Простой шрифт: Шрифты без засечек — каталог бесплатных шрифтов, которые Вы можете скачать
04.05.1972 


 Разное
Разное
Как создать собственный шрифт — mmb_tiflis — LiveJournal
Как создать собственный шрифт
Оригинал взят у myfonts в Как создать собственный шрифтВсем привет.Не так давно для допуска к экзаменам мы столкнулись с проблемой — все кто имел пропуски пар должны были сдать рефераты, написанные от руки. За 1-2 пропуска 1 реферат, 2-5 пропусков 2 реферата, ну и так далее. Каждый реферат не менее 10 листов. Найти реферат по теме в интернете не составляет никакого труда, но вот как все это дело перенести на бумагу с наименьшими усилиями? На просторах сети было найдено много русских рукописных шрифтов(ссылка). Но, скачав несколько экземпляров этих шрифтов, стало понятно, что никто не поверит в подлинности написанного, да и простую проверку препода не пройти, когда он попросит написать что либо таким же почерком. Поэтому было принято решение сделать рукописный шрифт самим. Но как сделать шрифт из своего почерка, чтобы его никто не мог отличить, и спокойно можно было бы продемонстрировать что писал именно ты?
Шрифт из почерка
Устанавливаем Font Creator, думаю с этим проблем не должно возникнуть.
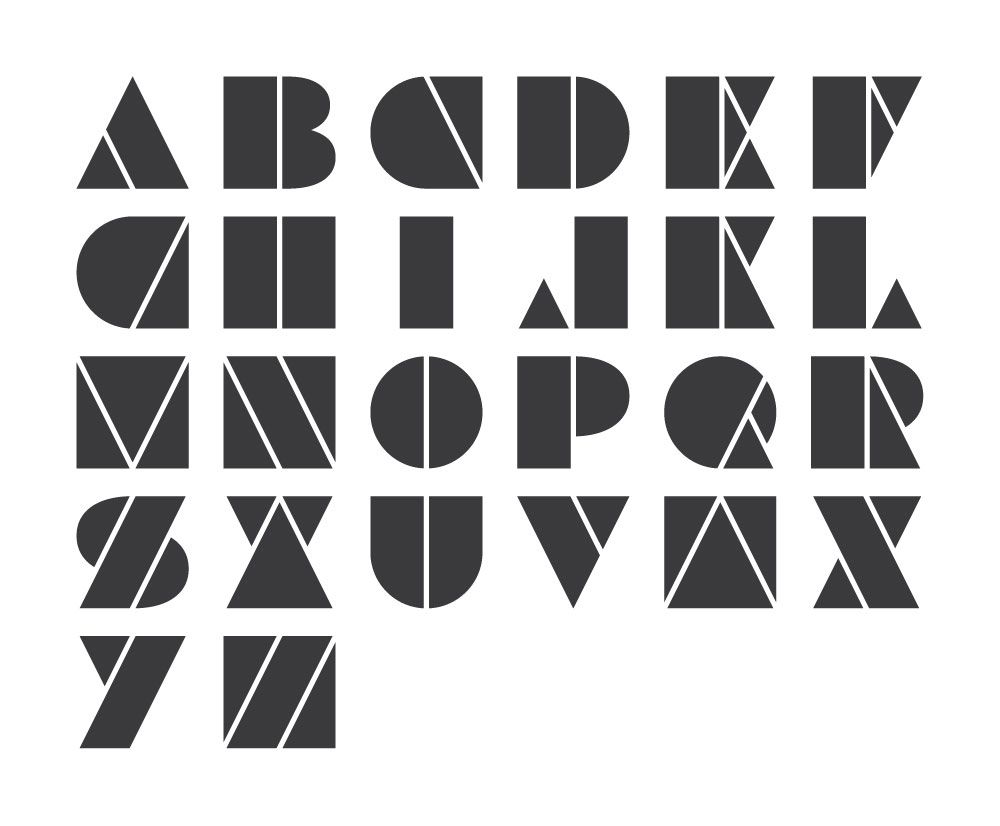
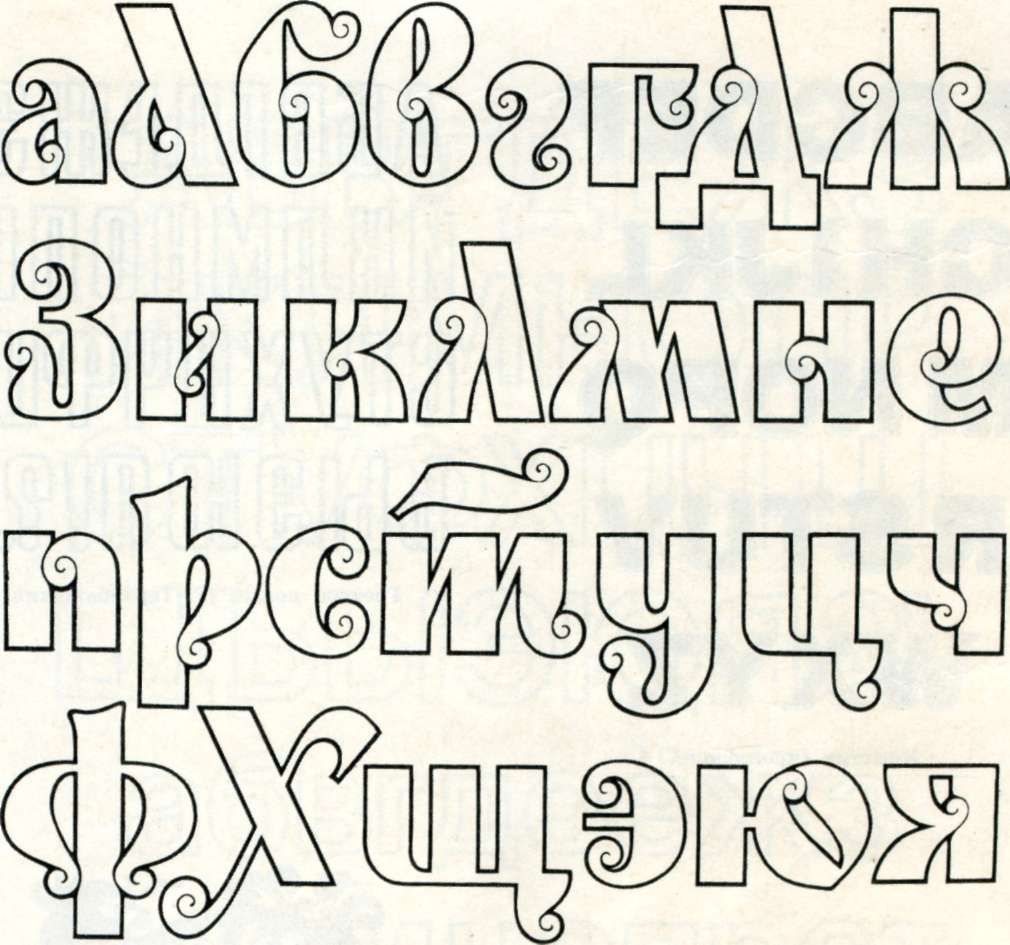
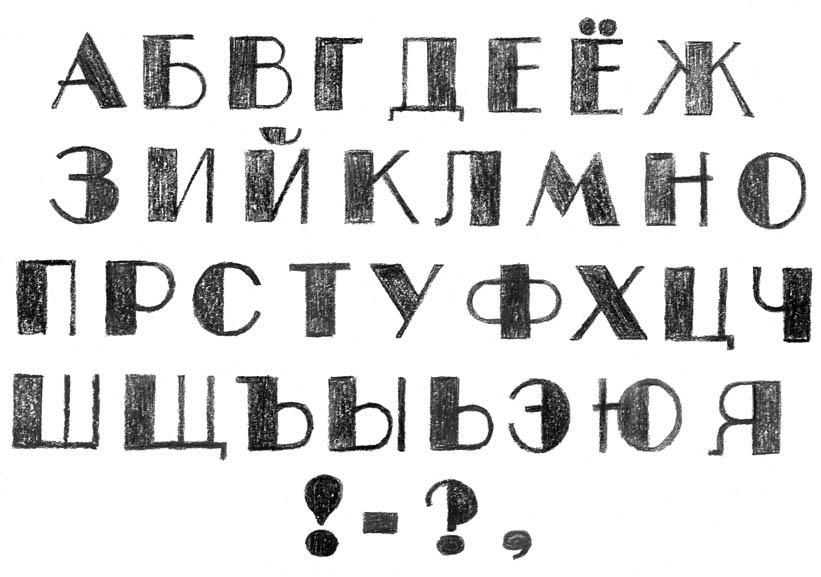
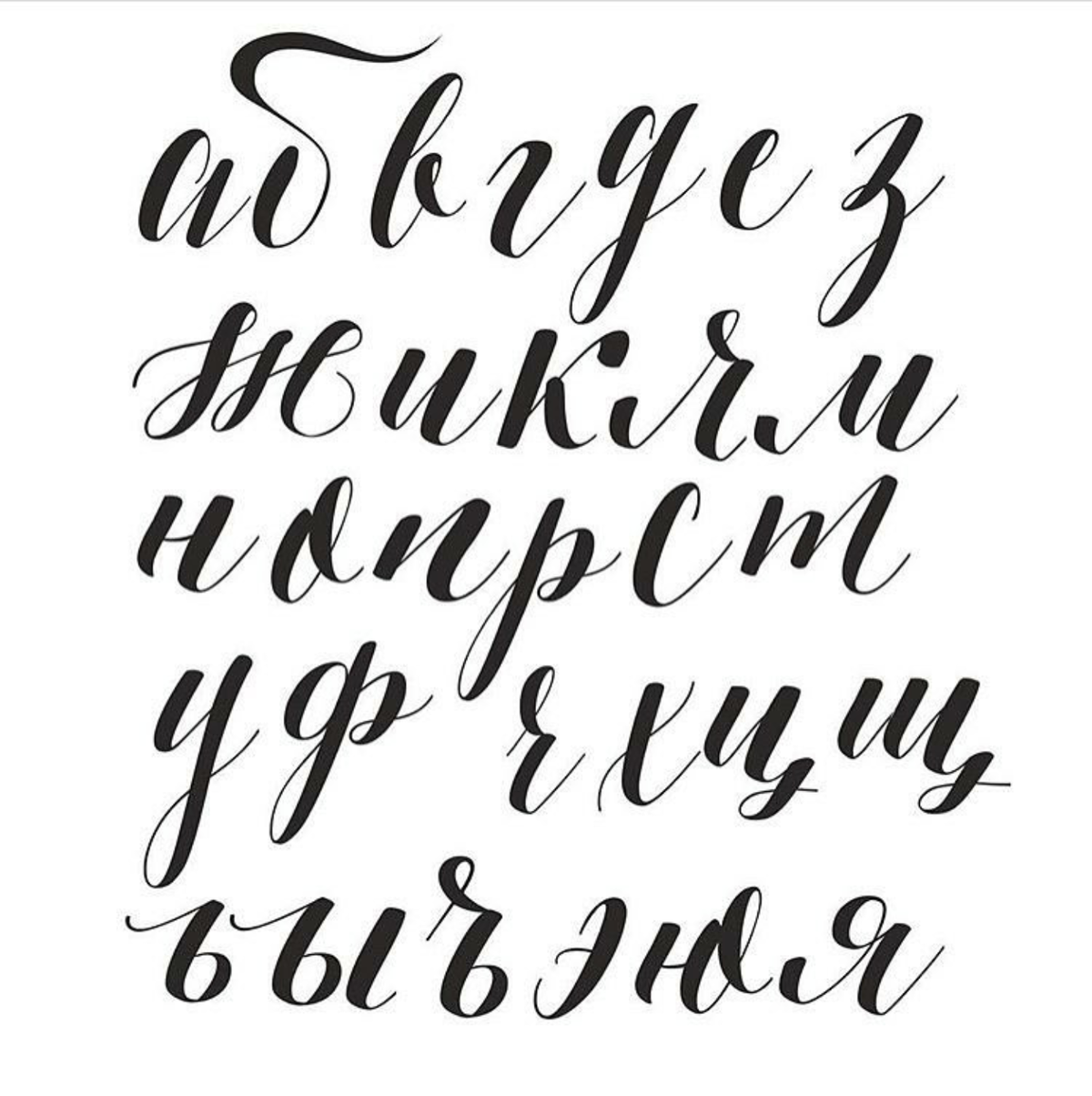
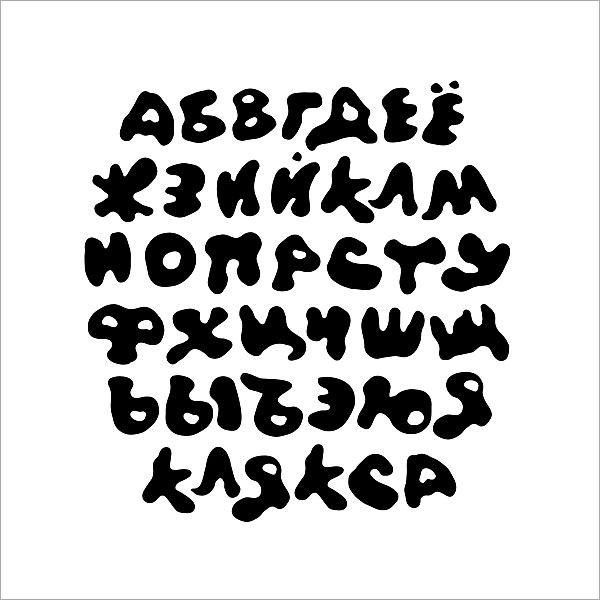
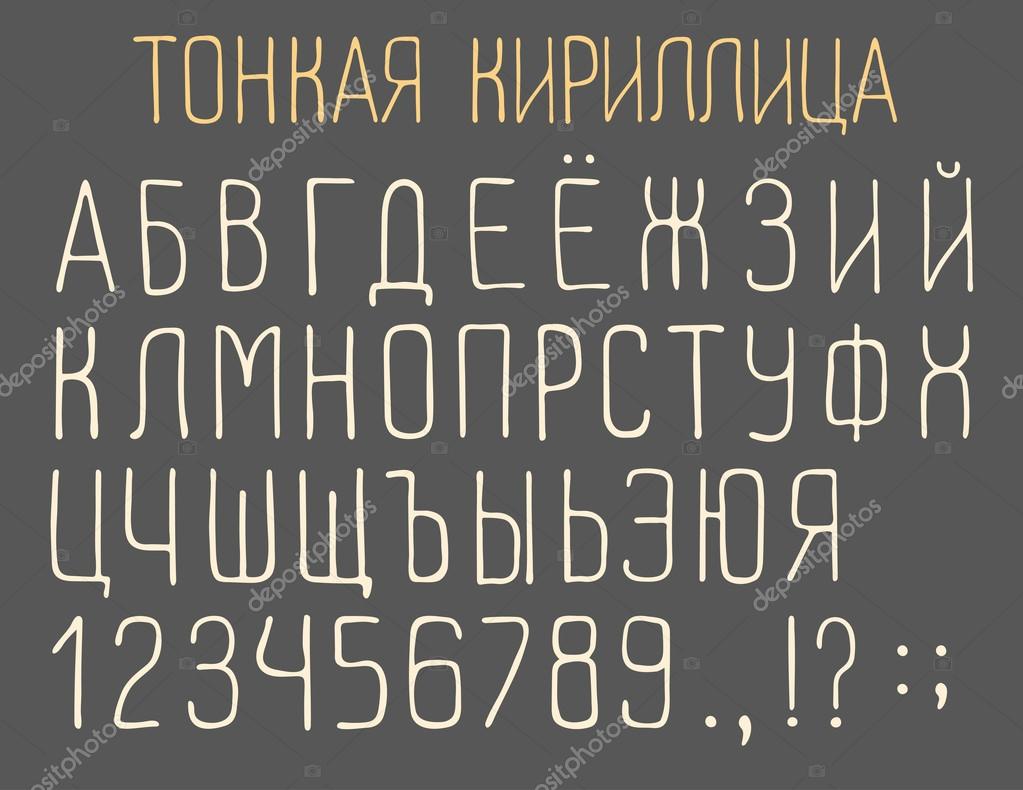
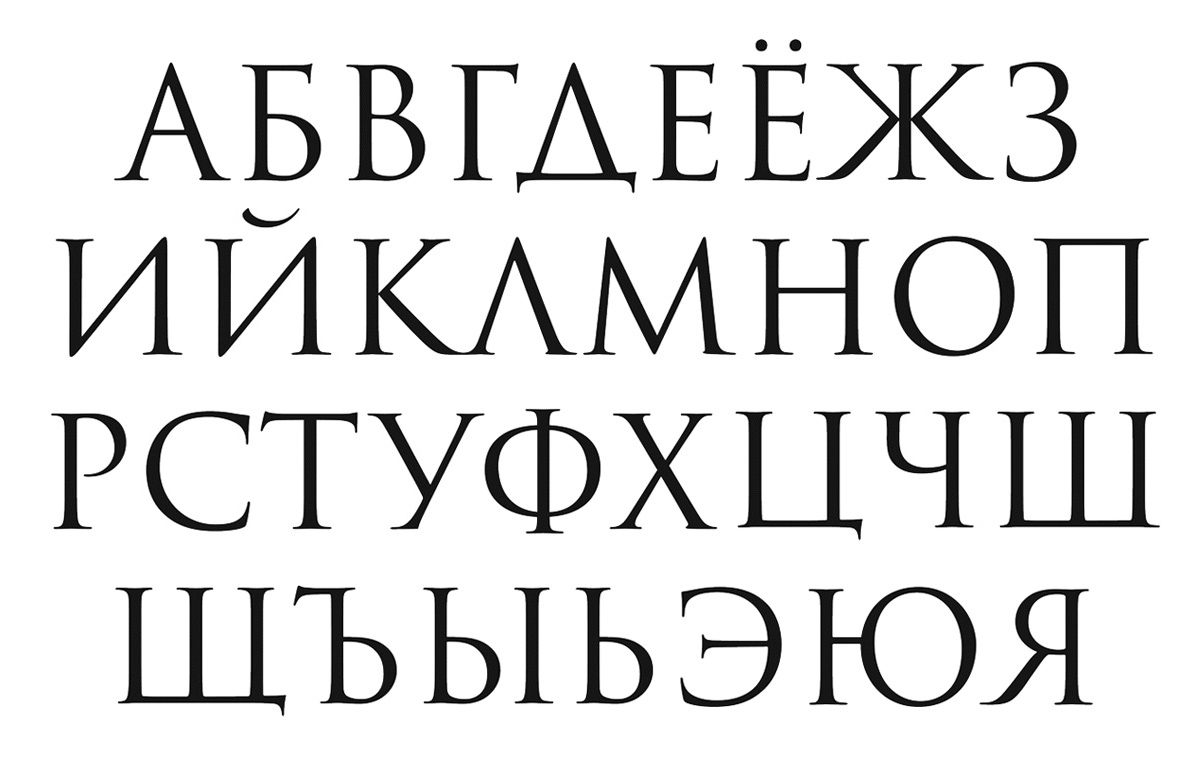
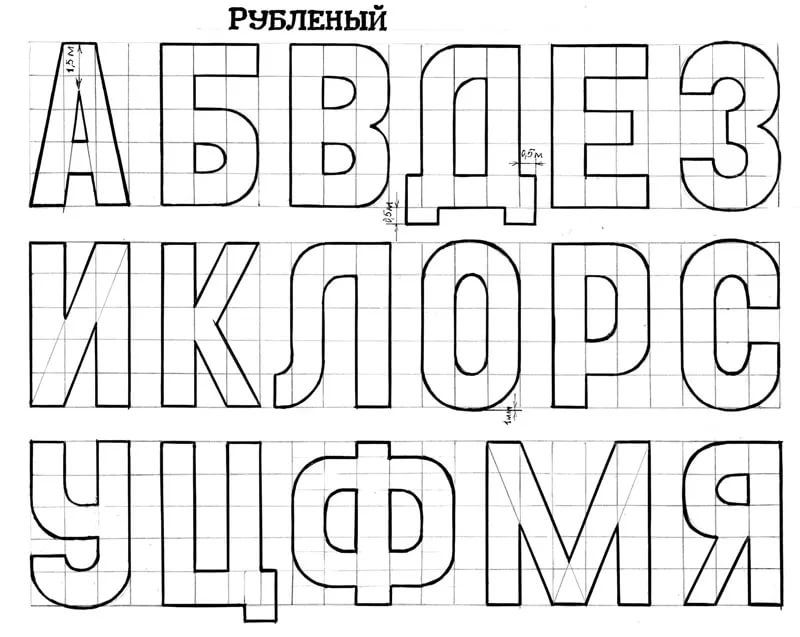
- На чистом белом листе пишем все цифры, буквы русского и английского алфавита, а также и спец. символы.
