Простой графический редактор векторный: Бесплатные Редакторы векторной графики. Aналоги CorelDRAW, Adobe Illustrator.
17.10.2020 


 Разное
Разное
Бесплатный векторный редактор
Профессионалы, занимающиеся дизайном, создают свои шедевры не только в Photoshop, работая с растровыми изображениями, но и создают свои проекты, используя векторный редактор. В основном для создания векторной графики дизайнеры пользуются программой Adobe Illustrator. Она довольно громоздкая, в плане занимаемого места на жестком диске, и имеет высокую стоимость.
В этой статье мы попробуем разобраться, можно ли найти бесплатный векторный редактор, который смог бы конкурировать с такими программами, как Adobe Illustrator и CorelDRAW.
Для начала немного разберемся, что такое векторная графика. Чтобы сразу было понятно, фотография – это растровое изображение, состоящее из множества точек, называемых пикселями. Каждый пиксель имеет свой цвет, и при множественном увеличении растрового изображения мы будем видеть каждый пиксель по отдельности.
Векторное изображение состоит из множества простых фигур и линий. При многократном увеличении такого изображения происходит масштабирование этих объектов, и такая картинка всегда отображается в одинаковом качестве.
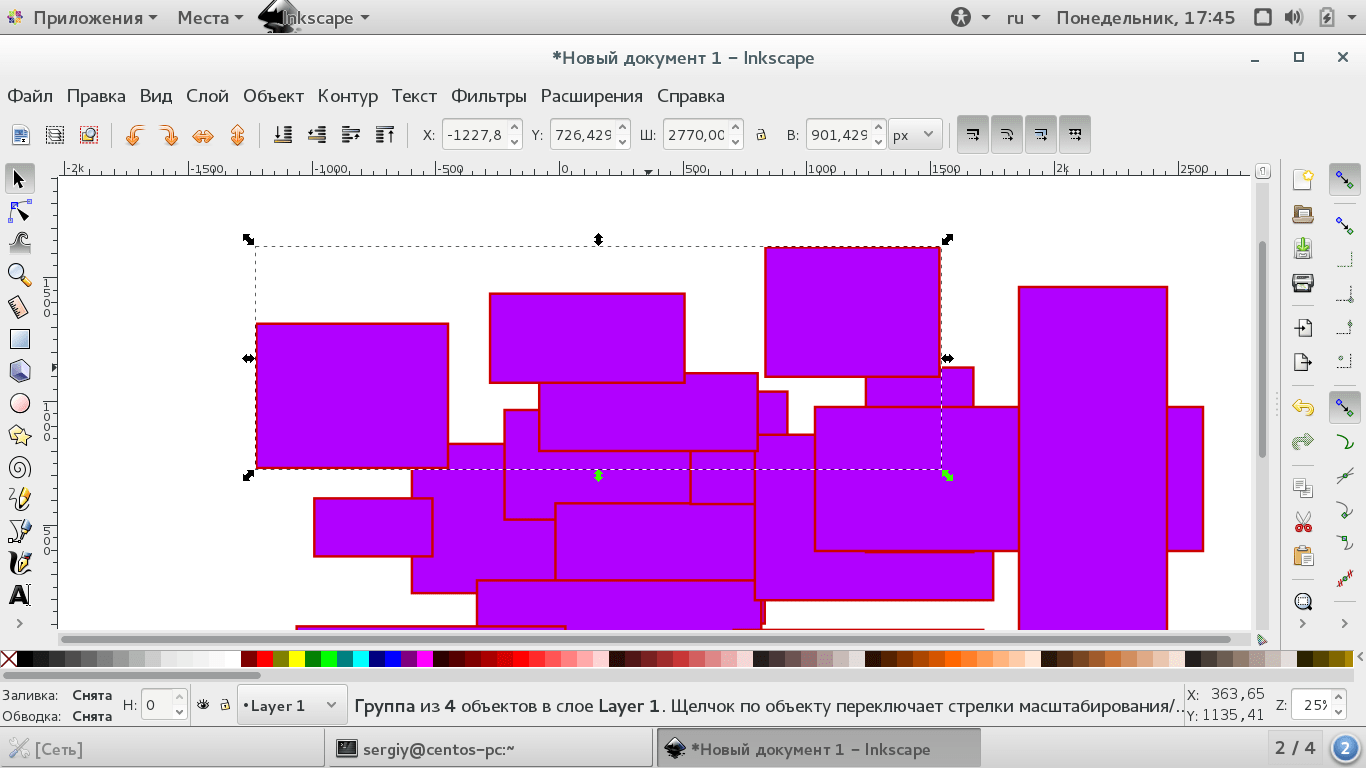
Векторная графика в основном применяется для создания логотипов, рисования несложных объектов или создания различных блок-схем. Например, дизайнер может на скорую руку нарисовать в векторном редакторе натяжные потолки, чтобы показать заказчику свою задумку, и при необходимости быстро менять цвета или поменять расположение светильников. Иначе, как объяснить словами то, что изображено на картинке ниже.
При необходимости их создания мало кто пытается найти альтернативу известным программам, а она на самом деле есть. Существует одна программа, которая по своим возможностям составляет серьезную конкуренцию таким программам, как Adobe Illustrator и CorelDRAW. Называется она Inkscape. Больше всего она известна пользователям Linux, так как является чуть ли не единственным векторным редактором для данной платформы.
Программа Inkscape бесплатная, работает с множеством различных форматов файлов векторной графики, может открыть проекты таких программ, как Adobe Illustrator и CorelDRAW. Кроме того она может работать и с растровым изображением всех известных форматов, только экспортировать может в формат растрового изображения *.png.
Хоть Inkscape и не имеет некоторые функции, присутствующие в других векторных редакторах, ее смело можно рассматривать как альтернативную бесплатную замену программе Adobe Illustrator. Она постоянно обновляется и совершенствуется, избавляясь от своих недочетов и приобретая все большую функциональность.
Также интересные статьи на сайте chajnikam.ru:
Как открыть cdr файл?
Программы просмотра фотографий
Простой графический редактор +на русском
Бесплатные графические редакторы на русском
Boxy SVG / Простой и лёгкий редактор векторной графики, векторный графический редактор
Boxy SVG — созданный на основе веб-технологий (Chromium-based) простой и лёгкий редактор векторной графики (векторный графический редактор).
Векторный графический редактор — приложение позволяющее пользователю создавать и редактировать векторные изображения (векторную графику). Основным назначением редактора является создание разметки страниц, логотипов, технических иллюстраций, диаграмм, блок-схем и многого другого.
Векторная графика — метод использования геометрических примитивов (точки, линии, сплайны и многоугольники) для представления изображений в компьютерной графике (в противоположность растровой графике, представляющей изображения как матрицу пикселей/точек). Сохраняются изображения в различных векторных форматов, таких как CDR, AI, EPS, WMF, SVG и другие.
Boxy SVG является векторным редактором начального уровня и ориентирован на рядовых пользователей, хотя может использоваться профессиональными дизайнерами и разработчиками.
Boxy SVG наделён простым в освоении пользовательским интерфейсом, поддерживает изменение темы оформления и имеет минимум настроек, для редактирования можно открыть несколько изображений в вкладках.
Boxy SVG оснащён полным набором самых необходимых инструментов для создания и редактирования векторных изображений, таких как: кривые, слои, геометрические формы, различные инструменты выделения и трансформации, а также множество других функций для манипулирования объектами.
Boxy SVG поставляется с богатой библиотекой готовых векторных рисунков, предусмотрен доступ к коллекции шрифтов Google Fonts, есть возможность редактирования метаданных (тегов). Сохранить изображение можно в форматах SVG и SVGZ, а также экспортировать в форматы PNG, JPEG, WebP, PDF и HTML5. Для управления используется мышь и/или клавиатурные сочетания (настраиваемые).
Для управления используется мышь и/или клавиатурные сочетания (настраиваемые).
Лицензия: FREE (собственная)
Домашняя страница
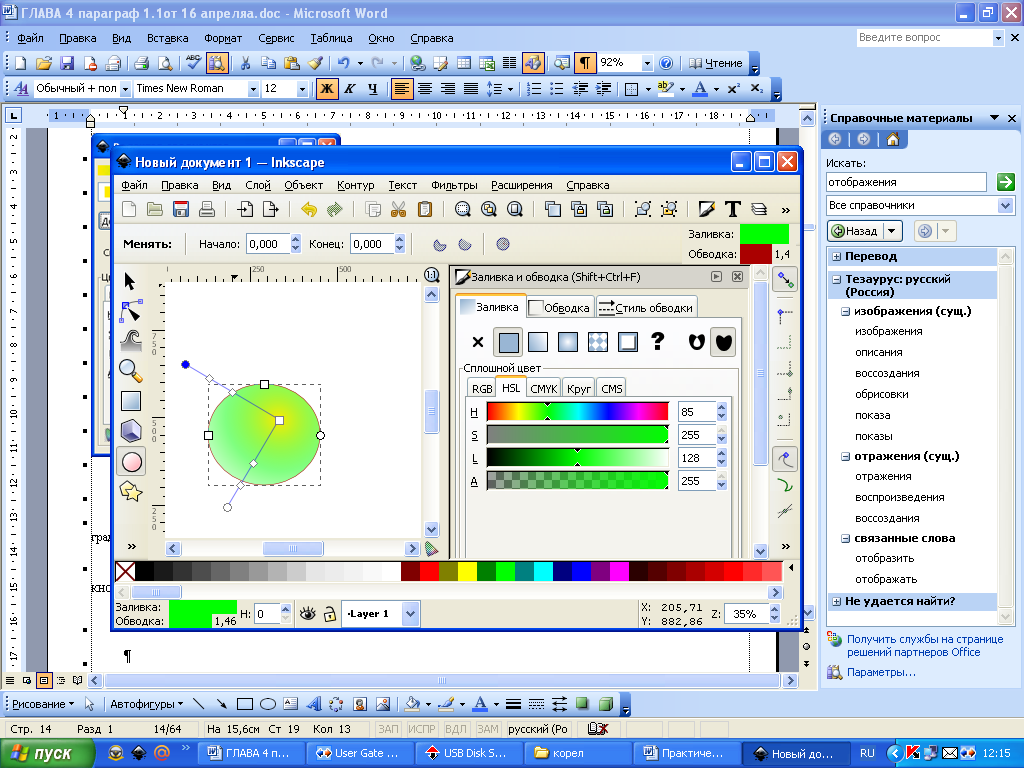
| Inkscape — мощный и удобный инструмент для создания художественных и технических иллюстрации в формате векторной графики, полностью совместимый со стандартами XML, SVG и CSS. Редактор отличается широким набором инструментов для работы с цветами и стилями (выбор цвета, копирование цвета, копирование/вставка стиля, редактор градиента, маркеры контура). В Inkscape поддерживаются все основные возможности SVG: контуры, текст, маркеры, клоны, альфа-канал, трансформации, градиенты, текстуры и группировка. Также Inkscape поддерживает метаданные Creative Commons, правку узлов, слои, сложные операции с контурами, векторизацию растровой графики, редактирование текста прямо на изображении, заверстанный в фигуру текст. Основные возможности Inkscape:
Скачать Inkscape можно здесь Окно программы Inkscape Интерфейс векторного графического редактора Inkscape состоит из управляющих элементов и функций, призванных сделать работу художника простой и удобной. Интерфейс векторного графического редактора Inkscape состоит главным образом из рабочего окна, в котором можно создавать и управлять чертежам. В окне расположены управляющие и информационные инструменты
|
Топ 10: Онлайн графические редакторы
1
Онлайн конструктор изображений для дизайнера. Есть готовые макеты и шаблоны для соцсетей, буклетов, визиток, конструктор логотипов, шрифты и образцы готового текста для листовок, презентаций, открыток, мемов и статусов Facebook или Instagram. Возможность совместной работы над изображением или проектом. Есть бесплатная версия. Русский интерфейс.
Есть готовые макеты и шаблоны для соцсетей, буклетов, визиток, конструктор логотипов, шрифты и образцы готового текста для листовок, презентаций, открыток, мемов и статусов Facebook или Instagram. Возможность совместной работы над изображением или проектом. Есть бесплатная версия. Русский интерфейс.
2
Онлайн-сервис для разработки интерфейсов и прототипирования с возможностью организации совместной работы в режиме реального времени.
3
Полноценная онлайн альтернатива Photoshop. Большое количество функций. Позволяет создать новый рисунок и работать с изображениями, загруженными с компьютера, с помощью URL или из различных библиотек. Есть русский язык интерфейса
4
Облачный сервис для быстрого преобразование веб и мобильных дизайнов в кликабельные прототипы и мокапы с интерактивными элементы для последующего их расшаривания и совместной работы.
5
Сервис для построения макетов пользовательских интерфейсов для упрощения разработки веб-сайтов, мобильных и десктопных программ.
6
Простой и бесплатный онлайн-редактор изображений со стандартным набором функций. Позволяет обрезать и повернуть изображение, отрегулировать контраст и резкость, изменить яркость фото онлайн и прочее. Есть фотоэффекты, рамки, стикеры, ретушь и прочее. Позволяет работать с отдельными изображениями, создавать коллажи, а также использовать готовые темы для создания изображений. Есть русский интерфейс.
7
Визуальный онлайн-редактор, который позволяет создавать посты в соцсети, иллюстрации для рассылок и страниц бренда, открытки, визитки, постеры, флаеры, подарочные сертификаты, баннеры для рекламы онлайн и печатной рекламы. Большая библиотека готовых шаблонов для рекламных и промо-материалов. Есть возможность создания анимированных изображений.
8
Профессиональный онлайн редактор изображений. Множество уникальных фильтров. Позволяет сохранять историю редактирования, работать с цветопередачей, светом, деталями фото, добавлять водяные знаки и прочее. Есть возможность просматривать оригинал и отредактированное изображение в режиме сравнения.
9
Онлайн редактор изображений с эффектами, фильтрами, а также рядом базовых функций: обрезать фото, изменить его размер, повернуть, изменить яркость и контрастность, применить фильтры и эффекты, добавить текст, использовать инструменты для ретуши. Возможно применение различных текстур и тематических наклеек. Можно делать коллажи из фотографий.
10
Многофункциональное приложение по редактированию изображений онлайн. В бесплатной версии доступно большинство базовых опций: рисование, изменение размера, положения, цвета, добавление текста, работа со слоями. Есть русский язык интерфейса.
11
Онлайн-редактор изображений, созданный для работы с растровой и векторной графикой. Предназначен для решения простых вопросов, таких как изменение размеров изображений, и сложных – создание веб-страниц, иллюстраций и редактирование фото. Оптимизирован для работы на любом устройстве: компьютер, ноутбук, планшет или телефон.
12
Онлайн версия фотошопа. Очень урезанная. Работает на Flash. Только редактирует загруженное изображение. Работает только с JPEG, JPG и JPE форматами изображений размером не более 16 мегабайт.
Работает на Flash. Только редактирует загруженное изображение. Работает только с JPEG, JPG и JPE форматами изображений размером не более 16 мегабайт.
13
Простой онлайновый графический редактор. Позволяет рисовать от руки, сохранять изображение на компьютер
14
Быстрый и бесплатный графический редактор. Работает в браузере, т. е. практически на любом устройстве. Включает огромный набор инструментов, среди которых как традиционные для работы с графикой средства, так и уникальные, аналогов.
20 лучших графических редакторов для 2020 года | Canva
В этой подборке вы найдете самые разные графические редакторы, с помощью которых можно обработать фотографию, создать инфографику, интеллект-карту, презентацию, дизайн поста или Истории Инстаграма, а также красивую анимацию, коллаж, листовку, логотип или чек-лист.
Графические онлайн редакторы и десктопные программыРастровые графические редакторыРастровыы графические редакторы — это программы, в которых можно создавать и обрабатывать растровые изображения. Графику, которая в память компьютера записывается как набор точек, называют растровой. Проще говоря, это программы для обработки цифровых фотографий.
Графику, которая в память компьютера записывается как набор точек, называют растровой. Проще говоря, это программы для обработки цифровых фотографий.
Графический редактор Canva – один из самых простых инструментов для создания по-настоящему профессиональной графики. Сервис содержит огромную библиотеку фотографий, фонов, таблиц, рамок, иконок, иллюстраций и более 70 000 шаблонов. Этот графический редактор позволяет любому пользователю за считанные минуты создать профессиональный дизайн для решения практически любых задач.
Это самый самый простой в использовании и при этом самый мультифункциональный бесплатный графический редактор. В редакторе Canva можно обрабатывать фотографии, создавать постеры, презентации, меню, инфографику, визитные карточки, пригласительные билеты, флаеры и открытки. Также предусмотрены шаблоны для создание графики для социальных сетей, таких как Facebook, Instagram, Pinterest и Twitter. Для вдохновения посмотрите нашу подборку 25 классных рекламных листовок, которые можете создать и подготовить к печати прямо в Canva.
Графический редактор Pixlr X позволяет изменить температуру снимка и контрастность, добавить тени и увеличить яркость, скорректировать тон и насыщенность. Также этот графический редактор онлайн предлагает неплохой набор готовых фильтров и некоторые инструменты Photoshop. Например, вы можете обрезать фото, добавить текст или отретушировать фотографию.
3. PolarrИсточник PolarrЭто простой графический редактор для обработки фотографий. Он поможет наложить на снимок фильтр, обрезать или повернуть фотографию, минимально отретушировать лицо или добавить эффекты (например, помехи). Как и знакомый всем графический редактор paint, Polarr позволяет добавить на фотографию текст и отформатировать его по нескольким параметрам. Если снимаете на телефон, в блоге есть статья о том, как делать классные снимки на смартфон.
4. Xara Photo & Graphic DesignerИсточник Xara Photo & Graphic DesignerXara Photo & Graphic Designer, как и многие растровые графические редакторы, позволяет обработать фотографию с помощью различных инструментов.
Это профессиональный инструмент для графического дизайна. Комбинирование фотографий с графикой создает целый ряд новых возможностей дизайна. Программа работает как с векторными, так и растровыми изображениями.
5. PhotopeaИсточник PhotopeaPhotopea — еще один бесплатный графический редактор, в котором представлена большая часть инструментов Photoshop. Если вам нужна функциональность Photoshop, но вы не хотите покупать дорогую программу, этот графический редактор поможет решить базовые задачи.
6. Adobe PhotoshopИсточник Adobe Photoshop
Графический редактор Adobe Photoshop широко известен среди дизайнеров. Инструменты программы позволяют менять фотографии до неузнаваемости, создавать уникальный дизайн и решать десятки специализированных задач. Чтобы создать стильный дизайн в этом графическом редакторе, потребуются профессиональных знаний.
7. PixelmatorИсточник Pixelmator
Pixelmator — это многофункциональный графический редактор с большим набором инструментов: от цветокоррекции и более 50 фильтров до работы со слоями и рисования кистью. Подобные графические редакторы также можно отнести к инструментам для профессионалов.
Подобные графические редакторы также можно отнести к инструментам для профессионалов.
Векторные графические редакторы предназначены для работы с векторной графикой. Так называют изображения, которые записываются в память компьютера как совокупность формул геометрических фигур. Проще говоря, если вы работаете с фотографией, то это растровая графика, а если создаете элементы с помощью графических инструментов и работаете с геометрическими фигурами — это векторная графика.
8. SketchИсточник SketchСложные векторные графические редакторы больше подходят для дизайнеров, один из них — Sketch. Такие сложные графические редакторы, конечно, позволяют создавать дизайн для социальных сетей, но это очень трудозатратно и требует профессиональных знаний и опыта.
9. CorelDRAW Graphics SuiteИсточник CorelDRAW Graphics SuiteCorelDRAW Graphics Suite — профессиональный векторный графический редактор для разработки материалов для печати, создания вывесок, логотипов, текстовых материалов, иллюстраций и т. п.
Adobe Illustrator CC — еще одна программа из группы «векторные графические редакторы». Программа ориентирована на профессионалов. Она позволяет создавать логотипы, значки, рисунки, типографику и иллюстрации для печатных изданий и веб-публикаций.
11. FreeLogoDesignИсточник FreeLogoDesignСвоей простотой эта программа напоминает графический редактор paint. FreeLogoDesign поможет создать примитивный логотип, используя небольшой набор шаблонов. Вы можете выбрать иконку, менять цвет, форму и текст.
Графические редакторы для создания инфографики, майнд-карт и презентаций12. InfogramИсточник InfogramИнструменты графического редактора Infogram позволяют создавать инфографику с большим количеством данных. Вы можете отредактировать заголовки, добавить фото и текст. К сожалению, для создания диаграмм бесплатный графический редактор предлагает обычную электронную таблицу. Чтобы разобраться с логикой добавления данных, потребуется время.
Чтобы разобраться с логикой добавления данных, потребуется время.
