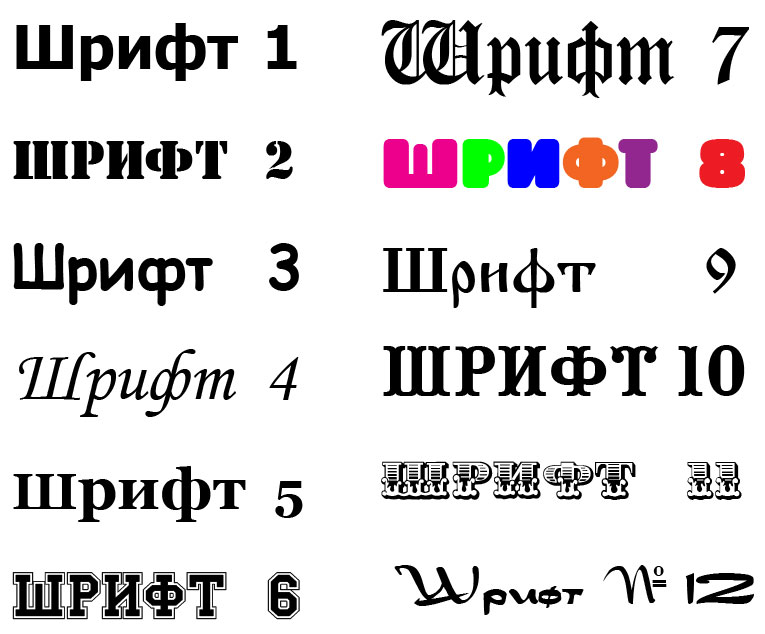
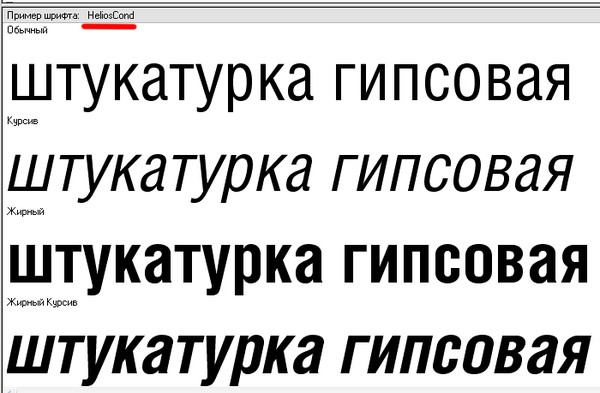
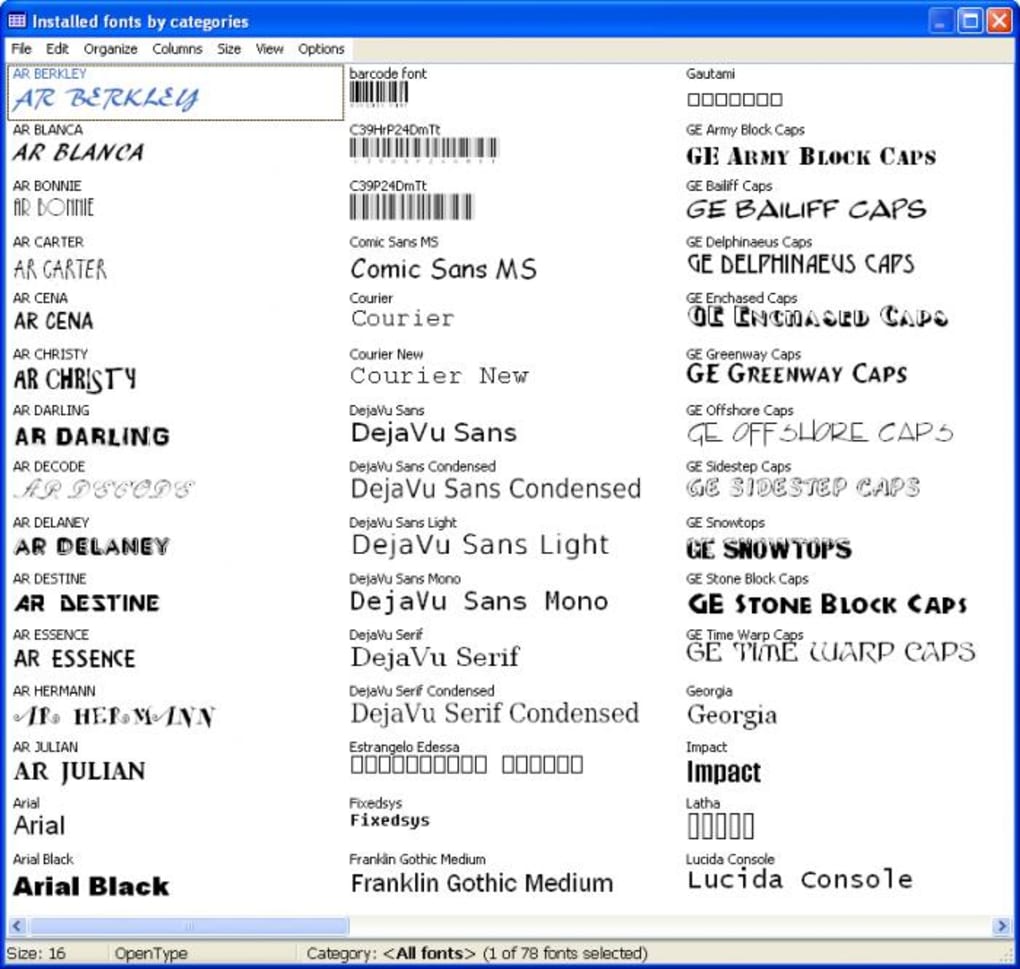
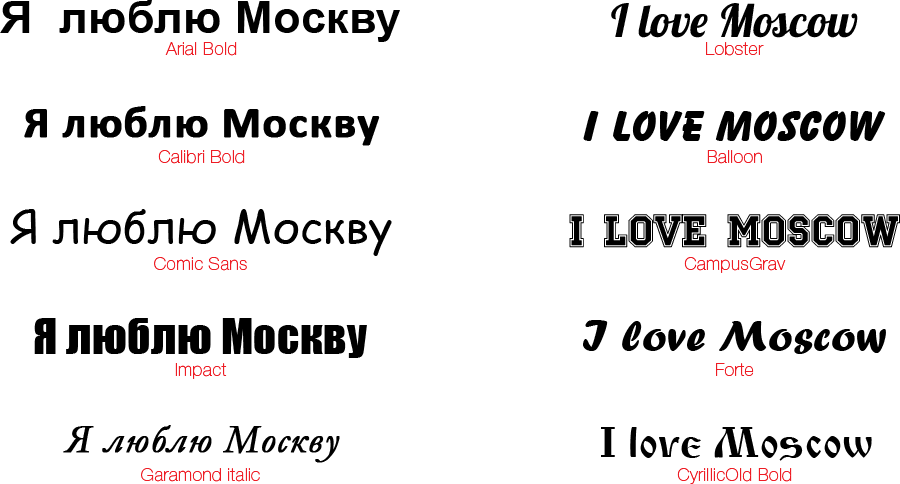
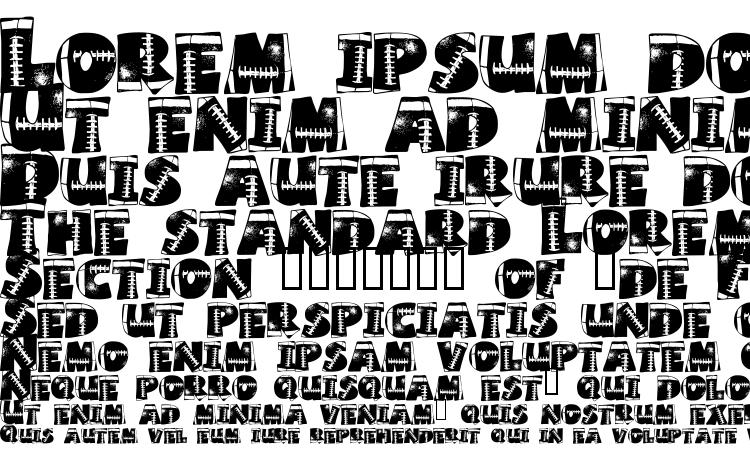
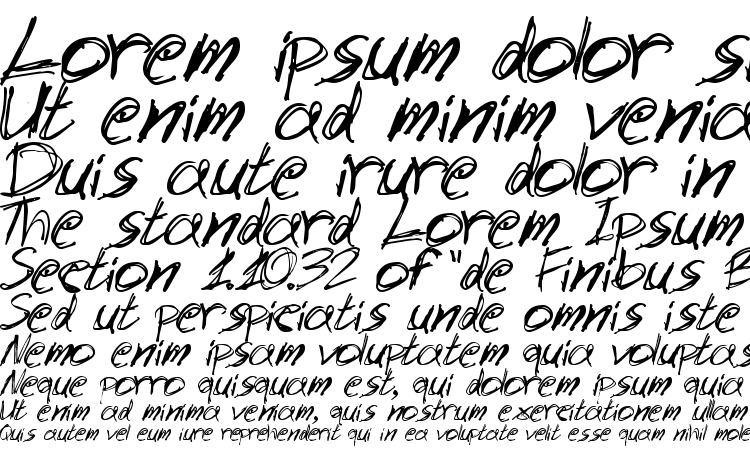
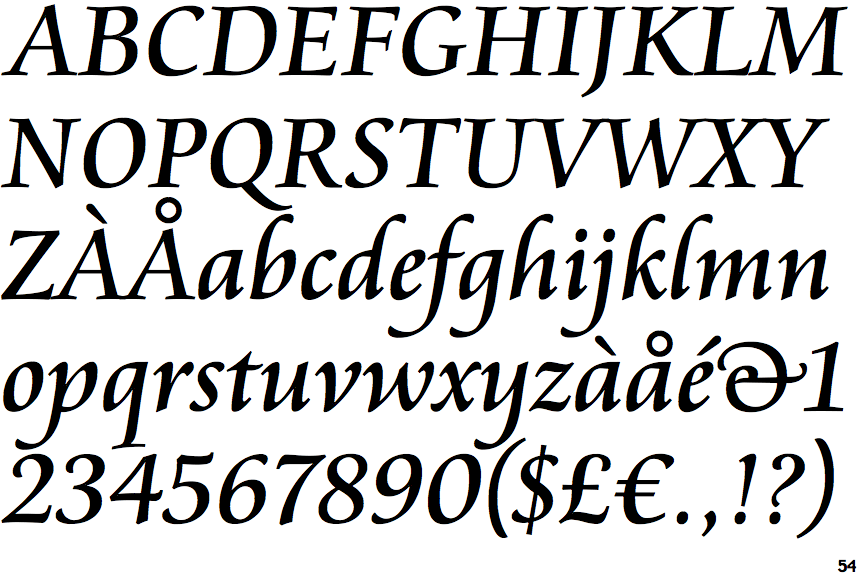
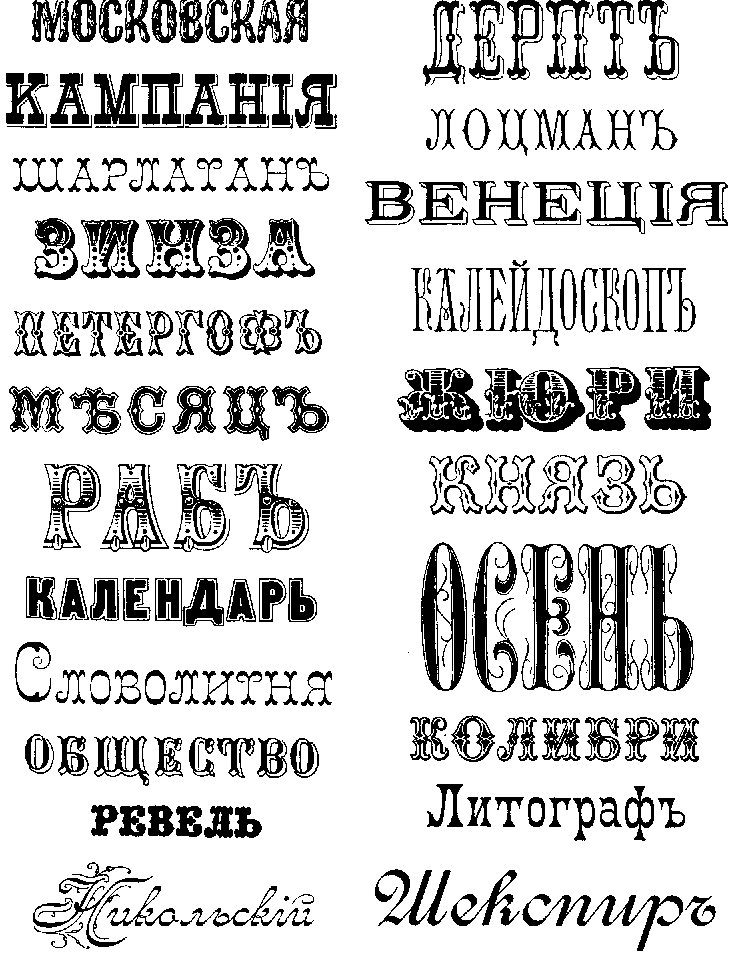
Примеры шрифтов с названиями: Образцы русифицированных шрифтов. Безопасные шрифты. Примеры русифицированных шрифтов.
15.08.1971 


