Примеры сайтов дизайн: Примеры хорошего веб-дизайна
08.05.2023 


 Разное
Разное
Примеры хорошего веб-дизайна
Профессиональный дизайн хорош не сам по себе, а только когда он соответствует задачам сайта. Он должен не столько привлечь, сколько удержать внимание нужного пользователя. Люди будут игнорировать дизайн, который игнорирует людей. В этой статье мы приводим примеры дизайна веб-сайта и рассказываем о последних тенденциях в этой сфере.
Советы по дизайну для успешного сайта
1. Наличие стратегии. Каким бы красивым не был сайт, если пользователю непонятно его предназначение, он полюбуется и уйдет, так ничего и не купив. Поэтому дизайн должен четко говорить посетителю о том, куда он попал, что здесь можно сделать и почему стоит задержаться.
Например, вот сайт магазина Tessemae’s, который продает приправы:
На нем представлены фото продукции, варианты сервировки и использованы яркие цвета, которые ассоциируются с чем-то острым. Посетителю стразу становится понятно, что за продукт ему предлагают приобрести.
А вот пример из сферы услуг — современный сайт архитектурно-строительной компании Kephart:
В дизайне выше используются качественные фотографии строений и людей, сочетание которых создает ощущение жилых помещений, а не просто холодной архитектуры.
2. Удобство использования. Юзабилити охватывает множество параметров, от скорости загрузки до удобства навигации и наличия поиска. Мы уже писали о принципах веб-дизайна интерфейса пользователя, но вот короткая выжимка:
- Знайте уровень своего пользователя (сайт, с помощью которого можно строить математические модели будет сильно отличаться по интерфейсу от онлайн-магазина с одеждой).
- Используйте уже известные модели (если пользователь не поймет, как пользоваться меню сайта, то он вряд ли уделит время его содержимому).
- Создавайте визуальную иерархию (покажите пользователю, что самое важное и четко разделяйте блоки текста, чтобы упростить просмотр).
- Не усложняйте (если что-то можно сделать еще проще — делайте).

Например, Wunderlist использует значки и принципы, которые знакомы пользователям по почтовым (перетаскивание дел в списке, inbox, чат) и офисным приложениям и календарям (оповещения, сортировка), а также стандартное для бумажных списков вычеркивание выполненных дел:
3. Наличие стиля. Хороший сайт соответствует уже существующим маркетинговым материалам компании, корпоративным цветам и ценностям. При этом на нем соблюдаются законы композиции и разумно использоваться пустое пространство. Он пробуждает у пользователя необходимые чувства: надежности, радости, уверенности, сострадания — в зависимости от целей компании.
Например, на сайте Starbucks использован фирменный оттенок зеленого и черный — цвет основного напитка, который компания продает в 67 странах мира:
4. Качество контента. Оно состоит из двух показателей: читабельности полезности. Если полезный контент будет нечитабельным, то пользователь никогда не узнает, насколько он был ценным.
5. Можно ли доверять этому сайту? Корпоративный сайт, где в качестве средства связи указан только адрес электронной почты, вызывает недоверие у пользователей. Блоги, об авторах которых ничего не известно, кажутся ненадежными. Магазины, которые не рассказывают ничего о способах оплаты и доставки не получают заказов. Поэтому проверьте:
- Понятно ли, кому принадлежит сайт?
- Заметен ли логотип компании?
- Предоставляются ли подробные контактные данные: почтовый адрес, карта проезда, время работы, номера телефонов, адрес электронной почты.
- Есть ли на сайте раздел, посвященный сотрудникам компании? Наличие такого раздела создает ощущение уже состоявшегося знакомства.
- Имеются ли на сайте отзывы клиентов и портфолио?
- Что известно об истории компании? Как давно она существует? Кто основатель? Кто инвесторы? Какие у компании цели?
- Есть ли сведения о гарантийном возврате и обслуживании? Условиях использования и политике конфиденциальности?
На сайтах всех известных компаний имеются элементы, которые свидетельствуют об их надежности. Например, вот фрагмент сайта официального магазина Hewlett-Packard, в футере которого присутствуют все нужные ссылки, касающиеся условий использования, конфиденциальности пользователей, гарантийного обслуживания и повторной переработки продукции:
Например, вот фрагмент сайта официального магазина Hewlett-Packard, в футере которого присутствуют все нужные ссылки, касающиеся условий использования, конфиденциальности пользователей, гарантийного обслуживания и повторной переработки продукции:
Также пользователю сразу показывают стоимость техники — это вызывает доверие.
Последние тенденции в дизайне сайтов
Кроме соблюдения перечисленных выше требований стоит учитывать актуальные тенденции веб-дизайна и использовать те из них, которые применимы в конкретном случае. Что же популярно сейчас?
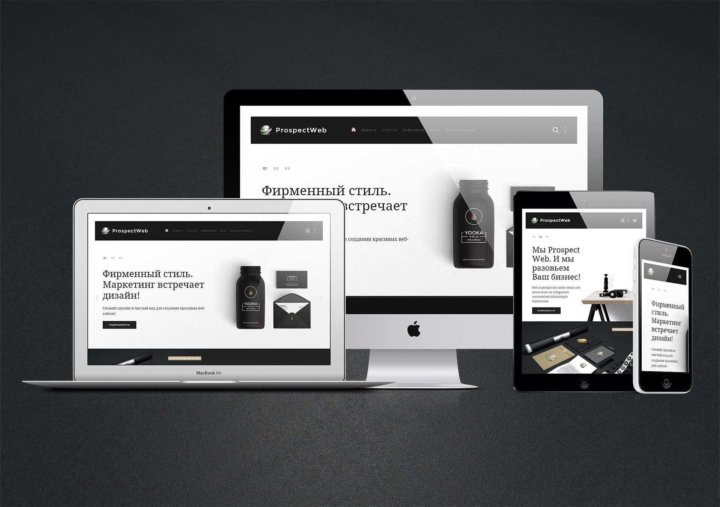
Адаптивность
Если раньше для выхода в Интернет использовались только ПК и ноутбуки, то сейчас устройств с экранами разных размеров гораздо больше: смартфоны, планшеты и носимые девайсы. Чтобы пользователям этих устройств было комфортно просматривать сайт, стоит подумать о применении адаптивной верстки:
Плоский дизайн
Плоский дизайн сохранит позиции, поскольку ориентируется на конечного пользователя. Для него характерны простота, отсутствие лишних эффектов и несложная типографика:
Для него характерны простота, отсутствие лишних эффектов и несложная типографика:
Использование анимации и видео
Фоновые видео и анимация используются с целью сделать сайт более живым и интерактивным. Вот пример на странице нашего IT-ивента:
Распространение UI-паттернов
С появлением одностраничных веб-приложений, сайты становятся более унифицированными. Многочисленные примеры веб-дизайна свидетельствуют о широком распространении меню-гамбургера, короткой формы регистрации, входа с помощью аккаунтов в социальных сетях, длинной прокрутки и других. Например, вот окно регистрации, ставшее уже стандартным:
Чтобы понять, можно ли следовать той или иной тенденции, спросите себя:
- Повлияет ли она понимание цели сайта?
- Усложнит ли новый дизайн навигацию?
- Помешает ли она пользователям выполнять действия с сайтом? (Например, регистрироваться или оставлять отзывы.)
- Способна ли она исказить имидж бренда?
Мы надеемся, что приведенные в этой статье идеи для дизайна сайта электронной коммерции помогут вам определиться, что бы вы хотели видеть на сайте своей компании.
Заказывая мобильное приложение или сайт у студии stfalcon.com, вы получаете дизайн, который будет радовать клиентов и работать на ваш бренд.
39 впечатляющих сайтов дизайн-студий
Дизайн-студии профессионально разрабатывают интерфейсы для своих клиентов. Но как они подходят к оформлению собственных сайтов?
Что чаще всего выбирают: минималистичные аккуратные решения или обилие интересных деталей, анимационных эффектов и цветов?
В статье вы найдете подборку из 39 эффектных сайтов дизайн-студий. Здесь есть решения на любой вкус. Мы надеемся, что они вдохновят вас на создание собственного сайта, который обязательно понравится вашей аудитории.
Любому бизнесу необходим эффективный веб-сайт. Чаще всего именно он отвечает за формирование первого (а иногда и единственного) впечатления потенциальных клиентов о вас и вашей компании.
