Полезные сайты для веб дизайнеров – Более 100 сервисов для веб-дизайнеров и веб-разработчиков
27.06.2020 


 Разное
Разное
Более 100 сервисов для веб-дизайнеров и веб-разработчиков

По правде говоря, независимо от того, насколько Вы являетесь творческим и знающим человеком в веб-разработке, Вы всё равно не сможете создать самый лучший дизайн страницы, если не имеете под рукой необходимые инструменты и ресурсы. Конечно, Вы можете покупать услуги на различных сервисах, но что если есть бесплатные аналоги, которые практически ничем не хуже их платных «собратьев»? Вы могли даже не знать о существовании данных сервисов, которые являются абсолютно бесплатными.
Отдельно хочу сообщить о другой подборке для веб-дизайнеров, но она относится больше к векторным изображениям:
Итак, вот подборка из 5-ти групп сервисов для веб-дизайнера:
16 бесплатных ресурсов для веб-дизайнера

С помощью данных ресурсов Вы сможете создавать и генерировать свой собственный уникальный дизайн, который будет не только современным и красивым, а также и максимально удобным.
Следующие сайты являются одними из самых лучших в данной области:
- 1 Freebbble — если Вам нужно еще больше бесплатностей для создания Вашего дизайна, тогда загляните на данный сервис. Здесь Вы найдете очень много великолепных дизайнерских решений, которые можно скачать абсолютно бесплатно.
- 2 AllFreeStock — классный сервис с бесплатными фото, mockup-ами, видео, звуковыми эффектами, а также иконками. Да и сам сайт очень прост в использовании.
- 3 Dribbble — введите в поиске «freebie» и Вы найдете список всех бесплатностей, которые есть на этом сервисе и сможете скачать каждую из них.
- 4 Graphic Burger — дизайн в высоком качестве.
- 5 Pixel Buddha — сайт для профессиональных дизайнеров. Есть платные материалы.
- 6 Freebiesbug — если Вы хотите использовать при разработке дизайна самые новые PSD шаблоны и новинки, тогда обязательно посетите данный сайт.
- 7 365 PSD — большая коллекция PSD файлов.
- 8 Dbf — данный сервис объединяет лучшие бесплатности сервиса Dribble и сервиса Behance.
- 9 Marvel — это бесплатные материалы от дизайнеров, которые имеют хорошую репутацию у своих коллег и клиентов.
- 10 UI Space — материалы ручной работы.
- 11 Free Section of Pixeden — здесь находятся премиум-материалы.
- 12 Free Section of Creative Market — новая бесплатность каждый понедельник.
- 13 Teehan+Lax — это лучший ресурс с mockup-ом для iPhone 6 и iPad, а также графического интерфейса iOS8.
- 14 Tech&All — большая коллекция PSD шаблонов, которые Вы можете использовать без какой-либо дополнительной ответственности.
- 15 Freepik — бесплатные графические ресурсы.
- 16 Tethr — самый потрясающий дизайн для iOS.
19 онлайн-палитр

Благодаря следующим сервисам подбора цвета онлайн, Вы сможете подобрать оптимальные цвета для своих изображений, шрифтов и дизайна в целом.
- 1 Material Palette — полезный инструмент для генерации и экспорта цвета для Material Design.
- 2 New Flat UI Color Picker — этот сервис просто обязателен к использованию, если Вы создаете дизайны в современном Flat стиле. Цвета сделают Ваш сайт более привлекательными, несмотря на саму плоскую Flat концепцию дизайна.
- 3 Flat UI Colors — еще один сервис, который должен присутствовать в арсенале дизайнера работающего с Flat.
- 4 Coolors — классный сервис для дизайнеров, который позволяет получить не только великолепные цветовые схемы для сайта, а также сделать это очень быстро.
- 5 Skala Color — это бесплатное ПО для подбора и определения цвета на OS X.
- 6 Couleurs — еще одно приложение для пользователей Mac для работы с цветом на экране монитора.
- 7 Material UI Colors — большой спектр цвета на Ваш выбор.
- 8 Colorful Gradients — большая коллекция готовых градиентов, которые Вы можете использовать в своих проектах.
- 9 Adaptive Backgrounds — плагин jquery который автоматически понимает доминирующий фоновый цвет изображения и делает фоновый блок с таким же цветом.
- 10 Brand Colors — здесь Вы найдете цвета, которые используют самые известные бренды.
- 11 Paletton — данный сервис позволит очень легко подобрать цветовую гамму для Вашего сайта.
- 12 0 to 255 — поиск и изменение цветовых схем происходит намного легче с использованием данного сервиса.
- 13 Colour Lovers — это небольшое сообщества где дизайнеры делятся своими наработками. Вы также можете создать свою цветовую схему или узор и разместить для общего обозрения свое творение.
- 14 Adobe Color CC — цветовые схемы созданные в сообществе Kuler.
- 15 Bootflat — если Вы работаете с сайтами во Flat дизайне, тогда Вы просто обязаны попробовать данный сервис.
- 16 Hex Colorrrs -преобразование из формата HEX в RGB.
- 17 Get UI Colors — с помощью данного сервиса Вы получаете потрясающие цвета для интерфейса пользователя.
- 18 Coleure — отличный инструмент для выбора цвета.
- 19 Palette for Chrome — данный плагин для браузера Google Chrome позволяет создавать цветовые схемы. А изображения можно брать прямо из изображений.
17 сайтов для поиска вдохновения

Чаще всего самая большая проблема любого проекта это начать его. Возможно в Вашей голове плавают какие-либо идеи. Но как их все взять и реализовать? Да еще так, чтобы всё смотрелось действительно современно и стильно? Так почему же не взять некоторые концепции, а также идеи на лучших дизайнерских сервисах в интернете! С помощью данных сервисов Вы сможете самостоятельно создать действительно потрясающий и современный дизайн чего бы то ни было:
- 1 FLTDSGN — Вы работаете преимущественно с сайтами у которых дизайн в стиле Flat? Тогда данный ресурс даст Вам очень много информации благодаря которой у Вас будут происходить идеи постоянно.
- 2 Site Inspire — создаете сайты под заказ и уже не хватает вдохновения? Тогда просто загляните на данный сайт.
- 3 UI Cloud — это одна из самых больших баз, где собраны дизайн для пользовательских интерфейсов. Данный сервис поможет Вам создать очень качественный UI (пользовательский интерфейс) дизайн для своего проекта и обеспечить легкость в использовании сайтом или веб-приложением.
- 4 Moodboard — сервис дает возможность создать свой проект, который будет состоять из определенных изображений в одной стилистике, цветов и других материалов.
- 5 Crayon — если Вы работаете над дизайном страницы с каким-либо товаром или услугой, то этот сервис поможет Вам в поиске идеи в данной области.
- 6 Land-Book — создание лендинга занятие творческое. Посетите данный ресурс, чтобы узнать больше о креативных блоках и элементах, которые можно размезстить на своем лендинге.
- 7 Dribbble — для опытных дизайнеров данный ресурс будет очень знаком, ну а для начинающих он окажется крайне полезным. Учитесь дизайну у профессиональных дизайнеров с помощью данного ресурса.
- 8 Behance — также очень знаменитый ресурс, где профессиональные дизайнеры выкладывают свои работы.
- 9 Pttrns — данный сервис полезен для тех, кто очень увлекается дизайном сайтов для мобильных устройств. Здесь Вы найдете большое количество различных примеров, которые сделаны профессиональными дизайнерами.
- 10 Flat UI Design — простыми словами это «доска вдохновения».
- 11 Awwwards — данный проект постоянно награждает самые креативные, самые минималистичные и самые красивые сайты. Поэтому советую посетить и посмотреть что сейчас наиболее актуально в мире веб-дизайна.
- 12 The Starter Kit — полезный инструмент для веб-дизайнеров и веб-разработчиков.
- 13 One Page Love — если Вы занимаетесь созданием одностраничных сайтов, то данный сервис Вы обязательно должны взять на вооружение. Потому что благодаря ему Вы будете создавать более дружелюбные сайты, которые будут нравится пользователям и будут максимально удобны при использовании.
- 14 UI Parade — дизайн элементов пользовательского интерфейса и новые идеи после посещения данного ресурса Вам обеспечены.
- 15 The Best Designs — лучшие разработки в сфере веб-дизайна.
- 16 Agile Designers — если Вы являетесь дизайнером или разработчиком, то это ресурс, который Вы обязаны проверить.
- 17 Niice — это поисковик «со вкусом». Потому что он позволяет искать информацию сразу на нескольких популярных сайтах посвященных дизайну. Вводить запрос, естественно, необходимо латинскими буквами.
38 бесплатных фотостоков

