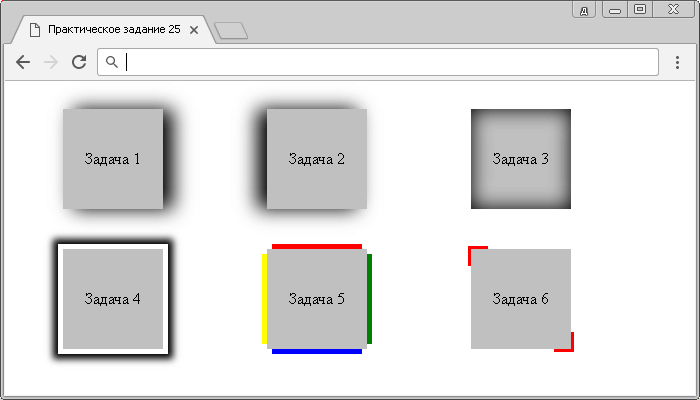
При наведении css тень: Как сделать тень при наведении css
23.03.2023 


 Разное
Разное
Как изменить свойство Shadow на элементы при наведении
- Скачать
- 300+ Функций
- Конструкторы сайтов
- Премиум
- Форумы
- Блог
- Help
- RU
- Войти
- Зарегистрироваться
- Главная
- Функции
- Эффекты анимации
- Анимация при наведении
- Тень При Наведении
Вы можете изменить свойство Shadow при наведении для текстов и других элементов. Чтобы установить тень при наведении, добавьте или выберите элемент. Затем щелкните ссылку «Наведение» на панели свойств, установите флажок «Наведение», измените «Тень», чтобы она применялась при наведении. Вы можете начать с одного из пресетов теней и при необходимости настроить его.
Чтобы установить тень при наведении, добавьте или выберите элемент. Затем щелкните ссылку «Наведение» на панели свойств, установите флажок «Наведение», измените «Тень», чтобы она применялась при наведении. Вы можете начать с одного из пресетов теней и при необходимости настроить его.
Your browser does not support HTML5 video.
Просмотр по категориям функций
Элементы веб-страницы
Поддерживаемые системы
Визуальный редактор страниц
Элементы дизайна
Медиа библиотеки
Свойства элемента
Отзывчивый
Эффекты анимации
Настройки темы
Форма обратной связи
Верхний и нижний колонтитулы
Блог
Электронная торговля
SEO
Пользовательский код
Особенности приложения
Свойства сайта и страницы
Виджеты WordPress
Все, что вам нужно для создания бесплатного веб-сайта
Используйте наш Конструктор веб-сайтов для проектирования и создания веб-сайтов без программирования.
Скачать для Windows Скачать для Mac
Связанные функции
Your browser does not support HTML5 video.
Прозрачность при наведении
Вы можете изменить прозрачность элемента при наведении, чтобы добавить интерактивности и привлекательности дизайну веб-сайта. На панели свойств щелкните ссылку Hover и установите флажок Hover. Установите прозрачность, которая будет применяться при наведении курсора. Щелкните где-нибудь в блоке, чтобы снять выделение с элемента. Наведите указатель мыши на элемент, чтобы проверить изменение прозрачности.
Your browser does not support HTML5 video.
Цвет фона для градиента при наведении
Добавляя анимацию наведения к фигуре с фоном, вы можете изменить сплошную заливку на что-то привлекательное, например, на градиент. Для этого выберите фигуру и перейдите к ссылке Hover на панели свойств. Нажмите на ссылку «Анимация при наведении» и установите флажок «Наведение». Выберите тип градиента для фона и установите градиент.
Для этого выберите фигуру и перейдите к ссылке Hover на панели свойств. Нажмите на ссылку «Анимация при наведении» и установите флажок «Наведение». Выберите тип градиента для фона и установите градиент.
Your browser does not support HTML5 video.
Продолжительность наведения
Вы можете управлять анимацией при наведении, установив ее продолжительность. Установите продолжительность анимации при наведении курсора, добавьте или выберите элемент и перейдите на панель свойств. Выберите ссылку «Анимация при наведении» в разделе «Анимация при наведении» и установите флажок «Наведение». Поддерживаемые значения для ползунка — от 10 до 200, и при необходимости вы можете ввести большее число в это поле.
