Русские шрифты для html: Шрифты в HTML (font, font-family, font-face)
17.04.2023 


 Разное
Разное
Шрифт в широком смысле слова — это средство
передачи информации (интерфейс, если хотите). В
более узком аспекте — элемент дизайна документа.
Трудно переоценить значение шрифта в оформлении
текста, будь то web-страница, или журнальная
статья. Правильно подобранный красивый шрифт
облегчает восприятие и придает странице свой
неповторимый шарм. Каждый, кто имел дело с
созданием документов на языке HTML для публикации
на Word Wide Web, сталкивается с большим количеством
проблем, связанных с применением шрифтов. Эта
статья посвящена, прежде всего, использованию
шрифтов в Web-дизайне. Однако, проблема оформления
текстовых документов возникла за несколько
тысяч лет до появления Интернета.
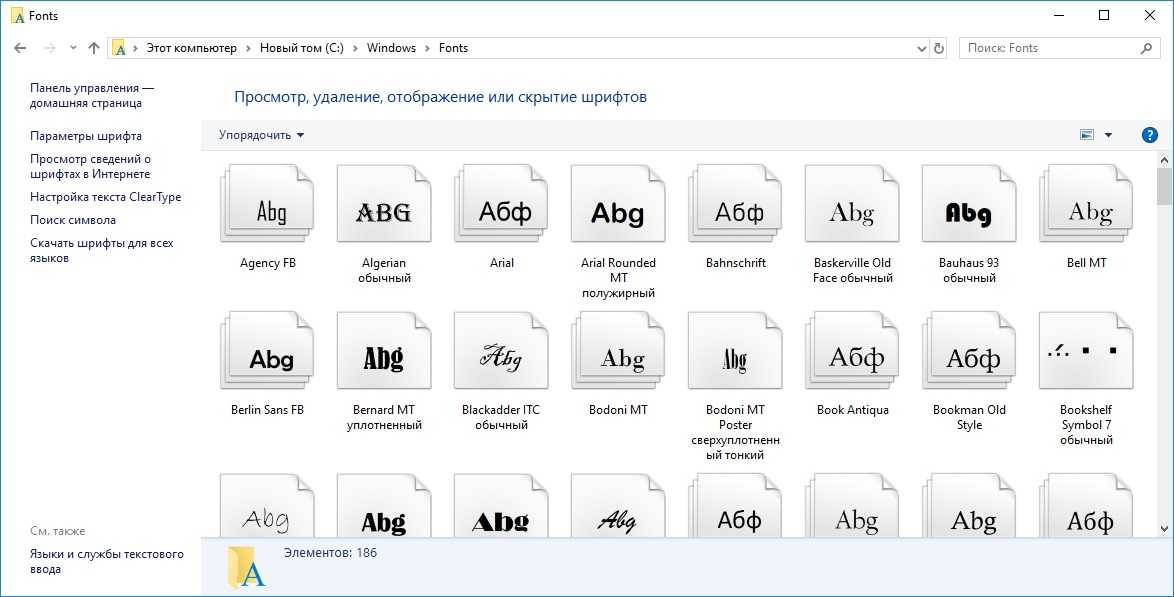
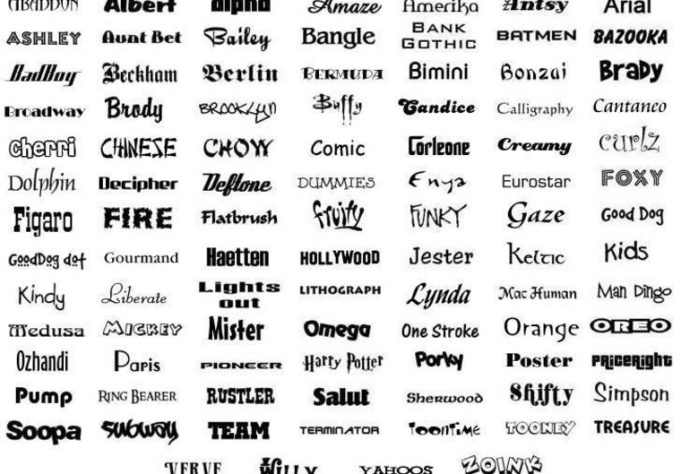
В современной полиграфии и дизайне количество разнообразных шрифтов исчисляется тысячами. Условно можно попробовать выделить среди них три стилистические группы:
Кроме того, существуют шрифты для специальных
целей, например, содержащие математические
символы (Simbol), ноты, дорожные знаки, элементы
орнаментов или просто забавные картинки (Webdings).
