Распознавание шрифта: Бесплатные сервисы, которые помогут распознать шрифт по картинке / Skillbox Media
24.06.2023 


 Разное
Разное
Инструменты для распознавания шрифтов: выбираем лучший
Никогда не проходите мимо понравившихся шрифтов! Существует множество инструментов для их распознавания, и вы можете с легкостью добавить один из них в свою коллекцию.
Если вы давно не пользовались сервисами для распознавания шрифтов, вы будете удивлены, насколько точные результаты они способны выдавать. Как и машинное обучение, эти алгоритмы (которые зачастую тесно связаны с моделью GAN) сделали огромный скачок вперед.
Я думаю, нет необходимости подробно объяснять, когда и почему вам может понадобиться сервис распознавания шрифтов. Просто представьте, что вы увидели где-нибудь отличный шрифт и вам захотелось иметь такой же или аналогичный в своей коллекции или использовать его в текущем проекте. Конечно, вы можете связаться с автором, но всегда ли это возможно? Определенно нет, особенно если вы увидели шрифт в каком-нибудь журнале, на сайте или даже в метро!
Всего пару лет назад по-настоящему точных идентификаторов шрифтов не существовало. Сейчас они работают намного лучше, поэтому вы сможете найти нужные вам шрифты с помощью всего лишь одной фотографии или скриншота.
Сейчас они работают намного лучше, поэтому вы сможете найти нужные вам шрифты с помощью всего лишь одной фотографии или скриншота.
Мы решили рассказать о разнообразных инструментах: от приложений до расширений браузера, и дать вам возможность протестировать их, чтобы найти именно тот, который подойдет именно вам. Мы провели свое исследование и проверили все сервисы, чтобы отобрать для вас именно те, которые наилучшим образом справляются со своей задачей.
Виды сервисов по распознаванию шрифтов
Можно выделить 2 типа сервисов в зависимости от того, каким образом они анализируют шрифт:
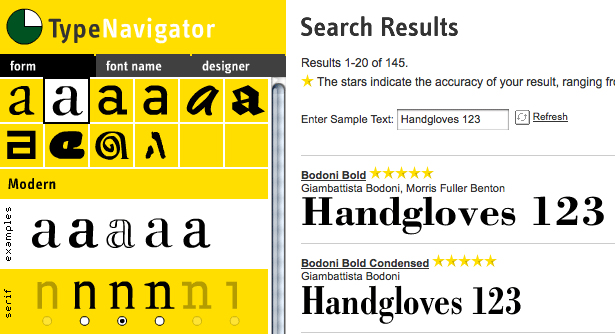
- Инструменты, которые распознают шрифт по изображению. Они могут распознавать определенные атрибуты текста на картинке и сопоставлять их с характеристиками шрифтов, которые имеются в базе. Такие инструменты способны идентифицировать выбранные глифы, и если алгоритм хорошо прописан, происходит настоящее волшебство, и сервис предлагает вам варианты из своей библиотеки.
 Чтобы получить максимально точные результаты, необходимо убедиться, что загруженное изображение имеет высокое разрешение, а для анализа используется только один шрифт. Иногда достаточно даже пары букв!
Чтобы получить максимально точные результаты, необходимо убедиться, что загруженное изображение имеет высокое разрешение, а для анализа используется только один шрифт. Иногда достаточно даже пары букв!
- Веб-расширения. Они распознают выделенный текст на странице, обращаясь к коду сайта. Такие инструменты способны оценить размер, стиль и цвет шрифта. Однако они бесполезны, если вы хотите идентифицировать шрифт по изображению.
В этой подборке мы рассмотрим сервисы и первого, и второго типа, а также предложим несколько альтернативных инструментов на случай, если ни один из них вам не подойдет.
Инструменты, распознающие шрифт по изображению
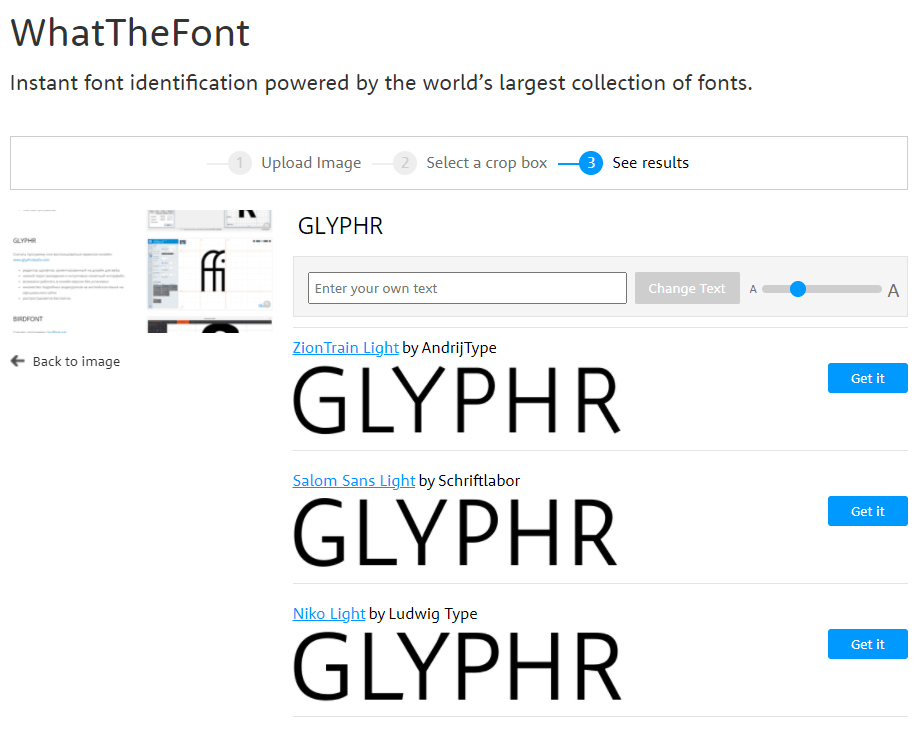
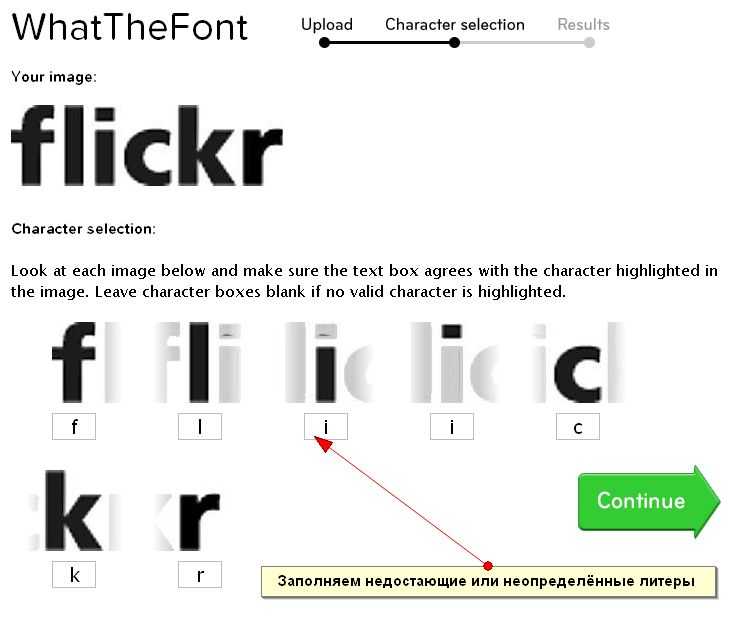
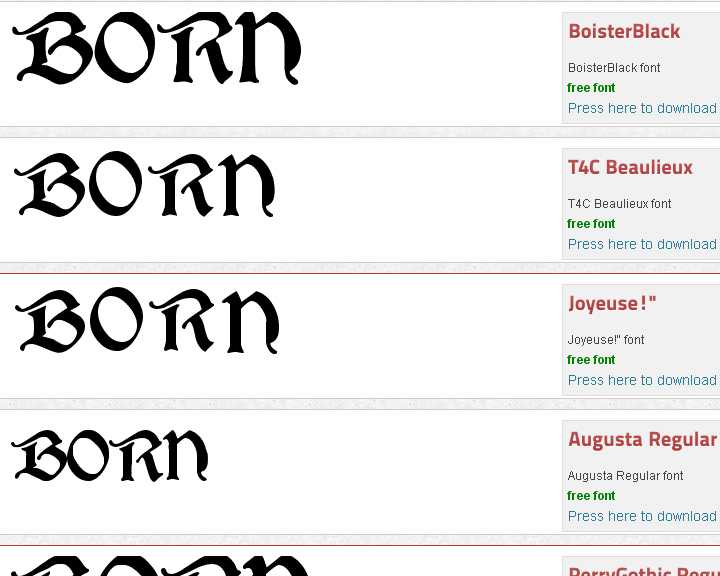
1. WhatTheFont
Как использовать:
- Загрузите изображение, содержащее шрифт, который вы хотите идентифицировать (вы можете обрезать все лишнее, если шрифт занимает лишь часть картинки).
 Приложение обнаружит его автоматически.
Приложение обнаружит его автоматически. - Сервис покажет вам список похожих шрифтов, из которых вы можете выбрать нужный.
Плюсы:
- Выдает рекомендации за считанные секунды.
- Почти не имеет проблем с рукописными шрифтами или неоднородными фонами.
- Есть приложение для iOS и Android, так что вы можете найти шрифт, где бы вы ни находились.
Минусы:
- Библиотека WhatTheFont ограничивается всего одним источником.
WhatTheFont — это популярный сервис для распознавания шрифтов по изображениям, быстрый, интуитивно понятный и обеспечивающий потрясающую точность. Для поиска он использует алгоритмы глубокого обучения и коллекцию из более чем 133 000 опций с сайта My Fonts. Да, вы не ослышались, сервис был разработан этим шрифтовым маркетплейсом.
WhatTheFont позволяет распознавать шрифты без ограничений: он одинаково хорошо работает со шрифтами с засечками и без, и даже со связными рукописными шрифтами. Кроме того, он может анализировать изображения, которые содержат более одного шрифта, или изображения с паттерном вместо рекомендуемого белого фона.
Кроме того, он может анализировать изображения, которые содержат более одного шрифта, или изображения с паттерном вместо рекомендуемого белого фона.
PRO-подписка стоит 199$ в год и дает возможность безлимитного поиска.
