Растянуть background: Как растянуть фон на всю ширину окна?
24.07.2023 


 Разное
Разное
Добавление фонового рисунка на слайды
Изображения и рисунки
Изображения и рисунки
Изображения и рисунки
Добавление фонового рисунка на слайды
-
Вставка рисунка в PowerPoint
Статья -
Редактирование рисунков
Статья -
Добавление объекта SmartArt на слайд
Статья -
Размещение фонового рисунка на слайде
Статья -
Добавление фонового рисунка на слайды
-
Использование диаграмм и графиков в презентации
Статья -
Вставка значков в PowerPoint
Статья
Далее: Демонстрация слайд-шоу
В качестве фона слайда можно использовать рисунок.
Вы можете настроить прозрачность рисунка, добавленного на слайд.
Добавление фонового рисунка на слайд
-
Щелкните правой кнопкой мыши на поле слайда и выберите Формат фона.
-
В области Формат фона выберите Рисунок или текстура.
-
В разделе Добавить рисунок из источника выберите, откуда нужно получить изображение:
Параметр
Используйте его для
Вставьте изображение с компьютера или внешнего диска
Буфер обмена
Вставка скопированного изображения
(Этот параметр недоступен, если вы не скопировали рисунок.
 )
)Электронный документ
Поиск изображения в Интернете
-
Чтобы настроить относительную освещенность рисунка, перетащите ползунок » Прозрачность » вправо.
-
Чтобы применить фоновый рисунок ко всем слайдам презентации, нажмите кнопку Применить ко всем
 В противном случае просто закройте диалоговое окно Формат фона.
В противном случае просто закройте диалоговое окно Формат фона.
Удаление фонового рисунка
-
В обычном режиме выберите слайд, на котором вы хотите удалить образец фона или рисунок.
-
На вкладкеКонструктор ленты в группе Настроить справа выберите Формат фона.
-
В области Формат фона в разделе Заливка выберите вариант Сплошная заливка.

-
Щелкните стрелку вниз рядом с кнопкой Цвет. Появится коллекция цветов. Выберите белый цвет.
Ваш текущий фон удален, а фон слайда станет белым.
-
Если вы хотите сделать то же самое на других слайдах презентации, нажмите кнопку Применить ко всем в нижней части областиФормат фона.
Вставка изображения с компьютера
-
Щелкните правой кнопкой мыши нужный слайд и выберите команду Формат фона.

-
В категории Заливка выберите пункт Рисунок или текстура и вставьте рисунок.
-
В разделе Вставить из выберите место, откуда нужно получить изображение:
Вариант
Используйте его для
Файл
Вставьте изображение с компьютера или внешнего диска
Буфер обмена
(Этот параметр недоступен, если вы не скопировали изображение)
Коллекция картинок
Поиск изображения в Интернете
- org/ListItem»>
Чтобы настроить относительную освещенность рисунка, перетащите ползунок » Прозрачность » вправо.
-
Чтобы применить изображение в качестве фона на всех слайдах презентации, выберите команду Применить ко всем. В противном случае выберите Закрыть.
Удаление фонового рисунка
-
В обычном режиме выберите слайд, на котором вы хотите удалить образец фона или рисунок.
- org/ListItem»>
На вкладкеДизайн
Откроется диалоговое окно Формат фона.
-
В диалоговом окне на вкладке Заливка выберите Сплошная заливка.
-
Щелкните стрелку вниз рядом с кнопкой Цвет. В открывшейся коллекции цветов выберите белый.
Ваш текущий фон удален, а фон слайда станет белым.
-
Если вы хотите сделать то же самое на других слайдах презентации, выберите Применить ко всем.