Но обратимся к главной теме —
применению шрифтов в Web-дизайне. Теги для выделения текста
Если работая с настольной издательской
системой вы можете полностью управлять размером,
местоположением и начертанием текста, то при
создании Web-страницы это невозможно, хотя бы
потому, что вы не знаете, какое экранное
разрешение и средство просмотра использует ваш
читатель. Точный размер шрифта и другие его атрибуты можно задать при помощи каскадных таблиц стилей (CSS). Но о них речь пойдет чуть ниже. Теперь мы подошли к самому веселому
мероприятию — выбору гарнитуры шрифта.Еще пару
лет назад HTML вообще не давал нам такой
возможности: на выбор был пропорциональный шрифт
“по умолчанию” (а это обычно Times) и моноширинный
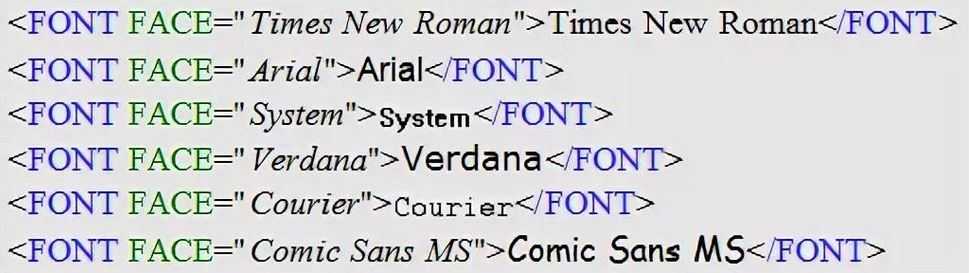
(Courier). С выходом Netscape Navigator 3.0 часто стал применяться атрибут FACE тега <FONT>. Вместе с этим атрибутом к нам вернулась старая как мир проблема: если какого-то шрифта нет, его нельзя увидеть на экране. Никогда нельзя рассчитывать, что на конкретной машине найдется определенный шрифт. А уж если читатель использует операционную систему, отличную от вашей, то его шансы увидеть задуманный вами шрифт резко падают (особенно, если он использует UNIX). Да, есть такие гарнитуры, которые можно гарантировано встретить практически на любой компьютерной платформе. Две из них я уже упомянул — Times и Courier. Осталось третье семейство — это рубленые шрифты (sans serif). Рубленые шрифты есть в любой операционной системе, но вот называются-то они по-разному: Arial (Windows), Helvetica (UNIX, Macintosh), Geneva (Macintosh).  Атрибут FACE позволяет решить эту
проблему, т.к. можно указать сразу несколько
шрифтов: <FONT FACE = “Arial, Helvetica, Geneva”>. Браузер
использует первый слева шрифт, установленный на
компьютере. В данном случае вы можете быть
уверены, что такой тег задействует шрифт
семейства sans serif. Атрибут FACE позволяет решить эту
проблему, т.к. можно указать сразу несколько
шрифтов: <FONT FACE = “Arial, Helvetica, Geneva”>. Браузер
использует первый слева шрифт, установленный на
компьютере. В данном случае вы можете быть
уверены, что такой тег задействует шрифт
семейства sans serif.
Но не стоит обольщаться — не все так
замечательно. Если вы явно указали имя шрифта для
русского текста, а у пользователя шрифт с этим
именем не содержит русских букв (символов
кириллицы) то он увидит какие угодно иероглифы,
только не русский текст.
Бывают еще более нелепые случаи, когда автор пользуются какой-нибудь программой автоматизированного создания Web-страниц, вроде всенародно любимого FrontPage, которая без спросу вставляет им FONT FACE = «Arial». Затем этот автор переводит текст из CP-1251 (win), например, в KOI8, готовя KOI-вариант страницы. Такая KOI-страница не прочтется, даже если шрифт «Arial» содержит русские буквы — ничего не поможет. Ведь это шрифт кодировки CP-1251, а текст в кодировке KOI8. Никакие шрифты, входящие в поставку Windows95 не содержат русских букв кодировки KOI8.
И все-таки, похоже, решение проблемы
шрифтов существует. Еще в августе 1996 года с
выходом браузера Internet Explorer 3.0 в руках
Web-дизайнеров появился новый мощный инструмент -
каскадные таблицы (карты) стилей (CSS — Cascading Style
Sheets). Таблицы стилей позволяют определить
внешний вид всех элементов Web-страницы, который
сохраняется при переходе от одной страницы к
другой. В файле (.css) или блоке стилей могут содержаться такие параметры шрифта, как размер, гарнитура, толщина, цвет, межстрочный интервал и т.п.
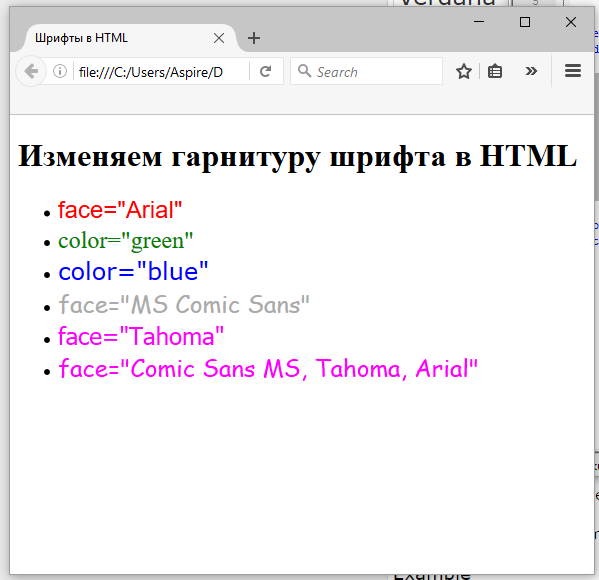
Приведу пример описания стиля для целого документа <html>
<style type="text/css">
<h6 {font: 25pt 'Times New Roman';
font-weight: bold;
color: red}
h2 {font: 12pt Arial, Helvetica, Sans-serif;
font-weight: bold;
color: green}
p {font: 10pt Verdana ;
color: magenta}
em (margin-top: -101px}>
</stile>
<body>
HTML-текст страницы
</body>
</html>
Ну, пожалуй, на этом и остановимся пока. Если гарнитура заголовков в вашем случае имеет
большое значение, то конечно придется прибегнуть
к дедовскому способу — использовать графические
файлы в формате GIF. Что касается использования
графики для передачи основного текста, то это
будет уже явный перебор (хотя, такие сайты в Сети есть). В
любом случае, нужно прислушиваться к чувству
меры. Например, не стоит использовать на одной
странице более трех разных шрифтов — это
считается дурным тоном. В завершение позволю себе маленькое лирическое
отступление. Как и все в этом мире шрифты имеют
авторов и являются интеллектуальной
собственностью. Большинство шрифтов
распространяется на коммерческой основе, и
возможно вы, сами того не подозревая, используете
в своем творчестве нелегально попавшие к вам
шрифты, нарушая тем самым российский Закон об
авторских правах. Ссылки |
Двадцатка лучших веб-шрифтов / Хабр
Сейчас самое время повышать уровень дизайна своих работ с помощью веб-шрифтов
Без преувеличения, сейчас сетевая типографика переживает захватывающий период своей жизни. Недавние технологические скачки приблизили нас еще на шаг ближе к типографической нирване в интернете. Шаг, которого все так долго ждали.
