Примеры сайтов дизайн: Красочные дизайны сайтов (60+ лучших примеров)
17.10.1975 


 Разное
Разное
Красочные дизайны сайтов (60+ лучших примеров)
Цвета сайта — это всегда огромная проблема и ответственность для любого дизайнера. Они играют одну из решающих ролей в макете, т.к. влияют на настроение и, как следствие, на поведение пользователей. Спокойный тон, как правило, привлекает людей, в то же время, яркие и броские цвета с красочным дизайном могут придать вашему веб-проекту индивидуальность и креативность (но с ними нужно быть аккуратным).
Для того, чтобы верно подобрать подобрать цветовую палитру необходимо иметь опыт работы в этой сфере и знать, какие варианты больше всего подойдут для разных веб-ресурсов. К примеру, сайты портфолио иллюстратора и художника, по умолчанию, должны быть яркими и сочными, а проекты фотографа лучше создать в темной/светлой цветовой гамме с хорошим контрастом. В дизайнах онлайн-магазина желательно фокусироваться на выделении продукции, ценников и акций, чтобы привлекать внимание пользователей, руководить ими.
Цветовая гамма сайта должна отображать ваши задачи и цели, ведь это крайне мощный инструмент.
Milkable
Greyp Bikes
Evoenergy UK Energy Consumption Guide
3magine
Vintage Hope
3 Sided Cube
Sweet Leaf Tea
Jobs
SecretKey
Beauty Fashion Magazine
Park Village
Daguia Tortas Finas
Bumbershoot
Helveticons
Cheese Please Game
Guide to the Polish Alphabet
Mailboxing
Danielsitek
Andrei Gorokhov
Red Monkeys
Di Biasotto
Rocka
School Dismissal Solution
L’Année All Inclusive
Beacon
Duroc
Teleset Plus
Penhaligon’s Mystery Mansion
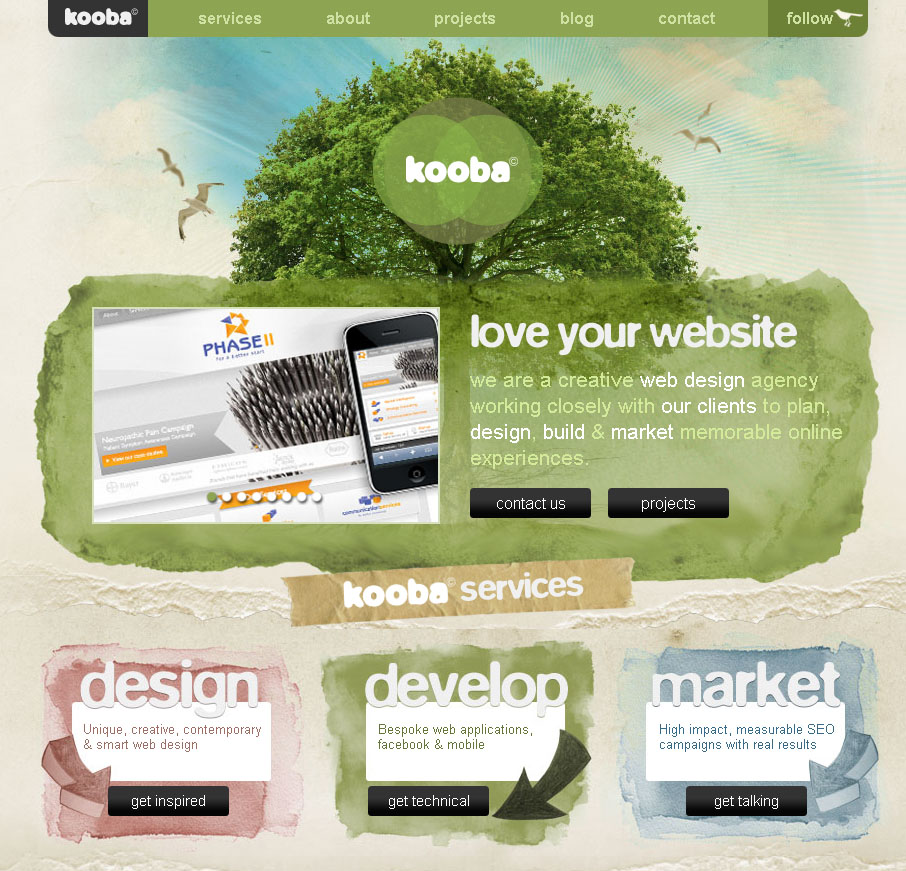
Kappow
Duirwaigh
The Neighbourhood
We Are Royale
Art 4 Web
Cafundoe Studio
Blancreme
Knock Knock
Estudioec
Priscilla Martins
Cestbeau
TwoYearsTogether
Mokhtar Saghafi
Sweet Lunas
Gen3 Creative
Butter Toffees
Spacho
Winesister Hood
RankWarrior
UceMag
Terraneo
CCS Coke
Elevation Studios
Colleen Clapp
Внимание! К сожалению, не все реализации веб-страниц сохранились, поэтому часть из них представлена только в виде скриншота без ссылки.
cubeclub-chemnitz.de
shoppub.com.br
pixelcool.com
learnlakenona.com
brooksrunning.com
adventureworld.ourentry.com.au
apbaxter.com
liptonicetea.pl
sitesoft.ru
2advanced.com
brandstudio.ru
aeroidea.ru
minisol.ru
brightbulbstudio.com
damnfineprints.com
summerclosing.pt
samsonite.ca
nawgan.com
footballprice.com
bbcnordic.com/london-calling
kenexa.com
Надеемся, подборка красочных дизайнов сайтов положительно повлияла на ваше вдохновение.
Также хорошие примеры есть в разделе Bright (яркие). Помните, что выбор подхода для создания красочных сайтов, как уже сказали выше, зависит от направленности ресурса, его аудитории и целей.
P.S. В интернете достаточно много полезных сайтов, есть даже специальные для детей http://panama.ua/ — это интернет магазин разных товаров для родителей с доставкой по Украине.
8 примеров сайтов в стиле Material Design — Dark site of marketing
Сегодня все большее количество корпоративных заказчиков указывают в графе “Пожелание по дизайну” в брифе на создание сайта — “Material Design”. При этом даже не столько визуальная составляющая привлекает внимание корпоративного сегмента, как то, что стиль в тренде и на слуху.
Прежде, чем перейти к примерам, давайте уясним одну простую истину:
Material Design — это корпоративный стиль корпорации Google. Подражать ему так же глупо, как, например, производителю лапши быстрого приготовления пытаться подрожать бренду “Ferrari”.
Гайдлайн Material Design, кроме самого Google, также распространяется на продукты компаний-партнеров, в основном, на приложения для платформы Android. У всех остальных, кто не имеет отношение к корпорации Google и платформе Android, интерес к Material Design должен быть сугубо познавательным.
Читайте также: Что такое material design? Подробный обзор языка визуальных образов от корпорация Google
Корпоративный веб-сайт требует более осмысленный подход, чем просто сказать “хочу вот так”. Если сайт — это лицо бренда в сети, то оно должно иметь индивидуальные черты и визуально соответствовать общему образу компании.
Material Design еще не достиг пика своего развития и на сегодняшних день существует не так много сайтов, которые не только выполнены в полном соответствии с предписаниями брендбука от Google, но и гармонично интегрированы в собственный визуальный брендинг. Тем не менее нам удалось найти несколько удачных примеров сайтов в стиле Material Design.
Примеры сайтов в стиле Material Design
Kiosk Browser
http://www.android-kiosk.com
Сайт Kiosk Browser не только выполнен в стиле Material Design, но и неплохо оптимизирован для мобильных устройств.
International School of Europe
http://www.internationalschoolofeurope.it
Очень удачное решение, в котором гармонично сочетаются детали и конструкции из гайдлайна Material Design (тени, кнопки, flat design, цвета и JS эффекты) и корпоративный стиль группы международных школ ISoE.
Lifeaweso.me
http://lifeaweso.me
Платформа lifeaweso выполнена в соответствии с фундаментальными принципами Material Design: простота, ясность, понятность. Сайт еще находится в стадии разработки, но интеграция визуальной составляющей в стиле Material Design выглядит довольно неплохо.
Futurice
http://futurice.com
Известная компания-разработчик цифровых решений и онлайн-сервисов Futurice просто не могла сделать плохой сайт. Цветовая гамма в пастельных тонах, плавная навигация и функциональные элементы вместе создают отличный пользовательский опыт.
Daniel Angel
http://danielangel.media
Данный сайт использует принцип простоты, заложенный в Material Design, и дополняет его живыми, качественными фото. Особенно впечатляют фоновые изображения при скроллинге.
Особенно впечатляют фоновые изображения при скроллинге.
Adbeus
Home
Здесь мы видим ключевой элемент Material Design — карточки. Сайт очень легкий и простой: здесь нет нагромождения лишних элементов, а ключевая информация отображается в отдельных блоках.
Stephanie Jagiello
http://stephaniejagiello.com
Помимо прочих атрибутов из концепции Material Design, здесь присутствует ключевой элемент управления — кнопка, которая парит над сайтом. После карточек, это, пожалуй, один из самых запоминающихся элементов в направлении дизайна от Google.
Google Alerts
https://www.google.com.ua/alerts
Ну и, конечно, не будем забывать о первоисточнике. Интерфейс сервиса Google Alerts недавно обновился до Material Design, что существенно улучшило его визуальные характеристики и usability.
Образец портфолио: 13 вдохновляющих примеров
Создать качественный сайт портфолио — задача не из лёгких. По сути, вам нужно упаковать дело всей жизни в короткий рассказ — продемонстрировать ваш уникальный стиль, подчеркнуть опыт и детально остановиться на проектах, которыми особенно гордитесь. И все это — за несколько минут, пока внимание посетителя приковано к сайту.
В этой статье мы собрали сайты портфолио, которые справились с вызовом, и совместили яркую, самобытную форму с лаконичным и информативным содержанием. Посмотрите, как 13 талантливых профессионалов рассказывают о себе, используя только качественный веб дизайн и возможности Wix.
1. Christina VanessaГрафический дизайнер и эксперт по визуальной коммуникации Кристина Ванесса знает толк в выразительной эстетике. Первая страница сайта-портфолио представляет собой зацикленное полноэкранное видео, которое рассказывает о креативных проектах Кристины и о ней самой. В текстовой части — только самое необходимое: имя и должность дизайнера, а также кнопка «Исследовать».
В текстовой части — только самое необходимое: имя и должность дизайнера, а также кнопка «Исследовать».
После яркого интро посетителя ждет не менее впечатляющая главная страница со множеством визуальных эффектов. Цветовая схема здесь — важная часть сторителлинга: мягкие кремовые, бежевые и серые оттенки создают атмосферу безмятежности и гармонично дополняют плавную анимацию и представленные на сайте работы.
2. Sophie BrittainСофи Бриттэн специализируется на брендинге и UI/UX-дизайне — и сайт-портфолио дизайнера выгодно демонстрирует её навыки в обеих сферах. Главная страница выполнена в четко определенном визуальном стиле: трехцветная палитра, геометрические фигуры и большое количество «воздуха». При этом обманчиво-строгий дизайн сайта разбавляют игровые элементы, намекающие на артистичную натуру Софи: смайлик вместо буквы «О» в логотипе, анимированные векторные иконки и забавные микро-копирайты вместо значков соцсетей. Главное украшение сайта — элегантный слайдер с примерами работ, который также использует геометрические фигуры в качестве фона.
Дизайн-студия Стива Вулфа использовала для демонстрации своих продуктов изображения в очень высоком разрешении — получилось настолько реалистично, что невольно хочется протянуть руку к экрану и схватить одну из пачек кофе. Аккуратный блочный дизайн и широкоформатные картинки выполняют главную функцию сайта-портфолио: моментально приковывают взгляд посетителя к представленным работам. При наведении на любую из работ экран затемняется и отображает название проекта. Применение такого специального эффекта позволяет сэкономить место для текста и сделать сайт-портфолио более лаконичным. Кстати, вы тоже можете создать портфолио с этим эффектом: просто используйте нужный шаблон и отредактируйте текст и изображения. Другие портфолио шаблоны и специальные эффекты можно найти здесь.
4. Wendy JuЭтот пример портфолио встречает посетителя плавной, нежной анимацией, которая задает тон всей визуальной составляющей сайта. Она напоминает раскрывающуюся книгу или веер, на фоне которой всплывает слово «Привет» на двух языках: английском и китайском. Вся композиция получилась одновременно одновременно заметной и изысканной, и отлично вписывается в минималистичный веб дизайн сайта.
Она напоминает раскрывающуюся книгу или веер, на фоне которой всплывает слово «Привет» на двух языках: английском и китайском. Вся композиция получилась одновременно одновременно заметной и изысканной, и отлично вписывается в минималистичный веб дизайн сайта.
Еще одна интересная деталь — анимированный курсор, который Венди подключила к сайту с помощью Velo от Wix. Курсор не только делает навигацию по сайту более интерактивной и помогает удержать внимание посетителя, но и добавляет яркий акцент в нейтральную цветовую палитру.
5. Dennis KrawecВ отличие от предыдущего примера, сайт для портфолио фотографа и дизайнера Дэнниса Кравеца лишён всякой нежности и утонченности. И именно поэтому от него невозможно отвести взгляд. Дэннис соединил эстетику восьмидесятых, поп-культурные элементы и безумные гифки из начала двухтысячных, и создал самый запоминающийся сайт портфолио, который мы когда-либо встречали. Веб дизайн Кравеца напоминает мудборд на пробковой доске: изображения, текст и гифки перекрывают друг друга, заставляя посетителя прокручивать страницу вниз-вверх снова и снова. При этом сайт только кажется хаотичным — на первый взгляд нелепые и провокационные элементы выстраиваются в единую историю, которая позволяет узнать больше о самом дизайнере и его работах.
При этом сайт только кажется хаотичным — на первый взгляд нелепые и провокационные элементы выстраиваются в единую историю, которая позволяет узнать больше о самом дизайнере и его работах.
Простота, элегантность, свежесть — вот что отличает пример сайта портфолио дизайн-студии Bagaz’. Интуитивная и функциональная навигация сочетается с богатой, сочной цветовой палитрой — в итоге на странице хочется задержаться подольше и подробнее изучить каждый проект.
Меню на сайте располагается сбоку. Это удобно для посетителей: им не нужно возвращаться к первому экрану, чтобы попасть в нужный раздел. При нажатии меню раскрывается и занимает половину экрана — это добавляет сайту динамики и позволяет познакомиться с проектами студии, не покидая страницы.
7. David Milan
Дизайнер, арт-директор и каллиграф Дэвид Милан сделал портфолио центральной — и чуть ли не единственной — частью своего сайта. Монохромное главное меню занимает минимум места и включает в себя только самые важные элементы: контакты и общую информацию.
Всё остальное место занимает красочная полноэкранная демонстрация проектов — она выполнена в виде инстаграм-ленты и при прокрутке вниз кажется почти бесконечной. Дэвид добился этого эффекта с помощью Wix Pro Gallery — удобная структура такой галереи позволяет дизайнеру добавлять в ленту новые работы без необходимости менять расположение элементов на сайте.
8. Ryan HaskinsПортфолио дизайнера и креативного директора Райана Хэскинса полно сюрпризов — взять хотя бы живописную типографику на главной странице. Обычно сочетание трёх и более шрифтов является большим дизайнерским табу — однако сайт Райана настолько абсурден, что это только играет ему на руку.
Такой авантюрный, бунтарский подход к созданию сайта не может не привлечь внимание — особенно в сочетании с забавными копирайтами, где Райан называет свои работы «всемирно известными» и «очень дорогими». Сайт вызывает интерес и симпатию, и заставляет перейти к работам дизайнера; они, кстати, такие же смелые, провокационные и выходящие за рамки обыденного. При всей кажущейся несерьезности, портфолио выполняет свою функцию и представляет Райана как первоклассного специалиста: на странице можно найти впечатляющий список клиентов и перечень публикаций, восхваляющих его работы.
При всей кажущейся несерьезности, портфолио выполняет свою функцию и представляет Райана как первоклассного специалиста: на странице можно найти впечатляющий список клиентов и перечень публикаций, восхваляющих его работы.
Главная страница дизайн-агентства By Experience наполнена динамикой — начиная от насыщенного кобальтово-синего фона и заканчивая стремительным анимированным текстом в верхней части сайта. Даже используемая в копирайтах интонация уверенная и прямолинейная, убеждающая потенциальных клиентов связаться с агентством и заказать одну из услуг. В отличие от других портфолио в подборке, By Experience делает большой упор на отзывы. Это удачный шаг: таким образом агентство не только демонстрирует свои проекты, но и рассказывает о прошлых победах устами довольных клиентов.
