольно сносной кириллицей. Хорошо подходит для любого кода. Я уже несколько лет использую именно его. Однако шрифт всё же имеет небольшие недостатки.
DejaVu Sans Mono
У него есть
вики, оттуда его можно
скачать.
Обладает плохой кириллицей (но бывает и хуже). Не имеет ярких минусов в остальном. Но и выделиться тоже нечем.
Cousine
Гарнитура от автора Droid Sans, созданная для разработчиков. Можно
Можно
.
Кириллица на уровне DejaVu. Остальное симпатичное и читабельное.
Нормальное начертание
Более темное начертание
Ubuntu Mono
Входит в линейку
фирменных шрифтов Ubuntu. Заявляется, что эти шрифты должны отвечать тону всего того, что делает Canonical.
Кириллица средняя. Для кода пригоден тоже средне. Может быть понравится любителям Ubuntu? Но стоит отметить, что шрифт весьма изящный.
Fira Mono
Для использования в Firefox OS организация Mozilla разработала
семейство шрифтов Fira. На Хабре есть
обзоргарнитуры.
Кириллица на достаточно хорошем уровне, но не будет слишком сильно радовать глаз искушенного зрителя. Для кода подходит хорошо.
Inconsolata
Разработан специально для написания кода. По
заявлению разработчикахорошо подходит как для экранов, так и для печати высокой плотности. Есть
проект на Github, дополняющий гарнитуру кириллицей.
Выполнена кириллица на среднем уровне. Некоторые считают Inconsolata лучшим свободным шрифтом для кода, но я бы поспорил. Не нравятся глифы вертикальной черты и «собачки».
P. S. Волшебный архив со всеми представленными шрифтами на Яндекс Диске или на Google Docs.
P. P. S. Относительно лёгкий способ определить качество кириллицы в шрифте.
Correct Russian Fonts at Skyrim Special Edition Nexus
Правильные русские шрифтыБлагодарности.
Прежде всего, я хочу поблагодарить людей, чьими трудами я воспользовался в своей работе:
— пользователя TERAB1T за фикс русской консоли ;
— пользователя MistValkyrie за набор шрифтов Sovngarde — Mist’s Font Replacer ;
— пользователя TheLastEagle за набор шрифтов Good fonts Rus ;
— анонимного пользователя с форума двач за набор шрифтов Omerta Rus.
— пользователя Meridiano (MeridianoRus), за его руководство по созданию и редактированию шрифтов, которым я воспользовался при создании этого мода.
Идея этого мода.
Русских шрифтов для игры Skyrim Special Edition создано не так много. Я протестировал все популярные наборы шрифтов в игре, и каждый набор в чём то меня не устроил. Распространённый ошибки:
1. Отсутствие букв русского алфавита «ё» и «Ё», отсутствие некоторых символов пунктуации, например квадратных кавычек и длинного тире. Извините, но уже 27 лет, как существует Unicode, поддерживающая все национальные алфавиты и символы пунктуации. К 2019 году создана масса юникодных шрифтов. И, наконец, сам движок Skyrim SE имеет поддержку юникода. Вследствие этого, тексты книг и записок многих модов, которые содержат эти символы (в том числе мои переводы), будут забагованы — вы увидите квадраты вместо букв, либо строки текста будут наезжать друг на друга.
2. Баг русской консоли, который Bethesda не соизволила исправить за 8 лет после первого выхода игры.
3. Несоответствие размера шрифта его назначению. Шрифт в наборе шрифтов настроен, как шрифт меню, но в игре я вижу, что он слишком широк для меню. Это легко проверить. Например, установив Sovngarde, я вижу в режиме скрытности сообщение: «Вас не», «Вас», вместо правильного варианта «Вас не видят», «Вас заметили».
Это легко проверить. Например, установив Sovngarde, я вижу в режиме скрытности сообщение: «Вас не», «Вас», вместо правильного варианта «Вас не видят», «Вас заметили».
Я решил исправить эти ошибки в популярных шрифтах, создав свой набор, названный «Правильные русские шрифты».
Состав мода и варианты установки.В основных файлах вы найдёте всего один файл — моя компиляция исправленных шрифтов с установщиком FOMOD, который предложит вам выбор нескольких вариантов. В него включены изображения шрифтов. Этот набор будет дополняться исправленными шрифтами и моими собственными. Следите за обновлениями мода.
