Размер background image css – background-size — Web technology for developers
09.10.2019 


 Разное
Разное
Свойство background-size | CSS справочник
CSS свойстваОпределение и применение
CSS свойство background-size определяет размер фонового изображения/-ий. Позиционирование фонового изображения внутри элемента определяется свойством background-origin.
Поддержка браузерами
CSS синтаксис:
background-size:"auto | length | cover | contain | initial | inherit";
JavaScript синтаксис:
object.style.backgroundSize = "150px 150px"
Значения свойства
| Значение | Описание |
|---|---|
| auto | Фоновое изображение содержит свою ширину и высоту. Это значение по умолчанию. |
| length | Устанавливает ширину и высоту фонового изображения. Первое значение устанавливает ширину, второе значение задает высоту. Если указано только одно значение, то для второго устанавливается значение auto. |
| % | Устанавливает ширину и высоту фонового изображения в процентах от родительского элемента. Первое значение устанавливает ширину, второе значение задает высоту. Если указано только одно значение, то для второго устанавливается значение auto. |
| cover | Масштабирует фоновое изображение под размеры элемента. Некоторые части фонового изображения могут быть скрыты из поля зрения. |
| contain | Масштабирует фоновое изображение, чтобы оно целиком поместилось внутри элемента. |
| initial | Устанавливает свойство в значение по умолчанию. |
| inherit | Указывает, что значение наследуется от родительского элемента. |
Версия CSS
CSS3Наследуется
Нет.Анимируемое
Да.Пример использования
<!DOCTYPE html>
<html>
<head>
<title>Масштабирование фоновых изображений в CSS</title>
<style>
div {
width : 8em; /* устанавливаем ширину блока */
height : 8em; /* устанавливаем высоту блока */
border : 3px solid orange; /* устанавливаем сплошную границу размером 3px оранжевого цвета */
background : url(manul.jpg); /* указываем путь к файлу, который будет использоваться как фоновое изображение */
background-repeat : no-repeat; /* указываем, что фоновое изображение не будет повторяться */
display : inline-block; /* устанавливаем элементы <div> как блочно-строчные (выстраиваем в линейку) */
margin-right : 15px; /* устанавливаем величину отступа от правого края элемента */
margin-bottom : 15px; /* устанавливаем величину отступа от нижнего края элемента */
color : yellow; /* устанавливаем цвет шрифта желтый */
}
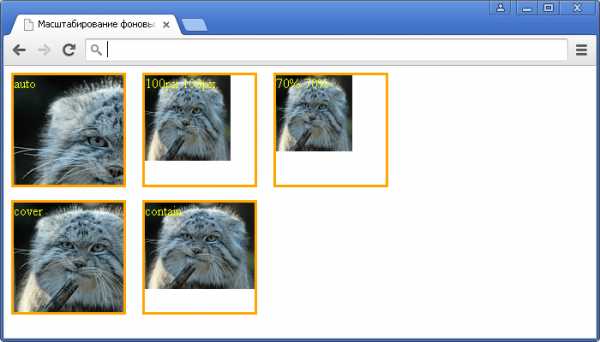
.test {background-size : auto;} /* фоновое изображение содержит свою ширину и высоту (значение по умолчанию) */
.test2 {background-size : 100px 100px;} /* задаем ширину и высоту фонового изображения */
.test3 {background-size : 70% 70%;} /* задаем ширину и высоту фонового изображения в процентах от родительского элемента */
.test4 {background-size : cover;} /* масштабируем фоновое изображение под размеры элемента (часть изображения скрывается) */
.test5 {background-size : contain;} /* масштабируем фоновое изображение, чтобы оно целиком поместилось внутри элемента */
</style>
</head>
<body>
<div class = "test">auto</div>
<div class = "test2">100px 100px</div>
<div class = "test3">70% 70%</div><br>
<div class = "test4">cover</div>
<div class = "test5">contain</div>
</body>
</html>
 Масштабирование фоновых изображений в CSS (свойство background-size).CSS свойства
Масштабирование фоновых изображений в CSS (свойство background-size).CSS свойстваbasicweb.ru
масштабируем фон — учебник CSS
Когда вы добавляете фоновый рисунок через свойство background-image, то по умолчанию изображение отображается в своих реальных размерах. Это не всегда удобно, поэтому в CSS3 появилось новое свойство background-size для регулировки размера фонового изображения.