-
Нажмите кнопку Закрыть.
Добавление видео в качестве фона для слайдов
Круговой эффект растягивания пикселей в Photoshop
НАЧАЛЬНЫЙ УРОВЕНЬ, ВЫСОКИЙ УРОВЕНЬ · 10 MIN
Узнайте, как сделать круговой эффект растягивания пикселей.
Вам потребуется
Скачать материалы к уроку
Скачать Photoshop бесплатно
Теперь попробуйте сами
1. Скачайте материалы к уроку и откройте файл circular-stretch-effect.psd в Photoshop.
2. Нажмите на значок Создать новый слой, чтобы создать новый пустой слой.
Создание эффекта растягивания пикселей
3. Выберите слой Jump, затем нажмите на инструмент Прямоугольная область и, удерживая нажатой кнопку мыши, выберите в контекстном меню инструмент Область (горизонтальная строка).
4. Нажмите на точку на изображении, на котором присутствует большая часть цветов. Выделенная область будет обведена пунктирной линией. Скопируйте выбранную область, выбрав Редактирование > Копировать (комбинация клавиш Ctrl+C в Windows или ⌘+C в macOS).
5. Теперь выберите пустой слой, созданный ранее, и вставьте выделенную область, для этого нажмите Редактирование > Вставить (комбинация клавиш Ctrl+V в Windows или ⌘+V в macOS).
6. Чтобы повернуть и растянуть разноцветную линию, выберите инструмент Перемещение и установите флажок Показать элементы управления трансформированием. Появятся три маркера.
Появятся три маркера.
7. Переместите курсор на маркер в середине выделенной области, так чтобы отобразился курсор с двумя стрелками. Теперь, удерживая клавишу Shift, поверните выделенную область на 90 градусов.
Совет. Если удерживать нажатой клавишу Shift во время поворота, выделенная область поворачивается с шагом 15 градусов, что позволяет точно повернуть ее на 90 градусов.
8. Используйте Shift в Windows или Shift+Option в macOS и перетащите, чтобы растянуть выделенную область по ширине документа влево и вправо.
9. Используйте Shift в Windows или Shift+Option в macOS еще раз и перетащите, чтобы немного растянуть выделенную область вверх и вниз.
10. В главном меню выберите Фильтр > Искажение > Полярные координаты, чтобы преобразовать горизонтальный эффект растягивания в круговой.
11. Снова сделайте слой Jump видимым и отрегулируйте размер кругового эффекта растягивания за ним, удерживая нажатой клавишу Alt и перетаскивая маркер.
Частичное скрытие кругового эффекта
12. Выбрав слой Layer 1, нажмите на значок Добавить слой-маску в нижней части панели слоев.
13. Выберите инструмент Кисть, установите для нее черный цвет и используйте, чтобы скрыть отдельные области кругового эффекта.
14. Продолжайте рисовать черным цветом на маске, пока не будут скрыты все нежелательные участки кругового эффекта. Если необходимо снова отобразить области кругового эффекта, просто измените цвет переднего плана на белый и перекрасьте.
Вот и всё! Теперь ваша очередь. Создайте круговой эффект растягивания пикселей в Photoshop. Скачайте наши материалы или используйте собственные. Опубликуйте готовую работу в Facebook, Twitter или Instagram с хештегом #MadewithPhotoshop. Получайте отзывы и общайтесь с другими творческими людьми.
Получайте отзывы и общайтесь с другими творческими людьми.
Скачайте материалы к уроку.
ПРИСОЕДИНЯЙТЕСЬ
Facebook: http://facebook.com/adobecreativecloud
Twitter: http://twitter.com/creativecloud
Instagram: http://www.instagram.com/adobecreativecloud
YouTube: https://www.youtube.com/channel/UCL0iAkpqV5YaIVG7xkDtS4Q
Behance: https://www.behance.net/live Настоящие профессионалы. Реальные проекты. Смотрите наши трансляции в прямом эфире и вдохновляйтесь.
Как растянуть и масштабировать фоновое изображение с помощью CSS?
#example2 { |
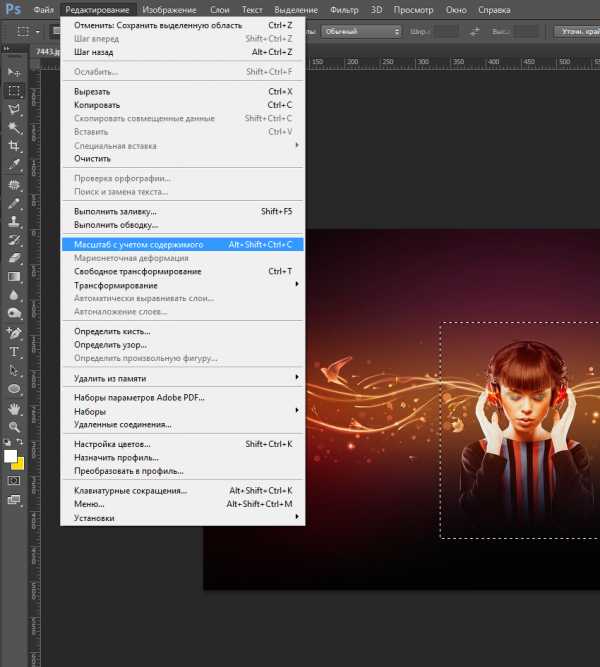
Как расширить фон в Photoshop с помощью Контент осведомлен
Это случается с лучшими из нас. Вы делаете несколько снимков, но тот, на котором объект выглядит опущенным, 90 455, лучший 90 456, кадрирован не так, как хотелось бы. Есть несколько трюков, которые вы можете использовать для добавления фона, и мы собираемся обсудить тот, который включает масштабирование с учетом содержимого в Photoshop. PiXimperfect и Phlearn создали два лучших видео на YouTube по этой теме, чтобы продемонстрировать, как именно расширить фон в Photoshop.
PiXimperfect и Phlearn создали два лучших видео на YouTube по этой теме, чтобы продемонстрировать, как именно расширить фон в Photoshop.
Следует отметить, что эта техника не работает безупречно со всеми типами фона. Лучшие среды, в которых можно легко допустить большое растяжение с помощью Content-Aware Scale, будут относительно простыми и без заметных вертикальных линий, если расширяться по горизонтали, как показано. Снимки пляжа, используемые в демонстрации, являются прекрасным примером того типа фотографий, с которым это будет хорошо работать.
Когда у вас есть фотография с фоном, который будет загружен в Photoshop, вот что вы делаете, чтобы растянуть изображение в Photoshop:
- Используйте инструмент кадрирования , чтобы изменить размер холста до нужных размеров. Обязательно используйте кнопку «очистить» , чтобы очистить соотношение, чтобы вы могли свободно регулировать его, или, если вы знаете точные размеры, которые вам нужны, вы можете ввести их в поля размеров.