 Разное
Разное
Образцы русифицированных шрифтов. Безопасные шрифты. Примеры русифицированных шрифтов.
Браузер посетителя может отобразить только те шрифты, которые установлены в его операционной системе.
На этой странице приведен список русифицированных шрифтов, включённых в каждую версию Windows. Такие шрифты называют безопасными шрифтами для браузеров.
Распространенныерусифицированные шрифты для сайта (Стандартные шрифты Windows) | |
| Вид на странице | Название шрифта |
| Шрифт | — Arial |
| Шрифт | — Arial Cyr |
| Шрифт | — Arial Black |
| Шрифт | — Book antiqua |
| Шрифт | — Bookman old style |
| Шрифт | — Calibri |
| Шрифт | — Cambria |
| Шрифт | — Candara |
| Шрифт | — Century |
| Шрифт | — Century gothic |
| Шрифт | — Comic Sans Ms |
| Шрифт | — Consolas |
| Шрифт | — Constantia |
| Шрифт | — Corbel |
| Шрифт | — Courier |
| Шрифт | — Courier New |
| Шрифт | — Courier, monospace |
| Шрифт | — Cursive |
| Шрифт | — Franklin Gothic |
| Шрифт | — Gabriola |
| Шрифт | — Garamond |
| Шрифт | — Georgia |
| Шрифт | — Helvetica |
| Шрифт | — Impact |
| Шрифт | — Lucida console |
| Шрифт | — Lucida Sans Unicode |
| Шрифт | — Mistral (Mistral) |
| Шрифт | — monospace |
| Шрифт | — Monotype Corsiva |
| Шрифт | — MS Sans Serif |
| Шрифт | — MS Serif |
| Шрифт | — Palatino Linotype |
| Шрифт | — Sans-serif |
| Шрифт | — Segoe print |
| Шрифт | — Segoe script |
| Шрифт | — Sylfaen |
| Шрифт | — Tahoma |
| Шрифт | — Times New Roman |
| Шрифт | — Trebuchet ms |
| Шрифт | — Verdana |
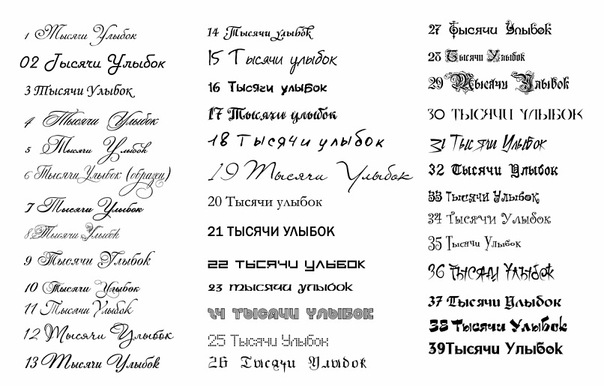
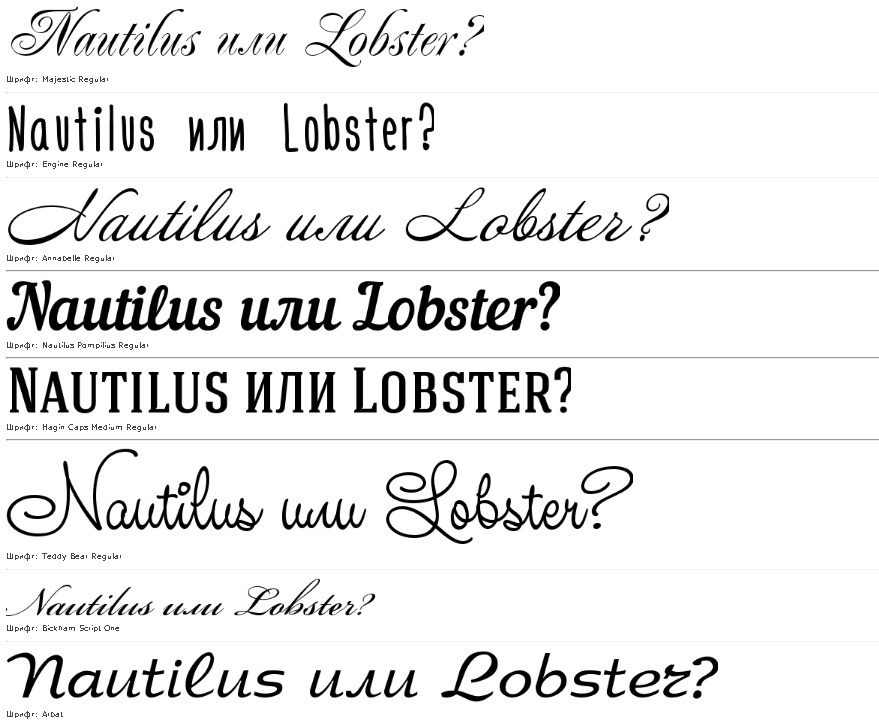
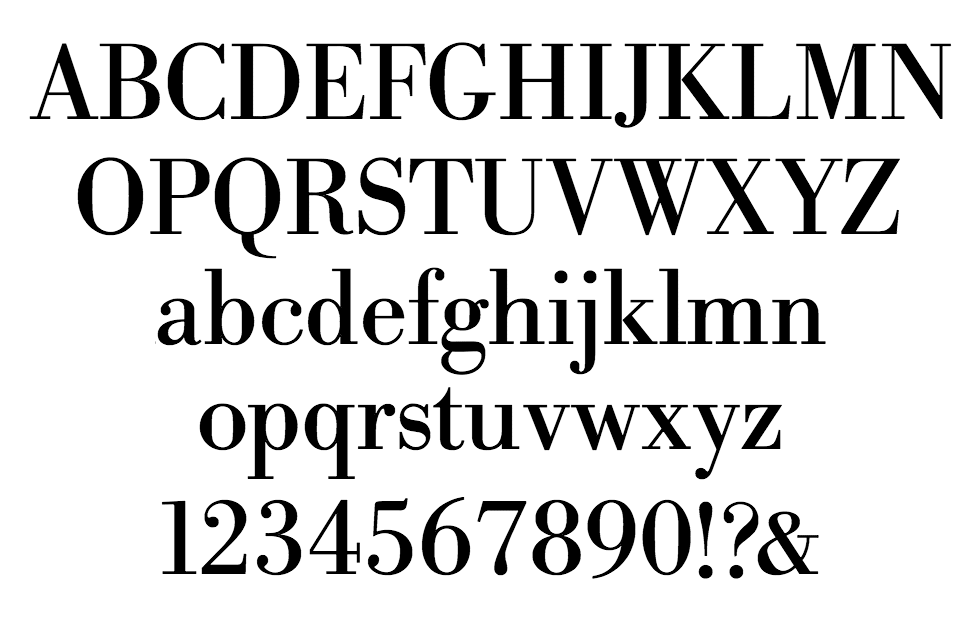
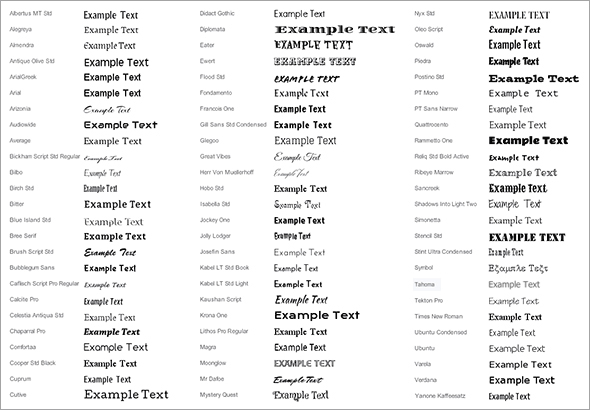
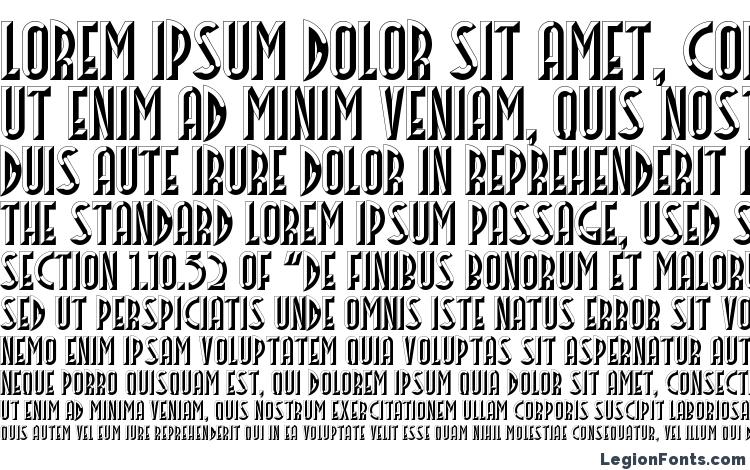
Примеры русифицированных шрифтов
Примеры шрифтов с названиями.
 Наиболее известная классификация шрифтов — по их анатомии
Наиболее известная классификация шрифтов — по их анатомииНа первый взгляд кажется, что за всю историю письменности придумано так много шрифтов, что разобраться в них просто невозможно. На самом деле все гораздо проще и все эти бесконечные вариации окружностей и палочек легко умещаются в стройную и простую систему.
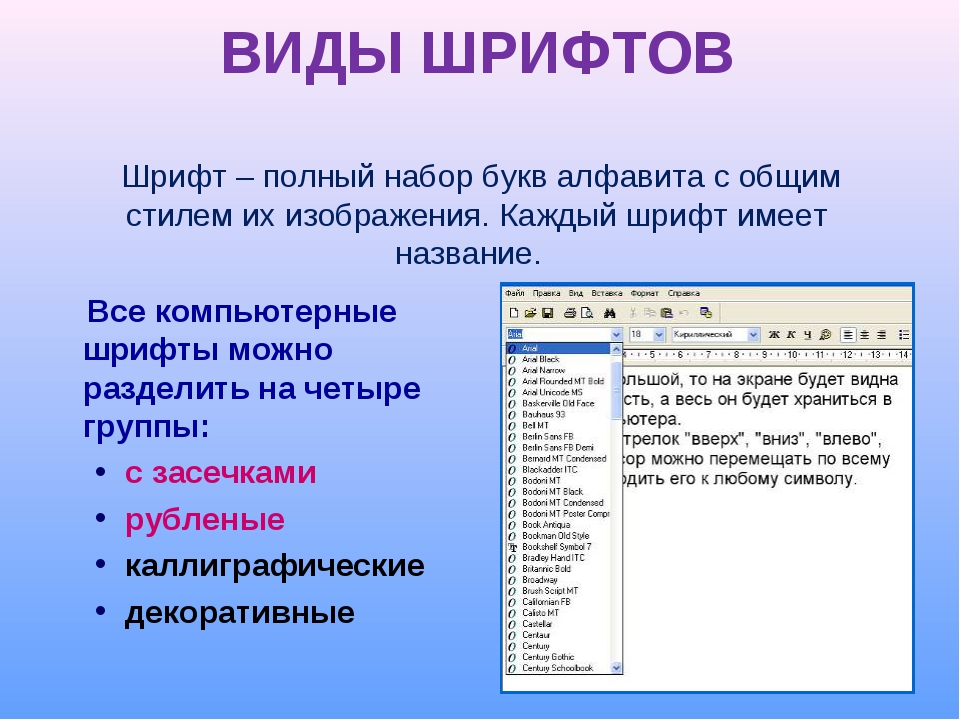
Все шрифты делятся на четыре большие группы, как времена года или стороны света:
- Антиква (с засечками)
- Гротеск (без засечек)
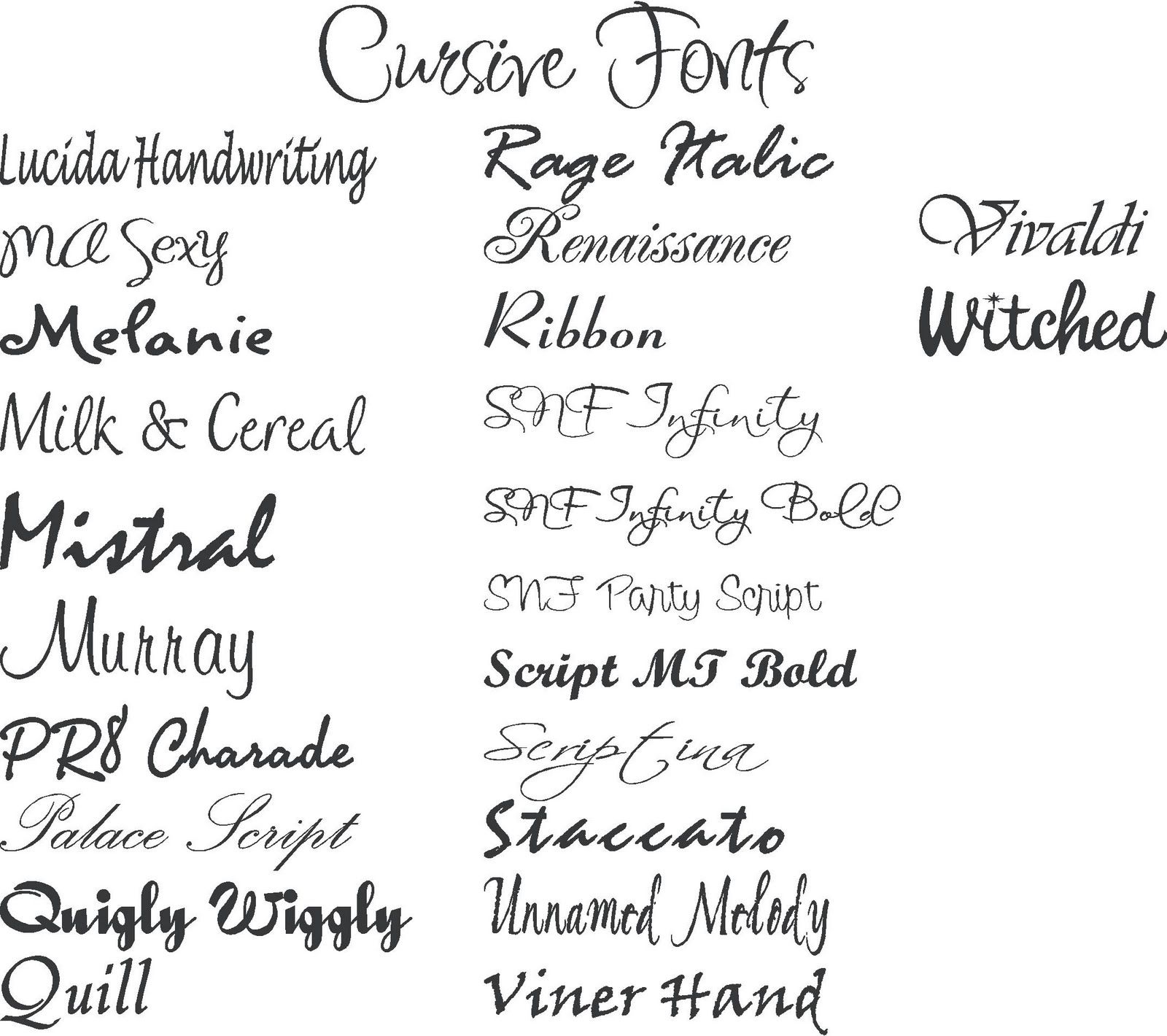
- Рукописные (имитирующие человеческий почерк)
- Акцидентные (для заголовков и плакатов)
Антиква
Стиль: академический, классический, традиционный, консервативный, элегантный.
Применение: деловые газеты, научные статьи, книги, учебники, документация.
Если бы шрифты можно было бы сравнить с цивилизациями, антиква, несомненно, была бы представителем западной. Эти шрифты формальны, строги и имеют самую длинную историю. У них традиции и манеры. Особенность антиквы, как уже говорилось, засечки — накрахмаленные воротнички и манжеты букв, элементы, которые делают шрифт устойчивее, основательнее, аккуратнее. Антикве хорошо удается передавать смысл деловых документов, научных справочников и статей, больших объемных текстов. Бизнесмен с газетой скорее всего пробегает глазами антикву, студент, сдающий сессию, имеет дело с засечками.
Антикве хорошо удается передавать смысл деловых документов, научных справочников и статей, больших объемных текстов. Бизнесмен с газетой скорее всего пробегает глазами антикву, студент, сдающий сессию, имеет дело с засечками.
Антиква старого стиля
Скругление засечек в местах примыкания к основному штриху и наклонная ось овальных элементов, умеренная контрастность.
Переходная антиква
Разница между основными и соединительными линиями в переходной антикве более явная, чем в старом стиле, но менее четкая, чем в антикве нового стиля.
Антиква нового стиля
Отличается более сильным контрастом между основными и соединительными линиями, строго вертикальными овалами, тонкими и длинными засечками.
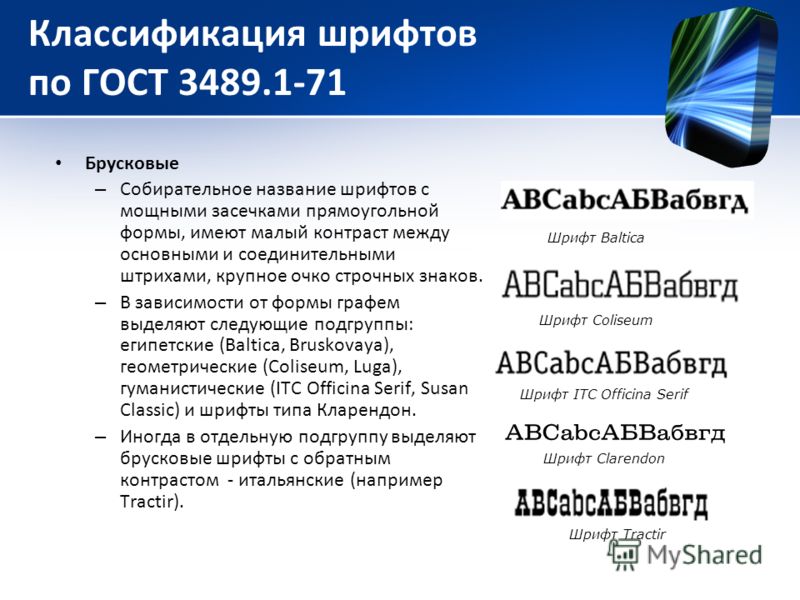
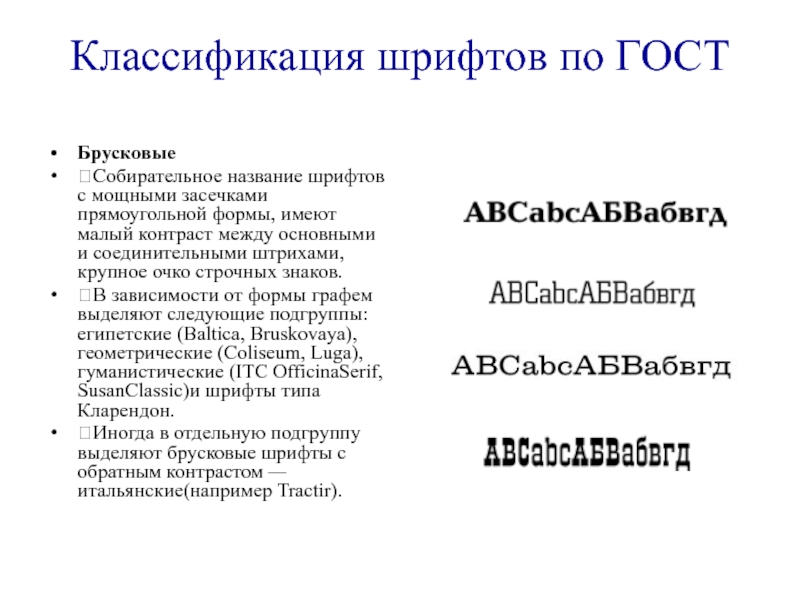
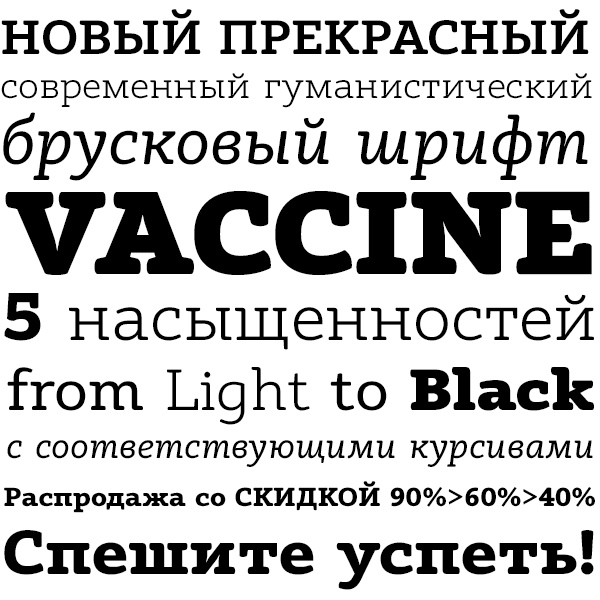
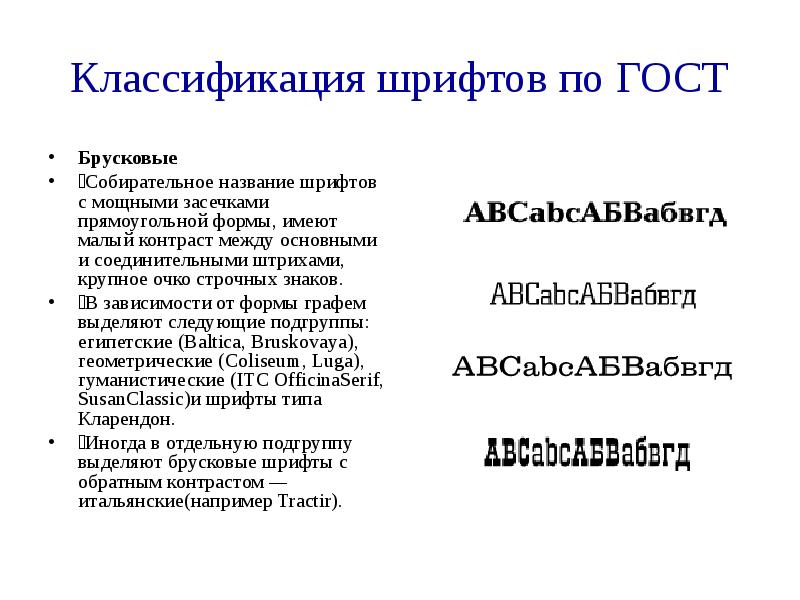
Брусковая антиква
Разница между основными и соединительными линиями либо малозаметна, либо ее нет совсем, засечки мощные, прямоугольной формы. Как, например:
Гротеск
Стиль: современный, легкий, нейтральный, функциональный.
Применение: деловые, технические и электронные документы, учебная литература, архитектура, интернет и цифровые технологии.
Это, несомненно, шрифтовой север — минималистичный, четкий, функциональный и прямолинейный, как шкаф из Ikea, не терпящий никаких излишеств, как например засечки антиквы или росчерки рукописных шрифтов. Эти элементы, как атавизм, исчезли за ненадобностью. Гротескные шрифты — это новая история, конструктивизм и Баухаус, космос и компьютеры. Лента Фейсбука — гротескный Gotham. Компании Microsoft, Panasonic и даже NASA.
Старые гротески
Переходное звено в шрифтовой эволюции от антиквы до гротеска, буквы с небольшим контрастом. Примеры: Franklin Gothic, Akzidenze Grotesk
Новые гротески
Самые нейтральные, одноширинные шрифты почти без контраста. Примеры: MS Sans Serif, Arial, Helvetica, Univers.
Гуманистические гротески
Имеют большую контрастность в толщине штрихов. И гуманистическими они названы не случайно, а потому что напоминают рукописные (пером). Примеры: Gill Sans, Frutiger, Tahoma, Verdana, Optima, и Lucide Grande.
Примеры: Gill Sans, Frutiger, Tahoma, Verdana, Optima, и Lucide Grande.
Геометрические гротески
Как ясно из названия, строятся на основе геометрических форм. Пример: Futura, Geometria.
Рукописные шрифты
Стиль: поэтический, художественный, декоративный.
Применение: оформление приглашений, альбомов, изысканные заголовки, вывески, поздравительные открытки.
Представьте себе сосредоточенного китайского мастера, выводящего пером иероглифы. Да, рукописные шрифты прекрасны, непостоянны и изящны, как восток. Они кружат своими росчерками, как турецкие дервиши, и чаще похожи на арабскую вязь и иероглифы. В рукописных шрифтах слишком много непостоянства, поэтому они кажутся человечнее и могут служить классической поэзии (как, например, формальные) и современному уличному искусству (как неформальные). Но слишком много на них не прочитаешь — в больших объемах они становятся приторными, как халва. Рукописные шрифты легко отличить по окончанию sсript в названии.
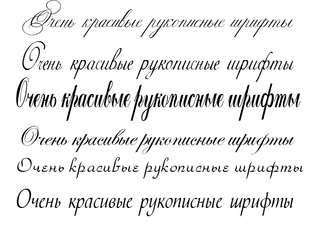
Формальные рукописные
Неформальные рукописные
Не такие старомодные как формальные и в принципе, похожи на большинство почерков современного человека, не обладающего каллиграфическим навыком. Примеры: Mistral и Brush.
Акциндентные шрифты
Стиль: декоративный, народный, фантазийный.
Это все странные, стилизованные, художественные, дизайнерские и слегка ненормальные шрифты. Читать с их помощью большие объемы текста – получится едва ли. Они лишь могут обрамлять его, быть эдакой вишенкой на торте. Акцидентные не знают правил, их начертания ограничиваются только фантазией дизайнера. Их уместно сравнить с пестрым многообразием юга: экзотической флорой и фауной джунглей или магическими орнаментами африканских племен. Реклама, вывески, заголовки, логотипы, словом все, что умещается в двух-трех словах — вот ареал обитания этой группы.
Шрифт, пожалуй, один из самых значимых, интересных, но в то же время сложных инструментов в арсенале веб-дизайнера.
1. Шрифт с засечками (Serif)
Вообще, сериф (Serif) переводится с английского как засечка, небольшой выступ, короткий штрих у основания и в верхней части буквы или символа. Большая группа шрифтов с засечками включает в себя шрифты старого стиля, современного стиля и египетского стиля.
Старый стиль
Шрифты старого стиля основаны на технике письма клинописью. Засечки строчных букв всегда располагаются под углом, а все изогнутые линии буквенных форм имеют переход от толстого штриха к тонкому. Если провести линию через тонкие части закругленного штриха, то она всегда будет диагональной.
Шрифты старого стиля считаются лучшими для набора длинного текста. Во-первых, у них крайне мало отличительных особенностей, мешающих чтению. А во-вторых, глаз как бы цепляется за засечки, что облегчает сам процесс чтения.
Современный стиль
Еще их называет Modern или Didone. Внешний вид шрифтов современного стиля отличается некой отчужденностью. Здесь уже нет явного подражания клинописи. У таких шрифтов засечки горизонтальные и более тонкие, явно выраженный, контрастный переход от толстой линии к тонкой и очевидный вертикальный нажим.
Такие шрифты очень хорошо смотрятся при написании крупным кеглем. Однако, из-за резкого перехода от толстой линии к тонкой, такие шрифты не годятся для длительного чтения. Поэтому их лучше всего использовать для написания заголовков и логотипов.
Египетский стиль
Этот стиль шрифта иногда называется Claderon, по названию первого шрифта этой группы. Их отличительная особенность — едва заметный переход или контраст от более толстой линии к тонкой, а иногда и вообще его отсутствие. Также засечки строчных букв у таких шрифтов горизонтальные и толстые. Еще одно название этой группы Slab Serif. В переводе с латинского slabs значит прямоугольные.
Также засечки строчных букв у таких шрифтов горизонтальные и толстые. Еще одно название этой группы Slab Serif. В переводе с латинского slabs значит прямоугольные.
Поскольку штрихи у шрифтов египетского стиля более плотные и единообразные, то такой шрифт идеально подходит для длинных текстов. Но при этом следует учесть, что вся страница в целом будет выглядеть более темной. Этот стиль получил широкое распространение при наборе детских книжек.
2. Рубленый шрифт
Слово sans в переводе с французского означает «без». Таким образом название этой группы переводится как «без засечек». В таких шрифтах практически нет нажима при переходе от более толстой линии к тонкой. Из-за этого они выглядят более единообразно по толщине.
Считается, что шрифты с засечками более удобны для чтения. Однако, что касается веб-дизайна, то тут нет однозначного мнения. Это связано с техническими особенностями монитора. Я для себя выбрала шрифт с засечками, но на многих сайтах я вижу, что используются рубленые шрифты для основного текста, тот же Arial или Tahoma. Так что тут уж на ваше усмотрение. Скачать некоторые вы можете на моем сайте.
Так что тут уж на ваше усмотрение. Скачать некоторые вы можете на моем сайте.
3. Рукописный шрифт
Техника создания таких шрифтов включает в себя написание вручную специальной кисточкой или ручкой для каллиграфии. Рукописные шрифты не подходят для написания длинных текстов, особенно из одних прописных букв. Но они очень красиво смотрятся, набранные крупным кеглем. Так что, как декоративный элемент оформления они просто незаменимы. Скачать вы можете в соответствующей подборке.
4. Декоративный шрифт
К этой категории относятся большинство шрифтов, не попадающих в остальные категории. Декоративных шрифтов очень много и их количество увеличивается день ото дня. Из-за своей яркой экстравагантности такие шрифты стоит применять дозировано и аккуратно. Это могут быть логотипы, заголовки, надписи. Примеры представлены у меня на сайте.
До сих пор не обрела полной отчётливости, даже при их разделении на различные классы и категории, описанные в разное время преданными поклонниками искусства типографики. Одни могут подходить к классификации шрифтов индивидуально, другие — рассматривать её в виде общей структуры, я же искренне верю, что это различие подходов сохранится навсегда. Дело не в проведении классификации как таковой, главным объектом нашего интереса должна быть специфика работы дизайнеров над каждым отдельным неповторимым вариантом начертания.
Одни могут подходить к классификации шрифтов индивидуально, другие — рассматривать её в виде общей структуры, я же искренне верю, что это различие подходов сохранится навсегда. Дело не в проведении классификации как таковой, главным объектом нашего интереса должна быть специфика работы дизайнеров над каждым отдельным неповторимым вариантом начертания.
Структура символа
Давайте начнём с рассмотрения структуры символа:
1. Строка основания — воображаемая линия, несущая на себе все символы, их «насест».
2. Линия прописных — воображаемая линия, проведённая по макушкам заглавных букв. Она может равняться высоте верхних выносных элементов строчных букв, но может и отличаться от неё, в зависимости от начертания.
3. Линия строчных — горизонтальная линия, прочерченная по макушкам большинства строчных букв, таких как “a”,”c”, “e”, “x”.
4. Подстрочный (нижний выносной) элемент — часть букв “g”, “j”, “p”, “q”, “y”, расположенная ниже строки основания.
5. Надстрочный (верхний выносной) элемент — противоположность подстрочного. Венчает строчные буквы “b”, “d”, “f”, “h”, “k”, “l”, “t”.
Все мы можем обсуждать классификации шрифтов с засечками или без. К сожалению, не слишком многие понимают подлинное различие между ними:
6. Засечка — дополнительный штрих в изображении буквы. Шрифт без засечек, как можно догадаться, их лишён; края его символов не имеют «ограничителей».
7. “x”-высота — высота строчной буквы “x”. На первый взгляд, это значение может показаться, как бы, лишним, однако, в CSS-программировании оно принято за единицу измерения (главным образом, потому, что у строчной буквы “x” нет ни верхних, ни нижних выносных элементов).
01. Шрифты «старого стиля» или «Альдине»
Эти шрифты были разработаны печатниками эпохи Возрождения, и содержат множество элементов, заимствованных из древнеримского письма. Ряд специалистов считают «старый стиль» синонимом «Альдине», другие причисляют «Альдине» к разновидностям «старого стиля» (вместе с гуманистическими шрифтами). Их отличительные характеристики: слабый/средний контраст между широкими и узкими штрихами, а также округлые, как правило, засечки. Отчётливость этих шрифтов в текстах для чтения великолепная.
Их отличительные характеристики: слабый/средний контраст между широкими и узкими штрихами, а также округлые, как правило, засечки. Отчётливость этих шрифтов в текстах для чтения великолепная.
Наиболее популярные шрифты этой группы: Garamond, Minion Pro, Palatino, Centaur и Bembo.
02. Шрифты промежуточного типа
Как следует из её названия, эта группа совмещает в себе элементы «старого стиля» и современных шрифтов. Шрифты этого типа характеризуются следующими отличиями: высота прописных букв равна высоте строчных с верхними выносными элементами, стыки штрихов покатые или плоские, осевые компоненты тоже слегка смещены или уплощены. Округлые засечки отчётливы более, чем у шрифтов «старого стиля», но менее, чем у современных.
Самый широкоиспользуемый шрифт данного семейства — однозначно, Times New Roman.
03. Современные или дидотовские шрифты
У этих шрифтов очень заметные особенности: тонкие горизонтальные и массивные вертикальные штрихи, резко контрастирующие между собой, а также лишённые округлости вертикально направленные засечки. Современные шрифты появились в восемнадцатом столетии, их разработчиками были семья французских печатников Дидо (Didot) и итальянский издатель Джамбаттиста Бодони (Giambattista Bodoni).
Современные шрифты появились в восемнадцатом столетии, их разработчиками были семья французских печатников Дидо (Didot) и итальянский издатель Джамбаттиста Бодони (Giambattista Bodoni).
Наиболее значимые представители этой группы шрифтов: Century, Bodoni, Didot и Bookman.
04. Шрифты с прямыми засечками
Современные, «нового стиля» шрифты получили широкую известность, однако, шрифты данной группы имеют собственные яркие особенности. Прямоугольные и более крупные засечки; однородный по плотности элементов контур с обычно перпендикулярными ровным краям штрихов засечками. Пять отдельных подгрупп шрифтов: «египетские», «Кларендон», «итальянские», «латинские» и «этрусские».
Примеры шрифтов с прямыми засечками: Rockwell, Memphis, Figaro и Excelsior.
05. Шрифты без засечек
Этот вариант начертания был разработан в начале девятнадцатого века, но добиваться популярности ему пришлось ещё почти сто лет. Основная его особенность — полное отсутствие засечек. Эти шрифты впечатляют своей простотой и практичностью. Их считают наиболее обобщённой формой графического представления алфавита.
Эти шрифты впечатляют своей простотой и практичностью. Их считают наиболее обобщённой формой графического представления алфавита.
Самые значимые представители этой группы: Helvetica, Arial, Futura, Century Gothic и Gill Sans.
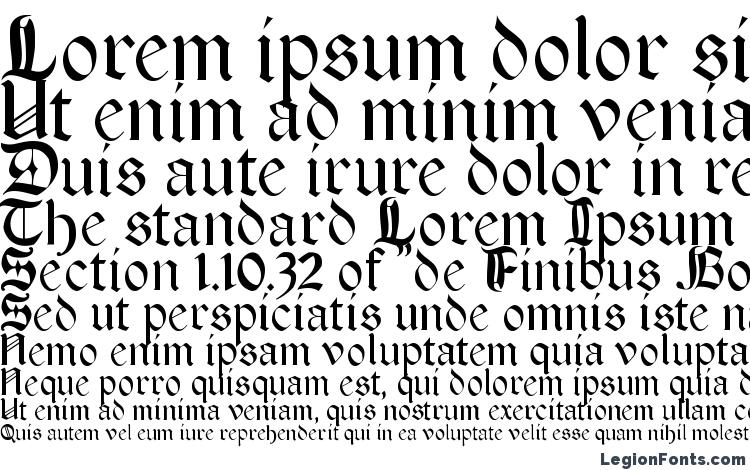
06. Готические рукописные шрифты
Они словно вышли из-под пера усердного каллиграфа где-нибудь в Европе времён Гутенберга, что помогает очень легко установить их происхождение. Готические рукописные шрифты отличаются изысканной витиеватостью букв и применяются, в основном, при оформлении дипломов, приглашений и прочих официальных бумаг/документов. Лучше всего использовать только их строчные символы, без заглавных букв. Другие названия шрифтов данной группы — Старинное английское письмо (Black Letter) или Староанглийская готика (Old English).
Наиболее известные среди этих шрифтов: Cloister Black Lite, Black Forest и Linotext.
07. Рукописные шрифты
Своим начертанием они имитируют письмо от руки. Смотрятся естественно, а их сильно закруглённые символы напоминают связную скоропись. Шрифты данной группы не отличаются хорошей разборчивостью.
Шрифты данной группы не отличаются хорошей разборчивостью.
Удачные образцы таких шрифтов: Rage Italic и Cristopherhand.
08. Декоративные или «галантерейные» шрифты
Декоративные шрифты легче сгруппировать. Их нельзя отнести ни к одной из вышеперечисленных категорий. Они предназначены, главным образом, для того, чтобы придавать надписям определённое настроение, помогать им выделяться своей оригинальностью, и именно поэтому применение таких шрифтов в печати и веб-среде весьма ограничено.
09. Значки или шрифты-комплекты типографских пометок
Кто-то здорово придумал взять и заменить буквенно-цифровой набор символов значками, рисунками, картинками, — так и появились орнаментальные символьные комплекты. Область их применения трудно чётко определить, но иногда они могут очень пригодиться, а бывают и весьма выразительными внешне.
Заключение
Не могу сказать, что предложенная в моей статье классификация шрифтов — единственно верная, но в её основу легли мои лучшие наработки за долгие годы практики; это всего лишь удачная возможность сравнить свойства различных шрифтов, а также, что важнее, выделить для себя те структурные элементы, наличие которых позволяет включить отдельную буковку в обширное семейство (шрифтов). Если ваша классификация лучше моей, я бы с удовольствием познакомился с ней через раздел комментариев.
Если ваша классификация лучше моей, я бы с удовольствием познакомился с ней через раздел комментариев.
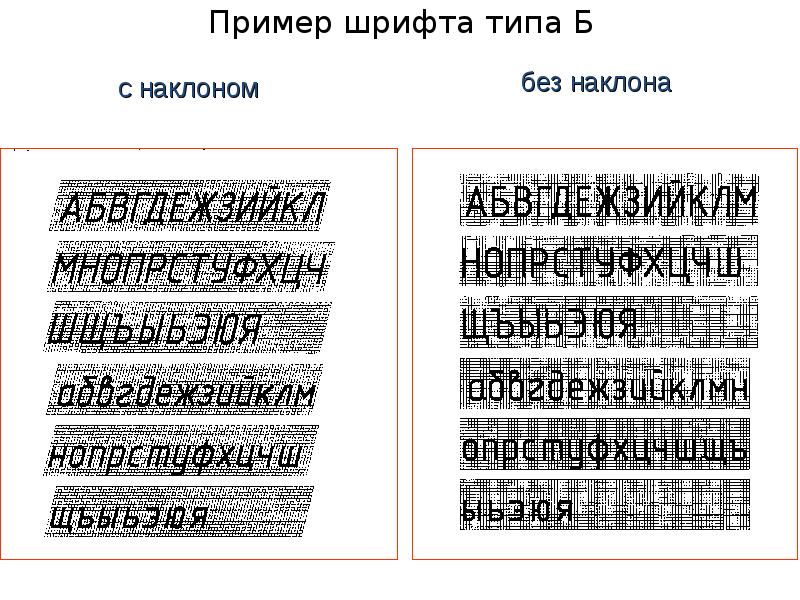
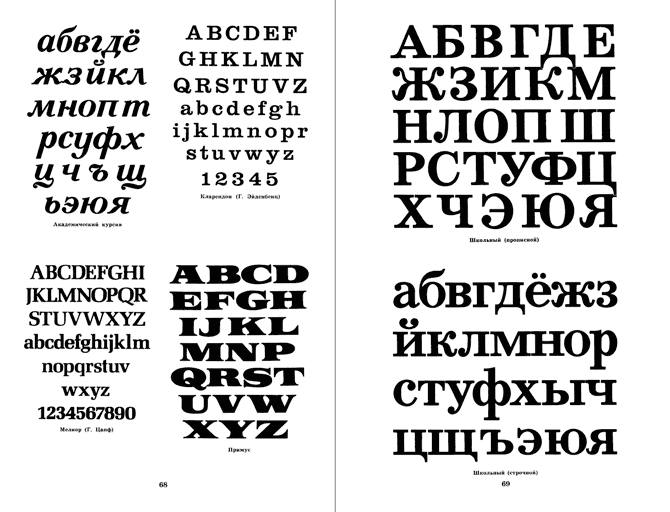
Ознакомление с начертаниями шрифтов начнем с самых простейших видов. К простейшим шрифтам относятся шрифты рубленые и плакатные (гротеск).
Изучающему начертание различных шрифтов для простоты понимания формы и конструкции букв и цифр предлагается пользоваться модульной сеткой. Модульная сетка представляет собой сетку, состоящую из квадратов, т.е. как бы канву, по которой можно выполнять построение букв и цифр шрифта. За толщину основного штриха берется модуль (единица измерения), равный ширине 1 клетки. Таким образом, по модульной сетке можно брать различные пропорции букв шрифта.
Буквы каждого шрифта подразделяются на три группы: узкие, нормальные и широкие. К узким буквам относятся Б, В, Г, Е, Р, Ь, Ъ; к нормальным — А, Д, 3, И, К, Л, Н, П, Т, У, Ч, Ц, Ч, Я; а к широким — Ж, М, О, С, Ф, Ш, Ы, Э, Ю (рис. 4.16).
Таким образом, сами по себе буквы, имея разные пропорции, создают впечатление разнообразия. Кроме того, буквы подразделяются на прямоугольные и округлые.
Кроме того, буквы подразделяются на прямоугольные и округлые.
В зависимости от техники начертания шрифты бывают рукописные, их выполняют от руки с помощью плакатных перьев, кисти; рисованные, их выполняют карандашом (а затем буквы заполняются краской). К рисованным шрифтам относятся также шрифты, выполняемые с помощью трафаретов; рельефно-объемный или гравированный (который выполняют на различных материалах — камне, дереве, металле с помощью специальных инструментов — резцов и др.).
По технике начертания наиболее простым видом шрифта является плакатный шрифт «гротеск», все буквы и цифры которого имеют одинаковую толщину штрихов. Он не имеет засечек. Многообразие плакатных шрифтов позволяет художнику делать соответствующий выбор пропорций букв, т.е. брать не только уже имеющиеся шрифты, но как бы создавать собственные.
На рис. показаны образцы двух разновидностей плакатного шрифта. Горизонтальные штрихи у букв проходят точно по середине их высоты.
А на этом рис. они подняты немного вверх. Модульная сетка в данном примере имеет уже неодинаковые размеры, в результате чего буквы более устойчивы, стройны и красивы.
Модульная сетка в данном примере имеет уже неодинаковые размеры, в результате чего буквы более устойчивы, стройны и красивы.
Плакатный шрифт, показанный на рис. 4.16, имеет три разновидности пропорции букв, что придает ему большую динамичность, хотя горизонтальные штрихи проходят у букв точно по середине. Модульная сетка, начерченная для каждой буквы, точно определяет их размеры. Нетрудно заметить, что буквы, имеющие округления, как например — Б, В, Р, Ь, в местах округлений немного шире стороны прямоугольника, положенного в основу пропорции этих букв. На второй строчке буквы чуть шире предыдущих, но не все они вписываются в прямоугольник целиком. Буква А, например, в своей нижней части выходит за стороны прямоугольника, буква 3, наоборот, немного уже. Целиком вписываются в прямоугольник лишь буквы И, К, Л, Н, П, У. Остальные — Т, Ч чуть меньше.
Все эти изменения букв сделаны с учетом зрительного восприятия, вызванного психофизиологией нашего зрения. Например, вертикальные линии (штрихи) в буквах нам кажутся тоньше горизонтальных, поскольку средняя геометрическая ось не совпадает с оптической. Установлено, что для округлых букв их округлость должна выходить за рамку прямоугольника примерно на Уго- Узо высоты буквы (обычно этот размер берется приблизительно). При начертании слов важно учитывать межбуквенный просвет. При сочетании некоторых букв межбуквенный просвет делать не надо.
Установлено, что для округлых букв их округлость должна выходить за рамку прямоугольника примерно на Уго- Узо высоты буквы (обычно этот размер берется приблизительно). При начертании слов важно учитывать межбуквенный просвет. При сочетании некоторых букв межбуквенный просвет делать не надо.
Начертание букв плакатным пером осуществляют двумя способами. В первом случае обводят сначала все вертикальные прямые. Обводку вертикальных штрихов выполняют движением пера сверху вниз, держать его нужно с небольшим наклоном в сторону движения. После высыхания туши движением пера слева направо обводят горизонтальные штрихи, причем сначала все верхние штрихи, затем средние, нижние, а в последнюю очередь и наклонные.
Во втором случае обводку букв производят снизу. Наибольшая трудность здесь состоит в закруглениях букв и цифр. При выполнении закруглений перо надо вести почти вертикально. Для этого необходимо сначала потренироваться на отдельном листе.
В наиболее ответственных надписях для придания шрифту большей строгости и аккуратности буквы обводят плакатным пером с помощью линейки. Одну линейку кладут вниз, а другую сверху нее. Верхнюю линейку сдвигают немного вперед и по ней чертят буквы. В таком случае тушь не подтекает под линейку. Не рекомендуется пользоваться при этом тонкими металлическими или тонкими пластмассовыми линейками.
Одну линейку кладут вниз, а другую сверху нее. Верхнюю линейку сдвигают немного вперед и по ней чертят буквы. В таком случае тушь не подтекает под линейку. Не рекомендуется пользоваться при этом тонкими металлическими или тонкими пластмассовыми линейками.
Приведенные выше плакатные шрифты носят название плоских силуэтных. Кроме них имеются и объемные шрифты, представляющие собой разновидность плакатных шрифтов.
При составлении композиции текста художники применяют декоративные шрифты, украшенные рисункам или орнаментом, что придает им своеобразную форму.
Кроме прямых шрифтов в декоративно-оформительском искусстве применяют курсивные (наклонные) шрифты. Наклонив буквенные знаки шрифта под углом 75°, можно получить варианты курсивных шрифтов (рис. ниже). Буквы курсивных шрифтов пишут как отдельно друг от друга, так и вместе. Иногда соединения букв в курсивном шрифте ухудшают его удобочитаемость.
При одинаковой толщине обводки штрихов по методике Г. В. Гречихо курсивный шрифт пишут стеклянными трубочками, фломастерами и чертежными перьями «редис» (рис. ниже). Курсивные шрифты выполняют чаще всего прямыми плакатными перьями, а также плоско отточенными палочками. Вариантов курсивных шрифтов много, и возможности для составления собственных разновидностей курсивных шрифтов неограниченны.
ниже). Курсивные шрифты выполняют чаще всего прямыми плакатными перьями, а также плоско отточенными палочками. Вариантов курсивных шрифтов много, и возможности для составления собственных разновидностей курсивных шрифтов неограниченны.
Красота шрифта заложена в самой конструкции буквы, в умении найти гармоническое сочетание размеров ее частей. На рис. ниже показан образец рукописного жирного курсивного шрифта, автором которого является известных советский художник В. К.Тоотс.
Рукописный курсивный шрифт наиболее доступен и быстр в написании и самый скорый. Его обычно пишут ширококонечным пером («рондо»), сохраняя при этом постоянное положение руки и глаз по отношению к листу бумаги. Штрих выполняют сразу, без изменения угла наклона. Штрихи пишут сверху вниз и слева направо. Для написания текстов ширококонечным пером лучше всего использовать гладкую белую бумагу.
Рассмотрим следующую группу шрифтов, относящуюся к контрастным. Эта группа носит общее название «антиква». К разновидностям антиквы относят академический шрифт, который имеет несколько вариантов, а также архитектурный. Буквы и цифры этих шрифтов в большинстве своем имеют вверху и внизу засечки. Рисунок засечек представляет собой некоторую сложность при начертании букв.
К разновидностям антиквы относят академический шрифт, который имеет несколько вариантов, а также архитектурный. Буквы и цифры этих шрифтов в большинстве своем имеют вверху и внизу засечки. Рисунок засечек представляет собой некоторую сложность при начертании букв.
Познакомимся с формой и конструкциями букв и цифр академического шрифта (рис).
В учебных целях шрифт выполнен с помощью модульной сетки, которая позволяет наглядно увидеть особенности начертания каждой буквы, цифры и сравнить их между собой. Ширина букв неодинакова и берется в зависимости от формы буквы. Например, наименьшую ширину — 4,5 модуля имеет буква 3. Буквы Б, В, Г, Е, И, Н, П, Р, Ч имеют ширину 5 модулей, т.е. пропорция составляет отношение 5:8, буквы Э, Ц — 5,5 модуля, буквы А, Л, Т, У, Ц, Ъ, О, Я — 6 моду-лей (6: 8). К более широким буквам относятся Ж, Ф, Ш, Ы, Д — 7 модулей. Самые широкие — Ю, Щ — 7,5 модулей.
В некоторых случаях художник меняет по необходимости пропорции букв шрифта. Тогда строят прямоугольник с нужным со-отношением сторон. Внутри прямоугольника наносят модульную сетку. Число ее делений по ширине и высоте должно соответствовать принятому числу модулей для взятой буквы данной разновидности шрифта.
Внутри прямоугольника наносят модульную сетку. Число ее делений по ширине и высоте должно соответствовать принятому числу модулей для взятой буквы данной разновидности шрифта.
Если вы уже познакомились с основами типографии и знаете, где можно найти подходящие для вас шрифты, то самое время познакомиться с классификацией шрифтов и их типами. В наше время существует достаточно большое количество самых разнообразных шрифтов. Они бывают как платные, так и бесплатные.
Основные группы шрифтов
Сейчас существует очень много различных шрифтов. Все они имеют специфические характеристики, благодаря которым их можно разделить на группы:
Serif (с засечками)
Такие шрифты обычно применяют в печати. Причиной этого является удобство их чтения, которое и делает их очень популярными. Этот тип шрифтов привлекателен небольшими линиями на концах букв. Свое применение он получил в книгах, разных журналах и газетах. В свою очередь, шрифты с засечками помогут вашему сайту приобрести некую элегантность и сделать внешний вид веб-дизайна более утонченным.
Slab serif (прямоугольные засечки)
Использование такого типа шрифтов придаст вашему сайту уникальности и сделает его внешний вид довольно стильным. Прямоугольные засечки тяжело читаются и поэтому их не рекомендуют использовать в тексте, которым вы наполняете тело сайта. Лучшего всего их использовать при оформлении заголовков, что придаст им более интересный вид и визуально отделит их от основной части текста.
Script (пропись)
Лучше всего эти шрифты используются для дополнения декоративных элементов вашего дизайна. Применяя шрифты прописью, будьте особо осторожны, эксплуатируя их в своих заголовках, а также в тексте тела сайта, потому как их чтение является довольно затруднительным процессом для посетителей.
Blackletter (готический шрифт)
Этот шрифт имеет декоративный вид. Если вы хотите разбавить ваш веб-дизайн чем-нибудь старинным, то вам следует воспользоваться именно этим шрифтом. Зачастую эти шрифты используют различные рестораны на своих вывесках.
Sans serif (без засечек)
Буквы не будут иметь засечек. Они довольно схожи со шрифтами, которые имеют засечки и будут замечательно смотреться в тексте любого интернет ресурса или в заголовках. Обычно их применяют на компьютере, потому как читать их намного удобней, когда шрифт имеет мелкие размеры. Эти шрифты могут помочь сделать ваш проект более простым, а его дизайн — более минималистичным. На сегодняшний день San serif — это самый популярный шрифт, который дизайнеры используют для текста статей, размещаемых на своих веб-сайтах.
Handwriting (рукописный шрифт)
С применением шрифта такого типа ваш текст будет выглядеть так, будто его кто-то написал своей рукой. Он может послужить для веб-проекта неплохим декоративным дополнением, что в свою очередь сделает его уникальным и неповторимым. Лучше всего использовать шрифт только для выделения информации, на которую вы хотите обратить внимание читателя.
Decorative (декоративный)
Эти шрифты включают в себя все существующие типы забавного характера и являются довольно оригинальными. Небольшой их минус заключается в том, что их очень трудно прочитать. Если вы хотите, чтобы ваш веб-проект имел необыкновенное оформление текста, то можете смело их использовать.
Небольшой их минус заключается в том, что их очень трудно прочитать. Если вы хотите, чтобы ваш веб-проект имел необыкновенное оформление текста, то можете смело их использовать.
Подборка и совмещение шрифтов
Разнообразие шрифтов огромно, а значит комбинаций их совмещения еще больше. Поэтому правильная подборка шрифтов занимает очень много времени. Это довольно непростой процесс, при котором вы всегда должны основываться на стиле вашего интернет проекта и на предпочтениях ваших посетителей.
Во-первых, в начале этого процесса вы должны определиться с выбором шрифта, который будете использовать в тексте тела сайта, он же станет основным для всего вашего проекта. Зачастую для тела сайта выбирают шрифт с засечками или же без них. Это даст вам уверенность в том, что ваш сайт будет читабельным, и поэтому поиск шрифтов следует проводить непосредственно именно в этих двух группах.
Обратите свое внимание и на то, чтобы шрифт, выбранный вами, имел разнообразные стили. Это позволит вам быть более гибкими при использовании их в веб-проекте. Хорошим способом понять, подходит ли вам тот или иной шрифт, будет его тестирование на больших блоках, например в заголовках, параграфах и т.д.
Это позволит вам быть более гибкими при использовании их в веб-проекте. Хорошим способом понять, подходит ли вам тот или иной шрифт, будет его тестирование на больших блоках, например в заголовках, параграфах и т.д.
Во-вторых, вам обязательно нужно определить еще один шрифт, который вы будете использовать в некоторых заголовках. Определенных правил такого выбора не существует, но опытные дизайнеры рекомендует подбирать такой шрифт, который будет отличаться от основного, используемого вами для тела сайта. Таким образом, вы сможете сделать заголовки на вашем сайте более привлекательными для пользователей. Лучше использовать шрифт для тела сайта слегка измененный, например, сделав его полужирным.
Неплохим вариантом оформления текста является смешивание и соединение группы шрифтов заголовков с засечками с основным текстом сайта, который будет без засечек. Провидите этот эксперимент, и вы увидите, что эти две группы очень гармонично сочетаются друг с другом, создавая красивый дизайн типографии.
В-третьих, если вы хотите обратить внимание ваших пользователей на какие-то определенные элементы текста и сделать их более видимыми, то вам следует внести еще один шрифт в дизайн. В этом случае поэкспериментируйте с рукописным и декоративным шрифтом, так как именно они позволяют привлечь внимание посетителей веб-сайта.
Как смешивать и использовать шрифты в тексте
Рассмотрим несколько принципов совмещения шрифтов, которые позволят добиться красивого оформления текста.
Сайт должен быть читабельным
Подбирая шрифт для текста тела сайта или заголовка, обязательно следует помнить то, что он должен быть легко читаем пользователем. Конечно, читаемость некоторых шрифтов напрямую зависит от правильных их настроек: необходимо следить за тем, чтобы был выбран соответствующий размер шрифта, высота строк, цвета. Перед применением в веб-дизайне каких-либо шрифтов проверьте, как они будут смотреться в разных цветах. Таким образом, вы сможете понять, подходит ли вам тот или иной цвет.
Это правило имеет пару исключений, о которых следует помнить всегда. К примеру, вы разрабатываете веб-дизайн для детского интернет-проекта и, возможно, вам захочется применить один из видов декоративного шрифта, который понравится детям. В этом случае старайтесь придерживаться шрифта с засечками и без засечек. Соблюдать это правило необходимо, потому как проведенные исследования доказали, что эти шрифты намного легче читаются, поэтому выбор декоративных шрифтов будет не самым лучшим вариантом в данном случае.
Не используете большое количество разных шрифтов
Создавая дизайн проекта, старайтесь не использовать большое количество шрифтов. Оптимальным количеством для использования будет три шрифта. Этому есть несколько причин:
При использовании сервисов шрифтов каждый шрифт, добавленный вами, будет способствовать увеличению скорости загрузки страницы сайта.
Присутствие большего количества шрифтов на страницах сайта отвлекает посетителей, из-за чего им будет тяжелей сконцентрировать свое внимание на чтении контента.
Применяя не более трех шрифтов, вы экономите свое время, но при этом веб-сайт выглядит отлично.
Не используйте неподходящие сочетания
Комбинирование нескольких шрифтов при написании заголовков сайта или соединение большого количества различных шрифтов – это очень плохая задумка. Такие комбинации являются рискованными и могут принести вам много проблем.
Просматривая шрифты на веб-сервисе Typekit, вы имеете возможность устанавливать необходимые для вас фильтры, которые помогут разобраться в том, какие шрифты лучше применять для заголовков или параграфов, что будет очень полезным инструментом во время разработки дизайна.
Примеры объединения шрифтов
Для примера рассмотрим страницы нескольких сайтов, где грамотно подобраны шрифты.
Заголовки:
Sentinel (serif slab)
Параграфы:
Gotham Narrow (sans-serif)
На этих примерах мы можем наблюдать, что заголовки и подзаголовки имеют шрифт с прямоугольными засечками. Он выступает в качестве контраста к основному тексту сайта и является простым и легко читаемым шрифтом. Этот дизайн имеет единообразность. От него можно добиться многого, лишь изменив цвет и его стиль.
Он выступает в качестве контраста к основному тексту сайта и является простым и легко читаемым шрифтом. Этот дизайн имеет единообразность. От него можно добиться многого, лишь изменив цвет и его стиль.
Заголовки и параграфы:
Freight Text Pro (serif)
Остальное:
Freight Sans Pro (san-serif)
На этом примере мы можем наблюдать, как используют только один шрифт для заголовков и параграфов. Это выглядит довольно здорово, потому как заголовки имеют более жирный и крупный вид.
Так же здесь мы можем наблюдать и один шрифт без засечек, который автор использует на кнопках сайта и информации о сообщениях.
Заголовки:
PMN Caecilia (slab serif).
Параграфы:
Gill Sans (sans-serif)
Дизайнеры этого сайта создали очень утонченный и красивый дизайн своего веб-ресурса. Здесь отсутствуют какие-либо раздражители и жирные шрифты. Они остановили свой выбор на тонком шрифте для заголовков и простом шрифте для текста тела сайта.
Присутствующие на этом ресурсе оба семейства шрифтов имеют отличное сочетание, что позволяет посетителю с легкостью читать весь текст.
Заголовки и параграфы:
Skolar (serif)
Дизайнеры этого сайта используют только один шрифт с засечками. Но, несмотря на такое неординарное решение специалистов, заголовки и параграфы между собой имеют видимую разницу. Все это благодаря тому, что здесь используются специфические стили, цвета и размеры шрифта.
Шрифты, общие для всех (актуальных) версий Windows, и их Mac-эквиваленты / Хабр
Введение
В данном списке перечислены шрифты, общие для всех актуальных на данный момент операционных систем Windows (фактически начиная с Windows 98), и их эквиваленты в Mac OS. Такие шрифты иногда называют «безопасными шрифтами для браузеров» (
browser safe fonts). Это небольшой справочник, которым я пользуюсь, когда делаю Web-страницы и думаю, что он будет полезен и Вам.
Если Вы новичок в web-дизайне, то может быть думаете что-нибудь типа: «Почему это я должен ограничиваться таким небольшим набором шрифтов? У меня есть огромная коллекция прекрасных шрифтов!» Дело в том, что браузер посетителя может отобразить только те шрифты, которые установлены
в егооперационной системе (
прим. переводчика:
переводчика:в настоящее время уже есть возможность применять фактически любые шрифты при оформлении страниц
используя CSS 3и его новое свойство
@font-face; правда, поддерживают эту функцию пока ещё далеко не все браузеры), а это означает, что
каждыйпосетитель Вашей страницы должен быть обладателем выбранных Вами шрифтов. Поэтому Вы должны использовать только те шрифты, которые есть в каждой операционной системе. К счастью, в
CSSесть свойство
@font-family, облегчающее эту задачу.
Также Вам может быть интересен список шрифтов, включённых в каждую версию Windows.
Список
| Значение @font-family | Windows | Mac | Семейство |
|---|---|---|---|
| Arial, Helvetica, sans-serif | Arial | Arial, Helvetica | sans-serif |
| «Arial Black», Gadget, sans-serif | Arial Black | Arial Black, Gadget | sans-serif |
| «Comic Sans MS», cursive | Comic Sans MS | Comic Sans MS5 | cursive |
| «Courier New», Courier, monospace | Courier New | Courier New, Courier6 | monospace |
| Georgia, serif | Georgia1 | Georgia | serif |
| Impact,Charcoal, sans-serif | Impact | Impact5, Charcoal6 | sans-serif |
| «Lucida Console», Monaco, monospace | Lucida Console | Monaco5 | monospace |
| «Lucida Sans Unicode», «Lucida Grande», sans-serif | Lucida Sans Unicode | Lucida Grande | sans-serif |
| «Palatino Linotype», «Book Antiqua», Palatino, serif | Palatino Linotype, Book Antiqua3 | Palatino6 | serif |
| Tahoma, Geneva, sans-serif | Tahoma | Geneva | sans-serif |
| «Times New Roman», Times, serif | Times New Roman | Times | serif |
| «Trebuchet MS», Helvetica, sans-serif | Trebuchet MS1 | Helvetica | sans-serif |
| Verdana, Geneva, sans-serif | Verdana | Verdana, Geneva | sans-serif |
| Symbol | Symbol2 | Symbol2 | — |
| Webdings | Webdings2 | Webdings2 | — |
| Wingdings, «Zapf Dingbats» | Wingdings2 | Zapf Dingbats2 | — |
| «MS Sans Serif», Geneva, sans-serif | MS Sans Serif4 | Geneva | sans-serif |
| «MS Serif», «New York», serif | MS Serif4 | New York6 | serif |
1 Шрифты Georgia и Trebuchet MS поставляются вместе с Windows 2000/XP и включены в пакет шрифтов IE (да и вообще поставляются со многими приложениями от Microsoft), поэтому они установлены на многих компьютерах с ОС Windows 98.

