Примеры лендинг сайтов: 15 примеров лучших лендингов — Weblium Блог
10.12.2022 


 Разное
Разное
15 примеров лучших лендингов — Weblium Блог
Содержание
Что такое лендинг?Лендинг (landing page) — особый тип одностраничного сайта (либо отдельная лендинговая страница на сайте), созданный и «заточенный» под продвижение или продажу конкретного нового, уникального продукта/услуги/акции/мероприятия.
Цель лендинга — лаконично ответить на все вопросы пользователя в пределах одной прокручиваемой страницы, максимально выгодно представить продукт и мотивировать посетителя совершить целевое действие (оформление заявки, получение бесплатной консультации, скачивание приложения или курса) с помощью лид-формы с кнопкой.
Стоит понимать, что лендинг — это всегда одностраничник (читайте все о создании одностраничного сайта на нашем блоге), но одностраничник — это не всегда лендинг (сайт-визитка, к примеру, тоже может состоять из одной страницы).
Примеры лендингов, которые вы запомните! Boy-coy: пример лендинга с крутым параллакс-эффектомСмотреть лендинг: http://boy-coy. com/
com/
Ниша: дизайн;
Особенность: параллакс, 4-экранное исполнение.
Пример хорошего лендинга от студии дизайна, на котором хочется побыть подольше… Обратите внимание на то, как эффективно воздействует четырехэкранное исполнение сайта на посетителя: студия поступательно убеждает пользователя в выгодах сотрудничества.
Параллакс-эффект однозначно увлекает, разбавляя простую «рисованную» графику.
Setters: пример последовательного лендингаСмотреть лендинг: https://setters.agency/
Ниша: дизайн;
Особенность: последовательность, фиксированная кнопка CTA.
Этот лендинг — пример того, как можно оформить главную страницу сайта студии, чтобы она конвертировала посетителей в покупателей.
Информация подается очень грамотно и последовательно, а кнопка «Оставить заявку» всегда остается перед глазами.
Unawheel: пример лендинга c правильными CTAСмотреть лендинг: https://unawheel. eu/
eu/
Ниша: производство инвалидных колясок;
Особенность: полнота информации, правильный дизайн и посылы CTA.
Еще один пример хорошего лендинга, демонстрирующий, как корректно оформлять призывы к действию. Первое правило — кнопок должно быть достаточно, и расположены они должны быть в правильных местах (у Unawheel кнопки «заказать коляску» и «заказать бесплатный тест-драйв» — на первом экране, под презентацией топовой модели, под характеристиками и под сильным теглайном).
Запомните и второе правило — эффективный дизайн кнопок: они должны моментально привлекать внимание и сочетаться по стилю с дизайном лендинга.
Maslo: пример анимированного лендингаСмотреть лендинг: https://maslo.ai/
Ниша: разработка приложений;
Особенность: привлекательная анимация в дизайне, лаконичность, удачно подобранная цветовая схема.
На лендинге платформы, созданной для вычисления эмоционального интеллекта — минимум текста, но каждая фраза емко презентует характеристики разработки. При прокрутке страницы вы не видите ее движения, а наблюдаете мягко меняющуюся анимацию.
При прокрутке страницы вы не видите ее движения, а наблюдаете мягко меняющуюся анимацию.
Ненавязчивый градиент лиловой гаммы и гладкие линии наводят на мысли и глубине эмоционального состояния человека: очередной пример хорошего лендинга, дизайн которого перекликается с идеей продукта.
Okna Ludyam: пример лендинга с неожиданным дизайномСмотреть лендинг: http://oknaludyam.ru/
Ниша: производство МПО;
Особенность: уникальный «рисованный» дизайн, полнота подачи информации. Перед вами пример landing page, который заставит многих вспомнить школьные годы!
Конкуренция на рынке ПВХ окон просто сумасшедшая, и эта компания решила обратить на себя внимание таким вот нестандартным дизайном лендинга.
Что самое интересное – простые кнопки CTA и так выделяются на фоне этой «рисованной шпаргалки»! Хотя, согласимся, их можно было сделать эффектнее — выдержать в стилистике сайта, но «раскрасить» в яркий цвет. И, несмотря на простоту подачи информации, вопросов у посетителя не остается.
И, несмотря на простоту подачи информации, вопросов у посетителя не остается.
Смотреть лендинг: https://www.balsoy.fr/
Ниша: производство пищевых продуктов;
Особенность: эстетичный дизайн, оригинальная цветовая схема, шрифты и контент.
Так уж сложилось, что крутые лендинги продвигают крутые продукты. На сей раз у нас — бальзамический уксус на основе соевого соуса. Поэтому, в дизайне сайта просматривается попытка соединить две культуры — итальянскую и азиатскую. Эффект достигается с помощью цветов, шрифтов и самого контента.
Центральный элемент дизайна — бутылочка с уксусом — перемещается вниз при прокрутке, удерживая на себе внимание. Отдельный экран демонстрирует возможности применения продукта с помощью кликабельных карточек блюд.
В самом низу страницы вас ждет форма, заполнив которую вы получите бутылочку Balsoy бесплатно.
NotPot: пример «немногословного» лендингаСмотреть лендинг: https://notpot. com/
com/
Ниша: производство кулинарных изделий;
Особенность: красочный pop-art дизайн, минимум текста, простота и понятность.
Подбирая наши примеры лендинг пейдж, мы наткнулись на сайт с необыкновенно симпатичным дизайном.
Лендинг продвигает жевательную резинку с успокаивающим эффектом на основе вытяжки из конопли (прокрутите вниз, чтобы прочитать статьи, подтверждающие легальность продукта или найти контакты, чтобы задать вопрос).
Элементы дизайна в стиле pop-art заменяют тысячу слов (текста на лендинге действительно мало!). А еще, здесь есть притягивающая взгляд анимация и предельно понятный интерфейс — просматривать целевую страничку NotPot просто и приятно!
Weblium: пример лендинга с сильным офферомСмотреть лендинг: https://weblium.com/create-small-business-website
Ниша: создание сайтов;
Особенность: обилие CTA, минималистичный дизайн, сильный оффер, графика.
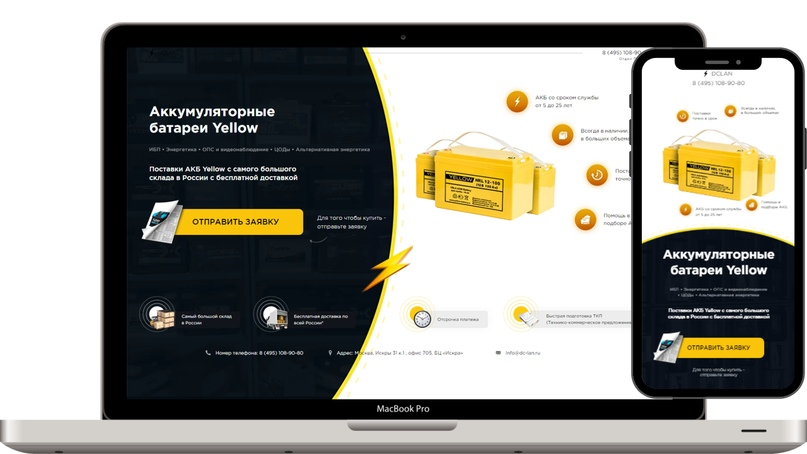
Лендинг конструктора сайтов Weblium — это страница на сайте компании, призванная заинтересовать посетителя в создании сайта для бизнеса с помощью платформы и попробовать бесплатный тариф — либо сразу приобрести к тарифу Pro с расширенными возможностями.
Во-первых, этот минималистичный лендинг — пример важности составления четкого и сильного оффера и грамотной демонстрации преимуществ продукта.
Второе: большое количество пустого пространства и белоснежный фон фокусируют внимание потенциального клиента на контенте, графические иконки помогают быстрее донести текстовую информацию до посетителя, а обилие CTA повышает шансы на то, что потенциальный клиент станет реальным!
Twillory: пример лендинга с высокой конверсиейСмотреть лендинг:https://www.twillory.com/
Ниша: производство одежды;
Особенность: простота и понятность, высокий показатель конверсии.
Лендинг, пример которого сейчас перед вами, имеет коэффициент конверсии равный 46. 85% (для индустрии торговли одеждой это просто мечта!).
85% (для индустрии торговли одеждой это просто мечта!).