Значения background-size
Значения для свойства background-size можно задавать при помощи ключевых слов, а также в любых единицах измерения CSS. В одной записи можно указывать размеры как для одной, так и для двух сторон — горизонтальной и вертикальной (последовательность важна).
Ключевые слова
auto(значение по умолчанию) — если данное значение установлено для горизонтали и вертикали, т. е.:background-size: auto auto;
…то размеры фона останутся оригинальными. Если значение
autoзадано лишь для одной из сторон, то размер фона будет автоматически подогнан под пропорции изображения. Например, если записать следующее:background-size: 250px auto;
…то высота фоновой картинки будет вычисляться автоматически.
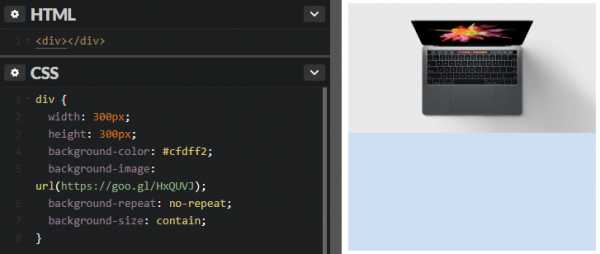
contain— фоновое изображение масштабируется так, чтобы поместиться внутрь элемента целиком. В зависимости от своей формы и формы элемента, рисунок растягивается, чтобы поместиться полностью либо по ширине, либо по высоте. Пропорции картинки сохраняются.
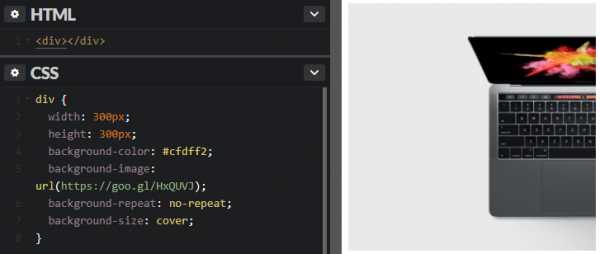
cover— фоновое изображение масштабируется так, чтобы полностью заполнить пространство элемента, при этом сохраняя свои пропорции. Если пропорции элемента не соответствуют пропорциям изображения, это может привести к тому, что часть рисунка будет скрыта.
Числовые значения
Как мы уже сказали, размер фонового рисунка можно определять с помощью значений, указанных в пикселях, процентах и других единицах измерения CSS.
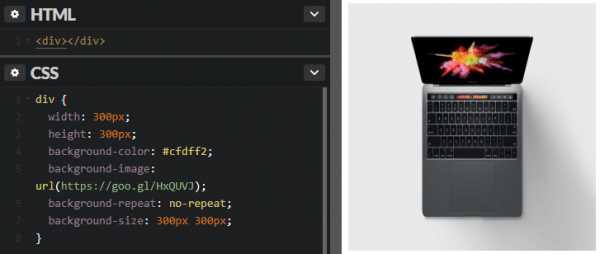
Чтобы задать точную ширину и высоту, используйте два значения — первое для ширины, второе для высоты:
background-size: 300px 300px;
Учтите, что изображение может исказиться, если вы не попадете в его пропорции:

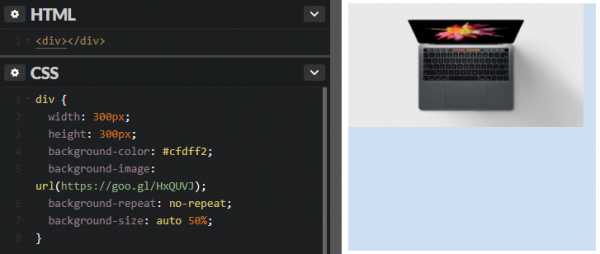
Чтобы сохранить пропорции фона, используйте для одной из сторон свойство auto:

Здесь высота рисунка составляет 50% от высоты элемента, а ширина подгоняется автоматически
Свойство background-size часто используется на практике. Например, его очень удобно использовать, когда размер элемента указан в процентах. Если задать блоку ширину 50% от ширины экрана, а его фону — ширину 100%, то при изменении размера окна фон всегда будет соответствовать ширине элемента.