2 Символьные шрифты отображаются только в Internet Explorer, в остальных браузерах они обычно заменяются на стандартный шрифт (хотя, например, шрифт Symbol отображается в Opera, а Webdings — в Safari).
3 Шрифт Book Antiqua практически идентичен Palatino Linotype; Palatino Linotype поставляется с Windows 2000/XP, а Book Antiqua — с Windows 98.
4 Обратите внимание, что эти шрифты не TrueType, а bitmap, поэтому они могут плохо выглядеть с некоторыми размерами (они предназначены для отображения в размерах 8, 10, 12, 14, 18 и 24 pt при 96 DPI).
5 Эти шрифты работают в Safari только в стандартном начертании, но не работают при выделении жирным или курсивом. Comic Sans MS также работает жирным, но не курсивом. Другие Mac-браузеры, кажется, нормально эмулируют отсутствующие у шрифтов свойства самостоятельно (спасибо Christian Fecteau за подсказку).
6 Эти шрифты установливаются в Mac только при Classic-инсталляции
Скриншоты
- Mac OS X 10.
 4.8, Firefox 2.0, ClearType включён (за скриншот спасибо Juris Vecvanags)
4.8, Firefox 2.0, ClearType включён (за скриншот спасибо Juris Vecvanags) - Mac OS X 10.4.4, Firefox 1.5, ClearType включён (за скриншот спасибо Eric Zavesky)
- Mac OS X 10.4.11, Safari 3.0.4, ClearType включён (за скриншот спасибо Nolan Gladius)
- Mac OS X 10.4.4, Safari 2.0.3, ClearType включён (за скриншот спасибо Eric Zavesky)
- Windows Vista, Internet Explorer 7, ClearType включён (за скриншот спасибо Michiel Bijl)
- Windows Vista, Firefox 2.0, ClearType включён (за скриншот спасибо Michiel Bijl)
- Windows XP, Internet Explorer 6, ClearType включён
- Windows XP, Firefox 1.0.7, ClearType включён
- Windows XP, Internet Explorer 6, Сглаживание шрифтов включено
- Windows XP, Firefox 1.0.7, Сглаживание шрифтов включено
- Windows 2000, Internet Explorer 6, Сглаживание шрифтов включено
- Windows 2000, Firefox 1.0.7, Сглаживание шрифтов включено
- Linux (Ubuntu 7.
 04 + Gnome), Firefox 2.0 (за скриншот спасибо Juris Vecvanags)
04 + Gnome), Firefox 2.0 (за скриншот спасибо Juris Vecvanags)
Несколько примеров из скриншотов (по одному на каждую операционную систему)
Mac OS X 10.4.8, Firefox 2.0, ClearType включён
Windows Vista, Internet Explorer 7, ClearType включён
Windows XP, Internet Explorer 6, ClearType включён
Windows 2000, Internet Explorer 6, Сглажмвание шрифтов включёно
Linux (Ubuntu 7.04 + Gnome), Firefox 2.0
Прим. переводчика: статью пришлось немного переделать, т.к. Хабр не разрешает добавлять собственные стили к тексту 🙁
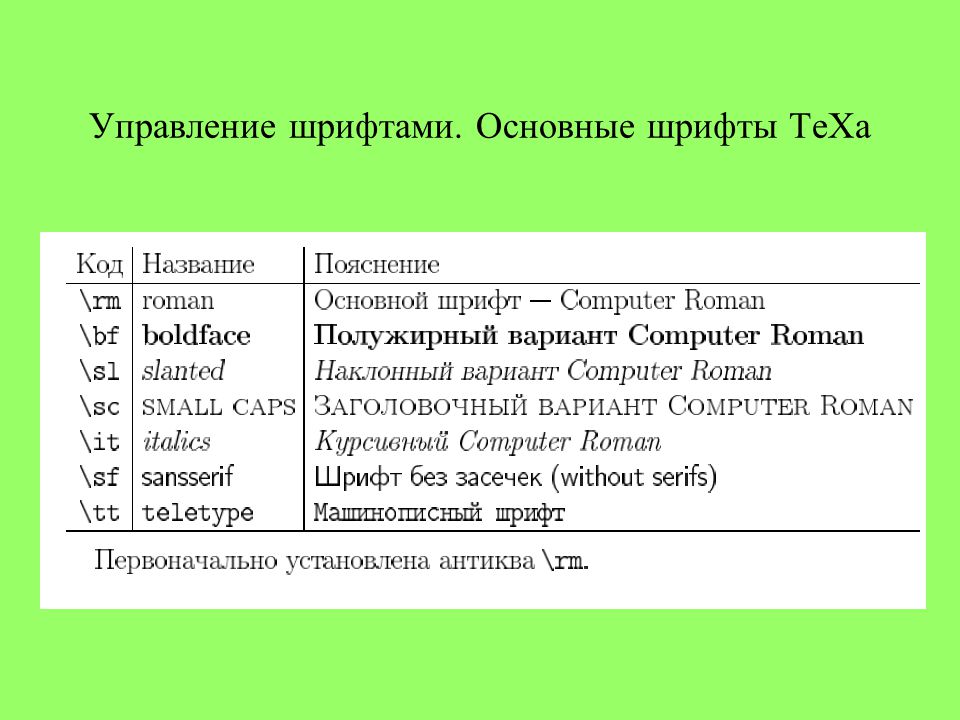
Шрифты
ШрифтыОбратите внимание, что
- данный документ является переводом документа «Fonts» и на данный момент находится на стадии перевода;
- данный документ может содержать неточности, опечатки и ошибки перевода;
- официальным документом по данной тематике является оригинальный документ на английском языке, расположенный на сайте W3C.

Установка свойств шрифта будет одним из самых распространённых и используемых свойств таблиц стилей. К сожалению, не существует чётко определенной и общепринятой классификации шрифтов, так как условия, относящиеся к одному семейству шрифтов, могут не подходить другим. Например, ‘italic’ обычно используется для обозначения наклонного текста, но наклонный текст также может быть обозначен как Oblique, Slanted, Incline, Cursive или Kursiv. Поэтому отображение выбора обычного свойства шрифта для конкретного шрифта является не простой задачей.
Так как не существует общепринятой, универсальной классификации
свойств шрифта, то согласование свойств вариантов шрифта должно
производится с осторожностью. Свойства сопоставляются в строго
определённом порядке, чтобы гарантировать, что результаты этого
процесса сопоставления являются как можно более последовательными
для всех агентов пользователей (при условии, что они имеют одну и
ту же библиотеку шрифтов).
- Агент пользователя создаёт (или использует) базу данных соответствующую всем CSS 2.1 свойствам шрифтов, о которых он знает. Если присутствует два шрифта с одинаковыми свойствами, то агент пользователя выбирает один из них.
- В определённом элементе и для каждого символа в этом элементе, агент пользователя собирает свойства шрифта, применяемые к данному элементу. На основании полного набора свойств, агент пользователя использует свойство ‘font-family’ для выбора предполагаемого семейства шрифта. Остальные свойства проверяются независимо от семейства в соответствии с критериями, описанными для каждого свойства. Если по всем остальным свойствам имеются совпадения, то соответствующий тип варианта шрифта соответствует данному элементу или символу.
- Если нет подходящего варианта шрифта в рамках гарнитуры ‘font-family’
подбираемого в шаге №2, и если в наборе шрифтов существует подходящая
альтернатива значению ‘font-family’, то происходит повторение шага №2,
но уже с соответствующей альтернативой ‘font-family’.

- Если присутствует соответствующий вариант шрифта, но он не содержит глиф для текущего символа и если в наборе шрифтов существует подходящая альтернатива ‘font-family’, то происходит повторение шага №2, с соответствующей альтернативой ‘font-family’.
- Если такого шрифта нет, то выбирается следующее указанное семейство,
а затем используется значение ‘font-family’ установленное агентом
пользователя по умолчанию и повторяется шаг №2, при этом используется
шрифт более соответствующий ожиданиям, который может быть установлен в
качестве шрифта по умолчанию. Если конкретный символ не может быть
отображён с помощью данного шрифта, то агент пользователя может
использовать другие способы чтобы определить подходящий шрифт для этого
символа. Агент пользователя должен отобразить каждый символ, для
которого он не имеет подходящего шрифта, а для видимого символа
выбранного агентом пользователя предпочтительней глиф
отсутствующего символа
для одного из вариантов шрифта, доступных агенту пользователя.