В дополнительных файлах я разместил компиляцию всех старых популярных шрифтов перечисленных в начале описания. Он размещён исключительно для теста. Вы сами можете убедиться в упомянутых мной ошибках.
Там же я поместил документацию: копию этого описания, руководство по созданию и редактированию шрифтов для Скайрима со ссылками на необходимые программы.
Устранение проблем русских модов.
Проблема с русскими шрифтами в русскоязычных модах для Skyrim SE.
Зачастую фраза на русском языке длиннее, чем на английском. Поэтому во многих меню игры переведённые фразы могут не помещаться полностью. Эта распространённая проблема для любых переводов. Некоторые шрифты не поддерживают:
квадратные кавычки «»,
длинное тире ―,
букву «ё».
Рекомендации по устранению проблемы:
1. Установить более мелкий шрифт для меню. Для этого подойдёт мой набор шрифтов.
2. Установить Wider MCM Menu for SkyUI (русская версия) Он делает более широкий интерфейс меню MCM для SkyUI, чтобы
предотвратить обрезку текста у заголовков модов и внутри меню МСМ. Вместо него можно установить аналогичный мод DearDiary того же автора uranreactor, для более красивого интерфейса. Он имеет тонкую настройку при установке и поддерживает все языки.
3. Установить ExtendedUI. Поместите его в самый верх списка загрузки после SkyUI, если у вас есть другие моды на изменения интерфейса. Этот мод изменяет меню навыков и позволит отображать даже самые длинные описания навыков.
Этот мод изменяет меню навыков и позволит отображать даже самые длинные описания навыков.
Amazon.com: Семейные русские буквы CCCP СССР Советская Россия Майка с кириллицей: одежда, обувь и украшения
- Сплошные цвета: 100% хлопок; Серый вереск: 90% хлопок, 10% полиэстер; Все остальные верески: 50% хлопок, 50% полиэстер
- Импорт
- Машинная стирка
- Прекрасный мотив с популярным русским словом «Семя» на русском кириллице.
 Дизайн с русской цитатой и русским заявлением.
Дизайн с русской цитатой и русским заявлением. - Семья в переводе с русского означает семья. Идеально подходит для людей с советскими и русскими корнями, а также для всех, кто умеет читать по-русски и понимает русский язык.
- Облегченный, классический крой, рукава с двойной иглой и нижний край
популярных русских шрифтов, которые можно скачать бесплатно
В современной компьютеризованной среде люди знают о типографике, дизайне и о том, как мир их проверяет.Типографика важна и используется почти во всех сферах Интернета. Все дело в корректировке текста в дизайне при создании мощного контента. Он также вносит большой вклад в рекламу, поскольку сообщает потребителю, что они читают и почему это важно для них. Шрифт важен практически во всем, от привлечения посетителей до предоставления им информации. Так типографика сделала этот Интернет более красочным.
Шрифт важен практически во всем, от привлечения посетителей до предоставления им информации. Так типографика сделала этот Интернет более красочным.
Сегодня мы поговорим о некоторых русских шрифтах, которые сделают ваш контент более красочным и интересным.Вы можете бесплатно скачать и использовать все шрифты из нашего списка. Тогда давайте начнем без лишних слов.
Koliko font
Koliko FontKoliko — это геометрический шрифт без засечек с простыми изгибами и чистой функциональной структурой, разработанный Алексом Фрукта. Этот квадратный шрифт, опубликованный через Fontfirma. Семейство шрифтов состоит из 3 уникальных шрифтовых стилей — обычного, тонкого и полужирного. Колико находится под лицензией открытого шрифта. Этот замечательный шрифт больше всего подходит для заголовков любого размера, но он отлично подходит для текста различной длины.
Шрифт «Арсенал»
Шрифт «Арсенал» «Арсенал» — это полугротеск с традиционными формами, разработанный Андреем Шевченко и опубликованный с помощью шрифтов Google. В 2011 году этот шрифт стал победителем Всеукраинского конкурса шрифтового дизайна «Мистецький арсенал». Arsenal находится под лицензией Open Font License, что означает, что вы можете свободно использовать этот шрифт в своих продуктах и проектах — печатных или цифровых, коммерческих или иных.
