Программа для визуальной верстки html: Лучшие редакторы HTML для Windows, Linux и macOS
21.04.1973 


 Разное
Разное
Обзор популярных HTML-редакторов для верстки веб-страниц
Обзор популярных HTML-редакторов для верстки веб-страниц
Автор: Фатхуллин Радиль, 9 «А» класс, МБОУ «Гимназия»
Руководитель: Черных Татьяна Александровна, учитель математики
Век бурного развития информационных технологий ставит перед человеком новые задачи. Все чаще сталкиваемся с понятиями: компьютерная грамотность, ИКТ- компетентность, информационная культура. Все чаще перед представителями различных профессий возникает необходимость использования информационных технологий, создания электронных средств (презентаций, видеороликов, электронных документов) или собственного сайта.
Сегодня
существует множество инструментов для верстки веб-страниц. Выбор конкретного
HTML-редактора зависит от уровня владения языками программирования, сложности
проекта и прочих задач, которые были поставлены перед разработчиком.
Существует множество способов создания собственного сайта – от использования готовых шаблонов на Narod.ru до обращения по объявлению. Создать свой собственный блог или простенькую домашнюю страницу может даже ребенок. Именно поэтому похвастаться наличием своего сайта в Сети может почти каждый. Различные сервисы предоставляют в распоряжение любого желающего сайты-конструкторы, которые за считанные секунды создают простенькую личную страницу пользователя. Таких страниц в Интернете сотни и сотни тысяч
Визуальные
web-редакторы – хороший способ сэкономить время на изучении
web-программирования и быстро сделать сайт, наполнив его всей необходимой
информацией. С одной стороны, для создания web-проекта с помощью подобной
программы не нужно иметь специальных знаний и быть программистом. С другой
стороны, приложения такого типа дают простор для творчества и гарантируют, что
сайт не будет выглядеть точно так же, как тысячи других. В основе работы
визуальных web-редакторов лежит свойство WYSIWYG – What You See Is What You Get
(что видишь, то и получишь) [6].
Таким образом, актуальность темы исследования обоснована процессами информатизации современного общества. Умение обрабатывать информацию и пользоваться современными программными продуктами – одно из основных требований к выпускникам учебных заведений и соискателям на различные должности. Количество программных продуктов самого разного назначения растет ежедневно и часто остановить выбор на одном из них тяжело. В данной работе мы рассмотрим популярные HTML-редакторы, которые могут помочь даже неопытному пользователю создать сайт, страницу в сети интернет или электронное средство обучения.
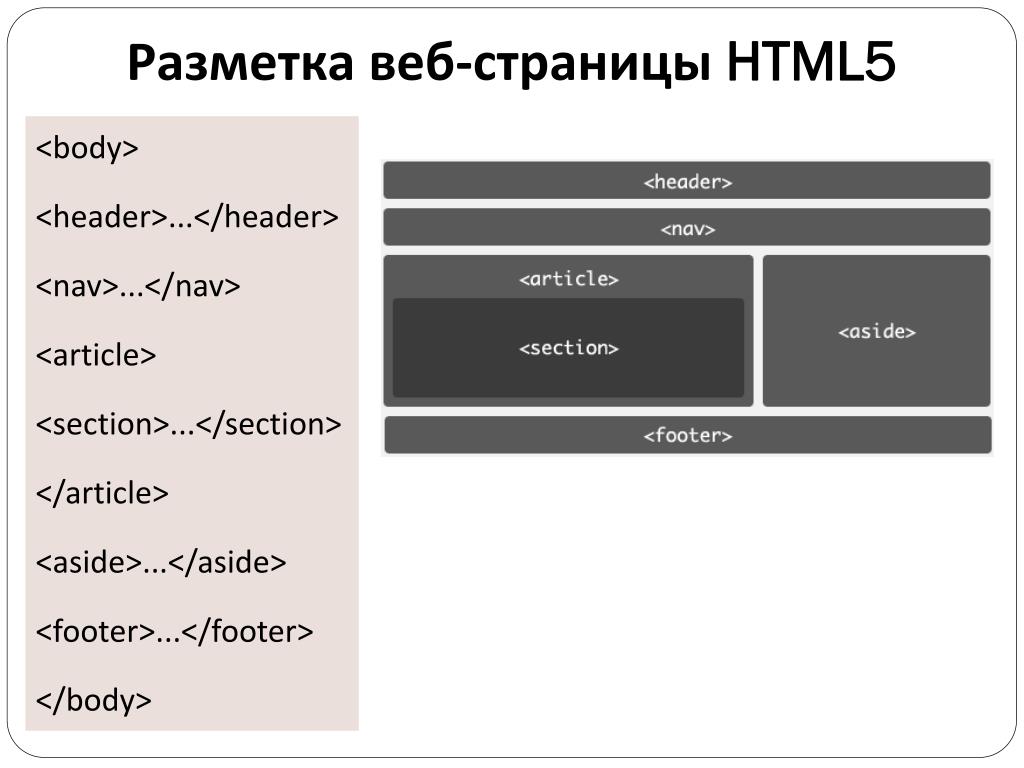
Редактор HTML— это программа-инструмент, используемая для написания основы веб-сайтов [1].
HTML —
это код, который используется для структурирования и отображения веб-страницы и
её контента. Например, контент может быть структурирован внутри множества
параграфов, маркированных списков или с использованием изображений и таблиц
данных Название языка HTML
произошло от HyperText Markup Language, что в переводе означает – язык
гипертекстовой разметки [5]. Терминология языка
разметки говорит о том, что это текстовый документ с указаниями на заголовки,
списки и прочие выделения в тексте. Подавляющее большинство сайтов, которые вы
можете встретить во всемирной паутине написаны именно на HTML. Передаётся
информация от сервера к браузеру по специальным протоколам и с условием сжатия.
Из истории также известно, что язык разрабатывался Тимом Бернерсом-Ли в
1986-1991 годах [5].
Терминология языка
разметки говорит о том, что это текстовый документ с указаниями на заголовки,
списки и прочие выделения в тексте. Подавляющее большинство сайтов, которые вы
можете встретить во всемирной паутине написаны именно на HTML. Передаётся
информация от сервера к браузеру по специальным протоколам и с условием сжатия.
Из истории также известно, что язык разрабатывался Тимом Бернерсом-Ли в
1986-1991 годах [5].
И, несмотря на то, что
практически любой текстовый редактор может использоваться для создания сайтов,
это вовсе не означает, что вам лучше использовать обычный текстовый редактор
вместо специально созданного инструмента разработчика. Современные HTML
редакторы имеют в себе множество встроенных механизмов, существенно упрощающих
работу с сайтами. Выделение специальных синтаксических конструкций, проверка
ошибок, подсказка и вставка часто используемых элементов кода HTML, механизмы
автозаполнения – эти и многие другие механизмы современных HTML редакторов
каждый день облегчают работу программистов, верстальщиков и дизайнеров.
Однако, редактор HTML это вовсе не одна программа – это группа программ, каждая из которых обладает своим функционалом, имеет свои особенности использования, свой набор плюсов и минусов. Задача такого инструмента как HTML редактор – уменьшить затраченные вами усилия на то, чтобы ваш код оставался функциональным и чистым.
В настоящее время существуют редакторы двух типов [1]:
· WYSIWYG-редактор
· Текстовой HTML редактор
Другое название WYSIWYGредакторов – визуальные редакторы HTML. Фактически, задача этого типа редакторов – предоставить интерфейс редактирования, в котором можно сразу увидеть, как будет выглядеть реализация кода на действующей странице сайта в браузере. Для простейшей работы в редакторе этого типа не нужно знание HTML. С работы в таком редакторе проще стартовать начинающему пользователю, не имеющему опыта написания кода.
Такой тип редакторов
часто встраивают в веб сайты, для упрощения настройки внешнего вида сайта по
некоторым заранее написанным шаблонам или для редактирования контента
сайта.
Текстовой HTML редактор —этот тип HTML редакторов ориентирован непосредственно на работу с текстом (кодом) [2]. Чтобы использовать такой редактор, вам нужны будут знания как минимум языка HTML. В процессе использования такого редактора вы не сможете постоянно наблюдать готовую реализацию страницы разрабатываемого вами вебсайта.
Однако, применение текстового редактора дает разработчику значительно больше свободы, возможностей оптимизации кода и др.
Рассмотрим наиболее популярные HTML-редакторы и их характеристики.
Visual
Studio Code —
выпущен компанией Microsoft на основе кода Atom, Visual Studio
Code имеет часть функционала IDE (Integrated development environment) —
интегрированной среды разработки – мощной программы, содержащей, кроме
текстового редактора кода, еще ряд механизмов, позволяющих проводить анализ
кода, запуск его и отладку [7]. Часто именно этот инструмент представляют, когда говорят о том,
какой функционал должна иметь IDE для web разработки (рисунок
1). Во многих рейтингах бесплатных HTML редакторов
именно Visual Studio Code занимает первое место, используясь разработчиками все
чаще, и чаще. Так, к примеру, по данным Stack Overflow, этот редактор в 2017
году использовали 24% веб-разработчиков, а в 2018 году – уже 38,7. Основные
характеристики программы представлены в таблице 1.
Во многих рейтингах бесплатных HTML редакторов
именно Visual Studio Code занимает первое место, используясь разработчиками все
чаще, и чаще. Так, к примеру, по данным Stack Overflow, этот редактор в 2017
году использовали 24% веб-разработчиков, а в 2018 году – уже 38,7. Основные
характеристики программы представлены в таблице 1.
Таблица 1 – Характеристики Visual Studio Code
Производитель | Microsoft |
Официальный сайт | https://code.visualstudio.com/ |
Распространяется | Бесплатно |
Преимущества | · Имеет значительную часть функционала IDE. · Встроенный мощный механизм автозаполнения – IntelliSense. ·
Значительное количество расширений и дополнений. · Имеется встроенный отладчик для кода JavaScript, TypeScript, Node.js · Открытый исходный код приложения. |
Рисунок 1 – Главное окно Visual Studio Code
Adobe Dreamweaver CC [8]— Программа Adobe Dreamweaver CC, разработанная и управляемая технологическим гигантом Adobe Inc, является мощным и универсальным инструментом премиум-класса. Она обслуживает как back-end, так и front-end разработку. Являясь программным обеспечением с закрытым исходным кодом, Dreamweaver предназначен для работы в экосистеме Adobe. Adobe также предоставляет поддержку, плагины и функции, чтобы вы всегда могли без проблем писать код.
Dreamweaver — это один из
редакторов, которые поддерживают как текстовые, так и WYSIWYG методы работы с
кодом. Многие пользователи этой программы считают Dreamweaver самым лучшим
визуальным редактором кода. Таким образом, вы можете выбирать, хотите ли вы
работать с визуальным представлением страницы или идти классическим путем
редактирования текста.
Таблица 2 – Характеристики Adobe Dreamweaver CC
Производитель | Adobe systems |
Официальный сайт | https://www.adobe.com/products/dreamweaver.html |
Распространяется | Платно |
Преимущества | · позволяет писать код на любом из основных языков программирования. · Поддерживает текстовые и WYSIWYG режимы редактора. · Удобный предпросмотр. Возможность увидеть, как выглядит тег, просто выделив его. · Шаблоны, дизайн которой будет использоваться для всего сайта, и превращаете ее шаблон · Полностью интегрирован с программной экосистемой Adobe. |
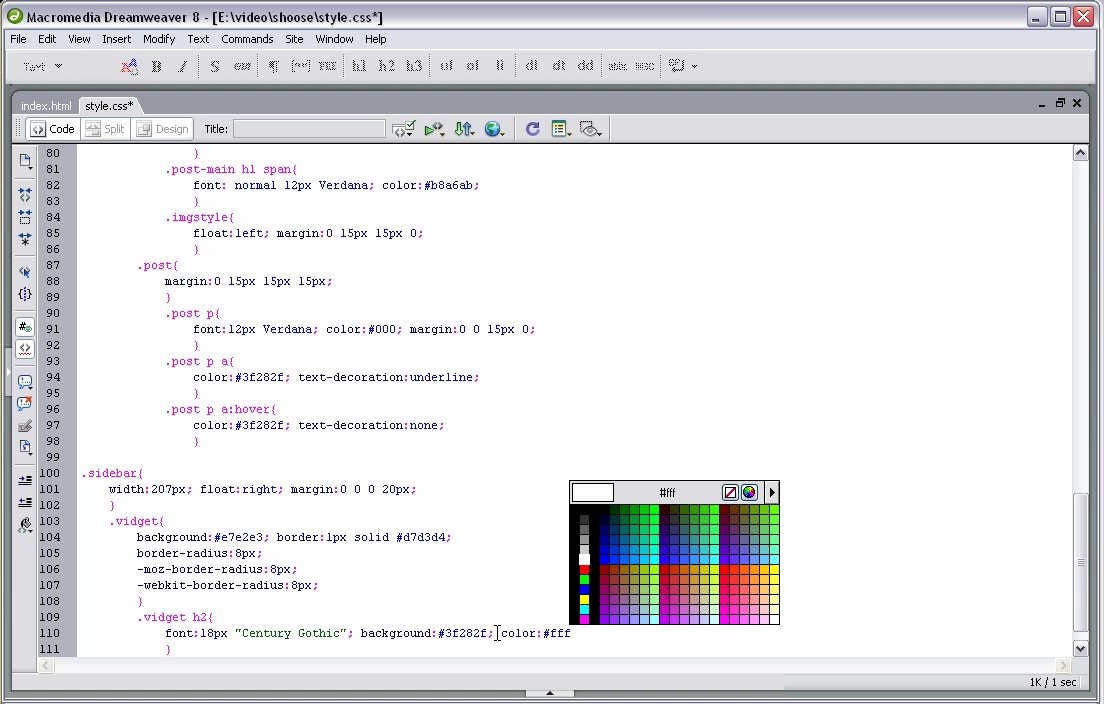
Рисунок 2 – Главное окно Adobe Dreamweaver CC
NVU — отличная альтернатива аналоговым WYSIWYG-редакторам,
таким как Adobe-Dreamweaver, Web-Page-Maker, FrontPage [4]. Для создания
собственного веб-проекта разработчику достаточно знаний разметки, которая
является ключевой составляющей для реализации дизайнерского замысла. Не смотря
на то, что изначально редактор создавался специально для начинающих
веб-мастеров, он пользуется популярностью и профессионалов, стремящихся
сэкономить время, отведенное для создания сайта.
Для создания
собственного веб-проекта разработчику достаточно знаний разметки, которая
является ключевой составляющей для реализации дизайнерского замысла. Не смотря
на то, что изначально редактор создавался специально для начинающих
веб-мастеров, он пользуется популярностью и профессионалов, стремящихся
сэкономить время, отведенное для создания сайта.
Для пользователей имеющим базовые знания в веб-программировании, разработчиком NVU предусмотрен механизм использования расширений, благодаря которому можно на основе Java-сценириев создавать собственные, чтобы впоследствии интегрировать их в NVU-редактор. В программе реализованы практически все инструменты характерные для HTML редакторов.
Таблица 3 – Характеристики NVU
Разработчик | Даниель Глазман |
Официальный сайт | http://www. |
Распространяется | Бесплатно |
Преимущества | · В редакторе в полной мере реализована опция подсветки синтаксиса · В утилиту встроен CSS-редактор · В программу встроен надежный FTP-клиент · проверка орфографии · Сайт-менеджер позволяет просматривать сайты, которые вы создаете. |
Рисунок 3 – Главное окно NVU
AdobeHomeSite — это HTML-редактор для профессиональных разработчиков. Web-разработчики, которые пишут код HTML и используют различные скриптовые языки для создания Web-страниц, высоко оценили HomeSite [9]. Этот кодовый редактор, имеющий массу настроек, прекрасно работает с другими приложениями Macromedia.
В новых
версиях HomeSite реализован весьма универсальный и полезный подход к построению
утилиты проверки орфографии в документе. HomeSite отличает большой набор
документации и файлов поддержки по работе с HTML. Для работы с собственно HTML
предлагается несколько разных инструментов. Во-первых — TagChooser («выбиратель
тегов»). В небольшом окне отображен древовидный список тегов, причем теги
скомпонованы не только по назначению, но и по степени «свежести» — теги
устаревшие, а также поддерживаемые не всеми браузерами приведены в отдельных
подрубриках
HomeSite отличает большой набор
документации и файлов поддержки по работе с HTML. Для работы с собственно HTML
предлагается несколько разных инструментов. Во-первых — TagChooser («выбиратель
тегов»). В небольшом окне отображен древовидный список тегов, причем теги
скомпонованы не только по назначению, но и по степени «свежести» — теги
устаревшие, а также поддерживаемые не всеми браузерами приведены в отдельных
подрубриках
Таблица 4 – Характеристики AdobeHomeSite
Производитель | Allaire |
Официальный сайт | https://www.adobe.com/ |
Распространяется | Платно |
Преимущества | · Быстрое и качественное создание веб-сайтов · Интерфейс с гибкой настройкой, понятный на интуитивном уровне · Множество функций, упрощающих редактирование · Панель Quick Bar с готовыми тегами ·
Поддерживает XHTML,
DHTML, JavaScript, ASP, CFML, Perl и VBScript. |
Рисунок 4 – Главное окно AdobeHomeSite
CuteSite Builder — хорошая программа для начинающих пользователей [3]. Она позволяет легко и быстро создавать Web-сайты профессионального уровня, выбирать определенный дизайн на основе готовых темплейтов. Пользователь может добавить свой контент и опубликовать сайт одним щелчком мыши, при обновлении сайта идет загрузка только модифицированных страниц. Функция Custom Form Wizard Fields позволяет сформировать до 12 полей в формах обратной связи. Автоматически генерируемые формы удобно использовать для получения информации от посетителей вашего сайта. Функция визуального редактирования (WYSIWYG Editing) обеспечивает просмотр текстового форматирования и картинок в том виде, в каком они отображаются на сайте. Мощный редактор таблиц позволяет легко выбирать размеры ячеек, фон и другие параметры таблиц.
Таблица 5 – Характеристики CuteSite Builder
Производитель | globalscape |
Официальный сайт | https://www. |
Распространяется | Платно |
Преимущества | · Функция SiteMap графически отображается структура Web-сайта. · Функция PhotoSequenceWizard · Позволяет добавлять на web-страницы аудиофайлы · One-Click Publishing позволит быстро перенести данные с жесткого диска на сервер · предусмотрено сжатие всех относящихся к сайту данных и сохранение их в формате cab |
Рисунок 5 – Главное окно CuteSite Builder
Нами
проведено сравнение характеристик рассмотренных программных продуктов. Каждому
редактору поставлены баллы от 0 (наименее выгодно и привлекательно для
начинающего пользователя) до 5 (наиболее выгодно и привлекательно для
начинающего пользователя) (таблица 6). Для каждого программного продукта
представлен общий балл. По результатам сравнительного анализа построена
диаграмма (рисунок 6).
Для каждого программного продукта
представлен общий балл. По результатам сравнительного анализа построена
диаграмма (рисунок 6).
Таблица 6 — Сравнение HTML-редакторов
Сравнительная характеристика | Visual Studio Code | Adobe Dreamweaver CC | NVU | Adobe HomeSite | CuteSite |
Стоимость | 5 | 3 | 5 | 3 | 3 |
Уровень подготовки пользователя | 1 | 2 | 5 | 5 | 5 |
Наличие
подсказок (Help, служба поддержки и
т. | 4 | 4 | 5 | 4 | 4 |
Работа с JS и CSS | 5 | 5 | 5 | 1 | 1 |
Интуитивно понятный интерфейс, простое управление | 5 | 5 | 5 | 3 | 5 |
Наличие разнообразных инструментов для редактирования страниц | 5 | 5 | 5 | 5 | 3 |
Предпросмотр страниц | 3 | 5 | 5 | 1 | 5 |
Одновременное редактирование нескольких страниц | 5 | 1 | 5 | 5 | 5 |
Простота установки ПО | 5 | 4 | 5 | 5 | 5 |
Общий балл | 38 | 34 | 45 | 27 | 33 |
Анализ
таблицы и диаграммы показывает, что наибольшее количество баллов набрал
редактор NVU, который наиболее привлекателен для пользователя, среди рассмотренных
нами по следующим причинам: легкая установка и скачивание, редактор
распространяется свободно, система подсказок, возможность одновременной работы
с несколькими страницами, прост в освоении (может быстро освоить даже новичок
без навыком веб-программирования).
Рисунок 6 – Результат сравнения HTML-редакторов
Программы, которые рассматриваются в данной работе, позволяют достаточно быстро создать свой сайт и разместить его в Интернете. При этом следует помнить, что все эти приложения — лишь инструменты в руках пользователя. Будет ли созданный программный продукт привлекать внимание пользователей, зависит исключительно от фантазии автора и от его желания совершенствовать начатое.
У каждого состоявшегося разработчика есть возможность самому выбрать для себя подходящий инструмент-редактор со своим функционалом и доступными плагинами.
Проведенный в работе анализ показывает, что существует множество разнообразных приложений, отличающихся встроенным функционалом и дизайном, доступом к плагинам, стоимостью и простотой использования. Эти разнообразные приложения – всего лишь инструменты в руках человека, применяемые, исходя из конкретной задачи и личных предпочтений.
Не так важно, чтобы разработчик сразу выбрал для себя один
раз и навсегда удобный текстовый редактор для HTML, как важно, чтобы он
продолжал создавать новые приложения, изучал новые технологии и открывал для
себя новые инструменты, не переставая обучаться.
Список использованных источников
50 классных сервисов, программ и сайтов для веб-разработчиков
- Главная
- ->
- Материалы
- ->
- 50 классных сервисов, программ и сайтов для веб-разработчиков
Reg.ru: домены и хостинг
Крупнейший регистратор и хостинг-провайдер в России.
Более 2 миллионов доменных имен на обслуживании.
Продвижение, почта для домена, решения для бизнеса.
Более 700 тыс. клиентов по всему миру уже сделали свой выбор.
Перейти на сайт->
Бесплатный Курс «Практика HTML5 и CSS3»
Освойте бесплатно пошаговый видеокурс
по основам адаптивной верстки
на HTML5 и CSS3 с полного нуля.
Начать->
Фреймворк Bootstrap: быстрая адаптивная вёрстка
Пошаговый видеокурс по основам адаптивной верстки в фреймворке Bootstrap.
Научитесь верстать просто, быстро и качественно, используя мощный и практичный инструмент.
Верстайте на заказ и получайте деньги.
Получить в подарок->
Бесплатный курс «Сайт на WordPress»
Хотите освоить CMS WordPress?
Получите уроки по дизайну и верстке сайта на WordPress.
Научитесь работать с темами и нарезать макет.
Бесплатный видеокурс по рисованию дизайна сайта, его верстке и установке на CMS WordPress!
Получить в подарок->
*Наведите курсор мыши для приостановки прокрутки.
Назад Вперед
50 классных сервисов, программ и сайтов для веб-разработчиков
В этой статье вы найдете подборку из 50 полезных в хозяйстве программ, онлайн-сервисов и сайтов, которые помогут вам быстрее обучаться веб-разработке, делать больше и быть более продуктивными.
Ясное дело, что никакой список или обзор не может быть исчерпывающим, и тем не менее:
Дизайн
1. Bootstrap Studio
Bootstrap Studio — это мощный конструктор типа drag and drop для фреймворка Bootstrap. Он содержит внушительное количество компонентов и инструментов для создания адаптивных шаблонов. С его помощью вы можете ускорить процесс разработки и протестировать внешний вид сайта сразу на нескольких устройствах.
Увы, это не бесплатно, но вы можете быть точно уверены, что использование этого конструктора окупится многократно. Это отличная инвестиция для каждого более или менее серьезного веб-разработчика.
2. Subtle Patterns
Замечательный ресурс с высококачественными паттернами с текстурами. Множество отличных художников и дизайнеров внесли свой вклад в создание этой мощной коллекции качественных и разносторонних паттернов. Отдельно отмечу удобную навигацию и предпросмотр паттернов перед скачиванием.
3. Blokk Font
Blokk — это шрифт, специально разработанный для создания макетов (так называемых mock-ups) и является отличной альтернативной привычному Lorem Ipsum.
Особенность его в том, что вместо набора букв на экране мы видим прямоугольные блоки разной длины, имитирующие обычный строй речи. Это дает понимание того, как будет заполняться контентом наш сайт в будущем.
4. FreePik
Freepik предлагает всем желающим колоссальную коллекцию векторной графики, иллюстраций, SVG-шек, PSD-шек и стоковых фото.
Все это великолепие аккуратно рассортировано по категориям, поэтом проблем с поиском нужных изображений быть не должно. Единственный минус — порой трудно определиться с выбором, ведь на момент написания статьи количество доступных изображений превысило уже 1,5 миллиона.
Единственный минус — порой трудно определиться с выбором, ведь на момент написания статьи количество доступных изображений превысило уже 1,5 миллиона.
5. Замечательные картинки
По ссылке выше вы найдете список из нескольких десятков ресурсов, на которых можно бесплатно скачать графику самого разного плана. Условия лицензий также прописаны.
6. Google Fonts
Вполне вероятно, что про Google Fonts вы уже не раз слышали или даже используете, но все же нельзя было обойти его стороной. Это гугловская «библиотека», куда можно прийти в поисках какого-нибудь приятного для глаза шрифта.
7. By People
ByPeople.com — это сеть полезного контента, которая постоянно растет и пополняется. Там вы найдете море красивой и полезной графики, сниппеты кода, полезные ресурсы. Все это организовано по спискам и доступно для скачивания напрямую с сайта.
8. Snipplr
Snippler предлагает пользователям возможность для загрузки сниппетов полезного кода и обмена ими с другими людьми.
Здесь вы найдете тысячи сниппетов на javascript, php, css, ruby и других языках. Как вариант — можете рассмотреть альтернативы: CSS-tricks’s snippets или github’s gists.
9. HailPixel
Мегаудобный сервис для подбора цвета. Просто двигайте мышкой по экрану, и цвет, его насыщенность и яркость будут меняться в процессе, заливая собой весь экран. Очень удобно, когда нужно представить себе общую картину, а не увидеть кусочек цвета размером 100 на 100 пикселей.
Повторный клик позволяет вам «запомнить» код выбранного цвета. Процедуру можно проделать несколько раз, если вам необходимо подобрать сразу несколько сочетающихся цветов.
10. Lokes HD Hakar
Очень интересный и полезный онлайн-сервис с необычной задумкой. суть в том, что вы можете загрузить любое изображение (например, дизайн сайта) и узнать цветовую палитру изображения с доминантным цветом. Отличный инструмент для принятия дизайнерских решений.
11. Dribbble
Dribbble
Dribbble — это сообщество веб-дизайнеров, графических дизайнеров, иллюстраторов, типографов, создателей иконок и логотипов и т.д., где каждый участник может выкладывать небольшие скриншоты своих текущих проектов и показывать свои работы. Прекрасное место для того, чтобы почерпнуть свежие идеи для себя и своих проектов.
12. Bootstrap
Фреймворк для создания интерфейсной (по-аглицки: front-end) части веб-сайтов.
Помогает сделать ваши сайты адаптивными и выглядеть очень даже прилично на устройствах самого разного типа. Внутри — начинка из так называемой «сетки» (из 12 колонок), позволяющей гибко управлять внешним видом сайта и тонны CSS и JavaScript-фишек для улучшения внешнего вида и юзабилити.
13. Patternizer
Это онлайн-приложение позволяет легко создавать паттерны с использованием полос — справится даже ребенок. Готовые паттерны можно сохранять и делиться ими с коллегами при совместной работе.
14. Project Parfait
Project Perfait — продукт от Adobe, позволяющий получить важную информацию о PSD-файлах прямо в окне своего браузера. На момент написания статьи возможность редактирования, правда, не поддерживалась.
Кодинг
15. Emmet
Достаточно необычный, но полезный для верстальщиков плагин, позволяющий в разы ускорить время написания HTML-кода, если вы отлично ориентируетесь в CSS.
Суть в том, что вы пишете краткую запись из CSS-правил, которую плагин автоматически преобразует в полноценную html-разметку.
Возможно, сама идея кажется вам странной и бессмысленной, поэтому я рекомендую вам заглянуть на главную страницу проекта и запустить демо-видео. Уже через 10-15 секунд вы увидите, насколько мощным может быть этот инструмент, и как он сможет сэкономить ваше время.
16. JavaScript Beautifier
Данный проект позволяет навести порядок в JavaScript и Html-коде.
Наша задача — «скормить» ему неорганизованный, плохо отформатированный или даже минимизированный код и получить на выходе «гладко причесанный», хорошо структурированный вариант, приятный для глаза и других разработчиков, которые, возможно, будут видеть его после вас.
Еще один сервис в данном пункте — это визуальный JSON-редактор. Рекомендую посмотреть, если вы часто работатете с данным форматом обмена данных.
17. CodePen
CodePen — проект, предлагающий всем желающим демо впечатляющих CSS3 и JavaScript-эффектов для использования в веб-интерфейсах. Поэтому если вы охотитесь за симпатичной кнопкой или просто ищете вдохновения и новых идей — милости просим)
