Примеры лендинг сайтов: Лучшие примеры лендингов в 2021 году
28.03.1972 


 Разное
Разное
Лучшие примеры лендингов в 2021 году
Собираясь создать сайт, мы часто представляем себе классическую структуру: главная страница, страница с контактами, страница «о себе» и так далее. Однако иногда достаточно создать красивый лендинг и поместить всю важную информацию на одной странице. Мы собрали лучшие лендинги, примеры которых вдохновят вас на создание собственной посадочной страницы. Среди них — онлайн портфолио нутрициолога, сайт одностраничник для бутиковой киностудии и посадочная страница для фотографа. Все примеры landing page в этой статье используют тот или иной шаблон лендинга на Wix.
Smart DietСайт нутрициолога Кристины Шевченко — это хороший пример лендингов, которые сочетают в себе лаконичный дизайн и информативное наполнение. Анимированные стрелки позволяют легко ориентироваться на странице и моментально привлекают внимание к самой важной информации. Благодаря большому количеству «воздуха» страница не смотрится перегруженной даже несмотря на большое количество графических элементов.
Smart Diet также использует правильные округлые формы, которые вызывают ассоциации с балансом, гармонией и хорошим самочувствием. Кнопка «Создайте свой боди-профиль» выступает в роли призыва к действию и помогает превратить посетителей в потенциальных покупателей.
Pien GeerlingЕще один пример лендинга, который собрал всю важную информацию буквально на двух экранах. Портфолио фотографа Пьен Гирлинг встречает посетителя коллажем из лучших работ, который мгновенно притягивает внимание и заставляет задержаться на странице подольше. С помощью Wix Pro Gallery Пьен создала несколько тематических фотоальбомов в стиле инстаграм ленты и разбила их на категории: интерьер, лайфстайл и продуктовая съемка. Таким образом посетитель может познакомиться с разными гранями таланта фотографа без необходимости переходить на другие страницы.
Меню на сайте предельно лаконично — оно представляет в себе три точки в правой части экрана. Нажав на них, пользователь переходит на разные смысловые блоки лендинга: обложка, работы и раздел с контактами. Обратите внимание на пастельные тона лендинга. Такая палитра выбрана неслучайно — светлые поля служат в качестве своеобразной рамки для фотографий в портфолио, выделяя их на фоне других графических элементов.
Обратите внимание на пастельные тона лендинга. Такая палитра выбрана неслучайно — светлые поля служат в качестве своеобразной рамки для фотографий в портфолио, выделяя их на фоне других графических элементов.
Лучшие лендинги используют в дизайне не только фото, но и видео. Например, бутиковая киностудия Robot Genius поместила на обложку короткий ролик, который с первой же секунды демонстрирует ее возможности. Обратите внимание на необычное визуальное решение: студия сочетает строгий, футуристичный дизайн в стиле high tech компаний и забавные рукописные картинки-дудлы. Это придает лендингу свежий облик и помогает читателю сформировать эмоциональную связь с работами Robot Genius. Из других интересных деталей можем отметить удобную галерею видеоработ студии и эффект параллакса, который придает лендингу еще больше динамики.
Lior RazКрасивые лендинги помогают привлечь не только покупателей, но и потенциальных работодателей. Поэтому они популярны у фрилансеров: копирайтеров, дизайнеров, фотографов и актеров. Хороший пример сайта одностраничника для фрилансера — лендинг актера Лиора Раза. Он поместил на обложку кадры из экшн-видео со своим участием — хороший трюк, который помог сделать страницу более динамичной. Даже выбор шрифтов здесь не случаен: дерзкие и крупные, они помогают Лиору дополнить образ «крепкого орешка».
Поэтому они популярны у фрилансеров: копирайтеров, дизайнеров, фотографов и актеров. Хороший пример сайта одностраничника для фрилансера — лендинг актера Лиора Раза. Он поместил на обложку кадры из экшн-видео со своим участием — хороший трюк, который помог сделать страницу более динамичной. Даже выбор шрифтов здесь не случаен: дерзкие и крупные, они помогают Лиору дополнить образ «крепкого орешка».
Актер не забыл и об удобной навигации. Кликнув на иконку-гамбургер в правом верхнем углу сайта, вы увидите раскрывающееся меню, которое перебросит вас на нужный раздел лендинга.
Кажется, что платформе на основе искусственного интеллекта нужен огромный сайт — но пример лендинга PlotAi показывает, что можно обойтись и одной страницей. Контент лендинга разбит на несколько частей: вступление с формой контактов, подробное описание продукта и кнопка с призывом к действию «запросить демо». Таким образом посетитель проходит через воронку продаж, превращаясь из случайного читателя в пользователя и потенциального покупателя. Обратите внимание, как компания использует лого в заголовке каждого раздела, видоизменяя его под контент абзаца. Это придает посадочной странице более профессиональный облик и повышает узнаваемость бренда. И еще одна яркая деталь — живой чат на основе Wix Chat, где можно задать любые вопросы в режиме реального времени.
Обратите внимание, как компания использует лого в заголовке каждого раздела, видоизменяя его под контент абзаца. Это придает посадочной странице более профессиональный облик и повышает узнаваемость бренда. И еще одна яркая деталь — живой чат на основе Wix Chat, где можно задать любые вопросы в режиме реального времени.
Этот прототип лендинга чествует коренную культуру австралийской народности Бунджалунг — и поэтому использует в палитре характерные земляные, серые и темно-красные цвета, а также релевантные изображения и визуальные элементы. Отдельный раздел отведен под видео с прошлогодней культурной ярмарки, чтобы ярче продемонстрировать миссию организации.
Ассиметричное меню (вертикальные элементы по бокам и «плавающие» иконки социальных сетей в углу) придают лендингу еще более экстравагантный и запоминающийся облик.
Готовы запустить свою посадочную страницу? Почитайте статью о том, как создать лендинг за час.
Сергей Букринский
контент менеджер Wix
Вдохновляющие примеры лендингов для вашего бизнеса
Лендинг — страница или сайт, созданный для получения конкретных целевых действий пользователей.
Особенности построения landing page
Чаще всего лендинги создают для продажи товаров, анонсирования конкурсов, регистрации на мероприятия, набора учеников или поиска сотрудников.
Можно создать посадочную страницу по своим правилам, но проще руководствоваться проверенными советами.
Дизайн
Подавайте информацию блоками, один блок — одна мысль или предложение. Чтобы отделить одну часть от другой, используйте контрастную подложку.
Важно не перегружать посадочную страницу визуальной информацией. Чем меньше на ней элементов, тем проще пользователю сосредоточиться на сути вашего предложения. Это не значит, что landing page должна состоять только из текста и картинки. Используйте динамические блоки, анимацию, свободное пространство между элементами страницы.
Контент
Предлагайте на сайте-одностраничнике только один продукт, акцию или услугу. Чем больший выбор вы предоставляете, тем меньше вероятность покупки.
Чем больший выбор вы предоставляете, тем меньше вероятность покупки.
На первом экране коротко расскажите о своем предложении. Никаких вводных слов, используйте эту часть страницы, чтобы завоевать внимание. Здесь должны находиться самые убедительные аргументы в пользу покупки или заказа у вас.
Обязательный элемент посадочной страницы — кнопка CTA или призыв к действию. Сделайте ее заметной и добавьте между блоками текста на всем протяжении страницы. Другой вариант — плавающая кнопка, которая перемещается вслед за пользователем.
Мы писали подробный материал о том, как сделать лендинг самому.
Важно! Лендинги не продвигают с помощью SEO, так как их жизненный цикл слишком короткий. Большинство посадочных страниц создают на время действия акции или для вывода на рынок нового товара. Пользователи приходят через email-рассылку, таргетированную, баннерную и контекстную рекламу, поэтому вряд ли удастся найти удачный пример landing page, оптимизированной под поисковики.
Вместо того, чтобы подбирать ключевые слова, сосредоточьтесь на болях клиентов и на том, как вы помогаете их решить. Подробнее об этом читайте в статье «Как написать текст для лендинга».
Примеры хороших лендингов
Мы сделали подборку лендингов с необычным дизайном и контентом. Смотрите, вдохновляйтесь и сохраняйте удачные примеры себе в подборку.
Продажа товаров
На лендинги приходит теплая аудитория, хотя бы частично знакомая с продуктом. Задача landing page — «дожать» таких посетителей и принести конверсию в виде покупки. Посмотрите примеры продающих лендингов с оригинальным подходом к подаче товара.
Производители острого соуса Mule создали красивый лендинг, чтобы рассказать о достоинствах продукта. Динамическая анимация побуждает листать страницу до конца, а часть информации о продукте упакована в развлекательное видео, из-за чего страница не перегружена текстом. В конце лендинга есть рецепты и социальные доказательства в виде отзывов покупателей с фотографиями.
Пример лендинга от производителя кетчупае>
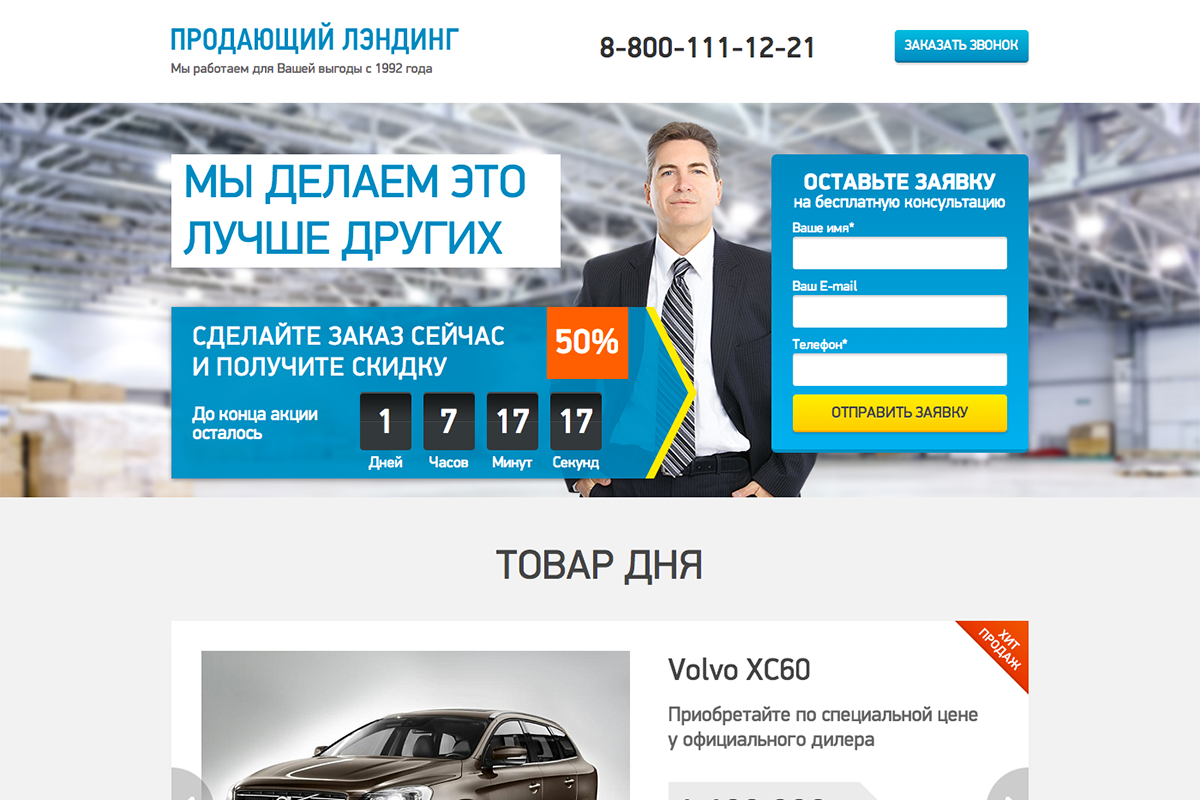
На странице завода по производству бетона «Центр бетона» — много подвижных элементов, а фон повторяет цвет и фактуру бетона. Информация подана блоками с ценами, акциями, условиями работы. Яркие цвета и выезжающие картинки по бокам привлекают внимание, а небольшое количество текста упрощает поиск информации.
Пример красивого лендинга в сегменте B2Bе>
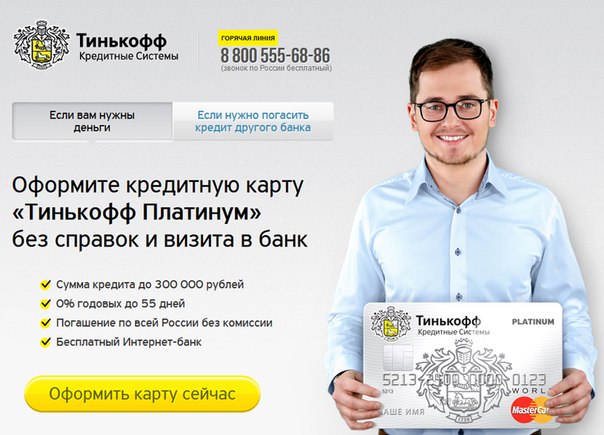
«Рокетбанк» рекламирует платежную карту с помощью лендинга. Особенность страницы в горизонтальной прокрутке вместо стандартной вертикальной. Информация представлена в сжатом лаконичном виде, чтобы не отнимать время пользователей. Преимущества карты дополнительно выделены графическими элементами, чтобы направить внимание на главное.
«Рокетбанк» создал лендинг с горизонтальной прокруткойе>
Страница компании «Окна людям» выполнена в стилистике написанного от руки черновика. Оригинальный ход привлекает внимание и выделяет производителя среди остальных.
«Одностраничный сайт, пример от компании «Окна людям»е>
Сервис аренды электросамокатов Youdrive привлекает внимание динамическим лендингом и отсутствием больших текстовых блоков. Даже если вы не прокручиваете страницу, картинка постоянно меняется благодаря видео. Информация об условиях аренды сформулирована в нескольких коротких фразах, а между текстом и картинками оставили много места.
Даже если вы не прокручиваете страницу, картинка постоянно меняется благодаря видео. Информация об условиях аренды сформулирована в нескольких коротких фразах, а между текстом и картинками оставили много места.
Стиль лендинга для аренды самокатов — движениее>
Конкурсы и специальные проекты
У конкурсных страниц короткий жизненный цикл, но это не значит, что стараться над их созданием не нужно. Мы собрали примеры хороших лендингов, разработанных для привлечения участников акций и конкурсов.
Компания Rafaello придумала конкурс для влюбленных. Нужно создать два аккаунта, зайти на основной сайт бренда с двух телефонов и поднести их друг к другу. Призовые баллы копятся пока пара находится на сайте. Помимо необычной механики конкурса, пользователей привлекают контрастным дизайном. На лендинге много воздуха и свободного пространства, на фоне которого выделяются блоки текста.
Лендинг для конкурса от компании Raffaelloе>
Сервис Airbnb приглашает пользователей придумывать необычные экскурсии в родном городе и зарабатывать.
Пример хорошего лендинга от сервиса Airbnbе>
Регистрация на мероприятия
Лендинги удобно использовать для привлечения людей на фестивали, мастер-классы, лекции и другие мероприятия. Создавать отдельный сайт для регистрации, чаще всего, не имеет смысла, проще и быстрее сделать лендинг.
Организаторы Digital sales and marketing world приглашают маркетологов зарегистрироваться на воркшоп. Поскольку информации много, ее разбили на небольшие блоки и разбавили фотографиями. Видеоподложка на первой странице демонстрирует масштаб мероприятия.
Лендинг Digital sales and marketing world сочетает видео, фото и тексте>
Другой пример удачного лендинга — страница фестиваля «Пить и жарить». Организаторы добавили динамическую прокрутку, в которой буквы и фон движутся отдельно друг от друга. Разные шрифты, размеры и цвета здесь выглядят уместно, потому что соответствуют стилистике фестиваля.
Организаторы добавили динамическую прокрутку, в которой буквы и фон движутся отдельно друг от друга. Разные шрифты, размеры и цвета здесь выглядят уместно, потому что соответствуют стилистике фестиваля.
Развлекательный фестиваль использует неформальный стиль для лендингае>
На лендинге от «Прятки в темноте» пользователей приглашают зарегистрироваться на квест. Страница оформлена в духе компьютерной игры, чтобы передать атмосферу квеста. Уровень сложности и пакет услуг участник тоже выбирает в игровой форме, передвигая бегунок влево или вправо.
Ищите примеры крутых лендингов среди квестове>
Набор на обучение
Страницы учебных заведений рассчитаны на два типа клиентов: ученики и учителя. Иногда к ним присоединяется третий тип — родители учеников, когда речь идет о занятиях для школьников. Задача — создать привлекательный и понятный дизайн для разных групп.
Khan Academy выбрала стиль оформления в духе энциклопедий научпоп. Чтобы донести свое послание до будущих учеников и преподавателей, на лендинге кратко сформулированы преимущества академии и добавлены яркие живые фотографии. Кнопка CTA есть почти в каждом блоке.
Кнопка CTA есть почти в каждом блоке.
Образовательный лендинг, пример от Khan Academyе>
Вирусный контент
Поскольку лендинги продвигают с помощью рекламы, вирусность помогает сэкономить бюджет. Мечта маркетолога — страница, которую люди пересылают друг другу.
Сайт-агрегатор авиабилетов S7 ко Дню космонавтики открыл бронирование билетов на Луну, Венеру, Марс и другие планеты. Через форму лендинга можно выбрать параметры путешествия, ввести данные, получить билеты и поделиться ими в соцсетях.
S7 обыгрывает тему Дня космонавтикие>
Поиск сотрудников
Иногда крупной компании проще искать сотрудников через лендинг, чем через сайты о работе. Одностраничник не накладывает ограничений в плане подачи материала, что особенно ценят компании в сфере digital.
Creative People придумали персонажей и изобразили будущих сотрудников в роли супергероев. С помощью этого приема удалось небанально и увлекательно рассказать соискателям о компании.
Creative People ищет супергероев в командуе>
Творчество и юмор
Творческий проект тоже можно оформить в виде лендинга. В этом случае цель — не в достижении конверсии, а в самовыражении и в привлечении внимания.
В этом случае цель — не в достижении конверсии, а в самовыражении и в привлечении внимания.
Вы тоже можете создать посадочную страницу для реализации своих идей. Для этого не нужно быть программистом, создать лендинг поможет специальный конструктор. Как это сделать, мы подробно описываем в статье «Конструкторы лендингов: лучшие платформы для создания одностраничников».
Австралийский информационный портал SBS адаптировал рассказ из книги «Лодка» вьетнамского писателя Нам Ле и поместил его на лендинге. Это творческий проект по переводу художественных книг в визуальный формат. Получился графический черно-белый роман с интерактивными элементами. По мере прокрутки страницы обновляется текст, меняется фон и появляются дополнительные эффекты в виде дождя и молний. На момент написания статьи лендинг собрал 19 тысяч лайков.
Графический комикс анимировали с помощью лендингае>
Активисты бегового клуба Run Evolution создали шутливый лендинг, чтобы привлечь внимание к беговому клубу. Вместо того, чтобы в очередной раз рассказать о пользе здорового образа жизни, они пообещали избавить от беговой зависимости. Лендинг получил вирусный эффект и появился на многих развлекательных сайтах.
Вместо того, чтобы в очередной раз рассказать о пользе здорового образа жизни, они пообещали избавить от беговой зависимости. Лендинг получил вирусный эффект и появился на многих развлекательных сайтах.
Проект «СТОП-БЕГ» в шутку предлагает избавить от беговой зависимостие>
Часто лендинг создают под конкретный товар, акцию или мероприятие, поэтому он быстро теряет актуальность. Чтобы попасть в список лучших одностраничников, придумайте или позаимствуйте необычную идею оформления. Пишите короткими фразами. Добавьте картинки, видео и фото, но оставьте много незанятого пространства. Делайте кнопку CTA доступной в любом месте прокрутки лендинга.
Аудитория попадает на landing page благодаря таргетированной и контекстной рекламе. Еще один способ привлечь посетителей — настроить email и push уведомления или создать чат-бота. Это удобно сделать с помощью сервиса SendPulse.
11 примеров Landing Page с высокой конверсией
Эта статья о том, что для успеха Landing Page важна не только визуальная привлекательность. От лендингов ждут высоких конверсий. Эффективность лендингового сайта особенно актуальна при проведении кампании. Когда создают целевую страницу (пр. оформив главную как лендинг), то задают конкретные конверсионные цели под таргетированное торговое предложение (услуги, товар). Универсальные советы не решают главных проблем посадочных страниц. Достойные лендинг пейдж для каждой цели конверсии практикуют индивидуальный подход с уникальностью в дизайне / оптимизации текста.
От лендингов ждут высоких конверсий. Эффективность лендингового сайта особенно актуальна при проведении кампании. Когда создают целевую страницу (пр. оформив главную как лендинг), то задают конкретные конверсионные цели под таргетированное торговое предложение (услуги, товар). Универсальные советы не решают главных проблем посадочных страниц. Достойные лендинг пейдж для каждой цели конверсии практикуют индивидуальный подход с уникальностью в дизайне / оптимизации текста.
Тенденции к минимализму учат делать эффекты ненавязчивыми. Для повышения конверсии важно определить максимально результативные элементы лендинговой страницы (поп-ап заказ обратного звонка, лид-форма, ссылки футера). В каком месте происходит конвертация?
Что отличает Landing Page?
(Да-да, перейти к лендинговым страницам с высокой конверсией!)Высококонверсионный Landing Page:
- Сначала, мощное Hero-изображение. Высококонверсионный лэндинг – страница с которой не хочется уходить.
 Тематичная картинка, видео в главном экране: 1) Фокусирует внимание 2) Увлекает. Представьте продукт / сервис в контексте применения: как работает, насколько прост. Покажите преимущества и пользующихся ими людей.
Тематичная картинка, видео в главном экране: 1) Фокусирует внимание 2) Увлекает. Представьте продукт / сервис в контексте применения: как работает, насколько прост. Покажите преимущества и пользующихся ими людей. - Один призыв к действию, ориентированный на взаимодействие с клиентом. После мощного визуального воздействия на посетителя, вам нужно получить лид или конвертацию, верно? Сделайте CTA-посыл заметным (с точки зрения дизайна) и убедительным (с точки зрения копирайтинга). Упрощайте навигацию – только важные ссылки, чтобы не отвлекать посетителя до совершения конверсии.
- Ценностное предложение – убеждайте заголовком и тематическим подзаголовком. Почему вообще надо следовать призыву к действию? Заголовком & подзаголовком аргументируйте веско и ясно. Укажите выгоду для потребителя и что выделяет вас из толпы.
- Охарактеризуйте ваши особенности, заостряя внимание на преимуществах. Конечно, важно знать из чего продукт и что с ним делать.
 Только, осознающий полезность охотнее действует (нажмет CTA-кнопку или заполнит лид-форму). Выгодо-ориентированный оффер – лучшая мотивация к конверсии.
Только, осознающий полезность охотнее действует (нажмет CTA-кнопку или заполнит лид-форму). Выгодо-ориентированный оффер – лучшая мотивация к конверсии. - Включите отзывы или другие социальные доказательства. Люди скорее воспользуются предложением, увидев, как это сделали другие. Благодарственные слова, неподдельная заметка довольного клиента, партнерские логотипы или значки брендов укрепляют доверие потребителей. Это доступный способ оптимизации конверсии.
Смотрите подборку лучших дизайнов Лендинг Пейдж, продающих деловое предложение и удивляющих ошеломительной конверсией. Включены советы по высокой конверсии и описания ключевых подходов при создании эффективных страниц захвата.
Примеры лендингов с высокой конверсией
У оптимизированных для высокой конверсии LP: посещаемость, как минимум 500 посетителей, а у некоторых – более 100,000. Коэффициент конвертации 30-60%. Влияют и внешние факторы, конверсия сильно зависит:
- От индустрии
- От качестве трафика
Трафик, нагоняемый нецелевой рекламой конвертируется хуже, чем живой и заинтересованный. Мало-информативная реклама, также не будет обоснованно мотивировать к CTA-действию на вашем лэндинге. А убеждающие в преимуществах товара / сервиса / предложения страницы со ссылкой (страницы-фильтры) конвертируют лучше лидо-генерирующих (продающих страниц) т.к. их цели конверсии намного проще. Учитывайте это, когда сурово оцениваете эффективность лендинговой странички.
Мало-информативная реклама, также не будет обоснованно мотивировать к CTA-действию на вашем лэндинге. А убеждающие в преимуществах товара / сервиса / предложения страницы со ссылкой (страницы-фильтры) конвертируют лучше лидо-генерирующих (продающих страниц) т.к. их цели конверсии намного проще. Учитывайте это, когда сурово оцениваете эффективность лендинговой странички.
Со всеми оговорками и нюансами, 11 примеров высококонверсионных Landing Page от Unbounce заказчиков (экспертные советы от компаний, самостоятельно создавших свой лендинг).
1. Promo
Индустрия: Социальные медиа / Коэффициент конверсии 46.94%
Promo дает совет: используйте силу видео для увеличения вовлеченности и стимулирования конверсии.
Видео способно увеличить конверсию Landing Page на 80%. Стратегия оправдана, даже если обходится недешево – считает Promo. Вот почему на лендинге много видеоконтента – от хедера, до поясняющих Coub роликов в превью и видео, которым посетители смогут воспользоваться для своего маркетинга.
Главный контент-специалист Promo, отмечает:
Мы специализируемся на создании видео, которое привлекает и побуждает действовать. Поэтому ценностное предложение разместили в хедере, поверх красивого и динамичного видеобэкграунда
Впрочем, видео – лишь составляющая успешной конвертации на LP-сайте. Вам нужно, чтобы посетитель следовал призыву Call-to-Action. Контент-стратег об этом: «Ни один лендинг пейдж не обходится без обычного текста и CTA-кнопки, привлекающей взгляды выше линии сгиба».
Promo призывает с центра главного экрана и сразу же начинает приводить социальные доказательства (партнерские лого, клиентские отзывы, значки доверяющих компании брендов.
2. edX
Индустрия: Образование / Коэффициент конверсии 52.68%
edX советует для высококонверсионного LP: упрощайте ценностное предложение, будьте предельно ясны и конкретны показывая выгодность.
Маркетологи edX максимально приближены к продукту & сервисам и могут запросто перегрузить вас информацией. Да, наше основное предложение это X. На лендинговых страничках мы урезали основные моменты посыла пользователям онлайновых курсов. Чтобы не увязнуть в деталях, простыми тезисами сообщаем, что их ожидает. Ясность и недвусмысленность заголовка с подзаголовком поддержана социальными доказательствами.
Да, наше основное предложение это X. На лендинговых страничках мы урезали основные моменты посыла пользователям онлайновых курсов. Чтобы не увязнуть в деталях, простыми тезисами сообщаем, что их ожидает. Ясность и недвусмысленность заголовка с подзаголовком поддержана социальными доказательствами.
Выяснено тестами, что краткая лаконичность оправдана. Анализ показал: никто не жаждет узнать, что у вас имеется. Поберегите силы (и слова), лучше сконцентрируйтесь на интересах пользователей, что поможет конвертировать их в лиды.
3. Later
Индустрия: Социальные медиа / Коэффициент конверсии 57.92%
Later совет для высококонверсионного LP: предоставьте удобные конверсионные пути до цели (никаких преград или ограничений!) и сбалансируйте побудительные факторы.
Людям свойственно непостоянство. Они легко отвлекаются, а иногда запутываются. Большинство это раздражает. Обязанность маркетолога – вести клиента за руку на всех этапах процесса покупки.
Интуитивный путь к конверсии – это «текстово-визуальный гид», подсказывающий маршрут потребителю. На это и сделали ставку в лидогенерирующей кампании Later. Руководитель коммуникационного дизайна Chin Tan, поясняет:
Мы поддерживаем интуитивную понятность во всей проводимой кампании. Оформление оффера соответствует тому, что в рекламе / рассылке. Создано еще до лендинга и не заканчивается на его странице
Cмотрите, как Later прокладывает «интуитивный» маршрут к конверсии, применяя единообразие.
Chin также признает, что простота оффера вносит вклад в успех страницы. Хорошо, когда сразу понятно, что email просят для отсылки руководств. Сделайте оформление заказа лаконичным – только необходимые поля!. Не спугните в начале конверсионной воронки. Просите у посетителя данные в соответствии с его мотивацией к действию.
4. The Listings Lab
Индустрия: Недвижимость
Высококонверсионный совет о Listings Lab: используйте простой «прямолинейный» дизайн и сконцентрируйтесь на оффере.

Простая на вид лидогенерирующая страница, хотя не в топе этой подборки, но работает отлично. Сначала о дизайне. Уплотнив ограниченное пространство страницы, удалось разместить контент без ощущения тесноты. Посетителю не обязательно скроллить, чтобы понять суть предложения и почему оно ценно.
Гайд для скачивания дает почувствовать обычным людям – тут все тщательно подготовлено. Жирный рубленый шрифт, крупные поля форм и смелые контрастные кнопки СТА – они создают эмоциональный настрой для целевого действия.
Предлагая альтернативу, лендинговая страница смягчает проблемы риэлторской деятельности: холодные звонки (cold calling), мало лидов, временные затраты. Посетитель видит, что с ним разговаривают о наболевшем и есть решение.
Этот лендинг «спокойным тоном» вселяет уверенность.
5. Twillory
Индустрия: Одежда / Коэффициент конверсии 46.85%
Twillory совет: кастомизируйте пользовательский опыт для мобильных устройств.

