Рисование онлайн спрайтов: Piskel — Free online sprite editor
14.10.1974 


 Разное
Разное
Pixel Art Line, рисование, спрайт, тетрис, онлайн и офлайн, пользователь, угол, анимация, угол, анимация, Рисование png
Pixel Art Line, рисование, спрайт, тетрис, онлайн и офлайн, пользователь, угол, анимация, угол, анимация, Рисование pngтеги
- угол,
- анимация,
- Рисование,
- аппаратные средства,
- линия,
- онлайн и офлайн,
- пиксель арт,
- фея,
- тетрис,
- инструмент,
- пользователь,
- оружие,
- png,
- прозрачный,
- бесплатная загрузка
Об этом PNG
- Размер изображения
- 1000x1200px
- Размер файла
- 10KB
- MIME тип
- Image/png
изменить размер PNG
ширина(px)
высота(px)
Лицензия
Некоммерческое использование, DMCA Contact Us


 47KB
47KBСоздание спрайтов и костюмов. Урок 8 курса «Программирование в Scratch»
В Scratch на вкладке «Костюмы» есть встроенный графический редактор, в котором можно создавать собственные спрайты и их костюмы, а также изменять те, что были добавлены из библиотеки.
В этом уроке создадим собственный спрайт, а также несколько его костюмов.
Первым делом надо создать нового героя. Для этого на панели спрайтов, которая находится под сценой, в меню выбираем пункт «Нарисовать».
После этого здесь появится пустой спрайт, а на холсте вкладки «Костюмы» мы увидим, что ничего не нарисовано.
Пусть нашим героем будет смайлик. Нарисуем его с помощью инструментов «Круг» и «Линия». Также воспользуемся заливкой, чтобы раскрасить.
Костюмы можно переименовывать, как и спрайты.
Чтобы не рисовать второй костюм, продублируем первый. Для этого надо кликнуть по нему правой кнопкой мыши и выбрать в контекстном меню «дублировать».
Таким образом, создадим смайлу несколько костюмов, изменяя только его улыбку.
Теперь придумаем сценарий, в котором смайлу придется менять свои костюмы. Пусть кот ходит по сцене с помощью стрелок клавиатуры, когда касается смайла, тот случайным образом меняет свой костюм.
Для начала запрограммируем перемещение кота:
Теперь надо как-то узнавать, что кот касается смайла? В разделе «Сенсоры» есть команда «касается цвета …». Если кликнуть по полю с цветом, то появится панелька, где можно выбрать цвет. Чтобы точно определить тот или иной цвет, лучше воспользоваться пипеткой. Ей надо кликнуть по объекту на сцене, касание с которым будет обрабатываться программой.
Если кликнуть по полю с цветом, то появится панелька, где можно выбрать цвет. Чтобы точно определить тот или иной цвет, лучше воспользоваться пипеткой. Ей надо кликнуть по объекту на сцене, касание с которым будет обрабатываться программой.
Однако кто кого касается? Кот смайла или смайл кота? В данном случае разница есть, так как если кот касается смайла, то блок «касается цвета …» должен добавляться коту. Если же смайл касается кота, то блок добавляется смайлу.
Результат взаимодействия спрайтов больше всего отражается на смайле. Ведь это именно он меняет свои костюмы. Значит, команду «касается цвета …» лучше всего добавить ему.
Бросим эту команду в редактор кода смайла, выберем пипетку и наведем ей на кота. Причем так, чтобы выбрать его оранжевый цвет. Ни в коем случае не белый или черный. А только какой-то уникальный цвет кота, характерный только для него.
Поскольку костюм смайла должен меняться случайно, понадобиться команда «выдать случайное от … до …». Итоговый скрипт смайла может выглядеть так:
Итоговый скрипт смайла может выглядеть так:
Команда «передать брысь» внутри блока «если касается цвета» нужна для того, чтобы как только кот коснется смайла, он сразу отскакивал от него. Иначе цикл, который крутится очень быстро, снова зафиксирует касание. Получится, что смайлик от одного касания кота начнет очень быстро менять свои костюмы.
