Редактор html и css онлайн: Codly — Онлайн редактор HTML, CSS, JavaScript кода Codly
15.10.1975 


 Разное
Разное
Редактор кода онлайн — 7 лучших бесплатных сервисов
В этой статье представлены некоторые из наиболее функциональных CSS редакторов кода для front-end разработчиков. Обладая такими функциями, как подсветка синтаксиса, просмотр в режиме реального времени, отладка и совместное редактирование, эти сервисы могут стать отличным выбором для веб-разработки прямо в окне браузера.
- Редактор кода онлайн — 7 лучших бесплатных сервисов
- CodePen
- JSFiddle
- Liveweave
- Plunker
- JS Bin
- CSS Deck
- kodtest
- Демонстрация онлайн-редакторов кода
- Заключение
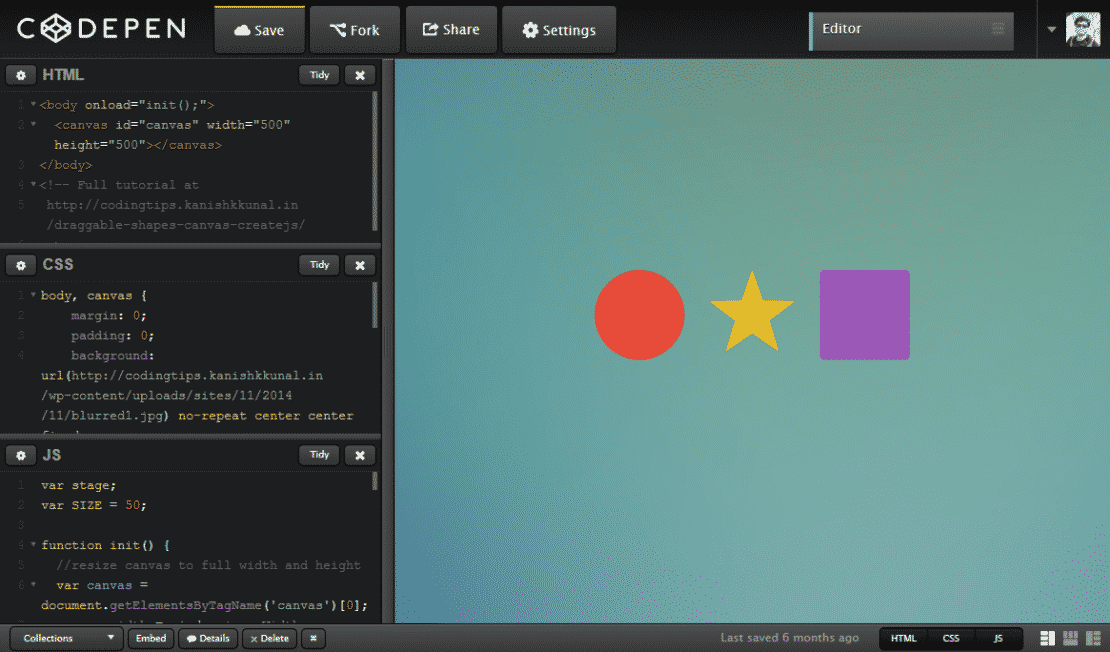
Этот редактор кода онлайн предлагает поддержку HTML, CSS и JavaScript и огромного количества препроцессоров. Haml, Markdown, Slim и Jade поддерживаются, в качестве HTML-препроцессоров. Для CSS поддерживаются Less, SCSS, Sass и Stylus. Для JavaScript поддерживаются CoffeeScript, TypeScript, LiveScript и Babel.
Для CSS поддерживаются Less, SCSS, Sass и Stylus. Для JavaScript поддерживаются CoffeeScript, TypeScript, LiveScript и Babel.
Кроме этого, существует огромное сообщество разработчиков, использующих CodePen. Что позволяет легко найти демо-версии и примеры, созданные опытными разработчиками.
