Редактор стилей css: CSS Editor — Online CSS Composer and Cleaner
28.02.2020 


 Разное
Разное
Редактор стилей — Инструменты разработчика Firefox
Редактор Стилей позволит вам:
- просматривать и редактировать все таблицы стилей, находящиеся на странице
- создать новые таблицы стилей с нуля, и применять их к странице
- импортировать существующие таблицы стилей и применять их к странице
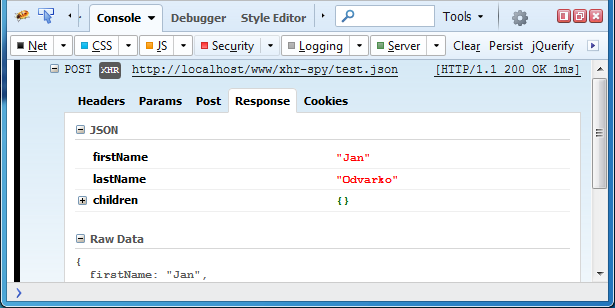
Чтобы открыть редактор стилей выберите опцию «Редактор стилей» из меню «Разработка» (который является подменю в меню «Инструменты»). Инструменты появятся в нижней части окна браузера, с активной панелью редактора стилей:
Редактор Стилей делится на три основные части:
Начиная с Firefox 33 и далее, существует третий компонент Редактора Стилей:медиа боковая панель.
Панель стилей слева, перечисляет все таблицы стилей в текущем документе. Вы можете быстро включать и выключать стили листа нажав на против него значок глаза.
Справа находится панель редактора. Где вы можите видеть и редактировать исходный код выбранного листа стилей. Любые изменения, которые вы делаете, немедленно применяются к странице. Это позволяет легко экспериментировать, просматривать, а также изменять тестировать. После того как Вы удовлетворены вашими изменениями, Вы можете сохранить копию локально, нажав кнопку Сохранить в нижнем правом углу листа в панели таблица стилей.
Редактор предоставляет номера строк и подсветку синтаксиса, что облечает читать вам CSS. Он также поддерживает номер ряда keyboard shortcuts.
Редактор Стилей автоматически де-минимизирует таблицы стилей, которые он обнаруживает, не влияя на оригинал. Что делает его гораздо легче для работаты на страницах, которые были оптимизированы.
Редактор Стилей поддерживает автозаполнение.
Вы можете включить автозаполнение в Style Editor settings.
С Firefox 33 и далее, Редактор Стилей отображает боковую панель на правой стороне, где текущий лист содержит какие-либо @media правлила. Боковая панель содержит список правил и ссылку на строки таблицы, где правило определено. Щелкните элемент, чтобы перейти к этому правилу в листе.Состояние текста остаётся серым, если запрос медиа в настоящее время не применяется.
Боковая панель медиа особенно хорошо работает с Responsive Design View для создания и отладки мобильных макетов:
Вы можете создать новую таблицу стилей, нажав на кнопку Создать на панели инструментов. После чего начать ввод CSS в отрывшемся редакторе и видеть, как новые стили в реальном времени применяются так же, как изменяются в других таблицах.
Вы можете загрузить таблицу стилей с диска и применить его на страницу, нажав на кнопку Импорт.
Веб-разработчики часто создают CSS файлы, используя препроцессор как Sass, Less, или Stylus. Эти инструменты создания CSS файлов с более богатым и выразительным синтаксисам. Если это сделать, будучи в состоянии просматривать и редактировать созданный CSS не так полезен, потому что код, который вы поддерживать синтаксис препроцессора, а не генерирует CSS. Так вы должны были бы изменить сгенерированный CSS, затем вручную работать, как с первоисточником.
Источник карты имеет инструменты для карты вернутся из полученных CSS к первоначальному синтаксису, так что они могут отображать, и позволяют редактировать файлы в оригинальном синтаксисе. С Firefox 29 и далее, Редактор Стиль могу понять исходные карты CSS.
Это означает, что если вы используете, например, Sass, то редактор Стиль покажу вам, и вы сможете редактировать, Sass файлы, а не CSS, который генерируется из них:
Для этого, чтобы работать, вы должны:
- использовать CSS препроцессора, который понимает Source Map Revision 3 proposal.
 В настоящее время это означает, Sass 3.3.0 или выше, или 1.5.0 version of Less.. Другие препроцессоры активно работаем над добавлением поддержки или его рассмотрения.
В настоящее время это означает, Sass 3.3.0 или выше, или 1.5.0 version of Less.. Другие препроцессоры активно работаем над добавлением поддержки или его рассмотрения. - на самом деле поручить препроцессор для генерации исходного карту, например, пропусканием —sourcemap аргумент Sass инструмента командной строки.
Просмотр первоисточников
Теперь, если вы выберете «Показать оригинальные источники» в Style Editor settings, ссылки рядом с правилом CSS в Rules view будет ссылаться к первоисточникам в редакторе стилей
Редактирование первоисточников
Вы также можете редактировать первоисточники в редакторе стилей и видеть результаты сразу на странице. Чтобы это сделать есть два варианта.
Во-первых, настроить препроцессор так следит за оригиналом и автоматически восстанавливает CSS при изменении исходного кода. С Sass вы можете сделать это, просто передавая в этой опции:
sass index.scss:index.css --sourcemap --watch
Затем сохраните оригинал в редакторе стилей, нажав на кнопку «Сохранить» рядом с файлом, и сохранение его на исходный файл.
Теперь, когда вы вносите изменения в исходный файл в редакторе стилей CSS регенерируется, и вы можете видеть изменения сразу.
Редактор исходного сочетания
Эта таблица перечисляет клавиатурные сокращения по умолчанию для редактора исходного кода.
Вместо них в разделе Настройки редактора настроек инструментов разработчика, вы можете выбрать схему привязки клавиш Vim, Emacs или Sublime Text.
Для этого откройте страницу about:config, выберите настройку devtools.editor.keymap и присвойте ей значение «vim», «emacs» или «sublime». Если вы сделаете это, выбранная схема привязки будет использоваться для всех инструментов разработчика, использующих редактор исходного кода. Вам нужно будет повторно открыть редактор, чтобы изменения вступили в силу.
Начиная с Firefox 33 и выше, настройки схемы привязки клавиш выставляются в разделе Настройки редактора настроек инструментов разработчика, и вы можете установить её там вместо ручного редактирования about:config.
| Команда | Windows | OS X | Linux |
|---|---|---|---|
| Перейти к строке | Ctrl + J | Cmd + J | Ctrl + J |
| Найти в файле | Ctrl + F | Cmd + F | Ctrl + F |
| Найти далее | Ctrl + G | Cmd + G | Ctrl + G |
| Выделить всё | Ctrl + A | Cmd + A | Ctrl + A |
| Вырезать | Ctrl + X | Cmd + X | Ctrl + X |
| Копировать | Ctrl + C | Cmd + C | Ctrl + C |
| Вставить | Ctrl + V | Cmd + V | Ctrl + V |
| Отменить | Ctrl + Z | Cmd + Z | Ctrl + Z |
| Повторить | Ctrl + Shift + Z / Ctrl + Y | Cmd + Shift + Z / Cmd + Y | Ctrl + Shift + Z / Ctrl + Y |
| Отступ | Tab | Tab | Tab |
| Убрать отступ | Shift + Tab | Shift + Tab | Shift + Tab |
| Переместить строки вверх | Alt + вверх | Alt + вверх | Alt + вверх |
| Переместить строки вниз | Alt + вниз | Alt | Alt + вниз |
| За-/раскомментировать строки | Ctrl + / | Cmd + / | Ctrl + / |
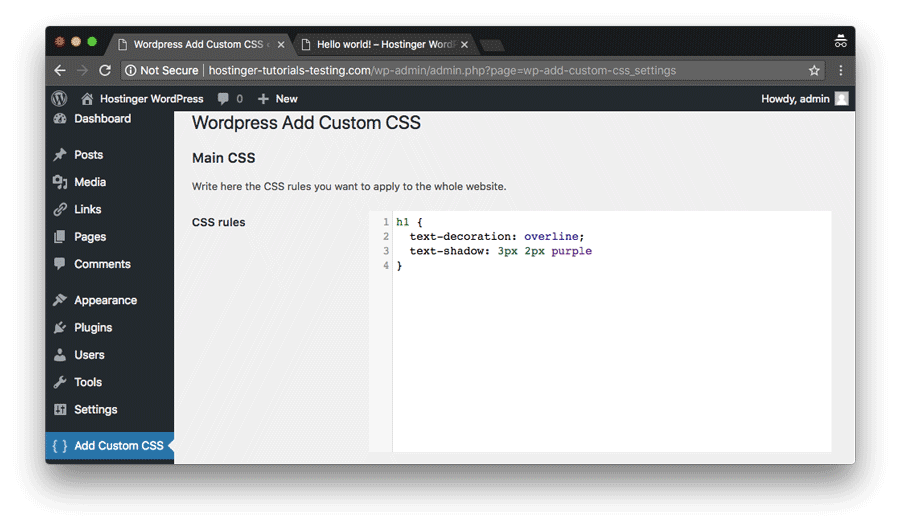
Как редактировать CSS в WordPress. Изменение CSS стилей в WordPress.Как добавить CSS в WordPress
Изменение CSS стилей в WordPress.Как добавить CSS в WordPress
Здравствуйте, друзья! В этом уроке мы поговорим о том, как в WordPress можно добавить свои CSS стили или изменить существующие.
Замечу, что данных урок рассчитан в большей степени для тех, кто уже имеет базовые знания в использовании CSS стилей. И так, давайте начнем!
Способ №1
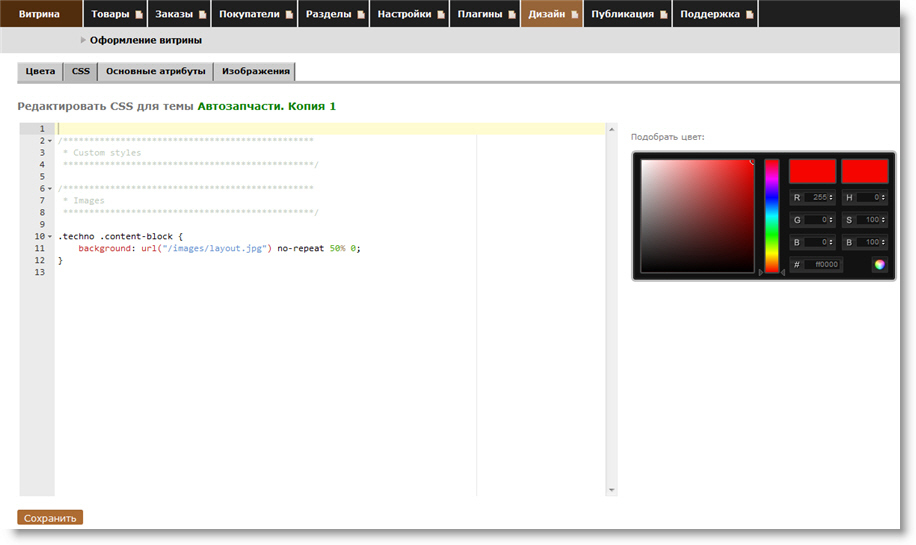
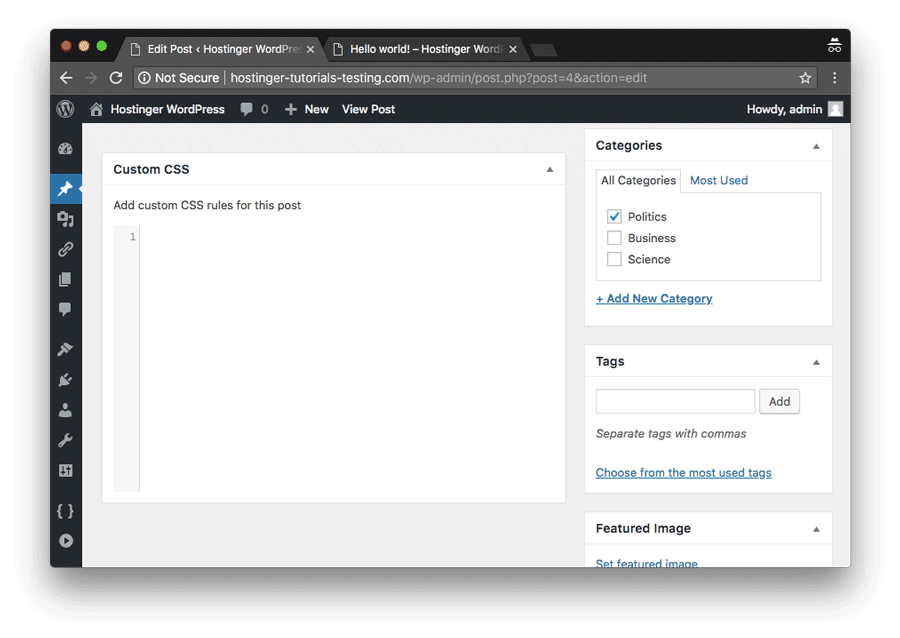
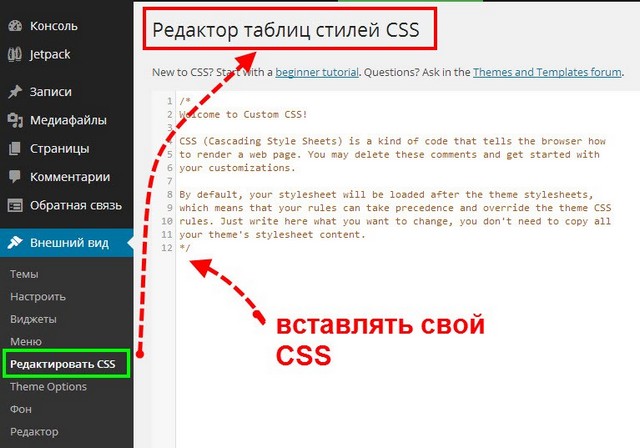
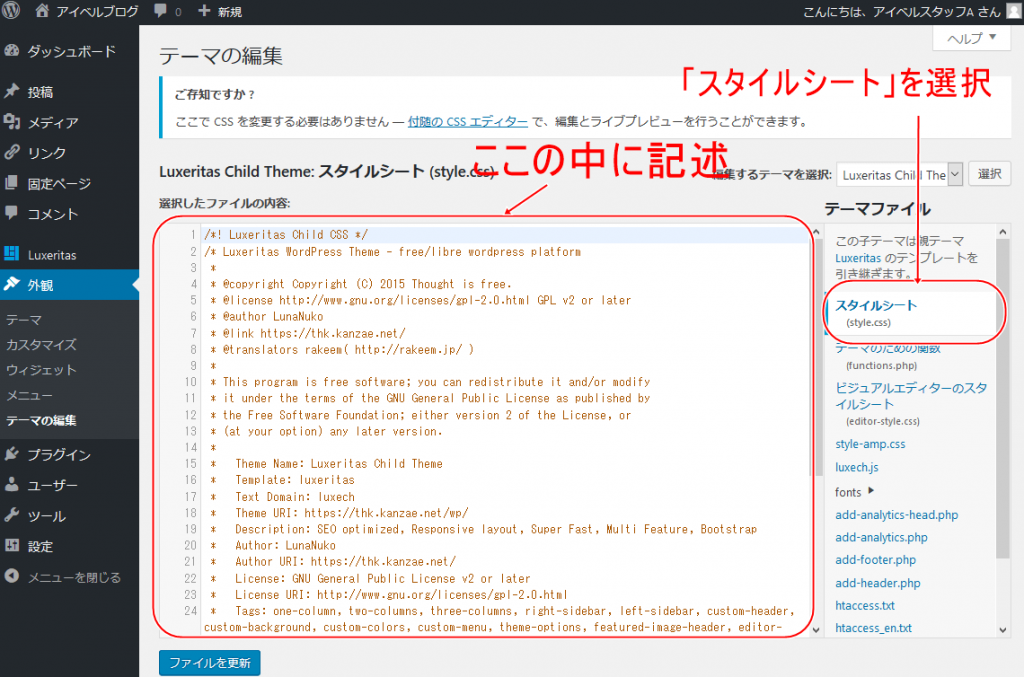
1. Заходим в административное меню и переходим в Внешний вид -> Редактор.
2. В открывшейся странице по умолчанию будет открыто окно редактирования стилей вашей темы (шаблона). После того как вы добавите свои новые стили или измените уже существующие, не забудьте сохранить изменения нажав кнопку «Обновить файл».
Как видите, с административной панели всего за несколько кликов можно добраться до стилей вашего шаблона WordPress.
Способ №2
Для редактирования стилей этим способом нам нужно:
1. Найти файл style.css в корне папки вашей активированной темы (шаблона).
Найти файл style.css в корне папки вашей активированной темы (шаблона).
Путь к файлу: wp-content\themes\название_вашей темы\style.css
2. Открываем с помощью текстового редактора (я пользуюсь Notepad++) файл style.css и вносим необходимые изменения.
3. После того как внесете все необходимые правки в стилях не забудьте сохранить файл style.css.
Редактирование таким способом актуальнее всего если сайт размещен на локальном сервере. В таком случае, вам не нужно будет каждый раз обновлять страницу редактирования CSS стилей в административном меню после каждого изменения.
Согласитесь, проще и быстрее нажать
Если у вас что-то не получилось или возникли вопросы, смело пишите в комментариях!
Здравствуйте, друзья! В этом уроке мы поговорим о том, как в WordPress можно добавить свои CSS стили или изменить существующие. Замечу, что данных урок рассчитан в большей степени для тех, кто уже имеет базовые знания в использовании CSS стилей. И так, давайте начнем! Способ №1 1. Заходим в административное меню и переходим в Внешний вид -> Редактор. 2. В открывшейся странице по умолчанию будет открыто окно редактирования стилей вашей темы (шаблона). После того как вы добавите свои новые стили или измените уже существующие, не забудьте сохранить изменения нажав кнопку «Обновить файл». Как видите, с административной панели всего за несколько кликов можно…
Замечу, что данных урок рассчитан в большей степени для тех, кто уже имеет базовые знания в использовании CSS стилей. И так, давайте начнем! Способ №1 1. Заходим в административное меню и переходим в Внешний вид -> Редактор. 2. В открывшейся странице по умолчанию будет открыто окно редактирования стилей вашей темы (шаблона). После того как вы добавите свои новые стили или измените уже существующие, не забудьте сохранить изменения нажав кнопку «Обновить файл». Как видите, с административной панели всего за несколько кликов можно…
Проголосуйте за урок
100Оценка
Итог : Уважаемые читатели! Не поленитесь проголосовать и оставить комментарий. Таким образом я смогу понять полезность уроков и статей, и улучшить их качество в будущем. Заранее спасибо!
Рейтинг: 4.49 ( 14 голосов ) 100Как работать и подключить CSS к HTML документу на практике
Добро пожаловать в следующий урок из серии уроков по CSS! С вами вновь Макс Метелев и сегодня мы разберем на практике как работать с CSS и как его подключить к html документу.
В прошлом уроке мы бегло узнали историю его появления. Если не читали, то настоятельно рекомендую.
Завариваем кофе, чай, берем плюшки и вперед за изучение основ сайтостроения.
Как работает CSS?
В этом уроке вы создадите свой первый файл стилей. Многие из свойств, используемых в каскадных таблицах стилей аналогичны в HTML. Поэтому если вы уверенно разбираетесь в гипертекстовой разметке, то, скорее всего, вы быстро усвоите многие «приблуды» CSS. Давайте рассмотрим на примере.
Базовый синтаксис CSS
Например, нам нужен красный фоновый цвет веб страницы. Используя HTML мы бы сделали примерно так:
В стилях подобное мы бы достигли написанием следующего кода:
body {background-color: #FF0000;}
body {background-color: #FF0000;} |
Как вы должны были заметить написание и там, и там одинаково. Данный пример демонстрирует фундаментальную модель CSS:
Но где размещать код CSS спросите Вы? Вполне логичный и здравый вопрос. Именно этим мы сейчас и займемся.
Именно этим мы сейчас и займемся.
Как подключить CSS к HTML документу?
Можно выделить 3 способа подключения CSS к веб странице. Все их мы сейчас рассмотрим на примере. Внимательно смотрите 3 способ, так как он самый правильный с точки зрения стандартов верстки и логики. Другие тоже верны, но это «грубые» варианты. Их лучше не использовать.
Метод 1 – Внутристроковое размещение стилей (через атрибут style)
Первый путь заключается в подключении CSS к HTML посредством атрибута style. Основываясь на приведенным выше примере с красным цветом наш код записался бы так:
<html> <head> <title>Example</title> </head> <body> <p>Здесь красная страница</p> </body> </html>
<html> <head> <title>Example</title> </head> <body> <p>Здесь красная страница</p> </body> </html> |
Метод 2 – Через использование тегов style
Другой способ подразумевает включение парных тегов стилей
<style></style> внутрь той страницы, где мы хотим применить их. Например, как здесь:
Например, как здесь:
<html> <head> <title>Простой пример</title> <style type=»text/css»> body {background-color: #FF0000;} </style> </head> <body> <p>Здесь снова красная страница</p> </body> </html>