Your browser does not support HTML5 video.
Радиус при наведении
Для изображений и фигур, групп и ячеек сетки вы можете изменить радиус при наведении. С этим свойством элементы становятся привлекательными, побуждая к действию (кнопки «Купить сейчас», «Подробнее» и т. д.) и делая ваш дизайн уникальным. В разделе Hover панели свойств включите режим Hover. Перетащите ползунок «Радиус», чтобы установить его значение «При наведении».
д.) и делая ваш дизайн уникальным. В разделе Hover панели свойств включите режим Hover. Перетащите ползунок «Радиус», чтобы установить его значение «При наведении».
Your browser does not support HTML5 video.
Двигаться при наведении
Эффекты анимации при наведении, используемые на современных веб-сайтах, стали более изощренными. Одним из примеров эффекта является перемещение элемента при наведении. Вы можете добавить движение элемента при наведении. Добавьте или выберите элемент и перейдите на панель свойств. Нажмите на ссылку Hover и установите флажок Hover. Установите значения для свойства Move X, Y.
Your browser does not support HTML5 video.
Граница при наведении
Граница элемента также важна для улучшения взаимодействия элементов и привлечения внимания посетителей. Вы можете изменить границу при наведении для таких элементов, как значок, изображение, фигура, группа, сетка и т. д. В разделе «Наведение» на панели свойств установите флажок «Наведение». Измените границу, чтобы она отображалась при наведении на элемент.
д. В разделе «Наведение» на панели свойств установите флажок «Наведение». Измените границу, чтобы она отображалась при наведении на элемент.
Your browser does not support HTML5 video.
Фоновое изображение для изображения при наведении
Вы также можете изменить заливку на изображения и даже изменить одно фоновое изображение на другое при наведении курсора, что может сильно развлечь ваших посетителей. Выберите фигуру и добавьте изображение для фона. Перейдите в раздел «Анимация включена» на панели свойств и нажмите «Наведение». Включите эффект наведения и выберите изображение в качестве типа фона. Выберите изображение при наведении. Тестовое задание.
Your browser does not support HTML5 video.
Цвет при наведении
Установка цвета элемента при наведении помогает сфокусировать внимание посетителей на элементе и создает впечатление и концепцию желаемого представления о его значении. Вы можете изменить цвет элемента при наведении. Для этого выберите элемент и на панели свойств перейдите в раздел «Анимация включена», щелкните ссылку «Наведение», а затем установите флажок «Наведение». Измените цвет, который будет применяться при наведении.
Для этого выберите элемент и на панели свойств перейдите в раздел «Анимация включена», щелкните ссылку «Наведение», а затем установите флажок «Наведение». Измените цвет, который будет применяться при наведении.
How To Create Effect Shadows Using The Animation On Hover
Many newcomers want to see how professional coders and developers create beautiful and mesmerizing websites and learn from them. Yet there is not always a possibility to find a good example of making an HTML or CSS tricks and effects. And using copy-paste the code with the same effect can lead to lower quality and loss of uniqueness. So please take a look at our builder and discover an easy code-free construction interface and the great number of features and functions that will apply a unique vibe to your every project, and we’re going to provide top-notch material design and content layout design features similar to using CSS. In the same way, we present a great variety of animations for the elements on your page.
One of those animations is the box shadow formed when using the effect. Using box-shadows can make any object look more volumetric, similar to the box shadow effect using CSS. Applying a box shadow hover effect makes the user sense that the elements moved towards him. Pick the object, go to the right options panel, go to animations on section, and select hovering. Next, you need to put a checkmark in the hovering check box and shadow box. After this, you can customize box shadow, choose box shadow color, left or right side shadow falls, and make the effect more or less visible. You can bring your content to the next level by adding your unique vision to box shadows.
You can also take box shadow presets and create box-shadow with the same size and background without customization of shadow or text color. You can apply box shadows to a read-only thing to image, but various objects on the webpage, so do not be afraid to experiment, especially because it is much easier than CSS style creators.
