Программа для визуальной верстки html: ТОП 10 лучших HTML редакторов
18.05.2023 


 Разное
Разное
ТОП 10 лучших HTML редакторов
- Что такое редактор HTML?
- WYSIWYG редакторы
- Текстовые HTML редакторы
- Лучшие HTML редакторы
- Visual Studio Code
- Notepad ++
- Sublime Text
- WebStorm на базе IntelliJ
- Vim
- Eclipse
- Atom
- Adobe Dreamweaver CC
- Brackets
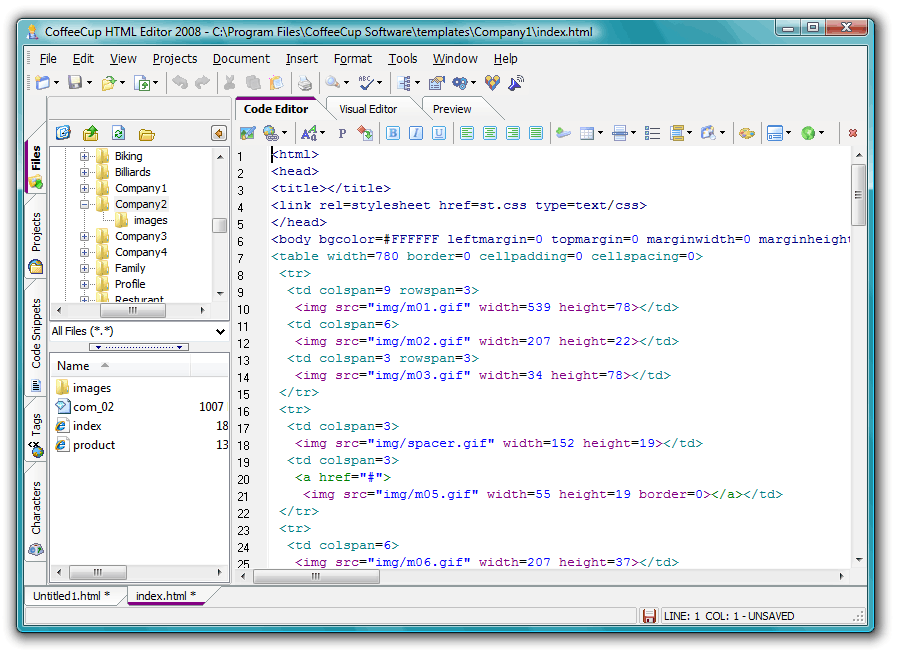
- CoffeeCup HTML редактор
- HTML-Online
- Вывод
Если упростить ответ на заявленный вопрос – редактор HTML это программа-инструмент, используемая для написания основы веб-сайтов. И, несмотря на то, что практически любой текстовый редактор может использоваться для создания сайтов, это вовсе не означает, что вам лучше использовать обычный текстовый редактор вместо специально созданного инструмента разработчика. Современные HTML редакторы имеют в себе множество встроенных механизмов, существенно упрощающих работу с сайтами. Выделение специальных синтаксических конструкций, проверка ошибок, подсказка и вставка часто используемых элементов кода HTML, механизмы автозаполнения – эти и многие другие механизмы современных HTML редакторов каждый день облегчают работу программистов, верстальщиков и дизайнеров.
Однако, редактор HTML это вовсе не одна программа – это группа программ, каждая из которых обладает своим функционалом, имеет свои особенности использования, свой набор плюсов и минусов. Задача такого инструмента как HTML редактор – уменьшить затраченные вами усилия на то, чтобы ваш код оставался функциональным и чистым.
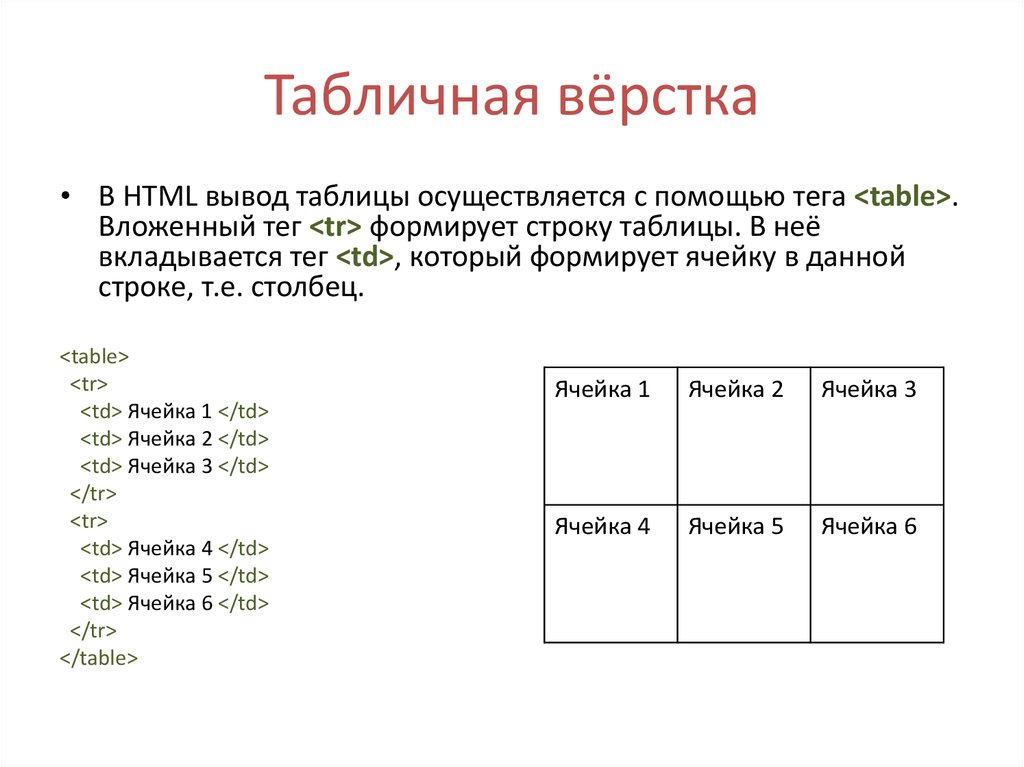
Какие же бывают HTML редакторы? Классифицируя их по функциональному назначению и по возможностям выделяют: WYSIWYG редакторы и текстовые редакторы HTML.
WYSIWYG (What You See Is What You Get) – аббревиатура этого типа редакторов переводится как «что видишь, то и получишь». Другое название таких редакторов – визуальные редакторы HTML. Фактически, задача этого типа редакторов – предоставить интерфейс редактирования, в котором можно сразу увидеть, как будет выглядеть реализация кода на действующей странице сайта в браузере. Для простейшей работы в редакторе этого типа не нужно знание HTML. С работы в таком редакторе проще стартовать начинающему пользователю, не имеющему опыта написания кода.
Такой тип редакторов часто встраивают в веб сайты, для упрощения настройки внешнего вида сайта по некоторым заранее написанным шаблонам или для редактирования контента сайта.
Собственно, как понятно из названия, этот тип HTML редакторов ориентирован непосредственно на работу с текстом (кодом). Чтобы использовать такой редактор, вам нужны будут знания как минимум языка HTML. В процессе использования такого редактора вы не сможете постоянно наблюдать готовую реализацию страницы разрабатываемого вами вебсайта.
Однако, применение текстового редактора дает разработчику значительно больше свободы, возможностей оптимизации кода и др.
Мы рассмотрели, что такое HTML редактор и несколько примеров того, когда тот или иной типы редакторов могут использоваться. Рассмотрим несколько популярных продуктов для разработки, и попробуем определить, какой текстовый редактор больше подойдет вам для решения ваших задач.
Выбор инструмента разработки – вопрос вкуса. Каждый профессиональный разработчик делает этот выбор, исходя из собственных предпочтений, из того, как он будет работать с HTML редактором. Однако, есть ряд редакторов кода, которые выбираются разработчиками чаще всего.
Каждый профессиональный разработчик делает этот выбор, исходя из собственных предпочтений, из того, как он будет работать с HTML редактором. Однако, есть ряд редакторов кода, которые выбираются разработчиками чаще всего.
Stack Overflow ежегодно составляет рейтинг наиболее часто применяемых инструментов разработчиков. Рассмотрим результаты этого опроса среди веб-разработчиков за 2018 год.