Шаг, которого все так долго ждали.
Свобода использования веб-шрифтов вне безопасного списка на всех ведущих ОС стала возможной, по большому счету, благодаря трем основным, почти одновременным технологическим факторам: широко распространенной поддержке правила @font-face в браузерах; появлению таких «шрифтохранилищ» как Typekit и Fontdeck; создание нового формата шрифтов — архивированного файла шрифта WOFF.
Спонсор перевода: Студия Айкен*
Но, как говорится, имея большую власть, мы несем еще большую ответственность. Поэтому, возможность выбора разнообразных шрифтов из обширной библиотеки, не всегда означает потребность этот самый выбор делать; то же самое можно сказать про рисование в ограниченной палитре цветов. Помимо этого, существует множество альтернативных шрифтов, большинство из которых бесплатные, поэтому широко используются в массах и популярны довольно незаслуженно.
На самом деле, все это является частью гораздо большей проблемы. В сети существует мнение (особенно в сообществах дизайнеров), что за шрифты не стоит платить. Это мнение является ошибочным. Потому что, в результате, наносит ущерб как отдельным талантливым дизайнерам во всём мире, так и дизайнерскому сообществу в целом.
В сети существует мнение (особенно в сообществах дизайнеров), что за шрифты не стоит платить. Это мнение является ошибочным. Потому что, в результате, наносит ущерб как отдельным талантливым дизайнерам во всём мире, так и дизайнерскому сообществу в целом.
Для создания шрифта, как и любой другой формы дизайна, дизайнер использует весь свой многолетний опыт и талант, да и забирает это занятие достаточно много времени. К преимуществам профессионально разработанного шрифта можно отнести такие его свойства как: возможность выбора начертания и стиля шрифта (помогает сгруппировать полноценное семейство шрифта), аккуратно подобранные кернинги, поддержка нескольких языков с международными символами, выразительные глифы и различные настройки письма. Все это очень редко встречается в бесплатных версиях шрифтов.
По этой причине почти каждый из двадцати ниже представленных шрифтов имеет свой платный вариант. Также представлены бесплатные версии из так называемого «шрифтохранилища» Typekit.
Добавим, что мы сосредоточили свое внимание исключительно на шрифтах, регулярно используемых в сети. Так что опрокиньтесь на спину и откройте для себя 20 шрифтов, которые вы непременно захотите использовать снова и снова…
20. Avenir
Семейство: Sans serif
Дизайнер: Adrian Frutiger
Скачать или купить: Fonts.com
Дизайн Avenir’a разработан на основе вездесущего шрифта Futura (который был задуман как «Die Schrift für die Neue Zeit» — «Шрифт Нового времени»). Однако, по словам дизайнера Адриана Фрутигера, в шрифте Avenir заключено гораздо больше человечности. Несмотря на свою популярность в корпоративных кругах, его округлые геометрические формы и тонкая индивидуальность придадут дружественную улыбку даже самому серьезному содержимому.
Несколько лет спустя Акира Кобаяши завершила Avenir Next, шрифт, который стал усовершенствованной версией оригинала (в новую версию добавили курсив и капитель. )
)
19. FF Kava
Семейство: Sans serif
Дизайнер: Yanone Kaffeesatz
Скачать или купить: FontShop
Бесплатная версия шрифта вышла в свет во времена, когда поддержка браузерами правила @font-face была широко распространена, чем и заслужила свою популярность среди дизайнеров. В результате чего молодой немецкий дизайнер Янон попал в поле зрения одного из самых крупных в мире производителей цифровых шрифтов — компании FontShop FSI, что позже привело к рождению профессиональной версии данного шрифта.
18. Times New Roman
Семейство: Serif (cистемный шрифт)
Дизайнер: Victor Lardent, Stanley Morison
Каждый, кто создает списки на подобие нашего, не забудет об этом шрифте. Вероятно, самый распространенный шрифт. Разработан дизайнерами Стенли Морисоном и Виктором Лардентом.
17. Bree
Семейство: Sans serif
Дизайнер: José Scaglione, Veronika Burian
Скачать или купить: Typekit, Fontdeck
Полон индивидуальности, наглый и неряшливый, шрифт Bree может показаться годным лишь для заголовков, т.к. впервые мы увидели его на логотипе компании TypeTogether. Однако практика показывает, что Bree выглядит довольно изящно и в меньших своих размерах.
Bree является одним из немногих шрифтов, которые появились на свет в результате коллективной работы двух человек: Жозе Скаглионе и Вероники Буриан, студентов факультета Полиграфического Дизайна Британского Университета Reading. Который, в свою очередь, считается одним из лучших учебных заведений мира, подготавливающий талантливых полиграфических дизайнеров.
