Программа для html редактирования: Топ 10. Лучшие редакторы HTML
24.09.1973 


 Разное
Разное
Топ 10. Лучшие редакторы HTML
Все мы знаем что название языка HTML произошло от HyperText Markup Language, что в переводе означает – язык гипертекстовой разметки. Терминология языка разметки говорит о том, что это текстовый документ с указаниями на заголовки, списки и прочие выделения в тексте. Подавляющее большинство сайтов, которые вы можете встретить во всемирной паутине написаны именно на HTML. Передаётся информация от сервера к браузеру по специальным протоколам и с условием сжатия. Из истории также известно, что язык разрабатывался Тимом Бернерсом-Ли в 1986-1991 годах.
Справедливости ради, редактором может служить обычный блокнот. Но это неудобно, есть много редакторов с более удобными функциями (угадывания символов, визуального редактирования, подсветкой кода и т.п).
Итак, посмотрим лучшие редакторы HTML:
1 место. Sublime Text
Простой, бесплатный, удобный редактор различного кода. Из плюсов нельзя не отметить приятный интерфейс, удобство управления, и гибкую настройку.
2 место. Aptana Studio
Этот редактор в основном создавался под разработку веб-приложений, но также очень хорошо работает с HTML. Из плюсов нельзя не отметить прекрасное автозавершение, подсветка кода и отличную систему управления проектом. Для бесплатного редактора эти функции просто неоценимы. Также как и у Dreamweaver вы может найти множество плагинов на официальном сайте. Конечно большой выбор плагинов, опций, настроек может напугать новичка, но Aptana Studio является отличным выбором если вам нужен удобный и функциональный редактор HTML.
3 место. Notepad++
Позиционируется как бесплатный редактор с открытым исходным кодом. Хорошо организованны функции подсветки, автозавершения блоков кода, функциональность может быть увеличена за счёт большого количества плагинов и модулей. Также этот редактор очень быстро работает даже с большим количеством плагинов.
Хорошо организованны функции подсветки, автозавершения блоков кода, функциональность может быть увеличена за счёт большого количества плагинов и модулей. Также этот редактор очень быстро работает даже с большим количеством плагинов.
4 место. Macromedia (Adobe) Dreamweaver
Является одним из старейших редакторов, держится на плаву благодаря множеству функций. При использовании этой программы вы можете одновременно просматривать дизайн и код страницы, также используются подсказки и автодополнение тегов и атрибутов HTML. Удобно организован поиск и замена символов. На официальном сайте программы вы найдёте множество коммерческих и некоммерческих плагинов на эту программу.
5 место. RJ TextEd
Несложный бесплатный редактор, написанный в 2004 году для операционной системы Windows. В нём можно настроить подсветку кода под себя, частично работает автозакрытие тегов, кавычек. Имеется приличное количество минусов, как серьёзных, так и незаметных, к примеру нету FTP клиента, нету также подхвата зависимых файлов, нету поддержки CSS 3, JS и т.
6 место. KompoZer
Это один из лучших бесплатных визуальных редакторов. Сразу видно как страница при редактировании будет выглядеть в браузере. Поддерживает все элементы HTML. KompoZer это конечно не платный Dreamweaver и ведёт он себя соответственно. Из плюсов нельзя не заметить встроенный CSS редактор и FTP менеджер.
7 место. Komodo Edit
Это бесплатный редактор разработанный от коммерческого Komodo IDE от которого унаследовал множество функций. Редактор имеет стандартное автозавершение, подсветку кода. Из плюсов можно отметить быстрый запуск, удобные горячие клавиши. Также встроен механизм установки расширений. Изначально разрабатывался как многофункциональный редактор.
8 место. Vim
Старый добрый редактор, разработанный на основе более старого Vi который был создан аж в 1976 году. Вы спросите почему мы до сих пор используем то, что было создано почти 40 лет назад? Да потому что это великолепная производительность и удобство управления. Конечно, к этому редактору надо очень сильно привыкать, во первых надо осваивать слепой набор (ибо без него в Vim делать нечего), учиться горячим клавишам, за счёт которых происходит основное управление программой.
Конечно, к этому редактору надо очень сильно привыкать, во первых надо осваивать слепой набор (ибо без него в Vim делать нечего), учиться горячим клавишам, за счёт которых происходит основное управление программой.
9 место. Fraise
Fraise является бесплатным текстовым редактором с подсветкой синтаксиса. Разработал его Jean-François Moy на основе Smultron. Из плюсов это прекрасное управление блоками, кодировка символов, разделение на 2 окна и многое другое. Но главным минусом является то, что этот редактор существует только под Mac OS.
10 место. PSPad
Универсальный текстовый редактор для платформы Windows, с множеством полезных функций. Очень приятная особенность работы этой программы в функции сжатия HTML кода, для более быстрой загрузки страниц, этого я не видел в других редакторах.
8 лучших редакторов HTML для Windows
Редакторы HTML позволяют вам напрямую манипулировать тегами HTML. Некоторые текстовые редакторы HTML также включают режим WYSIWYG, в то время как другие являются чисто текстовыми.
Мы рассмотрели более 130 различных веб-редакторов для Windows по более чем 40 различным критериям, важным для профессиональных веб-дизайнеров и разработчиков.
Ниже приведены лучшие веб-редакторы для Windows.
Adobe Dreamweaver
Что нам понравилось:
- Работает с JSP, XHTML, PHP и XML
- Мощный и универсальный редактор
- Отличный WYSIWYG редактор
Что нас разочаровало:
- Некоторые полезные функции больше недоступны
- Последние версии доступны только через подписку
Dreamweaver – один из самых популярных профессиональных пакетов программного обеспечения для веб-разработки. Он предлагает мощь и гибкость для создания страниц, которые отвечают вашим потребностям.
Программисты используют его для всего, включаю разработку на JSP, XHTML, PHP и XML. Это хороший выбор для профессиональных веб-дизайнеров и разработчиков, но если вы работаете в качестве независимого фрилансера, вы можете обратиться к одному из пакетов Creative Suite, например, Web Premium или Design Premium, чтобы получить возможность редактирования графики и другие функции.
Однако, в последних версиях были удалены такие функции, как проверка HTML и фотогалереи.
Komodo Edit
Что нам понравилось:
- Отличный редактор XML
- Расширяемый для большего количества языков и функций
Что нас разочаровало:
- Не самый лучший редактор для HTML
- Пользовательский интерфейс выглядит немного устаревшим
Komodo Edit – лучший бесплатный редактор XML. Он включает в себя множество замечательных функций для разработки HTML и CSS. Кроме того, если этого недостаточно, вы можете получить расширения для него, чтобы добавить языки или другие полезные функции (например, специальные символы).