В 2011 году этот шрифт стал победителем Всеукраинского конкурса шрифтового дизайна «Мистецький арсенал». Arsenal находится под лицензией Open Font License, что означает, что вы можете свободно использовать этот шрифт в своих продуктах и проектах — печатных или цифровых, коммерческих или иных.
Ruslan Font
Ruslan FontRuslan — это декоративный дисплейный шрифт, разработанный Денисом Машаровым.Это тоже шрифт Google. Денис Машаров разработал эту коллаборацию с Владимиром Рабду. Благодаря своему уникальному внешнему виду, Ruslan очень удобен в использовании и поддерживает только прописные буквы. Вы можете использовать этот шрифт в личных и коммерческих целях.
Poiret One Font
Poiret Font Poiret One — это свежий декоративный геометрический гротеск с нотками ар-деко и конструктивизма, разработанный Денисом Машаровым. Шрифт применим для больших знаков, этикеток, заголовков, заголовков и любого типа графического дизайна в Интернете, в анимированной графике или в печати — от футболок до плакатов и логотипов. Под лицензией Open Font License, Poiret One очень уникален.
Под лицензией Open Font License, Poiret One очень уникален.
Guerrilla Font
Guerrilla FontGuerrilla — это немного грубоватый, немного граффити и немного приправленный кистью бесплатный шрифт, разработанный Карлосом Зубиа из Чиуауа, Мексика. Основанный на геометрических формах, он отличается стильными линиями и изящными изгибами. Этот шрифт был представлен в FontFabric и на 100% бесплатен для использования в личных и коммерческих целях.
Включение шрифтов на иностранных языках | Ящик для инструментов Tech
Все эти бесплатные шрифты сторонних производителей позволяют читать на одной странице и английский, и русский языки (они включают английские буквы вместе с кириллицей).
Вам необходимо создать на вашем ПК директорию (папку), в которую вы будете помещать эти файлы шрифтов, например, C: RUSFONTS.
Я создал один файл (архив) ForWWW.zip, который включает все эти бесплатные русские шрифты.
Чтобы загрузить файл, вам просто нужно щелкнуть его подчеркнутое имя в ссылке ниже. Затем ваш браузер предлагает вам СОХРАНИТЬ ФАЙЛ.
Затем ваш браузер предлагает вам СОХРАНИТЬ ФАЙЛ.
В этом диалоговом окне СОХРАНИТЬ ФАЙЛ вам нужно выбрать каталог (папку), который вы создали для хранения файлов шрифтов — C: RUSFONTS.
ПРИМЕЧАНИЕ. Если вместо этого браузер начинает отображать содержимое этого файла на экране, попробуйте загрузить его еще раз, но на этот раз, удерживая нажатой клавишу SHIFT на клавиатуре, щелкните этот файл.
Вот он:
http://www.4shared.com/file/26158082/90d02f2c/ForWWW.html
После скачивания архива (файл ForWWW.zip) его необходимо открыть (разархивировать) для извлечения файлов из него.
Вы можете извлекать файлы из архива с помощью условно-бесплатной программы WinZip для Windows, если она у вас есть, ИЛИ просто с помощью небольшой бесплатной программы pkunzip для MS DOS.
Если у вас нет PKUNZIP, вы можете загрузить (www.google.com введите в поиске «pkunzip.exe»).
Поместите его в каталог (папку) Windows (или WinNT), то есть в вашу основную MS Windows. папка.
папка.
Чтобы извлечь файлы шрифтов с помощью pkunzip, сначала откройте окно MS-DOS:
* в Windows 95/98 / ME — Пуск / Программы / MS-DOS Prompt
* в Windows NT 4.0 — Пуск / Программы / Командная строка
* в Windows 2000 / XP / 2003 / Vista — Пуск / Программы / Стандартные / Команда Подсказка
* в Windows 3.1, 3.11 это значок «Подсказка MS-DOS» в основной группе
, а затем введите эти две команды MS DOS (первая переключает на требуемый каталог (папку), а вторая выполняет извлечение):
C: ……..> cd RUSFONTS
C: RUSFONTS> pkunzip для www.zip
шрифтов Cyreal · GitHub
шрифтов Cyreal · GitHubМультискриптовые шрифты с открытым исходным кодом
Популярные репозитории
Lora fonts — семейство шрифтов с засечками для текста.
