Распознавание шрифта: 5 способов распознать шрифт с картинки
21.04.1976 


 Разное
Разное
Система распознавания шрифта Брайля. Читаем написанное белым по белому / Хабр
В 2018 году мы взяли из детдома в семью слепую девочку Анжелу. Тогда я думал, что это чисто семейное обстоятельство, никак не связанное с моей профессией разработчика систем компьютерного зрения. Но благодаря дочери через два года появилась программа и интернет-сервис для распознавания текстов, написанных шрифтом Брайля — Angelina Braille Reader.
Сейчас этот сервис используют сотни людей и в России, и за ее пределами. Тема оказалась хайповой, сюжет о программе даже показали в федеральных новостях на ТВ. Но что важнее — за свою многолетнюю карьеру в ИТ ни в одном проекте я не получал столько искренних благодарностей от пользователей.
Ниже расскажу о том, как делалась эта разработка и с какими трудностями пришлось столкнуться. Более развернутое описание приведено в публикациях [1,2].
Возможно, кто-то захочет внести в проект свой вклад.
Лень — двигатель прогресса
Вы все видели брайлевские символы в лифте и в поликлинике. Каждая буква задана выпуклыми точками. Брайль разработал свою азбуку в 1824 году, и ничего лучше для чтения и письма с тех пор не придумали.
Каждая буква задана выпуклыми точками. Брайль разработал свою азбуку в 1824 году, и ничего лучше для чтения и письма с тех пор не придумали.
Сейчас слепые активно используют компьютеры и смартфоны с голосовым помощником, свободно перемещаются по всему миру без сопровождения, устраиваются на работу, требующую высокой квалификации. Представление о том, что слепые сидят дома и плетут на заказ авоськи, давно устарело.
Но слепые школьники до сих пор читают и пишут на Брайле. Все как у обычных людей. Когда вы последний раз писали страницу текста от руки? А школьники делают это ежедневно, и пропустить этот этап нельзя.
Когда мы отдавали дочь в первый класс, то думали, что будет непросто выучить шрифт Брайля. Но это оказалось ерундовой задачей, не труднее, чем выучить любой незнакомый язык в объеме «алфавит в совершенстве».
А вот дальше сложнее. Дело в том, что брайлевские книги — это выдавленные на белой бумаге пупырышки («точки»), никак не выделенные цветом. Слепые тратят год начальной школы на то, чтобы научиться их нащупывать. У нас такая чувствительность пальцев не развивается за ненадобностью, поэтому 99% брайлевских педагогов и родителей читают это глазами.
У нас такая чувствительность пальцев не развивается за ненадобностью, поэтому 99% брайлевских педагогов и родителей читают это глазами.
Более того! Как и обычная книга, брайлевская книга обычно двусторонняя. Вместе с выступающими точками, которые надо читать, на той же странице есть точки, выдавленные в обратную сторону. Пальцы слепого эти впуклости не замечают, а глаза зрячего видят, и все это вместе превращается в абсолютную кашу. Вообразите, что вы читаете текст на неродном языке, напечатанный светло-серым на прозрачной пленке с двух сторон.
Фрагмент брайлевской книги с двусторонней печатью (вверху). На нижнем фото отмечены те точки, которые надо читать. Остальные точки — это текст с обратной стороны страницы, на них можете не обращать внимание (если сможете).Рукописный брайлевский текст обычно односторонний, читать его несколько легче, но все равно непросто. В Союзе педагоги приспособились тереть работы школьников копиркой, чтобы сделать точки заметнее, но это решает проблему только отчасти.
Для письма брайлевским шрифтом вручную используется специальный прибор: планшет, состоящий из 2 металлических пластин, между которыми закладывается лист бумаги. В верхней пластине сделаны прямоугольные прорези, одна ячейка — одна буква. Металлическим грифелем (шилом) продавливают бумагу в углах прорези или в середине боковой стороны, всего 6 мест под точки. В этих местах в нижней пластине сделаны углубления, таким образом получаются выдавленные брайлевские точки. Пишут справа налево в зеркальном отражении. А чтобы прочитать текст, бумагу надо вынуть из прибора и перевернуть.
За время обучения дочки в первом классе мы, оба родителя, так замучились таким чтением, что стали весьма мотивированы что-то с этим делать. Мы решили, что приспособить к чтению Брайля компьютер — намного более полезное занятие для папы в свободное время, чем решать конкурсы на Каггле. Потом оказалось, что это нужно не только моей семье, а буквально всем, кто работает со слепыми.
Хочешь сделать хорошо — сделай сам
Разумеется, я был не первым человеком, который занялся компьютерным распознаванием шрифта Брайля на изображении. Есть даже устойчивый термин: OBR (Optical Braille Recognition). Поэтому для начала я попытался найти готовое решение. Напрасно! В открытом доступе имеются только экспериментальные поделки, непригодные для практического применения. Из коммерческих разработок существует специализированный аппаратно-программный комплекс компании ЭлекЖест размером со стол. Это явно не то решение, о котором я мечтал, цену я даже не уточнял.
Система оптического распознавания Брайля от компании ЭлекЖестПопадались программы для распознавания, но они требовали отсканировать лист, причем со специальным светофильтром. Не слишком удобно, тем более что в стандартный сканер А4 брайлевский учебник не помещается. Но хуже то, что даже со сканером и светофильтром у меня не получилось получить приемлемый результат.
После фиаско с поиском готового решения пришлось переключиться на изучение литературы. Статей по оптическому распознаванию Брайля написано много. Во всех статьях процесс распознавания разбивался на этапы, обусловленные ключевым отличием шрифта Брайля от обычных алфавитов в разных языках.
Статей по оптическому распознаванию Брайля написано много. Во всех статьях процесс распознавания разбивался на этапы, обусловленные ключевым отличием шрифта Брайля от обычных алфавитов в разных языках.
В обычном письме буквы представлены связанными линиями, а в письме по Брайлю — комбинацией от 1 до 6 точек, расположенных в узлах воображаемой сетки. Группировка точек в буквы определяется привязкой к этой сетке.
Кодирование букв латинского алфавита шрифтом БрайляВне привязки к сетке, образуемой всеми брайлевскими буквами в целом, точки не имеют смысла. Так, если мы видим на пустом листе бумаги букву А, то мы легко понимаем, что это буква А. Если мы видим одинокую брайлевскую точку, нельзя определить, что это такое: буква А, запятая (она обозначается единственной точкой, но в другом узле сетки) или просто дефект бумаги.
Вследствие этого, для описанных в литературе алгоритмов OBR практически стандартом оказывается следующий набор шагов (см. обзоры [3,4]):
Найти брайлевские точки.

Восстановить воображаемую сетку.
Сопоставить найденные точки с узлами сетки.
Распознать брайлевские символы.
Конвертировать последовательность брайлевских символов в обычный текст.
Разные авторы используют разные методы нахождения точек и, главное, отделения точек лицевой и обратной стороны: динамический порог, детектор окружностей на основе преобразования Хафа, HOG, LBP, SVM, признаки Хаара и алгоритм Виолы-Джонса, — в общем, практически весь джентльменский набор методов классического компьютерного зрения. В более поздних работах нейросетки тоже применяют.
После этого для восстановления сетки используют линейную регрессию, преобразования Хафа, изменения гистограмму распределения координат точек при пошаговом повороте листа…
Не буду приводить подробный обзор литературы (его можно найти в [1,3,4]). Важно, что при таком подходе требуется единая на весь лист воображаемая сетка, к которой привязаны брайлевские точки. Именно поэтому страница должна быть не просто сфотографирована, а отсканирована. Только в этом случае на всем листе точки расположены на параллельных линиях сетки. На случай, если страница при сканировании покосилась, описаны методы нахождения необходимого поворота страницы в исходное положение.
Именно поэтому страница должна быть не просто сфотографирована, а отсканирована. Только в этом случае на всем листе точки расположены на параллельных линиях сетки. На случай, если страница при сканировании покосилась, описаны методы нахождения необходимого поворота страницы в исходное положение.
Я не нашел никаких методов для компенсации перспективных искажений (а без них фотографию не сделаешь). Еще сложнее, если сфотографирован не одиночный лист, а страница раскрытой книги. Брайлевские книги толстые и плотные, полностью расправить страницу невозможно. Линии сетки превращаются в дуги. Так что по всему выходило, что для применения опубликованных методов нужен сканер, причем специальный — обычный бытовой мал.
А хотелось сделать так, чтобы достаточно было сделать фото на смартфон и — вжух! — получить расшифрованный текст. Пришлось делать самому.
У нее внутре нейронка
Когда я начинал эту работу (2019г), нейронные сети уже вовсю покоряли задачи компьютерного зрения. В литературе по распознаванию Брайля тоже говорилось об их использовании. Но весьма ограниченном, не выходя за пределы описанного выше шаблона: или для поиска точек, или для разделения точек лицевой и обратной стороны, или для распознавания отдельного символа после того, как будет восстановлена сетка и точки поделены на символы.
В литературе по распознаванию Брайля тоже говорилось об их использовании. Но весьма ограниченном, не выходя за пределы описанного выше шаблона: или для поиска точек, или для разделения точек лицевой и обратной стороны, или для распознавания отдельного символа после того, как будет восстановлена сетка и точки поделены на символы.
И это при том, что уже несколько лет как были опубликованы one step детекторы типа YOLO[5] и SSD[6], которые решали задачу поиска объектов на изображении за один шаг, совмещая одновременно несколько функций — детекции, классификации, регрессии ограничивающего прямоугольника. Можно было ожидать, что нейросеть справится одновременно с задачей поиска точек, восстановления брайлевской сетки в окрестности каждого символа и распознавания символа за один проход. Это позволяло отойти от требования наличия единой сетки для всего листа и, соответственно, обрабатывать изображения искривленных листов и изображения с небольшими перспективными искажениями.
