Программа для верстки html: Лучшие редакторы HTML для Windows, Linux и macOS
27.04.2023 


 Разное
Разное
Программы для верстки сайтов. — Good-code
Программы для верстки сайтов.
Для Вас я подобрал не только программы но и хитрости с помощью которых Вы будите верстать быстро, качественно и валидно.
Скорей всего если Вы верстаете больше года, то я для Вас не открою новых способов верстать быстро и качественно. Но возможно, даже верстальщик с опытом, возьмет на вооружение пару технологий и программ для ускорения в верстке.
Для того что бы верстать на хорошей скорости, и при этом качественно. Нужно обладать не только опытом, но и определенным набором технологий и программ. Я подобрал для Вас то что использую сам.
1. Редактор кода — думаю можно скачать бесплатно
Содержание статьи :
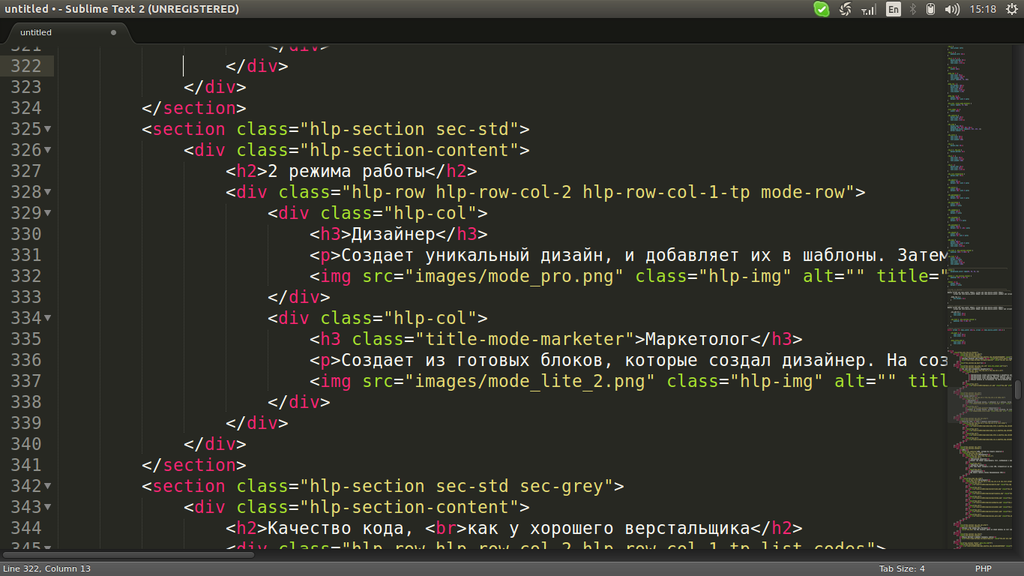
Первая из программ для верстки сайтов, это редактор кода. В принципе подойдет любой из современных редакторов, ну т.е. я думаю, Вы логически уже пришли к тому что не стоит верстать на фрилансе или в офисе в стандартном блокноте windows или Notepad++. Все же перечислю те которые мне понравились:
Все же перечислю те которые мне понравились:
- Atom
- Brackets
- Sublime Text 3
Сейчас по факту у меня на пк установлены три программы для верстки, — IDE Visual Studio Code, PHPStorm и Sublime Text. Саблайм хорошо выезжает на дополнительно установленных пакетах и темах. А вот PHPStorm, — умеет уже из коробки, то что обычно до устанавливаю на SublimeText3. Поэтому PHPStorm это мой основной редактор кода. Чаще всего на нем юзаю горячими клавишами:
- Выравнивание кода(как правило по ) ( выделяю всё crtl + A, выравниваю ctrl+alt+L)
- Поиск по всему проекту + найти и заменить (ctrl + shift +F)
- Найти метод или его использование ( ctrl + клик левой кнопкой мыши)
- Закомитить + запушить (ctrl + K ctrl + shift + K)
- Работаю с базой данных проекта (на правой стороне панели редактора)
- Обнять часть кода новым тегом html (ctrl +alt + J)
- Показать идентичные куски кода (ctrl + alt + shift + J)
- создание и использование сниппетов и пр.