Prezi — простой графический редактор для создания презентаций. Выбрав подходящий шаблон, можно настроить его и заполнить своими материалами. Этот графический редактор онлайн позволяет менять заголовки, текстовые блоки и изображения.
14. CreatelyИсточник CreatelyCreately — графический редактор для создания блок-схем, организационных таблиц и диаграмм. Вы можете выбирать форму и цвет элементов.
15. TruiiИсточник TruiiМногие графические редакторы для создания диаграмм позволяют создавать графику с помощью таблиц. Так вы можно ввести большое количество данных, но минус в том, что создание диаграмм превращается в кропотливую работу. Нужно быть внимательными при введении данных в таблицу.
16. CoggleИсточник CoggleЭтот графические редактор предназначен для создания интеллект-карт (майнд-карт), которые особенно популярны среди учащихся. Редактор простой, но в нем можно создавать большие майнд-карты. Ресурс удобен для работы в команде: можно комментировать изменения и получать оповещения по почте.
Редактор простой, но в нем можно создавать большие майнд-карты. Ресурс удобен для работы в команде: можно комментировать изменения и получать оповещения по почте.
Mind the Graph — более функциональный графический редактор для создания инфографики, чем те, о которых речь шла выше. Здесь доступно большое количество готовых изображений, которые можно редактировать и менять на свое усмотрение.
Графические редакторы для создания коллажей18. PizapИсточник PizapЭтот графический редактор предоставляет большой выбор шаблонов для коллажей. После добавления фотографий вы можете наложить фильтры, добавить стикеры или текст. Если хотите сделать коллаж, в подборке «42 необычных сайта со стоковыми фото и бесплатными картинками» вы точно найдете для себя что-то интересное.
Графические редакторы для создания анимации19. Adobe After EffectsИсточник Adobe After EffectsДля создания рекламных роликов, музыкальных клипов, титров и сложной анимации профессиональные дизайнеры используют такие сложные графические редакторы, как Adobe After Effects.
Графический редактор Adobe InDesign создан для профессиональных дизайнеров и типографий. Здесь можно создавать макеты, PDF публикации и другие дизайнерские элементы. Как и остальные профессиональные графические редакторы, для успешной работы он требует специфических знаний и опыта.
Редакторы растровой и векторной графики. Редакторы векторной графики. Растровый редактор Paint
Компьютерная графика — очень широкое понятие. Кому-то при упоминании этого термина на ум придут трехмерные шедевры от студий Pixar и Dreamworks, другие подумают про цифровую фотографию, третьи решат, что речь идет об оформлении компьютерных игр. Но также обязательно найдется немало и тех, кто свяжет это словосочетание с векторной графикой. Несмотря на необычайную популярность векторной графики, многие пользователи совершенно незнакомы с особенностью векторных рисунков. Что же кроется за словами «векторная графика» и почему она так востребована?
Что же кроется за словами «векторная графика» и почему она так востребована?
Обычный растровый рисунок представляет собой некоторый массив точек. Этот массив может визуализироваться с максимальной точностью или приблизительной. В первом случае информация о точечном рисунке передается без потерь, но занимает много памяти. Во втором случае графическое изображение может быть передано с условной точностью. Напрашивается прямая аналогия со звуком, который сжимается «без ощутимых потерь» в формат MP3. Для графики схожий формат — JPG. При умеренной и не очень высокой степени сжатия исходный массив точек вполне угадывается. Алгоритмы визуализации растровой графики могут различаться, но суть их одинакова — картинка имеет жесткую привязку к пиксельной матрице.
Для визуализации векторного изображения используется совершенно иной подход. Каждый векторный рисунок создается при помощи геометрических фигур и кривых. Использование математики при описании рисунка дает огромное преимущество: при масштабировании векторных элементов исходная картинка нисколько не теряет в качестве. Растровый же рисунок при изменении размеров ведет себя иначе — линии объектов на изображении при увеличении обрастают заметной «гребенкой». Эти артефакты присутствуют на изображении изначально, поскольку растровый рисунок априори не может содержать непрерывных элементов — линий, геометрических форм и так далее. Все это в растре выглядит как матрица пикселей, которая тем заметнее, чем сильнее увеличен растровый рисунок.
Растровый же рисунок при изменении размеров ведет себя иначе — линии объектов на изображении при увеличении обрастают заметной «гребенкой». Эти артефакты присутствуют на изображении изначально, поскольку растровый рисунок априори не может содержать непрерывных элементов — линий, геометрических форм и так далее. Все это в растре выглядит как матрица пикселей, которая тем заметнее, чем сильнее увеличен растровый рисунок.
Не лишены недостатков и векторные форматы. Необходимость использования простых элементов для построения рисунка часто становится серьезным препятствием для интерпретации сложной картинки. Например, перевести обычный пейзажный снимок в векторный формат крайне затруднительно, поскольку объектов на нем много и их геометрия очень сложна.
В промышленной полиграфии векторные форматы одинаково хорошо выглядят при печати изображений любых размеров — больших и маленьких. Растровые же картинки при увеличении не только превращаются в мозаику, но и могут содержать артефакты компрессии. Кроме этого, векторные форматы удобно использовать в программировании, поскольку они легко описываются математическими выражениями.
Кроме этого, векторные форматы удобно использовать в программировании, поскольку они легко описываются математическими выражениями.
Профессиональные дизайнеры используют для создания векторной графики инструменты, проверенные годами, например Adobe Illustrator и CorelDraw. Но любителю, которому нужно быстро создать логотип для печати на футболке или техническую иллюстрацию, незачем прибегать к столь громоздким и дорогостоящим приложениям. Можно обойтись бесплатными, а иногда — даже онлайновыми инструментами. С их помощью можно перевести растровое изображение в векторное, сделать набросок несложного дизайна, сгенерировать узор гильоша и так далее.
⇡ «Рисунки Google» — самый простой векторный редактор, который всегда под рукой
Самый известный, простой и доступный онлайновый векторный редактор — это «Рисунки» в сервисе «Google Диск» . Это веб-приложение входит в состав онлайнового офиса от Google и больше ориентировано на совместную работу и добавление графических элементов в офисные документы других типов, чем на создание векторной графики. Однако все же некоторые базовые средства для работы с ней тут имеются.
Однако все же некоторые базовые средства для работы с ней тут имеются.
При помощи веб-приложения «Рисунки» можно создавать различные фигуры, стрелки, выноски, графические элементы формул, добавлять прямые линии, кривые, ломаные, стрелки и каракули. Также доступно добавление текстовых элементов, импорт растровых изображений. Векторные рисунки импортировать можно, но редактировать — нет (доступен только просмотр).
⇡ Autotracer — бесплатный конвертер растровых картинок в вектор
Когда речь идет о сложных векторных рисунках, иногда бывает проще не создавать их с нуля, а векторизовать растровое изображение, то есть преобразовать его в векторный формат. Этот процесс также называют трассировкой.
Соответствующие средства есть практически в любом векторном редакторе, но векторизация может быть еще более простой благодаря онлайновым инструментам. Можно найти не один веб-сервис, который предлагает подобные услуги. Например, очень удобен в работе бесплатный ресурс Autotracer . С его помощью можно преобразовать файлы PNG, BMP, JPEG и GIF в векторный формат и сохранить в формат SVG, EPS, PDF, DXF.
С его помощью можно преобразовать файлы PNG, BMP, JPEG и GIF в векторный формат и сохранить в формат SVG, EPS, PDF, DXF.
Сервис полностью бесплатен, но есть одно ограничение: размер исходного файла не должен превышать один мегабайт. Перед преобразованием можно задать некоторые настройки: определиться с числом цветов, которые будут оставлены на растровом изображении перед векторизацией, а также избавиться от зашумленности, указать, в каких случаях линии будут приняты за кривые. Сам процесс происходит очень быстро, поэтому, если качество конечного рисунка неподходящее, всегда можно поэкспериментировать с настройками и попробовать снова.
⇡ Vector Paint — векторный редактор в Chrome, который может работать и без браузера
Vector Paint — это веб-приложение для Google Chrome, созданное на HTML5, однако работать оно может и без браузера. Оно относится к новому поколению приложений, представленных в начале сентября нынешнего года. Запускать такие приложения можно прямо с рабочего стола — открытый браузер, равно как и доступ к Интернету, для их использования не нужны.
Vector Paint содержит достаточно большую коллекцию различных предустановленных форм, которые можно использовать в проектах: тут и часы, и тучки, и стрелочки, и животные, и нотки, и многое другое. Формы можно создавать и вручную, используя прямые и ломаные линии, инструмент для рисования произвольных форм, прямоугольник, эллипс. Для каждого элемента есть возможность выбрать цвет, толщину и тип обводки, а также цвет заливки, сделать его частично прозрачным, добавить один из множества эффектов (искажения, тени, текстуры, псевдо-3D и прочее). Предусмотрены и инструменты для управления элементами в проекте: их можно перемещать на передний план или переносить назад. Для более точной расстановки элементов имеются многочисленные средства для выравнивания, также можно включить отображение линейки.
По умолчанию работа ведется на одном слое, но при необходимости можно добавить возможность работы с несколькими слоями. Эта возможность реализована в виде дополнения. Для его установки не нужно ничего скачивать, достаточно просто выбрать плагин в одноименном меню. Работа со слоями включает возможности объединения выбранных слоев, скрытия некоторых из них, переноса выбранных элементов на отдельный слой.
Работа со слоями включает возможности объединения выбранных слоев, скрытия некоторых из них, переноса выбранных элементов на отдельный слой.
В Vector Paint предусмотрены и другие дополнения, которые могут быть с легкостью добавлены в приложение. Это расширенные возможности для работы с текстом (дополнительные шрифты, настройки интервалов, отдельных элементов надписей), добавление маркеров, использование изображений для создания повторяющихся рисунков на формах. Из меню Plugins также включаются дополнительные параметры обводки и заливки.
Готовые проекты сохраняются в формате SVG, а также могут быть экспортированы в PNG и JPEG.
⇡ SVG-Edit — онлайновый векторный редактор
SVG-Edit — это векторный редактор, созданный на основе JavaScript, который может работать в любом браузере. Его можно использовать в виде онлайнового сервиса (в этом случае для доступа используется демоадрес), а также как веб-приложение (в этом случае нужно загрузить архив с файлами SVG-Edit, распаковать его и запустить файл приложения в любом браузере).
SVG-Edit полноценно работает с файлами SVG, давая возможность как сохранять проекты в этом формате, так и открывать такие файлы и вносить в них изменения. Кроме этого, файл SVG может быть импортирован в проект как отдельный элемент.
Для создания элементов векторной графики в SVG-Edit могут использоваться ломаные линии, прямоугольники, квадраты, эллипсы, круги, многоугольники, контуры, текст. Есть возможность выполнять заливку элементов цветом, а также использовать градиенты, в том числе и радиальные. Поддерживается работа со слоями, показ сетки и отображение элементов в виде каркаса. Есть средства для изменения расположения элементов (выше, ниже), для быстрого клонирования выделенных векторных форм, для их группировки. Многие команды доступны из контекстного меню (как в обычных редакторах для рабочего стола). Достаточно много внимания уделено инструментам для выравнивания на холсте: можно ровнять элементы по отношению к выделенным объектам, к самому большому или к самому маленькому объекту.
В программе большая библиотека готовых форм (та же самая, которая используется в Vector Paint), но, кроме этого, реализован доступ к огромной бесплатной библиотеке элементов векторной графики IAN Image Library. Для работы с ней потребуется регистрация, но затем можно прямо из редактора просматривать коллекции образцов векторной графики и сразу же добавлять их в текущий или в новый проект.
⇡ Chittram — простой онлайновый редактор
Chittram — это еще один векторный редактор, который может работать как веб-приложение. В отличие от SVG-Edit, он реализован как полноценный онлайновый сервис с возможностью сохранения проектов на сервере. Для просмотра и редактирования созданных ранее проектов используется учетная запись Google.
Возможности Chittram скромнее, чем у SVG-Edit, зато этот редактор наверняка покажется более дружелюбным для начинающих пользователей. В приложении есть возможность использовать растровое изображение как подложку, но выбрать картинку с жесткого диска нельзя — только указать ссылку на файл. Импорта локальных векторных изображений тоже нет, зато можно добавлять в проект файлы из галереи пользователей веб-сервиса и редактировать их. На сайте реализован поиск в галерее по ключевым словам, а также по меткам.
Импорта локальных векторных изображений тоже нет, зато можно добавлять в проект файлы из галереи пользователей веб-сервиса и редактировать их. На сайте реализован поиск в галерее по ключевым словам, а также по меткам.
Для создания собственных проектов можно использовать стандартный набор инструментов: прямые линии, кривые, кривые Безье, многоугольники, круги, овалы, прямоугольники и квадраты. Доступно также создание текста. Для каждого элемента есть возможность задать размер обводки, цвет заливки, цвет и направление градиента, процент прозрачности. Для более точного рисования можно использовать сетку, для которой настраивается величина клетки. Также можно управлять размером холста и его ориентацией.
Если в проекте используется несколько форм, удобно отобразить панель, на которой представлен список всех элементов. Она служит для переименования и быстрого выделения объектов. Такая же панель используется для работы со слоями.
⇡ Inkscape — полноценная альтернатива коммерческим пакетам
Векторный редактор Inkscape имеет массу достоинств. Во-первых, он кроссплатформенный (может запускаться в среде Windows, Linux, Mac). Во-вторых, он поддерживает большое число популярных векторных форматов, в числе которых SVG, SVGZ, EMF, DXF, EPS, PostScript, WMF и другие.
Во-первых, он кроссплатформенный (может запускаться в среде Windows, Linux, Mac). Во-вторых, он поддерживает большое число популярных векторных форматов, в числе которых SVG, SVGZ, EMF, DXF, EPS, PostScript, WMF и другие.
В редакторе есть и стандартные для любого векторного редактора средства для создания графики: формы, кривые, текст, заливка, полноценная поддержка слоев. Inkscape дает возможность выполнять различные действия с контурами, делать обводку, а также применять булевы операции (объединять, пересекать элементы, исключать один из другого и так далее). В распоряжении пользователя большая библиотека фильтров и специальный редактор, при помощи которого можно создавать собственные эффекты. В программе реализована поддержка графических планшетов, благодаря чему в ней можно вручную рисовать, управляя наклоном и силой нажатия пера.
Стоит обратить внимание на встроенные средства для векторизации растровых изображений. Чтобы при трассировке фотографий учитывались важные объекты на переднем плане, задействуется алгоритм SIOX (Simple Interactive Object Extraction), помогающий определить такие объекты автоматически.
⇡ ZebraTRACE — бесплатное создание гильошей
Любые денежные банкноты, а также документы государственной важности (дипломы, грамоты, удостоверения и так далее) легко узнать с первого взгляда. Эту «узнаваемость» дизайну документа придают тонкие повторяющиеся узоры, которые проходят по всему основному рисунку. Такие линии называются гильошем.
Гильоши можно рисовать вручную в векторном редакторе, однако без специальных дополнений и навыков создания подобных узоров, этот процесс может затянуться. Бесплатная утилита ZebraTRACE помогает в решении таких задач.
Эта программа трассирует изображения и совмещает их с узором гильоша. ZebraTRACE использует параметрическую генерацию гильоша. Каждый тип узора, который можно создать с помощью приложения, определяется математической формулой. Так что при наличии желания и свободного времени для экспериментов пользователь может получить уникальные рисунки.
Создавать новые гильоши очень просто. Попробуйте внести незначительные изменения в формулу генерации узора, например поменяв значение коэффициента с 2 на 3, и рисунок изменится. Для тех, кто не желает заниматься творчеством с ZebraTRACE, в программу включено полтора десятка предварительных настроек с формулами, позволяющих получить наиболее распространенные гильоши.
Для тех, кто не желает заниматься творчеством с ZebraTRACE, в программу включено полтора десятка предварительных настроек с формулами, позволяющих получить наиболее распространенные гильоши.
⇡ Заключение
Бесплатные инструменты для работы с векторной графикой встречаются не так часто, как того хотелось бы, тем не менее они есть. Радует и то, что с развитием стандарта HTML5 и прочих веб-технологий стало возможным использование браузера в качестве редактора векторной графики — раньше о таком можно было только мечтать. Для несложных проектов подобные инструменты экономят массу времени, а если взять на вооружение Inkscape, вообще можно отказаться от приобретения векторного редактора для нужд дизайна.
Программа векторной графики представляет собой программный продукт, работающий в соответствующей области компьютерных знаний. Как известно, есть два вида графики — растровая и векторная. Последняя знаменита тем, что не теряет памяти при масштабировании. Это объясняется тем, что она работает не с точками, а с векторами — уравнениями координат. Программы растровой и векторной графики работают с разными типами изображений и результат также получается разный.
Программы растровой и векторной графики работают с разными типами изображений и результат также получается разный.
Современная компьютерная графика
Такая технология во многих областях становится предпочтительней растровой. Высочайшее качество любого размера, какой только захочется — это же мечта. Работа с векторной графикой, конечно, требует большей детализации, если нужно изображение большого формата. Но зато результат потрясает.
Впрочем, конечный файл (иллюстрация, а не исходник в программе) все равно получается растровым, так как читать векторные девайсы еще не научились, только через приложения, в которых они, собственно, и создаются.
CorelDraw — один из самых известных представителей векторной графики
Программа векторной графики CorelDraw — очень яркий пример для наглядности. В ней есть достаточное количество инструментов для любого размера без потери качества. Ее часто противопоставляют программе Photoshop — знаменитому представителю
Программа векторной графики CorelDraw используется преимущественно для создания логотипов, эмблем, с ее помощью реализуются идеи товарных знаков, она же — бессменный коллега книжной и журнальной верстки.
Основными достоинствами этой программы считается возможность изменять размер и форму изображения.
Adobe Illustrator
Adobe Illustrator — это программа векторной графики, используемая в основном художниками — профессионалами и любителями. В отличие от CorelDraw, в которой обычно создаются всякие лого, нуждающиеся в масштабировании, в Illustrator рисуют полномасштабные детализированные картины. В нем работают многие специалисты по компьютерной графике, ведь этот продукт от компании Adobe предоставляет многие возможностей для воплощения идей как в сфере дизайна (в том числе и веб), так и видеомонтажа и многого другого.
Трехмерные спецэффекты и спецэффекты в режиме реального времени, большое количество инструментов для рисования — все это делает Adobe Illustrator мощнейшей программой векторной графики. Не зря вот уже столько времени он не теряет своей популярности, а только приобретает ее — в силу актуальности.
Бесплатные аналоги
Две предыдущие рассматриваемые программы только подтверждают правило, что за качество нужно платить. И Corel, и Illustrator официально стоят немало денег. Конечно, бесплатно на просторах интернета не так уж и сложно найти пиратские версии, репаки и портативные варианты, но не лицензионный оригинал.
И Corel, и Illustrator официально стоят немало денег. Конечно, бесплатно на просторах интернета не так уж и сложно найти пиратские версии, репаки и портативные варианты, но не лицензионный оригинал.
А значит, самое время вспомнить о том, что самые распространенные — не значит единственные.
Inkscape
Inkscape — полноценное профессиональное средство для работы с векторной графикой. Доступна не только программа, но и ее исходный код — все это признаки Linux-программ, Windows-версии которых в последнее время завоевывают рынок. Они отличаются высоким качеством и удобством в использовании.
Inkscape полностью оправдывает ожидания мастеров дизайна, предлагая им выбор из различных инструментов для рисования, мощнейший трейсинг, отменную работу с цветами. Кроме всего прочего, программа поддерживает самые распространенные
Когда говорят о бесплатных аналогах продуктов работы с вектором, Inkscape вспоминают в первую очередь. И не зря. Его смело можно ставить в один ряд Illustrator, а по стоимости и нагрузке на систему он даже его обойдет на пару пунктов.
Creature House Expression
Это программное средство также не для дилетантов. Им с удовольствием пользуются профессионалы для своей работы.
Creature House Expression делится в своей истории на два периода.
Впервые он заявил о себе как инновационный программный продукт. Дело в том, что один из недостатков векторной графики — это сложность получения «живого» изображения. Растр (в котором, к примеру, редактируются фотографии) справляется с этим гораздо лучше. Именно Creature House Expression попытался (и весьма успешно, надо сказать) исправить это. Набор кистей в этом продукте оказался настолько потрясающим, что в итоге вышло, что вектором можно было рисовать так, как будто это совсем не векторная графика. Изображения получались очень реалистичными.
В 2003 Microsoft купил компанию, выпускающую Expression, стандартизировал его, дал свое имя. Но и оригинальную и, что немаловажно, бесплатную версию этого программного средства все еще можно скачать с официального сайта его нынешнего производителя-владельца.