Изображения всегда были одним из важнейших элементов дизайна. К сожалению, на многих сайтах используются некачественные изображения, которые имеют плохое разрешение либо просто не уникальны. Чтобы найти действительно хорошее изображение, необходимо заплатить за него немаленькую плату. Но существуют ресурсы, которые позволяют найти использовать потрясающие изображения, не беспокоясь об авторском праве. То есть Вы можете свободно брать эти изображения, изменять и размещать на собственном сайте.
Вот небольшой список сайтов, которые Вы можете использовать для поиска качественных изображений совершенно бесплатно:
- 1 Stock Up — один из лучших фотостоков, который предлагает на выбор большой спектр различных изображений.
- 2 Pexels — лучшие фотографии заката, автомобилей, здания, людей, улиц города, природы и так далее.
- 3 All the Free Stock — этот сервис предоставляет не только изображения, а также иконки и видео. Все изображения со свободной лицензией (Creative Commons Zero license).
- 4 Unsplash — многим может быть знаком данный сервис. Здесь каждые 10 дней можно скачать 10 новых изображений.
- 5 Startup Stock Photos — коллекция изображений посвященных стартапам.
- 6 Jay Mantri — потрясающие изображения в высоком разрешении для Ваших нужд.
- 7 Moveast — это фотографии одного португальского путешественника, который делает качественные снимки и позволяет использовать их абсолютно бесплатно.
- 8 Stokpic — если все вышеупомянутые сайты при поиске не дали тот результат, который Вам нужен, тогда поищите необходимую фотографию здесь.
- 9 Kaboompics — большой выбор потрясающих фотографий.
- 10 Function — данный сайт предлагает целые наборы изображений.
- 11 MMT — потрясающие фото интернета, которые сделаны автором Jeffrey Betts.
- 12 Travel Coffee Book — данная коллекция фотографий была сделана при путешествии по всему миру.
- 13 Designers Pics — здесь Вы сможете легко найти изображения как для Вашего личного использования, так и для бизнеса.
- 14 Death to the Stock Photo — после подписки, данный сервис будет присылать Вам абсолютно бесплатные изображения каждый месяц.
- 15 Foodie’s Feed — работаете над сайтами с тематикой питания? Тогда посетите данный сайт. Потому что там находится очень много изображений еды в высоком качестве. Так и хочется пустить слюну при просмотре 🙂 .
- 16 Mazwai — большой выбор видео для фона.
- 17 Jéshoots — если Вы хотите воспользоваться самыми новыми и современными изображениями прямо сейчас — тогда этот сервис самое подходящее место для поиска таких изображений.
- 18 Super Famous — данные фотографии были сделаны голландским дизайнером Folkert Gorter.
- 19 Picography — этот сайт дает Вам возможность выбрать из большого количества изображений с высоким разрешением.
- 20 Splashbase — коллекция фото и видео материалов для Ваших проектов.
- 21 Pixabay — еще один сервис с изображениями в высоком разрешении.
- 22 Little Visuals — подписавшись, Вы будете получать 7 изображений в высоком разрешении каждую неделю. То есть каждый день новое изображение!
- 23 Splitshire — бесплатные «аппетитные» фотографии.
- 24 New Old Stock — если Вам нужны старинные фотографии из государственных архивов, тогда Вам отлично подойдет данный сайт.
- 25 Picjumbo — это еще один сайт, где Вы можете найти и скачать фотографии абсолютно бесплатно.
- 26 Life of Pix — не все изображения данного сайта полностью бесплатны, но все они в очень высоком разрешении.
- 27 Gratisography — если Вы не можете найти подходящее изображение с высоким разрешением, тогда данный сайт может Вам в этом помочь.
- 28 Getrefe — еще больше беспталных изображений для Вашего дизайна.
- 29 IM Free — этот сайт может похвастаться действительно большим выбором изображений.
- 30 Cupcake — этот сайт является настоящим раем для фотографов, созданный Jonas Nilsson Lee.
- 31 The Pattern Library — если Вы ищете паттерны для своего проекта, тогда данный сайт сможет Вам в этом помочь.
- 32 Public Domain Archive — данный сервис предлагает 100% беслптаные изображения.
- 33 ISO Republic — этот фотосток также предлагает Вам на выбор изображения в высоком разрешении.
- 34 Paul Jarvis — на этом сайтке Вы найдете не только статьи, посвященные дизайну, а также коллекции из очень качественных изображений.
- 35 Lock & Stock Photos — коллекция качественных фото.
- 36 Raumrot — большой спектр изображений в высоком качестве.
- 37 Bucketlistly — изображения путешествий.
- 38 Magdeleine — каждый день новое изображение в высоком качестве.
14 сервисов с бесплатными иконками