<html> <head> <title>Простой пример</title> <style type=»text/css»> body {background-color: #FF0000;} </style> </head> <body> <p>Здесь снова красная страница</p> </body> </html> |
Метод 3 – Внешнее подключение файлов стилей.
Это рекомендуемый и правильный метод заключается в увязке файла стилей и веб страницы через подключение в html документ всего лишь одной строчки:
<link rel=»stylesheet» type=»text/css» href=»style/style. css» />
css» />
<link rel=»stylesheet» type=»text/css» href=»style/style.css» /> |
Единственное условие вы должны сохранить отдельно файл со стилями и назвать его, например style.css и быть он должен в папке CSS или Style. Такую ситуацию можно проиллюстрировать вот так:
Следует обратить внимание на место, где будет подключаться наша строчка, которая вызывает файл со стилями. Она должна находиться между служебными тегами <head></head> . Можно разместить ее сразу после тега заголовка страницы <title> , как на этом примере:
<html> <head> <title>My document</title> <link rel=»stylesheet» type=»text/css» href=»style/style.css» /> </head> <body> </body> </html>
<html> <head> <title>My document</title> <link rel=»stylesheet» type=»text/css» href=»style/style. </head> <body> </body> </html> |
Ссылка говорит браузеру, что он должен использовать макет из файла CSS для отображения html документа. Т.е как, своего рода, должная инструкция поисковику. Иди вот в это место, цепляй файл стилей и украшай страницу так, как я написал. Ну это образно говоря:-)
Самое важное то, что вы можете иметь неограниченное количество веб страниц и иметь при этом один файл со стилями.
Эта техника поможет сэкономить вам уйму времени. Представьте, что Вы хотите изменить цвет фона веб-сайта с количеством 100-200 страниц, таблица CSS спасет вас от необходимости вручную изменять все эти 100-200 документов.
Давайте еще раз закрепим все на практике.
Попробуйте самостоятельно
Откройте NOTEPAD++ или другую программу для редактирования и создания веб страниц и создайте два файла – один со страничкой html, а другой с файлом стилей:
Default. htm
htm
<html> <head> <title>My document</title> <link rel=»stylesheet» type=»text/css» href=»style.css» /> </head> <body> <h2>My first stylesheet</h2> </body> </html>
<html> <head> <title>My document</title> <link rel=»stylesheet» type=»text/css» href=»style.css» /> </head> <body> <h2>My first stylesheet</h2> </body> </html> |
Style.css
body { background-color: #FF0000; }
body { background-color: #FF0000; } |
Теперь возьмите и поместите эти два файла в одну папку. Не забудьте сохранить файлы с правильными расширениями (.htm и .css соответственно)
Не забудьте сохранить файлы с правильными расширениями (.htm и .css соответственно)
Откройте в браузере файл default.htm и посмотрите, как ваша страница приобрела красный фон. Поздравляем Вас! Вы сделали свой первый файл стилей.
В следующем уроке мы взглянем на некоторые свойства CSS
Как создать файл стилей CSS?
Первый практический шаг, который необходимо сделать при работе со стилям CSS, это научиться создавать файл, в котором эти стили будут храниться. Давайте посмотрим, что для этого нужно сделать.
Первым делом нужно разобраться, что вообще собой представляет этот файл. Нужно понимать, что файл стилей CSS – это обычный текстовый файл, точно такой же, какой вы можете создать в любом текстовом редакторе «Блокнот», «Microsoft Word» и.т.д.
Единственное, что отличает файл стилей от других текстовых документов – это его расширение, которое имеет вид *.css.
Таким образом, можно сделать вывод, что создать файл стилей CSS мы можем просто изменив расширение текстового файла.
Для тех, кто любит видео:
Все мои уроки по CSS (каскадным таблицам стилей) здесь.Способ 1. Создание файла CSS меняя расширение текстового файла.
Откройте любой текстовый редактор, например, редактор «Блокнот», который входит в состав операционной системы Windows. Найти эту программу можно через главное меню Пуск -> Все программы ->Стандартные -> Блокнот.
В главном меню программы выбираем «Файл-Сохранить как».
И сохраняем текстовый файл с расширением *.txt.
Теперь нужно поменять расширение этого файла с *.txt на *.css.
Если у Вас не отображается расширение файлов, вот заметка:
Как включить отображение расширений файлов в Windows.
После того, как вы выполните инструкции из этой заметки, рядом с названием файла будет отображаться его расширение.
Теперь для создания файла CSS нужно просто переименовать файл, изменив его расширение на css.
После данной операции вы получите файл стилей css.
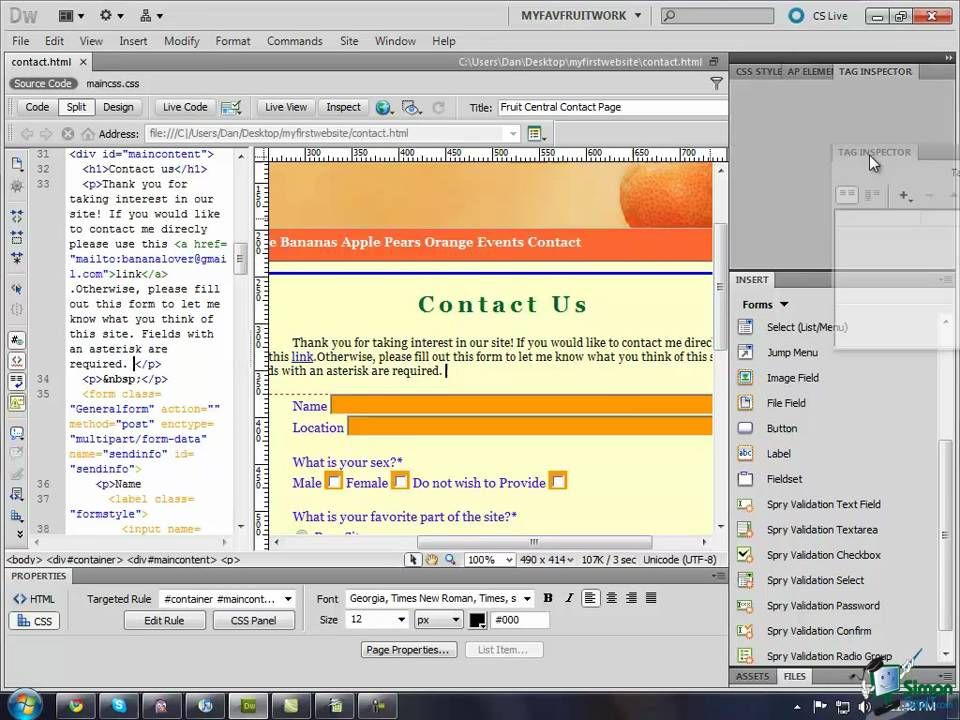
Способ 2. Создание файла стилей с помощью редакторов кода (на примере Dreamweaver).
Многие специализированные программы для редактирвания кода, например Dreamweaver, имеют специальные функции для создания файлов стилей CSS.
Давайте посмотрим, как это можно сделать в редакторе Dreamweaver.
После открытия программы появляется главное меню, в котором можно выбрать создание файла CSS.
После того, как файл будет создан, его можно будет сохранить через главное меню «Файл-сохранить как…».
Аналогичный процесс создания файлов CSS есть и в других редакторов кода.
На сегодня все. Подготовьте все необходимые программы, о которых сегодня говорилось и создайте файл стилей style.css. Завтра мы начнем наполнять его содержимым.
Все мои уроки по CSS (каскадным таблицам стилей) здесь.Visual CSS Style Editor изменить стили сайта WordPress – info-effect. ru
ru
На чтение 2 мин. Опубликовано
Привет ! Мы продолжаем разбирать самые интересные и самые полезные плагины для сайта WordPress ! Сегодня вы узнаете как изменить стили сайта WordPress. Вы сможете менять CSS стили сайта в режиме реального времени. Вы сможете изменить стили текста, фона, цвета, расположения, отступы, бордюры, радиус, позиция, размер, тени и т.д.
Установить плагин Visual CSS Style Editor вы сможете прямо из админ-панели WordPress. Перейдите на страницу: Плагины – Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.
Далее, после установки и активации плагина, у вас откроется страница приветствия плагина “Welcome to Yellow Pencil”. Нажмите на кнопку – lets start, чтобы начать редактирование сайта.
Далее, у вас откроется страница вашего сайта. Справа в блоке вы сможете выбрать определённую страницу для редактирования.
Далее, чтобы изменить определённый элемент на сайте, нажмите мышкой по элементу, справа у вас появится окно с инструментами для изменения CSS стилей. Вам будут доступны следующие инструменты: (Обратите внимание на скриншот, вы можете менять размер выбранного элемента с помощью мыши, просто перетаскивая края на нужное вам расстояние).
– Text.
– Background.
– Margin.
– Padding.
– Border.
– Border Radius.
– Position.
– Size.
– Animation.
– Filters.
– Box Shadow.
– Extra.
Далее, нажмите мышкой по элементу, выберите нужный вам инструмент и измените CSS стили для выбранного элемента.
Далее, при выборе элемента, вы можете выбирать определённые CSS параметры для изменения элемента. В верхнем правом углу элемента нажмите на значок меню в виде трёх горизонтальный линий. У вас откроется окно здесь вы сможете выбрать определённый CSS параметр для изменения элемента:
В верхнем правом углу элемента нажмите на значок меню в виде трёх горизонтальный линий. У вас откроется окно здесь вы сможете выбрать определённый CSS параметр для изменения элемента:
– Hover.
– Focus.
– Parent Element.
– Edit Selector.
– Write CSS.
– Select just it.
– Reset Styles.
– Leave.
Далее, в левой части страницы вы можете воспользоваться дополнительными элементами.
Чтобы сохранить сделанный изменения, нажмите вверху справа на кнопку – Save. Обратите внимание ! Некоторые инструменты доступны только в pro (платной) версии плагина.
Рекомендую Вам Супер плагины для изменения стилей сайта:
– SiteOrigin CSS.
– Simple Custom CSS.
– Custom CSS Pro.
Остались вопросы ? Напиши комментарий ! Удачи !
Visual CSS Style Editor — плагин для WordPress
Создайте визуальный стиль вашего сайта WordPress. Откройте для себя самый популярный плагин для внешнего дизайна! Попробуйте живую демонстрацию.
Откройте для себя самый популярный плагин для внешнего дизайна! Попробуйте живую демонстрацию.
Визуальный редактор CSS
Плагин позволяет настроить любую страницу и тему без кодирования . Щелкните элемент и начните визуальное редактирование. Отрегулируйте цветов , шрифтов , размеров , позиций, и многое другое. Получите полный контроль над дизайном своего веб-сайта с помощью более чем 60 свойств стилей.
Основные характеристики
- Настроить любую страницу, любой элемент
- Настройка страницы входа в WordPress
- Автоматические селекторы CSS
- 60+ свойств CSS
- Визуальное перетаскивание
- Визуальное редактирование полей и отступов
- Живой редактор CSS
- Предварительный просмотр
- Управление изменениями
- История отмен / повторов
- Экспорт файла таблицы стилей
Инструменты дизайна
Плагин предоставляет вам расширенные инструменты и готовые библиотеки для легкой стилизации вашего сайта.
- Инспектор гибких элементов
- Инспектор отдельных элементов
- Адаптивный инструмент
- Инструмент поиска элемента
- Измерительный инструмент
- Каркасный вид
- Инструмент информации о конструкции
- Генератор градиента (версия pro)
- Менеджер анимации (профессиональная версия)
- Генератор анимации (профессиональная версия)
Активы проекта
Получите доступ ко многим объектам дизайна одним щелчком мыши.Настройте дизайн своего сайта в соответствии со своими потребностями!
- 800+ шрифтов Google (профессиональная версия)
- 300+ Фоновые узоры (про версия)
- стоковых изображений Unsplash (профессиональная версия)
- Материал и плоские цветовые палитры (профессиональная версия)
- 50+ Анимации (профессиональная версия)
Свойства CSS: Текст
- Семейство шрифтов (профессиональная версия)
- Вес шрифта
- Цвет (профессиональная версия)
- Тень текста
- Размер шрифта
- Высота линии
- Стиль шрифта
- Выравнивание текста
- Преобразование текста
- Расстояние между буквами
- Расстояние между словами
- Оформление текста
- Отступ текста
- Перенос слов
Свойства CSS: Фон
- Цвет фона (профессиональная версия)
- Фоновое изображение (профессиональная версия)
- Зажим для фона
- Режим наложения фона
- Позиция фона
- Размер фона
- Повторение фона
- Вложение фона
Другие свойства CSS
- Маржа
- Набивка
- Граница
- Радиус границы
- Позиция
- Ширина (профессиональная версия)
- Высота (версия pro)
- Списки
- Flexbox
- Анимация
- Коробка Тень
- Переход
- Фильтр
- Преобразовать
- Непрозрачность
- Дисплей
- Курсор
- Поплавок
- Прозрачный
- Видимость
- События указателя
- Перелив
Совместимость с любой темой и плагином
Это работает без проблем практически с любой темой и плагином WordPress. Вы можете использовать его для редактирования страниц, созданных с помощью построителей страниц.
Вы можете использовать его для редактирования страниц, созданных с помощью построителей страниц.
Совместимость со всеми конструкторами страниц
Плагин позволяет настраивать страницы, созданные с помощью редактора блоков Gutenberg, Elementor или другого конструктора страниц. Измените дизайн своего сайта сегодня.
Как это работает?
Плагин генерирует коды CSS, как профессиональный веб-разработчик, в фоновом режиме, пока вы редактируете веб-страницу визуально.
Плагин не изменяет файлы темы, вместо этого он динамически загружает сгенерированные коды CSS на веб-сайт, чтобы вы могли управлять изменениями в любое время.
Премиум-функции
Следующие свойства доступны только в платной версии;
- Семейства шрифтов (шрифты Google)
- Цвет шрифта
- Цвет фона
- Фоновое изображение
- Ширина и высота
- Анимации
Купите профессиональную версию сейчас, чтобы разблокировать все функции.
Документация и поддержка
Понравился плагин?
- Загрузите папку «yellow-Pencil-visual-theme-customizer» в каталог «/ wp-content / plugins /»
- Активируйте плагин через меню «Плагины» в WordPress.
- Перейдите в Панель WordPress> Внешний вид> «Редактор YellowPencil» для настройки!
Будет ли плагин работать с моей темой?
Да, этот плагин совместим со всеми темами и плагинами. Вы можете быть уверены, что это работает наилучшим образом.
Насколько безопасно использовать?
Да, плагин не изменяет файлы тем и плагинов. Это на 100% безопасно. Вы можете управлять всеми изменениями, отключать или удалять их в любой момент.
Нужно ли мне знать кодирование, чтобы использовать его?
Нет, плагин имеет простой интерфейс и разработан для всех. Начинающий пользователь может легко им пользоваться. Если вы беспокоитесь о том, как его использовать, вам поможет документация по плагину.

