Программа для html редактирования: ТОП 10 лучших HTML редакторов
19.01.1972 


 Разное
Разное
ТОП 10 лучших HTML редакторов
- Что такое редактор HTML?
- WYSIWYG редакторы
- Текстовые HTML редакторы
- Лучшие HTML редакторы
- Visual Studio Code
- Notepad ++
- Sublime Text
- WebStorm на базе IntelliJ
- Vim
- Eclipse
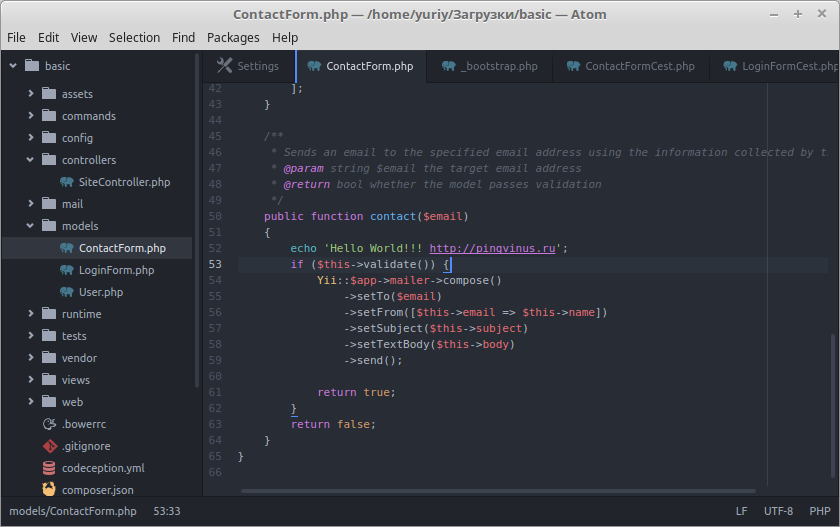
- Atom
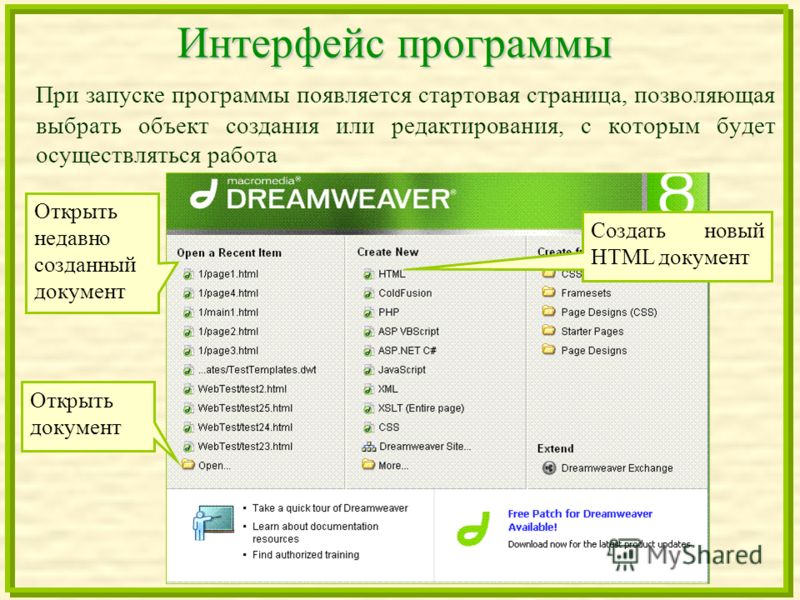
- Adobe Dreamweaver CC
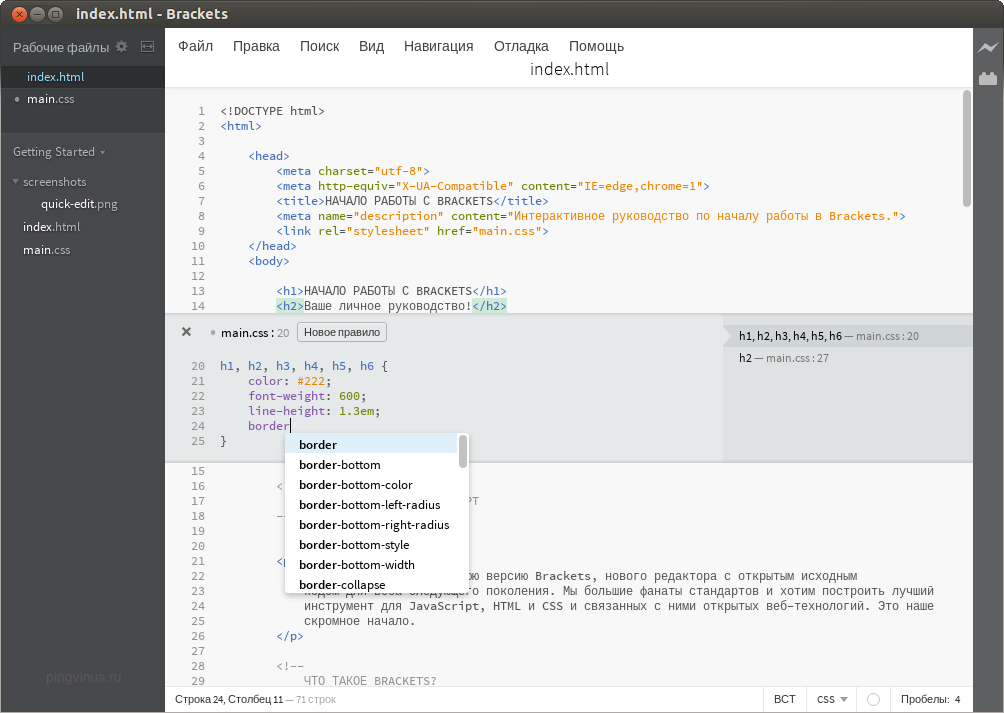
- Brackets
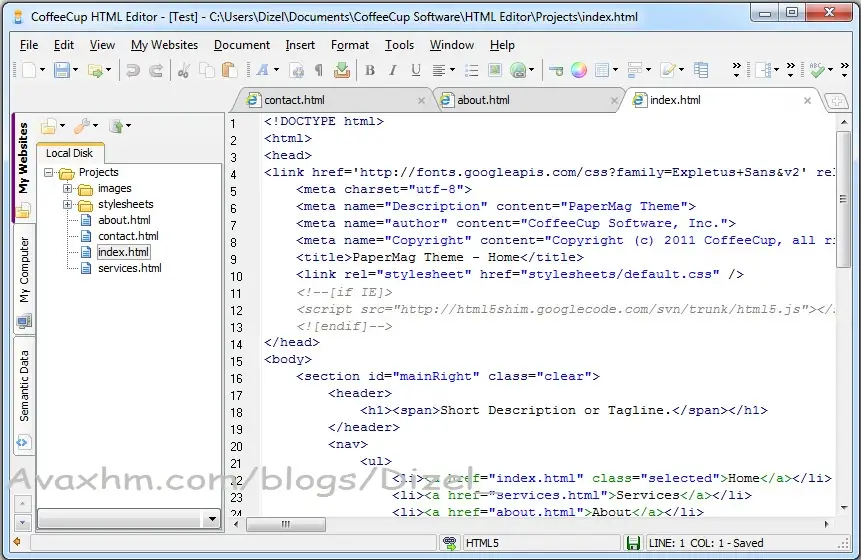
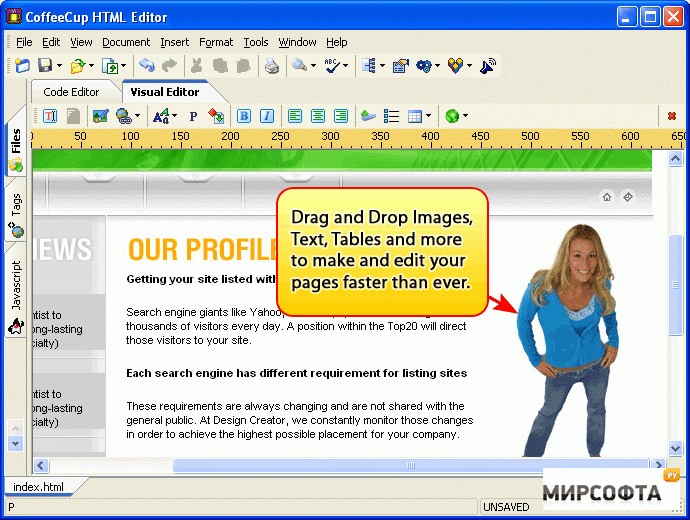
- CoffeeCup HTML редактор
- HTML-Online
- Вывод
Если упростить ответ на заявленный вопрос – редактор HTML это программа-инструмент, используемая для написания основы веб-сайтов. И, несмотря на то, что практически любой текстовый редактор может использоваться для создания сайтов, это вовсе не означает, что вам лучше использовать обычный текстовый редактор вместо специально созданного инструмента разработчика. Современные HTML редакторы имеют в себе множество встроенных механизмов, существенно упрощающих работу с сайтами. Выделение специальных синтаксических конструкций, проверка ошибок, подсказка и вставка часто используемых элементов кода HTML, механизмы автозаполнения – эти и многие другие механизмы современных HTML редакторов каждый день облегчают работу программистов, верстальщиков и дизайнеров.
Однако, редактор HTML это вовсе не одна программа – это группа программ, каждая из которых обладает своим функционалом, имеет свои особенности использования, свой набор плюсов и минусов. Задача такого инструмента как HTML редактор – уменьшить затраченные вами усилия на то, чтобы ваш код оставался функциональным и чистым.
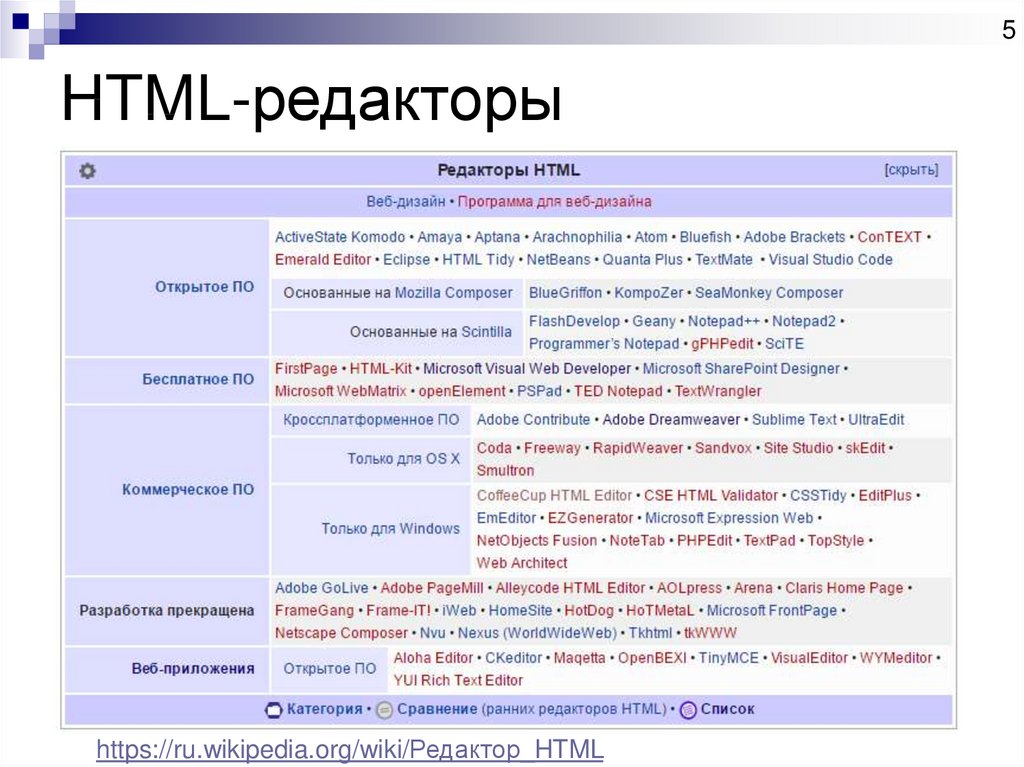
Какие же бывают HTML редакторы? Классифицируя их по функциональному назначению и по возможностям выделяют: WYSIWYG редакторы и текстовые редакторы HTML.
WYSIWYG (What You See Is What You Get) – аббревиатура этого типа редакторов переводится как «что видишь, то и получишь». Другое название таких редакторов – визуальные редакторы HTML. Фактически, задача этого типа редакторов – предоставить интерфейс редактирования, в котором можно сразу увидеть, как будет выглядеть реализация кода на действующей странице сайта в браузере. Для простейшей работы в редакторе этого типа не нужно знание HTML. С работы в таком редакторе проще стартовать начинающему пользователю, не имеющему опыта написания кода.
Такой тип редакторов часто встраивают в веб сайты, для упрощения настройки внешнего вида сайта по некоторым заранее написанным шаблонам или для редактирования контента сайта.
Собственно, как понятно из названия, этот тип HTML редакторов ориентирован непосредственно на работу с текстом (кодом). Чтобы использовать такой редактор, вам нужны будут знания как минимум языка HTML. В процессе использования такого редактора вы не сможете постоянно наблюдать готовую реализацию страницы разрабатываемого вами вебсайта.
Однако, применение текстового редактора дает разработчику значительно больше свободы, возможностей оптимизации кода и др.
Мы рассмотрели, что такое HTML редактор и несколько примеров того, когда тот или иной типы редакторов могут использоваться. Рассмотрим несколько популярных продуктов для разработки, и попробуем определить, какой текстовый редактор больше подойдет вам для решения ваших задач.
Выбор инструмента разработки – вопрос вкуса. Каждый профессиональный разработчик делает этот выбор, исходя из собственных предпочтений, из того, как он будет работать с HTML редактором. Однако, есть ряд редакторов кода, которые выбираются разработчиками чаще всего.
Каждый профессиональный разработчик делает этот выбор, исходя из собственных предпочтений, из того, как он будет работать с HTML редактором. Однако, есть ряд редакторов кода, которые выбираются разработчиками чаще всего.
Stack Overflow ежегодно составляет рейтинг наиболее часто применяемых инструментов разработчиков. Рассмотрим результаты этого опроса среди веб-разработчиков за 2018 год.
Выпущенный компанией Microsoft на основе кода Atom, Visual Studio Code имеет часть функционала IDE (Integrated development environment) — интегрированной среды разработки – мощной программы, содержащей, кроме текстового редактора кода, еще ряд механизмов, позволяющих проводить анализ кода, запуск его и отладку. Часто именно этот инструмент представляют, когда говорят о том, какой функционал должна иметь IDE для web разработки. Во многих рейтингах бесплатных HTML редакторов именно Visual Studio Code занимает первое место, используясь разработчиками все чаще, и чаще. Так, к примеру, по данным Stack Overflow, этот редактор в 2017 году использовали 24% веб-разработчиков, а в 2018 году – уже 38,7.
Так, к примеру, по данным Stack Overflow, этот редактор в 2017 году использовали 24% веб-разработчиков, а в 2018 году – уже 38,7.
Плюсы Visual Studio Code
Имеет значительную часть функционала IDE.
Встроенный мощный механизм автозаполнения – IntelliSense.
Значительное количество расширений и дополнений.
Интегрирован с Git «из коробки».
Имеется встроенный отладчик для кода JavaScript, TypeScript, Node.js
Открытый исходный код приложения.
Visual Studio Code распространяется бесплатно.
Минусы Visual Studio Code
Notepad++ — это легковесный текстовый редактор, разработанный для компьютеров под управлением Windows. Пользователи Linux также могут использовать его через Wine. Notepad ++, выпущенный еще в 2003 году, является проверенным и устоявшимся инструментом многих разработчиков, являясь удобным текстовым редактором для HTML кода. Этот редактор распространяется как бесплатное программное обеспечение и его репозиторий доступен в GitHub. Notepad++ поддерживает сторонние плагины.
Пользователи Linux также могут использовать его через Wine. Notepad ++, выпущенный еще в 2003 году, является проверенным и устоявшимся инструментом многих разработчиков, являясь удобным текстовым редактором для HTML кода. Этот редактор распространяется как бесплатное программное обеспечение и его репозиторий доступен в GitHub. Notepad++ поддерживает сторонние плагины.
Основные достоинства Notepad++
Notepad ++ является простым, не требовательным к ресурсам инструментом.
Есть портативная версия.
Функционал программы легко расширяется множеством плагинов. При желании такой плагин можно создать самому.
Интерфейс программы также легко настраивается.
Поддерживается работа с большим количеством вкладок одновременно.
Notepad ++ является на 100% бесплатной программой.