За основу я взял RetinaNet[7] с некоторыми изменениями по сравнению с исходными настройками: с учетом того, что мы ищем символы примерно известного размера и пропорций, был изменен набор «якорей» и другие параметры.
В конце концов этот подход дал результат, который я считаю весьма успешным. Но его применение упиралось в серьезную проблему.
Где взять данные, или Мойдодыр спешит на помощь.
Как хорошо известно, для решения обучения нейросети требуется много обучающих данных. И если при решении частных задач вроде поиска и классификации точек или даже отдельных символов каждая страница текста порождает множество обучающих примеров, то для обучения object detection сети необходимы достаточно большие фрагменты текста. Поэтому требуется множество размеченных изображений брайлевских страниц.
Сделать фотографии сотни-другой страниц в разных условиях — несложно. А вот разметка… Как выглядят эти страницы, было показано на рисунке выше, трудоемкость разметки можете себе представить. Идея разметить прямоугольниками каждую букву на сотнях таких страниц совсем не вызывала энтузиазма.
В сети удалось найти единственный публично доступный подходящий датасет: DSBI, опубликованный китайскими товарищами. Он включает 114 размеченных страниц брайлевских текстов. Тексты там на китайском, но это как раз неважно (сами по себе брайлевские символы одинаковы во всех языках). Хуже то, что изображения получены с помощью сканера с идеально плоского листа (это позволило авторам упростить процедуру разметки) и очень мало отличаются друг от друга. Поэтому качественно обучить на нем нейросеть для решения поставленной задачи было невозможно. RetinaNet, обученная на этих данных, выдала на реальных фотографиях брайлевских книг более чем скромный результат — от четверти до половины правильно распознанных символов.
Он включает 114 размеченных страниц брайлевских текстов. Тексты там на китайском, но это как раз неважно (сами по себе брайлевские символы одинаковы во всех языках). Хуже то, что изображения получены с помощью сканера с идеально плоского листа (это позволило авторам упростить процедуру разметки) и очень мало отличаются друг от друга. Поэтому качественно обучить на нем нейросеть для решения поставленной задачи было невозможно. RetinaNet, обученная на этих данных, выдала на реальных фотографиях брайлевских книг более чем скромный результат — от четверти до половины правильно распознанных символов.
Лучшего я и не ждал. Однако надо же было с чего-то начать! А дальше на помощь пришел подход Active Learning[8].
Идея традиционного Active Learning состоит в том, что мы обучаем нейросеть на имеющихся данных, применяем ее к неразмеченным данным, оцениваем результат (вручную или автоматически с помощью какого-либо критерия), отбираем неразмеченные примеры, которые распознались хуже всех, размечаем их вручную и повторяем обучение на расширенной выборке. И так несколько раз. Тем самым экономятся трудозатраты на разметку тех примеров, с которыми нейросеть и так справляется. Однако в этой задаче я применил полностью противоположный подход. Дело в том, что разметить страницу, состоящую сплошь из ошибок, гораздо сложнее, чем исправить несколько ошибок там, где существенная часть текста внятно распознана.
И так несколько раз. Тем самым экономятся трудозатраты на разметку тех примеров, с которыми нейросеть и так справляется. Однако в этой задаче я применил полностью противоположный подход. Дело в том, что разметить страницу, состоящую сплошь из ошибок, гораздо сложнее, чем исправить несколько ошибок там, где существенная часть текста внятно распознана.
Особенностью задачи было то, что для многих неразмеченных страниц можно было найти напечатанный там текст в привычном нам виде. Текст, написанный прозой, сопоставить с изображением брайлевской страницы сложно, а вот со стихами все намного проще. Разбивка текста на строки известна, и если в распознанном тексте распознана хотя бы часть символов, которая позволяет идентифицировать строки, то недостающие и ошибочные символы можно восстановить, используя оригинальный текст. Причем лучше использовать даже не стихи, а детские стишки: написанные короткими строками, чтобы не возникало неожиданных переносов строки.
Поэтому первыми русскими текстами, на которых обучалась нейронная сеть, оказались сказки про Мойдодыра, Телефон, Чудо-дерево. Мысль, что иногда автор относится к своему проекту как к собственному ребенку, заиграла новыми красками.
Мысль, что иногда автор относится к своему проекту как к собственному ребенку, заиграла новыми красками.
Когда после нескольких итераций активного обучения качество распознавания достаточно повысилось, можно было включить в обучающий набор прозаические тексты. Сопоставлять их с оригинальным текстом так же, как стихи, было уже слишком сложно, но результаты распознавания можно было преобразовать в плоский текст и проверить спелл-чекером. Большая часть ошибок распознавания при этом подсвечивается, так что разметка радикально облегчается.
Описанный подход привел к идее сделать дальнейший процесс полностью автоматическим. Есть известный метод дообучения нейросети на неразмеченных данных — pseudo labeling[9]. Основная идея метода состоит в том, что результаты распознавания тех неразмеченных данных, где нейросеть показала высокую степень уверенности, включают в обучающий набор в дополнение к исходным размеченным данным, и обучение повторяется.
В описываемой работе в этот цикл я включил этап, на котором учитывается, что найденные нейросетью символы существуют не сами по себе, а должны подчиняться определенным правилам. В первую очередь, можно скорректировать положения символов так, чтобы символы образовывали ровные строки, а также проверить получившиеся слова спелл-чекером и исключить те результаты, которые такую проверку не проходят. Такой подход я предложил назвать «семантически усиленной псевдо-разметкой». В общем случае это — включение в процедуру псевдо-разметки этапа, когда автоматически полученная разметка оценивается и корректируются, используя внешние соображения о допустимости полученных результатов. Это дает существенное улучшение результатов по сравнению с обычной псевдо-разметкой (см. [2]). Возможность вытаскивать самого себя за волосы, обучая нейросеть на ее собственных результатах, заканчивается достаточно быстро и ограничена примерами из того же домена, что и исходные размеченные данные. При семантически усиленной псевдо-разметке в процесс обучения включается дополнительная объективная информация. Это не только позволяет использовать больший объем неразмеченных данных, но и дообучить сеть на неразмеченных данных из домена, отличного от того, к которому относятся исходная размеченная обучающая выборка [2].
В первую очередь, можно скорректировать положения символов так, чтобы символы образовывали ровные строки, а также проверить получившиеся слова спелл-чекером и исключить те результаты, которые такую проверку не проходят. Такой подход я предложил назвать «семантически усиленной псевдо-разметкой». В общем случае это — включение в процедуру псевдо-разметки этапа, когда автоматически полученная разметка оценивается и корректируются, используя внешние соображения о допустимости полученных результатов. Это дает существенное улучшение результатов по сравнению с обычной псевдо-разметкой (см. [2]). Возможность вытаскивать самого себя за волосы, обучая нейросеть на ее собственных результатах, заканчивается достаточно быстро и ограничена примерами из того же домена, что и исходные размеченные данные. При семантически усиленной псевдо-разметке в процесс обучения включается дополнительная объективная информация. Это не только позволяет использовать больший объем неразмеченных данных, но и дообучить сеть на неразмеченных данных из домена, отличного от того, к которому относятся исходная размеченная обучающая выборка [2].
В результате применения описанных подходов получалось программное решение, дающее менее 0.5% ошибочных символов при использовании достаточно качественных изображений (хорошая камера, правильное освещение). Я написал простенький сервис на Flask и развернул на домашнем компьютере сервис, которым стал пользоваться я сам и некоторые наши знакомые по сообществу родителей слепых детей.
Кроме того, в результате этой работы получился «наш ответ Китаю»: датасет Angelina Braille Dataset из 240 размеченных фотографий брайлевских текстов. Существенно более сложный и разнообразный по сравнению датасетом DSBI, опубликованным китайскими разработчиками.
Искусство — в массы
Итак, первое время сервис работал на моем домашнем компьютере и количество пользователей прибывало методом сарафанного радио.
В 2021 описываемый сервис стал одним из победителей конкурса World AI & Data Challenge, который проводит Агентство Стратегических Инициатив. В конкурсе участвуют решения самых разных социльных проблем, построенные с помощью AI и Data science. То, что мой проект занял 2-е место в этом конкурсе, привело к двум важным практическим результатам.
В конкурсе участвуют решения самых разных социльных проблем, построенные с помощью AI и Data science. То, что мой проект занял 2-е место в этом конкурсе, привело к двум важным практическим результатам.
Во-первых, АСИ обеспечило информационную поддержку: в специализированные школы по обучению слепых было направлено официальное письмо с поручением ознакомиться с сервисом и дать отзыв. Организовало несколько zoom-конференций с преподавателями-тифлопедагогами. В результате я получил множество очень мотивирующих отзывов. Самый короткий и емкий прозвучал на одной из видеовстреч: «мы ждали эту программу всю жизнь». Но, самое важное — потенциальные пользователи узнали о программе, преодолели «порог вхождения». Только сарафанным радио достичь такого результата было бы невозможно.
Во-вторых, компания Яндекс выделила победителям конкурса грант на использование вычислительных мощностей Яндекс-облака. Я мог больше не держать сервис на своем домашнем компьютере, а разместить его на выделенной машине Яндекса.
Подробное описание опыта работы с облачной структурой Яндекса заслуживает отдельной статьи. Приведу основной вывод, к которому я пришел. Облачная структура Яндекса очень хороша для масштабных вычислений. Возможность запустить сразу несколько серверов с Tesla V100 — это прекрасно. Однако пока там нет возможности развернуть бюджетный слабонагруженный сервис, если для работы требуется GPU. Выделенная машина с Tesla V100 для данной задачи — сильный «оверкилл за оверпрайс». Надеюсь, что со временем и для этой ниши будет предложено подходящее решение.