16. FF Trixie
Семейство: Печатная машинка
Дизайнер: Erik van Blokland
Скачать или купить: FontShop
Trixie — один из первых машинописных шрифтов. Станет незаменим в написании заголовков для грустных событий (аварий, стихийных бедствий и т.п). Автору удалось передать эстетику печати на машинке, что с уверенностью можно назвать достижением.
Станет незаменим в написании заголовков для грустных событий (аварий, стихийных бедствий и т.п). Автору удалось передать эстетику печати на машинке, что с уверенностью можно назвать достижением.
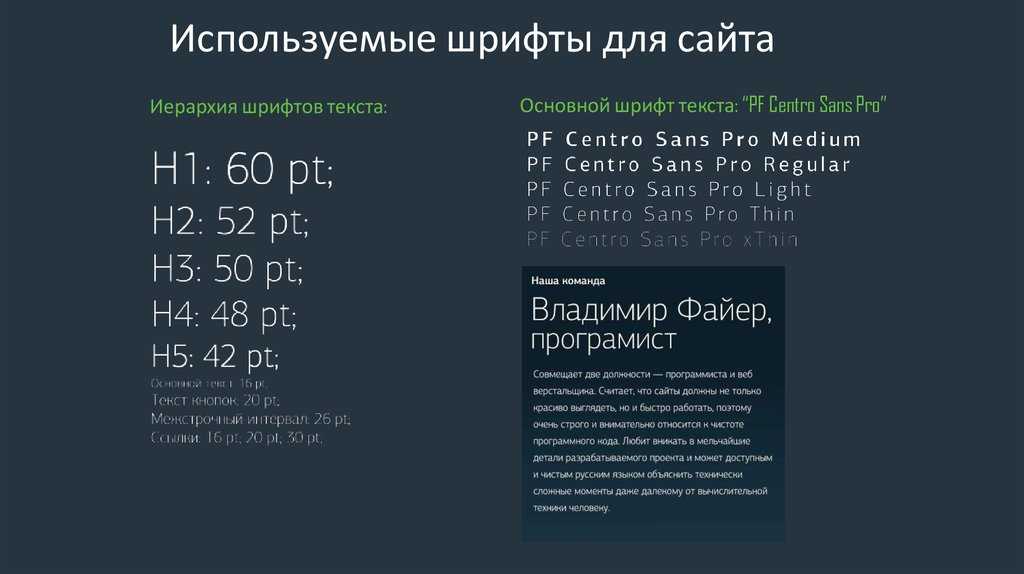
15. Centro Sans pro
Семейство: Serif
Дизайнер: Panos Vassiliou
Скачать или купить: Fontdeck
Большое количество супер-семейств позволяет дизайнерам создавать смешанные виды шрифтов, где serif переплетается с sans serif. Это делается для улучшения читабельности и внешнего вида букв, одновременно. Шрифт Centro Sans pro и является одним из представителей таких супер-семейств.
14. Fedra Sans
Семейство: Sans serif
Дизайнер: Peter Bil’ak)
Скачать или купить: Typotheque
Еще один представитель супер-семейств, который начал свой путь в качестве корпоративного шрифта немецкой страховой компании Bayerische Rück. Разработанный в библиотеке шрифтов Typotheque с целью исправно служить людям, как на экране так и на бумаге.
Разработанный в библиотеке шрифтов Typotheque с целью исправно служить людям, как на экране так и на бумаге.
Стоит заметить, что данный проект приостанавливался и запускался несколько раз: то заказчик решит отменить его, то начнет колебаться, то и вовсе украдут оборудование из офиса разработчика. Но благодаря дизайнеру Петеру Биляку удалось не только закончить, но и значительно улучшить проект. В результате чего получился во многом универсальный шрифт.
13. Museo Slab
Семейство: Slab serif
Дизайнер: Jos Buivenga
Скачать или купить: Typekit, Fontdeck, Font Squirrel
Оригинальная версия Museo крайне популярна среди дизайнеров и является на половину бесплатной. Шрифт принадлежит к формату Opentype. Имеет поддержку большого количества языков.
12. Clarendon URW
Семейство: Slab serif
Дизайнер: Robert Besle, Hermann Eidenbenz
Скачать или купить: Typekit, Fontdeck, Font Squirrel
Классический британский шрифт с засечками (slab serif), без которого не обойдется ни один подобный список. Усовершенствованный Германом Эйденбенцом, он включает в себя несколько типов плотности и начертаний.
Усовершенствованный Германом Эйденбенцом, он включает в себя несколько типов плотности и начертаний.
11. Proxima Nova
Семейство: Sans serif
Дизайнер: Mark Simonson
Скачать или купить: Typekit, Fontdeck
Невероятно гибкий и читабельный шрифт, является улучшенной версией Proxima Sans, используется во множествах сценариев. Имеет множество начертаний, что увеличивает количество шрифтов данного семейства до сорока двух.
10. FF Unit Slab
Семейство: Slab serif
Дизайнер: Эрик Спайкерман (Erik Spiekermann), Кристиан Шварц (Christian Schwartz), Крис Соверсби (Kris Sowersby)
Скачать или купить: FontShop
Шрифт успел полюбиться многим, не исключая меня. Может произвести кардинально противоположные впечатления на пользователя в различных своих плотностях. Что и делает его в каком-то роде уникальным шрифтом.
09. Calluna
Семейство: Serif
Дизайнер: Jos Buivenga
Скачать или купить: Typekit, Fontdeck, Font Squirrel
Появился на свет в качестве эксперимента над ранней версией Museo Slab и Calluna и стал первым серьезным шрифтом в карьере дизайнера Жоса Буйвенги.