CodePen Pro поддерживает совместный режим, позволяющий дополнять код в режиме реального времени. А также режим Professor Mode, с помощью которого группа студентов может следить за вами, когда вы поясняете код, а вы можете переписываться с ними в чате.
Еще один популярный CSS редактор онлайн. Им успешно пользуются разработчики уже в течение довольно долгого времени, и он был первым до появления CodePen. JSFiddle — это простой в использовании онлайн-редактор кода с бесплатным совместным редактированием, текстовым и голосовым чатом. Вам даже не нужно регистрироваться, чтобы использовать функцию совместной работы.
JSFiddle также поддерживает SCSS и CoffeeScript. С помощью JSFiddle довольно просто совместно работать над кодом или размещать демо-версии.
Это html css js редактор онлайн с функцией предварительного просмотра в режиме реального времени. Liveweave содержит встроенные контекстно-зависимые подсказки по коду HTML5, CSS3, JavaScript и JQuery. Он также позволяет загрузить ваш проект в виде архива, что очень удобно.
В Liveweave довольно просто подключать к проектам внешние библиотеки, такие как JQuery, AndgularJS, Bootstrap и т.д. Он также инструмент линейку, что помогает в разработке адаптивного веб-дизайна. Liveweave предлагает функцию «Team Up», которая предоставляет те же возможности, что и режим совместного редактирования в JSFiddle.
Это интернет-сообщество (как и CodePen) для создания кода, совместной работы и обмена идеями в области веб-разработки. Сервис представляет собой онлайн-редактор с открытым исходным кодом под лицензией MIT. Исходный код Plunker можно найти на GitHub.
Редактор стилей CSS онлайн позволяет добавлять в рабочую область несколько файлов, а также предоставляет в распоряжение пользователей созданные сообществом шаблоны, которые можно использовать для быстрого запуска проекта.
Облачная среда для совместной работы с JavaScript кодом. Она включает в себя поддержку целого ряда препроцессоров, таких как SCSS, Less, CoffeeScript, Jade и других. Также доступна консоль для отладки и проверки кода, которая функционирует как консоль в Google Chrome или Firefox.
JS Bin также поддерживает интерактивный режим записи и трансляции создания кода любому количеству участников. Этот режим доступен бесплатно для зарегистрированных и анонимных пользователей.
Этот CSS редактор онлайн немного проще по сравнению с другими инструментами. Помимо основных функций он включает в себя функцию комментариев. Совместное использование и встраивание демо-версий также поддерживается в CSS Deck.
kodtest удобен, когда нужно проверить работу кода на экранах различных размеров. Этот онлайн-инструмент позволяет быстро переключаться между несколькими предварительно заданными размерами экрана.
Ниже представлена демо-версия, созданная мной на CodePen. Вы можете переключить вкладки, чтобы посмотреть HTML, CSS и JS-код. Или поэкспериментировать, перемещая фигуры на вкладке «Результат».
Или поэкспериментировать, перемещая фигуры на вкладке «Результат».
Редакторы кода онлайн могут применяться для различных целей. Например, если нужно совместно работать над проектами или показать демо-версию клиенту.
Веб-редакторы кода также отлично подходят для образовательных целей, так как они не требуют установки и доступны со всех видов устройств.
Если вы являетесь разработчиком, напишите в комментариях о своем любимом онлайн-редакторе кода.
Вадим Дворниковавтор-переводчик статьи «7 Free Online Code Editors for Front-End Web Development»
Редактор кода онлайн — 7 лучших бесплатных сервисов
В этой статье представлены некоторые из наиболее функциональных CSS редакторов кода для front-end разработчиков. Обладая такими функциями, как подсветка синтаксиса, просмотр в режиме реального времени, отладка и совместное редактирование, эти сервисы могут стать отличным выбором для веб-разработки прямо в окне браузера.