Как Вы уже знаете, иконки являются отличным способом привлечь внимание посетителя Вашего сайта. Значит они должны стать частью Вашего арсенала при разработке дизайна. Конечно, Вы можете создать свои собственные иконки, но ведь на это уйдет очень много времени. Так почему же просто не воспользоваться специальными сайтами, которые предлагают большой выбор иконок для Вашего сайта абсолютно бесплатно:
- 1 Fontello — сайт генератор иконок.
- 2 Flat Icon — поиск по 16000+ иконкам в векторе. Здесь Вы сможете найти самые лучшие иконки для своих проектов.
- 3 Material Design Icons — более 750 иконок от Google.
- 4 Font Awesome — без сомнений, это лучший иконочный шрифт, который очень легко может быть подключен на любом сайте и имеет массу плюсов.
- 5 Glyphsearc — поиск по нескольким базам с иконками.
- 6 MakeAppIcon — с помощью нескольких кликов Вы можете создать иконки для своего приложения.
- 7 Endless Icons — если Вы работаете с дизайном в стиле Flat, тогда посетите обязательно данный ресурс.
- 8 Ico Moon — генератор иконок, который имеет более чем 4000 векторных иконок.
- 9 The Noun Project — на данном сайте находятся тысячи различных иконок созданные разными дизайнерами.
- 10 Perfect Icons — сервис для создания социальных иконок.
- 11 Icon Finder — это бесплатный раздел данного сайта. Обязательно изучите его, возможно некоторые иконки Вам пригодятся.
- 12 Doodle Set — бесплатный набор иконок в стиле Doodle.
- 13 Flat Set — бесплатный набор икононок в стиле Flat.
- 14 Icon Sweets — 60 бесплатных векторных иконок для Photoshop, которые сделают Ваш сайт еще более привлекательным.
Вывод
Используя вышеупомянутые ресурсы Вы с легкостью сможете создать действительно привлекательный и креативный дизайн для своих веб-проектов. Поэтому чтобы не потерять данный список сервисов — добавьте данную страницу в закладки своего браузера с помощью сочетания клавиш CTRL+D.
Источник
Успехов!
С Уважением, Юрий Немец
100+ сервисов для веб-дизайнера, о которых Вы могли даже не подозревать 4.94/5 (98.71%) 31 голос(ов)
sitehere.ru
Арсенал веб-дизайнера / Habr
В интернете существует множество сайтов, помогающих веб-дизайнеру в работе: ресурсы с иконками, плюшками для фотошопа, UI-китами, шрифтами, вдохновляющими работами других дизайнеров и многим другим. В этой статье я постарался собрать самые полезные сайты для веб-дизайнеров.Большие и популярные сайты
Behance — работы лучших дизайнеров со всего мира
Dribbble — множество отличных элементов дизайна
DeviantArt — очень старый и большой ресурс с огромным количеством работ и элементов дизайна.
Блоги
Smashing Magazine — не нуждается в представлении, отличный коллективный блог
Webdesigntuts+
A List Apart Magazine
DesignModo
Premium Pixels
Вдохновение
Designshack
siteInspire
Сервисы
Adobe Kuler — подбор цветовой схемы
When can I use… — проверка совместимости технологий с браузерами
Subtle Patterns — фоновые изображения
Иконки
IconFinder
IconArchive
FindIcons
IconDeposit
FreeIconsWeb
UI и элементы дизайна
Designmoo
Patterntap
365psd
Design Kindle
UX Movement
psdGraphics
Freebiesbooth.com
Best PSD Freebies
Векторные изображения и фото
FreePik
Open Clipart
Pixabay
Free Digital Photos
Every Stock Photo
Free Photos Bank
Studio25
PhotoGen
FreeJPG
TurboPhoto
KaveWall
MorgueFile
A Digital Dreamer
ImageBase
PhotoRack
QVectors
Vecteezy
VectoroPenStock
VectorMadness
Vectorilla
Vector4Free
GraphicsFuel
Great Vectors
WOW Vectors
Vector Portal
Free-Vectors
VectorPile
AllVectors
Vector
Шрифты
Google WebFonts
Dafont
Typecast
Typespiration
Логотипы
LogoInstant
Snaboopie
Фигуры для фотошопа
Shapes4Free
DeviantArt
Кисти для фотошопа
Brusheezy
MyPhotoshopBrushes
QBrushes
PSBrushes
Использованные материалы:
- Web Designer’s Arsenal: a Collection of Free Useful Websites
- 21 essential resource sites for web designers
- 7 Best deviantART Alternatives for Web Designers to Showcase their Skills
- 5 Sites with Free Resources for Web Designers and Developers
- 30 Top Resource Sites for Web Designers
- Top 10 Sites for Web Designers to Find Freebies
- Собственные закладки
Конечно, здесь собраны не все ресурсы, просто потому, что их на просторах интернета огромное количество. А какие ваши любимые дизайнерские сайты?
habr.com
Где веб-дизайнеры подсматривают идеи — Офтоп на vc.ru
Результаты опроса, проведенного руководителем студии «Сибирикс»
Каждый художник (и веб-дизайнер в том числе) немного вор: в одном месте утянул идею, в другом — сюжет, переварил своим креативным котелком и получил шедевр.
Если вы внаглую обводите сайты дня с Awwwards, вдохновляясь цитатой «Хорошие художники копируют, великие — воруют» — будьте осторожны, не порежьтесь об осколки разбитых иллюзий. Потому что никто так не говорил, ребят. Это такое же сомнительное порождение интернетов, как цитаты Стетхема.
В оригинале говорилось, что воруют бездари, а креативные ребята только копируют и улучшают. Поэтому хватит лентяйничать, пора делать оригинальные макеты.
Мы потрясли дизайнеров «Сибирикса» и выяснили, где они ищут идеи и вообще вдохновляются (легально). Нашли и затёртые до дыр ссылки (Awwwards — кто бы сомневался), и кое-что пооригинальнее. Раскидали по целям:
- Собрать идеи для сайта.
- Найти конкретный элемент.
- Нахвататься визуального вдохновения.
- Посмотреть всё в одном месте.
- Подтянуть матчасть.
Получился неплохой такой склад вдохновения. Хватит и мудборд собрать, и фишку проекта придумать, и даже найти пару кусочков кода, чтобы облегчить жизнь верстальщику.
Собрать идеи для сайта
На данных ресурсах можно посмотреть, как вообще выглядят добротные сайты — в случае, если референсы заказчика окончательно затёрли ваши представления о плохом и хорошем дизайне. Изучаем, впитываем, настраиваемся на правильную волну.
- Awwwards. Не баян, а классика. Хотя «Коллекции» на Awwwards — относительно свежая фишка.
- The FWA, CSS Design Awards, Website Design Award. Пачка конкурсов сайтов, на которых работы, бывает, повторяются. Но проскакивают и оригинальные номинанты.
- Designer News. Ресурс, где можно и крутые примеры найти, и мнение коллег со всего мира почитать. Обычно все дизайны, которые выкладываются на Awwwards, сперва появляются здесь.
- Site Inspire. Симпатичные сайты, которые редко пересекаются с Awwwards и Ко. Не всегда конкурсные, но всё равно оригинальные и интересные.
- Cargo Сollective. Подборка минималистичных сайтов с какой-то потаённой изюминкой.