Как отобразить тень элемента при наведении курсора на поле или ячейку сетки
- Скачать
- 300+ Функций
- Конструкторы сайтов
- Премиум
- Форумы
- Блог
- Help
- RU
- Войти
- Зарегистрироваться
- Главная
- Функции
- Эффекты анимации
- Анимация при наведении на поле
- Тень Элемента При Наведении На Поле
Для элемента в группе или ячейке сетки вы можете изменить свойство тени при наведении группы. Добавление тени к элементу создает псевдо-3D-эффект, который очень популярен в веб-дизайне. В разделе «Наведение на группу» на панели свойств выберите предустановку тени и при необходимости отредактируйте тень, если это необходимо.
Добавление тени к элементу создает псевдо-3D-эффект, который очень популярен в веб-дизайне. В разделе «Наведение на группу» на панели свойств выберите предустановку тени и при необходимости отредактируйте тень, если это необходимо.
Your browser does not support HTML5 video.
Просмотр по категориям функций
Элементы веб-страницы
Поддерживаемые системы
Визуальный редактор страниц
Элементы дизайна
Медиа библиотеки
Свойства элемента
Отзывчивый
Эффекты анимации
Настройки темы
Форма обратной связи
Верхний и нижний колонтитулы
Блог
Электронная торговля
SEO
Пользовательский код
Особенности приложения
Свойства сайта и страницы
Виджеты WordPress
Все, что вам нужно для создания бесплатного веб-сайта
Используйте наш Конструктор веб-сайтов для проектирования и создания веб-сайтов без программирования. Перетащите все, что хотите, в любое место.
Создатель веб-сайта автоматически адаптирует ваш веб-сайт для мобильных устройств, чтобы сделать его адаптивным. Выбирайте из более чем 10,000 настраиваемых шаблонов веб-сайтов.
Перетащите все, что хотите, в любое место.
Создатель веб-сайта автоматически адаптирует ваш веб-сайт для мобильных устройств, чтобы сделать его адаптивным. Выбирайте из более чем 10,000 настраиваемых шаблонов веб-сайтов.
Скачать для Windows Скачать для Mac
Связанные функции
Your browser does not support HTML5 video.
Элемент Shift-Up при наведении на поле
Вы также можете анимировать вертикальное движение при наведении для сгруппированного элемента. Небольшие движения вверх — очень популярная реакция при наведении курсора в современном веб-дизайне. Вы можете выбрать пресет Shift Up на панели свойств справа, на панели Hover On Group. Снимите выделение и наведите курсор на группу, чтобы проверить движение элемента.
Your browser does not support HTML5 video.
Масштаб элемента при наведении на поле
Масштабирование элементов или пропорциональное изменение размера при наведении может стать интересным анимационным эффектом, который удивит ваших посетителей. Вы можете выбрать «Предустановка масштаба», а затем изменить свойства «Наведение на группу» на панели свойств, щелкнув соответствующую ссылку. Чтобы проверить, нажмите где-нибудь на блоке, затем наведите курсор.
Вы можете выбрать «Предустановка масштаба», а затем изменить свойства «Наведение на группу» на панели свойств, щелкнув соответствующую ссылку. Чтобы проверить, нажмите где-нибудь на блоке, затем наведите курсор.
Your browser does not support HTML5 video.
Сдвиг элемента при наведении на поле
Сдвиг элемента при наведении является естественным эффектом, поскольку вы создаете реакцию на наведение мыши на группу, имитирующую любые общеизвестные движущиеся объекты. На панели свойств справа, на панели «Наведение на группу», вы можете выбрать предустановку сдвига. Проверьте это, отменив выбор и наведя курсор на группу.
Your browser does not support HTML5 video.
Цвет элемента при наведении на поле
Для сгруппированных элементов или элементов ячейки сетки вы можете изменить цвет элемента при наведении курсора и при наведении курсора на группу или ячейку сетки. Выберите элемент в группе. Выберите группу «Анимация при наведении» и измените свойства цвета на панели свойств. Снимите выделение с элемента, затем наведите указатель мыши на группу для проверки.