- Сканируем(предпочтительнее) или фотографируем получившийся алфавит.
- В Paint, Photoshop или любом другом графическом редакторе открываем наш сканированный(фотографированный) алфавит.
- Запускаем установленный Font Creator:
- Нажимаем файл (File) — новый (New) или Ctrl+N
- Даем название своему шрифту из почерка (my-fonts.ru), ставим отметку на Regular и на Don’t include outlines (для чистого бланка силуэтов).
- Появляется окно с силуэтами знаков, букв английского и еще какого та алфавита. Теперь добавим буквы русского алфавита:
1. Нажимаем в верхней строке Вставка (Insert), выбираем Символ (Characters).
2. Перед вами появляется таблица с буквами и символами вашего шрифта из почерка листаем в низ таблицы до букв русского алфавита.
3. Выбираем букву «А» и нажимаем добавить (Add) затем выбираем «я» и также нажимаем добавить (Add).
4. Таким же образом добавляем буквы «Ё», «ё» и буквы из других необходимых вам алфавитов.
5. В поле «Добавьте эти символы (Add these character… )» меняем запятую на тире между $0410-$044F.6. В итоге в поле Добавьте эти символы (Add these character… ) должно быть написано так: $0410-$044F,$0401,$0451
7. Нажимаем Ok.
В вашем шаблоне появились символы русские и все добавленные вами буквы и знаки.
Если вы его еще не открыли, то пора это сделать.
В графическом редакторе выделяем первую букву копируем (Ctrl+С) в Font Creator выбираем эту букву и нажимаем вставить (Ctrl+V)
продолжаем копировать и вставлять все буквы на свои места. В итоге имеем такую картину.
Теперь нужно подкорректировать все символы, для этого два раза нажимаем на квадратик с вашей буковкой.
 Открывается окошечко с красными пунктирными линиями и буквой которую выбралиРазберемся для чего они нужны:
Открывается окошечко с красными пунктирными линиями и буквой которую выбралиРазберемся для чего они нужны: Самая нижняя линия 1 (Win Descent) – максимальный предел для букв с хвостиком (ц, у, щ, з, р, д) все что ниже этой линии печататься не будет.
Линия 2 (Baseline)– линия опоры каждой буквы. Все буквы должны располагаться на этой линии.
Линия 3 (x-Height) – максимальная высота маленьких букв.
Линия 4 (CapHeight) – максимальная высота больших букв, цифр, а также буквы «в», «д», «б».
Линия 5 (WinAscent) – верхний предел символов, все что выше этой линии печататься не будет.
Вертикальные линии левая (6) и правая (7) — определяют то, как будут соприкасаться буквы шрифта из вашего между собой. Если надо, чтобы буквы были как в рукописи соприкасались между собой, двигаем букву в плотную к левой (6), а правую (7) передвигаем на букву, чтобы она чуть-чуть вылизала за линию.
Подгоняем все буквы под линии, иначе символы шрифта будут расположены как попало и соответственно это будет не красиво. Пример расположения разных букв:
Пример расположения разных букв:
Посмотрим как будет выглядеть наш шрифт нажатием F5
если вас все устраивает сохраняем ваш шрифт из почерка: нажимаем файл (File) – Export Font или Shift+Ctrl+E, выбираем файл TrueType/OpenType(*.ttf) и нажимаем сохранить.
Если вам лень заниматься всем описаным выше и вы ходите получить провессионально изготовленный шрифт из вашего почерка, ждем фаших заказов у нас на сайте
Как сделать рукописный шрифт в Glyphs. Hova Script. | by Dr. Egor | Dec, 2021
1. НаписатьПисать самому мне ничего не пришлось. За меня это сделал Юрий Хованский из СИЗО Кресты-1, где находится уже более полугода за поступок, которого он не совершал.
Совет. Уделите внимание качеству поверхности и инструменту письма, цвету чернил или насыщенности красок после их высыхания.
Убедитесь, что надпись выполнена контрастно, контуры хорошо различимы, нет помарок или лишних разводов.
2. Оцифровать
Этап оцифровки за меня также сделала служба «ФСИН-ПИСЬМО», которая отправляет ответные письма на электронную почту в виде сканов рукописей. И надо отдать должное, что довольно неплохого качества.
Совет. Чем выше разрешение, с которым вы будете сканировать рукопись, тем больше информации будет доступно в векторных формах после трейсинга. Однако, соблюдайте баланс: чрезмерные и избыточные объемы сканов будут замедлять дальнейшие шаги обработки. Найдите необходимый минимум для сохранения нужного уровня детализации и характера почерка.
Совет. Если вы фотографируете рукопись, то уделите внимание освещению и балансу белого в кадре. Установите дополнительные источники света или сделайте фотографии при дневном свете на улице.
Если вы, как и я, будете делать автоматический трейсинг растра, то перед этим лучше выполнить дополнительную обработку сканов. Из 6 писем я собрал в Фотошопе отдельный артбоард только с нужными буквами:
Из 6 писем я собрал в Фотошопе отдельный артбоард только с нужными буквами:
- так трейсинг в Иллюстраторе будет выполнятся быстрее,
- я заранее определился, какие варианты символов из общего репертуара войдут в кассу шрифта.
Дополнительно:
- перевел артбоард в черно-белый режим отображения,
- установил новые точки белого и черного,
- повысил контрастность, увеличив долю темного в Levels,
- удалил лишние штрихи и артефакты сканирования.
Все это облегчает работу и без того не очень умных алгоритмов «векторизации» объектов в Иллюстраторе.
Совет. После сканирования проведите дополнительную цифровую чистку знаков и уменьшите объемы и время работы трейсинга.
Как правило, Юра пишет юникейсом, не выделяя в написании прописные. Поэтому я решил, что шрифт тоже будет юникейс, и отобрал для каждой буквы кириллического алфавита пару вариантов написания одого размера: один для заглавных букв, второй — для строчных.
Это не совсем корректно, потому что для стилистических альтернатив есть Опен-тайп фичи, и я не советую никому так делать без уважительной причины. Но в рамках данного шрифта я себе это позволил, потому что так проще потом его использовать: для переключения между альтернативами достаточно нажать Shift. Это повышает их доступность для конечного пользователя.
Поскольку я умышленно ограничил себя письмами из личной переписки, в первую версию шрифта не вошла латиница, некоторые цифры и другие знаки. У меня просто не было этих символов.
Совет. Определяя кассу шрифта, помните о задачах, которые он будет решать. Незачем строить звездолет для похода в магазин у дома.
3. Оттрейсить
Для скорости я использовал автоматический трейсинг в Иллюстраторе (функция Image Trace).
Совет. В качестве альтернативы попробуйте также алгоритмы трейсинга в Glyphs или FontLab. Также в этих программах можно подкладывать растровые изображения на нижний слой и обводить контуры вручную.
PNG-файл с итоговой кассой из Фотошопа я оттрасировал в Иллюстраторе вот с такими параметрами:
Совет. Тут, как мне кажется, кроются самые большие риски по потере деталей для начинающих шрифтовиков. Потратьте время и поиграйте с настройками трейсинга. Постарайтесь найти такие параметры, которые на выходе дадут результат максимально близкий к первоначальным рукописям. Не дайте алгоритмам убить индивидуальность.
Далее я выполнил стандартную разбивку на объекты и перевод в заливки и контуры.
21 шрифт для презентации: выбор Canva
Материал обновлен в ноябре 2021 года. Шрифт для презентации может сделать текст читабельным и выразительным, поможет эффектно подать важные мысли и идеи. Опытные дизайнеры умеют грамотно оформить каждый слайд, но новички могут запутаться в многообразии шрифтов для презентации и выбрать нечитабельный или неуместный вариант. Команда Canva собрала лучшие шрифты для презентации для 2021 года: от универсальных и сдержанных до технологичных и ультрамодных.
Шрифты для PowerPoint или другой программы можно скачать и установить в саму программу, а можно зарегистрироваться в Canva и получить доступ к десяткам готовых шаблонов с лучшими шрифтами для чтения с экрана. Сервис предоставляет НКО бесплатный доступ к бизнес-функциям и продвинутой версии графического онлайн-редактора.
Montserrat — минималистичный и приземистый шрифт для презентации, который отлично читается в обычном начертании и хорошо смотрится в заголовках в полужирном варианте. Подходит для материалов, где нужно передать теплую и дружелюбную атмосферу, но при этом сохранить деловой тон. Такие шрифты для презентации ассоциируются с темами здоровья, фермерства и ресторанного бизнеса.
Скачать шрифт.
Использовать этот шаблон.Еще один шрифт для презентации с очень теплым и доверительным настроением. Его могут смело выбирать начинающие предприниматели, которые не стремятся к большим масштабам, а хотят создать небольшое семейное производство с особым вниманием к деталям. Шрифт для презентации Tenor Sans вызывает ассоциации с семейными рецептами, русскими традициями и ручным производством.
Шрифт для презентации Tenor Sans вызывает ассоциации с семейными рецептами, русскими традициями и ручным производством.
Скачать шрифт.
Использовать этот шаблон.Этот шрифт для презентации лучше всего смотрится на экране компьютера или планшета. Он хорошо читается за счет простой формы и отсутствия засечек, но при этом выглядит интересно и привлекает внимание. Главное, следить за тем, чтобы шрифт для презентации был нужного размера. HK Grotesk Medium отлично подойдет для материалов инновационных интернет-сервисов и стартапов.
Скачать шрифт.
Использовать этот шаблон.Geometria — популярный шрифт для презентации, который хорошо знаком даже новичкам. Пропорциональные буквы, простая форма и несколько вариантов начертания позволяют создать читабельные слайды, которые выглядят представительно и сдержанно. Это отличный шрифт для деловой презентации компании.
Скачать шрифт.
Использовать этот шаблон.Лучшие шрифты для презентации для 2021 года невозможно представить без Open Sans, который занимает ведущее место среди шрифтов для веб-дизайна. Его по умолчанию используют многие интернет-сервисы и приложения. Он универсален и подходит для презентаций на любую тему.
Его по умолчанию используют многие интернет-сервисы и приложения. Он универсален и подходит для презентаций на любую тему.
Скачать шрифт.
Использовать этот шаблон.Roboto — отличный шрифт для презентации, потому что компания Google разработала его специально для операционной системы Android. По этой причине он отлично смотрится, как на мобильных устройствах, так и на других экранах и проекторах.
Скачать шрифт.
Использовать этот шаблон.Еще один шрифт для презентации, который отлично читается на любом экране. Clear Sans Regular выглядит представительно и модно одновременно. С его помощью можно удачно оформить материалы, связанные с миром музыки и интернет-сервисами, также он хорошо подойдет для медиа.
Скачать шрифт.
Использовать этот шаблон.Технократичный и ультрасовременный шрифт для презентации Fira Sans лучше всего смотрится на контрастном фоне и хорошо сочетается с кислотными цветами, которые сейчас в моде и ассоциируются с бурным развитием интернет-сервисов. Попробуйте этот шаблон, если готовите материал для интернет-проекта.
Попробуйте этот шаблон, если готовите материал для интернет-проекта.
Скачать шрифт.
Использовать этот шаблон.Еще один отличный шрифт для презентации на тему интернет-технологий. Буквы отличаются открытыми, плавными чертами, а в некоторых из них скругления выполнены оригинальным образом. Отличный шрифт для презентации, если вы хотите выглядеть технологично и современно.
Скачать шрифт.
Использовать этот шаблон.Inter — шрифт для презентации с насыщенными буквами без засечек.
- Отлично подходит для заголовков или оформления объемных текстовых фрагментов;
- хорошо смотрится на контрастном фоне.
Если вы хотите узнать больше о подборе шрифтов, читайте гид Canva по выбору кириллических шрифтов для сайтов, соцсетей, презентаций и документов.
Скачать шрифт.
Использовать этот шаблон.Очень элегантный шрифт для презентации с широкими буквами и изящными линиями. Надписи прекрасно читаются и при этом выглядят легкими, что позволяет не перегружать слайды. Evolventa подойдет для таких тем, как архитектура, искусство и культура.
Evolventa подойдет для таких тем, как архитектура, искусство и культура.
Скачать шрифт.
Использовать этот шаблон.Oswald — шрифт для презентации с узкими буквами и массивными линиями. Он подойдет для обучающих и информационных материалов. Преимущество этого варианта в том, что даже если вы используете шрифт для презентации небольшого размера, текст будет хорошо заметен.
Скачать шрифт.
Использовать этот шаблон.Шрифты для презентации с засечками выглядят менее сдержанно и официально, поэтому часто используются в сфере моды, красоты и лайфстайла. Текст, оформленный с помощью шрифта Lora, хорошо читается с экрана, в полужирном начертании получаются заметные заголовки, а еще у этого шрифта для презентации красивый курсив.
Скачать шрифт.
Использовать этот шаблон.Philosopher — идеальный шрифт для презентации на тему философии, саморазвития и литературы. Аккуратные буквы с плавными хвостиками на некоторых их них выглядят очень необычно, но не мешают воспринимать текст и не отвлекают от иллюстраций.
Скачать шрифт.
Использовать этот шаблон.Это самый декоративный шрифт для презентации в нашей подборке. Грациозные буквы с едва заметными засечками и очень плавные буквы в курсивном начертании помогут оформить слайды на тему красоты и моды.
Скачать шрифт.
Использовать этот шаблон.Лучшие шрифты для презентации — это те, которые полностью соответствуют поставленным задачам. Например, если готовите материал для индустрии развлечений или ваша аудитория — это дети и подростки, попробуйте Krabuler с необычными формами. Подобные шрифты для презентации отлично подойдут для случаев, когда нет необходимости сохранять деловой тон.
Скачать шрифт.
Использовать этот шаблон.Russo One — шрифт для презентации с ярко выраженным русским характером, поэтому он отлично впишется в материалы на тему русской культуры, отечественных компаний и продуктов. Russo One довольно массивный и приземистый, поэтому лучше всего подойдет для оформления акцентных заголовков и коротких надписей.
Скачать шрифт.
Использовать этот шаблон.Если нет необходимости соблюдать деловой тон, можно выбрать читальный шрифт для презентации с характером. Например, Poiret похож на элегантный Evolventa, но оригинальная форма некоторых букв придает ему артистический характер.
Скачать шрифт.
Использовать этот шаблон.Шрифт для презентации, который ассоциируется с обучением, школой и педагогикой. Попробуйте этот шаблон, если готовите образовательные материалы и хотите эффективно разместить большое количество текста.
Скачать шрифт.
Использовать этот шаблон.Модный шрифт для презентации с округлыми формами, придающий слайдам молодежное и энергичное настроение. Лучше всего смотрится в большом размере, поэтому подойдет для оформления заголовков.
Скачать шрифт.