Microsoft Expression Design
Microsoft Expression Design — это и есть новое название рассматриваемого в предыдущем пункте программного продукта. И да, эта версия также целиком и полностью бесплатна. Правда, только для студентов, и для того чтобы ее получить, необходимо отправить специальный запрос с подтверждением этого статуса. Ответ на него приходит довольно быстро.
Microsoft Expression Design отошел от своих истоков и, как уже говорилось, теперь больше подходит под «стандарты» векторного Но в нем все еще много функций, а весь инструментарий полностью удовлетворяет среднестатистического иллюстратора или веб-дизайнера.
Aviary Raven
Отсутствие необходимости не только в оплате, но и в установке отличает эту программу. Да, все верно, Aviary Raven работает в онлайн-режиме. И это бы понизило ее статус в глазах многих, если бы не одно но — она далеко не примитивна.
Предварительная регистрация позволяет сохранять свои шедевры на своем аккаунте и затем экспортировать их.![]() А для создания этих шедевров Aviary Raven предоставляет множество функций, инструментов и опций. Да, это не полноценный но очень к нему близок. По крайней мере, если по каким-то причинам устанавливать программу нет времени/возможностей, Aviary Raven быстро придет на помощь. А аккаунт позволит получить доступ к своим работам с любого ПК, как бы далеко от своего рабочего места не был пользователь!
А для создания этих шедевров Aviary Raven предоставляет множество функций, инструментов и опций. Да, это не полноценный но очень к нему близок. По крайней мере, если по каким-то причинам устанавливать программу нет времени/возможностей, Aviary Raven быстро придет на помощь. А аккаунт позволит получить доступ к своим работам с любого ПК, как бы далеко от своего рабочего места не был пользователь!
Трехмерная векторная графика
Двумерная графика — графика, грубо говоря, «плоская», она работает (как видно из названия) только с двумя измерениями. За ней следует трехмерная графика, при помощи которой создаются объемные объекты.
Если про двухмерную графику говорят, что ее рисуют, то объекты трехмерной — моделируются. Такое изображение на плоскости включает в себя построение геометрической модели проекции на нее.
3D-графика работает как с растровыми, так и с векторными иллюстрациями.
Corel MotionStudio 3D
Corel MotionStudio 3D — простейшая программа трехмерной графики. Она, тем не менее, наглядно демонстрируют возможности этого вида. Прежде всего, как уже было указано в предыдущем пункте, в нее можно импортировать файлы как растровых изображений, так и векторных, а также создавать в ней что-то свое, с нуля. У Corel MotionStudio 3D в наличии множество различных эффектов и пресетов, однако многие считают ее несерьезной. В то же время, если требуется сделать анимированную картинку быстро, не разбираясь в лишних тонкостях и нюансах, она — то, что необходимо.
Она, тем не менее, наглядно демонстрируют возможности этого вида. Прежде всего, как уже было указано в предыдущем пункте, в нее можно импортировать файлы как растровых изображений, так и векторных, а также создавать в ней что-то свое, с нуля. У Corel MotionStudio 3D в наличии множество различных эффектов и пресетов, однако многие считают ее несерьезной. В то же время, если требуется сделать анимированную картинку быстро, не разбираясь в лишних тонкостях и нюансах, она — то, что необходимо.
Обращаем ваше внимание на то, что в современных графических редакторах, как правило, есть возможность работы как с растром, так и с векторными объектами. Например, использовать в растровых редакторах кривые Безье, текстовые символы. Однако преимущественная направленность на работу с графикой определенного типа сохраняется.
Редакторы для работы с векторной графикой:
Adobe Illustrator позволяет создавать векторные изображения любого уровня сложности, используя стандартные в этой области инструменты рисования и возможности управления цветом. Понятный интерфейс и легкий доступ ко всем функциям приложения обеспечивают профессиональный уровень контроля всего процесса создания графики.
Corel Draw – один из мощнейших пакетов, предназначенных для создания векторной графики. С помощью инструментов CorelDraw можно создавать различной сложности иллюстрации, буклеты, логотипы и т.п. В программе имеются средства для редактирования кривых, созданных с помощью мышки.
Macromedia FreeHand – уникальная многостраничная среда для создания сложных иллюстраций и макетов для публикации в печати. В отличие от Adobe Illustrator, программа поддерживает работу с многостраничными документами, что позволяет использовать ее для верстки. Начиная с одиннадцатой версии редактора в документ можно вставлять SWF-ролики.
Inkscape – свободно распространяемый векторный редактор. Имеет гибкие инструменты для рисования, мощный инструмент для работы с текстом, позволяет использовать кривые Безье и Корню.
Редакторы для работы с растровой графикой
ADOBE PHOTOSHOP является безусловным лидером среди профессиональных графических редакторов за счет своих широчайших возможностей, высокой эффективности и скорости работы. В данном редакторе имеются все необходимые средства для создания, коррекции, монтажа и подготовки изображений к печати.
Основное назначение программы – создание фото реалистичных изображений, работа с цветными изображениями, ретуширование, цветокоррекция, коллажирование и др. Adobe Photoshop располагает всеми средствами для работы с точечными изображениями с возможностью работы с многослойными изображениями.
PAINT — простой растровый графический редактор компании Microsoft, входящий в состав операционной системы Windows. Отличается интуитивным и инновационным пользовательским интерфейсом. В новой версии Paint.NET стали доступными средства для работы со слоями, а также появились бесконечная отмена действия, специальные эффекты и широкое разнообразие других полезных инструментов.
В новой версии Paint.NET стали доступными средства для работы со слоями, а также появились бесконечная отмена действия, специальные эффекты и широкое разнообразие других полезных инструментов.
COREL PHOTO-PAINT предназначен для обработки растровых фотоизображений. С его помощью можно выполнять профессиональную подготовку изображений для публикации, как в печатных изданиях, так и в сети Internet, также в формате PDF. Имеет средства для создания нестандартных интерфейсов программ, Web-графики, создания изображений на основе монтажа, коллажа, рисования кистями и готовыми объектами.
Не имеет такой популярности как Adobe Photoshop, но сопоставим с ним по техническим возможностям. GIMP — свободно распространяемый графический растровый редактор, поддерживающий более тридцати форматов изображений, содержит средства для работы со слоями, масками, фильтрами и режимами смешивания. В арсенале программы есть огромный спектр инструментов для цветокоррекции и обработки любых фотографий и изображений. Функционал графического редактора можно дополнить многочисленными плагинами и расширениями, написанными специально для GIMP. Обычно их создают не именитые компании, а обычные программисты, но несмотря на это, некоторые плагины не имеют аналогов даже в именитых программах для рисования и обработки фотографий.
Функционал графического редактора можно дополнить многочисленными плагинами и расширениями, написанными специально для GIMP. Обычно их создают не именитые компании, а обычные программисты, но несмотря на это, некоторые плагины не имеют аналогов даже в именитых программах для рисования и обработки фотографий.
GIMP поддерживает работу с фильтрами, кистями, градиентами и палитрами. Кисти могут быть векторными, растровыми и анимированными. Есть поддержка кистей Photoshop.
Все используют редакторы изображений по-своему. Некоторые обрабатывают фотографии, другие рисуют, третьи — делают рекламные материалы. Для каждой задачи нужен разный интерфейс.
GIMP поддерживает графические планшеты и другие устройства ввода, позволяет перенастроить интерфейс под определенные нужды любого творца. Например, можно легко переназначить любые горячие клавиши, даже не заходя в меню настройки.
GIMP — программа, созданная для миллионов. Чтобы обрабатывать фотографии, в ней созданы многочисленные инструменты, фильтры с удобным интерфейсом и информативные панели. Художникам будет приятно работать с кистями, которые могут реагировать на силу нажатия, направление и скорость движения по холсту.
Художникам будет приятно работать с кистями, которые могут реагировать на силу нажатия, направление и скорость движения по холсту.
Как известно, общую картину создают мелочи, тут мелких «удобностей» предостаточно. Например, при первом же запуске GIMP сам определит язык вашей операционной системы и будет с вами общаться на вашем родном языке.
Так уж повелось, что GIMP — свободная программа. Это значит, что его разработкой занимается команда профессионалов; энтузиастов, которые работают на добровольных началах.
GIMP, в отличие от Photoshop, — совершенно бесплатный графический редактор, и благодаря лицензии GNU GPL, под которой он создается, его можно копировать и распространять без каких-либо ограничений. Его можно использовать как в образовательных учреждениях, так и в любых коммерческих организациях.
Ключевые термины
Компьютерная графика
— это область информатики, занимающаяся созданием, хранением и обработкой различных изображений (рисунков, чертежей, мультипликации) на компьютере.:max_bytes(150000):strip_icc()/adobe-illustrator-5c5dc8b546e0fb0001442170.png)
Растровая графика – способ представления изображений в виде совокупности отдельных точек (пикселей) различных цветов или оттенков.
Векторная графика — способ представления объектов и изображений, основанный на математическом описании элементарных геометрических объектов, обычно называемых примитивами, таких как: точки, линии, сплайны, кривые Безье , круги и окружности, многоугольники.
Пиксель – самый маленький элемент изображения, точка.
Разрешение изображения — степень детализации изображения, число пикселей (точек) отводимых на единицу площади.
Физический размер изображения – высота и ширина изображения в пикселях (для отображения на экране) или в единицах длины (миллиметрах, сантиметрах, дюймах) – для печати на бумаге.
Цветовая модель — описание цветовых оттенков с помощью смешивания нескольких основных цветов.
Формат файла — структура файла, определяющая способ его хранения и отображения на экране или при печати. Формат файла обычно указывается в его имени, как часть, отделённая точкой (обычно эту часть называют расширением имени файла).
Список ключевых терминов приводится в конце каждого модуля. Они предназначены для того, чтобы учащийся смог проверить их усвоение и дать определение каждому термину.
Преподаватели используют список терминов при устном опросе.
Все ключевые термины также определены в глоссарии, в конце курса, где приводятся их определения, и в предметном указателе, который помогает найти место их описания.
Краткие итоги
Компьютерная графика — это область информатики, занимающаяся созданием, хранением и обработкой различных изображений (рисунков, чертежей, мультипликации) на компьютере.
Компьютерную графику разделяют на векторную и растровую.
Под растровым понимают способ представления изображения в виде совокупности отдельных точек (пикселей) различных цветов или оттенков.
В векторной графике все изображения описываются в виде математических объектов – контуров, т.е. изображение разбивается на ряд графических примитивов – точки, прямой
, ломанной, дуги, многоугольника.
Оба этих способа кодирования графической информации имеют свои особенности и недостатки.
Степень детализации изображения, число пикселей (точек) отводимых на единицу площади называют разрешением.
Физический размер изображения может измеряться как в пикселях, так и в единицах длины (миллиметрах, сантиметрах, дюймах). Он задается при создании изображения и хранится вместе с файлом.
Цветовые модели описывают цветовые оттенки с помощью смешивания нескольких основных цветов. Любой цвет можно разложить на оттенки основных цветов и обозначить его набором цифр – цветовых координат.
Цветовая модель RGB ( Red (красный), Green (зеленый), Blue (синий)).
Для описания конкретного оттенка нужно в скобках описать количество (интенсивность) каждого из основных цветов: сначала красного, потом зеленого, потом синего. Например, (240, 160, 25) — оранжевый цвет.
Цветовая модель CMYK ( Cyan (голубой), Magenta (пурпурный), Yellow (желтый), Black (черный)).
Модель используют для получения полиграфического оттиска. Цветовая модель HSB
Цветовая модель HSB
Модель HSB (H — Оттенок ( hue ), S — Насыщенность ( saturation ), B — Яркость ( brightness ))
Понятие векторных изображений подавляющему числу рядовых пользователей ПК не говорит ровным счетом ничего. Дизайнеры же, в свою очередь, все больше склоняются к использованию именно такого типа графики для своих проектов.
Раньше, чтобы работать с SVG-картинками, вам обязательно пришлось бы установить на свой компьютер одно из специализированных десктопных решений вроде Adobe Illustrator или Inkscape . Теперь же подобные инструменты доступны онлайн, без необходимости скачивания.
Выполнив соответствующий запрос в Google, вы сможете ознакомиться с огромным количеством всевозможных векторных онлайн-редакторов. Но подавляющее большинство таких решений предлагают довольно скудные возможности и чаще всего не позволяют работать с серьезными проектами. Мы же рассмотрим лучшие сервисы для создания и редактирования SVG-изображений прямо в браузере.
Конечно, онлайн-инструменты не могут полностью заменить соответствующие десктопные приложения, однако большинству пользователей предлагаемого набора функций будет более чем достаточно.
Способ 1: Vectr
Продуманный векторный редактор от создателей знакомого многим сервиса Pixlr. Этот инструмент будет полезен как новичкам, так и опытным пользователям в работе с SVG.
Несмотря на обилие функций, потеряться в интерфейсе Vectr будет достаточно сложно. Для начинающих предусмотрены подробные уроки и объемные инструкции по каждой из составляющих сервиса. Среди инструментов редактора имеется все для создания SVG-картинки: фигуры, иконки, рамки, тени, кисти, поддержка работы со слоями и т.п. Нарисовать изображение можно с нуля либо же загрузить собственное.
К возможностям экспорта относится также одна из наиболее отличительных возможностей Vectr — поддержка прямых ссылок на SVG-проект в редакторе. Многие ресурсы не позволяют загружать векторные картинки к себе напрямую, но тем не менее разрешают их удаленное отображение. В этом случае Вектр можно использовать как самый настоящий хостинг SVG, чего другие сервисы делать не позволяют.
Следует отметить, что редактор не всегда корректно обрабатывает сложную графику. По этой причине некоторые проекты могут открываться в Vectr с ошибками или визуальными артефактами.
По этой причине некоторые проекты могут открываться в Vectr с ошибками или визуальными артефактами.
Способ 2: Sketchpad
Простой и удобный веб-редактор для создания SVG-изображений, основанный на платформе HTML5. Учитывая набор доступных инструментов, можно утверждать, что сервис предназначен исключительно для рисования. С помощью Sketchpad вы можете создавать красивые, тщательно проработанные картинки, но не более.
Инструмент располагает широким ассортиментом настраиваемых кистей различных форм и типов, набор фигур, шрифтов и стикеров для наложения. Редактор позволяет полноценно манипулировать слоями — контролировать их размещение и режимы смешивания. Ну и в качестве бонуса, приложение полностью переведено на русский язык, так что никаких сложностей с его освоением у вас возникнуть не должно.
Способ 3: Method Draw
Это веб-приложение предназначено для базовых операций с векторными файлами. Внешне инструмент напоминает десктопный Adobe Illustrator, но по части функционала здесь все значительно проще. Впрочем, есть в Method Draw и некоторые особенности.
Впрочем, есть в Method Draw и некоторые особенности.
Помимо работы с SVG-изображениями, редактор позволяет импортировать растровые картинки и создавать на их основе векторные. Делать это можно на основе ручной трассировки контуров при помощи пера. Приложение содержит все необходимые инструменты для компоновки векторных рисунков. Имеется расширенная библиотека фигур, полноцветная палитра и поддержка клавиатурных сокращений.
Method Draw однозначно не подойдет для создания серьезных векторных проектов — причиной тому нехватка соответствующих функций. Но благодаря отсутствию лишних элементов и грамотно организованному рабочему пространству, сервис может отлично служить для быстрого редактирования или точечной доработки простых SVG-картинок.
Способ 4: Gravit Designer
Бесплатный веб-редактор векторной графики для продвинутых пользователей. Многие дизайнеры ставят Gravit в один ряд с полноценными настольными решениями, как тот же Adobe Illustrator. Дело в том, что этот инструмент является кроссплатформенным, то есть в полном объеме доступен на всех компьютерных ОС, а также в качестве веб-приложения.
Gravit Designer находится в стадии активной разработки и регулярно получает новые функции, которых уже и так хватает для компоновки сложных проектов.
Редактор предлагает вам всевозможные инструменты для рисования контуров, фигур, путей, наложения текста, заливок, а также различных настраиваемых эффектов. Имеется обширная библиотека фигур, тематических картинок и значков. Каждый элемент в пространстве Gravit имеет перечень свойств, доступных для изменения.
Все это разнообразие «упаковано» в стильный и интуитивно понятный интерфейс, так, что любой инструмент доступен буквально в пару кликов.
Учитывая то, что сервис предназначен для полноценной работы с векторной графикой, его смело можно рекомендовать даже профессиональным дизайнерам. С помощью Gravit вы можете редактировать SVG-рисунки вне зависимости от платформы, на которой это делаете. Пока что данное утверждение применимо лишь для настольных ОС, но вскоре этот редактор появится и на мобильных устройствах.
Способ 5: Janvas
Популярный среди веб-разработчиков инструмент для создания векторной графики. Сервис содержит ряд инструментов для рисования с детально настраиваемыми свойствами. Главная особенность Janvas — возможность создания интерактивных SVG-картинок, анимированных с помощью CSS. А в связке с JavaScript сервис и вовсе позволяет строить целые веб-приложения.
В умелых руках этот редактор является действительно мощным инструментом, тогда как новичок из-за обилия всевозможных функций скорее всего просто не поймет, что к чему.
Да, инструмент, к сожалению не бесплатный. Но это профессиональное решение, которое и пригодится далеко не каждому.
Способ 6: DrawSVG
Удобнейший онлайн-сервис, позволяющий вебмастерам максимально просто создавать качественные SVG-элементы для своих сайтов. Редактор содержит внушительную библиотеку фигур, иконок, заливок, градиентов и шрифтов.
С помощью DrawSVG можно конструировать векторные объекты любого вида и свойств, изменять их параметры и рендерить в качестве отдельных картинок. Имеется возможность встраивать в SVG сторонние мультимедийные файлы: видео и аудио с компьютера или сетевых источников.
Имеется возможность встраивать в SVG сторонние мультимедийные файлы: видео и аудио с компьютера или сетевых источников.
Этот редактор, в отличие от большинства других, не похож на браузерный порт настольного приложения. Слева расположены основные инструменты для рисования, а сверху — элементы управления. Основное пространство занимает холст для работы с графикой.
Растровые редакторы (такие как Photoshop и GIMP) используют матрицы точек (bitmap) для создания
изображений.
Современные графические редакторы изображений используются как
программы для рисования с нуля, и как программы для редактирования
фотографий. Растровые редакторы позволяют редактировать фотографии
и изображения на экране компьютера, а также экспортировать графику
в различные форматы, такие, например, как PNG или JPG.
GIMP — свободный графический редактор
, который поддерживает больше
тридцати форматов изображений, умеет работать со слоями, масками,
фильтрами и режимами смешивания. В арсенале программы есть огромный
спектр инструментов для цветокоррекции и обработки любых фотографий и
изображений. Благодаря удобному интерфейсу и приятным особенностям,
научиться работать в Гимпе очень легко.
Благодаря удобному интерфейсу и приятным особенностям,
научиться работать в Гимпе очень легко.
Возможности растровых графических редакторов
Динамика кистей. Любой кисти можно задать степень дрожания, кисти могут реагировать на степень надавливания, скорость движения и изменять свой цвет, размер, жесткость и непрозрачность в произвольном порядке.
Собственный формат файлов XCF поддерживает совершенно все возможности графического редактора. Может сохранять в себе текст, каналы, контуры, и сами слои изображения.
Удобная работа с буфером обмена. Содержимое буфера обмена сразу можно превратить либо в новое изображение, либо можно использовать как кисть или текстуру для заливки.
GIMP может перетаскивать практически все, что вы видите на экране. Вы можете даже перетащить цвет с панели инструментов на изображение и в результате все изображение или выделенная его часть будут заполнены выбранным цветом.
GIMP умеет архивировать изображения «на лету» . Нужно только добавить к имени файла gz или bz2 , и изображение будет сжато. В дальнейшем, сможет открыть такое изображение как обычное.
Поддержка кистей в формате Фотошопа дает огромные возможности рисования дизайнерам и художникам.
Редактирование выделения. После создания прямоугольного или эллиптического выделения его размеры и параметры можно отредактировать. Можно изменить размеры выделенной области или, например, закруглить края выделения.
Передвижение холста. В холсте изображение можно передвигать за пределы окна, что помогает рисованию по краям изображений. Изображение можно передвигать, пока в каком-либо углу холста не окажется центра изображения. Это очень помогает при рисовании по краям рисунка.
Интуитивный инструмент свободного
выделения . Одним инструментом можно создавать как многоугольное
выделение, так и выделение «от руки». Все точки соединения выделения
можно редактировать перед применением выделения.
Параметр «Ослабить» . Возможно не полная отмена предыдущего действия, а его частичное ослабление за счет изменения режима смешивания и непрозрачности.
Инструмент выравнивания. Слои можно выровнять по определенным параметрам, которые нужны именно вам. Правилом выравнивания может быть направляющая, активный слой или контур выделения.Выделение переднего плана. Очень быстрый и удобный инструмент, который сопоставляет цвета, которые есть на переднем плане, а потом создает выделение только переднего плана. В любой момент границы переднего плана можно переопределить кистью.