Решить проблему помог грант Фонда Президенских Грантов, предоставленный АНО «Ангелина» (для эксплуатации сервиса была создана некоммерческая организация). Такие гранты выделяются на различные социальные проекты. В данном случае грант был выдан на приобретение выделенного сервера и размещение его в дата-центре. Пока это оказывается более доступным способом развертывания малонагруженного интернет-сервиса, требующего GPU, чем облачная структура.
Так что, проблема решена?
До сих пор я говорил о проблеме оптического распознавания письма на Брайле. И за кадром осталась задача преобразования шрифра Брайля в обычный текст.
Дело в том, что в брайлевской азбуке всего 63 символа. Нет привычных зрячим людям подчеркиваний, курсива, верхних и нижних индексов и т.п. Буквы разных языков, цифры, математические знаки кодируются одними и теми же символами. Например, символы б, Б, b, β, 2 — это один и тот же брайлевский символ ⠃. Значение зависит от контекста. Например, перед числом ставится специальный числовой знак ⠼. Т.е. ⠼⠃⠃ — это «22». Другие правила сложнее. А полное описание использования шрифта Брайля, включая математические уравнения, дроби, использование различных языков, символов №, %, $, синтаксический и грамматический разбор предложения и т.п. занимает десятки страниц и очень напоминает Драконий Покер Р.Асприна. Кроме того, в английском языке существует система сокращений, когда длинные распространенные слова заменяются более короткими (вместо immediate пишут imm, а вместо friend — fr и т. д.).
д.).
Сейчас в сервисе эти правила реализованы в минимальном объеме, достаточно прямолинейно: в виде проверки различных условий и переключения в зависимости от них на на различные словари трансляции. Вряд ли разумно дальше развивать этот подход. И не только потому, что исходный код станет совсем нечитаемым. Многие соглашения используются неформально, предполагают контекст. Так, есть специальный символ, обозначающий переход с русского языка на английский. Но иногда он может применяться к отдельному слову, иногда ко всему следующему тексту, пока не встретится знак перехода на русский. Иногда его не ставят вовсе, если фразы вроде «O, yes, — только и смог сказать сыщик» читают интуитивно.
Существует open source библиотека Liblouis для конвертации между Брайлем и обычным плоским письмом, но в основном она применяется для преобразования плоского письма в Брайль, эта задача намного проще. Обратный перевод там реализован плохо, особенно для русского языка.
Думаю, для решения задачи перевода брайлевского текста в обычный нужно применять подходы, основанные на машинном обучении. Но тут снова мы упираемся в вопрос, где взять обучающую выборку.
Но тут снова мы упираемся в вопрос, где взять обучающую выборку.
Так что проблем еще хватает. Описанная — главная, но не единственная. Есть что улучшить и в оптическом распознавании, и в веб-интерфейсе. Проект открытый, буду рад сотрудничеству. Репозитории на GitHub:
Собственно система распознавания Angelina Braille Reader
Angelina Braille Dataset
Веб-интерфейс
Литература
1. Ovodov I. G. Optical Braille Recognition Using Object Detection Neural Network //Proceedings of the IEEE/CVF International Conference on Computer Vision. – 2021. – С. 1741-1748.
2. Ovodov I. G. Semantic-based annotation enhancement algorithm for semi-supervised machine learning efficiency improvement applied to optical Braille recognition //2021 IEEE Conference of Russian Young Researchers in Electrical and Electronic Engineering (ElConRus). – IEEE, 2021. – С. 2190-2194.
3. A review on software algorithms for optical recognition of embossed braille characters / V. Udayashankara [и др.] // International Journal of computer applications. — 2013. — Т. 81, № 3. — С. 25—35.
Udayashankara [и др.] // International Journal of computer applications. — 2013. — Т. 81, № 3. — С. 25—35.
4. Isayed, S. A review of optical Braille recognition / S. Isayed, R. Tahboub //2015 2nd World Symposium on Web Applications and Networking (WSWAN). — IEEE. 2015. — С. 1—6.
5. Joseph Redmon, Santosh Divvala, Ross Girshick, and Ali Farhadi. You only look once: Unified, real-time object detection. In Proceedings of the IEEE conference on computer vision and pattern recognition, pages 779–788, 2016
6. Wei Liu, Dragomir Anguelov, Dumitru Erhan, Christian Szegedy, Scott Reed, Cheng-Yang Fu, and Alexander C Berg. Ssd: Single shot multibox detector. In European conference on computer vision, pages 21–37. Springer, 2016
7. Tsung-Yi Lin, Priya Goyal, Ross Girshick, Kaiming He, and Piotr Dollar. Focal loss for dense object detection. In ´ Proceedings of the IEEE international conference on computer vision, pages 2980–2988, 2017
8. Settles B. Active learning literature survey. University of Wisconsin //Computer Science Department. – 2010.
University of Wisconsin //Computer Science Department. – 2010.
9. Lee D. H. et al. Pseudo-label: The simple and efficient semi-supervised learning method for deep neural networks //Workshop on challenges in representation learning, ICML. – 2013. – Т. 3. – №. 2. – С. 896.
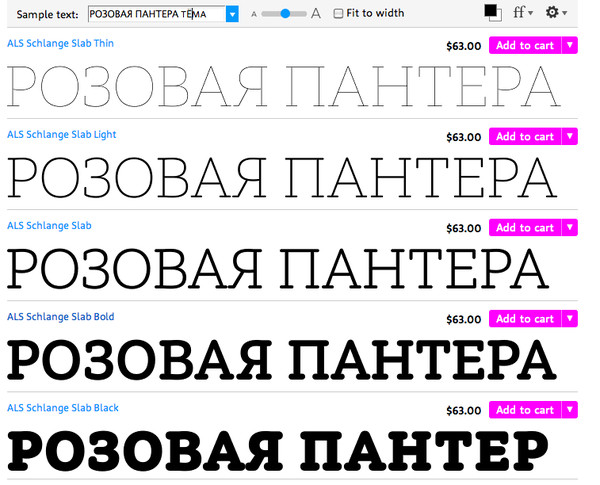
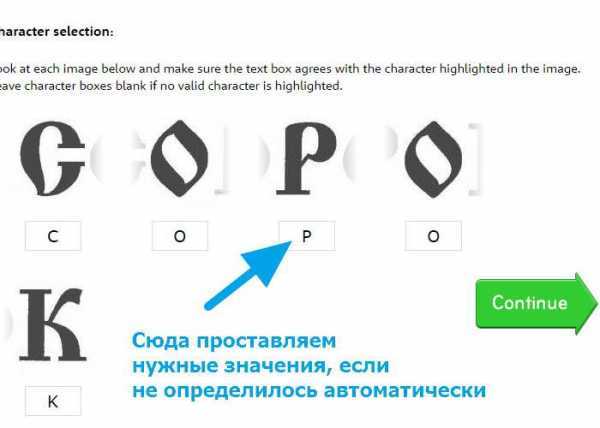
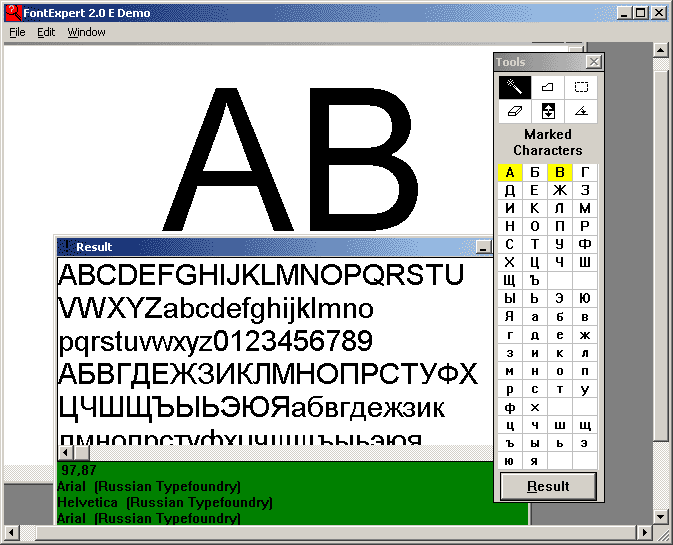
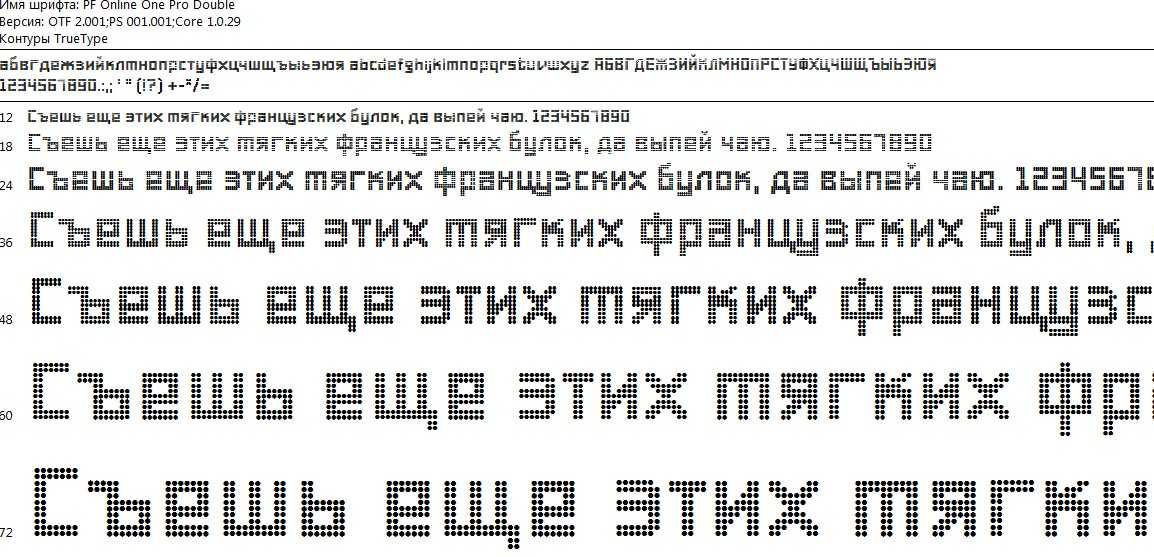
Распознавание шрифта по картинке
Очень многие пользователи современных компьютерных систем, вернее, дизайнеры, так или иначе сталкиваются с проблемой, когда требуется произвести распознавание шрифта текста, который содержится в каком-то изображении. Сейчас будет рассмотрено несколько простейших вариантов того, как это сделать с минимальными затратами времени и сил.