Чтобы этого не произошло, можно либо вставить команду «ждать … секунд», либо быстро убирать кота от смайла. В данном случае используется второй вариант. Посылается сигнал, а когда кот его принимает, то убегает туда, где нет смайла.
Задание
Реализуйте сценарий, в котором при каждом нажатии пробела два спрайта попеременно превращаются друг в друга. Например, при каждом нажатии пробела яблоко превращается в бананы, а бананы – в яблоко.
PDF-версия курса и android-приложение включают три дополнительных урока («Списки», «Функции», «Работа со звуком»), а также ответы к заданиям.
Редактирование листа спрайтов — бесплатный онлайн-инструмент для рисования в пиксельной графике
Популярные
Новые
Избранные
Частные
Назад
Далее
:
Размер пикселя (1)
Х:0, Y: 0
Ширина: 256px
Высота: 144px
Ширина: 0, Высота: 0
Загрузка..
Не загружается? Попробуйте перезагрузить браузер.
Скачать GIF
Управление
Все кадры
Закрыть объявление
Повтор рисунка
Снимки вашего рисунка в 30 кадрах или менее
Загрузить
Имя слоя
Режимы наложения NormalDestination OutDestination AtopLighterMultiplyOverlayDarkenColor DodgeColor BurnDifferenceSaturationLuminosity
Пользовательские шрифты
Чтобы использовать собственный шрифт: Выберите шрифт «Пользовательский» в раскрывающемся меню на панели параметров. Вы можете создать письмо, выбрав регион с помощью инструмента выбора.
Вы можете создать письмо, выбрав регион с помощью инструмента выбора.
Высота линии
Межбуквенное расстояние
Доступные буквы
Кисти
Чтобы назначить пользовательскую кисть, просто используйте инструмент выбора и выберите нужную область. Используйте хэштег #brushes, чтобы добавить свою кисть.
Кисти:
Выберите, какую букву назначить
(Вы можете использовать этот шрифт, выбрав «Пользовательский» в раскрывающемся списке выбора шрифта)
Размер изображения слишком мал для загрузки в Интернете. Изображения должны быть больше 31×31 пикселей. Вы можете скачать изображения ниже в любом соотношении.
| слоев | Текущий Все | |
| Draw.modal.download.frames | Текущий Все | |
| GIF | Скачать |
Заголовок
Описание
Нажимая «Сохранить рисунок», вы соглашаетесь с условиями использования Pixilart.
Для использования этих функций требуется вход в систему.
Кто может редактировать этот рисунок? Общедоступное редактированиеТолько яРедактировать может любой
Видимость PublicUnlistedPrivate
Загрузить повтор
Рекламное объявление
Похоже, вы не сохранили свои последние изменения, и автосохранение загрузило их за вас. Нажмите «Новый рисунок», если хотите начать новый рисунок.
Вы можете отключить автосохранение в настройках ( ).
400 400 48f26ce7da9d4e7
Вы можете редактировать свой слой только во время рисования онлайн
Настройки
Скачать
Новый марок
Новый рисунок
RESIZE RASTION
СОХРАНИТЬ РАСПОЛОЖЕНИЕ
Ключевые привязки
о Pixilart
Download Brisult
BAD Browser
Autosave Loaded
7 DAILLY
7 DAMINTS
7ST
7STMONT
7 DAIST
7 DAILNONTS
7ST.
Кисти
Цвета
Получение рисунка.0007
Загрузка..
Это очистит текущий холст. Пожалуйста, отмените сейчас, чтобы не стереть все.
Данные испорчены
Вы уверены?
Загрузка
Это очистит весь чертеж. Хорошо продолжить?
Открытые файлы не могут быть загружены или сохранены.
Не удалось найти случайный размер. Пожалуйста, попробуйте еще раз.
Произошла ошибка. Пожалуйста, сохраните изображение, прежде чем вносить какие-либо новые изменения. Если ошибка повторится, обратитесь в службу поддержки.
Вы можете редактировать свой слой только во время рисования онлайн.
Ошибка при получении штампов.
Изображения не могут быть слишком высокими или слишком широкими. Пожалуйста, обрежьте изображение перед загрузкой.
Создание анимации.
Загрузка анимации
Слишком большой размер файла изображения. Пожалуйста, свяжитесь со службой поддержки.