Сайт должен быть не только визуально привлекательным, но также удобным и информативным. Каждая деталь — от цветовой палитры до шрифтов — имеет большое значение.
Дизайн-студии получают доход, создавая великолепные веб-сайты для других компаний, но зачастую они вынуждены действовать в условиях финансовых и временных ограничений. Поэтому мы подумали, что было бы интересно взглянуть на ситуацию с другой стороны и узнать, как дизайнеры создают собственные сайты и реализуют свой творческий потенциал, когда обладают полной свободой действий. Мы надеемся, что наша подборка станет для вас источником вдохновения!
Чтобы помочь вам приступить к созданию своего веб-сайта, мы собрали 39 лучших сайтов дизайн-студий со всего мира. Некоторые из них нестандартные и эксцентричные, другие же — на удивление традиционные.
Вы найдете здесь вдохновляющие примеры и узнайте, какие детали делают тот или иной сайт успешным. Применив полученные знания, вы сможете создать не просто красивый, но еще и эффективный сайт.
1. Loop
Дизайн можно назвать эффективным, если он демонстрирует индивидуальность компании. Все сайты в этом списке принадлежат дизайн-студиям, так что же отличает этот ресурс от других?
Loop отлично справляется с задачей. Студия работает с некоммерческими и неправительственными организациями, а ее миссия состоит в том, чтобы содействовать позитивным изменениям в обществе. Это становится ясно, как только сайт загружается и вы видите слова «Design For Social Good» (дизайн на благо общества), написанные крупными буквами.
Студия работает с некоммерческими и неправительственными организациями, а ее миссия состоит в том, чтобы содействовать позитивным изменениям в обществе. Это становится ясно, как только сайт загружается и вы видите слова «Design For Social Good» (дизайн на благо общества), написанные крупными буквами.
2. ArtVersion
Перед нами аккуратный сайт с тщательно продуманной навигацией — я и не ожидал ничего другого от высококлассного агентства, которое разрабатывает UI/UX или, как они говорят на своей главной странице, «Мы разрабатываем опыт». Фоном здесь служит монохромное видео в бирюзово-голубых тонах, которое демонстрирует нам, как организован рабочий процесс в команде.
Прокрутив страницу вниз, вы найдете ссылки на блог и разборы кейсов, что подтверждает авторитет агентства в данной области и повышает доверие к нему. Еще ниже будут представлены интересные статистические данные на тему веб-дизайна. Здесь действительно есть то, что можно взять на заметку!
3. Making Websites Better
Еще один ключ к созданию успешного сайта — позаботиться о том, чтобы посетителю с первых секунд было понятно, чем вы занимаетесь. Компания Making Websites Better делает это несколькими способами.
Компания Making Websites Better делает это несколькими способами.
Во-первых, с помощью заголовка: «Мы проектируем и разрабатываем сайты на заказ». Во-вторых, под ним пользователи видят несколько мокапов мобильных устройств с примерами. Это особенно важно, поскольку, как вы знаете, современные веб-сайты должны быть адаптированы для мобильных телефонов и планшетов.
4. MB Creative
Студия MB Creative из Торонто творчески подошла к созданию своего сайта. На главной странице анимированные люди бегают, ходят, сидят и висят на массивной надписи «Design». Посетитель сразу понимает, чем занимается компания. По мере прокрутки мы продолжаем видеть анимированные изображения, которые взаимодействуют с элементами страницы.
5. Creative Spark
Дизайнеры студии Creative Spark решили не использовать анимацию и другие цифровые трюки, чтобы привлечь внимание посетителей их сайта. Вместо этого они просто создали прекрасный дизайн, а также не забыли о том, насколько важно размещать ключевую информацию на самом видном месте.
Красивые фотографии и заголовки, которые рассказывают людям о том, кто вы и чем занимаетесь, — беспроигрышные дизайн-инструменты. Еще одно грамотное решение — выбор яркого, притягивающего взгляд желтого оттенка в качестве одного из основных цветов интерфейса.
6. Grain & Mortar
Хотя дизайн сайта Grain & Mortar выглядит классическим и простым, здесь посетителей встречают уникальные современные анимационные эффекты и интересный декоративный шрифт.
В конце концов, простота и удобство использования являются важными составляющими опыта взаимодействия — такой дизайн выглядит эстетичнее, чем красочные запутанные интерфейсы.
Первое, что видят посетители на сайте дизайн-студии — приглашение ознакомиться с портфолио. Сразу становится ясно, что команда гордится тем, что делает, и хочет это продемонстрировать.
7. Rise
Взглянув на сайт агентства Rise из Пенсильвании, вы сразу же заметите, что его сотрудники ориентированы на результат и с гордостью демонстрируют свои достижения аудитории. На первой же странице посетителей встречает рассказ о проекте, в рамках которого компания помогла своему клиенту утроить органический трафик и получить восьмизначный доход.
На первой же странице посетителей встречает рассказ о проекте, в рамках которого компания помогла своему клиенту утроить органический трафик и получить восьмизначный доход.
Ниже вы найдете разбор кейсов и восторженные отзывы клиентов. Желтый, черный и белый цвета транслируют профессионализм, оптимизм, уверенность и энтузиазм.
8. Adrenalin
Следующий в нашем списке — сайт Adrenalin Media. Эта профессиональная компания по разработке веб-сайтов из Австралии отводит центральное место своим проектам и использует их в качестве фона для главного экрана домашней страницы.
Яркие цвета и привлекательный визуал дают потенциальным клиентам представление о том, как могут выглядеть их собственные проекты. Прокрутив вниз этот удобный и понятный сайт, вы увидите все награды, которые дизайн-студия получила за свою работу.
9. Creative Brand Design
Студия Creative Brand Design выбрала для своего сайта яркую, смелую цветовую палитру. Потенциальные клиенты найдут здесь оттенки оранжевого, красного и фиолетового, которые символизируют энтузиазм, воодушевление, страсть, мудрость и творчество. Это идеальные характеристики для агентства цифрового дизайна.
Это идеальные характеристики для агентства цифрового дизайна.
Спокойная, современная, оригинальная анимация удерживает внимание зрителя. Дизайн-концепция, цветовая схема и анимационные эффекты остаются неизменными на всех страницах сайта.
10. Watson
Watson — многопрофильное цифровое агентство из Лос-Анджелеса, которое ориентировано преимущественно на индустрию кино и развлечений. Его сайт по-настоящему уникален: минималистичный, простой дизайн и черно-белая цветовая палитра.
Проекты команды говорят сами за себя. Когда в списке ваших клиентов есть крупнейшие мировые бренды, это действительно эффективная стратегия.
11. Bigger Picture
Возможно, вас удивляет, почему сами креативные агентства практически никогда не используют на своих сайтах какие-либо впечатляющие эффекты. Просто они знают, что гораздо важнее иметь удобный сайт с понятной навигацией, чем тот, который выглядит броско и «круто» и напичкан причудливыми анимациями, новейшими технологиями и забавными деталями.
Когда все в меру, подобные дизайн-решения тоже могут выглядеть прекрасно. Но все же сайт, где пользователи могут без усилий найти нужный раздел, а ключевая информация занимает центральное место — всегда самый правильный выбор.
Команда студии Bigger Picture разработала аккуратный дизайн в фиолетовых тонах. Самая необычная деталь здесь — уникальный шрифт. В результате получился чрезвычайно эффективный и простой в использовании сайт.
12. Playground Inc.
Playground Inc. утверждает, что занимается разработкой «ориентированного на человека дизайна». На самом деле это еще одна креативная дизайн-студия с уникальным подходом к процессу проектирования.
Сайт выглядит довольно минималистично: на главной странице представлен только один проект. Перемещаясь по страницам, вы встретите другие проекты, а также забавные фотографии офисов и команды. С агентством можно связаться по email или через социальные сети — все ссылки вы найдете в футере.
13. Pollen London
Брендинговое агентство Pollen London использует в качестве фона на главной странице своего сайта полноэкранное видео. С первых секунд создается впечатление, что перед нами маркетологи, которые специализируются на моде, красоте и других брендах класса люкс.
С первых секунд создается впечатление, что перед нами маркетологи, которые специализируются на моде, красоте и других брендах класса люкс.
Оно только усиливается, когда мы начинаем разглядывать простой, элегантный, смелый дизайн. Черно-белая цветовая палитра транслирует авторитет и лидерство в своей нише. Если ваша компания работает с состоятельными клиентами, попробуйте создать элегантный дизайн, подобный этому.