Недостатки Notepad++
Подавляющее большинство пользователей этого текстового редактора HTML кода не находят в нем недостатков. Однако можно отметить некоторую минималистичность интерфейса, которая не подходит ряду пользователей.
Также можно отметить, что этот редактор не является IDE и не несет в себе ее дополнительный функционал. По этой причине многим пользователям приходится использовать некую среду разработки в дополнение к редактору Notepad ++.
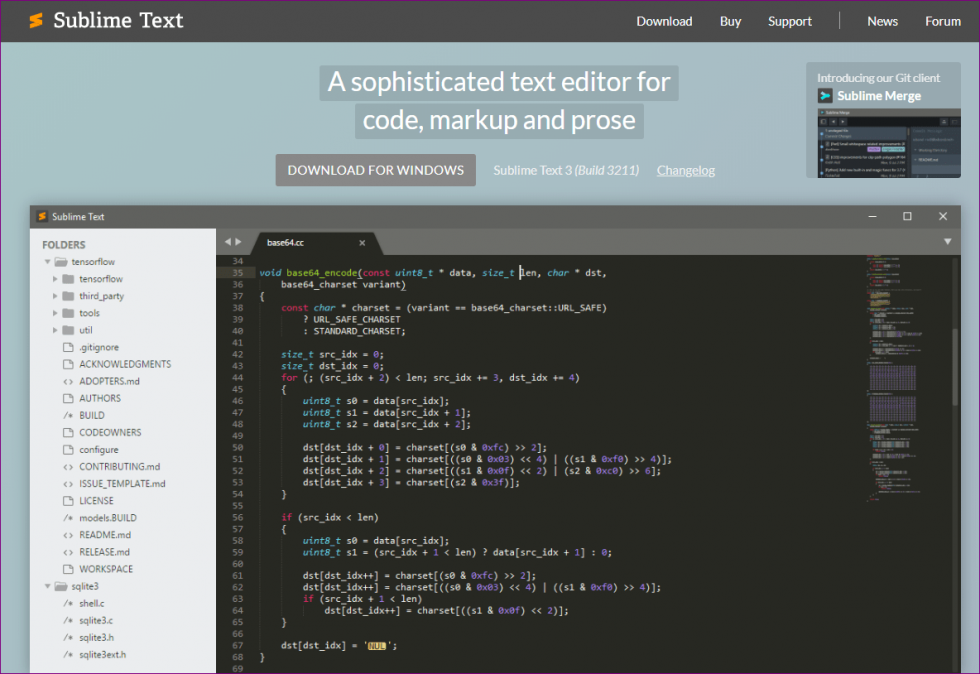
Еще одним примером отличного текстового редактора для HTML является Sublime. Эта программа поставляется в бесплатном виде с некоторыми ограничениями. Иными словами — вы можете использовать Sublime бесплатно, но вам придется купить лицензию, если вы захотите пользоваться всеми функциями этого редактора.
Sublime предлагает отличную поддержку, обеспечивая постоянный выход актуальных обновлений. Пользователи могут добавлять плагины, созданные сообществом, или создавать свои собственные. Для значительной части разработчиков использование бесплатной версии Sublime будет вполне достаточным. Если же вам понадобится больше возможностей, вы сможете купить лицензию позже.
Пользователи могут добавлять плагины, созданные сообществом, или создавать свои собственные. Для значительной части разработчиков использование бесплатной версии Sublime будет вполне достаточным. Если же вам понадобится больше возможностей, вы сможете купить лицензию позже.
Плюсы Sublime
Кроссплатформенность. Sublime работает в таких операционных системах как Windows, OS X и Linux.
Sublime является легковесным инструментом, не загружающим систему.
Есть портативная версия.
Sublime предоставляет тысячи различных дополнений с открытым исходным кодом, которые созданы большим и активным сообществом.
Раздельное редактирование. Разработчики могут использовать несколько мониторов и редактировать различные участки кода одновременно.
Недостатки Sublime
Не весь функционал доступен пользователю бесплатно.