Это не самый лучший редактор HTML, но он хорош по «цене», особенно если вы создаете XML. Разработчики используют Komodo Edit каждый день для работы с XML. Мы часто используем его для базового редактирования HTML.
Существует две версии Komodo: Komodo Edit и Komodo IDE (профессиональная с расширенными функциями).
Microsoft Expression Web 4
Что нам понравилось
:- Полный набор инструментов для дизайна, видео и графики
- Бесплатная загрузка от Microsoft
Что нас разочаровало:
- Microsoft больше не обновляет это программное обеспечение
- Программное обеспечение немного устарело
Microsoft Expression Web 4 предоставляет вам полный набор для графического, видео и веб-дизайна. Если вы веб-дизайнер-фрилансер, которому нужно иметь возможность редактировать графику в более мощном режиме, чем Paint, вам следует взглянуть на Expression Web 4. Этот пакет объединяет в себе именно то, что нужно большинству веб-дизайнеров для создания отличных сайтов с мощной поддержкой таких языков, как PHP, HTML/XHTML, CSS, JavaScript, ASP.NET и ASP.NET AJAX.
Komodo IDE
Что нам понравилось:
- Поддерживает много языков, помимо HTML
- Добавьте больше языков через плагины
- Не хватает WYSIWYG для HTML
- Бесплатная версия довольно проста
Komodo IDE – отличный инструмент для разработчиков, которые создают не только веб-страницы. Он поддерживает широкий спектр языков, включая Ruby, Rails, PHP и другие. Если вы создаете веб-приложения Ajax, вы должны взглянуть на IDE. Этот редактор также отлично подходит для команд, поскольку в IDE встроена поддержка совместной работы.
Он поддерживает широкий спектр языков, включая Ruby, Rails, PHP и другие. Если вы создаете веб-приложения Ajax, вы должны взглянуть на IDE. Этот редактор также отлично подходит для команд, поскольку в IDE встроена поддержка совместной работы.
Aptana Studio
Что нам понравилось:
- Упрощает визуализацию DOM
- Хорош для разработки веб-приложений
Что нас разочаровало:
- Потребляет много системных ресурсов
- Настройка рабочего места громоздка, на первый взгляд
Aptana Studio – интересный взгляд на разработку веб-страниц. Вместо того, чтобы фокусироваться на HTML, Aptana фокусируется на JavaScript и других элементах, которые позволяют создавать многофункциональные интернет-приложения.
Одна из вещей, которые нам действительно нравятся, это контурный вид, который позволяет очень легко визуализировать DOM. Это облегчает разработку CSS и JavaScript. Если вы разработчик, создающий веб-приложения, Aptana Studio – хороший выбор.
Если вы разработчик, создающий веб-приложения, Aptana Studio – хороший выбор.
NetBeans
Что нам понравилось:
- Контроль функциональности
- Отлично подходит для разработки на Java
Что нас разочаровало:
- Требует обучения для новых пользователей
- Пользовательский интерфейс уступает другим
IDE NetBeans – это Java IDE, которая может помочь вам создавать надежные веб-приложения. Как и у большинства IDE, у него крутая кривая обучения, потому что они часто не работают также, как простые веб-редакторы. Но, как только вы к этому привыкнете, вас зацепит.
Приятной особенностью является контроль версий, включенный в IDE, который действительно полезен для людей, работающих в больших средах разработки. Если вы пишете Java и веб-страницы, это отличный инструмент.
NetObjects Fusion
Что нам понравилось:
- Интуитивно понятный интерфейс
- Встроенная поддержка SEO
Что нас разочаровало:
- Не хватает возможностей хостинга
Fusion – очень мощный редактор HTML. Он сочетает в себе все задачи, необходимые для запуска и работы вашего сайта, включая разработку, дизайн и FTP. Кроме того, вы можете добавлять на свои страницы специальные функции, такие как капчи в формах и поддержка электронной коммерции. Он также имеет большую поддержку для Ajax и динамических веб-сайтов. Существует даже встроенная поддержка SEO. Если вы не уверены, хотите ли использовать Fusion, попробуйте бесплатную версию NetObjects Fusion Essentials.
Он сочетает в себе все задачи, необходимые для запуска и работы вашего сайта, включая разработку, дизайн и FTP. Кроме того, вы можете добавлять на свои страницы специальные функции, такие как капчи в формах и поддержка электронной коммерции. Он также имеет большую поддержку для Ajax и динамических веб-сайтов. Существует даже встроенная поддержка SEO. Если вы не уверены, хотите ли использовать Fusion, попробуйте бесплатную версию NetObjects Fusion Essentials.
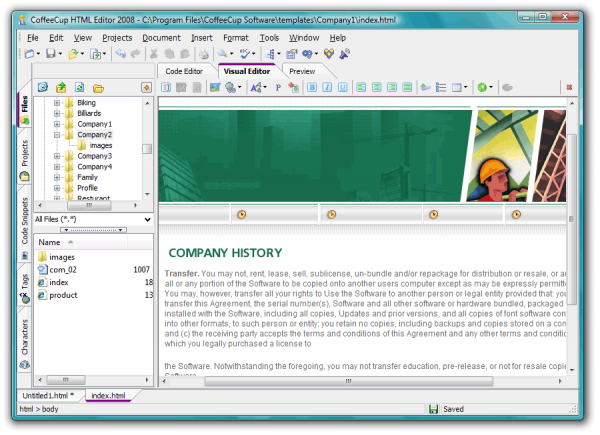
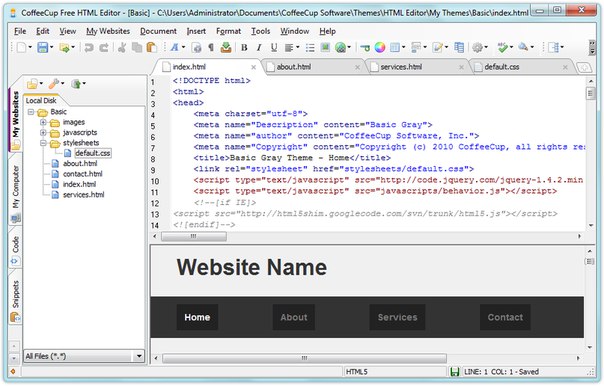
CoffeeCup HTML Editor
Что нам понравилось:
- Доступная цена
- Однократная покупка гарантирует пожизненные обновления
Что нас разочаровало:
- Не такой мощный, как другие редакторы
- Может вызвать разочарование у начинающих
CoffeeCup предлагает отличный продукт по низкой цене. HTML-редактор CoffeeCup – отличный инструмент для веб-дизайнеров. Он поставляется с большим количеством графики, шаблонов и дополнительных функций, таких как картографическое изображение. Мы обнаружили, что если вы запросите функцию, они добавят её или создадут новый инструмент. Кроме того, купив HTML-редактор CoffeeCup, вы получаете бесплатные обновления на всю жизнь.