Поддержка браузерами
Практически все используемые браузеры (как десктопные, так и мобильные) хорошо работают со свойством background-size. Internet Explorer понимает данное свойство, начиная с 9-й версии.
Далее в учебнике: пишем стиль для фона, используя сокращенную запись — «мульти»-свойство background.
idg.net.ua
size — свойство css :: руководство cssdot.ru
Свойство background-size позволяет указывать размеры фонового изображения, которые могут быть заданы в абсолютных величинах (cm, mm, in и т.д.), относительных (px, em и т.д.), или в процентах, по отношению к ширине и высоте элемента контейнера. Так как для элемента может быть указанно несколько фоновых картинок, то и с помощью данного свойства можно указать размеры для нескольких картинок — они последовательно перечисляются через запятую. Масштабировать фоновое изображение возможно как с сохранением исходных пропорций, так и без них.
Допустимые значения
length{1,2} — задает размер фонового изображения в абсолютных величинах (cm, mm, in и т.д.) или относительных (px, em и т.д.). Если задано только одно значение, то второе вычисляется автоматически исходя из пропорций картинки. Первое значение отвечает за ширину картинки, второе — за высоту. Отрицательные значения запрещены.percentage{1,2} — задает размер фонового изображения в процентах от ширины и/или высоты элемента контейнера. Если задано только одно значение, то второе вычисляется автоматически исходя из пропорций картинки. Первое значение отвечает за ширину картинки, второе — за высоту. Отрицательные значения запрещены.- auto{1,2} — задает размер фонового изображения равным исходному, в случае, если указаны обе величины auto, или просто auto; а если указан только для одной стороны картинки (25% auto), то размер вычисляется исходя из пропорций картинки. Первое значение отвечает за ширину картинки, второе — за высоту.
- cover — масштабирует картинку с сохранением пропорций по меньшей стороне, то есть так, чтобы фон с избытком покрывал блок-контейнер.
Примечания
Это свойство описанно в CSS3 модуле CSS Backgrounds and Borders Module Level 3.
Примеры использования
Свойство background-size определено в спецификации CSS 3 модуль Backgrounds and Borders Level 3 (фон и рамки, уровень 3), применяется к всем элементам, и действует на всех визуальные носителях, его значение не наследуется от родительского элемента в иерархии документа, и по умолчанию принимает значение auto. На данный момент свойство поддерживается во всех основных браузерах.
Смотри также:
- -o-background-size — Размер фонового изображения, или его масштаб относительно элемента-контейнера.
- -moz-background-size — Размер фонового изображения, или его масштаб относительно элемента-контейнера.
- -webkit-background-size — Размер фонового изображения, или его масштаб относительно элемента-контейнера.
Краткое описание
Размер фонового изображения, или его масштаб относительно элемента-контейнера.
Синтаксис:
[ <length> | <percentage> | auto ]{1,2} | cover | contain [, [ <length> | <percentage> | auto ]{1,2} | cover | contain]*
По умолчанию:
auto
Применяется к:
всем элементам
Наследование:
не наследуетсяТип носителя:
визуальные
Объектная модель документа (DOM):
[элемент].style.backgroundSize
Кроссбраузерная совместимость
Internet Explorer
Firefox
| 2.0 | 3.0 | 3.5 | 3.6 | 4.0 | 5.0 | 6.0 | 7.0 | 8.0 | 9.0 | 10.0 | 11.0 | 12.0 | 13.0 |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| — | — | — | — | + | + | + | + | + | + | + | + | + | + |
Chrome
| 1.0 | 2.0 | 3.0 | 4.1 | 5.0 | 6.0 | 7.0 | 8.0 | 9.0 | 10.0 | 11.0 | 12.0 | 13.0 | 14.0 | 15.0 | 16.0 | 17.0 | 18.0 | 19.0 | 20.0 |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| — | — | — | + | + | + | + | + | + | + | + | + | + | + | + | + | + | + | + | + |
Safari
| 1.0 | 1.1 | 1.2 | 1.3 | 2.0 | 3.0 | 3.2 | 4.0 | 5.0 |
|---|---|---|---|---|---|---|---|---|
| — | — | — | — | — | — | — | — | + |
Opera
| 8.5 | 9.2 | 9.5 | 9.6 | 10.1 | 10.5 | 10.6 | 11.0 | 11.1 | 11.5 | 11.6 |
|---|---|---|---|---|---|---|---|---|---|---|
| — | — | — | — | — | + | + | + | + | + |
cssdot.ru
webkit-background-size — свойство css :: руководство cssdot.ru
Свойство -webkit-background-size позволяет указывать размеры фонового изображения, которые могут быть заданы в абсолютных величинах (cm, mm, in и т.д.), относительных (px, em и т.д.), или в процентах, по отношению к ширине и высоте элемента контейнера. Масштабировать фоновое изображение возможно как с сохранением исходных пропорций, так и без них.