Рядом пользователей отмечается неудобство работы с менеджером плагинов.
Ряд плагинов сторонних разработчиков может работать некорректно.
WebStorm – весьма удобная для web разработки среда разработки. WebStorm была разработана компанией JetBrains на основе другого их продукта – IDE IntelliJ.
Плюсы WebStorm
Удобное автодополнение как кода на HTML, CSS, так и на JavaScript.
Проверка на наличие ошибок и удобная отладка кода обеспечивается с помощью интеграции с рядом систем отслеживания ошибок.
Встроенная интеграция с таким системами управления версиями как GitHub, Git, а также Subversion, Perforce и Mercurial.
Гибкость настроек.

Достаточно большое количество плагинов.
Недостатки WebStorm
Свойственная всем IDE медлительность в работе и требовательность к ресурсам.
Относительно сложные настройки.
Платная IDE, распространяемая по подписке.
Vim (сокращение от — Vi Improved ) это мощный портативный текстовый редактор с очень богатой историей – ему уже более 27 лет. Обладает богатым функционалом, с возможностью глубокой настройки программы под себя. В оригинальном виде работает в окне консоли. Можно использовать версию с графическим оконным интерфейсом – Gvim. Стоит отметить, что многие современные IDE, для улучшения процесса разработки, содержат в себе эмулятор функциональности Vim.
Плюсы использования Vim
Полноценная работа во множестве операционных систем – Windows, Linux, Amiga, Mac OS X, Unix, OpenVMS, OS/2.

Глубокая настройка работы редактора под себя.
Очень низкие требования к кресурсам. И, соответственно — высокая скорость работы.
Возможность редактирования или просмотра файла на удаленном сервере через терминал
Более 14000 доступных пакетов расширений.
Недостатки Vim
Использование программы Eclipse в качестве HTML редактора — часто считается избыточным. Являясь полноценной и многофункциональной системой разработки, она, вероятно, будет излишне сложной для написания кода на HTML и CSS. Полноценно свои возможности Eclipse сможет проявить при разработке сложных сайтов, завязанных на работу с несколькими базами данных и дополнительными механизмами.
Часто эту Eclipse используют для работы с страницами написанными на Java, PHP, JavaScript, и ряде других языков программирования.
Плюсы Eclipse
Полноценная IDE со всем перечнем возможностей мощного инструмента разработки.
Кроссплатформенность в работе с Windows, MacOS X, Linux.
Значительное количество расширений и аддонов, помогающих гибко настраивать Eclipse под различные задачи.
Принадлежность Eclipse к свободному программному обеспечению.
Видео курсы по схожей тематике:
Верстка сайта на FlexBox CSS
Виталий Мазяр
HTML5 & CSS3 Углубленный
Сергей Патёха
Разработка Windows Store приложений с JavaScript и HTML5
Дмитрий Охрименко
Минусы Eclipse
Сложность настройки этой IDE.
Излишняя перегруженность для разработки относительно простых сайтов на HTML и CSS.

Ресурсоемкость приложения.
Атом – это сравнительно новый HTML редактор. Он был выпущен в 2014 году командой GitHub, и с тех пор, при поддержке сообщества GitHub, значительно увеличил свою популярность. Этот текстовый редактор является бесплатным, с открытым исходным кодом. Интересно, что в качестве слогана для Atom используется фраза «самый взломанный текстовый редактор 21 столетия», подразумевая под этим, что любой разработчик может вносить свой вклад в редактирование, расширение, изменение и обмен исходным кодом программы, а также создавать собственные пакеты для улучшения Atom.
Какие возможности дает Atom
Atom является кроссплатформенным приложением и работает таких операционных системах, как Windows , OS X и Linux.
Благодаря умному механизму автозаполнения, Atom помогает быстрее писать код.

Особенность интерфейса Atom позволяет разбивать интерфейс на множество окон, чтобы вы могли сравнивать и писать код в этих окнах одновременно.
Atom является продвинутым текстовым редактором, получившим возможности IDE, благодаря различным плагинам.
Поддерживает в разработке такие языки как: HTML, CSS, JavaScript, Python, XML, PHP, Java, SQL, C# и многие другие.
Плюсы Atom
Для Atom имеется большое количество дополнений, плагинов и расширений. Так, «из коробки», Atom поставляется с 81 встроенным пакетом, и вы также можете добавить до 7500 дополнительных устанавливаемых пакетов. Вы также можете разработать свой собственный пакет.
Наличие большого количества дополнений позволяет гибко настраивать под себя интерфейс редактора.
Открытый исходный код.
 Весь редактор Atom распространяется бесплатно, предоставляя свой исходный код, доступный на GitHub.
Весь редактор Atom распространяется бесплатно, предоставляя свой исходный код, доступный на GitHub.Отличная интеграция с Git и GitHub.
Поддержка плагина Teletype. Этот плагин позволяет прямо в режиме реального времени писать код совместно с другими разработчиками.
Минусы Atom
Atom является достаточно «прожорливой» программой, забирая на себя относительно большой объем оперативной памяти.
Поддержка тех или иных языков определяется функционалом плагинов, написанных различными разработчиками, а не единой организацией.
Рассмотрим еще ряд приложений, часто применяемых в качестве HTML редакторов
Программа Adobe Dreamweaver CC, разработанная и управляемая технологическим гигантом Adobe Inc, является мощным и универсальным инструментом премиум-класса. Она обслуживает как back-end, так и front-end разработку. Являясь программным обеспечением с закрытым исходным кодом, Dreamweaver предназначен для работы в экосистеме Adobe. Adobe также предоставляет поддержку, плагины и функции, чтобы вы всегда могли без проблем писать код.
Она обслуживает как back-end, так и front-end разработку. Являясь программным обеспечением с закрытым исходным кодом, Dreamweaver предназначен для работы в экосистеме Adobe. Adobe также предоставляет поддержку, плагины и функции, чтобы вы всегда могли без проблем писать код.
Dreamweaver — это один из редакторов, которые поддерживают как текстовые, так и WYSIWYG методы работы с кодом. Многие пользователи этой программы считают Dreamweaver самым лучшим визуальным редактором кода. Таким образом, вы можете выбирать, хотите ли вы работать с визуальным представлением страницы или идти классическим путем редактирования текста.
Основные достоинства Dreamweaver CC.
Dreamweaver позволяет писать код на любом из основных языков программирования.
Поддерживает текстовые и WYSIWYG режимы редактора.
Удобный предпросмотр. Возможность увидеть, как выглядит тег, просто выделив его.