А Sublime использую когда нужно что-то по быстрому открыть, не запуская тяжёловестную IDE.
Так же рекомендую быструю, бесплатную IDE Visual Studio Code, от microsoft. Эта ide работает тоже на всех операционных системах. Единственное что один день всё же прийдётся потратить на то, что бы выбрать плагины и настроить её под себя
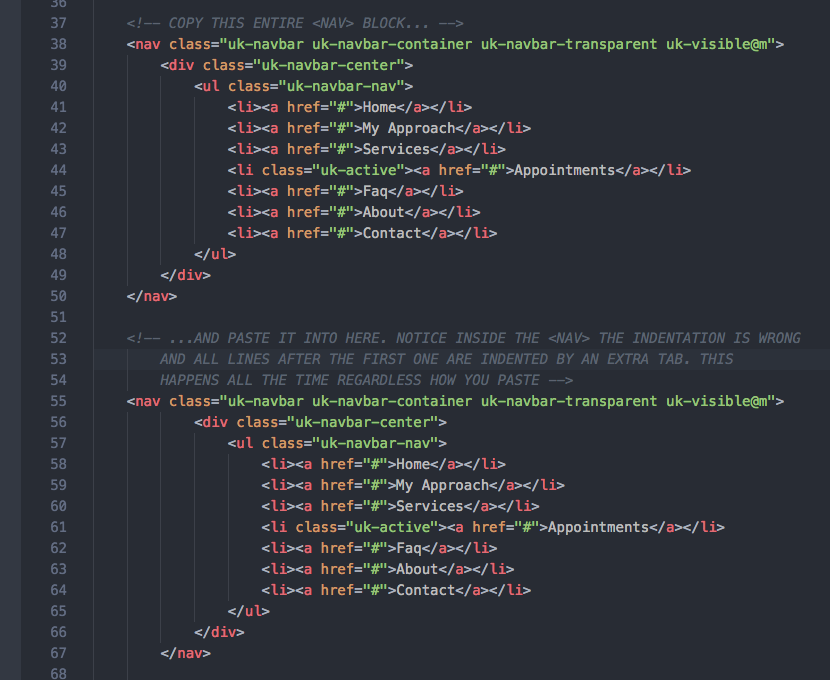
2. Emmet.
Программа для верстки сайтов в программе редактора кода. Эдакий набор плагинов для текстовых редакторов. Этот товарищ поможет быстрее набирать код в HTML & CSS. Все сокращения описаны в официальной шпаргалке, — https://docs.emmet.io/cheat-sheet/
Например такой строкой:
nav>ul>li*3
По нажатию на клавишу, — «tab», — Вы получите такой код:
<nav>
<ul>
<li></li>
<li></li>
<li></li>
</ul>
</nav>Или вот так например в CSS :
bg
Даст:
background: #000;
3.
 CSS препроцессоры.
CSS препроцессоры.Это конечно не программа для верстки сайтов, а наверное больше быстрый и умный способ написания кода CSS. Сам использую LESS, SASS, SCSS. Разобравшись с одним из них, остальные Вы тоже поймете. Они отличаются только синтаксисом. Я использую препроцессоры потому что в них есть:
- Вложенность
- Переменные
- Примеси
- Расширители
Код css получается более удобочитаемым, структурированным, легко редактируемый и расширяемый. Ух какие длинные слова, но они очень важны для верстальщика HTML.
4. Grid (сетка).
Как правило .psd макет веб-дизайнер разбивает на колонки(12, 24 и прочие извращения). Самостоятельно подгонять под сетку с помощью отступов, это издевательство над собой. Поэтому лучше воспользоваться сетками от фреймворков. Самая известная от Bootstrap. Bootstrap — это свободный набор инструментов. Который закрывает сразу множество задач по верстке. Поэтому советую изучить его и использовать как повседневный инструмент в верстке.