Выпущенный компанией Microsoft на основе кода Atom, Visual Studio Code имеет часть функционала IDE (Integrated development environment) — интегрированной среды разработки – мощной программы, содержащей, кроме текстового редактора кода, еще ряд механизмов, позволяющих проводить анализ кода, запуск его и отладку. Часто именно этот инструмент представляют, когда говорят о том, какой функционал должна иметь IDE для web разработки. Во многих рейтингах бесплатных HTML редакторов именно Visual Studio Code занимает первое место, используясь разработчиками все чаще, и чаще.![]() Так, к примеру, по данным Stack Overflow, этот редактор в 2017 году использовали 24% веб-разработчиков, а в 2018 году – уже 38,7.
Так, к примеру, по данным Stack Overflow, этот редактор в 2017 году использовали 24% веб-разработчиков, а в 2018 году – уже 38,7.
Плюсы Visual Studio Code
Имеет значительную часть функционала IDE.
Встроенный мощный механизм автозаполнения – IntelliSense.
Значительное количество расширений и дополнений.
Интегрирован с Git «из коробки».
Имеется встроенный отладчик для кода JavaScript, TypeScript, Node.js
Открытый исходный код приложения.
Visual Studio Code распространяется бесплатно.
Минусы Visual Studio Code
Notepad++ — это легковесный текстовый редактор, разработанный для компьютеров под управлением Windows. Пользователи Linux также могут использовать его через Wine. Notepad ++, выпущенный еще в 2003 году, является проверенным и устоявшимся инструментом многих разработчиков, являясь удобным текстовым редактором для HTML кода. Этот редактор распространяется как бесплатное программное обеспечение и его репозиторий доступен в GitHub. Notepad++ поддерживает сторонние плагины.
Пользователи Linux также могут использовать его через Wine. Notepad ++, выпущенный еще в 2003 году, является проверенным и устоявшимся инструментом многих разработчиков, являясь удобным текстовым редактором для HTML кода. Этот редактор распространяется как бесплатное программное обеспечение и его репозиторий доступен в GitHub. Notepad++ поддерживает сторонние плагины.
Основные достоинства Notepad++
Notepad ++ является простым, не требовательным к ресурсам инструментом.
Есть портативная версия.
Функционал программы легко расширяется множеством плагинов. При желании такой плагин можно создать самому.
Интерфейс программы также легко настраивается.
Поддерживается работа с большим количеством вкладок одновременно.
Notepad ++ является на 100% бесплатной программой.

Недостатки Notepad++
Подавляющее большинство пользователей этого текстового редактора HTML кода не находят в нем недостатков. Однако можно отметить некоторую минималистичность интерфейса, которая не подходит ряду пользователей.
Также можно отметить, что этот редактор не является IDE и не несет в себе ее дополнительный функционал. По этой причине многим пользователям приходится использовать некую среду разработки в дополнение к редактору Notepad ++.
Еще одним примером отличного текстового редактора для HTML является Sublime. Эта программа поставляется в бесплатном виде с некоторыми ограничениями. Иными словами — вы можете использовать Sublime бесплатно, но вам придется купить лицензию, если вы захотите пользоваться всеми функциями этого редактора.
Sublime предлагает отличную поддержку, обеспечивая постоянный выход актуальных обновлений. Пользователи могут добавлять плагины, созданные сообществом, или создавать свои собственные. Для значительной части разработчиков использование бесплатной версии Sublime будет вполне достаточным. Если же вам понадобится больше возможностей, вы сможете купить лицензию позже.
Пользователи могут добавлять плагины, созданные сообществом, или создавать свои собственные. Для значительной части разработчиков использование бесплатной версии Sublime будет вполне достаточным. Если же вам понадобится больше возможностей, вы сможете купить лицензию позже.
Плюсы Sublime
Кроссплатформенность. Sublime работает в таких операционных системах как Windows, OS X и Linux.
Sublime является легковесным инструментом, не загружающим систему.
Есть портативная версия.
Sublime предоставляет тысячи различных дополнений с открытым исходным кодом, которые созданы большим и активным сообществом.
Раздельное редактирование. Разработчики могут использовать несколько мониторов и редактировать различные участки кода одновременно.
Недостатки Sublime
Не весь функционал доступен пользователю бесплатно.

Рядом пользователей отмечается неудобство работы с менеджером плагинов.
Ряд плагинов сторонних разработчиков может работать некорректно.
WebStorm – весьма удобная для web разработки среда разработки. WebStorm была разработана компанией JetBrains на основе другого их продукта – IDE IntelliJ.
Плюсы WebStorm
Удобное автодополнение как кода на HTML, CSS, так и на JavaScript.
Проверка на наличие ошибок и удобная отладка кода обеспечивается с помощью интеграции с рядом систем отслеживания ошибок.
Встроенная интеграция с таким системами управления версиями как GitHub, Git, а также Subversion, Perforce и Mercurial.
Гибкость настроек.

Достаточно большое количество плагинов.
Недостатки WebStorm
Свойственная всем IDE медлительность в работе и требовательность к ресурсам.
Относительно сложные настройки.
Платная IDE, распространяемая по подписке.
Vim (сокращение от — Vi Improved ) это мощный портативный текстовый редактор с очень богатой историей – ему уже более 27 лет. Обладает богатым функционалом, с возможностью глубокой настройки программы под себя. В оригинальном виде работает в окне консоли. Можно использовать версию с графическим оконным интерфейсом – Gvim. Стоит отметить, что многие современные IDE, для улучшения процесса разработки, содержат в себе эмулятор функциональности Vim.
Плюсы использования Vim
Полноценная работа во множестве операционных систем – Windows, Linux, Amiga, Mac OS X, Unix, OpenVMS, OS/2.

Глубокая настройка работы редактора под себя.
Очень низкие требования к кресурсам. И, соответственно — высокая скорость работы.
Возможность редактирования или просмотра файла на удаленном сервере через терминал
Более 14000 доступных пакетов расширений.
Недостатки Vim
Использование программы Eclipse в качестве HTML редактора — часто считается избыточным. Являясь полноценной и многофункциональной системой разработки, она, вероятно, будет излишне сложной для написания кода на HTML и CSS. Полноценно свои возможности Eclipse сможет проявить при разработке сложных сайтов, завязанных на работу с несколькими базами данных и дополнительными механизмами.
Часто эту Eclipse используют для работы с страницами написанными на Java, PHP, JavaScript, и ряде других языков программирования.
Плюсы Eclipse
Полноценная IDE со всем перечнем возможностей мощного инструмента разработки.
Кроссплатформенность в работе с Windows, MacOS X, Linux.
Значительное количество расширений и аддонов, помогающих гибко настраивать Eclipse под различные задачи.
Принадлежность Eclipse к свободному программному обеспечению.
Видео курсы по схожей тематике:
HTML5 & CSS3 Углубленный (2018)
Сергей Патёха
Разработка Windows Store приложений с JavaScript и HTML5
Дмитрий Охрименко
HTML5 & CSS3 Стартовый
Виталий Мазяр
Минусы Eclipse
Сложность настройки этой IDE.
Излишняя перегруженность для разработки относительно простых сайтов на HTML и CSS.

Ресурсоемкость приложения.
Атом – это сравнительно новый HTML редактор. Он был выпущен в 2014 году командой GitHub, и с тех пор, при поддержке сообщества GitHub, значительно увеличил свою популярность. Этот текстовый редактор является бесплатным, с открытым исходным кодом. Интересно, что в качестве слогана для Atom используется фраза «самый взломанный текстовый редактор 21 столетия», подразумевая под этим, что любой разработчик может вносить свой вклад в редактирование, расширение, изменение и обмен исходным кодом программы, а также создавать собственные пакеты для улучшения Atom.
Какие возможности дает Atom
Atom является кроссплатформенным приложением и работает таких операционных системах, как Windows , OS X и Linux.
Благодаря умному механизму автозаполнения, Atom помогает быстрее писать код.

Особенность интерфейса Atom позволяет разбивать интерфейс на множество окон, чтобы вы могли сравнивать и писать код в этих окнах одновременно.
Atom является продвинутым текстовым редактором, получившим возможности IDE, благодаря различным плагинам.