Во многом, этот результат был достигнут благодаря приоритетной кастомизации под мобильные. Pop-up (всплывающие) окна еще больше улучшили его. Десктопная версия включает также GIF и видео, которые тоже увеличивают конверсию.
Крайне важное значение для повышения конверсии играет оффер (совокупность выгод от продукта), вынесенный на первый экран. Если хотите высоких конверсий, обязательно ознакомьтесь с тем, что такое оффер и как его составить.
Happy hostel: пример лендинга-шаблонаСмотреть шаблон: https://hostel.weblium.site/
Использовать шаблон для своего лендинга
Ниша: услуги по размещению гостей;
Особенность: последовательная и четкая подача информации.
В первую очередь, этот лендинг хорош тем, что последовательно предоставляет всю необходимую информацию об услуге.
Все по «правилам хорошего тона» для лендингов: красивая фотография и лид-форма, фотогалерея, варианты комнат с описаниями и ценами, удобства, локация, действующие скидки и т. д.
д.
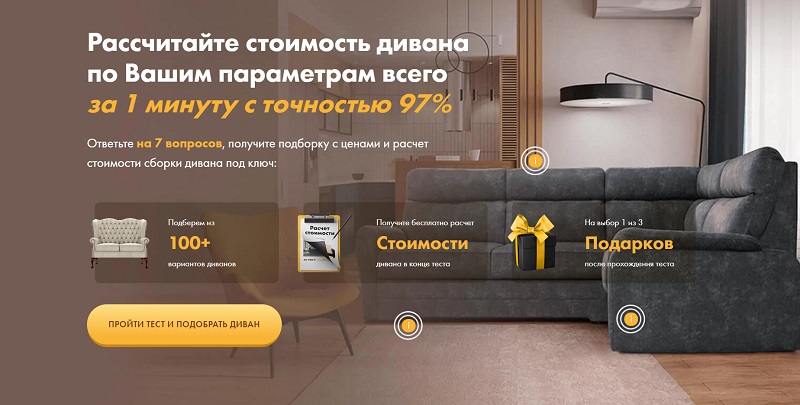
Смотреть лендинг:https://silla.com.ua/
Ниша: производство мебели;
Особенность: нестандартное УТП, привлекательный лаконичный дизайн, мощный копирайт и визуализация.
Лендинг Silla может подсказать много идей для оформления своей эффективной посадочной страницы: стильные качественные фото товара в разных ракурсах, преимущества продукта и выгоды покупки на слайдерах на первом экране и мощный продающий копирайт.
Titan: пример эффектного лендингаСмотреть лендинг: https://titan.viita-watches.com/en/
Ниша: производство умных часов;
Особенность: эффектный дизайн, центрирование продукта на экране.
Этот лендинг — пример того, что если вы красиво презентуете качественный товар, у вас не будет отбоя от покупателей.
Качественные фотографии позволяют рассмотреть часы во всех деталях. Обратите внимание, что при переключении экранов, сами часы остаются всегда в центре: это позволяет сфокусировать внимание потенциального покупателя на продукте.
Фоновое изображение расплавленного металла, черно-белая гамма, местами просто огромная типографика подчеркивают брутальный стиль самих часов.
Promo: пример лендинга с высокой конверсиейСмотреть лендинг: https://promo.com/
Ниша: платформы для создания видео;
Особенность: обилие видеоконтента, CTA, социальных доказательств.
Анализируя некоторые лендинг пейдж примеры, мы обнаружили, что коэффициент конверсии этого лендинга — 46.94%.
Видео способны увеличивать конверсию лендингов на 80%. Поэтому, на лендинге самих Promo хватает видеоконтента — начиная с хедера сайта (ценностный оффер компании размещен поверх динамичного видеофона) — и заканчивая объясняющими роликами.
Но не одно видео повышает конверсию — без CTA у вас ничего не получится! Поэтому, call-to-action можно найти буквально в каждом разделе сайта Promo, в том числе — на первом экране.
Хотите такой же классный сайт? Тогда читайте о том, как создать продающий лендинг!
Sydney Vessel Specialists лендинг: пример минимализмаСмотреть лендинг: https://sydneyvesselspecialists. com.au/
com.au/
Ниша: обслуживание яхт;
Особенность: минималистичный дизайн, правильные CTA, сильный оффер и качественные фото.
Подбирая наиболее удачные примеры лендинг пейдж, мы не могли обойти стороной Sydney Vessel Specialists — одностраничный шаблон сайта, исполняющий функции лендинга, который был создан на конструкторе сайтов Weblium.
Четкий оффер, качественные фотографии, ненавязчивые CTA в правильных местах, приятный дизайн — важные составляющие успешно конвертирующего лендинга.
Nevada Summer Night Party лендинг: пример шаблонаСмотреть лендинг: https://music-party.weblium.site/
Использовать шаблон для своего лендинга
Ниша: развлечения;
Особенность: обилие CTA, минималистичный дизайн, сильный оффер, графика.
Если когда-нибудь захотите устроить масштабную пати — внимательно изучите этот лендинг!
Сайт продвигает летний фестиваль — и моментально увлекает посетителя полноразмерным изображением с интригующим оффером на первом экране. Здесь же, пользователь может сразу узнать больше о событии, нажав на соответствующую кнопку.
Здесь же, пользователь может сразу узнать больше о событии, нажав на соответствующую кнопку.
Темный дизайн сайта как нельзя лучше передает атмосферу ночных вечеринок под звездами, line-up заставляет искать своих кумиров среди участников, а фото из галереи сподвигают немедленно начать собирать чемодан!
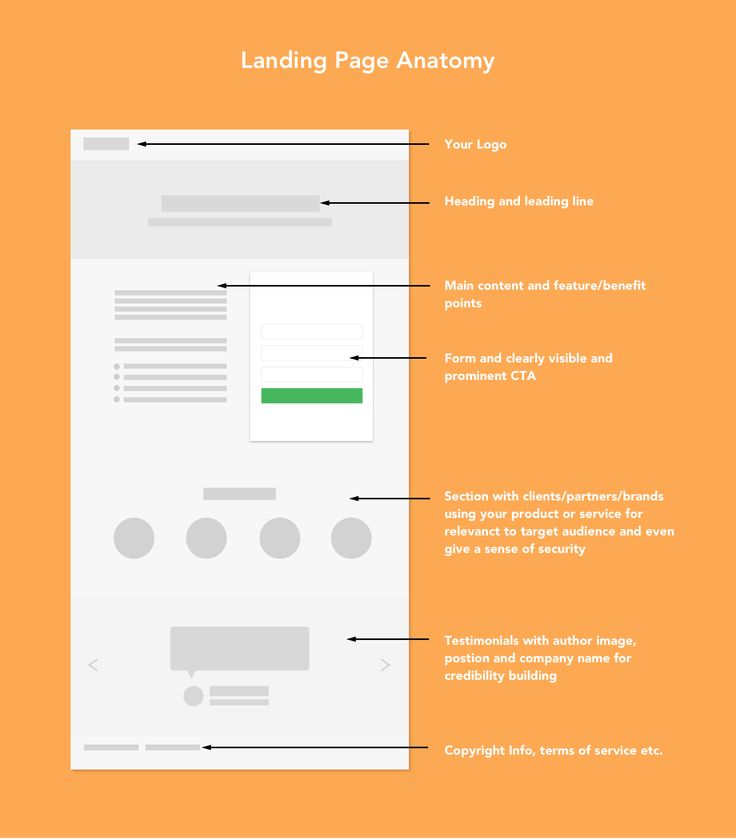
Чем отличается лендинг от других сайтов:- Минималистичный дизайн лендинга, фокусирующий внимание на продвигаемом объекте.
- Форма заказа, кнопка звонка и онлайн-чат всегда перед глазами посетителя.
- Вызов действий (например, «подробнее»), расположенный не только на кнопках, но и внутри страницы.
- Отсутствие возможности (и необходимости) перехода на другие страницы.
- Наличие призывов к действию CTA (Call To Action), направленных на совершение целевого действия посетителем.
- Продвижение осуществляется с помощью контекстной рекламы, под конкретный ключевой запрос.
- Невысокая стоимость создания и быстрый эффект (обязательно учтите это, решая, что лучше создать — лендинг или сайт).

Заключение
Надеемся, что наши примеры лендинг пейдж вдохновят вас на создание своего эффективного лендинга!Помните: сегодня, для создания эффективного лендинга вам не нужна большая сумма денег, или специальные скиллы в разработке сайтов.