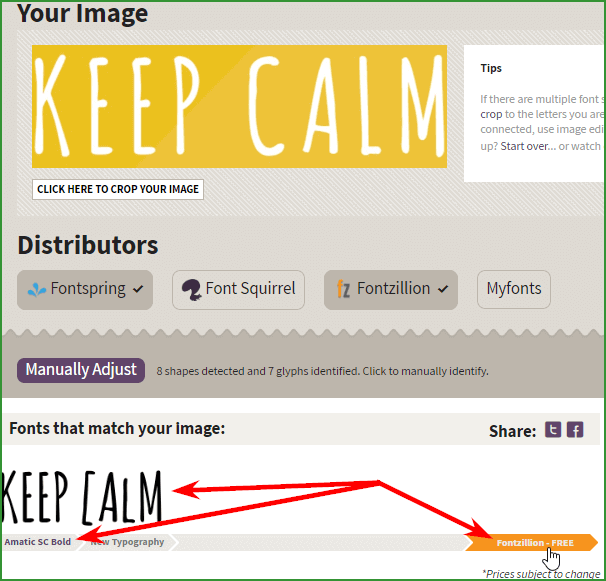
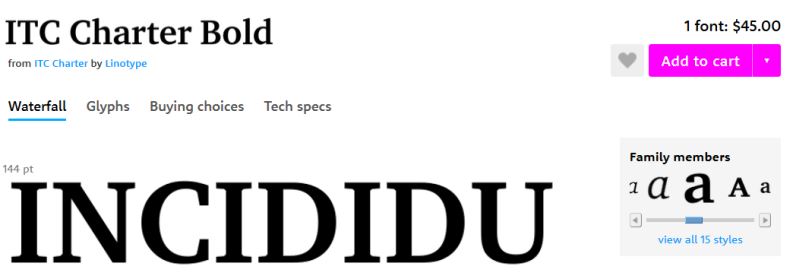
2. Font Matcherator от Fontspring
Как использовать:
- Загрузите изображение со шрифтом, который вы хотите найти, и выделите с помощью рамки нужный фрагмент текста. Приложение обнаружит и идентифицирует отдельные глифы.
- После этого Font Matcherator выдаст вам список шрифтов со ссылками, кликнув по которым вы сможете приобрести нужные.
Плюсы:
- Прост в использовании, но только в том случае, если у вас есть подходящее изображение.
- Работает с Open Type, и, пожалуй, нет другого приложения, которое могло бы делать это так же хорошо.

Минусы:
- Отклоняет изображения и при этом не предоставляет никакой информации о размере или формате файла до загрузки.
- Если вы загружаете изображение по URL, не факт, что оно будет работать.
Font Matcherator — второй по популярности сервис для распознавания шрифтов, который работает примерно так же, как WhatTheFont, и при этом совершенно бесплатен. Он аналогичным образом сверяет шрифты с опциями в собственной библиотеке (которая тоже обширна и разнообразна). Более того, Fontspring утверждает, что может быстро идентифицировать шрифт и практически любые детали типографики, включая глифы и Open Type.
Может показаться, что я уже сделала свой выбор, но мне действительно очень понравилась супер минималистичная форма Font Matcherator, которая позволяет предварительно отредактировать изображение. Например, вы можете повернуть картинку или выбрать определенные глифы, аналоги которым нужно найти.
Единственное, когда я начала загружать изображения, сервис отклонил их из-за большого размера файлов. Думаю, что стоит предварительно изменить размер / обрезать / оптимизировать картинку. Или загрузить изображение по URL.
Думаю, что стоит предварительно изменить размер / обрезать / оптимизировать картинку. Или загрузить изображение по URL.
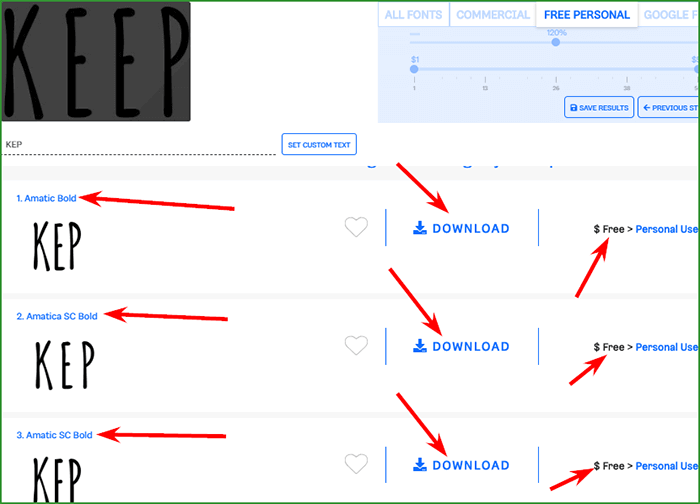
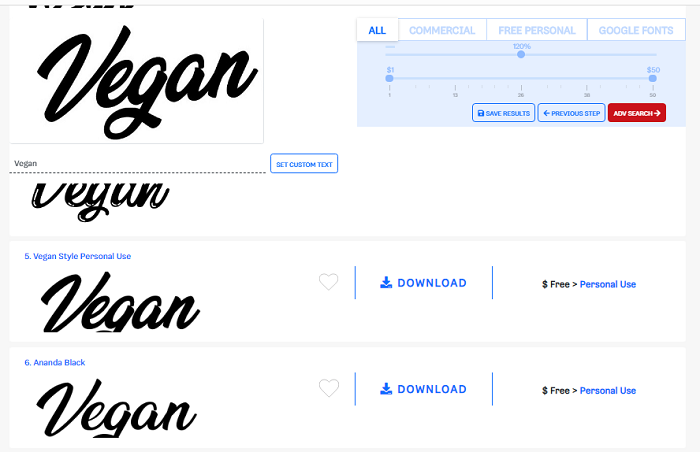
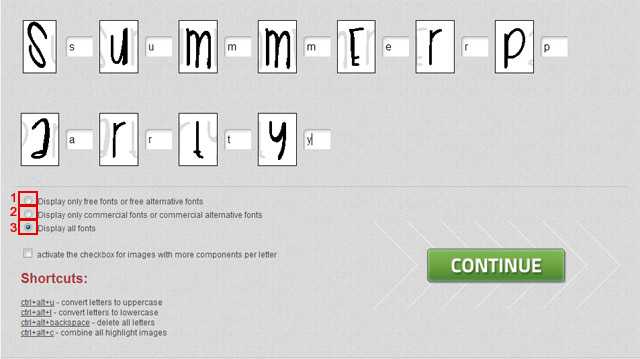
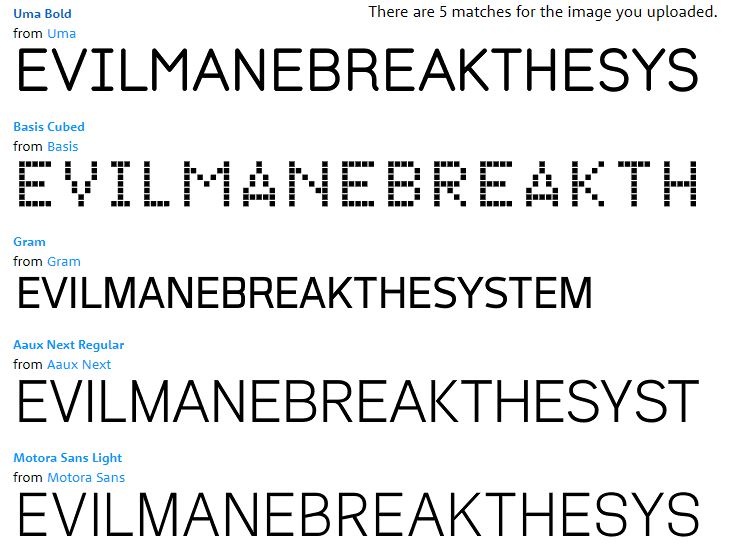
3. What Font Is
Как использовать:
- Загрузите изображение со шрифтом, который вы хотите идентифицировать, и выделите нужный фрагмент при помощи рамки.
- Настройте изображение с помощью предоставленных инструментов, чтобы шрифт был лучше виден.
- Определите 3-5 букв, следуя инструкциям, чтобы получить лучший результат.
- Когда все будет готово, приложение попытается определить, что это за шрифт.
Плюсы:
- Имеет самую большую библиотеку шрифтов и предоставляет множество инструментов для точной идентификации.
- Сервис поиска похожих или альтернативных шрифтов весьма полезен и прост в использовании.

Минусы:
- Инструменты не работают должным образом.
- Бесконечные всплывающие окна и множество баннеров.
- Расширенная функциональность PRO-подписки не оправдывает себя.
Я никогда раньше не слышала об этом сервисе, поэтому мне было очень любопытно проверить, как он работает. Меня сразу же покорил посыл What Font Is: создатели уверены, что пользователь должен иметь возможность идентифицировать шрифты независимо от того, кем они были созданы. Каталог приложения включает более 850 тысяч шрифтов (коммерческих и бесплатных). Звучит здорово! Кроме того, What Font Is использует для поиска искусственный интеллект, что повышает шансы найти именно тот шрифт, который изображен на картинке.
Вы можете использовать What Font Is бесплатно, но если вам нужна премиум-поддержка (если вы являетесь PRO-пользователем, вы можете отправить образец шрифта авторам сайта, и они помогут вам его найти), подписку можно приобрести за 39$ в год.
Веб-расширения для распознавания шрифтов
1. Fonts Ninja
Как использовать:
- Установите расширение и откройте сайт со шрифтом, который нужно идентифицировать.
- Нажмите на иконку Font Ninja, сервис проанализирует сайт и выдаст вам список использованных на нем шрифтов.
- Вы также можете проверить каждый предложенный шрифт в деле прямо во вкладке Font Ninja, прежде чем купить его. Приложение позволяет тестировать шрифты в любой программе, что особенно удобно.
Плюсы:
- Есть приложение для Mac и Windows, а также расширение для большинства популярных браузеров (Chrome, Safari и Firefox).
- Простота использования, но при этом расширение обладает всем необходимым функционалом для идентификации шрифтов, а также выбранных букв или символов.

Минусы:
- Библиотека могла бы быть более обширной.
Мы закончили с сервисами определения шрифтов по картинкам, поэтому давайте посмотрим, что же нам могут предложить веб-инструменты. Font Ninja — один из самых ярких примеров. Это приложение и расширение для браузера, доступное для Chrome, Safari и Firefox, которое позволяет распознавать, тестировать, добавлять в закладки, а также покупать коммерческие шрифты.