18. W3 Validator
Валидатор — это бесплатный сервис от Консорциума Всемирной Паутины (W3C), позволяющий проверить валидность составления веб-документов. Он может проверять документы, написанные практически на любом языке разметки и даст вам четкие указания на ошибки, которые закрались в ваш код.
По-хорошему, этот сервис должен стать первым местом, куда вы идете для проверки качества и безошибочности своей верстки.
19. Mincss
Mincss — вполне себе полезный сервис, суть которого заключается в поиске на сайте неиспользуемых CSS-правил. Думаю, что вы не раз оставляли в CSS-файле правила, если не были уверены наверняка, что они нигде не используются. Понятно, что все это можно прверить, но время…
Данная разработка позволяет вам «скормить» ей URL-адрес страницы и получить на выходе только CSS-код, который реально используется для стилевого оформления страницы. Именно его и можно оставить в качестве финальной версии не трятя времени на длительное выискивание вручную.
20. Koala App
Замечательное кросс-платформенное приложение, которое автоматически компилирует ваши less/sass и coffee-файлы.
21. Jsfiddle
Jsfiddle — удобное место для того, чтобы писать код и делиться им.
Поддерживаются панели для написания CSS, HTML и JavaScript-кода в рамках вашего проекта. Также сервис позволяет подключать ряд библиотек, таких так jQuery, AngularJS и др. Затем вы можете запустить код непосредственно в приложении, либо сохранить его для будущих доработок.
22. Hurl
Это утилита для тестирования API. Вы выбираете метод запроса, настраиваете заголовки и POST-параметры, добавляете базовую авторизацию (или OAuth) и даже прогуливаетесь по редиректам. После этого смотрите на приятно отформатированные запрос и ответ.
23. SublimeText
Sublime Text — мощный текствый редактор на самый взыскательный вкус. Он позволит вам весьма элегантно писать код и виртуозно «играть» с текстом в процессе работы. Если вы кодер, то это просто стоит попробовать.
24. Cloud9
Cloud9 — это полноценный и очень мощный облачный редактор кода. Поддерживает более 40 различных языков, содержит все привычные функции типичные для оффлайн сред разработки, да и просто очень красив и приятен для глаза.
25. Heroku
Heroku оказались первыми и главными серьезными игроками среди облачных PAAS-платформ. Раньше нам приходилось надеяться на дешевых хостинг-провайдеров с сомнительным уровнем надежности и отказоустойчивости, но теперь это в прошлом. Можно привыкать к хорошему (если вам это нужно).
26. Vagrant
Vagrant устанавливается как обычная программа и позволяет создавать полные среды разработки. Для работы нужно указать, какой тип машины вы хотите использовать и какой софт должен быть на ней установлен. После этого Vagrant «собирает» для нас среду разработки (в т.ч. и для целой команды людей за разными машинами).
Самый главный плюс — можно забыть про слова, вроде: «Странно, что здесь не работает, у меня на компьютере работает как надо». Используя этот инструмент, вы сильно упростите и удешевите командную работу за счет того, что каждый член команды работает в полностью идентичной среде разработки.
Хостинг и браузер
27. PingDom’s Website Speed Test
PingDom’s Website Speed Test
Как видно из названия, задача сайта — проанализировать скрость загрузки наших проектов и помочь нам сделать их более отзывчивыми. Результаты анализа радуют своей глубиной и информативностью. Еще один сервис, который поможет вам оптимизировать скорость загрузки сайта — это Google’s Page Speed Insights, дающий практичные действенные советы.
28. Domai.nr
С помощью domai.nr вы можете проверить на занятось любой домен и получить подсказки по похожим доменным именам. Работает хорошо и шустро. Еще одна классная функция — это возможность «пакетно» проверить на доступность сразу хоть тысячи доменных имен.
29. Browser Shots
Browershots — это онлайн-сервис, который имитирует внешний вид сайта в самых разных браузерах разных версий и дает нам на съедение кучу скриншотов, чтобы мы оценили, не коряво ли выглядит наше творение)
30. Piwik
Piwik — эото веб-приложение для сбора статистических данных о посетителях вашего сайта.
Аналитика и статистика — подробнейшие (а-ля Google Analytics или Яндекс.Метрика), но вкусность в том, что вы можете в буквальном смысле слова установить эту систему себе на сервер и пользоваться им независимо от того, что происходит с ее разработчиками. Наряду с этим есть и классический вариант, когда вы обращаетесь к Piwik как к сервису.
31. Responsinator
Responsinator позволяет вебмастерам быстро увидеть, как их сайт будет выглядеть на большинстве популярных мобильных устройств.
32. Whats my browser size?
Измеряет размер окна браузера. Прост до безобрразия и при этом временами очень полезен.
Обработка изображений
33. Real Favicon Generator
Отличный сервис для создания favicons. Вместо предоставления вам одной стандартной иконки, сервис дает вам на скачивание целую пачку иконок — под разные устройства и случаи жизни.
34. Pixlr
Pixlr — очень и очень достойный онлайн-редактор графики с богатым функционалом. Работает он точно так, как обычные оффалйн-программы, но только в браузере. Данному проекту уже несколько лет, и он по-прежнему остается одним из лучших бесплатных решений такого плана.
Работает он точно так, как обычные оффалйн-программы, но только в браузере. Данному проекту уже несколько лет, и он по-прежнему остается одним из лучших бесплатных решений такого плана.
35. Place it
Placeit.net — это инструмент для создания макетов или «демо-версий» сайтов. Для этого необходимо выбрать необходимые изображения у себя на компьютере, разместить их в специальных областях уже заготовленных на сервисе шаблонов и наслаждаться результатом.
Результат — ваше изображение появится на шаблоне на мониторе или на экране разного рода мобильных устройств. Звучит может быть и хитро, но на деле все просто — рекомендую попробовать, и вы наверняка найдете применением этому сервису.
36. Place hold
Placehold.it помогает создавать изображения-заглушки, которые удобно использовать как заполнители места при разработке дизайна проекта. После того, как вы выберете размер изображения, вы можете просто скопировать предоставленную ссылку и вставить ее в атрибут src тэга img в коде.
37. Pic Resize
Несмотря на говорящее название, возможности этого сервиса выходят далеко за пределы лишь изменения размера изображения. С его помощью можно также производить обрезку, применять различные фильтры а также конвертировать изображение в другие форматы.
38. HipChat
С помощью HipChat вы можете организовать удобную командную работу со своими коллегами или партнерами в реальном времени. Среди возможностей сервиса — обмен файламм, видеочат и демонстрация экрана.
39. GitHub и Bitbucket
Git сделал контроль версий доступным для масс, а Github произвел революцию в формате сотрудничества среди разработчиков. Github — самый популярный репозиторий в мире, дающий возможность бесплатно обращаться к любым загруженным в него данным.
Расширения для Хромого (Chrome) и Огненной Лисы (Firefox)
40. Hasher
Hasher подсчитывает криптографические хэши, такие как MD5 или SHA-1. Он полность реализован на JavaScript, поэтому все вычисления происходят только на стороне клиента.
Он полность реализован на JavaScript, поэтому все вычисления происходят только на стороне клиента.
41. Visual Event
Данное расширение показывает все события, «завязанные» на тот или иной узел в DOM-модели документа. Может быть весьма полезной штукой, когда вы имеете дело со сложными обработчиками JavaScript-событий.
42. Page Ruler
Быстрый способ выяснить ширину, высоту и экранную позицию того или иного элемента.
43. JSONView
Адд-он для Chrome и Firefox, позволяющий читать и производить валидацию JSON-файлов в браузере.
44. SEO Serp Workbench
Расширение, позволяющее получить детальную информацию касательно позиций сайта в поисковой выдаче по тем или иным ключевым запросам.
45. ColorZilla
Плагин Firefox, теперь доступный и для Chrome. Предлагает богатый функционал когда дело касается обработки цветов в браузере.
Обучающие ресурсы
46. Tutorialzine
Tutorialzine
Tutorialzine — это сайт, с которого переведена данная статья. Они публикуют достойные статьи и примеры кода каждую неделю. Заглядывайте к ним для свежих идей и знаний.
47. Codecademy
Отличное место для начинающих кодеров и людей, осваивающих новый язык в теме веб-разработки. Главная особенность — легкий, полуигровой подход к обучению самым популярным языкам программирования и API.
48. CodeSchool
Видеокурсы по Ruby, Javascript, HTML/CSS и iOS-разработке. Есть уроки и упражнения как для новичков, так и для продвинутых ребят и девчат.
49. Bento
Bento — это бесплатная коллекция руководств по кодированию и другим аспектам разработки. Любопытно, что там вы найдете информацию не только по мейнстрим-языкам, но и в меру экзотически вещи, а ля: ‘elixir’ или ‘backbone.js’.
50. Programming, Motherfucker
Стиль этого проекта, возможно, понравится не всем, однако за особым чувством юмора и необычным сленгом кроется ресурс с невообразимым количеством бесплатных электронных книг как по различным языкам программирования, так и по программированию как таковому.
Разное
51. Звуки кодинга
Нет ничего более успокаивающего, чем писать код под звуки дождя. Два самых известных сайта в этой области — это Rainy Mood и Raining.fm. Второй даже дает нам возможность контролировать громкость дождя и грома:) Ну и третий ресурс — это Coding.fm. Здесь уже нет дождя, зато на выбор есть три варианта звуков самого процесса программирования. Наслаждайтесь.
Ну что ж, на этом пока всё. Думаю, что даже опытные веб-разрботчики смогли найти для себя несколько новых полезных инструментов или ссылок, а новички и вовсе серьзено пополнили свой «арсенал». До связи.
По материалам http://tutorialzine.com
Понравился материал и хотите отблагодарить?
Просто поделитесь с друзьями и коллегами!
Смотрите также:
Наверх
10 полезных инструментов для HTML-верстки
«Нетология» подобрала 10 полезных инструментов, которые пригодятся при верстке HTML: от текстовых редакторов до генераторов CSS.
Кроссплатформенный редактор, схожий с Notepad++, но обладающий множеством дополнительных функций. Подсвечивает синтаксис, автоматически сохраняет изменения в файлах, поддерживает 27 языков программирования, плагины и макросы на Python. Программа умеет запускать код без переключения в командную строку. Приложение доступно в версиях для Windows, OS X и Linux, лицензия стоит 70 долларов.
Расширение для браузера Mozilla Firefox. Консоль и отладчик JavaScript, CSS и HTML, определяет часть кода, которая вызвала ошибку. Умеет редактировать код на стороне клиента в браузере.
Расширение для Google Chrome, которое накладывает на верстаемый сайт полупрозрачный макет. Оба изображения можно попиксельно сравнить и на ходу внести результат изменений кода. Поддерживает несколько слоев и их гибкую настройку, а также функцию блокировки, при которой все элементы на странице становятся кликабельными.
Оба изображения можно попиксельно сравнить и на ходу внести результат изменений кода. Поддерживает несколько слоев и их гибкую настройку, а также функцию блокировки, при которой все элементы на странице становятся кликабельными.
Удобный бесплатный инструмент под Windows для сравнения разных версий файлов, в том числе макетов верстки. Различия отображаются в визуальной текстовой форме, из которой видно, что изменилось в проекте в новой версии.
Бесплатная Windows-программа для работы с препроцессором LESS. Он представляет из себя надстройку над CSS с дополнительными динамическими свойствами. WinLess поможет конвертировать LESS в CSS. Программа автоматически сканирует выбранную папку и выбирает файлы, которые содержат нужный код.
Минималистичный инструмент для генерации CSS-кода под множество предустановленных задач.
Сервис для генерации градиентов. Результат сразу отображается в боковой панели в виде кода.
Подборка из четырех бесплатных генераторов элементов для макета: кнопок, форм, иконок и ленточек. Результат можно выгрузить в виде кода HTML или CSS.
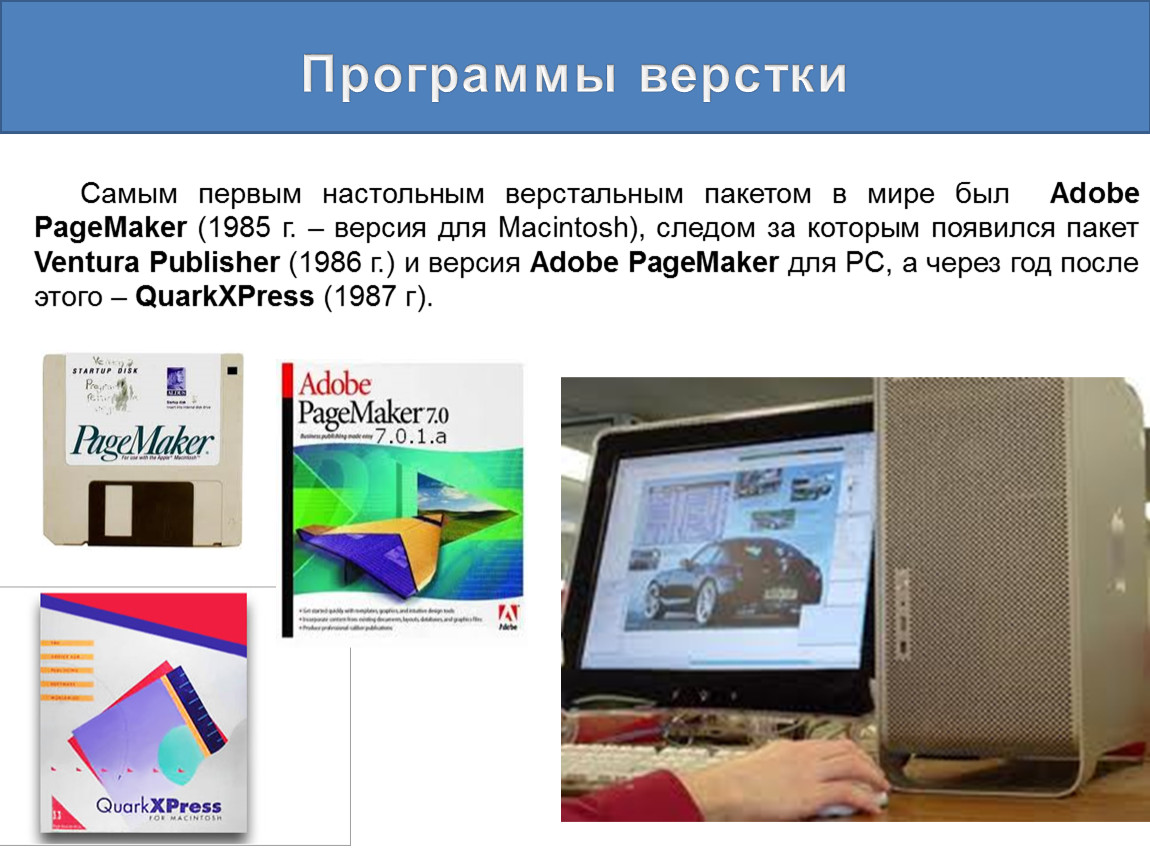
Программы для верстки сайтов
Простейшую веб-страницу опытному верстальщику или веб-программисту не составит труда сверстать и при помощи обычного текстового редактора. Но для выполнения сложных задач в данном направлении деятельности рекомендуется использовать специализированное ПО. Это могут быть продвинутые текстовые редакторы, многофункциональные комплексные приложения, которые называются интегрированными средствами разработки, редакторы изображений и т.д. В данной статье мы как раз рассмотрим программное обеспечение, предназначенное для верстки сайтов.
Notepad++
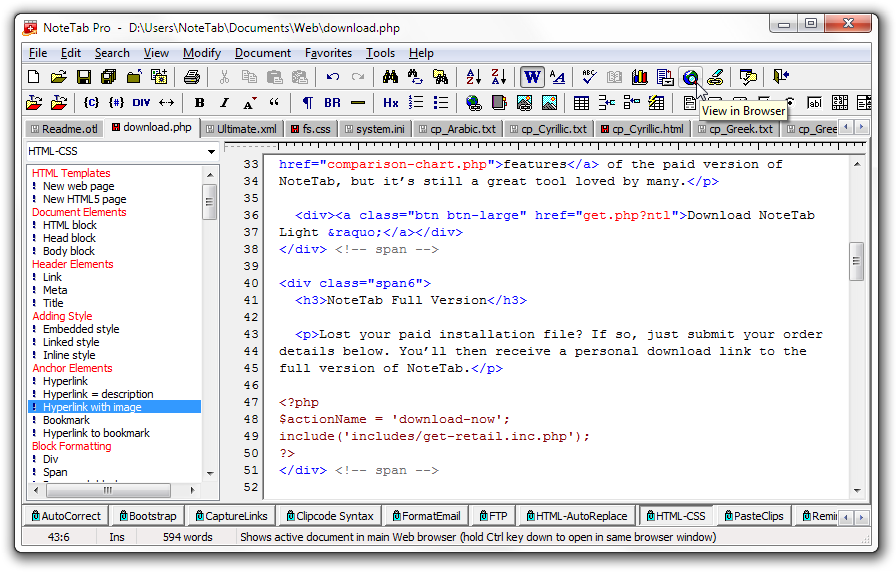
Прежде всего, начнем с описания продвинутых текстовых редакторов, предназначенных для того, чтобы облегчить труд верстальщика. Безусловно, самой известной программой данного типа является Notepad++. Это программное решение поддерживает синтаксис очень многих языков программирования, а также текстовых кодировок. Подсветка кода и нумерация строк значительно облегчают работу программистам различных направлений. Применение регулярных выражений делает проще поиск и изменение сходных по структуре участков кода. Для быстрого выполнения однотипных действий предлагается записывать макросы. Существенно расширить и так богатый функционал можно при помощи встраиваемых плагинов.
Подсветка кода и нумерация строк значительно облегчают работу программистам различных направлений. Применение регулярных выражений делает проще поиск и изменение сходных по структуре участков кода. Для быстрого выполнения однотипных действий предлагается записывать макросы. Существенно расширить и так богатый функционал можно при помощи встраиваемых плагинов.
Читайте также: Аналоги Notepad++
Среди недостатков можно назвать только такой сомнительный «минус», как наличие большого количества функций, которые непонятны для обычного пользователя.
Скачать Notepad++
SublimeText
Ещё одним продвинутым текстовым редактором для работников сферы веб-программирования является SublimeText. Он также умеет работать со многими языками, включая Java, HTML, CSS, C++. При работе с кодом применяется подсветка, автодополнение и нумерация. Очень удобной функцией является поддержка сниппетов, с помощью которой можно применять заготовки. Использование регулярных выражений и макросов также может обеспечить значительную экономию времени для решения поставленной задачи. SublimeText позволяет работать одновременно на четырех панелях. Расширяется функционал программы путем установки плагинов.
SublimeText позволяет работать одновременно на четырех панелях. Расширяется функционал программы путем установки плагинов.
Главным недостатком приложения, если сравнивать его с Notepad++, является отсутствие русскоязычного интерфейса, что вызывает определенные неудобства особенно у неопытных пользователей. Также не всем пользователям нравится появляющееся уведомление с предложением приобрести лицензию в окне бесплатной версии продукта.
Скачать SublimeText
Brackets
Завершим описание текстовых редакторов, предназначенных для верстки веб-страниц, обзором приложения Brackets. Данный инструмент, как и предыдущие аналоги, поддерживает все основные языки разметки и программирования с подсветкой соответствующих выражений и нумерацией строк. Изюминкой приложения является наличие функции «Live Preview», при помощи которой можно в реальном времени через браузер просматривать все внесенные в документ изменения, а также интеграция в контекстное меню «Проводника». Инструментарий Brackets позволяет производить просмотр веб-страниц в режиме отладки. Через окно программы можно манипулировать несколькими файлами одновременно. Возможность установки сторонних расширений ещё больше раздвигает границы функционала.
Инструментарий Brackets позволяет производить просмотр веб-страниц в режиме отладки. Через окно программы можно манипулировать несколькими файлами одновременно. Возможность установки сторонних расширений ещё больше раздвигает границы функционала.
Огорчает только наличие некоторых нерусифицированных разделов в программе, а также возможность использования функции «Live Preview» исключительно в браузере Google Chrome.
Скачать Brackets
GIMP
Одним из самых популярных среди продвинутых редакторов изображений, которые можно успешно использовать в том числе и для формирования web-контента, является GIMP. Особенно удобно программу применять для прорисовки дизайна сайта. С помощью данного продукта есть возможность рисовать и редактировать готовые изображения, применяя разнообразные инструменты (кисти, фильтры, размывание, выделение и многое другое). GIMP поддерживает работу со слоями и сохранение заготовок в собственный формат, с которым можно возобновить работу на том же месте, где она была окончена, даже после повторного запуска. История изменений помогает отследить все действия, которые применялись к картинке, и при необходимости отменить их. Кроме того, программа умеет работать с текстом, наносимым на изображение. Это единственное бесплатное приложение среди аналогов, которое может предложить столь богатый функционал.
История изменений помогает отследить все действия, которые применялись к картинке, и при необходимости отменить их. Кроме того, программа умеет работать с текстом, наносимым на изображение. Это единственное бесплатное приложение среди аналогов, которое может предложить столь богатый функционал.
Среди недостатков можно выделить иногда возникающий эффект подтормаживания из-за большой ресурсоемкости программы, а также значительные сложности в понимании алгоритма работы для новичков.
Скачать GIMP
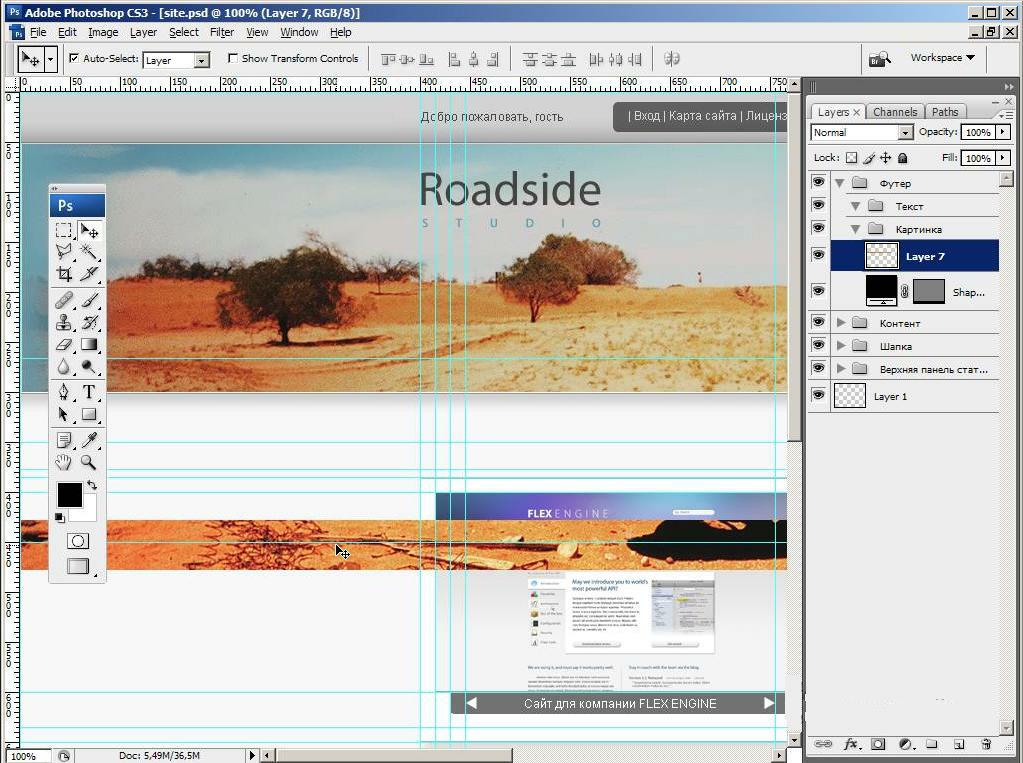
Adobe Photoshop
Платным аналогом GIMP является программа Adobe Photoshop. Она пользуется даже большей известностью, так как была выпущена гораздо раньше и имеет более развитый функционал. Фотошоп применяется во многих сферах веб-разработки. С его помощью можно создавать редактировать и преобразовывать изображения. Программа умеет работать со слоями и 3D-моделями. При этом пользователь имеет возможность использовать ещё больший набор инструментов и фильтров, чем в GIMP.
Среди основных недостатков следует назвать сложность в овладении всем функционалом Adobe Photoshop. Кроме того, в отличие от GIMP, данный инструмент платный с пробным периодом всего в 30 дней.
Скачать Adobe Photoshop
Aptana Studio
Следующая группа программ для верстки веб-страниц — интегрированные средства разработки. Одним из её самых популярных представителей является Aptana Studio. Данное программное решение – это комплексный инструмент для создания сайтов, включающий в себя текстовый редактор, отладчик, компилятор и средство автоматизации сборки. При помощи приложения можно работать с программным кодом на многих языках программирования. Aptana Studio поддерживает манипуляции одновременно с несколькими проектами, интеграцию с другими системами (в частности, с сервисом Aptana Cloud), а также удаленное редактирование содержимого сайта.
Главными недостатками Aptana Studio является сложность в освоении и отсутствие русскоязычного интерфейса.
Скачать Aptana Studio
WebStorm
Аналогом программы Aptana Studio является WebStorm, который также относится к классу интегрированных систем разработки. В этот программный продукт встроен удобный редактор кода, который поддерживает впечатляющий перечень различных программных языков. Для большего комфорта пользователя разработчики предусмотрели возможность выбора дизайна оформления рабочей области. Среди «плюсов» ВебШторм можно выделить наличие инструмента отладки Node.js и тонкой настройки библиотек. Функция «Live Edit» предоставляет возможность просмотра через браузер всех внесенных изменений. Средство взаимодействия с веб-сервером позволяет производить удаленное редактирование и настройку сайта.
Кроме отсутствия русскоязычного интерфейса у WebStorm имеется ещё один «минус», которого, кстати, нет у Aptana Studio, а именно необходимость оплаты использования программы.
Скачать WebStorm
Front Page
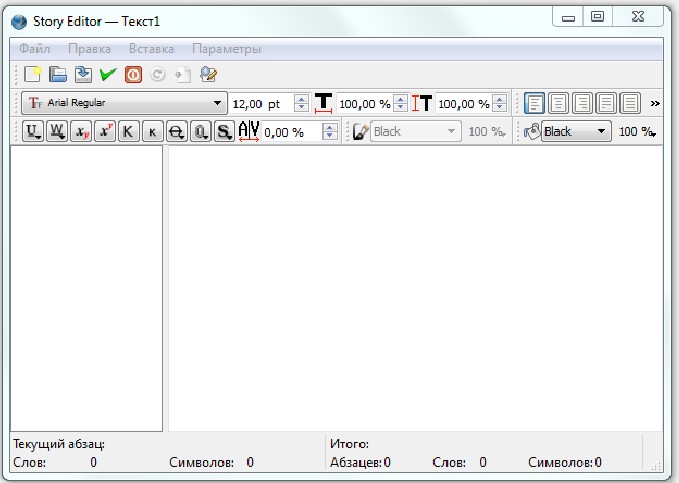
Теперь рассмотрим блок приложений, которые называются визуальными HTML-редакторами. Начнем с обзора продукта компании Microsoft под названием Front Page. Эта программа имела немалую популярность, так как в свое время входила в состав пакета Microsoft Office. Она предлагает возможность верстки веб-страниц в визуальном редакторе, который работает по принципу WYSIWYG («что видишь, то и получишь»), как в текстовом процессоре Ворд. При желании пользователь может открыть стандартный html-редактор для работы с кодом или совместить оба режима на отдельной странице. В интерфейс приложения встроено много инструментов форматирования текста. Имеется функция проверки правописания. В отдельном окне можно просмотреть, как будет выглядеть веб-страница через браузер.
Начнем с обзора продукта компании Microsoft под названием Front Page. Эта программа имела немалую популярность, так как в свое время входила в состав пакета Microsoft Office. Она предлагает возможность верстки веб-страниц в визуальном редакторе, который работает по принципу WYSIWYG («что видишь, то и получишь»), как в текстовом процессоре Ворд. При желании пользователь может открыть стандартный html-редактор для работы с кодом или совместить оба режима на отдельной странице. В интерфейс приложения встроено много инструментов форматирования текста. Имеется функция проверки правописания. В отдельном окне можно просмотреть, как будет выглядеть веб-страница через браузер.
При таком большом количестве достоинств программа имеет ещё больше недостатков. Самый главный выражается в том, что разработчики не поддерживают её с 2003 года, а это значит, что продукт безнадежно отстал от развития веб-технологий. Но даже в свои самые лучшие времена Front Page не поддерживал большой перечень стандартов, что, в свою очередь, приводило к тому, что гарантировано корректно веб-страницы, созданные в данном приложении, отображались только в браузере Internet Explorer.
Скачать Front Page
KompoZer
Следующий визуальный редактор HTML-кода — KompoZer тоже продолжительный период не поддерживается разработчиками. Но в отличие от Front Page, проект был остановлен только в 2010 году, а значит, данная программа все-таки способна поддерживать более новые стандарты и технологии, чем вышеназванный конкурент. Она также умеет работать в режиме WYSIWYG и в режиме редактирования кода. Имеются возможности совмещения обоих вариантов, работы одновременно с несколькими документами в разных вкладках и предварительного просмотра результатов. Кроме того, у Композер есть встроенный FTP-клиент.
Основной «минус», как и у Front Page, заключается в прекращении поддержки KompoZer разработчиками. Кроме того, у данной программы имеется только англоязычный интерфейс.
Скачать KompoZer
Adobe Dreamweaver
Завершим данную статью кратким обзором визуального HTML-редактора Adobe Dreamweaver. В отличие от предыдущих аналогов, данный программный продукт до сих пор поддерживается своими разработчиками, что обеспечивает его актуальность в плане соответствия современным стандартам и технологиям, а также более мощный функционал. Дримвьювер предоставляет возможность работать в режимах WYSIWYG, обычного редактора кода (с подсветкой) и разделенном. Кроме того, можно просматривать все изменения в режиме реального времени. В программе имеется также целый набор дополнительных функций, облегчающих работу с кодом.
Дримвьювер предоставляет возможность работать в режимах WYSIWYG, обычного редактора кода (с подсветкой) и разделенном. Кроме того, можно просматривать все изменения в режиме реального времени. В программе имеется также целый набор дополнительных функций, облегчающих работу с кодом.
Читайте также: Аналоги Dreamweaver
Среди недостатков следует выделить довольно высокую стоимость программы, её значительный вес и ресурсоёмкость.
Скачать Adobe Dreamweaver
Как видим, существует несколько групп программ, которые предназначены для того, чтобы облегчить работу верстальщику. Это продвинутые текстовые редакторы, визуальные HTML-редакторы, интегрированные средства разработки и редакторы изображений. Выбор конкретной программы зависит от уровня профессиональных навыков верстальщика, сути поставленной задачи и её сложности.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.