Могу ли я настроить страницу входа в WordPress?
Да, на панели инструментов WordPress перейдите в Внешний вид> Редактор YellowPencil. Выберите целевую страницу в качестве страницы входа в WordPress и нажмите кнопку настройки.
Это обязательный плагин. Полная остановка. И они буквально отдают его за то, что они за него взимают (да, покупайте, он стоит каждого пенни, а затем и немного). Что действительно примечательно в этом плагине, несмотря на то, что он значительно упрощает настройку CSS и оптимизирует ее для вас, он на самом деле сделает вас лучше в CSS, если вы новичок. Я оставляю редактор CSS и среду адаптивного режима открытыми, пока вношу свои изменения, поэтому я могу точно наблюдать, что делает желтый карандаш в режиме реального времени, и одновременно проверять совместимость с экранами разных размеров.Сделав это так много (отчасти потому, что это так весело), я значительно лучше понял, как работает CSS, и дошел до того, что могу перейти прямо в редактор CSS и самостоятельно изменять стили. Он идеален на 98,5% — единственная небольшая « ошибка », которую я обнаружил, — это иногда, редко, изменения, которые вы вносите, особенно в узкоэкранных / мобильных режимах, не отображаются должным образом в предварительном просмотре — хотя на самом деле они отображаются правильно вы идете жить. Это может быть проблема с моей конкретной темой или чем-то, что я сделал — кто знает.Я ношу с собой телефон и планшет и отслеживаю изменения на этих устройствах во время работы. Это очень незначительная мелочь, которая случается редко, но если это не просто моя проблема, надеюсь, они исправят ее в обновлении. Тем не менее, этот плагин является абсолютным золотом и намного лучше, чем некоторые альтернативные редакторы CSS, которые я пробовал ранее. Я часто копирую и вставляю все изменения CSS на отдельные экраны и глобальные в личные заметки для резервного копирования — на всякий случай. Это также позволяет мне легко вернуться, если я ошибаюсь (хотя мне действительно не нужно было этого делать, просто спокойствие).
Он идеален на 98,5% — единственная небольшая « ошибка », которую я обнаружил, — это иногда, редко, изменения, которые вы вносите, особенно в узкоэкранных / мобильных режимах, не отображаются должным образом в предварительном просмотре — хотя на самом деле они отображаются правильно вы идете жить. Это может быть проблема с моей конкретной темой или чем-то, что я сделал — кто знает.Я ношу с собой телефон и планшет и отслеживаю изменения на этих устройствах во время работы. Это очень незначительная мелочь, которая случается редко, но если это не просто моя проблема, надеюсь, они исправят ее в обновлении. Тем не менее, этот плагин является абсолютным золотом и намного лучше, чем некоторые альтернативные редакторы CSS, которые я пробовал ранее. Я часто копирую и вставляю все изменения CSS на отдельные экраны и глобальные в личные заметки для резервного копирования — на всякий случай. Это также позволяет мне легко вернуться, если я ошибаюсь (хотя мне действительно не нужно было этого делать, просто спокойствие). Вы также можете сделать резервную копию своего CSS из папки плагина в wp-content. Большое спасибо разработчикам WaspThemes за создание такого незаменимого инструмента. Это значительно упрощает работу с WordPress и многому меня научило за такое короткое время. -shane, solutionconcepts.com
Вы также можете сделать резервную копию своего CSS из папки плагина в wp-content. Большое спасибо разработчикам WaspThemes за создание такого незаменимого инструмента. Это значительно упрощает работу с WordPress и многому меня научило за такое короткое время. -shane, solutionconcepts.com
Я бы дал этому плагину 5 звезд, однако из-за недостатка одной важной функции, к сожалению, я не могу. Плагин работает, как описано, и по большей части нормально. Я обнаружил случаи, когда не удавалось сохранить некоторые изменения, или, лучше сказать, изменения не вступают в силу, даже если он сказал, что изменения были сохранены.Одним из примеров этого является то, что иногда я менял размер радио для угла кнопки или блока, а это не так. Однако в большинстве случаев это сработало. Теперь это большой недостаток для меня, и я почти уверен, что для многих других тоже. Невозможно скрыть этот плагин в редакторе WordPress от других участников сайта, таких как редакторы или другие администраторы. Он этого просто не поддерживает. Это чрезвычайно важно, например, для сайтов компаний, где у вас есть несколько сотрудников, или сайтов сообществ с большим количеством авторов и редакторов и т. Д.Вы, конечно же, не хотите, чтобы не тот человек внес изменения на ваш основной веб-сайт. Конечно, вы всегда можете отменить изменения, но это не так. После того, как я связался с автором для возможных решений, ответ был расплывчатым, и он в основном указал мне на поиск руководств в Интернете и упомянул плагин, который предположительно позволяет это (после того, как я поискал эти учебники) Я не нашел их, и, попробовав упомянутый плагин, я не нашел способа сделать то, что утверждает автор плагина, для решения моей проблемы.Я также поискал и установил несколько плагинов для управления блоками и управления блоками Gutenberg, и ни один из них не смог скрыть отображение YellowPencil в редакторе WordPress. Этот плагин создан иначе, чем другие плагины, поэтому такие плагины с ним не работают. Я понимаю, что я не являюсь платежеспособным клиентом, однако из-за слабой поддержки и отсутствия перспектив исправления я не мог купить платную версию.
Он этого просто не поддерживает. Это чрезвычайно важно, например, для сайтов компаний, где у вас есть несколько сотрудников, или сайтов сообществ с большим количеством авторов и редакторов и т. Д.Вы, конечно же, не хотите, чтобы не тот человек внес изменения на ваш основной веб-сайт. Конечно, вы всегда можете отменить изменения, но это не так. После того, как я связался с автором для возможных решений, ответ был расплывчатым, и он в основном указал мне на поиск руководств в Интернете и упомянул плагин, который предположительно позволяет это (после того, как я поискал эти учебники) Я не нашел их, и, попробовав упомянутый плагин, я не нашел способа сделать то, что утверждает автор плагина, для решения моей проблемы.Я также поискал и установил несколько плагинов для управления блоками и управления блоками Gutenberg, и ни один из них не смог скрыть отображение YellowPencil в редакторе WordPress. Этот плагин создан иначе, чем другие плагины, поэтому такие плагины с ним не работают. Я понимаю, что я не являюсь платежеспособным клиентом, однако из-за слабой поддержки и отсутствия перспектив исправления я не мог купить платную версию. Надеюсь, автор передумает и начнет поддерживать разрешения для этого продукта. Кроме того, если вам не нужна эта недостающая функция, тогда это отличный плагин.С уважением
Надеюсь, автор передумает и начнет поддерживать разрешения для этого продукта. Кроме того, если вам не нужна эта недостающая функция, тогда это отличный плагин.С уважением
Вы можете настроить все на своем сайте WordPress одним щелчком мыши. Вы автоматически станете экспертом в CSS, не беспокоясь. У вас нет никаких ограничений. Используя этот плагин, вы сэкономите много времени. Визуальный редактор стилей CSS является наиболее распространенным на всех веб-сайтах WordPress.
Этот плагин потрясающий. Возьми!
Non sapevo esistesse un modo così easy для создания собственного шаблона.Sensazionale.
Отличный инструмент, который должен быть у всех, кто хочет насладиться магией CSS. Отличная работа и интуитивно понятный интерфейс как для профессионалов, так и для любителей.
Посмотреть все 71 отзыв«Visual CSS Style Editor» — программа с открытым исходным кодом. Следующие люди внесли свой вклад в этот плагин.
авторов 7. 3.3
3.3
- Исправлено: кнопка YellowPencil не работает в редакторе блоков WordPress.
7.3.2
- Обновление совместимости для WordPress 5.6
7.3.1
- Новое: ярлык для сохранения изменений. [CMD / CTRL + S]
- Исправлена ошибка активации лицензии.
7.3.0
- Улучшения в механизме выбора CSS.
- Обновлены устаревшие предупреждения CSS. Обновлено
- шрифтов Google.
- Исправлено несколько мелких ошибок.
7.2.9
- Исправлена ошибка, из-за которой атрибут стиля элемента удалялся после выбора.
7.2.8
- Улучшения в работе редактора.
- Добавлена опция повтора для триггера анимации.
- Удалено свойство счетчика-итераций анимации.
- Исправлена ошибка с изменением вкладок продуктов WooCommerce в инструменте курсора.
- Исправлена ошибка с изменением форматов свойств CSS.