Полностью интегрирован с программной экосистемой Adobe.
Потрясающая производительность.
Поддержка со стороны Adobe Inc.
Подписка на Dreamweaver дает доступ к ряду облачных библиотек, содержащих огромный объем графики, стилей, слоев и многого другого.
Недостатки Adobe Dreamweaver CC
Brackets – это программный продукт Adobe, разработанный специально для дизайнеров и фронтенд разработчиков и увидевший свет в 2012 году. Распространяемый, в отличие от Dreamweaver, бесплатно, этот молодой текстовый редактор не может похвастаться большим выбором плагинов, однако отлично работает с HTML, CSS и JavaScript – основными языками фронтенд-разработчика.
Плюсы Brackets
Связь с Google Chrome.
 Основная особенность редактора Brackets, выделяемая многими разработчиками — связь с Google Chrome в режиме реального времени. С помощью этого механизма, разработчик может сразу после внесенного изменения наблюдать, как все эти изменения будут отображаться в браузере.
Основная особенность редактора Brackets, выделяемая многими разработчиками — связь с Google Chrome в режиме реального времени. С помощью этого механизма, разработчик может сразу после внесенного изменения наблюдать, как все эти изменения будут отображаться в браузере.Доступность на Windows, MacOs, Linux.
Brackets признан одним из лучших текстовых редакторов под MacOs.
Широко развитая система горячих клавиш.
Основной особенностью, которая отличает Brackets от остальных HTML-редакторов, является функция «Извлечь». Функция извлечения позволяет извлекать информацию прямо из PSD — такую как шрифты, цвета и измерения, с чистым CSS и без контекстных ссылок на код.
Минусы редактора Brackets
Малое количество расширений, в сравнении с другими редакторами на рынке.

Отсутствие поддержки серверных языков (Python, PHP, Ruby).
HTML редактор CoffeeCup представлен на рынке как бесплатной, так и полной – платной версией. Несмотря на слабую распространенность в русскоязычном сегменте Интернета, HTML редактор CoffeeCup достаточно популярен за рубежом. Выпущенный впервые еще в 1996 году, к 2008 году редактор был продан уже числом в 30 млн. копий.
Плюсы CoffeeCup
В платной версии имеется кроме текстового — еще и WYSIWYG-редактор.
CoffeeCup полностью совместим с платформами Windows и MacOS.
Платная версия HTML-редактора CoffeeCup включает в себя библиотеку тегов, проверку HTML и CSS, завершение предположительного кода и т. Д.
Удобное автозаполнение тегов.

Недостатки CoffeeCup
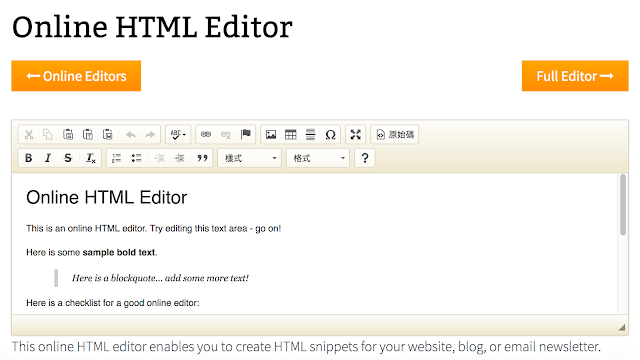
Завершим наш обзор популярных HTML редакторов, удобным инструментом для создания и редактирования кода прямо в браузере — HTML-Online. HTML-Online является простым и удобным редактором web страниц. Он, вероятно, один из лучших визуальных HTML редакторов седи онлайн сервисов. Благодаря сервису HTML-Online, вы сможете начать писать кода вашего нового сайта прямо в браузере, без необходимости скачивать и устанавливать соответствующую программу.
Бесплатные вебинары по схожей тематике:
Создание анимации с помощью CSS
Константин Абрамов
5 must have алгоритмов для JavaScript разработчиков.
Тысячный Влад
Как стать Full-Stack разработчиком
Виталий Емец
Достоинства HTML-Online
Является как текстовым, так и визуальным редактором, позволяя наблюдать за результатами написания прямо в процессе разработки.

Удобная конвертация файлов из формата документов Word в HTML, что позволяет сразу применять правила HTML разметки к материалам из Word-овских файлов. Встроенная поддержка работы с документами Excel, PDF и другими форматами.
Простой графический редактор HTML.
Недостатки HTML-Online
Основным недостатком онлайн текстовых редакторов вообще и HTML-Online в частности, является необходимость писать код сразу. Если вы не напишите проект за раз, или у вас прервется интернет соединение, то придется делать проект с начала.
Функционал онлайн редакторов выглядит бледнее, на фоне возможностей полноценных приложений.
У каждого состоявшегося разработчика есть возможность самому выбрать для себя подходящий инструмент-редактор. Со своим функционалом «из коробки» и доступными плагинами.
Мы рассмотрели ряд редакторов, признаваемых большинством разработчиков лучшими HTML редакторами. Сможем ли мы выбрать среди них самый лучший редактор web страниц? К сожалению – нет.
Как видно, для облегчения работы фронтенд разработчика существует множество разнообразных приложений, отличающихся как встроенным функционалом и дизайном, доступом к плагинам и дополнительным библиотекам, так и порогом вхождения и доступными платформами, на которых работают редакторы. Эти разнообразные приложения – всего лишь инструменты в руках человека, применяемые, исходя из конкретной задачи и личных предпочтений.
Не так важно, чтобы вы сразу выбрали для себя один раз и навсегда удобный текстовый редактор для HTML, как важно, чтобы Вы продолжали писать новые сайты, учились новым технологиям и открывали для себя новые инструменты, не переставая обучаться.
10 лучших бесплатных HTML-редакторов | Techrocks
Хочешь знать больше про веб?
Подпишись на наш телеграм-канал TechRocks WEB-разработка?
Подписаться
×
HTML-редактор это первое, что вам понадобится для того чтобы начать создавать веб-страницы, используя HTML и CSS. Существует множество бесплатных HTML-редакторов, и выбрать один из них может быть непростой задачей.
Существует множество бесплатных HTML-редакторов, и выбрать один из них может быть непростой задачей.
HTML довольно прост и поэтому вы можете начать работать с вашими веб-страницами используя простой текстовый редактор, такой как Notepad, WordPad или любой другой. Вы также можете пойти дальше и воспользоваться одним из редакторов с более богатым функционалом, например Coffecup, Notepad++, Brackets, Notetab или BlueGriffon. Преимущество использования более продвинутых и функциональных редакторов в том, что вы получаете больше инструментов, способных значительно ускорить процесс разметки и создания контента.
Независимо от того, собираетесь ли вы создавать блоги и статьи, хорошо отформатированные для чтения их браузерами, или планируете построить полностью функциональный вебсайт, используя HTML и CSS, выбор правильного редактора значительно повысит вашу производительность. Профессиональные разработчики веб-страниц тратят значительное количество времени на выбор редактора и инструментов, которые наилучшим образом отвечают их нуждам и способствуют росту продуктивности.
Какой бесплатный HTML-редактор хорош именно для вас?
Ответ на этот вопрос полностью зависит от ваших требований, от продукта, который вы намерены создать с помощью HTML, от вашего текущего уровня знаний этого языка разметки, если вы намерены просто учиться. Поскольку большинство этих редакторов бесплатны, вы можете сократить их список до 2-3, попробовать их базовый функционал и затем решить, какой вам больше нравится.
Кроме того, почти каждый редактор из перечисленных в этой статье поддерживается на нескольких операционных системах, включая Windows, Linux и Mac, так что о совместимости можно особо не беспокоиться.
Отметим, что большую часть ваших редакторских нужд легко удовлетворят Notepad++ для Windows, Brackets для Mac (этот редактор также поддерживается для Linux и Windows) или Coffecup и Notetab. Тем не менее, если вы планируете создать сложный вебсайт, стоит отдать предпочтение среде разработки с полным функционалом, например Eclipse.
С другой стороны, если вы просто хотите поиграться с HTML и CSS, к вашим услугам многочисленные онлайн-редакторы, где вы можете писать HTML-код и сразу видеть результат.
Давайте посмотрим на десятку лучших HTML-редакторов, простых в использовании, имеющих богатый функционал и популярных среди веб-разработчиков.
1. Notepad++ (лучший бесплатный HTML-редактор для Windows)
notepad-plus-plus.orgЭтот редактор доступен только пользователям Windows, так что если у вас Mac или Linux, то листайте дальше. Notepad++ это лучший бесплатный HTML-редактор, который вы можете установить на свой компьютер с ОС Windows. На первый взгляд он очень элементарный, но это один из самых сложных и одновременно простых в использовании редакторов.
Большая часть огромных возможностей Notepad++ обеспечивается сторонними плагинами, включая PreviewHTML, HTML tag plugin для подсветки тегов, Tidy2 для отступов и многие другие.
Ключевые особенности Notepad++ это табличный интерфейс для одновременной работы с несколькими файлами, очень легкое сворачивание и подсветка синтаксиса, настраиваемый GUI (с минималистичным вариантом), таблицы с кнопкой закрытия, вертикальные таблицы, многоязычность (то есть вы можете настроить интерфейс на английском, французском, испанском и китайском, а также 80 других языках).
Notepad++ был разработан Дон Хо и выпущен в 2003 году. Он бесплатен как для личного, так и для коммерческого пользования и распространяется под универсальной общественной лицензией GNU.
Для пользователей Mac отличной альтернативой Notepad++ является Brackets, о котором мы расскажем далее.
Узнать больше о Notepad++ можно здесь – Notepad++ HTML Editor
2. Brackets (бесплатен для Mac, Windows и Linux)
brackets.ioBrackets это еще один популярный и надежный инструмент для веб-разработки и редактирования кода HTML. В отличие от Notepad++, этот редактор поддерживается для Mac, Ubuntu, Debian и Windows. А также он бесплатен для личного и коммерческого использования (лицензия MIT).
Brackets легок в использовании и имеет много расширений, улучшающих его функциональность. Популярные расширения:
- Emmet – ускоряет написание кода CSS и HTML;
- Beutify – форматирует файлы HTML, CSS и JavaScript;
- W3C validation – проверяет ваш код HTML на валидность.