Поддерживает в разработке такие языки как: HTML, CSS, JavaScript, Python, XML, PHP, Java, SQL, C# и многие другие.
Плюсы Atom
Для Atom имеется большое количество дополнений, плагинов и расширений. Так, «из коробки», Atom поставляется с 81 встроенным пакетом, и вы также можете добавить до 7500 дополнительных устанавливаемых пакетов. Вы также можете разработать свой собственный пакет.
Наличие большого количества дополнений позволяет гибко настраивать под себя интерфейс редактора.
Открытый исходный код.
 Весь редактор Atom распространяется бесплатно, предоставляя свой исходный код, доступный на GitHub.
Весь редактор Atom распространяется бесплатно, предоставляя свой исходный код, доступный на GitHub.Отличная интеграция с Git и GitHub.
Поддержка плагина Teletype. Этот плагин позволяет прямо в режиме реального времени писать код совместно с другими разработчиками.
Минусы Atom
Atom является достаточно «прожорливой» программой, забирая на себя относительно большой объем оперативной памяти.
Поддержка тех или иных языков определяется функционалом плагинов, написанных различными разработчиками, а не единой организацией.
Рассмотрим еще ряд приложений, часто применяемых в качестве HTML редакторов
Программа Adobe Dreamweaver CC, разработанная и управляемая технологическим гигантом Adobe Inc, является мощным и универсальным инструментом премиум-класса. Она обслуживает как back-end, так и front-end разработку. Являясь программным обеспечением с закрытым исходным кодом, Dreamweaver предназначен для работы в экосистеме Adobe. Adobe также предоставляет поддержку, плагины и функции, чтобы вы всегда могли без проблем писать код.
Она обслуживает как back-end, так и front-end разработку. Являясь программным обеспечением с закрытым исходным кодом, Dreamweaver предназначен для работы в экосистеме Adobe. Adobe также предоставляет поддержку, плагины и функции, чтобы вы всегда могли без проблем писать код.
Dreamweaver — это один из редакторов, которые поддерживают как текстовые, так и WYSIWYG методы работы с кодом. Многие пользователи этой программы считают Dreamweaver самым лучшим визуальным редактором кода. Таким образом, вы можете выбирать, хотите ли вы работать с визуальным представлением страницы или идти классическим путем редактирования текста.
Основные достоинства Dreamweaver CC.
Dreamweaver позволяет писать код на любом из основных языков программирования.
Поддерживает текстовые и WYSIWYG режимы редактора.
Удобный предпросмотр. Возможность увидеть, как выглядит тег, просто выделив его.

Полностью интегрирован с программной экосистемой Adobe.
Потрясающая производительность.
Поддержка со стороны Adobe Inc.
Подписка на Dreamweaver дает доступ к ряду облачных библиотек, содержащих огромный объем графики, стилей, слоев и многого другого.
Недостатки Adobe Dreamweaver CC
Brackets – это программный продукт Adobe, разработанный специально для дизайнеров и фронтенд разработчиков и увидевший свет в 2012 году. Распространяемый, в отличие от Dreamweaver, бесплатно, этот молодой текстовый редактор не может похвастаться большим выбором плагинов, однако отлично работает с HTML, CSS и JavaScript – основными языками фронтенд-разработчика.
Плюсы Brackets
Связь с Google Chrome.
 Основная особенность редактора Brackets, выделяемая многими разработчиками — связь с Google Chrome в режиме реального времени. С помощью этого механизма, разработчик может сразу после внесенного изменения наблюдать, как все эти изменения будут отображаться в браузере.
Основная особенность редактора Brackets, выделяемая многими разработчиками — связь с Google Chrome в режиме реального времени. С помощью этого механизма, разработчик может сразу после внесенного изменения наблюдать, как все эти изменения будут отображаться в браузере.Доступность на Windows, MacOs, Linux.
Brackets признан одним из лучших текстовых редакторов под MacOs.
Широко развитая система горячих клавиш.
Основной особенностью, которая отличает Brackets от остальных HTML-редакторов, является функция «Извлечь». Функция извлечения позволяет извлекать информацию прямо из PSD — такую как шрифты, цвета и измерения, с чистым CSS и без контекстных ссылок на код.
Минусы редактора Brackets
Малое количество расширений, в сравнении с другими редакторами на рынке.

Отсутствие поддержки серверных языков (Python, PHP, Ruby).
HTML редактор CoffeeCup представлен на рынке как бесплатной, так и полной – платной версией. Несмотря на слабую распространенность в русскоязычном сегменте Интернета, HTML редактор CoffeeCup достаточно популярен за рубежом. Выпущенный впервые еще в 1996 году, к 2008 году редактор был продан уже числом в 30 млн. копий.
Плюсы CoffeeCup
В платной версии имеется кроме текстового — еще и WYSIWYG-редактор.
CoffeeCup полностью совместим с платформами Windows и MacOS.
Платная версия HTML-редактора CoffeeCup включает в себя библиотеку тегов, проверку HTML и CSS, завершение предположительного кода и т. Д.
Удобное автозаполнение тегов.

Недостатки CoffeeCup
Завершим наш обзор популярных HTML редакторов, удобным инструментом для создания и редактирования кода прямо в браузере — HTML-Online. HTML-Online является простым и удобным редактором web страниц. Он, вероятно, один из лучших визуальных HTML редакторов седи онлайн сервисов. Благодаря сервису HTML-Online, вы сможете начать писать кода вашего нового сайта прямо в браузере, без необходимости скачивать и устанавливать соответствующую программу.
Бесплатные вебинары по схожей тематике:
5 must have алгоритмов для JavaScript разработчиков.
Тысячный Влад
Как стать Full-Stack разработчиком
Виталий Емец
Создание анимации с помощью CSS
Константин Абрамов
Достоинства HTML-Online
Является как текстовым, так и визуальным редактором, позволяя наблюдать за результатами написания прямо в процессе разработки.

Удобная конвертация файлов из формата документов Word в HTML, что позволяет сразу применять правила HTML разметки к материалам из Word-овских файлов. Встроенная поддержка работы с документами Excel, PDF и другими форматами.
Простой графический редактор HTML.
Недостатки HTML-Online
Основным недостатком онлайн текстовых редакторов вообще и HTML-Online в частности, является необходимость писать код сразу. Если вы не напишите проект за раз, или у вас прервется интернет соединение, то придется делать проект с начала.
Функционал онлайн редакторов выглядит бледнее, на фоне возможностей полноценных приложений.
У каждого состоявшегося разработчика есть возможность самому выбрать для себя подходящий инструмент-редактор. Со своим функционалом «из коробки» и доступными плагинами.
Мы рассмотрели ряд редакторов, признаваемых большинством разработчиков лучшими HTML редакторами. Сможем ли мы выбрать среди них самый лучший редактор web страниц? К сожалению – нет.
Как видно, для облегчения работы фронтенд разработчика существует множество разнообразных приложений, отличающихся как встроенным функционалом и дизайном, доступом к плагинам и дополнительным библиотекам, так и порогом вхождения и доступными платформами, на которых работают редакторы. Эти разнообразные приложения – всего лишь инструменты в руках человека, применяемые, исходя из конкретной задачи и личных предпочтений.
Не так важно, чтобы вы сразу выбрали для себя один раз и навсегда удобный текстовый редактор для HTML, как важно, чтобы Вы продолжали писать новые сайты, учились новым технологиям и открывали для себя новые инструменты, не переставая обучаться.
Обзор редакторов кода — Блог HTML Academy
Для комфортной работы с кодом существуют специальные редакторы. На сегодняшний день наиболее популярные: Visual Studio Code, Sublime Text, Atom и WebStorm. Они ускоряют процесс разработки и помогают сразу же отслеживать баги.
На сегодняшний день наиболее популярные: Visual Studio Code, Sublime Text, Atom и WebStorm. Они ускоряют процесс разработки и помогают сразу же отслеживать баги.
В статье узнаем, какими полезными функциями обладают редакторы кода, как ими пользоваться и как выбрать свой инструмент для работы.
Что умеют редакторы кода
Подсветка синтаксиса
Выделение однотипных конструкций отдельным цветом помогает быстрее визуально найти нужный участок кода. Это делает код более читаемым и понятным для разработчика.