Локализация. GIMP переведен на множество языков. Он самостоятельно определит язык операционной системы при установке, и сразу же начнет общаться с вами на вашем родном языке.
Обрабатывать фотографии —
одно удовольствие. Создано множество плагинов для стилизации
и улучшения качества фотографий. В GIMP собрано большое количество
интуитивных инструментов для удобной работы с цветом и композицией
фотографий.
Карта изображения. В GIMP стандартной сборки добавлен плагин, который может создавать HTM-разметку и саму карту изображения (image map).
Интеллектуальное обесцвечивание. При обесцвечивании изображения можно выбрать один из предложенных вариантов обесцвечивания.
Поддержка формата файлов PSD обеспечивает хорошую интеграцию с программами, которые не поддерживают формат файлов GIMP.
Инструмент «Контуры». Инструмент служит для создания псевдовекторных кривых. Реализован, пожалуй, гораздо удобней чем в большинстве платных векторных редакторов.
При кадрировании изображения сразу можно выбрать правила , которые помогут хорошо кадрировать изображение. Например, «Правило третьей», «Золоте сечение», «Линии по центру».
Простое создание собственных плагинов. Любой
программист может создать расширение на одном из трех распространенных
языков программирования, который сможет расширить возможности редактора. Поэтому таких плагинов
создано большое количество.
Поэтому таких плагинов
создано большое количество.
Реальный размер слоя. При активации одного из слоев, можно увидеть его края, если он даже находится за пределами рабочего холста. Опционально эту функцию можно отключить.
Изменяемые комбинации клавиш. В GIMP можно переназначить большинство горячих клавиш. При включенной функции динамического изменения, горячие клавиши можно поменять просто наведя курсор на пункт меню и нажав нужное сочетание клавиш.
Векторные
Векторные графические редакторы используются для создания и редактирования рисунков, в которых существуют четкие контуры (эмблемы, иллюстрации к книге, визитки и плакаты, этикетки, схемы, графики и чертежи). Так как векторные рисунки состоят из отдельных графических объектов, то они легко редактируются (каждый из объектов может быть перемещен, удален, увеличен или уменьшен и т. д.).Форматы векторных графических файлов. Широко распространенным форматом векторных графических файлов является формат WMF , который используется для хранения коллекции графических изображений Microsoft Clip Gallery.
 Некоторые программы обработки изображений
используют оригинальные форматы, которые распознаются только самой
создающей программой (например, векторный редактор OpenOffice Draw
сохраняет файлы в собственном формате SXD , а система компьютерного черчения Компас — в формате FRM ).
Некоторые программы обработки изображений
используют оригинальные форматы, которые распознаются только самой
создающей программой (например, векторный редактор OpenOffice Draw
сохраняет файлы в собственном формате SXD , а система компьютерного черчения Компас — в формате FRM ).Возможности векторных графических редакторов
Векторные графические редакторы позволяют рисовать не только плоские, но и объемные объекты: куб, шар, цилиндр и другие. При рисовании трехмерных тел можно устанавливать различные режимы освещенности объекта, материал, из которого он изготовлен, качество поверхности и другие параметры.
Векторными графическими редакторами являются системы компьютерного черчения .
При классическом черчении с помощью карандаша, линейки и циркуля
производится построение элементов чертежа (отрезков, окружностей и
прямоугольников) с точностью, которую предоставляют чертежные
инструменты. Использование систем компьютерного черчения позволяет
создавать чертежи с гораздо большей точностью. Кроме того, системы
компьютерного черчения позволяют измерять расстояния, углы, периметры и
площади начерченных объектов (рис. 1).
Кроме того, системы
компьютерного черчения позволяют измерять расстояния, углы, периметры и
площади начерченных объектов (рис. 1).
| Рис. 1. Система компьютерного черчения Компас |
Векторными графическими редакторами являются также системы автоматизированного проектирования , которые используются на производстве, так как обеспечивают возможность реализации сквозной технологии проектирования и изготовления деталей. На основе компьютерных чертежей генерируются управляющие программы для станков с числовым программным управлением, в результате по компьютерным чертежам могут изготавливаться высокоточные детали из металла, пластмассы, дерева и других материалов.
Простой редактор векторной графики. Inkscape — векторный графический редактор
Программы для обработки векторной графики представляют собой программное обеспечение, которое работает в соответствующей области компьютерных технологий. Известно, что существует два вида графики – векторная и растровая. Отличительная особенность векторной графики заключается в том, что при масштабировании она не теряет памяти.
Известно, что существует два вида графики – векторная и растровая. Отличительная особенность векторной графики заключается в том, что при масштабировании она не теряет памяти.
Это можно объяснить тем, что при использовании такого представления работа ведется не с точками, а с векторами, или, иначе говоря, с уравнениями координат. Программы векторной и растровой графики работают с различными типами изображений, поэтому результат при их использовании получается различный.
Современная компьютерная графика
Векторная графика сегодня становится намного предпочтительнее растровой во многих областях применения. Ведь высокое качество графики вне зависимости от размера – это просто мечта. Конечно, работа с векторной графикой требует большей детализации, в том случае, если необходимо изображение большого формата. Зато в конечном итоге результат получается просто потрясающий. Конечный файл, т.е. сама иллюстрация, а не исходник в программе, в конечном счете все равно получается растровым, поскольку считывать векторные изображения девайсы еще не умеют, только посредством приложений, с помощью которых они были созданы.
Одним из самых популярных программных продуктов, созданных для работы с векторной графикой, является программа CorelDraw. Даная программа представляет собой яркий пример инструмента для работы с векторной графикой. В Corel Draw присутствует достаточное количество инструментов для создания изображений любого размера без потери качества. Очень часто данную программу противопоставляют Photoshop. Программа для обработки векторной графики Corel Draw обычно используется для создания эмблем и логотипов. С ее помощью можно создавать идеи для оформления товарных знаков. Также она прекрасно подходит для журнальной и книжной верстки. Основным преимуществом данной программы считается возможность изменять форму и размер изображений.
Adobe Illustrator
Еще одна программа, которая обычно используется для обработки векторных изображений – это Adobe Illustrator. Данная программа в основном используется художниками, причем как любителями, так и профессионалами. В отличие от того же CorelDraw, в которой создают логотипы, нуждающиеся в масштабировании, в Adobe Illustrator можно создавать полномасштабные детализированные изображения. С данной программой сегодня работают многие специалисты в области компьютерной графики.
С данной программой сегодня работают многие специалисты в области компьютерной графики.
Данный продукт от компании Adobe предоставляет пользователям массу возможностей в сфере дизайна и видеомонтажа. Данная программа позволяет создавать трехмерные спецэффекты и спецэффекты в режиме реального времени. Огромное количество инструментов для рисования делает программу Adobe Illustrator достаточно мощной средой для обработки векторной графики. Ведь не зря данная программа не теряет своей актуальности уже долгие годы.
Бесплатные аналоги
Два рассмотренных выше программных продукта подтверждают известную истину о том, что за все приходится платить. Официально программы Adobe Illustrator и Corel Draw стоят немало. Можно, конечно, найти и пиратскую версию, портативный вариант или репак, которые вы сможете использовать совершенно бесплатно. Но все это уже не будет оригиналом. Значит, пора вспомнить о бесплатных аналогах.
Программа Inkscape
Inkscape является полноценным профессиональным средством, предназначенным для работы с векторной графикой. Доступна не только сама программа, но и ее исходный код. Как известно, это явный признак Linux программы. В последнее время Windows-версии таких программ завоевывают рынок. Отличаются они удобством в использовании и высоким качеством. Программа Inkscape оправдывает все ожидания мастеров дизайна. В арсенале программы имеется широкий выбор различных инструментов для рисования, отменная работа с цветами и мощнейший трейсинг. Программа, помимо всего прочего, поддерживает наиболее распространенные форматы изображений. Также, когда идет речь о бесплатных аналогах программного обеспечения для работы с векторной графикой, в первую очередь вспоминают про Inkscape. Данную программу можно смело поставить в один ряд с Adobe Illustrator. По нагрузке на систему и стоимости Inkscape может даже обойти Illustrator на пару очков.
Доступна не только сама программа, но и ее исходный код. Как известно, это явный признак Linux программы. В последнее время Windows-версии таких программ завоевывают рынок. Отличаются они удобством в использовании и высоким качеством. Программа Inkscape оправдывает все ожидания мастеров дизайна. В арсенале программы имеется широкий выбор различных инструментов для рисования, отменная работа с цветами и мощнейший трейсинг. Программа, помимо всего прочего, поддерживает наиболее распространенные форматы изображений. Также, когда идет речь о бесплатных аналогах программного обеспечения для работы с векторной графикой, в первую очередь вспоминают про Inkscape. Данную программу можно смело поставить в один ряд с Adobe Illustrator. По нагрузке на систему и стоимости Inkscape может даже обойти Illustrator на пару очков.
Creature House Expression
Данное программное обеспечение больше подойдет профессионалам. Специалисты с удовольствием используют его в своей работе. История программы Creature House Expression делится на два периода. Впервые Creature House Expression заявил о себе, как инновационный программный продукт. Все дело в том, что одним из недостатков векторной графики является сложность получения «реалистичного» изображения. Растровая графика намного лучше с этим справляется, взять к примеру фотографии. Программа Creature House Expression весьма успешно попыталась исправить этот недостаток. Набор кистей в данной программе получился довольно впечатляющим. В итоге получилось, что вектором можно рисовать так, как будто это вовсе и не векторное изображение. Картинки получаются очень реалистичными. В 2003 году компанию, которая разработала Creature House Expression, выкупила Microsoft. Программа получила новое имя. Но с официального сайта нынешнего производителя-владельца все еще можно скачать оригинальную бесплатную версию данного программного продукта.
Впервые Creature House Expression заявил о себе, как инновационный программный продукт. Все дело в том, что одним из недостатков векторной графики является сложность получения «реалистичного» изображения. Растровая графика намного лучше с этим справляется, взять к примеру фотографии. Программа Creature House Expression весьма успешно попыталась исправить этот недостаток. Набор кистей в данной программе получился довольно впечатляющим. В итоге получилось, что вектором можно рисовать так, как будто это вовсе и не векторное изображение. Картинки получаются очень реалистичными. В 2003 году компанию, которая разработала Creature House Expression, выкупила Microsoft. Программа получила новое имя. Но с официального сайта нынешнего производителя-владельца все еще можно скачать оригинальную бесплатную версию данного программного продукта.
Microsoft Expression Design
Именно так теперь называется рассмотренная в предыдущем пункте программа. Данная версия также распространяется бесплатно, но только для студентов. Чтобы получить право на бесплатное использование программы, необходимо отправить специальный запрос для подтверждения своего статуса. Ответ на запрос приходит очень быстро. Программа Microsoft Expression Design немного отошла от своих истоков. Как уже было сказано ранее, теперь она больше подходит под стандарты векторного графического редактора. Однако в программе все еще присутствует достаточно большой набор функций. Весь инструментарий программы вполне удовлетворяет требованиям веб-дизайнера или иллюстратора.
Чтобы получить право на бесплатное использование программы, необходимо отправить специальный запрос для подтверждения своего статуса. Ответ на запрос приходит очень быстро. Программа Microsoft Expression Design немного отошла от своих истоков. Как уже было сказано ранее, теперь она больше подходит под стандарты векторного графического редактора. Однако в программе все еще присутствует достаточно большой набор функций. Весь инструментарий программы вполне удовлетворяет требованиям веб-дизайнера или иллюстратора.
Aviary Raven
Данная программа также является привлекательным средством для работы с векторной графикой благодаря отсутствию необходимости в оплате и установке. Aviary Raven работает в режиме онлайн. Но несмотря на это, программу никак нельзя назвать примитивной. Достаточно пройти процедуру регистрации, и вы сможете сохранять свои шедевры на своем аккаунте и экспортировать их куда угодно. Для разработки шедевров компьютерной графики, Aviary Raven предоставляет пользователю широкий набор различных опций и инструментов. Конечно, это не полноценный векторный редактор, но он близок к этому. Очень удобно использовать данное средство в том случае, если по каким-то причинам нет возможности установить векторный редактор на компьютер. Аккаунт в Aviary Raven позволит пользователю получить доступ к своим работам с любого персонального компьютера, как бы далеко от рабочего места он не находился.
Конечно, это не полноценный векторный редактор, но он близок к этому. Очень удобно использовать данное средство в том случае, если по каким-то причинам нет возможности установить векторный редактор на компьютер. Аккаунт в Aviary Raven позволит пользователю получить доступ к своим работам с любого персонального компьютера, как бы далеко от рабочего места он не находился.
Долгое время инструменты создания/редактирования были труднодоступными для вебмастеров, блогеров и контент-маркетологов. Во-первых, специальное ПО зачастую стоило дорого, а во-вторых, являлось слишком сложным для рядовых юзеров (не дизайнеров). Сейчас ситуация получше — можно найти разные в свободном доступе, не сильно уступающие оригиналу. Об одном из них сегодня поговорим — это программа Vectr .
Используйте данный бесплатный векторный редактор на обычном ПК или в браузере для создания вектора и другой графики. Это по настоящему кросс-платформенный и легкий в работе софт: вам доступны приложения под Mac, Windows, Linux или Chromebook; зарегистрировавшись онлайн, уже через несколько минут начнете реализовывать свои дизайнерские задумки.
Vectr является удобным инструментом и широко используется при аннотировании, правке изображений, а также рисования мокапов и диаграмм. Кроме того, его можно применять для:
- логотипов;
- водяных знаков;
- и макетов веб-сайтов;
- баннеров соцсетей;
- иконок;
- …и практически любых других видов 2D-картинок.
Программа позволяет создавать масштабируемые векторные рисунки с помощью простых понятных функций. Она не сложна в обучении, отлично подойдет тем, кто только начинает знакомиться с вектором и кому достаточно базовых возможностей по работе с иллюстрациями. По сути она чем-то напоминает слегка урезанную и упрощенную версию Adobe Illustrator.
Как работает Vectr (фишки и функции)
Когда начнете вникать в особенности данного программного обеспечения, первое, с чем столкнетесь – это целый набор интерактивных обучающих руководств. С помощью пособий Vectr вы научитесь создавать и редактировать контуры, поворачивать и масштабировать объекты, пользоваться инструментами в рабочем пространстве и управлять слоями. Находятся они в разделах «User Guide» и «Tutorials». Много видеогайдов есть на их Youtube канале .
Находятся они в разделах «User Guide» и «Tutorials». Много видеогайдов есть на их Youtube канале .
Для старта просто загрузите или перетащите изображение в Vectr. Разрешается импортировать файлы в формате EPS, AI, SVG, PNG или JPEG – это значительно облегчает процесс перехода с других (платных) альтернатив, например, таких как Illustrator.
Интерфейс тщательно продуман и удобно организован, поэтому у новичков не возникнет трудностей из-за лишних функций. Вкладки страниц и слоев в верхнем левом углу дают вам возможность управлять процессом создания проектов. В правой части интерфейса расположена панель фильтров. Вы сможете сделать свои иллюстрации еще более интересными, например, изменив угол наклона, добавив тени, границы или эффект размытости.
По окончании проектирования программа позволяет экспортировать свои наработки в PNG, JPEG или SVG. Небольшое примечание: SVG – единственный масштабируемый векторный формат, который можно открывать в других приложениях, в то время как растровые PNG и JPEG годятся больше для интернета.
Очень круто, что новичкам посвящено много полезной информации и практических советов в разделе обучения. Команда разработчиков бесплатного векторного редактора Vectr предоставляет пошаговые инструкции по решению наиболее популярных дизайнерских задач: созданию иконок, лого, типографики, меню, коллажей, инфографики и многого другого. Все тексты ищите в разделе «Tutorials». Советуем начать со статьи где описаны 10 первых шагов в Vectr .
Преимущества Vectr
В качестве выводов собрали все положительные фишки, которыми он обладает:
- Он похож на , имеет набор всех необходимых знакомых инструментов для создания красивого дизайна или правки имеющейся графики.
- Здесь есть сетка и задание линий выравнивания для большего удобства.
- Импорт/экспорт поддерживает разные форматы: AI, EPS, PNG/JPEG и SVG.
- Кроссплатформенность: имеются версии под Windows, Mac, Linux, Chromebook + онлайновая.
- Есть отправка уникального URL для просмотра проекта коллегами/заказчиками.

- История изменений позволяет быстро вернуть прошлые наработки.
- Софт полностью бесплатный.
- Доступна синхронизация — в десктопной ПК версии в офлайн режиме допускается до 100 исправлений, которые при появлении связи, автоматически синхронизируются с вашим онлайн аккаунтом.
- Программный продукт прост в изучении, а поэтому идеально подходит новичкам. Хотя, в принципе, профи также найдут в нем полезные фишки.
Все это делает Vectr одним из лучших бесплатных векторных редакторов, содержащим необходимый минимум для комфортной и эффективной работы. Порадовало наличие множества полезных руководств по программе, с которыми разобраться смогут даже начинающие пользователи. При желании можете пройти бесплатный онлайн курс по Vectr (где-то около 45минут видео). Скачивайте софт на компьютер или пробуйте его онлайн, лучший способ научиться — практиковаться.
Сталкивались ли вы с Vectr ранее? Какое другое ПО знаете по теме и посоветуете?
В настоящее время создано множество пакетов иллюстративной графики, которые содержат простые в применении, развитые и мощные инструментальные средства векторной графики, предназначенной как для подготовки материалов к печати, так и для создания страниц в интернете.
Для создания графического объекта потребуется программа иллюстративной векторной графики. Качество и полезность средств векторной графики определяются главным образом возможностями масштабирования.
Пакеты векторной или иллюстративной графики всегда основывались на объектно-ориентированном подходе, позволяющем рисовать контуры объектов, а затем закрашивать их или заполнять узорами. Вы можете очень точно воспроизводить эти контуры, задавая любой размер, поскольку они формируются при помощи математической модели из точек и кривых, а не как растровые изображения — в виде сетки, заполненной прямоугольными пикселями.
К числу новых возможностей, обнаруженных в этой категории изделий, относится многоцветная градиентная закраска. Такие примитивы, как многоугольники, звезды и спирали, стали обычными атрибутами подобных пакетов. Связанные цвета позволяют заменить красный цвет розы желтым, изменив только базовый цвет; все связанные оттенки изменятся автоматически. Многослойные интерактивные цветные «диапозитивы» обеспечивают ранее недостижимую глубину, и вы можете преобразовывать векторные изображения в растровые в рамках векторного графического файла. Если вчерашние пакеты векторной графики позволяли только помещать растровое изображение в ваш файл, то с помощью современных программ можно встраивать представленные в растровой форме изображения, изменять их размеры и даже накладывать специальные эффекты и маски. Это облегчает процесс получения окончательного изображения средствами многослойной графики — объединением векторных и растровых файлов необходимым, для создания логотипов, печатных рекламных объявлений и картинок для Web.
Если вчерашние пакеты векторной графики позволяли только помещать растровое изображение в ваш файл, то с помощью современных программ можно встраивать представленные в растровой форме изображения, изменять их размеры и даже накладывать специальные эффекты и маски. Это облегчает процесс получения окончательного изображения средствами многослойной графики — объединением векторных и растровых файлов необходимым, для создания логотипов, печатных рекламных объявлений и картинок для Web.
Принципы, лежащие в основе последних пакетов, полностью меняют представления о векторной графике. CorelXara 1.5 реализует качественно новый подход к визуализации, располагает потрясающими средствами создания выходных файлов.GIF и JPEG и феноменально быстрым внешним модулем браузера для работы с векторной графикой. Пакет Expression 1.0 фирмы Fractal Design позволяет строить контуры из других сложных векторных графических изображений, предоставляя в распоряжение пользователя бесконечное разнообразие визуальных возможностей, недостижимое с помощью других программ.
В отличие от предназначенного для начинающих пользователей программного обеспечения настольных издательских систем или программ редактирования фотоизображений, где, как правило, содержатся наиболее часто используемые средства редактирования, графические пакеты для новичков обычно ориентированы на решение конкретных задач, например построение диаграмм или техническое черчение. Приобрести навыки свободного рисования кривых Безье трудно даже для профессионала; не менее сложно освоить и основные принципы машинного черчения, например изображение разрезов и сечений. Кроме того, многие начинающие пользователи не ощущают различий между растровой и векторной графикой и могут не знать, в каких случаях какими пакетами пользоваться. По этим причинам начинающие должны соизмерять свои задачи с возможностями программы и переходить к полнофункциональному пакету рисования, только когда будут готовы к этому.