Связаться с компанией максимально просто: при нажатии на иконку в верхней части плавающего меню посетитель попадает на форму обратной связи.
Образец портфолио фотографа Тай Фам выполнен в необычном стиле. Несмотря на огромную коллекцию работ, Тай выбрал для главной страницы всего одну: мерцающий, таинственный портрет, который только подогревает любопытство посетителя. Широкие белые поля служат своеобразной рамой и делают еще больший акцент на фотографии.
Ниже на странице вы обнаружите обширное собрание свадебных и глянцевых фотографий, созданных в уникальном стиле фотографа. Интересно, что для отображения работ Тай выбрал неровный блочный дизайн, который резко контрастирует с минималистичной эстетикой страницы.
11. Ana LeovyЗвучит парадоксально, но сайты портфолио иллюстратора не обязательно должно содержать иллюстрации. Портфолио Аны Леови — яркий тому пример. На главной странице художницы вообще нет рисунков — только однородный фон, логотип и короткий вступительный текст, который одновременно выполняет функцию главного меню.
Благодаря вниманию к деталям и правильному выбору цвета и шрифтов, Ана создала цельный и привлекательный сайт без использования изображений. Для онлайн-магазина и выставки работ художница выбрала нейтральный белый фон, который служит отличным холстом для ее красочных картин
12. Reut ChenОбразец портфолио текстильного дизайнера Реут Хен использует классическую блочную структуру. Сочетание идеальных, немного отстраненных квадратных блоков и живых хаотичных паттернов в самих работах создает эффект тщательно продуманной выставки; такое портфолио хочется листать снова и снова.
Особого внимание заслуживает новый проект Реут — она вынесла его за пределы сетки и поместила в верхнюю часть экрана. Таким образом дизайнер разделила завершенные работы и те проекты, над которыми она трудится сейчас.
13. Lena SteinkühlerГлавная страница дизайнера и аниматора Лены Штайнкюлер производит неизгладимое первое впечатление — ведь именно туда Лена поместила свои лучшие работы. Красочные, сюрреалистичные 3D-изображения сменяют друг друга в формате слайд-шоу, приглашая поближе познакомиться с проектами художницы.
Красочные, сюрреалистичные 3D-изображения сменяют друг друга в формате слайд-шоу, приглашая поближе познакомиться с проектами художницы.
Остальные изображения представлены в виде полноэкранной сетки и разделены широкими белыми полями. Использование неровной блочной структуры позволяет управлять вниманием посетителя и делать акцент на конкретных изображениях, просто увеличивая их размер по сравнению с другими.
Сергей Букринский
контент-менеджер Wix
Ключевые примеры веб-частей | Microsoft Docs
- Статья
- Чтение занимает 2 мин
- 1 contributor
Были ли сведения на этой странице полезными?
Да Нет
Хотите оставить дополнительный отзыв?
Отзывы будут отправляться в корпорацию Майкрософт. Нажав кнопку «Отправить», вы разрешаете использовать свой отзыв для улучшения продуктов и служб Майкрософт. Политика конфиденциальности.
Нажав кнопку «Отправить», вы разрешаете использовать свой отзыв для улучшения продуктов и служб Майкрософт. Политика конфиденциальности.
Отправить
Спасибо!
В этой статье
Веб-части — это стандартные блоки страницы.
Это визуальный обзор шаблонов «Информационный сайт» и «Сайт группы», иллюстрирующий, как из веб-частей создается однородный дизайн сайта. Используйте эти страницы для справки при разработке веб-части SharePoint.
Важно учесть, как будет выглядеть и работать веб-часть, расположенная возле других веб-частей на странице. Придерживайтесь шаблонов в этой документации и на сайте Office UI Fabric, чтобы выравнивание макета и сетки, размер и иерархия шрифтов, управление, пустые состояния и другие элементы были одинаковыми.
Информационные сайты
Макет «Тема»
Воспользуйтесь макетом «Тема», если хотите поделиться новостями, событиями, отчетами и другой информацией. Он состоит из веб-частей «Главный имиджевый баннер», «Новости», «События», «Выделенное содержимое», «Быстрые ссылки» и «Люди».
Он состоит из веб-частей «Главный имиджевый баннер», «Новости», «События», «Выделенное содержимое», «Быстрые ссылки» и «Люди».
Макет «Демонстрация»
Воспользуйтесь макетом «Демонстрация», чтобы представить продукт, группу или событие. В этом макете для представления разнообразного визуального содержимого используются веб-части «Главный имиджевый баннер» и «Коллекция изображений».
Сайты групп
Сайт группы — стандартный макет для любой новой группы. Он включает веб-части «Новости», «Быстрые ссылки», «Выделенное содержимое» и «Библиотека документов».
Эти примеры макетов сайтов и веб-частей добавлены в набор средств SharePoint и могут использоваться при разработке веб-частей. Дополнительные сведения см. на сайте о наборе средств SharePoint.
лучшие сайты последних лет — CMS Magazine
Веб-дизайнеры и менеджеры проектов часто задаются вопросами: Что интересного происходит на рынке? Какие решения достойны подражания? Как запомниться интернет-пользователю? Что именно делает эффективные сайты эффективными? Как компактно упаковать обширный функционал в удобный для пользователя интерфейс? Какие визуальные фишки находят отклик в сердцах широкой аудитории?
Чтобы ответить хотя бы на часть из них, мы попросили представителей нескольких агентств (AGIMA, Notamedia, Red Collar, R52. RU, Oneway и fuse8) привести примеры наиболее удачных сайтов разных типов и аргументировать свой выбор. Основными критериями оценки выступили качество дизайна и удобство пользователя.
RU, Oneway и fuse8) привести примеры наиболее удачных сайтов разных типов и аргументировать свой выбор. Основными критериями оценки выступили качество дизайна и удобство пользователя.
Создайте конкурс на workspace.ru – получите предложения от участников CMS Magazine по цене и срокам. Это бесплатно и займет 5 минут. В каталоге 15 617 диджитал-агентств, готовых вам помочь – выберите и сэкономьте до 30%.
Создать конкурс →Интернет-магазины Корпоративные сайты Промо-сайты Порталы и сервисы Скриншот с сайта ivi.ru. Сайты-визитки Скриншот с сайта plan8.se.
Приведенные выше примеры лишний раз доказывают, что качественный веб-дизайн позволяет не только решать конкретные проблемы пользователя и работать на узнаваемость бренда, но и обеспечивает актуальность проекта на несколько лет вперед.
Большинство из сайтов, упомянутых спикерами соответствуют следующим дизайн-трендам:
-
дикий, безбашенный креатив уступает место сдержанным концепциям, главной задачей которых является скорость «считывания» информации пользователем и удобство совершения целевого действия. Исключение — промо-сайты;
-
умеренная динамика (реакция сайта на курсор, анимация фона или заголовков) пойдет на пользу практически любому проекту;
-
чем сложнее устроен сайт, тем минималистичнее визуалы;
-
необходимо структурированно и сжато ознакомить посетителя с возможностями сайта или особенностями предложения? Инфо- и видеографика по-прежнему рулят!
-
фан, мемы и юмор — отличные помощники в ситуациях, когда необходимо привлечь внимание к новому бренду или повысить лояльность клиентов к излишне официозному/строгому проекту;
-
минимализм имеет право быть ярким и разноцветным.

Среди трендов, имеющих отношение к выполнению бизнес-задач заказчиков сайтов, особо можно выделить три:
-
чем больше своих проблем пользователь сможет решать на одной площадке — тем чаще он будет на нее заходить;
-
вне зависимости от того, каким образом пользователь попал на сайт, буквально в течение 30 секунд он должен понять, что полезного для себя он может получить на нем и что нужно для этого предпринять;
-
все переходы на другие сайты или сервисы должны происходить максимально незаметно и комфортно для пользователя.
| Официальный сайт В.В.Панькова * Official Site of V. Pankov | |||||||||
| |
| ||||||||
| Проект Природоохранного центра 2010 | Эксклюзивная флористика. | ||||||||
| Проект «Фото цветов» 2010 | Проект «Фото цветов». | ||||||||
| Мир тромбона 2009 | Мир тромбона. | ||||||||
| Фотопроект «Обои рабочего стола». 2008. | |||||||||
Фирма
Пурсей Корп. 2008. Экологическое сопровождение, разработка ПНООЛР, ПДВ, ПДС, проекты
СЗЗ (санитарно-защитных зон), проведение экологического аудита, помощь в получении
лицензий. 2008. Экологическое сопровождение, разработка ПНООЛР, ПДВ, ПДС, проекты
СЗЗ (санитарно-защитных зон), проведение экологического аудита, помощь в получении
лицензий. | |||||||||
| Проект MATRA. 2007 Воспитательный досуг детей и подростков на базе детских библиотек. | |||||||||
| Сайт Паньковых. Версия 2007 года. | |||||||||
| Экологическая фирма «Кентавр». 2007 (набросок) | |||||||||
| Алюминиевые конструкции РЭИ-Алюмстрой 2006 | www. rei-alumstroy.ru rei-alumstroy.ru | ||||||||
| Экологическая фирма «Лазурит» 2005-2006 | www.lazuriteco.ru | ||||||||
| Гильдия экологов 2005. | |||||||||
Группа компаний РЭИ 2005. | |||||||||
Журнал «Экологический вестник Московского региона 2005. | |||||||||
Краткий иллюстрированный словарь по алюминиевым конструкциям 2005.  | |||||||||
Фотогалерея по алюминиевым конструкциям 2005. | |||||||||
Фирма «Эко-экспресс» 2004. (старый адрес: http://eco-express.narod.ru) | |||||||||
Проект ГПУ «Мосэкомониторинг» по выпуску Сборника по загрязнению атмосферного воздуха в г.Москве (SEPS) 2004. | |||||||||
| |||||||||
Экологическая фирма «Лазурит» 2004 (См.  редизайн 2006 год: www.lazuriteco.ru) редизайн 2006 год: www.lazuriteco.ru) | |||||||||
| |||||||||
| Морозмедиасервис. Холодильное оборудование. 2003 | |||||||||
НТИЦ «Искра» (туроператор) 2003 (в настоящее время дизайн сайта изменен). | |||||||||
ОАО ПО «Электросетьизоляция» 2003. | |||||||||
Сайт ООО «Технопарк» 2003.  | |||||||||
Концертное агентство «Таланты — миру!» 2002. | |||||||||
Сайт ООО «Холодпромбыт» 2002. http://rgp.agava.ru/frost | |||||||||
Проект Rubicon Software 2001. | |||||||||
| Лучшие сайты по холодильному оборудованию — создан в 2000 году, редизайн — 2010 год. | Лучшие сайты по холодильному оборудованию | ||||||||
Российские зеленые страницы (Russian Green Pages) (каталог неоднократно перерабатывался с 1996 года).  | |||||||||
10 сайтов с необычным дизайном | GeekBrains
Подборка сайтов с современным дизайном — нетипичной версткой и анимацией, футуристичными элементами и 3D-графикой.
https://gbcdn.mrgcdn.ru/uploads/post/1875/og_cover_image/d8f85caf3032e8fc60e4a74e1b9bac2f
Сайт семейного австралийского ресторана морепродуктов. Оформление похоже на газету и бумажное меню одновременно. При открытии сайта главная страница «вылетает», как передовица в рекламных роликах двадцатого века. Блоки с историей Sea harvest, рецептами и рассказом о добыче рыбы оформлены как газетные колонки — под каждым есть надпись вроде «продолжение на странице 4». На сайте реализовали даже заметки: если зажать левую кнопку мыши и «подчеркнуть» текст, останется след от маркера.
Сайт американского креативного агентства Sagmeister & Walsh. Студия разрабатывает брендинг, рекламу, контент и снимает короткометражки. Креатив прослеживается не только в кейсах агентства, представленных на главной странице: описание компании завершили фразой «We probably eat avocado more than you do».
Студия разрабатывает брендинг, рекламу, контент и снимает короткометражки. Креатив прослеживается не только в кейсах агентства, представленных на главной странице: описание компании завершили фразой «We probably eat avocado more than you do».
Но самое интересное здесь — не оформление проектов, а возможность понаблюдать за работой студии. В хедере Sagmeister & Walsh разместили трансляцию с камер в офисе, и посетители сайта в режиме реального времени видят, что происходит в студии.
Studyum называют образовательной площадкой будущего. Это система, которая работает с помощью блокчейна — изучает то, как пользователи учатся, и вознаграждает их за прогресс. На сайте наблюдается минимализм во всем: опрятная типографика, палитра из пяти цветов, аккуратная верстка. Идеально для представления сложной информации.
Еще один сайт рыбного ресторана. Структура главной страницы простая, но эффектная. Ролик с приготовлением fish and chips сопровождается рассказом о работе заведения — от закупки морепродуктов до секретов кухни. Картинка настолько аппетитная, что неизбежно вызывает желание отобедать стейком семги.
Картинка настолько аппетитная, что неизбежно вызывает желание отобедать стейком семги.
Сайт шведской команды дизайнеров, разработчиков и архитекторов, среди работ которой — айдентика Нобелевской премии. Сотрудники студии минималистичны не только в представлении проектов, но и в описании: «Стокгольмская лаборатория дизайна превращает бренды и компании в простые, выдающиеся решения». Сайт — отличная демонстрация аккуратного дизайна, который сгодится для портфолио.
Сайт компании Libratone, которая производит беспроводные колонки и наушники. Ее страсть к проектированию и дизайну отразилась в libratone.com — это приятный лендинг с качественными фото, спокойной цветовой гаммой и неброской анимацией. Хороший пример презентации продуктов — ничего не отвлекает от главного.
Сайт английской компании Duroc, которая продает марокканские томаты. Не каждый производитель продуктов похвастается настолько стильным сайтом. Здесь анимированы все без исключения элементы — даже история компании представлена в виде интерактивного таймлайна. Дизайн разработала студия Bonhomme: для каждого раздела они сняли по ролику в своем фирменном стиле.
Дизайн разработала студия Bonhomme: для каждого раздела они сняли по ролику в своем фирменном стиле.
Сайт российского агентства, которое специализируется на разработке и продвижении. Интересен itech-group.ru тем, что состоит из простых по содержанию, но от этого не скучных блоков. Видно, что отечественные разработчики внимательно отнеслись к представлению своих работ: добавили на сайт много графических элементов, которые не отвлекают внимание от сути.
Студия веб-дизайна и разработки под руководством программиста. О причине появления компании сотрудники North3 говорят, что хотели помогать делать сайты без творческих ограничений: «Зачем нужен сайт, похожий на тысячи остальных?» Портфолио действительно отличается от большинства — много ярких цветов, анимации. Правда, последнее быстро надоедает: логотип студии всплывает на каждой новой странице перед тем, как появляется контент.
Сайт французской клиники рассказывает о лечении онкологических заболеваний. Хоспис Civils de Lyon сопровождает пациентов с этой болезнью всю жизнь. На сайте публикуют материалы на французском языке о диагностике, профилактике и методах лечения, а через интервью специалистов раскрывают социальные и психологические аспекты онкологии. Портал поднимает непростую тему, но не пытается напугать — наоборот, он выполнен в спокойной цветовой гамме, с мягкими переходами и фирменными иллюстрациями. Цель aproposducancer.fr — показать людям, что все будет хорошо, если относиться к здоровью внимательно.
Хоспис Civils de Lyon сопровождает пациентов с этой болезнью всю жизнь. На сайте публикуют материалы на французском языке о диагностике, профилактике и методах лечения, а через интервью специалистов раскрывают социальные и психологические аспекты онкологии. Портал поднимает непростую тему, но не пытается напугать — наоборот, он выполнен в спокойной цветовой гамме, с мягкими переходами и фирменными иллюстрациями. Цель aproposducancer.fr — показать людям, что все будет хорошо, если относиться к здоровью внимательно.
15 примеров великолепного дизайна главной страницы веб-сайта
Первоначально этот пост был опубликован в маркетинговом блоге HubSpots
.У вас никогда не будет второго шанса произвести первое впечатление — вот почему ваша домашняя страница, несомненно, является одной из самых важных веб-страниц на вашем веб-сайте.
Для любой компании домашняя страница — это ее виртуальная входная дверь. Если новому посетителю не нравится то, что он видит, его рефлекторная реакция — нажать кнопку «назад».