Распознавание шрифта: основные аспекты
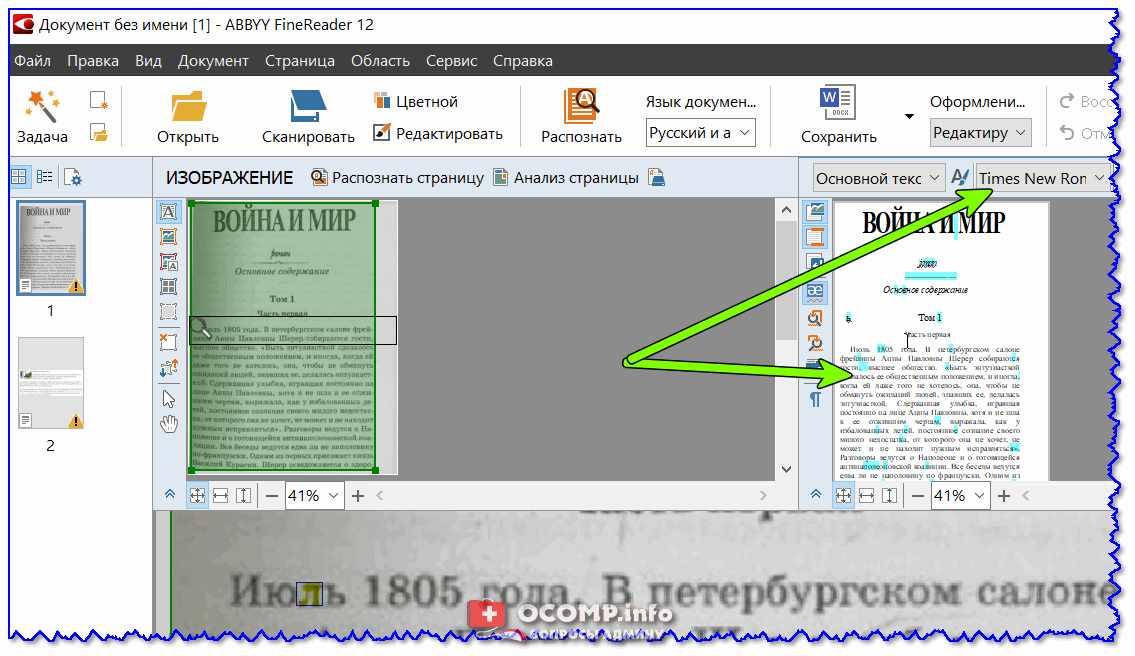
Начнем, пожалуй, с того, что, в общем-то, наивно думать, что определение шрифта — это то же самое, что распознавание текста. Распознавание текста, созданного в каком-либо редакторе или просто отпечатанного на старых машинках, это всего лишь частный случай более общего определения. И даже такие мощные программы, как ABBYY Fine Reader, для этого подходят не всегда. Конечно, они умеют выделять из искомого изображения текстовые фрагменты, однако анализ в большинстве случаев производится исключительно на основе стандартных шрифтов, которые являются универсальными для всех типов текстовых редакторов и свободно интегрируются в приложения такого типа, что позволяет использовать их даже независимо от основной программной платформы.
Конечно, они умеют выделять из искомого изображения текстовые фрагменты, однако анализ в большинстве случаев производится исключительно на основе стандартных шрифтов, которые являются универсальными для всех типов текстовых редакторов и свободно интегрируются в приложения такого типа, что позволяет использовать их даже независимо от основной программной платформы.
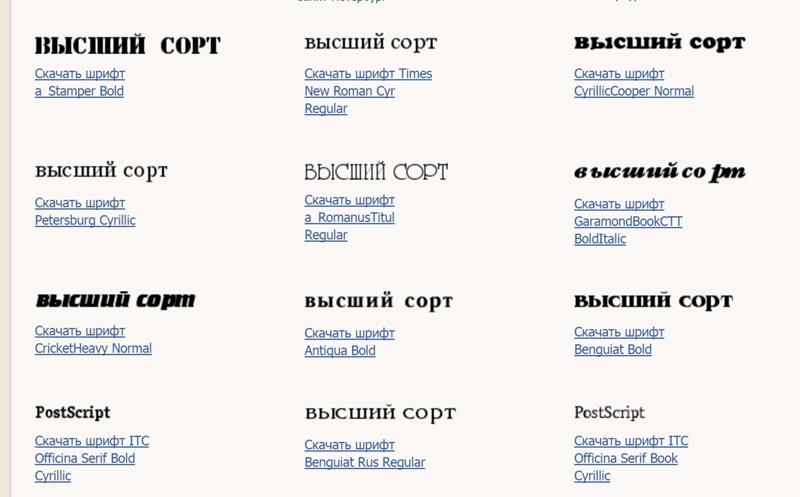
Но что делать, когда требуется распознавание шрифта, созданного вручную, скажем, в графическом приложении или вообще нарисованного от руки? Посудите сами, ведь художник может изобразить любую букву как угодно.
В качестве самого простого примера можно взять хотя бы оригинальные сборники русских народных сказок, где каждая заглавная литера в начале первого абзаца текста оформлялась узорчатым рисунком. Из всего этого скопления компьютерная программа должна выбрать именно букву, отбросив в сторону все остальное. Собственно, именно поэтому распознавание кириллических шрифтов, даже по сравнению с иероглифами, является достаточно трудной задачей. Тем не менее, кое-какие средства для этого есть.
Тем не менее, кое-какие средства для этого есть.
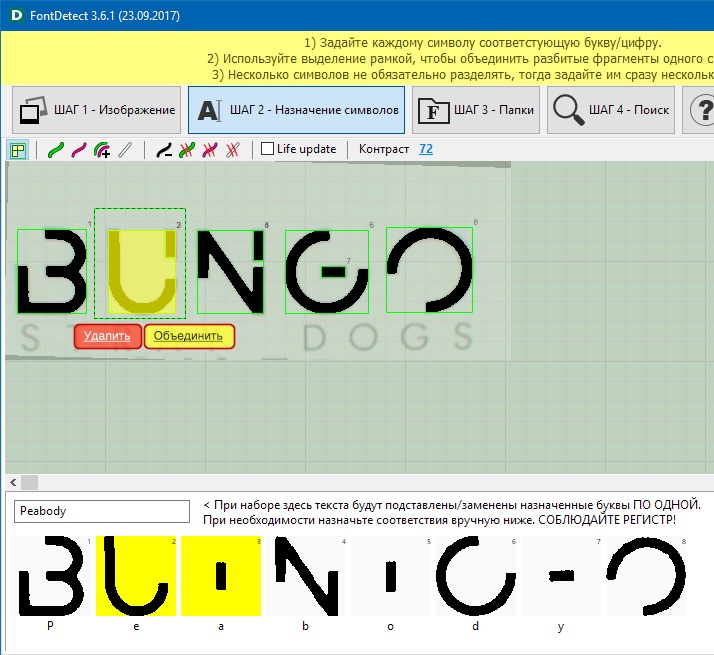
Приложения для распознавания шрифтов на картинке
Сейчас остановимся на нескольких простейших программных продуктах, которые подойдут пользователю любого уровня.
Прежде всего стоит отметить приложение CuneiForm. Это программа распознавания шрифтов, в том числе и кириллицы, которая позволяет не только определить, к какому именно языку относится текст даже с необычным шрифтом, а еще и сохранить первоначальную структуру всего документа. К примеру, если он был создан в каком-то компьютерном приложении, в нем присутствуют табличные данные (равно как и сама таблица), приложение сможет запросто определить такую структуру и сохранить ее при выводе результатов. То же самое касается и применяемого в документе форматирования.
Одной из главных особенностей приложения является и то, что кроме поддержки нескольких языков программа имеет собственный словарь, который применяется при анализе текста, проводимого по окончании процесса распознавания шрифта. При этом программа довольно неплохо работает с документами низкого качества, скажем, отсканированными старыми фотографиями с текстом или историческими документами. Кроме всего прочего, в словарную базу можно добавлять новые данные для дальнейшего использования.
При этом программа довольно неплохо работает с документами низкого качества, скажем, отсканированными старыми фотографиями с текстом или историческими документами. Кроме всего прочего, в словарную базу можно добавлять новые данные для дальнейшего использования.
Очень простым приложением можно назвать и программу Font Analyze. Не вникая в принципы ее функционирования, отметим только сам процесс. Здесь пользователю необходимо просто загрузить изображение со шрифтом в поле анализатора, после чего активировать процесс распознавания. Тут «фишка» в том, что после получения результата сканирования и обработки его можно редактировать.
Интересной является и система Font Matching Tool. Кроме всего прочего, данное приложение рекомендуется использовать совместно с программой Compare It!, которая позволяет производить сравнение исходного документа и результата с распознанными шрифтами.