 Изменяемый шрифт с открытым исходным кодом
Изменяемый шрифт с открытым исходным кодомHTML 299 29
Шрифт с открытым исходным кодом
Makefile 14 4
Репо разработки кириллицы Raleway
12 9
Шрифт с открытым исходным кодом
Python 10 3
Репозитории
- Сумана
Общественные
Sumana — семейство текстовых шрифтов деванагари на основе популярных шрифтов Lora.
4 ОФЛ-1.1 3 4 0 Обновлено 30 декабря 2021 г.
- Алиса
Общественные
Шрифт с открытым исходным кодом
Python 10 ОФЛ-1.1 3 0 0 Обновлено 3 декабря 2021 г. - Лора-кириллица
Общественные
Lora fonts — семейство шрифтов с засечками для текста.Изменяемый шрифт с открытым исходным кодом
HTML 299 ОФЛ-1. 1
29
7
1
Обновлено 23 сентября 2021 г.
1
29
7
1
Обновлено 23 сентября 2021 г. - Makefile 14 ОФЛ-1.1 4 1 0 Обновлено 23 июля 2021 г.
- 4 ОФЛ-1.1 0 0 0 Обновлено 12 февраля 2018 г.
- 10 ОФЛ-1.1 0 0 0 Обновлено 12 февраля 2018 г.
- Федеро
Общественные
Шрифт с открытым исходным кодом
7 ОФЛ-1. 1
0
1
0
Обновлено 12 февраля 2018 г.
1
0
1
0
Обновлено 12 февраля 2018 г. - Волхов
Общественные
Волховский шрифт с открытым исходным кодом
1 0 0 0 Обновлено 7 февраля 2018 г. - 6 ОФЛ-1.1 0 0 0 Обновлено 1 февраля 2018 г.
- 3
ОФЛ-1.1
0
0
0
Обновлено 25 ноября 2017 г.

Наиболее часто используемые темы
Загрузка…
Вы не можете выполнить это действие в настоящее время.Вы вошли в систему с другой вкладкой или окном. Перезагрузите, чтобы обновить сеанс. Вы вышли из системы на другой вкладке или в другом окне. Перезагрузите, чтобы обновить сеанс., почему уличная одежда с кириллицей — новая панк-униформа для постсоветских подростков — The Calvert Journal
Общую эстетику брендов сложно описать иначе, как «намеренно постсоветский» и «тревожный»: монохромные нечеткие принты, напоминающие снимки с камер Kodak 90-х годов, мрачные подписи и загадочные фразы на русском языке, такие как «Город страшная сила… Холодные времена… »,« Без шансов »,« Пустота »,« Моя защита »,« Ярость »и« Плохое ».Репродукция типичных пригородных высоток подписана: «Наше королевство». Слово «поперек» напечатано над забором из колючей проволоки. Гравюра Бориса Ельцина, поднявшего руки вверх, в значительной степени указывает на отпечаток над его головой, на котором написано «Праздная молодежь». Та же фраза используется на фотографии сожжения Белого дома в Москве в 1993 году во время конституционного кризиса. Печать ряда танцующих балерин, увенчанная табличкой с надписью «1991» — явная отсылка к августовской попытке государственного переворота 1991 года, когда советские телеканалы показывали записи Лебединого озера во время вооруженного столкновения на улицы Москвы.Кажется, что совсем недавняя история — постоянно обсуждаемая и переписываемая в российских СМИ и обществе — нашла место, где она может просто существовать, смешанная с меланхолией и экзистенциализмом.
Слово «поперек» напечатано над забором из колючей проволоки. Гравюра Бориса Ельцина, поднявшего руки вверх, в значительной степени указывает на отпечаток над его головой, на котором написано «Праздная молодежь». Та же фраза используется на фотографии сожжения Белого дома в Москве в 1993 году во время конституционного кризиса. Печать ряда танцующих балерин, увенчанная табличкой с надписью «1991» — явная отсылка к августовской попытке государственного переворота 1991 года, когда советские телеканалы показывали записи Лебединого озера во время вооруженного столкновения на улицы Москвы.Кажется, что совсем недавняя история — постоянно обсуждаемая и переписываемая в российских СМИ и обществе — нашла место, где она может просто существовать, смешанная с меланхолией и экзистенциализмом.