Верно, к сожалению, многие до сих пор судят о книге по обложке.
Что делает дизайн главной страницы веб-сайта блестящим, а не банальным? Что ж, для этого нужно больше, чем просто внешний вид — он также должен работать хорошо. Вот почему самые блестящие домашние страницы в этом списке отличаются не только красотой, но и умом. Но прежде чем мы углубимся в 15 примеров из реальной жизни, давайте проанализируем некоторые из лучших практик дизайна домашней страницы.
Что отличает хороший дизайн главной страницы веб-сайта
Все дизайны домашней страницы, показанные здесь, используют комбинацию следующих элементов.Не каждая страница идеальна, но лучшие дизайны домашних страниц соответствуют многим из них:
1)
Четко отвечает на вопросы «Кто я?», «Чем я занимаюсь» и/или «Что вы (посетитель) здесь можете делать». Если вы представляете известный бренд или компанию (например, Coca Cola), вам может сойти с рук отсутствие необходимости описывать, кто вы и чем занимаетесь; но реальность такова, что большинству предприятий все еще необходимо ответить на эти вопросы, чтобы каждый посетитель знал, что он находится в «нужном месте». Стивен Кругг лучше всего резюмирует это в своем бестселлере Не заставляйте меня думать: Если посетители не могут определить, что вы делаете в течение нескольких секунд, они не задержатся надолго.
Стивен Кругг лучше всего резюмирует это в своем бестселлере Не заставляйте меня думать: Если посетители не могут определить, что вы делаете в течение нескольких секунд, они не задержатся надолго.
2) Резонирует с целевой аудиторией.
Домашняя страница должна быть узконаправленной — обращаться к нужным людям на их языке. Лучшие домашние страницы избегают «корпоративной тарабарщины» и избавляются от лишней чепухи.
3) Сообщает убедительное ценностное предложение.
Когда посетитель заходит на вашу домашнюю страницу, он должен заставить его остаться здесь. Главная страница — это лучшее место, где можно зафиксировать ваше ценностное предложение, чтобы потенциальные клиенты предпочитали оставаться на вашем сайте, а не переходить на сайты ваших конкурентов.
4) Оптимизирован для удобства использования на нескольких устройствах.
Все перечисленные здесь домашние страницы очень удобны в использовании, т. е. на них легко ориентироваться, и на них нет «броских» объектов, которые мешают просмотру, таких как флэш-баннеры, анимация, всплывающие окна или чрезмерно сложные и ненужные объекты. элементы. Многие из них также оптимизированы для мобильных устройств, что невероятно важно в современном мобильном мире.
элементы. Многие из них также оптимизированы для мобильных устройств, что невероятно важно в современном мобильном мире.
5) Включает призывы к действию (CTA).
На каждой из перечисленных здесь главных страниц эффективно используются первичные и вторичные призывы к действию, чтобы направлять посетителей к следующему логическому шагу.Примеры включают «Бесплатная пробная версия», «Запланировать демонстрацию», «Купить сейчас» или «Узнать больше». Помните, что цель главной страницы — заставить посетителей углубиться в ваш сайт и продвинуть их дальше по воронке. CTA говорят им, что делать дальше, чтобы они не были перегружены или потеряны. Что еще более важно, CTA превращают вашу домашнюю страницу в двигатель продаж или привлечения потенциальных клиентов, а не просто в брошюру.
6) Всегда меняется.
Лучшие домашние страницы не всегда статичны. Некоторые из них, как Белый дом.gov, постоянно меняются, отражая потребности, проблемы и вопросы своих посетителей. Некоторые домашние страницы также меняются из-за A/B-тестирования или динамического контента.
Некоторые домашние страницы также меняются из-за A/B-тестирования или динамического контента.
7) Отличный общий дизайн.
Хорошо спроектированная страница важна для укрепления доверия, передачи ценности и навигации посетителей к следующему шагу. Таким образом, эти домашние страницы эффективно используют макет, размещение CTA, пробелы, цвета, шрифты и другие вспомогательные элементы.
Теперь приготовьтесь узнать об отличном дизайне домашней страницы на следующих 15 примерах из реальной жизни.
15 лучших примеров дизайна главной страницы веб-сайта
1) FreshBooks
ПОСМОТРЕТЬ ВСЮ ДОМАШНЮЮ СТРАНИЦУ
Почему это гениально- Его легко есть. Существует много споров о том, что лучше — короткие или длинные домашние страницы. Если вы решите сделать последнее, вам нужно упростить прокрутку и чтение — и это именно то, что делает этот сайт.
 Это действует почти как история.
Это действует почти как история. - Контраст и позиционирование с основными призывами к действию очень полезны – ясно, на что компания хочет, чтобы вы обратили внимание, когда придете.
- Копия, используемая в призыве к действию «Попробуйте бесплатно в течение 30 дней», очень привлекательна.
- Подзаголовок тоже хорош: «Присоединяйтесь к 5 миллионам людей, использующих FreshBooks, чтобы безболезненно отправлять счета, отслеживать время и фиксировать расходы». Он фокусируется на общей проблеме фрилансеров и малого бизнеса (целевая аудитория FreshBooks) – обычно программное обеспечение для бухгалтерского учета часто бывает «мучительно сложным».»
ПОСМОТРЕТЬ ВСЕ ДОМАШНЮЮ СТРАНИЦУ
Почему это гениально
- Это очень простой дизайн с ярким заголовком и подзаголовком без жаргона.
- Домашняя страница создает безопасную, но удобную атмосферу, что важно для продукта, который обрабатывает финансовую информацию.

- Он также содержит простой, прямой и убедительный призыв к действию: «Зарегистрируйтесь бесплатно». Дизайн кнопки с призывом к действию также великолепен — значок защищенного замка еще раз подчеркивает сообщение о безопасности.
ПОСМОТРЕТЬ ВСЕ ДОМАШНЮЮ СТРАНИЦУ
Почему это гениально- Это просто и прямо по делу — из заголовка и подзаголовка ясно, чем занимается Джилл Конрат (и как она может помочь вашему бизнесу).
- Это также обеспечивает легкий доступ к передовым материалам Джилл, что важно для установления ее авторитета в качестве основного докладчика.
- Легко подписаться на информационный бюллетень и связаться с ней – это два ее основных призыва к действию.
- Домашняя страница и веб-сайт Dropbox – высший пример простоты.
 Он ограничивает использование текста и визуальных элементов и включает пробелы.
Он ограничивает использование текста и визуальных элементов и включает пробелы. - Их заголовок «Ваши вещи везде» прост, но силен. Не нужно расшифровывать жаргон, чтобы понять, что на самом деле делает Dropbox.
- Он сосредоточен на одном основном призыве к действию: «Зарегистрироваться»… Но если вы хотите сначала узнать больше, это тоже легко. Нажмите «Подробнее» и посмотрите, как Dropbox описывает свои основные преимущества с помощью четырех простых для чтения утверждений непосредственно под основным призывом к действию.
ПОСМОТРЕТЬ ВСЕ ДОМАШНЮЮ СТРАНИЦУ
Почему это блестяще- Домашняя страница бизнес-предложений Dropbox – отличный пример того, как разные пользователи могут использовать разные веб-сайты.В отличие от их главной домашней страницы, которая изначально была создана для потребителей (см. выше), их бизнес-пользователям требуется больше информации и дополнительных доказательств того, что Dropbox для бизнеса — безопасное и масштабируемое решение для компаний (проблема восприятия, которую Dropbox решает непосредственно на своей домашней странице).
 .
. - Dropbox сохраняет свой простой дизайн и фирменный стиль. Он включает только самое важное: такие элементы, как логотипы и отзывы клиентов, а также видео с дополнительным текстом.
6) Белый дом.правительство
ПОСМОТРЕТЬ ВСЮ ДОМАШНЮЮ СТРАНИЦУПочему это гениально
- Создание веб-сайта, поддерживающего всю нацию, — непростая задача. Сайт Whitehouse.gov постоянно меняется, чтобы отражать основные проблемы и приоритеты — одна только домашняя страница претерпела сотни изменений. Тестирование и оптимизация — ключевой компонент блестящего дизайна главной страницы.
- Что особенно хорошо в Whitehouse.gov, так это то, что он совершенно не похож на большинство веб-сайтов, связанных с правительством.Он имеет чистый дизайн и способствует развитию сообщества.
- Здесь довольно легко найти то, что вы ищете. И если вы не можете найти это сразу, есть даже «Что вы ищете?» поисковая строка.
ПОСМОТРЕТЬ ВСЕ ДОМАШНЮЮ СТРАНИЦУ
Почему это гениально- Хотя по статическому снимку экрана выше трудно сказать, этот сайт привлекает ваше внимание тонким использованием анимации при прокрутке страницы вниз.
 Это очень умный способ организовать информацию, не мешая работе пользователя.
Это очень умный способ организовать информацию, не мешая работе пользователя. - Он также имеет очень чистый и простой дизайн. Дизайн подчеркивает функции приложения, а затем сразу же показывает основной призыв к действию — не более того.
ПОСМОТРЕТЬ ВСЮ ДОМАШНЮЮ СТРАНИЦУ Почему это гениально
- Слюни. Вот что я думаю, когда захожу на сайт коптильни 4 Rivers.В сочетании с отличной фотографией заголовок «Грудинка. 18 лет мастерства. Ваше удовольствие». звучит как опыт, который стоит попробовать.
- Параллаксная прокрутка проведет вас по их услугам, меню и людям, которые прекрасно проводят время — отличное использование этой популярной тенденции в дизайне.
- Единственный минус? Я живу недостаточно близко к этому месту. Бу.
- За прошедшие годы Evernote превратился из простого приложения для хранения заметок в набор продуктов для бизнеса.
 Это не всегда легко передать на главной странице, но Evernote отлично справляется со своей задачей, объединяя множество потенциальных сообщений в несколько ключевых преимуществ.
Это не всегда легко передать на главной странице, но Evernote отлично справляется со своей задачей, объединяя множество потенциальных сообщений в несколько ключевых преимуществ. - На этой главной странице используется сочетание насыщенных приглушенных цветов фона и ярко-зеленого или белого выделения, чтобы выделить пути конверсии.
- Следуя простому заголовку, путь взгляда приводит вас к их призыву к действию: «Зарегистрируйтесь сейчас».
ПОСМОТРЕТЬ ВСЮ ДОМАШНЮЮ СТРАНИЦУ Почему это гениально
- «Душное предприятие» — это не то чувство, которое возникает, когда вы заходите на сайт Телерика.Для компании, которая предлагает множество технологических продуктов, их смелые цвета, забавный дизайн и фотографии создают атмосферу, похожую на Google. Это всего лишь один важный аспект, который поможет посетителям почувствовать себя желанными гостями и даст им понять, что они имеют дело с реальными людьми.

- Мне нравится простой и подробный обзор их шести продуктовых предложений. Это очень четкий способ сообщить, чем занимается компания и как люди могут узнать больше.
- Копия легкая и легко читаемая. Они говорят на языке своих клиентов.
- Вероятно, это один из моих любимых сайтов потребительских технологий. Это гениально элегантно и просто.
- Этот веб-сайт очень интерактивен, и статический снимок экрана не передает должного. Я настоятельно рекомендую ознакомиться с ним самостоятельно.
- Для тех, кто планирует свой большой день, eWedding — это отличное место для создания индивидуального свадебного веб-сайта.
- Домашняя страница не перегружена и содержит только необходимые элементы, чтобы люди могли начать создавать свои веб-сайты.

- Они включают в себя отличные визуальные эффекты продукта, отличный заголовок и призыв к действию, который уменьшает трения с копией: «Создайте свой бесплатный веб-сайт в менее чем за 5 минут ». Гений!
- Долгое время у Basecamp были великолепные домашние страницы, и здесь вы можете понять, почему.Они часто содержат потрясающие заголовки и умные карикатуры.
- Призыв к действию выделен жирным шрифтом в верхней части страницы.
- В этом примере компания выбрала домашнюю страницу, больше похожую на блог (или одностраничный сайт), которая предоставляет гораздо больше информации о продукте.
- Это не обычный некоммерческий сайт.
 Множество визуальных элементов, творческий текст и использование интерактивного веб-дизайна выделяют его.
Множество визуальных элементов, творческий текст и использование интерактивного веб-дизайна выделяют его. - Анимированный заголовок – отличный способ разместить несколько сообщений в одной строке.
- Отличное использование видео и фотографии, особенно для снятия эмоций, которые вызывают действие.
- Эта домашняя страница красиво оформлена. Мне особенно нравится их использование пустого пространства, контрастных цветов и клиентоориентированного дизайна.
- Заголовок четкий и убедительный, как и призывы к действию.
- Также имеется отличная иерархия информации, позволяющая легко сканировать и быстро понимать страницу.
Что вы думаете об этих домашних страницах? Какие ваши любимые? Есть ли другие отличные дизайны веб-сайтов, которые я пропустил? Если да, перечислите их в комментариях!
Примечание редактора. Этот пост был первоначально опубликован в январе 2013 г. и обновлен для обеспечения точности и полноты.
Этот пост был первоначально опубликован в январе 2013 г. и обновлен для обеспечения точности и полноты.
19 макетов веб-сайтов, которые заставят ваших пользователей возвращаться снова и снова
Множество веб-сайтов сияют цветом, яркими изображениями и полезным контентом.Но если убрать цвет, видео, изображения, контент, что останется? Вы дойдете до самых основ веб-сайта и вдруг поймете: это макет, который действительно придает блеск веб-сайту.
Что такое макет веб-сайта?
Макет веб-сайта — это шаблон (или структура), определяющий структуру веб-сайта . Он играет роль структурирования информации, представленной на сайте, как для владельца сайта, так и для пользователей. Он обеспечивает 90 365 четких путей для навигации 90 366 по веб-страницам и размещает наиболее важные элементы веб-сайта на переднем плане и в центре.
Макеты веб-сайтов определяют иерархию контента независимо от того, учитесь ли вы вести блог или создаете простой веб-сайт для своего малого бизнеса. Контент будет направлять посетителей по веб-сайту и должен доносить до них ваше сообщение как можно лучше.
Контент будет направлять посетителей по веб-сайту и должен доносить до них ваше сообщение как можно лучше.
Короче говоря, макеты веб-сайтов являются критически важными элементами, которые делают веб-сайт успешным или неудачным.
Почему вы должны предпочесть один макет другому?
Вы должны тщательно выбирать.Вот почему:
- Хорошая компоновка удерживает пользователей на сайте, так как важная информация легкодоступна и интуитивно понятна. Плохой макет расстраивает пользователей, которые затем быстро покидают сайт, потому что не могут найти то, что ищут.
По этой причине лучше потратить столько времени, сколько вам нужно, чтобы найти хороший макет, потому что пользователи не уделят вам больше нескольких секунд своего времени.
Таким образом, помимо решения проблемы выбора за доли секунды, хорошая компоновка дает дополнительные преимущества.Привлечение посетителей может быть полезным усилием.
- При выборе макета может быть полезно также учитывать гештальт-закон замыкания .
 В нем говорится, что даже если форма изображения не завершена, человеческий глаз стремится заполнить визуальные пробелы и распознать изображение как единое целое. Чем это может быть вам полезно?
В нем говорится, что даже если форма изображения не завершена, человеческий глаз стремится заполнить визуальные пробелы и распознать изображение как единое целое. Чем это может быть вам полезно?- Вы не будете обращать внимание на детали, сосредоточившись на общем виде страниц, образующих сайт; пользователи сами найдут смысл пути.
- Вы обращаете внимание на детали, используя несколько дополнительных секунд для экспоненциального роста вовлеченности.
- Вы намеренно не обращаете внимания на детали, позволяя оригинальности говорить самой за себя; пользователи сами найдут смысловой путь, и у них останется прочная память о вашем сайте.
Пример работы гештальт-закона замыкания
Знакомство с передовыми методами проектирования макетов
Чтобы с пользой провести время при выборе дизайна макета, важно ознакомиться с некоторыми основными понятиями, связанными с макетами веб-сайтов.Мы собрали несколько концепций, которые помогут вам сориентироваться в изобилии готовых макетов веб-сайтов.
Визуальный вес и отрицательное пространство
Визуальный вес воспринимается людьми, когда некоторые объекты на веб-сайте обладают большей визуальной силой. Эта визуальная сила может быть вызвана в определенных элементах с помощью различных методов. Среди них именно негативное пространство интересует нас непосредственно здесь.
Негативное пространство (пространство, лишенное каких-либо элементов) устремляет внимание к элементам, перевешивающим остальные, за счет сосредоточенной на них визуальной силы.