14. Evermade
Сайт этой креативной дизайн-студии из Хельсинки (Финляндия) представляет собой сочетание традиционных элементов веб-дизайна и уникальных нарисованных от руки иллюстраций. Результат — прекрасный опыт взаимодействия, простая навигация, но при этом ярко выраженная индивидуальность.
Подумайте о том, чтобы нанять художника и добавить интересные иллюстрации на страницы вашего собственного сайта, сделать его уникальным (вы также можете найти замечательную векторную графику на сайте Vecteezy).
15. FOREAL
Если в вашем арсенале есть впечатляющие проекты, почему бы не показать их сразу? Именно так и поступили дизайнеры немецкой анимационной студии FOREAL, разместив анимационный ролик с результатами своей работы в центре главной страницы, и разве мы можем их в этом винить?
Они также добавили немного юмора с помощью графики «наши показатели» (она вас точно рассмешит). Если ваши потенциальные клиенты оценят подобные шутки, непременно включите их в дизайн. Помните, что главная функция сайт состоит в том, чтобы подчеркнуть индивидуальность студии.
Если ваши потенциальные клиенты оценят подобные шутки, непременно включите их в дизайн. Помните, что главная функция сайт состоит в том, чтобы подчеркнуть индивидуальность студии.
16. Magnet Co
Magnet Co — профессиональное дизайн-агентство. Его сотрудники утверждают, что создают сайты, которые вызывают эмоциональный отклик у аудитории. Соответствует ли этому описанию их собственный сайт?
Давайте посмотрим… Перед нами еще один интерфейс с необычными иллюстрациями, которые придают ему уникальный вид. На сайте легко ориентироваться. Не забывайте, что это намного важнее инновационного дизайна. Вам нужно, чтобы люди помнили, кто вы и что вы делаете, а не расстраивались, пытаясь разобраться в этом!
17. Fixel
Fixel — многопрофильное агентство, которое занимается брендингом и дизайном. Команда работает над различными проектами, так как же ей удалось эффективно продемонстрировать это?
На главной странице мы видим иконки с кратким описанием основных услуг. Ниже представлен один из проектов — здесь можно подробнее почитать о том, какие именно задачи способна решить эта студия. За ним следует еще несколько примеров и список причин, почему стоит выбрать именно Fixel, а не кого-то из конкурентов.
Ниже представлен один из проектов — здесь можно подробнее почитать о том, какие именно задачи способна решить эта студия. За ним следует еще несколько примеров и список причин, почему стоит выбрать именно Fixel, а не кого-то из конкурентов.
Далее посетители видят несколько отзывов от клиентов — социальное доказательство того, что с Fixel приятно иметь дело.
18. Focus Lab
Если вы видели нашу подборку красных веб-сайтов, вы точно знаете, как именно команда студии Focus Lab использовала этот цвет в дизайне своего сайта. Они добавляли красный вдумчиво и целенаправленно, выделяя самые важные элементы, направляя взгляд пользователей туда, куда требуется.
Когда вы создаете свой собственный сайт, используйте цвет, например, красный или другой смелый, яркий, контрастный цвет, таким образом, чтобы посетитель смотрел (или нажимал) именно туда, куда вы хотите.
19. Gravita
Многопрофильное агентство Gravita открыто для сотрудничества и использует свой веб-сайт, чтобы донести эту идею. Один из таких приемов — оранжевый цвет, который символизирует успех, энергию и приключения. Все на этом сайте, от формулировок и фотографий до цветовой палитры, полностью отражает заголовок «Творческий коллектив» и показывает, что сотрудники работают вместе как единая команда.
Один из таких приемов — оранжевый цвет, который символизирует успех, энергию и приключения. Все на этом сайте, от формулировок и фотографий до цветовой палитры, полностью отражает заголовок «Творческий коллектив» и показывает, что сотрудники работают вместе как единая команда.
Все дизайн-решения должны быть продуманными и служить определенной цели. Например, когда вы выбираете цвет для своего сайта, проанализируйте, почему вы остановились именно на нем и какой эффект он оказывает на посетителей. В этом вам поможет психология цвета.
20. Antro
Перед нами по-настоящему классный сайт. Из всех представленных в нашем списке ресурсов сайт дизайн-студии Antro — один из моих любимчиков. Он отличается уникальным, кастомным дизайном, но при этом имеет понятную навигацию и является удобным в использовании. Можно сказать, что он взял все самое лучшее из обоих миров — UI и UX.
Мне также нравится основной посыл компании: «Мы считаем, что клиент — это не цель, а стратегический партнер в достижении успеха«. Взгляните на своих клиентов с другой стороны — как на партнеров в достижении успеха, а не как на цель, которую нужно достичь, — и это изменит ваш подход к процессу проектирования и коммуникации.
Взгляните на своих клиентов с другой стороны — как на партнеров в достижении успеха, а не как на цель, которую нужно достичь, — и это изменит ваш подход к процессу проектирования и коммуникации.
21. Paravel
Студия Paravel специализируется на создании веб-сайтов высокого качества. Это становится очевидно, если взглянуть на их сайт и ознакомиться со списком клиентов. Ведь невозможно создать такой интерфейс, если вы неспособны выполнять свою работу на самом высоком уровне!
Веб-сайт — ваша цифровая визитная карточка (и даже больше), и, хотя сайт Paravel нельзя назвать затейливым и необычным, он точно найдет отклик у аудитории. Еще раз обратите внимание, как красный цвет используется для оформления кнопок призыва к действию.
22. Huge Inc.
Три ключа к созданию успешного веб-сайта: демонстрация индивидуальности и возможностей вашей компании, примеров работ и превосходного опыта взаимодействия. Смелый и яркий сайт агентства Huge Inc. отвечает всем трем критериям.
С первых секунд вас встречают полноэкранные изображения реализованных проектов и ссылки для знакомства с другими работами. Путешествуя по страницам сайта, вы получите представление о культуре компании и ее индивидуальности. Дизайн выглядит аккуратно, лаконично и просто.
23. Designli
Designli — компания из Гринвилла (Южная Каролина), которая специализируется на разработке сайтов и мобильных приложений и сама может похвастаться красивым веб-сайтом. Он имеет традиционную навигацию и содержит намного больше текстового контента, чем многие другие сайты в нашей подборке.
Такой подход эффективен, когда вы впервые начинаете работать с клиентом или если он не разбирается в том, как организован процесс работы, и не знает, какие шаги нужно предпринять. На сайте Designli подробно описаны все этапы запуска нового программного продукта. Это точно понравится целевой аудитории компании — владельцам стартапов и малого бизнеса.
24. Chip&Byte
Перед нами забавный сайт Chip&Byte, студии маркетинга и дизайна из Италии. Хотя интерфейс получился броским и красочным, он очень простой и в нем на удивление легко ориентироваться.
Хотя интерфейс получился броским и красочным, он очень простой и в нем на удивление легко ориентироваться.
Мы уже говорили об этом раньше и повторим снова, потому что это очень важно. Вы можете сделать свой сайт настолько красивым или ярким, насколько захотите — главное, чтобы им было удобно и легко пользоваться. Сайт Chip&Byte прекрасно сочетает в себе эти два аспекта.
25. Hexagon
С вами когда-нибудь такое случалось: вы заходите на сайт и не можете понять, чем занимается компания? Это так раздражает! Пожалуйста, не прячьте самую важную информацию о компании за красивыми картинками.
Hexagon все делает правильно. Команда студии позаботилась о том, чтобы вы сразу узнали, кто они и чем занимаются. А если вы хотите увидеть больше, просто прокрутите страницу.
26. Sweden Unlimited
Sweden Unlimited разрабатывает брендинг и сайты электронной коммерции, и это становится очевидным с первой минуты загрузки сайта, когда перед нами появляется впечатляющая видеопрезентация реализованных проектов.
Сайт также содержит ссылки на многочисленные кейсы, отзывы (социальное доказательство), блог и контактную информацию. Сине-коричневая цветовая палитра придает ему изысканный вид.
27. Anti Grvty
Студия AntiGrvty создает цифровые продукты, например, мобильные игры, для усиления брендинга компании. Услуги, которые предлагает команда, уникальны, поэтому нет ничего удивительного в том, что они демонстрируют свои проекты с первых секунд посещения сайта.
По мере прокрутки страницы каждый проект постепенно выезжает на первый план. Это отличный способ презентовать свои работы потенциальным клиентам.