Создайте свой продающий лендинг с Weblium уже сегодня — и начните привлекать новых клиентов!
Автор
Людмила Кухаренко
Автор блога Weblium
Другие статьи автора
5 2 голоса
Рейтинг статьи
Примеры одностраничных сайтов
В этой подборке я собрала интересные фишки и необычные эффекты. Часть из них сделали разработчики и веб-дизайнеры «Текстерры», часть нашлась на просторах рунета.
17 наивных вопросов о лендингах: что учесть, на чем делать, и как повысить продажи
Смотрите, вдохновляйтесь, применяйте понравившиеся идеи на практике, миксуйте их со своими и не забывайте проводить A/Б-тестирования – вот единственно правильный рецепт создания убойных посадочных страниц.
И, главное, помнить, что лендинг – не самодостаточный инструмент. Для конверсий, лидов и продаж нужен качественный трафик. А добыть его сложно без комплексного продвижения.
Расширенная форма
Обычно на одностраничниках используют стандартную форму заявки с несколькими полями. Чаще всего клиенту нужно указать контактные данные – имя-фамилию, почту или телефон. Но в некоторых сложных сферах лучше раскрыть тему подробнее. Вот как это сделали в «Текстерре»: в форме лендинга dellservers.ru клиент может выбрать модуль, параметры, задачи сервера. Может сбросить значения, если что-то пошло не так.
Для чего это нужно? Владелец лендинга в любом случае получит свои лиды – даже если полей в форме всего два-три. Но вот клиенту будет интересно копнуть поглубже. Не просто заказать, а самостоятельно выбрать свой вариант.
Серьезный подход к серьезным задачам
Гарантированно приведем клиентов
на ваш новый лендинг
Подробнее Две кнопки СТА
На лендинге планировщика задач Wunderlist – сразу два призыва к действию, которые усиливают друг друга: «Создать бесплатную учетную запись» и «Загрузить Wunderlist». Пользователи кликают по обеим ссылкам, конверсия растет, а лендинг выполняет свою работу на отлично.
Пользователи кликают по обеим ссылкам, конверсия растет, а лендинг выполняет свою работу на отлично.
Выбирай любую!
Конкретные цифры (результаты)
Это не новая, но по-прежнему работающая фишка. Покажите клиентам, чего вы добились, в цифрах: это понятнее, нежели абстрактные фразы «мы лучшие», «у нас сотни выполненных проектов» и так далее. Посмотрите на лендинг smartprogress.do: сразу видно, сколько человек уже присоединились к проекту, сколько целей поставили, сколько достижений выполнили.
Конкретика воспринимается лучше абстрактных рассуждений
Персонализация
Безликие шаблонные лендинги – бр-р, что может быть унылее! Оживите свой одностраничник, добавьте огня, заинтересуйте потенциального клиента. Например, на странице услуг «Текстерры» по созданию сайтов размещены фото сотрудников, которые непосредственно этим и занимаются. Посетитель заходит и видит: ага, моим ресурсом будут заниматься не абстрактные разработчики, а вполне живые Святослав, Денис и другие.
Удобная форма ответа
На многих лендингах и сайтах задать вопрос можно только через форму. А это значит, нужно указывать имя и фамилию, оставлять телефон и электронную почту. Иногда вообще приходится вводить капчи и коды – ужас! Понятно, что это делается для того, чтобы получить лиды. Но есть и другой вариант – как на лендинге «Церебро Таргет». Если вы зарегистрированы во «ВКонтакте», ничего заполнять не нужно – бери и пиши. И клиенту удобно, и владельцу хорошо – контакт оставлен, можно работать дальше.
Никаких обязательных полей для заполнения, никаких капч – красота!
Отзывы клиентов
Можно попросить клиентов рассказать о своих впечатлениях и опубликовать полученные тексты на лендинге. Но загвоздка в том, что посетитель никак не проверит – реальные это отзывы или фейковые. Лучше пойти дальше и убедить посетителей в этом. На лендинге, который разрабатывала «Текстерра», приводятся слова клиентов из «Инстаграма» со ссылками на их аккаунты. Все честно – зайдите и убедитесь.
Все честно – зайдите и убедитесь.
Отзывы на сайте парка с хаски
Демонстрация результатов
Hipstamatic – это приложение, с помощью которого можно применить различные фильтры к фотографиям на мобильном телефоне. Лендинг является эффективным, в первую очередь, потому что на нем изображены красивые примеры обработанных в этом приложении фотографий. Так пользователь сразу видит результат и быстро принимает решение о покупке.
Покажите пользователям, что они получат от вашего продукта
Параллакс-эффект
Параллакс-скроллинг – особый эффект, благодаря которому фоновые изображения двигаются чуть медленнее, чем те, что расположены на переднем плане. Вот как на сайте valenkivodka.com. Проскролльте лендинг – бутылка водки будет следовать за вами сверху вниз, медленно перемещаясь. Волшебные пузырьки по всему фону заставляют вспомнить о щедром новогоднем застолье. Душевно получилось!
Душевно получилось!
Следуй за мной – как бы говорит она нам
Анимация
Вообще у анимации функций много. Движущиеся картинки и предметы привлекают и удерживают внимание пользователя, направляют его взгляд на самые важные элементы лендинга (кнопку СТА, таймер, виджет и так далее), частично заменяют текст. Один из примеров – на сайте madwell.com. Пройдите по ссылке – цепочки двигаются. И мало того что двигаются – слушаются каждого движения мышки.
Внимание, вопрос: какую функцию выполняет эта анимация? Ответить можно в комментариях к статье.
Очень залипательное зрелище!
Иллюстрации
Не будем говорить банальности: авторские иллюстрации способны оживить самый тухлый шаблонный лендинг, это все знают. Важно, чтобы рисунки отвечали тематике лендинга и ожиданиям его целевой аудитории. Смотрите: на сайте полезного детского питания marcandfisa.com картинки стилизованы под детские рисунки.
Авторские иллюстрации «от руки» – находка для дизайнера
Еще один пример на лендинге satellite-express.ru. Иллюстрация идеально дополняет заголовок: «Главное при диабете – найти баланс».
А вот и не упадет!
Мультилендинги
Предложение на лендинге меняется в зависимости от запросов пользователя. Набрал «продать дачу» – читаешь на сайте про дачу. Набрал «гараж» – про гараж. Подробнее об этой технологии мы писали в статье о том, как сделать мультилендинг самостоятельно.
Нажми на кнопку – получишь результат… каждый раз другой
Вот пример мультилендинга для компании «Овионт», который сделали мы.
Клиент планировал сделать отдельные лендинги для трех продуктов: инструментов автоматизации делопроизводства.
После выбора продукта пользователь попадает на страницу с исчерпывающей информацией
На первом экране мультилендинга есть краткие описания продуктов. Каждый блок с описанием оформлен индивидуально. Пользователь выбирает подходящий продукт и переходит к подробному описанию.
Каждый блок с описанием оформлен индивидуально. Пользователь выбирает подходящий продукт и переходит к подробному описанию.
Раздел «Тарифы»
Для каждого продукта мы сделали подробные разделы. Общий объем контента на мультилендинге – примерно 30 тыс. знаков. На каждой странице есть подробные разделы:
описание функциональности;
дополнительные модули;
частые вопросы по использованию;
тарифы;
отзывы.
Раздел «Тарифы» на странице каждого продукта работает по-разному. Например, на странице тарифов «Контур.Экстерн» пользователь может прочитать описания трех тарифных планов, выбрать один из них и оформить подписку на один или два года.
Раздел «Тарифы»
Использование мультилендинга в данном случае оправдано, так как посетитель сразу оценивает три предложения и выбирает подходящее. Если представлять каждый продукт на отдельном лендинге, часть пользователей не найдет нужный сразу и не оформит заказ.
Если представлять каждый продукт на отдельном лендинге, часть пользователей не найдет нужный сразу и не оформит заказ.
Нover-эффект
При наведении курсора картинки меняют цвет, увеличиваются, приближаются и удаляются. Это делает лендинг необычным и привлекает внимание к отдельным его элементам. Если навести курсор на строку «Фотографии и общение с хаски» – появится фотография собачки. На строку «Семейная беседка-гриль» – интерьер этой самой беседки, и так далее.
Дизайнеры «Текстерры» активно используют современные тренды
Сплит-макеты
Split screen, или разделенный экран – очень эффектный дизайнерский прием. Суть в том, чтобы привлечь внимание пользователя к каждой части экрана – чтобы информация точно не потерялась. Таким образом можно рекламировать два товара, две услуги, два важных преимущества и так далее. Вот как это делается на лендинге Baesman.