Пример визуального веса, созданного с помощью отрицательного пространства
Пространство между черным и белым квадратами направляет взгляд на левый элемент. Но левый элемент перевешивают 4 меньших белых квадрата. Черный квадрат несет в себе более сильную визуальную силу.
Сбалансированные макеты сайта
В сбалансированном веб-дизайне элементы, составляющие макет, поддерживают друг друга, так что пользователь видит текстовое содержимое с одинаковой важностью. Кроме того, элементы легко сканируются в макете, который эффективно представляет их все. Дизайн производит впечатление стабильности, и он действительно приятен с эстетической точки зрения.
Кроме того, элементы легко сканируются в макете, который эффективно представляет их все. Дизайн производит впечатление стабильности, и он действительно приятен с эстетической точки зрения.
Одним из самых популярных сбалансированных дизайнов является симметричный баланс, где, подобно зеркальному отображению, визуальный элемент будет выглядеть одинаково по обе стороны от центра. Симметрия вызывает баланс, элегантность и удовольствие. Вы наверняка тоже это чувствовали, глядя на архитектуру некоторых зданий, садов и даже на крылья бабочки.
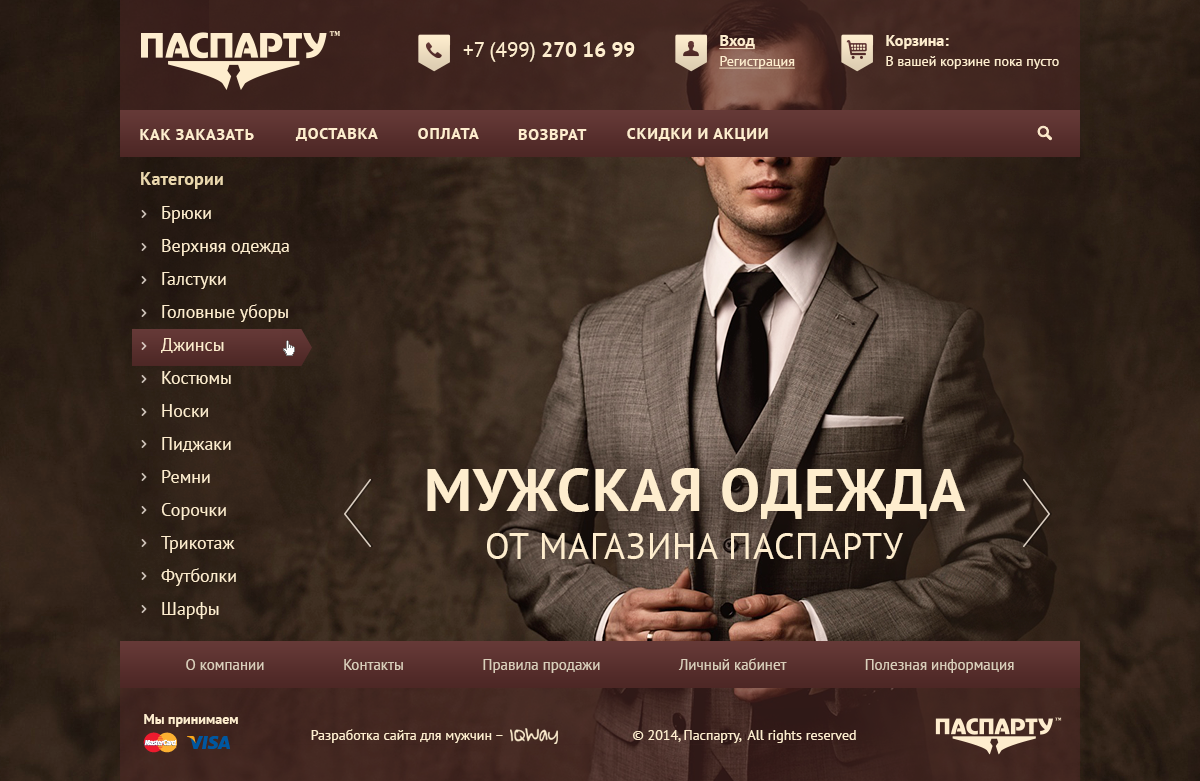
Разделы для определенных аудиторий или функций
Расположение элементов, которое можно изменить, что означает, что пользователи могут легко переключаться на другие разделы сайта. Чтобы помочь вам понять, как это возможно, мы предлагаем вам подумать о модных сайтах, адресованных как мужчинам, так и женщинам.
Макет поддерживает 2 отдельных раздела на веб-сайте, один из которых посвящен одежде для мужчин, а другой — одежде для женщин. Разделение макета служит функциональному контенту, очень полезному для двух разных целевых аудиторий.
Разделение макета служит функциональному контенту, очень полезному для двух разных целевых аудиторий.
Выход за пределы стандартных раскладок
В то время как некоторые макеты следуют традиционному пути с целью обеспечения максимальной функциональности, другие макеты используют смелые дизайны и структуры с целью оказать влияние на пользователя. Нарушение шаблона означает неожиданное расположение элементов на веб-странице, и опыт, который это вызывает, выделяется среди множества стандартных веб-сайтов, которые пользователь не может не запомнить.
Источник: Schweppes.около
Помните, однако, что UX лучше дизайна. Всегда думайте о конечном пользователе. Делайте тесты, прежде чем что-то выпускать.
Создайте визуальное напряжение для привлекательных стимулирующих макетов
В веб-дизайне визуальное напряжение напрягает внимание пользователей, фокусируя его на ключевых моментах веб-сайта. Зрительное напряжение возникает благодаря контрастам пространства, цвета или яркости, и это легко заметно, если они переплетаются в идеальном общем балансе элементов.
Его роль состоит в том, чтобы визуально стимулировать пользователей оторваться от рутины веб-серфинга и обработать информацию на веб-сайте в совершенно новом свете.
Визуальное напряжение в макете веб-сайта из-за неожиданного размещения некоторых элементов — Источник: Stripe
Используйте фокусные точки, чтобы привлечь внимание к определенным элементам
Кнопка призыва к действию может быть центром внимания. Изображение может быть фокусом. Заголовки также могут быть ключевыми элементами. Все зависит от того, как они интегрируются в макет веб-сайта, поэтому они становятся самыми важными точками интереса на веб-сайте, которые привлекают внимание пользователя.
Источник: Тесла.ком
Благодаря фокусным точкам ваши пользователи будут на полпути к конверсии (какой бы «конверсия» ни была для вашего конкретного веб-сайта) — пользователи сосредоточат свое внимание на этих фокусных точках и будут более склонны выполнять действия, которые вы от них хотите. принять.
принять.
Дизайн-макеты, отвечающие целям веб-сайта
Перед началом разработки макета/просмотра шаблонов макета рекомендуется определить цели веб-сайта .Они могут продавать товары, собирать трафик или просто очаровать пользователей каким-то произведением искусства. Макет сайта следует выбирать исходя из целей сайта. Это вызовет определенное поведение пользователей, которое приведет к достижению этих целей.
Источник: Unbounce
Макеты, рассказывающие историю
Разработайте макет/поищите макет, чтобы он соответствовал сообщению, которое вы должны передать. Области разделов должны собираться вместе, чтобы рассказать полную историю.Каждый элемент в этой цепочке — это еще одна глава вашей истории.
Макет, состоящий из разделов функций, многое говорит о ценности приложения
Лучшие макеты веб-сайтов с доказанным успехом
Ниже вы найдете самые популярные и эффективные макеты веб-сайтов, которые дизайнеры во всем мире используют для создания своих веб-сайтов.
1. Схема «зигзаг»
Исследование показало, как пользователи просматривают содержимое веб-страницы: глаза перемещаются по странице, следуя направлению буквы Z.
- Сначала глаз движется слева направо
- Далее глаз опускается вниз и влево
- Наконец, их глаза снова перемещаются вправо
Поскольку зигзагообразная компоновка неразрывно связана с некоторыми обычными действиями веб-пользователей, она применима к широкому кругу веб-сайтов в различных сферах деятельности.
Демонстрация веб-сайта ресторана — создана с помощью темы Mesmerize
2. Компоновка F
Макет F-образной формы следует другому широко известному поведению сканирования, когда глаза перемещаются по странице в виде букв F.
Благодаря связи с широко известным поведением пользователей этот макет подходит для широкого круга веб-сайтов, от веб-сайтов электронной коммерции до веб-сайтов портфолио.
Источник: Patagonia. com
com
3. Полноэкранное фото
В данном случае макет предполагает наложение контента на полноэкранное фото/изображение. Таким образом, текстовые разделы или разделы меню должны поддерживать «живое» изображение. Хорошо подходит для веб-сайтов, которые хотят сразу закрепить тему сайта в сознании посетителя.
Источник: Нетфликс
4. Макет сетки
Информация организована в виде сеток, что упрощает просмотр, и люди могут останавливаться на конкретных интересующих темах. Сетки позволяют равномерно распределять текст, фотографии, видео на веб-страницах, позволяя пользователям решать, насколько важна каждая единица. Подходит для газет, блогов и т. д.
Источник: ИКЕА
Источник: iHeartRadio
5.Макет с одной колонкой
Этот макет упорядочивает информацию в один столбец, и это один из самых простых макетов. Содержимое (текст, фотографии, видео) легко отслеживать, а необходимость сканирования — это не что иное, как определение ключевых моментов, представляющих интерес, в этом единственном столбце. Хорошо подходит для исследовательских работ и длинных статей.
Хорошо подходит для исследовательских работ и длинных статей.
Кроме того, макеты с одним столбцом идеально подходят для мобильных устройств.
Источник: Medium
6.Макет избранного изображения
Один из наиболее распространенных макетов в настоящее время подразумевает создание избранного изображения, представляющего каждую страницу веб-сайта. Изображение служит для концентрации внимания и интереса к центральной точке, выражающей тему страницы. Кроме того, изображение выступает как источник смысла, который исходит из этой самой фокусной точки. Подходит для нишевых блогов, фрилансеров и профессионалов.
Демо-версия веб-сайта портфолио дизайнера — создано с помощью темы Mesmerize
7.Асимметричный макет
Асимметричная компоновка играет с правилами симметрии до такой степени, что нарушает их в пользу уникального обещания: мы можем предложить больше, чем совершенство. Хитрость заключается в том, чтобы создать активное пространство и сделать пустое пространство более живым.
Хорошо подходит для этой категории веб-сайтов веб-дизайна, для необычных презентаций портфолио и инновационных бизнес-сайтов.
Источник: Kiwi.com
8.Макет разделенного экрана
Этот тип макета относится как к вертикальному разделенному экрану, так и к горизонтальному разделенному экрану. Как правило, вертикальный разделенный экран играет важную роль в передаче двойной важности 2 или более отдельным областям. Цель здесь состоит в том, чтобы способствовать быстрому выбору для лучшего взаимодействия с веб-сайтом сразу же.
Приведенный ниже пример несколько отличается тем, что содержит как вертикальное, так и горизонтальное разделение на одной и той же странице. Глядя только на вертикальное разделение, он не предлагает сделать выбор, а скорее усиливает один опыт за счет другого.
Макет с разделенным экраном рекомендуется для интернет-магазинов (например, продажи для мужчин и женщин) или творческих веб-сайтов, «продающих здоровье» через веб-презентации (как в случае ниже).
Источник: RedLight.dev
9. Макет галереи заголовков и эскизов
В онлайн-мире, который все больше и больше ориентируется на визуальное оформление, этот макет может творить чудеса. Он состоит из миниатюр изображений, ведущих к полному описанию этих тем, и заголовков (+ кратких презентаций), которые служат путеводителем по альбому изображений.
Подходит для туристических сайтов, блогов и журналов.
Источник: wepresent.wetransfer.com
10. Модульная компоновка (также известная как карточная компоновка/блочная компоновка)
Этот макет тесно связан с Material Design, протоколом дизайна, запущенным Google. Он становится все более популярным благодаря своей гибкости и отзывчивости. Модульная компоновка означает, что каждая единица контента (текст, изображения, видео, кнопки) включена в карточку или модуль, имеющий собственное выделенное место.
При применении модульных макетов к веб-сайтам достигается обтекаемый вид и очень согласованная композиция элементов на веб-странице.
Хорошо подходит для бизнес-сайтов, где четкие и последовательные презентации необходимы для профессионального присутствия в Интернете.
Источник: UXPin
Источник: thefutur.com
11. Макет магазина
Макет журнала в том виде, в каком он встречается в настоящее время, имеет тенденцию представлять собой мешанину из некоторых других макетов, и все они служат для придания новостям ауры великолепия.
В приведенном ниже примере сочетаются макет галереи с заголовком и эскизами и макет избранного изображения, а также сплошной F-образный макет, чтобы сохранить привлекательность журнала на должном уровне.
Такие комбинации хороши для интернет-журналов, но не ограничиваются ими.
12. Одностраничный макет
Несмотря на то, что он не так широко распространен среди обычных макетов веб-сайтов, мы хотели указать этот макет здесь из-за его довольно интересных характеристик. Он объединяет несколько действий на одной странице (например,грамм. Гмейл). Контент загружается динамически с использованием JavaScript. И он построен так, что генерирует уникальные URL-адреса для каждой точки обзора.
Он объединяет несколько действий на одной странице (например,грамм. Гмейл). Контент загружается динамически с использованием JavaScript. И он построен так, что генерирует уникальные URL-адреса для каждой точки обзора.
13. Компоновка с радиальной симметрией
Другой менее распространенный тип компоновки относится к радиальной симметрии. Есть центральная точка, из которой исходят коррелированные элементы в округленной форме:
.Это пленка
Теперь, когда вы ознакомились с различными макетами веб-сайтов, пришло время подумать, какой именно макет лучше всего подходит для вашего веб-сайта.Это универсальный макет или макет, адаптированный для определенной ниши?
Для этого вы должны знать свою аудиторию, ее поведение, потребности и ожидания и создать соответствующее сообщение, которое идеально впишется в макет. Макет будет играть роль, чтобы сообщение сияло и было настолько убедительным для пользователей, что они не могли не принять его.
21 лучший пример и дизайн веб-сайта для малого бизнеса
Как обычные магазины, стартапы, так и магазины электронной коммерции, малые предприятия должны продвигать себя в Интернете.Вот примеры сайтов, которые делают это правильно.
Мы собрали 21 веб-сайт для малого бизнеса — все они созданы на Webflow — чтобы показать вам, что вне зависимости от продуктов, которые вы предлагаете, Webflow является подходящей платформой для вашего бизнес-сайта.
21 пример бизнес-сайтов
Вот несколько вдохновляющих бизнес-сайтов, созданных в Webflow, в произвольном порядке:
1. Traackr
Легко высмеивать маркетинг влияния — мы все видели документы Fyre Festival к настоящему времени, верно? Но поверхностные аспекты социальных сетей не должны уменьшать влияние маркетинга влияния.Есть много подлинных влиятельных лиц, которые продвигают бренды и их продукты. Traackr проверяет влиятельных лиц и помогает брендам правильно использовать их маркетинговые возможности.
Приятные для глаз цвета, блоки изображений в шахматном порядке и анимация, активируемая прокруткой, делают дизайн этого веб-сайта для малого бизнеса визуально привлекательным. Но это больше, чем просто красивый веб-сайт — тематические исследования, отзывы и другие данные показывают, как их услуги приносят реальные результаты.
2. MOAT
При запуске стартапа или малого бизнеса нужно проделать много работы.Вот где MOAT вступает в игру. Они помогают компаниям и предпринимателям преобразовывать свои идеи в цифровые продукты, помогая им с брендингом и дизайном веб-сайтов.
Веб-сайт MOAT представляет собой малый бизнес и является отличным примером использования минимальной цветовой схемы для создания чистого дизайна, приятного для глаз посетителей сайта. Он имеет чистый профессиональный вид, что дает потенциальным клиентам хорошее первое впечатление, когда они попадают на свою домашнюю страницу.
Они также отлично справляются с созданием четкого CTA (призыва к действию) в нижнем колонтитуле, где потенциальные клиенты могут связаться и узнать больше.
3. Soundstripe
Поиск достойной музыки для лицензирования видеопроекта может быть трудным. Там много безжизненного, повторяющегося ну-музака. Soundstripe предлагает качественные песни и звуковые эффекты по разумной цене. В верхней части своей домашней страницы они побуждают нас ознакомиться с их звуковыми предложениями с 3 бесплатными лицензионными треками.