28. Use All Five
Use All Five — дизайн-студия из Лос-Анджелеса, которая занимается разработкой цифровых продуктов. Ее сайт выглядит достаточно традиционно, за исключением пастельной радужной цветовой палитры и анимированной руки, которая время от времени появляется на экране. Как мы уже неоднократно говорили, в привычном дизайне нет ничего плохого — его используют не просто так. Он действительно работает!
Он действительно работает!
29. Clay
Clay — агентство из Сан-Франциско, которое занимается разработкой UI/UX-дизайна и брендинга. Это одна из немногих дизайн-студий, сразу презентующих вам свои работы в формате видео. И даже если вы не будете смотреть ролик, вы все равно увидите анимированные превью некоторых проектов.
Прокрутите страницу вниз, и перед вами предстанет аккуратный минималистичный дизайн, понятный и лаконичный. Поскольку компания специализируется на опыте взаимодействия, вам есть чему у нее поучиться, — используйте понравившиеся решения при проектировании собственного сайта.
30. Fable & Co.
Этот сайт, по моему скромному мнению, один из самых красивых в нашей подборке. Команда выбрала уникальный декоративный шрифт, нежную утонченную цветовую палитру, состоящую из серых и светло-коричневых тонов, и классический лейаут с профессиональными фотографиями. Не ждите сюрпризов — здесь вы найдете лишь правильный баланс между хорошим дизайном и отличным опытом взаимодействия.
31. Fishtank
Вот это уже совсем другой разговор! Ролик студии Fishtank попал в десятку — энергия, музыка, статистика, продолжительность, я в восторге!
Я не из тех, кто смотрит видео (мне быстро становится скучно), но оно получилось идеальным. Благодаря ему и расположению элементов, сайт Fishtank входит в мою личную десятку лучших. А что вы думаете о нем?
32. 84
Команда креативного агентства 84.Paris решила разместить в качестве фона на главной странице своего сайта полноэкранный видеоролик. Это действительно придает интерфейсу современный, крутой вид.
Перед нами агентство нового поколения. На сайте опубликован манифест, который обращен к современным потребителям. Если ваша целевая аудитория — это определенное поколение или группа потребителей, убедитесь, что дизайн найдет у них отклик.
33. Otterdev
Продолжим разговор о целевой аудитории и дизайне, ориентированном на определенную группу потребителей. Клиенты студии Otterdev — преимущественно стартапы, которым необходимо присутствовать в цифровом пространстве. Команда использует очаровательных анимированных выдр, чтобы объяснить клиентам, как организован рабочий процесс.
Команда использует очаровательных анимированных выдр, чтобы объяснить клиентам, как организован рабочий процесс.
Под портфолио с горизонтальной прокруткой расположился спроектированный аналогичным образом список наград, полученных студией. Дизайн призван вселить в потенциального клиента уверенность в том, что команда способна создать такой первоклассный сайт и для него.
34. The1stMovement
Один из надежных способов удержать пользователей на своем сайте — добавить в дизайн интерактивные элементы. Агентство The1stMovement разместило на главной странице игру, и меня сразу же затянуло в нее.
В целом, сайт классный: симпатичная цветовая схема, продуманный интерфейс. Но игра просто великолепна! Вы наняты! Действительно, если вы умеете создавать игры, почему бы не поместить одну из них на своем сайте? Даже не раздумывайте!
35. 14islands
Вот еще один сайт, на котором посетителей встречает видеоролик о работе компании. Это здорово, моя единственная претензия заключается в том, что видео нельзя остановить.
Возможно, команда 14islands добавила некоторые фишки просто так, но в любом случае на сайте есть много интересных деталей, например, эффекты наведения, переходы и анимация. Будьте осторожны с такими наворотами, поскольку они могут отвлекать пользователей от важной информации, которую вы пытаетесь до них донести.
36. HLK
Веб-сайт креативного агентства HLK отличается продуманным UX. Он простой, понятный, с удобной навигацией и при этом эстетически привлекательный.
Бирюзовый цвет символизирует общение и ясность, и поэтому усиливает основную идею бренда — «борьба с беспорядком». Все это в совокупности говорит о том, что агентство точно знает, что делает. А как вы будете использовать цвет, чтобы передать послание вашей компании?
37. A&Mcreative
Не возникает никаких сомнений в том, чем занимается A&Mcreative. Это написано черным по белому на главной странице. «Мы — многопрофильная/мультикультурная креативная студия из Франции«. Прокрутите страницу вниз, и вы увидите портфолио с реализованными проектами.
Мне нравится, когда на сайте указаны не только имена клиентов, но и то, какие услуги студия оказала в каждом случае. Например, брендинг, упаковка, фотография, реклама, так что вам не приходится гадать, какую роль сыграло агентство в создании изображений, на которые вы смотрите.
38. Nurun
Агентство Nurun создает цифровые продукты. Эта формулировка кажется довольно расплывчатой, но команда проделала большую работу, чтобы расставить все точки над “i” на своем сайте. Благодаря анимации посетители знакомятся с перечнем услуг, а также узнают, какие именно задачи включает каждая из них. Зеленая цветовая палитра символизирует новые начинания, рост и изобилие — идеальное решение!
39. andculture
Еще один сайт, в оформлении которого используются нарисованные от руки иллюстрации. Результат — самобытный, оригинальный дизайн.
Несмотря на то, что структура сайта выглядит довольно традиционно, его внешний вид совершенно уникален. Он получился аккуратным и удобным, с яркими акцентами. Дизайн четко демонстрирует миссию и ценности компании. Простое и эффективное решение.
Дизайн четко демонстрирует миссию и ценности компании. Простое и эффективное решение.
Заключение
Вот и все! Вы увидели 39 прекрасных примеров сайтов дизайн-студий, разработанных экспертами в области цифрового дизайна. Мы надеемся, что вы вдохновились на создание своего собственного сайта. Какие из увиденных приемов и элементов вам захотелось использовать?
29 доминирующих тенденций веб-дизайна на 2023 год
Веб-дизайн — важная часть плана любого маркетолога на 2023 год. На вашем веб-сайте содержится информация, необходимая вашим клиентам, чтобы узнать о вашем продукте и совершить покупку. Регулярное обновление вашего веб-сайта с учетом передовых тенденций веб-дизайна может помочь вашему бизнесу выделиться в переполненном киберпространстве.
Экспериментальная навигация, эффекты прокрутки и кинетическая типографика — вот лишь несколько способов повысить уровень своего веб-сайта. Ознакомьтесь с полным списком тенденций, которые будут преобладать на веб-сайтах в 2023 году.
Каковы самые важные тенденции веб-дизайна на 2023 год?
- Экспериментальная навигация
- Эффекты прокрутки
- Кинетическая типография
- Взаимодействие перетаскивания
- Структурированная типографика
- Синемаграфы
- Брутализм
- Красочные градиенты
- Многослойность
- Только текст
- Анимированные иллюстрации
- Ультраминимализм
- Смешивание горизонтального и вертикального текста
- 3D-дизайн
- Перекрывающийся текст и изображения
- Сетки
- Органические формы
- Веб-текстуры
- Линии сетки
- Дизайн, вдохновленный Y2K
- Эстетический альбом для вырезок
- Геймифицированный дизайн
- Акцент на фотографии продукта
- Пастельные тона
- Минимальный винтаж
- Гуфи Шрифт без засечек
- Дизайн, вдохновленный научной фантастикой
- Натуральные и органические текстуры
Одной из основных тем среди этих тенденций дизайна веб-сайтов 2023 года является движение, от эффектов прокрутки до микроанимации.
1. Экспериментальная навигация
Когда мы обсуждаем экспериментальную навигацию, мы говорим о шаблонах навигации, которые подрывают традиционную навигацию, состоящую из заглавных букв в верхней части экрана шрифтом без засечек.) Вместо этого, экспериментальные шаблоны движутся в более творческом направлении, вызывая визуальный интерес и побуждая пользователей перемещаться по сайту определенным образом.
Возьмем, к примеру, сайт-портфолио Кима Кнайпа. Когда вы нажимаете кнопку «Меню» в правом углу главной страницы, из нижней части экрана выдвигается меню, похожее на оглавление книги. Каждая страница пронумерована, чтобы предложить порядок чтения. В правой части экрана проекты пронумерованы и классифицированы по типу и цвету.