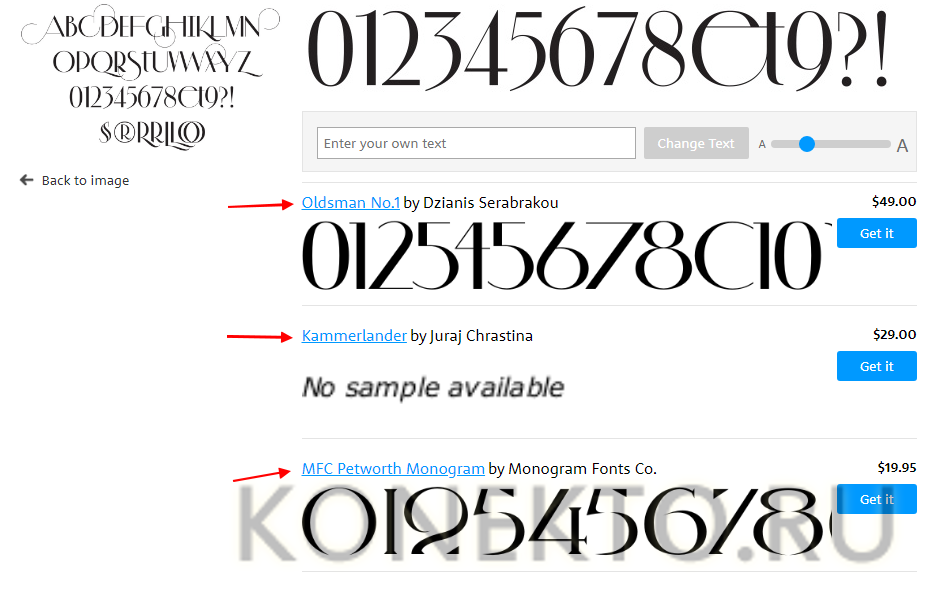
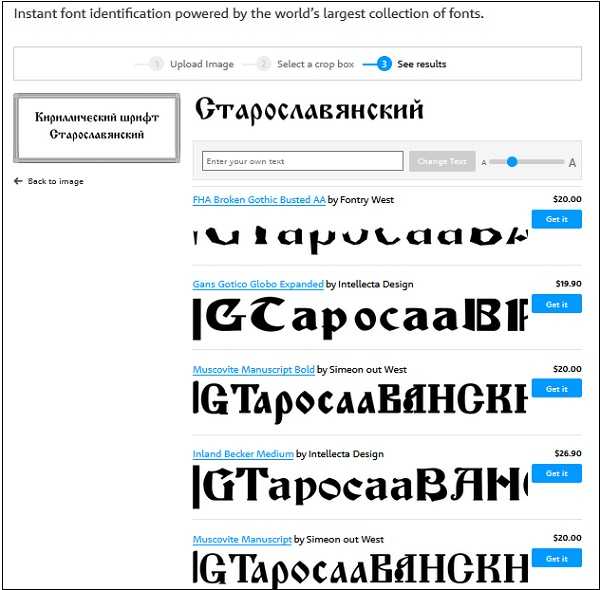
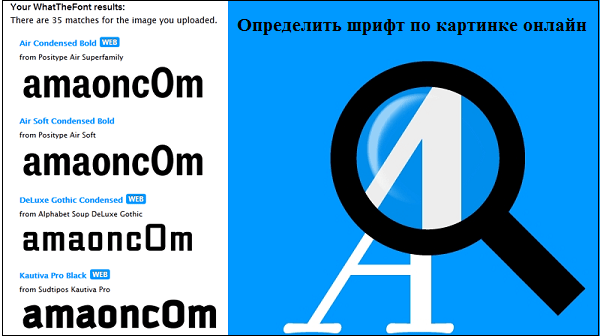
Онлайн-сервис по распознаванию шрифта
Кроме программ, устанавливаемых на компьютер, или их портативных версий можно воспользоваться услугами множества интернет-ресурсов. Распознавание шрифта на картинке в плане действий производится аналогично предыдущим приложениям. Разница только в том, что пользователь загружает картинку непосредственно на сайт, а результат скачивает себе на компьютер.
Распознавание шрифта на картинке в плане действий производится аналогично предыдущим приложениям. Разница только в том, что пользователь загружает картинку непосредственно на сайт, а результат скачивает себе на компьютер.
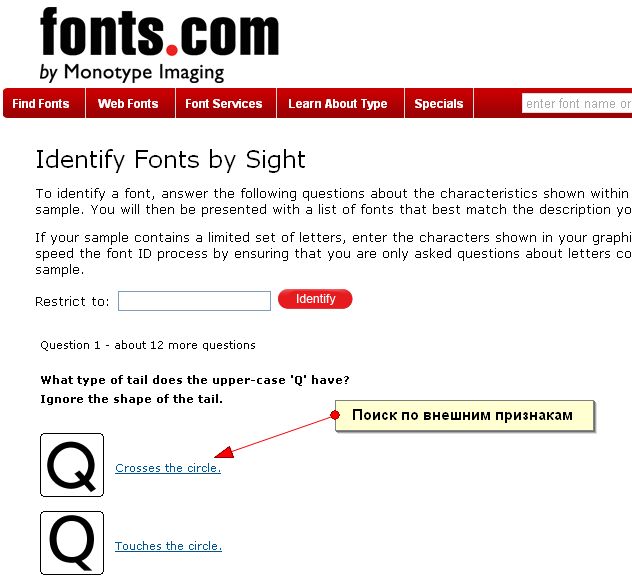
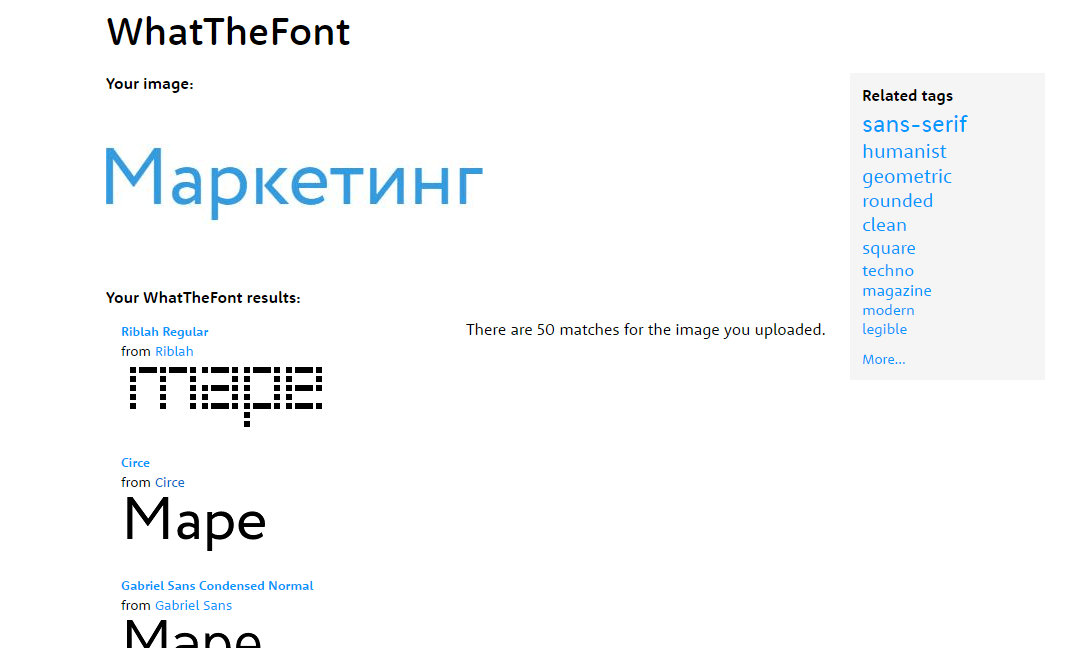
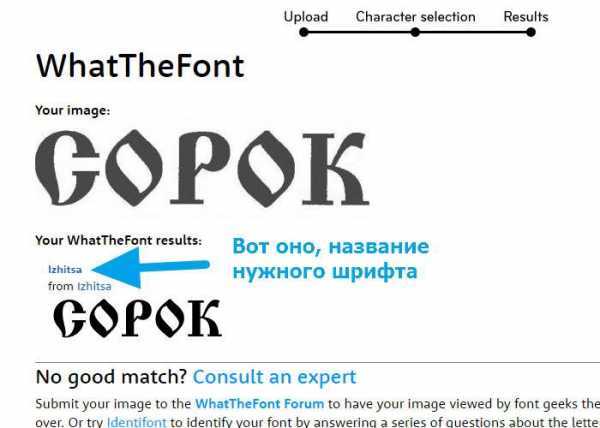
Среди наиболее популярных и востребованных сервисов можно привести такие онлайн-системы, как What The Font, Identifont, Message Boards: Typophile, Bowfin Printworks, Type Navigator, Flickr Typeface Identification и многие другие.
Заключение
Остается добавить только то, что особо ни на программы, ни на интернет-ресурсы лучше не рассчитывать. Ждать от них чего-то сверхъестественного не приходится. Посудите сами, ведь даже обычную капчу распознают далеко не все интернет-боты. А ведь аналогия с программами, предназначенными для распознавания шрифта, здесь очевидна. Так что при использовании таких средств можно надеяться в основном только на результаты определения простейших шрифтов. Другое дело, что они распознаются не из печатных офисных документов, а из картинок. В этом, собственно, и заключается главный плюс всех программных продуктов и служб такого типа.
В этом, собственно, и заключается главный плюс всех программных продуктов и служб такого типа.
7 лучших вариантов, которые ускорят ваш рабочий процесс
Vandelay Design может получать компенсацию от компаний, продуктов и услуг, представленных на нашем сайте. Для получения более подробной информации, пожалуйста, обратитесь к нашей странице раскрытия информации.