Отличительной чертой дизайна Soundstripe является то, насколько хорошо все организовано. Рекомендуемые плейлисты включают в себя все, от современного оркестра до холодного хопа.Любые джемы или звуки, которые вы ищете, можно найти с помощью короткой прокрутки и нескольких щелчков мыши.
4. Gumption
Компания Gumption описывает философию, которой руководствуется при выборе своей продукции, так: «Те, которые заставляют вас чувствовать себя смелыми, дерзкими, сильными и умными». Их дизайн электронной коммерции представляет собой великолепную палитру красных и розовых цветов, а также фотографии женщин, демонстрирующих свои продукты — веселая атмосфера, подчеркнутая силой крутой леди. Интернет-магазин Gumption является доказательством того, что сильный брендинг лежит в основе любого успешного веб-дизайна.
Интернет-магазин Gumption является доказательством того, что сильный брендинг лежит в основе любого успешного веб-дизайна.
5. Strala
Окупаемость инвестиций может быть туманной, особенно при использовании каналов цифрового маркетинга. Программное обеспечение Strala собирает и компилирует аналитику, чтобы ее было легко интерпретировать.
Звучит скучно? С того момента, как мы попадаем на их домашнюю страницу, Strala демонстрирует, что аналитика может быть чем-то большим, чем просто маркетинговые книги и цифры на экране. Их веб-дизайн вдохновляет вспышками цвета, как фейерверк четвертого июля.
Как дизайн веб-сайта, так и скриншоты их программного обеспечения демонстрируют внимание к форме и цвету.Вы не найдете уголка Strala, в котором не было бы ярких цветовых сочетаний. Ярко-розовые, фиолетовые и оранжевые оттенки на абсолютно черном фоне сияют ярко.
6. Alley
Коворкинги появляются повсюду как вариант для тех, кому не нужен традиционный офис. Многие компании прыгают, надеясь получить доступ к этому новому рынку. Но многие из этих предприятий не понимают, что пространство для коворкинга должно быть чем-то большим, чем комната со столами, столами и стульями. Alley, кажется, понимает это — они проводят мероприятия и возможности для сотрудничества, которые объединяют людей.
Многие компании прыгают, надеясь получить доступ к этому новому рынку. Но многие из этих предприятий не понимают, что пространство для коворкинга должно быть чем-то большим, чем комната со столами, столами и стульями. Alley, кажется, понимает это — они проводят мероприятия и возможности для сотрудничества, которые объединяют людей.
Дизайн их сайта основан на сетках и блоках с большим количеством фотографий сообщества. Их дизайн отражает пространство коворкинга, наполненное энергией людей, которые его используют.
7. Poetic
Poetic помогает предприятиям развиваться с помощью специального программного обеспечения и других технологий. Подобно дизайну сайта Strala в примере № 5, этот дизайн делает упор на демонстрацию своих продуктов и услуг с помощью скриншотов и других визуальных элементов, а также с четким и прямым текстом.Каждая часть работает вместе, строя от одной концепции к другой.
8. Всемирная финансовая группа
Всемирная финансовая группа выполняет миссию по расширению финансовой свободы предпринимателей через малый бизнес. Есть много организаций и компаний, которые дают одно и то же обещание с разной степенью успеха.
Есть много организаций и компаний, которые дают одно и то же обещание с разной степенью успеха.
Там, где у многих есть скучные шаблоны, полные расплывчатых обещаний, World Financial Group наполняет свой макет потрясающим дизайном и качественным контентом, в котором используется честный голос, чтобы сообщить о том, что они делают.
9. Mighty
Сократить нишу в перенасыщенном мире программных решений для бизнеса может быть непросто. Mighty предлагает программную платформу, которая отслеживает залоговые права на телесные повреждения — ценные данные для счетоводов, юристов и других лиц, связанных с медицинской отраслью.
Свободный от чрезмерной терминологии и скучного дизайна, Mighty поддерживает эстетику своего веб-сайта для малого бизнеса, который привлекает внимание к действию. Смелые заголовки, анимированные значки и другие микровзаимодействия работают в этом живом макете.Они также включают блог со статьями, которые являются техническими, но диалоговыми и доступны для неспециалистов.
10. Qualified
Qualified предоставляет продавцам инструмент для поиска потенциальных клиентов и более эффективного общения с ними.
Что хорошего в дизайне этого веб-сайта для малого бизнеса, так это то, что он позволяет избежать рекламных клише и маркетинговых разговоров. Вместо этого они представляют свое программное обеспечение со сбалансированным дизайном, в котором легко ориентироваться.
11. Confluera
Confluera принимает командный тон, чтобы сообщить, как работает их анти-хакерское программное обеспечение.Утечки данных представляют собой серьезную угрозу, и их серьезный голос показывает нам, что они не бездельничают.
От завихрения изображения, похожего на окуляр, на целевой странице до резкого сообщения огромных заголовков, сайт напоминает страницу с инструкциями видеоигры с миссией нейтрализовать злоумышленников. Этот подход сам по себе мог бы стать пародией, но невозмутимый, резкий тон хорошо сочетается с их программным обеспечением для борьбы с киберпреступностью.
Дайте волю своему творчеству в Интернете
Создавайте полностью настраиваемые, готовые к производству веб-сайты или высокоточные прототипы без написания ни строчки кода.Только с вебфлоу.
Начните бесплатно
Подпишитесь на участие в программе предварительной оценки Webflow
Спасибо! Теперь вы подписаны!
Ой! Что-то пошло не так при подписке.
Начните бесплатно
12. Королева воздушных шаров
Королева воздушных шаров наполнена гелием и забавна. Этот дизайн, полный микровзаимодействий и эффектов наведения, полон движения. Он передает радость воздушных шаров, не будучи при этом слишком глупым. Благодаря правильному балансу профессионализма и причудливости этот дизайн демонстрирует все, что делает Королеву воздушных шаров достойной ее короны.Узнайте, как это получилось, на демонстрации Webflow.
13. Kraftful
Kraftful создает приложения для компаний, разрабатывающих интеллектуальные устройства, такие как термостаты, светильники и другие бытовые приборы. Они сосредоточены на функциональности создания программного обеспечения, поэтому их клиенты могут сосредоточиться на оборудовании.
Они сосредоточены на функциональности создания программного обеспечения, поэтому их клиенты могут сосредоточиться на оборудовании.
Этот дизайн показывает рассчитанную сдержанность и дает нам на целевой странице ровно столько, чтобы продемонстрировать преимущества своих услуг. Основные призывы к действию, которые отображаются на видном месте вверху и внизу их целевой страницы, — это отправить им электронное письмо или запланировать звонок, чтобы узнать больше.Визуальные эффекты и вспомогательный текст предлагают базовый уровень информации и вдохновляют нас связаться для получения более подробной информации.
14. Моникер
Моникер предлагает индивидуальные выездные мероприятия для компаний. Этот дизайн имеет брендинг роскошного гостиничного бизнеса — идеально подходит для того, что они предлагают.
Дизайн на основе фотографий с большими яркими изображениями красивых мест. Наряду с этими огромными изображениями есть множество анимаций, запускаемых прокруткой, чтобы мы могли перемещаться по сайту.
15. Доход
Отслеживать свои финансы — это рутинная работа, но быть ответственным взрослым означает быть осторожным со своими деньгами. Incomee поможет вам взрослеть и контролировать свои расходы.
Привлекающие внимание заголовки и скриншоты дают нам представление о том, как работает Incomee. Дизайн чистый и простой — именно так, как мы хотели бы управлять своими деньгами.
16. Fortnight Studio
Fortnight Studio отличается от других агентств тем, что фокусируется на стартапах.Это «целенаправленно небольшая студия дизайна и разработки». В ландшафте агентства, где все пытаются делать все, хорошо выделиться специализацией.
Не заходите на сайт этого агентства в надежде получить обширное портфолио. Когда говорят «целенаправленно маленький дизайн», они имеют в виду именно это. Они дают нам небольшой обзор своей работы с горизонтальной прокручиваемой галереей проектов и логотипов основных игроков, с которыми они работали.
Контент предлагает достаточно информации о маркетинговой смекалке Fortnight Studio, чтобы вдохновить на нажатие кнопки «ДАВАЙТЕ ПОЧАТАТЬ».
17. The People Vs Coffee
The People Vs Coffee, всплывающая австралийская кофейня, привносит много визуального чутья в свой одностраничный дизайн (за исключением страницы бронирования). Главное изображение с изображением интерьера мобильного кофейного сервиза передает атмосферу аккуратности и порядка. Хотя это может быть скромный кофейный трейлер, мы видим, что они серьезно относятся к искусству приготовления кофе.
Повсюду разбросаны штрихи движения. Хотя эффект наведения вверху не совсем необходим, он привлекает наше внимание и фокусирует внимание на сцене.Есть и другие приятные штрихи, которые оживляют страницу, такие как исчезающие изображения, запускаемые прокруткой, и причудливая анимация автомобиля, тянущего кофейный трейлер.
Еще одна приятная деталь — липкий блок слева со ссылками на социальные сети и другими способами связи. Эти элементы дизайна часто теряются в дизайне или в нижнем колонтитуле сайта. Люди против кофе, очевидно, хотят установить более личные связи, и это дает клиентам немедленную возможность.
18. Nalen Ayurveda
Nalen Ayurveda продает специализированные средства по уходу за кожей.Благодаря цветовой палитре светло-голубых и землистых тонов этот дизайн создает ощущение спокойствия в соответствии с их продуктами. Дизайн имеет дзен-простоту, что делает его легким и удобным для пользователя.
19. Пэтти и Бан
Веб-сайт Пэтти и Бан начинается с быстрых нарезок видео с жестким фильтром, похожим на фильм. Это немного головокружительно, но нервный шквал изображений определенно привлекает внимание. Но это не единственный штрих неортодоксального дизайна. При нажатии на красную круглую кнопку меню в правом верхнем углу открывается список параметров навигации, который занимает главный раздел.
Они продолжают причудиться по всему сайту с множеством неожиданных визуальных эффектов, таких как пушка с кетчупом. Эти всплески странного творчества вдохновляют нас на тщательное изучение сайта, чтобы не пропустить ничего странного.
Их необычная чувствительность никогда не мешает им обмениваться сообщениями о приготовлении вкусной еды на гриле. Скорее, эти штрихи похожи на приготовленный вручную кетчуп или горчицу, добавляя нужное количество аромата, не перегружая дизайн.
20.IPA Group
Агентство цифрового маркетинга IPA Group использует размерность и геометрию, чтобы придать дизайну своего сайта визуальное волнение. Изображение кусочка головоломки вверху — явный намек на их миссию помощи. Использование пустого пространства, нестандартной графики и анимации придают сайту энергию и являются хорошим контрастом с сетками, выравнивающими большую часть контента. В этом дизайне много линейного, но он разбит приятным разнообразием динамических визуальных эффектов.
21. MAKE IT
Если вы ищете творческое рабочее место в Лондоне, MAKE IT, что ж… упрощает его.
Крупный жирный шрифт придает этому дизайну визуальную выразительность. Благодаря эффектам прокрутки, вариациям размера, веса и цвета это пространство преображается с помощью типографского волшебства дизайнера.
Наряду с фантастическим использованием шрифтов изображения и эффекты наведения помогают продемонстрировать важную информацию о своих рабочих пространствах.
У малого бизнеса большие мечты
В Webflow мы болеем за неудачников. Вот почему мы создали платформу, которая позволяет вам погрузиться в веб-дизайн, не зная, как программировать.Независимо от того, берете ли вы на себя творческие обязанности и создаете адаптивный веб-сайт для своего малого бизнеса или веб-сайта электронной коммерции, или вы нанимаете кого-то, кто сделает это за вас, мы можем помочь.
30 лучших примеров макетов сайтов и идей для веб-дизайна
Первое впечатление имеет значение. Как сказал Уилл Роджерс: «У вас никогда не будет второго шанса произвести первое впечатление». Исследования также показали, что человеку требуется от семи секунд до двух минут, чтобы сформировать первое впечатление.Когда дело доходит до дизайна веб-сайтов, этот процесс признания еще короче. Итак, как привлечь внимание посетителей с первого взгляда? Ну, вы всегда можете попытаться улучшить макет вашего сайта. Чтобы помочь вам в этом и вдохновить вас, я перечислил 30 лучших примеров макетов веб-сайтов и популярных дизайнерских идей. Давайте проверим их!
1. Ginventory
Идея макета веб-сайта: четкий фокус
Ginventory — это самый популярный справочник по джину и тонику в мире.Когда на вашем сайте есть четкий фокус, он будет привлекать внимание посетителей к этой точке. Вы можете поместить важную информацию в эти области, чтобы выделить их. Для дизайнеров очень полезно установить четкий фокус. Вы можете использовать изображения, типографику, яркие цвета или другие вещи, чтобы создать фокус. Однако может быть сложно использовать фокусы, когда веб-сайты насыщены контентом. Чтобы продемонстрировать услугу или продукт, это всегда хороший выбор, чтобы сделать его в центре внимания.
Идея макета веб-сайта : Избранное изображение для отображения фирменного стиля
Diker — это группа строительных и архитектурно-планировочных компаний, базирующаяся в Берлине, Германия. Дизайнер обозначил основные характеристики и атрибуты фирменного стиля. Они были использованы в качестве основы для общей структуры и архитектуры веб-сайта. Для обеспечения удобства использования веб-сайта использовались современные методы кодирования и тестирования.
Дизайн не захламлен лишними элементами, что полностью направляет внимание пользователя на товар.
Изображения дают возможность создать эмоциональную связь с посетителями — большая, смелая фотография или иллюстрация объекта делает сильное заявление и производит потрясающее первое впечатление. Этот макет отлично подходит, когда вам нужно продемонстрировать только один продукт/услугу и сфокусировать на нем внимание пользователя. Если вы хотите создать сайт, который может быстро продавать товар, используйте этот тип макета.
3. Wooden Dot
Идея макета веб-сайта: элементы дизайна, соответствующие бренду и продуктам
Wooden Dot — дизайнерская и производственная фирма, где вы можете найти деревянную мебель и осветительные приборы.Когда вы открываете эту веб-страницу, экран меняет цвет с темного на яркий. Эта дизайнерская идея перекликается с темой ее осветительных приборов. Использование качественных и полноразмерных изображений также способствует продвижению их деревянной мебели. На этом сайте не так много слов. Вы можете просто найти несколько слоганов на изображениях. Именно качество фотографии заставляет макет работать. Вместе с искусным эхом этот сайт создает ощущение свежести и элегантности.
4. Чехов
Идея макета веб-сайта: макет с разделенным экраном
Чехов использует макет с разделенным экраном, придавая двум равным частям контента одинаковую важность.Поставив два предмета рядом, дизайнер создает контраст, который отлично привлекает внимание. Сочетание ярких цветов и анимации создает и предоставляет пользователям богатый и динамичный опыт. Если ваш сайт должен предложить два совершенно разных варианта пути пользователя, вы можете попробовать использовать макет с разделенным экраном. Но избегайте использования слишком большого количества контента в разделенных разделах. Дизайн с разделенным экраном не расширяется по мере роста контента. Поэтому лучше не использовать этот тип макета, если вам нужно предоставить много текстовой или визуальной информации в разделенных разделах.
5. Невозможное бюро
Идея макета сайта: текстовый дизайн
Невозможное бюро создано командой многопрофильных и любознательных цифровых специалистов. Некоторые дизайнеры склонны использовать текстовый дизайн, потому что этот метод сделает макет чистым и простым. Этот тип дизайна в первую очередь светлый на изображениях с однотонным фоном. Этот тип макета может создать ощущение чистоты и минимализма. Макет этого веб-сайта отличается крупным текстом на черном фоне.Когда вы наводите курсор на любой столбец, он загорается и меняется на яркий градиент. Вы можете прокручивать вверх и вниз, чтобы показать или скрыть окно.
6. 1917
Идея макета веб-сайта: элементы дизайна с высоким эффектом присутствия
1917 — отмеченный наградами веб-сайт, созданный для продвижения фильма «1917». Макет полностью изменил традиционные представления о дизайне, давая посетителям эффект присутствия. Вы действительно можете пройтись по окопам и попытаться выполнить ту же миссию, что и герои фильма.Высокоинтерактивные элементы также позволяют вам проверять свои карты и использовать другие инструменты. Это отличный пример, из которого вы можете почерпнуть новые идеи для своего следующего проекта. Тем не менее, есть одна вещь, которую вы должны учитывать. Этот тип макета обязательно будет включать в себя тяжелые элементы дизайна, которые могут быть палкой о двух концах.