Использовать этот шаблон.Этот шрифт для презентации идеально подойдет для цифровых слайдом на тему современного искусства. Он отлично читается как в обычном, так и в курсивном и полужирном начертании. С его помощью можно оформить большое количество текста, соблюдая единый стиль.
С его помощью можно оформить большое количество текста, соблюдая единый стиль.
Скачать шрифт.
Использовать этот шаблон.У Canva есть десктопная версия, версии для iOS и Android. Для российских НКО у Canva есть специальная программа поддержки. В библиотеке — более 70 тысяч шаблонов для дизайна. Среди них множество образцов на социально значимые темы.
Компания Microsoft заменит шрифт по умолчанию в Office впервые за 15 лет — Где и что
Компания Microsoft объявила в официальном блоге о своих планах поменять шрифт по умолчанию в программном пакете Microsoft Office и пригласила всех желающих помочь в выборе варианта для замены. Для сбора мнений будут использоваться 5 вариантов, дизайн для которых компания заказала специально.
Шрифты. Фото MicrosoftWe need to talk. What should our next default font be? pic.twitter.com/fV9thfdAr4
— Microsoft (@Microsoft) April 28, 2021
Читайте также
Представители компании рассказали, что шрифт по умолчанию примечателен тем, что он должен производить хорошее впечатление, но в то же время быть нейтральным настолько, чтобы пользователи сразу направляли свои усилия на начало творческой работы с текстом, вместо того, чтобы тратить время и энергию на подбор его шрифтового оформления.
В публикации на блоге Microsoft приведены пять вариантов для выбора, дизайн для которых компания заказала, невзирая на уже существующую коллекцию в более чем 700 шрифтов:
- Tenorite: простой шрифт без засечек, выполненный в теплом, дружественном стиле.
- Bierstadt: шрифт, автор которого был вдохновлен швейцарской типографикой середины 20 века.
- Skeena: “смягченный” шрифт, основанный на внешнем виде традиционных шрифтов с засечками.
- Seaford: этот вариант создавался на базе старых шрифтов и поддерживает их характерный стиль.
- Grandview: шрифт, созданный на базе текстового оформления железнодорожных знаков Германии.
Microsoft пригласила всех своих пользователей к участию в выборе нового шрифта, в том числе с использованием аккаунтов в социальных сетях.
Читайте также
Напомним, что предыдущий шрифт по умолчанию, Calibri, пришел на замену Times New Roman почти 15 лет назад, в 2007 году. Новый шрифт, который победит в опросах, заменит Calibri в 2020 году.
Новый шрифт, который победит в опросах, заменит Calibri в 2020 году.
Если же новый шрифт вам не понравится — его всегда можно поменять на свой вкус через меню управления шрифтами. И да, можно будет вернуть Calibri.
Источник: GeekWire
Подпишитесь на нас: Яндекс.Новости, Яндекс.Дзен, Google Новости, ВКонтакте
Как загрузить презентацию с нестандартными шрифтами в iSpring Cloud
Облачный сервис iSpring Cloud поддерживает большинство стандартных шрифтов, которые изначально установлены в вашей системе, и воспроизводит их при просмотре презентации. Однако если вы установили и использовали в презентации какие-либо необычные шрифты, то после загрузки в iSpring Cloud они могут выглядеть совсем по-другому, поскольку по умолчанию шрифты не включаются в файл презентации.
Например, в нашей презентации использован нестандартный шрифт Lobster. Так он выглядит в PowerPoint:
А так он будет выглядеть, если загрузить презентацию в iSpring Cloud через веб-интерфейс:
Почему так происходит?
Дело в том, что установленные в вашей системе нестандартные шрифты по умолчанию не включаются в состав файла презентации (*. pptx). Именно поэтому при загрузке в iSpring Cloud через веб-интерфейс они заменяются на один из стандартных шрифтов. То же самое произойдет, если отправить PowerPoint презентацию студенту или коллеге по email, а на его компьютере этот шрифт не установлен.
pptx). Именно поэтому при загрузке в iSpring Cloud через веб-интерфейс они заменяются на один из стандартных шрифтов. То же самое произойдет, если отправить PowerPoint презентацию студенту или коллеге по email, а на его компьютере этот шрифт не установлен.
Решение 1. Использование инструментов iSpring
Если для работы вы используете инструменты iSpring, то самый простой способ сохранить исходный вид PowerPoint презентаций – загружать их в iSpring Cloud напрямую, например, из iSpring Suite или iSpring Converter Pro. Программа автоматически включит шрифты в состав опубликованной презентации и корректно отобразит все тексты.
Подробнее о публикации в iSpring Cloud из программ iSpring вы можете почитать в нашей Базе Знаний:
Решение 2. Внедрение шрифта
Если вы загружаете презентацию через веб-интерфейс, сначала нужно убедиться, что для вашего шрифта отключена опция Только чтение, что он является Устанавливаемым (Installable) или Редактируемым (Editable). Затем можно встроить шрифт в файл презентации.
Затем можно встроить шрифт в файл презентации.
Шаг 1. Проверьте параметры шрифта
-
Откройте Проводник и зайдите в папку C:\Windows\Fonts
-
Правой кнопкой мыши нажмите на нужный шрифт и выберите Свойства (Properties)
-
Убедитесь, что опция Только чтение отключена и нажмите OK. Обратите внимание, что для этого вы должны иметь права Администратора.
-
Перейдите во вкладку Подробно (Details). Убедитесь, что используемый шрифт можно встраивать в файл. Для этого в графе Внедрение шрифта должен быть статус Устанавливаемый (Installable) или Редактируемый (Editable).
Теперь мы можем встроить шрифт в файл презентации.
Шаг 2. Внедряем шрифт в презентацию
-
Откройте презентацию и в главном меню выберите Сохранить как (Save as).
-
Разверните выпадающий список Сервис (Tools) и выберите Параметры сохранения (Save options…).
-
В открывшемся окне Параметры Powerpoint (PowerPoint options) отметьте галочкой Внедрить шрифты в файл (Embed fonts in the file) и нажмите на OK.
Если вы хотите, чтобы пользователи могли скачивать и редактировать ваш файл, лучше выбрать вторую опцию Внедрять все знаки.
-
Нажмите OK и сохраните презентацию.
Итак, теперь Вы можете загрузить презентацию в iSpring Cloud. Поскольку шрифт включен в состав презентации, он будет отображаться точно так же, как в PowerPoint.
Если у вас остались вопросы по загрузке презентаций в iSpring Cloud, свяжитесь с нами. Наши технические специалисты всегда рады вам помочь.
Диалоговое окно «Шрифт» — Win32 apps
- Статья
- Чтение занимает 6 мин
Оцените свои впечатления
Да Нет
Хотите оставить дополнительный отзыв?
Отзывы будут отправляться в корпорацию Майкрософт. Нажав кнопку «Отправить», вы разрешаете использовать свой отзыв для улучшения продуктов и служб Майкрософт. Политика конфиденциальности.
Нажав кнопку «Отправить», вы разрешаете использовать свой отзыв для улучшения продуктов и служб Майкрософт. Политика конфиденциальности.
Отправить
Спасибо!
В этой статье
Диалоговое окно Шрифт позволяет пользователю выбирать атрибуты для логического шрифта, например семейство шрифтов и связанный стиль шрифта, размер точки, эффекты (подчеркивание, зачеркнутый и цвет текста), а также сценарий (или набор символов).
Диалоговое окно Шрифт создается и отображается путем инициализации структуры CHOOSEFONT и передачи структуры в функцию CHOOSEFONT .
На следующем снимке экрана показано диалоговое окно типичного шрифта .
Если пользователь нажмет кнопку ОК , функция ChooseFont возвращает значение true и задает сведения о выборе пользователя в структуре ChooseFont .
Если пользователь отменяет диалоговое окно Шрифт или возникает ошибка, ChooseFont возвращает значение false , а содержимое структуры LOGFONT не определяется. Причину ошибки можно определить с помощью функции коммдлжекстендедеррор , чтобы получить расширенное значение ошибки.
В этом разделе рассматриваются следующие темы.
Флаги инициализации диалогового окна шрифта
Перед вызовом ChooseFontэлемент flags в структуре ChooseFont должен указать _ оба параметра: CF _ скринфонтс, CF _ принтерфонтс или CF, чтобы указать, следует ли диалоговое окно вывести список экранных шрифтов, шрифтов принтера или и того и другого. Если указать _ обе версии: CF _ Принтерфонтс или CF, элемент HDC структуры CHOOSEFONT должен задавать маркер для контекста устройства для принтера.
Если установлен флаг CF _ Принтерфонтс или CF _ , то в нижней части диалогового окна Шрифт отображается метка описание типа шрифта.
начиная с Windows 7 флаги cf _ принтерфонтс, cf _ скринфонтс, cf _ BOTH и cf _ WYSIWYG больше не используются функцией ChooseFont для перечисления шрифтов. они устарели в Windows 7. Однако флаг CF _ принтерфонтс содержит одну функцию: для вывода метки описания типа шрифта в нижней части диалогового окна Шрифт .
Можно использовать элемент flags для включения или отключения некоторых элементов управления диалогового окна Шрифт , а также можно использовать элемент flags вместе с другими элементами CHOOSEFONT для управления начальными значениями некоторых элементов управления.
Чтобы отобразить элементы управления, позволяющие пользователю выбрать параметры зачеркивания, подчеркивание и цвет, выполните следующие действия.
- Установка флага _ эффектов CF . Для указания исходного цвета шрифта можно использовать элемент ргбколорс структуры CHOOSEFONT .
Чтобы указать начальные значения для элементов управления «Шрифт», «стиль шрифта», «размер», «зачеркивание» и «подчеркивание», сделайте следующее:
- Чтобы указать начальные значения для элементов управления «Шрифт», «стиль шрифта», «размер», «зачеркивание» и «подчеркивание», сделайте следующее:
- Установите флаг CF _ иниттологфонтструкт в элементе flags вместе с элементами структуры LOGFONT , на которую указывает лплогфонт, чтобы указать начальные значения для атрибутов шрифта.
- Можно также использовать флаги CF _ нофацесел, CF _ ностилесел и CF _ носизесел , чтобы диалоговое окно шрифта не отображало начальные значения соответствующих элементов управления.
 Это полезно при работе с выделенным текстом, имеющим более одного шрифта, стиля или кегля. Эти значения также будут заданы в флагах , когда ChooseFont возвращает, если пользователь не выберет соответствующее значение.
Это полезно при работе с выделенным текстом, имеющим более одного шрифта, стиля или кегля. Эти значения также будут заданы в флагах , когда ChooseFont возвращает, если пользователь не выберет соответствующее значение.
Инициализация элемента управления стиля шрифта на указанное имя стиля
- Установите флаг CF _ усестиле и используйте элемент лпсзстиле , чтобы указать имя стиля.
Примечание
Чтобы выполнить глобализацию приложения, укажите стиль с помощью членов лфвеигхт и лфиталик структуры LOGFONT , на которую указывает лплогфонт. Имя стиля может изменяться в зависимости от языка пользовательского интерфейса системы.
Отображение кнопки «Применить»
- Установите флаг _ применения CF и укажите процедуру-обработчик для обработки _ командных сообщений WM для кнопки Применить .
 Процедура-обработчик может отправить сообщение WM _ CHOOSEFONT _ жетлогфонт в диалоговое окно, чтобы получить адрес структуры LOGFONT , которая содержит текущие выборки для шрифта.
Процедура-обработчик может отправить сообщение WM _ CHOOSEFONT _ жетлогфонт в диалоговое окно, чтобы получить адрес структуры LOGFONT , которая содержит текущие выборки для шрифта.
Отображение кнопки «Справка»
- Установите флаг CF _ SHOWHELP . Член хвндовнер должен определить окно для получения зарегистрированного сообщения хелпмсгстринг , когда пользователь нажмет кнопку » Справка «.
Ограничение шрифтов, отображаемых в диалоговом окне
- Задайте любое сочетание флагов CF _ ттонли, CF _ фикседпитчонли, CF _ Новекторфонтс, CF _ новертфонтс, CF _ скалаблеонли и CF _ WYSIWYG . Можно также ограничить доступные стили, отображаемые в диалоговом окне для некоторых шрифтов, с помощью значения _ CF .

начиная с версии Windows 7 список шрифтов, отображаемых в диалоговом окне, ограничивается в соответствии с отображаемыми шрифтами пользователя. Чтобы снять ограничение, установите флаг CF _ инактивефонтс .
Ограничение имен шрифтов, стилей и размеров точек, которые может указывать пользователь
- Установите флаг CF _ форцефонтексист , чтобы запретить пользователю указывать только допустимые имена гарнитур, стили и размеры точек, перечисленные в диалоговом окне.
- Установите флаг CF _ лимитсизе , чтобы запретить пользователю указывать размеры точек в диапазоне, указанном в элементах нсиземин и нсиземакс .
Ограничение или отключение поля со списком «скрипты»
- Установите флаг CF _ носкриптсел , чтобы отключить поле со списком » скрипты «, или установите флаг CF _ селектскрипт , чтобы ограничить выбор в поле со списком скрипты указанной кодировкой.

Настройка диалогового окна «Шрифт» в более ранних версиях Windows
Можно указать пользовательский шаблон для диалогового окна Шрифт , например, если требуется включить дополнительные элементы управления, которые являются уникальными для приложения. Функция ChooseFont использует пользовательский шаблон вместо шаблона по умолчанию.
Предоставление пользовательского шаблона для диалогового окна «Шрифт»
- Создайте пользовательский шаблон, изменив шаблон по умолчанию, указанный в файле Font. DLG. Идентификаторы элементов управления, используемые в шаблоне диалогового окна Шрифт по умолчанию, определены в файле Длгс. h.
- Используйте структуру CHOOSEFONT , чтобы включить шаблон следующим образом:
- Если пользовательский шаблон является ресурсом в приложении или библиотеке динамической компоновки, установите флаг CF _ енаблетемплате в элементе flags .
 Используйте элементы HINSTANCE и лптемплатенаме структуры для задания имени модуля и ресурса.
Используйте элементы HINSTANCE и лптемплатенаме структуры для задания имени модуля и ресурса. - Если пользовательский шаблон уже находится в памяти, установите флаг CF _ енаблетемплатехандле . Используйте элемент HINSTANCE для задания объекта памяти, содержащего шаблон.
- Если пользовательский шаблон является ресурсом в приложении или библиотеке динамической компоновки, установите флаг CF _ енаблетемплате в элементе flags .
Вы можете предоставить процедуру обработчика кфхукпрок для диалогового окна Шрифт . Процедура-обработчик может обрабатывать сообщения, отправленные в диалоговое окно, и отправлять сообщения в диалоговое окно. При использовании пользовательского шаблона для определения дополнительных элементов управления необходимо предоставить процедуру-обработчик для обработки входных данных для элементов управления.
Включение процедуры-обработчика для диалогового окна «Шрифт»
- Установите флаг CF _ енаблехук в элементе flags структуры CHOOSEFONT .

- Укажите адрес процедуры-обработчика в элементе лпфнхук .
После обработки сообщения WM _ инитдиалог процедура диалогового окна отправляет сообщение WM _ инитдиалог в процедуру-обработчик. Параметр lParam этого сообщения является указателем на структуру CHOOSEFONT , которая используется для инициализации диалогового окна.
Процедура-ловушка может отправить сообщения WM _ CHOOSEFONT _ жетлогфонт, WM _ CHOOSEFONT _ сетлогфонти WM _ CHOOSEFONT _ сетфлагс в диалоговое окно для получения и задания текущих значений и флагов диалогового окна.
настройка диалогового окна «шрифт» на Windows 7
на следующем снимке экрана показано диалоговое окно типичного шрифта в Windows 7.
в более ранних версиях Windows файл шаблона font. dlg содержит один шаблон ChooseFont по умолчанию. файл шаблона font. dlg на Windows 7 содержит два шаблона по умолчанию: шаблон по умолчанию из более ранних версий Windows и новый шаблон Windows 7 ChooseFont. поэтому при настройке диалогового окна шрифт на Windows 7 необходимо учитывать следующие моменты.
поэтому при настройке диалогового окна шрифт на Windows 7 необходимо учитывать следующие моменты.
используйте новый шаблон при создании пользовательских шаблонов для приложений, работающих на Windows 7. Этот новый шаблон содержит элемент управления «ссылка», который пользователь может щелкнуть для открытия окна панели управления «шрифты «, как показано на следующем снимке экрана.
Чтобы использовать этот элемент управления ссылки, вызывающее приложение должно использовать COMCTL32.DLL версии 6 или более поздней. В противном случае функция ChooseFont возвращает ошибку при попытке создать элемент управления Link в пользовательском шаблоне. Чтобы определить, включен ли этот элемент управления, скомпилируйте вызывающее приложение с COMCTL32.DLL версии 6,0. Дополнительные сведения см. в разделе Включение визуальных стилей с помощью стандартных элементов управления.
Если приложение использует COMCTL32.
 DLL версии 5,0 или более ранней, при создании пользовательского шаблона необходимо выполнить следующие действия.
DLL версии 5,0 или более ранней, при создании пользовательского шаблона необходимо выполнить следующие действия.Укажите элемент управления в качестве кнопки. Элемент управления, используемый для запуска панели элементов управления «шрифты «, отображается как кнопка, а не как ссылка.
Замените приведенный ниже текст на Font. DLG:
CONTROL "<A>Show more fonts</A>", IDC_MANAGE_LINK, "SysLink", WS_TABSTOP, 7, 199, 227, 9со следующим текстом:
PUSHBUTTON "S&how more fonts", IDC_MANAGE_LINK, 7, 199, 74, 14 , WS_TABSTOPчтобы приложение использовало пользовательский шаблон, необходимо указать пользовательский шаблон с флагом CF _ енаблетемплате , создать пользовательский шаблон на основе шаблона Windows 7 ChooseFont, а затем при необходимости включить процедуру-обработчик.