Эстетичный удобный интерфейс выгодно отличает его от любого другого сервиса из нашего списка. Этот инструмент тщательно анализирует все мелкие детали и находит максимально точное совпадение со шрифтом, который вы ищете.
В библиотеке Font Ninja 3 000 шрифтов, и если нужный шрифт отсутствует, сервис предложит похожие альтернативы. Вы можете бесплатно использовать приложение в течение 15 дней, а также установить до 20 шрифтов. По истечении пробного периода его стоимость составляет 29$ в год. Расширение же полностью бесплатно.
2. WhatFont
Как использовать:
- Установите расширение, откройте веб-сайт и прокрутите страницу до текста, набранного шрифтом, который нужно распознать.
- Просто наведите курсор на текст, и WhatFont выдаст название шрифта.
- Сервис также предоставляет дополнительную информацию о шрифте: семейство, стиль, начертание, размер, высота строки и цвет. В общем, все, что можно получить из исходного кода сайта.
Плюсы:
- Очень прост в использовании, без проблем определяет любой шрифт на странице.
- Предоставляет подробную информацию о шрифте и справляется с задачей независимо от версии вашего браузера.
- Работает быстро.
Минусы:
- Вы можете найти ту же информацию в исходном коде страницы.

WhatFont — бесплатное расширение для браузера Google Chrome. Это простой минималистичный, но при этом очень эффективный инструмент для распознавания шрифтов на сайте. Вы можете открыть столько окон с информацией, сколько вам нужно, что удобно, когда вы хотите сравнить характеристики шрифтов на одной странице.
У этого сервиса более миллиона пользователей (вы можете в это поверить?). Он завоевал сердца многих дизайнеров по всему миру — и мое тоже! Это пример софта, который делает именно то, что вы от него хотите. Он также поможет вам найти коммерческие шрифты.
3. Type Sample от Typewolf
Как использовать:
- Откройте веб-сайт и найдите шрифт, который вы хотите идентифицировать.
- Нажмите на кнопку приложения и наведите курсор мыши на текст.
Плюсы:
- Бесплатный, но предоставляет тот же функционал, что и инструменты премиум-класса.

- Удобный, интуитивно понятный интерфейс.
Минусы:
- Иногда инструмент распознавания шрифтов работает правильно, а иногда происходит сбой, и вы просто нажимаете на ссылку.
Этот идентификатор шрифта еще более минималистичен, чем WhatFont, однако он творит настоящую магию при распознавании шрифтов, символов и букв на странице. Вам необходимо установить его и добавить на панель закладок. Чтобы определить название шрифта на веб-сайте, просто нажмите на кнопку “Type Sample” и наведите курсор мыши на текст. Если вы щелкните по нему, то сможете протестировать шрифт в открывшейся вкладке. Звучит удобно, правда? И это действительно так. По сравнению с Font Ninja, Type Sample еще более компактный. Но самое приятное, что он бесплатный и поможет вам найти точное соответствие!
Альтернативные инструменты
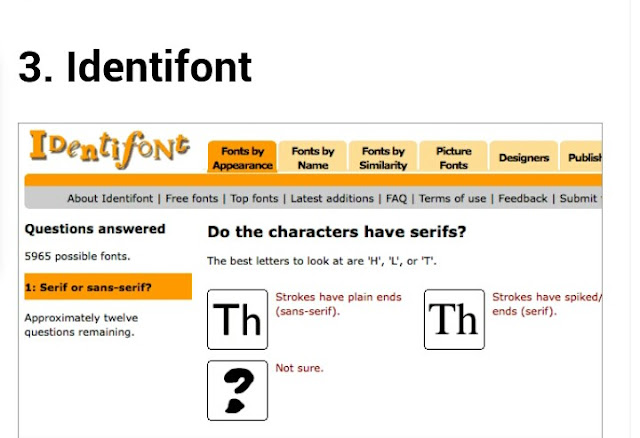
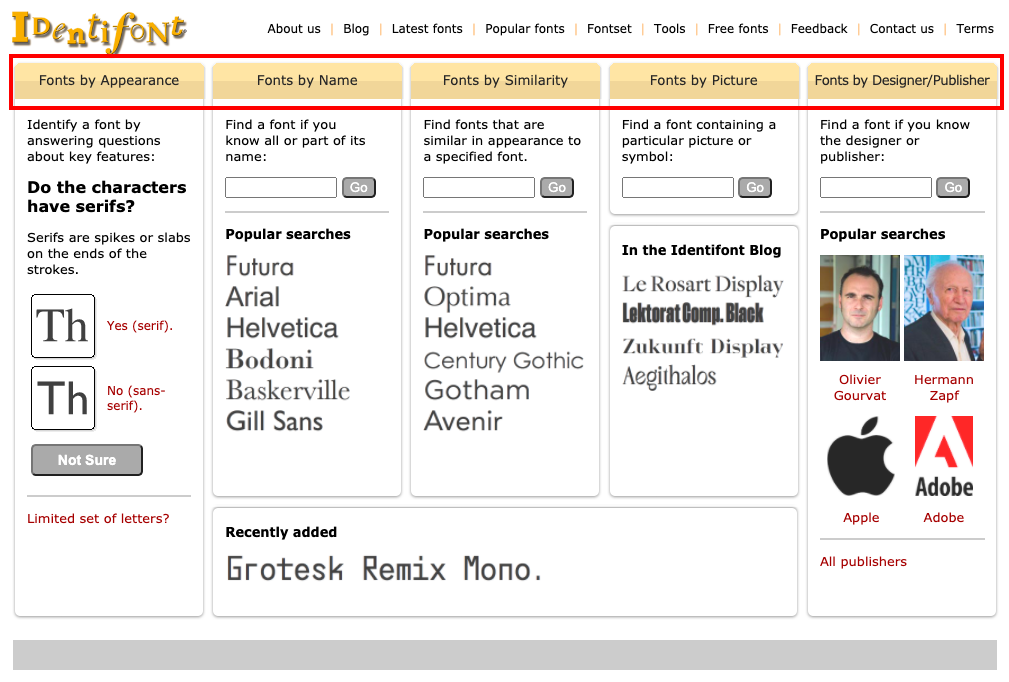
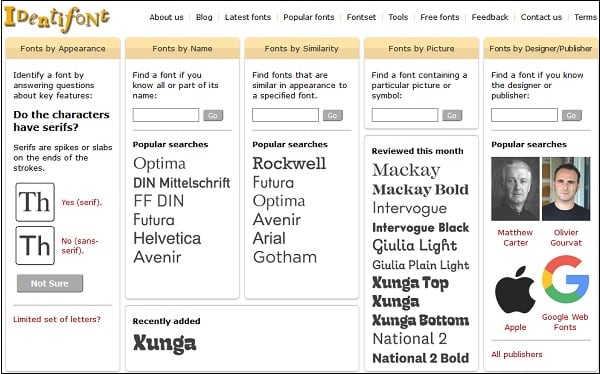
1. Identifont
youtube.com/embed/xS2XthSrEsM» title=»How to identify font using Identifont»>Как использовать:
- Ответьте на вопросы теста, чтобы сузить круг поиска.
- На основе ваших ответов Identifont предложит несколько вариантов, похожих на шрифт, который вы искали.
Плюсы:
- Бесплатная доза ностальгии.
Минусы:
- Существует вероятность того, что попытка найти нужные вам шрифты окажется безуспешной, и, скорее всего, вы упустите какую-то деталь при выборе параметров глифов.
- Прохождение теста может занять много времени.
Предупреждаю: это не сервис поиска шрифтов по изображению и не расширение для распознавания шрифтов! Identifont — это возврат к тем временам, когда подобные инструменты не подразумевали сканирование изображений / кода и не могли использовать преимущества искусственного интеллекта.
Вместо современных технологий, бесплатное приложение предлагает вам своего рода анкету: оно спрашивает, на что похожи символы и глифы шрифта, который вы хотите идентифицировать, и шаг за шагом сужает количество вариантов из базы данных, содержащей около 11 000 шрифтов. Если вам повезет, после прохождения тестирования будет найдено несколько совпадений (а может и нет!). Отыскать конкретный шрифт подобным образом крайне сложно.
Если вам повезет, после прохождения тестирования будет найдено несколько совпадений (а может и нет!). Отыскать конкретный шрифт подобным образом крайне сложно.
Этот инструмент действительно напоминает викторину и требует довольно много времени без каких-либо гарантий на успех. Меня очень удивил тот факт, что половина моих коллег знали об этом приложении. Существует так много инструментов для поиска шрифтов буквально за считанные секунды, поэтому Identifont — это пустая трата времени.
2. Fontanello
Как использовать:
- Установите расширение для браузера.
- Чтобы идентифицировать шрифт, просто нажмите на него и подождите, пока приложение не предложит различные варианты.
Плюсы:
- Инструмент прост в использовании, даже для новичков.
- Отображает информацию о размере, начертании и цвете шрифта, а также некоторые менее распространенные CSS-свойства.
- Позволяет искать не только шрифты, но и цвет фона веб-сайта.

Минусы:
- Работает только с браузерами Google Chrome и Firefox.
Бесплатное приложение Fontello помогает разработчикам, дизайнерам и типографам выбрать подходящий стиль шрифта и цвет фона для своего сайта или приложения. Поскольку мы имеем дело с расширением, в верхней части окна браузера будет отображаться его иконка. Для того, чтобы узнать название, размер и семейство шрифта, просто нажмите на понравившиеся вам предложение или абзац. Это расширение помогает дизайнерам выбирать лучшие шрифты для своих проектов, экономя их драгоценное время.
3. Quora
Как использовать:
- Зарегистрируйтесь в Quora, используя свою электронную почту, Gmail или Facebook. Приложение предложит выбрать интересующие вас темы и указать области, знаниями в которых вы обладаете.
- Задайте нужный вопрос. Добавьте изображение со шрифтом, который хотите найти, и ждите ответов от пользователей. Или вы можете попытаться найти его в предыдущих сообщениях, но это сработает только в том случае, если вы правильно сформулируете свой запрос.

Плюсы:
- Многие члены сообщества настоящие профессионалы, поэтому довольно быстро отвечают на вопросы.
- Высокая вероятность найти нужный шрифт.
Минусы:
- С функцией поиска довольно сложно работать.
- Если вы хотите найти ответ на свой вопрос в предыдущих сообщениях, вам нужно постараться, чтобы сформулировать свой запрос правильно.
- Найти что-то “похожее” таким образом или по изображению невозможно.