Разные элементы кода подсвечиваются разными цветамиАвтоматические отступы
При написании кода не хочется самому после переноса строки отбивать нужную вложенность. К счастью, этот процесс зачастую автоматизирован. При переносе строки программа автоматически выставит уровень вложенности.
Файл, в котором корректно выставлена вложенность, легко читается, также это даёт программе возможность скрывать блоки кода. Например, чтобы лучше видеть границы участка и случайно не затронуть соседние, можно удобно сгруппировать блоки кода и оставить видимым только тот, который нужен.
Автодополнение
Во время разработки часто приходится искать справочную информацию. Благодаря автодополнению можно не тратить на это время. Программа на ходу анализирует написанный код и предлагает варианты продолжения.
Также можно быстро получить справочную информацию по нужной конструкции, узнать о количестве аргументов, которые принимает в себя функция и многое другое.
Справочная информация о теге articleРазделение рабочей области
Рабочую область редактора можно разделить на две и более зоны. Например, удобно разделить файл разметки и стилей, для того чтобы не тратить время на переключение между проектами и папками.
Разделение рабочей области на две зоныМини-карта
Для удобной навигации в документе используют миникарту. Обычно она находится в правой колонке и отображает структуру файла. При нажатии на миникарту отобразится нужная часть документа.
Мини-карта справаВнешний вид
Для тех, кто любит настраивать инструмент под себя, в настройках есть множество регулировок: изменение размера шрифта, цветовые схемы, правила переноса текста и многое другое. Это поможет сделать процесс разработки ещё комфортнее.
Это поможет сделать процесс разработки ещё комфортнее.
Проекты
Для того чтобы каждый раз не искать в системе расположение рабочей папки, можно сохранить эту информацию в редакторе, создав проект. При работе это удобно тем, что позволяет оперативно переключаться между ними.
Плагины
Помимо выполнения основной функции — предоставления комфортных условий для написания кода — редакторы могут включать в себя функциональность сторонних приложений. Это делает из простой программы интегрированную среду разработки. В базовую версию у разных редакторов входит разное количество таких приложений.
Обогатить функциональность можно через добавление плагинов.
Поиск нужных плагиновСистема контроля версий
Работать с системой контроля версий для разработчика — обычное дело. Часто все команды прописываются и выполняются через консоль. Для ускорения процесса разработки часть рутинных операций, такие как push, pull, commit и другие выполняют через редактор.
Помимо этого, программа может подсказать, в каких местах были произведены изменения, и как поменялся код по сравнению с предыдущей версией.
Также в удобной форме можно посмотреть: историю коммитов, кто, когда и как изменял файлы и многое другое.
Каждый коммит можно посмотреть и узнать, что в проекте было измененоК примеру, через VS Code или WebStorm можно сделать commit изменений, выполнить push в удалённый репозиторий и после создать pull request в сервисе GitHub. И все эти действия делаются в рамках редактора.
Emmet
Во многие редакторы по умолчанию встроен плагин emmet. С его помощью можно из короткой строки развернуть большой кусок кода.
Используя подобную технику можно в разы ускорить написание разметки.
Консоль
В процессе разработки часто приходится использовать консоль, чтобы установить какую-то зависимость, запустить локальный сервер или для других действий. Во многих редакторах в базовую версию добавлена консоль и её можно открывать внутри программы.
Во многих редакторах в базовую версию добавлена консоль и её можно открывать внутри программы.
Дебаггер
Ещё один удобный инструмент — встроенный дебаггер, позволяющий отлаживать код. Можно выставлять точки останова и искать, в каком месте программы происходит неожиданное поведение.
ОтладчикЕдиный стиль написания кода в команде
При работе над проектом в команде важно использовать единый стиль написания кода. Иначе будет путаница и тяжелее будет понимать, что писал до тебя другой разработчик. Это проблему помогают решить различные инструменты:
- Через
editorconfigможно прописать часть настроек для редактора. Например, выбрать, с помощью чего производить отступы — табы или пробелы, указать тип окончания строк и прочее; - Через плагин
eslintредактор на лету может проверять JavaScript код на соответствие заданным правилам. В случае ошибки редактор укажет на место, где была допущена ошибка, и расскажет, какое правило нарушено.
Библиотека плагинов
Часть из вышеперечисленного по умолчанию встроена в редакторы, остальное нужно добавлять, устанавливая плагины. У всех программ, которые рассматриваются в этой статье, есть возможность интегрировать плагины непосредственно в среду разработки.
Горячие клавиши
Практически для всех действий в редакторах есть горячие клавиши. Знание этих комбинаций повышает скорость разработки. Стоит их изучить, хотя бы для того, чтобы понять, какие ещё возможности даёт редактор.
Sublime Text 4
Скачать редактор с официального сайта можно здесь.
Sublime Text — это легковесный кроссформенный текстовый редактор.
Программа имеет встроенную поддержку TypeScript, JSX и TSX, современный пользовательский интерфейс, возможность использовать видеокарту для рендеринга, благодаря чему повышается производительность редактора.
Прочитать подробнее о редакторе можно на официальном сайте.
Интерфейс редактораРасширения для редактора
Для Sublime Text написано множество пакетов, которые делают работу в редакторе более комфортной.
Для того чтобы добавить пакет, нужно открыть интерфейс для ввода команд. Сделать это можно через пункт меню Tools → Command Palette или вводом горячих клавиш command (control) + shift + p. После этого в интерфейсе для ввода команд нужно выбрать пункт Package Control: Install Package
Программа покажет список пакетов. Здесь можно выбрать и установить нужный пакет. Посмотреть подробное описание каждого расширения для Sublime Text 4 можно на сайте Package Control.
Установка расширений в Sublime TextУстановка расширений в Sublime TextAtom
Редактор был создан командой GitHub Inc. Atom приятный на вид, кроссплатформенный бесплатный редактор. Имеет встроенную интеграцию с Git и GitHub.
В конце 2022 года производители решили больше не развивать продукт и не выпускать обновлений для редактора. Пока ещё есть возможность пользоваться старой версией, если очень нравится функционал программы.
Скачать с официального сайта можно здесь.
Visual Studio Code
Бесплатный кроссплатформенный редактор компании Microsoft. Является одним из самых популярных редакторов на данный момент. Скачать можно здесь.
В базовой версии есть интеграция с Git и режим отладки кода. Поддерживает, в том числе и через дополнения, большое количество языков.
Обзор редактора VS Code
Подробнее о возможностях обновленной версии на официальном сайте.
Расширения для редактора
VS Code в базовой версии содержит большое количество плагинов. К примеру, консоль, emmet и мини-карта в нём присутствуют с самого начала. Добавить новые пакеты можно через интерфейс программы. Для этого во вкладке активного меню нужно выбрать пункт extensions и в поле ввода ввести интересующий плагин. После этого его можно установить.
Посмотреть список популярных плагинов можно через интерфейс редактора, либо на официальном сайте.
WebStorm
Продукты JetBrains являются полноценными интегрированными средами для разработки. При минимальной настройке редакторы обладают большим количеством возможностей, на изучение которых нужно время. Базово имеет интеграцию с системами контроля версий, есть отладчик кода, статически анализирует содержимое проекта и в случае ошибок указывает на них.
При минимальной настройке редакторы обладают большим количеством возможностей, на изучение которых нужно время. Базово имеет интеграцию с системами контроля версий, есть отладчик кода, статически анализирует содержимое проекта и в случае ошибок указывает на них.
Продукт платный и доступен к использованию по подписке, установить и оформить подписку можно здесь. Каждый из продуктов отвечает за определённую сферу. WebStorm, к примеру, больше подходит для фронтенд-разработки, а PHPStorm — для написания серверного кода на языке PHP.
Интерфейс редакторРасширения для редактора
Из коробки WebStorm поддерживает большинство возможностей, которые рассматривались в этой статье. Однако, при необходимости можно обогатить функциональность программы через добавление расширений.
Это можно сделать через Настройки → Plugins. В этом меню отобразятся все плагины, которые установлены в программе.
Установить новые можно через пункт Install Jetbrains plugin. Из интересных можно выделить:
Из интересных можно выделить:
- Editorconfig;
- LiveEdit.