Помогла ли вам эта статья?
ДА НЕТОнлайн HTML редакторы — визуальные, IDE и редакторы для установки на сайт
Обновлено 3 января 2022 Просмотров: 51 235 Автор: Дмитрий Петров- Простые визуальные Html редакторы доступные онлайн
- Онлайн IDE редакторы (интегрированная среда разработки)
- Визуальные Html редакторы для установки на сайт (сервер)
Здравствуйте, уважаемые читатели блога KtoNaNovenkogo.ru. Есть такая программа, как Dreamweaver, которая представляет из себя прекрасный пример WYSIWYG (визуального) HTML-редактора. Штука замечательная, но имеющая несколько недостатков. Во-первых, эта программа платная, а во-вторых, ее нужно будет иметь установленной на всех компьютерах, где вы работаете с кодом.
В связи с этим, мне стало любопытно посмотреть на продукты из этой же серии Html редакторов, но позволяющие работать с ними онлайн. Оказалось, что имеется целый ряд очень интересных бесплатных решений, на которые я и решил обратить ваше внимание в этой статье. Если знаете что-то еще достойное внимание, то готов расширить данный список.
Если знаете что-то еще достойное внимание, то готов расширить данный список.
Простые визуальные Html редакторы доступные онлайн
Конечно же, для работы с кодом можно использовать и обычный Блокнот в Windows, и в этом будет своеобразный «высший пилотаж». Если хотите чуток облегчить себе жизнь, то возможности Html редактора Notepad++ окажутся не лишними (кроме этого он понимает синтаксис еще нескольких десятков языков программирования).
Но все же, гораздо более рациональным решением будет использование продукта, который поможет сделать вам работу быстрее и возьмет на себя часть рутинных операций, чтобы вам снова и снова не приходилось бы «изобретать велосипед». Ну и совсем уже здорово, если доступ к нему можно будет получить с любого компьютера.
- Rendera — онлайн Html5 редактор с возможность просмотра в реальных времени того, что вы творите (визуальный). Имеется возможность быстрой вставки Html форм, списков, таблиц и других элементов. Позволяет работать также с CSS и ДжаваСкрипт кодом.

Dirty Markup — это не совсем редактор, а скорее преобразователь безобразного кода в хорошо читаемый. О чем я говорю? Помните, я как-то писал, что сжатие CSS и JS кода позволит вам чуток ускорить скорость загрузки сайтов (для высоконагруженных проектов, например, это уже выливается в освобождение кучи серверов).
Так вот, если вы захотите покопаться в таком месиве, то там не будете никакого форматирования Html и CSS кода символами пробела, табуляцией или переноса строк, которые делают его читаемым. Будет, скорее всего, одна строка кода без пробелов. А чтобы сделать его опять читаемым (форматированным) нам и нужен онлайн редактор Dirty Markup.
Для примера возьмем фрагмент исходного кода страницы выдачи Гугла (все слеплено в одну строку) и путем копипаста перенесем его в окно этого редактора:
Теперь нажмем на кнопку «Clean» и увидим результат:
Код стал на порядок более читаемым и понятным. Появилась возможность визуально видеть блоки и различные элементы, что нам и требовалось. То же самое можно сделать и с CSS, и с JS кодом тоже. Отформатированный код можно скопировать в свой стационарный Html редактор и продолжить с ним работу.
То же самое можно сделать и с CSS, и с JS кодом тоже. Отформатированный код можно скопировать в свой стационарный Html редактор и продолжить с ним работу.- Livegap — онлайн редактор Html, CSS и Javascript кода. Очень похож на приведенный чуть выше Rendra, но не имеет возможности быстрой вставки готовых элементов (таблиц, списков и т.п.). Зато свое творение можно будет сохранить с помощью расположенной чуть выше кнопки, и даже расшарить его и получить ссылку на готовый вариант:
- PractiCode — простеньких визуальный онлайн редактор Html, CSS и Javascript. Кому-то может понравится для быстрого написания кода на черновую.
- JSBin — позиционируется, судя по названию, как визуальный онлайн редактор для работы с Javascript, но, как вы можете видеть из скриншота, позволяет прекрасно работать также и с Html, и CSS кодом. Имеет простой и очень наглядный интерфейс.
- HTML Instant — неплохой визуальный редактор Html и CSS кода.
 Имеется довольно-таки функциональная панель инструментов — можно выделять текст и, например, окружать его тегами абзацев или заголовков. Имеется возможность создания каркаса для списков или таблиц.
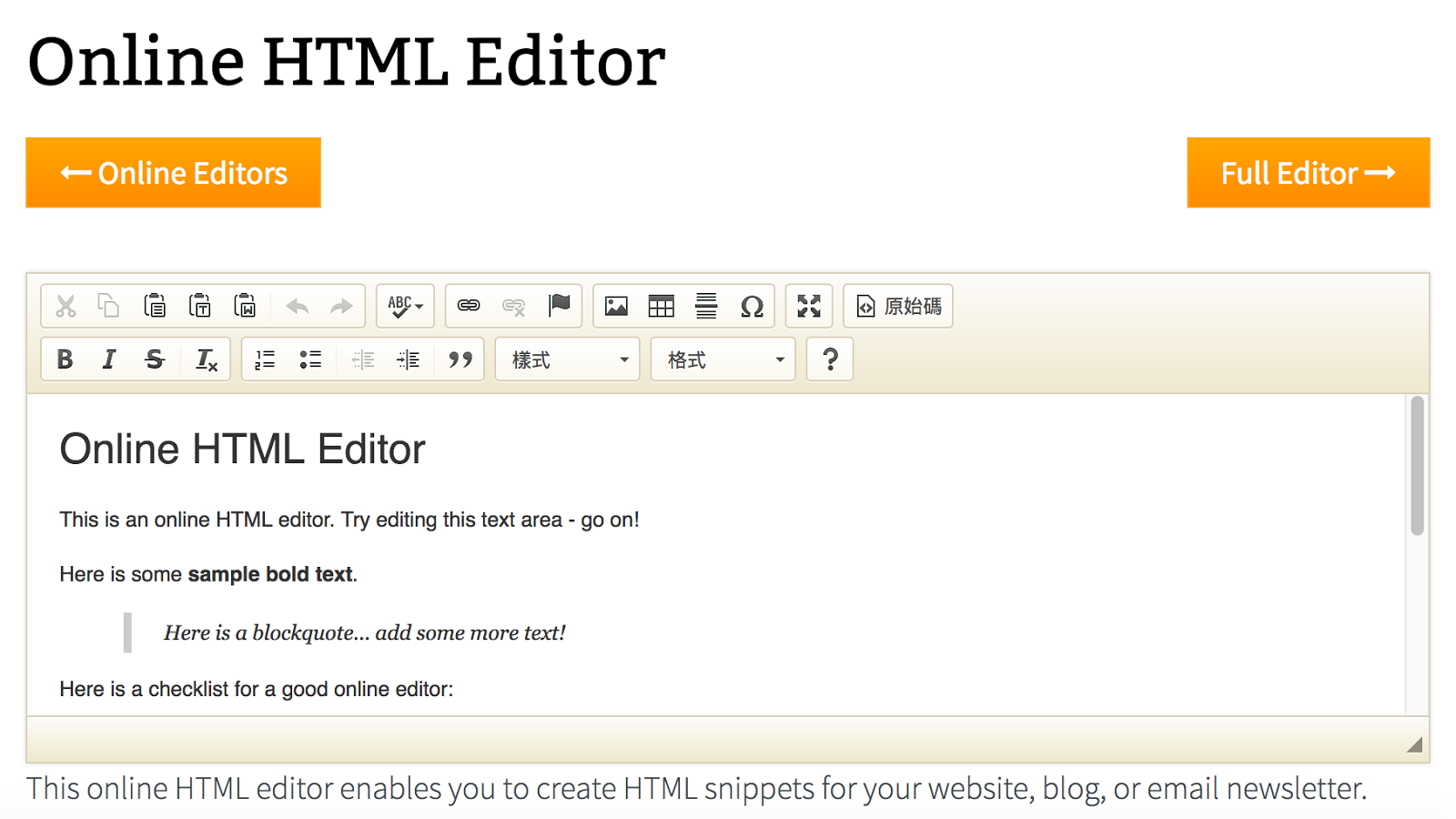
Имеется довольно-таки функциональная панель инструментов — можно выделять текст и, например, окружать его тегами абзацев или заголовков. Имеется возможность создания каркаса для списков или таблиц. - Online HTML Editor — ну и на закуску еще одно простенькое творение на ту же тему. Имеется панель инструментов и просмотра созданного шедевра (визуализация).
- Vulk — визуальный редактор на русском языке. Возможностей вполне достаточно для комфортной работы с Html и нет ничего лишнего. Имеется инструкция на русском. Собственно, его можно скачать, а затем работать с ним в браузере, запуская Html-файлик из скачанной папки.
В общем-то, подобных простеньких редакторов можно было найти и побольше, но думаю, что и этого для начала вполне достаточно. Надеюсь еще и на вас — если пользуетесь чем-то подобным, то не примените поделиться.
Онлайн IDE редакторы (интегрированная среда разработки)
- ShiftEdit — онлайн редактор PHP, Ruby, Java, HTML, CSS и JavaScript кода.
 Кроме этого в нем имеется встроенная возможность получать доступ к сайту по FTP или SFTP, а также к облачному хранилищу Dropbox и облаку Google. Имеется два варианта работы с ним — бесплатный и платный. Отличается функциональными возможностями редактора, но в обоих случаях сначала придется зарегистрироваться и только потом уже нажимать на главной кнопку «Get Started».
Кроме этого в нем имеется встроенная возможность получать доступ к сайту по FTP или SFTP, а также к облачному хранилищу Dropbox и облаку Google. Имеется два варианта работы с ним — бесплатный и платный. Отличается функциональными возможностями редактора, но в обоих случаях сначала придется зарегистрироваться и только потом уже нажимать на главной кнопку «Get Started».Благодаря встроенному FTP клиенту, ShiftEdit позволяет не только создавать и редактировать документы в формате PHP, HTML, CSS и JavaScript, но и публиковать, т.е. загружать их на сервер. Также этот онлайн редактор умеет:
- Подсвечивать синтаксис и показывать ошибки, которые вы допустили при написании кода (прямо во время его набора)
- Дописывать код (делать автозаполнение) и показывать незакрытые скобки
- Также, как и упомянутый выше Dirty Markup, этот онлайн редактор умеет форматировать добавленный в него фрагмент кода (добавлять табы и переносы строк для повышения наглядности).

- Делать шаг назад, как в любом уважающем себя дектопном редакторе
- Есть WYSIWYG-режим (визуальный), когда вы можете видеть результаты вносимых в код изменений
- Имеет место быть расширение для браузера Гугл Хром, которое позволит работать в этом редакторе и сохранять результаты в режиме оффлайн — ShiftEdit.
- Cloud9IdE — онлайн редактор HTML, Node.js, PHP, Python и Ruby, который по своему функционалу и возможностям очень похож на только что описанный ShiftEdit. Также имеются платные и бесплатные режимы работы с ним, а еще требуется предварительная регистрация.
- Kodingen — еще один мощный комбайн, который подпадает под определение онлайн среда для разработчиков. Принцип работы и функционал схож с ShiftEdit и Cloud9IdE. Собственно, лучше всего посмотреть их проморолик, чем слушать мои пространные рассуждения.
- Codeanywhere — еще один IDE редактор, который сочетает в себе также и функции ФТП клиента, и с файлами на Дропбоксе в нем можно работать.
 В общем, все замечательно — онлайн, подсвечивает синтаксис десятков языков программирования и т.д. и т.п.
В общем, все замечательно — онлайн, подсвечивает синтаксис десятков языков программирования и т.д. и т.п. - На самом деле подобных онлайн сред разработок (облачных IDE) на данный момент создано достаточно много. Видимо на них есть спрос и платные расширенные режимы использования таких редакторов приносят хорошую прибыль владельцам. Давайте я просто перечислю еще несколько подобных решений, чтобы не сильно вас утомлять.
- Orion — в основном для работы с HTML и JavaScript.
- Cloud IDE — Javascript, Ruby, Groovy, Java, HTML и ряд других языков
- Neutron IDE — синтаксис 40 языков, FTP Client, подключение к Google Drive и многое другое
Визуальные Html редакторы для установки на сайт (сервер)
Есть ряд редакторов, которые предназначены для использования на своем сайте (сервере). Они работают в PHP приложениях (например, их можно интегрировать в админку самописной CMS или в форму для добавления комментариев на сайте).
- Cute Editor — ссылка ведет на страницу с демо-версией этого визуального чуда. В нем можно, как и в любом другом уважающем себя WYSIWYG редакторе, оформлять веб-станицу с помощью панели инструментов напоминающей обычный Ворд. Причем, имеется возможность убрать часть инструментов с экрана, дабы не захламлять его.
Еще имеется возможность перехода в режим редактирования Html кода с помощью расположенной внизу кнопки.
Инструкцию по его использованию вы найдете на сайте разработчика, правда она на англицком. - CKEditor (демо-страница) — очень стильный и функциональный визуальный редактор с возможностью просмотра Html кода (кнопка «Источник»). Скачать его можно в разных степенях навороченности на этой странице. Там же будут приведены ссылки на инструкции по его установке.
Удачи вам! До скорых встреч на страницах блога KtoNaNovenkogo.ru
Верстка сайта: редакторы HTML, графические редакторы
Инструменты для верстки сайта схожи с программами предпечатной подготовки, различие в конечном продукте — веб-странице (файл HTML и дополнительные файлы). Эти инструменты обеспечивают визуальный интерфейс «WYSIWYG» (What You See Is What You Get — Что видишь, то и получишь) и использование подсказок, которые освобождают от ввода повторяющегося кода HTML и CSS.
Эти инструменты обеспечивают визуальный интерфейс «WYSIWYG» (What You See Is What You Get — Что видишь, то и получишь) и использование подсказок, которые освобождают от ввода повторяющегося кода HTML и CSS.
Однако эти инструменты не освобождают вас от изучения языка HTML. Даже самые сложные из них не сгенерируют такой чистый и продуманный HTML-код, как при профессиональной верстке вручную, хотя они могут ускорить процесс, если вы уверены в своих знаниях. Ниже приведены некоторые популярные программы для верстки вебстраниц:
Верстка сайта
Adobe Dreamweaver (Windows и OS X). Наиболее серьезная и профессиональная программа, способствует получению чистого кода и предлагает расширенные возможности.
Microsoft Expression Web (только Windows). Часть пакета профессиональных средств проектирования корпорации Microsoft, может похвастаться созданием кода, совместимым со стандартами и макетами, основанными на таблицах стилей.
Nvu (Linux, Windows и OS X). Не хотите платить за редактор WYSIWYG Nvu (произносится «эн-вью») — инструмент с открытым исходным кодом, который соответствует многим возможностям программы Dreamweaver и может быть загружен с веб-сайта nvu.mozillarussia.org.
Редакторы HTML
Редакторы HTML кода (в противоположность инструментам для верстки) разработаны, чтобы ускорить процесс написания HTML кода вручную. Они не позволяют редактировать страницу визуально, поэтому необходимо тестировать ее в браузере. Многие профессиональные веб-дизайнеры на самом деле предпочитают создавать HTML-документы вручную и рекомендуют следующие пять инструментов:
TextPad (только Windows). TextPad — простой и недорогой редактор кода для операционной системы Windows.
Sublime Text (Window, OS X и Linux). Этот недорогой и многообещающий редактор кажется урезанным, но предлагает множество функций (например, подсветка синтаксиса и обзор кода целиком), которые очень нравятся разработчикам.
Coda компании Panic (только OS X). Пользователям программы Coda нравится визуальная последовательность действий, инструменты управления файлами и встроенный доступ к терминалу.
TextMate компании MacroMates (только OS X). Этот расширенный текстовый редактор включает инструменты управления проектами и интерфейс, встраиваемый в операционную систему OS X. Его популярность растет, потому что он прост в использовании, многофункционален и недорог.
BBEdit компании Bare Bones Software (только OS X). Множество замечательных возможностей подсветки синтаксиса кода сделали эту программу ведущим редактором для веб-разработчиков, работающих на компьютерах под управлением операционной системы OS X.
Графические редакторы
Вероятно, вы захотите добавить на ваши страницы изображения, поэтому вам понадобится графический редактор. Подробно я рассмотрю некоторые наиболее популярные графические программы в части IV. Тем временем вы можете изучить следующие инструменты создания графики для веб-страниц:
Тем временем вы можете изучить следующие инструменты создания графики для веб-страниц:
Adobe Photoshop (Windows и OS X). Photoshop — бесспорный промышленный стандарт для создания изображений, как для печати, так и веб-страниц.
Adobe Photoshop Elements (Windows и OS X). Эта упрощенная версия программы Photoshop разработана для любительского редактирования и организации фотографий, но вы также обнаружите, что она содержит все инструменты, необходимые для создания изображений для веб-страниц.
Adobe Illustrator (Windows и OS X). Так как дизайнерам нужно создавать логотипы, значки и иллюстрации различных размеров и разрешений, многие начинают работу с векторными изображениями в программе Illustrator, чтобы добиться максимальной гибкости. Вы можете сохранять изображения для Всемирной паутины непосредственно из программы Illustrator или переносить их в Photoshop для дополнительной обработки.
Adobe Fireworks (Windows и OS X). Эта программа для создания вебграфики сочетает редактор изображений с инструментами для создания векторных иллюстраций, а также предоставляет дополнительные инструменты для создания графических изображений для Всемирной паутины.
Эта программа для создания вебграфики сочетает редактор изображений с инструментами для создания векторных иллюстраций, а также предоставляет дополнительные инструменты для создания графических изображений для Всемирной паутины.
Corel PaintShop Pro (только Windows). Полнофункциональный редактор изображений, популярный среди пользователей Windows, прежде всего из-за относительно низкой цены.
GIMP (Unix Windows и OS X). Этот бесплатный графический редактор функциональностью напоминает Photoshop.
Mobirise — программа для создания адаптивных сайтов
Реклама
Деск: Mobirise — самая удобная десктопная программа для создания адаптивных сайтов начинающими разработчиками. Особенности и возможности.
К счастью или к сожалению, но далеко не всем дано стать программистами. У кого-то нет желания, у кого-то времени, у кого-то просто склад ума не тот, что нужен для занятия подобными вещами. Нюансов может быть много, но факт остаётся фактом: кодинг не для всех. Не всем он нужен, не всем он важен, несмотря на очевидную прикладную пользу от овладения его тонкостями.
Не всем он нужен, не всем он важен, несмотря на очевидную прикладную пользу от овладения его тонкостями.
Даже освоение HTML/CSS, несмотря на огромное количество учебников и относительную доступность дисциплины как таковой, не каждому под силу. Вроде бы ничего сложного. Но это не совсем так. Для знающих людей это основа основ. Но многие не смогут осилить и базу, сколько бы времени не потратили. А для чего нам нужны HTML/CSS? Прежде всего, для вёрстки сайтов, шаблонов для них, грамотного оформления публикаций. Получается, людям, которые не вникнут в эти вещи, закрыт путь к созданию сайтов? Конечно, нет.
Существуют продуманные и простые инструменты, позволяющие человеку, далёкому от атрибутов, свойств, постоянных и прочих милых нашему сердцу вещей, создавать сайты самостоятельно. Один из них — Mobirise.
Что такое Mobirise?
Это представитель относительно редкого типа сайтбилдеров — десктопная программа для создания сайтов. Предназначена для работы в среде Windows и Mac. Проект имеет западное происхождение. Получить представление о его возможностях вы можете сходу, взглянув на официальный сайт данного ПО, — он выполнен на продвигаемом движке.
Проект имеет западное происхождение. Получить представление о его возможностях вы можете сходу, взглянув на официальный сайт данного ПО, — он выполнен на продвигаемом движке.
Особенности Mobirise
Платформа предназначена для создания адаптивных сайтов-визиток и лэндингов. Она ориентирована на аудиторию начинающих разработчиков. Это один из самых простых (может, и самый-самый) в использовании сайтбилдеров. Освоить его под силу любому человеку, имеющему цель создания сайта. Данное утверждение не является преувеличением.
Очень приятным моментом является бесплатность Mobirise как для частного, так и коммерческого использования. Полная доступность — качайте и делайте сайтов столько, сколько захотите. С минимальными усилиями.
Стоимость создания сайтов сводится к затратам на домен и хостинг для них. Публиковать их можно в один клик прямо из программы (FTP-клиент здесь встроенный), задав предварительно путь к домену-папке на сервере хостинга. Таким же образом происходит и обновление сайтов. Также вы можете сохранять проекты в папку на ПК либо на Google Drive. Просто и удобно.
Также вы можете сохранять проекты в папку на ПК либо на Google Drive. Просто и удобно.
Возможности Mobirise
Программа представляет собой визуальный редактор с панелью готовых блоков, которые можно перетаскивать на страницы. То есть здесь нет отдельных виджетов и прочих единичных элементов, как в других подобных системах. Только готовые блоки, предназначенные для реализации тех или иных функций. Они разделены на категории: меню, хедеры, футеры, слайдеры, контент, социальные, прайсы, статьи, формы и прочее.
Шаблонов тоже нет. Каждый блок является адаптивным, а его вид легко можно кастомизировать путём изменения шрифтов (Google Fonts доступны), фонов (цвет, картинка и даже видео), включения эффекта параллакса и прочего. Настроек не очень много, но достаточно для придания индивидуальности типовым структурам блоков.
Кликнув по любому из элементов, вы сможете увидеть дополнительные настройки. Для видео, например, это будет ссылка на источник (Youtube) и картинку, красующуюся в окне неактивного плеера.![]() Кроме того, можно включить автовоспроизведение и зацикливание любого ролика.
Кроме того, можно включить автовоспроизведение и зацикливание любого ролика.
Вы сможете создавать сколько угодно страниц сайта. Каждую из них необходимо строить из блоков отдельно. Но это несложно и недолго. После этого потребуется прописать ссылки в главном меню на эти страницы. Так вы получите многостраничную визитку.
Также через настройки страниц можно задавать для них SEO-параметры (Title/Description). В «Моих сайтах» можно подключить фавикон и настроить путь экспорта проекта (хостинг или папка). В наличии также имеется социальная панель, содержащая большинство популярных сервисов.
Есть в Mobirise и расширения, среди которых отыщите виджет для получения возможности комментирования через Facebook, подключите статистику Google Analytics, синхронизацию с Soundcloud и пр. Те, кому возможностей стандартных блоков покажется мало, смогут расширить функционал покупкой редактора кода за 69$ (по желанию, т. к. особой необходимости в нем нет — код сайта можно отредактировать после сохранения в любом текстовом редакторе). Это единственный платный элемент в сайтбилдере. Его приобретение активирует дополнительную кнопку в каждом блоке, позволяющую изменять его код как-угодно. Используются HTML5 и CSS3.
Это единственный платный элемент в сайтбилдере. Его приобретение активирует дополнительную кнопку в каждом блоке, позволяющую изменять его код как-угодно. Используются HTML5 и CSS3.
Выводы
Mobirise — современное, удобное и весьма качественное ПО для создания лэндингов и визиток. Программа позволяет получить хороший результат за короткое время почти без усилий. Компонуйте блоки, кастомизируйте их, добавляйте тексты, вставляйте фото/аудио/видео простейшими манипуляциями.
Очень красиво выглядят фоновые видео в блоках, которые в сочетании с эффектом параллакса придают сайту богатый вид. Хочется подчеркнуть, что все проекты, созданные в данном сайтбилдере, хорошо выглядят на любых типах устройств. Это мобильная платформа, не имеющая в рамках своей специализации явно слабых мест.
Mobirise — идеальный инструмент для создания небольших, но весьма привлекательных сайтов новичками. Простой, красивый, достаточно функциональный и очень удобный в работе. Рекомендуем попробовать.
P.S. Демонстрация возможностей Mobirise:
15+ лучших программ для веб-дизайна 2022 года (рейтинги и обзоры)
Программное обеспечение для веб-дизайна претерпело значительные изменения за последние 29 с лишним лет. То, что начиналось как текстовые страницы с гиперссылками в 1991 году, переросло в HTML 5, Bootstrap, мобильные веб-сайты и полноценный контент.
Если вы хотите создать веб-сайт сегодня, есть много разных путей, по которым вы можете пойти. В конечном счете все сводится к вашим знаниям в области программирования и функциям, которые нужны вашему веб-сайту.
- Например, если вы представляете малый бизнес и нуждаетесь в быстром веб-сайте, лучшим вариантом будет простой конструктор веб-сайтов, такой как Wix.
- Если вы веб-дизайнер и создаете более сложный веб-сайт для клиента, Webflow — отличный вариант, если у вас есть опыт работы с HTML5 и JavaScript.

- Платформы электронной коммерции упрощают создание веб-сайтов электронной коммерции.
- А использование собственного веб-хостинга с WordPress — лучший выбор, если вы планируете вести блог.
Выбор за вами.
Чтобы облегчить вам выбор, я составил рейтинг и обзор лучших программ для веб-дизайна , которые можно использовать в этом году. Эти обзоры основаны на общей кодовой базе, функциональных возможностях, функциях для новичков, темах и шаблонах, адаптации к мобильным устройствам, ценах, поддержке и многом другом.
Начнем.
Заявление об отказе от ответственности: Обратите внимание, что я могу получить партнерское вознаграждение за некоторые из приведенных ниже ссылок бесплатно для вас, если вы решите приобрести платный план.Тем не менее, это лучшие инструменты, которые я тестировал для разработки веб-сайтов. Вы можете прочитать раскрытие моей партнерской информации в моей политике конфиденциальности.
Какое лучшее программное обеспечение для веб-дизайна?
Вот мой лучший выбор лучшего программного обеспечения для веб-дизайна:
1. Викс.
Лучший конструктор сайтов для малого бизнеса (13 долларов в месяц).
Wix — это конструктор веб-сайтов SaaS, который поможет вам создать свой веб-сайт с помощью привлекательных шаблонов и инструментов веб-дизайна для начинающих.
Он предоставляет простой редактор с перетаскиванием, который поможет вам создавать потрясающие веб-дизайны без какого-либо программирования. Вы также можете добавить множество эффектов, таких как видеофоны, анимация и эффекты прокрутки.
Он также оснащен более чем 500 дизайнерскими шаблонами.
У вас никогда не возникнет проблем с поиском подходящего шаблона для вашего сайта. Wix также предлагает множество фильтров, чтобы сузить область поиска.
Например, вы можете выбирать из различных отраслей, таких как Здоровье и благополучие, Красота и волосы, Мода и стиль и т. д.
д.
Чтобы упростить задачу, вы можете просто ответить на несколько вопросов, связанных с бизнесом, и Wix создаст дизайн вашего сайта специально для вас.
Помимо шаблонов, Wix имеет более 30 встроенных медиагалерей. Вы можете демонстрировать свои изображения, автозапуск видео и текст в этих галереях.
Wix также позволяет вам оформить свой сайт именно так, как вы хотите, с помощью таких элементов, как:
- Блог для обмена идеями и развития сообщества.
- Logo Maker для создания профессионального логотипа для вашего сайта.
- Профессиональные пользовательские домены для брендинга вашего сайта.
- Темы и шаблоны для мобильных устройств.
Wix также может помочь вам открыть собственный интернет-магазин. Вы также можете редактировать свой веб-сайт в мобильной версии, чтобы оптимизировать его для пользователей смартфонов.
Он также предлагает индивидуальный план SEO на основе вашего местоположения, бизнеса, ключевых слов и местоположения.
Основные характеристики:
- Wix ADI – Искусственный интеллект (ADI) может создать персонализированный веб-сайт с персонализированным контентом на основе нескольких ваших ответов.Вы также можете редактировать его функции или добавлять/удалять любые элементы, которые вы хотите.
- Wix Corvid — Он предлагает беспроблемное кодирование с бессерверными вычислениями. Получите полную свободу дизайна, управляя своими веб-страницами из интегрированных баз данных и добавляя свой код во встроенную среду IDE. Вы также можете работать в своей среде и подключаться к сотням API.
- Эффекты наложения — С легкостью добавляйте несколько классных визуальных эффектов, таких как тени, блики и отражения, с помощью Wix Photo Studio.
Плюсы:
- Легко добавляйте замещающий текст к фоновым изображениям для улучшения SEO.
- Вы можете сотрудничать с другими дизайнерами, назначая несколько ролей.

- Добавьте эффекты прокрутки, видеофоны и анимацию, чтобы сделать процесс увлекательным.
- Он также предлагает профессиональное средство для создания логотипов, которое поможет вам легко создать свой бренд.
- Предлагает бесплатные изображения из Unsplash и собственную медиатеку.
Цена:
Wix предлагает четыре платных плана:
- Комбо: 13 долларов в месяц для личного использования.
- Безлимитный: 17 долларов в месяц для предпринимателей и фрилансеров.
- Pro: 22 доллара США в месяц за полный онлайн-бренд.
- VIP: $39 в месяц за приоритетную поддержку.
Все премиум-планы включают 14-дневную бесплатную пробную версию.
Вы можете начать работу с Wix бесплатно, а затем перейти на личный домен.
2. Web.com.
Лучше всего подходит для предоставления вам полных услуг веб-дизайна в одном месте
Интернет. com — отличное решение, если вам нужно программное обеспечение для веб-дизайна, которое выполняет свою работу — и даже больше.
com — отличное решение, если вам нужно программное обеспечение для веб-дизайна, которое выполняет свою работу — и даже больше.
С помощью конструктора веб-сайтов «Сделай сам» вы можете создать веб-сайт за считанные минуты, даже если у вас нет предварительных знаний в области веб-дизайна. На Web.com есть хороший список шаблонов, которые помогут сделать ваш сайт еще быстрее.
Если вы предпочитаете доверить все это специалистам, вы также можете поручить веб-дизайну создание сайта для вас
У них отличная поддержка, а количество функций, которые вы получаете с этим программным обеспечением, впечатляет.
Помимо всего этого, они также могут позаботиться о вашем маркетинге, хостинге и безопасности, а это значит, что с Web.com вы действительно можете получить все это!
Основные характеристики:
- Web.com предоставляет очень полный пакет, который, безусловно, стоит проверить, если вы ищете подходящее программное обеспечение для веб-дизайна для настройки вашего индивидуального веб-сайта.