Quora — это веб-сайт, который работает по типу “вопрос-ответ” и позволяет людям задавать вопросы об экономике, бизнесе, маркетинге или просто обычной жизни. И конечно, раздел, посвященный дизайну, огромен. Существенным преимуществом Quora является то, что сервис использует алгоритм для ранжирования ценности ответов пользователей на основе ранее полученных ими оценок. Это увеличивает шансы получить правильный ответ на заданный вопрос. Сайт также использует алгоритм машинного обучения для классификации тем вопросов на основе истории действий пользователя.
Одна из категорий посвящена дизайну и идентификации шрифтов, и в ней есть несколько участников с большим опытом, которые всегда готовы помочь. Даже если вы не нашли шрифт, который точно соответствует вашему запросу, и участники не смогли вам помочь, вы, скорее всего, найдете пару похожих вариантов.
Сравнение сервисов распознавания шрифтов1. Простота использования
Простота использования имеет решающее значение, поэтому я проверила каждый инструмент на предмет того, насколько легко пользователю, впервые открывшему сайт, разобраться в интерфейсе. Здесь 10 максимально интуитивно понятный опыт, и чем он сложнее, тем ниже оценка.
2. Качество поиска
Очевидно, это самый важный критерий для сервиса распознавания шрифтов, поскольку наша цель — получить правильный ответ на вопрос “что это за шрифт?”. Некоторые сайты выдали именно тот шрифт, который я искала, и, следовательно, получили оценку 10, другие нашли похожие варианты, но были и те сервисы, которые показали мне результаты, даже близко не похожие на мой запрос. Также, я учитывала время, потраченное на поиск, и простоту процесса.
Также, я учитывала время, потраченное на поиск, и простоту процесса.
3. Библиотека шрифтов
Библиотека шрифтов — решающий фактор успеха. Чем она больше и разнообразнее, тем выше шансы найти именно тот шрифт, который вам нужен. Также, довольно полезно, когда шрифты, которые выдает приложение, действительно похожи на нужный — возможно, благодаря этому дизайнер сможет выбрать еще более удачный шрифт для своих проектов.
4. Цены и функциональность
В нашей подборке есть варианты на любой бюджет: бесплатные сервисы, сайты премиум-класса и возможность покупки подписки PRO после бесплатного пробного периода. Я оценила разнообразие опций и общую функциональность каждого тарифного плана.
Лучший идентификатор шрифта — выбор нашего редактора
Протестировав все перечисленные инструменты для идентификации шрифтов, я практически сразу выделила лучший, а позднее мой выбор был подтвержден выставленными по отдельным критериям оценками.
WhatTheFont от My Fonts выделяется своим быстрым, интуитивно понятным интерфейсом и большой библиотекой, которая насчитывает более 133 000 шрифтов. Вы можете идентифицировать нужный шрифт по загруженному изображению или найти его близкий аналог. Это одно из самых эффективных приложений для поиска шрифтов.
Что касается веб-инструментов, победителями стали WhatFont для Google Chrome и Type Sample. Несмотря на то, что первый сервис может работать только в одном браузере, он по-прежнему остается лучшим, ведь он бесплатный и простой в использовании. Хотя эти инструменты являются более чем минималистичными, они предоставляют подробную информацию о шрифтах быстро и совершенно бесплатно.
Система распознавания шрифта Брайля. Читаем написанное белым по белому / Хабр
В 2018 году мы взяли из детдома в семью слепую девочку Анжелу. Тогда я думал, что это чисто семейное обстоятельство, никак не связанное с моей профессией разработчика систем компьютерного зрения. Но благодаря дочери через два года появилась программа и интернет-сервис для распознавания текстов, написанных шрифтом Брайля — Angelina Braille Reader.
Но благодаря дочери через два года появилась программа и интернет-сервис для распознавания текстов, написанных шрифтом Брайля — Angelina Braille Reader.
Сейчас этот сервис используют сотни людей и в России, и за ее пределами. Тема оказалась хайповой, сюжет о программе даже показали в федеральных новостях на ТВ. Но что важнее — за свою многолетнюю карьеру в ИТ ни в одном проекте я не получал столько искренних благодарностей от пользователей.
Ниже расскажу о том, как делалась эта разработка и с какими трудностями пришлось столкнуться. Более развернутое описание приведено в публикациях [1,2].
Возможно, кто-то захочет внести в проект свой вклад.
Лень — двигатель прогресса
Вы все видели брайлевские символы в лифте и в поликлинике. Каждая буква задана выпуклыми точками. Брайль разработал свою азбуку в 1824 году, и ничего лучше для чтения и письма с тех пор не придумали.
Сейчас слепые активно используют компьютеры и смартфоны с голосовым помощником, свободно перемещаются по всему миру без сопровождения, устраиваются на работу, требующую высокой квалификации. Представление о том, что слепые сидят дома и плетут на заказ авоськи, давно устарело.
Представление о том, что слепые сидят дома и плетут на заказ авоськи, давно устарело.
Но слепые школьники до сих пор читают и пишут на Брайле. Все как у обычных людей. Когда вы последний раз писали страницу текста от руки? А школьники делают это ежедневно, и пропустить этот этап нельзя.
Когда мы отдавали дочь в первый класс, то думали, что будет непросто выучить шрифт Брайля. Но это оказалось ерундовой задачей, не труднее, чем выучить любой незнакомый язык в объеме «алфавит в совершенстве».
А вот дальше сложнее. Дело в том, что брайлевские книги — это выдавленные на белой бумаге пупырышки («точки»), никак не выделенные цветом. Слепые тратят год начальной школы на то, чтобы научиться их нащупывать. У нас такая чувствительность пальцев не развивается за ненадобностью, поэтому 99% брайлевских педагогов и родителей читают это глазами.
Более того! Как и обычная книга, брайлевская книга обычно двусторонняя. Вместе с выступающими точками, которые надо читать, на той же странице есть точки, выдавленные в обратную сторону. Пальцы слепого эти впуклости не замечают, а глаза зрячего видят, и все это вместе превращается в абсолютную кашу. Вообразите, что вы читаете текст на неродном языке, напечатанный светло-серым на прозрачной пленке с двух сторон.
Пальцы слепого эти впуклости не замечают, а глаза зрячего видят, и все это вместе превращается в абсолютную кашу. Вообразите, что вы читаете текст на неродном языке, напечатанный светло-серым на прозрачной пленке с двух сторон.
Рукописный брайлевский текст обычно односторонний, читать его несколько легче, но все равно непросто. В Союзе педагоги приспособились тереть работы школьников копиркой, чтобы сделать точки заметнее, но это решает проблему только отчасти.
Вставка для любопытных: как пишут брайлевским шрифтом вручнуюДля письма брайлевским шрифтом вручную используется специальный прибор: планшет, состоящий из 2 металлических пластин, между которыми закладывается лист бумаги. В верхней пластине сделаны прямоугольные прорези, одна ячейка — одна буква. Металлическим грифелем (шилом) продавливают бумагу в углах прорези или в середине боковой стороны, всего 6 мест под точки. В этих местах в нижней пластине сделаны углубления, таким образом получаются выдавленные брайлевские точки. Пишут справа налево в зеркальном отражении. А чтобы прочитать текст, бумагу надо вынуть из прибора и перевернуть.
Металлическим грифелем (шилом) продавливают бумагу в углах прорези или в середине боковой стороны, всего 6 мест под точки. В этих местах в нижней пластине сделаны углубления, таким образом получаются выдавленные брайлевские точки. Пишут справа налево в зеркальном отражении. А чтобы прочитать текст, бумагу надо вынуть из прибора и перевернуть.
За время обучения дочки в первом классе мы, оба родителя, так замучились таким чтением, что стали весьма мотивированы что-то с этим делать. Мы решили, что приспособить к чтению Брайля компьютер — намного более полезное занятие для папы в свободное время, чем решать конкурсы на Каггле. Потом оказалось, что это нужно не только моей семье, а буквально всем, кто работает со слепыми.
Хочешь сделать хорошо — сделай сам
Разумеется, я был не первым человеком, который занялся компьютерным распознаванием шрифта Брайля на изображении. Есть даже устойчивый термин: OBR (Optical Braille Recognition). Поэтому для начала я попытался найти готовое решение. Напрасно! В открытом доступе имеются только экспериментальные поделки, непригодные для практического применения. Из коммерческих разработок существует специализированный аппаратно-программный комплекс компании ЭлекЖест размером со стол. Это явно не то решение, о котором я мечтал, цену я даже не уточнял.
Напрасно! В открытом доступе имеются только экспериментальные поделки, непригодные для практического применения. Из коммерческих разработок существует специализированный аппаратно-программный комплекс компании ЭлекЖест размером со стол. Это явно не то решение, о котором я мечтал, цену я даже не уточнял.
Попадались программы для распознавания, но они требовали отсканировать лист, причем со специальным светофильтром. Не слишком удобно, тем более что в стандартный сканер А4 брайлевский учебник не помещается. Но хуже то, что даже со сканером и светофильтром у меня не получилось получить приемлемый результат.
После фиаско с поиском готового решения пришлось переключиться на изучение литературы. Статей по оптическому распознаванию Брайля написано много. Во всех статьях процесс распознавания разбивался на этапы, обусловленные ключевым отличием шрифта Брайля от обычных алфавитов в разных языках.
В обычном письме буквы представлены связанными линиями, а в письме по Брайлю — комбинацией от 1 до 6 точек, расположенных в узлах воображаемой сетки. Группировка точек в буквы определяется привязкой к этой сетке.
Группировка точек в буквы определяется привязкой к этой сетке.
Вне привязки к сетке, образуемой всеми брайлевскими буквами в целом, точки не имеют смысла. Так, если мы видим на пустом листе бумаги букву А, то мы легко понимаем, что это буква А. Если мы видим одинокую брайлевскую точку, нельзя определить, что это такое: буква А, запятая (она обозначается единственной точкой, но в другом узле сетки) или просто дефект бумаги.
Вследствие этого, для описанных в литературе алгоритмов OBR практически стандартом оказывается следующий набор шагов (см. обзоры [3,4]):
Найти брайлевские точки.
Восстановить воображаемую сетку.
Сопоставить найденные точки с узлами сетки.
Распознать брайлевские символы.
Конвертировать последовательность брайлевских символов в обычный текст.
Разные авторы используют разные методы нахождения точек и, главное, отделения точек лицевой и обратной стороны: динамический порог, детектор окружностей на основе преобразования Хафа, HOG, LBP, SVM, признаки Хаара и алгоритм Виолы-Джонса, — в общем, практически весь джентльменский набор методов классического компьютерного зрения. В более поздних работах нейросетки тоже применяют.