Не надо объяснять, почему мобильные пользователи сейчас в приоритете. С 2017-го, мобайл трафик начал доминировать (50.3%), его доля постоянно растет (сейчас 52.2%). Компании тоже приспосабливаются к миру, в котором потребители часто используют свои телефоны:
Наша конверсионная стратегия – сначала мобильные. Мы создали и оптимизировали для этой цели сайт-воронку с посадочной страницей
Как на большинстве отзывчивых страниц брендов, мобильному посетителю – отдельный пользовательский опыт.
На десктопе лендинг включает видео и GIF – элементы привлечения и увеличения конверсий., Урезанная версия дизайна (для мобильных) быстрее загружается и сохраняет визуальную привлекательность. Дополнительно, к конверсии стимулируют Pop-up окна.
6. TyresOnTheDrive
Индустрия: Автомобильная
Рекомендует для высокой конверсии LP: придумайте ясный заголовок, подкрепите его социальными доказательствами.
.png)
Когда дело доходит до текстов Лендинг Пейдж, надо понимать: ясность ведет к конверсии. Посетитель хочет в секунды понять оффер, думая: «Ближе к делу, что именно мне предлагают? Зачем я с этим разбираюсь?». И, если что не так — отказ!
Такой заголовок сразу понятен и отражает суть делового предложения: «Экспертная установка шин у вас на дому или рабочем месте». Мы сразу видим ключевое отличие – не надо идти к механикам шиномонтажа, они работают с выездом к вам. Принятию решения способствуют быстрые «how-to», подгружаемые клиентские отзывы из онлайн-сообщества отзывов Trustpilot и фирменный логотип (коллаж из ключевых слов).
Результат? Конверсия зашкаливает.
Но хорошая конверсия не должна положить конец тестированию. Главный UX-дизайнер рассказал о том, как компания рассматривает проблемы конверсии под разными углами, зачастую возвращаясь к фундаментальным подходам.
Мы обнаружили, что месседж ориентированный на выгоду имеет большую конверсионную эффективность, чем проталкивание оффера и раскручивание рекламной кампании.
7. ooba
Индустрия: Финансы / Коэффициент конверсии 35.57%
Ooba советует для высокой конверсии: применяйте описательные призывы Call-to-Action, говорящие посетителю что произойдет далее.
Каждому, кто попал на страничку лэндинга не терпится узнать, что тут предлагают? Это так, но как правило посетитель понимает каких действий от него ждут, а что будет потом – не совсем ясно. Главная страница ooba это отличный пример эффективности call to action.
«Продуманные фразы с контекстными подсказками и вспомогательной информацией дают понимание, чего следует ожидать. Удобно заполнять формы. Изначально, переход к страницам лидогенерации (продающим страницам) из первого экрана помогает быстрее разобраться с предложением» – объясняет глава агентства, разработавшего лендинг. «Цветовые контрасты фокусируют внимание на цели, а описательные CTA поясняют предпринимаемое действие».
Формы запрашивают достаточно много данных, но это можно рассматривать как фактор укрепляющий доверие: «Тут занимаются жилищными займами, а не рассылкой новостей». Мы должны информировать глубже, если вы ждете компетентного описания оффера.
Мы должны информировать глубже, если вы ждете компетентного описания оффера.
8. ClaimCompass
Индустрия: Юриспруденция. право / Коэффициент конверсии 30.02%
ClaimCompass создателю лендинга: вы предоставили достаточно информации для совершения конверсионного действия? Еще и еще раз убедитесь.
Как так обычно говорят? Если не получается что-то сразу, не унываем и продолжаем в том же духе. (Стоп, возможно, это неверный подход. Не посоветуйте никому). Иначе считал Альберт Эйнштейн:
Это просто безумство: делать одно и то же раз за разом, при этом ожидая иного результата
ClaimCompass лендинг ориентирован на путешествующих по Евросоюзу, чей рейс был задержан и рассчитывающих на (законодательно предусмотренную) компенсацию за срыв поездки. Соучредитель компании Alexander Sumin, рассказал насколько непросто мобилизовать людей на сбор их же денег, причем безо всяких условий.
«Мы постарались включить различную полезную информацию и придать ей весомости – не одними социальными доказательствами и логотипами популярных медиа, а еще кратко пояснив, что и как делать. Это укрепило доверие к офферу, предлагающему пассажирам бесплатные деньги».
Это укрепило доверие к офферу, предлагающему пассажирам бесплатные деньги».
Компания признает, что приходится иметь дело с разным правовым опытом клиентов. Одним посетителям хватает лендинговой информации для совершения целевого действия сразу, а другие нуждаются в просвещении.
«Вся Landing Page разработана так, чтобы нажимались три CTA-кнопки» – поясняет Alex. «Если предложение показалось привлекательным, дальше скроллить уже не надо. Если нет – секция ниже внесет ясности (изображениями, описаниями выгод и социальными подтверждениями). На посадочной страничке все должно приближать к клику по CTA-кнопке».
9. onX
Индустрия: GPS-навигация / Коэффициент конверсии 61.15%
onX совет для повышения конверсии: стимулируйте желание пользователей изучать / исследовать текстовым и визуальным контентом.
Можете не искать лучшего примера лендинг пейдж с конверсией на 50% выше, чем обычно бывает в спортивной тематике. В чем секрет успеха onX, отвечает менеджер по привлечению новых клиентов Райан Уотсон:
Наш лендинг показывает пользователям именно то, что они искали и хотели видеть, кликая по PPC рекламе Google Ads.
Соответствие пользовательского поиска и визуальных подсказок стоит практиковать как на лендинге с продуктом, так и в поисковой стратегии
Райан отмечает пользу A/B тестов. Мы тестировали различные CTA-призывы и это дало отличный CTR. Лучшие практики никогда не навредят.
10. MyTutor
Индустрия: Образование / Коэффициент конверсии 55.29%
MyTutor раскрывает секрет высокой конверсии: делайте нужный оффер – выгодное предложение нужным людям и в нужное время.
По сути, успех проводимой кампании сводится к эффективному таргетингу, Речь не только о наличии целевой аудитории – адресность еще полезней в контексте хорошего пользовательского опыта по каждому моменту. Поэтому маркетологи затрагивают важные (даже глубоко личные) периоды жизни посетителя, во время которого предложение особенно ценно.
Менеджер Gemma Pearson: «Запуская однодневные кампании мы тестировали landing page. Наш оффер – репетиторское подтягивание студентов до получения нужного бала». Еще, Gemma хочет реализовать на лендинге поучительный нагоняй для неуспевающих.
Еще, Gemma хочет реализовать на лендинге поучительный нагоняй для неуспевающих.
Актуальный позитивный месседж в нужное время и четкий CTA-призыв — ключевые факторы успеха. Это посыл сочувствия провалившимся студентам с предложением ясного решения
Вот как можно добиться отклика от этой аудитории.
11. FilterEasy
Индустрия: ремонт жилья / Коэффициент конверсии 34.52%
FilterEasy о лендинговой конверсии: Не всегда ясна причина успешности Landing Page, и это вполне естественно.
Иногда вы попадаете в золотоносную жилу. Эффективность формы – больше, чем когда-либо видели. Лендинговый сайт приносит бешеный доход. Маркетинговый директор Рианна Риддл:
«Если честно, до сих пор выясняем тестами: чем особенна наша лендинговая страничка? Рианна поясняет: попытались повторить этот результат несколько раз. И безуспешно. Даже когда учли все моменты».
Интернет-маркетинг не точная наука. Хотя применение лучших практик повышает шансы на успех. Рианна применяет: современный простой дизайн посадочной страницы, решительное заявление о выгодном предложении, весомые социальные доказательства, убедительность оффера. В одном мы уверены – наилучшего результата достигли тестированием.
Хотя применение лучших практик повышает шансы на успех. Рианна применяет: современный простой дизайн посадочной страницы, решительное заявление о выгодном предложении, весомые социальные доказательства, убедительность оффера. В одном мы уверены – наилучшего результата достигли тестированием.
54 примера потрясающего дизайна лендингов
В интернете второго шанса произвести впечатление на посетителя просто нет. Именно поэтому дизайн лендинга чрезвычайно важен. Лендинг — это лицо компании, ваше виртуальное представительство; если оно не понравится пользователю, он просто закроет вкладку и забудет о вас.
Чтобы этого не произошло, предлагаем изучить 54 самых лучших дизайна лендинг-пейдж по мнению Hubspot. Для вашего удобства мы разделили все примеры на 6 ниш: электронная коммерция, развлекательные сайты, лендинги-портфолио, розничная торговля, интернет-проекты и сфера услуг.
Надеемся, что среди них вы найдете вдохновение для вашего лендинга.
Примечание редактора: В связи с тем, что оригинальная статья была написана в 2016 году, некоторые ссылки могут не работать.
Содержание статьи
Электронная коммерция
Развлекательные сайты
Лендинги-портфолио
Розничная торговля
Интернет-проекты
Сфера услуг
Электронная коммерция
1. Luhse Tea
Дизайн этой страницы уникален, полностью пропитан индивидуальностью бренда и не похож ни на какие на другие.
2. Fit For A FrameОсобенность этого дизайна в том, что все элементы на виду, но в тоже время очень аккуратно расположены. Также внимание привлекает простое, но красивое слайдшоу.
3. Shop Locket
Простой, но симпатичный дизайн. Плюс в том, что можно войти на сайт через Facebook, не тратя время на регистрацию.
4. White Lotus Aromatics
Отличный пример демонстрации продуктов компании. Каждый месяц компания обновляет список товаров, показываемых на странице.
5. Evel
Понять, что продается на сайте, — не проблема благодаря отлично структурированному контенту, красивым слайдам и крупному шрифту ценников.
6. Lega-lega
Наиболее успешные страницы, посвященные продаже товаров, обязательно содержат понятные и легкие для восприятия примеры продукции.
7. Urban Originals
Фишка этого дизайна — простота. Простое меню и яркий слайдер отлично сочетаются.
8. Scotch & Soda
На странице удачно отображены разные разделы. Для более подробной информации достаточно кликнуть на понравившееся изображение.
Имеет ли смысл создавать лендинг для уже работающего магазина? Конечно, да! Это может быть релиз нового товара или тестирование новой целевой аудитории. В принципе, все переходы вашего потенциального покупателя по рекламе должны закончиться для вас микроконверсией — как минимум, подпиской.
Читайте также: Лендинг vs главная страница: ключевые отличияРазвлекательные сайты
9.
 Clouds over cuba
Clouds over cubaПросто и со вкусом. Сразу ясна цель страницы — просмотр документального видео.
10. Universeries
Дизайн страницы очень хорошо продуман, он завораживает и буквально гипнотизирует. Отличное сочетание цветов и форм.
11. Jacqui co
Этот сайт выше всех похвал. Блестяще продуманный дизайн и обилие интерактивных элементов никого не оставят равнодушным.
12. Pottermore
В дизайне этой страницы, посвященной франшизе о Гарри Поттере, использованы знакомые фанатам цвета, фразы и имена.
13. Heath Life
Эта страница не только выглядит красиво, она еще и очень функциональна: множество интерактивных элементов, интеграция с Google Maps, использование вкладок.
14. Uncrate
Uncrate и после редизайна не меняет своей традиции расположения всех разделов сайта в удобном верхнем навигационном меню.
15.
 The good man
The good manЭтот сайт демонстрирует всю мощь графического дизайна и веб-разработки. Лучше зайти на него и самостоятельно убедиться в этом.
16. Silktricky
Отличный пример «плиточного» дизайна, который позволяет стильно расположить большое количество блоков с контентом.
17. Magic Leap
Визуальная составляющая этого видеолендинга потрясающая. Яркие образы мгновенно захватывают внимание пользователей.
18. Life and times
Jay-Z точно знает, как нужно развлекаться. На его сайте статьи, изображения и другой контент представлен в виде интерактивных плиток.
Несмотря на то, что развлечения и игры часто ассоциируются с чем-то несерьезным, тем не менее, это вполне себе рабочий инструмент, с помощью которого можно решить актуальные бизнес-задачи, связанные с лояльностью и маркетингом, привлечением новых клиентов и мотивацией сотрудников.
Один из способов удержания, да и привлечения, клиентов — создание лендингов, которые формировали бы вовлеченность пользователя. Если вам нужен уникальный интересный дизайн, вы можете оставить заявку на индивидуальную разработку.
Если вам нужен уникальный интересный дизайн, вы можете оставить заявку на индивидуальную разработку.
Лендинги-портфолио
19. Hello monday
На этой странице главенствующая роль вновь отведена изображениям, которые буквально оживают при наведении мыши.
20. Jib
В этом примере очень интересное сочетание цветов. Более того, на странице у всех элементов использована одинаковая структура фонов, под дерево.
21. Ride for the brand
Здесь очень удачно использован «олдскульный» стиль, дизайн каждого элемента продуман до мелочей и уникален. Благодаря бесконечному скроллингу на этом сайте наслаждаться такой красотой можно долго.
22. Andy Patrick design
Понятный и продуманный дизайн помогает странице наиболее эффективно донести главную информацию до посетителей. Цветовая схема соответствует бренду и показывает стиль дизайнера в деле.
23. This is the brigade
Страница представляет собой превосходную презентацию. Каждый баннер посвящен отдельному проекту.
24. Built by buffalo
Данный лендинг представляет собой пример необычного плиточного дизайна.
25. Galpin
На это странице главную роль играет типографика. Применение различных шрифтов помогает в передаче идей.
26. Made by Vadim
Дизайн лаконичен и краток. На странице мы можем увидеть все необходимое: и портфолио, и ссылки на другие разделы.
27. Art&code
Иконки и ничего лишнего. Хороший пример минималистичного дизайна.
28. Riley Cran
Страница-портфолио отображает самое главное — примеры работ.
Нет ничего более важного для карьеры, чем демонстрация ваших лучших работ в привлекательном, профессиональном и доступном виде. И ключевую роль может сыграть качественный лендинг пейдж, который вы можете создать в нашем конструкторе прямо сейчас, взяв за основу готовый бесплатный шаблон из специального раздела.
Розничная торговля
29. Rei
На странице представлено множество фотографий пользователей, которые с помощью скролла и наведения можно легко листать.
30. Austin beerworks
Большие яркие фотографии товара компании так и вызывают желание выпить баночку холодного пива.
31. Jaquet droz
Ничто не отвлекает посетителя от созерцания прекраснейших часов.
32. Italio kitchen
Изюминка этого сайта — слайдшоу в верхней части страницы, на которой продемонстрированы аппетитные кулинарные шедевры.
33. TV safety
Шрифт и графика отлично сочетаются, создавая единое восприятие сайта. Пунктов меню всего три, и их невозможно не заметить.
34. Grey Goose
Элегантный стиль, качественные изображения, прекрасная презентация. От главных элементов ничего не отвлекает.
35. Toyota
Toyota сделала сайт в стиле Pinterest для любителей Camry. Здесь можно найти множество фотографий, статей, статистики.
36. Got Milk?
Несмотря на то, что эта страница по высоте вписывается в один экран, на ней присутствует много интересных интерактивных элементов и необычных деталей.
37. Buffalo Wild Wings
Дизайн страницы полностью отражает стиль бренда: цвета, шрифты, картинки сразу ассоциируются именно с этой компанией.
Потенциальные покупатели заходят на ваш лендинг удовлетворить свои потребности. Им без разницы, что за продукт вы производите и каковы его свойства. По сути, лендинг — такой же продукт сегодня, как и сам товар. Обратите внимание покупателей на преимущества, которые они получат. Не расписывайте подробно характеристики продукта, а объясните, зачем он им нужен.
Читайте также: Как создать успешный ecommerce-бренд?Интернет-проекты
38.
 Chrome Web Lab
Chrome Web LabНа этой странице использованы потрясающие визуальные эффекты. Вы влюбитесь в многообразие цветов с первого взгляда!
39. Viddy
На этой странице интеграция с Facebook облегчает процесс регистрации и заметно увеличивает количество новых пользователей сервиса.
40. Who is Wildlife?
Это профессиональный интерактивный лендинг с первого взгляда вовлекает посетителей, предоставляя им уникальный пользовательский опыт.
41. Prezi
Добавление видео на лендинг-пейдж — удачный способ показать ваш товар или услугу в деле.
42. Impress a penguin
Этот сайт похож на книгу, захватывающую ваше внимание необычным сюжетом и иллюстрациями.
43. СSS piffle
Плавающая красная кнопка в середине экрана делает свое дело: на нее очень хочется нажать.
44. Fannabee
На этом лендинге при скроллинге используется параллакс-эффект, восхищающий посетителей.
Сфера услуг
45. Captain Dash
Главный баннер в стиле постера для фильма определенно привлекает внимание. Даже если вы не знаете, чем занимается эта компания, вас заинтригует Капитан Дэш, изображенный на постере.
46. Woodwork
Необычная сетка этой страницы позволяет посетителям увидеть сразу много контента в удобном для восприятия виде.
47. Sagmeister walsh
Очень креативный дизайн выбрала для своего сайта эта компания. Нажимая на элементы окон с названиями, мы можем попасть в соответствующий раздел.
48. Madwell NYC
Качественный дизайн страницы говорит о том, что этой компании можно доверять.
49. Ryan Edy
Это страница профессионального фотографа, и ее дизайн помогает нам увидеть самое главное — фотографии. Даже меню спрятано в «гамбургер».
Даже меню спрятано в «гамбургер».
50. Oliver Rassel
Яркие элементы делают эту страницу очень привлекательной, вместе с тем они ненавязчивы и не отвлекают от главного контента.
51. Quarter Rest Studios
Эта посадочная страница по сути представляет собой одно большое слайд-шоу в сочетании с простой навигацией. Это дает посетителям ограниченный, но достаточный для лендинга набор опций.
52. Fancy Rhino
Еще один пример, демонстрирующий превосходную работу со встроенным видео на посадочной странице. Навигация и боковая панель достаточно просты, чтобы выделиться рядом с видео.
53. Flint Boutique
Шрифт и цвета играют огромную роль в на этом лендинге. Баланс между текстом и изображениями создает отличный пользовательский опыт.
54. Blind Barber
Этот лендинг делает акцент на центре страницы, привлекая внимание посетителей к кнопке «Узнать больше» об этом слепом парикмахере.
Заключение
В этой статье мы разобралее более 50 абсолютно разных дизайнов лендингов, но каждый из них по-своему хорош и грамотно выражает уникальное предложение. При разработке лендинг пейдж очень важно, чтобы страница соответствовала вашему бренду и была интересна целевой аудитории.
Если у вас нет времени разбираться в тонкостях лендостроения, но при этом вам нужен уникальная страница с гарантированно высокой конверсией, команда LPgenerator с радостью разработает для вас индивидуальный дизайн. Он будет выполнен с учетом всех ваших пожеланий, подчеркнет особенности оффера и позиционирование бренда, а еще — легко масштабируется по мере необходимости.
Высоких вам конверсий!
По материалам: hubspot.net Изображение: freepik.com
18-06-2016
Примеры одностраничных сайтов
В этой подборке я собрала интересные фишки и необычные эффекты. Часть из них сделали разработчики и веб-дизайнеры «Текстерры», часть нашлась на просторах рунета.
Часть из них сделали разработчики и веб-дизайнеры «Текстерры», часть нашлась на просторах рунета.
17 наивных вопросов о лендингах: что учесть, на чем делать, и как повысить продажи
Смотрите, вдохновляйтесь, применяйте понравившиеся идеи на практике, миксуйте их со своими и не забывайте проводить A/Б-тестирования – вот единственно правильный рецепт создания убойных посадочных страниц.
И, главное, помнить, что лендинг – не самодостаточный инструмент. Для конверсий, лидов и продаж нужен качественный трафик. А добыть его сложно без комплексного продвижения.
Расширенная форма
Обычно на одностраничниках используют стандартную форму заявки с несколькими полями. Чаще всего клиенту нужно указать контактные данные – имя-фамилию, почту или телефон. Но в некоторых сложных сферах лучше раскрыть тему подробнее. Вот как это сделали в «Текстерре»: в форме лендинга dellservers.ru клиент может выбрать модуль, параметры, задачи сервера. Может сбросить значения, если что-то пошло не так.
Может сбросить значения, если что-то пошло не так.
Для чего это нужно? Владелец лендинга в любом случае получит свои лиды – даже если полей в форме всего два-три. Но вот клиенту будет интересно копнуть поглубже. Не просто заказать, а самостоятельно выбрать свой вариант.
Серьезный подход к серьезным задачам
Продвинем ваш бизнесВ Google и «Яндексе», соцсетях, рассылках, на видеоплатформах, у блогеров
ПодробнееДве кнопки СТА
На лендинге планировщика задач Wunderlist – сразу два призыва к действию, которые усиливают друг друга: «Создать бесплатную учетную запись» и «Загрузить Wunderlist». Пользователи кликают по обеим ссылкам, конверсия растет, а лендинг выполняет свою работу на отлично.
Пользователи кликают по обеим ссылкам, конверсия растет, а лендинг выполняет свою работу на отлично.
Выбирай любую!
Конкретные цифры (результаты)
Это не новая, но по-прежнему работающая фишка. Покажите клиентам, чего вы добились, в цифрах: это понятнее, нежели абстрактные фразы «мы лучшие», «у нас сотни выполненных проектов» и так далее. Посмотрите на лендинг smartprogress.do: сразу видно, сколько человек уже присоединились к проекту, сколько целей поставили, сколько достижений выполнили.
Конкретика воспринимается лучше абстрактных рассуждений
Персонализация
Безликие шаблонные лендинги – бр-р, что может быть унылее! Оживите свой одностраничник, добавьте огня, заинтересуйте потенциального клиента. Например, на странице услуг «Текстерры» по созданию сайтов размещены фото сотрудников, которые непосредственно этим и занимаются. Посетитель заходит и видит: ага, моим ресурсом будут заниматься не абстрактные разработчики, а вполне живые Святослав, Денис и другие.
Удобная форма ответа
На многих лендингах и сайтах задать вопрос можно только через форму. А это значит, нужно указывать имя и фамилию, оставлять телефон и электронную почту. Иногда вообще приходится вводить капчи и коды – ужас! Понятно, что это делается для того, чтобы получить лиды. Но есть и другой вариант – как на лендинге «Церебро Таргет». Если вы зарегистрированы во «ВКонтакте», ничего заполнять не нужно – бери и пиши. И клиенту удобно, и владельцу хорошо – контакт оставлен, можно работать дальше.
Никаких обязательных полей для заполнения, никаких капч – красота!
Отзывы клиентов
Можно попросить клиентов рассказать о своих впечатлениях и опубликовать полученные тексты на лендинге. Но загвоздка в том, что посетитель никак не проверит – реальные это отзывы или фейковые. Лучше пойти дальше и убедить посетителей в этом. На лендинге, который разрабатывала «Текстерра», приводятся слова клиентов из «Инстаграма» со ссылками на их аккаунты. Все честно – зайдите и убедитесь.
Все честно – зайдите и убедитесь.
Отзывы на сайте парка с хаски
Демонстрация результатов
Hipstamatic – это приложение, с помощью которого можно применить различные фильтры к фотографиям на мобильном телефоне. Лендинг является эффективным, в первую очередь, потому что на нем изображены красивые примеры обработанных в этом приложении фотографий. Так пользователь сразу видит результат и быстро принимает решение о покупке.Покажите пользователям, что они получат от вашего продукта
Параллакс-эффект
Параллакс-скроллинг – особый эффект, благодаря которому фоновые изображения двигаются чуть медленнее, чем те, что расположены на переднем плане. Вот как на сайте valenkivodka.com. Проскролльте лендинг – бутылка водки будет следовать за вами сверху вниз, медленно перемещаясь. Волшебные пузырьки по всему фону заставляют вспомнить о щедром новогоднем застолье. Душевно получилось!
Следуй за мной – как бы говорит она нам
Анимация
Вообще у анимации функций много. Движущиеся картинки и предметы привлекают и удерживают внимание пользователя, направляют его взгляд на самые важные элементы лендинга (кнопку СТА, таймер, виджет и так далее), частично заменяют текст. Один из примеров – на сайте madwell.com. Пройдите по ссылке – цепочки двигаются. И мало того что двигаются – слушаются каждого движения мышки.
Движущиеся картинки и предметы привлекают и удерживают внимание пользователя, направляют его взгляд на самые важные элементы лендинга (кнопку СТА, таймер, виджет и так далее), частично заменяют текст. Один из примеров – на сайте madwell.com. Пройдите по ссылке – цепочки двигаются. И мало того что двигаются – слушаются каждого движения мышки.
Внимание, вопрос: какую функцию выполняет эта анимация? Ответить можно в комментариях к статье.
Очень залипательное зрелище!
Иллюстрации
Не будем говорить банальности: авторские иллюстрации способны оживить самый тухлый шаблонный лендинг, это все знают. Важно, чтобы рисунки отвечали тематике лендинга и ожиданиям его целевой аудитории. Смотрите: на сайте полезного детского питания marcandfisa.com картинки стилизованы под детские рисунки. Точное попадание в ЦА – мамам и папам, которые покупают продукцию, должно зайти.
Авторские иллюстрации «от руки» – находка для дизайнера
Еще один пример на лендинге satellite-express. ru. Иллюстрация идеально дополняет заголовок: «Главное при диабете – найти баланс».
ru. Иллюстрация идеально дополняет заголовок: «Главное при диабете – найти баланс».
А вот и не упадет!
Мультилендинги
Предложение на лендинге меняется в зависимости от запросов пользователя. Набрал «продать дачу» – читаешь на сайте про дачу. Набрал «гараж» – про гараж. Подробнее об этой технологии мы писали в статье о том, как сделать мультилендинг самостоятельно.
Нажми на кнопку – получишь результат… каждый раз другой
Вот пример мультилендинга для компании «Овионт», который сделали мы.
Клиент планировал сделать отдельные лендинги для трех продуктов: инструментов автоматизации делопроизводства.
После выбора продукта пользователь попадает на страницу с исчерпывающей информацией
На первом экране мультилендинга есть краткие описания продуктов. Каждый блок с описанием оформлен индивидуально. Пользователь выбирает подходящий продукт и переходит к подробному описанию.
Раздел «Тарифы»
Для каждого продукта мы сделали подробные разделы. Общий объем контента на мультилендинге – примерно 30 тыс. знаков. На каждой странице есть подробные разделы:
описание функциональности;
дополнительные модули;
частые вопросы по использованию;
тарифы;
отзывы.
Раздел «Тарифы» на странице каждого продукта работает по-разному. Например, на странице тарифов «Контур.Экстерн» пользователь может прочитать описания трех тарифных планов, выбрать один из них и оформить подписку на один или два года.
Раздел «Тарифы»
Использование мультилендинга в данном случае оправдано, так как посетитель сразу оценивает три предложения и выбирает подходящее. Если представлять каждый продукт на отдельном лендинге, часть пользователей не найдет нужный сразу и не оформит заказ.
Нover-эффект
При наведении курсора картинки меняют цвет, увеличиваются, приближаются и удаляются. Это делает лендинг необычным и привлекает внимание к отдельным его элементам. Если навести курсор на строку «Фотографии и общение с хаски» – появится фотография собачки. На строку «Семейная беседка-гриль» – интерьер этой самой беседки, и так далее.
Дизайнеры «Текстерры» активно используют современные тренды
Сплит-макеты
Split screen, или разделенный экран – очень эффектный дизайнерский прием. Суть в том, чтобы привлечь внимание пользователя к каждой части экрана – чтобы информация точно не потерялась. Таким образом можно рекламировать два товара, две услуги, два важных преимущества и так далее. Вот как это делается на лендинге Baesman.
А вы на какой стороне?
Трехмерная графика и дополненная реальность
Лендинг создан для приложения Qubi. Это игра для детей 3+ лет и взрослых. Суть игры проста. На первом шаге пользователь по предложенной схеме склеивает реальный бумажный, картонный или деревянный кубик.
В реальном мире это обычный кубик из бумаги, картона или дерева
Потом он устанавливает приложение, открывает его на смартфоне и «смотрит» на кубик через камеру устройства.
Дети играют в приложение с AR
На экране смартфона или планшета кубик оживает. Пользователь играет в трехмерный вариант «Змейки», «2048», «Лабиринта». При этом управлять игрой нужно с помощью реального кубика. Чтобы управлять кубиком двумя руками, нужно использовать специальную подставку для смартфона, которую можно собрать самостоятельно.
Так выглядит кубик в приложении
Трехмерную модель кубика можно увидеть на иллюстрации (gif).
Трехмерная модель кубика
Что хотел клиент
Клиент попросил сделать лендинг, который подчеркивает особенность игры: использование трехмерной дополненной реальности. В частности, он хотел видеть эффект перемещающихся граней трехмерного кубика, активная грань которой вписана в экран устройства посетителя.
В частности, он хотел видеть эффект перемещающихся граней трехмерного кубика, активная грань которой вписана в экран устройства посетителя.
Что мы сделали
Мы реализовали трехмерность с помощью 3D-трансформаций CSS3. Переходы между гранями кубика сделаны с помощью чистого JavaScript с отслеживанием событий drag и touch. Благодаря необычным переходам между экранами у пользователя создается ощущение объемности экрана. Это особенно ярко выражено на рабочей версии посадочной страницы.
Сам лендинг как бы повторяет трехмерную идею проекта
Первый вариант лендинга
Для финальной версии лендинга мы сделали более реалистичный вариант кубика. В отличие от рабочей версии, в финальной вращение кубика происходит снаружи, а не изнутри. Ощущения трехмерности усиливаются благодаря анимации заголовков.
Лендинг полностью адаптивный
Интерактивный выбор цветов окраски интерьера и мебели
Необычность лендинга «ДСК. Color» заключается в возможности самостоятельно выбрать цвет мебели и предметов интерьера с помощью интерактивной палитры.
Color» заключается в возможности самостоятельно выбрать цвет мебели и предметов интерьера с помощью интерактивной палитры.
Компания «ДСК.Color» окрашивает любые поверхности в разные цвета. Можно заказать окраску мебели, бытовой техники, велосипедов, музыкальных инструментов и других предметов. Клиент может выбрать любой цвет.
Самая востребованная услуга – окраска мебели и предметов интерьера. На нее приходится около 80 % работ клиента.
Что хотел клиент
Клиент попросил сделать яркий и запоминающийся лендинг «с призывом окрасить все вокруг». У него были идеи сделать изображения мебели в формате 3D, чтобы посетитель «мог покрутить и рассмотреть окрашенный предмет с разных сторон».
Что мы сделали
Мы предложили клиенту идею: дать посетителю возможность самостоятельно выбрать цвет мебели и предметов интерьера.
Для этого на посадочной странице предлагалось изображение комнаты, в которой основные предметы посетитель может раскрашивать с помощью открывающейся по клику палитры. На основе выбранных цветов и предметов пользователь может рассчитать стоимость услуг. Первый прототип выглядел так.
На основе выбранных цветов и предметов пользователь может рассчитать стоимость услуг. Первый прототип выглядел так.
Первый прототип
Клиенту идея очень понравилась, поэтому мы сделали рабочий прототип лендинга. На нем основная часть выглядела уже так:
Рабочий прототип
Договорились с клиентом оставить возможность окрашивания стола, стульев, двери и кухонного гарнитура. Это основные предметы, которые красит компания.
После согласования прототипа в работу включились дизайнер и верстальщик. Первый нарисовал все предметы в svg (это формат графики). Второй сверстал и добавил к областям svg палитру цветов. После этого реализовали модальное окно. С его помощью пользователь может перепроверить цвета и предметы и отправить заявку на услугу.
Модальное окно
Необычные и обычные прелоадеры
С помощью прелоадера или спиннера можно сделать более удобным и визуально привлекательным любую посадочную страницу. В этом разделе поговорим о прелоадерах и посмотрим на примеры этих элементов, созданные специалистами «Текстерры».
В этом разделе поговорим о прелоадерах и посмотрим на примеры этих элементов, созданные специалистами «Текстерры».
Что такое прелоадер и какие задачи он решает
Прелоадер или спиннер – знак, который появляется на экране до загрузки страницы. Эти элементы вы видите ежедневно, когда пользуетесь интернетом. Ниже пример прелоадера.
Пример прелоадера или спиннера
Прелоадер решает практическую задачу: сообщает пользователю, что страница загружается, а также заменяет собой визуально непривлекательную картину загрузки. Это нужно пояснить.
Из-за технических особенностей работы браузеров страницы сайтов загружаются неравномерно. Во время загрузки верстка может «плыть». Если страница загружается несколько секунд, а не доли секунды, пользователь какое-то время наблюдает непривлекательную картину.
Элементы страницы прогружаются неравномерно
Прелоадеры реализуются с помощью стандартных инструментов фронтенд-разработки: HTML, CSS, JavaScript и дополнительных библиотек и фреймворков, например, jQuery, React.
Как мы улучшаем лендинги с помощью прелоадеров
Мы создаем уникальные прелоадеры, в том числе анимированные. Вот несколько наших работ.
Для лендинга Qubi мы сделали прелоадер, который повторяет навигационное меню. Это позволяет пользователю понять принцип управления страницей до ее загрузки.
Прелоадер на лендинге Qubi
На сайте Levellen Interiors мы использовали прелоадер в виде логотипа компании. Это дополнительный элемент брендинга сайта.
Прелоадер на лендинге Levellen
На лендинге Whalenet можно увидеть спиннер в виде бирюзового прямоугольника.
Прелоадер на лендинге Whalenet
На сайте Parielle работает классический прелоадер в форме круга.
Прелоадер на лендинге Parielle
На лендинге Projectto использовали прелоадер в форме прямоугольника.
Прелоадер на лендинге Projectto
Внешний вид прелоадера обычно обсуждается на этапе проектирования лендинга.
Интерактив
На лендинге бизнес-центра «Фидель»необычно реализована возможность посмотреть свободные офисы и подать заявку на аренду.
Как работает лендинг
На лендинге представлена информация об аренде помещений в бизнес-центре. Главный секрет посадочной страницы находится в разделе «Офисы». Здесь пользователь может посмотреть наличие свободных офисов на каждом этаже здания.
Пользователь видит наличие свободных помещений
При наведении курсора на свободный офис всплывает кнопка «Подробнее».
Пользователь видит предложение узнать подробности об офисе
Нажатие кнопки направляет пользователя на страницу с информацией об офисе и его фотографиями. С этой страницы можно оставить заявку на аренду помещения.
Страница с описанием офиса
Особенности реализации
Наш дизайнер нарисовал формы офисных помещений, рисунки сделаны в формате svg. Эти рисунки накладываются на планы этажей. Когда администратор сайта в панели управления отмечает, что офис свободный, скрипт включает отображение рисунка на плане и возможность перейти на страницу с информацией и формой заказа. Когда администратор отмечает, что офис занят, скрипт отключает изображение рисунка на плане.
Эти рисунки накладываются на планы этажей. Когда администратор сайта в панели управления отмечает, что офис свободный, скрипт включает отображение рисунка на плане и возможность перейти на страницу с информацией и формой заказа. Когда администратор отмечает, что офис занят, скрипт отключает изображение рисунка на плане.
Собственно дизайн
В этом примере нет сложных технических фишек и дизайнерских эффектов – весь лендинг вывозит красивая картинка: фон, цвета, аппетитные фотографии астраханской икры. Одностраничник astrahancaviar.ru – хороший пример того, как благодаря дизайнеру продукт хочется приобрести. И немедленно съесть!
Ну согласитесь, аппетитно!
Если нужна помощь в создании продающих лендингов, обращайтесь в TexTerra. Услуга включает анализ ниши, разработку грамотной структуры и качественного контента, привлекательный дизайн, интеграцию с CMS и другими системами. Срок – от 14 дней.
Примеры Лендинг пейдж | Примеры одностраничных сайтов
Гармоничный дизайн, понятная и логичная структура, полезная информация, написанная доступным языком — вот что отличает крутой лендинг от обычного. Если ваша цель завоевать доверие читателя, “зацепить” его своей компетентностью и заинтересовать акциями и бонусами, рекомендуем изучить примеры работ на нашем сайте. Вы поймете, как выглядит хороший landing page и какой должна быть его структура.
Если ваша цель завоевать доверие читателя, “зацепить” его своей компетентностью и заинтересовать акциями и бонусами, рекомендуем изучить примеры работ на нашем сайте. Вы поймете, как выглядит хороший landing page и какой должна быть его структура.
Мы предлагаем взглянуть на самые разные примеры — красивые и не очень, чтобы вы понимали по каким законам строится работа с продающей страницей. На этих примерах одностраничного сайта вы узнаете, как правильно подать и продать тот или иной товар или услугу, получить лучшую конверсию, даже если ниша перенасыщена предложениями.
В примерах лендинг сайтов вы увидите, как грамотная работа маркетолога, специалиста по текстам и визуальному оформлению превратили сухую информацию о фирме и ее услугах в привлекательный продукт.
К каждому примеру сайта мы добавили описание: рассказали из каких элементов он состоит, какую информацию обязательно стоит указать на странице, а чего писать не нужно. В разделе с полезными советами поговорили о том, как важна обратная связь и как правильно ее собирать. Разъяснили, нужно ли указывать цены на сайте, если вы продаете автозапчасти, цветы или окна. И почему фото коллектива, размещенные на лендинге, в несколько раз повышают доверие к бизнесу.
Разъяснили, нужно ли указывать цены на сайте, если вы продаете автозапчасти, цветы или окна. И почему фото коллектива, размещенные на лендинге, в несколько раз повышают доверие к бизнесу.
Любой сайт можно сравнить с яркой подарочной упаковкой, в которую вы “заворачиваете” бизнес: бренд и услуги. От привлекательности обертки зависит заинтересованность клиента и число заявок. Выберите удачную обертку, которая точно заинтересует аудиторию, и наполните ее качественным содержанием.
Конечно, такую страницу создать не просто, если вы новичок в дизайне и копирайтинге. В этом случае, советуем обратиться к профессионалам, чтобы результат работы отвечал не только вашим представлениям о продающей странице, но и действительно привлекал читателей.
Если в этом разделе вы пока не нашли примеры страниц по вашей тематике, не расстраивайтесь. Мы планируем регулярно обновлять примеры, чтобы охватить все многообразие сфер бизнеса, которым могут понадобиться лендинги для продвижения в сети. Наша цель — чтобы вы увидели и поняли, как можно интересно и выигрышно рассказать о преимуществах фирмы и побудить потенциальных клиентов оставить заявку на сайте.
Наша цель — чтобы вы увидели и поняли, как можно интересно и выигрышно рассказать о преимуществах фирмы и побудить потенциальных клиентов оставить заявку на сайте.
Лучшие примеры лендингов, идеальная посадочная страница Landing Page
Создайте посадочную страницу на 1C-UMI. Просто выберите доменное имя и введите ваш e-mail. Затем вы увидите примеры landing page для любого вида предпринимательства — адаптивные шаблоны дизайна. Преимущество адаптивных сайтов заключается в том, что они корректно отображаются и на мониторе компьютера, и на экране мобильного устройства. Лучшие лендинги, безусловно, создаются с адаптивным дизайном.
Расположение элементов в разных шаблонах 1C-UMI несколько отличается. Выберите шаблон, который в большей степени соответствует вашим бизнес-задачам, а также понравится по дизайну.
Пора редактировать сайт и заполнить его своим контентом. Идеальная посадочная страница, пример которой перед вами, содержит определенный набор блоков:
- Меню
Оптимизируйте навигацию на странице.
- Карусель фото
Добавьте фотографии вашего товара или менеджеров компании. - Формы обратной связи
Дайте клиенту возможность оставить вам данные о себе. - Контентные блоки
Разместите актуальную информацию о ваших продуктах или услугах. - Счетчик
Используйте его, если хотите сделать акцент на времени, оставшемся до конца какой-либо акции или начала события. - Обратный звонок
Перезвоните клиенту, как только он пришлет вам свои имя и телефон через эту форму. - Блоки-категории
Опубликуйте расширенную информацию о вашей компании с небольшими фотографиями или иконками. - Отзывы
Выберите лучшие мнения клиентов о вашей работе и разместите их в этом блоке. - Карта
Напишите на странице точный адрес и прикрепите карту Google или «Яндекс», чтобы клиент не заблудился.
- Социальные сети
Предоставьте пользователю возможность поделиться с друзьями вашим предложением в социальных сетях.
Посадочная страница — пример простоты и удобства как для клиента, так и для покупателя.
Лучшие образцы посадочной страницы представлены именно на нашем сервисе. Создайте лендинг на 1C-UMI и наслаждайтесь широкими возможностями для вашего бизнеса.
13 отличных примеров целевых страниц, которые вы захотите скопировать в 2021 году
Хотя многие целевые страницы выглядят по-разному и используют множество интересных стратегий для привлечения аудитории, все они служат одной главной цели.Эти страницы побуждают посетителей веб-сайта переходить на следующий этап пути покупателя.
Какова цель целевой страницы?
Целевая страница предлагает потенциальному клиенту ресурс, такой как электронная книга или подписка на вебинар, в обмен на его основную контактную информацию. Цель этих страниц — генерировать потенциальных клиентов, в то время как вы продвигаете потенциальных клиентов дальше в воронку клиентов.
Цель этих страниц — генерировать потенциальных клиентов, в то время как вы продвигаете потенциальных клиентов дальше в воронку клиентов.
Вместо того, чтобы служить основной рекламой, которая показывает покупателю продукт, целевая страница предназначена для привлечения и удовлетворения клиента, предлагая ему что-то, что имеет отношение к продукту или отрасли компании.Когда они заполняют форму и получают вознаграждение в виде интересного контента, они с большей вероятностью будут доверять вашему бренду и станут вашими клиентами.
Подсказка: Хотите простой способ добавить форму на целевую страницу? Бесплатный инструмент HubSpot для создания форм поможет вам заполнить CRM лидами с вашего сайта.
Давайте рассмотрим пример, когда лендинг может быть особенно эффективным. Если бизнес хочет продавать продукт ИИ, который помогает продавцам, он может создать целевую страницу, которая предлагает аудитории бесплатное видео о том, как использовать ИИ в индустрии продаж. Заинтересованная аудитория может предложить свою контактную информацию в обмен на ценную информацию. Если им понравилось полученное видео, они с большей вероятностью ответят или купят продукт у представителя компании, который им позвонит.
Заинтересованная аудитория может предложить свою контактную информацию в обмен на ценную информацию. Если им понравилось полученное видео, они с большей вероятностью ответят или купят продукт у представителя компании, который им позвонит.
В другом сценарии издательская компания, нацеленная на аудиторию руководителей высшего звена, может создать целевую страницу, которая предлагает аудитории зарегистрироваться на вебинар, организованный руководителем крупной компании.
После указания своего адреса электронной почты в форме регистрации, представленной на целевой странице, лиды получают электронное письмо с датами вебинара и информацией для входа в систему, а также инструкции о том, как подписаться на информационный бюллетень или подписку публикации.Если пользователю понравился вебинар, он может подписаться на информационный бюллетень или оформить подписку, чтобы не отставать от аналогичного контента публикаций.
Хотя в теории их цель достаточно проста, на самом деле разработка успешной целевой страницы требует тщательного планирования и творческого тестирования.
Даже после запуска вашей целевой страницы вам следует обратить внимание на показатели конверсии, чтобы увидеть, насколько хорошо она работает.
Что такое хороший коэффициент конверсии целевой страницы?
По данным WordStream, средний коэффициент конверсии целевой страницы равен 2.35% по отраслям, при этом верхний 25-й процентиль целевых страниц достигает 5,31% или выше.
Чтобы определить коэффициент конверсии, просто разделите количество конверсий, генерируемых веб-страницей, на количество людей, посетивших эту страницу.
Если ваш коэффициент конверсии пока не близок к среднему, не волнуйтесь. Поначалу определение этих процентов может быть немного сложным, особенно если у вас много постоянных посетителей страницы. К счастью, существует ряд простых стратегий оптимизации коэффициента конверсии, которые помогут вам быстро повысить текущий коэффициент конверсии.
Независимо от того, что продает ваш бизнес, или действия по конверсии, которые вы надеетесь спровоцировать, полезно вдохновиться, увидев, как выглядят другие отличные целевые страницы.
Хотите вдохновиться? Ознакомьтесь с отличными примерами целевых страниц ниже.
У нас нет доступа к аналитике по каждой из этих целевых страниц, поэтому я не могу конкретно сказать, насколько хорошо они конвертируют посетителей, контакты, потенциальных клиентов и клиентов.Но многие из них следуют лучшим практикам, а также реализуют несколько новых экспериментов, которые могут дать вам идеи для ваших собственных целевых страниц.
13 отличных примеров дизайна целевой страницы
1. Лифт
Нам нравится, что на целевой странице Lyft они сосредоточены на главной мотивации своих водителей: легком зарабатывании денег.
Нам также нравится, что в дополнение к форме «Подать заявку» водители могут указать свой город и количество часов, которые они могут провести за рулем Lyft в неделю, чтобы рассчитать, сколько они заработают. Когда посетители вводят эту информацию и нажимают «Рассчитать», они не переходят на новую страницу. Вместо этого они видят сумму в долларах, за которой следует новая кнопка призыва к действию «Подать заявку» (при нажатии на которую водители переходят к форме).
Предлагая эти два пути конверсии, они могут обратиться к двум разным типам людей на пути конверсии: к тем, кто готов принять решение сейчас , и к тем, кому нужно немного больше информации, прежде чем они обратятся.
2.Профессиональный ведомый
Итак, сама идея иметь профессионального ведомого, который поможет вам найти свидания и значимые отношения, уже довольно крута. Но когда вы сталкиваетесь с перспективой его найма, это также вызывает вопросы. Как это работает? Сколько это стоит? Это действительно поможет мне?
Вот почему нам нравится эта целевая страница Томаса Эдвардса, самого первого профессионального ведомого, на которой подробно рассказывается, чего можно достичь с помощью бесплатного коучинга. Кроме того, ясно, что это бесплатно, благодаря яркой кнопке призыва к действию над сгибом.
Кроме того, ясно, что это бесплатно, благодаря яркой кнопке призыва к действию над сгибом.
После того, как вы нажмете эту кнопку, вы не перейдете на новую страницу. Вместо этого тут же появляется интерстициальная форма. И хотя он действительно запрашивает много информации — часть из них немного личного характера — он также посылает сообщение о том, что The Professional Wingman отнесется к этому серьезно, но только если вы тоже это сделаете.
3. Стойка для навоза
В этом дизайне целевой страницы есть все.Он визуально привлекателен и интерактивен, предлагает сканируемые, но описательные заголовки об услугах Muck Rack и использует цитаты профессионалов отрасли в качестве социального доказательства. Кроме того, страница интуитивно понятна и проста в навигации.
Самое интересное в этой целевой странице то, что она может понравиться обеим аудиториям Muck Rack. Верхняя часть страницы разделена на две части, на которых два разных сервиса расположены рядом. Как только посетитель наводит указатель мыши на призыв к действию «найти журналистов» или «создать бесплатное портфолио», появляется очень простая форма — и это важно, чтобы не отвлекать пользователя от текущей задачи.
Как только посетитель наводит указатель мыши на призыв к действию «найти журналистов» или «создать бесплатное портфолио», появляется очень простая форма — и это важно, чтобы не отвлекать пользователя от текущей задачи.
4. Сигитал
Есть несколько вещей, благодаря которым эта целевая страница Cigital работает. У него простые и актуальные образы. Заголовок прост, а описание электронной книги информирует зрителей о конкретной ценности, которую они получат, загрузив ее. Есть только один призыв к действию — «ПРОЧИТАЙТЕ ЭЛЕКТРОННУЮ КНИГУ», который выделяется на странице благодаря ярко-желтой кнопке CTA.
Единственное, что мы хотели бы изменить в этой целевой странице, это убрать панель навигации вверху.Им свойственно отвлекать посетителей и уводить их от намеченного действия. Это не только лучшая практика дизайна целевой страницы, мы также провели A/B-тесты, которые показали, что удаление навигационных ссылок с целевых страниц увеличивает коэффициент конверсии.
5. Академия Хана
Сложность использования домашней страницы в качестве целевой заключается в том, что вы должны обслуживать несколько различных типов аудитории. Но домашняя страница Академии Хана делает это очень хорошо. Эта страница явно предназначена для трех разных типов посетителей: тех, кто хочет чему-то научиться, тех, кто хочет учить, и родителей, которые заинтересованы в использовании Академии Хана для своих детей.Кроме того, насколько мотивационным является текст с надписью «Вы можете научиться чему угодно» вверху?
Остальная часть страницы предназначена для зрителей, не совсем знакомых с Академией Хана. В нем красочно и широко изложены основные преимущества использования обучающей платформы, которые легко просмотреть и понять. Также есть повторяющийся призыв к действию: «Начните учиться прямо сейчас». Как только зрители почувствуют, что у них достаточно информации, они могут щелкнуть CTA, чтобы вернуться к форме в верхней части страницы без прокрутки.
6. Клуб W
Немного восхитительного текста может иметь большое значение на вашей целевой странице. Нам нравится небольшое игривое дополнение — «(Подсказка: это вино)», — которое Club W разместил под заголовком своей целевой страницы корпоративных подарков. Это очеловечивает бренд и делает его привлекательным, что может положительно сказаться на коэффициенте конверсии.
Изображения под этим заголовком хорошо используют пустое пространство, показывая пользователю, что на самом деле может получить его или ее получатель подарка, если он решит подарить Club W.И, конечно же, дерзкий призыв к действию — «Напишите нам по электронной почте».
Единственное, что мы хотели бы изменить? CTA предлагает пользователю открыть программное обеспечение электронной почты, что полностью отвлекает трафик от сайта и браузера. Здесь форма может быть более эффективной — Club W не только сможет диктовать, какую информацию он хочет получить, но и удержит пользователя на месте.
7. Кодакадемия
Мне нравится эта страница, потому что она проста как в тексте, так и в дизайне. Изображение над сгибом представляет собой экран компьютера, на котором отображается HTML-скобка с мигающим курсором — причудливое четкое изображение, сопровождающее форму справа.
Сама форма проста и требует только адрес электронной почты, имя пользователя, пароль и подтверждение того, что вы не робот для создания учетной записи. Или вы можете просто использовать свою учетную запись Facebook или Google Plus, что еще больше сократит путь конверсии.
Для посетителей, которым нужна дополнительная информация перед созданием учетной записи, целевая страница также предлагает видео ниже сгиба, которое объясняет их концепцию и ценность посредством реальной истории успеха. Опять же, это помогает сделать потенциально пугающий мир кодирования более доступным для начинающих.
Те, кому нужно еще больше убедительности, могут продолжить прокрутку для получения дополнительных отзывов и других форм социальных доказательств.
8. Браконьер
Я не думаю, что мы когда-либо жили во времена, когда в культурном отношении мы были настолько одержимы едой. Poached превратил это в модель B2B с платформой для объединения владельцев и кулинарных талантов.
Когда вы посещаете домашнюю страницу, нет никакой тайны в том, что вы там должны делать — в этом помогают гигантские призывы к действию «Разместить вакансию» и «Выбрать город».И как только вы щелкнете по одному из них, вы перейдете к форме без излишеств, чтобы стать участником или войти в систему, или получить список вакансий в каждом городе. Это красочно и всесторонне — и это заставляет нас голодать.
9. Сапун
Вот еще один пример умного, восхитительного дизайна целевой страницы. Как только вы зайдете на Breather.com, сразу же появится призыв к действию: укажите, где вы хотите найти помещение. Кроме того, он использует службы определения местоположения, чтобы определить, где вы находитесь, предоставляя мгновенные варианты поблизости.
Нам нравится, как Breather использовала простой и точный текст, чтобы посетитель знал, чем занимается компания, за которым сразу же следовал CTA для выбора города. И если вам нужно прокрутить вниз для получения дополнительной информации, вы можете увидеть, что Breather играл с микрокопией с личностью («никаких обязательств, никогда»), напоминая нам, что за дизайном стоят настоящие люди. Это немного приближает нас к бренду. Негативное пространство и успокаивающая цветовая гамма также соответствуют продукту — по сути, это пространство для дыхания.
10. Институт стартапов
Посетители вашего веб-сайта не будут передавать свою личную информацию, не зная, что они получат взамен. На своей целевой странице Startup Institute совершенно ясно дает понять, что произойдет после того, как вы подадите заявку, перечислив вопросы и ответы прямо рядом с формой. Это может побудить некоторых людей сказать: «Они читают мои мысли!»
Чтобы избежать колебаний при заполнении формы, используйте свою целевую страницу, чтобы заранее определить ожидания. Это очищает воздух, а также может отсеять людей, которые не воспринимают ваш контент, продукт или услугу всерьез.
Это очищает воздух, а также может отсеять людей, которые не воспринимают ваш контент, продукт или услугу всерьез.
11. Эдупат
Кто является целевой аудиторией вашей целевой страницы? Хотя большая часть контента веб-сайта Edupath предназначена для студентов, есть разделы, посвященные консультированию родителей по вопросам помощи их подросткам в поступлении в колледж и подготовке к SAT. Целевая страница ниже находится в одном из этих разделов.
Когда родители вводят имя, адрес электронной почты и номер мобильного телефона своего подростка, им напрямую отправляется ссылка для загрузки приложения Edupath. Сотрудники Edupath знают, что ученики, скорее всего, что-то сделают, если их об этом попросят родители, особенно если это означает, что им не нужно отдавать свои телефоны.
Кроме того, это простой процесс в один клик. Весь этот путь преобразования — умный и полезный способ установить приложения на телефоны большего количества учащихся через их родителей.
12. Клуб дегустаторов
Если есть что-то, что нам нравится больше, чем хороший виски, так это домашняя страница клуба виски, на которой легко либо присоединиться, либо узнать больше о членстве. Показательный пример: Taster’s Club, который сразу же показывает те самые два CTA на своей целевой странице, которая также является его домашней страницей.
Для тех, кто хочет узнать больше, щелкнув этот CTA, пользователь немедленно прокрутит вниз до красочных, богатых изображениями подробностей о том, что включает в себя членство в Клубе дегустаторов. Продолжайте прокручивать, и вы получите отзывы пользователей.
Но самое интересное начинается с нажатия кнопки «Присоединиться сейчас». После этого вы можете выбрать свой яд, то есть тип виски, который вам нравится больше всего, и просмотреть доступные для него варианты членства или подарков. После того, как вы сделаете свой выбор, вы попадете на простую в навигации страницу оформления заказа, чтобы ввести платежную информацию. Хороший дизайн и простота использования? Мы выпьем за это.
Хороший дизайн и простота использования? Мы выпьем за это.
13. Презентация Microsoft IT
Приведенная ниже целевая страница использовалась для маркетинга и поиска потенциальных клиентов для одного из эпизодов серии веб-семинаров Microsoft IT Showcase.
Этот простой и понятный дизайн отлично показывает, почему предлагаемый вебинар важен для ИТ-специалистов. Наряду с кратким описанием того, что будет обсуждаться на веб-семинаре, на странице также есть ссылки на аналогичные веб-семинары, сведения о спикерах и ссылки на ресурсы Microsoft, затрагивающие темы, которые будут обсуждаться.
ИТ-компания, у которой есть доступ к лидерам мнений или экспертам в своей отрасли, может аналогичным образом использовать эту стратегию целевой страницы веб-семинара для привлечения потенциальных клиентов и доверия потенциальных клиентов. Аудитория, которая чувствует себя информированной после прочтения целевой страницы, может зарегистрироваться, ожидая, что вебинар будет проницательным.
Если вебинар покажется информативным и заслуживающим доверия, эта аудитория будет думать, что ИТ-компания имеет опыт работы с продуктом и может предлагать качественные продукты. Это сделает их более склонными к разговору с представителем, чтобы узнать больше или купить продукт.
Готовы создать целевую страницу?
Если вас вдохновили эти примеры, но вы не являетесь экспертом в области дизайна, мы также создали отличный список бесплатных профессионально разработанных шаблонов целевых страниц.
Если вам нужны другие примеры дизайна целевых страниц, ознакомьтесь с некоторыми из наших любимых примеров целевых страниц HubSpot. Вы также можете ознакомиться с этим кратким руководством по дизайну целевой страницы.
Первоначально опубликовано 18 января 2021 г. , 9:47:00, обновлено 07 января 2022 г.
, 9:47:00, обновлено 07 января 2022 г.
Темы:
Дизайн целевой страницы Бесплатный конструктор целевых страницНе забудьте поделиться этим постом!
25 лучших примеров целевых страниц от ведущих компаний для вдохновения
Когда дело доходит до цифрового маркетинга, мы должны смотреть на лучшие примеры целевых страниц ведущих лидеров отрасли, чтобы совершенствоваться и учиться у них.
В конце концов, эти автономные веб-страницы, ориентированные на действия, играют ключевую роль в продвижении людей на каждом этапе пути покупателя. И если хорошо зарекомендовавшие себя компании используют целевые страницы, то они должны быть неотъемлемой частью любой маркетинговой стратегии, особенно на уровне предприятия.
Ниже вы найдете лучшие примеры целевых страниц 25 ведущих компаний. Прочитайте их, чтобы начать учиться у лучших, чтобы создать собственную высокоэффективную целевую страницу после клика.Вы также можете щелкнуть по названию бренда, чтобы найти специальную статью с еще большим количеством примеров этого конкретного бренда.
25 ведущих компаний с лучшими примерами целевых страниц
(Имейте в виду, что для более коротких страниц мы показывали всю страницу. Для более длинных страниц мы показывали только верхнюю часть сгиба. Возможно, вам придется щелкнуть пример целевой страницы, чтобы увидеть некоторые из обсуждаемых нами моментов. Кроме того, некоторые сайты могут проводить A/B-тестирование своих страниц, что означает, что вам могут предоставить альтернативную версию.)
Кроме того, некоторые сайты могут проводить A/B-тестирование своих страниц, что означает, что вам могут предоставить альтернативную версию.)
1. Пример целевой страницы Marketo
покажи мне, как работает Instapage ➔Что страница делает хорошо:
- Заголовок сообщает посетителям, о чем отчет.
- Изображение показывает посетителям, что они могут ожидать, если решат загрузить отчет.
- Маркеры позволяют потенциальным клиентам быстро просмотреть страницу, чтобы узнать, что содержится в отчете.
- Социальное доказательство — отзыв клиента и значки компании — повышает доверие к предложению и компании в целом.
Что для A/B-тестирования:
- Ссылки для выхода — логотип Marketo и юридическая ссылка в нижнем колонтитуле — предоставляют посетителям возможность покинуть страницу, не загружая отчет.
- Форма из 5 полей может испугать кого-то на этом этапе рассмотрения на пути покупателя.
 Удаление полей «Должность» и «Компания» может побудить больше посетителей заполнить форму.
Удаление полей «Должность» и «Компания» может побудить больше посетителей заполнить форму. - Цвет кнопки CTA не выделяется так сильно, как мог бы, потому что он используется в другом месте на странице.
- Копия кнопки CTA нечеткая. Измените его на что-то вроде «Я хочу отчет!» может побудить больше потенциальных клиентов щелкнуть.
- Большой блок выделенной курсивом копии не кажется необходимым, и его удаление может улучшить результаты преобразования.
- Включение полного имени и портрета в отзыв клиента может повысить доверие к нему.
- Добавление пробела помогло бы странице выглядеть менее перегруженной и более привлекательной с эстетической точки зрения.
2. Пример целевой страницы Slack
покажи мне, как работает Instapage ➔Что страница делает хорошо:
- Уникальный стиль прокрутки позволяет отображать всю необходимую информацию, позволяя посетителям получать информацию без необходимости перемещаться вверх и вниз по странице.