Что нам нравится: В 2023 году вам предлагается превратить навигацию в расширение уникального фирменного стиля вашего веб-сайта благодаря экспериментальной навигации.
2. Эффекты прокрутки
Эффекты прокрутки — анимация, запускаемая действием прокрутки — создают более динамичный веб-интерфейс, поэтому они, возможно, являются одним из самых популярных элементов веб-дизайна в этом году. Они все чаще используются на интерактивных веб-сайтах, чтобы заинтриговать читателей, чтобы они продолжали прокручивать страницу, обозначить перерыв в содержании и создать трехмерный опыт.
Engineered Floors делает именно это, сочетая горизонтальную и вертикальную прокрутку.
Например, когда пользователь попадает на главную страницу, он видит справа изображение стула. Когда пользователь прокручивает страницу, это изображение уменьшается, открывая гостиную, которая постепенно покрывается ковром. Этот 3D опыт восхитителен и информативен.
Что нам нравится: Эффекты прокрутки могут стимулировать посетителей и побуждать их продолжать прокрутку даже в нижней части страницы.
3. Кинетическая типографика
Кинетическая типографика — или движущийся текст — это техника анимации, получившая распространение в 60-х годах, когда в художественных фильмах начали использовать анимированные начальные заголовки. Вы можете использовать его для аналогичной цели в дизайне веб-сайта, чтобы сразу же привлечь внимание посетителя, как только он попадет на домашнюю страницу.
Вы также можете использовать возможности кинетической типографики, чтобы выделять важные разделы, направлять посетителей при прокрутке и постепенно раскрывать информацию, как в Arcadia.
Что нам нравится: Кинетическая типографика может порадовать посетителей и помочь им усвоить ваш контент. Кроме того, это визуально привлекательно и привлекательно.
4. Взаимодействие с перетаскиванием
Прошли те времена, когда пользователи не могли контролировать свои действия на вашем веб-сайте. Поскольку взаимодействия перетаскивания предназначены для имитации реальных физических действий, они, по сути, позволяют посетителям брать и перемещать объекты на экране. Этот тип жестового взаимодействия набирает обороты с увеличением количества веб-сайтов. Это особенно популярный вариант, если у вас есть сайт электронной коммерции или портфолио.
В качестве примера возьмем сайт-портфолио Робина Мастромарино. Помимо нажатия на элементы управления ползунком на главной странице, вы можете перетаскивать различные слайды, чтобы просматривать его избранные проекты. Переходы страниц и анимация основаны на скорости перетаскивания, чтобы дать пользователям ощущение контроля над этими эффектами.
Что нам нравится: Взаимодействие с помощью перетаскивания предлагает посетителям чувство индивидуальности и контроля над их работой на вашем сайте.
5. Структурированная типографика
Все больше и больше компаний используют структурированную типографику для заголовков своих домашних страниц. В постпандемическом мире потребители жаждут структуры и стабильности — и то, и другое напоминает структурированную типографику. (Подумайте: все заглавные буквы и четкие, сплошные формы.)
Вот отличный пример того, как структурированная типографика может выглядеть на вашем веб-сайте. На главной странице Awwwards показано, какое впечатление могут произвести структурированные шрифты.
Что нам нравится: Структурированная типографика говорит посетителям именно то, на что они должны смотреть.
6. Синемаграфия
Движение — это название игры в тенденциях веб-дизайна в 2023 году, и синемаграфия не исключение. Синемаграфия, высококачественные видеоролики или GIF-файлы, воспроизводимые в плавном непрерывном цикле, стали популярными для добавления движения и визуального интереса к статическим страницам.
Синемаграфия, высококачественные видеоролики или GIF-файлы, воспроизводимые в плавном непрерывном цикле, стали популярными для добавления движения и визуального интереса к статическим страницам.
В то время как полноэкранные циклы были более популярны в прошлом, в этом году вы увидите небольшие анимации, разбросанные по сложным макетам. Добавление этой синемаграфии привлекает внимание и помогает вашим читателям продолжать прокручивать страницу, как в этом примере от студии дизайна и технологий Grafik.
Что нам нравится: Синемаграфия может помочь привлечь внимание посетителя к странице даже в самых сложных макетах.
7. Брутализм
Некоторые дизайнеры выбирают более эклектичные, бросающие вызов условностям структуры, чтобы выделиться в море аккуратных, организованных веб-сайтов. Хотя поначалу это может показаться неприятным, многие популярные бренды теперь используют элементы брутализма.
Брутализм возник как реакция на растущую стандартизацию веб-дизайна и часто характеризуется резкими, асимметричными, нонконформистскими визуальными эффектами и явным отсутствием иерархии и порядка. Другими словами, это трудно описать, но вы узнаете это, когда увидите — как в приведенном ниже примере от Крисси Эбботт.
Другими словами, это трудно описать, но вы узнаете это, когда увидите — как в приведенном ниже примере от Крисси Эбботт.
Что нам нравится: Брутализм отдает предпочтение простоте и функциональности — основам пользовательского опыта.
8. Красочные градиенты
От Instagram до веб-сайтов, рекламы и т. д. Скорее всего, вы видели свою долю градиентов за последние несколько лет. В последнее время в моде градиенты, и 2023 год не стал исключением. В прошлом году градиенты были в основном монохромными. В этом году они претерпевают изменения: в моде разноцветные градиенты.
Взгляните на этот великолепный и визуально привлекательный пример от ROSE Wrapped, чтобы вдохновиться градиентным дизайном. Он сочетает в себе красочный градиент с кинетической типографикой для максимального визуального воздействия.
Что нам нравится: Градиенты визуально интересны и при правильном использовании не отвлекают.
9.
 Наслоение
НаслоениеНаложение изображений, цветов, форм, анимации и других элементов добавляет глубину и текстуру сайту, на котором мало текста. Ниже приведен стильный пример от автора-исполнителя SIRUP.
Что нам нравится: Многослойность может помочь добавить глубины сайту и рассказать историю бренда.
10. Только текст
В 2023 году веб-дизайнеры перейдут на минималистский дизайн. Некоторые экспериментируют с вырезанием изображений и заметных навигационных разделов, полагаясь на несколько строк простого текста, чтобы информировать посетителей о своей компании.
Датское агентство B14 использует главный раздел своей домашней страницы, чтобы просто описать свою миссию.
Это современный лаконичный подход к представлению информации, который резко контрастирует с разделом портфолио, в котором используются синемаграфы, анимация при наведении курсора и эффект анимированного курсора.
Что нам нравится: Этот минималистский подход гарантирует, что посетители получат только самую важную информацию.
11. Анимированные иллюстрации
Все больше компаний обращаются к иллюстраторам и художникам-графикам за созданием индивидуальных иллюстраций для своих веб-сайтов, потому что это одна из последних тенденций веб-дизайна. «Иллюстрация хорошо работает, чтобы передать более сложные идеи, которые не всегда могут передать фотографии образа жизни», — сказала Кендра Пембрук, визуальный дизайнер Red Ventures.
Эти иллюстрации часто анимируются для большей интерактивности. Например, если вы наведете курсор на одну из иллюстраций на сайте NewActon (разработанную австралийским цифровым агентством ED), иллюстрация и окружающие ее области будут покачиваться. Тогда только иллюстрация, на которую вы наведете курсор, продолжит двигаться по маленькому кругу. Этот дизайн также функционален: каждая иллюстрация представляет одну из категорий из навигационного меню справа.
Что нам нравится: Анимированные иллюстрации помогают передать сложные идеи и придают сайту индивидуальность.
12. Ультраминимализм
Доводя классический минимализм до крайности, некоторые дизайнеры и агентства бросают вызов общепринятым представлениям о том, как должен выглядеть веб-сайт, отображая только самое необходимое. Эта тенденция веб-дизайна, известная как «ультра-минимализм», может быть полезна для пользовательского опыта и времени загрузки.
Сайт дизайнера Матье Буле сосредоточен на нескольких избранных ссылках на их социальные профили и информацию.
Что нам нравится: Ультраминимализм может положительно повлиять на удобство работы пользователей и производительность веб-сайта.
13. Смешивание горизонтального и вертикального текста
Освобождение текста от его обычного горизонтального выравнивания и размещение его на странице вертикально добавляет освежающего измерения. Возьмем, к примеру, компанию Prime Park Sessions, создателей видео о спортивных состязаниях, которая сочетает горизонтальное и вертикальное выравнивание текста на минимальной странице.