Как и другие шрифты Жоса, он наделен многими свойствами Opentype формата и имеет бесплатную версию, доступную для пользователей.
08. Ronnia Condensed
Семейство: Sans Serif
Дизайнер: José Scaglione, Veronika Burian
Скачать или купить: Typekit
Самое подходящее слово для его описания — это универсальность. Лучше всего смотрится в заголовках. Используется в различных целях, поэтому вы можете увидеть его, как в заголовках новостей, так и в корпоративных отчетах предприятий.
07. Droid Sans
Семейство: Sans Serif
Дизайнер: Steve Matteson
Скачать или купить: Typekit, FontsLive, Webtype
Семейство шрифтов Droid было разработано дизайнером Стивом Маттесоном осенью 2006 года. Главной задачей дизайнера было создание читабельного и качественного шрифта, в первую очередь, для мобильных телефонов. Позже шрифты этого семейства были оптимизированы под использование в меню различного софта, браузеров и т.п.
Главной задачей дизайнера было создание читабельного и качественного шрифта, в первую очередь, для мобильных телефонов. Позже шрифты этого семейства были оптимизированы под использование в меню различного софта, браузеров и т.п.
06. FF Tisa
Семейство: Serif
Дизайнер: Mitja Miklavcic
Митя Маклавчич создал шрифт для удовлетворения технологических и эстетических требований современных журналов. Он поставил перед собой цель разработать более мягкую и динамичную версиию шрифта. Благодаря невысокому контрасту своих очертаний Tisa великолепно читается даже в самых малых размерах, будь то на страницах книг, или, напечатанный лазерным принтером с низким разрешением.
05. FF DIN
Семейство: Sans serif
Дизайнер: Albert-Jan Pool
Скачать или купить: Typekit, FontShop
Современный шрифт, разработанный голландским дизайнером. Аббревиатура «DIN», в переводе с немецкого означает «Немецкий Институт Нормирования». Изначально использовался как текст на дорожных знаках и номерах квартир. Но вот уже на протяжении многих лет его сугубо деловые геометрические формы украшают немецкий веб-дизайн. В 1995 году был обновлен Альбертом-Яном Пулом, обновление включило в себя больше стилистических вариантов, а также новый формат DIN Rounded.
Изначально использовался как текст на дорожных знаках и номерах квартир. Но вот уже на протяжении многих лет его сугубо деловые геометрические формы украшают немецкий веб-дизайн. В 1995 году был обновлен Альбертом-Яном Пулом, обновление включило в себя больше стилистических вариантов, а также новый формат DIN Rounded.
04. Helvetica
Семейство: Sans Serif
Дизайнер: Max Miedinger, Eduard Hoffmann
Скачать или купить: Fonts.com
Кажется, невозможно обсуждать предмет типографии без упоминания Helvetica. Шрифт заслужил статус легенды благодаря тому, что его использует чуть ли не каждый дизайнер в мире. Его имя и стиль известны общественности.
Helvetica был разработан, чтобы создать конкуренцию шрифту Akzidenz-Grotesk, и его первоначальным названием было — Die Neue Haas Grotesk. Шрифт олицетворяет Швейцарский стиль графического дизайна из далеких 1950-х. Но его широкое применение во всех формах дизайна привело к тому, что он в некоторой степени «приелся», поэтому и было разработано еще несколько его под-форм, таких как Arial. Тем не менее, он остается современной классикой.
Тем не менее, он остается современной классикой.
03. Alternate Gothic No.1
Семейство: Sans serif
Дизайнер: Morris Fuller Benton
Скачать или купить: Fontdeck
Фантастический шрифт для написания заголовков. Alternate Gothic и его варианты остаются чрезвычайно популярным выбором для тех, кто нуждается в нелицеприятном, почти наглом шрифте. Четкий при относительно малых размерах. Являясь частицей американского индустриализма, выглядит великолепно и в цифровую эпоху.
Стал чрезвычайно популярен после того как Студия дизайна «The League of Moveable Type» создала его обновленную версию с открытыми исходниками.
02. FF Meta Serif
Семейство: Serif
Дизайнер: Christian Schwartz, Erik Spiekermann, Kris Sowersby
Скачать или купить: Typekit, FontShop
Эрик Шпикерман описывает свое семейство Meta как «приближенное к классике», и при этом откровенно скромничает, потому что шрифт Meta действительно является классикой, особенно версия без засечек. Это авторитетный шрифт, который великолепно работает с различными сценариями.
Это авторитетный шрифт, который великолепно работает с различными сценариями.
01. Georgia
Семейство: Serif
Дизайнер: Matthew Carter
Скачать или купить: Typekit, FontShop
Что? Системный шрифт во главе рейтинга? Как бы в это не было сложно поверить — Georgia является любимцем людей, работающих в сети. Возможно ответ кроется в том, что он был разработан в большей мере для «экрана» нежели для печати, а может быть, потому, что сумел воплотить в себе бесконечную красоту и понятность благодаря своей простоте.
Чрезвычайно четкий при малых размерах и величественный в своем курсивном варианте, Georgia подтверждает свою ценность, несмотря на изобилие альтернатив, и напоминает, что иногда, лучшие инструменты находятся прямо у нас под носом.
Впервые эта подборка была опубликована в .net Issue 208
* Мало что из этих шрифтов есть для кириллицы, поэтому эта подборка больше подойдет для «аутсорсеров». Будем надеятся, что скоро появится хоть часть этих и не только шрифтов для славянских языков на кириллице.
Будем надеятся, что скоро появится хоть часть этих и не только шрифтов для славянских языков на кириллице.