(Представленный выше алгоритм может быть оптимизирован для того, чтобы избежать необходимость повторять свойства CSS 2.1 отдельно для каждого символа.)
Для каждого свойства, правила согласуются с (2) представленным выше алгоритмом, следующим образом:
- ‘font-style’, первым. ‘Italic’ будет применён, если есть какой-либо вариант в базе данных шрифтов агента пользователя, помеченного ключевым словом ‘italic’ (предпочтительно) или ‘oblique’. В противном случае значения свойств должны быть точными или font-style не будет применён.
- ‘font-variant’
проверяется следующим. ‘Small-caps’ соответствует
(1) шрифту, помеченному как ‘small-caps’, (2) шрифту в котором синтезируются
заглавные символы или (3) шрифту в котором все строчные буквы заменяются
прописными буквами. Капитель шрифт может быть синтезирован с помощью
электронного масштабирования прописных букв нормального шрифта. Значению
‘normal’ соответствует нормальный (не капитель) вариант. При этом шрифт не
может не иметь нормальный вариант отображения.
 Шрифт, который доступен только
в виде капители, всё равно должен иметь значение ‘normal’ и ‘small-caps’.
Шрифт, который доступен только
в виде капители, всё равно должен иметь значение ‘normal’ и ‘small-caps’. - Следующим проверяется ‘font-weight’, он никогда не подведёт. (Смотрим ниже ‘font-weight’.)
- ‘font-size’ должен соответствовать пределу допустимых значений агента пользователя. (Как правило, размеры масштабируемых шрифтов округляются до ближайшего целого значения выражаемого в пикселях, в то время как погрешность для растровых шрифтов может составлять около 20%.) Дальнейшие вычисления, например, с ’em’ значениями в других свойствах, основываются на вычисляемом значении свойства ‘font-size’.
Значением свойства является приоритетный список имён семейств шрифтов и/или общих семейств шрифтов. В отличие от большинства других свойств CSS, значения разделяются запятой, чтобы показать, что они являются альтернативами:
body { font-family: Gill, Helvetica, sans-serif }
Несмотря на то, что многие шрифты содержат глиф
отсутствующего символа,
не стоит рассчитывать на его использование вместо символов, которых
нет в шрифте. (Однако следует считать, что
U+FFFD
соответствует отсутствующему символу симолов кодировки).
(Однако следует считать, что
U+FFFD
соответствует отсутствующему символу симолов кодировки).
Существует два типа указания семейства шрифтов:
- <название-семейства>
- Выбранное имя семейства шрифтов. В последнем примере, «Gill» и «Helvetica» являются семействами шрифтов.
- <общее-семейство>
- В приведённом выше примере, последнее значение указывает на общее
семейство шрифтов. Определены следующие общие семейства шрифтов:
- ‘serif’ (например, Times)
- ‘sans-serif’ (например, Helvetica)
- ‘cursive’ (например, Zapf-Chancery)
- ‘fantasy’ (например, Western)
- ‘monospace’ (например, Courier)
Дизайнерам таблиц стилей, рекомендуется указывать название общего семейства шрифтов в качестве последней альтернативы. Названия общих семейств шрифтов являются ключевыми словами и по этому они НЕ должны заключаться в кавычки.
Имена семейств шрифтов либо должны быть заключены в кавычки как
строки,
либо должны быть без кавычек в виде последовательности из одного или
более
идентификаторов. Это означает, что большинство знаков препинания и цифр в начале каждого
названия должны быть экранированы в имена семейств шрифтов без
использования кавычек.
Это означает, что большинство знаков препинания и цифр в начале каждого
названия должны быть экранированы в имена семейств шрифтов без
использования кавычек.
Например, следующие объявления недопустимы:
font-family: Red/Black, sans-serif; font-family: "Lucida" Grande, sans-serif; font-family: Ahem!, sans-serif; font-family: test@foo, sans-serif; font-family: #POUND, sans-serif; font-family: Hawaii 5-0, sans-serif;
Если последовательность идентификаторов задаётся в виде имён семейств шрифтов, то значение этих имён преобразуется в строку путём присоединения всех идентификаторов в определённой последовательности с помощью одиночных пробелов.
Чтобы избежать ошибок в объявлениях, имена семейств шрифтов, содержащие пробелы, цифры или знаки препинания, кроме дефиса рекомендуется заключать в кавычки:
body { font-family: "New Century Schoolbook", serif }
<BODY>
Имена семейств шрифтов, которые имеют такое же название,
как и значение ключевого слова (‘inherit’, ‘serif’, ‘sans-serif’,
‘monospace’, ‘fantasy’, и ‘cursive’) должны быть заключены в кавычки,
чтобы избежать путаницы между ключевыми словами и такими же именами. Ключевые слова ‘initial’ и ‘default’ зарезервированы для будущего
использования и в случае присутствия в названиях шрифтов так же должны
подчиняться этому правилу. Агенты пользователей не должны рассматривать
эти ключевые слова, как соответствующий тип ‘<название-семейства>’.
Ключевые слова ‘initial’ и ‘default’ зарезервированы для будущего
использования и в случае присутствия в названиях шрифтов так же должны
подчиняться этому правилу. Агенты пользователей не должны рассматривать
эти ключевые слова, как соответствующий тип ‘<название-семейства>’.
15.3.1 Общие семейства шрифтов
Общее семейство шрифтов являются резервным механизмом, средством сохранения замысла автора в виде определённых таблиц стилей в немного худшем варианте, когда ни один из указанных шрифтов не может быть выбран. Для обеспечения оптимального типографского контроля, в таблицах стилей так же должны использоваться названия шрифтов.
Все пять общих семейств шрифтов существуют
во всех CSS реализациях (при этом не обязательно, что они будут
отображаться для пяти различных фактических шрифтов). Агенты пользователей
должны обеспечить разумные варианты по умолчанию для общих семейств
шрифтов, которые выражают характеристики каждого семейства, а также
возможностей в рамках, разрешённых применяемой технологии.
Агентам пользователей предлагается возможность разрешить пользователям самим выбирать альтернативы для общих шрифтов.
15.3.1.1
serifГлифы шрифтов serif, название которого в CSS используется в качестве термина, как правило, имеют завершающие штрихи, с расклешёнными или сужающимися концами, или с фактическими засечками окончаний (в том числе с кусочками засечек). Serif шифты, как правило, имеют определённый интервал. Они часто проявляют больше различий между толстыми и тонкими штрихами, чем шрифты общего семейства ‘sans-serif’. В CSS термин ‘serif’ используется применительно к шрифтам любой письменности, хотя некоторые другие названия могут быть более знакомы для определённых видов письма, например, такие как Mincho (Японский), Sung или Song (Китайский), Totum или Kodig (Корейский). Любой шрифт, описанный таким образом, может быть использован для представления общего ‘serif’ семейства.
Примеры шрифтов, удовлетворяющих этому описанию:
| Латинские шрифты | Times New Roman, Bodoni, Garamond, Minion Web, ITC Stone Serif, MS Georgia, Bitstream Cyberbit |
| Греческие шрифты | Bitstream Cyberbit |
| Кириллические шрифты | Adobe Minion Cyrillic, Excelsior Cyrillic Upright, Monotype Albion 70, Bitstream Cyberbit, ER Bukinist |
| Еврейские шрифты | New Peninim, Raanana, Bitstream Cyberbit |
| Японские шрифты | Ryumin Light-KL, Kyokasho ICA, Futo Min A101 |
| Арабские шрифты | Bitstream Cyberbit |
| Чероки шрифты | Lo Cicero Cherokee |
15.
 3.1.2 sans-serif
3.1.2 sans-serifГлифы шрифтов sans-serif, название которого в CSS используется в качестве термина, как правило, имеют завершающие штрихи, которые являются однотонными — с небольшими бликами или без них, с пересекающимися штрихами или с другими орнаментами. Sans-serif шрифты, как правило, имеют определённый интервал. Многие шрифты из данного семейства обладают небольшим количеством различий между толстыми и тонкими штрихами, по сравнению с шрифтами общего семейства ‘serif’. В CSS термин ‘sans-serif’ используется применительно к шрифтам любой письменности, хотя некоторые другие названия могут быть более знакомы для определённых видов письма, таких как Gothic (Японский), Kai (Китайский), Pathang (Корейский). Любой шрифт, описанный таким образом, может быть использован для представления общего ‘sans-serif’ семейства.
Примеры шрифтов, удовлетворяющих этому описанию:
| Латинские шрифты | MS Trebuchet, ITC Avant Garde Gothic, MS Arial, MS Verdana, Univers, Futura, ITC Stone Sans, Gill Sans, Akzidenz Grotesk, Helvetica |
| Греческие шрифты | Attika, Typiko New Era, MS Tahoma, Monotype Gill Sans 571, Helvetica Greek |
| Кириллические шрифты | Helvetica Cyrillic, ER Univers, Lucida Sans Unicode, Bastion |
| Еврейские шрифты | Arial Hebrew, MS Tahoma |
| Японские шрифты | Shin Go, Heisei Kaku Gothic W5 |
| Арабские шрифты | MS Tahoma |
15.
 3.1.3 cursive
3.1.3 cursiveГлифы в шрифтах cursive, название которого в CSS используется в качестве термина, как правило, имеют либо соединяющие штрихи, либо другие рукописные элементы, помимо самого курсивного шрифта. При этом символы частично или полностью связаны, и в результате запись больше похожа на надпись сделанную ручкой или кистью, чем на напечатанную надпись. Шрифты для некоторых письменностей, например, таких как арабская, почти всегда выводятся скорописью. В CSS термин ‘cursive’ используется применительно к шрифтам любой письменности, хотя некоторые другие названия, такие как Chancery, Brush, Swing и Script также используются в названиях таких шрифтов.
Примеры шрифтов, удовлетворяющих этому описанию:
| Латинские шрифты | Caflisch Script, Adobe Poetica, Sanvito, Ex Ponto, Snell Roundhand, Zapf-Chancery |
| Кириллические шрифты | ER Architekt |
| Еврейские шрифты | Corsiva |
| Арабские шрифты | DecoType Naskh, Monotype Urdu 507 |
15.
 3.1.4 fantasy
3.1.4 fantasyFantasy шрифты, используемые в CSS, в первую очередь являются декоративными, несмотря на то, что по-прежнему содержат образ символов (в отличие от Pi или Picture шрифтов, которые не отражают символы). Примеры:
| Латинские шрифты | Alpha Geometrique, Critter, Cottonwood, FB Reactor, Studz |
15.3.1.5
monospaceЕдинственным критерием monospace шрифта является то, что все символы имеют одинаковую фиксированную ширину. (Это семейство может сделать вид некоторых письменностей, например, таких как арабская, очень специфическим.) Этот эффект похож на шрифт пишущей машинки и часто используется, чтобы выделить образцы компьютерного кода.
Примеры шрифтов, удовлетворяющих этому описанию:
| Латинские шрифты | Courier, MS Courier New, Prestige, Everson Mono |
| Греческие шрифты | MS Courier New, Everson Mono |
| Кириллические шрифты | ER Kurier, Everson Mono |
| Японские шрифты | Osaka Monospaced |
| Чероки шрифты | Everson Mono |
- ‘font-style’
Значение: normal | italic | oblique | inherit Значение по умолчанию: normal Применяется: ко всем элементам Наследование: присутствует Проценты: N/A Медиа: визуальные Вычисляемое значение: как указано
Свойство ‘font-style’ выбирает между нормальным (иногда обозначают
«roman»или»upright»), курсивным и наклонным вариантом семейства
шрифтов.
Значение ‘normal’ выбирает шрифт, который в базе данных агента пользователя классифицирован как ‘normal’, тогда как ‘oblique’ выбирает шрифт, который имеет обозначение ‘oblique’. Значение ‘italic’ выбирает шрифт, который имеет обозначение ‘italic’, или, если его использование не возможно, то используется обозначение ‘oblique’.
Шрифт, который в базе данных шрифтов агента пользователя(-ей) обозначен как ‘oblique’ может быть сгенерирован путём обычного наклона нормального шрифта.
Шрифты, в названии которых присутствуют слова Oblique, Slanted или Incline обычно в безе данных шрифтов агента пользователя(-ей) помечаются как ‘oblique’. Шрифты, в названии которых присутствуют слова Italic, Cursive или Kursiv обычно помечаются как ‘italic’.
h2, h3, h4 { font-style: italic }
h2 em { font-style: normal }
В приведённом выше примере, текст, выделенный в переделах ‘h2’ будет отображаться нормальным шрифтом.
- ‘font-variant’
Значение: normal | small-caps | inherit Значение по умолчанию: normal Применяется: ко всем элементам Наследование: присутствует Проценты: N/A Медиа: визуальные Вычисляемое значение: как указано
Другим типом изменений в пределах одного семейства шрифтов является
капитель. В капитель шрифте строчные буквы выглядят как символы верхнего
регистра, но они имеют меньший размер и немного другие пропорции. С
помощью свойства ‘font-variant’ можно выбирать такой шрифт.
В капитель шрифте строчные буквы выглядят как символы верхнего
регистра, но они имеют меньший размер и немного другие пропорции. С
помощью свойства ‘font-variant’ можно выбирать такой шрифт.
Значение ‘normal’ устанавливает шрифт, который не является капителью, а вот ‘small-caps’ устанавливает капитель шрифт. CSS 2.1 допустима (но не обязательна) ситуация при которой, капитель шрифт может быть создан путём замены строчных букв нормального шрифта на масштабированные символы верхнего регистра. В качестве последнего средства, прописные буквы будут использованы в качестве замены капители.
В следующем примере, символы содержащиеся в ‘h4’ будут отображены капителью с выделением небольшой части слов наклонным шрифтом, а так же выделением наклонной капителью слов расположенных в ‘h4’ элементе:
h4 { font-variant: small-caps }
em { font-style: oblique }
В семействе шрифтов могут быть и другие варианты, например, такие как
шрифты с цифрами в старинном стиле, капитель цифрами, в виде уплотненных
или разреженных букв и прочие. Но CSS 2.1 не имеет свойств,
позволяющих выбрать их.
Но CSS 2.1 не имеет свойств,
позволяющих выбрать их.
Примечание: поскольку это свойство работает с текстом, который будет преобразован в верхний регистр, то для достижения такого же эффекта так же можно применять свойство ‘text-transform’.
- ‘font-weight’
Значение: normal | bold | bolder | lighter | 100 | 200 | 300 | 400 | 500 | 600 | 700 | 800 | 900 | inherit Значение по умолчанию: normal Применяется: ко всем элементам Наследование: присутствует Проценты: N/A Медиа: визуальные Вычисляемое значение: смотрите текст
Свойство ‘font-weight’ позволяет выбрать жирность шрифта. Значения
от ‘100’ до ‘900’ образуют упорядоченную последовательность, где
каждое число обозначает жирность, которая, по крайней мере, имеет как
минимум такую же жирность, как и его предшественник. Ключевое слово
‘normal’ аналогично
значению ‘400’, а ‘bold’
аналогично значению ‘700’. Ключевые слова ‘normal’ и ‘bold’, как было
показано, часто путают с названиями шрифтов, поэтому была так же
добавлена цифровая шкала со списком из 9-и значений.
Значения
от ‘100’ до ‘900’ образуют упорядоченную последовательность, где
каждое число обозначает жирность, которая, по крайней мере, имеет как
минимум такую же жирность, как и его предшественник. Ключевое слово
‘normal’ аналогично
значению ‘400’, а ‘bold’
аналогично значению ‘700’. Ключевые слова ‘normal’ и ‘bold’, как было
показано, часто путают с названиями шрифтов, поэтому была так же
добавлена цифровая шкала со списком из 9-и значений.
p { font-weight: normal } /* 400 */
h2 { font-weight: 700 } /* bold */
Значения ‘bolder’ и ‘lighter’ указывают жирность, которая вычисляется в зависимости от значения, наследуемого от родительского элемента:
strong { font-weight: bolder }
Шрифты (данные шрифтов), как правило, имеют одно или несколько свойств,
значениями которых являются имена, которые характеризуют «жирность» шрифта.
Там нет общепринятого, универсального смысла для таких указывающих на
жирность названий. Их основная роль состоит в том, чтобы различать
варианты отличающиеся жирностью в пределах одного семейства шрифтов. Один из вариантов – это использование разных семейств шрифтов; например
шрифт о котором можно подумать как о жирном может быть описан как Regular, Roman, Book, Medium, Semi- или DemiBold, Bold или Black, в зависимости от того, как выглядит дизайн начертаний
чёрного «normal» шрифта. В виду того что нет единого стандарта в
используемых именах, значения свойства жирности в CSS1 приведены в виде
числовой шкалы, в которой значение ‘400’ (или ‘normal’) соответствует
текстовому обозначению «normal» для данного семейства. Имя, указывающее
на жирность и отображающееся подобным образом, как правило, обозначается Book, Regular, Roman, Normal или иногда Medium.
Один из вариантов – это использование разных семейств шрифтов; например
шрифт о котором можно подумать как о жирном может быть описан как Regular, Roman, Book, Medium, Semi- или DemiBold, Bold или Black, в зависимости от того, как выглядит дизайн начертаний
чёрного «normal» шрифта. В виду того что нет единого стандарта в
используемых именах, значения свойства жирности в CSS1 приведены в виде
числовой шкалы, в которой значение ‘400’ (или ‘normal’) соответствует
текстовому обозначению «normal» для данного семейства. Имя, указывающее
на жирность и отображающееся подобным образом, как правило, обозначается Book, Regular, Roman, Normal или иногда Medium.
Ассоциации с другими обозначениями жирности в семействе с числовыми значениями жирности предназначены только для сохранения порядка увеличения жирности в этом семействе. Однако следующие эвристические правила раскрывают, как делается уступка в данном случае:
- Если семейство шрифтов уже использует числовую шкалу с девятью
значениями (как например, делает OpenType), то жирность шрифта
должна зависеть напрямую от значения.

- Если есть вариант, помеченный словом Medium и помеченый одним словом Book, Regular, Roman или Normal, то Medium обычно присваивается значение ‘500’.
- Шрифт, помеченный словом «Bold» часто соответствует жирности равной значению ‘700’.
При сопоставлении жирности семейств(-а) шрифтов с CSS шкалой, отсутствующие значения жирности назначаются следующим образом:
- Если желаемая степень жирности меньше 400, то жирность ниже желаемого показателя проверяется в порядке убывания, а если желаемая степень жирности выше указанного значения, то степень жирности увеличивается в порядке возрастания до тех пор, пока не будет найдено совпадение.
- Если желаемая степень жирности больше 500, то жирность выше
желаемого показателя проверяется в порядке возрастания, а если желаемая
степень жирности ниже указанного значения, то степень жирности
проверяется в порядке убывания до тех пор, пока не будет найдено
совпадение.

- Если желаемая степень жирности равна 400, то в первую очередь проверяется 500, а затем используется правило для необходимой степени жирности менее 400.
- Если желаемая степень жирности равна 500, то в первую очередь проверяется 400, а затем используется правило для необходимой степени жирности менее 400.
Следующие два примера показывают стандартное отображение.
Предположим, что семейство «Rattlesnake» имеет четыре варианта жирности, от менее жирной версии до более жирной: Regular, Medium, Bold, Heavy..
| Доступные варианты | Назначение | Распределение оставшихся |
|---|---|---|
| «Rattlesnake Regular» | 400 | 100, 200, 300 |
| «Rattlesnake Medium» | 500 | |
| «Rattlesnake Bold» | 700 | 600 |
| «Rattlesnake Heavy» | 800 | 900 |
Предположим, что семейство «Ice Prawn» имеет шесть вариантов
жирности: Book, Medium, Bold, Heavy, Black, ExtraBlack. Обратите внимание, что в данном примере агент пользователя решил не задавать числовое значение для «Ice Prawn ExtraBlack».
Обратите внимание, что в данном примере агент пользователя решил не задавать числовое значение для «Ice Prawn ExtraBlack».
| Доступные варианты | Назначение | Распределение оставшихся |
|---|---|---|
| «Ice Prawn Book» | 400 | 100, 200, 300 |
| «Ice Prawn Medium» | 500 | |
| «Ice Prawn Bold» | 700 | 600 |
| «Ice Prawn Heavy» | 800 | |
| «Ice Prawn Black» | 900 | |
| «Ice Prawn ExtraBlack» | (нет) |
Значения ‘bolder’ и ‘lighter’ указывают значения, которые
рассчитываются исходя из значения степени жирности родительского
элемента. Исходя из наследуемого значения жирности, жирность
рассчитывается при помощи приведённой ниже таблицы. Дочерние элементы
наследуют значение исходя из расчёта жирности, а не значения ‘bolder’
или ‘lighter’.
Дочерние элементы
наследуют значение исходя из расчёта жирности, а не значения ‘bolder’
или ‘lighter’.
| Наследуемое значение | увеличенное | уменьшенное |
|---|---|---|
| 100 | 400 | 100 |
| 200 | 400 | 100 |
| 300 | 400 | 100 |
| 400 | 700 | 100 |
| 500 | 700 | 100 |
| 600 | 900 | 400 |
| 700 | 900 | 400 |
| 800 | 900 | 700 |
| 900 | 900 | 700 |
В приведённой выше таблице приведена схема соответствующего выбора
следующей степени жирности относительно bolder или
lighter значения,
учитывая, что семейство шрифтов содержит нормальные и жирные версии
наряду с тонким и более жирными вариантами. Авторы, желающие
осуществлять более тщательный контроль над точными значениями
жирности, используемыми для определённого элемента, должны
использовать числовые значения, а не относительные значения жирности.
Авторы, желающие
осуществлять более тщательный контроль над точными значениями
жирности, используемыми для определённого элемента, должны
использовать числовые значения, а не относительные значения жирности.
Нет никакой гарантии, что для каждого ‘font-weight’ значения будет существовать свой вариант жирности; например, некоторые шрифты могут иметь только нормальную и жирную версию, в то время как другие шрифты могут иметь восемь различных вариантов жирности. Нет никакой гарантии, что агент пользователя будет отображать смейство шрифтов в определённом значении жирности. Единственной гарантией является то, что отображаемая версия при заданном значении не будет более жирной, чем отображаемая версия менее жирных значений.
Размер шрифта соответствует em площади, согласно типографической концепции. Обратите внимание, что некоторые глифы могут выходить за пределы своих em площадей. Значения имеют следующий смысл:
- <абсолютный-размер>
- Ключевое слово <абсолютный-размер> является индексом в таблице
размеров шрифтов, которое вычисляется и хранится агентом пользователя.
 Возможные значения:
Возможные значения:[ xx-small | x-small | small | medium | large | x-large | xx-large ]
В следующей таблице приведены рекомендации агенту пользователя по отображению абсолютных размеров HTML заголовков и абсолютных размеров-шрифтов. Значение ‘medium’ является размером шрифта, который выбирается пользователем и используется в качестве исходного среднего значения.
CSS значения абсолютного-размера xx-small x-small small medium large x-large xx-large HTML размеры шрифтов 1 2 3 4 5 6 7 Разработчики должны построить таблицу коэффициентов масштабирования для ключевых слов абсолютного-размера относительно значения ‘medium’, а так же относительно конкретного устройства и его характеристик (например, разрешения устройства).

Разным медиа могут требоваться разные коэффициенты масштабирования. Кроме того, агент пользователя при вычислении таблицы должен принять во внимание качество и доступность шрифтов. Таблица может отличаться в зависимости от семейства шрифтов.
Примечание 1. Чтобы сохранить читаемость, агенту пользователя при применении этих рекомендаций следует, избегать создания размера-шрифта для дисплея компьютера размером менее чем 9 пикселей на одну EM единицу дисплея компьютера.
Примечание 2. В CSS1 рекомендованный коэффициент масштабирования между соседними индексами составлял 1.5, но согласно пользовательскому опыту такой коэффициент масштабирования оказался слишком большим. В CSS2 рекомендованный коэффициент масштабирования для экрана компьютера между соседними индексами составляет 1.2, но такой коэффициент до сих пор создавал проблемы для небольших размеров. Опыт внедрения показал, что использование фиксированного коэффициента между соседними ключевыми словами абсолютного-размера вызывал определённые проблемы, и поэтому в данной спецификации нет рекомендации по поводу определённого фиксированного коэффициента.

- <относительный-размер>
- Ключевое слово <относительный-размер> интерпретируется относительно таблицы размеров шрифта и размера шрифта родительского элемента. Возможные значения: [ larger | smaller ]. Например, если родительский элемент имеет размер шрифта ‘medium’, то значение ‘larger’ сделает размер шрифта текущего элемента ‘large’. Если родительский элемент имеет размер, который не близок к табличной записи, то агент пользователя свободен в плане интерполяции значений таблицы или округлении до ближайшего значения. Агент пользователя может экстраполировать значения таблицы, если числовое значение выходит за пределы ключевых слов.
Длина и процентные значения не должны принимать во внимание таблицу размеров шрифта при расчёте размера шрифта элемента.
Отрицательные значения не допускаются.
Во всех остальных свойствах, значения длины ’em’ и ‘ex’ относятся к
вычисляемому размеру шрифта текущего элемента. В свойстве ‘font-size’ эти
единицы длины относятся к вычисляемому размеру шрифта родительского
элемента.
Обратите внимание, что приложение может интерпретировать явный размер, в зависимости от контекста. Например, внутри VR сцены шрифт может получить другой размер из-за искажений.
Например:
p { font-size: 16px; }
@media print {
p { font-size: 12pt; }
}
blockquote { font-size: larger }
em { font-size: 150% }
em { font-size: 1.5em }
- ‘font’
Значение: [ [ <‘font-style’> || <‘font-variant’> || <‘font-weight’> ]? <‘font-size’> [ / <‘line-height’> ]? <‘font-family’> ] | caption | icon | menu | message-box | small-caption | status-bar | inherit Значение по умолчанию: смотрим значения отдельных свойств Применяется: ко всем элементам Наследование: присутствует Проценты: смотрим значения отдельных свойств Медиа: визуальные Вычисляемое значение: смотрим значения отдельных свойств
Свойство
‘font’
за исключением случаев, описанных ниже, является
сокращённым свойством для одновременного указания значений
‘font-style’,
‘font-variant’,
‘font-weight’,
‘font-size’,
‘line-height’
и ‘font-family’ свойств
в одном месте таблицы стилей. Синтаксис этого свойства основан на сокращении
традиционной типографской записи для того, чтобы можно было одновременно
задать несколько свойств, связанных со шрифтами.
Синтаксис этого свойства основан на сокращении
традиционной типографской записи для того, чтобы можно было одновременно
задать несколько свойств, связанных со шрифтами.
Всем свойствам, связанным со шрифтами сначала присваиваются начальные значения, в том числе и тем, которые перечислены в предыдущем пункте. Затем этим свойствам, которым указываются определённые значения в сокращённой ‘font’ записи устанавливаются эти значения. Для определения допустимых и начальных значений смотрим ранее определённые свойства.
p { font: 12px/14px sans-serif }
p { font: 80% sans-serif }
p { font: x-large/110% "New Century Schoolbook", serif }
p { font: bold italic large Palatino, serif }
p { font: normal small-caps 120%/120% fantasy }
Во втором объявлении, размер процентного значения шрифта (‘80%’) вычисляется относительно размера шрифта родительского элемента. В третьем объявлении, высота строки выраженная в процентах относится к размеру шрифта самого элемента.
В первых трёх объявлениях, представленных выше, свойства
‘font-style’, ‘font-variant’ и ‘font-weight’ прямо не упоминаются, и
это значит, что им всем троим, установлены начальные значения (‘normal’). Четвёртое объявление устанавливает ‘font-weight’ свойству значение
‘bold’, свойству ‘font-style’ значение ‘italic’ и свойству ‘font-variant’
неявно устанавливает значение ‘normal’.
Четвёртое объявление устанавливает ‘font-weight’ свойству значение
‘bold’, свойству ‘font-style’ значение ‘italic’ и свойству ‘font-variant’
неявно устанавливает значение ‘normal’.
Пятое объявление задаёт значения свойствам ‘font-variant’ (‘small-caps’), ‘font-size’ (120% относительно размера шрифта родительского элемента), ‘line-height’ (на 120% больше размера шрифта) и ‘font-family’ (‘fantasy’). Отсюда следует, что ключевое слово ‘normal’ относится к двум оставшимся свойствам: ‘font-style’ и ‘font-weight’.
Следующие значения относятся к системе шрифтов:
- caption
- Шрифт, используемый для заголовков элементов управления (например, кнопки, выпадающие списки и т.д.).
- icon
- Шрифт, используемый для обозначения иконок.
- menu
- Шрифт, используемый в меню (например, выпадающее меню и списки меню).
- message-box
- Шрифт, используемый в диалоговых окнах.
- small-caption
- Шрифт, используемый для обозначения небольших элементов управления.