если включить процедуру-обработчик без создания пользовательского шаблона, будет загружен шаблон ChooseFont по умолчанию для более ранних Windows версий.

Примечание
Необходимо указать тип элемента управления или кнопки в новом шаблоне в зависимости от версии COMMCTL.DLL, для которой выполняется компиляция приложения. также обратите внимание, что Windows 7 отдельных функций, таких как отображение списков шрифтов и расширенных семейств, недоступно, если приложения работают в более ранних версиях операционной системы Windows.
Как удалить шрифт в Windows 10 – какие будут последствия
Установить шрифт в Windows 10 очень просто; откройте файл, чтобы просмотреть шрифты, и внутри вы нажмете кнопку «Установить». Вы также можете щелкнуть шрифт правой кнопкой мыши и выбрать параметр установки в контекстном меню. В некоторых случаях вам могут потребоваться права администратора для установки шрифта, но, тем не менее, это простой процесс.
Однако, если вам нужно удалить шрифт, этот процесс несколько сложнее. Это не так очевидно, как установка шрифта. Вот как вы можете удалить шрифт в Windows 10.
Вот как вы можете удалить шрифт в Windows 10.
Удалить шрифт из Windows 10
Вы можете удалить шрифт в Windows 10 из приложения «Параметры» и из панели управления. Вам решать, как его удалить.
Удалить шрифт – приложение «Параметры»
Откройте приложение «Параметры» (Win + I) и перейдите в группу настроек «Персонализация». Выберите вкладку Шрифты. Используйте панель поиска вверху, чтобы найти шрифт, который вы хотите удалить. Если вы не помните название, вы можете пройтись по библиотеке установленных шрифтов и выбрать его. Выберите шрифт.
На экране шрифта вы увидите кнопку «Удалить». Щелкните по ней. Подтвердите, что вы хотите удалить шрифт, и он будет удален.
Удалить шрифт – панель управления
Откройте панель управления и выберите «Оформление и персонализация». На экране «Оформление и персонализация» выберите «Шрифты». Вы увидите полную библиотеку установленных шрифтов. Щелкните правой кнопкой мыши шрифт, который хотите удалить, и выберите «Удалить» в контекстном меню.
Шрифты легко удалить, но вам может быть любопытно, что происходит, когда удаляется шрифт, который использовался приложением или в файле.
Для приложений всегда будет использоваться шрифт по умолчанию. Если вы установите другой шрифт по умолчанию в Microsoft Word, а затем удалите его, приложение вернётся к использованию Cambria.
С файлами дело обстоит немного иначе. Весьма вероятно, что в случае файла, такого как документ Word, файл будет иметь другой шрифт, обычно используемый по умолчанию. С другими типами файлов, такими как файл Photoshop, где шрифт используется внутри слоя, возможно, вы получите пустой слой или вы увидите предупреждение о том, что шрифт больше не доступен и слой нельзя редактировать.
Некоторые приложения позволяют встроить шрифт в файл, чтобы он всегда был доступен, даже если вы просматриваете его в системе, в которой шрифт не установлен. Эти приложения встречаются довольно редко.
простых шрифтов | Фонтспейс
Загрузить- DEMK MODE
- ПОМОЩЬ
- Регистрация Войти
- 0 Шрифты00
- Коллекции
- Генератор шрифта
- (͡ ° ͡ ͜ʖ ͡ °)
- Дизайнеры
- Материалы
559 Бесплатные шрифты
Связанные стили
Классные
Необычные
Сценарий
почерка
Симпатичные
Sans Serif
Жирный
Fun
Современные
Logo
Wedding
Подпись
Design
Элегантный
Дети
Плакат
Thin
Basic
Casual
Clean
Branding
Branding
Readline
Magazine
Natural
900 109003
Girly
1
Light
Мода
Геометрический
Коммерческое использование
Сортировать по
- Популярные
- В тренде
- Новейший
- Имя
100% Бесплатно
27144 загрузки
Личное использование Бесплатно
Средний 255. 2k загрузок
2k загрузок
Личное использование Бесплатно
5437 загрузок
Личное использование Бесплатно
4900 загрузок
Личное использование Бесплатно
513 загрузок
Личное использование Бесплатно
7955 загрузок
Личное использование Бесплатно
467.3k загрузок
Личное использование Бесплатно
8457 загрузок
Личное использование Бесплатно
189.8k загрузок
Личное использование Бесплатно
6516 загрузок
Личное использование Бесплатно
310.3k загрузок
Личное использование Бесплатно
6296 загрузок
Личное использование Бесплатно
2965 загрузок
Личное использование Бесплатно
4995 загрузок
Личное использование Бесплатно
259. 4K Скачали
4K Скачали
1-15 559 Результаты
- 1
- 20
- 2
- Далее
Далее более стилей
Далее более стилей
88 000 + бесплатные шрифты 16 000 + коммерческие шрифты 3100 + дизайнеры
- популярны Шрифты
- Коммерческие шрифты
- Cool Fonts
- Ruysive Fonts
- BLOG
- С помощью
- 0 Brand 0 Конфиденциальность 0 Условия
- DMCA
- Sitemap
- Засечки. Это небольшие штрихи или стопы, которые отходят от основных линий каждого символа в определенных шрифтах. В качестве примера вы можете обратиться к слову «элегантный» в нашем логотипе.
 Принято считать, что шрифты без засечек (шрифты без засечек, вроде того, который вы сейчас читаете) легче читать на экране.Однако, как вы увидите в нашем списке ниже, есть некоторые исключения из этого правила.
Принято считать, что шрифты без засечек (шрифты без засечек, вроде того, который вы сейчас читаете) легче читать на экране.Однако, как вы увидите в нашем списке ниже, есть некоторые исключения из этого правила. - Интервал. Точнее, кернинг, трекинг и интерлиньяж. Эти термины относятся к тому, насколько близко отдельные символы, слова и строки находятся друг к другу в шрифте. Если интервал слишком мал, символы становятся трудно различимыми. Если он слишком разбросан, может быть трудно сложить нужные буквы вместе, чтобы сформировать слова.
- Размер шрифта. Размер текста, который вы установите, может сделать читаемый шрифт трудным для чтения.Кроме того, некоторые шрифты лучше адаптируются к меньшим размерам, чем другие.
Cambria
Calibri
Garamond
Times New Roman
Helvetica Примеры резюме и образцы резюме на 2020 год работодателя и увеличить ваши шансы на продвижение в процессе собеседования.Может показаться заманчивым выбрать шрифт, который демонстрирует вашу индивидуальность, но имейте в виду, что рекрутеры будут разочарованы, если шрифт будет мешать им выполнять свою работу по чтению вашего резюме.
Многие работодатели также используют программное обеспечение, называемое системой отслеживания кандидатов (ATS), для регистрации и сортировки заявлений о приеме на работу. Эти программы не всегда хорошо считывают и интерпретируют сложные шрифты, поэтому сложные или слишком подробные параметры шрифта иногда могут быть превращены в пустые поля или другие неразборчивые символы.

Если вы создаете резюме для творческой области, такой как графический дизайн или реклама, у вас больше гибкости, когда дело доходит до стиля. Часто творческие интервьюеры рассматривают резюме как демонстрацию творческих навыков и способностей, и ожидается, что оно будет отражать вашу работу. Тем не менее, обеспечение того, чтобы ваше резюме было легко читаемым, является главным приоритетом.
Здесь мы рассмотрим несколько советов, которые помогут вам выбрать правильный шрифт и размер для вашего резюме.
Используйте профессиональный и легко читаемый шрифт
Сложные шрифты могут затруднить чтение вашего резюме, что может побудить работодателей не заметить его.Вместо этого выберите чистый, простой шрифт резюме, который сделает ваши слова понятными работодателю.
Шрифты делятся на две основные категории: с засечками и без засечек. Это означает с такими сложностями, как «хвосты», и без них соответственно. Шрифты без засечек (или шрифты без хвостиков) обычно хорошо подходят для резюме из-за их высокой читабельности.
 Однако есть несколько шрифтов с засечками, которые до сих пор считаются работодателями простыми и профессиональными: Cambria, Garamond, Times New Roman и Didot.
Однако есть несколько шрифтов с засечками, которые до сих пор считаются работодателями простыми и профессиональными: Cambria, Garamond, Times New Roman и Didot.Избегайте «тонких» или «светлых» шрифтов
Поскольку целью при выборе шрифта должна быть его читабельность, вам следует избегать «тонких» или «легких» шрифтов, поскольку их иногда трудно читать на экране.
См. также: Как составить резюме (с примерами)
Выберите правильный размер шрифта резюме
Оптимальный размер шрифта для вашего резюме — от 10 до 12 пунктов. Размер, который вы выберете, во многом будет определяться тем, как размер шрифта влияет на макет вашего резюме. Поскольку лучше всего сократить объем резюме до одной или двух страниц, начните с 10-го размера шрифта и поэкспериментируйте с увеличением размера, если считаете, что у вас есть место.
Хотя может показаться заманчивым разместить все резюме на одной странице, не уменьшайте размер шрифта ниже 10 пунктов.Это сделает ваш документ трудным для глаз читателя.
 Если ваше резюме состоит из двух страниц или больше и напечатано шрифтом 10 пунктов, отредактируйте содержание резюме, чтобы создать более краткие идеи, удалив все ненужные слова или фразы. Следует оставить только наиболее актуальный контент, который лучше всего отображает ваши навыки и опыт, соответствующие работе.
Если ваше резюме состоит из двух страниц или больше и напечатано шрифтом 10 пунктов, отредактируйте содержание резюме, чтобы создать более краткие идеи, удалив все ненужные слова или фразы. Следует оставить только наиболее актуальный контент, который лучше всего отображает ваши навыки и опыт, соответствующие работе.Например, вот предложение резюме, которое можно сократить:
«Ежемесячно проводился аудит запасов и обнаруживались проблемы с избыточным заказом — применялось организационное решение для всех групп, что привело к увеличению дохода на 10 %. в течение следующих двух кварталов.”
Сделайте свои идеи краткими и удалите слова-заполнители, чтобы включить только основную ценность вашего заявления:
«Проведение регулярных аудитов запасов, выявление и решение проблемы избыточного заказа для увеличения дохода на 10%».
Вот несколько других способов объединить свое резюме:
Подумайте об удалении слов-заполнителей, таких как «нравится», «с», «а», «и» и «что».

Вместо того, чтобы перечислять каждую функцию каждой работы, которую вы занимали, выберите 2-3 ключевых влияния, которые вы оказали на этих должностях.
Если у вас есть два похожих пункта, попробуйте объединить их в одно краткое утверждение.
Укажите только свой последний 10-15-летний опыт работы.
Используйте краткие маркеры вместо абзацев.
Подробнее: Как определить длину вашего резюме
Добавьте стиля к шрифту вашего резюме
Вы также можете добавить индивидуальности или определения, выбрав стили шрифта для своего имени и заголовков разделов, в том числе выделение полужирным шрифтом, подчеркиванием и курсивом.Хотя все ваше резюме должно быть только одним шрифтом, вы можете стилизовать или увеличить размер своего имени и важных разделов, таких как «Образование» или «Профессиональный опыт». Будьте последовательны со стилем и выберите только один или два, чтобы ваше резюме выглядело профессионально и легко читалось.

Вот пример:
####Jon Mendez
555-555-5555
[email protected]Резюме
Добросовестный консультант с 3+ годами опыта, внимательный к потребностям детей, внимательный к потребностям детей, и родителей, обеспечивая при этом доброжелательную и доверительную атмосферу.Любит создавать индивидуальные планы и программы, чтобы стимулировать образовательный и эмоциональный рост.
Опыт
КРЕЙН И ДЖЕНКИНС | Консультант
авг. ’14 – янв. карьерные целиИнициирование и координация Дня карьеры и колледжа, знакомящего 800 учащихся и родителей с 60 университетами, колледжами и компаниями
Под присмотром детей в возрасте 8-12 лет с особыми потребностями, включая синдром Дауна и аутизм
Распознавание и удовлетворение потребностей в отношении диеты, лекарств и поведения
- 0 и скоординированные ежедневные мероприятия в помещении и на открытом воздухе, поощряющие участие, участие и командную работу
Имя и контактная информация
Резюме или цель
Профессиональная история
a. Название компании
б. Срок владения
Срок владения
г.р. Описание роли и достиженияОбразование
Навыки
Необязательно (Награды и достижения, Хобби и интересы)
30+ лучших простых и минималистичных шрифтов 2022 года (бесплатно и премиум)
Минималистский дизайн — популярная тенденция в наши дни.Большинство дизайнеров выбирают чистый и простой вид в своих проектах, так как это делает дизайн более профессиональным и привлекательным. Но найти идеальный минимальный шрифт для такого дизайна всегда сложно.
Чтобы помочь вам ускорить процесс, мы выбрали несколько простых и минималистичных шрифтов, которые вы можете использовать в своих проектах. Работаете ли вы над заголовком веб-сайта, визитной карточкой, афишей мероприятия или даже публикацией в социальных сетях, в этой коллекции есть шрифты для всех видов дизайна.
Минимальные шрифты имеют чистый дизайн без лишнего стиля или дополнительных элементов.Вы увидите, как здорово они выглядят в примерах ниже. Обязательно скачайте их все.
Если вы хотите придать простой, но современный вид своему брендингу и дизайну упаковки, Hacim — лучший вариант для вас. Он поставляется с круглым дизайном без засечек, который гарантированно подчеркнет внешний вид любого логотипа, заголовка журнала, поздравительной открытки или названия книги.
Разработанный в соответствии с последними тенденциями в дизайне, Eros — превосходный шрифт, идеально подходящий для множества деловых целей.Он источает атмосферу минимализма и элегантности и может использоваться практически для любого дизайнерского проекта на свете.
Этот шрифт имеет очень современный дизайн букв, что делает его идеальным для заголовков веб-сайтов и жирных заголовков. Несмотря на то, что он не совсем минималистичный, шрифт имеет чистый вид, который хорошо впишется практически в любой профессиональный дизайн. Он поставляется в 3 размерах, а также в версиях OTF, TTF и веб-шрифтов.
Halton — это чистый шрифт с сокращенным дизайном букв.Он имеет минималистичный, но элегантный внешний вид, который идеально подходит для дизайна визитных карточек и логотипов. Шрифт доступен в 4 разных начертаниях и 4 версиях с курсивом. Вы можете использовать его как для заголовков, так и для основного текста.
Если вы ищете чистый шрифт для оформления заголовков для бизнес-брошюры или листовки, вы не ошибетесь с этим. Он имеет минималистичный дизайн, смешанный с тонкими стилистическими элементами, которые придают шрифту креативный вид. Он также включает в себя веса от тонкого до жирного.
Как следует из названия, этот шрифт имеет очень обычный и простой дизайн букв. Он имеет четкие буквы без засечек без каких-либо стилистических элементов. Это делает шрифт идеальным для корпоративного и делового брендинга, включая логотипы, канцелярские товары и брошюры. Шрифт доступен в 5 различных весах.
Он имеет четкие буквы без засечек без каких-либо стилистических элементов. Это делает шрифт идеальным для корпоративного и делового брендинга, включая логотипы, канцелярские товары и брошюры. Шрифт доступен в 5 различных весах.
Это креативный шрифт с простым дизайном. Шрифт представляет собой набор чистых букв с слегка закругленным дизайном. Вы можете использовать его для создания заголовков для плакатов мероприятий, листовок, заголовков блогов и многого другого. Он также поставляется с версией веб-шрифта.
Это бесплатный минимальный шрифт, который вы можете скачать и бесплатно использовать в личных и коммерческих проектах.Шрифт имеет очень креативный и минималистичный дизайн букв, который идеально подходит для дизайна плакатов.
Этот шрифт также отличается стильным футуристическим дизайном. Он включает в себя набор чистых букв и цифр. Вы можете использовать его бесплатно в личных и коммерческих проектах.
Здесь у нас есть Grafic, чистый и современный шрифт, вдохновленный простыми вещами в жизни. Его можно использовать для создания плакатов, флаеров, логотипов, обложек альбомов и т. д.; неудивительно, что он считается одним из лучших шрифтов, когда речь идет о минимализме и практичности.
Его можно использовать для создания плакатов, флаеров, логотипов, обложек альбомов и т. д.; неудивительно, что он считается одним из лучших шрифтов, когда речь идет о минимализме и практичности.
Qiba — это шрифт ручной работы, вдохновленный дизайном классических плакатов 90-х годов. Он предлагает прописные и строчные буквы и может использоваться для различных целей брендинга и упаковки. Qiba доступна бесплатно, так что возьмите ее прямо сейчас.
Ищете чистый шрифт для создания смелых заголовков, привлекающих внимание? Тогда этот шрифт идеально подходит для вас. Он поставляется в 3 вариантах веса и версии веб-шрифта, что позволяет использовать шрифт как в цифровом, так и в печатном дизайне.
Alma Sans — это очень профессиональный шрифт, который вы можете использовать для оформления всего: от слайд-шоу PowerPoint до профессиональных брошюр, отчетов и многого другого.У него чистый и современный дизайн с закругленными краями, в отличие от любого другого шрифта в нашем списке.
Ripple — это ультраминималистичный шрифт, который отлично смотрится на упаковке продуктов и в фирменном дизайне. Шрифт доступен в 6 размерах от тонкого до тяжелого. Каждый стиль также имеет курсивную версию.
Если вы ищете простой, но модный шрифт, этот шрифт для вас. Kite — это простой шрифт с креативными стилистическими элементами. Он идеально впишется в дизайн, связанный с креативными брендами, стартапами, брендами стиля жизни и многим другим.Он включает версии OTF, TTF и веб-шрифтов.