В большинстве случаев для создания простых иллюстраций начинающим достаточно уметь работать с теми программными средствами, которые, возможно, у них уже имеются. Комплекты программ Microsoft, Corel и Lotus содержат инструменты рисования в своих модулях текстового процессора и презентационной графики, а также библиотеки клипартов. Кроме того, с помощью функций AutoShape можно создавать большое число стандартную форм и даже символов для построения диаграмм (которые могут отбрасывать тени или даже получаться с помощью «экструзии» и благодаря этому приобретать объемность), а галерея WordArt предоставляет интересные и цветные стили текста, которыми можно пользоваться для заголовков или ярлыков.
Комплекты программ Microsoft, Corel и Lotus содержат инструменты рисования в своих модулях текстового процессора и презентационной графики, а также библиотеки клипартов. Кроме того, с помощью функций AutoShape можно создавать большое число стандартную форм и даже символов для построения диаграмм (которые могут отбрасывать тени или даже получаться с помощью «экструзии» и благодаря этому приобретать объемность), а галерея WordArt предоставляет интересные и цветные стили текста, которыми можно пользоваться для заголовков или ярлыков.
Для задач технического характера обратим внимание на такие программы построения диаграмм, как FlowCharter 7 фирмы Micrografx или Visio Professional 4.5 фирмы Visio Corp. Если же начать работать в области САПР, то существует несколько вполне доступных по ценам и возможностям пакетов, в том числе AutoCAD LT фирмы Autodesk или Design CAD фирмы ViaGrafx.
Чтобы подготовить чертежи для небольших строительных проектов, например реконструкции этапа дома или модернизации кухни, можно воспользоваться пакетами Planix и Draftix фирмы SoftDesk, Visual Home фирмы Books That Work или 3D Home Architect, Edition 2 фирмы Broderbund Software.
Редакторы векторной графики:
- 1. Коммерческие
- · Adobe Illustrator
- · Adobe Freehand
- · CorelDraw
- · Xara Xtreme
- · Adobe Flash
- 2. Бесплатные
- · Inkscape
- · Expression Design
Предлагаем сводную таблицу основных характеристик наиболее популярных программ для работы с векторной графикой:
Adobe Illustrator | Fractal Design Expression | Macromedia FreeHand 7 | Micrografx Designer 7 | ||||
функциональные возможности | |||||||
художественная иллюстрация | приемлемо | приемлемо | |||||
техническая иллюстрация | N/A N/A — неприменимо. Данное изделие не предоставляет такой возможности. | ||||||
цветная печать | приемлемо | ||||||
подготовка страниц Web | приемлемо | ||||||
простота применения | |||||||
художественная иллюстрация | приемлемо | ||||||
техническая иллюстрация | |||||||
цветная печать | |||||||
подготовка страниц Web | |||||||
работа с цветом | |||||||
цветовые модели |
Категория художественная иллюстрация характеризует многообразие и универсальность инструментальных средств рисования. Кроме того, программные продукты должны быть способны точно импортировать и экспортировать разнообразные типы файлов.
Кроме того, программные продукты должны быть способны точно импортировать и экспортировать разнообразные типы файлов.
Категория цветная печать отражает программные возможности согласования цветов и качество получаемых отпечатков. Программы иллюстративной графики должны определять участки смыкания пар цветов, выполнять преобразования специальных цветов (spot color) в составные цвета (process color) и точное цветоделение.
Векторные форматы:
- 1. CDR (CorelDraw)
- 2. CMX (CorelDraw)
- 3. AI (Adobe Illustrator)
- 4. EPS (Encapsulated PostScript)
- 5. WMF (Метафайлы Windows)
- 6. EMF (Метафайлы Windows)
- 7. SVG (Scalable Vector Graphics)
- 8. XAR (Xara Xtrem)
CDR — «родной» формат программы Corel Draw. Формат не совместим с другими редакторами векторной графики и со своими же более ранними версиями.
AI (Adobe Illustrator) — формат, создаваемый по_умолчанию программой Adobe Illustrator. Более поздние версии программы не совместимы с предшествующими, но, тем не менее, имеется возможность сохранения файла для более ранних версий. Текущая версия — Adobe Illustrator CS5.
Более поздние версии программы не совместимы с предшествующими, но, тем не менее, имеется возможность сохранения файла для более ранних версий. Текущая версия — Adobe Illustrator CS5.
EPS (Encapsulated PostScript) — формат, созданный компанией Adobe на основе языка PostScript. Eps, соответствующий разным версиям программы Adobe Illustrator, описывается разными версиями языка PostScript, этим объясняется несовместимость более поздних версий с другими программами. Для 8_ой версии это PostScript3. Именно в формате eps-8 все фотобанки принимают векторные иллюстрации. При сохранении в формате eps-8 из более поздних версий программы все эффекты, которые были не доступны в Illustrator8 становятся растровыми объектами. Не смотря на то, что по стандарту EPS может содержать растр, фотобанки такую иллюстрацию не примут. Так что если вы создаете изображения для последующей продажи на фотобанках — будьте внимательнее при использовании эффектов. Самая «популярная» ошибка начинающего стокера — использование прозрачности. С недавнего времени фотобанк ShutterStock.com стал принимать eps 10_ой версии. В этой версии прозрачность поддерживается.
С недавнего времени фотобанк ShutterStock.com стал принимать eps 10_ой версии. В этой версии прозрачность поддерживается.
Eps — самый универсальный формат для векторной графики, так как поддерживается большинством векторных редакторов (в основном более ранние версии, как раз такие как eps8).
SVG (Scalable Vector Graphics) — формат, созданный на основе языка разметки XML. Формат создавался в том числе для публикации векторной графики в сети Интернет, являетя открытым стандартом, поддерживает анимацию. Достоинством svg является еще и то, что это по сути текстовый файл и при наличии определенных навыков возможно редактировать и создавать векторное изображение в обычном текстовом редакторе. Кроме того, существует так же возможность управлять атрибутами изображения при помощи таблицы стилей CSS. Бесплатный векторный редактор Inkscape по умолчанию сохраняет файл в этом формате.
Для Интернета Консорциум W3C ввел открытый формат двумерной векторной графики SVG (Scable Vector Graphics), являющийся XML-подобным языком, позволяющим отображать три типа графических объектов: форм векторной графики (vector graphics shapes), изображений и текста. При этом графические объекты могут преобразовываться, группироваться и анимироваться. Спецификация SVG включает объектную модель документа — DOM (Document Object Model), облегчающую обработку графических объектов. Векторная графика отличается удобством использования для изображений, состоящих из элементов, которые могут быть разложены на простейшие геометрические объекты (линии, окружности, многоугольники, текст). Векторные данные масштабируются и поддаются различного рода манипуляциям (в том числе вращению, вытягиванию, сжатию). Векторные изображения адаптируются к различным устройствам вывода и могут быть преобразованы в другой векторный формат. К недостаткам векторной графики относят проблематичность ее использования для передачи сложных изображений (например фотографий). Визуализация векторных изображений может потребовать значительно больше времени, чем растрового файла такой же сложности, поскольку каждый элемент изображения должен быть воспроизведен отдельно и в определенной последовательности.
При этом графические объекты могут преобразовываться, группироваться и анимироваться. Спецификация SVG включает объектную модель документа — DOM (Document Object Model), облегчающую обработку графических объектов. Векторная графика отличается удобством использования для изображений, состоящих из элементов, которые могут быть разложены на простейшие геометрические объекты (линии, окружности, многоугольники, текст). Векторные данные масштабируются и поддаются различного рода манипуляциям (в том числе вращению, вытягиванию, сжатию). Векторные изображения адаптируются к различным устройствам вывода и могут быть преобразованы в другой векторный формат. К недостаткам векторной графики относят проблематичность ее использования для передачи сложных изображений (например фотографий). Визуализация векторных изображений может потребовать значительно больше времени, чем растрового файла такой же сложности, поскольку каждый элемент изображения должен быть воспроизведен отдельно и в определенной последовательности.
Программы векторной графики используются:
- 1. Полиграфия (визитки, буклеты, брошюры, конверты бланки и т. д.)
- 2. Мультимедиа
- 3. Графика и сайты для сети интернет (иконки, кнопки, иллюстрации)
- 4. Создание шрифтов
- 5. Офисная графика (диаграммы в Adobe Illustrator, схемы)
- 6. Создание фотореалистичных изображений
- 7. Предпечатная подготовка (работа с цветом и PostScript, PDF)
- 8. Наружная реклама
Adobe Illustrator — это стандарт векторной графики, благодаря разработкам специалистов компании Adobe языка PostScript, форматов PDF, EPS широко используемых в печати, веб дизайне, создании шрифтов.
Достоинства векторной графики:
- 1. Небольшой размер файла при относительно несложной детализации изображения.
- 2. Возможность неограниченного масштабирования без потери качества.
- 3. Возможность перемещения, вращения, растягивания, группировки и т. д. так же без потери качества.

- 4. Возможность позиционирования объектов по оси, перпендикулярной плоскости экрана (по оси z — «выше», «ниже», «выше всех», «ниже всех»).
- 5. Возможность выполнения булевых преобразований над объектами — сложение, вычитание, пересечение, дополнение.
- 6. Управление толщиной линий при любом масштабе изображения.
Инскейп — кроссплатформенный бесплатный полнофункциональный полупрофессиональный редактор для решения задач по созданию и редактированию векторной графики. Среди аналогичных программных продуктов Inkscape лучше других способен заменить такие мощные коммерческие продукты, как Adobe Illustrator и CorelDraw. Молодым дигитальным художникам и дизайнерам в обязательном порядке стоит программный продукт Inkscape скачать бесплатно для Windows 10, 8.1, 8, 7, Vista, XP (32-бит и 64-бит), не покидая сайт https://сайт без регистрирования и SMS, и изучить этот интересный продукт. Инкскейп свободно распространяется разработчиками на условиях GNU General Public License и имеет исходный код, открытый для всех желающих его улучшить. Полнофункциональные версии работают под OS MS Windows, Mac OS X и Linux.
Полнофункциональные версии работают под OS MS Windows, Mac OS X и Linux.
Растровые и векторные редакторы
Все цифровые изображения можно разделить на две большие принципиально отличающиеся группы. Первую, более многочисленную группу, образуют растровые картинки и фотографии, состоящие из множества цветных точек. Если максимально приблизить растровое изображение, то на экране можно увидеть, что оно состоит из квадратных точек — пикселов. Если увеличить растровое изображение в несколько раз, то и размер файла существенно увеличится. Вторую группу образуют изображения, состоящие из направленных отрезков — векторов, которые могут быть как прямолинейными, так и кривыми. Несколько векторов могут образовывать фигуры: овалы, многоугольники и другие графические примитивы. В отличие от пикселов масштабирование векторов происходит без потери качества, и увеличение геометрического размера рисунка не увеличивает размер файла. При увеличении рисунка в кривых, в зависимости от заданных настроек, толщина обводок может остаться неизменной или пропорционально увеличиваться.
Соответственно типам изображений, существуют программы, редактирующие преимущественно один из двух типов графики. Для растра лучше других подходят Adobe Photoshop, Krita Studio, GIMP, PaintNET, Picasa, IrfanView, FastStone Image Viewer и другие. Лучшими для работы с векторами считаются Adobe Illustrator, FreeHand, CorelDraw и Xara. Среди свободно распространяемых векторных редакторов стоит отметить: Inkscape, Sodipodi, Skencil (SKetch), OpenOffice Draw, KOffice Karbon. На данной страничке сайта https://сайт без регистрации и СМС есть возможность скачать Inkscape на русском бесплатно для Windows 7, 8, 8.1, 10, а еще Vista и XP SP 3 (32-bit и 64-bit) для рисования и редактирования векторных изображений.
SVG в концепции Инкскейпа
Формат SVG, соответствующий стандартам XML и CSS, развивается знаменитым в узких профессиональных кругах консорциумом W3C. Открытый формат Scalable Vector Graphics поддерживает возможность прямого изменения XML-данных, для расширения функционала позволяет использовать расширения и дополнения сторонних разработчиков и имеет API для написания сценариев. Существуют дополнения для формул в стиле LaTeX, построения графиков с применением макросов PSTricks и другие. Инфраструктура графического редактора позволяет исполнять сценарии на таких языках программирования, как Perl, Ruby, Python.
Существуют дополнения для формул в стиле LaTeX, построения графиков с применением макросов PSTricks и другие. Инфраструктура графического редактора позволяет исполнять сценарии на таких языках программирования, как Perl, Ruby, Python.
Файлы SVG сохраняются как Plain SVG, а неподдерживаемые Инкскейпом составляющие преобразуются в простые контуры. Группы SVG могут использоваться в качестве слоев, при этом доступно передвижение объектов по слоям. Возможна работа с документами без извлечения из архива gzip. Если возникает необходимость редактирования контуров и кривых, то есть смысл последнюю версию векторного редактора Inkscape скачать бесплатно для компьютера. Инскейп оснащен всеми инструментами для полноценной работы. Инкскейпом поддерживаются: трансформирование, группирование, клонирование, альфа-каналы, текстовые блоки, стандартные фильтры, градиентные и текстурные заливки.
Интерфейс Инкскейпа
Программа Inkscape поддерживает возможность прямого изменения XML-данных SVG формата, и программисты пользуются этой возможностью. Однако, чтобы художники и дизайнеры могли с комфортом создавать и редактировать векторные изображения, Inkscape оснащен WYSIWYG-интерфейсом. Естественно, творческим людям управлять векторными объектами с помощью клавиатуры и мышки, сенсорного экрана или стилуса планшета в стандартном окне редактора гораздо удобнее, чем писать программный код.
Однако, чтобы художники и дизайнеры могли с комфортом создавать и редактировать векторные изображения, Inkscape оснащен WYSIWYG-интерфейсом. Естественно, творческим людям управлять векторными объектами с помощью клавиатуры и мышки, сенсорного экрана или стилуса планшета в стандартном окне редактора гораздо удобнее, чем писать программный код.
Интерфейс Инкскейпа прост, удобен и интуитивно понятен, главное разобраться с принципами манипулирования объектами, состоящими из контуров и кривых. Если потребовалось такого типа программное обеспечение, есть смысл векторный редактор Inkscape скачать бесплатно с официального сайта, не покидая сайт https://сайт без регистрации и СМС. С одной стороны, научиться работать в Inkscape просто, с другой — для овладения всеми возможностями программы потребуется посмотреть видео уроки и ознакомиться с инструкцией, помощью и справочным разделом. Во множестве видео уроков пошагово описано, как рисовать в Inkscape.
Официальный дистрибутив Inkscape поддерживает несколько языков, среди которых присутствует и русский. Корректно локализованы все окна, настройки, меню и справочная система. Наличие русскоязычного интерфейса и отсутствие необходимости поиска и установки дополнительных русификаторов позволяет сразу начать работу в Inkscape. Статусная строка внизу рабочего окна отображает характеристики активного объекта и подсказывает сокращенные клавиатурные сочетания, соответствующие функциям. В настройках можно изменить множество параметров. Настраивается все: от чувствительности мыши, до персонализации внешнего вида.
Корректно локализованы все окна, настройки, меню и справочная система. Наличие русскоязычного интерфейса и отсутствие необходимости поиска и установки дополнительных русификаторов позволяет сразу начать работу в Inkscape. Статусная строка внизу рабочего окна отображает характеристики активного объекта и подсказывает сокращенные клавиатурные сочетания, соответствующие функциям. В настройках можно изменить множество параметров. Настраивается все: от чувствительности мыши, до персонализации внешнего вида.
Описание возможностей Inkscape
Программа Инкскейп отлично подойдет как для рисования иллюстраций, так и для выполнения чертежей, графиков, блок-схем и прочих технических изображений. В распоряжении пользователя находится огромный набор инструментов, сокращенные клавиатурные сочетания, размещение текста, импорт растра и его трассировка. Трассировка, или векторизация, позволяет получить из растра изображений их упрощенную копию в векторах. Далее элементы для удобства перемещения или трансформации можно сгруппировать. На этой странице сайта https://сайт есть возможность скачать бесплатно Inkscape для Windows XP SP 3, Vista, 7, 8, 8.1, 10 (x86 и x64) на русском языке, чтобы рисовать и редактировать картинки, в том числе анимированные. К сожалению, невозможен экспорт в формат векторной флеш-анимации и графики SWF (Shockwave Flash, позже Small Web Format). Также Inkscape не понимает многостраничные PDF-документы, поэтому редактирование и сохранение PDF-файла возможно только постранично.
На этой странице сайта https://сайт есть возможность скачать бесплатно Inkscape для Windows XP SP 3, Vista, 7, 8, 8.1, 10 (x86 и x64) на русском языке, чтобы рисовать и редактировать картинки, в том числе анимированные. К сожалению, невозможен экспорт в формат векторной флеш-анимации и графики SWF (Shockwave Flash, позже Small Web Format). Также Inkscape не понимает многостраничные PDF-документы, поэтому редактирование и сохранение PDF-файла возможно только постранично.
Среди технологических достоинств следует упомянуть следующие:
- создание простых и составных контуров, графических примитивов, фигур,
- вращение, растяжение, наклон фигур,
- клонирование и передача параметров одного объекта другому,
- управление формой объектов через регулировку узлов и формы кривых,
- корректировка узлов,
- примитивное редактирование растровых компонентов,
- векторизация растра,
- работа с фигурным текстом и текстовыми блоками,
- поддержка шрифтов SVG-библиотеки,
- выравнивание текста влево-вправо, вниз-вверх, по центру,
- выделение текста жирным и курсивным начертанием шрифта,
- группировка кривых и графических примитивов,
- работа со слоями, альфа-каналами, градиентными заливками, текстурами,
- встроенная система управления цветом,
- поддержка цветовой модели CMYK,
- соответствие требованиям высококачественной печати,
- возможность исполнения сценариев,
- расширения для поддержки новых графических форматов,
- работа с использованием хоткей,
- средство Inkboard для совместного творчества с использованием XMPP (или Jabber).

Inkscape оснащен стандартными для таких программ инструментами: выделение, текст, ластик, пипетка, аэрограф, работа с узлами, линиями, фигурами, масштабирование. Доступно рисование графических примитивов: прямоугольника, многоугольника, эллипса и других, в том числе и в перспективе. Можно рисовать от руки или редактируя кривые Безье или клотоиды — идеально гладкие, без ломаных углов кривые. Особый инструмент Каллиграфическое перо позволяет создавать сложную каллиграфию, используя графический планшет и стилус. В этом случае на параметры линии влияет интенсивность надавливания и угол наклона стилуса. Особое место занимают инструментарий цвета и стиля: назначение цвета, копипаст цвета и стиля, изменение градиентной заливки, маркеры контура. Работа с текстом обеспечена функциями: рендеринга, размещения текста в контуре, корректировки многострочного текстового блока и текста на кривой.
Импортирование и экспортирование
Инкскейп поддерживает работу со многими форматами графики. Почти без проблем импортируются корректно созданные профессионалами для печати файлы Adobe Illustrator, CorelDRAW, Post Script, Encapsulated PostScript, Portable Document Format. Помимо профессиональных форматов AI, CDR PS, EPS, PDF, редактор Inkscape понимает SVGZ, EMF, DXF, Sketch и другие. Идеально импортируется растр в файлах: TIFF, GIF, JPEG, BMP, PCX, TGA и других. Экспорт возможен в растровый и множество векторных форматов, среди которых нужно упомянуть наиболее важные. Растровый формат для экспортирования — PNG. Векторные — SVG, AI, PS, EPS, PDF, Sketch, Open Document Draw, EMF и другие. Инкскейп хорошо взаимодействует с Adobe Illustrator, возможен как импорт, так и экспорт в понятный для Аишки формат.
Для рисования, редактирования, допечатной подготовки и веб-публикации
Рекомендуем официальный дистрибутив Inkscape скачать бесплатно на русском языке, чтобы получить свободный полупрофессиональный инструмент, соответствующий стандартам XML, CSS и SVG. Эта подойдет для рисования, редактирования, допечатной подготовки и веб-публикации баннеров, плакатов, буклетов, обложек, иллюстраций, карт, схем, чертежей, графиков, диаграмм, листов презентаций, страниц сайтов, веб-графики и анимации, пиктограмм, графических элементов для игр. Свободный исходный код программы обуславливает активное развитие силами интерактивного сообщества. Многие разработчики используют возможность расширения и увеличения функционала за счет создания разрабатываемых отдельно модулей и плагинов. Участники комьюнити Inkscape создали много изображений для библиотеки Open Clip Art Library.
сайта , где каждый имеет возможность легально бесплатные программы для компьютера с Microsoft Windows скачать бесплатно без капчи, без вирусов и без СМС. Эта страница существенно обновлена 18.01.2019. Начав свое знакомство с легально бесплатными программами с этой страницы, обратите внимание и на другие материалы дома или на работе. Спасибо, что посетили раздел .