А вы на какой стороне?
Трехмерная графика и дополненная реальность
Лендинг создан для приложения Qubi. Это игра для детей 3+ лет и взрослых. Суть игры проста. На первом шаге пользователь по предложенной схеме склеивает реальный бумажный, картонный или деревянный кубик.
Это игра для детей 3+ лет и взрослых. Суть игры проста. На первом шаге пользователь по предложенной схеме склеивает реальный бумажный, картонный или деревянный кубик.
В реальном мире это обычный кубик из бумаги, картона или дерева
Потом он устанавливает приложение, открывает его на смартфоне и «смотрит» на кубик через камеру устройства.
Дети играют в приложение с AR
На экране смартфона или планшета кубик оживает. Пользователь играет в трехмерный вариант «Змейки», «2048», «Лабиринта». При этом управлять игрой нужно с помощью реального кубика. Чтобы управлять кубиком двумя руками, нужно использовать специальную подставку для смартфона, которую можно собрать самостоятельно.
Так выглядит кубик в приложении
Трехмерную модель кубика можно увидеть на иллюстрации (gif).
Трехмерная модель кубика
Что хотел клиент
Клиент попросил сделать лендинг, который подчеркивает особенность игры: использование трехмерной дополненной реальности. В частности, он хотел видеть эффект перемещающихся граней трехмерного кубика, активная грань которой вписана в экран устройства посетителя.
В частности, он хотел видеть эффект перемещающихся граней трехмерного кубика, активная грань которой вписана в экран устройства посетителя.
Что мы сделали
Мы реализовали трехмерность с помощью 3D-трансформаций CSS3. Переходы между гранями кубика сделаны с помощью чистого JavaScript с отслеживанием событий drag и touch. Благодаря необычным переходам между экранами у пользователя создается ощущение объемности экрана. Это особенно ярко выражено на рабочей версии посадочной страницы.
Сам лендинг как бы повторяет трехмерную идею проекта
Первый вариант лендинга
Для финальной версии лендинга мы сделали более реалистичный вариант кубика. В отличие от рабочей версии, в финальной вращение кубика происходит снаружи, а не изнутри. Ощущения трехмерности усиливаются благодаря анимации заголовков.
Лендинг полностью адаптивный
Интерактивный выбор цветов окраски интерьера и мебели
Необычность лендинга «ДСК. Color» заключается в возможности самостоятельно выбрать цвет мебели и предметов интерьера с помощью интерактивной палитры.
Color» заключается в возможности самостоятельно выбрать цвет мебели и предметов интерьера с помощью интерактивной палитры.
Компания «ДСК.Color» окрашивает любые поверхности в разные цвета. Можно заказать окраску мебели, бытовой техники, велосипедов, музыкальных инструментов и других предметов. Клиент может выбрать любой цвет.
Самая востребованная услуга – окраска мебели и предметов интерьера. На нее приходится около 80 % работ клиента.
Что хотел клиент
Клиент попросил сделать яркий и запоминающийся лендинг «с призывом окрасить все вокруг». У него были идеи сделать изображения мебели в формате 3D, чтобы посетитель «мог покрутить и рассмотреть окрашенный предмет с разных сторон».
Что мы сделали
Мы предложили клиенту идею: дать посетителю возможность самостоятельно выбрать цвет мебели и предметов интерьера.
Для этого на посадочной странице предлагалось изображение комнаты, в которой основные предметы посетитель может раскрашивать с помощью открывающейся по клику палитры. На основе выбранных цветов и предметов пользователь может рассчитать стоимость услуг. Первый прототип выглядел так.
На основе выбранных цветов и предметов пользователь может рассчитать стоимость услуг. Первый прототип выглядел так.
Первый прототип
Клиенту идея очень понравилась, поэтому мы сделали рабочий прототип лендинга. На нем основная часть выглядела уже так:
Рабочий прототип
Договорились с клиентом оставить возможность окрашивания стола, стульев, двери и кухонного гарнитура. Это основные предметы, которые красит компания.
После согласования прототипа в работу включились дизайнер и верстальщик. Первый нарисовал все предметы в svg (это формат графики). Второй сверстал и добавил к областям svg палитру цветов. После этого реализовали модальное окно. С его помощью пользователь может перепроверить цвета и предметы и отправить заявку на услугу.
Модальное окно
Необычные и обычные прелоадеры
С помощью прелоадера или спиннера можно сделать более удобным и визуально привлекательным любую посадочную страницу. В этом разделе поговорим о прелоадерах и посмотрим на примеры этих элементов, созданные специалистами «Текстерры».
В этом разделе поговорим о прелоадерах и посмотрим на примеры этих элементов, созданные специалистами «Текстерры».
Что такое прелоадер и какие задачи он решает
Прелоадер или спиннер – знак, который появляется на экране до загрузки страницы. Эти элементы вы видите ежедневно, когда пользуетесь интернетом. Ниже пример прелоадера.
Пример прелоадера или спиннера
Прелоадер решает практическую задачу: сообщает пользователю, что страница загружается, а также заменяет собой визуально непривлекательную картину загрузки. Это нужно пояснить.
Из-за технических особенностей работы браузеров страницы сайтов загружаются неравномерно. Во время загрузки верстка может «плыть». Если страница загружается несколько секунд, а не доли секунды, пользователь какое-то время наблюдает непривлекательную картину.
Элементы страницы прогружаются неравномерно
Прелоадеры реализуются с помощью стандартных инструментов фронтенд-разработки: HTML, CSS, JavaScript и дополнительных библиотек и фреймворков, например, jQuery, React.
Как мы улучшаем лендинги с помощью прелоадеров
Мы создаем уникальные прелоадеры, в том числе анимированные. Вот несколько наших работ.
Qubi
Для лендинга Qubi мы сделали прелоадер, который повторяет навигационное меню. Это позволяет пользователю понять принцип управления страницей до ее загрузки.
Прелоадер на лендинге Qubi
Levellen
На сайте Levellen Interiors мы использовали прелоадер в виде логотипа компании. Это дополнительный элемент брендинга сайта.
Прелоадер на лендинге Levellen
Whalenet
На лендинге Whalenet можно увидеть спиннер в виде бирюзового прямоугольника.
Прелоадер на лендинге Whalenet
Parielle
На сайте Parielle работает классический прелоадер в форме круга.
Прелоадер на лендинге Parielle
Projectto
На лендинге Projectto использовали прелоадер в форме прямоугольника.
Прелоадер на лендинге Projectto
Внешний вид прелоадера обычно обсуждается на этапе проектирования лендинга.
Интерактив
На лендинге бизнес-центра «Фидель»необычно реализована возможность посмотреть свободные офисы и подать заявку на аренду.
Как работает лендинг
На лендинге представлена информация об аренде помещений в бизнес-центре. Главный секрет посадочной страницы находится в разделе «Офисы». Здесь пользователь может посмотреть наличие свободных офисов на каждом этаже здания.
Пользователь видит наличие свободных помещений
При наведении курсора на свободный офис всплывает кнопка «Подробнее».
Пользователь видит предложение узнать подробности об офисе
Нажатие кнопки направляет пользователя на страницу с информацией об офисе и его фотографиями. С этой страницы можно оставить заявку на аренду помещения.
Страница с описанием офиса
Особенности реализации
Наш дизайнер нарисовал формы офисных помещений, рисунки сделаны в формате svg. Эти рисунки накладываются на планы этажей. Когда администратор сайта в панели управления отмечает, что офис свободный, скрипт включает отображение рисунка на плане и возможность перейти на страницу с информацией и формой заказа. Когда администратор отмечает, что офис занят, скрипт отключает изображение рисунка на плане.
Эти рисунки накладываются на планы этажей. Когда администратор сайта в панели управления отмечает, что офис свободный, скрипт включает отображение рисунка на плане и возможность перейти на страницу с информацией и формой заказа. Когда администратор отмечает, что офис занят, скрипт отключает изображение рисунка на плане.
Собственно дизайн
В этом примере нет сложных технических фишек и дизайнерских эффектов – весь лендинг вывозит красивая картинка: фон, цвета, аппетитные фотографии астраханской икры. Одностраничник astrahancaviar.ru – хороший пример того, как благодаря дизайнеру продукт хочется приобрести. И немедленно съесть!
Ну согласитесь, аппетитно!