Этот великолепный шрифт идеально подходит для различных печатных и цифровых дизайнов, включая логотипы, сообщения в социальных сетях, поздравительные открытки и этикетки продуктов. Современный и чистый дизайн поможет сделать ваши проекты уникальными.
Этот чистый и простой шрифт можно бесплатно использовать в личных проектах. Он включает в себя как прописные, так и строчные буквы. А также цифры и символы. Шрифт больше всего подходит для творческих проектов.
Минималистичный и элегантный дизайн этого шрифта делает его отличным выбором для разработки профессиональных дизайнов брендинга.Бесплатная версия шрифта может использоваться в ваших личных проектах.
Ace Sans — это профессиональное семейство шрифтов, которое вы можете использовать для делового и фирменного дизайна. Он поставляется с 8 шрифтами с разным весом. Он просто идеально подходит для всего: от логотипов до брошюр, плакатов и многого другого.
Visia Pro — еще одно семейство высококачественных шрифтов с простым и элегантным дизайном букв. Он наиболее подходит для различных работ по брендингу, а также для других творческих проектов.Шрифт включает 7 различных начертаний с курсивом для каждого начертания.
Этот шрифт отличается уникальным дизайном со слегка закругленными буквами и чистым внешним видом. Он позволяет вам выбирать из 4 различных весов, включая тонкий и жирный. Шрифт будет отлично смотреться с флаерами и плакатами.
Milano — это шрифт с заглавными буквами, выполненный в современном ретро-дизайне. Он разработан специально для названий и заголовков. Буквы шрифта тщательно обработаны до совершенства с одинаковой высотой штрихов и острыми краями, чтобы придать ему профессиональный вид.
Он разработан специально для названий и заголовков. Буквы шрифта тщательно обработаны до совершенства с одинаковой высотой штрихов и острыми краями, чтобы придать ему профессиональный вид.
Filena — чистый и простой шрифт, который идеально подходит для повседневного и забавного дизайна. Он имеет 3 разных веса с ультратонкими и высокими буквами. Шрифт будет особенно хорошо смотреться на поздравительных открытках, плакатах и футболках.
Rota — это семейство шрифтов, которые вы можете загрузить и использовать совершенно бесплатно. Он включает в себя 20 различных шрифтов с геометрическим и минималистичным дизайном. Они идеально подходят для всех видов профессионального и творческого дизайна.
Этот бесплатный шрифт имеет смелый и современный вид, что делает его отличным выбором для дизайна логотипов.Это заглавный шрифт с цифрами и символами. Вы можете использовать его бесплатно в личных и коммерческих проектах.
Минималистичные шрифты — отличный выбор для роскошного брендинга. Этот шрифт — хороший пример, показывающий, как можно использовать чистый шрифт для роскошного дизайна логотипа. Он бывает разного веса, от тонкого до жирного дизайна.
Этот шрифт — хороший пример, показывающий, как можно использовать чистый шрифт для роскошного дизайна логотипа. Он бывает разного веса, от тонкого до жирного дизайна.
Brooklyn — простой шрифт с минималистичным дизайном. Он идеально подходит для логотипов, заголовков, названий и многого другого. Шрифт включает 4 веса, а также курсив для каждого веса.Он доступен в версиях OTF, TTF и веб-шрифтов.
Если вы хотите использовать чистый шрифт с жирным шрифтом для создания привлекательных заголовков, этот шрифт вам пригодится. Он имеет толстый дизайн букв и поставляется в 5 различных весах. Вы можете использовать его для заголовков веб-сайтов, плакатов и многого другого.
Еще один чистый шрифт без засечек с современными буквами и острыми краями. Этот шрифт подходит для профессиональных проектов, особенно связанных с корпоративными брендами и стартапами.Шрифт включает в себя 3 веса.
Если вы ищете универсальный шрифт, который можно использовать практически для любых целей, Rejova — ваш лучший выбор. Он отличается изысканным адаптируемым дизайном, который будет хорошо смотреться на любом фирменном или упаковочном материале, на котором он используется. Попробуйте сегодня!
Он отличается изысканным адаптируемым дизайном, который будет хорошо смотреться на любом фирменном или упаковочном материале, на котором он используется. Попробуйте сегодня!
Zevida — это красивое элегантное семейство шрифтов с минималистичным дизайном. Он идеально подходит для дизайна визитных карточек, логотипов, этикеток продуктов и всего, что между ними. Шрифт также имеет 4 разных веса.
Этот бесплатный шрифт также имеет минималистский дизайн букв. Он идеально подходит для креативных заголовков веб-сайтов, постеров и постов в социальных сетях. Вы можете использовать его бесплатно с личными проектами.
Чтобы получить больше вдохновения, ознакомьтесь с нашей коллекцией лучших современных шрифтов с засечками.
Коллекции шрифтов
Это наша серия красивых, вдохновляющих коллекций шрифтов и гарнитур. В этих статьях используются жирные плакатные шрифты, декоративные шрифты и все, что между ними! Найдите идеальный шрифт для своего следующего дизайнерского проекта с помощью одной из этих коллекций.
Какой самый легкий для чтения шрифт?
Мы часто забываем, что текст — точнее, шрифт — неотъемлемая часть веб-дизайна. Фактически, ваш выбор шрифта может решить или разрушить весь ваш сайт. На самом деле не имеет значения, насколько красив или удобен ваш сайт, если посетители с трудом читают его содержимое.
Вот почему разумно выбрать один из самых простых шрифтов для чтения большей части текста в ваших проектах веб-дизайна. В этом посте мы поговорим о том, что делает шрифт разборчивым, и поделимся десятью популярными вариантами, которые стоит рассмотреть для вашего следующего сайта.
Давайте прыгать!
Что делает шрифт удобным для чтения?
Существует несколько факторов, влияющих на определение легкости чтения шрифта. Три основные проблемы:
В дополнение к этим руководящим факторам следует помнить о нескольких других принципах. Как правило, вам следует избегать рукописных и декоративных шрифтов, за исключением , возможно, для заголовков или другого специального текста. Настоятельно рекомендуется никогда не использовать их для основного текста. Эти шрифты, как правило, труднее читать при меньших размерах и при использовании для длинных блоков текста.
Настоятельно рекомендуется никогда не использовать их для основного текста. Эти шрифты, как правило, труднее читать при меньших размерах и при использовании для длинных блоков текста.
Кроме того, помните о цвете шрифта.Важно, чтобы ваш текст и фон имели достаточную контрастность, чтобы дальтоникам и пользователям с нарушениями зрения было легче разобрать слова. Однако также широко признано, что «перевернутый» шрифт (светлый текст на темном фоне) труднее читать всем.
Какой шрифт легче всего читать? (10 лучших вариантов)
Наш список самых читаемых шрифтов включает в себя множество стилей, подходящих для различных вариантов использования в веб-дизайне. Некоторые из этих шрифтов могут быть вам сразу знакомы, так как они популярны уже много лет.Другие новее и содержат элементы, специально подобранные для удовлетворения потребностей современных цифровых ридеров.
Начнем со старых фаворитов.
1. Ариал
Arial — стандартный шрифт для многих текстовых процессоров, таких как Microsoft Word и Google Docs. Это чистый, современный шрифт без засечек, который очень хорошо подходит для основного текста.
Это чистый, современный шрифт без засечек, который очень хорошо подходит для основного текста.
Благодаря своей популярности и известности шрифт Arial легко адаптируется практически к любому стилю. Это действительно вне времени.Еще одним преимуществом его широкого распространения является то, что у вас, вероятно, не возникнет проблем с доступом к нему для использования в ваших проектах.
2. Гельветика
Еще один шрифт старой школы без засечек, который вы, возможно, захотите рассмотреть, — это Helvetica. Это ненавязчиво, обеспечивает легко читаемый основной текст, который не будет отвлекать внимание от других аспектов дизайна вашего сайта.
На самом деле, этот шрифт был специально разработан так, чтобы ему не хватало индивидуальности. Хотя это один из самых популярных шрифтов в мире, он также вызывает много споров.Дизайнеры, как правило, любят или ненавидят его.
3. Грузия
Одним из немногих шрифтов с засечками в нашем списке является Georgia. Этот шрифт выделяется своим классическим, «старомодным» ощущением, которое идеально подходит, если вы хотите добавить немного характера в дизайн своего сайта.
Этот шрифт выделяется своим классическим, «старомодным» ощущением, которое идеально подходит, если вы хотите добавить немного характера в дизайн своего сайта.
Georgia прекрасно сочетается со многими шрифтами без засечек для использования в заголовках и заголовках. Это отличное решение, если вам нравится внешний вид шрифта с засечками, но вы хотите, чтобы текст меньшего размера оставался чистым и легко читаемым.
Тем не менее, Georgia был оптимизирован для чтения на экранах всех размеров. Если вы влюблены в этот очаровательный шрифт, не бойтесь экспериментировать с ним в качестве основного текста.
4. Мерриуэзер
Еще один вариант для дизайнеров, которых не впечатляют шрифты без засечек, — Merriweather. Этот шрифт Google имеет слегка сжатые буквы, оставляющие достаточно места между символами для удобочитаемости на экране. Он делает свою работу настолько хорошо, что давние пользователи WordPress помнят, что он использовался в предыдущих темах по умолчанию.
Merriweather прекрасно сочетается с несколькими другими шрифтами из этого списка, такими как Montserrat и Open Sans. Таким образом, используйте его в качестве жирного шрифта в заголовках, а затем позвольте более простому шрифту взять бразды правления в основной текст.
5. Монтсеррат
Монтсеррат берет свое начало в городских вывесках. В 2017 году он был перерисован с меньшим весом, чтобы его было легче читать при использовании в длинных блоках текста.
Если вам нравятся четкие линии Arial и Helvetica, но вы хотите шрифт с немного большей интригой, вам стоит рассмотреть Montserrat.Он идеально подходит для блогов, которые хотят добавить немного индивидуальности, сводя к минимуму нагрузку на глаза во время длинных чтений.
6. Футура
Другой популярной альтернативой Helvetica является Futura, которая придает вашему тексту резкий, современный вид. Он дотошно геометричен и способен передать много ощущений без лишних излишеств.
Futura идеально подходит для стартапов или любого бренда, который хочет казаться дальновидным и инновационным. Вы можете сочетать его с более светлым шрифтом без засечек, чтобы создавать привлекающие внимание заголовки, или использовать его в качестве основного шрифта без излишеств.Он также популярен в качестве логотипа.
7. Открыть без
Слово «открытый» в названии этого шрифта относится к отрицательному пробелу во многих формах круглых букв. Тем не менее, многие люди считают, что эта функция придает шрифту дружественный или «открытый» вид, создавая приятный стиль и тон.
Open Sans — идеальный шрифт для основного текста, который прекрасно сочетается с некоторыми из наиболее сильных личностей в этом списке, такими как Merriweather или Futura. Он также был оптимизирован для удобочитаемости на всех устройствах, что делает его отличным выбором, если у вас много длинного контента и ожидается большое количество мобильных пользователей.
8.
 Лато
ЛатоПервоначально разработанный для корпоративного клиента, Lato — идеальный изящный шрифт для вашего бизнес-сайта. Гладкий и серьезный, этот шрифт выглядит профессионально, но не слишком скучно.
Чтобы немного украсить свой дизайн, используйте Lato для основного текста вашего сайта и соедините его со шрифтом с засечками для заголовков и заголовков. Это позволит выполнить работу и сохранить ваши сообщения в блоге или описания продуктов читабельными, в то же время позволяя вашему бренду сиять.
9. Тиса
Tisa — новый шрифт, популярный среди графических и веб-дизайнеров. Несмотря на то, что он имеет четкие засечки, его тщательно подобранный интервал позволяет читать текст даже на небольших экранах.
Этот шрифт легко адаптируется и может хорошо работать в любом контексте. Это идеальный вариант, если вы ищете шрифт с засечками, который не такой прямой, как в Джорджии или Мерриуэзер.
10. Зыбучие пески
Наш последний выбор предлагает причудливую индивидуальность, а также оптимизацию для мобильных устройств. Quicksand был разработан в 2008 году как экранный шрифт для мобильных устройств, но с тех пор стал популярным и во многих других случаях использования.
Quicksand был разработан в 2008 году как экранный шрифт для мобильных устройств, но с тех пор стал популярным и во многих других случаях использования.
Четкие интервалы и геометрические формы делают Quicksand разборчивым даже в небольших размерах. Он прекрасно сочетается с яркими шрифтами с засечками, такими как Merriweather, а также со сплошными шрифтами без засечек, такими как Futura, что дает вам большую гибкость при сочетании его с другими шрифтами.
Заключение
Выбор правильных шрифтов для ваших проектов веб-дизайна имеет решающее значение.Понимание того, какие шрифты легче всего читать, может дать вам преимущество в этой области и поможет вам сделать ваш веб-контент разборчивым для будущих пользователей.
В этой статье мы рассмотрели десять самых простых для чтения шрифтов для веб-контента. Merriweather и Futura являются фаворитами для заголовков и заголовков, в то время как более тонкий выбор, такой как Quicksand или Open Sans, может быть предпочтительнее для основного текста.
У вас есть вопросы по выбору читабельного шрифта для вашего сайта? Дайте нам знать в разделе комментариев ниже!
Изображение статьи Oberon / Shutterstock.ком
7 лучших шрифтов для привлекательных визитных карточек
Фото: UnsplashКакой идеальный шрифт для визитных карточек? Ответ зависит от типа сообщения, которое вы хотите передать. В то время как графические дизайнеры могут захотеть использовать уникальный и художественный шрифт, отражающий их индивидуальный стиль, финансовые специалисты могут захотеть более простой и прямой шрифт.
Ниже мы перечислили некоторые из наиболее популярных шрифтов, которые вы сегодня увидите на визитных карточках. Взгляните, и вы, возможно, вдохновитесь на создание идеальной профессиональной визитной карточки для себя!
Какие шрифты для визитных карточек самые лучшие?
Шрифты без засечек — лучший выбор для визитных карточек.Различные шрифты, такие как Helvetica, Futura и Arial, легко читаются при печати визитных карточек. Они также хорошо работают на цифровых дисплеях, когда вы разрабатываете визитные карточки, онлайн-приложение или используете программное обеспечение для настольных издательских систем.
Они также хорошо работают на цифровых дисплеях, когда вы разрабатываете визитные карточки, онлайн-приложение или используете программное обеспечение для настольных издательских систем.
Что нужно визитной карточке?
По сути, визитная карточка должна делать одну простую вещь: сообщать читателю ваше имя, название вашей компании и вашу контактную информацию. Тем не менее, действительно отличная визитная карточка делает гораздо больше.Ваша визитная карточка должна отражать ваш рабочий образ; он должен иметь красивый и креативный дизайн, демонстрирующий читателям качество вашей работы.
Конечно, ваша визитная карточка должна быть на тонкой грани между креативностью и удобочитаемостью. Если ваши коллеги или потенциальные работодатели не смогут прочитать вашу карточку, они не смогут связаться с вами! Вот почему так важно выбрать наилучший шрифт, как только вы начнете процесс дизайна визитной карточки.
7 лучших шрифтов для визитной карточки
Таймс Нью Роман
В течение многих лет Times New Roman был одним из самых популярных шрифтов в профессиональной сфере (во многом благодаря тому, что он использовался в качестве стандартного бесплатного шрифта в Microsoft Word). Однако этот классический шрифт появился задолго до эпохи цифровых технологий; Первоначально он был заказан The Times в 1931 году.
Однако этот классический шрифт появился задолго до эпохи цифровых технологий; Первоначально он был заказан The Times в 1931 году.
Благодаря красивому шрифту с засечками и четкому прочному дизайну Times New Roman — отличный выбор для тех, кто хочет создать простую, но изысканную визитную карточку.
Баскервиль
Baskerville — старомодный элегантный шрифт, существующий уже несколько столетий. Первоначально он был разработан в 1757 году в Бирмингеме и использует традиционный шрифт с засечками той ушедшей эпохи.
Тем не менее, Baskerville — это шрифт, который также может похвастаться некоторыми довольно современными чертами: конусообразные засечки и вертикальная ось букв делают шрифт особенно удобным для чтения. Если вы хотите, чтобы ваша визитная карточка передала ощущение элегантности и величия старой школы, этот шрифт для вас.
Гельветика
Из всех шрифтов без засечек, доступных сегодня, Helvetica занимает первое место. Этот минималистский дизайн 1957 года выглядит чистым и разборчивым при различных размерах шрифта, что делает его популярным выбором для визитных карточек, фирменных бланков, логотипов и многого другого.
Этот минималистский дизайн 1957 года выглядит чистым и разборчивым при различных размерах шрифта, что делает его популярным выбором для визитных карточек, фирменных бланков, логотипов и многого другого.
Поскольку рабочий мир стал более цифровым, произошли значительные изменения в тенденциях шрифтов, включая тенденции шрифтов для визитных карточек. Многие профессионалы теперь тяготеют к шрифтам без засечек, которые, как правило, более четкие и легче читаются на экране.
Футура
Futura — еще один шрифт без засечек, созданный вокруг круглых геометрических форм. Шрифт имеет тонкие закругленные буквы с очень эффективным внешним видом, что делает его очень популярным шрифтом для визитных карточек.
В дополнение к удобочитаемости этого шрифта, Futura также вызывает ощущение современности (хотя он был разработан в 1927 году — за тридцать лет до своего родственника без засечек, Helvetica). Это делает его особенно популярным среди работников технологического сектора, которые хотят, чтобы их визитные карточки отражали более современный стиль.
Мириад Про
Если вы когда-либо просматривали руководство пользователя или электронную почту компании Apple, вы уже знакомы со шрифтом Myriad Pro. Этот простой шрифт без засечек был корпоративным шрифтом Apple с 2002 по 2017 год.