Мы обнаружили, что если вы запросите функцию, они добавят её или создадут новый инструмент. Кроме того, купив HTML-редактор CoffeeCup, вы получаете бесплатные обновления на всю жизнь.
Какие программы нужны для работы с HTML.
Прежде чем приступить к практическим действиям по изучению HTML , нужно определиться с набором программ, которые нам понадобятся для работы.
Для тех, кто любит видео:
Больше моих уроков по HTML, CSS и верстке сайтов здесь.
По минимуму, нужны программы двух классов:
1) Браузер.
Браузер – это программа для просмотра веб-страниц. Если вы читаете эту веб-страницу, то объяснять, что это за программа и зачем она нужна, думаю, особого смысла нет.
На сегодняшний день в Интернет стало огромное количество браузеров от самых разных производителей.![]() Для того, чтобы работать с HTML, может подойти любой из них. На начальном этапе этого достаточно.
Для того, чтобы работать с HTML, может подойти любой из них. На начальном этапе этого достаточно.
В будущем, когда ваш профессионализм будет расти, вам может понадобиться установить сразу несколько браузеров на ваш компьютер. Это делается для того, чтобы была возможность тестирования отображения страниц в браузерах от разных производителей.
К сожалению, в деле веб-разработки не правильная работа страниц в разных браузерах далеко не редкость.
На всякий случай дам ссылки на наиболее популярные браузеры, которые вы можете использовать в своей работе.
Internet Explorer
http://windows.microsoft.com/ru-RU/internet-explorer/products/ie/home
Opera
http://www.opera.com/ru/
Mozilla Firefox
http://mozilla.org
Google Chrome
http://www.google.ru/chrome
Яндекс.Браузер
http://browser.yandex.kz/
Установите к себе на компьютер любой из этих браузеров и, в будущем, с его помощью можно будет тестировать HTML-страницы, которые мы будем создавать.
2) Программа для создания и редактирования кода.
Следующий инструмент, который нам понадобится – это программа с помощью, которой можно создавать и редактировать HTML-код.
Здесь вариантов, на которых можно остановиться тоже очень много.
Если вы помните из прошлой заметки, HTML-документ – это обычный текстовый файл, поэтому работать с ним можно в любом текстовом редакторе. Это можно делать даже в стандартном приложении «Блокнот», который входит в стандартный пакет программ от Windows. Позже посмотрим, как это можно сделать.
Есть и другие продвинутые текстовые редакторы, которые более адаптированы к работе с кодом.
Например,
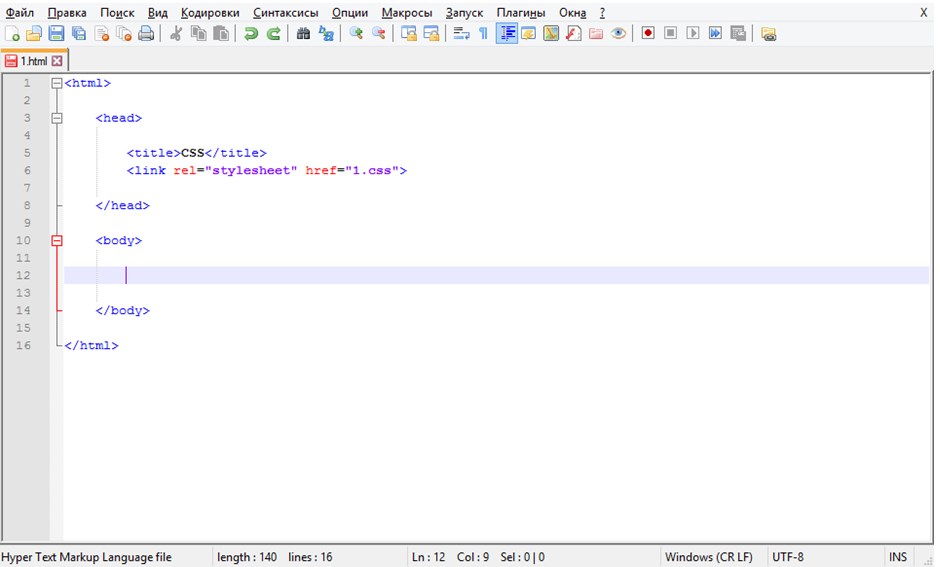
Notepad++
http://notepad-plus-plus.org/
Этот редактор совершенно бесплатен, поэтому его часто используют в многих курсах по HTML.
Но, если вам придется работать с HTML-кодом часто и много, то советую обзавестись специализированной программой для работы с кодом, например
Dreamweaver
http://www. adobe.com/products/dreamweaver.html
adobe.com/products/dreamweaver.html
Этот инструмент является платным, но, используя его, вы получаете в свой арсенал набор средств, которые могут значительно облегчить вашу работу с кодом.
Например, команды HTML будут подсвечиваться. При наборе команд будет появляться выпадающий список, в котором можно выбрать наиболее подходящее решение.
Под окном, в котором вы будете писать HTML-код, будет находиться окно, в котором можно видеть предварительный вид того, как будет выглядеть итоговая страница.
Кроме того, в Dreamweaver есть большое количество дополнительных возможностей, которые могут значительно упростить вам работу с кодом.
Думаю, что на начальном этапе вполне достаточно пользоваться обычным текстовым редактором, а в будущем, по мере необходимости, вы можете перейти на профессиональный редактор кода.
Лично я пользуюсь именно этой программой для разработки своих веб-страниц.
В целом, этих двух программ (браузера и программы для создания и редактирования кода) вам будет вполне достаточно, чтобы создавать свои первые веб-страницы.
В будущем, по мере роста ваших потребностей и усложнения задач, которые будут перед вами стоять, этот набор можно будет расширить.
Прежде чем продолжить изучать следующие материалы, найдите и установите себе эти программы, т.к. дальнейшее изучении HTML без этого не будет представляться возможным.
Больше моих уроков по HTML, CSS и верстке сайтов здесь.
Исследование и редактирование HTML — Инструменты разработчика Firefox
Исследовать и редактировать HTML-код страницы можно в панели HTML.
Навигационная цепочка для HTML-кода
Она показывает полную иерархию элементов содержащей выбранный элемент ветви документа:
Нажатие и удержание левой кнопки мыши на одном из элементов навигационной панели вызывает меню, позволяющее выбрать какой-либо из соседних элементов. Кнопки со стрелками на левом и правом концах панели цепочки прокручивают цепочку, если она длиннее доступного пространства.