Наверное многие знают программу CorelDRAW , которая является векторным графическим редактором. Я использую векторный графический редактор практически во всем, так как в нем достаточно удобно работать, и наверное в первую очередь из за того что мне больше по душе векторная графика. Конечно о преимуществах векторной графики над растровой графикой можно говорить много, но это отдельная тема для разговора. Я лишь скажу что векторная графика меня привлекает тем что при увеличении качество изображения не ухудшается, что дает много преимуществ перед растровой графикой. А редакторы векторный графики нравятся тем что там без особых знаний и умений в рисовании, можно создать что то красивое и гениальное. Естественно многие могут сказать что и в редакторах растровой графики можно создать шедевры. В основном решение о том какой редактор использовать зависит во многом от поставленной задачи, и от вкусов человека, который будет решать ту или иную задачу. Я долго использовал редактор векторной графики для решения большинства задач, к примеру таких как: создание диаграмм, блок схем, логотипов, схем и др. И при переходе на лицензионное и бесплатное ПО я стал искать подходящую по функциональности замену CorelDRAW . Главными критериями поиска были бесплатность, удобство работы, сходство интерфейса. И мне долго искать не пришлось, хоть и бесплатных редакторов векторной графики существует достаточно большое количество. Первым понравившимся и подходящим под критерии поиска оказался бесплатный редактор векторной графики Inkscape , о котором собственно я и попытаюсь сегодня рассказать.
Inkscape — кроссплатформенный, достаточно мощный и во многом конкурентоспособный бесплатный редактор векторной графики с открытым исходным кодом, и в котором в качестве основного стандарта для работы используется формат SVG.
Программа Inkscape обновляется и пополняется новыми функциями каждый год. Разработчики часто исправляют ошибки и недоработки. И программа Inkscape с каждым годом усовершенствуется на столько, что мне кажется через несколько лет станет мощным бесплатным конкурентом CorelDRAW . Конечно к различным особенностям Inkscape нужно привыкнуть, и в программе свой собственный интерфейс и свои функциональные возможности, хоть и во многом напоминающие тот же CorelDRAW . Да и вообще в векторному редактору нужно привыкнуть, так различия с растровыми редакторами очень велики.
По утверждению разработчиков главная цель — это создание мощного инструмента, а главное удобного для рисования, и полностью совместимого со стандартами SVG, CSS, XML.
Основные характеристики Inkscape
- программа бесплатна и распространяется на условиях лицензии GNU General Public License
- кроссплатформенность
- программа поддерживает следующие форматы документов: импорт — практически все популярные и часто используемые форматы SVG, JPEG, GIF, BMP, EPS, PDF, PNG, ICO, и много дополнительных, таких как SVGZ, EMF, PostScript, AI, Dia, Sketch, TIFF, XPM, WMF, WPG, GGR, ANI, CUR, PCX, PNM, RAS, TGA, WBMP, XBM, XPM; экспорт — основной форматы PNG и SVG и много дополнительных EPS, PostScript, PDF, Dia, AI, Sketch, POV-Ray, LaTeX, OpenDocument Draw, GPL, EMF, POV, DXF
- есть поддержка слоев
- как и во многих программах Inkscape поддерживает клавиатурные комбинации клавиш, что ускоряет в разы разработку того или иного макета или рисунка
- есть много встроенных расширений, многие из которых позволяют автоматизировать тот или иной процесс, или же просто позволяют сделать прорисовку большого объема информации
- расширенная статусная строка, которая содержит много полезной информации, а именно — информация о выделенных объектах, подсказки для клавиатурных комбинаций
- Inkscape имеет редактор XML с деревом объектов, связанный с рабочим пространством
- очень полезная и часто используемая мной функция, это возможность векторизировать растровое изображение
- есть возможность писать свои расширения, и сценарии на Perl, Python и Ruby
- программа доступна на нескольких языках, включая и русский и украинский
Конечно о всех плюсах и особенностях программы не расскажешь за короткое время, поэтому я рассказал лишь о некоторых.
Основными сферами применения являются:
- создание логотипов, визиток, плакатов, иллюстраций для презентаций
- технические схемы, графики и др.
- web-графика — баннеры, макеты сайтов, кнопки для сайта, логотипы, полноценный дизайн сайта
Больше всего Inkscape я использую при создании сайта, будь то макет, или же готовый дизайн сайта. Но иногда приходится перерабатывать какой то логотип, или создать схему БД. В общем сфер применения программы очень много и использоваться Inkscape может для многих задач. А для того что бы узнать что это за программа лучше установить и попробовать ее на деле.
Установка Inkscape
Для загрузки Inkscape , есть несколько вариантов официальных версий: архив с исходным кодом — .gz, архив с исходным кодом — .bz2, Mac OS X — .dmg, Windows — установочный пакет.exe, 7zip. Так как у меня установлена ОС Windows, то я выбираю соответственно установочный пакет в формате.exe. Все остальные вариации для загрузки доступны на странице — http://inkscape.org/download/?lang=ru . Для того чтобы загрузить версию 0.48 в формате 7zip, нужно перейти последующему адресу — . Файл весит примерно ~33МB, для его загрузки можно воспользоваться программой .
После загрузки у Вас должен появится файл Inkscape-0.48.0-1.exe , после запуска которого появится окно выбора языка, на выбор доступные следующие языки: English, Indonesian, Russian, Ukrainian . Выбираем нужный нам язык и нажимаем кнопку ОК . (в моем случае это Russian )
После чего появится окно приветствия, в котором нужно нажать кнопку Далее > .
В следующем окне приводится текст лицензии, читаем и нажимаем кнопку Далее > .
В следующем окне нужно выбрать те, компоненты которые Вы хотите что бы установились с программой. Здесь есть два обязательных компонента, которые нужно установить:
- Inkscape, редактор SVG(требуется) ,
- Среда исполнения GTK+(требуется) .
Также можно выбрать дополнительные компоненты для установки:
- Для всех пользователей (если поставить флажок то программа установится для всех пользователей компьютера),
- Ярлыки (здесь можно выбрать места, куда будут установлен ярлык для программы — Рабочий стол, Панель быстрого запуска, Открывать файлы SVG в Inkscape(будет произведена ассоциация файлов SVG с программой), Контекстное меню),
- Удалить личные настройки (если у Вас уже была установлена программа Inkscape то нажав здесь флажок все сохраненные настройки будут удалены),
- Дополнительные файлы (если поставить здесь флажок, то установятся Примеры и Уроки),
- Переводы (здесь можно выбрать один или несколько переводов, и доступно для этого большое количество языков, выбираем Русский(ru) или Украинский(uk)).
После того как Вы выберите все дополнительные компоненты нужно нажать на кнопку Далее > .
В следующем окне будет информация о том в какую директорию установить Inkscape , по умолчанию C:\Program Files\Inkscape , для того что бы выбрать другую директорию нужно нажать кнопку Обзор … . После чего следует нажать на кнопку Установить для продолжения установки.
После чего будет выведено следующее окно в котором будет происходить сам процесс установки, нужно будет подождать примерно 2-3 минуты. Для того что бы отобразить подробные сведения об установке нужно нажать на кнопку Детали … . После того как в полосе статуса установки появится слово Готово , станет активной кнопка Далее > , на которую собственно и нужно нажать.
И в последнем окне, которое говорит о том что программа установилась, нужно нажать кнопку Готово . Если Вы не убирали флажок рядом с надписью Запустить Inkscape , то после нажатия кнопки Готово программа запустится автоматически.
Если же Вы убрали флажок, то можно запустить программу с помощью ярлыка, будь то ярлык на рабочем или в меню Пуск.
После запуска программы появится главное окно программы, которое собственно и является основной областью для работы.
В использовании программа не очень сложна и практически все здесь можно изучить самому, потому все на русском, да и в добавок есть ряд примеров и уроков, которые устанавливаются вместе с программой.
Ссылки
- http://inkscape.org — официальный сайт программы Inkscape
Говоря в общем о программе могу сказать что программа не только проста в использовании, но и как я говорил Выше удобна и многофункциональна, и ее возможности помогут решить большое количество задач. Здесь есть и возможность работы с слоями и градиенты, и многие другие инструменты, которые повторяются в большинстве графических редакторов. Как я и говорил раньше в Inkscape , сможет рисовать даже не имеющий художественных навыков человек. Да и редакторы векторной графики, как то приятнее в использовании чем редакторы растровой. В общем что бы понять что из себя представляет Inkscape, нужно просто установить, запустить и попробовать что то сделать.
7 лучших бесплатных графических редакторов для создания векторных изображений
Когда вы думаете о графических редакторах, первое, что приходит на ум, — это Photoshop (или GIMP, если вы пользователь Linux). Однако и Photoshop, и GIMP подходят только для редактирования фотографий и создания растровых изображений. Растровые изображения, такие как PNG или JPG, во многих случаях подходят, но очень часто вам понадобится более масштабируемый формат.
Вот тут-то и пригодятся векторные изображения и графические редакторы, выполняющие более сложные графические задачи, о которых Photoshop может только мечтать.Вот лучшие бесплатные графические редакторы для векторных изображений, которые вам стоит попробовать.
1. BoxySVG
BoxySVG может быть не очень сложным приложением с массой инструментов и настроек, которые вы можете сделать, но в этом его сила. Он очень прост в использовании, его можно загрузить как настольное приложение или использовать через браузер.
Вы найдете все инструменты для рисования, необходимые для создания элегантных векторных изображений с помощью перьев, фигур, кривых и текста. Если вы хотите копнуть немного глубже, есть также различные варианты, основанные на типографике, геометрии, масках и (что особенно важно) возможности экспорта ваших SVG в другие форматы.
BoxySVG с его скупым и не подавляющим количеством опций и элементов пользовательского интерфейса — отличный легкий инструмент, если вы хотите сразу приступить к созданию векторов с минимальным вмешательством.
2. SVG-Edit
Не хотите мучиться с загрузкой программного обеспечения, которое может скопиться в кучу другого программного обеспечения, которое вам не нужно? SVG-edit — это надежный векторный редактор на основе браузера, в котором используется формат SVG (масштабируемая векторная графика) с открытым исходным кодом. В нем есть большинство модных функций для работы с изображениями, которые вы ожидаете, и работает во всех основных браузерах.
Связанные : 5 лучших приложений для редактирования фотографий, которые вы можете получить бесплатно
3. Inkscape
Начнем с лучшего кроссплатформенного векторного редактора — Inkscape. Это бесплатная программа с открытым исходным кодом и потрясающим набором функций. Inkscape используется многими профессиональными дизайнерами и представляет собой полноценный векторный редактор для настольных компьютеров, доступный для Linux, Windows и Mac OS.
Вы можете использовать его для создания векторных объектов, выполнения с ними всевозможных манипуляций (заливка, обводка, рендеринг, преобразование, группирование, использование слоев), добавления текста, создания векторных изображений из растровых изображений и т. Д.Вы можете использовать Inkscape для редактирования некоторых растровых форматов, например PNG. Если вам нужен настольный векторный редактор, я думаю, что это лучший выбор среди всех бесплатных векторных редакторов.
4. RollApp
Если вам нравится Inkscape, но вы не хотите устанавливать его на свой компьютер, вы можете попробовать RollApp. RollApp — это онлайн-версия Inkscape, и все, что вам нужно, — это браузер. Он имеет все функции Inkscape, а также интеграцию с Dropbox, Google Drive, One Drive и некоторыми другими поставщиками облачных хранилищ.Однако, если вы работаете с большими файлами и / или ваше интернет-соединение ненадежно, возможно, вы не сможете работать так же плавно, как на рабочем столе, но это также относится почти к любому другому онлайн-редактору векторных изображений.
5. Вектор
Vectr не обладает всеми преимуществами Inkscape или RollApp, но это хороший редактор, который можно использовать практически для любой векторной задачи. Тот факт, что у него не так много функций, как Inkscape, не так уж и плох — на самом деле, когда у вас есть только основы, это упрощает работу для новичков.Тем не менее, вы можете использовать Vectr для создания изображений и применения основных операций, таких как добавление слоев, границ, теней или текста.
Vectr — очень быстрый онлайн-редактор (если, конечно, у вас хорошее подключение к Интернету), но если вы предпочитаете использовать его в автономном режиме, вы можете загрузить его для Linux, Windows, Mac и Chromebook.
6. LibreOffice Draw
LibreOffice Draw — хороший векторный редактор для настольных ПК для Linux, Windows и Mac. Стоит попробовать, особенно если вы уже используете LibreOffice.Вы можете использовать его для создания векторных изображений с нуля или для изменения существующих. Одно из замечательных применений LibreOffice Draw — создание технических чертежей, блок-схем и диаграмм, потому что в нем есть подходящие инструменты для этой цели. Для более сложного графического редактирования я лично предпочитаю Inkscape.
7. Fatpaint
Fatpaint — это не только векторный редактор — вы также можете использовать его для редактирования растровых фотографий. Это веб-инструмент, поэтому для его использования вам понадобится только браузер. Он отлично подходит для создания логотипов и другой небольшой векторной графики и не имеет такого количества функций, как его настольные аналоги, но для быстрого редактирования это более чем нормально.Вы можете использовать его для создания новых векторных файлов и объектов, редактирования их, манипулирования контурами, добавления текста и т. Д. Одной из особенностей Fatpaint является его способность манипулировать трехмерным текстом.
Эти семь бесплатных графических редакторов векторных изображений хороши, но все зависит от того, для чего они вам нужны. Если вам нужно много функций, используйте Inkscape; если вам нужно внести всего несколько быстрых изменений, веб-редакторы — это то, что вам нужно.
Эта статья полезна? да Нет
Роберт ЗакКонтент-менеджер в Make Tech Easy.Любит Android, Windows и до предела возится с эмуляцией ретро-консоли.
7 лучших бесплатных программ для векторной графики с открытым исходным кодом
Изучение изображений в мире визуальных эффектов стало простой задачей с векторной графикой. С изысканностью и совершенством; вы можете редактировать, рисовать и изменять изображения, диаграммы и рисунки с помощью программного обеспечения для векторной графики.
Знаете ли вы, что векторная графика имеет неограниченное количество применений? От графического дизайна до макета страницы и иллюстраций от руки пользователи могут создавать изображения высокой четкости с помощью этой векторной графики. Среди его многочисленных применений полиграфические компании, трехмерная графика, технологии САПР являются основными областями, в которых векторные изображения играют более значительную роль. Кроме того, графические дизайнеры могут создавать точные, масштабируемые и многослойные изображения с помощью этой технологии векторной графики.
Что такое векторная графика?Создание и проектирование цифровых изображений с помощью серии команд или математических операторов, которые помогают размещать линии и формы в двухмерном или трехмерном пространстве, известно как векторная графика.
Проще говоря, это означает, что векторная графика состоит из путей, которые определяются начальной и конечной точками, а также другими точками, кривыми и углами. Путь может быть линией, треугольником, кривой или квадратом. С помощью этих контуров вы можете создавать простые или сложные рисунки.
Без потери качества изображения, вы можете масштабировать векторные изображения до большего размера, поскольку они не состоят из точек.
Края объекта в векторной графике остаются гладкими и чистыми.Если вы хотите использовать изображения без линий, такие как оцифрованные фотографии или отсканированные произведения искусства, вы можете использовать растровую графику .
Растровая графика основана на пикселях, и для хранения информации они используют битовые карты. Но если вы хотите масштабировать изображения до разных размеров, то лучший вариант — использовать векторную графику.
Разница между векторной и растровой графикой
Что такое программа для векторной графики?
Программное обеспечение для векторной графики позволяет пользователям использовать математические команды для создания компьютерных изображений.Это позволит вам создавать иллюстрации с высоким разрешением. С помощью векторных изображений вы можете создавать программы без ущерба для качества.
Кто использует программное обеспечение для векторной графики?Графические дизайнеры используют онлайн-инструменты векторной графики. Этот инструмент чаще всего используют следующие дизайнеры:
Каковы особенности программного обеспечения для векторной графики?Основные особенности программного обеспечения для векторной графики:
Назначение программного обеспечения для векторной графики
Для создания графики предприятия используют векторную графику.
Каковы преимущества программного обеспечения для векторной графики?В области проектирования основными преимуществами программного обеспечения для векторной графики являются:
На рынке вы встретите различные типы программного обеспечения для векторной графики. Некоторые из них будут коммерческими, открытыми, бесплатными или облачными. Если вы связаны с малым или средним бизнесом и ищете бесплатное программное обеспечение для векторной графики с открытым исходным кодом, то я должен сказать, что вы попали на правильную страницу.
В этой статье, познакомившись с бесплатными инструментами векторной графики с открытым исходным кодом, вы узнаете, как вы можете повысить ценность своего графического бизнеса.
Взгляните на Сравнительную таблицу бесплатного программного обеспечения для векторной графики с открытым исходным кодом.
Давайте изучим то же самое!
Бесплатное программное обеспечение для векторной графики с открытым исходным кодом1YouiDraw
YouiDraw — это программное обеспечение для векторной графики с открытым исходным кодом, которое предоставляет пользователям множество настраиваемых текстурированных кистей.Этот бесплатный инструмент для векторного рисования предлагает современные инструменты, такие как карандаш для простой линии или отрывочные и различные варианты цвета.
Пользователи могут формировать новый текст, используя другой цвет и размер рамки. Этот инструмент простой в использовании, очень удобный и простой онлайн-инструмент для рисования. Его дизайн логотипа включает в себя множество функций, таких как быстрые стили, инструменты для создания логотипов от руки, графические шаблоны и векторные эффекты логотипа.
Типичными пользователями этого программного обеспечения являются стартапы, агентства, предприятия и малые и средние предприятия. Он работает на холсте HTML5 с Google Диском.В любом месте и в любое время вы можете получить доступ к своей работе. Вы найдете этот инструмент мощным решением для векторного графического дизайна в Интернете. В различных условиях вы можете проявить свой стиль и креативность. Программное обеспечение можно интегрировать практически со всеми веб-приложениями.
(Источник: YouiDraw)
Особенности:
- Drawing — это мощное решение для векторного графического дизайна в Интернете. Вы можете выразить свой стиль и креативность с помощью этой функции.
- Logo Creator — создает высококачественную векторную графику, значки, элементы веб-сайтов, логотипы HTML5 и кнопки.
- Painter — вы можете работать с десятками настраиваемых кистей, текстуры бумаги кажутся реальными.
- Шаблон и стиль — различные стили и шаблоны графики помогут повысить эффективность работы. Вам понравятся градиентные, простые и художественные стили.
- Инструменты — Для режима редактирования точек, прямой линии и кривой дуги вы можете использовать перо, карандаш, кисть и переключать элементы.
- Текст и фигуры — С помощью текстовой кнопки вы можете создать форму холста, прямоугольника, эллипса, выпуклого, вогнутого, шестеренчатого, прямоугольника с закругленными углами.
- Transform — Вы можете изменить размер, масштаб и положение, повернуть, наклонить для желаемой формы или текста.
- Комбинирование форм — поддерживает пять различных режимов комбинирования: объединение, пересечение, исключение, разделение и вычитание.
2 Synfig Studio
Synfig Studio — это мощная программа для создания векторной графики с открытым исходным кодом для 2D-анимации. Он работает с изображениями с высоким динамическим диапазоном. Вы обнаружите, что в нем есть возможность создавать анимацию во внешнем интерфейсе, а позже визуализировать ее с помощью серверной части.
Обладая меньшими ресурсами и людьми, он поддерживает множество уровней различных типов. Вы можете применять эффекты в реальном времени к слоям или группе слоев. Этот бесплатный инструмент векторной графики позволяет опытным аниматорам создавать высококачественные анимации.
Вы можете применять градиенты, геометрические фигуры, фракталы, искажения, фильтры, фракталы и преобразования к своим анимациям, поскольку он поддерживает множество слоев. С помощью этого приложения вы можете наслаждаться быстрой и эффективной анимацией.
(Источник: Synfig Studio)
Особенности :
- Векторная анимация — предоставляет мощные инструменты для полного контроля над векторной графикой.Автоматически рассчитывает промежуточные кадры.
- Слои и фильтры — предлагает более 50 слоев для создания иллюстраций и анимации. Вы можете выбирать из различных типов слоев, таких как геометрический, фильтры, градиенты, искажения, преобразования и фракталы.
- Bones — С помощью растровых изображений вы можете создавать узорчатые изображения. Система костей позволяет вам управлять векторной графикой.
- Advanced Controls — вы можете создавать сложные персонажи-марионетки и другие типы динамических структур.Вы можете напрямую или с помощью математических выражений связать параметры различных слоев.
- Cross Platforms — это кроссплатформенный продукт, работающий в Windows, OS X, Mac и Linux.
- Поддержка звука — с помощью этой функции вы можете синхронизировать звуки, музыку и комментарии к видео.
3 Inkscape
Если вы ищете мощное и бесплатное программное обеспечение для работы с векторной графикой, Inkscape — идеальный выбор для вас. Для Linux, Windows и macOS это приложение работает как профессиональный редактор векторной графики.