Что нам нравится: Смешивание горизонтального и вертикального текста противоречит общепринятым правилам и поэтому может восхищать и интриговать некоторых пользователей.
14. Геометрические формы и узоры
Причудливые узоры и формы все чаще появляются на веб-сайтах, добавляя немного изюминки ландшафту, в котором обычно правит плоский и материальный дизайн. Канадская студия дизайна MSDS использует смелые узорчатые буквы на своей домашней странице.
Что нам нравится: Геометрические формы и узоры могут привлечь внимание посетителей к определенным продуктам или кнопкам призыва к действию.
15. 3D-дизайн
В этом году дизайн веб-сайта очень важен для создания иммерсивного опыта для посетителей сайта. Вот почему 3D-графика набирает обороты.
Новейший продукт от Adobe (3D Modeler) упрощает изучение 3D-дизайна для всех. Самым популярным в отрасли средством 3D-моделирования является Maya, но для этого требуется больше опыта. Blender также является отличным вариантом, поскольку это бесплатный программный инструмент для 3D-дизайна.
Blender также является отличным вариантом, поскольку это бесплатный программный инструмент для 3D-дизайна.
Если вы хотите включить 3D-дизайн на свой веб-сайт, но вас не устраивает масштаб проекта, на Fiverr и UpWork есть множество фрилансеров, занимающихся 3D-моделированием. Просто посмотрите несколько примеров на Dribbble.
В этом стиле есть намеки на японский каваи, культуру привлекательности, которая фокусируется на детских предметах и пастельных тонах.
Что нам нравится: Симпатичный и игривый, на этот дизайн интересно смотреть, и он будет удерживать ваших клиентов на вашей странице дольше, пока их глаза исследуют все элементы.
16. Наложение текста и изображений
Текст, который слегка перекрывает сопровождающие изображения, стал популярным эффектом для блогов и портфолио. Внештатный арт-директор и разработчик внешнего интерфейса Тибо Пайю демонстрирует, как это сделать, помещая перекрывающийся текст с красочным подчеркиванием под каждым заголовком.
Что нам нравится: Перекрывающиеся текст и изображения увеличивают пространство на странице.
17. Разорванные сетки
Хотя сетки, возможно, являются наиболее эффективным способом отображения текста и изображений, разорванные сетки продолжают проникать на основные сайты и предлагают отклонение от нормы. Посетите веб-сайт HealHaus, например. На его домашней странице есть изображения и текстовые блоки, которые перекрывают друг друга.
Что нам нравится: Этот нестандартный метод может сделать стандартные страницы или разделы веб-сайта более интересными.
18. Органические формы
Острые края исчезли, а изогнутые линии появились. Органические формы должны доминировать в веб-дизайне в 2023 году. «Органические формы могут помочь добавить игривости, не влияя на способ отображения информации», — сказал Пемброк.
В приведенном ниже примере из Spring Invest органические формы в разделе героев являются декоративными и функциональными. Желтые точки действуют как курсор, рисуя слезы, образующие логотип компании. Эти формы добавляют момент восторга и помогают укрепить идентичность бренда и ценностное предложение, чтобы «сформировать будущее коммерции».
Желтые точки действуют как курсор, рисуя слезы, образующие логотип компании. Эти формы добавляют момент восторга и помогают укрепить идентичность бренда и ценностное предложение, чтобы «сформировать будущее коммерции».
Что нам нравится: Органические формы добавляют индивидуальности, не отвлекая от содержимого.
19. Веб-текстуры
Веб-текстуры — это фоновые изображения, визуально напоминающие трехмерную поверхность. Когда вы используете их правильно, вы можете использовать веб-текстуры, чтобы погрузить посетителей на ваш сайт, задействуя тактильные ощущения. Нужны доказательства? Просто взгляните на этот пример с веб-сайта Color Of Change — фон напоминает текстуру изоленты.
Что нам нравится: Веб-текстуры привлекают внимание к определенному разделу веб-сайта.
20. Линии сетки
Линии сетки начали появляться в 2022 году, и не зря — они дают посетителям сайта ощущение порядка и простоты. Добавление линий сетки облегчает восприятие вашего сайта, добавляя современную, визуально интересную эстетику. На веб-сайте Foundations for a Better Oregon линии сетки используются для создания четкого макета, который выглядит футуристично.
Добавление линий сетки облегчает восприятие вашего сайта, добавляя современную, визуально интересную эстетику. На веб-сайте Foundations for a Better Oregon линии сетки используются для создания четкого макета, который выглядит футуристично.
Что нам нравится: Эта тенденция не только визуально привлекательна, но и придает вашему сайту ценный смысл организации.
21. Дизайн, вдохновленный 2000 годом
Возрождение эстетики 2000 года, начавшееся в 2020 году, продлится как минимум еще немного. В 2023 году вы увидите веб-сайты, добавляющие кивки в желанном стиле Y2K, чтобы вызвать чувство ностальгии. Даже знаменитости транслируют эстетику на своих сайтах художников — загляните на сайт певицы и актрисы Оливии Родриго, чтобы получить здоровую дозу вдохновения.
Что нам нравится: Эта игривая эстетика не воспринимает себя слишком серьезно.
22. Эстетика вырезок
Если вам нужно больше доказательств того, что посетители веб-сайта склоняются к ностальгии, учтите, что эстетика вырезок возвращается в 2023 году. Но это не та эстетика вырезок, которая была популярна в начале 2010-х, когда это появилась тенденция веб-дизайна. Сегодняшняя эстетика альбомов для вырезок — это обновленная, шумная версия. В некоторых случаях, как этот веб-сайт Gucci, он интерактивен.
Но это не та эстетика вырезок, которая была популярна в начале 2010-х, когда это появилась тенденция веб-дизайна. Сегодняшняя эстетика альбомов для вырезок — это обновленная, шумная версия. В некоторых случаях, как этот веб-сайт Gucci, он интерактивен.
Что нам нравится: теперь вы можете воплотить в жизнь свой сайт в стиле альбома для вырезок.
23. Геймифицированный дизайн
Геймифицированный дизайн в 2023 году будет повсюду, что сделает его одной из самых распространенных тенденций дизайна веб-сайтов в этом году. Геймификация — отличная идея, потому что она добавляет элемент человеческих эмоций посетителям. Например, когда они заходят на ваш сайт, они получают уникальный и запоминающийся опыт взаимодействия с вашим контентом. Этот пример от PrettyDamnQuick демонстрирует именно то, что мы имеем в виду.
Что нам нравится: Эта игривая тенденция больше, чем забава — она гениальна с точки зрения взаимодействия с пользователем.
24.
 Акцент на фотографии продуктов
Акцент на фотографии продуктов2023 год — это год, когда фотографии продуктов преобладают на веб-сайтах электронной коммерции. В 2023 году фотографии продуктов будут в центре внимания — от косметических компаний до брендов одежды.
Что нам нравится: Посетителям не нужно искать изображения того, что вы продаете, — они погружаются в него с того момента, как заходят на ваш сайт.
25. Пастельные тона
Прогнозируется, что пастельные тона будут доминировать в дизайне веб-сайтов 2023 года. Пастели яркие, теплые и причудливые — мощная передышка от мрачности начала 2020-х годов. Это портфолио, созданное Седриком Перейрой, показывает, насколько эффектными могут быть пастельные тона.
Что нам нравится: пастельные тона добавят элемент легкомыслия вашему веб-сайту.
26. Минимальный винтаж
В своем отчете InDesign Skills утверждает, что минималистичный винтаж станет важным элементом графического дизайна в 2023 году. Подобно минималистскому стилю в полиграфическом дизайне, минималистичный винтаж фокусируется на цветовой палитре в стиле ретро и стиле шрифта.
Винтаж в минималистичном стиле может не сразу выглядеть олдскульным. Скорее, он тонко намекает на разные десятилетия прошлых лет, как, например, этот дизайн от Deco Hause.
Что нам нравится: Этот тренд вызывает ностальгию по прошлой рекламе.
27. Шрифт Goofy Sans SerifШрифт Goofy без засечек идеально подходит для брендов, которые хотят показать, что они веселые и не слишком серьезные. Этот оптимистичный шрифт вдохновлен мультфильмом с оттенком веселья в стиле ретро.
Когда вы включаете типографику Goofy без засечек в свой контент или на свой веб-сайт, убедитесь, что она находится на переднем плане и в центре, чтобы она не конкурировала с другими элементами. Шрифт Gumroad смелый и веселый.