7.2.7
- Исправлена ошибка выбора элемента Textarea, Audio, Video Select.
- Улучшения совместимости для плагинов Oxygen Builder и King Composer.
- Исправлена ошибка, возникавшая при перечислении дочерних элементов.
- Стили на панели просмотра изменений сгруппированы.
- Исправлена ошибка предупреждения PHP, спасибо Жану Лоренчини за вашу помощь.
- Добавлена опция ослабления анимации (функция времени анимации)
7.2.6
- Исправлена ошибка активации лицензии.
7.2.5
- Панель редактора была переработана, чтобы улучшить взаимодействие с пользователем.
- Портативный редактор CSS.
- Новая палитра цветов.
- Исправлена ошибка с пользовательской переменной CSS.
- Исправлена ошибка предварительного просмотра на странице входа.
- Исправлена ошибка оформления текста.
- Исправлена ошибка залипания позиции CSS.

- Улучшения производительности для перечисления семейств шрифтов.
- Исправлен конфликт с ace.js на некоторых серверах.
- Исправлена ошибка чтения неверных данных свойства line-height.
7.2.4
- Файл animation-events.js преобразован в чистый javascript из jQuery для более быстрой работы и загрузки.
- Исправлен конфликт селектора CSS nth-child.
- Добавлены массовые действия на страницу «Управление стилями». Теперь вы можете легко управлять настройками.
- Исправлены конфликты с PHP 7
7.2.3
- Проблема с активной точкой останова исправлена в адаптивном инструменте.
- Исправлена проблема «Точки останова не читаются».
7.2.2
- Мы добавили параметр к свойству font-family, позволяющий включать или не включать файл шрифта Google на веб-сайт.
- CSS свойство перехода.
- Доступность: предоставляет подробную информацию о доступности элемента в инструменте проектной информации.
 Плагин рассчитывает коэффициент контрастности текста по стандартам WCAG AA.
Плагин рассчитывает коэффициент контрастности текста по стандартам WCAG AA. - Новый отзывчивый инструмент. Файл
- custom.css перемещен в папку загрузок.
- Исправлена ошибка сохранения CSS.
- Ползунок числа обновлен.
- Google шрифтов обновлено
- animate.css обновлен
- Auto media API улучшен.
- Исправлены ошибки множественного выбора элементов.
- Исправлено множество ошибок и улучшен плагин.
7.2.1
- Дополнительная безопасность: добавлен одноразовый номер (токен) для всех действий.
7.2.0
- Исправлена важная ошибка безопасности: исправлена ошибка безопасности в функции просмотра посетителей…
7.1.9
- Исправлена ошибка выбора элемента в Firefox.
7.1.8
- Исправлено несколько важных ошибок.
7.1,7
7.1.6
- Новое: свойство направления CSS
- Новое: свойства сетки CSS.
 (выберите элемент сетки, чтобы перейти к ее свойствам)
(выберите элемент сетки, чтобы перейти к ее свойствам) - Новинка: палитра цветов страницы
- Новое: в свойство позиции CSS добавлен параметр «Прикрепить».
- Новое: дочерние элементы добавлены в contextMenu
- Улучшения свойств гибкости.
- Улучшения интерфейса.
7.1.5
- Улучшения в свойстве line-height.
- Улучшения в инспекторе элементов.
- Исправлено зависание на экране загрузки.
- Улучшения интерфейса.
7.1.4
- Важные и неважные, исправлено очень много ошибок.
- Обновление совместимости для WordPress 5.0
- Anymore CSS Editor не меняет порядок правил CSS при добавлении нового правила.
- Плагин стал более полезным с небольшими изменениями.
7.1.3
- Новая функция: стоковые изображения (API Unsplash)
- Новая функция: ресурсы страницы (показывает все изображения на странице в инструменте информации о дизайне)
- Новая функция: черновой режим
- улучшений производительности загрузки редактора.

- Исправлена ошибка загрузки шрифта на странице авторизации.
- Исправлена ошибка автозаполнения в редакторе CSS.
- Исправлена ошибка PHP на странице входа.
7.1.2
- Новая функция: поддержка настройки страницы входа в систему WordPress.
- Исправлена небольшая ошибка в Single Inspector.
7.1.1
- Исправлена ошибка с пустой страницей.
- Исправлен конфликт редактора CSS.
7.1.0
- Исправлена ошибка сортировки медиа-запросов.
7.0,9
- Исправлены ошибки загрузки CSS.
- Исправлены ошибки в инструменте генератора градиентов.
- Улучшения в работе редактора.
7.0.8
- Исправлена ошибка загрузки CSS по протоколу https.
- Исправлена ошибка медиа-запроса.
7.0.7
- Новая функция: редактируемые метки элементов и поддержка комментариев CSS для селекторов CSS.