С версии Firefox 34, при наведении указателя мыши на элемент навигационной цепочки соответствующий элемент подсвечивается на странице.
Поле поиска
Щёлкните в поле поиска, чтобы его раскрыть, потом введите, что вы ищете. Вы увидите подсказку с результатами поиска.
Нажмите «Enter». Будет выбран первый элемент этого типа на странице, а повторное нажатие «Enter» найдёт следующий.
Можно искать тег, или ввести любую другую строку селекторов CSS, так что можно найти элемент с ID myId, введя строку #myId.
Начиная с Firefox 40, можно искать по атрибутам class или id без учёта формата селекторов CSS, так что для поиска соответствующего элемента достаточно ввести просто myId.
Дерево HTML
Остальная часть панели показывает HTML-код страницы в виде дерева. Прямо слева от каждого узла есть стрелочка, нажатие на которую раскрывает узел. Если при нажатии на стрелочку удерживать кнопку Alt, раскрываются и узел, и все его потомки.
Наведение указателя мыши на узел в дереве подсвечивает соответствующий элемент на странице.
Узлы, скрытые с помощью display:none, показываются бледнее (как и совсем не отображаемые узлы, например <head>).
::before и ::after
Начиная с Firefox 35, можно исследовать псевдо-элементы, добавленные с помощью ::before и ::after:
Некоторые частые операции с узлом можно выполнять с помощью контекстного меню. Чтобы открыть это меню, щёлкните правой кнопкой по желаемому элементу:
Меню содержит следующие пункты:
| Править как HTML | HTML-код элемента |
| Копировать внутренний HTML | Скопировать innerHTML элемента |
| Копировать внешний HTML | Скопировать outerHTML элемента |
| Копировать уникальный селектор | Скопировать CSS-селектор, выбирающий этот и только этот элемент. |
| Копировать URL данных изображения | Скопировать изображение в формате data:// URL, если выбранный элемент изображение. |
| Показать свойства DOM | Открыть split console и ввести туда команду «inspect($0)», чтобы исследовать текущий выбранный элемент. |
| Вставить внутренний HTML | Вставить содержимое буфера в узел в качестве его innerHTML (en-US). |
| Вставить внешний HTML | Вставить содержимое буфера в узел в качестве его outerHTML (en-US). |
| Вставить/Перед | Вставить содержимое буфера в документ прямо перед этим узлом. |
| Вставить/После | Вставить содержимое буфера в документ прямо после этого узла. |
| Вставить/Как первого потомка | Вставить содержимое буфера в документ в качестве первого дочернего элемента этого узла. |
| Вставить/Как последнего потомка | Вставить содержимое буфера в документ в качестве последнего дочернего элемента этого узла. |
| Прокрутить в вид | Прокручивает веб-страницу, чтобы был виден выбранный узел. |
| Удалить узел | Удалить элемент |
| Открыть ссылку в новой вкладке | (только в меню, открытом для ссылки, например атрибута href) Открывает в новой вкладке то, на что ссылка. |
| Открыть файл в Отладчике | (только в меню, открытом для ссылки на код JS) Открывает в отладчике файл, на который ссылка. |
| Открыть файл в Редакторе стилей | (только в меню, открытом для ссылки на CSS) Открывает код, на который ссылка, в Редакторе стилей. |
| Копировать адрес ссылки | (только в меню для URL) Скопировать URL. |
| :hover | Установить CSS-псевдокласс :hover |
| :active | Установить CSS-псевдокласс :active |
| :focus | Установить CSS-псевдокласс :focus |
Вы можете редактировать HTML — теги, атрибуты и содержимое — прямо в панели HTML: сделайте двойной щелчок по тексту, который вы хотите изменить, измените его, нажмите Enter, — и изменения сразу же будут применены.
Чтобы редактировать outerHTML (en-US) элемента, откройте контекстное меню элемента и выберите «Править как HTML». Вы увидите в панели HTML поле для редактирования текста:
Вы увидите в панели HTML поле для редактирования текста:
Вы можете добавлять здесь любой HTML: изменять тег элемента, редактировать существующие элементы, добавлять новые. Как только вы кликнете вне поля редактирования, изменения будут применены к странице.
Копирование и вставка
Перетаскивание
Новое в Firefox 39.
С версии Firefox 39 можно редактировать HTML перетаскиванием узлов в дереве HTML. Просто нажмите и удерживайте кнопку мыши на каком-нибудь элементе, и перетащите его вверх или вниз по дереву. Когда вы отпустите кнопку, элемент будет вставлен в соответствующем месте:
Лучшие приложения HTML и iPad и iPhone для веб-мастеров и дизайнеров
С выпуском нового iPad Pro, Apple еще больше усилила профиль планшета, который уже правит. Последняя версия iOS имеет ряд очень удобных функций, таких как Drag and Drop, которые делают iPad способным убийцей ноутбуков. Если вы являетесь профессиональным разработчиком или начинающим разработчиком, готовым создавать первоклассные веб-сайты, этот замечательный список лучших приложений для HTML-редакторов iPad Pro очень полезен. Они идеально оптимизированы для планшета и позволяют вам с легкостью создавать и редактировать веб-страницы на вашем iPad.
Они идеально оптимизированы для планшета и позволяют вам с легкостью создавать и редактировать веб-страницы на вашем iPad.
Хотя кодирование на ноутбуке еще удобнее, новейший iPad превосходно преодолел этот разрыв. Я имею в виду, прошли те времена, когда вы рассматривали планшет как случайную альтернативу вашему компьютеру и брали его, чтобы выполнять небольшую работу, когда вы были в пути. Вещи действительно изменились сейчас — к лучшему. Благодаря поддержке нескольких языков программирования и удобных инструментов, эти приложения позволяют вам кодировать с нужным стилем на вашем iPad. Давайте узнаем больше об этих 10 лучших приложениях для HTML-редакторов iPad!
Лучшие приложения HTML Editor для iPhone и iPad# 1. кодаЕсли вам нужен чрезвычайно интуитивно понятный HTML-редактор, стоит попробовать Coda. Это отличный текстовый редактор, который сделает вашу задачу редактирования, веб-дизайна или кодирования очень удобной.
С помощью файлового менеджера он позволяет вам полностью контролировать свои файлы даже на диске. Контекстные клавиши играют важную роль в ускорении вашего программирования.
Инструмент «Найти / заменить» позволяет заменять или переставлять текст без каких-либо хлопот. Кроме того, Coda поддерживает несколько языков, таких как Apache, C, CSS, Diff, Go, Haml, HTML и другие для подсветки синтаксиса. Таким образом, вы получите больше свободы для выполнения ваших задач.