Интерфейс этого программного обеспечения прозрачен, стабилен и согласован. Пользователи получают различные всплывающие подсказки вместе с полезной информацией от этого универсального и гибкого программного обеспечения. Профессионалы в области дизайна и любители создают широкий спектр графических изображений, таких как значки, логотипы, иллюстрации, карты, диаграммы и веб-графика, с помощью этого инструмента векторного рисования с открытым исходным кодом.
С помощью функции надстроек пользователи могут настраивать функциональность этого инструмента. Графические дизайнеры сочтут это отличным инструментом, который легко адаптируется.
Этот инструмент позволяет создавать высокопрофессиональные документы с векторной графикой. Вы найдете быстрый и простой интерфейс.
(Источник: Inkscape)
Особенности:
- Импорт / экспорт — может импортировать и экспортировать файлы различных форматов, включая SVG, AI, PDF, PS, PNG и EPS.
- Создание объекта — предоставляет различные инструменты для рисования и фигур. Вы получите встроенные растровые изображения, текстовый инструмент и клоны.
- Управление объектами — работает с преобразованиями, операциями Z-порядка, которые включают подъем и опускание, группировку объектов, слоев, а также команды выравнивания и распределения.
- Заливка и обводка — вы получите селектор цвета, инструмент выбора цвета, стиль копирования / вставки, узорные заливки, создатели контуров, пунктирные штрихи и редактор градиента.
- Форматы файлов — следует за созданием и редактированием файлов в формате SVG. Для экспорта и преобразования он содержит параметры строки команд.
- Создание и редактирование — Вы можете создавать и редактировать графику, логотипы, диаграммы, мультфильмы и иллюстрации, которые можно масштабировать до большего или меньшего размера.
- Векторные изображения. Вы можете преобразовывать слоганы и простые рисунки в векторные изображения.Вы найдете этот метод простым и быстрым.
4 Vectr (бесплатно)
Вы можете быстро и интуитивно создавать векторную графику с помощью этого бесплатного программного обеспечения для рисования векторных изображений, известного как Vectr. Эта программа проста в освоении и проста в использовании. Поскольку это кроссплатформенное приложение, вы можете использовать это приложение в Интернете или загрузить на свой рабочий стол. В реальном времени ваша работа будет автоматически сохранена и синхронизирована.
Этот простой, но мощный инструмент позволяет пользователям создавать и редактировать красивые дизайны, открытки, брошюры, презентации, макеты веб-сайтов, 2D-графику и логотипы без размытия.Благодаря удобному интерфейсу, основные пользователи сочтут этот инструмент идеальным. В этом приложении вы можете работать с фигурами, текстом и несколькими слоями.
Вам следует попробовать Vectr, если вы ищете простое и бесплатное программное обеспечение для работы с векторной графикой, поддерживающее совместную работу. Его легко изучить и использовать. Это приложение может стать лучшим веб-инструментом для создания векторных изображений.
(Источник: Вектор)
Особенности:
- Инструменты. Вы можете создавать собственные формы и добавлять текст с помощью пера, карандаша и текстовых инструментов.
- Совместное использование в режиме реального времени — позволяет сотрудничать в режиме реального времени, в котором вы можете создавать и редактировать проекты в реальном времени.
- Scalable — масштабирует дизайн до любого размера без потери четкости.
- Кросс-платформенный — его можно использовать в Интернете или загрузить на свой рабочий стол. На всех платформах работа может выполняться.
- 2D-графика — используется для создания 2D-графики и графики для визиток, поздравительных открыток, веб-сайтов, иллюстраций, резюме, брошюр, плакатов, презентаций и значков.
- Импорт и редактирование SVG — Импортирует и редактирует SVG и растровые изображения, которые можно использовать в качестве фона. Он импортирует файлы в форматах AI, EPS, PNG и JPEG.
- Несколько слоев — это приложение поддерживает несколько слоев и страниц, которые позволяют организовать ваш проект.
5 Gravit Designer (бесплатно)
Gravit Designer — один из лучших бесплатных редакторов векторной графики, который предоставляет дизайнерам необходимые наборы инструментов. Это универсальный инструмент, помогающий находить решения.Это интуитивно понятное приложение содержит мощный набор векторных инструментов. Вы найдете расширенную и интуитивно понятную панель управления, настраиваемый интерфейс, расширенные инструменты редактирования и функцию перетаскивания.
Это приложение работает на всех платформах. Вы можете раскрыть всю мощь своего творчества с помощью этого быстрого и гибкого инструмента. С огромным набором высокоточных векторных инструментов вы откроете для себя новый мир творчества.
Вы можете редактировать изображения для публикации, печати или большего дизайн-проекта. С помощью этого инструмента вам понравится все, что включает в себя редактирование изображений и фотографий, от настройки цвета и освещения, фильтров и смешивания.
(Источник: Gravit Designer)
Особенности:
- Умные фигуры — для быстрого и гибкого создания геометрических фигур он предоставляет примитивы умных фигур с волшебными контрольными точками.
- Мощное выравнивание — обеспечивает выравнивание по краям и центральным точкам выделения. Он соответствует ограничениям на страницу.
- Dashboard — Расширенная и поддерживающая панель инструментов позволяет пользователям устанавливать ширину и высоту документов.
- Интуитивно понятный интерфейс. Настраиваемый, чистый, интуитивно понятный интерфейс позволяет пользователям легко перемещаться и изучать конструктор Gravit.
- Пользовательский интерфейс для Интернета и приложений. Для пользователей Интернета и мобильных устройств вы можете создавать макеты и каркасы для обмена стилями, главными страницами, символами и переопределениями.
- Визуальные эффекты и изображения бренда. Этот профессиональный инструмент для редактирования векторных изображений предоставляет множество возможностей для создания значков, брендов, логотипов, иллюстраций и выделяющихся объектов.
- Социальные сети — вы можете создавать потрясающие изображения для социальных сетей, таких как Facebook, Twitter и Pinterest.
- Встроенные шаблоны и библиотеки. Вы можете мгновенно создавать листовки, баннеры, визитки и другие материалы.
- Расширенная типографика. Вы можете управлять типографикой, например стилями шрифтов, строками, символами, интервалом между абзацами.
- Параметры импорта / экспорта — Благодаря универсальным параметрам импорта и экспорта вы можете импортировать и редактировать форматы файлов PDF, EPS, Adobe Illustrator, Sketch; и экспортировать многостраничные PDF-документы.
- Многоразовые элементы дизайна и стили — это быстрый и эффективный процесс проектирования. На протяжении всего процесса проектирования вы можете быстро выбирать и изменять семейство шрифтов.
- Преобразование и организация объектов. С субпиксельной точностью вы можете масштабировать, вращать, наклонять и перемещать элементы дизайна. Вы можете организовать свои проекты по страницам и группам.
6 Skencil
Skencil — это гибкое и мощное бесплатное интерактивное приложение для рисования векторных изображений. Такие фигуры, как прямоугольники, эллипсы и кривые, используются для рисования эскиза, который можно заливать и обводить. Он имеет неограниченную историю отмен.
Этот редактор векторной графики с открытым исходным кодом реализован на интерпретируемом языке очень высокого уровня, известном как Python.Раньше это приложение называлось Sketch и поддерживает качество изгиба текста по контуру. Вы найдете этот инструмент интенсивным, удобным и высокоуровневым.
(Источник: Skencil)
Особенности:
- Примитивы рисования — включает прямоугольники, внешние изображения, изображения EPS, текст, эллипсы и кривые Безье.
- Фильтры экспорта — это приложение записывает рисунок в файлы различных форматов. Для формата Adobe Illustrator, файлов PDF и SVG; этот онлайн-редактор векторной графики содержит фильтры.
- Фильтры импорта — позволяет этому инструменту читать файлы различных форматов. В нем есть фильтры импорта для файлов Adobe Illustrator, Corel CMX, масштабируемой векторной графики и формата файла.
- Blend groups — Автоматически обновляет интерполяцию произвольных объектов.
- Внешние изображения — JPEG и PNG — это свойства внешних изображений для растрового изображения, которые может читать библиотека изображений Python.
- Текст по пути — сгибает текст по пути с файлами EPS (Encapsulated PostScript).
7 LibreOffice -Draw
LibreOffice-Draw — это программа для векторной графики с открытым исходным кодом, которая позволяет создавать все, от быстрого наброска до подробного плана. Этот инструмент действует как средство взаимодействия с графикой и диаграммами. Для создания технических чертежей и общих плакатов вы можете использовать этот инструмент с максимальным размером страницы 300 на 300 см.
Это бесплатное приложение входит в пакет LibreOffice, разработанный Document Foundation.Вы можете создавать простые и сложные рисунки и экспортировать их в стандартные форматы изображений. В свои изображения вы можете вставлять таблицы, диаграммы, формулы и другие типы элементов. С помощью этого программного обеспечения вы можете получить широкий спектр графических изображений. В соответствии с вашими предпочтениями, стилем и рамкой форматирования вы можете расположить инструменты, и всего одним щелчком мыши вы можете разместить все свои графические стили.
(Источник: LibreOffice-Draw)
Особенности:
- Векторная графика. Используя линии и кривые, он создает векторную графику, которая определяется математическими векторами.
- 3D-объекты. В LibreOffice Draw этот инструмент может создавать простые 3D-объекты, такие как кубы, сферы и цилиндры. Он изменяет источник света объектов.
- Соединить объекты — показать взаимосвязь между объектами; вы можете соединять объекты отдельными линиями, известными как «соединители».
- Сетка и линии привязки — в чертеже вы можете выравнивать объекты с помощью визуальных подсказок. Вы можете привязать объект к линии привязки и линии сетки.
- Графические форматы файлов — он может экспортировать многие графические форматы файлов, такие как BMP, GIF, PNG и JPG.
- Галерея — включает изображения, звуки, анимацию и другие типы элементов, которые можно вставлять и использовать в ваших рисунках.
- Отображение размеров — для расчета и отображения линейных размеров можно использовать линии размеров.
- Геометрические элементы — хранит и отображает изображение как набор простых элементов, включающих линии, многоугольники и круги.
- Smart Connectors — вы можете легко создавать блок-схемы, организационные диаграммы и сетевые диаграммы с помощью интеллектуальных соединителей.Он позволяет преобразовывать изображения в различные форматы изображений и документов с помощью мощного движка.
Хотя вышеупомянутое бесплатное программное обеспечение векторной графики с открытым исходным кодом является ценным и имеет первоклассное качество, вы можете попробовать одно из самых популярных программ — AdobeIllustrator, чтобы насладиться художественной работой. Давайте познакомимся с этим программным обеспечением подробнее:
AdobeIllustrator (известный)
AdobeIllustrator является стандартным программным обеспечением для работы с векторной графикой.Он позволяет создавать логотипы, значки, типографику, рисунки вместе с иллюстрациями для печати, Интернета, мобильных устройств и видео.
Миллионы дизайнеров и художников, занимающихся веб-иконками и упаковкой продуктов для иллюстраций и рекламных щитов, используют это приложение для создания всего. Это приложение идеально подойдет дизайнерам, которые хотят создавать цифровую графику, рисунки и типографику для всех видов мультимедиа.
Графические дизайнеры, веб-дизайнеры, художники-оформители и профессиональные иллюстраторы создают высококачественные произведения искусства с помощью этого приложения.Вы найдете это приложение универсальным и мощным для удовлетворения ваших потребностей в графическом дизайне.
Везде вы можете привлечь внимание, создав рисунок от руки, а также отслеживая и перекрашивая импортированные фотографии, чтобы насладиться произведением искусства. Везде вы можете использовать иллюстрации, которые включают печатные издания, веб-сайты, блоги, социальные сети и презентации.
(Источник: AdobeIllustrator)
Особенности:
- Настраиваемая панель инструментов — позволяет добавлять или удалять инструменты по своему усмотрению.Вы можете сгруппировать их по своему выбору, чтобы получить наилучшие результаты.
- Presentation and Trim Preview — вы можете легко проецировать и публиковать, превращая монтажные области в слайды. После обрезки краев вы можете увидеть, как будут выглядеть документы с вылетами за обрез.
- Глобальное редактирование — Вы можете одновременно изменять повторяющийся текст или объекты на нескольких монтажных областях.
- Градиенты произвольной формы — вы можете придать своим объектам и произведениям естественный вид, легко создавая насыщенные цветовые переходы.
- Illustrator CC — позволяет графическим дизайнерам создавать эскизы, иллюстрации и типографику.
- Инструменты — вы получите все инструменты для рисования, которые позволят вам превращать простые формы в сложные логотипы и графику.
Пользователи могут создавать красочные, подробные и высококачественные иллюстрированные изображения с помощью программного обеспечения для векторной графики. Такие программные решения позволяют графическим дизайнерам легко и без усилий создавать логотипы или подробные иллюстрации.
Я надеюсь, что список бесплатных программ для векторной графики с открытым исходным кодом в этой статье познакомил вас с их функциями. Не забудьте поделиться своими ценными взглядами, если вы столкнулись с любым из упомянутых выше программных решений для векторной графики.
Вы также можете ознакомиться с полным списком программных решений для векторной графики на платформе GoodFirms. Из этого списка вы узнаете о нескольких программах для векторной графики вместе с их обзорами.
Если вы ищете другие категории программного обеспечения, нажмите здесь.
Скачать Inkscape 1.0.2 | Inkscape
Скачать Inkscape 1.0.2 | InkscapeInkscape 1.0.2 — это в основном стабильная версия с исправлением ошибок.
Новые функции
- Масштабирование на Щелчок средней кнопкой мыши (нажатие колеса прокрутки) теперь можно деактивировать в
Правка → Настройки → Поведение → Шаги: Масштабирование средним щелчком мыши(Фиксация 186736) - Поворот холста на Ctrl + перетаскивание средней кнопкой мыши / Ctrl + Shift + Scroll можно предотвратить двумя способами:
- временно для текущего документа из меню
View → Canvas Orientation → Lock Rotation(Commit 5eb7c5) - для всех новых окон Inkscape в
Правка → Настройки → Интерфейс: заблокировать поворот холстапо умолчанию (Зафиксировать e8c10d)
- временно для текущего документа из меню
Исправления ошибок
Общие
- Копировать-вставить :
- Давняя, очень раздражающая ошибка, из-за которой при копировании объекта в буфер обмена при одновременном запуске некоторых других программ на рабочих столах Linux (в основном менеджеров буфера обмена) открывались несколько диалоговых окон расширения экспорта, была исправлена, поэтому вы можете теперь снова используйте ваш любимый менеджер буфера обмена , одновременно используя Inkscape (Commit fe7c68, ошибка # 575)
- При копировании и вставке некоторых элементов вместе с их оригиналами / фреймами / контурами (клоны, текст на контуре, текст в форме, связанные смещения) они больше не смещаются относительно вставленного оригинала ( Фиксация b93f21, ошибка № 853)
- Обводка в путь : преобразование обводки объекта в контур больше не приводит к исчезновению его клонов (Ошибка № 1120)
- Производительность : улучшена производительность рендеринга при масштабировании через несколько уровней масштабирования (Commit 28e21e)
- CSS : классы CSS, начинающиеся с буквы, не входящей в набор ASCII, больше не игнорируются (Ошибка № 1094)
- Очистка : устаревшая ссылка, которая указывала на потенциально оскорбительный веб-сайт, теперь была удалена из фирменного документа (Commit 88efa4)
- Пользовательский интерфейс : случайные действия больше не должны вызывать внезапное масштабирование холста (фиксация 49fc36)
- Маркеры : при добавлении маркера в строку его теперь можно удалить одним действием Отменить еще раз (а не двумя) (Фиксация 179fe9, Ошибка # 2130)
macOS
- Производительность : Пакет обновлен для macOS, который устраняет снижение производительности в Inkscape 1.0,1 (фиксация 643286)
- Значки : Файловая система Значки выглядят правильно теперь снова (фиксация 643286, ошибка № 1893)
- Экспорт : экспорт PDF больше не создает непечатаемых файлов PDF (ошибка № 827, фиксация 643286)
Круглый инструмент
- Дуги из файлов Inkscape, созданные в версиях старше 1.0, больше не отображаются как фрагменты (ошибка №1900)
- Когда перетаскивает ручки эллипса внутри эллипса для создания дуги, Inkscape больше не отображает его как замкнутый фрагмент (Commit def938)
Ластик
- Устранена давняя проблема с инструментом Eraser , который рисует красные линии вместо стирания , как только пользователь взаимодействует с меню или диалоговым окном или с другим элементом пользовательского интерфейса (ошибка № 2068, Commit 2057bf)
Эффекты Live Path
Инструмент Градиент сетки
- Объекты с градиентом сетки теперь сохраняют свою заливку при копировании в другой документ (Ошибка № 579)
Диалоговое окно редактора фильтров
- Элементы диалога теперь доступны для чтения при использовании темной темы (Ошибка № 885)
Диалог объектов
- Функция поиска в диалоговом окне «Объекты» снова показывает результаты (Ошибка № 1736)
Селекторы и диалоговое окно CSS
- Помимо нескольких исправлений сбоев (см. Ниже), диалоговое окно теперь правильно распознает теги стиля внутри раздела defs документов (Commit 12f4d6, Bug # 905)
Текст
- Серия связанных ошибок с текстовыми объектами была исправлена (MR № 2434).
Все затронутые действия требовали, чтобы текстовый объект вел себя как путь, но он вел себя как группа, и действие завершилось ошибкой. Эта серия ошибок в основном затрагивала новых пользователей, которые следили за обучающими программами, которые не работали должным образом.
В частности, теперь снова работают следующие действия:- Текстовый объект, объединенный сам с собой, снова дает одиночный путь .
- Текстовые объекты снова могут быть использованы с другими объектами во всех логических операциях .
- Текстовые объекты снова могут быть вставкой и концом .
- Текстовые объекты снова можно использовать для создания динамического смещения или связанного смещения .
- Предварительный просмотр шрифта Образец теперь содержит правильных символов валюты € (вместо \ 342 \ 202 \ 254 \ 302 \ 242). Чтобы увидеть обновленный образец текста шрифта (MR № 2547), необходимо сбросить настройки.
- Папки пользовательских шрифтов теперь найдены и приняты во внимание, даже если установленная версия Pango новее 1.44.7 (Ошибка № 1977, Commit 1771fa)
Исправления сбоев
В текущем выпуске исправлений исправлено множество сбоев.
Конкретно исправили вылет…
- … при рисовании с помощью инструмента каллиграфии внутри группы с эффектом «Повернуть копии» в реальном времени (и, возможно, при добавлении элементов в группы с применением к ним другого эффекта контура) (Commit b62cd9, MR # 2386)
- … когда дублировал текст , который потерял фрейм, он перетекал (Ошибка № 1919)
- … что произошло случайно при использовании отмены / повтора (Commit 3cb09a)
- … когда импортирует файл SVGZ путем перетаскивания (фиксация b8e782, ошибка № 906)
- … что происходило спорадически при закрытии Inkscape (ошибка № 1918, фиксация 275d15)
- … когда выталкивает объект из его текущей группы (фиксация a803b1, ошибка № 1770)
- … или, на самом деле, несколько разных сбоев, происходящих с Селекторами и диалоговым окном CSS при действиях «Повторить», «Отменить» и «Клонировать», а также при закрытии документа и при открытии дублирующего окна (Коммит 12f4d6, Ошибки # 142, # 828 , №1168, №1157, №688)
- … с Clone LPE (Commit e3cad6)
- … при попытке экспорта в PDF, когда в документ включены маркеры , цвет которых определяется контекстным штрихом (например, стандартные маркеры Inkscape) (Ошибка № 1984, Commit 9b5de7)
- … / зависание, которое произошло при импорте файла PDF с множеством определенных цветовых пространств icc (Ошибка № 1878, фиксация 5c1048)
- … при попытке импортировать файл PDF с помощью Poppler версии 21.0,1 (фиксация c30ae8, ошибка № 2180)
- … при запуске Inkscape , скомпилированного с musl вместо glibc (влияет на некоторые дистрибутивы Linux, например, VoidLinux, Alpine, Gentoo) (Commit # a32669, Bug # 2147)
Исправления ошибок расширения
Специальные расширения
- Несколько текстов этикеток были улучшены в новом расширении «Scribus PDF Export» (MR # 226)
- Предварительный просмотр снова работает для расширения «Интерполировать» (ошибка № 303)
Исправления ошибок расширения
- Расширение «Изменить регистр» снова работает (ошибка № 302)
- Расширение «Интерполировать атрибут в группе» снова работает (Ошибка № 310)
Переводы
Содействие переводам
Хотите помочь с переводом? Узнай, как помочь!
Документация
Участвует в переводе документации и документации
В репозитории inkscape-docs приветствуются вклады в переводы документации, а также улучшения ее содержания.