Brackets это прекрасный редактор с современным минималистическим дизайном. Сделанные в коде изменения сразу отображаются в браузере. Вы можете вносить правки в код CSS или HTML и видеть, как они изменяют облик сайта в режиме реального времени.
Почитайте о Brackets здесь – Editor for HTML: Brackets
3. Coffecup (есть как бесплатная, так и платная версия)
www.coffeecup.comCoffecup это возможно лучший HTML-редактор, имеющий как бесплатную, так и коммерческую версию. В бесплатной нет некоторых функций, однако она достаточно сложная, чтобы числиться в нашем списке.
К ключевым функциям бесплатной версии можно отнести:
- настраиваемые панели инструментов,
- завершение кода для элементов, атрибутов и селекторов,
- готовые к использованию темы и шаблоны,
- поддержку формата маркдаун для HTML,
- поддержку FTP/SFTP,
- функцию drag and place для изображений,
- опцию предпросмотра,
- подсветку синтаксиса,
- тезаурус для поиска альтернативы для слова и многое другое.

Платная версия не слишком дорогая. Она включает несколько дополнительных функций, например валидацию кода HTML и CSS, библиотеку тегов, чистильщик кода, динамическую проверку правописания.
Coffecup также предлагает несколько продвинутых модулей для работы в стиле «mobile friendly», без необходимости написания какого-либо кода, только с помощью функций drag and drop. Эти модули включают Foundation framer, Bootstrap builder и Responsive site designer.
Coffecup находится на рынке с 1996 года и используется фрилансерами, в стартапах, мелком бизнесе, а также веб-разработчиками из крупных компаний. Это прекрасный инструмент для создания сайтов, веб-страниц, рассылок, заметок, отформатированных в HTML, контента для социальных медиа.
Скачать Coffecup можно здесь – Coffecup Free HTML Editor
4. NoteTab (две версии, платная и бесплатная)
www.notetab.comNoteTab это еще один редактор для HTML и CSS, предлагающий функции для быстрой разработки. Это продукт компании Fookes software, которая последние 20 лет занимается инструментами для ускорения процесса разработки.
Популярность NoteTab подтверждается тем, что его используют в NASA, FBU, VISA, CIA Hewlett Packard, MIT.
NoteTab имеет три версии, Light, Standard и Pro. Light-версия распространяется бесплатно для индивидуального использования. Она не имеет всех функций Pro-версии, однако поддерживает библиотеки HTML5 и CSS3, бутстрап, автозаполнение HTML, объединение файлов в проекты, поддержку HTML Tidy, HTML to text, а также имеет много тем оформления.
NoteTab может запускаться прямо с флешки и не требует установки на вашу машину. Для блогеров и людей, занимающихся наполнением сайтов, этот редактор поддерживает подсчет слов и SEO-статистику.
Познакомиться с NoteTab поближе можно на официальном сайте.
5. Eclipse (бесплатный HTML-редактор)
eclipse.orgEclipse тяжеловесен и, возможно, это излишество для разработки на HTML и CSS, но его можно с успехом использовать, если вы не против установки и настройки этого зверя. Это отличный инструмент, если вы планируете создавать сложные сайты с базами данных, объединенными с другими источниками данных и т. д. Настройка может занять некоторое время и потребовать установки дополнительных плагинов.
д. Настройка может занять некоторое время и потребовать установки дополнительных плагинов.
Eclipse является самой популярной интегрированной средой разработки с открытым исходным кодом. Этот редактор часто используют для Java, JavaScript, PHP, Ruby, Android и многих других языков программирования.
Узнать больше можно здесь – Eclipse
6. HTML-Online
html-online.comКогда речь заходит о редактировании HTML-кода онлайн, в браузере, ничто не сравнится с HTML-online.com. Вы можете приступить к процессу написания кода сразу, без скачивания и установки какой-либо программы, к тому же это бесплатно.
Одно из достоинств этого редактора – конвертация Word в HTML, благодаря чему вы можете копировать ваш контент из файлов Microsoft Word и автоматически применять к нему HTML-разметку. Также есть поддержка Google docs, PDF, Excel, PowerPoint и многих других видов документов.
Это надежный визуальный редактор, который поможет вам создавать вашу веб-страницу и одновременно следить за изменениями кода в соседнем окне. Среди других функций стоит упомянуть чистку HTML кода, приведение табличных элементов к div, опцию поиска и замены.
Среди других функций стоит упомянуть чистку HTML кода, приведение табличных элементов к div, опцию поиска и замены.
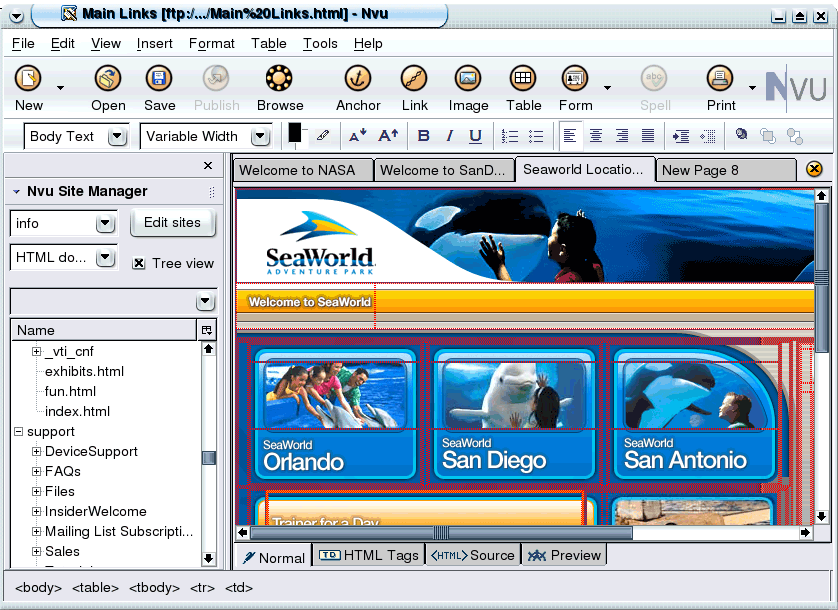
7. BlueGriffon (бесплатная, базовая и EPUB лицензия)
bluegriffon.orgBlueGriffon происходит из дома “Disruptive Innovations SAS”. Он построен на Gecko, движке Mozilla для вывода веб-страниц. BlueGriffon это мощный редактор, унаследовавший большую часть своих возможностей от Netscape, Composer, Nvu и Mozilla.
BlueGriffon имеет три вариации, первая из которых бесплатна, вторая распространяется по базовой лицензии, а самая мощная — по лицензии EPUB.
Бесплатная версия тоже много чего может. У нее есть черная и светлая темы оформления, поддержка аудио, видео и форм из HTML5, функции редактирования CSS3 включают переходы, 3D и 2D трансформации, создание SVG, технологию WYSIWYG, google fonts менеджер, менеджер шрифтов font squirrel, поддержку формата маркдаун, пользовательский интерфейс на более чем 20 языках.
Вы можете скачать и установить BlueGriffon на Windows, Linux Ubuntu и OS X на вашем Mac. Узнать подробности можно на сайте – BlueGriffon
Узнать подробности можно на сайте – BlueGriffon
Emacs это один из самых любимых редакторов всех времен. Его можно использовать бесплатно (лицензия GNU). Emacs это редактор кода общего назначения, который вы можете настроить для своих нужд. Подключение свободно распространяемых плагинов превращает его в мощный редактор кода с богатым функционалом.
Если говорить о редактировании HTML, Emacs предлагает HTML-режим, который очень облегчает редактирование кода. Подробнее читайте здесь – Emacs
9. Atom
atom.ioAtom это перестраиваемый текстовый редактор от GitHub разработчиков. Его популярность растет очень быстро. Этот редактор бесплатен как для личного, так и для коммерческого использования (лицензия MIT). Сообщество разработчиков постоянно следит за обогащением редактора новыми функциями.
Как превратить Atom в бесплатный HTML-редактор?
Atom поставляется со всеми базовыми функциями, необходимыми для редактирования кода, но чтобы сделать его полностью функциональным HTML-редактором, вам потребуется установка дополнительных пакетов. Среди них – Emmet, atom-html-preview, Autocomplete-plus, Atom-color-highlight, Autocomplete-CSS, linter, minimap, haml и jade.
Среди них – Emmet, atom-html-preview, Autocomplete-plus, Atom-color-highlight, Autocomplete-CSS, linter, minimap, haml и jade.
Atom поддерживается для Windows, Ubuntu (Debian Linux), Fedora (начиная с 22 версии), Mac и Red Hat Linux. Он больше подходит для веб-разработки, чем для написания контента, поскольку больше ориентирован на код и нуждается в небольшой настройке.
Официальный сайт Atom – atom.io.
10. Visual Studio Community
www.visualstudio.comVisual Studio Community это полностью функциональная среда разработки от Microsoft, и она бесплатна для всех. Visual studio предлагает преднастроенные функции редактирования HTML и CSS, которые в дальнейшем можно усовершенствовать с помощью расширений.
Из популярных расширений стоит упомянуть HTML Snippets, HTMLHint, HTML CSS support, Intellisense for CSS class name.
Подобно Eclipse, Visual Studio community является прекрасным выбором для сложных и сильно масштабируемых сайтов, нуждающихся в многих технологиях.
Почитайте об этом редакторе здесь – Visual Studio Community.
Заключение
Язык разметки HTML используется повсеместно. Есть много HTML-редакторов, созданных давно, но тем не менее идущих в ногу со временем и вполне пригодных для веб-разработки. Но есть и другие, которым уже не хватает функционала и продуктивности. Появляются новые редакторы, такие как Brackets и Atom, обеспечивающие эффективное редактирвание кода.
Большинство перечисленных в этой статье редакторов имеют свои особенности, но служат одной цели – созданию веб-страниц. Они увеличивают скорость разработки и помогают упорядочивать код, при этом учитывают возможность его масштабирования.
Приглядитесь к вариантам, упомянутым в этой статье, запишите ваши ключевые потребности, сократите список до пары редакторов, попробуйте каждый и определите, какой вам нравится больше. Вы наверняка найдете как минимум один хороший HTML-редактор для Linux, Mac и Windows.
Лучшие редакторы HTML для использования в 2022 году — подробное руководство
HTML
15 сентября 2022 г.
Набилла Р.
10 минут Прочитать
Если вы слышали о веб-разработке, термин HTML должен показаться вам знакомым. HTML расшифровывается как язык гипертекстовой разметки — один из наиболее важных и распространенных элементов, определяющих структуру веб-сайта.
Его используют более 90% всех веб-сайтов, поэтому хорошее знание HTML-редактора пригодится.
HTML-редактор — это программа, предлагающая ряд функций для создания хорошо структурированного и функционального веб-сайта. С помощью HTML-редактора люди могут легко создать веб-сайт с нуля и изменить код, чтобы добавить больше функциональности.
В этой статье мы объясним основы, составим списки лучших бесплатных и платных редакторов HTML и расскажем о преимуществах использования HTML.
Загрузить электронную книгу: Создайте свой первый веб-сайт за 9 простых шагов
Что такое HTML-редактор?
Редактор HTML — это программа для создания и редактирования кода HTML. Это может быть отдельное программное обеспечение, предназначенное для написания и редактирования кода, или часть IDE (интегрированной среды разработки).
HTML-редактор предоставляет более продвинутые функции и специально разработан для разработчиков, чтобы они могли более эффективно создавать веб-страницы. Это гарантирует, что каждая строка кода чистая и работает правильно.
Наиболее распространенными функциями хорошего редактора HTML являются:
- Подсветка синтаксиса. Различает теги HTML разными цветами в зависимости от их категорий, что облегчает чтение и распознавание структуры кода.
- Автозаполнение. Автоматически предлагает элементы и атрибуты HTML на основе ранее добавленных значений, экономя время при вводе более длинного фрагмента кода.
- Обнаружение ошибки. Проверяет наличие синтаксических ошибок всякий раз, когда вы неправильно вводите код, чтобы немедленно исправить ошибку.
- Поиск и замена. Помогает найти конкретный код и заменить их все сразу, экономя время на редактирование каждой строки кода.
- Интеграция с FTP. Он соединяет ваш веб-сервер с FTP-клиентом прямо из панели управления.