Допустимые значения
length{1,2} — задает размер фонового изображения в абсолютных величинах (cm, mm, in и т.д.) или относительных (px, em и т.д.). Если задано только одно значение, то второе вычисляется автоматически исходя из пропорций картинки.percentage{1,2} — задает размер фонового изображения в процентах от ширины и/или высоты элемента контейнера. Если задано только одно значение, то второе вычисляется автоматически исходя из пропорций картинки.- auto{1,2} — задает размер фонового изображения равным исходному, в случае, если указаны обе величины auto, или просто auto; а если указан только для одной стороны картинки (25% auto), то размер вычисляется исходя из пропорций картинки.
- cover — масштабирует картинку с сохранением пропорций по меньшей стороне, то есть так, чтобы фон с избытком покрывал блок-контейнер.
- contain — масштабирует картинку с сохранением пропорций по большей стороне, то есть так, чтобы блок-контейнер с избытком покрывал фон.
Примечания
Chrome 1-3, Safari 3-4
Свойство -webkit-background-size в движке WebKit изначально было реализовано в рамках черновика спецификации CSS3, в котором отсутствовали ключевые слова contain и cover, а так же предполагалось, что если задан размер фоновой картинки с использованием только одного параметра, то второй параметр считается, не пропорционально размерам картинки, а равен первому.
Свойство -webkit-background-size относится к спецификации CSS, применяется к всем элементам, и действует на всех визуальные носителях, его значение не наследуется от родительского элемента в иерархии документа, Является расширением движка WebKit (браузеры Chrome и Safari), и не совместимо с другими браузерами.
Смотри также:
- background-size — Размер фонового изображения, или его масштаб относительно элемента-контейнера.
- -o-background-size — Размер фонового изображения, или его масштаб относительно элемента-контейнера.
- -moz-background-size — Размер фонового изображения, или его масштаб относительно элемента-контейнера.
Краткое описание
Размер фонового изображения, или его масштаб относительно элемента-контейнера.
Синтаксис:
[ <length> | <percentage> | auto ]{1,2} | cover | contain [, [ <length> | <percentage> | auto ]{1,2} | cover | contain]*
Применяется к:
всем элементам
Наследование:
не наследуетсяТип носителя:
визуальные
Объектная модель документа (DOM):
[элемент].style[‘-webkit-background-size’]
Кроссбраузерная совместимость
Internet Explorer
не поддерживаетсяFirefox
не поддерживаетсяChrome
| 1.0 | 2.0 | 3.0 | 4.1 | 5.0 | 6.0 | 7.0 | 8.0 | 9.0 | 10.0 | 11.0 | 12.0 | 13.0 | 14.0 | 15.0 | 16.0 | 17.0 | 18.0 | 19.0 | 20.0 |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| +/- | +/- | +/- | + | + | + | + | + | + | + | + | + | + | + | + | + | + | + | + | + |
Safari
| 1.0 | 1.1 | 1.2 | 1.3 | 2.0 | 3.0 | 3.2 | 4.0 | 5.0 |
|---|---|---|---|---|---|---|---|---|
| — | — | — | — | — | — | +/- | +/- | + |
Opera
не поддерживаетсяcssdot.ru



Leave a Comment