«Молодежный» дизайн Волчока сам по себе не несет в себе меланхолии, но черно-белый принт собственным мрачным шрифтом на этикетке создает эффект сувенирной футболки с символических похорон чьей-то молодости. «Молодежь — это печальное и святое дело, которое мы все разделяем. У всех это было, и мы все потеряли, и это делает его еще более ценным », — поясняет основатель бренда Василий Волчок.Это несколько иронично, когда аудитория таких брендов еще молода. По словам Сергея Пахотина, основателя Sputnik 1985, «большинству людей, которые носят наши футболки« Праздная молодежь », нет и 18 лет. Они на самом деле не знают и не заботятся о тех временах. Так что в целом «Праздная молодежь» больше связана с заботами и проблемами подростков ». Марина Колбакова, управляющий директор магазинов «Милная белка» и «Отделение», говорит, что часть привлекательности Sputnik 1984 может быть связана с тоской современных подростков по молодости, которой у них никогда не было — сумасшедшие, проблемные, авантюрные 90-е кажутся захватывающими, экзотическими и невозможными. в настоящее время.
«Молодежь — это печальное и святое дело, которое мы все разделяем. У всех это было, и мы все потеряли, и это делает его еще более ценным », — поясняет основатель бренда Василий Волчок.Это несколько иронично, когда аудитория таких брендов еще молода. По словам Сергея Пахотина, основателя Sputnik 1985, «большинству людей, которые носят наши футболки« Праздная молодежь », нет и 18 лет. Они на самом деле не знают и не заботятся о тех временах. Так что в целом «Праздная молодежь» больше связана с заботами и проблемами подростков ». Марина Колбакова, управляющий директор магазинов «Милная белка» и «Отделение», говорит, что часть привлекательности Sputnik 1984 может быть связана с тоской современных подростков по молодости, которой у них никогда не было — сумасшедшие, проблемные, авантюрные 90-е кажутся захватывающими, экзотическими и невозможными. в настоящее время.
Прочтите внимательно
A. «У меня не установлены русские шрифты»
1. Зайдите сюда и скачайте
Кои-8 (из них 2: курьер и букинист). Обратите внимание, что есть три популярных типа
русских шрифтов: Win125, MacCyrillic, Koi-8. Чтобы увидеть эти упражнения, вам нужно
Кои-8. Если у вас Mac, обязательно скачайте версию для Mac.
Обратите внимание, что есть три популярных типа
русских шрифтов: Win125, MacCyrillic, Koi-8. Чтобы увидеть эти упражнения, вам нужно
Кои-8. Если у вас Mac, обязательно скачайте версию для Mac.
2. Вы также должны УСТАНОВИТЬ эти шрифты.
ДЛЯ Windows 95 и выше:
перейдите, чтобы начать настройки
панель управления
там вы обнаружите папку шрифтов
Поместите шрифты, которые вы загрузили, в папку системных шрифтов.
ДЛЯ MACINTOSH:
Откройте жесткий диск и найдите системную папку.
В нем есть папка с названием «шрифты».
Поместите туда шрифты, которые вы скачали.
3. При этом убедитесь, что Netscape закрыт.
После установки шрифта перезагрузите компьютер.
4. Откройте Netscape. Перейдите в ОБЩИЕ ПРЕДПОЧТЕНИЯ, а оттуда в FONTS
«для кодирования» — выберите Cyrillic Koi-8
«фиксированный шрифт» — выберите Courier Koi-8
«пропорциональный шрифт» — выберите другой Koi-8, который вы скачал.
5. Теперь откройте страницу упражнения в Netscape.
Перейдите в ПАРАМЕТРЫ, КОДИРОВАНИЕ ДОКУМЕНТОВ и выберите Кириллица Koi-8
Как набирать текст по-русски в Word или другом программном обеспечении WordProcessing, используя
Шрифт Koi-8?
Если вам нужно подготовить документы с использованием шрифта Koi-8, вам понадобится программа клавиатуры,
так как кодировка двуязычная. Взгляните на это изображение
раскладка клавиатуры. Без программы клавиатуры вам нужно будет использовать Alt + the
соответствующий номер ASCII (от 0177 до 0255) для рендеринга русского шрифта —
выберите ER Bukinist в Fonts, включите Num Lock, нажмите Alt и 0177, чтобы
0255)
Б.«Я знаю, что у меня установлены русские шрифты, но я все еще не вижу страницу!»
1. Вы уверены, что у вас установлен Koi-8, а не только Win125?