В более поздних работах нейросетки тоже применяют.
После этого для восстановления сетки используют линейную регрессию, преобразования Хафа, изменения гистограмму распределения координат точек при пошаговом повороте листа…
Не буду приводить подробный обзор литературы (его можно найти в [1,3,4]). Важно, что при таком подходе требуется единая на весь лист воображаемая сетка, к которой привязаны брайлевские точки. Именно поэтому страница должна быть не просто сфотографирована, а отсканирована. Только в этом случае на всем листе точки расположены на параллельных линиях сетки. На случай, если страница при сканировании покосилась, описаны методы нахождения необходимого поворота страницы в исходное положение.
Я не нашел никаких методов для компенсации перспективных искажений (а без них фотографию не сделаешь). Еще сложнее, если сфотографирован не одиночный лист, а страница раскрытой книги. Брайлевские книги толстые и плотные, полностью расправить страницу невозможно. Линии сетки превращаются в дуги. Так что по всему выходило, что для применения опубликованных методов нужен сканер, причем специальный — обычный бытовой мал.
Так что по всему выходило, что для применения опубликованных методов нужен сканер, причем специальный — обычный бытовой мал.
А хотелось сделать так, чтобы достаточно было сделать фото на смартфон и — вжух! — получить расшифрованный текст. Пришлось делать самому.
У нее внутре нейронка
Когда я начинал эту работу (2019г), нейронные сети уже вовсю покоряли задачи компьютерного зрения. В литературе по распознаванию Брайля тоже говорилось об их использовании. Но весьма ограниченном, не выходя за пределы описанного выше шаблона: или для поиска точек, или для разделения точек лицевой и обратной стороны, или для распознавания отдельного символа после того, как будет восстановлена сетка и точки поделены на символы.
И это при том, что уже несколько лет как были опубликованы one step детекторы типа YOLO[5] и SSD[6], которые решали задачу поиска объектов на изображении за один шаг, совмещая одновременно несколько функций — детекции, классификации, регрессии ограничивающего прямоугольника. Можно было ожидать, что нейросеть справится одновременно с задачей поиска точек, восстановления брайлевской сетки в окрестности каждого символа и распознавания символа за один проход. Это позволяло отойти от требования наличия единой сетки для всего листа и, соответственно, обрабатывать изображения искривленных листов и изображения с небольшими перспективными искажениями.
Можно было ожидать, что нейросеть справится одновременно с задачей поиска точек, восстановления брайлевской сетки в окрестности каждого символа и распознавания символа за один проход. Это позволяло отойти от требования наличия единой сетки для всего листа и, соответственно, обрабатывать изображения искривленных листов и изображения с небольшими перспективными искажениями.
За основу я взял RetinaNet[7] с некоторыми изменениями по сравнению с исходными настройками: с учетом того, что мы ищем символы примерно известного размера и пропорций, был изменен набор «якорей» и другие параметры.
В конце концов этот подход дал результат, который я считаю весьма успешным. Но его применение упиралось в серьезную проблему.
Где взять данные, или Мойдодыр спешит на помощь.
Как хорошо известно, для решения обучения нейросети требуется много обучающих данных. И если при решении частных задач вроде поиска и классификации точек или даже отдельных символов каждая страница текста порождает множество обучающих примеров, то для обучения object detection сети необходимы достаточно большие фрагменты текста. Поэтому требуется множество размеченных изображений брайлевских страниц.
Поэтому требуется множество размеченных изображений брайлевских страниц.
Сделать фотографии сотни-другой страниц в разных условиях — несложно. А вот разметка… Как выглядят эти страницы, было показано на рисунке выше, трудоемкость разметки можете себе представить. Идея разметить прямоугольниками каждую букву на сотнях таких страниц совсем не вызывала энтузиазма.
В сети удалось найти единственный публично доступный подходящий датасет: DSBI, опубликованный китайскими товарищами. Он включает 114 размеченных страниц брайлевских текстов. Тексты там на китайском, но это как раз неважно (сами по себе брайлевские символы одинаковы во всех языках). Хуже то, что изображения получены с помощью сканера с идеально плоского листа (это позволило авторам упростить процедуру разметки) и очень мало отличаются друг от друга. Поэтому качественно обучить на нем нейросеть для решения поставленной задачи было невозможно. RetinaNet, обученная на этих данных, выдала на реальных фотографиях брайлевских книг более чем скромный результат — от четверти до половины правильно распознанных символов.
Лучшего я и не ждал. Однако надо же было с чего-то начать! А дальше на помощь пришел подход Active Learning[8].
Идея традиционного Active Learning состоит в том, что мы обучаем нейросеть на имеющихся данных, применяем ее к неразмеченным данным, оцениваем результат (вручную или автоматически с помощью какого-либо критерия), отбираем неразмеченные примеры, которые распознались хуже всех, размечаем их вручную и повторяем обучение на расширенной выборке. И так несколько раз. Тем самым экономятся трудозатраты на разметку тех примеров, с которыми нейросеть и так справляется. Однако в этой задаче я применил полностью противоположный подход. Дело в том, что разметить страницу, состоящую сплошь из ошибок, гораздо сложнее, чем исправить несколько ошибок там, где существенная часть текста внятно распознана.
Особенностью задачи было то, что для многих неразмеченных страниц можно было найти напечатанный там текст в привычном нам виде. Текст, написанный прозой, сопоставить с изображением брайлевской страницы сложно, а вот со стихами все намного проще. Разбивка текста на строки известна, и если в распознанном тексте распознана хотя бы часть символов, которая позволяет идентифицировать строки, то недостающие и ошибочные символы можно восстановить, используя оригинальный текст. Причем лучше использовать даже не стихи, а детские стишки: написанные короткими строками, чтобы не возникало неожиданных переносов строки.
Разбивка текста на строки известна, и если в распознанном тексте распознана хотя бы часть символов, которая позволяет идентифицировать строки, то недостающие и ошибочные символы можно восстановить, используя оригинальный текст. Причем лучше использовать даже не стихи, а детские стишки: написанные короткими строками, чтобы не возникало неожиданных переносов строки.
Поэтому первыми русскими текстами, на которых обучалась нейронная сеть, оказались сказки про Мойдодыра, Телефон, Чудо-дерево. Мысль, что иногда автор относится к своему проекту как к собственному ребенку, заиграла новыми красками.
Когда после нескольких итераций активного обучения качество распознавания достаточно повысилось, можно было включить в обучающий набор прозаические тексты. Сопоставлять их с оригинальным текстом так же, как стихи, было уже слишком сложно, но результаты распознавания можно было преобразовать в плоский текст и проверить спелл-чекером. Большая часть ошибок распознавания при этом подсвечивается, так что разметка радикально облегчается.
Описанный подход привел к идее сделать дальнейший процесс полностью автоматическим. Есть известный метод дообучения нейросети на неразмеченных данных — pseudo labeling[9]. Основная идея метода состоит в том, что результаты распознавания тех неразмеченных данных, где нейросеть показала высокую степень уверенности, включают в обучающий набор в дополнение к исходным размеченным данным, и обучение повторяется.
В описываемой работе в этот цикл я включил этап, на котором учитывается, что найденные нейросетью символы существуют не сами по себе, а должны подчиняться определенным правилам. В первую очередь, можно скорректировать положения символов так, чтобы символы образовывали ровные строки, а также проверить получившиеся слова спелл-чекером и исключить те результаты, которые такую проверку не проходят. Такой подход я предложил назвать «семантически усиленной псевдо-разметкой». В общем случае это — включение в процедуру псевдо-разметки этапа, когда автоматически полученная разметка оценивается и корректируются, используя внешние соображения о допустимости полученных результатов. Это дает существенное улучшение результатов по сравнению с обычной псевдо-разметкой (см. [2]). Возможность вытаскивать самого себя за волосы, обучая нейросеть на ее собственных результатах, заканчивается достаточно быстро и ограничена примерами из того же домена, что и исходные размеченные данные. При семантически усиленной псевдо-разметке в процесс обучения включается дополнительная объективная информация. Это не только позволяет использовать больший объем неразмеченных данных, но и дообучить сеть на неразмеченных данных из домена, отличного от того, к которому относятся исходная размеченная обучающая выборка [2].
Это дает существенное улучшение результатов по сравнению с обычной псевдо-разметкой (см. [2]). Возможность вытаскивать самого себя за волосы, обучая нейросеть на ее собственных результатах, заканчивается достаточно быстро и ограничена примерами из того же домена, что и исходные размеченные данные. При семантически усиленной псевдо-разметке в процесс обучения включается дополнительная объективная информация. Это не только позволяет использовать больший объем неразмеченных данных, но и дообучить сеть на неразмеченных данных из домена, отличного от того, к которому относятся исходная размеченная обучающая выборка [2].
В результате применения описанных подходов получалось программное решение, дающее менее 0.5% ошибочных символов при использовании достаточно качественных изображений (хорошая камера, правильное освещение). Я написал простенький сервис на Flask и развернул на домашнем компьютере сервис, которым стал пользоваться я сам и некоторые наши знакомые по сообществу родителей слепых детей.
Кроме того, в результате этой работы получился «наш ответ Китаю»: датасет Angelina Braille Dataset из 240 размеченных фотографий брайлевских текстов. Существенно более сложный и разнообразный по сравнению датасетом DSBI, опубликованным китайскими разработчиками.
Искусство — в массы
Итак, первое время сервис работал на моем домашнем компьютере и количество пользователей прибывало методом сарафанного радио.
В 2021 описываемый сервис стал одним из победителей конкурса World AI & Data Challenge, который проводит Агентство Стратегических Инициатив. В конкурсе участвуют решения самых разных социльных проблем, построенные с помощью AI и Data science. То, что мой проект занял 2-е место в этом конкурсе, привело к двум важным практическим результатам.
Во-первых, АСИ обеспечило информационную поддержку: в специализированные школы по обучению слепых было направлено официальное письмо с поручением ознакомиться с сервисом и дать отзыв. Организовало несколько zoom-конференций с преподавателями-тифлопедагогами. В результате я получил множество очень мотивирующих отзывов. Самый короткий и емкий прозвучал на одной из видеовстреч: «мы ждали эту программу всю жизнь». Но, самое важное — потенциальные пользователи узнали о программе, преодолели «порог вхождения». Только сарафанным радио достичь такого результата было бы невозможно.