Myriad Pro — это простой шрифт с тонкими штрихами и открытыми формами букв, которые легко читаются. Это особенно отличный шрифт, если вы планируете использовать другие элементы дизайна (например, логотип или другие изображения) на своих визитных карточках. Шрифт будет легко читаться, но не будет отвлекать внимание от других аспектов карты.
Лейтон
До сих пор мы обсуждали базовые классические шрифты, которые можно использовать в различных отраслях. Однако иногда вы хотите, чтобы ваша визитная карточка отражала ощущение роскоши и элегантности — и для этого вам нужен элегантный шрифт.
Leyton — это бесплатный шрифт, доступный в Интернете, и он источает богатство. Буквы имеют как засечки, так и декоративный «тисненый» вид, который красив, но все же очень удобочитаем.
Черная икра
Если вы хотите, чтобы ваша визитная карточка отражала определенную атмосферу — в частности, домашнюю атмосферу — вы можете рассмотреть возможность использования рукописного шрифта. Шрифты, имитирующие почерк, могут придать индивидуальность общему дизайну карты, что является привлекательным для таких компаний, как поставщики свадебных услуг, модные бренды или артезианские предприятия.
Однако даже самый красивый рукописный шрифт, какой только можно вообразить, ДОЛЖЕН БЫТЬ ЧИТАЕМЫМ, если он будет эффективным на вашей визитной карточке. Если вы хотите использовать сценарий, ищите шрифты, такие как Black Caviar, в котором используются тонкие штрихи и широкие буквы, чтобы текст было легко читать.
Независимо от того, разрабатываете ли вы свою первую визитную карточку или изучаете дизайн для своей следующей карты, всегда важно выбрать правильный шрифт для вашей отрасли и вашего стиля. Если ваша открытка хорошо оформлена, соответствующего размера, удобочитаема и привлекательна, вы обязательно произведете отличное впечатление на всех, кого встретите.
Не знаете, с чего начать? Существует множество онлайн-ресурсов, которые вы можете использовать, от загружаемых шаблонов визитных карточек до онлайн-принтеров, которые будут работать с вами над созданием идеального изделия.
60+ бесплатных элегантных шрифтов для мгновенного повышения класса ваших проектов
Как и при выборе цветовой палитры, найти идеальный шрифт иногда бывает непросто. В основном потому, что есть так много популярных шрифтов, из которых вы можете выбирать!
Существуют буквально миллионы шрифтов, которые вы можете загрузить прямо сейчас и добавить в свой проект графического дизайна.
Однако, если вы знаете чувство или тему, которой должен соответствовать шрифт, выбор идеального шрифта становится намного проще.
Особенно, если вы хотите использовать очень специфический тип шрифта, например, элегантный шрифт.
Что такое элегантный шрифт?
Элегантный шрифт — это шрифт, который с первого взгляда кажется очень формальным, классическим или роскошным. Обычно большинство этих элегантных шрифтов представляют собой письменные и рукописные шрифты или черпают вдохновение из мира каллиграфии.
Обычно большинство этих элегантных шрифтов представляют собой письменные и рукописные шрифты или черпают вдохновение из мира каллиграфии.
Эти шрифты украшают свадебные приглашения, стационарные или в меню дорогого ресторана.
Но, как вы увидите ниже, есть также много шрифтов с засечками и без засечек, которые подходят к этой классной категории шрифтов.
Теперь, чтобы упростить процесс выбора шрифта, мы нашли более 60 из этих эффектных шрифтов, которые, по нашему мнению, вызывают чувство элегантности прямо при их чтении.
Итак, приступим!
1.Гранд Отель
Шрифт Grand Hotel был вдохновлен фильмом 1937 года, действие которого происходит в элегантном отеле в центре Парижа. А по данным Google Fonts, этот шрифт и по сей день очень популярен во Франции!
Универсальный элегантный шрифт, подобный этому, был бы отличным решением для создания веб-сайта отеля, он будет отлично смотреться в модном отеле или в меню вашей любимой кофейни. В приведенном ниже примере он прекрасно сочетается с Arvo в шаблоне меню пекарни:
В приведенном ниже примере он прекрасно сочетается с Arvo в шаблоне меню пекарни:
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
Нажмите на шаблон выше, чтобы настроить его.Вы войдете в наш онлайн-инструмент для создания меню. Это программное обеспечение с функцией перетаскивания, которое не требует ноу-хау в дизайне.
2. Лора
Lora — один из тех шрифтов, который великолепно смотрится при печати и на экране компьютера. Ольга Карпушина создала этот элегантный шрифт в 2011 году, чтобы помочь рассказать современную историю, так что это относительно новый шрифт.
Я бы порекомендовал использовать Lora в качестве основного шрифта во всем дизайне, в котором используется много текста, потому что его очень легко читать.
Как вы можете видеть ниже, Лора использовалась практически во всем тексте этого рекламного проспекта:
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
(Мы предлагаем массу других креативных шаблонов флаеров. Вы должны их проверить.)
Вы должны их проверить.)
Этот шрифт без засечек от LatinoType отличается от других примеров, которые мы рассмотрели до сих пор, и является одним из лучших современных шрифтов. С очень длинными тонкими линиями этот шрифт кажется очень современным и минималистичным, что очень модно в этом году.
Соедините Julius Sans One с более жирным шрифтом, чтобы действительно выделить информацию на экране или бумаге.
В флаере ниже дизайнер использовал его в качестве привлекающего внимание заголовка, который также очень хорошо подходит к теме:
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
4. Дисплей Playfair
В отличие от последнего примера, этот классический элегантный шрифт полностью сохраняет традиции. По словам его создателя, он был вдохновлен европейским Просвещением 18 века.
Playfair Display действительно следует использовать только в качестве заголовков и подзаголовков во всех ваших дизайнерских работах.
Эссе, написанное этим шрифтом, было бы почти невозможно прочитать.
Я считаю, что такой шрифт подходит для образовательной и информационной графики, как в примере ниже. Просто не забудьте сочетать его с менее напыщенным шрифтом, таким как Montserrat или Raleway.
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
5.Обширная тень
Vast Shadow — это шрифт, который действительно превосходен, когда он большого размера, например, на рекламном щите или постере фильма. Все, что меньше этого размера, и его фирменная тень сделают шрифт сплющенным.
Такой яркий шрифт отлично подходит для инфографики, рекламных плакатов или маркетинговых листовок. Попробуйте это, используя один из наших многочисленных шаблонов постеров.
Однако используйте его экономно или для коротких слов, как это сделали дизайнеры ниже:
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
6.
 Монтсеррат
Монтсеррат Этот элегантный шрифт был создан Джульеттой Улановски по мотивам плакатов, которые она видела в своем родном городе Монтсеррат в Буэнос-Айресе.
Монтсеррат выглядит современно, но в то же время очень профессионально.
Он также чрезвычайно универсален, по сути, это единственный шрифт, который используется в маркетинговом плане ниже. Вместо того, чтобы использовать кучу разных шрифтов, дизайнер просто варьировал размеры и начертания Монтсеррат:
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
7.Беркшир Свош
Berkshire Swash выглядит так, как будто вы видели его в диснеевском фильме или мультфильме. Преувеличенные украшения на каждой букве также придают этому элегантному шрифту очень волшебное ощущение.
Как и в случае с другими экранными шрифтами, вам, вероятно, следует использовать Berkshire Swash только в качестве шрифта заголовка в вашем дизайне.
Соедините его с простым шрифтом, таким как Oswald или Lato, и вы сможете создать захватывающую афишу мероприятия.
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
8.НЕОТЕРИК
Источник
Согласно удобному словарю, neoteric означает современный, новый или недавний. И это имя кажется очень подходящим для этого ультрасовременного шрифта.
Тонкие линии и резкие углы этого шрифта без засечек делают его похожим на NEOTERIC, который можно использовать на футуристическом плакате. Или анонсировать новейший модный коктейль-бар в Instagram.
Этот шрифт очень хорошо сочетается с простым полужирным шрифтом, например Josefin Sans.Контраст между весом двух шрифтов гарантирует, что NEOTERIC будет виден.
9. Большая любовь
Источник
Большая любовь в основном противоположна предыдущему примеру, NEOTERIC. Вместо тонких штрихов и резких углов этот шрифт имеет плавные толстые линии. Почти как будто он был взят из записки или валентинки, которую ваша вторая половинка написала вам давным-давно.
Почти как будто он был взят из записки или валентинки, которую ваша вторая половинка написала вам давным-давно.
Используйте этот элегантный шрифт, если хотите пригласить кого-то на свою свадьбу или сказать им, как много они для вас значат.
Обязательно используйте его только короткими очередями, потому что его трудно прочитать.
10. Арво
Arvo — это шрифт, название которого происходит от финского слова, обозначающего число или значение. Похоже, что для создания этого геометрически управляемого шрифта было использовано много математики.
Буквы кажутся очень симметричными, особенно когда вы используете заглавные буквы. Тяжелые, но линейные штрихи каждой из букв делают этот профессиональный шрифт идеальным шрифтом для заголовков.
Посмотрите, как он используется в заголовке листовки пекарни ниже:
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
11.
 Автограф
Автограф Источник
Используйте Autograf, если вы хотите включить подпись, настоящую или поддельную, в свой дизайн-проект. Если только вы не хотите создать свой собственный шрифт. Просто помните, что это очень мужественный шрифт, так что имейте это в виду, когда придет время его использовать.
Толстые линии и смазанные буквы отличают этот шрифт от практически любого другого рукописного шрифта в этой статье.
Как и в случае с другими, менее грязными, рукописными шрифтами, старайтесь использовать его только тогда, когда вам это абсолютно необходимо. В противном случае ваш дизайн будет очень трудно читать.
12. Averia Serif Libre
Averia Serif Libre получил свое название, как вы уже догадались, от среднего английского слова. Это название слишком идеальное, потому что этот шрифт был создан путем усреднения всех шрифтов с засечками, с которыми приходилось работать дизайнеру.
В результате получается потрясающий шрифт, который выглядит естественно.
Как вы можете видеть на изображении в социальных сетях ниже, Averia Serif Libre выглядит подлинным и аутентичным, каждая буква немного отличается от других:
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
13. Удовлетворить
Если вы действительно хотите, чтобы часть информации была видна в вашем дизайне, использование рукописных шрифтов, таких как Satisfy, является идеальным. Особенно, когда они сочетаются с простым современным, минималистичным или современным шрифтом.
Просто взгляните, как Satisfy помогает привлечь ваше внимание непосредственно к суммам в долларах на инфографике ниже:
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
Как и в случае с другими уникальными шрифтами, попробуйте использовать этот элегантный шрифт только для заголовков или для добавления дополнительного акцента.
14.
 Ультра
Ультра Источник
Ultra, пожалуй, самый смелый шрифт во всей статье, и это немалый подвиг. Тем более, что во многих элегантных шрифтах используются жирные штрихи и линии.
Каждая буква Ultra кажется мощной и мощной, но расстояние между буквами делает ее очень легкой для чтения.
С таким шрифтом вам, вероятно, следует использовать его только в качестве привлекающего внимание шрифта для заголовков. Я бы порекомендовал использовать его, чтобы выделить важную информацию на афише или листовках мероприятия.
15. Выпускник
Вы можете узнать Graduate, потому что он буквально используется каждым колледжем в стране по крайней мере один раз.Бьюсь об заклад, если бы вы посетили свой местный университет, вы могли бы найти его на плакате или листовке в течение нескольких минут.
Возможно, это не слишком элегантный шрифт, но выглядит очень официально и профессионально.
Не верите мне? Посмотрите, как официально выглядит этот сертификат с Graduate:
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
Настройте этот шаблон с помощью нашего онлайн-инструмента для создания сертификатов методом перетаскивания. Опыт проектирования не требуется.
16.Gentium BasicИсточник
Виктор Голтни использовал латиницу, кириллицу и греческий язык в качестве вдохновения при создании Gentium Basic. Я чувствую, что вы можете быстро увидеть влияние каждого из этих языков в каждой букве.
Он создал Gentium Basic, чтобы люди, общающиеся на этих языках, могли создавать более качественную графику.
Этот классический элегантный шрифт, вероятно, следует использовать в качестве основного текста в сочетании с относительно простым шрифтом без засечек.
17. Абрил Фэтфейс
Разный вес каждой буквы делает шрифт Abril Fatface превосходным элегантным шрифтом для заголовков или заголовков. Особенно, если вы хотите, чтобы ваш дизайн был традиционным или классическим.
Особенно, если вы хотите, чтобы ваш дизайн был традиционным или классическим.
Abril Fatface выглядит так, будто этот шрифт был взят из старой школьной газеты, и вызывает чувство авторитета в этом вопросе.
Вы можете использовать это в своих интересах, добавив Abril Fatface в любой бизнес-отчет, бизнес-предложение, консультационные предложения или маркетинговые материалы:
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
18.Кустард
Coustard был создан Верноном Адамсом после того, как он сделал ремикс на несколько других классических шрифтов, таких как Droid Serif, Tienne и Artifika. И вы можете увидеть влияние всех этих шрифтов на шрифт Coustard.
С дружественной темой Coustard можно использовать во множестве различных ситуаций.
От простых маркетинговых листовок до бизнес-планов стартапов, как показано ниже:
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
Кроме того, вы можете сочетать этот шрифт с минималистичным рукописным шрифтом, таким как Great Vibes, для создания привлекательной графики.
19. Кабина
Cabin — еще один геометрический шрифт с несколькими современными дополнениями. Хотя этот шрифт не является традиционно элегантным, он все же кажется мне очень модным и свежим.
Каюта эффективно используется в постах в Instagram или на технической презентации.
Как и Montserrat, этот современный шрифт можно использовать во всем дизайне, просто меняя вес и размер. В приведенном ниже примере дизайнер использовал Cabin только для заголовков, подзаголовков и тела:
.
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
20.Курьер Новый
Этот классический шрифт, созданный Monotype для Windows 3.1 в начале 90-х годов, по сей день широко используется в качестве шрифта по умолчанию для Windows. Я думаю, что расширенное использование этого шрифта Microsoft говорит о том, насколько этот шрифт неподвластен времени!
Courier New — это минималистичный шрифт с засечками, поэтому его можно сочетать как со шрифтами с засечками, так и со шрифтами без засечек в вашей дизайнерской работе.
Посмотрите, как создатель использовал удачное сочетание шрифтов с подзаголовками Courier New, чтобы сделать свое резюме очень легко читаемым:
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
21.Норикан Источник
Norican — это дисплейный шрифт от талантливого дизайнера Вернона Адамса. Он говорит, что этот шрифт был вдохновлен классическими рукописными шрифтами начала 1900-х годов.
Я думаю, что каллиграфия повлияла на этот шрифт, а также сделала его очень искренним, творческим и привлекательным для читателя.
Такой рукописный шрифт будет уместным в вашей любимой кофейне. Как будто этим утром бариста написала сообщение, вдохновившись Нориканом.
Используйте этот шрифт в качестве заголовочного в своих творческих проектах и сочетайте его со шрифтом без засечек, таким как Lato или Raleway.
22. Зыбучие пески
Эндрю Паглинаван разработал Quicksand в 2008 году и использовал геометрические фигуры в качестве отправной точки. Вы также можете сразу увидеть симметричные влияния в каждой букве этого шрифта.
Вы также можете сразу увидеть симметричные влияния в каждой букве этого шрифта.
Однако небольшие дополнения, такие как плавная буква Q, делают этот шрифт очень интересным.Другие геометрические шрифты не так часто нарушают установленные ими правила.
Как и другие геометрические шрифты в этой статье, Quicksand можно использовать в качестве шрифта заголовка, заголовка или основного текста. В бизнес-флаере ниже он фактически используется для всех трех:
.
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
23. Два лобстера
Не пугайтесь интересного названия Lobster Two, это действительно элегантный шрифт. С классическим курсивным влиянием и тщательно продуманными украшениями этот шрифт определенно будет выделяться на вашей графике.
Я бы порекомендовал использовать этот шрифт на плакатах праздников или мероприятий, потому что он также кажется очень захватывающим и бодрым.
Вы можете использовать «Лобстер-2» для заголовка или главного фокуса или использовать его, чтобы привлечь внимание к важной части информации. В примере ниже они использовали его, чтобы люди видели, что они раздают призы:
В примере ниже они использовали его, чтобы люди видели, что они раздают призы:
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
24. Свыше
Источник
Некоторые шрифты настолько хорошо подходят к теме, что вы сразу же думаете об этом.Мы уже видели пример этого явления выше со шрифтом Graduate.
Выше находится еще один из этих шрифтов, и тема как раз на открытом воздухе. На самом деле, в маркетинговых материалах для этого шрифта горы и природа занимают видное место.
Высокие вершины и тонкие штрихи букв также вызывают ощущение присутствия на природе. Я имею в виду, что «А» выглядит почти как палатка или гора!
25. Цикл новостей На
News Cycle повлиял шрифт News Gothic, который был популярен в начале 1900-х годов.
Этот традиционно элегантный шрифт в основном используется в качестве основного шрифта, потому что он удобен для глаз. Это означает, что вы можете заполнить свои маркетинговые планы или бизнес-отчеты с помощью News Cycle, не сводя с ума своих читателей.
Это означает, что вы можете заполнить свои маркетинговые планы или бизнес-отчеты с помощью News Cycle, не сводя с ума своих читателей.
Как видно из приведенного ниже примера, его также можно использовать в качестве современного шрифта заголовка:
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
На самом деле, в этом примере резюме и тело, и заголовки представляют собой цикл новостей, но выглядят совершенно уникальными.
26. Веганский стиль
Источник
Хотя у него очень интересное название, оно очень хорошо подходит к этому шрифту. Кажется, что Vegan Style может быть шрифтом, который уже используется модным рестораном в вашем городе.