Загрузка…
Сервер не ответил. Сохраните локальную копию (.pixil) на своем устройстве, перезагрузите браузер и повторите попытку.
Сохраните локальную копию (.pixil) на своем устройстве, перезагрузите браузер и повторите попытку.
Произошла ошибка. Сохраните локальную копию (.pixil) на своем устройстве, перезагрузите браузер и повторите попытку.
Сервер не ответил. Сохраните локальную копию (.pixil) на своем устройстве, перезагрузите браузер и повторите попытку.
Данные изображения недействительны. Пожалуйста, свяжитесь со службой поддержки для получения дополнительной информации.
Создавайте рубашки, чехлы для телефонов, кружки и многое другое!
10 лучших программ и программ Pixel Art для разработчиков (обновление 2022 г.)
2D-спрайты — это визуальные строительные блоки почти всех мобильных игр, а стиль пиксельной графики, который стал синонимом видеоигр, по-прежнему популярен среди разработчиков игр сегодня. . С помощью пиксельной графики и 2D-спрайтов вы можете быстро анимировать свои игровые объекты и создавать динамические впечатления от просмотра для ваших игроков.
Умение работать со спрайтами и пиксельной графикой стало важным навыком для всех разработчиков мобильных игр. Читайте дальше, чтобы узнать, как создавать собственные спрайты и где найти ресурсы для создания собственного пиксельного искусства!
Примечание : в конце этого сайта мы собрали еще бесплатных ресурсов для разработчиков игр. Не забудьте проверить и их!
Что такое пиксель-арт и спрайты?
Пиксель арт
Пиксель-арт — это форма цифрового искусства, в которой цвет применяется к отдельным пикселям для создания изображения. Термин «пиксельное искусство» был впервые опубликован в 1982, хотя эта концепция существовала как минимум 10 лет назад.