Есть еще менее известные сетки, но не значит, что они хуже остальных, например:
Skeleton или
Smart-Grid(Дмитрий Лаврик), — это вообще самое лучшее что может быть в сетках для быстрой и качественной верстки сайтов.
5. Таск-менеджер | Сборщик проектов | Менеджер задач | Ваш личный раб
Вот она рыба мечты. Вот кто настоящий волшебник. Этот комплекс программ для верстки сайтов, реально закроет множество задач верстки сайта и разработки проекта в целом. Gulp, Webpack, — это сборщик проекта для продакшена, здесь минифицируются и объединяются файлы, — HTML, CSS, Javascript. Оптимизируются и ужимаются изображения, так же можно jpeg, jpg, png, переделать в современный формат изображений, — WebP, что даст хороший прирост по скорости заргрузки страниц.
Здесь тоже есть большие боссы:
- Grunt
- Gulp
- WebPack
Сам использую Gulp. Grunt немного по медленнее, и на тот момент когда я начинал изучать Таск-менеджеры, был на пике Gulp.
Ну и WebPack тоже сильный инструмент, но моё мнение что он больше подходит для SPA проектов, или можно сказать сборщик javascript файлов с поддержкой современных версий ECMAScript.
Gulp который я настроил, закрывает задачи на моих проектах
- Расставляет префиксы CSS для всех браузеров
- Минимизирует CSS удаляя пробелы, и переносы
- Создает файлы .map указывая номер строк браузеру для того что бы дебажить изначальный код
- Группирует медиа запросы(что бы не повторялись для разных элементов DOM в одной ширине)
- Преобразует препроцессорный код в обычный CSS
- Минимизирует изображения
- Уродует и минимизирует код JavaScript
- Объединяет все файлы CSS в один(уменьшая количество обращений к серверу)
- Минимизирует файлы HTML
- Отслеживает изменения в редактируемых файлах и самостоятельно обновляет браузер во время верстки
- Конфигурирует файл Smart-Grid
Так же дома на всех устройствах в одной сети я могу посмотреть в реальном времени как выглядит то что я верстаю.
Моя сборка Gulp и WebPack
6. БЭМ
Методология БЭМ от Яндекс, поможет Вам не задерживаться на том как назвать класс к данному элементу DOM. Общий принцип данной технологии, — это компонентный подход ко всему проекту, с возможностью пере использовать компоненты не только в одном проекте, но и использовать их в однотипных задачах других проектов. Основная идея состоит в том что, любой проект разбивается на блоки которые содержат элементы, и в случае если состояние элемента меняется, то у данного элемента добавляется модификатор. Ознакомится и взять на вооружение можно на данном ресурсе, — ru.bem.info
7. Онлайн программы, для верстки и работы с .psd макетами сайтов.
И еще когда нет под рукой Photoshop или просто хочется что-то новенького, можно использовать для препарирования .PSD макета, — онлайн программы типа:
- avocode.com
- assets.adobe.com
8. Ещё некоторые условия для скорости вёрстки
Так же для того что бы разработчик работал быстрее, а от скорости зависит чуть ли не весь бизнес, могу выделить ещё несколько пунктов, которые могут изначально показаться не значительными, но на самом деле это не так(поверьте мне, я уже работаю 13 месяцев).
- Документация проекта, если строк кода больше чем 1000, то документация это обязательное условие для увеличение скорости разработки. Потому как, после того как сегодня Разработчик реализовал какую-то часть проекта. Вернувшись к нему через 2 месяца, ему придётся разбираться заново, как тут всё работает. С документацией, понимание приходит за 10 минут, без неё может прийти через 8 часов.