- status-bar
- Шрифт, используемый в окне статус-баров.
Система шрифтов может устанавливаться только при полноценном объявлении; то есть, должно быть указано семейство шрифтов, размер, жирность, стиль, и так далее, всем свойствам должны быть заданы значения. После, по желанию эти значения могут быть изменены по отдельности. Если шрифт с указанными характеристиками отсутствует на данном устройстве, то агент пользователя должен либо грамотно заменить его (например, уменьшенная версия ‘caption’ шрифта, может быть использована для замены ‘small-caption’ шрифта), либо вместо него агент пользователя должен использовать свой шрифт по умолчанию. Касаемо обычных шрифтов; если для системного шрифта, любое из индивидуальных свойств не является частью доступных пользовательских настроек операционной системы, то этим свойствам должны быть заданы начальные значения.
Вот почему это свойство «почти» сокращённое свойство: система
шрифтов может быть указана только с помощью этого свойства, а не с помощью самого
‘font-family’,
так что ‘font’
позволяет авторам указать больше настроек, чем все его подсвойства. Однако
отдельные свойства, такие, как
‘font-weight’
по-прежнему устанавливают значения, взятые из системы шрифтов, которая
также может быть независимо изменена.
Однако
отдельные свойства, такие, как
‘font-weight’
по-прежнему устанавливают значения, взятые из системы шрифтов, которая
также может быть независимо изменена.
Пример(-ы):
button { font: 300 italic 1.3em/1.7em "FB Armada", sans-serif }
button p { font: menu }
button p em { font-weight: bolder }
Если в определённой системе шрифт используется для выпадающего меню и случается, например, так что этот шрифт является 9-ти пиксельным Charcoal, с жирностью 600, то элементы P, которые являются потомками BUTTON будут отображаться согластно указанному стилю:
button p { font: 600 9px Charcoal }
Поскольку ‘font’ является сокращённым свойством, то изменение любого свойства, которое не задано явно в его исходном значении, имеет тот же эффект, что и представленное ниже объявление:
button p {
font-family: Charcoal;
font-style: normal;
font-variant: normal;
font-weight: 600;
font-size: 9px;
line-height: normal;
}
Стандартные шрифты windows список систем (win XP, Vista, 7, 8)
Рубрика: CSS3, HTML верстка
Задались вопросом какой шрифт использовать на сайте да так, чтобы отображался, во всех всех версиях, браузеров и ОС Windows, одинакового, для этого надо всего лишь знать, какие системные шрифты в каких ОС идут в комплекте с ней что бы на 100% быть уверенно что стандартные шрифты отобразятся правильно на сайте. Для удобного подбора шрифтов ниже привожу таблицу, для наглядности присутствия того или иного шрифта в семействе MS Windows.
Для удобного подбора шрифтов ниже привожу таблицу, для наглядности присутствия того или иного шрифта в семействе MS Windows.
Список стандартных шрифтов, которые установлены с этой версией Windows. Рекомендованные шрифты к применению выделены желтым цветом, то есть имеются во всех версиях.
| Название шрифта | Win 2000 | Win XP | Vista | Win 7 | Win 8 |
| Arial | x | x | x | x | x |
| Arial Black | x | x | x | x | x |
| Book Antiqua | x | ||||
| Calibri | x | x | x | ||
| Cambria | x | x | x | ||
| Candara | x | x | x | ||
| Comic Sans MS | x | x | x | x | x |
| Consolas | x | x | x | ||
| Constantia | x | x | x | ||
| Corbel | x | x | x | ||
| Courier | x | x | x | x | x |
| Courier New | x | x | x | x | x |
| Estrangelo Edessa | x | x | x | x | |
| Franklin Gothic Medium | x | x | x | x | |
| Gautami | x | x | x | x | |
| Gabriola | x | x | |||
| Georgia | x | x | x | x | x |
| Georgia Italic Impact | x | ||||
| Impact | x | x | x | x | x |
| Latha | x | x | x | x | |
| Lucida Console | x | x | x | x | x |
| Lucida Sans Console | x | x | x | x | |
| Lucida Sans Unicode | x | x | x | x | x |
| Marlett | x | x | x | x | x |
| Modern | x | x | |||
| Modern MS Sans Serif | x | ||||
| MS Sans Serif | x | x | x | x | x |
| MS Serif | x | x | x | x | x |
| MV Boli | x | x | x | x | |
| Nyala | x | x | x | ||
| Palatino Linotype | x | x | x | x | x |
| Roman | x | x | x | x | x |
| Script | x | x | x | x | x |
| Segoe Print | x | x | x | ||
| Segoe Script | x | x | x | ||
| Segoe UI | x | x | x | ||
| Small Fonts | x | x | |||
| Symbol | x | x | x | x | x |
| Tahoma | x | x | x | x | x |
| Tempus Sans ITC | x | ||||
| Times New Roman | x | x | x | x | x |
| Trebuchet MS | x | x | x | x | x |
| Tunga | x | x | x | x | |
| Verdana | x | x | x | x | x |
| Webdings | x | x | x | x | x |
| Westminster | x | ||||
| Wingdings | x | x | x | x | x |
Теги: font-face
Поделись с друзьями: Похожие статьи
1 комментарий для записи Стандартные шрифты windows список систем (win XP, Vista, 7, 8)
DigiPortfoolio OÜ печать на масках в Нарве
Рассмотрим варианты работы со шрифтами, а так же вопрос отображения уникального шрифта на выбранном на web-сайте.
В уроке используются следующие параметры CSS:
- font-family
- font-style
- font-variant
- font-weight
- font-size
Семейство шрифта
Свойство font-family указывает приоритетный список шрифтов, используемых для отображения данного элемента или web-страницы. Если первый шрифт списка не установлен на компьютере, с которого выполняется доступ к сайту, ищется следующий шрифт списка, пока не будет найден подходящий.
Для категоризации шрифтов используются два типа имён: имя семейства/family-name и общее/родовое семейство/generic family. Эти два термина объясняются далее.
Family-name
Пример family-name (часто называемое просто «шрифт») это, например, «Arial», «Times New Roman» или «Tahoma».
Generic family
Его можно проще описать как группу family-names, имеющих характерные общие черты. Пример — sans-serif, набор шрифтов без «засечек/feet».
Разницу можно также проиллюстрировать так:
При указании шрифтов для вашего web-сайта вы, естественно, начинаете с предпочтительного шрифта, а затем перечисляете альтернативные. Рекомендуем в конце списка указывать родовое имя. Тогда страница, как минимум, будет отображена шрифтом того же семейства, если отсутствуют все специфицированные конкретные шрифты.
Рекомендуем в конце списка указывать родовое имя. Тогда страница, как минимум, будет отображена шрифтом того же семейства, если отсутствуют все специфицированные конкретные шрифты.
Список шрифтов может выглядеть так:
h2 {font-family: arial, verdana, sans-serif;}
h3 {font-family: «Times New Roman», serif; }
Заголовки <h2> будут отображаться шрифтом «Arial». Если он не установлен на пользовательской машине, будет использоваться «Verdana». Если недоступны оба шрифта, для показа заголовков будет использован шрифт семейства sans-serif.
Обратите внимание, что имя шрифта «Times New Roman» содержит пробелы, поэтому указано в двойных кавычках.
Стиль шрифта
Свойство font-style определяет normal (обычный), italic (курсив) или oblique (наклонный). В примере все заголовки <h3> будут показаны курсивом italic.
h2 {font-family: arial, verdana, sans-serif;}
h3 {font-family: «Times New Roman», serif; font-style: italic;}
Вариант шрифта
Свойство font-variant используется для выбора между вариантами normal и small-caps. Шрифт small-caps использует малые заглавные буквы (upper case) вместо букв нижнего регистра. Непонятно? Смотрите примеры:
Шрифт small-caps использует малые заглавные буквы (upper case) вместо букв нижнего регистра. Непонятно? Смотрите примеры:
Если font-variant имеет значение small-caps, а шрифт small-caps недоступен, браузер, скорее всего, отобразит текст буквами верхнего регистра.
h2 {font-family: arial, verdana, sans-serif;}
h3 {font-family: «Times New Roman», serif; font-style: italic;}
h4 {font-variant: small-caps;}
Вес шрифта
Свойство font-weight описывает, насколько толстым, или «тяжёлым», должен отображаться шрифт. Шрифт может быть normal или bold. Некоторые браузеры поддерживают даже числовые значения 100-900 (в сотнях) для описания веса шрифта.
- normal — обычный шрифт
- bold — полужирный шрифт
- bolder — жирный шрифт
- lighter — тонкий шрифт
Пример кода:
h2 {font-family: arial, verdana, sans-serif; font-weight: bold;}
Размер шрифта
Размер шрифта устанавливается свойством font-size.
Размер шрифта может быть задан в процентах или пикселях и любых других допустимых единицах измерения CSS, а так же абсолютным или относительным значением.
значения абсолютного размера шрифта:
- xx-small — очень очень маленький
- x-small — очень маленький
- small — маленький
- medium — средний
- large — большой
- x-large — очень большой
- xx-large — очень очень большой
значения относительного размера шрифта:
- larger — больше чем размер шрифта родительского элемента
- smaller — меньше чем размер шрифта родительского элемента
Примеры:
h2 {font-family: arial, verdana, sans-serif; color: #ff0000;background-color: #fc9804; font-size: 30px;}
h3 {font-size: 12pt; font-family: «Times New Roman», serif; font-style: italic;}
h4 {font-size: 120%; font-variant: small-caps;}
p { font-size: 1em; font-weight: bold; }
Есть одно отличие в указанных единицах измерения: ‘px’ и ‘pt’ дают абсолютное значение размера шрифта, а ‘%’ и ’em’ — относительные. Многие пользователи не могут читать мелкий текст, по разным причинам. Чтобы сделать ваш web-сайт доступным для всех, вы должны использовать относительные значения, такие как ‘%’ или ’em’.
Многие пользователи не могут читать мелкий текст, по разным причинам. Чтобы сделать ваш web-сайт доступным для всех, вы должны использовать относительные значения, такие как ‘%’ или ’em’.
Задания
Установите парметры шрифта для заголовка h2 — жирный, все буквы большие, цвет красный и размер 25px
Установите парметры шрифта для заголовка h3 — наклонный, цвет черный и размер 2em
Установите парметры шрифта для заголовка h4 — размер 1em
В предыдущем уроке мы рассматривали работу с цветом и фоном страницы
В следующем уроке мы рассмотрим работу с текстом
EUDC — Win32 apps | Microsoft Docs
- Статья
- Чтение занимает 2 мин
Оцените свои впечатления
Да Нет
Хотите оставить дополнительный отзыв?
Отзывы будут отправляться в корпорацию Майкрософт. Нажав кнопку «Отправить», вы разрешаете использовать свой отзыв для улучшения продуктов и служб Майкрософт. Политика конфиденциальности.
Нажав кнопку «Отправить», вы разрешаете использовать свой отзыв для улучшения продуктов и служб Майкрософт. Политика конфиденциальности.
Отправить
Спасибо!
В этой статье
Раздел реестра EUDC содержит один или несколько подразделов, содержащих значения, определяющие шрифты, связанные с определяемыми пользователем символами (еудкс) для данной кодовой страницы. Он имеет следующее расположение в реестре:
HKEY _ текущий _ пользователь \ EUDC
Формат будет следующим:
EUDC Системдефаултеудкфонт = Труетипиудкфонтфиленаме Труетипефонттипефаце = Труетипиудкфонтфиленаме
где:
| Значение | Описание |
|---|---|
| системдефаултеудкфонт | Предопределенное имя, используемое для задания системного шрифта по умолчанию. Отсутствует системный шрифт EUDC по умолчанию, если эта запись не указана явно. Отсутствует системный шрифт EUDC по умолчанию, если эта запись не указана явно. |
| труетипефонттипефаце | Определяемое пользователем имя, связанное с шрифтом non-EUDC TrueType. |
| труетипиудкфонтфиленаме | Строка, состоящая из имени файла отдельного файла шрифта EUDC. Этот файл определяет шрифт, который будет связан с Труетипефонттипефаце. |
В следующем примере показан ключ EUDC для кодовой страницы 932.
HKEY_CURRENT_USER\EUDC\932
SystemDefaultEUDCFont=EUDC.TTF
MS Mincho=MINEUDC.TTF
MS Gothic=GTEUDC.TTF
В следующем примере для системного шрифта EUDC по умолчанию задается значение EUDC. ttf и связывается отдельные шрифты EUDC Минеудк. ttf и Готеудк. ttf с названиями шрифтов MS Минчо и MS Gothic соответственно.
SystemDefaultEUDCFont=EUDC.TTF
MS Mincho=MINEUDC.TTF
MS Gothic=GOTEUDC.TTF
когда Windows кодовая страница (системный браузер), связанная с языком для программ, не поддерживающих юникод, соответствует подразделу, подсистема GDI выполняет поиск пар «подраздел-значение», чтобы получить отображаемые сведения об этом символе. Сначала он ищет имя, совпадающее с текущим шрифтом. Если таковые отсутствуют, он проверяет значение Системдефаултеудкфонт. Если значение не определено, GDI обрабатывает символ как неопределенный.
Сначала он ищет имя, совпадающее с текущим шрифтом. Если таковые отсутствуют, он проверяет значение Системдефаултеудкфонт. Если значение не определено, GDI обрабатывает символ как неопределенный.
обратите внимание, что сам текст не обязательно должен находиться в Windows кодовой странице. например, предположим, что кодовая страница содержит идентификатор 1252, Windows кодовую страницу по умолчанию для английского языка. Приложение передает одну кодовую точку Юникода U + E000 в закрытой области использования Юникода (PUA) в DrawText. В этом случае GDI просматривает значения реестра в разделе 1252, чтобы получить сведения о шрифтах для свойств отображаемого символа.
Записи реестра EUDC
еудккодеранже
Список шрифтов — чтобы вы могли видеть, как выглядят различные шрифты.
Список шрифтов — чтобы вы могли видеть, как выглядят различные шрифты.На этой странице:
Я обнаружил, что каждый раз, когда мне нужно начать дизайн-проект, он
помогает иметь перед собой список шрифтов, поэтому мне не нужно
пробовать разные (очень много времени!). Я составил список
шрифты на моем рабочем столе и как они выглядят. Я публикую это
онлайн в надежде помочь другим. Я также включаю свой
любимые ссылки.
Я составил список
шрифты на моем рабочем столе и как они выглядят. Я публикую это
онлайн в надежде помочь другим. Я также включаю свой
любимые ссылки.
Комментарии или предложения, напишите мне: [email protected]
( Или, если вы хотите отдохнуть от своего проекта, взгляните на мой юмор блог .)
-> См. PDF с различными шрифтами (1,6 МБ). В этом PDF-файле есть некоторые дополнительные шрифты, которых нет в списке. ниже.
Ссылки на шрифт:
- Что за шрифт? Я люблю этот сайт Если вы не можете понять, что шрифт есть, загрузите снимок экрана, и он проведет вас через процесс выяснения этого. И что самое главное, это на самом деле работает.
- шрифтов Google бесплатны!
- Без лицензионных платежей
шрифтов даже в коммерческих целях (спасибо, Анна!)
- Font Craft имеет
красивые шрифты, границы и рамки — многие средневековые и кельтские
стили, ренессанс, дикий запад, фэнтези или психоделическая тема?
Дэвид Налле, основатель и дизайнер, адаптировал шрифты из исторических
исходный материал.
 Он рано начал заниматься каллиграфией, изучая
старые рукописи в детстве и дублируя надписи, он
понравилось.
Он рано начал заниматься каллиграфией, изучая
старые рукописи в детстве и дублируя надписи, он
понравилось. - Дингбат страницы даже есть подборка мультфильмов, включая Снупи и Барта Симсона
- Бесплатные шрифты TTF
- A перечень Телеграфные шрифты , в том числе два загружаемых бесплатно
- Adobe имеет огромный шрифт коллекция
- Начинающий Руководство по веб-типографике
Шрифты, как они выглядят:
Текстовый список шрифтов вверху: (с возможностью поиска)
| Abadi MT Condensed Light Albertus Extra Bold Albertus Medium Antique Olive Arial Arial Black Arial MT Arial Narrow Bazooka Book Antiqua Bookman Old Style Boulder Centherrap Calisto Учебное пособие Cezanne CG Omega CG Times Charlesworth Chaucer Clarendon Condensed Comic Sans MS Copperplate Gothic Bold Copperplate Gothic Light Cornerstone Coronet Courier Cuckphoo New 0005 Courier 9000 Duckphoo 9000 Дания Haettenschweiler Heather Helvetica Herald Impact Jester Letter Gothic Lithograph Lithograph Light Long Island Lucida Console Lucida Handwriting Lucida Sans Lucida Sans Unicode Lucida Sans Unicode 9000 5 Market Matisse ITC MS LineDraw Новости GothicMT OCR A Extended Old Century Pegasus Pickwick Плакат Pythagoras Scepter Sherwood Вывеска Socket 0005000 Sherwood ah Subway Temer Times Times New Roman Times New Roman PS Trebuchet MS Tristan Tubular Unicorn Univers Univers Condensed Vagabond Verdana Westminster | Allegro Amazone BT AmerType Md BT Arrus BT Aurora Cn BT AvantGarde Bk BT AvantGarde Md BT BankGothic Md BT Benguiat Bk BT BernhardFashion BT Bernlon Bk BT BernhardFashion BT BernhardmenD BT BernhardMod BT BT Charter BT ChelthmITC Bk BT CloisterBlack BT CopperplGoth Bd BT Английский 111 Vivace BT ГраверыGothic BT Exotc350 Bd BT Freefrm721 Blk BT FrnkGothITC Bk BT Futura BT BT FuturaBlack BT Galliard BT Geometr231 BT Geometr231 Hv BT Geometr231 Lt BT GeoSlab 703 Lt BT GeoSlab 703 XBd BT GoudyHandtooled BT BT0005 BTC HumanSt HumanSt Incised901 BT Incised901 Lt BT Неформальный 011 BT Kabel Bk BT Kabel Ult BT Kaufmann Bd BT Kaufmann BT Коринна BT Lydian BT Monotype Corsiva NewsGoth BT Onyx BT OzHandicraft BT ПлакатBodoni BT PTBarnum BT Shediba BT Serial Bartiba BT Сувенирный Lt BT Staccato222 BT Swis721 BlkEx BT Swiss911 XCm BT TypoUpright BT ZapfEllipt BT ZapfHumnst BT ZapfHumnst Dm BT Zurich BlkEx BT Zurich |
Дингбаты, Webdings, Wingdings и Common Пули [вернуться наверх]
Заглавные буквы как
дингбаты и др. | Строчные буквы как дингбаты |
| | |
назад в Ресурсы для веб-мастеров Wavian
Топ 20 самых популярных шрифтов всех времен
Гарнитурыбыли неотъемлемой частью общества «чтения-письма» на протяжении веков, а теперь они превратились в цифровую эру типографики и дизайна, где шрифты имеют гораздо большее значение, чем когда-либо прежде.
Шрифты в значительной степени влияют на то, как ваш типографский материал выглядит и воспринимается аудиторией, поэтому важно тщательно выбирать шрифт для печати, публикации, веб-дизайна и других задач.
Ниже мы собрали список самых популярных шрифтов, которые вы можете выбрать для своих нужд печати и дизайна.
1. Helvetica (Макс Miedinger , 1957) Helvetica, пожалуй, самый известный шрифт на планете. Первоначально разработанный швейцарским дизайнером Максом Мидингером в 1957 году, этот классический шрифт используется повсюду с момента его появления в 1950-х годах до наших дней.
Первоначально разработанный швейцарским дизайнером Максом Мидингером в 1957 году, этот классический шрифт используется повсюду с момента его появления в 1950-х годах до наших дней.
Его огромная популярность объясняется тем, что он по-прежнему выглядит современным, простым, а также универсальным и надежным, как и швейцарский.
2. Баскервиль (Джон Баскервиль, 1757)Не впечатленный современными шрифтами Caslon, Джон Баскервиль начал сокращать свои собственные шрифты для улучшения своих печатных работ в 1950 году, и он официально вышел в 1757 году в Бирмингеме как переходный шрифт с засечками (расположенный между шрифтами Caslon старого стиля и современными шрифтами Bodoni и Didot) с нижним регистром с почти горизонтальными засечками и большим контрастом.
Вызывая восхищение многих конкурентов Баскервилля, таких как Бенджамин Франклин и Джамбаттиста Бодони, с момента его рождения различные литейные предприятия выпустили множество его версий, включая свежий и элегантный на вид New Baskerville.
Уильям Линтс-Смит, менеджер лондонской ежедневной газеты The Times в 1929 году, слышал, что уважаемого типографа Стэнли Морисона не впечатлило качество печати. его газета.
Впечатленный аргументами Морисона, газетчик нанял Морисона для изменения дизайна своей газеты, и в 1931 году Морисон дал газете свой новый шрифт Times New Roman, который заменил его предшественник Times Old Roman. С тех пор это один из самых популярных шрифтов, используемых во многих издательских материалах и газетах.
4. Akzidenz Grotesk ( Brethold Type Foundry, 1896)Akzidenz Grotesk повлиял на широкий спектр других популярных шрифтов, таких как Helvetica и Frutiger, и был впервые выпущен в 1896 году в Германии. Литейная Бретольдского типа.
Он приобрел новую высоту популярности после того, как в 1950-х годах был изобретен заново с более широким диапазоном веса и вариантов под руководством Гюнтера Герхарда Ланге.
Выпущенный в 2000 году, Gotham представляет собой адаптацию готики американского производителя вывесок 20-го века. За последние 16 лет он стал очень популярен среди дизайнеров благодаря своему чистому и современному виду.
Среди его популярных применений — история кампании Обамы, которая специально использовала этот шрифт без засечек во время выборов 2008 года.
6. Bodoni ( Giambattista Bodo ni, 1790)Джамбаттиста Бодони разработал этот шрифт с засечками в конце 18 века во дворце герцога Фердинанда Бурбон-Пармского, который очень восхищался ремеслом Бодони. и дал ему разрешение построить частную типографию в своем дворце.
Bodoni уже был широко популярным шрифтом, когда Моррис Фуллер Бентон возродил его в 1920-х годах для ATF с детальным акцентом на разный вес.В фильме «Хорошие парни» этот шрифт использовался на плакатах.
Дидо выступил в качестве альтернативы Бодони в тот же период конца 18 века, поэтому взаимное влияние между ними очевидно . Этот шрифт по сути является более тонкой версией Bodoni, но на самом деле он черпал вдохновение из экспериментов Джона Баскервилля с высококонтрастным штрихом и сжатой арматурой.
До сих пор его различные возрождения придают вневременную элегантность многим современным произведениям.
8. Futura (Пол Реннер, 1927)Futura был разработан Полом Реннером в 1920-х годах в Германии, и с момента своего рождения Futura с его замечательными формами на протяжении более 80 лет является эталоном геометрического шрифта.
Этот современный шрифт повлиял на многих других дизайнеров и до сих пор широко используется в деловых вывесках и рекламе.Volkswagen уже много лет использует его в качестве шрифта для заголовков.
9. Gill Sans (Эрик Гилл, 1928) Этот типично английский шрифт был разработан Monotype Corporation и разработан Эриком Гиллом в 1928 году. Эрик Гилл работал с Эдвардом Джонстоном, поэтому Гилл попытался разработать этот самый разборчивый шрифт без засечек На шрифт в значительной степени повлиял Джонстон, который разработал шрифт Johnston для лондонского метро.
Эрик Гилл работал с Эдвардом Джонстоном, поэтому Гилл попытался разработать этот самый разборчивый шрифт без засечек На шрифт в значительной степени повлиял Джонстон, который разработал шрифт Johnston для лондонского метро.
Семейство Gill Sans, которое сейчас широко используется многими дизайнерами, предлагает на выбор шрифты различной толщины и варианты.
10. Frutiger (Adrian Frutiger , 1977 )Эта вневременная классика была разработана знаменитым Адрианом Фрутигером в 1977 году для оформления вывески для недавно строящегося аэропорта в Париже. Адриан Фрутигер уже выпустил свой успешный шрифт Univers в 1957 году, но он счел его слишком компактным и геометрическим, чтобы его можно было читать на знаках. Так родился Frutiger, который сам Адриан Фрутигер считает «банальным и красивым».
Адриан Фрутигер также участвовал в написании знаменитого «Линотипа Дидо».
11. Bembo (Aldus Manutius, Frank Hinman Pierpont and Francesco Griffo , 1929) Британский филиал Monotype Corporation создал этот старый шрифт с засечками под влиянием Стэнли Морисон в 1929 году, когда к книгопечатанию итальянского Возрождения наблюдался возрождение интереса.
По сути, это возрождение шрифта с засечками, первоначально вырезанного Франческо Гриффо в конце 15 века.Теперь он предлагает множество красивых наборов гирь, символов и цифр для дизайнерских работ.
12. Rockwell (Monotype Foundry, 1934)Rockwell — один из самых известных примеров плоских шрифтов с засечками с толстыми резкими засечками и отчетливыми смелыми геометрическими формами. Разработанный собственным дизайнерским отделом литейного завода Monotype в 1934 году, Rockwell в первую очередь популярен как дисплейный шрифт, но, как известно, он добавляет элегантности любому предмету дизайна.
13. Franklin Gothic ( Morris Fuller Benton , 1903 ) Созданный Моррисом Фуллером Бентоном в 1903 году в Америке, Franklin Gothic был перерисован в 1980 году, а обновленная версия вышла в 1991 году. широкий диапазон веса.Этот шрифт из категории реалистичных без засечек может похвастаться большим количеством символов, чем любой другой из его семейства, и его смелость нравится многим дизайнерам.
Несмотря на то, что его популярность на короткий период в 30-е годы после появления европейских конкурентов, таких как Futura, снизилась на короткий период, вскоре он снова стал популярным, и теперь он пользуется популярностью у многих благодаря различным дизайнерским работам и по сей день.
14. Sabon (Янв Tschichold , 1966)Sabon был создан Яном Чихольдом, известным швейцарским графическим дизайнером, а также шрифтовым дизайнером, в 1966 году на машинах Monotype и Linotype.Чихольд внес большой вклад в современный графический дизайн и дал много хороших шрифтов для типографского мира, но именно эти старые шрифты с засечками выделяются среди всех его работ и пользуются широкой популярностью.
Уникальность Sabon проявляется в его полуострых краях и красивых деталях, написанных курсивом.
15. Джорджия (Мэтью Картер, 1993) Мэтью Картер разработал Джорджию с Томом Рикнером в 1993 году для коллекции шрифтов Microsoft. Созданный как очаровательный шрифт для удобочитаемости и простоты, он был предназначен для экранов с низким разрешением для ясности с аналогом Verdana — оба из них сейчас широко популярны.
Созданный как очаровательный шрифт для удобочитаемости и простоты, он был предназначен для экранов с низким разрешением для ясности с аналогом Verdana — оба из них сейчас широко популярны.
Этот шрифт был первоначально разработан Клодом Гарамондом в 15 веке, в неспокойные времена французского Возрождения. Клод был учеником Антуана Ожеро, печатника и издателя, под руководством которого он вырезал свой собственный шрифт cicero для знаменитого печатника Роберта Эстьена, который вызвал большое восхищение. Около 1620 года он был воспроизведен швейцарским печатником Жаном Жанноном под именем Гарамонд.
Adobe Garamond, спроектированный Робертом Слимбахом в 1989 году, на сегодняшний день является самой популярной его цифровой версией.
17. News Gothic (Моррис Фуллер Бентон, 1908 ) News Gothic — еще один популярный шрифт, разработанный популярным Моррисом Фуллером Бентоном в начале 19 века как американский шрифт с засечками, созданный специально для ATF. Этот аккуратный и чистый шрифт с острыми краями многие по сей день предпочитают для газетных, издательских и других целей.
Этот аккуратный и чистый шрифт с острыми краями многие по сей день предпочитают для газетных, издательских и других целей.
Myriad — один из оригинальных шрифтов Adobe, разработанный и созданный в 1992 специально для коллекции шрифтов Adobe.Он был адаптирован многими компаниями и учреждениями в качестве своего корпоративного шрифта, включая Apple.
19. Mrs Eav e s (Zuzana Licko , 1996)Лико был недоволен цифровым возрождением старых шрифтов в эту современную эпоху «абсолютной свободы» и Таким образом, в 1996 году она создала Mrs Eaves — современную интерпретацию легендарного шрифта Джона Баскервилля и назвала его в честь его экономки (которая позже стала женой Баскервилля) Сары Ивс.
20. Миньон ( Rober Slimbach , 1990) Когда Роберт Слимбах работал над Adobe Garamond, он собрал множество гравюр и литературы по шрифтам эпохи Возрождения из европейских музеев. И наряду с цифровыми возможностями 80-х, он изложил все полезные идеи из собранных материалов, чтобы создать Minion с отличительной индивидуальностью.
И наряду с цифровыми возможностями 80-х, он изложил все полезные идеи из собранных материалов, чтобы создать Minion с отличительной индивидуальностью.
Изображение предоставлено: Flickr через c1.staticflickr.com
Классификация типов| Шрифты.com
Большинство шрифтов можно разделить на одну из четырех основных групп: шрифты с засечками, шрифты без засечек, шрифты и декоративные стили. За прошедшие годы типографы и ученые-типографы разработали различные системы для более точной классификации шрифтов — некоторые из этих систем имеют множество подкатегорий.
Система классификации может быть полезна при идентификации, выборе и сочетании гарнитур. В то время как четырех категорий явно недостаточно для профессионалов в области дизайна, десятки становятся обреченными на провал.Мы собрали несколько гибридную систему из 15 стилей, основанную на исторической и описательной номенклатуре, впервые опубликованной в 1954 году как система Vox — и до сих пор широко принятой в качестве стандарта.
Классификации
Стили шрифтов с засечками- Старый стиль
- Переходный
- Неоклассический и дидонский
- Плита
- Clarendon
- Глифический
- Гротеск
- Квадратный
- Гуманистический
- Геометрический
Стили типов скрипта
- Формальный
- Повседневный
- Каллиграфический
- Blackletter и ломбардский
- Гранж
- Психоделический
- Граффити
Стили шрифтов с засечками
Старый стиль
В эту категорию входят первые римские шрифты, первоначально созданные между концом 15 и серединой 18 веков, а также шрифты, созданные по образцу шрифтов, созданных в этот более ранний период. Ось изогнутых штрихов обычно наклонена влево в этих конструкциях, так что весовая нагрузка приходится примерно на 8:00 и 2:00 часа. Контраст в толщине обводки персонажа не является драматическим, а линии волос имеют тенденцию быть тяжелыми. В дизайне старого стиля засечки почти всегда заключаются в квадратные скобки, а заголовки часто располагаются под углом. Некоторые версии, как и более ранние венецианские образцы старого стиля, отличаются диагональным поперечным штрихом строчной буквы e.
Ось изогнутых штрихов обычно наклонена влево в этих конструкциях, так что весовая нагрузка приходится примерно на 8:00 и 2:00 часа. Контраст в толщине обводки персонажа не является драматическим, а линии волос имеют тенденцию быть тяжелыми. В дизайне старого стиля засечки почти всегда заключаются в квадратные скобки, а заголовки часто располагаются под углом. Некоторые версии, как и более ранние венецианские образцы старого стиля, отличаются диагональным поперечным штрихом строчной буквы e.
Переходные засечки
Английский печатник и типограф Джон Баскервиль установил этот стиль в середине 18 века.Эти гарнитуры представляют собой переход между старым стилем и неоклассическим дизайном и включают в себя некоторые характеристики каждого из них. Работа Баскервилля с каландрированной бумагой и улучшенные методы печати (оба они были разработаны им) позволили воспроизвести гораздо более тонкие штрихи символов и сохранить более тонкие формы символов. В то время как ось штрихов кривой может быть наклонена в переходных конструкциях, штрихи обычно имеют вертикальное напряжение. Контраст веса более выражен, чем в дизайне старого стиля.Засечки по-прежнему заключены в квадратные скобки, а заголовки — наклонные.
Контраст веса более выражен, чем в дизайне старого стиля.Засечки по-прежнему заключены в квадратные скобки, а заголовки — наклонные.
Неоклассицизм и дидоновые засечки
Это шрифты, созданные в конце 18 века или их прямые потомки. Работа Джамбаттисты Бодони олицетворяет этот типографский стиль. При первом выпуске эти гарнитуры назывались «классическими» дизайнами. Однако вскоре типографиям стало очевидно, что это не обновленные версии классических стилей, а совершенно новый дизайн. В результате их классификационное название было изменено на «современные».«С середины 20 века они также классифицируются как неоклассические или дидонские. Контраст между толстыми и тонкими мазками резкий и резкий. Ось изогнутых штрихов является вертикальной, с небольшим брекетингом или без него. Во многих случаях концы штрихов имеют форму «шара», а не вызывают эффект широкого пера. Это, как правило, очень манерный дизайн с четко построенными буквами.
Slab Serifs
Гарнитуры с плоскими засечками стали популярными в 19 веке для рекламных дисплеев. Эти гарнитуры имеют очень толстые засечки с минимальным брекетингом или без него. Как правило, изменения в ударной массе незаметны. Для многих читателей стили шрифтов с плоскими засечками выглядят как дизайны без засечек с простым добавлением толстых (с толщиной штриха) засечок.
Эти гарнитуры имеют очень толстые засечки с минимальным брекетингом или без него. Как правило, изменения в ударной массе незаметны. Для многих читателей стили шрифтов с плоскими засечками выглядят как дизайны без засечек с простым добавлением толстых (с толщиной штриха) засечок.
Clarendon Serifs
В эту категорию входят гарнитуры, созданные по образцу шрифтов Clarendon, впервые выпущенного в середине 19 века. Кларендоны были спроектированы жирным шрифтом, чтобы сопровождать текстовую композицию.Контраст обводки у них небольшой, а шрифты с засечками обычно от коротких до средней длины. Позже многие из этих дизайнов были выпущены с большим размером шрифта как типы дисплеев. Более очевидная толщина обводки символов и более длинные засечки, чем в более ранних вариантах дизайна, отмечают более современные интерпретации этого стиля.
Глифические засечки
Гарнитуры в этой категории, как правило, имитируют лапидарные надписи, а не текст, нарисованный пером. Контрастность штрихов обычно минимальна, а ось изогнутых штрихов обычно вертикальна.Отличительной чертой этих гарнитур является треугольная форма с засечками или расширение штрихов символов в местах их окончания. В некоторых системах классификации типов эта категория подразделяется на две группы: «глифические» и «латинские». «Латиняне» — это грани с засечками строго треугольной формы.
Контрастность штрихов обычно минимальна, а ось изогнутых штрихов обычно вертикальна.Отличительной чертой этих гарнитур является треугольная форма с засечками или расширение штрихов символов в местах их окончания. В некоторых системах классификации типов эта категория подразделяется на две группы: «глифические» и «латинские». «Латиняне» — это грани с засечками строго треугольной формы.
Стили шрифта без засечек
Гротеск без засечек