2. Выполните шаги 4 и 5 указанного выше раздела.
Если не подействует — повторить несколько раз, иногда браузеры упираются при перезагрузке.
, напишите мне, и я вам помогу
точечный шрифт: Из России с типом
ParaType — крупнейший и самый известный производитель и дистрибьютор шрифтовой техники в России. Каталог ParaType, Цифровые гарнитуры: ParaType Originals 1984–2004 , здоровенный том в твердом переплете с ярко-оранжевой обложкой, представляет собой крупный сборник шрифтов не только на кириллице, но и на латинском алфавите.
Каталог ParaType, Цифровые гарнитуры: ParaType Originals 1984–2004 , здоровенный том в твердом переплете с ярко-оранжевой обложкой, представляет собой крупный сборник шрифтов не только на кириллице, но и на латинском алфавите.
Кириллица используется для многих языков: нескольких славянских языков (алфавит был создан в IX веке греческими миссионерами для славян), а также неславянских языков некоторых народов, встречающихся по всей Азии. Российской Империей, а затем Советским Союзом.Подобно тому, как латинский алфавит используется в английском и немецком, испанском и французском языках, кириллица используется в русском и сербском, болгарском и македонском языках.
Обложка каталога ParaType Originals .
Перевод форм
ParaType имеет давние отношения с несколькими литейными заводами западного типа. У ParaType и International Typeface Corporation более десяти лет была программа по созданию кириллических версий популярных шрифтов ITC, таких как ITC Garamond и ITC New Baskerville. (Гарнитуры с корнями в стиле модерн, такие как ITC Benguiat и ITC Korinna, были особенно популярны в Москве и Санкт-Петербурге в последнее десятилетие, потому что они напоминают стили надписей, которые были модными незадолго до русской революции 1917 года. .) ParaType проделал аналогичную работу для Bitstream, Emigre и FontShop, среди прочих; например, все многочисленные веса и стили FF Meta доступны в кириллических версиях, созданных ParaType.
(Гарнитуры с корнями в стиле модерн, такие как ITC Benguiat и ITC Korinna, были особенно популярны в Москве и Санкт-Петербурге в последнее десятилетие, потому что они напоминают стили надписей, которые были модными незадолго до русской революции 1917 года. .) ParaType проделал аналогичную работу для Bitstream, Emigre и FontShop, среди прочих; например, все многочисленные веса и стили FF Meta доступны в кириллических версиях, созданных ParaType.
Латинская и кириллица версии FF Meta.
Если вы читаете язык, написанный кириллическими буквами, скорее всего, вы уже давно видели шрифты ParaType. Если вы графический дизайнер в России, то, конечно же, на вашей книжной полке есть каталоги ParaType. Но если вы западный дизайнер и не имеете клиентов в России, зачем вам этот каталог или шрифты в нем?
Русское творчество
Ответ дает множество оригинальных шрифтов, созданных ParaType или распространяемых ParaType для других российских дизайнеров. (Существует отдельный каталог шрифтов, которые не разрабатываются в ParaType, но распространяются ими.) Сегодня обычной практикой при разработке цифрового кириллического шрифта является включение, по крайней мере, основных латинских символов, что придает шрифту большую универсальность в многоязычном мире. . Для западных дизайнеров это означает, что они могут обнаружить среди предложений ParaType новые шрифты, свежие и неизвестные их клиентам.
(Существует отдельный каталог шрифтов, которые не разрабатываются в ParaType, но распространяются ими.) Сегодня обычной практикой при разработке цифрового кириллического шрифта является включение, по крайней мере, основных латинских символов, что придает шрифту большую универсальность в многоязычном мире. . Для западных дизайнеров это означает, что они могут обнаружить среди предложений ParaType новые шрифты, свежие и неизвестные их клиентам.
Иногда эти начертания представляют собой оцифрованные версии шрифтов, разработанных в советские времена для старых полиграфических технологий в Полиграфмаш, государственном бюро шрифтовых дизайнов.New Journal — один из таких: разработанный в 1963 году Михаилом Ровенским в виде текста и дисплея (обычным, курсивом и жирным шрифтом) с небольшим, но заметным сужением вниз к вертикальным ножкам. В нижнем регистре эффект более выражен в кириллице, чем в латинице, потому что в нашем алфавите так много закругленных символов по сравнению с множеством вертикальных штрихов в строчной кириллице. Кириллица (курсив) в этом отношении ближе к латыни с более округлыми формами букв. Используемый для западного языка, New Journal, вероятно, наиболее выделяется заглавными буквами.Есть некоторые латинские буквы, которые выглядят странно тесными, например, заглавная J и строчная g; но есть западные гарнитуры, которые обрабатывают эти буквы почти так же.