Цена: $ 24, 99
Скачать
# 2. Textastic Code Editor 7Textastic — один из самых многофункциональных и функциональных HTML-редакторов для iOS. Что отличает его от многих аналогов, так это поддержка подсветки синтаксиса в более чем 80 языках программирования и разметки.
С помощью встроенного сервера WebDAV он позволяет легко переносить файлы с компьютера Mac или Windows. Список символов позволяет быстро перейти к файлу.
Полная поддержка внешней клавиатуры позволяет быстро выполнить задачу. Помимо всего прочего, функции Split View и Slide Over значительно расширяют возможности многозадачности.
Помимо всего прочего, функции Split View и Slide Over значительно расширяют возможности многозадачности.
Цена: $ 9, 99
Скачать
# 3. GoCoEditЭто дает множество преимуществ, чтобы быть вашим жизнеспособным редактором HTML. Такие функции, как подсветка синтаксиса для нескольких языков программирования и пользовательские темы, делают его очень удобным инструментом.
GoCoEdit позволяет редактировать ваши файлы прямо на вашем сервере, не загружая их. Кроме того, вы можете использовать короткие фрагменты текста несколько раз, чтобы ускорить вашу работу.
Еще одна заметная особенность этого HTML-редактора — эффективное управление файлами. Основываясь на том, что лучше всего подходит для вашего рабочего процесса, вы можете сортировать файлы и сохранять их полностью организованными.
Цена: 8, 99 $
Скачать
# 4. Редактор HTML & HTML 5Это очень эффективный редактор исходного кода HTML; загружен несколькими передовыми инструментами. Такие функции, как раскраска кода, автозаполнение и функция предварительного просмотра файлов повышают вашу производительность.
Такие функции, как раскраска кода, автозаполнение и функция предварительного просмотра файлов повышают вашу производительность.
Поскольку он поддерживает повтор и функциональность, вы сможете редактировать веб-страницы с необходимой свободой. Вы можете сортировать файлы по имени файла, создать время и тип файла. Более того, он позволяет автоматически создавать резервные копии текстовых файлов, чтобы обеспечить их сохранность.
Цена: бесплатно
Скачать
# 5. Код МастерЕсли ваша охота на поиск блестящего пакета программ, который может редактировать универсальный исходный код, не завершена, вам нужно серьезно рассмотреть Code Master. Так как он поддерживает более 170 языков, у вас никогда не закончатся варианты.
Имея более 70 цветных тем синтаксиса, вы сможете улучшить свои веб-страницы. Это показывает довольно много предопределенных шаблонов HTML5. Таким образом, вам не придется тратить много времени, чтобы придать креативу лучший вид.
Это не все; конструктор шаблонов веб-сайтов позволяет сделать ваш веб-дизайн более плавным.
Цена: бесплатно
Скачать
# 6. JavaScript везде JSAnywhereДля написания исходного кода JavaScript, HTML и CSS этот вариант уже давно является надежным вариантом. Исходя из вашей цели, вы можете точно настроить стили редактора в соответствии с вашим рабочим процессом.
Вы будете использовать этот очень удобный инструмент для редактирования, чтобы импортировать ваши проекты и загружать нужные изображения в Интернете. Воспользуйтесь преимуществами нескольких шаблонов проектов для разработки веб-страниц, а также для предварительного просмотра во внутреннем браузере. Чтобы упростить вашу задачу, он отображает консольные журналы и ошибки.
Более того, он позволяет вам экспортировать ваши файлы в Dropbox для дополнительной безопасности.
Цена: бесплатно
Скачать
# 7. Простой кодНаписание кода оказывается сложной задачей для вас? «Простой код» может помочь вам влюбиться в написание кода благодаря интуитивно понятному пользовательскому интерфейсу и простым в освоении инструментам редактирования.
Вы можете использовать его для отображения HTML с локальными файлами CSS и JavaScript. Существует также возможность предварительного просмотра кода и поделиться своими проектами с друзьями.
Нравится сотрудничество? Если да, это приложение позволяет вам работать вместе над проектом с удовольствием. Поскольку оно автоматически создает резервные копии ваших данных в облаке, ваши файлы останутся в безопасности и будут доступны на всех устройствах.
Цена: бесплатно
Скачать
# 8. Буферный редактор«Buffer Editor» — довольно хороший редактор кода и текста. Если вы хотите разрабатывать программное обеспечение, делать заметки или просматривать коды, это может позволить вам эффективно выполнять свои задачи.
Он имеет встроенный терминал, известный как SSH-клиент, и поддерживает подсветку синтаксиса для множества языков, таких как HTML (4 и 5), INI, Java, Javascript и других. Вы можете просмотреть несколько форматов файлов, таких как PDF, изображения, документы и фильмы. Кроме того, он позволяет подключаться к известным платформам, таким как BitBucket, Github, GitLab, Custom Git.
Кроме того, он позволяет подключаться к известным платформам, таким как BitBucket, Github, GitLab, Custom Git.
Если у вас последняя версия iPad, вы можете наилучшим образом использовать функции Split View и Slide Over для повышения производительности. Ты кодируешь ночью? Используйте темный режим, чтобы наслаждаться кодированием ночью без вреда для глаз.
Цена: 8, 99 $
Скачать
# 9. HTML DesignerЕсть много способов, которыми это приложение может улучшить ваш опыт редактирования HTML на вашем iPad. Уникальной особенностью этого приложения является технология распознавания речи, которая позволяет быстрее добавлять теги.
Благодаря автоматизированному генератору HTML-тегов вы можете выполнять свою работу плавно. Чтобы еще больше упростить вашу задачу, приложение предоставляет довольно много удобных шаблонов.
Вы можете использовать пользовательские цвета темы, чтобы добавить уникальную персонализацию. А благодаря поддержке в автономном режиме HTML Designer гарантирует, что ваша работа не остановится при отсутствии подключения к Интернету.
А благодаря поддержке в автономном режиме HTML Designer гарантирует, что ваша работа не остановится при отсутствии подключения к Интернету.
Цена: $ 7.99
Скачать
# 10. HTML + CSS + JSИзучать языки программирования, такие как HTML, CSS и JavaScript; Это приложение заслуживает серьезного рассмотрения. С помощью этого приложения вы будете кодировать впечатляющие шаблоны. Он также предлагает возможность настроить цвет кода и размер шрифта.
Он имеет встроенный браузер для изучения Интернета и поиска полезных материалов. Так как он поддерживает множество форматов файлов, включая txt, pdf, chm, mp3, m4v, zip, gif, png, вы сможете свободно экспериментировать.