- The Best Designs. Тут сайты попроще — бегунок креатива выкручен не больше, чем на 20%.
- The Perfect Grid. Подборка сайтов с нестандартной сеткой — тренд 2017 года, между прочим.
- Sibirix’s Pinterest. Когда наши дизайнеры не рисуют годноту, они добавляют сайты, которые им понравились, вот сюда.
- Minimal gallery. Галерея радикального минимализма. Шикарно вставляет. Чего стоит хотя бы этот экспонат, где на главной странице только текст и курсор в виде банана.
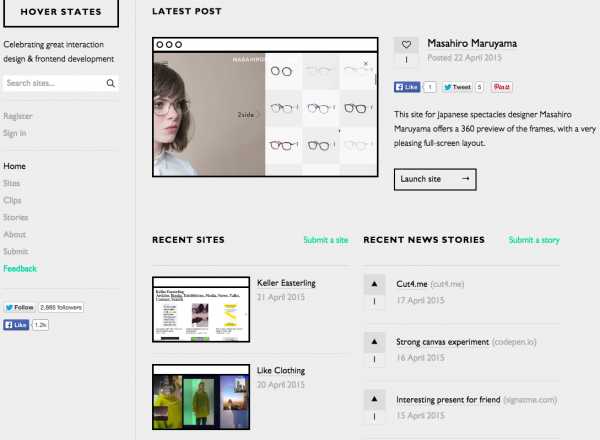
- Hover States. Подборка необычных сайтов с удобным фильтром по тегам.
- Siiimple. Здесь порционно раз в день добавляется по одному хорошему минималистичному сайту.
- One Page Love. Собрание одностраничных сайтов. Веселых, а порой и не очень приличных. Слабонервные и неженки, ходите аккуратно.
Найти конкретный элемент
Ресурсы на случай, когда общая концепция утряслась, и осталось придумать цепляющие мелочи: шрифты, иконки, взаимодействия.
- Dribbble. По праву затёртый до дыр ресурс — здесь гигабайты идей для иконок и микровзаимодействий. Самое сложное — найти среди них что-то полезное.
- Motion UI. Субъективная выжимка из Dribbble — для тех, кто не хочет ворошить его завалы самостоятельно.
- Codepen Codrops. Ресурсы, где хранятся уже готовые рабочие элементы: хоть сейчас вставляй на сайт. Находите что-то крутое, обыгрываете в своём дизайне и несёте нужный кусок кода верстальщику — профит.
- Web Design Freebies. Подборка иконок, шрифтов, иногда проскакивают мокапы — золотая жила для мудборда. Больше не обновляется, так что пользуйтесь, пока не протухло.
- Color Supplyyy App. Простое и приятное приложение для подбора цветовой гаммы.
- Fonts Google. Шрифты, которые Google одобряет.
- Uimovement. Коллекция няшных микровзаимодействий.

Нахвататься визуального вдохновения
Просто подборки картинок, которые помогают нашим дизайнерам поймать вдохновение.
- Design Collector. Фото, видео, картинки и прочая мишура, которая помогает нащупать вектор, в котором нужно творить.
- Ffffound. Чуть более хипстерский склад изображений: больше глитча и кислотных гифок.
- Designspiration. Сборная солянка из дизайнерских работ и фотографий из Instagram.
Посмотреть всё в одном месте
Если вам нужно посмотреть сразу и макеты, и иконки, и шрифты, но вы слишком цените свой work in progress, чтобы переключаться между сайтами, познакомьтесь с ресурсами ниже. Там есть всё, только поисковый запрос уточните.
- Behance Pinterest. Самые большие склады графического добра в интернете: русском и зарубежном.
- Revision. Ресурс с работами отечественных студий и дизайнеров.
- LookWork. Сайт идентифицирует себя как «Visual RSS». И не врёт. Можно отслеживать интересующие темы, выбирая их в меню, или зарегистрироваться и сформировать персональную ленту.
- Muzli. Агрегатор сайтов дизайнерской тематики. Активно пиарится за рубежом. Существует в формате расширения для Chrome и подсовывает подборку для вдохновения каждый раз, когда открываешь новую вкладку. Кого-то вдохновляет. Но, на мой взгляд, дико отвлекает от работы.

Подтянуть матчасть
На случай, если работа застопорилась не из-за отсутствия идей, а из-за недостатка навыка, можно погулять по этим сайтам.
- Интерфейсы без шелухи. Толковая рассылка о том, как сделать пользователю удобно. На сайте можно порыться в архивах.
- SkillBox Дизайн. SkillBox — курсы за деньги для тех, кто хочет пробиться в digital. Но также ребята проводят бесплатные вебинары — канал с ними рекомендуем просматривать или хотя бы включать фоном, пока течёт ваш любимый кетчуп.
Конечно, это не все ресурсы в интернете, где можно нахвататься идей для веб-дизайна. Знаете ещё — делитесь в комментариях. Let’s catch them all!
vc.ru
Веб-дизайнеру: 26 сайтов для вдохновения
Об авторе: Кристофер Рэтклиф занимает должность заместителя редактора в Econsultancy. Обычно его работы затрагивают тему социальных медиа и цифрового звуко- и видеоконтента, но вместе с тем его увлекают и другие направления, вроде дизайна.
Рэтклиф работал над дизайном своего сайта, когда бездонная пучина возможностей, открытых перед ним, окончательно поглотила его. Оторвавшись от CSS-файлов, он решил поделиться источниками вдохновения с другими поклонниками креатива и оригинальности.
Часть указанных сайтов и ресурсов используется в работе дизайнера ежедневно, другие — не чаще раза в неделю. С их помощью можно оставаться в тренде новостей веб-дизайна всего за 30-60 минут в день!
Если вам часто нужны свежие идеи или что-то, подходящее в качестве фундамента для собственного проекта, то этот список стоит занести в закладки.
Вдохновение
Awwwards
Первый сайт из списка «места, куда следует приходить за вдохновением». Именно здесь Кристофер ищет новые идеи.
Обновления на Awwwards ежедневные, а все примеры разбиты по категориям — от развлекательных ресурсов до самых настоящих бриллиантов электронной коммерции.

CSS Design Awards
Как и Awwwards, на CSS Design Awards выдаются награды самым красивым и оригинальным сайтам. Чтобы победить, необходимо выполнить лишь одно условие — соблюсти целостность дизайна. Никто не знает наверняка, что подразумевается под этим определением, но полюбоваться на дизайн участников может каждый.

Niice
Сами себя Niice позиционируют как «поисковая система со вкусом». Здесь собраны разнообразные изображения от сообщества, которые можно свободно использовать на своих проектах.

Designspiration
Еще один великолепный источник идей в дизайне, с которым можно безбоязненно работать каждому — Designspiration.

Muzli
Плагин для Google Chrome Muz.li заменяет домашнюю страницу браузера на агрегатор дизайнерских идей, куда попадают примеры с нескольких источников. В частности, плагин подключен к Awwwards.

One Page Love
Если вам нравится минимализм и одностраничники, то One Page Love подарит вам немало удивительных примеров дизайна.

Бесплатные изображения
Freepik
На Freepik размещаются бесплатная графика, которая может быть полезна дизайнерам, включая векторную, иконки, иллюстрации и фотографии.

Freebiesbug
Freebiesbug раздает тысячи бесплатных PSD-макетов и других полезных в веб-дизайне ресурсов.

Graphic Burger
На Graphic Burger можно найти ежедневную подборку коллекций бесплатных иконок, фотографий, инсценировок и других графических полезностей.

Палитра
Color.
При помощи Color. можно легко собирать и сохранять комбинации цветов. Движения назад и вперед регулируют HUE, вверх и вниз — яркость, колесико — насыщенность.

Pltts
Коллекция часто используемых палитр от Pltts может вызвать самые удивительные ассоциации. Думаю, сегодня я выберу Wasabi Suicide.