Вывод
У всех редакторов, которые мы рассмотрели, есть свои особенности и преимущества. При выборе программы стоит отталкиваться от задачи.
Если для работы важна скорость редактора, то тут лучшим выбором будет Sublime Text. Он легковесный и мало тратит ресурсов компьютера.
Для опытных разработчиков отличным решением будет WebStorm. Программа требует минимальных настроек для комфортной разработки и обладает богатой функциональностью.
Некоторой золотой серединой выступает VS Code. C одной стороны, он из коробки обладает большим количеством возможностей, с другой — интуитивно понятный и легко настраиваемый. При этом программа достаточно быстро работает.
Так как при разработке очень много времени приходится проводить в редакторе, стоит хорошо изучить его особенности, понять, что он умеет делать и как может помочь решить типовые задачи.
С опытом приходит понимание того, каким должен быть ваш рабочий инструмент. Современные программы обладают широким спектром особенностей и продолжают развиваться. Изучайте их и не бойтесь пробовать новое.
Современные программы обладают широким спектром особенностей и продолжают развиваться. Изучайте их и не бойтесь пробовать новое.
Больше статей
- 34 инструмента для веб-разработчика на каждый день
- 10 библиотек для CSS и JS анимации
- 7 лучших шрифтов для разработчика
Инструменты дизайна и программное обеспечение
Структура. ингредиенты
Перетащите элементы HTML без стиля для полного контроля или используйте готовые элементы для сложных элементов, таких как ползунки, вкладки, фоновые видео и т. д.
Добавление элементов страницы
Создание повторно используемых компонентов
Превратите панели навигации, нижние колонтитулы, формы регистрации и многое другое в компоненты, которые можно повторно использовать, поддерживать, создавать варианты или изменять на лету на всем веб-сайте с минимальными затратами как один клик.
Создание компонентов
Упорядочивание элементов
Просмотр и реорганизация структуры элементов ваших страниц в Навигаторе — и убедитесь, что ваши страницы остаются доступными для всех
Управление структурой элементов
Дизайн с реальным содержанием
Работайте напрямую с данными CMS и продуктами электронной коммерции, чтобы создать свой сайт с реальным содержанием, а не с фиктивными данными.
StyleСоздавайте макеты flexbox и grid, а затем оформляйте каждый элемент до совершенства.
Адаптивный дизайн в Webflow
Структура
ResponsivenessClassesLayoutTypographyColor
Launch
ClassesLayoutTypographyColorResponsiveness
Publish
Export
Create reusable CSS classes
Work with a CSS-based class system to make style changes across multiple elements at the same time.
Webflow чертовски хорош. Я чувствую, что вы, ребята, первые, кто построил правильный UX на основе стилей и CSS.
Пол Айриш
Инструменты Chrome Dev, Google
Создавайте макет по-своему
От flexbox и сетки CSS до встроенного блока и абсолютного позиционирования — у вас есть полный контроль над макетом.
Тонкая настройка типографики
Используйте любой шрифт и настраивайте все, от отслеживания до высоты строки.
Как дизайнер, не занимающийся кодированием, я получаю интуитивное удовольствие от доведения адаптивной типографики до совершенства с помощью Webflow.
Джейн Портман
UI Завтрак
Определите глобальные образцы цвета
и обновите каждый экземпляр цвета за одно редактирование.
Запуск -публикация прямо в Интернет, или отдачи чистый код
Структура
Запуск
Publishexport
Publish
.
Публикация на первоклассном хостинговом стеке, который может обрабатывать любой трафик, который вы на него набрасываете. Поддержка SSL и соответствие стандарту ISO 27018 для вашего спокойствия.
Простое редактирование и публикация
Благодаря интуитивно понятному пользовательскому интерфейсу клиенты и коллеги могут обновлять контент прямо с холста.
Полная платформа
Интеграция маркетинговых инструментов, сбор данных форм, хранение резервных копий и многое другое.
Экспорт
Код экспорта для загрузки
Загрузите ZIP-архив со всеми вашими HTML, CSS, JavaScript, изображениями и другими активами в рамках наших платных планов.
Добавьте свой собственный код
Расширьте возможности Webflow, добавив собственный код на страницу, в
или перед любой страницы.Кроссбраузерная совместимость
Протестировано для работы во всех современных браузерах, поэтому вам не нужно тратить время на тестирование и исправление ошибок после проектирования.
40 лучших профессиональных программных инструментов для веб-дизайна на 2023 год
В этом посте мы рассмотрим 40 основных платных и бесплатных инструментов для веб-дизайна, доступных сегодня на рынке.
Когда дело доходит до веб-дизайна, все может быстро измениться. Не только тенденции в дизайне меняются, казалось бы, в одночасье, но и программное обеспечение, которое мы используем, также приходит и уходит.
Но веб-разработка и дизайн никуда не денутся.
С появлением движения без кода (и перетаскиванием всего), сегодняшнюю сцену веб-дизайна лучше всего можно описать как гонку за предоставление лучшего гибкого решения «все-в-одном» от проектирования до кода для разработчики, дизайнеры и владельцы малого бизнеса, которые носят все шляпы.
Здесь, в AppSumo, мы составили список лучших профессиональных программ и ресурсов для веб-дизайна, доступных сегодня, отсортированных по категориям:
Live On Appsumo
Supapass ↗
Монетизированный подкаст, блог и видеоконтент на веб-сайте без кодов
Uteach ↗
Управление и автоматизация онлайн-обучения с полностью загруженной платформой
.
WebWave ↗
Создавайте профессиональные, настраиваемые веб-сайты, адаптированные для любого клиента, без необходимости написания кода Лучшие конструкторы сайтов
Лучшие веб-редакторы
Лучшее программное обеспечение для веб-дизайна для электронной коммерции
Лучшее программное обеспечение для веб-дизайна для интерфейса и прототипирования
Лучшее программное обеспечение для веб-дизайна для маркетинга
Лучшее программное обеспечение для графического дизайна
Лучшие дизайнерские ресурсы
Лучшие конструкторы сайтов 1. WordPress
WordPress Источник: WordPress
На WordPress работает 40% веб-сайтов по всему миру, и это неудивительно. Этот веб-конструктор предлагает тысяч готовых тем и высокий уровень настройки (благодаря его функциональности и более чем 50 000 плагинов), что делает его идеальным выбором при создании веб-сайта, соответствующего вашему бренду. WordPress также имеет отличную систему управления контентом (CMS) . Легко и просто опубликовать контент в мгновение ока. И говорят, что это лучшая CMS для SEO.
WordPress предлагает бесплатный план. Платные планы начинаются с 4 долларов в месяц.
2. Webflow Источник: Webflow. платформа без кода . Встраивайте интеракции и анимацию в свой веб-сайт, перетаскивайте нестилизованные HTML-элементы. Или используйте готовые элементы, такие как ползунки, вкладки и фоновые видео. Инструмент включает основную библиотеку компонентов основных макетов, компонентов и шаблонов. Кроме того, Webflow дает вам возможность создавать прототипы и экспортировать код , чтобы передать его разработчикам, если вы не хотите запускать сайт на собственном поддомене.
Инструмент включает основную библиотеку компонентов основных макетов, компонентов и шаблонов. Кроме того, Webflow дает вам возможность создавать прототипы и экспортировать код , чтобы передать его разработчикам, если вы не хотите запускать сайт на собственном поддомене.
Webflow начинается бесплатно, а тарифные планы увеличиваются с 12 долларов в месяц на ежегодной основе.
3. HubSpot CMSИсточник: HubSpot смотрю на расширяют свое присутствие в Интернете с помощью автоматизированной системы безопасности, SEO-рекомендаций и многого другого.
Создать профессиональный веб-сайт можно быстро и легко, используя CMS-инструменты HubSpot с гибкими темами, редактором перетаскивания страниц и многим другим. И, в отличие от многих других бесплатных пробных версий, такие функции, как собственный домен и премиальный хостинг , доступны вам бесплатно.
Бесплатные CMS-инструменты HubSpot бесплатны. У вас также будет доступ к другим бесплатным инструментам HubSpot, таким как электронный маркетинг, встречи, чат и многое другое.