- Редактор кода онлайн — 7 лучших бесплатных сервисов
- CodePen
- JSFiddle
- Liveweave
- Plunker
- JS Bin
- CSS Deck
- kodtest
- Демонстрация онлайн-редакторов кода
- Заключение
Этот редактор кода онлайн предлагает поддержку HTML, CSS и JavaScript и огромного количества препроцессоров. Haml, Markdown, Slim и Jade поддерживаются, в качестве HTML-препроцессоров. Для CSS поддерживаются Less, SCSS, Sass и Stylus. Для JavaScript поддерживаются CoffeeScript, TypeScript, LiveScript и Babel.
Кроме этого, существует огромное сообщество разработчиков, использующих CodePen. Что позволяет легко найти демо-версии и примеры, созданные опытными разработчиками.
CodePen Pro поддерживает совместный режим, позволяющий дополнять код в режиме реального времени. А также режим Professor Mode, с помощью которого группа студентов может следить за вами, когда вы поясняете код, а вы можете переписываться с ними в чате.
Еще один популярный CSS редактор онлайн. Им успешно пользуются разработчики уже в течение довольно долгого времени, и он был первым до появления CodePen. JSFiddle — это простой в использовании онлайн-редактор кода с бесплатным совместным редактированием, текстовым и голосовым чатом. Вам даже не нужно регистрироваться, чтобы использовать функцию совместной работы.
JSFiddle также поддерживает SCSS и CoffeeScript. С помощью JSFiddle довольно просто совместно работать над кодом или размещать демо-версии.
Это html css js редактор онлайн с функцией предварительного просмотра в режиме реального времени. Liveweave содержит встроенные контекстно-зависимые подсказки по коду HTML5, CSS3, JavaScript и JQuery. Он также позволяет загрузить ваш проект в виде архива, что очень удобно.
В Liveweave довольно просто подключать к проектам внешние библиотеки, такие как JQuery, AndgularJS, Bootstrap и т.д. Он также инструмент линейку, что помогает в разработке адаптивного веб-дизайна. Liveweave предлагает функцию «Team Up», которая предоставляет те же возможности, что и режим совместного редактирования в JSFiddle.
Liveweave предлагает функцию «Team Up», которая предоставляет те же возможности, что и режим совместного редактирования в JSFiddle.
Это интернет-сообщество (как и CodePen) для создания кода, совместной работы и обмена идеями в области веб-разработки. Сервис представляет собой онлайн-редактор с открытым исходным кодом под лицензией MIT. Исходный код Plunker можно найти на GitHub.
Редактор стилей CSS онлайн позволяет добавлять в рабочую область несколько файлов, а также предоставляет в распоряжение пользователей созданные сообществом шаблоны, которые можно использовать для быстрого запуска проекта.
Облачная среда для совместной работы с JavaScript кодом. Она включает в себя поддержку целого ряда препроцессоров, таких как SCSS, Less, CoffeeScript, Jade и других. Также доступна консоль для отладки и проверки кода, которая функционирует как консоль в Google Chrome или Firefox.
JS Bin также поддерживает интерактивный режим записи и трансляции создания кода любому количеству участников. Этот режим доступен бесплатно для зарегистрированных и анонимных пользователей.
Этот режим доступен бесплатно для зарегистрированных и анонимных пользователей.
Этот CSS редактор онлайн немного проще по сравнению с другими инструментами. Помимо основных функций он включает в себя функцию комментариев. Совместное использование и встраивание демо-версий также поддерживается в CSS Deck.
kodtest удобен, когда нужно проверить работу кода на экранах различных размеров. Этот онлайн-инструмент позволяет быстро переключаться между несколькими предварительно заданными размерами экрана.
Ниже представлена демо-версия, созданная мной на CodePen. Вы можете переключить вкладки, чтобы посмотреть HTML, CSS и JS-код. Или поэкспериментировать, перемещая фигуры на вкладке «Результат».
Редакторы кода онлайн могут применяться для различных целей. Например, если нужно совместно работать над проектами или показать демо-версию клиенту.
Веб-редакторы кода также отлично подходят для образовательных целей, так как они не требуют установки и доступны со всех видов устройств.