Если нужна помощь в создании продающих лендингов, обращайтесь в TexTerra. Услуга включает анализ ниши, разработку грамотной структуры и качественного контента, привлекательный дизайн, интеграцию с CMS и другими системами. Срок – от 14 дней.
19 отличных примеров целевых страниц, которые вы захотите скопировать в 2022 году путешествие.

Какова цель целевой страницы?
Целевая страница предлагает потенциальному клиенту ресурс, такой как электронная книга или подписка на вебинар, в обмен на его основную контактную информацию. Цель этих страниц — генерировать потенциальных клиентов, в то время как вы продвигаете потенциальных клиентов дальше в воронку клиентов.
Вместо того, чтобы служить основной рекламой, которая показывает покупателю продукт, целевая страница предназначена для привлечения и удовлетворения клиента, предлагая ему что-то, что имеет отношение к продукту или отрасли компании. Когда они заполняют форму и получают вознаграждение в виде интересного контента, они с большей вероятностью будут доверять вашему бренду и станут вашими клиентами.
Совет. Хотите простой способ добавить форму на целевую страницу? Бесплатный инструмент HubSpot для создания форм поможет вам заполнить CRM лидами с вашего сайта.
Давайте рассмотрим пример, когда целевая страница может быть особенно эффективной. Если бизнес хочет продавать продукт ИИ, который помогает продавцам, он может создать целевую страницу, которая предлагает аудитории бесплатное видео о том, как использовать ИИ в индустрии продаж. Заинтересованная аудитория может предложить свою контактную информацию в обмен на ценную информацию. Если им понравилось полученное видео, они с большей вероятностью ответят или купят продукт у представителя компании, который им позвонит.
Если бизнес хочет продавать продукт ИИ, который помогает продавцам, он может создать целевую страницу, которая предлагает аудитории бесплатное видео о том, как использовать ИИ в индустрии продаж. Заинтересованная аудитория может предложить свою контактную информацию в обмен на ценную информацию. Если им понравилось полученное видео, они с большей вероятностью ответят или купят продукт у представителя компании, который им позвонит.
В другом сценарии издательская компания, ориентированная на аудиторию руководителей высшего звена, может создать целевую страницу, которая предлагает аудитории зарегистрироваться на вебинар, организованный руководителем крупной компании.
После указания своего адреса электронной почты в форме регистрации, представленной на целевой странице, лиды получают электронное письмо с датами вебинара и информацией для входа, а также инструкции о том, как подписаться на информационный бюллетень или подписку публикации. Если пользователю понравился вебинар, он может подписаться на информационный бюллетень или оформить подписку, чтобы не отставать от аналогичного содержания публикации.
Хотя в теории их цель достаточно проста, на самом деле разработка успешной целевой страницы требует тщательного планирования и творческого тестирования.
Даже после запуска вашей целевой страницы вы захотите обратить внимание на коэффициенты конверсии, чтобы увидеть, насколько хорошо она работает.
Каков хороший коэффициент конверсии целевой страницы?
По данным WordStream, средний коэффициент конверсии целевых страниц составляет 2,35% по отраслям, при этом верхний 25-й процентиль целевых страниц достигает 5,31% или выше.
Чтобы определить коэффициент конверсии, просто разделите количество конверсий, генерируемых веб-страницей, на количество людей, посетивших эту страницу.
Если ваш коэффициент конверсии пока не приближается к среднему, не беспокойтесь. Поначалу определение этих процентов может быть немного сложным, особенно если у вас много постоянных посетителей страницы. К счастью, существует ряд простых стратегий оптимизации коэффициента конверсии, которые помогут вам быстро повысить текущий коэффициент конверсии.
Независимо от того, что продает ваш бизнес, или действия по конверсии, которые вы надеетесь вызвать, полезно вдохновиться, увидев, как выглядят другие отличные целевые страницы.
И поскольку не существует единственно «правильного» способа оформления целевой страницы, вам следует ознакомиться с примерами из множества различных отраслей для разных стадий процесса покупки.
Хотите вдохновиться? Ознакомьтесь с отличными примерами целевых страниц ниже.
У нас нет доступа к аналитике по каждой из этих целевых страниц, поэтому я не могу конкретно сказать, насколько хорошо они конвертируют посетителей, контакты, потенциальных клиентов и клиентов. Но многие из них следуют лучшим практикам, а также реализуют несколько новых экспериментов, которые могут дать вам идеи для ваших собственных целевых страниц.
19 отличных примеров дизайна целевой страницы
1. AirBnB
Эта целевая страница AirBnB представляет собой универсальный магазин для посетителей, интересующихся хостингом. В нем представлены отзывы текущих хозяев, статьи с советами и даже калькулятор для оценки вашего среднего еженедельного дохода в зависимости от вашего местоположения.
В нем представлены отзывы текущих хозяев, статьи с советами и даже калькулятор для оценки вашего среднего еженедельного дохода в зависимости от вашего местоположения.
Если вся эта информация убедит вас начать хостинг, ярко-розовый призыв к действию в заголовке поможет вам сконвертироваться прямо на месте.
2. Викс
Wix превратил свою целевую страницу в творческую площадку с потрясающей и увлекательной цифровой иллюстрацией, которая следует за вами по странице. Он не перегружает и не отвлекает — он тщательно сбалансирован с пустым пространством и четким текстом.
Нам нравится использовать дизайн, чтобы подчеркнуть определенные точки взаимодействия на странице. Например, вершина горы на иллюстрации указывает на главный призыв к действию, побуждающий посетителей начать работу.
3. ExpressVPN
Что нам больше всего нравится в этой целевой странице? Дело не в том, что у него есть, а в том, что оно не — панель навигации! Удалив панель навигации, ExpressVPN привлекает внимание к основному призыву к действию.
Почему мы занимаем позицию против навигации по целевым страницам? Им свойственно отвлекать посетителей и уводить их от намеченного действия. Это не только лучшая практика дизайна целевой страницы, мы также провели A/B-тесты, которые показали, что удаление навигационных ссылок с целевых страниц увеличивает коэффициент конверсии.
4. Row House
Помимо элегантного дизайна, эта целевая страница получает бонусные баллы за видео с автозапуском в фоновом режиме, которое добавляет степень движения статической странице. Говоря о движении, видео показывает, как люди тренируются в Row House, что является отличным представлением о бренде.
Если это подходит вашему бренду, попробуйте привлечь посетителей с помощью видеокомпонента. Это может быть разница между пассивным и активным взаимодействием.
5. Codeacademy
Мне нравится эта страница, потому что она проста как в тексте, так и в дизайне. Форма на странице проста и требует только адрес электронной почты и пароль. Или вы можете использовать свою учетную запись LinkedIn, Facebook, GitHub или Google Plus, что еще больше сократит путь конверсии.
Или вы можете использовать свою учетную запись LinkedIn, Facebook, GitHub или Google Plus, что еще больше сократит путь конверсии.
Целевая страница также предлагает реальные истории успеха, отзывы и другие формы социального доказательства для посетителей, которым нужна дополнительная информация перед созданием учетной записи. Это помогает сделать потенциально пугающий мир кодирования более доступным для начинающих.
6. Sunbasket
Sunbasket применяет конкурентный подход к своей целевой странице, напрямую сравнивая свою службу доставки еды со своим основным конкурентом Blue Apron. Когда вы прокручиваете страницу вниз, в таблице выделяется, где функции Sunbasket превосходят возможности Blue Apron.
Сравнивая свои продукты или услуги с другими, вы можете подчеркнуть, почему ваши продукты являются явным победителем. Это разумный способ предоставить потенциальным клиентам «доказательства» того, почему они должны выбрать именно вас.
7.
 Curology
CurologyЯ бы сказал, что верхний сгиб является наиболее важным элементом целевой страницы, наряду с призывом к действию. Верхняя часть Curology четкая, визуально привлекательная и точная, а текст содержит менее 50 символов. Пользователи сразу понимают предложение и то, какую пользу оно может им принести.
Даже если бренд новый для вас, его послание громко и ясно — независимо от ваших проблем с кожей, у Curology есть индивидуальное решение для вас.
8. Breather
Вот еще один пример умного, восхитительного дизайна целевой страницы. Как только вы зайдете на Breather.com, сразу же появится призыв к действию: укажите, где вы хотите найти помещение. Кроме того, он использует службы определения местоположения, чтобы определить, где вы находитесь, предоставляя мгновенные варианты поблизости.