- Новая функция: указывает, редактируются ли группы свойств, не открывая их.
- Новая функция: всегда отображаются поля и отступы при наведении курсора мыши.
- Новая функция: высокопроизводительный редактор.
- Новое: расширенные настройки редактора.
- Новое: поддержка интеграции Gutenberg.
- Новое: свойства background-position-x и background-position-y.
- Новое: поддержка редактирования черновиков страниц.
- Новое: поддержка RTL.
- Исправлена ошибка сброса выбранного элемента.
- Исправлена ошибка предварительного просмотра.
- Исправлена ошибка единственного инспектора.
- Исправлена ошибка сортировки интеллектуальных медиа-запросов.
- Улучшения основных функций.
- Улучшения динамического идентификатора и классов.
7.0.6
- Исправлено: «страница перескакивает в адаптивном инструменте». Исправлена ошибка полосы прокрутки в редакторе
- CSS.

- Улучшения в основных функциях.
7.0.5
- Новое: автоматическое определение динамического идентификатора и классов.
- Исправлена ошибка семейства шрифтов.
- Улучшения в основных функциях.
- Исправлена ошибка ContextMenu.
- Исправлена небольшая ошибка в дереве элементов.
7.0.4
- Исправлены ошибки ContextMenu.
- Исправлены ошибки типа настройки. Исправлено
- ошибок WooCommerce.
- Исправлены ошибки для младших версий PHP.
- Исправлена ошибка изменения размера элемента тела.
- Исправлена ошибка выбора элемента.
7.0.3
- Исправлены ошибки настройки одиночного файла и шаблона.
- Функция синхронизации отменена.
- Улучшения основных функций.
7.0.2
7.0.1
7.0.0
- Новая функция: родительские элементы выбранного элемента всегда отображаются в нижней части редактора.

- Новая функция: просматривайте все изменения визуально, отключите или измените.
- Новая функция: фиксированная правая панель, перетащите правую панель в правый угол страницы.
- Новая функция: поддержка CSS Flexbox, настройки Flexbox будут доступны на правой панели, когда вы выберете элемент Flexbox.
- Новая функция: динамическое изменение типа настройки, изменение текущего типа настройки с правой панели без обновления страницы.
- Новая функция: изменение целевой страницы в реальном времени, изменение целевой страницы, щелкнув имя страницы на правой панели.
- Новая функция: новый инструмент поиска интеллектуальных элементов.
- Исправлено: проблема выбора для элементов, которые имеют события щелчка javascript.
- Новая функция: адаптивные параметры на основе свойств CSS. Редактор покажет вам, применено ли свойство «ширина» в другом медиа-запросе к целевому элементу.
- Новая функция: просмотр стилей точек останова, просмотр выбранных стилей элементов, визуальная настройка стилей типов, просмотр всех примененных стилей.

- Новая функция: настраиваемый интерфейс, размер всех инструментов можно изменять.
- Новая функция: поддержка градиентного текста. Выберите фон и примените значение «text» к свойству background-clip.
- Новое: 300+ современных градиентов CSS3
- Новое: вкладки Single, Template, Global в редакторе CSS.
- Новое: все псевдоклассы редактору.
- Новое: проверка CSS для редактора CSS
- Новое: поддержка выбора элемента iframe по щелчку.
- Новое: выделите элементы по классу и идентификатору, щелкните любой класс или идентификатор в инструменте «Информация о дизайне», чтобы выделить целевые элементы.
- Новое: стили CSS доступны на странице администратора YellowPencil, вы можете увидеть примененные стили прямо в панели администратора.
- Улучшения: в 23 раза быстрее процесс CSS и скорость чтения с новыми основными функциями.
- Улучшения: инструмент Inspector стал в 3 раза быстрее
- Улучшения всех инструментов реорганизованы для лучшего взаимодействия с пользователем.

- Улучшения основных функций редактора.
- Исправлено множество ошибок.
- Примечание: экспортированные данные плагина в более старых версиях не будут работать в версиях 7 и выше.
- Уведомление: функции параллаксного изображения больше не доступны в редакторе, но элементы, которые применяют функцию параллакса, по-прежнему будут работать.
- Примечание. На главную страницу, страницу сообщений и страницы архива не влияют стили шаблона страницы.
- Примечание: определенные селекторы в таблицах стилей тем и плагинов больше не доступны в редакторе.
6.1.4
- Новое: свойство указателя событий
- Новое: свойство курсора
- логических улучшений селекторов CSS
- Исправлены ошибки инструмента менеджера анимации
6.1.3
- Новое: поддержка идентификаторов и классов HTML5. «## test», «#. # Test» и т. Д.
6.1.2
- Возможно, внесенные вами изменения не сохранятся ».
 Исправлена проблема с всплывающим окном.
Исправлена проблема с всплывающим окном.
6.1.1
- Добавлена возможность просмотра родительского дерева Новое: в настройках элемента.
6.1.0
- Новый интеллектуальный алгоритм для автоматического важного тега.
- Повышена скорость загрузки редактора. Исправлены ошибки в редакторе
- CSS.
- Исправлен конфликт плагина автоптимизации.
6.0.9
- Исправлена ошибка редактирования визуального отступа.
6.0.8
- Новая функция: визуальное редактирование полей и отступов
- Новая функция: свойства стиля списка
- Новая функция: более умный алгоритм выбора
- Новая функция: Модель Element Box. Новое: в разделе информации о конструкции
- Новое: свойства CSS с отступом и переносом слов
- Улучшения в инструменте генератора градиентов
- Улучшения отзывчивых точек останова
- Улучшения ColorPicker
- Исправлено: конфликты с плагинами CSS minify и WordPress Cache.

6.0.6
- Улучшения редактора
- Исправлены ошибки сохранения
- Лучшая производительность редактора
6.0.5
6.0.4
- jQuery обновлен
- Исправлена ошибка перетаскивания
- Исправлены ошибки селектора CSS
- Исправлено: небольшая ошибка с точками останова
6.0.3
6.0.2
- Новое: функция просмотра посетителей.
- Исправлено: ошибки инспектора элементов
- Исправлено: плагин не удаляет старые файлы пользовательских таблиц стилей
- Исправлено: анимация не работает в Chrome
- Исправлено: ошибки генератора градиентов
- Улучшения селекторов CSS
- Улучшения для обновления API
6.0,1
- Новое: динамические точки останова для адаптивного инструмента
- Новый генератор градиентного фона
- New: новые шрифты Google.
- Исправлено: ошибки генератора анимации и инструмента менеджера анимации.

- Исправлено: ошибка страницы магазина WooCommerce.
- Улучшения адаптивного инструмента
- Улучшения визуального выбора
- Улучшения фоновых узоров
6.0.0
- Новое: кнопка редактирования для публикации страниц редактирования в панели управления WordPress.
- Исправлено: несколько ошибок.
5.5.9
5.5.8
- Оптимизация производительности. В 6 раз быстрее.
5.5.7
- Показать свойство обновлено
- Улучшения smart @media AI
- Улучшения важного автоматического алгоритма
- Обновлены страницы админ-панели
- Новое: активация плагина в один клик при входе на Envato.
- Исправлено: несколько ошибок.
5.5.6
- Новое: свойство background-blend-mode
- Новое: настройки rotateX, rotateY и rotateZ для преобразований.
- Новое: поддержка активных, связанных, посещенных состояний.

- Сокращение CSS в выводе заголовка
- Обновлен алгоритм выбора CSS
- Исправлено: ошибка SSL в инструменте предварительного просмотра в реальном времени.
- Новый алгоритм: обнаружение правил CSS в определенных медиа-запросах целевого элемента и автоматическое создание ограничений с медиа-запросами.
- Live Resizing: свойство Height заменено на min-height
- Изменение размера в реальном времени: верхняя и левая границы больше не изменяются. Эта функция отключена для обеспечения стабильности отзывчивой системы.
- Исправлено: мелкие ошибки
- Исправлены ошибки анимации.
5.5.5
5.5.4
- Исправлено: ошибка выбора элементов.
- Исправлено: конфликт с плагином W3 total cache.
5.5.3
- Новый интерфейс.
- На 1500% больше времени обработки стиля.
- Скорость изменения размера на 300% выше.
- Нажмите клавишу SHIFT, чтобы выбрать несколько элементов.

- Функциональные улучшения.
5.5,2
- Исправлено: критическая проблема загрузки.
- Несколько улучшений, чтобы сделать его более функциональным.
- Исправлено множество ошибок.
5.5.1
- Новое: поддержка множественного выбора элементов
- Новое: семейства шрифтов поддерживают экспортируемую таблицу стилей.
- Новое: поддержка статических таблиц стилей.
- New: новая опция для сброса выбранного элемента.
- Новое: нажмите клавишу удаления, чтобы скрыть выбранный элемент.
- Улучшение состояний зависания и фокусировки.
- Улучшение инструмента поиска.
- Улучшение инструмента одиночного выбора.
- Обновлены движки свойств filter, box-shadow и transform. Высокая производительность!
- Улучшение инструментов отмены и повтора.
- Улучшение умных направляющих.
- Новые ярлыки: [R] Отзывчивый инструмент, [M]: Инструмент измерения, [W]: Каркас, [D]: Информация о дизайне
5. 5.0
5.0
- Исправлено: ошибка с одним инструментом выбора.
5.4,9
5,4,8
- Исправлено: две критических ошибки.
5,4,7
5,4,6
- Новинка: поддержка прозрачного цвета. (RGBA)
- Улучшение интерфейса загрузки редактора.
- Новое: теперь вы можете экспортировать все правила CSS как готовые к использованию.
5,4,5
- Улучшения для браузера Chrome.
5.4.4
- Анимации совместимы с адаптивным инструментом.
- Исправлена критическая ошибка.
5.4.3
- Критические доработки ядра.
- Улучшения производительности редактора
5.4.2
- Исправлено: проблема с медленной загрузкой.
- Улучшения в селекторах CSS.
5.4.1
- Исправлены критические ошибки селектора CSS.
5.4.0
- Изменить размер элементов визуально
- Улучшения в селекторах CSS.

- Улучшения интерфейса.
- Новое: умные направляющие для инструментов перетаскивания и изменения размера.
- Новое: инструмент проектной информации; Информация о выбранном элементе, типографии и многом другом.
- Улучшения в редакторе CSS.
- Улучшения в свойствах border-radius, font-family, animation.
- Новое: средство управления анимацией
5.3.5
- Инструмент каркаса новой функции.
- Исправлено: мелкие ошибки.
5.3.4
- Новый умный искусственный интеллект! (Создание кодов CSS как человек)
- Важные обновления производительности!
- Улучшения ядра.
- Исправлена ошибка сохранения Woocommerce.
5.3.3
- Исправлена ошибка сохранения.
- Новое: функции экспорта и импорта
5.3.2
- Исправлено: важная ошибка для SSL.
- Исправлены две мелкие ошибки.
5. 3.1
3.1
- Исправлено: ошибки на localhost.
- Исправлены мелкие ошибки.
5.3.0
- Новинка: адаптивный инструмент с изменяемым размером
- Новое: поддержка любых медиа-запросов CSS
- улучшений фоновых узоров
- улучшений пользовательских селекторов
- улучшений в измерительном инструменте и редакторе CSS
5.2,9
- Исправлено: ошибки селектора CSS.
5.2.8
5.2.7
- Исправлено: ошибка измерительного инструмента.
5.2.6
- Новинка: Инструмент единого выбора
- Новинка: Измерительный инструмент
- Новое: опция «написать CSS» в contextMenu.
- Улучшения в интерфейсе.
- Ярлыки обновлены.
5.2.5
- Новое: автозаполнение для селекторов CSS в редакторе.
- Улучшения в селекторах CSS.
5.2.3
5.2.2
- Новое: визуальное отображение свойства заполнения.

- Новое: Умные заголовки для элементов.
- Улучшения в ядре плагина.
5.2.1
- Исправлены ошибки анимации.
- Исправлены ошибки селектора CSS.
5.2.0
- Новое: инструмент для создания анимации.
- Улучшения визуального редактирования.
- Улучшения в семействе шрифтов.
- Исправлен баг с цветом теней.
- Улучшения в ядре редактора.
- Исправлена ошибка цвета фона.
- Исправлена ошибка «Редактор CSS не показывает коды».
- Исправлена ошибка «потеря данных CSS».
5.1.2
- Обновление WordPress 4.4.
- Исправлены ошибки селектора CSS.
5.1.1
- Новое: видимость Свойство
- Улучшения преобразованных элементов.
- Улучшения перетаскивания и инструментов изменения размера в реальном времени.
- Исправлены ошибки анимации.
- Улучшения редактора CSS
5. 1.0
1.0
- Новое: изменение размера живого элемента
- Улучшения селекторов CSS
- Улучшения ядра.
- Улучшения палитры цветов
- Улучшения для маленьких экранов.
- Исправлены ошибки Drag & Drop.
5.0.1
5.0.0
- Улучшения палитры цветов
- Улучшения производительности
- Улучшения в инструментах отмены / повтора
- Улучшения редактора CSS
- Улучшения автоматического алгоритма важной системы
- Доработки слайдера
- Исправлена ошибка загрузки.
- Новая палитра цветов!
4.7.0
- Исправлены некоторые ошибки.
- Новое: поддержка настраиваемого селектора.
- Документация обновлена.
4.6.3
- Новое: автоматическое обновление API
- Улучшения интерфейса
- Множество улучшений ядра
- Исправлено: ошибка «выберите только это».
- Исправлено: ошибка перетаскивания.