Выберите группу «Анимация при наведении» и измените свойства цвета на панели свойств. Снимите выделение с элемента, затем наведите указатель мыши на группу для проверки.
How To Apply The Shadow Effect To Elements In A Group
The drop shadow effect has nice animation, and with it, you can modify your item’s color in the group. You can use this animation for a parent element to add a group and add this feature there. So, when the user moves with the mouse on the group of elements, the hover state will change. This feature changes not only the elements’ appearance but also the Text. If you don’t want to change the text color, add this animation, and the text look will change. Getting started with our service, you can create the animation of the Box shadow item in the group, the color of the items you can also modify easily, and so on. As we know, the background color is one of the most important elements in web design, so with the shadow hover effect, you can change its look.
If you want to create different size borders, add shadows animation on every item in the group, despite the border width. With it, you can create a simple design, and when the user hovers over the group, he will see a nice effect. You will wonder how these animations can edit your layout look. You can easily create a shadow hover effect for your website with our tool. Make sure the Box shadow animations help us make the site more stylish. If you don’t know how to create wonderful shadow animations, and if the users once will hover over the group of elements, they will see the fade effect. Some people in the working process with the design only use the keyboard, but our service is very simple, and you can use only a mouse.
Like the tailwind CSS, we enable you to add on the button the hover effect, and even if the user wants to skip to content, he will see this animation. In your service, with presets, add the hover effect of shadow, box shadow color, border color animation on the different sides of the items (without using utilities for style) in the group. When you hover over the group, the shadow you will see from the different sides. We also help you improve your layout design, and if you want to use the settings for the Text align, Justify content, you’re welcome. You can also change the class and style every element in the group. Like the custom CSS, using our service, you can easily add the shadow on the border, add the different styles on the elements in the group, etc.
When you hover over the group, the shadow you will see from the different sides. We also help you improve your layout design, and if you want to use the settings for the Text align, Justify content, you’re welcome. You can also change the class and style every element in the group. Like the custom CSS, using our service, you can easily add the shadow on the border, add the different styles on the elements in the group, etc.
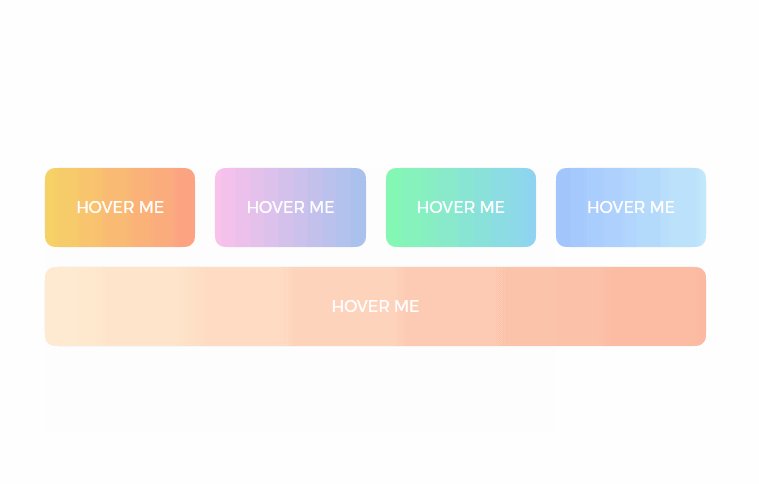
CSS Shadow Effects
❮ Предыдущая Далее ❯
Тени
С помощью CSS вы можете создавать эффекты теней!
Наведите на меня!
CSS Shadow Effects
С помощью CSS вы можете добавить тень к тексту и элементам.
В этих главах вы узнаете о следующих свойствах:
-
text-shadow -
коробка-тень
Тень текста CSS
CSS свойство text-shadow применяет тень к тексту.
В простейшем случае вы указываете только горизонтальную тень (2 пикселя) и вертикальную тень (2 пикселя):
Текстовый эффект тени!
Пример
h2
{
text-shadow: 2px 2px;
}
Попробуйте сами »
Затем добавьте цвет тени:
Текстовый эффект тени!