Более толстые штрихи каждой нарисованной от руки буквы делают шрифт очень убедительным, но в то же время искренним.
Я думаю, что Vegan Style прекрасно сочетается с News Cycle или Cabin в меню, инфографике о еде или афише мероприятия.
27.
 Синзель
Синзель Натанаэль Гама создал Cinzel, используя надписи Римской империи в качестве отправной точки.
Я думаю, он уловил дух той эпохи.
Этот шрифт выглядит так, будто его можно было найти на стене древнего здания, ну, если тогда говорили по-английски. Тяжелые засечки каждой буквы кажутся классически элегантными.
Дизайнер использовал его в качестве акцента на этом элегантном флаере ресторана, и он выглядит очень изысканно:
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
28.Философ
Когда Philosopher был впервые выпущен, конструктор содержал кучу ошибок и багов. Видимо, они хотели заставить дизайнеров взаимодействовать и исправлять шрифт, а не просто бездумно его использовать.
Этот элегантный шрифт с его вытянутыми и преувеличенными украшениями, безусловно, оригинален.
Я бы порекомендовал использовать его в качестве заголовка или в качестве основного шрифта, как в сложном письме ниже:
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
29.
 Мандарин
Мандарин Источник
Если бы вы догадались, вы бы подумали, что мандарин был назван в честь фрукта? Удивительно, но он был назван в честь того, кто вдохновил дизайнера на создание шрифта. Не волнуйтесь, я всегда думал, что он был назван в честь цитрусовых.
Каждая буква этого шрифта кажется легкой и освежающей.
Такой элегантный шрифт, вдохновленный каллиграфией, следует использовать в качестве шрифта заголовка или заголовка. Все, что меньше этого, затруднит использование текста из-за чрезвычайно легких штрихов.
30. Игровой мяч
Playball — элегантный шрифт с очень подходящим названием. Я думаю, можно с уверенностью сказать, что этот шрифт выглядит так, будто его взяли прямо с классической бейсбольной формы.
Вы можете использовать этот шрифт, чтобы вызвать чувство ностальгии или просто расслабленный тон в своих проектах.
В приведенном ниже примере резюме дизайнер использовал Playball, чтобы выделить свои заголовки среди остальной информации и других соискателей. Теперь, если это резюме попадет ко мне на стол, я определенно захочу узнать больше о соискателе!
Теперь, если это резюме попадет ко мне на стол, я определенно захочу узнать больше о соискателе!
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
31. Путь Готика Один
Если вы ищете творческий деловой шрифт для своих отчетов или презентаций, Pathway Gothic One может быть идеальным.
По сравнению с некоторыми другими элегантными шрифтами в этой статье, этот пример очень узкий и высокий. Тем не менее, межбуквенный интервал не позволяет тексту казаться сжатым или перегруженным.
Легкий штрих каждой буквы также делает шрифт минималистичным и современным. Посмотрите, как они используют его, в маркетинговых материалах ниже:
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
Источник
Дизайнер Quesha называет его современной классикой , и я определенно вижу, откуда они взялись.
Они начали с геометрически вдохновленного шрифта, а затем добавили свои украшения ко всем буквам. Каждая буква выглядит очень симметрично в своих вертикальных штрихах, но дизайнер использовала горизонтальные штрихи, чтобы добавить изюминку.
Каждая буква выглядит очень симметрично в своих вертикальных штрихах, но дизайнер использовала горизонтальные штрихи, чтобы добавить изюминку.
33. Жозефин Санс
Одна из моих любимых частей этого классического шрифта — это то, что каждая буква выглядит так, как будто она немного укорочена. На приведенном выше рисунке вы можете видеть, что в буквах J, E и F отсутствует какая-то часть.
Большинство других геометрических шрифтов гарантировали бы, что все будет симметрично и даже до миллиметра.Однако, поскольку Josefin Sans не соответствует норме, шрифт мгновенно становится особенным.
В приведенном ниже примере брошюры дизайнер использовал Жозефин Санс во всей графике, изменив только регистр, вес и размер.
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
34. Доза
По словам его создателей, Dosis следует использовать только как шрифт размером с дисплей. Они не приводят для этого веских причин, но я думаю, что мы должны доверять их суждениям.
Современные шрифты, подобные этому, очень популярны в этом году, и их можно использовать, чтобы сделать вашу графику более модной. Особенно, если ваш бренд относится к технологической или модной индустрии, вы можете рассмотреть возможность использования современных фирменных шрифтов.
В приведенном ниже примере они используют его, чтобы сделать скидку главным фокусом всей графики. Dosis также помогает быстро выделить информацию из остального текста, не перегружая ее:
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
35.Мистер Дефо
Источник
Этот элегантный шрифт был вдохновлен коллекцией сценариев Charles Bluemlein, которая создала массу шрифтов из личных подписей. Он создал эти шрифты, чтобы продемонстрировать свои письменные принадлежности, и вы также можете увидеть влияние каллиграфии на мистера Дефо.
Мистер Дефо также следовал схеме именования, которую прославила Коллекция сценариев.
Каждый из оригинальных шрифтов из этой коллекции был назван в честь вымышленного человека.
Некоторые из других лучших шрифтов для каллиграфии, я бы рекомендовал использовать Mr Dafoe только в качестве шрифта дисплея.
36. ЖелтохвостЕсли вы ищете забавный и позитивный элегантный шрифт, то Yellowtail может быть для вас!
Кроме того, Yellowtail будет выделяться среди других элегантных шрифтов, потому что, несмотря на влияние курсивности, не все буквы соединяются. По словам дизайнера, это решение было принято, чтобы улучшить читаемость и сделать шрифт более привлекательным.
Рукописный шрифт, подобный этому, следует использовать в причудливых флаерах мероприятий, сообщениях в социальных сетях или поздравительных открытках. Посмотрите, как это используется в простом посте в Instagram ниже:
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
37. Укус шоколада
Источник
Вы, вероятно, найдете Bite Chocolate на этикетке дизайнерского шоколада или ароматного кофе. Классический рукописный шрифт и большие заглавные буквы придают ему роскошный вид.
Классический рукописный шрифт и большие заглавные буквы придают ему роскошный вид.
Плавные мазки делают Bite Chocolate очень теплым и соблазнительным. Как будто вы также можете найти его на продукте, который вы нашли в Trader Joe’s.
Немногие другие элегантные шрифты способны пройти эту грань между скучным и привлекательным, но Bite Chocolate делает это хорошо.
38. Пасифико
Pacifico — это рукописный шрифт цифровой эры с его крупными штрихами и узким интервалом между буквами. На самом деле, этот элегантный шрифт напоминает мне ранние логотипы и шрифт Pinterest.
Такой жирный шрифт можно сочетать с множеством других легких или тяжелых шрифтов.
Единственное реальное ограничение состоит в том, что вы должны использовать Pacifico в качестве шрифта заголовка или заголовка. Что-нибудь меньше, и я верю, что буквы начнут работать вместе.
Посмотрите пример листовки ниже, чтобы понять, что я имею в виду:
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
39.
 Сакраменто
Сакраменто Источник
Как и город, в честь которого он назван, Сакраменто привлекает внимание, но не сбивает с ног своей смелостью.
Вместо того, чтобы использовать большие жирные штрихи, как в других рукописных шрифтах, дизайнер решил использовать тонкие преувеличенные линии в Sacramento.
Как вы можете видеть выше, эти плавные линии делают каждую заглавную букву очень большой.
Эти большие буквы создают приятный контраст с минималистичными штрихами и помогают сделать весь шрифт очень интересным. Я бы рекомендовал использовать этот элегантный шрифт только в качестве шрифта отображения или заголовка.
40.Маленькая формальная
Если в названии используется шрифт «Формальный», вы должны догадаться, что он будет классным.
Petit Formal не разочаровывает, каждая часть этого шрифта невероятно красива. От тонких штрихов до больших плавных букв этот шрифт может быть самым элегантным шрифтом во всей статье.
Честно говоря, это шрифт, который вы бы увидели в своем приглашении на Оскар или в благодарственной записке от сенатора.
В приведенном ниже примере во всем дизайне используется Petit Formal, который очень хорошо подходит к объекту.
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
41. Лато
Как вы можете видеть выше, Lato не является традиционным элегантным шрифтом с плавными штрихами, такими как Berkshire Swash или Satisfy. Каждая линия очень геометрична и современна, что делает шрифт очень стильным.
Я бы рекомендовал использовать этот шрифт в маркетинговой или деловой графике, где вы хотите передать профессиональный тон.
Lato также очень хорошо сочетается с рукописными или акцидентными шрифтами из-за современных линий.Просто посмотрите, как он используется в качестве заголовка с Lobster Two на плакате ниже:
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
42.
 Райские птицы
Райские птицы Источник
Birds of Paradise — элегантный шрифт, который можно использовать для любых целей в течение всего года. Черт возьми, я даже упоминал об этом в нашей статье о дизайне рождественской открытки в начале года!
Райская птица сочетает в себе идеальное сочетание каллиграфии и рукописного шрифта.
Однако, на мой взгляд, «Райские птицы» больше похожи на тропики, чем на праздники. Элегантный шрифт, подобный этому, можно найти в вашем любимом месте отдыха в теплую погоду.
Так что, если вы хотите добавить немного тепла и позитива в свой дизайн, используйте райские птицы.
43. Прекрасный дом
Источник
Как ни банально это может показаться, Lovely Home действительно похож на купель, которую вы найдете в своем доме.Влияние классической каллиграфии делает каждую букву теплой и привлекательной.
Могу поспорить, что у вашей семьи где-то дома есть цитата, напечатанная этим шрифтом.
Или прямо сейчас у вас на столе лежит вдохновляющая цитата.
Современный каллиграфический шрифт можно использовать для создания собственных мотивационных плакатов, постов в социальных сетях и многого другого!
44. Отличное настроение
Называть шрифты должно быть непросто. Но, на мой взгляд, Great Vibes очень хорошо подходит к этому шрифту.
Преувеличенные штрихи и плавные украшения вызывают ощущение теплого спокойствия. Почти как если бы кто-то использовал его, чтобы объявить о первом дне лета.
Этот мгновенный позитивный тон можно использовать в своих интересах на любой графике, от постов в Instagram до инфографики с рецептами. В приведенной ниже свадебной брошюре фраза Great Vibes почти идеально используется на каждой странице:
.
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
45.Танцевальный сценарий
Источник
Вдохновленный самыми популярными шрифтами 1950-х годов, Dancing Script представляет собой уникальный элегантный шрифт. И это говорит о многом!
И это говорит о многом!
Кажется, что каждая буква танцует на экране, когда вы ее используете. При этом заглавные буквы опускаются ниже строки, а остальные буквы немного различаются по размеру.
Поскольку он отклоняется от нормы, я думаю, что он будет хорошо сочетаться с геометрическим шрифтом, таким как Lato или Cabin.
Если вы ищете элегантный, но не слишком формальный шрифт, Dancing Script — отличный выбор.
46. Серебряный брелок
Источник
Из всех элегантных шрифтов, включенных в этот список, Silver Charm — единственный, у которого есть какая-то текстура. Как вы можете видеть выше, дизайнеры добавили некоторые украшения и пятна, которые делают шрифт более естественным.
Похоже, вы написали этот шрифт старомодным карандашом.
Эти небольшие дополнения могут превратить плоский шрифт во что-то, что сразу бросается в глаза.
47.
 Аримо
Аримо Я добавил Arimo в этот список, потому что это один из лучших профессиональных или деловых шрифтов, а также очень элегантный. Он также чувствует себя мощным, но не подавляющим, чего трудно достичь.
Arimo нашла золотую середину между чрезмерно формальным и повседневным шрифтом, что делает его идеальным деловым шрифтом.
Он будет прекрасно смотреться в верхней части любого профессионального бланка, бизнес-отчета или других важных деловых документов.
Вы можете использовать Arimo во всех своих проектах, если вы измените размер и вес шрифта, как это сделал создатель ниже:
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
48. Paytone One
Очевидно, что Paytone One действительно следует использовать только в качестве шрифта заголовка или заголовка, потому что он очень толстый. Можете ли вы представить себе попытку прочитать книгу, заполненную этим здоровенным элегантным шрифтом? Ваши глаза сдались бы после нескольких страниц.
Paytone One представляет собой игривый дисплейный шрифт, который можно использовать на плакатах, листовках или брошюрах.Соедините его с менее тупым шрифтом, таким как Montserrat или Dosis, и у вас будет отличная комбинация шрифтов для вашего проекта.
В приведенном ниже примере современной брошюры он указан прямо на обложке:
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
49. Олдрич
Aldrich может выглядеть как чистый современный шрифт, который вы видите в научно-фантастическом фильме, но на самом деле он был вдохновлен готическим дизайном начала 20-го века.
Округлые буквы выглядят так, будто вы вырезали их в музее или причудливой галерее, построенной много лет назад.
Кроме того, крупный штрих и широкая позиция этого элегантного шрифта делают его идеальным шрифтом для заголовков или заголовков. Даже если вы выделяете шрифт жирным шрифтом или используете заглавные буквы, как в приведенном ниже примере, он все равно остается очень разборчивым:
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
50.
 Видалока
Видалока Видалока уходит своими корнями в 18 век, когда стали популярны шрифты Didone. Шрифты Didone известны тем, что отличаются сильными штрихами, одинаковой толщиной засечек и большим контрастом между толстыми и тонкими линиями.
Вы можете увидеть все эти особенности на примере Видалоки выше! Кроме того, такие элегантные шрифты используются во многих печатных изданиях и журналах, потому что они привлекают внимание.
Я бы рекомендовал использовать только этот и другие шрифты Didone в качестве больших заголовков или заголовков в годовых отчетах, электронных книгах или других многостраничных проектах. В противном случае толстые и тонкие линии каждой буквы будут сливаться.
В приведенном ниже примере технического описания дизайнер использовал Vidaloka в качестве шрифта заголовка для каждой страницы:
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
51.Кватроченто
Источник
Quattrocento звучит как название модного итальянского спортивного автомобиля, но на самом деле он относится к произведениям искусства и творчества, произведенным в Италии 15-го века. Вы можете увидеть эти классические влияния в каждой букве этого шрифта.
Вы можете увидеть эти классические влияния в каждой букве этого шрифта.
В отличие от другого итальянского шрифта, Cinzel, этот шрифт имеет более округлые засечки, плавно переходящие в штрих каждой буквы. Это небольшое изменение делает шрифт менее агрессивным, чем другие классические шрифты.
Кроме того, дизайнер позаботился о том, чтобы этот шрифт можно было использовать как основной, заголовок или отображаемый шрифт.
52. Жозефинская плита
Да, Josefin Slab — родственный шрифт Josefin Sans. Вы можете отличить каждый из них по мелким засечкам на Josefin Slab или их отсутствию на Josefin Sans.
По словам дизайнера Сантьяго Ороско, Josefin Slab во многом черпает вдохновение из шрифтов пишущих машинок начала и середины 1900-х годов.
Однако мне кажется, что этот шрифт мог быть создан в прошлом году модным стартапом. Он очень современный, но крошечные засечки в то же время делают его профессиональным.
Посмотрите, как оно используется в качестве заголовка и тела на карточке ниже:
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
53. Почтовые голуби
Источник
Названный в честь голубей, которые доставляли сообщения от солдат во время мировых войн, голуби-посланники будто пришли из другого времени.
Честно говоря, этот шрифт выглядит так, будто его можно найти и на борту бомбардировщика времен Второй мировой войны. Что-то в этом вдохновленном каллиграфией шрифте заставляет вас сразу же подумать о той эпохе.
Такой шрифт можно использовать, чтобы вызвать чувство ностальгии или добавить ретро-тему в ваши дизайнерские проекты.
Кроме того, в отличие от других рукописных шрифтов, Messenger Pigeons довольно легко читается при использовании в качестве основного шрифта.
54. Благословенный день
Источник
С таким названием, как Blessed Day, я ожидаю, что этот элегантный шрифт будет использоваться на многих свадьбах и официальных мероприятиях. Добавьте этот шрифт в приглашения, объявления или другие принты, чтобы все чувствовали себя счастливыми.
Добавьте этот шрифт в приглашения, объявления или другие принты, чтобы все чувствовали себя счастливыми.
Кроме того, судя по интернету, этот шрифт можно использовать для создания интересных татуировок!
55. Никси Один По словам его создателя Джованни Лемонад,
Nixie One был создан путем смешения классических шрифтов пишущей машинки и футуристических неоновых надписей. Он говорит, что эта комбинация может показаться странной на бумаге, но, как и другие инновационные вещи, в реальном мире она выглядит невероятно.
В представленной ниже презентации дизайнер использовал Nixie One в качестве минималистского шрифта заголовка. Основной шрифт, который они выбрали, был не очень тяжелым, но поскольку Nixie One использует такие тонкие штрихи, элегантный шрифт сразу выделяется.
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
Это неординарное сочетание очень хорошо вписывается в тему высокой моды!
56.
 В центре внимания
В центре внимания Limelight выглядит так, как будто он пришел прямо из золотого века Голливуда.Я не удивлюсь, если его можно будет найти на афишах классических фильмов того времени.
Дизайнер Николь Фалли фактически использовала киноиндустрию 1920-х годов в качестве отправной точки. Она уловила общую тему этого времени.
Я бы порекомендовал использовать Limelight в качестве шрифта заголовка или заголовка, как это сделано ниже. Смелые штрихи этого шрифта также выделяют его в сочетании с более тонким шрифтом:
.
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
57.Кинофильм
Источник
Как и Limelight, Motion Picture черпала вдохновение в киноиндустрии 1920-х годов.
Фильм кажется волшебным и причудливым. Как то, что Дисней использовал в одном из своих оригинальных анимационных фильмов. Это классический элегантный шрифт, как в тех фильмах.