- Исправлено: родительские настройки.
4.6.2
4.5,1
- Исправлено: ошибки фонового изображения.
4,5
- Новое: ячейка таблицы для свойства отображения.
- Новое: поддержка Drag & Drop.
- Улучшение ширины, анимации и свойств отображения. Исправлена ошибка с полноразмерным фоновым изображением
- .
- Исправлена ошибка закрытия ContextMenu. Исправлена ошибка редактора CSS
- .
- Исправлена ошибка преобразования Chrome.
- Исправлена ошибка измерения высоты инструмента.
- Исправлена ошибка значения ползунка.
- Улучшение позиции собственности.
- Исправлены ошибки JQuery.
4,4
- Улучшение инструментов отмены / повтора.
- Новое: загрузчик фоновых изображений.
- Новинка: палитра цветов.
- Улучшение свойства text-shadow.
- Новое: менеджер исходного кода CSS.

4.3.5 Стабильный
- Новое: новые ярлыки.
- Улучшения основных функций.
4.3 Стабильный
- Новое: функция отмены / возврата
- Новинка: цветовые палитры материалов
- Улучшение основных функций.
- Новое: новые горячие клавиши
- Исправлено: некоторые ошибки.
4,2
- Исправлено: важная ошибка.
- Улучшение характеристик.
- Улучшение ядра.
- Новое: полноэкранный режим.
- Новинка: инструмент для измерения пикселей.
- Обновлены шрифты.
4,1
4,0
- Новое: свойство CSS Animation.
- Новое: живой редактор CSS.
- Новое: автоматический префикс.
- Новое: свойство фильтра CSS.
- Новое: свойство CSS text-shadow.
- Новое: свойство box-shadow.
- Новое: свойство размера коробки.
- Новое: преобразовать свойство.

- Новое: горячие клавиши.
- Новое: описание некоторых опций.
- Ошибка SSL Исправлена.
- Исправлено: некоторые ошибки.
3,2
3,1
- Улучшения ядра.
- Новое: функция «экспорт кода CSS».
- Исправлено: некоторые ошибки.
3,0
- Улучшения основных функций.
- Новое: отзывчивая поддержка.
- Новое: «выберите только это».
- Исправлено: некоторые ошибки.
2.2.3
- Доработки ядра.
- Новое: 300+ фоновых узоров
- Новинка: цветовые палитры.
1,7,0
- Улучшения для совместимости с некоторыми темами.
1.2.1
- Улучшения в селекторе CSS.
1.0.0
Visual CSS Style Editor — плагин WordPress
Создайте визуальный стиль вашего сайта WordPress. Откройте для себя самый популярный плагин для внешнего дизайна! Попробуйте живую демонстрацию.
Визуальный редактор CSS
Плагин позволяет настроить любую страницу и тему без кодирования . Щелкните элемент и начните визуальное редактирование. Отрегулируйте цветов , шрифтов , размеров , позиций, и многое другое. Получите полный контроль над дизайном своего веб-сайта с помощью более чем 60 свойств стилей.
Основные характеристики
- Настроить любую страницу, любой элемент
- Настройка страницы входа в WordPress
- Автоматические селекторы CSS
- 60+ свойств CSS
- Визуальное перетаскивание
- Визуальное редактирование полей и отступов
- Живой редактор CSS
- Предварительный просмотр
- Управление изменениями
- История отмен / повторов
- Экспорт файла таблицы стилей
Инструменты дизайна
Плагин предоставляет вам расширенные инструменты и готовые библиотеки для легкой стилизации вашего сайта.
- Инспектор гибких элементов
- Инспектор отдельных элементов
- Адаптивный инструмент
- Инструмент поиска элемента
- Измерительный инструмент
- Каркасный вид
- Инструмент информации о конструкции
- Генератор градиента (версия pro)
- Менеджер анимации (профессиональная версия)
- Генератор анимации (профессиональная версия)
Активы проекта
Получите доступ ко многим объектам дизайна одним щелчком мыши.Настройте дизайн своего сайта в соответствии со своими потребностями!
- 800+ шрифтов Google (профессиональная версия)
- 300+ Фоновые узоры (про версия)
- стоковых изображений Unsplash (профессиональная версия)
- Материал и плоские цветовые палитры (профессиональная версия)
- 50+ Анимации (профессиональная версия)
Свойства CSS: Текст
- Семейство шрифтов (профессиональная версия)
- Вес шрифта
- Цвет (профессиональная версия)
- Тень текста
- Размер шрифта
- Высота линии
- Стиль шрифта
- Выравнивание текста
- Преобразование текста
- Расстояние между буквами
- Расстояние между словами
- Оформление текста
- Отступ текста
- Перенос слов
Свойства CSS: Фон
- Цвет фона (профессиональная версия)
- Фоновое изображение (профессиональная версия)
- Зажим для фона
- Режим наложения фона
- Позиция фона
- Размер фона
- Повторение фона
- Вложение фона
Другие свойства CSS
- Маржа
- Набивка
- Граница
- Радиус границы
- Позиция
- Ширина (профессиональная версия)
- Высота (версия pro)
- Списки
- Flexbox
- Анимация
- Коробка Тень
- Переход
- Фильтр
- Преобразовать
- Непрозрачность
- Дисплей
- Курсор
- Поплавок
- Прозрачный
- Видимость
- События указателя
- Перелив
Совместимость с любой темой и плагином
Это работает без проблем практически с любой темой и плагином WordPress. Вы можете использовать его для редактирования страниц, созданных с помощью построителей страниц.
Совместимость со всеми конструкторами страниц
Плагин позволяет настраивать страницы, созданные с помощью редактора блоков Gutenberg, Elementor или другого конструктора страниц. Измените дизайн своего сайта сегодня.
Как это работает?
Плагин генерирует коды CSS, как профессиональный веб-разработчик, в фоновом режиме, пока вы редактируете веб-страницу визуально.
Плагин не изменяет файлы темы, вместо этого он динамически загружает сгенерированные коды CSS на веб-сайт, чтобы вы могли управлять изменениями в любое время.
Премиум-функции
Следующие свойства доступны только в платной версии;
- Семейства шрифтов (шрифты Google)
- Цвет шрифта
- Цвет фона
- Фоновое изображение
- Ширина и высота
- Анимации
Купите профессиональную версию сейчас, чтобы разблокировать все функции.
Документация и поддержка
Понравился плагин?
- Загрузите папку «yellow-Pencil-visual-theme-customizer» в каталог «/ wp-content / plugins /»
- Ative o плагин нет меню «Плагины» для WordPress.
- Перейдите в Панель WordPress> Внешний вид> «Редактор YellowPencil» для настройки!
Будет ли плагин работать с моей темой?
Да, этот плагин совместим со всеми темами и плагинами. Вы можете быть уверены, что это работает наилучшим образом.
Насколько безопасно использовать?
Да, плагин не изменяет файлы тем и плагинов. Это на 100% безопасно. Вы можете управлять всеми изменениями, отключать или удалять их в любой момент.
Нужно ли мне знать кодирование, чтобы использовать его?
Нет, плагин имеет простой интерфейс и разработан для всех. Начинающий пользователь может легко им пользоваться. Если вы беспокоитесь о том, как его использовать, вам поможет документация по плагину.

Могу ли я настроить страницу входа в WordPress?
Да, на панели инструментов WordPress перейдите в Внешний вид> Редактор YellowPencil. Выберите целевую страницу в качестве страницы входа в WordPress и нажмите кнопку настройки.
Это обязательный плагин. Полная остановка. И они буквально отдают его за то, что они за него взимают (да, покупайте, он стоит каждого пенни, а затем и немного). Что действительно примечательно в этом плагине, несмотря на то, что он значительно упрощает настройку CSS и оптимизирует ее для вас, он на самом деле сделает вас лучше в CSS, если вы новичок. Я оставляю редактор CSS и среду адаптивного режима открытыми, пока вношу свои изменения, поэтому я могу точно наблюдать, что делает желтый карандаш в режиме реального времени, и одновременно проверять совместимость с экранами разных размеров.Сделав это так много (отчасти потому, что это так весело), я значительно лучше понял, как работает CSS, и дошел до того, что могу перейти прямо в редактор CSS и самостоятельно изменять стили. Он идеален на 98,5% — единственная небольшая « ошибка », которую я обнаружил, — это иногда, редко, изменения, которые вы вносите, особенно в узкоэкранных / мобильных режимах, не отображаются должным образом в предварительном просмотре — хотя на самом деле они отображаются правильно вы идете жить. Это может быть проблема с моей конкретной темой или чем-то, что я сделал — кто знает.Я ношу с собой телефон и планшет и отслеживаю изменения на этих устройствах во время работы. Это очень незначительная мелочь, которая случается редко, но если это не просто моя проблема, надеюсь, они исправят ее в обновлении. Тем не менее, этот плагин является абсолютным золотом и намного лучше, чем некоторые альтернативные редакторы CSS, которые я пробовал ранее. Я часто копирую и вставляю все изменения CSS на отдельные экраны и глобальные в личные заметки для резервного копирования — на всякий случай. Это также позволяет мне легко вернуться, если я ошибаюсь (хотя мне действительно не нужно было этого делать, просто спокойствие).
Он идеален на 98,5% — единственная небольшая « ошибка », которую я обнаружил, — это иногда, редко, изменения, которые вы вносите, особенно в узкоэкранных / мобильных режимах, не отображаются должным образом в предварительном просмотре — хотя на самом деле они отображаются правильно вы идете жить. Это может быть проблема с моей конкретной темой или чем-то, что я сделал — кто знает.Я ношу с собой телефон и планшет и отслеживаю изменения на этих устройствах во время работы. Это очень незначительная мелочь, которая случается редко, но если это не просто моя проблема, надеюсь, они исправят ее в обновлении. Тем не менее, этот плагин является абсолютным золотом и намного лучше, чем некоторые альтернативные редакторы CSS, которые я пробовал ранее. Я часто копирую и вставляю все изменения CSS на отдельные экраны и глобальные в личные заметки для резервного копирования — на всякий случай. Это также позволяет мне легко вернуться, если я ошибаюсь (хотя мне действительно не нужно было этого делать, просто спокойствие). Вы также можете сделать резервную копию своего CSS из папки плагина в wp-content. Большое спасибо разработчикам WaspThemes за создание такого незаменимого инструмента. Это значительно упрощает работу с WordPress и многому меня научило за такое короткое время. -shane, solutionconcepts.com
Вы также можете сделать резервную копию своего CSS из папки плагина в wp-content. Большое спасибо разработчикам WaspThemes за создание такого незаменимого инструмента. Это значительно упрощает работу с WordPress и многому меня научило за такое короткое время. -shane, solutionconcepts.com
Я бы дал этому плагину 5 звезд, однако из-за недостатка одной важной функции, к сожалению, я не могу. Плагин работает, как описано, и по большей части нормально. Я обнаружил случаи, когда не удавалось сохранить некоторые изменения, или, лучше сказать, изменения не вступают в силу, даже если он сказал, что изменения были сохранены.Одним из примеров этого является то, что иногда я менял размер радио для угла кнопки или блока, а это не так. Однако в большинстве случаев это сработало. Теперь это большой недостаток для меня, и я почти уверен, что для многих других тоже. Невозможно скрыть этот плагин в редакторе WordPress от других участников сайта, таких как редакторы или другие администраторы. Он этого просто не поддерживает. Это чрезвычайно важно, например, для сайтов компаний, где у вас есть несколько сотрудников, или сайтов сообществ с большим количеством авторов и редакторов и т. Д.Вы, конечно же, не хотите, чтобы не тот человек внес изменения на ваш основной веб-сайт. Конечно, вы всегда можете отменить изменения, но это не так. После того, как я связался с автором для возможных решений, ответ был расплывчатым, и он в основном указал мне на поиск руководств в Интернете и упомянул плагин, который предположительно позволяет это (после того, как я поискал эти учебники) Я не нашел их, и, попробовав упомянутый плагин, я не нашел способа сделать то, что утверждает автор плагина, для решения моей проблемы.Я также поискал и установил несколько плагинов для управления блоками и управления блоками Gutenberg, и ни один из них не смог скрыть отображение YellowPencil в редакторе WordPress. Этот плагин создан иначе, чем другие плагины, поэтому такие плагины с ним не работают. Я понимаю, что я не являюсь платежеспособным клиентом, однако из-за слабой поддержки и отсутствия перспектив исправления я не мог купить платную версию.
Он этого просто не поддерживает. Это чрезвычайно важно, например, для сайтов компаний, где у вас есть несколько сотрудников, или сайтов сообществ с большим количеством авторов и редакторов и т. Д.Вы, конечно же, не хотите, чтобы не тот человек внес изменения на ваш основной веб-сайт. Конечно, вы всегда можете отменить изменения, но это не так. После того, как я связался с автором для возможных решений, ответ был расплывчатым, и он в основном указал мне на поиск руководств в Интернете и упомянул плагин, который предположительно позволяет это (после того, как я поискал эти учебники) Я не нашел их, и, попробовав упомянутый плагин, я не нашел способа сделать то, что утверждает автор плагина, для решения моей проблемы.Я также поискал и установил несколько плагинов для управления блоками и управления блоками Gutenberg, и ни один из них не смог скрыть отображение YellowPencil в редакторе WordPress. Этот плагин создан иначе, чем другие плагины, поэтому такие плагины с ним не работают. Я понимаю, что я не являюсь платежеспособным клиентом, однако из-за слабой поддержки и отсутствия перспектив исправления я не мог купить платную версию. Надеюсь, автор передумает и начнет поддерживать разрешения для этого продукта. Кроме того, если вам не нужна эта недостающая функция, тогда это отличный плагин.С уважением
Надеюсь, автор передумает и начнет поддерживать разрешения для этого продукта. Кроме того, если вам не нужна эта недостающая функция, тогда это отличный плагин.С уважением
Вы можете настроить все на своем сайте WordPress одним щелчком мыши. Вы автоматически станете экспертом в CSS, не беспокоясь. У вас нет никаких ограничений. Используя этот плагин, вы сэкономите много времени. Визуальный редактор стилей CSS является наиболее распространенным на всех веб-сайтах WordPress.
Этот плагин потрясающий. Возьми!
Non sapevo esistesse un modo così easy для создания собственного шаблона.Sensazionale.
Отличный инструмент, который должен быть у всех, кто хочет насладиться магией CSS. Отличная работа и интуитивно понятный интерфейс как для профессионалов, так и для любителей.
Leia todas as 71 avaliações «Визуальный редактор стилей CSS» — это программное обеспечение, разработанное специально для этого разработчика. Как seguintes pessoas contribuíram para este plugin.:max_bytes(150000):strip_icc()/OpenElement1-5b1ea7fa3418c600360d3ed7.jpg)
7.3.3
- Исправлено: кнопка YellowPencil не работает в редакторе блоков WordPress.
7.3.2
- Обновление совместимости для WordPress 5.6
7.3.1
- Новое: ярлык для сохранения изменений. [CMD / CTRL + S]
- Исправлена ошибка активации лицензии.
7.3.0
- Улучшения в механизме выбора CSS.
- Обновлены устаревшие предупреждения CSS. Обновлено
- шрифтов Google.
- Исправлено несколько мелких ошибок.
7.2.9
- Исправлена ошибка, из-за которой атрибут стиля элемента удалялся после выбора.
7.2.8
- Улучшения в работе редактора.
- Добавлена опция повтора для триггера анимации.
- Удалено свойство счетчика-итераций анимации.
- Исправлена ошибка с изменением вкладок продуктов WooCommerce в инструменте курсора.
- Исправлена ошибка с изменением форматов свойств CSS.