Что нам нравится: Этот шрифт представляет собой причудливый подход к чистым линиям и простоте.
28.
Дизайн, вдохновленный научной фантастикой В этом году выйдут такие фильмы, как «Дюна: Часть вторая», «Мятежная луна» и «Трансформеры: Восстание чудовища». момент в 2023 году. Научно-фантастический дизайн — это дань футуризму, что, как мы ожидаем, произойдет.
момент в 2023 году. Научно-фантастический дизайн — это дань футуризму, что, как мы ожидаем, произойдет.
Это тенденция, которая может привлечь внимание ваших зрителей, а также позиционировать ваш бренд как современный. Научно-фантастический дизайн особенно полезен для технологических брендов, поскольку технологии и наука являются ключевыми элементами этой тенденции.
Яркие цвета и оттенки металла могут помочь вам создать этот образ, но не бойтесь добавить намек на ретро 80-х, чтобы действительно закрепить сделку. Дизайн Мэтта Ромо для бота MROM попадает в самую точку.
Что нам нравится: Научно-фантастический веб-дизайн и дизайн брендов не боятся цвета и технических элементов.
29. Натуральные и органические текстуры Естественные текстуры создают отличный фон для забавного, но простого шрифта. Выберите естественные текстуры, которые относятся к вашей отрасли, и помогите зрителю представить ваши продукты. Просто возьмите Горизонтальный дизайн в качестве примера.
Просто возьмите Горизонтальный дизайн в качестве примера.
Натуральные текстуры также могут позиционировать вашу компанию как экологичную или заботящуюся о природных ресурсах.
Что нам нравится: Органические текстуры наполняют ваш дизайн яркими тактильными ощущениями и новой жизнью.
Тенденции дизайна, которые вы можете использовать на своем веб-сайте
Конечно, вам не нужно учитывать все эти тенденции, чтобы создать один из лучших дизайнов веб-сайтов в 2023 году — мы в любом случае сомневаемся, что это вообще возможно. Тем не менее, даже добавление пары важных компонентов или более тонких деталей может значительно улучшить UX вашего сайта, что приведет к более высокой вовлеченности, большему количеству кликов с призывом к действию и лучшему результату для вашего онлайн-бизнеса.
Примечание редактора: этот пост был первоначально опубликован в январе 2018 года и обновлен для полноты.
10 примеров хорошего веб-дизайна
Когда дело доходит до дизайна веб-сайта, бывает сложно понять, с чего начать. Вы хотите, чтобы ваш веб-сайт выглядел великолепно, но если у вас нет опыта, как добиться этого наилучшим образом, установка правильных элементов может оказаться сложной задачей.
Вы хотите, чтобы ваш веб-сайт выглядел великолепно, но если у вас нет опыта, как добиться этого наилучшим образом, установка правильных элементов может оказаться сложной задачей.
Многие владельцы бизнеса на этапе запуска чувствуют то же самое. Имея 1,6-1,9 миллиарда веб-сайтов в Интернете, создать сайт, который выделяется среди остальных, может быть непросто.
В этой статье мы покажем вам несколько лучших примеров хорошего дизайна веб-сайта.
Эти веб-сайты созданы профессиональными веб-дизайнерами, поэтому вы сможете черпать вдохновение при создании своих собственных.
Кроме того, мы также поговорим о затратах на создание веб-сайта и об особых соображениях, которые следует учитывать, приступая к этому процессу.
Давайте начнем.
Заинтересованы в дизайне веб-сайтов?
У нас есть отличная статья. Узнайте больше о разработке пользовательского веб-сайта WordPress.
Подробнее
Примеры удачного дизайна веб-сайта
Следующие веб-сайты представляют собой небольшую выборку того, что возможно в отношении великих дизайнерских идей. Они также могут помочь вам понять конкретные вещи, которые нужно сообщить вашему дизайнеру перед началом проекта, связанного с веб-дизайном.
Они также могут помочь вам понять конкретные вещи, которые нужно сообщить вашему дизайнеру перед началом проекта, связанного с веб-дизайном.
Также возможен поиск нестандартных современных шрифтов для веб-дизайна, которые сокращают время и затраты на сам веб-дизайн. Шрифты Masterbundles расширяют их разнообразие и подходят для любых нужд.
Можно использовать шрифты в плакатах, логотипах веб-сайтов, фирменном стиле, заголовках и т. д. Каждый упомянутый ниже веб-сайт имеет свой собственный подход к шрифтам, который помогает им выделиться среди других веб-сайтов.
1. Superlist
Superlist использует контрастную схему темных и светлых цветов, чтобы сделать свой веб-сайт популярным. Они сосредоточены на том, чтобы помогать командам выполнять задачи, будь то работа или игра. Разделенный экран в верхней части главной страницы помогает привлечь внимание пользователя от первой до последней прокрутки.
Кроме того, такие функции, как:
- горизонтальный скроллер с высокодетализированными изображениями
- различные ключевые слова, которые выделяются при переходе вниз по странице
- при наведении курсора на определенные области на экране появляются множественные каракули
дизайн веб-сайта удерживает внимание пользователя на странице.
2. Bluemonday
Bluemonday предлагает необычный цифровой контент. Видео, которое начинает воспроизводиться при загрузке страницы, — это не то, к чему привыкли видеть посетители, что заставляет их обратить внимание на сайт.
Дизайн Bluemonday уникален и отличается от других сайтов. Это делает его запоминающимся и выделяет среди остальных.
На сайте есть текст, выделенный разными цветами, а также замедленная съемка и GIF-файлы вместо традиционных изображений. Также есть текст, который появляется только при прокрутке определенных областей. В общем, дизайн веб-сайта может вдохновить вас.
3. Ultatel
Ultatel уделяет особое внимание побуждению своих посетителей к действию. Они дают посетителям возможность получить демонстрацию или цитату прямо над сгибом на своей домашней странице. У них также есть видимые ярлыки для их организации, что помогает завоевать доверие посетителей.
Ultatel также отлично сравнивает облачные телефонные системы с традиционными, излагая плюсы и минусы каждой из них на главной странице. Это помогает посетителям принять решение об использовании услуг Ultatel без необходимости поиска этой информации.
Это помогает посетителям принять решение об использовании услуг Ultatel без необходимости поиска этой информации.
4. Spotify.Design
Все мы знаем (и в основном любим) Spotify за его возможности потоковой передачи музыки. Но знаете ли вы, что у компании есть целый веб-сайт, посвященный дизайну? Spotify.Design дает нам представление о том, что делает музыкальное приложение таким хитом.
На их веб-сайте есть информация об инструментах, которые Spotify использует в бизнесе, разработке, исследованиях и многом другом. Они также дают представление о продукте, что помогает нам понять, как он работает.
Вся эта информация представлена в визуально привлекательной форме, что упрощает ее восприятие.
Если вы хотите быть в курсе последних разработок Spotify, вы можете подписаться на их рассылку по электронной почте. Затем они будут отправлять регулярные обновления прямо на ваш почтовый ящик.
5. Интелиус
Intelius — это веб-сайт, предоставляющий информацию об общедоступных записях. Типы услуг, которые они предлагают, сразу видны, как и информация о видах поиска, которые можно выполнить.
Типы услуг, которые они предлагают, сразу видны, как и информация о видах поиска, которые можно выполнить.
Это позволяет посетителям немедленно приступить к работе с сайтом — без необходимости прокручивать или щелкать мышью, чтобы понять, что делает Intelius.
Дизайн сайта чистый и лаконичный, что упрощает навигацию. Использование пустого пространства гарантирует, что посетители могут сосредоточиться на текущей задаче, увеличивая вероятность того, что они найдут нужную им информацию.
Intelius предоставляет информацию об общедоступных записях. Кроме того, на Intelius легко найти то, что вы ищете, потому что он предоставляет ссылки на различные типы поиска прямо внизу страницы.
6. Музей Франса Хальса
Музей Франса Хальса — это голландский музей, который использует элементы цифрового дизайна, связанные с его экспонатами. Это позволяет посетителям увидеть, какие события происходят, и получить представление о музее, не заходя внутрь.
Посетители могут познакомиться с музеем и даже купить билеты, не выходя из дома. А благодаря адаптивному дизайну сайт отлично выглядит независимо от того, какое устройство вы сейчас используете.
А благодаря адаптивному дизайну сайт отлично выглядит независимо от того, какое устройство вы сейчас используете.