Pixel Art сохраняется в форматах файлов, использующих сжатие данных без потерь, таких как формат GIF или PNG. Формат JPEG не рекомендуется, так как он использует сжатие с потерями, которое оставляет артефакты на ваших изображениях.
Источник: Википедия
Пиксель-арт можно разделить на две основные формы: изометрические и неизометрические. Изометрическая пиксельная графика имеет трехмерный вид, хотя изображение по-прежнему представляет собой двухмерную форму.
Изометрическая пиксельная графика имеет трехмерный вид, хотя изображение по-прежнему представляет собой двухмерную форму.
Неизометрическая пиксельная графика представляет одну сторону объекта, например верхнюю или переднюю.
Спрайты
Спрайты — это анимации, такие как персонажи или объекты, которые можно использовать в вашей мобильной игре. Их можно сделать из любого вообразимого источника изображения и анимировать несколькими способами. Они являются одним из наиболее часто используемых визуальных компонентов для разработки мобильных игр и имеют долгую историю в индустрии разработки игр.
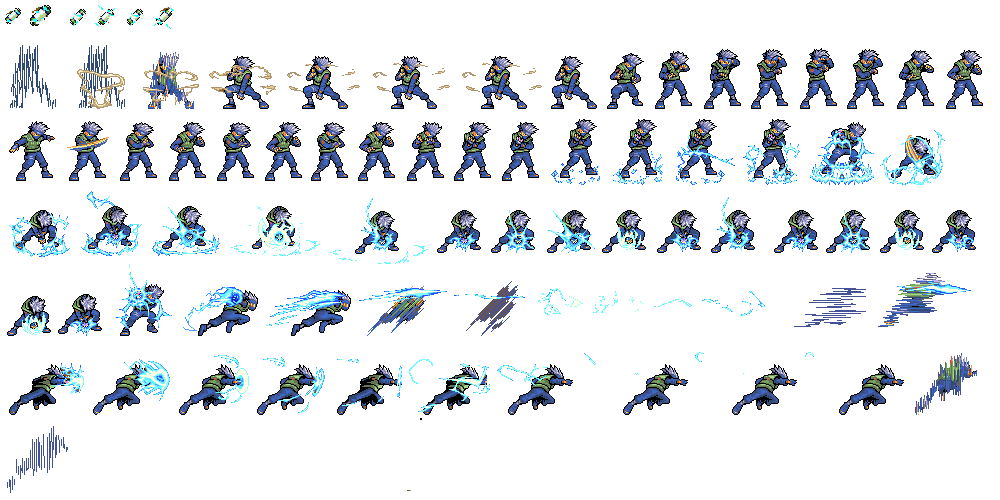
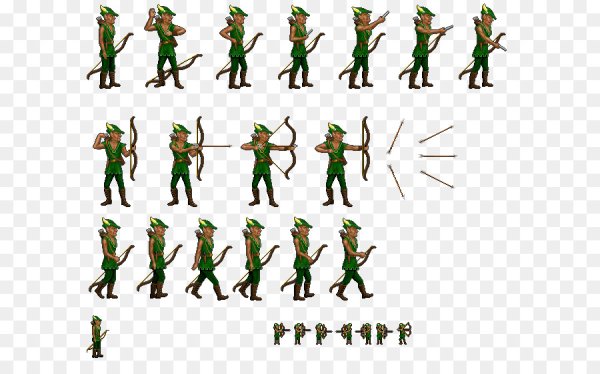
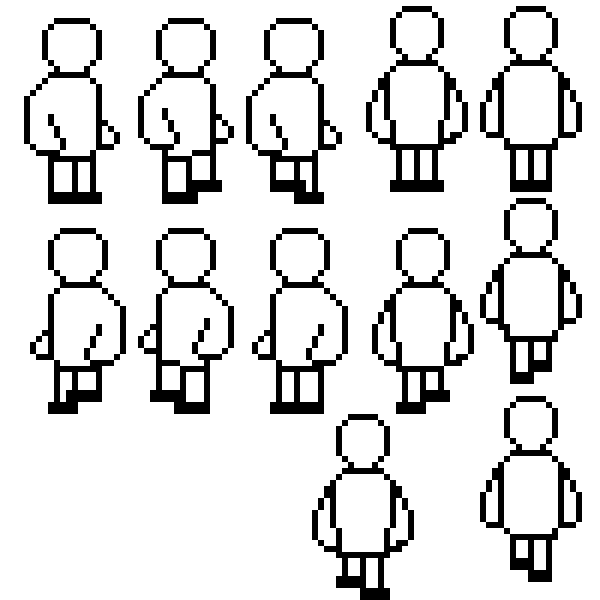
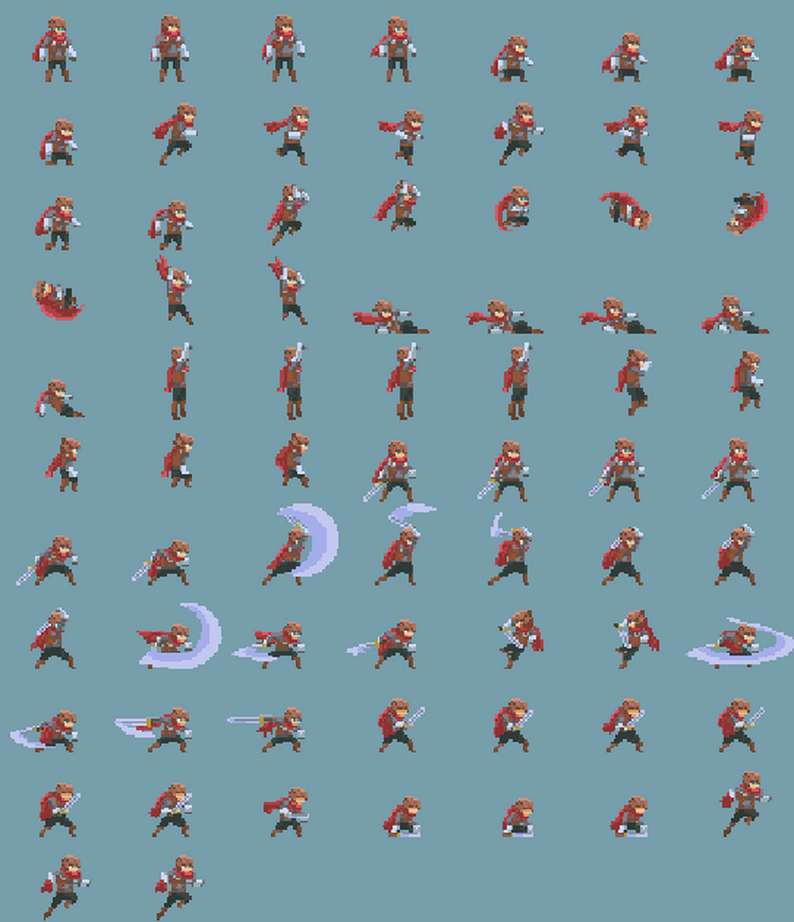
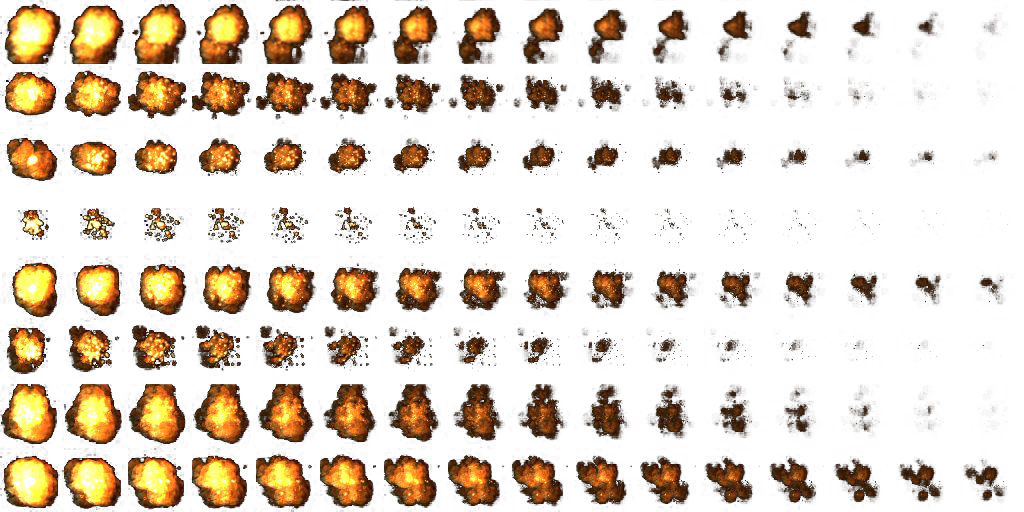
Базовый пример анимированного спрайта можно увидеть ниже:
 Анимация спрайтов просто показывает разные части листа спрайтов в разное время для создания анимации. Существует множество возможных анимаций для спрайтов, но приведенный выше пример показывает самое простое использование спрайта.