P.S. Для кого интересны только кириллические веб-шрифты, посмотрите вот эту подборку: lyncis.info/en/post/274
Жирный кириллический текст в HTML
спросил
Изменено 10 лет, 9 месяцев назад
Просмотрено 2к раз
Проблема, с которой я сталкиваюсь, заключается в том, что кириллический текст выглядит жирным (пример), хотя другие языки в тех же местах в порядке. Что может быть причиной такого поведения? Может быть, в используемом шрифте нет этих символов и используется какой-то замещающий шрифт? Или это из-за неправильной кодировки или чего-то еще (извините, я полный нуб, когда дело доходит до кодировок и т. Д.).
Спасибо за любую помощь.
Д.).
Спасибо за любую помощь.
- HTML
- полужирный
2
Наиболее вероятная причина в том, что буквы кириллицы, как вы подозреваете, взяты из другого шрифта. Шрифты имеют разные характеристики, поэтому текст одного шрифта нормального веса выглядит жирным по сравнению с текстом другого шрифта.
URL-адрес страницы мог бы помочь, но изображение указывает на разницу в шрифте. Кириллические буквы немного выше и отличаются по форме от латинских букв. Например, латинское «е» отличается от кириллического «е», но в любом разумном шрифте, содержащем и то, и другое, они идентичны. То же самое для «а».
Решение состоит в том, чтобы проверить настройки шрифта, чтобы все шрифты, которые вы предлагаете в правиле семейства шрифтов , содержали как латинские буквы, так и буквы кириллицы (и любые другие символы, которые вы можете использовать).
Хорошо, ваш URL очень помогает.
Вы используете шрифт Ubuntu из Google Font API: http://www.google.com/webfonts#UsePlace:use/Collection:Ubuntu
Вам необходимо убедиться, что вы используете кириллицу и/или расширенную кириллицу подмножество в вашем шрифте.
Перейдите на страницу шрифта еще раз и установите правильные флажки, прежде чем копировать сценарий для включения в свои страницы.
Проверьте, чтобы URL-адрес CSS выглядел следующим образом:
0
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя адрес электронной почты и пароль
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
html — Проблемы с отображением пользовательского кириллического шрифта с шрифтом
спросил
Изменено 9 лет, 9 месяцев назад
Просмотрено 2к раз
Я использовал генератор fontsquirrel для создания содержимого шрифта для полужирных шрифтов Thonburi и Thonburi. На английском они нормально отображаются, а на кириллице (русском) нет. Вместо этого сайт отображает Times New Roman в качестве резервного шрифта по умолчанию. Я использовал расширенные настройки, чтобы включить символы кириллицы в файлы шрифтов. Пожалуйста, проверьте: http://www.mastersofbackgammon.net/site/index_ru.html
Можно даже увидеть, что латинские символы отображаются в тонбури, а русские — в ТНР.
На английском они нормально отображаются, а на кириллице (русском) нет. Вместо этого сайт отображает Times New Roman в качестве резервного шрифта по умолчанию. Я использовал расширенные настройки, чтобы включить символы кириллицы в файлы шрифтов. Пожалуйста, проверьте: http://www.mastersofbackgammon.net/site/index_ru.html
Можно даже увидеть, что латинские символы отображаются в тонбури, а русские — в ТНР.
В английской версии отображается нормально: http://www.mastersofbackgammon.net/сайт
Есть ли у вас идеи, в чем может быть причина этой проблемы и как ее решить?
Дома отображается нормально, но там у меня шрифты установлены в винде. Всякий раз, когда я открываю сайт в первый раз на другом компьютере, в версии RU используется шрифт Times New Roman, а не Thonburi.
- html
- css
- fonts
Шрифт Thonburi и Thonburi Bold, как указано на странице, не содержит кириллических букв (я проверял это с помощью OTMaster Light). Это объясняет, почему буквы кириллицы отображаются с использованием резервного шрифта, которым по умолчанию обычно является Times New Roman.

 Развитие письменности началось с передачи
содержания сообщений реальными картинками.
Затем содержание было абстрагировано, и возник
понятный шрифт (иероглифы, клинопись). На
следующем уровне абстракции появился алфавитный
шрифт. Древние папирусы и надписи позволяют
выделить курсив, служивший для повседневного
употребления, и каллиграфический книжный шрифт.
В латинской письменности наряду с книжным
шрифтом имелся и деловой курсив. В III в. возникло
унциальное письмо, с сильной тенденцией к
закругленным формам. В XII в. сформировался
готический шрифт с его ломаными формами. В нем
также различают собственно книжный шрифт (textura) и
курсив (notura, bastarda), имеющий множество
разновидностей. В эпоху гуманизма в Европе
возникли шрифты gotico-antiqua, humanistica antiqua, cursiva.
Развитие письменности началось с передачи
содержания сообщений реальными картинками.
Затем содержание было абстрагировано, и возник
понятный шрифт (иероглифы, клинопись). На
следующем уровне абстракции появился алфавитный
шрифт. Древние папирусы и надписи позволяют
выделить курсив, служивший для повседневного
употребления, и каллиграфический книжный шрифт.
В латинской письменности наряду с книжным
шрифтом имелся и деловой курсив. В III в. возникло
унциальное письмо, с сильной тенденцией к
закругленным формам. В XII в. сформировался
готический шрифт с его ломаными формами. В нем
также различают собственно книжный шрифт (textura) и
курсив (notura, bastarda), имеющий множество
разновидностей. В эпоху гуманизма в Европе
возникли шрифты gotico-antiqua, humanistica antiqua, cursiva.