Веб-сайт был разработан таким образом, чтобы изображения и страницы переходили таким образом, что вы чувствуете, что действительно находитесь там.
7. Us Search
Us Search — это веб-сайт, предоставляющий специалистам в области права услуги по поиску. Цветовая схема яркая и мощная, а кнопка призыва к действию прозрачная и находится в верхней части страницы. Функции сразу видны, как и информация о ценах.
Раздел «О нас» краткий и содержательный, в нем основное внимание уделяется укреплению доверия и демонстрации возможностей продукта. Говоря об особенностях, каждый из них получает свою собственную коробку с белым фоном и черным текстом, что помогает ему выделиться.
Поскольку у людей нет времени прокручивать длинные блоки текста, UsSearch является хорошим примером работы профессиональных веб-дизайнеров, так как сайт быстро добирается до сути.
8. Hyer
Hyer — это веб-сайт, предлагающий услуги чартера частных самолетов. Дизайн чистый и гладкий, с большим количеством пустого пространства между элементами.
Это гарантирует, что сообщение будет громким и четким, что позволит посетителям легко понять, что делает Hyer и какую пользу это может принести им.
Самолет, который взлетает, когда вы прокручиваете страницу вниз, — приятный штрих с визуальной точки зрения.
Четкие и простые слоганы позволяют посетителям понять, что делать дальше. Здесь люди могут либо забронировать самолет, либо совместный рейс. Здесь нет двусмысленного языка или сложной навигации — только два понятных варианта.
У них также есть функция на их домашней странице, которая показывает их самые популярные направления, а также их приложение для управления полетами. Это позволяет легко и удобно получать информацию о рейсе.
9. Carmax
Carmax — это веб-сайт, предназначенный для покупателей/продавцов/торговцев на автомобильном рынке. Дизайн должен поражать все три типа людей, и он делает это таким образом, чтобы он был одновременно информативным и визуально привлекательным.
Дизайн должен поражать все три типа людей, и он делает это таким образом, чтобы он был одновременно информативным и визуально привлекательным.
На главной странице есть панель, где вы можете искать конкретный автомобиль или просматривать его по марке и модели. Вы также можете продать / обменять прямо с первой страницы через VIN или номерной знак автомобиля.
Сразу видно их УТП (24-часовые тест-драйвы и 30-дневные возвраты), становится ясно, что Carmax сосредоточена на предоставлении наилучшего возможного опыта для своих клиентов с помощью веб-сайта, который хорошо работает и выглядит великолепно.
10. Surge.AI
Surge.AI — это веб-сайт, предлагающий услуги по маркировке данных. Видео, которое вы видите при прокрутке страницы вниз, великолепно, потому что оно информативно и окружено преимуществами, которые показывают пользователям, что их ждет.
Привлекательные эскизы блогов заставят вас остановиться и прочитать больше, а кнопка призыва к действию поможет вам приступить к работе над вашими проектами.
Нам также нравятся темные цвета вверху, которые контрастируют со светлыми внизу, поскольку четко разделяют верхнюю и нижнюю части страницы.
Стоимость
Знание стоимости разработки отличного веб-сайта важно при составлении бюджета вашего проекта.
Средняя стоимость дизайна сайта зависит от нескольких факторов:
- Размер сайта
- Количество страниц
- Сложность элементов дизайна
- Если вам нужен нестандартный функционал
- Если вам нужен система управления контентом
- Сколько редакций вы хотите
- Ваше местоположение
С учетом всех этих элементов средняя стоимость разработки веб-сайта колеблется от 1600 долларов США за простую целевую страницу до 12000 долларов США за сложное веб-приложение или специальное программное обеспечение.
Однако имейте в виду, что это средние значения, поэтому ваш конкретный проект может стоить больше или меньше в зависимости от ваших требований.
Особые соображения для стартапов
Особые соображения для стартапов при создании своего сайта.
Создать хорошо выглядящий веб-сайт — это одно, а убедиться, что он хорошо работает и прост в использовании, — совсем другое.
Это особенно актуально для стартапов, которые часто имеют ограниченный бюджет и должны обеспечить, чтобы их сайт работал как можно быстрее и эффективнее.
Некоторые вещи, о которых стартапам следует подумать при создании своего веб-сайта, включают следующее.
Пользовательский опыт
Пользовательский опыт вашего веб-сайта (UX) — это то, насколько легко людям пользоваться вашим сайтом. Вы хотите убедиться, что ваша навигация проста в использовании и что весь ваш основной контент можно быстро найти.
Вам также следует протестировать свой веб-сайт на разных устройствах, чтобы убедиться, что он хорошо работает на всех размерах экрана.
Все больше и больше людей используют свои мобильные телефоны для работы в Интернете, поэтому очень важно убедиться, что ваш веб-сайт оптимизирован для мобильных устройств.
Поисковая оптимизация
Поисковая оптимизация гарантирует, что ваш сайт будет отображаться как можно выше на странице результатов поисковой системы по определенным ключевым словам, связанным с бизнесом. Это важно, потому что это может помочь вам получить больше органического трафика на ваш сайт.
Есть несколько вещей, которые вы можете сделать, чтобы улучшить SEO вашего сайта. Вы можете использовать правильные ключевые слова, создавать высококачественный контент и создавать обратные ссылки.
Безопасность
Обеспечение безопасности вашего веб-сайта необходимо по двум причинам. Во-первых, это поможет защитить данные ваших посетителей. Во-вторых, это поможет защитить ваш сайт от хакерских атак.
Вы можете сделать несколько вещей для защиты своего веб-сайта, включая установку SSL-сертификата и использование подключаемого модуля безопасности. Кроме того, крайне важно быть в курсе любых обновлений и исправлений, которые необходимо установить.
Интеграция с социальными сетями
Все больше и больше людей используют социальные сети, поэтому очень важно обеспечить интеграцию вашего веб-сайта с социальными сетями. Это позволит вам поделиться своим контентом с более широкой аудиторией и связаться с большим количеством потенциальных клиентов.
Некоторые критически важные идеи для интеграции с социальными сетями включают добавление кнопок социальных сетей на ваш веб-сайт, создание профиля в социальных сетях для вашего бизнеса и совместное использование вашего контента в социальных сетях.
Вы также можете использовать платную рекламу в социальных сетях для продвижения своего сайта. Различные социальные сети, такие как Facebook, Twitter и LinkedIn, предлагают разные варианты и способы нацеливания на определенную аудиторию.
Привлечение потенциальных клиентов
Если вы хотите привлекать потенциальных клиентов и превращать посетителей веб-сайта в постоянных клиентов с помощью своего веб-сайта, вы должны убедиться, что у вас есть правильная целевая страница и форма захвата.
Это форма, которую посетители могут заполнить, чтобы подписаться на вашу рассылку новостей или запросить дополнительную информацию о вашем продукте или услуге.
Вы должны разместить форму для захвата лидов на видном месте на своем веб-сайте и убедиться, что ее легко найти и использовать. Вы также можете рассмотреть возможность использования всплывающей формы, чтобы повысить видимость формы захвата лидов.
Кроме того, полезно провести раздельное тестирование различных версий формы, чтобы определить, какая из них работает лучше всего. Этот процесс включает в себя создание двух или более разных версий вашей формы, а затем их тестирование, чтобы увидеть, какая из них генерирует больше всего лидов.
Электронная торговля
Если вы управляете интернет-магазином, вам необходимо убедиться, что ваш веб-сайт правильно настроен для электронной коммерции. Это включает в себя добавление таких функций, как корзина для покупок, страницы продуктов и процесс оформления заказа.
И снова возникает вопрос безопасности. Убедитесь, что любая информация, представленная через ваш сайт, является конфиденциальной. Это поможет клиентам чувствовать себя уверенно при вводе платежной информации.
Помимо прочего, это можно сделать путем интеграции с надежной платформой электронной коммерции для запуска вашего магазина.
Хорошо спроектированный сайт электронной коммерции также будет содержать страницы продуктов, содержащие высококачественные изображения продуктов, описания, отзывы покупателей и другую соответствующую информацию.
Аналитика
Очень важно отслеживать эффективность вашего веб-сайта, чтобы видеть, насколько хорошо он работает.
Google Analytics — это бесплатный инструмент, который можно использовать для отслеживания различных показателей, включая просмотры страниц, уникальных посетителей и время нахождения на сайте.



Leave a Comment