- Складной код. Скрывает часть кода и фокусируется на определенных частях HTML-документа.
Некоторые редакторы HTML также могут переводить язык гипертекстовой разметки на язык программирования, например, CSS , XML или JavaScript . Тем не менее, разные типы HTML-редакторов могут предлагать разные наборы функций и функций.
Редактор WYSIWYG и текстовый редактор HTML
Существует два разных типа редакторов HTML-кода — WYSIWYG и текстовые редакторы . Оба приходят со своими льготами и преимуществами.
Редактор WYSIWYG
WYSIWYG означает «Что видишь, то и получаешь». Как следует из названия, редактор WYSIWYG показывает предварительный просмотр вашей страницы в реальном времени, когда вы добавляете или изменяете элементы. Кроме того, редактор кода имеет визуальный интерфейс, похожий на обычный текстовый процессор.
С помощью WYSIWYG-редактора пользователи могут добавлять элементы веб-страницы, такие как заголовки, абзацы или изображения, не касаясь строки кода, что делает этот тип HTML-редактора отличным вариантом для новичков, практически не имеющих опыта программирования.
Текстовый HTML-редактор
В отличие от WYSIWYG-редактора, текстовый HTML-редактор предназначен для более сложных методов кодирования. Кроме того, этот тип HTML-редактора дает опытным пользователям больший контроль над своей работой, поскольку они могут напрямую изменять код.
Такие функции, как автозаполнение, подсветка синтаксиса и обнаружение ошибок, в первую очередь доступны в HTML-редакторе этого типа. Однако, поскольку предварительный просмотр вашей страницы в реальном времени невозможен, для предотвращения ошибок требуется достаточное знание HTML.
Лучшие бесплатные редакторы HTML на 2022 год
В Интернете доступно большое количество бесплатных редакторов HTML. Однако найти тот, который обеспечивает ценность и полезные функции, может быть сложно.
Не волнуйтесь, мы рассмотрели различные HTML-редакторы, представленные на рынке, с учетом их популярности, функций и дизайна, чтобы помочь вам найти лучший HTML-редактор.
Мы рекомендуем четыре лучших HTML-редактора, которые вы можете скачать бесплатно.
1. Atom
Atom — один из самых популярных HTML-редакторов на рынке, и на то есть веские причины. Этот редактор кода с открытым исходным кодом предлагает инструменты премиум-класса, оставляя их при этом абсолютно бесплатными. Кроме того, он поставляется с пакетами с открытым исходным кодом, поддерживаемыми сообществом GitHub.
Веб-разработчики могут добавлять, изменять и делиться различным исходным кодом для улучшения функциональности Atom. Они также могут настроить свой интерфейс, выбрав предустановленные темы или создав свои собственные.
Хотя Atom не поставляется с визуальным редактором, он предлагает предварительный просмотр вашей веб-страницы в реальном времени. Таким образом, вы можете легко обнаружить ошибки и исправить код в текстовом редакторе.
Помимо написания HTML-кода, Atom поддерживает несколько языков программирования, таких как JavaScript, Node.js и CSS. Он также хорошо интегрирован с Teletype, что упрощает совместную работу над проектом с другими разработчиками.
Другие функции Atom включают:
- Встроенный менеджер пакетов — доступно более 80 встроенных пакетов. Пользователи могут добавлять до 8700 дополнительных пакетов, а также разрабатывать собственные пакеты.
- Несколько панелей — разделите интерфейс на несколько окон, чтобы упростить сравнение и написание кода в разных файлах.
- Подсветка синтаксиса — облегчает обнаружение ошибок и идентификацию различных типов кода и языков кодирования.
- Интеллектуальное автозавершение — помогает пользователям быстрее создавать код с помощью интеллектуальных автоподсказок.
Atom доступен для Windows, OS X и Linux (64-разрядная версия).
2. Блокнот++
Notepad++ — это бесплатный HTML-редактор с открытым исходным кодом, разработанный для компьютеров под управлением Windows. Программа легкая и имеет простой пользовательский интерфейс. Мобильная версия доступна для разработчиков, чтобы писать код на ходу, не устанавливая ее в Windows.
Notepad++ распространяется как бесплатное программное обеспечение, а его репозиторий доступен на GitHub. Хотя этот HTML-редактор является эксклюзивным для платформ Windows, пользователи Linux могут использовать эту программу через Wine для добавления слоя совместимости.
Его гибкий пользовательский интерфейс позволяет пользователям выбирать между разделенным или полноэкранным макетом при кодировании. В макете с разделенным экраном пользователи могут одновременно работать с двумя разными документами.
Этот расширенный текстовый редактор также поддерживает несколько языков для веб-разработки, от HTML и CSS до JavaScript и PHP.
Другие преимущества Notepad++ включают:
- Мощные инструменты редактирования кода — как текстовый редактор на основе Scintilla, Notepad++ обеспечивает высокую скорость обработки при меньшем размере программы.
- Интеграция плагинов — расширяйте функциональность и добавляйте более продвинутые функции, создавая новые плагины или устанавливая сторонние плагины из списка.