В результате я получил множество очень мотивирующих отзывов. Самый короткий и емкий прозвучал на одной из видеовстреч: «мы ждали эту программу всю жизнь». Но, самое важное — потенциальные пользователи узнали о программе, преодолели «порог вхождения». Только сарафанным радио достичь такого результата было бы невозможно.
Во-вторых, компания Яндекс выделила победителям конкурса грант на использование вычислительных мощностей Яндекс-облака. Я мог больше не держать сервис на своем домашнем компьютере, а разместить его на выделенной машине Яндекса.
Подробное описание опыта работы с облачной структурой Яндекса заслуживает отдельной статьи. Приведу основной вывод, к которому я пришел. Облачная структура Яндекса очень хороша для масштабных вычислений. Возможность запустить сразу несколько серверов с Tesla V100 — это прекрасно. Однако пока там нет возможности развернуть бюджетный слабонагруженный сервис, если для работы требуется GPU. Выделенная машина с Tesla V100 для данной задачи — сильный «оверкилл за оверпрайс». Надеюсь, что со временем и для этой ниши будет предложено подходящее решение.
Надеюсь, что со временем и для этой ниши будет предложено подходящее решение.
Решить проблему помог грант Фонда Президенских Грантов, предоставленный АНО «Ангелина» (для эксплуатации сервиса была создана некоммерческая организация). Такие гранты выделяются на различные социальные проекты. В данном случае грант был выдан на приобретение выделенного сервера и размещение его в дата-центре. Пока это оказывается более доступным способом развертывания малонагруженного интернет-сервиса, требующего GPU, чем облачная структура.
Так что, проблема решена?
До сих пор я говорил о проблеме оптического распознавания письма на Брайле. И за кадром осталась задача преобразования шрифра Брайля в обычный текст.
Дело в том, что в брайлевской азбуке всего 63 символа. Нет привычных зрячим людям подчеркиваний, курсива, верхних и нижних индексов и т.п. Буквы разных языков, цифры, математические знаки кодируются одними и теми же символами. Например, символы б, Б, b, β, 2 — это один и тот же брайлевский символ ⠃. Значение зависит от контекста. Например, перед числом ставится специальный числовой знак ⠼. Т.е. ⠼⠃⠃ — это «22». Другие правила сложнее. А полное описание использования шрифта Брайля, включая математические уравнения, дроби, использование различных языков, символов №, %, $, синтаксический и грамматический разбор предложения и т.п. занимает десятки страниц и очень напоминает Драконий Покер Р.Асприна. Кроме того, в английском языке существует система сокращений, когда длинные распространенные слова заменяются более короткими (вместо immediate пишут imm, а вместо friend — fr и т.д.).
Значение зависит от контекста. Например, перед числом ставится специальный числовой знак ⠼. Т.е. ⠼⠃⠃ — это «22». Другие правила сложнее. А полное описание использования шрифта Брайля, включая математические уравнения, дроби, использование различных языков, символов №, %, $, синтаксический и грамматический разбор предложения и т.п. занимает десятки страниц и очень напоминает Драконий Покер Р.Асприна. Кроме того, в английском языке существует система сокращений, когда длинные распространенные слова заменяются более короткими (вместо immediate пишут imm, а вместо friend — fr и т.д.).
Сейчас в сервисе эти правила реализованы в минимальном объеме, достаточно прямолинейно: в виде проверки различных условий и переключения в зависимости от них на на различные словари трансляции. Вряд ли разумно дальше развивать этот подход. И не только потому, что исходный код станет совсем нечитаемым. Многие соглашения используются неформально, предполагают контекст. Так, есть специальный символ, обозначающий переход с русского языка на английский. Но иногда он может применяться к отдельному слову, иногда ко всему следующему тексту, пока не встретится знак перехода на русский. Иногда его не ставят вовсе, если фразы вроде «O, yes, — только и смог сказать сыщик» читают интуитивно.
Но иногда он может применяться к отдельному слову, иногда ко всему следующему тексту, пока не встретится знак перехода на русский. Иногда его не ставят вовсе, если фразы вроде «O, yes, — только и смог сказать сыщик» читают интуитивно.
Существует open source библиотека Liblouis для конвертации между Брайлем и обычным плоским письмом, но в основном она применяется для преобразования плоского письма в Брайль, эта задача намного проще. Обратный перевод там реализован плохо, особенно для русского языка.
Думаю, для решения задачи перевода брайлевского текста в обычный нужно применять подходы, основанные на машинном обучении. Но тут снова мы упираемся в вопрос, где взять обучающую выборку.
Так что проблем еще хватает. Описанная — главная, но не единственная. Есть что улучшить и в оптическом распознавании, и в веб-интерфейсе. Проект открытый, буду рад сотрудничеству. Репозитории на GitHub:
Собственно система распознавания Angelina Braille Reader
Angelina Braille Dataset
Веб-интерфейс
Литература
1. Ovodov I. G. Optical Braille Recognition Using Object Detection Neural Network //Proceedings of the IEEE/CVF International Conference on Computer Vision. – 2021. – С. 1741-1748.
Ovodov I. G. Optical Braille Recognition Using Object Detection Neural Network //Proceedings of the IEEE/CVF International Conference on Computer Vision. – 2021. – С. 1741-1748.
2. Ovodov I. G. Semantic-based annotation enhancement algorithm for semi-supervised machine learning efficiency improvement applied to optical Braille recognition //2021 IEEE Conference of Russian Young Researchers in Electrical and Electronic Engineering (ElConRus). – IEEE, 2021. – С. 2190-2194.
3. A review on software algorithms for optical recognition of embossed braille characters / V. Udayashankara [и др.] // International Journal of computer applications. — 2013. — Т. 81, № 3. — С. 25—35.
4. Isayed, S. A review of optical Braille recognition / S. Isayed, R. Tahboub //2015 2nd World Symposium on Web Applications and Networking (WSWAN). — IEEE. 2015. — С. 1—6.
5. Joseph Redmon, Santosh Divvala, Ross Girshick, and Ali Farhadi. You only look once: Unified, real-time object detection. In Proceedings of the IEEE conference on computer vision and pattern recognition, pages 779–788, 2016
6. Wei Liu, Dragomir Anguelov, Dumitru Erhan, Christian Szegedy, Scott Reed, Cheng-Yang Fu, and Alexander C Berg. Ssd: Single shot multibox detector. In European conference on computer vision, pages 21–37. Springer, 2016
Wei Liu, Dragomir Anguelov, Dumitru Erhan, Christian Szegedy, Scott Reed, Cheng-Yang Fu, and Alexander C Berg. Ssd: Single shot multibox detector. In European conference on computer vision, pages 21–37. Springer, 2016
7. Tsung-Yi Lin, Priya Goyal, Ross Girshick, Kaiming He, and Piotr Dollar. Focal loss for dense object detection. In ´ Proceedings of the IEEE international conference on computer vision, pages 2980–2988, 2017
8. Settles B. Active learning literature survey. University of Wisconsin //Computer Science Department. – 2010.
9. Lee D. H. et al. Pseudo-label: The simple and efficient semi-supervised learning method for deep neural networks //Workshop on challenges in representation learning, ICML. – 2013. – Т. 3. – №. 2. – С. 896.
Семь лучших идентификаторов шрифтов 2023 года
(Изображение предоставлено: Что такое шрифт?) Лучшие идентификаторы шрифтов могут действительно помочь вам, когда вы обнаружите шрифт, который, как вы точно знаете, пригодится для проекта, над которым вы работаете. Они могут избавить вас от поиска по экрану за экраном на сайте поставщика вашего любимого шрифта или от пролистывания каталога за каталогом.
Они могут избавить вас от поиска по экрану за экраном на сайте поставщика вашего любимого шрифта или от пролистывания каталога за каталогом.
Создаете ли вы этикетки для нового завода по производству джина, веб-сайт для маркетингового агентства или создаете собственные товары, правильные шрифты помогут придать вашим проектам уникальное качество, которое вы и ваши клиенты ищете. Вот почему так много графических дизайнеров жаждут шрифтов. Мы заполняем наши книжные полки образцами печатных изданий и постоянно фотографируем вывески на наших смартфонах.
А что потом? Это хорошо, иметь тысячи образцов, но если вы не знаете, что такое шрифты, вы не можете купить лицензии и использовать их. Вот где на помощь приходят лучшие идентификаторы шрифтов. От классики, вдохновленной пишущими машинками , до лучших бесплатных шрифтов для веб-макетов, эти инструменты идентификации шрифтов могут помочь вам быстро определить нужный шрифт — ну, по крайней мере, иногда увидим ниже. Также проверьте MyFonts (см.
(открывается в новой вкладке)
Купить шрифты на myfonts.com (открывается в новой вкладке)
Наш лучший выбор для лучшего идентификатора шрифта принадлежит myfonts.com от Monotype, который предлагает 130 000 шрифтов всех видов, включая более чем 900, которые совершенно бесплатны.
Лучшие идентификаторы шрифтов, доступные сейчас
01. WhatTheFont
Текст выделен, но может ли WhatTheFont справиться с кривизной этикетки? (Изображение предоставлено MyFonts) Все дизайнеры, с которыми мы говорили об идентификаторах шрифтов, указывают на WhatTheFont (открывается в новой вкладке) от MyFonts. Это инструмент оптического распознавания шрифтов. Вы перетаскиваете изображение, содержащее шрифт, который вы хотите идентифицировать, обрезаете до слов или символов, которые хотите проанализировать, нажимаете кнопку, и отображаются результаты.
Это лучший идентификатор шрифта, который мы тестировали, но даже здесь результаты были довольно случайными. Например, он распознал Adobe Caslon, но не смог идентифицировать Roboto. Успех может зависеть от качества изображения — с небольшими уговорами он смог идентифицировать некоторые из шатких типов, которые мы ему бросили, такие как Hombre, Satchmo и ITC Blackadder.
02. Что такое шрифт?
Что такое шрифт? требует немного больше ввода от пользователя, но хорошо справляется с распространенными шрифтами (Изображение предоставлено: What Font Is)Созданный Александром Чубари, независимым разработчиком из Румынии, What Font Is существует с 2009 года. Сегодня он содержит профили для более чем 500 000 шрифтов. Метод работы аналогичен WhatTheFont, им легко пользоваться, но процесс занимает немного больше времени.
Он просит вас ввести символы на изображении, чтобы помочь ему. Он работал лучше, чем WhatTheFont с обычными шрифтами, и немного хуже с рукописным шрифтом. Одним из наших образцов была этикетка для виски, и хотя WhatFontIs? не определил шрифт, он действительно был близок. Это был единственный из протестированных нами принтеров, способный работать с изогнутой этикеткой.