Adobe Color CC
Комбинатор палитр Adobe Color CC, переименованный из Adobe Kuler в нечто более осмысленное. Вместе с ребрендингом он получил мощное «колесо цветов», поэтому грех жаловаться.

Мобильные устройства
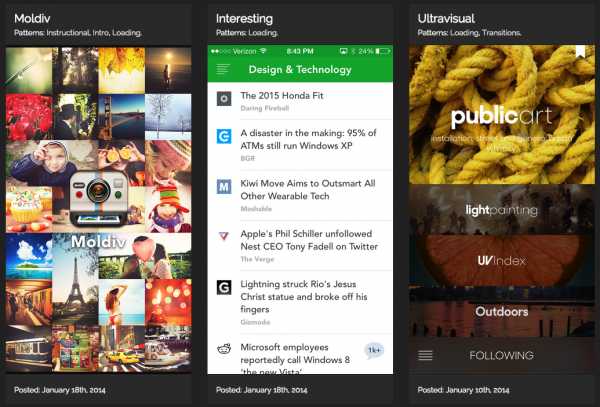
Pttrns
На Pttrns можно увидеть, как другие мобильные дизайнеры решают проблемы взаимодействия с пользователями, причем не просто оригинальные подходы, но при этом и удобные. Доступны фильтры по устройству, операционной системе, году и доступному функционалу.
Так, например, выглядят калькуляторы под iOS8.

WTF Mobile Web
Или «Чего не следует делать при разработке мобильных сайтов». Здесь собраны яркие примеры ужасно неудобных дизайнерских решений.

Если вы попали сюда, надеюсь, Google забудет о вашем существовании.
Capptivate
Самый насыщенный источник вдохновения для дизайнеров мобильных сайтов. Capptivate поддерживает фильтрацию по шаблонам и используемых компонентам.

Этот инструмент Кристофер обнаружил совсем недавно, хотя он присутствует в Google Chrome с конца 2013 года. Достаточно щелкнуть правой кнопкой по содержимому страницы и выбрать последний пункт «просмотр кода элемента», либо нажать комбинацию Ctrl+Shift+C. На появившейся панели скраю четко будет видна пиктограмма мобильного устройства, в котором можно выбрать симуляцию любого интересующего вас аппарата.

Econsultancy’s Mobile Web Design Best Practice Guide
Если вы подписаны на Econsultancy, то не помешает скачать книгу с описанием лучших практик мобильного дизайна. 200 страниц чистого знания!

Правила хорошего мобильного приложения от Google
Если вы входите на рынок приложений, то лучшие практики оформления от Google — то чтиво, от которого нельзя отказываться.

Взаимодействие с пользователем
Hover States
Коллекция новых, необычных интерфейсов и дизайнерских решений по взаимодействию с ним. Каждый пример на Hover States снабжен удобной видеодемонстрацией.

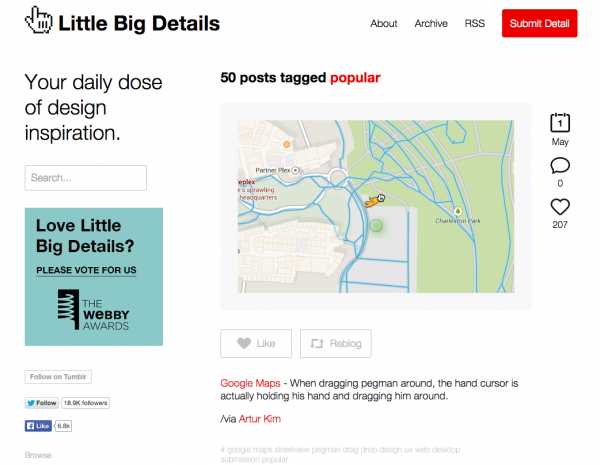
Little Big Details
Всем любителям скрупулезной работы над дизайном посвящается Little Big Details — место, где незначительные детали становятся несущей конструкцией дизайна.

UXPin
На UXPin можно найти коммерческие дизайны для различных платформ, но нам площадка интересна за счет бесплатных руководств, которые требуют лишь регистрации. В частности, вам могут понравиться разделы по интерфейсам для десктопных и мобильных устройств.

Сообщество
Behance
Сообщество Behance — это свободная площадка для самовыражения дизайнеров сайтов, где поделиться и оценить работы может каждый.

Dribbble
По сути, Dribbble — это сервис «покажи и расскажи» для дизайнеров, на котором можно получить качественные отзывы о своей работе.

Чтиво
Smashing Magazine
На Smashing Magazine публикуют полезные статьи по дизайну и коду, руководства по созданию пользовательских интерфейсов и по работе с WordPress. Обновляется ежедневно.

Designer News
Что-то вроде Hacker News, но для дизайнеров. На Designer News сообщество профессиональных дизайнеров делится интересными ссылками и собственным опытом с другими.

User Testing Blog
Заглянув на User Testing Blog, можно найти огромную коллекцию статей об адаптивном дизайне, которые ответят на все вопросы о мобильной поддержке.
Вот, к примеру, наглядная демонстрация работы дизайнера, отложившего верстку адаптивной версии на потом.
Источник: Econsultancy.com
Перевод: Зубреков Роман, контент-менеджер компании “ТриЛан”
9 интересных сервисов для веб-дизайнера. Специальная подборка / Pixli corporate blog / Habr
В современном веб-дизайне существует достаточно много инструментов для web-дизайна. Это и классика — графические редакторы Photoshop и Sketch, и программы, совмещающие одновременно дизайн и верстку, такие как Macaw и Adobe Muse. И, как мы считаем, будущее web-дизайна — платформы для визуального дизайна сайтов в браузере, одним из примеров которых является Pixli.Но, кроме использования основного инструмента, дизайнер пользуется, как правило, целым рядом вспомогательных сервисов и инструментов, упрощающих его работу.
Ниже, мы отобрали перечень из 9 весьма интересных и полезных ресурсов, к которым веб-дизайнеры обращаются и используют довольно часто:

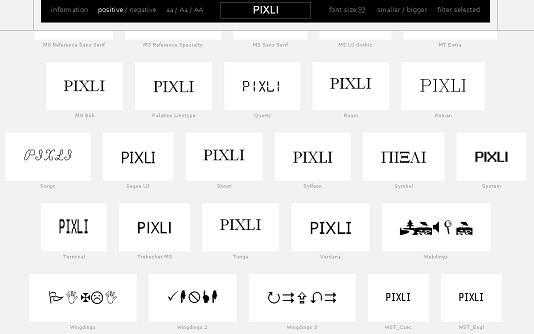
Позволяет подобрать шрифт, установленный на компьютере пользователя, для текста логотипа, заголовка или контента. При вводе текста в поле показывает его различными шрифтами. Можно выбрать размер, регистр, отображение черно-белое или наоборот. Понравившиеся варианты публикуются в триттере или на фейсбуке – по выбору пользователя. Можно отправить на email.