- FTP-соединение — помогает пользователям напрямую подключаться к файлам сервера и редактировать их с панели управления.
- Карта документа — отображает обзор и разделы документа, облегчая пользователям навигацию в большом файле.
Notepad++ доступен для Windows и Linux (только через Wine).
3. Sublime Text
Sublime — это HTML-редактор, напоминающий Notepad++. Он обеспечивает межплатформенную поддержку и доступен в системах на базе Windows, Mac и Linux. Тем не менее, этот текстовый редактор подпадает под категорию freemium, что означает, что пользователи могут использовать Sublime бесплатно, но им придется купить лицензию, чтобы пользоваться всеми функциями.
Созданный специально для веб-разработчиков, Sublime содержит более продвинутые инструменты. Например, существует система рендеринга с помощью графического процессора, которая помогает обеспечить оптимальную производительность в разных операционных системах. Самая последняя версия также поддерживает TypeScript, JSX и TSX, а также многие другие языки программирования.
Самая последняя версия также поддерживает TypeScript, JSX и TSX, а также многие другие языки программирования.
После активации программа показывает простой текстовый редактор без боковой панели или инструментов. Пользователи могут сразу приступить к написанию кода, используя палитру команд для навигации и выполнения действий с помощью сочетаний клавиш.
Хотя доступна платная версия, бесплатная версия Sublime уже имеет адекватные функции, которые помогут вам начать кодирование. Некоторые из основных функций включают в себя:
- Контекстно-зависимое автозаполнение — дает предложения на основе существующего кода, где каждый имеет ссылку на свое определение для получения дополнительной информации.
- Раздельное редактирование — легко разделяет расположение вкладок для более эффективного и простого редактирования HTML.
- Перейти к чему-либо — находит что-либо в определенном файле, строке кода или разделе с помощью простого сочетания клавиш.

- Обновлен Python API — обновлен до Python 3.8, что делает программу совместимой с широким спектром плагинов.
Sublime Text доступен для Windows, OS X и Linux (32/64 бит).
4. Visual Studio Code
Visual Studio Code — это бесплатный HTML-редактор с открытым исходным кодом от Microsoft, созданный на Github Electron. С помощью этой платформы пользователи могут создавать проекты с использованием HTML, CSS и JavaScript в различных операционных системах.
Код Visual Studio совместим с Windows, Mac и Linux. Он также интегрируется с Microsoft Azure, что упрощает развертывание кода. Пользователи могут разрабатывать проекты и приложения локально и публиковать их в Azure одним щелчком мыши.
Этот редактор кода с открытым исходным кодом использует функции IntelliSense для обеспечения различных типов автозавершения, включая определения переменных, полей и функций. Кроме того, пользователи могут устанавливать языковые расширения, такие как Python и Ruby, чтобы позволить IntelliSense работать с другими языками программирования.
Кроме того, его чистый и понятный интерфейс позволяет легко находить различные инструменты редактирования HTML, открывать новый файл и искать документы.
Прочие важные характеристики:
- Отладка — встроенный инструмент отладчика доступен на панели инструментов для быстрого редактирования, компиляции или отладки кода.
- Редактор WYSIWYG — просто установите расширение, чтобы изменить текстовый редактор по умолчанию на HTML-редактор WYSIWYG.
- Фрагменты кода — включает встроенные фрагменты на основе IntelliSense, упрощающие ввод повторяющихся шаблонов кода.
- Многокорневая рабочая область — пользователи могут одновременно работать над разными проектами или файлами из разных родительских папок.
Visual Studio Code доступен для Linux x64, Windows x64 и OS X.
Лучшие HTML-редакторы премиум-класса на 2022 год
Хотя бесплатные текстовые редакторы HTML предлагают отличные функции, большинство из них не имеют специальных функций для создания продвинутых веб-сайтов.
Чтобы создать адаптивный веб-дизайн, получить доступ к предварительно созданным шаблонам и получить поддержку от специальной команды, выберите HTML-редакторы премиум-класса.
Ниже перечислены некоторые из лучших HTML-редакторов премиум-класса, которые мы тестировали.
1. Adobe Dreamweaver CC
Adobe Dreamweaver CC — это приложение IDE, поддерживающее как внутреннюю, так и внешнюю разработку. Кроме того, программное обеспечение предоставляет наборы инструментов для веб-дизайна и веб-разработки, упрощающие создание веб-сайтов.
Adobe Dreamweaver CC содержит надежный инструмент редактирования кода, который поддерживает различные языки разметки, такие как HTML, CSS и JavaScript. Кроме того, программное обеспечение позволяет пользователям выбирать между текстовым редактором и редактором WYSIWYG или комбинировать оба.
Текстовый редактор имеет множество полезных функций, таких как подсветка синтаксиса, завершение кода и поддержка нескольких языков. Кроме того, визуальный редактор имеет функцию перетаскивания.
Кроме того, визуальный редактор имеет функцию перетаскивания.
Хотя бесплатная версия недоступна, этот веб-редактор предлагает семидневный пробный период. Чтобы продолжить использование программного обеспечения, доступны несколько планов оплаты, начиная с 20,99 долларов США в месяц . Лицензия может быть ежемесячной, годовой и предоплаченной.
Еще несколько важных функций:
- Начальные шаблоны — обеспечивает базовую структуру веб-сайта, которую пользователи могут настраивать для различных страниц, от блогов до портфолио.
- Адаптивный дизайн — макеты с гибкой сеткой автоматически изменяют размер элементов веб-сайта, чтобы они соответствовали разным размерам экрана на разных устройствах.
- Поддержка Git — эффективное управление кодом веб-сайта и выполнение нескольких операций Git, таких как «push», «pull» и «fetch» с панели управления Dreamweaver.
- Доступ к библиотекам Creative Cloud — предоставляет доступ к ресурсам из других программ Adobe, которые поддерживают библиотеки Creative Cloud, включая Photoshop, Premiere Pro и After Effects.

Adobe Dreamweaver CC доступен для систем на базе Windows и OS X. Его цены начинаются с 90 030 20,99 долларов США в месяц и 9 0031 при годовой подписке.
2. Froala
Froala — интерфейсный HTML-редактор WYSIWYG, разработанный для обеспечения оптимизированной производительности для пользователей. С ядром GZIP всего 50 КБ , это легкое программное обеспечение может загружаться в течение 40 миллисекунд . Программное обеспечение также оптимизировано для мобильных устройств и совместимо с устройствами Android и iOS.
Несмотря на использование интерфейса WYSIWYG, Froala поставляется с расширенными возможностями текстового редактора. Пользователи могут добавлять на свои страницы различные элементы, в том числе видео, ячейки таблицы и смайлики. Кроме того, его редактор поставляется с более чем 30 плагинами для расширения функциональности.
Для тех, кто предпочитает прямое редактирование HTML, Froala позволяет просматривать код. Просто напишите свой HTML-код, и редактор автоматически сгенерирует соответствующие элементы. Кроме того, программное обеспечение обеспечивает бесшовную интеграцию с Codox.io для редактирования и совместной работы в реальном времени.
Кроме того, программное обеспечение обеспечивает бесшовную интеграцию с Codox.io для редактирования и совместной работы в реальном времени.
Froala предлагает три плана подписки: от 239 долларов в год до 3999 долларов в год . Кроме того, пользователи всегда могут сначала протестировать программное обеспечение, прежде чем покупать лицензию. Программное обеспечение можно бесплатно загрузить с NPM (Node Package Manager).
Дополнительные функции Froala включают:
- Встроенное редактирование — выберите любой элемент на вашей веб-странице и отредактируйте его напрямую.
- HTML5 и CSS3 — обеспечивает оптимизированный пользовательский интерфейс с последними версиями HTML и CSS.
- Многоязычная поддержка — программа переведена на 34 языка и автоматически распознает ввод с клавиатур RTL или LTR.
- Бесплатный онлайн-редактор HTML — доступен для преобразования текста в HTML-код или «проверки работоспособности» вашего кода.