Известные проблемы
- Создать из расширений пути, не работающих в Windows (ошибка № 2187)
- Сбой при использовании инструмента узла при добавлении углов LPE (ошибка № 1940)
Последние новости | Inkscape
16 марта 2021 г., 13:08
Мы рады быть частью программы Google Summer of Code (GSoC) 2021, чтобы студенты могли работать с наставниками, чтобы помочь продвинуть наш бесплатный проект с открытым исходным кодом (FLOSS) и изменить ситуацию для наших пользователей.
Читать далее10 марта 2021 г., 18:03
Хотите узнать больше о Linux и Inkscape? Приглашаем вас посетить ежегодную конференцию Chemnitzer Linux-Tage (Chemnitz Linux Days), которая состоится 13-14 марта 2021 года!
Читать далее9 марта 2021 г., 21:57
Поздравляем художника Inkscape Озанта Лиуки из Париамана, Индонезия, за «Art Bot» , который будет представлен в Inkscape 1.1 в качестве экрана «О программе».
Читать далее1 марта 2021 г., 1:08
Около 411 избирателей сообщества Inkscape выбрали 5 лучших финалистов конкурса версии 1.1 About Screen Contest.
Читать далее22 февраля 2021 г., полночь.
Проголосуйте за свою любимую запись в Inkscape 1.1 About Screen Contest до 28 февраля 2021 г.
Читать далееЯнв.23 января 2021 г.
Вызов всех художников Inkscape! Пришло время принять участие в традиционном конкурсе About Screen Contest , чтобы отпраздновать предстоящий выпуск Inkscape версии 1.1!
Мы с нетерпением ждем ваших заявок!
Читать далее17 января 2021 г. 14:42
Стабильность и исправления ошибок являются основным направлением выпуска Inkscape 1.0.2, включая обновление пакета для macOS, улучшающее производительность по сравнению с последним выпуском.В этом выпуске исправлены многие сбои в целом, поэтому обновление обеспечит более плавную работу с Inkscape в целом. Альфа-версия Inkscape 1.1 будет выпущена вместе с версией 1.0.2, так что тестеры могут раньше получить доступ к следующей основной версии.
Созданный с помощью команды, состоящей в основном из добровольцев, этот векторный редактор с открытым исходным кодом представляет собой труд многих сердец и рук со всего мира, гарантируя, что Inkscape остается доступным для бесплатного скачивания и использования всеми желающими.
Читать далее6 сентября 2020 г. 13:31:59
Команда разработчиковInkscape исправила ошибки и сбои и в целом улучшила версию 1.0 в этом последнем выпуске, версии 1.0.1. Вы также найдете несколько функций, а также обновления переводов для более чем десятка языков.
Созданный с помощью команды, состоящей в основном из добровольцев, этот векторный редактор с открытым исходным кодом представляет собой труд многих сердец и рук со всего мира, гарантируя, что Inkscape остается доступным для бесплатного скачивания и использования всеми желающими.
Читать далее7 июля 2020 г. 4:46
Inkscape готовится к летнему фестивалю Hackfest 2020 Online по субботам с 11 июля по 15 августа 2020 года. Это шесть суббот подряд, каждый раз по шесть часов в режиме реального времени. Добро пожаловать!
Читать далее23 июня 2020 г. 16:08
Художники и дизайнеры программного обеспечения с открытым исходным кодом получили новое место для обучения в Интернете благодаря открытию Artweek сообщества дизайнеров Gimpscape, онлайн-мероприятию, которое состоится 27-28 июня 2020 года.
Читать далее4 мая 2020 г. 17:16
После чуть более трех лет разработки команда рада выпустить в мир долгожданную Inkscape 1.0.
Созданный на базе , созданной командой добровольцев , этот бесплатный векторный редактор с открытым исходным кодом представляет собой труд многих сердец и рук со всего мира, гарантируя, что Inkscape остается доступным для бесплатного скачивания и использования всеми желающими.
Читать далее4 мая 2020 г. 17:15
Запуская Inkscape 1.0, мы с гордостью представляем коллекцию историй, составленных из интервью и благодарностей от многих участников проекта Inkscape. Это первая статья из серии.
Хотя мы приехали из многих стран, больших и малых на этой огромной голубой планете, наша приверженность и преданность Inkscape объединяют нас, объединяют в дружбе и товариществе благодаря мощи бесплатного программного обеспечения с открытым исходным кодом и Интернета.
Читать далее12 апреля 2020 г. 22:01
Inkscape запускает двойной выпуск / предварительный выпуск, предоставляя вам как стабильную, так и улучшенную версию серии 0.92.x для работы, а также Release Candidate для долгожданного Inkscape 1.0 для изучения и помощи в исправлении проблем, которые вы найдете, сообщив о них разработчикам проекта.
Читать далее21 февраля 2020 г., 5 стр.м.
В очередной раз Inkscape был одобрен для приема студентов для работы над проектом до Google Summer of Code (GSOC) 2020. Мы рады предложить студентам возможность поработать с наставниками над этим проектом с открытым исходным кодом (ОС).
Читать далее21 февраля 2020 г. 16:20
Когда сообщество Inkscape ищет кандидатов в Google Summer of Code (GSoC), мы надеемся найти людей, которым интересно узнать о проекте и программном обеспечении.Часть процесса подачи заявки требует, чтобы соискатели выполнили образец работы над проектом, чтобы продемонстрировать свои навыки и понимание.
В начале 2019 года Валентин присоединился к сообществу , решил несколько задач и поделился планом проекта, над которым он хотел работать в качестве студента GSoC.
Читать далееСообщество | Inkscape
Сделайте сообщество Inkscape своим собственным, приняв участие — есть много способов присоединиться к нему!
Поддержка и обсуждение пользователей
Вы здесь новичок и хотите задать нам вопрос? Самый простой способ быстро связаться:
Пожалуйста, соблюдайте Кодекс поведения Inkscape при взаимодействии с другим членом сообщества 🙂.
Да, и научитесь задавать умные вопросы, чтобы получить ответ как можно быстрее!
Свяжитесь с сообществом Inkscape (каналы связи, поддерживаемые проектом)
Списки рассылки
Существует несколько списков рассылки, обслуживающих сообщество пользователей Inkscape.
Списки рассылки— это хороший способ быть в курсе того, что происходит в проекте, и обсудить конкретные темы (включая «общую картину»), обсуждение которых, как ожидается, займет несколько дней или недель.Для каждого списка есть архив, в котором можно искать прошлые и текущие обсуждения.
Форумы
Посетите нас на официальном форуме Inkscape!
Это подходящее место для всего, от вопросов новичков до вопросов и обсуждений, связанных с расширенными функциями Inkscape, до демонстрации иллюстраций, которые вы только что создали.
Чат через RocketChat
Для живого чата посетите наш экземпляр RocketChat, который предоставляет простой в использовании веб-интерфейс.
Это правильное место, если вам нужен быстрый ответ, руководство по какой-то конкретной задаче (например, компиляция или перевод Inkscape) или просто для непринужденной беседы.
Чат через IRC
Исторически мы использовали IRC для живого чата. Есть два канала (оба на freenode.org):
- #inkscape для общих вопросов и обсуждения пользователей
- # inkscape-devel для обсуждения вопросов разработки и более технических вопросов
Эти два канала с высоким трафиком также синхронизируются внутри RocketChat (см. Inkscape_user и team_devel в RC) через inkchatbot, так что вы можете участвовать любым способом и вам не нужно присоединяться к обоим.
Есть даже третий способ получить доступ к этим каналам прямо с веб-сайта (через Kiwi IRC), если вы не хотите создавать учетную запись RocketChat и у вас нет клиента IRC, см. Чат пользователей и Чат разработчика.
Галерея
Посетите галерею Inkscape, чтобы найти контент, созданный сообществом Inkscape.
Глобальное сообщество Inkscape
Посетите эти другие интересные места, где тусуются люди, использующие Inkscape!
Международные форумы
Более известные каналы обсуждения, посвященные Inkscape
Обновления продуктов Gravit Designer — журнал изменений
Версия 2019-1
Янв.29, 2019
В этом выпуске мы делаем упор на интернационализацию и некоторые давно назревшие дополнения и оптимизации в этом отношении. Первым из них является поддержка языков с письмом справа налево (и сверху вниз), что, наконец, позволяет использовать такие скрипты, как арабский, иврит и персидский, в Gravit Designer. Кроме того, мы также включили множество других нелатинских наборов символов, в том числе японских, китайских, бенгальских или грузинских символов.
Но мы не остановились на достигнутом: диалоговое окно «Облако» подверглось серьезной переработке с некоторыми новыми функциями, и у нас есть несколько новых элементов управления для текстовых слоев в Инспекторе, включая некоторые расширенные параметры, такие как подстрочный индекс, дроби и интервалы между абзацами.
Пожалуйста, прочтите все изменения или просмотрите статью о выпуске в нашем блоге Medium.
Новые функции
- Поддержка языков RTL (справа налево) и TTB (сверху вниз) для текстовых слоев, доступных в этом новом раскрывающемся списке в Инспекторе.
- Новый выбор «сценария» в инспекторе для выбора между различными наборами символов, содержащимися в шрифте. Попробуйте, например, Noto Sans .
- Новые функции и улучшения текста:
- Новые элементы управления для полужирного, курсивного, подчеркивания и зачеркивания прямо в Инспекторе.
- Новые расширенные настройки текста (доступны по этому значку): нижний индекс, верхний индекс, лигатуры и дроби; преобразование прописных, прописных, строчных и маленьких заглавных букв; отступ и интервал абзаца. Подробнее читайте в соответствующей статье.
- Ctrl / Cmd + B и Ctrl / Cmd + I теперь работают со всеми текстовыми слоями, а не только с их частями.
- При наличии нескольких значений толщины шрифта в одном текстовом слое теперь отображается Смешанный в поле Вес .
- При нажатии Shift + Enter теперь создается мягкий разрыв, на который не влияет интервал между абзацами.
- Возможность установки остановки масштабирования двойным щелчком по значку масштабирования на панели инструментов. Пожалуйста, посмотрите это видео.
- Если вы его пропустили, у нас есть полное руководство пользователя, которое должно охватывать все вопросы о Gravit Designer.
Улучшения
- Улучшенный диалог облака ( Файл → Открыть из облака… и Файл → Сохранить в облаке… ) с переработанным внешним видом и некоторыми новыми функциями:
- Возможность развернуть диалоговое окно для заполнения всего окна .
- Функция поиска.
- Переключение между просмотром карточек (по умолчанию) и списком для лучшего обзора и большей ясности.
- Файлы теперь можно скачать прямо отсюда.
- Операции с файлами теперь доступны только при выборе файлов. Кроме того, вы также можете использовать контекстное меню. Пожалуйста, посмотрите это видео.
- Значительно улучшена поддержка нелатинских наборов символов, включая арабский и иврит, кириллицу, китайский, индийский, японский, греческий, грузинский, вьетнамский, персидский, бирманский и другие.
- Вставленный текст обнаруживается автоматически и выбирает правильный шрифт.
- Веб-шрифты теперь включают новые семейства шрифтов Noto Sans, что позволяет сразу же использовать эти наборы символов.
- Включены правильные переводы строк для азиатских символов.
- Переименован в Параметры на Параметры учетной записи в диалоговом окне пользователя для большей ясности.
- Реорганизованные параметры в меню справки на панели инструментов.
- Обновлены веб-шрифты, чтобы включить все новые блестящие шрифты Google.
- Добавлены правильные отметки для всех параметров на панели инструментов в приложении MacOS.
- Продолжено улучшение поддержки SVG.
- Приложены дополнительные усилия для повышения производительности Gravit Designer.
Исправления ошибок
- Входы в социальные сети (Facebook, Google) теперь имеют правильную кнопку закрытия.
- Работал над уменьшением артефактов рендеринга.
- Исправлены различные ошибки для светлой темы.
- Открытие контекстного меню (щелчок правой кнопкой мыши) и нажатие Esc больше не выходит из режима Edit , а только закрывает контекстное меню.
- Фигуры, обрезанные на текстовых слоях, теперь правильно экспортируются в SVG.
- Гарантировано, что Показать историю версий (из меню Файл ) работает надежно и не теряет прогресса.
- Сообщение, отображаемое при входе в полноэкранный режим (из Вид → Переключить полноэкранный режим… ) теперь правильно отображается в светлой теме.
- При попытке получить доступ к функции PRO в бесплатном режиме теперь снова отображается правильный диалог.
- Теперь вход в систему работает правильно в Chrome OS и в расширении Chrome.
- Решена проблема, из-за которой холст скручивался и становился непригодным для использования.
- Значки из библиотек теперь можно снова правильно вставить.
- Исправлены различные проблемы с угловыми градиентами в Firefox.
Кстати, если вы еще не заметили: мы перешли на новое название версии, в котором меньше внимания уделяется номеру версии, а используется последующий номер для каждого выпуска в течение года.
Что такое векторный файл?
При работе с цифровыми файлами вы, вероятно, часто сталкиваетесь с такими терминами, как «растровое изображение», «EPS», SVG или «Вектор».Часто первое, что делает дизайнер при запуске нового проекта, — это запросить векторный файл с логотипом клиента. «Ну, а почему дизайнер не может просто получить логотип с моего веб-сайта или использовать уже отправленное мной изображение?» И «Что такое вектор?» часто бывает ответ.
Эта статья поможет прояснить, что такое векторный файл (а что нет), когда и зачем его использовать, а также его важность среди других типов изображений и файлов.
Что такое вектор?
Существует два способа представления изображения в цифровом мире: один — это формирование изображения с большим количеством точек (также известных как пиксели), другой — с помощью геометрии.
Стандартные изображения, такие как фотографии и большинство цифровых изображений, создаются с использованием пикселей. Эти изображения называются растровыми или растровыми изображениями. Растровые изображения состоят из множества крошечных цветовых блоков, пикселей, поэтому при достаточном увеличении можно идентифицировать каждый пиксель индивидуально. Наиболее распространенными расширениями файлов для растровых изображений являются PNG, JPEG и GIF.
Второй способ построения изображения в цифровом виде — это векторы. Технически говоря, векторная графика — это изображение, состоящее из точек и линий, составленных из математических формул.Другими словами, вектор состоит из сотен тысяч крошечных линий и кривых (также известных как пути). По этой причине вы можете неограниченно увеличивать масштаб вектора, и он никогда не изменится, не станет размытым, «пиксельным» и блочным, как в растровом изображении.
Какие элементы составляют векторную графику? — Векторная анатомия
Более практический пример: представьте линию. Если эта линия состоит из пикселей, программа проектирования строит линию из блоков (пикселей) на основе желаемого качества изображения.Если линия является векторной, приложение просто определит начальную и конечную точки, а сама линия будет математически сгенерирована между ними.
Наиболее часто используемые расширения векторных файлов (или типы файлов) — это SVG, PDF, EPS, CDR и AI. Поскольку Gravit Designer — это приложение для редактирования векторных изображений, файл с расширением .gvdesign также является векторным файлом.
Наиболее распространенные расширения векторных файлов
- SVG : Масштабируемая векторная графика — это формат векторных изображений на основе XML для Интернета.XML — это широко используемый язык разметки, который читается как людьми, так и машинами, а файлы SVG поддерживаются всеми современными браузерами. Это общий формат, используемый для логотипов, значков, кнопок и особенно для анимации.
- EPS : Encapsulated PostScript — это более старый векторный формат, используемый программным обеспечением для рисования для описания создания макетов, изображений или рисунков. Современный формат AI от Adobe был основан на расширении EPS.
- PDF : Portable Document Format — это формат на основе PostScript, созданный Adobe, очень широко используемый в полиграфической промышленности из-за его гибкости и способности сохранять точный внешний вид и макет документов, сохраненных в этом формате.
- AI : Adobe Illustrator — это проприетарное расширение, разработанное Adobe для программного обеспечения Illustrator, но оно поддерживается многими другими программами проектирования и широко используется дизайнерами.
- CDR : изначально проприетарное расширение, разработанное Corel, файлы CDR состоят из ZIP-сжатого каталога нескольких файлов, в том числе файлов XML и форматов со структурой RIFF. В настоящее время он широко используется и поддерживается многими программами проектирования.
Обратите внимание, что все эти форматы можно импортировать и редактировать в Gravit Designer.Собственное расширение файла Gravit, .gvdesign, также является расширением векторного файла.
В чем разница между векторами и другими изображениями?
Основное различие между векторными и растровыми изображениями — это зависимость от размера или разрешения. Как упоминалось ранее, если вы слишком сильно увеличите масштаб растрового изображения, вы сможете увидеть все его формирующие пиксели, тогда как если вы увеличите масштаб векторного изображения, оно всегда будет резким. По этой причине можно изменять размер векторной графики до любого размера и всегда иметь безупречное качество.Его можно уменьшить до булавочной головки или увеличить до огромного наружного рекламного щита без потери разрешения.
Векторное изображение слева при увеличении резкое, растровое изображение справа размытое и пиксельное по краям при увеличении.Еще одно отличие — размер файла. Файл изображения с высоким разрешением может быть значительно тяжелее того же файла, но векторизованным, поскольку изображение с высоким разрешением должно содержать миллионы пикселей.
Есть ограничивающий фактор для векторных изображений, и он связан со сложностью изображения.Фотографии, как правило, слишком сложны, чтобы их можно было представить математическим уравнением, поскольку часто бывает очень мало сходства от одного пикселя к другому. Это то, что вы найдете, если когда-нибудь попытаетесь векторизовать фотографию или изображение.
Когда использовать векторные файлы
Итак … если векторы настолько гибкие, вы всегда должны использовать их, верно? Ответ: все зависит от того, какую работу вы выполняете!
Векторы намного удобнее и полезнее, когда вам нужно отображать графику в разных размерах или в разных цветах.Например, логотип компании можно добавить на веб-сайт, небольшую визитку, фирменный бланк или большую наружную вывеску, используя один векторный файл с размером файла, достаточно маленьким для отправки по электронной почте.
Для сложных иллюстраций и фотографий гораздо чаще используются растровые изображения, поскольку уровень сложности деталей легче достичь с помощью пикселей. Тем не менее, с помощью векторов можно добиться невероятно стильных иллюстраций.
Фотография, векторизованная в стилизованную портретную иллюстрацию.Как я могу определить, векторизован ли мой рисунок или нет?
Тот факт, что файл имеет формат EPS, SVG, PDF или любое из стандартных векторных расширений, не означает, что содержимое этого файла обязательно является векторным.Все эти расширения принимают в себе растровые изображения, поэтому у вас может быть файл SVG, содержащий, например, растровое изображение.
Лучший способ определить, является ли ваш файл векторным или нет, — это открыть его в выбранной вами программе (например, вы можете легко использовать перетаскивание в Gravit Designer) и увеличить масштаб. Если ваше произведение является растровым изображение, вы легко сможете определить пиксели. Если края вашего рисунка выглядят гладкими и резкими, независимо от того, насколько вы увеличиваете масштаб, ваш рисунок векторизуется!
Как преобразовать мои иллюстрации в векторные?
Если ваш файл является растровым, но он вам нужен как вектор, Gravit Designer может легко помочь вам в этом — и бесплатно!
Импортируйте изображение в Gravit Designer и перейдите к: «Модификация»> «Путь»> «Векторизовать изображение». в меню приложения, чтобы автоматически преобразовать растровое изображение в векторное.Кроме того, вы можете перерисовать растровое изображение, используя такие инструменты, как Перо или Безигон, а также заливки и границы. Это простой процесс для более простых элементов, таких как плоские логотипы.
Превратите эскизы в цифровые иллюстрации — Учебное пособие по векторному искусству
Создайте векторный портрет из фотографии — Учебное пособие по векторному искусству
«Разве я не могу просто сохранить свою иллюстрацию в формате EPS или SVG, чтобы преобразовать ее в вектор, и это Это?» вы можете спросить себя. К сожалению, если вы сохраните растеризованный рисунок или фотографию как расширение векторного файла, это будет все: формат векторного файла, содержащий растровое изображение.Вектор необходимо построить вручную или с помощью инструмента векторизации.
Редактирование векторных файлов
Существует множество дизайнерских программ и приложений, способных редактировать расширения векторных файлов, упомянутых выше, включая Gravit Designer.



 В контекстной панели отображаются настройки и параметры активного инструмента. В зависимости от ситуации изменение этих параметров может сразу повлиять на выбранный объект, а в некоторых случаях изменения параметров вступят в силу только при создании нового объекта или повлияют на существующие и новые объекты.
В контекстной панели отображаются настройки и параметры активного инструмента. В зависимости от ситуации изменение этих параметров может сразу повлиять на выбранный объект, а в некоторых случаях изменения параметров вступят в силу только при создании нового объекта или повлияют на существующие и новые объекты.

Leave a Comment