Если вы являетесь разработчиком, напишите в комментариях о своем любимом онлайн-редакторе кода.
Вадим Дворниковавтор-переводчик статьи «7 Free Online Code Editors for Front-End Web Development»
Онлайн-редактор кода W3Schools — попробуйте сами
С помощью нашего онлайн-редактора кода вы можете редактировать код и просматривать результат в браузере
Попробуйте внешний редактор (HTML/CSS/JS)
Попробуйте внутренний редактор (Python/PHP) /Ява..)
С помощью онлайн-редактора кода W3Schools вы можете редактировать HTML, CSS и JavaScript код и просмотреть результат в браузере.
Окно слева доступно для редактирования — отредактируйте код и нажмите кнопку «Выполнить», чтобы просмотреть результат в правом окне.
«Размер результата» возвращает ширину и высоту окна результата в пикселях (даже при изменении размера окна браузера).
Размером окна можно управлять с помощью полосы между окнами (перетаскиваемый желоб).
Описание значков приведено в таблице ниже:
| Значок | Описание |
|---|---|
| Перейти на www.w3schools.com | |
| Сохраните свой код (и поделитесь им с другими) | |
| Изменение ориентации (горизонтально или вертикально) | |
| Изменить цветовую тему (темную или светлую) |
Если вы новичок в программировании, мы предлагаем вам начать с HTML и перейти к CSS и JavaScript: PHP, Node.js, Java, Bash, Clojure, Fortran, Go, Kotlin, Perl, R, Ruby, Scala, Swift, TypeScript и код VB.NET и просмотрите результат в браузере.
Бежать » RPythonC#C++PHPNode.jsJavaBashClojureFortranGoKotlinPerlRubyScalaSwiftTypeScriptVB.NET Размер результата:
- прог.р
- Ввод
- +
- +
# Эта строка кода нужна нам для отображения графиков в нашем компиляторе
 png»)
png») # Создаем вектор кругов
x <- c(10,20,30,40)
# Отображаем круговая диаграмма
круг (x)
Попробуйте сами »
Нажмите кнопку «Попробуйте сами», чтобы увидеть, как это работает.
Выпадающий список справа от кнопки «Выполнить» позволяет вам менять языки программирования.
Выбрав вкладку «ввод», вы можете добавить пользовательский ввод для использования в коде.
Вкладки «+» позволяют вам добавлять дополнительные файлы (для того же языка, на котором вы сейчас работаете) для запуска.
Подсказка: Вы найдете большинство тем выше на нашей домашней странице.
НОВИНКА
Мы только что запустили
Видео W3Schools
Узнать
COLOR PICKER
КОД ИГРЫ
Играть в игру
Top Tutorials
Учебник HTMLУчебник CSS
How To Tutorial
Учебник SQL
Учебник Python
Учебник W3.
 CSS
CSS Учебник Bootstrap
Учебник PHP
Учебник Java
Учебник C++
Учебник jQuery
900 Справочник
Справочник по HTML
Справочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Top4 Examples
Примеры HTML
Примеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
ФОРУМ | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения. Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности. Copyright 1999-2022 Refsnes Data. Все права защищены.
W3Schools использует W3.CSS.
HTML CSS JavaScript — Бесплатный онлайн-редактор и инструменты
Онлайн-редактор HTML, CSS и JS с мгновенным предварительным просмотром. Трио HTML-CSS-JS — это части всех веб-сайтов, с которыми пользователи напрямую взаимодействуют.
Повысьте эффективность кодирования и обеспечьте лучший пользовательский опыт с помощью нашей бесплатной коллекции онлайн-инструментов!
О нас
Вы когда-нибудь задавались вопросом, что такое HTML CSS и JavaScript? Для чего это используется? Как вы можете изучить HTML CSS JavaScript и как это сделать быстрее всего?