- Начните с выбора домена, упаковки, а затем перетаскивание дизайна вашего сайта.Вот и все.
- Зарегистрируйтесь в лучших бизнес-каталогах, что позволит вам привлечь больше нужных клиентов на ваш свежий веб-сайт.
Плюсы:
- Получите сайт с хорошим дизайном, который будет занимать высокие позиции на страницах результатов поисковых систем
- Создайте свой веб-сайт именно так, как вы хотите, с помощью простого в использовании конструктора перетаскивания
- Получите все инструменты, необходимые для поддержки вашего бизнеса, в одном , понятный интерфейс
- Получите их профессиональную помощь, когда и как только она вам понадобится.
Цена:
Что касается цен, вы можете запустить свой веб-сайт всего за 1,95 доллара США в месяц, а затем за 10 долларов США в месяц.
Вы также можете связаться с ними, чтобы предоставить вам индивидуальное предложение для веб-сайта с профессиональным дизайном, который точно соответствует вашим потребностям.
Начните работу с Web.com.
3. Площадь.
Лучший конструктор сайтов для шаблонов дизайна (12 долларов в месяц).
Squarespace — это комплексное решение для веб-дизайнеров, позволяющее создавать профессиональные веб-сайты. Он предоставляет лучшие в своем классе веб-шаблоны, которые можно легко настроить в соответствии с вашими творческими и профессиональными требованиями.
Просмотрите шаблоны по многочисленным категориям (интернет-магазины, фотографии, консультации и т. д.), чтобы найти наиболее подходящий вариант для вас.
И если это не поможет вам найти шаблон, наиболее подходящий для вашего бизнеса, вы можете ответить на пару автоматизированных вопросов.После этого Squarespace автоматически подберет несколько шаблонов, соответствующих вашим требованиям.
Вот некоторые из этих вопросов:
Более того, он позволяет создавать интуитивно понятные дизайны портфолио с помощью настраиваемых галерей и защищенных паролем страниц. Squarespace также дает полный контроль над редактированием изображений, включая обрезку и изменение размера изображений.
Squarespace также дает полный контроль над редактированием изображений, включая обрезку и изменение размера изображений.
Вы также получаете мощные инструменты для ведения блога, чтобы делиться своими идеями, публиковать новости компании или выпуски продуктов.Панель инструментов блога позволяет планировать, классифицировать и делиться своими сообщениями любым удобным для вас способом.
Помимо функций веб-дизайна, Squarespace также предоставляет встроенные инструменты SEO и аналитики. Эти инструменты помогут вам занять более высокое место в поисковых системах и отслеживать эффективность вашего сайта.
Основные характеристики:
- Блоки диаграмм – Отображение данных в потрясающих форматах с использованием полностью интерактивных и адаптивных круговых диаграмм и линейных/гистограмм.
- Бесплатные шрифты Typekit — Squarespace сотрудничает с Typekit, чтобы предоставлять высококачественные шрифты без дополнительной оплаты.

- Аудиоколлекции – Эта музыкальная функция позволяет исполнителям загружать свои саундтреки и альбомы с художественным дисплеем и встроенным аудиоплеером.
Плюсы:
- Базовый и расширенный коммерческие планы предлагают бесплатные платежные операции.
- Добавляйте неограниченное количество разделов на веб-страницы.
- Он предлагает дизайнерские цветовые палитры для более высокой и уникальной настройки.
- Меняйте макеты содержимого одним щелчком мыши.
- Легко назначьте несколько ролей членам вашей команды для эффективной совместной работы.
- Получите приоритетную поддержку по планам Enterprise.
Цена:
Squarespace предлагает четыре тарифных плана:
- Личные: $ 12 в месяц выплачиваются ежегодно
- Бизнес: $ 18 за месяц выплачивалось ежегодно
- Основная торговая коммерция: $ 26 в месяц выплачивается ежегодно
- Усовершенствованная коммерция: $ 40 в месяц выплачиваем ежегодно
можно сэкономить до 30% на годовых планах, и каждый план включает круглосуточную поддержку клиентов 7 дней в неделю.
Начните работу с Squarespace бесплатно и перейдите на платный план, чтобы получить лучшие функции.
4. Веб-поток.
Лучше всего подходит для опытных веб-дизайнеров и разработчиков (12 долларов в месяц).
Webflow — это новая популярная платформа для создания веб-сайтов, которая предоставляет онлайн-платформу визуального редактора для проектирования, создания и запуска веб-сайтов. Это позволяет вам создавать собственные и современные веб-сайты, такие как визуальный холст.
Визуальный холстWebflow позволяет вам управлять CSS3, HTML5 и JavaScript и преобразовывать семантический код в настраиваемые веб-сайты.Это также позволяет вам использовать элементы HTML без стилей, чтобы получить полный контроль.
Кроме того, вы можете использовать готовые элементы для разработки сложных элементов, таких как слайдеры, фоновые видео, вкладки и многое другое. Webflow также позволяет создавать повторно используемые элементы, включая панели навигации, нижние колонтитулы и формы регистрации.
Вы можете легко реорганизовать и просмотреть структуру элементов веб-страницы с помощью Навигатора, чтобы получить доступ ко всем страницам одновременно. Кроме того, вы можете напрямую работать с продуктами электронной коммерции и данными CMS, чтобы легко создавать веб-сайты с реальным содержанием.
Основные характеристики:
- Анимация на основе прокрутки — Вы можете добавлять эффекты на основе прокрутки, такие как индикатор выполнения, параллакс, точные анимации раскрытия и многое другое. Вы также можете изменить стиль, размеры элементов и позиции, связанные с ходом прокрутки определенного элемента или всей страницы.
- Многоэтапная анимация — Легко создавайте богатые анимации на основе временной шкалы без какого-либо кода. Вы также можете настроить макет домашней страницы и страницы продукта.
- SEO Controls — Используйте редактор Webflow для обновления SEO, например заголовков страниц, URL-адресов, метаописаний, настроек открытого графика и т.
 д.
д.
Плюсы:
- Свяжите движение и анимацию с положением курсора, чтобы привлечь внимание пользователя.
- Сотрудничайте с другими профессионалами, приглашая нескольких редакторов для работы над одним и тем же веб-сайтом, при этом отслеживая работу.
- Сделайте свой веб-сайт более интерактивным, отображая панели, модальные окна и другие скрытые элементы.
- Используйте 20 готовых анимаций и взаимодействий, чтобы мгновенно добавить новую функцию.
- Мгновенное управление воспроизведением «Анимации Лотти» и «After Effects» с помощью триггеров взаимодействия без написания кода.
- Вы можете пройти курс «Взаимодействия и анимация» в Университете Webflow.
Цена:
Во-первых, Webflow предлагает бесплатный план со всеми необходимыми функциями веб-дизайна. Однако вы не получите собственный домен с бесплатным планом.
Для вашего личного брендинга есть несколько платных планов.
Вот четыре плана участка:
- Базовый: 12 долларов в месяц.
 Для простого сайта без встроенной CMS.
Для простого сайта без встроенной CMS. - CMS: 16 долларов в месяц. Для контент-ориентированных сайтов.
- Бизнес: 36 долларов в месяц. Для сайтов с высоким трафиком или блогов.
- Предприятие: Тарифный план.
Существуют планы счетов, основанные на максимальном количестве дизайнеров, разрешенных для одного проекта.Планы аккаунта начинаются с 16 долларов в месяц.
Начните работу с Webflow бесплатно.
5. Уибли.
Лучший для начинающих, которым нужен простой веб-сайт (5 долларов в месяц).
Weebly — это конструктор веб-сайтов, который упрощает разработку и создание веб-сайтов, блогов или интернет-магазинов. Он предоставляет доступ к множеству настраиваемых дизайнов веб-страниц для создания веб-сайта без написания единого кода.
Он также предлагает инструменты планирования и опытные руководства для начинающих, которые помогут создавать страницы без каких-либо хлопот. Все его темы полностью настраиваются, чтобы вы никогда не шли на компромисс в требованиях к дизайну.
Все его темы полностью настраиваются, чтобы вы никогда не шли на компромисс в требованиях к дизайну.
Благодаря адаптивным темам и интуитивно понятному конструктору с перетаскиванием дизайн веб-сайта с Weebly становится очень простым. Более того, он позволяет создавать веб-сайты, которые будут хорошо выглядеть на любом устройстве или экране любого размера.
Вы можете использовать настраиваемые функции поиска, раскрытия и параллакса, чтобы сделать веб-дизайн более интерактивным. Вы также получаете редактор фотографий и обширную библиотеку фотографий для создания изображений профессионального качества.
Его динамические элементы дизайна, такие как фоновое видео и настраиваемые HTML/CSS или JavaScript, гарантируют, что вы всегда полностью контролируете свое творчество.
Основные характеристики:
- Маркетинговые кампании — Вы можете создавать красивые информационные бюллетени и электронные письма, основанные на действиях клиентов, чтобы активизировать свои маркетинговые усилия.

- Управление HTML/CSS – Он предлагает полный контроль над HTML и CSS, что позволяет с легкостью выполнять неограниченные настройки.
- Управление дизайном — Легко сохраняйте свои дизайны и изменения, помечая их как шаблоны для будущего использования. Вы также можете использовать старые проекты в других проектах несколько раз.
Плюсы:
- Его интуитивно понятное мобильное приложение поможет вам легко отслеживать эффективность вашего веб-сайта.
- Предоставляет веб-хостинг, а также SSL-сертификаты и защиту от DDoS-атак.
- Круглосуточный чат и поддержка по электронной почте.
- Добавьте панель поиска по веб-сайту, чтобы легко находить что-либо на веб-сайте.
- Отвечайте на комментарии и общайтесь с посетителями через мобильное приложение.
- Также предлагается бесплатный план со всеми необходимыми функциями.
Цена:
Weebly предоставляет четыре плана:
- Бесплатно: $0 за базовое использование.

- Подключение: 5 долларов в месяц (за подключение личного домена).
- Pro: 12 долларов в месяц (для групп и организаций).
- Бизнес: 25 долларов в месяц (для малого бизнеса и магазинов).
Начните работу с Weebly бесплатно.
6. Adobe Dreamweaver.
Best for Custom Web Design Jobs for Clients ($20,99 в месяц).
Adobe Dreamweaver — это платформа для веб-дизайна, которая работает как полнофункциональный веб-редактор HTML и программный редактор. Он предлагает упрощенный и интеллектуальный механизм кодирования, который поможет вам легко управлять динамическими веб-сайтами.
Его подсказки кода доступа помогут вам редактировать и изучать CSS, HTML и другие веб-стандарты.Вы также можете использовать его наглядные пособия, чтобы ускорить разработку и уменьшить количество ошибок.
Чтобы помочь вам быстрее начать работу, он предлагает множество настраиваемых шаблонов, которые вы можете использовать для создания:
- Настраиваемые почтовые программы
- Страницы электронной коммерции
- О страницах
- Портфолио
- Страницы блога
- Информационные бюллетени
- И многое другое

Основные характеристики:
- Редактирование в режиме реального времени — Легко редактируйте свойства изображения и текста. Вы можете добавлять классы прямо в режиме интерактивного просмотра и мгновенно просматривать изменения, не переключаясь в отдельный режим редактирования.
- Поддержка Git — Легко сотрудничайте со службой поддержки Git при управлении исходным кодом. Вы также можете выполнять все распространенные задачи прямо из панели управления Git.
- Intelligent Coding Assistance — Вы можете использовать подсказки кода HTML, JavaScript и Ajax через Spry, Prototype и jQuery. Он также предлагает подсказки по коду PHP, которые помогут вам узнать больше о кодировании во время работы над веб-дизайном.
Плюсы:
- Создает веб-сайты таким образом, чтобы они подходили для любого размера экрана.
- Поддержка нескольких мониторов для компьютеров Windows.

- Использование линтинга редактирования для выявления ошибок при редактировании.
- Интеграция с OpenSSL, LibCURL, Xerces, Ruby и другими.
- Вы получаете 7-дневную бесплатную пробную версию.
- Используйте упреждающие предложения кода для ускорения разработки.
- Легко вставляйте цвета, гиперссылки, шрифты, заголовки и многое другое через меню свойств.
Цена:
Adobe Dreamweaver предлагает два тарифных плана:
- Одно приложение Adobe Dreamweaver: 20,99 долларов США в месяц. Получите Adobe Dreamweaver в составе Creative Cloud.
- Все приложения Creative Cloud: 52 доллара США.99 в месяц. Получите Adobe Dreamweaver вместе со всей коллекцией творческих приложений Adobe.
Студенты и преподаватели получают скидку до 60 процентов на всю коллекцию приложений Creative Cloud. Вы также получаете 7-дневную бесплатную пробную версию.
7. ГИМП.

Лучший бесплатный редактор изображений с открытым исходным кодом, который может создавать веб-сайты (бесплатно).
GIMP (GNU Image Manipulation Program) — бесплатный графический редактор с открытым исходным кодом для веб-дизайна, редактирования изображений, рисования в произвольной форме и т. д.
Он предоставляет несколько инструментов для высококачественной обработки фотографий и функции управления цветом для высокой точности цветов. Высококачественная структура GIMP также помогает эффективно обрабатывать изображения по сценарию. Более того, он поддерживает несколько языков, таких как C, C++, Python, Perl, Scheme и другие.
Кроме того, GIMP позволяет настроить рабочую среду так, как вы хотите. Например, вы можете изменить цвета, расстояние между виджетами и размеры значков, чтобы настроить наборы инструментов.
Кроме того, есть впечатляющие функции улучшения фотографий, которые позволяют:
- Исправление искажения перспективы на изображениях, вызванного объективом камеры.

- Выделите свои фотографии с помощью многочисленных фильтров.
- Цифровая ретушь мелких деталей с помощью лечащего инструмента.
- Устранение бочкообразной дисторсии и виньетирования объектива.
Все эти функции помогут вам создавать высококачественные изображения для ваших веб-сайтов.
GIMP также поддерживает несколько платформ, включая GNU/Linux, Windows и OS X. Помимо этого, он предлагает несколько сторонних плагинов и несколько вариантов настройки для расширения возможностей веб-дизайна.
Основные характеристики:
- Обработка фотографий — С легкостью выполняйте первоклассные обработки фотографий с помощью ретуши и восстановления творческих композиций.
- Элементы графического дизайна — Создавайте значки, элементы графического дизайна и потрясающие изображения для компонентов пользовательского интерфейса, макетов и многого другого.
- Аппаратная поддержка — GIMP поддерживает уникальные аппаратные устройства, такие как планшеты, чувствительные к давлению и наклону, и широкий спектр MIDI- или USB-контроллеров.

Плюсы:
- GIMP позволяет изменять исходный код и делиться изменениями.
- Преобразование изображений в различные типы графических файлов, такие как bmp, jpeg, pdf, pcx, mng, gif, ps, png, psd, svg, tga, tiff и xpm.
- Легко добавляйте текстовые и графические интерактивные баннеры.
- Точное масштабирование изображений с помощью строки меню.
- Используйте инструмент «Кисть», чтобы легко рисовать изображения.
- Эффективно настраивайте вид и поведение рабочей среды.
- Используйте инструмент клонирования для мгновенного клонирования элементов с перспективой.
Цена:
GIMP можно использовать на 100% бесплатно.
8. Google Веб-дизайнер.
Лучший бесплатный вариант для интерактивных веб-сайтов HTML5 (бесплатно).
Google Web Designer помогает создавать привлекательные веб-страницы на основе HTML-5. Он позволяет использовать интерактивные элементы и анимацию для создания привлекательных веб-страниц. Google Web Designer также интегрируется с Google Диском, Google Рекламой и Дисплеем и Видео 360.
Google Web Designer также интегрируется с Google Диском, Google Рекламой и Дисплеем и Видео 360.
Позволяет:
- Настройте страницы событий с помощью физических жестов, таких как касание, вращение или встряхивание на мобильных устройствах.
- Перетащите такие элементы, как карты, галереи изображений и видеоплееры, на свою веб-страницу.
- Создайте несколько страниц с несколькими сценами, чтобы создать эффект присутствия для вашей аудитории.
Вы также можете создать все эти компоненты, используя свой собственный JavaScript. Он также предоставляет «Быстрый режим» для объединения простых сцен для лучшей анимации.Такие характеристики, как настраиваемое замедление и траектории движения, также помогают добавлять привлекательную анимацию на веб-страницы.
Более того, он проектирует и развивает ваш сайт одновременно с полным пакетом дизайна и возможностью редактирования CSS, Javascript и HTML. Вы даже можете переключаться между представлением «Дизайн» и представлением «Технический код» для предварительного просмотра дизайна в режиме реального времени.
Основные характеристики:
- 3D-графика — Управление и создание 3D-контента с помощью CSS3.Вы также можете вращать 2D-проекты и объекты вокруг оси, визуализировать перемещения и 3D-преобразования.
- Инструменты для создания контента — Используйте инструменты Pen или Shape для мгновенного создания собственного дизайна и добавления или импорта текста/активов.
- Форматы объявлений — Он поддерживает широкий спектр форматов объявлений для медийной и видеорекламы, таких как «Статическая панорама», «Статические подсказки», «Видеолайтбокс» и другие.
Плюсы:
- Редактируйте напрямую CSS, HTML и JavaScript.
- Отслеживайте изменения, переключаясь между представлением кода и представлением дизайна.
- Поддерживает шрифты Google.
- Вы получаете доступ к множеству обучающих ресурсов.
- Легко создавайте несколько страниц для одного продукта.

- Предварительно запрограммированные веб-компоненты, включая iFrame, сенсорные области, карты, изображения и YouTube.
Цена:
Google Web Designer можно использовать на 100 % бесплатно.
9. Студия начальной загрузки.
Лучше всего подходит для продвинутых мобильных веб-сайтов (единовременный платеж в размере 29 долларов США).
Bootstrap Studio — это приложение для веб-дизайна и разработки, которое предоставляет возможности перетаскивания и настраиваемые шаблоны для создания веб-страниц, адаптированных для мобильных устройств.
Он предоставляет простой и мощный пользовательский интерфейс, который значительно упрощает веб-дизайн и создание прототипов.
Он поставляется с множеством красивых шаблонов, адаптированных для мобильных устройств, которые вы можете настроить для создания индивидуального веб-сайта.
Если вам недостаточно интерфейса перетаскивания, Bootstrap Studio предлагает полный контроль над CSS, SASS, JavaScript и HTML.
Вот все, что вы можете получить для технического веб-дизайна:
- Расширенные редакторы CSS и SASS
- Импорт кодов непосредственно с существующих сайтов
- Редактирование HTML
- Совместная работа с внешними редакторами
- Редактирование Javascript отзывчивая сеточная система и мощные плагины JavaScript. Вы также получаете предварительно разработанные компоненты, такие как верхние и нижние колонтитулы, галереи, слайд-шоу, промежутки и элементы div.
Основные характеристики:
- Предварительный просмотр в реальном времени — Позволяет сразу просмотреть изменения в нескольких веб-браузерах и на нескольких устройствах.
- Темы и значки Bootstrap — Он содержит множество тем и значков Bootstrap, которые можно использовать для создания красивых дизайнов.
- Блог — Легко запустите свой собственный блог за несколько минут с помощью шаблона, похожего на журнал, который включает в себя навигацию, заголовок и рекомендуемый контент.

Плюсы:
- Мгновенно создавайте привлекательные и привлекательные домашние страницы с темами одной страницы.
- Приборная панель оснащена фиксированной боковой панелью и панелью навигации.
- Карты кредитного плеча для простого создания пользовательской страницы с ценами.
- Добавление раскрывающегося меню компонентов на страницы в течение нескольких минут.
- Поддерживает HTML, Less (версия 3), Sass (версия 4), CSS и расширения JavaScript.
Цена:
Bootstrap Studio предлагает два платных плана:
- Стандарт: 29 долларов
- Lifetime: 60 долларов с бесплатными обновлениями навсегда.
Вы можете приобрести весь инструментарий единовременно.
10. Фигма.
Best For Teams and Agency (12 долларов США за редактора в месяц).
Figma — редактор векторной графики, предоставляющий функции дизайна UX и UI для создания профессиональных веб-сайтов.

Обеспечивает все типы мощных конструктивных особенностей, таких как:
- Интуитивно понятный векторный интерфейс
- Современный инструмент «Перо»
- Инструмент «Дуга»
- Векторные сети
Его совместный и облачный подход позволяет большим командам эффективно работать вместе.Различные заинтересованные стороны могут оставлять комментарии, а разработчики могут копировать фрагменты кода для упрощения совместной работы.
Вы также можете использовать его анимированные прототипы, которые выглядят как настоящие элементы. Вы также можете изучать мнения пользователей и легко тестировать концепции дизайна. Figma также предоставляет множество красиво оформленных готовых к использованию шаблонов. Кроме того, вы получаете плагины для всего, например, стоковых изображений, цветов, блок-схем и т. д.
Основные характеристики:
- Режим наблюдения — Отслеживайте движения докладчиков, чтобы эффективно отслеживать все изменения и правки.

- Проверка файлов дизайна — Вы можете быстро просмотреть и получить фрагменты кода для CSS, iOS и Android.
- Отмечайте членов своей команды — Легко отмечайте людей с помощью @Mention, чтобы уведомлять их о задачах, комментариях или завершении проекта.
Плюсы:
- Используйте векторные сети для рисования во всех направлениях без соединения или слияния исходных путей.
- Он предлагает расширенные функции шрифтов для создания ярких и захватывающих дизайнов.
- Мгновенное создание и распространение подключаемых модулей внутри организации.
- Используйте несколько плагинов, таких как стоковые изображения, доступность цветов, блок-схемы, диаграммы и значки.
- Предлагает доступные библиотеки, из которых вы можете перетаскивать ресурсы в свои файлы.
Цена:
Figma предлагает три плана:
- Starter: Бесплатно для 2 редакторов и 3 проектов.

- Professional: 12 долларов США за редактора в месяц, оплачивается ежегодно.
- Организация: 45 долларов США за редактора в месяц с годовой оплатой.
11. Эскиз.
Лучше всего подходит для удаленных рабочих групп и пользователей Mac (единовременный платеж в размере 99 долларов США).
Sketch — это набор инструментов для цифрового дизайна для macOS, который в основном используется для дизайна UX и UI веб-сайтов и мобильных приложений.
Он предоставляет мощные инструменты векторного редактирования и логические операции, которые помогут вам создавать неразрушающие и идеальные до пикселя проекты. Вы можете увеличивать масштаб до уровня пикселей, чтобы выровнять объекты с помощью направляющих Smart и Snapping, или просто настроить слои до совершенства.
Sketch также предоставляет множество дополнительных функций, ориентированных на дизайн, таких как:
- Сетки и компоновка для настройки ширины, столбцов, цветов и т.
 д.
д. - Изменение ограничений размера для установки вещей для разных размеров экрана.
- Математические операторы для упрощенных функций, таких как изменение размера, регулировка ширины и т. д.
- Шрифты Variable и OpenType.
Он также предлагает несколько вариантов экспорта для индивидуального экспорта элементов. Вы также можете настроить пресеты экспорта, чтобы ускорить весь процесс.Используйте быстрые сочетания клавиш, чтобы мгновенно переключать представления макета и сетки, настраивая ширину столбцов, цвета и многое другое.
Основные характеристики:
- Многоразовые компоненты — Использование символов для повторного использования одного компонента несколько раз. Легко обновляйте элемент в одном месте, и он автоматически обновляется на всем веб-сайте.
- Smart Layout — Обеспечивает автоматическое изменение размеров компонентов с учетом отступов и пропорций.
- Общие библиотеки — Создавайте библиотеки стилей текста, стилей слоев и символов для более эффективной совместной работы.
 Все члены команды могут отслеживать обновления по мере развития вашего дизайна.
Все члены команды могут отслеживать обновления по мере развития вашего дизайна.
Плюсы:
- Создавайте прототипы, связывая различные элементы дизайна, и легко делитесь ими через URL-адрес.
- Используйте приложение «Зеркало», чтобы тестировать свои проекты на iOS без написания кода.
- Обеспечивает интеграцию с Pexels, Clues, Chart, Overflow и другими сервисами.
- Sketch встроен в macOS.
- Он поставляется с поддержкой Variable Font.
- Легко масштабируйте, устанавливая правила изменения размера и закрепляя несколько элементов дизайна.
Цена:
Sketch предлагает два плана:
- Для физических лиц: Единовременный платеж в размере 99 долларов США
- Для команд: 9 долларов США за участника в месяц (или 99 долларов США при ежегодной оплате)
Также предоставляется полнофункциональная 30-дневная бесплатная пробная версия.

12. AdobeXD.
Лучше всего подходит для мобильных приложений, игр и сложных задач (9,99 долл. США в месяц на пользователя).
Adobe XD — это инструмент для разработки UI/UX и совместной работы для разработки веб-сайтов, мобильных приложений, игр и многого другого.Его последняя функция совместного редактирования позволяет вам сотрудничать с большими командами в режиме реального времени. Эта функция работает в фоновом режиме, позволяя нескольким дизайнерам одновременно работать в одном и том же облачном документе.
Хорошей новостью является то, что Adobe XD — это единый мощный инструмент для реализации всего процесса проектирования UI/UX — вам не понадобятся никакие другие сторонние инструменты. Он позволяет создавать все, включая потоки пользователей, высокоточные проекты, каркасы, интерактивные прототипы и анимацию. Вам не нужно беспокоиться о синхронизации дизайна или объединении нескольких приложений.
Он также предоставляет множество уникальных функций для ускорения обычных задач, чтобы вы могли сосредоточиться на более творческих задачах.

К этим функциям относятся:
- Повторяющаяся сетка
- Адаптивное изменение размера
- И автоанимация
Основные характеристики:
- Системы дизайна — Используйте системы дизайна в XD для создания и совместного использования стилей символов, цветов и компонентов для совместной работы. Вы также можете использовать их для нескольких проектов.
- Расширенная интеграция — Предлагает сотни плагинов и интеграцию с Adobe Creative Cloud и другими сторонними приложениями.
- Content-Aware Layout — Избегайте ручной работы по редактированию или созданию макетов. Он автоматически внесет изменения в соответствии с настройками дизайна.
Плюсы:
- Легко редактируйте изображения в Adobe Photoshop или синхронизируйте ваши любимые шрифты из Adobe Fonts.
- Мгновенно делитесь своими проектами с другими сторонними приложениями, такими как Slack, Jira и Zeplin.

- Непосредственное редактирование изображений из XD в Photoshop.
- Используйте функцию «Повторить сетку», чтобы повторить элемент дизайна несколько раз.
- Работайте с режимами наложения, логическими операторами и другими функциями векторного редактирования для создания значков, каркасов и других компонентов.
- Измените размер групп элементов, чтобы они соответствовали разным размерам экрана, сохраняя при этом масштаб и относительное расположение объектов.
Цена:
Adobe XD предоставляет три плана:
- XD Стартовый план: Бесплатно
- XD: 9 долларов.99 в месяц на пользователя
- XD для Teams: 22,99 долл. США в месяц на пользователя
План XD для Teams также предоставляет эксклюзивные бизнес-функции, такие как вводные веб-семинары, веб-консоль администратора и расширенную техническую поддержку.
13. Студия InVision.

Best For Frontend Design (7,95 долларов в месяц).
InVision Studio — это инструмент для создания экранов, который позволяет создавать прототипы, анимацию, совместную работу и системы проектирования — все это собрано в одном месте.С InVision Studio вы получаете лучший в своем классе механизм компоновки.
Он помогает быстро проектировать, настраивать и масштабировать проекты, чтобы они идеально подходили для любого экрана или макета. Вы можете использовать такие функции, как расширенное закрепление, относительное позиционирование с помощью контейнеров и геометрию на основе процентов, чтобы создавать адаптивные дизайны в масштабе.
Некоторые из наиболее важных функций InVision Studio включают в себя:
- Инструмент векторного рисования для быстрого освещения.
- Адаптивный макет для создания страниц, совместимых со всеми типами устройств.
- Интерактивный дизайн для быстрого прототипирования.

- Встроенная анимация, обеспечивающая расширенные движения с большим количеством эмоций.
- Совместно используемые библиотеки дизайна для эффективной совместной работы.
- Полностью синхронизированный рабочий процесс.
Он также помогает быстро создавать прототипы благодаря гибкому взаимодействию, зеркалированию мобильных устройств и мгновенному воспроизведению. Вы также можете создавать интуитивно понятные анимации без трения, используя такие функции, как интеллектуальные переходы, автоматическое связывание слоев и редактирование временной шкалы.
InVision Studio также предлагает обновления в режиме реального времени, глобальную синхронизацию и беспрепятственную замену компонентов, чтобы уменьшить командную работу.
Основные характеристики:
- Версии итерации — Мгновенный переход на последнюю версию или откат изменений. Вы можете сделать все одним щелчком мыши.
- Обновления в один клик — Легко извлекайте и отправляйте изменения библиотеки с помощью плагина Sketch и Studio.