Нам нравится, как Breather использовала простой, точный текст, чтобы посетитель знал, чем занимается компания, за которым сразу же следовал CTA для выбора города. Негативное пространство и успокаивающая цветовая гамма также соответствуют продукту — по сути, это пространство для дыхания.
Негативное пространство и успокаивающая цветовая гамма также соответствуют продукту — по сути, это пространство для дыхания.
9. Mailchimp
Для начала обратите внимание на этот солнечно-желтый цвет фона — его невозможно игнорировать. Это смелый отход от более приглушенной домашней страницы, но все же бренд.
Помимо цвета, эта целевая страница заслуживает похвалы за размещение CTA. Он отображает последовательный призыв к действию («Зарегистрироваться») не один или два, а три раза на странице. Независимо от того, как далеко вы прокручиваете вниз, вы увидите одну и ту же кнопку.
Это надежная стратегия, поскольку CTA работает как шлюз для преобразования клиентов. Он должен быть доступен посетителям, когда они перемещаются по странице, а не только один раз в верхней части страницы.
10. Paramount Plus
В этом дизайне целевой страницы есть все. Он визуально привлекателен, интерактивен и предлагает сканируемые, но описательные заголовки, такие как Peak Streaming, Peak Originals и Peak Family Team. Кроме того, благодаря фону каждая складка выглядит немного по-другому, создавая захватывающий опыт прокрутки.
Кроме того, благодаря фону каждая складка выглядит немного по-другому, создавая захватывающий опыт прокрутки.
Целевая страница также содержит повторяющийся призыв к действию («Попробуй бесплатно») и несколько стратегически размещенных предложений контента, кульминацией которых является множество точек соприкосновения, которые посетители могут конвертировать.
11. CarMax
CarMax предоставляет посетителям возможность проводить собственные исследования прямо на целевой странице. Он имеет панель поиска, которая ведет к большой базе данных автомобилей, и калькулятор, который позволяет посетителям оценить свой идеальный месячный бюджет.
Для тех, кто хочет продать свой автомобиль, он также включает форму, которую пользователи могут заполнить, чтобы получить предложение.
Совершенно очевидно, что CarMax хочет, чтобы процесс покупки или продажи был максимально безболезненным. Перенося клиентоориентированный подход компании на свою целевую страницу, CarMax эффективно превращает пугающее всех событие — покупку нового автомобиля — в простой процесс без уловок и барьеров.
12. Edupath
Кто является целевой аудиторией вашей целевой страницы? Хотя большая часть контента веб-сайта Edupath предназначена для студентов, есть разделы, посвященные консультированию родителей по вопросам помощи их подросткам в поступлении в колледж и подготовке к SAT. Целевая страница ниже находится в одном из этих разделов.
Когда родители вводят имя, адрес электронной почты и номер мобильного телефона своего подростка, им напрямую отправляется ссылка для загрузки приложения Edupath. Сотрудники Edupath знают, что ученики, скорее всего, что-то сделают, если их об этом попросят родители, особенно если это означает, что им не нужно отказываться от своих телефонов.
Кроме того, это простой процесс в один клик. Весь этот путь преобразования — умный и полезный способ установить приложения на телефоны большего количества учащихся через их родителей.
13. Startup Institute
Посетители вашего веб-сайта не будут передавать свою личную информацию, не зная, что они получат взамен. На своей целевой странице Startup Institute совершенно ясно дает понять, что произойдет после того, как вы подадите заявку, перечислив вопросы и ответы прямо рядом с формой. Это может побудить некоторых людей сказать: «Они читают мои мысли!»
На своей целевой странице Startup Institute совершенно ясно дает понять, что произойдет после того, как вы подадите заявку, перечислив вопросы и ответы прямо рядом с формой. Это может побудить некоторых людей сказать: «Они читают мои мысли!»
Чтобы избежать колебаний при заполнении формы, используйте свою целевую страницу, чтобы заранее определить ожидания. Это очищает воздух, а также может отсеять людей, которые не воспринимают ваш контент, продукт или услугу всерьез.
Простые целевые страницы
14. Uber
Люди наводнены информацией в Интернете. Вот почему так важно создать целевую страницу с возможностью просмотра — например, эту от Uber.
Он имеет черно-белую цветовую схему, короткие и легко усваиваемые предложения и простую форму. Сочетание этих элементов приводит к созданию профессиональной и доступной страницы.
15. Spotify
Эта целевая страница резко отличается от классических зеленого и черного цветов Spotify — и, возможно, в этом суть. Это может быть способ показать посетителям, что страница служит другой цели, чем другой ее контент.
Это может быть способ показать посетителям, что страница служит другой цели, чем другой ее контент.
Несмотря на то, что целевая страница относительно проста, резкий цветовой контраст подчеркивает текст и CTA. Чтобы еще больше заинтересовать посетителей, в нем перечислены самые популярные исполнители, песни, альбомы и подкасты года — все они доступны на Spotify. Это творческий способ продвигать свою библиотеку контента, привлекая посетителей к регистрации.
16. Canva
Иногда целевая страница должна восхищать вас своим привлекательным и простым дизайном. Как и в приведенном выше примере, здесь много пустого пространства, которое подчеркивает текст и уравновешивает яркие цвета.
Чтобы закрыть это, страница заканчивается разделом часто задаваемых вопросов. Если вы подозреваете, что у посетителей возникнут дополнительные вопросы о ваших продуктах или услугах, вы также можете включить аналогичный раздел. Это позволяет потенциальным клиентам лучше понять, что вы пытаетесь им продать, и дает понять, что вы открыты для вопросов.
Целевые страницы продукта
17. Mooala
Игривый обычно не первое слово, которое приходит на ум, когда вы думаете о безмолочном молоке, но яркая и красочная целевая страница Mooala именно такая.
Этот пример показывает, как можно добиться простоты, используя относительно смелые яркие цвета — например, неоново-зеленый — для выделения важных заголовков и призывов к действию. Чтобы добиться этого, придерживайтесь цветов, которые соответствуют вашему бренду, а также привлекают внимание посетителей.
18. Nauto
При написании текста веб-сайта для продукта или услуги полезное эмпирическое правило состоит в том, чтобы расширять преимущества, а не функции. Этот совет также относится к написанию целевых страниц.
Например, вместо того, чтобы бомбардировать посетителей технической информацией, Nauto, платформа безопасности автопарка, предпочитает подчеркивать свои преимущества четким и привлекательным текстом ( «Ваша дорожная карта по безопасности автопарка» ). При этом Nauto делает свой контент более привлекательным.
При этом Nauto делает свой контент более привлекательным.
19. Ровер
Передавать своих питомцев на попечение другому человеку может быть нервно. Вот почему Rover, служба ухода за домашними животными по запросу, опирается на социальное доказательство, чтобы завоевать доверие посетителей. Целевая страница включает отзывы реальных клиентов и информацию о «Гарантии Rover» и круглосуточной поддержке. Конечно, милые изображения животных тоже помогают.
Готовы создать целевую страницу?
Независимо от того, используете ли вы шаблон целевой страницы или создаете его с нуля, очень важно помнить об этих рекомендациях. И не забудьте протестировать свои целевые страницы, чтобы повысить их эффективность.
30 примеров целевых страниц от реальных брендов (дизайн 2023)
Контент Themeisle бесплатный. Когда вы покупаете по реферальным ссылкам на нашем сайте, мы получаем комиссию. Узнать больше
Вы часто слышите о важности целевых страниц для бизнеса. 💼 Возможно, вы уже читали статьи, посвященные советам по созданию целевых страниц или рекомендациям по их созданию. Впрочем, это все лишь теория. Лучший способ получить представление о том, как должна выглядеть ваша собственная целевая страница, — проанализировать реальных примеров целевых страниц , которые используют настоящие бренды.
💼 Возможно, вы уже читали статьи, посвященные советам по созданию целевых страниц или рекомендациям по их созданию. Впрочем, это все лишь теория. Лучший способ получить представление о том, как должна выглядеть ваша собственная целевая страница, — проанализировать реальных примеров целевых страниц , которые используют настоящие бренды.
Цель 🎯 этого поста именно в этом — показать вам различные примеры целевых страниц от существующих онлайн-брендов. Это поможет вам понять, как успешные компании используют этот маркетинговый инструмент.
👉 В этой статье мы представим 30 реальных примеров целевых страниц от брендов, о которых вы слышали раньше, или, по крайней мере, о большинстве из них.