Вы можете управлять фоновой анимацией и настраивать цвет текста, чтобы придать идеальный вид вашему проекту. Кроме того, вы также поделитесь своим уникальным кодом со своими друзьями и близкими.
Цена: бесплатно
Скачать
Ваш любимый?
Итак, какой из этих HTML-редакторов будет установлен на вашем iPad? Это тот, который загружен первоклассными функциями или тот, который довольно прост в использовании? Дайте нам знать ваш выбор в комментариях ниже.
Если вы новичок, который хочет овладеть веб-дизайном, я бы порекомендовал вам начать с простого в использовании редактора. На всякий случай, если вы профессионал и хотите выполнять свою работу по редактированию на отличном iPad Pro, я бы посоветовал вам воспользоваться многофункциональным вариантом.
Вы хотели бы также догнать эти посты:
- Лучшие видеоредакторы для iPhone и iPad
- Лучшие приложения CRM для iPad
- Лучший менеджер проектов для iPad
- Лучшие приложения PDF Editor для iPhone и iPad
Чтобы узнать больше о таких списках самых популярных приложений для iPad, загрузите наше приложение и следите за обновлениями в Facebook, Twitter и Google Plus.
Web разработчику — Редакторы
Vim 8.2.4198Абсолютно бесплатный и очень мощный текстовый редактор для разработчиков, с поддержкой более 200 языков программирования, подсветкой синтаксиса, автоматическим продлением команд, слов, строк целиком и имен файлов, возможностью сохранения настроек и сессии. ..
..
get_app805 | Бесплатная |
Notepad++ 8.2.1Notepad++ — это редактор, представляющий альтернативу стандартному Блокнотику, который входит в поставку Windows. Данную программу могут использовать как программисты (редактирование кода), так и все те, кому необходим хороший текстовый редактор…
get_app1 621 967 | Бесплатная |
EmEditor Pro 21.4.0EmEditor это очень хороший HTML редактор. Поддерживает синтаксис HTML, PHP, ASP, Perl, Java, VBScript, Python. Удобный, быстрый, многофункциональный. Есть регулируемая подсветка синтаксиса, поддержка макросов, Unicode…
get_app23 821 | Условно-бесплатная |
Visual Studio Code 1.62.3Бесплатный кроссплатформенный редактор кода для комфортной веб-разработки. Присутствуют все необходимые инструменты для работы с кодом, имеется поддержка Git и прочих систем управления версиями, встроенный отладчик, терминал, а также поддержка дополнений. ..
..
get_app9 531 | Бесплатная |
RJ TextEd 15.30RJ TextEd — бесплатный текстовый редактор с функцией редактирования исходного кода с поддержкой юникода. Также программа будет полезна веб-разработчикам, благодаря возможности осуществлять HTML/CSS — редактирование…
get_app6 453 | Бесплатная |
WYSIWYG Web Builder 17.1.0WYSIWYG Web Builder — инструмент создания сайтов для пользователей, абсолютно не знакомых с программированием, HTML версткой, сетевыми протоколами и т.д. Для создания веб-страницы нужно разместить необходимые объекты на отведенных им позициям…
get_app20 278 | Условно-бесплатная |
WebSite X5 2021.4.7WebSite X5 Evolution — полнофункциональное решение для создания полноценных профессиональных и привлекающих внимание веб-сайтов, блогов и Интернет-магазинов…
get_app4 300 | Демо версия |
EditPad Pro 8. 2.5
2.5EditPad — Мощный и универсальный текстовый редактор поддерживающий множество функций, таких как: редактирование текстов созданных под разными ОС (Linux, Windows, Mac), универсальный буфер обмена, поиск различий в версиях документа…
get_app12 729 | Условно-бесплатная |
UltraEdit 28.10.0.98 / 28.10.0.154UltraEdit является многофункциональным многооконным редактором с гибкой и мощной системой настроек, многоязычным интерфейсом и встроенным FTP клиентом. Он предназначен для редактирования текстовых, HEX и HTML файлов, размером до 2 GB…
get_app40 912 | Условно-бесплатная |
Сайткрафт-Студия 11.7.5Конструктор сайтов Сайткрафт — это профессиональный инструмент создания сайтов для непрофессионалов. Вам не надо знать программирования, HTML, сетевые протоколы и прочее….
get_app43 322 | Условно-бесплатная |
TemplateToaster 8. 0.0.20303
0.0.20303TemplateToaster — программа для создания дизайна и генерации шаблонов веб-сайтов…
get_app5 720 | Демо версия |
jEdit 5.6.0jEdit — мощный редактор для программистов с открытым исходным кодом. Имеет широкие возможности настроек и конфигурации…
get_app5 710 | Бесплатная |
KDevelop 5.5.0Бесплатная кроссплатформенная интегрированная среда разработки, с поддержкой разнообразных языков программирования, семантической подсветкой синтаксиса, навигацией по коду и автозавершением. Присутствует поддержка сниппетов, плагинов и многое другое…
get_app449 | Бесплатная |
Brackets 1.14.2Удобный текстовый редактор, который разработан специально для веб-разработчиков и существенно упрощает процесс разработки, благодаря интуитивно-понятным инструментам и поддержке препроцессоров, а также возможностью расширить функционал с помощью плагинов. ..
..
get_app7 896 | Бесплатная |
PhpStorm 2020.1.1Мощный и навороченный редактор для PHP, HTML и JavaScript с возможностью анализа кода на лету, предотвращения ошибок в коде, подсветкой синтаксиса, расширенными настройками форматирования и автоматизированными средствами рефакторинга для PHP и JavaScript…
get_app8 328 | Условно-бесплатная |
22 популярных редакторов кода в 2022
Alla Rud 08.05.2020 12.01.2022 4 19880 на прочтение 11 минутТекстовые редакторы или так называемые редакторы кода являются важным инструментом для веб-разработчиков. Современные текстовые редакторы предоставляют множество инструментов и функций, которые помогут подправить код, обладают подсветкой синтаксиса для нескольких языков, включают встроенные загрузки файлов, отчеты об ошибках, поиск и замену и многое другое.
Если вы веб-разработчик или владелец сайта, которому необходимо внести несколько быстрых изменений в шаблон, вы по достоинству оцените полезность текстовых редакторов. В этом обзоре мы подобрали популярные редакторы кода, которые актуальны в 2022 году.
1. TextPad
(бесплатная версия/платная $ 27)
Поддерживается на платформе: Windows.