- «Многофайловость», название файлов и директорий. Не бойтесь создать лишний файл стилей при условии что в нём будет хотя-бы больше 30 строк кода. Гораздо быстрее верстальщик ориентируется по названию файла нежели поиск по одному файлу. Ну а про названия файлов и директорий главное стараться называть максимально точно и кратко.
- ООП и наработки. Старайтесь писать код в ООП, гораздо легче и быстрее подключить готовый класс, чем каждый раз писать заново. Для наработок можно создать к примеру репозиторий на github.
- Однотипность задач.
 Одна и та же типичность задач, помогает разработчику углубляться в языки программирования, в технологии связанные с разработкой. Вот тут Вам и становление мидлов и сеньоров. Здесь и будет рост как профессионала в своём ремесле. Здесь и есть увеличение скорости вёрстки сайтов.
Одна и та же типичность задач, помогает разработчику углубляться в языки программирования, в технологии связанные с разработкой. Вот тут Вам и становление мидлов и сеньоров. Здесь и будет рост как профессионала в своём ремесле. Здесь и есть увеличение скорости вёрстки сайтов.
9. Как ускорить загрузку страниц
Одним очень важных факторов, хорошей вёрстки, — это скорость загрузки страницы.
Для того что бы понять что нужно сделать что бы страницы загружалась мгновенно, есть очень хороший инструмент от Google, PageSpeed Insights. Или же можно открыть локальный инструмент Lighthouse, в консоли браузера Google Chrome. Здесь Вам будет доступен большой список того что можно оптимизировать на Вашей странице, просто берём каждый из пунктов замечаний по Вашей вёрстке, и исправляем.
Итого:
Не забываем валидировать свой код на validator.w3.org . Советую прислушаться к сторожиле Российского HTML & CSS, Вадиму Макееву, этот человек по настоящему силён в вёрстке. (его канал на ютуб)
(его канал на ютуб)
Очень надеюсь Вы возьмете на вооружение, — программы для быстрой и валидной верстки сайтов.
И да прибудет с Вами сила, чистого, масштабируемого и валидного кода Вам и Вашей комманде, если такова имеется.
Какие программы нужны для работы с HTML.
Прежде чем приступить к практическим действиям по изучению HTML , нужно определиться с набором программ, которые нам понадобятся для работы.
Для тех, кто любит видео:
Больше моих уроков по HTML, CSS и верстке сайтов здесь.
По минимуму, нужны программы двух классов:
1) Браузер.
Браузер – это программа для просмотра веб-страниц. Если вы читаете эту веб-страницу, то объяснять, что это за программа и зачем она нужна, думаю, особого смысла нет.
На сегодняшний день в Интернет стало огромное количество браузеров от самых разных производителей. Для того, чтобы работать с HTML, может подойти любой из них. На начальном этапе этого достаточно.
Для того, чтобы работать с HTML, может подойти любой из них. На начальном этапе этого достаточно.
В будущем, когда ваш профессионализм будет расти, вам может понадобиться установить сразу несколько браузеров на ваш компьютер. Это делается для того, чтобы была возможность тестирования отображения страниц в браузерах от разных производителей.
К сожалению, в деле веб-разработки не правильная работа страниц в разных браузерах далеко не редкость.
На всякий случай дам ссылки на наиболее популярные браузеры, которые вы можете использовать в своей работе.
Internet Explorer
http://windows.microsoft.com/ru-RU/internet-explorer/products/ie/home
Opera
http://www.opera.com/ru/
Mozilla Firefox
http://mozilla.org
Google Chrome
http://www.google.ru/chrome
Яндекс.Браузер
http://browser.yandex.kz/
Установите к себе на компьютер любой из этих браузеров и, в будущем, с его помощью можно будет тестировать HTML-страницы, которые мы будем создавать.
2) Программа для создания и редактирования кода.
Следующий инструмент, который нам понадобится – это программа с помощью, которой можно создавать и редактировать HTML-код.
Здесь вариантов, на которых можно остановиться тоже очень много.