Пример
h2
{
text-shadow: 2px 2px красный;
}
Попробуйте сами »
Затем добавьте к тени эффект размытия:
Текстовый эффект тени!
Пример
h2
{
text-shadow: 2px 2px 5px красный;
}
Попробуйте сами »
В следующем примере показан белый текст с черной тенью:
Текстовый эффект тени!
Пример
h2
{
цвет: белый;
text-shadow: 2px 2px 4px #000000;
}
Попробуйте сами »
В следующем примере показана красная неоновая светящаяся тень:
Текстовый эффект тени!
Пример
h2
{
text-shadow: 0 0 3px #FF0000;
}
Попробуйте сами »
Множественные тени
Чтобы добавить к тексту несколько теней, вы можете добавить список теней, разделенных запятыми.
В следующем примере показана красная и синяя неоновая светящаяся тень:
Текстовый эффект тени!
Пример
h2
{
text-shadow: 0 0 3px #FF0000, 0 0 5px #0000FF;
}
Попробуйте сами »
В следующем примере показан белый текст с черной, синей и темно-синей тенью:
Текстовый эффект тени!
Пример
h2
{
цвет: белый;
text-shadow: 1px 1px 2px черный, 0 0 25px синий, 0 0 5px темно-синий;
}
Попробуйте сами »
Вы также можете использовать свойство text-shadow для создания простой границы вокруг какой-то текст (без теней):
Рамка вокруг текста!
Пример
ч2
{
цвет: коралловый;
text-shadow: -1px 0 черный, 0 1px
черный, 1px 0 черный, 0-1px черный;
}
Попробуйте сами »
❮ Предыдущая Следующий ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебник по HTMLУчебник по CSS
Учебник по JavaScript
Учебник How To
Учебник по SQL
Учебник по Python
Учебник по W3.
 CSS
CSS Учебник по Bootstrap
Учебник по PHP
Учебник по Java
Учебник по C++
Учебник по jQuery
Основные ссылки
HTML ReferenceCSS Reference
JavaScript Reference
SQL Reference
Python Reference
W3.CSS Reference
Bootstrap Reference
PHP Reference
HTML Colors
Java Reference
Angular Reference
jQuery Reference
4 Top4 Examples
Примеры HTML
Примеры CSS
Примеры JavaScript
Примеры How To
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Copyright 1999-2023 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
Переход CSS box-shadow с наведением на вставку-тень
спросил
Изменено 1 год, 9 месяцев назад
Просмотрено 748 раз
Однажды я читал, что переход для обычного box-shadow на inset box-shadow недоступен. Интересно, это причина, по которой мой переход не работает, или проблема с моими кодами? И что мне делать, если в этом случае переход не работает?
вот мой код на всякий случай:
.event_con > p:nth-of-type(1),
.event_con > p: n-го типа (2) {
верхнее поле: 125 пикселей;
ширина: 80 пикселей;
высота: 100 пикселей;
радиус границы: 25px;
фон: #f7f7f7;
тень блока: 3px 3px 18px #a5a5a5,
-1px -1px 10px #e2e2e2;
курсор:указатель;
переход: все 0,4 с;
}
. event_con > p:nth-of-type(1) {
плыть налево;
поле справа: 50px;
положение: родственник;
}
.event_con > p:nth-of-type(1) img {
положение: абсолютное;
слева: 28 пикселей;
верх: 30 пикселей;
}
.event_con > p:nth-of-type(2) {
поплавок: справа;
положение: родственник;
}
.event_con > p:nth-of-type(2) img {
положение: абсолютное;
справа: 28 пикселей;
верх: 30 пикселей;
}
.event_con > p: nth-of-type (1): наведение,
.event_con > p:nth-of-type(2):hover{
фон: #efefef;
box-shadow: вставка 5px 5px 10px #b5b5b5,