Сталкивались ли вы когда-нибудь с любимым шрифтом, но не знали его названия? Или, может быть, вы хотите найти определенный шрифт, используемый на веб-сайте, но не знаете, с чего начать.
Идентификаторы шрифтов и сопоставители могут помочь! И если вы не использовали его какое-то время, вы можете быть удивлены. Они прошли долгий путь по сравнению со старыми днями определения стиля анкеты, в которых вам нужно было бы отвечать на вопросы о том, какой стиль шрифта с засечками у вашего шрифта и насколько круглыми были буквы «о». Теперь у них намного выше коэффициент соответствия!
Но так же, как существует так много разных шрифтов, существует так же много разных идентификаторов шрифтов. Трудно понять, какой из них лучший. Именно поэтому мы сделали работу за вас! Мы сузили список до 7 лучших идентификаторов и сопоставителей шрифтов для идентификации шрифтов как с изображений, так и с веб-сайтов.
Трудно понять, какой из них лучший. Именно поэтому мы сделали работу за вас! Мы сузили список до 7 лучших идентификаторов и сопоставителей шрифтов для идентификации шрифтов как с изображений, так и с веб-сайтов.
НЕОГРАНИЧЕННАЯ ЗАГРУЗКА: более 50 миллионов шрифтов и элементов дизайна
Лучшие идентификаторы шрифтов
Выбор лучшего идентификатора шрифта действительно зависит от того, где находится шрифт, который нужно идентифицировать. (Вот почему у нас есть список из 7, а не только один!) Более того, если вам не повезло с одним идентификатором, стоит попробовать его с одним или двумя другими, так как они содержат каталоги разных шрифтов.
Вот когда использовать каждый из различных инструментов идентификации шрифтов:
- What Font Is и Font Matcherator, как правило, являются наиболее точными и содержат обширные каталоги шрифтов. Начните с этого, если вы пытаетесь определить шрифт по изображению.
- Если они не работают, попробуйте WhatTheFont или функцию Match Font в Adobe Photoshop.

- Если шрифт находится на веб-сайте, используйте онлайн-инструмент для преобразования веб-сайта в шрифт, такой как Fontanello, Typewolf Type Sample или Fonts Ninja.
Идентификаторы шрифтов для идентификации шрифтов в изображениях
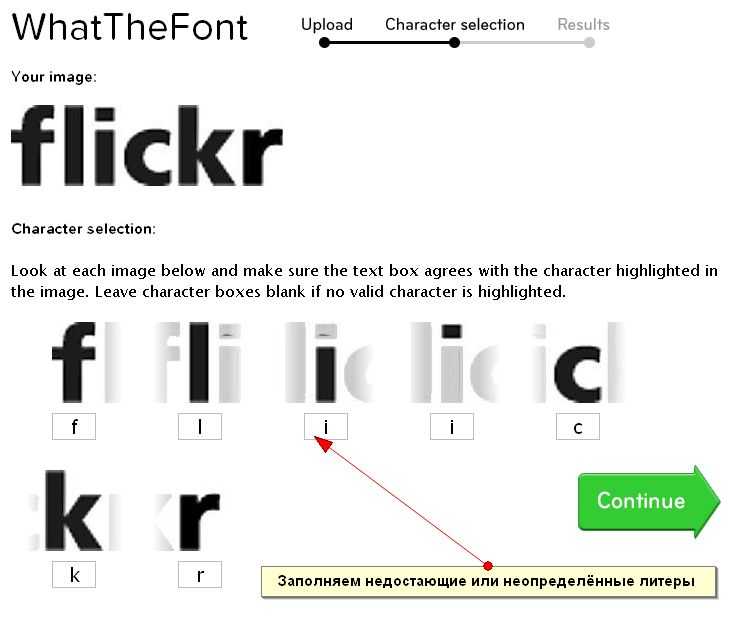
WhatTheFont
WhatTheFont — отличный выбор для идентификации шрифтов по изображениям. Они сравнивают ваш шрифт со своей базой данных из более чем 133 000 шрифтов.
Все, что вам нужно сделать, это загрузить изображение шрифта, и он покажет вам список похожих шрифтов вместе со ссылками для их покупки. У WhatTheFont также есть мобильное приложение и онлайн-сообщество, где вы можете публиковать изображения шрифтов, для которых вам нужна помощь в поиске соответствия.
Чтобы использовать WhatTheFont:
Загрузите изображение шрифта, который вы хотите идентифицировать. Программное обеспечение автоматически определит тип, но при необходимости вы можете настроить рамку обрезки вокруг текста.
WhatTheFont покажет вам список похожих шрифтов.
В нашем тесте WhatTheFont выдал точное совпадение!
Font Matcherator
Font Matcherator претендует на звание самого надежного и точного инструмента для идентификации шрифтов, и легко понять, почему — они хранят базу данных, содержащую более 900 000 бесплатных и коммерческих шрифтов, с которыми можно сравнить ваше изображение для идентификации. Просто загрузите изображение образца букв или просто перетащите его в окно поиска Matcherator.
Для использования средства сопоставления шрифтов:
Загрузите файл изображения шрифта, который вы хотите идентифицировать. Программное обеспечение обнаружит отдельные глифы, но вам нужно будет вручную нарисовать рамку вокруг слова или слов, которые вы хотите идентифицировать.
Затем Matcherator покажет вам список похожих шрифтов со ссылками на их покупку. Как вы можете видеть из нашего тестового примера, несмотря на то, что он запутался в некоторых буквах, он по-прежнему предлагает точное семейство шрифтов, как в нашем образце, Goudy Text Pro.
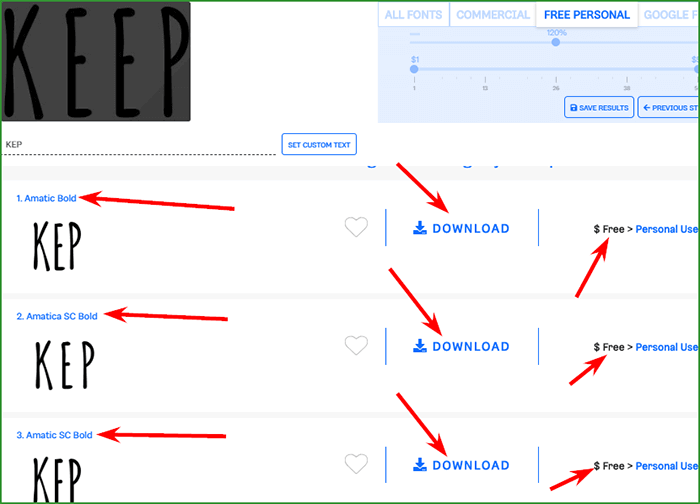
What Font Is
What Font Is — последний из инструментов идентификации шрифтов на основе изображений в нашем списке.0% успеха при сопоставлении шрифтов. Как и другие, он работает, когда вы загружаете изображение в окно поиска на сайте. Сайт, в свою очередь, предоставит вам 60 или более вариантов шрифтов на выбор из всех различных производителей шрифтов.
Чтобы использовать какой шрифт:
Загрузите изображение шрифта, который вы хотите идентифицировать. Как и другие онлайн-идентификаторы шрифтов, What Font Is определит тип вашего изображения. Нарисуйте рамку изображения вокруг вашего шрифта.
What Font Is отличается от других инструментов идентификации шрифтов на основе изображений тем, что имеет встроенную функцию оптимизации. Изображения с высокой контрастностью и белым цветом фона, как правило, работают лучше, поэтому, как вы можете видеть в нашем тестовом примере, нам была предоставлена возможность оптимизировать его в соответствии с этими критериями.
Это отличная функция, но обратите внимание, что двум другим идентификаторам шрифтов в нашем списке она не нужна для идентификации. наш шрифт.
Следующим шагом было определение 3-5 различных букв. В этом несколько утомительном сопоставлении букв также не было необходимости ни с одним из других совпадений шрифтов.
Хотя взаимодействие с пользователем является гораздо более сложным процессом, чем два других сайта, основанных на изображениях, этот процесс, вероятно, является причиной такого высокого коэффициента соответствия. И неудивительно, что программа What Font Is также определила правильный шрифт с нашего изображения.
Функция сопоставления шрифтов в Photoshop
Adobe Photoshop имеет эту функцию обнаружения шрифтов с 2015 года, но многие пользователи до сих пор не знают о ней. Этот метод — отличный выбор, когда вы уже работаете в Photoshop и вам не обязательно нужен точный шрифт для вашего текущего проекта, но вы хотите что-то похожее. Этот метод идентификации не так точен с менее распространенными шрифтами.
Чтобы использовать функцию соответствия шрифтов Photoshop:
Откройте файл, содержащий шрифт, который вы хотите идентифицировать. Чтобы функция «Подбор шрифта» работала, сначала необходимо убедиться, что эталонное изображение шрифта, которое вы предоставляете в Photoshop, четкое и не искажено. Поэтому используйте инструмент Photoshop Perspective Crop, чтобы внести необходимые коррективы и убедиться, что текст свободен от искажений.
Затем перейдите в «Текст» > «Подобрать шрифт», чтобы открыть функцию « «Подобрать шрифт ». Это откроет окно кадрирования над вашим изображением. Отрегулируйте метки обрезки вокруг текста, который вы хотите сопоставить.
Выберите из списка доступных шрифтов. Как видно из нашего тестового примера, точное совпадение не было найдено, но дало нам пару похожих начертаний.
Идентификаторы шрифтов для идентификации шрифтов на веб-сайтах
Fonts Ninja
Fonts Ninja — это бесплатное расширение для Chrome, Safari и Firefox, которое будет идентифицировать шрифты на любом веб-сайте. После установки расширения вы просто переходите на любой сайт, щелкаете по значку Font Ninja, и он выдает вам список всех шрифтов, используемых на сайте. Если вы наведете курсор на фрагмент текста, он определит шрифт, стиль, интервал и цветовой код.