Мы являемся пионерами в индустрии веб-дизайна, предоставляя продукты, используемые миллионами бесплатных и тысячами платных пользователей. Наши самые популярные услуги включают бесплатные онлайн-инструменты, перечисленные в основной навигации. Эти генераторы кода, учебные пособия и другие ресурсы предназначены для облегчения жизни веб-издателей, даже если они являются профессионалами или только начали знакомиться с веб-технологиями.
Наши самые популярные услуги включают бесплатные онлайн-инструменты, перечисленные в основной навигации. Эти генераторы кода, учебные пособия и другие ресурсы предназначены для облегчения жизни веб-издателей, даже если они являются профессионалами или только начали знакомиться с веб-технологиями.
Мы начали с онлайн-очистителя HTML и вскоре стали самым популярным поставщиком программного обеспечения для редактирования HTML. Единственная причина, по которой вы, возможно, не слышали о нас, заключается в том, что мы никогда не рекламируем наши услуги. Нас труднее найти, потому что мы не занимаемся поисковой оптимизацией, поэтому обязательно сохраните этот адрес, если захотите вернуться позже. Благодаря нашим постоянным пользователям и тем, кто рассказывает об этом своим друзьям, нам удалось выжить и даже увеличить наш трафик.
Самые популярные страницы нашего сайта
Большинство посетителей приходят на наш сайт, чтобы использовать онлайн-редактор, компоновщик и очиститель CSS. Этот бесплатный онлайн-инструмент поможет вам привести в порядок беспорядочные таблицы стилей. Вставьте свой код в большое текстовое поле, выберите нужные параметры и нажмите кнопку Организовать. Наши мастера генератора кода CSS и генератора HTML также очень популярны. Осмотритесь в навигации или просмотрите плитки выше, чтобы изучить HTML-CSS-JS, веб-сайт, созданный для клиентской части Интернета.
Этот бесплатный онлайн-инструмент поможет вам привести в порядок беспорядочные таблицы стилей. Вставьте свой код в большое текстовое поле, выберите нужные параметры и нажмите кнопку Организовать. Наши мастера генератора кода CSS и генератора HTML также очень популярны. Осмотритесь в навигации или просмотрите плитки выше, чтобы изучить HTML-CSS-JS, веб-сайт, созданный для клиентской части Интернета.
Большое спасибо нашим спонсорам:
Rapidessay- служба быстрого написания эссе.
Посетите EasyEssay, чтобы получить лучший опыт написания эссе в США сегодня.
Просмотрите эти сайты с домашними заданиями по программированию на https://omnipapers.com/top-10-programming-assignment-help-websites/ и сделайте правильный выбор.
Оплата за эссе, написанное ведущими авторами PapersOwl
HTML
HTML — это ядро каждого веб-сайта. Он содержит все элементы страницы: изображения, абзацы, заголовки и другие теги. У нас есть серия бесплатных руководств, которые помогут вам начать изучение этого важного языка разметки (не программирования). Уроки содержат статьи о тегах, атрибутах тегов, списке важных тегов, ссылках или тегах привязки, изображениях, таблицах, формах, форматировании текста и символах.
Уроки содержат статьи о тегах, атрибутах тегов, списке важных тегов, ссылках или тегах привязки, изображениях, таблицах, формах, форматировании текста и символах.
Используйте список тегов HTML, чтобы найти правильное использование каждого элемента, или используйте генераторы кода и получите разметку с минимальным количеством кликов.
УСБ
Каскадные таблицы стилей придают вид вашим веб-страницам. Они определяют цвет и размер каждого элемента. Они позиционируют разделы на странице и определяют другие атрибуты дизайна. Они размещены в файлах с расширением .css и связаны с документами. Шпаргалка по CSS даст вам представление о том, что это на самом деле означает, и поможет вам легко создавать нужные стили.
Обязательно ознакомьтесь с нашей галереей теней для текста, генератором градиентов, стилизатором таблиц, создателем границ, палитрой цветов RGB и другими элементами навигации.
JavaScript (JS)
Часто путают с языком программирования Java, JavaScript или просто JS делает ваш сайт интерактивным.

Leave a Comment