- Код синхронизации — Использование API для экспорта свойств Atomic в различные форматы стилей, включая Jason.
Плюсы:
- Управляйте доступом к редактированию ваших проектов, назначая разрешения и роли разным пользователям.
- Делитесь автоматически сгенерированными настраиваемыми веб-представлениями.
- Он поставляется с вариантами частного облака, SSO и 2FA.
- Храните неограниченное количество проектов, ресурсов и дизайнов.
- Управляйте несколькими брендами и компонентами UX с интуитивно понятной панели управления.
- Мгновенно превращайте статические экраны в функциональные прототипы, добавляя микровзаимодействия и переходы.
Цена:
InVision поставляется с тремя тарифными планами:
- Бесплатно: $0. Для отдельных лиц и небольших команд.
- Pro: 7,95 долларов США в месяц при оплате за год. Для взаимодействующих команд.

- Предприятие: Тарифный план. Для организаций с повышенными потребностями.
Вы также можете запросить бесплатную демо-версию, чтобы проверить продукт перед покупкой.
14. WordPress.
Best For Content Sites and Blogs (WordPress.com бесплатен/WordPress.org нуждается в веб-хостинге).
WordPress — это бесплатная платформа веб-разработки с открытым исходным кодом, которая предоставляет все необходимое для создания динамичного веб-сайта. От настраиваемых тем до веб-хостинга — WordPress — это полный набор инструментов для веб-дизайна и разработки.
Он предлагает тысячи настраиваемых тем. И библиотека обновляется каждую неделю.
Вы можете либо выбрать адаптивные темы, либо сделать свой веб-сайт удобным для мобильных устройств простым щелчком мыши.Вы также можете перетаскивать изображения на страницы и публикации для создания потрясающих картинных галерей. WordPress также позволяет вставлять видео, аудио и многое другое на ваши веб-страницы.

Вы также можете обновлять свои веб-сайты на ходу с помощью приложений, разработанных для iOS, Android, Windows, Mac и Linux. Он также предлагает мощное многоуровневое управление пользователями, чтобы гарантировать, что все пользователи вносят только те изменения, которые им разрешено вносить.
Основные характеристики:
- Управление мультимедиа – Перетащите изображения, чтобы загрузить их.Вы также можете редактировать изображения прямо в WordPress или добавлять текст и подписи, чтобы сделать ваш сайт более доступным.
- Импорт тем — WordPress предлагает на выбор тысячи тем, включая премиум-темы и темы для мобильных устройств. Однако вы по-прежнему можете импортировать свою собственную или стороннюю тему для создания уникального дизайна веб-сайта.
- Несколько языков — WordPress поддерживает более 70 глобальных языков. Если вы не можете найти свой язык, вы даже можете запросить поддержку клиентов, чтобы включить его в следующую версию.

Плюсы:
- WordPress также работает как система управления контентом.
- Используйте настраиваемых веб-дизайнеров для мгновенной реализации меню и пользовательских виджетов.
- Легко настраивайте заголовок веб-сайта и добавляйте/редактируйте такие элементы, как услуги, продукты и многое другое.
- Он также позволяет настроить фон страницы с помощью цветов, изображений, рисунков и видео.
- Создайте уникальный бренд, загрузив собственные шрифты и цвета.
- Он предлагает полностью адаптивный дизайн для мобильных устройств.
- Он предоставляет настраиваемый API, HTML и многое другое для большей настройки.
Цена:
Сам по себе WordPress на 100% бесплатен. И есть много бесплатных, а также платных тем. Однако вам могут понадобиться платные планы для пользовательских доменов, личного бренда и многого другого.
Вот все платные планы WordPress:
- бесплатно: $ 0
- Личные: $ 4 в месяц
- Premium: $ 8 в месяц
- Бизнес: $ 25 в месяц
- Ecommerce: $ 45 в месяц
15.
 Постоянный контакт.
Постоянный контакт.Новый конструктор веб-сайтов со встроенным маркетингом по электронной почте (10 долларов в месяц).
Constant Contact — компания-разработчик программного обеспечения для электронного маркетинга, которая недавно запустила собственный конструктор веб-сайтов. Теперь это платформа для создания веб-сайтов, которая позволяет создавать профессиональные веб-сайты, адаптированные для мобильных устройств, всего за несколько минут.
Не нужно никаких технических навыков или догадок. Более того, вам даже не нужно вводить свои данные. Просто свяжите Constant Contact со своей бизнес-страницей в Facebook, и его конструктор веб-сайтов на базе искусственного интеллекта автоматически извлечет всю необходимую информацию для создания персонализированного веб-сайта.
Он также предлагает интеграцию с Unsplash, чтобы помочь вам получить доступ к более чем 550 000 бесплатных изображений профессионального качества.
Основные характеристики:
- CDN – Предлагает CDN для всех веб-сайтов, чтобы обеспечить более быструю загрузку веб-страниц и предотвратить сбои сайта.

- Платформа электронной коммерции — Он оснащен мощной платформой электронной коммерции, где вы можете перечислить тысячи продуктов на своей онлайн-платформе.
- Несколько макетов — Используйте несколько макетов для создания веб-страниц для блога, списка продуктов, корпоративного веб-сайта и т. д.
Плюсы:
- Он предлагает средство для создания логотипов на основе искусственного интеллекта, которое поможет вам удовлетворить ваши потребности в брендинге.
- Легко отредактируйте изображение или вставьте в него ссылку. Вы также можете изменить или удалить изображение с того же места.
- Также позволяет восстановить любую сохраненную версию дизайна.
- Легко включать и выключать элементы страницы с боковой панели.
- Мгновенно добавляйте разделы на свои страницы, чтобы добавлять элементы, дизайны и многое другое.
- Встраивание видео на веб-страницы через URL-адрес YouTube.

Цена:
Это стоит 10 долларов в месяц и подходит для малых предприятий, которые хотят создать свой бренд и продавать через Интернет.
16. Рамка.
Best For Design Prototyping (12 долларов в месяц).
Framer — это инструмент для проектирования и создания прототипов, который позволяет создавать прототипы со сложной анимацией. Он также генерирует коды для React (библиотека JavaScript). Framer представил React и JavaScript/TypeScript для программирования загрузки данных, микровзаимодействий и анимации.
Он предоставляет все необходимые функции — многопользовательское редактирование, встроенные комментарии, простой обмен, повторно используемые компоненты, передачу разработчикам и многое другое. Вы даже можете импортировать статические элементы из любого инструмента дизайна пользовательского интерфейса и заменять их интерактивными компонентами во Framer.
Framer также обеспечивает невероятную простоту использования благодаря функции перетаскивания.
 Более того, вы можете использовать «соединители», чтобы нарисовать связь между компонентами на холсте для упрощения прототипирования.
Более того, вы можете использовать «соединители», чтобы нарисовать связь между компонентами на холсте для упрощения прототипирования.Он также предлагает четыре вкладки на боковой панели, включая «Инструменты», «Слои», «Компоненты» и «Магазин», которые помогут вам эффективно редактировать проекты.Вы можете мгновенно нажать на кнопки «Предварительный просмотр» и «Живой предварительный просмотр», чтобы заглянуть в свои проекты.
Основные характеристики:
- Публикация ваших творений — Публикуйте свои творения, включая значки, иллюстрации или интерактивные компоненты кода, в магазине для других пользователей. Это означает, что вы также можете быстро установить компоненты из магазина.
- Инструмент прокрутки — Используйте интерактивный «Инструмент прокрутки» для создания пропорциональных дизайнов с минимальными усилиями.
- Easy Prototype — Проверяйте дизайн продукта на ранней стадии, не полагаясь на ресурсы разработки.
 Вы также можете легко сотрудничать с командами разработчиков с прототипом.
Вы также можете легко сотрудничать с командами разработчиков с прототипом.
Плюсы:
- Используйте личную панель инструментов для связи с новыми членами команды, сохраняя при этом неизменное качество по всему проекту.
- Все пакеты компонентов легко доступны для членов команды.
- Framer обеспечивает аутентификацию SSO и глобальный контроль доступа для надежной защиты.
- Используйте практически нативные прототипы для тестирования на реальных пользователях в реальных условиях.
- Делитесь проектами с помощью простых URL-адресов и получайте отзывы.
- Автоматизируйте общение между дизайнерами и разработчиками, чтобы устранить пробелы в общении.
Цена:
Framer предлагает четыре тарифных плана:
- Бесплатно: $0.
- Starter: 12 долларов в месяц
- Pro: 20 долларов в месяц
- Enterprise: Индивидуальный тарифный план .

Что такое программное обеспечение для веб-дизайна?
Веб-дизайн — это процесс создания привлекательного веб-сайта с удобными элементами и эффективным потоком контента. Он включает в себя несколько аспектов, таких как графический дизайн, макет веб-страницы и контент.
Программное обеспечение для веб-дизайна помогает создавать необходимые элементы для веб-сайта. Он также позволяет вам спроектировать свой веб-сайт именно так, как вы хотите, без написания единой строки кода. Некоторые стандартные функции включают редактор перетаскивания, шаблоны, темы и плагины, чтобы сделать веб-дизайн быстрее и эффективнее.
В то же время эти инструменты предоставляют функции разработки веб-сайтов, такие как хостинг изображений, конструктор форм и сети доставки контента.
Какие функции следует искать в программном обеспечении для веб-дизайна?
Огромное количество функций программного обеспечения для веб-дизайна и УТП может показаться ошеломляющим.
 Вот почему я сопоставил несколько контрольных функций, которые нужно искать в инструменте веб-дизайна.
Вот почему я сопоставил несколько контрольных функций, которые нужно искать в инструменте веб-дизайна.- Редактор Drag-and-Drop — Позволяет мгновенно добавлять различные элементы, такие как макет, текст, изображения, видео и виджеты, без написания единого кода.Текстовый редактор с функцией перетаскивания — удобная функция для внесения любых изменений в последнюю минуту.
- Адаптивные темы — Большой каталог тем поможет вам выбрать правильный дизайн для вашего бизнеса. Использование темы может помочь вам ускорить разработку веб-сайта. Вы можете просто поместить свой контент, изображения и брендинг в тему, чтобы она соответствовала вашему бизнесу.
- Интеграция со сторонними приложениями — Обширная интеграция со сторонними приложениями, такими как библиотеки изображений, виджеты, социальные сети, шрифты, видео и т. д., поможет вам легко создавать веб-сайты из одного источника.
- Адаптивный для мобильных устройств — Сегодня очень важно иметь веб-сайт, оптимизированный для мобильных устройств.
 Ищите инструмент, который поможет вам создавать адаптивный веб-дизайн для мобильных устройств с функциями предварительного просмотра.
Ищите инструмент, который поможет вам создавать адаптивный веб-дизайн для мобильных устройств с функциями предварительного просмотра. - Мобильное редактирование — Возможность редактирования срочных задач на мобильном телефоне может помочь вам редактировать или вносить изменения на ходу. Таким образом, вы можете выбрать инструмент, который предлагает мощные мобильные приложения.
- Электронная коммерция — Многие компании создают веб-сайты для продажи своих товаров и услуг в Интернете.Если вы один из них, выберите инструмент, который предлагает функции электронной коммерции для отображения страниц ваших продуктов в нескольких макетах.
- CDN — CDN или сеть доставки контента могут ускорить загрузку вашего веб-сайта во всем мире. Таким образом, выберите платформу веб-дизайна, которая поставляется с этой функцией.
Резюме.
На этом мой список 15 лучших программ для веб-дизайна заканчивается.
 Все эти инструменты могут помочь вам создать красивый веб-сайт своим уникальным способом.
Все эти инструменты могут помочь вам создать красивый веб-сайт своим уникальным способом.Однако не все из них могут точно соответствовать проектным требованиям.Поэтому крайне важно изучить их функции и УТП, чтобы определить, какой инструмент может соответствовать вашим бизнес-требованиям.
Например, Bootstrap Studio — отличный вариант для разработки мобильных дизайнов. GIMP может пригодиться, если вы ищете бесплатный вариант с открытым исходным кодом.
Wix отлично подходит для создания простых веб-сайтов для малого бизнеса. И если вы хотите создать сайт с контентом или настраиваемый блог, WordPress — отличный вариант.
Какое программное обеспечение для веб-дизайна вы используете? Позвольте мне знать в комментариях ниже.
17 бесплатных программных инструментов для веб-дизайна, которые помогут создать отличный веб-сайт в 2022 году
Сегодня в Интернете насчитывается более 1,8 миллиарда веб-сайтов.
 Это большая конкуренция. Из-за этого важно хорошо подумать о том, как вы можете выделить свой веб-сайт и привлечь посетителей, особенно если вы можете сделать это бесплатно. Вот где бесплатное программное обеспечение для веб-дизайна пригодится.
Это большая конкуренция. Из-за этого важно хорошо подумать о том, как вы можете выделить свой веб-сайт и привлечь посетителей, особенно если вы можете сделать это бесплатно. Вот где бесплатное программное обеспечение для веб-дизайна пригодится.Можно с уверенностью предположить, что в сети и в автономном режиме люди предпочитают видеть что-то красиво оформленное чему-то простому и незамысловатому.Это особенно актуально для бизнес-сайтов и интернет-магазинов.
К счастью, вы можете использовать бесплатное программное обеспечение для создания потрясающего веб-сайта. Ниже мы рассмотрим лучшие бесплатные инструменты, которые вы можете использовать для создания потрясающего дизайна или улучшения существующего.
Бесплатное программное обеспечение для веб-дизайна: функции, на которые стоит обратить внимание
Какие важные функции должно предлагать программное обеспечение для разработки веб-сайтов? При выборе инструментов обращайте внимание на следующие возможности и функции.

Визуальный редактор
Веб-дизайн в первую очередь фокусируется на визуальном аспекте веб-сайтов, а не на стороне управления контентом.Таким образом, хорошее программное обеспечение для веб-дизайна должно включать в себя визуальный редактор, который позволяет вам проектировать визуально — вам не нужно трогать реальный код, если вы этого не хотите.
Совместимость с текущими системами
Независимо от того, используете ли вы CMS Hub или WordPress, выбранное вами программное обеспечение для веб-дизайна должно быть совместимо с вашим текущим конструктором веб-сайтов или системой управления контентом (CMS). Например, после использования Sketch вы сможете экспортировать код CSS прототипа и импортировать его в выбранную вами CMS.
Шаблоны
Отличная программа для веб-дизайна даст вам возможность поработать. Поскольку этот тип программного обеспечения предназначен для начинающих, вам не нужно начинать с нуля. Вот тут-то и появляются шаблоны.
 Программное обеспечение должно предлагать вам различные шаблоны, чтобы вы могли создать сайт, который выглядит и ощущается так, как вы его себе представляете.
Программное обеспечение должно предлагать вам различные шаблоны, чтобы вы могли создать сайт, который выглядит и ощущается так, как вы его себе представляете.Шрифты и графика
Вы не должны чувствовать себя обделенными, когда пытаетесь использовать бесплатный инструмент веб-дизайна. Вместо этого у вас должен быть доступ к шрифтам и графике, необходимым для создания потрясающего прототипа или каркаса.Важно, чтобы инструмент веб-дизайна предлагал вам множество вариантов шрифтов и графики.
Некоторые инструменты веб-дизайна также будут включать услуги хостинга, сертификаты SSL, инструменты управления контентом и доменные имена. Другие будут предлагать только инструменты для создания каркасов и визуального дизайна. Другие по-прежнему предназначены только для написания кода. Если вы ищете комплексное решение или автономный инструмент для дизайна, мы предоставим вам этот список лучших программ для веб-дизайна.
Лучшее бесплатное программное обеспечение для веб-дизайна
- CMS Hub : лучшее универсальное программное обеспечение для веб-дизайна для начинающих
- WordPress : лучшее бесплатное программное обеспечение для создания блогов для начинающих
- Figma : лучший бесплатный инструмент для совместной работы с каркасами для начинающих
- Sketch : лучший инструмент для разработки пользовательского интерфейса для пользователей Mac
- Lunacy : лучший бесплатный инструмент для разработки пользовательского интерфейса для пользователей Windows
- Adobe XD : лучшее программное обеспечение для прототипирования для пользователей Adobe CC
- Origami : лучший бесплатный инструмент веб-дизайна для анимации
- I nVision Studio : лучшее бесплатное программное обеспечение для адаптивного прототипирования мобильных устройств
- FluidUI : лучший простой инструмент веб-дизайна для прототипирования
- Vectr : лучший простой инструмент веб-дизайна для векторного рисования
- GIMP : лучший простой инструмент веб-дизайна для редактирования фотографий
- Marvel : лучший простой инструмент веб-дизайна для пользовательского тестирования
- Wix : лучший простой конструктор сайтов
- Framer : лучший инструмент простого дизайна для веб-приложений и продуктов
- Bootstrap : лучшая готовая платформа для веб-дизайна
- Sublime Text : лучший бесплатный редактор кода для Mac
- Visual Studio Code : лучший бесплатный редактор кода для Windows
С сотнями доступных инструментов может быть сложно решить, какой из них использовать.
 Вот почему мы составили список одних из лучших инструментов дизайна, которые вы можете использовать бесплатно.
Вот почему мы составили список одних из лучших инструментов дизайна, которые вы можете использовать бесплатно.Список будет разделен на три части:
Начнем.
Лучшее бесплатное программное обеспечение для веб-дизайна для начинающих
1. CMS Hub: лучшее универсальное программное обеспечение для веб-дизайна для начинающих
Бесплатная пробная версия
ОС: любая (веб-интерфейс)
CMS Hub — это конструктор веб-сайтов и система управления контентом, которая включает в себя визуальный редактор перетаскивания, коллекцию шаблонов и сертификат SSL.Поскольку он не требует программирования и включает в себя все необходимое для запуска веб-сайта, он считается лучшим универсальным программным обеспечением для дизайна для начинающих.
CMS Hub также интегрирован со всеми другими продуктами на платформе HubSpot, включая нашу CRM, маркетинговое программное обеспечение, программное обеспечение для продаж и сервисное программное обеспечение.

Основные функции концентратора CMS
- Веб-дизайн
- Сотрудничество
- Каркас
- Управление контентом
- Структура веб-сайта
- Сопоставление URL-адресов
- Аналитическая отчетность
- Безопасность
- Комплексная система управления контентом
- Кодирование не требуется благодаря простому конструктору страниц с помощью перетаскивания
- Правильный выбор шаблонов
- Полная интеграция с остальной частью CRM-платформы HubSpot
- Хостинг включен
- Только бесплатная пробная версия
- Цены на планы выше, чем у других перечисленных вариантов, которые предлагают платные планы (хотя сюда входят расходы на хостинг)
- Богатые функциональные возможности могут быть недостаточно использованы начинающими владельцами веб-сайтов
2.
 WordPress: лучшее бесплатное программное обеспечение для создания блогов для начинающих
WordPress: лучшее бесплатное программное обеспечение для создания блогов для начинающихБесплатно
ОС: любая (веб-интерфейс)
WordPress — это система управления контентом с открытым исходным кодом, которая позволяет легко настроить веб-сайт за считанные минуты. Существуют тысячи бесплатных плагинов, доступных для загрузки и установки, чтобы вы могли расширить функциональность своего сайта. Это упрощает весь процесс настройки и означает, что вам не нужны навыки программирования для разработки вашего сайта.
Важно отметить, что WordPress можно использовать бесплатно, но есть и другие расходы, связанные с созданием и запуском сайта на этой платформе.Мы разбиваем стоимость создания и запуска веб-сайта здесь.
Основные функции WordPress
- Управление контентом
- Дизайн блога
- Структура веб-сайта
- Самая популярная CMS в Интернете
- Широкие возможности настройки и настройки благодаря сборке с открытым исходным кодом
- Тысячи тем и плагинов для настройки и оптимизации вашего сайта
- CMS WordPress бесплатна, но за хороший хостинг все равно придется платить
- Может показаться слишком практичным для тех, кто хочет более упорядоченного процесса создания сайтов
- В WordPress есть известные уязвимости безопасности, которые подвергают риску ваш сайт, если их не устранить
3.
 Figma: лучший бесплатный инструмент для совместной работы с каркасами для начинающих
Figma: лучший бесплатный инструмент для совместной работы с каркасами для начинающихБесплатно
ОС: любая (веб-интерфейс)
Figma, лучше всего определяемая как инструмент для разработки интерфейсов, позволяет нескольким дизайнерам сотрудничать в режиме реального времени. Таким образом, идеально, если в процессе проектирования участвуют различные заинтересованные стороны проекта. Figma — это веб-приложение, поэтому вам не нужно загружать инструмент на рабочий стол.
Бесплатная версия включает неограниченное количество черновиков, неограниченное количество комментаторов и неограниченное количество редакторов.У вас может быть до 1 командного проекта, поэтому, если вы все вместе работаете только над одним веб-сайтом, это отличный выбор для вашей команды. Единственным ограничением является то, что он включает только до 30 дней исторических изменений.
Если вы перейдете на уровень «Профессиональный», вы получите неограниченное количество проектов и неограниченную историю, а уровень «Организация» дает вам доступ к расширенной безопасности и аналитике.

Основные функции Figma
- Дизайн пользовательского интерфейса
- Сотрудничество
- Каркас
- Прототип
- Отличное бесплатное ПО для веб-дизайна, позволяющее создавать каркасы, макеты и прототипы
- В бесплатной версии разрешено неограниченное количество черновиков, комментаторов и редакторов (однако количество проектов ограничено)
- Совместная работа в режиме реального времени с членами команды
- Бесплатная версия ограничена функциями совместной работы
- Отслеживает только 30 дней изменений
- Могут возникать проблемы с производительностью, особенно при слабом соединении
4.Sketch: лучший инструмент для дизайна пользовательского интерфейса для пользователей Mac
Бесплатная пробная версия
ОС: macOS
Sketch — один из самых (если не самый) известных и часто используемых инструментов для веб-дизайна.
 Он поставляется с передовым векторным инструментом, который помогает в совместной разработке интерфейсов и прототипов. Этот инструмент был создан специально для создания веб-сайтов и веб-приложений.
Он поставляется с передовым векторным инструментом, который помогает в совместной разработке интерфейсов и прототипов. Этот инструмент был создан специально для создания веб-сайтов и веб-приложений.Его известность среди дизайнеров, по крайней мере частично, обусловлена его чистым интерфейсом и высокой производительностью; однако он работает только на Mac.Поскольку многие дизайнеры работают в Windows, вам может быть лучше использовать веб-вариант, такой как CMS Hub, или вариант на базе Windows, такой как Lunacy.
Основные функции эскиза
- Дизайн пользовательского интерфейса
- Сотрудничество
- Каркас
- Прототип
- Интуитивный, простой в использовании и популярный инструмент проектирования
- Чистые и простые дисплеи для пользователей, которые ненавидят беспорядок на страницах
- Управляет всеми этапами процесса проектирования от каркасов до прототипов и передачи разработчикам
- Только бесплатная пробная версия
- только macOS
- Более слабые функции совместной работы, чем другие варианты в этом списке
5.
 Lunacy: лучший бесплатный инструмент для разработки пользовательского интерфейса для пользователей Windows
Lunacy: лучший бесплатный инструмент для разработки пользовательского интерфейса для пользователей WindowsБесплатно
ОС: Windows, macOS, Linux
Запущенная как бесплатная альтернатива Sketch для Windows, Lunacy теперь представляет собой полнофункциональную программу для графического дизайна с богатым набором функций. Пару лет назад все, что он мог делать, это открывать файлы Sketch в Windows. Сегодня он предлагает все стандартные функции инструмента для создания пользовательского интерфейса и экрана, а также библиотеку бесплатных высококачественных графических ресурсов.
Он включает полную поддержку файлов Sketch, поэтому, если вы когда-нибудь переключитесь с Windows на Mac или наоборот, вы сможете без проблем редактировать свой дизайн Sketch.
Основные функции Lunacy
- Дизайн пользовательского интерфейса
- Сотрудничество
- Каркас
- Прототип
- Встроенные графические ресурсы для быстрого добавления контента на ваши экраны
- Совместимость с файлами Sketch, что позволяет редактировать их на устройстве Windows
- Позволяет редактировать в автономном режиме, в отличие от веб-конкурентов
- Все еще относительно новый продукт, в котором устраняются некоторые незначительные ошибки
- Сообщалось о проблемах с производительностью, особенно при работе с большими файлами
- Не хватает функций прототипирования
6.
 Adobe XD: лучшее программное обеспечение для прототипирования для пользователей Adobe CC
Adobe XD: лучшее программное обеспечение для прототипирования для пользователей Adobe CCБесплатная пробная версия
ОС: Windows, macOS, iOS, Android (также доступна веб-версия)
Несмотря на то, что это один из новых инструментов в этом списке, Adobe XD быстро стал популярным инструментом для многих в сообществе веб-дизайнеров. Adobe Photoshop, Adobe InDesign и Adobe Illustrator занимают первые три места на рынке графического программного обеспечения. По этой причине Adobe XD стал естественным выбором для графических и веб-дизайнеров.
Даже если вы не знакомы с продуктами Adobe, Adobe XD — это первоклассный инструмент для веб-дизайна, который стоит попробовать. Инструмент предлагает функцию повторяющихся сеток, которая позволяет легко создавать сетки и заполнять их изображениями, текстом и другим уникальным контентом. Это также удобно для создания и тестирования вариантов расстояния между элементами пользовательского интерфейса.
Основные функции Adobe XD
- Дизайн пользовательского интерфейса
- Сотрудничество
- Каркас
- Прототип
- Отличная репутация комплексных инструментов UX-дизайна
- Полная интеграция с другими продуктами пакета Adobe, такими как Illustrator, InDesign и Photoshop
- Хорошая производительность при работе с большими файлами
- Удобные наборы пользовательского интерфейса от ведущих технологических брендов для более быстрого создания интерфейсов
- Только бесплатная пробная версия
- Отсутствие возможности совместной работы в режиме реального времени
- Несмотря на наличие библиотеки расширений, она не такая богатая, как у некоторых конкурентов
7.
 Оригами: лучший бесплатный инструмент веб-дизайна для анимации
Оригами: лучший бесплатный инструмент веб-дизайна для анимацииБесплатно
ОС: macOS
Origami — это инструмент для дизайна интерфейса, созданный дизайнерами Facebook. Это все, что вы хотели бы иметь в Sketch, когда дело доходит до создания высококачественных пользовательских интерфейсов и прототипов. Он предназначен для создания мобильных прототипов, которые поддерживают все популярные мобильные взаимодействия и жесты.
Origami действительно блистает с точки зрения добавления интерактивности экрана. Большинство инструментов дизайна пользовательского интерфейса предлагают ограниченные настройки микровзаимодействий, но этот инструмент позволяет точно настроить интервалы, время, триггеры, типы анимации и многое другое.
Самое приятное то, что вы можете использовать его вместе с Figma и Sketch, поэтому, если вы используете эти инструменты веб-дизайна, вы можете переключаться туда и обратно, не теряя своей работы.
Основные функции оригами
- Дизайн пользовательского интерфейса
- Анимация
- Каркас
- Прототип
- Простое прототипирование, анимация и микровзаимодействия
- Специализируется на создании мобильных прототипов
- Совместимость со Sketch и Figma
- Отсутствие функций совместной работы
- Более сложный в освоении, чем другие варианты
- Меньше поддержки и сообщества, если у вас возникнут проблемы с использованием инструмента
8.
 InVision Studio: Лучшее бесплатное программное обеспечение для мобильного адаптивного прототипирования
InVision Studio: Лучшее бесплатное программное обеспечение для мобильного адаптивного прототипированияБесплатно
ОС: Windows, macOS, iOS, Android (также доступна веб-версия)
Предлагая версии, которые работают на настольных компьютерах ПК и Mac, InVision Studio предлагает расширенную мобильную адаптивную функцию, которая позволяет создавать проекты для экранов разных размеров. С момента своего первого выпуска этот инструмент был ориентирован на обеспечение совместного проектирования. Более того, теперь он не уступает AdobeXD по встроенной функциональности.
Вы можете еще больше расширить его функциональность, загрузив приложения из AppStore. Многие из них предлагают ту же функциональность, что и функция повторяющихся сеток AdobeXD. Существуют также наборы пользовательского интерфейса, которые вы можете загрузить и использовать для немедленного создания экранов. Все расширения и наборы пользовательского интерфейса бесплатны.
Основные функции InVision Studio
- Дизайн пользовательского интерфейса
- Анимация
- Каркас
- Адаптивное прототипирование
- Один из лучших высокоточных инструментов для создания макетов и прототипов
- Расширенные возможности совместной работы
- Интуитивно понятное управление анимацией для создания более реалистичных прототипов
- Множество бесплатных расширений и наборов пользовательского интерфейса
- Инструменты для совместной работы существуют, но они не так удобны, как у конкурентов
- Пользователи столкнулись с проблемами при обращении в службу поддержки
- Случайные проблемы с отслеживанием изменений и сохранением файлов
Простое бесплатное программное обеспечение для веб-дизайна
9.
 FluidUI: лучший простой инструмент веб-дизайна для прототипирования
FluidUI: лучший простой инструмент веб-дизайна для прототипированияБесплатно
ОС: любая (веб-интерфейс)
FluidUI — это бесплатный онлайн-инструмент, который идеально подходит для быстрого прототипирования и создания пользовательских интерфейсов. Этот инструмент в сочетании с библиотекой стандартных материальных активов Apple и Google позволяет осуществлять прямое редактирование в вашем браузере. Вы также можете делиться прототипами по электронной почте и делиться ссылками, чтобы другие могли просматривать и оставлять комментарии на странице.
Основные функции FluidUI
- Быстрое прототипирование
- Дизайн пользовательского интерфейса
- Каркас
- Быстрое и простое бесплатное ПО для веб-дизайна для создания прототипов и каркасов
- Подходит для создания прототипов как с высокой точностью, так и с низкой точностью
- Совместная работа в режиме реального времени и удобный обмен
- Бесплатная версия ограничена — вам разрешен один проект с 10 страницами и одним пользователем
- Менее идеален для проектов с более высокой точностью, так как предназначен для быстрых итерационных прототипов
- Платные планы здесь дороже, чем другие варианты, но необходимы для совместных проектов
10.
 Vectr: лучший простой инструмент веб-дизайна для векторного рисования
Vectr: лучший простой инструмент веб-дизайна для векторного рисованияБесплатно
ОС: любая (веб-интерфейс)
Бесплатный облачный инструмент для создания иллюстраций с функциями, аналогичными Adobe Illustrator и Sketch. Vector предлагает все, что вам нужно, чтобы начать создавать сложные иллюстрации или разрабатывать сайт или мобильное приложение.
Научиться пользоваться редактором перетаскивания легко, а поскольку он основан на облаке, делиться проектами чрезвычайно просто. Это означает, что ваша команда сможет сотрудничать и собирать отзывы без головной боли.
Функциональность Vectr Core
- Векторный рисунок
- Прототип
- Каркас
- Надежная альтернатива Adobe Illustrator/Sketch для векторной графики
- Простая совместная работа в облаке
- Простой, интуитивно понятный интерфейс и функции
- Для использования требуется подключение к Интернету
- Сообщается, что импорт и экспорт иногда вызывают затруднения
- Инструмент отображает рекламу
11.
 GIMP: лучший простой инструмент веб-дизайна для редактирования фотографий
GIMP: лучший простой инструмент веб-дизайна для редактирования фотографийБесплатно
ОС: Windows, macOS, Linux
Программа обработки изображений GNU (GIMP) — это популярный фоторедактор с открытым исходным кодом, поддерживаемый Linux, macOS и Windows. Хотя интерфейс выглядит немного устаревшим, он обладает достаточной мощностью и способен почти на все, что может сделать Photoshop.
Это прекрасный выбор для дизайнеров с ограниченным бюджетом, которым необходимо разрабатывать пользовательские интерфейсы или редактировать фотографии.
Основные функции GIMP
- Редактирование фотографий
- Прототип
- Каркас
- Мощная альтернатива Photoshop для дизайнеров с ограниченным бюджетом
- Многофункциональный и достаточный для элементарного и расширенного редактирования фотографий
- Большое сообщество пользователей для поддержки
- Устаревший интерфейс
- Инструменты и значки не всегда интуитивно понятны для неспециалистов, что приводит к более крутой кривой обучения
- В первую очередь предназначен для редактирования фотографий и не имеет готовых функций прототипирования и каркасного моделирования
12.
 Marvel: лучший простой инструмент веб-дизайна для пользовательского тестирования
Marvel: лучший простой инструмент веб-дизайна для пользовательского тестированияБесплатно
ОС: любая (веб-интерфейс)
Marvel идеально подходит для создания и доработки интерфейса именно так, как вы хотите, а также для создания прототипов. Он предлагает действительно инновационный способ создания страниц и позволяет имитировать дизайн с помощью прототипа.
Доступно несколько интеграций, которые позволяют вам вставлять свои проекты в рабочий процесс проекта. Существует также встроенная функция пользовательского тестирования, которая все еще редко встречается в сфере веб-дизайна.
Основные функции Marvel
- Прототип
- Пользовательское тестирование
- Сотрудничество
- Быстрое и эффективное создание и пользовательское тестирование
- Интегрированные функции пользовательского тестирования
- Простой и удобный интерфейс
- Включает опцию передачи, которая переводит прототипы в CSS
- Бесплатная версия ограничивает вас одним проектом и требует брендинга Marvel для проектов
- Возникли проблемы с производительностью при работе с более крупными проектами
- Передача не включает HTML, только CSS
13.
 Wix: лучший простой конструктор сайтов
Wix: лучший простой конструктор сайтовОС: любая (веб-интерфейс)
Доступная и простая в использовании альтернатива WordPress, Wix — это конструктор веб-сайтов, предлагающий бесплатные и платные планы. Как и WordPress, Wix позволяет создавать любые сайты, включая магазины и блоги, всего за несколько минут. Но опыт управления сайтом Wix будет сильно отличаться от WordPress.
Если вы выберете один из премиальных планов, вы получите полностью управляемую услугу подписки.Это означает, что Wix позаботится обо всех технических деталях, связанных с хостингом сайта, резервным копированием и безопасностью. Вы также можете выбрать бесплатный рекламный план, который предлагает сотни вариантов и шаблонов на выбор.
Основные функции Wix
- Веб-дизайн
- Сотрудничество
- Управление контентом
- Простой конструктор веб-сайтов, призванный помочь любому создать высококачественное присутствие в Интернете
- Вариант «все в одном», включая инструменты для сборки без кода, хостинг и безопасность
- Доступны рекламные варианты
- Бесплатное предложение Wix довольно простое и требует наличия брендинга Wix в URL-адресе вашего сайта .
- Менее гибкий, чем WordPress — например, вы не можете дергать шаблон сайта после того, как начали сборку
- Ограничения в отношении макетов страниц, а также цвета и стиля текста, которые делают его менее подходящим для визуально сложных сайтов