4. SupaPass
SupaPass упрощает создание веб-сайта с помощью настраиваемых шаблонов и редактора с функцией перетаскивания . Функциональность комментариев, контактные формы и навигация по сайту созданы и готовы к запуску — кодирование или плагины не требуются! Вы можете упорядочить свой подкаст, блог или видеоконтент по темам в стиле Netflix , вместо того чтобы сваливать все в один хронологический список.
С помощью SupaPass вы сможете монетизировать свой контент и сохраняет 100% всех продаж и пожертвований спонсоров , интегрируя его с Stripe. От эксклюзивных сообществ до платных подписок, курсов и цифровых продуктов — вы можете настроить любой платный доступ за секунд.
SupaPass предлагает бесплатный план, а его платный план начинается с 49 долларов в месяц при ежегодной оплате. Но в течение ограниченного времени вы можете получить пожизненную сделку SupaPass за единовременный платеж в размере 69 долларов США.
Но в течение ограниченного времени вы можете получить пожизненную сделку SupaPass за единовременный платеж в размере 69 долларов США.
Источник: Wix
Wix — это удобное программное обеспечение для веб-дизайна для начинающих. Не знаете, с чего начать? Выберите из более 800 шаблонов или ответьте на несколько вопросов из Wix Artificial Design Intelligence (ADI) . ADI автоматически создаст веб-сайт на основе ваших ответов. Чтобы настроить его, перетащите элементы на экран и отредактируйте по своему усмотрению.
Wix предлагает бесплатный план. Платные планы начинаются с 4,50 долларов в месяц.
Дополнительные параметры конструктора веб-сайтов с перетаскиванием включают Boxmode и Webwave.
6. GhostИсточник: Али Абдал
Ghost — это простая профессиональная издательская платформа . В дополнение к стандартным функциям инструмента для ведения блога Ghost также предлагает встроенных подписок и информационных бюллетеней по электронной почте . Другие замечательные функции включают минималистичный и мощный редактор , скорость сайта, а также удобную и легкую CMS . Если вы хотите создать членский веб-сайт без каких-либо хлопот, не ищите дальше!
В дополнение к стандартным функциям инструмента для ведения блога Ghost также предлагает встроенных подписок и информационных бюллетеней по электронной почте . Другие замечательные функции включают минималистичный и мощный редактор , скорость сайта, а также удобную и легкую CMS . Если вы хотите создать членский веб-сайт без каких-либо хлопот, не ищите дальше!
Ghost предлагает 14-дневную бесплатную пробную версию с планами по цене от 29 долларов в месяц при ежегодной оплате.
Лучшие веб-редакторы. Начните свой следующий проект адаптивного веб-сайта с шаблона или создайте его с нуля. С поддержкой Git и подсказками по коду вы можете создавайте на заказ все виды ресурсов HTML , такие как электронные письма, сайты электронной коммерции, портфолио, блоги и многое другое. Начните с 30-дневной бесплатной пробной версии. Планы начинаются с 20,99 долларов США в месяц или 52,99 долларов США в месяц для всего Adobe Creative Cloud при ежегодной оплате. (Цены различаются для студентов, преподавателей и компаний.)
(Цены различаются для студентов, преподавателей и компаний.)
RapidWeaver — это родное программное обеспечение для веб-дизайна , предназначенное исключительно для Mac . Выберите из 50 встроенных или более 100 тем, созданных сообществом и мгновенно увидеть, как ваши дизайны будут выглядеть на различных устройствах Apple. Программное обеспечение интегрируется с Unsplash и уделяет большое внимание предоставлению вам кода , оптимизированного для SEO.
У RapidWeaver есть бесплатная пробная версия. Загрузите его за $ 84,99.
9. openElement openElement — это бесплатный веб-редактор WYSIWYG с целым набором функций редактирования, которые поддерживают множество различных элементов страницы, таких как текст, изображения, таблицы, строки. Некоторые веб-элементы даже перетаскиваются. Пользователи хвалят его за то, что он легкий и SEO-дружественный.
openElement бесплатен.
10. Atom. Используйте этот инструмент, чтобы получить доступ к тысячам пакетов с открытым исходным кодом, изучить темы текстового редактора, созданные сообществом Atom, и работать с CSS, HTML и JavaScript. Вы также можете запустить Teletype для Atom , чтобы совместно использовать рабочие пространства для синхронного редактирования кода .Атом свободен.
11. HTML-редактор CoffeeCup HTML-редактор CoffeeCup был создан для точности и совершенства WYSIWYG . Работайте с нуля в HTML, CSS и PHP или выберите из существующей темы. Используйте опцию «Открыть из Интернета», чтобы взять любой веб-сайт в качестве отправной точки для вашего нового дизайна. Благодаря библиотеке компонентов , инструменту проверки кода и предварительному просмотру в реальном времени вы быстро разработаете и запустите свой следующий веб-дизайн.
Попробуйте CoffeeCup бесплатно или купите за 29 долларов.
12. Sublime Text
Sublime Text — это кроссплатформенный редактор исходного кода, совместимый с Mac, Windows и Linux. Он изначально поддерживает множество языков программирования и разметки .
Вы можете скачать и попробовать Sublime Text бесплатно . Персональная лицензия стоит разовую покупку в размере 80 долларов США. А бизнес-лицензия начинается с 65 долларов в год на срок до 10 мест и становится дешевле по мере увеличения количества мест.
Лучшее программное обеспечение для веб-дизайна для Ecommerce 13. SquarespaceИсточник: Squarespace
Sdecespace Smeakes Semople. Он предлагает учетных записей клиентов для интернет-магазинов, а также управление запасами , кодов скидок и восстановление брошенных карт . Этот конструктор сайтов великолепен, поэтому, если вы ищете безупречные макеты и ультрасовременную художественную атмосферу, Squarespace может стать для вас подходящим вариантом сайта электронной коммерции.
Этот конструктор сайтов великолепен, поэтому, если вы ищете безупречные макеты и ультрасовременную художественную атмосферу, Squarespace может стать для вас подходящим вариантом сайта электронной коммерции.
Squarespace начинается с 14-дневной бесплатной пробной версии, а затем увеличивается с 12 долларов в месяц в год.
14. ShopifyИсточник: Shopify
Shopify быстро становится популярной платформой для цифровых витрин . Каждый магазин Shopify поставляется с SSL-сертификатом, и вы можете покупать доменные имена непосредственно у них. Команда постоянно пересматривает возможности корзины покупок. Таким образом, они могут помочь сократить количество брошенных корзин и предоставить владельцам магазинов и грузоотправителям гибкость, в которой они нуждаются.0216 динамически определять тарифы на доставку, налоги и многое другое
. Shopify также имеет набор маркетинговых инструментов и развитую стороннюю интеграционную экосистему , которые помогут вам продавать больше.
После бесплатной 14-дневной пробной версии Shopify начинается с 29 долларов в месяц. Также есть Shopify Lite за 9 долларов в месяц для уже существующих веб-сайтов.
15. BigCommerce EssentialsBigCommerce — это корпоративное решение для электронной коммерции . Для небольших предприятий есть BigCommerce Essentials, который предлагает адаптивный дизайн , редактор без кода, расширенный поиск товаров и CRO-инструменты , включая функцию сохранения брошенной корзины. Кроме того, вы можете выбрать из 90 216 разнообразных платежных шлюзов.
BigCommerce Essentials начинается с 15-дневной бесплатной пробной версии и стоит от 29,95 долларов США в месяц.
16. Weebly Имея более 40 миллионов сайтов, Weebly является мощным конструктором веб-сайтов Square с функцией перетаскивания , который за последние годы удвоил возможности электронной коммерции. Выберите один из шаблонов дизайна и получите все ресурсы бренда, необходимые для быстрого запуска вашего сайта. У Weebly также есть брошенная корзина и функции приветственной электронной почты, динамическое ценообразование доставки, и отслеживание запасов. По своей сути это конструктор веб-сайтов, поэтому у вас будет доступ к большему количеству тем и множеству простых и удобных функций дизайна для создания вашего сайта так, как вы хотите.
Выберите один из шаблонов дизайна и получите все ресурсы бренда, необходимые для быстрого запуска вашего сайта. У Weebly также есть брошенная корзина и функции приветственной электронной почты, динамическое ценообразование доставки, и отслеживание запасов. По своей сути это конструктор веб-сайтов, поэтому у вас будет доступ к большему количеству тем и множеству простых и удобных функций дизайна для создания вашего сайта так, как вы хотите.