вставка -5px -5px 5px #ffffff;
}
event_con > p:nth-of-type(1) {
плыть налево;
поле справа: 50px;
положение: родственник;
}
.event_con > p:nth-of-type(1) img {
положение: абсолютное;
слева: 28 пикселей;
верх: 30 пикселей;
}
.event_con > p:nth-of-type(2) {
поплавок: справа;
положение: родственник;
}
.event_con > p:nth-of-type(2) img {
положение: абсолютное;
справа: 28 пикселей;
верх: 30 пикселей;
}
.event_con > p: nth-of-type (1): наведение,
.event_con > p:nth-of-type(2):hover{
фон: #efefef;
box-shadow: вставка 5px 5px 10px #b5b5b5,
вставка -5px -5px 5px #ffffff;
} <дел>


0
.event_con > p:n-го типа(1),
.event_con > p: n-го типа (2) {
верхнее поле: 125 пикселей;
ширина: 80 пикселей;
высота: 100 пикселей;
радиус границы: 25px;
фон: #f7f7f7;
тень блока: 3px 3px 18px #a5a5a5,
-1px -1px 10px #e2e2e2;
курсор:указатель;
переход: легкость 0,4 с все;
}
. event_con > p:nth-of-type(1) {
плыть налево;
поле справа: 50px;
положение: родственник;
}
.event_con > p:nth-of-type(1) img {
положение: абсолютное;
слева: 28 пикселей;
верх: 30 пикселей;
}
.event_con > p:nth-of-type(2) {
поплавок: справа;
положение: родственник;
}
.event_con > p:nth-of-type(2) img {
положение: абсолютное;
справа: 28 пикселей;
верх: 30 пикселей;
}
.event_con > p: nth-of-type (1): наведение,
.event_con > p:nth-of-type(2):hover{
фон: #efefef;
тень блока: 0px 0px 0px #a5a5a5,
-1px -1px 10px #e2e2e2, вставка 5px 5px 10px #b5b5b5,
вставка -5px -5px 5px #ffffff;
}
event_con > p:nth-of-type(1) {
плыть налево;
поле справа: 50px;
положение: родственник;
}
.event_con > p:nth-of-type(1) img {
положение: абсолютное;
слева: 28 пикселей;
верх: 30 пикселей;
}
.event_con > p:nth-of-type(2) {
поплавок: справа;
положение: родственник;
}
.event_con > p:nth-of-type(2) img {
положение: абсолютное;
справа: 28 пикселей;
верх: 30 пикселей;
}
.event_con > p: nth-of-type (1): наведение,
.event_con > p:nth-of-type(2):hover{
фон: #efefef;
тень блока: 0px 0px 0px #a5a5a5,
-1px -1px 10px #e2e2e2, вставка 5px 5px 10px #b5b5b5,
вставка -5px -5px 5px #ffffff;
} <дел>


Здесь мы можем найти обходной путь, указав ВНЕШНЮЮ тень размером 0 пикселей при наведении курсора И встроенную тень по мере необходимости.
Если мы предоставляем только ВНУТРЕННЮЮ тень, ВНУТРЕННЯЯ тень просто переопределяет обычную ВНЕШНЮЮ тень css.
Надеюсь, я смог это объяснить 😀
Действительно, нельзя переходить с вставки на обычный .
Но, как вы уже делаете, вы можете применить несколько box-shadow.
Таким образом, одним из обходных путей является преобразование ваших обычных теней в 0 и преобразование вставок в ожидаемое значение:
.event_con > p:nth-of-type(1),
.event_con > p: n-го типа (2) {
верхнее поле: 125 пикселей;
ширина: 80 пикселей;
высота: 100 пикселей;
радиус границы: 25px;
фон: #f7f7f7;
тень блока: 3px 3px 18px #a5a5a5,
-1px -1px 10px #e2e2e2,
вставка 0px 0px 0px #a5a5a5,
вставка 0px 0px 0px #e2e2e2;
курсор:указатель;
переход: все 0,4 с;
}
.event_con > p:nth-of-type(1) {
плыть налево;
поле справа: 50px;
положение: родственник;
}
.event_con > p:nth-of-type(1) img {
положение: абсолютное;
слева: 28 пикселей;
верх: 30 пикселей;
}
.

Leave a Comment