- Используйте инструмент Content-Aware Scale , чтобы растянуть изображение, уделяя особое внимание объекту. Как только вы увидите, что объект начинает расширяться, не растягивайте фотографию до тех пор, пока объект не изменится, и используйте введите клавишу , чтобы принять шкалу.
- Снова используйте инструмент Content-Aware Scale , еще раз внимательно следя за объектом, чтобы избежать искажений. Примите масштаб до того, как объект начнет растягиваться. Повторяйте по мере необходимости.
- Если одна сторона вашего изображения растягивается легче, не искажая объект, чем другая, но вам нужно расширить обе стороны, вы можете использовать инструмент выделения , чтобы выбрать часть вашего изображения, которая не содержит объект, и применить содержимое -Aware Scale только для этой части.
- Вы можете обнаружить, что инструмент масштабирования с учетом содержимого вызвал некоторые артефакты на вашем фоне.
 Если это произойдет с вашим изображением, вы можете удалить их с помощью различных параметров клонирования/восстановления Photoshop .
Если это произойдет с вашим изображением, вы можете удалить их с помощью различных параметров клонирования/восстановления Photoshop .
Видео 1 | Быстрый взлом для НЕОГРАНИЧЕННОГО растяжения фона в Photoshop от PiXimperfect
Посмотрите видео PiXimperfect ниже, чтобы увидеть, как выполняются эти шаги!
Видео 2 | Как растянуть изображения с помощью Content Aware Scale от Phlearn
В этом видео Аарон Нейс и команда Phlearn собрали учебное пособие, показывающее этот самый процесс и делающее шаг вперед, объясняя, как можно избежать деформации элементов изображения, которые вы не хотите искажать во время Процесс «расширения» – обеспечение их защиты. По сути, это просто вопрос выбора того, что вы хотите защитить, и загрузки его в качестве канала, через который вас проведет Аарон.
По сути, это просто вопрос выбора того, что вы хотите защитить, и загрузки его в качестве канала, через который вас проведет Аарон.
В видеоруководстве вы увидите, как расширить фон в Photoshop, используя инструмент обрезки для расширения границ/параметров вашего изображения, затем перейдите в меню «Правка»> «Масштаб с учетом содержимого» и альт.
Почти.
[ОБРАТНАЯ ПРОСМОТРКА: ЗАЧЕМ ВАМ НУЖЕН ПЛАНШЕТ И КАК ОН ИЗМЕНИТ ВАШ РАБОЧИЙ ПРОЦЕСС LIGHTROOM]
Здесь стоит сказать, что, хотя он будет работать как «рекламируемый», вы должны знать, что Content Aware не полностью осведомлена о ваших желаний, и, таким образом, не всегда знает, где остановиться, или не способен расширяться настолько, насколько вам хочется – или так безупречно, как вам хотелось бы, за один раз. Тем не менее, вы все равно можете работать постепенно, и это будет экспоненциально быстрее и, вероятно, более плавным, чем если бы вы использовали инструмент клонирования. Как правило, просто продлите треть или около того расстояния, которое вы хотите, используйте контент с учетом, а затем начните снова, и все должно быть хорошо. Это также будет работать лучше всего с изображениями, которые не имеют очень загроможденного фона.
Это также будет работать лучше всего с изображениями, которые не имеют очень загроможденного фона.
Как всегда, если вы являетесь поклонником учений Аарона (а кто нет?), обязательно проверяйте обновления здесь и следите за новостями вместе с Аароном на YouTube и Phlearn. Вам также следует подумать о том, чтобы быстро освоить Photoshop с помощью наборов Phlearn Photoshop 101 и 201, поскольку они чрезвычайно всеобъемлющи и позволят вам быстро делать в Photoshop то, что вы, возможно, считали слишком сложным или даже не подозревали, что можете это сделать.
Заключение
Content Aware Scale должен стать одним из самых блестящих инструментов, доступных сегодня фотографам.



Leave a Comment