Идея макета веб-сайта : Эффект прокрутки параллакса
Time thee Roussilhe — это сайт-резюме дизайнера Тимоти Руссиле.Это просто, но креативно. Он добавляет эффект параллакса, чтобы обеспечить впечатляющие впечатления. Когда вы прокручиваете вниз, появляются и исчезают коробки. Что удивительно, так это то, как все коробки используют эффект параллакса; вы чувствуете, что смотрите фильм, просматривая сайт.
Если вы хотите создать веб-сайт с крутыми факторами, используйте эффект параллакса. Но помните, что макет должен быть простым, и используйте чистую цветовую схему, чтобы избежать беспорядка в дизайне.
Идея макета веб-сайта : Фиксированная боковая панель навигации
Счастье Abscissa использует фиксированную боковую панель навигации для отображения всего макета.Главное меню является важным элементом пользовательской навигации. Он сообщает пользователю, где он находится и куда он хочет пойти.
Обычно мы видим верхнюю горизонтальную навигацию, но здесь мы видим вертикальную колонку слева в качестве боковой панели. Главное, чтобы панель оставалась видимой и доступной, в то время как остальная часть страницы изменяется по мере того, как пользователи прокручивают страницу вверх и вниз.
Этот сайт также использует эффект параллакса. При прокрутке вниз макет меняется и отображается только текст в сопровождении одного украшения.
Если вы создаете веб-сайт, который содержит только несколько вариантов навигации, вы можете рассмотреть этот макет. Это может гарантировать, что все параметры будут видны, когда пользователи просматривают вашу страницу. Кроме того, вы можете добавить ссылки на социальные сети, контактные данные или любую другую информацию, которую посетители могут легко найти на боковой панели.
9. Parcours Canada
Идея макета веб-сайта: две вертикальные колонки
Parcours Canada — это специализированный веб-сайт для индивидуальных и семейных посетителей, желающих забронировать поездки.Веб-сайт имеет типичный дизайн с вертикальной прокруткой и размещает контент в две колонки. Это помогает пользователям более организованно проверять информацию как в вертикальном, так и в горизонтальном направлениях. Кроме того, при наведении курсора на турпакет изображение будет меняться и переключаться на другое. Маршруты путешествий можно сразу проверить на карте.
10. Grammarly
Идея макета веб-сайта: сбалансированный макет с освежающими градиентами
Grammarly — полезный цифровой помощник для письма.На сайте все правильно устроено. В макете чувствуется минималистская и симметричная красота. Когда посетители прокручивают домашнюю страницу вниз, они узнают, как работает этот инструмент и почему им нужна эта услуга. Использование градиентов придает макету довольно расслабляющий вид. Градиент соответствует цвету их логотипа. Несмотря на то, что макет относительно прост, чистый и минималистичный макет по-прежнему демонстрирует большую способность привлекать внимание пользователей.
11. Good Mens Goods
Идея макета сайта: модульная компоновка
Good Mens Goods от дизайнера Great Simple.В конструкции использована модульная компоновка. Этот макет также соответствует принципам материального дизайна Google. Модульные макеты, также известные как карточные или блочные макеты, становятся все более популярными. Тип макета полностью отличается от типичной сетки, где каждая область сайта помещена в модуль или контейнер. По сравнению с другими макетами этот метод создаст обтекаемый вид, поскольку формат может меняться в соответствии с различными методами отображения.
12. Nomadic Tribe
Идея макета веб-сайта: потрясающее видео и красочные элементы
Nomadic Tribe — один из самых привлекательных веб-сайтов, которые я когда-либо видел.Когда вы заходите на эту страницу, вы начинаете увлекательное путешествие с племенами, коренными народами и путешественниками-единомышленниками. Помимо потрясающего видео, шрифты на этом сайте также динамичны и игривы. Кроме того, огромное значение имело сочетание разных оттенков розового, оранжевого и желтого. Когда вы прокрутите вниз, вы увидите несколько избранных историй, которые вы можете проверить. Макет хорошо организован с четкой логикой и качественными изображениями.
Идея макета веб-сайта: Сетка карточек
Сборка предлагает замечательные портфолио проектов с использованием карточек в сетке.Карточки позволяют вам обслуживать большое количество интерактивных данных в удобоваримой форме. Это помогает посетителям найти контент, который им нравится, и дает возможность погрузиться в детали, просто щелкнув или коснувшись карточки.
Этот макет также популярен в адаптивном дизайне макетов. Сетки карт отлично работают с различными элементами, такими как размер, интервал, количество столбцов и экранов — с возможностью отображения множества элементов с одинаковой иерархией. Итак, если у вас есть сайт с большим количеством контента, сетка карточек — идеальный выбор.
14. Apple
Идея макета веб-сайта: пиксельные изображения и краткое описание
Apple — один из лучших веб-сайтов с ведущими макетами. Сочетание идеальных до пикселя изображений и кратких описаний выявляет лучшее друг в друге. Когда посетители заходят на домашнюю страницу Apple, они склонны к дальнейшему изучению других подстраниц. В верхней части главной страницы есть фиксированная панель навигации. Это статическое меню позволяет посетителям легко погрузиться во внутреннюю часть веб-сайта без чрезмерного количества кликов и прокрутки.
15. Mailchimp
Идея макета сайта: простые ссылки и понятные заголовки
Mailchimp — один из самых известных сервисов электронного маркетинга. Макет сочетает в себе простые ссылки с четко обозначенными заголовками, чтобы посетителям было легко узнать больше. Цвета приятны для глаз. Белое пространство между каждым элементом также достаточно широкое. Общая планировка удобна для навигации. Вы можете прокрутить вниз, чтобы легко найти нужную информацию. Изображения, которые использует этот сайт, подобраны вручную.Хотя ссылок много, все они правильно расположены в разных разделах страницы.
16. HubSpot
Идея макета веб-сайта: симметричный макет
HubSpot — это платформа для продаж, маркетинга, обслуживания клиентов и многого другого. На сайте особое внимание уделяется симметричной компоновке. Когда вы прокручиваете страницу вниз, изящный и хорошо организованный макет заставит вас задержаться и изучить больше. Использование фонового цвета полезно для глаз и выглядит расслабляюще.Кроме того, сетка не имеет внешних линий, что создает ощущение простора. Информация, которую они предоставляют, относится к делу. Здесь нет кусков слов или изображений. Предоставляется только основная информация, которая вам нужна.
Идея макета веб-сайта : Макет с несколькими столбцами
Medium — популярный веб-сайт для ведения блогов, который предоставляет читателю огромное количество информации в удобной для восприятия форме. Он использует сетку из нескольких столбцов для создания сложной иерархии и объединяет текст и иллюстрации, облегчая посетителям сканирование, чтение и быстрое понимание страницы.Существует зрительный ритм, позволяющий глазу естественным образом перемещаться от одного блока к другому.
Этот макет аналогичен макету журнала и является хорошим выбором для публикаций со сложной иерархией и большим объемом содержимого на странице.
Есть одна вещь, которая выделяет дизайн: когда вы погрузитесь в более глубокую страницу, вы увидите, что страница статьи находится в макете с одним столбцом. Это облегчает чтение даже длинных статей, которые требуют прокрутки вниз.
Идея макета веб-сайта : Коробки — большая коробка шириной с заголовок и несколько меньших коробок
Напитки имеют макет с большой коробкой шириной с заголовок; и несколько меньших коробок, каждая из которых занимает часть площади экрана большей коробки. Количество меньших коробок может варьироваться от двух до пяти. Каждое из полей может быть ссылкой, ведущей на более крупную и сложную страницу.
Это универсальный макет, который можно использовать как для отдельных сайтов, похожих на портфолио, так и для корпоративных сайтов/сайтов электронной коммерции.Вы можете соединить коробки, чтобы рассказать историю. Большую коробку можно использовать для демонстрации продуктов, в то время как меньшие коробки могут содержать дополнительную информацию о продукте.
19. Dropbox
Идея макета веб-сайта: интерактивные и асимметричные элементы
Dropbox — это служба облачного хранения, которую иногда называют онлайн-службой резервного копирования, которая часто используется как служба обмена файлами. Макет динамичный и интерактивный. Когда посетители приходят на этот веб-сайт, они могут учиться, регистрироваться или прокручивать вниз, чтобы узнать больше.Есть урезанное меню, которое делает поиск того, что вам нужно, простым и интуитивно понятным. Использование жирного шрифта выделяет важную информацию, которую этот сайт хочет предоставить. Цвета однородные и хорошо сочетаются друг с другом. Это делает макет аккуратным, чистым и организованным. Интерактивные элементы побуждают посетителей исследовать страницу, прокручивая ее вверх и вниз.
20. StudioPress
Идея макета веб-сайта: иллюстрации в плоском дизайне
StudioPress — известная инфраструктура тем для WordPress.Макет имеет приглушенные цвета и минимум элементов. Вместе с иллюстрациями в плоском дизайне они создают чистую, аккуратную и понятную домашнюю страницу. Заголовки большие и достаточно смелые, чтобы любой мог понять, что этот сайт может сделать для вас с первого взгляда. Прокрутив вниз, вы познакомитесь с различными функциями, которые они предлагают. Все они хорошо оформлены и иллюстрированы.
21. Trefecta
Идея макета веб-сайта: фиксированная боковая панель
Trefecta — это веб-сайт по продаже электронных велосипедов с классической боковой панелью.В левой части экрана закреплена панель с простым меню и логотипом компании. Панели навигации необходимы и считаются важным инструментом, помогающим пользователям находить определенные части страницы. Посетителям будет проще проверять разные части страницы или даже другие страницы, когда панель навигации закреплена в определенной области страницы.
Идея макета веб-сайта : Асимметричный макет
Отель Casangelina , один из десяти лучших скалистых отелей мира, расположен на скалах побережья Амальфи.На этом веб-сайте используется асимметричный макет, в котором отсутствует равенство между двумя частями страницы. Асимметрия — давняя излюбленная техника в мире искусства; и в последнее время стал популярным среди веб-дизайнеров.
Обратите внимание, что асимметрия отличается от дисбаланса. Цель асимметрии — создать баланс, когда невозможно или нежелательно использовать одинаковый вес для двух секций. Использование асимметрии позволяет создать напряжение и динамизм. Асимметрия способствует лучшему сканированию, концентрируя внимание пользователя на отдельных объектах (фокальных точках).Изменяя ширину, масштаб и цвет каждой асимметричной части контента, дизайнер побуждает посетителя оставаться визуально вовлеченным.
Этот тип макета можно использовать, когда дизайнеры хотят создать интересные и неожиданные макеты, сохраняя при этом направленность акцента. При правильном применении асимметрия может создать активное пространство, которое направляет взгляд от одного элемента к другому, даже сквозь пустоту. Посмотрите, как Dropbox четко показывает точки фокусировки в приведенном ниже примере.
Убедитесь, что ваш контент может быть представлен в асимметричном макете . Асимметричный макет подходит не для каждого сайта. Лучше всего подходит для минималистичных макетов.
Добавить акцент на цвет. Асимметрия основана на идее о том, что объект с большим визуальным весом первым привлечет внимание. Вы можете использовать элементы с высоким цветовым контрастом, чтобы придать визуальный вес определенным частям дизайна.
23. Shopify
Идея макета веб-сайта: понятный призыв к действию и избранные истории
Shopify — это веб-сайт электронной коммерции, на котором любой может создать интернет-магазин и продавать свою продукцию.В смелом и четком слогане упоминается, что любой и где угодно может начать свой бизнес. CTA хорошо продуман и организован. Использование синего фона выделяет белые буквы. Когда вы прокручиваете вниз, вы можете увидеть как симметричные, так и асимметричные элементы, представленные в организованном порядке. Есть видео и истории, которые вы можете проверить. Кстати, в конце страницы есть глобус, который можно крутить.
24. Undersight.co
Идея макета сайта: крайний срок и галерея изображений
Undersight.co — сайт-портфолио дизайнера Эдуардо Нуньеса. Макет представляет собой организованную комбинацию базовой сетки и текстового дизайна. Эта тенденция дизайна довольно популярна среди дизайнов портфолио электронной коммерции. Обычно они имеют несколько больших заголовков вверху и соответствующие коммерческие описания. В теле веб-страницы есть коллекция различных изображений, например, фотографии продукта. Undersight.co — типичный пример. Страница состоит из заголовков, выделенных жирным шрифтом, и блоков изображений для демонстрации проектов.
Идея макета веб-сайта: Одна большая фотография с четким призывом к действию
Основным элементом этого макета является одна большая фотография, которая используется в качестве фона для страницы. Он используется для ознакомления посетителей с содержанием сайта. Этот макет имеет возможность произвести сильное первое впечатление и поощряет взаимодействие с пользователем
Этот макет отлично подходит, когда вы хотите меньше говорить и больше показывать. Поскольку макет и сообщение вращаются вокруг одного изображения, очень важно использовать идеальное изображение.Тщательно выбирайте изображение, чтобы не отправить неверное сообщение или не ввести посетителей в заблуждение.
Используйте видео вместо изображений, чтобы привлечь посетителей. Возможно, стоит использовать видео вместо фото, особенно когда нужно продемонстрировать что-то в действии.
26. Crazy Egg
Идея макета веб-сайта: одна страница с минимальным описанием
Crazy Egg — это веб-сайт, цель которого — помочь посетителям улучшить свои собственные страницы. Схема предельно проста. Есть только заголовок, в котором упоминается, для чего этот сайт.Затем появляется окно, в котором вы можете ввести веб-ссылку, чтобы проверить, что произойдет. Этот вид одностраничного макета с минимальным описанием действительно мощный. Он ориентирован исключительно на поощрение посетителей вставлять свой URL-адрес для просмотра тепловой карты. Затем вы узнаете, что есть бесплатная пробная версия, и сразу же подключитесь.
27. Марк Джейкобс
Идея макета сайта: качественные изображения и иллюстрации
Марк Джейкобс — американский эксперт в области моды, и этот сайт продает его продукцию.В макете использованы качественные изображения и иллюстрации. Сайт имеет минималистичный, но изысканный вид. Больше всего привлекает внимание посетителей креативный копирайтинг. Динамические образы время от времени меняются. Вы сможете прокрутить вниз и выбрать лучший вариант для себя. У него не слишком много описания. Вся информация представлена качественными изображениями и четкими иллюстрациями.
28. Slack
Идея макета веб-сайта: уникальные иллюстрации
Slack — это платформа обмена сообщениями на основе каналов, где разные люди могут работать вместе.Сайт имеет мягкий светлый фон, который приятен для глаз по сравнению с белым фоном. Это следует учитывать при разработке веб-страниц. Кроме того, есть пара уникальных иллюстраций, показывающих интерфейс и использование их продуктов. При прокрутке вниз в верхней части страницы появится всплывающее меню. Это дает пользователям легкий доступ к более подробному изучению этого веб-сайта. Вы можете попробовать бесплатно, поговорить с продавцами и проверить список их продуктов.
29. NOC Coffee
Идея макета сайта: креативный макет с разделенным экраном
NOC Coffee — это сайт, где кофе встречается с креативным дизайном.Этот сайт имеет разделенный экран с необычным расположением навигационного меню. Обычно навигационные меню не размещаются посередине экрана. Тем не менее, этот творческий макет делает это и хорошо сочетается с фоном. Когда вы наведете на него курсор, появятся изображения и описание для каждой категории. Кроме того, две половины экрана хорошо сочетаются друг с другом.
30. Asana
Идея макета веб-сайта: контрастные цвета с разделенными страницами
Asana — это инструмент управления задачами, который помогает командам организовывать, отслеживать и управлять своей работой.Дизайн сайта имеет понятную и простую навигацию. Макет в основном черно-белый. Тем не менее, он создал потрясающую информационную иерархию. Когда фон черный, основная информация отображается белым цветом, и наоборот. Кроме того, вы без труда найдете то, что вам нужно, зайдя на этот сайт. Нет необходимости прокручивать вниз или переходить на другие страницы, если вы не хотите получить более подробную информацию о конкретных функциях.
Подведение итогов
Вот 30 лучших примеров макетов веб-сайтов.Мы надеемся, что вы выберете что-то из этих примеров и примените их к своим следующим проектам. И последнее, о чем вы не должны забывать, — это попробовать Mockplus при создании следующего макета веб-сайта. Благодаря широкому набору доступных компонентов и значков вы можете легко перетаскивать элементы, чтобы завершить макет страницы. Удачи и приятного творчества!