Одним из наших образцов была этикетка для виски, и хотя WhatFontIs? не определил шрифт, он действительно был близок. Это был единственный из протестированных нами принтеров, способный работать с изогнутой этикеткой.
03. Font Matcherator
Font Matcherator не справился с нашим образцом Lucinda Blackletter (Изображение предоставлено: Font Spring) один шрифт в нашем тестовом спектре из семи изображений, содержащих 10 шрифтов. С положительной стороны, его легко использовать — вы просто перетаскиваете файл изображения поверх поля на веб-странице, и Matcherator (открывается в новой вкладке) начинает анализировать глифы, контуры Open Type и так далее. Однако, хотя уточнить область обнаружения до слов или символов для повышения точности несложно, похоже, это не улучшает результаты. В двух случаях по собственным причинам Matcherator повернул изображение, которое мы использовали, на 90 градусов. Fontspring продает только один из шрифтов, которые были в нашем тестовом диапазоне, и, возможно, это объясняет его плохие результаты. Попробуй это; вы можете получить лучшие результаты.
Попробуй это; вы можете получить лучшие результаты.
04. Fonts Ninja
Fonts Ninja не только расскажет вам, что такое шрифт, но и предложит установить его, если он есть в коллекции Fonts Ninja (Изображение предоставлено: www.crimefictionlover.com)Здесь все немного сложнее. Fonts Ninja (открывается в новой вкладке) состоит из двух частей. Во-первых, приложение, которое вы устанавливаете на свой Mac. Во-вторых, расширение, которое работает с Chrome, Safari или Firefox. Когда вы просматриваете веб-страницы и видите шрифт, который вам нравится, вы активируете расширение с помощью значка вверху в адресной строке браузера, а затем наводите перекрестие на текст, который хотите проанализировать.
Fonts Ninja определит шрифт и предложит вам установить его на ваш компьютер. В его библиотеке 3000 шрифтов, и если нет точного соответствия, он предложит что-то сопоставимое — например, Kontur для Graphik. Это бесплатно в течение 15 дней с 20 бесплатными установками шрифтов. После этого это 29 долларов.ежегодно.
После этого это 29 долларов.ежегодно.
05. Identifont
Identifont сузил выборку шрифтов без засечек до шести, одна из которых оказалась правильной — LL Lucinda (Изображение предоставлено Identifont)Старая школа. Здесь нет оптического распознавания символов. Нет ИИ, о котором мы знаем. Нет сканирования кода сайта. Вместо этого Identifont (открывается в новой вкладке) представляет собой анкету, которая спрашивает вас, на что похожи символы и глифы шрифта, который вы хотите идентифицировать, и постоянно сужает варианты из базы данных, содержащей около 11 000 шрифтов.
Начинается просто – с засечками или без засечек. По мере того, как вы переходите к таким вещам, как округление или угловатость числа 3, строчные буквы g и a и т. д., количество возможностей уменьшается. Он хорошо показал себя на нашем образце, содержащем много символов, но если у вас есть только несколько букв, на основе которых вы будете основывать свои ответы, это будет сложно.
06.
 WhatFont WhatFont — это расширение и букмарклет, который проверяет код сайта, чтобы выявить любой шрифт на веб-странице (Изображение предоставлено Mother London)
WhatFont WhatFont — это расширение и букмарклет, который проверяет код сайта, чтобы выявить любой шрифт на веб-странице (Изображение предоставлено Mother London)WhatFont (откроется в новой вкладке) — еще один инструмент для идентификации шрифтов, используемых на веб-сайтах. Он поставляется в двух формах: расширение браузера для Chrome и Safari или букмарклет, который вы устанавливаете, перетаскивая маленький значок на панель закладок.
Если вы используете расширение, оно работает так же, как Fonts Ninja — вы активируете его, нажав на маленькую иконку рядом с адресной строкой в браузере, затем наведите перекрестие на интересующий вас шрифт. Он сообщит вам что это такое, а также размер, вес и цвет. WhatFont был создан инженером приложений для iOS Ченгином Лю.
07. Fount
Используя букмарклет Fount, мы опросили шрифты на сайте Mailchimp (Изображение предоставлено Mailchimp) Fount (открывается в новой вкладке) — это букмарклет, который вы перетаскиваете на боковую панель закладок и работает таким же образом. как WhatFont. После того, как вы установили его, вы щелкаете букмарклет, наводите перекрестие на интересующий вас шрифт, и в правом верхнем углу появляется всплывающее окно с названием шрифта, его размером, начертанием и стилем.
как WhatFont. После того, как вы установили его, вы щелкаете букмарклет, наводите перекрестие на интересующий вас шрифт, и в правом верхнем углу появляется всплывающее окно с названием шрифта, его размером, начертанием и стилем.Он также предложит вам ссылку на литейный завод или дистрибьютора, продающего шрифт. Хотя вы можете узнать, какой шрифт используется на сайте, взглянув на его HTML или CSS-код, такие инструменты, как Fount, Fonts Ninja и WhatFont, с каждым разом делают это быстрее и проще.
Подробнее:
- 10 лучших шрифтов Adobe
- Лучшие шрифты Google
- 36 идеальных сочетаний шрифтов
Спасибо, что прочитали 5 статей в этом месяце* Присоединяйтесь сейчас, чтобы получить неограниченный доступ
Наслаждайтесь первым месяцем всего за 1 фунт стерлингов / 1 доллар США / 1 евро
У вас уже есть учетная запись? Войдите здесь
*Читайте 5 бесплатных статей в месяц без подписки
Присоединяйтесь сейчас для неограниченного доступа
Попробуйте первый месяц всего за 1 фунт стерлингов / 1 доллар США / 1 евро
У вас уже есть аккаунт? Войдите здесь
Подпишитесь ниже, чтобы получать последние новости от Creative Bloq, а также эксклюзивные специальные предложения прямо на ваш почтовый ящик!
Свяжитесь со мной, чтобы сообщить о новостях и предложениях от других брендов Future. Получайте электронные письма от нас от имени наших надежных партнеров или спонсоров. Гаррик Вебстер — независимый копирайтер и специалист по брендингу. Он работал с крупными компаниями, занимающимися возобновляемыми источниками энергии, такими как Ecotricity и Green Britain Group, а также помог разработать удостоенный наград брендинг и упаковку для нескольких ликероводочных заводов в Великобритании, США и Австралии. Он бывший редактор журнала Computer Arts и пишет о дизайне, творчестве и технологиях с 19 лет.95.
Получайте электронные письма от нас от имени наших надежных партнеров или спонсоров. Гаррик Вебстер — независимый копирайтер и специалист по брендингу. Он работал с крупными компаниями, занимающимися возобновляемыми источниками энергии, такими как Ecotricity и Green Britain Group, а также помог разработать удостоенный наград брендинг и упаковку для нескольких ликероводочных заводов в Великобритании, США и Австралии. Он бывший редактор журнала Computer Arts и пишет о дизайне, творчестве и технологиях с 19 лет.95.Распознавание шрифтов с помощью глубокого обучения | Джехад Мохамед | MLearning.ai
Сканируется каллиграфия А. Это основано на DeepFont Paper, методе, созданном Adobe.Inc для обнаружения шрифта на изображениях с использованием глубокого обучения. Они опубликовали свою работу в виде документа для общественности, и реализованный код является производным от того же. В этом блоге обсуждаются необходимые шаги, а также дается обзор кода.
Ключевые точки DeepFont:
- Он обучен набору данных AdobeVFR, который содержит 2383 шрифта категорий!
- Его CNN адаптирована к предметной области (Нажмите здесь, чтобы узнать больше)
- Его обучение основано на сжатии модели
Прежде чем мы начнем — давайте начнем с того, какие библиотеки нам нужны.
из matplotlib.pyplot импорт imshow
импорт matplotlib.cm как cm
импорт matplotlib.pylab как plt 0013 from keras.preprocessing.image import ImageDataGenerator
import numpy as np
import PIL
from PIL import ImageFilter
import cv2
import itertools
import случайный
импорт keras
импорт imutils
из imutils импорт путей
импорт os
from keras import optimizers
from keras.preprocessing.image import img_to_array
from sklearn.model_selection import train_test_split
from keras.utils import to_categorical
from keras import callbacks
from keras.models import Sequential
from keras.layers.normalization import BatchNormalization
from keras.layers import Dense, Dropout, Flatten
from keras.layers import Conv2D, MaxPooling2D , UpSampling2D ,Conv2DTranspose
from keras import backend as K%matplotlib inline
Поскольку мы будем манипулировать изображениями, давайте возьмем PIL (библиотеку изображений Python) и создадим функцию для чтения изображения из каталога и изменения размера по мере необходимости.
def pil_image(img_path):
pil_im = PIL . Изображение . открыть (img_path) . convert('L')
pil_im = pil_im . resize((105,105))
#imshow(np.asarray(pil_im))
return pil_im
Теперь мы разобьем всю работу на 4 шага или фазы.
Шаг 1: Набор данных
Поскольку ссылка на набор данных AdobeVFR имеет огромный размер и содержит множество категорий шрифтов, простой способ обойти это — создать собственный набор данных на основе необходимых исправлений шрифтов с помощью TextRecognitionDataGenerator github.
Когда у вас есть набор образцов, вы готовы к работе!