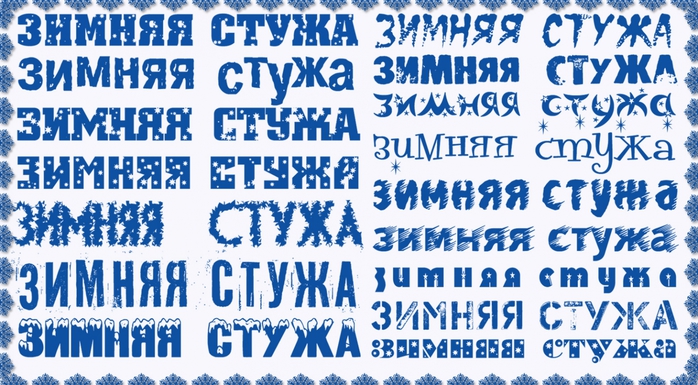
 Пожалуй, самая большая
группа. Главное назначение этих шрифтов —
создание необычных оригинальных заголовков и
логотипов. Таких неофициальных, часто игривых
шрифтов создано огромное количество, правда,
большинство из них не содержит символов
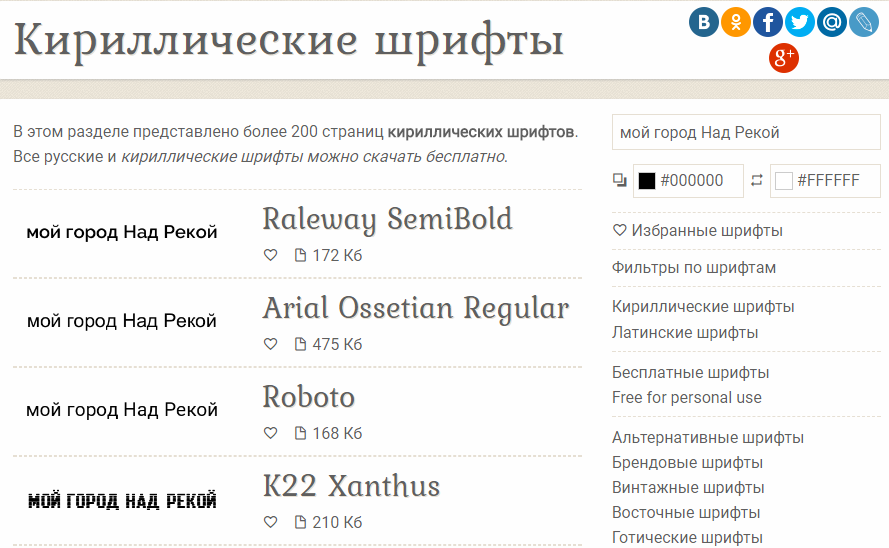
кириллицы. Русских декоративных шрифтов
относительно немного, почти все сделаны фирмой
Para-Type или художниками-одиночками.
Пожалуй, самая большая
группа. Главное назначение этих шрифтов —
создание необычных оригинальных заголовков и
логотипов. Таких неофициальных, часто игривых
шрифтов создано огромное количество, правда,
большинство из них не содержит символов
кириллицы. Русских декоративных шрифтов
относительно немного, почти все сделаны фирмой
Para-Type или художниками-одиночками. Разница та же, что и между точечными и векторными
изображениями. В файлах масштабируемых шрифтов
символы описываются математическими формулами,
поэтому при увеличении размера они не теряют
плавность линий. Существует два основных
стандарта масштабируемых шрифтов: PostScript,
применяемый главным образом в издательском деле
(использует для построения символов кривые
второго порядка, что повышает их качество) и TrueType,
получивший очень широкое распространение с
выходом операционной системы Windows 3.1.
Разница та же, что и между точечными и векторными
изображениями. В файлах масштабируемых шрифтов
символы описываются математическими формулами,
поэтому при увеличении размера они не теряют
плавность линий. Существует два основных
стандарта масштабируемых шрифтов: PostScript,
применяемый главным образом в издательском деле
(использует для построения символов кривые
второго порядка, что повышает их качество) и TrueType,
получивший очень широкое распространение с
выходом операционной системы Windows 3.1.
 Впрочем, есть возможность задавать
размеры шрифтов в условных величинах (1-7),
относительно шрифта, установленного у
пользователя по умолчанию, соответствующего
значению “3”. Делается это при помощи атрибута
SIZE тега <FONT>. Хотя, применение этого элемента
считается плохим стилем, т.к. если автор не указал
конкретно имя шрифта, но указал размер шрифта, то
у читателя рабочий шрифт может не обеспечить
указанный размер, и страница не будет читаться
вообще.
Впрочем, есть возможность задавать
размеры шрифтов в условных величинах (1-7),
относительно шрифта, установленного у
пользователя по умолчанию, соответствующего
значению “3”. Делается это при помощи атрибута
SIZE тега <FONT>. Хотя, применение этого элемента
считается плохим стилем, т.к. если автор не указал
конкретно имя шрифта, но указал размер шрифта, то
у читателя рабочий шрифт может не обеспечить
указанный размер, и страница не будет читаться
вообще.
 1 и 3.11. Шрифт Arial есть, но
в нем нет русских букв. (Не существует такого
понятия, как Script-Cyrillic для шрифтов в Windows 3.1/3.11.)
Таких пользователей очень много и сегодня. Они
пользуются не-Майкрософтовскими русскими
шрифтами.
1 и 3.11. Шрифт Arial есть, но
в нем нет русских букв. (Не существует такого
понятия, как Script-Cyrillic для шрифтов в Windows 3.1/3.11.)