Реальные примеры целевых страниц для вашего вдохновения
Давайте поговорим о каждой целевой странице в отдельности, чтобы понять, что в ней интересного и почему она работает. Целевые страницы перечислены в произвольном порядке.
Копиблогер
Эта целевая страница является примером страницы, на которой используется развернутая копия. Он использует информативный подход для достижения своих рекламных целей. Его цель — заставить вас подписаться на членство в Copyblogger.
Он использует информативный подход для достижения своих рекламных целей. Его цель — заставить вас подписаться на членство в Copyblogger.
Компания полагается на то, что информация — это сила. Он считает, что если они сделают своих потенциальных клиентов более осведомленными о том, что их просят купить, эти читатели с большей вероятностью примут сознательное решение о покупке. В результате это расширит членское сообщество Copyblogger.
Стоит отметить, что первый призыв к действию на этой странице появляется ближе к концу контента и затем повторяется несколько раз, призывая людей присоединиться.
Codecademy
Обучение Codecademy для бизнеса имеет целевую страницу, на которой рассказывается, что вы получаете как компания, если присоединяетесь к их программе. Это визуально привлекательная страница с призывами к действию, отражающими бренд Codecademy.
С кратким изложением того, что предлагает их бизнес-план, эта целевая страница проверяет все это с точки зрения обязательных элементов, которые приносят результаты.
Airbnb
Это целевая страница Airbnb, предназначенная для людей, которые хотят сдать свой дом или квартиру в аренду в Интернете, иначе известная как хостов . Первое, что бросается в глаза, это текст и красивое видео, дополняющее текст.
Если вы продолжите прокручивать страницу вниз, у вас будет возможность узнать много нового о том, что нужно для того, чтобы стать хозяином — всего в нескольких простых словах и с великолепным дизайном. В нем даже есть раздел взаимодействия, где посетители могут заполнить форму, чтобы получить результаты, соответствующие их потребностям.
Самое интересное в этой целевой странице то, что она содержит несколько различных призывов к действию, которые ведут на другие замечательные целевые страницы, которые помогают пользователю узнать о процессе хостинга в увлекательной игровой форме.
Убер
Подобно Airbnb, еще одной странице в нашем списке примеров целевых страниц, у Uber также есть страница, которая набирает сотрудников со стороны предложения своей бизнес-модели, которая в случае Uber — это водители. На странице используется простая черно-белая цветовая схема с привлекательным текстом и формой для заполнения потенциальными водителями. Внизу страницы посетители могут узнать о преимуществах вождения в Uber и о документах, необходимых для принятия.
На странице используется простая черно-белая цветовая схема с привлекательным текстом и формой для заполнения потенциальными водителями. Внизу страницы посетители могут узнать о преимуществах вождения в Uber и о документах, необходимых для принятия.
Вся эта информация краткая, лаконичная и простая для понимания. Это не многолюдно и не запутанно. Чтобы расширить раздел, посетителям предоставляются различные призывы к действию, которые открываются на другой странице, где они могут узнать больше по этой теме.
Раздел часто задаваемых вопросов в конце целевой страницы также является способом получить быстрый доступ к наиболее распространенным любопытным фактам.
Оптимоле
Это пример целевой страницы, которая предлагает людям возможность протестировать инструмент перед его покупкой. Это похоже на доказательство концепции, которое принимает форму целевой страницы.
В этом случае результаты тестирования могут убедить посетителя хотя бы попробовать продукт и, надеюсь, в итоге его купить. Это хороший пример маркетинговой стратегии, направленной на привлечение новых клиентов, предлагая им тест-драйв, чтобы они могли прямо на месте проверить, как работает продукт.
Это хороший пример маркетинговой стратегии, направленной на привлечение новых клиентов, предлагая им тест-драйв, чтобы они могли прямо на месте проверить, как работает продукт.
КодinWP
Целью этой целевой страницы является увеличение числа загрузок. Он продвигает электронную книгу способом, аналогичным инициативе членства Copyblogger, но с меньшим содержанием. Он обобщает содержание электронной книги, используя как письменные, так и визуальные элементы.
Чем хороша эта целевая страница, так это эффективным сочетанием понятного содержания и классного дизайна. Это держит посетителя вовлечённым и жаждущим узнать больше.
Shopify
Бесплатная пробная версия Shopify — один из самых минималистичных примеров целевой страницы, представленных в этой статье. Копия короткая, и цель ясна. Есть поле, в которое пользователь может добавить свой адрес электронной почты, призыв к действию и изображение магазина.
Если вы прокрутите вниз, вы также увидите три наиболее убедительных функции Shopify, цитату клиента и небольшой FAQ. На этой целевой странице компания может кратко рассказать о том, что такое Shopify, с помощью удобного макета.
На этой целевой странице компания может кратко рассказать о том, что такое Shopify, с помощью удобного макета.
Старбакс
Через эту целевую страницу Starbucks предлагает вознаграждение клиентам, запрашивая взамен их контактные данные. Если вы присоединитесь к программе, они обещают компенсировать вас бесплатным кофе. Сообщение понятно сразу, но если вы прокрутите вниз, вы можете получить еще несколько кратких идей о том, как работает программа и как вы можете получить право на призы.
Вы заметите, что Starbucks никогда не отказывается от своих узнаваемых фирменных цветов. Помимо удобного макета, четкого сообщения и дружественного дизайна, вы увидите забавные значки, поле, в котором вы можете отправить свои коды, и различные призывы к действию, если вы ищете дополнительную информацию по связанным темам.
Эдн
Это еще один живой пример целевой страницы, который привлекает ваше внимание. Это компания на основе подписки, которая продает умные сады и хочет привлечь новых участников с помощью этой целевой страницы.
Свежий дизайн и стратегическое использование вариаций зеленого цвета позволяют легко ориентироваться и понимать все условия и преимущества присоединения к их программе членства. На странице есть симпатичные значки, красивая таблица, в которой кратко показаны преимущества членства, а также некоторые рекомендации по продуктам для начала вашего членства.
Арефс
Еще один хороший пример целевой страницы, которая предлагает посетителям напрямую протестировать свой продукт, — это бесплатные SEO-инструменты Ahrefs. Тестируя, участники пробной версии сразу начинают пользоваться инструментом, и многие из них со временем становятся постоянными пользователями.
Этот тип целевой страницы привлекателен, обеспечивает ценность, предоставляя посетителю данные сразу же, и предлагает палитру инструментов, которые подтверждают, почему потенциальный клиент хотел бы использовать Ahrefs (т.е. — для улучшения SEO). Со всеми этими перспективными преимуществами целевая страница Ahrefs регулярно привлекает потенциальных клиентов.
Фитбит
Это умный пример среди наших целевых страниц. Страница, созданная Fitbit, призвана помочь потенциальным клиентам найти лучший продукт для своих нужд. Поскольку каталог Fitbit огромен и, следовательно, может быть ошеломляющим, они создали викторину, чтобы помочь посетителям сузить свой выбор.
Простой дизайн целевой страницы в основном основан на изображениях, призывах к действию и нескольких действенных словах.
Рабочая область Google
Большинство целевых страниц, которые создает Google, довольно минималистичны, и эта не исключение. Этот конкретный включает визуальные эффекты, такие как изображения, короткие видеоклипы, новостные блоки, баннеры и стилизованный копирайтинг. На странице также показан предварительный просмотр того, как выглядит редактирование документа с помощью Google, что является приятным дополнением к общей презентации.
Проблогер
Цель Problogger с этой целевой страницей — привлечь больше подписчиков на свои премиальные услуги. На самом деле удивительно, насколько прост контент на этой странице. У него есть действенные заголовки, краткий текст, короткое видео, красиво оформленный список рекомендаций, большие значки, которые ведут на другие связанные целевые страницы, и призывы к действию (конечно же).
На самом деле удивительно, насколько прост контент на этой странице. У него есть действенные заголовки, краткий текст, короткое видео, красиво оформленный список рекомендаций, большие значки, которые ведут на другие связанные целевые страницы, и призывы к действию (конечно же).
Средний
Один из самых крутых примеров целевых страниц, представленных здесь, Medium использует простоту для привлечения новых платных участников. Что выделяется на этой целевой странице, так это акцент на визуальном представлении и четком копирайтинге.
В отличие от других целевых страниц, которые используют развернутый контент для предоставления обширной информации, Medium делает это с помощью краткого, целенаправленного текста с простым призывом к действию, и все это заключено в красивый дизайн.