Это первые коммерчески популярные шрифты без засечек. Контраст в толщине штриха наиболее очевиден в этих стилях, многие изгибы имеют небольшое «квадратное» качество, а в некоторых конструкциях используется строчная буква g «чаша и петля», общая для римских шрифтов.В некоторых случаях R имеет загнутую ногу, а G обычно имеет шпору. В эту категорию также входят более современные дизайны без засечек, созданные по образцу первых гротесков. Контраст мазков менее выражен, чем в более ранних моделях, и большая часть «прямоугольности» изогнутых штрихов скруглена. Обычно наиболее очевидной отличительной чертой этих граней является их единственная чаша g и более монотонная нагрузка от веса.
Обычно наиболее очевидной отличительной чертой этих граней является их единственная чаша g и более монотонная нагрузка от веса.
Квадрат без засечек
Эти рисунки, как правило, основаны на гротескных чертах характера и пропорциях, но имеют определенную, а в некоторых случаях драматическую квадратуру нормально изогнутых штрихов.У них обычно более широкий интервал между символами, чем у их собратьев без засечек, и, как правило, они ограничиваются отображением дизайна.
Геометрический без засечек
Простые геометрические формы влияют на построение этих шрифтов. Штрихи выглядят как строгие монолинии, а формы персонажей состоят из геометрических форм. Геометрический шрифт без текста обычно менее читабелен, чем гротеск.
Гуманистический без засечек
Они основаны на пропорциях букв римской надписи.Часто контраст в весе штриха очевиден. Эксперты в области типографики утверждают, что это наиболее разборчивые и наиболее легко читаемые шрифты без засечек. Гуманистические шрифты без засечек также близко соответствуют характеристикам дизайна и пропорциям шрифтов с засечками, часто с сильным каллиграфическим влиянием.
Гуманистические шрифты без засечек также близко соответствуют характеристикам дизайна и пропорциям шрифтов с засечками, часто с сильным каллиграфическим влиянием.
Стили шрифтов скрипта
Формальные скрипты
Эти гарнитуры являются производными от формальных стилей письма 17-го века. Многие символы имеют штрихи, соединяющие их с другими буквами.
Каллиграфические шрифты
Эти сценарии имитируют каллиграфическое письмо. По конструкции они могут быть соединительными и несоединительными. Многие, кажется, были написаны с помощью пишущего инструмента с плоским наконечником.
Blackletter & Lombardic Scripts
Эти гарнитуры нанесены на рукописные буквы до изобретения подвижного шрифта.
Случайные скрипты
Эти гарнитуры призваны предложить неформальность, как если бы они были написаны быстро.Часто кажется, что они нарисованы кистью. Обычно штрихи символов соединяют одну букву с другой.
Обычно штрихи символов соединяют одну букву с другой.
Декоративные стили
Это самая большая категория, а также самая разнообразная. Редко используемые для длинных блоков текста, декоративные гарнитуры популярны для вывесок, заголовков и подобных ситуаций, где требуется четкое типографское заявление. Они часто отражают аспект культуры — например, татуировки или граффити — или вызывают определенное состояние ума, период времени или тему.Многие из них — например, психоделический или гранжевый — чувствительны ко времени и выходят из моды. Некоторые декоративные гарнитуры используют необычные формы и пропорции букв для достижения отличительных и впечатляющих результатов. Некоторые даже кажутся трехмерными.
100 лучших шрифтов для графических дизайнеров (2022)
Какие самые популярные и лучшие шрифты используют профессиональные графические дизайнеры?
На основании множества факторов — продаж, исторической ценности / значения, эстетических качеств — это лучших 100 лучших шрифтов всех времен , идеально подходящих для профессиональных графических дизайнеров!
Мы составили полный список из 100+ основных шрифтов для дизайнеров и показали 10 лучших шрифтов в каждой категории шрифтов, включая: без засечек, засечек, плоских засечек, дисплей, винтаж, шрифт, роскошь и многое другое.
Вы также можете ознакомиться с нашим списком из 50 лучших бесплатных шрифтов для графического дизайна, логотипов и брендинга.
Это лучшие шрифты для графических дизайнеров в 2022 году и далее!
Лучшие шрифты для графических дизайнеров (Полный список шрифтов) — 2022
Ищете самые популярные и крутые шрифты для графического дизайна? Или, может быть, просто список лучших названий стилей шрифтов? Мы перечислили их все ниже. Нажмите, чтобы перейти к желаемой категории шрифтов:
Или просмотрите наши сообщения о подборке конкретных шрифтов:
НЕОГРАНИЧЕННЫЕ ЗАГРУЗКИ ШРИФТА И ДИЗАЙНА: доступ к 50 миллионам + активы
Загрузите все необходимые шрифты и многие другие элементы дизайна, доступные для ежемесячной подписки, подписавшись на Envato Elements.Подписка стоит 16,50 долларов в месяц и дает вам неограниченный доступ к огромной и постоянно растущей библиотеке из 50 миллионов + элементов , которые можно загружать сколько угодно раз (в том числе и стоковые фотографии)!
СКАЧАТЬ
Топ 100 лучших шрифтов для графических дизайнеров (бесплатные и платные)
Если вы ищете полный список шрифтов вместе с названиями шрифтов, эта подборка лучших шрифтов для вас! Наслаждаться.
10 лучших шрифтов без засечек
Если при проектировании вы придерживаетесь чистого и минималистского стиля, упрощенный подход к типографике необходим для достижения такого вида, и шрифт sans-seif может помочь в этом.Вот лучшие шрифты без засечек для графического дизайна.
- Брэндон Гротеск
- FF DIN®
- Проксима Нова
- Gilroy ™
- Mont ™
- Avenir Next®
- Cera Pro ™
- Пантон
- TT Commons
- Museo Sans ™
- Helvetica® сейчас
10 лучших бесплатных шрифтов без засечек
Ищете бесплатные шрифты без засечек, альтернативные указанным выше? Вот несколько лучших бесплатных шрифтов без засечек для графического дизайна.
- Монтсеррат
- Nexa (только Light & Bold) Полная семья здесь
- Bebas Neue
- Exo 2
- Raleway
- Робото
- Open Sans
- Титиллиум паутина
- Ubuntu
- Лато
10 лучших шрифтов с засечками
Для многих дизайнеров, когда дело доходит до создания чистой и элегантной графики для компании, использование шрифта с засечками в их дизайне помогает добавить бренду немного изящества и изысканности.
Шрифт с засечками легко узнать по «ножкам», которые появляются на концах используемых букв. Выполнение поиска шрифтов с засечками может привести вас к пресловутой кроличьей норе со всеми вариантами на выбор, но вот 10 лучших шрифтов с засечками.
- Герман
- Реколета
- Чернее
- ITC График Любалина
- Линотип Дидо
- Бегум
- ITC Caslon № 224
- Sabon
- Bookmania
- Габриэла Трафарет
10 лучших шрифтов с засечками
Плоский шрифт с засечками — это шрифт с засечками, в котором засеки заблокированы, что создает сильный и прочный вид вместо более изысканного вида, который имел бы традиционный шрифт с засечками.
Шрифт с плоскими засечками по сравнению с другими шрифтами с засечками в целом имеет меньшую контрастность, что усиливает эффектный вид шрифта.
Вот краткое изложение наших вариантов лучших шрифтов с засечками для графического дизайна.
- Rockwell — 35 долларов
- Clarendon — 29 долларов
- Bondie — шрифт Condensed Slab Serif — $ 15
- Museo Slab — 16 долларов
- Гарнитура Knox Serif — $ 17 Набор шрифтов для дисплея
- Vodka Display — $ 35 Набор шрифтов
- American Oak 4 — $ 19
- Orgon Slab — 40 долларов США, долларов США.
- Servus Slab — 29 долларов
- Семейство шрифтов Lunchbox Slab — 25 долларов США
- Семейство шрифтов Leophard — $ 12
- Cabrito — 24 долларов
10 лучших шрифтов для дисплея
Шрифты, подходящие для широкой категории, можно охарактеризовать как экранные шрифты.Они, как правило, предназначены для коротких или широкоформатных приложений, таких как рекламные щиты или плакаты. Эти типы шрифтов также можно использовать с логотипами, заголовками или заголовками на веб-сайтах, в журналах или на обложках книг.
Эти шрифты могут выходить за рамки стилей и могут быть шрифтами с засечками, плоскими засечками, шрифтами, без засечек и т. Д.
Д.
Некоторые шрифты будут включать версию для дисплея, в которой оригинальный дизайн был приукрашен или преувеличен для использования в большем размере.
Вот 10 лучших экранных шрифтов для графического дизайна.
- Брэндон Гротеск — 40 долларов
- Bourton — 10 долларов
- Спок — 19 долларов
- Диван с засечками — 25 рисованных шрифтов для дисплея — 24 долларов
- Highbinder Display Font — $ 15
- Gilroy — 25 долларов США, долларов США.
- Дисплейный шрифт Requiem — $ 12
- Дисплейный шрифт Sugar Boats — $ 15
- Доррис — 20 долларов Шрифт в стиле ар-деко
- Prizefighter — $ 15
10 лучших скриптовых шрифтов
Буквенный шрифт разработан таким образом, чтобы передать артистизм и красоту каллиграфии и традиционных рукописных надписей.
Они могут быть декоративными, и большинство из них используют их так же, как экранные шрифты, делая заявление, а не установочное сообщение.
Эти типы шрифтов могут быть очень популярными для брендинга, логотипов, канцелярских товаров и дизайна плакатов. В сочетании с широким спектром других стилей шрифтов они помогают создать различное настроение.
Вот наша подборка лучших скриптовых шрифтов для графических дизайнеров.
- Bourton — 5 долларов
- Шрифт Rhapson Script — 8 долларов
- Black Diamond — 16 долларов
- Groenly Script — 18 долларов
- The Honest Designers Script — 24 долларов
- Quickbrush — 29 долларов, долларов США.
- Northwell — 6 долларов
- Greenlight Script — 15 долларов
- семидесятых — 18 долларов
- Corner Deli — 45 долларов
10 лучших роскошных шрифтов
Роскошные шрифты создают ощущение элегантности, класса и престижа.
Итак, не каждый шрифт можно считать роскошным шрифтом, потому что выбор шрифта, который вы выберете для своего проекта, имеет решающее значение для его успеха.
Хотя правильные изображения, безусловно, могут помочь, если шрифт не поддерживает тему вашего проекта, он может быть обречен на провал.
Вот 10 лучших роскошных шрифтов для графических дизайнеров.
- Coldiac — Роскошный шрифт с засечками — 19 долларов США
- Nord, Rinstonia, Sola Vesta, Da Vinci, Miyake (16,50 долларов США)
- Konseric | Роскошный шрифт с засечками — 17 долларов.
- Bordemile — Роскошный сценарий — 18 долларов
- American Favorite — Luxury Font Duo — 19 долларов
- Aston Script Pro — 12 долларов
- Желаемая каллиграфия — 23 долларов
- юанита — 12 долларов
- Секрет: роскошный каллиграфический шрифт — 16 долларов
- Belgiana Script — 5 долларов
- Stay Classy Font Duo — 17 долларов
10 лучших шрифтов Blackletter
10 лучших винтажных шрифтов
Винтажный шрифт обладает врожденной способностью переносить вас и вашу работу в другую эпоху и придавать им ностальгическое и вневременное ощущение, в котором он нуждается.
Ни один другой стиль шрифта не может успешно имитировать это. Возможность перенести вашу аудиторию или клиента обратно в эпоху Сухого закона или в шестидесятые годы, чтобы подышать свежим воздухом в своем бизнесе, при этом сохраняя при этом их ценности и идеалы.
Вот 10 лучших винтажных шрифтов для графических дизайнеров.
- Collectors Vintage Font Bundle (8 семейств шрифтов) — 97 долларов
- Семейство шрифтов Bilcase Vintage Display — $ 39
- Hollywood Vintage Font — 12 долларов
- Семейство шрифтов Knucklehead — 40 долларов
- Vintage Queens — 16 долларов
- Braton Composer — 10 долларов
- Коллекция шрифтов Aviator — $ 15
- Коллекция викторианских шрифтов — 14 долларов
- Bignord Vintage — 16 долларов
- Melvis — Семейство старинных шрифтов — 19 долларов
10 лучших рукописных шрифтов
Рукописные шрифты, как и предполагается, выглядят так, как если бы они были написаны от руки ручкой или маркером.
Хотя диапазон стилей в этом шрифте может быть очень широким, он отражает тонкие различия и вариации, присущие настоящему почерку.
Хотя некоторые будут сравнивать рукописный шрифт с гарнитуром шрифта, разница в том, что шрифты сценария имеют тенденцию быть более декоративными или даже иметь оттенок каллиграфии, в то время как рукописный шрифт имеет тенденцию больше походить на почерк, написанный в письме.
Вот то, что мы считаем лучшими рукописными шрифтами для графических дизайнеров.
- Amithen Brush Шрифт
- Скрипт птичьего домика
- Скрипт Кларксона
- История
- Часы
- Кароселло
- Синисука
- Буффало
- Venture — Скрипт шрифта ручной работы
- Кисть для влажной уборки
10 лучших фирменных шрифтов
- Эллиана Саманта
- Гертин
- Холимун
- Signerica
- Подпись Амилии
- Сигнала
- Портреты
- Mayestica
- Бригам
- Автография
10 лучших трафаретных шрифтов
- Магни
- Красивые умы
- Леопард
- Бронзир
- Давоа
- Старый флот
- Викторины
- Полигон
- Чейзер
- Габриэла Трафарет
10 лучших вариативных шрифтов
- Мэйс
- Шифтер смещения
- Отчет
- Кипящие вариативные шрифты
- Oliviar Sans
- Rische
- ZT Графтон
- Protrakt переменная
- Вариативный шрифт Whirly Birdie
- Вариативный шрифт BOSPHORUS
15 лучших сочетаний шрифтов
Какие шрифты хорошо сочетаются друг с другом? Мы постарались угадать вас с помощью этих проверенных комбинаций шрифтов.
Вдохновляйтесь этими 10 лучшими сочетаниями шрифтов!
- Дисплей Playfair с Source Sans Pro
- Мерривезер с Освальдом
- Монтсеррат с Merriweather
- Raleway с Lato
- Элси с роботом
- Танцевальный сценарий с Josefin Sans
- Abril Fatface с Roboto
- Corben с Nobile
- Spirax с Open Sans
- Венди Один с Лато
- Балу с Монсеррат
- Cherry Cream Soda с напитком Raleway
- Амарант с Open Sans
- Паланкин с Робото
- Sansita с Open Sans
38 лучших шрифтов для графических дизайнеров (выбор редакции)
Когда я выбираю шрифт, я всегда думаю о некоторых из них.Я перечислил их все и составил список из 38 моих любимых шрифтов для дизайна.
Многие из этих шрифтов можно бесплатно загрузить через Google Fonts или, если у вас есть подписка на Adobe Creative Cloud (получите здесь скидку 40%), вы можете получить доступ к этим шрифтам через Adobe Fonts.
Лучшие шрифты без засечек для графических дизайнеров (выбор редакции)
- Проксима Нова
- Брэндон Гротеск
- Avenir Next
- Futura
- Akzidenz Grotesk
- Poppins (бесплатно)
- Nexa
- Lato (бесплатно)
- Фрутигер
- Круглый
- FF DIN
- Cera Pro
- Готэм
- Helvetica Now
- Франклин Готический
- Montseratt (бесплатно)
- Гилрой
- Open Sans (бесплатно)
- Bison (скидка 50%)
Лучшие
шрифтов с засечками для графических дизайнеров (выбор редакции)- DM Serif (бесплатно)
- Playfair (бесплатно)
- Кларендон
- Caslon
- Баскервиль
- Финнмарк (скидка 50%)
- Бодони
- Миньон Про
- Garamond
- Sabon
- Реколета
- Купер
- Merriwether (бесплатно)
- Грузия
- Мемфис
- Деньги Пенни
- Честный сценарий
- Дорогой Джо 6
- Скрипт Бикхема Pro
Топ 100 лучших шрифтов всех времен
По меньшей мере, ранжирование шрифтов — очевидная сложная задача… как измерить эстетическое качество, пользу предмета, его ценность для человечества и т. Д. В-четвертых?
Д. В-четвертых?
Что ж, в этой конкретной немецкой публикации (теперь офлайн) судьи оценили шрифты по их цели и другим взвешенным параметрам:
- FontShop Показатели продаж: 40%
- Историческое значение / значение: 30%
- Эстетические качества: 30%
Также стоит отметить, что эта оценка состояла исключительно из лицензионных или коммерческих шрифтов.Бесплатные шрифты или шрифты операционной системы не рассматривались, а также шрифты не являлись неотъемлемой частью стандартного программного обеспечения (например, Arial, Verdana и т. Д.).
Варианты шрифтов, которые на протяжении веков индивидуально интерпретировались различными литейными цехами, были однозначно оценены как класс, и лучший вариант был включен в основной процесс оценки.
Ниже приведен предварительный просмотр 33 лучших шрифтов, а под этим изображением вы можете найти полный список из 100 лучших шрифтов. Вы также можете просмотреть красивую настольную версию этих шрифтов здесь.
Ниже вы найдете полный список 100 лучших шрифтов с указанием дизайнера и года, в котором они были созданы.
1. Helvetica [1957 — Макс Мидингер]
2. Гарамон [1530 — Клод Гарамон]
3. Фрутигер [1977 — Адриан Фрутигер]
4. Бодони [1790 — Джамбаттиста Бодони]
5. Futura [1927 — Пол Реннер]
6. Times [1931 — Стэнли Морисон]
7. Akzidenz Grotesk [1966 — Гентер Герхард Ланге]
8.Officina [1990 — Эрик Шпикерманн]
9. Гилл Санс [1930 — Эрик Гилл]
10. Univers [1954 — Адриан Фрутигер]
11. Оптима [1954 — Герман Цапф]
12. Франклин Готик [1903 — Моррис Фуллер Бентон]
13. Бембо [1496 — Франческо Гриффо]
14. Автомагистраль между штатами [1993 — Тобиас Фрер-Джонс]
15. Диссертация [1994 — Лукас де Гроот]
16. Роквелл [1934 — Фрэнк Х. Пирпон]
17. Вальбаум [1800 — Юстус Вальбаум]
18.Мета [1991 — Эрик Шпикерманн]
19. Тринит [1982 — Брэм Де Доус]
Тринит [1982 — Брэм Де Доус]
20. Дин [1926 — Людвиг Голлер]
21. Матрица [1986 — Зузана Личко]
22. OCR [1965 — основатели American Type]
23. Авангард [1968 — Херб Любалин]
24. Люцида [1985 — Крис Холмс / Чарльз Бигелоу]
25. Сабон [1964 — Ян Чихольд]
26. Запфино [1998 — Герман Цапф]
27. Letter Gothic [1956 — Роджер Роберсон]
28.Камень [1987 — Летний камень]
29. Арнем [1998 — Фред Смейерс]
30. Миньон [1990 — Роберт Слимбах]
31. Мириады [1992 — Твомбли и Слимбах]
32. Ротис [1988 — Олт Айхер]
33. Евростиль [1962 — Альдо Новарезе]
34. Скала [1991 — Мартин Майор]
35. Синтаксис [1968 — Ханс Эдуард Мейер]
36. Джоанна [1930 — Эрик Гилл]
37. Флейшманн [1997 — Эрхард Кайзер]
38. Палатино [1950 — Герман Цапф]
39.Баскервиль [1754 — Джон Баскервиль]
40. Федра [2002 — Петр Биляк]
41. Готэм [2000 — Тобиас Фрер-Джонс]
42. Лексикон [1992 — Брэм Де Доус]
Лексикон [1992 — Брэм Де Доус]
43. Руки [1991 — Леттеррор]
44. Метро [1929 — В. А. Двиггинс]
45. Дидо [1799 — Фирмин Дидо]
46. Formata [1984 — Bernd M llenst dt]
47. Кэслон [1725 — Уильям Кэслон]
48. Купер Блэк [1920 — Освальд Б. Купер]
49. Пино [1937 — А.М. Кассандре]
50. Bell Gothic [1938 — Чонси Х. Гриффит]
51. Старинная оливковая [1962 — Роджер Экскоффон]
52. Вильгельм Клнгспор Готиш [1926 — Рудольф Кох]
53. Информация [1996 — Эрик Шпикерманн]
54. Дакс [1995 — Ханс Райхель]
55. Проформа [1988 — Петр ван Блокланд]
56. Сегодня Sans [1988 — Фолькер Кстер]
57. Прокион [2002 — Эрхард Кайзер]
58. Торговая готика [1948 — Джексон Берк]
59.Свифт [1987 — Джеральд Унгер]
60. Медная готика [1901 — Фредерик Гоуди]
61. Размытие [1992 — Невилл Броуди]
62. База [1995 — Зузана Личко]
63. Столетие Белла [1978 — Мэтью Картер]
64. News Gothic [1908 — Моррис Фуллер Бентон]
News Gothic [1908 — Моррис Фуллер Бентон]
65. Авенир [1988 — Адриан Фрутигер]
66. Бернхард Модерн [1937 — Люсьен Бернхард]
67. Амплитуда [2003 — Кристиан Шварц]
68. Трикси [1991 — Эрик ван Блокланд]
69.Quadraat [1992 — Фред Смейерс]
70. Neutraface [2002 — Кристиан Шварц]
71. Нобель [1929 — Шорд де Роос]
72. Industria [1990 — Невилл Броуди]
73. Сценарий Бикхема [1997 — Ричард Липтон]
74. Bank Gothic [1930 — Моррис Фуллер Бентон]
75. Корпоративный стандарт ASE [1989 — Курт Вайдеманн]
76. Фаго [2000 — Оле Шафер]
77. Траян [1989 — Кэрол Твомбли]
78. Кабель [1927 — Рудольф Кох]
79.Дом Готика 23 [1995 — Таль Леминг]
80. Космик [1993 — Леттеррор]
81. Цецилия [1990 — Питер Матиас Нордзий]
82. Миссис Ивз [1996 — Зузана Личко]
83. Corpid [1997 — Лукас де Гроот]
84. Миллер [1997 — Мэтью Картер]
85. Сувенир [1914 — Моррис Фуллер Бентон]
Сувенир [1914 — Моррис Фуллер Бентон]
86. Мгновенные типы [1992 — Джаст ван Россум]
87. Кларендон [1845 — Бенджамин Фокс]
88. Триплекс [1989 — Зузана Личко]
89.Бенгия [1989 — Эд Бенгия]
90. Zapf Renaissance [1984 — Герман Цапф]
91. Философия [1996 — Зузана Личко]
92. Шале [1996 — House Industries]
93. Quay Sans [1990 — Дэвид Куэй]
94. Цзанн [1995 — Майкл Вант, Джеймс Гришабер]
95. Репортер [1938 — Карлос Винкоу]
96. Наследие [1992 — Рональд Арнхольм]
97. Повестка дня [1993 — Грег Томпсон]
98. Белло [2004 — Underware]
99.Дальянс [2000 — Фрэнк Хайн]
100. Мистраль [1953 — Роджер Экскоффон]
Другие интересные шрифты и самые популярные шрифты для графического дизайна
Итак, какие еще профессиональные шрифты вы бы включили в наш окончательный список лучших шрифтов для графических дизайнеров?
Безопасные веб-шрифты
Безопасные веб-шрифтыБезопасные веб-шрифты
Очень хорошее обсуждение истории шрифтов взято из
http://www. xnet.se/xpo/typetalk/ и заархивировано здесь.
xnet.se/xpo/typetalk/ и заархивировано здесь.
Другая страница сравнения шрифтов здесь, заархивировано здесь. На этом же сайте есть более отличный информация о шрифтах здесь, заархивировано здесь.
Еще один документ с перекрестными ссылками на шрифты находится здесь.
Наиболее безопасными для использования являются:
Другие варианты, которые обычно работают на разных платформах:
- Палатино
- Garamond
- Книжник
- Авангард
Шрифты, которые работают в Windows и MacOS, но не в Unix + X:
- Вердана
- Грузия
- Comic Sans MS
- Требушет MS
- Arial Черный
- Удар
Обычные шрифты без засечек
Helvetica здесь дедушка, но Arial чаще встречается на современные ОС.
Helvetica
ABCDE abcde 012345 & *!,.
Helvetica — это шрифт без засечек. Это хороший выбор для краткости
текст, возможно параграф или два в длину. Unix и Macintosh
на компьютерах всегда была Helvetica, и это родной шрифт.
на принтерах PostScript.
Unix и Macintosh
на компьютерах всегда была Helvetica, и это родной шрифт.
на принтерах PostScript.
Arial
ABCDE abcde 012345 & *!,.
Arial — почти копия Helvetica, немного обновленная. Windows использует
Arial вместо Helvetica.
Обычные шрифты с засечками
Times — прародитель шрифтов с засечками, но Times New Roman — это чаще встречается в последних ОС.
раз
ABCDE abcde 012345 & *!,.
Times (также называемый Times Roman) — это традиционный шрифт с засечками.
шрифт. Он доступен на компьютерах Macintosh и Unix и является
основной шрифт PostScript. Times был разработан для использования в качестве газеты
текст столбца. Он имеет небольшой размер по сравнению с большинством других шрифтов.
Times New Roman
ABCDE abcde 012345 & *!,.
Times New Roman — это версия Times от Microsoft. Это доступно
на компьютерах Windows и большинстве компьютеров Macintosh.
Обычные моноширинные шрифты
Эти шрифты, разработанные для имитации машинописного вывода, часто используются
при написании кода. Курьер — дедушка, а самый последний
У ОС есть Courier New.
Курьер — дедушка, а самый последний
У ОС есть Courier New.
Курьер
ABCDE abcde 012345 & *!,.
Courier — традиционный моноширинный шрифт. Он доступен на
Компьютеры Macintosh и Unix, и является основным шрифтом PostScript.
Courier New
ABCDE abcde 012345 & *!,.
Courier New — это версия Courier от Microsoft.Большинство Windows и
У компьютеров Macintosh будет Courier New.
Менее распространенные шрифты без засечек
Вердана популярна, но все еще новичок. Стиль Тахомы находится на полпути между Верданой и Ариал. Comic Sans MS часто бывает понравился своей неформальной атмосферой. Avante Garde большой и просторный. Impact и Arial Black предназначены для названий и заголовки. Все шрифты в этом разделе страдают от Проблема в том, что на большинстве Unix-машин нет шрифтов.
Вердана
ABCDE abcde 012345 & *!,.
Примерно с 2000 до середины 2002 года Microsoft распространяла набор
Шрифты, оптимизированные для Интернета, для бесплатного использования. Они перестали позволять
загружает, но по-прежнему поставляет шрифты с Windows. Вердана — это
замена без засечек. Его строчные буквы очень большие,
по сравнению с общим размером шрифта, что упрощает работу с текстом
читать в сети.
Они перестали позволять
загружает, но по-прежнему поставляет шрифты с Windows. Вердана — это
замена без засечек. Его строчные буквы очень большие,
по сравнению с общим размером шрифта, что упрощает работу с текстом
читать в сети.
К сожалению, растяжение строчных букв Verdana имеет два недостатка. Одна проблема в том, что растянутые буквы не выглядят вполне правильно при печати — сравните их с Arial, так как пример.Другая проблема в том, что у некоторых людей нет Шрифт Verdana, и у этих людей могут возникнуть проблемы с чтением веб-страниц. страница, которая использует Verdana. Проблема в том, что пока 9 пт Verdana читается, 9 pt Arial не читается, а человек, у которого нет Verdana, вероятно, будет иметь свою сеть браузер выберите Arial в качестве заменяющего шрифта.
Тахома
ABCDE abcde 012345 & *!,.
Tahoma — еще один веб-шрифт Microsoft. Это не так широко
доступны как Verdana или Arial.
Ариал Черный
ABCDE abcde 012345 & *!,.
Arial Black — это версия Arial, предназначенная для заголовков.
Comic Sans MS
ABCDE abcde 012345 & *!,.
Comic Sans MS — это шрифт без засечек с мягкими закругленными краями.
Удар
ABCDE abcde 012345 & *!,.
Impact — это шрифт Microsoft Web, предназначенный для заголовков.
Avant Garde
ABCDE abcde 012345 & *!,.
Авангард или вековая готика.Принтеры HP называют это Avant
Garde Gothic.
Редкие шрифты с засечками
Georgia — это веб-оптимизированный шрифт с засечками, но он все еще новичок. Палатино такой же старый и устоявшийся, как и Times, но выглядит ужасно на последних версиях Unix системы. Century Schoolbook, Garamond и Bookman кажутся доступны в системах Unix, но я не уверен, насколько широко они распространены находятся в системах Windows / Mac.
Грузия
ABCDE abcde 012345 & *!,.
Georgia — это шрифт Microsoft Web.В нем есть засечки, но также есть
большие строчные буквы, похожие на Verdana. Это красиво
читаемый экранный шрифт, но имеет те же проблемы, что и Verdana
действительно: плохо выглядит в распечатанном виде и постранично, предназначено для Грузии
будет плохо выглядеть при рендеринге в Times из-за разницы в
размер письма.
Палатино
ABCDE abcde 012345 & *!,.
Palatino — менее распространенный шрифт с засечками. Он доступен на
Компьютеры Macintosh и Unix, и является основным шрифтом PostScript. Это
доступен на компьютерах с Windows под другими названиями шрифтов.
Palatino изначально был разработан как дисплейный шрифт — для Например, для использования в надписях на знаках. Тем не менее, это обычно используется для установки основного текста.
Книжник
ABCDE abcde 012345 & *!,.
Книжник, также называемый Книжником Старого Стиля.
Не поставляется с WinXP. Поставляется с MS Office 2000.
Гарамонд
ABCDE abcde 012345 & *!,.
Garamond. Вариантов этого шрифта очень много.
Не поставляется с WinXP.
Учебник века
ABCDE abcde 012345 & *!,.
Century Schoolbook — это основной шрифт постскриптума. Вы не можете полагаться на
он присутствует на компьютерах с Windows.
Не поставляется с WinXP.
Менее распространенные моноширинные шрифты
Андале Моно похож на Вердану и Джорджию; это новый шрифт,
не широко распространен и недоступен в Unix или на некоторых компьютерах с Windows.
Andale Mono
ABCDE abcde 012345 & *!,.
Andale Mono — еще один моноширинный шрифт Microsoft. Это
имеет некоторое сходство с Монако.Не поставляется с WinXP.
20+ наиболее распространенных названий шрифтов для веб-сайтов в 2021 году
Афиша концерта Махалии Джексон (1967)
«Типографика — это искусство наделять человеческий язык устойчивой визуальной формой».
— Роберт Брингхерст, Элементы типографского стиля
Шрифты оказывают значительное влияние на внешний вид бренда и дизайн веб-сайта. Шрифты не только влияют на читаемость, но и могут иметь сильное психологическое воздействие на гостей.
Знаете ли вы, что уже существует более 550 000 названий шрифтов и что их число растет? В результате найти типографику для веб-сайта никогда не бывает легкой задачей! Сузить список вариантов и определить, какие из них будут хорошо работать на вашем веб-сайте, может быть сложно, но, к счастью, это руководство поможет вам в этом процессе.
Ниже мы составили список наиболее распространенных названий шрифтов для вашего веб-сайта.
В этой статье вы увидите:
Почему шрифты имеют значение?
Шрифтынеобходимы для создания отличного пользовательского интерфейса, передачи ценностей бренда и завершения вашего веб-дизайна.
Это многое говорит о вашем бизнесе.Ваш шрифт будет отражать индивидуальность вашего бренда. Различные типы шрифтов передают людям разные подсознательные значения, что может помочь в развитии идентичности бренда.
Шрифты, как и слова на вашем веб-сайте, передают сообщение. Это похоже на то, когда люди говорят, что дело не в том, что вы говорите, а в том, как вы это говорите — способ передачи сообщения влияет на сообщение.
Даже если ваше сообщение останется неизменным, ваша репутация пострадает.Считайте, что у вас было самое сильное увлечение знаменитостью. И что вас привлекло в этом человеке? Их уверенность, красота, стиль или даже их физические характеристики? В любом случае, вы не очень хорошо знаете этого человека. Это просто изображение кого-то, кого вы считаете привлекательным, милым, заботливым, загадочным или что-то еще, что вы считаете достойным сокрушения. А теперь представьте, что ваша «симпатичная» знаменитость вовлечена в скандал с мошенничеством. Они больше не выглядят такими очаровательными, не так ли? Их репутация (как вашего поклонника) страдает из-за того, что они полностью противоречат той картине, которую вы им предложили.
Это просто изображение кого-то, кого вы считаете привлекательным, милым, заботливым, загадочным или что-то еще, что вы считаете достойным сокрушения. А теперь представьте, что ваша «симпатичная» знаменитость вовлечена в скандал с мошенничеством. Они больше не выглядят такими очаровательными, не так ли? Их репутация (как вашего поклонника) страдает из-за того, что они полностью противоречат той картине, которую вы им предложили.
Использование шрифта, противоречащего визуальной идентичности бренда, сродни скандалу с мошенничеством. Это подрывает вашу репутацию. Шрифты, не соответствующие бренду, придают сайту необычный вид.
«Бренды — это образ, который вы представляете публике о своей компании, и поэтому вы можете выбирать, как вас будут показывать. Шрифт — это выбор, который может сделать или испортить это изображение! »
Шрифты служат практическим и эстетическим целям. Кроме того, некоторые шрифты лучше работают в определенных приложениях, чем другие.Таким образом, выбранные вами шрифты многое расскажут о вашем бренде текущим и потенциальным клиентам.
Если вы ведете более профессиональный и корпоративно-ориентированный бизнес, например, в юридической конторе, вам следует выбрать более классический, официальный шрифт.
Justia — это веб-сайт, на котором бесплатно представлены прецеденты, кодексы, правила и юридическая информация для студентов, юристов … Чтобы передать чувство надежности и серьезности, они выбрали шрифт Opens San, шрифт San-serif.
В случае ClickUp.com, технологический веб-сайт, он должен быть актуальным, отзывчивым и заслуживающим доверия. В результате они использовали шрифт без засечек Axiforma.
Это дает пользователю другой опыт. Шрифт сообщает что-то пользователю еще до того, как он прочитает маркетинговое сообщение. Каждый шрифт передает свое значение и имеет свои сильные и слабые стороны. Пользователи читают между строк, чтобы понять, что означают разные шрифты, и быстро формируют мнение о веб-сайтах на основе типов шрифтов, которые они используют. В результате разные типы шрифтов будут передавать пользователям разные сообщения и приносить разный опыт.
В результате разные типы шрифтов будут передавать пользователям разные сообщения и приносить разный опыт.
Более того, читатель ориентируется на шрифты, чтобы определить, что для него важнее всего. Следовательно, одна из важных вещей, которую необходимо сделать, — это установить информационную иерархию. Они помогают читателю определить, какие части текста более значительны.
Как и в предыдущей строке, использование определенного шрифта привлекло ваше внимание к соответствующему элементу (отображается как полужирное форматирование).Писатели используют это, чтобы показать различные действия, ситуации, речь, эмоции и акценты в цифровом и бумажном форматах. Когда читатель ищет конкретную информацию, это полезно. Читатель может быстро просканировать текст в поисках нужной информации.
В заключение, общая архитектура сайта служит для того, чтобы рассказать пользователю историю; шрифты — это компоненты, которые помогают усилить повествование. Дело не только в том, что вы хотите, чтобы увидели ваши пользователи; это также о том, что они чувствуют при чтении вашей копии, а шрифты помогают вызвать эмоции, необходимые для выполнения функции вашего блога.
Как выбрать лучшие шрифты для своего сайта
01. Проверьте, подходят ли шрифты к тону вашего бренда.Шрифты являются неотъемлемой частью брендинга. Проверьте, согласуется ли ваша схема шрифтов с остальными визуальными активами вашего бренда.
Стили шрифта выбираются в части коммуникации, влияющей на то, как она воспринимается. Например, даже сообщение о чем-то серьезном, например о краже, не будет воспринято всерьез, если оно будет написано глупым и забавным шрифтом.С другой стороны, серьезный и деловой шрифт на плакате, посвященном запуску новой игровой системы, не может эффективно передать сообщение.
02. Расположите шрифты в порядке приоритета. Никогда не используйте более трех шрифтов на своем веб-сайте в качестве общего ориентира. Ограничение количества шрифтов на вашем веб-сайте может не только улучшить его внешний вид, но и сделать его более доступным. Каждому из этих шрифтов следует уделять разное внимание.
Выберите основной шрифт, дополнительный шрифт и дополнительный акцентный шрифт, чтобы сохранить четкое ощущение иерархии. Во-первых, давайте разделим шрифты на три типа:
- Основной шрифт : основной шрифт наиболее заметен и отображается в заголовках веб-сайта. Ваш основной шрифт следует использовать в заголовках вашего веб-сайта, потому что он наиболее заметен. Даже если это не самый часто используемый шрифт на сайте, он больше всего ассоциируется с вашим брендом.Следовательно, основной шрифт на вашем веб-сайте может быть более заметным и отличным, чем другие шрифты.
- Дополнительный шрифт : Большая часть опубликованного контента вашего веб-сайта будет написана вашим дополнительным шрифтом. Сюда входят абзацы, описания, сообщения в блогах и другие типы контента. В то время как ваш основной шрифт может быть привлекательным и отличительным, ваш дополнительный шрифт должен быть в первую очередь хорошо читаемым. При использовании в расширенных частях текста сложные шрифты труднее читать.