14.Framer X: лучший инструмент простого дизайна для веб-приложений и продуктов
Бесплатно
ОС: любая (веб-интерфейс)
Первоначально Framer был просто библиотекой JavaScript и набором инструментов для прототипирования. С тех пор он превратился в один из самых мощных инструментов для создания адаптивного дизайна. Этот инструмент быстрого прототипирования, который теперь называется Framer X, позволяет дизайнерам любого уровня подготовки создавать сложные анимации и генерировать код для компонентов React. Это отличает его от Sketch, хотя их векторный интерфейс выглядит одинаково.
Основные функции Framer X
- Прототипирование веб-приложений
- Каркас
- Сотрудничество
- Мощная универсальная альтернатива таким инструментам, как Figma и Adobe XD
- Жесткий контроль над интерактивными компонентами и анимацией
- Совместимость с реактивными компонентами
- Бесплатная версия Framer ограничивает вас двумя редакторами и тремя проектами
- Крутая кривая обучения из-за пугающего интерфейса и сложного рабочего процесса
- Знание JavaScript является ключом к использованию всего потенциала инструмента
Программное обеспечение для веб-дизайна без кода
15.
 Bootstrap: лучший готовый фреймворк для веб-дизайна
Bootstrap: лучший готовый фреймворк для веб-дизайнаБесплатно
ОС: любая
Первоначально созданный командой инженеров Twitter, Bootstrap сейчас является самой популярной в мире средой для создания адаптивных веб-сайтов, ориентированных на мобильные устройства. По сути, это бесплатная библиотека HTML, CSS и JavaScript, которая помогает упростить процесс создания сайта с нуля. Существуют десятки функций, в том числе система сетки, серия чувствительных точек останова и богатая библиотека компонентов, которые упрощают и ускоряют кодирование.
В библиотеке компонентов есть кнопки, панели навигации, формы, заголовки, оповещения и т. д. Вы можете просто загрузить текущую версию Bootstrap или загрузить ее локально с помощью BootstrapCDN, скопировать один из примеров шаблонов и приступить к настройке.
Основные функции начальной загрузки
- Внешний веб-дизайн
- Дизайн пользовательского интерфейса
- Необходимая информация для мобильной веб-разработки
- Позволяет создавать веб-сайты как для настольных компьютеров, так и для мобильных устройств, не создавая два разных сайта .
- Десятки адаптивных вариантов интерфейса, каждый с несколькими простыми настройками стиля
- Обширная документация, понятная для начинающих

- Требуется знание программирования (поскольку это CSS-фреймворк)
- Что касается стиля, Bootstrap имеет встроенные параметры для своих компонентов, но они не являются обширными, что может сделать веб-сайты на основе Bootstrap однородными
- Минимальная обратная совместимость со старыми версиями фреймворка
16.Sublime Text: лучший бесплатный редактор кода для Mac
Бесплатно
ОС: macOS
Sublime Text — это бесплатный инструмент для веб-дизайна, который оптимально подходит для написания кода веб-сайта с нуля. Он позволяет хранить код HTML, CSS и JavaScript в одном унифицированном файле, а различные теги и атрибуты окрашиваются в разные цвета для облегчения чтения и редактирования.
 Если вы соедините Bootstrap с Sublime Text, вы сможете легко создать высокопроизводительный веб-сайт.
Если вы соедините Bootstrap с Sublime Text, вы сможете легко создать высокопроизводительный веб-сайт.Основные функции Sublime Text
Sublime Text Pros- Один из самых популярных и хорошо зарекомендовавших себя бесплатных редакторов кода
- Настраиваемый интерфейс
- Основные функции редактирования кода, такие как цветовое кодирование, функция поиска
- Множество подключаемых модулей, которые можно попробовать с инструментом
- Легкий
- Sublime Text можно использовать бесплатно, но иногда отображаются всплывающие окна с просьбой перейти на платную версию
- Требуется знание программирования (поскольку это текстовый редактор)
- Некоторые пользователи жаловались, что в Sublime меньше встроенных функций по сравнению с предложениями подключаемых модулей
17.
 Visual Studio Code: лучший бесплатный редактор кода для Windows
Visual Studio Code: лучший бесплатный редактор кода для WindowsБесплатно
ОС: Windows, macOS, Linux
Код Visual Studio для Windows — это то же самое, что Sublime Text для macOS. Используйте его для интуитивно понятного написания и редактирования кода HTML и CSS. Вы также можете использовать его для создания веб-сайта Bootstrap. Visual Studio Code предоставляет вам доступ к множеству расширений для расширения функциональности инструмента. Например, вы можете загрузить GitLive для совместной работы с другими разработчиками и дизайнерами.
Основные функции кода Visual Studio
Visual Studio Code Pros- Легкий и эффективный
- Большая библиотека расширений для улучшения редактора, включая интеграцию с GitHub
- Подробная документация для начинающих пользователей
- Требуется знание программирования (поскольку это текстовый редактор)
- Крутая кривая обучения по сравнению с возвышенной, но все еще управляемая для начинающих
Почему важно использовать программное обеспечение для веб-дизайна?
Редизайн веб-сайта требует серьезных затрат времени и ресурсов, поэтому имеет смысл подумать, почему вам следует изменить дизайн вашего веб-сайта.

Однако без программного обеспечения для веб-дизайна вы можете легко создать веб-сайт, который не будет работать должным образом. Вот почему так важны вайрфреймы, прототипирование и кодирование — и вы можете использовать описанные выше инструменты, чтобы сделать это.
Вот почему важно использовать программное обеспечение для веб-дизайна:
1. Ваш веб-дизайн производит первое впечатление.
Ваш веб-сайт часто является первым впечатлением о компании у потребителей. Вы хотите сделать это хорошо и быстро. Устаревший или плохо спроектированный веб-сайт может испортить первое впечатление посетителей о вашем бренде и помешать им остаться на вашем сайте или вернуться.
2. Хороший веб-дизайн влияет на SEO.
Практики и элементы веб-дизайна не только влияют на впечатления посетителей, но и на то, как роботы поисковых систем сканируют, а затем индексируют ваш веб-сайт.
Вы можете изучить передовой опыт в области веб-дизайна посредством усердных исследований и практики.
 Чтобы упростить процесс и сэкономить время, вы также можете работать с компанией по разработке веб-сайтов, которая знает, что делает.
Чтобы упростить процесс и сэкономить время, вы также можете работать с компанией по разработке веб-сайтов, которая знает, что делает.3. Хороший дизайн задает тон вашему обслуживанию клиентов.
Просто взглянув на ваш веб-сайт, посетители могут получить представление о том, как вы относитесь к ним как к клиентам. Если вы продуманно включаете элементы веб-дизайна, которые облегчают им навигацию по вашему сайту, знакомство с вашими продуктами и многое другое, то это означает, что они могут ожидать такого же внимания и заботы от вашей службы поддержки клиентов.
С другой стороны, если вы не приложили никаких усилий к вашему веб-дизайну, то это указывает посетителям на то, что ваш бизнес также не приложит усилий, чтобы помочь им как клиентам.
4. Хороший дизайн вызывает доверие у вашей аудитории.
Если ваш сайт устарел или имеет плохой дизайн, потребители с меньшей вероятностью будут доверять вашему бренду и с большей вероятностью будут считать вас менее надежным и профессиональным, чем ваши конкуренты.

Обновив свой дизайн, вы можете завоевать доверие аудитории. Это очень важно. Если вы завоюете их доверие, посетители с большей вероятностью останутся на вашем сайте дольше и предоставят свою личную информацию, а это значит, что у вас будет больше возможностей конвертировать их в потенциальных клиентов.
5. Хороший веб-дизайн создает последовательность.
Когда вы пытаетесь привлечь новых потенциальных клиентов, вы хотите повысить узнаваемость бренда. Если ваша аудитория знакома с вашим бизнесом, они с большей вероятностью выберут вас, когда будут готовы к покупке.
Веб-дизайн играет огромную роль в постоянстве бренда. Учитывая его важность, вы можете захотеть поработать с компанией, занимающейся веб-дизайном, которая поможет вам создать красивый дизайн для вашего сайта.
Используйте программное обеспечение для веб-дизайна, чтобы создать звездный веб-сайт
Подходящее программное обеспечение для веб-дизайна поможет вам создать прототип, каркас и дизайн веб-сайта, который понравится вашим посетителям.
 К счастью, многие инструменты бесплатны. Обязательно попробуйте свои силы в перечисленных выше инструментах, чтобы создать свой сайт с нуля или полностью его обновить.
К счастью, многие инструменты бесплатны. Обязательно попробуйте свои силы в перечисленных выше инструментах, чтобы создать свой сайт с нуля или полностью его обновить.Примечание редактора: этот пост был первоначально опубликован в августе 2021 года и обновлен для полноты информации.
15 лучших программ для веб-дизайна (бесплатные и платные инструменты)
Если вы новичок в веб-дизайне, вы, вероятно, захотите узнать, какое программное обеспечение для веб-дизайна стоит вложений. Вы также можете узнать, что должен знать каждый веб-дизайнер?
Выбор отличного инструмента для веб-дизайна зависит от его функциональности и назначения.Лучшего универсального решения не существует. Кроме того, в зависимости от вашей цели, вам может потребоваться использовать более одного программного обеспечения для создания веб-сайта с наилучшим дизайном.
Мы рекомендуем протестировать несколько типов программного обеспечения для веб-разработки, чтобы узнать, какое из них больше всего подходит для вашей работы.

Чтобы помочь вам найти то, что вы ищете, мы составили список из 15 лучших программных инструментов веб-дизайна для создания веб-сайтов, графического дизайна, дизайна интерфейса и прототипирования.
Лучшее программное обеспечение для создания веб-сайтов
Библиотеки кода, среды разработки и услуги хостинга позволяют разработчикам запускать свои веб-сайты и делиться ими со всем миром.
Взгляните на некоторые из лучших инструментов для этой цели.
1. WordPress (бесплатный и платный)
Здесь, на сайте websitesetup.org, мы рекомендуем людям использовать WordPress для создания своих сайтов.
Почему?
Благодаря нашему опыту создания сотен сайтов мы обнаружили, что WordPress предлагает наилучшее сочетание гибкости, мощности и простоты использования, необходимых для создания и запуска контентных веб-сайтов.
И, похоже, интернет с нами согласен! Более 35% всех веб-сайтов работают на WordPress.WordPress поддерживает популярные блоги, магазины электронной коммерции, сообщества и многое другое.

Чтобы начать работу с WordPress, у вас есть два варианта:
- Создать собственный сайт WordPress (WordPress.org)
- Зарегистрировать бесплатную учетную запись WordPress.com 7
- Обеспечивает коррекцию цвета одним щелчком мыши.
- Специальные эффекты и функции искажения.
- Объекты можно быстро преобразовать в слои.
- Пропорциональное преобразование более чем одного слоя без использования клавиши Shift.
- Вы можете увеличить размер пользовательского интерфейса.
- Позволяет выполнять множественные отмены действий.
- Опубликуйте отредактированное изображение в Интернете или отправьте по электронной почте.
- Этот инструмент предлагает более 500 тем и шаблонов
- Гибкость: веб-сайты, блоги и интернет-магазины.
- Помогает оптимизировать для мобильного использования.
- Wix предоставляет защищенную корзину для покупок.
- Предлагает функцию отправки счетов и управления ими.
- Этот инструмент предлагает функцию перетаскивания.
- Предоставляет множество изображений.
- Вы можете легко настроить инструмент.
- Имеет библиотеку шрифтов.
- Сборка веб-сайта включает в себя бесплатный план для тестирования инструмента для создания веб-сайтов.
- Он поддерживается обширным специальным разделом справки.
- Инструмент предлагает более 250 шаблонов дизайна. №
- Приятен на вид и подходит для многих отраслей промышленности.
- Вы можете легко подключиться со сторонними расширениями.
- Инструмент предоставляет пошаговые инструкции по созданию веб-сайта.

- Шаблоны современного дизайна
- Функции редактора стилей с настраиваемыми параметрами.
- Настройте стиль ваших сайтов вместе со шрифтами,
- Инструмент предлагает цвета и конфигурации страниц.
- Настраиваемые макеты контента.
- Позволяет добавить свой собственный CSS и другие Кодировка
- .
- Возможность использовать ваше доменное имя.
- Динамические веб-сайты можно быстро разрабатывать с помощью Dreamweaver.
- Предоставляет готовые макеты для создания веб-сайта.
- Вы можете создать веб-сайт, который подходит для любого размера экрана.
- Этот инструмент поможет вам настроить рабочее пространство так, как вам нравится.