- Форма захвата лидов постоянно присутствует, когда пользователи прокручивают контент.
- Копия кнопки CTA убедительна, потому что она короткая, прямая и использует слово «бесплатно».
- Только одно поле формы повышает вероятность того, что посетители заполнят форму.
- Изображения яркие, привлекательные, в фирменных цветах и актуальны для каждого соответствующего раздела.
- Использование социального доказательства , скорее всего, заставит посетителей использовать Slack.
Что для A/B-тестирования:
- Существует несколько выходных ссылок , в том числе логотип Slack, «Войти», «Просмотреть все приложения», «Просмотреть истории клиентов», «Продукт», «Цены» и «Enterprise Grid». чтобы посетители покидали страницу без конвертации.
- Отсутствие политики конфиденциальности может помешать потенциальным клиентам передать свой адрес электронной почты.

3. Пример целевой страницы Oracle
покажи мне, как работает Instapage ➔Что страница делает хорошо:
- Статистика Demand Gen Report в копии не является «последней», как указано, — она до 2016 года, а дата авторского права на этой странице — 2017 год.
- Изображение официального документа позволяет посетителям предварительно просмотреть, что они могут ожидать, загрузив официальный документ.
- Контрастный цвет формы выделяется и привлекает внимание, побуждая посетителей заполнить ее.
- Неотмеченный флажок подписки гарантирует, что потенциальные клиенты, подписавшиеся на подписку, захотят получать электронные письма от Oracle.
Что для A/B-тестирования:
- Логотип компании и навигация в верхней части страницы потенциально могут удалить посетителей со страницы без загрузки официального документа.

- Маленькая копия на полях формы и под ними плохо читается.
- Белая кнопка CTA не выделяется так сильно, как могла бы, потому что вверху и внизу страницы есть белый цвет.
- Выходные ссылки в нижнем колонтитуле предоставляют посетителям еще больше возможностей уйти со страницы.
4. Пример целевой страницы Google Hire
покажи мне, как работает Instapage ➔Что страница делает хорошо:
- Логотип Hire в верхнем левом углу сразу сообщает посетителям, где они находятся, когда они попадают на страницу.Тот факт, что он не имеет гиперссылки, также не позволит людям щелкнуть, что делает его отличной целевой страницей после клика.
- Четкий заголовок сообщает потенциальным клиентам, что демонстрация будет включать информацию об инструментах для рекрутинга.
- Минимальная, точная копия позволяет посетителям быстро прочитать и определить, хотят ли они конвертировать предложение.

- Инкапсуляция формы помогает ей выделиться на странице, что, вероятно, увеличивает коэффициент конверсии.
- Ссылка на политику конфиденциальности в нижнем колонтитуле повышает доверие, позволяя потенциальным клиентам чувствовать себя более комфортно при отправке своей личной информации.
Что для A/B-тестирования:
- Соответствие сообщения может быть улучшено. Я попал на эту целевую страницу после клика по рекламной акции вебинара Hire с кнопкой призыва к действию, призывающей посетителей «зарегистрироваться» на «предстоящий вебинар». Целевая страница после клика вообще не упоминает вебинар, а вместо этого продвигает демонстрацию по запросу. Если Google Hire считает, что их вебинар и демонстрация — одно и то же, увеличение соответствия сообщений между двумя страницами, вероятно, уменьшит путаницу у посетителей.
- 14 полей формы это много, даже для этапа рассмотрения маркетинговой воронки.
 Разделение этого на многоступенчатую форму может уменьшить трение формы и привести к большему количеству конверсий.
Разделение этого на многоступенчатую форму может уменьшить трение формы и привести к большему количеству конверсий. - Бирюзовая кнопка CTA похожа на другой оттенок синего на странице. Если сделать его более контрастным, например, оранжевым, он станет более «популярным».
- Страница не сбалансирована . Включение дополнительного элемента целевой страницы после клика слева от нижней части формы, такого как отзыв клиента или привлекательное изображение, может сделать страницу более эстетичной.
5. Пример целевой страницы Uber
покажи мне, как работает Instapage ➔Что страница делает хорошо:
- Логотип Uber в верхней части страницы сразу сообщает посетителям, где они находятся. Тот факт, что он не связан с домашней страницей, действующей как ссылка для выхода, также является плюсом.
- 5 полей формы подходят для страницы регистрации, тем более что они не запрашивают очень личную информацию.

- Необязательное поле промо-кода является умным, потому что оно не появляется, пока потенциальные клиенты не нажмут, оставляя форму ограниченной 5 полями.
- Зеленая кнопка CTA выделяется, потому что на странице нет другой зеленой кнопки.
- Стрелка на кнопке CTA действует как подсказка, указывающая, что посетители должны щелкнуть, чтобы увидеть, что находится на другой стороне этой целевой страницы после клика.
Что для A/B-тестирования:
- Едва ли какая-либо копия на странице может вызвать у посетителей чувство неосведомленности и неуверенности.
- Добавление социального доказательства , например, цитируемого отзыва текущего пользователя Uber, может повысить доверие посетителей.
- Копия «Зарегистрироваться» на кнопке CTA не является оригинальной или персонализированной. — Поезжай сейчас же! является более описательным и захватывающим.

6. Пример целевой страницы IBM
покажи мне, как работает Instapage ➔Что страница делает хорошо:
- Заголовок четкий и интригующий, он побуждает посетителей продолжить страницу вниз, чтобы узнать больше о предложении.
- Минимальная копия содержит краткий обзор официального документа, не перегружая потенциальных клиентов ненужной информацией.
- Предоставление возможности переключения языков — отличная идея в теории. К сожалению, когда посетители выбирают другой язык, они попадают на домашнюю страницу вместо того, чтобы напрямую переводить эту целевую страницу после клика.
Что для A/B-тестирования:
- Верхний и нижний колонтитулы могут легко отвлечь посетителей от настоящего предложения и отослать их со страницы без конвертации.
- Балансировка страницы путем добавления изображения или отзыва клиента с левой стороны сделает ее визуально более привлекательной.

- Кнопка CTA может быть улучшена в соответствии с нашими рекомендациями по созданию целевой страницы после клика. Цвет может быть более контрастным и привлекающим внимание, а текст может быть более ориентированным на клиента и выгоду.
7. Пример целевой страницы LendingClub
покажи мне, как работает Instapage ➔Что страница делает хорошо:
- Заголовок выделен полужирным шрифтом, чтобы подчеркнуть ценностное предложение.
- Форма , заключенная в контрастный цвет, привлекает внимание.
- Красные кнопки CTA контрастируют и выделяются на странице, что, вероятно, увеличивает конверсию.
- Раздел «Инвестирование через LendingClub» рассказывает об основных преимуществах партнерства с компанией, не заполняя страницу огромным количеством текста. Кроме того, конкретные проценты инвестиций служат социальным доказательством.

- Логотипы компании также служат социальным доказательством и сообщают посетителям, что многие известные бренды признают LendingClub и доверяют ему.
- Несколько кнопок CTA дают потенциальным клиентам несколько шансов совершить конверсию по предложению.
Что для A/B-тестирования:
- Несколько выходных ссылок — логотип LendingClub, «условия использования», «Подробнее», несколько слов мелким шрифтом и навигация в нижнем колонтитуле — могли удалить посетителей со страницы без конвертации.
- Изменение направления взгляда человека на фотографии, чтобы посмотреть на форму захвата лидов, может подсознательно побудить больше посетителей заполнить ее.
- Изменение копии кнопки CTA на что-то более привлекательное и убедительное, например: «Начните инвестировать сейчас и получайте прибыль!» может привести к большему количеству конверсий.

- Чрезмерное количество мелкого шрифта внизу страницы пугает и может заставить потенциальных клиентов задуматься о том, есть ли у компании скрытые планы.
8. Пример целевой страницы внутренней связи
покажи мне, как работает Instapage ➔Что страница делает хорошо:
- Юмор , особенно в разделе «Боты сегодня очень раздражают», помогает установить тесную, чуткую, человеческую связь с посетителями.
- Заголовки разделов с минимальным текстом сообщают потенциальным клиентам, что включает в себя Оператор (и какую пользу это может им принести), не заполняя страницу ненужным текстом.
- Достаточное свободное пространство делает страницу более удобной для навигации и удобоваримой.
Что для A/B-тестирования:
- Заголовок частично скрыт. Текстовые поля, закрывающие его, можно немного сдвинуть, чтобы был виден весь заголовок.

- Несколько выходных ссылок — логотип Intercom вверху и внизу страницы, ссылка для входа под первой формой и ссылка «Узнать больше» под второй формой — могут отвлекать посетителей и удалять их со страницы перед конвертацией .
- Форма и кнопка CTA гармонируют с остальной частью страницы, поскольку многие элементы на странице имеют одинаковый формат и кажутся кликабельными.
9. Пример целевой страницы Microsoft
покажи мне, как работает Instapage ➔Что страница делает хорошо:
- Ориентированный на преимущества заголовок сообщает посетителям, что с помощью Office 365 они могут повысить мобильную производительность своей команды, и побуждает их узнать больше с помощью электронной книги.
- Изображение продукта показывает потенциальным клиентам, что они получат, если решат загрузить электронную книгу. Увеличив его и сделав более реалистичным, можно еще больше улучшить результаты конверсии.

- Маркеры с минимальной копией позволяют потенциальным клиентам сканировать страницу в поисках соответствующей информации.
- Инкапсулированная форма выделяется, привлекая внимание посетителя к ее заполнению.
- Зеленая кнопка CTA привлекает внимание, поскольку хорошо контрастирует с остальной частью страницы.
Что для A/B-тестирования:
- Логотип Office с гиперссылкой может увести посетителей со страницы, не увидев предложение и не конвертируясь.
- Изображение мужчины кажется неуместным для предложения. Замена его на человека, использующего Office 365 или читающего электронную книгу, могла бы быть более эффективной.
- Восемь обязательных полей формы могут напугать тех, кто находится только на стадии рассмотрения пути покупателя.
- Копия CTA не является точной или привлекательной.
 Измените его на что-то более персонализированное и захватывающее, например «Пришлите мне электронную книгу!» вероятно, побудит больше потенциальных клиентов щелкнуть.
Измените его на что-то более персонализированное и захватывающее, например «Пришлите мне электронную книгу!» вероятно, побудит больше потенциальных клиентов щелкнуть. - «Посмотреть планы и цены» внизу страницы может отвлечь посетителей от основного предложения и помешать им совершить покупку.
- Добавление социального доказательства , такого как отзыв клиента или печать доверия, повысит доверие.
10.Пример целевой страницы Lyft
покажи мне, как работает Instapage ➔Что страница делает хорошо:
- Подзаголовок служит социальным доказательством, позволяя посетителям узнать, что другие дали отличные советы, работая с Lyft.
- Только одно поле формы для запроса номера телефона можно быстро и легко заполнить, чтобы не отпугнуть многих потенциальных клиентов.
- Если оставить поле выбора неотмеченным , кандидаты будут чувствовать, что выбор полностью зависит от них.

- «Получите бонус в размере 250 долларов» , вероятно, является убедительным стимулом для многих потенциальных клиентов.
- Кнопка призыва к действию «Подать заявку» — это тег привязки, который выводит потенциальных клиентов вверх страницы для быстрого заполнения формы.
- Калькулятор позволяет посетителям определить, сколько денег они могли бы заработать, если бы решили ездить с Lyft.
- В разделе «Почему Lyft» используются пиктограммы и минималистичный, простой текст, чтобы передать основные преимущества работы в Lyft.
- Слайдер «Как работает Lyft Driving» объясняет, как Lyft работает с мобильным приложением.
- «Страховая защита Lyft» и «Рейтинги пассажиров» обеспечивают уверенность водителей, когда дело доходит до работы в компании Lyft.
Что для A/B-тестирования:
- Многие выходные ссылки , включая логотип Lyft и несколько слов с гиперссылками по всему тексту, могут отвлекать посетителей и уводить их со страницы без конвертации.

- Заголовок: Lyft vs.Uber , но на странице нет ничего, что бы сравнивало эти две услуги.
- Белый текст не отображается на белом логотипе на рубашке мужчины.
- Перенаправление взгляда мужчины на форму захвата лидов может привести к тому, что ее заполнит больше посетителей.
- Копия кнопки CTA «Далее» настолько скучна, насколько это возможно. Измените его на что-то более привлекательное, например: «Начни зарабатывать деньги прямо сейчас!» скорее всего, улучшит результаты конверсии.
- Розовая кнопка CTA не выделяется так сильно, как могла бы, потому что розовый цвет используется повсюду на странице.
11. Пример целевой страницы постоянного контакта
покажи мне, как работает Instapage ➔Что страница делает хорошо:
- Заголовок и подзаголовок ориентированы на выгоду и хорошо дополняют друг друга.

- Минимальная копия позволяет посетителям понять предложение, не перегружаясь излишним текстом.
- Оранжевая кнопка CTA выделяется тем, что хорошо контрастирует с остальными цветами на странице.
- Нажимаемый дизайн с формой захвата лидов на следующей странице позволяет посетителям получать всю информацию о предложении, не отвлекаясь и не пугаясь формы.
Что для A/B-тестирования:
- Логотип Constant Contact с гиперссылкой мог бы немедленно увести посетителей со страницы, не видя всего предложения.
- Кнопка CTA содержит слишком много текста, поэтому она маленькая и ее трудно читать. «Без риска. Кредитная карта не требуется». можно было переместить под кнопку.
- Отсутствие политики конфиденциальности может заставить потенциальных клиентов колебаться перед переходом.
- Добавление социального доказательства , такого как отзыв клиента, скорее всего, заставит кандидатов чувствовать себя более уверенно в своем решении зарегистрироваться в Constant Contact, повышая коэффициент конверсии.

12.Пример целевой страницы Salesforce
покажи мне, как работает Instapage ➔Что страница делает хорошо:
- Первичный и вторичный заголовки убедительны, потому что они признают наличие проблемы и предлагают решение.
- Изображение позволяет посетителям взглянуть на мобильное приложение Wave Analytics.
- Минимальная, точная копия описывает предложение, не заполняя страницу громоздким текстом.
- Инкапсулированная форма контрастного цвета помогает ей выделиться и, вероятно, побуждает больше потенциальных клиентов заполнить ее.
- Стрелки — одна указывает на первое поле формы, а другая на кнопку CTA — служат подсказками направления.
- Знаки доверия и политика конфиденциальности помогают потенциальным клиентам быть уверенными в том, что их личная информация останется в безопасности и останется конфиденциальной.

Что для A/B-тестирования:
- Выходные ссылки — логотип Salesforce, значки доверия, ссылки на социальные сети и ссылки в нижнем колонтитуле — позволяют посетителям легко уйти с этой страницы.
- 8 полей формы могут отпугнуть посетителей от заполнения формы.Удаление ненужных запросов или изменение формы на многоэтапную уменьшит трения и увеличит количество загрузок.
- Синяя кнопка CTA гармонирует с синей формой. Тестирование в более контрастном цвете (например, оранжевом), вероятно, привлечет больше внимания посетителей.
- Копию кнопки CTA можно было бы улучшить до чего-то более привлекательного, например «Покажи мне демоверсию Wave Analytics!»
- Добавление социального доказательства , например отзыва клиента Salesforce, повысит доверие посетителей и повысит количество просмотров демоверсии.
13. Пример целевой страницы Zoho
покажи мне, как работает Instapage ➔Что страница делает хорошо:
- Заголовок сразу предлагает два преимущества подписки на бесплатный тарифный план Zoho CRM — лучшее построение отношений с клиентами и предоставление десяти бесплатных пользователей.

- «Бесплатно» используется в нескольких местах на странице — в заголовке, на кнопках CTA и несколько раз в описательной части.
- Несколько красных кнопок CTA хорошо контрастируют с остальной частью страницы, выделяя их и привлекая внимание.Первая кнопка — это якорный тег, который удобно переводит потенциальных клиентов в форму внизу страницы.
- Значок мыши указывает посетителям, что они должны прокрутить страницу вниз, чтобы увидеть больше информации. Это также тег привязки, поэтому, если они нажмут на него, они сразу же перейдут к следующему разделу без необходимости прокрутки.
- Длинный список функций передает все, что предлагает Zoho CRM.
- Двухэтапный дизайн подписки означает меньше трения на этой странице, потому что форма не видна до тех пор, пока потенциальные клиенты не нажмут нижнюю кнопку CTA.
- Выделение формы желтым цветом помогает привлечь к ней внимание и, вероятно, повышает коэффициент конверсии.

- Форма с тремя полями, требующая только имя, адрес электронной почты и пароль, уменьшает трения.
- Неотмеченный флажок информационного бюллетеня Zoho означает только искренний интерес; потенциальные перспективы получат содержание.
Что для A/B-тестирования:
- Выходные ссылки — логотип Zoho, «Условия обслуживания» и ссылки на социальные сети — могут отвлекать посетителей и уводить их со страницы до того, как у них появится шанс совершить конверсию.
- Изображение рукопожатия имеет отношение к предложению, но использование фотографии двух улыбающихся людей, пожимающих друг другу руки, может быть еще более эффективным.
- Копия кнопки CTA в форме «Зарегистрироваться» может быть улучшена. Его можно даже изменить, чтобы воспроизвести копию кнопки CTA в верхней части страницы: «Начните бесплатно».
14. Пример целевой страницы AWeber
покажи мне, как работает Instapage ➔Что страница делает хорошо:
- Заголовок сразу дает потенциальным клиентам понять, что вебинар длится всего 30 минут.

- Кнопка CTA находится спереди и по центру , поэтому посетители обязательно увидят ее сразу же после перехода на страницу. Кроме того, текст является описательным и захватывающим, что, вероятно, побуждает потенциальных клиентов кликнуть.
- Двухэтапная схема подписки удаляет форму захвата лидов с этой страницы, и потенциальные клиенты видят ее, только когда нажимают кнопку CTA. Это означает меньше трения и, возможно, больше конверсий.
- Только 3 поля формы — запрос только даты/времени события, имени и адреса электронной почты — заполняется быстро и легко.
- Копия , выделенная курсивом, сообщает потенциальным клиентам, что даже если они не смогут посетить какое-либо из запланированных мероприятий, они все равно могут подписаться на получение его записи.
- Фотография Тома Тейта и описание Тома Тейта являются хорошим дополнением, потому что потенциальные клиенты могут видеть и узнавать о том, кто будет выступать.
 Хотя увеличение изображения, вероятно, повысит его эффективность.
Хотя увеличение изображения, вероятно, повысит его эффективность. - Ссылка на политику конфиденциальности в нижней части страницы, вероятно, позволит потенциальным клиентам чувствовать себя более комфортно при передаче своей личной информации.
Что для A/B-тестирования:
- Синяя кнопка CTA должна быть протестирована в цвете, который больше нигде на странице не используется, чтобы привлечь больше внимания.
- Различное форматирование , примененное к разделу «Вот что мы рассмотрим» (отступ в списке, включение значков или стрелок, использование полужирного шрифта и т. д.), сделает его более заметным, побуждая больше людей читать его.
- Две ссылки на главную страницу в нижней части страницы потенциально могут перенаправить посетителей с этой страницы без конвертации.
- Включение социальных доказательств , таких как отзывы клиентов или статистика AWeber, вероятно, повысит доверие к потенциальным клиентам и коэффициент конверсии.

15. Площадь
покажи мне, как работает Instapage ➔Что страница делает хорошо:
- Заголовок «Заявите права на свой домен» эффективен, поскольку передает ощущение срочности. Потенциальные клиенты должны претендовать на желаемый домен раньше, чем кто-либо другой.
- Ссылка «Узнать больше» в подзаголовке — это тег привязки, который отправляет людей вниз по странице для получения дополнительной информации о предложении.
- Простой однородный шрифт по всей странице придает ей общий профессиональный вид.
- Небольшие фрагменты текста облегчают чтение и усвоение содержимого.
- Сравнение Squarespace с его конкурентами позволяет потенциальным клиентам понять, что они могут получить множество преимуществ, выбрав Squarespace, а не кого-либо еще.
- Взгляд женщины внизу страницы направлен прямо на заголовок раздела, что, вероятно, заставит посетителей заглянуть и туда.
Что для A/B-тестирования:
- Ссылки в верхнем колонтитуле и весь нижний колонтитул позволяют посетителям легко покинуть страницу, не предпринимая никаких действий.
- Поле домена сливается с остальной частью страницы. Несмотря на то, что он большой, он выглядит как еще один элемент дизайна на странице, и посетители могут легко его не заметить.
- Кнопки CTA больше выделялись бы на странице, если бы они были более контрастного цвета, например красного или желтого.
16. Пример целевой страницы Mixpanel
покажи мне, как работает Instapage ➔Что страница делает хорошо:
- Заголовок является персонализированным и ориентированным на выгоду, он спрашивает посетителей, готовы ли они развивать свой бизнес.
- Изображение показывает потенциальным клиентам, что они могут просматривать электронную книгу на нескольких устройствах.

- Краткое описание электронной книги предоставляет посетителям краткий первоначальный обзор предлагаемой электронной книги.
- Форму , состоящую из 4 полей, можно быстро и легко заполнить, что повышает вероятность того, что посетители сделают это.
- Копия кнопки CTA использует вид от первого лица, что помогает потенциальным клиентам почувствовать связь с предложением.
- В разделе «Что внутри вашей электронной книги» дается подробное описание приведенного выше краткого описания, в котором излагаются важные моменты, затронутые в электронной книге, а также то, что их обсуждают руководители продуктов. Включение выстрелов в голову также приятное прикосновение.
- Отсутствие выходных ссылок делает почти невозможным уход со страницы без конвертации.Единственный способ покинуть страницу — нажать «X» на вкладке браузера или заполнить форму.
Что для A/B-тестирования:
- Заголовок формы вводит в заблуждение.
 Это означает, что единственная необходимая часть информации — это адрес электронной почты, тогда как на самом деле для выкупа электронной книги необходимы три других поля формы.
Это означает, что единственная необходимая часть информации — это адрес электронной почты, тогда как на самом деле для выкупа электронной книги необходимы три других поля формы. - Синяя кнопка CTA не выделяется, потому что она гармонирует с остальной цветовой схемой страницы. Тестирование цвета, который больше нигде на странице не используется, может привести к лучшим результатам конверсии.
- Добавление сигналов доверия , чтобы гарантировать людям, что их личная информация будет в безопасности — например, политика конфиденциальности или значки безопасности — может увеличить приток потенциальных клиентов.
17. Пример целевой страницы Infusionsoft
покажи мне, как работает Instapage ➔Что страница делает хорошо:
- Социальное доказательство — значки компании вверху страницы и отзывы клиентов внизу страницы — вселяют чувство уверенности и доверия к перспективам.

- Заголовок отлично справляется с признанием проблемы посетителя, сопереживанием ему, а затем предлагает решение.
- Подзаголовок хорошо поддерживает заголовок, предоставляя некоторые из основных преимуществ работы с Infusionsoft.
- В короткой форме из 4 полей запрашивается только основная информация, что повышает вероятность того, что потенциальным клиентам потребуется время для ее заполнения.
- Копия кнопки CTA сообщает потенциальным клиентам, что именно они получат, заполнив форму и нажав кнопку.
- Список того, что предлагает Infusionsoft , позволяет потенциальным клиентам узнать о преимуществах, которые они получат, если решат работать с Infusionsoft. Иконография и жирный шрифт помогают привлечь внимание к этому разделу.
Что для A/B-тестирования:
- Добавление функции «звонок одним нажатием» к номеру телефона позволит посетителям быстро и легко связаться с компанией, улучшив их общий пользовательский опыт.
- Увеличение кнопки CTA может привлечь больше просмотров и, вероятно, побудит больше посетителей нажать на нее.
- Цвет кнопки CTA можно изменить, чтобы привлечь больше внимания, поскольку зеленый цвет уже используется в логотипе компании и для небольших значков, перечисленных в разделе под кнопкой.
- Изображение было бы более эффективным для предоставления посетителям предварительного просмотра программного обеспечения, если бы оно было больше и его было легче увидеть.
- Ссылка на карту сайта в нижнем колонтитуле действует как ссылка выхода. Если посетители прокручивают страницу до конца перед заполнением формы, они могут отвлечься на это и покинуть страницу до конвертации.
18. Пример целевой страницы GetResponse
покажи мне, как работает Instapage ➔Что страница делает хорошо:
- Заголовок точно сообщает посетителям, что это за предложение.
- Подзаголовок хорошо поддерживает заголовок, сообщая потенциальным клиентам, какую выгоду они могут получить от предложения.
- Стрелка действует как подсказка направления, указывает прямо на кнопку CTA, заставляя посетителей обращать внимание и на нее.
- Условия обслуживания, политика защиты от спама и политика конфиденциальности четко сформулированы, чтобы установить доверие при передаче личной информации.
- Форма с тремя полями обеспечивает низкий порог входа и даже не требует заполнения фамилии.
- Цвет кнопки CTA – хороший контрастный цвет, который больше нигде на странице не используется.
Что для A/B-тестирования:
- Логотип связан с главной страницей и может легко оттолкнуть посетителей от страницы, не узнав о предложении и не конвертируясь.
- Не так много описательного текста. Углубленное изучение того, что такое GetResponse и каковы его основные преимущества, может привести к большему количеству конверсий.

19. Пример оптимизации целевой страницы
покажи мне, как работает Instapage ➔Что страница делает хорошо:
- Маркированная копия позволяет посетителям сканировать страницу, чтобы быстро узнать о демонстрации.
- Инкапсуляция формы помогает ей выделиться и, вероятно, способствует большему количеству конверсий.
- Компьютерное изображение в форме позволяет потенциальным клиентам предварительно увидеть, как будет выглядеть демонстрация.
- Форма из 5 полей подходит для предложения на этапе принятия решения.
- Копия кнопки CTA использует дефицит и срочность, чтобы убедить потенциальных клиентов подписаться на демонстрацию. «Сохранить мое место» означает, что количество мест ограничено и их необходимо зарезервировать.
- Логотипы компаний служат социальным доказательством того, что посетители знают, что Optimizely доверяют некоторые ведущие мировые бренды.
 Кроме того, стрелки в этом разделе действуют как указатели направления, подразумевая, что можно увидеть еще больше логотипов.
Кроме того, стрелки в этом разделе действуют как указатели направления, подразумевая, что можно увидеть еще больше логотипов.
Что для A/B-тестирования:
- Навигация в верхнем и нижнем колонтитулах должна быть удалена, так как они потенциально могут удалить потенциальных клиентов со страницы и снизить коэффициент конверсии.
- Синяя кнопка CTA не так сильно выделяется, как если бы она была желтой или оранжевой.
- Кнопки социальных сетей в нижней части страницы также служат выходными ссылками, отвлекая посетителей и уводя их с этой страницы.
20. Пример целевой страницы HubSpot
покажи мне, как работает Instapage ➔Что страница делает хорошо:
- Интерактивный номер телефона повышает удобство работы пользователей.
- Заголовок страницы сразу объясняет предложение и дает понять посетителям, какую пользу оно им принесет.

- Короткие абзацы , маркеры и жирный шрифт делают сканирование этой страницы быстрым, легким и удобным.
- Инкапсуляция формы помогает ей выделяться на странице, что, вероятно, побуждает больше посетителей заполнять ее.
- Заголовок формы сообщает потенциальным клиентам, что набор инструментов можно загрузить бесплатно. Добавление этого к заголовку страницы также повысит ее эффективность.
- Ссылка на политику конфиденциальности рядом с полем электронной почты предоставляет потенциальным клиентам ссылку для быстрого доступа вместо прокрутки вниз страницы.
- Синяя кнопка CTA привлекает внимание, потому что на странице почти нет другого цвета.
Что для A/B-тестирования:
- Логотип HubSpot в левом верхнем углу связан с главной страницей, что может немедленно увести посетителей со страницы.
- Повтор заголовка непосредственно под основным заголовком не нужен и загромождает страницу.

- Кнопки социальных сетей также могут удалять посетителей со страницы, снижая коэффициент конверсии.
- Форма из 12 полей слишком длинная и может отпугнуть посетителей. Удаление некоторых полей или создание многоступенчатой формы может побудить больше потенциальных клиентов заполнить ее.
- Копия кнопки CTA нечеткая.Измените его на что-то вроде «Я хочу инструментарий!» может возбудить и привлечь больше потенциальных клиентов.
- Страница забалансирована . Добавление образца изображения набора инструментов или отзыва от кого-то, кто загрузил набор инструментов, сбалансирует страницу и, вероятно, повысит конверсию.
21. Пример целевой страницы MailChimp
покажи мне, как работает Instapage ➔Что страница делает хорошо:
- Слово «бесплатно» в заголовке сразу же вызовет интерес у посетителей.
- Вспомогательный подзаголовок сообщает потенциальным клиентам, какую выгоду они могут получить от начала работы с бесплатной учетной записью.

- Форма из 3 полей короткая и не требует предоставления очень личной информации.
- Поле пароля улучшает взаимодействие с пользователем, позволяя посетителям увидеть свою запись, нажав кнопку «показать». Кроме того, требования к паролю четко указаны внизу страницы.
- Отсутствие навигации в верхнем колонтитуле и минималистичный нижний колонтитул позволяют потенциальным клиентам сосредоточиться на цели страницы — подписке на бесплатную учетную запись.
Что для A/B-тестирования:
- Добавление социального доказательства , такого как отзыв клиента или статистика использования MailChimp, скорее всего, приведет к увеличению числа регистраций.
- Прозрачная кнопка CTA не так сильно выделяется, как могла бы. Если сделать его темнее и контрастнее, это побудит больше людей кликать.
- Копия кнопки CTA также может быть улучшена, чтобы включить более персонализированный и привлекательный язык, например «Создайте мою бесплатную учетную запись!»
22.
 Пример целевой страницы Shopify
Пример целевой страницы ShopifyЧто страница делает хорошо:
- Заголовок и подзаголовок хорошо контрастируют с темным фоном, привлекая внимание сразу после перехода на страницу.
- Только одно поле формы в верхней части страницы упрощает действия посетителей.
- Логотипы компании и отзыв клиента служат социальным доказательством, указывая на то, что есть другие известные компании и довольные клиенты, которые доверяют Shopify.
- Минимальная копия делает навигацию по странице более легкой и приятной для посетителей, а маркеры помогают привлечь внимание к основным преимуществам Shopify.
- Изображение дает потенциальным клиентам реалистичный предварительный просмотр приборной панели.
Что для A/B-тестирования:
- Цвет кнопки CTA следует изменить на тот, который уже не так часто используется на странице.

- Перенаправление взгляда людей на изображении на форму и кнопку CTA побудит больше посетителей заглянуть туда и совершить конверсию.
- Ссылка «Электронная торговля предприятия» в нижнем колонтитуле действует как ссылка выхода. Это единственный элемент на странице, поэтому его удаление, скорее всего, повысит коэффициент конверсии.
23. Пример целевой страницы Eloqua
покажи мне, как работает Instapage ➔Что страница делает хорошо:
- Заголовок описывает предложение, а подзаголовок поддерживает его, предоставляя дополнительную информацию о том, что потенциальные клиенты могут ожидать от руководства.
- Маркированная копия позволяет посетителям сканировать страницу и извлекать важную информацию о руководстве. Серая рамка также помогает привлечь внимание к этому разделу.
- Рамка и цветовой контраст вокруг бланка выделяют его на странице.

- Оранжевая кнопка CTA хорошо контрастирует с остальной частью страницы, делая ее «всплывающей» и привлекая внимание потенциальных клиентов. Кроме того, стрелка на нем служит указателем направления.
Что для A/B-тестирования:
- Текст «Контент недоступен» в верхней части страницы выглядит непрофессионально.
- Добавление пустого пространства вокруг наиболее важных элементов, таких как заголовок, изображение и форма, поможет им выделиться и сделает страницу менее загруженной.
- Изображение слишком маленькое для своей цели. Увеличение его и увеличение разрешения сделают его более эффективным.
- Несколько выходных ссылок в нижнем колонтитуле дают посетителям возможность покинуть страницу без конвертации.
24. Пример целевой страницы Basecamp
покажи мне, как работает Instapage ➔Что страница делает хорошо:
- Заголовок служит немедленным социальным доказательством, точно сообщая посетителям, сколько людей подписалось на Basecamp только на прошлой неделе.
- Зеленая стрелка , указывающая на поле формы, служит визуальной подсказкой.
- Всего одно поле формы точно не удержит людей от ее заполнения.
- Возможность использовать учетную запись Google делает регистрацию еще более удобной и привлекательной.
- Копия кнопки CTA эффективна, потому что в ней используется вид от первого лица и слово «бесплатно».
- Отзывы клиентов в верхней части страницы, вероятно, заставят потенциальных клиентов чувствовать себя более комфортно с Basecamp.
- График в нижней части страницы — хорошее дополнение, потому что он показывает посетителям, насколько вырос Basecamp за эти годы.
Что для A/B-тестирования:
- Навигация в шапке предоставляет посетителям несколько способов уйти со страницы, не видя всего предложения.
- Кнопки CTA не выделяются так сильно, как могли бы, потому что остальная часть страницы синего цвета.
 Тестирование их оранжевым или красным цветом может привлечь больше внимания.
Тестирование их оранжевым или красным цветом может привлечь больше внимания. - Дополнительные ссылки выхода по всему тексту позволяют потенциальным клиентам легко покинуть страницу без регистрации.
- Копия не информативна. Он мало что говорит о самом Basecamp, а просто отвечает на три вопроса о пробном периоде. Добавление подробной информации о том, какую пользу приложение может принести пользователям, может убедить больше людей зарегистрироваться.
- Изображение устройств должно быть увеличено, а гиперссылка удалена.Включение его полезно, потому что оно демонстрирует все различные способы использования Basecamp, но в настоящее время его трудно увидеть, и он служит еще одной выходной ссылкой.
25. Пример целевой страницы Airbnb
Что страница делает хорошо:
- Заманчивый заголовок привлекает внимание посетителей и с самого начала предлагает денежное поощрение.