- Третичный (акцентный) шрифт : это шрифт, который можно использовать только для определенной цели. Акцентная опечатка обычно используется для призыва к действию на веб-сайтах, привлекая внимание к самой важной кнопке на странице. Другой выбор для акцентного шрифта — это шрифт, используемый в дизайне вашего логотипа.
Использование шрифта подробно показано в примере ниже. Если заголовок написан скриптовым шрифтом, текст должен быть написан шрифтом без засечек. Это проясняет иерархию знаний в абзаце, облегчая читателям понимание содержания статьи.
03. Знать основы классификации шрифтов.Типографика — это богатый и разнообразный вид искусства, охватывающий все, от удобочитаемости до выравнивания текста и интервалов. Для начала сконцентрируйтесь на наиболее важных классификациях: шрифты с засечками, без засечек и скриптовые шрифты:
- Шрифты с засечками : засечки — это тонкая линия в конце буквы или символа.
 Шрифты с засечками традиционно связаны с принтом и считаются классическими и красивыми.Times New Roman, Georgia и Bodoni — лишь несколько примеров.
Шрифты с засечками традиционно связаны с принтом и считаются классическими и красивыми.Times New Roman, Georgia и Bodoni — лишь несколько примеров. - Шрифты без засечек — это шрифты без линий засечек на концах букв. Гротески — идеальный выбор для веб-дизайна, поскольку они чистые, современные и, как правило, нейтральные. Шрифт Wix Madefor, Helvetica и знаменитый Comic Sans — лишь несколько примеров.
- Скриптовые шрифты , включая курсивные шрифты, основаны на формах рукописного ввода. Поэтому желательно ограничить этот стиль только заголовками, так как размещение основного текста в сценарии будет затруднительно для ваших читателей.Рукописный текст Lobster и Lucida — два примера.
После того, как вы определились со шрифтом, вам нужно определиться с размерами букв для громких имен, субтитров и абзацев. Мы собрали эти диапазоны в качестве основного ориентира для большинства веб-сайтов, который поможет вам начать работу:
- 30-70 пикселей для заголовков
- 22-30 пикселей для субтитров
- 16-20 пикселей для абзаца
Этот метод ускоряет процесс разработки и повышает удобство работы пользователей и оптимизирует поисковую оптимизацию вашего веб-сайта.
Помимо размера, другие элементы, влияющие на визуальный вес шрифта, включают стилистические корректировки, такие как полужирный, курсив или подчеркивание. С другой стороны, чрезмерное использование этих стилей может иметь подавляющее влияние и отвлекать от вашего сообщения, поэтому старайтесь использовать их экономно.
Советы по выбору правильных шрифтов для вашего сайта
01. ВдохновляйтесьВозможно, вы уже имеете в виду несколько типов шрифтов, но прежде чем принимать какие-либо решения, неплохо было бы посмотреть, что делают другие люди.К счастью, в Интернете есть несколько веб-сайтов, вдохновляющих шрифты, таких как Typewolf, где вы можете найти бесчисленное количество рекомендаций и списков шрифтов, которые разбудят ваше воображение.
Наблюдение за хэштегами типографики в социальных сетях или поиск типографики в Pinterest может дать вам хорошее представление о том, что доступно. Вы также можете ознакомиться с восемью тенденциями в типографике, чтобы вдохновиться.
Хотя использование нескольких гарнитур в одном шаблоне может показаться привлекательным, это приведет к перегруженности или загромождению графического интерфейса.Начинать со шрифтов из одного семейства — отличное место (например, с одного шрифта). Поскольку шрифты с одним и тем же шрифтом были разработаны для совместной работы, использование одного шрифта придаст вашему графическому интерфейсу более унифицированный вид. Если вы немного больше похожи на типографику или хотели бы использовать более одного шрифта, попробуйте ограничиться тремя максимум.
Многие гарнитуры уже имеют достаточно широкий выбор, чтобы предоставить вам достаточное количество вариантов шрифтов для различных целей, поэтому использование одного или двух не должно вызывать у вас чувства ограничений.Например, некоторые гарнитуры содержат курсив, расширенный, полужирный и упрощенный варианты, что позволяет использовать более новаторские схемы.
03. Оценка читаемости
Оценка читаемости Читаемость должна быть главным приоритетом при выборе шрифта, особенно вторичного шрифта, и некоторые гарнитуры считаются более удобочитаемыми, чем другие.
Times New Roman и Georgia — два самых распространенных шрифта с засечками. Эти стили шрифтов по умолчанию считаются удобочитаемыми, и с них можно начать, если вам нужен шрифт с засечками.
Хотя шрифты с засечками, которые обычно используются в печати, считаются более разборчивыми, шрифты без засечек известны тем, что имеют более современный и чистый вид, чем их эквиваленты с засечками, что делает их более удобными для чтения материалов на цифровых интерфейсах. К шрифтам без засечек с хорошей читаемостью относятся Helvetica, Futura и Arial.
04. Убедитесь, что ваши шрифты масштабируемы На шрифтах меньшего размера шрифты с очень мелкими буквами или чрезмерно украшенный дизайн могут сломаться, тогда как на больших масштабах это может быть легко видно. Когда дело доходит до добавления типографики в пользовательский интерфейс, решающее значение имеет переносимость шрифтов
Когда дело доходит до добавления типографики в пользовательский интерфейс, решающее значение имеет переносимость шрифтов
Шрифты, которые можно увеличивать или уменьшать без искажения, называются масштабируемыми шрифтами, также известными как шрифты с выбросами или векторные шрифты. Контур каждого персонажа сохраняется в виде математической формулы. Помимо того факта, что каждый шрифт может быть выполнен в бесконечном количестве размеров, масштабируемые шрифты часто используют разрешение дисплея. Чем больше размер монитора, тем лучше будет масштабируемый шрифт.
Выберите гарнитуру, соответствующую разным размерам и поддерживающую удобочитаемость и гибкость в любом размере, если в вашей схеме шрифтов (семейство шрифтов, используемых в вашем продукте) используются шрифты, предназначенные для многоцелевого использования, от небольших этикеток до крупных заголовков и объемного текста. Среди них Lato, Univers и Avenir.
Наиболее распространенное семейство шрифтов
Семейство шрифтов может использовать определенный шрифт (например, Heisei Mincho W9), но результат зависит от шрифтов, созданных на компьютере пользователя. Окончательный вид будет определяться браузером и установленными на устройстве шрифтами.
Окончательный вид будет определяться браузером и установленными на устройстве шрифтами.
Например, при установке Firefox по умолчанию в Microsoft Windows и шрифты с засечками, и без засечек будут отображаться как Times New Roman, а шрифты с засечками и без засечек — как Arial. Существует пять распространенных семейств шрифтов:
1.Serif
Глифы шрифта с засечками обычно имеют завершающие штрихи, расширяющиеся или сужающиеся концы или истинные окончания с засечками. Times, Times New Roman, Palatino, Bookman, New Century Schoolbook,… — лучшие веб-шрифты.
2. без засечек
Глифы в шрифтах без засечек обычно заканчиваются прямыми штрихами, практически без бликов, перекрестных штрихов или другого орнамента. Популярные веб-шрифты без засечек: Arial, Helvetica, Gill Sans, Lucida, Helvetica Narrow…
3. Курсив
Курсивные шрифты обычно должны соединять штрихи или другие элементы курсива и те, которые используются в курсивном шрифте. Некоторые курсивные шрифты: Comic Sans, Comic Sans MS, Zapf Chancery, Coronetscript, Florence, Parkavenue,
Некоторые курсивные шрифты: Comic Sans, Comic Sans MS, Zapf Chancery, Coronetscript, Florence, Parkavenue,
4.Фэнтези
Фэнтезийные шрифты, используемые в CSS, в первую очередь являются декоративными, хотя также имеют представление символов. Примеры включают: Удар, Арнольдбоклин, Олдтаун, Блиппо, Мазок…
5.Монокосмическая промышленность
Единственное условие моноширинного шрифта — чтобы все глифы имели одинаковую заданную ширину. Результат близок к результату ручной пишущей машинки и часто используется для набора образцов машинного кода. Пример: Andale Mono, Courier New, Courier, Lucidatypewriter, Fixed…
Наиболее распространенные названия шрифтов для веб-сайтов
1.Лато
Lato — это шрифт, который источает сильную, но привлекательную атмосферу благодаря сбалансированности плавных изгибов и прочной конструкции. Поскольку этот шрифт без засечек был разработан специально для корпоративного использования, он лучше всего подходит для компаний в этой отрасли. В результате Lato в настоящее время используется на таких сайтах, как Goodreads, WebMD и Merriam-Webster.
В результате Lato в настоящее время используется на таких сайтах, как Goodreads, WebMD и Merriam-Webster.
2. Весенняя погода
Merriweather — это полуконденсированный шрифт со средней контрастностью, предназначенный для чтения на малых кеглях.Несмотря на современную структуру экранов, Merriweather имеет классический вид. Этот шрифт сохраняет изысканный вид, идеально подходящий для брендов, которые серьезно относятся к себе, будь то стандартный, полужирный или курсивный шрифт. По этой причине Merriweather становится наиболее распространенным шрифтом для веб-сайта.
3.Helvetica
Helvetica — одно из самых распространенных названий шрифтов в мире. Он имеет четкие линии, четкий вид и легко читается. Благодаря своей универсальности семейство шрифтов содержит более 100 вариантов, в том числе 22 различных шрифта с разным весом, полужирным шрифтом и курсивом.Несмотря на то, что это традиционный шрифт, его успех продолжился благодаря его популярности и современному обращению. Helvetica — это шрифт, который выбирают такие компании, как Fendi, Nestle, Panasonic и Jeep, поэтому можете быть уверены, что видели его.
Helvetica — это шрифт, который выбирают такие компании, как Fendi, Nestle, Panasonic и Jeep, поэтому можете быть уверены, что видели его.
4. Дидот
Didot — это старинное и уникальное семейство шрифтов, которое было впервые создано в 1784 году. Несмотря на то, что оно датируется 18 веком, оно по-прежнему является популярным шрифтом, оцифрованным и доступным для элегантных логотипов. В результате на протяжении многих лет Didot появлялся на многих логотипах, несмотря на то, что он был разработан в первую очередь для печати.Глаз CBS (который с тех пор был переработан) и логотип Harper’s Bazaar — два примера.
5.Open Sans
Open Sans — одно из названий шрифтов, которые часто описываются как обширные, нейтральные, минималистичные и легко читаемые. Хотя это безопасный выбор для большинства типов веб-сайтов, он лучше для компаний, которые уделяют особое внимание удобству использования и контролю качества. Благодаря обширной библиотеке шрифтов и отличной читаемости Open Sans является отличной альтернативой стандартным шрифтам без засечек.
6.Монсеррат
Montserrat — яркий и красивый шрифт без засечек. Он был создан для сканирования, поэтому лучше работает с меньшим основным текстом в Интернете. Этот геометрический шрифт без засечек можно использовать практически везде на веб-сайте, включая заголовки и мелкий текст. Это отличная альтернатива для молодой аудитории со смелой юношеской эстетикой. Названия шрифтов Montserrat — лучший шрифт для заголовков веб-сайтов.
7. Грузия
Мэтью Картер разработал Georgia для Microsoft Corporation в 1983 году, и с тех пор он стал доступен в Google Fonts.На него повлияли шотландские римские шрифты 19 века.
Название шрифтаGeorgia было разработано как очаровательный шрифт для удобочитаемости и доступности. Он был предназначен для экранов с низким разрешением для наглядности. В настоящее время широко используются названия шрифтов Джорджии.
8. Робото
Roboto считается неогротескным шрифтом, что не означает, что он эстетически непривлекателен, а скорее отдает дань уважения своим готическим корням. В том, что он геометрический, но все еще имеет свободные изгибы, шрифт без засечек несколько загадочен.Однако в результате получился доброжелательный и грамотный шрифт. Изначально Google разработал это название шрифта как системный шрифт Android, но теперь он используется на таких сайтах, как YouTube, Flipkart и Vice.com.
В том, что он геометрический, но все еще имеет свободные изгибы, шрифт без засечек несколько загадочен.Однако в результате получился доброжелательный и грамотный шрифт. Изначально Google разработал это название шрифта как системный шрифт Android, но теперь он используется на таких сайтах, как YouTube, Flipkart и Vice.com.
9. Готэм
Выпущен в 2000 г .; Готэм — это адаптация «готики» американских производителей вывесок 20-го века. Благодаря чистому и современному внешнему виду, это название шрифта стало популярным среди дизайнеров за последние 16 лет.
На формы букв Готэма повлияли архитектура и знаки Нью-Йорка середины двадцатого века.Президентская гонка Обамы в 2008 году и логотипы Discovery и Taco Bell популяризировали названия шрифтов Gotham.
10.Raleway
Raleway — это стильное семейство шрифтов без засечек. Изначально предполагалось, что это будет единый шрифт с облегченным шрифтом. Тем не менее, это семейство демонстрационных шрифтов выросло за последнее десятилетие и включает девять начертаний, от тонкого до черного. Кроме того, названия шрифтов Raleway бывают самых разных типов и символов, что дает веб-дизайнерам множество вариантов того, когда и где они решат их использовать.
Кроме того, названия шрифтов Raleway бывают самых разных типов и символов, что дает веб-дизайнерам множество вариантов того, когда и где они решат их использовать.
11.Calendas Plus
Calendas Plus кажется не чем иным, как несколькими простыми названиями шрифтов с засечками, основанными на образце. Тем не менее, это улучшение исходных календарей. В этом едином семействе шрифтов теперь есть уникальные символы, которые придают каждому веб-сайту или блогу вид классического романа. Кроме того, Calendas Plus добавляет полосы R и K, замену Q и лигатуры заголовка к списку лигатур и дополнительных форм, доступных в исходных именах шрифтов Calendas.
12.Хилленберг
Hillenberg — одно из названий шрифтов в винтажном стиле с десятью различными типами: Regular, Extrude, Extra Inline, Extra Shadow, Outline, Shadow, Inline, Inline Shadow, Pres, Press Shadow.
Существуют гранжевые шрифты, которые могут придать буквам вашего сайта деревенский вид с резьбой по дереву. В противном случае линейные шрифты придадут тексту форму старого голливудского шатра.
В противном случае линейные шрифты придадут тексту форму старого голливудского шатра.
13.Абрил Fatface
Abril Fatface — это название шрифта Google, вдохновленное заголовками СМИ 1800-х годов в Великобритании и Франции.Толщина шрифта придает авторитетность любому заголовку или заголовку, в котором он появляется. С другой стороны, изгибы букв и цифр придают ощущение красоты. Это будет отличный выбор для веб-сайта, которому вы хотите добавить нотку традиционного, старинного стиля. Это один из лучших хороших шрифтов для веб-сайтов, которые ценят веселье и инновации.
14.Лора
Lora — это хорошо сбалансированный современный шрифт с засечками, имеющий каллиграфические корни. Это светлый контрастный шрифт, который хорошо подходит для основного текста.Названия шрифтов Lora отлично помогают пользователям веб-сайтов справляться с огромным объемом информации. Его четкие мазки кисти на конце символа придают ему более декоративный вид, чем у большинства шрифтов с засечками. В результате он выделяется среди абзацев текста новостных и телевизионных блогов, таких как FOX News, The Kitchn и Urban Dictionary, и становится лучшим шрифтом Google для веб-сайтов.
В результате он выделяется среди абзацев текста новостных и телевизионных блогов, таких как FOX News, The Kitchn и Urban Dictionary, и становится лучшим шрифтом Google для веб-сайтов.
15. Готическая лига
League Gothic — это переосмысление вневременной классики. Лига подвижного шрифта согласилась возродить старый классический шрифт (Alternate Gothic # 1), который вышел из употребления после банкротства оригинального литейного производства.Названия шрифтов League Gothic хорошо работают в Интернете, особенно для обозначения более серьезных начинаний. Вот почему его используют, в частности, Chron.com, FOX Sports, The Blaze.
16.Nexa
Nexa хорошо подходит для заголовков любого размера и текстовых блоков максимального и минимального размера. Кроме того, семейство шрифтов содержит всего 18 типов шрифтов. В результате вы можете использовать названия шрифтов Nexa для любой формы графического дизайна в Интернете, печати, анимированной графики и т. Д., И они идеально подходят для футболок и других вещей, таких как плакаты и логотипы.
17.Арво
Arvo — это шрифт в геометрическом стиле с гладким плавным внешним видом. Это одно из простых названий шрифтов с засечками с классическим ощущением, которое не является ни скучным, ни мягким. Стандартный, курсив, полужирный и полужирный курсив — это четыре доступных варианта сокращения, и в зависимости от того, какой из них вы выберете, он может выглядеть традиционным или новым. В результате названия стиля шрифта Arvo могут быть идеальным вариантом для компаний во многих секторах.
18.Exo
Exo — это современный геометрический шрифт без засечек, который призван передать технологическую / футуристическую атмосферу, оставаясь при этом элегантным.Он хорошо работает как демонстрационное лицо, но также хорошо работает для текста меньшего и среднего размера. В результате Exo становится одним из наиболее распространенных названий шрифтов для передовых технических и игровых компаний.
19. Тихий океан
В 2011 году Вернон Адамс создал Pacifico, оригинальный и приятный фирменный шрифт кисти, созданный под влиянием американской серф-культуры 1950-х годов. Этот уникальный рукописный скрипт кисти идеально подходит для этикеток с непринужденной повседневной атмосферой.
Этот уникальный рукописный скрипт кисти идеально подходит для этикеток с непринужденной повседневной атмосферой.
20. Миньон
Миньон — это не только очаровательный мультяшный персонаж, но и одно из самых распространенных названий шрифтов.В 1990 году Adobe выпустила этот модный шрифт в качестве начального веб-шрифта. Из-за классического характера название шрифта Minion было создано в первую очередь для основного текста, но оно слегка обтекаемое и имеет широкие апертуры для улучшения читаемости.
21.Times New Roman
Если вы студент университета, вы бы ненавидели Times New Roman, потому что это обязательный шрифт в любом эссе. Но это не меняет того факта, что этот шрифт настолько разборчив и хорошо подходит для основного текста, что является одним из наиболее часто используемых шрифтов в мире.Названия шрифтов Times New Roman впервые появились в лондонской газете Times, для которой он был разработан, в 1932 году. С тех пор этот шрифт стал одним из наиболее широко используемых шрифтов для широкого спектра печатных материалов и газетной бумаги.
Как найти название шрифта на сайте
Если вы когда-либо были полностью поражены шрифтом, который вы видите на веб-сайте, возможно, вам интересно, как найти шрифты, используемые на этой веб-странице. Возможно, стоит попытаться найти хорошую типографику, которая улучшит читательский опыт посетителей.Есть несколько ресурсов, которые могут помочь вам определить, какой шрифт используется на веб-странице, независимо от обоснования этого.
Использовать WhatFontWhatFont — один из самых популярных инструментов, которые люди использовали для идентификации шрифтов в Интернете. WhatFont очень удобен в использовании.
Пошаговое руководство по использованию WhatFont:
- Перейдите на этот веб-сайт: https://www.chengyinliu.com/whatfont.html
- Добавьте его в закладки, затем добавьте расширение Google Chrome или расширение Safari
- Перейдите на веб-сайт, который вы хотите посмотреть вверх по шрифту и нажмите на расширение WhatFont.