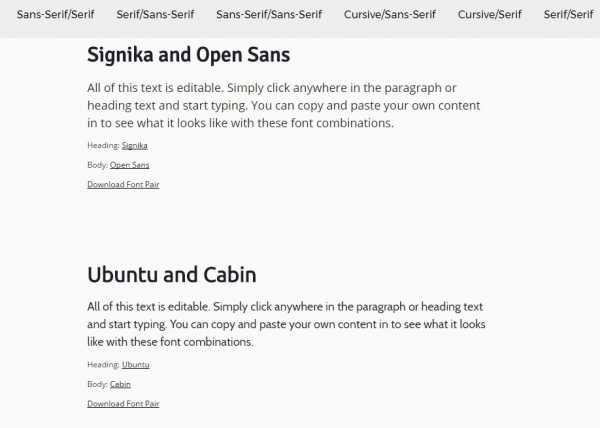
Позволяет подобрать наиболее подходящую пару шрифтов Google. В виде меню представлены пары различных семейств:
- Sans-Serif/Serif
- Serif/Sans-Serif
- Sans-Serif/Sans-Serif
- Cursive/Sans-Serif
- Cursive/Serif
- Serif/Serif
Выбирайте любой, ищите понравившееся сочетание заголовка и текста. Скачивайте архив с этими шрифтами и пользуйтесь.

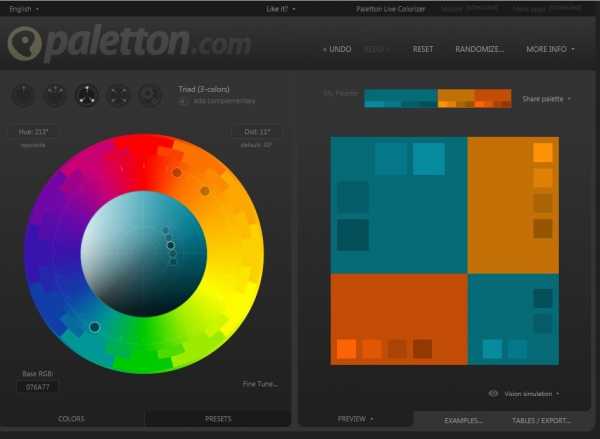
Дизайнерский инструмент для создания цветовых комбинаций. Позволяет подобрать цвета к сайту. Имеет тонкую настройку, показывает код цвета. В конечном итоге позволяет просмотреть страницу в выбранной цветовой гамме. Самый большой плюс – просмотр гаммы с точки зрения отклонения цветовосприятия. Также позволяет выбрать разные цветовые модели. Сохраняет в палитру Gimp, CSS,PNG и т.д. Имеет конвертер цветов для перевода из одной цветовой модели в другую.

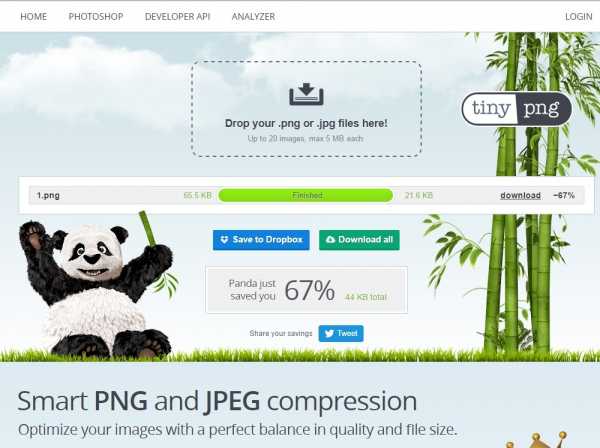
Онлайн сервис, который использует умные методы сжатия с потерями для уменьшения размера файла PNG. Выборочно сокращая число цветов изображения, уменьшает размер изображения. Эффект почти незаметен, но размер файла значительно уменьшается. Сжатие происходит быстро, готовое изображение можно скачать или отправить в dropbox.

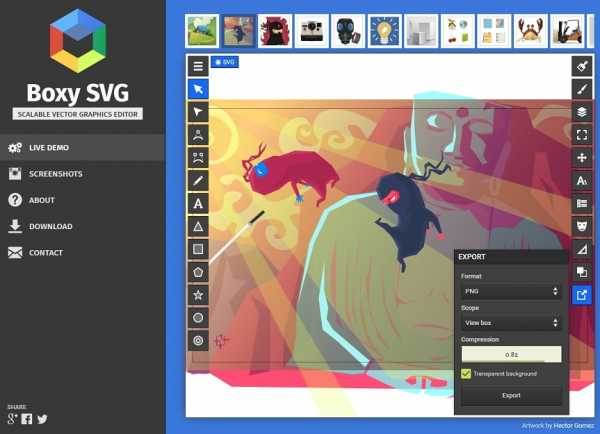
Редактор векторной графики, подобный Adobe Illustrator, Sketch и Inkscape. Сделан для современной web-платформы. Позволяет создавать изображения, баннеры, макеты, диаграммы, кнопки и пр. Его можно скачать на локальный компьютер, а можно использовать как онлайн сервис и рисовать в браузере. Позволяет импортировать изображения и шрифты Google.
- Преобразования: перемещение, изменение размеров, повороты и скашивание с помощью инструментов и вручную.
- Группирование объектов.
- Заливка: линейные градиенты, радиальные градиенты и образцы. Можно редактировать их непосредственно на холсте.
- Символы: создание, редактирование и управление с возможностью повторного использования.
- Кривые: ручное рисование или инструменты для рисования Bezier.
- Формы: прямоугольники, треугольники, замещающие знаки, круги, звезды, n-полувагоны и кольца. У каждой формы есть доступные для редактирования свойства, такие как закругленные углы или количество рук.
- Логические операции: объединяют, вычитают, пересекают и исключают объекты.
- SVG и HTML 5: открывают и сохраняют SVG (Z) файлы. SVG — собственный формат Boxy SVG.
- Экспорт и импорт PNG, JPEG и GIF.
- Шрифты Google: импорт любого шрифта от библиотеки Google Fonts.
- Сочетания клавиш: более чем 100 команд с настраиваемыми сочетаниями клавиш.

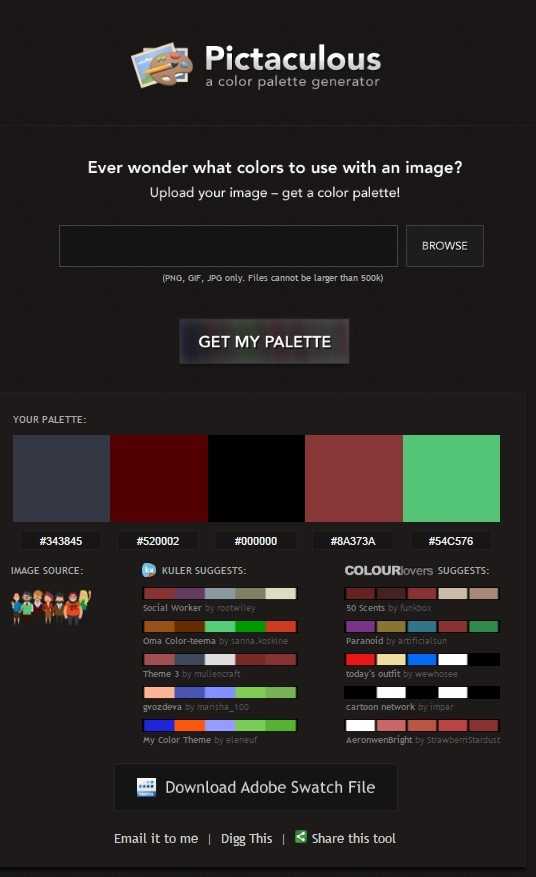
Подбор палитры на основе загруженных картинок. Загружаете изображение и получаете готовую палитру на основе его цветов. Результат можно сохранить для фотошопа, отправить на почту или выложить в соцсети.