Если вы помните из прошлой заметки, HTML-документ – это обычный текстовый файл, поэтому работать с ним можно в любом текстовом редакторе. Это можно делать даже в стандартном приложении «Блокнот», который входит в стандартный пакет программ от Windows. Позже посмотрим, как это можно сделать.
Есть и другие продвинутые текстовые редакторы, которые более адаптированы к работе с кодом.
Например,
Notepad++
http://notepad-plus-plus.org/
Этот редактор совершенно бесплатен, поэтому его часто используют в многих курсах по HTML.
Но, если вам придется работать с HTML-кодом часто и много, то советую обзавестись специализированной программой для работы с кодом, например
Dreamweaver
http://www. adobe.com/products/dreamweaver.html
adobe.com/products/dreamweaver.html
Этот инструмент является платным, но, используя его, вы получаете в свой арсенал набор средств, которые могут значительно облегчить вашу работу с кодом.
Например, команды HTML будут подсвечиваться. При наборе команд будет появляться выпадающий список, в котором можно выбрать наиболее подходящее решение.
Под окном, в котором вы будете писать HTML-код, будет находиться окно, в котором можно видеть предварительный вид того, как будет выглядеть итоговая страница.
Кроме того, в Dreamweaver есть большое количество дополнительных возможностей, которые могут значительно упростить вам работу с кодом.
Думаю, что на начальном этапе вполне достаточно пользоваться обычным текстовым редактором, а в будущем, по мере необходимости, вы можете перейти на профессиональный редактор кода.
Лично я пользуюсь именно этой программой для разработки своих веб-страниц.
В целом, этих двух программ (браузера и программы для создания и редактирования кода) вам будет вполне достаточно, чтобы создавать свои первые веб-страницы.
В будущем, по мере роста ваших потребностей и усложнения задач, которые будут перед вами стоять, этот набор можно будет расширить.
Прежде чем продолжить изучать следующие материалы, найдите и установите себе эти программы, т.к. дальнейшее изучении HTML без этого не будет представляться возможным.
Больше моих уроков по HTML, CSS и верстке сайтов здесь.