Кириллица (курсив) в этом отношении ближе к латыни с более округлыми формами букв. Используемый для западного языка, New Journal, вероятно, наиболее выделяется заглавными буквами.Есть некоторые латинские буквы, которые выглядят странно тесными, например, заглавная J и строчная g; но есть западные гарнитуры, которые обрабатывают эти буквы почти так же.
New Journal с характерными заостренными ножками.
Неудивительно, что латинские дополнения к кириллице не всегда так примечательны. Банникова, семейство текстовых и дисплеев, которое каталог ParaType описывает как «один из лучших оригинальных шрифтов советской типографики», явно более интересен кириллицей, чем латиницей.Кириллица выглядит заметно темнее на странице и имеет более характерный характер из-за множества мелких деталей по высоте x и базовой линии, где более округлые строчные латинские буквы не имеют такого большого количества штрихов, с которыми можно было бы работать. Дизайн был вдохновлен как русским шрифтом 18-го века, так и гуманистическим типом Возрождения — творчески смешанным наследием. Банникова изначально была спроектирована на Полиграфмаше в 1946-51 годах Галиной Банниковой; он был отредактирован и оцифрован в 2001 году Любовью Кузнецовой (которая также оцифровала «Новый журнал»).
Банникова изначально была спроектирована на Полиграфмаше в 1946-51 годах Галиной Банниковой; он был отредактирован и оцифрован в 2001 году Любовью Кузнецовой (которая также оцифровала «Новый журнал»).
Цифровая версия популярного шрифта, разработанного в конце 1940-х годов Галиной Банниковой.
На дисплее
Некоторые из оригинальных дисплеев в этом каталоге работают как с латиницей, так и с кириллицей. Трехглавный шрифт Олега Карпинского Dublon, разработанный для ParaType в 1994 году, удивительно своеобразен: геометрический шрифт в стиле Баухауса с причудливой белой строчкой, которая сужается по мере увеличения шрифта, создавая эффект оп-арта.Карпинский разработал версию с засечками пятью годами позже, названную Dublon Brus, которая почти так же эффективна.
Пользователи Free и Premium видят меньше рекламы! Зарегистрируйтесь и войдите в систему сегодня.

Детали двух гирь Dublon, игриво-геометрический дисплей.
Отношения между российскими и западными литейными заводами возникли очень давно, и заимствования и подражание продолжались все это время, как и на Западе.Вы можете найти гарнитуры, похожие на Hermes от ParaType, в других каталогах шрифтов — жирный, сжатый, слегка квадратный шрифт без засечек, основанный на немецких моделях 19-го века, — но версия, оцифрованная Тагиром Сафаевым в 1993 году, основана на шрифте, выпущенном до революции. литейный завод Lange в Санкт-Петербурге, который, в свою очередь, основал свой дизайн на Hermes Grotesk, лице середины XIX века из литейного завода Woellmer в Берлине. Этот прочный гротескный дисплей одинаково хорошо смотрится как с латинскими, так и с кириллическими буквами.
Гермес, основанный на русской интерпретации немецких типографий XIX века.
Откуда они?
Все шрифты, продаваемые в этом каталоге, снабжены краткими примечаниями, в которых объясняется, кто их разработал, и, если они исторические, откуда они взялись. Эти примечания, как и большая часть основного текста книги, написаны на английском и русском языках. Отображение шрифтов также на английском и русском языках с наборами символов и строками отображения и (где необходимо) несколькими строками текста двух разных размеров.
Эти примечания, как и большая часть основного текста книги, написаны на английском и русском языках. Отображение шрифтов также на английском и русском языках с наборами символов и строками отображения и (где необходимо) несколькими строками текста двух разных размеров.