Шаг 2: Предварительная обработка данных
Шрифты не похожи на объекты, и для классификации их функций требуется огромная пространственная информация. Чтобы определить очень незначительное изменение характеристик, DeepFont использует определенные методы предварительной обработки, а именно:
- Шум
- Размытие
- Перспективное вращение
- Затенение (градиентное освещение)
- Переменный интервал между символами
- Переменное соотношение сторон
Исходя из этого — у нас есть функций для каждого из шагов аугментации:
def Noise_image(pil_im):
# Добавление шума к изображению Asarray (PIL_IM)
Среднее = 0,0 # Некоторая постоянная
Std = 5 # Некоторая постоянная (стандартное отклонение)
NOISY_IMG = IMG_ARRAY + NP .случайное . нормальное (среднее, станд., img_array . форма)
noisy_img_clipped = np . клип(шум_изображение, 0, 255)
шум_изображение = PIL . Изображение . fromarray(np . uint8(noisy_img_clipped))
шум_изображения = шум_изображения . resize((105,105))
return Noise_img
def blur_image(pil_im):
#Добавление размытия к изображению
blur_img = pil_im . filter(ImageFilter . GaussianBlur(радиус = 3))
blur_img = blur_img . resize((105,105))
return blur_img
def affine_rotation(img):
строк, столбцов = img . форматочка1 = np .
float32([[10, 10], [30, 10], [10, 30]])
point2 = np . float32([[20, 15], [40, 10], [20, 40]])A = cv2 . getAffineTransform(point1, point2)
вывод = cv2 . warpAffine(img, A, (столбцы, строки))
affine_img = PIL . Изображение . fromarray(np . uint8(выход))
affine_img = affine_img . изменить размер ((105,105))
вернуть affine_img
def градиент_заполнить (изображение):
лапласиан = cv2 . Лапласиан (изображение, cv2 . CV_64F)
лапласиан = cv2 . изменение размера (лапласиан, (105, 105))
return laplacian
Теперь, когда они готовы, мы можем подготовить набор данных.
data_path = "font_patch/" # Ссылка на все созданные сэмплы
data = []
labels = []
imagePaths = sorted(list(paths _data )))) случайный . семя(42)
случайное . shuffle(imagePaths)#Это были 5 шрифтов, взятых за образец def conv_label(label):
, если Метка == 'lato':
возврат 0
ELIF Метка == 'RALEWAY':
возврат 1
ELIF LABE Возврат 2
ELIF Метка == 'SANSATION':
возврат 3
ELIF Метка == 'Проход':
ВОЗВРАЩАЕТ 4AUGUDTION = [
. НОВАЯ 4AUGUDTION = [
.","аффинный","градиент"]
a = itertools . комбинаций (дополнение, 4)для i в list(a):
print(list(i))
Теперь, основываясь на a, мы перебираем изображения, используя только что сгенерированные комбинации, добавляя вывод данных и меток каждый раз.
counter = 0
для imagePath в imagePaths:
label = imagePath . split(os . path . sep)[ - 2]
label = conv_label(label)
pil_img = pil_image(imagePath)
#imshow(pil_img)# Adding original image
org_img = img_to_array(pil_img)
#print(org_img.shape )
данные . append(org_img)
ярлыки . добавление(метка)дополнение = ["шум","размытие","аффинный","градиент"]
для l в диапазоне (0,len(дополнение)):a = itertools .
combinations(augument, l + 1)
for i in list(a):
combinations = list(i)
print(len(combinations))
temp_img = pil_img
Для J в Комбинациях:, если J == 'Шум':
# Добавление шума изображения
Temp_img = NOUSE_IMAGE (TEMP_IMG)ELIF J 1119 j 1119 j 1119 j 1110011 == 'Blur':
# Добавление изображения размытия
temp_img = Blur_image (temp_img)
#IMSHOW (BLUR_IMG)ELIF J == 0
ELIF j == 0
ELIF j == 0
ELIF j = 0
leif = 0
.
нп . array(pil_img)
# Adding affine rotation image
temp_img = affine_rotation(open_cv_affine)elif j == 'gradient':
open_cv_gradient = np . array(pil_img)
# Добавление изображения с градиентом добавить(temp_img)
метки . append(label)
Наш следующий шаг очень прост — мы разделяем данные, чтобы мы могли использовать 75% для обучения и оставшиеся 25% для тестирования. Затем мы конвертируем метки из целых чисел в векторы.
данные = нп . asarray(data, dtype = "float") / 255.0
метки = np . array(метки)
print("Успех")(trainX, testX, trainY, testY) = train_test_split(данные,
меток, test_size = 0,25, random_state = 42)trainY = trainY, num_classes = 5)
testY = to_categorical(testY, num_classes = 5)авг = ImageDataGenerator(rotation_range = 30, width_shift_range = 0,1, height_shift_range = 0,1, shear_range = 0,2, Zoom_range = 0,2, Horizontal_flip = TRUE ) 9003999999999999999
.
классификации сети CNN, они следовали новой схеме, такой как две подсети,
- Низкоуровневая подсеть : извлечены из составного набора синтетических и реальных данных.
- Подсеть высокого уровня : изучает глубокий классификатор на основе функций низкого уровня. Для получения более подробной информации и пояснений прочитайте их документ
. Мы создаем модель, как указано в документе, и компилируем ее.
K.set_image_data_format('channels_last') def create_model():
модель = Sequential() # Cu Layers
модель . добавить(Conv2D(64, размер ядра = (48, 48), активация = 'relu', input_shape = (105,105,1)))
модель . добавить(Пакетная нормализация())
модель . добавить(MaxPooling2D(pool_size = (2, 2)))
модель . добавить(Conv2D(128, размер ядра = (24, 24), активация = 'relu'))
модель . добавить(Пакетная нормализация())
добавить(Пакетная нормализация())
модель . добавить(MaxPooling2D(pool_size = (2, 2)))
модель . добавить(Conv2DTranspose(128, (24,24), шаги = (2,2), активация = 'relu', заполнение = 'такое же', kernel_initializer = 'униформа'))
модель . добавить(UpSampling2D(размер = (2, 2)))
модель . добавить(Conv2DTranspose(64, (12,12), шаги = (2,2), активация = 'relu', заполнение = 'такое же', kernel_initializer = 'униформа'))
модель . add(UpSampling2D(size = (2, 2)))
#Cs Layers
модель . добавить(Conv2D(256, размер ядра = (12, 12), активация = 'relu'))
модель . добавить(Conv2D(256, размер ядра = (12, 12), активация = 'relu'))
добавить(Conv2D(256, размер ядра = (12, 12), активация = 'relu'))
модель . добавить(Conv2D(256, размер ядра = (12, 12), активация = 'relu'))
модель . добавить(Свести())
модель . add(Dense(4096, активация = 'relu'))
модель . добавить (Выпадение (0,5))
модель . add(Dense(4096,активация = 'relu'))
модель . добавить(Выпадение(0.5))
модель . add(Dense(2383,активация = 'relu'))
модель . add(Dense(5, активация = 'softmax'))
return model
batch_size = 128
epochs = 50
model= create_model()
sgd = tensorflow.keras.optimizers.SGD0(l. , распад=1e-6, импульс=0,9, нестеров=Истина)
model. compile(loss='mean_squared_error', оптимизатор=sgd, metrics=['accuracy'])early_stopping = обратных вызовов . РАННОЕ ЗАЯВЛЕНИЕ (MONITION = 'val_loss', min_delta = 0, терпение = 10, вербоза = 0, режим = 'мин')
compile(loss='mean_squared_error', оптимизатор=sgd, metrics=['accuracy'])early_stopping = обратных вызовов . РАННОЕ ЗАЯВЛЕНИЕ (MONITION = 'val_loss', min_delta = 0, терпение = 10, вербоза = 0, режим = 'мин')
Filepath = "Top_model.H5"
1111112 " контрольная точка = обратных вызовов . ModelCheckpoint (путь к файлу, монитор = 'val_loss', подробный = 1, save_best_only = True , режим = 'мин')
список_обратных вызовов = [ранняя_остановка, контрольная точка]
Теперь мы подогнали модель и проверили на потери и точность.
модель . FIT (Trainx, Trainy, Shuffle = True ,
BATCH_SIZE = BATCH_SIZE,
EPOCHS = EPOCHS,
VERBOSE = 1,
Validation_DATA = (TESTX).)счет = модель . оценить(testX, testY, verbose = 0)
print('Потеря теста:', score[0])
print('Точность теста:', score[1])
Потеря теста: 0.1341324895620346
Точность теста: 0,6410256624221802
Шаг 4: Фреймворк
В качестве прототипа мы используем Keras для построения всего пайплайна.
из keras.models импорт load_model
модель = load_model('top_model.h5')
оценка = модель . оценить(testX, testY, verbose = 0)
print('Потеря теста:', score[0])
print('Точность теста:', score[1])
Потеря теста: 0.12708203494548798
Точность теста: 0,5833333134651184
Теперь мы берем образец изображения и пытаемся сделать то же самое и вывести результаты!
img_path="sample/sample.jpg"
pil_im =PIL.Image.open(img_path).convert('L')
pil_im = blur_image (pil_im)
org_img = img_to_array (pil_im) def rev_conv_label (метка):
, если label == 0:
. :
Возврат 'Raleway'
ELIF Метка == 2:
возврат 'Roboto'
ELIF Лейбл == 3:
возврат ' == 3:
. == 4:
возврат 'Дорожка'данные = []
данные . добавить (org_img)
данные = np . asarray(data, dtype = "float") / 255.0y = model.predict(data)
y = np.round(y).astype(int)label = rev_conv_label(y[0,0 ]))
рис, ax = plt . участков(1)
топор .

 Чтобы получить максимально точные результаты, необходимо убедиться, что загруженное изображение имеет высокое разрешение, а для анализа используется только один шрифт. Иногда достаточно даже пары букв!
Чтобы получить максимально точные результаты, необходимо убедиться, что загруженное изображение имеет высокое разрешение, а для анализа используется только один шрифт. Иногда достаточно даже пары букв! Приложение обнаружит его автоматически.
Приложение обнаружит его автоматически. 






 preprocessing.image import img_to_array
preprocessing.image import img_to_array  случайное . нормальное (среднее, станд., img_array . форма)
случайное . нормальное (среднее, станд., img_array . форма)  float32([[10, 10], [30, 10], [10, 30]])
float32([[10, 10], [30, 10], [10, 30]])  ","аффинный","градиент"]
","аффинный","градиент"]  combinations(augument, l + 1)
combinations(augument, l + 1)  классификации сети CNN, они следовали новой схеме, такой как две подсети,
классификации сети CNN, они следовали новой схеме, такой как две подсети,  добавить(Пакетная нормализация())
добавить(Пакетная нормализация())  добавить(Conv2D(256, размер ядра = (12, 12), активация = 'relu'))
добавить(Conv2D(256, размер ядра = (12, 12), активация = 'relu'))  compile(loss='mean_squared_error', оптимизатор=sgd, metrics=['accuracy'])early_stopping = обратных вызовов . РАННОЕ ЗАЯВЛЕНИЕ (MONITION = 'val_loss', min_delta = 0, терпение = 10, вербоза = 0, режим = 'мин')
compile(loss='mean_squared_error', оптимизатор=sgd, metrics=['accuracy'])early_stopping = обратных вызовов . РАННОЕ ЗАЯВЛЕНИЕ (MONITION = 'val_loss', min_delta = 0, терпение = 10, вербоза = 0, режим = 'мин')  )счет = модель . оценить(testX, testY, verbose = 0)
)счет = модель . оценить(testX, testY, verbose = 0)  jpg"
jpg" 
Leave a Comment