Weebly начинается бесплатно и увеличивается с 5 долларов в месяц ежегодно.
17. WooCommerce WooCommerce — платформа электронной коммерции с открытым исходным кодом от Automattic, что делает его отличным выбором, если ваш сайт находится на WordPress. Выберите тему на рынке и настройте ее в соответствии с вашим брендом. Добавляйте продукты, настраивайте свою налоговую систему и автоматически создавайте счета. Этот плагин может делать все, что нужно интернет-магазину. Интуитивно понятный интерфейс позволяет настроить магазин за считанные минуты без необходимости кодирования !
Интуитивно понятный интерфейс позволяет настроить магазин за считанные минуты без необходимости кодирования !
WooCommerce — это бесплатный плагин. Платите 2,9% и 0,30 доллара США за каждую транзакцию, совершенную с помощью кредитных или дебетовых карт, выпущенных в США. Неамериканские карты требуют дополнительной комиссии в размере 1%.
Лучшее программное обеспечение для веб-дизайна интерфейса и создания прототипов 18. EpicPxls
EpicPxls предоставляет вам быстрый макет премиум-дизайна с ресурсами, которые можно легко загрузить. Выберите из красивых наборов пользовательского интерфейса и шаблонов дизайна веб-сайтов в различных распространенных форматах файлов. Вы также можете загрузить из библиотеки шрифтов, графики и значков . Предварительный просмотр zip-файлов и убедитесь, что ваш дизайн имеет правильный формат. После загрузки ZIP-файла создайте свой собственный сайт или приложение.
После загрузки ZIP-файла создайте свой собственный сайт или приложение.
EpicPxls запускается бесплатно. Платные планы начинаются с 22 долларов в месяц за 20 загрузок. Получите пожизненную сделку EpicPxls за 39 долларов, доступную в течение ограниченного времени в магазине AppSumo.
19. Визуальный генератор карты сайта SlickplanДизайн веб-сайта — это здорово. Но без хорошо спланированной информационной архитектуры и навигации весь пользовательский опыт может не получиться.
Визуальный генератор карты сайта Slickplan помогает разработчикам веб-сайтов организовывать тысячи страниц своего веб-сайта в блоки информации, организованные иерархически .
20. Startup 4 от Designmodo. С его настраиваемыми блоками вы можете легко создавать веб-сайты быстро, даже если у вас нет навыков программирования. Выберите стиль и перетащите его на холст, чтобы настроить. Выберите свой любимый шрифт из Google Fonts (он интегрирован с редактором), затем экспортируйте его в HTML, CSS и JavaScript, чтобы запустить.
Выберите свой любимый шрифт из Google Fonts (он интегрирован с редактором), затем экспортируйте его в HTML, CSS и JavaScript, чтобы запустить.Использование Startup 4 бесплатно. Платные планы начинаются с 21 доллара США в месяц при ежегодном выставлении счетов.
21. Adobe XDAdobe XD — это стандарт в дизайне UX/UI , который позволяет совместно разрабатывать и создавать прототипы интуитивно понятных веб-страниц, приложений и многого другого, включая голосовых интерфейсов! Добавляйте анимацию, создавайте дизайн-системы и создавайте адаптивный веб-дизайн с помощью макетов с учетом содержимого, адаптивного изменения размера, и многократно используемых состояний для различных компонентов.
У Adobe есть бесплатный начальный план. Цены начинаются от $90,99 долл. США на пользователя в месяц или 52,99 долл. США в месяц за весь пакет Adobe Creative Cloud при годовой оплате. (Цены различаются для студентов, преподавателей и предприятий.)
(Цены различаются для студентов, преподавателей и предприятий.)
Сила Figma в том, что это веб-приложение с автоматической компоновкой, библиотеками ресурсов и функциями совместного прототипирования. Никогда не беспокойтесь о том, что что-то потеряете благодаря автосохранению. Добавьте столько членов команды, сколько хотите, в качестве бесплатных «зрителей», чтобы получать отзывы заинтересованных сторон через комментарии к вашему дизайну. Sketch и Figma используют некоторые общие плагины и интеграции, поэтому вы часто можете найти эту дополнительную функциональность или даже создать ее самостоятельно, если она вам нужна.
Цены начинаются бесплатно для трех проектов с двумя редакторами и увеличиваются до 12 и 45 долларов за редактора в месяц (при ежегодном выставлении счетов).
23. Sketch Sketch — лидер в мире веб-дизайна, «инструментарий цифрового дизайна» с интерактивным прототипированием, интеллектуальными макетами и обширной библиотекой интеграций и плагинов. Прямо сейчас программное обеспечение только что запустило «Sketch for Teams», которое позволяет дизайнерам взаимодействия с пользователем совместно использовать рабочие пространства и совместно работать над ними. К сожалению, как родное приложение для Mac, вам нужно быть командой Apple, чтобы насладиться всей простотой использования и функциональностью, которые может предложить Sketch.
Прямо сейчас программное обеспечение только что запустило «Sketch for Teams», которое позволяет дизайнерам взаимодействия с пользователем совместно использовать рабочие пространства и совместно работать над ними. К сожалению, как родное приложение для Mac, вам нужно быть командой Apple, чтобы насладиться всей простотой использования и функциональностью, которые может предложить Sketch.
Sketch предлагает 30-дневную бесплатную пробную версию. Вы можете получить его за 99 долларов, но вам нужно будет продлевать лицензию каждый год, чтобы продолжать получать обновления.
24. InVision InVision упрощает совместную работу над дизайном. Используйте InVision Freehand для мозгового штурма, создания каркасов и обсуждения с вашей командой на интерактивной доске. Эта платформа дизайна цифровых продуктов — рай для дизайнеров, которые ценят творческую свободу. InVision Studio также предлагает смарт-переход и функции анимации.
InVision предлагает бесплатный план. Платные планы начинаются с 7,95 долларов США за пользователя в месяц при ежегодном выставлении счетов.
Лучшее программное обеспечение для веб-дизайна для маркетинга 25. Google Web DesignerGoogle Web Designer помогает создавать интерактивные рекламу, дизайн и анимацию на основе HTML5 . От статических подсказок до 3D-изображений Google Web Designer занимает 9-е место.0216 удобный инструмент для создания движущейся графики для современной цифровой рекламы и маркетинговых материалов.
Кроме того, его можно загрузить и использовать бесплатно.
26. Leadpages Источник: Leadpages. полноценные веб-сайты . Leadpages предлагает функций, ориентированных на конверсию , такие как регистрации в один клик и панели оповещений , что упрощает задачу, если вы хотите привлекать качественных потенциальных клиентов повсюду на своем сайте. Он также предоставляет множество шаблонов с высокой конверсией и адаптивностью к мобильным устройствам без требований кодирования .
Он также предоставляет множество шаблонов с высокой конверсией и адаптивностью к мобильным устройствам без требований кодирования .
Запустите бесплатную пробную версию Leadpages на 14 дней. Платные планы начинаются с 27 долларов в месяц при ежегодной оплате.
27. InstapageИсточник: G2
С чего начать Instapage? это 9Усовершенствованная платформа целевой страницы 0216 настолько удобна и мощна, что ее могут использовать как люди, не являющиеся техническими специалистами, так и разработчики. Любимые фанатами функции включают динамическую замену текста и A/B тестирование вариантов . Instapage позволяет легко персонализировать пользовательский интерфейс и проводить быстрые тесты, чтобы выявить наиболее эффективную целевую страницу.
Instapage предлагает 14-дневную бесплатную пробную версию. Платные планы начинаются от 149 долларов в месяц при ежегодном выставлении счетов.
ClickFunnels — это конструктор воронок продаж для предпринимателей. Выберите предварительно разработанный шаблон и начните создавать свои воронки с помощью редактора с функцией перетаскивания . Легко построить свой процесс продаж, так как ClickFunnels устраняет все догадки. Прочтите обзоры в Интернете, и вы увидите, что лучшая особенность инструмента — это его ресурсы. Подписавшись на планы Platinum или Two Comma Club, вы получите мгновенный доступ к онлайн-курсам, тренингам и еженедельным хакатонам с экспертными оценками.