После установки расширения вы просто переходите на любой сайт, щелкаете по значку Font Ninja, и он выдает вам список всех шрифтов, используемых на сайте. Если вы наведете курсор на фрагмент текста, он определит шрифт, стиль, интервал и цветовой код.
Typewolf Type Sample
Type Sample аналогичен Fonts Ninja тем, что он идентифицирует шрифты, используемые на любом веб-сайте. Его очень легко использовать — просто перетащите кнопку Type Sample на панель закладок. Затем, когда вы хотите узнать о шрифте на веб-сайте, просто нажмите на него. Вы даже сможете напечатать свой собственный текст этим шрифтом, чтобы проверить его.
Fontanello
И, наконец, последний из идентификаторов шрифтов нашего веб-сайта, Fontanello — это расширение для браузера, которое работает с Chrome и Firefox и будет отображать любые типографские стили текста, если вы щелкнете по нему правой кнопкой мыши. Fontanello покажет вам название шрифта, стиль, размер и интервал, а также цветовой код.
Часто задаваемые вопросы
Как определить шрифт по изображению?
Лучший способ определить шрифт по изображению — использовать идентификатор шрифта, такой как WhatThe Font или Font Matcherator. Просто загрузите изображение текста, содержащего образец букв шрифта, который вы хотите идентифицировать, и он покажет вам список похожих шрифтов.
Как определить шрифт на веб-сайте?
Есть несколько способов узнать, какие шрифты используются на веб-сайте. Вы можете использовать онлайн-инструмент, такой как Fontanello, Typewolf Type Sample или Fonts Ninja, как описано выше. Эти инструменты покажут вам шрифт, стиль, размер и даже дадут ссылку на покупку шрифтов, которые используются на любом веб-сайте.
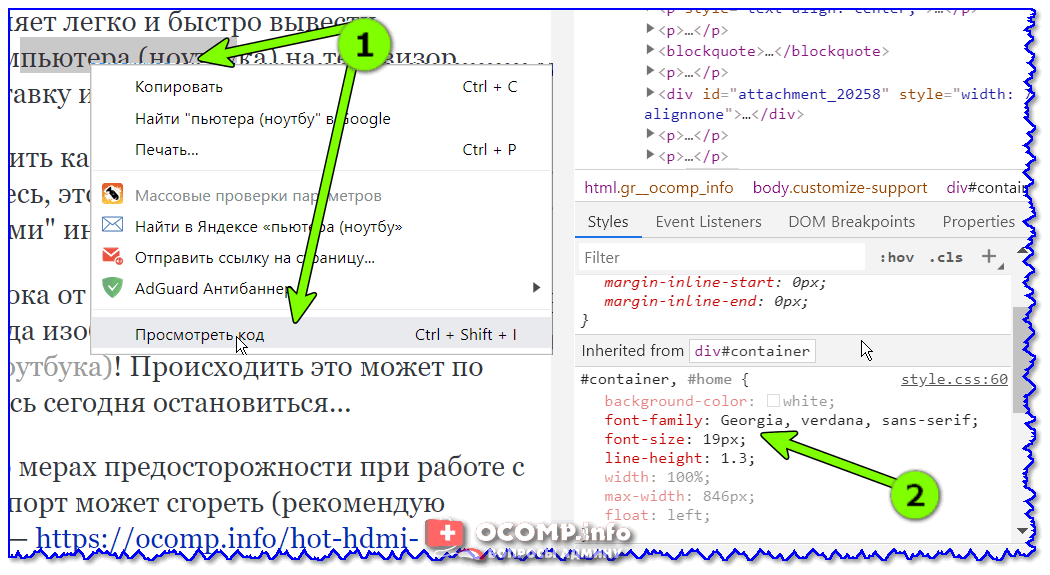
Вы также можете использовать инструменты разработчика вашего браузера. Например, в Google Chrome вы можете щелкнуть правой кнопкой мыши любой элемент на веб-странице и выбрать «Проверить». Откроются инструменты разработчика, где вы сможете просмотреть исходный код этого элемента.
Как работают идентификаторы шрифтов?
Идентификаторы шрифтов работают путем сравнения шрифта, который необходимо идентифицировать, с базой данных известных шрифтов. Если шрифта, который вы пытаетесь найти, нет в их базе данных, идентификатор не сможет найти совпадение.
Кроме того, некоторые шрифты очень похожи на другие, поэтому найти точное соответствие может быть непросто. Однако обычно вы можете найти шрифт, который достаточно близок.
Что делать, если я не могу найти соответствие своему шрифту?
Если вы не можете найти соответствие для своего шрифта, сначала попробуйте один из других идентификаторов шрифта. Вы также можете попробовать опубликовать сообщение на форуме сообщества, таком как WhatTheFont, чтобы узнать, может ли кто-нибудь помочь вам идентифицировать шрифт.
Если форумчане не могут вам помочь, попробуйте спросить на Quora. На сайте вопросов и ответов есть категория, посвященная идентификации шрифтов, и многие члены сообщества готовы помочь.
Или, если вы пользователь Reddit, попробуйте спросить в сабреддите r/IdentifyThisFont. Многие члены дизайнерского сообщества находятся там круглосуточно, так что вы, скорее всего, получите большую помощь.
И, наконец, если вы пытаетесь идентифицировать известный шрифт, например, шрифт бренда, известного фильма или логотипа, иногда лучше всего просто выполнить поиск «что такое xx brand font» в вашем любимом шрифте. поисковый движок.
Но, как вы можете видеть из наших тестов выше, вы, скорее всего, найдете совпадение, используя один (или несколько) онлайн-идентификаторов шрифтов, поэтому лучше всего начать с них.
Заключительные мысли об идентификаторах шрифтов
Вот и все! Это семь лучших идентификаторов шрифтов и сопоставителей. С помощью этих инструментов вы сможете идентифицировать практически любой шрифт на изображении или веб-сайте. Идентификаторы шрифтов — невероятный ресурс для дизайнеров, поэтому не забудьте добавить эту страницу в закладки для дальнейшего использования, чтобы вы могли обращаться к ней каждый раз, когда вам нужно идентифицировать шрифт. шрифт!
шрифт!
Распознавание шрифтов с помощью глубокого обучения | Джехад Мохамед | MLearning.ai
Сканируется каллиграфия А.Это основано на DeepFont Paper, методе, созданном Adobe.Inc для обнаружения шрифта на изображениях с использованием глубокого обучения. Они опубликовали свою работу в виде документа для общественности, и реализованный код является производным от того же. В этом блоге обсуждаются необходимые шаги, а также дается обзор кода.
Ключевые точки DeepFont:
- Он обучен на наборе данных AdobeVFR, который содержит 2383 шрифта категорий!
- Его домен адаптирован CNN (Нажмите здесь, чтобы узнать больше)
- Его обучение основано на сжатии модели
Прежде чем мы начнем — давайте начнем с того, какие библиотеки нам нужны.
from matplotlib.pyplot import imshow
import matplotlib.cm as cm
import matplotlib.pylab as plt
from keras.preprocessing.image import ImageDataGenerator
import numpy as np
импорт PIL
from PIL import ImageFilter
import cv2
import itertools
import random
import keras
import imutils
from imutils import paths
import os
из keras импорт оптимизаторы
из keras.preprocessing.image импорт img_to_array
из sklearn.model_selection import train_test_split
from keras.utils import to_categorical
from keras import callbacks
from keras.models import Sequential
from keras.layers.normalization import BatchNormalization
from keras.layers import Dense, Dropout, Flatten
from keras.layers import Conv2D, MaxPooling2D , UpSampling2D ,Conv2DTranspose
from keras import backend as K%matplotlib inline
Поскольку мы будем манипулировать изображениями, давайте возьмем PIL (библиотеку изображений Python) и создадим каталог функций для чтения изображения. изменить размер по мере необходимости.
def pil_image(img_path):
pil_im = PIL . Изображение . открыть (img_path) . convert('L')
pil_im = pil_im . изменить размер((105,105))
#imshow(np.asarray(pil_im))
return pil_im
Теперь мы разобьем всю работу на 4 шага или этапа.
Шаг 1: Набор данных
Поскольку ссылка на набор данных AdobeVFR имеет огромный размер и содержит множество категорий шрифтов, простой способ обойти это — создать собственный набор данных на основе необходимых исправлений шрифтов с помощью TextRecognitionDataGenerator github.
Когда у вас есть набор образцов, вы готовы к работе!
Шаг 2. Предварительная обработка данных
Шрифты не похожи на объекты, и для классификации их свойств требуется огромная пространственная информация. Чтобы идентифицировать очень мелкое изменение функций DeepFont использует определенные методы предварительной обработки, они следующие
- Шум
- BLUR
- Перспективное вращение
- Задержка (градиент освещение)
- Переменный характер. у нас есть функций для каждого из шагов увеличения:
def Noise_image(pil_im):
# Добавление шума к изображению
img_array = np . ASARRAY (PIL_IM)
ASARRAY (PIL_IM)
Среднее = 0,0 # Некоторая постоянная
Std = 5 # Некоторая постоянная (стандартное отклонение)
NOISY_IMG = IMG_ARRAY + NP . случайное . normal(mean, std, img_array . shape)
noisy_img_clipped = np . клип(noisy_img, 0, 255)
шум_img = PIL . Изображение . fromarray(np . uint8(noisy_img_clipped))
шум_изображения = шум_изображения . resize((105,105))
return Noise_img
def blur_image(pil_im):
#Добавление размытия к изображению
blur_img = pil_im . filter(ImageFilter . GaussianBlur(радиус = 3))
blur_img = blur_img . resize((105,105))
resize((105,105))
return blur_img
def affine_rotation(img):
строк, столбцов = img . формаpoint1 = np . float32([[10, 10], [30, 10], [10, 30]])
point2 = np . float32([[20, 15], [40, 10], [20, 40]])A = cv2 . getAffineTransform(point1, point2)
вывод = cv2 . warpAffine(img, A, (столбцы, строки))
affine_img = PIL . Изображение . fromarray (np . uint8 (выход))
affine_img = affine_img . resize((105,105))
return affine_img
def gradient_fill(image):
лапласиан = cv2 . Лапласиан (изображение, cv2 . CV_64F)
CV_64F)
лапласиан = cv2 . resize(laplacian, (105, 105))
return laplacianТеперь, когда они готовы, мы можем подготовить набор данных.
data_path = "font_patch/" #Ссылка на все созданные образцы случайный . семян(42)
случайных . shuffle(imagePaths)#Это были 5 шрифтов, взятых в качестве образца0013 == 'Raleway':
return 1
elif label == 'Roboto':
return 2
elif label == 'Sansation':
return 3
elif label == 'Дорожка':
return 4augument = ["размытие","шум","аффин","градиент"]
a = itertools . комбинаций(дополнение, 4)для i в списке (а):
print(list(i))Теперь, основываясь на a, мы перебираем изображения, используя только что сгенерированные комбинации, каждый раз добавляя выходные данные и метки.