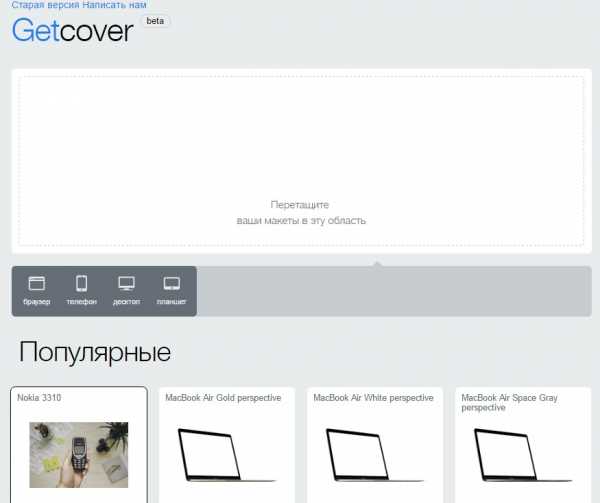
Позволяет сгенерировать превью дизайн-макета в оболочке браузера для того, чтобы презентовать заказчику. Генерирует превью не только в браузерах (Safari Mac, Safari Win, Chrome, IE, Firefox), но и в популярных iДевайсах. Это дает возможность сразу показать заказчику, как его сайт будет выглядеть на телефоне. Одновременно можно создавать несколько превью макетов — это существенно экономит время и генерации портфолио или превью для презентации крупного проекта.

Этот инструмент позволяет дизайнеру эффективно исследовать сайты без потребности разбора каждого элемента. Вытаскивает цветовую гамму, типовые размеры изображений и шрифты.

Инструмент, который помогает проверить все цветовые системы на контраст и совместимость. Введите код цвета, и сервис покажет все возможные сочетания данных цветов.
Выводы
Для современного дизайна выбор инструментов огромен. Выбрать наиболее подходящий сложно, поэтому обмен опытом в этой области бесценен. В нашей подборке представлены только те инструменты, которыми мы активно пользуемся. Будем рады, если вы предложите свои сервисы.
habr.com
Лучшие дизайны сайтов по версии Awwwards
Дизайнер вы, фотограф, маркетолог или работаете в сфере онлайн-коммерции, вам стоит быть в курсе последних трендов веб-дизайна. Поэтому мы опубликовали подборку лучших дизайнов сайтов мира, отмеченных престижными наградами. Сегодня мы посмотрим на топ 18 дизайнов веб-сайтов 2017 года по версии сообщества Awwwards.
Awwwards — это конкурс профессиональных разработчиков и веб-дизайнеров. Цель сообщества заключается в продвижении лучших достижений и инноваций в веб-дизайне. Разработчики могут бесплатно подавать заявки на участие своих веб-сайтов в конкурсе, и Awwwards ежегодно проводит церемонию вручения призов, на которой награждает лучшие из работ.
Сначала веб-сайты проходят голосование в номинации «Сайт дня», которое проводится сообществом Awwwards совместно с международным жюри, состоящим из дизайнеров, разработчиков и рекламных агентств. В конце года победители попадают в книгу «The 365 Best Websites Around the World» («365 лучших веб-сайтов мира»). Следующий этап — «Сайт месяца», на котором определяются финалисты конкурса «Сайт года», о которых мы писали в статье «23 красивых веб-сайта по версии Awwwards».
Ну а теперь давайте окунемся в креативный мир самых лучших дизайнов сайтов года.
1. KIKK Festival 2016
от студии Dogstudio, Бельгия
Перейти на сайт
2. Because Recollection
от рекламного агентства 84.Paris, Франция
Перейти на сайт
3. In Pieces
от дизайнера Брайана Джеймса, Нидерланды
Перейти на сайт
4. Falter Inferno
от студии WILD, Австрия
Перейти на сайт
5. Protest Sportswear
от агентства Build in Amsterdam, Нидерланды
Перейти на сайт
6. Weber — BBQ Cultures
от агентства UncleGrey, Дания
Перейти на сайт
7. Paper Planes
от продакшен-студии Active Theory, США
Перейти на сайт
8. Beagle — Better proposals
от цифрового агентства Spring/Summer, Дания
Перейти на сайт
9. Cavalier: Conqueror of Excellence
от креативного агентства Your Majesty, США
Перейти на сайт
10. Фаррелл Уильямс — 24 HOURS OF HAPPY
от продакшен-студии Anonymous, Франция
Перейти на сайт
11. AQuest
от креативного агентства AQuest, Италия
Перейти на сайт
12. Интернет-магазин Nixon
от дизайнерского агентства BASIC, США
Перейти на сайт
13. Dragone
от студии Dogstudio, Бельгия
Перейти на сайт
14. Blacknegative
от дизайнера Сильвена Трана, Франция
Перейти на сайт
15. Путешествие по Средиземью. Хоббит: Битва пяти воинств
от дизайнерской компании North Kingdom, Швеция
Перейти на сайт
16. Into the Arctic — Greenpeace
от рекламного агентства Hello Monday, Дания
Перейти на сайт
17. Made in a Free World: Slavery Footprint
от студии UNIT9, Великобритания
Перейти на сайт
18. 360° Langstrasse Zürich
от рекламного агентства Hinderling Volkart, Швейцария
Перейти на сайт
Чтобы получить больше вдохновения, читайте нашу статью «Черпаем вдохновение: 23 красивых веб-сайта по версии Awwwards».
Похожие статьи
blog.depositphotos.com
74 лучших ресурса о веб-дизайне
Советы экспертов что добавить в закладки и на кого подписаться, чтобы самостоятельно учиться и развиваться как веб-дизайнер.
«Нельзя научить, можно только научиться». И, пожалуй, сейчас то время, когда учиться легко — источников знаний много. Их даже слишком много. Информации о веб-дизайне — читать не перечитать. Есть и готовые подборки самых важных ресурсов.
Проблема в том, что зачастую они написаны копирайтерами, которые не имеют дела с практикой. Поэтому мы пошли от обратного — обратились к экспертам и попросили их поделиться действительно нужными ресурсами из своей практики. Получилась полезная подборка — концентрат витаминов в мире разбавленных соков. Наслаждайтесь.
Что читать, смотреть и слушать о веб-дизайне
Чтобы сделать сайт на Тильде, дизайнером быть не обязательно: вы собираете сайт из готовых универсальных блоков и даже шаблонов. Однако для вдохновения и общего развития стоит посмотреть и почитать, что и как делают другие специалисты: какие решения используют, как проектируют интерфейсы сайтов, в какой последовательности размещают блоки, как комбинируют шрифты.
Для вашего удобства мы свели все ресурсы в таблицы, разбитые по категориям.