Таких пользователей очень много и сегодня. Они
пользуются не-Майкрософтовскими русскими
шрифтами. ru.internet.www
ru.internet.www
 КОИ расшифровывается
как код обмена информацией. Цифра 8 обозначает,
что этот код 8-разрядный (в отличие от КОИ-7, широко
применявшейся на советских вычислительных
машинах). Кодировка КОИ-8 основана на созвучии
русских букв с их латинскими эквивалентами. В
настоящее время она является одной из основных
русскоязычных кодировок в операционных системах
UNIX. Это вторая по популярности кодировка после
CP-1251 (win).
КОИ расшифровывается
как код обмена информацией. Цифра 8 обозначает,
что этот код 8-разрядный (в отличие от КОИ-7, широко
применявшейся на советских вычислительных
машинах). Кодировка КОИ-8 основана на созвучии
русских букв с их латинскими эквивалентами. В
настоящее время она является одной из основных
русскоязычных кодировок в операционных системах
UNIX. Это вторая по популярности кодировка после
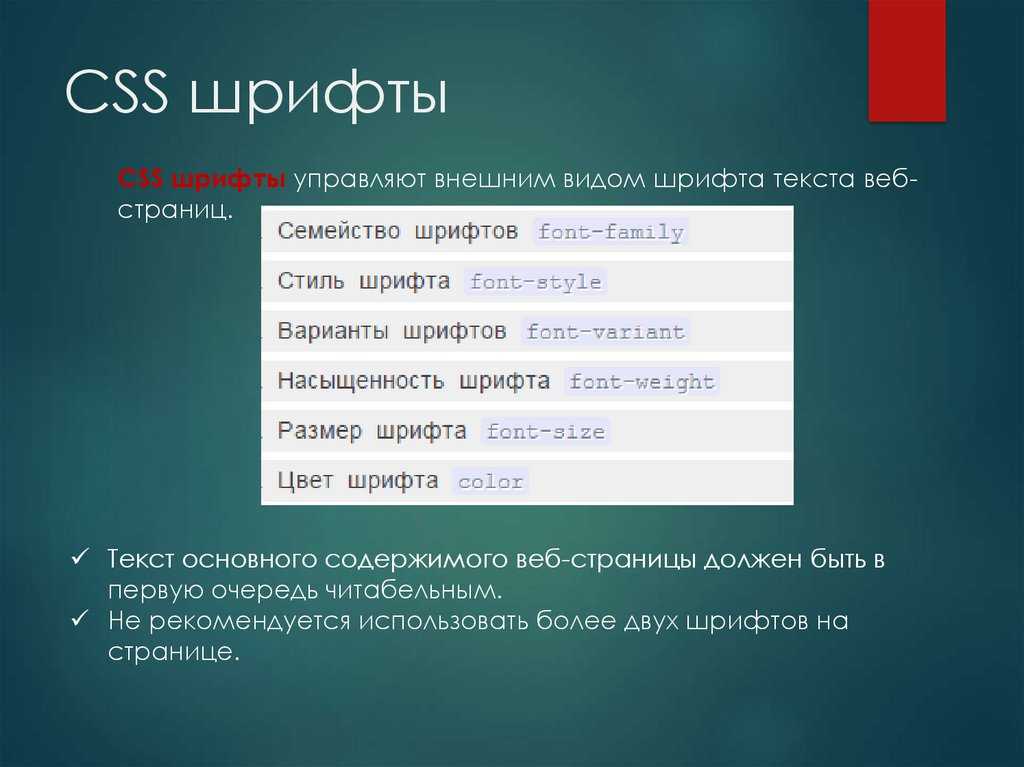
CP-1251 (win). С помощью таблиц стилей помимо всего
прочего можно управлять наборами шрифтов,
начертанием символов, их высотой, определяя ее в
типографских мерах измерения. Конечно,
технология CSS — тема для отдельной большой статьи,
поэтому здесь я лишь напомню о синтаксисе
определения шрифтов.
С помощью таблиц стилей помимо всего
прочего можно управлять наборами шрифтов,
начертанием символов, их высотой, определяя ее в
типографских мерах измерения. Конечно,
технология CSS — тема для отдельной большой статьи,
поэтому здесь я лишь напомню о синтаксисе
определения шрифтов. Можно указать как конкретное имя
шрифта, так и семейство шрифтов. Примеры:
Можно указать как конкретное имя
шрифта, так и семейство шрифтов. Примеры: Пример:
Пример: Как и в
случае с тегом <FONT> во избежание лишних
проблем с отображением страницы, лучше не
указавать абсолютный размер шрифта (лучше
использовать проценты) и конкретные имена
шрифтов (лучше указать семейство). В спецификации
CSS2 предусмотрена возможность встраивать свои
шрифты в HTML-документ, но эта технология еще не
получила широкого распространения.
Как и в
случае с тегом <FONT> во избежание лишних
проблем с отображением страницы, лучше не
указавать абсолютный размер шрифта (лучше
использовать проценты) и конкретные имена
шрифтов (лучше указать семейство). В спецификации
CSS2 предусмотрена возможность встраивать свои
шрифты в HTML-документ, но эта технология еще не
получила широкого распространения. Однако, объектами авторского
права являютя файлы шрифта, а не собственно
начертания. Никто не запрещает вам нарисовать и
распространять шрифт, названный, скажем, вашем
именем и точь в точь похожий на какой-нибудь Times New
Roman.
Однако, объектами авторского
права являютя файлы шрифта, а не собственно
начертания. Никто не запрещает вам нарисовать и
распространять шрифт, названный, скажем, вашем
именем и точь в точь похожий на какой-нибудь Times New
Roman.
Leave a Comment