TextPad — это гибкий текстовый редактор для Windows, который имеет встроенный файловый менеджер, механизм поиска и замены, запись макросов с помощью нажатия клавиш. Доступно перетаскивание и редактирование между файлами, что также отлично работает с большими файлами. Для пользователей доступна бесплатная загрузка TextPad для ознакомления, но разработчики просят обновить данную версию за 27 долларов, если вы решите продолжить его использование.
2. Atom
(бесплатная версия)
Поддерживается на платформе: Windows, Mac, Linux
Atom — это текстовый редактор с открытым исходным кодом, который доступен для нескольких платформ, бесплатный для использования. Atom позволяет работать с Git и GitHub непосредственно в редакторе, включает умное автозаполнение. Новые функции и возможности можно добавлять с помощью встроенного менеджера пакетов, который поставляется с 8 темными и светлыми темами.
Atom позволяет работать с Git и GitHub непосредственно в редакторе, включает умное автозаполнение. Новые функции и возможности можно добавлять с помощью встроенного менеджера пакетов, который поставляется с 8 темными и светлыми темами.
3. Sublime Text
(бесплатная версия / платная за $ 80)
Поддерживается на платформе: Windows, Mac, Linux
Sublime Text — великолепный многоплатформенный текстовый редактор, в котором есть большое количество полезных команд для повышения эффективности. Он может быть использован для поиска кода в файлах в считанные секунды. Sublime имеет специальный менеджер пакетов, который поможет вам установить тысячи пакетов, созданных сообществом, чтобы добавить больше возможностей. Многооконный редактор также поддерживается. Sublime Text можно скачать бесплатно. Премиум-лицензия стоит 80 дол. и с трехлетним обновлением.
4. Espresso
(бесплатная пробная версия / $ 99)
Поддерживается на платформе: Mac
Espresso — это универсальный редактор кода для Mac, который поддерживает пользовательские фрагменты кода, многофайловое редактирование и рабочи области с вкладками. Инструменты редактирования CSS также доступны. Приложение доступно за 99 дол.
Инструменты редактирования CSS также доступны. Приложение доступно за 99 дол.
Десятки расширений плагинов и синтаксических тем доступны, чтобы помочь вам добавить функциональность и улучшить внешний вид приложения.
5. Vim
(бесплатная версия)
Поддерживается на платформе: Windows, Mac, Linux, Unix, iOS, Android
Разработанный на основе популярного редактора ST Atari ST, Vim представляет собой гибкий текстовый редактор с открытым исходным кодом, который имеет 12 различных режимов редактирования. Это включает в себя визуальный режим, который выделяет область текста, режим командной строки и простой режим.Поддерживаются сотни языков программирования и доступно большое количество расширений плагинов, которые расширяют функциональность. Базовые команды программы в предыдущей статье.
6. Visual Studio Code
(бесплатная версия)
Поддерживается на платформе: Windows, Mac, Linux
Редактор кода Visual Studio от Microsoft — это стильный многоплатформенный и бесплатный текстовый редактор. Он имеет автозаполнение, подсветку синтаксиса и отладку. Также доступно несколько расширений, позволяющих добавлять новые языки, темы и инструменты.
Он имеет автозаполнение, подсветку синтаксиса и отладку. Также доступно несколько расширений, позволяющих добавлять новые языки, темы и инструменты.
Команды Git встроены в редактор, чтобы вы могли отправлять запросы.
7. Brackets
(бесплатная версия)
Поддерживается на платформе: Windows, Mac, Linux
Brackets — это текстовый редактор с открытым исходным кодом, который имеет встроенное редактирование, предварительный просмотр в реальном времени, быстрое редактирование и выделение в реальном времени. Доступно множество расширений, которые добавляют такие функции, как отступы, интеграция с Git, проверка W3C и форматирование JavaScript, HTML и CSS.
8. Coda
(стоимость $99)
Поддерживается на платформе: Mac
Разработанный для пользователей Mac, Coda — это полезный текстовый редактор, который имеет встроенный файл и менеджер SSH. Он имеет красочную подсветку синтаксиса, переопределение CSS и расширенную синхронизацию между устройствами. Пользователи MacBook Pro также могут переключаться между редактором и режимом предварительного просмотра, используя сенсорную панель своего ноутбука.
Он имеет красочную подсветку синтаксиса, переопределение CSS и расширенную синхронизацию между устройствами. Пользователи MacBook Pro также могут переключаться между редактором и режимом предварительного просмотра, используя сенсорную панель своего ноутбука.
(бесплатная версия/ платная $79.95 в год)
Поддерживается на платформе: Windows, Mac, Linux
UltraEdit — это многоплатформенный текстовый редактор со встроенными менеджерами FTP, SSH и Telnet. Редактор был разработан для работы с дисплеями с высоким разрешением. 30-дневная бесплатная пробная версия доступна для UltraEdit. По истечении пробного периода он стоит 79,95 дол. в год.
10. Codeshar
e(бесплатная версия)
Codeshare — это бесплатный онлайн редактор, который позволяет вам писать, редактировать и делиться кодом с друзьями и коллегами. Его можно использовать для обучения других пользователей и обмена данными. Многие компании также используют инструмент для постановки задач стажерам.
Многие компании также используют инструмент для постановки задач стажерам.
11. CoffeeCup
(бесплатная / платная $29)
Поддерживается на платформе: Windows
CoffeeCup — это популярный HTML-редактор для Windows, имеющий большую библиотеку компонентов и встроенный инструмент проверки разметки W3C.Панель предварительного просмотра с разделенным экраном позволяет увидеть, что сгенерирует ваш код HTML и CSS. Существует также вкладка тегов, которая содержит ссылки на (X) теги HTML, PHP и CSS.
Доступна бесплатная версия CoffeeCup с ограниченным количеством функций, полная версия продается по цене 29 дол.
12. Komodo Edit & Komodo IDE(бесплатная версия)
Поддерживается на платформе: Windows, Mac, Linux
Komodo Edit — это бесплатный текстовый редактор с функцией автозаполнения, скинами и наборами иконок, а также трекером изменений. Komodo IDE — превосходная альтернатива от тех же разработчиков, которая имеет визуальный отладчик, контроль версий, управление рабочими процессами, подсветку синтаксиса и множество дополнений для расширения функциональности.
Komodo IDE — превосходная альтернатива от тех же разработчиков, которая имеет визуальный отладчик, контроль версий, управление рабочими процессами, подсветку синтаксиса и множество дополнений для расширения функциональности.
13. CodePen
(бесплатная версия / платная $8 в месяц)
CodePen — одно из крупнейших онлайн-сообществ по программированию. Бесплатный онлайн-инструмент для создания кода позволяет пользователям обмениваться и тестировать фрагменты кода HTML, CSS и JavaScript. Текстовый редактор CodePen выглядит великолепно, подсвечивает синтаксический код многими цветами.