Сайты и блоги
Alistapart.com
Издание о дизайне и разработке.
Awwwards
Подборка лучших работ агентств и веб-студий со всего мира.
Behance
Каталог портфолио дизайнеров.
COLOURlovers
Готовые палитры и примеры сочетания цветов.
CreativeLive
Обучающая платформа с курсами для дизайнеров.
CSS Winner
Подборка лучших сайтов.
Deadsign
Перевод статей о дизайне и диджитал с английского.
Design Shack
Издание о веб-дизайне: статьи, вдохновление, галереи.
Developer.apple.com/design
Гайдлайны Apple для дизайнеров.
Digest MBLTdev
Дайджет статей для разработчиков.
Dribbble
Сообщество и портфолио хороших дизайнеров.
Getpocket команды CreativePeople
Команда CreativePeople сохраняет интересные материалы и делится ими.
Graphiclovedesign.tumblr.com
Лучшие образцы графического дизайна.
Great Apps Timeline
Ретроспектива дизайна самых популярных приложений.
Growth Supply
Подборка бесплатных ресурсов для дизайнера.
Jvetrau.com
Дайджет об интефейсах Юры Ветрова.
Infogra.ru
Подборки кейсов, полезных инструментов и фильмов для дизайнеров.
Invision
О том, как добиваться эффективности в проектах, когда требуется коллаборация разных специалистов.
Land-book
Подборка лучших лэндингов.
Marvel
Статьи о дизайне.
Material.io
Ресурс Google для дизайнеров: теория, источники и инструменты для создания диджитал-продуктов.
Mediascunk
Блог Михаила Калашникова о медиа и технологиях.
Muzli
Блог о дизайне.
Nathan Curtis
Блог Натана Кёртиса, основателя UX компании EightShapes.
Osasto.tumblr.com
Лучшие образцы графического дизайна.
Product Hunt
Витрина новых IT продуктов.
Re:Vision
Портфолио дизайнеров. Много хороших работ от дизайнеров из стран СНГ.
SiteInspire
Каталог лучших образцов веб-дизайна.
Sketchapp.me
Статьи о том, как эффективно использовать Sketch.
Tilda Education
Библиотека знаний о веб-дизайне и интернет-маркетинге.
Vc.ru
Издание о о стартапах, растущих бизнесах, новых моделях заработка, неординарных героях со всего мира и технологиях роста.
Underconsideration
Блог о дизайне.
Waitbutwhy.com
Популярные иллюстрированные лонгриды практически обо всем на свете.
Zeldman.com
Новости веб-дизайна.
Блог о дизайне и интерфейсах
Блог Максима Шайхалова, проектировщика интерфейсов.
Дизайн-кабак
Коллективный блог дизайнеров.
Журнал Type.today
Журнал проекта Ильи Рудермана и Юрия Остроменцкого.
Журнал «Шрифт»
Онлайн-издание о шрифте и типографике.
Ководство Артемия Лебедева
Заметки о дизайне, истории важных изобретений, интерфейсах, семиотике и т. д.
Рейтинг Рунета
Конкурс сайтов российского интернета.
Сайт Людвига Быстроновского
Сайт дизайнера и арт-директора: ссылки на публикации и анонсы выступлений.
Советы. Дизайн-бюро Артема Горбунова
Советы о дизайне, верстке, редактировании текста и переговорах с клиентами.
Хабрхабр
Крупнейшее российское IT-сообщество.
Рассылки
Speckyboy Design Magazine
Рассылка статей для дизайнеров— о создании интерфейсов, об инструментах, о маркетинге и работе с клиентами. Рекомендует Роман Квартальнов.
Главред
Рассылка о том, как писать полезный текст в информационном стиле. Рекомендует: Максим Смирнов и Дарья Прокуда.
Дизайн-мышление
Еженедельная рассылка-дайджест от проектировщика интерфейсов Лёши Ревы. Рекомендует: Ольга Павлова.
Дизайнерский дайджест
Платная рассылка-дайджест о графическом дизайне от создателя Awdee. Рекомендует: Ольга Павлова.
Интерфейсы без шелухи
Еженедельная рассылка-дайджест Антона Жиянова. Рекомендует: Ольга Павлова.
Дизайн-сообщества
CreativeRussia
Сообщество в Slack про дизайн.
Design Thinking Russian Group
Российское сообщество о дизайн-мышлении в фейсбуке.
Russian Prototyping Club
Группа в фейсбуке, где дизайнеры со всей России и делятся полезными ссылками и опытом.
UX club
Группа UX-специалистов в фейсбуке.
UX&UI Intensive
Открытая группа, посвященная интенсиву по UX/UI в Британке. Материалы, статьи, курсы и вакансии для дизайнеров.
UX Ноунеймовая
Обзоры, дайджесты, трансляции по тематике UX-дизайна.
Заметки UX-проектировщика
Полезные статьи, видео, наблюдения по теме дизайна интерфейсов.
Сообщество дизайн-менеджеров в фейсбуке
Группа в фейсбуке, выросла из курса «Дизайн-менеджмент» в Британской Высшей Школе Дизайна.
Подкасты и видео
Casey Neistat
Канал Кейси Нейстата, очень популярной личности на YouTube, создателя фильмов, влоггера и сооснователя компании социальных медиа Beme.
Don’t Fear The Internet
Бесплатные видеолекции по азам HTML и CSS.
Google Developers
Канал Google для разработчиков.
Inside Intercom
Подкасты от команды Intercom, в которых эксперты-практики рассказывают о дизайне, стартапах и маркетинге.
Photoshop Tutorials by PHLEARN
Видео-уроки фотошопа для дизайнеров, иллюстраторов и фотографов.
TechCrunch
Канал крупнейшего издания о технологических новинках.
UX Podcast
Грамотный подкаст на узкие темы в сфере UX.
Y Combinator
Канал крупнейшего акселератора стартапов. Эксперты делятся историями становлений компаний.
ZephyrLab
Канал студии ZephyrLab. Истории о дизайне и доклады с конференций — Dribbble, Дизайн-выходные, LeanKanban.
Академия Яндекса
Доклады от дизайнеров Яндекса.
Телеграм-каналы
Being Danil Krivoruchko
Канал Данилы Криворучко, дизайнера визуальных эффектов из Нью-Йорка.
Internet9000
Канал Сергея Сурганова, арт-директора «Медузы».
Now How Channel
Ссылки на сайты с хорошим дизайном со всего света.
R.G.B.
Ссылки на дизайн тематику, обычно без пояснений.
TechSparks
Аннотированные ссылки на интересные, полезные и удивительные новости хайтека.
UX-notes
Заметки UX-проектировщика Антона Григорьева.
Паша и его прокрастинация
Канал Павла Федорова о том, как писать текст, проблемы пишущих, правила русского языка, советы писателей, книги о ремесле.
Источник: tilda.education
infogra.ru

Leave a Comment