Пожалуй, самым выдающимся историческим достижением здесь является сочетание исследования и творческого мышления, которое дизайнер ParaType Владимир Ефимов вложил в разработку кириллической версии классического западного шрифта Kis / Janson. Janson от Bitstream, лицензированный ParaType, не является самой захватывающей версией шрифта Николаса Киса 17-го века (который долгое время ошибочно приписывали Антону Янсону), но это честная и удобная версия. Чтобы создать кириллическое дополнение к нему, названное Kis, Ефимов вернулся к источникам и вообразил альтернативную историю развития шрифтов в России, где царь Петр Великий вместо того, чтобы использовать посредственных голландских штамповщиков, чтобы сделать свой переработанный «гражданский» шрифт для русского языка. language, пригласил лучших из тех, кто работал в то время в Голландии.Что, если бы Николай Кис сделал кириллицу? Как бы это выглядело? Как бы он совместил лучшее из западного шрифтового дизайна того времени с существующими в России традициями шрифта и рукописного ввода? Это то, что Ефимов придумал и создал как совершенно новое текстовое лицо в старом стиле. Ничего из этой истории не упоминается в каталоге, где просто говорится, что «кириллица была разработана в ParaType в 2001-02 годах Владимиром Ефимовым», но Ефимов описал всю предысторию проекта в эссе в книге, которую я редактировал. Тип языковой культуры .
language, пригласил лучших из тех, кто работал в то время в Голландии.Что, если бы Николай Кис сделал кириллицу? Как бы это выглядело? Как бы он совместил лучшее из западного шрифтового дизайна того времени с существующими в России традициями шрифта и рукописного ввода? Это то, что Ефимов придумал и создал как совершенно новое текстовое лицо в старом стиле. Ничего из этой истории не упоминается в каталоге, где просто говорится, что «кириллица была разработана в ParaType в 2001-02 годах Владимиром Ефимовым», но Ефимов описал всю предысторию проекта в эссе в книге, которую я редактировал. Тип языковой культуры .
Межкультурный ресурс
В дополнение к обширным показам латинских и кириллических шрифтов, каталог включает ряд других алфавитов, оцифрованных в ParaType: арабский, армянский, грузинский, греческий и иврит. Сзади есть справочный раздел на 40 страниц с иллюстрированным глоссарием шрифтов, сравнительным списком названий шрифтов, полными наборами символов, показанными по кодовой странице, и даже краткими биографическими заметками о дизайнерах шрифтов, включая фотографии. К сожалению для большинства западных читателей, этот раздел полностью на русском языке; его по-прежнему интересно просматривать, и это полезный справочник по наборам символов на разных языках.
К сожалению для большинства западных читателей, этот раздел полностью на русском языке; его по-прежнему интересно просматривать, и это полезный справочник по наборам символов на разных языках.
Дизайн книги явно основан на дизайне, используемом FontShop для его канонического FontBook в желтой обложке: высокий, узкий, хорошо переплетенный твердый переплет, четко организованный, визуально проиндексированный, вмещающий много полезной информации в компактную форму. Текст даже набран шрифтом FF Meta, как латиницей, так и кириллицей. Это хорошая модель для подражания.
Поднимая планку
ParaType начала свою деятельность в 1989 году как подразделение ParaGraph International и стала независимой компанией в 1998 году. Большинство основателей работали в Полиграфмаше, который в советские времена был единственным поставщиком профессиональных шрифтов; молодые дизайнеры достигли совершеннолетия в более свободную посткоммунистическую эпоху.ParaType пытался и продолжает повышать и поддерживать уровень качества и профессионализма в русском шрифтовом дизайне.


 в неделю).
в неделю). Отличный выбор для комплексного оформления современных печатных изданий и сайтов.
Отличный выбор для комплексного оформления современных печатных изданий и сайтов.

 С ним можно оригинально оформить страницу бренда, хотя Raleway легко подойдёт и для любых других тематик.
С ним можно оригинально оформить страницу бренда, хотя Raleway легко подойдёт и для любых других тематик.

 Дизайн с русской цитатой и русским заявлением.
Дизайн с русской цитатой и русским заявлением. Изменяемый шрифт с открытым исходным кодом
Изменяемый шрифт с открытым исходным кодом
 1
29
7
1
Обновлено 23 сентября 2021 г.
1
29
7
1
Обновлено 23 сентября 2021 г. 1
0
1
0
Обновлено 12 февраля 2018 г.
1
0
1
0
Обновлено 12 февраля 2018 г.
Leave a Comment