Большинство функций CodePen бесплатны, однако доступны премиальные планы от 8 долларов в месяц, которые удаляют рекламу и добавляют такие функции, как просмотр в реальном времени и неограниченное встраивание тем с помощью пользовательского CSS.
14. Codeanywhere
(бесплатная версия/платная за $2.50 в месяц)
Codeanywhere — это облачное решение для редактирования и совместного использования кода, которое позволяет удаленно редактировать код, а также перемещать и копировать файлы и папки через FTP, Google Drive, Dropbox и другие. Текстовый редактор имеет подсветку синтаксиса для более чем 75 языков программирования и разделенные панели, режим сетки, несколько курсоров и настраиваемые темы. Он также поддерживает ревизии файлов и имеет встроенную консоль.
Текстовый редактор имеет подсветку синтаксиса для более чем 75 языков программирования и разделенные панели, режим сетки, несколько курсоров и настраиваемые темы. Он также поддерживает ревизии файлов и имеет встроенную консоль.
Текстовый редактор имеет подсветку синтаксиса для более чем 75 языков программирования!
15. Notepad++
(бесплатная версия)
Поддерживается на платформе: Windows
Notepad ++ — это текстовый редактор Windows с открытым исходным кодом, который предлагает подсветку синтаксиса, создание сценариев, автозаполнение, запись макросов и др. Доступно более 140 расширений плагинов, которые позволяют добавлять такие функции, как проверка W3C, сортировка текста и обработка цитат. Приложение можно загрузить бесплатно.
16. Spacemacs
(бесплатная версия)
Поддерживается на платформе: Windows, Mac, Linux, Unix
Spacemacs предназначен не только для пользователей Apple. Это многоплатформенное решение для редактирования текста, объединяющее инструменты Emacs и Vim. Приложение имеет графический интерфейс и пользовательский интерфейс командной строки и привязки клавиш. Существует также множество расширений, созданных сообществом, которые добавляют функциональность. Поскольку Spacemacs является открытым исходным кодом, его можно загрузить бесплатно.
Это многоплатформенное решение для редактирования текста, объединяющее инструменты Emacs и Vim. Приложение имеет графический интерфейс и пользовательский интерфейс командной строки и привязки клавиш. Существует также множество расширений, созданных сообществом, которые добавляют функциональность. Поскольку Spacemacs является открытым исходным кодом, его можно загрузить бесплатно.
17. PhpStorm
(бесплатная версия /платная за $199 в год)
Поддерживается на платформе: Windows, Mac, Linux
PhpStorm — это текстовый редактор премиум-класса, который обеспечивает анализ кода и предотвращение ошибок для языков программирования, таких как PHP, HTML, CSS, JavaScript и других языков. Он хорошо работает с современными системами управления контентом, такими как Drupal, WordPress, Magento и Joomla, и предлагает функции управление версиями, удаленное развертывание, инструменты командной строки и расширенную отладку.
18.
 GNU Emacs
GNU Emacs
(бесплатная версия)
Поддерживается на платформе: Windows, Mac, Linux
GNU Emacs — это многоплатформенный текстовый редактор с открытым исходным кодом, который предлагает подсветку синтаксиса и настраиваемый графический пользовательский интерфейс. Доступно большое количество пакетов плагинов, которые добавляют дополнительные функции: фрагменты кода, пользовательские темы и схемы HTML5. Вы можете скачать GNU Emacs бесплатно.
19. WebStorm (IDE)
WebStorm — редактор с открытым исходным кодом, который используется для JavaScript и TypeScript. WebStorm разработан компанией JetBrains. В программе обеспечена поддержка фреймворков JavaScript: Node.js, Angular.js, React.
ПО интегрировано с GitHub, всем файлам доступен рефакторинг. WebStorm постоянно обновляется и имеет много плагинов, работает на всех популярных ОС Windows, Linux и macOS.
Программа бесплатна, но иногда может быть замедленная работа и чрезмерное потребление памяти.
20. Eclipse (IDE)
Программа предназначена для разработке на Java, но все же имеет поддержку и других языков программирования. ПО настраивается с помощью плагинов, которые значительно расширяют функционал.
Плагинов действительно очень много, но на их установку требуется дополнительное время. Еклипс требовательный к ресурсам, многим пользователям интерфейс не нравится.
21. SCITE
Этот редактор разработан на базе Scintilla в том числе успешно используется для Mac. Программа бесплатна и обязательно пригодится в процессе редактирования кода. Среди основных преимуществ необходимо выделить гибкость настроек и легкий вес, удобный и понятный интерфейс и грамонтный синтаксис для большого количества языков программирования.
В целом редактор очень мощный и заслуживает внимания со стороны разработчиков в 2022 году:)
22. Pycharm (Jetbrains Ide)
Данный редактор очень любят разработчики на языке Python. Второе название редактора — Jetbrains Ide. Редактор используется для работы с бекендом, а также для разработки приложений.
Второе название редактора — Jetbrains Ide. Редактор используется для работы с бекендом, а также для разработки приложений.
На практике у Jetbrains Ide много преимуществ, среди которых научные сценарии, возможность подключения сразу к нескольким базав, обновление и удаление плагинов по необходимости, online проверка, поиск по коду.
А какой текстовый редактор используете вы?
редакторов HTML
Простой текстовый редактор — это все, что вам нужно для изучения HTML.
Изучение HTML с помощью Блокнота или TextEdit
Веб-страницы можно создавать и изменять с помощью профессиональных HTML-редакторов.
Однако для изучения HTML мы рекомендуем простой текстовый редактор, например Notepad (ПК) или TextEdit (Mac).
Мы считаем, что использование простого текстового редактора — хороший способ изучения HTML.
Выполните следующие шаги, чтобы создать свою первую веб-страницу с помощью Блокнота или TextEdit.
Шаг 1. Откройте Блокнот (ПК)
Windows 8 или более поздняя версия:
Откройте начальный экран (символ окна внизу слева на экране). Тип Блокнот .
Windows 7 или более ранней версии:
Открыть Пуск > Программы > Аксессуары > Блокнот
Шаг 1. Откройте TextEdit (Mac)
Открыть Finder > Приложения > TextEdit
Также измените некоторые настройки, чтобы приложение правильно сохранять файлы.В Настройки > Формат > выбрать «Обычный текст»
Затем в разделе «Открыть и сохранить» установите флажок «Отображать файлы HTML в виде кода HTML вместо форматированного текста».
Затем откройте новый документ для размещения кода.
Шаг 2: Напишите немного HTML
Напишите или скопируйте в Блокнот следующий HTML-код:
Мой первый заголовок
Мой первый абзац.