- Кнопка CTA хорошо контрастирует с фоном и находится прямо в центре страницы.
- Выстрел в голову добавляет личную связь с другом, который пригласил вас присоединиться к службе.
- Связанные условия обеспечивают ценность доверия для всех, кто не решается зарегистрироваться.
Что для A/B-тестирования:
- Верхний и нижний колонтитулы отвлекают и позволяют посетителям легко уйти со страницы без конвертации.
- Добавление отзывов клиентов на эту целевую страницу после клика, вероятно, убедит больше потенциальных клиентов совершить конверсию.
Можете ли вы превзойти лучшие примеры целевых страниц после клика?
Вот и все — некоторые из ведущих мировых компаний с одними из лучших в Интернете примеров целевых страниц после клика.
Не игнорируйте этап после клика, предоставляйте каждому потенциальному клиенту персонализированный опыт от начала до конца. Подпишитесь на демо-версию Instapage сегодня.
Подпишитесь на демо-версию Instapage сегодня.
110 примеров целевых страниц, которые вы не можете позволить себе пропустить
Когда дело доходит до разработки эффективной маркетинговой стратегии, многие из нас берут пример с лидеров отрасли, мы можем сделать то же самое с примерами целевых страниц.
Мы изучаем верхнюю часть их воронки, чтобы выяснить, как они подписывают людей на свою рассылку и превращают потенциальных клиентов в потенциальных клиентов. Мы смотрим вниз, чтобы узнать, как они подписывают посетителей на пробную версию их сервиса и как они убеждают этих потенциальных клиентов совершить покупку.
Однако сегодня, куда бы вы ни посмотрели — будь то небольшое агентство или такой гигант, как PayPal, — вы обнаружите, что все эти задачи все чаще выполняются с помощью платформы целевых страниц.
Эти автономные веб-страницы, ориентированные на действия, используются компаниями всех размеров, чтобы помочь людям пройти все этапы пути покупателя.
Ниже вы найдете 100 примеров лучших и худших целевых страниц после клика в Интернете, а также полную критику. Проанализируйте их, чтобы узнать, что делать и чего не делать, чтобы создать собственную высокоэффективную целевую страницу после клика.
(Приведенные ниже примеры отображались так, как показано в определенный момент времени. С тех пор некоторые примеры изменились, но критические замечания по-прежнему действительны для скриншотов. Имейте в виду, что для более коротких страниц мы показывали всю страницу.Для более длинных страниц мы отображаем только верхнюю часть сгиба.)
110 Примеры целевых страниц после клика
1. Каспер
покажи мне, как работает Instapage ➔Что они сделали хорошо:
- Заголовок сообщает посетителям, почему они должны купить матрас Casper.
- Изображение имеет очень домашнюю, семейную атмосферу, которая идеально подходит для бренда.
- Отзывы влиятельных брендов , таких как Time & Good Housekeeping, обеспечивают социальное подтверждение предложения.

- Маркированный текст упрощает чтение и перечисляет причины, по которым Casper является разумным выбором для посетителя.
- Отзывы клиентов от обычных людей убеждают пользователей в том, что другие люди, такие же, как они, также наслаждались сном на матрасе Casper.
- Предложение без риска на 100 ночей повышает доверие к странице.
- Таблица цен помогает посетителю решить, следует ли ему нажимать кнопку CTA.
- CTA-кнопка «Купить сейчас» контрастирует с фоновым изображением и сообщает посетителю, чего ожидать, когда он нажимает на нее.
- Вариант номера телефона дает посетителям возможность получить ответы на все интересующие их вопросы.
Что для A/B-тестирования:
- Дополнительная кнопка CTA «Найти ближайший к вам магазин» отлично подходит для посетителей, которые не готовы покупать матрас онлайн, не протестировав его лично.
 Однако наличие конкурирующих кнопок CTA на странице означает, что целей несколько.Отсутствие концентрации внимания на одном из них может ограничить количество конверсий.
Однако наличие конкурирующих кнопок CTA на странице означает, что целей несколько.Отсутствие концентрации внимания на одном из них может ограничить количество конверсий. - Перечисление конкурирующих брендов может иметь неприятные последствия для Casper, потому что, хотя они указаны как наименее дорогой вариант, потребители, скорее всего, будут изучать все остальные бренды на странице, даже если они не знали о других брендах до того, как увидели их здесь.
- На довольно длинной странице использование тегов привязки или визуальных подсказок может убедить посетителей обратить внимание на определенные элементы на странице (например,г. отзывы клиентов).
2. Меррил Эдж
покажи мне, как работает Instapage ➔Что они сделали хорошо:
- Заголовок ясен, потому что он объясняет, почему посетитель должен торговать акциями с Merrill Edge, потому что это стоит всего 6,95 долларов за онлайн-сделку и сделку ETF.

- Обновленное сводное изображение фондового рынка дает посетителю обзор рынка, когда он переходит на страницу.
- Преимущества перечислены с иконографией , которая помогает посетителю быстро прочитать их и понять преимущества предложения.
- Объясняется процесс создания учетной записи , чтобы посетитель знал, что делать после того, как он нажмет кнопку CTA.
- Красная кнопка CTA цвета выделяется на странице, поэтому вы точно знаете, с чего начать работу с Merrill Edge.
Что для A/B-тестирования:
- Навигационные ссылки в нижней части страницы позволяют пользователю легко выйти со страницы перед нажатием кнопки CTA.
- Копию кнопки CTA «Начать» можно улучшить, поскольку она слишком общая.«Начать торговать сейчас» обеспечивает большую срочность и может стимулировать больше конверсий .
- Многословие страницы может быть слишком большим для восприятия посетителем.

3. Мадженто
покажи мне, как работает Instapage ➔Что они сделали хорошо:
- Форма для захвата потенциальных клиентов с одним полем подходит для бесплатного отчета и, вероятно, генерирует много конверсий, поскольку посетителям не нужно раскрывать слишком много личной информации.
- Копия кнопки CTA соответствует предложению, а красный цвет кнопки контрастирует со страницей.
- Бейджи клиентов от Coca-Cola и Canon добавляют странице социального подтверждения.
- Цитата Gartner дает посетителю представление о том, что повлечет за собой отчет.
- Раздел Magento по номерам дает пользователю быстрый снимок компании.
- Привлекательная иконография в сочетании с и дополнительными подробностями о том, как работает платформа Magento.
Что для A/B-тестирования:
- Заголовок уникален, но не очень убедителен.
Вспомогательный заголовок содержит больше деталей, но по-прежнему говорит о Magento. Если бы он был больше ориентирован на посетителя, он мог бы генерировать больше конверсий.
- Изображение немного сбивает с толку. Как городской пейзаж, перенесенный на тело человека, побуждает людей загружать отчет?
- Серая кнопка CTA в правом верхнем углу остается незамеченной, потому что она не контрастирует с серым фоном.
- Кнопки социальных сетей внизу дают людям слишком много способов покинуть страницу без предварительной загрузки отчета.
4. Квип
покажи мне, как работает Instapage ➔Что они сделали хорошо:
- Заголовок ясен и точен, потому что в нем указано УТП Quip.
- Копия кнопки CTA «Получить ответ» является прямой и дает людям понять, что они «Получить ответ», как только нажмут на нее.
- Изображение кистей разного размера показывает посетителю, что у Quip есть щетка, которая идеально подходит для рта.

- Обзоры крупных брендов , опубликованные GQ, Time и Американской стоматологической ассоциацией, повышают доверие к предложению.
- Преимущества Quip упоминаются в отдельных разделах страницы с соответствующими изображениями, которые добавляют привлекательности странице и объясняют каждое преимущество.
- В разделе цен люди могут выбрать, какую модель Quip приобрести.
- Раздел часто задаваемых вопросов отвечает на самые распространенные вопросы, которые получает Quip, чтобы посетителю было проще принять решение.
Что для A/B-тестирования:
- Навигационные ссылки в заголовке страницы позволяют пользователю очень быстро покинуть страницу.Какова цель этой страницы: помочь людям ориентироваться или привлечь новых клиентов?
- Рейтинг 4,96 впечатляет, но без упоминания о том, где размещены отзывы, потенциальные клиенты могут задаться вопросом, реальны ли отзывы и где они могут их прочитать.

- Ссылки на блог на странице после клика не имеют особого смысла, потому что они уводят посетителя от предложения.
- Светло-зеленые кнопки CTA не так сильно контрастируют со страницей, как могли бы.Оформив их того же цвета, что и изображения блога внизу, они могут получить меньше кликов.
5. Глен Парк
покажи мне, как работает Instapage ➔Что они сделали хорошо:
- Услуги объяснены с помощью маркеров, что облегчает пользователю их просмотр и принятие решения о том, является ли Glen Park лучшим вариантом для посетителя.
- Аккредитация повышает доверие к бренду.
- Изображения плана этажа помогают посетителю получить лучшее визуальное представление об объекте.
Что для A/B-тестирования:
- Заголовок довольно мягкий и не передает УТП предприятия в Глен Парке.
 Вместо этого в заголовке можно было бы использовать эмоциональное повествование, которое говорило бы об эмоциональной стороне посетителя.
Вместо этого в заголовке можно было бы использовать эмоциональное повествование, которое говорило бы об эмоциональной стороне посетителя. - Копия кнопки CTA кажется смещенной, из-за чего кнопка выглядит странно.
- Первое расписание раздела тура появляется слишком рано на странице. У посетителя не было возможности ознакомиться с аккредитациями, услугами, социальными мероприятиями, видами предлагаемого ухода или планами этажей еще ниже на странице.
- Форма требует слишком много информации только для загрузки брошюры.
6. Университет Капелла
покажи мне, как работает Instapage ➔Что они сделали хорошо:
- Заголовок найдет отклик у посетителя, поскольку он затрагивает проблему, с которой сталкивается большинство студентов колледжей.
- Фоновое изображение очень актуально для заголовка.
- В пунктах перечислены причины, по которым посетитель должен поступить в Университет Капелла.

- Заголовок формы и копия кнопки CTA поддерживают соответствие сообщения.
- Раздел аккредитации гарантирует посетителю, что университет является признанным учреждением высшего образования.
Что для A/B-тестирования:
- Навигационные ссылки в верхнем и нижнем колонтитулах страницы позволяют посетителям покинуть страницу.
- Пустое место слева от формы делает страницу несбалансированной. Кроме того, позволяя элементам «дышать» между формой и текстом, люди могут сканировать страницу и лучше понимать каждый раздел.
7. Руководство
покажи мне, как работает Instapage ➔Что они сделали хорошо:
- Заголовок подчеркивает УТП службы.
- Форма короткая и не требует лишней информации.
- Основная и дополнительная кнопки CTA имеют четкую копию.

- Большое пустое пространство по всей странице делает страницу эстетически привлекательной и, вероятно, не вызывает беспокойства у потенциальных клиентов.
- Маркетинговые преимущества облегчают посетителю получение всей информации и понимание программы Guideline 401K.
- Социальное доказательство от The New York Times, CNBC, Forbes и других добавляет авторитетности странице.
Что для A/B-тестирования:
- Заголовок может быть более описательным. Несмотря на то, что он подчеркивает UVP, добавление большего количества деталей сделает заголовок более убедительным.
- Добавление отзывов клиентов поможет посетителям принять решение, поскольку они позволят посетителю увидеть, какую пользу другие получили от Руководства.
8. Манчери
покажи мне, как работает Instapage ➔Что они сделали хорошо:
- Заголовок объясняет услугу: свежие продукты доставляются вам, не выходя из дома.

- Фоновое изображение аппетитно и соответствует предложению.
- Почти 900 отзывов клиентов Trustpilot помогают посетителям решить, стоит ли им делать заказы в Munchery.
- В разделе «Избранное» посетители могут посмотреть, какие блюда они могут ожидать от Munchery.
- Значок скидки 20 долларов побуждает посетителей действовать и заказывать еду.
- Многоэтапная форма помогает посетителям завершить процесс регистрации.
Что для A/B-тестирования:
- Купон на скидку 20 долларов может привлечь больше внимания в заголовке таким образом, что посетитель, скорее всего, заметит его, как только зайдет на страницу. Конечно, это также может побудить новых пользователей попробовать Munchery.
9. Круиз Зап
покажи мне, как работает Instapage ➔Что они сделали хорошо:
- Цена, зачеркнутая цифрой в заголовке, усиливает мысль о том, что предложение доступно со значительной скидкой.

- Желтая кнопка CTA выскакивает со страницы и побуждает посетителей приступить к поиску места в круизе прямо сейчас.
- Копия кнопки CTA обращается к посетителю от второго лица и имеет отношение к предложению.
- В разделе «Как видно из» представлены известные бренды, такие как NBC, CBS News и FOX, которые убеждают посетителей в том, что Cruise Zap является законным брендом.
- Видеоотзывы убедительны, потому что в них участвуют реальные люди, воспользовавшиеся специальным предложением.Кроме того, они очень короткие, поэтому посетителям не нужно смотреть длинные видеоролики, чтобы услышать истории клиентов.
- Раздел часто задаваемых вопросов помогает посетителям принять решение, хотят ли они инвестировать в Cruise Zap.
Что для A/B-тестирования:
- Заголовок может включать привлекательность круиза, чтобы сделать его более убедительным.

- Изображения выглядят как плохие стоковые фотографии и довольно скучны для круизных фотографий.
- Больше пустого пространства сверху вниз может помочь людям более эффективно перемещаться по странице.
10. датаксу
покажи мне, как работает Instapage ➔
Что они сделали хорошо:
- Заголовок объясняет, что делает dataxu.
- Значки клиентов показывают потенциальным клиентам некоторые известные бренды, которые уже воспользовались преимуществами dataxu.
- Двухминутное видео короткое и позволяет людям узнать, сколько длится контент, прежде чем они нажмут кнопку воспроизведения. После нажатия видео показывает посетителям, как клиенты могут использовать программное обеспечение.
- Защитные пломбы сообщают посетителям, что пользоваться программой безопасно.
Что для A/B-тестирования:
- Декларация об инвестициях без мошенничества на 97% может противоречить предложению, возможно, недостающие 3% важнее для посетителей, чем 97%.

- Предложение отчета на странице после клика дает посетителям возможность покинуть страницу.
- Копия кнопки призыва к действию «Узнать больше» под демонстрационным видео могла бы более подробно рассказать о том, что произойдет дальше.
- Добавление большего количества пустого пространства позволит лучше разместить все и позволит потенциальным клиентам лучше использовать содержимое страницы при оценке dataxu.
11. Убер
покажи мне, как работает Instapage ➔Что они сделали хорошо:
- Заголовок сообщает о явном преимуществе.
- Короткая форма упрощает преобразование на этой странице.
Что для A/B-тестирования:
- Ссылка «Поездки с Uber» не нужна. Все, что он будет делать, это отпугивать потенциальных клиентов со страницы. Если бы они хотели ездить с Uber, они бы нажимали на рекламу PPC, которая позволяла бы им ездить с Uber.

12. Моц
покажи мне, как работает Instapage ➔Что они сделали хорошо:
- Заголовок и подзаголовок вместе образуют сильное ценностное предложение.
- Кнопка CTA цвета привлекает внимание потенциальных клиентов.
- Изображение дает представление о том, как на самом деле выглядит использование продукта.
- Копия оптимизирована для чтения небольшими фрагментами.
- Минималистичный нижний колонтитул не отвлекает потенциальных клиентов от конвертации с помощью ссылок на другие страницы или аккаунты в социальных сетях.
- Социальное доказательство внизу страницы повышает доверие потенциальных клиентов.
Что для A/B-тестирования:
- Логотип с гиперссылкой позволяет потенциальным клиентам переходить на домашнюю страницу без конвертации.
13.
 HubSpot + Canva покажи мне, как работает Instapage ➔
HubSpot + Canva покажи мне, как работает Instapage ➔Что они сделали хорошо:
- Заголовок «Как сделать» говорит о явном преимуществе.
- Копировать , разделенные на куски, чтобы сделать страницу легко усваиваемой.
- Изображение служит визуальным представлением предложения, показывая посетителям, что они получат после конвертации.
Что для A/B-тестирования:
- Эта длинная форма может удерживать потенциальных клиентов на странице от конверсии.
- Фоновое изображение сбивает с толку, учитывая, что электронная книга посвящена графике. Какое отношение горный хребет имеет к графике?
- Больше пустого пространства может помочь элементам страницы «дышать» больше и быть даже более убедительным, чем их текущее размещение.
14. Институт контент-маркетинга
покажи мне, как работает Instapage ➔Что они сделали хорошо:
- Заголовок сообщает о явном преимуществе.

- Маркированный экземпляр быстро сообщает о преимуществах предложения.
- Возможность выбора веб-трансляции позволяет посетителям выбирать контент, наиболее соответствующий их потребностям.
Что для A/B-тестирования:
- Эту кнопку CTA легко пропустить.
- Текстовые блоки справа делают эту страницу пугающей для чтения.
- Форма из 9 полей может отпугнуть посетителей этой страницы.
- Кнопка «Поделиться» в Твиттере позволяет потенциальным клиентам уйти со страницы. Что, если ваш посетитель поделился страницей, но не вернулся на страницу и не зарегистрировался?
15. LinkedIn
покажи мне, как работает Instapage ➔Что они сделали хорошо:
- Маркированный экземпляр быстро сообщает о преимуществах предложения.
- Изображение дает представление о том, как на самом деле выглядит использование продукта.

- Текст разделен на более мелкие, удобочитаемые фрагменты.
- Кнопка «Автозаполнение с помощью LinkedIn» позволяет посетителям заполнить форму простым щелчком мыши вместо заполнения этой длинной формы.
Что для A/B-тестирования:
- «Отправить» настолько ленив и ничем не примечателен, насколько это возможно для CTA.
- Многочисленные исходящие ссылки , в том числе логотип LinkedIn и кнопки социальных сетей, предоставляют посетителям слишком много возможностей покинуть страницу без предварительной конвертации.
- Заголовок не несет в себе явной выгоды. Он также использует жаргон, кто такие «искушенные маркетологи»?
16. Исследования Forrester
покажи мне, как работает Instapage ➔Что они сделали хорошо:
- Цвет кнопки CTA контрастирует с белым фоном, делая кнопку более заметной для посетителей.

- Изображение отчета имеет отношение к предложению и дает посетителям представление о том, что повлечет за собой отчет.Однако изображение могло бы быть больше.
Что для A/B-тестирования:
- Логотип с гиперссылкой дает посетителям возможность покинуть страницу без загрузки отчета.
- Форма слишком длинная для бесплатной целевой страницы отчета после клика. Кроме того, все поля формы являются обязательными, что добавляет трения на страницу.
- Копия написана с точки зрения компании с использованием местоимения «наш». Копия должна быть заменена ориентированной на клиента копией, описывающей, почему отчет полезен для посетителей.
17. Майкрософт
покажи мне, как работает Instapage ➔Что они сделали хорошо:
- Копия ориентирована на получение выгоды и разделена на небольшие фрагменты для удобства чтения.

- Пункты маркированного списка позволяют быстро просмотреть содержание электронной книги.
- Текст над формой позволяет посетителю точно знать, что ему нужно сделать, чтобы совершить конверсию.
Что для A/B-тестирования:
- Этот логотип , связанный с главной страницей, может отвлечь пользователей от страницы еще до того, как они успеют нажать кнопку CTA.
- Заголовок «Интеллектуальная безопасность: использование машинного обучения для обнаружения сложных кибератак» не сообщает о явных преимуществах. Однако он мог бы, если бы ему предшествовали слова «Как». «Интеллектуальная безопасность: как использовать…»
- Цвет кнопки CTA можно изменить, чтобы привлечь больше внимания.
- Исчезающие серые метки в полях формы могут раздражать и сбивать с толку потенциальных клиентов, как показывают исследования.
18.
 ГЕЙКО покажи мне, как работает Instapage ➔
ГЕЙКО покажи мне, как работает Instapage ➔Что они сделали хорошо:
- Логотип без гиперссылки не позволит посетителям покинуть страницу.
- Чрезвычайно короткая форма с одним полем запрашивает только почтовый индекс и собирает дополнительную информацию позже в процессе.
- Копия кнопки CTA адаптирована к предложению.
- Минималистичный нижний колонтитул не отвлекает потенциальных клиентов от конвертации с помощью ссылок на другие страницы или аккаунты в социальных сетях.
Что для A/B-тестирования:
- Заголовок «Посмотрите, насколько ярче может стать ваш день» не дает ощутимой выгоды. Тем не менее, мы все знаем GEICO достаточно хорошо, чтобы знать их слоган «15 минут могут сэкономить вам 15% или больше на страховании автомобиля», до такой степени, что брендинг заполняет для нас пробелы.
19.
 PayPal покажи мне, как работает Instapage ➔
PayPal покажи мне, как работает Instapage ➔Что они сделали хорошо:
- Слово «Бесплатно» подчеркивает бесплатный характер предложения.
- Синяя кнопка CTA выскакивает со страницы.
- Маркированный экземпляр быстро сообщает о преимуществах предложения.
- Изображение служит визуальным представлением предложения, показывая посетителям, что они получат после конвертации.
- Минималистичный нижний колонтитул не отвлекает потенциальных клиентов от конвертации с помощью ссылок на другие страницы или аккаунты в социальных сетях.
Что для A/B-тестирования:
- Призыв к действию «Загрузить сейчас» не так приспособлен к предложению, как мог бы быть.
- Текст изображения не читается.
- Логотип связан с главной страницей, что позволяет потенциальным клиентам покинуть целевую страницу после клика без конвертации.

20. Джефф Буллас
покажи мне, как работает Instapage ➔Что они сделали хорошо:
- Заголовок и подзаголовок сообщают о явном преимуществе.
- Кнопка CTA цвета привлекает внимание потенциальных клиентов.
- Изображение служит визуальным представлением предложения, показывая посетителям, что они получат после конвертации.
Что для A/B-тестирования:
- Отзыв принадлежит Джеффу Булласу, а не одному из его довольных клиентов. Отзывы великолепны, но этот выглядит как самореклама. Если бы цитата принадлежала влиятельному маркетологу, который использовал секреты ведения блога Джеффа для улучшения своих собственных кампаний, отзыв имел бы еще большую ценность.
21. Алекса
покажи мне, как работает Instapage ➔Что они сделали хорошо:
- Заголовок сообщает о явном преимуществе.

- Кнопка CTA цвета привлекает внимание потенциальных клиентов.
- Копия разделена на удобоваримые фрагменты для удобства чтения.
- Логотип без гиперссылки не позволяет потенциальным клиентам покинуть страницу через него.
- Три взаимодействующих CTA работают вместе, чтобы конвертировать потенциальных клиентов в разных местах на странице.
- Логотип Amazon связывает Alexa с мощным и известным брендом.
- Особое внимание уделяется характеристикам продукта , что обычно недопустимо, но также и их соответствующие преимущества.
- Минималистичный нижний колонтитул не отвлекает потенциальных клиентов от конвертации с помощью ссылок на другие страницы или аккаунты в социальных сетях.
- Текст «Начните менее чем за 10 минут» подчеркивает мгновенное решение, к которому мы, как нетерпеливый коллектив, стремимся.

Что для A/B-тестирования:
- Больше пустого пространства позволит каждому элементу целевой страницы после клика «дышать» больше и привлечь еще больше внимания к призыву к действию.
22.ХабСпот
покажи мне, как работает Instapage ➔Что они сделали хорошо:
- Короткие абзацы и маркированный текст облегчают просмотр этой страницы.
- Кнопка CTA цвета привлекает внимание потенциальных клиентов.
- Несколько CTA работают вместе, чтобы убедить потенциальных клиентов совершить конверсию.
- Изображение служит визуальным представлением предложения, показывая посетителям, что они получат после конвертации.
Что для A/B-тестирования:
- CTA «Продолжить» мог бы быть более убедительным.
- Кнопки социальных сетей дают людям точку выхода на целевой странице после клика.