counter = 0
для imagePath в imagePaths:
label = imagePath . split(os . path . sep)[ - 2]
label = conv_label(label)
pil_img = pil_image(image17014 pil_image3)0004
# Добавление исходного изображения
org_img = img_to_array(pil_img)
#print(org_img.shape)
data . append(org_img)
ярлыки . добавление(метка)дополнение = ["шум","размытие","аффинный","градиент"]
для l в диапазоне (0,len(дополнение)):a = itertools . комбинаций(увеличение, л + 1)
для и в СПИСОК (A):
Комбинации = Список (I)
Печать (LEN (Combinations))
Temp_img = PIL_IMG
для J в Комбинации:IF J =
4 = = 4 = 4 = = = = = 4 = 4 = 4 = = 4. Шум ':
Шум ':
# Добавление шумового изображения
temp_img = ushy_image (temp_img)ELIF j == ' Blur ':
# Добавление изображения Blur
# Добавление изображения Blure
Temp_img_IMG = # Добавление изображения Blur
Temp_IMG_IMG13 =
( = #. #imshow(blur_img)elif j == 'аффинный':
open_cv_affine = np . array(pil_img)
# Adding affine rotation image
temp_img = affine_rotation(open_cv_affine)elif j == 'gradient':
open_cv_gradient = np . array(pil_img)
# Добавление градиентного изображения
temp_img = gradient_fill(open_cv_gradient)temp_img = img_to_array(temp_img)
данные . добавить(temp_img)
добавить(temp_img)
метки . append(label)Наш следующий шаг очень прост — мы разделяем данные, чтобы использовать 75% для обучения, а оставшиеся 25% — для тестирования. Затем мы конвертируем метки из целых чисел в векторы.
данные = нп . asarray(data, dtype = "float") / 255.0
labels = np . массив(метки)
print("Успех")(trainX, testX, trainY, testY) = train_test_split(data,
labels, test_size = 0.25, random_state = 42)trainY = to_categorical(trainY, num_classes = 5)
testY = to_categorical (testy, num_classes = 5) Aug = Imagedatagenerator (rowation_range = 30, width_shift_range = 0,1, высота_SHIFT_RANGE = 0,1, 0,1, высота. 0013 = True )
0013 = True ) Шаг 3: Понимание архитектуры CNN
В отличие от других сетей CNN с классификацией изображений, они следовали новой схеме, состоящей из двух подсетей,
- Низкоуровневая подсеть синтетические и реальные данные.
- Подсеть высокого уровня : Изучение глубокого классификатора на основе функций низкого уровня Для получения более подробной информации и пояснений прочитайте их документ
Мы создаем модель, как указано в документе, и компилируем ее.
K.set_image_data_format('channels_last') def create_model():
модель = Sequential()# Cu Layers
модель . добавить(Conv2D(64, размер ядра = (48, 48), активация = 'relu', input_shape = (105,105,1)))
модель . добавить(Пакетная нормализация())
модель . добавить(MaxPooling2D(pool_size = (2, 2)))модель .
 добавить(Conv2D(128, размер_ядра = (24, 24), активация = 'relu'))
добавить(Conv2D(128, размер_ядра = (24, 24), активация = 'relu'))
модель . добавить(Пакетная нормализация())
модель . добавить(MaxPooling2D(pool_size = (2, 2)))модель . add(Conv2DTranspose(128, (24,24), шаги = (2,2), активация = 'relu', заполнение = 'такое же', kernel_initializer = 'униформа'))
модель . добавить(UpSampling2D(размер = (2, 2)))модель . добавить (Conv2DTranspose (64, (12,12), шагов 9)0013 = (2,2), активация = 'relu', заполнение = 'такое же', kernel_initializer = 'униформа'))
модель . add(UpSampling2D(size = (2, 2)))#Cs Layers
модель . добавить(Conv2D(256, размер ядра = (12, 12), активация = 'relu'))модель .
 добавить(Conv2D(256, размер ядра = (12, 12), активация = 'relu'))
добавить(Conv2D(256, размер ядра = (12, 12), активация = 'relu')) модель . добавить(Conv2D(256, размер ядра = (12, 12), активация = 'relu'))
модель . добавить(свести())
модель . add(Dense(4096, активация = 'relu'))
модель . добавить(Выпадение(0.5))
модель . add(Dense(4096,активация = 'relu'))
модель . добавить(Выпадение(0.5))
модель . add(Dense(2383,активация = 'relu'))
модель . добавить(Dense(5, активация = 'softmax'))
возврат модель
batch_size = 128
эпох = 50
модель = create_model()
sgd = tensorflow.keras.optimizers.SGD(lr=0.01, затухание=1e-6, импульс =0,9, нестеров=Истина)
model. compile(потеря='mean_squared_error', оптимизатор=sgd, metrics=['accuracy'])early_stopping = обратных вызовов . Ранняя остановка (монитор = 'val_loss', min_delta = 0, терпение = 10, подробный = 0, режим = 'min')
compile(потеря='mean_squared_error', оптимизатор=sgd, metrics=['accuracy'])early_stopping = обратных вызовов . Ранняя остановка (монитор = 'val_loss', min_delta = 0, терпение = 10, подробный = 0, режим = 'min') путь к файлу = "top_model.h5"
контрольная точка = обратные вызовы . ModelCheckPoint (FilePath, Monitor = 'val_loss', verbose = 1, save_best_only = true , режим = 'min')
Callbacks_list = [RAING_STOPPPING)
512. модель и тест на потери и точность.модель . fit(trainX, trainY,shuffle = True ,
batch_size = batch_size,
эпох = эпох,
подробных = 1,
validation_data = (testX, testY),коллбэки = callbacks_list)1score 900. 0 Assessment(testX, testY, verbose = 0)
0 Assessment(testX, testY, verbose = 0)
print('Потеря теста:', score[0])
print('Точность теста:', score[1])Потеря теста: 0.1341324895620346
Точность теста: 0,6410256624221802
Шаг 4: Framework
В качестве прототипа мы используем Keras для создания всего конвейера.
из keras.models импорт load_model
модель
оценка = модель . Assessment(testX, testY, verbose = 0)
print('Потеря теста:', score[0])
print('Точность теста:', score[1])Потеря теста: 0.12708203494548798
Точность теста: 0,5833333134651184
Теперь мы берем образец изображения и пытаемся сделать то же самое и отобразить результаты!
img_path="sample/sample.
 jpg"
jpg"
pil_im =PIL.Image.open(img_path).convert('L')
pil_im=blur_image(pil_im)
org_img = img_to_array(pil_im) def rev_conv_label(метка) :
IF Метка == 0:
Возврат 'Lato'
ELIF Лейбл == 1:
Возвращение 'Raleway'
ELIF LABEL LABEL 0013 == 2:
Возврат 'Roboto'
ELIF Метка == 3:
Вернуть 'Sansation'
ELIF Лейбл = 4:
ELIF . = []
данные . добавить (org_img)
данные = np . asarray(data, dtype = "float") / 255.0y = model.predict(data)
y = np.round(y).astype(int)label = rev_conv_label(y[0,0 ]))
рис, топор = пл .



 pylab as plt
pylab as plt  models import Sequential
models import Sequential  asarray(pil_im))
asarray(pil_im))  ASARRAY (PIL_IM)
ASARRAY (PIL_IM)  resize((105,105))
resize((105,105))  CV_64F)
CV_64F) 
 Шум ':
Шум ':  добавить(temp_img)
добавить(temp_img)  0013 = True )
0013 = True )  добавить(Conv2D(128, размер_ядра = (24, 24), активация = 'relu'))
добавить(Conv2D(128, размер_ядра = (24, 24), активация = 'relu'))  добавить(Conv2D(256, размер ядра = (12, 12), активация = 'relu'))
добавить(Conv2D(256, размер ядра = (12, 12), активация = 'relu'))  compile(потеря='mean_squared_error', оптимизатор=sgd, metrics=['accuracy'])early_stopping = обратных вызовов . Ранняя остановка (монитор = 'val_loss', min_delta = 0, терпение = 10, подробный = 0, режим = 'min')
compile(потеря='mean_squared_error', оптимизатор=sgd, metrics=['accuracy'])early_stopping = обратных вызовов . Ранняя остановка (монитор = 'val_loss', min_delta = 0, терпение = 10, подробный = 0, режим = 'min')  0 Assessment(testX, testY, verbose = 0)
0 Assessment(testX, testY, verbose = 0)  jpg"
jpg" 
Leave a Comment