ClickFunnels предлагает 14-дневную бесплатную пробную версию. Платные планы начинаются с 97 долларов в месяц.
Лучшее программное обеспечение для графического дизайна
29. PixeliedИсточник: Pixelied
Pixelied — это инструмент дизайна для владельцев малого бизнеса . Используйте расширенный редактор для изменения размера визуальных элементов, добавления типографики и удаления фона. Выберите вариант использования и свой любимый шаблон! Его безумно легко настроить. Pixelied также предлагает четыре миллиона+ бесплатных стоковых изображений с Unsplash и более 1000 иллюстраций . Вы даже можете загружать SVG/векторные файлы и редактировать их на платформе. Возможно, Pixelied пока не так популярен, как Canva, но у нас есть ощущение, что он покорит мир графического дизайна.
Используйте расширенный редактор для изменения размера визуальных элементов, добавления типографики и удаления фона. Выберите вариант использования и свой любимый шаблон! Его безумно легко настроить. Pixelied также предлагает четыре миллиона+ бесплатных стоковых изображений с Unsplash и более 1000 иллюстраций . Вы даже можете загружать SVG/векторные файлы и редактировать их на платформе. Возможно, Pixelied пока не так популярен, как Canva, но у нас есть ощущение, что он покорит мир графического дизайна.
Начните бесплатно с Pixelied. Его платный план стоит 7 долларов в месяц при ежегодной оплате. Получите пожизненную сделку Pixelied на AppSumo сегодня за 59 долларов.
30. Канва Если вы сегодня создаете графику для Интернета или социальных сетей, вы, вероятно, использовали Canva. С простыми макетами перетаскивания вы можете создавать все, от фирменной графики для историй Instagram до обложек книг. Canva — это золотая жила графического дизайна с миллионами стоковых изображений, векторов и иллюстраций, фотофильтров и сотнями бесплатных шрифтов, значков и форм.
Canva — это золотая жила графического дизайна с миллионами стоковых изображений, векторов и иллюстраций, фотофильтров и сотнями бесплатных шрифтов, значков и форм.
У Canva есть бесплатная версия. Планы начинаются с 9,95 долларов в месяц.
Мы также подробно писали об альтернативах Canva, поэтому обязательно прочитайте этот пост, если вы ищете именно тот инструмент, который вам нужен.
31. Crello Crello — это интуитивно понятный онлайн-редактор дизайна для графики и видео. Он содержит более 30 000 шаблонов и 250 шрифтов и миллионов стоковых изображений . Выберите готовый шаблон и настройте его с помощью образцов цвета, линий, текстовых полей и многого другого. Добавьте анимированную графику , чтобы оживить статическое изображение. Эта популярная альтернатива Canva также предлагает 50 000 бесплатных видеоклипов , что делает его отличным инструментом для создания видеоресурсов.
Crello начинается бесплатно, с платными планами за 7,99 долларов США в месяц при ежегодном выставлении счетов. Получите годичный контракт Crello на AppSumo уже сегодня за 67 долларов.
32. Adobe PhotoshopЛидер в области цифровых изображений, Adobe Photoshop предлагает множество инструментов, идеально подходящих для любого этапа проектирования. От создания концепт-арта и объединения фотографий до удаления дефектов и манипулирования изображениями Photoshop может делать все. Тем не менее, его современные функции имеют свою цену (пользователи сообщают о крутая кривая обучения ), этот отраслевой стандарт больше подходит для профессиональных дизайнеров.
Adobe Photoshop предлагает семидневную бесплатную пробную версию, а платные планы начинаются с 20,99 долларов США в месяц или 52,99 долларов США в месяц для всего Adobe Creative Cloud при годовой оплате. (Цены различаются для студентов, преподавателей и предприятий. )
)
Adobe Illustrator — это программа для векторной графики . Эта универсальная платформа предлагает отличные инструменты для создания красивых иллюстраций. Создавайте зеркальные изображения одним щелчком мыши, превращайте фигуры в логотипы или рисуйте свободно!
Adobe Illustrator предлагает семидневную бесплатную пробную версию, а платные планы начинаются с 20,99 долларов США в месяц или 52,99 долларов США в месяц для всего Adobe Creative Cloud при годовой оплате. (Цены различаются для студентов, преподавателей и предприятий.)
34. DesignWizard С помощью DesignWizard вы можете создавать видео и изображения за считанные минуты . Бесплатные функции позволяют вам волшебным образом изменять размер ваших дизайнов. Вы также можете загружать шрифты, фотографии, логотипы и создавать собственные цветовые палитры. В библиотеке более миллиона премиальных изображений и тысяч высококачественных видеороликов . Каждое видео и изображение также имеют лицензию для коммерческого использования!
Каждое видео и изображение также имеют лицензию для коммерческого использования!
План Pro, начиная с 7,42 долларов США в месяц при ежегодной оплате, дает вам 60 загрузок дизайна изображений в месяц, загрузку изображений и шрифтов, бесплатные предварительные просмотры и 1 ГБ для хранения.
Лучшие дизайнерские ресурсы 35. FreshStockИсточник: FreshStock
FreshStock, библиотека стоковых векторов , незаменима для графических дизайнеров. FreshStock, известный своими социально инклюзивными изображениями , отлично подходит для малого бизнеса, которому нужен легкий доступ к качественной графике без высокой цены. Найдите определенный дизайн, который отлично сочетается с вашим брендом, и хотите создать серию вокруг него? Наймите дизайнера, который это нарисовал. Нажмите кнопку справа, чтобы немедленно связаться с вами.
FreshStock предлагает бесплатную пробную версию на семь дней. Подпишитесь на платный план за 42 доллара в месяц в год или получите годовую сделку FreshStock на AppSumo сегодня за 69 долларов..
36. Muzli ColorsИсточник: Muzli Colors. Введите свой цветовой код, выберите исходный цвет или загрузите изображение, если у вас нет доступа к цветовым кодам. Muzli сгенерирует палитру на основе загруженного изображения и покажет вам, как ваша панель управления будет выглядеть на демонстрационном примере комплекта пользовательского интерфейса , что сэкономит ваше время на ненужном тестировании комбинации цветов.
Цвета Музли бесплатны.
37. Google Fonts Google Fonts — это библиотека, которая предлагает 1043 бесплатных лицензированных семейства шрифтов . Выберите шрифт из списка, введите текст и настройте размер шрифта. Инструмент мгновенно генерирует различные стили и предлагает другие шрифты , которые хорошо сочетаются с вашим выбором. Скопируйте код в HTML и CSS и вуаля! Вы можете сразу начать их использовать.
Скопируйте код в HTML и CSS и вуаля! Вы можете сразу начать их использовать.
Google Fonts можно использовать бесплатно.
38. UnsplashС более миллиона бесплатных фотографий Unsplash — лучший выбор для предпринимателей, авторов и маркетологов с ограниченным бюджетом. Само количество высококачественных фотографий и категорий впечатляет. От архитектуры и природы до людей и дизайна интерьера — вы обязательно найдете изображение, соответствующее вашим потребностям. Ищете ли вы фон для своей домашней страницы или стоковую фотографию для публикации в блоге, это обязательный ресурс.
Использование Unsplash бесплатно.
39. Сгенерированные фотографии Сгенерированные фотографии предлагают бесплатных снимков головы моделей, созданных с помощью AI . Легко найти то, что вы ищете. Выберите свои критерии (например, пол, этническую принадлежность, эмоции) в фильтрах и выберите то, что подходит для вашего бизнеса.







 Весь редактор Atom распространяется бесплатно, предоставляя свой исходный код, доступный на GitHub.
Весь редактор Atom распространяется бесплатно, предоставляя свой исходный код, доступный на GitHub.
 Основная особенность редактора Brackets, выделяемая многими разработчиками — связь с Google Chrome в режиме реального времени. С помощью этого механизма, разработчик может сразу после внесенного изменения наблюдать, как все эти изменения будут отображаться в браузере.
Основная особенность редактора Brackets, выделяемая многими разработчиками — связь с Google Chrome в режиме реального времени. С помощью этого механизма, разработчик может сразу после внесенного изменения наблюдать, как все эти изменения будут отображаться в браузере.



Leave a Comment