23. Майкрософт
покажи мне, как работает Instapage ➔Что они сделали хорошо:
- Заголовок сообщает о явном преимуществе.
- Маркированный экземпляр быстро сообщает о преимуществах предложения.
- Слово «Сейчас» в CTA использует наше стремление к мгновенному удовлетворению.
Что для A/B-тестирования:
- Многословность этой страницы может быть уменьшена.
- Копия кнопки CTA может быть персонализирована в соответствии с предложением.
24. WordStream
покажи мне, как работает Instapage ➔Что они сделали хорошо:
- Заголовок является творческим, потенциально предлагая малоизвестное секретное решение, которое отличается от нормы.
- Упавшая шахматная фигура служит визуальным подспорьем, указывая на кнопку CTA.
- Кнопка CTA цвета привлекает внимание потенциальных клиентов.
- Копия дразнит содержание руководства.
- Слово «бесплатно» основано на нашем желании получить что-то бесплатно.
Что для A/B-тестирования:
- Ссылки на социальные сети в нижнем колонтитуле потенциально могут оттолкнуть потенциальных клиентов со страницы, прежде чем они смогут совершить конверсию.
- Цвет формы совпадает с цветом заголовка и части копии.Он не выделяется так сильно, как мог бы, на фоне остальной части страницы.
25. Суджан Патель
покажи мне, как работает Instapage ➔Что они сделали хорошо:
- CTA пишется от первого лица.
- Отзыв от счастливого клиента укрепляет доверие к этому предложению.
- Поле «назовите справедливую цену» позволяет людям выбрать, сколько они хотят заплатить. Нам было бы любопытно найти данные о том, какие суммы в долларах согласились заплатить посетители Суджан Патель…
Что для A/B-тестирования:
- Изображение ничего не добавляет к предложению.
- Поле выбора языка прекрасно, но оно переводит только электронную почту и навигационные ссылки, название вашего поля цены и копию CTA. Если вы не умеете читать по-английски, как еще вас убедит отзыв и в конечном итоге купите электронную книгу?
26. Принят на работу
покажи мне, как работает Instapage ➔Что они сделали хорошо:
- Заголовок «Охват 4000 компаний одновременно» несет в себе явное преимущество.
- Зеленая кнопка CTA появляется на белой форме.
- Маркированный экземпляр быстро сообщает о преимуществах предложения.
- Короткая форма упрощает регистрацию.
- В подзаголовке подчеркивается «бесплатный» характер услуги .
- Диапазон окладов , указанный в подзаголовке, выше среднего, даже на нижнем уровне.
Что для A/B-тестирования:
- Меню навигации и логотип с гиперссылкой позволяют потенциальным клиентам слишком легко покинуть страницу.
27. Бёрст
покажи мне, как работает Instapage ➔Чем хороша эта страница:
- Первая строка текста относится к посетителям страницы, задавая им вопрос, на который они, скорее всего, ответят «да».
- Маркированная копия дает посетителям представление о том, что они узнают, прочитав отчет.
- Цвет кнопки CTA выделяется на белом фоне.
- Слово «сейчас» в CTA использует стремление посетителей к мгновенному удовлетворению.Если вы нажмете кнопку, вы сразу же прочитаете отчет.
Что для A/B-тестирования:
- Заголовок здесь мог бы быть сильнее. Бирст упускает возможность использовать похвалу авторитетной компании в качестве заголовка социального доказательства. «Узнайте, почему Gartner оценил Birst как одну из лучших платформ бизнес-аналитики на рынке». Помните — вы можете описать свой продукт как «лучший», если кто-то другой сказал это о вас, но вы не можете сказать это о себе.
- Здесь следует убрать мелкий шрифт .Если вы на самом деле потратите время на его прочтение, вы поймете, что здесь нет ничего подозрительного. Но проблема в том, что не все будут. Они увидят мелкий шрифт и решат, что в этом есть подвох. Оставьте его курсивом и увеличьте его, чтобы посетители могли его прочитать. Бирсту здесь нечего скрывать.
- Светло-серые метки внутри каждого поля формы могут расстраивать посетителей, когда они исчезают.
28. Домо
покажи мне, как работает Instapage ➔Что они сделали хорошо:
- Отзывы довольных клиентов служат социальным доказательством.
- Кнопка CTA цвета исчезает со страницы.
- Кнопка CTA цвета привлекает внимание потенциальных клиентов.
- Минималистичный нижний колонтитул не отвлекает потенциальных клиентов от конвертации с помощью ссылок на другие страницы или аккаунты в социальных сетях.
Что для A/B-тестирования:
- Заголовок вообще не несет явной выгоды.
- Кнопка CTA могла бы быть намного больше, чтобы привлечь больше внимания как самый важный элемент на странице.
29. Отдел продаж
покажи мне, как работает Instapage ➔Что они сделали хорошо:
- Заголовок сообщает о явном преимуществе.
- Минимальный текст делает эту страницу легкой для просмотра.
- Изображение служит визуальным представлением предложения, показывая посетителям, что они получат после конвертации.
- Значки безопасности сообщают потенциальным клиентам, что их информация в безопасности.
- Слово «Сейчас» в CTA подчеркивает наше стремление к мгновенному удовлетворению.
Что для A/B-тестирования:
- Этот CTA действительно легко не заметить, так как его оттенок лишь немного отличается от формы, на которой он находится.
- Нижний колонтитул с картой сайта и социальными кнопками позволяет потенциальным клиентам покинуть страницу без конвертации.
- Копия кнопки CTA должна быть изменена на что-то более персонализированное.
30. Действительно толпа
покажи мне, как работает Instapage ➔Что они сделали хорошо:
- Заголовок сообщает посетителю о явной выгоде: получать деньги за рекомендацию кандидата, которого наняли.
- Минималистичный, легко читаемый текст упрощает просмотр этой страницы.
- Совместные призывы к действию работают вместе, чтобы преобразовать посетителя.
- Копия подчеркивает гибкость и простоту использования.Регистранты могут зарабатывать дополнительные деньги, когда захотят.
- Скриншот , показывающий четырехзначное вознаграждение за привлечение потенциальных клиентов, побуждает их совершить конверсию.
- Форма с одним полем упрощает преобразование для потенциального клиента.
Что для A/B-тестирования:
- Синяя кнопка призыва к действию в верхней части страницы не привлекает столько внимания, сколько могла бы.
- Копия выравнивается по центру (разбивая левое поле) вместо традиционного выравнивания по левому краю, что затрудняет чтение.
31. Апворк
покажи мне, как работает Instapage ➔Что они сделали хорошо:
- Заголовок с инструкциями подчеркивает, что, зарегистрировавшись, посетитель получит возможность узнать, как предприятия используют онлайн-таланты.
- Большой логотип Upwork сообщает потенциальным клиентам, что они получают советы от крупного бренда.
- Маркированный текст быстро сообщает о преимуществах преобразования на странице.
Что для A/B-тестирования:
- Изображение в правом верхнем углу никак не связано с содержимым целевой страницы после клика.
- Форма из 8 полей может заставить людей покинуть страницу.
- Цвет кнопки CTA не выделяется на фоне страницы, на которой уже используется много фиолетового цвета.
- CTA «Реестр» ничем не примечателен и может быть увеличен.
32. IBM Marketing Cloud
покажи мне, как работает Instapage ➔Что они сделали хорошо:
- Заголовок предлагает ценный ресурс.
- Эта кнопка CTA цвета хорошо контрастирует с формой, на которой она находится.
- Изображение служит визуальным представлением предложения.
Что для A/B-тестирования:
- CTA «Отправить» не может быть более заурядным.
33. HubSpot
покажи мне, как работает Instapage ➔Что они сделали хорошо:
- Заголовок сообщает о явном преимуществе.
- Маркированный экземпляр быстро сообщает о преимуществах преобразования.
- Кнопка CTA цвета появляется на фоне этой страницы.
Что для A/B-тестирования:
- Логотип HubSpot связан с их главной страницей, что обеспечивает легкий доступ за пределы страницы и может уменьшить количество конверсий для бесплатной оценки.
- Длинная форма может отпугнуть потенциальных клиентов с этой страницы до того, как они совершят конверсию.
34. Дримфорс
покажи мне, как работает Instapage ➔Что они сделали хорошо:
- Маркированный текст быстро сообщает о преимуществах преобразования.
- Кнопка CTA цвета появляется на фоне этой страницы.
Что для A/B-тестирования:
- Занятый нижний колонтитул отвлекает потенциальных клиентов от конверсии, позволяя им покинуть страницу, когда им заблагорассудится.
- Кнопка «Поделиться» в конце формы позволяет посетителям покинуть страницу.
- Копию кнопки можно сделать соответствующей предложению.
35. Capital One
покажи мне, как работает Instapage ➔Что они сделали хорошо:
- Заголовок четко передает ценность предложения.
- Маркированный экземпляр быстро сообщает о преимуществах преобразования.
- Совместные CTA помогают конвертировать потенциальных клиентов в двух разных местах на странице.
Что для A/B-тестирования:
- Нижний колонтитул , заполненный ссылками и значками социальных сетей, отвлекает потенциальных клиентов от получения предложения.
- CTA «Зарегистрироваться сейчас» можно было бы лучше адаптировать к предложению. Даже «Дайте мне неограниченное количество чеков без ежемесячной платы», вероятно, будет работать лучше.
36. WordStream
покажи мне, как работает Instapage ➔Что они сделали хорошо:
- Заголовок вопроса вовлекает читателя, обращаясь непосредственно к нему.
- Маркированный экземпляр быстро сообщает о преимуществах предложения.
- Кнопка CTA цвета привлекает внимание потенциальных клиентов.
Что для A/B-тестирования:
- Нижний колонтитул со ссылками на социальные сети позволяет потенциальным клиентам покинуть страницу.
- Политика конфиденциальности отсутствует, что может вызвать у посетителей вопрос: «Что WordStream будет делать с моей информацией, если я ее отправлю?»
37. Рынок
покажи мне, как работает Instapage ➔Что они сделали хорошо:
- Этот цвет кнопки CTA хорошо контрастирует с остальной частью страницы.
- Минималистичный футер не отвлекает от предложения.
Что для A/B-тестирования:
- CTA «Скачать» настолько неинтересен, насколько это возможно.
- Заголовок можно было бы сформулировать так, чтобы передать большую выгоду.
38. Автопилот
покажи мне, как работает Instapage ➔Что они сделали хорошо:
- Этот заголовок тематического исследования предлагает ценный ресурс: подробный взгляд на то, как Instapage принесла доход в размере 30 тысяч долларов за два месяца.
- Этот CTA написан от первого лица.
- Изображения очеловечить докладчиков.
- Маркированный экземпляр рассказывает о преимуществах участия в вебинаре.
- Титулы докладчиков демонстрируют их опыт.
- Таймер обратного отсчета использует дефицит.
Что для A/B-тестирования:
- Биографии динамиков могли бы быть немного более подробными, чтобы убедить посетителей посетить.
39. Он24
покажи мне, как работает Instapage ➔Что они сделали хорошо:
- Заголовок предлагает познакомить посетителей с малоизвестными «секретами», которые помогут повысить регистрацию на вебинар.
- Слово «Сейчас» в CTA подчеркивает немедленную выгоду от нажатия кнопки.
Что для A/B-тестирования:
- Цвет кнопки CTA уже часто используется на странице, поэтому кнопку легко пропустить.
- Нижний колонтитул навигации бесполезен на целевой странице после клика.
40. Домо
покажи мне, как работает Instapage ➔Что они сделали хорошо:
- Заголовок сообщает о явном преимуществе.
- Копия, разделенная на небольшие фрагменты , упрощает чтение этой страницы.
- Кнопка CTA цвета появляется на фоне этой формы.
- Логотипы известных компаний повышают авторитет, связывая бренд с некоторыми известными компаниями.
Что для A/B-тестирования:
- Эта кнопка CTA могла бы быть больше, чтобы привлечь больше внимания.
- Многословность этой страницы можно было бы сократить с помощью нескольких простых пунктов.
- Заголовок можно переместить на несколько позиций вверх по странице. Он не выглядит по центру страницы.
41. Пользовательское тестирование
покажи мне, как работает Instapage ➔Что они сделали хорошо:
- Маркированный экземпляр быстро сообщает о преимуществах предложения.
- Слово «бесплатно» подчеркивает бесплатное предложение.
- Кнопка яркого цвета привлекает внимание потенциальных клиентов.
- Изображение служит визуальным представлением предложения, показывая посетителям, что они получат после конвертации.
Что для A/B-тестирования:
- Заголовок мог бы передать большую выгоду.
- Политика конфиденциальности или значки доверия могут облегчить посетителям процесс конвертации.
42. АКТ
покажи мне, как работает Instapage ➔Что они сделали хорошо:
- Логотип не связан с главной страницей, а это значит, что посетители не смогут уйти, пока не совершат конверсию.
- Текст дает предварительный просмотр содержания электронной книги.
Что для A/B-тестирования:
- Этот заголовок вообще не несёт никакой выгоды.
- Два противоречащих друг другу призыва к действию снижают коэффициент конверсии друг друга.
- Тонны текста делают эту страницу пугающей для чтения.
43. Университет Вилланова
покажи мне, как работает Instapage ➔Что они сделали хорошо:
- Логотип Villanova не имеет гиперссылки, что удерживает посетителей на странице и фокусирует их на цели целевой страницы после клика.
- Индикатор выполнения показывает, на каком этапе находится посетитель в данный момент, и сколько всего шагов включено в процесс конверсии.
- Значки авторитета рекламируют награды программы.
- Маркированная копия позволяет быстро рассказать о преимуществах регистрации.
Что для A/B-тестирования:
- Изображение на самом деле не передает преимущества онлайн-программы MBA Виллановы.
- Кнопка CTA совсем не похожа на кнопку, а похожа на простой индикатор выполнения.Где должны щелкнуть потенциальные клиенты, чтобы продолжить процесс регистрации?
44. WordStream
покажи мне, как работает Instapage ➔Что они сделали хорошо:
- Слово «Бесплатно» появляется на двух разных целевых страницах после клика, подчеркивая бесплатный характер предложения.
- Кнопка CTA цвета появляется на фоне этой страницы.
- Слово «Сейчас» в CTA подчеркивает наше желание получить немедленные решения наших проблем.
- Маркированный экземпляр быстро сообщает о преимуществах преобразования.
Что для A/B-тестирования:
- Нижний колонтитул со ссылками на социальные сети позволяет потенциальным клиентам уйти со страницы без конвертации.
- Два разных связанных логотипа в заголовке служат исходящими выходами со страницы.
45. Microsoft Power BI
покажи мне, как работает Instapage ➔Что они сделали хорошо:
- Заголовок несет пользу посетителю.
- Копия усиливает ценность, представленную в заголовке, утверждением «Анализ данных — востребованный профессиональный атрибут. На самом деле, это один из 10 лучших навыков, которые нужны сегодня многим компаниям».
- Маркированный экземпляр объясняет преимущества загрузки электронного журнала.
- Буквы, выделенные жирным шрифтом , создают визуальную иерархию, привлекая внимание к важным фразам.
- Ссылки на политики конфиденциальности и товарные знаки включены в качестве ресурса для любопытных потенциальных клиентов, но они также имеют тусклый цвет, чтобы не отвлекать внимание от более важных элементов страницы.
Что для A/B-тестирования:
- Два логотипа с гиперссылками в верхнем колонтитуле и один в нижнем колонтитуле привлекают пользователей на главную страницу до того, как они успевают совершить покупку.
- Светло-серые метки в полях формы могут запутать и расстроить потенциальных клиентов, как показывают исследования.
46. Рынок
покажи мне, как работает Instapage ➔Что они сделали хорошо:
- Логотип, не связанный с главной страницей , не позволяет потенциальным клиентам уйти без конвертации.
- Заголовок «Как сделать» сообщает читателю о явной выгоде.
- Содержание относится к считывателю.
- Просматриваемый текст с маркерами делает эту страницу легкой для просмотра.
- Текст «Загрузите электронную книгу, чтобы узнать больше» с соответствующими стрелками направляет взгляд посетителей на форму.
- Инструкции к форме позволяют людям точно знать, как подать заявку на электронную книгу.
Что для A/B-тестирования:
- Призыв к действию «Скачать» мог бы быть гораздо более привлекательным.
- Кнопка CTA привлекла бы больше внимания, если бы была больше.
47. Облачная платформа Google
покажи мне, как работает Instapage ➔Что они сделали хорошо:
- Заголовок предлагает ценный бесплатный ресурс.
- Кнопка CTA цвета появляется на фоне этой страницы.
- Маркированный экземпляр рассказывает о преимуществах преобразования.
- Раздел часто задаваемых вопросов помогает ответить на любые вопросы посетителей о платформе.Тем не менее, включение внешних ссылок позволяет легко уйти со страницы, не позволяя посетителю сначала перейти на предложение.
Что для A/B-тестирования:
- Логотип в левом верхнем углу связан гиперссылкой на главную страницу Google Cloud, что отвлекает посетителей от перехода по CTA и «попробования бесплатно».
- Занятый нижний колонтитул позволяет посетителям покинуть страницу без конвертации.
48. Shopify
покажи мне, как работает Instapage ➔Что они сделали хорошо:
- Этот цвет кнопки CTA хорошо контрастирует с остальной частью страницы.
- Несколько CTA работают вместе, чтобы убедить потенциального клиента совершить конверсию.
- Слово «Сегодня» в CTA подчеркивает мгновенную выгоду от нажатия кнопки.
Что для A/B-тестирования:
- Логотип, связанный с домашней страницей , служит маршрутом отступления для потенциальных клиентов.
49. Перколат
покажи мне, как работает Instapage ➔Что они сделали хорошо:
- Цвет кнопки CTA хорошо контрастирует с белой страницей.
- Несколько совместных кнопок CTA работают вместе, чтобы преобразовать потенциального клиента.
- Призыв к действию соответствует предложению. Он читается как «Посмотреть Percolate» вместо чего-то шаблонного, например, «Посмотреть демоверсию».
- Содержимое небольшого размера облегчает чтение этой страницы, чем если бы она была покрыта блочным текстом.
- Скриншоты изнутри Percolate дают посетителям представление о том, как это работает.
Что для A/B-тестирования:
- Многочисленные ссылки в верхнем и нижнем колонтитулах служат выходами со страницы, позволяя потенциальным клиентам уйти до того, как они совершат покупку.
- Подзаголовок утверждает, что Percolate является платформой контент-маркетинга №1 в мире, но где доказательства? Подобные фразы на самом деле делают противоположное тому, что задумано. Подумайте об этом — сколько раз вы видели надпись «Лучшая в мире чашка кофе» на фасаде кафе? И сколько раз вы в это верили?
- Эти отзывы даны безымянными клиентами. Без имен, заголовков или фотографий они вызывают меньше доверия у читателей.Посетители должны решить, верят ли они, что они действительно были написаны клиентами Percolate или самой командой Percolate.
50. САП
покажи мне, как работает Instapage ➔Что они сделали хорошо:
- Нет навигации означает отсутствие видимого выхода со страницы.
- Ссылки на странице могут заставить вас думать, что они направляют потенциального клиента в другое место, но на самом деле они просто приводят вас в нижнюю часть страницы к форме.
Что для A/B-тестирования:
- Изображение не имеет ничего общего с предложением и никак его не усиливает.
- Этот заголовок не ориентирован на получение выгоды. Почему посетитель должен скачать его?
51. Сиракузский университет Уитмена
Что они сделали хорошо:
- Процесс регистрации разбит на этапы, что снижает количество трений, связанных с преобразованием.
- Маркированный экземпляр рассказывает о преимуществах участия в программе.
Что для A/B-тестирования:
- Благодаря цвету кнопки CTA эту кнопку легко пропустить.
- В заголовке отсутствует четкое уникальное торговое предложение.
52. Академия онлайн-трейдинга
покажи мне, как работает Instapage ➔Что они сделали хорошо:
- Заголовок относится к читателю, играя на его желаниях: они хотят зарабатывать деньги, которые мог бы заработать трейдер с Уолл-Стрит, не будучи таковым или становясь таковым благодаря длительному, затянувшемуся формальному образованию.
- Логотипы известных компаний повышают авторитет, связывая бренд с некоторыми известными компаниями.
- Несколько взаимодействующих CTA работают вместе, чтобы преобразовать потенциального клиента.
- Цвет кнопки CTA привлекает внимание потенциальных клиентов.
- Контактная информация дает потенциальным клиентам возможность связаться с представителями компании, если у них есть вопросы о предложении.
- Телефонный номер является интерактивным, поэтому потенциальным клиентам будет проще связаться с Академией онлайн-трейдинга, если у них возникнут вопросы.
Что для A/B-тестирования:
- Ссылки на социальные сети внизу страницы отвлекают пользователей от достижения цели страницы.
53. Колониальная жизнь
покажи мне, как работает Instapage ➔Что они сделали хорошо:
- Изображение показывает посетителям, что они получат при конверсии.
- Статистические данные в копии доказывают, что работодатели испытывают трудности с удержанием лучших специалистов, и объясняют, почему им следует читать электронную книгу.
- Пункты маркированного списка предварительный просмотр содержимого 24-страничной электронной книги.
- Подзаголовок подчеркивает, что электронная книга бесплатна.
- Поле согласия не отмечено, что позволит посетителям самим выбирать, хотят ли они получать дополнительный контент от Colonial Life, а не просто выбранный по умолчанию.
Что для A/B-тестирования:
- Ссылки в шапке уводят посетителей со страницы на главную страницу и профили в социальных сетях.
- Копия кнопки «отправить» не вызывает у пользователей энтузиазма при заполнении формы.
- Кнопка CTA крошечная и едва заметная.
54. Ориби
покажи мне, как работает Instapage ➔Что они сделали хорошо:
- Заголовок и подзаголовок вместе передают преимущество конверсии.
- Изображение дает представление о том, как на самом деле выглядит приборная панель.
Что для A/B-тестирования:
- Кнопка CTA синего цвета с логотипом Facebook, поэтому остальная часть страницы может выиграть от обновления цвета, который отличается от цвета кнопки. Результатом будет лучший контраст между кнопкой и страницей.
- Слово «бесплатно» здесь явно недооценено. Если вы предлагаете что-то бесплатно, сообщите потенциальным клиентам жирным шрифтом — в заголовке, тексте и CTA.
- Блог и О нас Ссылки дают посетителям возможность покинуть страницу.
55. FireEye
покажи мне, как работает Instapage ➔Что они сделали хорошо:
- Маркированный экземпляр быстро сообщает о преимуществах предложения.
- Кнопка CTA цвета привлекает внимание потенциальных клиентов.
- Изображение служит визуальным представлением предложения, показывая посетителям, что они получат после конвертации.
Что для A/B-тестирования:
- CTA «Загрузить сейчас» можно было бы лучше адаптировать к предложению.
- Нижний колонтитул , содержащий ссылки на социальные сети, позволяет потенциальным клиентам уйти со страницы без конвертации.
56. Нутаникс
Что они сделали хорошо:
- Маркированная копия дает посетителям представление о том, что они получат в отчете.
- Минимальный текст облегчает чтение страницы.
Что для A/B-тестирования:
- Этот заголовок слишком эгоцентричен. Никакой выгоды для посетителя это не несет.
- Текст в форме, написанный заглавными буквами и заканчивающийся восклицательным знаком, заставляет читателей чувствовать, что на них кричат. Вы не можете заставить их прочитать форму, но вы можете убедить их в этом.
- Форма из 7 полей может запугать потенциальных клиентов и заставить их покинуть страницу.
- Цвет кнопки CTA не выделяется на странице, на которой уже достаточно синего цвета.
57. КартаR
покажи мне, как работает Instapage ➔Что они сделали хорошо:
- Короткая форма упрощает преобразование на этой странице.
- Маркированная копия быстро передает преимущества преобразования.
Что для A/B-тестирования:
- Призыв к действию «Отправить» лишен воображения.
- Этот заголовок мог бы передать большую выгоду.
- Представление спикеров кажется неполным без хедшотов.
58. TapClicks
покажи мне, как работает Instapage ➔Что они сделали хорошо:
- Слово «бесплатно» в этом заголовке дает людям понять, что это предложение не требует денежных затрат.То же самое касается текста «Кредитная карта не требуется» в подзаголовке.
- Копия «Начать через 30 секунд» сообщает посетителю, что начать пробную версию легко и быстро.
Что для A/B-тестирования:
- Логотип, связанный с главной страницей , позволяет посетителям легко уйти с этой страницы.
- Отсутствие контента делает маловероятным, что посетители будут заполнять эту форму.
- Форма из 9 полей может запугать посетителей и заставить их быстро покинуть эту страницу.
- Светло-серые метки форм потенциально могут раздражать посетителей, когда они исчезают, как только посетители нажимают внутри каждого отдельного поля.
- Цвет кнопки CTA сливается со страницей, делая саму кнопку практически невидимой.
- Призыв к действию «Отправить» не вызовет у посетителей энтузиазма в отношении конверсии.
59. Апттус
покажи мне, как работает Instapage ➔Что они сделали хорошо:
- Заголовок сообщает о явном преимуществе.
- Маркированная копия быстро передает преимущества преобразования.
- Отзывы повышают доверие к этому предложению.
Что для A/B-тестирования:
- Нижний колонтитул , заполненный ссылками, позволяет потенциальным клиентам переходить на другие страницы перед конвертацией.
- Копия кнопки может быть улучшена.
60. Процветающий улей
покажи мне, как работает Instapage ➔Что они сделали хорошо:
- Заголовок предлагает ценный ресурс.
- Маркированный экземпляр быстро сообщает о преимуществах преобразования.
- Цвет кнопки CTA больше нигде на странице не используется.
- Значки демонстрируют награды, полученные компанией.
- Изображение служит визуальным представлением предложения, показывая посетителям, что они получат после конвертации.
- Короткая форма упрощает преобразование на этой странице.
Что для A/B-тестирования:
- CTA «Загрузить» почти так же скучно, как «Отправить».Почему бы не «Пришлите мне мой план»?
- CTA «Бесплатные планы здесь» в верхней части формы немного сбивает с толку. Почему две CTA-кнопки, выполняющие одну и ту же работу, расположены так близко друг к другу на странице?
61. InsideSales.com
покажи мне, как работает Instapage ➔Что они сделали хорошо:
- Заголовок сообщает о явном преимуществе.
- Маркированный экземпляр быстро сообщает о преимуществах предложения.
- Логотипы известных компаний повышают авторитет, связывая бренд с некоторыми известными компаниями.
- Изображение служит визуальным представлением предложения, показывая посетителям, что они получат после конвертации.
Что для A/B-тестирования:
- Занятый нижний колонтитул со ссылками на другие веб-страницы позволяет потенциальным клиентам покинуть страницу.
- Копия CTA может повысить коэффициент конверсии за счет использования персонализированной копии. «Загрузить электронную книгу My » или «Получить электронную книгу My » потенциально могут конвертировать с большей скоростью.
62.Вантив
покажи мне, как работает Instapage ➔Что они сделали хорошо:
- Маркированный экземпляр быстро передает преимущества предложения.
- Кнопка CTA выделяется на белом фоне.
Что для A/B-тестирования:
- Копия кнопки «отправить» не вызывает у читателя энтузиазма по поводу конвертации.
- Заголовок не привлекает внимание читателя. Никакой выгоды это не несет.
- Все поля формы обязательны для заполнения, что может привести к тому, что посетители приостановят загрузку электронной книги. Мы понимаем, что необходимы имя и адрес электронной почты, но необходимы ли организация и номер телефона для Vantiv, чтобы отправлять посетителям электронную книгу?
63. Городской дирижабль
покажи мне, как работает Instapage ➔Что они сделали хорошо:
- Короткая форма упрощает преобразование на этой странице.
- Маркированный экземпляр быстро сообщает о преимуществах предложения.
Что для A/B-тестирования:
- Призыв к действию «Зарегистрироваться» можно было бы изменить на что-то более убедительное.
- Этот цвет кнопки CTA гармонирует с большей частью страницы.
- Снимки лиц спикеров придали бы странице больше доверия и повысили бы привлекательность для людей.
64. WalkMe
покажи мне, как работает Instapage ➔Что они сделали хорошо:
- Заголовок и подзаголовок несут в себе явную выгоду.
- Маркированный экземпляр быстро сообщает о преимуществах предложения.
- Кнопка CTA цвета привлекает внимание потенциальных клиентов.
- Призыв к действию подчеркивает бесплатное предложение.
- Логотипы известных компаний повышают авторитет, связывая бренд с некоторыми известными компаниями.
Что для A/B-тестирования:
- Добавление пустого пространства и предоставление каждому элементу возможности «дышать» действительно поможет привлечь их внимание и убедит потенциальных клиентов начать работу с WalkMe.
- Увеличение кнопки CTA может привести к большему количеству кликов (хотя добавление большего количества пустого пространства вокруг текущего CTA также поможет в этом).
65. Университет AdEspresso
Что они сделали хорошо:
- Заголовок обращается непосредственно к читателям и предлагает облегчить их жизнь.
- Логотипы известных компаний повышают авторитетность предложения, связывая бренд с некоторыми известными компаниями.
- Краткие разделы копии кратко описывают содержание курса.
Что для A/B-тестирования:
- Основная кнопка CTA «Подписаться сейчас» не предназначена для посетителей, у которых нет учетной записи AdEspresso, но они не узнают об этом, пока не нажмут кнопку. Новые пользователи могут подписаться на предложение только в том случае, если они нажмут кнопку «Войти» в верхней части страницы. Это сбивает с толку и немного вводит в заблуждение.
66.Кентико
покажи мне, как работает Instapage ➔Что они сделали хорошо:
- Заголовок предлагает ценный ресурс.
- Изображение служит визуальным представлением предложения, показывая посетителям, что они получат после конвертации.
Что для A/B-тестирования:
- Нижний колонтитул со ссылками на социальные сети позволяет посетителям уйти без конвертации на странице.
- Заголовок — это заявление, которое не очень ориентировано на пользователя.в нем не говорится о том, почему посетителю нужен опрос или почему опрос важен.
67. Поразительно
покажи мне, как работает Instapage ➔Что они сделали хорошо:
- Заголовок сообщает о явном преимуществе.
- Регистрация в один клик упрощает преобразование.
- Логотипы известных компаний связывают этот бренд с проверенными предприятиями.
- Копия «за секунды» использует наше стремление к мгновенному удовлетворению.
Что для A/B-тестирования:
- В разделе часто задаваемых вопросов есть ссылки на центр поддержки и страницу с ценами, которые уводят посетителя с целевой страницы после клика.
68. Лаборатория
покажи мне, как работает Instapage ➔Что они сделали хорошо:
- Этот цвет кнопки CTA хорошо контрастирует с остальной частью страницы.
- Маркированный текст быстро сообщает посетителям, что они получат, приняв участие в роуд-шоу ConnectWise.
Что для A/B-тестирования:
- Этот заголовок не сообщает о явном преимуществе.
- «Зарегистрируйтесь сейчас» — скучный призыв к действию.
- Ссылки на карты мест выездных презентаций позволяют потенциальным клиентам слишком легко уйти со страницы.
- Полная форма делает преобразование здесь пугающим.
69. Цифровой маркетолог
покажи мне, как работает Instapage ➔Что они сделали хорошо:
- Заголовок предлагает ценный ресурс.
- Суперкороткая форма с одним полем упрощает преобразование.
- Некоторая копия ниже формы обеспечивает конфиденциальность.
Что для A/B-тестирования:
- Эту призрачную кнопку CTA легко пропустить.
- Форма прямо под заголовком кажется преждевременной. Подзаголовок, чтобы уточнить, что это за продукт, был бы полезен.
70. Инклинг
покажи мне, как работает Instapage ➔Что они сделали хорошо:
- Заголовок предлагает ценный ресурс.
- Маркированный экземпляр быстро сообщает о преимуществах предложения.
- Кнопка CTA цвета появляется на фоне этой страницы.
- Слово «Сейчас» в CTA основано на нашем присущем стремлении к мгновенному удовлетворению.
Что для A/B-тестирования:
- Ссылки на социальные сети позволяют потенциальным клиентам уйти со страницы без конвертации.
- Поля раскрывающейся формы не помечены, что может сбивать с толку.
71. УДАР
покажи мне, как работает Instapage ➔Что они сделали хорошо:
- Заголовок сообщает о выгоде.
- Маркированный экземпляр быстро сообщает о преимуществах преобразования.
- Кнопка CTA цвета появляется на фоне этой страницы.
- Слово «Сейчас» в CTA подчеркивает мгновенное преимущество щелчка.
- Изображение служит визуальным представлением предложения.
- Стрелка служит визуальным подспорьем, направляя взгляд потенциальных клиентов на кнопку CTA.
Что для A/B-тестирования:
- Кнопки социальных сетей показали себя лучше на страницах «спасибо», где потенциальные клиенты могут поделиться со своими сетями после того, как они определили ценность вашего предложения.
72. Наниганс
покажи мне, как работает Instapage ➔Что они сделали хорошо:
- Логотип без гиперссылки не позволяет потенциальным клиентам уйти со страницы через него.
- Преимущество конвертации (заработок 7 тысяч долларов) выделено на странице.
- Копия разбита на легко читаемые фрагменты, которые шаг за шагом объясняют, как заработать 7000 долларов, указанные на целевой странице после клика.
- Два сотрудничающих CTA работают вместе, чтобы преобразовать потенциального клиента в разных местах на странице.
- Логотипы компаний демонстрируют известные бренды, которые уже воспользовались этой услугой.
- Минималистичный нижний колонтитул не отвлекает потенциальных клиентов от конвертации с помощью ссылок на другие страницы или аккаунты в социальных сетях.
Что для A/B-тестирования:
- Заголовок на белом фоне не читается.
- Нижний колонтитул связан с главной страницей, предоставляя посетителям простой способ покинуть страницу без конвертации.
- Не обрезать лица людей на изображении.
73. Простое измерение
покажи мне, как работает Instapage ➔Что они сделали хорошо:
- Заголовок предлагает ценный ресурс: прогнозы экспертов, которые позволят вам начать планирование на 2027 год.
- Маркированный экземпляр быстро сообщает о преимуществах загрузки руководства.
- Кнопка CTA цвета больше нигде на этой странице не используется и привлекает внимание на белом фоне.
Что для A/B-тестирования:
- Логотип, связанный с главной страницей , позволяет посетителям легко покинуть эту страницу.
- CTA-копия «Отправить» не убедит пользователей загрузить этот отчет.
- Ссылки на учетные записи социальных сетей в нижнем колонтитуле дают потенциальным клиентам больше возможностей уйти со страницы.
74. Маховик
покажи мне, как работает Instapage ➔Что они сделали хорошо:
- Заголовок предлагает ценный ресурс: исчерпывающее руководство по управлению более чем 50 сайтами WordPress.
- Изображение дает представление о том, как на самом деле выглядит чтение ресурса.
- Цвет кнопки CTA выделяется на синем фоне.
- Два сотрудничающих CTA работают вместе, чтобы преобразовать потенциального клиента.
Что может быть протестировано AB:
- Призыв к действию «Скачать» не вызовет энтузиазма у потенциальных клиентов по поводу получения предложения.
75. Фитнес-одиночки
Что они сделали хорошо:
- Логотипы известных компаний повышают авторитет, связывая бренд с некоторыми известными компаниями.
- Маркированный экземпляр быстро рассказывает о преимуществах регистрации.
Что для A/B-тестирования:
- CTA «Продолжить» не вызовет энтузиазма у потенциальных клиентов по поводу регистрации.
- Благодаря цвету кнопки CTA ее легко не заметить.
76. Мастер-класс
покажи мне, как работает Instapage ➔Что они сделали хорошо:
- Заголовок использует авторитет известного сценариста Аарона Соркина для привлечения подписчиков.
- Кнопка CTA выскакивает из черной страницы.
- Липкая полоса позволяет красному призыву к действию «Принять участие» всегда быть доступным и готовым к клику.
- Видео быстро объясняет, почему этот курс того стоит.
Что для A/B-тестирования:
- Ссылки на другие страницы позволяют посетителям уйти без конвертации.
77. Токио Дешево
покажи мне, как работает Instapage ➔Что они сделали хорошо:
- Маркированный экземпляр быстро сообщает о преимуществах предложения.
- Кнопка CTA цвета привлекает внимание потенциальных клиентов.
- Изображения дают представление о том, как на самом деле выглядит использование продукта.
- Отзывы подкрепите предложение социальным доказательством.
- Логотипы известных брендов связывают компанию с проверенными брендами.
Что для A/B-тестирования:
- Нижний колонтитул , содержащий ссылки на социальные сети, позволяет потенциальным клиентам уйти со страницы без конвертации.
78. Отдел продаж
покажи мне, как работает Instapage ➔Что они сделали хорошо:
- Маркированный текст быстро сообщает о преимуществах преобразования.
- Слово «Сейчас» в CTA подчеркивает наше стремление к мгновенному удовлетворению.
Что для A/B-тестирования:
- Этот заголовок вообще не несёт никакой выгоды.
- Этот цвет кнопки CTA уже несколько раз использовался на странице. Следовательно, это не так привлекает внимание, как могло бы быть.
79. Зурпле
покажи мне, как работает Instapage ➔Что они сделали хорошо:
- В заголовке используются такие слова, как «эксклюзивный» и «бесплатный», чтобы привлечь внимание читателей.
- Минимальная копия делает эту страницу легко читаемой.
- На фото показано, как выглядит электронная книга.
- Маркированная копия служит для предварительного просмотра содержания книги.
- Логотипы компаний демонстрируют известные компании, использующие Zurple по всей стране.
Что можно улучшить:
- Логотип, связанный с главной страницей , позволяет пользователям выйти перед преобразованием.
- Копию кнопки «Отправить» можно заменить чем-то более убедительным.
80. Адаптива
покажи мне, как работает Instapage ➔Что они сделали хорошо:
- Отзывчивость этой страницы означает, что при настройке окна или просмотре страницы на устройстве с меньшим экраном она по-прежнему будет отображаться безупречно.
- Ярлыки над каждым полем формы не будут сбивать с толку потенциальных клиентов, как исчезающие в каждом поле формы.
Что для A/B-тестирования:
- Ссылка «Главная» и логотип уводят пользователей со страницы, прежде чем они успеют нажать кнопку CTA.
- Отсутствие контента на этой странице означает, что посетители не знают о преимуществах загрузки отчета.
- «Отправить» в качестве CTA не заставит многих потенциальных клиентов загружать.
81. Серена
покажи мне, как работает Instapage ➔Что они сделали хорошо:
- Слова, выделенные жирным шрифтом , создают визуальную иерархию, привлекая внимание к важным фразам.
- Копия , ориентированная на выгоду, описывает преимущества выбора Serena.
Что для A/B-тестирования:
- Этот заголовок слишком сфокусирован на «мне» и не делает хорошей работы по подчеркиванию выгоды для читателя. Почему потенциальные клиенты должны использовать Серену? Чего добились с его помощью другие компании?
- Термин ITSM используется на странице много раз, но потенциальному клиенту не совсем понятно, что он означает.
- Логотип с гиперссылкой служит маршрутом отхода для посетителей, прежде чем они совершат покупку.
- Многочисленные исходящие ссылки в нижнем колонтитуле соблазняют пользователей покинуть страницу.
- Значок PDF со стрелкой, указывающей вниз, выглядит так, как будто это кнопка, и это может даже сбить потенциальных клиентов с толку, думая, что это то, что им нужно щелкнуть, чтобы загрузить. Кроме того, даже если это не так, стрелка указывает на ссылки выхода в нижнем колонтитуле. Ваши визуальные подсказки должны направлять потенциальных клиентов к кнопке CTA, а не от нее.
- Призыв к действию не дает понять, что пользователю нужно щелкнуть, чтобы запросить отчет.Там написано «Нажмите здесь», но для чего?
- Кнопка CTA могла бы больше походить на кнопку. Небольшое затенение по краям, чтобы придать ему трехмерный вид, или более закругленные углы могут сделать его более интерактивным.
82. Пропел Маркетинг
покажи мне, как работает Instapage ➔Что они сделали хорошо:
- Заголовок предлагает ценный ресурс.
- Маркированный экземпляр быстро сообщает о преимуществах преобразования.
- Кнопка CTA цвета появляется на фоне этой страницы.
- Изображение служит визуальным представлением предложения, показывая посетителям, что они получат после конвертации.
- Слово «Сейчас» основано на нашем желании мгновенного удовлетворения.
Что для A/B-тестирования:
- CTA «Загрузить сейчас» слишком общий.
- Слишком много ссылок на социальные сети , которые могут увести посетителей со страницы.
83. Окраина Пресс
покажи мне, как работает Instapage ➔Что они сделали хорошо:
- Заголовок предлагает большое преимущество.
- Логотипы известных компаний повышают авторитетность предложения, связывая бренд с некоторыми известными компаниями.
- Этот CTA извлекает выгоду из нашего желания получить что-то бесплатно, используя слово «бесплатно».
Что для A/B-тестирования:
- Несколько конкурирующих CTA работают друг против друга, рекламируя несколько предложений.
84. ГКИК
покажи мне, как работает Instapage ➔Что они сделали хорошо:
- Заголовок цитирует известного копирайтера, который заработал миллионы долларов на написании кампаний прямой почтовой рассылки для больших и малых компаний, и предлагает этот ресурс всего за 11 долларов.
- Этот цвет кнопки CTA появляется на фоне этой страницы.
- Этот CTA написан от первого лица.
- Слово «Сейчас» в CTA использует наше стремление к мгновенным решениям наших проблем.
- Изображение служит визуальным представлением предложения.
Что для A/B-тестирования:
- Вторичная ссылка CTA сразу под первой может запутать посетителей. Что они нажимают, чтобы получить предложение? Почему их два рядом друг с другом?
- Меню навигации дает потенциальным клиентам возможность покинуть страницу перед конвертацией.
85. Лаборатория роста
покажи мне, как работает Instapage ➔Что они сделали хорошо:
- Заголовок сообщает о явном преимуществе, используя статистику, чтобы сделать его еще более убедительным: «Это принесло 400,10 долларов США.
- Кнопка CTA цвета появляется на фоне этой страницы.
- CTA пишется от первого лица.
- Изображение служит визуальным представлением предложения.
- Короткая форма упрощает преобразование на этой странице.
- Логотипы компаний крупных брендов повышают авторитет, связывая эту компанию с проверенными предприятиями.
Что для A/B-тестирования:
- Логотип с гиперссылкой позволяет потенциальным клиентам уйти с этой страницы до совершения конверсии.
86. ProBlogger
покажи мне, как работает Instapage ➔Что они сделали хорошо:
- Заголовок и подзаголовок вместе обещают выгоду тем, кто совершает конверсию: эксклюзивный доступ к 180 идеям для постов в блогах, отправленным прямо в их почтовый ящик.
- CTA-кнопка «Да, пожалуйста» использует яркий цвет для привлечения внимания.
- Форма с двумя полями упрощает конвертацию для потенциальных клиентов.
Что для A/B-тестирования:
- Желтый текст плохо читается на фоне страницы.
- Ярлыки в полях формы могут запутать и расстроить посетителей, как показывают исследования.
87. КлиентБуст
покажи мне, как работает Instapage ➔Что они сделали хорошо:
- Заголовок предлагает ценный ресурс.
- Кнопка CTA цвета привлекает внимание потенциальных клиентов.
- Все CTA написаны от первого лица.
- Эти CTA извлекают выгоду из нашего желания получить что-то бесплатно, используя прямо в нем слово «бесплатно».
- Изображение служит визуальным представлением предложения.
- Другие изображения дают краткий обзор руководства.
- Отзывы служат социальным доказательством, повышая доверие к предложению.
Что для A/B-тестирования:
- Копия «+1 бонусный трюк, который нельзя пропустить» окружена прямоугольником, что делает его похожим на кнопку, хотя на самом деле это не так. Подобный дизайн может сбить с толку потенциальных клиентов, заставив их думать, что страница загружена не полностью или кнопка не работает.
- Исходящие ссылки в биографии Джонатана Дейна могут отвлекать трафик со страницы.
88. Ангельская терапия и университет Хей Хаус
покажи мне, как работает Instapage ➔Что они сделали хорошо:
- Маркированный экземпляр быстро сообщает о преимуществах предложения.
- CTA извлекает выгоду из нашего желания получить что-то бесплатно, добавляя слово «бесплатно».
- Изображение служит визуальным представлением предложения, показывая посетителям, что они получат после конвертации.
Что для A/B-тестирования:
- Эта кнопка CTA цвета могла бы привлечь больше внимания.
- Занятый нижний колонтитул , содержащий ссылки на другие веб-страницы, позволяет потенциальным клиентам покинуть страницу до перехода на нее.
- Копию можно было сократить, сейчас страница выглядит слишком перегруженной.
89. Скилльяр
покажи мне, как работает Instapage ➔Что они сделали хорошо:
- Заголовок «Как сделать» несет в себе явное преимущество.
- Пронумерованная копия быстро передает преимущества загрузки.
- Этот цвет кнопки CTA хорошо контрастирует с остальной частью страницы.
- Изображение служит визуальным представлением предложения.
Что для A/B-тестирования:
- Кнопки социальных сетей , как было показано, работают лучше на страницах «спасибо», после того как ваши конвертированные потенциальные клиенты имели возможность прочитать ваш ресурс и решить, стоит ли им делиться.
90. Джейсон Свенк
покажи мне, как работает Instapage ➔Что они сделали хорошо:
- Заголовок «Как сделать» говорит о явном преимуществе, связанном с мощной статистикой.
- Маркированный экземпляр быстро сообщает о преимуществах преобразования.
- Этот цвет кнопки CTA хорошо контрастирует с остальной частью страницы.
- CTA пишется от первого лица.
Что для A/B-тестирования:
- Логотип, связанный с главной страницей , позволяет потенциальным клиентам уйти без конвертации.
- Текст «Куда я должен отправить ваше видео» кажется ненужным, копия кнопки CTA кажется достаточной.
91. 180fusion
покажи мне, как работает Instapage ➔Что они сделали хорошо:
- Значки от Google, Inc 500 и Yahoo связывают 180fusion с некоторыми влиятельными брендами.
- Отзывы рекламируют преимущества работы с этим агентством.
- Логотипы известных компаний повышают авторитет, связывая бренд с некоторыми известными компаниями.
Что для A/B-тестирования:
слова
- «Занятость» этой страницы привлекает внимание потенциальных клиентов во всех направлениях. Куда им смотреть со всеми красочными и привлекающими внимание элементами?
- Логотип, связанный с главной страницей , позволяет потенциальным клиентам уйти без конвертации.
92. Linkfluencer