Викс
Эта целевая страница Wix предлагает посетителям попробовать бесплатный конструктор логотипов. Это так хорошо сделано и просто, что вам становится любопытно, как это работает, и это соблазняет вас пройти весь путь до конца, чтобы увидеть результат.
Сама страница отличается современным дизайном, изображениями, копирайтингом, анимацией, цветным фоном и другими привлекательными визуальными эффектами. Он также дает краткое пошаговое руководство о том, что нужно для создания классного логотипа.
Спотифай
Страница загрузки Spotify — один из самых минималистичных примеров целевых страниц в Интернете. Благодаря яркому заголовку и простым призывам к действию с помощью текста и кнопок Spotify гарантирует, что посетители не потеряются в длинных деталях. Они либо обращаются, либо уходят.
ПайПал
Целевая страницаPaypal — еще один пример продвижения электронных книг. Это довольно минималистично и фокусируется на эффективной передаче своего сообщения.
Нет сложного дизайна. То, что вы видите, является формальным деловым копирайтингом вместе с формой. Это просто, по делу и генерирует потенциальных клиентов, предлагая людям загружаемую электронную книгу в обмен на их личную информацию.
Нажми и развивайся
Это еще один пример нашей целевой страницы, предназначенный для привлечения людей к участию в программе членства. Благодаря простоте они приглашают посетителей присоединиться к их программе лояльности, представляя ее преимущества.
Копия и таблица точны и показывают, почему присоединение к программе дает только преимущества. Шаги, форма и социальное доказательство (через сообщения в социальных сетях) усиливают общую презентацию, когда посетители прокручивают страницу вниз.
Кодируемый
Это пример простой целевой страницы, на которой посетители видят пробелы и параллельные блоки контента, которые дают два варианта для начала работы. Здесь нечего задерживаться — текст говорит вам, о чем страница и чем отличаются два варианта.
Для каждого варианта есть призыв к действию, который приближает посетителя к его цели. Единственными визуальными элементами здесь являются две иконки и минималистичный макет. При этом нет ощущения, что чего-то не хватает.
Ваш онлайн-тренер по жизни
Этот пример представляет собой контактную страницу, которая побуждает посетителей к действию, предлагая различные способы связи с лайф-коучем. Даже в URL-адресе написано «найти лайф-коуча». Дизайн и подход обеспечивают посетителям душевный комфорт, потому что кажется, что можно легко получить то, что вам нужно, всего в несколько кликов.
Он также содержит короткое видео, несколько абзацев контента и еще один призыв к действию в виде кнопки подписки на новостную рассылку.
Зум
Эта целевая страница Zoom для совещаний начинается с доказательства того, что этот инструмент является одним из лидеров на рынке онлайн-конференций. Этот тип данных вызывает доверие у людей, которые никогда раньше не пробовали продукт.
Он продолжается функциями и статистикой, представленными в визуально удобном интерфейсе — значками, изображениями, столбцами, баннерами и списками. Атмосфера профессиональная во всем.
MyFitnessPal
MyFitnessPal — отличное дополнение к нашему списку примеров целевых страниц. Это для их премиум-версии приложения. Дизайн живой, и он призван отображать контраст между бесплатными и платными функциями. На странице используются яркие цвета, белый фон с ненавязчивыми изображениями, таблица и резкие сообщения.
Это для их премиум-версии приложения. Дизайн живой, и он призван отображать контраст между бесплатными и платными функциями. На странице используются яркие цвета, белый фон с ненавязчивыми изображениями, таблица и резкие сообщения.
Следуя тому же живому и простому шаблону дизайна, MyFitnessPal использует карусель для отзывов, два поля с ценами и краткий раздел часто задаваемых вопросов. Все эти элементы представлены всего в нескольких прокрутках мыши или трекпада.
Канва
Бесплатный конструктор баннеров Canva имеет четкую целевую страницу, которая сочетает в себе как информативный контент, так и изображения. Над сгибом вы увидите реальный баннер как пример того, что вы можете создать с помощью инструмента Canva.
Текст отображается в красивых колонках и быстро подводит итог тому, как просто создать баннер, а также несколько функций, которые предоставляет инструмент.
WordPress
Эта целевая страница WordPress предлагает посетителям начать использовать конструктор веб-сайтов WordPress, чтобы создать собственный красивый сайт. Тон копий является личным и дружелюбным и является примером целевой страницы с кратким содержанием.
Тон копий является личным и дружелюбным и является примером целевой страницы с кратким содержанием.
Благодаря современному красочному дизайну, а также выделяющейся типографике и изображениям посетитель получает представление о том, что предлагает WordPress и что он получит, если решит продолжить работу с ним.
Призыв к действию «Запусти свой веб-сайт» повторяется после каждого короткого раздела.
СЭМраш
Целевая страницаSEMrush SEO Toolkit предназначена для того, чтобы посетители были вовлечены со всеми бесплатными инструментами, которые предоставляет компания. Как только посетитель нажимает на один из инструментов, это пробуждает его любопытство, и в конечном итоге он проводит драгоценное время на веб-сайте.
Поскольку для доступа к инструментам необходимо создать учетную запись, они сразу же приведут потенциальных клиентов. Дизайн целевой страницы прост: на ней есть умный призыв к действию и поле, где посетители могут мгновенно протестировать свой домен.
После этого они могут просмотреть различные продукты и щелкнуть, чтобы узнать больше о каждом из них. Слева также есть боковая панель, где инструменты перечислены по категориям.
Следующий проект
Страница подписки на информационный бюллетень NextDraft — один из самых простых примеров целевой страницы в этом списке. Это, вероятно, самое простое. Посетителей просят подписаться как можно меньшим количеством слов, с дизайном, полностью состоящим из пробелов. Слоган также прост и легко запоминается, и он просто объясняет, на что подписываются посетители, всего в шести словах.
Слабый
Slack известен многими вещами, поэтому неудивительно, что их примеры целевых страниц также довольно оптимизированы. Этот конкретный пример сопоставляет Slack с одной из самых популярных форм обмена сообщениями: электронной почтой. Он пытается убедить посетителей в том, что Slack — это лучшая и более продвинутая форма общения.
Как? Упомянув слабые стороны электронной почты и подчеркнув свои сильные стороны. Они демонстрируются в динамичном дизайне, с GIF-файлами и анимацией.
Они демонстрируются в динамичном дизайне, с GIF-файлами и анимацией.
Революция
Целевая страницаRevolut для бизнеса в основном основана на визуальных эффектах. Смелая типографика, краткие тексты, красочные карточки и тонкая анимация. Карточки фактически подчеркивают каждую особенность таким образом, что посетители не могут их пропустить.
Каждая карточка кликабельна и ведет к еще более наглядным и интерактивным целевым страницам, где посетители могут больше узнать о преимуществах продукта. Дизайн в целом дружелюбный, и он заставляет вас прокручивать страницу, потому что копия короткая и за ней легко следить.
ФинМастерс
Это еще одна крутая целевая страница, похожая на страницы для электронных книг. Несмотря на то, что здесь рекламируется шаблон, а не электронная книга, это все же загружаемый цифровой продукт. Приятные цвета и структура контента делают страницу легкодоступной и читабельной.
FinMasters использует столбцы с изображениями и текстом, чтобы продемонстрировать, что находится внутри шаблона, и другие полезные моменты, которые следует учитывать перед загрузкой. У него одна из самых красивых типографик среди примеров целевых страниц в этом списке, что также способствует его общему визуальному представлению.
У него одна из самых красивых типографик среди примеров целевых страниц в этом списке, что также способствует его общему визуальному представлению.
Бронирование
Подобно Airbnb, Booking использует эту целевую страницу, чтобы привлечь больше клиентов к размещению своих объектов на своей платформе. Над сгибом есть короткая копия, ясно раскрывающая намерение и призыв к действию.
Внизу страницы находится объемный контент в виде контрольных списков, полей, столбцов со значками и статистики. Структура и форма облегчают понимание, поэтому посетители могут прочитать текст полностью.
Наверх
Заключение 🧐
В завершение мы надеемся, что наш список примеров целевых страниц дал вам лучшее представление о том, как должна выглядеть реальная эффективная целевая страница. Как вы видели, некоторые из них совершенно просты, в то время как другие сосредоточены на увлекательных визуальных эффектах и дизайне.
Что их всех объединяет, так это призывы к действию и четкое сообщение о том, о чем страница.


Leave a Comment