Анимация спрайтов просто показывает разные части листа спрайтов в разное время для создания анимации. Существует множество возможных анимаций для спрайтов, но приведенный выше пример показывает самое простое использование спрайта.
Зачем использовать спрайты?
Простое создание сцены
Если бы вам пришлось создавать каждую сцену вашей игры как одно изображение, это сильно затруднило бы последующее редактирование. С помощью спрайтов вы можете добавлять и удалять визуальные элементы по своему усмотрению, не редактируя какие-либо другие визуальные компоненты вашей сцены. Это упрощает разработку сложных игровых сцен и введение новых персонажей и объектов, с которыми могут взаимодействовать ваши игроки.
Лучшая производительность
Спрайты также обеспечивают повышение производительности, так как они меньше заставляют вашу игру многократно вызывать несколько изображений для отображения на экране. Вместо этого вызывается лист спрайтов, а затем по желанию отображается другая его часть. Вашей игре гораздо проще вызвать изображение один раз и отобразить его множеством способов, чем многократно вызывать новые источники изображения.
Вашей игре гораздо проще вызвать изображение один раз и отобразить его множеством способов, чем многократно вызывать новые источники изображения.
Как сделать пиксель-арт с помощью этих 10 инструментов
Мы уже рассмотрели, как работают спрайты, но теперь пришло время приступить к их созданию. Чтобы вам было проще экспериментировать с созданием спрайтов, вы можете использовать один из инструментов редактора пикселей, перечисленных ниже. Их можно бесплатно загрузить или использовать в Интернете, и они могут помочь вам создать пиксельную графику для вашего листа спрайтов.