7 современных примеров дизайна веб-сайтов (и чему вы можете у них научиться)
Источник изображения: истории на FreepikЗнаете ли вы, что посетителю сайта требуется всего 50 миллисекунд, чтобы сформировать мнение о вашем бизнесе на основе дизайна вашего сайта?
Знаете ли вы также, что после того, как посетитель сформирует мнение о вашем сайте, ему требуется примерно 15 секунд, чтобы решить, остаться или уйти?
Добавьте к этому сокращение времени концентрации внимания людей в Интернете, и становится все труднее удерживать внимание посетителей Интернета.
Несмотря на то, что удержание внимания людей для снижения показателя отказов кажется сложной задачей, некоторые компании справляются с ней довольно хорошо, используя некоторые тенденции веб-сайтов, которые увеличивают конверсию и вовлеченность.
Итак, что именно делают эти компании, и как вы можете «украсть это» и использовать на своем веб-сайте?
Сегодня мы рассмотрим некоторые из самых потрясающих и успешных веб-сайтов, чтобы узнать, как они разработали свои веб-сайты для максимального вовлечения и конверсии, и как вы можете сделать то же самое.
Готов? Давайте углубимся.
1. Мейлчимп
© Mailchimp, Добросовестное использованиеMailchimp — комплексная маркетинговая компания, наиболее известная своими услугами электронного маркетинга. Компания работает на рынке уже почти 20 лет, и вот что они делают правильно.
Выдающееся использование смелых цветов
Как только вы перейдете на веб-сайт, вы увидите ярко-желтый цвет. Цвет красиво контрастирует с черной типографикой, благодаря чему текст выделяется и привлекает внимание.
Фон также помогает выделить наиболее важные призывы к действию — «Выбрать план», который направляет вас на страницу с ценами Mailchimp, и «Зарегистрироваться».
Но это еще не все, что этот яркий желтый цвет делает на сайте.
Когда вы проходите мимо главной страницы, Mailchimp использует этот желтый цвет для остальных своих CTA на всем веб-сайте. Теперь желтые кнопки призыва к действию хорошо контрастируют с белым фоном остальной части веб-сайта, благодаря чему они выделяются еще больше и привлекают ваше внимание.
Отличное использование пробелов
Mailchimp размещает самый важный контент в центре главной страницы, окружая его большим количеством пробелов. Таким образом, веб-посетители будут сосредоточены только на этом контенте.
Более того, Mailchimp использует простую иллюстрацию, чтобы подчеркнуть ценностное предложение, которое они предлагают клиентам.
Безупречное использование типографики
Компания использует жирные и большие буквы, чтобы привлечь ваше внимание к самому важному.Жирные буквы также помогают быстро донести самые важные моменты, например, преимущества использования их услуг.
2. Тесла
© Tesla, Добросовестное использованиеTesla — инновационная, экологически чистая компания по производству автомобилей. Компания фокусируется на снижении загрязнения, вызванного использованием ископаемого топлива в автомобилях, путем производства и продажи полностью электрических автомобилей.
Что можно узнать из макета веб-сайта Tesla?
Короткий и простой путь покупателя
Когда вы попадете на веб-сайт Tesla, все, что вы увидите, это варианты автомобилей, которые вы можете купить.Ничто не отвлекает вас от того, что вы должны сделать, когда попадете на сайт — купить электромобиль.
Кроме того, Tesla не включает маркетинговый контент , такой как описания автомобилей или обзоры на своем сайте, на что у посетителей Интернета ушло бы слишком много времени. Вместо этого у них есть копия одного предложения , что гарантирует, что посетители сети будут сосредоточены на покупке автомобилей.
Таким образом, все это помогает сократить путь покупателя, потому что все, что вам нужно сделать, это найти нужный автомобиль, нажать кнопку «Индивидуальный заказ», сделать заказ и дождаться доставки автомобиля.
Макет веб-сайта, такой как у Tesla, разработан таким образом, чтобы клиенты могли безболезненно покупать то, что им нужно, что помогает увеличить продажи.
Ориентируйтесь на продукт
Как уже говорилось ранее, первое, что вы заметите, как только попадете на сайт, — это все продукты, которые они предлагают.
Но это не самое лучшее.
Лучшая часть — это то, насколько яркими являются изображения продуктов, которые сразу привлекают ваше внимание. Более того, фон фотографии хорошо контрастирует с цветами продукта, что делает продукты более заметными.
Еще одна уловка, которую Tesla использует, чтобы сосредоточить внимание на своих продуктах, заключается в том, что у них нет никаких других визуальных эффектов, которые отвлекают вас. Итак, все, что вам нужно сделать, это сосредоточиться на продукте, который вы хотите, и купить его.
Быть интерактивным с пользователем
После того, как вы нажмете кнопку «Индивидуальный заказ», вы будете перенаправлены на страницу, где сможете персонализировать как внешний вид, так и интерьер вашего автомобиля.
От типа колес, которые вы хотите, до цвета салона, вы будете тесно взаимодействовать с сайтом, чтобы настроить автомобиль по своему вкусу.
3. Амазонка
© Amazon, Добросовестное использованиеAmazon — гигант электронной коммерции, который произвел революцию в сфере онлайн-покупок. Компания поддерживает более миллиона малых предприятий с более чем 100 миллионами пользователей в месяц по всему миру.
Вот почему так много людей со всего мира делают покупки на Amazon.
Вы можете легко перемещаться по сайту
Имея так много товаров для продажи, вы можете подумать, что веб-сайт Amazon захламлен, но это не так.
Веб-сайт имеет открытый макет с сетчатой структурой , которая помогает все организовать. Amazon также использует макет карты для классификации продуктов с CTA, направляющим вас на страницу с большим количеством продуктов.
Дизайн веб-сайта Amazon настолько оптимизирован, что вы не можете заблудиться, пытаясь найти то, что вам нужно, что облегчает посетителю веб-сайта преобразование в покупателя.
Отличное использование резких изображений
Поскольку цель веб-сайта — заставить вас покупать продукты, которые они продают на сайте, Amazon предоставляет яркую фотографию каждого продукта.Таким образом, вы сможете быстро оценить, действительно ли продукт вам нужен.
Amazon также использует цветовые контрасты — с изображениями ярких цветов — чтобы изображения больше выделялись на фоне и привлекали внимание посетителей Интернета.
Чем больше времени посетитель проводит на сайте, просматривая фотографии, тем выше шансы превратить его или ее в платящего клиента, что снижает показатель отказов.
Кроме того, призывы к действию стратегически размещены на карточках с каждым продуктом, что облегчает покупателям совершение покупки.
Предлагает простой путь покупателя
Всего несколько кликов, чтобы перейти от просмотра товара к оформлению заказа.
Сайт позволяет легко найти товар, изучить его и решить, покупать его или нет, потому что продукты организованы в удобном для доступа виде и хорошо видны посетителю сайта.
Короткий и простой путь облегчает покупателям покупку на сайте, что увеличивает продажи и увеличивает прибыль.
Делает процесс покупки персонализированным
Когда вы входите в систему, Amazon попросит вас предоставить некоторую информацию, которая формирует основу для персонализации вашего взаимодействия с пользователем.
Теперь Amazon использует ИИ для изучения ваших моделей покупок и просмотров, а затем рекомендует продукты на основе этих моделей, упрощая процесс совершения покупок.
Поэтому неудивительно, что клиент в конечном итоге покупает более одного товара на сайте из-за персонализированных рекомендаций, которые платформа дает .
В конечном счете, чем быстрее посетители найдут то, что им нужно, и даже получат персональные рекомендации, тем легче превратить их в платящих клиентов.
4. Нетфликс
© Netflix, Добросовестное использованиеКомпания Netflix произвела революцию в просмотре фильмов, превратив любой дом в кинотеатр. Компания покорила почти всех с более чем 200 миллионами платных подписчиков по всему миру.
Это довольно большое дело, и вот почему так много людей любят использовать Netflix помимо фильмов.
Отличное использование темного режима
Веб-сайт Netflix предлагает темный фон , приятный для глаз и облегчающий непрерывный просмотр без раздражения глаз.
Более того, темный режим помогает экономить заряд батареи, если вы смотрите на своем телефоне или другом OLED-экране.
Отличное использование пробелов
Ценностное предложение и призыв к действию находятся в центре , чтобы привлечь ваше внимание к тому, что вам нужно сделать на веб-сайте — найти фильм для просмотра.
Помимо названия компании, аккуратно спрятанного в левом углу сайта, ценностное предложение и призыв к действию — единственный контент на главной странице. Таким образом, он держит посетителя веб-сайта сфокусированным на лазере.
Еще один хитрый прием, который использует компания, заключается в том, что фон главной страницы используется в качестве фотоколлажа из фильмов, которые вы найдете на сайте.
Интересно, что это не отвлекает, а действует как тизер для посетителей Интернета, чтобы они чувствовали себя обязанными зарегистрироваться, чтобы увидеть больше того, что предлагает компания.
Простота навигации
Netflix использует минималистский подход к дизайну с двумя кнопками меню в меню навигации на главной странице «Язык» и «Войти». Это заставляет посетителя веб-сайта сосредоточиться на привлекательном ценностном предложении, побуждая его создать учетную запись и начать просмотр.
Кроме того, прокручивая главную страницу, вы найдете остальной контент, организованный в виде сетки, чтобы помочь клиенту быстро просмотреть всю информацию, необходимую для оплаты подписки.
Практически не использует копии
Netflix выводит минимализм на совершенно новый уровень, используя всего контент из одного предложения , чтобы объяснить, что вы получите, заплатив за членство.
Теперь это помогает посетителю веб-сайта не отвлекаться и сосредоточиться только на фактах, предоставляемых платформой, что в конечном итоге указывает на регистрацию членства.
Отличное использование типографики
Платформа использует жирные и большие буквы , чтобы выделить наиболее важный контент и помочь пользователю быстро просмотреть контент, чтобы принять решение о покупке.
Текст красиво контрастирует с темным фоном, привлекая внимание.
Безупречное использование ярких образов
Netflix использует короткие, кристально чистые видео и анимацию , чтобы помочь пользователю четко понять, что он получит после регистрации.
Теперь эти видеоролики и анимация имеют резкий контраст с фоном, что помогает вам сосредоточиться на них.
5. Фитбит
© Fitbit, добросовестное использованиеFitbit — фитнес-компания, которая уже много лет продает трекеры и часы, чтобы помочь своим клиентам следить за своим здоровьем.Компания может похвастаться почти 30 миллионами активных пользователей.
Вот как веб-сайт Fitbit заставляет клиентов сосредоточиться на покупке продуктов.
Минималистичный дизайн
Fitbit имеет только три кнопки меню на главной странице. Каждая кнопка меню — это категория продукта, представляющая то, что предлагает Fitbit.
При наведении курсора на каждую кнопку меню отображается список других интересных страниц, которые вы можете изучить.
Вы также должны разместить свои продукты по категориям, чтобы ваш веб-сайт выглядел аккуратно и организованно.
Но самое главное, помогите посетителям быстрее находить ваши продукты и легко перемещаться по веб-сайту.
Использует четкие изображения
Fitbit использует четкие и яркие изображения своих продуктов на всем веб-сайте, чтобы привлечь к ним внимание.
Изображения резко контрастируют с фоном, что делает их более заметными.
Fitbit содержит фотографию знаменитости , чтобы посетители сайта больше интересовались своей продукцией и повышали доверие к ним.
Отличное позиционирование CTA
На каждой фотографии есть кнопка CTA, которая четко выделена и которую нельзя пропустить.
Кнопки CTA очевидны , потому что они включают стрелку и окружены большим количеством пробелов.
Выдающееся использование смелых цветов
Fitbit использует различные жирные цвета на веб-сайте, чтобы выделить наиболее важные элементы.
Компания достигает этого, комбинируя различные цвета для создания контраста, который делает продукты и контент более четкими и привлекательными.
Отличное использование типографики
Fitbit использует текст разного размера, чтобы привлечь ваше внимание к тому, что важно : их продуктам, услугам и предложениям.
Они используют крупный и жирный текст, чтобы помочь посетителям быстро принять к сведению информацию, которую они предоставляют, чтобы принять решение о покупке.
6. Рока
© Rocka, Добросовестное использованиеRocka — венчурный строитель, специализирующийся на технологических стартапах. Компания в течение многих лет создавала технологические компании с нуля, превращая идеи в успешные продукты.
Вот чему вы можете научиться у Роки.
Отличное использование привлекающих внимание визуальных эффектов
Когда вы попадете на сайт Rocka, ваше внимание привлекут две 3D-статуи на главной странице. Статуи выделяются, но не отвлекают вас от места.
На самом деле они размещены прямо в центре сайта, вместе с контентом. Таким образом, статуи привлекают внимание не только к себе, но и к содержанию.
Помимо двух статуй на главной странице, Rocka использует больше 3D-статуй греческой мифологии на своем веб-сайте.
Более того, сайт использует анимированных геометрических фигур в фоновом режиме, чтобы добавить особый штрих всему сайту.
Такие привлекающие внимание визуальные эффекты запоминаются и привлекают внимание посетителей Интернета.
Удобная навигация
Строка меню имеет только четыре кнопки меню , что делает навигацию очень простой и быстрой. Веб-посетители на этом веб-сайте не потеряются, пытаясь перемещаться по сайту, чтобы получить то, что они ищут.
Несколько кнопок меню помогают изобразить минималистский дизайн, который позволяет клиентам сосредоточиться на том, что важно.
Выдающееся использование жирного шрифта
Когда вы попадете на главную страницу, вы увидите их ценностное предложение «Будущее работы», написанное большими печатными буквами .
Rocka также использует более крупный текст на всем веб-сайте, чтобы привлечь внимание к тому, что важнее: их продуктам и услугам.
Отличные цветовые сочетания
Rocka использует пять сплошных цветов для фона, которые хорошо сочетаются друг с другом.
Цвета помогают выделить содержимое каждой страницы, не отвлекая внимание, как на главной странице, белый текст красиво контрастирует с цветным фоном, делая его более заметным.
7. Асана
© Asana, Добросовестное использованиеAsana — это инструмент управления проектами, который помогает вам управлять одной или несколькими командами одновременно. Самое приятное в использовании Asana — это то, насколько легко сотрудничать с членами команды, используя встроенный инструмент обмена сообщениями.
Вот что делает сайт Asana исключительным.
Отличное использование пробелов
Asana использует пробелы, чтобы привлечь внимание к самому важному.
Когда вы попадете на главную страницу, вы увидите все пустое пространство вокруг ценностного предложения и CTA, чтобы сделать их более заметными.
Выдающееся позиционирование ценностного предложения
В тот момент, когда вы попадаете на домашнюю страницу Asana, ваше внимание будет приковано к ценностному предложению в верхнем левом углу, написанному большими жирными буквами.
Но лучшая часть ценностного предложения заключается в том, что Asana дает смелое обещание посетителю «работать над большими идеями без рутинной работы», что интригует и заставляет посетителей хотеть узнать больше.
Сразу после смелого обещания есть кнопка призыва к действию, которая помогает посетителям сосредоточиться на том, для чего они пришли на сайт — зарегистрироваться, чтобы получить услуги по управлению проектами.
Отличное сочетание визуального оформления и короткого текста
Asana использует всего несколько слов , чтобы объяснить свои услуги и преимущества, которые вы получаете от использования платформы, а это означает, что вы сразу получаете самую важную информацию.
Более того, на сайте используются краткие тексты и четкие визуальные эффекты, чтобы вести потенциальных клиентов по воронке продаж.
Акцент на надежности
Asana умело размещает положительные отзывы довольных клиентов на своей домашней странице. Обратите внимание, что сайт фокусируется на отзывах клиентов известных брендов , чтобы повысить их доверие к лидам.
Люди всегда будут покупать у людей, которым можно доверять. Таким образом, наличие авторитетных лиц из известных брендов, поддерживающих платформу, имеет большое значение для привлечения большего количества потенциальных клиентов и поддержания их вовлеченности достаточно долго, чтобы превратиться в платящих клиентов.
Выделите свой веб-сайт современным дизайном
Ваши потенциальные клиенты могут многое рассказать о вашей компании, просто взглянув на ваш сайт. Таким образом, создание веб-сайта, который выделяется и дает вашим потенциальным клиентам именно то, что они хотят, — лучший способ увидеть больше конверсий и более высокий уровень вовлеченности.
Итак, что может выделить ваш сайт прямо сейчас?
- Использование пробелов, чтобы ваши потенциальные клиенты сосредоточились на том, что важно.
- Минималистичный дизайн, чтобы посетители были заинтересованы, не отвлекаясь на множество опций.