- Он имеет встроенный HTML-валидатор для проверки вашего кода.
- Weebly включает в себя сотни отличных шаблонов, организованных по типам.
- Встроенные простые для понимания руководства по SEO.
- Инструмент позволяет изменить шаблон после запуска сайта.
- Он поддерживает параметры перетаскивания для веб-сайтов электронной коммерции.
- Инструмент ориентирован на веб-анимацию, взаимодействие и адаптивный веб-дизайн
- Чистый, семантический код Webflow, который может сэкономить много часов очистки кода.
- Он поставляется с шаблонами сайтов и веб-компонентами, которые можно перетаскивать в прототип.
- Позволяет размещать прототип с помощью веб-потока или экспортировать код в чистый HTML, CSS и JavaScript.
- Это поможет вам держать ваши элементы более организованными.
- Вы можете создавать повторно используемые классы CSS.
- Webflow позволяет менять цвет объектов.
- Совместимость с разными браузерами.
- Он предлагает 550000 бесплатных изображений профессионального качества.
- Программа предоставляет широкий выбор готовых шаблонов.
- Позволяет легко управлять своим изображением.
- Вы можете легко настроить свой дизайн.
- Это бесплатное программное обеспечение для создания веб-сайтов предлагает дизайн сайта, который можно легко настроить.
- Помогает сделать SEO-оптимизированную структуру веб-сайта.
- Эта CMS позволяет создавать сайты, которые можно просматривать на мобильных устройствах.
- Имеет хорошее средство управления мультимедиа.
- Инструмент имеет более 55 000 подключаемых модулей.
- WordPress находится в активной разработке, и его исправления регулярно выпускаются.
- Имеет минимальный интерфейс установки и быстрый процесс установки.
- Позволяет настраивать шрифты, цвета и макеты.
- Вы можете просматривать матрицу посетителей в режиме реального времени.
- Инструмент предоставляет более 1 000 000 бесплатных изображений.
- Предлагает простой конструктор веб-сайтов с помощью перетаскивания.
- Все шаблоны инструментов SiteBuilder оптимизированы для мобильных устройств, планшетов и настольных компьютеров.
- Обеспечивает онлайн-чат и поддержку по телефону для получения технической помощи, чтобы вы могли быстро приступить к работе.
- Вы можете управлять сайтом с помощью собственного CSS.
- Это бесплатное программное обеспечение для веб-дизайна обеспечивает полный контроль над тем, как веб-сайт выглядит на мобильных устройствах.
- Поддерживает функции отмены, повтора и редактирования.
- Вы можете легко повторно использовать дизайн веб-сайта.
- Кнопки могут изменять размер вместе с написанным на них текстом.
- Компоненты можно растягивать влево или вправо, чтобы сделать экран более удобным для мобильных устройств.
- Это бесплатное программное обеспечение для веб-дизайна позволяет создавать индивидуальные цвета, сетки, эффекты или текст.
- Экспортируйте дизайн в нужном вам формате.
- Помогает управлять историей версий во время совместной работы.
- Вы можете легко создать веб-сайт электронной коммерции, блог и портфолио.
- Программное обеспечение предоставляет конструктор перетаскивания.
- Вы можете получить помощь через LiveChat, по телефону или по электронной почте.
- Bootstrap позволяет использовать готовые блоки кода.
- Обеспечивает согласованность независимо от того, кто работает над проектом.
- Он предлагает обширный список компонентов.
- Базовый стиль для большинства элементов HTML.
- Платформа Bootstrap может быть изменена в соответствии с конкретными потребностями проекта.
- Позволяет перетаскивать содержимое в проект.
- Этот новейший программный инструмент для веб-дизайна поддерживает ряд форматов отображения и видео.
- Вы можете легко редактировать HTML, CSS и JavaScript.
- Позволяет переключаться между представлением дизайна и представлением кода.
- Он предлагает множество компонентов пользовательского интерфейса и значков.
- Экспорт файла в формат PDF или PNG.
- Вы можете работать в автономном режиме.
- Обеспечивает полную поддержку клавиатуры.
- Позволяет быстро добавлять элементы в рабочую область.
- Этот инструмент позволяет создавать грубые наброски прототипа для просмотра клиентами.
- Balsamiq упрощает совместную работу и позволяет быстро получать отзывы о ваших каркасах.
- Помогает создавать простые и статичные каркасы.
- Транслируйте свой дизайн на любое устройство, доступное в сети.
- Вы можете сохранять элементы в своей библиотеке и использовать их на любой странице.
- Инструмент имеет интуитивно понятный дизайн.
- Позволяет обмениваться активами между страницами.
- Имеет множество шаблонов и библиотек для удобного веб-дизайна.
- Вы можете получить доступ к своей работе с любого устройства.
- Онлайн-инструмент для создания веб-сайтов Marvel предлагает широкий выбор стоковых иконок, фотографий и ресурсов.
- Создайте веб-сайт из браузера.
- Инструмент предлагает простой в использовании пользовательский интерфейс и модули.
- Позволяет объединять фотографии HDR (High Dynamic Range).
- Вы также можете работать с несколькими изображениями одновременно.
- Обеспечивает поддержку редактирования изображений на 360 градусов.
- Вы можете управлять более чем 1000 объектами.
- Позволяет организовать слои с рисунками.
- Обеспечивает представление схемы для точного выбора.
- Предлагает настраиваемые сочетания клавиш.
- Поддерживаемые форматы файлов: PSD, PDF, AI, JPG, SVG и другие.
- Предоставляет возможность перетаскивания.
- Вы можете вставлять свои изображения, нажимая на элементы мультимедиа.
- Он позволяет просматривать ваш веб-сайт на разных устройствах.
- Приложение предлагает слайдеры фотографий, видео, изображения и многое другое.
- Вы можете комбинировать блоки из разных тем для создания уникального сайта.
- Он предлагает бесплатную онлайн-библиотеку фотографий.
- Инструмент позволяет предварительно просмотреть, как ваш сайт выглядит на различных устройствах, таких как iMac, iPad, iPhone и т. д.
- Поддержка перетаскивания всех фавиконов.
- С легкостью управляйте изображениями, папками и файлами.
- Вы можете легко установить и изменить язык веб-сайта.
- Может использоваться для разработки веб-сайтов WordPress и Joomla.
- Он предлагает конструктор перетаскивания.
- Вы можете визуально создавать и упорядочивать свой контент.
- Это приложение предоставляет готовые к использованию элементы.
- Инструмент предоставляет множество шаблонов для быстрого начала проектирования.
- Предварительный просмотр сайта перед его публикацией.
- Это позволяет вам сотрудничать с другими.
- Поддерживает функцию перетаскивания.
- Обеспечивает простой в использовании визуальный интерфейс.
- Предлагает прототип с функциональными и интерактивными элементами, сгенерированными из производственного кода.
- Интерактивные элементы с отслеживанием состояния
- Позволяет использовать интерактивные текстовые поля, флажки и переключатели для рисования их статических имитаций.
- Это помогает вам импортировать прототипы, импортируя существующую веб-страницу или любую ее часть в UXPin.
- Помогает быстро разработать структуру веб-сайта с использованием HTML, CSS и JavaScript.
- Вы можете поделиться своим дизайном с другими людьми.
- Имеет гибкие шаблоны навигации.
- Вы можете создавать свои собственные плагины.
- Разработать сайт из шаблонов.
- В этом инструменте можно редактировать все.
- Помогает вам управлять кодом.
- Предлагает многоразовые стили и наборы элементов.
- Поддерживает кроссбраузерность.
- Вы можете создать адаптивный дизайн.
- Предоставляет полностью настраиваемый CSS. Инструмент
- openElement предлагает интуитивно понятный интерфейс.
- Вы можете разработать оптимизированный для SEO веб-сайт.
- Позволяет создавать элементы и делиться ими с другими людьми.
- Вы можете группировать различные элементы.
- Вы можете разработать интерактивный веб-сайт на основе JavaScript.
- Позволяет протестировать поведение пользовательского интерфейса, например, проверку формы.
- Изображения кнопок, шрифты можно легко настроить.
- Адоб Фотошоп
- Викс
- Канва
- САЙТ123
- Квадратное пространство
- Adobe Dreamweaver
- Уибли
- Веб-поток
- Построитель постоянных контактов
- Он предлагает множество шаблонов.
- Предоставляет возможности перетаскивания.
- Вы можете создать веб-сайт, который подходит для любого размера экрана.
- Этот инструмент поможет вам настроить рабочее пространство так, как вам нравится.
- Вы можете выбрать адаптивный веб-дизайн.
- Прогрессивное веб-приложение (PWA) также является хорошим вариантом.
- Ускоренные мобильные страницы (AMP) от Google обеспечивают очень быстрое мобильное взаимодействие.
- Домашние страницы
- Сайт журнала
- Веб-сайт электронной коммерции
- Блоги
- Веб-сайты портфолио
- Интеграция. Трудно обеспечить бесшовную синхронизацию со сторонними приложениями.
- Отзывчивый — веб-дизайнеры не могут обслуживать контент на нескольких экранах и платформах.
- Пользовательский опыт. Поддерживать неизменно хорошее взаимодействие с пользователем на всем веб-сайте сложно.
- Доступность. Все слои общества, включая пожилых или менее привилегированных, не имеют удобства для веб-сайта. Трудно обеспечить соответствие.
- Безопасность. Трудно обеспечить надежную защиту веб-сайтов от вирусов, вредоносных программ или хакерских атак.
- Удержание. Веб-дизайнерам сложно удержать посетителей, возвращающихся на сайт.
- Качественный веб-контент — Веб-сайты используются для поиска информации. Деловые веб-сайты содержат ценную информацию и представлены в формах, которые имеют отношение к бизнесу. Многим бизнес-сайтам, например, предприятиям розничной торговли, нужны качественные изображения их товаров. Консультационные фирмы освещают отзывы клиентов на своих веб-сайтах.Люди используют поисковые системы и просматривают веб-сайты для поиска любой информации. Качественный контент помогает ранжировать веб-сайты в инструменте поисковой оптимизации.
- Объем веб-сайта — Прежде чем приступить к веб-дизайну, важно иметь конкретную цель. Объем веб-сайта должен быть проанализирован, и все содержимое веб-страниц должно быть размещено в надлежащем порядке. Было бы здорово использовать удобные и простые для серфинга онлайн-сайты.
- Простой и профессиональный веб-дизайн – Веб-сайты должны иметь привлекательный внешний вид.Он должен быть чистым и простым. Должно быть сбалансированное распределение контента и графики. Слегка контрастирующие цвета и четкие шрифты сделают сайт более привлекательным. С помощью подходящего интервала и изображений текст должен быть разбит на большие блоки. Например, сайт Google имеет сбалансированное распределение контента и графики.
- Безопасный механизм . Веб-сайт, связанный с онлайн-бизнесом или финансовым переходом, должен иметь самые последние и надежные протоколы безопасности, которые помогают обеспечить безопасность и защиту сайта.Личные данные и денежная информация должны быть защищены от вирусов и хакеров.
- Текст и графика – Фон сайта не прерывает текст. Текст должен быть правильно читаем. Должна быть четкая иерархия информации. В графике и фонах должны использоваться безопасные для браузера цвета. Каждая графика должна иметь альтернативную метку, и каждая графическая ссылка должна соответствовать текстовой ссылке.
- Поисковая оптимизация – Метод поисковой оптимизации может привлечь много посетителей.Ключевые слова для поиска, соответствующий профиль ссылок и сигналы социальных сетей могут быть вставлены в контент веб-сайта. Компания может улучшить свой рейтинг с помощью ресурсов поисковой оптимизации.
- Навигация и ссылки — Навигация должна быть единообразной на всем веб-сайте. Большой сайт должен иметь индекс или карту сайта. Кнопки и панели навигации должны быть простыми в использовании и понятными. Цвета ссылок должны соответствовать цветам страницы. Ссылки подчеркнуты, поэтому посетитель сразу видит их.
- Веб-совместимость — Веб-сайт должен быть достаточно совместимым для отображения в различных разрешениях, размерах экрана и браузерах. Поскольку популярность мобильных устройств растет, сайты должны корректно работать на множестве устройств этих типов.
- Общий дизайн – Страницы сайта должны загружаться быстро. Графические элементы, такие как фотографии, подзаголовки, цитаты, следует использовать для разделения больших областей текста.Первая страница и домашняя страница должны быть правильно подобраны. Все остальные страницы веб-сайта должны иметь непосредственное визуальное воздействие. На сайте каждая веб-страница должна выглядеть как часть родительского сайта.
- Перетаскивание- Пользователи могут настроить внешний вид своего сайта, перетаскивая элементы и содержимое
- Шаблоны- Сайт создается с помощью готовых шаблонов.
- Библиотеки элементов — готовые компоненты веб-сайта, такие как таблицы, графики или виджеты, предоставляются из библиотек элементов.
- Подсветка синтаксиса — Большое количество кода выделяется разными цветами, фоном и шрифтом.
- Автодополнение — Общие функции или выражения дополняются автоматически, что помогает сэкономить время при вводе вручную.
- Плагины и интеграции — В виде предварительно упакованных интеграций и плагинов программное обеспечение для веб-дизайна имеет дополнительные функции и возможности.
- Кросс-платформенная поддержка — Программное обеспечение должно позволять использование и доступ к целому ряду операционных систем и устройств.
- Совместное редактирование — Эта функция позволяет нескольким разработчикам одновременно работать над одним и тем же файлом, работая на разных компьютерах.
- Управление контентом — Эта функция позволяет управлять контентом, таким как блоги, информационные бюллетени и маркетинговые инструменты.
- Языковая поддержка — для обеспечения адаптивного дизайна веб-сайта эта функция поддерживает такие языки программирования, как Java, C или Python, а также другие типы интерфейсных языков, такие как HTML, CSS и JavaScript.
- Ранее веб-сайты использовались в основном в информационных целях. Элементы дизайна не считались слишком важными. В настоящее время дизайн веб-сайтов изменился и придает большое значение внешнему виду и элементам представления веб-сайта.
- Элементы, подобные эпохе Flash, использовались для анимации, графики, фоновых изображений, ярких цветов в целях навигации. Было доказано, что этот метод создает препятствия в практике продвижения веб-сайтов.Теперь HTML5 заменил эту технику и дает впечатляющие результаты.
- Раньше дизайн и разработка веб-сайтов имели ограниченную функциональность. В настоящее время вы можете увидеть множество функций, изображений и четкости на веб-сайте. В настоящее время веб-сайты интуитивно понятны и удобны для пользователя. Существует концепция адаптивного дизайна, мобильных устройств и социальных сетей.
- Веб-дизайнер — Веб-дизайнеры занимаются интерфейсным дизайном, который включает структурную организацию контента веб-сайта. Веб-дизайнеры используют программное обеспечение для веб-дизайна, чтобы планировать навигацию по веб-сайту и визуализировать идеальный результат для фронтальных веб-страниц. Веб-дизайнеры разрабатывают предварительные наброски веб-страниц.
- Специалисты по пользовательскому интерфейсу/UX — Веб-специалисты, такие как специалисты по пользовательскому интерфейсу и пользовательскому опыту, разрабатывают макеты и создают веб-страницы, готовые к интерфейсу, с помощью инструментов веб-дизайна. Эти специалисты создают рабочие процессы и отображают веб-страницы, используя инструменты веб-дизайна.
- Специалист по электронной коммерции — Специалисты по веб-дизайну могут создать веб-сайт электронной коммерции с помощью программного обеспечения для веб-дизайна. Конструкторы веб-сайтов используются многими небольшими сайтами для более быстрого создания шаблонов.
- Веб-разработчик — Веб-разработчики могут воплощать свои идеи в жизнь, работая в координации с группами дизайнеров. С помощью разработчиков команды дизайнеров могут подготовить каркас для написания реальных HTML и CSS для веб-сайта. Как разработчики, так и специалисты по дизайну могут работать с HTML, CSS и JavaScript, языками сценариев и внутренними языками программирования.
- Деловой брендинг — Хорошо продуманный веб-сайт позволяет людям познакомиться с брендом. Клиентов больше привлекает бизнес, если на сайте есть удобная страница.
- Полный контроль над процессом проектирования — Программное обеспечение для веб-дизайна позволяет дизайнерам изменять определенный элемент или использовать определенный цвет в одном из меню.С внешнего интерфейса легко получить дизайн и увидеть, что пользователи видят на веб-сайте.
- Согласованность торговой марки — Клиенты могут узнать торговую марку компании с помощью логотипа/фирменных цветов, сообщений бренда и изображений, используемых в печатных материалах (таких как визитные карточки, брошюры, фирменные бланки и т. д.) С помощью дизайн, клиенты могут ассоциировать позицию бренда во всех формах коммуникационного процесса.
- Надежная навигация – Пользователи предпочитают быстрый и легкий доступ к информации на сайте.Внедрение навигационных точек позволяет лидам оставаться на той же странице сайта. Аудитория может легко найти необходимую информацию с простой и понятной навигацией.
- Более высокий коэффициент конверсии . Веб-сайт с замечательным пользовательским интерфейсом может обеспечить более высокий коэффициент конверсии, что, в свою очередь, приводит к улучшению бизнеса и доходов.
- Веб-дизайн с ограниченным бюджетом — Использование программного обеспечения для веб-дизайна может значительно сократить расходы по сравнению с привлечением профессионального агентства веб-дизайна и разработки.С программным обеспечением для веб-дизайна вы можете иметь тот же профессиональный вид и отзывчивость, что и веб-разработчик.
- Профессиональная команда веб-дизайнеров . С помощью инструмента веб-дизайна вы можете превратить свою веб-собственность в магазин электронной коммерции, а также использовать виджеты из других магазинов. Вы можете расширить возможности веб-сайта с помощью таких опций, как специализированная форма, интеграция с социальными сетями и фото- или видеогалереи.
- Доступный веб-дизайн без предварительных знаний — Любой может научиться создавать свой веб-сайт с помощью простого интерфейса.Простой процесс интерфейса включает в себя профессионально разработанный шаблон, функцию перетаскивания и настройку с помощью интуитивно понятных меню, а также предварительно закодированные функции.
- Актив для бизнеса . Программное обеспечение для веб-дизайна стало активом для бизнеса, предоставляя важные функции, связанные с контентом и визуальными элементами, единообразием бренда, взаимодействием, навигацией, организацией и поисковой оптимизацией.
- С помощью программного обеспечения для веб-дизайна вы можете упростить маршрутизацию, что поможет обеспечить прогрессивный естественный трафик.
- Веб-сайты могут быть размещены на вершине и могут выигрывать с помощью SEO, используя, среди прочего, средства меток заголовков, использование ключевых слов, улучшение изображений и формирование связей.
- С помощью программного обеспечения для веб-дизайна вы можете улучшить взаимодействие с конечным клиентом.
- С помощью инструментов веб-дизайна легко разместить визуальный контент на веб-сайте.
- Программное обеспечение для веб-дизайна может помочь деловым предприятиям увеличить продажи.
- Он предоставляет владельцам бизнеса возможность проводить свои транзакции в Интернете.
- В индустрии ИТ или программного обеспечения веб-дизайн всегда будет многообещающим. Все инструменты веб-дизайна, такие как HTML (язык гипертекстовой разметки), CSS (каскадные таблицы стилей), графические редакторы (Adobe Photoshop), навыки программирования, Flash, WYSIWYG (что вы видите, то и получаете) редакторы (Dreamweaver) будут востребованы. .
- Предприятиям необходимо присутствие в Интернете на конкурентном рынке. Эта потребность может быть удовлетворена путем создания веб-сайтов для своих компаний.
- ИИ (искусственный интеллект) может контролировать общее содержание веб-дизайна, включая визуальные элементы и типографику, анимацию и другую графическую информацию. Эта технология может создать уникальный дизайн для вашего сайта.
- Виртуальная реальность позволяет разработчикам использовать JavaScript для создания веб-сайтов и может улучшить работу пользователя в Интернете.Web VR обеспечивает легкий доступ и легко запоминающиеся URL-адреса без необходимости загрузки. Это позволит легко открывать веб-сайты без необходимости в приложении.
- В будущем Интернет вещей (IoT) будет отвечать за разработку веб-приложений, необходимых для анализа данных устройств IoT.
- 360-градусное видео позволяет администраторам и владельцам веб-сайтов улучшить взаимодействие с посетителями веб-сайта. Зритель может оставаться на одной и той же странице дольше, поскольку эта технология помогает обеспечить расширенный пользовательский опыт.
- Дизайн веб-сайта может стать более привлекательным с помощью Motion UI (Motion User Interface), который служит библиотекой SaaS. Пользовательский интерфейс Motion может интегрировать анимацию на веб-сайт.
- Обработка фотографий
- Полный набор инструментов для рисования
- Обработка файлов
- Анимация
- Настраиваемый интерфейс
- Улучшение фотографий
- Цифровая ретушь
- Аппаратная поддержка
- Форматы файлов (JPEG, GIF, PNG, TIFF)
- Фильтрация
- Редактор изображений
- Шаблоны
- Создание художественного произведения
- Элементы графического дизайна
- Алгоритмы программирования Рабочий процесс настольной публикации
- Расширяемость и гибкость
- Встроенные редакторы
- Просмотр в реальном времени
- Поддержка препроцессора
- Интерфейсный редактор
- Простой пользовательский интерфейс
- Легко переключайтесь между вкладками или страницами
- Несколько курсоров
- Текстовый редактор с открытым исходным кодом
- Интуитивный интерфейс
- Адаптивный дизайн
- Средство перетаскивания
- SEO-менеджмент
- Редактор элементов
- Оптимизация изображения и кода
- Простая интеграция скриптов
- Кроссбраузерный
- Многоразовые стили и наборы элементов
- Управление кодами
- Многофункциональные устройства
- Редактор динамического кода
- Регулярные обновления
- Быстрая публикация
- Темы кода и самоанализ
- Предварительный просмотр браузера в реальном времени
- Проверка синтаксиса
- Быстрое и гибкое кодирование
- Креативное облако
- Бесшовное редактирование в режиме реального времени
- Поддержка нескольких мониторов
- Мобильность
- Последние блоки и методы веб-сайта
- Конструктор веб-сайтов с перетаскиванием
- Конструктор сайтов
- Темы и шаблоны
- Расширения
- Страницы Bootstrap и AMP (ускоренная мобильная страница)
- Визуальное создание CSS (каскадных таблиц стилей) макетов на основе сетки
- Добавить фильтры CSS
- Чистый, совместимый экспортируемый клиент
- Адаптивные изображения
- Гибкие и адаптивные макеты
- Повторно используемые и редактируемые символы
- Творческий контроль
- Система управления контентом (CMS)
- Настраиваемые формы
- Маркетинг и SEO
- Анимация веб-сайта и визуальное взаимодействие
- Индивидуальный брендинг
- Тонкая настройка типографики
- Глобальные образцы цветов
- Интеграции
- Моушн-дизайн
- SEO-дружественные веб-сайты
- Управление контентом
- Биллинг клиента
- Брендинг White Label
- Настраиваемые шаблоны
- Хостинг
- Веб-аналитика
- Социальная интеграция
- Мобильный стиль
- электронная коммерция
- Перетаскивание элементов
- Адаптивные веб-сайты
- Аниматор параллаксной прокрутки
- Профессиональный инструмент для дизайна
- Компонент перетаскивания
- Гибкий
- Интерактивный
- Динамический рабочий процесс
- Анимация-3D-контент
- Инструменты для создания контента
- Форматы медийной и видеорекламы
- Интеграция с Google
- Адаптивная реклама
Если вы просто хотите разместить небольшой личный сайт, WordPress.com может быть отличным выбором. Однако, если вы начинаете более сложный проект, сайт WordPress, размещенный на собственном хостинге, вероятно, будет лучшим вариантом.
Если вы уже используете WordPress, но вам нужна помощь в создании темы WordPress или настройке страниц WordPress, мы рекомендуем проверить Genesis Theme Framework и Elementor Page Builder.
Посетите WordPress.com
2. Bootstrap (бесплатно)
Bootstrap, изначально созданный командой инженеров Twitter, в настоящее время является самой популярной в мире средой для создания адаптивных мобильных веб-сайтов.
Проще говоря, Bootstrap — это бесплатная библиотека HTML, CSS и JavaScript, которая упрощает процесс кодирования веб-сайта с нуля.
 Bootstrap предлагает десятки функций, таких как сеточная система, адаптивные точки останова и большая библиотека компонентов, которые упрощают и ускоряют кодирование веб-сайта.
Bootstrap предлагает десятки функций, таких как сеточная система, адаптивные точки останова и большая библиотека компонентов, которые упрощают и ускоряют кодирование веб-сайта.Библиотека компонентов включает в себя заголовки, навигацию, кнопки, формы, оповещения и многое другое. Команда Bootstrap подробно задокументировала каждую функцию с примерами и предложениями по настройке.
Чтобы начать работу с Bootstrap, просто загрузите последнюю версию платформы Bootstrap, скопируйте один из примеров шаблонов и начните программировать.
Посетите GetBootstrap.com
3. Wix (бесплатный и платный)
Wix — это простая в использовании и доступная альтернатива WordPress.
Как и WordPress, Wix можно использовать для создания различных сайтов, включая блоги и магазины. Благодаря редактору перетаскивания Wix упрощает настройку и запуск вашего сайта всего за несколько минут.
Wix — это полностью управляемая служба подписки, а это означает, что компания обрабатывает все детали, связанные с размещением сайта, его резервным копированием и обеспечением безопасности.

Wix предлагает бесплатный рекламный план, который включает в себя сотни шаблонов и опций на выбор. Платные планы начинаются с 13 долларов в месяц и включают удаление рекламы, увеличение пропускной способности и дополнительное место для видео.
Посетите Wix.com
4. Dreamweaver (бесплатная пробная версия)
Dreamweaver — это приложение Adobe для кодирования, редактирования и поддержки веб-сайтов. Он позволяет редактировать веб-сайты как вручную, так и через интуитивно понятный визуальный интерфейс.
Dreamweaver включает в себя многие функции традиционной текстовой интегрированной среды разработки (IDE), такие как подсветка синтаксиса, автоматическое завершение кода и возможность сворачивать и разворачивать разделы кода. Вы даже можете использовать Dreamweaver с Bootstrap!
Однако, в отличие от традиционной IDE, визуальный интерфейс Dreamweaver — это то, что действительно выделяет ее. Любые изменения, которые вы вносите в код своего веб-сайта, автоматически отображаются в режиме реального времени в интерфейсе Dreamweaver, и вы также можете указать и щелкнуть, чтобы визуально отредактировать код своего веб-сайта.

Если вам нужно больше возможностей, чем простой редактор с перетаскиванием, но вам нужно что-то более простое, чем интегрированная среда разработки только для кода, Dreamweaver — отличный вариант.
Вы можете подписаться на Dreamweaver отдельно за 20,99 долларов США в месяц или выбрать подписку на полную версию Adobe Creative Suite за 52,99 долларов США в месяц. Adobe предлагает 7-дневные бесплатные пробные версии для обоих вариантов, и часто предоставляются скидки для студентов.
Посетите adobe.com
5. Squarespace (платно)
Squarespace — еще один хороший конструктор сайтов, который служит третьей альтернативой Wix и WordPress.
Как и Wix, Squarespace предлагает интуитивно понятный интерфейс перетаскивания для создания вашего веб-сайта. Squarespace также предлагает огромное количество различных тем и цветовых настроек и включает в себя множество ожидаемых стандартов, таких как шифрование SSL и возможность создания интернет-магазина.

Персональный план Squarespace начинается с 12 долларов в месяц с ограничениями в 20 страниц и двумя участниками. Бизнес-план снимает эти ограничения и стоит 18 долларов в месяц.
Посетите Squarespace.com
Лучшее программное обеспечение для дизайна интерфейсов и создания прототипов
Приложения для дизайна интерфейсов и инструменты для создания прототипов помогают дизайнерам представлять и сообщать, как веб-сайты будут выглядеть и вести себя до их запуска. Вот несколько отличных кандидатов для рассмотрения.
6. Figma (бесплатная и платная)
Несмотря на то, что Figma является одним из новейших инструментов в этом списке, он также является одним из самых мощных. Если вы ищете многофункциональный инструмент для дизайна интерфейса и прототипирования, Figma может быть идеальным вариантом.
Как и Sketch, следующее приложение в этом списке, Figma имеет интуитивно понятный векторный интерфейс, упрощающий разработку веб-сайтов.
 Все, что вы можете делать в Sketch или Adobe XD, вы можете делать и в Figma.
Все, что вы можете делать в Sketch или Adobe XD, вы можете делать и в Figma.Что делает Figma действительно блестящей, так это ее совместный облачный подход. С Figma несколько членов команды могут одновременно редактировать файл дизайна. Заинтересованные лица бизнеса также могут оставлять комментарии, а разработчики могут копировать фрагменты кода, чтобы упростить процесс превращения вашего дизайна в настоящий сайт.
Figma предлагает бесплатный план, включающий до 3 проектов. Платные планы начинаются с 12 долларов в месяц и включают расширенные параметры, такие как настраиваемые разрешения для пользователей.
Посетите Figma.com
7. Sketch 3 (бесплатная пробная версия)
Sketch — чрезвычайно популярный инструмент для проектирования интерфейсов, предназначенный для упрощения процесса создания красивых макетов с высокой точностью. Sketch приобрел популярность в начале 2010-х, когда получил награду за дизайн от Apple.
Дизайнеры любят Sketch, потому что его лаконичный и интуитивно понятный интерфейс позволяет легко и быстро создавать красивые проекты, не прибегая к сложному обучению, часто связанному с другими инструментами дизайна.
 Sketch также имеет обширную экосистему плагинов и интеграций, которые обеспечивают дополнительную мощность и упрощают интеграцию Sketch в ваш рабочий процесс.
Sketch также имеет обширную экосистему плагинов и интеграций, которые обеспечивают дополнительную мощность и упрощают интеграцию Sketch в ваш рабочий процесс.Хотя Sketch недавно добавил некоторые функции, ориентированные на создание прототипов и совместную работу, программа не так продвинута в этих областях, как некоторые другие инструменты в этом списке.
Sketch доступен для macOS и, как и многие программные продукты, продается как лицензия с разовой оплатой за 99 долларов в год. Sketch предлагает бесплатную полнофункциональную 30-дневную пробную версию.
Посетите Sketch.com
8. Adobe XD (бесплатная пробная версия)
Устав от более простых инструментов, которые лучше подходят для дизайна интерфейса и прототипирования, Adobe выпустила XD в 2019 году в качестве ответа на другие инструменты из этого списка.
XD — это мощный векторный инструмент, который также поддерживает анимацию прототипирования. Если вам нравятся другие продукты Adobe, такие как Photoshop и Illustrator, скорее всего, вам понравится и XD.

Программа также поддерживает открытие и редактирование файлов из Sketch, что делает ее популярным выбором для пользователей Windows, которым необходимо сотрудничать с другими дизайнерами, использующими Sketch.Тем не менее, новичкам кривая обучения XD может показаться немного крутой, и даже многие профессионалы предпочитают другие инструменты из этого списка.
Вы можете подписаться на XD отдельно за 9,99 долларов США в месяц или выбрать подписку на полную версию Adobe Creative Suite за 52,99 долларов США в месяц. Adobe предлагает 7-дневные бесплатные пробные версии для обоих вариантов.
Посетите сайт adobe.com/products/xd. предлагает собственный полнофункциональный инструмент для разработки интерфейса и прототипирования под названием Studio.
Думайте об InVision Studio как о расширенной версии Sketch с улучшенной анимацией движения, инструментами для совместной работы и опциями для создания прототипов и обмена ими.
В настоящее время InVision Studio находится в стадии бесплатной бета-версии.
 Чтобы поделиться прототипами с помощью облачного сервиса, вы можете выбрать бесплатный план или перейти на одно из платных предложений InVision, которые позволяют больше соавторов и проектов.
Чтобы поделиться прототипами с помощью облачного сервиса, вы можете выбрать бесплатный план или перейти на одно из платных предложений InVision, которые позволяют больше соавторов и проектов.Посетите InVisionapp.com
10. Framer X (бесплатная пробная версия)
Первоначально Framer начинался как библиотека JavaScript и набор инструментов для прототипирования, но со временем он превратился в самый мощный инструмент в этом списке.
Framer X — это инструмент для быстрого прототипирования, который поддерживает сложную анимацию и генерирует код для компонентов React на лету. На первый взгляд векторный интерфейс Framer очень похож на Sketch, но под капотом гораздо больше возможностей.
Дизайнеры любят Framer за его функции адаптивного дизайна, набор готовых компонентов и поддержку расширенной анимации. Разработчики любят его, потому что он упрощает процесс превращения дизайна в готовый к работе код.
Если вы уже являетесь частью экосистемы React или вам просто нужен мощный интерфейс, способный создавать высокоточные прототипы с реалистичными взаимодействиями и анимацией, Framer X — отличный вариант.

Framer X предлагает 14-дневную бесплатную пробную версию. Планы для отдельных лиц стоят 12 долларов в месяц со скидками для команд из 5 и более человек.
Посетите Framer.com
Лучшее программное обеспечение для графического дизайна
Инструменты для редактирования фотографий и графического дизайна позволяют дизайнерам манипулировать изображениями и создавать графику.Вот наш лучший выбор лучших инструментов графического дизайна.
11. Adobe Photoshop (бесплатная пробная версия)
Если вы ищете мощный, универсальный инструмент для графического дизайна, Adobe Photoshop является лидером на протяжении десятилетий.
Первоначально выпущенный исключительно для редактирования фотографий, Photoshop эволюционировал, чтобы поддерживать различные варианты использования, включая дизайн интерфейса, редактирование видео и многое другое, оставаясь при этом верным своему использованию для редактирования фотографий.
В то время как многие дизайнеры предпочитают работать исключительно в Photoshop из-за его гибкости, другие предпочитают более специализированные инструменты.
 Как и в случае с другими продуктами Adobe, кривая обучения немного круче из-за огромного набора инструментов и опций, которые предлагает Photoshop.
Как и в случае с другими продуктами Adobe, кривая обучения немного круче из-за огромного набора инструментов и опций, которые предлагает Photoshop.Вы можете подписаться на Photoshop отдельно за 9,99 долларов США в месяц или выбрать подписку на полную версию Adobe Creative Suite за 52,99 долларов США в месяц. Adobe предлагает 7-дневные бесплатные пробные версии для обоих вариантов.
Посетите adobe.com
12. Canva (бесплатная и платная)
Если вам нужен простой инструмент для создания графики для сообщений в социальных сетях, листовок или визитных карточек, Canva — отличный вариант.
Пользователи любят Canva за ее простой в использовании интерфейс с функцией перетаскивания. С тысячами шаблонов и сотнями типов дизайна маркетологи и любители могут создавать красивые изображения всего за несколько кликов.
Canva предлагает бесплатный план с более чем 8000 шаблонов. Планы Pro начинаются с 9,95 долларов в месяц и включают расширенные функции, такие как возможность экспорта прозрачных PNG-файлов и возможность изменять размер графики для нескольких вариантов использования всего одним щелчком мыши.

Посетите Canva.com
13.Vectr (бесплатно)
Vectr — это бесплатный облачный инструмент для создания иллюстраций с функциями, аналогичными Sketch и Adobe Illustrator.
Если вы хотите создавать сложные иллюстрации или просто разрабатывать веб-сайт или мобильное приложение, Vectr предлагает все необходимое для начала работы.
Редактор Vectr с перетаскиванием прост в освоении, а поскольку он основан на облаке, можно легко делиться проектами с другими для обратной связи и совместной работы.
Посетите Vectr.com
14.Pixelmator (бесплатная пробная версия)
Как и Photoshop, Pixelmator — это многофункциональный фоторедактор для macOS.
Хотя вы можете использовать Pixelmator для иллюстрации или дизайна интерфейса, лучше всего он работает как инструмент для редактирования и ретуширования фотографий с функциями цветокоррекции, ретуширования и применения фильтров.
Pixelmator стоит 39,99 долларов США и доступен в магазине приложений macOS.
 Pixelmator также предлагает бесплатную 15-дневную пробную версию на своем веб-сайте.
Pixelmator также предлагает бесплатную 15-дневную пробную версию на своем веб-сайте.Посетите Pixelmator.com
15. GIMP (бесплатно)
GIMP (программа обработки изображений GNU) — популярный фоторедактор с открытым исходным кодом, который поддерживает Windows, Linux и macOS.
Хотя интерфейс кажется немного устаревшим, пусть это вас не смущает. GIMP обладает большой мощностью и способен почти на все, что может сделать Photoshop.
Хотя бесплатная цена, безусловно, привлекательна, GIMP — не самый простой инструмент в этом списке для изучения или использования изо дня в день. Тем не менее, это отличный выбор для дизайнеров с ограниченным бюджетом, которым необходимо редактировать фотографии или разрабатывать интерфейсы.
Посетите Gimp.org
Подводя итог: Лучшие программные инструменты для веб-дизайна
И вы достигли конца этого списка!
Все вышеупомянутые инструменты могут помочь вам быть более продуктивными и креативными одновременно.
 Тем не менее, по-прежнему важно проверить функции программного обеспечения, чтобы убедиться, что оно соответствует требованиям вашего проекта веб-дизайна.
Тем не менее, по-прежнему важно проверить функции программного обеспечения, чтобы убедиться, что оно соответствует требованиям вашего проекта веб-дизайна.Какое программное обеспечение для веб-дизайна вы используете? Оставьте нам комментарий ниже!
25+ ЛУЧШИХ программ для веб-дизайна в 2022 году [бесплатно/платно]
Программное обеспечение для веб-дизайна — это приложения для разработки структуры и макета веб-сайта.Эти программы помогают дизайнерам создавать и представлять контент на электронных веб-страницах. Вы можете использовать такие инструменты для создания макетов электронной коммерции, портфолио, блогов и других веб-сайтов.
Ниже приведен список лучших программ для дизайна веб-сайтов с их популярными функциями и ссылками на веб-сайты. Этот список программного обеспечения для веб-дизайна содержит как программное обеспечение с открытым исходным кодом (бесплатное), так и коммерческое (платное):
Список лучших программ для дизайна веб-сайтов: [Лучшие]
1) Adobe Photoshop
Adobe Photoshop — это инструмент, который можно использовать для разработки любого веб-сайта.
 Он объединяет текст и фото для создания нового изображения. Программа автоматически сохраняла PSD в облаке.
Он объединяет текст и фото для создания нового изображения. Программа автоматически сохраняла PSD в облаке.Особенности:
2) Викс
Wix — это простое в использовании программное обеспечение для создания веб-сайтов с помощью перетаскивания и удобного для начинающих. Это неструктурированный веб-редактор, который позволяет размещать элементы в любом месте на любой странице. Этот инструмент позволяет вам создать личный блог для создания веб-сайта портфолио или даже интернет-магазина.