1. PiskelApp
PiskelApp — бесплатный онлайн-редактор пикселей с упором на создание спрайтов. Он позволяет вам сохранять пиксельную графику в Интернете, а также имеет функцию импорта, поэтому вы можете использовать ее для редактирования существующей пиксельной графики. PiskelApp имеет простой пользовательский интерфейс и является отличным выбором, если вы хотите сразу погрузиться в создание листа спрайтов.
2. Пикси
Pixie — еще один полнофункциональный онлайн-редактор пикселей. Хотя он не так хорошо подходит для создания листов спрайтов, как PiskelApp, он по-прежнему очень прост в использовании и является хорошим выбором для тех, кто хочет дать волю своему воображению. Белый холст является стандартной отправной точкой для этого инструмента и поощряет рисование от руки, а не жесткую сетку.
3. Pixlr
Pixlr — немного более продвинутый пиксельный редактор по сравнению с предыдущими редакторами с большим набором инструментов для рисования. Он предлагает ту же функцию онлайн-сохранения, что и PiskelApp, но не так хорошо подходит для создания листов спрайтов. Если вы хотите избежать 16-битного стиля, который поощряет PiskelApp, воспользуйтесь этим инструментом.
4. GrafX2
GrafX2 — это программа для рисования растровых изображений, которая включает в себя ряд инструментов и эффектов, которые делают ее особенно полезной для разработки игровой графики, пиксельной графики и листов спрайтов. Его можно загрузить бесплатно, и он доступен на всех основных настольных платформах
Его можно загрузить бесплатно, и он доступен на всех основных настольных платформах
5. GIMP
GIMP — это редактор изображений с открытым исходным кодом для настольных компьютеров, который можно использовать для всего: от обработки фотографий до создания оригинальных иллюстраций. Вы также можете использовать GIMP для создания пиксельной графики и листов спрайтов. Хотя новичкам нужно немного научиться, GIMP — это мощный инструмент, который может удовлетворить практически все потребности в редактировании изображений. Вы можете увидеть учебник по настройке GIMP для пиксельной графики здесь:
6. PyxleOS
Если вы ищете упрощенный инструмент, который позволит вам сосредоточиться на создании великолепных пиксельных изображений, вам следует попробовать PyxleOS. Это настольное приложение с открытым исходным кодом специально разработано для создания пиксельной графики, и его чрезвычайно легко подобрать и использовать.
Это настольное приложение с открытым исходным кодом специально разработано для создания пиксельной графики, и его чрезвычайно легко подобрать и использовать.
7. LunaPic
LunaPic — это онлайн-инструмент с рядом возможностей для редактирования изображений. Одной из его многочисленных функций является возможность пикселизации изображений, даже фотографий. Вам просто нужно загрузить свое изображение, нажать «Настроить» -> «Пикселировать», выбрать, насколько сильно вы хотите сделать свое изображение пиксельным, и готово!
8. GraphicsGale
GraphicsGale — это графический редактор анимации, доступный как в бесплатной, так и в платной версиях. Бесплатная версия по-прежнему позволяет создавать и сохранять пиксельную графику в формате png, и это все, что вам нужно для вашего листа спрайтов. GraphicsGale — это простой в использовании инструмент с широким набором инструментов для создания изображений.
9. Paint.net
Paint. net — бесплатная программа для редактирования изображений и фотографий для Windows. Это мощный инструмент, за которым стоит большое сообщество, которое покажет вам, как создавать пиксельную графику и листы спрайтов. На YouTube можно найти множество руководств по пиксельной графике, например приведенное ниже.
net — бесплатная программа для редактирования изображений и фотографий для Windows. Это мощный инструмент, за которым стоит большое сообщество, которое покажет вам, как создавать пиксельную графику и листы спрайтов. На YouTube можно найти множество руководств по пиксельной графике, например приведенное ниже.
10. Создать пиксель-арт
Make Pixel Art — это забавный онлайн-инструмент, который позволяет сразу начать рисовать пиксели. Хотя это может показаться немного простым по сравнению с некоторыми другими инструментами, это может быть вашим лучшим выбором, если вам нужно быстро набросать идею или создать прототип объекта или персонажа для вашей игры.