7.2.7
- Исправлена ошибка выбора элемента Textarea, Audio, Video Select.
- Улучшения совместимости для плагинов Oxygen Builder и King Composer.
- Исправлена ошибка, возникавшая при перечислении дочерних элементов.
- Стили на панели просмотра изменений сгруппированы.
- Исправлена ошибка предупреждения PHP, спасибо Жану Лоренчини за вашу помощь.
- Добавлена опция ослабления анимации (функция времени анимации)
7.2.6
- Исправлена ошибка активации лицензии.
7.2.5
- Панель редактора была переработана, чтобы улучшить взаимодействие с пользователем.
- Портативный редактор CSS.
- Новая палитра цветов.
- Исправлена ошибка с пользовательской переменной CSS.
- Исправлена ошибка предварительного просмотра на странице входа.
- Исправлена ошибка оформления текста.
- Исправлена ошибка залипания позиции CSS.

- Улучшения производительности для перечисления семейств шрифтов.
- Исправлен конфликт с ace.js на некоторых серверах.
- Исправлена ошибка чтения неверных данных свойства line-height.
7.2.4
- Файл animation-events.js преобразован в чистый javascript из jQuery для более быстрой работы и загрузки.
- Исправлен конфликт селектора CSS nth-child.
- Добавлены массовые действия на страницу «Управление стилями». Теперь вы можете легко управлять настройками.
- Исправлены конфликты с PHP 7
7.2.3
- Проблема с активной точкой останова исправлена в адаптивном инструменте.
- Исправлена проблема «Точки останова не читаются».
7.2.2
- Мы добавили параметр к свойству font-family, позволяющий включать или не включать файл шрифта Google на веб-сайт.
- CSS свойство перехода.
- Доступность: предоставляет подробную информацию о доступности элемента в инструменте проектной информации.
 Плагин рассчитывает коэффициент контрастности текста по стандартам WCAG AA.
Плагин рассчитывает коэффициент контрастности текста по стандартам WCAG AA. - Новый отзывчивый инструмент. Файл
- custom.css перемещен в папку загрузок.
- Исправлена ошибка сохранения CSS.
- Ползунок числа обновлен.
- Google шрифтов обновлено
- animate.css обновлен
- Auto media API улучшен.
- Исправлены ошибки множественного выбора элементов.
- Исправлено множество ошибок и улучшен плагин.
7.2.1
- Дополнительная безопасность: добавлен одноразовый номер (токен) для всех действий.
7.2.0
- Исправлена важная ошибка безопасности: исправлена ошибка безопасности в функции просмотра посетителей…
7.1.9
- Исправлена ошибка выбора элемента в Firefox.
7.1.8
- Исправлено несколько важных ошибок.
7.1,7
7.1.6
- Новое: свойство направления CSS
- Новое: свойства сетки CSS.
 (выберите элемент сетки, чтобы перейти к ее свойствам)
(выберите элемент сетки, чтобы перейти к ее свойствам) - Новинка: палитра цветов страницы
- Новое: в свойство позиции CSS добавлен параметр «Прикрепить».
- Новое: дочерние элементы добавлены в contextMenu
- Улучшения свойств гибкости.
- Улучшения интерфейса.
7.1.5
- Улучшения в свойстве line-height.
- Улучшения в инспекторе элементов.
- Исправлено зависание на экране загрузки.
- Улучшения интерфейса.
7.1.4
- Важные и неважные, исправлено очень много ошибок.
- Обновление совместимости для WordPress 5.0
- Anymore CSS Editor не меняет порядок правил CSS при добавлении нового правила.
- Плагин стал более полезным с небольшими изменениями.
7.1.3
- Новая функция: стоковые изображения (API Unsplash)
- Новая функция: ресурсы страницы (показывает все изображения на странице в инструменте информации о дизайне)
- Новая функция: черновой режим
- улучшений производительности загрузки редактора.

- Исправлена ошибка загрузки шрифта на странице авторизации.
- Исправлена ошибка автозаполнения в редакторе CSS.
- Исправлена ошибка PHP на странице входа.
7.1.2
- Новая функция: поддержка настройки страницы входа в систему WordPress.
- Исправлена небольшая ошибка в Single Inspector.
7.1.1
- Исправлена ошибка с пустой страницей.
- Исправлен конфликт редактора CSS.
7.1.0
- Исправлена ошибка сортировки медиа-запросов.
7.0,9
- Исправлены ошибки загрузки CSS.
- Исправлены ошибки в инструменте генератора градиентов.
- Улучшения в работе редактора.
7.0.8
- Исправлена ошибка загрузки CSS по протоколу https.
- Исправлена ошибка медиа-запроса.
7.0.7
- Новая функция: редактируемые метки элементов и поддержка комментариев CSS для селекторов CSS.
- Новая функция: указывает, редактируются ли группы свойств, не открывая их.
- Новая функция: всегда отображаются поля и отступы при наведении курсора мыши.
- Новая функция: высокопроизводительный редактор.
- Новое: расширенные настройки редактора.
- Новое: поддержка интеграции Gutenberg.
- Новое: свойства background-position-x и background-position-y.
- Новое: поддержка редактирования черновиков страниц.
- Новое: поддержка RTL.
- Исправлена ошибка сброса выбранного элемента.
- Исправлена ошибка предварительного просмотра.
- Исправлена ошибка единственного инспектора.
- Исправлена ошибка сортировки интеллектуальных медиа-запросов.
- Улучшения основных функций.
- Улучшения динамического идентификатора и классов.
7.0.6
- Исправлено: «страница перескакивает в адаптивном инструменте». Исправлена ошибка полосы прокрутки в редакторе
- CSS.

- Улучшения в основных функциях.
7.0.5
- Новое: автоматическое определение динамического идентификатора и классов.
- Исправлена ошибка семейства шрифтов.
- Улучшения в основных функциях.
- Исправлена ошибка ContextMenu.
- Исправлена небольшая ошибка в дереве элементов.
7.0.4
- Исправлены ошибки ContextMenu.
- Исправлены ошибки типа настройки. Исправлено
- ошибок WooCommerce.
- Исправлены ошибки для младших версий PHP.
- Исправлена ошибка изменения размера элемента тела.
- Исправлена ошибка выбора элемента.
7.0.3
- Исправлены ошибки настройки одиночного файла и шаблона.
- Функция синхронизации отменена.
- Улучшения основных функций.
7.0.2
7.0.1
7.0.0
- Новая функция: родительские элементы выбранного элемента всегда отображаются в нижней части редактора.

- Новая функция: просматривайте все изменения визуально, отключите или измените.
- Новая функция: фиксированная правая панель, перетащите правую панель в правый угол страницы.
- Новая функция: поддержка CSS Flexbox, настройки Flexbox будут доступны на правой панели, когда вы выберете элемент Flexbox.
- Новая функция: динамическое изменение типа настройки, изменение текущего типа настройки с правой панели без обновления страницы.
- Новая функция: изменение целевой страницы в реальном времени, изменение целевой страницы, щелкнув имя страницы на правой панели.
- Новая функция: новый инструмент поиска интеллектуальных элементов.
- Исправлено: проблема выбора для элементов, которые имеют события щелчка javascript.
- Новая функция: адаптивные параметры на основе свойств CSS. Редактор покажет вам, применено ли свойство «ширина» в другом медиа-запросе к целевому элементу.
- Новая функция: просмотр стилей точек останова, просмотр выбранных стилей элементов, визуальная настройка стилей типов, просмотр всех примененных стилей.

- Новая функция: настраиваемый интерфейс, размер всех инструментов можно изменять.
- Новая функция: поддержка градиентного текста. Выберите фон и примените значение «text» к свойству background-clip.
- Новое: 300+ современных градиентов CSS3
- Новое: вкладки Single, Template, Global в редакторе CSS.
- Новое: все псевдоклассы редактору.
- Новое: проверка CSS для редактора CSS
- Новое: поддержка выбора элемента iframe по щелчку.
- Новое: выделите элементы по классу и идентификатору, щелкните любой класс или идентификатор в инструменте «Информация о дизайне», чтобы выделить целевые элементы.
- Новое: стили CSS доступны на странице администратора YellowPencil, вы можете увидеть примененные стили прямо в панели администратора.
- Улучшения: в 23 раза быстрее процесс CSS и скорость чтения с новыми основными функциями.
- Улучшения: инструмент Inspector стал в 3 раза быстрее
- Улучшения всех инструментов реорганизованы для лучшего взаимодействия с пользователем.