Froala доступен для систем Windows, Linux, macOS. Его цены начинаются с 239 долларов в год за лицензию Basic .
3. CoffeeCup
CoffeeCup — еще один HTML-редактор с широким набором функций и функций. Например, пользователи могут создавать файлы HTML и CSS с нуля или настраивать готовый дизайн шаблона из своей библиотеки.
HTML-редактор CoffeeCup предлагает библиотеку компонентов, в которую пользователи могут добавлять веб-элементы, такие как меню, нижний колонтитул и верхний колонтитул, на несколько страниц. Вместо того, чтобы вручную обновлять каждую новую страницу, они могут просто изменить определенные элементы библиотеки.
Этот HTML-редактор предлагает несколько способов предварительного просмотра веб-сайта перед его публикацией. Предварительный просмотр в реальном времени разделяет экран на область кодирования и веб-страницу, позволяя пользователям кодировать одновременно. Внешний предварительный просмотр также доступен для отображения страницы в новом окне.
Кроме того, доступна бесплатная пробная версия CoffeeCup, которая обладает теми же функциями, что и премиум-версия. Однако срок действия пробной версии истекает через 30 дней. Чтобы продолжать использовать программное обеспечение, пользователи могут приобрести его всего за $29/лицензия .
Другие примечательные функции включают в себя:
- Semantic web-ready — предоставляет семантические данные для всего веб-контента, чтобы помочь сканерам поисковых систем понять, о чем ваш контент.
- FTP-интеграция — опубликуйте свой веб-сайт напрямую из панели меню с помощью FTP-клиента.
- Встроенный инструмент проверки — указывает на ошибки в вашем коде и обеспечивает правильную работу вашего сайта.
- Загрузчик шаблонов – импортирует проекты из доступных шаблонов для изучения и разработки кода.
CoffeeCup доступен только для Windows и стоит 29 долларов США при единовременной покупке.
Причины использования редактора HTML
Как для начинающих, так и для опытных разработчиков создание веб-сайта может оказаться непосильным и сложным процессом. Вот почему использование редактора HTML может быть хорошей идеей. Лучшие HTML-редакторы поставляются с различными инструментами, которые упрощают процесс веб-разработки.
Вот несколько причин использовать редакторы HTML:
- Создавайте веб-сайты быстрее. Основные функции редакторов HTML включают подсветку синтаксиса, добавление общих элементов HTML и редактирование с разделением экрана, что гарантирует, что ваш код будет функциональным и чистым с меньшими усилиями. Короче говоря, чем больше доступных функций, тем более плавным будет ваш опыт кодирования.
- Помогает вам изучать HTML. Многие текстовые редакторы имеют функции цветового кодирования или подсветки синтаксиса для идентификации различных языков программирования, таких как HTML, CSS и JavaScript. Они также различают различные HTML-теги, чтобы легче читать код и научиться правильно структурировать теги.

- Оптимизирует код для SEO. Лучшие HTML-редакторы обычно имеют встроенные функции для поисковой оптимизации (SEO). Например, некоторые текстовые редакторы устанавливают семантическую разметку, которая улучшает сканируемость поисковой системы.
- Предотвращает ошибки в исходном коде. Благодаря таким функциям, как проверка орфографии и обнаружение ошибок, HTML-редакторы помогают выявлять ошибки в каждом коде. Например, редактор уведомит вас, если вы забудете поставить конечный тег « в элементе кода. Большинство текстовых редакторов также включают автодополнение, чтобы предотвратить опечатки и помочь вам писать код быстрее.
- Более простое управление проектами. Каждый HTML-редактор предлагает простой способ совместной работы в команде или с другими разработчиками с использованием различных инструментов управления проектами. Так же, как Atom, Sublime Text и Visual Studio Code, некоторые редакторы могут создавать проекты с открытым исходным кодом.

Заключение
Являетесь ли вы опытным разработчиком или новичком, HTML-редакторы могут оказаться удобным решением для разработки веб-сайта. Использование HTML-редактора может сделать кодирование более удобным и эффективным, экономя ваше время, чтобы сосредоточиться на своем контенте и увеличить трафик на свой веб-сайт.
Хотя поначалу программирование может показаться пугающим, многие функции HTML-редакторов помогут вам начать работу. Если вам неудобно писать код, есть множество WYSIWYG-редакторов на выбор.
Имея это в виду, вот наши лучшие рекомендации лучших HTML-редакторов:
- Atom — один из лучших бесплатных HTML-редакторов с открытым исходным кодом и расширенными функциями.
- Visual Studio Code — предоставляет расширяемую функциональность с рядом расширений.
- CoffeeCup — экономичное решение для HTML-редактора премиум-класса с надежными инструментами.
В общем, мы надеемся, что эта статья помогла вам лучше понять HTML-редакторы и сузить круг выбора. Чтобы найти лучший HTML-редактор, который подходит именно вам, мы рекомендуем вам попробовать разные редакторы или даже подумать о CMS вместо HTML.
Чтобы найти лучший HTML-редактор, который подходит именно вам, мы рекомендуем вам попробовать разные редакторы или даже подумать о CMS вместо HTML.
Не стесняйтесь поделиться тем, какой HTML-редактор вам нравится больше всего, в разделе комментариев ниже.
Набилла — писатель цифрового контента в Hostinger. У нее есть страсть к хостингу и разработке веб-сайтов, и она стремится поделиться своими знаниями, чтобы помочь людям продолжить свое онлайн-путешествие. Когда она не занята писательством, ей нравится исследовать природу и отправляться в приключения.
HTML-редакторы
❮ Предыдущая Далее ❯
Простой текстовый редактор — это все, что вам нужно для изучения HTML.
Изучение HTML с помощью Блокнота или TextEdit
Веб-страницы можно создавать и изменять с помощью профессиональных HTML-редакторов.
Однако для изучения HTML мы рекомендуем простой текстовый редактор, такой как Notepad (ПК) или TextEdit (Mac).
Мы считаем, что использование простого текстового редактора — хороший способ изучения HTML.
Выполните следующие шаги, чтобы создать свою первую веб-страницу с помощью Блокнота или TextEdit.
Шаг 1. Откройте Блокнот (ПК)
Windows 8 или более поздняя версия:
Откройте начальный экран (символ окна внизу слева на экране). Тип Блокнот .
Windows 7 или более ранняя версия:
Открыть Пуск > Программы > Аксессуары > Блокнот
Шаг 1: Откройте TextEdit (Mac)
Откройте Finder > Приложения > TextEdit
Также измените некоторые настройки, чтобы приложение правильно сохранять файлы. В Настройки > Формат > выберите «Обычный текст»
Затем в разделе «Открыть и сохранить» установите флажок «Отображать HTML-файлы как HTML-код вместо форматированного текста».
Затем откройте новый документ, чтобы разместить код.
Шаг 2. Напишите HTML-код
Напишите или скопируйте в Блокнот следующий HTML-код:
Мой первый заголовок
Мой первый абзац.
Шаг 3: Сохраните HTML-страницу
Сохраните файл на своем компьютере. Выберите «Файл » > «Сохранить как » в меню «Блокнот».
Назовите файл «index.htm» и установите кодировку UTF-8 (предпочтительная кодировка для файлов HTML).
Совет: В качестве расширения файла можно использовать .htm или .html. Нет никакой разницы; это зависит от вас.
Шаг 4. Просмотр HTML-страницы в браузере
Откройте сохраненный файл HTML в своем любимом браузере (дважды щелкните файл,
или щелкните правой кнопкой мыши — и выберите «Открыть с помощью»).
Результат будет примерно таким:
Онлайн-редактор W3Schools — «Попробуйте сами»
С помощью нашего бесплатного онлайн-редактора вы можете редактировать HTML-код и просматривать результат в своем браузере.
Это идеальный инструмент, если вы хотите быстро протестировать код . Он также имеет цвет кодирование и возможность сохранять код и делиться им с другими:
Пример
Это заголовок
Это является абзацем.
Попробуйте сами »
Нажмите кнопку «Попробуйте сами», чтобы увидеть, как это работает.
W3Schools Spaces
Если вы хотите создать свой собственный веб-сайт и сохранить свой код в Интернете, попробуйте наш бесплатный конструктор сайтов , называемый W3schools Spaces :
W3Schools Spaces
W3Schools Spaces
Все, что вам нужно, прямо в браузере.

Начните бесплатно
❮ Назад Далее ❯
НОВИНКА
Мы только что запустили
Видео W3Schools
Узнать
ВЫБОР ЦВЕТА
КОД ИГРЫ
Играть в игру
Лучшие учебники
Учебник по HTMLУчебное пособие по CSS
Учебное пособие по JavaScript
Учебное пособие
Учебное пособие по SQL
Учебное пособие по Python
Учебное пособие по W3.CSS
Учебное пособие по Bootstrap
Учебное пособие по PHP
Учебное пособие по Java
Учебное пособие по C++
Учебное пособие по jQuery
2 Top 9 Справочник по HTML
Справочник по CSS
Справочник по JavaScript
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Основные примеры
Примеры HTMLПримеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.








 Весь редактор Atom распространяется бесплатно, предоставляя свой исходный код, доступный на GitHub.
Весь редактор Atom распространяется бесплатно, предоставляя свой исходный код, доступный на GitHub.
 Основная особенность редактора Brackets, выделяемая многими разработчиками — связь с Google Chrome в режиме реального времени. С помощью этого механизма, разработчик может сразу после внесенного изменения наблюдать, как все эти изменения будут отображаться в браузере.
Основная особенность редактора Brackets, выделяемая многими разработчиками — связь с Google Chrome в режиме реального времени. С помощью этого механизма, разработчик может сразу после внесенного изменения наблюдать, как все эти изменения будут отображаться в браузере.











Leave a Comment