Если вы хотите следовать следующему разделу этого поста, вы можете перерисовать спрайт растения с помощью одного из инструментов, указанных выше, или загрузить его здесь!
Как использовать спрайты с Felgo
Теперь, когда вы создали спрайт, пришло время протестировать его на своем мобильном телефоне! Для отображения спрайтов вы можете использовать Felgo, кроссплатформенный игровой движок, специализирующийся на 2D-играх. Вот пример кода, который отображает анимированный пиксельный спрайт в Felgo:
Протестируйте на своем мобильном телефоне прямо сейчас! Выполнить этот пример
import Felgo 3.0
import QtQuick 2.0GameWindow {
Scene {
SpriteSequenceVPlay {
anchors.centerIn: parent // по центру сцены
width: 150 // ширина изображения в игре
height: 150 // высота изображения в игреSpriteVPlay {
frameCount: 2 // количество кадров в анимации
frameRate: 2 // скорость воспроизведения анимации
frameWidth: 256 // ширина 1 кадра
frameHeight: 256 // высота 1 кадраисточник: "https://felgo.
com/web-assets/pixelPlant.png" // путь к файлу таблицы спрайтов
}
}
}
}
Нажмите кнопку Выполнить выше, чтобы открыть этот код в браузере и запустить его на мобильном устройстве (поддерживаются iOS и Android). Вы можете изменить исходный код в веб-редакторе и сразу увидеть результат на своем устройстве с помощью Felgo Live Code Reloading . Посмотрите это короткое видео о том, как использовать Felgo Live Reload для ускорения процесса разработки игр:
Создавайте собственные спрайты и используйте их с Felgo
И все! Добавить спрайт в игру очень просто благодаря компонентам SpriteSequenceVPlay и SpriteVPlay — — всего 23 строки кода , включая новые строки для полной игры!
Важно установить для свойств frameWidth и frameHeight размер спрайта, который должен отображаться в игре. вы можете использовать свойства компонента, такие как frameCount и frameRate , чтобы настроить анимацию.
вы можете использовать свойства компонента, такие как frameCount и frameRate , чтобы настроить анимацию.
Скачайте Felgo прямо сейчас и создавайте игры Pixel Perfect!
Хотите создать игру на 60% быстрее, чем с другими игровыми движками, такими как Unity, Corona или Cocos2D?
См. основные моменты Felgo и учебные пособия ниже, как вы можете:
Скачать бесплатно
Дополнительные бесплатные ресурсы для разработчиков игр
- 16 отличных сайтов с бесплатной игровой графикой для разработчиков
- 16 отличных веб-сайтов с бесплатными игровыми звуками для разработчиков
- 19 лучших сайтов с бесплатной игровой музыкой
- 18 лучших бесплатных сайтов с игровыми шрифтами
- Классные названия для игр: как выбрать лучшее название
- 9 полезных маркетинговых приемов для продвижения мобильных игр
- 21 совет, который улучшит вашу стратегию привлечения пользователей
- Как выполнять программный запуск как профессионал
Лучшие учебники по разработке игр и бесплатные шаблоны игр
Все эти руководства поставляются с полным исходным кодом игр! Вы можете скопировать код, чтобы создавать свои собственные игры бесплатно!
- Как создавать мобильные игры для разных размеров экрана и разрешения
- Как сделать слот-игру наподобие Book of Ra.
 Руководство
Руководство - Как сделать игру «три в ряд», как Candy Crash Tutorial
- Руководство по созданию игры Flappy Bird
- Как сделать дудл-прыжок. Учебное пособие
- Как сделать головоломку наподобие 2048. Урок 9.0004
- Бесплатный шаблон карточной игры, такой как UNO — одиночная и многопользовательская игра
- Шаблон игры Tower Defense
- Шаблон игры-платформера, такой как Super Mario Maker, с пользовательским контентом
Видеоуроки по разработке игр
Как сделать игру, похожую на Super Mario Maker
Как сделать мобильную игру за 15 минут

Leave a Comment