58. Рочестер
Созданный Sideshow шрифт Rochester следует использовать, когда вы хотите добавить немного изысканности или профессионализма в свой дизайн.
Хотя многие рукописные шрифты могут выглядеть менее профессионально, чем что-то менее эффектное, Rochester нарушает нормы.
Я думаю, это потому, что вместо длинных плавных штрихов каждая буква очень маленькая и компактная. Эта компактность делает шрифт действительно легко читаемым.
Просто взгляните, как хорошо он используется на инфографике ниже:
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
Кроме того, то, что он кажется профессиональным, не означает, что вы все еще не можете использовать его в качестве творческого шрифта!
59.Рожа Один
Rozha One был выбран для этой статьи, потому что весь шрифт очень необычный. Не многие элегантные шрифты имеют очень тонкие засечки, в то время как остальная часть буквы очень толстая.
Кроме того, иногда заглавные буквы имеют тот же размер или меньше, чем строчные буквы, что делает этот шрифт особенно интересным.
Эта уникальность делает Rozha One идеальным дисплеем для использования в инфографике, заголовках блогов, плакатах и многом другом.
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
60. Пуаре Один
Poiret One был создан Денисом Машаровым и является одним из моих любимых минималистичных шрифтов.
Я думаю, что то, как он создал строчную букву «e», также делает шрифт действительно выделяющимся. Не многие другие геометрические шрифты используют такой резкий угол для одной из наиболее часто используемых букв.
Poiret One следует использовать в качестве названия или заголовка в вашей графике.Из-за тонких штрихов будет очень трудно читать, если вы попытаетесь использовать этот элегантный шрифт с основным текстом.
На рекламном плакате ниже они действительно используют Пуаре Один в качестве главного фокуса всего дизайна!
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
61.
 Рожь
Рожь Rye напоминает мне шрифт в вашем любимом вестерне. Его можно было бы использовать на бутылке виски или на плакате, но этот шрифт кажется очень старым.
Дизайнер фактически утверждает, что это было одним из главных источников вдохновения, которое она использовала при разработке этого элегантного шрифта.
Rye — идеальный шрифт для заголовка или заголовка, потому что он уникальный и жирный.
Честно говоря, во всей статье нет другого подобного шрифта. Просто не забудьте убедиться, что этот шрифт соответствует теме вашей графики.
На плакате ниже они использовали шрифт Rye в качестве основного шрифта заголовка и для выделения наиболее важной информации:
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН ФЛАЕРА
Вы дошли до конца! Это одна из моих длинных статей, поэтому я благодарю вас за усилия.
Надеюсь, вы узнали много нового об элегантных шрифтах и познакомились с историей каждого шрифта.
Если вы хотите узнать больше о выборе и использовании шрифтов, начните со следующих статей:
Как выбрать шрифты, которые сделают (а не нарушат) вашу инфографику Самые популярные типы шрифтов в Америке [Инфографика] Чему 50 лучших шоу Netflix могут научить нас о психологии шрифтов [инфографика]
10 лучших шрифтов для резюме: как выбрать тип и размер Контент-менеджер компании Indeed заинтересован в том, чтобы советы по карьере были приятными и доступными, чтобы люди чувствовали себя уверенно, получая подходящую работу и добиваясь успеха.
С таким количеством доступных вариантов определить лучший шрифт для резюме иногда может быть трудным решением. Когда работодатель впервые читает ваше резюме, он обычно сканирует его в течение 20–30 секунд. Рекрутеры и менеджеры по найму тратят бессчетное количество часов каждую неделю, просматривая непрерывный поток присылаемых им резюме. Выбор шрифта и размера, который прост и удобен для чтения, является ключом к созданию хорошего первого впечатления. Хороший шрифт показывает ваш профессионализм и повышает читабельность, давая вашему резюме шанс подняться на вершину кучи.
Выбор шрифта и размера, который прост и удобен для чтения, является ключом к созданию хорошего первого впечатления. Хороший шрифт показывает ваш профессионализм и повышает читабельность, давая вашему резюме шанс подняться на вершину кучи.
Вот список лучших шрифтов для резюме:
DIDOT
CLOUD CLEARWATER | Вожатый лагеря
март ’14 – авг ’15
Если вы создаете резюме для творческой области, такой как графический дизайн или реклама, у вас больше гибкости, когда дело доходит до стиля. Часто творческие интервьюеры рассматривают резюме как демонстрацию творческих навыков и способностей, и ожидается, что оно будет отражать вашу работу. Тем не менее, обеспечение того, чтобы ваше резюме было легко читаемым, является главным приоритетом.
Часто творческие интервьюеры рассматривают резюме как демонстрацию творческих навыков и способностей, и ожидается, что оно будет отражать вашу работу. Тем не менее, обеспечение того, чтобы ваше резюме было легко читаемым, является главным приоритетом.
Связано: Как выбрать шрифт и размер сопроводительного письма
Заключительные шаги
После того, как вы выбрали шрифт, стиль шрифта и соответствующим образом отшлифовали свое резюме, уделите время просмотру и получению отзывов. Поскольку работодатели, просматривающие ваше резюме, могут распечатать его, чтобы поделиться с заинтересованными сторонами или взять с собой на собеседование, распечатайте тестовую копию, чтобы убедиться, что шрифт читаем, а стилизация соответствует и не отвлекает от содержания резюме.
Описание изображения
Формат резюме
Спросите надежных друзей илиСвежий взгляд может быть полезен — третьи лица могут высказать вам непредвзятое мнение, не просматривая и не критикуя резюме в течение нескольких часов, как вы сами.
У вас есть несколько вариантов выбора размера и стиля шрифта. Ключевой идеей, которую следует учитывать при выборе, является простота. Чистый шрифт, который легко читается, дает вашему резюме преимущество перед теми, у кого сложные или иным образом неразборчивые шрифты. Кроме того, хорошо читаемый и аккуратный шрифт может сообщить работодателям о профессионализме.
Связано: 6 универсальных правил написания резюме (с видео)
40 красивых и бесплатных тонких шрифтов
Vandelay Design может получать компенсацию от компаний, продуктов и услуг, представленных на нашем сайте. Для получения более подробной информации, пожалуйста, обратитесь к нашей странице раскрытия информации.
Для получения более подробной информации, пожалуйста, обратитесь к нашей странице раскрытия информации. Типографика — один из важнейших элементов веб-дизайна и графического дизайна, но найти правильный шрифт часто бывает непросто. Если вы ищете качественный тонкий или легкий шрифт, этот пост должен стать для вас отличным ресурсом.Здесь вы найдете 40 бесплатных тонких шрифтов от дизайнерского сообщества.
Эти шрифты помогут вам создавать элегантные высококачественные дизайны с красивой типографикой и яркими цветами. Когда вы используете их для разработки чего-то для себя или клиента, они могут оказаться чрезвычайно полезными. Если вы обнаружите, что часто ищете шрифты, добавьте эту страницу в закладки, чтобы вы могли обратиться к ней в следующий раз, когда вам нужно будет найти тонкий шрифт.
Большинство из этих шрифтов разрешено использовать в коммерческих целях, но, как всегда, при работе с бесплатными, но детали варьируются от одного к другому.Мы включили некоторую информацию о лицензии для каждого шрифта, но обязательно проверьте лицензию, прежде чем использовать ее в своей работе, особенно если это коммерческий проект.
НЕОГРАНИЧЕННАЯ ЗАГРУЗКА: более 50 миллионов шрифтов и элементов дизайна
СКАЧАТЬ
Bebas Neue — популярный шрифт (все заглавные буквы), который бывает пяти разных начертаний. Три из них тонкие или легкие, один обычный и один жирный. Bebas Neue отлично смотрится в больших размерах.(Бесплатно для личного или коммерческого использования.)
Lato — универсальный шрифт, который можно использовать для самых разных целей. Бесплатно доступны девять различных весов, от волосяного до черного. Три гири можно считать тонкими. (Бесплатно для личного или коммерческого использования.)
Cooper Hewitt — это стильный шрифт без засечек, представленный в семи вариантах насыщенности: от тонкого до черного. Тонкие, легкие и книжные варианты подходят для целей этой статьи.(Бесплатно для личного или коммерческого использования.)
Znikomit имеет только один вес, но этот единственный файл шрифта представляет собой красивый и легкий шрифт с засечками, который не совсем похож ни на один из других шрифтов, перечисленных здесь. (Бесплатно для личного или коммерческого использования.)
(Бесплатно для личного или коммерческого использования.)
Ostrich Sans (все заглавные) имеет восемь различных начертаний и вариаций, пять из которых подпадают под классификацию тонкого шрифта. Один из вариантов, пунктирный шрифт, уникален и выделяется среди других перечисленных здесь. (Бесплатно для личного или коммерческого использования.)
Champagne and Limousines выпускается в обычных и смелых вариациях. (Бесплатно для личного использования. Требуется пожертвование для коммерческого использования.)
\
Existence Light выпускается в трех вариантах (светлый, универсальный и трафаретный). Обычная светлая версия является наиболее универсальной и, вероятно, наиболее полезной, но трафаретный свет также довольно интересен. (Бесплатно для личного или коммерческого использования.)
Cicle поставляется в нескольких различных вариациях, причем как фина, так и полужирность являются полезными вариантами, если вы ищете тонкие шрифты. (Бесплатно для личного или коммерческого использования.)
(Бесплатно для личного или коммерческого использования.)
Fulgate — тонкий роскошный шрифт с уникальным стилем. Он поставляется с функциями OpenType, включая Capital Swash, который заменяет первые заглавные буквы стилизованными версиями. Загрузка также включает стилистические варианты для некоторых строчных букв и многоязычную поддержку.
Raleway выпускается в девяти вариантах толщины: от тонкого до черного. Когда вам нужен легкий шрифт, вам подойдут тонкие, легкие и сверхлегкие начертания.(Бесплатно для личного или коммерческого использования.)
Lane бывает узким, обычным (показано выше), верхним, обычным и роскошным. Узкий обычный, вероятно, будет использоваться чаще всего, а два других варианта являются более новыми вариантами. (Бесплатно для личного или коммерческого использования.)
Sinkin Sans выпускается в девяти вариантах толщины: от тонкого до черного. Thin, x light и light дают вам три отличных варианта тонкого шрифта. (Бесплатно для личного или коммерческого использования.)
(Бесплатно для личного или коммерческого использования.)
Roboto — это популярный универсальный шрифт, представленный в шести вариантах плотности, включая тонкий и легкий.Есть также три разных веса Roboto Condensed, в том числе легкий вес, который может удовлетворить ваши потребности. (Бесплатно для личного или коммерческого использования.)
Гламур (Envato Elements)
Glamour — тонкий роскошный шрифт без засечек. Он идеально подходит для использования с модными брендами и другими проектами, которым нужен элегантный и роскошный вид. Загрузка поставляется с прописными и строчными буквами, цифрами, пунктуацией, многоязычными символами и веб-шрифтом.
Шрифт явно идет обычным и жирным шрифтом, но обычная плотность довольно тонкая (показано выше).Существует также пунктирная версия обычного веса. (Бесплатно для личного или коммерческого использования.)
Quicksand поставляется в светлых, книжных и полужирных версиях, а также в пунктирной версии книг. Жирный — единственный вариант, который не соответствует критериям этой статьи. (Бесплатно для личного или коммерческого использования.)
Жирный — единственный вариант, который не соответствует критериям этой статьи. (Бесплатно для личного или коммерческого использования.)
Walkway выпускается в четырех вариантах веса, а также в пяти вариантах веса наклонной версии. (Бесплатно для личного или коммерческого использования.)
Sansumi выпускается в четырех различных вариантах, включая обычный (показан выше) и сверхлегкий.(Бесплатно для личного использования. Требования для коммерческого использования не указаны.)
Оливер (Envato Elements)
Oliver — красивый минималистичный шрифт. Он поставляется в нескольких различных форматах, включая OTF, TTF и веб-шрифт. Вам понравится использовать Oliver в самых разных продуктах, таких как брошюры, плакаты, рекламные объявления, товары, упаковка продуктов и многое другое.
Этот тонкий шрифт без засечек представлен в шести вариантах насыщенности. (Бесплатно для личного использования. Требования для коммерческого использования не указаны. )
)
Aaargh — это шрифт без засечек, который имеет только один вес, но обычный вес довольно легкий. (Бесплатно для личного или коммерческого использования.)
Spirequal — элегантный шрифт с засечками. Он имеет только один вес, но отличается от других шрифтов, перечисленных на этой странице. (Бесплатно для личного или коммерческого использования.)
Colaborate выпускается в пяти вариантах плотности: от тонкого до жирного. (Бесплатно для личного или коммерческого использования.)
Мавис (Envato Elements)
Mavis — забавный футуристический шрифт.С уникальным штрихом, он обязательно выделится.
Asenine — это округлый шрифт без засечек с четырьмя различными вариациями. (Бесплатно для личного использования. Требования для коммерческого использования не указаны.)
BenvenoCF поставляется только в одном весе. (Бесплатно для личного или коммерческого использования.)
Caviar Dreams — современный шрифт, который несколько уникален (особенно строчная буква «e»). Он бывает обычным и жирным. (Бесплатно для личного или коммерческого использования.)
Он бывает обычным и жирным. (Бесплатно для личного или коммерческого использования.)
TC Sans предлагает четыре разных веса.(Бесплатно для личного или коммерческого использования.)
Лагуна7 (Элементы Envato)
Laguna7 — моноширинный шрифт без засечек. Он тонкий, простой и красивый. Используйте его для основного текста, брендинга, рекламы, одежды и многого другого. Загрузка включает буквы, цифры, знаки препинания, глифы и веб-шрифт.
Если вы ищете шрифт с засечками, это может быть отличным выбором. Он поставляется только в одном весе. (Бесплатно для личного использования. Требования для коммерческого использования не указаны.)
Облегченная версия Sofia Pro — отличный выбор. (Бесплатно для личного или коммерческого использования.)
Foro — это шрифт с засечками одного веса, который может стать отличным выбором, если вам нужен шрифт с засечками для коммерческого проекта. (Бесплатно для личного или коммерческого использования. )
)
Josefin Slab — еще одна превосходная плита с пятью различными весами, обеспечивающая большую универсальность. (Бесплатно для личного или коммерческого использования.)
Месть (Envato Elements)
Venge — это экранный шрифт, представленный в четырех вариантах.Это шрифт с заглавными буквами, для некоторых букв предусмотрены альтернативы. Цифры, знаки препинания и веб-шрифт также включены.
Nixie One — красивый шрифт с засечками, имеющий всего один вес. (Бесплатно для личного или коммерческого использования.)
Daniels — это округлый шрифт, который бывает обычным и полужирным. (Бесплатно только для личного использования.)
Riesling — один из самых уникальных шрифтов в этом списке. Это шрифт в стиле ар-деко, который хорошо работает с крупным шрифтом, но его становится трудно читать при меньшем размере.По этой причине лучше всего подходит для заголовков или аспектов вашего дизайна, которые включают крупный шрифт. (Бесплатно для личных или коммерческих проектов.)
(Бесплатно для личных или коммерческих проектов.)
Neou Thin — это шрифт без засечек, состоящий из заглавных букв, который также выделен жирным шрифтом. (Бесплатно для личного использования. Требования для коммерческого использования не указаны.)
Росток (Envato Elements)
Sprout — это уникальный сокращенный шрифт, который обязательно станет ценным дополнением к вашему арсеналу. Он идеально подходит для свадебных приглашений и альбомов, упаковки продуктов, этикеток, изображений в социальных сетях, изображений в блогах и многого другого.Он поставляется в формате OTF и включает строчные и прописные буквы, а также многоязычную поддержку.
Geo Sans — это округлый шрифт, который имеет только один вес. (Бесплатно для личного использования. Требования для коммерческого использования не указаны.)
Flex Display — это несколько уникальный шрифт с одним весом. (Бесплатно для личного или коммерческого использования.)
Gravity — это шрифт без засечек, который бывает пяти разных начертаний. (Бесплатно для личного или коммерческого использования.)
(Бесплатно для личного или коммерческого использования.)
Afta Sans выпускается только в одном весе. (Бесплатно для личного или коммерческого использования.)
Камили (Envato Elements)
Camilie выпускается в пяти вариантах веса, включая сверхлегкий и легкий. Он идеально подходит для рекламы, упаковки, брендинга, заголовков и многого другого. Включены прописные и строчные буквы, а также многоязычная поддержка.
Arsenal выпускается как обычным, так и полужирным шрифтом, при этом обычная версия довольно тонкая. (Бесплатно для личного или коммерческого использования.)
Ashbury — красивый шрифт с засечками всего в один вес. (Бесплатно для личного или коммерческого использования.)
Disco — очень широкий шрифт с одним весом. (Бесплатно для личного или коммерческого использования.)
Open Sans Condensed предлагает как легкие, так и жирные начертания. (Бесплатно для личного или коммерческого использования. )
)
Заключение
Если вы ищете бесплатный тонкий шрифт, вам повезло. 40 вариантов, представленных в этой статье, должны дать вам множество вариантов, чтобы найти то, что подходит практически для любого проекта, независимо от того, разрабатываете ли вы что-то для себя или для клиента.Если вы ищете подходящее сочетание шрифтов и вам нужен тонкий шрифт в сочетании с жирным или тяжелым шрифтом, эти 40 вариантов — отличный выбор для вашего элегантного дизайна.
И не забывайте всегда перепроверять сведения о лицензии и авторских правах всякий раз, когда загружаете бесплатный ресурс, поскольку некоторые из них предназначены только для некоммерческого дизайна. Пользователи несут ответственность за соблюдение условий лицензии. Если у вас есть вопросы о лицензии, обратитесь за ответами к дизайнеру шрифтов.
Для получения дополнительных бесплатных шрифтов см.:
.








Leave a Comment