- Наведите курсор на веб-страницу и начните узнавать, какие шрифты используются!
FFFFALLBACK — еще один способ узнать, какой шрифт используется на веб-сайте.
Пошаговое руководство по использованию FFFFALLBACK:
- Перейдите на веб-сайт: https://lucaslarson.github.io/fallback/
- Перетащите закладку на панель инструментов браузера
- Перейдите на веб-страницу, на которой вы хотите определить шрифт.
- Щелкните закладку FFFFALLBACK
- Узнайте, какой шрифт используется!
Пошаговое руководство по использованию WhatTheFont:
- Перейдите на сайт: https://www.myfonts.com/WhatTheFont/.
- Щелкните, чтобы загрузить изображение шрифта, который вы хотите найти.

- WhatTheFont попытается выбрать символы на изображениях и внести необходимые корректировки.
- Затем изображение будет сопоставлено с возможными используемыми шрифтами!
Font Squirrel Matcherator может определять шрифты, используемые в изображении.
Пошаговое руководство по использованию Font Squirrel Matcherator:
- Перейти на сайт: https://www.fontsquirrel.com/matcherator.
- Загрузите изображение, затем загрузите его в интерфейс Matcherator.
- Выберите синий цвет и выберите часть изображения, которую вы хотите проверить, на панели инструментов.
- Когда вы выбрали желаемый раздел, нажмите «Сопоставить».
Где найти бесплатную типографику для сайта
Есть много веб-сайтов, где вы можете бесплатно скачать красивую опечатку. Ниже мы перечислили 5 лучших веб-сайтов для поиска бесплатных шрифтов. Итак, давайте посмотрим.
Ниже мы перечислили 5 лучших веб-сайтов для поиска бесплатных шрифтов. Итак, давайте посмотрим.
При поиске бесплатных шрифтов Google Fonts — один из первых сайтов, которые появляются. В этой обширной библиотеке более 800 семейств шрифтов, от без засечек до рукописных шрифтов, моноширинных шрифтов и т. Д.
Для более быстрого и безопасного размещения шрифтов веб-дизайнеры полагаются на Google Fonts. Однако большинство программистов не знают, что шрифты в Google Fonts можно загружать.
02. Шрифт БелкаFont Squirrel — еще один авторитетный сайт для загрузки высококачественных бесплатных шрифтов. Большинство шрифтов в Font Squirrel также доступны с коммерческими лицензиями. Чтобы предотвратить проблемы, сайт упрощает пользователям поиск лицензий для каждого шрифта перед его установкой.
Font Squirrel также включает несколько полезных ресурсов, таких как генератор веб-шрифтов для генерации, оценки пользовательских веб-шрифтов и классный идентификатор шрифта для обнаружения и поиска шрифтов на основе фотографий.
На этом сайте доступно около 32 000 бесплатных шрифтов от более чем 2100 художников. Кроме того, более 746 000 пользователей с удовольствием устанавливают на сайт бесплатные шрифты.
FontSpace имеет множество бесплатных шрифтов, которые вы можете использовать для своих проектов. Просто наведя указатель мыши на шрифт во время поиска, вы увидите сведения о лицензии на шрифт.
Как зарегистрированный пользователь, вы можете создать личную коллекцию избранного, чтобы упростить выбор правильных шрифтов, отправить электронное письмо дизайнерам и пожертвовать несколько долларов.
04. DaFontЕще один известный сайт для загрузки бесплатных шрифтов — DaFont. Большинство шрифтов в Интернете предназначены только для личного использования, но некоторые из них имеют бизнес-лицензии.
Одна особенность, которая выделяет DaFont — это система категорий. Он позволяет выполнять поиск в диапазоне шрифтов по стилям, таким как шрифты ужасов, шрифты для видеоигр, шрифты на День святого Валентина и т. Д. Это позволяет дизайнерам легко находить шрифты для самых разных дизайнов.
Он позволяет выполнять поиск в диапазоне шрифтов по стилям, таким как шрифты ужасов, шрифты для видеоигр, шрифты на День святого Валентина и т. Д. Это позволяет дизайнерам легко находить шрифты для самых разных дизайнов.
Abstract Fonts — это веб-сайт с тщательно подобранным набором высококачественных шрифтов. Большинство шрифтов этой серии можно использовать как в личных, так и в профессиональных целях. Только убедитесь, что вы прочитали лицензию, прежде чем загружать ее. Для более быстрой навигации на веб-сайте имеется многоуровневая структура. Используя эти визуализированные категории, вы быстро найдете шрифты для различных тем.
Заключение
Несмотря на обилие красивых функций графического дизайна, таких как анимация, анимация и фотография в Интернете, текст по-прежнему составляет большую часть онлайн-контента.На самом деле типографика составляет примерно 90% всего контента веб-сайтов. В результате важность шрифтов нельзя недооценивать, так как они могут оказать значительное влияние на пользовательский интерфейс и, как следствие, могут сделать или сломать ваш веб-сайт. Часто следите за тем, как ваши шрифты выглядят на разных экранах и экранах разных размеров, чтобы убедиться, что ваш веб-сайт достаточно читабелен для максимального комфорта пользователей при чтении.
В результате важность шрифтов нельзя недооценивать, так как они могут оказать значительное влияние на пользовательский интерфейс и, как следствие, могут сделать или сломать ваш веб-сайт. Часто следите за тем, как ваши шрифты выглядят на разных экранах и экранах разных размеров, чтобы убедиться, что ваш веб-сайт достаточно читабелен для максимального комфорта пользователей при чтении.
Постарайтесь в первую очередь подумать о своем дизайнерском намерении, решая, какой дизайн шрифта подойдет вам лучше.Если вы выбрали общий курс, определитесь с количеством шрифтов, которые вам нравятся, а затем начните искать возможные варианты шрифтов в Интернете. В Интернете есть несколько вариантов, поэтому вы обязательно найдете тот, который соответствует вашим потребностям.
шрифтов
шрифтов Настройка свойств шрифта будет одним из наиболее распространенных способов использования стиля.
листы. К сожалению, не существует четко определенного и универсального
принятая таксономия для классификации шрифтов и термины, относящиеся к одному
семейство шрифтов может не подходить для других. Например, курсивом является
обычно используется для обозначения наклонного текста, но наклонный текст также может быть
обозначен как наклонный, наклонный, наклонный, курсивный или Курсов . Поэтому сопоставить типичные
свойства выбора шрифта для определенного шрифта.
Например, курсивом является
обычно используется для обозначения наклонного текста, но наклонный текст также может быть
обозначен как наклонный, наклонный, наклонный, курсивный или Курсов . Поэтому сопоставить типичные
свойства выбора шрифта для определенного шрифта.
Поскольку не существует общепринятой универсальной классификации шрифтов свойства, необходимо выполнить сопоставление свойств с начертаниями шрифта внимательно. Свойства сопоставляются в четко определенном порядке, чтобы убедитесь, что результаты этого процесса сопоставления столь же согласованы, как и возможно через UA (при условии, что одна и та же библиотека начертаний шрифтов подарен каждому из них).
- Пользовательский агент создает (или получает доступ) базу данных соответствующего CSS 2.1. свойства всех шрифтов, о которых знает UA. Если есть два шрифта с одинаковыми свойствами, пользователь агент выбирает один из них.
- Для данного элемента и для каждого символа в этом элементе UA
собирает свойства шрифта, применимые к этому элементу.
 С помощью
полный набор свойств, UA использует свойство font-family для
выберите предварительное семейство шрифтов. Остальные свойства проверены.
против семьи в соответствии с критериями соответствия, описанными в
каждое свойство.Если есть совпадения по всем остальным свойствам,
тогда это совпадающее начертание шрифта для данного элемента или символа.
С помощью
полный набор свойств, UA использует свойство font-family для
выберите предварительное семейство шрифтов. Остальные свойства проверены.
против семьи в соответствии с критериями соответствия, описанными в
каждое свойство.Если есть совпадения по всем остальным свойствам,
тогда это совпадающее начертание шрифта для данного элемента или символа. - Если в семействе шрифтов нет подходящего начертания шрифта обрабатывается на шаге 2, и если есть следующая альтернатива ‘font-family’ в наборе шрифтов, затем повторите шаг 2 со следующей альтернативой ‘семейство шрифтов’.
- Если есть совпадающее начертание шрифта, но оно не содержит глифа для текущего персонажа, и если есть следующая альтернатива ‘font-family’ в наборах шрифтов, затем повторите шаг 2 со следующим альтернативное «семейство шрифтов».
- Если в семействе, выбранном в 2, нет шрифта, используйте
«Font-family» по умолчанию, зависящий от UA, и повторите шаг 2, используя лучшее
совпадение, которое может быть получено в пределах шрифта по умолчанию.
 Если конкретный
символ не может быть отображен с использованием этого шрифта, тогда UA может использовать другой
означает определение подходящего шрифта для этого символа. UA должен отобразить
каждый символ, для которого нет подходящего шрифта для видимого символа
выбранный UA, предпочтительно глиф «отсутствующего символа» из одного из
шрифты, доступные для UA.
Если конкретный
символ не может быть отображен с использованием этого шрифта, тогда UA может использовать другой
означает определение подходящего шрифта для этого символа. UA должен отобразить
каждый символ, для которого нет подходящего шрифта для видимого символа
выбранный UA, предпочтительно глиф «отсутствующего символа» из одного из
шрифты, доступные для UA.
(Вышеупомянутый алгоритм можно оптимизировать, чтобы избежать повторного посещения свойства CSS 2.1 для каждого символа.)
Правила сопоставления по свойствам из пункта (2) выше следующие:
- ‘font-style’ сначала пробуется. «Курсив» будет удовлетворен, если в базе данных шрифтов UA есть лицо помечены ключевым словом CSS «курсив» (предпочтительно) или «наклонный». В противном случае значения должны быть точно сопоставлены, иначе стиль шрифта не будет работать. Следующим пробуется
- ‘font-option’.Спички с маленькой заглавной буквы (1) a
шрифт, помеченный как ‘small-caps’, (2) шрифт, в котором маленькие заглавные буквы
синтезированный, или (3) шрифт, в котором все строчные буквы заменены на
заглавные буквы.
 Шрифт с маленькими заглавными буквами может быть синтезирован
электронное масштабирование заглавных букв обычного шрифта.
‘normal’ соответствует нормальному варианту шрифта (без заглавных букв). У шрифта не может быть нормального варианта. Шрифт
то, что доступно только с малыми заглавными буквами, должно быть выбрано как «нормальное» лицо или как «мелкое» лицо.
Шрифт с маленькими заглавными буквами может быть синтезирован
электронное масштабирование заглавных букв обычного шрифта.
‘normal’ соответствует нормальному варианту шрифта (без заглавных букв). У шрифта не может быть нормального варианта. Шрифт
то, что доступно только с малыми заглавными буквами, должно быть выбрано как «нормальное» лицо или как «мелкое» лицо. - ‘font-weight’ соответствует следующему, он будет никогда не подведи. (См. «Font-weight» ниже.)
- ‘font-size’ должен соответствовать в пределах UA-зависимый запас допуска. (Обычно размеры масштабируемых шрифтов округляются до ближайшего целого пикселя, а допуск для растровые шрифты могут достигать 20%.) Дальнейшие вычисления, например, значениями ’em’ в других свойствах, основаны на вычисленное значение font-size.
Значение свойства — это список названий семейств шрифтов с приоритетом. и / или родовые фамилии.В отличие от большинства других свойств CSS, значения компонентов разделены поставьте запятую, чтобы указать, что это альтернативы:
body {font-family: Gill, Helvetica, sans-serif}
Хотя многие шрифты содержат глиф «недостающий символ»,
обычно это открытый ящик, поскольку его название подразумевает, что это не должно быть
считается совпадением
для символов, которых нет в шрифте. (Должно,
однако считается соответствием U + FFFD, «отсутствующий символ»
код символа).
(Должно,
однако считается соответствием U + FFFD, «отсутствующий символ»
код символа).
Существует два типа названий семейств шрифтов:
- <фамилия>
- Название выбранного семейства шрифтов.В последнем примере «Гилл» и «Helvetica» — семейства шрифтов.
- <родовое-семейство>
- В приведенном выше примере последнее значение является родовым именем семейства. В
определены следующие общие семейства:
- ‘serif’ (например, Times)
- «без засечек» (например, Helvetica)
- ‘курсив’ (например, Zapf-Chancery)
- «фэнтези» (например, вестерн)
- «моноширинный» (например, Courier)
Разработчикам таблиц стилей рекомендуется предлагать общее семейство шрифтов. в качестве последней альтернативы.Общие названия семейств шрифтов являются ключевыми словами и НЕ должны заключаться в кавычки.
Имена семейств шрифтов должны быть указаны как строки или без кавычек как последовательность
один или несколько идентификаторов. Это означает
большинство знаков препинания и цифр в начале каждого токена должны
экранировать имена семейств шрифтов без кавычек.
Это означает
большинство знаков препинания и цифр в начале каждого токена должны
экранировать имена семейств шрифтов без кавычек.
Например, следующие объявления недействительны:
семейство шрифтов: красный / черный, без засечек; семейство шрифтов: "Lucida" Grande, без засечек; семейство шрифтов: Кхм !, без засечек; семейство шрифтов: test @ foo, sans-serif; семейство шрифтов: #POUND, без засечек; семейство шрифтов: Гавайи 5-0, без засечек;
Если последовательность идентификаторов задана как имя семейства шрифтов, вычисленное значение — это имя, преобразованное в строку путем объединения всех идентификаторы в последовательности одиночными пробелами.
Чтобы избежать ошибок при экранировании, рекомендуется указывать шрифт в кавычках. фамилии, содержащие пробелы, цифры или знаки препинания символы кроме дефисов:
body {font-family: "New Century Schoolbook", serif}
<ТЕЛО>
Семейство шрифтов имена , которые совпадают с ключевым словом
значение (‘наследование’, ‘с засечками’, ‘без засечек’, ‘моноширинный’, ‘фантазия’ и
‘cursive’) необходимо заключить в кавычки, чтобы избежать путаницы с ключевыми словами с
те же имена. Ключевые слова initial и default зарезервированы для
для будущего использования и также должны быть заключены в кавычки при использовании в качестве названия шрифта.UA должны
не рассматривать эти ключевые слова как совпадающие с ‘
Ключевые слова initial и default зарезервированы для
для будущего использования и также должны быть заключены в кавычки при использовании в качестве названия шрифта.UA должны
не рассматривать эти ключевые слова как совпадающие с ‘
15.3.1 Общие семейства шрифтов
Общие семейства шрифтов — это резервный механизм, средство сохранение некоторых намерений автора таблицы стилей в худшем случае когда нельзя выбрать ни один из указанных шрифтов. Для оптимального типографский контроль, в таблицы стилей.
Определено, что все пять семейств общих шрифтов существуют во всех Реализации CSS (они не обязательно должны сопоставляться с пятью различными актуальные шрифты).Пользовательские агенты должны предоставлять разумные варианты по умолчанию для общих семейств шрифтов, которые выражают характеристики каждой семьи как нельзя лучше в пределах разрешено базовой технологией.
Пользовательским агентам рекомендуется разрешить пользователям выбирать альтернативные варианты. варианты универсальных шрифтов.
варианты универсальных шрифтов.
15.3.1.1
serifСимволы шрифтов с засечками, как этот термин используется в CSS, имеют тенденцию к окончанию. штрихи, расклешенные или сужающиеся концы, или иметь окончание с засечками (включая плоские засечки).Шрифты с засечками обычно пропорционально разнесены. Они часто демонстрируют большую разницу между толстые и тонкие штрихи, чем шрифты из общего шрифта ‘sans-serif’ семья. CSS использует термин ‘serif’ для применения к шрифту любого скрипта, хотя для конкретных сценариев могут быть более знакомы другие имена, например как Mincho (японский), Sung или Song (китайский), Totum или Kodig (корейский). Любой шрифт, описанный таким образом, может использоваться для обозначения родовое семейство ‘serif’.
Примеры шрифтов, подходящих под это описание:
| Латинские шрифты | Times New Roman, Бодони, Гарамонд, Minion Web, ITC Stone Serif, MS Georgia, Bitstream Cyberbit |
| Греческие шрифты | Битовый поток Cyberbit |
| кириллические шрифты | Adobe Minion Cyrillic, Excelsior Cyrillic Upright, Монотипия Альбион 70, Bitstream Cyberbit, ER Bukinist |
| Еврейские шрифты | New Peninim, Raanana, Bitstream Cyberbit |
| Японские шрифты | Рюмин Лайт-KL, Киокашо ИКА, Футо Мин A101 |
| Арабские шрифты | Битовый поток Cyberbit |
| Шрифты Cherokee | Lo Cicero Cherokee |
15.
 3.1.2 без засечек
3.1.2 без засечек Глифы в шрифтах без засечек, поскольку этот термин используется в CSS, обычно имеют обводку гладкие окончания — с небольшим расширением или без развальцовки, поперечного штриха и т. д. орнамент. Шрифты без засечек обычно пропорционально разнесены. У них часто есть небольшие различия между толстыми и тонкие штрихи по сравнению со шрифтами из семейства ‘serif’. CSS использует термин «без засечек» для применения к шрифту для любого шрифта, хотя другие имена могут быть более знакомы для конкретных сценариев, например Готический (японский), Кай (китайский) или Патанг (корейский).Любой шрифт, описанный таким образом, может использоваться для обозначения общего слова «без засечек» семья.
Примеры шрифтов, подходящих под это описание:
| Латинские шрифты | MS Trebuchet, ITC Avant Garde Gothic, MS Arial, MS Verdana, Univers, Futura, ITC Stone Sans, Gill Sans, Akzidenz Grotesk, Helvetica |
| Греческие шрифты | Attika, Typiko New Era, MS Tahoma, Monotype Gill Sans 571, Helvetica Greek |
| кириллические шрифты | Helvetica Cyrillic, ER Univers, Lucida Sans Unicode, Bastion |
| Еврейские шрифты | Arial Hebrew, MS Tahoma |
| Японские шрифты | Шин Го, Heisei Kaku Gothic W5 |
| Арабские шрифты | MS Tahoma |
15.
 3.1.3 cursive
3.1.3 cursive Глифы курсивным шрифтом, как этот термин используется в CSS, обычно имеют либо присоединение штрихов, либо другие характеристики курсива, помимо тех курсивных шрифтов. Глифы частично или полностью связаны, и результат больше похож на рукописную ручку или кисть письмо, чем печатное письмо. Шрифты для некоторых скриптов, например Арабский, почти всегда пишется курсивом. CSS использует термин «курсив» для применять к шрифту для любого скрипта, хотя другие имена, такие как Chancery, Кисть, Swing и Script также используются в названиях шрифтов.
Примеры шрифтов, подходящих под это описание:
| Латинские шрифты | Caflisch Script, Adobe Poetica, Sanvito, Ex Ponto, Snell Roundhand, Zapf-Chancery |
| кириллические шрифты | ER Architekt |
| Еврейские шрифты | Корсива |
| Арабские шрифты | DecoType Naskh, монотипия урду 507 |
15.
 3.1.4 фэнтези
3.1.4 фэнтези Фэнтезийные шрифты, используемые в CSS, в основном являются декоративными, а все еще содержащие представления символов (в отличие от Пи или Графические шрифты, которые не представляют символы).Примеры включают:
| латинские шрифты | Alpha Geometrique, Critter, Cottonwood, FB Reactor, Studz |
15.3.1.5
моноширинныйЕдинственным критерием моноширинного шрифта является то, что все глифы имеют одинаковую фиксированную ширину. (Это может сделать несколько скриптов, такие как арабский, выглядят очень своеобразно.) Эффект похож на ручной пишущая машинка, и часто используется для набора образцов компьютерного кода.
Примеры шрифтов, соответствующих данному описанию, включают:
| Латинские шрифты | Courier, MS Courier New, Prestige, Everson Mono |
| Греческие шрифты | MS Courier New, Everson Mono |
| кириллические шрифты | ER Kurier, Everson Mono |
| Японские шрифты | Осака моноширинный |
| Шрифты Cherokee | Эверсон Моно |
- «стиль шрифта»
Значение: нормальное | курсив | косой | наследовать Начальный: нормальный Применимо к: всем элементам Унаследовано: да В процентах: Н / Д Медиа: визуальный Расчетное значение: как указано
Свойство font-style выбирает между обычным (иногда называемые «римскими» или «вертикальными»), курсивом и наклонным шрифтом внутри семейство шрифтов.
Значение «нормальный» выбирает шрифт, который классифицируется как «нормальный». в базе данных шрифтов UA, в то время как ‘oblique’ выбирает шрифт, который помечены как «наклонные». Значение «курсив» выбирает шрифт, который помечен «курсив» или, если он недоступен, помеченный как «наклонный».
Шрифт, помеченный как «наклонный» в базе данных шрифтов UA, может фактически были созданы путем электронного наклона обычного шрифта.
Шрифты с наклонным, наклонным или наклонным названием в названии будут обычно обозначается как «наклонный» в базе данных шрифтов UA.Шрифты с Курсив, Курсив или Курсив в их именах будет обычно обозначается курсивом.
h2, h3, h4 {font-style: italic}
h2 em {font-style: normal}
В приведенном выше примере выделенный текст в ‘h2’ появится в нормальное лицо.
- ‘вариант шрифта’
Значение: нормальное | малые шапки | наследовать Начальный: нормальный Применимо к: всем элементам Унаследовано: да В процентах: Н / Д Медиа: визуальный Расчетное значение: как указано
Другой тип вариации в семействе шрифтов — это маленькие заглавные буквы.В маленьком шрифте строчные буквы выглядят так же, как прописные, но меньшего размера и с немного другими пропорции. Свойство font-variant выбирает этот шрифт.
Значение ‘normal’ выбирает шрифт, который не является шрифтом с маленькими заглавными буквами, ‘small-caps’ выбирает шрифт small-caps. Это приемлемо (но не требуется) в CSS 2.1, если шрифт с маленькими заглавными буквами создается с помощью обычный шрифт и замена строчных букв масштабированными прописными символы. В крайнем случае будут использоваться прописные буквы в качестве замена капельного шрифта.
Следующий пример приводит к элементу ‘h4’ в малых заглавных буквах, с любыми подчеркнутыми словами наклонными и любыми подчеркнутыми словами внутри и наклонные малые заглавные буквы ‘h4’:
h4 {font-variant: small-caps}
em {font-style: oblique}
В семействе шрифтов могут быть и другие варианты, например шрифты с цифрами старого образца, прописными цифрами, сокращенными или расширенные буквы и т. д. CSS 2.1 не имеет свойств, которые их выбирают.
Примечание: , поскольку это свойство приводит к тому, что текст преобразованы в верхний регистр, применяются те же соображения, что и для ‘text-transform’.
- ‘начертание шрифта’
Значение: нормальное | жирный | смелее | зажигалка | 100 | 200 | 300 | 400 | 500 | 600 | 700 | 800 | 900 | наследовать Начальный: нормальный Применимо к: всем элементам Унаследовано: да В процентах: Н / Д Медиа: визуальный Расчетное значение: см. Текст
Свойство font-weight выбирает толщину шрифта.В значения от «100» до «900» образуют упорядоченную последовательность, где каждое число указывает на вес, который по крайней мере такой же темный, как и его предшественник. В ключевое слово «нормальный» является синонимом «400», а «жирный» — синонимом. с «700». Ключевые слова, отличные от обычных и жирных, были показаны часто путают с названиями шрифтов, поэтому числовая шкала выбран для списка из 9 значений.
p {font-weight: normal} / * 400 * /
h2 {font-weight: 700} / * полужирный * /
Значения «жирнее» и «светлее» выбирают толщину шрифта, относительно веса, унаследованного от родителя:
сильный {font-weight: bolder}
Шрифты (данные шрифта) обычно имеют одно или несколько свойств, значения — это имена, которые описывают «вес» шрифта.Там не имеет общепринятого универсального значения для этих названий веса. Их основные роль заключается в том, чтобы различать лица разной темноты в одном семейство шрифтов. Использование разных семейств шрифтов весьма вариативно; Например, шрифт, который можно было бы назвать жирным, можно описать как быть Regular, Roman, Book, Medium, Semi- или DemiBold, Полужирный, или Черный, в зависимости от того, насколько черным «нормальное» лицо шрифта в дизайне. Потому что нет стандартного использования имен, значения свойств веса в CSS 2.1 даны на числовом шкала, в которой значение «400» (или «нормальный») соответствует «нормальное» текстовое лицо для этой семьи. Название веса, связанное с это лицо обычно будет Книжный, Обычный, Римский, Обычный или иногда Средний .
Связь других весов внутри семейства с числовым значения веса предназначены только для сохранения порядка темноты в этой семье. Однако следующие эвристики говорят о том, как присвоение выполняется в этом случае:
- Если в семействе шрифтов уже используется числовая шкала с девятью значениями (например, e.g., OpenType делает), вес шрифта должен быть сопоставлен напрямую.
- Если есть лицо с надписью Medium и лицо с надписью Книжный, Обычный, Римский или Обычный, , затем Средний обычно присваивается «500».
- Шрифт, помеченный как «Полужирный», часто соответствует значению веса «700».
Как только веса семейства шрифтов отображаются на шкале CSS, недостающие веса выбираются следующим образом:
- Если желаемый вес меньше 400, вес меньше желаемого веса проверяются в порядке убывания, за которым следуют веса над желаемый вес в возрастающем порядке, пока не будет найдено совпадение.
- Если желаемый вес больше 500, вес больше желаемого вес проверяется в возрастающем порядке, за которым следуют веса ниже желаемый вес в порядке убывания, пока не будет найдено совпадение.
- Если желаемый вес 400, сначала проверяется 500, а затем используется правило для желаемого веса менее 400.
- Если желаемый вес 500, сначала проверяется 400, а затем используется правило для желаемого веса менее 400.
В следующих двух примерах показаны типичные сопоставления.
Предположим, что у семейства «Гремучая змея» четыре веса, от самого легкого до самый темный: Обычный, Средний, Полужирный, Плотный.
| Доступные грани | Назначения | Заполнение отверстий |
|---|---|---|
| «Rattlesnake Regular» | 400 | 100, 200, 300 |
| «Rattlesnake Medium» | ||
| 700 | 600 | |
| « Rattlesnake Heavy » | 800 | 900 |
Предположим, что в Семейство «Ice Prawn»: Book, Medium, Bold, Heavy, Black, ExtraBlack. Обратите внимание, что в этом случае пользовательский агент решил , а не , присвоить числовой значение «Ice Prawn ExtraBlack».
| Доступные грани | Назначения | Заполнение отверстий | ||
|---|---|---|---|---|
| «Книга ледяных креветок» | 400 | 100, 200, 300 | ||
| «Ледяная креветка средняя» | «Ice Prawn Bold» | 700 | 600 | |
| «Ice Prawn Heavy» | 800 | |||
| «Ice Prawn Black» | 900 | |||
| «Ice Prawn ExtraBlack» | (нет) |
Значения «жирнее» и «светлее» обозначают значения относительно вес родительского элемента.Основываясь на унаследованном значении веса, используемый вес рассчитывается с использованием приведенной ниже таблицы. Дочерние элементы наследовать рассчитанный вес, а не значение «смелее» или «легче».
| Унаследованное значение | смелее | зажигалка |
|---|---|---|
| 100 | 400 | 100 |
| 200 | 400 | 100 |
| 300 | 400 | 100 |
| 400 | 700 | 100 |
| 500 | 700 | 100 |
| 600 | 900 | 400 |
| 700 | 900 | 400 |
| 800 | 900 | 700 |
| 900 | 900 | 700 |
Приведенная выше таблица эквивалентна выбору следующего относительного более жирного шрифта. или более светлое начертание, учитывая семейство шрифтов, содержащее нормальные и полужирные начертания вместе с худым и тяжелым лицом.Авторы, желающие более точного контроля над точными значениями веса, используемыми для данного элемента, следует использовать числовые значения вместо относительных весов.
Нет гарантии, что будет более темное лицо для каждого из значения font-weight; например, некоторые шрифты могут иметь только нормальное и жирное лицо, в то время как у других может быть восемь толщин лица. Нет никакой гарантии, как UA будет отображать шрифты внутри семейства. к значениям веса. Единственная гарантия — это то, что лицо заданной стоимости будет не менее темным, чем грани более светлых оттенков.
Размер шрифта соответствует квадрату em — концепции, используемой в типографике. Обратите внимание, что некоторые глифы могут истекать кровью за пределами своих квадратов. Ценности имеют следующие значения:
- <абсолютный размер>
- Ключевое слово
— это указатель таблицы шрифтов. размеры рассчитываются и хранятся UA. Возможные значения: [xx-маленький | x-small | маленький | средний | большой | x-большой | xx-большой]
В следующей таблице приведены рекомендации для пользовательских агентов для абсолютного размера. отображение на заголовок HTML и абсолютные размеры шрифта.«Среднее» значение размер шрифта, предпочитаемый пользователем, и используется в качестве справочного среднего значения.
Значения абсолютного размера CSS xx-малый x-маленький малый средний большой x-большой хх большой Размер шрифта HTML 1 2 3 4 5 6 7 Разработчики должны составить таблицу коэффициентов масштабирования для ключевых слов абсолютного размера относительно «среднего» размера шрифта и конкретного устройства и его характеристик (например,г., разрешение устройства).
Для разных носителей могут потребоваться разные коэффициенты масштабирования. Также UA следует учитывать качество и доступность шрифтов, когда вычисление таблицы. Таблица может отличаться от одного семейства шрифтов другому.
Примечание 1. Для сохранения читабельности UA применяет эти рекомендации, тем не менее, должны избегать создания размера шрифта в результате менее 9 пикселей на единицу EM на дисплее компьютера.
Примечание 2. В CSS1 предлагаемый коэффициент масштабирования между соседними индексами составлял 1,5, что удобно для пользователя. оказался слишком большим. В CSS2 предлагаемый коэффициент масштабирования для экран компьютера между соседними индексами был 1,2, что еще создавало вопросы для небольших размеров. Опыт внедрения продемонстрировал что фиксированное соотношение между соседними ключевыми словами абсолютного размера равно проблематично, и в этой спецификации не рекомендует такой фиксированный коэффициент.
- <относительный размер>
- Ключевое слово
интерпретируется относительно таблица размеров шрифта и размера шрифта родительского элемента.Возможный значения: [больше | меньше]. Например, если родительский элемент имеет размер шрифта «средний», значение «больше» сделает шрифт размер текущего элемента должен быть «большим». Если размер родительского элемента не близок к записи в таблице, UA может интерполировать между записи в таблице или округлить до ближайшего. UA, возможно, придется экстраполировать значения таблицы, если числовое значение выходит за пределы ключевые слова.
Длина и процентные значения не должны соответствовать таблице размеров шрифта учитывать при расчете размера шрифта элемента.
Отрицательные значения не допускаются.
Во всех остальных свойствах значения длины em и ex относятся к вычисленный размер шрифта текущего элемента. В свойстве font-size эти Единицы длины относятся к вычисленному размеру шрифта родительского элемента.
Обратите внимание, что приложение может повторно интерпретировать явный размер, в зависимости от контекста. Например, внутри сцены VR шрифт может получить разный размер из-за искажения перспективы.
Примеры:
п {размер шрифта: 16 пикселей; }
@media print {
п {размер шрифта: 12 пт; }
}
цитата {font-size: больше}
em {font-size: 150%}
em {размер шрифта: 1.5em}
Свойство ‘font’: за исключением описанного ниже, сокращенное свойство для параметр ‘стиль шрифта’, ‘вариант-шрифта’, ‘font-weight’, ‘размер шрифта’, ‘line-height’ и ‘font-family’ одновременно место в стиле лист. Синтаксис этого свойства основан на традиционном типографская сокращенная запись для установки нескольких свойств, связанных с шрифты.
Все свойства, связанные со шрифтом, сначала сбрасываются до исходных значений, включая перечисленные в предыдущем абзаце. Затем те свойства, которым заданы явные значения в Для этих значений устанавливается сокращение font.Для определения допустимых и начальных значений см. Ранее определенные свойства.
p {font: 12px / 14px без засечек}
п {шрифт: 80% без засечек}
p {font: x-large / 110% "New Century Schoolbook", serif}
p {шрифт: полужирный курсив, большой Palatino, serif}
p {font: normal, small-caps 120% / 120% fantasy}
Во втором правиле процентное значение размера шрифта (‘80%’) относится к к размеру шрифта родительского элемента. В третьем правиле строка процент высоты относится к размеру шрифта самого элемента.
В первых трех правилах выше «стиль шрифта», «вариант шрифта» и font-weight явно не упоминаются, что означает, что они все три установлены на свое начальное значение («нормальное»). Четвертый набор правил font-weight на bold, font-style на italic и неявно устанавливает для ‘font-option’ значение ‘normal’.
Пятое правило устанавливает ‘font-option’ (‘small-caps’), ‘font-size’ (120% родительского шрифта), ‘line-height’ (120% раз размер шрифта) и «font-family» («фантазия»).Отсюда следует, что ключевое слово ‘normal’ применяется к двум оставшимся свойствам: ‘font-style’ и font-weight.
Следующие значения относятся к системным шрифтам:
- заголовок
- Шрифт, используемый для элементов управления с субтитрами (например, кнопок, раскрывающихся списков и т. Д.).
- значок
- Шрифт, используемый для обозначения значков.
- меню
- Шрифт, используемый в меню (например, раскрывающихся меню и списках меню).
- окно сообщения
- Шрифт, используемый в диалоговых окнах.
- маленькая подпись
- Шрифт, используемый для обозначения небольших элементов управления.
- строка состояния
- Шрифт, используемый в строке состояния окна.
Системные шрифты можно устанавливать только целиком; то есть шрифт семья, размер, вес, стиль и т. д. настраиваются одновременно. При желании эти значения затем могут быть изменены индивидуально. Если нет шрифт с указанными характеристиками существует на данной платформе, агент пользователя должен либо разумно заменить (например, меньший версия шрифта ‘caption’ может использоваться для ‘small-caption’ font) или заменить шрифт по умолчанию пользовательского агента.Что касается обычных шрифтов, если для системного шрифта какие-либо отдельные свойства не являются частью доступных пользовательских настроек операционной системы, эти свойства должны быть установлены на их начальные значения.
Вот почему это свойство является «почти» сокращенным свойством: system шрифты могут быть указаны только с этим свойством, а не с самим ‘font-family’, поэтому ‘font’ позволяет авторам делать больше, чем сумма его подсвойств.

 4.8, Firefox 2.0, ClearType включён (за скриншот спасибо Juris Vecvanags)
4.8, Firefox 2.0, ClearType включён (за скриншот спасибо Juris Vecvanags) 04 + Gnome), Firefox 2.0 (за скриншот спасибо Juris Vecvanags)
04 + Gnome), Firefox 2.0 (за скриншот спасибо Juris Vecvanags)


 Шрифт, который доступен только
в виде капители, всё равно должен иметь значение ‘normal’ и ‘small-caps’.
Шрифт, который доступен только
в виде капители, всё равно должен иметь значение ‘normal’ и ‘small-caps’.

 Возможные значения:
Возможные значения:


 Он рано начал заниматься каллиграфией, изучая
старые рукописи в детстве и дублируя надписи, он
понравилось.
Он рано начал заниматься каллиграфией, изучая
старые рукописи в детстве и дублируя надписи, он
понравилось.
 Шрифты с засечками традиционно связаны с принтом и считаются классическими и красивыми.Times New Roman, Georgia и Bodoni — лишь несколько примеров.
Шрифты с засечками традиционно связаны с принтом и считаются классическими и красивыми.Times New Roman, Georgia и Bodoni — лишь несколько примеров.

 С помощью
полный набор свойств, UA использует свойство font-family для
выберите предварительное семейство шрифтов. Остальные свойства проверены.
против семьи в соответствии с критериями соответствия, описанными в
каждое свойство.Если есть совпадения по всем остальным свойствам,
тогда это совпадающее начертание шрифта для данного элемента или символа.
С помощью
полный набор свойств, UA использует свойство font-family для
выберите предварительное семейство шрифтов. Остальные свойства проверены.
против семьи в соответствии с критериями соответствия, описанными в
каждое свойство.Если есть совпадения по всем остальным свойствам,
тогда это совпадающее начертание шрифта для данного элемента или символа. Если конкретный
символ не может быть отображен с использованием этого шрифта, тогда UA может использовать другой
означает определение подходящего шрифта для этого символа. UA должен отобразить
каждый символ, для которого нет подходящего шрифта для видимого символа
выбранный UA, предпочтительно глиф «отсутствующего символа» из одного из
шрифты, доступные для UA.
Если конкретный
символ не может быть отображен с использованием этого шрифта, тогда UA может использовать другой
означает определение подходящего шрифта для этого символа. UA должен отобразить
каждый символ, для которого нет подходящего шрифта для видимого символа
выбранный UA, предпочтительно глиф «отсутствующего символа» из одного из
шрифты, доступные для UA. Шрифт с маленькими заглавными буквами может быть синтезирован
электронное масштабирование заглавных букв обычного шрифта.
‘normal’ соответствует нормальному варианту шрифта (без заглавных букв). У шрифта не может быть нормального варианта. Шрифт
то, что доступно только с малыми заглавными буквами, должно быть выбрано как «нормальное» лицо или как «мелкое» лицо.
Шрифт с маленькими заглавными буквами может быть синтезирован
электронное масштабирование заглавных букв обычного шрифта.
‘normal’ соответствует нормальному варианту шрифта (без заглавных букв). У шрифта не может быть нормального варианта. Шрифт
то, что доступно только с малыми заглавными буквами, должно быть выбрано как «нормальное» лицо или как «мелкое» лицо.
Leave a Comment