- Смелые цвета для визуальных элементов и фона, чтобы привлечь внимание к информации, которую вы хотите, чтобы ваши посетители увидели.
- Наконец, если вы продаете продукты, вы можете сделать свой сайт более ориентированным на продукт, чтобы заинтересовать потенциальных клиентов и сократить путь их покупателя.
Итак, выберите элементы, которые вам нравятся, и создайте или улучшите дизайн своего веб-сайта, чтобы привлечь больше потенциальных клиентов и поддерживать их достаточную вовлеченность, чтобы конвертировать их в платящих клиентов.
Где узнать больше
Чтобы узнать больше о том, как создавать лучшие веб-сайты и интерфейсы, рассмотрите онлайн-курсы Interaction Design Foundation по веб-дизайну для удобства использования и шаблонам проектирования пользовательского интерфейса для успешного программного обеспечения.
Помимо курсов, вебинаров и учебных курсов, IxDF также является домом для самой большой и наиболее авторитетной библиотеки ресурсов UX-дизайна с открытым исходным кодом. Ознакомьтесь с бесплатной литературой по UX здесь.
Удачи в обучении!
25 лучших примеров дизайна личного веб-сайта и ресурсы для вашего вдохновения | Линда | Muzli
Как лучше всего представить работу дизайнера UX/UX с помощью личного стиля ? Я предполагаю, что личный веб-сайт, возможно, НЕТ.1 выбор. На самом деле персональный веб-сайт служит гораздо большему. Обычно личный сайт можно разделить на 5 основных типов в зависимости от особенностей и целей. Если вы все еще жаждете вдохновения, продолжайте читать.
1) Резюме — для поиска работы.
2) Блог — чтобы поделиться дизайнерским вдохновением, пообщаться с другими.
3) Портфолио — аналог Dribbble или Behance, работа дизайнера дисплея.
4) Личный бренд — стать известным, прославиться и получить больше возможностей.
5) Интернет-магазин — коммерческий.
6) Галерея — коллекция дизайнерских работ, письменных материалов или демонстраций
На самом деле персональный сайт представляет множество различных стилей дизайна и функций. Например, портфолио и блог, опыт работы и портфолио. Некоторые из них представляют собой одну страницу с минимальным и чистым стилем, некоторые используют яркие и яркие цвета. В любом случае, надеюсь, вам понравятся 25 примеров дизайна личного веб-сайта.
Что вы можете получить здесь: Резюме, Портфолио, Блог
Это ясно показывает, что Девон делает один чистый и аккуратный приветственный интерфейс. Видео выглядит привлекательно и точно представляет его навыки и опыт работы. Благодаря блогу и портфолио его сайт может произвести на посетителей большое впечатление.
Что здесь можно получить: Резюме, Портфолио, Личный бренд
Это типичный персональный веб-сайт с резюме. «Привет, я Гэри Шэн». на экране приветствия вы увидите милого мальчика, приветствующего вас. Это приятно и тепло. Есть много красивых логотипов и интерактивных ссылок, демонстрирующих его навыки дизайна и разработки и ведущих посетителей в более удивительный мир с подробной информацией.Проверьте это и оставьте свой документ с резюме подальше
Что вы можете получить здесь: Резюме, портфолио
Простой персональный веб-сайт использует синий фон в качестве фона с белым словом и представляет собой чистый и простой приветственный интерфейс. Его выбор цвета в дизайне пользовательского интерфейса довольно мудр. Вы увидите его навыки, такие как JavaScript, CSS, Java и PHP, а также правильно организованный опыт и образование. Как он сам считает, «Предложение креативных дизайнерских решений для решения бизнес-задач — это то, что я делаю лучше всего.”
Что здесь можно получить: Резюме, Личный бренд
Талида — старший инженер-программист. Осознанный мечтатель. Она квир тринидадско-американская цисгендерная цветная женщина. На странице приветствия она делит страницу на 2 части, левая остается статической, а правая часть может прокручиваться, чтобы увидеть ее образование, проекты и опыт работы. Она использует выделенные желтым цветом слова, чтобы привлечь внимание.
Что вы можете получить здесь: Резюме
Nik.org — это одноименный онлайн-дом Ника Папика — дизайнера, разработчика, маркетолога, бессменного предпринимателя и начинающего эрудита.Это краткое описание на его приветственной странице. Довольно чистый и все в одном цвете фона выглядит красиво. Кроме того, лично мне шрифт нравится.
Кстати, еще материалы по шрифтам: Пакет из 1208 гугл шрифтов.
Что вы можете получить здесь: Bolg
Miss Thrifty — один из самых популярных блогов о бережливости в Великобритании. Мисс Бережливость нацелена на молодых мам своими сбережениями денег, советами по экономии и статьями. Рынок огромен, и она удовлетворяет потребность в такого рода информации.Молодые мамы точно не купаются в деньгах. Им, возможно, пришлось бросить работу, и теперь они полагаются только на одну заработную плату, поэтому им необходимо быть более экономными в повседневной жизни.
Мнения ведущих UX-специалистов и продакт-менеджеров в Китае
UXer Talks
Что здесь можно найти: блоги, портфолио, интернет-магазин
Освалдас Валутис — веб-дизайнер из Клайпеды, Литва. Он занимается созданием веб-сайтов с 2003 года. Он является прекрасным примером «веб-дизайнера, который думает кодом», который решает проблемы дизайна и реализует их технические решения.Его личный дизайн веб-сайта, включая блог, интернет-магазин и его работы. Святое смешение продвижения и представления его работы. Цветовая гамма приятная и мягкая, а светло-зеленый цвет напоминает природу.
Что вы можете получить здесь: Блог
Thuis — это профессиональный личный веб-сайт с темными планами, который представляет собой журнал дегустации кофе дизайнера Тобиаса Райха. Очень нравится этот умный макет и приятное прикосновение, включая факты о кофе между разделами. Кроме того, это тщательно подобранная коллекция кофе, который я заказал и попробовал дома.
Что здесь можно получить: Блог, Личный бренд
Jasmine Star — популярный блог о брендинге и маркетинге, предназначенный для помощи творческим предпринимателям в построении бизнеса своей мечты. Основательница блога Жасмин Стар — специалист по брендингу и маркетингу, которая хочет помочь людям создать прибыльный бизнес и, таким образом, реально изменить их жизнь.
Что здесь можно найти: Блог, Коммерческий
Это блог на тему путешествий, , последовательный брендинг которого помогает посетителям легко ориентироваться на сайте.Посетители могут легко перемещаться по сайту с помощью навигации и свободно просматривать разделы за пределами блога. Использование цвета теплое и нейтральное и поддерживает чистый интерфейс.
Что здесь можно получить: Портфолио, Студия, Личный бренд
Бретт — дизайнер, разработчик и креативный директор, специализирующийся на создании программных продуктов. Это полностью черно-белая страница приветствия со словами описания. Но мне очень нравится красочное видео ниже, в котором показаны его замечательные дизайнерские работы.
Что вы можете получить здесь: Портфолио, Персональный бренд
На этом персональном веб-сайте используются красивые переходы загрузки и использование пробелов в этом минимальном одностраничном портфолио французского дизайнера UI/UX Винсента Тантардини. Просто нравится, как загружается контактная форма, а также то, как кнопка отправки появляется только после того, как вы нажмете в области сообщения. Также отличный штрих с переходом логотипа в стрелку вниз.
Что здесь можно получить: Портфолио, Персональный бренд
Чарли Уэйт — дизайнер из Ньюпорт-Бич, Калифорния.Это прекрасный чистый красочный дизайн на адаптивном одностраничном персональном веб-сайте. Он простой, чистый, сетчатый и отзывчивый. Вы можете прокрутить, чтобы просмотреть его превосходные дизайнерские работы.
Что здесь можно получить: Bolg, портфолио, личный бренд
Матин — UX-дизайнер из Канады. Ему нравится проводить различные презентации по каждой теме, воплощать идеи в макеты и прототипы и передавать их в руки отличного графического дизайнера и программистов для создания конечного продукта.
Что здесь можно получить: Портфолио, Персональный бренд
Это уникальный персональный сайт внештатного веб-дизайнера/разработчика Джона Кайла из Лос-Анджелеса . One Pager имеет интересные функции сортировки и фильтрации. Без единого изображения, довольно просто и чисто. Приятное прикосновение со случайным расположением контактной информации каждый раз, когда вы нажимаете символ @ (внизу справа).
Больше вдохновения для дизайна портфолио: 20 лучших примеров веб-сайтов с дизайном портфолио
Дэйв Гамаш — ранее разработанный Twitter и Medium.Приключения. Отличный цветовой контраст для создания простого и понятного одностраничного личного веб-сайта. С помощью удобного клика для доступа ко всем видам различных медиа-платформ.
Саша Грайф — дизайнер, разработчик и предприниматель из Парижа, Франция, но в настоящее время живет в Осаке, Япония. Скажите привет или продолжайте прокручивать, чтобы изучить его с другой цветовой схемой, чтобы проверить его биографию, код, проекты, написание, подкаст и т. Д. Хорошие шрифты, чтобы сделать слова яркими.
Здесь вы можете получить: Личный бренд, Блог
Чистый, просторный персональный One Pager для дизайнера, тренера и спикера Николь Сейди.Сайт Singe Page с прекрасным фоновым эффектом движущихся частиц и лентой Behance, выступающей в роли раздела портфолио.
Я дизайнер и цифровой кочевник из Бейрута. Я провожу большую часть своего времени в дороге с миссией вдохновлять людей на дизайн.
Что здесь можно получить: Портфолио, Блог, Персональный бренд
Минимальная персональная страница для UX-дизайнера Аны Сантос. Аккуратное небольшое прикосновение загружает контактную форму с тонким параллаксом в качестве прокрутки. Ана — UX-дизайнер из Манчестера. Она хотела что-то минималистичное, чтобы продемонстрировать свой опыт и ссылки при обновлении своего портфолио.
Joe McNally — это фотоблог, основанный одним из лучших и самых влиятельных фотографов в мире. Джо Макнелли — отмеченный наградами фотограф, который почти всю свою жизнь снимал для Национального географического общества.
Адаптивная одностраничная страница с длинной прокруткой для тематического магазина «Пикселозавр» из Греции. Приятно видеть, что известный магазин тем использует веб-сайт Singe Page для демонстрации всего, что они делают, включая отзывы, награды, коллекцию тем, ленту блога и контактную информацию.
Впечатляющая разнонаправленная параллаксная прокрутка (превью) в этом One Pager для Mayday Magazine. Целевая страница также имеет удобную интеграцию с Shopify для оформления заказа журнала, не покидая страницу.
Arty One Pager для художника и художника из Флориды Кита Бернсона. Много вкуса и удобная интеграция с электронной коммерцией для его картин. Хорошая работа.
Электронная почта переполнена, время истекло, клиенты ворчат, друзья путешествуют, волны плоские, нужен отпуск.Отлично, еще одно хобби! Я истощен.
«Пить кофе с пятьюдесятью друзьями и наставниками, чтобы найти работу моей мечты». на этом личном веб-сайте была представлена серия встреч автора за кофе в поисках ее следующей возможности трудоустройства. Самым особенным является использование качественных фотографий и визуальных эффектов, которые помогают рассказывать ее длинные истории.
Что вы можете получить здесь: Демо, Портфолио, Блог, Персональный бренд
Тимоти Хоанг — фармацевт Front End Developer. Портфолио и демо-версии тщательно проверяются, чтобы представить галереи изображений.Нажмите на демонстрационное действие, чтобы увидеть его замечательные дизайнерские работы.
Ну вот и все. Надеюсь, вам понравились приведенные выше 1 0 примеров дизайна личного веб-сайта и ресурсы . В настоящее время вы можете использовать различные конструкторы сайтов, чтобы создать сайт без особых усилий. Никакое кодирование и даже пользовательский интерфейс не могут быть выбраны из различных тем. Но тем не менее, если вы хотите спроектировать и создать свой собственный специальный веб-сайт, вы можете использовать Mockplus для создания прототипа. Компоненты и взаимодействие просты в использовании, в то же время вы можете просматривать HTML на реальном экране.Это может сэкономить вам много времени.
Лучшие бесплатные материалы для дизайна UI/UX
СКАЧАТЬ
50 примеров адаптивного веб-дизайна (плюс 1)
В настоящее время важно не только разработать веб-сайты ваших клиентов, чтобы они хорошо отображались во всех браузерах, а также на ПК и MAC , также необходимо, чтобы веб-сайты можно было просматривать на планшетах и мобильных устройствах . Многие люди предпочитают делать одну версию своего сайта для настольных компьютеров, а другую — для мобильных устройств.Другие выбирают адаптивный дизайн, сочетание гибких сеток и макетов, гибких изображений и разумного использования мультимедийных запросов CSS . Существует довольно много сайтов, посвященных помощи с адаптивными сетками : , Gridpak, CSSGrid, Skeleton и SimpleGrid, и это лишь некоторые из них. Вот 50 (плюс 1) примеров адаптивных сайтов .
CSS-трюки
Перейти на сайт
Разрушительный журнал
Перейти на сайт
Двухместный номер Huit Huit
Перейти на сайт
Интерактивное ралли
Перейти на сайт
Соло
Перейти на сайт
Трент Уолтон
Перейти на сайт
Андерссон-Уайз Архитекторы
Перейти на сайт
Рабочий цикл
Перейти на сайт
Агентство цифрового маркетинга и рекламы VML
Перейти на сайт
Производитель Hande
Перейти на сайт
Фестиваль потока 2012
Перейти на сайт
Джошуа Сортино
Перейти на сайт
Веб-дизайн Йоркшир
Перейти на сайт
Немного счастья
Перейти на сайт
Больше опасностей
Перейти на сайт
Жизнь в Гринвилле
Перейти на сайт
Веб-конференция Asbury Agile
Перейти на сайт
Деконструкция 2012
Перейти на сайт
Дерен К
Перейти на сайт
Конструкция патрубка
Перейти на сайт
Группа предков
Перейти на сайт
Интернет-изображения
Перейти на сайт
Food Sense
Перейти на сайт
Ароматизатор белого лотоса
Перейти на сайт
Фестиваль снежного человека
Перейти на сайт
Наоми Аткинсон
Перейти на сайт
3200 Тигры
Перейти на сайт
Дизайн Сделано в Германии
Перейти на сайт
Стивен Кейвер
Перейти на сайт
Тейшидо
Перейти на сайт
Электроцеллюлоза
Перейти на сайт
Слип Стрит
Перейти на сайт
Рибо
Перейти на сайт
Читать лекции
Перейти на сайт
Построить гильдию
Перейти на сайт
Вызов чистого воздуха
Перейти на сайт
Немецкий и японский
Перейти на сайт
Массимо Бонини
Перейти на сайт
Пекарня Литтл Пи
Перейти на сайт
г.Саймон Коллисон
Перейти на сайт
Полка
Перейти на сайт
Итан Маркотт
Перейти на сайт
The Baker Street Inquirer
Перейти на сайт
UX Лондон
Перейти на сайт
Сладкая шляпа Club
Перейти на сайт
8 граней
Перейти на сайт
Сделано Splendid
Перейти на сайт
Дизайн Хикса
Перейти на сайт
Алессандро Д’Аньяно
Перейти на сайт



 Мое хобби — сайты-визитки и простые корпоративные
сайты.
Мое хобби — сайты-визитки и простые корпоративные
сайты. Это действует почти как история.
Это действует почти как история.
 Он ограничивает использование текста и визуальных элементов и включает пробелы.
Он ограничивает использование текста и визуальных элементов и включает пробелы. .
. Это очень умный способ организовать информацию, не мешая работе пользователя.
Это очень умный способ организовать информацию, не мешая работе пользователя. Это не всегда легко передать на главной странице, но Evernote отлично справляется со своей задачей, объединяя множество потенциальных сообщений в несколько ключевых преимуществ.
Это не всегда легко передать на главной странице, но Evernote отлично справляется со своей задачей, объединяя множество потенциальных сообщений в несколько ключевых преимуществ.

 Множество визуальных элементов, творческий текст и использование интерактивного веб-дизайна выделяют его.
Множество визуальных элементов, творческий текст и использование интерактивного веб-дизайна выделяют его. В нем говорится, что даже если форма изображения не завершена, человеческий глаз стремится заполнить визуальные пробелы и распознать изображение как единое целое. Чем это может быть вам полезно?
В нем говорится, что даже если форма изображения не завершена, человеческий глаз стремится заполнить визуальные пробелы и распознать изображение как единое целое. Чем это может быть вам полезно?
Leave a Comment