покажи мне, как работает Instapage ➔Что они сделали хорошо:
- Заголовок вопроса напрямую привлекает читателя.
- Логотипы известных компаний повышают авторитет, связывая бренд с некоторыми известными компаниями.
- Этот цвет кнопки CTA хорошо контрастирует с остальной частью страницы.
- Несколько CTA работают вместе, чтобы конвертировать посетителей.
Что для A/B-тестирования:
- Логотип, связанный с главной страницей , является потенциальной утечкой на этой целевой странице после клика.
- Видео с автозапуском заставляет посетителей смотреть его, даже если они этого не хотят.
- Навигационные ссылки в нижнем колонтитуле потенциально могут отвлекать трафик с этой целевой страницы после клика.
93. Кашурба Веб-дизайн
покажи мне, как работает Instapage ➔Что они сделали хорошо:
- Заголовок тематического исследования предлагает пошаговое решение для привлечения «дорогих клиентов веб-дизайна».
- Логотипы известных компаний повышают авторитет, связывая бренд с некоторыми известными компаниями.
- Цвет кнопки CTA хорошо выделяется на белом фоне страницы.
- Слово «Сейчас» в CTA подчеркивает немедленную пользу от нажатия кнопки.
Что для A/B-тестирования:
- Большой блок мелкого шрифта в нижнем колонтитуле может заставить потенциальных клиентов усомниться в законности предложения.
94. Метод Флетчера
покажи мне, как работает Instapage ➔Что они сделали хорошо:
- Кнопку CTA здесь невозможно не заметить.
- Заголовок подчеркивает, что решение простое и быстрое.
- Изображение показывает потенциальным клиентам, что они получат при конверсии.
- Сообщение о конфиденциальности сообщает посетителям, что их информация на 100% защищена и что она не будет передана другим компаниям.
Что для A/B-тестирования:
- Все заглавные заставляет читателя чувствовать, что на него кричат. Это также кричит о «продажности». Вы никогда не хотите показаться продавцом, даже когда вы продаете.
- Заголовок грамматически неверен. Что должно быть в цитатах? Если это и заголовок, и слова «Технический перегруз», то он должен выглядеть так: «Используйте этот новый шаблон, чтобы быстро настроить автоматическую воронку генерации лидов с нулевым «техническим перегрузом». все-таки цитаты?
- Что именно означают символы на кнопке CTA? Это стрелы?
95. Простое измерение
покажи мне, как работает Instapage ➔Что они сделали хорошо:
- Заголовок «Как сделать» — это классический способ намекнуть, что читатель узнает что-то новое из предложения.
- Кнопка CTA цвета исчезает со страницы.
- Минималистичный футер не отвлекает от предложения.
Что для A/B-тестирования:
- Длинная форма с множеством обязательных полей делает эту страницу пугающей для конвертации.
- CTA «скачать» можно было бы обновить до чего-то гораздо более убедительного.
96. LinkedSelling
покажи мне, как работает Instapage ➔Что они сделали хорошо:
- Маркированный текст быстро сообщает о преимуществах преобразования.
- Два сотрудничающих CTA работают вместе, чтобы убедить потенциальных клиентов совершить конверсию.
- Оба CTA написаны от первого лица.
- Кнопка CTA цвета появляется на фоне этой страницы.
- Таймер предупреждения и обратного отсчета использует дефицит для повышения конверсии.
Что для A/B-тестирования:
- Добавление биографий динамиков может убедить посетителей зарегистрироваться на семинар.
- Ссылки на социальные сети в правой колонке страницы не нужны и уводят посетителей со страницы.
97. Даторама
покажи мне, как работает Instapage ➔Что они сделали хорошо:
- Логотип без гиперссылки в левом верхнем углу не позволяет потенциальным клиентам уйти через него на главную страницу.
- Краткая форма не мешает посетителям предоставлять свои личные данные.
- Подчеркнутая копия быстро передает преимущества преобразования.
- Яркая, смелая кнопка CTA привлекает внимание потенциальных клиентов.
- Изображение служит визуальным представлением предложения, показывая посетителям, что они получат после конвертации.
- Минималистичный нижний колонтитул не отвлекает потенциальных клиентов от конвертации с помощью ссылок на другие страницы или аккаунты в социальных сетях.
Что для A/B-тестирования:
- Заголовок ориентирован на меня, но он должен быть больше сосредоточен на посетителе и на том, как продукт решает его проблему.
- Вся копия на этой странице эгоцентрична: «Что мы делаем по-другому», почему маркетологи «должны рассматривать нас.Эта страница не о вас, она о вашем посетителе.
98. Сэм Овенс
покажи мне, как работает Instapage ➔Что они сделали хорошо:
- Заголовок тематического исследования предлагает явное преимущество — подробный взгляд на то, как один человек ежемесячно получает 30–50 клиентов-консультантов.
- Кнопка CTA цвета появляется на фоне этой страницы.
- Кнопка большая , что привлекает к ней внимание проспекта.
- CTA пишется от первого лица: «Зарезервируйте МОЕ -е место» вместо «Забронируйте ВАШЕ -е место».
- Слово «Сейчас» в CTA означает немедленную выгоду, которую дает нажатие кнопки.
Что для A/B-тестирования:
- Видео с автоматическим воспроизведением снижает количество конверсий. Если ваши посетители захотят посмотреть ваше видео, они нажмут кнопку «Воспроизвести».
99. Лурн
покажи мне, как работает Instapage ➔Что они сделали хорошо:
- Заголовок сообщает о явном преимуществе, предлагая «дружественное для новичков» предложение.
- Эта кнопка CTA цвета выделяется на странице, привлекая внимание потенциальных клиентов.
- Этот CTA написан от первого лица.
- Стрелка служит визуальным подспорьем, направляя взгляд потенциального клиента на кнопку CTA.
- Отзывы известных личностей усиливают убедительность этой целевой страницы после клика.
- Слово «бесплатно» подчеркивает бесплатный характер предложения.
Что для A/B-тестирования:
- Этот занятый нижний колонтитул дает потенциальным клиентам слишком много способов покинуть страницу.
100. Класс интернет-маркетинга
покажи мне, как работает Instapage ➔Что они сделали хорошо:
- Маркированный экземпляр быстро передает преимущества преобразования.
- Изображение показывает потенциальным клиентам, что они получат, нажав кнопку «Загрузить сейчас».
- Заголовок предлагает пошаговый метод генерации трафика.
Что для A/B-тестирования:
- Ссылку на страницу контактов в нижнем колонтитуле можно заменить номером телефона или адресом электронной почты, чтобы потенциальные клиенты оставались на этой странице.
- Несколько форматов шрифта затрудняют чтение этой страницы. Заголовок выделен красным жирным шрифтом, фраза выделена синим, текст в маркированной копии жирным шрифтом и т. д. Упрощение формата может устранить трения и удерживать посетителей на странице дольше, побуждая их к конверсии.
101. Больше клиентов, больше результатов
покажи мне, как работает Instapage ➔Что они сделали хорошо:
- Заголовок тематического исследования предлагает явное преимущество: пошаговое руководство по привлечению клиентов.
- Копировать рядом с зелеными галочками передают преимущества просмотра видео.
- CTA пишется от первого лица.
- Кнопка CTA цвета привлекает внимание потенциальных клиентов.
- Скриншоты показывают довольных клиентов.
Что для A/B-тестирования:
- Нижний колонтитул со ссылкой на домашнюю страницу позволяет потенциальным клиентам покинуть эту целевую страницу после клика.
102.Пеппердата
покажи мне, как работает Instapage ➔Что они сделали хорошо:
- Заголовок сообщает о явном преимуществе.
- Маркированный экземпляр быстро сообщает о преимуществах предложения.
- Изображение служит визуальным представлением предложения, показывая посетителям, что они получат после конвертации.
Что для A/B-тестирования:
- Кнопка призыва к действию может быть больше и содержать персонализированный текст.
- Форма очень длинная, учитывая, что предлагается только одна бесплатная глава из книги. Нужны ли для этой страницы поля «Название», «Роль» и «Телефон»?
- Занятый, заполненный ссылками нижний колонтитул позволяет потенциальным клиентам уйти с этой страницы без конвертации.
103. Закон притяжения мира
покажи мне, как работает Instapage ➔Что они сделали хорошо:
- Кнопка CTA цвета привлекает внимание потенциальных клиентов.
- Изображение служит визуальным представлением предложения, показывая посетителям, что они получат после конвертации.
- CTA использует слово «бесплатно» и позволяет посетителям точно знать, где им нужно щелкнуть, чтобы получить предложение.
Что для A/B-тестирования:
- Заголовок сенсационен и неправдоподобен. «Как получить все, что хочешь»? Да правильно.
- Фоновое изображение создает впечатление, что изображение парит в пространстве.Что общего у Солнечной системы с электронной книгой?
- Кнопка Facebook «Нравится» дает посетителям возможность покинуть страницу до перехода на нее и больше никогда не возвращаться.
104. Тренировка футбольной тактики
покажи мне, как работает Instapage ➔Что они сделали хорошо:
- Заголовок представляет собой ценный ресурс.
- Маркированный экземпляр быстро сообщает о преимуществах преобразования.
- Кнопка CTA цвета привлекает внимание потенциальных клиентов.
- Изображение служит визуальным представлением предложения, показывая посетителям, что они получат после конвертации.
Что для A/B-тестирования:
- Заголовок в кавычках – почему?
- В этом CTA используются привлекательные слова, такие как «Бесплатно» и «Мгновенный доступ», но без глагола действия не совсем понятно, что большой желтый блок — это нажимаемая кнопка.Добавление слова вроде «Получить» в начале или фразы вроде «Нажми на» сделает вещи более очевидными для потенциального клиента.
105. Мидас Медиа
покажи мне, как работает Instapage ➔Что они сделали хорошо:
- Нестандартный заголовок привлекает внимание читателя.
- Маркированный экземпляр быстро сообщает о преимуществах предложения.
- Кнопка CTA цвета привлекает внимание потенциальных клиентов.
- Изображение служит визуальным представлением предложения, показывая посетителям, что они получат после конвертации.
Что для A/B-тестирования:
- Поля формы можно переупорядочить, чтобы добавить к визуальной иерархии страницы и центрировать кнопку CTA.
106. Инфузионсофт
покажи мне, как работает Instapage ➔Что они сделали хорошо:
- Заголовок предлагает ценный ресурс и использует слово «бесплатно».
- Маркированный экземпляр быстро сообщает о преимуществах преобразования.
- Этот CTA написан от первого лица.
- Изображение служит визуальным представлением предложения, показывая посетителям, что они получат после конвертации.
- Короткая форма упрощает преобразование на этой странице.
Что для A/B-тестирования:
- Ссылки на социальные сети позволяют посетителю покинуть страницу, что никогда не способствует конверсии.
107. Членство на сайте Masters
покажи мне, как работает Instapage ➔Что они сделали хорошо:
- Не кликабельный логотип позволяет посетителям сосредоточиться на конверсии.
- Телефонный номер в правом верхнем углу страницы дает людям возможность связаться с компанией, не покидая страницу.
- Предложение — это «окончательный список» из 114 нишевых идей. Список из 20 — это хорошо. Список из 50 лучше. 114 звучит еще более ценно для читателя.
- На вопрос «Ищете идею ниши для членского сайта?» напрямую обращается к читателю.
- Маркированный экземпляр подчеркивает преимущества преобразования.
- Несколько кнопок CTA работают вместе, чтобы преобразовать потенциального клиента.
- Текст в форме позволяет людям узнать, куда ведет ссылка и сколько времени потребуется, чтобы она туда попала.
- Кнопка CTA под формой написана от первого лица.
- Форма с двумя полями упрощает преобразование посетителей.
Что для A/B-тестирования:
- Ссылка в нижнем колонтитуле ведет потенциальных клиентов на главную страницу сайта.
- Телефонный номер не является интерактивным, что затрудняет связь с компанией.
- Всплывающее окно выхода — это то же предложение, что и предложение целевой страницы после клика. Если кто-то покидал вашу страницу, потому что решил, что не хочет претендовать на ваше предложение, зачем вы предлагаете им точно такой же контент в качестве последней попытки получить их адрес электронной почты?
108. Формула социального масштабирования
покажи мне, как работает Instapage ➔Что они сделали хорошо:
- Заголовок вопроса привлекает внимание читателя.
- Копия обещает раскрыть тайну.
- Этот цвет кнопки CTA хорошо контрастирует с остальной частью страницы.
- Призыв к действию написан от первого лица.
Что для A/B-тестирования:
- Размытое изображение выглядит ненужным. Вместо того, чтобы давать место изображению, которое на самом деле ничего не показывает посетителям, было бы намного лучше, если бы они добавили больше текста и написали больше о своей структуре таргетинга.
109. StubGroup
покажи мне, как работает Instapage ➔Что они сделали хорошо:
- Заголовок несет в себе большую выгоду и использует слово «бесплатно».
- Маркированный экземпляр подчеркивает быстрые и простые преимущества получения предложения.
- Цвет кнопки CTA появляется на фоне формы.
- В этом пояснительном видео кратко рассказывается об услуге простым языком.
- CTA извлекает выгоду из нашего врожденного желания получить что-то бесплатно, используя слово «бесплатно».
- Контактная информация дает потенциальным клиентам возможность связаться с представителями компании, если у них есть вопросы о предложении.
Что для A/B-тестирования:
- В первой строке копии говорится о «последнем выпуске новостей», но не упоминается дата, чтобы посетители не знали, насколько он свежий. Конечно, внизу формы есть ссылка, но было бы лучше, если бы они разъяснили ситуацию и добавили дату.
110. Сброс воина
- Кнопку CTA легко заметить.
- Форма с тремя полями упрощает преобразование.
- Заголовок подчеркивает бесплатное предложение.
Что для A/B-тестирования:
- Заголовок, написанный заглавными буквами, и CTA читаются так, будто кричат на потенциального клиента.
- Эта страница проста. Слишком просто. Что в книге? Почему мы должны скачать его?
- Это видео не слишком длинное, но и не слишком интересное. Две минуты письма? Это полностью противоречит цели создания видео.
- Ссылка на страницу автора в Facebook отпугивает потенциальных клиентов, прежде чем они успеют совершить покупку.
Насколько хороши ваши целевые страницы после клика?
Совершали ли вы какую-либо из ошибок, совершенных вышеперечисленными брендами? Как выглядят ваши целевые страницы после клика в сравнении?
Дайте нам знать в комментариях, а затем используйте полученные знания для создания оптимизированной целевой страницы с высокой конверсией с помощью Instapage, удобной для дизайнеров платформы.
21 пример лучших целевых страниц для изучения: издание 2022 года
Последний раз этот пост обновлялся 8 ноября 2021 года. Итак, какой самый продуктивный способ получить ценную информацию или участие от посетителей вашего сайта? Целевые страницы, также известные как LP. Почему? Потому что они являются чрезвычайно эффективной формой цифрового маркетинга.
Лучший способ определить, какие элементы должна включать ваша целевая страница, это сначала понять, какие из них с большей вероятностью побудят людей совершить конверсию.Во-вторых, ознакомьтесь с примерами других компаний, чтобы лучше понять визуальные элементы. После этого вы можете использовать конструктор целевых страниц, чтобы создать собственную эффективную целевую страницу.
Какова цель целевой страницы?
В отличие от традиционного веб-сайта, на котором посетителям предлагается просматривать несколько страниц и категорий, целевая страница — это одностраничный веб-сайт, который служит одной и только одной цели, а именно — заставить посетителей следовать одному призыву к действию.Будь то продажа продукта, привлечение новых подписчиков по электронной почте или регистрация на мероприятие, этот мощный инструмент онлайн-маркетинга может стимулировать конверсию для любой цели, которая вам может понадобиться. Целевые страницы должны иметь одно четкое сообщение, подкрепленное описательным заголовком, несколькими привлекательными визуальными эффектами и увлекательным призывом к действию.
В то время как люди приходят на стандартные веб-сайты разными путями и с разными целями, целевые страницы являются скорее маркетинговым активом. Компании продвигают свои целевые страницы через социальные сети и платную рекламу в Google.Думайте об этой странице как о месте, куда «приземляются» потенциальные клиенты после того, как они нажали на вашу ссылку Google Ads.
21 лучший пример целевой страницы
От электронной коммерции до гостиничного бизнеса, от веб-дизайна до онлайн-маркетинга, давайте рассмотрим некоторые из лучших типов целевых страниц. Мы объясним, почему каждый из них эффективен и что вы можете изучить и применить при создании собственного.
01. Wix.com
Начнем с немного знакомого. Эта целевая страница Wix — одна из многих, используемых для привлечения потенциальных клиентов, которые хотят начать свое онлайн-путешествие.Первая складка включает в себя все основные элементы, которые вы ожидаете найти при создании целевой страницы: логотип компании, простой и описательный заголовок, одно последовательное сообщение, привлекательные и подходящие визуальные эффекты и заметный CTA.
Давайте подробно рассмотрим некоторые из этих элементов.
Что вы можете узнать на целевой странице Wix:
Включите заметный призыв к действию: Включение убедительного призыва к действию — одна из наиболее важных рекомендаций для целевой страницы.Не бойтесь быть прямыми в формулировках и смелыми в цветах. Сообщение Начать сейчас четкое и передает легкое ощущение срочности, а синий цвет выделяется на светло-оранжевом фоне. Вот еще несколько советов по созданию конвертирующих призывов к действию:
Пишите коротко, всего от двух до четырех слов.
Используйте глаголы, ориентированные на действие, такие как «Получить» и «Подписаться».
Добавьте тонкий намек на убеждение и срочность
Используйте язык, соответствующий фирменному стилю.
Говорите максимально прямо. Пользователи должны точно знать, чего ожидать после нажатия на ваш призыв к действию.
Используйте привлекательные визуальные эффекты: Wix украсил свою целевую страницу увлекательной и запоминающейся цифровой иллюстрацией, которая продолжается по всей длине страницы. В верхней части изображена гора, вершина которой указывает прямо на CTA, привлекая внимание посетителей прямо к кнопке.
Образ горы связан с идеей достижения новых высот, возможно, путем создания веб-сайта. Изображение (или изображения), которое вы выбираете для показа, должно быстро и эффективно отражать цель вашего продукта или услуги.
Минимизируйте прокрутку: Вся важная информация должна отображаться «в верхней части страницы» (часть веб-сайта, видимая на экране до того, как посетителям придется прокрутить страницу вниз). Этот контент должен приветствовать вашего посетителя с той секунды, когда он нажимает на вашу ссылку.
В этом примере логотип, заголовок, призыв к действию и визуальные эффекты доступны зрителю в верхней части страницы. Если вашей целевой странице требуется больше информации и, следовательно, больше места, вы можете использовать направляющие визуальные подсказки, такие как стрелки, чтобы пригласить их прокрутить вниз. В данном случае водный мотив — это то, что побуждает посетителей продолжать прокручивать страницу, связывая воедино различные элементы целевой страницы.
02. Udemy для бизнеса
Udemy — это глобальная торговая площадка для онлайн-курсов всех форм и размеров.От науки о данных до графического дизайна и маркетинга в социальных сетях существуют тысячи программ, доступных для онлайн-обучения и преподавания. Предоставляя людям возможность учиться, не выходя из собственного дома, Udemy стремится помочь людям улучшить свои навыки и реализовать свое видение.
Хотя пользователи могут индивидуально записываться на курсы, эта конкретная целевая страница продвигает бизнес-план Udemy. Он предлагает компаниям платформу, с помощью которой они могут обучать и обучать своих сотрудников, предоставляя им дополнительные возможности и знания по целому ряду тем.Это может помочь предприятиям поддерживать своих сотрудников во время удаленной работы и дать им возможность продолжать развивать свою карьеру.
Используя открытый текст, а также профессионально выглядящий снимок головы, чтобы задать тон, Udemy мгновенно объясняет, в чем заключается их решение для бизнеса. Контент в верхней части страницы легкий и воздушный, по сравнению с остальной частью страницы, которая имеет более динамичный дизайн, чтобы посетители оставались заинтересованными во время прокрутки.
Что вы можете узнать на целевой странице Udemy:
Создайте привлекательный опыт: Фон гарантирует, что каждая складка выглядит немного по-разному, создавая убедительный опыт прокрутки.В то же время Udemy позаботился о том, чтобы сохранить общую эстетику, придерживаясь своих фирменных цветов и определенного макета. Включение изображений, видео и отзывов, которые появляются в формате слайд-шоу, привлекают посетителей к экрану.
03. Milanote
Эта платформа визуальной организации предлагает удобную навигацию LP в качестве домашней страницы их основного веб-сайта. Чистый белый фон позволяет выделить описание продукта и призыв к действию, а красочный образец продукта для совместной работы размещен справа.В примере показаны различные инструменты и функции, которые отображают возможности продукта в увлекательной и увлекательной форме.
По мере того, как посетители прокручивают страницу, несколько примеров продуктов демонстрируют ассортимент и разнообразие продуктов. Яркие цвета обеспечивают привлекательность, а отзывы пользователей подтверждают заявления компании.
Что вы можете узнать на целевой странице Milanote:
Продемонстрируйте весь спектр возможностей вашего продукта: Ваша целевая аудитория с большей вероятностью будет конвертироваться, если она будет лучше осведомлена об инструменте, который вы пытаетесь продать их.Это не означает, что вам нужно предоставлять текст со всеми деталями. Привлекательные творческие образы могут быть гораздо более эффективными.
04. Deliveroo
Основанная в Великобритании компания по доставке еды Deliveroo теперь работает во многих городах мира. В то время как их центральный веб-сайт ориентирован на клиентов, занимающихся доставкой еды, эта целевая страница предназначена для ресторанов, которые хотят сотрудничать с Deliveroo.
Очевидно, что компания точно определила потребности своего целевого рынка и определила основную цель своей целевой страницы.Это помогает провести различие между их основным сайтом и этим. Каждая часть копии и дизайнерского решения была адаптирована к их цели.
Вместо фотографий сочных салатов и пирогов с заварным кремом, которые можно увидеть на их общем веб-сайте, общий дизайн этой целевой страницы гораздо более ориентирован на бизнес. Видео вверху посвящено ресторанам и доставке, а не клиентам. Там также есть короткое поясняющее предложение, чтобы мгновенно подчеркнуть, что рестораны могут получить от партнерства с Deliveroo.Простая статистика помогает усилить это сообщение.
Что вы можете узнать на целевой странице Deliveroo:
Используйте онлайн-формы: Онлайн-формы, распространенные на целевых страницах, могут помочь компаниям собирать важную информацию о клиентах. Однако, если они слишком длинные или сложные, клиенты, скорее всего, откажутся. В этом случае Deliveroo включил только самые важные детали и упростил заполнение формы благодаря удобным выпадающим спискам и понятным маркировкам.
Включите политику конфиденциальности: Если ваша форма запрашивает конфиденциальную информацию, вы должны заверить своих посетителей в том, что их информация в безопасности, выделив свою политику конфиденциальности. Таким образом, они будут более склонны подчиняться. Deliveroo добавила ссылку на свою политику конфиденциальности прямо под кнопкой «Отправить», что делает ее более заметной для посетителей сайта.
05. Epicurrence
Этот веб-сайт событий от Epicurrence продвигает их четырехдневную конференцию для креативщиков.Это единственное в своем роде мероприятие, объединяющее приключенческие виды спорта и мероприятия с интимными интерактивными обсуждениями, прекрасно отражено в этом уникальном примере целевой страницы.
Дизайн объединяет элементы классической целевой страницы с интригующим текстом, атмосферными иллюстрациями и, казалось бы, сделанными вручную диорамами, которые намекают на само событие. Несколько смелых, хорошо подобранных слов задают тон верхней части страницы. Призыв к действию остается на месте, когда вы прокручиваете страницу вниз, предлагая посетителям купить билет, не будучи слишком настойчивым.
Просмотр веб-сайта почти больше похож на то, как будто вы уютно укутаны, слушая историю у костра, чем на прокрутку того, что в конечном итоге является маркетинговым активом. Благодаря деликатному тексту и мечтательным иллюстрациям общее впечатление становится увлекательным, предлагая посетителям задержаться немного дольше.
06. ExpressVPN
ExpressVPN умело создал целевую страницу, почти идентичную их веб-сайту. Разница? Они убрали строку меню в верхней части страницы, оставив основной CTA, Получить ExpressVPN, и языковую опцию в правом верхнем углу.Таким образом, остается только одно действие — купить продукт или закрыть страницу.
Большая иллюстрация, содержащая изображение двух людей, держащих свои смартфоны на пустой горе, передает сообщение о том, что ExpressVPN можно использовать где угодно. Теплые тона соответствуют остальным цветам бренда, а улыбающиеся лица персонажей передают дружелюбное поведение, которое свидетельствует о спокойной корпоративной культуре.
Что вы можете узнать на целевой странице ExpressVPN:
Оптимизация для мобильных устройств: Ваша целевая страница должна быть оптимизирована для мобильных устройств — здесь просто нет двух способов.На самом деле, учитывая количество людей, использующих мобильные устройства, мобильная версия вашей целевой страницы может даже привлечь больше трафика, чем версия для ПК. Этот LP идеально оптимизирован для мобильных устройств, с фиксированными призывами к действию, которые следуют за читателем, когда он перемещается по сайту.
07. Dropbox Paper
Компания Dropbox, в основном известная своей службой размещения файлов, предлагает ряд дополнительных инструментов и функций. Этот пример целевой страницы рекламирует Dropbox Paper, рабочее пространство для совместной работы для команд любого размера.Стремясь предоставить платформу для эффективной совместной работы удаленных команд, платформа включает в себя инструменты мозгового штурма, инструмент, помогающий проводить более эффективные встречи и многое другое.
Dropbox использовал чудеса визуальной иерархии на своей целевой странице, особенно в верхней части. Этот раздел, состоящий всего из нескольких слов, прекрасно отражает суть их продукта. Благодаря использованию крупного текста внимание посетителей сайта мгновенно привлекается к этому контенту, помогая им понять, о чем продукт.Микрокопия меньшего размера дает больше информации о продукте, а анимация помогает прояснить сообщение.
Далее по сайту очень чистый и просторный дизайн сочетается с пояснительным текстом и видео, а также четко определенными кнопками и фиксированным меню, благодаря которому вы можете легко зарегистрироваться в любой момент. Они также включали отзывы различных команд и компаний, четко показывающие посетителям, какую пользу их команды могут извлечь из использования платформы. Используя слово историй вместо отзывов , тон становится более ровным, что делает ссылки ценными и заслуживающими доверия.
Что вы можете узнать на целевой странице Dropbox:
Включить пробелы: Пробелы — это дизайнерский термин, обозначающий расстояние между различными элементами. Независимо от цели вашей целевой страницы, она должна быть эстетически приятной.
Добавление пробелов в макет вашего веб-сайта имеет решающее значение, так как это позволяет вашему контенту «дышать», гарантируя, что ваши посетители не будут чувствовать себя перегруженными информацией. Dropbox достигает этого, создавая просторный дизайн и добавляя слайд-шоу, которые помогают распределить содержимое.
08. Синий фартук
Планирование и приготовление трехразового питания может быть сложной задачей, особенно если ваш распорядок дня до краев заполнен другими задачами и делами. Введите: Синий фартук. Эта служба доставки на дом позволяет вам выбрать меню на неделю для вас и вашей семьи. Затем доставка свежих ингредиентов и рецептов доставляется прямо к вашей двери. Это решение поможет вам сэкономить время и свести к минимуму потери продуктов.
Эта целевая страница предназначена для пользователей Blue Apron впервые, поскольку они стремятся привлечь новых потенциальных клиентов с помощью привлекательного вводного предложения.Их логотип, заголовок и призыв к действию можно найти спереди и по центру на первой странице. Кроме того, вся их информация окружена восхитительно выглядящими высококачественными фотографиями еды.
По мере дальнейшего изучения объяснение того, как работает их служба, отображается на временной шкале изображений и текста. Затем следуют все причины, по которым вам стоит попробовать Blue Apron, и отзывы клиентов — все очень убедительно.
Важно отметить, что их призыв к действию остается неизменным на всей странице.Он появляется несколько раз, гарантируя, что, когда посетитель убедится и примет решение заявить о своем предложении, ему не нужно будет слишком долго прокручивать страницу, чтобы нажать на этот важнейший призыв к действию.
Что вы можете узнать на целевой странице Blue Apron:
Держите ваши сообщения четкими: При разработке веб-сайта любого типа важно учитывать короткие периоды концентрации внимания. Когда дело доходит до целевых страниц, особенно важно зацепить посетителей за пару секунд.Чтобы превратить посетителей сайта в клиентов, ваше сообщение должно быть кристально ясным. Blue Apron освоила копию своего веб-сайта, сделав его простым, но не упрощенным. Их текст дружелюбен, понятен и легко просматривается — идеально подходит для современного среднего интернет-браузера.
09. Vimeo для бизнеса
Vimeo — это видеохостинг, созданный группой кинематографистов для профессиональных видеооператоров. Компания предоставляет создателям инструменты и технологии для размещения, распространения и монетизации видео.Они предлагают различные планы в соответствии с различными функциями, которые могут понадобиться пользователям, от базовых до премиальных планов.
Эта целевая страница специально предназначена для пользователей, которым нужны видеорешения для их бизнеса. Неудивительно, что каждая функция показана с использованием видео, наряду с кратким описанием и отзывом о каждой. Заявление о миссии платформы смелое и ясное, за которым следует простой CTA: Get Vimeo Business.
Что вы можете узнать из целевой страницы Vimeo:
Знайте свою аудиторию: Поскольку целевые страницы не являются универсальной операцией, важно понимать свою аудиторию при написании контента веб-сайта.Тон и смысл текста в Vimeo for Business в значительной степени адаптированы для крупных компаний. Это видно из заголовка: Больше вовлеченности, больше сотрудничества и больше роста для вашего бизнеса . Они поняли, чего хотят достичь компании, и четко изложили это.
Удалите всю другую навигацию: Ваша целевая страница должна иметь четкую цель: конвертировать посетителей в потенциальных клиентов. Поэтому вам следует удалить все ссылки, которые потенциально могут отпугнуть посетителей.Нет необходимости включать меню веб-сайта, ведущее к нескольким страницам. Vimeo включает только один последовательный призыв к действию на всей странице, чтобы повторить одно и то же сообщение: Get Vimeo Business.
10. Spotify для подкастеров
Платформа потокового аудио Spotify создала целевую страницу для своих услуг хостинга подкастов. В то время как их основной веб-сайт фокусируется на широком сообщении «Слушать — это все», эта целевая страница специально предназначена для подкастеров, которые ищут платформу для обмена своим контентом.
Резкий цветовой контраст акцентирует внимание на письменном содержании, в котором четко указывается цель страницы и подчеркивается основное преимущество платформы для подкастеров. Существует четкая цветовая палитра, которая отличает эту страницу от приложения Spotify, используя синие оттенки вместо фирменного зеленого. Это помогает показать посетителям, что эта целевая страница служит другой цели.
На этой странице вы познакомитесь со Spotify с помощью цифровых иллюстраций и удобоваримых, практичных копий.Эта выигрышная комбинация помогает отразить атмосферу, которая одновременно доступна и профессиональна.
Наконец, они добавили вдохновляющий контент в виде отзывов других подкастеров и советы инсайдеров о том, как начать подкаст, заказать интервью для своего шоу и многое другое. Чтобы запечатать все, целевая страница заканчивается разделом часто задаваемых вопросов, показывая пользователям, что бренд готов ответить на все их вопросы и запросы.
Что вы можете узнать на целевой странице Spotify:
Включите заметный раздел часто задаваемых вопросов: Это позволит потенциальным клиентам лучше понять продукт или услугу, которую вы пытаетесь им продать.Это также показывает, что ваша компания заботится о том, чтобы обеспечить ясность как в отношении пользовательского опыта, так и в отношении самого продукта или услуги.
11. Акты случайной доброты (ARK)
Посвященный распространению случайных добрых дел, ARK ежегодно в декабре проводит ежегодное мероприятие, на которое людей приглашают прийти и помочь вызвать улыбки на лицах других в их сообщество.
Эта трогательная миссия успешно представлена на их целевой странице. Их ценности и сообщения точно отражают курсор в форме сердца и очаровательная анимированная векторная графика в верхней части сайта.Существует также возможность переключения дисплея в темный режим, что позволяет посетителям сайта настраивать дизайн в соответствии со своими предпочтениями.
При прокрутке меню вверху остается на месте, предлагая вам щелкнуть Дать в любой момент во время просмотра. Еще одним приятным штрихом является текст в нижней части страницы, который выглядит дружелюбно и приветливо, как и микротекст на кнопке Да! Давай сделаем это!
Что вы можете узнать на целевой странице ARK:
Добавить в социальные сети: Когда вы включаете кнопки социальных сетей на своей целевой странице, ваши посетители могут помочь вам в дальнейшем распространении вашего сообщения самостоятельно. профили.Кроме того, включите ссылки на профили вашего бизнеса в социальных сетях. ARK включает ссылки на свои социальные учетные записи в нижнем колонтитуле своей целевой страницы, а также приглашение для посетителей сайта поделиться публикацией в Твиттере или Facebook для продвижения своего сообщения и инициативы.
12. Uber для бизнеса
С момента своего основания в 2009 году бренд расширился от однорангового обмена до частных поездок, услуг по доставке еды и даже системы проката велосипедов.
Более поздняя глава в их разработке — Uber for Business. Это решение дает предприятиям возможность планировать доставку для своих клиентов, гостей или клиентов. Эти поездки можно заказать на месте или запланировать заранее. Все, что вам нужно, чтобы организовать поездку, это имя вашего гостя, его номер телефона и пункт назначения. В отличие от вас, как пользователя, вашему гостю не нужно приложение, чтобы поймать свою поездку.
Хотя целевая страница Uber для бизнеса немного отличается от других страниц Uber, она по-прежнему хорошо узнаваема как часть бренда Uber.В первой части страницы содержится основная информация о том, что предлагается, а также призыв к действию «Начать бесплатно» , который повторяется в других областях страницы. По мере прокрутки больше информации раскрывается более подробно.
Что вы можете узнать на целевой странице Uber:
Пишите кратко: Ваши посетители переполнены информацией. Вот почему большинство интернет-пользователей привыкли бегло читать. Чтобы бороться с этим, делайте текст кратким и лаконичным, как это делает Uber.Несмотря на то, что они представляют много информации, она растянута, предложения содержат одну-две строки в каждой, а фотографии используются для подкрепления сообщений.
Следуйте F-шаблону: Еще один метод, используемый для привлечения этих беглых читателей, называется «F-шаблон». Ключевым моментом здесь является привлечение внимания зрителей к областям, к которым их глаза естественным образом тяготеют. Это было разработано благодаря обширным исследованиям, проведенным в области отслеживания взгляда.
Вот как это работает:
Представьте, что кто-то начертил букву «F» на вашей целевой странице.Какие бы области ни были включены вдоль его линий, это места, где вы захотите вставить всю самую важную информацию и фразы в своем письме.
горизонтальных линий F-шаблона — это области, где вы можете разместить заголовки, которые быстро объяснят читателю, что он может ожидать найти на вашей странице. Uber достигает этого, размещая «Uber для бизнеса» в верхнем левом углу. После этого ваш взгляд притягивается к призыву к действию, за которым следует следующий фрагмент текста, начинающийся слева: «Работаем вместе, чтобы помочь продвинуть то, что важно».’
После сканирования верхней горизонтальной части вашей страницы читатель, естественно, выберет вертикальную линию , идущую вниз по левой стороне. Ваша задача будет заключаться в том, чтобы заполнить это пространство интересными функциями, которые сразу бросаются в глаза. Это побуждает читателей следовать оставшейся части предложения. Лучше всего использовать маркированные списки, цитаты или избранные изображения, чтобы немного разбить ваш контент. Uber следует этому, повторяя свой призыв к действию слева.Выполненный в белом цвете с черным текстом, CTA выделяется на темном фоне.
Важно отметить, что, хотя этот конкретный LP следует F-шаблону, большинство целевых страниц следуют Z-шаблону. Это связано с тем, что в LP обычно мало текста и много таких элементов, как кнопки, формы и короткие пояснения. Вы также можете найти эти шаблоны, применяемые во многих дизайнерских шаблонах целевых страниц Wix, которые вы можете полностью настроить в соответствии со своими потребностями.
Вот как сформулировать целевую страницу с использованием Z-шаблона:
Идея состоит в том, что кто-то может грубо нарисовать букву «Z» на вашей странице, начиная с верхнего левого угла и заканчивая нижним правым. -угол и поразите каждый этап потока, который вы создали для своих посетителей в Интернете.
Верх вашего Z (левый угол) — это то место, куда будут естественным образом притягиваться глаза ваших читателей, что делает его идеальным местом для добавления вашего логотипа.
Диагональная часть (наклонная линия), которая проходит через страницу из правого верхнего угла в левый нижний угол, предназначена для быстрого перемещения посетителей с верхней панели в следующий раздел, который вам нужен. сосредоточиться на. Все, что вы здесь разместите, должно сразу же привлечь внимание.В случае вашей целевой страницы, здесь вы можете разместить свое предложение, мощную копию, изображения, видео или форму.
Двигаясь оттуда к концу письма, это ваше место, чтобы захватить тех посетителей, которых вам удалось зацепить. Завершите его убедительным призывом к действию. Это может быть приглашение подписаться на информационный бюллетень, запросить демонстрацию, купить ваш продукт или записаться на прием.
13. Sendinblue
Sendinblue — это комплексная платформа цифрового маркетинга, специализирующаяся на маркетинге по электронной почте.Компания помогает компаниям легче взаимодействовать со своими клиентами и предоставляет инструменты, помогающие им расти масштабируемым и устойчивым образом.
Эта целевая страница использует конкурентный подход, который напрямую сравнивает услуги Sendinblue с ее основным конкурентом, Mailchimp. Первое, что вы видите на странице, — это слова Sendinblue против Mailchimp с полем для регистрации, которое невозможно пропустить. Предприятия могут быстро ввести свой адрес электронной почты и начать улучшать свои усилия в области цифрового маркетинга.
При прокрутке вниз таблицы, сравнивающие инструменты и услуги Sendinblue с Mailchimp, отображаются спереди и по центру, чтобы продемонстрировать, где у Sendinblue есть преимущество. Даже отзывы внизу сравнивают две компании, предоставляя реальные примеры того, как клиенты извлекли выгоду из этой компании по сравнению с другими.
Что вы можете узнать на целевой странице Sendinblue:
Используйте конкуренцию в своих интересах: Сравнивая свой продукт с другим, вы указываете прямые различия между вашими продуктами, подчеркивая, почему ваш продукт лучше.Это разумный способ продажи, который предоставляет потенциальным клиентам доказательства того, почему они должны выбрать именно ваш продукт, а не другие.
14. Решения для бизнеса LinkedIn
LinkedIn — это социальная медиа-платформа, специально разработанная для профессионалов и предприятий, чтобы общаться. Его можно использовать для создания страниц компаний, а также отдельных учетных записей. Пользователи могут продемонстрировать свои деловые навыки, достижения, запуски, сотрудников и многое другое.
Поскольку это платформа с большим количеством пользователей и активностью, она также стала местом, где рекламное пространство оказалось ценным и успешным.Эта целевая страница предназначена для компаний, которые хотят привлечь новых клиентов с помощью рекламы в LinkedIn.
На первом сгибе есть знакомый всем нам логотип LinkedIn, но с более подходящим названием «Решения для бизнеса», незамысловатым заголовком и не одним, а двумя призывами к действию, призывающими к одному и тому же действию — созданию рекламы. Затем на целевой странице рассказывается, почему вам нужно использовать рекламу LinkedIn, а также приводится впечатляющая статистика.
Они выбрали фиксированное меню (это означает, что меню остается на том же месте при прокрутке), которое включает их логотип и призыв к действию.Таким образом, где бы вы ни находились на их странице, призыв к действию всегда будет доступен.
Что вы можете узнать на целевой странице LinkedIn:
Сосредоточьтесь: Чем точнее ваша страница, тем лучше. Ваша целевая страница должна иметь одну единственную цель. Здесь сообщение состоит в том, чтобы продвигать рекламу LinkedIn. Примените тот же принцип к своим собственным целевым страницам: взгляните на свой бизнес-план и определите свою цель для конкретной целевой страницы, следя за тем, чтобы она оставалась неизменной во всем.Избегайте визуального беспорядка и сосредоточьтесь на своем главном призе: желанной CTA (показанной здесь с использованием замороженного меню).
Приведите в порядок вашу информацию: LinkedIn успешно рассмотрел мыслительный процесс своих посетителей. Во-первых, они начинаются с мощного заголовка, за которым следует призыв к действию, предлагающий пользователям создать рекламу. Затем, как бы предупреждая, что у пользователя могут возникнуть какие-то вопросы, они представляют список причин, по которым стоит их выбрать. После этого они более подробно расскажут о своих функциях, используя краткий текст и изображения фактического интерфейса, а также три четких шага для начала работы.После всего этого ценного и убедительного контента они заканчивают свою целевую страницу дополнительным призывом к действию, чтобы заключить сделку.
15. Hootsuite
Инструменты управления социальными сетями стали неотъемлемой частью маркетинговых стратегий. Hootsuite позволяет вам улучшить маркетинг в социальных сетях, позволяя вам управлять и планировать весь свой контент в одном месте.
С помощью иллюстрированных снимков экрана и текстового описания их целевая страница игриво объясняет, что именно они предлагают.Страница объединяет веселую и удобоваримую атмосферу социальных сетей с профессиональным подходом. Hootsuite включил отзывы доверенных клиентов, чтобы завоевать доверие новых пользователей. Каждая складка страницы используется для объяснения и детализации множества доступных функций.
Что вы можете узнать на целевой странице Hootsuite:
Сделайте акцент на первом сгибе: Верхняя складка — безусловно, самый важный элемент вашей целевой страницы (наряду с призывом к действию). Это первое, что увидят посетители, и это может стать определяющим фактором при принятии ими решения остаться или уйти.Hootsuite попадает в самую точку с этим. Это ясно, смело и по делу. Пользователи сразу понимают, что они предлагают и как они могут извлечь из этого пользу. Для оптимального воздействия мы рекомендуем сократить количество слов до первого сгиба до 11 слов.
Повторите свой призыв к действию: Поскольку ваш призыв к действию — это путь к конвертации клиентов, убедитесь, что он доступен для них на всей странице. Hootsuite делает это, размещая CTA в нескольких местах: в статическом меню навигации, в верхней части целевой страницы и в средстве выбора пакетов.
16. Wondrium
Название Wondrium прекрасно описывает этот онлайн-образовательный сайт, предлагающий широкий выбор курсов. Сочетание чуда и торгового центра создает пространство, где посетители могут задерживаться столько, сколько захотят, и получать новые знания.
На этой целевой странице используются различные цветные и узорчатые фоны, которые стратегически сочетаются с брендом и обеспечивают гармоничное течение страницы. В первый раз посетители увидят фон, конечно же, фотографии обложки с большим оранжевым призывом к действию вместе со слоганом Пусть ваш разум пойдет сюда. Сочетание интригующего слогана и заметного призыва к действию помогает направить любопытство людей и повысить их интерес к предложению.
По мере того, как посетители продолжают прокручивать страницу, они увидят заметный раздел часто задаваемых вопросов на темно-синем фоне, что идеально соответствует тону компании, нацеленной на предоставление информации.
Что вы можете узнать на целевой странице Wondrium:
Держите целевую страницу на бренде: Это может быть ваш логотип, слоган, название компании или любой другой элемент, который поможет вашей аудитории узнать вас — независимо от того, как они попали на вашу страницу.Большая часть создания бренда — это повторение, поэтому используйте свою целевую страницу как еще одну возможность показать больше вашего бизнеса и объединить голос вашего бренда.