HTML | Layout — GeeksforGeeks
900 07
007 9000 9000 9000 9000 9000 9000 9000 |
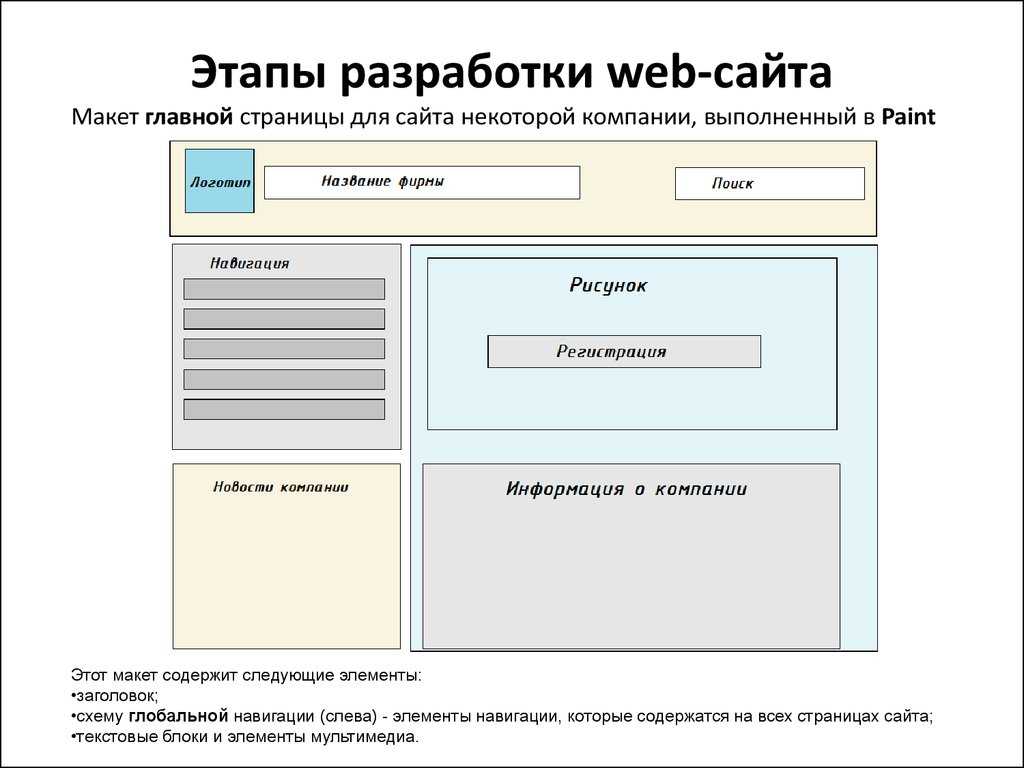
Макет HTML | Различные элементы макета HTML с примерами
При разработке веб-страницы важно, чтобы элементы веб-страницы располагались элегантным образом. Они должны быть удобными для пользователя и простыми. Это дает возможность упорядочить эти элементы в хорошо структурированном виде. Это дает очень хороший вид веб-странице, а также обеспечивает простой способ проектирования. Это простой способ, с помощью которого мы можем создавать веб-элементы, используя простые стандартные теги HTML. HTML предлагает различные элементы макета, с помощью которых мы можем создавать различные части веб-страницы.
Это дает очень хороший вид веб-странице, а также обеспечивает простой способ проектирования. Это простой способ, с помощью которого мы можем создавать веб-элементы, используя простые стандартные теги HTML. HTML предлагает различные элементы макета, с помощью которых мы можем создавать различные части веб-страницы.
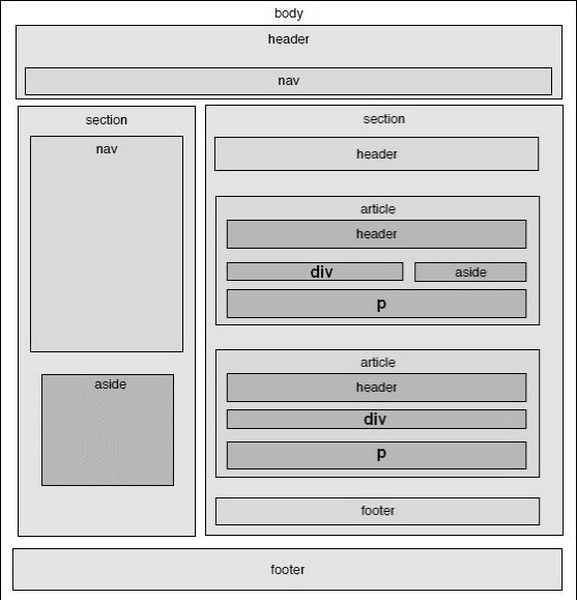
Элементы макета HTML
В этой статье мы увидим различные элементы макета вместе с их примерами. Мы создадим простую структуру, похожую на газету, используя эти элементы.
1.
Этот элемент используется для определения заголовка веб-страницы. Он содержит заголовок страницы, логотип или, может быть, вводный контент.
Код :
<голова>Образование <тело>Раздел заголовка
Выход :


 Одна и та же типичность задач, помогает разработчику углубляться в языки программирования, в технологии связанные с разработкой. Вот тут Вам и становление мидлов и сеньоров. Здесь и будет рост как профессионала в своём ремесле. Здесь и есть увеличение скорости вёрстки сайтов.
Одна и та же типичность задач, помогает разработчику углубляться в языки программирования, в технологии связанные с разработкой. Вот тут Вам и становление мидлов и сеньоров. Здесь и будет рост как профессионала в своём ремесле. Здесь и есть увеличение скорости вёрстки сайтов. head1 {
head1 {  menu {
menu {  Мену-Лог {
Мену-Лог { Body_sec {
Body_sec { Главная
Главная  0007>
0007>