Особенности:
3) Канва
Canva — это бесплатный инструмент, который позволяет вам создавать дизайн вашего сайта. Этот инструмент поможет вам сотрудничать и делиться макетом вашего веб-сайта с другими людьми.
Особенности:
4) ПЛОЩАДКА 123
SITE123 — это простой в использовании инструмент для создания веб-сайтов, который предлагает правильный баланс как для новичков, так и для экспертов.
 Начинающим пользователям понравится настраивать внешний вид сайта всего несколькими щелчками мыши.
Начинающим пользователям понравится настраивать внешний вид сайта всего несколькими щелчками мыши.Особенности:
5) Squarespace
Squarespace — это инструмент для создания веб-сайтов, известный своими профессионально разработанными шаблонами. Этот инструмент предлагает программное обеспечение Squarespace, которое сочетает в себе хостинг, шаблоны, темы. Это позволяет вам создать веб-сайт для малого бизнеса, блог или даже веб-сайт электронной коммерции в несколько кликов.
Особенности:
6) Adobe Dreamweaver
Dreamweaver — это программа для создания веб-сайтов с поддержкой стандарта WYSIWYG, которая помогает создавать, публиковать и управлять сайтами. Веб-сайт, созданный с помощью Dreamweaver, можно загрузить на любой веб-сервер.
Особенности:
7) Weebly
Weebly — это простое в использовании приложение для разработки и создания веб-сайтов. Этот инструмент предлагает качественный набор из более чем 50 отраслевых шаблонов. Это позволяет вам настроить веб-страницу так, как вам нравится.
Особенности:
8) Веб-поток
Webflow — это инструмент, который предлагает возможность создания веб-сайтов, удобных для мобильных устройств. Он обеспечивает перетаскивание элементов HTML. Инструмент включает в себя множество фоновых изображений и видео.
Особенности:
9) Построитель постоянных контактов
Constant Contact Builder, который позволяет вам создавать дизайн вашего веб-сайта.Инструмент поможет вам настроить любой сайт, который подходит для любого устройства.
Особенности:
10) WordPress
WordPress — это бесплатная CMS с открытым исходным кодом, написанная на PHP.Это одно из лучших программ для веб-дизайна, позволяющее создать веб-сайт, приложение или блог. Это приложение позволяет просматривать темы без активации.
Особенности:
Ссылка: https://wordpress.org/
11) SiteBuilder
SiteBuilder — это простой в использовании инструмент для создания веб-сайтов. Это программное обеспечение для создания веб-сайтов позволяет вам создать веб-сайт для малого бизнеса, блог или даже веб-сайт электронной коммерции.Инструмент имеет ИИ, который позволяет вам разрабатывать веб-сайт без написания кода.
Особенности:
Ссылка: https://www.sitebuilder.com/
12) Диви
Divi — это визуальный инструмент для создания веб-сайтов, который позволяет с легкостью добавлять, удалять и перемещать элементы. Это поможет вам создать структуру веб-сайта без каких-либо хлопот. Это приложение обеспечивает мгновенный результат при создании сайта.
Особенности:
Ссылка: https://www.elegantthemes.com/gallery/divi/
13) Фигма
Figma — это инструмент, который позволяет вам создавать веб-дизайн и автоматизировать свою работу. Инструмент можно использовать для создания частных плагинов. Он имеет инструмент «Перо», который поможет вам создать мгновенный дизайн в форме дуги.
Особенности:
Ссылка: https://www.figma.com/
14) Gator Builder
Gator Builder — это бесплатное программное обеспечение для создания веб-сайтов, которое предоставляет шаблоны для мобильных устройств.Он предлагает аналитические, продуктивные и социальные инструменты.
Особенности:
Ссылка: https://www.hostgator.com/website-builder
15) Бутстрап
Bootstrap — это платформа для создания многофункциональных веб-приложений с минимальными усилиями.Это один из лучших профессиональных программных инструментов для веб-дизайна, который имеет встроенные компоненты, которые вы можете легко перетаскивать, чтобы создавать адаптивные веб-страницы.
Особенности:
Ссылка: https://getbootstrap.com/
16) Веб-дизайнер Google
Google Web Designer — это инструмент, который позволяет создавать привлекательный и интерактивный дизайн HTML-5. Это один из лучших инструментов для создания веб-страниц, который предлагает полную интеграцию с продуктами Google, такими как Google Диск и реклама.
Особенности:
Ссылка: https://webdesigner.withgoogle.com/
17) Бальзамик
Balsamiq — это простой в использовании инструмент для разработки пользовательского интерфейса любого веб-сайта. Он позволяет перетаскивать элементы в рабочую область.
Особенности:
Ссылка: https://balsamiq.ком/
18) Ара
Macaw — это инструмент для веб-дизайна, который поможет вам оптимизировать ваш сайт для всех устройств. Это позволяет вам создавать веб-сайт без написания кода. Инструмент позволяет применять стили более чем к одному элементу.
Особенности:
Ссылка: http://macaw.co/
19) Чудо
Marvel — это интуитивно понятный инструмент для проектирования и прототипирования, который помогает быстро создавать интерфейс и каркасы. Это поможет вам узнать, как пользователи взаимодействуют с прототипами и проектами.
Особенности:
Ссылка: https://marvelapp.com/
20) Близость
Affinity — кроссплатформенный инструмент для создания векторной графики. Это поможет вам создать пользовательский интерфейс, UX и адаптивный дизайн веб-сайта. Этот инструмент можно использовать для создания веб-сайтов, логотипов, материалов для брендинга и многого другого.
Особенности:
Ссылка: https://affinity.serif.com/
21) Мобиризе
Mobirise — это инструмент для создания небольших и средних веб-сайтов и страниц. Он предлагает более 2500+ простых в использовании шаблонов. Программа позволяет перетаскивать блоги на страницу.
Особенности:
Ссылка: https://mobirise.com/
22) Рапидвивер
Rapidweaver — это простое в использовании приложение для веб-дизайна для создания адаптивных веб-сайтов. Это поможет вам расположить элементы без каких-либо хлопот.
Особенности:
Ссылка: https://www.realmacsoftware.com/rapidweaver/
23) Комплект
Uikit — это легкий инструмент, позволяющий настраивать компоненты HTML, CSS и JavaScript.Этот инструмент можно использовать для создания мобильного дизайна.
Особенности:
Ссылка: https://getuikit.com/
24) Укспин
Uxpin — это программное обеспечение, которое позволяет вам проектировать, сотрудничать и представлять макеты, каркасы, прототипы и многое другое.Этот инструмент автоматически синхронизирует файлы Photoshop и Sketch.
Особенности:
Ссылка: https://www.uxpin.com/
25) Фундамент
Foundation — это адаптивный интерфейсный инструмент разработки, позволяющий создавать приложения и продукты. Это позволяет вам разрабатывать пользовательский интерфейс для всех устройств.Это приложение поддерживает настройку столбцов, размеров шрифта, цветов и т. д.
Особенности:
Ссылка: https://get.foundation/
26) открытый элемент
openElement — программа для создания структуры сайта.Это позволяет вам вносить изменения в элементы и стиль в соответствии с потребностями вашего проекта. Этот инструмент поможет вам управлять кодом без каких-либо хлопот.
Особенности:
Ссылка: https://www.openelement.com/
27) Семантический пользовательский интерфейс
Semantic UI — это программа, которая позволяет с легкостью создавать веб-сайты. Это приложение позволяет разрабатывать адаптивные макеты с использованием HTML.
Особенности:
Ссылка: https://semantic-ui.com/
Часто задаваемые вопросы
❓ Что такое программное обеспечение для разработки веб-сайтов?
Программное обеспечение для веб-дизайна — это приложения для разработки структуры и макета веб-сайта. Эти программы помогают дизайнерам создавать и представлять контент на электронных веб-страницах.Вы можете использовать такие инструменты для создания макетов электронной коммерции, портфолио, блогов и других веб-сайтов.
💻 Какое программное обеспечение для дизайна веб-сайтов является лучшим?
Вот некоторые из лучших программ для создания веб-сайтов:
⚡ Почему вы должны использовать программное обеспечение для веб-дизайна?
Вот причины для использования программного обеспечения для веб-дизайна:
🏅 Как мне сделать мой сайт удобным для мобильных устройств?
Вы можете выполнить следующие действия, чтобы сделать сайт удобным для мобильных устройств:
👉 Какие бывают основные виды веб-дизайна?
Основные типы веб-дизайна:
7 лучших бесплатных программных решений с открытым исходным кодом для веб-дизайна
Презентация и макет вашего веб-сайта являются главными факторами эффективного присутствия в Интернете. Ведь в цифровом мире любой онлайн-бизнес может понравиться аудитории только благодаря своему внешнему виду, заметности и доступности.Правильно спланированный веб-дизайн может помочь бизнесу выжить. Любой профессионально созданный и удобный сайт может привлечь внимание аудитории. Процесс веб-дизайна варьируется в зависимости от типа, размера и продуктов или услуг бизнеса. Веб-дизайн — это навык, который включает в себя несколько дисциплин с точки зрения создания и обслуживания веб-сайта. Этот процесс может бросить несколько вызовов тем, кто занимается этой работой.
Давайте обсудим проблемы, с которыми сталкивается веб-дизайнер:
Все проблемы, связанные с веб-дизайном, можно решить, используя новейшие технологии. Внедрение технологии может помочь в создании уникальных веб-дизайнов. Кроме того, программное обеспечение для веб-дизайна может сделать задачу веб-дизайна более увлекательной и привлекательной для веб-дизайнеров и разработчиков.
Что такое программное обеспечение для веб-дизайна?
Веб-дизайн — это процесс, который помогает в создании и дизайне веб-сайта.Чтобы сделать сайт визуально привлекательным и простым в использовании, веб-дизайнеры работают над внешним видом, макетом и содержанием веб-сайта. Это процесс веб-разработки, который фокусируется на разработке веб-сайтов для браузеров настольных компьютеров, мобильных устройств и планшетов.
Программное обеспечение для веб-дизайна позволяет дизайнерам использовать различные программы и инструменты, чтобы можно было создавать отзывчивые и адаптивные веб-сайты для целевой аудитории.
Каковы особенности программного обеспечения для веб-дизайна?
Эти функции необходимы каждому веб-сайту для достижения исключительных результатов, которых ожидают его посетители и владельцы.Программное обеспечение для веб-дизайна должно иметь следующие функции, чтобы дизайнеры могли создавать веб-сайты безупречно. Давайте посмотрим на основные функции:
Другие важные функции программного обеспечения для веб-дизайна:
Веб-дизайн тогда и сейчас
Кто может использовать программное обеспечение для веб-дизайна?
Опытные профессионалы используют инструменты веб-дизайна и разработки.Пользователи, обладающие практическими знаниями HTML (язык гипертекстовой разметки), CSS (каскадные таблицы стилей), графического дизайна и управления веб-контентом, могут эффективно использовать инструменты веб-дизайна.
Почему важно программное обеспечение для веб-дизайна?
Хорошо разработанный веб-сайт может привлечь клиентов.Хорошо построенный веб-сайт компании может генерировать больший поток клиентов. Может появиться возможность вести новый бизнес в геометрической прогрессии с помощью обновленного веб-сайта компании. Давайте обсудим преимущества программного обеспечения для веб-дизайна:
Другие преимущества программного обеспечения для веб-дизайна:
Какова будущая область применения программного обеспечения для веб-дизайна в бизнесе?
Веб-дизайн считается неотъемлемой частью ИТ-индустрии. Веб-дизайн помогает представить видение компании или бизнеса. Создание веб-сайта включает в себя процесс графического дизайна, дизайна интерфейса, дизайна взаимодействия с пользователем, процесс поисковой оптимизации и авторскую работу с использованием стандартизированного кода и проприетарного программного обеспечения
Возможности и будущее веб-дизайна безграничны.Любой веб-сайт потребует хорошего дизайна для выживания в Интернете. Веб-дизайн создаст бесконечные возможности трудоустройства для веб-дизайнеров. Давайте обсудим будущий объем программного обеспечения для веб-дизайна:
На рынке доступно множество инструментов для разработки веб-сайтов. Если вы занимаетесь малым бизнесом и имеете небольшой бюджет, то подходящим вариантом будет бесплатное программное обеспечение для веб-дизайна с открытым исходным кодом. Программное обеспечение для веб-дизайна с открытым исходным кодом позволяет эффективно настраивать функции.Прежде чем обсуждать высококачественное бесплатное программное обеспечение для веб-дизайна с открытым исходным кодом, давайте быстро взглянем на сравнительную таблицу бесплатного программного обеспечения для веб-дизайна и программного обеспечения с открытым исходным кодом.
Бесплатные программные решения для веб-дизайна с открытым исходным кодом
1 GIMP (бесплатно и с открытым исходным кодом)
GIMP — это бесплатное программное обеспечение для веб-дизайна с открытым исходным кодом, которое обеспечивает создание оригинальных иллюстраций.Художники могут иметь силу и гибкость, чтобы преобразовывать изображения в действительно уникальные творения. Этот бесплатный инструмент для создания веб-сайтов может обеспечить высококачественную обработку изображений. GIMP управляет задачами, связанными с ретушью фотографий, композицией изображений и созданием изображений.
Графические дизайнеры, фотографы, иллюстраторы и другие творческие люди могут создавать элементы дизайна, значки и заскриптованные изображения с помощью GIMP.
(Источник: GIMP)
Основные функции:
2 Кронштейны (открытый код)
Brackets — это программное обеспечение для веб-дизайна с открытым исходным кодом, которое позволяет без труда работать в браузере.Программное обеспечение Brackets создано для веб-дизайнеров и разработчиков интерфейса. Вы найдете этот инструмент для дизайна веб-сайтов с открытым исходным кодом легким, но привлекательным.
Программное обеспечение помогает в создании новых страниц или сайтов и предоставляет веб-дизайнерам простой интерфейс. Благодаря функции предварительного просмотра в реальном времени пользователь может подключаться к веб-браузеру в режиме реального времени. Это отличный инструмент для упражнений по кодированию.
(Источник: Скобки)
Основные функции
3 openElement – свободный
openElement — это бесплатное программное обеспечение для создания веб-сайтов для творческих профессионалов.Эта мощная и интуитивно понятная программа для веб-разработки предоставляет инструменты для создания надежного и совместимого веб-сайта. Это программное обеспечение поддерживает все новейшие технологии (например, HTML5, CSS3).
Этот бесплатный инструмент для веб-дизайна позволяет максимально повысить производительность за счет упрощения задач и оптимизации рабочего процесса. Этот инструмент помогает обеспечить эффективность процесса создания веб-сайтов. Пользовательские элементы можно легко изменять и создавать с помощью openElement. OpenElement может оптимизировать ваш сайт для лучшего взаимодействия с пользователем и более высокой позиции в результатах поиска.
(Источник: openElement)
Основные функции:
4 Adobe Dreamweaver (с открытым исходным кодом) (бесплатная пробная версия)
Adobe Dreamweaver — это быстрое и отзывчивое программное обеспечение для разработки веб-сайтов с открытым исходным кодом.С помощью этого инструмента веб-дизайна разработчики могут создавать веб-сайты и веб-приложения для любого устройства.
Этот инструмент веб-дизайна с открытым исходным кодом подходит для всего: от дизайна одной страницы до разработки динамических страниц. Это мощный и полнофункциональный инструмент для веб-дизайна. Программное обеспечение может создавать красивые сайты для любого браузера или устройства. За несколько простых шагов вы можете настроить свой веб-сайт. Программное обеспечение может обеспечить динамическое отображение на каждом устройстве.
(Источник: Adobe Dreamweaver)
Основные функции:
5 Mobirise (бесплатно)
Mobirise — это бесплатное программное обеспечение для веб-дизайна, с помощью которого можно эффективно создать веб-сайт, удобный для мобильных устройств.Программное обеспечение может легко создавать целевые страницы, онлайн-резюме и портфолио. Без навыков HTML/CSS профессионалы могут создать потрясающий сайт за несколько минут с помощью этого бесплатного программного обеспечения для веб-дизайна.
С помощью этого бесплатного инструмента для веб-дизайна можно легко создать потрясающий личный сайт или полнофункциональную целевую страницу для бизнеса. Программное обеспечение представляет собой загружаемый автономный веб-конструктор, который может поддерживаться в операционных системах Win, Mac и Android.
(Источник: Mobirise)
Основные функции:
6 Webflow (бесплатно)
Webflow — это бесплатное программное обеспечение для веб-дизайна, которое может преобразовать дизайн в чистый и семантический код, который можно быстро опубликовать в Интернете.Готовые элементы можно использовать для сложных элементов, таких как вкладки, слайдеры и фоновые видео. Программное обеспечение может создавать многоразовые символы и без труда упорядочивать элементы.
С помощью этого бесплатного инструмента веб-дизайна легко создать сайт с реальным содержанием. Программное обеспечение может создавать адаптивные сайты и создавать повторно используемые классы CSS. Пользователь имеет полный контроль над макетом. Программное обеспечение позволяет визуально создавать взаимодействие и анимацию веб-сайта.
(Источник: Webflow)
Основные функции:
7 Webydo (бесплатная пробная версия на 30 дней)
Webydo — это облачное программное обеспечение для веб-дизайна, которое может создавать красивые веб-сайты без обработки какого-либо кода.Программное обеспечение подходит для предприятий и дизайнерских агентств. С помощью интуитивно понятных инструментов легко получить отличный опыт создания веб-сайтов.
Это простое в использовании программное обеспечение, которое позволяет создавать отзывчивые веб-сайты, оптимизированные для SEO, а также мощное средство управления контентом. Пользователи могут эффективно создавать интерактивные и привлекательные сайты.
(Источник: Webydo)
Основные функции:
Несмотря на то, что приведенный выше список бесплатных инструментов веб-дизайна с открытым исходным кодом имеет первоклассное качество, они могут предоставить пользователям потрясающие результаты.Наряду с этим существует еще одно программное обеспечение для веб-дизайна — Google web Designer , которое набирает популярность. Ниже вы можете ознакомиться с основными функциями веб-дизайнера Google:
.Google Web Designer — Популярные
Google Web Designer — замечательное программное обеспечение для веб-дизайна, которое может создавать привлекательные и интерактивные проекты на основе HTML5 и анимированную графику. Программное обеспечение обеспечивает бесшовную интеграцию с другими продуктами Google, такими как Google Диск, дисплей и видео 360, а также объявления Google.
Программное обеспечение предоставляет полный набор дизайнерских решений и может напрямую редактировать HTML, CSS и JavaScript. На рекламных платформах этот инструмент веб-дизайна может поддерживать широкий спектр форматов медийной и видеорекламы.
(Источник: Google Web Designer)
Основные функции:
Заключительное заявление
На цифровом рынке ваш веб-сайт определяет ваше присутствие в Интернете.Очень важно сделать ваш сайт привлекательным для аудитории. Если дизайн вашего веб-сайта привлекателен, то он обязательно привлечет внимание людей, что, в свою очередь, позволит завершить посещение веб-сайта.
Программное обеспечение для веб-дизайна позволяет дизайнерам испытать резкий рост на арене проектирования. Программное обеспечение для веб-дизайна может легко и творчески создать отличный веб-сайт для зрителей. С помощью бесплатного программного обеспечения для веб-дизайна с открытым исходным кодом легко получить полнофункциональный и профессионально разработанный веб-сайт для использования в бизнесе.
Если вам нужны более продвинутые функции инструментов веб-дизайна, вы можете изучить платформу GoodFirms, где вы найдете лучшее программное обеспечение для веб-дизайна, доступное на рынке. Если вы столкнулись с каким-либо из упомянутых выше бесплатных программ для веб-дизайна с открытым исходным кодом, не стесняйтесь делиться своими ценными отзывами о нем.
Если вы ищете другие категории программного обеспечения, то нажмите здесь.
Скачать конструктор Html5.(Для бесплатного редактора HTML требуется Windows 7 или выше) Получите редактор HTML за 29 долларов. Программа генерирует теги HTML, пока вы указываете и нажимаете на нужные функции; вы можете создать веб-страницу без изучения HTML. Мы прислушиваемся к сообществу, растем и развиваемся вместе с вами и вкладываем все, что получаем, в новые функциональные возможности и дизайн. Загрузите HTML5 Builder. Создавайте, проектируйте и развертывайте веб-приложения и мобильные приложения, используя единую кодовую базу HTML5, CSS3, PHP и JavaScript, интегрированную в этот профессиональный инструмент. Редактор HTML5 теперь доступен в Интернете и называется Silex.Автор: вайбергмедиа. Бесплатная загрузка HTML5 Builder 2014 2. У нас есть как бесплатные, так и пробные платежные пакеты, которые помогут вам получить лучшее из возможных приложений. PlayWay собирает средства для компьютерной игры House Builder — Стань строителем на Kickstarter! Путешествуйте во времени и по всему миру, чтобы создавать культовые проекты! Вы можете использовать HTML-редактор Visual PageBreeze в качестве полноценного инструмента для разработки HTML, или, если у вас уже есть HTML-редактор, вы можете просто использовать конструктор форм для создания сложных веб-форм с помощью простого перетаскивания.Во-первых: j2html — это конструктор Java HTML. Бесплатное программное обеспечение для загрузки торрентов html5 builder на UpdateStar — 1 746 000 распознанных программ — 5 228 000 известных версий. Дизайн веб-сайта Узнайте обо всех способах создания и оформления веб-сайта на Wix. Проверьте подключение к Интернету и попробуйте перезагрузить. Euro Special – осталось всего 4 дня, чтобы сэкономить 50% Получите бесплатный веб-сайт с интернет-магазином прямо сейчас Веб-сайт для агентов по недвижимости Добавьте видео Vimeo и новые функции Google+ на свой сайт Cabanova Португальский запуск вечеринки прошел успешно! Выбирайте из более чем 1600 премиальных шаблонов HTML5 из источника № 1 для шаблонов HTML5.Можно оставить пробел или 2 между другим кодом на странице, чтобы помочь вам найти этот фрагмент позже, если вы захотите отредактировать. Компоненты и служебные методы для отображения многих типов диалогов. Невозможно… Создание документа HTML5 Canvas. Rendera во многом опирается на несколько функций HTML5. Sencha Architect: The Ultimate Visual App Builder — Бесплатная загрузка Sencha HTML5 Builder 2014 2. В HTML5 Builder реализован совершенно новый … WeBuilder — это быстрый, интеллектуальный и мощный универсальный редактор кода для веб-разработчиков.Создайте прототип за считанные минуты. Отличается четким и современным дизайном. Быстро создавайте полноценные пользовательские интерфейсы с помощью компонентов jQuery Mobile, Ionic, AngularJS и HTML5 в визуальном редакторе. Выберите пример. js и сгенерируйте код для своего PHP-приложения. Простая функция «потяните, чтобы обновить» для обновления данных. Это характерно как для синтаксиса «tweener» (реализованного IE10), так и для «современного» синтаксиса (реализованного другими). По сути, вы должны вести людей из точки А в цель Б.Лицензирование конструктора HTML5. Сообщить об ошибке HTML5 88% 60 176 прослушиваний Rolling Ball Maze. 19+ БЕСПЛАТНЫХ шаблонов веб-сайтов — загрузите сейчас Microsoft Word (DOC), Adobe Photoshop (PSD), страницы Apple (MAC), HTML5, WordPress, Microsoft Publisher. Настроить. HTML5 игры. Элемент


 nvu.com/
nvu.com/
 globalscape.com/
globalscape.com/ п.)
п.)
 То же самое можно сделать и с CSS, и с JS кодом тоже. Отформатированный код можно скопировать в свой стационарный Html редактор и продолжить с ним работу.
То же самое можно сделать и с CSS, и с JS кодом тоже. Отформатированный код можно скопировать в свой стационарный Html редактор и продолжить с ним работу. Имеется довольно-таки функциональная панель инструментов — можно выделять текст и, например, окружать его тегами абзацев или заголовков. Имеется возможность создания каркаса для списков или таблиц.
Имеется довольно-таки функциональная панель инструментов — можно выделять текст и, например, окружать его тегами абзацев или заголовков. Имеется возможность создания каркаса для списков или таблиц. Кроме этого в нем имеется встроенная возможность получать доступ к сайту по FTP или SFTP, а также к облачному хранилищу Dropbox и облаку Google. Имеется два варианта работы с ним — бесплатный и платный. Отличается функциональными возможностями редактора, но в обоих случаях сначала придется зарегистрироваться и только потом уже нажимать на главной кнопку «Get Started».
Кроме этого в нем имеется встроенная возможность получать доступ к сайту по FTP или SFTP, а также к облачному хранилищу Dropbox и облаку Google. Имеется два варианта работы с ним — бесплатный и платный. Отличается функциональными возможностями редактора, но в обоих случаях сначала придется зарегистрироваться и только потом уже нажимать на главной кнопку «Get Started».
 В общем, все замечательно — онлайн, подсвечивает синтаксис десятков языков программирования и т.д. и т.п.
В общем, все замечательно — онлайн, подсвечивает синтаксис десятков языков программирования и т.д. и т.п.



 д.
д. Для простого сайта без встроенной CMS.
Для простого сайта без встроенной CMS.









 д.
д. Все члены команды могут отслеживать обновления по мере развития вашего дизайна.
Все члены команды могут отслеживать обновления по мере развития вашего дизайна.








 Постоянный контакт.
Постоянный контакт.

 Более того, вы можете использовать «соединители», чтобы нарисовать связь между компонентами на холсте для упрощения прототипирования.
Более того, вы можете использовать «соединители», чтобы нарисовать связь между компонентами на холсте для упрощения прототипирования. Вы также можете легко сотрудничать с командами разработчиков с прототипом.
Вы также можете легко сотрудничать с командами разработчиков с прототипом.
 Вот почему я сопоставил несколько контрольных функций, которые нужно искать в инструменте веб-дизайна.
Вот почему я сопоставил несколько контрольных функций, которые нужно искать в инструменте веб-дизайна. Ищите инструмент, который поможет вам создавать адаптивный веб-дизайн для мобильных устройств с функциями предварительного просмотра.
Ищите инструмент, который поможет вам создавать адаптивный веб-дизайн для мобильных устройств с функциями предварительного просмотра. Все эти инструменты могут помочь вам создать красивый веб-сайт своим уникальным способом.
Все эти инструменты могут помочь вам создать красивый веб-сайт своим уникальным способом. Это большая конкуренция. Из-за этого важно хорошо подумать о том, как вы можете выделить свой веб-сайт и привлечь посетителей, особенно если вы можете сделать это бесплатно. Вот где бесплатное программное обеспечение для веб-дизайна пригодится.
Это большая конкуренция. Из-за этого важно хорошо подумать о том, как вы можете выделить свой веб-сайт и привлечь посетителей, особенно если вы можете сделать это бесплатно. Вот где бесплатное программное обеспечение для веб-дизайна пригодится.
 Программное обеспечение должно предлагать вам различные шаблоны, чтобы вы могли создать сайт, который выглядит и ощущается так, как вы его себе представляете.
Программное обеспечение должно предлагать вам различные шаблоны, чтобы вы могли создать сайт, который выглядит и ощущается так, как вы его себе представляете. Вот почему мы составили список одних из лучших инструментов дизайна, которые вы можете использовать бесплатно.
Вот почему мы составили список одних из лучших инструментов дизайна, которые вы можете использовать бесплатно.
 WordPress: лучшее бесплатное программное обеспечение для создания блогов для начинающих
WordPress: лучшее бесплатное программное обеспечение для создания блогов для начинающих Figma: лучший бесплатный инструмент для совместной работы с каркасами для начинающих
Figma: лучший бесплатный инструмент для совместной работы с каркасами для начинающих
 Он поставляется с передовым векторным инструментом, который помогает в совместной разработке интерфейсов и прототипов. Этот инструмент был создан специально для создания веб-сайтов и веб-приложений.
Он поставляется с передовым векторным инструментом, который помогает в совместной разработке интерфейсов и прототипов. Этот инструмент был создан специально для создания веб-сайтов и веб-приложений. Lunacy: лучший бесплатный инструмент для разработки пользовательского интерфейса для пользователей Windows
Lunacy: лучший бесплатный инструмент для разработки пользовательского интерфейса для пользователей Windows Adobe XD: лучшее программное обеспечение для прототипирования для пользователей Adobe CC
Adobe XD: лучшее программное обеспечение для прототипирования для пользователей Adobe CC Оригами: лучший бесплатный инструмент веб-дизайна для анимации
Оригами: лучший бесплатный инструмент веб-дизайна для анимации InVision Studio: Лучшее бесплатное программное обеспечение для мобильного адаптивного прототипирования
InVision Studio: Лучшее бесплатное программное обеспечение для мобильного адаптивного прототипирования FluidUI: лучший простой инструмент веб-дизайна для прототипирования
FluidUI: лучший простой инструмент веб-дизайна для прототипирования Vectr: лучший простой инструмент веб-дизайна для векторного рисования
Vectr: лучший простой инструмент веб-дизайна для векторного рисования GIMP: лучший простой инструмент веб-дизайна для редактирования фотографий
GIMP: лучший простой инструмент веб-дизайна для редактирования фотографий Marvel: лучший простой инструмент веб-дизайна для пользовательского тестирования
Marvel: лучший простой инструмент веб-дизайна для пользовательского тестирования Wix: лучший простой конструктор сайтов
Wix: лучший простой конструктор сайтов
 Bootstrap: лучший готовый фреймворк для веб-дизайна
Bootstrap: лучший готовый фреймворк для веб-дизайна
 Если вы соедините Bootstrap с Sublime Text, вы сможете легко создать высокопроизводительный веб-сайт.
Если вы соедините Bootstrap с Sublime Text, вы сможете легко создать высокопроизводительный веб-сайт.
 Чтобы упростить процесс и сэкономить время, вы также можете работать с компанией по разработке веб-сайтов, которая знает, что делает.
Чтобы упростить процесс и сэкономить время, вы также можете работать с компанией по разработке веб-сайтов, которая знает, что делает.
 К счастью, многие инструменты бесплатны. Обязательно попробуйте свои силы в перечисленных выше инструментах, чтобы создать свой сайт с нуля или полностью его обновить.
К счастью, многие инструменты бесплатны. Обязательно попробуйте свои силы в перечисленных выше инструментах, чтобы создать свой сайт с нуля или полностью его обновить.

 Bootstrap предлагает десятки функций, таких как сеточная система, адаптивные точки останова и большая библиотека компонентов, которые упрощают и ускоряют кодирование веб-сайта.
Bootstrap предлагает десятки функций, таких как сеточная система, адаптивные точки останова и большая библиотека компонентов, которые упрощают и ускоряют кодирование веб-сайта.


 Все, что вы можете делать в Sketch или Adobe XD, вы можете делать и в Figma.
Все, что вы можете делать в Sketch или Adobe XD, вы можете делать и в Figma. Sketch также имеет обширную экосистему плагинов и интеграций, которые обеспечивают дополнительную мощность и упрощают интеграцию Sketch в ваш рабочий процесс.
Sketch также имеет обширную экосистему плагинов и интеграций, которые обеспечивают дополнительную мощность и упрощают интеграцию Sketch в ваш рабочий процесс.
 Чтобы поделиться прототипами с помощью облачного сервиса, вы можете выбрать бесплатный план или перейти на одно из платных предложений InVision, которые позволяют больше соавторов и проектов.
Чтобы поделиться прототипами с помощью облачного сервиса, вы можете выбрать бесплатный план или перейти на одно из платных предложений InVision, которые позволяют больше соавторов и проектов.
 Как и в случае с другими продуктами Adobe, кривая обучения немного круче из-за огромного набора инструментов и опций, которые предлагает Photoshop.
Как и в случае с другими продуктами Adobe, кривая обучения немного круче из-за огромного набора инструментов и опций, которые предлагает Photoshop.
 Pixelmator также предлагает бесплатную 15-дневную пробную версию на своем веб-сайте.
Pixelmator также предлагает бесплатную 15-дневную пробную версию на своем веб-сайте. Тем не менее, по-прежнему важно проверить функции программного обеспечения, чтобы убедиться, что оно соответствует требованиям вашего проекта веб-дизайна.
Тем не менее, по-прежнему важно проверить функции программного обеспечения, чтобы убедиться, что оно соответствует требованиям вашего проекта веб-дизайна. Он объединяет текст и фото для создания нового изображения. Программа автоматически сохраняла PSD в облаке.
Он объединяет текст и фото для создания нового изображения. Программа автоматически сохраняла PSD в облаке.
 Начинающим пользователям понравится настраивать внешний вид сайта всего несколькими щелчками мыши.
Начинающим пользователям понравится настраивать внешний вид сайта всего несколькими щелчками мыши.

Leave a Comment