17. SpatiumРазличные оттенки фиолетового и завораживающие образы космоса мешают не установить это расширение Google Chrome на свой компьютер. Обилие пустого пространства подчеркивает ограниченный текст, создавая привлекательный и простой дизайн. Логотип Spatium в виде небольшого круга, соединенного с двумя полукругами, размещен в верхнем левом углу рядом с названием продукта.Несмотря на то, что логотип небольшой, ваш взгляд притягивается из-за пустого пространства вокруг него.
В нижней части страницы есть изображения с кратким описанием того, что предлагает расширение, за каждым из которых следует CTA, +Добавить в Chrome . Это дает посетителям множество возможностей легко воспользоваться предложением.
18. ModerneЦифровое рабочее пространство Moderne предоставляет творческим группам индивидуальные идеи, рекомендации и идеи для их рекламы и кампаний.Выступая в качестве универсального набора инструментов, идея состоит в том, чтобы помочь командам оптимизировать свои маркетинговые усилия, эффективно сотрудничать и сэкономить ценное время на исследования.
Все в дизайне этой целевой страницы указывает на то, что она предназначена для творческих профессионалов, от иллюстраций до выбора типографики. Пользовательские иллюстрации красочны и выразительны, они сильно отличаются от точных векторных иллюстраций, которые часто используются цифровыми брендами. Вместо того, чтобы придерживаться ограниченной цветовой палитры, Moderne выбрала широкий спектр оттенков, который также усиливает ощущение свободы и творчества.
Эти нестандартные штрихи помогают Moderne донести свое послание о творчестве и сотрудничестве. Несмотря на этот уникальный дизайн, они по-прежнему придерживаются классических элементов целевой страницы: мощный заголовок, несколько CTA и контент, разделенный на удобоваримые разделы.
19. AirbnbС момента своего запуска в 2008 году Airbnb предлагает проживание в семье, жилье и другие виды туризма по всему миру.
На главном веб-сайте компании есть различные разделы, относящиеся к разным пользователям, независимо от того, хотят ли они стать хозяевами или забронировать проживание. Здесь эта конкретная целевая страница предназначена для компаний, которые хотят использовать свои услуги, когда им нужно жилье, места для совместной работы или упражнения по сплочению команды во время путешествий.
Первая полоса заполнена большим видеофоном, показывающим различные сценарии путешествий, работы и общения коллег. Четкий заголовок белоснежного цвета описывает идею, которую Airbnb хочет изобразить.Чтобы начать, посетители просто должны ввести свой адрес электронной почты и нажать Продолжить . Чтобы максимизировать возможности конверсии, один и тот же призыв к действию повторяется внизу страницы.
Если вы прокрутите вниз, страница будет заполнена фотографиями и описаниями всех опций и помещений, ориентированных на работу. Они также сопровождаются специальными призывами к действию: «Исследуйте готовые к работе места для проживания». Чтобы добавить чувство доверия, есть специальный раздел отзывов.
Что вы можете узнать на целевой странице Airbnb:
Фоновое видео: Поскольку у Airbnb есть множество вариантов, мест и услуг, видео — это отличный способ показать все сразу.Важно, чтобы визуальный язык оставался одинаковым на всей странице. Компания достигает этого, используя только видео и изображения, которые дополняют друг друга с точки зрения освещения, атмосферы и внешнего вида.
20. Unsanforized by 3sixteenМодный бренд 3sixteen производит одежду и аксессуары, гордясь тем, что использует высококачественные материалы и качество американского производства. Прежде всего, это джинсовый бренд, поэтому они создали этот мини-сайт, чтобы представить свой уникальный подход к джинсам и рассказать историю своего самого любимого продукта — джинсов.
Возможно, это не типичный пример целевой страницы, так как он больше ориентирован на электронную коммерцию, но он, безусловно, служит для продвижения их бренда и заканчивается призывом к действию, ведущим в их интернет-магазин. Сюжетная структура проведет вас через шаги, как замочить джинсы перед тем, как надеть их в первый раз, подчеркнув, почему несанфоризированная джинсовая ткань — это то, что вам нужно.
Крупные фотографии товаров и минималистичный макет говорят о профессионализме и качестве. Вместе с текстом общий опыт увлекательный и убедительный, но не слишком напористый.
Чему вы можете научиться на целевой странице Unsanforized:
Думайте нестандартно: Следование рекомендациям и лучшим практикам LP работает, но иногда стоит разработать действительно выделяющуюся целевую страницу. Создание уникального, привлекательного веб-сайта побуждает клиентов проводить больше времени на странице, потенциально побуждая их следовать вашему призыву к действию.
21. SkillshareЭтот дизайн целевой страницы включает темно-синий фон с вкраплениями белого и зеленого лайма.Контраст между темными и светлыми цветами на очень короткой странице фокусирует внимание на основной цели — подписке на Skillshare. Помимо обычной формы регистрации, на странице также есть несколько других способов сделать это, в том числе через Facebook, Gmail и Apple.
Что вы можете узнать на целевой странице Skillshare:
Предоставьте несколько способов подписки на предложение: У многих людей данные для входа в Facebook и электронная почта автоматически сохраняются на их компьютерах.Когда вы предлагаете варианты регистрации на этих платформах, это упрощает регистрацию, поскольку это означает, что требуется меньше печатать. В мире, где люди наводнены маркетингом, любые короткие пути, которые вы можете предложить, увеличат шансы пользователей подписаться на ваш продукт.
Рекомендации по созданию эффективных целевых страниц
Независимо от того, используете ли вы шаблон целевой страницы или создаете свой веб-сайт с нуля, обязательно помните об этих рекомендациях при создании собственной целевой страницы.
Вот некоторые посадочные страницы лучшие практики забрать из этих примеров:
Дайте свой CTA Spotlight
Использование привлечение Visuals
минимизировать прокрутки
знают вашу аудиторию
Устранить обширную навигацию
Убедитесь, что ваша страница мобильна
вводит
настоящий выбор на соблазн
Держите вашу обмен сообщениями
короткий текст
Подчеркните заголовок
Проверьте свои целевые страницы на предмет повышения конверсии
После того, как вы освоите рецепт создания целевой страницы, не останавливайтесь.Всегда есть возможности для улучшения, которые могут принести вам дополнительные лиды. Хотя есть способы разумного использования целевой страницы, не существует волшебной формулы, которая гарантированно сработает для всех. Требуется время, чтобы усовершенствовать искусство и найти то, что находит отклик у вашей аудитории.
Существует множество факторов, которые могут повлиять на успех вашей страницы, включая время, экспозицию, текст, изображения и многое другое. Хороший способ понять, что работает, а что нет, — запустить A/B-тестирование. Это относится к методу сравнения двух версий одного и того же фрагмента контента с изменением одного элемента для создания варианта.
При выполнении A/B-тестирования вашего LP важно, чтобы вы изменили только один элемент, чтобы действительно понять, что является причиной успеха или вреда вашей страницы.
Варианты элементов, которые вы можете надевать:
более короткий или более длительный текст
более прямые или срочные сообщения об обмена сообщениями
Цвета вашего фона или текста
Выбор изображения
Неподвижное изображение по сравнению сВидео
Размер вашего CTA
Размещение вашего CTA
Ваше предложение
от Talia Cohen
Малый бизнес-эксперт и блогер по маркетингу
Тайра Сабо
Wix Blog Writer
Дана Меир
Design Expert & Writer
30 лучших примеров целевых страниц для кражи и получения прибыли от 9
Вы ищете примеры целевых страниц?
Целевая страница, вероятно, одна из самых важных страниц на вашем сайте.
Небольшое изменение коэффициента конверсии может означать огромную разницу между борьбой с зарплатой и потягиванием мохито на пляже.
Тем не менее… создать целевую страницу с высокой конверсией непросто.
Есть так много элементов, которые нужно сделать правильно: текст, дизайн, изображения, структура и так далее. Это невероятно сложно.
Хорошая новость заключается в том, что вам не нужно создавать целевые страницы с нуля.
Вы действительно можете моделировать примеры целевых страниц других людей.Узнайте, что они сделали правильно, проанализируйте, что они могут улучшить, и примените это к своим целевым страницам.
Я выделил 30 различных целевых страниц, которые вы можете «украсть» и черпать вдохновение.
Наслаждайтесь.
30 примеров целевых страниц, которые вы можете смоделировать для своих собственных целевых страниц после
Что сделано хорошо
- Нацеливание потенциальных клиентов ясно. Заголовок и подзаголовок явно ориентированы на новичков, поскольку большинство продвинутых маркетологов и предпринимателей знают, что такое список адресов электронной почты.
- Выгода очевидна — если вы подпишетесь, он научит вас, как получить первые 100 подписчиков.
- Зеленая кнопка CTA контрастирует с синим фоном и выделяет ее.
- Социальное доказательство внизу работает на доверие — NBC News, ESPN, Lifehacker и Moz — огромные авторитетные сайты.
Что можно протестировать/улучшить
- Слова, которые передают преимущество «получите свои первые 100 подписчиков», раздражают и плохо отображаются на синем фоне.
- Я бы протестировал другой заголовок вроде «Хотите начать свой собственный бизнес?» чтобы увидеть, работает ли он лучше.
Экспертный анализ
«Основной заголовок короткий и убедительный, а подзаголовок выполняет тяжелую работу (рискуя показаться кликбейтным). Цвет и шрифт CTA кажутся правильными, а CTA не слишком много, чтобы отвлекать посетителя. Социальное доказательство с логотипами — это хорошо, но его можно расширить, добавив отзывы реальных пользователей. Основной текст объясняет преимущества, но его можно разбить на разделы для лучшего понимания.Наконец, разница между хорошим первым впечатлением и хорошим сводится к более тонким аспектам. Используйте логотипы с лучшим разрешением!»
Что сделано хорошо
- Обещание «запустить свой первый веб-сайт через 30 дней» сильное, граничащее с «невероятным», но вызывает большое любопытство.
- Слово «бесплатно» заманчиво. Учитывая, что индустрия взимает тысячи долларов за переработанную информацию, месячный бесплатный курс интересен.
Что можно протестировать/улучшить
- Возможно, я бы рассказал лучше, более эмоционально насыщенную историю.Нынешняя история в настоящее время кажется слишком «обычной» и «разбавленной» и не кажется, что она обращается непосредственно к аудитории.
Экспертный анализ
«Мне нравится использование «каскада да» в первой секции под отрядом героя. Третий запрос может быть более эффективным. Вместо того, чтобы провоцировать чувство неуверенности словами «Мечтаю открыть собственное дело, но не знаю, как это осуществить», спросите «Готовы взять на себя ответственность за свою карьеру, начав собственное дело?»
«Вопрос о том, чтобы взять на себя ответственность, имеет смысл как мотиватор для тех, кто борется со своей карьерой.
«Бонусный комментарий — есть четкое повествование о том, что «мы» можем помочь «вам» начать свой бизнес. Мне нравится, что на странице много внимания уделяется «вы». Мы могли бы улучшить это, используя «мы», чтобы обозначить как пользователя, так и ConvertKit примерно в середине страницы. Это тонкая уверенность в том, что мы здесь для вас, и пользователь почувствует уверенность, знают они об этом или нет».
Что сделано хорошо
- Слово «бесплатно» заманчиво.Курс стоимостью 197 долларов, раздаваемый бесплатно? Запишите меня!
- Мне нравится использование «197 долларов». Это сообщает потенциальному клиенту, какую ценность он или она ожидает получить при регистрации.
- «Удвойте количество потенциальных клиентов в течение следующих 90 дней» — хороший заголовок, который передает явную выгоду с хорошей конкретностью.
- Мне нравится, как они четко изложили, что получит потенциальный клиент, если зарегистрируется. Полностью прозрачный, без BS.
- Раздача контента без подписки — интересная концепция.
Что можно протестировать/улучшить
- Они могут протестировать удаление кнопки «Facebook Like» рядом с логотипом Drip, чтобы уменьшить количество действий, которые могут выполнять пользователи.
Экспертный анализ
«Удвойте свои лиды в течение следующих 90 дней с помощью этого полного руководства по Drip для начинающих (стоимостью 197 долларов США, БЕСПЛАТНО)» должен стоять над и над «Начало работы с Drip», и более жирным шрифтом. Он передает больше полезной информации о том, что делает Drip, и поэтому должен первым привлечь внимание, чтобы удержать внимание пользователя при посадке.
«Я бы также перефразировал его на «БЕСПЛАТНОЕ полное руководство по капельному поливу для начинающих (стоимостью 197 долларов США)» в зависимости от того, что в первую очередь заинтересует читателей.
«Отказ от традиционного позиционирования также повысит эстетическую новизну и еще больше привлечет внимание. Например, размещение логотипа Drip в разделе «Начало работы» — меньше слов, больше изображений, больше новых мест размещения.
«Раздел «Что вы найдете внутри своего курса» хорошо написан, лаконичен, но информативен.Формат контрольного списка и выделенные ключевые слова очень хорошо подходят для передачи удобоваримых кусков информации.
«Для этого раздела (рисунок выше) отлично подходят панели с иконками и функциями. Точка формы выше, однако, повторяет информацию. Было бы лучше, если бы точечные тексты были размещены под баннерами значков, просто чтобы разбить текстовые визуальные эффекты выше.
«В разделе «Почему мы создали этот курс из 11 частей» копия намерения просто фантастическая, но если бы это был кусок текста, это снижает читабельность.
«Я бы предложил разбить текст визуальными элементами — разместить цитаты внутри иллюстраций в кавычках, возможно, даже использовать векторные изображения человеческих голов, дающих эти отзывы.
«В целом копия написана хорошо, лаконично. Единственная повторяющаяся проблема — слишком много текста и слишком мало визуальных эффектов, которые побуждают меня читать дальше. Надеюсь, приведенные выше рекомендации будут полезны».
- Вейцин Тан , аналитик по маркетингу и убеждению, PlusMargin
Что сделано хорошо
- Желтая кнопка CTA исчезает со страницы.
- Слово «бесплатно» заманчиво.
- Хорошая польза — Дэвид хорошо знает свою аудиторию и знает, что им нужна помощь, чтобы говорить с женщинами уверенно.
- Очень подробное свидетельство, используемое для демонстрации опыта Дэвида.
Что можно протестировать/улучшить
- Я бы сравнил видео с отсутствием видео. У людей мало времени, и они могут не захотеть смотреть видео, пока не зарегистрируются.
- Я бы протестировал новый набор заголовков. Формулировка «привлекательная без усилий» больше подходит для компании, работающей в социальных сетях, чем для компании, обучающей навыкам знакомства.
Экспертный анализ
«Страница этого типа стала известной благодаря Расселу Брансону из ClickFunnels. Это страница, которая служит одной цели — заставить посетителей щелкнуть большой CTA в середине экрана и переместить их на следующий шаг воронки.
«Конверсия посетителей в Aura с помощью объясняющего видео, подкрепленного социальным доказательством , является выигрышной комбинацией.
«Все, что я хотел бы сделать, чтобы улучшить эту страницу, — это добавить субтитры к видео, чтобы его можно было смотреть на мобильных устройствах без звука, и настроить шрифт, используемый для отзыва, чтобы он выделялся на белом фоне.
- Том Осман , основатель The Growth People
5. Знакомьтесь, Эдгар
Что сделано хорошо
- Фантастический заголовок. MeetEdgar хорошо знает их перспективы и понимает, что люди скептически относятся к рентабельности инвестиций в социальные сети. Он отвечает на их возражения и описывает их проблему одним утверждением.
- Мне нравится обещание. «Экономия времени» — большое преимущество, которое нравится всем.
- Красная кнопка CTA выделяется на синем фоне.
Что можно протестировать/улучшить
- Я бы попробовал добавить дополнительную копию, чтобы перейти к призыву к действию. Из предыдущей копии не очевидно, что регистрация позволит им увидеть, как это работает.
Экспертный анализ
«Все, что я здесь предлагаю, нужно проверить. Трудно сказать, не оценивая какие-либо существующие данные, но у меня есть несколько гипотез:
«Обычно целевая страница не должна давать доступ к остальной части веб-сайта.Это пункт назначения сам по себе. Пользователь получает то, что ему нужно — что бы это ни было — например, демонстрацию продукта или подписку на вебинар, электронную книгу или, в данном случае, возможность узнать, «как это работает», в обмен на данные посетителя (например, адрес электронной почты и т. д.). .)
«Опасность заключается в том, что навигационные ссылки дают посетителю возможность покинуть целевую страницу без конвертации. Исследования ConversionXL показывают, что удаление навигационных ссылок из середины целевых страниц воронки приводит к увеличению конверсии на 16% и 28%, в то время как верхние целевые страницы воронки демонстрируют незначительное увеличение коэффициента конверсии на 0-4%.
«Удаление навигационных ссылок может улучшить коэффициент внимания, т.е. количество действий, которые посетитель может сделать на сайте, по сравнению с количеством действий, которые посетитель должен сделать на странице.
«Однако с учетом сказанного можно включать навигационные ссылки, если основная цель состоит в том, чтобы заинтересовать посетителя, отправить его в путешествие, чтобы открыть для себя ваш продукт и оптимизировать его опыт.
«Вот еще несколько мыслей, которые пришли на ум:
» 1. Используйте липкую панель навигации: «липкая» навигационная панель может помочь людям исследовать «Эдгара» удобным и управляемым образом.Людям нравится просматривать веб-сайты, не чувствуя, что они теряют контроль. Даже если они никогда не используют панель навигации, это все равно может оказать положительное влияние на общее впечатление. Отсутствие контроля потенциально может вызвать чувство стресса, которое может заставить людей покинуть сайт и, следовательно, увеличить показатель отказов. (Подумайте об аналогии GPS в вашем автомобиле)
“ 2. Добавьте основной призыв к действию на панель навигации: В зависимости от основной цели, которую преследует посетитель, Эдгар также может добавить основной призыв к действию на панель навигации, и в идеале это должно быть в отчетливый цвет.
“ 3. Мне нравится, как на веб-сайте отображаются точные показатели того, как Эдгар привлекает больше просмотров. Я предполагаю, что они могли бы еще больше усилить это, показав эти элементы интерфейса своего продукта, чтобы еще больше передать эту информацию посетителю.
“ 4. Мне нравится раздел часто задаваемых вопросов. Хорошо всегда помнить о своем персонаже и о том, какие вопросы у него могут возникнуть в отношении продукта. Раздел часто задаваемых вопросов может быть отличным местом для облегчения тех, например.
– Что такое Эдгар?
– Что я могу с этим сделать?
– Что нового? Как это работает?
– Это проблема для таких компаний/людей, как я?
– Мне это нужно?
– Что еще мне нужно?
– Какие услуги вы предлагаете для решения моей проблемы?
– Можете ли вы показать мне решение в действии?
– Как тебе лучше?
– Для кого?
– Кто его использует?
– Можно попробовать?
– Мои данные в безопасности?
– Что говорят о вашем бренде эксперты?
– Вы можете показать мне доказательства?
– Как это сравнить?
– Есть ли у меня какие-нибудь предложения?
– Как я могу повлиять на мою репутацию, чтобы использовать вас
«Это типичные вопросы, которые могут возникнуть у посетителя или покупателя B2B, и на которые Эдгар мог бы попытаться ответить.
«Несмотря на то, что в значительной степени ориентирован на открытие (что может быть очень эффективным призывом к действию), мне не нравится «Посмотрите, как это работает». Действительно ли я собираюсь дать свой адрес электронной почты в обмен на то, чтобы узнать больше о том, как Эдгар работает? Как насчет «Бесплатной пробной версии» вместо этого или предложения контента «Секретная формула ведения блога». Всегда помните, что это обмен ценностями!
«Я протестировал форму и был перенаправлен на другую страницу, где теперь я могу посмотреть 12-минутное видео с плохим качеством звука, которое знакомит меня с продуктом.Я вижу дополнительные отзывы. Не большой опыт или фактор WOW.
«Кроме того, на этой странице есть два разных призыва к действию, которые сбивают с толку и вызывают трения («Начать работу» и «Получить нашу бесплатную электронную книгу»). Вместо этого я бы предложил изменить CTA навигации на «Начать».
- Карстен Плейзер , Основатель и директор, Основатели и создатели
Что сделано хорошо
- Простая, чистая и целенаправленная целевая страница помогает увеличить количество конверсий.
- Подчеркнуто слово «бесплатно». Это также дополнительно подчеркивается фразой «вам нечего терять», что делает регистрацию потенциальных клиентов легкой задачей.
- Слова «без жаргона Уолл-Стрит» помогают успокоить потенциальных клиентов, опасающихся, что инвестирование слишком сложно для понимания.
Что можно протестировать/улучшить
- Я бы попробовал заменить слово «обеспечить» на «защитить», чтобы добавить эмоциональности.
Экспертный анализ
Передовая практика создания целевой страницы «Веб-сайт The Fool использует четкую и четкую целевую страницу, на которой нет отвлекающих факторов.
«Однако, когда дело доходит до текста, я бы изменил текст призыва к действию. Там написано «Продолжить», что намекает читателю, что шагов больше, чем это.
«Для многих пользователей это будет отключением. Поэтому я бы провел A/B-тестирование слова «Продолжить» с другой фразой, например «Дайте мне инструменты» или «Я хочу участвовать».
Что сделано хорошо
- Заголовок нацелен на болевую точку.
- Подзаголовок сообщает о преимуществах, которые решают проблемы потенциальных клиентов.
- Избранные логотипы демонстрируют социальное доказательство, вызывая доверие.
- Большая зеленая кнопка призыва к действию выскакивает за пределы страницы.
Что можно протестировать/улучшить
- Я бы еще раз проверил эту целевую страницу на наличие ошибок. Есть несколько грамматических ошибок, которые мешают чтению.
- Я бы протестировал копию на кнопке, выбрав либо «заказать копию», либо «получить больше конверсий».
- Я бы попробовал убрать надпись «Просмотреть примеры заголовков» рядом с кнопкой CTA — она отвлекает пользователей от нажатия кнопки.
Экспертный анализ
«Начну с меда.Страница следует прочной структуре убеждения, которая важнее, чем думает большинство людей. Они также хорошо справляются с простым и понятным объяснением того, что они получают. Наконец, сама страница выглядит заслуживающей доверия и легко читаемой. Как читатель, я понимаю, что происходит.
«А теперь уксус. Начнем с заголовка, если создание заголовков было пустой тратой времени, зачем мне вообще нужен этот продукт? И зачем вообще писать заголовки? Действительно ли их клиенты говорят себе (мысленно): «Это пустая трата времени?» Наверное, нет.Они говорят что-то вроде «я не хочу этого делать», «мне это не нравится» или «я ненавижу писать». Большая разница. Они пытались назвать проблему, но в этом случае есть большой разрыв, и это отрицательно без реальной причины. Вместо этого, если они хотят обозначить проблему, им нужно выбрать ту, с которой связан рынок.
«Еще одна серьезная проблема заключается в том, что существуют сотни бесплатных сообщений в блогах с тысячами бесплатных заголовков, которые утверждают, что конвертируются, и опубликованы надежными источниками в сообществе копирайтинга / CRO.В этом предложении нет ничего особенного, чего я уже не мог бы получить бесплатно с помощью быстрого поиска в Google. Другими словами, это предложение нуждается в УТП. Без него нет буквально нулевой причины, по которой я бы предпочел это всем бесплатным материалам, которые я мог бы получить от сайтов/авторов, которым я доверяю.
«Далее, о них слишком много текста по сравнению с текстом для покупателя, и этот рассказ никак не повышает уверенность в качестве продукта. На самом деле, похоже, что они сделали то же, что и все остальные, чтобы создать бесплатную запись в блоге, но они решили брать деньги просто за это.Если они такие эксперты в области CRO, почему бы не поговорить о поиске решения в подборе более 200 лучших заголовков, которые они использовали для клиентов, которые помогли повысить коэффициент конверсии в реальном мире? Это лишь один из многих возможных вариантов.
«Идем дальше, отсутствие доказательств. Есть только 1 сплит-тест. Остальное — это то, где они были представлены, слишком быстрое объяснение их опыта и 2 отзыва. Короче говоря, им нужны более серьезные доказательства, связанные с результатами, включая сплит-тесты/кейс-стади, а также то, как «реальное» количество людей экономит время, становится более продуктивным… и т. д.
«И, наконец, самая большая проблема. Предложение. В принципе, это не очень убедительно. 29 долларов за 200+ заголовков? Мне это не кажется чем-то большим, особенно если учесть, что нет USP или каких-либо серьезных доказательств, которые заставили бы меня предпочесть это всем бесплатным материалам в Интернете. Начните с продвижения функций и преимуществ каждой части пакета.
Не объединяйте их, пока не обсудите каждую часть пакета. Подумайте, как это делают рекламные ролики. Каждой части продукта нужна своя мини-реклама.Тогда дайте мне бонусы. Повторите удивительную гарантию. Покажите мне, от чего я буду полным идиотом, если куплю сегодня.
Заставьте меня мечтать о том, насколько лучше стала бы моя жизнь с этим продуктом и как ужасно было бы все равно, если бы я не заказал его сегодня. Есть многое, что вы можете улучшить, но я считаю, что это самое важное».
Что сделано хорошо
- Использование слов «более 160 000 человек» передает социальное доказательство — многие люди используют его, так что и вы тоже! Заголовок
- сообщает легкое для понимания преимущество.
- Подзаголовок облегчает понимание продукта.
- Регистрация в Google упрощает процесс регистрации.
Что можно протестировать/улучшить
- Добавление определенных задач к изображению справа сделает продукт еще более легким для запоминания.
Экспертный анализ
«Вступительная копия в порядке. Я бы выразился в двух коротких предложениях. Возможно, CTA мог бы быть более вовлекающим.
«Контрольный список/перечень задач справа мне неясен.Я примерно понял, что они делают, но список не особо помогает. Может быть, тестирование с реальным текстом и примерами задач?
«С точки зрения дизайна мне нравится выбор цветов, а не акварельные изображения животных. Это не кажется таким уж правильным и согласованным с копией. Но это только я 🙂 .
«Текст раздела о преимуществах/функциях ясен и по существу. Может быть, тестирование с акцентом на преимуществах? Например, «помогает вам развивать более совместную и подотчетную бизнес-культуру» или «быть всегда в курсе».Легко устраняйте препятствия/узкие места».
«Кроме того, «Менеджмент 2.0» имеет 2.0 другим шрифтом? Не знаю, специально ли это, но отвлекает.
«В конце концов, опять же, я предпочитаю более сильные призывы к действию (любые, а не «зарегистрироваться»)».
Что сделано хорошо
- Отличное обещание — решает огромную проблему для потенциальных клиентов
- Наличие логотипов позволяет легко увидеть, где авторы могут публиковать свои книги
- Маркированные пункты облегчают поиск преимуществ
Что можно протестировать/улучшить
- В CTA должно быть написано «получить бесплатную электронную книгу» вместо «получить бесплатные подробности»
- Им следует сместить часть, где говорится: «узнайте, как извлекать тайну и труд из самостоятельной публикации с помощью этой бесплатной электронной книги», чтобы подчеркнуть загрузку электронной книги
Экспертный анализ
- «Я ищу целевые страницы, чтобы показать «что» и «почему» продукта/услуги.Этот сайт сообщает, что «опубликовать свою книгу» и почему «сохранить 100% прибыли», но мне не ясно, как что обеспечивает почему. Так что я мог бы ожидать что-то вроде «Помочь вам самостоятельно опубликовать вашу книгу И сохранить 100% вашей прибыли!»
- «Черная копия на синем недостаточно хорошо контрастирует и вместо этого вызывает небольшую задержку для беглого чтения — помните, что у вас очень мало времени, чтобы убедить кого-то, что эта страница достойна потраченного времени. Рассматриваем возможность использования 5-секундного теста для дальнейшего анализа.
- «Я посмотрел несколько секунд видео, но графика была действительно не очень, поэтому дальше смотреть не стал. Люди судят о сайтах по обложке, поэтому я бы улучшил дизайн видео, упростил анимацию и попытался лучше сфокусироваться на сообщении.
- «При первом проходе я пропустил логотипы вверху. Затем, возвращаясь назад, я на самом деле не знал, почему логотипы были там — социальное доказательство работает при подключении, поэтому я добавлял заголовок, например «Как показано на» или что-то уместное. Также рассмотрите возможность использования цветов бренда — верьте или нет. не разум связывает цвет раньше формы — поэтому, видя арки Макдональдса, желтый цвет поражает вашу сохранившуюся память быстрее, чем форма…
- «Первый CTA очень неясен.Сделайте призыв к действию намеком на то, что они получают, например «Получите мое бесплатное руководство в формате PDF», и сделайте его заметным. Это помогает привлечь внимание к вашей самой важной цели.
«Есть больше областей для улучшения, и в целом мне было бы трудно доверять сайту, который использует дизайн, который не является нормой, цветовые контрасты, которые не работают, и CTA, которые не имеют смысла.
«В качестве быстрого решения я рекомендую поиграть с внешним видом и поведением с помощью плагинов для браузера, таких как встроенный в Chrome инструмент Inspect.За несколько минут я создал дизайн, который, хотя и далек от совершенства, произвел бы гораздо лучшее первое впечатление на нового посетителя:»
Что сделано хорошо
- Тема Хэллоуина хорошо сделана, чтобы привлечь внимание и сделать целевую страницу интересной.
- Специально разработанные изображения для целевой страницы выделяют ее.
- Логотип PDF ясно показывает, что получит аудитория.
- Хороший заголовок, отражающий выгоду.
- Копия передает немедленную практичность, от чего может выиграть аудитория.
Что можно протестировать/улучшить
- Я бы еще раз посмотрел на слово «чудовищный». Хотя это соответствует теме Хэллоуина, в книге ничего конкретно не говорится.
Экспертный анализ
«Эстетика: С точки зрения внешнего интерфейса целевая страница, посвященная Хэллоуину, чрезвычайно привлекательна и связана с «жутким» сезоном. Графические изображения создают более свежий вид по сравнению с большинством целевых страниц, использующих стоковые изображения.
«Макет: Кнопка CTA вверху и внизу целевой страницы позволяет посетителю веб-сайта удобно выполнять нужные действия. Кроме того, форма с одним полем сводит к минимуму трение от заполнения формы до отправки.
“Содержание: Отличный заголовок. Заголовок в виде списка обеспечивает четкую ценность для посетителей сайта. Кроме того, такая информация, как количество страниц, создает впечатление, что контент загружен тоннами ценности, а оценка затрат времени гарантирует им, что с их стороны требуются минимальные инвестиции (время).Testimonial предоставляет конкретное социальное доказательство, которое придает посетителю вашего сайта уверенность, прежде чем он почувствует себя безопасным, чтобы передать вам свой адрес электронной почты.
«Скорость загрузки: Скорость загрузки можно улучшить. Основываясь на GT Metrics, время загрузки составляет 2,4 секунды, что считается быстрым. Тем не менее, для тех, кто одержим скоростью загрузки, они могут рассмотреть возможность сжатия изображений без потерь для некоторого лежачего полицейского.
«Критические проблемы: Обнаружен дублирующийся тег Google Analytics и тег ремаркетинга, что приведет к завышению данных.Найдено два набора пикселей Facebook. Если возможно, унифицируйте и используйте один набор пикселей, чтобы не загружать страницу слишком большим количеством JavaScript.
Управление тегами Google станет отличным инструментом для лучшего управления всеми пикселями и поможет сократить время загрузки JavaScript».
11. ГКИК
Что сделано хорошо
- Дэн Кеннеди — известный бренд в этой области (плюс автор нескольких бестселлеров), поэтому он помогает с социальным доказательством.
- Отличное предложение — 1 доллар за бесплатную книгу — это выгодная сделка для многих.
- Ограниченное время помогает создать срочность.
- Слово «доставка включена» делает «выгодное предложение» еще более заметным.
Что можно протестировать/улучшить
- Разрешение изображения могло бы быть лучше.
- 2 CTA вместе — это излишество. Подумайте об удалении одного.
- Рассмотрите возможность удаления меню в верхней части и сосредоточьтесь на получении большего количества конверсий.
Экспертный анализ
«Хорошее:
«Единственное хорошее, что я могу сказать об этой целевой странице, это то, что она по крайней мере существует.Многие люди никогда не предпринимают шагов для размещения своего продукта в Интернете, поэтому тот факт, что эта страница была создана, является отличным первым шагом, который со временем можно улучшить с помощью раздельного тестирования.
«Плохое:
«Эта целевая страница подходит только для потенциальных клиентов, которые готовы принять предложение. Первое впечатление над сгибом предполагает, что вы уже хорошо знакомы с миром Дэна Кеннеди и уже хотите его книгу.
Любой, кто не входит в эту аудиторию, не поймет смысла из того, что находится выше сгиба, и, скорее всего, покинет страницу, за исключением авантюристов, которые подпрыгнут, потому что это книга за 1 доллар.
«Помимо этих фундаментальных проблем, страница полна проблем с дизайном. Панель заголовка занимает 1/4 экрана с логотипом GKIC, который не имеет никакого значения для тех, кто еще не знаком с миром Дэна Кеннеди.
Книжная графика слишком большого размера и плохого качества, а в тексте отсутствуют акценты в его форматировании, что затрудняет чтение. В то время как «уродливый дизайн» может работать с горячей аудиторией, плохой дизайн, такой как эта страница, только подрывает доверие к ней.
«Проблемы с контентом и дизайном довольно серьезные, но есть и несколько фатальных технических проблем, таких как логотип и политика конфиденциальности, ведущие к Leadpages.
12. Райан Левеск
Что сделано хорошо
- Использование логотипов средств массовой информации служит доказательством социальной значимости и укрепляет доверие.
- Отличный заголовок сочетает в себе социальное доказательство, конкретность и любопытство.
- Подзаголовок представляет клиента как «героя» и говорит ему, что он тоже может это сделать.
- Отзыв автора бестселлеров указывает на большее социальное доказательство.
- Хорошее использование стрелки, чтобы указать, где взять книгу.
Что можно протестировать/улучшить
- Дизайн страницы мог бы быть и получше.
- Слишком много элементов социального доказательства может быть излишним.
Экспертный анализ
«Одна из вещей, которые они сделали хорошо, это наличие большого количества социальных доказательств, отзывов и отзывов. (Может, многовато??)
«Мы заметили целый список вещей, которые они могут улучшить или протестировать, но самое главное внешний вид и (в результате) ощущения от сайта. Глядя на отзывы / обзоры, я думаю, что это хорошая книга.
«Визуально это просто не говорит мне об этом вообще.На самом деле все наоборот, и это отвлекает от книги.
«На этой странице много чего происходит, текст в разных типах шрифтов, стилях и цветах. И жирный, и крупный, и мелкий шрифты. Я насчитал 3 разных типа шрифта, 14 разных размеров шрифта: обычный, курсив, полужирный, черный и красный. Неудивительно, что вместо этого он кажется лихорадочным.
Кроме того, психология говорит нам, что чем лучше что-то выглядит или чем легче что-то обрабатывать, тем больше мы этому доверяем. Так что, если бы мне нужно было назвать что-то одно, я бы начал с внешнего вида и ощущения от него.
«Я прочитал описание книги на Amazon. Я был совершенно поражен, узнав, что эта книга о чем-то другом, чем то ценностное предложение, которое сейчас написано в верхней части страницы. Как генерировать 52 000 подписчиков электронной почты в день. Представьте мое удивление 🙂
Мобильный
«Опыт работы с мобильными устройствами полностью отличается от того, что используется на настольных компьютерах. Он сразу начинается с призыва к действию. Никаких ценностных предложений, никаких напоминаний, почему вам нужна бесплатная копия. Такое ощущение, что кто-то заставляет тебя сказать да, я хочу… на что моя непосредственная реакция — нет.. Я не говорил, что хочу этого… Я даже не знаю, хочу ли я этого.
«Я упускаю часть того, что это такое, для кого она и нужна ли (и зачем) мне эта книга. Итак, я бы проверил, изменив порядок блоков здесь. Сначала объясните, а затем покажите призыв к действию.
Копирование, переходы и структура
«Люди, как правило, просматривают страницу, чтобы понять, о чем история и страница. Когда я просмотрел страницу, я подумал, что по контуру трудно уследить.
«С помощью разделителей, разделов и заголовков вы можете отделить различные части друг от друга.Это визуально направляет людей по истории и облегчает ее обработку. Использование жирного шрифта только для выделения определенных частей для повышения удобства сканирования также поможет здесь.
«Удаление (или уменьшение) отзывов с правой стороны (люди склонны игнорировать то, что справа) уменьшит количество копий, которые человек увидит при сканировании страницы, повысив вероятность того, что они прочитают основную копию.
«Короче говоря, я бы попробовал добавить больше структуры как в историю (копию), так и в различные разделы.
Ценностные предложения
«Я думаю, что в разных местах на странице их можно переписать, чтобы сделать их более мощными.
«Т.е. Под 1-м Да! Я хочу, чтобы моя бесплатная копия «Спросите», вы можете изменить копию на «Розничные продавцы продают ее за 12,99 долларов США, сегодня это БЕСПЛАТНО для вас»
Призыв к действию
«В настоящее время призыв к действию стоит сам по себе. Нигде мне не сказано, почему я должен нажимать на это. Может помочь добавление чего-то вроде «Вы хотите достичь XYZ?» над ним и изменение копии кнопки на «Получите БЕСПЛАТНУЮ копию сейчас!».
Значение
«Покупая эту книгу, люди получают дополнительную ценность. По сути, они раздают книгу, которая стоит 12,99 долларов, и запрашивают только расходы на публикацию и доставку. Они также добавили много бонусов (возможно, слишком много) вдобавок к этому.
«Чего мне не хватает, так это сводки или обзора всего, что я получаю!
Дефицит
«При использовании дефицита или неопределенности полезно усиливать их, делая дефицит/неопределенность больше или заметнее.Используйте таймер, установите дату, установите ограничение на количество оставшихся книг. Упомяните об этом с самого начала и напомните им об этом. Кроме того, предложите им способ легко решить эту проблему… поэтому добавьте призыв к действию рядом с местом, где вы это делаете.
Бонусы
«Визуальные эффекты бонусов мало о чем мне говорят. Я должен прочитать это. Они могли бы лучше поместить текст в заголовок и использовать настоящий визуальный элемент или, что еще лучше, иконку, которая усиливает заголовок.
«Еще бонусы, я что-то запутался во всех бонусах.Попробуйте взять читателя за руку и указать ему, как ему следует читать веб-сайт (стрелки помогают).
«Используйте хорошие заголовки, которые объясняют, почему им следует продолжать чтение.
«Гарантия возврата денег очень надежная. На данный момент это похоже на сертификат. Это может быть размещено где-то выше сгиба в лучшем дизайне.
«Итак, вам может быть интересно…» для всех пуль вы можете добавить название. Вы должны иметь возможность отсканировать ее и понять, почему вы отдаете книгу бесплатно».
- Омар Ловерт , специалист по конверсии и росту, NightMonkey
Что сделано хорошо
- Эффективное использование социального доказательства — 4600+ подписчиков делают информационный бюллетень популярным.
- Использование таких известных брендов, как Google, Apple и Spotify, заставляет вас чувствовать, что вы принадлежите к эксклюзивному клубу.
- Каждое утро пятницы сообщает читателю, когда он получит электронное письмо.
Что можно протестировать/улучшить
- Я бы перепроверил копию. «Хочу большего от своей работы» расплывчато и не несет никакой конкретной выгоды.
Экспертный анализ
«На этой странице подписки на новостную рассылку от Джимми Дейли есть много чего полезного, но есть и несколько больших возможностей для улучшения.
«Плюсом является то, что дизайн супер-упрощен с упором на удобочитаемость.
«Подзаголовок над окном электронной почты использует социальное доказательство с призывом к действию «Присоединяйтесь к более чем 4600 подписчикам» — всегда сильный импульс, а идея сообщества — мощная.
«Дополнительный призыв к действию «Подпишитесь ниже, чтобы получать дозу вдохновения каждое утро пятницы» хорош, поскольку дает вам представление о том, что это не будет шквал электронных писем о продажах и что автор достаточно организован, чтобы придерживаться к расписанию.
«Там, где это могло бы быть сделано с некоторым ужесточением, является общее предложение информационного бюллетеня.
«Мета-заголовок провозглашает «Лучший маркетинговый бюллетень в мире». Заголовок страницы называет его «Бюллетень Swipe File», а затем обещает креативность и продуктивность.
«Теперь я немного запутался. Поможет ли это моему творчеству, моей производительности или моему маркетингу?
«Моей первой рекомендацией было бы протестировать несколько заголовков и посмотреть, какие из них действительно нужны вашим клиентам, и придерживаться их как клей.
«Следующим будет тестирование страницы с очень конкретным преимуществом, например «5 советов, которые помогут вам сэкономить 45 минут в день» или «3 способа, которыми творческие профессионалы тренируют мышление по-новому».
«Поднятие планки того, насколько конкретно вы предлагаете или обещаете своим потенциальным клиентам, почти всегда повышает конверсию, и в этом может заключаться разница между целевой страницей, которая привлекает теплый трафик (сообщения в блоге на том же сайте), и холодный платный трафик, который действительно позволит вам масштабироваться.
«После того, как я отправил свое электронное письмо, появилось предупреждение о проверке вашего почтового ящика на предмет двойного согласия, но оно переходит на стандартную страницу подтверждения.
«Это тупик в отношениях и упущенная возможность сохранить импульс.
«Некоторый тщательно отобранный контент из предыдущих информационных бюллетеней или более существенный контент поможет укрепить отношения с читателем, который на самом деле еще не получил никакой пользы от Джимми. В меню есть ссылка на бесплатный курс по электронной почте, который был бы хорошим началом, или другие идеи заключались бы в том, чтобы заставить читателей потреблять контент от вас на других каналах.
«Несколько минут спустя я получил дополнительное электронное письмо, но его легко можно было пропустить из-за загруженного почтового ящика. Страница «Спасибо» — пустая трата недвижимости для многих компаний.
«Само по себе электронное письмо действительно полезно и приходит в то время недели, когда большинство людей более восприимчивы к новым идеям.
«Несколько доработок и некоторых тестов, и Джимми мог бы значительно увеличить этот список».
Что сделано хорошо
- Отличное предложение.Подписавшись на его бесплатную рассылку, вы получите 2 бесплатные книги.
- Хорошее использование социального доказательства — большое и конкретное число делает информационный бюллетень действительно популярным.
- Копия четкая и прозрачная – сделайте это и получите то
Что можно протестировать/улучшить
- «Получить обновления» на самом деле ничего не значит. Вместо этого я бы протестировал что-то, связанное с электронными книгами, например «Скачайте бесплатные электронные книги!»
- Я бы проверил наличие рекапчи и отсутствие рекапчи.
Экспертный анализ
«В целом страница отлично справляется с поддержанием согласованности с остальной частью сайта. Минималистичный дизайн гарантирует, что люди, которые зарегистрируются, будут иметь отношение к теме электронных писем.
«Я предполагаю, что страница достигает своей цели по привлечению подписчиков, однако я хотел бы увидеть некоторые аспекты для сегментации людей, которые подписываются на определенные интересы.
«Я бы проверил 3 вещи на этой странице:
- Удаление предложения бесплатных книг — на сайте есть много сообщений, где эти книги могут предлагаться по отдельности, чтобы помочь сегментировать список. конечный продукт.
- Объясните, в чем заключаются преимущества — я бы попробовал создать отдельную страницу для подписки на каждую книгу и объяснить часть того, что содержится или будет изучено в отдельных книгах.
- Еще более минимален — я бы предположил, что люди, попадающие на эту страницу, уже прочитали часть контента Джеймса, я бы поэкспериментировал с удалением большей части страницы, возможно, используя простую форму регистрации с сообщением «получить обновления». ».
15. LinkInfluencer
Что сделано хорошо
- Отличное использование социального доказательства.Цитата из одного из ведущих деловых изданий выделяет его.
- Конкретные имена, фотографии и отзывы создают социальное доказательство и укрепляют доверие.
- Заголовок сразу затрагивает актуальную проблему. Подзаголовок
- делает потенциального клиента «героем» — он получит тот же план, который принесет ему 1,3 миллиона долларов.
- Желтая кнопка CTA делает его всплывающим.
Что можно протестировать/улучшить
- Я бы проверил формулировку «стипендия», так как не совсем понятно, о чем идет речь.
Экспертный анализ