- Улучшения основных функций редактора.
- Исправлено множество ошибок.
- Примечание: экспортированные данные плагина в более старых версиях не будут работать в версиях 7 и выше.
- Уведомление: функции параллаксного изображения больше не доступны в редакторе, но элементы, которые применяют функцию параллакса, по-прежнему будут работать.
- Примечание. На главную страницу, страницу сообщений и страницы архива не влияют стили шаблона страницы.
- Примечание: определенные селекторы в таблицах стилей тем и плагинов больше не доступны в редакторе.
6.1.4
- Новое: свойство указателя событий
- Новое: свойство курсора
- логических улучшений селекторов CSS
- Исправлены ошибки инструмента менеджера анимации
6.1.3
- Новое: поддержка идентификаторов и классов HTML5. «## test», «#. # Test» и т. Д.
6.1.2
- Возможно, внесенные вами изменения не сохранятся ».
 Исправлена проблема с всплывающим окном.
Исправлена проблема с всплывающим окном.
6.1.1
- Добавлена возможность просмотра родительского дерева Новое: в настройках элемента.
6.1.0
- Новый интеллектуальный алгоритм для автоматического важного тега.
- Повышена скорость загрузки редактора. Исправлены ошибки в редакторе
- CSS.
- Исправлен конфликт плагина автоптимизации.
6.0.9
- Исправлена ошибка редактирования визуального отступа.
6.0.8
- Новая функция: визуальное редактирование полей и отступов
- Новая функция: свойства стиля списка
- Новая функция: более умный алгоритм выбора
- Новая функция: Модель Element Box. Новое: в разделе информации о конструкции
- Новое: свойства CSS с отступом и переносом слов
- Улучшения в инструменте генератора градиентов
- Улучшения отзывчивых точек останова
- Улучшения ColorPicker
- Исправлено: конфликты с плагинами CSS minify и WordPress Cache.

6.0.6
- Улучшения редактора
- Исправлены ошибки сохранения
- Лучшая производительность редактора
6.0.5
6.0.4
- jQuery обновлен
- Исправлена ошибка перетаскивания
- Исправлены ошибки селектора CSS
- Исправлено: небольшая ошибка с точками останова
6.0.3
6.0.2
- Новое: функция просмотра посетителей.
- Исправлено: ошибки инспектора элементов
- Исправлено: плагин не удаляет старые файлы пользовательских таблиц стилей
- Исправлено: анимация не работает в Chrome
- Исправлено: ошибки генератора градиентов
- Улучшения селекторов CSS
- Улучшения для обновления API
6.0,1
- Новое: динамические точки останова для адаптивного инструмента
- Новый генератор градиентного фона
- New: новые шрифты Google.
- Исправлено: ошибки генератора анимации и инструмента менеджера анимации.

- Исправлено: ошибка страницы магазина WooCommerce.
- Улучшения адаптивного инструмента
- Улучшения визуального выбора
- Улучшения фоновых узоров
6.0.0
- Новое: кнопка редактирования для публикации страниц редактирования в панели управления WordPress.
- Исправлено: несколько ошибок.
5.5.9
5.5.8
- Оптимизация производительности. В 6 раз быстрее.
5.5.7
- Показать свойство обновлено
- Улучшения smart @media AI
- Улучшения важного автоматического алгоритма
- Обновлены страницы админ-панели
- Новое: активация плагина в один клик при входе на Envato.
- Исправлено: несколько ошибок.
5.5.6
- Новое: свойство background-blend-mode
- Новое: настройки rotateX, rotateY и rotateZ для преобразований.
- Новое: поддержка активных, связанных, посещенных состояний.

- Сокращение CSS в выводе заголовка
- Обновлен алгоритм выбора CSS
- Исправлено: ошибка SSL в инструменте предварительного просмотра в реальном времени.
- Новый алгоритм: обнаружение правил CSS в определенных медиа-запросах целевого элемента и автоматическое создание ограничений с медиа-запросами.
- Live Resizing: свойство Height заменено на min-height
- Изменение размера в реальном времени: верхняя и левая границы больше не изменяются. Эта функция отключена для обеспечения стабильности отзывчивой системы.
- Исправлено: мелкие ошибки
- Исправлены ошибки анимации.
5.5.5
5.5.4
- Исправлено: ошибка выбора элементов.
- Исправлено: конфликт с плагином W3 total cache.
5.5.3
- Новый интерфейс.
- На 1500% больше времени обработки стиля.
- Скорость изменения размера на 300% выше.
- Нажмите клавишу SHIFT, чтобы выбрать несколько элементов.

- Функциональные улучшения.
5.5,2
- Исправлено: критическая проблема загрузки.
- Несколько улучшений, чтобы сделать его более функциональным.
- Исправлено множество ошибок.
5.5.1
- Новое: поддержка множественного выбора элементов
- Новое: семейства шрифтов поддерживают экспортируемую таблицу стилей.
- Новое: поддержка статических таблиц стилей.
- New: новая опция для сброса выбранного элемента.
- Новое: нажмите клавишу удаления, чтобы скрыть выбранный элемент.
- Улучшение состояний зависания и фокусировки.
- Улучшение инструмента поиска.
- Улучшение инструмента одиночного выбора.
- Обновлены движки свойств filter, box-shadow и transform. Высокая производительность!
- Улучшение инструментов отмены и повтора.
- Улучшение умных направляющих.
- Новые ярлыки: [R] Отзывчивый инструмент, [M]: Инструмент измерения, [W]: Каркас, [D]: Информация о дизайне
5. 5.0
5.0
- Исправлено: ошибка с одним инструментом выбора.
5.4,9
5,4,8
- Исправлено: две критических ошибки.
5,4,7
5,4,6
- Новинка: поддержка прозрачного цвета. (RGBA)
- Улучшение интерфейса загрузки редактора.
- Новое: теперь вы можете экспортировать все правила CSS как готовые к использованию.
5,4,5
- Улучшения для браузера Chrome.
5.4.4
- Анимации совместимы с адаптивным инструментом.
- Исправлена критическая ошибка.
5.4.3
- Критические доработки ядра.
- Улучшения производительности редактора
5.4.2
- Исправлено: проблема с медленной загрузкой.
- Улучшения в селекторах CSS.
5.4.1
- Исправлены критические ошибки селектора CSS.
5.4.0
- Изменить размер элементов визуально
- Улучшения в селекторах CSS.

- Улучшения интерфейса.
- Новое: умные направляющие для инструментов перетаскивания и изменения размера.
- Новое: инструмент проектной информации; Информация о выбранном элементе, типографии и многом другом.
- Улучшения в редакторе CSS.
- Улучшения в свойствах border-radius, font-family, animation.
- Новое: средство управления анимацией
5.3.5
- Инструмент каркаса новой функции.
- Исправлено: мелкие ошибки.
5.3.4
- Новый умный искусственный интеллект! (Создание кодов CSS как человек)
- Важные обновления производительности!
- Улучшения ядра.
- Исправлена ошибка сохранения Woocommerce.
5.3.3
- Исправлена ошибка сохранения.
- Новое: функции экспорта и импорта
5.3.2
- Исправлено: важная ошибка для SSL.
- Исправлены две мелкие ошибки.
5. 3.1
3.1
- Исправлено: ошибки на localhost.
- Исправлены мелкие ошибки.
5.3.0
- Новинка: адаптивный инструмент с изменяемым размером
- Новое: поддержка любых медиа-запросов CSS
- улучшений фоновых узоров
- улучшений пользовательских селекторов
- улучшений в измерительном инструменте и редакторе CSS
5.2,9
- Исправлено: ошибки селектора CSS.
5.2.8
5.2.7
- Исправлено: ошибка измерительного инструмента.
5.2.6
- Новинка: Инструмент единого выбора
- Новинка: Измерительный инструмент
- Новое: опция «написать CSS» в contextMenu.
- Улучшения в интерфейсе.
- Ярлыки обновлены.
5.2.5
- Новое: автозаполнение для селекторов CSS в редакторе.
- Улучшения в селекторах CSS.
5.2.3
5.2.2
- Новое: визуальное отображение свойства заполнения.

- Новое: Умные заголовки для элементов.
- Улучшения в ядре плагина.
5.2.1
- Исправлены ошибки анимации.
- Исправлены ошибки селектора CSS.
5.2.0
- Новое: инструмент для создания анимации.
- Улучшения визуального редактирования.
- Улучшения в семействе шрифтов.
- Исправлен баг с цветом теней.
- Улучшения в ядре редактора.
- Исправлена ошибка цвета фона.
- Исправлена ошибка «Редактор CSS не показывает коды».
- Исправлена ошибка «потеря данных CSS».
5.1.2
- Обновление WordPress 4.4.
- Исправлены ошибки селектора CSS.
5.1.1
- Новое: видимость Свойство
- Улучшения преобразованных элементов.
- Улучшения перетаскивания и инструментов изменения размера в реальном времени.
- Исправлены ошибки анимации.
- Улучшения редактора CSS
5. 1.0
1.0
- Новое: изменение размера живого элемента
- Улучшения селекторов CSS
- Улучшения ядра.
- Улучшения палитры цветов
- Улучшения для маленьких экранов.
- Исправлены ошибки Drag & Drop.
5.0.1
5.0.0
- Улучшения палитры цветов
- Улучшения производительности
- Улучшения в инструментах отмены / повтора
- Улучшения редактора CSS
- Улучшения автоматического алгоритма важной системы
- Доработки слайдера
- Исправлена ошибка загрузки.
- Новая палитра цветов!
4.7.0
- Исправлены некоторые ошибки.
- Новое: поддержка настраиваемого селектора.
- Документация обновлена.
4.6.3
- Новое: автоматическое обновление API
- Улучшения интерфейса
- Множество улучшений ядра
- Исправлено: ошибка «выберите только это».
- Исправлено: ошибка перетаскивания.

- Исправлено: родительские настройки.
4.6.2
4.5,1
- Исправлено: ошибки фонового изображения.
4,5
- Новое: ячейка таблицы для свойства отображения.
- Новое: поддержка Drag & Drop.
- Улучшение ширины, анимации и свойств отображения. Исправлена ошибка с полноразмерным фоновым изображением
- .
- Исправлена ошибка закрытия ContextMenu. Исправлена ошибка редактора CSS
- .
- Исправлена ошибка преобразования Chrome.
- Исправлена ошибка измерения высоты инструмента.
- Исправлена ошибка значения ползунка.
- Улучшение позиции собственности.
- Исправлены ошибки JQuery.
4,4
- Улучшение инструментов отмены / повтора.
- Новое: загрузчик фоновых изображений.
- Новинка: палитра цветов.
- Улучшение свойства text-shadow.
- Новое: менеджер исходного кода CSS.

4.3.5 Стабильный
- Новое: новые ярлыки.
- Улучшения основных функций.
4.3 Стабильный
- Новое: функция отмены / возврата
- Новинка: цветовые палитры материалов
- Улучшение основных функций.
- Новое: новые горячие клавиши
- Исправлено: некоторые ошибки.
4,2
- Исправлено: важная ошибка.
- Улучшение характеристик.
- Улучшение ядра.
- Новое: полноэкранный режим.
- Новинка: инструмент для измерения пикселей.
- Обновлены шрифты.
4,1
4,0
- Новое: свойство CSS Animation.
- Новое: живой редактор CSS.
- Новое: автоматический префикс.
- Новое: свойство фильтра CSS.
- Новое: свойство CSS text-shadow.
- Новое: свойство box-shadow.
- Новое: свойство размера коробки.
- Новое: преобразовать свойство.

- Новое: горячие клавиши.
- Новое: описание некоторых опций.
- Ошибка SSL Исправлена.
- Исправлено: некоторые ошибки.
3,2
3,1
- Улучшения ядра.
- Новое: функция «экспорт кода CSS».
- Исправлено: некоторые ошибки.
3,0
- Улучшения основных функций.
- Новое: отзывчивая поддержка.
- Новое: «выберите только это».
- Исправлено: некоторые ошибки.
2.2.3
- Доработки ядра.
- Новое: 300+ фоновых узоров
- Новинка: цветовые палитры.
1,7,0
- Улучшения для совместимости с некоторыми темами.
1.2.1
- Улучшения в селекторе CSS.
1.0.0
: элемент информации о стиле — HTML: язык разметки гипертекста
Элемент HTML Это мой абзац.

 css» />
css» />