«К сожалению, на этой странице больше плохого, чем хорошего. Как только вы его загрузите, у вас будет четкий заголовок, который ведет к четкому описанию и призыву к действию. Здорово. Однако в видео отсутствуют субтитры, и нет возможности узнать, сколько оно длится. Это не особенно захватывающее и увлекательное видео, оно не говорит мне слишком много о том, что я получу, оно больше о них.
«На самом деле эта тема продолжается через всю страницу. Есть масса информации о том, почему они такие замечательные, об их достижениях и т. д.
«У вас есть отзывы чуть ниже сгиба, и это здорово, и это ведет к довольно сильному разделу о болевых точках потенциальных клиентов, но… тогда в конце этого раздела нет призыва к действию.
«К сожалению, затем он приводит к длинному, насыщенному текстом разделу, посвященному основателю, не представляющему никакой ценности для читателя, а затем переходит к очень длинному списку целей и вех, очень немногие из которых представляют какую-либо ценность для читателя. Есть несколько хороших социальных доказательств, но большинство из них просто «я, я, я».Это больше похоже на резюме или презентацию инвестора, чем на целевую страницу для потенциальных клиентов.
«Следующие разделы о том, что включено и что задействовано, в целом довольно хороши, но должны быть намного выше по странице, чтобы дать мне ценность.
Мой единственный комментарий здесь относится к 12-месячному плану действий, который раздувается разговорами о Virgin, а затем приводит вас к краху со словами «ну, это не мы, но поверьте, мы тоже хороши». Я понимаю, что они пытаются сделать здесь, но на самом деле результат был противоположным для меня.
«Бонусы — это хорошо, но политика реселлеров потенциально открывает их для людей, покупающих курс исключительно с целью его ограбления и перепродажи.
«Раздел с примерами — это хорошо, но раздел о стипендиях мне показался довольно странным. Идея хорошая, но на стоимость программы намекают впервые, а она огромна. Это также обозначено как «ценность нашей программы», но на самом деле они имеют в виду цену.
«В целом, для программы с такой высокой ценой на билеты страница на удивление малоценна для читателя.Самые маленькие разделы описывают саму программу, в то время как самые длинные разделы почти исключительно рассказывают об основателях и компании».
Что сделано хорошо
- Целевая страница имеет только один CTA.
- Копия четко передает, что получит потенциальный клиент.
Что можно протестировать/улучшить
- Заголовок неясен – что означает более быстрое принятие решений в области социального маркетинга?
- Слишком много полей формы может отпугнуть потенциальных клиентов от регистрации
Экспертный анализ
«Первое, что приходит мне в голову, когда я захожу на эту страницу, это то, что я НЕ хочу заполнять все эти поля формы.Почему? Потому что это не стоит моего времени, и я определенно не хочу, чтобы продавец связался со мной так рано в цикле покупки. Это еще до того, как я узнаю, что это за предложение.
«А теперь поговорим об этом предложении. Что именно я получу здесь? Как представлено это «руководство»? Это инфографика? Видео? Целая книга? Результат не ясен, и изображение не помогает.
«Заголовок никого не вызывает. Не знаю, для меня этот материал или нет. Я также не уверен, какие решения в социальных сетях поможет мне принять это руководство, почему мне нужно принимать их быстрее или как эта штука, чем бы она ни была, собирается делать все это.
Они должны тестировать:
«1. Лучший, более подробный заголовок, точно определяющий целевой рынок и конкретную выгоду. (сколько времени и почему это важно?)
«2. Используйте форму только с полями имени и электронной почты».
Что сделано хорошо
- Отличное предложение. Вместо того, чтобы раздавать электронную книгу, как и все остальные в отрасли, Louder Online предлагает бесплатный инструмент для анализа.
- Большие синие кнопки четко передают то, что предлагает агентство.
- Заголовок четко передает выгоду.
- Крупные торговые марки помогают обеспечить социальное доказательство.
Что можно протестировать/улучшить
- Вместо того, чтобы говорить о себе, они могут протестировать подзаголовок, который говорит о потенциальном клиенте.
Экспертный анализ
«1-й — я считаю, что 1-я страница должна быть о посетителе — Превратите Мы в заявления ВЫ. т.е. Вы… Вы против Мы…
«2-й — Вместо изображения Аарона Агиса и Нила Пателя — используйте видео.30 секунд или меньше.
«3-й — Нравится эстетика, визуальные эффекты и достоверность.
«Комплименты были бы №1, НО сайт начинался с МЫ. Читатели, что нужно знать, КАК вы помогаете, то кто вы».
Что сделано хорошо
- Сара хорошо знает свою аудиторию — подзаголовок прямо говорит о «будущем», которого желает ее аудитория.
- Слово «бесплатно» делает его заманчивым.
- Копия в скобках помогает справиться с огромным возражением для ее целевой аудитории.
Что можно протестировать/улучшить
- Я бы протестировал новый заголовок. Заголовок «Примите меры сегодня» кажется преждевременным, пока об обещании не говорят.
Экспертный анализ
«Целевые страницы с самой высокой конверсией обычно ориентированы на одно поведение конверсии. Одна страница, одно предложение. Вы мало или совсем не отвлекаетесь. Это то, чего удалось достичь этой целевой странице. Я бы разделил тест с нижним колонтитулом и полностью удалил его, чтобы посмотреть, повысит ли это вашу конверсию.
«Еще одна вещь, которую вы должны попробовать, — это переместить фразу «примите меры сегодня» немного ниже. Лучшим заголовком было бы «Готов построить финансовый…». Как всегда, тестируйте, тестируйте и тестируйте 🙂 .
«Наконец, лид-магниту не хватает специфичности. Никому не нужен еще один набор инструментов и советов, которые помогут им достичь конечной цели. Если преимущества будут перечислены в таком формате, как «Точные инструменты, которые я использовал, чтобы перевести свой бизнес из точки А в точку Б» и т. д., вы сможете конвертировать больше посетителей в потенциальных клиентов.
- Ойекунле Дамола , консультант по цифровому маркетингу, DPTrax
Что сделано хорошо
- Хорошее использование отзыва, чтобы подчеркнуть мощь Infusionsoft.
- Маркированный текст позволяет легко передать преимущества.
Что можно протестировать/улучшить
- Слишком большое количество полей формы может отпугнуть потенциальных клиентов от регистрации.
- Я бы протестировал новый заголовок, так как In The Pipeline мало что говорит о том, что аудитория ожидает получить.
Экспертный анализ
«Целевая страница Infusionsoft делает несколько правильных вещей, таких как изображение, основное сообщение и призыв к действию, но страница могла бы быть гораздо более привлекательной.
«Давайте сосредоточимся на одной из самых важных функций целевой страницы: Заголовок .
«Заголовок пытается, но никого не вдохновляет на действия. Единственное, что он делает правильно, — это слово «бесплатно». Кроме того, есть возможности для улучшения.Например, какие результаты может дать это руководство? Или, каковы преимущества использования этого руководства? Грубый пример может выглядеть примерно так:
.«Бесплатное руководство показывает точные шаги для закрытия большего количества потенциальных клиентов за меньшее время с помощью автоматизации или Бесплатное руководство показывает вам, как использовать автоматизацию, чтобы снять усилия с закрытия потенциальных клиентов.
«Другими словами, заголовок — это ваш первый (а иногда и единственный) шанс заставить вашего потенциального лида ввести свои данные, так что используйте его по максимуму и загружайте его.“
Что сделано хорошо
- Минималистичная целевая страница помогает потенциальным клиентам сосредоточиться на единственном доступном действии — регистрации.
- Зеленая кнопка CTA исчезает со страницы.
- Копирование сообщает о преимуществах и сообщает потенциальным клиентам именно то, что они ожидают узнать.
- Хорошее использование отзыва от известного имени для социального доказательства.
Что можно протестировать/улучшить
- Непонятно, что означают 85% моих самых популярных бизнес-лайфхаков.
- Я бы протестировал другой CTA вместо того, чтобы «оживить меня».
Экспертный анализ
«У сайта четкий обмен сообщениями и простой для понимания CTA. Шрифт и кернинг в абзаце «Вы узнаете точно…» могли бы быть четче/шире друг от друга, чтобы его было легче читать. Красивое, четкое, приятное изображение Ноя и гармоничная цветовая гамма делают сайт понятным, а основные элементы легко воспринимаются».
- Элеонора Тэй , менеджер по маркетингу, CandyBar
Что сделано хорошо
- Минималистичная целевая страница делает акцент на CTA.
- Копия прозрачна в отношении того, что получит потенциальный клиент.
- Удачное использование социальных доказательств с помощью таких изданий, как New York Times и Fortune.
- Отзывы передают социальное доказательство.
- Характерное изображение передает социальное доказательство того, что он работает в престижном стартапе (Uber).
Что можно протестировать/улучшить
- Вместо @andrewchen он мог бы протестировать что-то более заманчивое с подходящим заголовком, ориентированным на выгоду.
Экспертный анализ
«Сайт Эндрю Чена носит минималистский характер; он знает, что основное внимание на сайте уделяется контенту, социальному доказательству и, конечно же, привлечению людей к подписке на его информационный бюллетень, что является основной целью конверсии.Тем не менее, макет не использует недвижимость над сгибом, как это должно быть. Такие элементы, как узкие поля текста, отсутствие вертикального выравнивания, нечеткие
и неправильное использование пробелов, могут снизить коэффициент конверсии при неправильном использовании».
Что сделано хорошо
- Хороший заголовок — сразу передает, что должен получить потенциальный клиент.
- Использование «500 долларов» сразу же передает сумму ценности, которую потенциальный клиент получает бесплатно.
- Использование отзывов клиентов усиливает социальное доказательство.
Что можно протестировать/улучшить
- Текст слишком мелкий и его трудно прочитать.
- Я бы попробовал удалить номер телефона и посмотреть, улучшит ли это конверсию.
Экспертный анализ
«Вещи, которые мне нравятся:
- Хороший заголовок
- В подзаголовке нет слова «Обучение».
- Вопросы и открытия с образованием.
- Нравится вступление.
- Призыв к действию содержит все, что хорошо, включая подробное описание.
«Предлагаемые изменения:
- Измените заголовок на «Узнайте, как получить бесплатную оценку рекламы в Facebook сегодня»
- Сделайте подзаголовок крупнее и плотнее: «Узнайте, где вы тратите рекламные деньги впустую, найдя прибыльную аудиторию, и в конечном итоге получите аудит стоимостью 500 долларов бесплатно…»
- Я бы поместил видео и 7 шагов вверху, затем StubGroup, а затем отзывы».
23. Лаборатория роста
Что сделано хорошо
- Заголовок сразу привлекает внимание и устраняет болевые точки потенциальных клиентов.
- Копия устраняет возражение многих потенциальных клиентов.
Что можно протестировать/улучшить
- Я бы попробовал раздавать лид-магниты вместо получения обновлений.
Экспертный анализ
«В зависимости от цели эта целевая страница может выполнять свою работу, а может и не выполнять ее.
«Это прямо и всего в нескольких словах, оно говорит вам кульминацию. Это хорошо, но проблема в том, что призыв к действию довольно слаб.
«Для целевой страницы, на которой говорится о тексте, я чувствовал, что ей нужен более сильный призыв к действию, чем тот, что был у них.А что касается дизайна, то ему не хватает совсем немного цвета, чтобы сломать шаблон. Навигация в меню уже черная, а затем весь текст ниже черный, и только крошечная голубая кнопка отличается от других.
«Наличие чего-то, что может сломать шаблон, и более яркие цветные кнопки (возможно, также с большей возможностью выбора) могут творить с ними чудеса.
«В целом, целевая страница в порядке, когда дело доходит до копирования и потока — можно улучшить, но это нормально. Самое большое поле для улучшения — это призывы к действию, включая кнопки и панели подписки.Он должен выделяться и заставлять меня отчаянно хотеть указать свои данные».
Что сделано хорошо
- Заголовок обращается к определенному типу потенциальных клиентов.
- Зеленая кнопка CTA исчезает со страницы.
- Хорошо использует свое прошлое, чтобы показать социальное доказательство.
Что можно протестировать/улучшить
- Непонятно, на что подписывается потенциальный клиент. Я бы попробовал раздать какую-то ценность или лид в тексте.
Экспертный анализ
- «Понравился чистый дизайн, отсутствие отвлекающих элементов навигации, которые уводят пользователя куда-то еще, кроме двух основных призывов к действию.
- Сообщение в копии выделяется, потому что оно отклоняется от того, что кричат все на рынке. Подтекст, однако, может быть разбит на части или «обозначен» для облегчения чтения.
- Недавние сообщения выглядят немного сжатыми и сгруппированными, было бы лучше, если бы между ними был небольшой интервал. Также было бы здорово иметь призыв к действию после каждого сообщения, например «читать дальше…», но я предполагаю, что это противоречит подходу бренда к «чистому внешнему виду», поэтому я думаю, что это необязательно.
- В целом чрезвычайно простая целевая страница с четким призывом к действию и уникальным позиционированием «без всякой ерунды» делает эту целевую страницу действительно сильной».
Что сделано хорошо
- Логотипы известных медиа-компаний обеспечивают социальное доказательство.
- Отзывы известных людей в отрасли предоставляют еще больше социальных доказательств.
- Призыв к действию «Присоединяйтесь к 52 134 людям» демонстрирует конкретность и делает информационный бюллетень популярным.
Что можно протестировать/улучшить
- Непонятно, что имеется в виду под «умнеть» в растущих стартапах.
- Непонятно, что имеется в виду под самым захламленным рынком в истории.
Экспертный анализ
«Что они сделали хорошо:
- логотипы социальных доказательств
- свидетельства социального доказательства с выстрелами в голову
- социальное доказательство на кнопке CTA
Что можно улучшить (тест):
- первая строка (я не знаю, кто такой Али, поэтому ничего для меня не значит, использование этого имени будет работать только для теплой аудитории, которая знает Али)
- Заголовок мог бы быть сильнее (я бы использовал заголовок, который соответствует заголовку главной статьи Али, и назвал бы его первым эссе) Строка описания
- не дает ощутимой выгоды, которую люди получат прямо сейчас (я бы описал преимущество №1 от прочтения главной статьи Али о росте стартапов)»
26.HubSpot
Что сделано хорошо
- Слово «бесплатно» заманчиво.
- Подзаголовок сообщает о преимуществе.
- Синяя кнопка CTA исчезает со страницы. Пули
- обеспечивают удобство использования.
Что можно протестировать/улучшить
- Я бы протестировал предложение немедленной загрузки в виде двухэтапного всплывающего окна, а не просто «продолжить».
- Я бы попробовал снять флажок, чтобы посмотреть, увеличится ли конверсия.
Экспертный анализ
«Я думаю, это здорово, что в тот момент, когда мы заходим на эту целевую страницу, мы сразу знаем, что предлагает HubSpot. И h2, и h3 выделены жирным шрифтом, что немного отвлекает. При просмотре целевой страницы на iPhone основной текст заголовка появляется прямо под верхней гифкой, которая выглядит очень аккуратно. В целом, контент отлично демонстрирует, почему нам нужны эти шаблоны электронных книг. Самая большая проблема сейчас заключается в том, что я не могу прочитать оранжевый текст в FAQ, примеры электронных книг размыты, а изображение за формой внизу отвлекает от кнопки CTA.Я беспокоился, что людям будет трудно найти эту кнопку CTA. Я также беспокоюсь, что люди не смогут увидеть стрелки для навигации по примерам электронных книг и захотят протестировать менее размытые примеры электронных книг. Я также думаю, что стоит протестировать отсутствие кнопок обмена на целевой странице, так как это также может отвлекать посетителей».
- Дэниел Уоллок , вице-президент (агентские услуги), BlitzMetrics
Что сделано хорошо
- Заголовок сообщает о сильной выгоде.
- Форма захвата лидов очевидна и привлекательна.
- Таймер обратного отсчета указывает на срочность.
- Использование вкладов экспертов вызывает доверие.
Что можно протестировать/улучшить
- Я добавлю немного больше описания того, что влечет за собой весь курс.
Экспертный анализ
«Мысли о том, что бы я протестировал на Email1k, для меня нет «готовой» целевой страницы, всегда есть что тестировать и улучшать.
«Тестирование должно проводиться на всех устройствах, чтобы убедиться, что преимущества очевидны, и пользователь может легко действовать на каждом устройстве.Например, на мобильных устройствах страница загружает форму, поэтому пользователь не видит «Бесплатный 30-дневный курс, чтобы УДВОИТЬ СВОЙ СПИСОК ЭЛЕКТРОННОЙ ПОЧТЫ», важное сообщение, которое дает пользователю повод ввести свой адрес электронной почты.
«Понятно, что цель на этой странице — заставить кого-то оставить свой адрес электронной почты, но их многое отвлекает, самая первая ссылка — «Powered by SumoMe» в самом верху страницы, социальная значки общего доступа — это наложение, которое появляется после загрузки страницы. Вам нужно проверить все это, сколько людей нажимают на них, сколько социальных сетей вы получаете от виджета общего доступа, насколько ценны доказательства того, что многие люди поделились страницей — стоит ли это отвлекать.Сколько людей нажимают SumoMe и не заполняют форму — все это вам расскажет тестирование.
«Я вижу, что «Знакомство с экспертами по электронному маркетингу» предназначено для того, чтобы придать курсу серьезность. Эти имена ваша аудитория слышала и уважала? Если нет, то какой цели они служат? Если бы на курсе были комментарии от Сета Година, я бы предпочел это имя человеку, о котором я никогда не слышал.
Тестовые логотипы компаний, с которыми работали ваши эксперты, или, что еще лучше, отзывы от людей, которые загрузили документ, поскольку нет необходимости в том, чтобы они были узнаваемыми именами.
«Итак. Протестируйте каждое устройство, убедитесь, что ключевые сообщения четкие и видимые. Уменьшите отвлекающие факторы, которые отвлекают людей от вашей основной цели, и убедитесь, что доказательство качества находит отклик у аудитории, проверьте здесь некоторые другие доказательства».
- Дэниел Леннокс , руководитель отдела цифрового маркетинга, Риверфорд
Что сделано хорошо
- Фотографии до и после демонстрируют, что она знает, о чем говорит, и помогла себе и своим клиентам добиться результатов.
- Слово «бесплатно» заманчиво.
- Идея похудеть с помощью специй вызывает большой интерес.
- Хорошо справляется с возражениями, показывая, что потенциальные клиенты все еще могут есть свою любимую еду.
- Правильное использование логотипов для демонстрации социального доказательства.
- Отзывы помогают дополнительно указать социальное доказательство.
Что можно протестировать/улучшить
- Я бы попробовал придерживаться одного предложения вместо двух.
Экспертный анализ
«Как только вы откроете этот конкретный веб-сайт, владелец не будет тратить время на то, чтобы сразу перейти к делу.Немедленная выгода от быстрой потери веса очевидна. Упомянутые бренд и рецепты немедленно подкреплены обширными социальными доказательствами, показывающими, что Нагина была представлена в таких изданиях, как Forbes, Huffington post и Time.
«Один элемент, который выделяется на фоне остальной части целевой страницы, — это заголовок. В то время как остальная часть целевой страницы производит впечатление премиум-класса, кажется, что заголовок не получил достаточного внимания. Хотя это не то, что сразу повлияет на конверсию или показатель отказов, об этом следует помнить в будущем.
«Двигаясь дальше вниз, показаны 3 специи, эффективность которых «научно доказана» для сжигания жира. Хотя это и не обязательно, цитата эксперта по питанию или врача укрепит авторитет Нагины и ее бренда.
«Переходя к изображениям до и после, можно увидеть недавний успех Нагины с другими участниками. Выделение их успеха другим цветом привлекло бы внимание читателя к результатам, на которые они могут рассчитывать еще больше. Целевая страница заканчивается очень хорошим резюме Нагины и другими отзывами.
«У Masala Body очень привлекательная и прямая целевая страница. Индустрия, часто связанная с мошенничеством или любителями, доносящими правильное сообщение, никогда не была более важной. С некоторыми дополнительными (необязательными) настройками его можно было бы оптимизировать еще больше, что привело бы к более высоким коэффициентам конверсии».
- Мориц ван Концен , основатель и генеральный директор, Авеник
29. Ударный
Что сделано хорошо
- Отличное предложение — 10 бесплатных электронных книг на один адрес электронной почты.
- Правильное использование стрелки для указания на CTA
Что можно протестировать/улучшить
- Слишком большое количество полей формы может отпугнуть потенциальных клиентов от регистрации.
- Я бы попробовал удалить кнопки социальных сетей, чтобы избежать путаницы.
Экспертный анализ
«Маркетологи склонны чрезмерно усложнять свои целевые страницы причудливым дизайном и длинным текстом (нарушая принцип KISS), но не эту целевую страницу. Простой и минималистичный дизайн позволяет посетителям сосредоточиться на самом важном: на предложении.
«Поскольку маркетинг — это широкая дисциплина, я бы упаковал предложение для определенной аудитории (например, специалистов по внутреннему маркетингу) или заказал предложения в рамках обучающего путешествия, чтобы уменьшить поток; текущее сообщение слишком широкое.
«Добавление нескольких отзывов определенно поможет вызвать доверие и повысить конверсию. Нет. поля формы должны быть соизмеримы со значением, что в данном случае оправдано».
Что сделано хорошо
- Слово «бесплатно» заманчиво.
- «Накачать бицепсы, которые привлекают внимание» — хорошее преимущество, привлекающее потенциальных клиентов.
Что можно протестировать/улучшить
- Я бы проверил фокусировку целевой страницы, удалив другие элементы с веб-сайта.
- непонятно, что значит Чёрная книга бицепса.
Экспертный анализ
«На целевой странице есть отличное видео и четкий призыв к действию. У них также есть HTTPS перед их URL-адресом, чтобы посетители чувствовали себя в безопасности.Но есть несколько простых способов заставить эту целевую страницу чертовски конвертироваться.
- Добавьте социальное доказательство — отзывы и отзывы людей, которые уже пользовались книгой.
- Старайтесь как можно меньше отвлекаться. Например, нижний колонтитул слишком массивен для целевой страницы и слишком много внимания уделяет основному призыву к действию. Верхнее меню слишком «переполнено», а под основным призывом к действию есть еще один, предлагающий подписаться на рассылку. Старайтесь использовать только 1 призыв к действию.
- Используйте оверлей с намерением выйти, чтобы привлечь больше посетителей, покидающих страницу без регистрации.
- Измените HTML-тег заголовка страницы с «бесплатный подарок» на «Получите «Черную книгу по бицепсам» бесплатно».
- Если вы уходите со страницы надолго, обязательно повторите призыв к действию или добавьте плавающую кнопку «Зарегистрироваться», которая будет следовать за посетителями при прокрутке».
- Томер Аарон , соучредитель Poptin
Украдите лучшие примеры целевых страниц 2018 года — не начинайте с нуля
Вам не нужно создавать свои целевые страницы с чистого листа.
Посмотрите на приведенные выше образцы целевых страниц и смоделируйте элементы-победители. Затем посмотрите, что говорят эксперты, и систематически тестируйте, настраивайте и анализируйте различные способы улучшения своих собственных.
И наблюдайте за стремительным ростом коэффициента конверсии.
Об авторе: Онг Си Цюань — менеджер по маркетингу контента в CandyBar, приложении для цифровых карт лояльности. Используйте CandyBar, чтобы запустить всю программу лояльности со своего устройства и узнать, кто ваши лучшие клиенты.Попробуйте CandyBar бесплатно в течение 30 дней сегодня.
12 лучших примеров целевых страниц
Вы бы предпочли красивый веб-сайт или веб-сайт, который понравится вашим клиентам?
С точки зрения бизнеса, вы не должны использовать ни то, ни другое.
Ваш ответ должен быть 100% Я хочу сайт с высокой конверсией.
Потому что если люди покупают, то это нравится им обоим, и вы можете безопасно и предсказуемо масштабировать свой бизнес.
Многие люди попадают в ловушку создания дизайнов, которые им нравятся, в то время как их идеальный аватар клиента сильно отличается от того, что они себе представляли.
И это легко заметить, когда вы нажимаете на рекламу, которую видите в социальных сетях.
Вам может нравиться само объявление, но в большинстве случаев целевая страница на другой стороне — это не то, что вы хотите видеть.
Связь между вашим трафиком и вашей целевой страницей называется точным сообщением для соответствия требованиям рынка .
Вы хотите, чтобы ваше сообщение идеально соответствовало вашему рынку, чтобы вы могли начать с прибыльной воронки, которая обязательно пойдет оттуда только вверх.
Потому что, если вы напортачите там, вы будете оптимизировать и настраивать маленькие компоненты, которые едва ли обеспечат вам безубыточность.
Но если вы правильно сделаете свое сообщение, вы будете получать клиентов направо и налево, даже не зная, почему и как они пришли к вам.
Это ваше самое мощное оружие, и большинство компаний делают это совершенно неправильно.
Итак, чтобы помочь вам и гарантировать немедленный успех, мы рассмотрим 12 лучших примеров целевых страниц, которые вы должны использовать для масштабирования своего бизнеса.
Мы рассмотрим сильные и слабые стороны каждого из них, чтобы убедиться, что вы найдете именно то, что подходит именно вам.
После этого поста вы сможете придумывать целевые страницы с высокой конверсией, как по волшебству.
Но прежде чем мы это сделаем, мы должны пройти…
Что делает целевую страницу отличной?Как правило, отличная целевая страница включает в себя:
- сильный заголовок, включающий ваше основное ключевое слово
- подзаголовок, разъясняющий заголовок
- копия, поясняющая предложение convert
Вы также можете включить социальные доказательства или символы доверия, такие как обзоры, рекомендации или логотипы ваших прошлых клиентов.
Однако точный дизайн будет зависеть от ваших целей, вашего бизнеса и вашей отрасли.
Позвольте мне задать вам пару вопросов, которые направят вас в правильном направлении.
Чего вы хотите добиться с помощью своей целевой страницы?Наиболее распространенные варианты:
- Привлечение людей к подписке в обмен на бесплатную ценность по теме.
- Прямая продажа недорогого продукта, такого как книга или мини-курс.
- Предложение «Бесплатная пробная версия» для ежемесячной услуги или программного обеспечения,
- Предложение «Бесплатно + доставка», при котором вы рассчитываете на дополнительные продажи для получения прибыли.
Вы должны точно знать, какое предложение вы хотите представить на своей целевой странице, прежде чем создавать ее.
Конечно, вы можете сделать и другие предложения, но идея здесь в том, чтобы уточнить, какое из них вы хотите использовать для своего бизнеса.
Если вы не уверены, ниже в посте есть несколько примеров.
Вы заинтересованы в этом проекте или просто пробуете предложение?Создание целевой страницы с высокой конверсией — это не суета за одну ночь.
Вы можете месяцами оптимизировать неприбыльную целевую страницу, прежде чем она начнет приносить реальную прибыль.
Если вы не готовы к этому, я рекомендую вам выйти из игры, даже не начав.
Да, вы можете сделать удачный бросок и сделать хоумран с первой попытки, но не рассчитывайте на это.
Будьте готовы к долгой игре, чтобы получить долгосрочные выгоды, которые намного слаще сиюминутного удовлетворения.
Какой у вас бюджет?Прежде чем приступить к разработке целевой страницы с высокой конверсией, вам необходимо подготовить солидный бюджет.
Нельзя ожидать, что на протяжении всего процесса все пройдет гладко.
Проблемы будут возникать, и в большинстве случаев самый простой и быстрый способ их решить — заплатить кому-то, кто является экспертом в этой области.
Это может быть разработчик, дизайнер/строитель воронки, специалист по рекламе или консультант по CRO.
В любом случае, вы должны быть готовы заплатить кому-то, кто все сделает правильно, чтобы не сталкиваться с одними и теми же проблемами снова и снова.
В маркетинге и в жизни есть эмпирическое правило, которое предполагает, что вы должны закончить свою работу, а затем позволить кому-то другому судить о ней.
Очевидно, что для целевых страниц можно запустить несколько объявлений и посмотреть, конвертируется ли трафик.
Если это так, вы увеличиваете свой рекламный бюджет и пытаетесь масштабировать.
Если он не конвертируется изначально, вы должны позволить профессионалу взглянуть на него.
Даже если вы уже наняли кого-то, чтобы построить его для вас, не ждите, что он вам здесь поможет.
Да, они могут оптимизировать вашу страницу, но вы должны помнить, что люди эмоционально привязаны к своей работе.
Вот почему вам нужна помощь третьей стороны.
Когда дело доходит до оптимизации целевой страницы для конверсий, вы должны подумать о найме агентства.
В настоящее время у крупных маркетинговых агентств сотни, если не тысячи клиентов, которые были точно в вашей ситуации.
Вот почему лучше всего нанять маркетинговое агентство, которое поможет вам увеличить конверсию.
Говоря о CRO (оптимизация коэффициента конверсии), нет лучшего выбора, чем NP Digital.
Это просто лучшее маркетинговое агентство как для SEO, так и для CRO.
Если вы находитесь на этапе, когда хотите оптимизировать существующую целевую страницу, но не знаете точно, как это сделать, закажите быстрый звонок профессионалу, который расскажет о секретных методах оптимизации конверсии, необходимых вашему бизнесу. .
Теперь давайте посмотрим на несколько примеров целевых страниц.
12 лучших примеров целевых страницЭто 12 лучших примеров целевых страниц, которые мы смогли найти.
Мы будем оценивать их по конверсиям, предложениям, дизайну и потребительскому опыту.
1. Получить ответGet Response — это простой, но интерактивный пример целевой страницы.
Вы можете видеть, что команда Get Response настроена смело, поскольку это единственное программное обеспечение в отрасли, использующее интерактивный заголовок.
Желтый знак, который вы видите на изображении ниже, меняется между словами «рост», «лиды» и «продажи».
Получается отличный привлекающий внимание заголовок, который просто заставляет вас читать дальше.
Кроме того, они используют дружелюбное, позитивное лицо, что мы не часто видим в бизнесе, который не сосредоточен вокруг личного бренда.
Это, конечно, неплохо. Это автоматически создает доверие и упрощает подписку на их программное обеспечение.
2. ПровисаниеSlack всегда на высоте, когда дело доходит до целевых страниц.
Они постоянно оптимизируют конверсии, и это лучший способ найти вашу выигрышную целевую страницу.
Их нынешняя версия чрезвычайно интерактивна, имеет большой сногсшибательный заголовок, а также показывает, насколько легко использовать программное обеспечение с помощью быстрой пятисекундной гифки.
С самого начала вы можете видеть, что они ценят удовлетворенность клиентов, и если вы все еще не уверены, прокрутка вниз приведет к постоянному доверию и результатам, которые доказывают их авторитет на рынке.
3. Домофон Основная цельIntercom на этой целевой странице — заставить вас подписаться на их список рассылки.
Сохранение его по электронной почте — отличный способ увеличить количество подписок.
Большой позитивный заголовок, который настраивает вас на действия прямо сейчас.
Изображения, которые они используют, идеально отражают основное уникальное торговое предложение заголовка.
Вы можете увидеть общую дружелюбную среду, и вам просто нужно подписаться, если вы попали на эту страницу.
4. ЛюфтВ последние годы компания Lyft росла, и ее веб-сайт, целевая страница и общая онлайн-воронка являются движущей силой.
Они сосредоточены на привлечении новых водителей, которые хотят контролировать свою жизнь.
Обещая своим работникам свободу, работая на вас, — это лучший способ отобрать лучших кандидатов у конкурентов.
В прошлом Lyft использовал несколько целевых страниц, но их нынешняя демонстрирует настоящий профессионализм.
Мы снова видим гигантский, привлекающий внимание заголовок. На этот раз с вопросом, чтобы предвосхитить любопытство и мыслительный процесс в их перспективах.
Проверьте кнопку «ПРИМЕНИТЬ ПРИВОД».Это означает, что нет стопроцентной уверенности в том, что вы сможете получить эту должность.
Делая так, чтобы вашим клиентам приходилось конкурировать, чтобы завладеть вашим вниманием, вы заставляете их больше стараться в самой работе.
5. Зохо Целевая страницаZoho — отличный пример более сложного, но все же чрезвычайно мощного обмена сообщениями.
Они используют больше текста, чем среднее программное обеспечение в отрасли, но это не обязательно плохо.
В их конкретном случае им нужно преобразовать потенциального клиента, чтобы начать бесплатную пробную версию, которая автоматически создает напряжение в потенциальном клиенте, потому что он знает, что придет время, когда ему придется платить.
Перевести кого-то на оплату намного сложнее, чем просто получить его электронную почту.
Вот почему использование большего количества текста в их сообщениях делает их мощным средством копирайтинга, которое увеличивает число бесплатных пробных регистраций.
6. ПлощадьSquarespace возглавляет список по наименьшему количеству текста в дизайне целевой страницы.
Вы можете подумать, что одной копии недостаточно, чтобы кого-то обратить.
Однако, как только вы увидите, что они создают веб-сайты, вы поймете, что дизайн и быстрый и мощный обмен сообщениями — это все, что вам нужно для регистрации.
Они знают, что их потенциальные клиенты в основном борются со сложными кодами, и хотят показать безопасное место, где они могут расслабиться и перетащить свой удачный дизайн веб-сайта.
7. АктивКампейнActiveCampaign фокусируется исключительно на том, чтобы показать вам, как их программное обеспечение обеспечивает наилучшее качество обслуживания клиентов.
Если вы владелец бизнеса, вы хотите, чтобы с вами хорошо обращались, и хотите помочь своим клиентам в трудные времена.
Их заголовок поражает двух зайцев одним выстрелом, и, опять же, здесь нет бесполезного текста или дизайна.
Все приводит к большой зеленой кнопке, и вы начинаете бесплатную пробную версию.
8. Центральная точкаHubspot — еще одна CRM, которая сегодня возглавляет список.
Так же, как ActiveCampaign, они показывают вам, что использование их программного обеспечения поможет вам и вашим клиентам чувствовать себя лучше на протяжении всего процесса.
Знание того, что основное возражение их идеального клиента состоит в том, что изучение совершенно новой CRM с нуля может быть трудным, утомительным и, возможно, даже невозможным, помогает им сузить свое сообщение прямо до сути.
9. Shopify ПлюсShopify — одна из самых известных платформ в современном онлайн-пространстве, и они это знают.
По мере роста они смогли протестировать несколько дизайнов целевых страниц, чтобы найти тот, который обеспечивает конверсию.
И целевая страница Shopify Plus показывает это.
Их главная цель — записаться на консультационный звонок с потенциальными клиентами, для чего требуется больше, чем пара слов.
У них есть бюджет, чтобы снимать профессиональные видеоролики для всех своих продуктов и услуг, что помогает максимально быстро передавать ценную информацию потенциальным клиентам — видеомаркетинг.
Внизу вы видите сильное доверие, и если вы потратите время на просмотр видео, вы, скорее всего, закажете им звонок.
Видео — смертельное оружие в руках правильного бизнеса, и Shopify доказывает это здесь и почти во всем, что они делают.
10. Веб-потокWebflow сразу же показывает информацию о программном обеспечении, когда вы попадаете на их целевую страницу.
Вы можете увидеть мгновенное доверие со стороны крупных веб-сайтов, которые воспользовались их услугами, а также вы можете начать бесплатно.
Это снимает любое напряжение, которое может возникнуть у потенциального клиента.
Кроме того, вы можете видеть, что их программное обеспечение похоже на Photoshop.
Так что, если вы когда-либо использовали продукты Adobe, вы сразу понимаете, что эта работа будет для вас пустяком.
11. ClickFunnelsClickFunnels использует свое программное обеспечение, чтобы перевести вас на бесплатную пробную версию.
Даже если вы настроены скептически, вы можете поэкспериментировать со страницами и кнопками воронки, чтобы увидеть отзывчивость их инструмента.
Вы можете видеть, что они используют больше текста, чем средний конструктор веб-сайтов/воронок.
Они снова пытаются убедить людей начать 14-дневную бесплатную пробную версию, что является непростой задачей.
Они также используют мощные видеоролики, которые продают напрямую их идеальным клиентам.
Лучшая часть — это аналитика, которую они добавили на свою целевую страницу.
Это смелый и мощный ход, если все сделано правильно.
Благодаря тому, как создаются эти аналитические данные, они постоянно обновляются, и это не просто 100 000 пользователей, как вы можете видеть на других платформах.
ClickFunnels ценит истории успеха своих клиентов и всегда готова записать каждый результат.
Это один из самых сложных дизайнов целевых страниц, но если вы это сделаете, ваши конверсии резко возрастут.
12. Лаборатория преобразованияConversion Lab уже много лет использует этот дизайн целевой страницы.
Мы заметили, что они разделили тесты на различные кнопки призыва к действию, например, заказать звонок, получить бесплатную консультацию и многое другое.
Удерживая своего Основателя на главной странице веб-сайта, можно построить долгосрочные отношения, которые в настоящее время упускают многие компании.
Они четко заявляют о своих услугах в убедительном заголовке, и, даже если вы не готовы записаться на консультацию, появится всплывающее окно со сбором вашей электронной почты.
Последующая электронная почта — отличный способ гарантировать, что высокий процент потенциальных клиентов, которые попадут на ваш веб-сайт, в конечном итоге закажут вам звонок.
Примеры целевых страниц: часто задаваемые вопросыЧто такое целевая страница и как она работает?
Целевая страница — это специально разработанная страница, предназначенная для поощрения пользователей к выполнению определенной задачи (т.например, конвертировать.) Они работают, выделяя ключевые моменты, используя социальные доказательства или тематические исследования для укрепления доверия и предоставляя CTA для поощрения конверсии.
Что должна включать целевая страница?
Хотя точный формат может отличаться, целевые страницы должны включать:
- заголовок, включающий основное ключевое слово
- подзаголовок, поясняющий заголовок
- описание предложения
- изображение, видео или иллюстрация или отзывы
Кому нужна целевая страница?
Любая компания, имеющая веб-сайт, должна иметь своего рода целевую страницу, чтобы побудить пользователей совершить действие, например заказать демонстрацию, запросить расценки, подписаться на список рассылки и т. д.
Нужно ли мне проводить A/B-тестирование моих целевых страниц?
Абсолютно. A/B-тестирование должно быть непрерывным процессом для повышения производительности вашей целевой страницы.
Пример целевой страницы ЗаключениеЭти примеры могут послужить источником вдохновения для создания целевой страницы с высокой конверсией. Чтобы получить максимальную отдачу от вашей целевой страницы, обязательно:
- Найдите то, с чем ваши лучшие клиенты борются больше всего, а затем прямо разрушьте это возражение с помощью короткого и резкого заголовка.
- Используйте достоверность и видео, если это возможно.
- Знайте свои цели — получить их электронную почту, телефон, ответить на звонок, начать бесплатную/платную пробную версию или что-то еще?
- Используйте четкий и следовать призыву к действию.
Наконец: всегда, всегда оптимизируйте свои целевые страницы.
Нельзя быть совершенным с первого дня. Каждая компания в этом списке тестирует свои страницы десятки, если не сотни раз, прежде чем найти целевую страницу-победитель.
Даже тогда они все равно оптимизируют.
Пробовали ли вы раньше создавать целевую страницу? Как все прошло — хорошо ли конвертировалось и какие были ваши самые большие прорывы?
Посмотрите, как мое агентство может привлечь огромное количество трафика на ваш сайт
- SEO — разблокируйте огромные объемы SEO-трафика. Смотрите реальные результаты.
- Контент-маркетинг — наша команда создает эпический контент, которым будут делиться, получать ссылки и привлекать трафик.
- Платные медиа — эффективные платные стратегии с четкой рентабельностью инвестиций.
Заказать звонок
10 примеров потрясающих целевых страниц, которые конвертируют
Чтобы привлечь больше пользователей к вашим продуктам, вам необходимо создать привлекательную целевую страницу. Для этого вам нужно учитывать свою аудиторию, призыв к действию, продукт или услугу и свою нишу.
Красиво оформленные целевые страницы нацелены на то, чтобы потенциальные клиенты быстро узнали о вашем продукте. Если вы можете объединить это с визуально привлекательной графикой, чистым и организованным шаблоном и социальным доказательством, то вы на правильном пути к созданию целевых страниц, которые конвертируются.
Вот несколько примеров целевых страниц, которые просто работают.
1. Отменить отказ
Unbounce — лучший пример отличной целевой страницы, поскольку на ней есть все необходимые элементы — от броского заголовка до простого CTA-текста и визуально привлекательных скриншотов. Эти ребята зарабатывают на жизнь дизайном целевых страниц, поэтому мы можем ожидать, что их страницы будут не чем иным, как блестящими.
Общий дизайн целевой страницы Unbounce опирается на SEO, и на ней достаточно контента, чтобы удержать внимание читателей на сайте, прежде чем они завершат следующее действие.С другой стороны, детали совершенно не отвлекают посетителей, потому что все они находятся ниже сгиба и видны только при прокрутке.
2. Вистия
Умный контраст синего и белого цветов Wistia визуально стимулирует. К этому добавляется форма регистрации, которую посетители видят в момент открытия страницы. Форма для создания учетной записи стратегически размещена на сайте, а часто задаваемые вопросы для ответов на вопросы посетителей размещены внизу. Внешние ссылки удалены, и ничто не отвлекает пользователей от их следующего действия.
3. Х.БЛУМ
Bloom сочетает в себе несколько важных элементов привлекательной целевой страницы: красивые и увлекательные изображения и минималистичный шаблон. Пустое пространство на странице позволяет посетителям рассмотреть все изображения и детали, так как слишком много причудливого дизайна на странице может отвлечь пользователей от основной цели.
Он имеет форму вверху страницы и краткое пояснение того, что происходит при ее заполнении. Кнопку «Отправить» нельзя пропустить из-за ее яркого цвета.
4. Американские слитки
Броский заголовок American Bullion сразу сообщает читателям, о чем эта страница. Это избавляет их от необходимости просматривать всю страницу.
Вступительный абзац дает достаточно информации для интриги, но не слишком длинный. На сайте есть простой призыв к действию и яркая кнопка отправки. Отзывы и символы доверия дополняют общий вид страницы и предоставляют дополнительную информацию о компании.
5. Лотерея Опры
Имя Опра звучит знакомо, и в соответствии с ее брендом целевая страница ее сайта излучает оптимизм и радость, на ней изображена сияющая Опра. В этом конкретном примере в качестве кнопок CTA используются целые изображения, поэтому их практически невозможно пропустить.
На странице также есть раздел «Круг победителя», где посетители могут узнать о предыдущих победителях лотереи. Это действует так же, как и отзывы, и направлено на укрепление доверия.
6. Нил Патель
Официальный сайт Нила Пателя — еще один отличный пример целевой страницы, не отвлекающей внимание и указывающей посетителям, что есть только один путь продвижения. Он отображает счастливое лицо Нейла вместе с убедительным описанием предложения. Его призыв к действию внутри огромной оранжевой кнопки помогает донести до читателей мысль о том, что это предложение научит их развивать свой бизнес.
7. Счета.ком
Чистый и освежающий вид Bills.com обусловлен четким бело-голубым макетом целевой страницы. Минималистский вид изображений убирает все ненужные отвлекающие факторы со страницы и выделяет красный CTA. Эта «подходящая страница» появляется перед фактической формой целевой страницы и создает атмосферу эксклюзивности вокруг их предложения.
8. Веб-прибыль
Webprofits имеет зернистый черно-серый фон, но белый текст хорошо контрастирует с ним.Здесь есть заметная форма поля для адреса веб-сайта посетителя и ярко-розовая кнопка призыва к действию, которая привлекает посетителей к следующему курсу действий.
Страница предлагает полную информацию о Webprofits и ее услугах, а также несколько кнопок призыва к действию внизу каждой страницы («Получите бесплатный анализ сейчас»).
9. Базовый лагерь
Что отличает Basecamp от остальных целевых страниц веб-сайтов, так это его минималистичный дизайн и причудливые мультяшные персонажи, которые побуждают читателей заполнять форму.Мультфильм оживляет страницу, которую снисходительно можно назвать скучной. Форма великолепна, потому что она прокручивается вместе со страницей, когда вы читаете. У него также есть стрелка, указывающая на него на тот случай, если это не будет достаточно очевидно для посетителей.
10. Нетфликс
Целевая страницаNetflix — отличный пример компактного контента и убедительного призыва к действию. После того, как ваши посетители прочитают ваши заголовки, они должны знать, что делать дальше. В этом случае большая красная кнопка, которую невозможно не заметить, приглашает пользователей «Присоединиться бесплатно на месяц».Это действительно включает в себя суть простой инструкции и действенного текста.
Еда на выносИмея впечатляющую целевую страницу, вы можете повысить коэффициент конверсии контент-маркетинга и напрямую увеличить свои фактические продажи. Если у вас уже есть отличный контент и привлекательное предложение, но вы не видите объем потенциальных клиентов, отражающий их ценность, возможно, пришло время заняться дизайном целевой страницы.




Leave a Comment